Создаём простой золотой текст в Фотошоп / Creativo.one
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа.
Шаг 2. Добавляем текст
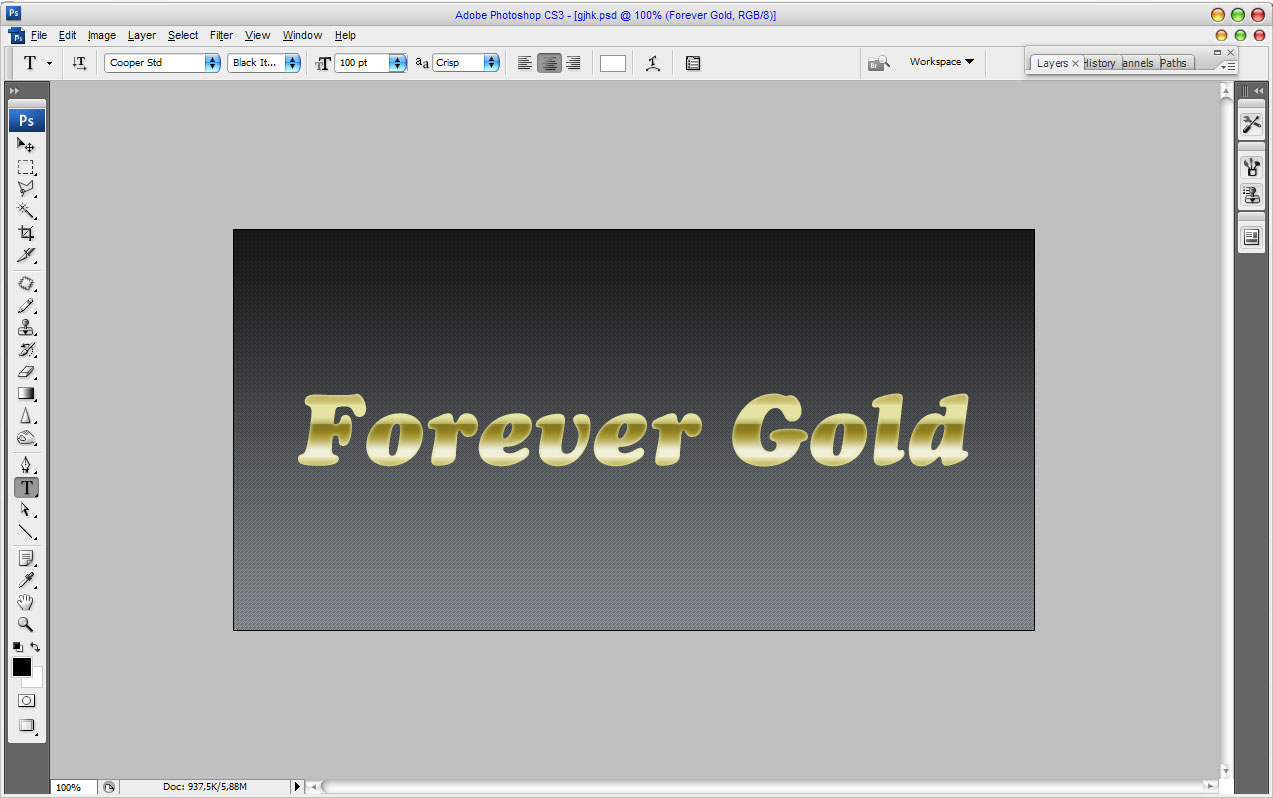
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5.
 Добавляем стиль слоя Тиснение
Добавляем стиль слоя Тиснение
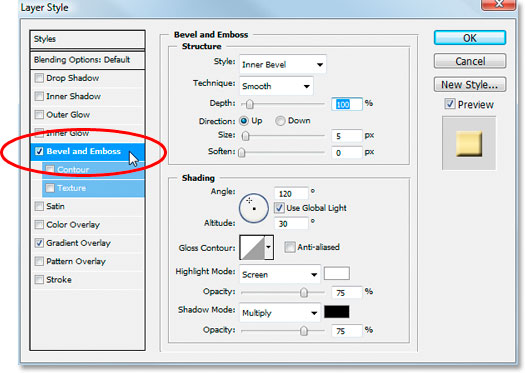
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре 
Автор: Nikola Lazarevic
Источник: designinstruct.com
Сделать Золотой Шрифт Фотошопе
В данной статье на практическом примере представлен алгоритм действий, с помощью которы
Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста Как сделать золотой цвет в Фотошоп? Графический редактор Photoshop благодаря своим инструментам позволяет быстро и легко придать золотой цвет и блеск любому цифровому изображению. Как сделат Как изменить шрифт в фотошопе При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше.
Как сделат Как изменить шрифт в фотошопе При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше.
Эффект золотых букв в Фотошопе (30+ бесплатных стилей.
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными Для работы со снимками мы рекомендуем вам использовать Фотошоп на русском с. как сделать эффект в Фотошопе? Примените систему подсказок в один клик; Русский язык. Сервис полностью русифицирован, что позволяет легко Попытался отыскать небаянистые работы уважаемого тролля Дж. Фридмана, надеюсь, вышло что-то путнее) В предыдущие подборки наших уважаемых Yapоffчан эти работы, вроде бы не вошли… 18 картинок «Прив, Джеймс!
Золотой шрифт в фотошопе – Пишем золотыми буквами в Фотошоп
Золотой шрифт в фотошопе – Пишем золотыми буквами в Фотошоп . Опубликовано 26.01.2019 Автор alexxlab Оставить комментарий. Содержание. Пишем золотыми буквами в Фотошоп; Эффект золотых букв в Фотошопе (30+ бесплатных стилей. Здесь вы сможете найти практически любой русский рукописный шрифт для Фотошопа. Уроки Photoshop. Эффекты 272 ; Коллажирование 31 ; Работа с текстом 521 ; Работа с фото 1583 . Все 1583 ; Коллажи 872 ; Тонирование 89 ; Love story 11 ; Детская фото
Опубликовано 26.01.2019 Автор alexxlab Оставить комментарий. Содержание. Пишем золотыми буквами в Фотошоп; Эффект золотых букв в Фотошопе (30+ бесплатных стилей. Здесь вы сможете найти практически любой русский рукописный шрифт для Фотошопа. Уроки Photoshop. Эффекты 272 ; Коллажирование 31 ; Работа с текстом 521 ; Работа с фото 1583 . Все 1583 ; Коллажи 872 ; Тонирование 89 ; Love story 11 ; Детская фото
Как в фотошопе сделать шрифт золотым – » ZEROlayer.ru.
Содержание Создай текст в золотой оправе в ФотошопСоздаём в Фотошоп яркий золотой. Этот урок о том, как в Фотошопе (PhotoShop) сделать шрифт как на комиксах ВКонтакте. Что вам понадобится: 1.PhotoShop. Как сделать золотой шрифт; Как делать текст в фотошопе ; Как залить шрифты в ‘Фотошоп’ Как использовать шрифты; Как изменить надпись на картинке; Как в Фотошопе написать на картинке; Как добавить шрифт в фотошоп; Как де�
Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Скачать шрифты: Калиграфические русские шрифты для фотошоп Совет ученику ps: Как установить шрифт в фотошоп Трафаретные шрифты фотошоп Красивые русские шрифты. Урок фотошопа для начинающих с красивыми.
Урок фотошопа для начинающих с красивыми.
Как сделать шрифт на фотошопе
С вами был koSmosv161 По всем вопросам в скайп kosmosv161. Как изменить цвет шрифта в ‘Фотошопе’ Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop.
Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться. Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат Бесплатные уроки по созданию 3D объектов, эффектов в Фотошопе. Статьи, видео, уроки про 3D в Photoshop.
Как сделать золотые буквы в Фотошопе
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов. Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты. Надеемся этот урок помог вам. Если. Как сделать золотой цвет шрифта в powerpoint? Создаем золотую надпись в Фотошопе Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Страница загрузки редактора Adobe Photoshop CS5, CS6 и CC. Здесь вы можете скачать Фотошоп бесплатно. Доступны несколько популярных версий программы.
Как сделать золотой цвет шрифта в powerpoint? Создаем золотую надпись в Фотошопе Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Страница загрузки редактора Adobe Photoshop CS5, CS6 и CC. Здесь вы можете скачать Фотошоп бесплатно. Доступны несколько популярных версий программы.
Скачать бесплатно шрифты для Фотошопа
В этом разделе Вы можете бесплатно скачать красивые шрифты для Фотошопа. Лучшие коллекции новых шрифтов (fonts) для Adobe Photoshop. Делаем эффект тени от фигуры в CorelDRAW X6 Как сделать 3D текст в Photoshop CC Делаем размытый фон в Photoshop правильно. Делаем коллаж из фотографий в Adobe Photoshop Обтекание картинки текстом в CorelDRAW, Illustrator, Photoshop, Indesign Делаем необычные.
В этом видео я покажу как сделать золотой текст в фотошопе. Простой урок для начинающих как с помощью стиля. Как сделать в фотошопе блестящий текст ; Как в фотошопе написать текст по кругу; Как написать в фотошопе слова; Как залить шрифты в ‘Фотошоп’ Как использовать шрифт в Photoshop; Как сделать жирный шрифт; Как сделать перелив� Например, ако искате даден елемент да използва шрифта Helvetica, и да се разпадне на шрифта Sans-Serif, ако Helvetica не се поддържа от браузера, можете да използвате този CSS стил: p { font-family: Helvetica, Sans-Serif;} Вашата задача е: Направете кат�
Создаём простой золотой текст в Фотошоп / Фотошоп-мастер
Загрузить работу к странице «Создаём простой золотой текст в Фотошоп / Фотошоп-мастер» Загрузить личную работу в портфолио Лимит личных работ на сегодня: {{limit}}. Войти; крупнейшая в мире социальная сеть пользователей Золотые буквы фотошоп – Золотой 3d шрифт для фотошопа — Клипарт на прозрачном фоне — Надписи к фото, буквы, цифры
Войти; крупнейшая в мире социальная сеть пользователей Золотые буквы фотошоп – Золотой 3d шрифт для фотошопа — Клипарт на прозрачном фоне — Надписи к фото, буквы, цифры
How to Make Gold Text in Photoshop
Как сделать золотой текст в фотошопе — Duration: 5. Как удалить белый фон с картинки в фотошопе — Duration: 5:58. Как сделать золотой цвет шрифта в powerpoint? Изменение цвета текста в PowerPoint. Как ни странно, текст в презентации PowerPoint может значить очень много не только по факту своего содержания, но и по части оформления. Золотой текст в Фотошоп В этом уроке по Фотошопу мы напишем золотым текстом в Фотошопе. Это очень красивый текстовый эффект, который позволит создавать вам прекрасные текстовые надписи.
Отливаем текст из золота в Фотошоп / Фотошоп-мастер
Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — ‘Times New Roman Bold’ и напишите слово — ‘GOLD’: Сделать визитку в фотошопе. Очень быстрый и легкий способ как сделать красивую визитку в фотошопе. . Читать полностью » Создание визитки в фотошопе. Рубрика: УРОКИ | 27.11.2013 | Комментариев нет » Создание визитки в фотош�
. Читать полностью » Создание визитки в фотошопе. Рубрика: УРОКИ | 27.11.2013 | Комментариев нет » Создание визитки в фотош�
Как сделать золотой цвет в фотошопе?
Как сделать золотой цвет в Photoshop для текста? Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим». Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста. Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и.
Как сделать в фотошопе золотой шрифт – Как создать золотой.
Содержание Как создать золотой текст в фотошопеТекст из золота в ФотошопШаг 1Шаг … Фотошоп онлайн на русском языке вобрал в себя все лучше черты «старшего собрата» – коммерческого продукта от компании Adobe, но при этом имеет ряд явных преимуществ, особенно для рядового пользователя:
Мы расскажем вам, как редактировать текст в Фотошопе. Рейтинг конструкторов сайтов из ТОП 10: все плюсы и минусы . 04.05.13. Конструктор сайтов – это система из набора инструментов, которая позволяет создавать сайты и адми Золотой Шрифт Для Фотошопа Скачать Бесплатно. 20+ креативных эффектов текста в фотошопе, скачать psd исходник + Шрифты. ↓ Также Вам будет интересно ↓. Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И. Красивые шрифты для Инстаграма, ТикТока, Твиттера, ВКонтакте и других социальных сетей. Написать текст красивым шрифтом и скопировать онлайн.
Рейтинг конструкторов сайтов из ТОП 10: все плюсы и минусы . 04.05.13. Конструктор сайтов – это система из набора инструментов, которая позволяет создавать сайты и адми Золотой Шрифт Для Фотошопа Скачать Бесплатно. 20+ креативных эффектов текста в фотошопе, скачать psd исходник + Шрифты. ↓ Также Вам будет интересно ↓. Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И. Красивые шрифты для Инстаграма, ТикТока, Твиттера, ВКонтакте и других социальных сетей. Написать текст красивым шрифтом и скопировать онлайн.
Как сделать золотой шрифт золотой шрифт в фотошопе Хобби и.
Как сделать золотой шрифт; Как сделать текст золотым ; Как залить шрифты в ‘Фотошоп’ Вопрос «как узнать чипованая приставка или нет» — 1 ответ. Вам понадобится. Программа Photoshop. Инструкция. 1. Откройте картинку, поверх. Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным? В распоряжении пользователя — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как сделать 3d текст в фотошопе В этом видео я покажу как сделать 3d текст в фотошопе. Простой урок для начинающих как создать 3d текст в прогр…
Как сделать 3d текст в фотошопе В этом видео я покажу как сделать 3d текст в фотошопе. Простой урок для начинающих как создать 3d текст в прогр…
Золотой шрифт в фотошопе как сделать
Золотой шрифт в фотошопе как сделать Создаём простой золотой текст в Фотошоп. В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. Металлический текст в фотошопе. Красивый текст в фотошопе. Красивый текст в фотошопе. — Duration: 6:41. машина не самая слабая в мире: проц Core™ i5-7400/16Gb DDR4 DDR4 PC21300/SSD 128Gb/HDD 1Tb/GF 1050Ti 4Gb. Система Win10 64bit Все летает, кроме фотошопа. Тупит так что даже мышка перемещается рывками. работать невозможно от слова совсем. Фотошоп из сос…
Золотой текст в Photoshop CC
Простой и красивый Золотой текст в Photoshop CC Simple and beautiful golden text in Photoshop CC В этом фотошоп уроке, мы будем придавать тексту золотой эффект. Вот что у нас должно получится в результате. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт.
Как сделать золотой цвет в Фотошопе: практический пример
В данной статье на практическом примере представлен алгоритм действий, с помощью которых можно получить золотой цвет в Фотошопе. Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже.
Как сделать золотой шрифт; Как сделать текст золотым ; Как залить шрифты в ‘Фотошоп’ Вопрос «как узнать чипованая приставка или нет» — 1 ответ. Вам понадобится. Программа Photoshop. Инструкция. 1. Откройте картинку, поверх. В этом видео я покажу как сделать золотой текст в фотошопе. Простой урок для начинающих как с помощью стиля. Золотой шрифт в Photoshop. Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст. Этап 1: Фон для текста Загадки Про Деревню С Ответами. Золотой шрифт в фотошопе как сделать Создаём простой золотой текст в Фотошоп. В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя.


Action
Золотые буквы в Photoshop
Праздник к нам приходит! Хочется украсить даже свой блог или facebook, сделать это модно и профессионально.
Работа с текстом делает Photoshop лидером среди всех существующих фоторедакторов. Сегодня мы покажем, как за считанные минуты (а когда освоитесь, то и за считанные секунды!) сделать золотой текст для ваших открыток или постеров. 1. Нам понадобится фон, имитирующий золотую фольгу. Найти такой файл можно в Интернете, вот наш вариант, например. Скачайте файл, скоро он нам понадобится. А пока, создаем новый документ:
2. Устанавливаем размер 800*800, стандартный размер иллюстрации для соцсетей:
3. У нас создан вот такой прозрачный слой. Теперь самое время открыть золотую фольгу. Для этого снова жмём Файл — Открыть — ищем файл фольги. После чего на рабочем столе появляется золотой файл. Просто «схватите» мышкой за фольгу и перетащите её на первое прозрачное поле нашего главного файла.
4. Теперь, когда фольга установлена, создаем новый слой, как показано на картинке. Никаких изменений с изображением пока не произойдет, так как наш новый слой прозрачный. Кстати, нам нужно выкрасить его в белый цвет!
Теперь, когда фольга установлена, создаем новый слой, как показано на картинке. Никаких изменений с изображением пока не произойдет, так как наш новый слой прозрачный. Кстати, нам нужно выкрасить его в белый цвет!
5. Всё просто: в левой панели инструментов выбираем белый цвет и затем с помощью инструмента «Ведро с краской», выливаем белую краску на наш новый слой. Теперь всё стало белым-бело!
6. Пишем текст! Выбирайте на панели инструментов «Горизонтальный текст-маска», который находится под буквой «Т», если её зажать на секунду:
7. Поле стало розовым, появился курсор. Пишите новогоднее пожелание, своё имя или любимую цитату. Желательно выбрать шрифт потолще!
8. Готово? Теперь кликните в любом месте файла, и ваш текст превратится в маску, которую можно легко удалить клавишей Delete на клавиатуре.
9. Теперь отправляемся в верхнее меню Photoshop, выбираем опцию «Скопировать совмещенные данные». После чего наш текст скопирован в Буфер, и может быть использован для создания красивых картинок 🙂 Как вариант, текст можно сохранить на прозрачном фоне, чтобы работать с ним в любых онлайн-редакторах.
10. Чтобы сохранитьнаш текст на прозрачном фоне, снова создаем новый файл, как в шаге №1, и через опцию верхнего меню «Редактирование» вставляем текст на прозрачный фон файла. После чего сохраняем файл и пользуемся!
Вот и всё! Как вы убедились, Photoshop не кусается, и вполне домашний. Создавайте свои яркие открытки, обложки и постеры! Вы можете присылать вопросы и темы, которые было бы интересно пошагово разобрать на почту [email protected]. Самая горячая тема обязательно попадёт в следущий выпуск «Photoshop для чайников»!
#подсказки #дизайн #Photoshop
Как сделать золотой текст в фотошопе — бесплатный онлайн урок
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Нас интересуют «параметры наложения».
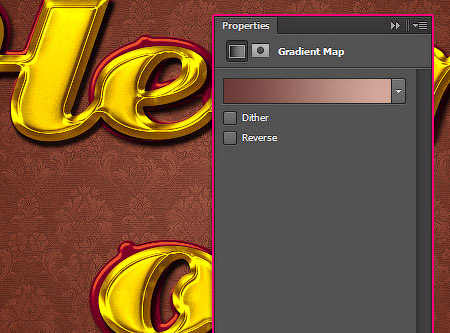
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
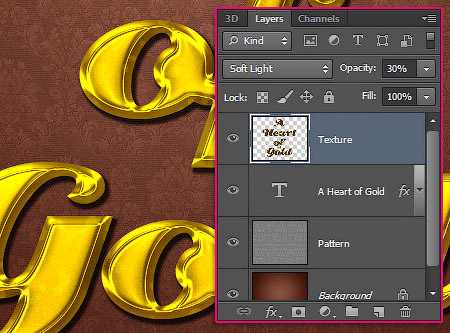
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Изящный золотой текст в Adobe Photoshop. Простой метод создания в фотошопе золотого текста
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
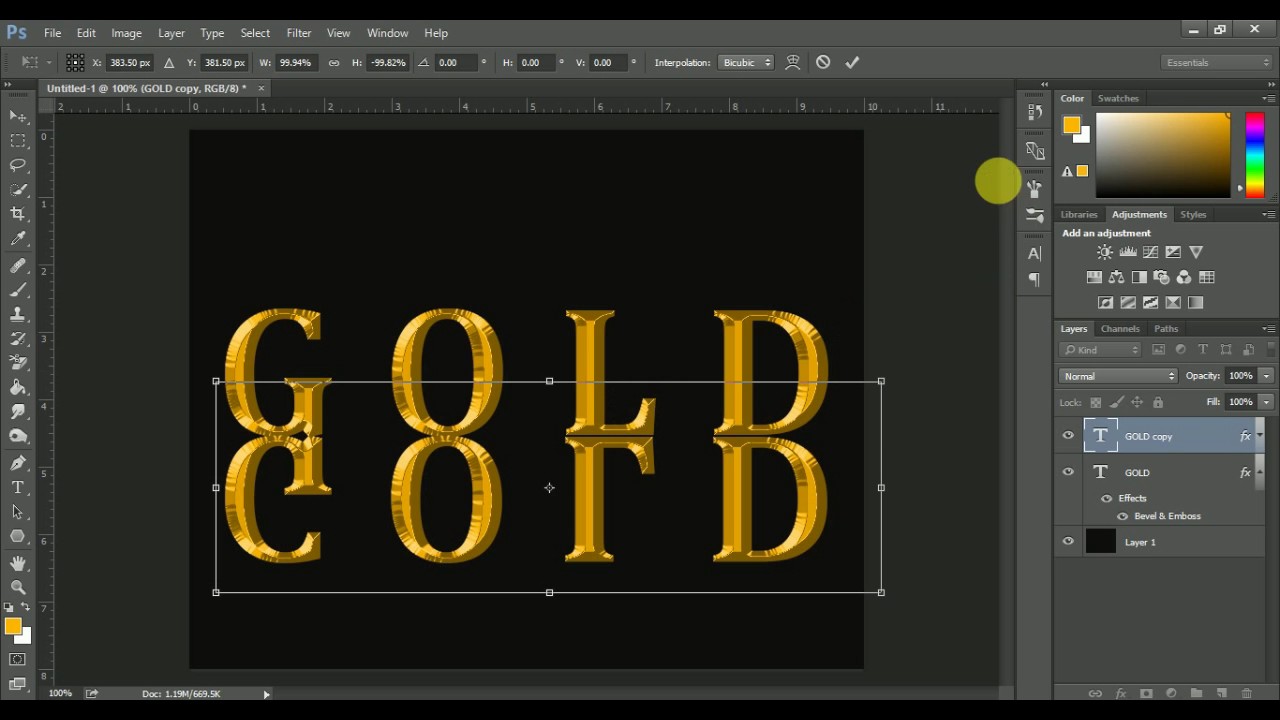
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6.
 Добавляем стиль слоя Внутренняя тень
Добавляем стиль слоя Внутренняя теньК слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+ N ), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace ).
Шаг 3. Выберите цвет переднего плана (Основной цвет) — Белый (клавиша Х ), возьмите инструмент Текст (Type tool (Т )), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+ T )), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
Шаг 5 . Дублируйте слой с текстом (Ctrl+ J ), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles ), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles ).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor ).
Шаг 7. В окне Редактор градиента , кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker ). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: # F7 EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: # C1 AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя , так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style ) на Зеркальный (Reflected ).
Вот что у вас должно получится:
Шаг 9 . В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss ).
Шаг 10 . В окне тиснение, измените Метод (Technique ) на Жесткая огранка (Chisel Hard ).
*не закрывайте окно Стиль слоя*
Шаг 11 . Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double ), так же поставьте галочку напротив Сглаживание (Anti-Aliased ), чтобы на тексте не было сильно резких границ.
Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double ), так же поставьте галочку напротив Сглаживание (Anti-Aliased ), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size ), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth ), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке Контуры , это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow ).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow ):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя , нажав Да , чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Шаг 16 . Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите — Обводку (Stroke ) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (# F7 EEAD и # C1 AC51 ).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss ) и установите такие настройки (не забудьте поставить галочку — Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя , это добавим Внешнего свечения (Outer Glow ).
Перейдите во вкладку Внешнее свечение (Outer Glow ) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B )). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes ).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить , чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22 . Возьмите инструмент Пипетка (Eyedropper (I )) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt , и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть — Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ] , чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50% .
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather.jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Золотой шрифт в фотошопе как сделать
Создаём простой золотой текст в Фотошоп
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4.
 Добавляем стиль слоя Наложение цвета
Добавляем стиль слоя Наложение цветаТеперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.
Автор: Nikola Lazarevic
Золотая надпись в Фотошопе
Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок.
Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
После создания нового документа необходимо создать подходящий фон для нашего золотого текста.
Создаем новый слой.
Затем выбираем инструмент «Градиент».
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели и настраиваем, как показано на скрине.
После настройки градиента протягиваем линию от центра холста к любому из углов.
Должен получиться вот такой фон:
Теперь выбираем инструмент «Горизонтальный текст» и пишем…
Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
1. Глубина 200%. 2. Размер 10 пикс. 3. Контур глянца «Кольцо». 4. Режим подсветки «Яркий свет». 5. Цвет тени темно-коричневый. 6. Ставим галку напротив сглаживания.
Далее переходим в «Контур».
1. Контур «Скругленные ступени». 2. Сглаживание включено. 3. Диапазон 30 %.
Затем выбираем «Внутреннее свечение».
1. Режим наложения «Мягкий свет». 2. «Шум» 20 – 25%. 3. Цвет желто-оранжевый. 4. Источник «Из центра». 5. Размер зависит от размера шрифта. Мой шрифт – 200 пикселей. Размер свечения 40.
Далее следует «Глянец».
1. Режим наложения «Яркий свет». 2. Цвет грязно-желтый. 3. Смещение и размер подбираем «на глаз». Посмотрите на скрин, там видно, где находится глянец. 4. Контур «Конус».
Следующий стиль – «Наложение градиента».
Цвет крайних точек #604800, цвет центральной точки #edcf75.
1. Режим наложения «Мягкий свет». 2. Стиль «Зеркальный».
И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.
Взглянем на результат работы со стилями.
Золотой шрифт готов.
Применяя стили слоя можно создавать шрифты с различными эффектами. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать текст золотом в фотошопе
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Изящный золотой текст в Adobe Photoshop
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2 Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение Используйте цвет #ececec
Pattern Overlay/Перекрытие узора Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои. Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Как создать логотип из золотой фольги в Фотошопе
Изучите процесс создания фотореалистичного логотипа с правильной перспективой. Так же в уроке есть бонус. Мы покажем вам как получить трендовый розовый оттенок на золотом логотипе. В этом уроке я расскажу вам, как создать логотип из золотой фольги в Adobe Photoshop.
В этом уроке я расскажу вам, как создать логотип из золотой фольги в Adobe Photoshop.
В завершении выполнения урока у вас получится вот такой результат.
Сложность урока: для продолжающих изучать Фотошоп.
Файлы для скачивания:
Эти файлы мы будем использовать в уроке.
1. Как подготовить текстуру бумаги
Шаг 1.1
Скачайте бумажную текстуру и откройте её в Фотошопе.
В верхнем меню Фотошопа выберите Layer > New > Layer From Background. В появившемся окне в поле Name напишите Paper Texture и нажмите OK.
Шаг 1.2
Откройте для только что созданного слоя панель Layer Style и добавьте Gradient Overlay. Сделайте такие же установки как на изображении ниже:
Используйте градиент от белого к прозрачному.
2. Как подготовить смарт-объект
Шаг 2.1
Скачайте Изображение в перспективе и откройте в Фотошопе.
Пройдите в верхнее меню Select > All, затем Edit > Copy. Таким образом выделение окажется в буфере обмена.
Возвращаемся в первый документ и вставляем скопированную область поверх слоя «Paper Texture». Переименовываем слой в «Perspective».
Шаг 2.2
Установите Foreground Color в голубой (вообще, подойдет любой цвет отличный от черного).
Далее выберите Rectangle Tool, поместите курсор над холстом и сделайте левый клик. Перед вами откроется диалоговое окно которое позволяет ввести точные размеры для нового шейпа. Наберите 1099 х 791 и нажмите ОК.
Переименовываем слой в «Smart Object».
Находясь на слое «Smart Object» идем в верхнее меню Layer > Smart Object > Convert to Smart Object.
Теперь у вас должен быть прямоугольник поверх остального:
Что мы собираемся делать сейчас это сделать голубой треугольник с той же перспективой.
Шаг 2.3
Выберите Edit > Transform > Scale.
Удерживая CTRL на PC или Command на MAC (курсор изменится на белую стрелку) двигайте углы голубого прямоугольника к углам черного:
Проделайте тоже самое со всеми сторонами, так, чтобы вся черная область оказалась покрыта.
Теперь нужно удалить стой «Perspective».
3. Как разместить логотип
В качестве лого мы будем использовать логотип, сделанный в Illustrator.
Шаг 3.1
Откройте программу Adobe Illustrator и откройте в ней файл с логотипом (можете использовать любой векторный логотип). У вас может появится предупреждение о том, что в данном файле имеются шрифты, которые не присутствуют у вас на компьютере, не переживайте их можно скачать или в крайнем случае использовать то, что есть.
Шаг 3.2
Выберите инструмент Selection Tool (V).
Затем выберите логотип и скопируйте его. Создайте новый документ 350x350px в Adobe Illustrator и вставьте скопированный логотип.
Шаг 3.3
Убедитесь что логотип выбран перейдите в меню Object > Expand Appearance, затем выберите Object > Expand. В появившимся диалоговом окне выберите пункты Object и Fill и нажмите OK.
Шаг 3.4
Перейдите в панель Pathfinder, если вы ее не видите откройте ее перейдя в меню Window > Pathfinder и нажмите на иконку Trim.
Шаг 3.5
Выберите инструмент Magic Wand Tool (Y).
Переместите курсор на область белого заполнения и выберите его. После этого перейдите в меню Edit > Cut. Теперь логотип готов к импорту в Photoshop.
4. Как поместить логотип в Фотошопе
Шаг 4.1
Мы все еще находимся в программе Adobe Illustrator, выделите логотип и скопируйте его.
Шаг 4.2
Перейдите в Photoshop , выберите слой «Smart Object» дважды кликните по нему, чтоб перейти в новый слой редактирования и вставьте скопированный объект во внутрь тоже как Smart Object. После чего нажмите ОК.
Если логотип после вставки оказался мал, перейдите в верхнее меню измените его размер до желаемого. Так как это Smart Object и он сделан из векторного объекта, то качество не ухудшится при масштабировании.
Шаг 4.3
Сохраните документ Ctrl+S и закройте его. Вы перейдете в основной документ, где логотип примет нужную перспективу.
5.
 Как добавить эффект золотой фольги
Как добавить эффект золотой фольгиШаг 5.1
Выберите слой «Smart Object» и установите значение Fill на 0%. Продублируйте слой трижды перейдя в меню Layer > New > Layer via Copy. В панели слоев у вас будет следующий вид.
Переименуйте слои как на скрине ниже и сгруппируйте три слоя.
Шаг 5.2
Выберите слой «Effect 1» и примените к нему стиль слоя Inner Shadow, установив следующие настройки. Blend Mode: Color Dodge. Color: #ffffff
Шаг 5.3
Теперь добавьте стиль слоя Color Overlay со следующими настройками. Blend Mode: Color Dodge. Color: #967a2f.
Шаг 5.4
Добавим стиль слоя Gradient Overlay со следующими настройками:
- Location: 0%
- Color: #343434
- Opacity: 75%
- Location: 45%
- Color: #343434
- Opacity: 0%
Шаг 5.5
Выберите слой «Effect 2» и примените стиль слоя Gradient Overlay со следующими настройками:
- 1 контрольная точка: Color: #bdbbb6, Location: 0%
- 2 контрольная точка: Color: #ffffff, Location: 18%
- 3 контрольная точка: Color: #85816f, Location: 33%
- 4 контрольная точка: Color: #ffffff, Location: 46%
- 5 контрольная точка: Color: #716d54, Location: 54%
- 6 контрольная точка: Color: #ffffff, Location: 66%
- 7 контрольная точка: Color: #65625a, Location: 82%
Шаг 5.
 6
6Добавьте слою стиль Drop Shadow с настройками как на скрине ниже. Blend Mode: Screen, Color: #ffffff.
Шаг 5.7
Выберите слой «Эффект 3» и примените стиль слоя Gradient Overlay / Наложение градиента со следующими настройками.
- 1 контрольная точка: Color: #e9e7d9, Location: 0%
- 2 контрольная точка: Color: #fffdf0, Location: 20%
- 3 контрольная точка: Color: #8e8366, Location: 61%
- 4 контрольная точка: Color: #9e9475, Location: 67%
- 5 контрольная точка: Color: #cec7b2, Location: 78%
- 6 контрольная точка: Color: #69604c, Location: 95%
Шаг 5.8
Добавьте слою стиль Drop Shadow с настройками как на скрине ниже.
Blend Mode: Linear Burn, Color: #000000.
6. Небольшой совет: Как создать на золотой фольге розовый оттенок
Шаг 6.1
Выберите группу «Effects» и добавьте корректирующий слой Solid Color выше группы.
Дважды кликните на иконке корректирующего слоя чтоб задать цвет, задайте цвет #eeb5ef, после чего нажмите Ок чтоб применить результат.
Шаг 6.2
Установите слой в режиме обтравочной маски к группе «Effects», измените режим смешивания для корректирующего слоя на Multiply и понизьте значение Opacity до 90%.
Ваш логотип из золотой фольги с розовым оттенком готов!
Поздравляю! Вы молодец!
В этом уроке мы выучили как создать реалистичный логотип из золотой фольги в Фотошопе. Мы надеемся вы остались довольны этим уроком и узнали что то для себя новое.
Как сделать золотой текст в Photoshop: полное руководство
В этом уроке я покажу вам, как создать золотой текст в Photoshop, используя стили слоя. Вы можете следовать этим рекомендациям при работе в различных версиях Photoshop. Узнайте, как превратить стандартный текст в яркий элемент дизайна для вашего баннера, публикации в социальных сетях или брошюры.
13 шагов для создания золотого текста в Photoshop
Прочтите этот пост, чтобы узнать, как создать золотой текст в Photoshop с помощью набора основных инструментов для начинающих ретушеров фотографий. Прочитав это руководство по Photoshop, вы сможете добавить к своему изображению сверкающий текст и сделать его более уникальным.
Прочитав это руководство по Photoshop, вы сможете добавить к своему изображению сверкающий текст и сделать его более уникальным.
Шаг 1. Создайте новый файл
Откройте новый документ в Пс. Для этого перейдите в меню « File » и выберите « New ». Выберите размер файла, например, 960×640. Затем нажмите « Создать ». Новый документ готов.
Шаг 2. Заполните документ черным цветом и добавьте текст
Золотой текст лучше смотрится на черном фоне, поэтому вам нужно заменить белый.Сначала нажмите клавишу G. Если вы пользователь Windows, удерживайте Alt + Backspace , чтобы залить фоновый слой черным цветом. Для устройств Mac используйте комбинацию Option + Delete .
Выберите белый в качестве основного цвета и щелкните инструмент «Текст» или нажмите клавишу T . Вы можете выбрать шрифт на панели или загрузить один из бесплатных шрифтов Adobe. Затем щелкните внутри окна документа и введите свой текст.
Затем щелкните внутри окна документа и введите свой текст.
Используйте команду Free Transform , чтобы изменить размер текста.Нажмите Ctrl + J , чтобы быстро продублировать текстовый слой. У вас должно получиться 2 текстовых слоя.
Шаг 3. Добавьте градиент к тексту
Теперь давайте узнаем, как сделать золотые буквы в Photoshop, используя эффекты слоя. Я начну с Gradient Overlay.
Вы можете сделать градиент в фотошопе самостоятельно. Сначала выберите слой с скопированным текстом, щелкните значок Layer Styles и выберите Gradient Overlay .Вы можете настроить параметры эффекта в диалоговом окне. Чтобы установить необходимые значения, откройте редактор градиента, щелкнув область предварительного просмотра.
Шаг 4. Отрегулируйте цвет градиента
Выберите левый цветной рынок, когда появится окно. Вы должны использовать эти значения, чтобы получить золотой градиент: Красный — 247, Зеленый — 238, Синий — 173 .
Вы должны использовать эти значения, чтобы получить золотой градиент: Красный — 247, Зеленый — 238, Синий — 173 .
Затем откройте рынок нужных цветов и установите для Красный значение 193, Зеленый — 172, Синий — 81 .
Вернитесь на вкладку Layer Style и выберите Reflected .
Шаг 5. Экспериментируйте с эффектами
Перейдите в меню Layer Style и выберите опцию Bevel and Emboss . Затем найдите его параметры структуры в середине диалогового окна, щелкните стрелку вниз справа от слова « Smooth » и измените технику на Chisel Hard.
На вкладке «Затенение» щелкните стрелку вниз справа от слова « Gloss Contour » и выберите « Ring — Double ».«Вы можете применить параметр« Сглаживание », чтобы избавиться от шероховатостей.
Увеличьте размер контура, чтобы заполнить пространство внутри букв. Вернитесь к параметрам структуры и перетащите ползунок размера вправо, пока не закроете пустые места внутри букв. В моем случае этот параметр составляет 27 пикселей.
В моем случае этот параметр составляет 27 пикселей.
Для усиления эффекта освещения установите значение глубины на 180%. Затем найдите эффект Контур и активируйте его, щелкнув внутри флажка.
Шаг 6.Добавить Inner Glow
Откройте меню «Стиль слоя» и щелкните соответствующий эффект. Используйте следующие параметры умножения:
Непрозрачность — 50% ;
Шум — 0% ;
Размер — 15 пикселей .
Затем установите следующие значения цвета: Красный — 232, Зеленый — 128, Синий — 31 .
Шаг 7. Добавьте обводку букв
.Затем выберите следующие параметры:
Размер — 5 пикселей ;
Тип заливки — градиент ;
Стиль — отражение .
Используйте одинаковые цвета для обводки градиента и золотого текстового эффекта Photoshop. Значения левого цвета: Красный: 247, Зеленый: 238, Синий: 173 , а правые — Красный: 193, Зеленый: 172, Синий: 81 .
Значения левого цвета: Красный: 247, Зеленый: 238, Синий: 173 , а правые — Красный: 193, Зеленый: 172, Синий: 81 .
Шаг 8. Установите стиль, положение и размер штриха
.Примените стиль Stroke Emboss. Выберите технику Chisel Hard . Значение размера должно быть таким же, как вы установили для обводки.Для своего дизайна я выбрал 5 пикселей.
В меню Contour найти и выбрать Ring — Double . Откройте окно Layer Style и найдите эффект контура . Примените его, установив флажок. Таким образом можно сделать освещение вокруг штриха более заметным.
Шаг 9. Добавьте внешнее свечение к тексту
.Найдите опцию Outer Glow и установите следующие значения:
Opacity — 50% ;
Размер — 29 пикселей ;
Установить Красный на 183, Зеленый на 145, Синий на 79 ;
Пресс ОК .
Шаг 10. Создайте новый слой
.Перейти на панель Layers . Выделите слой с копией текста. Создайте новый слой.
Шаг 11. Выберите образец светлого золота
.Используйте инструмент Пипетка , чтобы выбрать желаемый цвет. Нажмите клавишу I, чтобы активировать его.
Шаг 12. Загрузите дополнительные кисти
.Нажмите клавишу B и щелкните правой кнопкой мыши область, чтобы получить дополнительные кисти.Когда появится диалоговое окно, выберите Legacy Brushes → Assorted Brushes . Нанесите кисть 48.
Шаг 13. Добавьте случайные блестки
Вы можете добавить блестки, чтобы сделать золотой текст Photoshop более привлекательным. Щелкните в любом месте вокруг букв. Вы можете использовать клавиши левой и правой скобок, чтобы изменить размер кисти. Сожмите кисть левой скобкой и увеличьте ее правой.
Щелкните в любом месте вокруг букв. Вы можете использовать клавиши левой и правой скобок, чтобы изменить размер кисти. Сожмите кисть левой скобкой и увеличьте ее правой.
Будьте осторожны, не используйте слишком много блесток.Отлично будут смотреться всего несколько мазков маленькой и большой кистью. Вы всегда можете отменить последнее действие, используя специальные сочетания клавиш. Нажмите Command + Z для устройств Mac и Ctrl + Z для Windows.
Кроме того, вы можете регулировать яркость слоя «Sparkles», изменяя его значения непрозрачности.
Бонусные инструменты
Когда вы научитесь делать золото в Photoshop, вам понадобится отличная коллекция шрифтов для ваших дизайнов.С их помощью вы можете сделать ваши баннеры или изображения для социальных сетей более привлекательными. Все инструменты подходят для разных жанров фотографии.
Как создать текст из розового золота Учебное пособие ★ Блог Pixie
Если вы такой же любитель розового золота, как и я, вы, вероятно, в какой-то момент задавались вопросом, как создать текст из розового золота или как создать шрифт из розового золота. . На самом деле это намного проще, чем вы думаете!
. На самом деле это намного проще, чем вы думаете!
У меня есть руководство, в котором показано, как добавить эффект розового золота (или любого другого металлического) к вашему тексту, шрифтам, графике, значкам, кнопкам и многому другому.Все, что вам нужно, это Photoshop и металлическая текстура .
Сегодня я буду использовать текстуру Rose Gold из моего Pretty Textures Kit ! Этот набор содержит 70 больших изображений текстур в формате JPG для всех ваших коммерческих и личных дизайнерских нужд. В набор входит смесь розового золота, мрамора, блесток, серебра, золота и фольги, и это очень доступно!
КАК СОЗДАТЬ ТЕКСТ ИЗ РОЗОВОГО ЗОЛОТА
1. Создайте новый документ Photoshop
Откройте Photoshop и выберите «Файл»> «Создать»> «Пустой файл».Установите желаемый размер (попробуйте 500 на 500 пикселей) и сделайте белый или прозрачный фон.
2. Введите текст
Выберите инструмент «Текст», выберите шрифт, выберите черный цвет и щелкните в любом месте нового документа. Напечатайте любое слово / слова, которые вам нравятся.
Напечатайте любое слово / слова, которые вам нравятся.
3. Добавьте металлическую текстуру
Откройте изображение с металлической текстурой как новый документ. Используя инструмент выбора, выберите часть изображения текстуры (или целиком), скопируйте и вставьте его как новый слой поверх только что созданного текстового слоя.В разделе «Слои» щелкните правой кнопкой мыши слой 1 (металлический) и выберите «Создать обтравочную маску». Ваш текст станет металлическим.
4. Измените размер текстуры
Если вы использовали большое изображение текстуры, вы можете уменьшить его, чтобы оно лучше смотрелось поверх текста. Просто щелкните один из углов изображения текстуры и перетащите его внутрь, пока не получите желаемое (возможно, вам придется снова перемещать его поверх текста).
5.Заключительные шаги
В верхнем меню выберите Layer> Flatten Image. Обрежьте, сохраните и готово!
Если вы хотите добавить металлическую текстуру к фигуре, просто создайте фигуру с помощью инструмента Фигура и продолжайте с шага 3.
Я хотел бы знать, попробуете ли вы его, дайте мне знать, как у вас дела, в комментариях! А если вы ищете коллекцию текстур, которая будет готова для вас на вашем компьютере, доступная для использования в личных проектах или продуктах, которые вы создаете для продажи, обратите внимание на Pretty Textures Kit .
2 способа сделать что-то золотым в Photoshop (с шагами)
Конечно, есть множество быстрых действий, которые вы можете загрузить и использовать, чтобы сделать вещи золотыми в Photoshop, но персонализировать свой собственный золотой эффект намного круче. Хотя это может показаться сложным, на самом деле это не так.
Чтобы что-то выглядеть золотым в Photoshop, нужно манипулировать слоями. В зависимости от того, что вы собираетесь делать, есть разные решения.
В этом уроке вы узнаете, как сделать объект золотым и как создать эффект золотого текста в Photoshop.
Приступим!
2 метода сделать что-то золотым в Photoshop
Вы можете создать золотой эффект, играя с настройкой слоя и стилями слоя, используя два описанных ниже метода.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
1. Сделать текст золотым
Шаг 1: Создайте новый документ и установите цвет фона на Черный .
Шаг 2: Выберите инструмент Type Tool на панели инструментов и добавьте текст на холст. Для получения лучших результатов установите белый цвет текста.
Шаг 3: Перейдите на панель «Слои» и добавьте стиль слоя: Bevel & Emboss .
Откроется окно стиля слоя. Здесь главное выбрать для контура два цвета: Highlight Mode и Shadow Mode . Для остальных настроек вы можете следовать моему примеру на скриншоте ниже.
Советы. Вы можете взять цвет, который я использую, в качестве эталона, если не знаете, что имеете в виду два цвета. Я использую два цвета RGB: # f7ef8a и # ae8625. Установите флажок Preview , чтобы увидеть, как он выглядит.
Я использую два цвета RGB: # f7ef8a и # ae8625. Установите флажок Preview , чтобы увидеть, как он выглядит.
Шаг 4: В том же окне стилей слоя добавьте еще один параметр наложения: Color Overlay . Выберите «цвет фона» для золотого эффекта. Цвет, который я использую: # 967642. Установите непрозрачность на 100% .
Шаг 5: Нажмите OK , и к тексту будет применен золотой эффект.
Вы также можете добавить текстуру к тексту. Снова откройте окно Layer Style , выберите Texture и выберите текстуру (узор), которую вы хотите добавить.
Это текстура, которую я добавил.
2. Сделайте объект золотым
Советы: я предлагаю вам удалить фон изображения перед тем, как применить золотой эффект.
Например, я сделаю этот флакон для духов золотистым.
Шаг 1: Откройте изображение в Photoshop и удалите его фон, чтобы он стал прозрачным.
Шаг 2: Добавьте слой Solid Color (корректирующий), установите черный цвет и перетащите слой сплошного цвета под изображением.
Шаг 3: Перейдите в верхнее меню и выберите Изображение > Adjustment > Black & White .Вы можете отрегулировать значение цвета в зависимости от вашего изображения или пока просто нажмите OK . Возможно, вам в любом случае придется отрегулировать освещение позже.
Шаг 4: Дублируйте слой, нажав Command / Ctrl + J на клавиатуре.
Шаг 5: Снова перейдите в верхнее меню и выберите Image > Adjustments > Invert . Установите режим наложения на Разница . Вы уже можете увидеть металлический эффект.
Вы уже можете увидеть металлический эффект.
Шаг 6: Перейдите на панель Layers и добавьте корректирующий слой. Выберите Цветовой баланс .
Переместите желтый ползунок в левый край (или ближе к левому краю), немного отрегулируйте другой цветовой баланс.
Вы можете настроить тени , средние тона, и светлые тона . Попробуйте все отрегулировать, чтобы получить лучший результат.
Теперь вы должны увидеть эффект золота. Если внешний вид вас устраивает, можете оставить все как есть.
Но я рекомендую добавить еще пару настроек, например, Levels и Vibrance , потому что они сделают изображение более естественным.
Заключение
Если вы создаете золотой эффект для текста с нуля, самое важное — выбрать два цвета, которые создают красивый золотой оттенок. Чтобы превратить красочное изображение в золотой, нужно манипулировать цветами и освещением.
Чтобы превратить красочное изображение в золотой, нужно манипулировать цветами и освещением.
Ханна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании.Она имеет более чем 15-летний опыт использования Photoshop и использует его ежедневно с 2005 года.
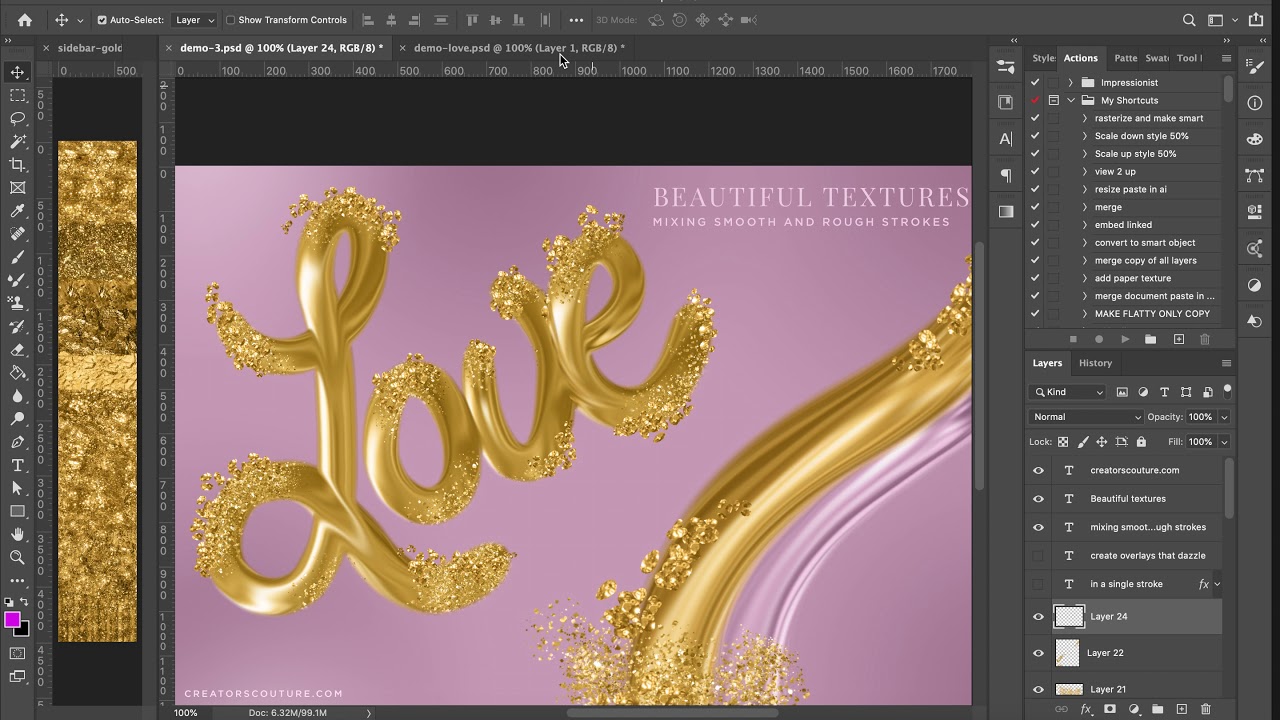
Как получить эффект розового золота или акварели на тексте в Photoshop — Essem Creatives
В этом уроке я научу вас быстро и быстро. простой способ создать красивый, блестящий эффект золотой фольги на вашем тексте с помощью Photoshop.
Вы видели эти красивые рисунки с великолепным блестящим текстом и хотите добиться того же эффекта в своих рисунках?
Может быть, вы планируете сделать свои собственные приглашения на свадьбу, или вы создаете красивые приглашения и канцелярские принадлежности для вечеринки по случаю дня рождения любимого или свадебного душа и хотите добавить эффект золотой фольги или акварельный эффект в свой дизайн .
Что ж, теперь это возможно! Это действительно просто, и скоро вы добавите этот эффект ко всем своим проектам, если не будете осторожны (как я!)!
Эффект, о котором я говорю, — это тот эффект, который вы видите на именах «Энн и Гилберт» на рисунке ниже. В сегодняшнем уроке я возьму вас с собой, чтобы воссоздать тот же самый дизайн.
В сегодняшнем уроке я возьму вас с собой, чтобы воссоздать тот же самый дизайн.
Следуйте пошаговым инструкциям по этому видео:
Откройте новый файл в PhotoshopВыберите нужный размер холста.Я выбрал классический размер 5 × 7 дюймов, который подходит для большинства дизайнов карточек. Убедитесь, что у вас выбрано значение 300 PPI, если вы собираетесь распечатать дизайн.
Получите бесплатную пробную версию Photoshop от здесь .
Вставьте выбранный акварельный фонПросто перетащите файл фона / рисунка на холст.
Я использовал прекрасный акварельный фон с зеленью из набора Serene Greenery Kit в моем магазине .Фоны и бордюры имеют стандартные размеры, такие как 5 × 7 дюймов и формат A4, чтобы удовлетворить различные потребности.
Измените размер, если нужно.
Нажмите Enter, чтобы разместить дизайн.
Выберите инструмент «Текст» и добавьте собственный текст на новый слой.Создайте новый слой на панели «Слои».
Если панель «Слои» еще не открыта, выберите «Окна» -> «Слои», чтобы она появилась.
Добавьте нужный текст.
Вы можете изменить шрифт, размер, интервал между символами и другие свойства на Панели символов.Если вы еще не видите его открытым, снова перейдите в Windows -> Персонажи, чтобы он открылся для вас.
Перетащите выбранную фольгу из розового золота (или любую фольгу или текстуру)Выберите выбранную текстуру фольги (или любую текстуру на самом деле) и перетащите ее на свой холст.
Он автоматически появится на новом слое. Нажмите Enter, чтобы разместить его.
Создайте обтравочную маску на слое фольгиВыделив слой фольги / текстуры, перейдите в Слой -> Создать обтравочную маску.
Et voila!
Выбранный текст нанесен эффектом розового золота или акварели!
Убедитесь, что слой фольги / текстуры находится прямо над слоем, на который вы хотите его нанести.
После этого добавьте оставшийся текст (на отдельных слоях) и сохраните свой дизайн.
И все !!
Заключение
Разве это не супер-быстро и легко добавить немного гламура из розового золота или волшебства акварели в ваш дизайн? Применение этой функции практически безгранично.Продолжайте, экспериментируйте, экспериментируйте и воплощайте в жизнь все свои дизайнерские мечты!
Пин для последующего использования и поделиться с другом: СвязанныеУзнайте, как создать текстовый эффект с золотым блеском в Photoshop
Вы говорите? Погнали!
Привет всем секси народ! Сегодня мы узнаем, как создать текстовый эффект с золотым блеском в Adobe Photoshop. Если вы думаете: «Замечательно, но на это у меня уйдет много времени?» затем подумайте еще раз, это короткое руководство, которое дает невероятные результаты, так что возьмите кофе (или другой ваш любимый дизайнерский напиток) и попробуйте этот урок, наслаждайтесь!
Окончательный результат:
Шаг 1: Создайте файл
Откройте Photoshop (подойдет любая версия, поддерживающая смарт-объекты). Перейдите в File> New и установите для вашего документа следующий размер (он, конечно, может быть любого размера, но для этого текстового руководства мы оставляем холст маленьким!)
Перейдите в File> New и установите для вашего документа следующий размер (он, конечно, может быть любого размера, но для этого текстового руководства мы оставляем холст маленьким!)
Step 2: Create the Базовый узор
Создайте новый слой (Layer> New> Layer) и с помощью Paint Bucket Tool залейте его цветом # a4a4a4 . Отсюда перейдите к Filter> Noise> Add Noise и выберите следующие настройки:
Если выбран тот же слой, следующий шаг — перейти к Filter> Pixelate> Crystallize и использовать следующие настройки:
Отсюда мы хотим создать новый слой и заполнить его цветом # f9b600 , используя инструмент Paint Bucket Tool (G) .Как только вы это сделаете, измените режим наложения на цвет и непрозрачность на 86%.
. Мы хотим добавить немного больше желтого тона к узору с блестками, поэтому создайте последний слой поверх всего остального и залейте его цветом # f3d400 , используя инструмент Paint Bucket Tool , затем установите режим наложения на Hard Light и непрозрачность на 50%
Затем вы хотите взять базовый слой и нажать Ctrl + M , чтобы перейти к кривым и следовать изображению ниже, затем объедините слои, выделив их все, и нажмите , нажав Ctrl + E (на анимированном GIF-изображении ниже показаны эти два шага). Наконец, вы хотите перейти к Filter> Sharpen> Sharpen , чтобы добавить детали.
Наконец, вы хотите перейти к Filter> Sharpen> Sharpen , чтобы добавить детали.
Чтобы ваш узор был готов к применению к тексту, вам нужно нажать Ctrl + E и перейти в Edit> Define Pattern , а затем дать вашему новому эффекту блеска имя!
Шаг 3:
Итак, теперь мы определили наш узор, удалите слой, над которым вы только что работали, создайте новый слой (Layer> New> Layer) и с помощью инструмента Paint Bucket Tool (G) заполните его # 092224 .Мы хотим, чтобы фон был темным, чтобы наш золотой текст имел достаточно контраста. Отсюда возьмите инструмент Type Tool (T) и своим любимым шрифтом Script наберите слово «Glitter» белым цветом. Мы используем Heart & Soul от Ники Лаатц, однако, если вы не хотите тратить деньги, то можете — хороший скриптовый шрифт, бесплатно доступный на Dafont, под названием «Master of Break», который тоже подойдет.
Шаг 4: Создайте стиль слоя
Итак, это легкая часть, выберите текстовый слой и либо дважды щелкните слой, либо перейдите в Слой > Стиль слоя> Параметры наложения и отметьте «Наложение узора» и выберите узор с блестками. Это вопрос настройки, но для этого урока мы хотим, чтобы образец блеска был немного меньше, поэтому установите «масштаб» на 57.
Это вопрос настройки, но для этого урока мы хотим, чтобы образец блеска был немного меньше, поэтому установите «масштаб» на 57.
Следующий шаг — перейти к Inner Glow и установить «Overlay» с цвет # fcf6c3 и размер 6. Это придаст нашему тексту красивую внутреннюю подсветку и предотвратит его слишком плоский вид.
Шаг 5: Окончательные улучшения
Хорошо, выглядит неплохо, но нам нужно не сделать его немного резче и добавить немного «блеска».Идите вперед и выберите свой текстовый слой, затем преобразуйте его в смарт-объект (Слой> Смарт-объекты> Преобразовать в смарт-объект) , затем перейдите к Фильтр> Резкость> Резкость , чтобы добавить немного большей четкости нашему текстовому эффекту. Вы всегда можете вернуться и изменить текст, дважды щелкнув значок смарт-объекта на вашем слое, это красота людей со смарт-объектами!
Еще один шаг, и мы готовы. Идите вперед и выберите Polygon Tool , и в настройках выше щелкните значок «Зубчатое колесо», чтобы убедиться, что он имеет 4 стороны и установлен в виде звезды с «срезанными краями» .Далее нарисуйте две «блестки» по краям текста, как показано ниже. Последний шаг — снова преобразовать их в смарт-объекты и перейти к Filter> Blur> Gaussian Blur , а затем установить режим наложения на Overlay.
Идите вперед и выберите Polygon Tool , и в настройках выше щелкните значок «Зубчатое колесо», чтобы убедиться, что он имеет 4 стороны и установлен в виде звезды с «срезанными краями» .Далее нарисуйте две «блестки» по краям текста, как показано ниже. Последний шаг — снова преобразовать их в смарт-объекты и перейти к Filter> Blur> Gaussian Blur , а затем установить режим наложения на Overlay.
Окончательное сияющее добро!
Надеюсь, вам понравилось следовать этому руководству. Проявите творческий подход к тому, что вы узнали, создавайте более крупные фрагменты блеска или усиливайте эффекты блеска и создавайте что-то по-настоящему уникальное! Если вам нужен PSD-файл для этого урока, просто введите свое имя и адрес электронной почты ниже, и вы сможете использовать его бесплатно! 🙂
Если вам понравился этот урок, ознакомьтесь с другими уроками Photoshop
или ознакомьтесь с некоторыми из наших предыдущих уроков: Как создать эффект двойной экспозиции в Adobe Photoshop
Как создать типографику цвета розового золота без использования Photoshop
Этот пост может содержать партнерские ссылки. Это означает, что без дополнительных затрат с вашей стороны я могу получить небольшую комиссию, если вы перейдете по предоставленной ссылке. Пожалуйста, прочтите мою политику полного раскрытия информации для получения более подробной информации.
Это означает, что без дополнительных затрат с вашей стороны я могу получить небольшую комиссию, если вы перейдете по предоставленной ссылке. Пожалуйста, прочтите мою политику полного раскрытия информации для получения более подробной информации.
Текст из розового золота… кому это не нравится! Он может добавить такой красивый и изысканный вид любому дизайну. Мне нравится создавать розовое золото (или любой золотой текст!), Чтобы использовать его в моей детской художественной мастерской и графике, однако создание этих эффектов было возможно только в Photoshop долгое время. Теперь есть способ получить ТОЧНЫЙ тот же эффект, не жертвуя деньгами и компьютерным пространством, чтобы иметь Photoshop.🙂 Эффект этих текстов можно использовать даже в Canva, где теперь можно использовать золотые тексты.
Итак, я пробудил ваш интерес? Если да, продолжайте читать мой простой урок о том, как вы можете создать свой собственный текст из розового золота без использования Photoshop!
В прошлом я создал учебник, в котором прямо здесь использовалась другая программа для создания текстовых эффектов фольги. Я по-прежнему люблю использовать эту программу, однако, есть некоторые особенности в том, чтобы делать это таким образом, например, наличие текстуры меньшего размера, чтобы она действительно работала.С помощью этого процесса вы можете получить шаги, похожие на Photoshop, которые намного быстрее и проще сделать!
Я по-прежнему люблю использовать эту программу, однако, есть некоторые особенности в том, чтобы делать это таким образом, например, наличие текстуры меньшего размера, чтобы она действительно работала.С помощью этого процесса вы можете получить шаги, похожие на Photoshop, которые намного быстрее и проще сделать!
Как только вы привыкнете к процессу, создание, сохранение и загрузка текста с золотой фольги в нужное вам место, например в Canva, может занять буквально две минуты!
Текстура розового золота, которую я использую в уроке, — одна из моих любимых на все времена. Вы можете найти его в этом замечательном пакете здесь. Мало того, что у вас много текстур розового золота, вы также получаете золото, серебро, пурпур, розовый и многое другое! Я использую этот набор примерно в 95% своих продуктов и графики, и я не могу сказать достаточно о том, насколько он мне нравится! Итак, если у вас еще нет текстуры для использования, отправляйтесь туда и возьмите комплект.Позже ты меня поблагодаришь. 😉
😉
Понравился этот учебник? Также ознакомьтесь с этими руководствами в блоге!
Итак, вы готовы к тому, чтобы быть? 🙂 Вот мой список вещей, которые вам понадобятся для начала!
— Доступ в Интернет — Ваш выбор (я использую медовое масло) . Это мой любимый шрифт!Супер просто! 🙂 И поехали!
Шаг первый: откройте PhotopeaСегодня мы собираемся использовать БЕСПЛАТНУЮ программу под названием Photopea.Это онлайн-редактор фотографий, который имеет некоторые возможности, аналогичные Photoshop. Мы пытаемся «обрезать» текстуру розового золота по форме нашего текста, и эта программа сделает именно это! Итак, откройте Photopea в новом окне. Возможно, вам потребуется прокрутить вниз, чтобы увидеть всю программу.
Шаг 2. Щелкните «Новый проект». Щелкните «Новый проект» в центре области дизайна для программы. Вы можете создать холст любого размера, если он достаточно велик, чтобы уместить ваш текст. Мне нравится оставлять себе много места, поэтому я просто выбираю опцию «Изображение события FB». Вы также можете создать свои собственные параметры над этим разделом. Когда будете готовы, нажмите «Создать».
Мне нравится оставлять себе много места, поэтому я просто выбираю опцию «Изображение события FB». Вы также можете создать свои собственные параметры над этим разделом. Когда будете готовы, нажмите «Создать».
. Как и в Canva Pro, чтобы использовать нужный шрифт, вам необходимо его загрузить. Самое замечательное в Photopea заключается в том, что использование ваших собственных шрифтов не требует затрат (ура!), Поэтому загрузите любой из тех, которые вам понадобятся. 🙂 После того, как вы загрузите их, вам не придется делать это снова при повторном использовании программы, если вы ответите ОК на приглашение, когда оно появится.Или вы также можете использовать любой из шрифтов, доступных в программе.
Чтобы загрузить шрифт, просто нажмите кнопку «T», которая означает «Текст» на левой ленте. Под верхней лентой появится вторая лента с используемым шрифтом DejaVu Sans. Щелкните стрелку вниз рядом с названием шрифта. В этом разделе вы должны увидеть кнопку с надписью «Загрузить шрифт». Это позволит вам загрузить файл OTF / TTF с вашего компьютера. Нажмите кнопку, а затем перейдите к своему файлу шрифта и выберите его.Шрифт загрузится довольно быстро. В этом уроке я использую Honey Butter, мой любимый шрифт! Вы можете найти его здесь, в этом замечательном наборе!
Это позволит вам загрузить файл OTF / TTF с вашего компьютера. Нажмите кнопку, а затем перейдите к своему файлу шрифта и выберите его.Шрифт загрузится довольно быстро. В этом уроке я использую Honey Butter, мой любимый шрифт! Вы можете найти его здесь, в этом замечательном наборе!
После загрузки шрифта вы можете приступить к созданию текста. Если вы еще не в нем, нажмите «T», чтобы вернуться к текстовой подсказке. Затем вы можете использовать раздел поиска, чтобы легко найти свой шрифт. Кроме того, не забудьте изменить размер шрифта до приличного размера. Выбираю 600 пикселей. Этого размера достаточно для графики Pinterest, хотя вам может понадобиться что-то побольше или меньше в зависимости от того, что вы пытаетесь создать.
Шаг четвертый: выберите текст, тип и измените размер В это время вы также можете перетащить текст в центр, чтобы он находился посередине холста. Это поможет убедиться, что текст будет покрыт текстурой розового золота, когда вы поместите его на холст, поскольку текстура также будет находиться в центре при открытии.
После того, как вы подберете нужное слово, перейдите в «Файл», затем «Открыть и разместить». Вы хотите выбрать «Открыть и разместить», а не просто «Открыть», поскольку вы хотите добавить текстуру в качестве нового слоя поверх наших текущих слоев.Выбор просто «Открыть» откроет текстуру на другом холсте.
Шаг пятый: добавление текстуры розового золотаПосле того, как вы выберете «Открыть и разместить», перейдите в папку с текстурой розового золота и выберите ту, которую вы хотите использовать. Я выбрал текстуру с блестками розового золота «Богиня» из набора текстур здесь. 🙂
Текстура будет располагаться по центру поверх созданного вами текстового слоя. Вам, вероятно, придется расширить текстуру розового золота в зависимости от размера вашего текста.Просто нажмите «Shift», чтобы сохранить правильный размер текстуры, возьмитесь за любой угол и растяните, пока весь текст не будет покрыт текстурой.
Шаг пятый: добавьте текстуру розового золота Шаг шестой: закрепите текстуру акварели Чтобы «закрепить» текстуру розового золота на тексте, вам нужно будет выбрать слой золота с правой стороны (если это еще не сделано). В этом примере слой называется «Богиня». Выбрав этот слой, вы удерживаете нажатой клавишу «ALT», щелкая слой текстуры розового золота.Это закрепит текстуру на тексте.
В этом примере слой называется «Богиня». Выбрав этот слой, вы удерживаете нажатой клавишу «ALT», щелкая слой текстуры розового золота.Это закрепит текстуру на тексте.
Теперь, когда ваш текст из розового золота создан, вам нужно удалить белый фон, с которого мы начали в начале проекта. Чтобы текст можно было разместить на любом фоне, под ним должен быть прозрачный фон. Для этого просто щелкните значок «замок» на слое «Фон», чтобы разблокировать его, и, не снимая выделения с фонового слоя, выберите значок корзины в правом нижнем углу.Удалив фон, вы должны получить желаемый клетчатый бело-серый прозрачный фон.
Шаг восьмой: Обрежьте лишний холст Теперь у нас есть блестящий текст из розового золота! Ура! Но у нас также есть большой холст, и если мы сохраним холст таким образом, у вас будет много лишнего места в файле, когда вы перемещаете текст в Canva. Чтобы это исправить, нам нужно «обрезать» лишнее пространство. Вы можете легко сделать это, перейдя в «Изображение» на верхней ленте и выбрав самый последний вариант под названием «Обрезать». »Или, чтобы сэкономить время на нажатие, вы можете просто набрать« Ctrl + ». обрезать лишнее одним махом. Не забудьте об этом шаге, так как он сэкономит массу времени и значительно упростит перемещение вашего нового текста!
»Или, чтобы сэкономить время на нажатие, вы можете просто набрать« Ctrl + ». обрезать лишнее одним махом. Не забудьте об этом шаге, так как он сэкономит массу времени и значительно упростит перемещение вашего нового текста!
Я знаю, что вы очень взволнованы, чтобы начать использовать свой текст, однако, если вы планируете произносить несколько высказываний, ваши файлы начнут называться на вашем компьютере одинаково, когда вы их загрузите, такие как Новый проект, Новый проект (1), Новый проект (2) и т. д.Мне нравится делать предположения о том, что это за файл, просто переименовывая файл, как написано в тексте. Вверху, где написано «Новый проект», дважды щелкните. У вас появится новое всплывающее окно, в котором вы можете переименовать файл. Когда закончите, нажмите ОК.
Шаг десятый: сохраните файл Теперь давайте сохраним ваш файл! Просто наведите указатель мыши на вкладку «Файл» в верхнем левом углу и перейдите к «Экспортировать как» в раскрывающемся раскрывающемся списке. В раскрывающемся меню «Экспортировать как» мы хотим выбрать «PNG.«Сохранение в формате PNG позволяет нам сохранить прозрачный фон, который нам нужен, поэтому вы можете добавить текст поверх любого фона, который вы хотите. Если вы выберете «JPG», ваш фон снова станет белым.
В раскрывающемся меню «Экспортировать как» мы хотим выбрать «PNG.«Сохранение в формате PNG позволяет нам сохранить прозрачный фон, который нам нужен, поэтому вы можете добавить текст поверх любого фона, который вы хотите. Если вы выберете «JPG», ваш фон снова станет белым.
После выбора «PNG» появится всплывающее окно «Сохранить для Интернета». Здесь ничего менять не нужно. Просто выберите «Сохранить». Скорее всего, программа просмотра вашего текста не все это покажет, и это нормально. Это все еще есть, поэтому вам не нужно возвращаться и проверять.Теперь файл загрузится на ваш компьютер.
Шаг одиннадцатый: перейдите к Canva. Вы можете закрыть Photopea, если хотите, или оставить его открытым, чтобы продолжить создание золотых текстов. В любом случае перейдите на Canva, войдите в систему и выберите свой дизайн, над которым вам нужно поработать. В своем дизайне выберите опцию «Загрузки» на левой ленте. Оттуда выберите значок «Загрузить изображение» (ярко-синий) вверху нового всплывающего меню. Перейдите к только что загруженному текстовому файлу и выберите его.Начнется загрузка.
Шаг одиннадцатый: загрузите текст из розового золота Шаг двенадцатый: добавьте текст и позицию из розового золотаПосле того, как текст загружен, просто щелкните по нему, чтобы добавить его в пространство дизайна. Он будет сгенерирован в середине вашего холста. Оттуда, размер и положение по мере необходимости!
Готовый продукт!Как я сказал ранее, как только вы освоите процесс, эти шаги займут буквально две минуты, а результаты стоят того времени, которое потребовалось для создания этого прекрасного эффекта.И я уже упоминал, что это БЕСПЛАТНО, не требует установки каких-либо программ и может давать такие же результаты, как Photoshop ??? Как это круто! 🙂
Если вам понравился этот урок и вы получили потрясающие результаты, оставьте, пожалуйста, комментарий ниже! И прикрепите этот пост, чтобы вы могли легко вернуться к нему в любое время!
Серебряный и золотой текст в Photoshop Elements
Подруга спросила меня на прошлой неделе, знаю ли я о каких-нибудь золотых или серебряных шрифтах, о которых я мог бы ей рассказать. Естественно, я объяснил, что шрифты не имеют какого-либо определенного цвета, а отображаются в цвете, который вы выбрали в качестве цвета переднего плана.Чтобы текст выглядел так, как будто он сделан из золота или серебра, вам нужно немного помочь ему и добавить пару эффектов. Для начала откройте новый документ и введите текст любым шрифтом. Попробуйте использовать разные шрифты; более толстые, очевидно, будут выглядеть иначе, чем более тонкие.
Моя подруга использует Elements, и, признаюсь, я пошел в сети, чтобы попытаться найти учебник по элементам, чтобы отправить ей, но, к моему удивлению, я не смог найти то, что мог бы использовать! Итак, я пошел прочь. Это очень простой и легкий учебник.Вы не смогли бы усложнить задачу, если бы постарались, так что берите свой любимый шрифт и играйте!
Откройте новый документ (Файл> Создать> Пустой файл или Ctrl (ПК) CMD (Mac) + N) и выберите размер, подойдет любой.
Выберите инструмент «Текст», выберите шрифт и введите слово. Слово, которое я ввел, является названием шрифта (на таких сайтах, как DaFont.com, есть множество бесплатных шрифтов)
Затем перейдите в «Эффекты» и выберите «Скос» в раскрывающемся меню.Попробуйте их все, чтобы увидеть, что вам нравится в вашем проекте; просто выберите один и нажмите «Применить». Если вам это не нравится, выберите другой и снова нажмите «Применить».
Теперь вернитесь в раскрывающееся меню и выберите Wow Chrome. Выберите первый стиль, Beveled Edge. Это ваша основа для серебра.
Чтобы сделать его немного более серебристым и немного менее хромированным, создайте корректирующий слой оттенка / насыщенности…
… и установите флажок «Раскрасить». Сдвиньте оттенок к синему и уменьшите уровень насыщенности.
Для золотого тона вы также перейдете к корректирующему слою оттенка / насыщенности и установите флажок Colorize, на этот раз переместив оттенок в желтый диапазон. Отрегулируйте насыщенность до желаемого тона.
