Как сделать круглое фото в Фотошопе

Необходимость создать круглое фото может возникнуть при создании аватаров для сайтов или форумов, в работе веб-дизайнера при изображении круглых элементов сайта. Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.
Круглое фото
Существует два разных способа придать круглую форму снимку. В первом случае мы просто отрежем все ненужное, а во втором скроем лишние участки с помощью особого приема.
Способ 1: «Выделение»
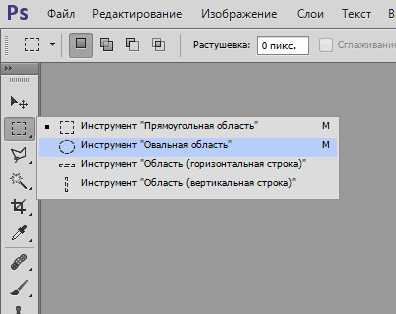
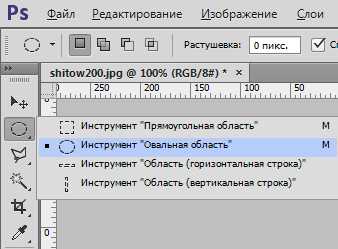
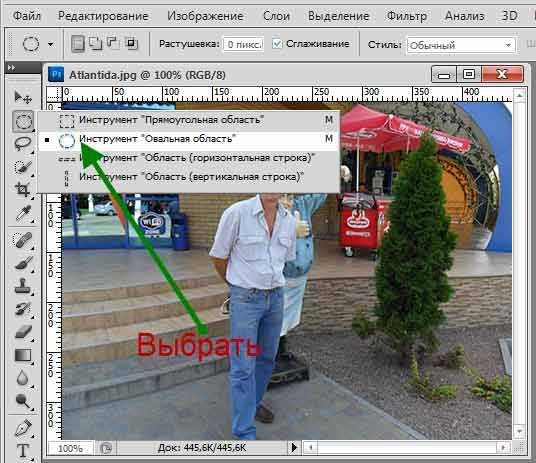
Данный способ подразумевает использование инструмента «Овальная область» из раздела «Выделение» на панели инструментов в левой части интерфейса программы.

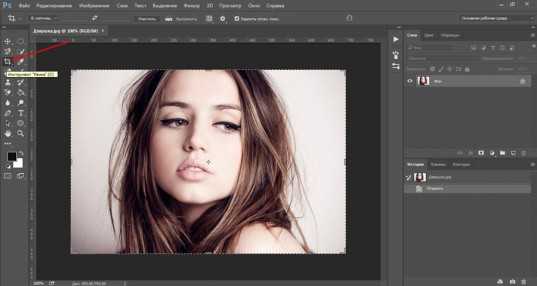
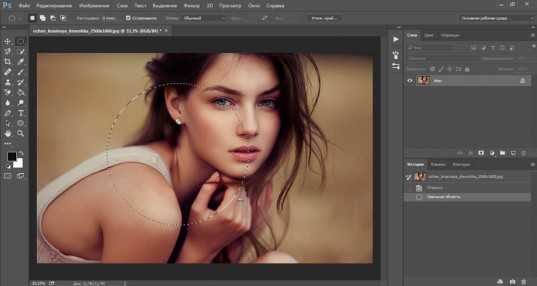
- Для начала откроем фотографию в Фотошопе.


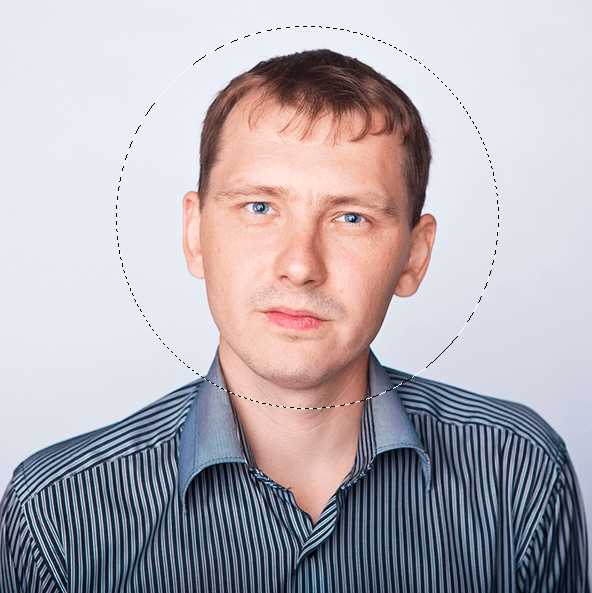
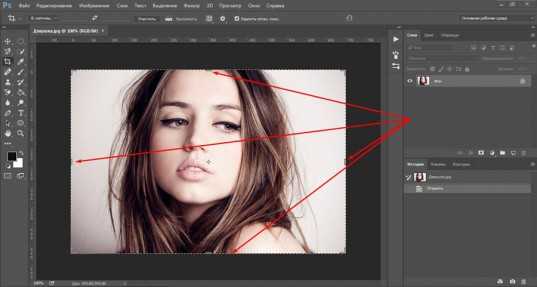
- Затем зажимаем клавишу SHIFT (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но только если активирован какой-либо инструмент из раздела «Выделение».

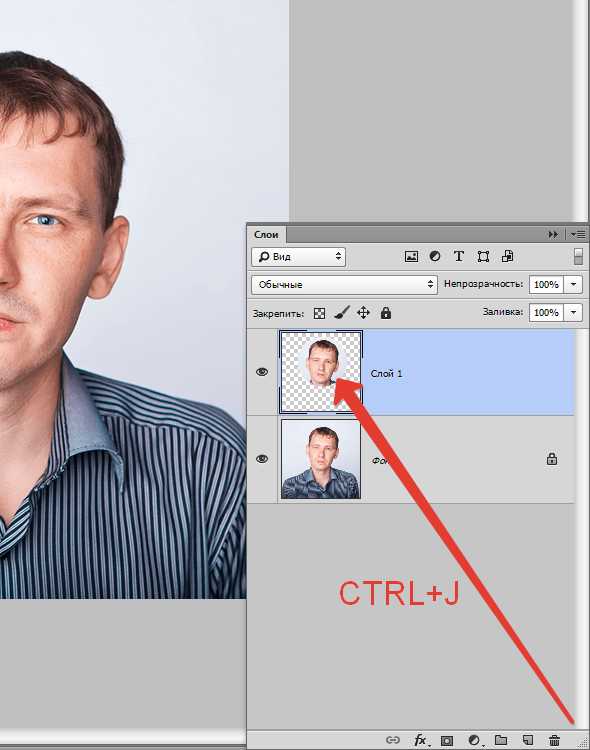
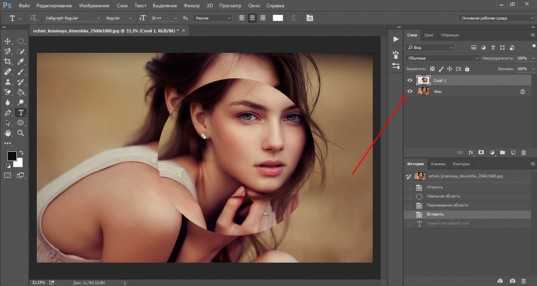
- Теперь необходимо скопировать содержимое выделения на новый слой, нажав комбинацию клавиш CTRL+J.

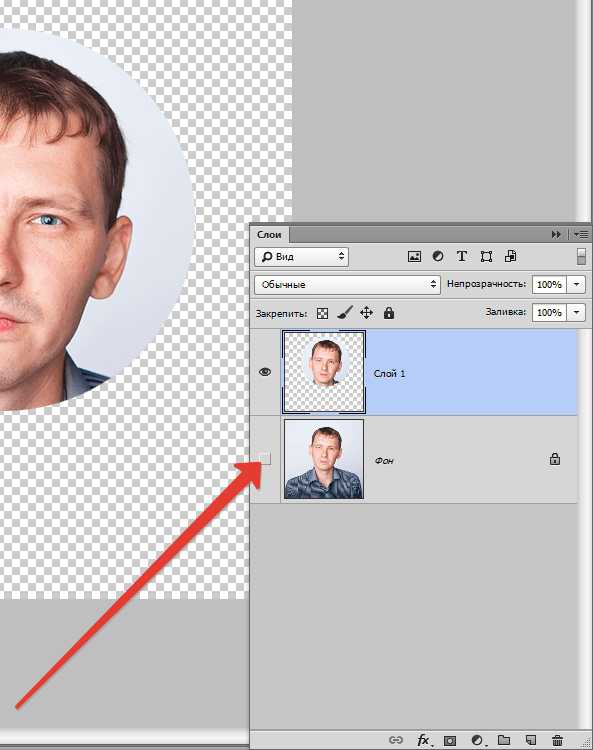
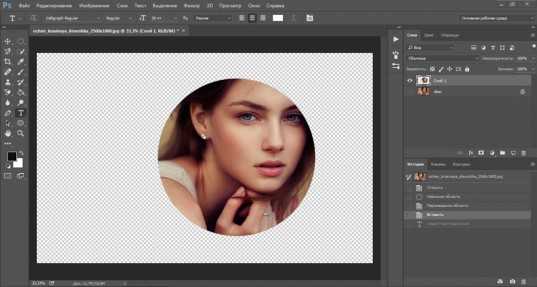
- Круглую область мы получили, далее нужно оставить на конечном фото только ее. Для этого снимаем видимость со слоя с исходным изображением, кликнув по значку глаза рядом со слоем.

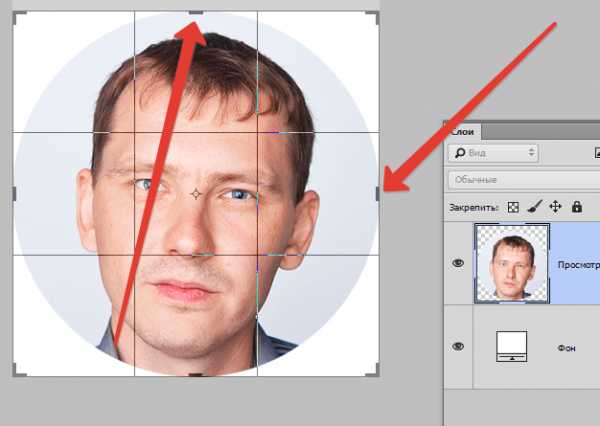
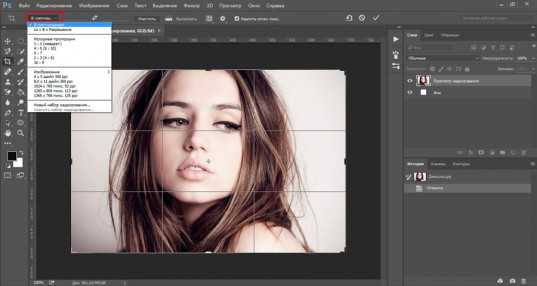
- Затем кадрируем фотографию при помощи инструмента «Рамка».
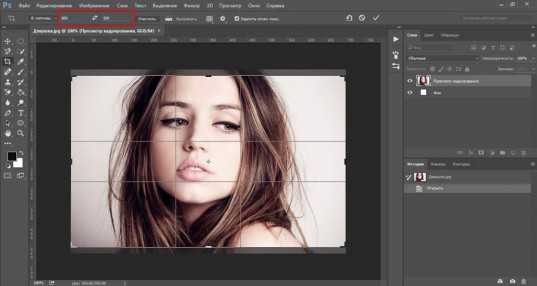
Подтягиваем рамку за маркеры вплотную к границам нашего круглого фото. По завершении процесса нажимаем ENTER. Убрать рамку с изображения можно, активировав любой другой инструмент, например, «Перемещение».

Получаем круглый снимок, который уже можно сохранить и использовать.

Способ 2: Обтравочная маска
Способ заключается в создании так называемой «Обтравочной маски» из какой-либо фигуры для исходного изображения. Ее особенность заключается в том, что картинка будет видна только на фигуре. Далее вы поймете, о чем идет речь.
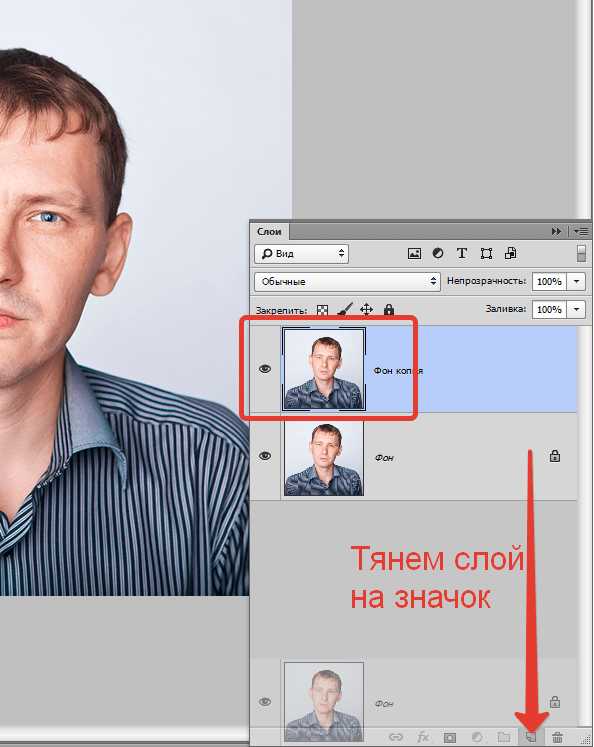
- Создаем копию слоя с исходным фото.

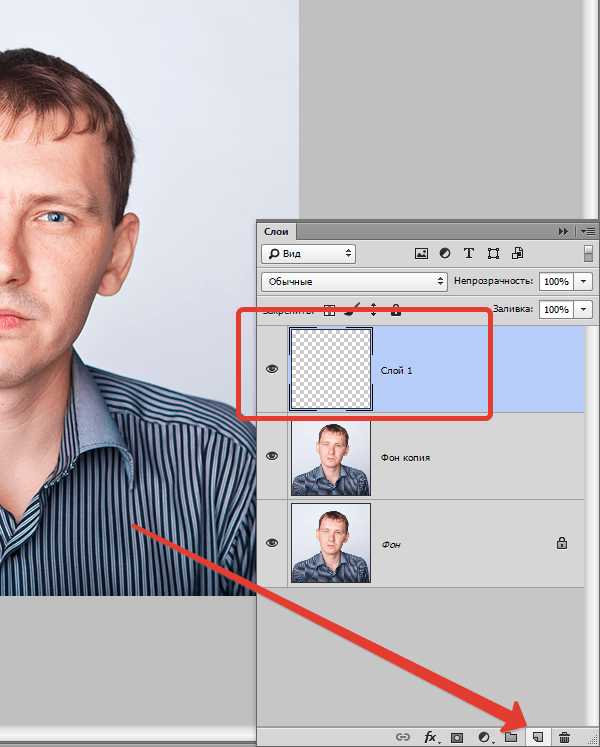
- Затем создаем новый слой, нажав на тот же значок.

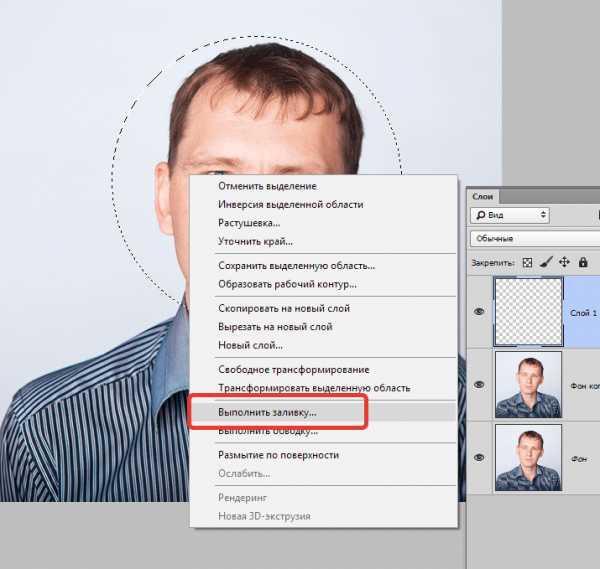
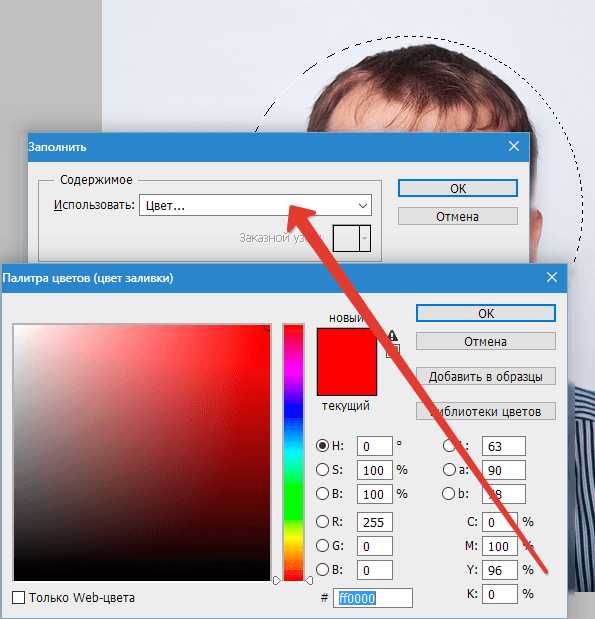
- На этом слое нам нужно создать круглую область, воспользовавшись инструментом

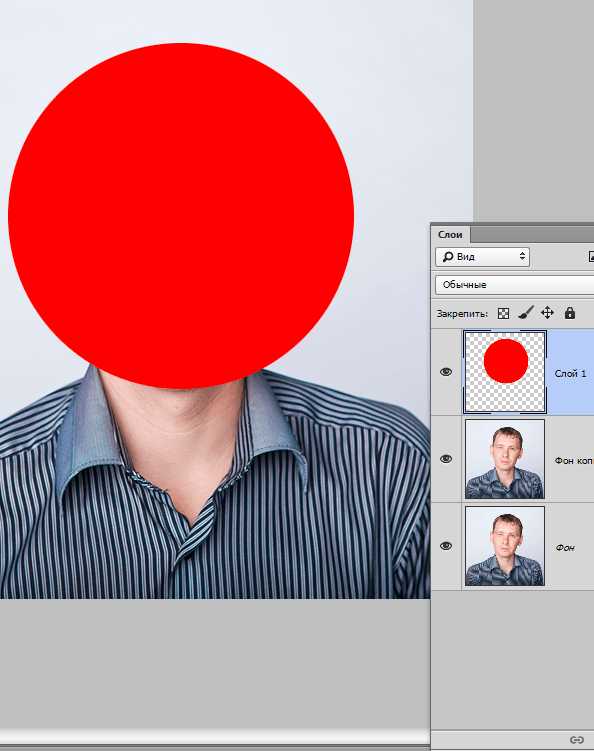
С последующей заливкой любым цветом.

После снятия выделения комбинацией CTRL+D основа готова.

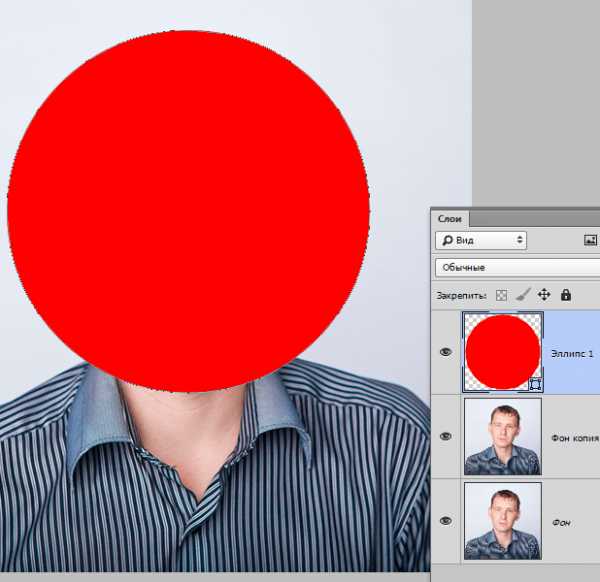
Также можно воспользоваться инструментом «Эллипс». Эллипс необходимо рисовать с зажатой клавишей SHIFT.
Настройки инструмента:
Второй вариант предпочтительнее, поскольку «Эллипс» создает векторную фигуру, не искажаемую при масштабировании.

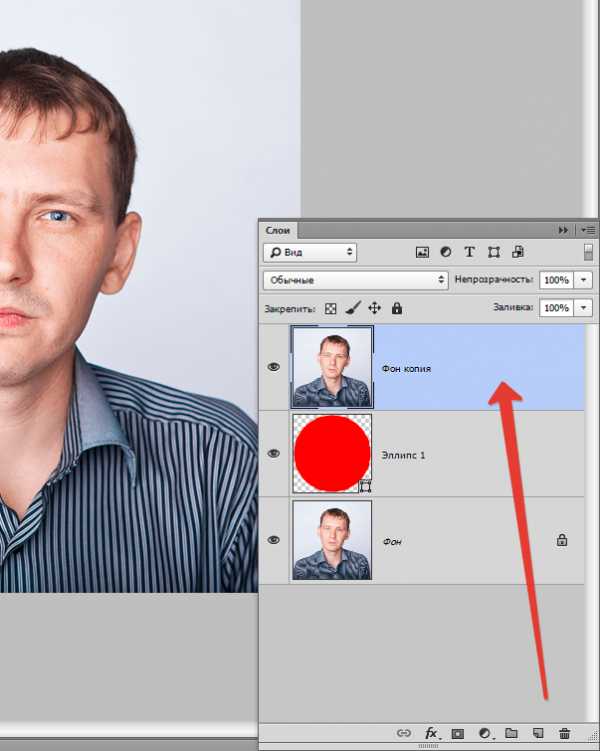
- Далее необходимо перетянуть копию слоя с исходным изображением в самый верх палитры таким образом, чтобы он расположился над круглой фигурой.

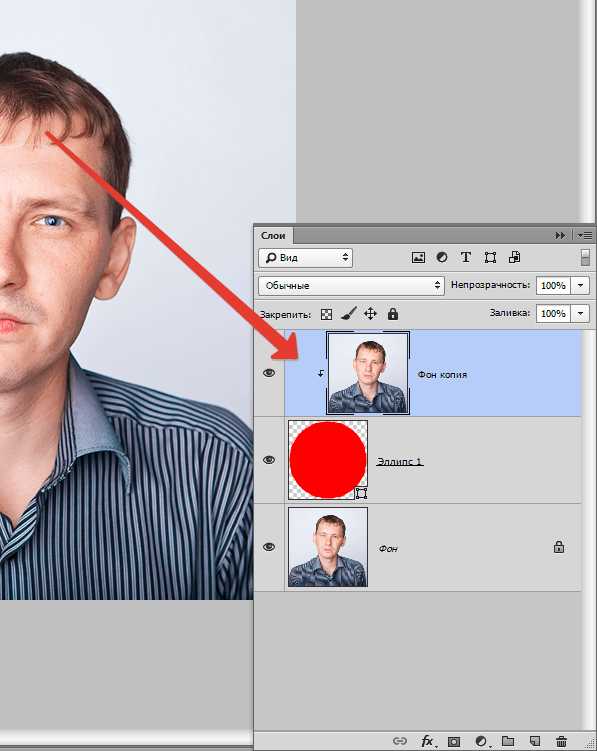
- Затем зажимаем клавишу ALT и кликаем по границе между слоями. Курсор при этом примет форму квадрата с изогнутой стрелкой (в вашей версии программы может быть другая форма, но результат будет тот же). Палитра слоев примет такой вид:

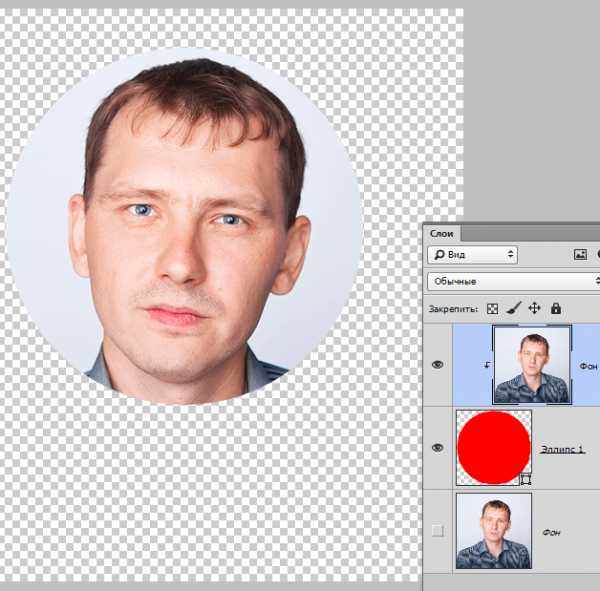
- Этим действием мы привязали изображение к нашей созданной фигуре. Теперь снимаем видимость с нижнего слоя и получаем результат, как и в первом способе. Останется только откадрировать и сохранить фотографию.

Оба способа могут применяться, как равнозначные, но во втором случае можно создать несколько круглых фото одинакового размера, используя готовую фигуру.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать круглую фотографию 🚩 как сделать фото с левым уголком 🚩 Компьютеры и ПО 🚩 Другое
Вам понадобится
- Русифицированная версия Adobe Photoshop CS5
Инструкция
Запустите программу Adobe Photoshop и создайте новый файл, нажав на горячие клавиши «Ctrl»+«N». В полях «Ширина и «Высота» укажите по 200 пикселей, нажмите кнопку «ОК».
Залейте документ черным цветом, нажав клавиши «Alt»+«Backspace». Кликните пункт меню «Фильтр» > «Рендеринг» > «Блик» и установите следующие настройки: «Яркость» — 100%, «Тип объектива» — 105 мм. Выберите «Фильтр» > «Искажение» > «Полярные координаты» > «Полярные в прямоугольные» > «ОК». Затем нажмите «Изображение» > «Вращение изображения» > «180 градусов» > «ОК». Теперь снова кликните «Фильтр» > «Искажение» > «Полярные координаты», но теперь установите опцию «Прямоугольные в полярные» и нажмите «OK». В итоге должна получиться имитация блика на сферическом объекте.
Выберите инструмент «Эллиптическое выделение» (горячая клавиша «M», переключение между смежными инструментами «Shift»+«M»), зажмите «Shift» и создайте выделение вокруг сферы. Щелкните правой кнопкой по выделению и нажмите «Инверсия выделенной области» или используйте горячие клавиши «Ctrl»+«Shift»+«I». Нажмите «Alt»+«Backspace» — область вокруг сферы окрасится в черный цвет. Нажмите «Ctrl»+«Shift»+«I», чтобы убрать инверсию.
Кликните комбинацию клавиш «Ctrl»+«Shift»+«N», чтобы создать новый слой. Дважды щелкните по имени нового слоя (по умолчанию «Слой 1») и назовите его «Черный». Нажмите «D», чтобы сделать черный цвет основным, а затем кликните «Alt»+«Backspace». Зажмите «Shift», щелкните кнопки вправо и вверх, отпустите «Shift». Щелкните «Delete», а затем, снова зажав «Shift», кликните стрелки вниз и влево. Создайте еще один слой, назовите его «Белый». Нажмите «Х», чтобы сделать белый цвет основным, а затем — «Alt»+«Backspace». Снова кликните «D», удерживайте клавишу «Shift» и щелкните стрелки вниз и влево. Отпустите «Shift» и нажмите «Delete». Снова зажмите «Shift» и нажмите стрелки вверх и вправо. В результате должно получиться так, что нижняя левая сторона шара будет иметь форму черного, а правая верхняя – белого полумесяца.Нажмите правой кнопкой на слое «Белый», затем «Параметры наложения» > «Режим наложения» > «Перекрытие». Нажмите пункт меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и установите радиус равный 4. Активируйте слой «Черный», перейдите снова в «Фильтр» и выберите самое первое значение, «Размытие по Гауссу», – последний фильтр, который вы до этого использовали. Поле «Непрозрачность» находится в правом верхнем углу окна «Слои», укажите в нем параметр в 75%. При этом сфера примет более реалистичные очертания.
Создайте новый слой и поместите его поверх имеющихся. Щелкните эмблему основного цвета (находится на панели инструментов) в самом нижнем поле введите «FFFFCC», нажмите «ОК». Чтобы закрасить слой в выбранный цвет, нажмите «Alt»+«Backspace». Аналогично пятому шагу инструкции откройте меню режимов наложения вновь созданного слоя и укажите там параметр «Цветность».
Выберите пункт меню «Слои» > «Стиль слоя» > «Внешнее свечение». Укажите «Режим наложения» — «Светлее», «Размах» — 10%, «Размер» — 51 пикселей, остальные параметры оставьте без изменений. Щелкните пункты «Слои» > «Стиль слоя» > «Внутреннее свечение». Укажите там «Режим наложения» — «Светлее», «Размер» — 29 пикселей, остальные параметры без изменений. В результате должен получиться светящийся шар.
Откройте картинку, которую нужно поместить в шар: «Ctrl»+«O», выберите файл и нажмите «Открыть». Нажмите «Изображение» > «Размер изображения» и в полях «Ширина и «Высота» укажите значения, не превышающие 130, а затем нажмите «Ок». Активируйте инструмент «Перемещение» (горячая клавиша «V») и перетащите новое изображение на документ со сферой. Этим же инструментом выровняйте картинку по центру сферы. Выберите «Эллиптическое выделение» и выделите на новой картинке то место, на котором будет акцентировано внимание. Нажмите комбинацию клавиш «Shift»+«F6» и установите радиус растушевки 20. Кликните «Ctrl»+«Shift»+«I», а затем нажмите кнопку «Delete», чтобы размыть края картинки. Если остались видны углы картинки, нажмите «Delete» достаточное количество раз, чтобы скрыть их.Для сохранения результата нажмите клавиши «Ctrl»+«Shift»+«S», укажите имя файла, выберите путь, в поле «Тип файлов» установите «Jpeg» и нажмите кнопку «Сохранить».
www.kakprosto.ru
Как в фотошопе вырезать картинку: быстро и ровно
Доброго времени суток, уважаемые читатели. Все больше разочаровывает меня интернет. Постигаю фотошоп и периодически сталкиваюсь с разного рода задачами. Хочется работать на уровне специалиста, но статьи, которые удается найти, в основном написаны либо школьниками, либо для школьников, чтобы сделать на… кое-как.
Мне нужно вырезать объект по краю, а результат после этих публикаций кошмарен. Как будто столетними скрипящими ножницами работал. Ужас, который никуда не вставишь. Хочешь круглую фотку, а тебе мануал на 500 страниц предлагают, когда все намного проще.
Жуть как надоели одинаковые и бесполезные публикации далекие от реальной жизни начинающих дизайнеров и разработчиков. Придется брать священную просветительскую миссию на себя.

Откровенно говоря, я уже и сам создавал длинные публикации на многие из этих тем, но время идет. Все меняется и навыки совершенствуются. Эта статья не такая уж большая, зато здесь собраны советы, которые помогут в реальной жизни.
Сегодня поговорим об одной из самых важных и частых задач: как в фотошопе вырезать картинку профессионально, ровно и быстро. Будем рассматривать разные случаи. Где-то я покажу как поковыряться, чтобы результат получился крутым. В каком-то моменте наоборот, опишу ускоренный процесс выполнения задачи.
Картинка по размеру в два клика
Я, конечно, и сам грешен. Недавно писал как работать над рисунком нужного размера и статья получилась не маленькая, но всеобъемлющая. Сейчас буду описывать как все делать быстро, без лишних телодвижений.
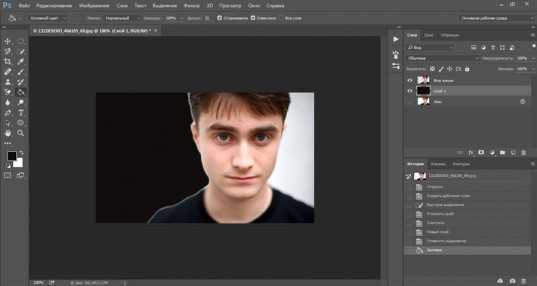
Итак, открываем фотошоп, а затем и фото, с которым будете работать.

Чтобы уменьшить картинку понадобится инструмент «Рамка».

Можно дергать за края, чтобы определиться с размером или отрезать что-то лишнее.

Но, как правило, основная задача дизайнера – работа с конкретными размерами. Нужно либо обрезать фото до определенного размера со всех краев, либо подходящую картинку по ширине или высоте. Для всего этого есть соответствующая кнопка.

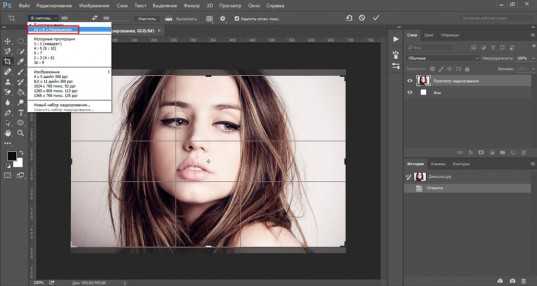
Если интересует соотношение – выбираем верхнюю кнопку и вставляем свои значения.

Если один из показателей, то выбираем Ш х В х Разрешение.

Вставляем свои значения.

Все будет ровно, красиво и в хорошем разрешении. Кстати, над обрезанием я рекомендую работать в онлайн версии программы, особенно если фоток много, а установленная на вашем компьютере притормаживает. Это обычная история для толстопуза Фотошопа, со своими супер-возможностями. Облегченный онлайн сервис работает намного быстрее.
Делаем изображение круглым за две минуты
Есть много способов вырезать фотку по кругу. Сейчас я расскажу о самом простом. Буквально 2-3 минуты и все готово.
Открываем рисунок.

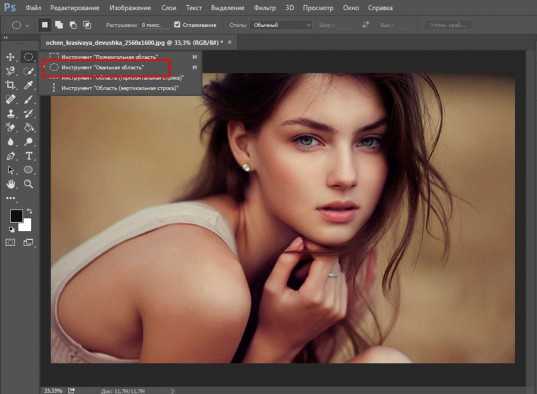
И выбираем инструмент «Овальная область». Если не можете найти, удерживайте левую клавишу мыши на той или иной кнопке панели слева. Возможно, овал «прячется» под прямоугольником.

Чтобы нарисовать ровный круг двигайте мышью и одновременно удерживайте Shift и пропорции сохранятся.

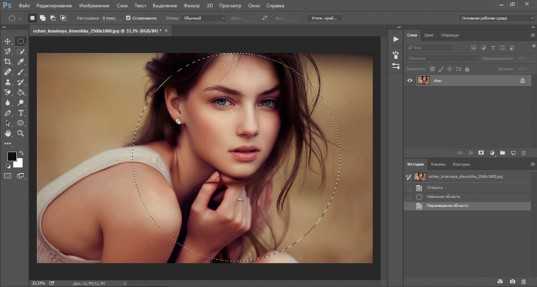
Естественно, что внутри круга должна оставаться только нужная нам область картинки. Перемещайте ее при помощи стрелки и мыши. Больше ничего зажимать не нужно.

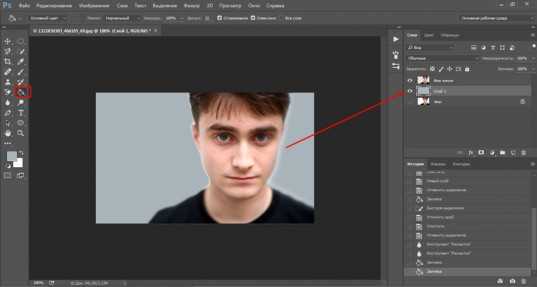
Теперь нажмите одновременно Ctrl + C, чтобы скопировать область внутри круга, а затем Ctrl + V, чтобы вставить ее в данную картинку. Затем снимите «глаз» с фона.

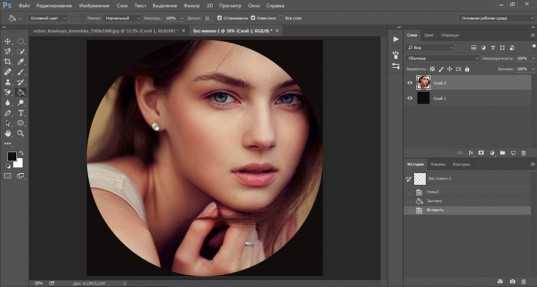
Получится вот такой вариант. Без фона, впоследствии он будет прозрачным.

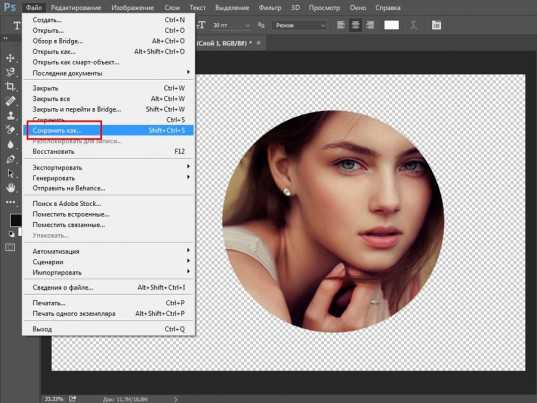
Осталось только сохранить как…

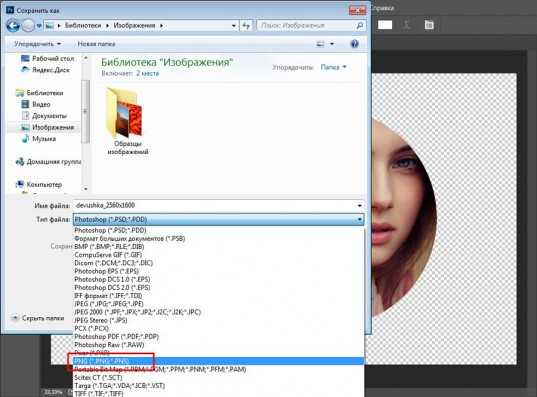
Чтобы прозрачность осталась, а не изменилась на белый цвет, вам необходимо выбрать формат PNG (Как сохранить изображение без фона). Привычный всем JPG не понимает что такое прозрачность.

Можете не сохранять и сразу вставить в другую фотку. Ctrl + V.

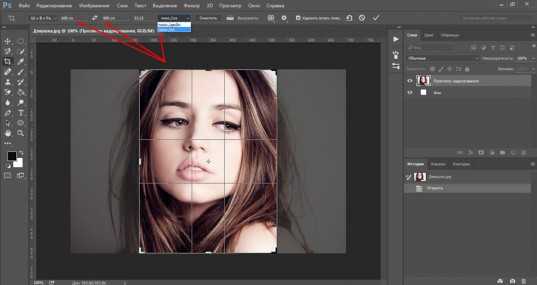
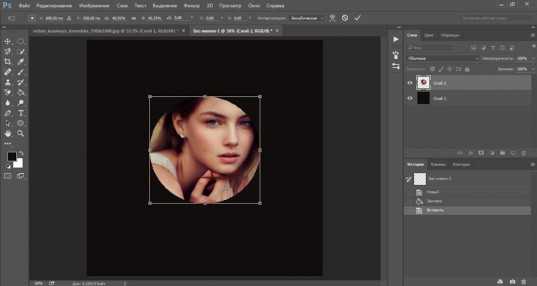
Чтобы уменьшить круглую картинку с девушкой, нужно нажать CTRL и T одновременно, а затем двигать за точки по периметру квадрата. Удерживайте Shift для сохранения пропорций.

Этот способ намного быстрее и проще других.
Нормальная профессиональная вырезка объекта
С кругами время сэкономили и нам есть куда его потратить. Вырезать объекты по контуру так, чтобы это выглядело отлично – не столько сложный, сколько долгий процесс. Придется постараться и поковыряться.
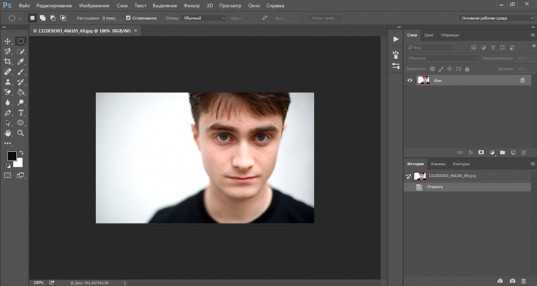
Открываем фото.

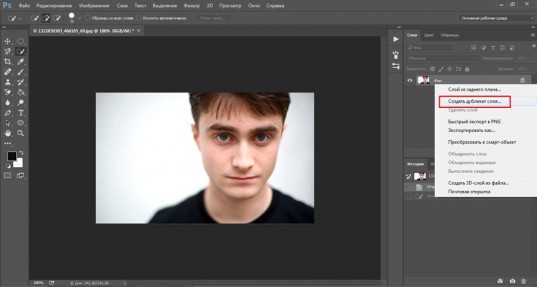
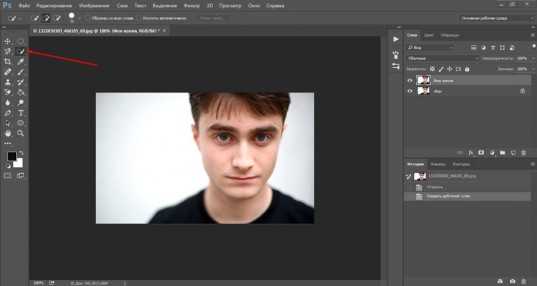
И первым делом создаем дубликат слоя. Это необходимо, чтобы потом избавиться от фона.

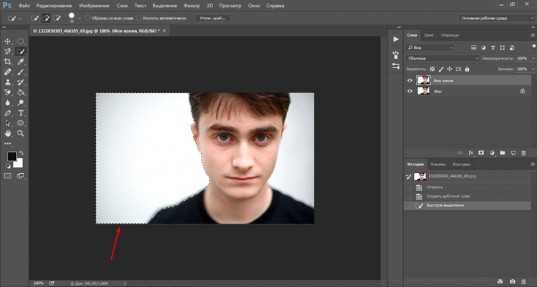
Инструментов для выделения объектов – целая куча. Та функция, о которой я буду рассказывать дальше, подходит и для любого другого варианта. На этой фотке белый фон, а потому я могу выбрать свое любимое «Быстрое выделение».
Если хотите узнать больше информации для новичков о инструментах для вырезания, прочитайте статью на эту тему, она уже есть в моем блоге. Затем возвращайтесь, чтобы усовершенствовать свои навыки и знания.
Если не терпится начать с секретов мастерства, возьмите картинку с однотонным фоном.

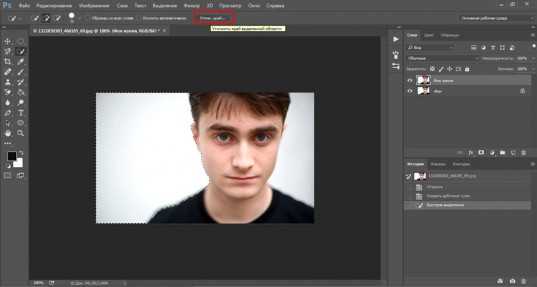
Проведите по фону и по краю поползут муравьи.

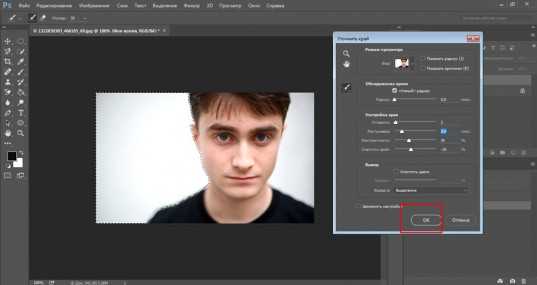
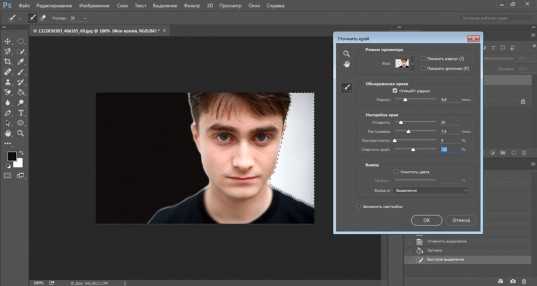
Теперь давайте перейдем во вкладку «Уточнить край».

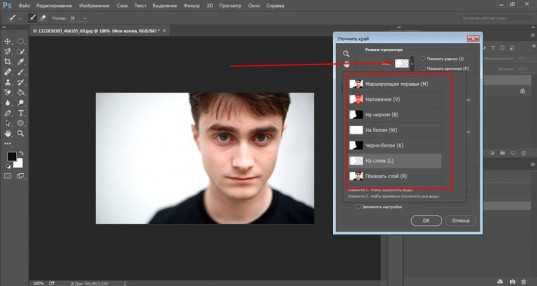
Обратите внимание на «вид». Он пригодится вам не раз. Тут много всяких вариантов отображения тех изменений, которые вы будете применять для фотографии. Перемещайтесь от одного к другому, чтобы добиться идеального эффекта и точно рассмотреть как оно будет выглядеть. Каждому понравится свой вариант отображения.

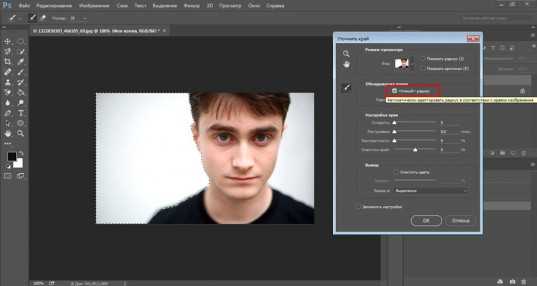
Сразу же ставим галочку на «Умный радиус». Показатели придется менять по своему усмотрению, на глаз. Поверьте, со временем будет получаться намного лучше и быстрее.

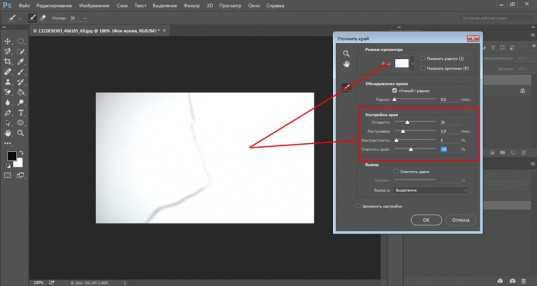
Настройка краев. Используйте, пробуйте, экспериментируйте.

Теперь нажимаем «Ок». Как выяснится чуть позже, эти значения следовало бы запомнить, но к этому мы еще вернемся.

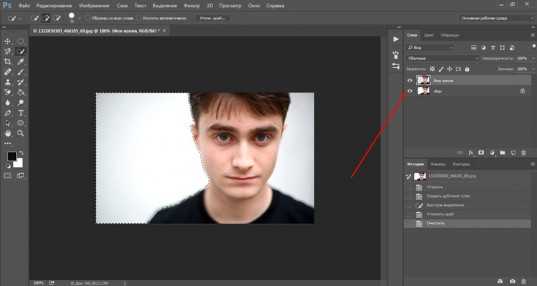
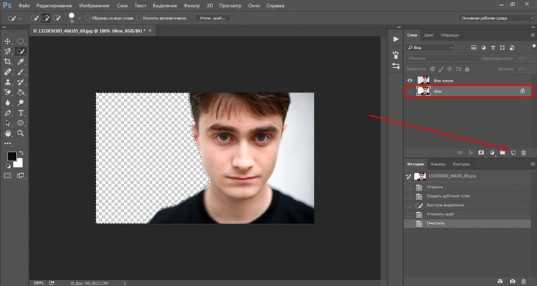
Далее на клавиатуре найдите кнопку Del, нажмите и уберите иконку глаза с фона картинки.

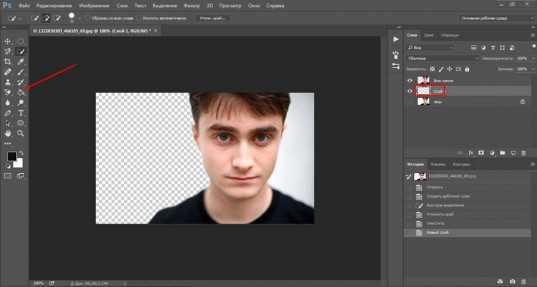
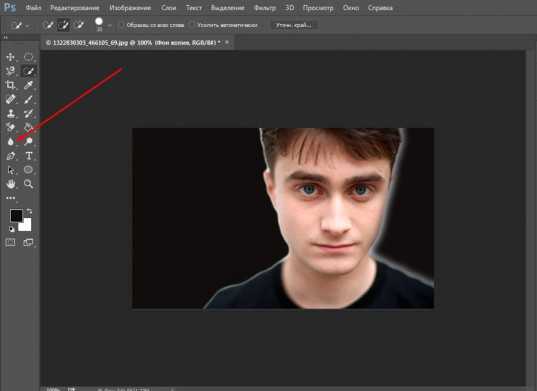
Не знаю как вам, а меня эта шашка не очень устраивает. Не видно как все изменилось. Кликните разочек на фон, чтобы этот слой подсветился, а затем создайте новый слой. Это можно сделать через меню сверху «Слой» — «Новый» или нажав на советующую кнопку слева. Ее я отметил стрелкой.

Итак, теперь кликаем по только что созданному слою и применяем к нему заливку.

В идеале, конечно же, ставить сразу тот фон, на котором будет картинка впоследствии. Но, я попробую работать на контрасте. Сразу видно, что вариант не лучший, но, почему бы и нет? Мы же учимся.
Итак, теперь снова переходим в слой копии.

И снова переходим в уточнение краев.

Правый край мне нравится больше. Какой вывод можно сделать? Нужно было запоминать значения, которые мы применяли слева, чтобы обе части выглядели одинаково. Я об этом уже сказал. Я не зря оставил статью как есть и не менял ни слова, хотя мог удалить информацию об этой ошибке.
Посмотрите, как люди набираются опыта, ошибаются и выводят свои правила. Нет ничего страшного в том, чтобы сделать что-то не так. В этом и рождается профессионализм.
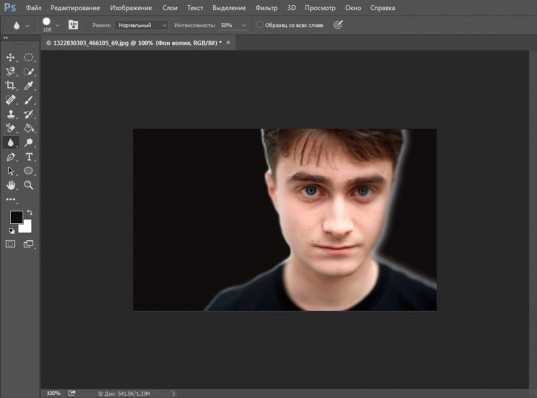
Есть много инструментов, которые мы можем применить и сейчас, специалисты так и делают. Они не оставляют картинку просто так. Для начала давайте используем размытие. Чтобы сделать сглаженные края.

Вот так у меня получилось.

Мне не очень нравится. Лучший вариант – изменить фон на втором слое. Согласитесь, так уже не плохо.

Можете скачать мой макет, открыть его в фотошопе и сделать намного лучше. Присылайте свои результаты в комментарии к этой записи.
Скачать макет >>
Если вы думаете, что фотошоп – это сложно, то вы очень сильно ошибаетесь. Это всего лишь набор инструментов, а профессионализм вырабатывается только благодаря опыту, созданию картинок одной за другой.
Представьте, у вас есть гараж и там полным-полно всего: молотки, топоры, станки. Можно ходить вокруг них и думать для чего они предназначены, можно спросить у профессионалов совета, но в любом случае мастером вы от этого не станете.
Если вы хотите поскорее разобраться во всех инструментах фотошопа, я могу порекомендовать вам курс для начинающих от Зинаиды Лукьяновой. Вы быстренько узнаете все методы, способы, инструменты. Поймете, что и зачем нужно, для чего применяется. Останется лишь дело за малым – практиковаться, пробовать и применять в том или ином случае. Так и становятся мастерами.

Если же вы собираетесь становиться профессионалом и мечтаете о деньгах, которые можно получить от создания сайтов, то придется изучить еще и [urlspan]основы в школе веб-дизайна[/urlspan]. В течение трех дней вам предоставляется бесплатный доступ ко всем урокам. Откровенно говоря, этого вполне достаточно, чтобы многое понять.

Ну а для тех, кто хочет получать большие деньги и хочет пробиться очень высоко, придется вложиться посерьезнее. Это курс от гуру, невероятно крутых специалистов из таких компаний как Лаборатория Касперского. К сожалению, навряд ли другие названия вам дадут какое-то представление и вызовут ассоциации. Скорее всего вы о них даже не слышали.
Но поверьте, как только вы начнете крутиться в этой сфере и продвигаться к намеченной цели, вы убедитесь, что пропустили очень многое. «Веб-дизайнер: эффективный сайт от идеи до реализации» тут можно реально научиться профессии веб-дизайнера. Стоит курс не мало, но по окончанию его вам выдается диплом, благодаря которому можно сразу выбиться в ТОП и получать невероятные суммы!
Что делать дальше – решать вам. Успехов вам в ваших начинаниях и если эта статья показалась полезной – подписывайтесь на рассылку и узнавайте больше и чаще. До новых встреч.
start-luck.ru
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Рубрика: Уроки фотошоп Опубликовано 21.11.2013 · Комментарии: 4 · Просмотры:Post Views: 413
 Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод.
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод.
Требовалось всего ничего,быстро и качественно создать круглый аватар или картинку различных размеров, без потери качества изображения.Сделать аватар он лайн, вопрос не стоял, потому как я стараюсь делать всё сам.
В том числе и поисковую оптимизацию изображений своих сайтов.
Как создать круглый аватар или картинку в adobe photoshop
Сделав запрос в поисковую систему Яндекс, я всё-таки нашёл то, что мне требовалось. И понимая, что может кому-то из начинающих сайто-строителей будет полезен этот опыт, прошу у вас пять минут внимания.
Если вы используете для создания изображений на своём сайте графический редактор фотошоп.То создать круглый,или овальный аватар данным способом не составит для вас особого труда.
Открываем Photoshop и идём по пути:ФАЙЛ-ОТКРЫТЬ и открываем нужную для преобразования картинку.
Если размеры изображения и его вес довольно велики,то воспользуйтесь подсказкой в моей статье- как уменьшить размер картинки без потери её качества.
Затем приступаем к созданию круглой,или овальной рамки,для чего открываем инструмент —ОВАЛЬНАЯ ОБЛАСТЬ.

И выделив нужную область изображения круглой рамкой нажать CTRL+C,то есть сохранить действие. Далее идём по пути:ФАЙЛ-СОЗДАТЬ.

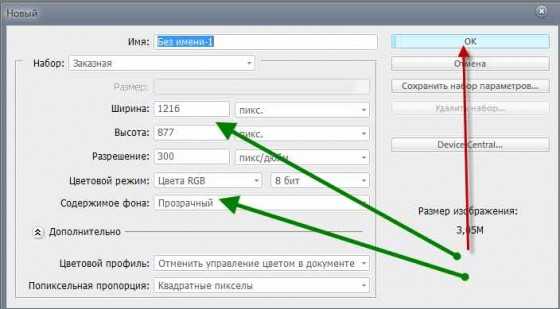
Тут при открывании этой опции сразу автоматом выставляется размер будущей картинки,нам необходимо только выставить —Содержимое Фона на ПРОЗРАЧНЫЙ и подтвердить действия нажатием кнопки ОК.
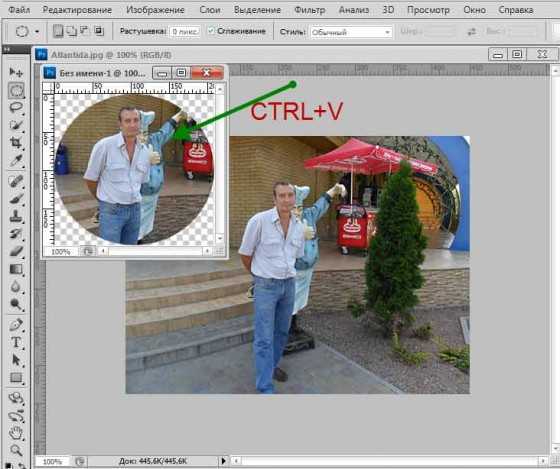
После этого в образованную область вставляем наше изображение нажатием CTRL+V (как на скриншоте).

Самым важным моментом, в получении картинки необходимых свойств, является выбор расширения.Идём -ФАЙЛ-СОХРАНИТЬ ДЛЯ WEB УСТРОЙСТВА в формате PNG.
Таким образом мы с вами за короткое время сами создали круглый аватар в графическом редакторе фотошоп.
Если вам понравилась статья то подпишитесь на обновление блога,я постараюсь чтобы вам было всегда интересно.
ПОХОЖИЕ ЗАПИСИ :
Как отредактировать изображения для сайта
Создать фон для сайта за пять минут
Как увеличить картинку
Как улучшить резкость изображения при его значительном уменьшении
Как уменьшить размер картинки без потери качества
Post Views: 413
monymaker.ru
