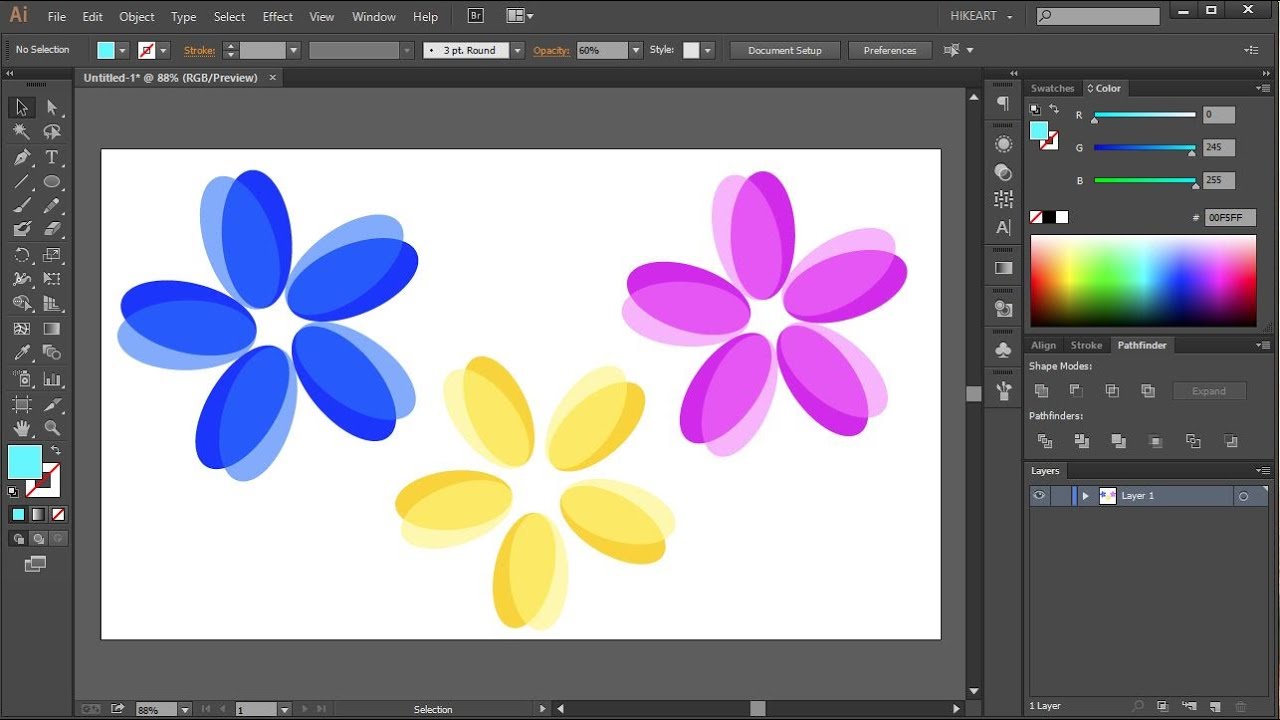
Векторный рисунок в фотошопе. Основные операции с вектором в фотошопе. ⇡ Chittram — простой онлайновый редактор
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
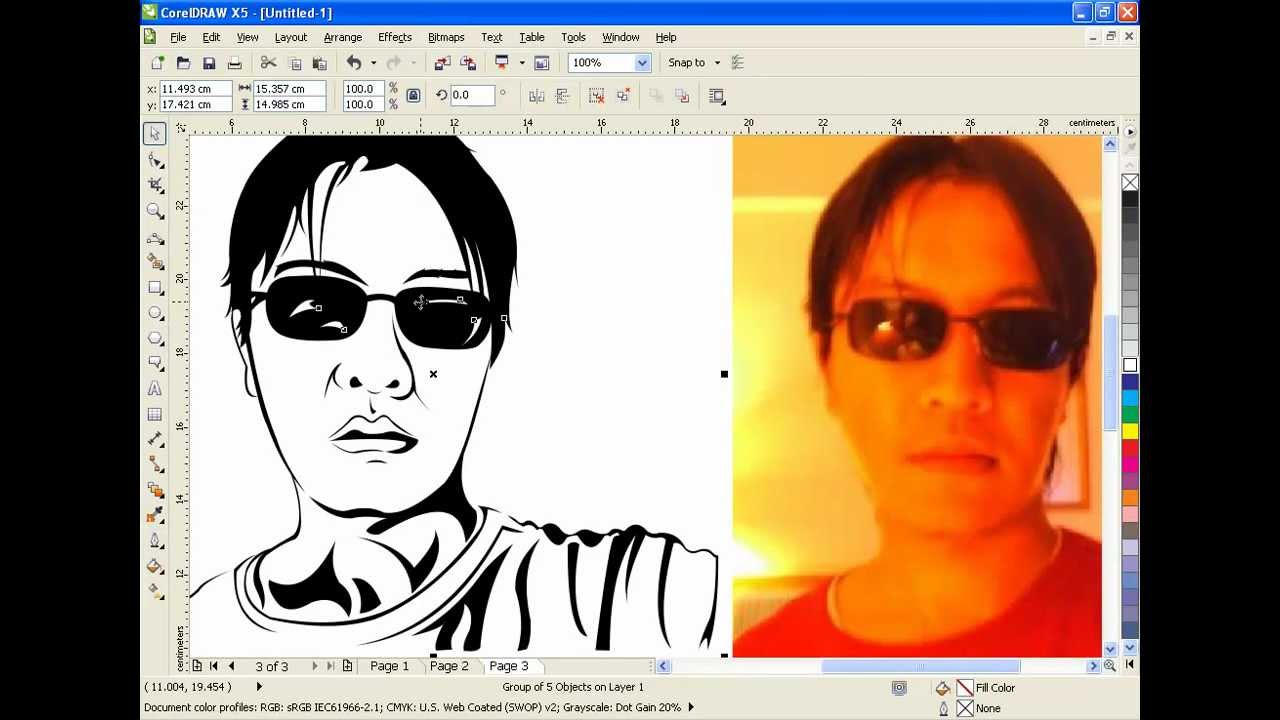
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас.
Перевод растра в вектор в Фотошопе
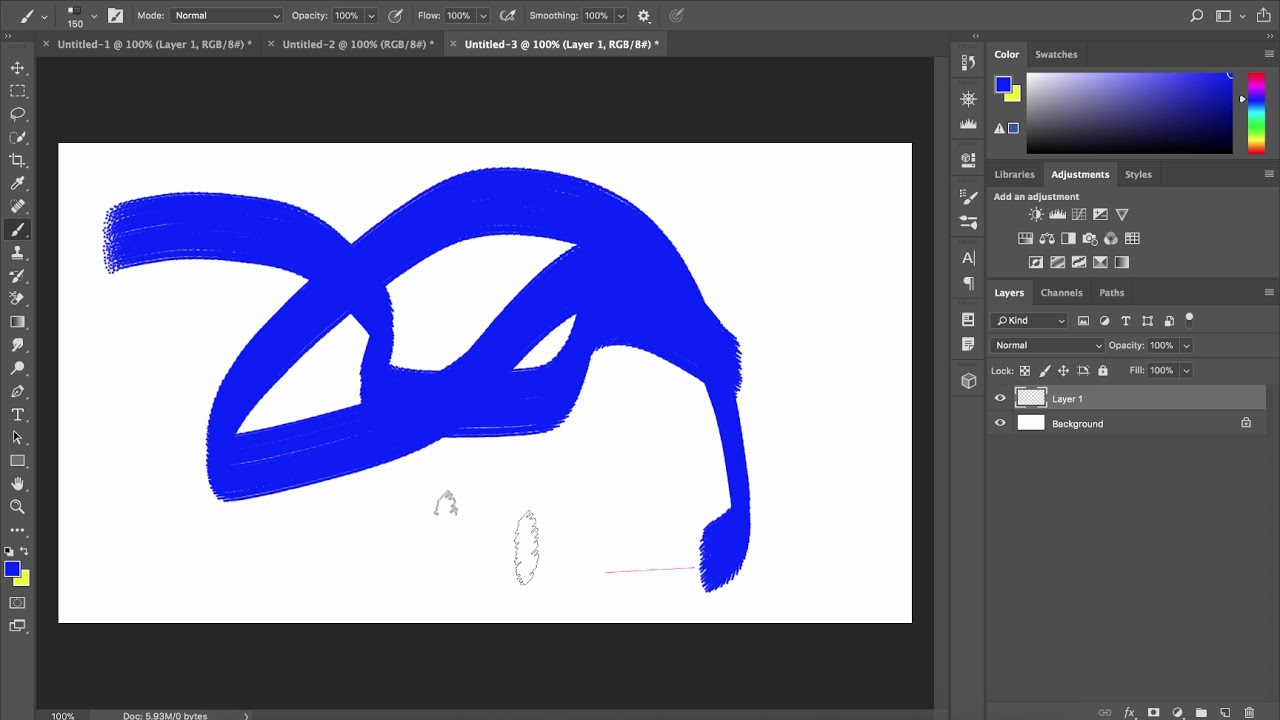
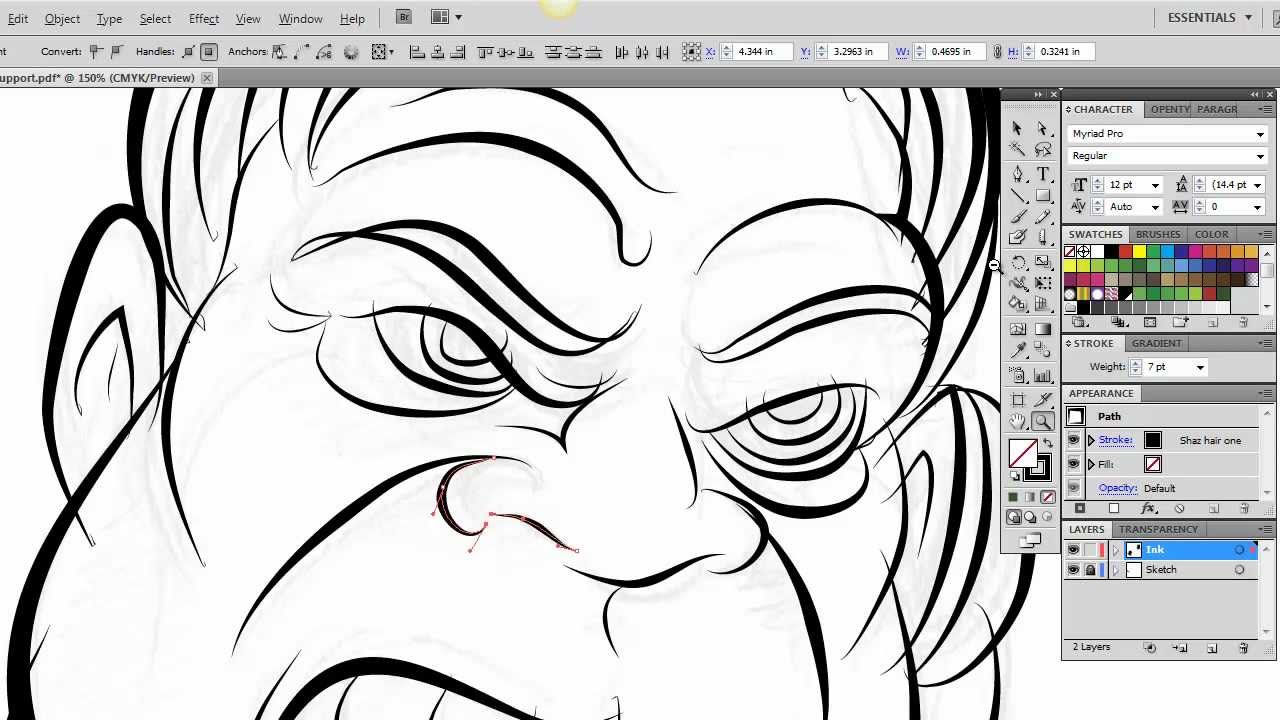
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
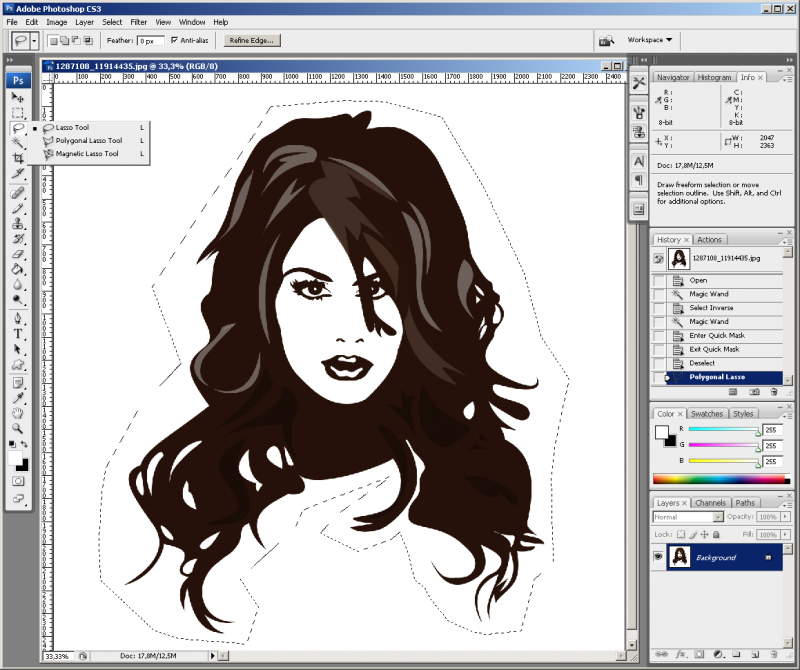
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в
Создаем векторный контур
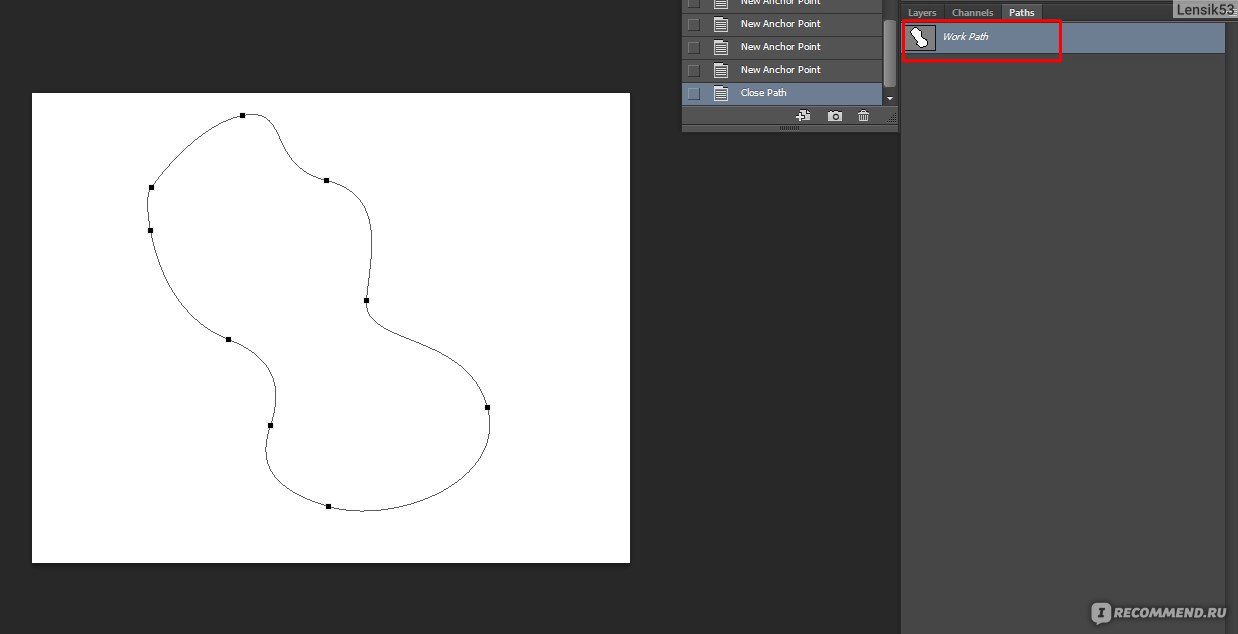
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path
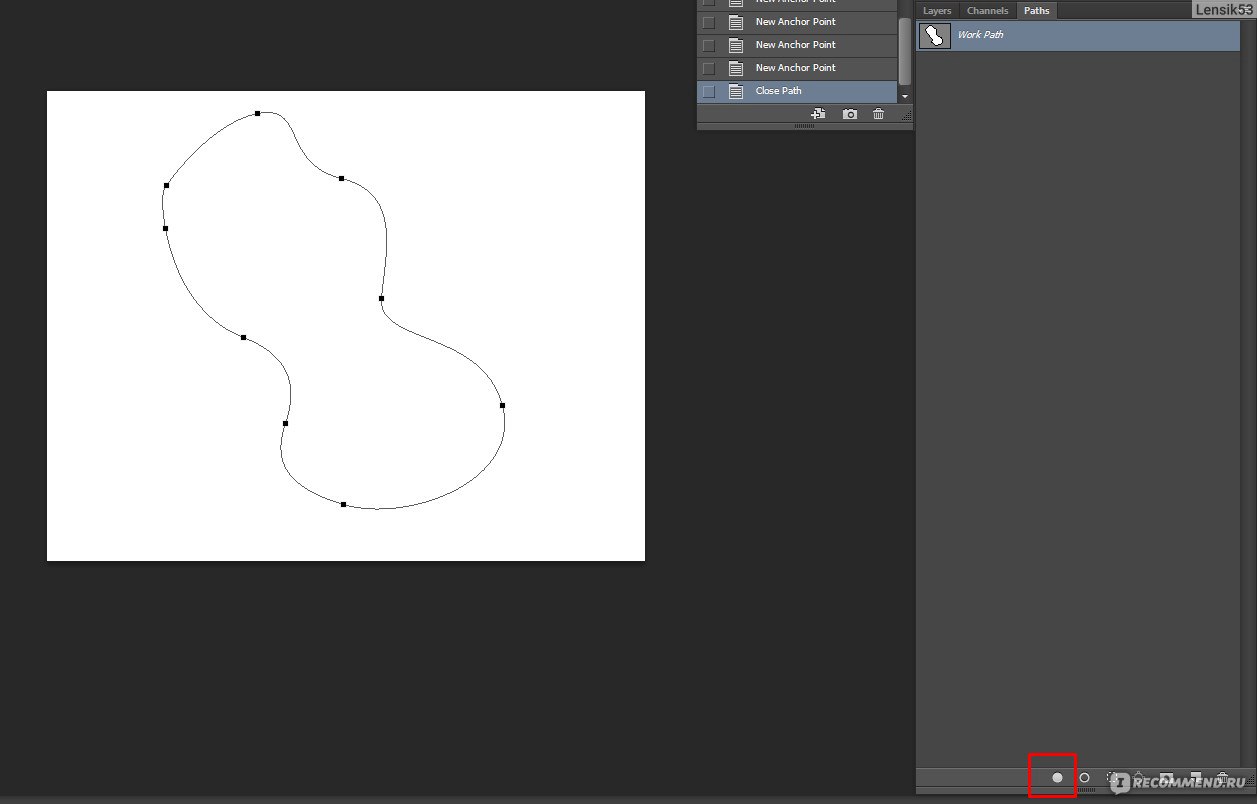
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру
 Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
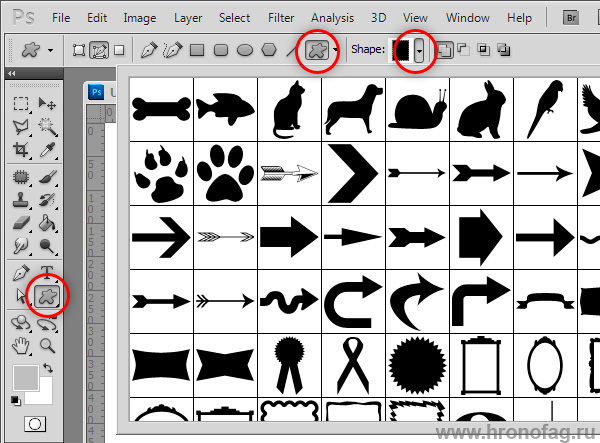
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
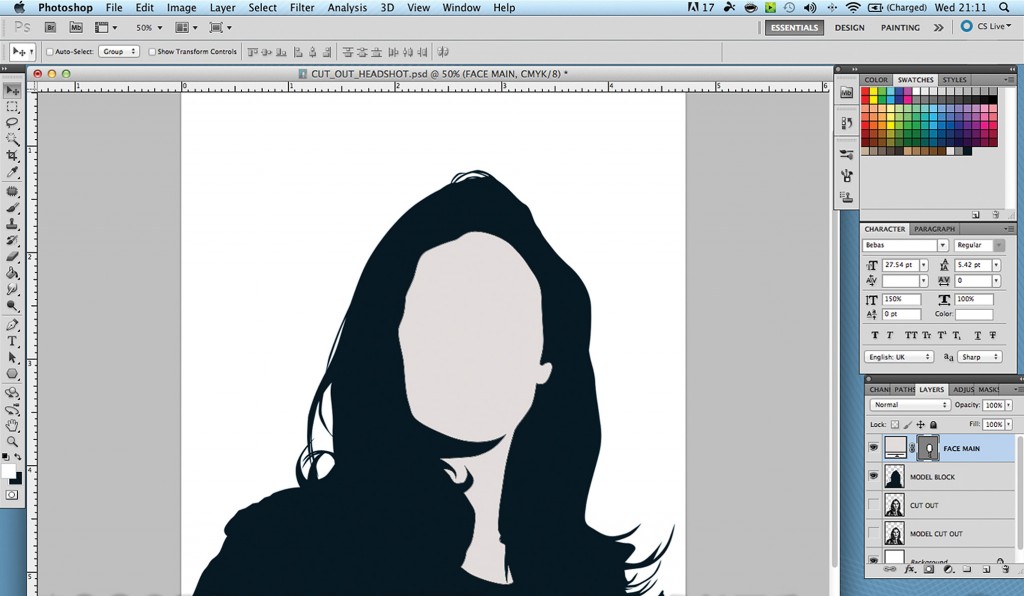
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
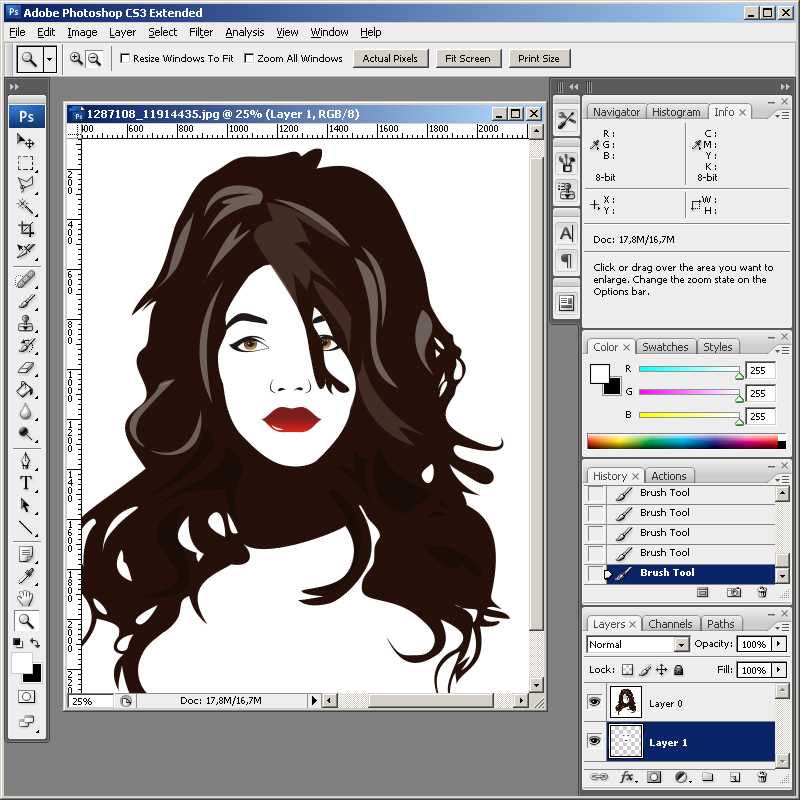
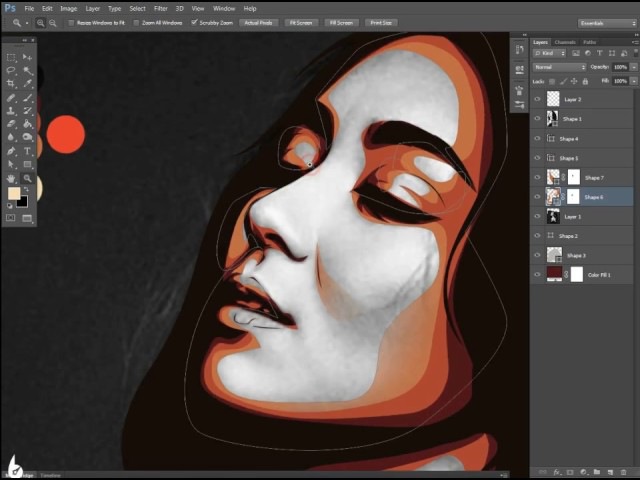
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
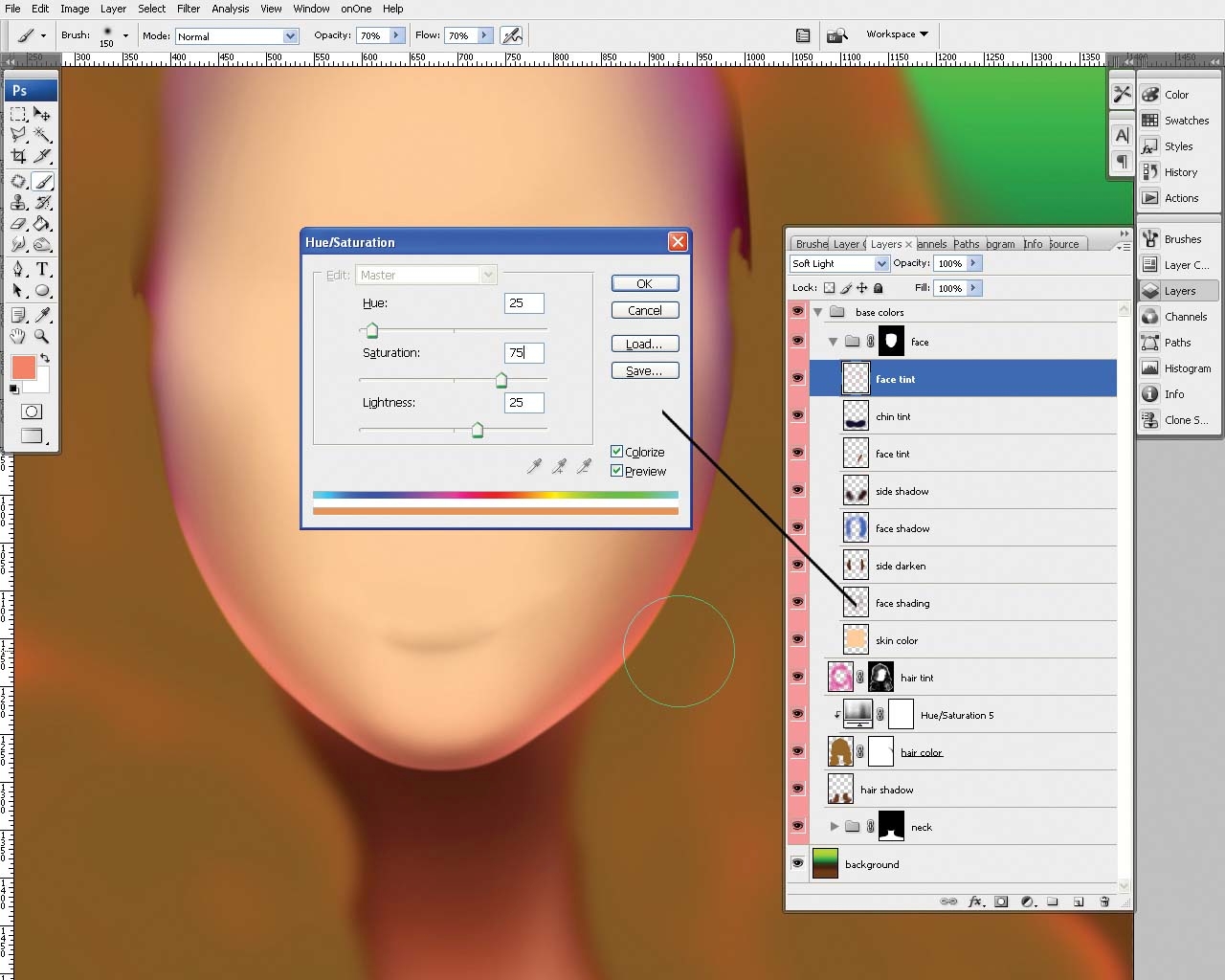
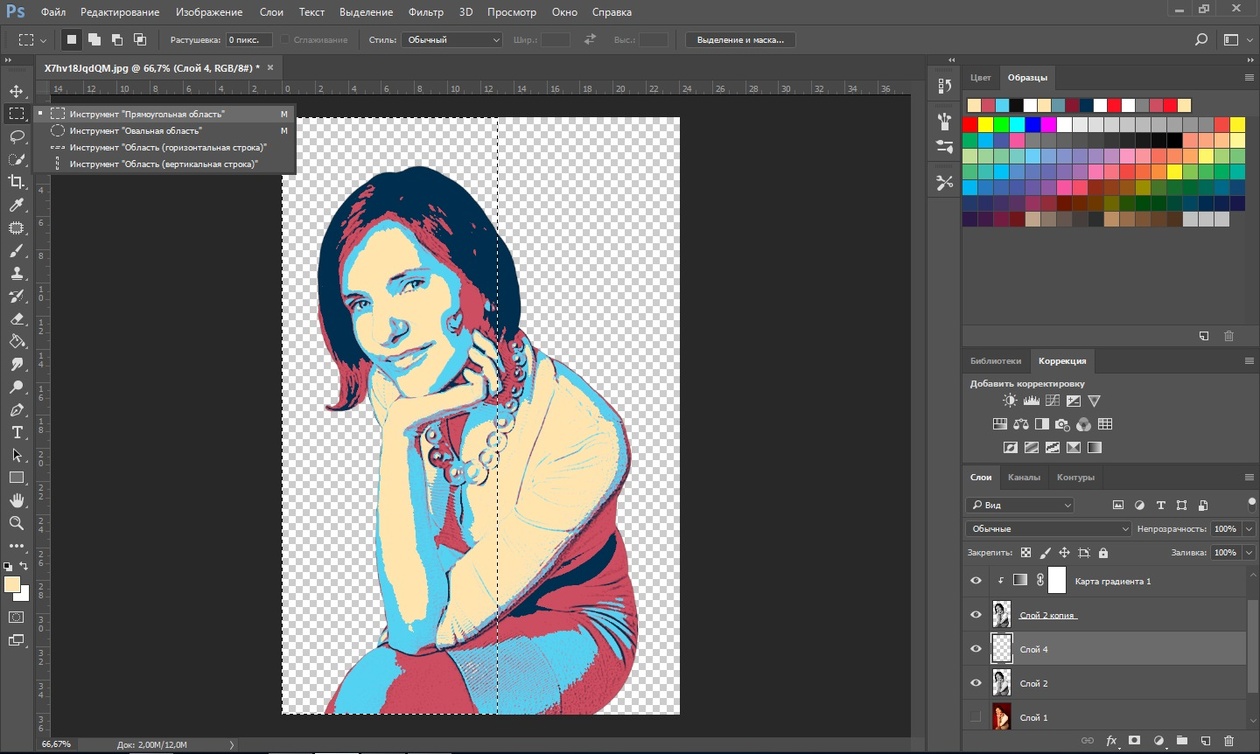
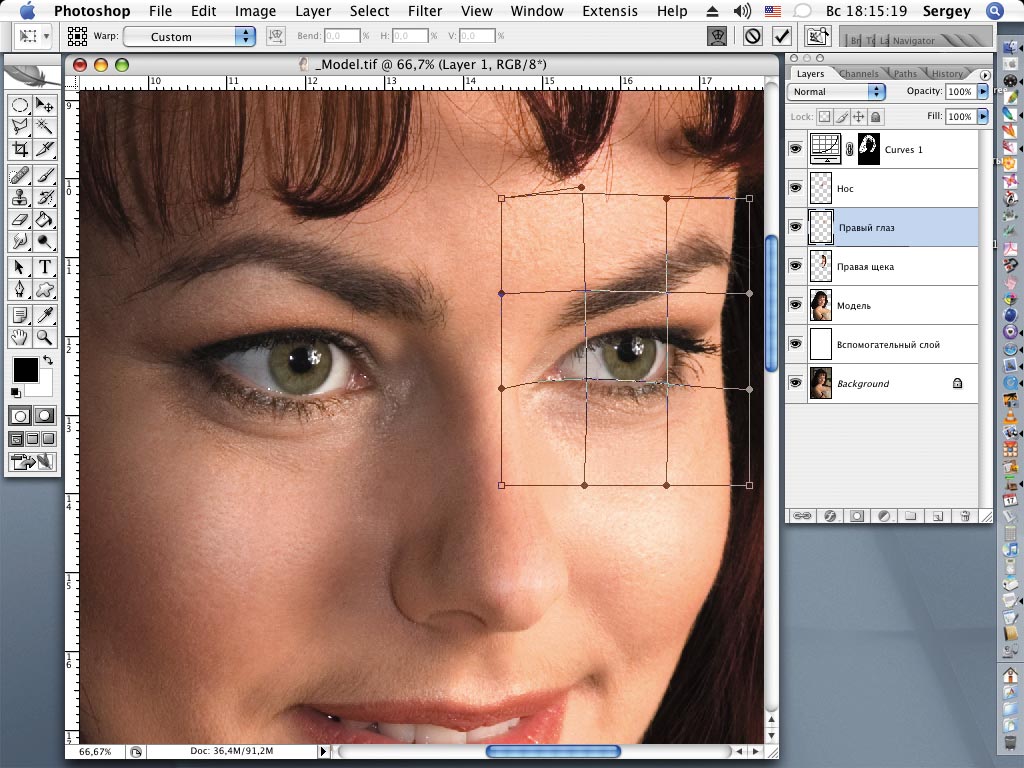
- Для сложного наложения цвета на лице модели можно использовать «Фильтры».
 Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
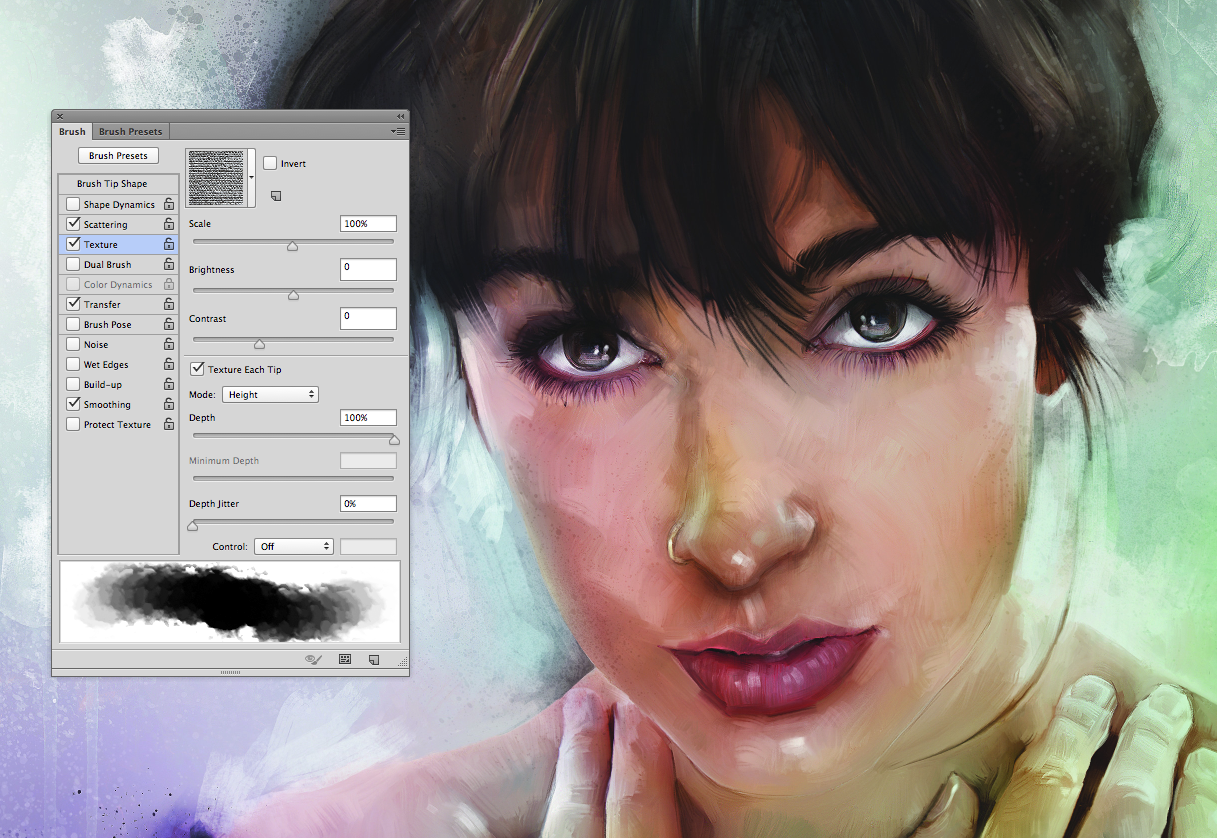
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
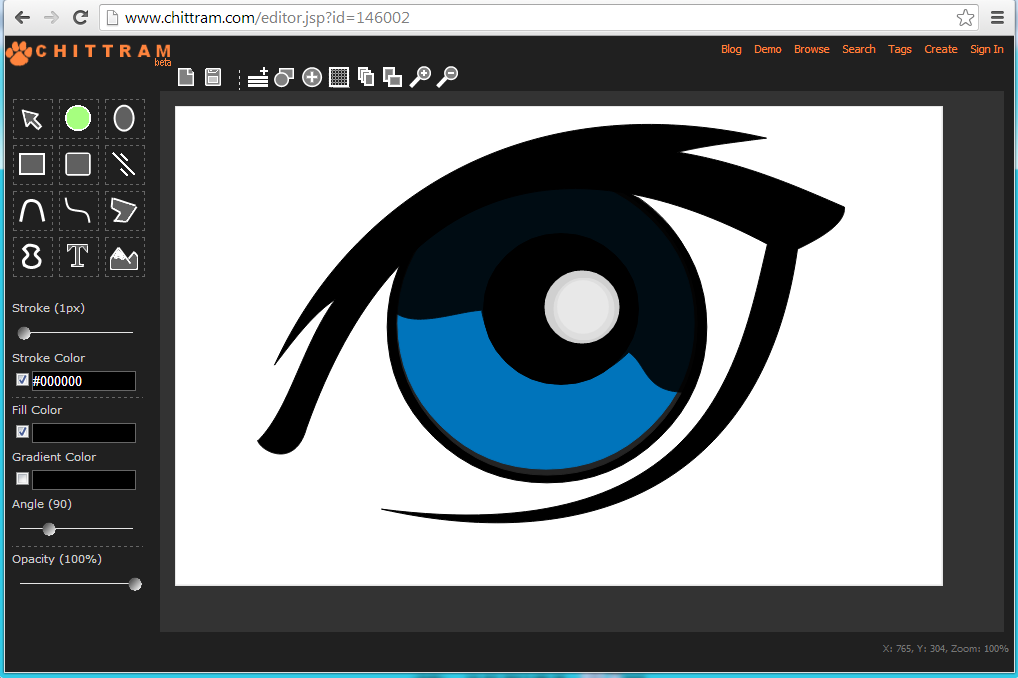
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
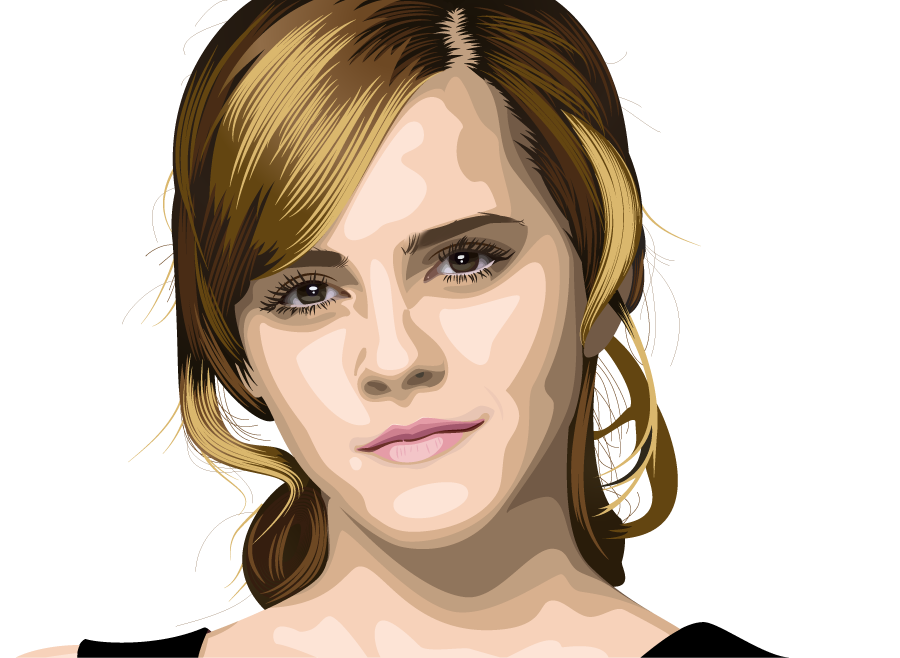
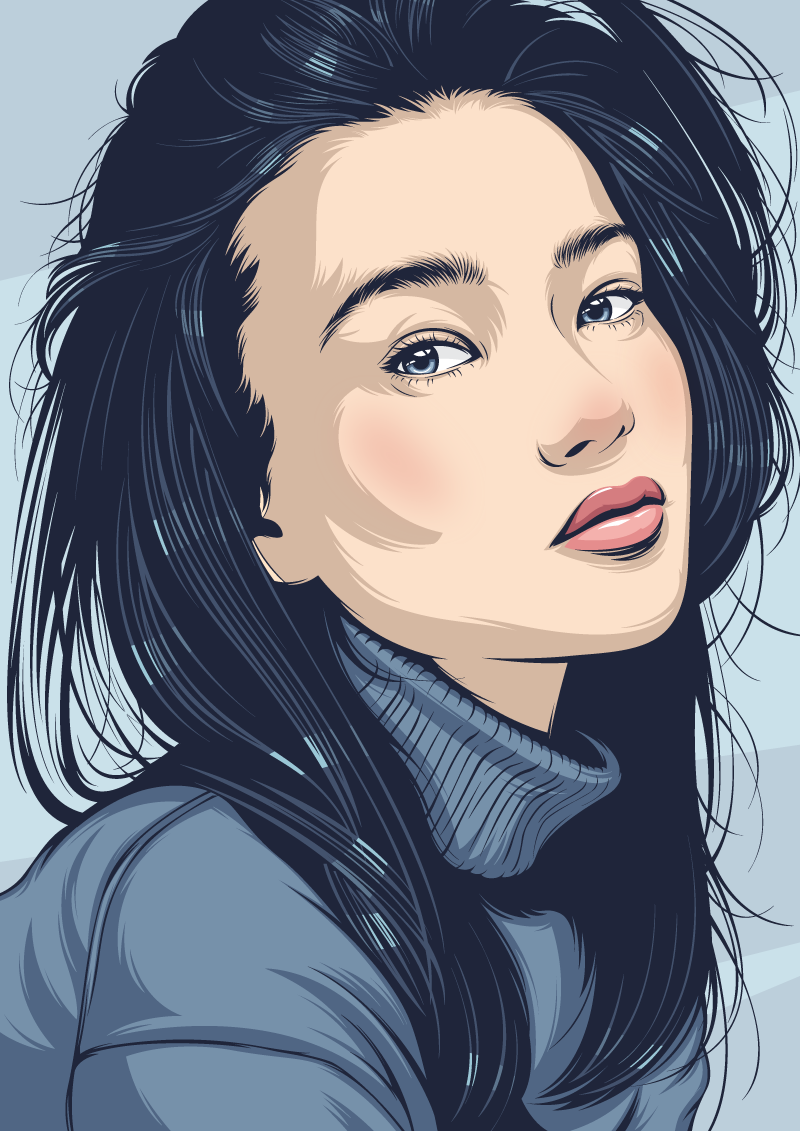
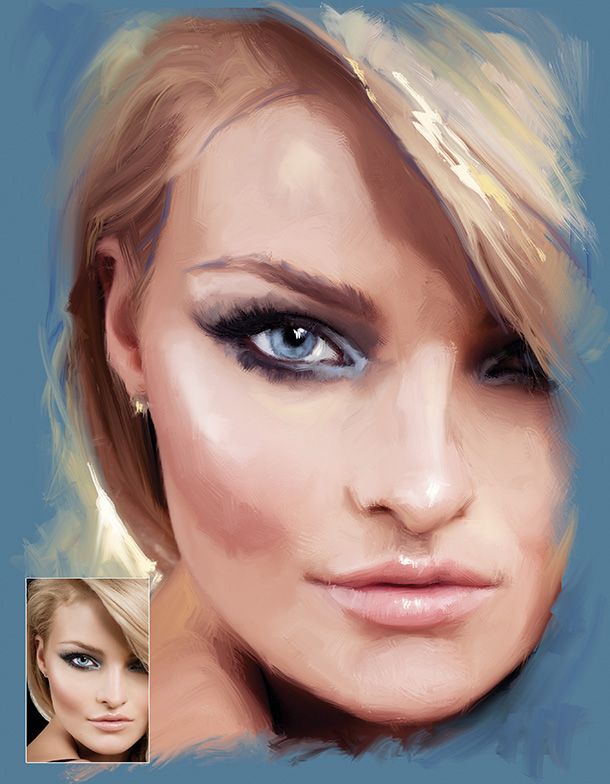
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
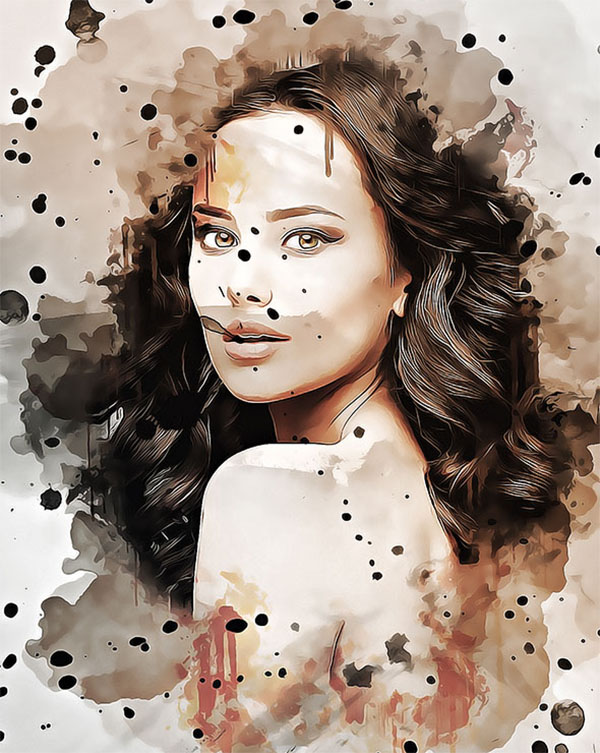
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
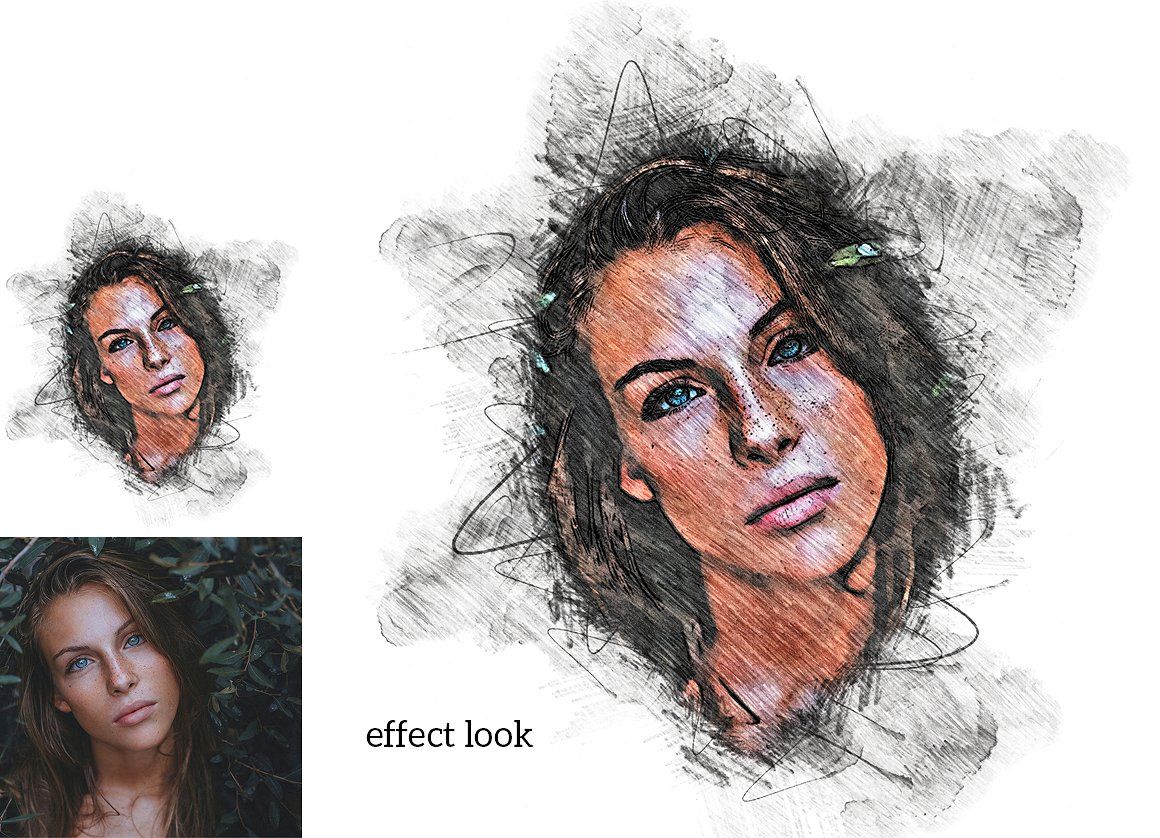
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
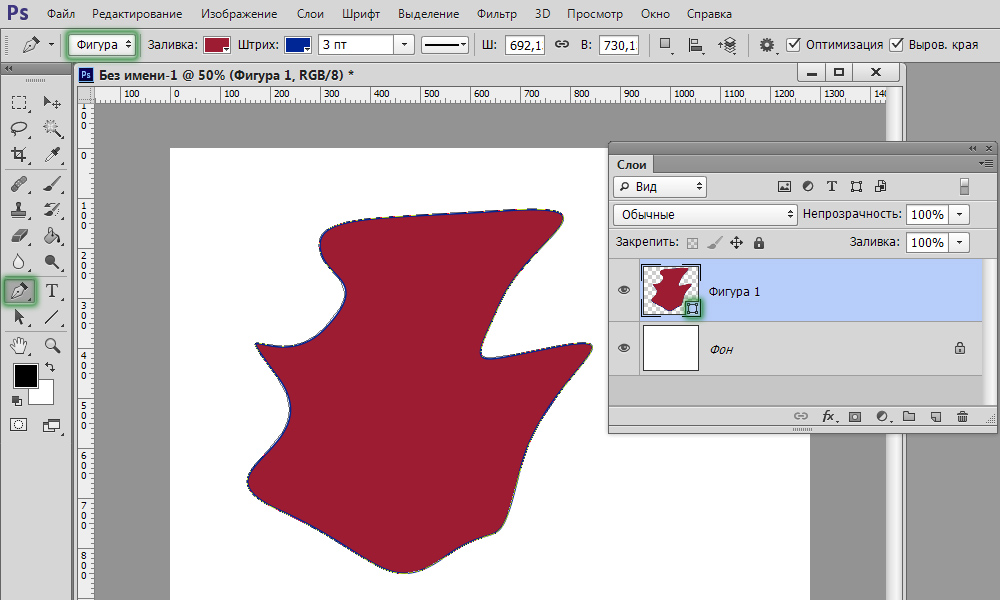
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
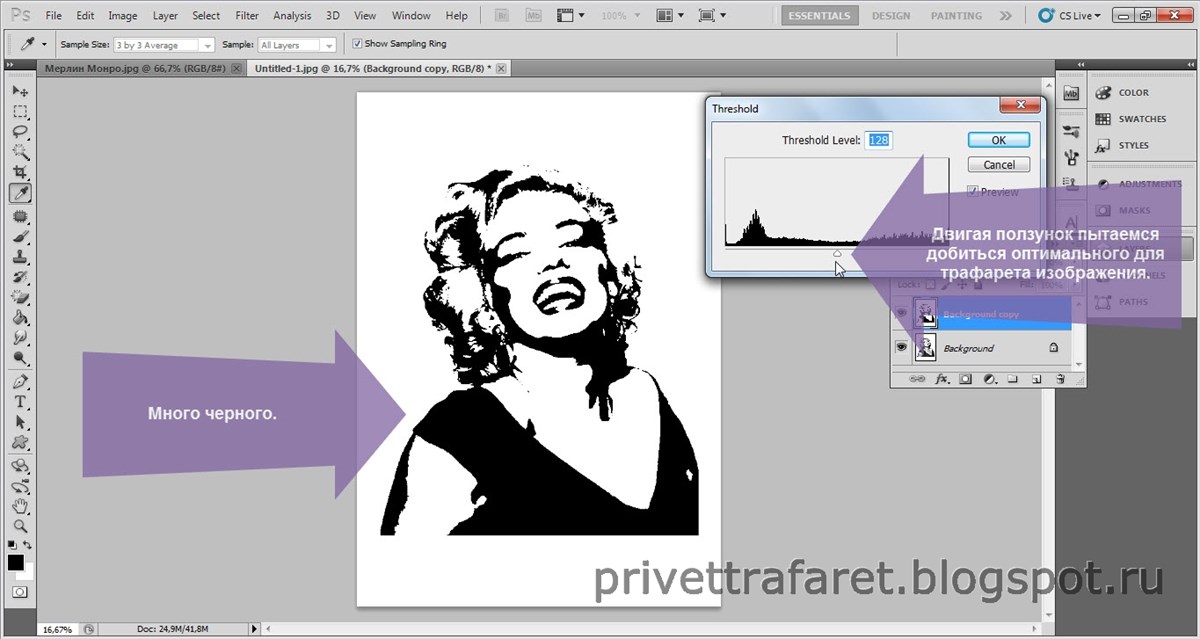
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Векторный рисунок в фотошоп. Переводим растр в вектор
На фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной ).
Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference).
Получился не достаточно вариант, но это возможно . Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки.
Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза . Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску.
Далее произойдет преобразование рисунка в векторный. Чтобы это проделать, нужно из получившегося изображения создать
Выделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».
Далее прибегните к помощи (Edit — Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 55275
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика .
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т.е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
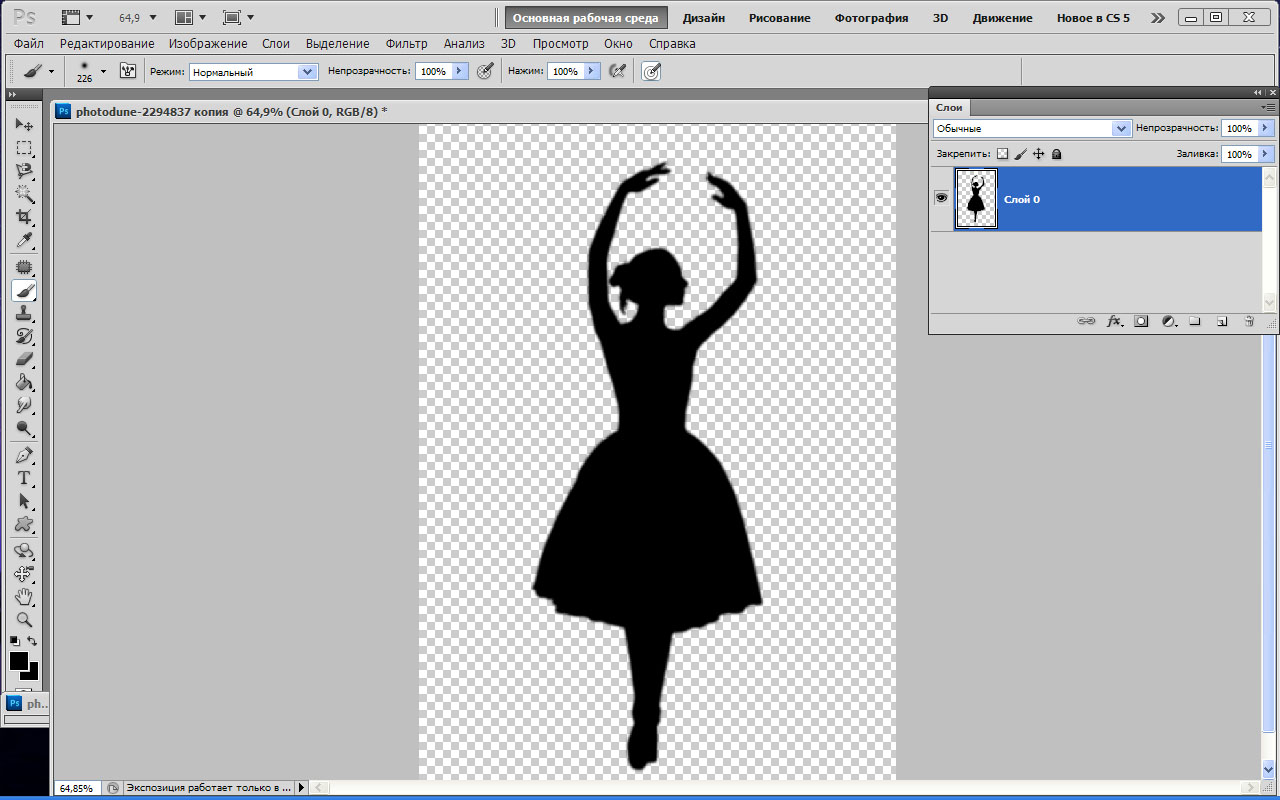
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Как сделать векторное изображение в фотошопе. Как перевести растровое изображение в векторное в фотошопе
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image – Adjustment – Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter – Stylize – Diffuse)
Фильтр — Стилизация — Диффузия (Filter – Stylize – Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image – Adjustment – Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image – Adjustment – Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All .
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Ещё больше о Photoshop — на курсах Fotoshkola.net
Photoshop имеет интуитивно привычный оконный интерфейс, разбитый на несколько рабочих элементов: главное меню, панель «Инструменты», панель «Управление», окно документа, палитры. Все элементы интерфейса кроме главного меню можно разместить на экране в удобных для вас позициях просто перетаскивая их. Для этого наведите курсор на шапку панели, нажмите и удерживайте правую кнопку мыши и переместите открывшуюся панель в удобную для вас часть экрана. Можно также добавлять или удалять дополнительные палитры, вызвав их из пункта «Окно»/Window главного меню.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите .
Найдите фото, которые вы хотите переделать в векторный рисунок.
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Подредактируйте все оставшиеся детали…
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Читайте также…
Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
- Создание документа и рисование объекта
- Выделение растрового объекта
- Преобразование выделенного объекта в векторный путь (Path)
- Создание векторной маски для слоя из векторного пути
- Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Автор: Jean Winters
Сделать вектор в фотошопе. Как правильно открыть векторное изображение в Photoshop. Способ заливки «Узор»
16.03.2014 27.01.2018
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух:
а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
[Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
[Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка “в кривых”
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Создание векторного рисунка в photoshop. Подробно о том, как сделать векторное изображение
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика .
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т.е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 55273
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
На фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной ).
Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference).
Получился не достаточно вариант, но это возможно . Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки.
Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза . Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску.
Далее произойдет преобразование рисунка в векторный. Чтобы это проделать, нужно из получившегося изображения создать
Выделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».
Далее прибегните к помощи (Edit — Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Векторная графика в photoshop. Векторные инструменты рисования в фотошопе
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
На фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной ).
Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference).
Получился не достаточно вариант, но это возможно . Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки.
Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза . Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску.
Далее произойдет преобразование рисунка в векторный. Чтобы это проделать, нужно из получившегося изображения создать
Выделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».
Далее прибегните к помощи (Edit — Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика .
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т.е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Добавьте векторную графику в свой дизайн
Создавайте векторные объекты для украшения открыток, плакатов, рекламы, баннеров, брендов, наклеек, этикеток, сообщений в социальных сетях и других дизайнов.
Что такое векторный объект?
В Photoshop можно работать как с векторными объектами, так и с растровыми изображениями.Понимание различий между ними поможет вам решить, что и когда использовать.
- Векторный объект имеет плавные кривые, соединенные точками, и создан математически. Края векторного объекта остаются четкими независимо от того, насколько вы масштабируете объект вверх или вниз. Это делает векторный объект незаменимым для логотипов, значков и других дизайнерских продуктов, которые вы планируете использовать в разных размерах.
- Растровое изображение состоит из пикселей — крошечных квадратов информации об изображении, расположенных в виде сетки.Растровые изображения идеально подходят для отображения множества тонов и цветов на фотографии. Но когда вы увеличиваете растровое изображение, становятся видны маленькие квадратики по его краям. Поэтому растровые изображения — не лучший выбор для графики, которую вы планируете масштабировать.
Рабочие процессы векторных объектов
- Самый простой способ создать векторный объект в Photoshop — использовать инструменты «Форма».Даже если вы не художник-график, с помощью этих инструментов вы сможете быстро создавать геометрические или нестандартные формы.
- По мере развития навыков попробуйте создавать собственные векторные объекты с нуля с помощью инструментов Photoshop Curvature и Pen.
- Вы также можете использовать векторные объекты из других источников, таких как Illustrator — специальное приложение Adobe для векторной графики.
Изучите готовые нестандартные формы
- Photoshop поставляется с сотнями готовых векторных фигур, называемых произвольными фигурами.Просто щелкните и перетащите с помощью инструмента «Пользовательская форма», чтобы мгновенно создать графику.
- Пользовательские формы создаются на отдельных слоях фигур, поэтому вы можете редактировать форму, не затрагивая остальную часть изображения. Вы можете быстро заменить цвет фигуры, масштабировать и трансформировать ее или использовать инструменты редактирования векторных изображений Photoshop для изменения формы.
Построение геометрических фигур
ВPhotoshop есть специальные инструменты для рисования основных геометрических фигур, таких как прямоугольники, круги и линии.Поэкспериментируйте с созданием уникальной графики, комбинируя основные геометрические формы.
Как преобразовать растровое изображение в векторное в Photoshop
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay.
Шаг 1
Откройте ваше изображение в Photoshop.Оно не обязательно должно быть черно-белым или в оттенках серого, любое цветное изображение также будет работать.
Шаг 2
Перейдите в раздел «Фильтр»> «Стилизация»> «Рассеивание». В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 3
Снова перейдите в Filter> Stilyze> Diffuse. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 4
Перейдите в Layer> Duplicate Layer. Назовите этот слой «High Pass» и нажмите OK.
Шаг 5
Выбрав слой «High Pass», перейдите в Filter> Other> High Pass.Установите значение 3 и нажмите ОК.
Шаг 6
На панели слоев установите режим наложения слоя «High Pass» на Vivid Light.
Шаг 7
Перейдите в Layer> New Adjustment Layer> Threshold. Назовите этот слой «Порог» и нажмите «ОК».
Шаг 8
Настройте пороговый уровень в соответствии с используемым изображением. В этом случае значение 138 будет работать нормально.
Шаг 9
Когда вы будете довольны результатом с порогом, перейдите в Layer> Merge Visible.
Шаг 10
На этом этапе вы можете удалить все ненужные детали, используя Brush Tool (B) с черным и белым цветами.
Шаг 11
Выделив объединенный слой, перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите значение 0,5 пикселя и нажмите ОК.
Шаг 12
Выберите «Выделение»> «Цветовой диапазон». В раскрывающемся меню выберите «Тени» и настройте «Нечеткость» и «Диапазон» по своему вкусу. В этом случае я установлю Fuzziness на 100%, а Range на 150.Когда вы будете довольны выбором, нажмите OK.
Шаг 13
При активном выделении выберите инструмент Rectangular Marquee Tool (M) и щелкните правой кнопкой мыши по выделению. В раскрывающемся меню выберите «Создать рабочий путь».
Шаг 14
В окне «Создать рабочий контур» установите «Допуск» на 1 или 1,5 пикселя и нажмите «ОК».
Шаг 15
На панели слоев щелкните значок «Создать новый слой».
Шаг 16
Перейдите в Layer> New Fill Layer> Solid Color.Назовите этот слой «Вектор» и нажмите «ОК».
Шаг 17
В окне «Палитра цветов» выберите любой желаемый цвет и нажмите «ОК».
Некоторые заключительные примечания
Теперь вы можете масштабировать вектор до любого размера и легко изменять его цвет с помощью палитры цветов, создавать новый фоновый слой для заливки любым цветом или просто отключать фоновый слой, чтобы он находился на прозрачном фоне.
Photoshop — Векторные изображения — Растры, векторы и контуры, Oh My (Photoshop 6)
Фотошопы для создания векторных изображений.Они состоят из линий и кривых на основе математической формулы, называемой вектором. Формула определяет форму как отдельный объект. В Photoshop контур векторных фигур называется контуром. Мы можем перемещать, изменять размер и редактировать пути независимо друг от друга без потери разрешения. Это ключевая характеристика векторных изображений.
Когда дизайнер заканчивает векторный рисунок, он сохраняет копию как растровое изображение, иногда называемое растровым изображением. Растровые изображения представляют собой статическое расположение пикселей, и они теряют пиксели и разрешение при изменении размера.Кроме того, вы не можете перемещать отдельные фигуры в растровом изображении. Цифровые фотографии и большая часть веб-графики — это растровые изображения.
Параметры инструмента формы
Нарисуем фигуры. Откройте новый документ размером 400 x 400 пикселей. Сохраните файл как shape.psd. PSD — это собственный векторный формат файлов Photoshops.
Щелкните цвет переднего плана на панели инструментов и выберите новый цвет для заливки создаваемых вами фигур.
На панели инструментов нажмите и удерживайте инструмент «Прямоугольник».Появится всплывающий набор инструментов для рисования фигур. Отпустите кнопку мыши, чтобы выбрать прямоугольник. Вы увидите, что пункты меню инструмента формы появятся в верхней части окна.
Щелкните параметр «Создать новый слой-фигуру». Оставьте стиль слоя по умолчанию: нет.
Выбирайте свой путь
Теперь нарисуйте: сначала нарисуйте прямоугольник, затем прямоугольник с закругленными углами, затем эллипс. Измените инструменты формы, щелкнув и удерживая значок текущего инструмента формы, пока не появится всплывающее меню.Каждая фигура имеет собственный набор параметров, расположенный под кнопкой со стрелкой в верхней части окна.
На панели инструментов Photoshop щелкните черную стрелку (инструмент «Выбор компонента контура»). Щелкните, чтобы выбрать фигуру, затем переместите ее. Его векторная графика в действии. Чтобы переместить две или более фигур в унисон, при их выборе удерживайте нажатой клавишу SHIFT.
Вы можете редактировать фигуры двумя способами. Сначала щелкните фигуру правой кнопкой мыши. Выберите Free Transform Path. Снова щелкните правой кнопкой мыши, выберите «Наклон» и используйте точки привязки фигур, чтобы изменить его.(Точки привязки — это небольшие прозрачные прямоугольники. Выбранные точки привязки черные.) Щелкните правой кнопкой мыши еще раз, чтобы выбрать другой параметр преобразования. Дважды щелкните, когда будете удовлетворены.
Или щелкните инструмент «Прямое выделение», белую стрелку на панели инструментов Photoshop. (Щелкните и удерживайте черную стрелку, чтобы появился этот параметр.) Щелкните контур фигуры, чтобы выбрать его, затем щелкните отдельную точку привязки для редактирования. Этот метод лучше подходит для редактирования кривых, так как вы можете потянуть за точку направления кривой, чтобы изменить ее форму.Точка направления — это маленькая черная точка, соединенная с точкой привязки.
Комбинированные дорожки
Объединение стандартных форм полезно для создания новой формы в целом. (Помните, как рисовали круги и треугольники, чтобы создать своего первого котенка?) Используйте черную стрелку, чтобы перетащить и пересечь две или более ваших фигур. Теперь нажмите кнопку «Объединить» в меню инструментов формы. (Ничего страшного, если это выглядит как капля. Здесь тренировались.)
В качестве завершающего штриха выберите Layer / Layer Style / Bevel And Emboss.Щелкните ОК. Создавайте новые слои в Photoshop, чтобы добавить больше форм, новых цветов или текста.
Сохранить путь
Вы можете в любой момент вернуться к этому файлу PSD и отредактировать его. Но чтобы включить изображение в обычный электронный документ, такой как файл Microsoft Word или веб-страницу, вы должны сохранить его как растровое изображение; то есть преобразовать векторные формулы в статическое расположение пикселей. Сохраните наш файл как JPEG (Joint Photographic Experts Group), широко поддерживаемый формат растровых файлов.
Перейдите к Layer / Flatten Image. Затем перейдите в «Файл» / «Сохранить как» и выберите «JPEG» в раскрывающемся меню «Формат». Щелкните Сохранить. Выберите качество изображения и нажмите ОК.
Теперь, когда вы разобрались с местностью, используйте инструменты векторного рисования для создания иллюстраций, блок-схем, логотипов, веб-баннеров, знаков — вы называете это. Граница открыта.
Как преобразовать проекты Photoshop в векторные за секунды »SOSFactory
Мы все любим плоских иллюстраций , но работать с векторами непросто, верно?
Если вы когда-либо пробовали использовать Illustrator, вы, вероятно, разочаровались , потому что работа с векторами может быть головной болью в *****
Я открою вам свой маленький секрет: Я всегда создаю свои векторные мультяшные дизайны логотипов в Photoshop я использую многослойные PSD-файлы с высоким разрешением, которые я почти автоматически конвертирую в векторы Ai в Illustrator.
Но… разве векторизация не пустая трата времени?
Почему я не могу создать графику непосредственно в Illustrator?
Легкий ответ…
Потому что рисование от руки в Photoshop с помощью планшета для рисования для меня это более естественно, точно и быстрее , чем работа с векторными кистями Illustrator, которые автоматически корректируют контуры для вас … это работает для простого линейного рисунка, но не для сложные, поскольку вы теряете точность.
И…
Поскольку векторное преобразование не требует много времени, когда вы изучаете способ векторизации SOSFactory , это не потребует практически никаких усилий.Позвольте мне показать вам все, что вам нужно знать, чтобы преобразовать PSD в вектор за несколько секунд.
Итак … наслаждайтесь этими видео-уроками по Illustrator, в которых я покажу вам , как преобразовать дизайн Photoshop в вектор.
ILLUSTRATOR VIDEOTUTORIAL
1.- Как
превратить рисунок в векторные с помощью IllustratorВ этом видеоуроке вы узнаете, как преобразовать черно-белую линию в полностью редактируемый векторный файл, I Объясню вам:
- Как сохранить файл Photoshop , чтобы он был открыт в Illustrator без ошибок совместимости.
- Я покажу вам лучшие настройки Image Trace для оптимальных результатов трассировки.
- И, наконец, я дам вам несколько советов, как улучшить вручную вывод Image Trace.
С помощью этих трех шагов вы получите настолько совершенные линии, что даже мастер векторных изображений никогда бы не достиг, по крайней мере, не так быстро.
ILLUSTRATOR VIDEOTUTORIAL
2.- Как векторизовать полноцветное изображение в Illustrator
В этом видеоуроке Illustrator я покажу вам 2 способа векторизации полноцветной иллюстрации:
- The Newbie Method: при использовании плоского изображения с высоким разрешением это быстрее , но вы получите нечеткие результаты.
- Метод SOSFactory: с использованием многослойного файла PSD, требует больше времени, но вы получаете отличных результатов, с тем преимуществом, что вы получаете все цвета, упорядоченные по группам, что делает любое дальнейшее издание очень быстрым.
Метод SOSFactoy состоит из экспорта многослойного файла Photoshop как можно более «чистого» (без эффектов слоя, без режимов наложения, без папок…), чтобы его можно было импортировать в Illustrator без каких-либо проблем с совместимостью. Затем мы векторизуем слоев, содержащих затенение с помощью Image Trace, и, наконец, мы очистим и немного упорядочим .
ILLUSTRATOR VIDEOTUTORIAL
3.- Как векторизовать с помощью Magic Vector
Magic Vector — это небольшое приложение, действительно мощное в то время для векторизации растровых изображений, оно дорого (около 300 долларов США), но результаты четкие, оно вполне подходит для профессиональное использование. В следующем видео мы будем использовать это приложение для векторизации нашей иллюстрации с помощью Magic Vector.
Мне понадобится пара недель, чтобы завершить его, поэтому я предлагаю вам зарегистрироваться в моем информационном бюллетене , если вы не хотите его пропустить.
Как превратить векторные кисти в настоящие векторные фигуры в Photoshop и Illustrator | Уроки Adobe Photoshop
версия для печати
Вы, возможно, скачали некоторые векторные кисти Photoshop с In obscuro или другого веб-сайта, и, попробовав их, почувствовали разочарование, что они не масштабируют реальные векторы. Но вы можете легко превратить их в векторы с помощью некоторых основных инструментов.
Adobe Photoshop
Выберите векторную кисть и нанесите ее на отдельный слой.Вот пример из моего набора орнаментов Swirly 2.
Выберите инструмент «Волшебная палочка», убедитесь, что установлен флажок «Сглаживание» и «Допуск» установлен на ноль, и щелкните фигуру. Вы должны выбрать это так:
Не снимая выделения с формы, переключитесь из окна «Слои» на «Путь», щелкнув вкладку «Путь». Затем нажмите «Сделать рабочий путь из выделение «(см. изображение). Он создаст векторную фигуру, точно повторяющую форму кисти, и теперь эта фигура будет в слоях палитра называется «Рабочий путь», но вы можете переименовать ее, если хотите.
Теперь выберите инструмент «Выбор контура» и щелкните путь, и нажмите Ctrl + T , чтобы преобразовать его. Перетаскивайте маркеры, пока не измените его размер до точки, в которой будут видны все точки.
Теперь, как вы сами видите, этот путь не является даже отдаленно чистым, поэтому вам придется удалить много точек и при необходимости отрегулировать ручки, и я оставляю эту часть на ваше усмотрение.
Adobe Illustrator
Перед тем, как начать, вам нужно сделать прозрачное изображение кисти в формате PNG-24, сделайте это в Photoshop, а затем откройте Illustrator.
Создайте новый документ в Illustrator, а затем импортируйте изображение ( Файл> Поместить … ). Теперь вы увидите кнопку Live Trace вверху окна — щелкните по нему.
Вы можете изменять настройки, пока не добьетесь наилучшего результата. Когда вы будете удовлетворены, нажмите кнопку Expand , и она разделит форма от фона. Выберите только эту форму и скопируйте в новый файл, чтобы использовать его позже. Вот и все!
Поделитесь этим уроком со своими друзьями!
Как преобразовать в вектор в Photoshop
Когда вы используете Adobe Photoshop для создания графических продуктов для вашего бизнеса и клиентов, ваши изображения содержат пиксели (небольшие квадратные элементы, составляющие растровое изображение сетки).Кроме того, Photoshop также поддерживает векторные элементы, включая живые и другие формы изображений. Если вы хотите преобразовать растровый элемент в векторную линию, вы можете использовать некоторые из тех же методов в программе рисования, что и Adobe Illustrator, а не в редакторе изображений, таком как Photoshop.
1. Щелкните «P» , чтобы выбрать инструмент Pen . Откройте меню «Окно» и выберите «Пути» , чтобы отобразить панель управления Пути . В Options bar , выберите стандартную версию инструмента Pen , , чтобы нарисовать правильную Bezier и прямую линию, или версию Freeform для получения относительных результатов рисования, как при использовании перо и бумага или Магнитное перо для рисования в зависимости от перехода цвета или яркости изображения. Нарисуйте прямые векторные линии, чтобы представить каждое преобразование других элементов вашего изображения. Нажмите «Enter» , чтобы указать, что конец линии открыт или закрыт, или щелкните открытую точку привязки, чтобы завершить линию, с которой она начиналась.
2. Сделайте выделение, используя любую комбинацию Marquee, Magic Wand, Lasso и других инструментов выделения. Чтобы превратить ваш выбор в линию, откройте всплывающее меню в верхнем правом углу панели Paths и выберите «Make Work Path» или нажмите соответствующую кнопку в нижней части панели управления. Задайте значение допуска, определяющее способ выбора линии (точный или относительный) на основе границы исходного выделения. При 0,5 пикселей ваши векторные линии сохраняют незначительные изменения в выделении, а при 10 пикселей вектор будет использовать несколько узловых точек и отобразить эффекты плавного перехода.
3. Дважды щелкните рабочий контур , который появляется на панели Пути , , когда вы рисуете первый штрих с помощью инструмента Pen или преобразуете выделение в векторную линию. Назовите свою векторную линию или примите значение по умолчанию «Путь [X]» , где «[X]» представляет собой число. Если вы не преобразовали свой Work Path в именованную векторную линию, следующее действие, которое вы предпримете для создания линии, заменит векторную линию на вашем текущем Work Path новым векторным выходом.
4. Экспортируйте векторную линию из документа Photoshop в формат Adobe Illustrator для использования в других программах. Откройте «Файл» меню , найдите его «Экспорт» подменю и выберите «Пути к Illustrator». Результирующий файл содержит нерезкие или не закрашенные векторные линии.
Совет
- Слой формы включает в себя наложение с векторной маской для определения окружности формы.Если вы выберете инструмент Pen и нажмете кнопку «Слои формы» на панели Options , , полученный векторный рисунок образует маску для формы.
- Когда вы преобразуете выделение в векторную линию, любой прозрачный край становится цветным.
- Вы можете преобразовать векторную линию так же, как и слой изображения, и можете выбрать всю или часть этой векторной линии. Используйте инструмент «Выбор пути» , чтобы выбрать весь или часть векторного элемента, который вы хотите преобразовать.Откройте меню «Правка» , найдите подменю «Путь преобразования» и выберите преобразование, которое вы хотите применить, включая Free Transform или любое из его преобразований, например Warp или Rotate.
Предупреждение
Хотя вы можете создать векторную линию из выделения, вы не можете создать выделение из открытой векторной линии.
Подробнее:
- Как использовать смарт-объекты в Adobe Photoshop
- Как использовать Photoshop Fix удалить лишние детали на фотографиях
- Используйте функцию размытия в Photoshop
Векторизация с помощью Photoshop (а когда не для CAD / CNC)
Photoshop — это редактор растровых изображений, используемый во многих отраслях по всему миру.С помощью Photoshop можно создавать и редактировать изображения с невероятной детализацией. К сожалению, поскольку это растровый редактор, в настоящее время он не поддерживает автоматический процесс преобразования. Так что ты можешь сделать?
Scan2CAD составил руководство, чтобы показать вам, как векторизовать вручную с помощью Photoshop . Мы также предоставили альтернативные варианты векторизации и обзор возможностей Scan2CAD, а также бесплатно загрузили их.
Векторизация — это процесс преобразования растрового изображения в векторное изображение.Вы можете сделать это вручную или автоматически.
- Трассировка вручную может быть завершена путем рисования на изображении с помощью мыши. В качестве альтернативы вы можете использовать планшет и графическое перо.
- Автоматическое отслеживание активируется программой преобразования. Он обнаруживает линии и формы на вашем изображении и рисует их векторными объектами.
Автоматическое отслеживание — более популярный метод из-за его скорости — он может занять несколько секунд по сравнению с часами или днями при отслеживании вручную.
Зачем нужна векторизация?
Растровые изображения , такие как JPEG или BMP, хотя и распространены, но имеют множество проблем. Когда вы приближаете растр или увеличиваете его, отдельные пиксели просто становятся больше. Растровые изображения зависят от разрешения , поэтому для правильного отображения они должны быть в правильном масштабе.
Векторы для сравнения математически совершенны. Они состоят из путей, поэтому вы можете масштабировать вектор сколько угодно — это , бесконечное масштабирование .Векторные изображения никогда не теряют качества, поэтому они так популярны в индустрии графического дизайна. Для получения дополнительной информации сравните растр и вектор.
Photoshop — это редактор растровой графики , разработанный Adobe Systems. Он был выпущен в 1990 году и с тех пор стал отраслевым стандартом редактирования растровой графики во всех отраслях по всему миру. Photoshop можно приобрести всего за долларов США за долларов США в месяц.
В настоящее время векторизация с помощью Photoshop невозможна.Вы можете использовать его для трассировки изображения вручную; однако затем вам придется экспортировать пути в Illustrator. Если вы не отчаянно пытаетесь протестировать возможности Photoshop, на самом деле не стоит тратить время или усилия на преобразование ваших рисунков. При этом мы вкратце покажем вам, как можно вручную отследить изображение в Photoshop.
- Откройте изображение в Photoshop. Щелкните Окно > Пути . У вас есть три варианта:
- Pen Tool для создания прямых линий и кривых Безье.
- Freeform для более органичного следа.
- Магнитная ручка для отслеживания цвета и яркости.
- Нарисуйте векторных контуров по всему изображению.
- Выберите дальнейшие пути с помощью Lasso , Marquee и Magic Wand . Щелкните Paths > Make Work Paths , чтобы превратить каждое выделение в векторный контур.
- Установите допуск для траекторий.Маленький уровень заставляет путь придерживаться того, что вы проследили, а большой отображает плавные переходы.
- При создании нового рабочего пути дважды щелкните путь , имя на панели «Контуры».
- Экспорт контуров в Illustrator. Щелкните File > Export > Paths to Illustrator .
Хотя Photoshop — отличный редактор растровой графики, его очень не хватает, когда дело касается векторов.Это просто потому, что он был разработан не для этого. Если вы хотите преобразовать простые растровые логотипы или сложные технические чертежи для САПР, Photoshop — это , а не . Ранее мы рассмотрели, как можно векторизовать, используя:
Вам следует избегать использования онлайн-конвертеров любой ценой. Они почти всегда имеют ограничения — ограниченное количество преобразований, отсутствие больших размеров файлов, отсутствие преобразования текста — так что оно того не стоит. Они также могут поставить под угрозу всю вашу систему из-за возможных троянов или вирусов.
Если вам нужна программа, которая быстро и эффективно конвертирует чертежи, то лучше всего выбрать программу для векторизации: Scan2CAD. Он специализируется в основном на преобразовании технических чертежей в редактируемые векторные изображения. В отличие от программного обеспечения, такого как Inkscape или Illustrator, Scan2CAD был разработан для основной цели преобразования. Благодаря множеству настроек векторизации, он может использовать предварительно запрограммированных переменных для преобразования различных типов чертежей с максимальным качеством.Кроме того, это займет всего несколько секунд.
Перед преобразованием…
Найдите проблемы с изображениемУбедитесь, что ваше изображение не страдает от таких распространенных проблем, как размытые, слитые или волосатые линии. Чтобы Scan2CAD мог обнаруживать линии и формы, он должен быть высокого качества.
Не беспокойтесь о преобразовании растровых изображений, в которых есть какие-либо из этих проблем…
Устранить проблемыУ нас есть множество растровых эффектов и контрольный список качества растра, которым вы можете воспользоваться, чтобы исправить любые ваши проблемы.Вы также можете предпринять следующие шаги…
- Измените формат изображения на без потерь TIFF .
- Уменьшите количество цветов , чтобы обеспечить более четкий контраст между изображением и фоном.
- Используйте Пороговое значение для разделения изображения на черные и белые пиксели.
- Чистящие инструменты, такие как Thicken Lines , Удалите отверстия / пятнышек и Smooth .
Когда вы будете довольны, вы можете преобразовать свое изображение за считанные секунды .Вы можете сохранить новый вектор как DWG, DXF или даже как G-код, если хотите использовать его на своем станке с ЧПУ.
Почему выбирают Scan2CAD?
Scan2CAD не просто конвертирует изображения. Он поставляется с набором для редактирования растровых и векторных изображений, так что вы можете оптимизировать свои изображения. Он также предоставляет функцию пакетной обработки, позволяющую автоматизировать преобразование сотен чертежей. Не говоря уже о функции Smart OCR, которую вы можете научить распознавать новые шрифты и рукописный текст.
Хотите проверить это? Попробуйте Scan2CAD в бесплатной 14-дневной пробной версии , абсолютно без ограничений .Вам не нужно беспокоиться о водяных знаках или ограниченном количестве конверсий. Нажмите кнопку ниже, чтобы начать сегодня.
Хотите быть в курсе всего, что связано с CAD, CAM или ЧПУ? Следите за блогом Scan2CAD, в котором освещаются самые разные темы: от преобразования бумажных чертежей для САПР в учебные курсы САПР до того, как САПР изменило дизайн продукта.

 Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.