Как сделать прозрачный фон в png онлайн. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Инструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации.
Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте http://pixlr. com/editor/?loc=ru.
com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Чтобы воспользоваться изображением-анимацией в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Инструкция
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
В открывшемся окне выберите опцию «Сохранить файл» и нажмите клавишу Enter либо кнопку «ОК». Перед вами появится новое окно, в котором стоит указать папку сохранения и название файла. Нажмите кнопку «Сохранить» и дождитесь окончания загрузки изображения.
Для редактирования анимационных графических файлов необходимо использовать специальное программное обеспечение, например, бесплатный редактор Gimp, который получил распространение во многих операционных системах.
Очень часто при создании графического изображения необходимо, чтобы его фон был невидимым, а точнее прозрачным. В большинстве случаев необходимость эта возникает, когда файл создается путем наложения друг на друга нескольких слоев, чтобы фон первого слоя оставался неизменным. Довольно часто прием с наложением бесцветных файлов используется в веб – дизайне, к примеру, когда на общий фон сайта накладывается прозрачный блок div.
Для реализации данных художественных замыслов существует графический файл в формате PNG Расшифровывается эта аббревиатура следующим образом: portable network graphics , что на русском означает «переносимая сетевая графика ». Правильно произносится, как «пинг ».
Формат png является детищем компании Adobe, он был создан под редактор Fireworks. Все известные графические редакторы с легкостью воспроизводят и редактируют файлы, сохраненные в данном формате.
После открытия Paint.NET произведем стандартный набор команд: «Файл – Создать». В появившемся окне зададим параметры ширины файла, допустим квадрат 200 на 200 пикселей. По умолчанию он будет белого цвета. Не путайте белый цвет и прозрачный. Многие считают его таковым, так как он сливается с белым фоном контента большинства веб – ресурсов. По той же причине бессмысленно делать скриншот квадрата, так как он будет невидимым на белом фоне страницы.
Чтобы квадрат стал бесцветным надо в командной строке программы нажать на «Слои – Свойства слоя».
Снимите в открывшемся окне галочку напротив параметра «Видимый» и нажмите OK.
После этого фон нашего файла сразу примет очертания в виде чередования бело-серых квадратиков в порядке шахматной доски. Это означает, что фон стал прозрачным. Теперь надо его в таком виде закрепить.
Для этого жмем «Файл – Сохранить как», указываем в верхней части всплывшего окна, в какую папку будем делегировать файл (я выбрал рабочий стол), вместо безымянного имени можете указать свое, пусть будет «прозрачный» и выбираем в ниспадающем списке PNG (*. png), хотя, скорее всего, нужный формат будет выбран программой автоматически.
png), хотя, скорее всего, нужный формат будет выбран программой автоматически.
После произведенных манипуляций на рабочем столе моего компьютера появился графический файл в формате png, вот так он выглядит:
Если сменить в этом файле расширение (формат), скажем на jpg, он сразу утратит свои свойства прозрачности, хотя при открытии в редакторе по-прежнему будет выделяться в виде шашечек.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.![]()
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Читайте также…
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings. DRAG_TEXT}}
DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select. selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как сохранить GIF или видео с прозрачным фоном в редакторе VSDC
Готовые видео с прозрачным фоном удобно использовать для создания необычных эффектов, переходов, а также шаблонов интро и заголовков, которые можно размещать поверх других видео.
В этой инструкции мы покажем, каким образом можно сделать фон видео прозрачным и как аналогичным образом экспортировать GIF с прозрачным фоном, используя бесплатный редактор VSDC. Скачать VSDC вы можете здесь.
Прежде чем начать, разберём два часто задаваемых вопроса.
Что значит «видео с прозрачным фоном»?
Нередко начинающие пользователи спрашивают нас, как вообще прозрачный фон на видео возможен с технической точки зрения. Самое частое заблуждение заключается в том, что прозрачным можно сделать фон абсолютно любого видео, просто удалив нежелательные объекты. Но так это не работает.
Самое частое заблуждение заключается в том, что прозрачным можно сделать фон абсолютно любого видео, просто удалив нежелательные объекты. Но так это не работает.
Единственный реальный способ сделать фон на видео прозрачным – это использовать зелёный фон во время съёмок, а затем удалить его с помощью инструмента под названием Хромакей. Эта возможность доступна во многих видеоредакторах. Однако, как правило, заменой удалённому фону служит новое изображение или видео. В нашем случае, необходимо будет сохранить видео с «отсутствием» фона.
Такое же правило действует и для файлов в формате GIF: загрузить в редактор, удалить фон, корректно экспортировать.
Какие форматы видео поддерживают прозрачность?
Это ещё один ключевой вопрос. Самая распространённая ошибка в процессе сохранения видео с прозрачным фоном – это некорректный выбор формата.
Дело в том, что большинство форматов и кодеков прозрачность не поддерживают. Чтобы сохранить прозрачность, на экспорте необходимо выбрать MOV с кодеком без потери качества PNG. Второй вариант экспорта – это уже упомянутые выше GIF.
Второй вариант экспорта – это уже упомянутые выше GIF.
Теперь, когда мы разобрались с деталями, перейдём к инструкции. Если у вас под рукой нет видео, снятого на зелёном фоне, для практики можно скачать бесплатные стоковые ролики с сайтов Videvo или Pexels.
Как сделать фон видео прозрачным в редакторе VSDC
Шаг 1. Запустите VSDC и используйте кнопку Импортировать контент на стартовом экране. Затем через проводник добавьте видео с зелёным фоном с компьютера.
Шаг 2. В открывшемся окне «Настройки проекта», найдите строку Прозрачность и выставите 0%. Нажмите «Принять».
Шаг 3. Откройте меню Видеоэффекты, перейдите к опции Прозрачность >> Удаление фона. Во всплывшем окне нажмите Ok.
Шаг 4. Если вокруг объекта осталась «обводка» зелёного цвета, перейдите в Окно свойств справа и попробуйте вручную увеличивать значения параметров Порог минимальной яркости и Порог минимальной цветности до тех пор, пока зелёный цвет полностью не исчезнет. Более детально мы описали этот процесс в инструкции по удалению зелёного фона из видео.
Более детально мы описали этот процесс в инструкции по удалению зелёного фона из видео.
Шаг 5. После того, как вы удалили зелёный фон, откройте вкладку Экспорт проекта. В меню, расположенном в верхнем левом углу, выберите PC. В меню, расположенном правее, выберите формат MOV. Затем нажмите кнопку «Изменить профиль» под окном предпросмотра видео. Вам откроется меню настройки профиля видео. В разделе Параметры видео, выберите видеокодек под названием PNG lossless. Наконец, нажмите «Применить» и экспортируйте проект.
Вот и всё. Теперь вы знаете, как корректно сохранить видео с прозрачным фоном. В дальнейшем, вы сможете размещать его поверх других роликов и изображений, растягивать и сжимать в размере, а также применять любые эффекты.
Для создания GIF с прозрачным фоном, логика действий будет совпадать с теми шагами, которые мы только что описали. Если у вас уже готовая GIF с зелёным фоном, то вам следует полностью повторите вышеописанную инструкцию. Если же вы хотите из видео с зелёным фоном сделать GIF с прозрачным фоном, просто выберите формат Web >> GIF на этапе экспорта проекта.
Если же вы хотите из видео с зелёным фоном сделать GIF с прозрачным фоном, просто выберите формат Web >> GIF на этапе экспорта проекта.
Если после удаления фона вокруг объекта остались области зелёного цвета, это может быть связано с некачественным освещением во время съёмки. Такое также часто происходит, если у модели на видео распущены волосы. Из-за перепадов в оттенках пространство между волосинками обработать довольно сложно. Наиболее эффективным инструментом в данном случае будет режим HSL – вы можете активировать его в окне свойств. HSL доступен только в продвинутой версии редактора VSDC Pro (она стоит $19.99 в год) и рассчитан на тех, кто регулярно работает с хромакей на профессиональном уровне.
В качестве завершения нашей инструкции, мы хотели бы показать вам ещё один приём создания видео с прозрачным фоном. Возможно, он пригодится для вашего проекта.
Как создать анимированный текст на прозрачном фоне
Выше мы описали, как удалить зелёный фон из видео, чтобы получить в результате прозрачность. В следующей части инструкции мы покажем, как с нуля создать простое интро на прозрачном фоне.
В следующей части инструкции мы покажем, как с нуля создать простое интро на прозрачном фоне.
Допустим, вам необходимо создать анимированный заголовок и сохранить его с прозрачным фоном, чтобы затем размещать анимацию в готовом виде, а не создавать каждый раз с нуля.
Осуществить это можно следующим образом:
Шаг 1. Запустите VSDC и используйте кнопку Пустой проект на стартовом экране. В открывшемся окне Настройки проекта, найдите строку Прозрачность и выставите 0%. Нажмите «Принять».
Шаг 2. Нажмите кнопку добавления текста (T) из меню с левой стороны, создайте заголовок и откорректируйте его стиль в меню для работы с текстом, открывшемся в верхней части интерфейса.
Совет: поскольку вы задали прозрачный фон с самого начала проекта, работать с текстом может быть визуально сложно. Для удобства, мы советуем добавить на сцену фигуру прямоугольника и залить её цветом, который будет контрастен заголовку. На таймлайне его нужно будет разместить под слоем заголовка. Таким образом, вам будет визуально легче отслеживать изменения, а перед экспортом проекта, вы можете просто удалить прямоугольник и оставить фон прозрачным, как и было задумано.
На таймлайне его нужно будет разместить под слоем заголовка. Таким образом, вам будет визуально легче отслеживать изменения, а перед экспортом проекта, вы можете просто удалить прямоугольник и оставить фон прозрачным, как и было задумано.
Шаг 3. Сделайте двойной щелчок по слою текста на таймлайне и используйте иконку добавления движения в меню слева. Затем разместите вектор движения в точке, куда должен двигаться заголовок.
Шаг 4. Вы можете применить любые эффекты перехода к текстовому объекту, чтобы сделать его появление (и исчезание) более плавным. Например, для иллюстрации выше использован эффект перехода «Диффузия». Чтобы применить его, щёлкните правой кнопкой мыши по слою текста на таймлайне, выберите Видеоэффекты >> Эффекты перехода >> Диффузия.
Шаг 5. Как только интро будет готово, перейдите во вкладку Экспорт проекта и сохраните файл в формате MOV с использованием кодека PNG lossless, по аналогии с тем, как это было описано в инструкции выше.
Освоив основные принципы работы с текстом и движением в VSDC, вы сможете создать интро любой сложности и, если необходимо, сохранить его на прозрачном фоне для дальнейшего использования. Ищете вдохновения? Посмотрите видеоинструкции по созданию стильных интро на канале VSDC!
Как сделать прозрачность фона в фотошопе. Как сделать прозрачный фон в photoshop
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
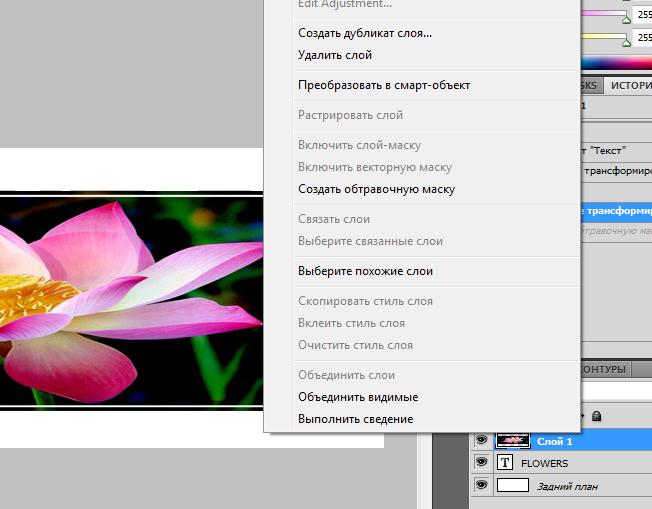
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
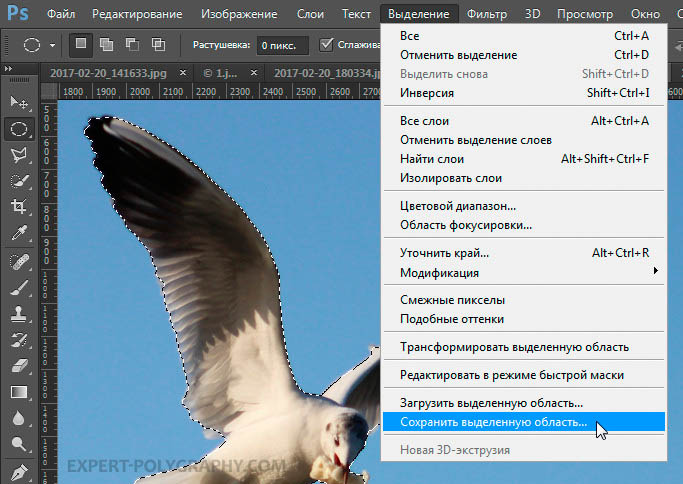
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
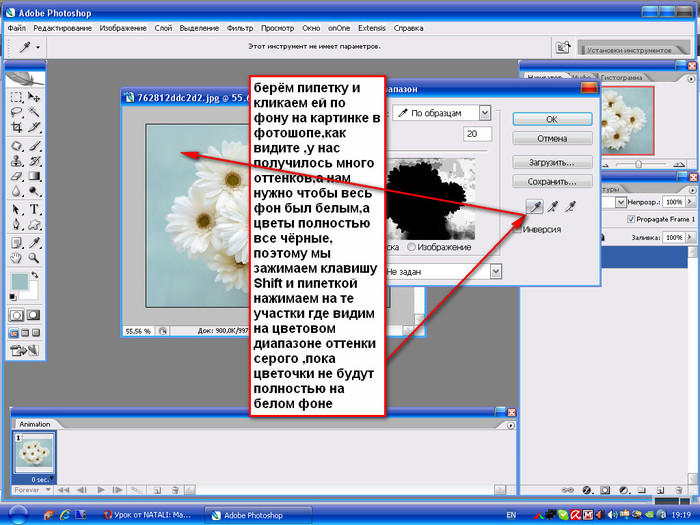
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete» . Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе.
Сохранение холста ПК | MediBang Paint
Инструкция MediBang Paint Pro.
Инструкиция о том, как сохранить холст.
1. Сохранение на ПКДля сохранения нового холста из меню, выберите “Файл” >”Сохранить” .
Для сохранения холста под другим именем выберите ”Файл” >”Сохранить как”.
Если вы сохраняете файл впервые или пересохраняете под новым именем, то откроется окно “Сохранить изображение”.
Введите имя файла и формат, в котором вы бы хотели его сохранить. Нажмите “Сохранить”.
※Доступные форматы для сохранения
| Формат | Описание |
| MediBang Paint(.mdp) | Формат MediBang Paint. Приемущество данного формата – сохранение информации о слоях. |
| PNG (.png) | Формат подходит для WEB. Также можно сохранить изображение с прозрачным фоном (информация о слоях не сохраняется). |
| JPEG (.jpg) | Формат подходит для WEB. При сохранении в данном формате можно вручную выбрать уровень качества, что позволяет сделать файл более копактным (информация о слоях не сохраняется). |
| Bitmap (.bmp) | Поддерживаемый стандарт Windows. Файлы данного формата достаточно большие, но позволяют сохранять изображение без потери качества (информация о слоях не сохраняется). |
| PSD (.psd) | Формат photoshop. Используется для печати в типографии. (поддерживает сохранение слоёв и специальных опций MediBang Paint. Перед сохранением проведите растрирование) |
| TIFF (.tif) | Формат может быть использован для сжатия изображения без потери качества. Однако, существует проблема совместимости. |
| WebP (.webp) | Этот формат более компактный по сравнению с JPEG и PNG, но количество приложений поддерживающих его небольшой. |
Для созранения новой работы в Облаке: “Файл” >”Сохранить как (в Облаке)”.
※При повторном сохранении работы, уже существующей в Облаке: “Файл”>”Сохранить”.
В отобразившемся окне “Сохранить в Облаке”. Введите информацию о проекте.
Команда: если вы создали свою команду на сайте MediBang, то выберите название команды.
Название: введите название проекта.
Описание: здесь вы можете сделать заметку или описание о проекте.
Растрирование(объединение)
Функция растрирование в MediBang Paint позволяет объединить несколько слоёв в один.
Материары будут так же объединены.
О открывшемся окне выбираем тип холста.
После растрирования слои будут объединены в одно изображение,
которое в дальнейшем может быть открыто на другом компьютере без искажений.
Обычно после растрирования невозможно произвести обратное действие, но в MediBang Paint программа создает дополнительный файл, при необходимости вы можете вернуться к исходному изображению: “Файл” – “Закрыть”.
3. Сохранение изображения с прозрачным слоемВ меню: ”Файл” >”Сохранить”. В окне “Сохранить изображение” выбираем формат файла ”PNG”, нажимаем ”Сохранить”.
Прозрачный PNG – сохранение изображения с прозрачным фоном.
24-bit PNG – сохранение изображения с белым фоном.
Шкала серого PNG – сохранения изображения с белым фоном, оттенками серого.
Сделать белый фон прозрачным, но сохранить тень?
В подобном изображении я хочу удалить белый фон,но сохранить серость тени. Повторное отображение реального изображения-это не проблема!
adobe photoshopПоделиться Источник Himmators 23 ноября 2010 в 21:58
3 ответа
- Как сделать фон значка прозрачным в PyQt>?
Я использую значок меню с белым фоном. Когда я запускаю свою программу, я вижу этот белый фон на сером пункте меню. Это выглядит не очень красиво. Как сделать белый фон прозрачным, чтобы не видеть белого цвета?
- Android PopupWindow: белый фон, но держать тень?
Как мне стилизовать свой PopupWindow в Android с белым фоном, но при этом сохранить тень? Я пытаюсь создать что-то вроде [этого][1]: По умолчанию my PopupWindow имеет темный фон. Поэтому я установил содержимое всплывающего окна на белый фон, который дает мне это : У которого есть тень, но все еще…
2
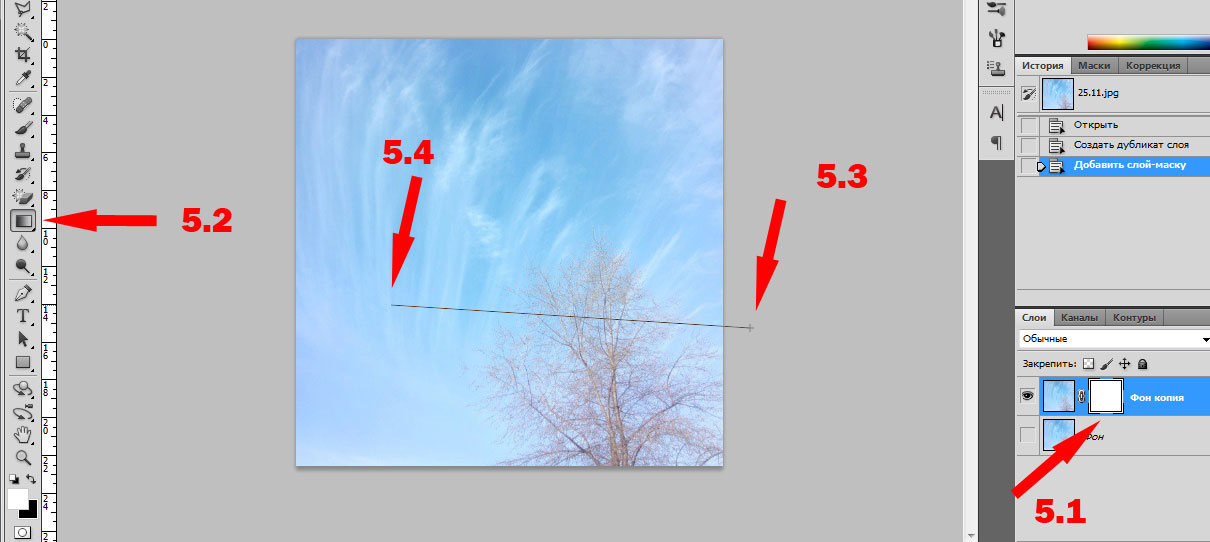
Это то, что я делаю вместо этого после многих и многих проб и ошибок.
Дублируйте слой с бумагой в нем. Инвертируйте новый слой. Покраска «paper-part» в чистый белый цвет
Использование перевернутого слоя в качестве маски на первом слое.
Сработало как заклинание, идеальная маскировка!
Поделиться Himmators 24 ноября 2010 в 09:44
1
Два варианта, которые я могу придумать: а) Отредактируйте изображение в photoshop и сделайте фон прозрачным. б) Наложение «white» фона w/ наложение div с белым фоном.
а-предпочтительный вариант. Оставьте комментарий к этому ответу, если вам нужно, чтобы я сделал это для вас.
Поделиться regex 23 ноября 2010 в 22:02
0
ты создал этот образ? Почему бы не сделать изображение на прозрачном фоне?
Но если вы не сделали изображение, я не знаю, сможете ли вы это сделать, если только вы не планируете поместить его на другой беловатый фон, потому что сама тень будет немного прозрачной, и все, что находится под ней, будет просвечивать.
Поделиться Bill 23 ноября 2010 в 22:01
Похожие вопросы:
UIWebView PaginationMode всегда показывать белый фон, как сделать его прозрачным?
Я пытаюсь использовать ‘paginationMode’, чтобы сделать мою html-содержательную пагинацию для iOS 7 последней. //set webview to transparent webView.backgroundColor = [UIColor clearColor];…
Как сделать фон 20% прозрачным на Android
Как сделать фон Textview о 20% прозрачным (не полностью прозрачным), где есть цвет на заднем плане (т. е. белый)?
Сделайте белый фон изображения прозрачным в css
У меня есть два изображения, одно из которых-маленький значок, наложенный на первое изображение. Мой значок имеет белый фон, поэтому, когда значок помещается поверх другого изображения, мы получаем…
Как сделать фон значка прозрачным в PyQt>?
Я использую значок меню с белым фоном. Когда я запускаю свою программу, я вижу этот белый фон на сером пункте меню. Это выглядит не очень красиво. Как сделать белый фон прозрачным, чтобы не видеть…
Android PopupWindow: белый фон, но держать тень?
Как мне стилизовать свой PopupWindow в Android с белым фоном, но при этом сохранить тень? Я пытаюсь создать что-то вроде [этого][1]: По умолчанию my PopupWindow имеет темный фон. Поэтому я установил…
белый фон для диалогового окна выбора даты тень
Я добавляю datepicker в свое приложение, но моя проблема в том, что тень для диалога имеет белый фон, используйте Android 21 для компиляции . пожалуйста, помогите мне удалить белый фон …
RMagick удалить белый фон с картинки и сделать его прозрачным
Мне нужно удалить белый фон с этого изображения и сделать фон прозрачным. Так что это просто черная галочка на прозрачном фоне, экспортируемая как png. например, поворот В Есть идеи?
GD: сделать белый фон для PNG прозрачным
У меня есть изображение водяного знака PNG с прозрачным фоном. Но случайно он генерирует белый фон вместо того, чтобы оставаться прозрачным. // Watermark $watermark = imagecreatefrompng($docRoot ….
JPG сделать белый фон прозрачным
Я загружаю несколько изображений и хочу перейти от PNG к JPG, чтобы иметь меньший размер файла. Однако в качестве JPG отсутствует информация о прозрачности, поэтому фон изображения отображается…
Как удалить белый фон изображения и сделать его прозрачным?
Я пытаюсь программно удалить белый фон нескольких изображений и сделать его прозрачным. Формат изображения прост, он имеет белый фон и один объект, расположенный в основном посередине. Я хочу…
как сделать фон картинки прозрачным. Сделать прозрачный фон в фотошопе
39 60 922 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Можете ли вы сохранить изображение с белым фоном как прозрачное изображение из Photoshop?
Можно ли сохранить изображение с белым фоном как прозрачное изображение из Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 54k раз
У меня проблемы с оформлением, которое я хотел бы использовать на своем веб-сайте.К сожалению, иллюстрации, которые я пришел, были на белом фоне. Я понимаю, что могу вручную удалить белый фон с помощью таких инструментов, как Magic Wand в Photoshop, но обнаружил, что края изображения теряют резкость. Есть ли способ в Photoshop просто сохранить изображение, где белый фон выбран как часть иллюстрации, которая должна быть прозрачной?
Создан 21 мар.
TBRM 1TBRM 12111 золотой знак11 серебряных знаков33 бронзовых знака
3У меня есть трюк, который я разработал именно для этой ситуации.Возможно, вам лучше использовать немного разные настройки для каждого элемента, который вы хотите сделать отдельной графикой, но попробуйте следующие шаги:
- Скопируйте раздел, который вы хотите сделать графикой, в новый файл
- Дважды щелкните слой в палитре слоев
- Удерживайте нажатой клавишу alt на клавиатуре, это отделяет ручку, позволяя сгладить прозрачные края, и перетащите левую половину внутрь, пока полностью не исчезнет белый цвет. Примечание: если вы не будете осторожны, на нем могут остаться белые пятна.
- Теперь вы можете сохранить для Интернета как прозрачный png, если хотите.
Подробную информацию о этапе 3
см. На снимке экрана ниже.Создан 22 мар.
Джон Чабб, Джон Чабб44233 серебряных знака22 бронзовых знака
1Как вы упомянули в своем вопросе, существуют различные инструменты для удаления фона с изображений.
Однако не существует автоматизированного метода , чтобы просто обозначить цвет как прозрачный при сохранении , если вы не сохраните как изображение в формате GIF . Однако GIF будет совершенно неуместным, если у вас есть фотография, а не рисунок. Не зная, как выглядит реальное изображение, очень сложно рекомендовать формат GIF.
Создан 22 мар.
СкоттСкотт188k1919 золотых знаков256256 серебряных знаков507507 бронзовых знаков
4Вы можете использовать инструмент «Волшебная палочка», инструмент «Магнитное лассо», инструмент «Ластик» и т. Д. И убедиться, что белый фон удален.Затем просто сохраните его как png или gif. Я рекомендую png, потому что он имеет большую цветовую палитру, т.е. может воспроизводить больше цветов.
Создан 22 мар.
Photoshop не может определить фон, но вы можете при сохранении изменить цвет на прозрачный.Для белого он изменит ВСЕ белый цвет, а не только «белый фон». Таким образом, вы сможете использовать эту технику только в том случае, если в объекте нет белого цвета.
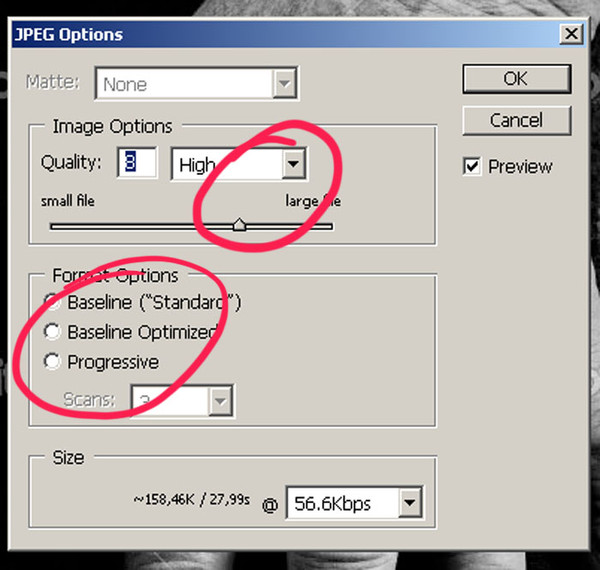
- Сохранить для Интернета
- Измените его на GIF с отметкой «Прозрачность»
- В левой части окна предварительного просмотра находится пипетка. Используйте его, чтобы щелкнуть по белому.
- Щелкните прозрачную рамку под таблицей цветов
- Повторяйте работу ближе к краям, пока не будете довольны результатом.
Создан 02 янв.
Райан Райан22.8k1515 золотых знаков8181 серебряный знак152152 бронзовых знака
1зайдите в «Сохранить для веб-устройств» и просто выберите формат png для веб-сайта. Вы получите изображение с прозрачным фоном.
Создан 02 янв.
1 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Сделать фон Photoshop прозрачным, удалить или сохранить его
Вы успешно вырезали изображение, но что делать дальше? Как сделать фон прозрачным в фотошопе? В нашем уроке вы узнаете, как сохранять объекты с прозрачным фоном и редактировать их в Photoshop.
Вырезание объекта в редакторе изображений, таком как Photoshop или Affinity, может занять довольно много времени. Чтобы эти усилия окупились, важно знать, как вырезанный вами объект можно редактировать с прозрачностью без потери информации. Чтобы убедиться, что у вас есть изображение в правильном формате для предполагаемой цели, при сохранении изображения следует учитывать несколько моментов.
Содержание
Прозрачный фон в Photoshop: разблокировка слоев
В нашем примере мы хотим вырезать руку, держащую лист, из фона (голубое небо).Первый шаг — импортировать или открыть изображение в Photoshop. Объект будет автоматически создан в качестве фона в размере нашего изображения. Для некоторых приложений может иметь смысл работать с этим заблокированным фоновым слоем. Но в большинстве случаев вам понадобится редактируемое изображение. Для этого вам нужно разблокировать фоновый слой или преобразовать изображение в нормальный слой.
Это можно сделать двумя способами. Дважды щелкните фоновый слой и подтвердите открывшееся рабочее пространство. Или перетащите маленький значок замка на значок мусорной корзины в нижней правой части окна слоев.Это снимет блокировку фона, и теперь вы можете перетащить изображение в любое место в окне проекта.
Внешний вид прозрачных пленок в Photoshop: При перемещении изображения ваш объект будет отображаться на серо-белом фоне шахматной доски. Вот как Photoshop отображает прозрачные пленки и сообщает вам, что в этой позиции окна проекта нет другого содержимого, кроме пустого и прозрачного пространства.
Вырезание объектов — одна из многих возможностей
На следующем этапе мы хотим отделить объект от фона.Поскольку между рукой, держащей лист, и голубым небом есть хороший контраст, это изображение идеально подходит для вырезания — особенно с использованием нового инструмента выбора объекта в Photoshop 2020.
Использование инструмента выбора объекта для вырезания
Вот как: Выберите инструмент «Выбор объекта» на панели инструментов и нарисуйте приблизительно область, которую хотите вырезать. Photoshop должен автоматически определить края и сделать предварительный выбор. Затем нажмите Select and Mask в верхнем меню.В этой рабочей области вы можете уточнить выбор, чтобы получить почти идеальный результат за короткое время. В нашем примере инструмент «Выбор объекта» в Photoshop уже дал очень хороший результат.
Уточнение краев для получения идеального результата
Чтобы уточнить этот выбор, снова нажмите «Выделение и маска» в верхнем меню и используйте инструмент «Уточнить край кисти» на левой панели инструментов, чтобы нарисовать контуры листа и кончиков пальцев. Если вы еще не удовлетворены измененным выбором объекта, вы можете дополнительно определить интеллектуальный радиус 1 пиксель в правом окне настроек.
Затем перейдите в «Параметры вывода» и установите флажок «Очистить цвета». Ваш исходный файл будет сохранен, а вырезанная область будет создана как отдельный слой. Наконец, подтвердите рабочее пространство, нажав OK, и ваш вырезанный объект будет отображаться: рука с листом отображается в Photoshop на прозрачном фоне, то есть в серо-белом шаблоне шахматной доски.
Цветовое пространство RGB — создание прозрачного фона в Photoshop
Объект, который мы вырезали, представляет собой изображение в цветовом пространстве RGB.RGB — это как раз подходящее цветовое пространство, если вы хотите опубликовать свое изображение в цифровом виде, например, на экранах или в Интернете. Photoshop позволяет сохранять изображение с прозрачностью непосредственно для веб-публикации. Чтобы сохранить прозрачность, вам нужно только выбрать правильный формат при сохранении изображения.
PNG обеспечивает прозрачность цифровых изображений.
Щелкните файл и затем «Сохранить как». Откроется новое окно. Выберите PNG в качестве типа файла здесь. PNG (Portable Network Graphics) — это формат графических файлов, который поддерживает сжатие данных без потерь и является наиболее широко используемым графическим форматом без потерь во всемирной паутине.PNG также может отображать прозрачность в цветовом пространстве RGB, что делает его идеальным для сохранения вырезанного объекта.
Наконец, сохраните файл под уникальным именем и нажмите «Сохранить». В следующем окне вы можете настроить уровень сжатия файла. Нажмите ОК, чтобы подтвердить настройки и сохранить изображение как PNG с прозрачностью. Теперь вы можете перетащить сохраненный файл изображения прямо в новый документ Photoshop. После того, как изображение будет вставлено, вы увидите только вырезанный объект.
Важно: Невозможно впоследствии восстановить удаленный фон, потому что PNG игнорирует эту информацию об изображении при сохранении файла.
Для проектов печати: сохранить прозрачный фон в цветовом пространстве CMYK
Если вы хотите распечатать изображение, вы должны сохранить его как файл другого формата в программе макета, поскольку цветовое пространство CMYK не поддерживает формат PNG.
Преобразование изображения — из RGB в CMYK
Сначала преобразуйте изображение RGB в цветовое пространство CMYK. Щелкните Изображение в меню и выберите цветовой режим CMYK в разделе «Режим». При преобразовании в Photoshop вы можете выбрать, сглаживать слои или нет.Щелкните здесь Не объединять. Появится сообщение, информирующее вас о том, что документу будет назначен новый цветовой профиль в цветовом пространстве CMYK. Подтвердите это окно с помощью OK.
Формат TIFF делает фон прозрачным.
Теперь вы преобразовали изображение из RGB в CMYK и можете сохранить его для печати, щелкнув «Файл» и «Сохранить как» в меню. В следующем окне выберите тип файла TIFF и нажмите «Сохранить». В последнем окне представлены различные параметры настройки, которые в основном касаются размера файла.
Чтобы сохранить изображение с прозрачностью в формате TIFF, установите флажок Сохранить прозрачность. После подтверждения окна ваше изображение будет сохранено в цветовом пространстве CMYK в формате TIFF с прозрачностью. Теперь вы можете вставить этот файл в открытые проекты Photoshop или InDesign. Должна отображаться только вырезанная область.
Прозрачные пленки увеличивают объем данных: для файлов TIFF требуется много памяти
У вас должно быть достаточно памяти при сохранении одного, но особенно нескольких изображений в формате TIFF с прозрачностью.Это связано с тем, что файл изображения, сохраненный в формате TIFF с прозрачностью, обычно имеет очень большой размер . Среди прочего, это связано с четырьмя цветовыми каналами, встроенными цветовыми профилями, прозрачностью и общим объемом информации об изображении.
Источники: Спикер и дизайнер: медиа-дизайнер Кристоф Ульрих.
Прозрачный фон в Photoshop Elements
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать.Спасибо! »- Элли
«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) «- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
доля.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как сделать логотип прозрачным в Photoshop
Итак, вы готовы к запуску и хотите создать логотип. Как это сделать?
, если вы читаете эту статью, то, без сомнения, вы уже думали о том, чтобы получить этот четкий, крутой тег с прозрачным фоном, который вы можете прикрепить к своим фотографиям.Это также называется водяными знаками на фотографиях.
В наши дни существует множество ресурсов, на которые вы можете потратить деньги, чтобы разработать очень простой, но элегантный логотип с прозрачным фоном для вашей фотографии.
Однако, если вы хотите решить эту проблему самостоятельно, эта статья проведет вас через пошаговый процесс создания изображения с прозрачным фоном на ваших условиях и добавления его к своим фотографиям.
Зачем нужен водяной знак?
Есть несколько причин, но, пожалуй, самая большая из них — это кража авторских прав на вашу тяжелую работу.С легкостью цифрового распространения становится все более важным защитить ваши изображения или, по крайней мере, отговорить других использовать вашу работу без вашего разрешения или, что еще хуже, заявить о вашей работе как о своей собственной.
Однако здесь следует иметь в виду одну вещь: реальность заключается в том, что невозможно гарантировать, что путем добавления водяных знаков на вашу работу или утверждения ее как своей собственной, она по-прежнему не будет использоваться без вашего согласия. Эта статья просто поможет вам создать простой водяной знак самостоятельно и применить его к вашим фотографиям.
Начало работы
Первое, что вам нужно определить, это то, хотите ли вы, чтобы ваш водяной знак был «только текстом», или вы, возможно, добавляете или создаете графику, которая будет дополнять его.
Хорошие новости! Я проведу вас через оба. Не забывайте проявлять творческий подход, получать удовольствие и быть собой во всех аспектах фотографии, включая водяные знаки.
Примечание по использованию Photoshop
Это руководство будет основано на использовании программы Adobe Photoshop CC.Некоторые функции могут не передаваться в версию, которую вы можете использовать. В таких случаях обратитесь к онлайн-руководствам или получите доступ к справке через меню программ
Как сделать логотип прозрачным в Photoshop
- Откройте ваш файл: Нажмите «Файл» и откройте файл вашего изображения в Adobe Photoshop.
- Добавить прозрачный слой: На панели слоев выберите «Слой»> «Новый слой» в меню панели слоев. Перетащите этот новый пустой слой под слой с вашим логотипом и выберите слой содержимого на панели слоев.
- Сделайте фон прозрачным: Используйте инструмент «Волшебная палочка» или инструмент «Лассо», с помощью инструмента «Волшебная палочка» выберите область изображения, которую вы хотите сделать прозрачной. Используя настройку допуска 32 в инструменте волшебной палочки, поэкспериментируйте с различными настройками, чтобы получить желаемый прозрачный фон.
- Удалить фон: После того, как вы выделите всю область, которую хотите, чтобы волшебная палочка стала прозрачной, удалите фон, и прозрачный фон станет видимым.
- Повторить на других участках изображения: Вам может потребоваться повторить этот процесс выделения и удаления на этих других участках изображения, в зависимости от его формы, чтобы получить прозрачный фон.
- Сохраните файл с логотипом: Когда вы будете довольны своим изображением и его прозрачным фоном, не забудьте сохранить его как изображение PNG. Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Сохраните его и нажмите ОК.
Обратите внимание, что хотя прозрачный фон будет выглядеть клетчатым, на самом деле он будет выглядеть прозрачным в окончательном файле PNG.
Как создать водяной знак только для текста
Самый простой способ создать логотип. Иногда даже самые мелкие детали могут отвлечь нас от финала, который в данном случае заключается в том, чтобы убедиться, что у вас есть водяной знак, чтобы заявить о своей работе.
Помните, что этот метод просто фокусируется на создании текста на прозрачном фоне, поэтому, если вы не один из тех, кто занимается дизайном логотипа, этот способ подойдет вам. Давайте начнем.
Сначала создайте новый проект.
Откройте изображение, на которое вы хотите нанести водяной знак.После открытия создайте новый пустой слой.
Этот новый слой будет вашим слоем «Текст». Выберите текстовый инструмент и поместите курсор в нужное место на фотографии. Мы рекомендуем нижний правый или левый угол изображения, чтобы не отвлекать от вашего красивого изображения.
Перед сохранением изображения убедитесь, что вас устраивает внешний вид водяного знака, состоящего только из текста, с точки зрения шрифта и цвета текста. Мы рекомендуем использовать нейтральный цвет фона, поскольку он лучше отображается на изображениях, чем темный, или черный цвет с прозрачным фоном.
Когда вы будете довольны, сохраните как JPEG, сохраните его и нажмите ОК. Теперь ваше изображение будет сохранено с водяным знаком, состоящим только из текста. Теперь вы можете создать изображение водяного знака только для текста с прозрачным фоном.
Как создать водяной знак для логотипа
Этот процесс похож, но немного отличается. Мы создадим файл с логотипом, который вы можете сохранить отдельно, а затем легко добавить к фотографиям, встроив их, что мы скоро сделаем.
Сначала создайте новый проект.
Для простоты убедитесь, что поле, с которым мы работаем, имеет размер 600 x 400 пикселей и выбран параметр пикселей. На этом этапе вы также должны убедиться, что в раскрывающемся списке фона выбрано значение «Прозрачный». Если вы пропустите этот шаг, ваш водяной знак будет иметь сплошной фон, который вы не сможете удалить.
Создайте новый слой, если это еще не сделано. Давайте сделаем это «изображение» только для этого урока. Выберите текстовый инструмент и поместите курсор в нужное место в поле.
Введите свой водяной знак. Это может быть ваше имя, название компании, но убедитесь, что оно соответствует тому, как вы себя представляете.
Убедитесь, что вам нравится шрифт, и проверьте, нужно ли вам работать над исправлением водяного знака. Если вас все устраивает, пора нажать «Сохранить».
Щелкните «Сохранить для Интернета». Когда откроется меню, выберите «PNG-24». Это сохранит прозрачный фоновый слой, так что вы можете разместить водяной знак на любом изображении, и вы будете видеть только свой водяной знак.
Используйте нейтральный цвет фона, так как вы заметите это лучше, чем темные цвета на прозрачном фоне. (Здесь использовался черный шрифт, чтобы узнать, где находится «логотип» в рамке)
Как применять водяной знак
Откройте изображение, на которое вы хотите нанести водяной знак, и создайте новый слой поверх него, как это делалось ранее в пошаговом режиме только для текста. Этот новый слой будет «слоем с логотипом». Откройте меню и выберите «Поместить встроенный»
.Выберите изображение из папки, в которой вы его сохранили.Затем разместите водяной знак там, где он не слишком отвлекает от изображения. Помните, что вы по-прежнему хотите, чтобы в центре внимания было качество вашей работы на изображении, а не водяной знак.
Когда вы будете довольны размещением водяного знака, сохраните изображение. Ваш водяной знак теперь встроен в фотографию.
Примечание об изображениях в логотипах
Некоторым может быть интересно узнать, что существует множество доступных ресурсов, которые предлагают бесплатные изображения с иконками, связанными с фотографией, и векторной графикой.Поэкспериментируйте с тем, что подходит для вашего фотобизнеса, и убедитесь, что помимо фотографии, изображения являются мощными. Помните, что любое изображение или искусство, которое вы выбираете для своего бренда, не должно быть неуместным для ваших увлечений фотографией.
Заключение
Как видите, создать логотип в фотошопе совсем не сложно. Я бы порекомендовал сделать это простым, но весело провести время и поэкспериментировать с инструментом фигур или поэкспериментировать с изображениями, не требующими лицензионных отчислений. В любое время гарантирует, что вы представляете себя профессионально. , продолжайте работать над тем, чтобы стать лучшим фотографом и развивать стиль, который говорит о вас и который нравится вашим клиентам и аудитории.
Теперь, когда вы можете создать логотип в Photoshop, давайте сделаем несколько действительно потрясающих изображений.
До следующего раза.
Джей
Как сделать логотип с прозрачным фоном в GIMP или Photoshop? : Survey Anyplace
Хотите добавить к изображению логотип, но не можете избавиться от фона? Тогда это руководство решит эту проблему всего за несколько простых шагов! Вам не нужно специальное программное обеспечение.
GIMP — это совершенно бесплатный инструмент с открытым исходным кодом, который также имеет множество функций, которые может предложить Photoshop.В этом руководстве мы обсудим:
- GIMP
- Photoshop
ПРИМЕЧАНИЕ
Если вы не хотите загружать внешнее программное обеспечение, вы можете найти руководство о том, как сделать свой фон прозрачным с помощью онлайн-редактора Picmonkey прямо здесь или с помощью Fotor.
1 GIMP
Шаг 1. Настройка GIMP
Хорошо, вы установили GIMP и запустили его, вероятно, он будет выглядеть аналогично на этот .
Чтобы открыть GIMP в одном окне, перейдите в Окна> Режим единого окна
Шаг 2: Сделайте фон прозрачным
Теперь откройте изображение , которое вы хотите сделать прозрачным.Я выбрал это изображение:
Но вы можете использовать любое изображение, которое вам нравится. Чтобы открыть изображение, выберите «Файл»> «Открыть» и выберите свой файл. Или вы можете нажать CTRL + O .
GIMP и Photoshop отличаются от Paint и аналогичных программ тем, что они используют слои. Каждый слой можно редактировать индивидуально, поэтому вы можете редактировать части изображения, не касаясь другого.
Эти слои можно найти в правом верхнем углу экрана.Чтобы добавить прозрачность, щелкните слой правой кнопкой мыши и выберите « Добавить альфа-канал ».
Чтобы сделать фон прозрачным, воспользуемся инструментом Select By Color Tool . Вы можете использовать его, нажав Shift + O или перейдя в Инструменты> Инструменты выделения> По выбору цвета.
Нажмите в любом месте вокруг логотипа на белом пространстве, которое нужно стереть. Вокруг него должна появиться движущаяся пунктирная линия. Нажмите удалить , и должен появиться фон, похожий на клетку, например:
Если это не так, убедитесь, что вы добавили альфа-канал к своему изображению и не осталось никаких других слоев.Если у вас есть слой «Фон», вы можете удалить его, щелкнув его правой кнопкой мыши и выбрав «Удалить слой».
Поздравляем, ! Вы сделали свой первый логотип с прозрачным фоном!
Шаг 3. Экспорт вашего логотипа
Вы не можете просто «Сохранить» свое изображение или «Сохранить как». Вы сохраните свое изображение в формате .xcf, таким образом оно подходит только для графического редактора. Чтобы использовать его на своем сайте, вы должны экспортировать изображение . Для этого перейдите в Файл> Экспортировать как или нажмите Shift + Ctrl + E.
Вы также можете перезаписать файл, но тогда исходное изображение будет потеряно. Появится меню с вопросом, где сохранить файл. Вы также можете изменить имя своего изображения, не забудьте добавить .png в конце. Такие форматы, как .jpg, не поддерживают прозрачность, а .png.
Теперь нажмите « Export », и все готово!
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Теперь давайте посмотрим, как это можно сделать с помощью Photoshop:
2 Photoshop
В этом уроке используется Photoshop CS6.Производительность останется прежней, независимо от того, используете вы старую или новую версию, меню просто могут выглядеть немного иначе.
Метод 1: Инструмент «Волшебная палочка»Шаг 1: Откройте изображение
Для этого перейдите в
Файл> Открыть или нажмите сочетание клавиш Ctrl + O . Шаг 2: Выбор инструмента Magic WandВы можете увидеть значок справа от экрана на вертикальной панели инструментов.Щелкните правой кнопкой мыши 4-й значок и выберите Magic Wand Tool . Вы также можете нажать W как ярлык.
Шаг 3. Удаление фонаНажмите в любом месте фонового пространства, которое вы хотите удалить. Появится пунктирная линия, указывающая область, которую вы собираетесь удалить. Если область недостаточно велика, вы всегда можете добавить что-то к своему выделению, удерживая нажатой клавишу Shift и щелкнув область , которую вы хотите добавить.
Если вы пропустили щелчок, вы можете удалить весь выбор, щелкнув правой кнопкой мыши и выбрав Отменить выделение .
На вашем изображении должен появиться фон в виде клетки.
Шаг 4. Сохранение изображенияПришло время сохранить изображение. Перейдите в Файл> Сохранить как . Не все типы изображений отображают прозрачность. Убедитесь, что ваше изображение сохранено как файл PNG.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Ta-da ! Теперь у вас есть прозрачный логотип. Но есть второй способ сделать это:
Метод 2: Инструмент «Многоугольное лассо»Если ваш фон слишком загроможден, инструмента «Волшебная палочка» не всегда будет достаточно. В этом случае мы воспользуемся инструментом Polygonal Lasso Tool.
Шаг 1. Откройте изображение. Для этого выберите
Файл> Открыть или нажмите сочетание клавиш Ctrl + O . Шаг 2. Инструмент «Многоугольное лассо»Вы можете увидеть значок справа от экрана на вертикальной панели инструментов. Щелкните правой кнопкой мыши третий значок и выберите инструмент Polygonal Lasso Tool. Если вы уже выбрали его, просто нажмите L как ярлык.
Шаг 3. Удаление фонаТеперь вы можете нарисовать путь вокруг того, что вы хотите удалить с изображения. Для более точного выбора вы всегда можете нажать Ctrl и «+» для увеличения.Чтобы завершить выбор, нажмите Ctrl + щелкните на последней части созданного пути. Нажмите «Удалить». чтобы удалить элемент, на месте объекта должен появиться фон в виде клетки.
Шаг 4: Сохранение изображенияПерейдите в Файл> Сохранить как . Убедитесь, что ваше изображение сохранено как файл PNG. Другие типы изображений не всегда поддерживают прозрачность.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
У-у-у ! Удачи, собирая данные!
Как создать прозрачный фон в Photoshop
На этой странице показано, как использовать Adobe Photoshop для создания прозрачного фона.
Файл должен иметь прозрачный слой, чего можно добиться двумя способами …
(1) Создайте новый прозрачный файлВыберите в меню «Файл»> «Создать».Откроется окно, как показано на рисунке справа — в нем есть возможность сделать файл прозрачным. После создания нового файла добавьте содержимое изображения на один или несколько новых слоев. Это произойдет автоматически, если вы скопируете и вставите изображение в файл. (2) Добавьте прозрачный слойВы можете добавить прозрачный слой в существующий файл, выбрав «Слой»> «Новый»> «Слой» в меню. Новый слой будет добавлен над текущим выбранным слоем.Перетащите новый слой под слой изображения. |
Какой бы метод вы ни использовали, у вас должно получиться как минимум два слоя (как показано справа). Содержимое изображения находится на одном слое, расположенном над прозрачным фоновым слоем. Обратите внимание на то, как прозрачный слой имеет клетчатый вид. Этот узор не является частью изображения — он нужен только для того, чтобы помочь вам определить прозрачные области. Перед продолжением убедитесь, что слой содержимого выбран. |
Создание прозрачной области | |
С помощью волшебной палочки или лассо выберите область изображения, которую вы хотите сделать прозрачной. Вы можете несколько раз поэкспериментировать с настройками допуска и сглаживания, чтобы получить лучший выбор. В показанном здесь примере использовались следующие настройки Magic Wand: | |
| Нажмите кнопку «Удалить».Выбранная область удаляется, и становится видимым клетчатый (прозрачный) фон. | |
Теперь, когда у вас есть прозрачный фон, вы можете сохранить файл в различных форматах, включая GIF, TIFF, PNG и, конечно же, PSD.
Примечания:
- Формат JPG не поддерживает прозрачность.
- Если вы обнаружите некрасивые края вокруг изображения, когда поместите его на другой цвет фона, см. Это решение.
- Если у вас есть вопросы, задавайте их на нашем форуме по графике.
Как сделать фон прозрачным в Photoshop
Иногда фото товара к картинкам сайта лучше без фона. Однако добавить к фотографии прозрачный фон можно с помощью магии Photoshop. Однако весь этот процесс требует времени, терпения и навыков.
Удаление фона — широко распространенный метод редактирования в Photoshop. Photoshop — это универсальный инструмент для удаления фона изображения.
При использовании прозрачного фона для фотографий товаров открывается широкий спектр привлекающих внимание изображений. После этого результат изображений выглядит великолепно на этих фотографиях. Более того, преимущество прозрачного фона в том, что он позволяет разместить ваш продукт на любом фоне.
Размер экрана пользователя также зависит от прозрачного фона с продуктом. Это происходит при разработке веб-сайтов.
При создании файлов логотипа веб-сайта они должны быть на прозрачном фоне, потому что это поможет разместить логотип в любом месте.Он сочетается с цветом фона страницы.
Белее против. Прозрачный фон
У людей разные потребности. Во время печати прозрачный и белый цвет не могут вызывать никаких споров. Оба фона будут одинаковыми во время печати и публикаций.
Когда редакторы используют Photoshop для работы с масками или слоем, будет использоваться прозрачный фон. Белый фон придаст рельефности. Но работать сразу с каждым изображением непросто.Когда редакторы собирают их в одно изображение, они сталкиваются с этими проблемами.
Редакторы, которые начинают создавать новый файл с белым или прозрачным, имеют значение только для первого слоя.
Фон — это первый слой изображения, и он будет заполнен цветом, выбранным в настройках. Однако они могут работать с дополнительным слоем, который они могут добавить к изображению.
Изготовление пустого слоя может быть выполнено с прозрачным задником. Кроме того, на прозрачном фоне в слое ничего нет.Поэтому редактировать изображение будет легко.
Использование инструмента выделения Photoshop
Процесс прозрачного фона включает в себя то, что должно быть на изображении, и еще много чего. Но люди могут не иметь представления, какие инструменты Photoshop, особенно инструменты выделения, лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Для выполнения этой задачи редакторы, имеющие опыт удаления занятого фона, также могут удалить белый или сплошной цвет фона. Однако с помощью инструментов выделения Photoshop можно сэкономить время за счет использования этих
Инструмент Magic Wand
Magic Wand Tool выберет пиксель изображения, который является стандартным цветом. На белом фоне может быть логотип. Затем выберите белую область для выделения. После этого все равно удалите область для очистки фото.Но невозможно удалить фон за один присест, если есть разные типы фона. В этом случае дизайнер должен снова и снова использовать описанный выше процесс.
Прямоугольная и эллиптическая область
Если фоторедакторы хотят выделить объект с идеальным кругом, используйте этот инструмент выделения. Поэтому подумайте, что вы хотите сохранить, а затем начните раздел.
Лассо, выберите тему и маску
Иногда редакторам приходится иметь дело со сложным фоном.Тогда эти инструменты пригодятся для этого типа фона. Главная очаровательная сила Photoshop также заключена в этих инструментах. Вы можете использовать инструмент «Ластик для фона».
Инструменты выделения Photoshop
Прозрачный фон легко создать с помощью Photoshop. Использовать готовый к Интернету формат для сохранения файла очень просто. Если кто-то знает, как пользоваться программой Photoshop, то ему все будет на пользу. Следующее описание посвящено простым шагам создания прозрачного фонового изображения
- Использовать изображение в многоуровневом файле
2.выберите желаемый участок на фотографиях
3. стереть фон
4. веб-формат для сохранения изображений
5. теперь сохраняем файл
Как сделать фон прозрачным в Photoshop [пошаговое руководство]
Шаг 01: Используйте фотографии из многослойного файла
Сначала откройте Photoshop. Затем откройте в нем изображение товара. Большая часть изображения в формате JPG. Изображение продукта с одним цветом фона используется для завершения этого урока.
Панель «Найти слои» в Adobe Photoshop. Таким образом, панель останется справа от окна фотографий. Если его там не было, найдите его, щелкнув по окну. Затем перейдите к разделу слоев на панели меню. Это было вверху окна Photoshop.
В области панели слоев есть фоновый слой. Дважды щелкните фоновый слой. Появится диалоговое окно нового слоя. Затем он попросит переименовать слой. Назовите его как хотите или не меняйте название.Тогда имя будет слоем по умолчанию 0. После этого сохраните его и нажмите ОК.
Таким образом, фоновый слой разблокирован, и фоторедакторы могут удалить с фотографии все, что угодно.
Затем будет создан прозрачный фон.
Шаг 02: Выберите желаемую область на фотографиях
Используйте инструмент под названием «Волшебная палочка». Вы можете найти этот инструмент слева. Теперь найдите панель параметров в Photoshop. Увидев его, найдите выбранный предмет и щелкните его.Это поможет выделить объект на изображении. Следовательно, фон будет отделен от объекта изображения.
Когда выделение недостаточно хорошее, инструмент «Волшебная палочка» поможет удалить фон из области выделения. Следовательно, графические редакторы могут добавлять больше продуктов для выбора, и это зависит от того, каким будет выбор.
В указанном выше продукте Photoshop не может удалить тень от объекта после выделения. Затем найдите панель параметров.Есть значок под названием «Вычесть из выделенного» и выбрать этот вариант. После этого используйте инструменты Magic Wand, чтобы выделить тень. После этого процесс выбора завершается, если товары выбраны.
На изображении может остаться много дыр после процесса выбора. Итак, охватите области, которых не хватает во время выбора.
Шаг 03: Стираем фон
На предыдущем шаге вы выбираете продукт. Затем выполните поиск обратного, набрав SHIFT + CTRL + I.Этот параметр доступен на панели «Выбор». Когда вы щелкаете кнопкой мыши, в нижней части меню появляется обратная опция.
После выбора инверсного фона нажмите BACKSPACE. У вас будет прозрачный бж. Таким образом, на изображении будет отображаться прозрачный фон с серым и белой доской, что похоже на узор шахматной доски.
Если редакторы хотят отменить выбор, нажмите CTRL + D.
Шаг 04: Интернет-формат для сохранения фотографий
Создание прозрачного фона — это первый шаг в Photoshop.Редакторам Photoshop необходимо убедиться, что они сохраняют изображение продукта в несоответствующем формате. Потому что тогда им будет легко пользоваться на сайте товаров для электронной коммерции.
PNG-24 — лучший формат для сохранения изображения. У этого формата много преимуществ, например, прозрачность нескольких слоев. Пиксельный «ореол» не будет создан на другом цветном фоне при использовании формата PNG-24. PNG-8 и GIF — это старые форматы файлов с прозрачным фоном. Однако эти форматы также могут добавить невероятный эффект ореола.Наконец, PNG-24 — лучший формат для создания эффекта прозрачного фона.
Чтобы сохранить файл в формате PNG-24, необходимо выполнить несколько действий с клавиатуры. Поэтому нажмите SHIFT, затем ALT. Также CTRL и W. все эти кнопки нажимаются вместе. Однако другой способ — открыть опцию файла и перейти в Экспорт также в Экспортировать как.
Эта функция доступна в более ранней версии фотошопа. Если параметр «Экспортировать как» не найден, эта версия находит параметр «Сохранить для Интернета». Затем выберите PNG-24, который находится в меню «Preset».Это предустановленное меню находится в правой части диалогового окна…
Далее в диалоговом окне справа от поля находится набор файлов. Есть опция «Форматировать» и есть формат PNG. Есть опция прозрачности и отметьте эту опцию. Будьте осторожны при использовании 8-битного файла, потому что тогда преобразование файла будет PNG-8.
Выполнив указанную выше задачу, подождите, пока появится файл PNG с желаемым форматом. Этот формат можно найти в левой части изображения.Уточняйте размер фото на сайте. Тем не менее, фотографии большого размера снизят скорость загрузки сайта. Фотографии веб-сайтов размером 200 КБ или меньше подходят для использования в Интернете.
Когда редакторы выполняют этот процесс, справа появляется диалоговое окно. Следовательно, есть опция под названием «Размер изображения», где вы можете регулировать глубину размера фотографии. Когда объем фотографии меньше, файл изображения меньше, а когда объем фотографии большой, значит файл большого размера. Кроме того, внимательно относитесь к размеру и объему изображения.Кроме того, поддерживайте минимальное соотношение размеров изображения, чтобы фотография не была размытой при загрузке.
На сайте каждый покупатель, желающий подробно ознакомиться с изображением. Какое бы соотношение ни было на сайте, всегда готовьтесь сохранить фотографию большего размера. Потому что у некоторых людей дисплей больше, а у кого-то мобильный дисплей. Однако выберите соотношение, которое подойдет для всех типов дисплеев с надлежащей глубиной.
Короче говоря, сосредоточьтесь на размере фотографии и соблюдайте баланс с минимизацией размера файла, когда любой клиент, просматривающий веб-сайт с большим дисплеем, сохраняет для него лучшую фотографию.Тем не менее, сохраняйте на сайте другие изображения в реальном размере.
Шаг 5. Теперь сохраните файл как .PNG
.Это последний шаг. Вышеупомянутый процесс поможет установить размер фотографии с соответствующей глубиной. Затем найдите кнопку «Экспортировать все» и щелкните ее.
Следующим шагом будет диалоговое окно. В поле редакторы найдут возможность выбрать папку. В их редакторах можно хранить фотографии товаров для сайта. Тем не менее, это поможет разделить исходное изображение и отредактированное изображение на веб-сайте.Более того, это вызовет путаницу при загрузке на сайты. Наконец, сохраните файл изображения с именем .png.
Эффективное использование прозрачного фона при редактировании графики
Живопись и обои — это фон в мире графического дизайна.
Если фон отличный, который сочетается с фотографией и создает великолепное пространство, то это правильно. Но будет неправильно, если фон будет отклоняться от вопиющего отвлекающего взора.
Веб-сайт, листовки и фотографии в социальных сетях — не очень подробный фон. Редакторы должны помнить, что фон фотографии не должен быть похож на краску, поскольку зрители не могут сосредоточиться на определенных областях.
Чтобы создать подходящий фон для фотографий, проведите небольшое исследование. Это даст некоторое представление о фоне. Однако использование белого или сплошного цвета фона не ухудшается. Но здесь мы предоставляем преимущество добавления прозрачного фона на фотографии.
01. Сделайте фон простым
Демонстрационный или декоративный фон может добавить дизайну много характера. Однако такой фон сложно увидеть в тексте. Тогда полупрозрачный фон — решение для них.
02. Создание видимости текста
Реклама на веб-сайтах и в социальных сетях — это инструменты для маркетинга продуктов на веб-сайтах. Печатные СМИ тоже обычное место для рекламы. Однако это зависит от фона фотографий.Кроме того, цвета, экспозиция, яркость, контраст, композиция и т. Д. Должны соответствовать изображению для синхронизации с фотографией.
Вот пример прозрачного фона с белым цветом. Это позволяет разместить черный текст на темных фотографиях.
Это может применяться и в обратном порядке. Где белый цвет текста на темном прозрачном фоне фото.
03. Сделайте присутствие воздушным и свежим
Чувство дизайнера покажет открытость и легкость в макете, когда дизайн прозрачный.Для получения минималистичного дизайна новый фасад и аккуратная планировка требуют наличия формы серии фона.
04. Используйте фокус зрителей напрямую
Фотографии, которые имеют сплошную форму и края, но дизайнеры не хотят закрывать дизайн, тогда прозрачный фон является решением. Когда дизайнер использует технику прозрачности, он должен проявить творческий подход к этому методу. Дизайнеры могут использовать дверь, окно или прорези другой формы, чтобы смотреть сквозь них. Кроме того, они могут управлять уровнем прозрачности, чтобы сосредоточиться на фиксированной области фотографий.
Внимание людей можно отвлечь на достаточную территорию. В афише театра добавьте форму буквы, вырезанной с сочетанием прозрачного цветного фона. Это поможет зрителям сосредоточиться на главной звезде этого плаката.
05. Показать внутренний материал
Графические редакторытакже могут использовать прозрачную пленку для упаковки продукта, обложки журнала, продуктов питания и других контейнеров, а также для других типов вложений. Эта техника прозрачного фона помогает выявить, что находится внутри упаковки.Что может повысить продажи товара, потому что покупатель видит товар под упаковкой?
На этом фото журнал покрыт прозрачным дизайном. Название этого журнала целиком написано на прозрачном фоне. Таким образом, этот тип крышки даст отличное, отполированное, ощутимое качество, и это улучшит изображение, которое находится под прозрачной крышкой.
06. Создание многослойного образа:
В Photoshop лучшими преимуществами являются использование прозрачного фона или нескольких фонов с различными типами элементов дизайна.С помощью этих дизайнов вы можете создавать интересные визуальные эффекты, а также глубину макета. Эти эффекты и макеты имеют разные цвета, изображения и размеры.
Прозрачный фон следующих плакатов стал полезным при использовании портретов на серийных мероприятиях. Однако часть текста на плакате видна из-за дополнительного прозрачного фона. Создавая слои, фоторедакторы должны сделать эффект более живым, с качественными цветами и очаровательными деталями.Однако теперь текстуру можно увидеть сквозь прозрачный фон, что придает флаеру унифицированный вид
07. Показать текстуру
Прозрачный фон используется, чтобы скрыть детали, которые отвлекают от изображения. Кроме того, фон можно использовать по-разному с некоторой текстурой и визуальным эффектом, чтобы создать привлекательность в дизайне.
Баннер, представляющий собой рекламу продавца одежды, имеет прозрачный фон.Этот фон используется для отображения рисунка клетчатой ткани из основного рисунка .
09. Эффекты наложения творческих результатов
Существуют различные типы программного обеспечения для проектирования, которые предоставляют разные режимы и инструменты. Все эти инструменты помогают творчески смешивать слои, цвета фотографий и другие функции, которые создают различные типы визуальных эффектов. Прозрачность и другие параметры сочетают технику и методы, описанные выше.
В следующих конструктивных особенностях фоновый слой представляет собой собрание цифрового коллажа из старинных фотографий, бумажных поверхностей.Кроме того, в рисунок добавлены тушь, нежные цвета и почерк. Все это придало картине оформление в античном стиле. Однако большая часть дизайнерской части очень интересна. Следовательно, разные уровни прозрачности используются на большой площади фотографии для объединения частей в одну линию.
10. Укрепление бренда
При проектировании фона должна быть первая мысль. Более того, этот дизайн может быть полезен для демонстрации уникальности и стиля компании.Многие бренды могут иметь свои цвета и признавать привлекательность.
Дизайн годового отчета Google отличается яркими цветами и прозрачным фоном. Этот тип дизайна похож на новый концептуальный проект, направленный на усиление ценности бренда.
11.Целевая область видимости:
Есть несколько областей фотографий или веб-сайтов, чтобы выделить важный текст или элементы стратегии. После объявления красный баннер, добавленный к черному цвету и белому цвету, придает броский взгляд.Также акция продвигается со скидкой. Вот как прозрачность используется на фотографиях.
12. Композиция должна создавать сногсшибательную идею:
Наконец, лучшее предложение — проявить творческий подход! В проекте графического дизайнера прозрачность и непрозрачность — разнообразные инструменты Photoshop. Эти инструменты могут произвести захватывающий и увлекательный эффект на проект. Поэтому начните экспериментировать с проектом в пределах своих возможностей и дать эксклюзивную идею дизайна.
Следующий пример завершит наше описание. Прозрачный фон будет частью творчества. Также часть визуальной дизайнерской композиции.
Обложка книги на картинке показывает, что небольшой дизайн может рассказать о многом. Прозрачный простой синий прямоугольник обозначает воду океана. Вода океана взаимодействует с текстом заголовка. Название описывает угрожающий плавник акулы, который находится над водой.
Окончательный вердикт о создании прозрачного фона в Photoshop:
Самая большая причина прозрачного фона зависит от дизайнера, потому что это обсуждалось выше.Мы делаем это, чтобы дать вам представление о том, как можно использовать прозрачное фоновое изображение по-разному. Однако сочетание прозрачного фонового изображения с другими изображениями может создать зону фокусировки, а также выделить фоновую фотографию.
