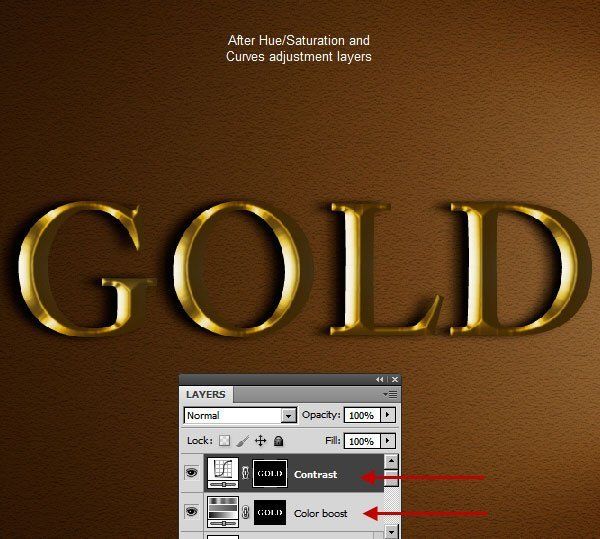
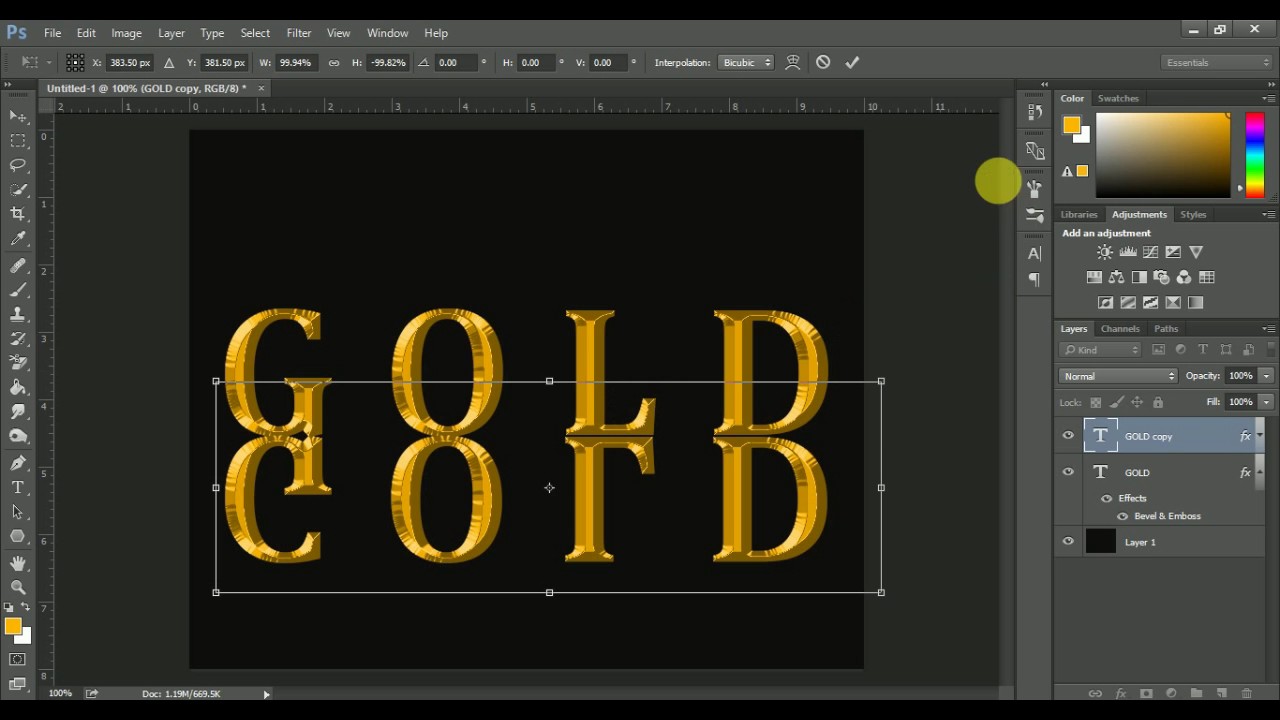
Как сделать золотой цвет в Фотошопе: практический пример
Во время обработки фотографий в программе Photoshop могут понадобиться самые разнообразные инструменты, умения и приемы. В данной статье мы разберем, как можно заменить цвет какого-либо предмета, сделав его золотым.
Меняем цвет на золотой
В качестве примера будем использовать фото, на котором изображен серебряный чайник.
Приступим к выполнению поставленной задачи:
- Первым делом необходимо вырезать объект/удалить фон (например, с помощью волшебного ластика). Подробнее ознакомиться с тем, как этом сделать, вы можете в нашей статье – “Как вырезать объект в Фотошопе“.
- В Палитре слоев щелкаем по кнопке создания нового корректирующего слоя и в открывшемся перечне останавливаемся на варианте – “Кривые”.
- В появившихся настройках щелкаем по текущему каналу (RGB) и выбираем Красный.
- Кликаем по диагональной линии левой кнопкой мыши и не отпуская ее тянем появившуюся точку влево и вверх, пока не получим примерно такой же цвет, как на скриншоте ниже.
 Значения (вид) кривой могут отличаться от наших – все зависит от исходного изображения и конечного видения результата.Не забываем щелкнуть по значку привязки, чтобы заданные параметры были применены только к выбранному слою с чайником.
Значения (вид) кривой могут отличаться от наших – все зависит от исходного изображения и конечного видения результата.Не забываем щелкнуть по значку привязки, чтобы заданные параметры были применены только к выбранному слою с чайником. - Теперь меняем канал на зеленый и выполняем аналогичные настройки, добиваясь желаемого оттенка.
- Напоследок, выбираем синий канал и, установив точку на кривой, тянем ее вниз и вправо, чтобы прибрать синий цвет.
- Вот и все, нам удалось сделать золотой цвет, как мы и хотели.
Примечание: Чтобы в полной мере оценить результаты наших трудов, можно добавить какой-нибудь фон. Для этого создаем новый слой, располагаем его под слоем с чайником и добавляем на него фоновое изображение.
В нашем случае получилось так.
Заключение
Итак, нам удалось “перекрасить” серебряный чайник, сделав его золотым. Финальный результат во многом зависит от того, с каким исходным изображением приходится работать, и какой оттенок хочется получить в итоге.
Как создать золотой цвет. Изящный золотой текст в Adobe Photoshop. Золотой текст в фотошопе
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента».
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j. Инструмент находится там же, где Волшебная палочка и присутствует только в последних версиях Фотошопа. Если у вас его нет, воспользуйтесь пером или быстрой маской, или чем вам дольше нравится.
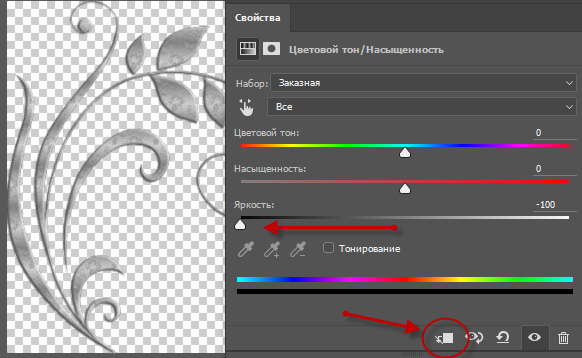
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
(Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп! Сегодня у нас разговор о том, как самому сделать открытку…
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
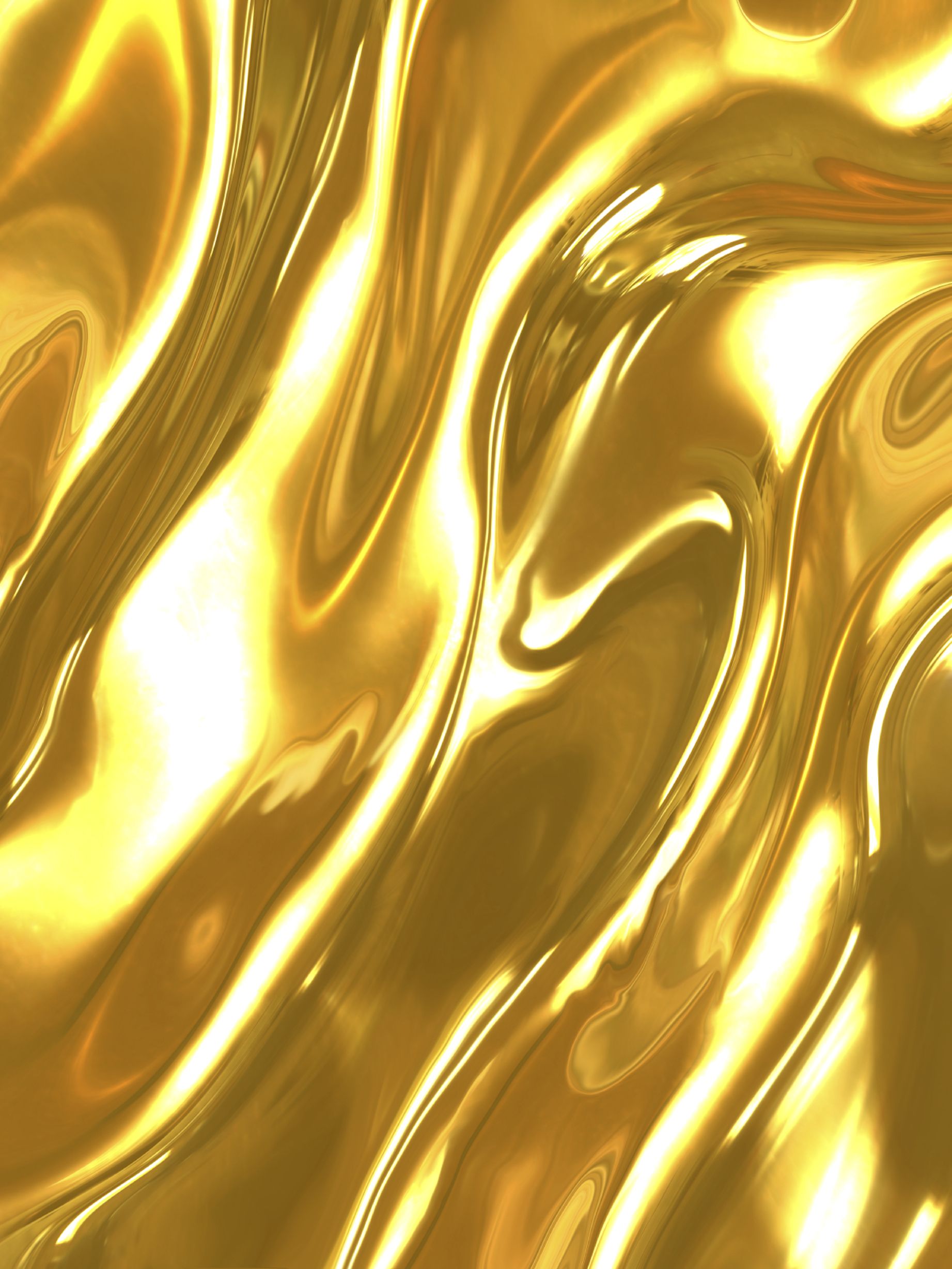
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
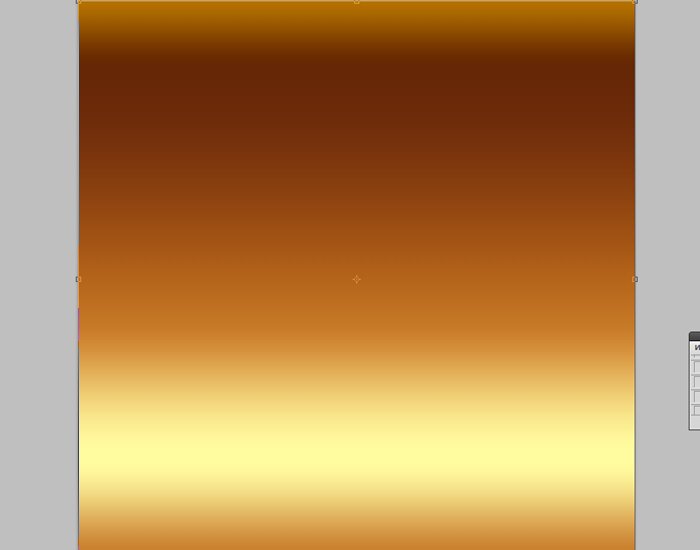
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже.
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
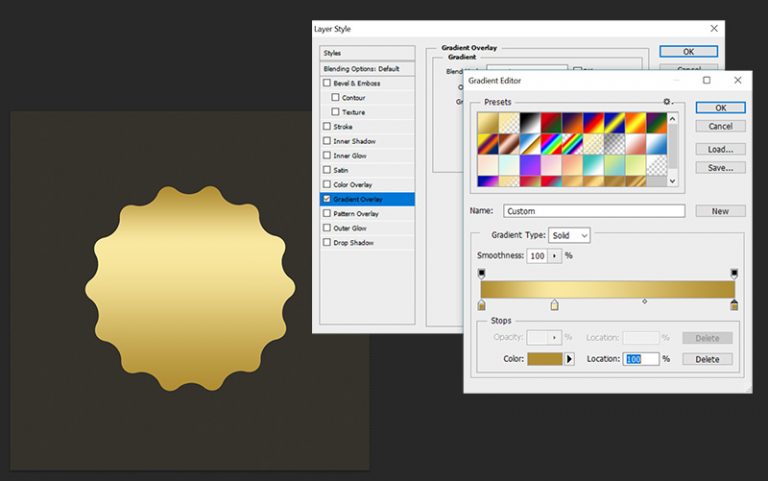
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
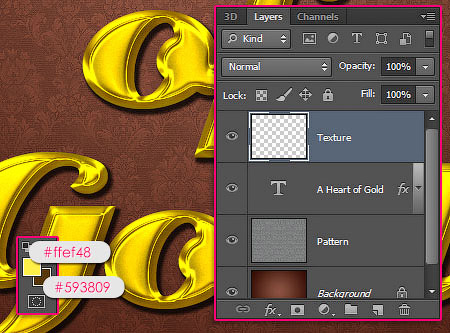
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
В средние века учёные мужи искали философский камень-начало всех начал, который даёт знания и бессмертие.
Но самое главное, что привлекало всех алхимиков, это свойство философского камня превращать любые металлы в золото.
Многие алхимики потратили всю свою жизнь на бесконечные опыты в поисках «философского камня», так и не добившись желаемого.
Многие мудрецы и поэты воспевали и проклинали золото:
«Одно из свойств золота есть то, что его лицезрение даёт свет глазам и радость сердцу, другое — то, что оно делает человека смелым и укрепляет ум, третье — то, что оно увеличивает красоту лица, освещает молодость и отдаляет старость, четвёртое — то, что оно увеличивает удовольствие и делает его более ценным в глазах людей». Омар Хайям
Омар Хайям
А у нас в роли «философского камня» выступит программа Фотошоп, с помощью которой можно превратить в золото все — и металл, и глину, и стекло.
«Всё моё»,- сказало злато;
«Всё моё»,- сказал булат.
«Всё куплю»,- сказало злато;
«Всё возьму»,- сказал булат.
Александр Пушкин
Итак, давайте же возьмём всё золото мы сами, будем создавать золото в фотошопе .
Имитация золота – не самая лёгкая из задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени. На нашем сайте уже есть статья о том, как создать золотой текст , но приёмы, описанные в ней, подойдут не для всех ситуаций.
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Причём, попробуем использовать совершенно разные материалы и фактуры.
В Фотошопе есть несколько способов решить нашу задачу.
Способ 1 .
Вполне естественно предположить, что металлический золотой блеск проще всего придать металлической же блестящей поверхности, поскольку на ней уже присутствуют естественные блики.
Давайте превратим этот серебряный Грааль в золотой.
Прежде всего, нам необходимо отделить предмет от фона и поместить его на новом слое, если он находится на каком-либо фоне. Для этого вырезаем его любым удобным для Вас способом (например, «Волшебная палочка», «Быстрое выделение» или «Волшебный ластик», если предмет на однородном фоне).
Как это сделать смотрите .
Затем, при активном инструменте выделения, жмём ПКМ и выбираем «Скопировать на новый слой».
Кстати, чтобы увидеть предмет на прозрачном слое, не забудьте отключить видимость нижнего слоя.
Создаём новый корректирующий слой «Кривые» (значок чёрно-белого кружочка внизу панели слоёв).
В открывшейся палитре настроек переходим в красный канал. Для того чтобы «Кривые» применились только к верхнему слою, активируем кнопку привязки (внизу крайняя левая). Ставим точку в центре на кривой, и тянем её вверх и вправо, до достижения оттенка, как на скриншоте:
Далее, в том же окне, выбираем зелёный канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Затем идём в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка и минимум зелёного.
Добавим контраста нашему Граалю с помощью кривой – в этом же окне придадим кривой RGB S-образную форму, как на скриншоте ниже:
Последний штрих – подложите под наш кубок какой-нибудь контрастный фон.
Способ 2.
В принципе это не отдельный способ, а дополнение к способу 1. Заключается он в том, что к изображению добавляется ещё один корректирующий слой «Кривые», причём добавить его надо самым первым. Кривая довольно сложная и описывать её действие подробно здесь не вижу смысла, т. к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
Для этого эффекта, после вырезания объекта на новый слой и его обесцвечивания, добавьте новый корректирующий слой «Кривые», как показано ниже. Постарайтесь повторить форму кривой (но опять же, эта форма — не догма, пробуйте!). Получится примерно так:
Кстати, иногда совсем другого эффекта можно достичь, если не обесцвечивать объект. Пробуйте!
Способ 3.
В наличии вот такой узор, но мы хотим его сделать золотым.
В первую очередь, вырезаем объект на новый слой. Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Следующим шагом обесцветьте изображение. Это можно сделать разными способами. Самое простое – переходите в меню «Изображение > Коррекция > Обесцветить (Shift + Ctrl + U)», либо – корректирующий слой «Цветовой тон/Насыщенность» и убрать насыщенность до нуля (не забудьте включить связку со слоем внизу панели слоёв слева).
Поработаем с корректирующими слоями.
Выбираем ещё раз корректирующий слой «Цветовой слой/Насыщенность» и выставляем значения, как на скриншоте.
Цветовой тон – 42 -45; — Насыщенность – 45-48; — Яркость — -12.
Не нравятся мне уроки, где дают голые цифры «… поставьте такие …», и я Вам не предлагаю ставить такие же – это ориентир, дальше пробуйте!
Ну и, конечно же, красивый фон.
Способ 4.
Самый простой. Примените стиль слоя к выделенному объекту. Если предмет не на прозрачном слое, вырежьте его на отдельный слой (удобным для Вас инструментом выделения) — и, не снимая выделения (либо щёлкните по иконке слоя с зажатой клавишей Ctrl), выберите какой-либо стиль из списка установленных. Для этого перейдите в меню «Окно > Стили» и выберите нужный стиль.
Правомерный вопрос – где взять золотые стили? Исчерпывающий ответ – в Интернете. Их там, на множестве различных сайтах, превеликое множество, есть они и на нашем сайте .
И от меня бонусом несколько штук (скачайте по ссылке в конце урока).
Как устанавливать? Проще простого: два раза щёлкните по файлу стиля (.asl), запустится Фотошоп (если он ещё не был запущен), откройте палитру «Стили» и в конце списка Вы увидите скачанные стили, а дальше применяйте их как Вам угодно. Если не очень понятно объяснил, спрашивайте в комментариях или введите поисковый запрос в Яндекс или Гугл – уроков очень много подробных и не очень.
Я надеюсь, Вам понравились способы превращения серости в блеск. Хотя и говорят, что не всё золото, что блестит. Но, фотошоп – это действительно золото среди всех подобных программ.
Вот ещё несколько примеров
На этом урок по как сделать золото в фотошопе закончен. Пишите в комментариях, присылайте ссылки на свои работы, делитесь своим опытом – нам очень интересно.
Удачных Вам творческих работ.
Скачать урок в формате PDF и материалы к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
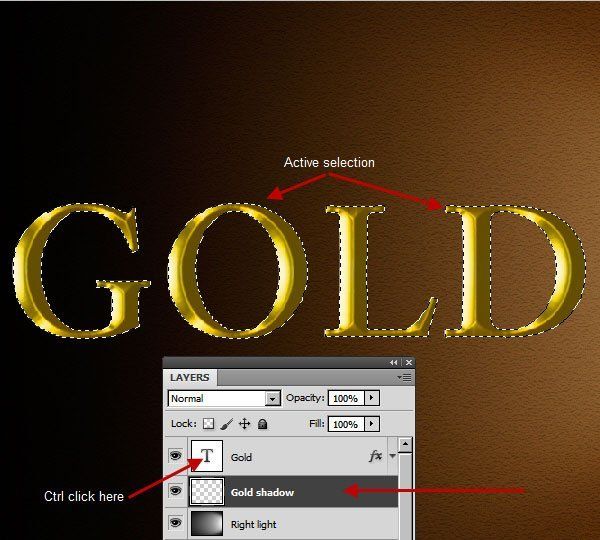
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
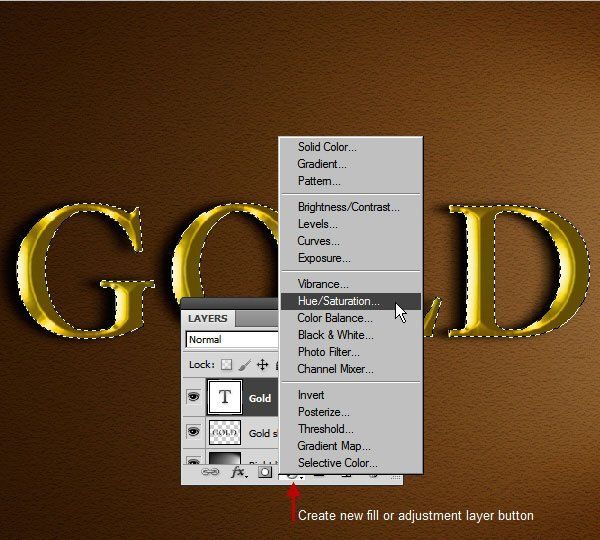
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Как сделать золотой цвет в Фотошопе
Имитация золота – одна из самых сложных задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени.

На нашем сайте уже есть статья о том, как создать золотой текст, но приемы, описанные в ней, подойдут не для всех ситуаций.
Урок: Золотая надпись в Фотошопе
Золотой цвет в Фотошопе
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Например, вот этой серебряной ложке:
Для того чтобы приступить к созданию имитации золота, нужно отделить предмет от фона. Сделать это можно любым удобным способом.
Урок: Как вырезать объект в Фотошопе
Приступаем.
- Создаем новый корректирующий слой под названием «Кривые».
- В автоматически открывшейся палитре настроек переходим в красный канал (выпадающий список в верхней части окна).
- Ставим точку на кривой, и тянем ее влево и вверх до достижения оттенка, как на скриншоте. Для того чтобы «Кривые» применились только к слою с ложкой, активируем кнопку привязки.

- Далее, в том же выпадающем списке, выбираем зеленый канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на представленном ниже скрине.
- Затем идем в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка.
Наш алхимический опыт удался, давайте поместим ложку на контрастный фон, подходящий к золоту и посмотрим на результат.
Как видим, ложка приняла цвет золота. Данный способ применим ко всем предметам, имеющим металлическую поверхность. Экспериментируйте с настройками кривых для достижения желаемого результата. Инструмент есть, остальное зависит от Вас.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТЗолотой градиент в фотошопе — как создать градиент самостоятельно — Photoshop
В настоящее время в интернете можно найти что угодно. Обилие информации позволяет дизайнерам существенно экономить время. Хотя порой, в процессе поиска нужной текстуры или фона потери времени просто колоссальны. И проще воссоздать текстуру самостоятельно.
Сейчас я хочу поговорить о золотом градиенте. Да, для человека сведущего в дизайне создать подобный фон – дело нескольких минут. Но для новичка это может стать проблемой. На то есть несколько причин.
Для начала разберемся. А какой цвет считается золотым? Желтый? Белый? Охра? Нет. Так что же представляет из себя золотой цвет? Градиент. Именно плавный переход от одного цвета к другому и воспринимается нами как золотой цвет.
Думаю, вы понимаете, что главное в создании градиента – грамотный подбор цветов. Для того, чтобы добиться нужного оттенка, вы можете найти изображение с золотистым предметом и просто скопировать цвета при помощи пипетки.
Второй не менее важный момент – чередование цветов.
Что такое цвет? Это отраженный свет. Почему мы видим разницу между объемным предметом и предметом плоским? На объемный предмет свет ложится определенным образом. Предмет условно делится на несколько областей.
Назовем все эти области:
Блик – самая светлая часть. Пятно или полоса белого цвета.
Свет – крупная освещенная часть.
Полутень – промежуток между тенью и светом.
Тень – самая темная часть.
Рефлекс – отраженный свет. Узкая полоса, повторяющая свет.
Как именно распределяются эти области мы можем увидеть на следующей схеме:
Для примера я приведу золотой градиент. Как видите, здесь тоже учитывается это правило. Именно поэтому мы воспринимаем текстуру золотой (т.е. объемной).
Наша задача – подобрать нужный оттенок для каждой области. При помощи цветов мы можем добиться даже более интересного эффекта.
Приступим к уроку. Для начала создаем рабочую область. Любого размера, удобного для вас. Начнем с линейного золотого градиента.
Нажимаем комбинацию клавиш ctrl+shift+n для того, чтобы создать новый слой, с которым мы будем работать.
На боковой панели инструментов ищем «заливка». Заливаем рабочую область любым цветом. У меня будет желтый.
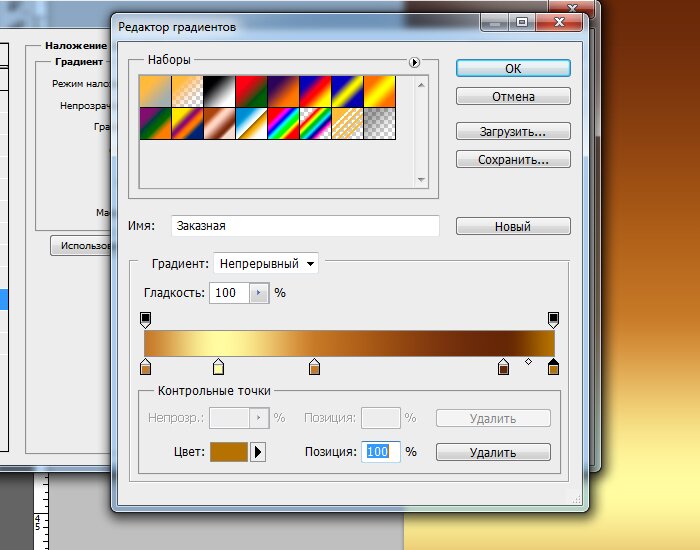
Подготовительный этап закончен. Приступаем к созданию золотого градиента. В окне слоев выбираем наш, созданный. Кликаем по нему правой клавишей мыши. И из выпадающего меню выбираем «параметры наложения».
Вот это окошко нас интересует. Выставляем следующие настройки:
Затем кликаем по полосе с цветом.
Нижние ползунки — цвет. Как вы понимаете, нам нужен переход более масштабный. Не 2 цвета, а гораздо больше. Поэтому, кол-во ползунков нам следует увеличить. Чтобы вызвать их, кликаем по полосе с цветом.
Теперь их стало больше.
Настал тот момент, когда мы будем подбирать цвета. Как я уже говорила выше, вы можете взять цвета с любого изображения. Подбирать их самостоятельно очень трудно и долго. Я постараюсь повторить градиент как на этом изображении с кольцами.
Как я уже говорила выше, вы можете взять цвета с любого изображения. Подбирать их самостоятельно очень трудно и долго. Я постараюсь повторить градиент как на этом изображении с кольцами.
Вон он, тот самый инструмент, который позволит вам узнать цвет области. Тыкаем по нужным. После чего копируем его данные.
Какие цвета получились у меня:
- свет #fffca4
- тень #5a2b11
- полутень #b37832
- блик #fdfdfb
- рефлекс a #47205
Теперь возвращаемся к окну градиента. Кликаем на ползунок. И в окошке выбора цвета просто вбиваем эти цвета в нужной последовательности, пользуясь схемой.
Я чуть сдвинула ползунки, как видите.
Вот, что у нас получилось в итоге:
Как видите, наш градиент действительно золотой.
Дабы изменить форму нашего золотого градиента, мы можем вернуться к окну «градиент» и изменить настройки. Допустим, попытаемся сделать градиент угловым.
Довольно интересный эффект, не правда ли?
При помощи изменения стиля градиента вы можете создать множество интересных эффектов.
Как видите, сделать золотой градиент или золотой фон необходимого вам оттенка или формы не составит труда даже для начинающего дизайнера. Данный навык пригодится для создания множества интересных элементов, которые могут вам пригодится для создания дизайн – макета сайта.
Придаём коже золотой цвет с помощью Фотошоп. / Creativo.one
Здравствуйте уважаемые фотошоп-мастера и гости этого замечательно сайта.
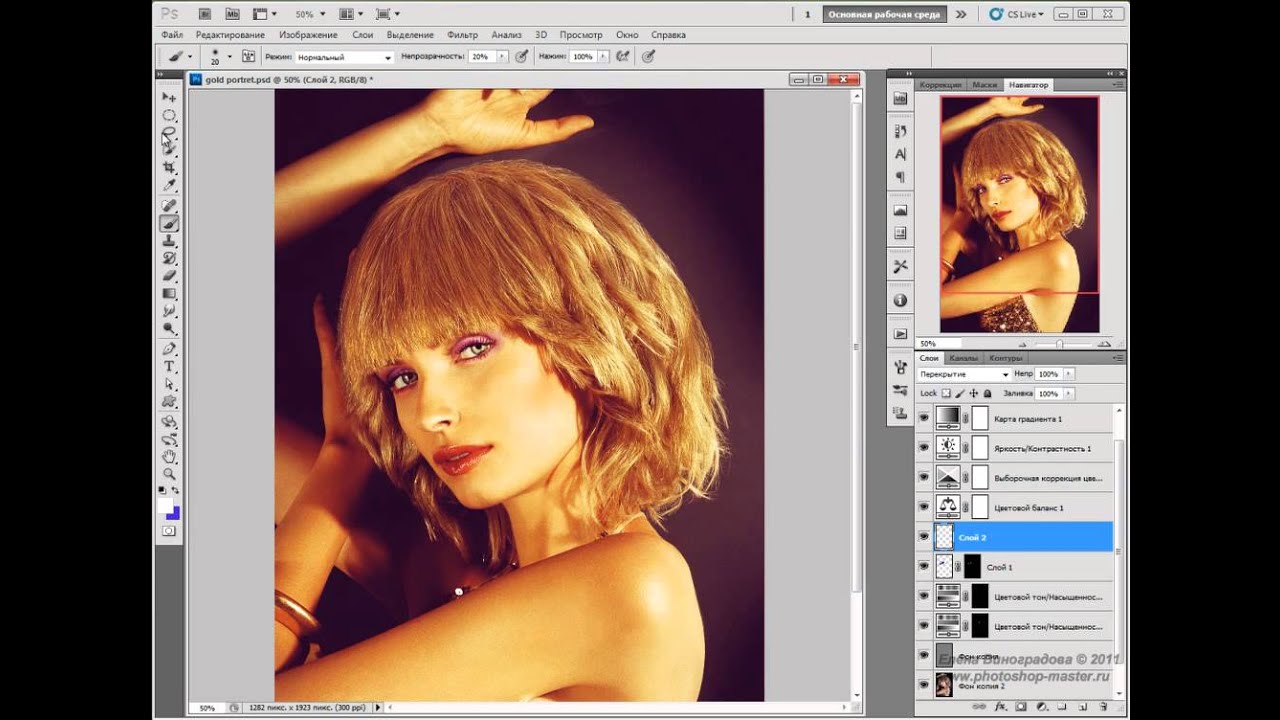
В этом уроке мы рассмотрим работу такого корректирующего слоя как Карта градиента (Gradient Map), также будет затронута работа Каналов (Chennels), Уровней (Levels), Режимов Наложения (Blend mode) слоев, Кривых (Curves) и Цветового баланса (Color Balance). В результате чего мы получим вот такой эффект золотой кожи
В результате чего мы получим вот такой эффект золотой кожи
Шаг 1. Откройте ваше изображение в Photoshop.
*Обратите внимание на то, какое именно изображение я выбрала. На нем уже как будто присутствует блеск. Пробовать можно на любом фото и результат и настройки под ваше изображение всегда будут разные, но желательно, чтобы фото было светлое и предварительно уже обработанное: цвет, оттенок, мелкие неровности и дефекты кожи. (Самое идеальное будет, если вы найдете фото с кожей уже «намазанной» чем-то блестящим). *
Как же нам добиться золотого оттенка на коже?
Самый простой способ, это использовать цвета переднего (основного) и заднего (фонового) плана. Но перед тем как использовать их, мы должны иметь представление о том, как выглядит, и какие оттенки имеет само золото.
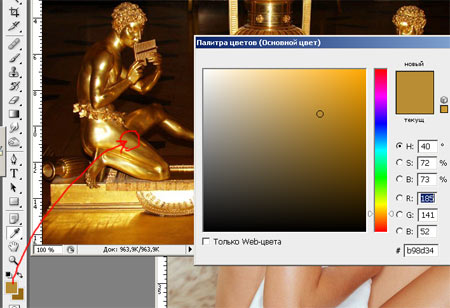
Для этого откройте любое понравившееся изображение с золотыми предметами.
Я взяла вот такое:
На этой картинке мы выберем светлый и темный участки золота.
Кликните два раза по миниатюре переднего плана, на панели инструментов, чтобы вызвать Палитру цветов. Наведите курсором на светлый участок на золоте, чтобы взять оттенок.
Затем кликните два раза по миниатюре заднего плана, на панели инструментов и возьмите темный оттенок на золотом предмете.
*Не берите сильно темный цвет, это немного испортит эффект.
Но, учитывая то, что мы будем использовать Карту градиента (Gradient Map) Корректирующим слоем, то в любой момент можно будет подрегулировать цвета. В дальнейшем вы уже сами увидите, какие оттенки наиболее подходящие для вашей работы.
Возможно, это будет не обязательно золото, может, вы найдете что-то синего или зеленого оттенка, главное это использовать светлые и темные оттенки предмета*
Шаг 2. После того, как вы установили нужные вам цвета, можете свернуть или закрыть изображение с золотыми предметами, оно нам больше не понадобится.
Перейдем к нашему изображению с девушкой.
Для начала нам нужно будет отделить девушку от фона. Вы можете воспользоваться любым для вас удобным методом (если фон чисто белый, то самый быстрый способ это Волшебная палочка (Magiс Wand Tool (W))).
Я работаю с использованием Графического планшета, поэтому для меня самый быстрый и простой способ отделить предмет от сложного фона, это Быстрая маска (Quick Mask(Q)). Отделяем от фона ту часть, к которой хотим применить эффект золота. Я решила, что это будет девушка вместе с волосами, а ткань останется родного, белого цвета.
Скопируйте выделение на новый слой (Ctrl+J) (если используете быструю маску, не забудьте инвертировать выделение (Shift+Ctrl+I)).
*я скрыла первый слой, чтобы показать результат выделения*
Шаг 3. Применим к получившемуся слою, Корректирующий слой (Adjustment layer) – Карта градиента (Gradient Map).
Для этого кликните на значок «Создать новый корректирующий слой» (Create new fill or Adjustment layer), на палитре слоев и выберите там Карта градиента (Gradient Map).
Так как цвет заднего и переднего плана у нас уже установлены, то в открывшемся окне Карты градиента уже будут стоять нужные цвета.
После применения Карта градиента (Gradient Map), все ваше изображение будет окрашено, вместе с фоном. Для того чтобы эффект был виден только на коже, нам нужно скрыть не нужные участки.
Для того чтобы эффект был виден только на коже, нам нужно скрыть не нужные участки.
Оставаясь на Корректирующем слое «Карта градиента», зажав клавишу Ctrl, кликните по миниатюре предыдущего слоя с выделенной девушкой. Появится выделение девушки, инвертируйте его (Shift+Ctrl+I) и затем залейте выделение черным цветом (Alt+Delete).
Все лишнее скроется
Ctrl+D, снимите выделение.
Шаг 4. Перейдите на слой с вырезанной девушкой (Слой 1) нажмите Ctrl+J, чтобы создать дубликат этого слоя. Поместите этот слой выше всех слоев.
Измените, Режим Наложения (Blend mode) этому слою на Свечение (Luminosity).
Шаг 5. Перед тем, как перейти к следующему шагу, отключите видимость самому первому слою с фоном (убрав глазик, возле миниатюры слоя на палитре слоев).
Теперь мы воспользуемся палитрой Каналов (Chennels), для того, чтобы выделить контрастные участки на коже, и получить эффект золотого блеска.
В палитре Каналов (Chennels), выберите наиболее контрастный канал, на мой взгляд, это Синий (Blue) канал.
Сделайте копию этого канала, потянув слой с каналом на значок «Создать новый канал» (Create new Chennel).
После того как сделаете копию Синего (Blue) канала, нажмите Ctrl+L, чтобы вызвать окно Уровни (Levels). Переместите черный и белый ползунки ближе к середине, подрегулируйте серый ползунок. Нужно добиться сильного контраста между черным и белым, но нужно постараться сделать так, чтобы переход не был сильно резким. Светлые участки, в дальнейшем и будут отвечать за блеск на коже.
Переместите черный и белый ползунки ближе к середине, подрегулируйте серый ползунок. Нужно добиться сильного контраста между черным и белым, но нужно постараться сделать так, чтобы переход не был сильно резким. Светлые участки, в дальнейшем и будут отвечать за блеск на коже.
Кликните по слою RGB в палитре Каналы (Chennel), чтобы вернуть обратно цветное изображение (отключите видимость копии Синего (Blue) канала, если она у вас не отключилась автоматически).
Перейдите в палитру Слои.
Дублируйте самый верхний слой (слой с режимом наложения Свечение(Luminosity)).
Измените этому слою режим наложения на Жесткий свет (Hard Light).
*видимость первому слою с фоном можно уже включить.*
Теперь, зайдите в Меню – Выделение – Загрузить выделенную область (Select – Load Selection).
В появившемся окне выберите Канал (Chennel): Синий (Blue) (копия) и нажмите ДА.
Появится выделение. Нажмите на значок Слой-маска (Layer Mask), внизу палитры слоев.
Все скроется, останется только блеск на коже (можете посмотреть эффект от этого слоя, отключив и снова включив ему видимость).
Шаг 6. Так как мы делаем эффект золотой кожи, то естественно золото должно быть только на коже (в моем варианте еще немного на волосах).
Вернем глазам естественный цвет.
Дублируйте первый слой с вырезанной девушкой (Слой1) и пометите его поверх всех слоев.
Переместив его на самый верх, весь эффект золота скроется и ваше изображение превратится в обычную цветную фотографию. Добавьте этому слою Слой-маску (Layer Mask) (кликнув по значку Слой-маски внизу палитры слоев). Чтобы вернуть эффект золота, нужно инвертировать маску (Ctrl+I), либо просто залить ее черным цветом (D, Ctrl+Delete). Затем, увеличьте ваше изображение, чтобы было удобней работать, возьмите белую Кисть : Жесткость (Hardness) примерно 50%, Размер примерно 5-9 пикс., и сотрите все лишнее с глаз, если приоткрыт рот, то все, что внутри и, в своем варианте, я немного сняла золото с волос (уменьшив Непрозрачность (Opacity) кисти до 20%). В общем, стирать нужно те места, на которые по вашему не стали наносить золото.
Чтобы вернуть эффект золота, нужно инвертировать маску (Ctrl+I), либо просто залить ее черным цветом (D, Ctrl+Delete). Затем, увеличьте ваше изображение, чтобы было удобней работать, возьмите белую Кисть : Жесткость (Hardness) примерно 50%, Размер примерно 5-9 пикс., и сотрите все лишнее с глаз, если приоткрыт рот, то все, что внутри и, в своем варианте, я немного сняла золото с волос (уменьшив Непрозрачность (Opacity) кисти до 20%). В общем, стирать нужно те места, на которые по вашему не стали наносить золото.
Я немного выделила глаза, поменяв цвет на голубой (на этом же слое, кистью голубого цвета, с низкой непрозрачность и измененным Режим Наложения самой Кисти на Цветность (Color) (не забудьте перейти именно на миниатюру слоя )).
Ну вот, можно сказать, что работа готова, эффекта мы добились, правда, можно еще немного подкорректировать и добиться еще одного неплохого варианта.
Шаг 7. Использование Корректирующих слоев очень удобно тем, что к ним можно в любой момент вернуться и что-то исправить.
Я вернулась к Корректирующему слою «Карта градиента» (Gradient Map) и немного исправила цвета, так же поставила галочку напротив Инверсия.
*вы в любой момент можете вернуться к этому слою и исправить цвета на любые, какие вам нравятся*
Теперь поднимитесь на слой выше и добавьте новый Корректирующий слой Кривые (Curves) (он должен быть ниже слоя с «блеском»).
В появившемся окне потяните кривую вниз, до нужного вам оттенка, я остановилась на вот таком (не забывайте о том, что если вам что-то не понравится, в любой момент можно вернуться к этому слою и подкорректировать его).
Для того чтобы эффект применялся только к коже и не затемнял фон, нужно повторить то что мы уже делали. Оставаясь на слое с Кривыми, зажав клавишу Ctrl, кликнуть по слою с вырезанной девушкой, появится выделение девушки. Затем инвертировать выделение (Shift+Ctrl+I) и залить его черным цветом (D, Ctrl+Delete).
Снова инвертируйте выделение (Shift+Ctrl+I). Затем, не снимая выделения, добавьте новый Корректирующий слой Цветовой баланс (Color Balance). В появившемся окне подкорректируйте цвета в Тенях (Shadows), Средних тонах (Midtones) и Светах (Highlights), так чтобы избавиться от ненужного оттенка (например — Зеленого) и придать коже более интересный оттенок.
После применения корректирующих слоев блеск немного потускнел. Если вы хотите чтобы он остался таким же ярким как был, то можно сделать следующее. Перейти в палитру Каналы (Channels). Зажав клавишу Ctrl кликнуть по слою Синий (копия), затем перейти на слой с Кривыми (Curves), выбрать черный цвет и залить им выделение, тем самым скрыть эффект от Кривых на светлых участках. Перейти на слой с Цветовым балансом (Color Balance) и проделать то же самое.
*Я сделала это только на слое с Цветовым балансом, так же можно вернуться к Слою с кривыми и немного подкорректировать его.*
Вот как выглядит моя палитра на данном этапе работы.
Если вернуться к слою Карта градиента (Gradient Map), и пробежаться по палитре градиентов, то можно найти еще интересные эффекты (не забывайте про включение и отключение Инверсии).
Таким же образом можно применить любой корректирующий слой, например Выборочная коррекция цвета (Selective Color). Получается интересный эффект, если в Красных цветах, переместить Голубой и Черный ползунки вправо до +100.
Используя этот метод можно получить много разных вариантов. Самое главное это уловить принцип его работы.
Надеюсь, урок вам понравился и желаю удачи в выполнении.
Автор: Сёмина Ирина.
Как сделать золото в фотошопе
Имитируем золото в Фотошопе
Имитация золота – одна из самых сложных задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени.
На нашем сайте уже есть статья о том, как создать золотой текст, но приемы, описанные в ней, подойдут не для всех ситуаций.
Скачать последнюю версию PhotoshopУрок: Золотая надпись в Фотошопе
Золотой цвет в Фотошопе
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Например, вот этой серебряной ложке:
Например, вот этой серебряной ложке:
Для того чтобы приступить к созданию имитации золота, нужно отделить предмет от фона. Сделать это можно любым удобным способом.
Урок: Как вырезать объект в Фотошопе
Приступаем.
- Создаем новый корректирующий слой под названием «Кривые».
- В автоматически открывшейся палитре настроек переходим в красный канал (выпадающий список в верхней части окна).
- Ставим точку на кривой, и тянем ее влево и вверх до достижения оттенка, как на скриншоте. Для того чтобы «Кривые» применились только к слою с ложкой, активируем кнопку привязки.
- Далее, в том же выпадающем списке, выбираем зеленый канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на представленном ниже скрине.
- Затем идем в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении.
 Важно добиться практически полного «растворения» розового оттенка.
Важно добиться практически полного «растворения» розового оттенка.
Наш алхимический опыт удался, давайте поместим ложку на контрастный фон, подходящий к золоту и посмотрим на результат.
Как видим, ложка приняла цвет золота. Данный способ применим ко всем предметам, имеющим металлическую поверхность. Экспериментируйте с настройками кривых для достижения желаемого результата. Инструмент есть, остальное зависит от Вас. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
Начнем с первого пункта.
Содержание статьи
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
к содержанию ↑Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
ШАГ 1
Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
Мой размер холста 1024 на 600 пикселей.
ШАГ 2
Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
ШАГ 3
Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева Наложение цвета, режим наложения Цветность, а цвет укажите #f9ebdc.
ШАГ 4
Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.
Создать золотой текстовый эффект в Photoshop CC и CS6
В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим наш собственный градиент золотистого цвета. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Конечный результат.
Создав золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу, как легко изменить фон за текстом! Давайте начнем!
Как создать золотой текст с помощью Photoshop
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 вы увидите более старую традиционную версию . Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Для пользователей Photoshop CC, в Предустановленная Подробность панели расположенной справа, установите ширину вашего документа 1600 пикселей и высоту до 800 пикселей . Установите разрешение до 72 точек / дюйм , а затем нажмите Создать кнопку. Новый документ, заполненный белым цветом, появится на вашем экране:
Создание нового документа с использованием панели «Детали предустановки» в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите для параметра « Разрешение» значение 72 пикселя / дюйм , а затем нажмите кнопку « ОК» . Новый белый документ появится на вашем экране:
Создание документа того же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Заполните новый документ черным
Чтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Выбор команды Fill из меню Edit.
Это открывает диалоговое окно Fill. Установите для параметра « Содержание» в верхней части значение « Черный» (в Photoshop CS6 установите для параметра « Использование» значение «Черный»). Затем вниз в нижней части диалогового окна, убедитесь , что режим и параметры непрозрачности устанавливаются по умолчанию, с Mode установлен в Normal и Opacity на 100% . Нажмите OK, чтобы закрыть диалоговое окно Fill:
Установите для параметра Содержание (CC) / Использовать (CS6) значение Черный.
Фотошоп заполняет документ черным:
Документ Photoshop после заполнения его черным.
Шаг 3: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент « Текст» на панели инструментов в левой части экрана. Вы также можете выбрать Type Tool, нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 4: выбери свой шрифт
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. В этом уроке я сделаю все просто и использую Times New Roman Bold , но вы можете использовать любой понравившийся шрифт. После того, как вы выбрали шрифт, установите размер шрифта на 72 пункта . Мы изменим размер шрифта через мгновение, но это даст нам самый большой заданный размер:
Выберите шрифт и установите размер 72 пт.
Шаг 5: установите цвет шрифта на белый
Далее мы установим наш цвет шрифта на белый, чтобы его было легко увидеть на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажмите образец, чтобы изменить цвет шрифта.
Это открывает палитру цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) для каждого по 255 . Затем нажмите кнопку ОК, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6: добавь свой текст
Когда у вас в руках инструмент «Текст», ваш шрифт выбран, а цвет шрифта — белый, щелкните внутри документа и введите свой текст. Я наберу слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его размер через минуту:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите галочку на панели параметров, чтобы принять его:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер текста
Теперь, когда мы добавили текст, давайте изменим его размер с помощью команды « Свободное преобразование» в Photoshop . Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать Free Transform с клавиатуры, нажав Ctrl + T (Win) / Command + T (Mac):
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, нажмите и перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст на место. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Удерживайте Shift и перетащите любой угловой маркер, чтобы изменить размер текста.
Шаг 8: продублируйте текстовый слой
Если мы посмотрим на панель «Слои» , то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое , а наш текст на отдельном слое типа над ним:
Панель «Слои» показывает тип и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Текст» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетащите слой «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя «Тип», назовет его «Золотая копия» и поместит над оригиналом:
Панель «Слои» теперь показывает копию слоя «Тип».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: добавь стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоев Photoshop. Выбрав слой «GOLD copy», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
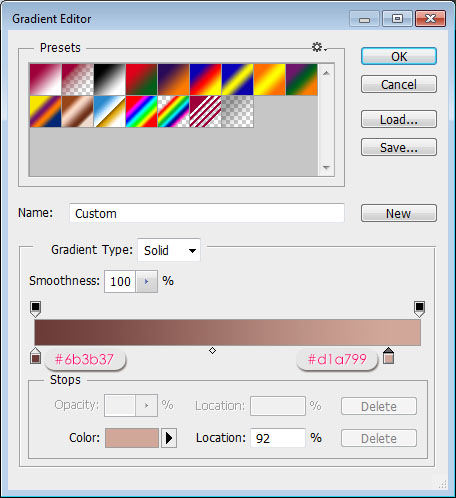
Шаг 10: отредактируйте градиент
Photoshop открывает диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию в Gradient Overlay используется градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы изменить градиент, нажмите на панель предварительного просмотра градиента :
Нажав на панель предварительного просмотра градиента.
Откроется редактор градиентов . Вы найдете большую панель предварительного просмотра градиента в нижней половине диалогового окна. Давайте начнем с редактирования цвета слева. Дважды щелкните на цветовом ограничителе под левой стороной градиента:
Дважды щелкните черный цвет в градиентном редакторе.
Это еще раз открывает палитру цветов . Я пробовал несколько цветов из фотографии золотой монеты. Чтобы использовать те же цвета, установите значение R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте R: 247, G: 238, B: 173.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Дважды щелкнув по белому цвету, остановитесь в редакторе градиентов.
Когда Color Picker появится снова, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда вы закончите:
Замена белого цвета в градиенте R: 193, G: 172, B: 81.
Шаг 11: сохрани градиент как предустановку
Нам снова понадобится тот же градиент, поэтому давайте его сохраним. В редакторе градиентов введите имя для вашего собственного градиента. Я назову мое «Золото». Затем нажмите кнопку « Создать» , чтобы сохранить градиент:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру для градиента золота в области « Стили», чтобы мы могли быстро выбрать градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Ваш тип должен теперь выглядеть так:
Ваш тип должен теперь выглядеть так:
Текст раскрашен новым Золотым градиентом.
Шаг 12: измени стиль градиента на «Отраженный»
В диалоговом окне Стиль слоя измените Стиль градиента с Линейный (настройка по умолчанию) на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это переместит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет, проходящий через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, из которых мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss в верхней части списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: поменяй технику на «Зубило хард»
Опции для Bevel & Emboss отображаются в средней колонке диалогового окна. Измените Технику с Гладкой на Твердую :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на «кольцо двойное»
Внизу в разделе «Затенение» нажмите маленькую стрелку справа от миниатюры « Блеск контура» (убедитесь, что вы щелкаете стрелку, а не миниатюру). Затем выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Нажав на стрелку «Контур блеска» и дважды щелкнув по «Кольцу», щелкните дважды.
Шаг 16: измени угол и включи сглаживание
Находясь в разделе «Затенение», установите угол на 120 ° , а затем, чтобы сгладить неровные края, включите параметр « Сглаживание» , установив флажок внутри его:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность светлых участков и теней на 75%
Установите для обоих режимов Highlight Mode и Shadow Mode значение непрозрачности 75% :
Варианты непрозрачности режима подсветки и режима тени.
Вот эффект пока. Обратите внимание на то, как мы выглядим как буквы. Мы собираемся исправить это следующим образом:
Текст после наложения Bevel и Emboss.
Шаг 18: увеличь размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте размер скоса и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. Когда вы это сделаете, вы увидите, как буквы заполняются от внешних краев к центрам. Требуемое значение размера зависит от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы хорошо заполнены, что делает их больше похожими на чистое золото:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь наш эффект золотой буквы действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: добавь стиль слоя «Inner Glow»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры для Inner Glow отображаются в среднем столбце диалогового окна Layer Style. Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Настройка режима наложения и непрозрачности стиля Inner Glow.
Измените цвет свечения, нажав на образец цвета :
Нажав на образец цвета.
В палитре цветов выберите оттенок апельсина, установив значение R в 232 , G в 128 и B в 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Ваш эффект должен выглядеть примерно так:
Ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выбери слой оригинального типа
Выберите оригинальный слой типа «Gold», щелкнув по нему на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: добавь инсульт
Давайте добавим штрих к типу. Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23: измени тип заполнения и выбери золотой градиент
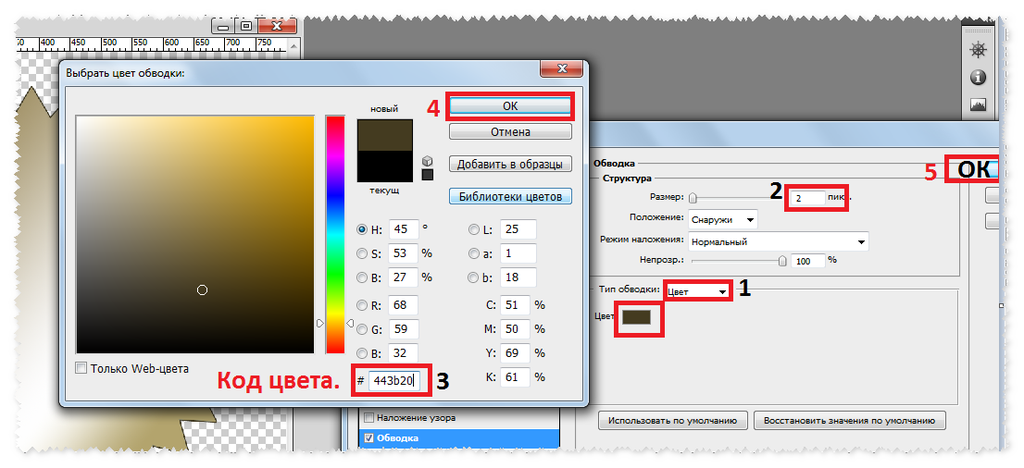
Диалоговое окно «Стиль слоя» вновь открывается, на этот раз с параметрами обводки в среднем столбце. Измените Тип заливки обводки с Цвета на Градиент . Затем нажмите на маленькую стрелку справа от панели предварительного просмотра градиента . Откроется окно выбора градиента . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Измените Тип заливки на Градиент, затем выберите свой «Золотой» пользовательский градиент.
Шаг 24: установи стиль, положение и размер обводки
Прямо под панелью предварительного просмотра градиента измените Стиль градиента с Линейный на Отраженный . Затем, в верхней части диалогового окна, установите Положение обводки на Снаружи , а затем увеличьте Размер примерно до 8 пикселей :
Измените параметры стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: примени «Bevel And Emboss» к инсульту
Нажмите непосредственно на слова Bevel & Emboss в верхней части списка стилей слева. На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры « Блеск контура» и выберите « Кольцо — двойной контур», дважды щелкнув по нему. Затем выберите « Сглаживание», чтобы сгладить неровные края:
Параметры Gloss Contour и Anti-aliased.
Наконец, если вы посмотрите прямо под Bevel & Emboss слева от диалогового окна Layer Style, вы увидите стиль с именем Contour . Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Выбор контура для обводки.
Вот как выглядит обводка с применением Bevel & Emboss (и Contour):
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени стиль слоя «Outer Glow»
Давайте закончим стили нашего слоя, добавив к тексту слабое свечение, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор Outer Glow.
Установите непрозрачность свечения на 40% , а затем нажмите на образец цвета, чтобы изменить цвет:
Установка непрозрачности и изменение цвета Outer Glow.
Когда появится Color Picker , используйте тот же цвет, который мы выбрали для Inner Glow, установив значение R на 232 , G на 128 и B на 31 . Затем нажмите «ОК», чтобы закрыть палитру цветов:
Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор нового цвета для Outer Glow.
Наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
На этом мы закончили с нашими стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми нашими стилями, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: выберите тип копирования слоя
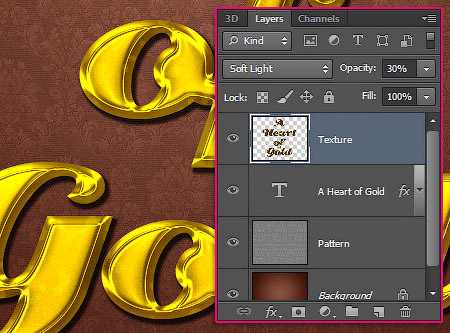
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельном слое. Нажмите на слой «GOLD copy» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: добавь новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой», удерживая Alt (Победа) / Option (Mac).
Клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением. Назовите слой «Sparkles» и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Называя новый слой.
Photoshop добавляет новый пустой слой под названием «Sparkles» поверх других слоев:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент кисти
Для создания блесток мы будем использовать одну из кистей Photoshop. Выберите инструмент Brush Tool на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: загрузи разные кисти
Кисть, в которой мы нуждаемся для наших блесток, включена в Photoshop, но это не одна из тех кистей, которые Photoshop загружает автоматически. Нам нужно загрузить это в себя. Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Победа) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы открыть средство выбора настроек кисти в Photoshop . Затем нажмите на значок меню в верхнем правом углу:
Затем нажмите на значок меню в верхнем правом углу:
Нажмите на значок меню Brush Preset Picker.
В нижней половине меню вы найдете список дополнительных наборов кистей, которые мы можем выбрать. Выберите набор Ассорти кистей :
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите « Добавить», чтобы просто добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Шаг 31: выбери кисть «Crosshatch 4»
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти появится, когда вы наведете курсор мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Найдите эскиз кисти Crosshatch 4 и дважды щелкните по нему, чтобы выбрать его.
Шаг 32: образец цвета, который нужно использовать для блесток
Давайте сэмплируем цвет одной из букв, чтобы использовать ее в качестве цвета наших блесток. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка» , а затем нажмите на один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33: нарисуй случайные блестки вокруг текста
Выбрав цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . Затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки. Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 34: понизь непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles». Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после понижения непрозрачности моего слоя «Sparkles», мой последний текстовый эффект золота:
Конечный результат.
И там у нас это есть! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко переместить эффект на другой фон ! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как создать золотой стиль в Photoshop — Medialoot
Добавьте сияния в свой дизайн
Если вам нужно добавить сияния или блеска к любому из ваших дизайнов (либо на небольшой части вашего дизайна, либо на заголовке), этот урок для вас. Есть много разных способов создать золотой эффект в Photoshop, поэтому я собираюсь показать вам, как использование стилей слоя позволяет повторно использовать вашу тяжелую работу над любым другим элементом без необходимости повторять эффект заново.
В этом уроке я покажу вам, как создать стиль золотого слоя в Photoshop с нуля, используя только стандартные инструменты Photoshop. Но после того, как вы научитесь делать это, вы сможете вносить любые изменения, которые вам нравятся, и даже создавать совершенно новый стиль, используя более продвинутые методы.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. Обязательно используйте «Черный» в качестве фонового содержимого.
Шаг 2
Используя инструмент «Текст» (T), напечатайте текст, используя большой шрифт.В этом случае я буду использовать Woodblock-Sans с разрешением 250 пикселей.
Шаг 3
При активном текстовом слое перейдите в Layer> Layer Style> Bevel & Emboss и примените следующие настройки.
Шаг 4
По-прежнему на панели стилей слоя отметьте параметр «Текстура». Нажмите на миниатюру Pattern, затем на значок шестеренки в правом верхнем углу и в раскрывающемся меню выберите «Artist Surfaces».
Шаг 5
Из эскизов выкроек выберите «Пергамент».Установите масштаб на 100%, глубину на + 2% и убедитесь, что установлены флажки «Инвертировать» и «Связать со слоем».
Шаг 6
Отметьте опцию Color Overlay. Установите режим наложения на «Нормальный», цвет на # 967642 и непрозрачность на 100%.
Шаг 7
Перед тем, как нажать кнопку «ОК», нажмите кнопку «Новый стиль». Дайте стилю имя, обязательно отметьте опцию «Включить эффекты слоя» и нажмите OK.
Шаг 8
Наконец, нажмите OK на панели стилей слоя, чтобы применить новый стиль к нашему текстовому слою.
Шаг 9
В следующий раз, когда вы захотите применить тот же золотой стиль к другому слою, просто перейдите в меню «Окно»> «Стили» (для отображения стилей) и щелкните по миниатюре золотого стиля, который мы только что создали.
Несколько заключительных слов
Как видите, создать золотой стиль в Photoshop очень просто, и с этого момента вы можете делать любые вариации, которые вам нравятся, от изменения цвета и текстуры Bevel & Emboss до добавления тени и эффектов свечения для достижения уникального стиль для использования в ваших проектах.
Эффект позолоченного текста в Photoshop
После того, как вы создали золотой текст, обязательно ознакомьтесь с частью 2 этого урока, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Как создать золотой текст в Photoshop
Шаг 1. Откройте новый документ Photoshop
Откройте новый документ в Photoshop, перейдя в меню File и выбрав New … или используя сочетание клавиш Ctrl + N (Win) / Command + N (Mac).Я просто собираюсь использовать предустановленный размер 640×480 . Вы можете использовать любой размер, который вам нравится, для вашей ширины и высоты, а затем нажмите OK, чтобы создать новый документ Photoshop:
Создайте новый документ в Photoshop. Я использую предустановленный размер 640×480.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Залейте фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, при этом в качестве цвета переднего плана устанавливается черный .Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Фоновый слой теперь залит черным.
Шаг 3: Установите белый цвет переднего плана и добавьте текст
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, так что белый станет вашим цветом переднего плана. Выберите инструмент Type на палитре инструментов или нажмите T на клавиатуре.Выберите шрифт на панели параметров вверху экрана, затем щелкните внутри окна документа и введите текст. Я использую шрифт Times New Roman Bold, чтобы упростить задачу, если вы хотите продолжить. Введу слово «ЗОЛОТО»:
Установите белый цвет переднего плана и введите текст.
Шаг 4. Измените размер текста с помощью команды бесплатного преобразования
На этом этапе текст слишком мал, поэтому с текстовым слоем, выбранным в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Photoshop Free Transform поле и ручки вокруг текста.Удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы Photoshop ограничивал пропорции текста и изменял размер текста от центра, когда вы перетаскиваете любой из угловых маркеров, чтобы увеличить текст:
Измените размер текста с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 5. Дублируйте текстовый слой
Используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать текстовый слой.Теперь у вас должно быть три слоя в палитре слоев:
. Палитра слоевPhotoshop теперь показывает три слоя.
Мы будем работать над слоем копии текста на протяжении следующих нескольких шагов.
Шаг 6. Добавьте градиент к тексту
Выделив слой с копией текста, щелкните значок Layer Styles внизу палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры «Слои».
Выберите Gradient Overlay из списка:
Выберите стиль слоя Gradient Overlay из списка.
Это вызывает диалоговое окно Layer Style , для которого заданы параметры Gradient Overlay:
В диалоговом окне «Стиль слоя Photoshop» заданы параметры «Наложение градиента».
Мы собираемся установить цвета для нашего градиента, поэтому щелкните прямо в области предварительного просмотра градиента (обведена красным выше), чтобы открыть редактор градиента .
Шаг 7. Выберите более светлый и темный золотой цвет для градиента
Когда появится редактор градиента , щелкните левый маркер цвета , чтобы выбрать его, а затем щелкните образец цвета , чтобы выбрать цвет для левой стороны градиента:
Щелкните левый маркер цвета в редакторе градиентов, затем щелкните образец цвета.
Это вызывает палитру цветов Photoshop . Вы можете использовать любой золотой цвет, который вам больше нравится, но если вы хотите продолжить, я ввел цвет R: 247, G: 238, B: 173 , который дает нам светло-золотой цвет (я обманул и пробовал цвет с фото золотой монеты):
Введите R: 247, G: 238, B: 173 для цвета левого градиента.
Щелкните OK, чтобы принять цвет и выйти из палитры цветов. Затем вернитесь в редактор градиентов, щелкните правый маркер цвета , чтобы выбрать его, а затем снова щелкните образец цвета :
Щелкните правый маркер цвета, затем снова щелкните образец цвета.
Когда палитра цветов снова появится, введите R: 193, G: 172, B: 81 , чтобы получить более темный золотой цвет (также взятый из золотой монеты):
Введите R: 193, G: 172, B: 81 для правого цвета градиента.
Нажмите «ОК», чтобы снова выйти из палитры цветов, и нажмите «ОК», чтобы выйти из редактора градиентов.
Теперь ваш текст должен выглядеть так:
Цвета градиента, примененные к тексту.
Пока не выходите из диалогового окна «Стиль слоя».Нам нужно еще кое-что сделать.
Шаг 8: Измените «Стиль» градиента на «Отраженный»
Вернитесь к параметрам «Наложение градиента» в диалоговом окне «Стиль слоя», щелкните стрелку вниз справа от слова «Линейный» и измените стиль градиента на Отраженное :
Измените стиль градиента с «Линейный» на «Отраженный».
Это добавит более темный золотой цвет как вверху, так и внизу текста, оставляя более светлый цвет посередине:
Текст после изменения стиля градиента.
Шаг 9: Выберите параметры «Фаска и тиснение»
Щелкните прямо на словах «Bevel and Emboss» в меню стилей слоев слева от диалогового окна Layer Style, чтобы переключиться на параметры Bevel и Emboss . Убедитесь, что вы нажимаете непосредственно на слова, а не только в маленькую рамку рядом с ними, иначе варианты не появятся:
Щелкните прямо на слове «Bevel and Emboss» в меню слева.
Шаг 10: Измените «Технику» на «Твердое долото»
В параметрах Bevel and Emboss Structure в середине диалогового окна Layer Style щелкните стрелку вниз справа от слова «Smooth» и измените Technique на Chisel Hard :
Измените «Технику» с «Гладкой» на «Твердой долотом».
Шаг 11: Измените «Контур глянца» на «Двойное кольцо»
В параметрах Shading под параметрами структуры щелкните стрелку вниз справа от слова «Gloss Contour» и выберите Ring — Double , которое находится в нижнем ряду, третьем слева:
Измените «Контур глянца» на «Двойное кольцо».
Также выберите опцию Anti-Aliased , чтобы текст не получал «неровностей».
Вот здесь текст:
Эффект пока что.
Шаг 12: Увеличьте «размер» структуры, чтобы закрыть открытое пространство внутри букв
Вернитесь к параметрам Structure в верхней части диалогового окна Layers styles и перетащите ползунок Size вправо, пока не закроете пустые места внутри букв. Здесь я перетащил свой на значение 16 пикселей :
Перетащите ползунок «Размер» вправо, пока не закроете пустые места внутри букв.
Открытых пространств больше нет:
После перетаскивания ползунка «Размер» вправо пустые места внутри букв были удалены.
Шаг 13: Увеличьте «глубину» структуры для усиления эффекта освещения
Затем перетащите ползунок Глубина вправо, чтобы усилить эффект освещения букв. Я перетащил свое до значения 171% :
Перетащите ползунок «Глубина» вправо, чтобы усилить эффект освещения букв.
Теперь все начинает хорошо выглядеть:
Эффект после увеличения «Глубины».
Шаг 14: Включите «Контур» в меню стилей слоя.
Затем щелкните внутри флажка слева от слова Contour слева от диалогового окна Layer Style, непосредственно под параметром «Bevel and Emboss».Это еще больше усилит наш золотой эффект. Нет необходимости изменять какие-либо параметры для него, поэтому просто щелкните внутри флажка, чтобы включить его:
Щелкните внутри флажка «Контур», чтобы включить его, не просматривая его параметры.
Вот текст с включенным «Контуром»:
Эффект с включенной опцией «Контур».
Шаг 15: Добавьте внутреннее свечение
И последнее, что нужно сделать, прежде чем мы выйдем из диалогового окна Layer Style и переключимся на исходный текстовый слой.Мы собираемся добавить эффект внутреннего свечения, чтобы улучшить наши золотые цвета. Для этого щелкните прямо на слове Inner Glow слева от диалогового окна Layer Style, чтобы включить его и открыть его параметры:
Выберите стиль слоя «Внутреннее свечение». Нажмите прямо на его имя, чтобы открыть для него параметры.
Измените параметры, которые я обвел здесь:
Опции «Внутреннее свечение».
Сначала измените Blend Mode на Multiply .Затем уменьшите непрозрачность до 50% . Щелкните образец цвета прямо под словом «Шум», после чего появится палитра цветов. Введите R: 232, G: 128, B: 31 , чтобы дать нам оранжевый цвет (этот был взят из фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте свечение Size до 15 пикселей .
Когда вы закончите, вы можете нажать OK, чтобы выйти из диалогового окна Layer Style. Теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя «Внутреннее свечение».
Шаг 16. Добавьте обводку к исходному текстовому слою
На этом мы закончили со слоем копии текста. Теперь мы собираемся работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы снова вернемся к диалоговому окну Layer Style, поэтому щелкните значок Layer Styles внизу палитры Layers:
Выделив исходный текстовый слой, щелкните значок «Стили слоя» в нижней части палитры «Слои».
На этот раз выберите Stroke внизу списка:
Выберите стиль слоя «Обводка» из списка.
Это вернет диалоговое окно Layer Style обратно с настройками Stroke. Измените параметры, которые я обвел ниже:
Параметры стиля слоя «Обводка».
Сначала увеличиваем обводку Размер до 5 пикселей . Затем измените Fill Type с «Color» на Gradient . Мы собираемся использовать те же цвета градиента для обводки, что и для текста.Прежде чем мы перейдем к настройке цветов градиента, измените градиент Style на Reflected .
Шаг 17: Установите градиент обводки на те же цвета, что и текст
Щелкните прямо в области предварительного просмотра градиента в параметрах обводки:
Щелкните область предварительного просмотра градиента.
Это снова вызовет редактор градиента . Установите цвета градиента на те же цвета, которые мы использовали для текста. Для левого цвета используйте R: 247, G: 238, B: 173 , а для цвета справа используйте R: 193, G: 172, B: 81 .Нажмите OK, чтобы выйти из редактора градиентов, как только вы установите цвета, и ваш текст должен выглядеть так:
Градиентная обводка, примененная к тексту.
Шаг 18: примените стиль «Bevel and Emboss» к обводке
Щелкните прямо на слове Bevel and Emboss в меню слева от диалогового окна Layer Style, чтобы снова включить его и вызвать его параметры. На этот раз вместо того, чтобы добавлять к тексту стиль скоса и тиснения, мы собираемся добавить его к обводке.Измените параметры, которые я обвел ниже:
Параметры «Фаска и тиснение», применяемые к обводке.
Во-первых, чтобы применить эти настройки к обводке, нам нужно изменить верхнюю опцию, Style на Stroke Emboss . Теперь все эти настройки будут применены к нашему штриху. Измените Technique на Chisel Hard еще раз. Установите Размер на 5 пикселей . В разделе «Затенение» щелкните стрелку вниз справа от слов Gloss Contour и еще раз выберите параметр Ring — Double , который является третьим слева в нижнем ряду.Наконец, слева в области меню еще раз щелкните внутри флажка Contour , чтобы включить его.
После применения стиля Bevel and Emboss к обводке ваш текст теперь должен выглядеть следующим образом:
Эффект после применения стиля «Bevel and Emboss» к обводке вокруг текста.
Шаг 19: примените стиль «Outer Glow»
И последнее, что нужно сделать в диалоговом окне «Стили слоя». Мы собираемся добавить немного свечения к тексту, как если бы какой-то свет отражался от золота.Нажмите прямо на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Параметры стиля слоя Outer Glow.
Сначала уменьшите значение Opacity до 50% . Затем нажмите на образец цвета прямо под словом «Шум», что вызовет палитру цветов Photoshop. Введите R: 183, G: 145, G: 79 в качестве цвета (еще один образец фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов.Наконец, установите Size примерно на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Layer Styles.
Текст теперь имеет слабое свечение:
Теперь текст вокруг тусклого свечения.
Осталось одно …
Шаг 20. Добавьте новый пустой слой над слоем копии текста
Щелкните слой копии текста в палитре слоев, чтобы выбрать его, затем нажмите сочетание клавиш Ctrl + Shift + N (Win) / Command + Shift + N (Mac), чтобы открыть диалоговое окно New Layer коробка.Назовите новый слой «блестки» и нажмите ОК:
.Диалоговое окно Photoshop «Новый слой». Назовите новый слой «блестки» и нажмите «ОК».
Теперь у нас есть новый пустой слой в палитре слоев:
Палитра слоев Photoshop теперь показывает наш новый слой «блестки» вверху.
Шаг 21: Загрузите «Ассорти кистей»
Мы собираемся добавить несколько блесток к нашему золотому тексту, чтобы он действительно сиял, и мы собираемся использовать для этого кисть. Но сначала нам нужно загрузить несколько новых кистей.Выберите инструмент «Кисть » на палитре «Инструменты» или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку, указывающую вправо в правом верхнем углу:
Щелкните маленькую стрелку в правом верхнем углу меню «Кисть».
Нажмите на Ассорти кистей в появившемся длинном списке, чтобы выбрать их:
Щелкните «Ассорти кистей» в появившемся списке.
Photoshop спросит вас, хотите ли вы заменить текущие кисти этими новыми кистями или просто добавить их к существующим. Нажмите Приложение :
Нажмите «Добавить», чтобы добавить новые кисти к существующим.
Шаг 22 Возьмите образец светло-золотого цвета с текста с помощью инструмента «Пипетка»
Возьмите инструмент Eyedropper из палитры инструментов или нажмите I , чтобы быстро выбрать его, а затем щелкните одну из самых светлых областей в тексте, чтобы взять образец этого цвета.Мы собираемся использовать этот цвет для наших блесток:
Выберите светло-золотой цвет текста с помощью инструмента «Пипетка».
Шаг 23: выберите одну из кистей «штриховка» для использования в качестве искры
Выбрав образец светло-золотого цвета, снова переключитесь на инструмент «Кисть», а затем еще раз. щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти. Прокрутите список доступных кистей до тех пор, пока не найдете кисть в виде причудливой буквы «X».Если в настройках Photoshop включены подсказки по инструментам, вы увидите, что кисть называется «Заштриховка», как мы видим здесь:
Выберите одну из кистей «Заштриховка» (которая выглядит как «X»), чтобы использовать ее для блесток.
Шаг 24. Нарисуйте несколько случайно расположенных блесток вокруг текста
Выбрав кисть и готовый образец цвета, щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой скобок , чтобы увеличивать или уменьшать размер кисти на лету.Добавлять блестки — это весело, но слишком много — слишком много, поэтому добавляйте только несколько. Пару больших и парочку поменьше подойдут.
Если вы обнаружите, что ваши блестки выглядят слишком интенсивно, уменьшите непрозрачность слоя «блестки». Здесь я снизил свою до 50%:
Уменьшите непрозрачность слоя «блестки», чтобы уменьшить их интенсивность.
После того, как вы добавили блестки и снизили непрозрачность по своему вкусу, вы завершили эффект золотых букв! Вот мой последний результат с эффектом «Позолоченный текст»:
Окончательный эффект.
И вот оно! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко перенести эффект на другой фон! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков!
Цветовой кодGold: как создать эффекты Photoshop для золотого шрифта
В этом посте мы будем использовать образцы кода золотого цвета и золотые градиенты для Photoshop, чтобы создать потрясающие эффекты золотых букв. Узнайте, как сделать золотой цвет шрифта в Photoshop, и получите все необходимое для этого прямо здесь.Для этого простого в использовании урока Photoshop для начинающих не требуются золотые текстуры или обтравочные маски.
Обратите внимание, это видеоурок, вы можете пропустить все это и посмотреть видео ниже. Также не забудьте взять файл градиента Photoshop ниже. Эти предустановленные градиенты золотого цветового кода упростят создание золотого цвета шрифта для вашего текста и золотого тона для объектов.
Какой цветовой код у золота?
Золото представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект.Чтобы создать золотой цвет RGB, вам нужно будет создать цветовые «рецепты», а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, поддерживающей эту функцию. Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна.
Код цвета Gold RGB: Подсветка: # FBF095 База: # DDC774 Тень: # BA9E5A
Какой цветовой код Gold в CMYK?
Как и в случае с цифровым дизайном, золото в CMYK представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект.Вот пример рецепта кода цвета золота CMYK, используемого для полиграфического дизайна:
Код цвета золота CMYK: Выделение: C: 3 M: 1 Y: 52 K: 0 База: C: 15 M: 17 Y : 66 K: 0 Тень: C: 28 M: 32 Y: 77 K: 2
Цветовые коды розового золота
Ранее в другом уроке я показал вам, как создать эффект градиента шрифта розового золота с помощью PowerPoint и Word. У меня для вас есть совершенно новый учебник. В этом примере мы будем использовать образцы кода золотого цвета, чтобы создать градиент Photoshop с золотым текстом, который будет использоваться для ваших шрифтов и других объектов.
Я также добавил панель образцов кода цвета золота в дополнение к образцам кода цвета розового золота, которые я дал вам в этом посте. Если вас интересуют цветовые коды розового золота, градиенты и эффекты букв с помощью PowerPoint, вы можете получить градиенты, цветовые коды и посмотреть видео в Photoshop здесь.
Здесь мы собираемся добиться того же эффекта, но на этот раз мы используем Photoshop для достижения того же эффекта.
Другие сообщения, которые могут вам понравиться
Использование золотых шрифтов Photoshop Effects
Золотые шрифты всегда являются отличным дополнением для достижения роскошного стиля в ваших проектах.Если вы продаете свою продукцию, я знаю, что вам нужно, чтобы ваш текст выделялся среди других. Золото — отличный способ заявить о себе и донести свою мысль до дома. Ничто не может сказать этого лучше, чем золото.
Загрузка, сохранение и создание собственных градиентов
Если вы ищете что-то более сложное, я также собираюсь показать вам, как создавать, сохранять и загружать градиенты в Photoshop, чтобы использовать их, когда они вам понадобятся.
Никаких исходных изображений или внешних текстур не требуется.
Этот золотой текстовый эффект не использует какие-либо текстуры, узоры или изображения для создания масок внутри вашего текста.Мы делаем это для вас очень простым. Мы будем использовать только цвет. В частности, образцы золотой цветовой кодировки создают иллюзию золота с использованием отражающих светов и теней, присущих металликам.
Если вы работаете в Photoshop, есть способы сделать это немного дальше. Вы можете использовать фильтры Photoshop для создания зернистости и текстуры, которые будут дополнять золотые блики и тени, созданные с помощью наложения градиента.
Однако я пообещал простое, и именно этим мы здесь и занимаемся.Моя цель — помочь вам добиться потрясающих образов без разочарования, чтобы мы усвоили основы, а вы могли поработать с ними позже.
Photoshop Gold Color Code and Gradient Download
Я упоминал ранее, что у меня есть набор из двадцати пяти образцов цветовой кодировки розового золота, которые вы можете скачать бесплатно. В этот пост я включил пакет из 25 золотых градиентов для Photoshop и образец набора со всеми золотыми цветовыми кодами в шестнадцатеричном формате. Этот небольшой набор — все, что вам нужно, чтобы создать красивый эффект золотого шрифта для ваших дизайнов.
Ресурсы, которые могут оказаться полезными
Щелкните, чтобы напрямую загрузить ресурсы, упомянутые в видео. Ресурсы предназначены для справки или для личной или клиентской работы. Инструменты можно использовать для создания собственных ресурсов, но их нельзя переупаковывать и продавать сами по себе. Спасибо!
, вы можете скопировать его отсюда, но если вам нужен наиболее точный цвет, я рекомендую вам загрузить формат PNG, вы можете получить его здесь.
Мне нравится использовать эти типы образцов в таких программах, как Illustrator, PowerPoint и Word, потому что инструмент «пипетка» позволяет очень просто выбрать цвет для использования в вашем дизайне.Почти как настоящая палитра красок, в которую вы можете окунуть кисть, чтобы каждый раз получать идеальный оттенок.
Я знаю, что работать таким образом — это что-то вроде старой закалки, но я использую Photoshop уже давно. Я еще не адаптировался к библиотеке Creative Cloud. Хотя я считаю их полезными, я еще не привык пользоваться этим ресурсом.
Однако вы можете создавать образцы на основе этих цветов и очень быстро сохранять их в Creative Cloud, просто отталкиваясь от этого образца.Таким образом, они будут доступны в любое время. Некоторые дизайнеры задаются вопросом, как они обходились без этого, поэтому я уверен, что будет полезно сохранить золотую палитру, если вы используете много металлического золота в своих проектах.
Премиум градиенты
Бесплатный пакет градиентов, который я создал для этого урока, — отличное начало для создания золотых надписей, но если вам нужна расширенная коллекция красивых металлических градиентов, включая золото, розовое золото и другие популярные цвета, вот несколько я нашел на Creative Market.
Цветные градиенты
Золотые текстовые эффекты Видеоурок
Как загрузить градиенты Photoshop с золотым шрифтом
Итак, эти градиенты Photoshop предназначены не только для текста. Вы можете использовать их в любой форме, контуре, фоне и, конечно же, в тексте. Чтобы начать использовать их, вам нужно загрузить их в Photoshop. Вот один из способов загрузки градиентов в Photoshop, есть и другие способы сделать это, перейдя непосредственно в менеджер предварительных настроек, но я работаю так, поэтому я покажу вам, что я делаю.
Создайте текстовый слой, щелкнув значок <<
Выделив текстовый слой, дважды щелкните за пределами заголовка слоя, чтобы открыть экран параметров наложения, например см. Фотографию.
Появится всплывающее окно «Параметры наложения», как показано ниже.
Щелкните поле <<< Gradient Overlay >>> и выберите его, чтобы открыть элементы управления градиентом.
Щелкните предварительный просмотр градиента, как показано ниже, чтобы открыть всплывающее окно редактора градиента.
В редакторе градиентов нажмите кнопку << <Загрузить> >>. Когда откроется проводник, перейдите в папку, в которой вы сохранили файл .grd, и выберите его.
Как создать свой собственный золотой текстовый эффект с помощью образцов золотого цветового кода
Выбрав текстовый слой, откройте всплывающее меню параметров наложения. Выберите << <Слой> >> в главном верхнем меню, затем <<< Стили слоя >>>, затем <<< Параметры наложения >>> См. Изображение ниже, например.Также обратите внимание, что я импортировал образцы кода золотого цвета для использования в качестве справки.
Отметьте поле <<< Gradient Overlay >>> и выберите, чтобы выделить и вызвать элементы управления градиентом, как мы делали в предыдущих шагах.
Щелкните предварительный просмотр градиента, чтобы открыть редактор градиента, как показано ниже.
Используйте ограничители градиента, чтобы изменить цвет. Дважды щелкните на остановке, чтобы открыть всплывающее окно «Палитра цветов» (Stop Color). Курсор мыши превратится из стрелки в пипетку.Используйте инструмент «Пипетка», чтобы выбрать цвет из импортированных вами образцов кода золотого цвета в нижней части экрана.
Примечание: Если вы не импортировали образцы, введите шестнадцатеричный код цвета, который вы хотите использовать, в нижней части меню «Палитра цветов» в поле, начинающемся с #.
Выберите цвета из образцов кода золотого цвета или добавьте шестнадцатеричный код в шестнадцатеричное поле.
Добавьте больше ограничителей, чтобы создать вариации градиента. Вы можете сделать это, щелкнув стопор, чтобы выбрать его, переместите курсор на стопор, пока он не превратится из стрелки в указывающую руку, как вы видите в примере ниже.
Когда рука появится на экране, нажмите и удерживайте кнопку мыши и проведите по цветной полосе, чтобы создать еще один ограничитель и переместить его в желаемое положение. Измените цвет по желанию.
Использование правого градиента для шрифта
В зависимости от типа шрифта, который вы используете, атрибуты градиента будут разными. Получение золотого цвета шрифта для тонкого шрифта, такого как современные шрифты без засечек и некоторые стили скрипта, имеет немного другую настройку. Трудно увидеть переход света в тонком шрифте.Для тонкого золотого цвета шрифта требуется, чтобы градиент был немного более отражающим. Градиент также должен иметь больше вариаций между светлым и темным. Все вариации цвета необходимы для достижения хорошего контраста и красивого мерцания. Вы можете использовать простое выделение тонким шрифтом, но оно будет более тонким и может не выглядеть как золотой шрифт. Отражение света и переходы гораздо труднее увидеть, поэтому этот золотой цвет шрифта требует немного больше драматизма.
Для золотого цвета шрифта с толстыми полужирными буквами, обычно с засечками и без засечек, переходы могут быть более тонкими.Этот тип шрифта будет выглядеть лучше с меньшим контрастом и меньшими различиями между светлым и темным. Если вы добавите слишком много разнообразия в толстые буквы, золотое отражение станет нереалистичным. Вы не получите золотой цвет шрифта, а скорее желтый градиент.
Ключ к созданию градиентов Photoshop с золотым шрифтом
- При создании металлических градиентов вы пытаетесь создать отражение. У вас будет базовый цвет, и когда на него попадет «свет», он сделает базовый цвет светлее и темнее.Цвета светлых тонов и теней входят в разные точки основного цвета. Хорошее использование бликов и теней при создании эффекта золотого текста придаст вашему тексту размер, необходимый для создания реалистичного вида.
- Лучше всего использовать вариацию: переходить от темного к светлому, от темного к светлому, используя различные оттенки золотой цветовой палитры, предоставленной для этого урока, и вы не ошибетесь. Создание этого отражающего узора на вашем тексте существенно повлияет на получение реалистичного золотого цвета шрифта.
- У вас могут быть области золотого текста, на которые свет падает немного иначе. Чтобы добиться различий в светлых участках и тенях, вы можете использовать различные оттенки светлых участков или теней, чтобы получить более яркий и захватывающий эффект золотого текста.
- Например, если на вашем золотом тексте отражается что-то воображаемое, вызывая цвет тени прямо в центре текста. Поиграйте с цветовыми ползунками, переместите ваши стопы, расположите их и добавьте столько остановок, сколько вам нужно, чтобы добиться отражающего качества, которое вы ищете в своем эффекте золотого шрифта.
Выбор цвета для светлого и темного контраста
- Вы можете выбрать цвета из любого из образцов кода золотого цвета. Все эти цвета являются вариациями отражения, которое вы видите в золоте. Таким образом, все, что есть в этом наборе цветов, будет работать для достижения красивого отражающего эффекта золотого шрифта. Даже очень тонкие вариации кода золотого цвета дадут вам реалистичный эффект золотого текста.
- Выберите другой цвет из образцов кода золотого цвета.Цветовые ограничители должны имитировать свет, отражающийся от букв, чтобы создать размер.
Как сохранить новый настраиваемый градиент
Если вы решили, что хотите сохранить созданный градиент, вы можете временно сохранить его прямо в редакторе градиентов.
Во-первых, дайте новому градиенту имя. НЕ нажимайте OK, это не сохранит ваш градиент. Вместо этого нажмите <<
Постоянное сохранение настраиваемого градиента
Как я уже говорил, сохранение градиента с помощью редактора градиентов сохранит его только временно. Чтобы иметь это навсегда, вам придется сделать еще один шаг. Сохранение ваших градиентов позволит перезагрузить ваши пользовательские градиенты, когда захотите. Вам не нужно хранить эти градиенты внутри Photoshop, и вы можете поделиться ими с другими, если хотите.
И мы перейдем к <<
Появится всплывающее окно Preset Manager.В раскрывающемся меню выберите набор настроек градиента, который вы хотите сохранить. В нашем случае мы выберем << <Градиенты> >>
В диспетчере предустановок градиентов вы увидите все, что загружено в Photoshop прямо сейчас, включая только что сохраненный градиент. Щелкните градиент, который хотите сохранить. Если вы хотите сохранить несколько градиентов, удерживайте и затем выберите те, которые хотите сохранить. В противном случае выберите один и выберите <<< Сохранить набор >>>. Процесс одинаков для кратных и одиночных градиентов.
Вот и все! Вы официально узнали, как загружать градиенты в Photoshop. Как создать градиенты Photoshop с золотым текстом и как сохранить их навсегда за пределами Photoshop.
Напоминаем, что если вы хотите создать тот же стиль, используя PowerPoint или Word, вы можете это сделать. Посмотрите этот урок по эффекту шрифта из розового золота. Хотите создать этот забавный эффект в Photoshop из розового золота? У меня есть градиент из розового золота в Photoshop, который вы можете скачать.У меня также есть набор цветовых кодов розового золота, которые вы также можете подобрать в этом посте.
Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота.
Что дальше?
Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Вы также получите прямые ссылки на последние бесплатные предложения и рекламные акции на других ресурсах по дизайну, доступных в магазине.Вы можете ожидать увидеть учебные пособия по дизайну в Photoshop, онлайн-редакторах, офисном пакете Microsoft, основные доклады и многое другое.
Этот блог не о Photoshop. Этот веб-сайт и блог предназначены для помощи маркетологам, блогерам и компаниям, ведущим бизнес в Интернете. Мы здесь, чтобы предоставить вам ресурсы для разработки и маркетинга вашего бизнеса. Я понимаю, что не все владельцы бизнеса хотят изучать Photoshop. Из-за этого мы стараемся сделать его максимально округленным. При этом предоставляя вам быстрые и простые методы для создания ваших маркетинговых ресурсов и ресурсов блога.
Вы можете подписаться в нижнем колонтитуле этой страницы. Вы также можете подписаться на мой канал на YouTube, если предпочитаете смотреть на YouTube.
Вам понравился этот пост и вы хотите сохранить его на потом? Может, поделитесь с другом? Прикрепите это изображение!
Создание золотой статуи из фотографии в Photoshop
В этом видео вы узнаете, как легко и пошагово создать золотую статую из фотографии в Photoshop!
Процесс прост: все, что вам нужно, это фотография с большим контрастом и команда «Применить изображение» в Photoshop.
Затем вы можете использовать фильтр Camera Raw, чтобы сгладить изображение и получить еще лучшие результаты!
Учебное изображение
Удаление фона с помощью быстрых действий
Дублируйте фоновый слой , нажав Ctrl J (Windows) или Command J (macOS) , чтобы сохранить его копию, поскольку этот процесс будет разрушительным, то есть мы не сможем вернуться к исходному, как только начнем применять эффекты, фильтры и настройки.
Переименуйте дублированный слой как «Chrome.”
Отключите исходный фоновый слой , чтобы вы могли сосредоточиться на работе со слоем Chrome .
Затем выберите «Окно »> «Свойства », чтобы убедиться, что в вашем рабочем пространстве есть панель «Свойства » .
В разделе Быстрые действия нажмите кнопку Удалить фон , чтобы Adobe Sensei , Искусственный интеллект (AI) проанализировали все изображение, чтобы определить главный объект, выбрать его, применить маску слоя и мгновенно удалить фон.
Уточнить маску слоя
Результирующая маска слоя не всегда идеальна. Приближаясь к области руки объекта, вы все еще можете видеть оставшиеся части фона. Однако вы можете легко удалить это, используя инструмент Brush и установив черный (# 000000) в качестве цвета переднего плана .
Выберите миниатюру Layer Mask и начните рисовать в промежутках между пальцами объекта, чтобы скрыть эти области с помощью существующей маски слоя.
Сглаживание деталей с помощью фильтра Camera Raw
Выберите эскиз слоя и выберите Image> Adjustments> Desaturate . Обесцвечивая изображение, он удаляет цвет из изображения и оставляет его в оттенках серого.
При увеличении масштаба можно увидеть множество мелких деталей, таких как волосы на теле и сетчатый узор рубашки, которые могут мешать хромированному образу, к которому вы стремитесь.
Выберите «Фильтр»> «Фильтр Camera Raw».
На вкладке Basic уменьшите текстуру, полностью опустив ползунок, чтобы сгладить текстуры изображения.
Щелкните значок Toggle , чтобы увидеть исходные настройки и то, как будет выглядеть изображение после применения настроек.
Затем перейдите на вкладку Detail и увеличьте ползунок Luminance до максимума, чтобы придать ему гладкий вид масляной живописи.
Luminance Detail контролирует шумовой порог и полезен для зашумленных фотографий.Уменьшите значение, сдвинув его влево, чтобы еще больше сгладить и удалить детали.
Уменьшите значение Luminance Contrast до минимума для получения более плавных результатов.
Используйте команду «Применить изображение», чтобы создать эффект Chrome.
Выберите Изображение> Применить изображение.
В окне Применить изображение установите Layer как Merged , а также установите Channel как RGB.
Установите режим наложения на Разница , чтобы превратить объект в черный силуэт.
Затем, установите флажок для Инвертировать для создания эффекта хрома на объекте.
Нажмите OK , чтобы применить изменения.
Теперь, чтобы усилить эффект, повторите процесс еще раз.
Выберите Изображение> Применить изображение.
В окне Применить изображение Photoshop запоминает последнюю настройку, поэтому все, что вам нужно сделать, это нажать OK , чтобы применить изменения.
Если есть область изображения, которая требует дальнейшего улучшения, используйте инструмент Lasso , чтобы выбрать следующую область, и вы можете повторить процесс, но на этот раз он будет применяться только к выбранной области.
Затем нажмите OK , чтобы применить изменения.
Добавить сплошной цвет фона
Чтобы изображение было лучше видно, создайте слой сплошной заливки.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Solid Color .
В окне палитры цветов выберите темно-серый цвет и нажмите OK , чтобы закрыть окно.
Настройка цветовой насыщенности оттенка
Выберите слой Chrome .
Щелкните значок New Adjustment Layer и выберите Hue / Saturation.
На панели свойств , щелкните значок Clip Layer Mask , чтобы закрепить корректирующий слой на слое Chrome под ним.Таким образом, любые корректировки, примененные к слою, повлияют только на слой Chrome и ни на что другое.
Установите флажок для Colorize , чтобы применить цвет к слою Hue / Saturation .
С помощью ползунка Hue вы можете переместить указатель в желто-оранжевую область, чтобы установить цвет, подобный золотому.
Увеличьте ползунок Насыщенность , чтобы усилить эффект насыщенного золота.
Точная настройка с помощью Camera Raw
Чтобы еще больше сгладить изображение, выберите слой Chrome и выберите Filter> Camera Raw Filter.
Увеличьте изображение, чтобы лучше рассмотреть эффекты.
На вкладке Basic уменьшите ползунок Текстура .
На вкладке Detail увеличьте Luminance , чтобы увеличить шумоподавление и удалить оставшиеся детали, такие как волосы на теле, волосы на лице и сетчатый узор рубашки.
Дважды щелкните сбоку от слоя Chrome , чтобы открыть окно стиля слоя .
Установите флажок для внутренней тени .
Дважды щелкните на миниатюре цвета, чтобы открыть окно выбора цвета и выберите один из цветов тени на слое хрома.
Выберите темно-золотистый цвет в качестве цвета внутренней тени.
Нажмите OK для выхода из окна палитры .
На Inner Shadow Structure отрегулируйте ползунки Size и Opacity , чтобы улучшить его внешний вид.
Когда вы будете довольны настройками, нажмите OK , чтобы закрыть окно Layer Style .
Вот как можно создать золотую статую из фотографии в Photoshop! Если вам понравился этот урок, вот аналогичный урок, который вам может понравиться!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Pinkpot Studio | Shopify Веб-дизайн и фотография продукта
Недавно, работая над проектом по брендингу, моя клиентка спросила меня, можем ли мы включить текстуру золотой фольги в ее элементы дизайна.Хотя я знал, что это вполне возможно, я не пробовал это на себе. Зная о Photoshop, я подумал, что могу сделать это, создав обтравочную маску. И я был прав! Мне потребовалось менее 2 минут, чтобы создать золотой эффект с помощью обтравочной маски в Photoshop, и это очень просто — поэтому мне пришлось поделиться им с вами! Это тот эффект, который мы собираемся создать с помощью этого урока.
Я знаю, что многие из вас используют Photoshop для различных творческих нужд, так что вот БЕСПЛАТНАЯ шпаргалка со всеми сочетаниями клавиш, которые вы можете загрузить и использовать, щелкните ниже прямо сейчас!
Давайте погрузимся в учебник! Вам понадобятся:
- Adobe Photoshop
- Золотая текстура (вы можете скачать ту, которую я использовал в учебнике отсюда)
Шаг 1 : Во-первых, давайте создадим холст для создания иллюстрации, перейдя на Файл> Создать. Выберите имя и размеры для вашего файла и нажмите ОК . Если ваша панель инструментов не открыта, найдите ее, открыв Windows> Инструменты (выберите). Если панель слоев не открыта, найдите ее, открыв Окна> Слои (выберите).
Шаг 2 : Выберите текстовый инструмент на панели инструментов и создайте новый текстовый слой. Введите текст-заполнитель — я использую ЗОЛОТО.
Шаг 3 : Импортируйте золотую текстуру, которую вы скачали, перейдя в File> Place .Поместите текстуру золота поверх текста, который вы создали на шаге 2. Теперь на панели слоев убедитесь, что слой текстуры золота расположен над текстовым слоем, как показано ниже.
Шаг 4 : Теперь пришло время создать обтравочную маску. На панели слоев щелкните правой кнопкой мыши слой с золотой текстурой и выберите параметр «Создать обтравочную маску». Вуаля, готово!
Разве Photoshop не классный? Он позволяет создавать потрясающие визуальные эффекты, подобные этому, всего за несколько минут.Вы можете использовать этот метод для создания различных текстовых эффектов, которые вы можете использовать для своих логотипов, заголовков, графики блога и т. Д. Вот еще один, который я создал!
Не забудьте скачать БЕСПЛАТНУЮ Шпаргалку по Photoshop ниже!
Какие ваши любимые инструменты в Photoshop?
Как создать простой золотой текст в Photoshop
Предварительный просмотр руководства
Шаг 1. Создание фона
Сначала мы создадим простой дополнительный фон для нашего золотого текста.
Откройте Photoshop и создайте новый документ, выбрав Файл> Создать (Ctrl + N / Cmd + N) с желаемыми размерами изображения (у меня 1000×600 пикселей).
Залейте фоновый слой темно-коричневым цветом (# 211901).
Установите желтый цвет переднего плана (# fee86a).
Переключитесь на Brush Tool (B). Настройте Brush Tool с большой мягкой кистью (размером примерно 500 пикселей).
Примените кисть, щелкнув один раз в середине холста.Затем измените режим наложения слоя на Vivid Light и установите непрозрачность слоя на 50%.
Шаг 2: Добавьте текст
Добавьте текст, используя инструмент Horizontal Type Tool (T). Я использовал полужирный шрифт Times Bold с размером шрифта 200 пикселей и черным цветом текста. Однако этот текстовый эффект будет работать с большинством шрифтов, поэтому вы можете свободно использовать предпочитаемый шрифт. (Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов Design Instruct».)
Теперь давайте начнем создавать наш золотой текстовый эффект, добавляя эффекты слоя.
Шаг 3: Эффект слоя наложения градиента
Чтобы создать стиль слоя, дважды щелкните текстовый слой на панели «Слои». Откроется диалоговое окно «Стиль слоя».
Давайте сначала настроим эффект слоя Gradient Overlay. Настройки, которые я использовал, показаны ниже.
Вот результат применения эффекта слоя Gradient Overlay:
Шаг 4: Эффект слоя наложения цвета
Далее мы добавим эффект слоя Color Overlay к нашему стилю слоя.
Вот как наш текст выглядит с примененными настройками Color Overlay:
Шаг 5: Эффект слоя «Фаска и тиснение»
Чтобы придать нашему золотому тексту немного глубины, мы воспользуемся эффектом слоя Bevel and Emboss. Вы можете использовать изображение ниже в качестве справки для своих настроек.
Как видите, теперь у нас есть красивый эффект фаски и тиснения:
Шаг 6: Эффект слоя внутренней тени
Теперь применим эффект слоя Inner Shadow.
Вот наша работа с эффектом слоя Inner Shadow:
Шаг 7: Эффект слоя обводки
Затем, чтобы придать краям нашего текста определенность, мы добавим эффект слоя «Обводка».
Шаг 8: Эффект слоя Drop Shadow
Примените эффект слоя Drop Shadow, следуя настройкам, показанным ниже.
Шаг 9: Эффект внешнего свечения
Последний эффект слоя, который мы добавим к нашему стилю слоя, — это Outer Glow — это придаст нашему тексту больше глубины.
Шаг 10: Сохраните стиль слоя Gold Text (если хотите)
Этот шаг не является обязательным. Если вы позже захотите повторно использовать этот стиль слоя с золотым текстовым эффектом, вы можете сохранить его на панели «Стили».
На панели «Слои» щелкните наш текстовый слой (который имеет стиль золотого текстового слоя), чтобы убедиться, что это активный слой.
Затем откройте панель «Стили» (если вы ее не видите, выберите «Окно»> «Стили»).
На панели «Стили» нажмите кнопку Создать новый стиль (она находится внизу панели).
Должно открыться диалоговое окно New Style . Дайте ему запоминающееся имя (например, «Золотой текст») и убедитесь, что установлен флажок Включить эффекты слоя .
Нажмите ОК, и этот новый стиль слоя будет доступен вам в любое время!
Краткое содержание руководства
Этот урок показал нам, насколько мощны стили слоя. Мы создали золотой текст за несколько минут, просто применив эффекты слоя.Мы также прошли процесс сохранения ваших стилей слоев для использования в других проектах.
Вот готовый результат:
Скачать исходные файлы
Кодыи использование градиентов в InDesign
Вам не нужно покупать дорогие украшения, чтобы насладиться роскошью золота. Сделайте свои проекты графического дизайна яркими, добавив нотку класса и изысканности с помощью золотых бликов. В этом руководстве вы узнаете, как использовать триадные цвета Cyan, Magenta, Yellow и Key для имитации реалистичного эффекта золота в вашем проекте печати без использования плашечных цветов.
Содержание статьи:
Что особенного в золоте
Золото отражает свет. Это свойство, конечно, сложно воспроизвести на 100% на бумаге. Для этой цели Adobe InDesign предоставляет мощный инструмент градиента, который эффективно имитирует эффект металлического золота. Выбор бумаги также влияет на эффект золота.
Классическое золото CMYK
В нашем первом примере мы создадим эффект золота, состоящий из четырех разных оттенков коричневого и охры.Прежде чем мы сможем определить фактический градиент, мы сначала должны создать каждый цвет отдельно. Для этого откройте цветовую тему и нажмите кнопку «Новый образец». Затем дважды щелкните только что созданный цвет, чтобы открыть диалоговое окно «Параметры образца». В этом окне вы назначаете имя цвета и значения цвета для первого цвета.
В этом примере мы называем четыре цвета от «Gold 1» до «Gold 4» со следующими значениями:
- Gold 1: C9 M22 Y65 K2
- Gold 2: C0 M0 Y21 K20
- Gold 3 : C21 M39 Y81 K17
- Золото 4: C1 M2 Y35 K0
После создания четырех цветов откройте «Цветовые темы» и щелкните значок с тремя горизонтальными линиями, чтобы открыть раскрывающееся меню.Щелкните «Новый образец градиента». В новом окне сначала назначьте имя, как если бы вы делали это для стандартного цвета. В этом примере имя — «Золотой градиент 1». Выберите Linear в поле Type. Область установки цвета по-прежнему неактивна и недоступна для редактирования. Это изменится, как только вы нажмете на одну из цветовых точек на шкале градиента в нижней части окна.
Вы можете переместить ограничители цвета в любое положение вдоль градиента. Кроме того, вы можете добавить больше цветовых точек, щелкнув под градиентной рамкой.Чтобы удалить цветовую границу, просто щелкните ее левой кнопкой мыши и перетащите за пределы области рампы. Градиентная рампа определяет градиент от верхнего края к нижнему краю окрашиваемого объекта. Нажмите на одну из цветовых точек, чтобы выбрать ее и назначить цвета.
Если щелкнуть первую точку цвета, откроется раскрывающееся меню «Цвет остановки» для назначения цвета. Используйте раскрывающееся меню Stop Color, чтобы выбрать панель Color Swatches. Теперь вы можете назначить каждому цвет индивидуально. Добавьте еще три точки цвета и назначьте им соответствующие цвета «Gold 1» и «Gold 4».Последняя цветовая отметка снова назначается «Gold 1».
Щелкните OK, чтобы подтвердить настройки, и градиент отобразится в цветовых темах как обычный цвет. Теперь выделите текст или объект и раскрасьте его цветом «Цветовой градиент 1».
В зависимости от версии InDesign может случиться так, что эффект изначально отображается слева направо, а не сверху вниз. Чтобы получить желаемый результат, откройте панель «Градиент», щелкнув «Окно»> «Цвет»> «Градиент».В этом окне теперь вы можете установить угол градиента.
Эффект пластичного золота в CMYK
Контур делает эффект золота еще более пластичным. Определив «Золотой градиент 1» в качестве цвета контура в дополнение к цвету заливки, градиент выглядит как край и имитирует специальный эффект золотого отражения. Вы можете изменить угол, чтобы отрегулировать интенсивность эффекта пластикового золота.
Тонкий золотой эффект
Если вы предпочитаете более тонкий эффект, мы рекомендуем наш третий золотой цвет, чтобы добавить менее очевидный, но все же элегантный штрих вашему дизайну.Во-первых, нам нужны два новых образца цвета. У них есть следующие значения:
- Золото 5: C7 M21 Y56 K0
- Золото 6: C18 M34 Y80 K0
Создайте другой цветовой градиент, используя Цветовые темы. Присвойте «Gold 5» левому ограничителю цвета и «Gold 6» правому ограничителю цвета. Измените поле «Тип» с «Линейное» на «Радиальное», чтобы сделать золотой эффект светлее снаружи и изнутри. Назовите новый градиент «Золотой градиент 2» и нажмите «ОК», чтобы подтвердить настройки. Как и в предыдущем примере, просто выберите объект и залейте его цветом «Золотой градиент 2».Результат намного более тонкий, но все же очень стильный.
Правильная бумага
Выбор бумаги в основном зависит от цели, для которой вы хотите использовать свой дизайн с эффектом золота. Для рекламы продукта мы рекомендуем глянцевую мелованную бумагу для художественной печати. Светоотражающие свойства усиливают эффект золота и придают изделию изысканный вид.
Немелованная или матовая мелованная бумага предпочтительнее, если вы хотите подчеркнуть эффект золота.
