6 секретов масок в Photoshop Elements
Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе. Узнайте секреты масок PSE и — работайте эффективнее!
Как и в предыдущей статье, я указываю клавиши Photoshop Elements для Mac OS X, а в скобках — для Windows.
Напомню, что маска — это изображение в градациях серого. Части изображения, соответствующие белым областям маски, будут видны; соответствующие черным — скрыты. Серые области маски делают соответствующие участки слоя в той или иной степени прозрачными.
1. Как добавить маску в Photoshop Elements?
Новая маска слоя
Всем известно, что добавить маску для выбранного слоя, можно, щелкнув на кнопке «New Layer Mask» («Добавить слой-маску» — см.
А если какая-то часть изображения была выделена? — При обычном щелчке получится такая маска, что только выделенная часть будет видимой — белой. А при щелчке с клавишей Option (Alt) — наоборот — эта часть станет невидимой (т.е. черной).
(Примечание: если выделение было сделано с «растушевкой», граница между черной и белой областями маски будет соответствующим образом размыта)
2. Как редактировать маску?
Миниатюра маски
Стандартный документированный способ — воспользоваться кистью и/или ластиком. Только не забудьте предварительно щелкнуть
Маска-градиент
Заметьте: когда вы редактируете маску, основной и фоновый цвета автоматически переключаются на, соответственно, черный и белый. И между ними можно очень быстро переключаться, нажимая клавишу «X».
И между ними можно очень быстро переключаться, нажимая клавишу «X».
Кстати, при создании маски нередко бывает полезен инструмент «Градиентная заливка». Он поможет при создании коллажей с плавным переходом одной картинки в другую или, например, для имитации градиентного фильтра.
Но, вообще-то, возможности работы с маской в таком стандартном режиме довольно ограничены. Однако…
3. Работаем с маской, как с обычным слоем
Только маска
…однако, в Photoshop Elements есть способ переключиться в такой режим, когда с маской можно будет делать практически всё то же самое, что и с обычным изображением.
Фокус-покус-абракадабра… Зажимаем клавишу Option (Alt)… Щелкаем на миниатюре маски в палитре слоев… Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
И, как я и обещал, теперь с маской можно использовать и любые инструменты, и любые фильтры (ну, или почти любые).
4. Как быстро скопировать маску на другой слой?
Если всё, что вам нужно, это просто скопировать маску на другой слой, то достаточно одного движения мышкой. Зажимаем клавишу — всё ту же «волшебную» клавишу — Option (Alt). Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
5. «Быстрая» маска в Photoshop Elements
«Быстрая» маска
А вот хорошо бы, чтобы можно было при редактировании маски видеть и её, и картинку на слое! В «старшем брате» для этого есть специальный режим — «Быстрая маска».
Но, оказывается, этот режим есть и в Photoshop Elements! Просто его спрятали. Однако…
Щелкаем на миниатюре маски, удерживая при этом одновременно клавиши Option и Shift (Alt и Shift), — и вот он. Поверх картинки видна яркая (по умолчанию, красная) полупрозрачная маска.
Интересно, что настройки этого режима найти гораздо проще, чем сам режим. Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
6. Как отключить маску?
Маска отключена
Отключить? А зачем? — Например, чтобы посмотреть, как она влияет на результат. Определить, не нужно ли «открыть» какой-нибудь скрытый маской фрагмент слоя. Да, мало ли что…
Тем более, что сделать это проще простого. Например, выбрав команду «Disable Layer Mask» в контекстном меню, вызываемом правым щелчком на миниатюре маски.
А можно еще проще — щелчком по миниатюре слоя с зажатой клавишей Shift. (Для включения нужно повторить то же самое).
Ну, вот. Освоив эти простые приемы, вы сможете намного быстрее и качественнее обрабатывать свои снимки!
А возможно, у вас есть какие-то свои секреты? Пишите комментарии!
Раздельное перемещение маски и слоя в фотошопе. Как скопировать векторную маску в другой слой в Photoshop CS6? Как скопировать маску слоя в фотошопе
Инструкция
Чтобы работать с маской слоя, необходимо ее . Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Применив маску слоя, можно создать монтаж из двух . Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя, и к верхнему из них применить маску. Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит проверить в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя. Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя. В результате этих несложных манипуляций текст заполнится изображением.
Обратите внимание
По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта — 100%. Маска может отображать только оттенки серого цвета, поэтому при использовании цветных градиентов на самой маске все равно будут отображаться переходы только в градациях серого.
Полезный совет
Маски удобно использовать в качестве «слепка» созданного вами выделения. Для этого достаточно перейти на вкладку Channels и нажать кнопку «Save selection as channel». Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Источники:
- Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней.
- как применить фотошоп
Если вы занимаетесь обработкой фотографий в Photoshop, для вас очень полезно уметь пользоваться масками. Чаще всего маски используются для выделения части изображения, чтобы отделить его от фона или чтобы удалить сам фон.
Вам понадобится
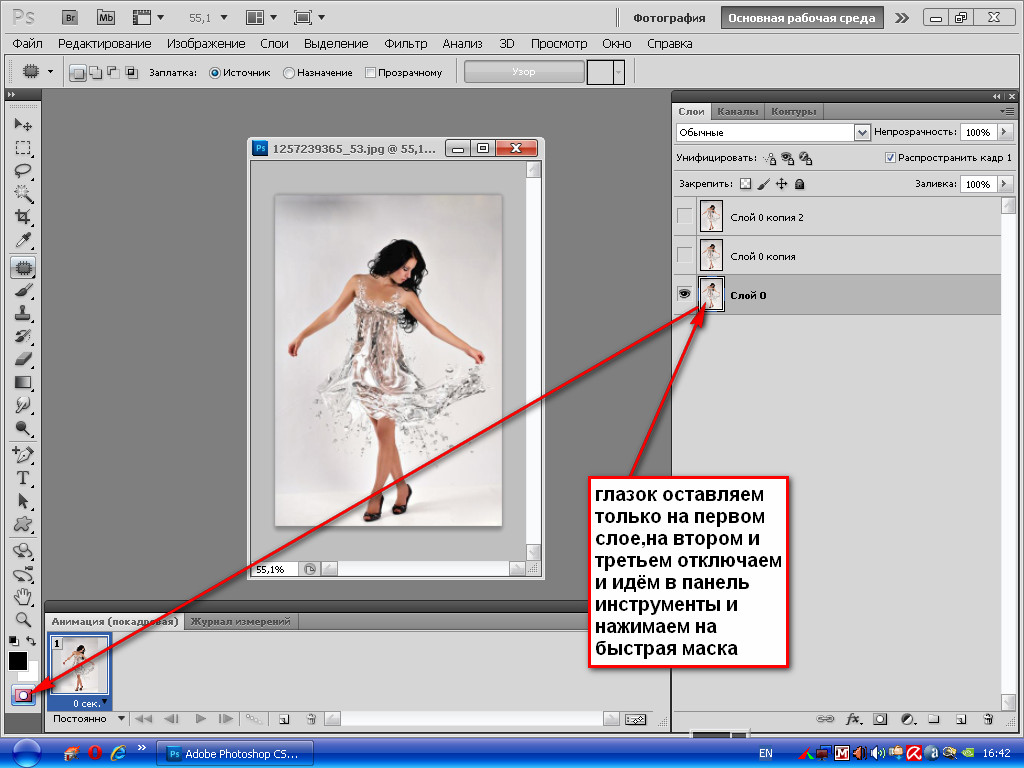
Инструкция
Далее выберите инструмент Brush Tool (кисть). Находясь в режиме маски, вы можете просто рисовать кистью по изображению, удаляя или добавляя части изображения. Для этого используйте чёрный и белый цвета, установленные по умолчанию.
Видео по теме
В программе Adobe Photoshop существует масса удобных функций, позволяющих обрабатывать фотографии и другие изображения, создавая качественные визуальные эффекты. Одним из универсальных средств Фотошопа является маска. Маска необходима для корректного и аккуратного выделения какой-либо сложной области, и нередко она используется в качестве дополнительного полутонового канала изображения. Если у вас есть изображение с непростыми для выделения объектами, используйте маску для выделения объектов с основного слоя, чтобы затем использовать их в фотомонтаже.
Инструкция
Накладывайте маски равномерным тонким слоем на все лицо, исключая область глаз и губы.
Крем наносите по массажным линиям там, где растяжение кожи минимально. На лбу – легкими движениями в направлении от середины лба к вискам, в области глаз – круговыми движениями от внутреннего угла глаза по верхнему веку к наружному и обратно – по нижнему веку. На щеках – от носа к вискам, и от подбородка к мочке уха.
Частота нанесения масок зависит не только от состояния вашей кожи, но и от типа используемых масок, они бывают укрепляющие, разглаживающие, питательные и очищающие. Перед их применением проконсультируйтесь с косметологом, он сможет подобрать вам те маски, которые оптимальны именно для вас, а, значит, помогут вам оставаться всегда молодой и красивой.
Источники:
- как накладывать маску на лицо
Маска в Adobe Photoshop используется для того, чтобы скрыть какой-либо эффект или графику. Профессионалы пользуются этим инструментом, в том числе и для того, чтобы в любой момент можно было вернуться к той или иной стадии работы, не начиная ее заново. Однако, даже не будучи профессионалом, стоит научиться этой нехитрой науке. Хотя бы для расширения кругозора.
Профессионалы пользуются этим инструментом, в том числе и для того, чтобы в любой момент можно было вернуться к той или иной стадии работы, не начиная ее заново. Однако, даже не будучи профессионалом, стоит научиться этой нехитрой науке. Хотя бы для расширения кругозора.
Вам понадобится
Инструкция
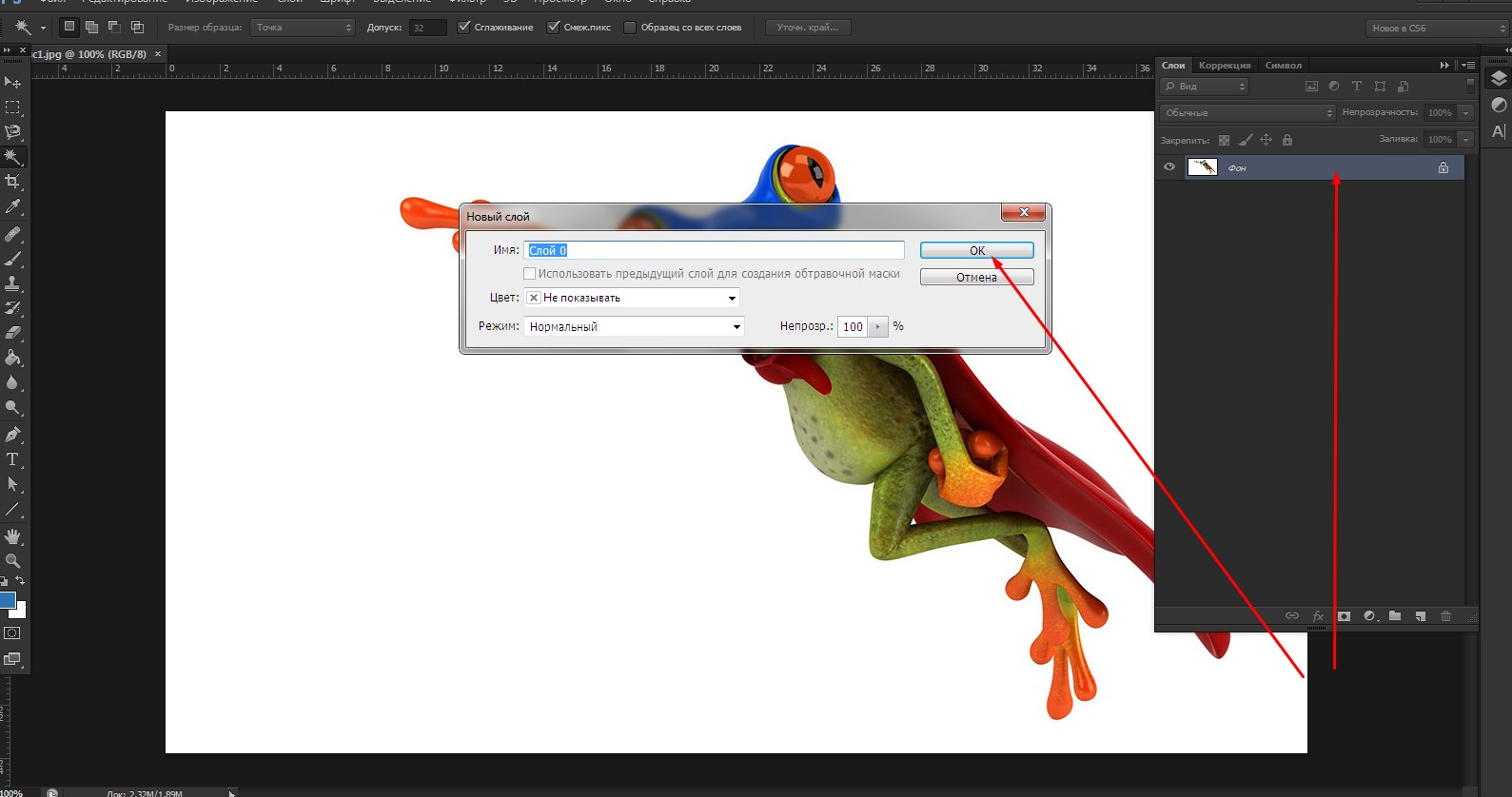
Создайте в Adobe Photoshop новый документ: кликните пункт меню «Файл» (File) -> «Создать» (New) или воспользуйтесь горячими клавишами Ctrl+N. В новом окне укажите произвольные «Ширину» (Width) и «Высоту» (Height), в «Содержимое фона» (Background contents) установите «Прозрачный» (Transparent) и нажмите «Создать».
Для начала создайте фон: кликните пункт меню «Слои» (Layers) -> «Новый слой-заливка» (New fill layer) -> «Узор» (Pattern). В появившемся окне сразу нажмите «ОК». В следующем выберите наиболее понравившуюся вам текстуру (автор использовал тетрадный лист в ), поиграйтесь с настройкой «Масштаб» (Scale) и нажмите ОК. Таким образом, вы создали фон в виде маски.
Выберите инструмент «Эллипс» (Ellipse Tool, горячая клавиша U, переключение между смежными элементами — Shift+U), а в панели настроек инструмента выберите пункт «Контуры». Создайте серию эллипсов примерно так, как в заглавной картинке к этой статье.
Откройте окно «Слои» и переключитесь на вкладку «Контуры» (Paths. Если оно отсутствует, нажмите «Окно» (Window) -> «Контуры» (Paths)). На данный момент там находится один контур, который включает в себя несколько нарисованных вами эллипсов. Если присмотреться, они изображены в миниатюре на иконке контура. Собственно, эти эллипсы – это и есть . Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Цвет» (Solid Color). В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.
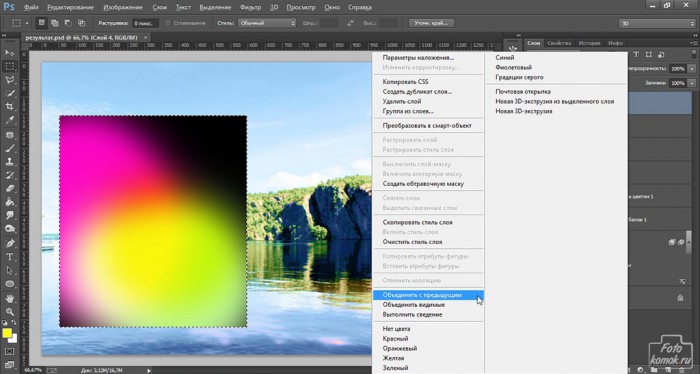
Создайте еще одну маску: кликните по кнопке «Создать новый контур» (Create new path) на вкладке «Контуры». Выберите инструмент «Прямоугольник» (Rectangle Tool, U, Shift+U) и закройте им всю рабочую область документа. Это тоже векторная маска. Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Градиент» (Gradient). В новом окне сразу нажмите ОК, а в следующем создайте градиент, переходящий из красного в прозрачный, с углом 90 градусов. Нажмите ОК. В итоге у вас должно получиться примерно так, как на заглавной картинке.
Это тоже векторная маска. Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Градиент» (Gradient). В новом окне сразу нажмите ОК, а в следующем создайте градиент, переходящий из красного в прозрачный, с углом 90 градусов. Нажмите ОК. В итоге у вас должно получиться примерно так, как на заглавной картинке.
Видео по теме
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т. е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько способов создания масок в этом графическом редакторе.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
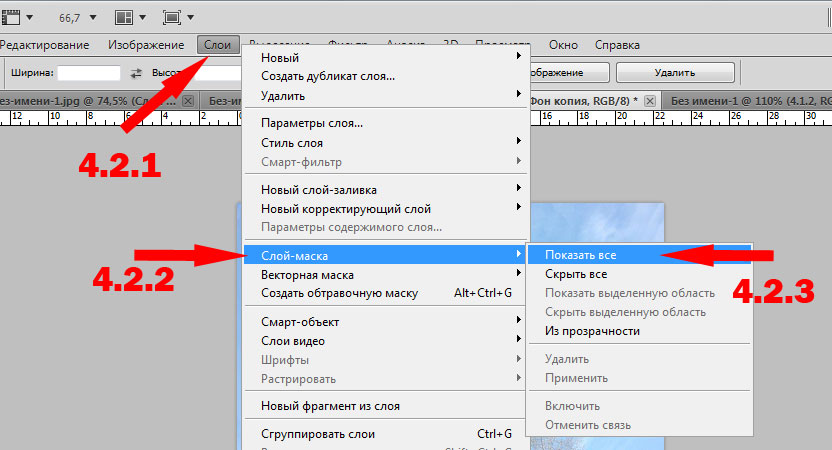
Для создания маски-слоя в Photoshop следует выбрать одну из опций группы Layer Mask из меню Layer. Использование опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, однако рядом с пиктограммой слоя появится значок маски.
Для того чтобы приступить к редактированию маски, а не изображения, кликните по значку маски. Применение опции Reveal All оправдано в том случае, если участок слоя, который нужно сделать прозрачным, гораздо меньше фрагмента изображения, который останется без изменений. Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
© 2014 сайт
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
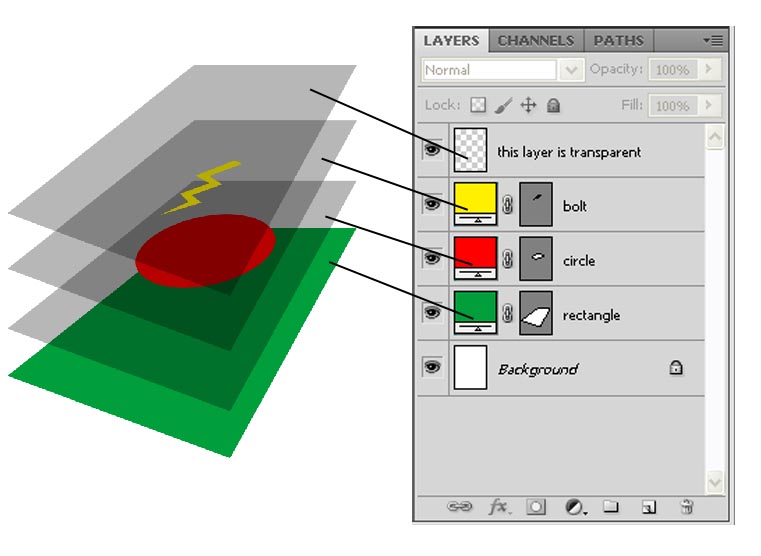
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя , отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя . Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Можно фильтровать слои по типу, по имени, по стилям и т.д.
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка) , отвечающие за степень непрозрачности слоя . Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers) . Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
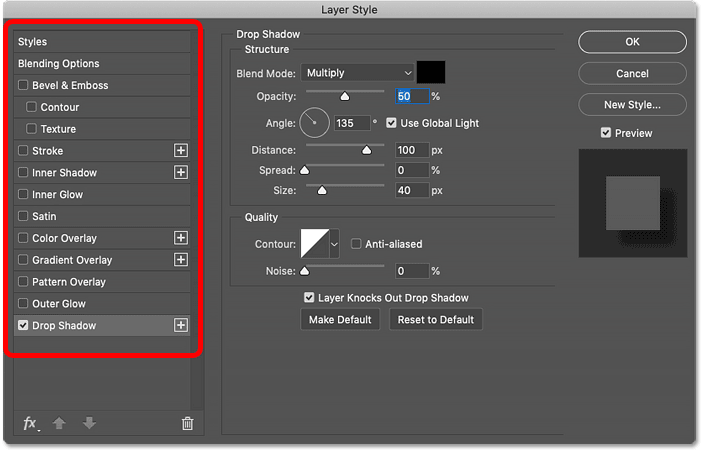
Добавить стиль слоя (Add a layer style) . Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask) . Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже .
Создать новый корректирующий слой (Create new fill or adjustment layer) . Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
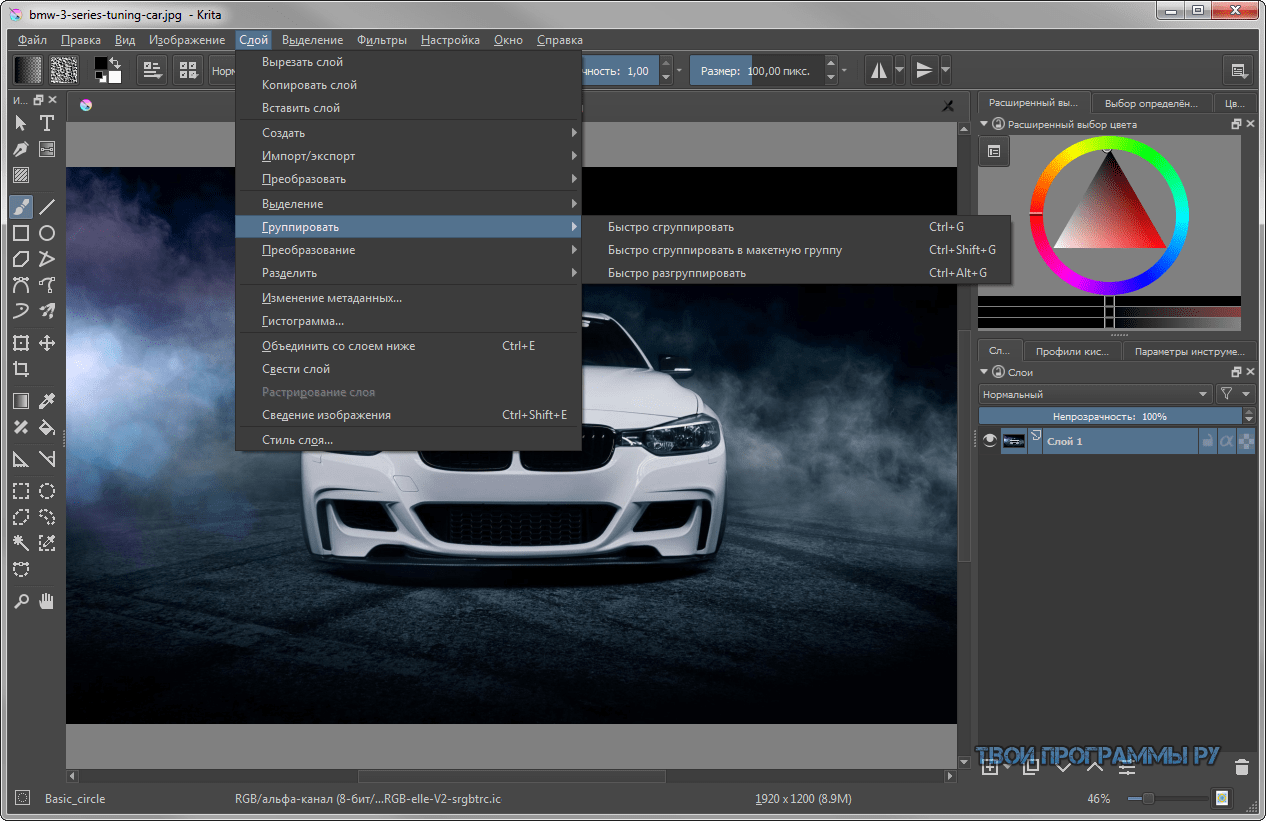
Создать новую группу (Create a new group) . Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer) . Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer) . Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т. е. будет замаскирован.
е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
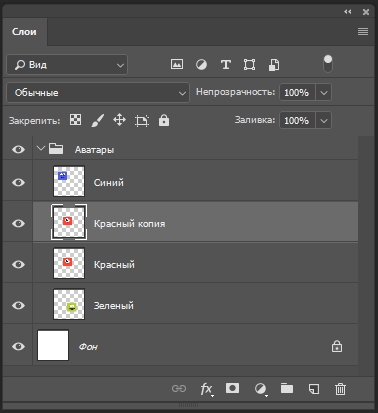
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Решил сделать небольшую обзорную статью и рассказать, что такое слои , маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2:
только что закончил статью… писал её в течении 3 дней… на «небольшой» обзор она не похожа, так как получилось очень объёмной. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
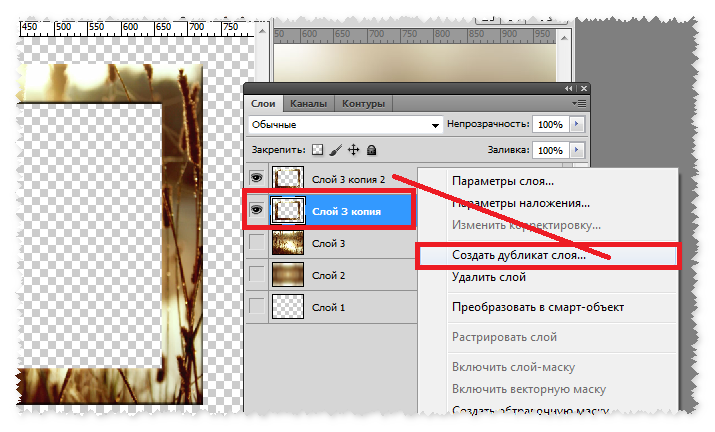
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N . Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer» , либо через комбинацию клавиш Ctrl + J . Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
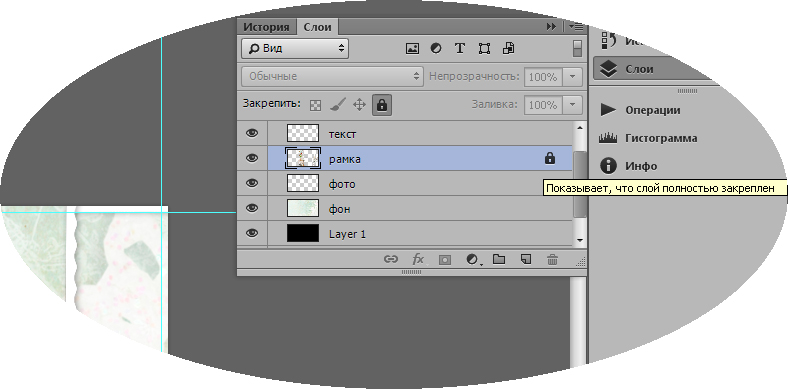
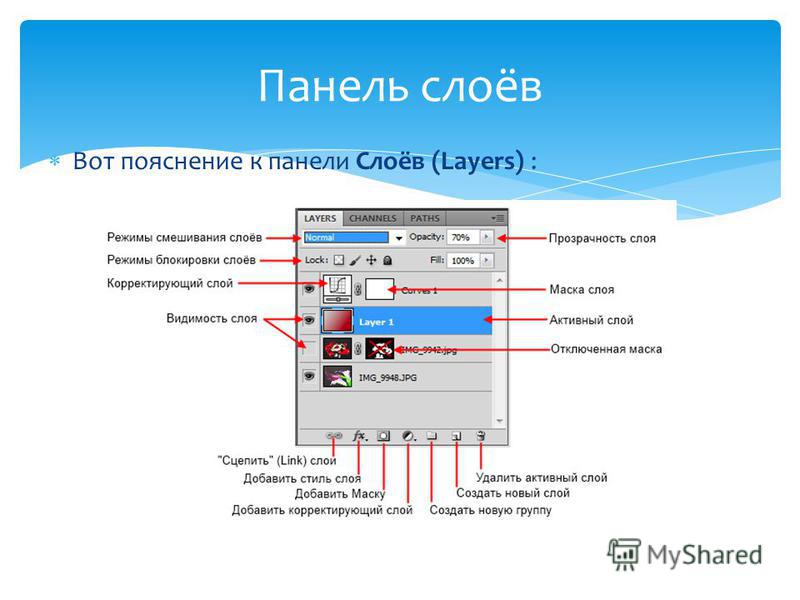
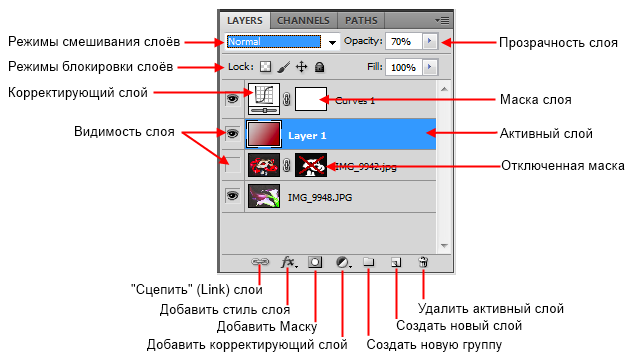
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity ).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать и .
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный . Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
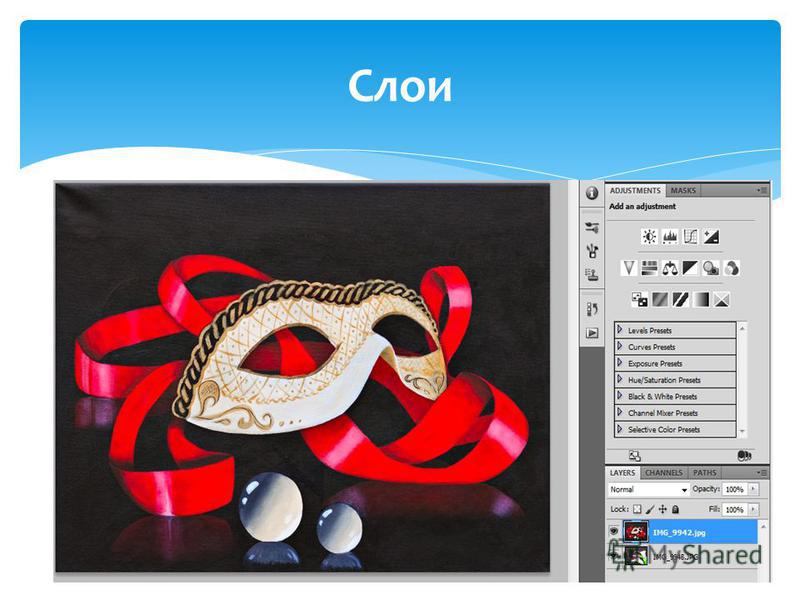
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
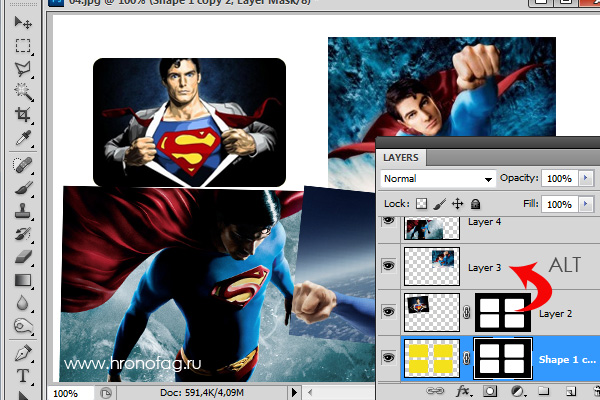
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения… например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал… очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика :
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса : если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии «, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено!!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States . Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States . Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски» .
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Градации серого определяют степень прозрачности верхнего слоя.
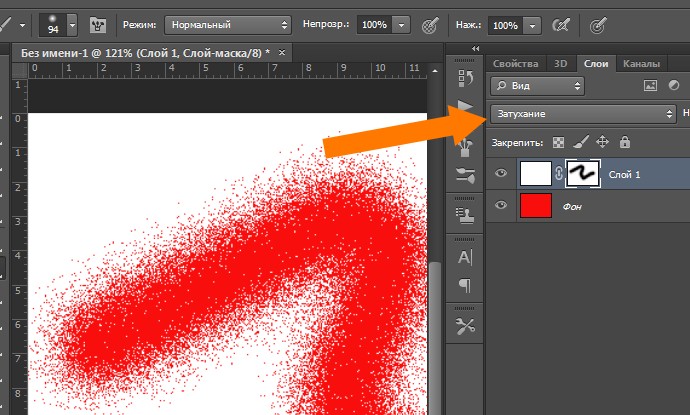
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный , мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt .
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt «ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый , и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask» . Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета , либо использовать чёрный цвет , но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF , если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image » из меню Layers , сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10 , либо сохранить сразу как JPEG . Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF «ом и потом опять сохраняйте его как JPEG , так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF «ом и потом опять сохраняйте его как JPEG , так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика!!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама .
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom «e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop . Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom»a. Есть минимум два пути:
Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom»a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки… но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную ) маску нажав на иконку добавления маски с нажатой клавишей Alt .
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать , либо чёрным то, что желаете скрыть . После нескольких минут мои маски приняли вот такой вид:
После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG .
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор «, но вспомнил, что забыл рассказать про корректирующие слои .
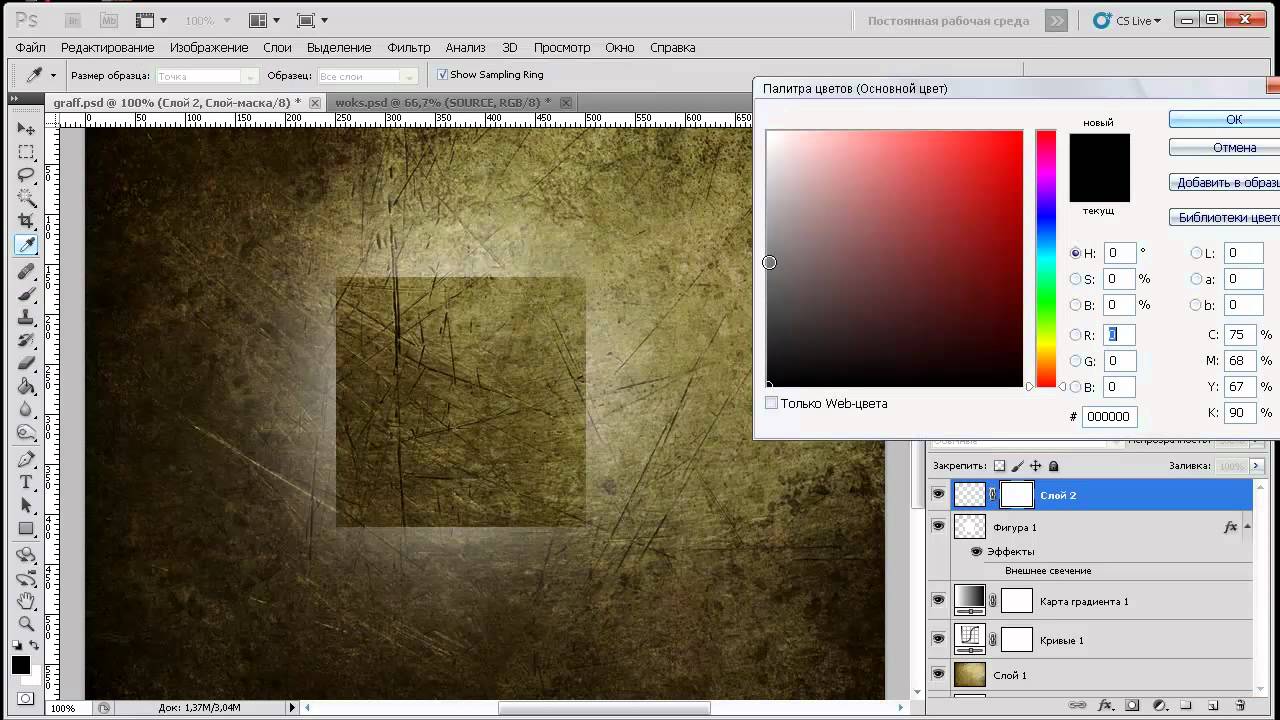
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв» . Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment» . Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt , что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop .
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt .
Часть 5: Заключение
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Онлайн учебник для начинающих
Уроки Фотошопа
Глава №14.
 Дополнительные сведения о слоях
Дополнительные сведения о слояхПо умолчанию в Фотошопе слой и его маска перемещаются вместе. Следуйте нижеприведенным инструкциям, чтобы перемещать пикселы слоя или маску независимо друг от друга.
- На палитре Layers (Слои), который расположен между миниатюрами слоя и маски слоя (рис. 14.58). Значок связи исчезнет.
- Щелкните по миниатюре маски слоя.
- Активизируйте инструмент Move (Перемещение), нажав клавишу V .
- Перетащите маску слоя в окне изображения.
- Снова щелкните между миниатюрами слоя и маски, чтобы опять связать их.
Рис. 14.58. Слой с маской на палитре Layers
Создание дубликата маски слоя
- Выберите слой, на котором вы хотите, чтобы появился дубликат маски.
- Из другого слоя перетащите
миниатюру маски слоя, которую вы хотите скопировать, на кнопку Add a mask (Добавить маску), расположенную внизу палитры Layers (Слои).

Если вы хотите, чтобы видимые и спрятанные области поменялись местами в дубликате маски, нажмите клавишу Alt и перетащите миниатюру маски на кнопку Add a mask (Добавить маску).
Данная статья описывает создание и использование масок в АЕ и рассчитана на тех, кто делает первые шаги в освоении постобработки и композитинга изображения. Вы научитесь создавать, редактировать и анимировать форму маски, узнаете об основных принципах функционирования описываемого инструмента. Всё нижеизложенное предполагает использование версий АЕ 6.0 и выше. Автор статьи опирается исключительно на собственный опыт и заранее приносит извинения за возможную неточность формулировок по сравнению с хрестоматийными описаниями тех или иных свойств и функций.
Для начала определимся с назначением и основными свойствами масок. Итак, маска может быть замкнутой (закрытой) или незамкнутой (открытой).
Замкнутая маска представляет собой геометрическую фигуру произвольной формы, первая точка которой совпадает с последней. Применив такую маску к слою, вы делаете прозрачной область изображения, лежащую вне маски.
Применив такую маску к слою, вы делаете прозрачной область изображения, лежащую вне маски.
Можно инвертировать действие маски, то есть, сделать прозрачной область внутри фигуры. Для этого нужно открыть доступ к параметрам маски, щёлкнув на треугольнике слева от имени слоя на Timeline , а затем на треугольнике слева от слова Masks — откроются основные свойства маски.
Примечание : для ускорения доступа к свойствам маски на Timeline достаточно дважды нажать клавишу «M » при выделенном слое — откроются свойства всех масок, находящихся на данном слое.
Поставив флажок в поле «Invert », вы смените действие маски на противоположное.
Таким образом, можно исключить из изображения какие-то объекты (предварительно решив, как заполнить образовавшиеся пустоты), либо удалить всё, кроме интересующего элемента картинки (например, отделить объект от фона).
Создать замкнутую маску можно несколькими способами.
а ) командой главного меню
В этом случае вы получите принятую по умолчанию прямоугольную маску по всему периметру слоя.
в Tools инструмент Restangular mask tool или Eleptical mask tool и просто растягивая рамку по изображению, удерживая левую кнопку мыши. Несложно догадаться, что при первом выбранном инструменте маска получится прямоугольной формы, а во втором — овальной. При необходимости создать квадратную или круглую маску, необходимо удерживать клавишу Shift при растягивании рамки создания маски на изображении.
с ) Выбрав на панели инструментов Tools инструмент Pen, нарисовать маску произвольной формы. Этот способ создания масок полностью идентичен рисованию кривых одноимённым инструментом в Photoshop. На панели инструментов Tools инструмент Pen имеет выпадающий список: собственно Pen , а также два аналогичных инструмента со знаками + и — . Всё достаточно просто — инструмент Pen+ (Add vertex tool ) добавляет новые точки, а Pen- (Delete vertex tool ) удаляет существующие. Инструмент со знаком уголка (Convert vertex tool ) служит для конвертации существующей точки маски из углового состояния (то есть, когда линия маски имеет излом в этой точке) в состояние кривой Безье, когда форму маски при прохождении через вершину можно редактировать с помощью векторов. Небольшое дополнение: вершина маски может иметь два состояния — выделенное и не выделенное. Перемещать и производить иные действия с вершинами можно только при их выделенном состоянии. Для выделения вершины достаточно щёлкнуть на ней курсором. Выделять вершины по очереди можно, удерживая Shift , также возможно выделение нескольких вершин при помощи растягивающейся рамки. Для того чтобы выделить маску целиком, то есть все её вершины, достаточно щёлкнуть мышью на параметре Mask Shape на Timeline .
Всё достаточно просто — инструмент Pen+ (Add vertex tool ) добавляет новые точки, а Pen- (Delete vertex tool ) удаляет существующие. Инструмент со знаком уголка (Convert vertex tool ) служит для конвертации существующей точки маски из углового состояния (то есть, когда линия маски имеет излом в этой точке) в состояние кривой Безье, когда форму маски при прохождении через вершину можно редактировать с помощью векторов. Небольшое дополнение: вершина маски может иметь два состояния — выделенное и не выделенное. Перемещать и производить иные действия с вершинами можно только при их выделенном состоянии. Для выделения вершины достаточно щёлкнуть на ней курсором. Выделять вершины по очереди можно, удерживая Shift , также возможно выделение нескольких вершин при помощи растягивающейся рамки. Для того чтобы выделить маску целиком, то есть все её вершины, достаточно щёлкнуть мышью на параметре Mask Shape на Timeline .
На рисунке выше левая верхняя точка конвертирована из угловой в Безье при помощи инструмента Convert vertex tool . Повторный щелчок на этой вершине привёл бы её в исходное состояние. Обратите внимание, что именно эта вершина является в данном случае выделенной, и имеет вид затонированного квадрата, при этом все остальные вершины не выделены и имеют вид квадратной рамки. Если выделить несколько вершин и щёлкнуть на любой из них инструментом Convert vertex tool , то изменения претерпят все выделенные вершины.
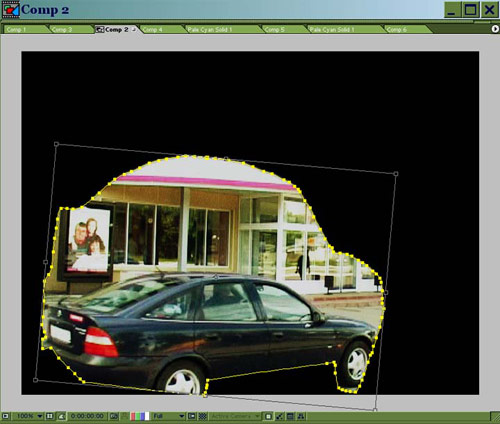
Таким образом, чтобы на имеющемся изображении оставить только машину, её необходимо точно по периметру обвести маской. Для этих целей целесообразно увеличить изображение до 200-400% (клавиши и > ) в окне Monitor и развернуть его на весь экран. Чем больше будет точек, тем точнее будет выделение объекта, но большое количество вершин имеет также и свои минусы, о чём вы узнаете позднее.
Рассмотрим основные свойства маски, доступные как на Timeline , так и в главном меню программы Layer>Mask .
Рядом с названием Mask1 имеется жёлтый (по умолчанию) квадрат. Это цвет линии вашей маски. В большинстве случаев жёлтый цвет достаточно контрастно смотрится на изображении, но если вы попытаетесь создать маску на похожей по цвету или просто белой картинке, то увидите, что жёлтый цвет маски неплохо бы сменить, например, на чёрный. Для этого достаточно щёлкнуть на желтом вышеописанном квадратике и в появившемся диалоговом окне указать нужный цвет.
В этой же строке чуть правее находится выпадающий список режимов взаимодействия масок с изображением и между собой. По умолчанию любая новая маска имеет режим функционирования Add . Мы не станем подробно останавливаться на каждом из них, отметим лишь, что если у вас на слое присутствует несколько масок, то при их пересечении целесообразно сменить режим Add на Intersect и поэкспериментировать с флагом Invert для достижения необходимого результата. Режим None отключает воздействие маски на слой и используется при ещё одной форме использования масок, о чём будет сказано ниже.
Щелчок мышью на параметре Shape открывает диалоговое окно с координатами габаритного контейнера маски и возможностью выбрать (изменить) её форму. Автор статьи не может припомнить ни одного случая, когда бы это окно оказалось полезным.
Mask Feather отвечает за размытие границ маски. Если вы отделяете объект от фона, например, то размытие 1-5 пикселей поможет сгладить неточности вашей маски и придать реализм комбинированному изображению, поскольку при обычной съёмке границы объектов крайне редко бывают настолько резкими, насколько позволяет сделать применение маски. Существует возможность выбирать направленность размытия — по оси X , Y или по обеим осям, что бывает полезно при добавлении к изображению декоративных элементов. По умолчанию направления размытия X и Y связаны между собой, и для того, чтобы иметь возможность регулировать их отдельно, необходимо снять флажок блокировки.
Mask Opacity отвечает за непрозрачность той части изображения, которую вы с помощью масок оставили видимой. Mask Expansion позволяет сузить или раздвинуть контур созданной маски.
Все перечисленные параметры допускают анимацию. Необходимо отметить ещё одну возможность редактирования формы маски. Нажав Ctrl+T при выделенной маске или дважды щёлкнув мышью точно на её линии, можно получить доступ к редактированию так называемого габаритного контейнера маски. С его помощью можно вращать, перемещать или скалировать всю форму маски целиком.
Теперь рассмотрим способ анимирования масок. Анимированная маска — это маска, форма (и/или другие параметры) которой меняется с течением времени. Следует отдельно отметить, что параметр Mask Shape отражает не только изменение, собственно, формы маски, но и положение её в 2d пространстве. То есть, если просто перетащить маску на новое место, не меняя её формы, то это действие также фиксируется параметром Mask shape . Как и подавляющая часть анимаций в АЕ, анимация маски в обычном случае реализовывается при помощи ключевых кадров.
Допустим, необходимо отделить проезжающую машину от фона для того, чтобы вставить её в другое окружение.
Машина движется, поэтому нам необходимо анимировать форму маски. Итак, в первом кадре обводим объект линией с помощью инструмента Pen , формируя замкнутую маску. Для того чтобы все дальнейшие изменения формы маски фиксировались программой автоматически, первый ключевой кадр необходимо выставить вручную. Для этого надо просто нажать на изображение часов рядом с параметром Mask Shape .
Теперь, если изменить форму маски в любом кадре на Timeline , то ключевой кадр в этом месте будет создан автоматически. Переместимся на пять кадров по Timeline . Объект в кадре переместился — соответственно, необходимо подкорректировать форму маски. Вот тут станет понятно, что обилие вершин в маске не слишком хорошо сказывается в решении нашей задачи. (В приведённом примере под слой с маской подложено оригинальное изображение для наглядности).
В данном случае интересующий нас объект не меняет своих очертаний, а просто перемещается в кадре, поэтому можно попытаться редактировать форму маски в каждом 5-м кадре. (При отделении от фона постоянно меняющего форму объекта, например, жестикулирующего человека, у вас не будет другого выхода, кроме как редактировать форму маски в каждом кадре).
Таким образом, форма маски будет претерпевать изменения от одного ключевого кадра к другому. На всякий случай проверьте, совпадает ли форма маски и форма отделяемого объекта между ключевыми кадрами, и при необходимости поправьте маску. Не забывайте, вершины можно перетаскивать группами, конвертировать в Безье, добавлять новые и удалять ненужные.
Примечание : Если попытаться удалить какую-то вершину в любом месте, кроме первого ключевого кадра, то вы увидите предупреждение, суть которого в том, что вершина будет удалена из всего процесса анимации маски, то есть её удаление повлечёт за собой непредвиденное изменение формы маски. Чтобы этого не произошло, необходимо в окне Preferences , на вкладке General снять флажок. Это исправит эту проблему, и вершина будет удаляться только на определённом ключевом кадре.
После того, как форма маски будет точно совпадать с формой машины на протяжении всей анимации, останется согласовать перспективу и сделать тень от машины. Всякому, кто проделает описанный процесс до конца, станет очевидно, насколько это кропотливое и долгое занятие. Следует отметить, что в профессиональной деятельности такой приём используется крайне редко — только когда нет возможности заменить или переснять подобную сцену с учётом последующего кеинга. И вовсе не оттого, что это долго или сложно — просто самое тщательное отделение объекта с помощью маски заведомо хуже, чем съёмки с использованием хромакея и последующим отделением объекта по цветовому признаку (кеинг). Чаще используется так называемый комбинированный кеинг, когда часть объекта отделяется от общей картинки по цветовому признаку, а часть — масками. Это тема отдельной статьи, поэтому здесь данное решение не будет затронуто.
Из всей обширной сферы применения замкнутых масок мы остановимся на влиянии какого-либо фильтра не на всё изображение, а на ту его часть, что выделена маской.
Итак, исходное изображение. Предполагается, что один мыльный пузырь будет светиться, от второго будут исходить лучи, а на третьем будут сымитированы линзовые блики. Таким образом, нам необходимо четыре одинаковых изображения — по одному на каждый шарик и ещё одно, исходное, в качестве подложки (если бы ко всем мыльным пузырям применялся один и тот же фильтр, то хватило бы и двух изображений). Чтобы продублировать слой на Timeline , достаточно выделить его и нажать Ctrl+D .
Необходимо создать вокруг каждого шарика маску круглой формы. На приведённом ниже рисунке все маски для наглядности сделаны на одном слое, на самом же деле, если мы хотим, чтобы каждый мыльный пузырь «вёл себя» по-разному, то каждую маску нужно рисовать на отдельном дубликате слоя, предварительно выделив его. Четвёртый слой остаётся нетронутым.
Примечание : если вы работаете с многослойной композицией, то перед тем, как начать создавать маску, обязательно уточните, какой слой является в данный момент выделенным, и, при необходимости, выделите нужный. Рисование маски происходит на выделенном слое.
В данном случае использована статичная картинка, и маски не требуют анимации. Если же использовать видео, то маски надо анимировать сообразно движению мыльных пузырей. В задачах данной статьи нет описания применения фильтров, поэтому будет описан лишь принцип. Если отключить видимость нижнего слоя, то должна получиться такая картинка. Причём, каждый шарик — отдельный слой.
Принцип этого метода заключается в том, что фильтр применяется лишь к части изображения, выделенного маской. При использовании в качестве подложки исходной, не тронутой изменениями картинки получается комбинированное изображение, где действие фильтров ограничено регионами масок. В данном случае к каждому слою с отдельным шариком были применены соответственно BCC Glint , Trapcode Shine и Sipphire Glow .
Параметры этих фильтров также анимируемы и при использовании видеофрагмента картинка получилась бы довольно зрелищная.
Теперь рассмотрим, что же такое незамкнутая маска . Это, по сути, просто траектория, не оказывающая сама по себе никакого влияния на изображение. Незамкнутые маски используются при применении некоторых фильтров, как путь использования для действия эффекта. Примером может служить фильтр Stroke , формирующий линию на изображении по пути маски, плагин Reflex — морфинг видеоизображения, также в своём действии опирающийся на незамкнутые маски, анимированный текст, путь анимации которого проходит по незамкнутой маске, и некоторые другие фильтры.
Любую незамкнутую маску можно превратить в замкнутую посредством установки флажка рядом с командой Closed главного или контекстного меню. В этом случае между двумя крайними вершинами возникнет линия, и маска превратится в замкнутую, то есть, станет оказывать влияние на изображение. Возможно и обратное преобразование, когда закрытая маска превратится в открытую, только предварительно нужно выделить две вершины, и при снятии флажка Closed маска откроется между ними.
Любая маска может быть скопирована в буфер обмена и вставлена в другой слой. Если необходимо скопировать все параметры маски, то следует выделить их на Timeline перед копированием. В случае выделения только имени маски скопируется лишь её форма. Маску можно блокировать, установив замок слева от её имени. Эта функция бывает незаменимой, когда на слое несколько пересекающихся масок, требующих редактирования. Дублирование маски производится точно так же, как и дублирование слоя — Ctrl+D .
Напоследок будет приведён пример одного из нестандартных методов применения маски. Если скопировать в буфер обмена форму маски (именно форму — выделенную строку Mask shape ) и вставить затем в выделенный параметр Position другого слоя, то для последнего слоя будет создана анимация движения по пути-маске с числом ключевых кадров, равным количеству вершин в маске.
Безусловно, в рамках одной статьи невозможно отразить все аспекты функционирования такого гибкого инструмента, как маски в процессе композитинга. Поэтому, если в процессе чтения или практического использования масок, у вас возникли вопросы или затруднения, то автор статьи охотно даст дополнительные пояснения на сайт. Успехов!
Photoshop Layer Masks Дополнительные советы и хитрости
Откройте для себя всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, выцветать, маскировать пером и многое другое! Для фотошопа CC и CS6.
Маски слоя используются для отображения или скрытия различных частей слоя, заполняя различные области маски белым, черным или серым цветом. Белые области на маске слоя показывают эти части слоя, в то время как черные области на маске скрывают их. И серый будет частично показывать или скрывать области в зависимости от оттенка серого, который вы используете. Чем темнее оттенок, тем больше слой исчезает из поля зрения.
Знание того, как использовать маски слоев, является важным навыком Photoshop. И в этом уроке вы изучите расширенные советы и рекомендации по работе с масками слоев, которые помогут вам редактировать и составлять изображения, как профессионалы!
Если вы новичок в области масок слоев, сначала вы должны изучить основы, ознакомившись с моим учебным пособием «Маски слоев для начинающих» . Я использую Photoshop CC 2019, но любая последняя версия будет работать. Давайте начнем!
Советы и хитрости маски слоя Photoshop
Давайте начнем с пары советов, которые вы можете использовать при добавлении маски слоя в ваш документ.
Вот изображение, которое я открыл в Photoshop:
Исходное изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои» , то увидим, что изображение находится на собственном слое над фоновым слоем:
Панель «Слои», показывающая фотографию на отдельном слое.
Совет № 1: Как добавить маску слоя, которая скрывает содержимое слоя
Обычно, чтобы добавить маску слоя, мы нажимаем значок Add Layer Mask :
Нажав значок Добавить маску слоя.
И по умолчанию Photoshop добавляет маску слоя, заполненную белым цветом, которая сохраняет весь слой видимым:
Слой маски обычно заполняется белым.
Но вы также можете добавить маску слоя, которая скрывает все содержимое вашего слоя. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете значок Add Layer Mask . Вместо белого Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:
Добавьте черную маску слоя, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
То же самое верно при превращении выделения в маску слоя. Здесь я использовал Elliptical Marquee Tool, чтобы нарисовать круговую схему выделения вокруг моего предмета:
Делая выбор перед добавлением маски слоя.
Я нажму значок Добавить маску слоя :
Добавление маски слоя.
А Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (закрашена белым на маске), а все, что находится за пределами выделения, скрыто (закрашено черным):
Преобразование выделения в маску слоя обычно сохраняет область внутри выделения видимой.
Но если вы предпочитаете скрыть область внутри выделенной области и оставить все вне ее видимой, нажмите и удерживайте клавишу «Alt» (Win) / « Option» (Mac) при нажатии значка « Добавить маску слоя» . Это заполняет выделенную область черным на маске и заполняет все, что находится за пределами выделения, белым:
Удерживайте Alt (Win) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: Как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя, сделав белые области черными, а черные области белыми, убедитесь, что сама маска слоя активна:
Нажав на миниатюру, чтобы выбрать маску слоя.
Затем перейдите в меню « Изображение» в строке меню, выберите « Коррекция» , а затем выберите « Инвертировать» . Или используйте более быстрое сочетание клавиш Ctrl + I (Win) / Command + I (Mac):
Идем в Изображение> Настройки> Инвертировать.
С перевернутой маской мы снова видим мою тему, и все вокруг нее снова скрыто:
Результат после инверсии маски слоя.
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите на миниатюру маски слоя . Это заменит ваш вид изображения с маской:
Alt / Option — щелчок по миниатюре маски, чтобы просмотреть маску слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо снова нажмите Alt / Option, кликните на миниатюре маски слоя, либо просто нажмите на миниатюру слоя рядом с ней:
Нажмите на иконку слоя, чтобы вернуться к изображению.
Совет № 5: Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме «Быстрая маска» в виде красного наложения, нажмите клавишу обратной косой черты ( ) на клавиатуре. Нажмите клавишу обратной косой черты еще раз, чтобы вернуться к обычному виду:
Включите и выключите режим быстрой маски, используя клавишу обратной косой черты ().
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя, чтобы вы могли просматривать весь слой, нажмите и удерживайте клавишу Shift и щелкните миниатюру маски слоя . Красный значок «X» появляется на миниатюре, сообщая, что маска отключена. Затем снова нажмите на миниатюру, удерживая клавишу Shift, чтобы снова включить маску:
Включите и выключите маску слоя, щелкнув по ее миниатюре, удерживая клавишу Shift.
Совет № 7: Как отсоединить маску слоя от его слоя
По умолчанию слой и его маска связаны друг с другом, поэтому перемещение одного также перемещает другое. Чтобы отсоединить их, чтобы можно было перемещать слой и маску отдельно, щелкните значок ссылки между двумя миниатюрами:
Нажмите на значок ссылки, чтобы отсоединить маску от ее слоя.
Перемещение маски слоя без перемещения слоя
Затем, чтобы переместить маску слоя, сначала выберите инструмент Move на панели инструментов (сочетание клавиш: V):
Выбор инструмента перемещения.
Нажмите на миниатюру маски слоя, чтобы выбрать ее:
Выбор маски слоя.
Затем перетащите документ, чтобы переместить маску. При перетаскивании маски изображение остается на месте:
Перемещение маски слоя без перемещения содержимого слоя.
Перемещение слоя без перемещения маски
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:
Выбор содержимого слоя.
А затем нажмите и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:
Перемещение слоя без перемещения маски.
Как связать слой и маску слоя
Чтобы связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок ссылки:
Пересвязать слой и маску слоя.
Теперь, когда вы щелкаете и перетаскиваете документ, вы одновременно перемещаете слой и маску:
Перемещение слоя и маски одновременно.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя на панели Layers. Щелкните по миниатюре слоя (слева), чтобы выбрать содержимое слоя, или по миниатюре маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (Win) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратный слеш ( ) (Win) / Command + обратный слэш ( ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
Далее давайте узнаем, как переместить или скопировать маску слоя с одного слоя на другой. Я добавил второе изображение в свой документ и поместил его на слой выше первого. Второе изображение блокирует исходное изображение:
Второе изображение добавлено над первым. Фото предоставлено: Adobe Stock.
Чтобы переместить маску слоя на другой слой, просто щелкните и перетащите миниатюру маски на новый слой на панели «Слои»:
Перемещение маски на слой над ним.
Отпустите кнопку мыши, чтобы установить маску на место:
Маска слоя теперь влияет на верхнее изображение, а не на то, что под ним.
Совет № 10: Как скопировать маску слоя на другой слой
Чтобы скопировать , а не просто переместить, маску слоя на другой слой, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании миниатюры маски на другой слой:
Alt / Option-перетащите, чтобы скопировать маску на другой слой.
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:
Результат после копирования маски с первого изображения на второе изображение.
Затем вы можете использовать инструмент «Перемещение», чтобы изменить положение масок и содержимого слоя в документе:
Копирование маски слоя — это простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить слой и его маску слоя, щелкните слой на панели «Слои», чтобы выбрать его. Здесь я выбираю верхний слой:
Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Delete на клавиатуре. Слой и маска исчезли:
Удаление слоя и маски одновременно.
Чтобы удалить только саму маску слоя, щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) на миниатюре маски слоя и выберите « Удалить маску слоя» в меню:
Щелкните правой кнопкой мыши, удерживая нажатой клавишу Control, на миниатюре маски и выберите «Удалить маску слоя».
Это удаляет маску, но сохраняет слой:
Слой все еще остается после удаления его маски.
Как исчезнуть или растушевать маску слоя
Наконец, давайте рассмотрим два мощных параметра маски слоя на панели « Свойства» в Photoshop . Первый параметр, Density , позволяет вам ослабить эффект маски слоя. И второе, Feather , позволяет легко смягчить края маски слоя. Посмотрим, как они работают.
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:
Исходное изображение. Предоставлено: Adobe Stock.
Я пошел дальше и добавил начальную маску слоя вокруг них:
Начальная маска слоя.
Если вы не видите параметры маски слоя на панели «Свойства», убедитесь, что значок маски слоя выбран вверху:
Панель «Свойства» позволяет переключаться между слоем и маской.
Совет № 12: Как исчезнуть маска слоя
Чтобы ослабить эффект маски слоя, используйте ползунок « Плотность» . Чем больше вы понижаете Плотность со значения по умолчанию, равного 100%, тем больше областей, которые были скрыты маской, будут видны через:
Затухание маски слоя с помощью ползунка Плотность.
Здесь мы видим, что при значении плотности 50% остальная часть изображения вне моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали намного светлее серого:
Результат после исчезновения маски слоя с использованием плотности.
Возможность исчезновения маски слоя может быть очень полезной, но это не тот эффект, которого я добиваюсь с этим изображением. Поэтому я увеличу Плотность до 100%, чтобы скрыть области вокруг моего выбора:
Сброс параметра Плотность обратно до 100%.
Совет № 13: Как растушевать маску слоя
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я могу легко сделать это, используя опцию Feather на панели Properties. Чтобы смягчить края, перетащите ползунок «Перо» вправо. Чем дальше вы тянете, тем мягче выглядят края маски:
Смягчить края маски слоя с помощью ползунка Feather.
И просто перетаскивая ползунок Feather, я могу быстро создать свой эффект виньетки:
Результат с помощью параметра «Перо» на панели «Свойства».
И там у нас это есть! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Поделитесь в соц.сетях: | Оцените статью: Загрузка… |
Функционирование масок в Adobe After Effects. Как скопировать векторную маску в другой слой в Photoshop CS6? Копирование Маски слоя на другой слой
© 2014 сайт
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя , отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя . Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка) , отвечающие за степень непрозрачности слоя . Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers) . Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style) . Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask) . Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже .
Создать новый корректирующий слой (Create new fill or adjustment layer) . Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
Создать новую группу (Create a new group) . Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer) . Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer) . Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
user1676691
Как скопировать векторную маску в другой слой в Photoshop CS6?
Я пытаюсь следовать набору инструкций и пытаюсь скопировать и вставить векторную маску в слой градиента. По какой-то причине, когда я просто делаю cmd c и cmd v для градиентного слоя, ничего не происходит.
Вот мои инструкции:
Метод 1: Наложение цвета на градиентный слой
- Создайте слой градиента. Выберите светло-серый и темно-серый цвет остановки. Вы можете настроить его позже.
- Создать векторную маску кнопки
- Скопируйте векторную маску и вставьте ее в слой градиента (Выберите векторную маску> Ctrl + C> Выберите слой градиента> Ctrl + V)
- Нажмите Слой> Векторная маска> Текущий путь.
- Перейдите в «Параметры наложения» и примените «Наложение цвета» в режиме наложения «Цвет».
- Теперь вы можете попробовать цвета, просто изменив этот цвет.
Ответы
Марк ЭдвардсСитуация немного изменилась в Photoshop CS6 от CS5.
Чтобы переместить команду и перетащите миниатюру слоя из одного слоя в другой.
Чтобы скопировать векторную маску из слоя в другой, удерживайте команду-option и перетащите миниатюру слоя с одного слоя на другой.
Тот же метод работает и с группами, поэтому вы можете перемещать или копировать векторную маску в группы и из групп.
Если вы хотите скопировать только часть векторной маски, вам придется редактировать или копировать сами пути, используя инструмент выбора пути или инструмент прямого выбора.
Также обратите внимание, что, хотя миниатюры в CS6 выглядят совсем иначе, чем CS5, где слева от маски появился образец цвета, они ведут себя очень похоже. CS6 просто имеет другой предварительный просмотр миниатюр и несколько сочетаний клавиш.
Инструкция
Чтобы работать с маской слоя, необходимо ее . Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Применив маску слоя, можно создать монтаж из двух . Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя, и к верхнему из них применить маску. Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит проверить в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя. Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя. В результате этих несложных манипуляций текст заполнится изображением.
Обратите внимание
По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта — 100%. Маска может отображать только оттенки серого цвета, поэтому при использовании цветных градиентов на самой маске все равно будут отображаться переходы только в градациях серого.
Полезный совет
Маски удобно использовать в качестве «слепка» созданного вами выделения. Для этого достаточно перейти на вкладку Channels и нажать кнопку «Save selection as channel». Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Источники:
- Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней.
- как применить фотошоп
Если вы занимаетесь обработкой фотографий в Photoshop, для вас очень полезно уметь пользоваться масками. Чаще всего маски используются для выделения части изображения, чтобы отделить его от фона или чтобы удалить сам фон.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
Далее выберите инструмент Brush Tool (кисть). Находясь в режиме маски, вы можете просто рисовать кистью по изображению, удаляя или добавляя части изображения. Для этого используйте чёрный и белый цвета, установленные по умолчанию.
Видео по теме
В программе Adobe Photoshop существует масса удобных функций, позволяющих обрабатывать фотографии и другие изображения, создавая качественные визуальные эффекты. Одним из универсальных средств Фотошопа является маска. Маска необходима для корректного и аккуратного выделения какой-либо сложной области, и нередко она используется в качестве дополнительного полутонового канала изображения. Если у вас есть изображение с непростыми для выделения объектами, используйте маску для выделения объектов с основного слоя, чтобы затем использовать их в фотомонтаже.
Инструкция
Накладывайте маски равномерным тонким слоем на все лицо, исключая область глаз и губы. Оставьте ее на 15-20 минут или подождите, пока она полностью не застынет, после чего смойте ее теплой водой. Чтобы не повредить кожу можно воспользоваться спонжем или ватным диском. Косметологи советуют после маски нанести на лицо питательный крем, можно ночного действия.
Крем наносите по массажным линиям там, где растяжение кожи минимально. На лбу – легкими движениями в направлении от середины лба к вискам, в области глаз – круговыми движениями от внутреннего угла глаза по верхнему веку к наружному и обратно – по нижнему веку. На щеках – от носа к вискам, и от подбородка к мочке уха.
Частота нанесения масок зависит не только от состояния вашей кожи, но и от типа используемых масок, они бывают укрепляющие, разглаживающие, питательные и очищающие. Перед их применением проконсультируйтесь с косметологом, он сможет подобрать вам те маски, которые оптимальны именно для вас, а, значит, помогут вам оставаться всегда молодой и красивой.
Источники:
- как накладывать маску на лицо
Маска в Adobe Photoshop используется для того, чтобы скрыть какой-либо эффект или графику. Профессионалы пользуются этим инструментом, в том числе и для того, чтобы в любой момент можно было вернуться к той или иной стадии работы, не начиная ее заново. Однако, даже не будучи профессионалом, стоит научиться этой нехитрой науке. Хотя бы для расширения кругозора.
Вам понадобится
Инструкция
Создайте в Adobe Photoshop новый документ: кликните пункт меню «Файл» (File) -> «Создать» (New) или воспользуйтесь горячими клавишами Ctrl+N. В новом окне укажите произвольные «Ширину» (Width) и «Высоту» (Height), в «Содержимое фона» (Background contents) установите «Прозрачный» (Transparent) и нажмите «Создать».
Для начала создайте фон: кликните пункт меню «Слои» (Layers) -> «Новый слой-заливка» (New fill layer) -> «Узор» (Pattern). В появившемся окне сразу нажмите «ОК». В следующем выберите наиболее понравившуюся вам текстуру (автор использовал тетрадный лист в ), поиграйтесь с настройкой «Масштаб» (Scale) и нажмите ОК. Таким образом, вы создали фон в виде маски.
Выберите инструмент «Эллипс» (Ellipse Tool, горячая клавиша U, переключение между смежными элементами — Shift+U), а в панели настроек инструмента выберите пункт «Контуры». Создайте серию эллипсов примерно так, как в заглавной картинке к этой статье.
Откройте окно «Слои» и переключитесь на вкладку «Контуры» (Paths. Если оно отсутствует, нажмите «Окно» (Window) -> «Контуры» (Paths)). На данный момент там находится один контур, который включает в себя несколько нарисованных вами эллипсов. Если присмотреться, они изображены в миниатюре на иконке контура. Собственно, эти эллипсы – это и есть . Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Цвет» (Solid Color). В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.
Создайте еще одну маску: кликните по кнопке «Создать новый контур» (Create new path) на вкладке «Контуры». Выберите инструмент «Прямоугольник» (Rectangle Tool, U, Shift+U) и закройте им всю рабочую область документа. Это тоже векторная маска. Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Градиент» (Gradient). В новом окне сразу нажмите ОК, а в следующем создайте градиент, переходящий из красного в прозрачный, с углом 90 градусов. Нажмите ОК. В итоге у вас должно получиться примерно так, как на заглавной картинке.
Видео по теме
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько способов создания масок в этом графическом редакторе.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Для создания маски-слоя в Photoshop следует выбрать одну из опций группы Layer Mask из меню Layer. Использование опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, однако рядом с пиктограммой слоя появится значок маски.
Для того чтобы приступить к редактированию маски, а не изображения, кликните по значку маски. Применение опции Reveal All оправдано в том случае, если участок слоя, который нужно сделать прозрачным, гораздо меньше фрагмента изображения, который останется без изменений. Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.
Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.
Векторная Маска
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску . Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.
Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.
Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску , связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.
При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.
Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.
Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.
То, объединив их с помощью Обтравочной маски мы получим такой результат:
Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.
К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.
В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Решил сделать небольшую обзорную статью и рассказать, что такое слои , маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2:
только что закончил статью… писал её в течении 3 дней… на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N . Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer» , либо через комбинацию клавиш Ctrl + J . Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity ).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать и .
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный . Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения… например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал… очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика :
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса : если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии «, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено!!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States . Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски» .
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный , мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt .
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt «ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый , и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask» . Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета , либо использовать чёрный цвет , но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF , если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image » из меню Layers , сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10 , либо сохранить сразу как JPEG . Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF «ом и потом опять сохраняйте его как JPEG , так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика!!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама .
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom «e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop . Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom»a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки… но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную ) маску нажав на иконку добавления маски с нажатой клавишей Alt .
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать , либо чёрным то, что желаете скрыть . После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG .
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор «, но вспомнил, что забыл рассказать про корректирующие слои .
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв» . Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment» . Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt , что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop .
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt .
Часть 5: Заключение
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Возможно, будет полезно почитать:
Маски в Photoshop. Часть IV ⋆ Vendigo.ru
Часть I. Создание и редактирование масок
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть V. Девушка летящая на зонтике
Виды масок в Photoshop
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.
Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.
Векторная Маска
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску. Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.
Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Векторные маски позволяют создавать плавные контуры, например, чтобы точно вырезать автомобиль или фигуру девушки. Для обработки фотографий они используются реже, чем обычные, но иногда просто незаменимы. Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска (Clipping Mask).
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.
Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску, связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.
При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.
Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.
Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.
То, объединив их с помощью Обтравочной маски мы получим такой результат:
Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.
К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.
В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть V. Девушка летящая на зонтике
GIMP Layer Mask: все, что вам нужно знать
В моей последней статье справки GIMP я освещал тему прозрачность слоя в GIMP — объяснение того, что части слоя могут быть стерты, чтобы показать либо цвет (когда альфа-канал не применяется к слою), либо прозрачный фон. В статье была рассмотрена концепция путем стирания пикселей непосредственно на слое, что, как я упоминал, было более разрушительной формой редактирования.
Однако что вы делаете, когда хотите стереть или скрыть часть слоя неразрушающим способом?
Простой ответ на это заключается в том, что вы используете слой маски.
Что такое маска слоя?
По определению команды GIMP, маски слоя «позволяют вам выборочно изменять непрозрачность (прозрачность) слоя, которому принадлежат маски слоя. Это отличается от использования ползунка «Непрозрачность слоя», поскольку маска имеет возможность выборочно изменять непрозрачность различных областей на одном слое ».
Чтобы разбить это на еще более простые термины, вам необходимо понять некоторые простые понятия о масках слоев.
Для начала, маски слоя помещаются поверх вашего исходного слоя как своего рода дополнение к слою. После размещения поверх вашего слоя маска слоя может быть одного из трех цветов — черного, белого или серого. Эти цвета в маске слоя представляют соответственно полную прозрачность, полную непрозрачность или частичную прозрачность. Поэтому, когда я рисую черным цветом на маске слоя, любые пиксели ниже той области, где я закрашивал черным, теперь будут скрыты в слое, который содержит маску слоя. Если я нарисую серый на маске слоя, пиксели этого слоя будут частично прозрачными. Если я нарисую белый цвет на маске слоя, эти пиксели будут полностью непрозрачными, поэтому будет выглядеть так, как будто ничего не произошло с этой частью слоя.
Таким образом, у маски слоя есть одно из заданий 3 — быть полностью прозрачным, быть полностью непрозрачным или быть частично прозрачным.
Чтобы дополнительно уточнить эту концепцию, позвольте мне показать вам пример.
Добавление маски слоя к изображению
В GIMP у меня есть открытая композиция с двумя слоями изображений — верхний слой — это изображение «Модель в красном кресле», с которым я работал на протяжении всей серии слоев, а под этим слоем — слой изображения под названием «Сион» (обведено зеленый на изображении выше). В нижнем слое изображен скалистый ландшафт Национального парка Зайон.
Я хочу заменить фон «Модель в красном кресле» фотографией «Сион». Другими словами, я хочу скрыть верхнюю часть фотографии «Модель в красном кресле» (не скрывая модель), и вместо этого должен отображаться нижний слой фотографии.
Для этого я могу использовать маску слоя на верхнем слое фотографии. Чтобы добавить маску слоя, я просто щелкаю правой кнопкой мыши по слою на панели слоев, к которому я хочу добавить маску, и нажимаю «Добавить маску слоя» (обозначена красной стрелкой на фотографии выше).
Появится диалоговое окно «Добавить маску слоя», в котором можно выбрать один из множества вариантов маски слоя. Я расскажу об этих возможностях чуть позже в этой статье. На данный момент в разделе «Инициализировать маску слоя» я выберу первый вариант «Белый (полная непрозрачность)» (красная стрелка на фото выше). Нажмите кнопку «Добавить», чтобы добавить маску слоя (зеленая стрелка).
Черный, серый и белый на маске слоя
Теперь на нашей панели слоев вы увидите два эскиза вашей модели в слое Red Chair. Конечно, первая миниатюра — это оригинальная миниатюра изображения. Вторая миниатюра представляет собой сплошную белую миниатюру (обозначена красной стрелкой на фотографии выше). Этот второй эскиз представляет вашу маску слоя. Вы можете нажать на эту белую миниатюру, чтобы активировать маску слоя. Когда ваша маска слоя активна, граница вокруг вашего слоя изменится с желтой пунктирной линии на зеленую пунктирную линию (синяя стрелка).
Наконечник: если вы хотите изменить размер предварительного просмотра миниатюр вашего изображения на панели «Слои», щелкните меню треугольника в верхнем правом углу панели «Слои». Перейдите к «Preview Size» и выберите любой размер, который подходит вам лучше всего (у меня установлен средний размер, который является размером миниатюр по умолчанию).
Поскольку, когда мы создали нашу маску слоя, мы выбрали «Белый (полная непрозрачность)» в качестве опции маски слоя, наша маска слоя отображается белым цветом в предварительном просмотре миниатюр. Этот эскиз предварительного просмотра всегда будет содержать один или любой из трех упомянутых выше цветов (черный, белый или серый) — он никогда не будет содержать никаких других цветов (например, зеленый, синий и т. Д.). Вы МОЖЕТЕ нарисовать другой цвет на маске слоя, но будут сохранены только черные, белые и / или серые элементы этого цвета.
Однако сейчас вы можете спросить себя: почему после добавления маски слоя ничего не изменилось? Причина в том, что белый представляет полную непрозрачность. Это означает, что все пиксели в слое под маской слоя все еще видны или полностью непрозрачны.
Если я возьму инструмент Bucket Fill из своего ящика для инструментов (красная стрелка), изменит цвет переднего плана на черный (зеленая стрелка) и закраслю маску слоя этим черным цветом, щелкнув в любом месте окна моего изображения, всю мою модель в красном Слой стула станет прозрачным. Это исчезнет. Это потому, что черный цвет скрывает все пиксели, на которых находится маска слоя. В результате теперь была обнаружена фотография Сиона в слое ниже. Вы также увидите, что моя миниатюра маски слоя теперь черная, а не белая (синяя стрелка).
Я нажму ctrl + z на клавиатуре (Edit> Undo), чтобы отменить мои изменения за один шаг. Это вернет мою маску белого слоя.
Теперь, когда мой инструмент Bucket Fill все еще выбран, я изменю свой цвет переднего плана (красная стрелка на фотографии выше) на средний серый цвет (вы можете скопировать этот цвет, набрав 777777 в своей нотации HTML — зеленая стрелка). Я нажму OK, чтобы установить этот серый цвет в качестве цвета переднего плана.
Если я залью маску слоя этим серым цветом, изображение моей модели в красном кресле станет частично прозрачным. Другими словами, он частично просвечивает — раскрывая фото ниже, не исчезая полностью. Моя миниатюра маски слоя теперь также серого цвета (красная стрелка).
Я снова нажму Ctrl + Z, чтобы вернуться к маске белого слоя.
Использование масок слоя для создания эффектов
Теперь мы знаем, что такое маска слоя, и как она работает. Это все еще вызывает вопрос: почему это полезно?
Все три примера из предыдущего раздела показали, как маска слоя реагирует на заполнение полностью белым, черным или серым сплошным цветом. Однако маски слоев действительно становятся полезными, когда они начинают использовать комбинацию этих трех цветов, а также принимают конкретные формы и оттенки, чтобы смешивать объекты из одного изображения в другое изображение.
Если вы помните, мы хотели, чтобы это выглядело так, как если бы модель в красном кресле была фактически расположена в Сионе. Мы хотим стереть верхнюю часть изображения, открывая изображение Сиона из нижнего слоя.
Я могу сделать это, только закрашивая участки черного цвета на тех частях изображения, которые я хочу скрыть. Я могу использовать любой из инструментов рисования в GIMP для достижения этой цели, но наиболее полезным в этом случае, вероятно, будет инструмент Paintbrush.
Итак, я возьму свой инструмент кисти (красная стрелка на фотографии выше) и выберу головку кисти из моей панели кисти в параметрах инструмента с твердостью 100 (зеленая стрелка). Я также сбросил цвет переднего плана на черный.
Если я начну рисовать на маске слоя черным, все области, в которых я рисую, станут прозрачными (как видно в области, отмеченной зеленой стрелкой). Это покажет изображение Сиона ниже. Если вы посмотрите на мой эскиз (красная стрелка), вы увидите все области, где я закрасил черным цветом на маске слоя. Везде еще белый.
Проблема здесь в том, что края, где черная краска и белый фон встречаются на маске слоя, действительно острые — я бы предпочел, чтобы они были немного лучше смешаны, чтобы фотографии могли плавно переходить друг в друга (это обычно выглядит более реалистично). в зависимости от того, над чем вы работаете).
Чтобы сделать края более мягкими, я могу просто взять более мягкую кисть (я выбрал кисть Hardness 25 — обозначена красной стрелкой) и продолжить рисование.
Теперь вместо того, чтобы рисовать по-настоящему острые края, у меня гораздо более мягкие края и лучший переход от одной фотографии к другой. Этот мягкий переход происходит из-за того, что более мягкая кисть окрашивает черный цвет в середине головки щетки и серый в направлении внешних краев головки щетки. Серый цвет в конечном итоге превращается в белый. Другими словами, у нас есть переход от полной прозрачности к частичной прозрачности к полной прозрачности, происходящей в нашей кисти.
В приведенном выше примере я использовал более мягкую кисть (Hardness 25), чтобы закончить рисовать все верхние области маски слоя. В результате две фотографии выглядят смешанными (хотя и не убедительно — чем больше времени вы тратите на подобные вещи, тем лучше они будут выглядеть). Вы можете увидеть форму черной области, которую я нарисовал, посмотрев на миниатюру маски слоя на панели «Слои».
Использование градиентов со слоями масок
Как я уже говорил, вы можете использовать Любой инструментов для рисования на маске слоя. Это включает в себя инструмент Градиент. Я покажу вам несколько примеров этого в действии.
Я возьму свой инструмент градиента из панели инструментов (красная стрелка) и установлю для самого градиента значение «Передний план на прозрачный» (вы можете сделать это, щелкнув опцию «Градиент» в параметрах инструмента — обозначена зеленой стрелкой). Я также установил форму градиента на Linear (синяя стрелка). Убедившись, что мой цвет переднего плана черный, я нажимаю и перетаскиваю мышь в окне изображения (на маске слоя) в нижней части фотографии (желтая стрелка).
Как вы можете видеть, везде, где градиент черного цвета на маске слоя будет создавать прозрачность, и везде, где градиент прозрачен, он не будет производить никакого эффекта, так как сама маска нашего слоя белая. Это заставляет изображение медленно исчезать в нижней части изображения.
Если я нажму клавишу ввода, чтобы применить мой градиент, вы увидите, что мой предварительный просмотр миниатюры для маски слоя (красная стрелка) показывает белую часть маски слоя, переходящую в черную сторону вниз через градиент. Вы также увидите, что фотография Zion начинает появляться внизу нашей фото композиции. Поскольку нарисованный нами градиент затухал до прозрачности, он не влиял ни на одну из черных частей маски слоя, которую мы нарисовали ранее. В результате наш градиент был объединен с черными областями, которые мы нарисовали нашей кистью, чтобы создать сложный эффект.
Я нажму Ctrl + Z, чтобы отменить градиент на маске слоя.
В следующем примере я изменю настройки градиента на «Передний план на задний план (RGB)» (снова щелкнув параметр «Градиент» в параметрах инструмента «Градиент» — обозначен красной стрелкой), а также сохраню для формы градиента значение « Линейный. Мой цвет переднего плана черный, а цвет фона белый.
Теперь, когда я рисую свой градиент в нижней части композиции (все еще на маске слоя — зеленая стрелка), все белые области из моего градиента закрывают черные области, которые мы нарисовали ранее. Это заставляет эти прозрачные области снова становиться непрозрачными, и теперь будут отображаться эти части нашего изображения. Итак, верхняя часть нашей модели в красном кресле снова видна.
Примечание: если ваш градиент имеет черный сверху и белый снизу (т.е. верхняя часть вашей фотографии исчезла и отображается только нижняя часть), вы можете нажать кнопку «Обратный» в параметрах инструмента «Градиент», чтобы изменить цвета. Это сделает ваш градиент похожим на мой.
Если я нажму Enter, чтобы применить градиент еще раз, вы увидите, что миниатюра нашей маски слоя теперь имеет белый цвет в верхней части и черный цвет в нижней части (красная стрелка). Все окрашенные в черный цвет области были стерты.
Я нажму Ctrl + Z еще раз, чтобы отменить градиент.
В последнем примере я поменяю цвета переднего плана и фона таким образом, чтобы белый цвет являлся моим цветом переднего плана, оставил для типа градиента значение «Передний план — фон» и изменил форму градиента на «Радиальный» (красная стрелка).
Теперь, если я щелкну и перетащу свою мышь из центра моего изображения (красная стрелка) на один из внешних краев, вы увидите, что моя фотография будет постепенно исчезать из центра в углах изображения в виде круга.
Я могу настроить среднюю точку этого градиента, чтобы она изменялась, когда происходит затухание (средняя точка появляется, когда вы наводите указатель мыши на отрезок линии, соединяющий ваши конечные точки — не показано выше), а также отрегулировать любую из конечных точек (обозначенных зеленой стрелкой ).
Кроме того, я могу щелкнуть отрезок линии между конечными точками, чтобы добавить «стоп» (зеленая стрелка). Добавляя стоп, я по сути добавляю градиенту еще один цвет. Если я изменю цвет стопа на белый (красная стрелка — мой левый цвет и правый цвет белые), вы увидите, что теперь большая часть моей фотографии «Модель в красном кресле» будет видна в середине фотографии.
Я нажму клавишу ввода, чтобы применить градиент. Если вы посмотрите на мою миниатюру маски слоя (красная стрелка), вы увидите, что моя маска слоя теперь представляет собой круговой градиент, который начинается белым цветом в центре и переходит в черный по краям.
Я нажму Ctrl + Z, чтобы отменить маску кругового градиентного слоя и вернуться к маске окрашенного слоя.
Параметры маски слоя контекстного меню
GIMP поставляется с некоторыми дополнительными опциями для маски слоя внутри «Контекстного меню» слоя (выделено зеленым на фотографии выше). Это официальное название меню, которое появляется при щелчке правой кнопкой мыши по слою на панели слоев.
Вам уже известна опция «Добавить маску слоя» внутри контекстного меню, поскольку именно так мы добавили маску слоя к нашему изображению в начале урока.
Применить маску слояОпция под «Добавить маску слоя» — это опция «Применить маску слоя» (красная стрелка).
Нажав на это, вы по существу объединяете свою маску слоя со слоем, на котором находится маска слоя. Вы также сохраняете эффекты маски слоя на слое. Это делает маску слоя разрушительной, поскольку маска слоя теперь происходит непосредственно на слое, а не на маске слоя. Как вы можете видеть на фотографии выше (красная стрелка), больше нет миниатюры слоя-маски. Однако преимущество этого в том, что теперь вы можете добавить новую маску слоя к слою и добавить новые эффекты маски слоя.
Я нажму Ctrl + Z, чтобы отменить применение маски слоя.
Удалить маску слояСледующая опция в контекстном меню — «Удалить маску слоя». Это просто полностью избавит от маски слоя, вернув ваше изображение в исходное состояние перед добавлением маски слоя.
Показать маску слояПод опцией удаления маски слоя в контекстном меню находится опция «Показать маску слоя» (красная стрелка).
Эта опция отобразит вашу маску слоя в окне изображения, что позволит вам более четко видеть, что вы нарисовали на маске. Это имеет ряд серьезных преимуществ, поскольку теперь вы можете очистить любые области маски слоя (например, закрасить черным, белым или серым цветом), что даст вам более точную маску слоя. Когда этот параметр включен, миниатюра маски слоя будет иметь зеленый контур вокруг нее на панели «Слои» (красная стрелка).
В этом случае вы можете видеть, что я пропустил несколько пятен при рисовании черным.
Что я могу сделать, так это взять инструмент кисти (синяя стрелка), переключить цвет переднего плана обратно на черный (зеленая стрелка) и рисовать прямо на маске слоя, отображаемой в окне изображения (красная стрелка). Я вижу, как все белые полосы / пятна, которые я пропустил ранее, моются, когда я рисую на них черным.
Если я щелкну правой кнопкой мыши на своем слое, чтобы снова вызвать контекстное меню, я могу нажать опцию «Показать маску слоя», чтобы снять его (красная стрелка). Мой слой и маска слоя теперь отображаются снова (не показано на фотографии), и маска слоя была очищена для лучшего общего эффекта.
Изменить маску слояПод опцией Показать маску слоя находится опция «Редактировать маску слоя» (красная стрелка). Когда этот флажок установлен (или имеет «x»), это означает, что вы в настоящее время выбрали маску слоя и редактируете маску слоя. Если флажок снят, это означает, что вы выбрали слой и не редактирование маски слоя.
Отключить маску слояДалее в контекстном меню находится опция «Отключить маску слоя» (красная стрелка).
Если этот параметр включен (вы узнаете, что он включен, если в контекстном меню слоя отображается значок «x», обозначенный красной стрелкой), этот параметр временно отключит маску слоя и сделает исходный слой полностью видимым (как обозначено значком синяя стрелка). Вы увидите, что эскиз маски слоя будет обведен красным контуром (зеленая стрелка), что указывает на то, что маска в настоящее время отключена.
Я щелкну правой кнопкой мыши на слое Model in Red Chair, чтобы вызвать контекстное меню, и еще раз щелкну опцию «Disable Layer Mask», чтобы снять флажок.
Моя исходная маска слоя снова станет активной, возвращая эффекты маски слоя моему слою изображения.
Маска для выбораПоследний параметр маски слоя в контекстном меню под параметром «Отключить маску слоя» — это параметр «Маска для выделения» (красная стрелка).
Когда я нажимаю эту опцию, область выделения будет нарисована вокруг полностью непрозрачных или белых частей маски моего слоя (зеленая стрелка). Эта функция очень полезна по ряду причин — она позволяет сохранить область выделения в виде пути, скопировать и вставить область выделения на другой слой (и даже преобразовать эту область выделения в маску слоя — подробнее об этом позже) или инвертируйте маску и применяйте эффекты ко всему, что находится напротив области выбора маски слоя.
Я могу отменить выбор этой области выбора, выбрав «Выделить»> «Нет» или нажав ctrl + shift + a на клавиатуре.
Типы слоистой маски
В начале этого урока мы создали новую маску слоя, выбрав опцию «White (full opacity)» в диалоге Layers. Однако, если вы помните, на самом деле было доступно несколько вариантов типа маски слоя, которую мы могли бы создать в этом диалоге слоев.
Чтобы продемонстрировать эти другие параметры, сначала я скрою слой «Модель в красном стуле» с помощью значка «Показать / скрыть» на панели слоев (красная стрелка). Затем я щелкну слой изображения Zion (зеленая стрелка) и щелкну значок в нижней части панели «Слои» (синяя стрелка), который позволяет мне добавить новый слой к слою изображения (это просто еще один вариант). для добавления маски слоя — она выполняет ту же задачу, что и щелчок правой кнопкой мыши и затем «Добавить маску слоя» в контекстном меню слоя).
Белый (полная непрозрачность)В диалоге Add Layer Mask теперь мы можем анализировать другие опции, доступные в разделе «Initialize Layer Mask to:». Мы уже знаем, что «White (полная непрозрачность)» создаст полностью непрозрачное изображение (см. Начало этого урока для Дополнительная информация).
Черный (полная прозрачность)Следующая опция «Черный (полная прозрачность)» создаст полностью прозрачное изображение.
Итак, когда я выбираю эту опцию и нажимаю «Добавить», слой изображения Zion теперь будет полностью скрыт, открывая серый фон шахматной доски (который представляет прозрачность в GIMP — обозначен синей стрелкой). Вы также увидите, что у слоя Zion есть черная миниатюра маски слоя на панели слоев (красная стрелка).
Изображение будет оставаться полностью прозрачным до тех пор, пока я не закрашу белым на маске слоя (что я и сделал на изображении выше). Любая область, где я закрашиваю белым, покажет эти пиксели на изображении, и эти белые области также отобразятся на миниатюре маски слоя.
Я дважды нажму Ctrl + Z, чтобы отменить последние два шага, вернувшись к своему исходному изображению Zion, прежде чем я добавлю свою маску слоя.
Альфа-канал слояСледующая опция в диалоговом окне «Добавить маску слоя» — инициализация маски слоя для «Альфа-канала слоя».
Альфа-канал, если вы помните из предыдущей статьи GIMP Layers о прозрачности слоя, это канал, который представляет прозрачность слоя. Таким образом, с этой опцией маски слоя, маска слоя будет создана на основе любых прозрачных областей изображения. Если на изображении нет прозрачных областей, то маска слоя будет просто белой.
С другой стороны, я могу закрыть диалоговое окно «Добавить маску слоя» (нажав кнопку «Отмена» или «x» в правом верхнем углу), взять свой ластик (красная стрелка) и стереть случайную часть изображения. Вы можете видеть, где я стер, потому что теперь открывается серый фон шахматной доски, показывая прозрачную область (зеленая стрелка).
Теперь, если я снова щелкну значок «Добавить маску слоя» (красная стрелка), выберу параметр «Альфа-канал слоя» и нажмите «Добавить» (зеленая стрелка)…
… Область, которую я стер, теперь будет отображаться черным на маске слоя (красная стрелка). Все остальное, что я не стирал (непрозрачные части моего слоя изображения), все равно будет отображаться белым.
Основная проблема, связанная с этой функцией, заключается в том, что стертая область остается на изображении, и создается маска слоя. Таким образом, несмотря на то, что сейчас есть маска слоя, она не является неразрушающей, поскольку у вас все еще есть стирание, которое произошло непосредственно на слое.
К счастью, следующая опция в диалоге Add Layer Mask решает эту проблему.
Я нажму Ctrl + Z, чтобы отменить добавление этой маски слоя.
Альфа-канал передачи слояСледующая опция в диалоговом окне «Добавить маску слоя» — инициализировать маску слоя для «Перенести альфа-канал слоя». Этот параметр выполняет то же действие, что и параметр «Альфа-канал слоя», за исключением того, что переносит любые области непрозрачности со слоя на маску слоя. Другими словами, он не сохраняет прозрачные области на маске слоя И не создает маску слоя из этих областей. Так что этот вариант более неразрушающий. Я нажимаю кнопку «Добавить», чтобы добавить этот тип маски слоя к моему изображению.
Если у меня установлен флажок «Отключить маску слоя» в моем контекстном меню слоя (зеленая стрелка), вы увидите, что изображение теперь снова выглядит нормально (красная стрелка — это область, где была удаленная часть) — это не так. есть область прозрачности, которую мы создали с помощью ластика. Эта область теперь существует только на маске слоя.
Я щелкну правой кнопкой мыши на слое и перейду к «Удалить маску слоя» из контекстного меню слоя, чтобы удалить маску слоя. Поскольку область прозрачности была снята или удалена с нашего изображения Zion, это возвращает изображение обратно в его первоначальное состояние (до того, как мы применили инструмент ластика).
ВыборДалее у нас есть опция Initialize Layer Mask для «Selection» в диалоге Add Layer Mask.
Если в данный момент у вас нет области выделения в композиции, нажатие кнопки «Добавить» с выбранным параметром просто создаст черную маску слоя. Это, конечно, сделает ваш слой прозрачным.
Однако, допустим, я щелкаю правой кнопкой мыши на моей модели в слое «Красный стул» и перехожу к «Маска для выделения» (красная стрелка). Это создаст область выделения вокруг маски слоя на этом слое (как упоминалось ранее в этой статье — обозначено зеленой стрелкой).
Теперь, когда у меня есть выделение для моей композиции, я могу снова щелкнуть слой Zion и щелкнуть значок «Добавить маску слоя». Теперь я еще раз выберу «Выбор».
Когда я нажимаю «Добавить», создается новая маска слоя, в которой все внутри области выделения отображается белым (полная непрозрачность), а все вне области выделения — черным (полная прозрачность). Вы можете увидеть это в миниатюре маски слоя (красная стрелка). Другими словами, все внутри области выделения остается видимым (зеленая стрелка).
Я нажму Ctrl + Shift + A, чтобы отменить выбор моей области выбора. Моя фотография Zion теперь имеет практически ту же маску слоя, что и моя модель в красном кресле.
Я щелкну правой кнопкой мыши и перейду к «Удалить маску слоя», чтобы удалить эту вновь созданную маску слоя.
Полутоновая копия слояСледующий вариант — создать маску слоя на основе черно-белой (также называемой «серой») копии нашего активного слоя.
Когда я выбираю опцию «Копирование слоя в оттенках серого» и нажимаю «Добавить», будет создана новая маска слоя, которая будет просто черно-белой версией нашего основного слоя изображения. В этом можно убедиться, посмотрев миниатюру вновь созданной маски слоя на панели «Слои» (красная стрелка). Эта маска слоя копирования в оттенках серого создает некоторые интересные эффекты из-за основного принципа работы черного, белого и серого в маске слоя. Любые черные части маски слоя черно-белого изображения теперь становятся прозрачными на нашем слое изображения, серый становится полупрозрачным, а белый остается полностью непрозрачным.
Я также могу щелкнуть правой кнопкой мыши на маске слоя и перейти к «Показать маску слоя», чтобы лучше рассмотреть маску слоя копии в оттенках серого. Как вы можете видеть на фотографии выше, маска слоя — это просто черно-белая версия нашего исходного изображения.
Я нажму Ctrl + Z, чтобы отменить действие «Показать маску слоя».
Я щелкну правой кнопкой мыши на маске слоя и перейду к «Удалить маску слоя», чтобы подготовиться к последнему варианту.
КаналПоследний параметр маски слоя — это параметр «Канал». Чтобы эта опция работала, вам нужно создать собственный канал на вкладке «Каналы». Сейчас у меня нет собственного канала, поэтому в раскрывающемся списке ничего нет.
Допустим, например, что на вкладке «Каналы» (синяя стрелка) я щелкаю и перетаскиваю красный канал в область пользовательских каналов (щелкните и перетащите мышь, следуя красным стрелкам на фотографии выше). Теперь у меня будет дублированный красный канал для моей композиции.
Теперь я вернусь к панели «Слои», нажмите на слой изображения Zion и щелкните значок, чтобы создать новую маску слоя (красная стрелка).
Если я выберу опцию Initialize Layer Mask to «Channel», вы увидите, что наш пользовательский красный канал теперь указан здесь (Red Channel Copy — обозначен синей стрелкой).
Я нажму «Добавить», и мой канал «Копирование красного канала» теперь добавлен в мой слой в качестве маски слоя. Поскольку каналы представлены в оттенках серого, эффект аналогичен параметру «Копия слоя в градациях серого», как показано на миниатюре маски слоя (красная стрелка). Однако есть небольшие отличия, так как здесь представлены только красные цвета и их оттенки.
Я щелкаю правой кнопкой мыши и перехожу к «Удалить маску слоя», чтобы вернуться к исходному изображению.
Инвертировать флажокПод всеми опциями «Initialize Layer Mask to:» установлен флажок, который позволяет инвертировать любые эффекты, созданные выбранной опцией.
Например, если у меня установлен флажок «Инвертировать» (обведено зеленым на фотографии выше), и я выбрал опцию «Белый (полная непрозрачность)» (красная стрелка), моя маска слоя теперь будет отображаться как черная — напротив или инвертирование белого.
Я нажму Ctrl + Z, чтобы отменить это действие.
Другой пример: если я щелкну правой кнопкой мыши по слою «Модель в красном стуле», а затем перейду к «Маска для выделения» (красная стрелка). Это снова создаст область выделения вокруг маски слоя на этом слое.
Затем я нажму на слой Zion и нажму на иконку Add Layer Mask. Я выберу «Выбор» и оставлю флажок «Инвертировать».
Когда я нажимаю «Добавить», все за пределами моей области выделения становится белым, а все внутри области выделения — черным (как вы можете видеть на миниатюре маски слоя — красная стрелка на фотографии выше). Это противоположный эффект для обычной опции «Выделение», которую я продемонстрировал ранее в этом уроке. Верх изображения виден, а нижняя часть прозрачна.
Я нажму Ctrl + Z, чтобы отменить это действие, и теперь покажу свою модель в слое Red Chair.
Как видите, существует множество эффектов, которые вы можете создать, используя маски слоев. Я только слегка коснулся того, что эта функция может выполнять в GIMP, но я использую ее все время при работе с композициями, которые имеют несколько изображений или слоев. Если вы можете освоить маски слоя, вы действительно на пути к освоению GIMP.
Вот и все для этого урока! Далее в этой серии GIMP Layers я покажу вам, как работать с Группы слоев, Если вам понравился этот урок, вы можете проверить любой из моих Справочные статьи GIMP or GIMP Видеоурокикак и мой GIMP Премиум курсы и классы.
Как в фотошопе добавить маску
Как применить маску
Как применить художественную маску-рамку в формате JPG и PSD на фотографию в программе Фотошоп.
· Менять размер изображения
· Выделять края изображения (объекта) в слое
· Менять цвет фона заднего плана
· Использовать быструю маску
· Трансформировать, изменять размер и положение изображения (объекта) в слое
· Делать инверсию выделения
· Как переместить закрепленный слой (фон)
1. Открываем в Фотошопе фотографию на которую вы хотите поставить маску-рамку.
2. Открываем в Фотошопе понравившуюся маску.
3. Для масок в PSD: Перетаскиваем маску на фотографию (мышкой). Фото и маска должны быть одинакового размера (проверьте каждый с помощью Ctrl +Alt+I или в главном меню нажмите ИЗОБРАЖЕНИЕ —РАЗМЕР ИЗОБРАЖЕНИЯ). Размеры должны совпадать по пикселям! Разрешение должно быть одинаковое!
4. Встаем на слой с нашей маской и нажимаем: ВЫДЕЛЕНИЕ —загрузить выделенную область, или при нажатой клавише Ctrl, мышкой кликнуть по картинке маски в палитре СЛОИ, у вас появиться выделение по черному контуру.
5. ВЫДЕЛЕНИЕ — ИНВЕРСИЯ или Shift+Ctrl+I, если этого не сделать, то вы получите обратный эффект, то есть все что сейчас находиться под черным цветом маски будет удалено и останется, то что видно в данный момент.
6. Переходим на слой с фотографией котенка и нажимаем Delete.
7. Слой с маской нам больше не нужен, его можно и нужно отключить (нажмите на глазик в палитре СЛОИ) или удалить и снять выделение со слоя с фотографией котенка Ctrl +D .
8. Если вам не нужен фон белого цвета, то до момента нажатия клавиши Delete поменяйте в палитре цветов фоновый цвет (нажмите на белый квадратик мышкой и выберите нужный вам цвет).
Или со слоя с названием ФОН снимает закрепление (сейчас его нельзя сдвинуть): нажимаем правой кнопкой мыши на этот слой и выбираем ИЗ ЗАДНЕГО ПЛАНА… или в меню: СЛОИ — НОВЫЙ СЛОЙ — ИЗ ЗАДНЕГО ПЛАНА…, затем создаем новый слой , перемещаем его в самый низ и заливаем нужным вам цветом. Слой ФОН превратиться в слой 0.
9. Для масок в JPG: На изображении с маской производим следующие действия: Выделяем все — Ctrl +A, затем копируем маску Ctrl +С
10. На фотографии с котенком создаем новый слой
11. На новом слое включаем режим быстрой маски
12. Вставляем на этот слой с быстрой маской нашу маску Ctrl +V, наша маска станет красного цвета. (на этом шаге можно подогнать нашу маску по размеру или наклонить, повернуть и пр. с помощью ТРАНСФОРМАЦИИ или Ctrl +T)
13. Выходим из режима быстрой маски (нажимаем туже кнопку).
14. У вас должен образоваться выделенный контур.
15. Теперь внимание! – ИНВЕРСИЯ – вы можете делать ее или не делать, это зависит от фигуры в маске и от того, что вы хотите получить. В нашем случае делаем инверсию выделения.
16. Встаем на слой с котиком и нажимаем Delete. Снимаем выделение Ctrl +D
17. В данном случае нужно сделать КАДРИРОВАНИЕ и отрезать лишнее. Для этого в панели инструментов выбираем этот значок и растягиваем его на фотографии, края можно подправить, и нажимаем значок «птичка» на верху окна.
Фотография с маской готова.
УДАЧИ!!!
Найти и скачать маски-рамки можно в этом разделе сайта
Статья принадлежит сайту http://photosuper.ru
Автор: Ольга Лузгина
Как наложить маску на фото средствами Photoshop | World-X
Наталья Захарова 4.07.2014 — 19:02 обсудить 1750+
Использование масок в фотошопе представляет собой обработку, при которой края изображения приобретают сложные и красивые фигуры. Процесс не особо сложный, но результат может быть удивительным. Так же маски помогут скрыть какие-либо дефекты на краях фото.
представляю вам один из способов наложения масок:
1. Откройте фото в фотошопе комбинацией клавиш CTRL + O;
2. Теперь сверху этого слоя нам требуется разместить нашу маску. Сделать это можно с помощью инструмента «поместить» Выбираем понравившуюся маску. Чаще всего их можно встретить в формате PNG. Наша маска легла поверх изображения.
Растянем ее, потянув за края так, чтобы она закрыла все изображение Нажимаем Enter;3. Слой требуется растрировать. Для этого щелкаем правой кнопкой мыши по слою с маской и выбираем «растрировать слой»;
4. Переходим во вкладку каналы и нажимаем на значок выделения Выделение требуется инвертировать. Нажимаем Shift + CTRL + I;
5. Теперь щелкаем по клавише Delete, снимаем выделение комбинацией Ctrl + D и получаем фото с интересно обработанными краями. Маске можно придать цвет, добавить градиент.
Например, можно сделать это с помощью цветового баланса.
6. Создадим новый корректирующий слой «цветовой баланс» Сделаем его обтравочной маской, нажав на соответствующий значок отсечения
И теперь, двигая ползунки, можно придать нужный цвет- оттенок нашей маске. Я остановилась на вот такой фиолетово-сиреневом цвете;Пробуйте и экспериментируйте, каждый раз можно получить новый и интересный эффект. А чтобы было с чего начать свои фото — эксперименты предлагаю скачать подборку масок одним архивом.
Таким образом, совсем несложно можно подчеркнуть фото, сделать его ярче или скрыть какие-либо дефекты на краях фото!
6 секретов масок в Photoshop Elements
Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе. Узнайте секреты масок PSE и — работайте эффективнее!
Как и в предыдущей статье, я указываю клавиши Photoshop Elements для Mac OS X, а в скобках — для Windows.
Напомню, что маска — это изображение в градациях серого. Части изображения, соответствующие белым областям маски, будут видны; соответствующие черным — скрыты. Серые области маски делают соответствующие участки слоя в той или иной степени прозрачными.
1. Как добавить маску в Photoshop Elements?
Новая маска слоя
Всем известно, что добавить маску для выбранного слоя, можно, щелкнув на кнопке «New Layer Mask» («Добавить слой-маску» — см. рисунок). Но не все знают, что, если при щелчке удерживать клавишу Option (Alt), маска будет залита черным. Очень удобно, если нужно показать только небольшие участки слоя.
А если какая-то часть изображения была выделена? — При обычном щелчке получится такая маска, что только выделенная часть будет видимой — белой. А при щелчке с клавишей Option (Alt) — наоборот — эта часть станет невидимой (т.е. черной).
(Примечание: если выделение было сделано с «растушевкой», граница между черной и белой областями маски будет соответствующим образом размыта)
2. Как редактировать маску?
Миниатюра маски
Стандартный документированный способ — воспользоваться кистью и/или ластиком. Только не забудьте предварительно щелкнуть на миниатюре маски. А когда соберетесь вернуться к редактированию картинки — на миниатюре самого слоя.
Маска-градиент
Заметьте: когда вы редактируете маску, основной и фоновый цвета автоматически переключаются на, соответственно, черный и белый. И между ними можно очень быстро переключаться, нажимая клавишу «X».
Кстати, при создании маски нередко бывает полезен инструмент «Градиентная заливка». Он поможет при создании коллажей с плавным переходом одной картинки в другую или, например, для имитации градиентного фильтра.
Но, вообще-то, возможности работы с маской в таком стандартном режиме довольно ограничены. Однако…
3. Работаем с маской, как с обычным слоем
Только маска
…однако, в Photoshop Elements есть способ переключиться в такой режим, когда с маской можно будет делать практически всё то же самое, что и с обычным изображением.
Фокус-покус-абракадабра… Зажимаем клавишу Option (Alt)… Щелкаем на миниатюре маски в палитре слоев… Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
И, как я и обещал, теперь с маской можно использовать и любые инструменты, и любые фильтры (ну, или почти любые). Можно размывать ее, регулировать яркость и контрастность, копировать и вставлять… Но есть еще одна маленькая хитрость.
4. Как быстро скопировать маску на другой слой?
Если всё, что вам нужно, это просто скопировать маску на другой слой, то достаточно одного движения мышкой. Зажимаем клавишу — всё ту же «волшебную» клавишу — Option (Alt). Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
5. «Быстрая» маска в Photoshop Elements
«Быстрая» маска
А вот хорошо бы, чтобы можно было при редактировании маски видеть и её, и картинку на слое! В «старшем брате» для этого есть специальный режим — «Быстрая маска».
Но, оказывается, этот режим есть и в Photoshop Elements! Просто его спрятали. Однако…
Щелкаем на миниатюре маски, удерживая при этом одновременно клавиши Option и Shift (Alt и Shift), — и вот он. Поверх картинки видна яркая (по умолчанию, красная) полупрозрачная маска.
Интересно, что настройки этого режима найти гораздо проще, чем сам режим. Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
6. Как отключить маску?
Маска отключена
Отключить? А зачем? — Например, чтобы посмотреть, как она влияет на результат. Определить, не нужно ли «открыть» какой-нибудь скрытый маской фрагмент слоя. Да, мало ли что…
Тем более, что сделать это проще простого. Например, выбрав команду «Disable Layer Mask» в контекстном меню, вызываемом правым щелчком на миниатюре маски.
А можно еще проще — щелчком по миниатюре слоя с зажатой клавишей Shift. (Для включения нужно повторить то же самое).
Ну, вот. Освоив эти простые приемы, вы сможете намного быстрее и качественнее обрабатывать свои снимки!
А возможно, у вас есть какие-то свои секреты? Пишите комментарии!
Маски в Photoshop ⋆ Vendigo.ru
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I. Создание и редактирование масок в Photoshop.
Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.
Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.
С помощью масок можно объединить несколько разных фотографий, сделав коллаж.
Часто маски используются для ретуши портретов.
В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:
И к верхнему слою применить маску в виде такого градиента:
То получим такой результат.
А если маска будет такой:
То в результате мы увидим это:
Создание масок
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.
После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.
Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.
После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя.
При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!
При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.
Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.
Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.
Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.
Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂
Палитра слоев нашего смайлика будет выглядеть так:
Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).
И добавляем корректирующий слой Кривые.
В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».
Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.
И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.
В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.
После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.
При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge) Маски в Photoshop. Часть IV. Виды масок в Photoshop Маски в Photoshop. Часть V. Девушка летящая на зонтикеКопирование маски слоя
Копирование маски слояПисьменные инструкции для этого руководства находятся под видео. Наслаждаться!
Копирование маски слоя в Photoshop ElementsЛинда Саттгаст Новые версии Photoshop Elements позволяют очень легко дублировать маску слоя для использования на другом слое, но вы все равно можете сделать это с более старыми версиями — для этого потребуется всего несколько шагов. ПРИМЕЧАНИЕ. Если вы не знаете, как создавать и использовать маску слоя, сначала посмотрите мое видео под названием «Основы маски слоя». Метод 1. Photoshop Elements 12 и более поздних версий (и все версии Photoshop)(См. Более ранние версии ниже.)
Инвертировать или удалить маску
Метод 2: Photoshop Elements с 9 по 11ПРИМЕЧАНИЕ. Этот метод не будет работать в версиях, предшествующих Photoshop Elements 9, если у вас нет стороннего метода, позволяющего создавать маску слоя на обычном слое.
Инвертировать или удалить маску
|
© Digital Scrapper (Руководство Scrapper, LLC) | Веб-дизайн Линды Саттгаст
Как дублировать или перемещать маски слоя в Photoshop
Одним из самых полезных инструментов в Photoshop являются маски слоев. Они помогают улучшить ваши слои при внесении неразрушающих правок. Часто возникает необходимость дублировать маску слоя, но простого решения, щелкнувшего правой кнопкой мыши, не существует.Итак, как лучше всего продублировать маску слоя в Photoshop? Давайте начнем!
Как дублировать маску слоя
Поскольку для масок слоя нет опции «копировать», вам нужно будет использовать простую комбинацию клавиш.
Выбрав маску слоя, удерживайте Option + перетаскивание мыши (Mac) или Alt + перетаскивание мыши (ПК), чтобы продублировать маску слоя.
Перетащите его на нужный слой, где вы хотите скопировать маску слоя.
Отпустите, чтобы вставить маску слоя на другой слой.
Теперь у вас останется дубликат исходной маски слоя. В ситуациях, когда вам нужна соответствующая маска слоя для более чем одного слоя, это идеально!
Этот метод также можно использовать для копирования слоев и эффектов слоев.
Как переместить маску слоя с одного слоя на другой
Вместо копирования маски слоя вы можете переместить одну маску на совершенно другой слой.
Чтобы переместить маску слоя, просто щелкните маску слоя и перетащите ее на другой слой.
Это переместит маску слоя без создания дублирующей версии.
Сколько слоев можно дублировать маску слоя?
Вы можете повторять эти шаги сколько угодно раз. Независимо от того, есть ли у вас 2 слоя или 200 слоев, процесс остается прежним.
Можно ли скопировать маску слоя на несколько слоев одновременно?
К сожалению, невозможно индивидуально скопировать маску слоя на несколько слоев. Однако вы можете добавить свои слои в группу, а затем скопировать маску слоя в эту группу.Это сделает одну маску слоя между всеми слоями внутри!
Заключение
Хотя это не сразу очевидно, обучение тому, как дублировать маску слоя в Photoshop, занимает всего пару секунд. Просто запомните простую комбинацию клавиш Alt или Option, и вы будете копировать маски слоя, как будто это никому не нужно.
Чтобы улучшить качество масок слоев, обязательно ознакомьтесь с 5 лучшими инструментами выделения в Photoshop!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Использовать маски слоя с выделениями
Вы можете создать маску слоя на основе выделения.Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения, используя любой метод выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора сплошного цветного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая нажатой клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выделение активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. Каждое открытое изображение имеет свою вкладку в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничительной рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и расположение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Photoshop Layer Masks Дополнительные советы и рекомендации
Откройте для себя всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, затемнять и растушевывать маски слоя и многое другое! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
Маски слоя используются для отображения или скрытия различных частей слоя путем заполнения различных областей маски белым, черным или серым цветом. Белые области на маске слоя показывают эти части слоя, а черные области маски скрывают их. Серый цвет будет частично отображать или скрывать области в зависимости от используемого оттенка серого. Чем темнее оттенок, тем сильнее исчезает слой из поля зрения.
Умение использовать маски слоев — важный навык Photoshop.В этом уроке вы узнаете расширенные советы и рекомендации по работе со слоями-масками, которые помогут вам редактировать и объединять изображения на профессиональном уровне!
Если вы новичок в использовании масок слоев, вы захотите сначала изучить основы, ознакомившись с моим руководством по маскам слоев для начинающих. Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Советы и рекомендации по созданию маски слоя в Photoshop
Начнем с пары советов, которые вы можете использовать при добавлении маски слоя в документ.
Вот изображение, которое я открыл в Photoshop:
Исходное изображение. Фото: Adobe Stock.
И если мы посмотрим на панель Layers , мы увидим изображение, находящееся на отдельном слое над фоновым слоем:
Панель «Слои», отображающая фотографию на отдельном слое.
Совет №1: Как добавить маску слоя, скрывающую содержимое слоя
Обычно, чтобы добавить маску слоя, мы щелкаем значок Добавить маску слоя :
Щелкните значок «Добавить маску слоя».
И по умолчанию Photoshop добавляет маску слоя с белой заливкой, которая сохраняет весь слой видимым:
Маски слоя обычно заполняются белым цветом.
Но вы также можете добавить маску слоя, которая скрывает все содержимое вашего слоя. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете значок Добавить маску слоя . Вместо белого, Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:
Добавьте маску черного слоя, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
То же самое верно при превращении выделения в маску слоя. Здесь я использовал инструмент Elliptical Marquee Tool, чтобы нарисовать круговой контур выделения вокруг моего объекта:
Делаем выделение перед добавлением маски слоя.
Я нажимаю Добавить маску слоя значок:
Добавление маски слоя.
И Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (залитой белым цветом на маске), в то время как все, что находится за пределами выделения, скрыто (залито черным):
Преобразование выделения в маску слоя обычно сохраняет область внутри выделения видимой.
Но если вы предпочитаете скрыть область внутри выделения и оставить все за пределами ее видимым, нажмите и удерживайте Alt (Win) / Option (Mac), когда вы нажимаете Добавить маску слоя значок. Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:
Удерживайте Alt (Win) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя , сделав белые области черными, а черные области белыми, убедитесь, что сама маска слоя активна:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем перейдите в меню Image в строке меню, выберите Adjustments , а затем выберите Invert . Или используйте более быстрое сочетание клавиш: Ctrl + I (Win) / Command + I (Mac):
Идем в Image> Adjustments> Invert.
С перевернутой маской мы снова видим мою модель, и все вокруг нее снова скрыто:
Результат после инвертирования маски слоя.
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя .Это заменяет ваш вид изображения маской:
Удерживая нажатой клавишу «Alt» или «Option» щелкните миниатюру маски, чтобы просмотреть маску слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо щелкните еще раз, удерживая Alt / Option, на миниатюре маски слоя, либо просто нажмите на миниатюру слоя рядом с ней:
Щелкните миниатюру слоя, чтобы вернуться к изображению.
Совет № 5: Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме быстрой маски в виде красного наложения, нажмите на клавиатуре обратную косую черту ( \ ).Нажмите клавишу обратной косой черты еще раз, чтобы вернуться к нормальному виду:
Включает и выключает режим быстрой маски с помощью клавиши обратной косой черты (\).
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя и просмотреть весь слой, нажмите и удерживайте клавишу Shift и щелкните миниатюру маски слоя . На миниатюре появляется красный значок «X», сообщающий о том, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:
Включает и выключает маску слоя, щелкая ее миниатюру, удерживая клавишу Shift.
Совет № 7: Как отсоединить маску слоя от ее слоя
По умолчанию слой и его маска связаны вместе, поэтому перемещение одного также перемещает другой. Чтобы отсоединить их, чтобы можно было перемещать слой и маску по отдельности, щелкните значок связи между двумя миниатюрами:
Щелкните значок ссылки, чтобы отсоединить маску от слоя.
Перемещение маски слоя без перемещения слоя
Затем, чтобы переместить маску слоя, сначала выберите инструмент Move Tool на панели инструментов (сочетание клавиш: V):
Выбор инструмента «Перемещение».
Щелкните миниатюру маски слоя, чтобы выбрать ее:
Выбор маски слоя.
Затем перетащите документ, чтобы переместить маску. Когда вы перетаскиваете маску, изображение остается на месте:
Перемещение маски слоя без перемещения содержимого слоя.
Перемещение слоя без перемещения маски
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:
Выбор содержимого слоя.
Затем щелкните и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:
Перемещение слоя без перемещения маски.
Как повторно связать слой и маску слоя
Чтобы повторно связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок связи:
Повторное связывание слоя и маски слоя.
И теперь, когда вы щелкаете и перетаскиваете документ, вы перемещаете и слой, и маску одновременно:
Одновременное перемещение слоя и маски.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя на панели «Слои».Щелкните эскиз слоя (слева), чтобы выбрать содержимое слоя, или щелкните эскиз маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (Win) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратная косая черта ( \ ) (Win) / Command + обратная косая черта ( \ ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
Далее давайте узнаем, как переместить или скопировать маску слоя с одного слоя на другой. Я добавил в свой документ второе изображение и поместил его на слой выше первого. Второе изображение закрывает исходное изображение:
Второе изображение добавлено над первым. Фото: Adobe Stock.
Чтобы переместите маску слоя на другой слой, просто щелкните и перетащите миниатюру маски на новый слой на панели «Слои»:
Перемещение маски на слой над ней.
Отпустите кнопку мыши, чтобы поместить маску на место:
Маска слоя теперь влияет на верхнее изображение, а не на то, что под ним.
Совет № 10: Как скопировать маску слоя на другой слой
Чтобы скопировать , а не просто переместить маску слоя на другой слой, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании миниатюры маски на другой слой:
Удерживая нажатой клавишу «Alt» / «Option», перетащите маску на другой слой.
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:
Результат после копирования маски с первого изображения на второе изображение.
Затем вы можете использовать инструмент «Перемещение» для изменения положения масок и содержимого слоя в документе:
Копирование маски слоя — простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить и слой , и слой , его маску слоя, щелкните слой на панели «Слои», чтобы выбрать его. Здесь я выбираю верхний слой:
Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Удалить на клавиатуре.И слой, и маска удалены:
Одновременное удаление слоя и маски.
Чтобы удалить только маску слоя, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на миниатюре маски слоя и выберите Удалить маску слоя из меню:
Щелкните правой кнопкой мыши эскиз маски, удерживая клавишу Control, и выберите «Удалить маску слоя».
Удаляет маску, но сохраняет слой:
Слой остается после удаления маски.
Загрузите это руководство в виде готового к печати PDF-файла!
Как ослабить или растушевать маску слоя
Наконец, давайте посмотрим на два мощных параметра маски слоя в панели свойств Photoshop . Первый вариант, Density , позволяет уменьшить эффект маски слоя. А второй, Feather , позволяет легко смягчить края маски слоя. Посмотрим, как они работают.
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:
Исходное изображение.Предоставлено: Adobe Stock.
Я пошел дальше и добавил вокруг них начальную маску слоя:
Начальная маска слоя.
Если вы не видите параметры маски слоя на панели «Свойства», убедитесь, что значок маски слоя выбран вверху:
Панель «Свойства» позволяет переключаться между слоем и маской.
Совет № 12: Как уменьшить маску слоя
Чтобы уменьшить эффект маски слоя, используйте ползунок Density .Чем больше вы уменьшите плотность по сравнению со значением по умолчанию, равным 100%, тем больше будут видны области, которые были скрыты маской:
Затухание маски слоя с помощью ползунка «Плотность».
Здесь мы видим, что при значении плотности 50% остальная часть изображения за пределами моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали намного более светлыми:
Результат после затухания маски слоя с помощью Плотности.
Возможность затемнения маски слоя может быть очень полезной, но это не тот эффект, который я собираюсь получить с этим изображением. Поэтому я увеличу плотность до 100%, чтобы скрыть области вокруг моего выделения:
Сброс параметра плотности обратно на 100%.
Совет № 13: Как растушевать маску слоя
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я легко могу это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Растушевка» вправо. Чем дальше вы перетаскиваете, тем мягче выглядят края маски:
Смягчение краев маски слоя с помощью ползунка «Растушевка».
И просто перетащив ползунок Feather, я могу быстро создать эффект виньетки:
Результат с использованием параметра «Растушевка» на панели «Свойства».
И вот оно! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Создание и дублирование маски слоя
Звучит просто, не правда ли? Дублируйте маску слоя одного слоя на другом слое.Это легко, но только если вы знаете технику. Маска слоя — это канал, который определяет видимость содержимого этого конкретного слоя. Если нескольким слоям требуются одинаковые области прозрачности, вы можете создать маску одного слоя и скопировать ее на другие слои. Мы начнем с создания масок слоев. Маска слоя позволяет создавать области прозрачности на слое без стирания содержимого слоя.Поскольку все содержимое слоя по-прежнему доступно (хотя и частично скрыто), вы можете позже отредактировать маску слоя, чтобы изменить видимость. ПРИМЕЧАНИЕ. Помните, что слой с именем «Фон» (выделен курсивом) не может иметь области прозрачности. Просто дважды щелкните имя слоя в палитре «Слои» и переименуйте слой. Это преобразует слой в обычный слой, позволяя выборочно отображать / скрывать области с помощью маски слоя.
Создание масок слоя
Базовую маску слоя можно создать, выделив область слоя, которую вы хотите видеть, а затем нажав кнопку «Добавить маску слоя» в нижней части палитры «Слои». В этом примере инструмент «Маска горизонтального типа» использовался для создания выделения в «форме» почтового индекса.
Вы также можете использовать инструменты рисования для создания маски.Нажмите кнопку, чтобы добавить пустую маску слоя, убедитесь, что миниатюра маски слоя активна в палитре «Слои», затем закрасьте черным и серым цветом, чтобы скрыть области слоя. Если маска слоя черная, слой скрыт. Там, где маска белая, слой виден. Оттенки серого создают частичную прозрачность.
Также имейте в виду, что вы можете уточнить маску с помощью команд Изображение> Коррекция. Например, уровни и кривые можно использовать для настройки областей частичной видимости путем изменения значений серого в маске.
Фильтры также могут применяться к маскам слоя. Немного размыв маску, можно немного смягчить края видимых областей слоя. Другие фильтры могут применяться к маскам для создания специальных эффектов, например, фильтр «Стекло» (показан здесь).
ПРИМЕЧАНИЕ. Помните, что после создания или редактирования маски слоя необходимо щелкнуть левый эскиз в палитре «Слои» для редактирования содержимого слоя.
Дублирование маски слоя
1.В палитре «Слои» щелкните эскиз существующей маски слоя, удерживая нажатой клавишу «Command» (Mac) или «Control» (Windows), чтобы выделить содержимое маски слоя.
2. В палитре «Слои» щелкните слой, к которому вы хотите добавить маску слоя.
3. Нажмите кнопку «Добавить маску слоя» в нижней части палитры «Слои».
Если вам нужно переместить маску слоя на новый слой, щелкните канал маски слоя в палитре «Каналы» и при необходимости используйте инструмент «Перемещение» (или команды «Правка»> «Преобразовать»).
СОВЕТ. Щелкните канал маски слоя, чтобы сделать его активным, затем щелкните в левом столбце (столбец «глазное яблоко») рядом с каналом RGB (или CMYK), чтобы сделать изображение видимым. Когда закончите, не забудьте нажать на канал RGB, чтобы снова сделать его активным.
Вы также можете изменить положение маски слоя, не перемещая содержимое слоя, сначала щелкнув значок связи между миниатюрами в палитре «Слои».Это отсоединит маску от самого слоя. Вы можете использовать инструмент «Перемещение» для изменения положения маски (без перемещения содержимого слоя) или содержимого слоя (без перемещения маски). То, что будет перетаскиваться с помощью инструмента «Перемещение», зависит от того, какая миниатюра активна в палитре «Слои». (Не забудьте повторно связать маску и слой после этого, снова щелкнув между миниатюрами.)
И не забывайте.
Любой стиль слоев, примененный к слою с маской, соответствует видимости слоя. Каждый эффект будет следовать контуру маски слоя. .
Как скопировать маску слоя в Photoshop (быстро и легко)
Маски слоя — один из полезных инструментов Photoshop. Они помогают без разрушения улучшить ваши слои. Иногда вам потребуется дублировать маску слоя, чтобы использовать эту маску на других слоях. Итак, вот лучший способ скопировать эту маску на другие слои или переместить эту маску с одного слоя на другой.
Давай!
Копирование маски слоя в PhotoshopПоскольку нет возможности прямого «копирования» с масками слоя, для копирования маски слоя в Photoshop вам потребуется простое сочетание клавиш.
Для Mac:Выбрав маску слоя, удерживайте «Option» + перетащите мышь на другой слой, чтобы дублировать маску слоя.
Для Windows:Выбрав маску слоя, удерживайте «Alt» + перетащите мышь на другой слой, чтобы дублировать маску слоя.
Перетащите его на нужный слой, где вы хотите скопировать маску слоя.
Теперь у вас есть дубликат оригинальной маски слоя. В тех ситуациях, когда вам нужна одна и та же маска слоя для более чем одного слоя, это идеально!
Этот метод также можно использовать для копирования слоев и эффектов слоев.
Перемещение маски слоя в PhotoshopЧтобы переместить маски, вы можете переместить одну маску на совершенно другой требуемый слой на панели слоев.
Во-первых, чтобы переместить маску слоя, просто щелкните маску слоя, удерживайте и перетащите ее на другой слой.
Это переместит маску слоя без создания дублирующей версии этой маски.
Удаление маски слоя в PhotoshopЧтобы удалить маски, вы можете очень легко удалить маски.
Чтобы удалить маску слоя, просто щелкните маску слоя, удерживайте и перетащите ее на значок удаления на панели слоев или просто нажмите кнопку «Удалить» на клавиатуре.
Итак, нажмите кнопку «Удалить» после выбора маски слоя.
Это будет работать как для Mac, так и для Windows.
Сколько раз можно копировать маски на слои?Эти шаги можно повторять сколько угодно раз. Независимо от того, есть ли у вас 2 слоя или 200 слоев, процесс остается прежним.
Можно ли скопировать маску, просто нажав Ctrl + C?Невозможно напрямую выбрать маску слоя и нажать Ctrl + C и Ctrl + V на других слоях, чтобы скопировать эту маску на другой.
Значит, в фотошопе этот метод не работает.
ЗаключениеПродолжайте учиться:
Как создать баннерную рекламу или дизайн плаката для рекламных щитов или рекламы в социальных сетях.
Вот пример видео, как это сделать:
Эти процессы настолько просты в использовании, но вы должны помнить сочетания клавиш для копирования маски слоя, которая является «Option» для Mac & « Alt »для Windows.
Я графический дизайнер с опытом работы более 8 лет. Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях в Photoshop, дизайне логотипов, листовках, визитных карточках, мультипликационных портретах и любых работах, связанных с графическим дизайном и редактированием в Photoshop.
Маски слоев и обтравочные маски
При редактировании изображений маски неразрушающим образом скрывают части слоев. Маски можно использовать по-разному, и они представляют собой невероятно гибкий и мощный инструмент для редактирования изображений.Например, при редактировании фотографий вы можете использовать маски для объединения частей разных фотографий в одну. В графическом дизайне вы можете использовать обтравочные маски, чтобы поместить изображение в контейнер. А на иллюстрациях вы можете использовать маски для заполнения слоев текстурами. Давайте посмотрим, как работают маски и как их использовать.
Что делают маски?
По сути, маски слоя «стирают» части слоев, поэтому они больше не видны. Почему бы не использовать для этого инструмент «Стереть»? Есть несколько причин — во-первых, после того, как вы удалите область, вам нужно вернуться и отменить каждое изменение, чтобы вернуть исходное изображение.Также может оказаться невозможным стереть определенные слои, такие как текст, фигуры или слои RAW. Маски позволяют неразрушающим образом скрывать слои деталей любого типа — даже группы слоев. И вы можете удалить или уточнить маски, когда захотите, чтобы исходное изображение было полностью видимым. Мало того, маски также можно копировать со слоя на слой и редактировать с помощью эффектов, что делает их более универсальными для многих задач редактирования изображений.
Маски слоя
В Pixelmator Pro есть два вида масок: маски слоя и маски обрезки.Начнем с масок слоя.
Добавить маску слоя
Чтобы добавить маску слоя, Control ⌃-щелкните слой на боковой панели «Слои» и выберите «Добавить маску». Вы также можете выбрать слой, который хотите замаскировать, и выбрать «Формат»> «Маска»> «Добавить маску» (в меню «Формат» в верхней части экрана).
Обратите внимание, как рядом со слоем появляется белая миниатюра. Маски слоя работают в черно-белом режиме (также известном как оттенки серого). Белый цвет ничего не скрывает, поэтому полностью белая маска никак не повлияет на изображение.Любая чисто черная часть маски полностью скроет эти области слоя. По умолчанию, когда вы впервые добавляете маску слоя, она полностью белая.
Отредактируйте маску слоя
Чтобы начать редактирование маски, сначала нужно щелкнуть миниатюру, чтобы выбрать маску.
Вы можете использовать практически любой инструмент в Pixelmator Pro для редактирования масок, точно так же, как вы редактируете любой другой тип слоя. Но для маскировки фотографий часто используется инструмент Paint, так что давайте начнем с него.
После того, как вы добавили маску, выберите инструмент Paint (нажав клавишу b) и выберите простую круглую кисть. Чтобы упростить редактирование масок, вы можете сбросить основной и дополнительный цвета на черный и белый, и для этого нажмите клавишу d. По умолчанию будет выбран черный цвет.
Полезные сочетания клавиш
При редактировании масок слоя следует запомнить три очень полезных сочетания клавиш: b, d и x. Клавиша b выбирает инструмент Paint, чтобы вы могли выбрать кисть для редактирования маски.Клавиша d сбрасывает основной и дополнительный цвета в Pixelmator Pro на черный и белый. И клавиша x переключает эти два цвета.
Не снимая выделения с маски слоя, закрасьте изображение. Области, которые вы закрашиваете, будут скрыты неразрушающим образом, и, если у вас есть другие слои под ними, они станут видимыми. При желании вы также можете поэкспериментировать с оттенками серого (или отрегулировать непрозрачность кисти), чтобы сделать области частично видимыми.
Инвертировать маску
Вы можете использовать сочетание клавиш Command ⌘ — i, чтобы инвертировать маску с черного на белый, поэтому вместо рисования, чтобы скрыть области, вы можете начать с черной маски и рисовать белым, чтобы постепенно открывать области.
После рисования всех областей маски за пределами воздушного шара с помощью черной кисти, теперь виден только воздушный шар. В остальном нижний слой составляет остальную часть изображения. Вы всегда можете отредактировать свои маски и временно отключить их (или полностью удалить), чтобы снова сделать видимым весь исходный слой.
Помимо рисования масок вручную, есть еще несколько способов замаскировать части изображений. Например, вы можете создавать маски из выделений.Если у вас есть объект, который вы хотите замаскировать, вы можете сначала выделить его с помощью любого из инструментов выделения. Когда вы добавляете маску, все, что находится за пределами выбранной области, будет скрыто маской, которая создается автоматически для вас.
Маска с использованием эффектов
Вы даже можете использовать эффекты для неразрушающего создания масок. Например, вы можете создать маску из изображения, применив эффект заливки изображения к маске слоя. Или используйте эффект градиентной заливки, чтобы создать эффект затухания.
Маски для стрижки
Обтравочные маски, как и маски слоев, также используются для маскировки частей объектов. Однако вместо рисования на специальном слое маски существующие слои в ваших документах Pixelmator Pro действуют как маска — например, вы можете использовать слои текста и фигур в качестве обтравочных масок. Когда вы создаете обтравочную маску, любые прозрачные области слоя с обтравочной маской будут маскировать те же самые области любых слоев, «обрезанных» к ней. Проще говоря, если вы создадите обтравочную маску из круга и прикрепите к нему фотографию, любые части фотографии за пределами круга будут скрыты.
Создание обтравочной маски
Итак, чтобы создать обтравочную маску, вам понадобятся как минимум два слоя: один слой будет действовать как маска, а другой слой будет замаскирован. Подойдут любые слои, будь то текст, фигура или даже группа слоев. Верхний слой должен быть вашим содержимым (изображением, узором или текстурой), а нижний слой должен быть объектом, который действует как маска.
На скриншоте выше мы добавили форму эллипса, которая по умолчанию отображается над слоем изображения.Сначала переместите слой эллипса ниже слоя изображения. Затем, чтобы создать обтравочную маску, Control ⌃-щелкните верхний слой на боковой панели «Слои» и выберите «Создать обтравочную маску». Вы также можете выбрать верхний слой и выбрать «Формат»> «Маска»> «Создать обтравочную маску» (в меню «Формат» в верхней части экрана). Также есть удобный способ создания обтравочной маски. Просто удерживайте клавишу Option и на боковой панели «Слои» щелкните область между любыми двумя слоями.
Обратите внимание, как содержимое слоя выше обрезается по форме слоя ниже.Вы можете выбрать инструмент «Перемещение» и изменить размер обоих слоев по отдельности, чтобы изменить маску или ее содержимое. Вы также можете применять эффекты к любому слою. И что самое замечательное в обтравочных масках, это то, что вы можете создавать их из любого слоя. Например, если вы добавляете текст, вы можете вырезать изображение на текстовом слое и редактировать текст в любое время.
Существует множество различных способов использования масок при редактировании изображений, но если вы хотите немного попрактиковаться, попробуйте замаскировать небо на одной фотографии и заменить ее другой или заполнить текстовый слой изображением, используя обтравочная маска.

 Будьте готовы, как говориться — «далее много букв»
Будьте готовы, как говориться — «далее много букв»