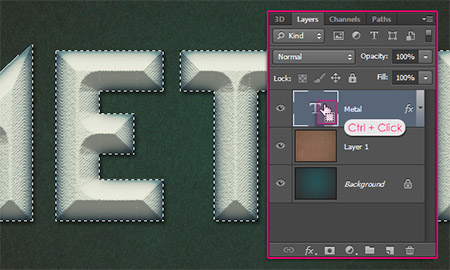
Узнаем как украсить текст в Фотошопе
Adobe Photoshop является очень мощным графическим редактором. С его помощью решается множество задач, которые относятся к изображениям. И сегодня мы будем украшать текст в «Фотошопе». Мы рассмотрим основные средства и инструменты, которые помогут изменить внешний вид надписи.
Вспомогательные элементы
Для начала стоит выяснить, как добавить текст в «Фотошопе». Инструмент, который поможет нам это сделать называется «горизонтальный текст» (горячая клавиша T). Таким образом, выбрав определенный шрифт, цвет и размер, можно быстро добавить надпись. Чтобы изменить текст, можно использовать самые разнообразные средства программы Photoshop. Но чаще всего используются фильтры и параметры наложения, так как эти два средства идеально подходят для украшения текста. В некоторых случаях очень полезным оказываются 3D слои, которые позволяют сделать объемный текст. В «Фотошопе» данная возможность появилась в последних версиях программы.![]() Далее мы будем рассматривать каждое из этих средств по отдельности.
Далее мы будем рассматривать каждое из этих средств по отдельности.
Фильтры
Текст в «Фотошопе» может набираться, как и в любом текстовом редакторе. Но ни один обычный редактор не позволит вам изменить надпись. В стандартном наборе программы «Фотошоп» предоставляется достаточный набор для изменения текста. Кстати, фильтры можно самостоятельно устанавливать, предварительно скачав их на свой компьютер. Чтобы применить фильтр к надписи, необходимо выбрать в верхней панели программы вкладку «Фильтры» и подобрать интересующий эффект. Очень интересное сочетание дает использование «размытие» или добавление искажений в виде ряби. Вы можете самостоятельно поэкспериментировать с различными параметрами и значениями фильтров.
Параметры наложения
Вы хотите прозрачный или огненный текст? В «Фотошопе» подобные эффекты могут применяться, если правильно использовать параметры наложения. Чтобы увидеть их список, нужно нажать правой кнопкой мышки по слою и выбрать пункт «Параметры наложения». Здесь вы найти такие настройки как тень, свечение, внутреннее свечение, глянец, узор и т.д. Все они помогут вам превратить ваш текст в настоящее красочное изображение. А обширный выбор параметров позволяет гибко настраивать эффекты.
Здесь вы найти такие настройки как тень, свечение, внутреннее свечение, глянец, узор и т.д. Все они помогут вам превратить ваш текст в настоящее красочное изображение. А обширный выбор параметров позволяет гибко настраивать эффекты.
3D
Некоторые люди, увидев комбинацию этих символов, до сих пор впадают в панику от незнания их значения. Но не стоит так волноваться. 3D – это отдельный раздел компьютерной графики, где все элементы имеют объемную форму. Все, что вы видите в плоском пространстве, называется 2D. Стоит заметить, что данные определения распространяются только в контексте с компьютерной графикой. В программе Photoshop возможность работы с 3D изображениями появилась, начиная с версии CS4. Трехмерные картинки все чаще используются в дизайне и при создании различных логотипов, так как это совсем новая структура, где возможно проявление своих скрытых возможностей.
Заключение
Если вы считаете, что программа Photoshop создана только для обычных изображений и фотографий, то вы глубоко ошибаетесь. Ведь текст в «Фотошопе» имеет массу различных параметров и настроек. Особенно радует возможность редактора рассматривать обычную надпись как отдельный 3D проект. Вы можете самостоятельно в этом убедиться, если установите программу Photoshop на свой компьютер.
Ведь текст в «Фотошопе» имеет массу различных параметров и настроек. Особенно радует возможность редактора рассматривать обычную надпись как отдельный 3D проект. Вы можете самостоятельно в этом убедиться, если установите программу Photoshop на свой компьютер.
Создание 3D текста в фотошопе Photoshop CS3 | Soohar
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Скачать шрифт можно здесь
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Шаг 6
Далее повторите предыдущие шаги до тех пор, пока не получите нужный вам результат:
Шаг 7
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Шаг 9
В конце можете настроить положение и перспективу с помощью инструмента свободной трансформации:
Результат
Как вы убедились создание 3D текста в Photoshop CS3 это реально, а главное просто и быстро.
Похожие уроки:
Как написать объемные буквы в фотошопе. Объемный текст в фотошопе
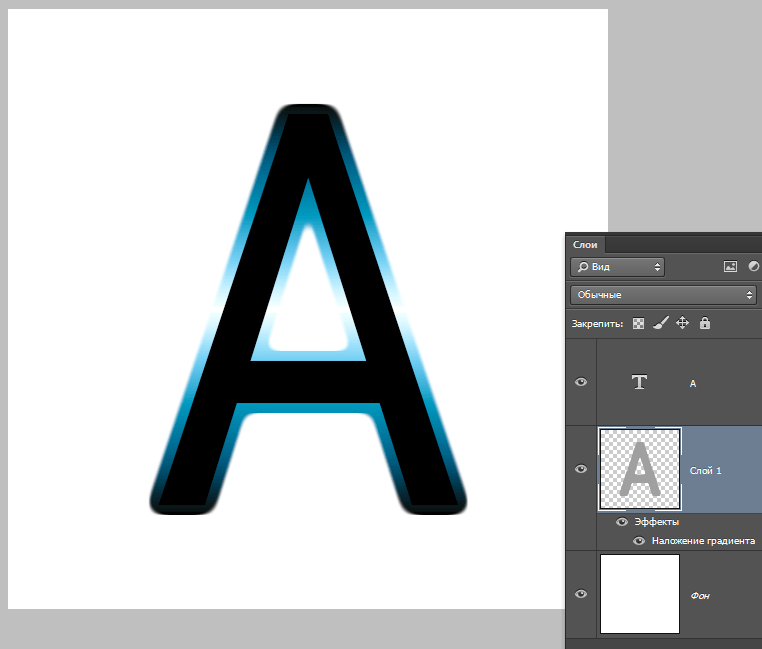
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что

Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой.
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.
Шаг 1. Создаем документ размером 800х1000 пикселей разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой размер документа.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреться именно на таком шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.
Шаг 3. (в этом шаге мы будем приводить в порядок букву, если это необходимо, конечно. Вы можете пропустить эту часть и сразу перейти к Шагу 6)
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I . Затем берем Eraser Tool (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection (Создать выделение). Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (CTRL+E), называем слой «ПЕРЕДНЯЯ ЧАСТЬ». Теперь выделяем копии 1-7 вместе с оригиналом и также объединяем. Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Шаг 9. Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Берем Gradient Tool (Градиент) (G) от черного к белому, линейный, деактивируем опцию Reverse (Перевернуть), если она активна. Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL , кликаем на миниатюре слоя «ПЕРЕДНЯЯ ЧАСТЬ». Вы должны кликнуть именно на миниатюре, так как нам необходимо загрузить выделение слоя. После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Шаг 12. Активируем слой «СВЕЧЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения на 6 и цвет 00E1F5.
Устаналиваем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя «ОФОРМЛЕНИЕ». Переходим Select — Modify — Contract (Выделение — Модификация — Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой «СИЯНИЕ». Теперь жмем DELETE, чтобы удалить лишнюю часть.
Шаг 15. Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
Шаг 16. Снова кликаем на кнопке «fx» и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименовываем его на «СВЕЧЕНИЕ КРАЕВ». Убедитесь, что ваши слои выглядят также, как и мои.
Шаг 17. Создаем слой-маску для слоя «СВЕЧЕНИЕ КРАЕВ» и жмем CTRL+I , чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.
Убедитесь, что ваша панель слоев выглядит также.
Шаг 18. Берем кисть (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность) на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если это не так, то нажмите клавишу D . Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой «ОФОРМЛЕНИЕ», переходим File — Place (Файл — Поместить) и выбираем любое изображение, желательно высокого разрешения. Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал рукописный текст с отсканированной мною книги. Импортируем его на рабочий документ через File — Place (Файл — Поместить). Если изображение стало смарт-объектом , растрируйте его. Располагаем изображение, как показано на фигуре 1. Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать на слое с текстом. Загружаем выделение слоя «ОФОРМЛЕНИЕ» и сжимаем его на 2 пикселя, как мы делали это раньше через Select — Modify — Contract (Выделение — Модификация — Сжать). Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Шаг 24. Остальное за вами! На черном фоне буква выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет добавить свечения на черные области, так как сделал это я. Повторяем Шаги 15-17, но в этот раз применяем все к слою «ТЕЛО».
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
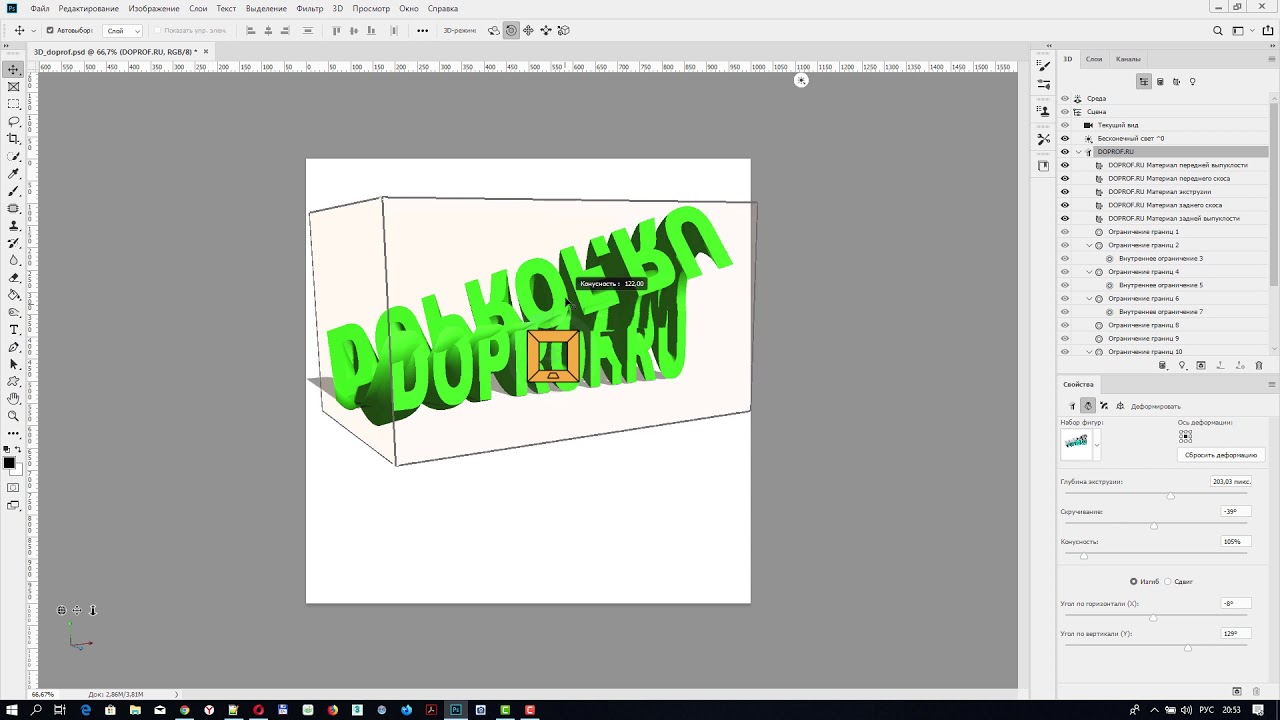
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Создание объемного текста в Photoshop • Уроки Adobe Photoshop
Материалы для урока:
Архив
Шаг 1. Создайте новый документ (Ctrl + N), 1600 пикселей в ширину и 1000 пикселей в высоту . Установите цвет переднего плана на # 8a5a01 и цвет фона на # ba9145, а затем перетащите Linear gradient (Linear Gradient) влево, вправо. Вы можете выбрать другой цвет, который вам нравится, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Откройте панель настроек кисти. Window-> Brush (Окно -> Кисть), и измените настройки Brush Print Form (Brush Tip Shape), как показано ниже:
Мы пишем текст шрифтом BorisBlackBloxx, размером 400 пикселей.
Используйте инструмент Pen (Pen Tool), убедитесь, что вы активировали режим Contours (Paths) на панели параметров, чтобы создать кривую в середине первой буквы.Добавьте основные контрольные точки, мы сможем изменить их позже.
Если вы считаете, что кривой нужно больше точек, вы всегда можете добавить их с помощью инструмента. Добавьте опорную точку (Инструмент «Добавить опорную точку»).
Затем вы можете использовать инструмент Outline selection (Direct Selection Tool), чтобы перетащить кривую, точку или изменить направление.
Шаг 2. Создайте новый слой (Ctrl + Shift + N) поверх всех слоев, убедитесь, что инструмент Pen (Pen Tool) все еще активен, щелкните правой кнопкой мыши путь и выберите Выполните штрих (Stroke Path).
Выберите кисть из раскрывающегося меню инструментов и убедитесь, что Simulate pressure (Simulate Pressure) не является галочкой.
Это будет контур обводки, Brush (Кисть). Нажмите Введите , чтобы избавиться от пути.
Создайте новый контур на внутреннем крае буквы и обведите контур на новом слое.
Проделайте то же самое с внешним краем. В итоге у вас должно получиться три слоя, по одному на каждый штрих.
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные формы вместо рисования кривых, когда это возможно (например, с помощью Ellipse (Ellipse Tool), в режиме Contours (Paths) вы можете создать путь для буквы O).
Помните, что каждый путь должен находиться на отдельном слое.
Вы можете дублировать любые слои для тех же букв (Ctrl + J).
Когда вы закончите, у каждой буквы будет третий слой, покрытый точками.
Шаг 3. Сделайте невидимым исходный текстовый слой (щелкнув значок глаза рядом с ним), потому что он нам не нужен.
Выделите все слои с точками (удерживая клавишу Ctrl), а затем перейдите Layer-> Merge Layers (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его «Merged. ”
Используйте инструмент Eraser (Erase Tool), чтобы избавиться от точек, не совпадающих с остальными.
Убедитесь, что «объединенный» слой активен (выбран), затем перейдите к Selection-> load selection (Select -> Load Selection). Выберите Channel (Channel) «United». Это выделит содержимое слоя (точки).
Выберите Channel (Channel) «United». Это выделит содержимое слоя (точки).
Выберите инструмент Gradient (Gradient Tool) и Spectrum gradient (Спектр). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Градиент», затем залейте выделение градиентом.
Сделайте слой «United» невидимым (щелкнув значок глаза рядом с ним).
Шаг 4. Переместитесь на Editing-> Transform-> Perspective (Edith-> Transform-> Perspective) и переместите углы, как показано ниже. Вы можете преобразовать текст как хотите, и вы можете сделать это снова в любой момент, в будущем мы применим перспективу для последующих слоев. Как только вы закончите, нажмите Enter.
Активируйте инструмент Lasso (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы продублировать его на новом слое. Переименуйте этот слой в букву, которую он содержит.
Переименуйте этот слой в букву, которую он содержит.
Повторите то же самое для остальных букв. Когда вы закончите, сделайте слой Gradient невидимым (щелкнув значок глаза рядом с ним).
Шаг 5. Создайте копию слоя с первой буквой (Ctrl + J).
Перейдем к Filter-> Blur-> Motion Blur (Filter-> Blur-> Motion Blur) и установите значения, как показано ниже:
Сделайте четыре дубликата слоя.
Объедините копии слоев (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переместите этот слой ниже исходного слоя с буквами.
Переместитесь на Редактирование-> Преобразование-> Перспектива (Редактирование-> Преобразование-> Перспектива) для объединенного слоя копии, чтобы создать размытое расширение для исходной буквы.
Eraser (Ластик) стирает размытые участки с левой стороны.
Это то, что вам нужно. Вы можете сделать другие слои невидимыми, если хотите.
Активируйте инструмент Blur (Blur Tool) и измените параметры, как показано ниже, а затем выполните размытие стороны расширения.
Используйте инструмент Eraser (Erase Tool) со значением непрозрачности 30%, чтобы слегка стереть расширение по краю, чтобы оно не выглядело таким резким.
Повторите эти шаги для остальных букв.
Шаг 6. Объедините исходные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который вы написали.
Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их ярче.
Дублируйте объединенный слой с оригинальными буквами и переместите копию слоя ниже оригинала.
Переходим к Filter-> Blur-> Gaussian Blur (Filter-> Blur-> Gaussan Blur) и вводим значение радиуса (Raduis) 2.5.
Шаг 7. Создайте новый слой (Ctrl + Shift + N) над фоновым слоем и назовите его «Тень». Установите цвет переднего плана на # 634016, затем активируйте Soft Round Brush (Brush) (500 пикселей), чтобы нарисовать тень под текстом.
Переходим в Filter-> Blur-> Gaussian Blur (Filter-> Blur-> Gaussan Blur) и вводим значение Radius (Raduis) 20.
Change Blend mode (Blend Mode) слой «Тень» на Multiplication (Умножение) и непрозрачностью до 70%.
При желании можно выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Преобразовать-> Перспектива (Редактировать-> Преобразовать-> Перспектива) и повернуть текст еще больше.
Шаг 8. Если вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой и щелкните значок Создайте новый корректирующий слой или слой заливки (Создать новую заливку или корректирующий слой) в панель слоев, затем выберите Hue / Saturation (Hue / Saturation).
Измените значения, как показано ниже:
Еще раз щелкните значок Создайте новый корректирующий слой или слой заливки (Создать новый слой заливки или корректирующий слой) на панели слоев, но на этот раз выберите Levels (уровни). Измените значения, как показано ниже:
Наконец, выберите слой «Тень», затем перейдите в Layer-> New Adjustment Layer-> Hue / Saturation (Layer-> New Adjustment Layer-> Hue / Saturation ) и измените значение насыщенности на -100 (в соответствии с новыми цветами фона).
3D текст готов! Надеюсь, вы узнали что-то новое из этого урока.
Автор : Photoshopstar
Вышиваем текст в фотошопе. Объемная вышивка для начинающих пошагово Как сделать вышивку в фотошопе
В этом уроке мы рассмотрим, как использовать Photoshop для создания довольно реалистичного эффекта вышитых букв.
Для практики поработаем вышитый логотип на джинсовой ткани.Конечно, вы можете выбрать другую тканевую основу, но учтите, что настройки, которые вам нужно применить для достижения желаемого результата, будут отличаться от указанных ниже.
Материалы урока:
Шаг 1
Выберите текстуру ткани, с которой хотите работать, и откройте ее в Photoshop. Вы можете использовать одну из джинсовых текстур, которые представлены на нашем сайте, или перейти по ссылке в архиве. Я рекомендую вам использовать темную текстуру ткани, потому что это сделает текст более читаемым.
Шаг 2
Для получения красивого эффекта вышивки нам понадобится шрифт «Мардиан». Загрузите этот шрифт и установите его в библиотеку шрифтов. Затем на новом слое напишите необходимый текст. Для этого воспользуйтесь инструментом Horizontal text (Horizontal Type Tool). Если вы хотите написать фразу, вы можете написать каждое слово на отдельном слое.
Шаг 3
Преобразуйте текстовый слой в смарт-объект (если у вас более одного текстового слоя, вам необходимо преобразовать все текстовые слои в смарт-объекты).Переименуйте текстовый слой в «Вышивка 1» («Вышивка 1»). Сделайте еще две копии этого слоя и назовите их «Вышивка 2» и «Вышивка 3».
Шаг 4
Для каждого смарт-объекта мы добавим разные стили слоя и другие эффекты, такие как смарт-фильтры.
Итак, начнем со слоя «Вышивка 1». Дважды щелкните левой кнопкой мыши на слое, чтобы перейти к настройкам Layer style (Стиль слоя). Затем введите значения, показанные ниже на скриншотах.
Шаг 5
В результате применения вышеуказанных настроек вы получите аналогичный результат:
Шаг 6
Переходим на слой «Вышивка 2». Дважды щелкните по слою, чтобы перейти к окну Стиль слоя (Стиль слоя). В настройках добавляем эффект Overlapping pattern (Pattern Overlay). Картинка, которую мы будем использовать для заливки букв, называется «Pixel pattern» (настройки показаны ниже на скриншоте). Также в параметрах наложения слоев измените значение Fill (Заливка) до 0%.
Шаг 7
Преобразуйте слой «Вышивка 2» в смарт-объект. Затем перейдите в стили слоя и введите настройки, как показано ниже.
Когда вы заходите в настройки « Color overlay » (Наложение цвета), вы можете выбрать любой оттенок, который вам нравится, или использовать желтый, как это сделал я.
Также при желании можно дополнительно применить к этому слою Filter> Distort > Ripples (Filter> Distort> Ripple).
Шаг 8
Переходим на слой «Вышивка 3».Затем добавьте к этому слою следующие стили рисования, чтобы придать тексту дополнительный рельеф.
Шаг 9
Создайте выделение по контуру текста. Для этого, удерживая клавишу CTRL, щелкните миниатюру слоя «Вышивка 1». Затем перейдите к Selection> Modification> Extend (Select> Modify> Expand) и введите значение 15 пикселей.
Шаг 10
Создайте новый слой под слоем «Вышивка 1» и назовите его «Эффект сжатия».Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1». Вставьте этот стиль слоя на слой «Pressed Effect».
У вас должен получиться аналогичный результат:
Шаг 11
Чтобы сделать работу более реалистичной, воспользуйтесь кистью «Стежок». Загрузите данные кисти и нарисуйте стежки и швы на новом слое.
При необходимости вы также можете изменить размер текста. В этом примере размер всех текстовых слоев увеличен до 110%.
Примечание переводчика: , чтобы изменить размер текста, выделите все текстовые слои и удерживайте сочетание клавиш CTRL + T … А затем на панели настроек введите новые параметры для высоты и ширины как процент.
Шаг 12
Если вы хотите получить еще более интересный результат, то рекомендую добавить в вашу работу текстуру мятой бумаги.
Поместите слой с текстурой бумаги поверх всех предыдущих слоев и установите режим наложения для этого слоя на Перекрытие (Наложение) или Затемнение основы (Затемнение цвета), (режим наложения зависит от выбранной текстуры бумаги) .
Для более мягкого эффекта уменьшите непрозрачность слоя текстуры (по вашему усмотрению).
Перед окончанием работы можно также поэкспериментировать с корректирующим слоем. Яркость \ Контрастность (Яркость / Контрастность) и фильтр Резкость (Резкость).
На этом урок завершен!
Надеюсь, вам понравилось работать над этим эффектом!
Если вам нравится этот эффект, вы также можете использовать его для различных форм и элементов. Для получения быстрого и красивого эффекта
Для получения быстрого и красивого эффекта
рекомендую использовать экшен.
Узнайте, как создать эффект вышивки крестом в Photoshop, который можно использовать для создания оригинальных текстовых эффектов с использованием ткани и других текстур ткани. Этот эффект действует только для текста и чисел, поэтому, если вы вдруг захотите преобразовать изображение / фигуру / иллюстрацию в вышивку крестиком, вам придется использовать кисть Вышивка крестиком , и этот процесс очень медленный. Чтобы ускорить процесс, можно воспользоваться специальным действием.
Окончательное изображение:
Из этого урока вы узнаете, как создать реалистичный эффект вышивки крестиком в Photoshop, используя шрифт и кисти для вышивки крестиком. Стежок … Также для нашего эффекта нам понадобится холст в качестве фона. Мы будем использовать настоящий холст, превращенный в бесшовный узор Photoshop.
Шаг 1
Сначала создадим поверхность деревянного стола. Вы можете использовать текстуру дерева или выбрать любой другой понравившийся фон.
Вы можете использовать текстуру дерева или выбрать любой другой понравившийся фон.
Нарисуйте прямоугольник с помощью инструмента Rectangular Marquee Tool (Прямоугольное выделение) и залейте выделение; выберите любой цвет, который вам нужен, это не имеет значения. Назовите этот слой Canvas .
Шаг 2
Чтобы сделать края холста немного волнистыми и более реалистичными, нам нужно применить эффект ряби, но перед этим сделайте копию исходного прямоугольника и скройте ее, она нам понадобится позже. Перейдите в меню Filter> Distort (Filter> Distort) и выберите Ripple (Ripple) со следующими настройками.
Шаг 3
Пора вставить настоящий узор холста; Здесь я использовал текстуру холста для создания бесшовного узора, который вы найдете в архиве исходного материала для этого урока.
К слою Холст добавьте маску слоя и примените фильтр к этой маске Шум (Шум). Для этого перейдите в меню Фильтр> Шум (Фильтр> Шум) и выберите Добавить шум (Добавить шум) со следующими настройками.
Для этого перейдите в меню Фильтр> Шум (Фильтр> Шум) и выберите Добавить шум (Добавить шум) со следующими настройками.
Шаг 4
Сделайте выделение слоя Холст без эффекта ряби (используйте ранее сохраненную копию, сделайте ее видимой). Увеличьте выделение на 5 пикселей с помощью меню Select> Modify> Expand (Selection> Modify> Expand) и внизу панели Paths (Outlines) щелкните значок Make a work path (Create a work path из подборки).
Шаг 5
Создайте новый слой и назовите его Fringe … Используйте кисть Fringe из архива, чтобы обвести путь. Используйте кисть цвета # ddd8cd.
Примечание переводчика : выберите путь, выберите инструмент Pen Инструмент (Перо), щелкните правой кнопкой мыши контур и выберите Stroke Path (Stroke the path). В открывшемся окне выберите Кисть . (Кисть) и нажмите ОК.Теперь по краям холста будет нарисована бахрома.
(Кисть) и нажмите ОК.Теперь по краям холста будет нарисована бахрома.
Шаг 6
ИнструментИнструмент «Прямоугольная область» (Прямоугольная область) Выделите каждый угол бахромы. Нажмите клавишу Shift , чтобы выполнить множественный выбор. Нажмите кнопку Delete , чтобы удалить бахрому, как показано на изображении ниже, поскольку она не подходит по углам.
Шаг 7
Теперь давайте добавим текст, вышитый крестиком, используя шрифт Embroidery.Просто скачайте шрифт и установите его в фотошопе. Напишите любой текст, какой хотите.
Шаг 8
Чтобы эффект вышивки крестиком выглядел более реалистично, вы можете просто добавить стили слоя Drop Shadow (Тень) и Bevel and Emboss (Embossing).
Шаг 9
Этот эффект идеально подходит для текста и чисел, но если вы хотите что-то нарисовать, вам придется использовать другой метод. Для создания кистей Вышивка крестиком Я использовал бесплатный шрифт для вышивки крестиком, вы можете найти саму кисть в архиве исходных материалов для этого урока.
Для создания кистей Вышивка крестиком Я использовал бесплатный шрифт для вышивки крестиком, вы можете найти саму кисть в архиве исходных материалов для этого урока.
Выберите новую созданную кисть Вышивка крестиком и разными цветами вы можете добавлять простые линии или даже рисовать более сложные формы.
Шаг 10
В качестве последнего штриха продублируйте слой. Холст и поместите его над всеми слоями. Уменьшите параметр Fill (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient Overlay (Gradient Overlay), как показано на изображении ниже.Этот метод создаст красивый эффект складки на ткани.
Всем привет! В этом уроке вы узнаете, как создать симпатичный текстовый эффект ручной вышивки с использованием различных текстур ткани в Photoshop.
Финальное изображение:
Начнем! В качестве фона мы будем использовать текстуру джинсовой ткани из материалов урока.
Отрегулируйте цветовой баланс, добавив корректирующий слой Color Balance (Цветовой баланс) , настройки для средних тонов: — 25, 0, +15.
Теперь поместите грубую текстуру ткани в документ, используя ее из руководств. Используя Free Transform (Ctrl + T) , поверните текстуру по диагонали.
Создайте овальное выделение с помощью Oval Marquee Tool (Elliptical Marquee) (M) , затем инвертируйте выделение и удалите лишнее.
Теперь добавьте корректирующий слой Hue / Saturation. (Hue / Saturation) , чтобы обесцветить текстуру и увеличить ее яркость.Настройки цветового тона: 0; Насыщенность: — 60; Яркость: + 60. Чтобы корректирующий слой не влиял на весь документ, добавьте обтравочную маску.
Дважды щелкните слой с грубой текстурой ткани, чтобы открыть окно настроек стилей слоя (Стиль слоя) … Сначала примените тень (Тень) , используя настройки ниже (цвет тени темно-серый # 4c4646 ) режим наложения слоя (Умножение) .
Затем добавьте стиль Embossing (Bevel and Emboss) , используя параметры, показанные ниже, и нажмите OK.
Теперь продублируйте этот слой и увеличьте его. Поместите дублированный слой под оригинал. Примените стиль слоя Drop Shadow (Тень) с настройками, показанными ниже (тень должна быть темно-синей # 283955) .
И стиль слоя Embossing (Bevel and Emboss)
И стиль слоя Color Overlay (Color Overlay) .
Результат должен выглядеть следующим образом.
Закрасьте край овальной области матовой части черной кистью (Кисть) (B) , находясь в маске слоя, делая неровные штрихи от края.
Теперь добавим петли нити. Создайте новый слой поверх всех слоев (Ctrl + Shift + N) и создайте овал белого цвета, меньший, чем самая верхняя овальная текстура, используя инструмент Ellipse (Эллипс) (U) … Мы будем этот слой нужен как выкройка для наложения стежков.
Создайте новый слой поверх всех слоев (Ctrl + Shift + N) … Возьмите инструмент Brush Tool (Кисть) (B) размером 30 пикселей с цветом # 733b2c и нарисуйте стежки по кругу. используя край овала в качестве ориентира.
И стиль слоя Embossing (Bevel and Emboss) с настройками, показанными ниже.
Теперь вы можете удалить белый овальный слой.
Теперь ваш текст должен выглядеть, как на примере ниже.
Мы также добавим текстуру ковра к этому тексту, загрузив ее из учебных материалов. Поместите текстуру ковра над текстовым слоем и обесцветьте ее (Shift + Ctrl + U) .
Затем перейдите к слою с текстом и щелкните миниатюру слоя в палитре слоев, удерживая нажатой клавишу Ctrl. Теперь вернитесь к слою с текстурой обесцвеченного ковра и добавьте к этому слою обтравочную маску. Измените Режим наложения для слоя на Умножение (Умножение) с непрозрачностью до 60%.
Теперь продублируйте текстовый слой. Измените цвет текста на # f5abcc.
Растрируйте текстовый слой, чтобы мы могли изменить его позже.
Теперь воспользуемся этой техникой в своей работе. Используя инструмент Rectangular Marquee Tool (Прямоугольная область) (M) , выделите каждую букву, сместите букву, затем перейдите в Select> Modify> Shrink.
Установите уровень сжатия 12 пикселей.
И верните письмо на исходное место, поместив его в середину буквы, расположенной ниже. Назовите слой, например, «Маленькие буквы».
Создайте новый слой (Ctrl + Shift + N) и загрузите в него текстуру меха из материалов для урока.
Обесцветьте текстуру меха (Shift + Ctrl + U) и добавьте к нему корректирующий слой цвета в качестве обтравочной маски. (цвет) цвет # f5abcc. Установите режим наложения слоя на Chroma (Цвет) … Затем перейдите к слою «Уменьшенные буквы» и щелкните миниатюру слоя в палитре слоев, удерживая нажатой клавишу Ctrl. Теперь вернитесь к слою с текстурой меха и добавьте обтравочную маску к слою.
Теперь вернитесь к слою с текстурой меха и добавьте обтравочную маску к слою.
Теперь объедините слой «Маленькие буквы» со слоем регулировки цвета. (Color) и примените следующие стили слоя.
Затем добавьте маску слоя к слою.
В маске слоя с помощью инструмента «Кисть» (Кисть) (B) Черным цветом 30 пикселей обведите края букв, чтобы создать неровный вид.
И, наконец, добавьте к слою Filter> Blur> Gaussian Blur (Gaussian Blur) с радиусом размытия до 2,5, чтобы смягчить текстуру меха.
Затем с помощью инструмента «Перо» (Перо) (P) нарисуйте жало и линию (Линия) (U) , чтобы добавить ножки.
Используйте два белых овала для крыльев, а также стиль слоя «Обводка». (Stroke) , чтобы добавить к ним черную обводку.
Теперь вы можете объединить слои с телом, жалом, лапами и крыльями шмеля. На новом слое (Ctrl + Shift + N) над телом шмеля создайте овал с помощью Ellipse Tool (Эллипс) (U) желтого цвета.
На новом слое (Ctrl + Shift + N) над телом шмеля создайте овал с помощью Ellipse Tool (Эллипс) (U) желтого цвета.
Используйте ту же текстуру меха, которую мы использовали ранее, и корректирующий слой Цветовой тон / Насыщенность. (Hue / Saturation) , чтобы придать меху желтоватый оттенок.
Добавьте обтравочную маску, установите режим наложения слоя на Умножение (Умножение) , затем объедините эти два слоя.
Создайте новый слой над слоем со шмелем (Ctrl + Shift + N) , используя кисть (Кисть) (B) черные полосы шмеля по всему телу, глазам и рту.
Объедините слои с желтым овалом, текстурой меха и нарисованными глазами и примените к ним следующие стили слоя.
И напоследок добавляем в слой Filter> Blur> Gaussian Blur (Размытие по Гауссу) с радиусом размытия до 1.5.
Теперь выберите слой с телом шмеля и добавьте к нему маску слоя. С помощью серой кисти закрашиваем белые части крыльев, делая их полупрозрачными.
С помощью серой кисти закрашиваем белые части крыльев, делая их полупрозрачными.
Добавьте следующие стили слоя к слою с телом пчелы.
С шмелем мы закончили, теперь проведем от него след. На новом слое (Ctrl + Shift + N) нарисуйте кистью розовый узорчатый след. Мы будем использовать этот слой в качестве ориентира при рисовании пунктирной линии стежков ниток.
Затем создайте еще один слой выше. (Ctrl + Shift + N) и с помощью кисти (Brush) (B) нарисуйте нити черным цветом.
Когда вы закончите, вы можете удалить слой ориентира и добавить следующий стиль слоя к слою стежков.
Наконец, добавьте корректирующий слой Hue / Saturation. (Hue / Saturation) над всеми слоями и установите значение насыщенности около + 25.
Конечный результат:
Вот еще несколько примеров использования различных текстур.
Спасибо за чтение!
Оставляйте свои отзывы и вопросы в комментариях ниже.
Удачи и приятного обучения!
В этом уроке мы рассмотрим, как использовать Photoshop для создания довольно реалистичного эффекта вышитых букв.
Для практики поработаем вышитый логотип на джинсовой ткани. Конечно, вы можете выбрать другую тканевую основу, но учтите, что настройки, которые вам нужно применить для достижения желаемого результата, будут отличаться от указанных ниже.
Материалы урока:
Шаг 1
Выберите текстуру ткани, с которой хотите работать, и откройте ее в Photoshop.Вы можете использовать одну из джинсовых текстур, которые представлены на нашем сайте, или перейти по ссылке в архиве. Я рекомендую вам использовать темную текстуру ткани, потому что это сделает текст более читаемым.
Шаг 2
Для получения красивого эффекта вышивки нам понадобится шрифт «Мардиан». Загрузите этот шрифт и установите его в библиотеку шрифтов. Затем на новом слое напишите необходимый текст. Для этого воспользуйтесь инструментом Horizontal text (Horizontal Type Tool). Если вы хотите написать фразу, вы можете написать каждое слово на отдельном слое.
Если вы хотите написать фразу, вы можете написать каждое слово на отдельном слое.
Шаг 3
Преобразуйте текстовый слой в смарт-объект (если у вас более одного текстового слоя, вам необходимо преобразовать все текстовые слои в смарт-объекты). Переименуйте текстовый слой в «Вышивка 1» («Вышивка 1»). Сделайте еще две копии этого слоя и назовите их «Вышивка 2» и «Вышивка 3».
Шаг 4
Для каждого смарт-объекта мы добавим разные стили слоя и другие эффекты, такие как смарт-фильтры.
Итак, начнем со слоя «Вышивка 1». Дважды щелкните левой кнопкой мыши на слое, чтобы перейти к настройкам Layer style (Стиль слоя). Затем введите значения, показанные ниже на скриншотах.
Шаг 5
В результате применения вышеуказанных настроек вы получите аналогичный результат:
Шаг 6
Переходим на слой «Вышивка 2». Дважды щелкните по слою, чтобы перейти к окну Стиль слоя (Стиль слоя). В настройках добавляем эффект Overlapping pattern (Pattern Overlay). Картинка, которую мы будем использовать для заливки букв, называется «Pixel pattern» (настройки показаны ниже на скриншоте). Также в параметрах наложения слоев измените значение Fill (Заливка) до 0%.
В настройках добавляем эффект Overlapping pattern (Pattern Overlay). Картинка, которую мы будем использовать для заливки букв, называется «Pixel pattern» (настройки показаны ниже на скриншоте). Также в параметрах наложения слоев измените значение Fill (Заливка) до 0%.
Шаг 7
Преобразуйте слой «Вышивка 2» в смарт-объект. Затем перейдите в стили слоя и введите настройки, как показано ниже.
Когда вы заходите в настройки « Color overlay » (Наложение цвета), вы можете выбрать любой оттенок, который вам нравится, или использовать желтый, как это сделал я.
Также при желании можно дополнительно применить к этому слою Filter> Distort > Ripples (Filter> Distort> Ripple).
Шаг 8
Переходим на слой «Вышивка 3». Затем добавьте к этому слою следующие стили рисования, чтобы придать тексту дополнительный рельеф.
Шаг 9
Создайте выделение по контуру текста. Для этого, удерживая клавишу CTRL, щелкните миниатюру слоя «Вышивка 1». Затем перейдите к Selection> Modification> Extend (Select> Modify> Expand) и введите значение 15 пикселей.
Затем перейдите к Selection> Modification> Extend (Select> Modify> Expand) и введите значение 15 пикселей.
Шаг 10
Создайте новый слой под слоем «Вышивка 1» и назовите его «Эффект сжатия». Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1». Вставьте этот стиль слоя на слой «Pressed Effect».
У вас должен получиться аналогичный результат:
Шаг 11
Чтобы сделать работу более реалистичной, воспользуйтесь кистью «Стежок».Загрузите данные кисти и нарисуйте стежки и швы на новом слое.
При необходимости вы также можете изменить размер текста. В этом примере размер всех текстовых слоев увеличен до 110%.
Примечание переводчика: , чтобы изменить размер текста, выделите все текстовые слои и удерживайте сочетание клавиш CTRL + T … А затем на панели настроек введите новые параметры для высоты и ширины как процент.
Шаг 12
Если вы хотите получить еще более интересный результат, то рекомендую добавить в вашу работу текстуру мятой бумаги.
Поместите слой с текстурой бумаги поверх всех предыдущих слоев и установите режим наложения для этого слоя на Перекрытие (Наложение) или Затемнение основы (Затемнение цвета), (режим наложения зависит от выбранной текстуры бумаги) .
Для более мягкого эффекта уменьшите непрозрачность слоя текстуры (по вашему усмотрению).
Перед окончанием работы можно также поэкспериментировать с корректирующим слоем. Яркость \ Контрастность (Яркость / Контрастность) и фильтр Резкость (Резкость).
На этом урок завершен!
Надеюсь, вам понравилось работать над этим эффектом!
Если вам нравится этот эффект, вы также можете использовать его для различных форм и элементов. Для получения быстрого и красивого эффекта
рекомендую использовать экшен.
Вышивка крестиком, как для торта
1.Нашла понравившуюся схему вышивки и распечатала.
Схема разделена на ячейки. Каждая ячейка представляет собой крест определенного цвета, который обозначается символом, т. е. каждый из символов означает определенный цвет. Вот увеличенная диаграмма
е. каждый из символов означает определенный цвет. Вот увеличенная диаграмма
3. Раскатал мастику и вырезал кружок. собиралась делать круглую вышивку.
4. Посчитал количество ячеек на схеме по длине и ширине. Я замерил кружок мастики и определил размер каждой ячейки.Я разметила и нарисовала круг мастикой. Так случилось
5. Проделал то же перпендикулярно. Точки между линиями обозначают десятки (то есть десять ячеек между двумя точками), тогда их легче сосчитать. Я прорисовал все таким ножом
6. Каждая схема сопровождается списком того, какой символ представляет какой цвет. Поскольку я занимаюсь вышивкой, у меня есть вышивальные нитки. И я отобрала все нитки, которые потребуются для этой вышивки.Вот они
7. Т.к. сначала хотела сделать вышивку глазурью (но у меня ничего не получилось, глазурь кистью не прорисовывается, как красками), то постаралась получить глазурь всех необходимых оттенков. Нитки мне в этом помогли, потому что я скорректировала цвета глазури в соответствии с цветами ниток. Позже (так как я отказался от глазури) я проделал то же самое с красками. Сфотографировал глазурь, а краски нет. Но на самом деле я сделал то же самое. Итак, я покажу вам, какие цвета я получил от глазури.
Нитки мне в этом помогли, потому что я скорректировала цвета глазури в соответствии с цветами ниток. Позже (так как я отказался от глазури) я проделал то же самое с красками. Сфотографировал глазурь, а краски нет. Но на самом деле я сделал то же самое. Итак, я покажу вам, какие цвета я получил от глазури.
8. И вот настал настоящий момент «вышивки». Берем кисть и, глядя на схему, в каждом квадрате рисуем крестик нужного цвета. Лучше всего рисовать сначала крестики одного цвета, потом другого, третьего и т. Д. Приходится много пересчитывать, т.к. кресты каждого цвета должны быть на своих местах. Если крестики сливаются, то не стоит отчаиваться, в вышивке тоже, ведь нити часто сливаются в одну общую картину. А оставшиеся неокрашенные промежутки, где кресты не сливаются, все равно производят впечатление вышивки крестом.затем по готовой вышивке провожу отмеченные на схеме линии и вышивка готова
Равновесие дыхания почвы в климатической последовательности указывает на ее устойчивость к изменению климата в ледниковой долине в западных Гималаях

Джиан, Стил, М.К., Томас, Р.К., Дэй, С.Д. и Ходжес, Южная Каролина. дыхание почвы путем количественной оценки источников изменчивости. Glob. Чанг. Биол. 24 , 4143–4159 (2018).
ОБЪЯВЛЕНИЙ Статья Google ученый
Hashimoto, S. et al. Глобальное пространственно-временное распределение дыхания почвы, смоделированное с использованием глобальной базы данных. Биогеонауки 12 , 4121–4132 (2015).
ОБЪЯВЛЕНИЙ Статья Google ученый
Бонд-Ламберти, Б. Новые методы и данные для понимания глобального потока дыхания почвы. Земля будущего. 6 , 1176–1180 (2018).
Артикул Google ученый
Friedlingstein, P. et al. Анализ обратной связи между климатом и углеродным циклом: результаты взаимного сравнения моделей C4MIP. J. Clim. 19 , 3337–3353 (2006).
Clim. 19 , 3337–3353 (2006).
ОБЪЯВЛЕНИЙ Статья Google ученый
Wang, J. et al. Влияние исключения выпаса на компоненты почвенного дыхания на альпийском лугу на северо-востоке Цинхай-Тибетского плато. CATENA 194 , 104750 (2020).
Артикул Google ученый
Ю. Л. и др. Временные колебания дыхания почвы и ее чувствительность к температуре в зависимости от гидрологического градиента в альпийских водно-болотных угодьях Тибетского плато. Agric. Для. Meteorol. 282–283 , 107854 (2020).
ОБЪЯВЛЕНИЙ Статья Google ученый
Чжао, Дж., Ли, Р., Ли, X. и Тиан, Л. Экологический контроль дыхания почвы на альпийских лугах вдоль большого высотного градиента на центральном Тибетском плато. CATENA 159 , 84–92 (2017).
Артикул Google ученый
Кук Ф. Дж. И Орчард В. А. Взаимосвязь между дыханием почвы и влажностью почвы. Soil Biol. Биохим. 40 , 1013–1018 (2008).
CAS Статья Google ученый
Линн Д. М. и Доран Дж. У. Влияние заполненного водой порового пространства на производство углекислого газа и закиси азота в вспаханных и необработанных почвах. Почвоведение. Soc. Являюсь. J. 48 , 1267–1272 (1984).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый
Шимел, Дж., Бальзер, Т. К. и Валленштейн, М. Физиология микробной реакции на стресс и ее значение для функции экосистемы. Экология 88 , 1386–1394 (2007).
Артикул Google ученый
Дэвидсон Э. А., Янссенс И. А. и Лу Й. Об изменчивости дыхания в наземных экосистемах: выход за рамки Q10. Glob. Чанг. Биол. 12 , 154–164 (2006).
Glob. Чанг. Биол. 12 , 154–164 (2006).
ОБЪЯВЛЕНИЙ Статья Google ученый
Чен, С., Ван, Дж., Чжан, Т. и Ху, З. Климатические, почвенные и растительные элементы управления температурной чувствительностью (Q10) почвенного дыхания в наземных биомах. Glob. Ecol. Консерв. 22 , e00955 (2020).
Артикул Google ученый
млн лет назад M. et al. Дыхание почвы четырех лесов по градиенту высот в северном субтропическом Китае. Ecol. Evol. 9 , 12846–12857 (2019).
Артикул Google ученый
Маргезин Р. и Никлинска М.A. Редакция: Градиенты высот: микробные индикаторы изменения климата ?. Перед. Microbiol. 10 , 2–5 (2019).
Артикул Google ученый
Ллойд, Дж. И Тейлор, Дж. А. О температурной зависимости дыхания почвы. Funct. Ecol. 8 , 315 (1994).
И Тейлор, Дж. А. О температурной зависимости дыхания почвы. Funct. Ecol. 8 , 315 (1994).
Артикул Google ученый
млн лет назад, Z., Чжао В., Лю М. и Лю К. Реакция дыхания почвы и его компонентов на экспериментальное потепление в экосистеме альпийских кустарников на востоке Цинхай-Тибетского плато. Sci. Total Environ. 643 , 1427–1435 (2018).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый
Ромеро-Оливарес, А. Л., Эллисон, С. Д. и Треседер, К. К. Почвенные микробы и их реакция на экспериментальное потепление с течением времени: метаанализ полевых исследований. Soil Biol. Биохим. 107 , 32–40 (2017).
CAS Статья Google ученый
Тивари П., Бхаттачарья П., Рават Г. С., Рай И. Д. и Талукдар Г. Экспериментальное потепление увеличивает дыхание экосистемы за счет увеличения наземного дыхания на альпийских лугах Западных Гималаев. Sci. Отчет 11 , 1–10 (2021 г.).
Sci. Отчет 11 , 1–10 (2021 г.).
Артикул Google ученый
Wang, Y. et al. Ответы почвенного дыхания и его компонентов на стресс засухи. J. Почвенные отложения 14 , 99–109 (2014).
Артикул Google ученый
Пэн, С., Пяо, С., Ван, Т., Сан, Дж. И Шен, З. Температурная чувствительность дыхания почвы в различных экосистемах Китая. Soil Biol. Биохим. 41 , 1008–1014 (2009).
CAS Статья Google ученый
Dong, L. et al. Реакция почвенного дыхания и его компонентов на потепление и удаление доминирующих видов по градиенту высот на альпийских лугах Цинхай-Тибетского плато. Environ. Sci. Technol. 54 , 10472–10482 (2020).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый

Geng, Y. et al. Дыхание почвы на тибетских альпийских лугах: подземная биомасса и влажность почвы, но не температура почвы, лучше всего объясняют крупномасштабные закономерности. PLoS ONE 7 , 2 (2012).
Google ученый
Бонд-Ламберти, Б., Бейли, В. Л., Чен, М., Гоф, К. М. и Варгас, Р. Глобальный рост гетеротрофного дыхания почвы за последние десятилетия. Nature 560 , 80–83 (2018).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый
Порнаро, К., Шнайдер, М. К.& Macolino, S. Утрата видов растений из-за сукцессии лесов на альпийских пастбищах зависит от условий местности и масштаба наблюдения. Biol. Консерв. 161 , 213–222 (2013).
Артикул Google ученый
Nagelmüller, S., Hiltbrunner, E. & Körner, C. Низкие температурные пределы для роста корней у альпийских видов устанавливаются путем дифференцировки клеток. Растения AoB 9 , 1–16 (2017).
Растения AoB 9 , 1–16 (2017).
Артикул Google ученый
Nedwell, D. B. Влияние низкой температуры на рост микробов: пониженное сродство к субстратам ограничивает рост при низкой температуре. FEMS Microbiol. Ecol. 30 , 101–111 (1999).
CAS Статья Google ученый
Haugwitz, M. S., Michelsen, A. & Schmidt, I. K. Долгосрочный микробный контроль доступности питательных веществ и биомассы растений в субарктико-альпийской пустоши после добавления углерода, удобрений и фунгицидов. Soil Biol. Биохим. 43 , 179–187 (2011).
CAS Статья Google ученый
Evrendilek, F., Celik, I. & Kilic, S. Изменения в почвенном органическом углероде и других физических свойствах почвы вдоль прилегающих средиземноморских лесов, пастбищ и экосистем пахотных земель в Турции. J. Arid Environ. 59 , 743–752 (2004).
J. Arid Environ. 59 , 743–752 (2004).
ОБЪЯВЛЕНИЙ Статья Google ученый
Lange, M. et al. Разнообразие растений увеличивает микробную активность почвы и увеличивает запасы углерода в почве. Нат. Commun. 6 , 6707 (2015).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый
Aartsma, P., Asplund, J., Odland, A., Reinhardt, S. & Renssen, H. Сравнение микроклимата лишайниковых пустошей и кустарников: кустарниковость вызывает атмосферное нагревание, но подповерхностное охлаждение в течение вегетационного периода. Биогеонауки 18 , 1577–1599 (2021).
ОБЪЯВЛЕНИЙ Статья Google ученый
Бурманн, Р. Д., Рамдхани, С., Памментер, Н. В. и Найду, С. Луга, ощущающие жару: влияние повышенных температур на субтропические пастбища. Боталия 46 , 2 (2016).
Артикул Google ученый
Ван, Б. et al. Влажность почвы изменяет реакцию дыхания почвы на температуру в экосистеме пустынных кустарников. Biogeosciences 11 , 259–268 (2014).
ОБЪЯВЛЕНИЙ Статья Google ученый
Normand, S. et al. Более зеленая Гренландия? Климатический потенциал и долгосрочные ограничения на будущее расширение деревьев и кустарников. Philos. Пер. R. Soc. B Biol. Sci. 368 , 20120479 (2013).
Артикул Google ученый
Фрост, Г. В. и Эпштейн, Х. Э. Распространение высоких кустарников и деревьев в экотонах сибирской тундры с 1960-х годов. Glob. Чанг. Биол. 20 , 1264–1277 (2014).
ОБЪЯВЛЕНИЙ Статья Google ученый
Kolari, P. et al. Лесная растительность играет важную роль в фотосинтетической продукции бореальных лесов. Для. Ecol. Управлять. 221 , 241–248 (2006).
et al. Лесная растительность играет важную роль в фотосинтетической продукции бореальных лесов. Для. Ecol. Управлять. 221 , 241–248 (2006).
Артикул Google ученый
Carey, J. C. et al. Температурная реакция дыхания почвы в значительной степени не изменилась при экспериментальном потеплении. Proc. Natl. Акад. Sci. 113 , 13797–13802 (2016).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый
Уокер Т.W. N. et al. Температурная чувствительность микробов и изменение биомассы объясняют потерю углерода почвой с потеплением. Нат. Клим. Чанг. 8 , 885–889 (2018).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый
Саньял А. К., Униял В. П., Чандра К. и Бхардвадж М. Разнообразие, характер распределения и сезонные колебания в сообществах бабочек вдоль высотного градиента в ландшафтной области Ганготри, Западные Гималаи, Уттаракханд, Индия. J. Угроза. Таксоны 5 , 3646–3653 (2013).
J. Угроза. Таксоны 5 , 3646–3653 (2013).
Артикул Google ученый
Уолкли, А. и Блэк, И. А. Изучение метода Деджареффа для определения органического вещества почвы и предлагаемая модификация метода титрования хромовой кислотой. Почвоведение. 37 , 29–38 (1934).
ОБЪЯВЛЕНИЙ CAS Статья Google ученый
Фартинг, Т. С., Мьюр, Дж. П. и Брэди, Дж. А. Три метода подавления бермудских трав мало влияют на доступность питательных веществ в почве и микробные сообщества через 200 дней после применения. Прил. Soil Ecol. 145 , 1 (2020).
Артикул Google ученый
3d текст фотошоп
3D text photoshop Создавайте невероятно реалистичные эффекты 3D кинематографического текста в кратчайшие сроки с помощью наших действий PSD Cinematic Text 3D. 3 ноября 2021 г. · Как сделать 3D-текст в Photoshop. Стиль 3D-текста мгновенно отображает текст и становится максимально реалистичным. Создавайте с помощью дизайнерских текстовых эффектов 3D-текстовых шаблонов для Photoshop, Illustrator, InDesign, Premiere Pro и Premiere Rush. 23 декабря 2013 г. · Создание элегантного эффекта 3D-текста в Photoshop CS6 Из этого туториала Вы узнаете, как использовать атрибуты формы Photoshop CS6 и возможности 3D для создания элегантного королевского эффекта 3D-текста. Шаг 1 Давайте сначала создадим фон.Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. Я нахожусь в 3D Workspace, применяю много May 05, 2020 · Это простой учебник по 3D-текстовому фотошопу с использованием простых сочетаний клавиш и смарт-объектов. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ТЕКСТУРЫ, ИСПОЛЬЗУЕМЫЕ В Photoshop с 3D текстовыми эффектами | как создать 3D-текст в Photoshop учебник Присоединяйтесь к этому каналу, чтобы получить доступ к привилегиям: https: // www.
3 ноября 2021 г. · Как сделать 3D-текст в Photoshop. Стиль 3D-текста мгновенно отображает текст и становится максимально реалистичным. Создавайте с помощью дизайнерских текстовых эффектов 3D-текстовых шаблонов для Photoshop, Illustrator, InDesign, Premiere Pro и Premiere Rush. 23 декабря 2013 г. · Создание элегантного эффекта 3D-текста в Photoshop CS6 Из этого туториала Вы узнаете, как использовать атрибуты формы Photoshop CS6 и возможности 3D для создания элегантного королевского эффекта 3D-текста. Шаг 1 Давайте сначала создадим фон.Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. Я нахожусь в 3D Workspace, применяю много May 05, 2020 · Это простой учебник по 3D-текстовому фотошопу с использованием простых сочетаний клавиш и смарт-объектов. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ТЕКСТУРЫ, ИСПОЛЬЗУЕМЫЕ В Photoshop с 3D текстовыми эффектами | как создать 3D-текст в Photoshop учебник Присоединяйтесь к этому каналу, чтобы получить доступ к привилегиям: https: // www. Трехмерный текст придает трехмерный вид и реалистичность вашему тексту. Шестой шаг — при необходимости изменить размер шрифта. 7 июня 2011 г. · 1 、 Мы используем Aurora 3D Text & Logo Maker для создания 3D-эффекта, а затем импортируем его в Photoshop. Пятый шаг — добавить свой текст в документ. Установите размер шрифта от 130 до 170 пунктов (в моем примере я установил его на 150 пунктов). Осенний эффект трехмерного текста в Photoshop CS6. Многослойный формат этих Photoshop Actions PSD заставит нажать T, чтобы выбрать инструмент Text.Третий шаг — выбрать шрифт на панели параметров. com / channel / UCHaTyjJw7KBaUUf 23 декабря 2013 г. · Создание элегантного эффекта трехмерного текста в Photoshop CS6 Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D в Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. 23 ноября 2021 г. · Первый шаг — создать новый документ. Перейдите в меню 3D> Новое 3D-выдавливание из выбранного слоя (3D> Новое выдавливание из выбранного слоя).
Трехмерный текст придает трехмерный вид и реалистичность вашему тексту. Шестой шаг — при необходимости изменить размер шрифта. 7 июня 2011 г. · 1 、 Мы используем Aurora 3D Text & Logo Maker для создания 3D-эффекта, а затем импортируем его в Photoshop. Пятый шаг — добавить свой текст в документ. Установите размер шрифта от 130 до 170 пунктов (в моем примере я установил его на 150 пунктов). Осенний эффект трехмерного текста в Photoshop CS6. Многослойный формат этих Photoshop Actions PSD заставит нажать T, чтобы выбрать инструмент Text.Третий шаг — выбрать шрифт на панели параметров. com / channel / UCHaTyjJw7KBaUUf 23 декабря 2013 г. · Создание элегантного эффекта трехмерного текста в Photoshop CS6 Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D в Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. 23 ноября 2021 г. · Первый шаг — создать новый документ. Перейдите в меню 3D> Новое 3D-выдавливание из выбранного слоя (3D> Новое выдавливание из выбранного слоя). Создайте этот 3D-текстовый файл Photoshop PSD, чтобы использовать его в качестве шаблона для любого текста.Экструзия — это основной метод создания 3D-объектов в Photoshop. 02 января 2020 г. · 2. Не снимая выделения с текстового слоя, перейдите в меню «Окно»> «3D». Я вошел в рабочую область, и это ничего не меняет. Начните работу с новым окном размером 400 х 400 пикселей. Щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать тип» (или «Растрировать слой» в зависимости от того, какую версию Photoshop CS вы используете). com / channel / UCHaTyjJw7KBaUUf Создавайте с помощью дизайнерских текстовых шаблонов текстовых эффектов 3D для Photoshop, Illustrator, InDesign, Premiere Pro и Premiere Rush.7. Затем во вкладке 3D (материалы) выберите «Загрузить текстуру» и выберите «Материал» 1. 4 сентября 2018 г. · 5 лучших ноутбуков для Photoshop; Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно.
Создайте этот 3D-текстовый файл Photoshop PSD, чтобы использовать его в качестве шаблона для любого текста.Экструзия — это основной метод создания 3D-объектов в Photoshop. 02 января 2020 г. · 2. Не снимая выделения с текстового слоя, перейдите в меню «Окно»> «3D». Я вошел в рабочую область, и это ничего не меняет. Начните работу с новым окном размером 400 х 400 пикселей. Щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать тип» (или «Растрировать слой» в зависимости от того, какую версию Photoshop CS вы используете). com / channel / UCHaTyjJw7KBaUUf Создавайте с помощью дизайнерских текстовых шаблонов текстовых эффектов 3D для Photoshop, Illustrator, InDesign, Premiere Pro и Premiere Rush.7. Затем во вкладке 3D (материалы) выберите «Загрузить текстуру» и выберите «Материал» 1. 4 сентября 2018 г. · 5 лучших ноутбуков для Photoshop; Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. 24 июня 2019 г. · Эффекты 3D-текста можно создавать разными способами, но инструменты и настройки 3D-изображения Photoshop — отличный способ сделать это. Введите текст: выберите: «Слой»> «Стиль слоя»> «Тень» или перейдите на панель «Слои», нажмите кнопку «FX» и выберите «Тень».С базовым моделированием, текстурированием, освещением и композитингом мы рассмотрим пошаговый рабочий процесс, чтобы использовать безграничное межгалактическое великолепие. Многослойный формат этих PSD-эффектов Photoshop. Здесь я прикрепляю текстовые эффекты Photoshop 3D для бесплатной загрузки в формате PSD, вы можете использовать это как частное или коммерческое, я использовал много трюков для создания этого 3D-эффекта, вам не нужно снова создавать То же, что и эффект, просто скачайте здесь бесплатно и значительно сэкономьте свое время при создании дизайна.В этом уроке также разбросано несколько действительно крутых трюков Photoshop. Photoshop предлагает множество вариантов 3D как для графических, так и для текстовых слоев.
24 июня 2019 г. · Эффекты 3D-текста можно создавать разными способами, но инструменты и настройки 3D-изображения Photoshop — отличный способ сделать это. Введите текст: выберите: «Слой»> «Стиль слоя»> «Тень» или перейдите на панель «Слои», нажмите кнопку «FX» и выберите «Тень».С базовым моделированием, текстурированием, освещением и композитингом мы рассмотрим пошаговый рабочий процесс, чтобы использовать безграничное межгалактическое великолепие. Многослойный формат этих PSD-эффектов Photoshop. Здесь я прикрепляю текстовые эффекты Photoshop 3D для бесплатной загрузки в формате PSD, вы можете использовать это как частное или коммерческое, я использовал много трюков для создания этого 3D-эффекта, вам не нужно снова создавать То же, что и эффект, просто скачайте здесь бесплатно и значительно сэкономьте свое время при создании дизайна.В этом уроке также разбросано несколько действительно крутых трюков Photoshop. Photoshop предлагает множество вариантов 3D как для графических, так и для текстовых слоев. 5 марта 2013 г. · Выделив текстовый слой, перейдите в меню 3D> Repousse> Text Layer. Используйте жирный, крупный, блочный шрифт. Создано студией Hyperpix. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ТЕКСТУРЫ, ИСПОЛЬЗУЕМЫЕ В Как создать текстурированный стиль 3D-текста с помощью Photoshop CS3 24 мая 2012 г. 18 комментариев читать Учебники Этот урок научит вас, как работать и создавать свои собственные классные стили с нуля, используя Photoshop и несколько текстур.17 мая 2021 г. · Экшен Photoshop «Белый 3D эффект». Затем я преобразовал текст в 3D и начал экспериментировать с различными 3D-эффектами. YouTube. На изображении ниже используется шрифт Kabel Ult BT Ultra. После этого Photoshop преобразует текстовый слой в трехмерные объемные буквы. Чтобы преобразовать любой 2D-слой в 3D, просто щелкните правой кнопкой мыши слой, который вы хотите изменить, а затем нажмите «New 3D Extrusion from Selected Layer». Сохраняйте шаблоны с помощью библиотек Creative Cloud.
5 марта 2013 г. · Выделив текстовый слой, перейдите в меню 3D> Repousse> Text Layer. Используйте жирный, крупный, блочный шрифт. Создано студией Hyperpix. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ТЕКСТУРЫ, ИСПОЛЬЗУЕМЫЕ В Как создать текстурированный стиль 3D-текста с помощью Photoshop CS3 24 мая 2012 г. 18 комментариев читать Учебники Этот урок научит вас, как работать и создавать свои собственные классные стили с нуля, используя Photoshop и несколько текстур.17 мая 2021 г. · Экшен Photoshop «Белый 3D эффект». Затем я преобразовал текст в 3D и начал экспериментировать с различными 3D-эффектами. YouTube. На изображении ниже используется шрифт Kabel Ult BT Ultra. После этого Photoshop преобразует текстовый слой в трехмерные объемные буквы. Чтобы преобразовать любой 2D-слой в 3D, просто щелкните правой кнопкой мыши слой, который вы хотите изменить, а затем нажмите «New 3D Extrusion from Selected Layer». Сохраняйте шаблоны с помощью библиотек Creative Cloud. В этом примере к тексту будет применено трехмерное выдавливание.Этот трехмерный текст был создан в Photoshop, а затем добавлен к простой фотографии кирпичной стены. Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона. Многослойный формат этих PSD Экшенов Photoshop сделает 3 ноября 2021 г. · Как создать 3D-текст в Photoshop. Из этого урока вы узнаете, как использовать Adobe Photoshop CS6 Extended для создания осеннего тематического трехмерного текстового эффекта. Идеально подходит для обложек facebook, иллюстраций, обложек фильмов, плакатов, флаеров, веб-дизайна, графического дизайна и т. Д.Есть разные способы создания 3D-текста в Photoshop, но некоторые из них кажутся немного сложными. Бесплатный эпический кинематографический текстовый эффект. «Сделай перерыв» 3D-текстовая композиция. com / channel / UCHaTyjJw7KBaUUf 6 сентября 2018 г. · В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением.
В этом примере к тексту будет применено трехмерное выдавливание.Этот трехмерный текст был создан в Photoshop, а затем добавлен к простой фотографии кирпичной стены. Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона. Многослойный формат этих PSD Экшенов Photoshop сделает 3 ноября 2021 г. · Как создать 3D-текст в Photoshop. Из этого урока вы узнаете, как использовать Adobe Photoshop CS6 Extended для создания осеннего тематического трехмерного текстового эффекта. Идеально подходит для обложек facebook, иллюстраций, обложек фильмов, плакатов, флаеров, веб-дизайна, графического дизайна и т. Д.Есть разные способы создания 3D-текста в Photoshop, но некоторые из них кажутся немного сложными. Бесплатный эпический кинематографический текстовый эффект. «Сделай перерыв» 3D-текстовая композиция. com / channel / UCHaTyjJw7KBaUUf 6 сентября 2018 г. · В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением. Photoshop преобразовал его в слой-фигуру, а это значит, что теперь мы можем применить к нему преобразование перспективы и создать эффект 3D-текста: текстовый слой был преобразован в слой-фигуру.Пузырьковый, монохромный и надутый, наш следующий эффект трехмерного текста в Photoshop придаст вашей работе вид человека Мишлен. Photoshop поместит содержимое этого слоя в трехмерную сцену. 10 мая 2014 г. · Я только что обновил свой компьютер, и теперь, когда я использую Photoshop CS6, весь мой текст находится в 3D-режиме. Выберите 3D> Новые выдавливания из выбранного слоя для Photoshop, чтобы выдавить 3D-текст. Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.Я создал текстовую строку с помощью инструмента «Горизонтальный текст» в PS. У нас есть на нашем веб-сайте несколько визуально привлекательных 3D-текстовых эффектов, включая 3D-золотой текстовый эффект. Создавайте невероятно реалистичные 3D-кинематографические текстовые эффекты в кратчайшие сроки, используя наши 3D-эффекты 3D Cinematic Text PSD.
Photoshop преобразовал его в слой-фигуру, а это значит, что теперь мы можем применить к нему преобразование перспективы и создать эффект 3D-текста: текстовый слой был преобразован в слой-фигуру.Пузырьковый, монохромный и надутый, наш следующий эффект трехмерного текста в Photoshop придаст вашей работе вид человека Мишлен. Photoshop поместит содержимое этого слоя в трехмерную сцену. 10 мая 2014 г. · Я только что обновил свой компьютер, и теперь, когда я использую Photoshop CS6, весь мой текст находится в 3D-режиме. Выберите 3D> Новые выдавливания из выбранного слоя для Photoshop, чтобы выдавить 3D-текст. Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.Я создал текстовую строку с помощью инструмента «Горизонтальный текст» в PS. У нас есть на нашем веб-сайте несколько визуально привлекательных 3D-текстовых эффектов, включая 3D-золотой текстовый эффект. Создавайте невероятно реалистичные 3D-кинематографические текстовые эффекты в кратчайшие сроки, используя наши 3D-эффекты 3D Cinematic Text PSD. Наши 3D-стулья помогут вам создать впечатляющую комбинацию различных эффектов, которые, в свою очередь, помогут вам улучшить визуальную привлекательность ваших изображений. Давайте начнем! На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver.Многослойный формат этих Photoshop Actions PSD сделает 29 июля 2014 г. · Фотореализм: еще один пример трехмерного текста в Photoshop — это добавление его к фотографии, использование текстур и сопоставление света в сцене, чтобы он выглядел так, как будто текст на самом деле там. Выберите шрифт по своему вкусу. com / channel / UCHaTyjJw7KBaUUf Создавайте невероятно реалистичные эффекты 3D кинематографического текста в кратчайшие сроки, используя наши действия PSD 3D Cinematic Text. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст.Многослойный формат этих Photoshop Actions PSD сделает фотошоп с трехмерным текстовым эффектом | как создать 3D-текст в Photoshop учебник Присоединяйтесь к этому каналу, чтобы получить доступ к привилегиям: https: // www.
Наши 3D-стулья помогут вам создать впечатляющую комбинацию различных эффектов, которые, в свою очередь, помогут вам улучшить визуальную привлекательность ваших изображений. Давайте начнем! На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver.Многослойный формат этих Photoshop Actions PSD сделает 29 июля 2014 г. · Фотореализм: еще один пример трехмерного текста в Photoshop — это добавление его к фотографии, использование текстур и сопоставление света в сцене, чтобы он выглядел так, как будто текст на самом деле там. Выберите шрифт по своему вкусу. com / channel / UCHaTyjJw7KBaUUf Создавайте невероятно реалистичные эффекты 3D кинематографического текста в кратчайшие сроки, используя наши действия PSD 3D Cinematic Text. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст.Многослойный формат этих Photoshop Actions PSD сделает фотошоп с трехмерным текстовым эффектом | как создать 3D-текст в Photoshop учебник Присоединяйтесь к этому каналу, чтобы получить доступ к привилегиям: https: // www. 3. Мы будем использовать эти инструменты для создания трехмерных текстовых выдавливаний за считанные минуты без использования среды Photoshop 3D, которая может напугать новых пользователей. Это PSD с красочным текстовым эффектом, созданный с помощью слоя смарт-объекта в Photoshop. … Создайте эффект 3D-текста в Photoshop Подробнее »24 марта 2021 · 295.… Создание эффекта 3D-текста в Photoshop Подробнее »29 июля 2014 г. · Фотореализм. Еще один пример 3D-текста в Photoshop — это добавление его к фотографии, использование текстур и согласование света в сцене, чтобы он выглядел так, как будто текст собственно там. Примените к фону следующие эффекты слоя. Вы можете изменить перспективу текста на все, что захотите. Бесплатный красочный изометрический трехмерный текстовый эффект. 150 3D текстовых эффектов для Photoshop. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста.После преобразования обоих слоев в 3D у вас должны быть следующие результаты: Итак, панель слоев уже устроена: Шаг 5.
3. Мы будем использовать эти инструменты для создания трехмерных текстовых выдавливаний за считанные минуты без использования среды Photoshop 3D, которая может напугать новых пользователей. Это PSD с красочным текстовым эффектом, созданный с помощью слоя смарт-объекта в Photoshop. … Создайте эффект 3D-текста в Photoshop Подробнее »24 марта 2021 · 295.… Создание эффекта 3D-текста в Photoshop Подробнее »29 июля 2014 г. · Фотореализм. Еще один пример 3D-текста в Photoshop — это добавление его к фотографии, использование текстур и согласование света в сцене, чтобы он выглядел так, как будто текст собственно там. Примените к фону следующие эффекты слоя. Вы можете изменить перспективу текста на все, что захотите. Бесплатный красочный изометрический трехмерный текстовый эффект. 150 3D текстовых эффектов для Photoshop. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста.После преобразования обоих слоев в 3D у вас должны быть следующие результаты: Итак, панель слоев уже устроена: Шаг 5. Мы на нашем веб-сайте выстроили несколько визуально привлекательных трехмерных текстовых эффектов, в том числе трехмерный золотой текстовый эффект. 30 мая 2017 г. · Это превратит текстовый слой в 3D-текст, и Photoshop автоматически переключит вас на 3D-интерфейс. Он имеет высокое разрешение 3000 × 2000 пикселей и предлагает реалистичное затенение и файл справки для вашего удобства. Возьмите новый документ PSD размером 800 x 400 пикселей и добавьте новый слой (Ctrl + Shift + N) с цветом фона # 232323.Этот эпический текстовый эффект идеально подходит для исторических заголовков, названий фильмов и т. Д. Шаг 8. Изменение перспективы. Щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать тип» (или «Растрировать слой» в зависимости от того, какую версию Photoshop CS вы используете). 24+ уникальных стиля 3D-текста в Photoshop | БЕСПЛАТНАЯ загрузка: 3D-текст — отличный стиль, который можно использовать, когда нужно убедить клиентов или улучшить проект. Сначала используйте левую часть текстового инструмента, создайте текст.
Мы на нашем веб-сайте выстроили несколько визуально привлекательных трехмерных текстовых эффектов, в том числе трехмерный золотой текстовый эффект. 30 мая 2017 г. · Это превратит текстовый слой в 3D-текст, и Photoshop автоматически переключит вас на 3D-интерфейс. Он имеет высокое разрешение 3000 × 2000 пикселей и предлагает реалистичное затенение и файл справки для вашего удобства. Возьмите новый документ PSD размером 800 x 400 пикселей и добавьте новый слой (Ctrl + Shift + N) с цветом фона # 232323.Этот эпический текстовый эффект идеально подходит для исторических заголовков, названий фильмов и т. Д. Шаг 8. Изменение перспективы. Щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать тип» (или «Растрировать слой» в зависимости от того, какую версию Photoshop CS вы используете). 24+ уникальных стиля 3D-текста в Photoshop | БЕСПЛАТНАЯ загрузка: 3D-текст — отличный стиль, который можно использовать, когда нужно убедить клиентов или улучшить проект. Сначала используйте левую часть текстового инструмента, создайте текст. Придайте своему тексту или логотипам немного глубины и цвета за секунды с помощью этих управляемых смарт-объектами эффектов.Четвертый шаг — выбрать цвет для вашего текста. Я работаю в режиме Essentials и нигде не вижу, чтобы отключить это 3D. Photoshop — потрясающая программа для проектирования, и играть с 3D-текстом в Photoshop тоже очень весело. 28 ноября 2021 г. · В этом уроке мы перейдем к рабочему пространству Photoshop 3D, чтобы создать эпическую типографику в стиле супергероев. Теперь поработаем со слоем 3D-текста. Вы можете легко создать свой 3D-эффект, просто набрав текст на умном экране 30 марта 2013 г. · Шаги по созданию эффекта 3D-текста в Photoshop.Преобразование текстового слоя в 3D-слой. com / channel / UCHaTyjJw7KBaUUf Используйте инструмент «Текст», чтобы добавить текст к изображению и масштабировать его размер, чтобы трехмерные эффекты отображались на большом холсте. Начнем с щелчка правой кнопкой мыши на фоновом слое и выбора; «Открытка. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ТЕКСТУРЫ, ИСПОЛЬЗОВАННЫЕ 19 ФЕВРАЛЯ 2013 ГОДА · Трехмерная среда в Photoshop CS6 — отличный способ создавать потрясающие трехмерные текстовые эффекты без необходимости использования какого-либо другого трехмерного программного обеспечения.3d текстовый эффект фотошоп | как создать 3D-текст в Photoshop учебник Присоединяйтесь к этому каналу, чтобы получить доступ к привилегиям: https: // www. Шаг 5. Затем установите параметр наложения и наложение градиента, где режим наложения нормальный, непрозрачность 100, радиальный стиль, угол 90, масштаб 124. Выберите слой с 3D текстом и переключитесь на панель 3D. У меня никогда раньше такого не случалось. 6. Чтобы добавить текст, используйте инструмент Horizontal type tool (Горизонтальный текст) (T). 9 августа 2012 г. · Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Кроме того, все мои слои создаются как 3D. 3 、 Выделите текст, настройте шрифт на верхней панели инструментов, выделите полужирный, необходимый, настройте размер текста. В учебном пособии по трехмерному тексту вы узнаете о различных формах, формах, настройке и выравнивании трехмерного текста. В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop с помощью 3D-инструментов, узоров и стоковых изображений. com / channel / UCHaTyjJw7KBaUUf 22 июня, 2021 · Друзья, сегодняшнее учебное пособие по Photoshop посвящено тому, как создать эффект трехмерного текста в Photoshop с помощью редактируемого текста и стилей слоев.. Это руководство проведет вас через процесс создания трехмерного текста всего за несколько шагов. 8 февраля 2013 г. · 5. Затем щелкните правой кнопкой мыши слой 3D-текста и выберите «Новая 3D-экструзия из выбранного слоя», который вы найдете внизу. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ИСПОЛЬЗУЕМЫЕ ТЕКСТУРЫ Создавайте невероятно реалистичные эффекты 3D кинематографического текста в кратчайшие сроки, используя наши действия PSD для 3D кинематографического текста. Многослойный формат этих Photoshop Actions PSD составит 24 марта 2021 г. · 295.Он проведет вас через изменение настроек формы, работу с 3D-элементами, создание различных материалов, регулировку освещения и изменение в кратчайшие сроки создания невероятно реалистичных кинематографических текстовых 3D-текстовых эффектов, используя наши действия PSD 3D Cinematic Text.
Придайте своему тексту или логотипам немного глубины и цвета за секунды с помощью этих управляемых смарт-объектами эффектов.Четвертый шаг — выбрать цвет для вашего текста. Я работаю в режиме Essentials и нигде не вижу, чтобы отключить это 3D. Photoshop — потрясающая программа для проектирования, и играть с 3D-текстом в Photoshop тоже очень весело. 28 ноября 2021 г. · В этом уроке мы перейдем к рабочему пространству Photoshop 3D, чтобы создать эпическую типографику в стиле супергероев. Теперь поработаем со слоем 3D-текста. Вы можете легко создать свой 3D-эффект, просто набрав текст на умном экране 30 марта 2013 г. · Шаги по созданию эффекта 3D-текста в Photoshop.Преобразование текстового слоя в 3D-слой. com / channel / UCHaTyjJw7KBaUUf Используйте инструмент «Текст», чтобы добавить текст к изображению и масштабировать его размер, чтобы трехмерные эффекты отображались на большом холсте. Начнем с щелчка правой кнопкой мыши на фоновом слое и выбора; «Открытка. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ТЕКСТУРЫ, ИСПОЛЬЗОВАННЫЕ 19 ФЕВРАЛЯ 2013 ГОДА · Трехмерная среда в Photoshop CS6 — отличный способ создавать потрясающие трехмерные текстовые эффекты без необходимости использования какого-либо другого трехмерного программного обеспечения.3d текстовый эффект фотошоп | как создать 3D-текст в Photoshop учебник Присоединяйтесь к этому каналу, чтобы получить доступ к привилегиям: https: // www. Шаг 5. Затем установите параметр наложения и наложение градиента, где режим наложения нормальный, непрозрачность 100, радиальный стиль, угол 90, масштаб 124. Выберите слой с 3D текстом и переключитесь на панель 3D. У меня никогда раньше такого не случалось. 6. Чтобы добавить текст, используйте инструмент Horizontal type tool (Горизонтальный текст) (T). 9 августа 2012 г. · Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Кроме того, все мои слои создаются как 3D. 3 、 Выделите текст, настройте шрифт на верхней панели инструментов, выделите полужирный, необходимый, настройте размер текста. В учебном пособии по трехмерному тексту вы узнаете о различных формах, формах, настройке и выравнивании трехмерного текста. В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop с помощью 3D-инструментов, узоров и стоковых изображений. com / channel / UCHaTyjJw7KBaUUf 22 июня, 2021 · Друзья, сегодняшнее учебное пособие по Photoshop посвящено тому, как создать эффект трехмерного текста в Photoshop с помощью редактируемого текста и стилей слоев.. Это руководство проведет вас через процесс создания трехмерного текста всего за несколько шагов. 8 февраля 2013 г. · 5. Затем щелкните правой кнопкой мыши слой 3D-текста и выберите «Новая 3D-экструзия из выбранного слоя», который вы найдете внизу. Если вы создадите и опубликуете что-то грандиозное, я бы хотел это увидеть… Отметьте меня @texturelabs! ИСПОЛЬЗУЕМЫЕ ТЕКСТУРЫ Создавайте невероятно реалистичные эффекты 3D кинематографического текста в кратчайшие сроки, используя наши действия PSD для 3D кинематографического текста. Многослойный формат этих Photoshop Actions PSD составит 24 марта 2021 г. · 295.Он проведет вас через изменение настроек формы, работу с 3D-элементами, создание различных материалов, регулировку освещения и изменение в кратчайшие сроки создания невероятно реалистичных кинематографических текстовых 3D-текстовых эффектов, используя наши действия PSD 3D Cinematic Text.
