Создание векторных изображений в photoshop. Создание в фотошопе векторного изображения
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы

Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
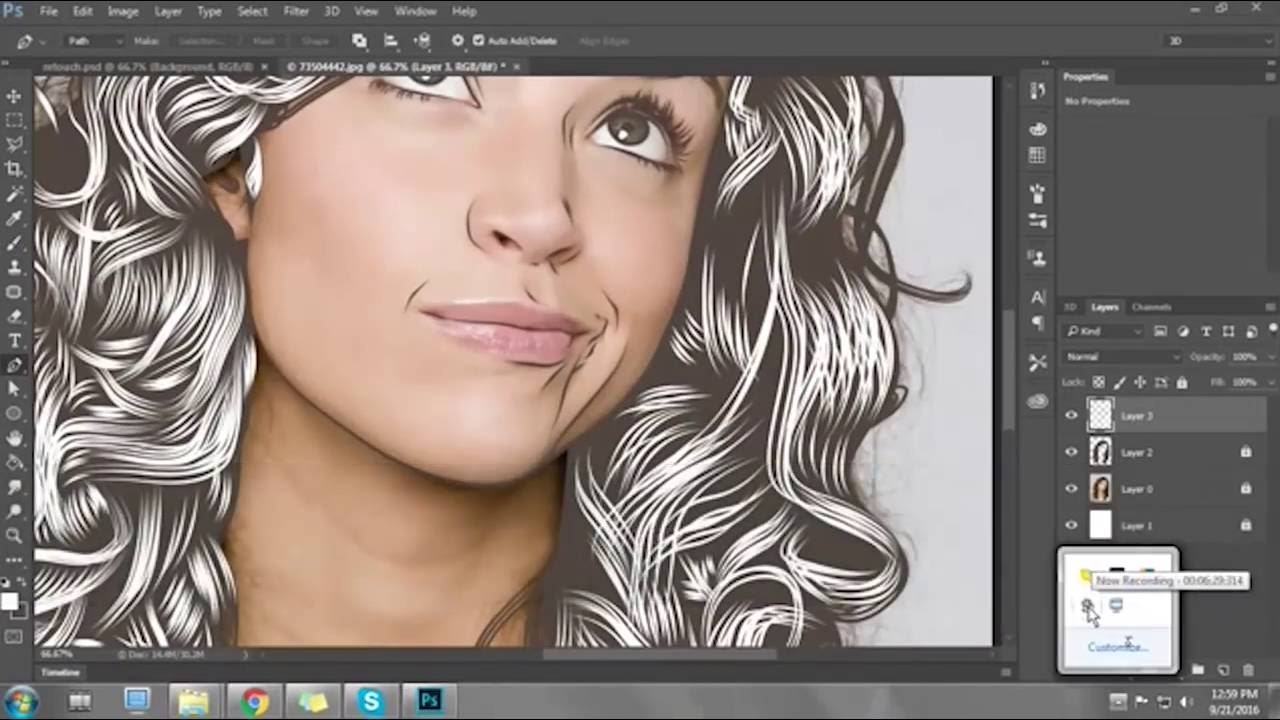
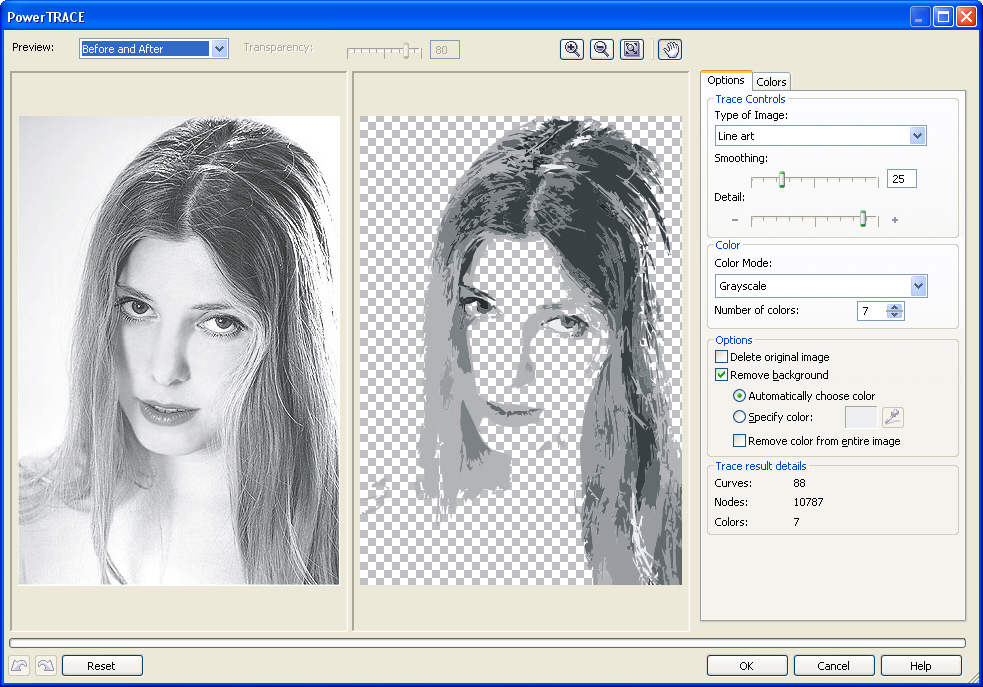
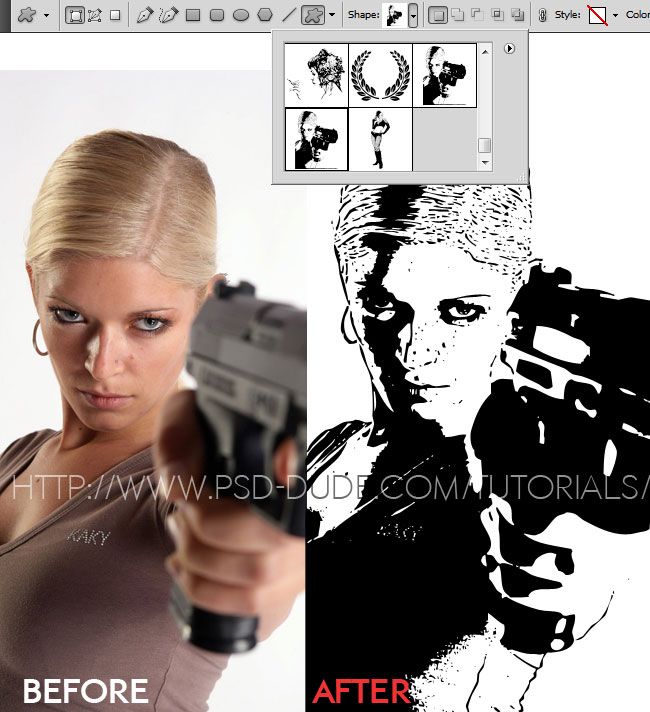
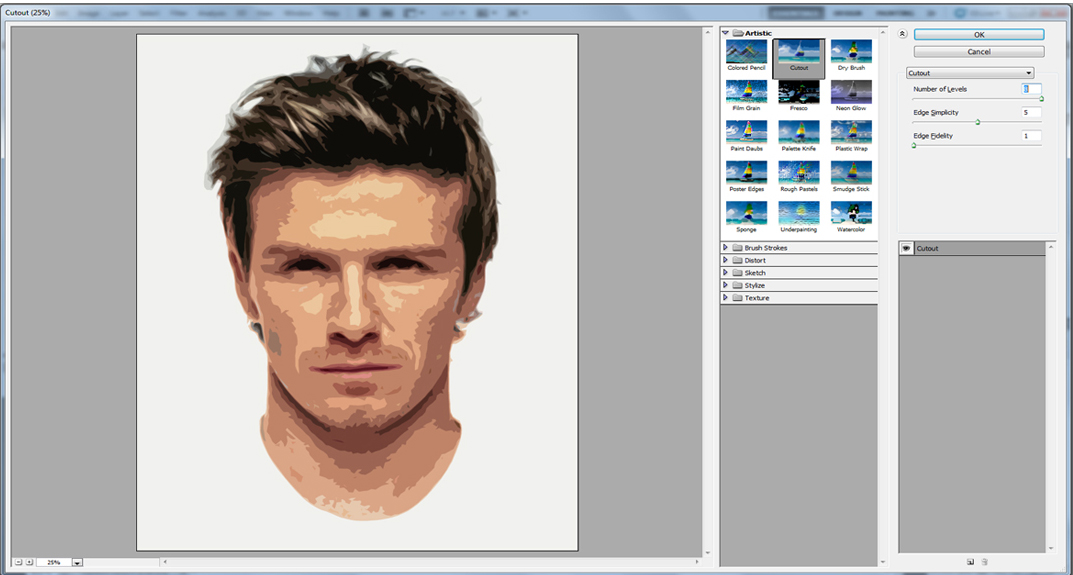
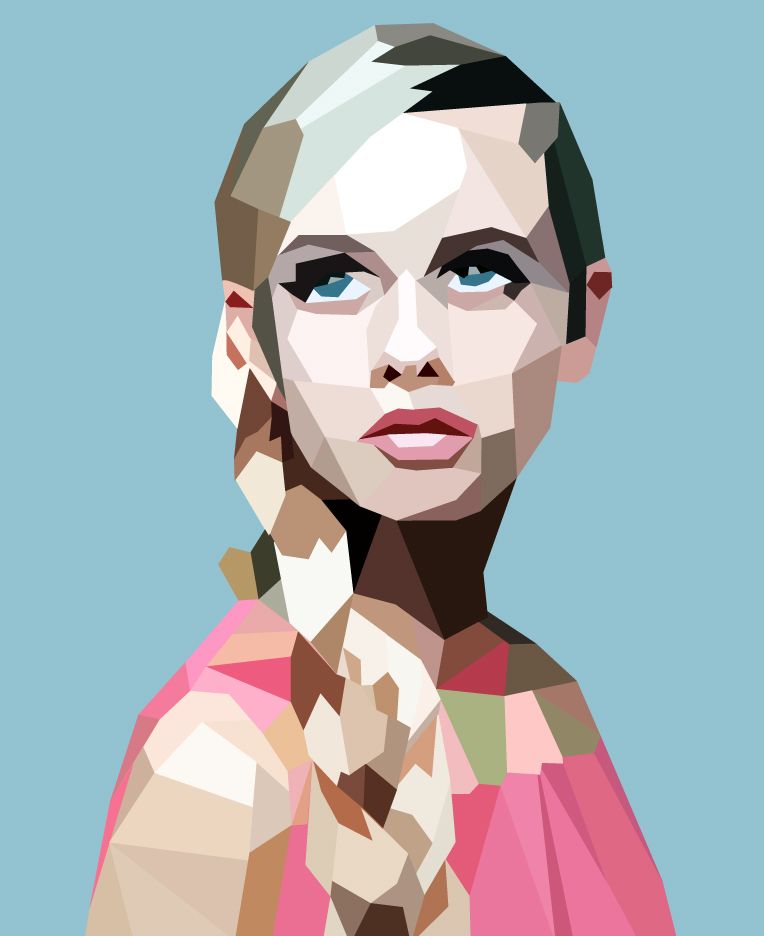
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку

Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5.
 К векторным объектам можно применять прозрачность и накладывать на них фильтры.
К векторным объектам можно применять прозрачность и накладывать на них фильтры.6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Тема 16. Работа с векторной графикой .
В
P
hotoshop есть инструменты, которые помогут вам легко создать полноценную векторную картинку. Для этого достаточно изучить Custom Shape — это заранее готовые векторные фигуры.
Для этого достаточно изучить Custom Shape — это заранее готовые векторные фигуры.
Кроме того к векторным формам можно добавлять стили и градиенты фотошопа. Это сделает вашу иллюстрацию еще привлекательней.
Custom Shape не единственный инструмент в photoshop для работы с векторной графикой. Их целая группа и находятся они на панели инструментов.
На картинке видим, какие еще формы можно использовать — это прямоугольник, прямоугольник со скругленными углами, круг, многоугольник, линия. Но это все простые формы, а нас интересует последний инструмент в этом списке Custom Shape или Произвольная фигура. Это своего рода целая база уже готовых сложных векторных форм. В
P
hotoshop есть установленные стандартные формы, но так же можно загружать дополнительно свои. При стандартной установке
Adobe Photoshop
на жесткий диск делать это надо в следующую директорию C:\Program Files\Adobe\Adobe Photoshop
…
\Presets\Custom Shapes. Если же вы меняли место установки программы, то просто найдите папку Custom Shapes и туда сохраните новые формы.
Итак. Выбираем инструмент Custom Shape Tool (горячая клавиша U). И посмотрим на контекстное меню.
Во-первых, здесь можно выбрать режим работы инструмента.
- Shape layers — форма будет создаваться на отдельном слое и цветная.
- Paths — будет создаваться только контур формы.
- Fill pixels — получим цветную форму в рабочем слое.
Если нажать на треугольник рядом с нашим инструментом, то мы увидим дополнительные его функции.
- Unconstrained (Произвольный размер),
- DefinedProportional (Пропорционально)
- Defined Size
- Fixed Size (Фиксированный размер)
- From Center (Из центра).
В случае Fixed Size введите числовые значения в поля W (Ширина) и Н (Высота) и вы поличите фигуру такого размера.
Установите флажок From Center (Из центра), чтобы строить фигуру относительно центра.
Если кликнуть на треугольнике рядом с надписью shape на выпадающей панели можно выбрать любую фигуру. Или с помощью меню этой панели можно загрузить фигуры из других библиотек.
Или с помощью меню этой панели можно загрузить фигуры из других библиотек.
В режиме Paths контур можно добавлять, вычитать или инвертировать. Так же как мы с вами разбирали эти функции при выделении.
В режиме Fill pixels мы изменяем режим Mode и степень прозрачности. Галочка на против anti-alias пускай стоит — она отвечает за сглаженность краев.
Приступаем непосредственно к созданию векторной иллюстрации.
- Создаем новый документ и зальем фоновый слой градиентом.
- Активируем инструмент Custom Shape Tool. Кликаем в верхнем меню на стрелочке рядом со словом Shape, откроется диалоговое окно, в котором находятся все доступные для использования формы. Помним, что можно так же зайти в библиотеку и загрузить в диалоговое окно и другие формы.
- Устанавливаем режим Shape layers.
Выбираем понравившийся нам объект просто двойным щелчком по нему. Далее переводим курсор на документ и кликнув на нем тяните не отпуская левую клавишу мыши. У вас получится выбранная фигура — веточка.
 Создаем ее в режиме Shape layers, и легко можем перемещать по документу, используя инструмент Move tool.
Создаем ее в режиме Shape layers, и легко можем перемещать по документу, используя инструмент Move tool. - Далее добавим цветы на ветку. Выберем в библиотеке подходящую форму. Режим для инструмента Path, кликнем на треугольнике рядом с иконкой Custom Shape Options. В открывшемся окне выбираем пункт Defined Proportions. Кликаем по кнопке Add to Path Area и создаем наши цветы.
- Цветы нарисованы, но у нас нет ни одного нового слоя и они не раскрашены. Дело в том, что контуры отображаются в другой
палитре
— Path.Переходим на эту па
литру
. Кликаем по стрелке в верхнем правом углу и в появившемся меню выбираем Make Selection. После того как все наши цветы превратились в выделение, создаем новый слой и работаем уже как с выделением.
- И последний штрих. К векторным формам можно применять стили и все прочие украшательства фотошопа.
Для этого для начала фигуру нужно растеризовать. Это означает, что ее нельзя будет редактировать как контур. Т.е. другими словами, мы превратим ее в растровую, и к ней станут применимы все законы растровой графики.
 Layer — Resterize — Shape (Слой — Растеризовать — Фигура)
Layer — Resterize — Shape (Слой — Растеризовать — Фигура)Например, начнем с солнышка.
Кликнув на пиктограмму внизу панели слоев Add a layer style придадим солнышку сияния.
- А к бабочке и голубям применим готовые стили.
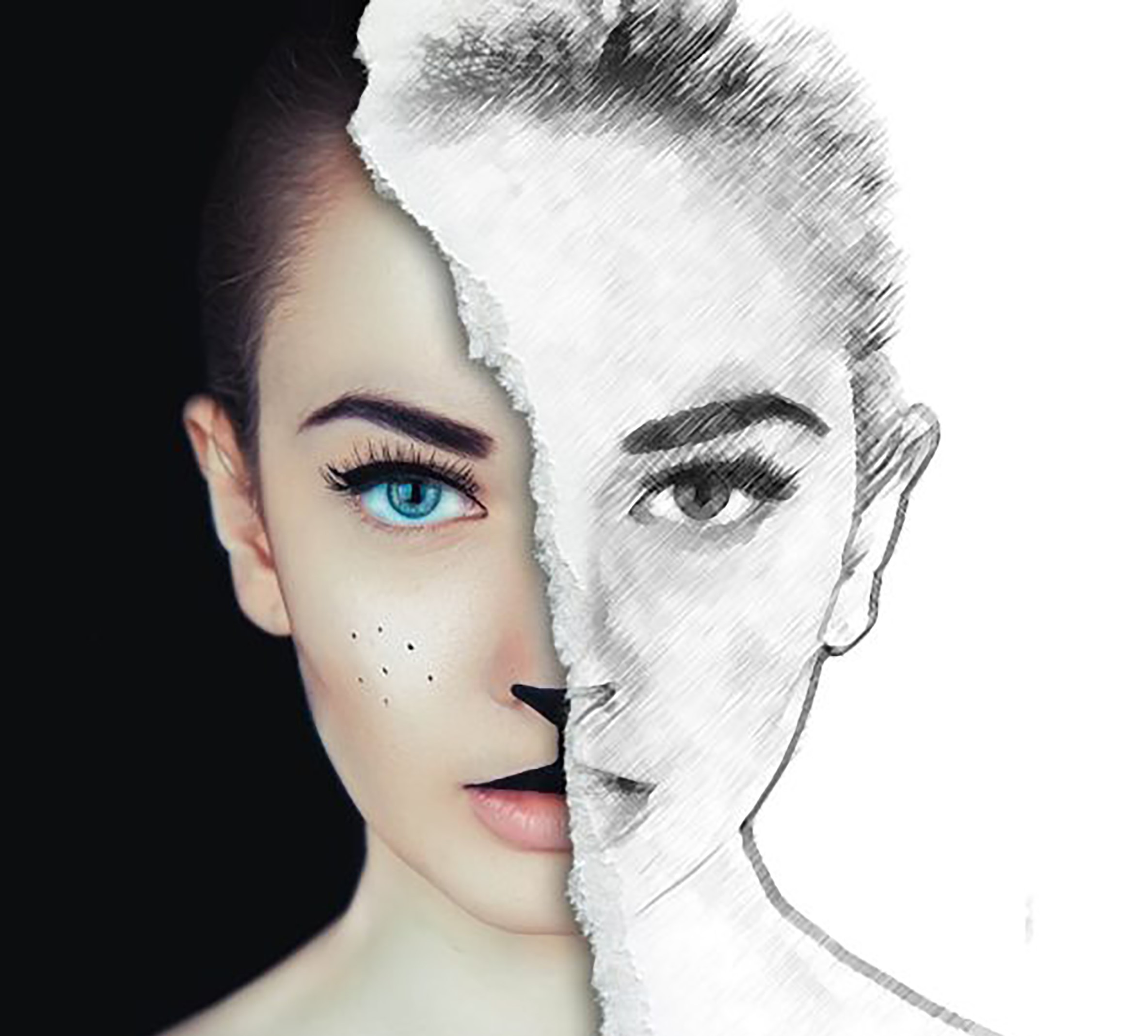
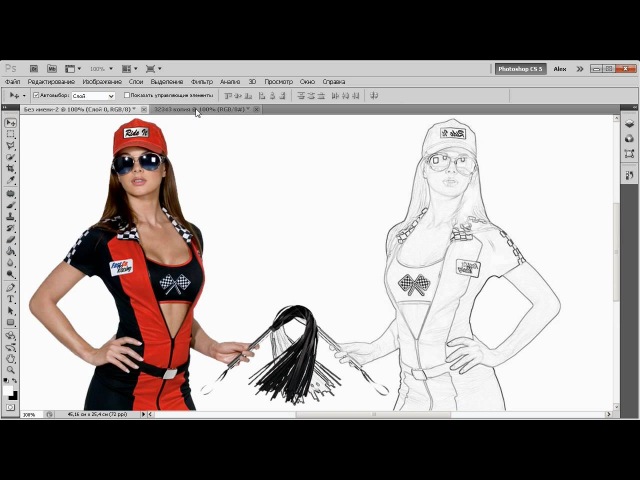
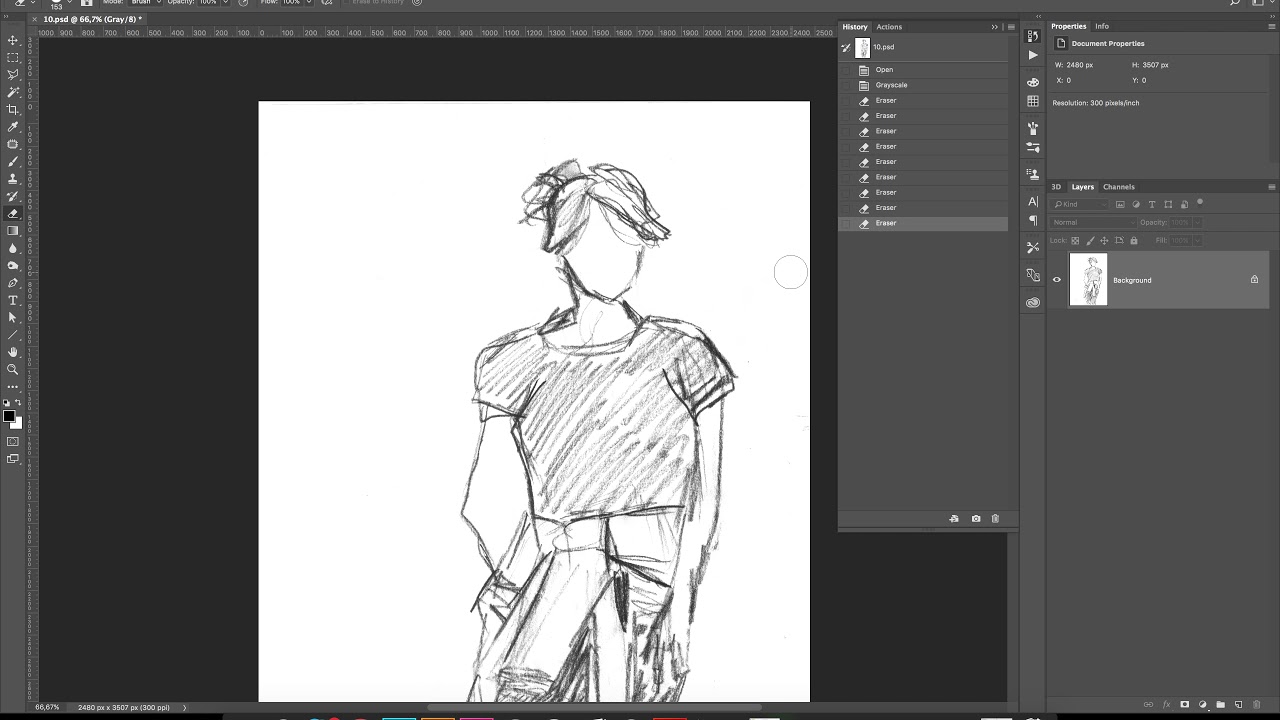
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
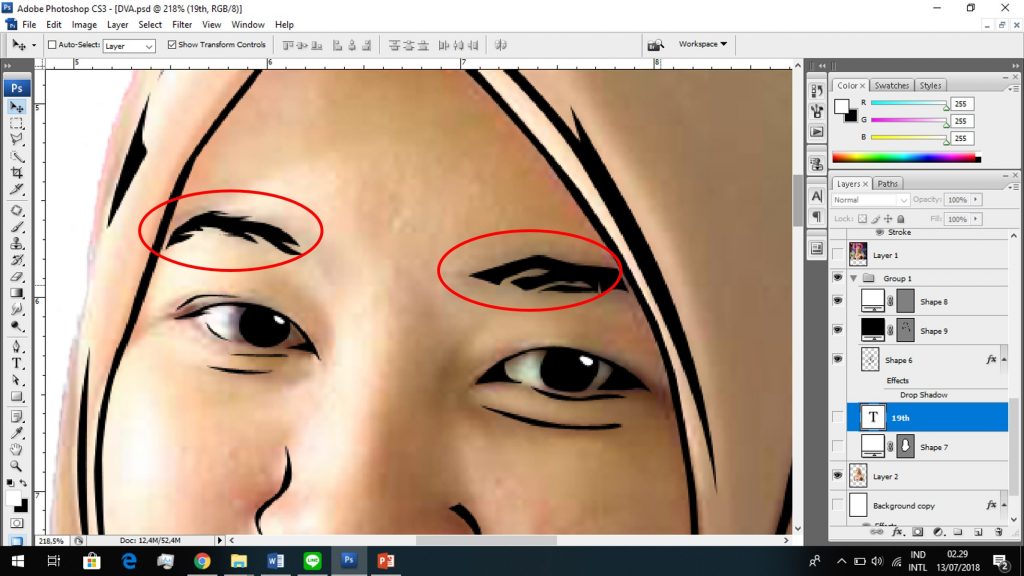
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза.![]() Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию.
 Создайте новый слой.
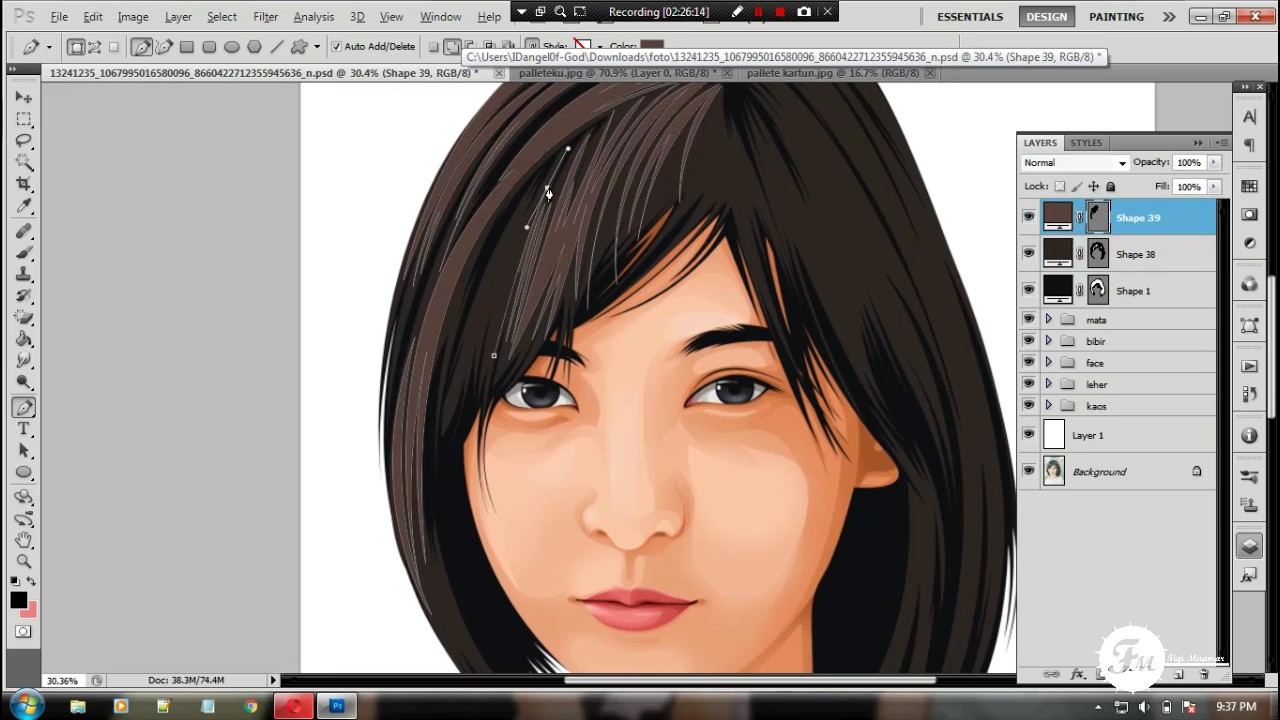
Создайте новый слой. - Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Векторный фотошоп. Перевод из растра в вектор в фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
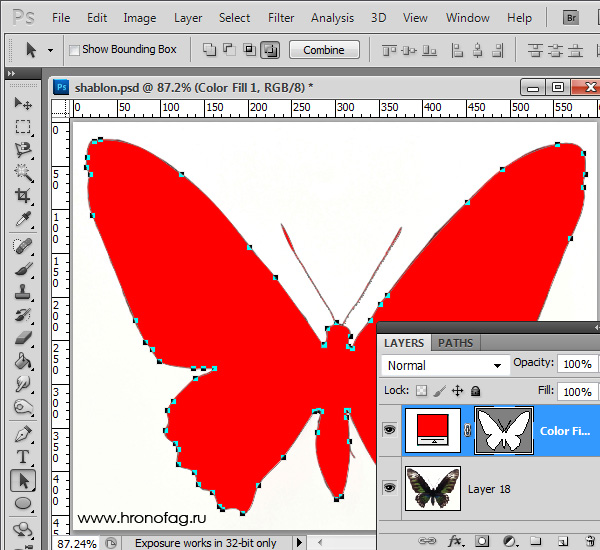
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Удачных экспериментов!
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика .
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т.е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Векторный портрет в Фотошопе · Мир Фотошопа
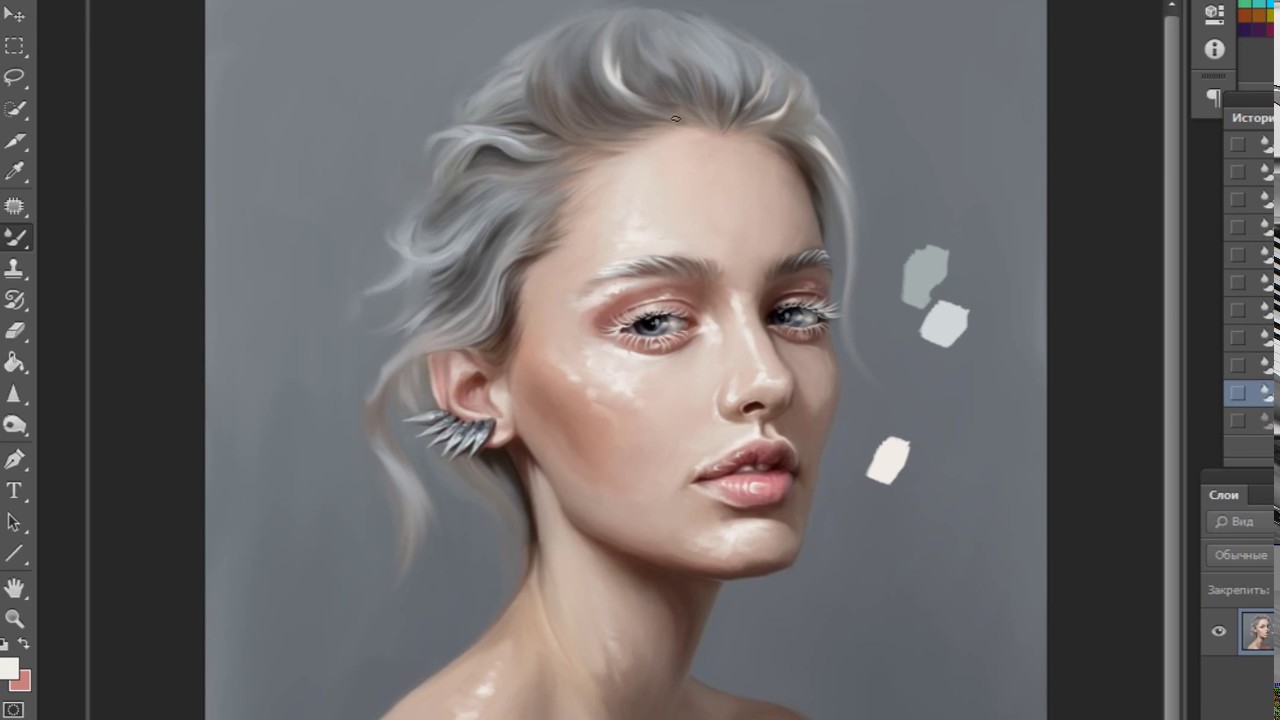
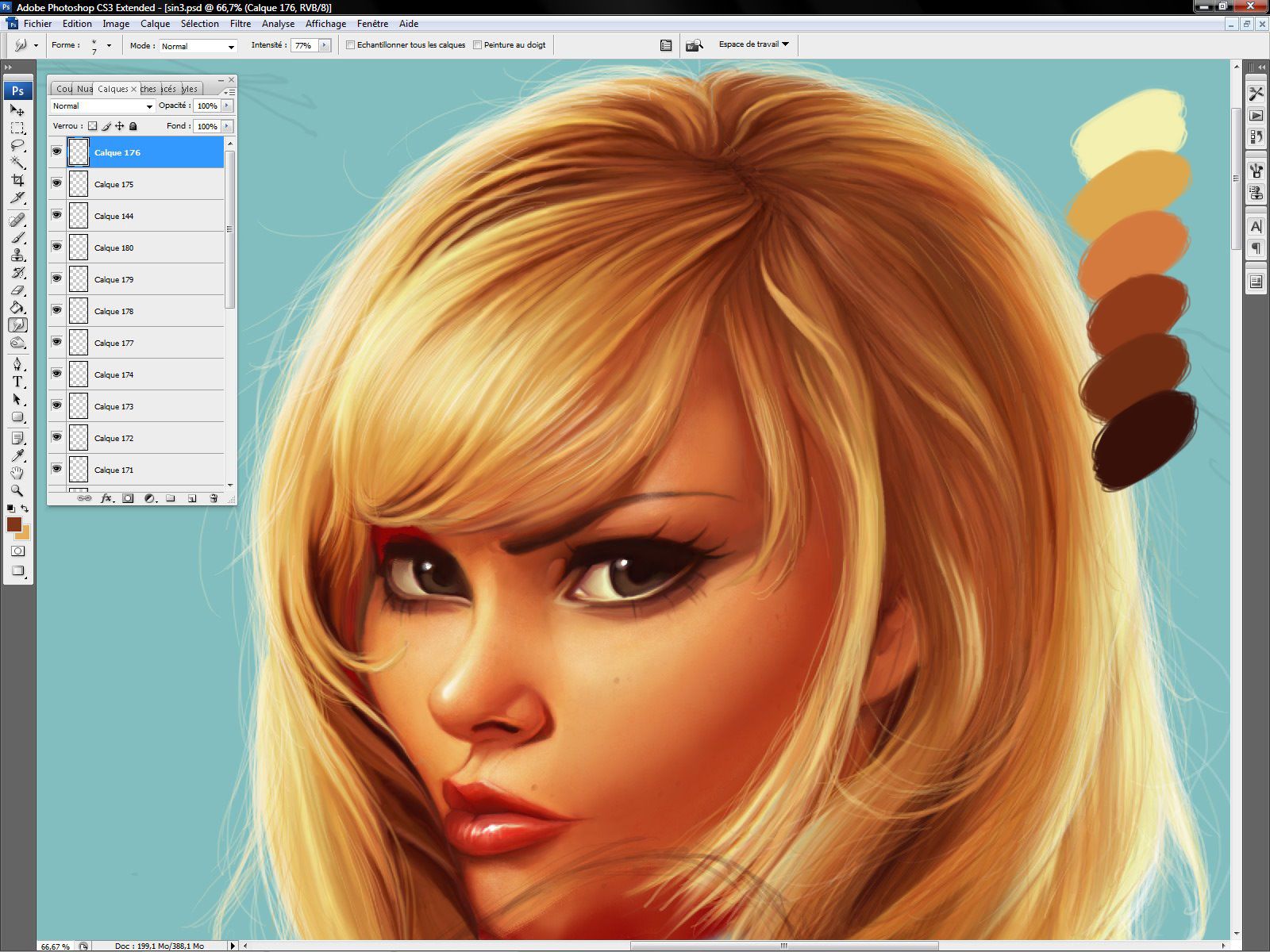
Чтобы показать Вам технику преобразования фотографии в векторный рисунок, мы воспользуемся фотографией неизвестной девушки, но поняв принцип работы, Вы сможете сделать то же самое и со своей фотографией.
Существует много причин, по которым Фотошоп считается одной из наиболее распространённых программ для рисования среди графических дизайнеров. С её помощью Вы можете создать и изменить всё, что угодно, не говоря уже о фильтрах и эффектах. Векторные портреты стали настолько распространены, что существуют специальные приложения для их создания. Подобный эффект можно создать и в Фотошопе, и он будет намного красивее и уникальнее.
Конечный результат:
Шаг 1
Откройте фотографию девушки в Фотошопе.
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N) и инструментом Eyedropper Tool (I) определите цвет кожи. В данном случае мы будем рисовать цветом #ffe0c7. Инструментом Pen Tool (P) нарисуйте такой контур:
Заполните контур цветом кожи.
Обрисуйте и другие участки тела девушки.
Шаг 3
Создайте новый слой для волос. Нарисуйте контур и заполните его цветом #401e12.
Шаг 4
На новом слое нарисуйте форму платья цветом #3c6844.
Шаг 5
Уменьшите непрозрачность слоя с векторной кожей. Создайте новый слой и нарисуйте верхнюю ресницу:
Заполните её чёрным цветом:
Продолжайте обводить глаза:
Шаг 6
Глаза залейте белым цветом.
Шаг 7
Создайте новый слой, выключите слой с белой заливкой и инструментом Elliptical Marquee Tool (M) выделите радужную оболочку.
Заполните выделение цветом #7b7648.
Дорисуйте на радужной оболочке зрачок, используя чёрный и белый цвет.
Шаг 8
Нарисуйте следующую форму для того, чтобы подчеркнуть нос.
Заполните её цветом #fec2a6. Тажке нарисуйте элементы, которые покажут нам глазницу.
Шаг 9
Нарисуйте брови тем же цветом, который использовали для волос.
Шаг 10
На новом слое нарисуйте верхнюю часть губ цветом #e6756d.
Нижняя часть губ должна быть светлее (#f47f78).
Шаг 11
Сейчас нарисуем тень на щеке. Цвет тени — #dd8561 и уменьшите непрозрачность слоя до 20%.
Шаг 12
Продолжайте рисовать тени на теле цветом #dd8561.
Уменьшите непрозрачность теней на теле до 50%.
Шаг 13
Добавьте больше теней цветом #f9c19c, чтобы лицо не было плоским.
Уменьшите непрозрачность теней до 50%.
Шаг 14
Добавьте тень на одежду цветом #334f38.
Уменьшите непрозрачность тени до 50% и установите режим наложения Soft Light.
Шаг 15
Обрисуйте теневые участки волос.
Заполните их цветом #4b1b11, уменьшите непрозрачность до 16% и установите режим наложения Multiply.
Шаг 16
Добавьте румяна на щёки цветом #ffad95.
Уменьшите непрозрачность до 24%.
Шаг 17
Нарисуйте тени для глаз цветом #ea98c8 и уменьшите непрозрачность до 35%.
Шаг 18
Добавьте световые отражения на лицо белым цветом.
Уменьшите непрозрачность до 20%.
Добавьте больше теней и деталей на тело девушки, а также на фон.
Как видите, я нарисовал базовые элементы и черты лица. Если Вы продолжите работать над деталями, у Вас получиться вполне реалистичная девушка. Подобные портреты можно создавать и в чёрно-белом варианте. Тогда Вам нужно будет подбирать разные оттенки серого.
Как редактировать векторный рисунок в фотошопе. Подробно о том, как сделать векторное изображение
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 58428
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
16.03.2014 27.01.2018
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
Вектор в фотошопе. Создание в фотошопе векторного изображения. Создание произвольной фигуры Custom Shapes
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 57900
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это многоугольные изображения, нарисованные попиксельно. Они поддерживают большое количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения представляют собой линии и кривые, образованные математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Ты даже можешь конвертировать изображения в векторную графику в Adobe Illustrator .
Произведение векторной графики состоит из нескольких объектов. Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
К каждому объекту можно применить два типа цвета:
- К Инсульт это линия, которая следует по пути.
- К Наполнять добавляет сплошной цвет или узор в пространство, окруженное дорожкой.
Вы устанавливаете оба параметра на панели параметров в верхней части экрана. Вы также можете установить Нет цвета если вы хотите, чтобы они оставались пустыми. Для обводки также можно установить толщину в пикселях и стиль. По умолчанию используется сплошная линия.
В Photoshop вы рисуете векторные изображения с помощью фигур, линий и текста.
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию Инструмент Прямоугольник выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент ‘Прямоугольник со скругленными углами’
- Инструмент Эллипс
- Инструмент ‘Многоугольник’
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на клавиатуре. Или нажмите Shift + U циклически перебирать инструменты, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется узнать больше Сочетания клавиш в Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте свой Наполнять а также Инсульт цвета.
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте Сдвиг ключ.
Чтобы нарисовать треугольник, выберите Инструмент ‘Многоугольник’ . Щелкните один раз на холсте, чтобы открыть Создать многоугольник окно настроек. Установленный Количество сторон к 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми формами. Их можно очень быстро изменить.
лучший настольный компьютер для малого бизнеса 2019 года
Сначала выберите форму. Это выделит фигуру и покажет точки привязки на ее пути. Это точки, в которых форма имеет углы или кривые.
Выбрать Инструмент прямого выбора на панели инструментов (нажмите и удерживайте Инструмент выбора пути значок, чтобы найти его, или нажмите Shift + A ). Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Для более сложного редактирования перемещайте две или более точек привязки одновременно.
Щелкните один, чтобы выделить его, затем Shift + щелчок Другая. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать Путь Операции . Это позволяет объединить несколько форм в одну новую.
Начните с рисования фигуры на холсте. Затем нажмите кнопку Путь Операции на панели параметров вверху экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав Комбинировать фигуры .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая фигура.
Если вам нужно переместить объекты по отдельности, используйте Инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Два сливаются в единую фигуру, хотя остаются отдельными объектами. Нажмите Компоненты формы слияния в Путь Операции объединить их в единый объект.
Клавиша Windows не открывает меню Пуск
Использовать Инструмент выбора пути , чтобы выбрать вторую нарисованную вами фигуру. Сейчас в Путь Операции выбирать Вычесть переднюю форму . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.
Выделите обе формы. В Путь Операции Выбрать Пересечение областей формы . Это удаляет обе формы, за исключением областей, где они перекрываются. Мы используем эту опцию для создания полукруга.
Наконец, выделите обе формы и выберите Исключить перекрывающиеся формы . Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.
Эти инструменты — эффективный способ создания новых форм, а также разделения или вырезания частей из существующих. Они работают с Инструмент ‘Перо’ а также Текст также.
Рисовать векторные линии
Есть два других инструмента, связанных с фигурой, о которых следует знать. Во-первых, это Инструмент линии .
Выберите инструмент и установите Рост на панели параметров. Это устанавливает толщину линии. Затем щелкните и перетащите документ, чтобы нарисовать его. Удерживайте Сдвиг клавишу, чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, Инструмент Custom Shape . Задайте цвета заливки и обводки, затем щелкните значок Форма вариант на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур, помимо первоначального выбора, щелкните значок Настройки cog и выберите категорию для добавления. Существуют формы для любого использования — значки, пузыри речи, стрелки, текстуры и т. Д. Вы также можете загружать сторонние фигуры.
Щелкните и перетащите, чтобы добавить фигуру к изображению. Вы также можете щелкнуть холст, чтобы указать точную ширину и высоту.
Если у вас есть опыт работы с Illustrator, вы знаете, что используете Paintbrush Tool для рисования от руки. В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вы должны использовать Инструмент ‘Перо’ вместо.
Инструмент «Перо» — одна из самых мощных функций Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop, поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом ‘Перо’
Инструмент «Перо» работает, рисуя путь между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к контуру, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать сплошной объект.
Вот краткое руководство для начала:
какой лучший сайт для скачивания бесплатной музыки?
- Выберите Инструмент ‘Перо’ (P) . Щелкните холст изображения, чтобы поставить точку привязки.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы опустить еще одну точку привязки. Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы вам было лучше видно.
- Щелкните еще несколько раз, чтобы развернуть путь. Щелкните и перетащите, чтобы создать изогнутый путь. Это также добавит руль к точке привязки. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Входить для создания открытого пути (линии) или щелкните первую точку привязки, чтобы создать замкнутый путь (форму).
Инструмент «Перо» так полезен тем, что вы можете вернуться и отредактировать форму в любое время:
- Получить Инструмент прямого выбора (A) . Выберите опорную точку на пути и перетащите ее в новое положение. Используйте этот инструмент с ручками опорной точки, чтобы редактировать кривую.
- Выберите Инструмент Добавить точку привязки щелкнув и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента пера
Photoshop предлагает три разных ручки для рисования:
- В Инструмент ‘Перо’ — это наиболее гибкий вариант по умолчанию. Новичкам мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы станете более продвинутыми, вы, возможно, обнаружите, что используете его для всего.
- В Инструмент Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту «Кисть». Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет .
- В Инструмент ‘Перо кривизны’ позволяет легко рисовать кривые без необходимости играть с рулем, как с основным инструментом «Перо».
Трассировка изображения как вектора в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы сможете использовать их для трассировки изображений. Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Инструмент ‘Перо’ и поместите вашу первую точку привязки на границу объекта, который вы хотите отследить. Ваш новый рисунок автоматически перейдет на отдельный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте Инструмент Freeform Pen Tool с Магнитный опция активирована на панели опций. Это привяжет ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop не требует пояснений. Выберите Инструмент горизонтального текста (T) , щелкните холст изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Тип> Преобразовать в форму . Это позволяет вам получить доступ к точкам привязки каждого персонажа, чтобы вы могли настраивать их индивидуально. Это хорошо для изменения цвета отдельной буквы или настройки внешнего вида шрифта.
После преобразования текст больше не доступен для редактирования. Рекомендуется продублировать, а затем скрыть исходный текстовый слой, на всякий случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать произведение искусства, вам нужно, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать:
- Переместить объекты выбрав их с помощью Инструмент выбора пути (A) и перетащите их на место.
- Изменить размер объектов выбрав их с помощью Инструмент выбора пути затем ударил Ctrl + T в Windows или Cmd + T на Mac. Это показывает рамку вокруг объекта. Возьмите руль за край и потяните внутрь или наружу, чтобы изменить размер. Держи Сдвиг ключ для сохранения исходного соотношения сторон.
- Повернуть объект удерживая мышь за пределами одного из рулей, пока курсор не превратится в значок поворота. Теперь щелкните и перетащите.
- Изменить порядок объектов щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровнять объекты выбрав их все с помощью Инструмент ‘Перемещение’ (V) (или проведение Сдвиг и щелкнув несколько слоев), а затем с помощью элементов управления выравниванием на панели параметров.
Векторная графика в Photoshop: соединяем все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные векторные изображения:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он на удивление эффективен. Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Делиться Делиться Твитнуть Эл. адрес Adobe Illustrator против Photoshop: в чем разница?Мы устраняем любую путаницу в различиях между этими двумя наборами для редактирования изображений.
Читать далее Похожие темы- творческий
- Adobe Photoshop
- Векторная графика
- Adobe Creative Cloud
- Учебник Photoshop
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет. За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Ещё от Andy BettsПодписывайтесь на нашу новостную рассылку
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Нажмите здесь, чтобы подписатьсяВекторный файл в фотошопе. Создание в фотошопе векторного изображения. Переводим выделение в векторный контур
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
16.03.2014 27.01.2018
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
Как создать векторную графику в фотошопе cs6
Как создать векторное изображение в Photoshop cs6?
Как преобразовать Photoshop в вектор?
Вы можете открыть файл Photoshop PSD в Illustrator, используя параметр «Открыть» в меню «Файл». Вам будет предложено загрузить слои как отдельные объекты или объединить слои в один комбинированный слой. После загрузки файла вы можете использовать кнопку «Image Trace», чтобы преобразовать изображение в векторную графику .
Использует ли Photoshop вектор?
Photoshop основан на пикселях, в то время как Illustrator работает с использованием векторов . Photoshop основан на растре, а использует пикселей для создания изображений. Photoshop предназначен для редактирования и создания фотографий или растровых изображений. Эта программа предназначена для создания и редактирования работ на основе vector , таких как графика, логотипы и другие элементы дизайна.
Является ли PNG векторным файлом?
Общие растровые изображения файлов включают png, , jpg и gif форматы.Файл svg (масштабируемая векторная графика ) файл — это вектор изображение , файл формата. Векторное изображение использует геометрические формы, такие как точки, линии, кривые и формы (многоугольники), для представления различных частей изображения как дискретных объектов.
Как бесплатно создать векторное изображение?
Вот лучшие бесплатные графические редакторы для векторных изображений , которые вы должны попробовать.
- BoxySVG.BoxySVG может быть не очень сложным приложением с массой инструментов и настроек для вас, чтобы сделать , но в этом его сила.
- SVG-Edit.
- Inkscape.
- RollApp.
- Вектор.
- LibreOffice Draw.
- Fatpaint.
- 5 комм.
Как бесплатно сделать векторное изображение?
Преобразование растровой графики в векторыВекторизация (или трассировка изображений ) может быть выполнена онлайн за бесплатно .Зайдите на Photopea.com. Нажмите File — Open и откройте ваше растровое изображение . Затем нажмите Image — Vectorize Bitmap.
Как превратить картинку в логотип?
Как создать ICO?
- Загрузите изображение файл.
- Используйте дополнительные настройки, чтобы изменить размер ICO, DPI или обрезать исходное изображение (необязательно).
- Создать фавикон. ico, установив размер 16 × 16 пикселей.
- Нажмите «Начать преобразование », и ваш значок будет создан.
Хороша ли Vector Magic?
В целом: я думаю, что Vector Magic идеален и прост в использовании для всех, кому нужно превратить изображение в вектор . Плюсы: Эта замечательная программа может превратить любое изображение в вектор , используя простые шаги. У меня есть простой пользовательский интерфейс, который работает, и вы можете сравнить исходное изображение с векторным изображением .
Как превратить рисунок в логотип?
Могу ли я нарисовать собственный логотип?
Как сделать свой собственный логотип Дизайн за 7 шагов
- Найдите вдохновение для дизайна.Визуальные эффекты привлекают ваш взгляд к простым деталям, которые заставят отличный логотип спрыгнуть со страницы.
- Выберите нестандартный или стандартный дизайн.
- Планирую преобразовать шаблон.
- Выберите правильный логотип Программное обеспечение для дизайна .
- Мозговой штурм на бумаге.
- Создавайте простые формы.
- Выберите свою цветовую палитру .
Как оцифровать искусство?
Как вы раскрасите традиционное искусство цифровым способом?
Fanart Tutorial: How to Digitally Color a Scanned Pencil Sketch
- Создайте новый слой над слоем эскиза.
- Установите умножение.
- Поиграйте с настройками кисти и цветов , чтобы почувствовать вещи.
- Заполните весь слой умножения одним сплошным цветом .
Как вы сканируете традиционное искусство?
Как вы делаете репродукции?
Что за искусство это приложение?
Новое приложение позволяет людям сканировать произведение art с помощью камеры смартфона, чтобы узнать о нем больше и сохранить цифровую копию.Приложение , называемое Smartify, использует распознавание изображений для идентификации отсканированных произведений искусства и предоставления людям дополнительной информации о них. Затем пользователи могут добавлять работы в свою цифровую коллекцию.
Как идентифицировать произведение искусства?
Используйте приложение для распознавания изображений, чтобы сразу идентифицировать картину.
- Два самых популярных приложения для распознавания изображений — Smartify и Magnus.
- Эти приложения имеют доступ только к картинам , которые были хорошо задокументированы и каталогизированы кураторами, профессорами, историками и другими художниками.
Есть ли Shazam для искусства?
Там — это Shazam для растений или Shazam для одежды, а теперь Shazam для арта . Приложения, ориентированные на art , используют технологию распознавания изображений, каждое из которых имеет свои особенности. Google Lens — передовая технология распознавания изображений Google — делает новые набеги на мир art .
Как мне найти местное искусство?
7 интересных способов Откройте для себя местное искусство Вам понравится
- Найдите искусство в Интернете.Просмотр Интернета — это всегда хороший способ начать.
- Галерея Экскурсии.
- Открытые студии.
- Art Meet -Ups.
- Клубы коллекционеров.
- Местное искусство Университеты.
- Местное искусство Ярмарки.
Как создавать векторные текстуры в Adobe Photoshop и Illustrator
Adobe Illustrator • Adobe Photoshop • Уроки Андрей Штефан • 01 сентября 2017 г. • 8 минут ПРОЧИТАТЬ
В течение некоторого времени текстуры были важной частью графического дизайна, но процесс их создания не всегда так однозначен.Это в конечном итоге привело вас к охоте за тем, чтобы найти те, которые были бесплатными и со вкусом — поскольку не каждая текстура будет подходить для той задачи, которую вы хотите выполнить.
Это руководство поможет вам шаг за шагом изучить то, что вам нужно знать, чтобы создать свою собственную текстуру, которую вы позже сможете использовать в будущих проектах.
Почему на векторной основе? (Плюсы и минусы)
Первый вопрос, который вы можете задать: «Почему вектор?» Краткий ответ ( ПРОФИ ):
- Масштабируемость : Вы сможете повышать и понижать масштаб конечной текстуры практически до любого процента (что, вероятно, является наиболее привлекательной особенностью полностью векторной текстуры).
- Простота редактирования : С помощью всего одного файла у вас будет возможность изменить его (с точки зрения цвета, плотности, шероховатости и т. Д.) и сохраните его как несколько файлов, чтобы у вас были разные версии на основе исходного файла
- Придерживаясь текущего плоского стиля ( — это не мое определение стиля, а просто название, которое прижилось в сообществе дизайнеров) : у вас будет простое улучшение дизайна (на основе одного цвета — по сравнению с некоторым растром текстуры), которые могут привнести больше в ваши творения в плоском стиле
Основным недостатком использования векторных текстур является медленное время отклика системы: Если вы начнете использовать тяжелые текстуры (с большим количеством мелких частей) и увеличите их масштаб, ваш компьютер может начать работать медленно, потому что все эти данные могут повлиять на производительность вашего процессора, но, опять же, эта ситуация возникает только тогда, когда вы сходите с ума и чертовски текстурируете свой файл Illustrator .
Теперь, когда вы увидели, почему вектор может быть более подходящим, давайте посмотрим на реальный процесс.
В этом уроке я буду использовать концепцию старой книги в твердом переплете из-за ее зернистости / волоконности, которая дает нам много места для опробования различных настроек после того, как она будет передана в Adobe Illustrator для векторизации.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыШаг 1. Инструменты и ресурсы
Поскольку наши текстуры будут полагаться на преобразование и передачу реальных (физических) изображений в цифровые, нам понадобится следующее:
ИНСТРУМЕНТЫ
- Достойный принтер, способный сканировать изображения с разрешением 600 dpi: Это необходимо, так как мы хотим получить максимально возможное разрешение при сканировании наших ресурсов
- Программные продукты Adobe — Photoshop и Illustrator: Нам потребуется сначала обработать отсканированный ресурс в PS, а затем переместить его в Illustrator, чтобы преобразовать его из растрового формата в векторный (в моем случае я буду использовать CS6)
РЕСУРСЫ
- Книги в твердом переплете: Для использования в качестве примера для текстуры
Как видите, «ингредиенты» просты, но это не означает, что наш конечный продукт не будет выглядеть так же хорошо, как все другие примеры, которые мы, возможно, видели и использовали.
Шаг 2: Начать сканирование
Выберите книгу или несколько книг и отсканируйте настоящую обложку. Я использую HP Photosmart C4780; у каждого из вас будут разные принтеры, но у большинства из них будет возможность выбрать одни и те же настройки:
- Сканировать изображение и сканировать документ: Честно говоря, мне еще предстоит увидеть какую-либо огромную разницу в случае книжных обложек, поэтому мы можем использовать любой из них (попробуйте оба, и если вы заметите какие-либо видимые различия с точки зрения качества в зависимости от вашего сканера; выберите лучший).
- Тип вывода цвета: Вы должны увидеть параметры — Цвет, Оттенки серого и Черно-белый — мы обработаем изображение в PS, вы можете оставить его на ЦВЕТ.
- Тип файла: Различные форматы, такие как Bitmap, Tiff, Jpeg, PNG и т. Д. . Хотя Jpeg является одним из наиболее распространенных используемых форматов, в основном это сжатие цифровых изображений с потерями, что с точки зрения качества означает, что оно не даст вам наиболее красивых изображений; формат Tiff даст вам лучшие изображения, потому что он не жертвует пикселями для получения файла небольшого размера .Для наших целей сохраним отсканированный ресурс в виде файла Tiff .
- Выходное разрешение: Установите не менее 600.
- Сканировать с большей битовой глубиной: Если у вас есть эта опция (в расширенных настройках изображения для владельцев HP), вы получите продукт более высокого качества, включив ее.
Совет: Y Вы можете узнать больше о лучших форматах для использования при сканировании, прочитав эту замечательную статью ( https: //www.scantips.com / basics09.html ). Кроме того, если ваша книга будет держать верхний лоток сканера открытым, попробуйте накинуть на нее футболку или что-то еще, чтобы не проникал внешний свет.
Шаг 3. Импорт и настройка в Photoshop
Первое, что вам следует сделать при импорте отсканированного файла в Photoshop, — это кадрировать, чтобы удалить свободное место на планшете сканера. Выберите инструмент Crop Tool (C) и Unconstrained в верхнем левом раскрывающемся списке, чтобы вы могли подогнать документ под размеры фактической обложки книги (в моем случае красную, которую вы видите ниже).
После кадрирования файла преобразуйте цвет в оттенки серого. Перейдите в меню Image> Mode> Grayscale или Image> Adjustments> Desaturate (оба дают одинаковый результат) .
Теперь, когда у нас есть обложка книги в оттенках серого, увеличьте яркость , и контраст , , чтобы мы могли лучше видеть различия в неровности поверхности (тех волокон, о которых я вам говорил). Перейдите в Image> Adjustments> Brightness / Contrast и поиграйте со значениями, чтобы получить более глубокие тени.
Также, в зависимости от обложки, вы также можете играть с:
- Уровни (Изображение> Коррекция> Уровни): Для получения более темных теней
- Кривые (Изображение> Коррекция> Кривые): Что дает более интересный баланс между светом и тенями.
Как только мы получим хороший контраст, мы сохраним его как Tiff с другим именем (у меня обрезанная обложка книги — ненасыщенный ) и импортируем в Illustrator.
Шаг 4. Импорт и векторизация в Illustrator
Щелкните правой кнопкой мыши ранее сохраненный файл и выберите Открыть с помощью> Adobe Illustrator . Программа должна запуститься, и у вас будет артборд с отсканированным ресурсом одинакового размера. Если вы хотите создать новый документ в Ai и затем разместить изображение, убедитесь, что у вас не установлен флажок Align New Objects to Pixel Grid , поскольку это может привести к более длительному процессу генерации фактической векторной текстуры.
Теперь, когда у вас есть отсканированная текстура в Illustrator, убедитесь, что у вас открыто окно Image Trace . Перейдите в меню Window> Image Trace , и он должен появиться на правой панели инструментов. Выделив изображение, щелкните значок Trace , появится новое меню.
Совет: В зависимости от размера вашего изображения Illustrator может предупредить вас о необходимости растрировать файл. Если вас спросят, нажмите ОК.
Я кратко рассмотрю некоторые варианты, чтобы вы могли понять, как лучше настроить способ выполнения трассировки.
- Предустановка: В Illustrator есть несколько предустановленных предустановок, которые вы можете использовать, но вы также можете добавить к ним, если найдете тот, который может подойти для других проектов.
- View: Как описано на официальной веб-странице Adobe, этот параметр указывает вид отслеживаемого объекта. Объект трассировки состоит из двух компонентов: исходного исходного изображения и результата трассировки (который является векторной иллюстрацией).Вы можете просмотреть результат трассировки, исходное изображение, контуры и другие параметры. Щелкните значок глаза, чтобы наложить выбранный вид на исходное изображение — довольно понятно.
- Mode: Определяет цветовой режим для результатов трассировки — выберите Black and White .
- Порог: Значение контролирует способ создания результатов черно-белой трассировки из исходного изображения — в то время как меньшее значение покажет больше белых пикселей, более высокое будет покрывать их большим количеством черных, давая вам возможность поиграть.
- Paths: Управляет расстоянием между отслеживаемой формой и исходной формой пикселя. Более низкие значения создают более плотную подгонку пути, в то время как более высокие значения создают более свободную подгонку пути — в моем конкретном случае я заметил, что, выбрав более высокое значение 100, я действительно получил более интересную текстуру, чем с более низким, поэтому вы всегда должны играть со значениями, чтобы увидеть, что лучше всего подходит для вашего изображения.
- Углы: Влияет на форму углов.Например, если вы хотите, чтобы ваша трассировка была более грубой, вам следует использовать более высокие значения, но если вы хотите более мягкое ощущение, вы должны придерживаться более низких значений — в моем случае я выбрал значение 0 (нет).
- Шум: Более высокие значения уменьшают количество игнорируемых пикселей (которые вырезаются), в то время как более низкие значения показывают большее количество пикселей — поэтому, если вы хотите больше деталей, выберите более низкое значение .
Это основные настройки, которые вы должны учитывать при создании векторной трассировки вашей текстуры.Играя со значениями, не забудьте установить флажок Preview , чтобы вы могли действительно видеть преобразования в реальном времени.
Если у вас есть что-то, что, по вашему мнению, подходит для вашего проекта, нажмите кнопку Expand , расположенную на верхней панели инструментов.
Шаг 5: Очистка нашей векторной текстуры
Теперь, когда у нас есть векторизованная текстура, нам нужно избавиться от всего этого белого. (Это, наверное, самая легкая часть процесса.)
Сначала выберите всю группу, щелкните правой кнопкой мыши и выберите Разгруппировать . Все должно быть выделено как отдельные объекты. Выделите все белые части. Сделайте это, выделив только один белый объект, а затем выбрав Select> Same> Fill Color , а затем просто удалите их с помощью DEL .
Теперь вся текстура должна быть сгруппирована как один объект, чтобы при ее копировании и применении мы получали всю текстуру, а не только ее часть.
Шаг 6: Применение только что созданной текстуры
Теперь, когда вы создали свою текстуру, вы можете спросить, как вы на самом деле ее используете. Когда вы используете его в качестве фона, вы просто копируете + вставляете и выравниваете его, чтобы получить желаемый эффект. Но когда вы хотите добавить его к объекту, вам нужно будет создать обтравочную маску и применить ее к фактической текстуре. Для этого скопируйте объект, к которому вы хотите применить текстуру, и вставьте его выше. Затем выберите текстуру и дубликат объекта и щелкните правой кнопкой мыши > Сделать обтравочную маску .Возможно, вы захотите сгруппировать обрезанную текстуру с объектом под ней, чтобы, если вы переместите ее, вы переставили их обе одновременно.
Также вы можете поиграть с модами цвета и наложения, чтобы получить желаемый эффект.
Вот и все!
Если вы правильно выполнили описанные выше шаги, у вас должна быть классная текстура, которую можно использовать с любым векторным или растровым проектом.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Создание векторного смартфона в Photoshop
Продукты Apple привлекают много внимания со стороны индустрии дизайна, поэтому давайте пойдем другим путем и создадим плоскую версию смартфона HTC One. Мы собираемся создать его всего за 12 шагов! Вы можете скачать исходный файл, следя за ним:
Скачать плоский векторный исходный файл (.psd)
Обратите внимание, что мы собираемся использовать только векторные фигуры в Photoshop, поэтому вы можете изменять их размер до любого размера, не искажая его.
Приступим!
1. Создайте новый холст размером 1200 x 1600 пикселей и залейте его инструментом Paint Bucket tool со следующим цветовым кодом # 20ade1 .
2. Выберите инструмент Прямоугольник со скругленными углами и щелкните один раз на холсте. Убедитесь, что у вас установлен флажок « Align Edges ». Введите следующее:
- Ширина : 680 пикселей
- Высота : 1350 пикселей
- Радиус границы : 70 пикселей
3.Нажмите Ctrl + A и выровняйте горизонтальный и вертикальный центры с помощью инструментов вверху. Затем используйте Ctrl + D , чтобы снять выделение.
4. Дважды щелкните миниатюру слоя и измените его цветовой код на: # d6d6d6 . Также переименуйте слой в « external stroke ».
5. Используйте Ctrl + J для дублирования и, если у вас есть Photoshop CC, откройте панель Live Shape Properties и вставьте следующее:
- W : от 680 до 670 пикселей
- H : от 1350 до 1340 пикселей
Затем дважды щелкните его эскиз и измените его цветовой код на чистый белый: #ffffff .Затем используйте Ctrl + A и выровняйте центры по вертикали и горизонтали.
Теперь у вас должно быть 5 пикселей по с каждой стороны.
Альтернатива для CS6 или предыдущих версий
Получите инструмент прямого выбора и снимите выделение со всех точек (если они выделены), нажав Введите .
Затем выберите 2 точки из угла и с помощью SHIFT сделайте то же самое для другого угла.
Используйте SHIFT + клавишу со стрелкой , чтобы переместить 4 точки на 10 пикселей внутрь.Нажмите . Введите и сделайте то же самое для остальных 4 точек. После этого используйте Ctrl + A и выровняйте горизонтальный и вертикальный центры с помощью инструментов выравнивания сверху. Переименуйте его в « base «.
6. Внутренний экран будет создан с помощью инструмента Прямоугольник . Щелкните один раз и введите эти числа:
- Ширина : 670 пикселей
- Высота : 1150 пикселей
Дважды щелкните его эскиз и измените его цвет на: # 2d2d2d , а затем выровняйте горизонтальный и вертикальный центры.Переименуйте его в « screen ».
7. То же самое проделаем и с внутренним экраном. Возьмите инструмент Прямоугольник и щелкните один раз:
- Ширина : 640 пикселей
- Высота : 1035 пикселей
Дважды щелкните его эскиз, чтобы изменить цветовой код на: # 646464 .
Нажмите Ctrl + A и выровняйте центры по горизонтали. Теперь переместите его вручную в верхнюю часть слоя с именем «screen» и используйте Shift + клавишу со стрелкой вниз 3 раза .Это наш внутренний экран, и мы его так и переименуем.
8. Для динамиков возьмем инструмент Ellipse , щелкните один раз и поместите 5 пикселей в каждое поле. Измените его цвет на чистый черный # 000000 .
Используйте Ctrl + J и сделайте копию, переместите ее чуть выше нашей исходной формы и нажмите клавишу со стрелкой вверх 3 раза .
Повторяйте, пока не получите 4 круга. Выделите их все на панели слоев и нажмите Ctrl + E , чтобы объединить их в один новый слой.
А теперь самое интересное. Всего нам нужно 48 таких слоев. Используйте Ctrl + J и вручную переместите новый слой на 3 пикселя вправо. Выделите оба слоя и объедините их с помощью Ctrl + E . Дублируйте новый слой с помощью Ctrl + J или, удерживая клавишу ALT, перетащите. Помните, что нам нужно расстояние 3 пикселя. Сделайте это еще раз, и теперь у нас будет 3 слоя с этими точками.
Выбрать и объединить их. Теперь у нас есть новый слой с 6 столбцами.Дублируйте, измените положение и объедините, и теперь у нас есть 12. Повторяйте, пока у вас не будет 48.
Теперь используйте Ctrl + A и выровняйте горизонтальные центры. Таким образом, наш новый слой с 48 столбцами будет стоять точно в центре телефона. Последний шаг перед переименованием: переместите этот новый слой вниз, чтобы он коснулся слоя с именем « screen ». Затем дважды нажмите Shift + стрелку вверх , чтобы получить интервал 20 пикселей . Теперь переименуйте слой « динамики ».
9.Для камеры мы будем использовать серию эллипсов:
.- 45 × 45 с кодом цвета: # 222222
- 27 × 27 с цветовым кодом: # 333333
- 19 × 19 с кодом цвета: # 515151
- 9 × 9 с кодом цвета: # 6d6d6d
Выберите все эти слои и выровняйте их центры по горизонтали и вертикали. Затем используйте Ctrl + G , чтобы сгруппировать их и переименовать эту папку в « camera ».
Убедитесь, что у вас включены быстрые направляющие, выбрав «Просмотр»> «Показать»> «Умные направляющие» . Теперь переместите папку камеры так, чтобы она находилась по центру слоя с динамиками по вертикали. Должна появиться линия, сообщающая, когда вы находитесь в центре. По расстоянию вы должны оставить 40 пикселей от динамиков до объектива камеры. Переместите его так, чтобы он касался точек динамика, а затем нажмите Shift + клавишу со стрелкой вправо 4 раза.
10. Слева от динамиков у нас должно быть 2 эллипса.Их размер должен быть 16 × 16 . После того, как вы сделаете первый, сделайте копию с помощью Ctrl + J и переместите с помощью Shift + клавиши со стрелкой один раз, чтобы у вас получился интервал 10 пикселей . Объедините их с помощью Ctrl + E и сделайте их чисто черными. Что касается точек от динамика, наши два круга должны быть по центру по вертикали и на 25 пикселей на расстоянии пикселей.
Переименуйте слой « 2 вещи », так как я не знаю, что они на самом деле.
11. Для приемника нам просто нужно получить слой динамиков, зажмите Alt + Shift и перетащите. Как только вы дойдете до нижней части слоя с именем « screen », можете отпустить. Затем дважды нажмите Shift + стрелку вниз , и все готово. Переименуйте слой « Receiver ». На самом деле это может быть другой динамик, правда не знаю, у меня Samsung S4 🙂
12. Наконец, мы добавим два значка внизу экрана. Для левого значка выберите инструмент Line и установите его вес на 3 пикселя .Теперь перетащите по диагонали около 18 пикселей и отпустите. Сделайте копию с помощью Ctrl + J и теперь нажмите Ctrl + T , щелкните правой кнопкой мыши, переверните по вертикали. Переместите его вниз, выберите оба слоя и используйте Ctrl + E для объединения.
Измените его цветовой код на: # c9c9c9 . Расположите его слева от динамика с помощью Smart Guides .
Чтобы выровнять его по вертикали, воспользуемся инструментом Rectangular Marquee tool . Выделите черный экран, нажмите « V » для инструмента Move и выровняйте его по вертикали.Переименуйте его в « left icon ».
Для другого символа мы снова воспользуемся инструментом Line с толщиной, установленной на 3 пикселя . Сначала нарисуйте 20-пиксельную линию . Затем перейдите к краю и нарисуйте новую линию, поднявшись на 12-13 пикселей . Затем перетащите диагональную линию к центру. Теперь повторите для другой стороны. После того, как вы будете довольны тем, как они выглядят, объедините все слои с помощью Ctrl + E . Код цвета должен быть # c9c9c9 .
Расположите его на краю слоя « Receiver » и используйте инструмент Rectangular Marquee tool , Move tool и Align Vertical Center , чтобы выровнять его по вертикали.Наконец, переименуйте его в « правый значок ».
Готово!
При желании вы можете выбрать все слои на панели слоев и сгруппировать их в одну большую папку с именем « phone ».
И все! Всего за 12 шагов нам удалось создать красивый, простой и плоский смартфон. Все, что мы использовали, были векторными формами, поэтому вы можете сделать их такими же большими, как жизнь, и они все равно будут выглядеть четкими. Получайте удовольствие от этого и не забудьте поделиться им со всем миром. Вот загружаемый плоский векторный исходный файл (.psd).
Есть вопросы по этому руководству?
Photoshop: Знакомство с векторными кистями (с интеллектуальными функциями)
Мы в Adobe слышали вас. Мы понимаем, что существует сообщество художников, которые не всегда чувствуют, что их проблемы решаются в программном обеспечении номер один в мире искусства, которое вы находите в других местах. Мы знаем, что каждый раз публикуем новаторские подборки, фильтры и обновления Camera Raw для редактирования, но мы хотим и дальше лидировать и давать то, что могут использовать и те, кто использует наше программное обеспечение.Если вы рисуете и рисуете, работайте концепт-художником в играх, анимации, архитектором, художником комиксов, дизайнером продуктов или любым, кто рисует; У нас есть для вас удовольствие …Представляем векторные кисти.
С помощью векторных кистей ваши штрихи превращаются в плавные векторные линии, похожие на иллюстратор, но внутри возможностей Photoshop с совершенно новыми интеллектуальными функциями. Получите красивые толстые линии к тонким линиям, основанным на давлении пути, который вы нарисовали. Редактируйте эти строки любым удобным для вас способом и получайте потрясающие результаты!
Давайте погрузимся глубже!
Эти умные кисти обладают замечательной новой функцией, которая нам очень нравится.Умные удары!
Недавно вы видели лейтмотив наших партнеров из Apple, которые добились больших успехов с карандашом для ipad с новым приложением под названием scribbles, которое автоматически определяет формы, которые вы пытаетесь нарисовать, и создает их за вас! (Создавайте также!)
1. SHAPE ASSIST
Что ж, теперь вы можете сделать это прямо на рабочем столе, потому что мы добавили shape assist в Photoshop! Нарисуйте линию, удерживайте ее, и Photoshop автоматически определит и выпрямит вашу линию идеально для вас! Это также относится к кругам, прямоугольникам и ромбовидным фигурам!
2.ЛИНЕЙКИ
Возможно, вам нужна прямая линия или кривая, но вам нужен больший контроль над толщиной и непрозрачностью линии на протяжении всего штриха. Нет проблем, ведь мы ввели виртуальных правителей! Обведите края, начертите кружочки, проведите вдоль направляющей и без труда получите желаемый вид
3. ПЕРСПЕКТИВНЫЕ НАПРАВЛЯЮЩИЕ
Нет, мы еще не закончили! Мы хотим сделать вашу жизнь еще проще! Мы знаем, что отстаем в этой технологии, но мы хотели сделать это правильно! Простите нас! Но представляем перспективные направляющие! 1 точка, 2 точки, 3 точки и криволинейная перспектива прямо в Photoshop.Нарисуйте города, интерьеры, экстерьеры или что угодно с силой перспективных правителей! (Мы можем или не можем работать над способом рисования в трехмерном пространстве, тсс, но это только секрет!)
ИСПРАВЛЕНИЯ ОШИБОК
A.) Наконец, мы исправили несколько ошибок. Мы исправили ошибку, из-за которой палитра цветов для текущего и нижнего при использовании сгруппированной обтравочной маски не работала https://feedback.photoshop.com/photoshop_family/topics/photoshop-cc-2019-bugs
B.) Мы также добавили режим наложения «Очистите» инструмент градиента, так что теперь все инструменты имеют одинаковые режимы наложения по всем направлениям, и вы можете стирать с большими красивыми градиентами, не создавая маски.
Заключение
Мы знаем, что мир сейчас переживает многое, и надеемся, что наконец-то сможем обратиться к тем, кто использует наши инструменты для создания удивительных работ, которые развлекают и радуют нас. Здесь, в Adobe, мы хотим быть в курсе не только техник редактирования для фотографов и редакторов, но и для наших ящиков, и мы знаем, что ipad сделал большой скачок в инновациях на этом фронте, и мы сделаем это, потому что мы этого не делаем. планирую отказаться от программного обеспечения для настольных ПК.Спасибо и надеемся, что вам понравится обновление!
……
просыпается …. о, подождите …. о нет …. Я снова спал. Это был просто сон. О нет! У меня есть крайний срок для рисования города, которое мне нужно сделать в фотошопе для сцены из фильма. Это займет много времени … Думаю, я пойду за своим ipad и воспользуюсь procreate, чтобы немного облегчить жизнь. О, фотошоп ……… может быть, однажды у вас тоже будут эти функции … однажды ….
Как векторизовать рукописный текст без Photoshop, Illustrator или сканера — Hello Brio
I Я показал вам множество способов оцифровки рукописных надписей, но в большинстве из них использовались Photoshop, Illustrator или их комбинация.Но что, если у вас нет доступа ни к одной из этих программ, ни даже к сканеру? Я бы не хотел, чтобы технологии мешали вам достичь поставленных целей в области надписей и иллюстраций.
Джули прокомментировала это руководство по трассировке изображений в Illustrator и попросила предоставить аналогичный учебник без Illustrator. Что ж, я сделаю еще один шаг.
Давайте оцифровываем и векторизуем ваши рукописные надписи как можно проще и дешевле. Практически бесплатно.
Давайте попробуем векторизовать этот ( anti- ) фрагмент надписи ко дню святого Валентина, который я сделал некоторое время назад: без сканера, без Photoshop и без Illustrator.Все, что вам нужно для этого, — это компьютер, телефон, рукописный текст, полностью написанный чернилами, и подключение к Интернету, чтобы загрузить бесплатную программу (Inkscape).
Ты держал меня за пивом, рука надписи чернилами рисунок в альбоме для набросков moleskine
Пройдя через этот процесс, я должен сказать, как приятно удивлен тем, как это работает. Inkscape ЯВЛЯЕТСЯ бесплатной программой, поэтому она более глючная, чем Illustrator, но, безусловно, справляется со своей задачей, и это только верхушка айсберга Inkscape.
Шаг 1. Сфотографируйте готовую работу
У iPhone, особенно iPhone 5 или новее, потрясающие камеры. Теперь родное программное обеспечение для редактирования фотографий также великолепно.
Итак, сфотографируем готовую работу. Постарайтесь взять его в лоб, без теней и бликов.
Шаг 2. Отредактируйте фотографию на iPhone
Возьмите свою фотографию и отредактируйте ее так, чтобы она была высококонтрастной, так же, как мы сделали бы это в Photoshop на шаге 2 этого урока.
Регулируя экспозицию, контрастность, точку черного и полностью обесцвечивая изображение в фоторедакторе iPhone, мне удалось сделать следующее:
Корректировки в фоторедакторе iPhone
Вот настройки, которые я использовал.Для вас они будут другими, и для этого потребуется метод проб и ошибок.
Настройки фоторедактора iPhone для увеличения яркости контрастной экспозиции и обесцвечивания
Кроме того, не забудьте обрезать фотографию, чтобы не было видно постороннего фона. Это сэкономит вам время в дальнейшем. Вот полностью отредактированное изображение:
полностью скорректированное и кадрированное изображение
Шаг 3. Перенесите фотографию и загрузите Inkscape
Теперь перенесите отредактированную фотографию на свой компьютер.
Как вы решите это сделать, зависит от вас. Если у вас Mac, вы можете разместить его по воздуху, отправить через сообщения и т. Д. Или вы можете отправить его себе по электронной почте. Или вы можете подключить свой телефон к компьютеру по старинке. Вы уловили суть.
Загрузите и установите Inkscape.
Я говорил об этом больше в этом обзоре альтернатив Illustrator. Это бесплатно и доступно как для Mac, так и для ПК. Вам также необходимо загрузить XQuartz, если у вас есть Mac.
Шаг 4. Оцифровка в Inkscape
После того, как вы запустите Inkscape, перейдите к Файл — Импортировать , чтобы импортировать свой рисунок.Измените размер и поместите на монтажную область.
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Оттуда выберите рисунок и щелкните его правой кнопкой мыши. Выберите Trace Bitmap … . Это вызовет новое диалоговое окно. Измените размер диалогового окна и выберите Live Preview, чтобы вы могли лучше видеть свои результаты.
Мы хотим работать с режимом Brightness Cutoff . Поиграйте со стрелками вверх и вниз для порога отсечки яркости, пока не добьетесь того, что вы хотите.Убедитесь, что установлен флажок Удалить фон . Затем нажмите OK , чтобы выполнить трассировку. (Чтобы продолжить, вам нужно закрыть диалоговое окно.)
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Ваш новый след был создан поверх исходного чертежа. Переместите новую кривую, чтобы увидеть результат.
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Шаг 5. Отредактируйте векторизованное искусство
Отсюда, если вы хотите разделить рисунок или отредактировать отдельные буквы, вам нужно разбить рисунок на части, как в шаге 5 этого руководства по Illustrator.
В Inkscape выберите слой с трассировкой, затем выберите Path → Break Apart . Вы заметите, что все ваши линии сходятся вместе, а некоторые дыры заполнятся черным.
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Удалите ненужные части рисунка. Я увеличил масштаб, чтобы вы могли следить за остальным.
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Затем мы вычтем «дыры» из букв, где это возможно.Для этого щелкните одну из частей слова, над которой нужно работать, затем, удерживая нажатой SHIFT , щелкните окружающее слово. Здесь необходимо выбрать оба.
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Теперь перейдите к Путь → Разница или нажмите CTRL и — (используйте CTRL, даже если вы на Mac).
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Продолжайте, пока все отверстия не будут пробиты.
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Теперь удалите исходную иллюстрацию с холста и экспортируйте полностью векторизованный рисунок. Вы можете сохранить его как тип файла SVG (масштабируемая векторная графика) по умолчанию или перейти к Файл → Экспорт изображения PNG… .
Если вы собираетесь экспортировать в PNG, я рекомендую выбрать ваши произведения искусства, а затем использовать настройки, которые у меня есть ниже.Вы также можете настроить ширину и высоту изображения до нужного размера. Он автоматически закрепится на иллюстрации и оставит вас с прозрачным фоном.
Учебное пособие: используйте бесплатное приложение Inkscape для отслеживания и векторизации ваших иллюстраций и надписей от руки
Ради интереса, вот как мой рисунок выглядит на кружке!
Ты меня за пивом — кружка
Я надеюсь, что это руководство было полезным. Это просто показывает вам, что все возможно, если вы проявите немного терпения и проведете свое исследование.Я очень скептически отнесся к опробованию этой новой программы. Хотя я по-прежнему буду использовать Illustrator, так приятно знать, что есть подходящая бесплатная альтернатива.
Фотография на обложке — Thought Catalog. Ресурсы: Подробнее о трассировке Inkscape. Ресурс кружки от Medialoot.
Ресурсы: Подробнее о трассировке Inkscape. Ресурс кружки от Medialoot.
Как преобразовать фотографию в векторный эффект стиля в Photoshop
Эффект, который мы создадим в этом уроке, преобразует фотографию с помощью тонких мазков кисти для создания эффекта рисования в векторном стиле.Этот метод отлично подходит для имитации иллюстрированных произведений искусства или просто для придания вашим изображениям стильного стилизованного вида. Откройте выбранное изображение в Photoshop. Для получения наилучшего результата выбирайте более резкие изображения. В моем случае выбранная фотография не такая резкая. Итак, сначала нам нужно повысить резкость изображения.
Дублируйте фоновый слой. Затем нажмите Filter> Sharpen> Shake Reduction.
При открытии Photoshop автоматически анализирует изображение и применяет к нему соответствующие исправления.
Также занимается заточкой и удалением посторонних изображений.Как видите, в готовом изображении Photoshop должен значительно улучшить резкость.
Теперь продублируйте слой уменьшения дрожания и добавьте эффект High Pass из меню Filters.
Небольшое количество пикселей около 1–3 пикселей — все, что нужно, чтобы избежать ореола.
Обесцветьте слой, чтобы избежать окрашивания в высокочастотном слое. Измените режим наложения этого слоя High Pass на
Linear Light, чтобы резко повысить резкость фотографии.
Эти острые области помогут создать детальные мазки кистью, особенно на волосках.
Объедините слой High Pass и подавление дрожания, чтобы сделать этот эффект постоянным.
Теперь создайте видимую копию штампа, для этого нажмите Shift + Ctrl + Alt + E. Он создает новый слой, содержащий объединенное содержимое
.
Затем перейдите в Filter> Stylize> Diffuse. Измените диффузный режим на анизотропный.
Это ключевой ингредиент, придающий изображению стильный вид. Если вы внимательно посмотрите на свои работы, вы можете заметить некрасивые стыки в местах повторения рассеивания.
Я покажу вам небольшую технику, чтобы исправить это.
Перейдите в Image> Image Rotation> 90 ° CW, затем используйте сочетание клавиш Ctrl + F, чтобы повторить добавление диффузного фильтра.
Снова поверните изображение на 90 °, затем примените другой фильтр «Рассеивание». Повторите этот шаг в третий раз, затем поверните изображение в последний раз, чтобы расположить его правильно.
Фильтр Diffuse добавляет крутой эффект кисти, но он слегка размывает изображение. сейчас нам нужно раскрыть некоторые детали. Сделайте копию штампа видимой снова и преобразуйте его в смарт-объект.
Выберите «Фильтр»> «Резкость»> «Умная резкость».Используйте количество около 200%, но низкий радиус, чтобы избежать чрезмерной обработки изображения.
Этот результат и так выглядит неплохо. Текстурирование с помощью диффузного фильтра добавляет на кожу множество закрученных деталей, что придает изображению эффект традиционной раскраски.
Однако есть один маленький шаг, который еще больше изменяет изображение и приводит к большей иллюстрированности нарисованного вида.
Выберите «Размытие поверхности» в меню «Фильтр»> «Размытие» и установите значения радиуса примерно 50 пикселей и порогового значения 15.
Выполните точную настройку этих значений, чтобы воздействовать только на большие плоские области. Теперь добавьте корректирующий слой Curves и затемните черный цвет и сделайте белый свет ярче, чтобы немного увеличить контраст.
Я хочу, чтобы настройки контрастности применялись только к более темным областям, поэтому я использую применить изображение к маске слоя.
Щелкните «Инвертировать», чтобы эффект больше применялся к теням и меньше к светлым участкам.
Наконец, сделайте видимую копию штампа и снова примените фильтры умной резкости и размытия поверхности.
сохраните значения как на последнем шаге.Он дает дополнительные светящиеся линии, много деталей и особенно делает цвет более ярким на светлых участках. Уменьшите непрозрачность примерно на 40-50%, и все готово.
Вот до и после.
В результате получился классный эффект, имитирующий векторные изображения. Следуйте этим пошаговым инструкциям и попробуйте эффект на своих портретах.
Как создать вектор в Photoshop
Adobe Photoshop — это программа, знакомая с изображениями, которые она создает для редактирования.Когда мы узнаем больше о Photoshop, оказывается, что мы также можем создавать векторные дизайны, отслеживая изображения.
При создании векторных дизайнов в Photoshop нам представлены различные инструменты, которые находятся на панели инструментов. С помощью стандартных инструментов Photoshop мы можем создавать дизайны, манипулируя различными предоставленными объектами.
Как отслеживать изображения для создания векторов?
Если мы хотим создать вектор путем трассировки изображения, мы можем использовать инструмент «Перо», инструмент «Перо произвольной формы», инструмент «Перо кривизны», инструмент «Добавить точку привязки», инструмент «Удалить точку привязки», инструмент «Преобразовать точку».
Мы можем использовать Pen Tool, чтобы рисовать очень точные пути в соответствии с шаблоном, который мы собираемся обвести.
Инструмент «Перо» произвольной формы можно использовать для рисования пути, который будет соответствовать движению нашей мыши.
Мы можем использовать инструмент Curvature Pen Tool, чтобы нарисовать путь, выбрав расположение опорных точек, а затем Photoshop автоматически нарисует изогнутые линии.
Мы можем использовать Добавить точку привязки, чтобы добавить точку привязки к пути, который мы использовали раньше.
Удалить опорные точки. Мы можем использовать для удаления узловых точек на пути, который мы создали ранее. Посетите наш лучший рекомендуемый сайт http://wmcasino.info/, это лучший сайт онлайн-казино с азартными играми, и вы также можете получить представление о Photoshop на этом сайте.
ИнструментConvert Point Tool может использоваться для преобразования узловых точек в угловые точки и может преобразовывать угловые точки в точки сглаживания.
Приведенный выше инструмент является частью, которая играет важную роль в создании векторных дизайнов путем отслеживания изображения.
Шаги по трассировке изображения
Чтобы создать вектор из изображения, есть несколько вещей, на которые нам нужно ответить. Затем мы попытаемся отследить изображение, а затем преобразовать его в векторную форму, чтобы мы могли редактировать его в соответствии с нашими пожеланиями.
Вставьте изображение и начните рисовать путь
Вставьте изображение, которое мы будем отслеживать, чтобы создать вектор, скопировав и вставив его на рабочий лист. Мы также можем вставить изображение, перетащив файл изображения, а затем перетащив его на рабочий лист.
Мы можем начать рисовать, используя Pen Tool, Freeform Pen Tool или Curvature Pen Tool. В этой статье мы попробуем создать путь с помощью Pen Tool.
Выберите Pen Tool, чтобы начать рисовать путь, щелкнув часть изображения, которую мы будем обводить, чтобы создать вектор. Не будьте слишком настойчивы, чтобы выбрать точки привязки, если это невозможно, лучше разместите точки привязки по углам.
Убрать точки крепления
После того, как мы воспользуемся инструментом «Перо» для создания контура, определенно останутся некоторые опорные точки, которые не соответствуют изображению, которое мы отслеживаем.Мы можем использовать инструмент «Добавить точку привязки», «Удалить точку привязки» или «Преобразовать точку».
Используйте масштабирование, чтобы мы могли четко видеть контур изображения, чтобы более подробно расчистить путь. Убедитесь, что мы привели в порядок пути, которые мы превратим в векторы. Постарайтесь следовать по линии пути, которую мы прослеживаем.
Преобразовать путь в вектор
После завершения создания контура с помощью инструмента «Перо» и точки привязки он соответствует изображению, которое мы проследили, так что теперь пришло время преобразовать его в вектор.
Мы преобразуем его в вектор, перейдя в меню «Контуры» в Photoshop. Чтобы вызвать меню «Пути», выберите «Окна»> «Патчи». Мы увидим экран путей в правом нижнем углу рабочего экрана.
После того, как откроется меню Patchs, мы увидим узор, который мы ранее создали с помощью Pen Tool. Затем выберите инструмент «Прямоугольник», измените параметр «Форма» на «Путь» (левый кружок) и сразу же выберите параметр «Форма» (правый кружок), как показано ниже.
После того, как мы щелкнем по меню формы, созданный путь автоматически станет новым векторным объектом.
После того, как контур станет новым вектором, мы можем вносить изменения в соответствии с тем, что мы хотим.

 Создаем ее в режиме Shape layers, и легко можем перемещать по документу, используя инструмент Move tool.
Создаем ее в режиме Shape layers, и легко можем перемещать по документу, используя инструмент Move tool. Layer — Resterize — Shape (Слой — Растеризовать — Фигура)
Layer — Resterize — Shape (Слой — Растеризовать — Фигура) Создайте новый слой.
Создайте новый слой.