КАК СОЗДАТЬ ПРОСТОЙ АВАТАР С ПИКСЕЛЬНОЙ ГРАФИКОЙ В PHOTOSHOP ИЛИ GIMP — КАК
На Boingboing.net есть классный набор тщательно нарисованных портретов в стиле пиксель-арт для их ключевых авторов. Если вы любитель пиксельной графики, почему бы не попробовать воссоздать себе похожи
Содержание:
На Boingboing.net есть классный набор тщательно нарисованных портретов в стиле пиксель-арт для их ключевых авторов. Если вы любитель пиксельной графики, почему бы не попробовать воссоздать себе похожие аватары с помощью нескольких простых фильтров в Photoshop или GIMP?
How-To Geek рассмотрел несколько различных способов создания пиксельной графики из обычной графики, и этот простой метод является более простым пиксельным искусством, но с использованием другой техники. Посмотрите, как мы превращаем две обычные фотографии в блочные шедевры, а также сравниваем методы, используемые в Photoshop и GIMP.
Редактирование фотографий и фильтры Pixel Art в Photoshop
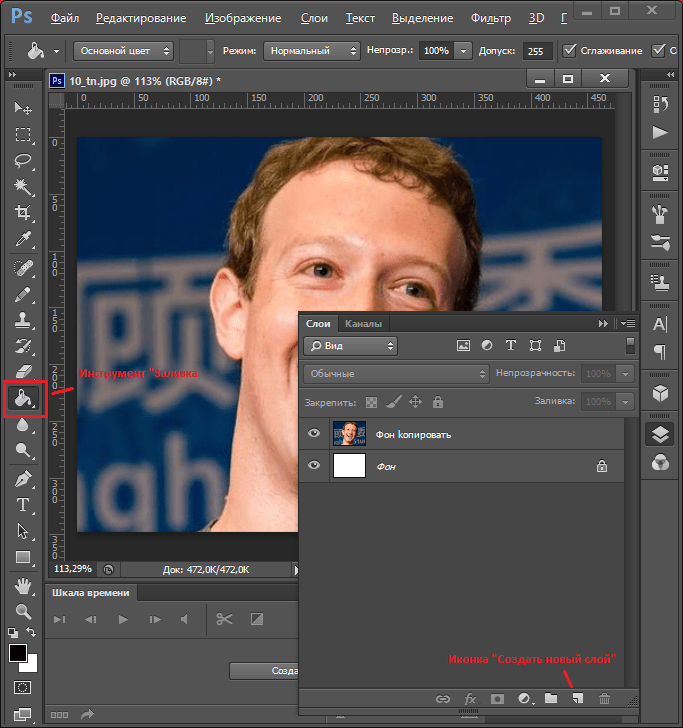
Начните с изображения, которое вы хотите сделать своим новым аватаром — это может быть ваше изображение или любое другое изображение, которое вы хотите использовать.
Нажмите , чтобы выбрать инструмент кадрирования, и, удерживая нажатой клавишу Shift, перетащите идеальный квадрат для своего аватара. Нажмите Enter, чтобы визуализировать ваш урожай.
Предположим, ваша фотография не идеальна для пиксельной графики и может потребовать некоторой настройки. В качестве необязательного шага добавьте смелый контраст к деталям, используя фильтр «Нечеткая метка», и немного переборщите. Маска нерезкости находится в меню «Фильтры»> «Резкость»> «Маска нерезкости». Не стесняйтесь выходить даже за рамки указанных здесь значений и создавать изображение с огромным контрастом — он, вероятно, вам понадобится к тому времени, когда вы достигнете конечного результата.
Измените размер квадратной фотографии до целевого размера для вашего аватара. Многие веб-сайты и форумы сообщат вам, какова максимальная ширина и высота файла. В демонстрационных целях мы будем использовать стандартный размер 128 x 128 пикселей.
Многие веб-сайты и форумы сообщат вам, какова максимальная ширина и высота файла. В демонстрационных целях мы будем использовать стандартный размер 128 x 128 пикселей.
Вы поймете, как будет выглядеть ваше изображение, если уменьшите его до размера аватара. откроет инструмент «Уровни», который является одним из лучших профессиональных инструментов для настройки контрастности. Используйте его, чтобы выделить сильные блики и отличный контраст, в качестве необязательного шага, если вы чувствуете, что ваша фотография может быть немного более яркой.
Последний фильтр превратит вашу базовую графику в пиксельное искусство прямо на ваших глазах. Перейдите в Filter> Pixelate> Mosaic, чтобы открыть фильтр мозаики.
Фильтр мозаики позволяет контролировать уровень детализации, регулируя размер плитки в изображении. Хотя мы рассмотрели другие методы превращения обычной графики в пиксельную графику, этот метод предоставит вам наибольший контроль. Это особенно важно, если ваше изображение не идеально для такого рода изображений с низкой детализацией.
Нажмите «ОК» для рендеринга мозаичного фильтра и сохраните изображение, желательно в формате PNG, чтобы сохранить четкость мозаики и избежать артефактов JPG или использования 8-битной цветовой палитры.
Простые фильтры Pixel Art с использованием GIMP
Некоторые изображения, как вы можете догадаться, уже имеют соответствующий контраст, необходимый для создания изображения с низкой детализацией, например пиксельной графики. В подобных ситуациях вы сможете обойтись меньшим количеством фильтров для редактирования фотографий или добавлением контрастности.
Начните с выбора инструмента выделения «Прямоугольник» на панели инструментов, сочетания клавиш . Удерживая нажатой клавишу Shift, щелкните и перетащите изображение, чтобы создать идеальный квадрат.
Когда вы закончите выбирать квадратную область для аватара, перейдите в меню «Изображение»> «Обрезать до выделенного», чтобы обрезать изображение до идеального квадрата.
Перейдите в меню «Изображение»> «Масштабировать изображение», чтобы изменить размер изображения до соответствующего размера аватара.
В целях демонстрации предположим, что целевой размер — это обычное значение 128 x 128 пикселей. Когда вы ввели это (или свои собственные значения) в меню «Масштаб изображения», нажмите «Масштаб», чтобы завершить настройку.
Убедитесь, что ваше изображение хорошо выглядит в сжатом виде до этого размера. Вы всегда можете добавить контраст на этом этапе с помощью инструментов GIMP Levels Tool или Curves Tool, или вы можете просто пропустить этот шаг и закончить свой пиксельный аватар. Вы также можете найти инструмент GIMP «Маска нерезкости», чтобы добавить контрастности детализированным областям, в меню «Фильтры»> «Улучшение»> «Маска нерезкости». Сделайте любую из этих корректировок здесь, чтобы подготовить изображение к пикселизации, или просто пропустите этот шаг.
Фильтр Pixelize GIMP можно найти в меню Filter> Blur> Pixelize. Отрегулируйте размер «пикселя», пока не получите нужный аватар, затем нажмите «ОК» для рендеринга.
Не забудьте сохранить свой новый аватар в формате PNG, совместимом с Интернетом, и избежать проблем с файлами JPG с потерями, которые могут испортить пиксельный вид вашего окончательного изображения.
Есть вопросы или комментарии относительно графики, фотографий, типов файлов или Photoshop? Присылайте свои вопросы по адресу [email protected], и они могут быть включены в будущую статью How-To Geek Graphics.
Кредиты на изображения: извинения перед Аланом Муром и Нилом Гейманом, использованные без разрешения с величайшим уважением, предполагают добросовестное использование.
Как сделать аватар в фотошопе
Здравствуйте! На одном из прошлых уроков я показывала вам, . Однако, что делать, если вы хотите получить красивую аватарку в фотошопе , не взирая на размер, например, для размещения её в контакте? Сегодня я покажу вам один из множества способов украшения своего снимка! Кстати, если вы не хотите делать какие-то украшения и рамочки, рекомендую прочесть статьи по , и многого другого. Эти уроки вам также помогут сделать чудесный аватар!
Давайте же приступим!
Откроем фотографию в программе, которую мы будем украшать:
Создайте новый документ с произвольными шириной и высотой фигуры (комбинация клавиш Ctrl+N). Содержимое фона выберите белым. Далее мы будем работать с новым документом:
Содержимое фона выберите белым. Далее мы будем работать с новым документом:
На панели инструментов слева найдите «Произвольную фигуру»#Custom Shape Tool и активируйте её.
Сверху, на панели настроек выберите значок «Контуры», чтобы фигура оставила на фото только свою обводку:
Правее на этой же панели выберите фигуру, которая понравится вам. Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
С помощью левой кнопки мышки разместите контур фигуры на созданном вами документе, вот так:
Теперь нам необходимо . Для этого откройте панель «Контуры» через меню Окно#Window =>> Контуры#Contour. В открывшемся диалоговом окне внизу найдите значок «Загрузить контур как выделенную область» (третий слева) и нажмите на него. После этого произвольная фигура по контуру станет выделенной:
Нам нужно её вырезать. Но не все так просто! Так как фоновый слой у нас с замочком, фигура станет прозрачной только в том случае, если . Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Появится вот такое окно. Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Нашими предыдущими действиями мы разблокировали слой. Теперь можно вырезать фигуру (комбинация клавиш Ctrl+X):
Снова обратимся к панели «Слои» и . Его с помощью мышки перетащим вниз, вот таким образом:
Снова вернемся к нашей фотографии, из которой хотим сделать аватарку. На панели инструментов найдем «Прямоугольную область»#Rectangular Marquee, выделим с помощью него фото и скопируем его (Комбинация клавиш Сtrl+C):
Перейдем к созданному документу и вставим в новый слой нашу фотографию (Клавиши Ctrl+V):
Фотография встала не по размеру? Это легко исправить. Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду.
После того, как с размером и расположением вы определитесь, нажмите клавишу «Enter».
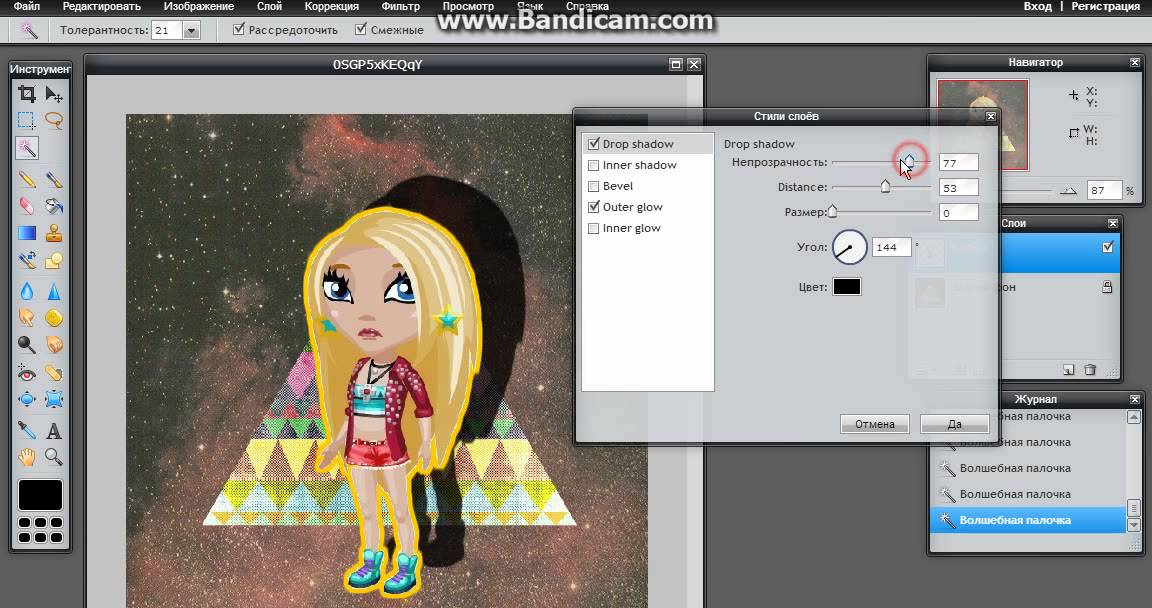
Обратитесь к меню Слои$Layes =.> Стиль слоя$Layers Style =.> Тень$DropShadow. С помощью этой команды вы сможете сделать рамку фотографии более эффектной и объемной, я установила следующие значения в открывшемся окне:
Вот какой результат я получила после работы со стилями слоя:
Сделаем рамку немного прозрачной. Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Вот и все! Сегодня я показала вам, как сделать оригинальную и красивую аватарку в фотошопе . Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста . Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: (Выделение — Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy » (Вырезать на новый слой / С выбранным инструментом ). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift », нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Нашел сегодня отличный урок Photoshopна русском о том, как самому в Фотошопе сделать аватарку с искрами. В уроке очень доступно и понятно рассказывается, как всего за 10 шагов сделать очень эффектную аватарку.
Уроки — как самому в фотошопе сделать аватарку с искрами
1 шаг
Сразу хочу оговориться один момент. Если вы не умеете пользоваться программой Photoshop, то лучше скачать шаблоны для фотошопа на сайте http://framestok.ru/templatess/ и не мучиться.
Для этого урока стоит подобрать самое эффектное фото, которое есть в вашем архиве. Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ!
Откройте фото в фотошопе и превратите его в черно-белое.
2 шаг
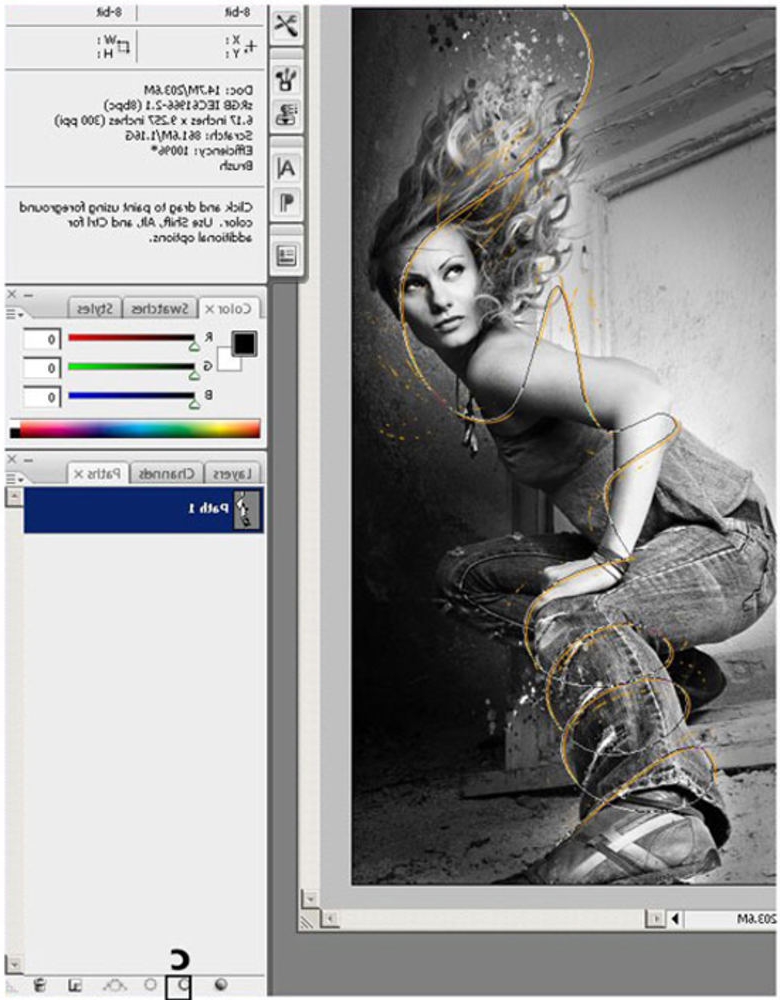
После того, как фото готово, включите панель Контуры (paths) и нажмите на кнопку Создать новый контур (create new path) на рисунке отмечена буквой (A) .
Нажмите на английскую букву «P» на клавиатуре, чтобы выбрать инструмент Перо. А теперь остановитесь и подумайте, как лучше всего расположить огненные линии. Придумали? Тогда вперед! Держите направление пока в голове.
3 шаг
- Кликните по документу, чтобы поставить первую точку контура.
- Добавьте вторую точку, придайте контуру плавный изгиб.
- Продолжайте работать, следуя своей гениальной идее.
Помните, что в любой момент вы можете изменить форму контура.
Вы можете зажать Ctrl и переключиться на инструмент Белая стрелка (direct selection tool), чтобы быстро откорректировать контур.
4 шаг
Наконец-то, контур готов! Кстати, на тех участках, которые в дальнейшем спрячутся за руками и ногами, долго не останавливайтесь, ведь их все равно будет не видно.
5 шаг
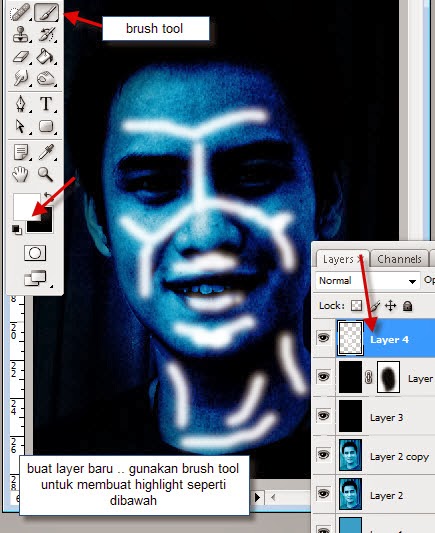
A. Теперь возьмите инструмент мягкую круглую Кисть , размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета.
Б. Создайте новый слой и назовите его «Огонь»!
В. Вернитесь в палитру Контуры и выберите кнопку внизу, которая называется Выполнить обводку (stroke path, отмечена буквой С).
6 шаг
По контуру моментально появится рыжая линия! Чтобы контур вам не мешал, нажмите Ctrl + H, чтобы спрятать его.
На рисунке вы, должно быть, заметили, что появились дополнительные линии оранжевого цвета. Такой эффект придает иллюзию движения огня, правда! Но ведь для них мы не создавали контуров!
Как такое сделать? Очень просто — берете штамп.
7 шаг
С помощью ластика сотрем лишние участки линии, которых не должно быть видно за ногами и руками.
8 шаг
Щелчок правой кнопкой мыши по слою с Огнем, выбираем Параметры наложения (blending options), где можно добавить различные стили слоя.
Попробуйте применить те же стили и настройки, которые вы видите ниже, но знайте, что параметры можно корректировать на свой вкус и цвет.
Итак, добавляем:
Внутренняя тень, Внешнее свечение и Внутреннее свечение
9 шаг
Дублируйте слой «Огонь» и измените режим смешивания слоя на Перекрытие (Overlay)
На слое дубликате выключите глазики у стилей Внутренняя тень (inner shadow) и Внутреннее свечение (inner glow), чтобы деактивировать их.
10 шаг
А теперь дважды щелкните по оставшемуся стилю Внешнее свечение, чтобы изменить его параметры.
ФИНИШ!
Еще немного, а может быть и много, времени нужно потратить на свою работу, чтобы получить нечто подобное…
Еще маленькое замечание… дублируйте слой Огонь еще раз и примените к нему фильтр — искажение — волна (filter>distort>wave)… Поиграйте с уровнем непрозрачности и режимами наложения, особенно с Перекрытием.
В итоге у вас дол;ен получиться замечательный эффект искр, таких, как делает газовая резка. На черно-белом фоне они смотрятся очень эффектно!
На черно-белом фоне они смотрятся очень эффектно!
Удачи!
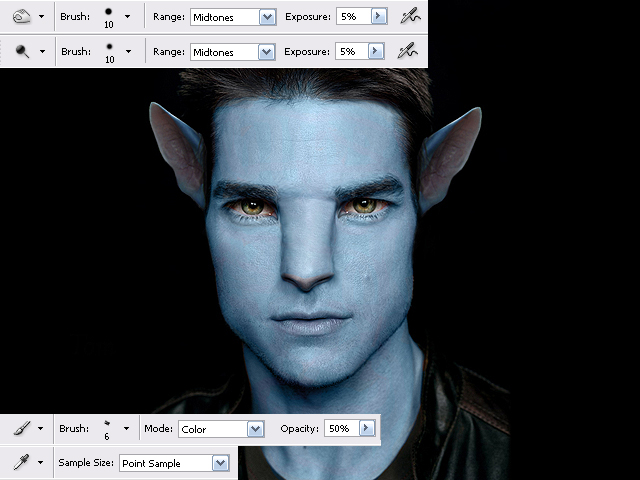
Здравствуйте! В этом уроке я покажу, как сделать Аватар — гибрид человека и жителей планеты Пандоры — На`ви.
Пожалуйста! Прежде чем задавать вопросы в комментариях и говорить, что что-то не получается, убедитесь, что владеете навыками пользования
— Трансформирование — Деформация
— Слой-маска
— Выделение
— Штамп, Лечащая кисть
— Настройки кисти
— Работа со слоями
— Режим наложения
— Стили слоя
— Уровни
— Свободное трансформирование
— Фильтры
Если Вам что-то неизвестно, не поленитесь найти это на сайте.
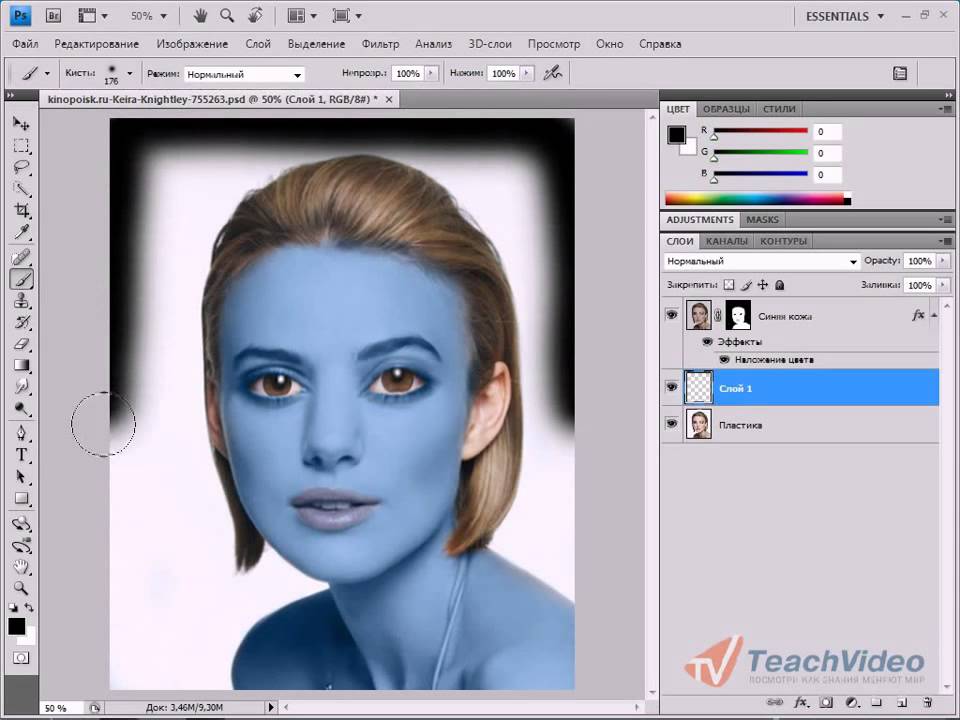
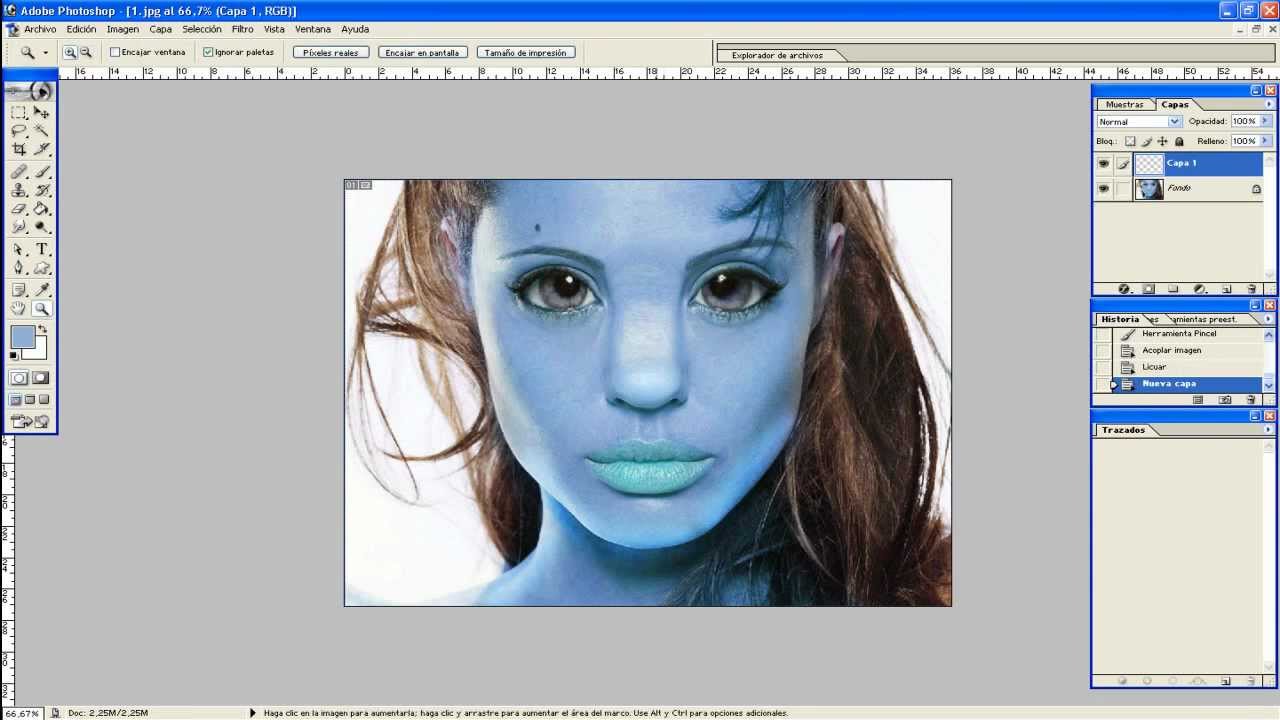
Для создания Аватара я взяла фото Киры Найтли
Основной фронт работы — лицо. Поэтому я кадрировала фото.
Нос у На`ви широкий, особенно между бровями.
Выделите с помощью Лассо нос
Щелкните правой клавишей мыши на выделении и выберите «Скопировать на новый слой».
Редактирование — Трансформирование — Деформация .
У меня осталась еще небольшая горбинка сверху слева, поэтому я деформировала и её.
Как Вы видите, нос вылезает на глаз. Добавьте слой-маску и мягкой черной кистью уберите лишние участки.
Вернитесь на слой Фото.
Выделите глаз и «Скопируйте на Новый слой». (При необходимости можете на время скрыть увеличенный нос, нажав на глаз в панели Слоев).
Редактирование — Свободное трансформирование . Удерживая Shift, увеличьте глаз.
Чтобы поставить глаз на нужное место, сделайте Непрозрачность слоя около 60% и сопоставьте зрачок увеличенного глаза с нормальным
Добавьте Слой-маску и уберите лишние участки вокруг глаза.
Выделите внутренний уголок глаза и «Скопируйте на новый слой».
С помощью Деформации загните его вниз.
Выделите зрачок на слое Глаз, Скопируйте на новый слой.
Фильтр — Искажение — Сферизация 70%.
Сделайте Непрозрачность слоя 60% и поставьте увеличенный зрачок на нужное место.
Добавьте Слой-маску и уберите лишние участки.
Всё то же самое проделайте со вторым глазом.
Вернитесь на слой Фото.
Брови у На`ви и выглядят как гладкие темные линии.
Выделите и «Скопируйте на новый слой бровь».
Фильтр — Шум — Медиана.
Добавьте Слой-маску и уберите лишние участки (размытая кожа вокруг бровей).
Брови можно сделать потемней, используя Затемнитель .
Всё то же самое проделайте со второй бровью.
Объедините все слои. Получившийся слой я назвала «Пластика».
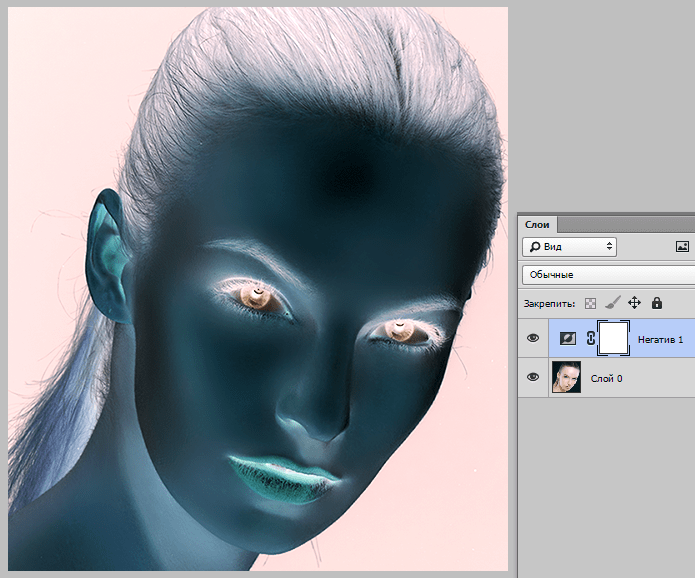
Дублируйте слой. Я назвала его «Синяя кожа».
Добавьте Стиль слоя — Наложение цвета . Цвет может варьироваться в зависимости от изначального оттенка кожи. Я взяла цвет 28 e73 .
Изображение — Коррекция — Уровни .
Добавьте Слой-маску и уберите синий цвет с глаз, волос и фона. Также я очистила уши, потому что далее их надо будет убрать.
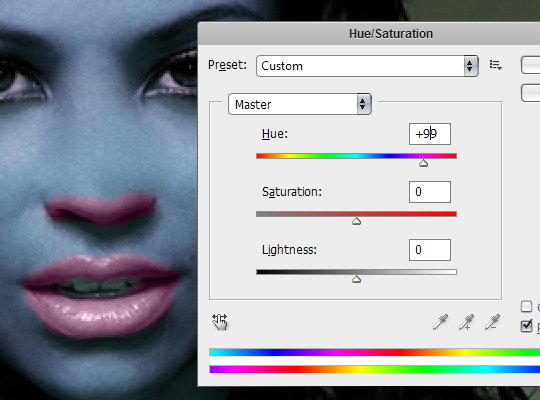
С губами надо поступить так: в Слой-маске черной кистью с небольшой Непрозрачностью (около 30%) очистить все губы. А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.
А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.
Вот так выглядит моя Слой-маска (свою Вы можете увидеть, нажав на неё, удерживая Alt).
Создайте Новый слой. Черной кистью зарисуйте фон.
Поработаем с глазами.
Вернитесь на слой Пластика, выделите глаза. Изображение — Коррекция — Обесцветить .
Создайте Новый слой над слоем Пластика.
Зарисуйте радужку ffda8 f цветом.
Режим наложения Перекрытие .
Добавьте Слой-маску и уберите лишние участки.
Дублируйте этот слой и смените Режим наложения на Мягкий свет .
Создайте Новый слой.
Кистью очень маленького радиуса (около 4) черного цвета сделайте обводку глаза. Непрозрачность слоя поставьте 15%.
Создайте Новый слой.
Черной кистью радиуса 1 нарисуйте линии на радужке.
. Радиус около 0,5.
Непрозрачность слоя поставьте 15%.
Нужны длинные красивые ресницы. Их Вы можете скачать или . Я взяла вот такие
Создайте Новый слой над слоем Синяя кожа. Нарисуйте одну из ресниц. Измените её форму с помощью Деформации.
Также поступите с тремя остальными. Я делала каждую кисть на отдельном слое для удобства.
Добавьте Слой-маску и уберите лишние участки.
На данный момент слои у меня вот такие
Вернитесь на слой Пластика.
Дублируйте этот слой.
Выделите глаза и губы и нажмите Delete , чтобы очистить выделенную область.
Для получившегося слоя изменим Уровни .
Пора изменить уши!
Я вырезала их с фото На`ви.
Уменьшите уши и поставьте их на нужное место, используя Свободное трансформирование .
Добавьте Слой-маску и уберите лишние участки.
Одно ухо явно слишком светлое, а другое слишком темное. Уровни помогут исправить эту проблему. Также для правого уха я убавила Насыщенность. Розовый цвет уха должен совпадать с цветом губ!
Четыре уха — это не эстетично! Поэтому вернемся на слой Пластика (копия) и уберем уши, используя Штамп и Лечащую кисть .![]()
Теперь создайте Новый слой над всеми. Возьмите мягкую кисть с Непрозрачностью 10%. Придайте лицу нужные форму, черты и объем, рисуя тени черным цветом, а блики белым. Лицо должно быть немного треугольной формы. Для лучшего эффекта откройте картинку На`ви, смотрите на неё и делайте похоже
Создайте Новый слой над всеми. Кистью маленького диаметра проведите линию на носу, она будет огораживать розовое пятнышко.
Вернитесь на слой Синяя кожа и полупрозрачной кистью сотрите нос ниже линии.
Цвет носа должен совпадать с цветом губ.
Добавим боевую раскраску!
Создайте кисть вот с такими настройками
Нарисуйте боевые линии
Фильтр — Размытие — Размытие по Гауссу . Радиус около 1.
Или можете вставить уже готовый рисунок.
Дублируйте слой Боевая раскраска.
Для нижнего: Режим наложения Перекрытие, Непрозрачность 60%
Для верхнего: Непрозрачность 20%
Добавьте Слой-маску к каждому слою и обработайте линии. Советую при этом посматривать на фото На`ви
Советую при этом посматривать на фото На`ви
Настало время волшебства и света! Добавим звезд.
Создайте Новый слой над всеми.
Возьмите Кисть с Жесткостью 90% и маленьким радиусом (у меня 4).
Рисуйте звезды! Больше всего их на лбу и носу, но они как блестки рассыпаны и по всему телу
Не хватает голубоватого сияния. Можете просто добавить Внешнее свечение, но я предложу другой способ.
Дублируйте слой Звезды.
Создайте Новый слой между ними.
Залейте его любым цветом.
Поставьте основной цвет белый, а фоновый 6affff.
Фильтр — Рендеринг — Волокна . Все величины поставьте на максимум.
Фильтр — Размытие — Размытие по Гауссу . Радиус около 4.
Уровни. Сдвиньте белый курсор влево, чтобы было больше белых пятен.
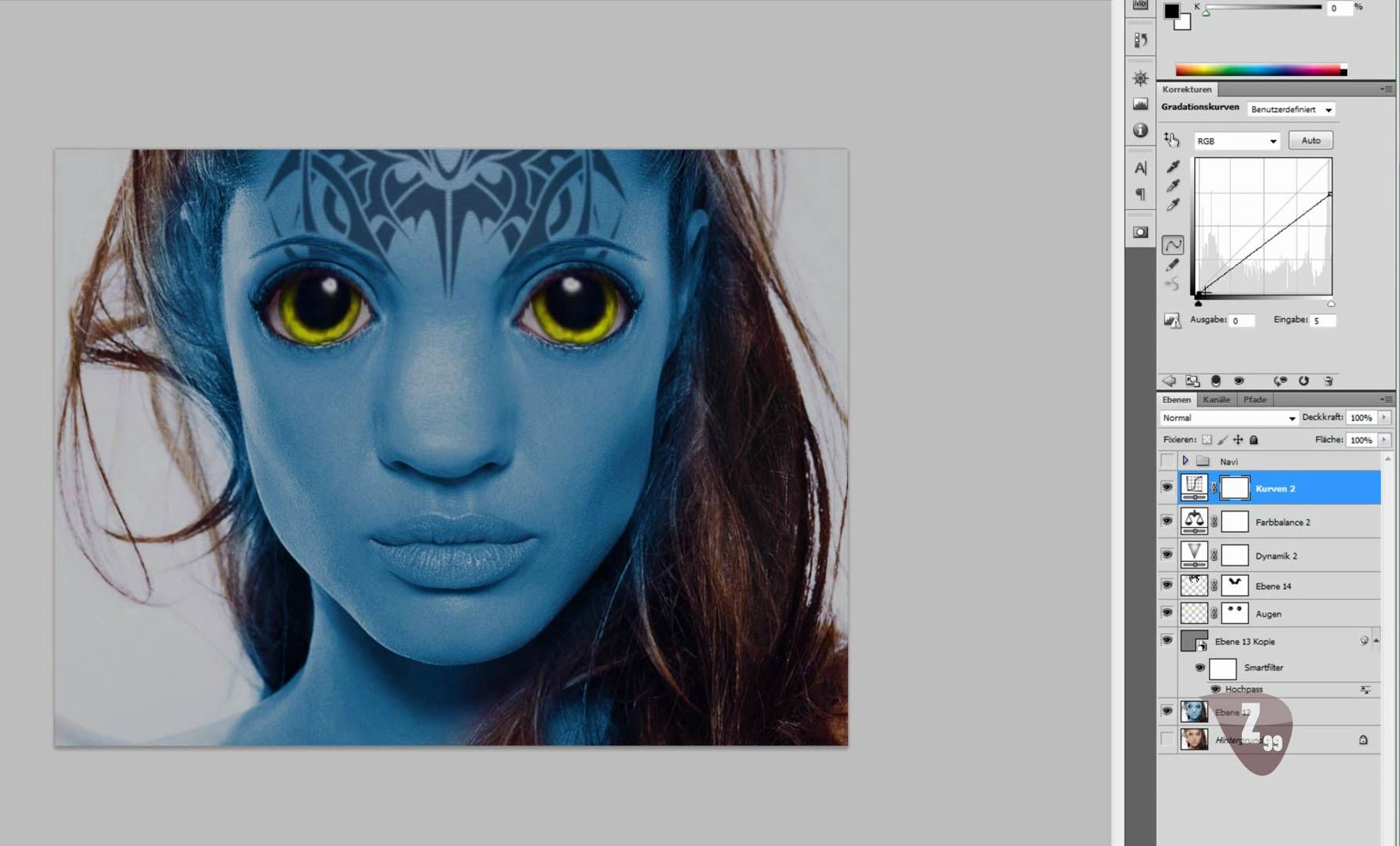
В итоге Вы должны получить вот это
Как сделать аватарку в фотошопе?
Как в реальной жизни говорят, «встречают по одежке», так и в интернете «встречают по аватарке». Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели.
Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Запускаете фотошоп и создаем новый документ. Размеры следует указать те, которые требуются на сайте, где аватарка будет размещена. Затем перетаскиваем в рабочее окно выбранную фотку или картинку. Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера. Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Как в Фотошопе сделать анимированную аватарку (динамический аватар)
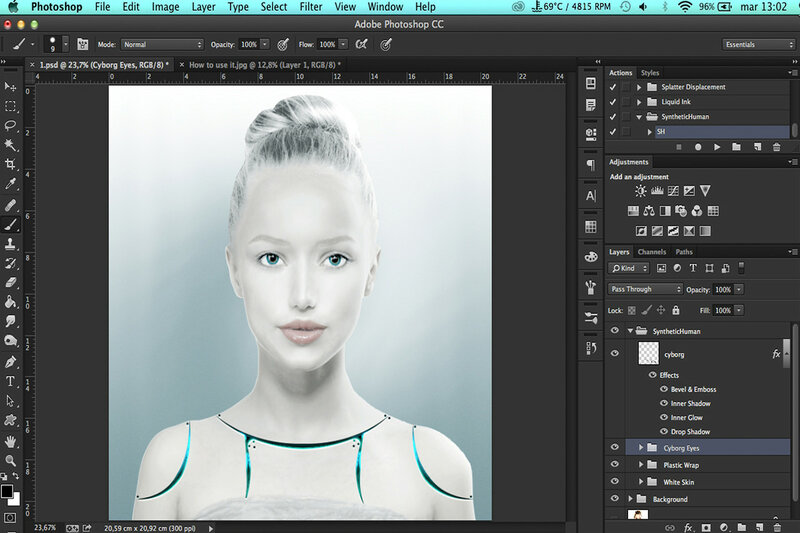
Как создать анимированный аватар? Для создания простейшего анимированного аватара мне потребуется фон и собственно персонаж аватарки. Поскольку аватарка анимированная то и главное действующее лицо должно быть подвижным. Ну а если уж подвижным – значит вырезанным из основного изображения, а раз вырезанным — это является наложенным на основной фоновый рисунок Клип Артом. Как видите всё просто и всё взаимосвязано.Открою вот такую картинку. Она будет использоваться как фон.
И вот такой клип Арт для наложения на фон.
Инструментом «Прямоугольная область» который находится в левой палитре инструментов обведу изображение
И тут же вкладка РЕДАКТИРОВАНИЕ – СКОПИРОВАТЬ. Перейду к картинке с персонажем и во вкладке РЕДАКТИРОВАНИЕ – ВКЛЕИТЬ (ВСТАВИТЬ). Получится вот так.
Перейду к картинке с персонажем и во вкладке РЕДАКТИРОВАНИЕ – ВКЛЕИТЬ (ВСТАВИТЬ). Получится вот так.
Если перемещаемый слой находится вверху, левой кнопкой мыши, именно вот в этой вкладочке, перетянуть его под нижний слой. Получится вот так.
Так как персонаж будущей аватарки делает вид , что едет с горки на своём панцире, значит фон должен иметь необходимый наклон вниз. «Становлюсь» на слой с фоном и во вкладке РЕДАКТИРОВАНИЕ – СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ делаю необходимый наклон фона.
У меня получился первый, основной кадр анимации. Во вкладке «Окно» нахожу пункт «Анимация» и ставлю птичку напротив. Внизу окна программы Фотошоп появилась вот такая шкала анимации.
Как видите первый кадр уже есть. Нажав вот эту кнопочку сделаю дубликат кадра.
Находясь в положении второго кадра, левой кнопкой мыши на самом изображении потяну и опущу персонаж вниз, на снег. Теперь при нажатии кнопки запуска воспроизведения анимации произойдёт покадровый показ картинки. Персонаж будет перемещаться вверх-вниз так как остальное останется неподвижным. Задам необходимый интервал в секундах , а так же создам пару-тройку промежуточных кадров для плавности отображения движения.
Персонаж будет перемещаться вверх-вниз так как остальное останется неподвижным. Задам необходимый интервал в секундах , а так же создам пару-тройку промежуточных кадров для плавности отображения движения.
Далее во вкладке ИЗОБРАЖЕНИЕ – РАЗМЕР ИЗОБРАЖЕНИЯ изменяю размерность анимации на стандартный размер аватарки. 100 х 100 пикселов.
Сохраняю изображение в формате ГИФ. Для этого во вкладке Файл открою «СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ». ВНИМАНИЕ: в некоторых версиях портативных, русифицированных программ Фотошоп данная функция сохранения отключена или работает не корректно.
В итоге у меня получилась вот такая анимированная аватарка.
Предыдущая статья «Как в Фотошопе сделать статичный аватар»
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп. Удачи! 🙂
Как сделать прикольную аву в контакте.
 Красивая аватарка в фотошопе
Красивая аватарка в фотошопеКак сделать аватарку для использования в контакте и т. д.?
Ух и лето выдалось в этом году! Все липкое, в том числе и мозги… Жара, делать ничего не охота. Но вопросы поступают и на эти вопросы необходимо отвечать. Как раз этим мы сегодня с вами и будем заниматься.
Тема очередной статьи включает в себя ответ на вопрос: Как самостоятельно создать аватарку для контакта в онлайн фотошопе .
Каждый пользователь хочет иметь свои отличительные черты (свою аву) в различных социальных сетях, таких как «В контакте «. Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
К слову — аватары могут быть анимированные и статические. Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Сразу скажу, что у каждого человека свои предпочтения и представления в том, как должна выглядеть его уникальная и самая лучшая аватарка . Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
И так — приступим . Открываем онлайн фотошоп. Как правило, стандартный размер аватарки — 100х100 пикселей.
Мы с вами сделаем аву 200х200 пикселей, для наглядности. В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.
После открытия онлайн фотошопа, выбираем в центральном меню «Create a new images » (Создать новый рисунок). Сразу придумаем ему название, например my_avatar , (название лучше писать латинскими буквами), выставим размер будущей аватарки — 200х200px и нажмем Ок. Основа для будущей авы готова.
Поскольку большинство желающих создать аватарку и задающих вопросы по данной теме посетителей — девушки — (не в обиду мужчинам), за основу нашей аватарки мы взяли вот такую картинку : Это парящая пчелка. Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа. Первый — это наша заготовка 200х200 пикселей, второй — картинка пчелки.
Сделаем активным картинку пчелк и (просто кликните на ней) и за тем нажмем Ctrl+A, чтобы выделить все изображение картинки пчелки, затем нажмите Ctrl+C, для того чтобы скопировать выделение в буфер обмена.
Нажмем на заготовку для аватара (белый фон), чтобы сделать его активным. Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Небольшое отступление . Конечно, можно вырезать пчелку по контурам и вставить только ее тельце в нашу аватарку, но мы в данной статье показываем сам принцип и последовательность действий, а вы можете уже по аналогии, когда научитесь, можете делать так, как вам более по душе.
Подвигаем слой с пчелкой, чтобы сдвинуть его вверх, как показано на рисунке снизу.
Теперь нужно кликнуть на слое «Background
» справа в панели «Layers
» тем самым мы сделаем его активным. Выберем слева внизу в панели — цвет заливки foreground R-147
G-181 B-42 (как показано на рисунке), и за тем выберем инструмент «Paint bucket tool G «, и кликнем на белой части слоя. Таким образом, мы залили этот слой зеленым цветом. У нас получился газон и летящая над ним пчелка.
Теперь нужно подписать нашу аватарку. Добавим текст. Выберем инструмент «Type tool T
«. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Добавим текст. Выберем инструмент «Type tool T
«. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Для того чтобы отредактировать текст, цвет и размер — нужно снова выбрать инструмент «Type tool T «, кликнуть на сам текстовый слой на картинке и произвести правки. Что получилось у нас — показано на рисунке.
Осталось добавить эффекты к тексту нашей авы. Для этого нужно правой кнопкой кликнуть на слое с буквой «А» , справа на панели слоев и в выпадающем списке — выбрать «Layer styles «. За тем, кликнуть на верхней надписи «Drop shadow» выставить значения как показано на рисунке и нажать ОК .
Кроме одного эффекта, который мы с вами применили, на данной вкладке есть еще несколько эффектов. Можете попробовать поработать с ними, для того чтобы достигнуть, того результата, который вам нужен.
Вот что получилось у нас. Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
ЗЫ. В данной статье рассмотрен самый простой способ создания аватарки с использованием онлайн фотошопа. Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too l»).
Копирование материалов сайта разрешается только с письменного согласия автор а
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.

Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста . Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: (Выделение — Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy » (Вырезать на новый слой / С выбранным инструментом ). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift », нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Здравствуйте! В этом уроке я покажу, как сделать Аватар — гибрид человека и жителей планеты Пандоры — На`ви.
Пожалуйста! Прежде чем задавать вопросы в комментариях и говорить, что что-то не получается, убедитесь, что владеете навыками пользования
— Трансформирование — Деформация
— Слой-маска
— Выделение
— Штамп, Лечащая кисть
— Настройки кисти
— Работа со слоями
— Режим наложения
— Стили слоя
— Уровни
— Свободное трансформирование
— Фильтры
Если Вам что-то неизвестно, не поленитесь найти это на сайте.
Для создания Аватара я взяла фото Киры Найтли
Основной фронт работы — лицо. Поэтому я кадрировала фото.
Нос у На`ви широкий, особенно между бровями.
Выделите с помощью Лассо нос
Щелкните правой клавишей мыши на выделении и выберите «Скопировать на новый слой».
Редактирование — Трансформирование — Деформация .
У меня осталась еще небольшая горбинка сверху слева, поэтому я деформировала и её.
Как Вы видите, нос вылезает на глаз. Добавьте слой-маску и мягкой черной кистью уберите лишние участки.
Вернитесь на слой Фото.
Выделите глаз и «Скопируйте на Новый слой». (При необходимости можете на время скрыть увеличенный нос, нажав на глаз в панели Слоев).
Редактирование — Свободное трансформирование . Удерживая Shift, увеличьте глаз.
Чтобы поставить глаз на нужное место, сделайте Непрозрачность слоя около 60% и сопоставьте зрачок увеличенного глаза с нормальным
Добавьте Слой-маску и уберите лишние участки вокруг глаза.
Выделите внутренний уголок глаза и «Скопируйте на новый слой».
С помощью Деформации загните его вниз.
Выделите зрачок на слое Глаз, Скопируйте на новый слой.
Фильтр — Искажение — Сферизация 70%.
Сделайте Непрозрачность слоя 60% и поставьте увеличенный зрачок на нужное место.
Добавьте Слой-маску и уберите лишние участки.
Всё то же самое проделайте со вторым глазом.
Вернитесь на слой Фото.
Брови у На`ви и выглядят как гладкие темные линии.
Выделите и «Скопируйте на новый слой бровь».
Фильтр — Шум — Медиана.
Добавьте Слой-маску и уберите лишние участки (размытая кожа вокруг бровей).
Брови можно сделать потемней, используя Затемнитель .
Всё то же самое проделайте со второй бровью.
Объедините все слои. Получившийся слой я назвала «Пластика».
Дублируйте слой. Я назвала его «Синяя кожа».
Добавьте Стиль слоя — Наложение цвета . Цвет может варьироваться в зависимости от изначального оттенка кожи.![]() Я взяла цвет 28 e73 .
Я взяла цвет 28 e73 .
Изображение — Коррекция — Уровни .
Добавьте Слой-маску и уберите синий цвет с глаз, волос и фона. Также я очистила уши, потому что далее их надо будет убрать.
С губами надо поступить так: в Слой-маске черной кистью с небольшой Непрозрачностью (около 30%) очистить все губы. А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.
Вот так выглядит моя Слой-маска (свою Вы можете увидеть, нажав на неё, удерживая Alt).
Создайте Новый слой. Черной кистью зарисуйте фон.
Поработаем с глазами.
Вернитесь на слой Пластика, выделите глаза. Изображение — Коррекция — Обесцветить .
Создайте Новый слой над слоем Пластика.
Зарисуйте радужку ffda8 f цветом.
Режим наложения Перекрытие .
Добавьте Слой-маску и уберите лишние участки.
Дублируйте этот слой и смените Режим наложения на Мягкий свет .![]()
Создайте Новый слой.
Кистью очень маленького радиуса (около 4) черного цвета сделайте обводку глаза. Непрозрачность слоя поставьте 15%.
Создайте Новый слой.
Черной кистью радиуса 1 нарисуйте линии на радужке.
. Радиус около 0,5.
Непрозрачность слоя поставьте 15%.
Нужны длинные красивые ресницы. Их Вы можете скачать или . Я взяла вот такие
Создайте Новый слой над слоем Синяя кожа. Нарисуйте одну из ресниц. Измените её форму с помощью Деформации.
Также поступите с тремя остальными. Я делала каждую кисть на отдельном слое для удобства.
Добавьте Слой-маску и уберите лишние участки.
На данный момент слои у меня вот такие
Вернитесь на слой Пластика.
Дублируйте этот слой.
Выделите глаза и губы и нажмите Delete , чтобы очистить выделенную область.
Для получившегося слоя изменим Уровни .
Пора изменить уши!
Я вырезала их с фото На`ви.
Уменьшите уши и поставьте их на нужное место, используя Свободное трансформирование .
Добавьте Слой-маску и уберите лишние участки.
Одно ухо явно слишком светлое, а другое слишком темное. Уровни помогут исправить эту проблему. Также для правого уха я убавила Насыщенность. Розовый цвет уха должен совпадать с цветом губ!
Четыре уха — это не эстетично! Поэтому вернемся на слой Пластика (копия) и уберем уши, используя Штамп и Лечащую кисть .
Теперь создайте Новый слой над всеми. Возьмите мягкую кисть с Непрозрачностью 10%. Придайте лицу нужные форму, черты и объем, рисуя тени черным цветом, а блики белым. Лицо должно быть немного треугольной формы. Для лучшего эффекта откройте картинку На`ви, смотрите на неё и делайте похоже
Создайте Новый слой над всеми. Кистью маленького диаметра проведите линию на носу, она будет огораживать розовое пятнышко.
Вернитесь на слой Синяя кожа и полупрозрачной кистью сотрите нос ниже линии.
Цвет носа должен совпадать с цветом губ.
Добавим боевую раскраску!
Создайте кисть вот с такими настройками
Нарисуйте боевые линии
Фильтр — Размытие — Размытие по Гауссу . Радиус около 1.
Радиус около 1.
Или можете вставить уже готовый рисунок.
Дублируйте слой Боевая раскраска.
Для нижнего: Режим наложения Перекрытие, Непрозрачность 60%
Для верхнего: Непрозрачность 20%
Добавьте Слой-маску к каждому слою и обработайте линии. Советую при этом посматривать на фото На`ви
Настало время волшебства и света! Добавим звезд.
Создайте Новый слой над всеми.
Возьмите Кисть с Жесткостью 90% и маленьким радиусом (у меня 4).
Рисуйте звезды! Больше всего их на лбу и носу, но они как блестки рассыпаны и по всему телу
Не хватает голубоватого сияния. Можете просто добавить Внешнее свечение, но я предложу другой способ.
Дублируйте слой Звезды.
Создайте Новый слой между ними.
Залейте его любым цветом.
Поставьте основной цвет белый, а фоновый 6affff.
Фильтр — Рендеринг — Волокна . Все величины поставьте на максимум.
Фильтр — Размытие — Размытие по Гауссу . Радиус около 4.
Уровни. Сдвиньте белый курсор влево, чтобы было больше белых пятен.
В итоге Вы должны получить вот это
Здравствуйте! На одном из прошлых уроков я показывала вам, . Однако, что делать, если вы хотите получить красивую аватарку в фотошопе , не взирая на размер, например, для размещения её в контакте? Сегодня я покажу вам один из множества способов украшения своего снимка! Кстати, если вы не хотите делать какие-то украшения и рамочки, рекомендую прочесть статьи по , и многого другого. Эти уроки вам также помогут сделать чудесный аватар!
Давайте же приступим!
Откроем фотографию в программе, которую мы будем украшать:
Создайте новый документ с произвольными шириной и высотой фигуры (комбинация клавиш Ctrl+N). Содержимое фона выберите белым. Далее мы будем работать с новым документом:
На панели инструментов слева найдите «Произвольную фигуру»#Custom Shape Tool и активируйте её.
Сверху, на панели настроек выберите значок «Контуры», чтобы фигура оставила на фото только свою обводку:
Правее на этой же панели выберите фигуру, которая понравится вам. Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
С помощью левой кнопки мышки разместите контур фигуры на созданном вами документе, вот так:
Теперь нам необходимо . Для этого откройте панель «Контуры» через меню Окно#Window =>> Контуры#Contour. В открывшемся диалоговом окне внизу найдите значок «Загрузить контур как выделенную область» (третий слева) и нажмите на него. После этого произвольная фигура по контуру станет выделенной:
Нам нужно её вырезать. Но не все так просто! Так как фоновый слой у нас с замочком, фигура станет прозрачной только в том случае, если . Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Появится вот такое окно. Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Нашими предыдущими действиями мы разблокировали слой. Теперь можно вырезать фигуру (комбинация клавиш Ctrl+X):
Снова обратимся к панели «Слои» и .![]() Его с помощью мышки перетащим вниз, вот таким образом:
Его с помощью мышки перетащим вниз, вот таким образом:
Снова вернемся к нашей фотографии, из которой хотим сделать аватарку. На панели инструментов найдем «Прямоугольную область»#Rectangular Marquee, выделим с помощью него фото и скопируем его (Комбинация клавиш Сtrl+C):
Перейдем к созданному документу и вставим в новый слой нашу фотографию (Клавиши Ctrl+V):
Фотография встала не по размеру? Это легко исправить. Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
После того, как с размером и расположением вы определитесь, нажмите клавишу «Enter».
Обратитесь к меню Слои$Layes =.> Стиль слоя$Layers Style =.> Тень$DropShadow. С помощью этой команды вы сможете сделать рамку фотографии более эффектной и объемной, я установила следующие значения в открывшемся окне:
Вот какой результат я получила после работы со стилями слоя:
Сделаем рамку немного прозрачной.![]() Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Вот и все! Сегодня я показала вам, как сделать оригинальную и красивую аватарку в фотошопе . Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Нашел сегодня отличный урок Photoshopна русском о том, как самому в Фотошопе сделать аватарку с искрами. В уроке очень доступно и понятно рассказывается, как всего за 10 шагов сделать очень эффектную аватарку.
Уроки — как самому в фотошопе сделать аватарку с искрами
1 шаг
Сразу хочу оговориться один момент. Если вы не умеете пользоваться программой Photoshop, то лучше скачать шаблоны для фотошопа на сайте http://framestok.ru/templatess/ и не мучиться.
Для этого урока стоит подобрать самое эффектное фото, которое есть в вашем архиве. Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ!
Откройте фото в фотошопе и превратите его в черно-белое.
2 шаг
После того, как фото готово, включите панель Контуры (paths) и нажмите на кнопку Создать новый контур (create new path) на рисунке отмечена буквой (A) .
Нажмите на английскую букву «P» на клавиатуре, чтобы выбрать инструмент Перо. А теперь остановитесь и подумайте, как лучше всего расположить огненные линии. Придумали? Тогда вперед! Держите направление пока в голове.
3 шаг
- Кликните по документу, чтобы поставить первую точку контура.
- Добавьте вторую точку, придайте контуру плавный изгиб.
- Продолжайте работать, следуя своей гениальной идее.
Помните, что в любой момент вы можете изменить форму контура.
Вы можете зажать Ctrl и переключиться на инструмент Белая стрелка (direct selection tool), чтобы быстро откорректировать контур.
4 шаг
Наконец-то, контур готов! Кстати, на тех участках, которые в дальнейшем спрячутся за руками и ногами, долго не останавливайтесь, ведь их все равно будет не видно.
5 шаг
A. Теперь возьмите инструмент мягкую круглую Кисть , размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета.
Б. Создайте новый слой и назовите его «Огонь»!
В. Вернитесь в палитру Контуры и выберите кнопку внизу, которая называется Выполнить обводку (stroke path, отмечена буквой С).
6 шаг
По контуру моментально появится рыжая линия! Чтобы контур вам не мешал, нажмите Ctrl + H, чтобы спрятать его.
На рисунке вы, должно быть, заметили, что появились дополнительные линии оранжевого цвета. Такой эффект придает иллюзию движения огня, правда! Но ведь для них мы не создавали контуров!
Как такое сделать? Очень просто — берете штамп.
7 шаг
С помощью ластика сотрем лишние участки линии, которых не должно быть видно за ногами и руками.
8 шаг
Щелчок правой кнопкой мыши по слою с Огнем, выбираем Параметры наложения (blending options), где можно добавить различные стили слоя.
Попробуйте применить те же стили и настройки, которые вы видите ниже, но знайте, что параметры можно корректировать на свой вкус и цвет.
Итак, добавляем:
Внутренняя тень, Внешнее свечение и Внутреннее свечение
9 шаг
Дублируйте слой «Огонь» и измените режим смешивания слоя на Перекрытие (Overlay)
На слое дубликате выключите глазики у стилей Внутренняя тень (inner shadow) и Внутреннее свечение (inner glow), чтобы деактивировать их.
10 шаг
А теперь дважды щелкните по оставшемуся стилю Внешнее свечение, чтобы изменить его параметры.
ФИНИШ!
Еще немного, а может быть и много, времени нужно потратить на свою работу, чтобы получить нечто подобное…
Еще маленькое замечание… дублируйте слой Огонь еще раз и примените к нему фильтр — искажение — волна (filter>distort>wave)… Поиграйте с уровнем непрозрачности и режимами наложения, особенно с Перекрытием.
В итоге у вас дол;ен получиться замечательный эффект искр, таких, как делает газовая резка.![]() На черно-белом фоне они смотрятся очень эффектно!
На черно-белом фоне они смотрятся очень эффектно!
Удачи!
Учебное пособие по геометрической трехмерной стереоскопии для Photoshop
Хотите использовать свои собственные фотографии для создания 3D-аватара? Сегодня редактор научит вас, как использовать Photoshop для создания геометрических 3D-аватаров.Эта операция очень проста, и пользователи должны быть очень терпеливыми, чтобы сделать их! Друзья, которые хотят познакомиться с руководством по созданию геометрического 3D-аватара, приходите посмотреть!
Adobe Photoshop CC 2018 для Mac (взломанная версия PS MAC) с инструментом активации V19.1.7 Адрес взломанной версии на китайском языке
Выберите изображение для открытия и щелкните правой кнопкой мыши [Copy Layer], чтобы сохранить нижнюю часть, как показано на рисунке:
Выберите [View] [Display] [Grid], как показано на рисунке:
Появится сетка, как показано на рисунке:
Выберите [Photoshop CC] [Предпочтения] [Опорная линия, Сеть и нарезка], как показано на рисунке:
Измените интервал между линиями сетки, рекомендуется уменьшить его, так как эффект будет более подробным, как показано на рисунке:
Выберите инструмент «Перо» на панели инструментов, как показано на рисунке:
Измените верхний левый угол на [shape] и заполните его без цвета.![]() Измените черту на более заметный цвет, линия не должна быть слишком толстой, чтобы избежать неточного рисования позже, как показано на рисунке:
Измените черту на более заметный цвет, линия не должна быть слишком толстой, чтобы избежать неточного рисования позже, как показано на рисунке:
Используйте [Pen Tool], чтобы сначала нарисовать контур аватара, как показано на рисунке:
Нарисуйте контур каждой части, как показано на рисунке:
Затем разделите это, чем меньше разделенных частей, тем более тонким это. Лучше разделить это согласно оригинальной форме изображения.
Эффект не отображения сетки, как показано на рисунке:
(Выберите [Вид] [Показать] [Сетка], чтобы отменить сетку)
Выберите панель инструментов [Polygonal Lasso Tool], как показано на рисунке:
Обведите одну из только что разделенных ячеек, как показано на рисунке:
Выберите [Фильтр] [Размытие] [Среднее], как показано на рисунке:
Затем повторите эту операцию для каждой поверхности блока. Для удобства сетку можно отобразить снова.
Сетка не отображает эффект, как показано на рисунке:
Используйте инструмент вырезания, чтобы щелкнуть правой кнопкой мыши и выбрать [Select Reverse], как показано на рисунке:
Заполните ваш любимый цвет, command + delete и command + delete — это сочетания клавиш для заливки цвета фона и цвета переднего плана, как показано на рисунке:
Удалите все линейные слои на правой панели слоев, и геометрический трехмерный аватар завершен!
Исходное изображение:
Эффект изображения:
Если сетка слишком велика, эффект будет намного хуже. Чем меньше поверхность блока, тем лучше эффект. Если вы не удовлетворены цветом поверхности блока, вы также можете заполнить нужный цвет.
Чем меньше поверхность блока, тем лучше эффект. Если вы не удовлетворены цветом поверхности блока, вы также можете заполнить нужный цвет.
Adobe Photoshop CC 2018 для Mac (взломанная версия PS MAC) с инструментом активации V19.1.7 Адрес взломанной версии на китайском языке
Как создать из картинки анимированный аватар
Всем привет! Сегодня я расскажу, как из обычной картинки создать анимированную аватарку.
Выберите картинку, из которой хотите сделать аватар. Я взяла вот такого миленького котенка и сейчас его буду делать ещё милее.
Открываем картинку в фотошопе.Примеры привожу на Фотошопе CS5 (портативная русская версия.)
Нажимаем на инструмент кроп (кадрирование.) Вверху выводим значения в пикселях размер аватара, какой вы хотите создать. Я создам задам параметры 150 px и 150 px. Берем инструментом кадрирование тянем по картинке в том месте, где хотим создать аватар.
Смотрим, что получилось: поля, которые в будущем отрежутся и станут темнее. Если нас все устраивает, нажимаем клавишу Ввод или щелкаем по картинке и заготовка нужного нам размера готова. Если – нет, то идем Редактирование – Шаг назад и делаем кадрирование заново.
Если нас все устраивает, нажимаем клавишу Ввод или щелкаем по картинке и заготовка нужного нам размера готова. Если – нет, то идем Редактирование – Шаг назад и делаем кадрирование заново.
В последних версиях фотошопа шаг назад делать не обязательно при неудачном кадрировании, так как имеется возможность перемещать картинку внутри кадрирования.
Отложим нашу полученную заготовку и поищем украшение для котенка, например цветок.
Но чтобы его не вырезать из картинки, как это делать я расскажу как-нибудь потом, мы берем готовый цветок в формате png на прозрачном фоне. Набираем в поисковике – цветы клипарт png и можно найти кучу подходящих для вас цветочков. Вот я нашла такой.
Переносим его в поле фотошопа и, естественно он не подходит по размеру. Перетаскиваем его прямо на нашего котенка инструментом Перемещение и подгоняем при помощи трансформации – Редактирование – Свободное трансформирование.
Должно быть так.
Теперь идем в панель слоев и копируем наш цветок, Наведите на слой с цветком и правой клавишей мыши — Создать дубликат слоя, либо перетащить этот слой с цветком на квадратик с загнутым уголком внизу панели слоев. Отключаем глазик в панели слоев, чтобы нам не мешала предыдущая копия цветка, выделяем второй цветок, нажав на слой в панели слоев. Идем — Редактирование Свободная трансформация — поворачиваем инструментом трансформация (по часовой стрелке или наоборот, как удобно), зажав клавишу Shift, чтобы цветок не трансформировался, как попало, мы как бы фиксируем его пропорции.
Отключаем глазик в панели слоев, чтобы нам не мешала предыдущая копия цветка, выделяем второй цветок, нажав на слой в панели слоев. Идем — Редактирование Свободная трансформация — поворачиваем инструментом трансформация (по часовой стрелке или наоборот, как удобно), зажав клавишу Shift, чтобы цветок не трансформировался, как попало, мы как бы фиксируем его пропорции.
Поворачиваем буквально на угол квадрата инструмента трансформация. Поставили как надо, нажали клавишу Ввод. Опять копируем, отключаем предыдущий слой и трансформируем опять на величину угла следующую копию цветка. Всего четыре угла, значит будет четыре цветка — копии в панели слоев, но под разными углами. (Или приблизительно)
Цветок на первый раз старайтесь брать правильной формы, чтобы излишне не подгонять, хотя это не сложно, инструментом перемещение можно передвигать вручную, а можно по пикселям вверх, вниз, вправо, влево клавишами-стрелками на клавиатуре, так будет точнее.
Теперь отключите все цветы – уберите глазики с панели слоев. Оставьте только на заготовке. Котенок должен быть без цветка. Всего у вас должно быть пять слоев. У меня первый слой – фон, затем идут четыре слоя цветка.
Оставьте только на заготовке. Котенок должен быть без цветка. Всего у вас должно быть пять слоев. У меня первый слой – фон, затем идут четыре слоя цветка.
Идем в панель анимации ( если её нет, вверху в панели настроек её можно включить в разделе Окно.) Нажимаем на квадратик четыре раза, и получается четыре кадра. Выделяем первый и включаем глазик на первом цветке – фон с котенком не трогаем.
Затем переходим на второй кадр, отключаем предыдущий цветок в панели слоев, включаем второй цветок.
Затем идем на третий кадр – глазики включены — котенок и третий цветок.
И затем четвертый кадр делаем аналогично – первый и последний слой (котенок и последний цветок).
Далее включаем анимацию и смотрим что получилось. Если кажется, что очень быстро, то можно поставить время.
Так же ставим повторение кадров, чтобы анимация картинки была постоянной.
Можно сделать котенка немного гламурнее, добавив яркость и контрастность. Идем в панель Окно – коррекция, включается панелька – создать новый корректирующий слой.
Открывается окошко и двигаем в нем ползунками до нужного нам эффекта.
Кому не нужно, могут этот пункт пропустить.
Теперь нам нужно сохранить анимацию. Идем Файл – Сохранить для Web и устройств.
Открывается окно. Делаем в нем примерные настройки как на скриншоте, проверяем анимацию – включаем её внизу окна.
Иногда скорость анимация не совпадает со скоростью интернета, потом можно её будет перед закачкой аватара на форум, кинуть её просто в поле браузера и она отобразит реальную скорость анимации. Вписываем имя файла, например, котенок, сохранить и сохраняем на рабочий стол. Аватар готов!
Урок расписан до мелочей. Кому не понятно – задавайте вопросы.
Удачи в освоении фотошопа!
Другие интересные посты
AVATAR — Уроки Adobe Image Ready — Photoshop — Каталог статей
Сегодня перед вам такой вот комбинированный урок: в нём вы научитесь создавать анимацию в фотошопе, изображать фигуры в перспективе, ну и делать аватары 🙂
Что в этом уроке есть такое, чего небыло в прошлых уроках про анимацию: создание анимации с применением маски слоя.
Надеюсь, что никаких трудностей данный урок у вас не вызовет. Вот, собственно, и всё предисловие…
Анимированный аватар в PhotoShop (фотошоп)
1. Создаём новое изображение размером, примерно, 450×450 px (с изображением такого размера легче работать) и заливаем серым цветом (#969696):
2. Выбираем Ellipse Tool и рисуем эллипс белого цвета:
3. Растрируем слой с эллипсом (для этого на панели слоёв Layers кликните по изображению слоя правой клавишей мыши и в появившемся меню выберите пункт Rasterize Layer).
После этого размойте изображение, применив следующий фильтр: Filter —> Blur —> Gaussian Blur с такими настройками:
Вот что должно получиться:
4. Теперь создайте новый слой и вставьте туда какой-нибудь логотип, букву, фигуру или ещё что-нибудь (если это буква или фигурка (Shape), то её нужно будет растрировать таким же образом, как было сказано выше).
Изображение обязательно должно быть одноцветным, чёрного цвета:
5. Зайдите в Layer Style (для чего на панели слоёв Layers кликните правой клавишей мыши по изображению слоя и в появившемся меню выберите пункт Blending Options…) и перейдите на вкладку Outer Glow (внешнее свечение), выставьте там следующие параметры:
Зайдите в Layer Style (для чего на панели слоёв Layers кликните правой клавишей мыши по изображению слоя и в появившемся меню выберите пункт Blending Options…) и перейдите на вкладку Outer Glow (внешнее свечение), выставьте там следующие параметры:
6. Теперь перейдём на вкладку Inner Glow и добавим внутреннее свечение:
7. Переходим на вкладку Stroke и добавляем обводку:
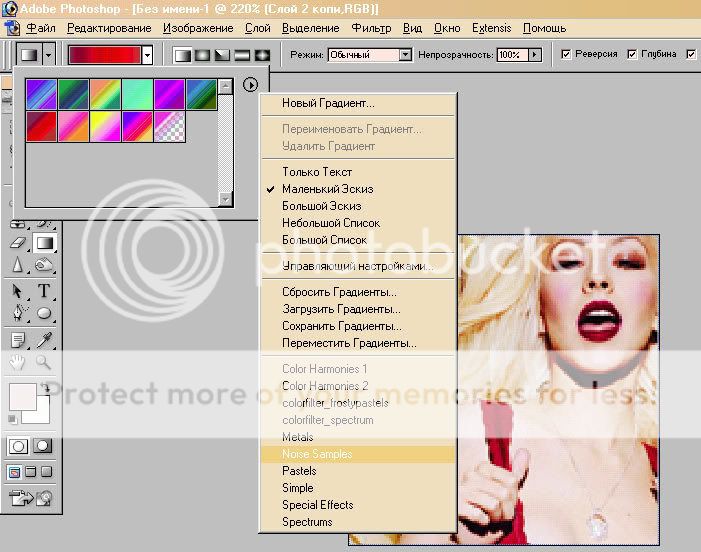
8. Раскрасим нашу фигуру, залив её градиентом. Для этого перейдём на вкладку Gradient Overlay и настроим параметры градиента следующим образом:
А вот так выглядит окошко с подробными настройками градиента (оно открывается по нажатию на полосу с градиентом):
Всё. Теперь кликаем везде Ok и получаем что-нибудь похожее на вот это:
В моём примере вы можете заметить горизонтальную штриховку поверх логотипа. Добавил я её не подумав, а сейчас понял, что при последующем уменьшении изображение (мы же делаем аватар размера 100×100 px) она заметна вообще не будет. Но, если вам интересно как она делается, то прочесть об этом можно тут: урок о создании логотипа.
Но, если вам интересно как она делается, то прочесть об этом можно тут: урок о создании логотипа.
9. Теперь, чтобы фигура казалась размещённой в пространстве, трансформируем её. Для этого в меню выберите пункт: Edit —> Transform —> Distort и трансформируйте фигуру следующим образом:
10. Нарисуем отражение фигуры.
Создайте копию слоя с логотипом (для этого просто переместите изображение слоя на иконку создания нового слоя, или кликните по изображению слоя правой клавишей и выберите пункт Duplicate Layer) и отразите её по вертикали (Edit —> Transform —> Flip Vertical):
11. Выберите произвольную трансформацию (Edit —> Free Transform) и разместите фигуру следующим образом:
12. Сожмите немного фигуру, чтобы отражение было более реальным:
13. Создайте из слоя с отражением смарт-объект (на панели слоёв Layers кликните правой клавишей на изображении слоя и выберите пункт Group into New Smart Object). Добавьте к нему маску. Для этого на панели слоёв нажмите кнопку Add layer mask…:
Для этого на панели слоёв нажмите кнопку Add layer mask…:
14. За тем выберите чёрно-белый (или т.н. чёрно-прозрачный) градиент и залейте им маску снизу вверх, немного под наклоном:
Вот что должно после этого получиться — довольно правдоподобное отражение:
15. Начнём создание тени.
Создайте копию слоя с логотипом и разместите её под слоем-оригиналом.
Отключите все эффекты слоя, чтобы фигура стала снова чёрной (для этого кликните правой клавишей на этом слое и выберите пункт Clear Layer Style).
С помощью трансформации (Edit —> Transform —> Distort) трансформируйте фигуру следующим образом:
16. Размойте изображение, применив фильтр Filter —> Blur —> Gaussian Blur:
Вот что должно произойти с тенью:
17. Чтобы картинка выглядела ещё реальней, доработаем тень. Добавим к слою маску и зальём её чёрно-белым градиентом сверху вниз, немного под углом:
А вот что должно у вас получиться:
18. Теперь, чтобы приукрасить логотип, добавим к нему блик.
Теперь, чтобы приукрасить логотип, добавим к нему блик.
Выше всех слоёв создайте ещё один слой. После этого зажмите клавишу Ctrl и кликните на панели слоёв по изображению слоя с логотипом, благодаря чему создасться выделение:
19. Теперь выбираем Elliptical Marquee Tool и, зажав Ctrl создаём выделение следующего вида:
20. Выделение должно вырезаться одно из другого. Теперь выбираем Paint Bucket Tool и заливаем выделение белым цветом:
21. Добавляем к слою маску и заливаем её снизу вверх чёрно-белым градиентом:
Вот что мы получим:
22. Теперь обрежим ненужную часть изображения. Для этого выберите Crop Tool, зажмите Shift (чтобы получить квадратное выделение, а не прямоугольное) и обрежите вот так:
23. Сейчас выделите всю картинку (Ctrl + A или в меню: Select —> All), скопируйте всё изображение в буфер обмена (Shift + Ctrl + C или в меню: Edit —> Copy Merged) и вставьте скопированное изображение (Ctrl + V или в меню: Edit —> Paste ), разместив полученный слой выше всех слоёв. Уменьшите изображение до размеров 100×100 px:
Уменьшите изображение до размеров 100×100 px:
Вот так оно выгладит в уменьшенном виде:
24. Применим к слою немного эффектов. Сразу добавим обводку. заходим в Layer Style на вкладку Stroke и там делаем так, как показано ниже:
25. А на вкладке Pattern Overlay добавим штриховку (если у вас такой текстуры нет, то её можно содать самому, как это сделать написано вот в этом уроке — 1й и 2й пункты):
26. Ну вкладке Inner Shadow добавим самозатенение:
Теперь можно нажать Ok и посмотреть на результат:
27. Нужно расширить рабочую область — делается это с помощью Crop Tool (выделяем и растягиваем выделение):
Вот так должно получиться:
28. Теперь создайте новый слой и разместите его ниже всех остальных слоёв. Залейте его чёрным цветом (с помощью Paint Bucket Tool):
29. Выберите инструмент Custom Shape Tool, в качестве фигуры выбираем следующий орнамент:
И рисуем вот такую фигуру (её высота должна быть больше, чем высота логотипа, а ширина — больше ширины аватара):
30. Растрируйте слой с орнаментом (клик правой клавишей на изображении слоя, там выбрать нункт Rasterize), сделайте ещё две копии слоя и разместите их следующим образом:
Растрируйте слой с орнаментом (клик правой клавишей на изображении слоя, там выбрать нункт Rasterize), сделайте ещё две копии слоя и разместите их следующим образом:
31. Объедините три слоя с орнаментами в один (кликните по верхнему слою, потом два раза нажмите CtrlE; или через меню: Layer — Merge Down, тоже два раза). +
Заходите в Layer Style и настройте некоторые эффекты. Сразу добавим внешнее свечение (Outer Glow):
32. После перекрасим изображение в оранжевый цвет (вкладка Color Overlay):
Можно жать Ok:
33. Теперь нам нужно сделать так, чтобы получившаяся у нас «волна» была видна только над нашим логотипом. Делается это с помощью маски слоя.
Нам нужно создать выделение нашего логотипа. Для этого зажмите клавишу Ctrl и кликните по изображению слоя с логотипом, получиться следующее выделение:
34. А теперь просто кликните на кнопку Add layer mask (не снимая выделения), после чего автоматически создасться маска слоя и всё, что небыло выделено, станет невидимым:
Вот как это должно выглядеть:
35. Сейчас разъедините слой и маску (это нужно для того, чтобы при перемещении слоя маска за ним не двигалась), для этого кликните по изображению цепи между ними:
Сейчас разъедините слой и маску (это нужно для того, чтобы при перемещении слоя маска за ним не двигалась), для этого кликните по изображению цепи между ними:
После этих действий временно отключите маску слоя (для удобства), для чего кликните правой клавишей по изображению маски и выберите пункт Disable Layer Mask.
36. Всё для того, чтобы можно было сделать анимацию, уже готово. Осталось добавить саму анимацию.
В Adobe PhotoShop 10 CS3 Extended анимация делается прямо в нём, а в Adobe PhotoShop 9 CS2 (в котором я работаю и пишу все уроки) для создания анимации есть программка Adobe ImageReady CS2. Чтобы отправить изображение в ImageReady, в фотошопе в меню выберите пункт: File —> Edit in ImageReady.
В ImageReady окошко с изображением будет выглядеть следующим образом:
37. Выберите инструмент Move Tool и переместите нашу «волну» влево (до начала нового сегмента):
38. Создайте новый кадр, для чего на панели Animation нажмите на кнопку Duplicate Current Frame:
39. Переместите «волну» ещё влево, до начала следующего сегмента:
Переместите «волну» ещё влево, до начала следующего сегмента:
40. Ранее мы отключили маску слоя, теперь настало время всё вернуть на свои места.
Кликните по перому кадру, после чего кликните правой клавишей по маске слоя с «волной» и выберите пункт Enable Layer Mask. За тем повторите действие со вторым кадром:
41. Теперь нужно разбить движение «волны» от одной позиции до другой на много кадров.
Сейчас, на панели Animation кликните по второму кадру и затем кликните по кнопке Tween…
42. В появившемся окошке введите желаемое колличество кадров (я использовал 30 кадров):
Добавилось 30 кадров. Последний (32й кадр) такой же, как и самый первый, по этому удалите его (чтобы избежать небольшой задержки при повторении анимации), кликнув по кадру и нажав на кнопку ввиде корзины:
43. Анимация готова. Чтобы её просмотреть, нажмите на панели Animation кнопку Play/Stop Animation.
Теперь её нужно сохранить, для этого в меню выберите пункт File —> Save Optimized As. … В итоге получаем такую анимацию:
… В итоге получаем такую анимацию:
44. Теперь откройте только что сохранённый *.gif файл с анимацией в ImageReady , выберите инструмент Crop Tool и обрежте изображение, оставив сам аватар:
Вот так должно получиться:
45. Снова сохраняем анимацию (File —> Save Optimized As…) и получаем финальную версию аватара:
Эффект получился довольно оригинальным. Похоже на какую-то химмически активную жидкость. Вот если нарисовать пробирку и к ней добавить такую анимацию…
Спасибо за внимание!
Как мне создать аватар на моем компьютере?
Как создать аватар на моем компьютере?
Вы можете просмотреть все изображения на своем компьютере, выбрать одно из списка, загрузить его, выбрать размер и область, которую вы хотите использовать, а затем щелкнуть «Создать аватар», и он будет готов к использованию на любом веб-сайте или в социальной сети. желание. Вы также можете использовать пакет для изменения размера изображения или обрезки изображений и их сохранения — отличный инструмент в одном месте.
Как создать аватарку на picasion.ком?
Откройте picasion.com/create-avatar, и инструкции по созданию аватара просты, но сначала вам нужно выбрать изображение, чтобы оно представляло то, что вы хотите сказать. Вы можете просмотреть все изображения на вашем компьютере, выбрать одно из списка, загрузить его, выбрать размер и область, которую вы хотите использовать…
Как сделать в фотошопе аватар в стиле пиксель-арт?
Редактирование фотографий и фильтры Pixel Art в Photoshop Начните с изображения, которое вы хотите сделать своим новым аватаром — это может быть ваше изображение или любой другой графический объект, который вы хотите использовать.Нажмите, чтобы выбрать инструмент кадрирования, и, удерживая клавишу Shift, щелкните и перетащите идеальный квадрат для вашего аватара. Нажмите Enter, чтобы визуализировать ваш урожай.
Как сделать аватарки и баннеры на Book of Howrse?
Баннеры и аватары почти одинаковы, только разница в размерах, поэтому я сгруппировал их вместе. 🙂 Никогда не используйте генератор баннеров на Howrse Info. Не используйте MyBannerMaker.com, потому что он ограничен, неприятен и имеет водяной знак. То же самое и для фанатов баннеров. И еще для Пизапа.Используйте ribbet.com. Ribbet — лучший создатель графики.
🙂 Никогда не используйте генератор баннеров на Howrse Info. Не используйте MyBannerMaker.com, потому что он ограничен, неприятен и имеет водяной знак. То же самое и для фанатов баннеров. И еще для Пизапа.Используйте ribbet.com. Ribbet — лучший создатель графики.
Баннеры и аватары почти одинаковы, только разница в размерах, поэтому я сгруппировал их вместе. 🙂 Никогда не используйте генератор баннеров на Howrse Info. Не используйте MyBannerMaker.com, потому что он ограничен, неприятен и имеет водяной знак. То же самое и для фанатов баннеров. И еще для Пизапа. Используйте ribbet.com. Ribbet — лучший создатель графики.
Как создать аватар для моей учетной записи Google?
По умолчанию загружаются фотографии.Вы выберете свой аватар на рабочем столе. Возможно, вам придется откорректировать фотографию, используя рамку для изменения размера. Обязательно нажмите «Установить как профиль». Вам нужно будет выйти из Google и снова войти, чтобы увидеть свой новый аватар. .
.
Как проще всего сделать аватар?
Для создания аватаров я снова использую Ribbet, но в зависимости от того, что вы хотите (сделать это с мобильного устройства или сделать его обычным, или иметь анимацию, или иметь блеск), есть одна маленькая уловка, которую вы, вероятно, не использовали. Не думаю, что это делает это намного проще, чем может показаться.
Как сохранить изображение в качестве аватара?
Найдите изображение, которое хотите использовать в разрешенном поиске изображений (чтобы ничего не украсть). Вместо того, чтобы щелкнуть изображение и ЗАТЕМ щелкнуть его правой кнопкой мыши, чтобы сохранить как, щелкните правой кнопкой мыши предварительный просмотр эскиза и сохраните его. Вы делаете это, потому что Google изменяет его размер до размера аватара, который уже отображается в поиске, и вам не нужно! Изображение сохраняет этот размер! Отлично, да? 😉
5 лучших приложений для создания мультяшных аватаров, которые можно попробовать на вашем телефоне с Android
Создать мультяшный аватар непросто. Чтобы создать уникальный мультяшный аватар, нужно уметь работать в Photoshop. Некоторые люди полностью полагаются на Android в создании и редактировании изображений. Вот 5 лучших приложений для создания мультяшных аватаров 2019 года, которые помогут тем, кто создаст ваш привлекательный мультяшный аватар.
Чтобы создать уникальный мультяшный аватар, нужно уметь работать в Photoshop. Некоторые люди полностью полагаются на Android в создании и редактировании изображений. Вот 5 лучших приложений для создания мультяшных аватаров 2019 года, которые помогут тем, кто создаст ваш привлекательный мультяшный аватар.
Androidify
Androidify не является создателем мультяшных аватаров, но используется для создания и украшения персонажа, который выглядит так же, как вы. Это приложение помогает создать вашу фотографию дроида-жучка. В этом приложении вы можете настроить размеры, формы, параметры цвета и различные аксессуары.Таким образом, Androidify — самое популярное приложение для создания мультяшных аватаров в 2019 году.
Bitmoji
Bitmoji — это приложение для создания мультяшных аватаров с самым высоким рейтингом, которое можно использовать на вашем мобильном телефоне Android. Прямо сейчас миллионы пользователей используют приложение Bitmoji. Это приложение позволяет создавать выразительные мультяшные аватары. Самое лучшее в этом приложении то, что оно позволяет создавать аватары в зависимости от эмоций, таких как смеющееся лицо, версия плача и т. Д. Таким образом, Bitmoji — лучшее бесплатное приложение для создания аватаров из мультфильмов на вашем телефоне Android.
Самое лучшее в этом приложении то, что оно позволяет создавать аватары в зависимости от эмоций, таких как смеющееся лицо, версия плача и т. Д. Таким образом, Bitmoji — лучшее бесплатное приложение для создания аватаров из мультфильмов на вашем телефоне Android.
FaceQ
FaceQ — это мощное приложение для создания аватаров, которое легко использовать на мобильных телефонах Android. Приложение FaceQ имеет огромный пользовательский интерфейс, который легко настраивает все функции. Даже если вы не умеете рисовать, приложение FaceQ поможет пользователю создать выразительный мультяшный аватар. Таким образом, FaceQ — лучшее приложение для создания мультяшных аватаров в этом поколении.
Cartoon Avatar Photo Maker
Cartoon Avatar Photo Maker — это уникальное бесплатное приложение для создания аватаров для создания мультяшных аватаров, похожих на вас.Приложение Cartoon Avatar Photo Maker предоставляет множество функций редактирования, таких как стиль лица, цвет волос, стиль рта и солнцезащитные очки. В Cartoon Avatar Photo Maker вы можете настроить все, чтобы создать свой мультяшный аватар.
В Cartoon Avatar Photo Maker вы можете настроить все, чтобы создать свой мультяшный аватар.
SuperMii
SuperMii — одно из лучших приложений для создания аватаров, которое можно использовать для создания собственных мультяшных аватаров. Это приложение позволяет редактировать функции во всех аспектах. Приложение SuperMii следует концепции японского аниме и придает индивидуализированному аватару ощущение аниме.Таким образом, SuperMii также является лучшим приложением-аватарами для мультфильмов 2019 года для смартфонов Android.
Как создать крутой аватар в стиле киберпанк для Facebook
Это простое руководство по Photoshop научит вас создавать крутой аватар из киберпанка, который идеально подходит для использования на Facebook, на форумах и досках объявлений или в любой другой социальной сети, членом которой вы можете быть.
Начало
Для начала вам понадобится хорошее изображение самого себя, если вы собираетесь выглядеть в стиле киберпанк, не забудьте солнцезащитные очки! Для наших целей полезно иметь изображение вашего лица, но, по правде говоря, это работает для любой фотографии.

Шаг первый
Создайте новый слой и установите для него значение «Цвет», затем возьмите инструмент «Ведро с краской» и нанесите красивый зеленый цвет на новый слой. Когда вы закончите, сгладьте изображение, перейдя в Layer> Flatten Image . Ваша фотография должна выглядеть примерно так:
Шаг второй
Наш следующий шаг — перейти в Image> Adjustments> Brightness / Contrast и увеличить контраст до «50». Не стесняйтесь использовать другую настройку, если она вам больше подходит, цель этого шага — сделать фотографию более похожей на экран.Теперь он должен выглядеть примерно так:
Шаг третий
Теперь перейдите в Image> Adjustments> Curves , мы хотим немного выделить блики, чтобы подчеркнуть идею фотографии, находящейся на экране. Вот кривая, которую я использовал:
Нажмите «ОК», и ваша фотография должна выглядеть примерно так:
Step Four
Пока все выглядит хорошо, но теперь мы хотим добавить немного свечения вокруг фотографии. Щелкните маленький значок «FX» в нижней части палитры слоев и щелкните «Inner Glow».Вот настройки, которые я использовал:
Щелкните маленький значок «FX» в нижней части палитры слоев и щелкните «Inner Glow».Вот настройки, которые я использовал:
Нажмите «ОК», и ваша фотография теперь должна иметь приятное свечение, например:
Мы почти закончили!
Step Five
Теперь мы собираемся добавить текст к фотографии, чтобы люди знали, кто мы. Вы можете добавить другую информацию, такую как адрес вашего веб-сайта или адрес электронной почты, если хотите. Нажмите на инструмент «Текст», измените цвет шрифта на зеленый и нажмите на фото, перемещайте текст до тех пор, пока вам не понравится его размещение. Теперь найдите шрифт и размер шрифта, которые вам нравятся. Я использовал шрифт «System», попробуйте использовать шрифт, выглядящий в цифровом виде.Когда у вас есть текст именно так, как вам нравится, перейдите в Слой > Растрировать> Тип , это позволит нам добавить свечения к письму.
Щелкните маленький значок «FX», как и раньше, и выберите «Outer Glow», вот настройки, которые я использовал:
Теперь ваша фотография должна выглядеть примерно так:
Step Six
Единственное, что нам нужно сделать сейчас, это добавить несколько линий поперек изображения, чтобы имитировать экран, эти линии называются «Scan Lines» и завершат наш образ.Для этого нам нужно определить шаблон Scan Lines.
Перейдите в Файл> Новый и создайте новый документ размером 1 пиксель на 1 пиксель. Увеличьте масштаб действительно далеко и перейдите к Image> Canvas Size и настройте параметры так, чтобы они выглядели так:
Нажмите «ОК» и перейдите в меню « Edit> Define Pattern » и назовите его как-нибудь вроде «Scanlines».
Теперь вернемся к нашему изображению аватара и создадим новый слой. Перейдите в Edit> Fill и установите его так:
Еще один шаг, установите этот слой на «Overlay» и измените непрозрачность примерно на «50%».Перейдите к слою > Flatten Image , и все готово! Обязательно сохраните его в формате JPEG и загрузите на свой любимый сайт!
Теперь у нас есть крутая картинка в стиле киберпанк, которую мы можем использовать в качестве аватара на Facebook или в любом другом месте, где мы захотим. Я надеюсь, что это руководство было информативным, как всегда, если у вас есть какие-либо вопросы, не стесняйтесь их задавать. Теперь, когда вы закончили, найдите время, чтобы ознакомиться с некоторыми из моих других руководств. Спасибо, что зашли!
Прочтите больше бесплатных руководств!
Получить Adobe Photoshop Elements 9 (Win / Mac)
Epic Avatar Photoshop Tutorial — HD
В этом уроке я покажу вам, как отретушировать фотографию и создать эффект аватара в Adobe Photoshop.
Наслаждайтесь
*****************
СКАЧАТЬ ССЫЛКИ:
Image Pack:
http://www.mediafire.com/download.php?vnnrtbbshy7rvyp
Документ Photoshop:
http://www.mediafire.com/download.php?e64j7dbnkotluii
Шаговый лист:
http://www.mediafire.com/view/?tdic3o0uqkj2l3g
*****************
ОБЗОР ПРОЕКТА:
1 — Введение
2 — Маска изображения / оттенок кожи / глаза — 0:02:37
[Pen Tool / Opacity Mask / Hue Saturation]
3 — Нос / Глаза — 0:12:04
[Инструмент Пластика]
4 — Уши — 0:18:06
5 — Тон кожи — 0:21:41
[Режимы наложения слоев / Насыщенность оттенка]
6 — Губы — 0:23:44
[Режимы наложения слоев / Насыщенность оттенка]
7 — Рисунок лица / тела — 0:31:08
[Кисть / Максимальный фильтр]
8 — Face Sparkle Texture — 0:40:21
[Custom Brush / Layer Blending / Blur]
9 — Волосы — 0:45:16
[Кисть / Максимальный фильтр]
10 — Украшение — 0:50:18
[Режимы наложения слоев / Насыщенность оттенка / Инструмент затемнения]
11 — Фон — 0:57:50
[Режимы наложения слоев / Насыщенность оттенка]
12 — Последние штрихи — 1:01:00
[Режимы наложения слоев / Насыщенность оттенка]
*****************
GD Studio
Подпишитесь, чтобы получать уведомления о будущих обучающих программах.
Следуйте в Instagram:
https://instagram.com/garethdavidstudio/
Follow on Twitter:
твитов от gareth_david
Нравится Страница Facebook:
https://fb.me/GarethDavidStudio
Посетите веб-сайт:
Дом 01
Регистрация в списке рассылки:
https://sibforms.com/serve/MUIEAPDeSYHdqdVCic3hQsK-Bt41lCUHYulkBp_WcrViXZYbGasBhdF1ttQfV3X9pUSQZxhSL18wYRlV5ZXq-wpv25laU8UMXqAsE0D4W3jn1h4cyn8eMSz7SI6AXYAaAKNWCzdJubzv_sLhelfNfOHEwOV7vXyJ1o-yCoo_N4I2Yn4pRmBbQ18Pbyspx6OY81GmoKwBkzlOW1HJ
Как создать эффект аватара в фотошопе
Привет, сегодня и вчера я работал над эффектом аватара и приложил много усилий, это эффект, который превращает любое нормальное лицо в персонажа-аватара, например:
P.S: В этом уроке вы можете следовать только изображениям, если у вас есть хорошие навыки в Photoshop
1- Если у вас есть цветная фотография, перейдите в Изображение> Коррекция> Черно-белое … затем нажмите OK, чтобы сделать его черно-белым. .
2- Добавьте новый слой Layer> New> Layer, затем залейте слой # 349fc9, чем следуйте рисунку:
3- Нажмите Ctrl + Shift + Alt + E одновременно, это объединит весь слой в новый, затем следуйте рисунку:
4- Перейдите к изображению> настройки> Экспозиция, затем:
5-Дублируйте слой:
затем перейдите к:
затем:
6- Измените и непрозрачность предыдущего слоя на:
7- Добавьте новый слой:
8- Перейдите на:
затем:
9-измените его режим наложения на Мягкий свет и его непрозрачность на 75:
10- Дублируйте предыдущий слой:
, затем измените его режим наложения на Нормальный и его непрозрачность на 90
, затем добавьте к нему маску слоя:
11-Установите черный как цвет переднего плана:
, затем выберите кисть инструмент (b) и установите большую кисть (щелкните правой кнопкой мыши в рабочей области) с нулевой жесткостью:
90 005
начните рисовать в области лица и оставьте левую часть темной:
В следующих нескольких шагах мы добавим эффект яркости.
12- Добавьте новый слой:
с помощью кисти (B) установите белый цвет в качестве цвета переднего плана:
и со средним радиусом и нулевой жесткостью:
закрасьте места, которые нуждаются в яркости, например:
13 — Перейдите по адресу:
, затем:
, теперь измените его режим наложения на Мягкий свет:
14- Теперь маленькой кистью:
закрасьте места, которые должны быть блестящими, как это:
объявлений !
_______________________________________________________________
_______________________________________________________________
15- Перейдите по адресу:
, затем:
16- измените непрозрачность предыдущего слоя на 55:
17- Теперь перейдите по адресу:
затем:
Теперь поработаем над глазами:
18 — выберите первый слой (исходный):
продублируйте его (Ctrl + J), затем перетащите его вверх, как это:
перейдите к:
19- выберите инструмент кисти и установите белый цвет как цвет переднего плана:
выберите маленькую кисть со средней жесткостью:
20- теперь увеличьте масштаб до глаза, затем нарисуйте звезду в отверстии для глаза следующим образом:
(закрасьте желтое пятно)
21-Дублируйте предыдущее слой:
затем перейдите к:
затем:
22- Теперь выберите маску верхнего слоя:
предыдущей кистью с черным цветом переднего плана закрасьте белую область глаза :
Теперь установите режим наложения и непрозрачность. верхнего слоя на «Color Dodge» и «85»:
, следующие шаги — как добавить световую точку и текст.
23- добавьте новый слой Layer> New> Layer и с помощью очень маленькой кисти:
добавьте несколько точек на лицо:
24-перейдите к:
затем:
25-теперь текст :
добавьте текст со следующим шрифтом: Lithos pro и сделайте достаточно большим:
теперь перейдите по адресу:
затем:
и вот окончательный результат:
напишите комментарий или сделайте ретвит, чтобы сделать мне напишите подробнее ….
и если была ошибка, скажите мне.— Как создать пакет смайликов для аватара в реальном времени с помощью PhotoShop —
Когда дело доходит до смайлов, наиболее распространенными являются следующие:
Смайлики в виде встраивания мультипликационных изображений с живыми смайликами часто бывают популярны и заставляют людей смеяться.
Хотите учиться?
Чтобы создать один пакет смайликов simple , выполните следующие действия.
- Подготовьте пустое изображение панды
- И изображение смайлика в реальном времени (здесь я возьму смайлик, который я случайно повернул, в качестве примера)
Откройте изображение живого смайлика в PhotoShop и отредактируйте его
- Откройте изображение, как показано ниже
- Используйте инструмент лассо, чтобы поместить аватар в круг.На данный момент область, где находится аватар, является выделенной.
- Наконец, используйте комбинацию клавиш ctrl + c, чтобы скопировать выделение для следующей операции.
- Как и во втором шаге, откройте диаграмму панд, которую мы подготовили заранее. И используйте комбинацию клавиш ctrl + v, чтобы поместить аватар, скопированный на втором шаге, на изображение панды, и используйте инструмент перемещения на левой панели инструментов. Соответственно отрегулируйте размер и положение аватара до соответствующего уровня. (Примечание: при использовании мобильного инструмента элемент управления преобразованием должен быть отмечен на панели настроек мобильного инструмента в верхней части интерфейса. В противном случае вы не сможете использовать точку привязки для настройки размера изображения .)
- Затем преобразуйте цвет изображения в черно-белый
Выбрав аватар, как показано на рисунке выше, щелкните изображение на верхней панели инструментов
и выберите изображение «Регулировка» черно-белое.
- И выберите соответствующее предустановленное значение во всплывающем окне, чтобы сделать комбинацию аватара и панды более естественной (здесь я выбрал самый белый цвет) и, наконец, определил.
- Таблица эффектов выглядит следующим образом
- Последний этап ретуши — это время высказать свое мнение. Поскольку изображения разные, вы можете использовать их по назначению
- Ластик
- Кисть для растушевки
- Выберите изображение «Настроить» Экспозиция и отрегулируйте
После настройки пациента окончательная визуализация будет выглядеть следующим образом
Плюс какой-то гениальный Текст Можно идти в группу, чтобы сразиться с фигурой!
Вы хотите попробовать!
Видео «Создание аватара» показывает, как Adobe Creative Suite использовалась при создании фильма «Аватар»
Купить.Скачать. Создавать. Получите Photoshop прямо сейчас в магазине Adobe Store .
Попробуйте перед покупкой . Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию .
Блог Photoshop предлагает последние новости Photoshop и обновления программного обеспечения, советы и руководства по Photoshop, а также случайные мысли от художника-графика и эксперта по Photoshop Дженнифер Эппл.
Видео «Создание аватара» показывает, как Adobe Creative Suite использовался при создании фильма «Аватар»
9 января 2010 г.
В этом видео представлен Джон Ландау, продюсер фильма «Аватар», рассказывающий о том, как программное обеспечение Adobe использовалось при создании фильма «Аватар».В видео показано, как клиенты Adobe подходят к созданию фильмов, созданию цифровых эффектов, предварительной визуализации и различным техникам обработки видео с помощью Adobe Creative Suite Production Premium. Щелкните здесь или щелкните изображения ниже, чтобы просмотреть видео с аватаром.
Купить напрямую в интернет-магазине Adobe
Найдите варианты обновления и предложения CS5 в Adobe USA Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях.Получите скидку до 80% в Adobe Education Store.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные материалы и видео по Photoshop CS5, а также загрузку бесплатной пробной версии Photoshop CS5.
отправлено Дженнифер Эппл | постоянная ссылка | RSS-канал | закладка | комментарий
Следуйте за мной в Twitter. Вы будете получать все последние сообщения, а также ежедневные новости Photoshop и ссылки.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения.Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended помогает создавать изображения высочайшего качества для печати, Интернета и видео.Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store .Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium ПО предоставляет вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебники по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и бесплатную пробную версию Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов Topaz для Photoshop — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки деталей, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа для маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редактора» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотоэффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон на 15%
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15% на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне эксперта. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с трудно различимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Интернет-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — все в своем собственном темпе. Премиум-подписка включает файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты сколь угодно часто. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь свободу полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов любого возраста, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon.
