Почему не сохраняет в пнг фотошоп. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
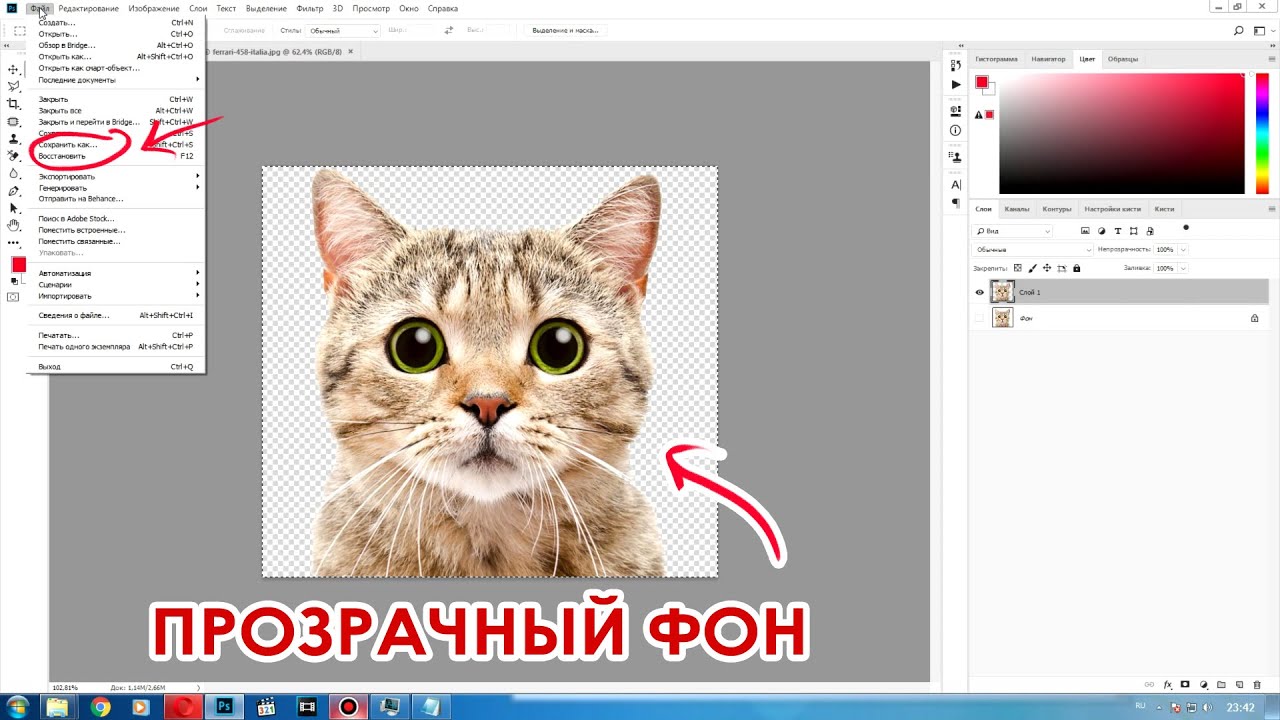
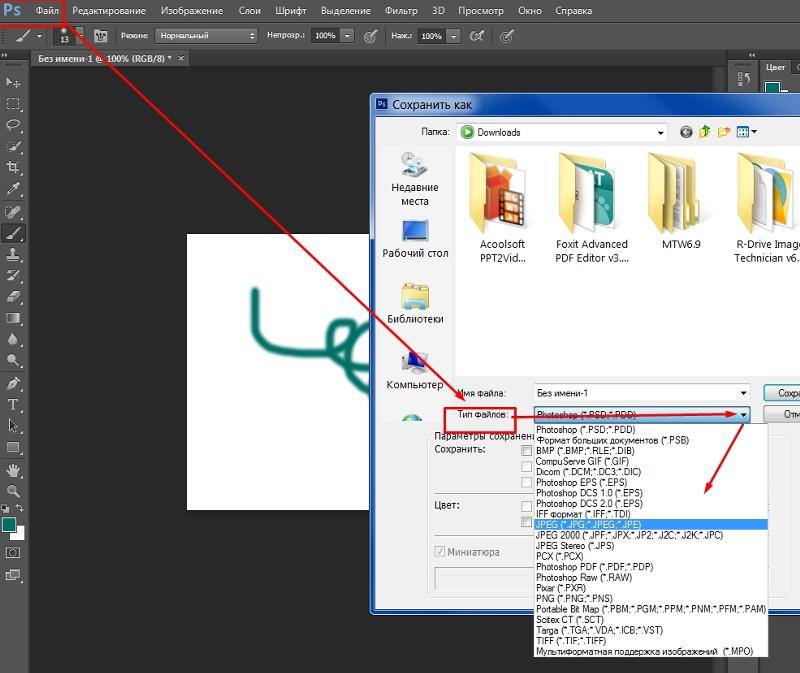
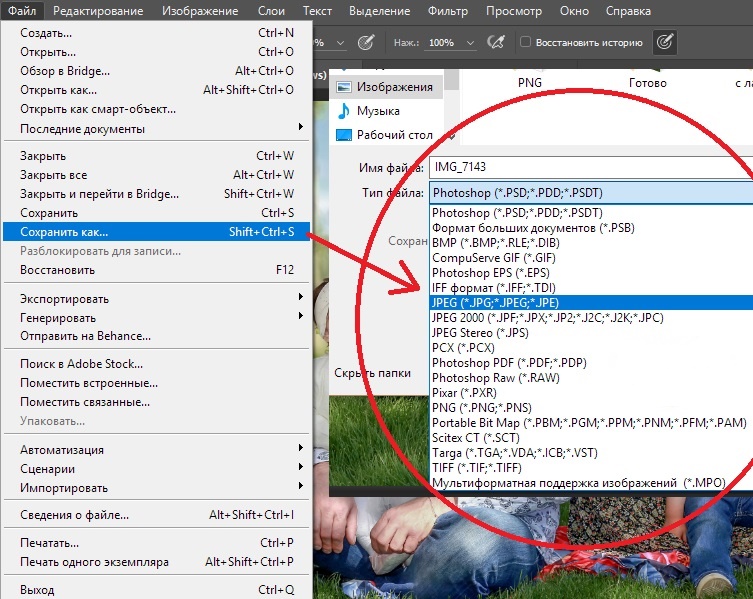
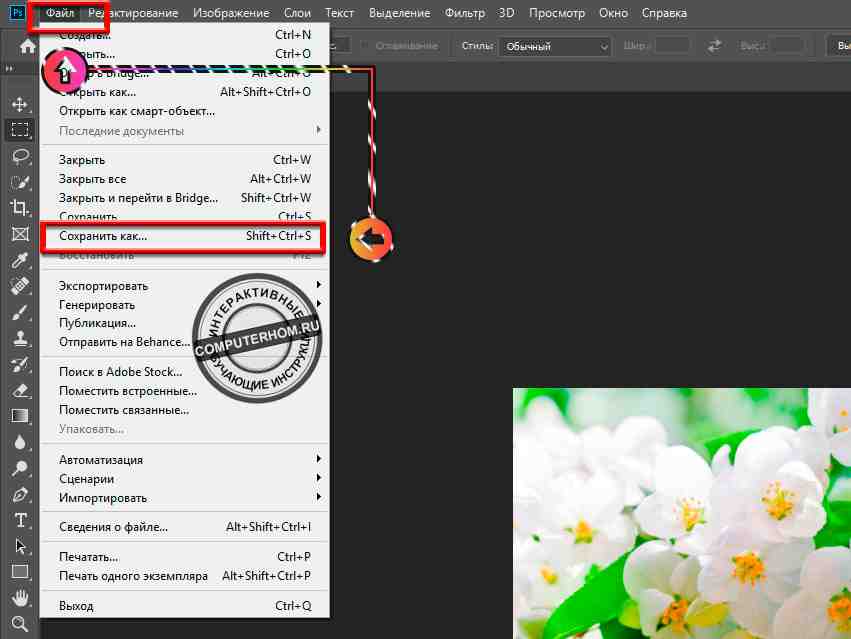
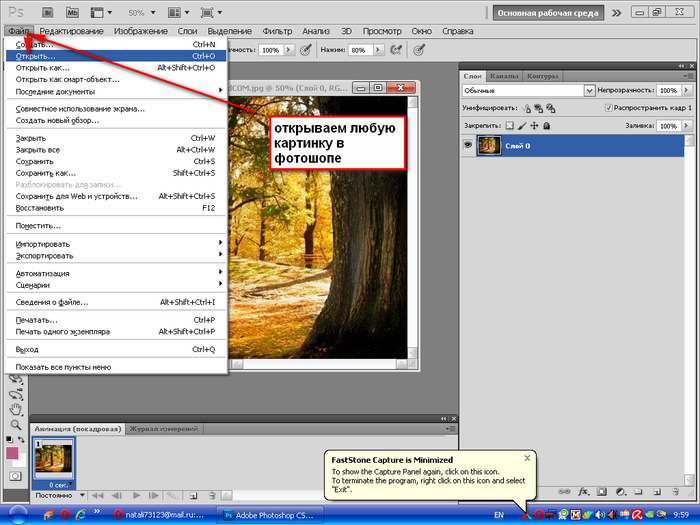
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
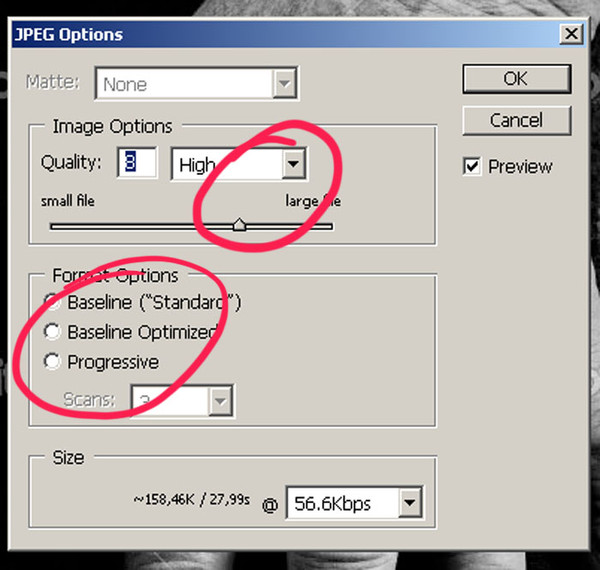
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т. е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *. png полупрозрачность имеет множество промежуточных значений.
png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
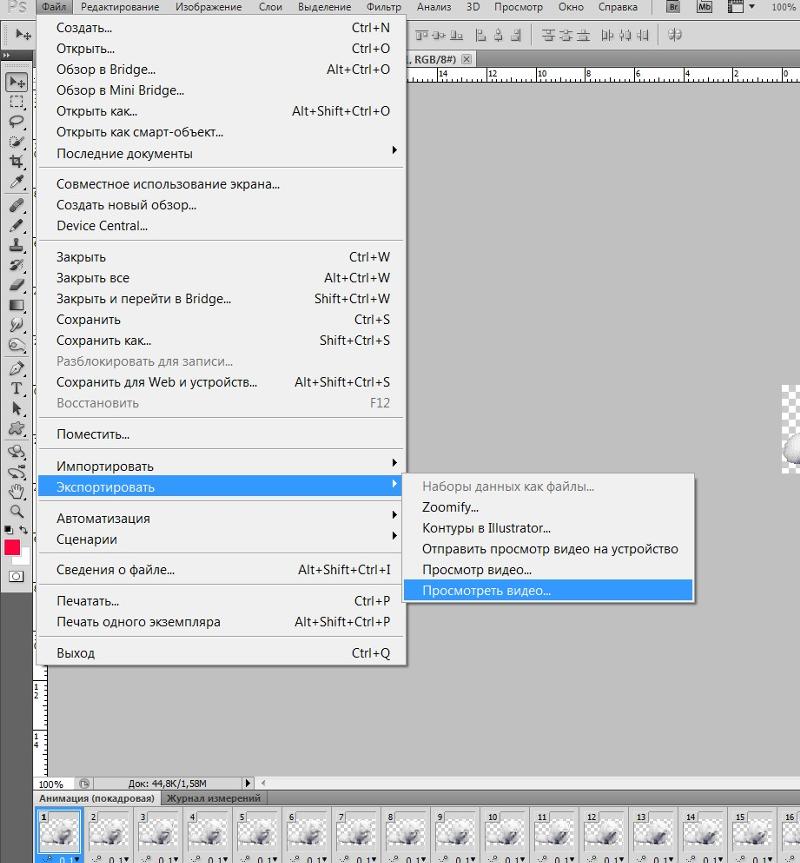
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе
, который вышел раньше CC 2015
. В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
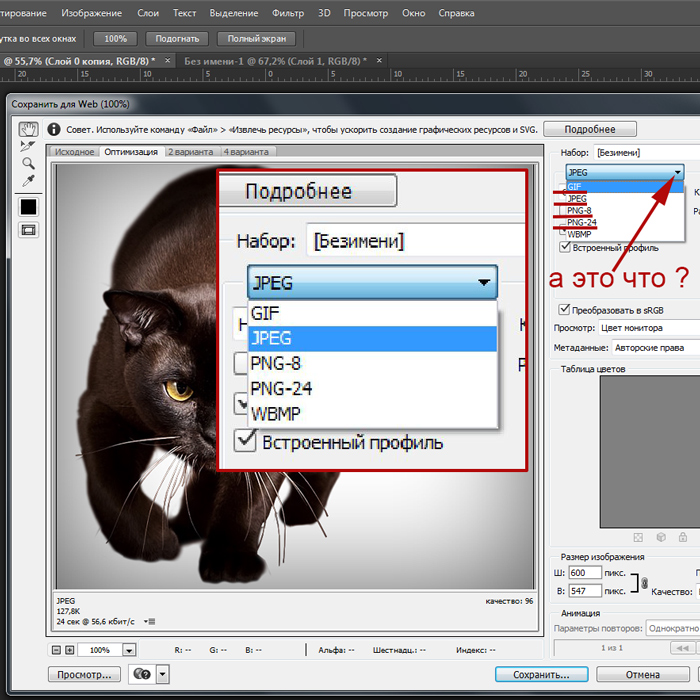
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
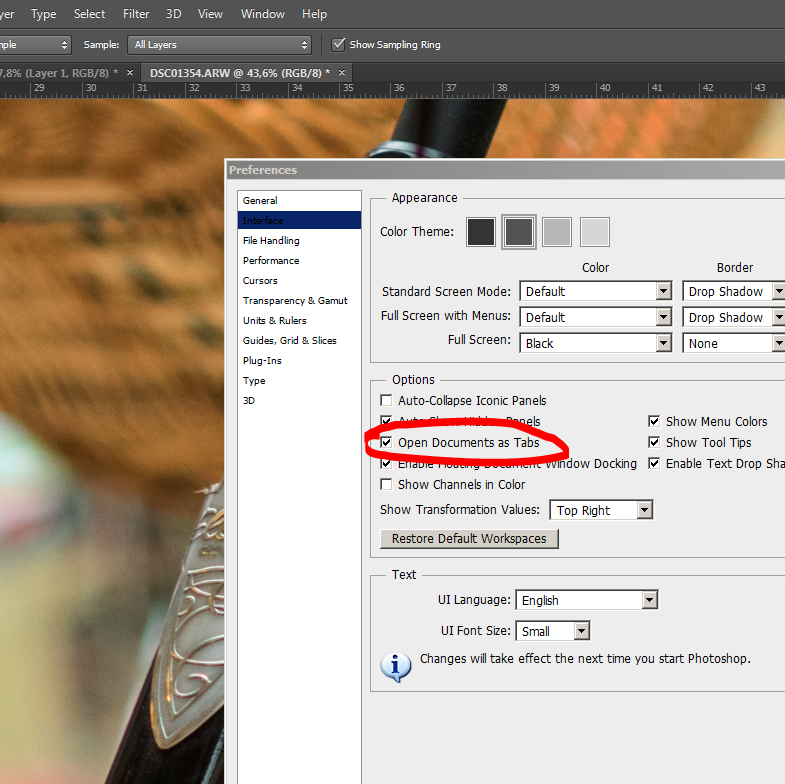
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
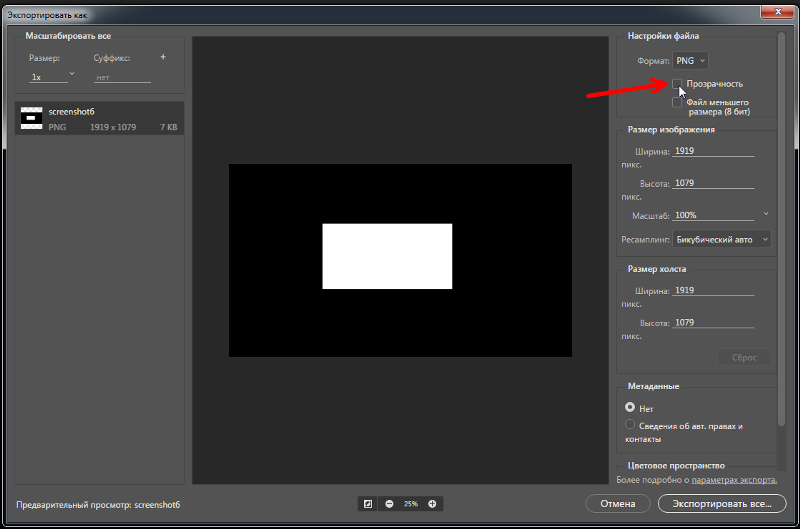
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
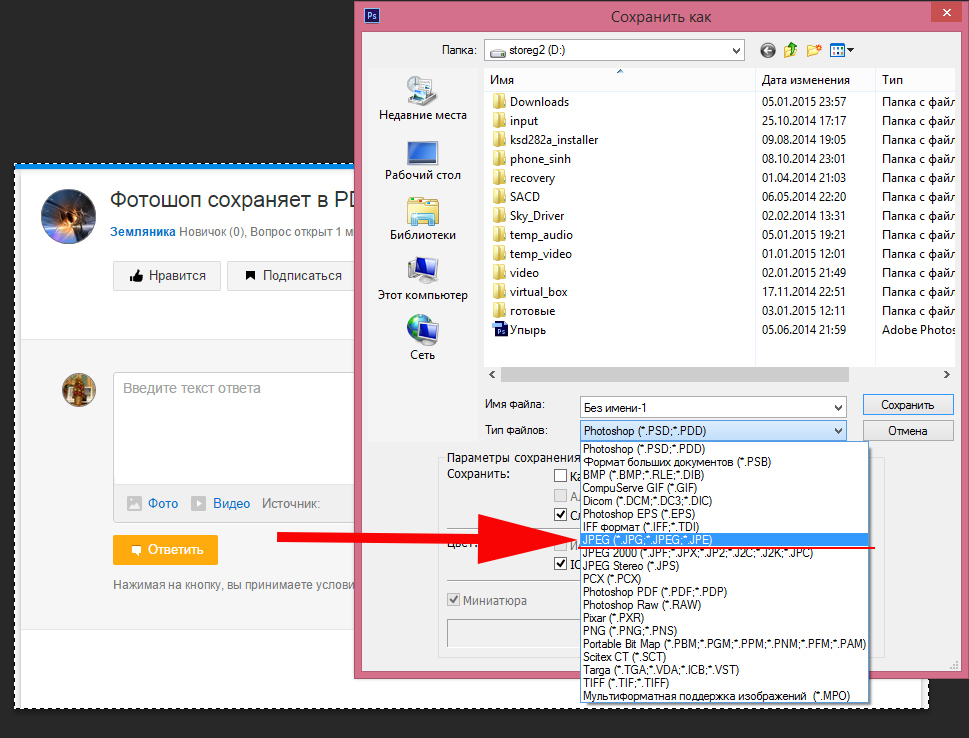
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
обычное фото, на прозрачном фоне и без потери качества
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
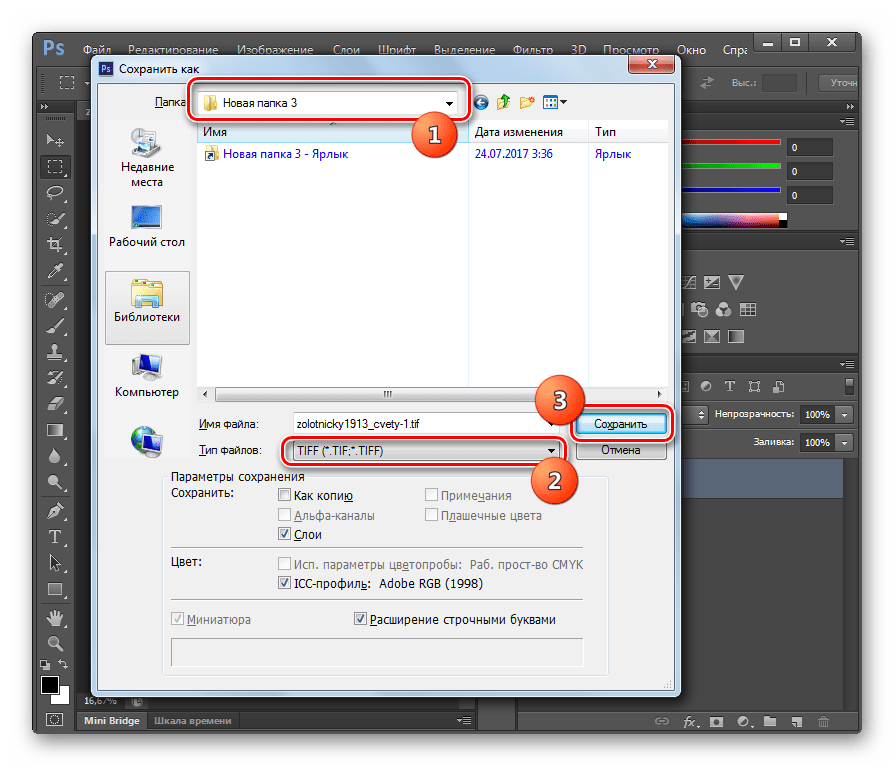
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
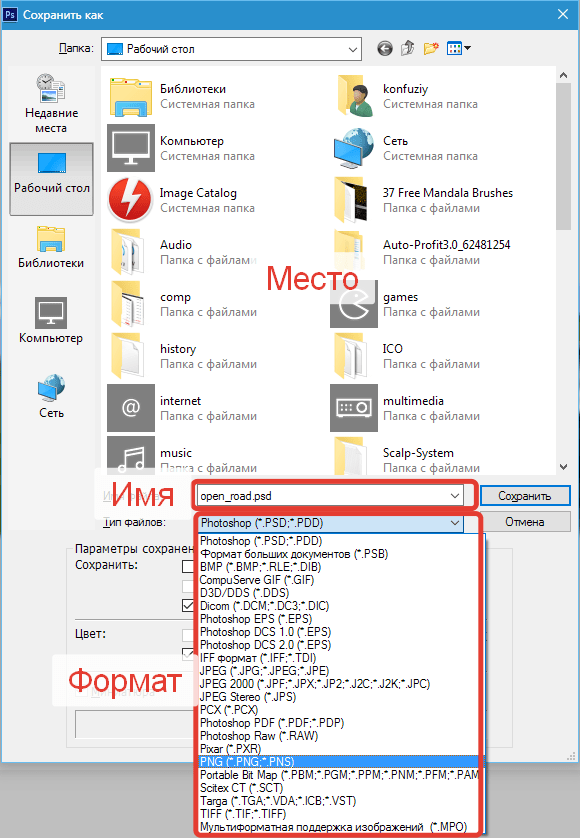
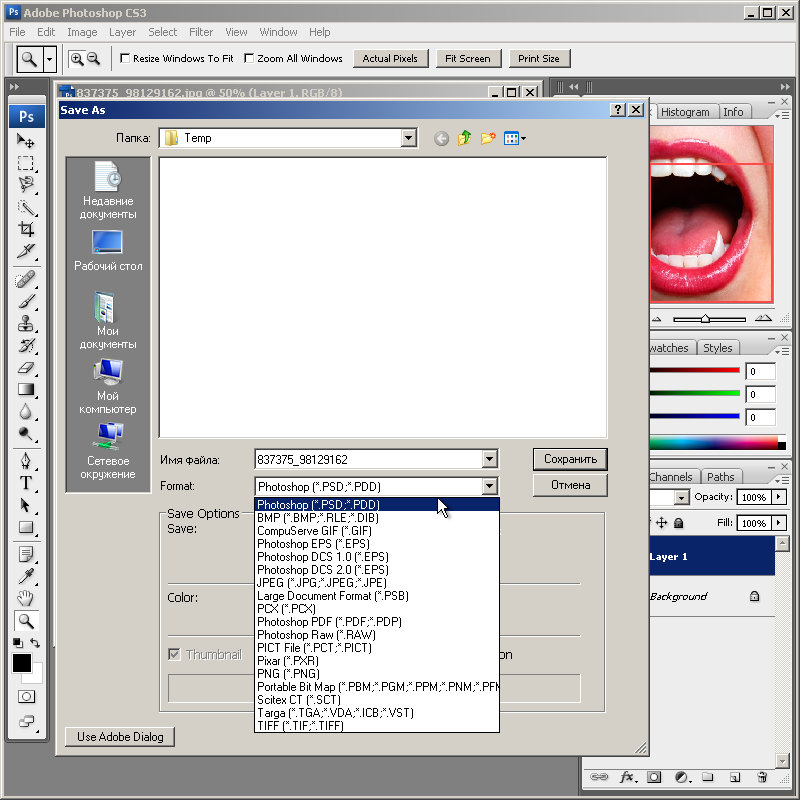
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Для этого появится диалоговое окно:
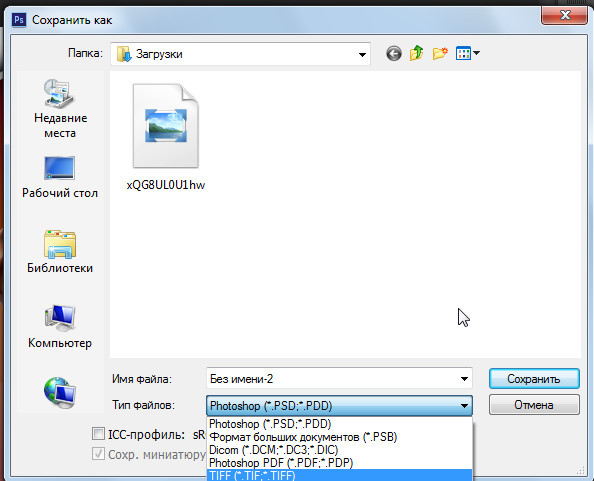
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.

- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т. д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
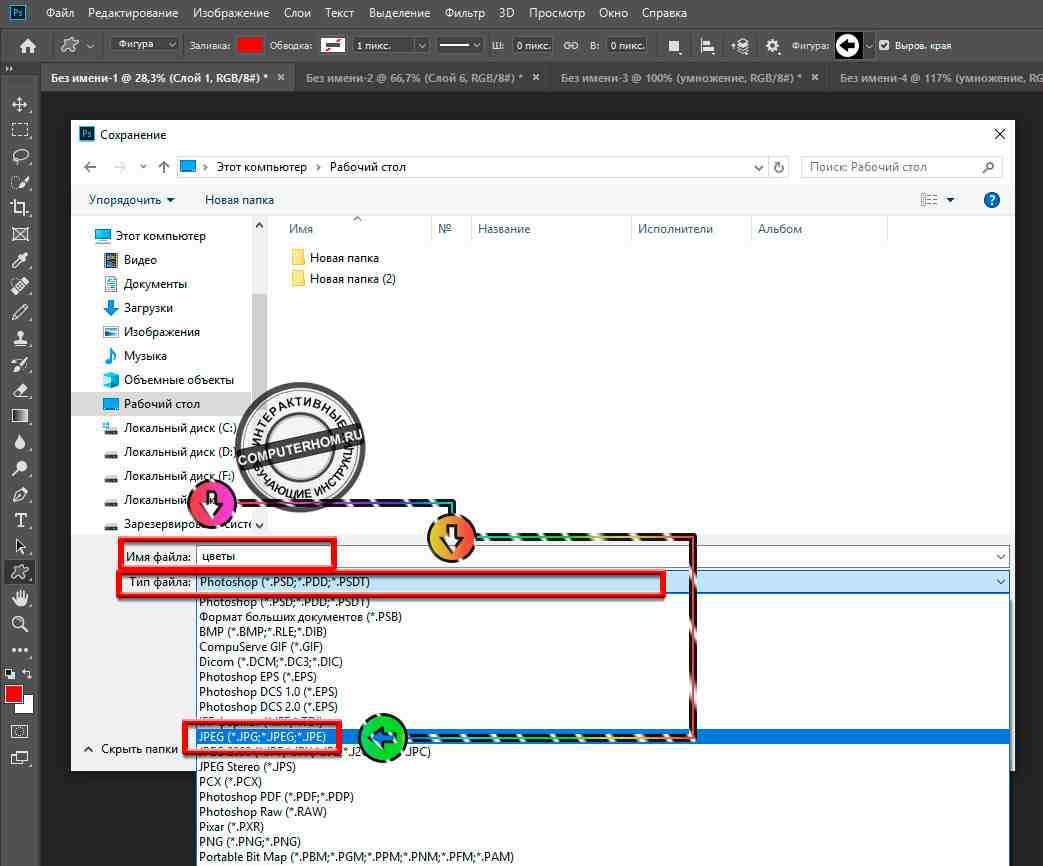
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопеКак сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
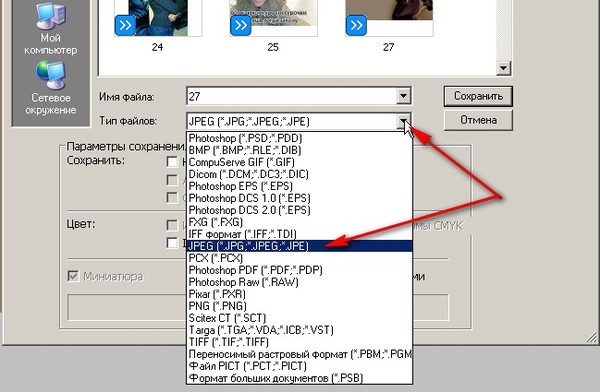
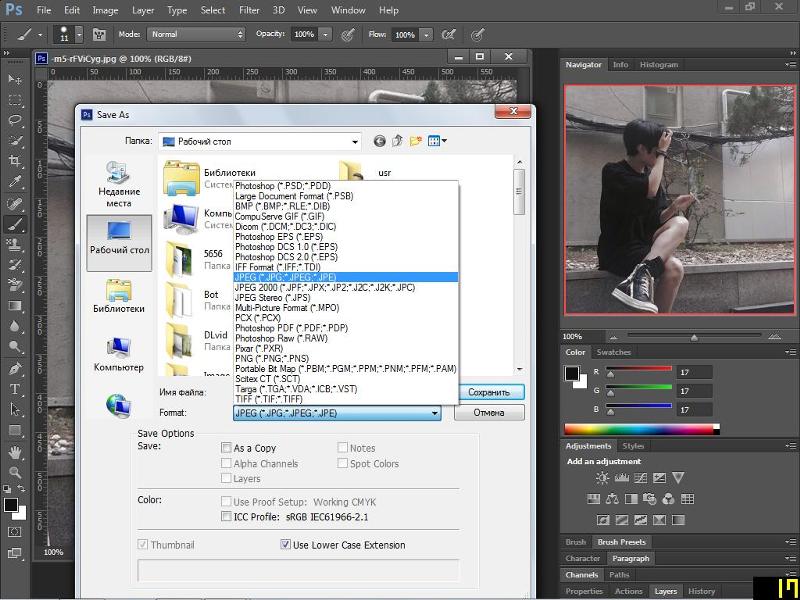
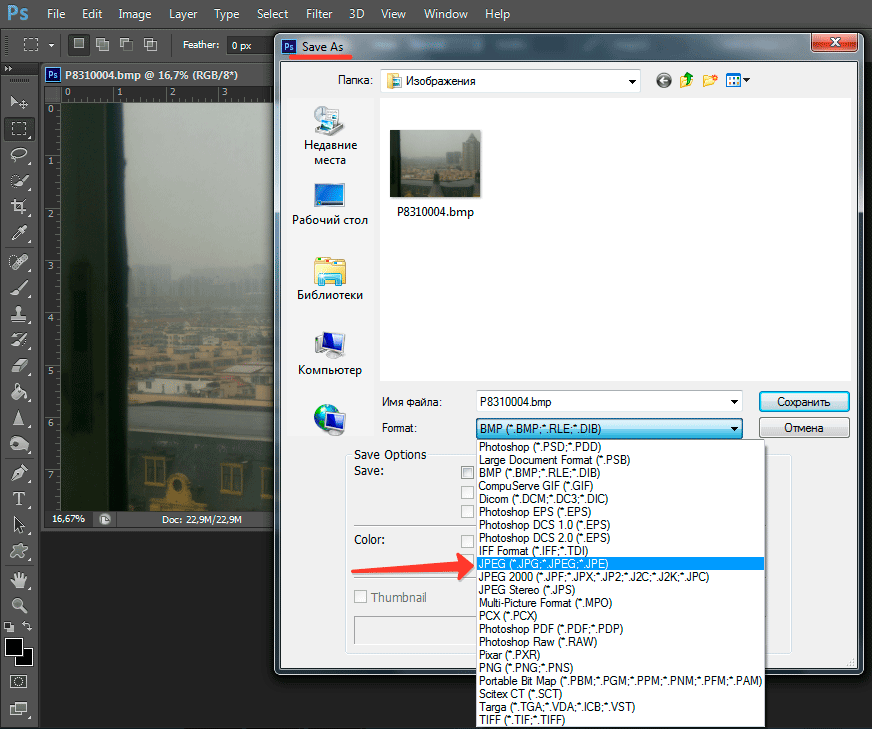
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Опробуйте в «полевых условиях» свой навык!
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
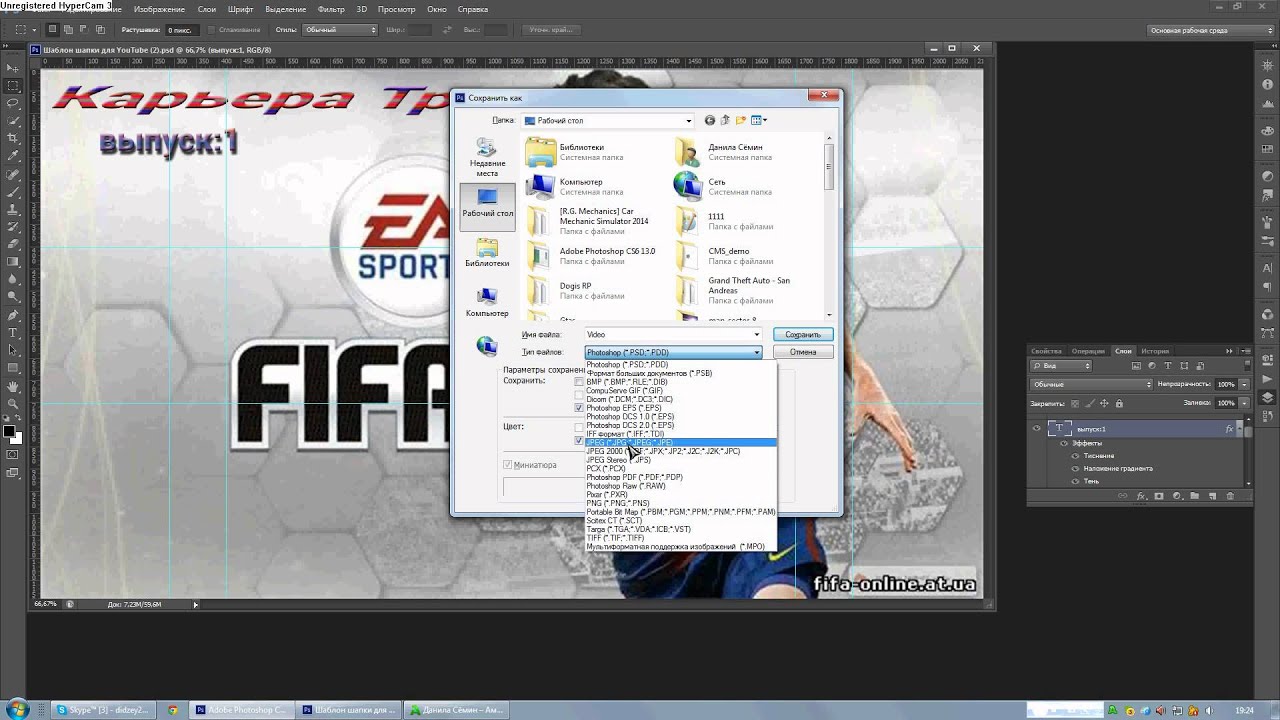
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
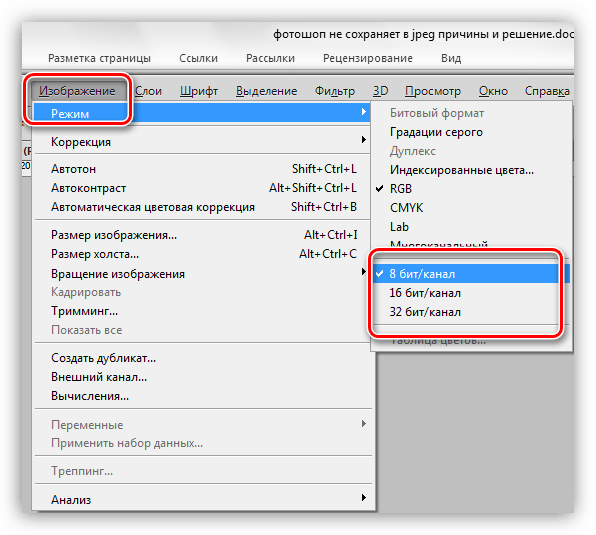
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования — они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») — «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
4 шаг
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра — «Форматирование» («Format Options») — равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
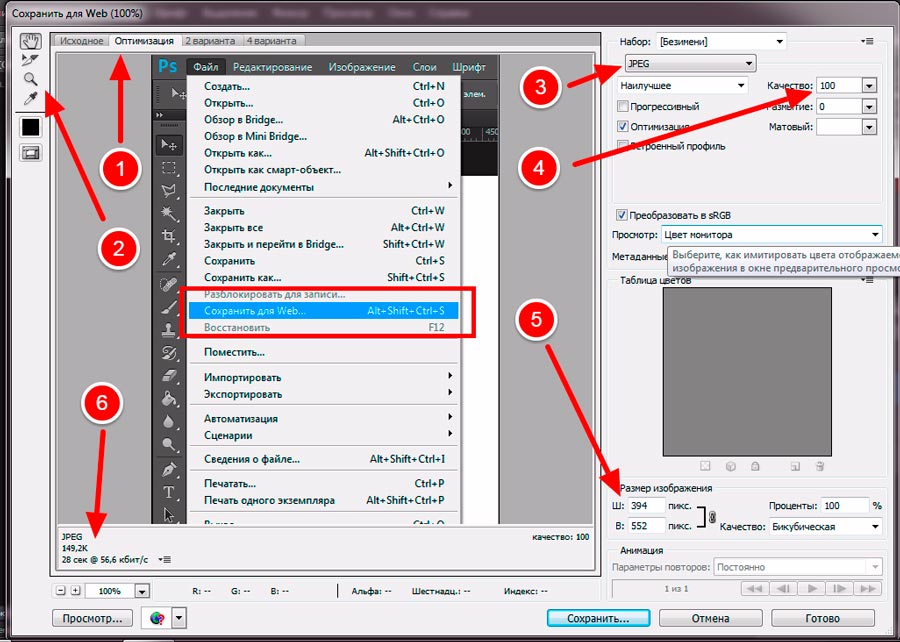
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.

- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) . Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом.
 И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
И при последующей вставке картинки в редактор, никакой прозрачности больше не будет. - Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
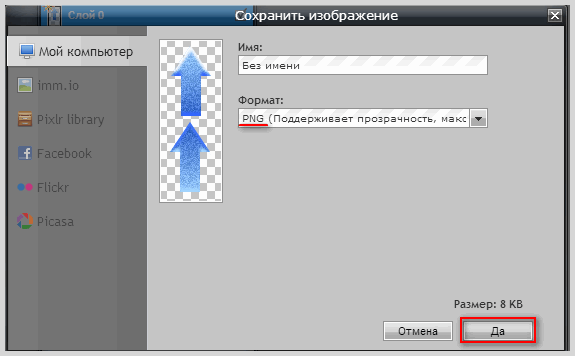
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Растровый формат PNG | SEO-портал
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).
Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
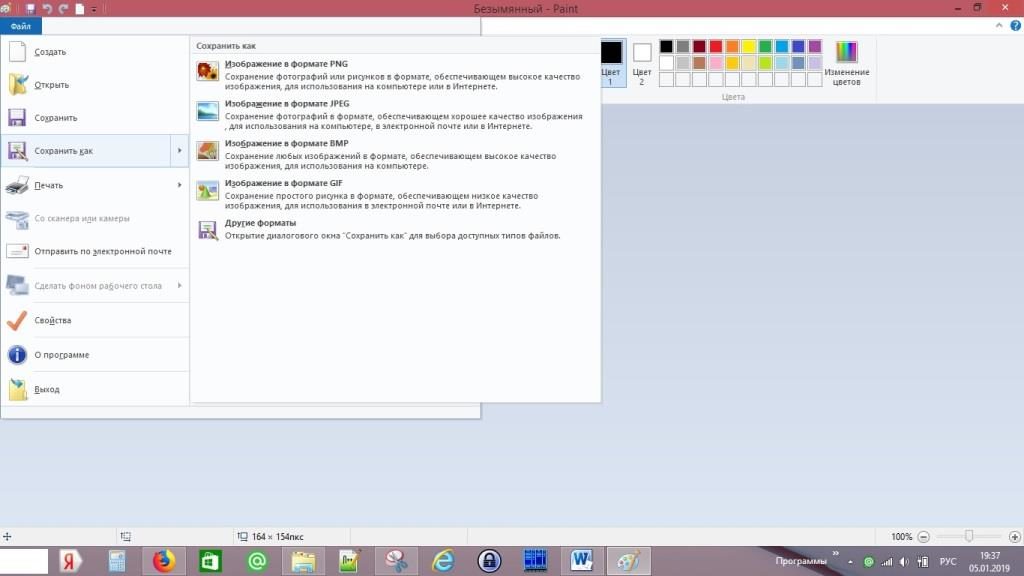
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате PNG.
Откроется модальное окно выбора папки и названия для файла.

- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию клавиши
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG. Для PNG-24:Дополнительные настройки для PNG-8:
- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- web-цвета (не актуально).

- Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop — для сохранения изображений в PNG-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
- Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).
Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG(описаны выше в процессе сохранения PNG через «фотошоп»). - Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Алгоритм сжатия PNG
Главной отличительной особенностью формата PNG является сжатие без потерь данных: в зависимости от компрессора (сжимающей программы) можно уменьшить «вес» изображения в определённой степени.
В отличие от формата JPG, степень сжатия PNG-файлов не регулируется и полностью зависит от предустановленных алгоритмов программы, с помощью которой сохраняется картинка.
Оптимизация PNG-изображений
Уменьшить размер файла PNG можно с помощью ограничения цветовой палитры.
В зависимости от глубины цвета изображения в формате PNG, применяемые на веб-ресурсах, делят на 2 вида:
- PNG-8
Использует 8-битную глубину цвета (не более 256 индексированных цветов) и возможность использования прозрачных пикселей.
- PNG-24
Использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).
Экспортируя изображение из полноцветного PNG-24 в индексированный PNG-8 можно добиться значительного уменьшения размера файла («веса» изображения):
В приведённых выше примерах можно заметить значительную разницу в размере файлов в зависимости от глубины цвета. Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
В случаях, когда картинка использует до 256 цветов, ограничение палитры может существенно уменьшить «вес» изображения, ни как не отражаясь на качестве его детализации:
Зависимость «веса» от глубины цвета для PNGПреимущества формата PNG
- Cжатие без потерь в качестве детализации.
- Нет ограничений в глубине цвета.
- Применение индексированной палитры (8 бит).
- Регулировка размера файла в зависимости от палитры.

- Применение канала прозрачности (альфа-канала).
Недостатки формата PNG
Рекомендации по применению формата
При использовании и оптимизации изображений в формате PNG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
PNGдля картинок с прозрачным фоном и небольших иконок, - используйте формат
PNG, если потери при сжатии недопустимы, - используйте формат PNG-8 для картинок с небольшим количеством цветов (не более или около 256),
- используйте формат PNG-24 для картинок с большим количеством цветов (более 256),
- выбирая между PNG-8 и PNG-24, контролируйте размер файла и качество детализации изображения на выходе перед сохранением,
- помните, что при сохранении изображения в формате PNG-8 в его палитре останется не более 256 цветов, а данные о других цветах будут удалены и восстановить их будет невозможно.
Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл PNG в «фотошопе»?
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Ответ здесь.
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет перевести картинку в формат PNG с помощью функции «Сохранить как» следующие графические форматы: BMP, TIFF, PNG, GIF.
Как сжать изображение в формате PNG?
Сжатие PNG происходит при сохранении картинки в данном формате, размер файла на выходе зависит от алгоритма сжатия программы, в которой он сохраняется. Если файл PNG необходимо сжать в большей степени, можно изменить глубину цвета (экспорт из PNG-24 в PNG-8) или воспользоваться онлайн-компрессором tinypng.com.
Как уменьшить (изменить) размер файла в формате PNG?
Уменьшить размер PNG-файла можно следующими способами:
- изменив глубину цвета с 24-х до 8-бит,
- уменьшив количество индексированных цветов при 8-битной глубине цвета,
- отключив альфа-канал прозрачности,
- удалив мета-данные.
Все эти действия разом можно совершить при помощи онлайн-компрессора tinypng.com или частично с помощью функции «Сохранить для Web» в графических редакторах от компании Adobe (Photoshop и Illustrator).
Как сохранить фото для контакта без потери качества в фотошопе
Главная » Разное » Как сохранить фото для контакта без потери качества в фотошопеКак пережать фото без потери качества для контакта
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
- Переходим в окно изменения изображения (Изображение -> Размер изображения)
- Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне)
- Выбираем Интерполяцию «Бикубическая, четче» и сохраняем
- Снова переходим в окно изменения изображения
- Изменяем размер фотографии до нужного (1000px по большей стороне)
- Выбираем Интерполяцию «Бикубическая» и сохраняем
Сохраняем правильно!
Если сохранять стандартно, через «Файл -> Сохранить как», то с фотографией сохранится много лишней информации. Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
- Переходим в окно сохранения изображения для web (Файл -> Сохранить для web и устройств)
- Выбираем формат JPEG
- Качество 80
- Ставим галочку «Преобразовать в sRGB » и сохраняем
Применяя такой алгоритм наши фотографии не потеряют в качестве при размещении в социальной сети «контакт».
Всем отличных фотографий!
P. S. Если вам помог этот способ — расскажите о нем своим друзьям в соц. сетях, с помощью кнопочек ниже.
«Вконтакте» портит фотографии при загрузке
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
7. Нажимаем Файл -> Сохранить для Web и устройств. Выставляем качество 80, и ставим галочку «Преобразовать в sRGB».
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость. Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop’е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов — https://vk.com/docs.
О том, как сделать такой ресайз пакетно с наложением логотипа или копирайта для всей папки с фотографиями — читайте тут.
Update:
На текущий момент VK увеличил размеры хранимых фотографий. На данный момент это 1800х1200, соответственно, вы можете заменить все размеры из статьи на новые.
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Как сохранить фото в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
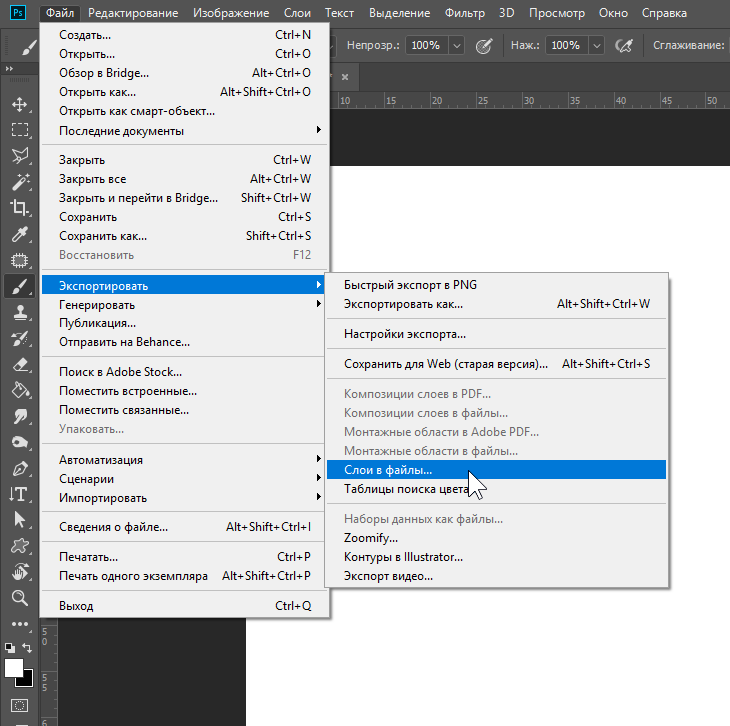
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop
Все дело в формате или как правильно сохранить картинку в фотошопе
10
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в журнальном развороте или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше с вашими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Открыть размер изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента уменьшения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, у вас больше шансов уменьшить фотографию, чем увеличить ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
Что нужно иметь в виду при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы собираемся воспользоваться функцией Resampling , которая является частью «угадывания», о которой мы говорили ранее.И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми.Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете замечать некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий.Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop.Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Google Now позволяет вам практически посетить 100 культурных сайтов в поиске
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne EdelmayerПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Фотошопе сохранить файл в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Как в Photoshop вырезать объект и сохранить его в PNG формате
В этом уроке по Photoshop вы сможете узнать, как быстро вырезать объект на картинке или фотографии и сохранить его в формате PNG без фона, чтобы в дальнейшем применять в своих креативах. Полученное изображение можно наложить на другой фон или использовать в коллаже. Всего 7 простых шагов.
- Открываем нужную картинку, на которой хотим вырезать объект. Пусть это будет кадр из мультфильма «Дом».
Для выделения нужного объекта на картинке выбираем один из инструментов. Очень легко и просто это сделать при помощи «Быстрое выделение». Нажимаем кисточку с плюсиком и выделяем главного персонажа мультфильма вместе с котом. Если нужно убрать часть выделенного объекта – вверху выбираем другую кисть с минусом.
Для более точного управления областью выделения уменьшайте радиус кисти в настройках инструмента.
- Далее в верхней панели выбираем «Уточнить край» (см. скриншот выше, где выделен персонаж). Откроется окошко, где выберем в настройках края растушевку, сглаживание и контрастность под свои параметры картинки. Затем кликаем «Ок».
- Выделенный фрагмент следует скопировать. Для этого используем горячие клавиши – комбинацию Ctrl + C. Скопированный слой вставляем при помощи клавиш Ctrl + V. Появится новый слой с выделенным фрагментом.
- Убираем видимость первого слоя, который располагается внизу. Для этого кликаем в правом окошке на иконку глаза.
- Теперь следует сохранить картинку. Заходим в «Файл» и выбираем «Сохранить как». В диалоговом окне выбираем тип файла «PNG». Кликаем «Сохранить». Файл автоматически сохранится с полупрозрачностью.
- Вот и получилась картинка без фона в формате PNG, на которой изображен персонаж из популярного мультфильма.
Возможно, вас заинтересует Как поменять фон на фотографии или картинке без использования Фотошоп
Как сохранить фото в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЯ не могу сохранить файлы в формате .PNG в Photoshop — Решение
Сохранение файлов Photoshop в формате .PNG может быть действительно полезным, особенно когда вы надеетесь сохранить прозрачность и сохранить небольшой размер файла. Но что, если этот вариант вам недоступен? Подобные проблемы определенно раздражают, но, к счастью, мы собрали множество потенциальных решений, которые вы можете попробовать.
В большинстве случаев этой проблемы можно избежать, используя параметр Сохранить для Интернета вместо команды Сохранить как .Чтобы сохранить файл в формате .PNG, вы также должны убедиться, что вы работаете в цветовом режиме RGB и что ваш документ 8 или 16 бит на канал.
В этой статье мы расскажем вам о следующих возможных решениях:
Итак, приступим прямо к делу — вы вернетесь на правильный путь и сохраните файл в кратчайшие сроки!
Как сохранить файл в формате .PNG?Для начала вспомним обычный процесс сохранения файла в формате PNG. Обычно мы можем сохранить файл как PNG с помощью команды Сохранить как .Однако это работает только в том случае, если ваш файл находится в режиме RGB, Bitmap, Grayscale или Indexed Color.
Если ваш файл удовлетворяет этим критериям, вы можете просто перейти к строке меню вверху экрана и выбрать Файл> Сохранить как в правом верхнем углу.
В окне Сохранить как вы можете выбрать PNG в меню формата, как показано ниже.
Итак, что, если ваш файл не соответствует критериям для сохранения в формате .PNG таким образом? Давайте теперь посмотрим на другие наши варианты.
Опция
1 — Используйте Сохранить для Интернета КомандаКогда мы экспортируем файлы Photoshop, часто бывает привычным выбирать функцию Сохранить как . Однако, как мы упоминали ранее, в некоторых случаях другие варианты могут быть более подходящими.
Если команда Save As не дает вам возможности сохранять файлы в формате .PNG, тогда Save For Web — отличная альтернатива, которая часто легко решает проблему.
Чтобы сохранить файл таким образом, просто выберите File> Export> Save For Web (Legacy) на панели вверху экрана.
В этом окне выберите PNG из списка форматов.
Надеюсь, ваш файл будет успешно сохранен!
Вариант
2 — Убедитесь, что выбран цветовой режим RGBДругая причина, по которой Photoshop не позволяет сохранить файл в формате PNG, может заключаться в том, что свойства вашего документа не поддерживают его форматом.
Важно отметить, что формат PNG поддерживает только цветовой формат RGB. Поскольку его первоначальная цель заключалась в передаче изображений в Интернете, формат файла не предназначен для поддержки документов, предназначенных для печати. Поэтому, если вы работаете в режиме CMYK, Photoshop не позволит вам экспортировать файл в формате PNG.
К счастью, изменить цветовой режим файла достаточно просто даже после того, как вы начали работать с ним, выбрав Изображение> Режим> Цвет RGB.
Теперь, когда вы изменили цветовой режим на тот, который поддерживается форматом, вы можете просто перейти к Файл> Сохранить как и сохранить файл, как обычно.
Опция
3 — Убедитесь, что ваш документ 8- или 16-битный / каналРазрядность вашего файла также определяет, может ли он поддерживаться форматом .PNG. Файлы PNG могут иметь только 8 или 16 бит на канал, поэтому, если ваш документ имеет другое свойство, это может привести к тому, что Photoshop не сможет экспортировать его в определенные форматы.
К счастью, мы можем изменить и этот параметр. Чтобы изменить битовую глубину вашего файла, вы можете перейти к Image> Mode , затем выбрать 8 бит / канал или 16 бит / канал во всплывающем меню.
После изменения этого свойства вы, надеюсь, сможете сохранить свой файл в формате PNG. Для этого выберите File> Save As и выберите PNG из списка форматов файлов.
После прочтения возможных решений, надеюсь, вам удалось найти способ без лишних трудностей вернуться к проектированию и сохранению вашей работы! Если вы хотите более подробно ознакомиться с процессом решения проблемы путем изменения цветового режима, посмотрите это видео Гаян Дешаприя, в котором быстро демонстрируются соответствующие шаги.
Мы надеемся, что эти советы помогли, и что вы сможете наслаждаться острыми ощущениями от работы в Photoshop без ограничений!
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
В каком формате лучше всего сохранять фотографии? PSD * TIFF * JPEG * GIF * PNG
Гостевой пост Джоди Фридман из MCP Actions: ваш ярлык для улучшения фотографий.
Как фотограф вы снимаете в формате Raw или Jpeg, а иногда и в обоих форматах. Потом редактируешь. Вы можете начать с Lightroom или Adobe Camera Raw, но многие фотографы в конечном итоге будут в Photoshop, выполняя более подробное редактирование ваших фотографий. Со временем у вас получится «идеальный» монтаж. Пришло время экономить.
Чем вы занимаетесь? Вы сохраняете как PSD, Tiff, Jpeg, Gif, Png или что-то еще?
Эта статья не предназначена для описания того, как сохранять файлы Raw в форматах, подобных DNG (Digital Negatives).Он предназначен для того, чтобы сосредоточиться на том, как вы сохраняете фотографии для обмена в Интернете и для печати.
Вот несколько наиболее распространенных форматов и причины, по которым вы можете или не хотите их использовать:
PSD
- Если у вас есть много слоев, которые нужно сохранить, вы захотите сохранить как PSD-файл Photoshop.
- При сохранении этого способа будут сохранены корректирующие слои, ваши маски, формы, контуры обрезки, стили слоя, режимы наложения.
- Полезно, если вам нужно сохранить прозрачность. PSD
- часто имеют большой размер, особенно если вы редактируете с большим количеством слоев.
- Только те, у кого есть Photoshop, продукты Adobe или некоторые другие графические программы, смогут просматривать их.
- Если вы не печатаете из приложения Adobe, такого как Photoshop, или, возможно, из другой графической программы, вам потребуется сохранить в другом формате для печати, например, в профессиональной лаборатории.
- Вы не можете отображать в Интернете в этом формате.
TIFF
- Этот целевой формат файла имеет высочайшее качество и отлично подходит для печати, поскольку в нем нет потери качества.
- Сохраняет информацию слоями, в зависимости от того, как вы ее сохраняете.
- Недостатком является чрезвычайно большой размер файла, и вы не можете отображать его в Интернете в этом формате.
- Формат без потерь, поэтому вы сохраните информацию из ваших изображений при повторном открытии и повторном сохранении.
JPEG
- Формат Joint Photographic Experts Group — самый распространенный тип. Его могут просматривать все, его можно использовать для печати и в Интернете.
- При сохранении в формате jpg вы сами решаете, какое качество вам нужно (например, в Photoshop уровень 1 — самое низкое качество, а 12 — самое высокое качество).
- Самым большим уменьшением является то, что формат jpeg работает с потерями.Каждый раз, когда вы открываете и сохраняете, изображение сжимается, и вы теряете небольшой объем информации.
- Еще одним недостатком является то, что слои сглаживаются при сохранении, поэтому вы теряете возможность вернуться к предыдущим изменениям для настройки.
PNG
- Формат Portable Network Graphics также позволяет создавать файлы меньшего размера, но без потери качества GIF.
- Полезно, если вам нужно сохранить прозрачность.
- Часто используется для графики вместо GIF.
- Формат без потерь, поэтому вы сохраните информацию из ваших изображений при повторном открытии и повторном сохранении.
- Вы можете поделиться этими файлами в Интернете.
GIF
- Формат обмена графикой хорош для веб-графики с анимацией, но НЕ рекомендуется для фотографий.
- Размер файла очень мал, поэтому эти файлы быстро загружаются в Интернете.
- Минусы — ограниченное количество цветов и плохая обработка фотографий.
- Формат без потерь, поэтому вы сохраните информацию из ваших изображений при повторном открытии и повторном сохранении.
Надеюсь, после прочтения вы получите лучшее представление о том, что подходит вашему стилю.В одном слове нет правильного или неправильного, хотя многие будут сильно задумываться о том, как они управляют своим рабочим процессом.
Я лично упрощаю свой рабочий процесс. Несмотря на то, что при редактировании изображений jpeg происходит сжатие и потеря информации, разница настолько незначительна, если вы не открываете повторно десятки раз. По этой причине я сохраняю свои изображения в формате PSD, если знаю, что мне нужно будет вернуться к нему, чтобы изменить корректирующие слои, маски или непрозрачность слоя. Закончив редактирование, я сохраняю изображения в формате JPEG. Если я работаю над чем-то для своего веб-сайта, требующим прозрачности, я использую формат PNG.
Итак, теперь ваша очередь. Расскажите, какие форматы файлов вы выбрали для сохранения и почему? Добавьте свои комментарии ниже, а также проголосуйте в представленном здесь опросе.
Примечание: этот пост был немного обновлен по сравнению с исходной версией.
Об авторе : Джоди Фридман, владелец MCP Actions, предлагает клиентам по всему миру оригинальные экшены Photoshop Actions и Workshops, которые позволяют фотографам одним нажатием кнопки быстро и эффективно улучшать и обогащать свои фотографии.
Оптимизация форматов GIF и PNG с помощью диалогового окна «Сохранить для Интернета» в Adobe Photoshop —
Если вы работаете с графикой, такой как логотип, мультипликационный персонаж или рисунок, которые могут отображаться в 256 или менее цветах, лучше всего использовать формат PNG и уменьшить общее количество цветов, используемых в изображении. максимально уменьшить размер файла. (Если вас беспокоит, что посетители используют очень-очень старый веб-браузер, используйте вместо него GIF.)
Чтобы компенсировать ухудшение качества изображения, которое может произойти при удалении цветов, в форматах GIF и PNG используется прием сглаживания.Смешение включает в себя чередование пикселей в виде шахматной доски для создания тонких цветовых вариаций даже с ограниченной цветовой палитрой. Эффект может сгладить края изображения и создать впечатление, что оно имеет больше цветов, чем есть на самом деле.
Чтобы преобразовать изображение в GIF или PNG в Photoshop, выполните следующие действия (в Photoshop Elements или Fireworks процесс аналогичен, хотя конкретные шаги могут отличаться):
1. Открыв изображение в Photoshop, выберите «Файл»> «Сохранить для Интернета и устройств» (или «Файл»> «Сохранить для Интернета»).
Откроется диалоговое окно «Сохранить для Web и устройств».
2. В верхнем левом углу диалогового окна выберите «2 варианта» или «4 варианта», чтобы отобразить несколько версий одного и того же изображения для удобного параллельного сравнения.
В примере, показанном на Рисунке 3-4, я выбрал 4-Up, что позволяет просматривать исходное изображение (в верхнем левом углу), а также три разных превью одного и того же изображения.
3. Выберите изображение для предварительного просмотра, чтобы начать изменение его настроек.
Изменение изображений предварительного просмотра в режиме просмотра «4 изображения» позволяет сравнивать изображение с четырьмя различными цветовыми настройками, как вы видите на этом рисунке.
Форматы GIF и PNG лучше всего подходят для изображений с ограниченным цветом, таких как мультфильмы и штриховые рисунки. ( Иллюстрация Тома Маккейна )
4. В правой части диалогового окна под заголовком «Предустановка» щелкните маленькую стрелку, чтобы открыть раскрывающийся список «Оптимизированный формат файла», и выберите либо GIF, либо PNG.
5. В поле «Цвета» выберите количество цветов, как показано на рисунке выше.
Чем меньше цветов вы используете, тем меньше размер файла и тем быстрее будет загружаться изображение.Но будьте осторожны, если вы слишком сильно уменьшите цвета (как в правом нижнем превью, показанном выше), вы потеряете детали. Идеальное количество цветов зависит от вашего образа; если вы зайдете слишком далеко, ваше изображение будет выглядеть ужасно.
6. Если вы хотите, чтобы область изображения оставалась прозрачной, установите флажок «Прозрачность».
Любая область изображения, которая была прозрачной при создании изображения в редакторе, отображается прозрачной в окне предварительного просмотра. Если на вашем изображении нет прозрачной области, этот параметр не действует.
Прозрачность — это хороший способ заставить текст или изображение плавно перемещаться на веб-странице. Это потому, что на веб-странице нет прозрачного фона. Вы можете выбрать прозрачность в качестве фона в диалоговом окне «Новый файл» при создании нового изображения в Photoshop или Photoshop Elements.
7. Если вы выбираете Прозрачность, также укажите Матовый цвет.
Вы хотите, чтобы матовый цвет совпадал с фоном вашей веб-страницы, чтобы размытие вдоль прозрачного края сливалось с фоном.Если вы не укажете матовый цвет, прозрачность будет установлена для белого фона, что может вызвать эффект ореола при отображении изображения на цветном фоне.
8. Задайте другие параметры по желанию.
Остальные настройки в этом диалоговом окне можно оставить по умолчанию в Photoshop.
9. Щелкните Сохранить.
Откроется диалоговое окно «Сохранить оптимизированное как».
10. Введите имя изображения и сохраните его в папке изображений (или любой другой папке) в папке локального сайта.
Повторите эти шаги для каждого изображения, которое вы хотите оптимизировать в формате GIF или PNG для своего сайта.
Метод проб и ошибок — отличный метод в диалоговом окне «Сохранить для Интернета и устройств». В каждом из трех окон предварительного просмотра, отображающих оптимизированные версии холодного мультяшного изображения солнца на рисунке выше, я использовал все меньше и меньше цветов, что уменьшало размер файла со все более ухудшающимся эффектом.
Версия в верхнем левом углу диалогового окна — это оригинал с размером файла 92.6К. Уменьшение изображения до 256 цветов резко уменьшило размер файла до 12,24 КБ, но внесло мало заметных изменений в изображение, как вы видите в правом верхнем углу. В левом нижнем углу изображение уменьшено до 64 цветов, что привело к уменьшению размера до 7,959 КБ, но по-прежнему мало изменило качество изображения.
В правом нижнем углу я уменьшил его до 2 цветов, и качество изображения сильно пострадало. Хотя при черно-белом воспроизведении в этой книге это сложнее сказать, все цвета и детали исчезли, оставив только черно-белый контур.В последнем случае небольшая экономия в размере файла явно не стоит потери качества изображения.
Создание и оптимизация изображений в Adobe Photoshop Сохранить для Интернета
- Выберите лучший формат для изображения: JPEG, PNG или GIF
- Измените разрешение изображения и измените размер графики перед оптимизацией
- Оптимизируйте файлы JPEG с помощью функции «Сохранить для Интернета» в Photoshop
- Оптимизация файлов GIF и PNG с помощью функции Photoshop «Сохранить для Интернета».
5 способов конвертировать PSD в PNG на Mac и Windows (с прозрачностью)
PSD — это собственный формат в Adobe Photoshop, он сохраняет все элементы и слои в высоком качестве.Однако мы не используем файлы PSD постоянно, нам нужно преобразовать файл PSD в файл меньшего размера, например PNG, но с сохранением его прозрачности.
Преобразование любых изображений никогда не является проблемой, пока мы находим инструмент, это также верно и для преобразования PSD в PNG. Чтобы выполнять массовые преобразования и с сохранением прозрачного фона, мы перечисляем несколько решений, некоторые из которых работают на macOS, а некоторые предназначены для пользователей Windows.
Лучший пакетный конвертер PSD в PNG с сохранением прозрачности
Вы когда-нибудь осознавали, что инструмент пакетного преобразования изображений действительно повышает нашу продуктивность, поскольку обработка фотографий занимает большую часть вашей повседневной работы? Если да, настоятельно рекомендуется попробовать BatchPhoto, который работает в macOS и Windows.
BatchPhoto — это пакетный конвертер фотографий для преобразования и редактирования различных фотографий, от обычных (PNG, JPG, GIF, PSD, EPS, TIFF и т. Д.) До необработанных (canon, sony, Nikon и т. Д.), Даже до дополнений. те, которые используются в некоторых профессиональных отраслях. Его функция редактирования включает аннотирование, добавление водяных знаков, поворот, обрезку, замену цветов, переворачивание, изменение размера, прокрутку, уменьшение шума, ретуширование и т. Д.
Отличительные особенности BatchPhoto
- Прочитать более 100 видов изображений
- Преобразование изображений в более чем 70 форматов, raw в jpeg mac, png в eps, svg в jpg, psd в jpg
- Пакетное преобразование файлов
- Разрешить редактирование изображений
- Предварительный просмотр изображения без открытия
- Загрузить файлы на FTP или отправить по электронной почте
- Превосходное качество преобразования
Как пакетно конвертировать PSD в PNG с прозрачностью (Mac и Windows)
- Возьмите бесплатную копию BatchPhoto, установите и откройте приложение.
- Перейти к Добавить фотографии , перетащить файлы PSD в программу, также вы можете щелкнуть каждое изображение для предварительного просмотра.
- Перейдите на страницу Edit Photos , добавьте фильтры для настройки изображений PSD перед преобразованием.
- Перейдите к Setup , выберите папку вывода и выберите формат вывода как PNG.
- Щелкните значок Process , чтобы начать сохранение PSD как PNG с прозрачным фоном.
1 Дополнительный выбор: Pixillion Image Converter
Pixillion Image Converter — еще один конвертер массовых изображений, но с меньшими возможностями и более низкой ценой.
Конвертер изображений Pixillion Превосходные характеристики
- Прочитать 50+ видов изображений
- Преобразование изображений в более чем 20 форматов, raw в jpeg mac, psd в jpg
- Пакетное преобразование файлов
- Разрешить редактирование изображений: изменение размера, отражение, поворот, добавление водяных знаков
- Предварительный просмотр изображения без открытия
Вот шаг за шагом, чтобы конвертировать PSD в PNG с прозрачностью
- Получите бесплатную копию Pixillion Image Converter, установите и откройте приложение.
- Перетащите файлы PSD в программу, также вы можете щелкнуть каждое изображение для предварительного просмотра.
- Перейдите в меню формата вывода, выберите PNG , также вы можете нажать на Параметры сжатия , чтобы выбрать качество изображения и сделать его маленьким.
- (Необязательно) Щелкните Effects , измените размер, добавьте водяной знак или другое, чтобы редактировать файлы PSD.
- Затем щелкните значок Преобразовать , чтобы начать сохранение PSD как PNG с прозрачным фоном.
Преобразование PSD в PNG в Photoshop с прозрачным фоном
Если у вас установлен Photoshop, вам не нужны другие инструменты для сохранения PSD в формате PNG, особенно если вы хотите сохранить прозрачный фон, файлы PNG не будут сохраняться с белым или черным фоном.
Следуйте инструкциям по преобразованию PSD в PNG в Phothoshop
- Запустите Adobe Photoshop.
- Импортируйте файл PSD для открытия, затем перейдите к Файл > Сохранить как.
- Выберите PNG в качестве выходного формата.
Для пакетного преобразования PSD в PNG в Photoshop с прозрачностью требуется действие Автоматизировать, вы можете выполнить следующие шаги:
- Откройте файл PSD в Adobe Photoshop.
- Перейти к Окно > Действия .
- Создайте новую папку для действия PSD в PNG, назовите ее.
- Нажмите значок нового действия, переименуйте и нажмите «Запись».
- Перейти к Файл > Сохранить как , выберите вывод как PNG.
- Когда действие «Сохранить» будет готово, нажмите «Стоп», чтобы завершить запись.
- Перейти к Файл > Автоматизировать > Пакетная .
- Выберите действие PSD в PNG, выберите изображения PSD из папки, затем нажмите ОК для пакетного преобразования PSD в PNG.
Конвертировать PSD в PNG на Mac бесплатно (офлайн)
Я понимаю, что некоторые пользователи не хотят устанавливать какое-либо дополнительное программное обеспечение для преобразования своих файлов PSD, если вы используете Mac, это становится еще проще, вы можете использовать предварительный просмотр или цветовую синхронизацию, но только предварительный просмотр поддерживает пакетное преобразование PSD в PNG на Mac .
1. Пакетное преобразование PSD в PNG Mac бесплатно с предварительным просмотром
- Откройте файл PSD в программе предварительного просмотра.
- Перейдите к Thumbnail , проверьте его.
- Импортируйте все файлы PSD для предварительного просмотра.
- Выберите все файлы PSD, щелкните правой кнопкой мыши Экспорт выбранных изображений.
- Выберите PNG в меню формата и нажмите Сохранить , чтобы запустить массовое преобразование PSD в PNG на Mac.
Если вы просто хотите преобразовать PSD в PNG с помощью предварительного просмотра, откройте файл с помощью предварительного просмотра, затем перейдите в меню «Файл»> «Экспорт» и сохраните файл PSD как PNG бесплатно.
2. PSD в PNG Mac бесплатно с ColorSync
Возможно, вы никогда раньше не использовали ColorSync, поскольку он в основном разработан для согласования цвета между устройствами ввода и вывода / мониторами или другими. К вашему удивлению, он позволяет конвертировать изображения.
- Откройте файл PSD с помощью ColorSync.
- Затем перейдите к Файл > Сохранить как.
- Выберите вывод как PNG в меню формата.
- Щелкните Сохранить , чтобы начать преобразование.
Как видите, ColorSync не поддерживает пакетное преобразование PSD в PNG на Mac.
Конвертировать PSD в PNG в Windows бесплатно (Offiline)
Чтобы конвертировать PSD в PNG в Windows бесплатно и в автономном режиме, вы можете использовать бесплатную для Windows программу SketchBook, это инструмент для цифрового рисования и рисования, позволяющий пользователям сохранять файлы в форматах JPG, PNG и TIFF. Однако он не поддерживает пакетное преобразование и не сохраняет PSD в формате PNG с сохранением прозрачного фона.
Конвертировать PSD в PNG в Windows бесплатно
- Откройте PSD с помощью SketchBook.
- Перейти к Меню > Экспорт .
- Выберите вывод как PNG .
- Щелкните Сохранить , чтобы начать преобразование PSD в PNG.
Как конвертировать PSD в PNG онлайн бесплатно?
Перед тестированием бесплатных онлайн-конвертеров PSD в PNG, я считаю, что Zamzar будет первым вариантом, как всегда, однако, другие 2 инструмента, похоже, работают лучше, чем Zamzar, при преобразовании PSD в PNG с прозрачным фоном.Zarzam изменит размер файла, но другие 2 — нет, и они также дают мне хороший опыт конвертации.
1. Convertio
В первый раз, когда я заметил, что Convertio пытается OCR мои файлы изображений, я был удивлен его точностью распознавания и позже понял, что он предлагает множество услуг по преобразованию файлов, включая изображения, видео, аудио, документы…
Я попытался преобразовать 3 файла PSD с помощью этой программы, она может сохранить прозрачный фон и сохранить файл в формате PNG меньшего размера, но вам нужно будет терпеливо ждать во время преобразования.
- Откройте Convertio PSD в PNG в своем веб-браузере.
- Перетащите пакетные файлы PSD в программу.
- После загрузки щелкните Преобразовать , чтобы начать преобразование.
- Затем загрузите файл PNG.
2. Онлайн-конвертация
Online-convert может работать так же хорошо, как Convertio, по производительности преобразования, но для его выполнения требуется больше времени, чем у Convertio. В любом случае, он позволяет вам настраивать дополнительные параметры, так что вы можете немного поработать, чтобы настроить файлы PNG.
- Откройте Online-convert в своем браузере.
- Перетащите файлы PSD в программу.
- Настройте дополнительные параметры.
- Нажмите Начать преобразование .
- Загрузите файлов PNG в выбранное место.
Photopea — Открыть и сохранить
Цифровая графика сохраняется как растровое изображение или векторное изображение . Существует множество форматов для сохранения и распространения различных типов графики.Упомянем PNG и JPG, которые содержат однослойное прямоугольное растровое изображение (сетку пикселей).
Редакторы изображенийиспользуют собственные форматы файлов, содержащие растровую и векторную графику, а также дополнительную информацию, что может пригодиться для смены изображения в будущем. Например, когда мы добавляем текст в изображение и сохраняем его как PNG, буквы станут пикселями, и такой текст будет сложно изменить (нам нужно было бы угадать название шрифта, размер символа, исходное изображение за буквами было бы потеряно).
Photopea использует формат PSD в качестве основного. для хранения графических документов с дополнительной информацией. Он был разработан для использования в Adobe Photoshop и с тех пор стал очень популярным. Все файлы, которые вы открываете в Photopea (например, PNG, JPG, Sketch), конвертируются в PSD (если они еще не PSD). Когда вы закончите редактирование, результат можно сохранить из PSD в другие форматы.
Photopea также поддерживает множество видов ресурсов, которые можно использовать для редактирования изображения.Вы можете загружать свои собственные кисти, градиенты, шрифты и многое другое так же, как открываете изображения.
Открытие файлов
Есть несколько способов открытия файлов. Стандартный способ — через диалог Открыть (Файл — Открыть). Вы также можете вставить изображения (из системного буфера обмена), просто нажав Ctrl + V. Другой способ — открывать файлы, перетаскивая их из локальной системы в среду Photopea в веб-браузере.
Если у вас нет открытых документов, перетаскиваемые файлы будут открываться обычным образом.Когда некоторые документы уже открыты в Photopea, вы можете перетащить новый документ в основную область текущего документа. Новый файл будет вставлен в текущий документ как новый слой (слой смарт-объекта).
Когда некоторые документы открыты, вы можете перетащить новые файлы в верхнюю панель основной области (которая содержит список открытых документов). Затем новые файлы будут открываться отдельно.
Существует экспериментальная функция, которая позволяет вам делать снимки с помощью камеры вашего устройства прямо в Photopea.Нажмите «Файл» — сделайте снимок, чтобы сделать снимок.
Сохранение файлов
Вы можете сохранить свою работу в формате PSD (чтобы сохранить всю структуру документа), используя команду «Файл — Сохранить как PSD ». Вы также можете сохранить свой файл для распространения в Интернете (через JPG, PNG, SVG, PDF и другие форматы), используя файл — Экспорт как — PNG , JPG и т. Д.
В окне «Сохранить для Интернета» можно выбрать формат вывода. Вы также можете ввести разрешение выходного изображения.Теперь вы уже можете использовать Photopea для изменения размера изображений (File — Open, File — Export As — JPG, введите новый размер и сохраните).
Когда документ был открыт с вашего устройства, опция Файл — Сохранить не будет работать (Photopea — это просто веб-сайт, и он не может перезаписывать файлы на вашем устройстве). Вместо этого вы должны использовать File — Save as PSD. Но если вы открыли свой файл с Google Диска, или как смарт-объект, или с сервера (с помощью API), Файл — Сохранить сохранит файл в правильном месте назначения.
Глава 19: Экспорт изображения
Когда вы работаете с цифровыми изображениями, в какой-то момент вы достигнете точки, когда сохранение файла будет хорошей идеей. Это может быть текущее сохранение, чтобы зафиксировать текущую работу, когда вы редактируете фотографию. Возможно, для подготовки файла к печати или публикации в Интернете. Или, может быть, экспорт в социальные сети. Luminar предлагает множество различных опций для сохранения и экспорта изображений в соответствии с вашими потребностями.
Когда вы будете готовы экспортировать готовое изображение, вы можете выбрать Экспорт…
Шаг 1: Чтобы сохранить файлы в виде изображения, которое вы можете опубликовать или отправить кому-нибудь, перейдите в меню Файл и выберите Экспорт .
Шаг 2: Появится диалоговое окно, в котором вы сможете выбрать, где вы хотите сохранить свою фотографию и в каком формате вы хотите ее сохранить.
Luminar может сохранять различные популярные форматы, включая JPEG, TIFF и Photoshop.
Шаг 3: Чтобы сохранить файл, которым вы можете поделиться с семьей, клиентами или загрузить в Интернет, выберите JPEG и установите ползунок качества примерно на 85.
Шаг 4: Нажмите кнопку Сохранить , чтобы записать файл.
__________________________________________________
Совет:
Высококачественные архивы. Чтобы заархивировать фотографию, сохраните ее как файл TIFF . Файлы TIFF сохраняют все детали и цвета изображения и отлично подходят для печати.
__________________________________________________
Сохранение файла образа
Возможно, вам потребуется экспортировать несколько файлов для других задач.Может быть, для публикации в Интернете, для участия в презентации или для сотрудничества с другими. Когда вы экспортируете файл, вы можете сохранить его в различных форматах файлов, включая JPG, TIFF и PNG.
- Выберите изображение или изображения, которые вы хотите сохранить.
- В главном меню выберите « Файл»> «Экспорт » или нажмите кнопку «Поделиться изображением» в правом верхнем углу и выберите « Экспорт в изображение… ». Откроется новое диалоговое окно.
- Выберите место для хранения сохраненного файла на жестком диске, подключенном диске или у поставщика облачного хранилища.
- Выберите один из следующих дополнительных элементов:
(При экспорте нескольких изображений вам может потребоваться щелкнуть мышью в поле параметров в нижнем левом углу диалогового окна экспорта, чтобы увидеть эти параметры.)- Формат. Выберите один из восьми различных форматов файлов. Некоторые параметры, такие как TIFF и JPEG, могут предлагать дополнительные настройки для управления сжатием и битовой глубиной.
- Заточка. Выберите, хотите ли вы повысить резкость экспортируемого файла.Это может увеличить детализацию краев изображения и преодолеть некоторые артефакты сжатия таких форматов, как JPEG.
- Изменить размер. Вы можете выбрать экспорт с исходным размером или ввести новый размер изображения, чтобы оно соответствовало его длинной или короткой стороне.
- Цветовое пространство. Для вывода можно выбрать одно из трех цветовых пространств.
- sRGB — самая узкая цветовая гамма, но наиболее совместимая с Интернетом
- Adobe RGB — это стандартное цветовое пространство, используемое в компьютерной графике и многих программных приложениях.
- ProPhoto RGB — это самая широкая гамма и поддерживает самый широкий диапазон цветов. ProPhoto RGB — единственное цветовое пространство, которое может содержать все цвета, захваченные в фотографии в необработанном формате.
- Качество. Некоторые форматы (например, JPEG) позволяют назначать настройку качества, которая влияет на общее сжатие и конечный размер файла.
Если вы экспортируете отдельный файл, вы можете изменить его имя на более описательное в верхней части диалогового окна.Если вы экспортируете несколько изображений, вы не увидите эту опцию, а экспортированные файлы сохранят свои исходные имена.
Поддерживаемые форматы файлов
В Luminar можно создавать файлы следующих типов.
- JPEG (.jpg). Формат Joint Photographic Experts Group (JPEG) чаще всего используется для отображения однотонных изображений (например, фотографий) в Интернете. Большинство цифровых фотоаппаратов используют JPEG, потому что он обеспечивает отличное сжатие; максимальная настройка обеспечивает качество изображения, сопоставимое с гораздо большими форматами файлов, такими как TIFF.Иногда в полиграфической промышленности (особенно в газетах) используются файлы JPEG. JPEG — это сжатие с потерями, что означает, что некоторые данные отбрасываются во время сжатия изображения. JPEG не следует использовать в качестве архивного или производственного формата файла. Как правило, вам следует сохранять файлы JPEG только один раз, потому что повторное сохранение продолжает отбрасывать данные и снижать качество изображения. Если вы получили изображение в формате JPEG на камеру, обязательно сохраните отредактированный документ как собственный файл Luminar.
- PNG (.png). Формат Portable Network Graphics обеспечивает сжатие без потерь.Он становится все более распространенным в Интернете, поскольку его поддерживает большинство веб-браузеров. Формат PNG был создан как беспатентная альтернатива GIF. Его основным преимуществом является файл PNG-24, который позволяет использовать 24-битные изображения (8 бит на канал) и встроенную прозрачность. Технически превосходит GIF.
- TIFF (.tif). Формат файлов изображений с тегами — один из наиболее распространенных и гибких доступных форматов. Он широко используется для обмена файлами между приложениями и компьютерными платформами и имеет долгую традицию совместимости.Кроме того, TIFF — это один из форматов для работы с битовой глубиной 8 или 16 бит на канал.
- JPEG 2000 (.jp2). Формат JPEG 2000 — это обновление, выпущенное в 2000 году комитетом Объединенной группы экспертов по фотографии. Его намерением было заменить исходный формат JPEG. Он использует новый более эффективный метод сжатия изображений, основанный на вейвлетах.
- Photoshop (.psd). Формат Photoshop — распространенный формат, используемый в индустрии компьютерной графики. Skylum не может записать многоуровневый файл, но может экспортировать файл, который может быть открыт Adobe Photoshop и другими программными пакетами, поддерживающими этот формат.
- PDF (.pdf). Формат переносимого документа (PDF) — это формат файла, изобретенный Adobe и задуманный как расширение PostScript. PDF-файл можно просматривать практически в любой операционной системе, портативном медиаплеере или телефоне. PDF — это открытый стандарт, что означает, что компьютерная индустрия может создавать приложения, которые могут читать или писать PDF-файлы без дополнительных сборов Adobe. Эта открытость привела к быстрому внедрению PDF, и он широко используется в Интернете.
Как создать SVG из PNG или JPG в Photoshop
Пару лет назад Adobe решила добавить в Photoshop функцию «Экспорт в SVG».Это означает, что теперь вы можете экспортировать SVG-изображение прямо из Photoshop без использования Illustrator. В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop. Давай проверим!
Растр VS Вектор
SVG или масштабируемая векторная графика — это, как сказано в названии, векторная графика . Другие форматы, такие как PNG, GIF, JPG, BMP, — это растровая графика . Основное различие между этими двумя векторами состоит в том, что векторы состоят из путей, которые делают их масштабируемыми, в то время как растры состоят из жестких данных пикселей, поэтому масштабирование невозможно.(Когда мы изменяем размер растрового изображения, мы просто экстраполируем текущие пиксельные данные, которые у нас есть. Вектор, с другой стороны, пересчитывает путь в целевой размер)
Но разве эта статья не о создании SVG из PNG? Ну это зависит от изображения. Конечно, мы не можем создать SVG из фотографического или детального изображения. Но для простых изображений с невысокой сложностью цвета и формы, таких как мультфильм, значок или плоский дизайн, как смайлик ниже, возможны.
Нам нужно создать контуры изображения, заполнить его цветом и преобразовать в форму, прежде чем мы сможем экспортировать его как SVG.
Начнем!
1) Откройте изображение в Photoshop и с помощью инструмента быстрого выделения выделите всю черную область
2) После выбора щелкните правой кнопкой мыши и выберите « Make Work Path… »
3) Затем в меню «Слой» нажмите « Новый слой заливки » и « Сплошной цвет »
4) Выберите черный цвет
5) Теперь у вас появится новый слой с черной областью. Но это векторный слой-фигура.
6) Повторите тот же процесс с желтой областью смайлика. Вам нужно будет сделать это для каждого цвета на вашем изображении
7) Когда у вас есть слой-фигура для каждого цвета, выберите Файл> Экспорт> Экспортировать как…
8) В верхнем правом раскрывающемся списке выберите SVG в качестве формата. Затем проверьте изображение предварительного просмотра, если все в порядке, и нажмите Экспортировать все
И все! Теперь у вас есть SVG-версия изображения PNG, которая масштабируется и имеет гораздо меньший размер файла.
Автор
ТЗ Инженер, веб-разработчик, бывший разработчик программного обеспечения для паевых инвестиционных фондов. Он основал Red Stapler в 2015 году, чтобы делиться полезными ресурсами для всех, кто интересуется веб-дизайном, веб-разработкой и программированием. Подпишитесь на его канал YouTube или страницу в Facebook, чтобы получать еженедельные советы и руководства. .


 И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.