Как вставить текст в форму сердечка в Photoshop
Кликните по кнопкам, как показано на рисунке:
В левой части панели параметров выбираем тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
Теперь, наконец, начнём рисовать контур. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
Теперь я немного изменю положение формы. Для этого воспользуюсь инструментом «Свободная трансформация», активировав его нажатием комбинации клавиш Ctrl+T.
Для применения действия инструмента нажмите Enter.
Теперь выбираем инструмент «Текст» (Type Tool), выбираем шрифт, как я указал в начале статьи, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
Кликаем по кнопке включения панели символов/абзаца, где выбираем вкладку «Абзац» и задаём положение «По центру» для того, чтобы текст заполнил всю форму по ширине:
Теперь осталось ввести текст. Наводим курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:
Ну вот, собственно и всё. Посмотрите ещё раз на готовый результат:
Как сделать узор в фотошопе
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Что такое узор в фотошопе?
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс. . Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
Карандаш настроили, теперь выбираем инструмент «
Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут.
Как нарисовать треугольник в Фотошопе
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник». Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо».
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье.
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Далее берем «Прямолинейное лассо» и рисуем треугольник нужного размера.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку».
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты:
Заливка.
Обводка.
Для получения острых углов обводку нужно выполнять
«Внутри».
После снятия выделения (CTRL+D) получаем готовый прямоугольный треугольник.
Вот такие два простейших способа рисования треугольников в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в фотошопе
Создание нового документа
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в
Идем в Файл> Новый.
Это открывает диалоговое окно New. Для этого урока я установлю ширину моего документа на 1200 пикселей и высоту на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и думаете о другом размере, не стесняйтесь использовать его. Я оставлю для параметра « Разрешение» значение по умолчанию, равное 72 пикселям / дюйм , и буду следить за тем, чтобы для параметра « Содержимое фона» было установлено значение « Белый» . Я нажму OK, когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый белый документ:
Я нажму OK, когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый белый документ:
Новое диалоговое окно.
Выбор инструмента Градиент
Инструмент « Градиент» в Photoshop находится на панели «Инструменты» в левой части экрана. Я выберу его, нажав на его значок. Вы также можете выбрать инструмент Градиент, просто нажав клавишу G на клавиатуре:
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
С выбранным инструментом Gradient, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Одним из них является открытие градиентного выбора в Photoshop ; другой — открыв большой редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а в Gradient Editor, как следует из его названия, мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов в Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве пользовательской предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите на маленький стрелка справа от панели предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкаете по самой стрелке, а не на панели предварительного просмотра (при нажатии на панель предварительного просмотра откроется редактор градиентов, и мы пока не хотим идти туда):
Нажмите на стрелку, чтобы открыть градиент.
При нажатии на стрелку открывается окно выбора градиента с миниатюрами всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, нажмите на его миниатюру, затем нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента . Вы также можете дважды щелкнуть по миниатюре, которая выберет градиент и закроется в градиенте:
Вы также можете дважды щелкнуть по миниатюре, которая выберет градиент и закроется в градиенте:
Выбор градиента.
Загрузка больше градиентов
По умолчанию доступно только небольшое количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки в градиенте.
Если вы заглянете в нижнюю половину появившегося меню, то увидите список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовые гармонии, металлы, пастель и т. Д. Если вы фотограф, то градиенты нейтральной плотности и фотографического тонирования особенно полезны:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, нажмите на его имя в списке. Я нажал на набор фотографического тонирования. Фотошоп спросит, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете «Добавить» , а не заменять исходные градиенты, они просто добавят новые под оригиналами. Как мы увидим через некоторое время, восстановить оригиналы очень просто, поэтому я нажму OK, чтобы заменить их набором Photographic Toning:
Я нажал на набор фотографического тонирования. Фотошоп спросит, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете «Добавить» , а не заменять исходные градиенты, они просто добавят новые под оригиналами. Как мы увидим через некоторое время, восстановить оригиналы очень просто, поэтому я нажму OK, чтобы заменить их набором Photographic Toning:
Нажмите OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в Gradient Picker, что оригинальные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе Photographic Toning и о том, как его использовать, ознакомьтесь с нашим полным руководством по настройкам Photographic Toning :
Оригинальные градиенты были заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, нажмите еще раз на значок шестеренки в окне выбора градиента:
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов на значения по умолчанию.
А теперь вернемся к оригиналам:
Градиенты по умолчанию были восстановлены.
Передний план к фоновому градиенту
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один конкретный градиент — градиент от переднего плана до фона . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, нажав на его эскиз (первый слева, верхний ряд):
Выбор градиента переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета от цветов переднего плана и фона. Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». Образец в верхнем левом углу показывает цвет переднего плана , а образец в нижнем правом — цвет фона . По умолчанию цвет переднего плана установлен на черный, а цвет фона на белый :
Образец в верхнем левом углу показывает цвет переднего плана , а образец в нижнем правом — цвет фона . По умолчанию цвет переднего плана установлен на черный, а цвет фона на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Так как он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону является самым простым из всех настраиваемых градиентов и часто оказывается наиболее полезным. Давайте использовать его, чтобы помочь нам узнать, как на самом деле нарисовать градиент, и по пути мы увидим, как легко изменить его цвета на то, что нам нужно!
Рисование градиента с помощью инструмента «Градиент»
Рисование градиента с помощью инструмента «Градиент» в Photoshop так же просто, как нажатие и перетаскивание мышью. Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки туда, где вы хотите, чтобы градиент закончился. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными цветами.
При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными цветами.
Например, я нажму на левую сторону документа, затем, удерживая нажатой кнопку мыши, перетащу на правую сторону. Обратите внимание, что пока все, что мы можем видеть, это тонкая линия между начальной точкой и конечной точкой. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift при перетаскивании, что ограничит угол, под которым вы можете перетаскивать. Только помните , не ждать , пока после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift , или она не будет работать:
Нажатие и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Так как мой цвет переднего плана был установлен на черный, а цвет фона — белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпустите кнопку мыши.
Поменять цвета
Вы можете изменить цвета в вашем градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Обратный» в панели параметров.
С выбранным обратным, если я рисую точно такой же градиент, мы видим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто уберите галочку с опции Reverse, когда закончите, иначе следующие нарисованные градиенты также будут изменены на противоположные:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не должны работать горизонтально, как это. Они могут бежать в любом направлении, которое вы выберете. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять мой существующий градиент. Фотошоп просто заменит текущий градиент на новый. Я нажму на верхнюю часть моего документа, затем удерживаю кнопку мыши нажатой и тяну вниз вниз. Так же , как с рисовании горизонтального градиента, это гораздо легче сделать вертикальный градиент , если нажать и удерживать Shift , ключ , как вы перетаскиваете, убедившись , что не нужно ждать после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift. Здесь мы снова видим только тонкий контур:
Так же , как с рисовании горизонтального градиента, это гораздо легче сделать вертикальный градиент , если нажать и удерживать Shift , ключ , как вы перетаскиваете, убедившись , что не нужно ждать после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift. Здесь мы снова видим только тонкий контур:
Нажмите и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиентом вертикальный градиент от черного к белому:
Новый черно-белый вертикальный градиент.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета от текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели «Инструменты» (тот, который в настоящее время имеет черный цвет):
Нажав образец цвета переднего плана.
Это открывает палитру цветов Photoshop . Я выберу красный для моего нового цвета переднего плана, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета для нового цвета переднего плана.
Затем я изменю свой цвет фона, щелкнув его образец цвета (тот, который в настоящее время заполнен белым):
Нажав образец цвета фона.
Это еще раз открывает палитру цветов. Я поменяю цвет фона с белого на ярко-желтый, затем я в порядке, чтобы закрыть окно выбора цвета:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цветов обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать, как будут выглядеть новые цвета градиента:
Панель предварительного просмотра градиента всегда показывает текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в левом нижнем углу документа и перетащив в верхний правый угол. Опять же, нет необходимости отменять или удалять предыдущий градиент. Фотошоп заменит его новым:
Рисование нового градиента от левого нижнего до правого верхнего угла документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного до желтого по диагонали через документ:
Новый красный или желтый диагональный градиент.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открою свой Gradient Picker на панели параметров, миниатюра градиента переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра «Передний план — фон» в палитре «Градиент».
Вы можете в любое время изменить цвета для этого градиента, щелкнув образцы цветов переднего плана и / или фона на панели параметров и выбрав разные цвета. Но если вам нужно быстро вернуть цвета к значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите букву D (подумайте «D» для «по умолчанию») на клавиатуре. Вы увидите, что образцы на панели «Инструменты» вернутся к стандартному черно-белому цвету:
Вы увидите, что образцы на панели «Инструменты» вернутся к стандартному черно-белому цвету:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось к тому, что было изначально.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои» , то увидим, что до этого момента я рисовал свои градиенты непосредственно на фоновом слое :
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работы в Photoshop — использовать слои и размещать каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, поднявшись в меню « Правка» в верхней части экрана и выбрав « Заполнить» :
Собираюсь Правка> Заполнить.
Когда откроется диалоговое окно «Заливка», я установлю для параметра « Содержимое» вверху значение « Белый» , затем нажмите « ОК» . Это заполняет фоновый слой белым цветом:
Диалоговое окно Fill.
Затем я добавлю новый слой для моего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на моей клавиатуре и щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac), одновременно нажимая значок «Новый слой».
При добавлении клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» Photoshop сначала открывает диалоговое окно « Новый слой », в котором мы можем назвать слой до его добавления. Я назову свой слой «Градиент», затем я нажму OK :
Диалоговое окно Новый слой.
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса, чтобы войти в него):
Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса, чтобы войти в него):
Теперь у меня есть отдельный слой для моего градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что имеет значение не только направление, в котором вы перетаскиваете; расстояние между вашими исходными и конечными точками , также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», вместе с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной, определяет размер области перехода. Более длинные расстояния обеспечат более плавные переходы, а более короткие расстояния — более резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент переднего плана к фону с черным и белым по умолчанию.![]() Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая у правого края. Область между моими начальными и конечными точками станет областью перехода между моими двумя цветами (в данном случае, черным и белым):
Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая у правого края. Область между моими начальными и конечными точками станет областью перехода между моими двумя цветами (в данном случае, черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа:
Градиент с постепенным переходом между цветами.
Я отменим градиент, просто чтобы было легче его увидеть, зайдя в меню « Правка» в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Собираюсь Правка> Отменить градиент.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим промежутком между моей начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что, хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более внезапен и резок. Как мы видим, расстояние между вашей начальной и конечной точками столь же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей площадью перехода.
Прежде чем мы продолжим, давайте посмотрим на мою панель «Слои», где мы видим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на слое фона. Опять же, это не большая проблема в этом случае, но если вы привыкнете хранить все на отдельном слое, вам будет намного проще работать с Photoshop:
Теперь градиент располагается на собственном слое над фоновым слоем.
Передний план к прозрачному градиенту
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop, но часто очень полезным является градиент от переднего плана к прозрачному , на который стоит обратить внимание, поскольку он ведет себя немного иначе, чем другие. Я выберу его из окна выбора градиента, дважды щелкнув по его миниатюре. Вы найдете его рядом с миниатюрой «Передний план — фон»:
Я выберу его из окна выбора градиента, дважды щелкнув по его миниатюре. Вы найдете его рядом с миниатюрой «Передний план — фон»:
Выбор переднего плана для прозрачного градиента.
Градиент «Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что он получает свой цвет от текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Что делает его особенным, так это то, что второго цвета нет. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю свой текущий градиент, зайдя в меню « Правка» и выбрав « Отменить градиент» . Затем я выберу цвет, щелкнув образец цвета переднего плана на панели «Инструменты». На данный момент установлено черное:
Нажав образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму OK:
Выбор пурпурного цвета в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от фиолетового до прозрачного ( рисунок в шахматной доске, который вы можете видеть за фиолетовым, показывает, как Photoshop представляет прозрачность):
Теперь градиент переходит от фиолетового к прозрачному.
Я нарисую вертикальный градиент от верхней части моего документа до центра:
Рисование вертикального переднего плана к прозрачному градиенту вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, кажется, что я нарисовал базовый градиент от фиолетового до белого. Однако белый цвет, который мы видим, на самом деле из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый от градиента, но белый от фона под ним.
Чтобы доказать это, я временно отключу фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели «Слои»:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент переднего плана на прозрачный, если поверх него нарисовать еще один. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй передний план с прозрачным градиентом, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу свою кнопку мыши, и вместо того, чтобы перезаписывать мой исходный градиент, Photoshop добавляет ко мне второй. Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и те:
Градиенты переднего плана и прозрачного были объединены.
Я снова включу фоновый слой в документе, щелкнув еще раз по значку его видимости :
Включение фонового слоя.
И теперь мы возвращаемся к тому, что выглядит как градиент от фиолетового к белому (фиолетовому), хотя мы знаем, что белый цвет — это просто фоновый слой, показывающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Опция прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в следующем руководстве). Но чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбран параметр Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, который использует прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента «Передний план» в «Прозрачный», все, что вам в итоге нужно будет сделать, — это заполнить слой или выделение выбранным цветом «Переднего плана»:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, Белый Градиент
Мы не будем проходить через каждый градиент, который мы можем выбрать в Photoshop (поскольку вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время установлены на что-то другое чем черный и белый, просто захватить черный, белый градиент от градиента Picker (третий эскиз с левой стороны , верхний ряд). В отличие от градиента переднего плана к фону, градиент черного и белого всегда будет рисовать градиент от черного к белому независимо от ваших текущих цветов переднего плана и фона:
Черно-белый градиент миниатюры.
Градиентные стили
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент, но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от панели предварительного просмотра градиента на панели параметров, вы увидите пять значков стиля градиента . Начиная слева, у нас есть Линейный , Радиальный , Угловой , Отраженный и Алмазный :
Значки линейного, радиального, углового, отраженного и алмазного градиента.
Давайте посмотрим, что может сделать каждый из этих стилей градиента. Я нажму несколько раз на клавиатуре Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока не вернусь к просмотру только белого документа. Затем я переключусь обратно на градиент переднего плана на фон , выбрав его в окне выбора градиента:
Выбор градиента переднего плана к фону.
Я буду нажимать букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона обратно на черный и белый. Затем, чтобы было интересно, я поменяю цвет фона с белого на светло-синий:
Мои последние цвета переднего плана и фона.
линейный
Стиль градиента по умолчанию в Photoshop — « Линейный» , но вы можете выбрать его вручную, если вам нужно, нажав на первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки до конечной точки по прямой линии в зависимости от направления, в котором вы перетащили. Выбор Reverse на панели параметров поменяет порядок цветов:
Пример стандартного линейного градиента.
радиальный
Radial стиль (вторая иконка слева) нарисует круговой градиент в направлении от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав клавиши Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Чтобы нарисовать радиальный градиент, я нажму в центре моего документа, чтобы установить начальную точку, а затем потяну к краю наружу:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черный) в моей начальной точке в центре и движется наружу во всех направлениях, когда он переходит в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию « Обратный» на панели параметров, цвета поменялись местами, начиная с синего в центре и переходя по кругу наружу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (средняя иконка) — это то, где вещи начинают становиться интересными (хотя, возможно, не такими полезными):
Выбор стиля углового градиента.
Так же, как стиль Radial, стиль Angle также использует вашу начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться наружу во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Победа) / Command + Z (Mac) на моей клавиатуре, чтобы отменить мой последний градиент. Затем я нарисую градиент в стиле угла так же, как и радиальный градиент, щелкнув по центру документа, чтобы установить начальную точку, а затем уведя ее от себя:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и во всех стилях градиента в Фотошопе, выбор «Инвертировать» на панели параметров даст вам тот же результат, но с заменой цветов:
Стиль угла оборачивает градиент вокруг вашей начальной точки против часовой стрелки.
отраженный
Стиль « Отраженный» (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет еще дальше, беря все с одной стороны вашей начальной точки и отражая ее с другой стороны:
Выбор стиля отраженного градиента.
Здесь я щелкаю в центре документа, чтобы установить начальную точку, а затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней части моего документа между начальной и конечной точками, но затем отражает его в нижней половине, чтобы создать отражение:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с обращенными цветами:
Градиент в отраженном стиле с реверсом, выбранным на панели параметров.
ромб
Наконец, стиль градиента с бриллиантами переходит наружу от вашей начальной точки, аналогично стилю Radial, за исключением того, что он создает форму ромба:
Выбор стиля градиента бриллианта.
Я еще раз щелкну в центре моего документа, чтобы установить начальную точку, а затем уйду от нее:
Рисование градиента в стиле ромба из центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Градиент в алмазном стиле.
В этом случае, я думаю, что ромбовидная форма выглядит лучше с обращенными цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как он используется в вашем дизайне нашего макета:
Алмазный градиент с обращенными цветами.
Вариант дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это сглаживание . С выбранным Dither, Photoshop будет смешивать немного шума с вашими градиентами, чтобы помочь сгладить переходы между цветами. Это помогает уменьшить полосы (видимые линии, которые образуются между цветами, когда переходы не являются достаточно гладкими). Опция Dither включена по умолчанию, и вы обычно хотите оставить ее выбранной:
Параметр «Сглаживание» помогает уменьшить уродливые полосы между цветами.
Параметры режима и прозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого учебника, поскольку они выходят за рамки базовых. Как опция Mode (сокращение от Blend Mode), так и опция Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои» . В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их отдельном учебном пособии:
Опции режима и непрозрачности.
Как растрировать слой в Фотошопе: с изображением, текстом
Растрирование – одна из наиболее часто выполняемых процедур в графических редакторах. Давайте посмотрим, каким образом можно справиться с этой задачей в Фотошопе.
Определение растрового изображения
Для начала напомним, что цифровые изображения бывают двух видов:
- векторные – состоят из простых геометрических элементов (прямые и кривые линии, окружности, квадраты, прямоугольники, треугольники и т.д.). Безусловным преимуществом таких изображений является то, что при их масштабировании/увеличении качество картинки не теряется.
- растровые – состоящие из точек-пикселей. Такие изображения имеют определенное разрешение. При увеличении размера их качество будет ухудшаться (чем больше масштаб – тем хуже качество).
Несмотря на очевидное преимущество векторных изображений, у них есть и явный минус: к ним нельзя применять фильтры и многие другие инструменты. И если возникает такая необходимость, слой с такой графической информацией сначала требуется растрировать – это значит преобразовать его в растровое изображение. Кстати, данная операция в Фотошопе применима и к текстовым слоям.
Растрирование слоя
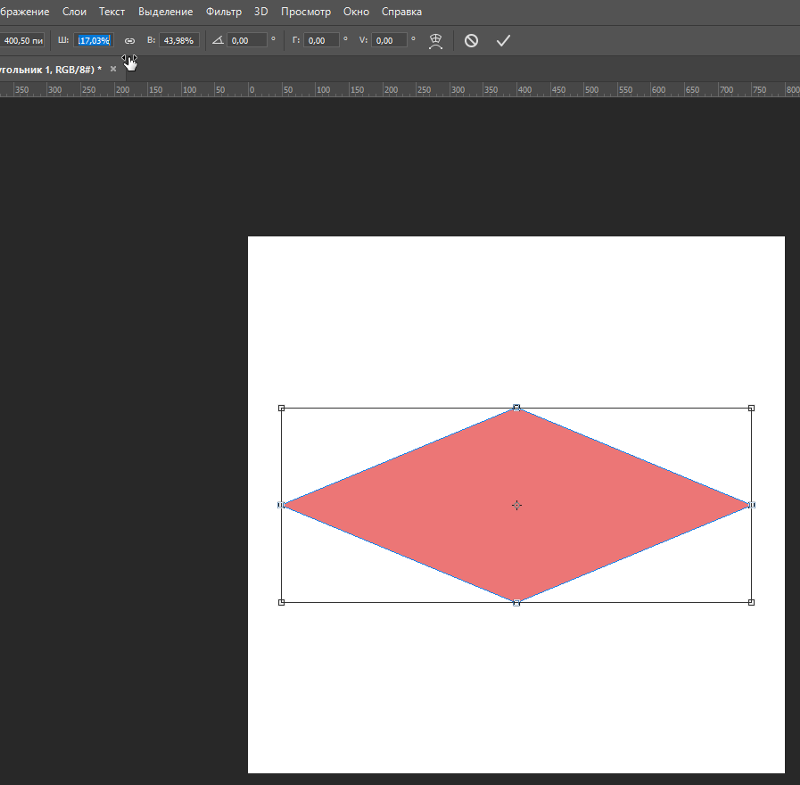
Процедура растрирования выполняется довольно просто и быстро. В качестве примера будем использоваться слой с фигурой в виде ромба.
Итак, вот что мы делаем:
- Выбрав в Палитре нужный слой щелкаем по нему правой кнопкой мыши (но не по его миниатюре). В раскрывшемся контекстном меню выбираем команду “Растрировать слой”.
- Обращаем внимание на миниатюру слоя – она должна смениться на более привычную, соответствующую растровому изображению.
- Теперь мы можем продолжить работу с полученным результатом. В нашем случае мы решили применить к нему фильтр “Зерно” из группы “Текстура” (в Галерее фильтров).
Примечание: кстати, если попробовать применить какой-нибудь фильтр к нерастрированному слою, появится сообщение с предложением выполнить соответствующую операцию или преобразовать его в смарт-объект.
Если растрировать слой таким образом, то в Палитре результат будет иным – добавится векторная маска, а также видоизменится исходный слой.
Ввиду этого, такой способ достаточно специфичный и применяется реже, чем описанный выше.
Растрирование текста
Для текстового слоя выполняются аналогичные действия – кликаем по нему правой кнопкой мыши (но только не по миниатюре) и выбираем в появившемся меню нужный пункт – “Растрировать текст”.
Сменившаяся миниатюра слоя говорит о том, что мы все сделали правильно. Текст будет перенесен в виде изображения на прозрачный фон.
Также вместо этого можно, выбрав нужный слой в Палитре, затем нажать комбинацию Ctrl+A, что позволит выделить текст. Далее в меню “Редактированию” сначала выбираем команду “Копировать”, затем – “Вставить”. Или же для копирования или вставки можно воспользоваться горячими клавишами Ctrl+C и Ctrl+V, соответственно.
В отличие от первого варианта, растрированный текст будет добавлен в виде отдельного слоя с сохранением исходного.
Заключение
Таким образом, в том, чтобы растрировать слой с картинкой/фигурой или текстом в Фотошопе, нет ничего сложного. Операция выполняется буквально в несколько кликов и займет считанные секунды. При этом практическая польза этого действия, безусловно, велика, т.к. после его выполнения возможности в обработке полученного изображения практически безграничны.
Учебник. Инструменты заливки в Adobe Photoshop.
Инструменты заливки в Adobe Photoshop
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop для заливки предусмотрены инструменты Paint Bucket/Заливка и Gradient/Градиент.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill. В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern. В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity. Параметр задает степень непрозрачности заливки.
Tolerance. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous. При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill. Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Gradient. В поле просмотра параметра Gradient отображается выбранный тип градиента. Чтобы выбрать другой тип градиента, необходимо открыть палитру доступных градиентов, нажав на треугольную стрелку в поле Gradient, а затем щелкнуть по образцу готовой градиентной заливки.
Стиль градиента. Для задания стиля градиента необходимо нажать на одну из кнопок:
Linear/Линейный,
Radial/Радиальный,
Angle/Угловой,
Reflected/Отраженный,
Diamond/Ромбический.
Mode. Данный параметр задет режим наложения цвета.
Opacity. Параметр задает степень непрозрачности заливки. Чем меньше значение параметра Opacity, тем цвета более прозрачные.
Reverse. Если этот флажок установлен, то градиент начинается с цвета фона, а заканчивается основным цветом.
Dither. При создании градиентных заливок, состоящих из большого количества цветов, иногда могут быть отчетливо видны переходы между цветными полосам. Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Transparency. В состав градиента может входить прозрачность. Для того чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Вконтакте
Как разместить текст по кругу и кривой в Photoshop
Поместите данную статью в закладки своего браузера, чтобы всегда иметь ее под рукой. Потому что это именно тот случай, когда простейшие задачи заставляют нас терять кучу времени на поиски решения в интернете! Расположить текст по кругу, например, для того чтобы сделать оттиск печати в Photoshop? Казалось бы, что может быть проще. Но чаще всего именно такие вещи заставляют нас впасть в ступор. Давайте воскресим в памяти знания о взаимодействии инструментов Текст и Фигуры на примере создания реалистичного оттиска печати в Photoshop.
Рисуем круглую печатьПерейдем сразу к делу, изначально, упомянув, что описанным ниже способом вы можете расположить текст не только по фигуре Эллипс, то есть по кругу, но и по любой заданной кривой, нарисованной с помощью инструмента Контур.
Шаг 1.
Создайте документ 600 на 400 px. Фон – белый. С помощью инструмента Эллипс создайте круг в центре документа. Ширина обводки 2 px, цвет обводки #686bb1
Шаг 2.
Создайте копию слоя с эллипсом. Второй эллипс сделайте меньше первого примерно в два раза. Назовите слой с большим эллипсом Эллипс1, а с меньшим Эллипс2.
Шаг 3.
В меню слоев выделите слой Эллипс 2, затем выберите инструмент Текст и наедите указатель мыши на то место на эллипсе, по которому будет выравнивать текст.
Имейте ввиду, что это может быть одна из 4 ключевых точек, по которым рисуется фигура эллипса.
При этом значок инструмента Текст преобразуется таким образом, что под буквой указателем возникнет кривая.
Шаг 4.
Напечатайте текст «Принять в работу» с помощью шрифта AmaticSC, вы можете найти его на GoogleFonts.
Цвет текста сделайте темно синим (#686bb1), размер 36 пикселей, и вызовите свойства текста, чтобы задать смещение базовой линий на 4 пикселя. Так весь текст будет равноудален от краев эллипса. Если вы попробуйте просто поднять слой с текстом, буквы будут не равноудалены от фигуры.
Шаг 5.
Скопируйте слой Эллипс 2 и текст «Принять в работу». Новый слой с эллипсом назовите Эллипс 3.
Выделите два этих слоя, нажмите ctrl+ T и поверните на 180 градусов.
В выделенном текстовом слое текс поменяйте на «Отклонить».
Получится следующее.
P.S. Если вы просто скопируйте текстовый слой «Принять в работу» и будете его поворачивать, то с ним будет поворачиваться и первоначальный слой, поэтому фигуру тоже нужно копировать.
У слоя Эллипс 3 уберите обводку.
Шаг 6.
Теперь нарисуем ромбы между словами в печати. С помощью инструмента «Прямоугольник» нарисуйте квадрат (зажав клавишу Shift для того, чтобы стороны были одинаковыми) со стороной 8 px.
Задайте цвет заливки #686bb1, а цвет обводки уберите.
Слой назовите Ромб 1, скопируйте слой и поставьте ромб м другой стороны слов. Слой назовите Ромб 2.
Шаг 7.
Теперь разместите в центр печати значок лайка.
Вызовите Параметры наложение и задайте наложение цвета #686bb1.
Назовите слой «Лайк».
При этом не пытайтесь выровнять слой «Лайк»и Эллипс 2 по центру по вертикали и горизонтали с помощью стандартных функций Photoshop (выделены красным цветом на иллюстрации ниже), так как это будет смотреться негармонично и будет ощущения смещения композиции, хотя фактически все выровняется верно.
Выравнивание лучше сделать визуально.
Шаг 8.
Печать, выполненная с помощью текста, размещенного по кругу в Photoshop готова, теперь можно ее немного стилизовать.
Отключите видимость слоя Фон и зажмите клавиши Shift+ctrl+ alt+ E– создасться новый слой с объединенной копий всех слоев. Назовите его «Печать».
Слои, находящиеся ниже слоя «Печать» объедините в группу – выделите и нажмите Ctrl+G, группу назовите «Исходник» и выключите ее видимость.
Помещаем печать на документ (мокап)Под слоем «Печать» разместите изображение с документом. Назовите слой «Документ»
Шаг 9.
Трансформируйте слой «Печать» таким образом, чтобы сам оттиск оказался на бумаге, соблюдая при этом перспективу блокнота.
Нажмите ctrl+T, щелкните правой клавишей по слою «Печать» и выберите Искажение, теперь перемещайте каждый угол прямоугольника границы нашей печати так, чтобы оттиск как будто бы лег на страницу блокнота.
Ориентируйтесь при этом на границы самого блокнота.
Следите, чтобы границы слоя «Печать»были им параллельны, тогда все получится правильно.
Шаг 10.
Теперь уберем ту часть печати, которая заходит на ручку на листе бумаги. Для этого добавьте векторную маку для слоя Печать. (значок в окне Слои или Слои – Слой маска – Показать все).
Выберите круглую кисть с прозрачностью 100 % и закрасьте черным цветом, ту часть печати, которая должна быть под ручкой.
Шаг 11.
Теперь сделаем цвет печати неоднородным.
Для этого выберите неровную сухую кисть размером 50 px, установите прозрачность в 41% и на той же векторной маске поработайте с печатью (пощелкайте кистью черного цвета в произвольных местах печати).
Так вы создадите иллюзию потертости, неровности цветового слоя печати и она будет выглядеть реалистичнее.
Реалистичная печать, выполненная с помощью текста, размещенного по кругу готова.
Если вам понравилась публикация и вы хотите узнать больше полезного и интересного из мира дизайна, подписывайтесь на обновления блога «Дизайн в жизни»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 1 019 times, 1 visits today)
Как создать 10 основных форм в Adobe Photoshop — Medialoot
Инструменты Photoshop
Если вы читали пост «Элементы и принципы дизайна», вы наверняка помните, что формы являются одним из ключевых элементов — неотъемлемым строительным блоком, используемым дизайнерами для создания чего-то намного большего, чем сумма его частей. Форма — это элемент, определяемый своим периметром: замкнутый контур. Это область внутри подразумеваемой линии, имеющая два измерения: высоту и ширину.Сегодня я покажу вам, как создать 10 основных фигур в Photoshop с помощью различных инструментов.
Поскольку все основные формы, которые мы создадим в Photoshop, будут векторными (чтобы мы могли масштабировать их вверх или вниз без потери качества), есть одна вещь, на которую нам нужно обратить особое внимание, чтобы создать их. Для каждого инструмента, который мы выбираем (прямоугольник, перо, эллипс и т. Д.), Нам нужно установить режим инструмента на «Форма». Чтобы установить для параметра «Режим инструмента» значение «Форма», каждый раз, когда мы выбираем инструмент на панели «Инструменты», на верхней панели инструментов будет отображаться раскрывающееся меню для этого конкретного инструмента.На верхней панели инструментов, рядом со значком инструмента, будет раскрывающееся меню «Режим инструмента». Щелкните раскрывающееся меню и выберите «Форма».
Площадь
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите требуемый размер квадрата и щелкните OK. В этом случае у меня будет ширина и высота 350 пикселей.
Прямоугольник
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер прямоугольника и щелкните OK. В этом случае у меня будет ширина 350 пикселей и высота 200 пикселей.
Квадрат со скругленными углами
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите размер квадрата со скругленными углами и радиус, которые вы хотите, и нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей с радиусом 10 пикселей.
Прямоугольник со скругленными углами
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите размер прямоугольника со скругленными углами и радиус, которые вы хотите, и нажмите OK. В этом случае у меня будет ширина 350 пикселей, высота 200 пикселей и радиус 10 пикселей.
Круг
На панели инструментов выберите инструмент «Эллипс» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер круга и нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей.
Овал
На панели инструментов выберите инструмент «Эллипс» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер овала и щелкните OK. В этом случае у меня будет ширина 350 пикселей и высота 200 пикселей.
Треугольник
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер треугольника (у меня ширина и высота 350 пикселей) и количество сторон 3 и нажмите ОК.
Пентагон
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер пятиугольника (у меня ширина и высота 350 пикселей), установите для параметра «Количество сторон» значение 5 и нажмите «ОК».
Звезда 5 баллов
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер звезды (у меня ширина и высота 350 пикселей), установите количество сторон на 5, установите флажок «Звездочка», установите отступ сторон на 50. % и нажмите ОК.
Алмаз
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер ромба (у меня ширина 200 пикселей и высота 350 пикселей), установите количество сторон на 4, отметьте опцию «Звезда», установите Отступите стороны до 0% и нажмите OK.
Об инструменте «Многоугольник»
Как вы, возможно, заметили, наши последние 4 основные формы были созданы с использованием нескольких различных опций в окне «Параметры инструмента». Если вы хотите пойти немного дальше и создать неограниченное количество фигур с помощью инструмента «Многоугольник», поэкспериментируйте, изменив некоторые настройки, как вы можете видеть в следующих примерах; но помните, всегда устанавливайте для параметра Tool Mode значение Shape, чтобы масштабировать его вверх и вниз без потери качества.
Последний совет
Если в какой-то момент после того, как вы создали фигуру, цвет которой вы хотите изменить, вам просто нужно дважды щелкнуть по миниатюре этого слоя фигуры и в окне выбора цвета выбрать новый цвет, который вы хотите применить, и нажать OK.
Как рисовать векторные фигуры в Photoshop CS6
Рисование векторных фигур в Photoshop
Инструменты формы
Photoshop предоставляет нам шесть инструментов формы на выбор — инструмент «Прямоугольник » , инструмент «Прямоугольник со скругленными углами» , инструмент «Эллипс » , инструмент «Многоугольник » , инструмент линии и инструмент пользовательской формы и все они вложены вместе в одном месте на панели инструментов .По умолчанию инструмент «Прямоугольник» является видимым, но если мы щелкнем и удерживаем значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», можно увидеть другие инструменты фигур, скрытые за ним.
Я начну с выбора первого в списке инструмента Rectangle Tool :
Выбор инструмента «Прямоугольник».
Фигуры, пиксели или пути
Перед тем, как рисовать какие-либо формы, нам сначала нужно указать Photoshop, какой вид формы мы хотим нарисовать.Это потому, что Photoshop на самом деле позволяет нам рисовать три очень разных типа фигур. Мы можем нарисовать векторных фигур , контуров или пиксельных форм . Мы более внимательно рассмотрим различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование векторных и пиксельных форм», в большинстве случаев вы захотите рисовать векторные фигуры. В отличие от пикселей, векторные формы гибкие , масштабируемые и не зависящие от разрешения , что означает, что мы можем рисовать их любого размера, который нам нравится, редактировать и масштабировать их столько, сколько захотим, и даже печатать их любого размера без каких-либо потеря качества! Независимо от того, просматриваем ли мы их на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите Форма из параметра Режим инструмента на панели параметров в верхней части экрана:
Установка для параметра «Режим инструмента» значения «Форма».
Заполнение формы цветом
Следующее, что мы обычно хотим сделать, это выбрать цвет для формы, и в Photoshop CS6 мы делаем это, щелкая образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color (тот, через который проходит красная диагональная линия), значок Solid Color , значок Gradient и значок Pattern :
Четыре варианта заливки фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор Без цвета слева оставит фигуру полностью пустой.Почему вы хотите оставить фигуру пустой? Что ж, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько секунд, но если вы хотите, чтобы ваша фигура содержала только обводку, без цвета заливки вообще, выберите «Нет цвета»:
.Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит фигура без цвета заливки. Все, что мы видим, — это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если вы распечатаете документ или сохраните свою работу в таком формате, как JPEG или PNG, путь не будет виден.Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы научимся делать после того, как рассмотрим параметры заливки:
Если для параметра «Заливка» задано значение «Нет цвета», виден только контур формы (и только в Photoshop).
однотонный
Чтобы заполнить фигуру сплошным цветом, выберите вариант Solid Color (второй слева):
Щелкните параметр заливки сплошным цветом.
Выбрав сплошной цвет, выберите цвет формы, щелкнув один из образцов цвета .Цвета, которые вы использовали недавно, появятся в строке Недавно использованные цвета над основными образцами:
Выбор цвета щелчком по образцу.
Если нужный цвет отсутствует ни в одном из образцов, щелкните значок «Палитра цветов » в правом верхнем углу поля:
Щелкните значок «Палитра цветов».
Затем выберите нужный цвет в палитре цветов. По завершении нажмите OK, чтобы закрыть палитру цветов:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же фигура, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
Градиент
Чтобы заполнить форму градиентом, выберите опцию Градиент . Затем щелкните одну из миниатюр , чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свой собственный. Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбор параметра «Градиент» вверху, затем выбор предустановленного градиента.
Вот та же фигура с градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Узор
Наконец, выбор опции Pattern позволяет нам заполнить форму узором. Щелкните один из эскизов, чтобы выбрать предустановленный узор. Photoshop изначально не дает нам большого количества шаблонов на выбор, но если вы создали свои собственные или загрузили некоторые из Интернета, вы можете загрузить их, щелкнув небольшой значок шестеренки (под значком палитры цветов) и выбор шаблонов нагрузки из меню:
Выбор опции Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или узор вам нужен для вашей формы, не волнуйтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным узором.
Добавление обводки вокруг формы
По умолчанию Photoshop не добавляет обводку по краям фигуры, но добавить обводку так же просто, как добавить цвет заливки.Фактически, параметры Обводки и Заливки в Photoshop CS6 точно такие же, так что вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета Обводка на панели параметров:
Щелкните образец цвета обводки.
Это открывает окно, дающее нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашей обводки. Вверху у нас есть те же четыре значка для выбора между No Color , Solid Color , Gradient или Pattern .По умолчанию выбран вариант «Нет цвета». Я выберу сплошной цвет, а затем установлю черный цвет обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, который вам нужен для вашего штриха, не найден в образцах, щелкните значок Color Picker в правом верхнем углу, чтобы вручную выбрать нужный вам цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины обводки
Чтобы изменить ширину обводки, используйте параметр Ширина обводки непосредственно справа от образца цвета обводки на панели параметров.По умолчанию это 3 пункта. Чтобы изменить ширину, вы можете либо ввести определенное значение непосредственно в поле (нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажмите маленькую стрелку справа от значения и перетащите ползунок:
Изменение ширины штриха.
Опция выравнивания кромок
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .Если этот параметр включен (отмечен), Photoshop будет следить за тем, чтобы края вашей векторной формы были выровнены с пиксельной сеткой, что позволяет им выглядеть четкими и резкими:
Обычно вы хотите убедиться, что установлен флажок «Выровнять края».
Однако для работы «Выровнять края» необходимо не только его выбрать, но и установить ширину обводки в пикселей (пикселей) , а не точек (точек) . Поскольку моя ширина штриха в настоящее время использует точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Для работы «Выровнять края» установите ширину обводки в пикселях (px).
Вот пример черной обводки 10 пикселей, примененной к фигуре:
Простая фигура с черной обводкой.
Теперь, когда я добавил обводку, если я вернусь и щелкну образец цвета Fill на панели параметров и изменю заливку на No Color , у меня останется только контур обводки. Внутри фигуры пусто. Похоже, что он залит белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Та же форма, теперь с заливкой без цвета.
Дополнительные параметры хода
По умолчанию Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку Параметры обводки на панели параметров:
Нажмите кнопку «Параметры обводки».
Откроется окно параметров обводки. Отсюда мы можем изменить штрих типа с сплошной линии на пунктирную линию или пунктирную линию . Опция Align позволяет нам выбрать, должна ли обводка попадать на внутрь контура контура, на за пределы контура или на по центру на контуре.Мы можем установить опцию Caps на Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии кнопки Дополнительные параметры внизу откроется более подробное окно, в котором вы можете установить определенные значения черт, и , зазор , и даже сохранить свои настройки как предустановку:
Параметры обводки.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменен с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Инструмент «Прямоугольник»
Теперь, когда мы знаем, как выбирать различные инструменты формы Photoshop на панели инструментов, как выбирать цвет заливки и обводки и как изменять внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, Rectangle Tool . Я выберу его на панели инструментов так же, как и раньше:
Выбор инструмента «Прямоугольник».
Инструмент «Прямоугольник» позволяет рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для формы. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную форму. При перетаскивании вы увидите только тонкий контур (известный как путь , ) того, как будет выглядеть форма:
Вытягивание прямоугольной формы. При перетаскивании появляется только контур фигуры.
Когда вы отпускаете кнопку мыши, Photoshop заполняет фигуру цветом, который вы выбрали на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера формы после ее рисования
После того, как вы нарисовали исходную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров, показывающая начальную ширину и высоту фигуры.
Если вам нужно изменить размер фигуры после того, как вы ее нарисовали (и это работает для всех инструментов фигур, а не только для инструмента «Прямоугольник»), просто введите нужные размеры в поля Ширина (W) и Высота (H).Например, предположим, что мне действительно нужно, чтобы моя фигура была шириной ровно 500 пикселей. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . При необходимости я мог бы также указать конкретную высоту. Если вы хотите изменить ширину или высоту, но сохранить исходное соотношение сторон фигуры без изменений, сначала щелкните небольшой значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить пропорции фигуры при изменении ее размера.
При выбранном значке ссылки ввод новой ширины или высоты указывает Photoshop на автоматическое изменение другого значка для сохранения соотношения сторон.Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту на 273 пикселей:
Изменение размера формы.
Выбор размера перед тем, как нарисовать фигуру
Если вы знаете точную ширину и высоту вашей фигуры, прежде чем рисовать ее, вот вам трюк. Выбрав инструмент формы, просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует форму для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать форму.
Рисование формы из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре во время перетаскивания фигуры, вы будете рисовать ее из ее центра , а не из угла.Это работает с любым инструментом формы Photoshop, а не только с инструментом «Прямоугольник». Тем не менее, очень важно подождать, пока после того, как вы начали перетаскивать, прежде чем нажимать клавишу Alt / Option, и держать клавишу нажатой до тех пор, пока после того, как вы отпустили кнопку мыши, иначе это победит. т работы:
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Квадраты для рисования
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы задать начальную точку, и начните перетаскивание, как обычно.После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает прямоугольник в идеальный квадрат. Опять же, не забудьте дождаться после , когда вы начали перетаскивать, прежде чем нажимать клавишу Shift, и удерживайте ее до тех пор, пока после вы не отпустите кнопку мыши, иначе это не сработает. Вы также можете объединить эти два сочетания клавиш вместе, нажав и удерживая Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который превратит фигуру в идеальный квадрат и нарисует ее. из центра:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит его выбранным вами цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заливать фигуру цветом.
Параметры формы
Если вы посмотрите на панель параметров слева от параметра «Выровнять края», вы увидите значок шестеренки . При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Щелкните значок шестеренки.
Поскольку у меня выбран инструмент «Прямоугольник», щелчок по значку шестеренки показывает мне параметры для инструмента «Прямоугольник». За исключением инструментов «Многоугольник» и «Линия», которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, параметр Unconstrained позволяет нам свободно рисовать фигуры с любыми размерами, которые нам нужны, но, поскольку это поведение инструментов фигур по умолчанию, нет необходимости выбирать его.Опция Square позволяет рисовать идеальные квадраты с помощью инструмента Rectangle Tool, но мы уже можем сделать это, нажав и удерживая клавишу Shift . И From Center будет рисовать форму из своего центра, но опять же, мы уже можем сделать это, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете опцию Fixed Size или Proportional и введете значения ширины и высоты, они повлияют на следующую фигуру , которую вы рисуете, а не на ту, которую вы уже нарисовали.Кроме того, вам нужно не забыть вернуться и повторно выбрать опцию Unconstrained , когда вы закончите, иначе каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Параметры, которые вы видите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что для параметра «Режим инструмента» на панели параметров установлено значение Фигуры (в отличие от «Путь» или «Пиксели»).Когда мы рисуем векторную фигуру, Photoshop автоматически помещает ее на слой особого типа, известный как слой Shape . Если мы посмотрим на мою панель «Слои» , мы увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое формы с именем «Прямоугольник 1». Имя слоя будет меняться в зависимости от того, какой инструмент формы использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью инструмента «Эллипс», она была бы названа «Эллипс 1»:
Каждая новая векторная фигура, которую вы рисуете, появляется на отдельном слое Shape.
Простой способ отличить слой формы от слоя с обычными пикселями состоит в том, что слои формы имеют небольшой значок формы в нижнем правом углу миниатюры предварительного просмотра :
Значок на миниатюре предварительного просмотра сообщает нам, что это слой формы.
Основное различие между слоем формы и слоем обычных пикселей состоит в том, что слои формы остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму.Все, что нам нужно сделать, это убедиться, что у нас есть слой Shape , выбранный на панели Layers, и что у нас все еще есть наш инструмент формы , выбранный на панели Tools. Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. При необходимости вы также можете изменить ширину обводки вместе с другими параметрами обводки. Я нажимаю на свой образец цвета заливки:
Щелкните образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для своей формы из образцов:
Щелкните образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет фигуры был изменен без необходимости ее перерисовки.
И, если мы снова посмотрим на панель Layers, мы увидим, что эскиз предварительного просмотра для слоя Shape также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется, когда мы вносим изменения.
Инструмент прямоугольника со скругленными углами
Давайте посмотрим на второй инструмент формы Photoshop, инструмент Rounded Rectangle Tool .Я выберу его на панели инструментов:
Выбор инструмента «Прямоугольник со скругленными углами».
Инструмент «Прямоугольник со скругленными углами» очень похож на стандартный инструмент «Прямоугольник», за исключением того, что он позволяет рисовать прямоугольники со скругленными углами. Мы контролируем округлость углов с помощью параметра Radius на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса перед тем, как будет рисовать вашу фигуру, поэтому я установлю свое значение 50 пикселей:
.Используйте параметр «Радиус» для управления закруглением углов.
После того, как вы установили радиус, рисование прямоугольника с закругленными углами точно такое же, как рисование обычного прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для формы, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть. Так же, как мы видели с инструментом «Прямоугольник», Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание прямоугольника с закругленными углами после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпускаете кнопку мыши.
Вот еще один пример прямоугольника с закругленными углами, на этот раз с моим значением Радиуса, установленным на 150 пикселей, достаточно большим (в данном случае во всяком случае), чтобы вся левая и правая стороны прямоугольника выглядели изогнутыми:
Чем выше значение радиуса, тем больше закругленные углы.
А вот прямоугольник, но с гораздо меньшим значением радиуса, всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет возможности предварительно просмотреть, насколько закруглены углы с выбранным нами значением радиуса, прежде чем мы нарисуем прямоугольник.Кроме того, мы не можем изменять значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам вернуться и внести изменения в значение радиуса после того, как она была нарисована. Все это означает, что рисование прямоугольников с закругленными углами — это скорее метод проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает скругленность углов, все, что вы действительно можете сделать, это перейти к меню Edit в строке меню в верхней части экрана и выбрать Undo Rounded. Инструмент «Прямоугольник» (или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре), который удалит прямоугольник с закругленными углами из документа.Затем введите другое значение радиуса на панели параметров и повторите попытку:
Идем в Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применимы к инструменту «Прямоугольник со скругленными углами». Чтобы превратить форму в идеальный квадрат (с закругленными углами), начните вытягивать форму, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как отпустили кнопку мыши.
Чтобы нарисовать прямоугольник с закругленными углами из его центра , а не из угла, начните вытягивать фигуру, затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac). Наконец, нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) превратит фигуру в идеальный квадрат и вытянет ее из центра. Отпустите клавиши только после того, как отпустите кнопку мыши.
Инструмент «Эллипс»
Программа Photoshop Ellipse Tool позволяет рисовать эллиптические или круглые формы.Я выберу его на панели инструментов:
Выбор инструмента «Эллипс».
Как и в случае с другими инструментами фигур, которые мы рассматривали, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью инструмента «Эллипс».
Отпустите кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее выбранным цветом:
Форма с заливкой цветом.
Чтобы нарисовать идеальный круг с помощью инструмента «Эллипс», начните растягивать фигуру, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую форму из ее центра , нажмите и удерживайте Alt (Win) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпустите клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью инструмента Ellipse Tool.
Инструмент «Многоугольник»
Инструмент Polygon Tool — вот где начинается интересное. Я выберу его на панели инструментов:
Выбор инструмента «Многоугольник».
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет рисовать многоугольные формы с любым количеством сторон! Он даже позволяет нам рисовать звезды, как мы вскоре увидим. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметр Sides на панели параметров.Вы можете ввести любое число от 3 до 100. Я пока оставлю значение по умолчанию 5:
Введите необходимое количество сторон в поле «Стороны».
После того, как вы ввели количество сторон, щелкните документ и растяните форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac). Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, под которыми можно рисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью инструмента «Многоугольник».
Установка параметра «Стороны» на 3 на панели параметров дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник».
А вот фигура многоугольника с параметром Sides равным 12. Как и параметр Radius для инструмента Rounded Rectangle Tool, Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу фигуру, поэтому, если вы ошиблись, вы необходимо перейти в меню Edit вверху экрана и выбрать Undo Polygon Tool (или нажать Ctrl + Z (Win) / Command + Z (Mac)), затем ввести другое значение в опцию Стороны и перерисуйте фигуру:
Двенадцатигранный многоугольник.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров, затем выберите Звезда :
Щелкните значок шестеренки и выберите звездочку.
Затем просто щелкните внутри документа и вытяните звезду. Если выбрана звезда, параметр «Стороны» на панели параметров управляет количеством точек в звезде, поэтому при значении по умолчанию 5 мы получаем пятиконечную звезду:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник».
Изменение значения сторон на 8 дает нам 8-конечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать звездообразную форму, увеличив значение параметра «Отступ сторон на » сверх его значения по умолчанию, равного 50%. Увеличу до 90%. Я также увеличу значение сторон до 16:
.Создание звездообразования путем увеличения значения «Отступ сторон по».
И вот результат:
Звездообразование, нарисованное с помощью инструмента «Многоугольник».
По умолчанию звезды имеют острые углы на концах точек, но мы можем сделать их закругленными, выбрав опцию Smooth Corners :
Включение гладких углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Параметр «Сглаженные углы» придает звездам веселый и дружелюбный вид.
Мы также можем сгладить отступы и сделать их скругленными, выбрав опцию Сглаживание отступов :
Включение сглаживания отступов.
Выбрав и Smooth Corners, и Smooth Indents, мы получим больше формы морской звезды:
Включена звезда с плавными углами и плавными отступами.
Инструмент «Линия»
Последним из основных инструментов Photoshop для создания геометрических фигур является инструмент Line Tool . Я выберу его на панели инструментов:
Выбор инструмента «Линия».
Инструмент «Линия» позволяет рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле Weight на панели параметров.Значение по умолчанию — 1 пиксель. Увеличу до 16 пикселей:
Параметр «Толщина» управляет толщиной или шириной линии.
Затем, как и в случае с другими инструментами фигур, щелкните внутри документа и растяните линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте нажатой клавишу Shift после начала перетаскивания, а затем отпустите клавишу Shift после того, как отпустите кнопку мыши:
Удерживайте Shift при перетаскивании для рисования горизонтальных или вертикальных линий.
Рисование стрелок направления
Чтобы нарисовать стрелки, щелкните значок шестеренки на Панели параметров, чтобы открыть параметры Стрелки .Выберите, хотите ли вы, чтобы стрелка отображалась в начале , линии, , конце или обоих (если вы хотите, чтобы стрелка была обращена в том же направлении, в котором рисуется линия, выберите «Конец»):
Щелкните значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, аналогичная нарисованной ранее, на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию вам не подходит, вы можете отрегулировать его, изменив параметры Ширина и Длина .Вы также можете сделать стрелку более вогнутой, увеличив параметр Вогнутость . Я увеличу его со значения по умолчанию 0% до 50%:
Измените форму наконечника стрелки, увеличив его вогнутость.
Вот как теперь выглядит острие стрелки. Убедитесь, что вы изменили параметры инструмента «Линия», прежде чем рисовать фигуру, так как впоследствии они не могут быть скорректированы (если вам нужно внести изменения, вам нужно отменить фигуру и начать заново):
Наконечник стрелки со значением вогнутости до 50%.
Скрытие контура контура вокруг формы
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура , пока фигура рисуется. Когда мы отпускаем кнопку мыши, Photoshop завершает форму и заполняет ее цветом. Проблема в том, что если вы внимательно посмотрите после рисования формы, вы увидите, что контур контура все еще окружает его. Здесь мы видим тонкий черный контур, окружающий фигуру.Это не имеет большого значения, потому что контур не будет печататься и отображаться в любом сохраненном формате файла, таком как JPEG или PNG, но все равно может раздражать просмотр во время работы.
Контур контура остается видимым даже после того, как фигура нарисована.
Чтобы скрыть контур контура в Photoshop CS6, просто нажмите Enter (Win) / Return (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Выбор по форме — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Выбор по форме, вероятно, самый простой из .Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop есть подходящий инструмент. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до выбора.
Инструменты прямоугольной и эллиптической области
Самыми основными инструментами выделения в Photoshop являются прямоугольная и эллиптическая области. Каждый раз, когда вам нужно выделить квадратную или округлую форму, используйте этих маленьких помощников, которые находятся в верхней части панели инструментов, как показано на рисунке 4-2.
Рисунок 4-2. Вы потратите уйму времени, делая выбор с помощью инструментов «Прямоугольная область» и «Эллиптическая область». Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши пару секунд.
Чтобы сделать выделение с помощью любого инструмента выделения, просто возьмите инструмент, щелкнув его значок на панели «Инструменты» или нажав M, а затем наведите указатель мыши на свой документ. Когда ваш курсор превратится в крошечный знак +, проведите пальцем по области, которую хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать).Photoshop начинает выделение в том месте, где вы щелкнули, и продолжает его в направлении, в котором вы перетаскиваете, пока вы удерживаете кнопку мыши. Когда вы увидите марширующих муравьев вокруг области, которую хотите выбрать, отпустите кнопку мыши.
Вы можете использовать различные инструменты и приемы для изменения вашего выбора, большинство из которых контролируются панелью параметров (рис. 4-3). Например, вы можете:
Переместить выделение на . С активным инструментом выделения щелкните в любом месте в пределах выбранной области, а затем перетащите в другую часть изображения.(Если бы вместо этого вы перетаскивали с помощью инструмента «Перемещение», вы бы переместили пиксели внутри выделения, а не само выделение.)
Совет
Когда вы начинаете рисовать выделение, Photoshop активирует «Новое выделение» на панели параметров. »(См. Рисунок 4-3). В этом режиме вы можете переместить выделение как , которое вы рисуете, , перемещая мышь, одновременно нажимая кнопку мыши и пробел. Когда выделение окажется там, где вы хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
Добавить в подборку . Когда вы щелкаете значок «Добавить к выделению» на панели параметров (обозначенный на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено. к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например двери на рис. 4-3, или если вы выбрали максимум того, что хотите, но заметили, что пропустили какое-то место.Вместо того, чтобы начинать заново, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
Вычесть из выделения . Щелчок по значку «Вычесть из выделенного» (также обозначен на рис. 4-3) или нажатие и удерживание клавиши Option (Alt на ПК) дает противоположный эффект. Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой вы хотите отменить выбор .
Пересечение одного выделения с другим . Если вы щелкнете значок «Пересечь с выделением» на панели параметров после того, как сделаете выделение, Photoshop позволит вам нарисовать еще один фрагмент, который перекрывает первый; тогда марширующие муравьи окружают только ту область, где два выбора перекрывают . (Это немного сбивает с толку, но не беспокойтесь — вы редко будете использовать этот режим.) Сочетание клавиш — Shift-Option (Shift + Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
Растушевка выделенной области . Чтобы смягчить края вашего выделения, чтобы оно сливалось с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров перед тем, как создадите выделение, поскольку этот параметр применяется к следующему выделенному фрагменту. Как вы узнаете позже в этой главе, растушевка выделения позволяет плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Рисунок 4-3. Используя эти значки панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или вычитать из выделения, а также создавать выделение из двух пересекающихся областей. Все выделения начинаются в точке, где вы впервые щелкнули, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из ее верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в виде перекрестия можно сказать, что вы находитесь в режиме «Добавить в выделение», поэтому теперь у этой фигуры есть два выбора: синяя дверь и красная дверь.При перетаскивании для создания выделения вы также получаете полезное наложение, отображающее информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds.
Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил цветовой переход между пикселями по краям вашего выделения и пикселями на фоне.Как и растушевка, сглаживание немного сглаживает края выделения, чтобы они лучше сочетались, хотя сглаживание вы не можете контролировать величину смягчения, применяемого Photoshop. Рекомендуется оставить этот флажок включенным, если только вы не хотите, чтобы у вашего выделения были очень четкие — и, возможно, неровные и блочные — края.
Ограничить выбор . Чтобы ограничить свой выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты.(Если вы выбрали «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы можете выделить любой размер, какой захотите.
Вот как выбрать два объекта на одной фотографии, как показано на рисунке 4-3:
Щелкните значок инструмента выделения на панели инструментов, а затем выберите прямоугольную область в меню, показанном на рисунке. 4-2 .
Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели «Инструменты».Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его. Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Подсказка
Для переключения между инструментами «Прямоугольная область» и «Эллиптическая область» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает возможным этот трюк: выберите Photoshop → Настройки → Общие (Правка → Настройки → Общие на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов. »Включен.
Перетащите, чтобы нарисовать рамку вокруг первого объекта .
Например, чтобы выбрать синюю дверь, показанную на Рисунке 4-3, щелкните ее верхний левый угол и перетащите по диагонали к нижнему правому углу. Когда вы выделите всю дверь, отпустите кнопку мыши. Не волнуйтесь, если вам не удастся выбрать нужный вариант; вы можете переместить его на следующем шаге.
При необходимости переместите ваш выбор на место .
Чтобы переместить выделение, щелкните внутри выбранной области (ваш курсор превратится в маленькую стрелку), а затем перетащите рамку выделения в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить в выбор», а затем выберите второй объект, выделив его .
Photoshop позволяет узнать, что вы находитесь в режиме «Добавить в выделение», поместив крошечный знак «+» под курсором.Увидев ее, наведите указатель мыши на вторую дверь и перетащите по диагонали из верхнего левого угла в правый нижний, как показано на рисунке 4-3. (В качестве альтернативы вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Если вам нужно переместить этот второй выбор, сделайте это до того, как отпустите кнопку мыши, иначе вы в конечном итоге перемещают оба выбора вместо одного. Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр кажется немного неудобным, но вы привыкнете к нему с практикой.
Вы только что сделали свой первый выбор и добавили его. Вперед!
Подсказка
Чтобы нарисовать идеально квадратную или круглую область выделения, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольная или эллиптическая область» соответственно. Чтобы нарисовать выделение от центра кнаружи (а не от угла к углу), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК).А чтобы нарисовать идеально квадратное или круглое выделение от центра кнаружи, нажмите и удерживайте Shift-Option (Shift + Alt) при перетаскивании любым инструментом. Обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить в выделение».
Инструмент «Эллиптическая область» работает так же, как инструмент «Прямоугольная область», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора элементов, которые, ну, круглые , и вы можете использовать его для создания неизменно популярного, очень романтичного, мягкого овального коллажа виньетки, показанного на рис. 4-4.Вот как это сделать:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение с его панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои таким образом, чтобы фотография, которую нужно виньетировать, находилась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить их порядок наложения. Если вы видите крошечный замок справа от имени фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам нужно было дважды нажать — замок).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».
Рисунок 4-4. Создав выделение с помощью инструмента «Эллиптическая область», добавив маску слоя (стр. 120), а затем растушев маску, вы можете создать быстрый коллаж из двух фотографий, подобный этому. Свадебные фотографы и мамы, не говоря уже о поклонниках броненосцев, любят такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии, что вы сохраните документ как файл PSD).Когда вы освоите эту технику, попробуйте создать ее с помощью инструмента Эллипс (один из инструментов векторных фигур Photoshop), настроенного на рисование в режиме контура, как описано на странице 568.
Возьмите инструмент Эллиптическая область и выберите часть изображения, которую вы хотите винить (здесь голова броненосца и плечи) .
Взгляните на панель «Слои», чтобы убедиться, что активен правильный слой изображения (броненосец), а затем — в главном окне документа — поместите курсор рядом с центром изображения.Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.
Скройте область за пределами выделения с помощью маски слоя .
Вы, , могли бы просто инвертировать выделение (Знакомство с марширующими муравьями), а затем удалить область за его пределами, но это было бы безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все заново! Менее разрушительный и более гибкий подход, о котором вы узнали еще при наложении слоев, — это скрыть область за пределами выделения с помощью маски слоя.Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой с голубым капюшоном ниже. Красивый!
Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделения .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру маски.На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе при просмотре. (Или введите число или десятичное значение в текстовое поле над ползунком «Растушевка».)
Выберите «Файл» → «Сохранить как», а затем выберите Photoshop в качестве формата .
Это позволит вам настроить величину растушевки позже, активировав маску слоя, а затем снова открыв панель «Свойства».
Этот броненосец выглядит как дома, не так ли? Вы захотите запомнить эти шаги, потому что это, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства.(Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое при маскировке контурами.)
Инструменты выделения для одной строки и столбца
Набор инструментов для выделения также содержит инструменты выделения для одной строки и выделения для одного столбца, которые можно выбрать ровно одну строку или один столбец в пикселях, охватывающих либо ширину, либо высоту вашего документа. Чтобы создать выделение с помощью этих инструментов, не нужно перетаскивать; просто щелкните один раз в документе, и появятся марширующие муравьи.
Вы можете спросить: «Когда я захочу это сделать?» Не часто, это правда, но примите во внимание следующие обстоятельства:
Макет дизайна веб-страницы .Если вам нужно смоделировать столбец или ряд пространства между определенными областями на веб-странице, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Создание повторяющегося фона на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку и затем дайте команду программе редактирования HTML повторять или растягивать изображение настолько, насколько вам это нужно. Этот трюк может значительно ускорить загрузку страницы.
Растягивание изображения для заполнения пространства . Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и при этом продублируйте его. Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale).
Придать изображению вид, будто оно тает или движется в космосе со скоростью деформации . Возможно, наиболее забавное использование этих инструментов, вы можете создать выделение, а затем растянуть его с помощью инструмента Free Transform (см. Рис. 4-5).
Рисунок 4-5. Удачной ловли курицы! Чтобы добиться такого вида, используйте область «Одноколоночная область», чтобы выбрать столбец пикселей. Затем «переместите» выделение на отдельный слой, нажав ⌘-J (Ctrl + J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl + T), и перетащите один из квадратных белых маркеров в центре влево.И последнее, но не менее важное: добавьте маску градиента (стр. 294), а затем поэкспериментируйте с режимами наложения, пока не найдете такую, которая заставляет растянутые пиксели сливаться с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты «Однорядная область» и «Одноколоночная область» с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную курицу, ускоряющуюся, загрузив файл практики Hen.jpg из этой книги. Отсутствует страница компакт-диска на сайте www.missingmanuals.com/cds.
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (перейдите в раздел «Рисование с инструментами фигур», чтобы узнать больше о векторных фигурах).Как только вы научитесь использовать их, как описано в этом разделе, вы будете обращаться к ним все время.
Пожалуй, наиболее полезным из этого набора является инструмент «Прямоугольник со скругленными углами». Если вам когда-нибудь понадобится выбрать прямоугольную область, но со скругленными углами, это лучший вариант. Например, если вы создаете рекламу цифровой камеры, вы можете использовать этот прием на снимке продукта, чтобы заменить изображение, показываемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его для закругления углов фотографий, как показано на рис. 4-6.Вот как это сделать:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты» .
Инструменты векторной формы находятся в нижней части панели «Инструменты». Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
Совет
Для циклического перебора всех инструментов Photoshop для создания фигур нажимайте Shift-U несколько раз.
На панели параметров установите режим рисования инструмента на Путь и измените поле Радиус на 40 пикселей (или что вам нравится) .
Как вы узнаете о режимах рисования Photoshop, инструменты векторных фигур могут работать в различных режимах. Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь».
Затем измените число в поле «Радиус», которое определяет степень закругления углов изображения: меньшее число приводит к меньшему округлению, чем большее число.Это поле было установлено на 40 пикселей, чтобы создать углы, показанные на рисунке 4-6. Однако вам нужно будет использовать большее число, если вы работаете с документом с высоким разрешением.
Обведите изображение рамкой.
Наведите указатель мыши на изображение и, начиная с одного угла, проведите по диагонали, чтобы нарисовать рамку вокруг всего изображения. Когда вы отпускаете кнопку мыши, Photoshop отображает поверх изображения тонкий серый контур, называемый path , о котором вы узнаете все в главе 13.Если вам нужно переместить контур во время его рисования, нажмите и удерживайте клавишу пробела. Если вы хотите переместить путь после того, как вы его нарисовали , нажмите A, чтобы захватить инструмент «Выделение контура» (его значок на панели «Инструменты» представляет собой черную стрелку), щелкните путь, чтобы активировать его, а затем перетащите его, чтобы переместить в любое место.
Добавьте маску слоя, чтобы скрыть область за пределами пути .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит к изображению векторную маску слоя .(Зачем нужна векторная маска? Поскольку контур, который вы нарисовали с помощью инструмента формы, основан на векторном , а не на пиксельном. Как вы узнали в поле Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время, не теряя качества, активировав его, а затем используя Free Transform [The Transformers]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) Вы можете сделать то же самое, нажав (Ctrl-щелчок) кружок в квадрате в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рисунок 4-6. Если вы устали от скучных квадратных углов на изображениях, воспользуйтесь инструментом «Прямоугольник со скругленными углами», чтобы создать гладкие углы, подобные показанным здесь. Обязательно сначала переведите инструмент в режим «Путь», используя раскрывающееся меню рядом с левым концом панели параметров, иначе вы создадите слой-фигуру, который вам действительно не нужен. (Вы можете использовать ту же технику с инструментом Эллипс, чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см. Шаг 4), дважды щелкните маску и затем перетащите растушевку полученной панели свойств ползунок вправо.К счастью, вы можете изменить округлость этих углов после того, как нарисовали форму. На странице 588 есть совок.
Кто знал, что придать фотографии закругленные углы — это так просто?
Чтобы разместить новую фотографию с закругленными краями поверх другого фона в программе для презентаций или на веб-сайте, выберите «Файл» → «Сохранить как» и выберите в качестве формата PNG. (Как вы знаете из главы 2, формат PNG поддерживает прозрачность. Подробнее об этом формате вы узнаете в разделе «Выбор наилучшего формата файла».)
Как обрезать изображения с помощью фигур в Photoshop
Вы когда-нибудь хотели обрезать изображение, используя форму, например круг или произвольно нарисованный многоугольник? Вот как это сделать в Adobe Photoshop.
Вы задавались вопросом, как нарезать фотографию определенной формы? Или как фигура заполняется фотографией вместо цвета в Adobe Photoshop? Этого общего эффекта легко добиться с помощью обтравочной маски Clipping Mask .
Окончательное изображение выглядит как вырез, но необратимо обрезать изображение не нужно. Вместо этого вам просто нужно манипулировать слоями, чтобы получить эффект.
Как обрезать форму с помощью обтравочной маски
Один из самых удобных инструментов Photoshop — Clipping Mask .Скрытый в слоях сложной программы, вы можете использовать этот инструмент для создания рамки для изображения, открывая только ту часть изображения, которую вы хотите отобразить.
Вот пример финального изображения:
Это может быть отличным способом сфокусироваться на изображении с формой в Photoshop, не обрезая фактическое изображение. Выполните следующие простые шаги с новым прозрачным изображением или изображением с цветом фона.
1. Выберите форму по вашему выбору. Перейдите к инструменту Photoshop Shapes , расположенному на панели инструментов Tools слева. Вы можете выбрать прямоугольник, эллипс, прямоугольник с закругленными углами или многоугольник или создать собственную форму.
В этом руководстве мы будем использовать эллипс . Выбрав фигуру, вы можете нарисовать фигуру одним из двух способов. Вы можете перетащить курсор по холсту, чтобы создать эллипс.
2. Удерживая нажатой клавишу Shift , вы сможете создать идеальный круг при использовании эллипса или идеальный квадрат при использовании прямоугольника. Кроме того, вы можете просто щелкнуть в любом месте холста и ввести точные размеры фигуры, которую вы хотите создать.
3. Для целей этого урока давайте создадим черный круг, чтобы его было легко увидеть на холсте.Цвет важен только для того, чтобы вы могли видеть форму, так как любой цвет, который вы выберете, будет полностью покрыт изображением.
4. Затем вставьте изображение, которое вы хотите обрамить этой фигурой. Для этого перейдите в меню File> Place Embedded и перейдите туда, где файл изображения сохранен на вашем компьютере.
Таким образом, вместо копирования и вставки, вы можете манипулировать изображением в Photoshop без внесения необратимых изменений в исходный файл.
5. Найдите изображение на своем компьютере и загрузите его. Нажмите , введите , и он создаст новый слой на вашем холсте.
Вы заметите, что Photoshop ограничит размер изображения рамками вашего холста, даже если это изображение большего размера. Вы можете настроить размер изображения в активном слое с помощью Free Transform . Перейдите в Edit> Free Transform или нажмите сочетание клавиш Ctrl + T .
6. Затем используйте угловые ручки, чтобы отрегулировать размер изображения. Нажмите Shift и перетащите маркеры, чтобы сохранить соотношение сторон изображения.
7. Перейдите на панель Layers . Щелкните правой кнопкой мыши слой изображения старинной фотографии и выберите Создать обтравочную маску .
8. Вы увидите границы изображения, ограниченные формой круга. Теперь переместите фигуру, увеличьте или уменьшите ее с помощью инструмента Free Transform и покажите только ту часть изображения, которую вы хотите показать.
Вы можете использовать обтравочные маски и аналогичный метод, чтобы заполнить любой текст изображением.
Как обрезать изображения с помощью нестандартных форм
Палитра Custom Shapes в Photoshop дает вам больше возможностей для экспериментов и размещения фотографии в любой форме.Например, вы можете использовать трехмерную фигуру, например коробку, и сделать так, чтобы фотография «обернулась» вокруг нее.
Прочтите нашу другую статью, чтобы узнать больше о том, как использовать инструмент Custom Shape в Photoshop. Вам также может быть интересно узнать, как объединить несколько фотографий в одну в Photoshop или как быстро и просто кадрировать на Mac.
10 лучших сайтов для бесплатной загрузки электронных книгХотите бесплатную загрузку электронных книг? Вот несколько лучших сайтов для скачивания бесплатных электронных книг.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1545 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Разверните, чтобы прочитать всю историю
Photopea — Создание фигур
Photopea предлагает несколько инструментов для создания векторной графики: Pen, Free Pen, Rectangle, Ellipse, Polygon и т. Д.. Каждый инструмент имеет один из трех режимов, которые вы можете переключить в верхнем меню.
- Путь — добавляет новые элементы в текущий контур (текущий слой формы, векторная маска или в текущий контур, выбранный на панели «Контуры»)
- Форма — создает новый слой формы
- Пиксели — результат немедленно растеризуется, а затем объединяется с текущим растровым слоем
Когда вы выбираете режим Path, вы также можете выбрать логическую операцию, которая будет использоваться для новых элементов.
Ручка
Этот инструмент позволяет создавать пути узел за узлом. Нажмите мышью в области изображения, чтобы добавить узел. Затем перетащите и отпустите, чтобы добавить ручки, или сразу отпустите, чтобы ручки оставались свернутыми. Повторный щелчок по первому узлу на пути закроет путь. Попробуйте эту игру, чтобы узнать, как использовать инструмент «Перо».
Если уже выбран один узел, новый узел добавляется сразу после этого узла (по тому же пути). В противном случае начинается новый путь, и узел становится первым узлом на новом пути.
Обычное использование — щелкнуть, чтобы начать новый путь, затем продолжайте щелкать, чтобы добавить другие узлы. (поскольку каждый новый узел выбирается после добавления, следующий узел добавляется сразу после него). Но вы также можете выбрать какой-либо узел вручную (с помощью прямого выбора), и новые узлы будут добавлены после него (в существующий путь).
Бесплатная ручка
Щелкните мышью и нарисуйте какую-нибудь фигуру. Затем отпустите мышь. Ваш штрих будет преобразован в плавную векторную кривую. Измените значение допуска, чтобы сделать кривую более плавной.
Особые формы
Щелкните и перетащите мышью, чтобы нарисовать путь определенной геометрической формы. Удерживайте Shift, чтобы сохранить пропорции нового пути.
Нестандартная форма
С помощью этого инструмента вы можете добавить сложную фигуру из текущей галереи фигур. Вы можете импортировать свои собственные коллекции фигур в формате CSH, используя File — Open.
Параметрическая форма
Этот инструмент может рисовать другие экзотические формы, требующие некоторых параметров.Вы можете нарисовать многоугольник, звезду, спираль и, возможно, многие другие фигуры в будущем. Каждая фигура имеет несколько параметров, которые позволяют настраивать фигуру.
Текст в форму
Вы можете преобразовать любой текстовый слой в слой векторной формы, щелкнув его правой кнопкой мыши (на панели «Слои») и нажав «Преобразовать в фигуру» . Каждый персонаж станет дорожкой с узлами, которую вы можете изменить вручную (например, повернуть каждый символ на случайный угол).
Работа с опорными точками и создание фигур в InDesign CS6
Если мы хотим создать фигуру, которая не включена в инструменты InDesign CS6, точки привязки позволяют нам изменять доступные для создания фигур более сложные фигуры.
Когда вы рисуете в Indesign, вы создаете линию под названием путь , которая состоит из прямых или изогнутых сегментов. В начале и в конце каждого из этих сегментов находится то, что мы называем опорными точками . Мы можем создать совершенно новую форму, перемещая эти опорные точки.
Как создать треугольник из прямоугольника:
1. Выберите инструмент Прямоугольник или нажмите сочетание клавиш M и нарисуйте прямоугольник.
2. Активируйте инструмент прямого выбора или нажмите сочетание клавиш A .
3. Наведите курсор на точку привязки в верхнем левом углу прямоугольника.
4. Щелкните левой кнопкой мыши на точке привязки . Перетащите его вниз , пока интеллектуальные направляющие не покажут, что между двумя точками привязки в противоположных углах исходного прямоугольника создана идеальная диагональная линия.
5. Отпустите левую кнопку мыши. Теперь мы создали треугольник.
Будут случаи, когда вам нужно будет выбрать несколько точек привязки одновременно или добавить / удалить точки привязки , чтобы получить фигуру, которую вы пытаетесь создать.У этого есть свои преимущества и недостатки. Добавление точек привязки может дать вам больше контроля над путем, а также расширить открытый путь. Однако помните, что не следует добавлять больше, чем необходимо, поскольку их будет сложно редактировать, отображать и печатать. Удаление некоторых опорных точек, которые вам не нужны, может снизить сложность пути.
Выбор более одной точки привязки:
1. Выберите первую точку привязки левой кнопкой мыши.
2. Удерживая нажатой клавишу Shift , продолжайте выбирать остальные опорные точки .
Добавление и удаление точек привязки:
1. Выберите инструмент Pen . (Примечание: инструмент «Перо» по умолчанию изменяется на инструмент «Добавить точку привязки» или инструмент «Удалить точку привязки» после выполнения пункта 2.)
2. Поместите курсор на выбранный путь , чтобы добавить новую точку привязки, или на инструмент над привязкой. пункт , чтобы удалить его.
ИЛИ:
1. Чтобы вручную выбрать инструмент Добавить путь , вы можете либо нажать знак равенства (=) на клавиатуре, либо выбрать инструмент Добавить опорную точку на панели инструментов.
2. Чтобы удалить ненужные точки привязки, активируйте инструмент Удалить точку привязки на панели инструментов или выберите значок минус (-) на клавиатуре. Затем щелкните левой кнопкой мыши точку привязки в форме, чтобы удалить точку привязки.
Точки привязки бывают двух типов: угловые точки и гладкие точки . В угловой точке путь резко меняет направление; в гладкой точке сегменты пути соединяются в виде непрерывной кривой. Примеры: прямоугольники и треугольники имеют угловые точки.Круги имеют гладкие точки.
Инструмент, который позволяет нам изменить угловую точку на сглаженную, наоборот, — это инструмент «Преобразовать точку направления» .
1. Чтобы активировать инструмент Преобразовать точку направления , нажмите Shift + C на клавиатуре или выберите
на панели инструментов.2. Выберите одну из ваших точек привязки .
3. Щелкните левой кнопкой мыши и перетащите в направлении, чтобы получить кривую траекторию.
4. Отрегулируйте его в соответствии с новой формой, которую вы пытаетесь создать.
Работа с точками привязки в Indesign для создания чего-то большего, чем простая форма, может показаться сложной и разочаровывающей. Но по мере того, как вы будете использовать его чаще, вам будет все удобнее создавать как простые, так и сложные формы.
Требуется обучение InDesign? Получите онлайн-курс обучения InDesign CS6 с 9-часовыми обучающими видео.
Закругление углов всего в Photoshop. Урок
В этом уроке я покажу вам, как сгладить острые углы вашей графики.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент формы в Photoshop и выберите параметр закругленного угла из живых фигур на панели свойств (Photoshop CC). Если вы ищете что-то более сложное или как скруглить углы растеризованной формы, читайте дальше…
1
Создайте новый слой, создайте фигуру, выберите ее и залейте цветом переднего плана. Alt / Option удалить.
Возможно, вы уже начинаете с формы, это тоже нормально.
2
Выбрать> сохранить выделение назовите новый канал «shape»
3
Переключитесь на палитру каналов и щелкните канал «shape». Cmd / Crtl + D для отмены выделения всех
4
Фильтры> Размытие> Размытие по Гауссу. Используйте более высокое значение для более выраженного эффекта или меньшее значение для более тонкого эффекта.
5
Откройте окно уровней: Cmd / Ctrl + L
Здесь происходит волшебство.Перетащите левый треугольник в середину, а затем перетащите правый в центр, пока все 3 стрелки не будут друг над другом. Щелкните ОК.
6
Ctrl / Cmd щелкните миниатюру каналов (1), чтобы включить выбор.
Щелкните миниатюру RGB, чтобы выбрать все каналы (2)
7
Вернитесь к палитре слоев.
Скрыть слой исходной формы
Создайте новый слой (слой 2) и залейте сплошным цветом или градиентом.
Теперь у вас есть форма, и вы можете продолжать что-то строить.
Это техника, которую я использовал для создания рукоятки на моем ружье.
Чтобы увидеть больше моих иллюстраций в Photoshop, нажмите здесь
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop.
