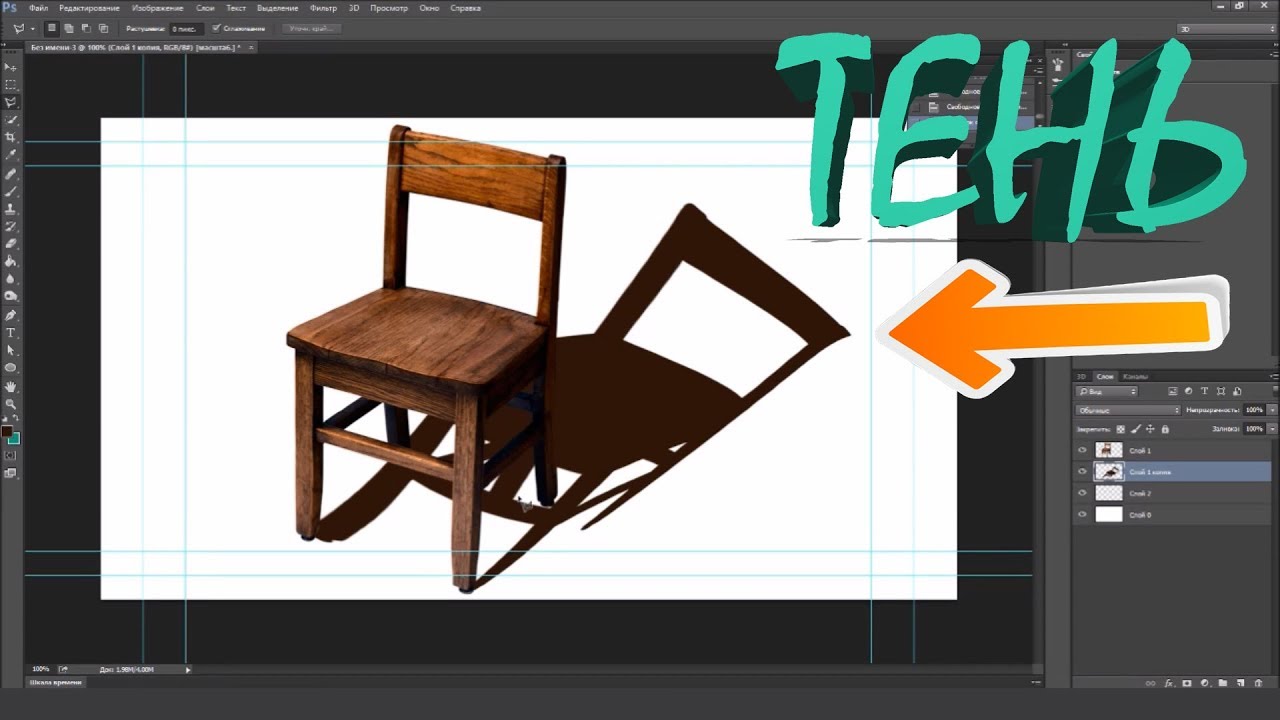
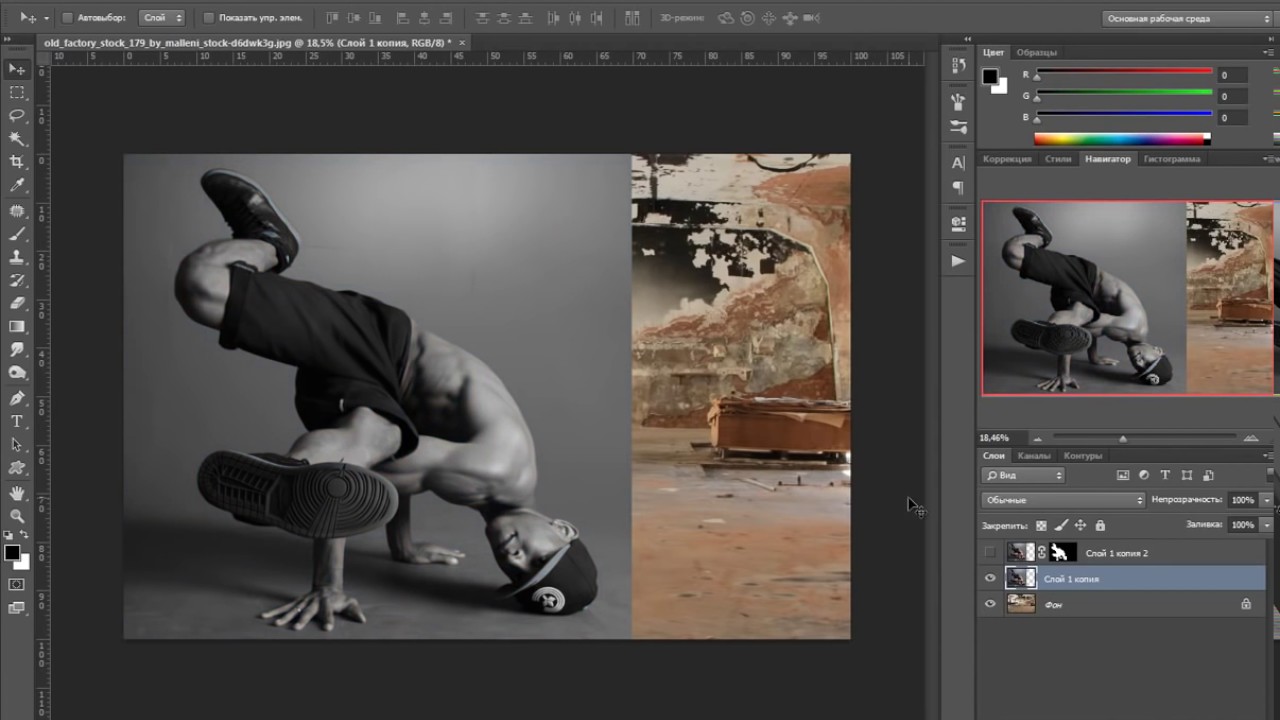
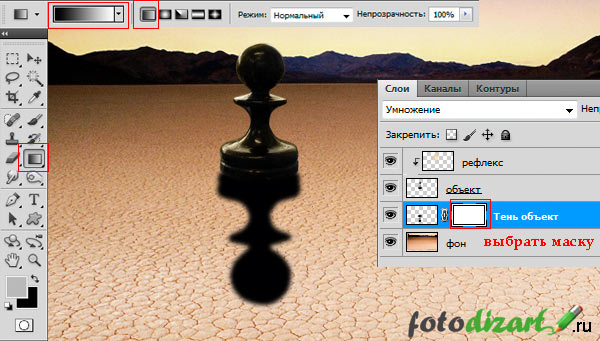
Как создать тень в Adobe Photoshop CC
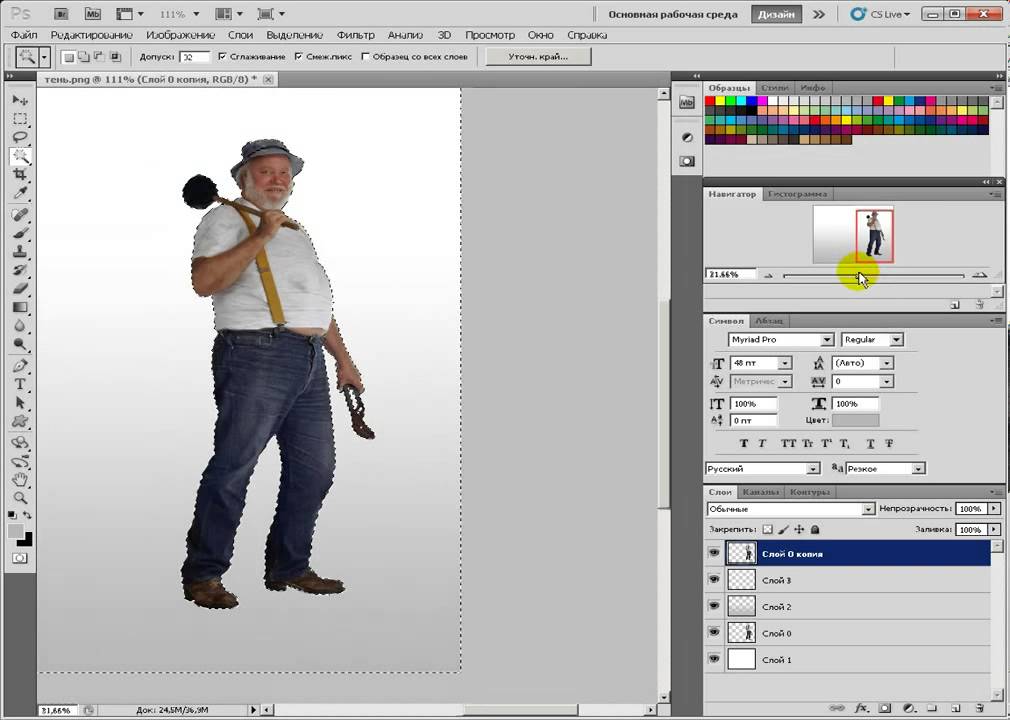
Изучение того, как добавлять реалистичные тени для изображений в Photoshop, является одним из самых сложных навыков для освоения. Перед созданием тени вы должны выбрать объект на заднем плане и затем переместить его на отдельный слой.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
Как создать тень в Adobe Photoshop CC
Хотя это может показаться нелогичным, вы начнете с добавления тени и затем воспользуетесь инструментом «Свободное преобразование», чтобы настроить его:
Используйте инструмент Лассо, чтобы выбрать объект.
Щелкните правой кнопкой мыши по объекту и выберите Layer Via Cut .
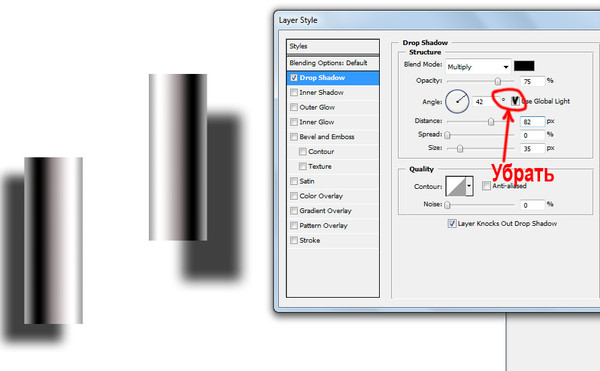
Выберите Fx в нижней части панели слоев, затем выберите Drop Shadow из списка.
Если панель слоев не отображается, выберите « Окно» > « Слой» .

Введите следующие настройки, а затем выберите ОК :
- Угол : -180 градусов
- Расстояние : 69 пикселей
- Размер : 5 пикселей
Вы можете поэкспериментировать с этими настройками, чтобы настроить эффект тени.
Выбрав теневой слой, щелкните правой кнопкой мыши Fx рядом с именем слоя и выберите « Создать слой» из списка.
Выберите OK, чтобы игнорировать предупреждение.
Выберите теневой слой и затем выберите «
Щелкните правой кнопкой мыши по объекту и выберите « Искажать» .
Перетащите ручки, чтобы отрегулировать положение тени, затем нажмите Enter, когда все будет в порядке.

Щелкните правой кнопкой мыши на теневом слое и выберите Duplicate Layer .
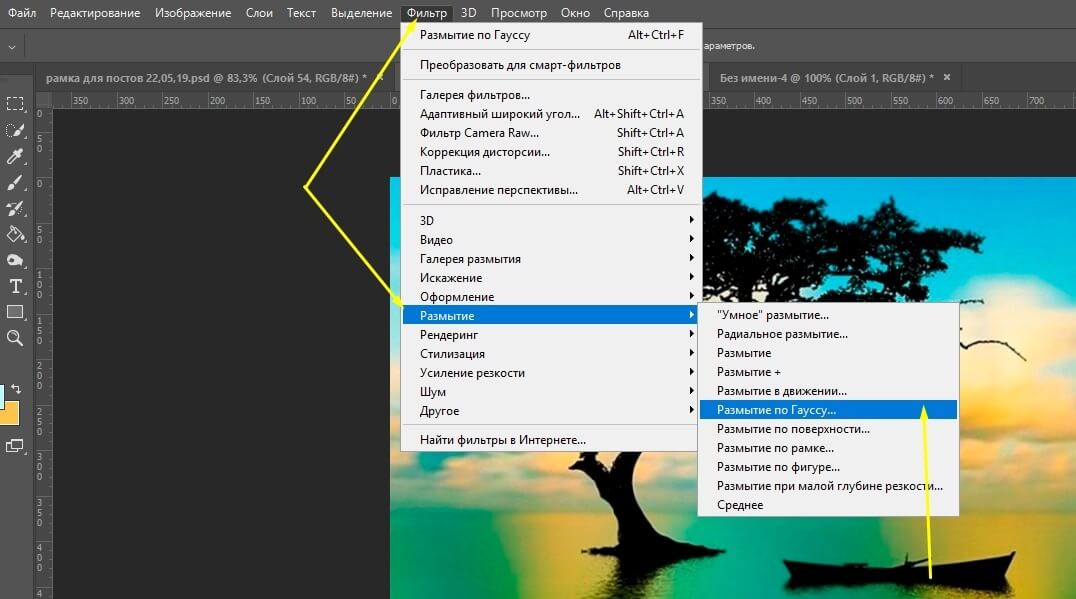
С выделенным слоем теневой копии выберите Filter > Blur > Gaussian Blur .
Переместите ползунок вправо, чтобы размыть края тени, затем выберите
С выделенным слоем теневой копии выберите значок Add Layer Mask (рядом с Fx внизу палитры слоев).
Выбрав маску, выберите инструмент «Градиент» и установите цвет переднего плана на белый, а фон — черный.
Нарисуйте градиент примерно на ¼ расстояния от нижней части тени до верхней части, чтобы тень исчезла на расстоянии.
Отрегулируйте непрозрачность в палитре слоя, чтобы тень выглядела более естественной.
Как только вы будете удовлетворены результатом, сохраните изображение в формате PSD или в предпочитаемом формате.
Как сделать искусственную тень в фотошопе. Как сделать тень от объекта в Photoshop
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
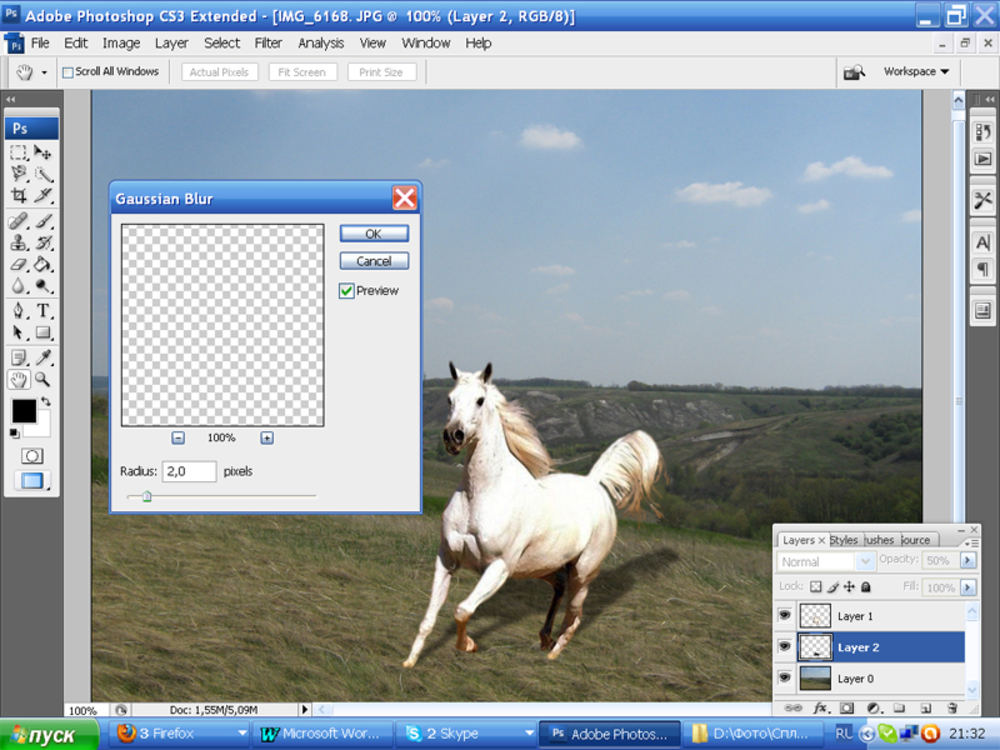
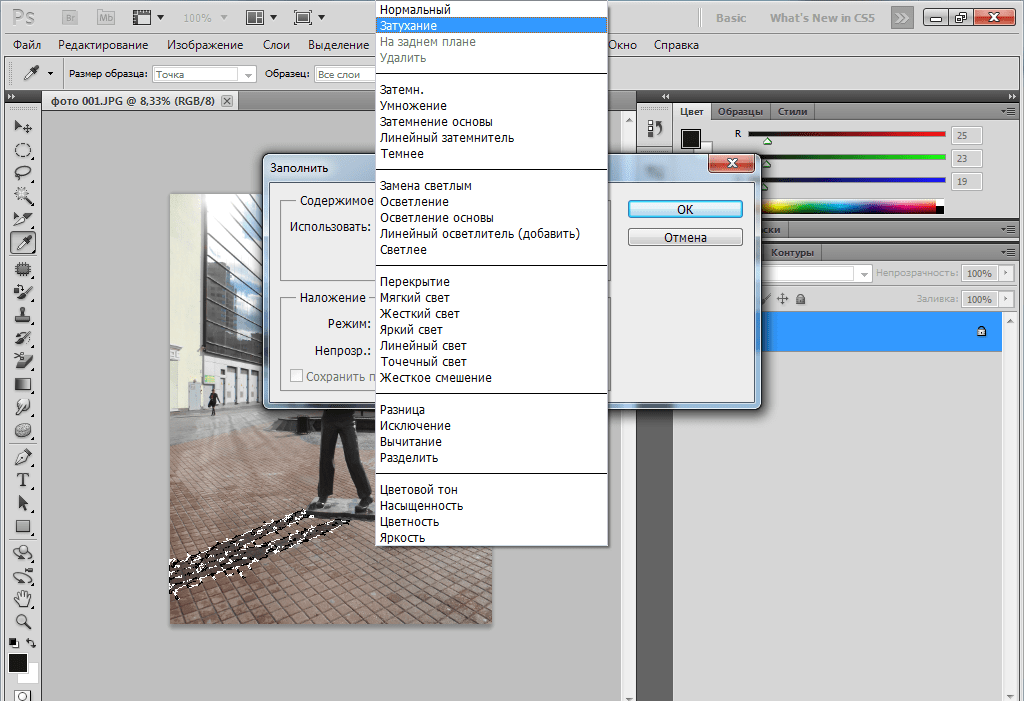
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
» я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.
Решил исправиться и сделать отдельный пост на эту тему.
Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно. Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но «технология» получения тени очень простая.
Итак, у нас есть изображение стола из «Алисы»
Залью самый первый слой (Background) серо-белым градиентом для примера. Делаем копию нашего стола через Ctrl+J , верхний слой переименуем в «
Совет : давайте слоям понятные имена , так Вам будем проще ориентироваться в палитре слоёв!
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20 .
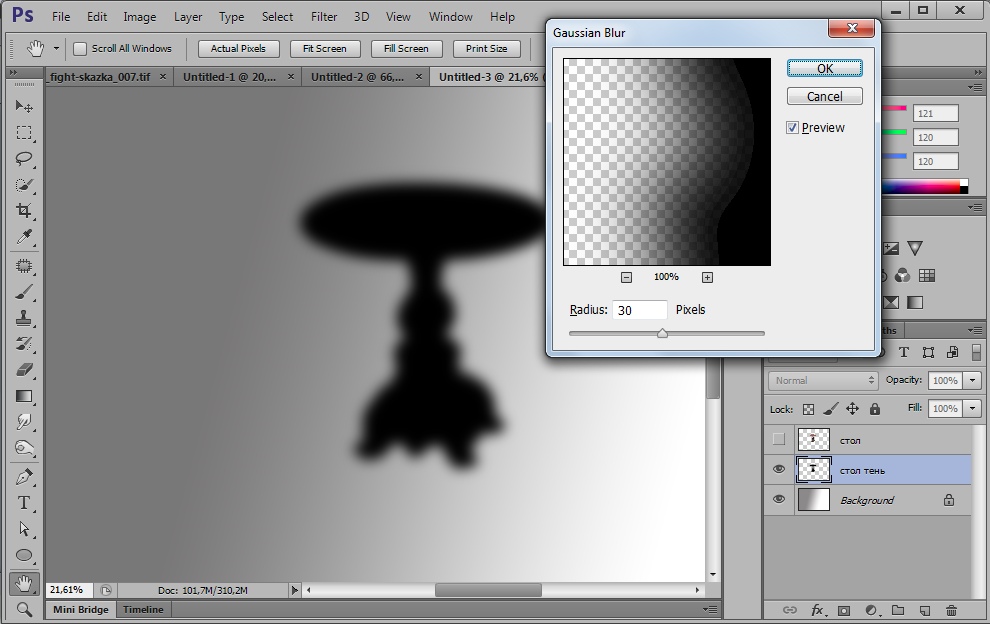
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом . Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол ) и инструментом Move Tool перемещаем изображение на втором слое по направлению чуть вверх и чуть левее. Режим смешивания этого второго слоя нужно изменить либо на Soft Light , либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% … я выбрал 70%) (либо режим смешивания оставить на Normal , понизив прозрачность слоя «по вкусу»).
Получаем реалистичную тень… но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене . Так очень хорошо делать тени от висящих на стене предметов (картин, например).
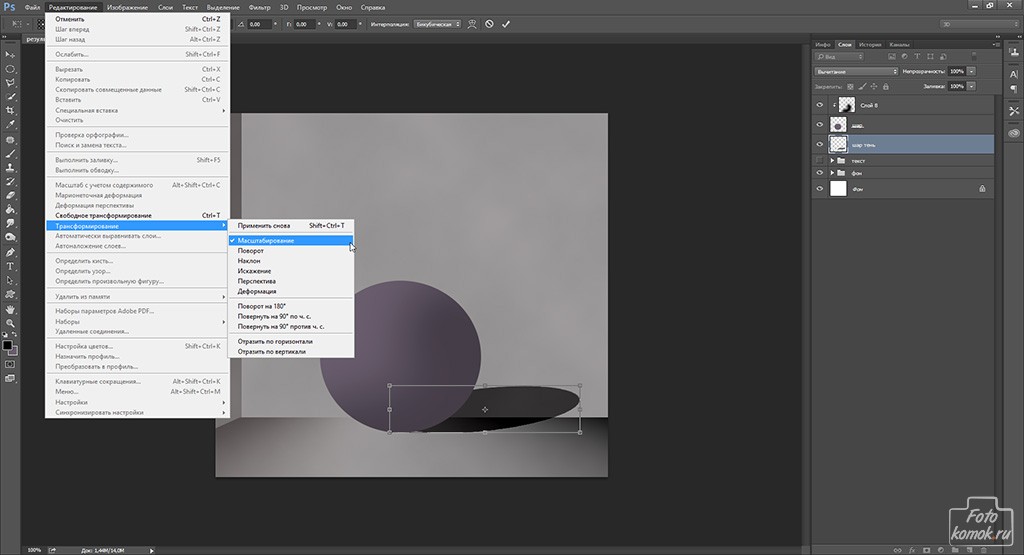
Но нам нужна тень на полу . Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew .
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp , когда можно отдельные части «тени» двигать в нужные точки… т.е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем «змейку» выделения.
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя , то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку , выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%
4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый … и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn . Отличия этого метода от имеющихся инструментов Фотошопа заключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой не разрушающую работу с исходным изображением.
Совет : желательно создавать два различных слоя для осветления и затемнения , дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P.S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
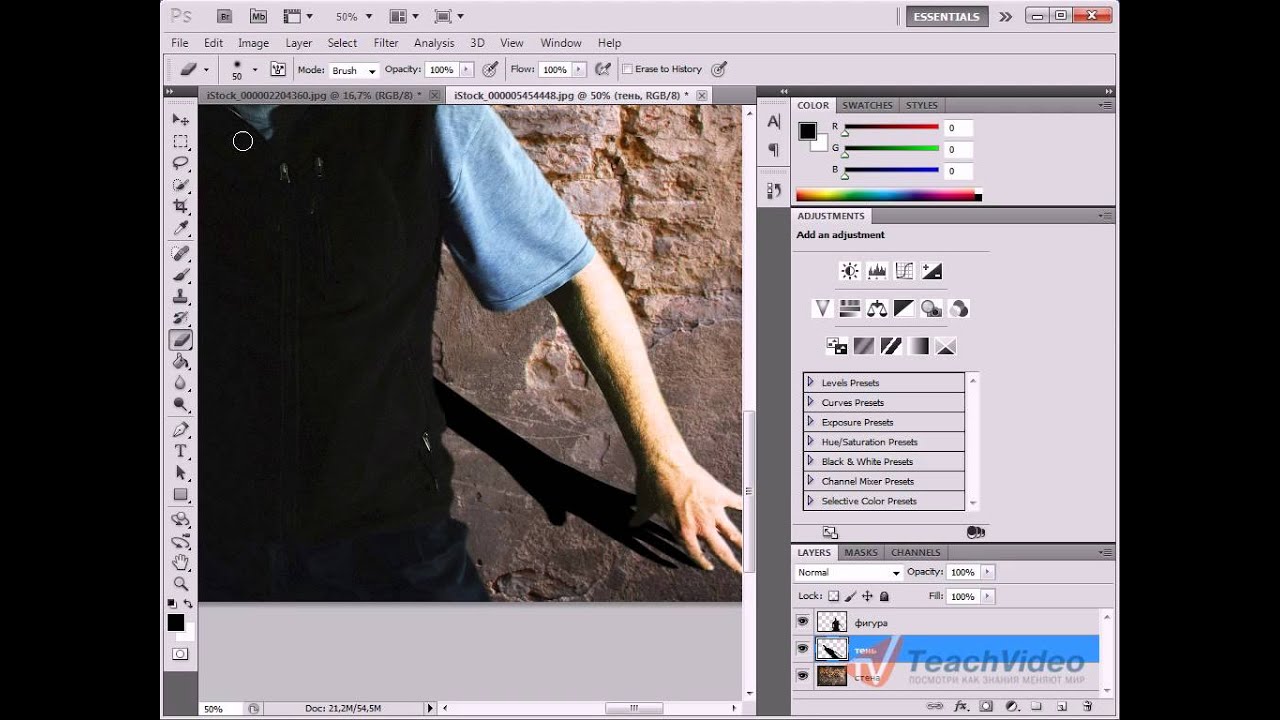
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Этот слой как бы отбрасывает тень на слой, который расположен ниже.
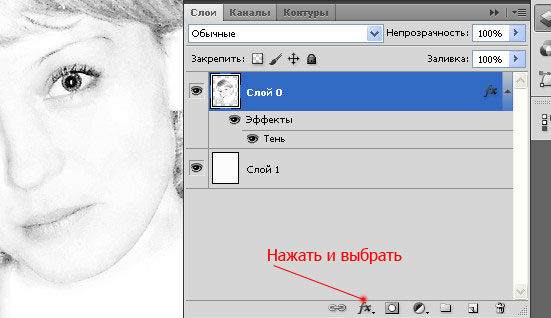
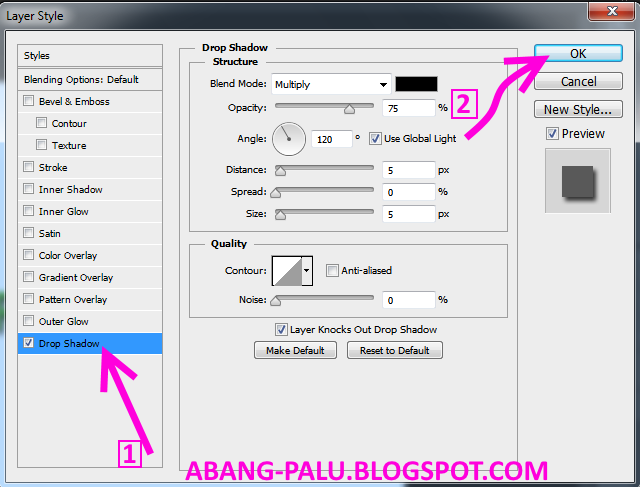
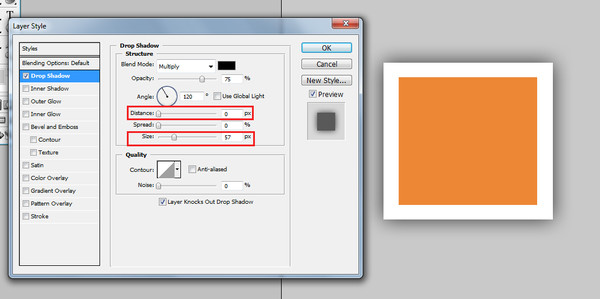
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
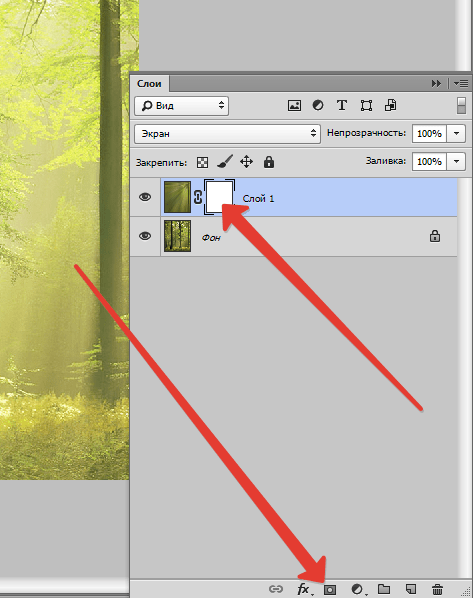
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
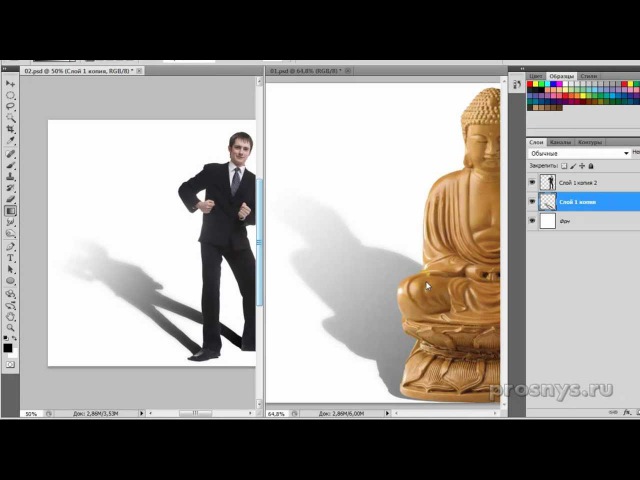
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
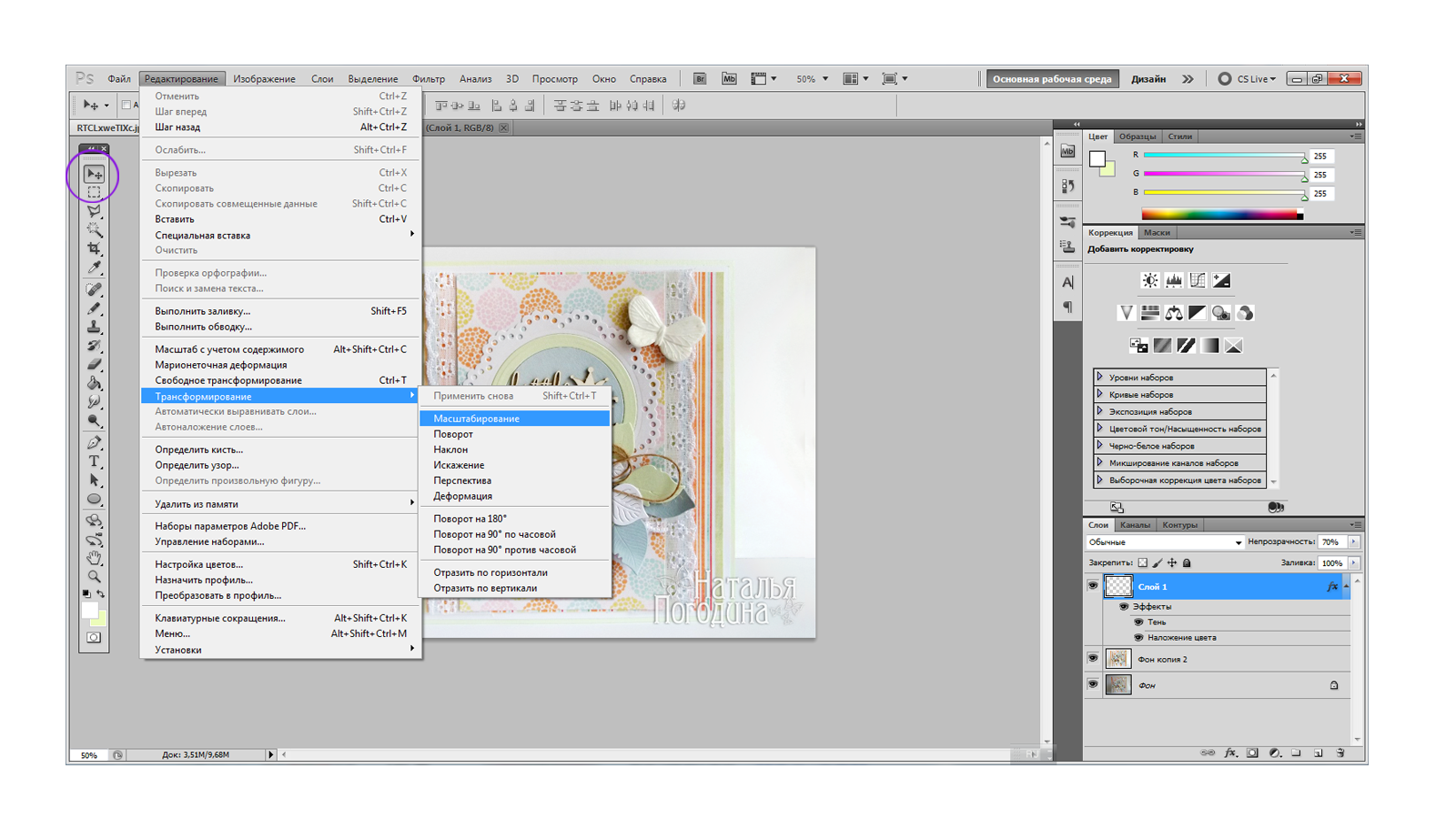
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
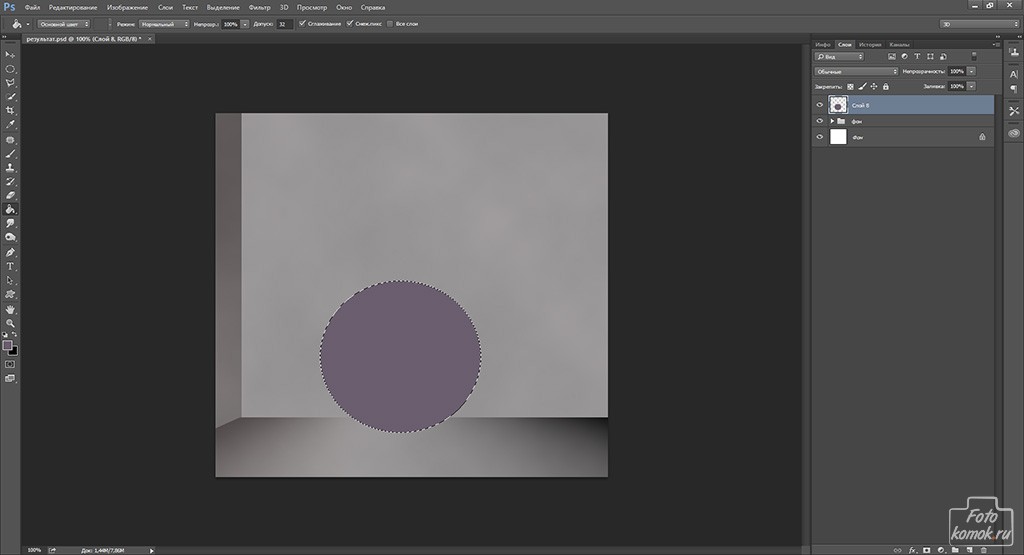
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
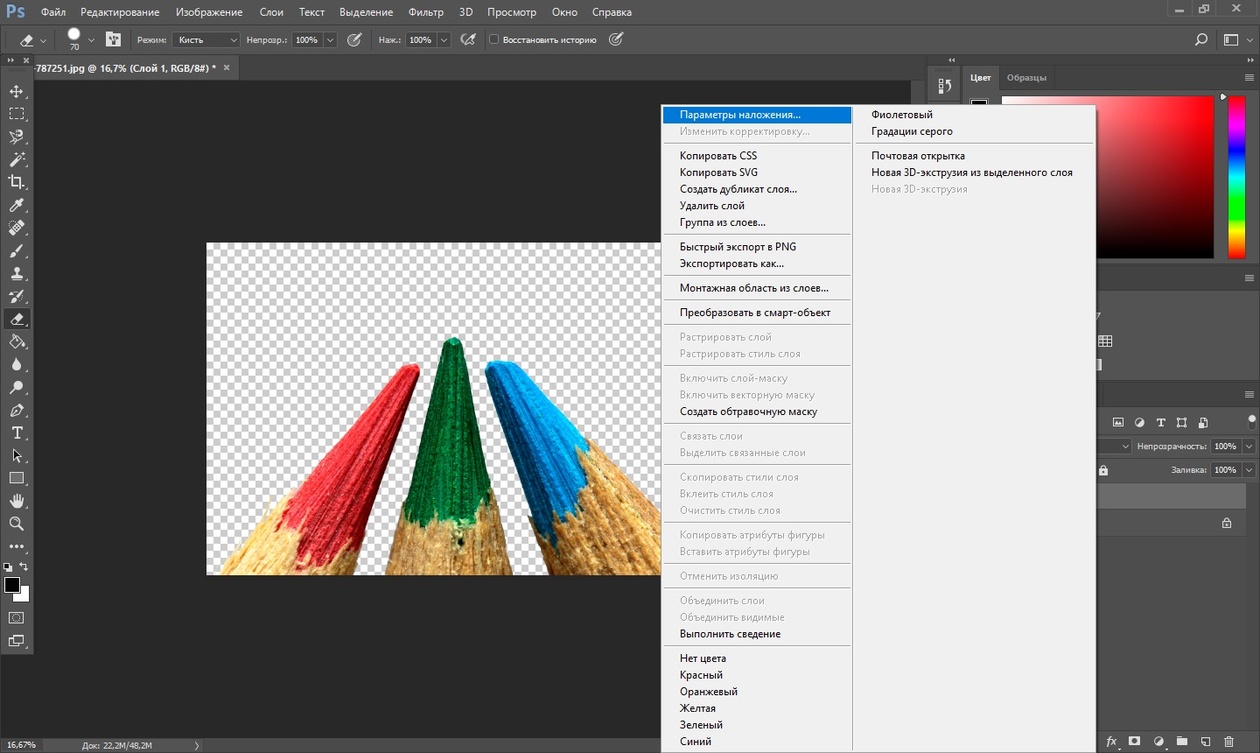
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень. Это был второй способ как сделать тень в фотошопе (photoshop)
Это был второй способ как сделать тень в фотошопе (photoshop)
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
3. Внутренняя и внешняя тень
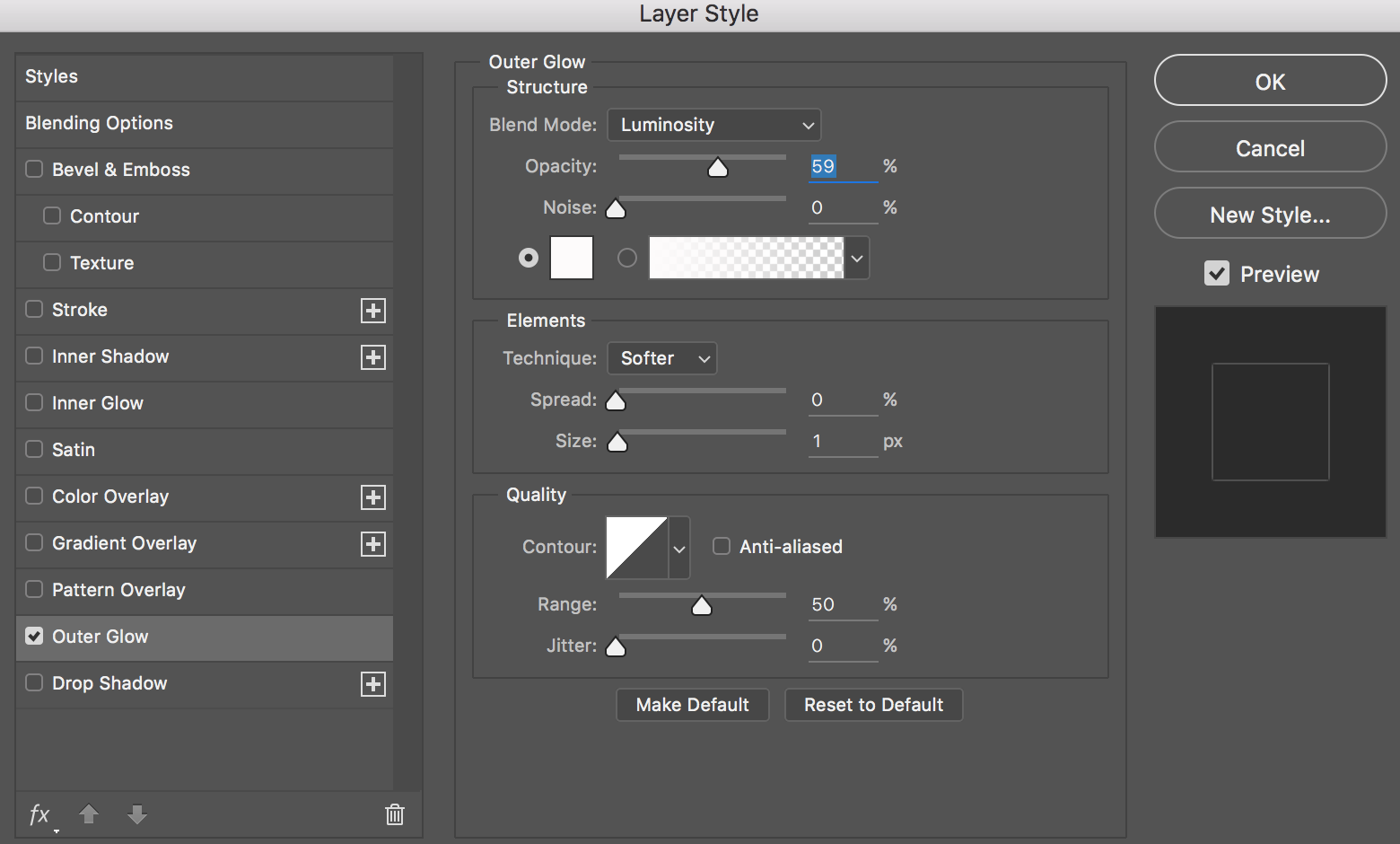
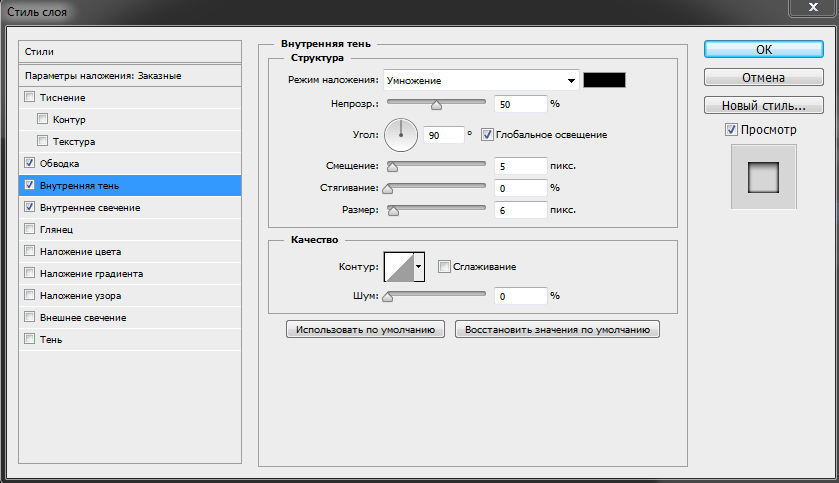
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
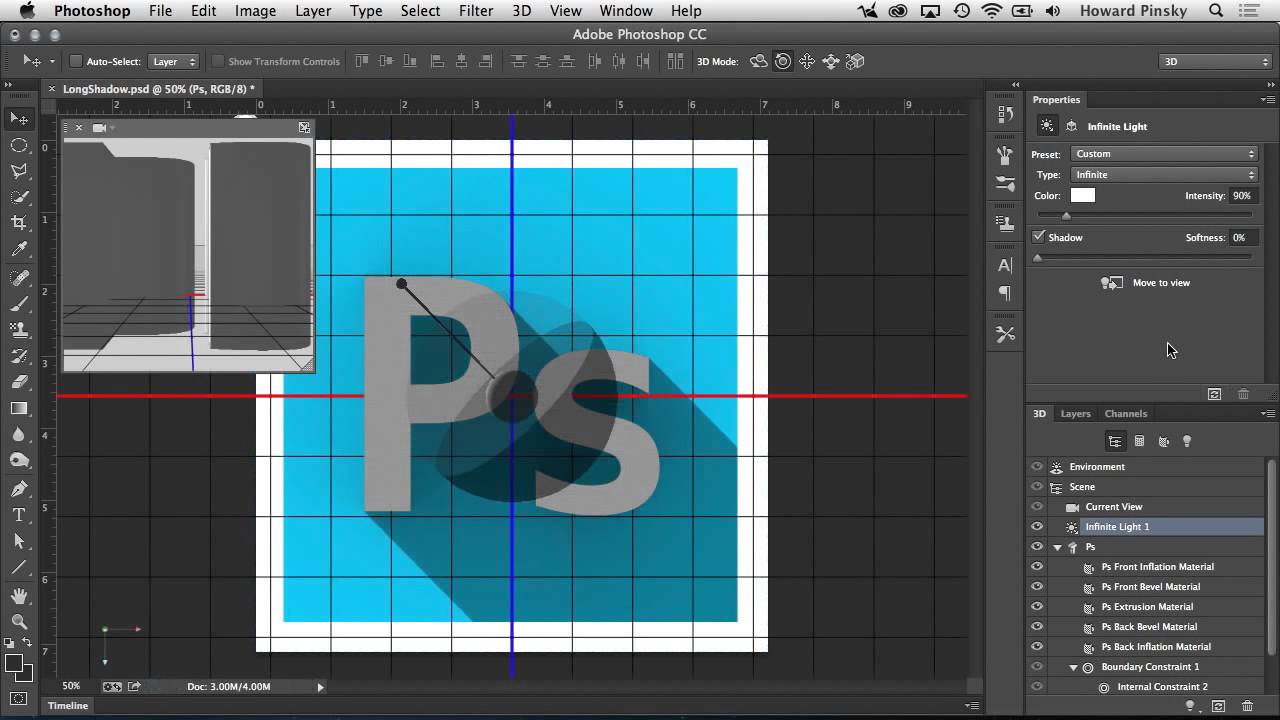
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T. Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
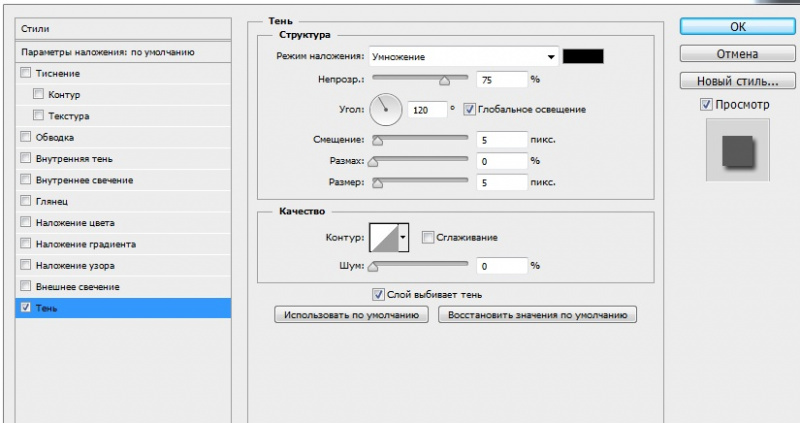
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
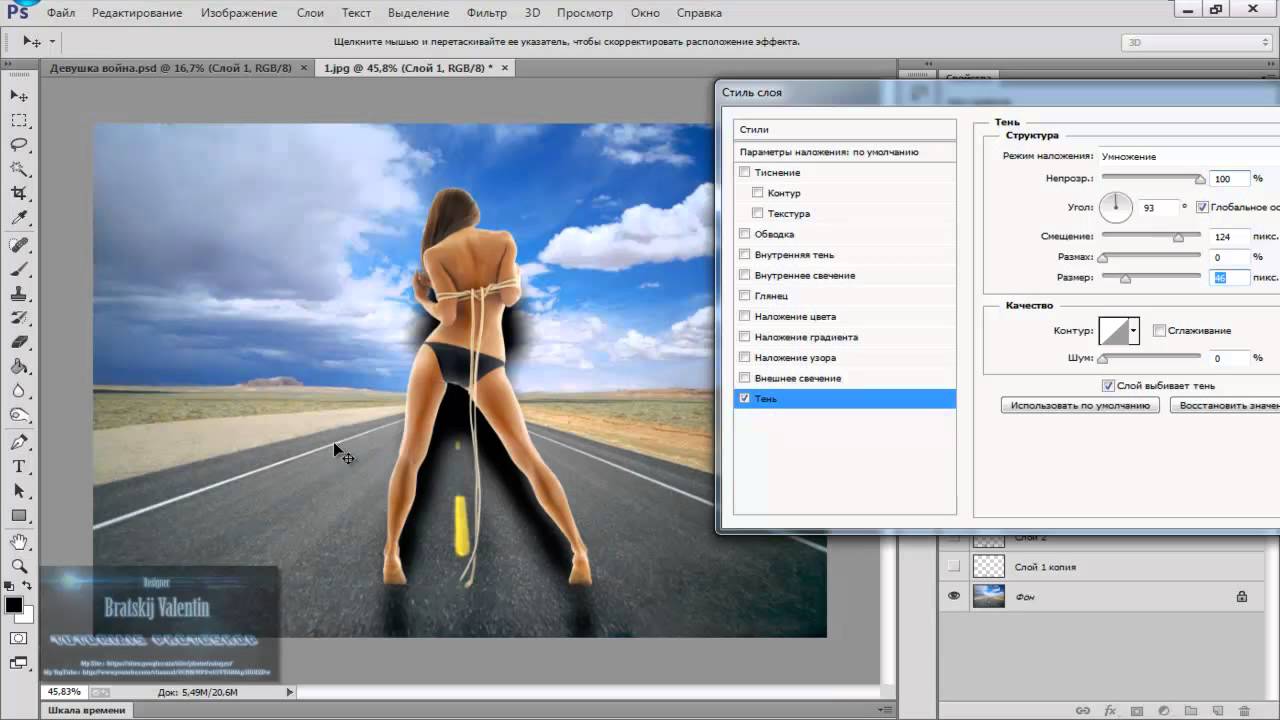
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
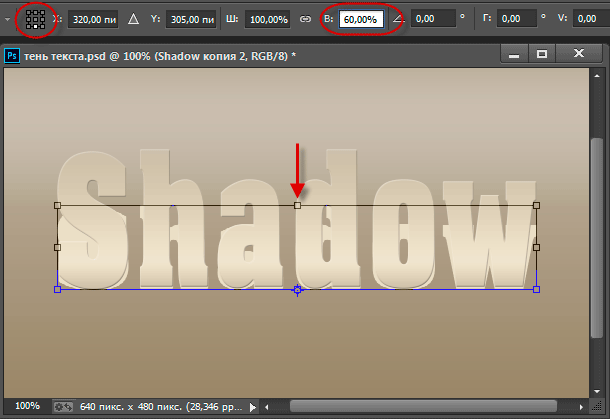
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
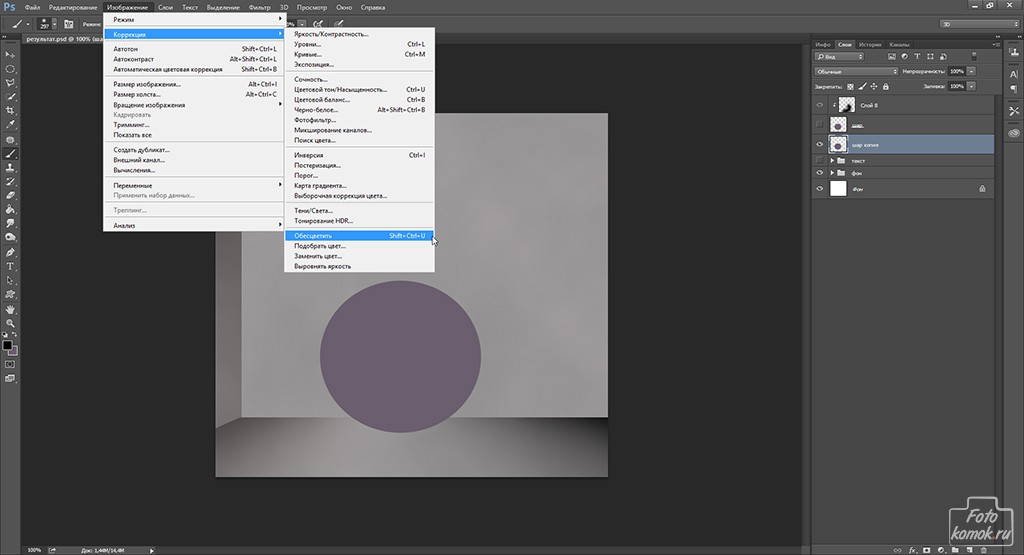
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Варианты создания
Итак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку. Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
Делаем тень с помощью параметров наложения слоя
Итак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.
Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».
Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:
Вот что должно получиться:
Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.
Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.
Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.
Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.
Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».
Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».
Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста.
Этим самым, мы вкратце разобрались, как отбросить тень от текста.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.
Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Способы объединения и группировки слоев в Фотошопе
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Внутренняя тень
Не менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.
С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:
В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:
Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы. Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Отрисовка вручную кистью
Данный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.
Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.
Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.
Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Тень в фотошопе | PixelOnline.ru
Поделитесь с друзьями в соц. сетях:
В этом уроке фотошопа мы узнаем как сделать тень позади объекта. Можно сделать такую тень, которая будет показывать человека в другом образе. Это очень весёлый и популярный эффект в фотошопе, может вы знаете такой рекламный плакат для фильма «Звёздные войны. Эпизод I: Скрытая угроза», где молодой и невинный Анакин Скайуокер бросает тень Дарта Вейдера:
К счастью, вам не нужно быть волшебником или профессионалом в создании спецэффетов, всё что вам нужно это фотошоп и немного фантазии.
Вот изображение которое будет использоваться в этом уроке:
Очевидно что этот маленький парень видит себя как могучий супергерой, так что давайте поможем ему, сделаем тень супергероя позади него:
Шаг 1: Выделение области вокруг человека.
Чтобы выделить контур человека используйте инструменты выделения фотошопа(Lasso Tool, Magnetic Lasso Tool, Pen Tool) Используйте любой инструмент: лассо, кривая, магнитное лассо и др.
Шаг 2: Скопируйте выделенную область на новый слой.
Если сейчас мы посмотрим на панель слоёв то увидим что у нас только один слой, фоновый, который и содержит наше изображение:
Мы должны копировать выделенную область и вставить как новый слой, так чтобы мы могли вставить тень за ней. Так как мы уже нарисовали выделение вокруг объекта, всё, что нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac) и фотошоп скопирует выделение на новый слой. После нажатия клавиш, если мы снова посмотрите на слои, то увидим, что копия мальчика (в моем случае) теперь на новом слое, который фотошоп назвал «Layer 1» :
Шаг 3: Откройте фотографию, которая содержит объект, который вы хотите использовать для тени.

Чтобы создать эффект тени, вы должны взять второе изображение изображение, содержащее то, что вы хотите использовать в качестве тени, будь то человек или любой другой объект. Я хочу дать мальчику тень супергероя, так что я собираюсь использовать этот образ:
Шаг 4: Сделайте выделение вокруг объекта, который будет тенью
Делаем то же самое что мы делали с оригинальным изображением, когда мы выделяли контур мальчика. Теперь нужно выделить этого супергероя, который и будет тенью мальчика. Используйте инструменты на свой выбор, чтобы нарисовать выделение объекта:
Шаг 5: Перетащите выделенный объект в исходное изображение
Выделив объект выберите Move Tool из панели инструментов:
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью комбинации. Затем откройте оба изображения в своих отдельных оконах, просто нажмите на выделенный объект и перетащите его на основную область исходного изображения:
Когда вы отпустите кнопку мыши, то увидите что супергерой появится в исходном изображении:
Вы можете закрыть окно второго изображения, так как оно больше нам не понадобится.
Ещё один момент, я хочу кое что прежде чем мы продолжим. Мальчик на фото смотрит вправо, но мой супергерой смотрит влево. Мне нужно перевернуть супергероя в другую сторону, чтобы он смотрел в том же направлении что и мальчик. Чтобы сделать это, я просто выберу Правка в верхней части экрана, Transform, а затем Flip Horizontal, то есть отражаю слой по горизонтали:
Теперь мальчик и супер герой смотрят в одном направлении:
Шаг 6: Залейте теневое изображение с черным цветом
Так как мы хотим чтобы выбранный образ был тенью, но нужно чтобы он выглядел как тень, нам нужно заполнить его с черным цветом. Чтобы сделать это, убедитесь, что черный это цвет переднего плана, нажмите клавишу D на вашей клавиатуре, которая сбрасывает цвет переднего плана на черный и цвет фона на белый, как мы видим в двух цветовых образцах:
Затем залейте изображение тени черным цветом:
Шаг 7: Перетащите теневое изображение между фоном слоя и «Layer 1»
У нас есть изображение, которое мы хотим использовать в качестве нашей тени внутри исходной фотографии, и сделали его чёрным. но есть одна небольшая проблема. Тень в настоящее время перед мальчиком, мне нужно чтобы она появилась позади него. Нужно перетащить слой тени ниже мальчика в панели слоёв. Если я смотрю на мою панель слоев, я увижу что у меня теперь есть три слоя — оригинальный фоновый слой внизу, копию мальчика из исходной фотографии на «Layer 1», и теневое изображение на самом верху «Layer 2»:
но есть одна небольшая проблема. Тень в настоящее время перед мальчиком, мне нужно чтобы она появилась позади него. Нужно перетащить слой тени ниже мальчика в панели слоёв. Если я смотрю на мою панель слоев, я увижу что у меня теперь есть три слоя — оригинальный фоновый слой внизу, копию мальчика из исходной фотографии на «Layer 1», и теневое изображение на самом верху «Layer 2»:
Вам нужно разместить слой тени таким образом чтобы она была под слоем мальчика «Layer 1» и перед основным слоем то есть посередине.Для этого в панели слоёв удерживая левую кнопку мыши перетащите слой «Layer 2» ниже слоя «Layer 1»:
Теперь тень находится в нужном положении, если посмотрим на мальчика то увидим что тень теперь находится позади него:
Шаг 8: Перемещение и изменение размеров тени с помощью Free Transform
Наш слой тени по прежнему выбран в панели слоёв, теперь нужно выбрать функцию Free Transform. После этого нажмите в центр изображения и перетащите его в нужное место. Вы можете изменить размер тени, нажав на уголки выделения. Для сохранения пропорций тени,удерживайте при этом клавишу Shift .
Вы можете изменить размер тени, нажав на уголки выделения. Для сохранения пропорций тени,удерживайте при этом клавишу Shift .
Если внимательно носмотреть на тень и мальчика, то видно что левая рука мальчика чуть выше чем правая, но у супергероя наоборот правая рука выше. Чтобы исправить это, нужно нажать Ctrl(или выбрать функцию Free distort для изменения пропорций), затем нажмите на левом среднем квадратике поля Free Transform и перетащите его вниз, в результате чего левая сторона супергероя будет ниже правой:
Нажмите Enter (Win) / Return (Mac), после того как вы закончите редактирование.
Шаг 9: Примените к тени Размытие по Гауссу
Теперь, когда наша тень на месте осталось только несколько проблем. Во-первых, края тени слишком острые, а во-вторых тень слишком темная и интенсивная. Обе эти проблемы легко решить, так что давайте приступим. «Layer 2» по-прежнему выделен на панели слоёв, идите в меню Фильтры в верхней части экрана, выберите Размытие, а затем выберите Размытие по Гауссу.
Появится диалоговое окно Размытие по Гауссу. Мы собираемся смягчить края тени путем размывания их, но мы не хотим, чтобы края размылись слишком сильно, иначе тень не будет выглядеть так эффектно. Все, что мы хотим, это небольшая степень размытия, поэтому установите значение Radius где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую низкое разрешением изображения для этого урока и для меня радиус составляет около 2,5 пикселей:
Жмем ОК и смотрим что получилось:
Шаг 10: Снизить непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто выберите опцию Opacity(непрозрачность) в правом верхнем углу панели слоёв и понизьте непрозрачность «Layer 2». Я собираюсь снизить где-то до 35%:
Готово! Фотография приняла законченный вид:
Теперь вы можете применить этот эффект как вам вздумается на любом изображении!
Кстати вы можете воспользоваться сервисом фотошоп онлайн для создания эффекта тени прямо сейчас!
Как сделать тень от предмета в фотошопе
Один из важнейших элементов дизайна, придающий объекту глубину и объем – светотень. Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
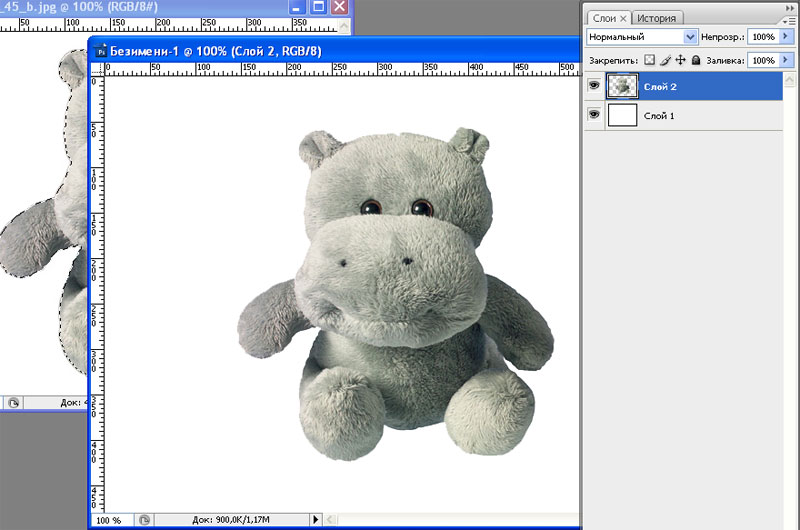
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы уже рассматривали. Создаем новый документ (Ctrl+N). Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе. Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ. Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень.
Создаем новый документ (Ctrl+N). Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе. Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ. Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень.
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент Ластик. Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень. Выполним команду: Редактирование — Трансформирование — Масштабирование
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Изображение на этом слое станет черным. Выберем инструмент Перемещение и опустим этот слой на 2-3 пикселя вниз. Внизу появится черная полоска, но она нужна не везде. Инструментом Прямолинейное лассо выделим ненужную часть и удалим.
Полоска получилась слишком четкая, ее нужно размыть. Для этого еще раз применим Размытие по Гауссу и подберем непрозрачность слоя. Для большей реальности можно еще затемнить нижнюю часть объекта инструментом Затемнитель. Но делать это нужно очень осторожно. Лучше создать дубликат слоя с предметом и работать с ним. Вот так можно очень просто создать тень в Photoshop.
Для большей реальности можно еще затемнить нижнюю часть объекта инструментом Затемнитель. Но делать это нужно очень осторожно. Лучше создать дубликат слоя с предметом и работать с ним. Вот так можно очень просто создать тень в Photoshop.
Конечно, чтобы качество вашей работы было высоким, нужна кропотливая работа и аккуратность.
Если вы хотите стать профессионалом программы Adobe Photoshop, воспользуйтесь видеокурсом Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Тени и свет. Профессиональные техники света и тени Фотошоп свет тень на лице
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
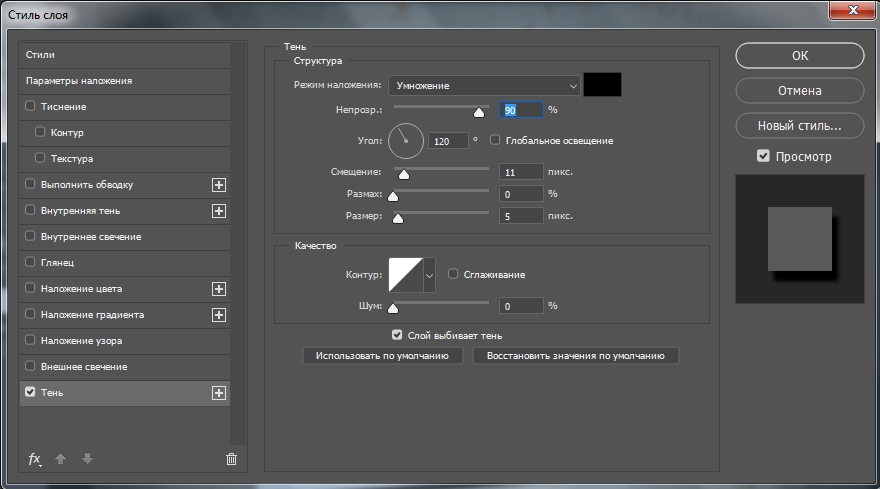
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
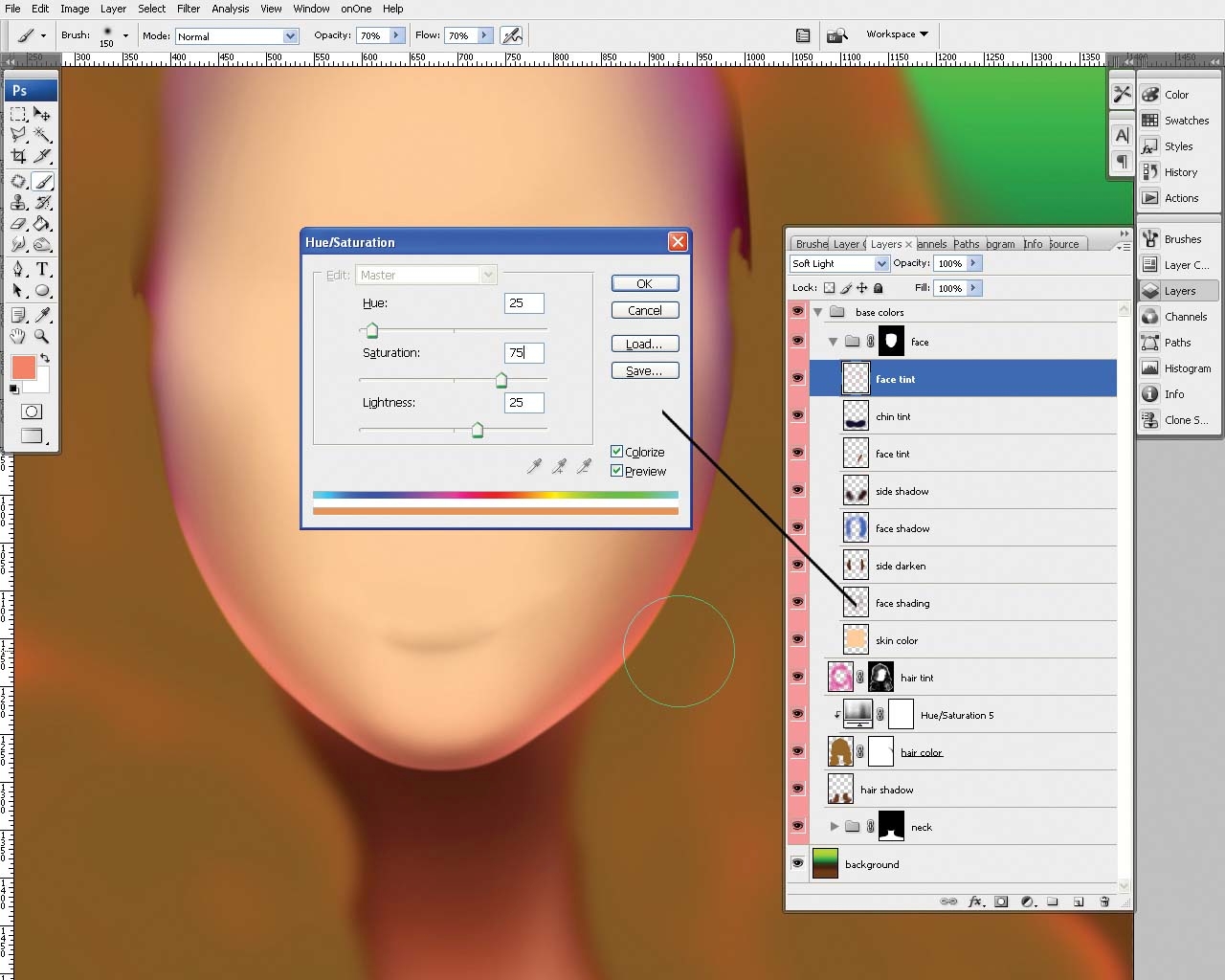
Сегодня мы расскажем о замечательном методе, который позволяет фактически заново «нарисовать» светотеневой рисунок и создать нужный нам объём путём осветления и затемнения отдельных областей фотографии.
Данный метод даёт нам возможность скорректировать недостатки и подчеркнуть достоинства модели, а также «нарисовать» объём при слишком «плоском» бестеневом освещении (например, при уличной съёмке в пасмурный день).
Каждый, кто хоть раз в жизни пытался изобразить пресловутую вазу на школьном уроке рисования, помнит, как передается объём на плоскости. Конечно же, с помощью тени. Нарисуйте на листе бумаги циркулем круг, и он получится плоским. Хотите превратить его в шар - нужно всего лишь добавить тень.
Точно также дела обстоят и с человеческим телом. Выпуклые части выглядят более светлыми, а углубления - тёмными. Точно также все визажисты рисуют объём на лице румянами и хайлайтерами, прорисовывая рельеф тёмными и светлыми тонами.
Именно это будем делать и мы. Однако перед визажистами у нас есть серьёзное преимущество - мы не ограничены необходимостью делать рельеф, который будет смотреться естественно с любого ракурса. Мы можем рисовать то, что нам нравится, и то, что работает в данном конкретном кадре.
Прежде чем перейти непосредственно к описанию метода, хочу отметить, что применять его стоит лишь после того, как вы привели в порядок цвет кожи модели. Если в процессе прорисовки объёмов кожа стала приобретать рыжие или зеленоватые тона, значит, скинтон был неправильным изначально, и вам следует сперва разобраться с цветокоррекцией.
Итак, приступим.
Открыв исходную фотографию, первым делом мы создадим слой, заполненный 50% серым, и наложим его в режиме «soft light». Для этого мы используем пункт меню Layer => New => Layer… (Shift+Ctrl+N).
В открывшемся окне мы выбираем режим наложения Mode: Soft light, после чего нам становится доступна галочка «Fill with Soft-Light-neutral color (50% gray)», которую также необходимо установить, и нажимаем «OK».
В чём смысл проделанных нами действий? Режим наложения «Soft Light» является так называемым режимом контраста. Слой, для которого установлен этот режим, влияет на яркость лежащего под ним слоя, осветляя или затемняя его. При этом все пикселы верхнего слоя, имеющие яркость 50%, становятся прозрачными. Пикселы светлее 50% серого будут осветлять лежащее под ними изображение (аналогично режиму Screen), а более тёмные - затемнять (аналогично режиму Color burn).
При этом все пикселы верхнего слоя, имеющие яркость 50%, становятся прозрачными. Пикселы светлее 50% серого будут осветлять лежащее под ними изображение (аналогично режиму Screen), а более тёмные - затемнять (аналогично режиму Color burn).
Таким образом, заполнив новый слой 50-процентным серым, мы сделали его прозрачным. И теперь можем осветлять или затемнять исходное изображение, просто рисуя по новому слою белой и чёрной кистью.
С технической точки зрения это и есть весь метод! Очень просто, не правда ли?
Однако, чтобы овладеть им, необходимо учитывать множество тонкостей. Рассмотрим их на конкретных примерах.
Форма лица
Начнём с наиболее простого и наглядного - с визуального изменения формы лица, а точнее с его сужения. Пожалуй, это то, чего чаще всего хотят от нас клиенты; рассматриваемый метод позволяет сделать лицо менее широким, не прибегая к фильтру liquify (про него я писал отдельную статью Использование фильтра Liquify), что уже само по себе замечательно. Ведь на полученной в результате фотографии модель выглядит так, как она на самом деле могла бы выглядеть при определённом макияже и освещении (например, если бы при съёмке мы поставили по бокам от неё чёрные флаги, оттеняющие лицо).
Ведь на полученной в результате фотографии модель выглядит так, как она на самом деле могла бы выглядеть при определённом макияже и освещении (например, если бы при съёмке мы поставили по бокам от неё чёрные флаги, оттеняющие лицо).
Думаю, очевидно, что для визуального сужения лица надо затемнить его по краям. Чтобы сделать это с помощью нашего метода установим для кисти такие параметры:
- Opacity - 15%
- Flow - 50%
- Hardness - 0%
Большинство новичков допускают одну и ту же ошибку: берут слишком маленькую кисть и начинают что-то закрашивать штриховыми движениями. Поскольку мы установили для кисти нулевую жёсткость, размер её необходимо подбирать с запасом - чуть-чуть больше той области, которую хотим затемнить.
Вот что у нас получилось в итоге:
Как всегда, главное - не перестараться. Если у нас портрет в фас, затемняем область до уголков глаз:
Границы области затемнения
Слой в режиме Soft light
Если же модель повернута к камере в три четверти, затемнять можно область до края брови:
Точно также можно подкорректировать и форму лица. В случае с квадратным лицом смягчаем углы, в треугольном - сужаем лоб затемнением, в трапециевидном - сужаем нижнюю челюсть по углам. Проще говоря, приводим лицо к правильному овалу.
В случае с квадратным лицом смягчаем углы, в треугольном - сужаем лоб затемнением, в трапециевидном - сужаем нижнюю челюсть по углам. Проще говоря, приводим лицо к правильному овалу.
Так на примере выше мы сделали лицо более овальным. Для этого мы не просто затемнили его по краям, но ещё и прошлись чёрной кистью по лбу и подбородку (что хорошо видно на скриншоте со слоем в режиме Soft light).
Вообще, всё, что касается формы лица, очень подробно описано в многочисленных статьях для визажистов. Всем начинающим ретушёрам мы настоятельно рекомендуем их поискать (благо, это не сложно) и внимательно изучить. Думаю, вы без труда найдёте многочисленные схемы, наглядно демонстрирующие, что и как следует затемнять и осветлять в разных случаях. У визажистов этот процесс называется «скульптурированием».
Скулы
Говоря о рельефе лица, конечно же, первым делом мы остановимся на скулах. Именно скулы являются основным признаком женственности, именно их выделяют при любом макияже (для этого и существуют румяна).
Многие женщины, постоянно пользующиеся декоративной косметикой, умеют правильно рисовать скулы. Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха - область под этой линией мы и будем затемнять.
Если вы сомневаетесь, как далеко накладывать виртуальные «румяна» в направлении от уха ко рту, можете мысленно провести вертикальную линию через зрачок глаза. Она и будет для вас ориентиром. Залезете слишком далеко - получите «рыбье лицо».
Чтобы сделать скулу ещё более выпуклой, можно её осветлить (как вы уже поняли по схеме, осветляется область над красной линией).
Конечно, для получения адекватного результата нужно потренироваться. К сожалению, многие горе-ретушёры, прекрасно владеющие технической стороной метода, уродуют своих моделей из-за непонимания анатомии женского лица. Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов - Гугл вам в помощь.
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов - носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Тело
Описанный метод прорисовки объёма, конечно, подходит не только для лица, но и для всего тела.
Чаще всего мы прорисовываем на фотографиях ключицы. Это не только добавляет объём, но и позволяет модели скинуть лишние килограммы:
Выступающие части прорабатываем белой кистью, а области вокруг них - чёрной:
Таким же образом можно легко сузить шею и руки/ноги. Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Думаю, вы уже догадались, что модификации поддаются и все остальные части женского тела. Например, можно «дорисовать» размер и форму груди (при определённом старании можно нарисовать её даже там, где она изначально отсутствовала), причем не обязательно обнажённой - коррекции прекрасно поддаётся и область декольте. Можно нарисовать мышцы и кубики пресса.
Безусловно, тут очень поможет умение рисовать, хотя можно вполне обойти и без него вовсе. Гораздо сложнее без знания анатомии. Поэтому мы советуем поискать издания с названиями вроде «анатомия для художников» и подобные. Или же поискать в Интернете фотографии с какими-нибудь фитнесистками, чтобы использовать их тела в качестве образца. Если найдёте фотографии, на которых «эталон» будет снят в том же ракурсе, что и у вас, сможете справиться с перерисовкой и не имея даже начального художественного образования.
Так или иначе, работа это творческая. Надеюсь, она доставит вам удовольствие. Удачи!
Тени очень важный аспект при любой работе с фотоизображениями. Подобно тому, как это происходит со световыми эффектами, правильное использование теней, в конечном итоге даст нам потрясающий результат. В этом уроке я покажу вам несколько приемов, которые я использую для создания реалистичных теней и световых эффектов в Фотошоп.
В первом шаге будет только теория, чтобы помочь вам понять, как работают свет и тени. На следующем этапе я покажу вам, как на самом деле создают тени.
Источник света и тени
Прежде чем начинать делать свою фотоманипуляцию, вы должны решить, нужна ли вам тень или нет. Для начала определим основной источник света.
Вы видите, что на исходном изображении источник света расположен в верхней левой стороне. Добавленный в фотоманипуляцию слой, облака и небо, также освещен с левого верхнего угла. Далее нужно установить, какие элементы изображения будут находиться в тени, а какие освещены источником света. Вы должны всегда соблюдать направление света от его источника.
Вы должны всегда соблюдать направление света от его источника.
Ниже у нас изображен подобный случай. Но на этот раз источник света находится с правой стороны, что художник и подчеркнул, осветив определенные части тела модели.
Иногда нет ориентиров, которые помогут нам определить, где находиться основной источник света, но существующие тени на изображении смогут в этом помочь.
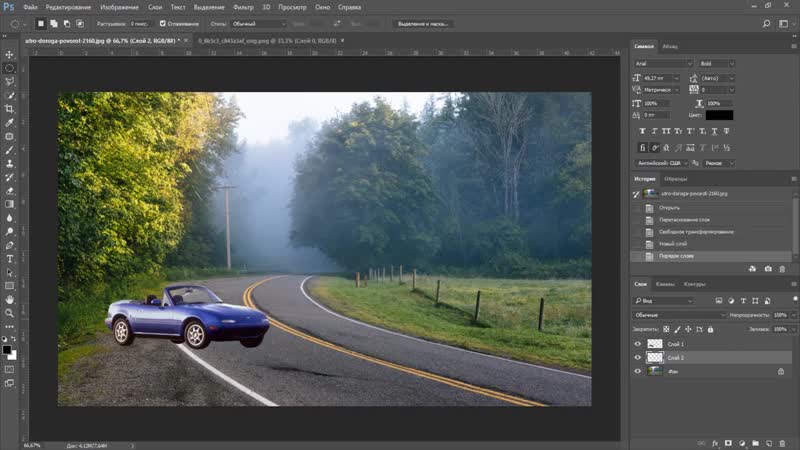
Рассмотрим пример.
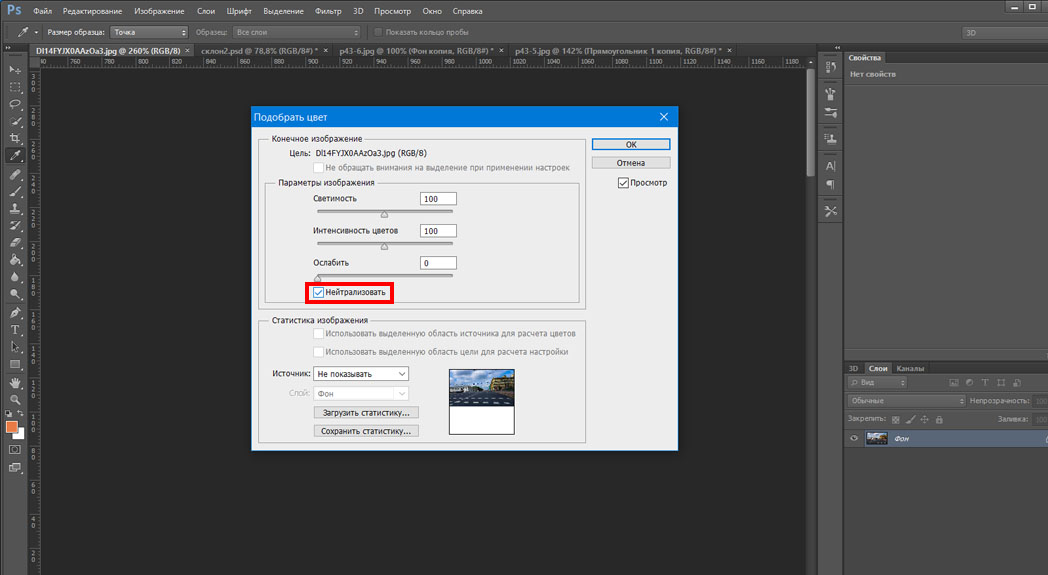
На исходном изображении не было дорожного знака, и я добавил его в Photoshop. У меня не было ориентиров, которые помогли б мне решить, где находиться основной источник света (в данном случае солнце). Я сделал тень дорожного знака, используя тени от мужчины с девочкой, под тем же углом и той же непрозрачности. Если первоначально тени, которые вы используете, размыты, вам необходимо применить к ним фильтр Размытие по Гауссу (Gaussian Blur), чтобы они выглядели подобно оригинальными теням.
Это основа теории. Короче говоря, вы должны определить источник света, чтобы знать, как создать тень. В следующих шагах мы узнаем, как фактически создать тени с нуля. Я покажу вам мою личную технику, но вы сможете адаптировать её к своим собственным стилям. Существуют различные виды теней. Для простоты объяснения дадим им разные имена.
В следующих шагах мы узнаем, как фактически создать тени с нуля. Я покажу вам мою личную технику, но вы сможете адаптировать её к своим собственным стилям. Существуют различные виды теней. Для простоты объяснения дадим им разные имена.
Контакт с тенью
Назовем этот вид тени «контакт с тенью». Это очень важный вид тени, которая показывает нам, что объект, находиться на земле или очень близко к поверхности. На картинке ниже вы можете четко увидеть реальный пример такой тени.
Создать такую тень в программе Фотошоп не сложно, но потребуется некоторая практика. В качестве примера я взял изображение, используемое из другого урока сделанного мной ранее. Я вырезал изображение модели из первоначального фона и скопировал его на новый слой. Как вы можете видеть, модель выглядит немного нереалистично, парящей в воздухе, очевидно, что ей не хватает тени.
Способ создания тени, изображенный ниже, заключается в следующем: Возьмем Кисть (Brush) среднего размера (в зависимости от размера вашей фотоманипуляции), устанавливаем жесткость кисти до 30% с непрозрачностью примерно до 25% и нарисуем край тени изнутри объекта. Смотрите картинку ниже.
Смотрите картинку ниже.
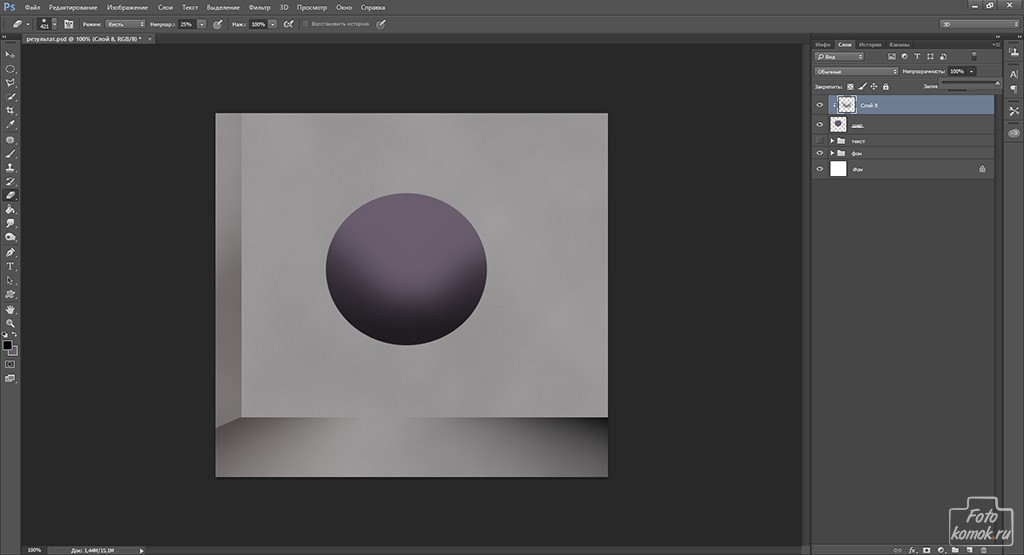
Это результаты до и после так называемого «контакта с тенью».
Мягкая тень
Такие тени, более важны, чем тип тени «контакт с тенью», потому что они более заметны, при правильном использовании «Мягкой тени» вам даже не пригодиться тень «контакт с тенью», о которой я рассказал выше.
С мягкими тенями у нас немного больше свободы, поэтому вы не должны быть очень точным при их применении. Возьмем мягкую Кисть (Brush), жесткостью 20-45%, и нарисуем ей тень вокруг объекта, с которым вы работаете. Учтите, что при удалении от объекта, тени должно быть меньше, она должна становиться более прозрачной и постепенно исчезать.
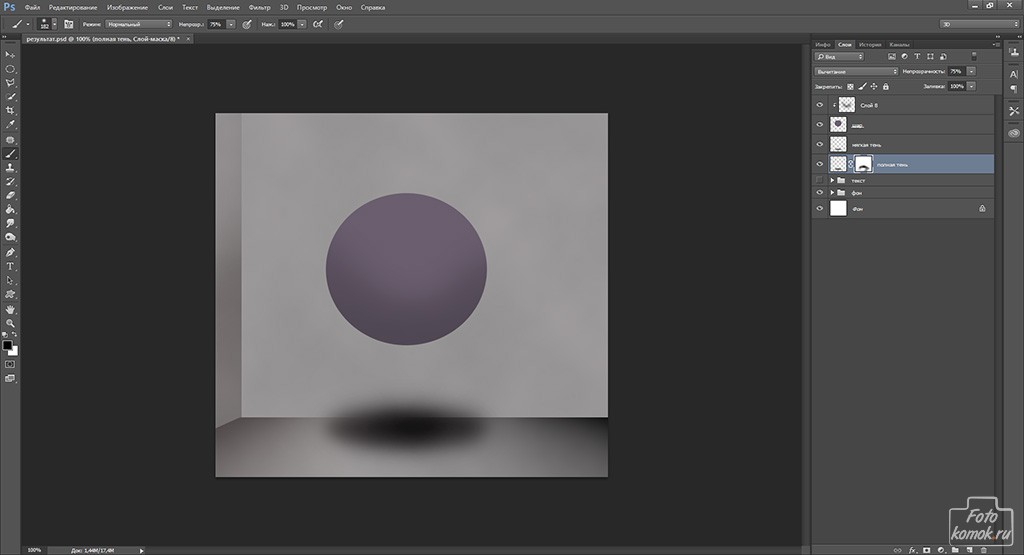
Взгляните на изображение ниже. Я нарисовал тени при помощи большой мягкой кисти с низкой прозрачностью (20% или что-то вроде этого). Как видите, вы не можете различить формы девушки в тени, потому что тень слишком размыта, но это определенно добавляет реализма к сцене. Также обратите внимание, как тень менее интенсивна при удалении от тела девушки. Все это было сделано с помощью мыши.
Все это было сделано с помощью мыши.
Реалистичная тень
Для создания более реалистичных теней в Photoshop, вам придется использовать другую технику. Как всегда в программе Photoshop, существует несколько возможностей для достижения результата. Короче говоря, этот метод заключается в использовании формы вашего объекта для создания тени.
Способ 1
Один из способов сделать это, дублировать слой оригинала, а затем уменьшить яркость до 0. Затем, вы перемещаете дублированный слой ниже исходного и переименовываете его в «Тень».
Я специально сделал демо-ролик о том, как сделать этот вид тени. Вы можете посмотреть его . После этого используем свободную трансформацию для расположения тени под вашим объектом. Далее можно использовать Размытие по Гауссу (Gaussian Blur) для размытия тени, настроить непрозрачность слоя и добавить маску слоя с инструментом Градиентной заливки для создания эффекта исчезающей тени.
Способ 2
Второй способ достижения такого же результата, как на картинке выше, но уже с помощью стилей слоя. Я думаю, что этот способ проще и быстрее. Я покажу вам действительно крутой способ, о котором многие не знают.
Я думаю, что этот способ проще и быстрее. Я покажу вам действительно крутой способ, о котором многие не знают.
Открываем окно стилей слоя (в моем примере слой «Башни») и выбираем настройки Тень (Drop Shadow). Самым важным параметром здесь является Размер Тени. Выставьте сами размер тени, которую вы захотите. Увеличьте непрозрачность на 100%, позже мы всегда сможем её уменьшить. Я использовал высокое значение Размера Тени, чтобы видеть всю тень лучше, но в принципе расстояние не имеет значения.
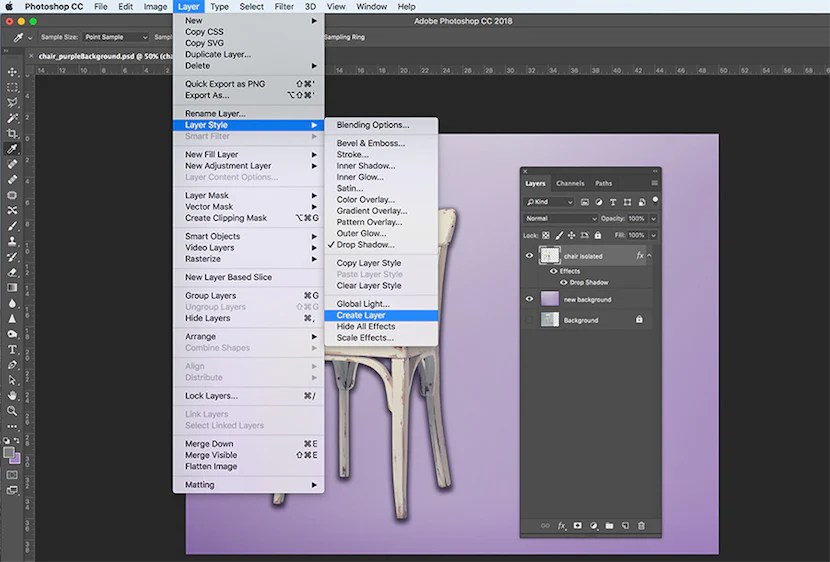
Раскроем на палитре слоев, эффект для слоя с «Башней». Щелкните правой кнопкой мыши по слою эффект Тень (Drop Shadow), на палитре слоев и выберите создать слой. Это действие создаст новый слой с теми же настройками режима наложения и непрозрачностью. В дальнейшем вы сможете использовать этот прием и с другими эффектами. После этого переверните слой, уменьшите его непрозрачность до необходимого уровня. Повторите те же самые действия, описанные выше для того, чтобы расположить тень правильно.
Я думаю, что это, наверное, все, что я мог рассказать о способах создания теней. Теперь мы перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного освещения.
Световые огни
Я хочу показать вам, как я создал световой эффект, показанный на рисунке ниже.
Создать такого рода световые эффекты в Photoshop не составит особого труда, но вы должны немного постараться, что б добиться натурального света. Здесь очень важно использовать различные режимы наложения изображения. Не забывайте создавать каждый световой эффект на своем отдельном слое и пробовать применять к ним различные режимы наложения.
Первым шагом создадим источник света. Используем довольно большую мягкую кисть (Brush) желтого цвета и нарисуем большую точку. Потом попробуем применить к ней все доступные режимы наложения, и выберем тот, который работает лучше всего.
Имейте в виду, что сочетание различных режимов наложения работает с различными значениями яркости. Вы можете использовать и более темные, менее насыщенные цвета. В этом примере я использовал темно-желтый, чтобы сделать яркое свечение.
Вы можете использовать и более темные, менее насыщенные цвета. В этом примере я использовал темно-желтый, чтобы сделать яркое свечение.
Завершим создание яркого свечения при помощи фильтра из меню Фильтр> Рендеринг> Блик (Filter> Render> Lens Flare). Создадим квадратное выделение на новом слое (Ctrl+Shift+N) и зальем его Заливкой (Fill) (G) черного цвета, добавим блик к середине черного квадрата. Изменим, цвет блика на желтый, используя настройки, Оттенок/Насыщенность (Hue/Saturation) и изменим режим наложения на экран (Screen), чтобы скрыть черную площадь квадрата.
Когда источник света сделан, вам придется распространить идущий от источника свет на другие объекты фотоманипуляции, такие как земля и стены. Наиболее распространенный способ, что бы это сделать, это нарисовать пятна света вручную, используя мягкую кисть желтого цвета.
Как мне кажется режим смешивания Отбеливание (Color Dodge), Яркий свет (Vivid light) или Линейное отбеливание (Linear Dodge) являются лучшими режимами наложения для световых эффектов, но как я уже сказал выше, всё зависит от цвета и общего уровня освещенности фона. Так же реализм сцены во многом зависит от того, где вы поместили источник света.
Так же реализм сцены во многом зависит от того, где вы поместили источник света.
Как видно из изображения выше свет на земле делает эту фотоманипуляцию еще более реалистичной. Сделать так можно при помощи большой мягкой кисти желтого цвета с режимом смешивания Отбеливание (Color Dodge), и использования инструмента Искажение (Distort) (Ctrl+T) для того что бы сжать свет от фонаря горизонтально. Так же не забудем и о стене слева.
Для создания света на стене продублируем слой, со светом на земле, и повернем его горизонтально при помощи свободной трансформации.
Линия света
Эта техника может использоваться, когда у вас есть свет, идущий от одной из сторон объекта или сзади. Сделать так можно при помощи стиля слоя.
Техника состоит в добавлении внутренней тени (Inner Shadow) используя Режим смешивания (Blend Mode), который работает лучше всего. Пробуйте разные режимы смешивания. Цель состоит в том, чтобы нам создать отсветы на краях объекта.
Используемый цвет будет зависеть от того, с какой именно фотоманипуляцией вы работаете, с изображениями темных или светлых тонов. Если вы используете режимы наложения Отбеливание (Color Dodge), Яркий свет (Vivid light), вы должны использовать темные цвета, потому что именно эти режимы заставят выглядеть их ярче.
Если вы используете режимы наложения Отбеливание (Color Dodge), Яркий свет (Vivid light), вы должны использовать темные цвета, потому что именно эти режимы заставят выглядеть их ярче.
Используйте метод проб и ошибок, пока не найдете цвета с правильным значением освещенности, которые будут сочетаться с определенными режимами смешивания. Кроме того, эффект не обязательно должен быть очень сильным. Даже мягкий эффект изменит внешний вид вашего объекта.
Я сделал быструю настройку значений, чтобы продемонстрировать то, о чем я вам только что говорил. Это простые грубые установки, но они, тем не менее, позволяют продемонстрировать этот световой эффект. Наведите мышью на изображение расположенное ниже, и вы увидите разницу.
Вот вам еще один пример фотоманипуляции от VinternnV.
Это метод имеет свои недостатки. При использовании настроек внутренней тени, вы часто будете отмечать, что этот эффект так же влияет на области, на которые бы вы не хотели что б он оказывал своё воздействие.
Обычно я увеличиваю расстояние смещения и изменяю угол наклона в соответствии с освещенностью и направлением от источника света, но даже в этом случае у вас может получиться нежелательный результат. Увеличивая размеры значений в настройках, вы получите нужный эффект, но, как правило, для хорошего вида, необходима, только тонкая линия света. См. изображение ниже… Я сделал экстремальный эффект, чтобы вам было лучше заметно.
В данном примере это выглядит не так уж и плохо, но давайте представим, что вы не желаете, чтобы свет влиял на ту область, которую я отметил на изображении выше.
Как избавиться от этого, не затрагивая области с правильным эффектом? Мы не можем использовать ластик, потому что это стиль слоя. Мне было действительно нелегко с этим справиться, но я, нашел способ, как обойти эту проблему.
Решение заключается в преобразовании стиля слоя (внутренняя тень в нашем случае) в отдельный слой, тем же способом, как я объяснял на примере с тенями. Бьюсь об заклад, мало кто использует эту особенность в Photoshop, но это действительно полезный прием, например, когда вы хотите использовать эффект, который вы уже использовали. Или, если вы хотите использовать два различных эффекта тени.
Или, если вы хотите использовать два различных эффекта тени.
Раскрываем действия совершенные над слоем в палитре слоев, кликаем правой кнопкой мыши на эффекте, и выбираем команду, создать слой. Сделав это, программа автоматически создаст новый слой с маской отсечения с непрозрачностью и настройками режима наложения такими же, как вы уже установили на стиль слоя. После этого, вы можете создать маску слоя и скрыть мешающие вам области.
Общее освещение в фотоманипуляции
Последний тип светового эффекта будет общее освещение, которое я создаю, используя Фильтр> Рендеринг> Эффектs освещения (Filter> Render> Lighting Effects). Я применяю этот фильтр практически во всех моих фотоманипуляциях, как последний шаг. Это тот эффект, который на 99 % заставит вашу фотоманипуляцию выглядеть лучше. Это разрушительный метод изменения изображения, иными словами, как только вы его примените, он изменит образ фотоманипуляции и это действие не может быть отменено.
Но есть способ применения этого фильтра не-разрушительно, если преобразовать слой в Смарт-объект (Smart Object). Вы можете преобразовать обычный слой в смарт-объект из палитры слоев. Щелкните правой кнопкой мыши по слою и выберите «Преобразовать в смарт-объект». Ниже вы можете увидеть несколько примеров применения эффекта общего освещения. Наведите курсор на изображение, чтобы увидеть результат до и после.
Вы можете преобразовать обычный слой в смарт-объект из палитры слоев. Щелкните правой кнопкой мыши по слою и выберите «Преобразовать в смарт-объект». Ниже вы можете увидеть несколько примеров применения эффекта общего освещения. Наведите курсор на изображение, чтобы увидеть результат до и после.
Пример 1
Пример 2
Это все, что я хотел вам рассказать о роли теней и освещения в создании фотоманипуляций и при работе с изображениями. Надеюсь, вы узнали для себя что-то новое.
Применяйте на практике эти методы и не бойтесь экспериментировать!
Тени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь — Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
В этом уроке фотошоп мы узнаем как сделать лучше видимыми детали изображения находящиеся в тени используя инструмент программы Фотошоп . Введённый в фотошоп CS инструмент Shadow/Highlight — Света/Тени быстро стал фаворитом при ретушировании фотографии для удивительной способности проявить детали снимка, которые были просто слишком темны, чтобы чётко их видеть. Фактически команда Shadow/Highlight — Света/Тени оказалась настолько хорошей, что многие пользователи программы фотошоп начали применять её ко всем изображениям, даже, которые на первый взгляд, казалось, не нуждались в этом.
Единственная реальная проблема с командой Shadow/Highlight — Света/Тени состояла в том, что ее параметры настройки по умолчанию часто делали вид изображения хуже, делая многих пользователей неуверенными при использовании этого инструмента. В этом уроке мы охватим всю реальную мощность этой команды. Мы также рассмотрим как сохранить настройки по умолчанию, чтобы дать Вам лучшую отправную точку, применяя команду Shadow/Highlight — Света/Тени к будущим изображениям. Я буду использовать Фотошоп CS4, но версии старше будут работать ещё лучше.
Итак приступим к уроку.
Вот фотография утки наслаждающийся плаваньем в маленьком водоёме.
К сожалению, утка поймала меня врасплох и не желание пропустить снимок, я быстро нацелил камеру и сфотографировал, в панике забыв использовать вспышку. Результатом было изображение, составленное главным образом из темных теней и ярких основных моментов и немного средних тонов. Давайте посмотрим, сможем ли мы проявить больше деталей в изображении используя команду Shadow/Highlight — Света/Тени . Прежде, чем мы начинаем, важно иметь в виду, что если теневые области в Вашем изображении настолько темны, что они стали чисто чёрными или настолько ярки, что стали чисто белыми, проявить детали будет очень сложно, хотя данный инструмент может творить чудеса. Так как стандартные регуляторы изображения вызывают постоянные изменения к нашим изображениям, мы должны предпринять шаги, чтобы защитить оригинальное изображение от вреда. Оригинальное изображение находится на слое Заднего плана в палитре слоёв. Мы будем работать с копией изображения. Создайте копию нажав Ctrl+J , которую Фотошоп автоматически назовёт Слой 1 .
Прежде, чем мы начинаем, важно иметь в виду, что если теневые области в Вашем изображении настолько темны, что они стали чисто чёрными или настолько ярки, что стали чисто белыми, проявить детали будет очень сложно, хотя данный инструмент может творить чудеса. Так как стандартные регуляторы изображения вызывают постоянные изменения к нашим изображениям, мы должны предпринять шаги, чтобы защитить оригинальное изображение от вреда. Оригинальное изображение находится на слое Заднего плана в палитре слоёв. Мы будем работать с копией изображения. Создайте копию нажав Ctrl+J , которую Фотошоп автоматически назовёт Слой 1 .
Выберите команду Изображение — Коррекция — Света/Тени (Image -Adjustment -Shadow/Highlight) . Откроется диалоговое окно инструмента. Если Вы не сделали никаких изменений к параметрам настройки, откроется простое диалоговое окно только с двумя ползунками, один для того, чтобы осветлить тени и другой для того, чтобы затемнить света.
Количество теней по умолчанию 50% обычно очень много и может сделать изображение смытым или, в некоторых случаях, даже дать ему странный, потусторонний вид который является причиной, почему некоторые люди быстро выходят из команды и не обращают внимания на неё, считая бесполезной. Это неверно, так как Света/Тени может быть невероятно полезной, если мы сделаем простые изменение к параметрам настройки по умолчанию. Нажмите на ползунок и установите количество теней 0%.
Чтобы открыть дополнительные параметры, поставьте галочку Дополнительные Параметры (Show More Options) .
Диалоговое окно расширится открыв дополнительные варианты для большего управления. Сохраните настройки нажав Сохранить в качестве значений по умолчанию (Save As Defaults) .
В следующий раз, когда мы откроем команду Света/Тени , диалоговое окно появится с параметрами Тени 0%, Света 0% . Теперь давайте посмотрим, как использовать команду Света/Тени .
Расширенная версия диалогового окна Света/Тени может казаться немного запугивающей сначала, тем более, что упрощенная версия диалогового окна содержала только два ползунка. Всё окно разделено на три секции Тени (Shadow) , Света (Highlight) и Коррекция (Adjustment) . Мы рассмотрим секцию Коррекция позже. Сначала, давайте смотреть на три ползунка, которые составляют секцию Теней . Первый ползунок, Количество , является прямым материалом. Он управляет количеством прояснения теней. В окне документа Вы можете видеть и контролировать Ваши действия. Я выставлю Количество 40% , но у Вас может быть другое значение в зависимости от Вашего изображения.
Просто увеличив значение Количества , я проявил много деталей в теневых областях изображения. Фотография уже выглядит намного лучше:
Ниже Количества — Ширина Тонового Диапазона . При его самом низком значении будут затронуты самые тёмные области.![]() Перетаскивая ползунок в право, Вы расширяете диапазон, проявляя больше деталей. Я выставил параметры 60%. Вы исходите из Вашего изображения.
Перетаскивая ползунок в право, Вы расширяете диапазон, проявляя больше деталей. Я выставил параметры 60%. Вы исходите из Вашего изображения.
Наконец, ползунок Радиуса определяет, как отрегулированные области изображения будут гармонировать с остальной частью фотографии. Если Вы установите значение Радиуса слишком низко, то изображение будет казаться плоским и унылым, и Вы можете также видеть резкие области перехода между отрегулированными и не отрегулированными областями изображения. Вообще, более высокое значение Радиуса работает лучше всего, хотя это зависит от фотографии. Смотрите на изображение при перемещении ползунка Радиуса . Я установил Радиус 70 px.
Как только Вы установили значение Радиуса , лучше вернуться назад и откорректировать значения Количества и Ширины Тонового Диапазона . Экспериментируйте с параметрами прежде чем Вы получите удовлетворяющий результат. Я собираюсь увеличить Количество до 60%.
Я установил значения Количества 60 % , Ширины Тонового Диапазона 60 % и Радиуса 70 % . Я думаю, что моя фотография теперь выглядит более лучше с намного более яркими, более детальными и естественно выглядящими теневыми областями:
Многие пользователи используют инструмент Света/Тени в Фотошоп просто, чтобы проявить детали в тенях, оставляя Света в покое. Нет конечно ничего неправильно в этом. Однако секция Света которую Вы найдете непосредственно ниже секции Теней , предназначена определенно, чтобы проявить любые скрытые детали в светлых частях изображения.
Секция Света содержит те же самые три параметра — Количество, Ширина Тонового Диапазона и Радиус — что мы только смотрели в разделе Теней , и они работают точно так же. Вообще, лучше избегать делать любые главные изменения в Светах , так как это может уменьшить в целом контраст изображения, но незначительные изменения могут часто помогать. После наладки и затем точной настройки моих ползунков, я установил настройки Количества 10 % , Ширина Тонового Диапазона 62 % и Радиуса 80 px . Конечно, Ваши параметры настройки к Вашему изображению наиболее вероятно будут отличны.
После наладки и затем точной настройки моих ползунков, я установил настройки Количества 10 % , Ширина Тонового Диапазона 62 % и Радиуса 80 px . Конечно, Ваши параметры настройки к Вашему изображению наиболее вероятно будут отличны.
Вот мое изображение после затемнения некоторых из светлых мест. Различие является тонким, но водные отражения не совсем столь же ярки как прежде, уменьшая их воздействие и принося больше внимания к утке. Кроме того, некоторые незначительные детали были восстановлены в более ярких областях перьев утки.
Если Вы находите после того, как Вы закончили регулировать тени и света, что ваше изображение потеряло часть его оригинальной цветной насыщенности, Вы можете увеличить насыщенность, используя ползунок Цветокоррекция в секции Коррекция, в третьей секции диалогового окна. Значение по умолчанию +20 обычно достаточно хороша, но я увеличу их до +30, чтобы сделать цвета немного более интенсивными. Наконец, ползунок Контрастность Средних Тонов может использоваться, чтобы увеличить контраст в яркостной картине изображения. Я собираюсь увеличивать мое значение Контрастность Средних Тонов приблизительно +20.
Наконец, ползунок Контрастность Средних Тонов может использоваться, чтобы увеличить контраст в яркостной картине изображения. Я собираюсь увеличивать мое значение Контрастность Средних Тонов приблизительно +20.
Вот конечный результат моей работы:
Переводчик: Владимир Нестеров
Выразительные тени в Photoshop CC – PhotoDrum.com – сайт дизайнера
Иногда в работе дизайнера возникает потребность использовать реалистичные тени. Многие для этих целей используют 3D программы. До выхода Photoshop CC я создавал такие тени вручную, но в новом Photoshop появился способ сделать все в одной программе. Итак, приступим!
Откройте Photoshop и создайте новый документ, я создам документ размером 2880×1800 пикселей. После этого, добавим буквы или текст, к которым вы хотите получить тень. Я напишу “ABDZ”, используя шрифт Futura Medium.
Перейти к меню 3D>New 3D Extrusion from Selected Layer . Затем выберите пункт 3D layer . В 3D панели выберите Extrusion, а затем приступим к редактированию свойств.
Затем выберите пункт 3D layer . В 3D панели выберите Extrusion, а затем приступим к редактированию свойств.
Для глубины экструзии установим значение 300 . Также, повернем объект так, чтобы наш текст принял Вид сверху.
Для Заглушки (Cap), установим 100% ширины с Контуром и Углом 45º . Для Скоса установим тоже 45º .
Выберите Infinite Light и поверните его немного. В Properties, установите значение 1000 для интенсивности и 75% для мягкости. Затем перейдите к 3D> Render.
Через несколько минут получим первый результат. Если вы не довольны результатом, изменить значение экструзии и источника света. Кроме того, убедитесь, что объект находится прямо на полу.
Теперь можно добавить какие-нибудь декоративные элементы.
Импорт текстуру бумаги. Я использовал старую текстуру бумаги, которую нашел Google.
Измените режим смешивания слоя с бумагой на Lighten с значением непрозрачности 50% .
Теперь выделите все слои и объедините их. Затем, дублируйте полученный слой и установите у верхнего слоя режим смешивания Multiply . Наша композиция готова. Надеюсь вы поняли основной принцип создания реалистичных теней.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 2]Как создать тени в Photoshop для архитектурной визуализации
Итак, вы хотите создать тени в Photoshop для вашей следующей архитектурной презентации? Давайте начнем с определения некоторых ключевых точек:
Создание тени для вырезанных объектов (людей, деревьев, автомобилей) отличается от создания тени для зданий. Кроме того, создание атмосферных теней (например, размытой тени невидимого дерева на переднем плане рендеринга) отличается от предыдущих, о которых я упоминал.Почему? Что ж, может быть, они немного отличаются в процессе, но эффект, которого нужно достичь, разный.
Кроме того, создание атмосферных теней (например, размытой тени невидимого дерева на переднем плане рендеринга) отличается от предыдущих, о которых я упоминал.Почему? Что ж, может быть, они немного отличаются в процессе, но эффект, которого нужно достичь, разный.
Кстати: так как вы, возможно, постоянно ищете более качественную графику и текстуры для визуализации архитектуры, вам следует проверить нашу категорию «Бесплатная загрузка» — здесь вы найдете несколько профессиональных графических изображений, которые вы можете использовать бесплатно — даже для коммерческих проектов. !
Также обратите внимание, что существует огромный пробел в создании просто теней, чем в создании реалистичных теней. Кто угодно может добавлять тени, но сделать их так, как если бы они были визуализированы, — это совершенно новый мир.В этой статье я хочу объяснить свой рабочий процесс, когда дело доходит до этой типичной задачи фотошопа для архитекторов.
Представим, что вы не умеете рендерить или у вас нет мощного ПК. Также ваши методы освещения могут быть не такими хорошими, но вы прекрасно справляетесь с Photoshop. Вот вам и повод научиться создавать тени в Photoshop.
Также ваши методы освещения могут быть не такими хорошими, но вы прекрасно справляетесь с Photoshop. Вот вам и повод научиться создавать тени в Photoshop.
Но в основном причина в том, что при работе в ArchViz 90% времени вы добавляете элементы к визуализированным сценам в Photoshop.Деревья, люди (почти 95% времени; 5% могут быть, если вам действительно нравятся трехмерные люди, что на самом деле не мой случай…), некоторые элементы декораций, такие как рекламная реклама или флаги, которые вы не нашли подходящего трехмерного изображения. модель для рендера. Тогда, если вы не знаете, как правильно отбрасывать тени в Photoshop, вся та замечательная работа, которую вы проделали, пойдет в мусор.
Чем раньше вы примете это, тем лучше вы будете в мире ArchViz: вы можете потратить 6+ часов на рендеринг, но без 2+ часов хорошо выполненной пост-обработки в Photoshop ваши изображения не будут конкурентоспособными. .
Я начну с этой концептуальной сцены, которую я сделал для своего университетского проекта.
Увидеть? Никакой постобработки, связанной с добавлением вырезов, всего несколько корректировок постпроизводства с помощью уровней и кривых (обратите внимание, что фона нет, так как это изображение PNG)
И внезапно я решил, что для лучшего результата в этой концепции мне может понадобиться Чтобы добавить людей на сцену, чтобы усилить масштабную идею моего здания.
Итак, начиная с вырезанного файла людей в формате png, я выбираю его и перетаскиваю на свою сцену.Отрегулируйте размер и положение внутри сцены.
С этого момента я сделал некоторые настройки на уровнях и кривых, для лучшей визуализации сцены, а также немного уменьшил непрозрачность выреза, чтобы не придавать ему особого значения.
CTRL + J для дублирования нашего вырезанного слоя, а затем я активирую исходный слой. CTL + T для преобразования, и когда появится поле свободного преобразования, перетащите его от верхней средней точки привязки, удерживая CTRL, чтобы опустить тень и расположить ее рядом с ее конечным положением.
Затем мы можем перейти в Edit → Puppet Warp (работает только для CS5 или выше, для более старых версий используйте Perspective Warp), чтобы переместить тень в ее правильное положение.
Когда вы щелкаете возле его основания, вы создаете новые опорные точки. Создайте две возле его ног и, удерживая ALT, поверните тень, чтобы она соответствовала направлению другой тени.
Теперь пора сделать его похожим на настоящую тень. Сначала заблокируйте прозрачные пиксели, а теперь выберите инструмент «Градиент».Убедитесь, что его режимы меняются с черного на белый. Перетащите линию вдоль центральной линии тени и нарисуйте ее, пока площадь не станет немного больше.
Измените режим наложения слоя на «Умножение», и тогда у вас будет тень, которая выглядит достаточно хорошо, хотя и не реалистично.
Размытие теней даст нам ощущение реалистичности, которое меняет все. Может быть, в этом примере вы не заметите слишком много, учитывая угол тени и ее масштаб, но с большим количеством фигурных вырезов это имеет значение.
Перейдите в Фильтры → Размытие → Размытие по Гауссу и примените размытие на 2-3 пикселя сверху. Это придаст тени общий размытый вид; но ключевой эффект здесь. Выделите несколько пикселей в верхней части тени с помощью инструмента выделения. Нажмите Refine Edge и добавьте немного значения Feather.
Затем мы снова переходим к размытию по Гауссу, но с гораздо большим значением (скажем, 30-40). Это добавит реалистичный исчезающий эффект тени, который напомнит нам о том, как наш механизм рендеринга обрабатывает тени.
Эта процедура действительна для каждого вырезанного объекта, будь то автомобили, люди, домашние животные, растительность и т. Д.
Представьте, что вы совершили одну из простейших ошибок, к которым склонны do: вы забыли добавить к вашей модели плоскость земли перед рендерингом. Или вы на самом деле сделали это специально, потому что хотели объединить вашу сцену в сделанную вами фотографию.
Ваша визуализированная сцена, вероятно, будет отбрасывать тени на стены, которые могут даже выглядеть реалистично.Но как ты справляешься с полом? Создание теней вручную, на мой взгляд, не вариант, так как вы, скорее всего, совершите ошибку (с тенями, созданными вручную, я имею в виду рисование линий и объединение их для создания теней (если у вас нет опыта учителя рисования, вы закончите
Так что лучше всего угадать, как тени могут реагировать на небольшие участки области, и отбросить их туда.
В этом случае я возьму уже обработанную сцену, чтобы показать, что вы могли бы сделать, если вы уже слили свои слои.
Что нам нужно иметь в виду, так это то, где мы хотим отбрасывать тени, а также насколько сильными они будут. Итак, мы выбираем инструмент Polygonal Lasso Tool и выбираем области, в которых мы хотим отбрасывать тени. В моем случае я хочу придать тени в левой части изображения больше силы.
Попробуйте работать с небольшими областями, так вы сможете легко исправить их или отменить изменения. Даже больше, если вы добавляете более одного теневого слоя к определенной области.
Даже больше, если вы добавляете более одного теневого слоя к определенной области.
После выбора части, к которой мы хотим применить тени, нажмите «Регулировка яркости / контрастности» и уменьшите значение яркости для выбранных областей.Таким образом вы заметите, как область начинает выглядеть, как если бы на ней была тень.
Как видите, это неразрушающий метод по сравнению с закрашиванием областей, на которые вы хотите отбрасывать тени. Если вы решите, что тени не применяются к вашей сцене, просто удалите слой Яркость / Контрастность, и все вернется в нормальное состояние.
Также важно помнить правила создания теней:
- Тени на траве имеют тенденцию выглядеть немного размытыми из-за эффекта разбросанных во всех направлениях листьев травы
- Тени на бетоне / тротуаре твердые, геометрические.На них может повлиять текстура, если на ней слишком много неровностей.
- Тени, отбрасываемые на одно здание из другого, на самом деле темнее, чем тени, отбрасываемые на пол.

- Сторона строения тени светлее, чем одно здание от теней другого.
Далее я хочу поговорить об «атмосферных тенях» — я имею в виду тени, отбрасываемые невидимыми элементами на сцене.
В моем случае я хочу показать вам это для размытой тени дерева, которая отбрасывается на передний план нашего пейзажа.Поэтому я сначала выбрал высококачественное дерево вырезок из нашей коллекции «CutoutTreeV01»:
Если вам нужно красивое дерево вырезок для этого упражнения, вы можете бесплатно скачать «OpenArchiVIZpack» здесь.
Затем я импортирую изображение дерева вырезки в свой пейзаж и значительно уменьшаю размер, чтобы он более или менее соответствовал моему изображению:
Поскольку тень должна отбрасываться деревом в правой части изображения, которое у меня есть чтобы преобразовать мое импортированное дерево так, чтобы оно более или менее выглядело как потенциальная тень этого дерева:
Теперь мы преобразуем его в тень. Поэтому я выполняю следующие шаги:
Поэтому я выполняю следующие шаги:
- Полностью уменьшите яркость (дерево впоследствии станет черным)
- Уменьшите непрозрачность слоя до ~ 50%
- Удалите часть людей, так как тень от дерева находится позади них
- Используйте гауссово Размытие
Теперь результат выглядит так:
Я думаю, вы поняли, как это работает…
В некоторых случаях теневой объект не «просто» находится на земле, но также может быть отброшен на стену для пример.В моем примере я помещаю человека рядом со стеной следующим образом:
Для этой тени мы начинаем с известных шагов и снова используем марионеточную обертку …
(Обратите внимание, что тень не отбрасывается в в правильном направлении, я просто делаю это для демонстрации эффекта)
Идея состоит в том, чтобы придать тени такой эффект, как если бы она «взбиралась на стену» (как бы говоря…), или другими словами , как будто мы его ломаем, чтобы получить максимально похожий угол в 90 градусов.
Возможно, в этом примере это может выглядеть не так хорошо, поскольку мне пришлось бы сильно деформировать тень, чтобы получить эффект, но вы можете увидеть это в целом.
Какие тени вы хотите применить, будет зависеть только от двух вещей: вашей сцены и того, что вы запекли в качестве рендера.
Если в рендере достаточно «субстанции», вы будете применять только вырезанные тени. Но затем, если вам нужно внести много изменений в пейзаж, по какой бы причине вы это ни делали, тогда вам следует создать более сложные тени.
Возможно, в большинстве случаев, поскольку вы уже визуализируете небо или применяете текстуру в Photoshop, вы думаете, что это идеально, атмосферная дымка не будет проблемой; хотя опыт научил меня быть готовым к любым сценариям, которые могут возникнуть во время работы.
В конце концов, более требовательным судьей к удовлетворению является вы сами и насколько комфортно вы себя чувствуете с работой, которую выполняете.
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:Adobe Photoshop Drop Shadows — Как создать Drop Shadows — Советы Photoshop
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Adobe Photoshop Drop Shadows — Подсказки Drop Shadow
Добавить тень к любому объекту на слое в Photoshop очень просто. Просто выберите слой в палитре «Слои», затем нажмите кнопку «Добавить стиль слоя» в нижней части палитры и выберите «Тень» в раскрывающемся меню. Откроется диалоговое окно «Стиль слоя», в котором вы сможете выбрать параметры тени.Простой.
Однако такие фотографии или бумажные предметы не всегда лежат полностью плоскими. Так что, чтобы придать вашей работе немного больше мммф, вы можете добавить иллюзию намёка на завиток.
Нарисуйте фигуру, как показано ниже. Вы можете сделать это с помощью инструмента «Перо», инструмента «Карандаш» или инструмента «Кисть», просто постарайтесь, чтобы края были БЕЗУПРЕЧНЫМИ гладкими, но они не должны быть идеально прямыми. Я использовал инструмент «Перо».
Залейте фигуру черным и затем размывайте края. Вы можете размыть края, используя Фильтр> Размытие> Размытие по Гауссу.Я использовал настройку радиуса 4.
Перетащите вашу фотографию поверх падающей тени локона. (Они должны быть на отдельных слоях, а фотография — на слое выше тени!).
После того, как фотография будет помещена поверх тени, выберите слой падающей тени и нажмите Ctrl + T (Windows) или Cmd + T (Mac) для свободного преобразования. Возможно, вам придется масштабировать тень локона вверх или вниз или даже наклонить ее, в зависимости от желаемого эффекта. Нажмите Enter / Return, чтобы зафиксировать преобразование.
Тень, вероятно, будет слишком большой, поэтому уменьшите непрозрачность этого слоя, чтобы осветлить тень. Вуаля!
После создания тени вы можете создавать различные эффекты, трансформируя ее. Например, вы можете приподнять три угла фотографии, сместив падающую тень по горизонтали и увеличив ее по вертикали.
Вы также можете создать впечатление, что фотография приподнята над «страницей» или поверхностью, показывая более крупную, но более мягкую тень.
Наконец, наклоните фотографию и тень вместе, чтобы получить более естественный вид. Выберите оба слоя в палитре слоев, затем нажмите Ctrl + T или Cmd + T. Затем перетащите вокруг одного угла. Нажмите Return / Enter, чтобы подтвердить преобразование.
См. Другие уроки по Photoshop от Дженнифер Фарли.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения.Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео.Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store .Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium дает вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 можно найти бесплатные учебные пособия по Photoshop CS5 и загрузить бесплатную пробную версию Photoshop CS5. В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код скидочного купона PHOTOSHOPSUPPORT во время процесса оформления заказа в Labs мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов Topaz Photoshop Plugins Bundle — это сверхмощный пакет плагинов Photoshop, который включает следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высочайшего качества шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne. Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редактора» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку в размере 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон на 15%
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Освоение искусства выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне эксперта. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на фотосъемку и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
4 1/2 из 5 звездных обзоров Fluid Mask на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и продолжает рекомендовать последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Интернет-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенно создавайте сайты
В мире веб-дизайна и разработки часто кажется, что существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon. com
com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
Как добавить тень к изображениям продуктов
Правильное использование теней может повысить качество изображения вашего продукта от любительского до профессионального.Это помогает придать продукту более естественный и реалистичный вид, добавляя вашим продуктам ощущение формы и глубины.
Самое приятное то, что для создания профессиональных изображений продукта не требуется большого бюджета или большой команды. Вам просто нужно потратить некоторое время на фотосъемку продукта и процесс постпродакшна.
Существует много типов теней, но в этом блоге мы сосредоточимся на самом универсальном типе тени, применимом ко всем типам продуктов — тени , падающей тени .
Если вы фотографируете продукт в студии, может быть сложно создать идеальную тень, особенно если вы не профессиональный фотограф. К счастью, довольно легко добавить тень с помощью Adobe Photoshop во время пост-обработки. Я объясню, как именно это сделать, шаг за шагом.
Я объясню, как именно это сделать, шаг за шагом.
Прежде чем мы начнем
При редактировании изображений в Photoshop следует помнить два основных правила:
- Ваши тени должны выглядеть реалистично.
- Последовательность — ключ к успеху. Обязательно используйте тени одного и того же типа на всех изображениях товаров в одной категории.
Хотя шаги, которые я здесь расскажу, легко выполнить, вам нужно убедиться, что в конечном итоге эти два основных правила соблюдаются. В противном случае в вашем интернет-магазине просто появятся непрофессиональные изображения товаров.
Шаг 1 — Откройте Photoshop
Для начала откройте ваше изображение в Photoshop. Убедитесь, что вы начинаете с изображения с высоким разрешением.Я собираюсь продемонстрировать процесс на белой тарелке, которая уже находится на белом фоне. Вы можете видеть, что он выглядит немного плоским.
Шаг 2 — Создайте слои
На панели «Слои» в правой части окна Photoshop выберите слой «Фон» и продублируйте его. Вы можете либо щелкнуть слой правой кнопкой мыши и выбрать «Дублировать слой», либо нажать Ctrl + J (Windows) или Command + J (Mac) на клавиатуре. Вы увидите «Фоновая копия». Это позволяет изменять дублированный слой, не беспокоясь о случайном повреждении или искажении исходного изображения.
Вы можете либо щелкнуть слой правой кнопкой мыши и выбрать «Дублировать слой», либо нажать Ctrl + J (Windows) или Command + J (Mac) на клавиатуре. Вы увидите «Фоновая копия». Это позволяет изменять дублированный слой, не беспокоясь о случайном повреждении или искажении исходного изображения.
Шаг 3 — Создайте путь
Создайте контур вокруг вашего продукта в «Фоновой копии» и удалите фон. Вы можете увидеть, что фон был удален, посмотрев внимательно на панель «Слои»; у вашего продукта должен быть серо-белый клетчатый фон (способ демонстрации прозрачности в Photoshop) на верхнем слое. Кроме того, вы можете скрыть исходные фоновые слои.
Шаг 4 — Дублируйте слой
Вам нужно продублировать и этот слой.Небольшая организация имеет большое значение в Photoshop, поэтому выработайте привычку систематизировать слои. Назовите этот слой как-нибудь «Продукт». Я также предлагаю переименовать слой «Фоновая копия» во что-то вроде «Тень».
Шаг 5 — Выберите слой тени
Выберите слой «Тень», затем нажмите Ctrl + T или Command + T, чтобы выбрать инструмент трансформации. Удерживая нажатой клавишу Ctrl или Command, щелкните верхнюю среднюю контрольную точку (точка в верхней части изображения) и перетащите мышь вниз, чтобы расположить преобразование под правильным углом, чтобы соответствовать входящему источнику света на вашем объекте.При необходимости используйте инструмент перемещения, чтобы переместить преобразованное изображение, щелкнув и перетащив его на место. Не беспокойтесь о том, чтобы он был идеальным, у вас будет возможность изменить его положение позже.
Шаг 6. Заблокируйте слои
На панели «Слои» нажмите кнопку «Заблокировать прозрачные пиксели» рядом со словом «Заблокировать». Это гарантирует, что следующий шаг повлияет только на преобразование, которое вы только что сделали (которое станет вашей тенью). Чтобы получить некоторую справочную информацию о мощной функции «блокировки прозрачных пикселей», ознакомьтесь с этим коротким руководством от SitePoint.
Шаг 7 — Создайте градиент
Выберите инструмент «Градиент» (сочетание клавиш «G»), затем используйте раскрывающееся меню рядом с полосой градиента в верхней части окна Photoshop, чтобы выбрать третий вариант для черно-белого градиента. Также выберите «Линейный градиент» на значках панели меню справа.
Шаг 8 — Примените градиент
Чтобы применить градиент, просто щелкните основание тени, ближайшей к вашему объекту, затем перетащите к дальнему концу тени.Это должно преобразовать ваше преобразованное изображение в плавный градиент, но оно все равно будет выглядеть неестественным. Давай уберем это сейчас.
Шаг 9 — Разблокируйте слои
Сначала разблокируйте прозрачные пиксели, нажав ту же кнопку, что и на шаге 7.
Шаг 10 — Режим наложения
Прямо над этой кнопкой используйте раскрывающееся меню, чтобы выбрать «Умножить» в качестве режима наложения. Чтобы много читать, перейдите к этому руководству по режимам наложения от Photo Blog Stop.
Шаг 11. Нажмите «Фильтр»
Нажмите «Фильтр» в главном меню Photoshop, затем выберите «Размытие», а затем «Размытие по Гауссу». Выберите радиус в пикселях для размытия. Здесь вы можете поэкспериментировать, поскольку этот эффект будет выглядеть по-разному в зависимости от разрешения вашего файла изображения и его конкретной формы. Если вы переборщите, используйте Ctrl + Z или Command + Z, чтобы отменить одну ошибку, и Control + Shift + Z или Command + Shift + Z, чтобы вернуться более чем на один шаг назад.
Шаг 12 — Преобразование
Теперь вы можете сделать еще несколько преобразований.Снова включите инструмент «Свободное преобразование» и преобразите свою тень. Постарайтесь следовать за источником света и соответствующим образом переместите тень. Это может занять некоторое время методом проб и ошибок. Кроме того, вы можете использовать функцию «Непрозрачность» на панели «Слои», чтобы изменить уровень непрозрачности тени. Это сделает тень более тонкой.
Это сделает тень более тонкой.
Шаг 13 — Последние штрихи
Для последних штрихов возьмите инструмент «Ластик» (E) и установите его непрозрачность на 20-25% и растекание на 60%. Щелкните правой кнопкой мыши на холсте и установите размер и жесткость кисти.Размер кисти зависит от разрешения изображения. Установите Hardness на 0. Быстро проведите кистью по теневому слою, чтобы смягчить любую жесткую тень, которую вы потенциально создали. Вы можете использовать Ctrl + Z / Command + Z, чтобы отменить последнее действие. Просто поиграйте, пока не найдете то, что, по вашему мнению, выглядит лучше всего.
Вот и все! Теперь вы создали падающую тень с нуля! Не слишком сложно, правда? Если вы застряли, вы всегда можете отправить свои изображения в Pixc и попросить нас добавить тень за вас.А если вам нужны дополнительные уроки по редактированию изображений в Photoshop, загляните в блог Pixc.
Как добавить тень в Photoshop
Продуктовым фотографам может быть непросто связать зрителей с их фотографиями. В этом случае знание того, как добавить тень в Photoshop, может сделать вас на несколько шагов впереди.
В этом случае знание того, как добавить тень в Photoshop, может сделать вас на несколько шагов впереди.
Хорошая фотография продукта имеет несколько качеств. Например, хорошее освещение и цвет, четкие детали, хорошая композиция и т. Д.Но эффект, который делает фотографию реалистичной, — это добавление тени.
Эффект падающей тени не только придает реалистичный вид вашему изображению, но и привлекает внимание зрителей. Живой образ позволяет покупателям связать свою повседневную жизнь с продуктом. Таким образом, эти фотографии получат больший охват и увеличат продажи.
О чем вы узнаете из этой статьи
Что такое Drop Shadow?Тень, которую также называют тенью блока, представляет собой визуальный эффект, создающий искусственную тень объекта.Хотя это не настоящая тень, но похоже на нее. Этот эффект в основном используется в коммерческой фотографии.
Есть два вида теней,
- Форма Тень
- Оттенок тени
Тень формы — это тень, которая создается на самом объекте. С другой стороны, отбрасываемая тень создается объектом, а не объектом. Отбрасываемая тень — это та, которая создается на поверхности.
С другой стороны, отбрасываемая тень создается объектом, а не объектом. Отбрасываемая тень — это та, которая создается на поверхности.
Тень — это отбрасываемая тень, которая создается с помощью программного обеспечения, такого как Photoshop, после съемки фотографии.Он расположен внизу объекта. Он дает информацию о пространстве вокруг объекта, а также придает ему трехмерный вид.
Понять свет и теньБез понимания света у вас тоже не получится правильная тень. Потому что свет создает тень. Итак, природа тени зависит от природы света.
Насколько темной должна быть ваша тень и под каким углом вы должны расположить ее, зависит от света, который вы представляете.Чтобы узнать, как добавить тень в фотошоп, вам также нужно изучить свет.
На характер тени влияют несколько факторов, например количество света, количество источников света, расстояние между источником света и объектом и т. Д.
Жесткий свет дает более темные и резкие тени, а мягкий свет дает более мягкие тени. Кроме того, вам нужно выбрать правильный угол, который лучше всего подходит для вашего изображения.
Кроме того, вам нужно выбрать правильный угол, который лучше всего подходит для вашего изображения.
Различные поверхности по-разному отражают свет. Прежде чем добавлять тени в фотошоп, внимательно посмотрите на свое изображение.Поймите, какой свет попадает на него во время фотографирования. Вам нужно сохранить согласованность между вашим объектом и тенью.
Учебное пособие: как добавить падающую тень в PhotoshopPhotoshop имеет собственный инструмент тени для добавления тени к изображению. Если вы нажмете на « Layer » на панели слоев, вы получите вариант с именем Layer style .
Там вы можете найти параметр тени , и вы получите такие настройки, как расстояние , цвет тени и многие другие.Многие используют эффект теней в фотошопе, так как это проще.
Но есть и ручной вариант, если вы не хотите полагаться на собственный инструмент Photoshop. И это лучше, потому что вы можете создавать собственные тени в соответствии с вашими потребностями.
И это лучше, потому что вы можете создавать собственные тени в соответствии с вашими потребностями.
Здесь мы объясним этот процесс, который также можно назвать методом дублирования. Здесь я шаг за шагом описываю, как добавить тень в Photoshop.
Шаг 1. Удаление фона Чтобы добавить тень к изображению, сначала нужно удалить фон.Невозможно добавить тень, не отделив объект от фона.
Итак, выберите инструмент «Перо» , увеличьте изображение и сделайте вырезку в фотошопе.
Когда вы закончите обрезку, щелкните правой кнопкой мыши и выберите « Make Selection ».
Теперь добавьте маску слоя. Это уберет фон.
Теперь ваше изображение готово для добавления тени.
Шаг 2. Создайте слой белого цветаТакже читайте, Как удалить фон в Photoshop.
Затем добавьте белый слой под фоновым слоем. Щелкните на слое из на панели слоев , выберите новый слой заливки и затем выберите сплошной цвет, чтобы добавить белый слой.
Щелкните на слое из на панели слоев , выберите новый слой заливки и затем выберите сплошной цвет, чтобы добавить белый слой.
Слой> Новый слой заливки> Сплошной цвет
Шаг 3. Дублируйте фоновый слойТакже узнайте, как изменить цвет фона в Photoshop.
Дублировать слой 0.Вы можете использовать сочетание клавиш Ctrl + J , чтобы создать этот слой. Назовите его ‘Layer 0 Copy ’
. Шаг 4: Установите цвет переднего планаУстановите черный цвет переднего плана на панели инструментов. Вы можете сделать это, нажав Shift + X.
Шаг 5. Превратите слой копии в черныйВыберите « Layer 0 Copy ». Нажмите Shift + Alt + Delete , чтобы превратить этот слой в черный.Это черное изображение позже будет работать как тень.
Шаг 6. Поместите теньТеперь нажмите Ctrl + t для свободного преобразования. Щелкните квадрат и перетащите черное изображение вниз, чтобы отбросить тень. По завершении нажмите «, введите » или «, верните ».
Не забудьте поместить « Copy Layer 0 » ниже Layer 0 . Помещая тень, сначала определите направление света, а затем поместите его в правильное положение в зависимости от этого.
Шаг 7. Применение размытия в движенииПримените размытие в движении, нажав Filter> Blur> Motion Blur . Установите угол 0 , отрегулируйте расстояние, чтобы сгладить тень. Нажмите ОК , чтобы подать заявку.
Шаг 8: примените размытие по ГауссуПримените размытие по Гауссу, нажав Фильтр> Размытие> Размытие по Гауссу . Установите радиус 3 пикс .
Шаг 9: Добавьте маску слояДобавьте маску слоя к Layer 0 Copy .
Шаг 10: Проведите кистью по тениЭто последний этап добавления тени. Выберите инструмент кисти на панели инструментов. Измените цвет переднего плана на белый .
Теперь вам нужно провести кистью по тени, чтобы придать ей реалистичный вид.
Это часть, которая определяет качество вашей тени.Придать реалистичный вид вашему изображению не так уж и сложно, к тому же не так уж и легко. Вы должны иметь четкое представление о том, как должна выглядеть ваша тень. В противном случае вы будете бесцельно проводить кистью, не зная, где остановиться.
В этом случае вам действительно нужно найти свою технику. Но я могу предложить вам несколько основных приемов здесь,
- Используйте кисть большего размера, это поможет сохранить гармонию всей тени.
- Проведите кистью на расстоянии, чтобы края не выглядели четкими линиями.
- Измените непрозрачность кисти по мере того, как вы подходите к объекту, потому что тени будут темнее рядом с областью, в которой он был создан.
- Сохраняйте дистанцию между объектом и тенью в углу, если угол объекта немного приподнят над поверхностью.
- Создайте размытую тень, чтобы она выглядела естественно.
Вы можете попробовать эти уловки при создании своей тени, но вам все равно нужно постоянно искать способы сделать ее лучше и выглядеть более реалистично.
Имейте в виду, что разные приемы будут работать с разными типами изображений.
Шаг 11. Сохраните фотографиюСохраните фотографию, когда будете довольны своей тенью. Сохраните форматы PSD и JPEG для использования в будущем. Вам понадобится файл JPEG для использования в Интернете, а формат PSD позволит вам редактировать фотографию в любое время, если вам это нужно.
Итак, это все, что вам нужно сделать, чтобы добавить тень к вашему изображению. Вы сочли это невозможным? Думаю нет.Но при работе над фотошопом часто возникает затруднение. Если это так, не стесняйтесь отдать услуги фотошопа на аутсорсинг.
Кроме того, это возможно, если вы отредактируете всего несколько фотографий, но это может быть сложно сделать, когда у вас есть большое количество изображений для вашего бизнеса. Расслабьтесь и позвольте нашим специалистам обработать ваши изображения.
Чтобы узнать больше о тактике редактирования изображений в Photoshop, следите за уроками по Photoshop.
Почему следует использовать эффект тени для изображений продуктовТакже узнайте, как редактировать фотографии продуктов, которые увеличивают продажи
Нам нужно добавить тень, когда исходная фотография не имеет достаточно тени.Это может случиться во многих случаях при съемке фотографий в студии.
Фотография товара на простом однотонном фоне обычно не привлекает внимания. Самая распространенная причина — клиенты не могут найти в нем жизнь. Добавление теней в фотошоп может изменить эту ситуацию.
Итак, продуктовому фотографу очень важно знать, как добавить тень в фотошоп.
Прежде всего, , фотография на плоском фоне ничего не говорит о пространстве.Когда есть тень, мы понимаем, что продукт находится на поверхности. Кроме того, он показывает размеры продукта, а также дает четкое представление о перспективе.
Помните, что , фотографии товаров являются одним из основных решающих факторов при покупке товара. Люди вряд ли покупают товары только по описанию.
Они изучают фото, чтобы понять качество продукта, проверяя цвет, текстуру, размер, форму. Более того, это важно, чтобы заинтересовать клиентов опубликованной вами фотографией.Более высокое качество фотографий товара гарантирует надежность бренда.
Чтобы понять необходимость продукта в своей жизни, им нужно соотнести себя с фотографией. Только тогда они будут заинтересованы в покупке продукта. Реалистичные и визуально интересные изображения обязательно будут способствовать продажам.
Последние мыслиФотография продукта играет такую большую роль в бизнесе электронной коммерции, поскольку создает связь между продавцами и покупателями. Чтобы покупатели положились на продукцию, вам нужно в первую очередь произвести на них впечатление фотографиями.Четкие, четкие и качественные изображения увеличивают продажи.
Эффект тени в Photoshop играет здесь жизненно важную роль для улучшения качества изображения. Если вы можете идеально добавить тень к своему изображению, ваше изображение достигнет следующего уровня с собственным уникальным стилем.
Луис Райан
Луис Райан — опытный графический дизайнер, который помогает клиентам маркетинговых и рекламных агентств своим творчеством в создании огромного опыта в фотошопе.Прежде чем начать профессиональную карьеру, Райан полностью освоил Adobe Photoshop и Illustrator, и поэтому он полон решимости стать универсальным дизайнером для клиентов.
Слишком круто! Создание отбрасываемой тени в Photoshop
Опубликовано 21 сентября 2019 г. автором LarryКогда я разобрался с этой техникой, я не мог перестать хихикать. Теперь это изюминка моих уроков по Photoshop, и мои ученики добавляют ко всему отбрасываемые тени.
Смотреть!
Вот наше исходное изображение.Он горит из верхнего левого угла. Хотя это неплохое фото, оно выглядело бы намного лучше, если бы он действительно отбрасывал тень на стену позади, чтобы мы могли почувствовать расстояние от него до стены. Но тени просто не существует … пока.
Нам пора улучшать ситуацию.
ИЗОЛИРУЙТЕ ТЕМУ
Сначала преобразуйте фоновое изображение в слой, щелкнув значок замка. (Это не обязательно, но работать со слоями намного проще, чем с фоном.)
Затем дважды продублируйте изображение, щелкнув правой кнопкой мыши фоновый слой и выбрав «Дублировать слой». Или введите сочетание клавиш: Cmd + J .
На этом снимке экрана я также переименовал слои. Опять же, это не обязательно, но переименование помогает мне держать вещи организованными в моей голове.
ПРИМЕЧАНИЕ : Чтобы переименовать слой, щелкните имя один раз и подождите секунду.
Выберите верхний слой («Тема»), затем выберите Select> Subject .Photoshop использует свою магию и выбирает то, что, по его мнению, является предметом кадра.
ПРИМЕЧАНИЕ : Вы также можете использовать любые другие инструменты выделения Photoshop, но я обнаружил, что использование Subject является быстрым и надежным.
Выберите Select> Inverse (ярлык: Shift + Cmd + I ), чтобы выделить все, ЗА ИСКЛЮЧЕНИЕМ темы. (Обратите внимание, что «марширующие муравьи» теперь находятся по краям изображения. Затем нажмите Удалить, .
Это удалит фон с объекта.Пока не удаляйте выделение.
О да. Что ж, вы не увидите, что ничего исчезнет, потому что две другие копии все еще выделены. Прости за это. Щелкните «глаза» на двух нижних слоях, и вы увидите изолированный объект.
ТЕПЕРЬ вы видите изолированную тему. Уф.
Выключите глаз , для объекта и на для тени, и выберите слой «Тень».
Если вы не удалили выделение, снова нажмите Удалить , чтобы удалить фон и из слоя Тень.Если вы случайно удалили выделение, выполните ту же процедуру, что и выше, для выбора объекта, а затем инвертируйте выделение.
Теперь у вас есть два слоя, на которых изолирован только объект.
Выделив слой «Тень», снова инвертируйте выделение, чтобы выбрать изображение ковбоя на этом слое (сочетание клавиш: Shift + Cmd + I ).
Затем замените изображение слоя Shadow на черный, чтобы создать тень. Выберите Edit> Fill и залейте выделенную область черным цветом.(Существуют также сочетания клавиш, которые делают это, но их объяснение здесь занимает слишком много времени.)
Наконец, выберите Select> Deselect , чтобы удалить выделение (сочетание клавиш: Cmd + D )
На этом фаза изоляции завершена. . Верхний слой — это изолированный объект, средний слой — изолированная форма тени, а нижний слой — фон.
СОЗДАЙТЕ ТЕНЬ
Выбрав слой Тень, но БЕЗ выделения на изображении, выберите Фильтр> Размытие> Размытие по Гауссу и размыте тень.Чем больше вы размываете тень, тем дальше она будет казаться от объекта. Не существует одного идеального числа — выберите то, что вам нравится.
Теперь волшебство начинается! Опять же, с выделенным слоем Shadow, выберите Edit> Transform> Distort .
ПУФ! Появляется тень. Вы увидите это еще более четко, если включите слой «Тема», а затем искажаете слой «Тень». Искажайте тень таким образом, чтобы имитировать направление освещения и то, как далеко вы хотите, чтобы объект появлялся от фона.
Включите все три слоя и отрегулируйте непрозрачность тени до нужного уровня. Я обычно использую 25-30% непрозрачности .
Готово. Прохладный!
ДОПОЛНИТЕЛЬНЫЙ КРЕДИТ
Размытие тени увеличивается по мере удаления тени от объекта, отбрасывающего тень. Есть очень мощный эффект, который поможет вам сымитировать это: Размытие при наклоне и сдвиге.
Выберите слой Shadow и примените Filter> Blur Gallery> Tilt-Shift Blur .
Поместите белую точку в круг в том месте, где вы хотите, чтобы тень была наиболее резкой.
Щелкните маленькую белую точку над ней, чтобы повернуть размытие в соответствии с углом тени.
Перетащите пунктирную линию туда, где требуется максимальное размытие.
В инструментах размытия вверху справа увеличьте значение Blur , чтобы получить желаемую дисперсию. Это зависит от изображения.
Нажмите Введите , чтобы принять изменения.
Та-ДА! Выполнено.
Добавьте постоянную ссылку в закладки.
НОВОЕ и ОБНОВЛЕННОЕ!
Редактируйте с умом благодаря последним тренингам Ларри, которые доступны в нашем магазине.
Доступ к более чем 1900 по запросу курсов по редактированию видео. Станьте участником нашей обучающей видео-библиотеки сегодня!
ПРИСОЕДИНЯЙТЕСЬ СЕЙЧАС Подпишитесь на БЕСПЛАТНУЮ еженедельную рассылку Ларри и сэкономьте 10%
при первой покупке.
Как правильно применить тень в Photoshop
Потрясающие фотографии продуктов необходимы для того, чтобы сделать ваш интернет-магазин более привлекательным для покупателей.В конце концов, фотографии товаров — единственное, что они могут изучить при совершении покупок в Интернете. Поэтому важно, чтобы вы внимательно относились к добавлению визуальных эффектов, которые повысят эстетическую привлекательность каждой фотографии. Использование тени в Photoshop — это один из способов сделать это, помимо обычных сервисов редактирования фотографий, таких как обтравочный контур и удаление фона. Однако, в отличие от большинства служб ретуширования фотографий, для творческого добавления тени в Photoshop требуется много специальных навыков.
Почему тени имеют значение
Нелегко выделить фотографии продукта, но возможность добавления тени в Photoshop — это здорово. Тени — один из самых простых способов поднять стандарты фотографии товаров, так как они делают фотографии более изысканными и профессиональными. Просто взгляните на лидеров отрасли в секторе электронной коммерции, и вы увидите, насколько потрясающие фотографии их продуктов.
Основная цель тени в Photoshop — улучшить фотографии, верно? В идеале красивые фотографии не только гарантируют продажи.Это также способ повысить узнаваемость бренда. Это означает, что постоянное использование тени в Photoshop может улучшить вашу репутацию интернет-магазина, и покупателей будут привлекать не только ваши продукты, но и ваш бренд в целом. Посмотрим правде в глаза, вероятно, существуют сотни или даже тысячи других магазинов, которые продают те же товары, что и вы. Если впечатлить их лучшими фотографиями, это может постепенно укрепить их доверие к вашему магазину, так что в будущем вам будет легче убедить их выбрать ваш магазин, а не конкурентов.
Если вы планируете использовать тень в Photoshop, важно, чтобы вы узнали о вещах, которые необходимо учитывать, о различных типах тени и даже о видеоуроках, которые можно добавить или как удалить тени в Photoshop.
Для начала давайте рассмотрим различные типы теней:
1. Натуральный
Естественная тень — это именно то, что есть, естественная тень, отбрасываемая прямым светом на продукт.Этого легко добиться, поскольку вы можете использовать только один источник света для съемки продукта и его тени. Нет необходимости выполнять постобработку фотографии, поскольку на фотографиях естественным образом проявляется тень. Помимо захвата естественных теней при съемке изображения продукта, вы также можете использовать Photoshop для добавления такой тени позже. Его преимущество в том, что естественная тень выглядит едва уловимой, особенно если она выполнена идеально.
Изображение предоставлено chanel.com
2.Падающие тени
Если вам нужна иллюзия того, что фотографии продукта выглядят так, как будто они сняты сверху, то для фотографии вам понадобится падающая тень. Знание того, как добавить тень в Photoshop, имеет преимущество, поскольку может устранить неестественный эффект, когда продукт плавает на простом фоне. Тень может помочь создать реалистичный вид любого продукта, особенно мебели и обуви. В случае с мебелью создается иллюзия, что продукт находится на поверхности, как если бы он был установлен в комнате.Обувь также лучше всего сочетается с тенями, потому что их обычно кладут на неотражающую полку в реальном магазине.
Изображение взято с сайта eu.louisvuitton.com
3. Отражение теней
Наличие отражающих теней придает фотографиям более драматический эффект. Создает впечатление, что объект находится на отражающей поверхности. Этот стиль также добавляет реалистичности товарам, которые лучше всего выставлять на витрины или светоотражающие полки. Солнцезащитные очки, украшения, часы и изящные предметы декора будут отлично смотреться с отражающимися тенями.
Изображение взято с loreal-paris.co.uk
Хотя у вас есть возможность добавлять тени во время пост-обработки, лучше, если вы сможете управлять настройкой освещения во время съемки. Это очень важно, поскольку источник света не только добавляет тени, но и вызывает появление световых пятен на изделии. Опять же, эти пятна можно удалить с помощью Photoshop, но это займет некоторое время и даже риск того, что в итоге фотографии будут плохо отредактированы. Найдите время, чтобы поэкспериментировать с различными источниками света, особенно если вы снимаете предметы с высокой отражающей способностью, такие как стекло.
Простые способы добавления теней к фотографии продукта с помощью Photoshop
К настоящему моменту вы знаете, насколько важными могут быть тени на изображении продукта. Пришло время изучить основные методы добавления различных стилей теней на фотографии вашего продукта.
Добавление естественных теней
Натуральные тени отлично смотрятся в любом изделии. Вот руководство о том, как добавить и сохранить естественный вид теней на фотографиях:
Ваза
1.Откройте изображение.
ваза естественная тень изображение 1
2. Продублируйте изображение так, чтобы у вас было две вазы (два слоя).
3. Создайте новый слой и залейте сплошным белым фоном. Теперь у вас всего 3 слоя.
4. Переместите только что созданный сплошной белый слой в нижнюю часть стопки слоев.
5. Сделайте точный выбор вокруг вазы на одном из слоев вазы (верхний слой стопки).
6. Плавно сгладьте края выделения, выбрав «Выделение и маска».Здесь можно настроить гладкость, растушевку и контраст краев выделения.
7. Создайте маску по вашему выбору. Убедитесь, что вы перевернули маску, чтобы убедиться, что видна ваза, а не фон.
8. Выберите слой с вазой (середина стопки). Измените дублированный слой вазы на «умножение» в верхней левой вкладке диалогового окна слоя.
9. Создайте маску слоя с вазой. Щелкните маску. Используйте кисть с мягким пером.Старайтесь поддерживать гладкость, пока не сотрут серые участки вокруг.
10. Расчешите щеткой вокруг вазы, кроме тени, созданной вазой. Делайте это до тех пор, пока это не будет выглядеть правильно и естественно.
11. Сохраните изображение.
Если все сделано правильно, естественная тень сделает продукт более естественным, как если бы изображение не было искусственным.
Добавление падающих теней
Поскольку это искусственная тень, падающая тень в Photoshop должна быть идеально выполнена, чтобы создать эфирный эффект, а не фальшивую фотографию.Вот как это можно сделать для фотографий вашего продукта:
Камера
1. Откройте изображение.
2. Добавьте новый слой и залейте сплошным белым фоном.
3. Переместите только что добавленный сплошной белый слой под стопку слоев.
4. Сделайте четкое выделение вокруг вазы, используя Pen Tool или Quick Selection Tool.
5. Уточните края выделения, чтобы сделать их более гладкими. Отрегулируйте это, нажав Select and Mask.Модифицируйте, пока он не покажет нужную гладкость.
6. Выберите замаскированный слой. Дважды щелкните маскированный слой. Появится окно «Стиль слоя».
Отметьте поле «падающая тень». Затем на изображении, над которым вы работаете, появится тень. Отрегулируйте эффекты. Изменяйте непрозрачность тени, пока не появится соответствующая тень.
8. Измените или отрегулируйте угол, расстояние, размер, распространение и другие свойства тени. Измените определенные свойства, перемещая полосу слева направо.Сделайте это так, чтобы он совпадал с направлением света, который вы видите на продукте. Обратите особое внимание на то, чтобы тень падала правильно, учитывая естественный источник света.
9. Сохраните изображение.
Сравнивая первые два стиля тени, добавить тень на фотографию проще. Есть и другие способы добиться того же эффекта, но этот метод лучше всего подходит для новичков.
Добавление отражающих теней
Отражающие тени придают фотографиям продукта эффектный вид, поскольку тень больше похожа на отражение самого продукта.Эффект выглядит так, будто продукт находится на отражающей поверхности, например, на стекле или воде. Вот как можно добиться этого стиля тени:
Сумка
1. Откройте изображение сумки.
2. Создайте копию этого слоя. Итак, у вас будет два пакета и два слоя.
3. Сделайте плотный выбор вокруг сумки. Используйте инструмент «Перо» для более плавного и точного выделения, если быстрого выделения недостаточно.
4. Добавьте маску.
5.Создайте новый слой под двумя слоями и залейте фон сплошным цветом. Белый цвет подходит для изображений товаров. Перенесите новый слой сплошной заливкой вниз по стопке слоев.
6. Выберите мешок верхнего слоя. Щелкните правой кнопкой мыши, чтобы перейти к Free Transform. Отразите изображение по вертикали.
Итак, есть два пакета в середине двух слоев, расположенных вертикально друг напротив друга.
7. Выровняйте нижние края пакетов так, чтобы они смотрели вверх дном вместе.Сделайте так, чтобы это выглядело так, как будто отражение пары находится правой стороной вверх.
8. Добавьте небольшую тень ниже первого слоя мешка. Выберите инструмент «Лассо» и нарисуйте эллипс. Нажмите на Select and Mask и настройте растушевку в самый раз. Или создайте новый слой кривых под сумкой. Отрегулируйте кривые так, чтобы ваш выбор стал очень темным. Растушуйте или сгладьте края.
9. Добавьте маску к этому слою. Выберите слой маски текущего слоя, затем выберите инструмент «Градиент» и примените его к отражению.Отрегулируйте по своему усмотрению, пока не будет выглядеть естественно. Убедитесь, что более непрозрачная часть пакета находится ближе к пакету правой стороной вверх. Наименее непрозрачная часть должна находиться дальше всего от пакета. Это будет полезно для создания естественного отражения, уходящего от объекта.
10. Расчешите щеткой по бокам и сверху мешка вокруг его основания. Продолжайте улучшать отражение сумки, расчесывая больше, чтобы она выглядела максимально естественно.
11.Сохраните файл, и все готово!
Из этих простых руководств вы увидите, что добавлять тени на фотографии очень просто. Этот тип эффекта не слишком театральный, но он создает необходимый драматизм, чтобы сделать фотографии вашего продукта более заметными.
Использование службы ретуширования для добавления теней
Хотя это кажется весьма выполнимой задачей, добавление падающей тени в Photoshop может занять много времени. Это неэффективно с точки зрения затрат, зная, что в бизнесе есть много других важных задач, которые вы можете выполнять вместо постобработки фотографий продуктов.
У вас есть возможность назначить кого-нибудь из вашей команды, который также позаботится об этой задаче. Однако риск получить не самые лучшие результаты высок, поскольку вы не уверены, есть ли у вашего редактора навыки для этого.
Лучшее решение для этого — нанять профессиональную команду, обладающую знаниями и опытом в применении теней на фотографиях продуктов. Кроме того, передача этой задачи на аутсорсинг не только обеспечит профессиональный подход, но и даст вам больше времени для работы над более важными аспектами бизнеса.
Ephotovn — ведущая компания в области улучшения фотографий продуктов. У нас есть опытные редакторы, которые могут умело добавлять тени в Photoshop, а также создавать естественные и отражающие тени.
Ephotovn предлагает вам быстрые, качественные и профессиональные услуги редактирования изображений!
- У нас хорошие навыки редактирования фотографий. Наша команда высококвалифицированных редакторов подготовлена для того, чтобы создавать только самое лучшее!
- У нас широкий спектр услуг. Мы предлагаем вам услуги, которые точно соответствуют вашим потребностям.
- Проверьте наши навыки прямо сейчас. Отправьте нам фотографию, чтобы сначала проверить наши способности. Это бесплатно!
Запрос цены!
Подпишитесь на дополнительные полезные советы и предложения от Ephotovn
Заявление об отказе от ответственности: Мы не владеем некоторыми изображениями, видео и контентом, опубликованным на этой странице. Обратите внимание, что на некоторые изображения и видео, которые мы использовали, авторские права принадлежат их первоначальным владельцам.Нарушение авторских прав не предполагается. Если вы изначально владели изображениями, видео и контентом, которыми мы поделились и распространяли на нашем веб-сайте, и не хотите, чтобы ваша работа публиковалась или распространялась, сообщите нам о своих пожеланиях. Вы можете написать нам по адресу [email protected]. Мы удалим ваш контент и никогда не будем публиковать его ни на одной из наших страниц.
Как создать тень в Adobe Photoshop — Clip and Touch
Вариация изображения, которая создается из-за изменений освещения во время фотосессии, в терминологии фотографии называется Тенью.
Направление тени любого человека или изображения зависит от того, с какой стороны на них падает свет. Обычно, если свет падает на объект с левой стороны, тень будет с другой стороны, то есть с правой стороны. Опять же, если свет падает на объект справа, тень будет слева. Но при редактировании фотографий иногда нужно использовать Shadow Making для изображений, у которых нет тени.
Типы тениОбычно тени бывают трех типов.Такие как — Drop Shadow, , Natural Shadow, Reflection Shadow.
Обычно типы теней
Drop Shadow: Тень, которая находится ниже объекта изображения, с помощью которой может быть создано различие между изображением и фоном, называется Drop Shadow.
Natural Shadow : Тень, которая создается естественным образом благодаря световому эффекту, называется Natural Shadow.
Тень отражения : Если фотография человека или объекта сделана на глянцевом фоне, то на внешнем виде этого человека или объекта есть отражение, известное как отражение тени. обсудить Drop Shadow. Drop Shadow иногда называют Box Shadow. Чаще всего эта тень используется для фотографии каталога, рекламного изображения и веб-изображения. Настраиваемая тень создается путем отделения темы и объекта от фона.Иногда объект изображения необходимо удалить, в этом случае, если тень не используется, это может выглядеть так, как будто изображение парит в воздухе.
Как создать Drop Shadow описано ниже
Сначала мы должны отделить изображение от фона. Затем мы должны сделать дубликат слоя под отдельным слоем. Теперь, если мы дважды щелкнем по дублирующему слою или если мы нажмем на Добавить параметр стиля слоя под диалоговым окном слоя, появится диалоговое окно
вариант стиля слоя нижеОттуда мы должны настроить Mode из Blend Mode.Для этого режим умножения отлично подойдет для Drop Shadow.
| Отрегулируйте непрозрачность с помощью параметра «Непрозрачность» в соответствии с требованиями. |
| Чтобы определить, под каким углом от угла будет отражаться тень, опция угла. |
| Используя параметр «Расстояние», мы должны решить, как далеко тень будет отражаться от объекта. |
| Мы можем сделать блеклые тени темнее с помощью опции Spread. |
| Мы можем сделать жесткую тень мягкой с помощью параметра Size. |
| Мы можем добавить шум в тени с помощью опции «Шум». |
| Мы покажем, как сделать изображение Drop Shadow ниже |
Сначала мы должны открыть изображение в Photoshop и отделить фон от изображения. Нам нужно продублировать прозрачный слой. Теперь, если мы нажмем на «Добавить стиль слоя» и «Отбросить тень», появится поле «Отбрасываемая тень».
опцию стиля ayer и опцию Drop shadow, затем Drop shadow
В соответствии с требованиями мы должны установить режим Bland, Opacity, Angle, Distance, Spread, Seize и т.
Параметры прозрачного режима, непрозрачности, угла, расстояния, распространения, захвата и т. Д. Режим прозрачного изображения Мульти Непрозрачность 50% Угол 99 градусов Расстояние 55 пикселей Развернуть 27 пикселей Размер 79 пикселейТаким образом мы можем создать тень для любого изображения ниже.
