Как сделать слой поверх другого фотошоп
Как наложить слой на слой в Фотошопе
В Adobe Photoshop слои играют важную роль, позволяя совмещать объекты друг с другом и применять разные эффекты с помощью режимов наложения. При этом во время работы с данной программой поначалу часто могут возникать вопросы по реализации самых простых задач вроде накладывания слоев друг на друга.
- Для того чтобы поставить один слой над другим, необходимо на соответствующей панели кликнуть по объекту и с зажатой левой кнопкой мыши перетащить выше по списку. Если на изображении нет ограничений, перемещение произойдет без каких-либо ошибок.
- Во время попытки наложения фонового слоя на любой другой вполне можно столкнуться с ошибкой из-за того, что перемещение было заблокировано. Разрешить данную проблему можно попросту выделив нужный слой из списка и на верхней панели щелкнув по кнопке «Закрепить положение», тем самым деактивировав функцию.

- Кроме перемещения, в программе предусмотрено большое количество режимов наложения слоев, доступных через специальное меню и по сути являющихся основным способом совмещения. Принцип работы каждого варианта был нами достаточно подробно рассмотрен в отдельной инструкции на сайте.
Подробнее: Режимы наложения слоев в Adobe Photoshop
Сами по себе слои также предоставляют массу настроек, связанных с некоторыми другими инструментами Фотошопа. Именно за счет комбинация всех этих возможностей и создаются качественные работы.
Подробнее: Работа со слоями в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Слои в фотошопе | Soohar
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Или же комбинацией клавиш Shift+Ctrl+Alt+N:
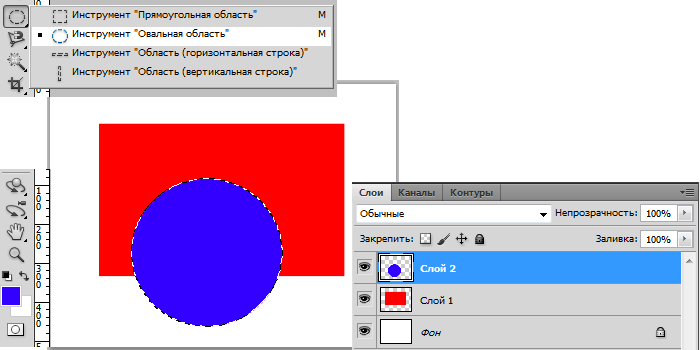
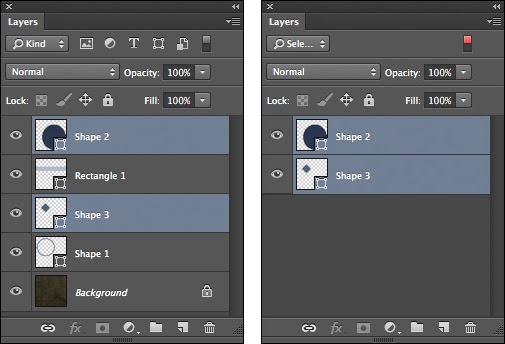
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
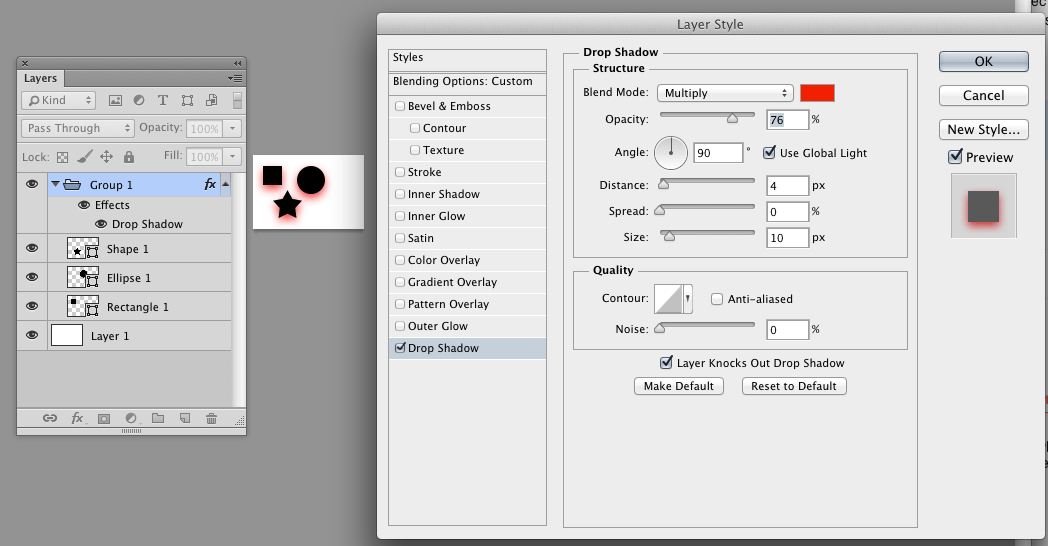
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
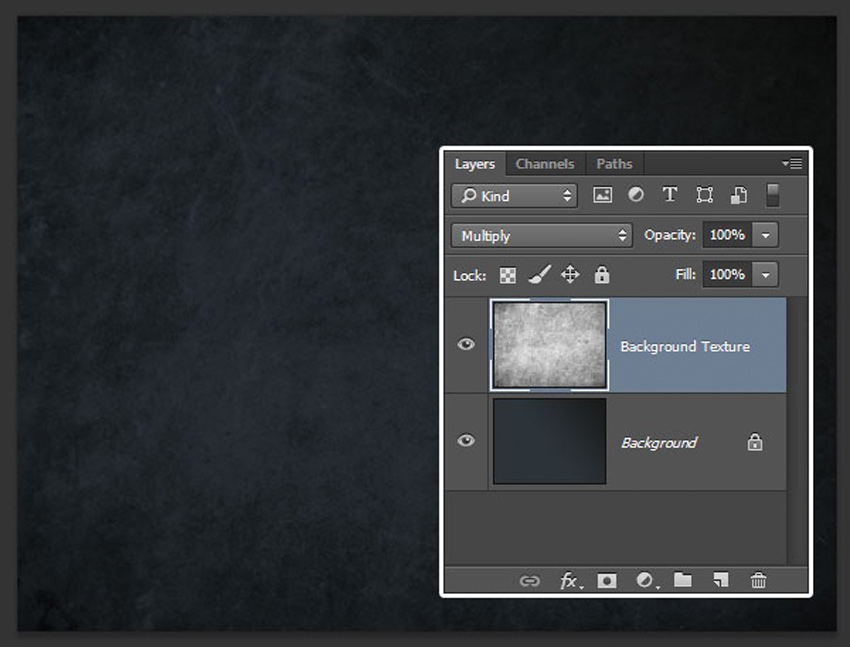
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
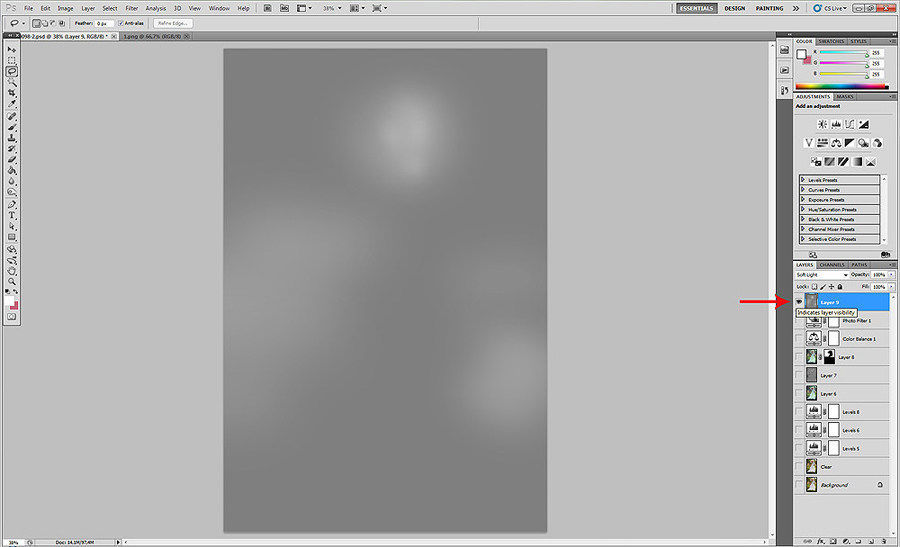
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
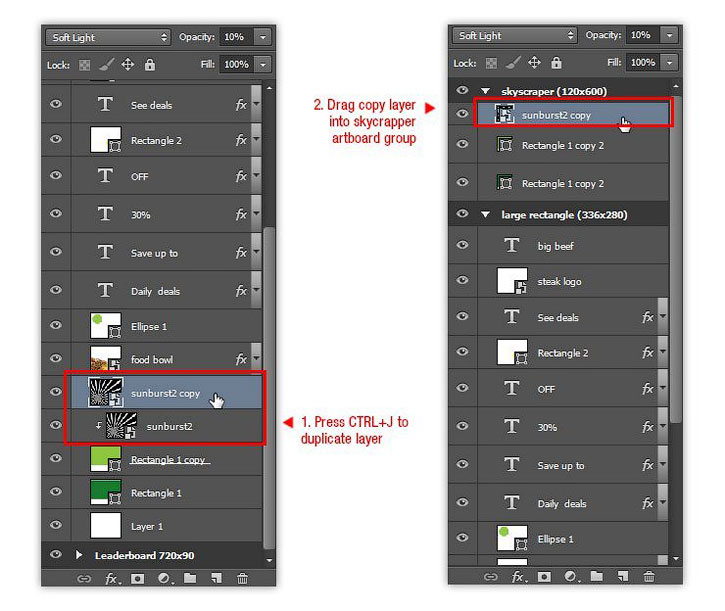
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя.![]() Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация представляет собой перевод статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.![]() ру
ру
Маленькие хитрости работы со слоями в Photoshop / Хабр
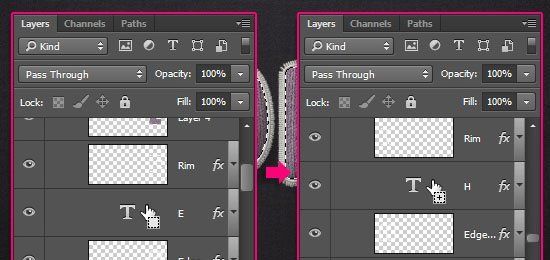
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать
Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().Меня всегда удивляли отсутствие закономерностей в комбинациях клавиш Photoshop (в частности модификаторов Shift, Alt и Ctrl), запомнить сразу скорее всего не удастся, но если вы не будете бояться пробовать их, то рано или поздно всё запомнится, что обязательно повлияет на вашу продуктивность.
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.
Таковы основные возможности и нюансы наложения слоев в фотошопе.
Объединение изображений с автоматически накладываемыми слоями в Adobe Photoshop
С помощью команды «Автоматическое смешивание слоев» можно склеивать или комбинировать изображения, чтобы в итоге в комбинированном изображении получались мягкие переходы. Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
С помощью команды «Автоматическое смешивание слоев», помимо прочего, можно смешивать несколько изображений в сцене с разными областями в фокусе, чтобы получить комбинированное изображение с увеличенной глубиной поля. Точно так же комбинированное изображение может быть создано путем смешивания нескольких изображений с разной освещенностью в сцене. Изображения в сцене можно не только комбинировать, но и склеивать в панораму. (В некоторых случаях для создания панорам из нескольких фотографий лучше использовать команду Photomerge.)
Команда «Автоматическое наложение слоев» при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом, и создает бесшовное комбинированное изображение.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым цветом, потому что это изображение начинается с нового пустого изображения с предустановкой белого фона.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию так, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен быть внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым цветом во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменят ваш стиль работы и сделают вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новую заливку или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Умножьте , вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно для более сложных файлов или сложной ретуши. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Создание композита с помощью масок слоя
Редактирование маски слоя с помощью инструмента «Кисть»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Кисть» и установите черный цвет в поле «Цвет переднего плана». (Нажмите D, чтобы установить белый и черный цвета по умолчанию, и нажмите X, чтобы поменять их местами.)
- Измените размер кисти, нажав левую или правую квадратную скобку на клавиатуре.
- Убедитесь, что маска слоя активна.(Ищите выделенную рамку вокруг миниатюры.)
- Закрасьте черным цветом изображение там, где вы хотите скрыть слой с маской слоя, чтобы увидеть слой ниже.
Черный скрывает, белый открывает
В маске слоя черный цвет скрывает то, что находится на слое с маской слоя, а белый показывает, что находится на этом слое.
- Если вы допустили ошибку и слишком много скрываете, нажмите X, чтобы поменять местами цвета переднего плана и фона, и закрасьте маской слоя белым цветом, чтобы показать маскированный слой.
Создать маску слоя из выделения
Другой способ создания маски слоя в композиции — это выделение. Когда вы делаете выделение, а затем добавляете маску слоя, маска слоя автоматически становится белой там, где было выделение, и черной, где не было выделения. Черный цвет на маске слоя скрывает невыделенную область.
- Создайте выделение, используя любой метод выделения, например инструмент «Быстрое выделение».
- При активном выделении на изображении нажмите кнопку «Добавить маску слоя» на панели «Слои».
Уточните маску слоя с помощью инструмента «Кисть»
Когда вы создаете маску слоя из выделения, вы можете редактировать маску с помощью инструмента «Кисть». Это позволяет использовать кисть с мягкими краями для создания более плавных переходов.
- Закрасьте черным цветом, чтобы скрыть замаскированный слой, и белым, чтобы раскрыть его.
- На панели параметров инструмента «Кисть» установите непрозрачность на 50%, чтобы рисовать серым, что частично скроет замаскированный слой.
Сохраните свою работу
- Сохранить изображение в формате.Формат PSD или .TIFF для сохранения слоев и масок слоев.
Работа со слоями в Photoshop на iPad
Что вы узнали: изменение порядка наложения слоев, добавление фотографии из Camera Roll на новый слой, преобразование слоя, применение режима наложения слоев, выбор нескольких слоев, группировка слоев
Виды слоев
Работайте в компактном представлении слоев, чтобы максимально увеличить рабочее пространство; переключитесь на подробный просмотр слоев, если вы хотите получить больше информации о ваших слоях. Используйте значки в верхней части панели задач для переключения между представлениями слоев.
Порядок наложения слоев
- Коснитесь слоя, чтобы выбрать его.
- Перетащите слой вверх или вниз в стеке слоев, чтобы изменить расположение содержимого изображения с лицевой стороны на обратную.
Добавьте фотографию из альбома «Фотопленка»
- Коснитесь инструмента «Поместить изображение» на панели инструментов, выберите «Фотопленка» и перейдите к фотографии в «Фотопленке». Фотография откроется в режиме трансформации.
- Перетащите маркеры на синюю границу преобразования, чтобы масштабировать или изменить форму помещенного изображения.Нажмите внутри границы и перетащите, чтобы переместить размещенное изображение.
- Нажмите «Готово», чтобы выйти из режима преобразования.
Применить режим наложения слоя
- Коснитесь значка «Свойства слоя» на панели задач, чтобы открыть панель «Свойства слоя» с элементами управления, которые влияют на выбранный слой.
- На панели «Свойства слоя» нажмите меню «Режим наложения» и выберите режим наложения, чтобы смешать активный слой со слоями ниже.
Выбрать несколько слоев
Есть несколько причин для выбора нескольких слоев.Вы можете перемещать или преобразовывать разные слои вместе. Или вы можете сгруппировать слои, чтобы упорядочить их.
- Коснитесь одного слоя на панели «Слои», чтобы выбрать его.
- На панели задач нажмите значок с тремя точками и выберите «Начать режим множественного выбора».
- Установите флажок на других слоях, чтобы добавить их к выбранному слою.
Совет: Кроме того, вы можете использовать Touch Shortcut для выбора нескольких слоев. Коснитесь одного слоя на панели «Слои», чтобы выбрать его.Затем нажмите и удерживайте Touch Shortcut, касаясь других слоев, чтобы добавить их к выбранному слою.
Групповые слои
- Выбрав несколько слоев, коснитесь значка папки на панели задач, чтобы создать группу слоев на панели «Слои».
- Чтобы просмотреть слои в группе, дважды коснитесь миниатюры группы в представлении «Компактные слои» или коснитесь треугольника слева от группы в представлении «Подробные слои».
Как сделать слой поверх других. Как переместить одну картинку на другую в Photoshop. Где слои в «Фотошопе»
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal ) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев ), и создадим новый слой, залитый белым цветом. Изменим на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg e ). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слояДля начала и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом) и измените непрозрачность…
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя — «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя — служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, — перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» , мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) — в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона — черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том — что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев — поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами — легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение» , потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее — «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение» , удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка» , как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, — вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Перевод: Ксения Руденко
Влад Мержевич
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение absolute . Само положение слоя регулируется свойствами left , top , right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, приведенный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок также можно менять с помощью свойства z-index . Чем больше его значение, тем выше располагается текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
В данном примере положение слоя с именем leftcol устанавливается в левом верхнем углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого края окна и на 50 пикселов вниз. Заметьте, что значения left и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая свойству position значение absolute . Второй слой, расположенный поверх первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у свойства position . Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием left и top (рис. 1).
Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width , а местоположение верхнего слоя (он называется rightcol ) свойствами left и top . Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index . Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
Существует и другой способ наложения слоев, который связан с относительным позиционированием и использует все разнообразие средств размещения разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top , задавая ему отрицательное значение или с помощью bottom . На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left , которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование значением relative у свойства position . Положение верхнего слоя управляется значением left и top . Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2). Впрочем, можно использовать также свойство bottom .
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol , справа у текста делается отступ через свойство padding-right .
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
ПозиционированиеЛевая колонка
Правая колонка
Результат данного примера с другим текстом приведен ниже (рис. 3).
Рис. 3. Результат действия примера
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
Порядок картВ CSS за положением по Z-оси отвечает свойство z-index , которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index : 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Card IMG { position: relative; } .three { top: 50px; left: 55px; z-index: 5; } .seven { left: -120px; top: 25px; z-index: 2; } .ace { left: -295px; z-index: 1; }
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Порядок картКак в фотошопе сделать слой поверх остальных другого цвета
Главная » Разное » Как в фотошопе сделать слой поверх остальных другого цветакак сделать слой поверх других в фотошопе
В разделе Обработка и печать фото на вопрос В фотошопе положил одну картинку поверх другой. Как сделать, чтобы первая фотография была на втором фото? заданный автором Дима . лучший ответ это Вот так это делать фотошопом
Ответ от Невролог[новичек]Справа есть окно со слоями, в нем нужно просто перетащить слой2, ниже первого. Если нет такого окна, то егоможно включить в главменню: Окна-Слои) удачи!Ответ от Јура Балаганов[гуру]Да, слой вниз перетащиОтвет от Отбросить[гуру]Изображения открылись как СЛОИ! поменяй их местами…Ответ от Косолапый[гуру]В общем, правильно пишут, но у тебя кадр НА который наложен второй кадр, как называется? Я имею в виду в палитре слоёв. На нём, что написано? Если ОСНОВНОЙ, то под него ничего не подложишь, сначала надо из него нулевой слой сделать.Ответ от Зачем ты это читаешь?[гуру]справа в маленьком окошке отображаються две твоих фото. Та что выше, та поверх второй, перетащи это окошко ниже второй и вуаля.Ответ от Владимир Бирашевич[гуру]Отрегулируйте для верхнего фото в слоях уровень прозрачности, после этого одно фото будет просвечивать сквозь другое. Можно объединять фото и другими способами.Ответ от Кри.С[гуру]на нижнем слое нажми два раз ЛКМ. в появившемся окне нажми ОК. потом нажми ЛКМ на любом из слоёв и удерживая перетащи слой вверх/внизКак Сделать Слой Поверх Других в Фотошопе
Поделиться
Поделиться
Твитнуть
Тебе потребуется: Ps C3/Ps CS4, планшет, средний уровень навыка цифрового рисования
Что представляет собой корректирующий слой
С его помощью ты сможешь корректировать рисунок, не нарушая структуру пикселей под слоем. Это – не наносящая вреда изначальному рисунку коррекция, изначально предназначенная для обработки фотографий, но вполне пригодная и для создания рисунков.
Корректирующие слои можно найти в контекстном меню «Коррекция» («Adjustments») или через иконку под списком слоёв в виде небольшого диагонально разделенного черно-белого круга.
Основная информация
После того, как ты выберешь коррекцию, которую хочешь применить, поверх слоя, с которым ты работал, создастся новый слой. Корректирующие слои работают в паре с маской слоя («layer mask»).
В следующем примере я добавил слой «Фотофильтр» («Photo Filter») поверх моего рисунка. Корректирующий слой – это необычный слой. Кликнув дважды на иконку настроек, ты сможешь менять его так, как пожелаешь.
Итак, я добавил фотофильтр. Сначала применил охлаждающий, затем передумал и применил согревающий. Один щелчок – и я меняю общую атмосферу.
Корректирующий слой отделен от самого рисунка: всё, что ты вытворишь ним, никак не повлияет на пиксели под ним. Чтобы в этом убедиться, просто спрячь или удали корректирующий слой: твой рисунок на месте и выглядит так, как и в самом начале. Проще некуда!
Небольшая белая иконка справа от иконки корректирующего слоя – маска слоя. С её помощью ты сможешь определить, на какую область рисунка будет применен эффект коррекции. Таким образом, некоторые части рисунка останутся в исконном виде, либо ты применишь к ним другие корректирующие слои, если пожелаешь.
На маске слоя ты сможешь рисовать лишь оттенками серого. Изначально маска слоя – белая, и это означает, что эффект от слоя распространяется на всю область рисунка. Там, где ты добавишь черный, ты «сотрёшь» часть корректирующего слоя, и сквозь него будет виден изначальный вид этой области рисунка. Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
как сделать слой поверх других в фотошопе
На этой странице
Можно легко изменять порядок слоев изображения на панели «Слои» или прямо в окне документа. Также можно блокировать слои с целью защиты.
Изменение порядка следования слоев и групп
Перетащите слой или группу слоев на панели «Слои» вверх или вниз. Отпустите кнопку мыши при появлении подсвеченной линии в том месте, куда необходимо переместить слой или группу.
Чтобы поместить слой в группу, перетащите его в папку группы . Если папка группы свернута, то перетаскиваемый слой необходимо поместить поверх нее.
Выделите слой или группу слоев и в меню «Слой» > «Монтаж» выберите необходимую команду. Если выделенный элемент принадлежит группе, то выбранная команда меняет порядок следования слоев внутри группы. Если выделенный элемент не принадлежит группе, то команда изменяет порядок следования слоев в пределах всей панели «Слои».
Чтобы обратить порядок следования выделенных слоев, выберите меню «Слой» > «Монтаж» > «Инверсия». Эти параметры доступны только в том случае, если выбрано не менее двух слоев.
По определению фоновый слой всегда последний по порядку. Поэтому при выполнении команды «На фон» выделенный элемент помещается выше фонового слоя.
Источник: http://helpx.adobe.com/ru/photoshop/using/moving-stacking-locking-layers.html
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.
Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.
Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.
Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Группируем слои
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.
Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.
Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
Источник: http://www.syl.ru/article/163600/new_kak-obyedinit-sloi-v-fotoshope-v-edinoe-izobrajenie-sohraniv-pri-etom-kajdyiy-iz-nih
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
ЧИТАЙТЕ ТАКЖЕ: покрывало из фотографий как сделатьИтак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Источник: http://soohar.ru/sloi-v-photoshop/
26 сентября 2014 55 974 просмотра
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя – «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
ЧИТАЙТЕ ТАКЖЕ: как сделать рамку в корелеНиже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, – перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение», мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка», просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка»:
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) – в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона – черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том – что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев – поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами – легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
ЧИТАЙТЕ ТАКЖЕ: как сделать скрин на телефоне honorЗначок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение», потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее – «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение», удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка», как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, – вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Источник: http://photoshop-master.ru/articles/basics_a/osobennosti-fonovogo-sloya-v-fotoshop.html
- На палитре Фотошопа Layers (Слои) щелкните по имени слоя, положение которого относительно других слоев вы хотите изменить.
- Перетащите имя слоя вверх или вниз по палитре и отпустите кнопку мыши, когда темная горизонтальная линия займет нужное положение (рис. 7.27-7.30).
Рис. 7.28. Перетаскивание слоя WORDS вверх
Рис. 7.29. Новое расположение слоев
Рис. 7.30. Вид изображения после изменения порядка следования слоев в стеке
Положение активного слоя относительно других слоев можно изменить и другим способом: выбрав команду Layer > Arrange > Bring to Front (Слой > Расположить > Поверх остальных), Bring Forward (Перенести вверх), Send Backward (Перенести вниз) или Send to Back (Ниже остальных). «Горячие» клавиши, соответствующие этим командам, приведены в табл. 7.1. Помните, что нельзя расположить какой-либо слой под фоном.
Для того чтобы переместить фон вверх в списке слоев, сначала необходимо преобразовать его в слой (см. раздел «Преобразование фона в слой и слоя в фон» этой главы Учебника Фотошоп).
Таблица 7.1. «Горячие» клавиши для изменения положения активного слоя в стеке слоев
Источник: http://tepka.ru/pho7/110.html
Слои в фотошопе, базовые основы работы со слоями
В данной статье поговорить, о том что такое слои в фотошопе, затронем базовые основы и особенности интерфейса программы. Само понятие слои в редакторе photoshop имеет такое-же значение как в других отраслях жизни.
Слои в фотошопе накладываются один на другой, верхний работает как перекрывающий нижние, а вся группа слоев образует некий целостный объект. Слои могут быть как отдельной частью так и целым рисунком (изображением, иллюстрацией).
К целостному рисунку относится слои на котором нарисовано все изображение целиком. С помощью составных слоев, мы имеем возможность более обширного редактирования изображения и получения необходимого нам результата. Из чего следует, что слои в фотошопе играют наиважнейшую роль при работе с изображениями и являются одним из инструментов при работе.
Слои могут быть полностью либо частично прозрачными. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже верхнего слоя.
Слои можно менять местами, накладывать друг на друга образуя целое изображение, накладывать различные стили (эффекты, градиенты), применять фильтры, текст и многое другое.
Первое откуда доступны слои и их возможности это выпадающее меню в программе. В случае использования русской версии редактора у вас будет примерно такой вид.
Панель слоев в фотошопе
Давайте рассмотрим панель слоев в фотошопе. На изображение скриншота из программы схематично для понимания указал: слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка видимость слоя.
Также вы можете увидеть 2 панели с иконками, которые отмечены цифрами 1 и 2. Давайте рассмотрим подробнее эти панели, первая панель отвечает за закрепление слоя или элементов изображенных на нем.
Значение кнопочек с иконками на первой панели слоев
- Сохранение прозрачных пикселей — позволяет рисовать только на той области (элементе, части рисунка), которая изображена на слое, не затрагивая прозрачные пиксели этого слоя.
- Сохранение цвета пикселей — блокирует работу с цветами слоя.
- Закрепление положения слоя — закрепляет изображение на слое, происходит фиксация позиции элементов слоя.
- Полное закрепление слоя — блокирует полностью слой, не позволяет производить с ним действия.
Значения и обозначения на второй панели
- Связать слои — позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте с объединением слоев в один), не дает передвигать отдельно слои объединенные связью.
- Добавить стиль слоя — позволяет добавлять стили к слою: тень, наложить цвет и/или градиент, добавить обводку, текстуру, свечение, тиснение.
- Добавить слой маску — позволяет добавить маску к слою.
- Добавить новый корректирующий слой — позволяет добавить новый корректирующий слой (цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия) поверх активного слоя.
- Создать группу слоев — позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, колонка, подвал) в которых будут слои относящиеся непосредственно к той или иной части дизайн макета.
- Создать новый слой — при нажатие создается новый прозрачный слой.
- Удалить слой — соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Немного про удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в графическом редакторе предусмотрены определенные наборы инструментов.
1. Возможность переименование слоя, позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно просто, необходимо двойным кликом мышки нажать по тексту (имени) слоя.
2. Структурирование или группировка слоев. Слои помещаются в отдельные папочки которые имеют название — группа слоев. Это позволяет группировать отдельные части макета, элементов или блоков дизайна. Для помещения слоев в группу, необходимо выделить их и нажать на значок «создать группу слоев», слои поместятся в папку. Если нужно добавить слой в группу, то его достаточно просто перетянуть в нее мышкой.
3. Цветовое обозначение слоя, позволяет задать цвет для определенного слоя или группы слоев. Задать можно любой цвет из выпадающего списка. Не беспокойтесь на работы он не повлияет, сделано это исключительно для удобства работы и быстрой ориентации дизайнера в большом количестве слоев в photoshop.
Чтобы задать цвет необходимо кликнуть у пиктограммы глазика правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
Чтобы создать новый слой необходимо нажать на пиктограмму «создать новый слой» внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, зажмите слой левой кнопкой мыши и перетащить на пиктограмму «создать новый слой». Другой способ: кликнуть правой кнопкой мыши на слое и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить определенные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя. Для снятия выделения нажмите Ctrl + D.
Объединение слоев — для объединения есть три варианта в зависимости от задачи.
- Объединить слой с предыдущим — выполняется объединение с одним слоем расположенным ниже.
- Объединить видимые слои — сливаются все видимые слои, отключенные слои не затрагиваются.
- Выполнить сведение — все слои сольются в один слой.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой «удалить слой». Также можно воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочка, указывающую на частичную блокировку в корзину. Либо дважды кликнуть по иконке замочка и в появившемся окне нажать OK, блокировка снимется.
Этой базовой информации достаточно для начала работы со слоями в photoshop.
Заглядывайте на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя. Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация является переводом статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленная редакцией проекта.
Глава 8. Совмещение изображений
Каждый слой имеет собственное название. Оно назначается автоматически при создании слоя, но вы можете его изменить. Имя слоя изменяется с помощью двойного щелчка на нём в диалоге слоёв, или с помощью щелчка правой кнопкой мыши там же и затем выбора пунка в появившемся меню.
Альфа канал кодирует информацию о том, насколько насколько прозрачен слой в каждой точке. Это видно в диалоге каналов: белый это полностью непрозрачный, чёрный полностью прозрачный, и оттенки серого отображают частичную прозрачность.
The background layer is particular. If you have just created a new image, it has still only one layer which is a background layer. If the image has been created with an opaque Fill type, this one layer has no Alpha channel. To get a background layer with transparency, either you create your new image with a transparent Fill type, or you use the Add an Alpha Channel.
If you add a new layer, even with an opaque Fill type, an Alpha channel is automatically added to the layer.
Любой слой, за исключением нижнего, содержит альфа-канал, но вы не можете видеть представление значений альфа-канала в градациях серого. За подробностями обратитесь к статье Альфа в глоссарии.
Пример альфа-канала.
Рисунок 8.2. Пример альфа-канала: основное изображение
Рисунок 8.3. Пример альфа-канала: один прозрачный слой
Рисунок 8.4. Пример альфа-канала: два прозрачных слоя
Рисунок 8.5. Пример альфа-канала: три прозрачных слоя
Рисунок 8.6. Пример альфа-канала: альфа-канал добавлен к слою фона
Тип слоя определяется типом изображения (см. предыдущий раздел) и наличием или отсутствием альфа канала. Возможны следующие типы слоёв:
RGB
RGBA
Градации серого
Градации серого с альфа-каналом
Индексированный
Индексированный с альфа-каналом
Главная причина в том, что большинство фильтров (в меню ) требуют слои определённых типов, и отображаются в меню серым цветом, если активный слой не соответствует допустимому типу. Часто вы можете это исправить сменой режима изображения или добавлением или удалением альфа канала.
Существует возможность убрать слой из изображения без фактического его удаления, нажав на значок глаза в диалоге «Слои». Это называется «отключить видимость» слоя. Большинство действий с изображением считают невидимые слои просто несуществующими. При работе с изображением, содержащим множество слоёв с различной степенью прозрачности, отключение видимости некоторых слоёв помогает лучше увидеть содержимое отдельного слоя, с которым предстоит работать.
| Подсказка | |
|---|---|
Щелчок по символу глаза с нажатой клавишей Shift скроет все слои за исключением того, по которому вы щёлкнули. |
Как правило, активировать слой для работы с ним можно, сделав по нему щелчок в списке слоёв. При наличии множества слоёв бывает трудно понять, к какому слою принадлежит тот или иной элемент изображения. Для активации слоя, к которому принадлежит элемент, зажмите Alt и щёлкните по нужному элементу колёсиком мышки. Будут просмотрены все доступные слои, начиная с самого верхнего, и в статусной строке временно будет показан слой, содержащий нужный элемент.
Если вы щёлкнете между значком глаза и миниатюрой слоя, появится значок с изображением цепочки. Он означает, что вы можете группировать слои для операций с несколькими слоями (к примеру с инструментом перемещения или трансформации).
Рисунок 8.7. Диалог слоёв
В GIMP границы слоя необязательно равны границам его содержащего изображения. Когда вы создаёте текст, к примеру, каждый текстовый элемент располагается в своём отдельном слое, и слой равен размеру текста, не больше. Также, когда вы создаёте новый слой с помощью вырезания и вставки, новый слой создаётся достаточного размера для размещения вставленного содержимого. В окне изображения границы текущего активного слоя показаны чёрно-жёлтой пунктирной линией.
Основная причина значимости этого, это то, что вы не сможете ничего сделать со слоем за пределами его границ: вы не можете работать на том, что не существует. Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню .
| Примечание | |
|---|---|
Количество занимаемой слоем памяти определется его размером, а не содержимым. Поэтому если вы работаете с большими изображениями, или с изображениями, содержащими множество слоёв, имеет смысл сократить слои до минимально возможного размера. |
Прозрачность слоя определяется степенью доступных цветов из нижних отображаемых слоёв списка. Непрозрачность определяется диапазоном от 0 до 100, где 0 означает полную прозрачность, и 100 означает полную непрозраность.
Режим слоя определяется способом комбинации цветов из текущего и расположенного ниже слоя для представления видимого результата. Это достаточно сложное и важное понятие, заслуживающее отдельного раздела. Обратитесь к разделу Режимы слоя.
В дополнение к альфа каналу существует другой способ контроля прозрачности слоя: с помощью добавления Маски слоя, которая представляет собой дополнительный холст в градациях серого, привязаный к слою. По умолчанию слой не имеет маски слоя: она может быть добавлена специально. Маски слоя, и способы работы с ними описаны более подробно в последующем разделе этой главы.
Как сделать естественный загар в Photoshop
Придать светлой коже естественный загар — довольно простая задача даже для начинающего пользователя Photoshop.
Но, как и при создании любого, даже простейшего, фотоэффекта, при придании коже загара также имеются свои нюансы.
Для начала нужно выделить те участки фото, на которых имеется открытая кожа. Для этой задачи особая точность не требуется, так для выделения что подойдёт быстрая маска.
Ну а дальше нужно выбрать оттенок кожи. В большинстве случаев это сделать можно только методом проб и ошибок. т.е. научным тыком. а значит, нам понадобится неразрушающее редактирование и использование маски слоя. Ну а затем можно использовать корректирующие слои или даже обычный слой, залитый, к примеру, коричневым цветом с подходящим режимом наложения. Вместо обычного слоя лучше использовать стиль слоя «Наложение цвета».
Как сделать естественный загар в Photoshop
Выделяем участки кожи для загара
Как я писал выше, особая.точность выделения здесь не нужна. Важно только не захватить в выделение глаза и губы, а также светлые части одежды, если они имеются.
Итак, открываем исходную фотографию и дублируем фоновый слой. Нажимаем клавишу Q для включения «Быстрой маски», жёсткость кисти делаем примерно 75% и начинаем закрашивать кожу, подстраивая в процессе диаметр отпечатка кисти с помощью клавиш левая и правая квадратная скобка [ и ].
После того, как закрасите все нужные участки, инвертируйте маску, нажав Ctrl+I
Теперь видны возможные недоработки. Добавить к закрашенной области чёрной кистью, удалить лишнее — белой. Главное, помните, что после инвертирования быстрой маски участки изображения, на которые мы будем добавлять загар, не должны быть закрашены.
После того, как закончите, нажмите ещё раз на клавишу Q, быстрая маска преобразуется в выделенную область, в документе появится контур выделения в виде «марширующих муравьёв».
В панели слоёв кликаем по копии фонового слоя и добавляем к нему слой-маску, нажав на миниатюру добавления слой-маски, «муравьи» исчезнут, а на слое появится миниатюра слой-маски с белыми участками:
Эта слой-маска нам и потребуется для дальнейшей работы, использовать мы будем её копии.
Загар методом наложения слоя
Поверх всех слоёв создаём новый слой и заливаем его коричневым цветом, например, #432300 можно темнее или светлее. Весь документ стал коричневым.
Теперь зажмите клавишу Alt, нажмите на миниатюру маски и перетащите её на верхний слой. Маска скопируется на верхний коричневый слой, и при этом оригинал маски останется на копии фонового слоя. Далее переключите режим наложения на верхнего слоя на «Мягкий свет» (Soft Light) и при необходимости уменьшите непрозрачность. Готово, загар равномерно, учитывая света и тени, лёг на кожу:
Но это не лучший способ, т.к. если мы захотим изменить цвет коричневого слоя, нам нужно выбирать цвет в цветовой палитре заливать слой заново.
Рассмотрим другой способ. Удаляем сплошной слой.
Загар с помощью стиля слоя
К копии фонового слоя добавляем стиль слоя «Наложение цвета» (Color Overlay).
В диалоговом окне стиля изменяем режим наложения на «Мягкий свет» (Soft Light), кликаем по чёрному прямоугольнику и подбираем цвет в палитре.
Преимуществом данного способа является то, что мы можем подбирать цвет в реальном времени, при открытых диалоговых окнах стиля слоя и цветовой палитры, цвет загара на фото будет меняться при перемещении курсора по палитре:
Здесь я использовал более красный цвет для стиля слоя #be451a:
Загар с помощью корректирующих слоёв
Ну и третий способ, мне он нравится наиболее всего. Придать коже загар можно с помощью нескольких разных корректирующих слоёв: «Кривые», «Цветовой тон/Насыщенность», «Уровни», «Яркость/Контрастность», «Фотофильтр» и т.д.
К примеру, добавляем корректирующий слой «Цветовой баланс», применяем его как обтравочную маску, играем с параметрами в панели свойств. У моего слоя получилось слишком сильное действие на левую сторону фигуры, поэтому я слегка закрасил эту часть маски прозрачной чёрной кистью:
Результат Вы можете посмотреть вверху страницы.
А вот что можно получить с помощью «Кривых»:
Также, неплохие результаты получаются при добавлении корректирующего слоя «Фотофильтр».
Ссылка на источник
Поднимите слой наверх в Photoshop CS5
Слоив Photoshop CS5 очень полезны для множества различных типов изображений, поскольку они позволяют разделять и редактировать различные части изображения, не затрагивая остальную часть изображения. Но слои накладываются друг на друга, что обычно приводит к тому, что один слой скрывает часть или весь другой слой. Хотя вы можете вручную перетаскивать слои на панели «Слои», чтобы переставить их, это может быть утомительно, когда вы начинаете работать с большим количеством слоев.К счастью, в Photoshop есть полезная опция, позволяющая выбрать слой и переместить его в верхнюю часть стека одним нажатием кнопки.
Поместите слой Photoshop над остальными слоями в Photoshop CS5
Хотя в этом руководстве особое внимание уделяется тому, чтобы сделать выбранный слой самым верхним слоем, вы заметите, что меню предоставляет вам дополнительные параметры, такие как Переместить вперед (перемещает его на один уровень вверх), Отправить назад (перемещает вниз на один уровень) и На задний план (перемещает слой вниз).С каждым из этих параметров также связан ярлык, который может упростить процесс.
Ярлыки расположения слоев в Photoshop CS5:
- На передний план — Shift + Ctrl +]
- Вперед — Ctrl +]
- Отправить назад — Ctrl + [
- На задний план — Shift + Ctrl + [
Эти ярлыки может быть немного сложно запомнить, особенно если вы не используете их очень часто, поэтому вы можете выполнить следующие шаги, чтобы переместить слой вверх с помощью меню.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2: Выберите слой, который вы хотите переместить наверх, на панели Layers . Если панель Layers не отображается, нажмите клавишу F7 на клавиатуре.
Шаг 2: Щелкните Layer вверху окна.
Шаг 3. Щелкните Упорядочить , затем щелкните На передний план .
Вы хотите установить Photoshop на другой компьютер, но не хотите тратить деньги на еще одну копию Photoshop? Подписка на Photoshop CS6 может быть более доступной для многих пользователей, или Photoshop Elements может предоставить вам более дорогую, но менее функциональную программу для редактирования изображений, чем полная версия Photoshop.
Вы отрегулировали слой в Photoshop CS5 и хотите скопировать эти корректировки на другой слой? Узнайте, как скопировать стиль слоя на другой слой в Photoshop CS5.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиля СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
слоев — Есть ли в Photoshop способ перенести объекты на передний план или отправить обратно?
слой — Есть ли в Photoshop способ перенести объекты на передний план или отправить обратно? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 172k раз
Я новичок в Photoshop, поэтому не уверен, можно ли переносить слои на передний план или отправлять обратно?
Я пытаюсь нарисовать линию, но она скрыта на существующем слое.Как мне вывести эту линию на передний план?
задан 24 мая ’12 в 14: 362012-05-24 14:36
meetpdmeetpd46166 золотых знаков1010 серебряных знаков1717 бронзовых знаков
3Вы можете перемещать слои, верхний -> еще сверху (спереди)
Получить окна слоев из View / Windows.
Создан 24 мая ’12 в 17: 312012-05-24 17:31
Command-] и Command- [ (Mac) / Ctrl-] и Ctrl- [ (Win) перемещают слой вверх и вниз на панели слоев.
Добавить сдвиг …
Command-Shift-] и Command-Shift- [ (Mac) / Ctrl-Shift-] и Ctrl-Shift- [ (Win), и слой перейдет на верх или низ стопки слоев.
Создан 24 мая ’12 в 18: 032012-05-24 18:03
СкоттСкотт188k1919 золотых знаков256256 серебряных знаков507507 бронзовых знаков
Это так просто в PS CC.Все, что вам нужно сделать, это взять слой, который вы хотите переместить, щелкнуть и удерживать мышью, а затем перетащить его в нужное место. Он автоматически переместится за слой, под которым вы разместите его на панели в левом нижнем углу.
Создан 23 янв.
Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Photoshop Layers Essential Shortcuts
Открытие и закрытие палитры слоев
Чтобы открыть палитру слоев, если она еще не открыта на экране, нажмите клавишу F7 в верхней части клавиатуры.Вы также можете нажать F7, чтобы закрыть палитру слоев.
Нажмите «F7», чтобы открыть и закрыть палитру слоев.
Создать новый слой
Чтобы создать новый слой, нажмите Shift + Ctrl + N (Win) / Shift + Command + N (Mac). Появится всплывающее диалоговое окно «Новый слой» Photoshop, в котором вы можете назвать слой, а также установить некоторые другие параметры:
Нажмите «Shift + Ctrl + N» (Win) / «Shift + Command + N» (Mac), чтобы добавить новый слой и получить доступ к диалоговому окну «Новый слой».
Чтобы создать новый слой и обойти диалоговое окно «Новый слой», нажмите Shift + Ctrl + Alt + N (Win) / Shift + Command + Option + N (Mac).
Создать новый слой ниже текущего выбранного слоя
По умолчанию Photoshop добавляет новый слой над слоем, выбранным в данный момент в палитре «Слои». Чтобы Photoshop добавил новый слой ниже текущего выбранного слоя, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок «Новый слой» в нижней части палитры слоев:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой», чтобы добавить новый слой ниже текущего выбранного слоя.
Добавляет новый слой под выбранным слоем:
Новый слой появится под выбранным слоем.
Обратите внимание, что это не работает с фоновым слоем, так как Photoshop не позволяет никаким слоям находиться ниже фонового слоя.
Копировать слой или скопировать выделение на новый слой
Чтобы скопировать слой или скопировать выделение на новый слой, нажмите Ctrl + J (Win) / Command + J (Mac). Здесь я сделал копию фонового слоя:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы скопировать слой или скопировать выделение на новый слой.
Чтобы открыть диалоговое окно «Новый слой» при копировании слоя или копировании выделения на новый слой, нажмите Ctrl + Alt + J (Win) / Command + Option + J (Mac).
Выбрать все слои сразу
(Photoshop CS2 и выше)
Чтобы выбрать сразу все слои в Photoshop CS2 и выше, нажмите Ctrl + Alt + A (Win) / Command + Option + A (Mac). Обратите внимание, что при этом выбираются все слои , кроме фонового слоя.
Выбрать сразу все похожие слои
(Photoshop CS2 и выше)
Чтобы выбрать сразу все похожие слои в Photoshop CS2 и более поздних версиях, например все текстовые слои, корректирующие слои или слои-фигуры, щелкните один из слоев правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), затем выберите «Выбрать похожие слои». в появившемся меню:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) на слое, затем выберите «Выбрать похожие слои» в меню, чтобы Photoshop выбрал все слои одного типа.
Выбрать несколько слоев (Photoshop CS2 и выше)
Именно здесь большинство людей, обновляющихся до Photoshop CS2 (или CS3) с более ранних версий Photoshop, путаются, поскольку старый столбец знакомых ссылок слева исчез с Photoshop CS2. Чтобы выбрать несколько слоев, которые находятся непосредственно над или под друг друга в палитре «Слои», щелкните один раз на верхнем слое, чтобы выбрать его, затем, удерживая нажатой клавишу Shift, щелкните нижний слой (или наоборот). Это выберет верхний слой, нижний слой и все слои между ними:
Щелкните верхний слой, затем, удерживая клавишу «Shift», щелкните нижний слой, чтобы выбрать оба слоя одновременно плюс каждый промежуточный слой.
Другой способ выбрать несколько слоев, которые находятся непосредственно над или под друг друга (опять же, это работает только в Photoshop CS2 и выше), — удерживать Shift + Alt (Win) / Shift + Option (Mac) и использовать левую или клавиши правой скобки ([или]). Клавиша правой скобки добавит слой выше текущего выбранного слоя к вашему выделению и продолжит движение вверх по стеку слоев, если вы продолжите нажимать его, в то время как клавиша левой скобки добавит слой ниже текущего выбранного слоя к вашему выбору. выделение и продолжит движение вниз по стеку слоев, если вы продолжите нажимать на него.
Чтобы выбрать несколько слоев, которые не находятся непосредственно друг над другом или под ним, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните каждый слой, который хотите выбрать:
Чтобы выбрать несколько слоев, разбросанных по палитре слоев, удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac) и щелкните каждый слой по отдельности, чтобы выбрать его.
Быстрое выделение верхнего или нижнего слоя (Photoshop CS и более ранние версии)
Вот тот, который предназначен только для людей, использующих Photoshop CS и более ранних версий, поскольку он больше не работает в Photoshop CS2 или более поздних версиях.Чтобы быстро выбрать верхний слой в палитре слоев, нажмите Shift + Alt +] (Win) / Shift + Option +] (Mac).
Чтобы быстро выбрать нижний слой в палитре слоев (включая фоновый слой), нажмите Shift + Alt + [(Win) / Shift + Option + [(Mac).
Прокрутка слоев
Для прокрутки слоев в палитре слоев удерживайте нажатой клавишу Alt (Win) / Option (Mac) и используйте клавиши левой и правой скобок ([и]). Клавиша правой скобки прокручивает вверх по слоям, а клавиша левой скобки прокручивает вниз.
Перемещение слоев вверх и вниз по стеку слоев
Чтобы переместить слой вверх по стеку, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и нажмите правую квадратную скобку. Чем больше раз вы нажимаете клавишу правой скобки, тем выше вы перемещаете слой.
Чтобы переместить слой вниз по стеку, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и нажмите левую квадратную скобку. Чем больше раз вы нажимаете клавишу левой скобки, тем ниже вы перемещаете слой.
Обратите внимание, что это не работает с фоновым слоем, так как вы не можете переместить фоновый слой.Кроме того, вы не сможете перемещать другие слои ниже фонового слоя.
Перейти на слой прямо к верхнему или нижнему краю стека слоев
Чтобы перескочить со слоя прямо на вершину стека слоев, нажмите Shift + Ctrl +] (Win) / Shift + Command +] (Mac). Здесь я перепрыгнул «Слой 1» прямо над «Слоем 2» и «Слой 3»:
Нажмите «Shift + Ctrl +]» (Win) / «Shift + Command +]» (Mac), чтобы мгновенно переместить слой в верхнюю часть стека слоев.
Чтобы переместить слой прямо в нижнюю часть стека слоев или, по крайней мере, на место прямо над фоновым слоем (поскольку ничто не может опускаться ниже фонового слоя), нажмите Shift + Ctrl + [(Win) / Shift + Command + [( Mac)
Опять же, ни один из этих ярлыков не работает с фоновым слоем.
Показать / скрыть слои
Большинство людей, которые какое-то время использовали Photoshop, знают, что вы можете временно скрыть или показать слой, щелкнув его значок видимости слоя (глазное яблоко) слева от слоя в палитре слоев:
Щелкните значок «Видимость слоя» (глазное яблоко), чтобы временно показать или скрыть слой.
Многие люди не знают, что вы можете временно отключить все остальные слои в палитре слоев , кроме для этого одного слоя, удерживая клавишу Alt (Win) / Option (Mac) и нажимая на слой Значок видимости.Обратите внимание на то, что глазное яблоко видно только для «Слоя 2» на скриншоте ниже, что говорит нам о том, что все остальные слои скрыты:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Видимость слоя», чтобы временно скрыть все остальные слои.
Чтобы снова включить все слои, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и снова щелкните тот же значок «Видимость слоя».
Одна маленькая хитрость, о которой многие люди не знают, заключается в том, что если вы удерживаете Alt (Win) / Option (Mac) и нажимаете значок Layer Visibility, чтобы скрыть все слои, кроме этого одного слоя, вы можете затем циклически перемещаться по слоям. продолжая удерживать клавишу Alt (Win) / Option (Mac) и нажимая левую или правую скобку.Клавиша правой скобки будет циклически перемещаться по слоям, а клавиша левой скобки — вниз. При переходе к каждому новому слою Photoshop сделает этот слой видимым и оставит все остальные скрытыми. Это отличный способ прокручивать документ и точно видеть, что находится на каждом слое.
Выбрать весь слой
Чтобы выбрать весь слой, а не только его содержимое, нажмите Ctrl + A (Win) / Command + A (Mac).
Выбор содержимого слоя (Photoshop CS и более ранние версии)
В Photoshop CS и более ранних версиях для выбора содержимого слоя удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните в любом месте слоя на палитре «Слои».
Выберите содержимое слоя (Photoshop CS2 и выше)
Это еще одна область, в которой люди, обновляющиеся до Photoshop CS2 или CS3 с более ранней версии Photoshop, сталкиваются с проблемами. Чтобы выбрать содержимое слоя в Photoshop CS2 или более поздней версии, удерживайте Ctrl (Win) / Command (Mac) и щелкните непосредственно на миниатюре предварительного просмотра слоя в палитре слоев:
Выберите содержимое слоя в Photoshop CS2 или более поздней версии, удерживая «Ctrl» (Win) / «Command» (Mac) и щелкая непосредственно по эскизу предварительного просмотра слоя.
Создание новой группы слоев из слоев (Photoshop CS2 и выше)
В Photoshop CS и ранее у нас были наборы слоев. Начиная с Photoshop CS2, у нас есть группы слоев. То же самое, другое имя. Чтобы создать группу слоев из одного или нескольких слоев, сначала выберите слой (и), который вы хотите включить в группу слоев, затем нажмите Ctrl + G (Win) / Command + G (Mac):
Выберите слой (слои), которые вы хотите сгруппировать, затем нажмите «Ctrl + G» (Win) / «Command + G» (Mac).
Чтобы разгруппировать слои, выберите папку «Группа слоев» в палитре «Слои» и нажмите Shift + Ctrl + G (Win) / Shift + Command + G (Mac).
Объединение слоев
Чтобы объединить слой со слоем непосредственно под ним в палитре «Слои», нажмите Ctrl + E (Win) / Command + E (Mac).
Чтобы объединить несколько слоев, сначала выберите слои, которые вы хотите объединить (в Photoshop CS и более ранних версиях вам нужно будет связать их), затем нажмите Ctrl + E (Win) / Command + E (Mac).
В Photoshop CS2 и выше вы можете объединить два или более слоев в новый слой, сохранив исходные слои. Сначала выберите слои, которые вы хотите объединить, затем нажмите Ctrl + Alt + E (Win) / Command + Option + E (Mac).
Чтобы объединить все слои, нажмите Shift + Ctrl + E (Win) / Shift + Command + E (Mac). Это сведет изображение на один слой.
Чтобы объединить все слои в отдельный слой и сохранить оригиналы (это работает во всех последних версиях Photoshop), сначала создайте новый пустой слой над всеми другими слоями в палитре слоев, затем нажмите Shift + Ctrl + Alt + E ( Win) / Shift + Command + Option + E (Mac).
Создание обтравочной маски (Photoshop CS и более ранние версии)
Чтобы создать обтравочную маску в Photoshop CS и более ранних версиях, нажмите Ctrl + G (Win) / Command + G (Mac).
Чтобы снять обтравочную маску, нажмите Shift + Ctrl + G (Win) / Shift + Command + G (Mac).
Создание обтравочной маски (Photoshop CS2 и выше)
Чтобы создать обтравочную маску в Photoshop CS2 и выше, нажмите Ctrl + Alt + G (Win) / Command + Option + G (Mac).
Тот же самый ярлык также освобождает обтравочную маску.
Циклический переход режимов наложения слоев
Пытаясь выбрать режим наложения слоев, большинство людей выбирают один из раскрывающегося списка Режим наложения в верхнем левом углу палитры Слои, смотрят, какой эффект он оказывает на их изображение, а затем выбирают другой режим из списка список, посмотрите, какой эффект это имеет, затем они выберут другой, и так далее, и так далее.Есть способ лучше.
Чтобы циклически перебрать все различные режимы наложения слоев, просто удерживайте нажатой клавишу Shift и используйте клавиши + (плюс) и — (минус). Клавиша «плюс» прокручивает список вниз, а клавиша «минус» — вверх:
Удерживая нажатой клавишу «Shift», используйте клавиши «+» и «-» на клавиатуре для циклического переключения всех режимов наложения слоев.
Изменение прозрачности слоя
Чтобы быстро изменить непрозрачность слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение», нажав букву V на клавиатуре, чтобы выбрать его, а затем просто введите число.Введите «5» для непрозрачности 50%, «8» для непрозрачности 80%, «3» для непрозрачности 30% и так далее. Если вам нужно более конкретное значение непрозрачности, например 25%, просто быстро введите «25». Для 100% непрозрачности просто введите «0». Какое бы значение непрозрачности вы ни вводили, оно отображается в параметре «Непрозрачность» в верхнем правом углу палитры «Слои» (напротив параметра «Режим наложения»):
Выберите слой в палитре «Слои», затем просто введите число, чтобы изменить значение непрозрачности слоя.
Работа со слоями в Adobe Photoshop
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов.Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Именно это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с каналами и путем. Если вы его не видите, перейдите в «Окно»> «Слои».Рядом со слоями должна быть галочка.
Фоновый слой
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ, если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его переместить. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже.
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув мусорное ведро в нижней правой части панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим слоям, щелкните значок «Создать новый слой» на панели «Слои». Вы также можете перейти к Layer> New> Layer.
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратите выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите в меню «Слой»> «Создать»> «Слой через копирование» или «Слой> Новый>« Слой через вырез », чтобы скопировать или вырезать выделение, а затем вставить его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа.Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем за раз. Выберите слои на панели «Слои».
Для выбора слоя (-ов):
Щелкните слой на панели.
Чтобы выбрать несколько, но смежных слоев (слои соприкасаются друг с другом), щелкните первый слой, затем Shift + щелкните последний слой. Если они не смежны, щелкните каждый слой на панели, удерживая нажатой клавишу Control.
Если вы хотите выбрать все слои, выберите «Выделение»> «Все слои».
Чтобы снять выделение со всех слоев, выберите «Выделение»> «Снять выделение слоев».
На следующем снимке мы выбрали все слои.
Канальные уровни
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете перемещать или применять преобразование к связанным слоям. Это проще, чем делать по одному слою за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните значок в нижней части панели.
Чтобы разорвать связь между слоями, просто выберите связанный слой, затем щелкните значок ссылки еще раз.
Когда слои связаны, значок ссылки появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, действительно ли вы хотите удалить этот слой. Щелкните Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончите со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Каждый раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
Выберите слой, затем щелкните параметр «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Стрелка указывает на это на снимке ниже.
Для частичной блокировки слоя:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели. Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения.Это делает так, что пиксели слоя не могут быть изменены с помощью инструментов рисования.
Блокировка позиции. Это предотвращает перемещение пикселей в слое.
Объединить слои
Когда вы объединяете два или более слоев, объединенные вами слои становятся одним слоем.
Для объединения слоев:
Выберите слои, которые вы хотите объединить.
Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применение предустановленного стиля к слою
Стиль — это просто эффект, который вы применяете к слою.Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля, как мы сделали ниже.
Откройте панель «Стили», выбрав «Окно»> «Стили».
Выберите стиль, который нужно применить, и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль из одного слоя в другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Слои заполнения и группировки
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом. Давайте начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Цвет переднего плана — черный ящик. Цвет фона — белый прямоугольник.
Щелкните цвет переднего плана.
Выберите цвет переднего плана, затем нажмите OK.
Выберите инструмент «Заливка». Инструмент «Заливка» сгруппирован с инструментом «Градиент» (). Выглядит это так:.
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цветом переднего плана или узором.
Если вы выберете «Узор», вы увидите раскрывающееся окно с изображением узора.Если вы щелкните стрелку вниз, вы можете выбрать шаблон для использования.
Мы просто собираемся использовать цвет переднего плана.
Выберите режим смешивания и непрозрачность для краски, затем введите допуск для заливки. Допуск определяет, насколько пиксели должны быть похожи по цвету на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните Anti-Alias .
Не выбирайте Непрерывный , если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных данных цвета из всех слоев, отметьте Все слои .
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы решили использовать инструмент «Заливка», чтобы применить цвет переднего плана к нашему слою:
мы применили стили Satin и Gradient Overlay.
Слои группировки
В изображении или документе, где у вас несколько слоев, может быть полезно организовать их в группы.Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Чтобы сгруппировать слои:
Выберите первый слой, который вы хотите сгруппировать, и перетащите его в папку «Сгруппировать» в нижней части панели «Слои».
Перетащите все последующие слои в группу, показанную на панели «Слои».
На снимке выше мы перетащили слой 1 в папку «Группы».
Затем мы перетащили слой 2 в «Группу 1».
Оба слоя теперь находятся в одной группе.
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.
Когда выбрано имя группы (как указано выше), просто щелкните, чтобы начать ввод.
Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, повлияет на то, как пиксели выбранных слоев будут смешиваться с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения». Кнопка меню выглядит так:.
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор в слое 2 (показано ниже) с сплошным цветом в слое 1 (также показано ниже).
Слой 1
Уровень 2
ПРИМЕЧАНИЕ : Для просмотра одного слоя в рабочей области убедитесь, что глаз отображается рядом с этим слоем (и ни с каким другим слоем) на панели «Слои».
В меню мы выберем режим наложения «Осветлить».
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой. Он осветил второй слой, чтобы можно было увидеть цвета и эффекты слоя 1.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
НепрозрачностьНепрозрачность слоя определяет, как он показывает или скрывает нижележащий слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:
Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть больше слоя 1. Вы устанавливаете непрозрачность в процентах с помощью ползунка. Он находится рядом с меню «Режимы наложения» на панели «Слои»:.
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся снизить число до 50%.
ЗаливкаЗаливка находится под «Непрозрачностью» на панели «Слои»:.Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои под ним.
Создание панорамных и комбинированных изображений с использованием слоевИспользуя слои и автоматическое наложение, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении. Это может создавать панорамные и наложенные изображения.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или закрывает переэкспонированные или недоэкспонированные области. Однако вы можете использовать автоматическое наложение только на изображениях RGB или оттенках серого.
Вы можете использовать Auto Blend для:
Для использования Auto Blend:
Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
Затем выберите слои, которые вы хотите смешать, выбрав их на панели «Слои».
Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего за несколько минут).
Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers.
Вы увидите это диалоговое окно:
Оставьте галочку в разделе «Бесшовные тона и цвета», чтобы настроить цвет и тональность для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания. Например, вы можете захотеть, чтобы углы слоев совпадали.Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS6 выровняет ваши слои за вас с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align для:
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение.Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои», как мы это сделали ниже:
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в меню «Правка»> «Автоматическое выравнивание слоев». Вы увидите это диалоговое окно:
Теперь выберите ваши параметры:
Используйте раздел «Коррекция объектива», чтобы устранить любые проблемы с объективом.
После того, как вы автоматически выровняли слои, перейдите в меню «Правка»> «Свободное преобразование», чтобы внести необходимые изменения, а затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите на панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и настройте текст, который вы собираетесь создать. Панель параметров текста изображена ниже.
Во-первых, выберите, хотите ли вы, чтобы текст шел по изображению горизонтально — или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.Далее выбираем размер. Текущий размер — 12 пунктов.
Затем выберите размер шрифта и, хотите ли вы, чтобы шрифт был резким, четким, ярким или гладким.
Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По ширине вправо.
Теперь выберите цвет для вашего текста:.
Щелкните значок, чтобы деформировать текст, используя предопределенные формы:
Щелкните для переключения панелей абзацев и символов:
Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, или добавить деформацию, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите через всю часть текста, который вы хотите изменить, чтобы он был выбран:
Перемещение текста
Допустим, вы написали текст на слое, но теперь вы хотите переместить этот текст в другое место на слое.Хорошая новость заключается в том, что нет необходимости удалять текст и начинать заново в новом месте.
Вместо этого выберите инструмент «Текст» и выделите текст.
Теперь щелкните инструмент «Перемещение» на панели инструментов.
Вокруг выделенного текста появится ограничивающая рамка:
Теперь вы можете преобразовать текст или переместиться внутрь, щелкнув и удерживая левую кнопку мыши внутри ограничительной рамки, а затем перетащив текст на новое место.
Дизайн Тома Кенни | Самый быстрый способ центрировать слои в Photoshop
Одна из наиболее частых задач, которые я выполняю в Photoshop, — это перемещение слоев так, чтобы они находились в центре других слоев или разделов, поэтому я решил выяснить, как это сделать быстрее. Если я могу сэкономить несколько секунд каждый раз, когда мне нужно что-то центрировать, у меня будет меньше времени на вывод своих идей на экран.
Медленный путь
Чтобы понять, сколько я получил времени, давайте сначала посмотрим, как я это делал.Раньше я использовал направляющие для центрирования слоев. Если мне нужно было что-то отцентрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( Вид > Новое направление… > Вертикальная ориентация с положением, установленным на 50%)
Затем я переместил бы слой в нужное положение, нажав CMD + T (свободное преобразование) и выровняв ручки посередине направляющей.
Что, если я хочу центрировать слой по части дизайна, которая не находится в середине документа? Ну, я использовал для создания направляющей в центре нужной мне области, нажимая CMD + T на существующем слое или используя Select > Transform Selection и перемещая направляющую в центр границы. коробка обозначена ручками.
Сейчас это кажется безумием, хотя я к этому привык, и это не казалось проблемой.В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрировать с помощью Marquee Selection
Самый быстрый способ центрировать элемент (-ы) в фотошопе — использовать инструмент выделения, и я даже не подозревал, что это возможно до недавнего времени. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше ?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. Выделив слой, который вы хотите центрировать, и активный инструмент выделения, нажмите CTRL + A , чтобы выделить весь документ, а затем в инструменте перемещения (сочетание клавиш: V ) щелкните либо «Выровнять центры по вертикали». или кнопку «Выровнять центры по горизонтали» (выделено ниже). Щелкните оба, чтобы центрировать слой точно посередине документа.
Вы также можете развернуть меню, перейдя в Layer > Align Layers to Selection и щелкнув там соответствующие варианты выравнивания, но кто хочет это сделать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбрать инструмент перемещения и щелкнуть значки.
Пользовательские сочетания клавиш
Меня не устраивает движение мыши и нажатие кнопки. Я ленив, поэтому давайте сделаем этот процесс еще быстрее, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- По горизонтали: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их легко и быстро запускать левой рукой. Сначала они кажутся немного странными, но как только вы привыкнете к этим сочетаниям клавиш, они сэкономят огромное количество времени на поиск значков в пользовательском интерфейсе.
Если вы хотите использовать другое сочетание клавиш, вы можете создать свое, перейдя в Редактировать > Сочетания клавиш… , но я считаю, что это работает очень хорошо.
Больше мощности!
Теперь это позволяет центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения, которое вы делаете сами, что иногда может пригодиться, особенно если вы хотите, например, центрировать слой вдоль третьего столбца макета.Просто сделайте выбор (очень просто, если вы используете направляющие для своей сетки) с выбранным слоем, нажмите сочетание клавиш, и все готово.
Сделайте еще больше и подпишите сочетания клавиш для других функций выравнивания. Я использую функции выравнивания по верхнему и левому краю почти так же, как и по центру, поэтому для них у меня тоже есть горячие клавиши.
Photoshop теперь включает интеллектуальные направляющие, которые появляются на экране при перемещении слоев, информируя вас о расположении слоя относительно других слоев.
Вы можете расположить слои по центру по вертикали и горизонтали с помощью этих интеллектуальных направляющих, но это может сбить с толку в сложном документе с большим количеством слоев, поскольку может быть трудно определить, находится ли он точно в середине определенного слоя или на самом деле выравнивание с другим слоем. Вот почему я все еще рекомендую использовать описанный выше метод в большинстве случаев.
Дополнительные полезные советы по дизайну можно найти во всех статьях.
Как смешивать слои в Photoshop (3 ЛУЧШИХ метода!)
Одна из лучших вещей в Adobe Photoshop — это возможность работать со слоями.Это позволяет вам иметь максимальный контроль и работать без разрушения.
Слои предлагают разные способы взаимодействия друг с другом, и это делается с помощью режимов наложения. Одно из наиболее распространенных применений этого метода — создание фото с использованием двух или более изображений.
Существует множество различных методов наложения слоев в Photoshop. В этой статье я рассмотрю три из них, которые помогут вам в самых разных ситуациях.
(Вы также можете узнать, как объединить изображения с помощью Photoshop здесь.)
Итак, загрузите свою версию Photoshop и следуйте инструкциям ниже, чтобы создать уникальный эффект мультиэкспозиции.
Как совмещать изображения с помощью Photoshop
Давайте рассмотрим три наиболее полезных способа совмещения изображений, представленных в видео выше, любезно предоставленном Photoshop Essentials.
Каждый из них даст вам разные результаты и поставит перед вами разные задачи. Я проведу вас через все три, а затем вы сможете использовать тот метод, который вам больше всего подходит, или вы можете использовать все три, когда работаете над более сложными идеями композитной фотографии.
Со всеми из них вы будете работать на панели «Слои». Если этого не видно, вы можете включить его в меню «Окно», «Слои».
Затем вам нужно объединить два изображения в одном документе. Есть несколько способов сделать это:
Вы можете перетащить изображение из одного окна в другое; вы можете использовать команды «Копировать» и «Вставить» из меню «Правка» или соответствующие им сочетания клавиш Cmd + C и Cmd + V; или вы можете использовать команду «Поместить встроенное».
Нет правильного или неправильного способа сделать это, выберите тот, который вам удобнее.
А теперь приступим.
Вариант 1: Используйте непрозрачность слоя Photoshop- Шаг 1: Выберите изображения
Кредит: Виктор Талашук
Кредит: Александр ледогоров
Этот способ наложения фотографий даст вам эффект двойного -контакт. Вот почему вы должны выбрать два изображения, которые могут дать вам гармоничный результат.
- Шаг 2. Откройте два изображения как слои в Photoshop.
Когда у вас есть два открытых изображения в одном документе в Photoshop, по умолчанию вы увидите только верхний слой из-за режима наложения. Но это не значит, что второго нет.
Перейдите на панель «Слои» и посмотрите, как у вас есть два слоя — по одному для каждой фотографии. Вы сможете увидеть их в виде уменьшенных изображений, чтобы вы могли их распознать.
Верхнее изображение в настоящее время блокирует фоновый слой.Попробуйте щелкнуть значок глаза рядом с ним, чтобы включить / отключить его.
Если вы отключите его, вы сможете увидеть изображение на нижнем слое. Если вы нажмете на нее еще раз, вы сделаете верхнее изображение видимым.
- Шаг 3. Измените непрозрачность слоя
Убедитесь, что вы работаете с верхним изображением, щелкнув по нему, чтобы выбрать его. Затем откройте ползунок «Непрозрачность», расположенный в верхней части панели «Слои», щелкнув стрелку вниз рядом с ним.
Теперь вы можете сдвинуть его, чтобы уменьшить непрозрачность.Когда вы это сделаете, нижнее изображение начнет появляться и взаимодействовать с активным слоем.
Двигайте его медленно, чтобы найти нужную сумму. Вы также можете ввести конкретное число, например, 70 установит его непрозрачность 70%.
Обратите внимание, что порядок слоев влияет на результат. Затем вы можете использовать инструмент перемещения, чтобы расположить определенную композицию с помощью двух изображений.
Вы также можете включить направляющие в Photoshop, чтобы убедиться, что все выровнено правильно.
Вариант 2: Используйте режимы наложения слоев Photoshop- Шаг 1: Выберите изображения
Кредит: Хасан Паша
Кредит: Павел Червински
Этот режим наложения чаще всего используется для добавления текстуры к вашим изображениям. images, которые я покажу вам в следующем примере.
Однако вы также можете использовать его для управления корректирующими слоями или для смешивания более двух изображений, потому что вы можете применять разные режимы наложения к каждому слою.
Откройте два изображения вместе в одном документе. Убедитесь, что текстура находится в верхнем слое. Вы можете увидеть и изменить это на панели «Слои».
Оба изображения должны быть одинакового размера. Если это не так, отрегулируйте размер, перейдя в меню «Редактировать», «Преобразовать» или используя сочетание клавиш Cmd + T.
- Шаг 3. Измените режим наложения
В верхней части панели «Слои», рядом с ползунком «Непрозрачность» вы найдете режим наложения вашего слоя.По умолчанию установлено значение «Нормальный», что означает, что слой не взаимодействует ни с чем, находящимся под ним.
Если вы нажмете стрелку вниз, вы откроете меню режима наложения. Если вы используете Photoshop CS6, вы не сможете увидеть предварительный просмотр эффекта, поэтому вам придется применить каждый из режимов наложения слоев, чтобы увидеть результат.
В более новых версиях CC вы можете просто навести курсор на различные режимы наложения, чтобы увидеть, как ваше изображение меняется с каждым из них.
На панели вы увидите, как режимы наложения разделены на группы, разделенные тонкой линией.Первый блок содержит режимы наложения, которые затемняют ваше изображение при взаимодействии.
Далее идет группа режимов наложения слоев, которые делают изображение более светлым. После этого вы найдете те, которые изменят контраст и так далее. Это сделано для того, чтобы вы могли более интуитивно выбирать режимы наложения.
Каждый из этих режимов наложения изменяет способ взаимодействия пикселей верхнего слоя с пикселями нижележащего слоя.
Вот краткое описание различных режимов наложения слоев:
- Нормальный (Shift + Option + N): между слоями нет взаимодействия, поэтому вы видите только верхнее изображение.
- Растворять (Shift + Option + I): в этом режиме наложения предпочтение отдается пикселям верхнего слоя, когда непрозрачность имеет высокое значение, и нижним пикселям, когда непрозрачность низкая. Также применяется шаблон дизеринга.
- Темнее (Shift + Option + K): более светлые пиксели заменяются более темными.
- Умножение (Shift + Option + M): в этом режиме наложения базовый цвет умножается на цвет наложения, что, конечно же, приводит к более темному цвету. Наиболее часто используется в этой группе.
- Color Burn (Shift + Option + B): результат намного темнее, чем при использовании Multiply. Этот режим наложения приведет к очень насыщенному изображению с увеличением контраста. Нет никакой разницы, когда смешиваемый цвет белый.
- Linear Burn (Shift + Option + A): похоже на Color Burn, за исключением того, что он уменьшает яркость, поэтому насыщенность не такая экстремальная.
- Более темный цвет : работает как «Темнее», но не в отдельных каналах.
- Lighten (Shift + Option + G): этот режим наложения противоположен Darken. Он сохраняет более светлые цвета из верхнего слоя, а более темные заменяются более светлыми из нижнего слоя.
- Экран (Shift + Option + S): если вы смешиваете с черным, вы не увидите никаких изменений. Если вы смешиваете с белым, цвета на вашем изображении станут белыми. Остальные цвета становятся ярче и менее контрастными. Это противоположность умножения.
- Color Dodge (Shift + Option + D): этот режим наложения создает насыщенность и контраст.В результате получается намного светлее, чем Screen или Lighten, и очень часто светлые участки становятся более заметными.
- Linear Dodge (Shift + Option + W): он ярче, чем Color Dodge, но менее насыщен.
- Более светлый цвет : Работает аналогично режиму «Осветление», но только на одном канале вместо трех.
- Overlay (Shift + Option + O): это, вероятно, наиболее часто используемый из всех режимов наложения, потому что это умеренная комбинация режимов Screen и Multiply.Делает это в соответствии с основным цветом; таким образом, он применяет режим экрана к более светлым цветам и режим умножения к более темным.
- Мягкий свет (Shift + Option + F): этот режим наложения очень похож на режим наложения, но более мягкий.
- Жесткий свет (Shift + Option + H): создает более контрастные изображения. Представьте, что вы освещаете свое изображение ярким светом, отсюда и название. Светлые участки станут более яркими, а тени — более темными.
- Яркий свет (Shift + Option + V): осветляет и затемняет цвет в соответствии с смешанным цветом. Результат очень интенсивный.
- Linear Light (Shift + Option + J): работает аналогично режиму наложения «Яркий свет», за исключением того, что он влияет на яркость, а не на контраст.
- Точечный свет (Shift + Option + Z): эффект здесь зависит от смешанных цветов. Если пиксели на верхнем слое темнее, они останутся, если они светлее, чем пиксели внизу, они будут заменены.Та же логика применяется к более светлым пикселям. В результате получается высокая контрастность с очень небольшим количеством полутонов.
- Hard Mix (Shift + Option + L): в этом режиме наложения значения каналов станут либо 0, либо 255. В результате цвета будут только красным, зеленым, синим, белым и черным, если вы ‘ Переработаем в режиме RGB. Для изображений в CMYK используются следующие цвета: белый, черный, голубой, пурпурный и желтый.
- Разница (Shift + Option + E): оценивает значение яркости каждого пикселя и затем вычитает основной цвет или смешанный цвет в зависимости от того, какой из них был ярче.
- Исключение (Shift + Option + X): это почти как «Разница», но дает менее контрастный результат.
- Вычесть : вычитает смешанный цвет из основного цвета, поэтому похожие цвета компенсируют друг друга.
- Разделить : Здесь процесс аналогичен вычитанию, но вместо вычитания цвета он делит его. Это даст очень контрастное изображение с размытыми бликами.
- Оттенок (Shift + Option + U): этот режим наложения сохраняет оттенок таким, какой он есть, и смешивает яркость и насыщенность.
- Насыщенность (Shift + Option + T): сохраняет насыщенность при смешивании оттенка и яркости.
- Цвет (Shift + Option + C): сохраняет цвет слоя со смесью оттенка и насыщенности.
- Яркость (Shift + Option + Y): сохраняет яркость и смешивает остальные значения.
Я знаю, что все это выглядит очень сложно, потому что режимы наложения по-прежнему являются абстрактной идеей, но когда вы смешиваете два изображения вместе и видите внесенные изменения, все это начинает обретать смысл.
Вот почему реализация режима предварительного просмотра была очень ценным обновлением в более новых версиях Photoshop. Чем больше вы будете использовать режимы наложения слоев, тем легче будет это сделать, и вы будете выбирать нужный быстрее и интуитивнее.
- Шаг 4. Измените непрозрачность (необязательно)
Даже если вы используете режимы наложения слоев, вы также можете комбинировать их с другими методами для получения более точного результата.
Например, вы также можете изменить прозрачность.Если вы нашли правильный режим наложения, но чувствуете, что результат слишком интенсивный, просто уменьшите непрозрачность, чтобы добиться более умеренного эффекта.
Имейте в виду, что некоторые режимы наложения иначе реагируют на значения Непрозрачности, чем на значения Непрозрачности заливки. Итак, если вы работаете с любым из них, вы можете попробовать оба ползунка, чтобы увидеть, какой из них лучше подходит для вас.
Эти режимы наложения: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление, яркий свет, линейный свет, жесткое смешивание и разность.
(Вы также можете проверить нашу статью об уклонении и сжигании здесь.)
Вариант 3: Использование маски слоя Photoshop- Шаг 1: Выберите изображения
Кредит: Джереми Бишоп
Кредит: Серджио Риос
В этом методе смешивания слоев Photoshop у вас больше свободы чтобы выбрать два изображения, которые вы собираетесь смешать. Это связано с тем, что использование маски слоя позволяет работать только с частями каждого изображения.
Также они могут иметь разные размеры. Вот почему метод маски слоя лучше всего подходит для творческих композиций.
Откройте два изображения в Photoshop. В зависимости от фотографий, которые вы используете, и эффекта, который вы хотите получить, их использование в качестве смарт-объектов может оказаться полезным.
Для этого вы можете открыть второе изображение с помощью команды «Поместить внедренное». Это откроет второе изображение на отдельном слое и автоматически сделает его смарт-объектом.
Если вы использовали другой способ, например, «Копировать и вставить», то вы можете превратить его в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав в меню пункт «Преобразовать в смарт-объект».
- Шаг 3. Расположите изображения
Я рекомендовал вам использовать смарт-объекты, потому что вы можете манипулировать слоем по своему усмотрению без потери исходной информации.
Итак, вы можете уменьшить его или преобразовать, а затем передумать и снова сделать его большим без потери качества.
В этом примере я не собираюсь ничего менять в этом новом слое, но мне нужно разместить его в правильном месте, чтобы горизонт совпадал на обоих изображениях.Я легко могу сделать это с помощью инструмента перемещения.
Маски слоя могут сделать видимыми или невидимыми различные части слоя без потери пикселей. Они также могут добавлять различные степени прозрачности. Вот почему они так важны для создания композиции в Photoshop.
Создать маску нового слоя можно с помощью кнопки в нижней части панели «Слои». Перед нанесением убедитесь, что вы находитесь на правильном слое.
По умолчанию маски слоя будут полностью белыми, что означает, что вы не увидите никаких изменений в своем изображении.Однако вы увидите белую миниатюру рядом с миниатюрой слоя.
Когда вы работаете со слоями-масками, все, что окрашено в белый цвет, полностью видно, а все, что находится в черном цвете, заблокировано или скрыто.
Различные оттенки серого создают разную прозрачность. Другими словами, светло-серый будет более прозрачным, чем темно-серый.
- Шаг 5. Раскрасьте маску слоя
Теперь пора добавить цвет к созданной вами маске слоя.Имейте в виду, что чем он темнее, тем менее заметным он станет.
В этом примере я хочу покрыть исходное небо. Для этого он должен быть белым в маске слоя, чтобы он был полностью виден.
Затем необходимо полностью скрыть нижнюю часть, потому что я хочу, чтобы был виден передний план исходного изображения. Поэтому мне нужно сделать черный цвет на маске слоя.
Наконец, чтобы создать реалистичный эффект и полностью интегрировать оба изображения, между ними должна быть область перехода.
Для этого я могу использовать инструмент градиент. Как только я активирую его, вверху станет доступна панель параметров.
Здесь я выберу линейный градиент от черного к белому. Я собираюсь оставить режим Normal и непрозрачность 100%.
Эти настройки могут быть разными в зависимости от ваших изображений и того, чего вы пытаетесь достичь.
Может быть, вам даже не понадобится инструмент градиента, если нет перехода между областями или элементами. В этом случае вы можете использовать кисть и установить черный цвет переднего плана и закрасить все, что хотите покрыть.
Вернуться к инструменту градиента, который я использую: вам просто нужно щелкнуть в том месте, где вы хотите начать оценку. Затем перетащите область перехода и отпустите кнопку мыши, когда захотите завершить переход.
Если эффект не совсем то, что вам нужно, вы можете повторять процесс создания нового градиента, пока не будете довольны. Вы всегда можете проверить результат, удерживая клавишу Alt и щелкнув миниатюру маски слоя.
Это позволит вам увидеть маску без изображений.Вы также можете отключить или удалить маску слоя, щелкнув ее правой кнопкой мыши и выбрав нужную команду в меню.
Если градиент вас устраивает, могут быть некоторые области, которые могут нуждаться в тонкой настройке.
Вы можете взять кисть и произвести целенаправленное редактирование. Установите цвета по умолчанию в образцах, щелкнув значок рядом с ними или используя сочетание клавиш D.
Когда вы это сделаете, черный будет установлен в качестве цвета переднего плана, и вы сможете закрасить им все, что хотите скрыть. маску слоя.
Затем можно использовать сочетание клавиш X для переключения образцов с переднего плана на фон. Таким образом, у вас будет белый цвет, чтобы было видно все, что вы им рисуете.
Вы также можете добавить корректирующие слои к изображениям и скопировать на них маску слоя, удерживая клавишу Alt и перетаскивая ее на другие новые слои.
Помните, что вы также можете изменять режимы наложения в слоях с масками. То же самое и с непрозрачностью, поэтому вы можете полностью контролировать композицию.
Режимы наложения Photoshop | Заключительные слова
Надеюсь, вам понравился этот урок о том, как смешивать слои Photoshop с помощью этих трех простых методов.
Чем сложнее ваша композиция, тем точнее вы должны делать маски слоя и редактировать, но методы остаются теми же.
Попробуйте и поделитесь своим опытом, результатами, советами и вопросами по Photoshop в комментариях ниже.
Как комбинировать изображения и смешивать слои в Photoshop
Иногда одного изображения недостаточно.В некоторых случаях две фотографии могут создать одну гораздо лучшую композицию. В этом уроке я научу вас совмещать изображения в Photoshop. Мы рассмотрим, как создавать творческие композиции с текстурами, а также с эффектами двойной экспозиции. Вам понадобится подписка Creative Cloud для Adobe Photoshop и несколько изображений для работы.
В этом посте мы будем использовать некоторые изображения из наших пакетов макетов Divi, чтобы показать вам три различных метода смешивания. С помощью этих инструментов вы сможете создавать в Photoshop всевозможные удивительные композиции.
Настройка рабочего процесса
Первое, что нужно сделать, — это подготовить рабочий процесс.
1. Начните новый проект и поместите две фотографии на холст.
У каждого изображения должен быть свой собственный слой, назовите его как хотите. На данный момент порядок слоев не имеет значения, но позже, когда вы начнете видеть, как все работает, вы должны попробовать изменить порядок, чтобы увидеть, как все меняется. В этом уроке мы помещаем женщину внизу, а город вверху.
Затем сделайте копию каждого изображения и заблокируйте оригиналы.Фактически, это практика, которую вы должны делать всегда. Вы можете переборщить с эффектом, и у вас не будет возможности вернуться к началу. Да, конечно, вы можете использовать Command + Z для отмены, но вы также можете отменить другие эффекты, которые хотите сохранить на другом слое.
На изображении ниже два изображения, я немного передвинул город, чтобы показать вам изображение женщины внизу.
Давайте начнем изучать, как смешивать изображения в Photoshop.
Как совмещать изображения в Photoshop с параметрами непрозрачности
Во-первых, давайте посмотрим на инструмент непрозрачности.Это кнопка-переключатель, доступная для каждого слоя на панели слоев. Он активируется при выборе слоя.
Определенно, самый простой способ смешивать изображения в Photoshop — использовать элементы управления непрозрачностью. По умолчанию непрозрачность установлена на 100%, что означает, что изображение вообще не имеет прозрачности. Регулируя непрозрачность для смешивания изображений, убедитесь, что вы работаете с верхним слоем. Следовательно, при проведении собственных экспериментов по смешиванию попробуйте разные уровни непрозрачности и посмотрите, насколько они по-разному выглядят.
Ниже вы можете увидеть три разных уровня непрозрачности.
1. Во-первых, непрозрачность 70%
Сначала выберите изображение в верхнем слое. Затем установите непрозрачность 70%.
2. Затем установите непрозрачность 50%
Снова выберите изображение в верхнем слое и установите непрозрачность на 50%.
3. В-третьих, непрозрачность 30%
На этот раз выберите изображение в верхнем слое и установите непрозрачность на 30%.
Как вы можете видеть выше, каждый процент непрозрачности выглядит немного по-своему.В зависимости от того, для чего вы хотите использовать это изображение, выберите окончательный результат, который вам нравится, и экспортируйте изображение, чтобы использовать его в любом месте.
Как совмещать изображения в Photoshop с режимами наложения слоев
Другой практический метод смешивания изображений в Photoshop — использование режимов наложения слоев.
Начнем с того, что каждый слой имеет 27 вариантов режимов наложения слоев. Способ смешивания слоев работает с числовым уравнением, которое контролирует, как пиксели верхнего слоя взаимодействуют с нижним слоем.Для облегчения выбора режимы наложения разделены на группы по возможностям. Следовательно, все режимы наложения внутри одной группы создают одинаковый общий эффект, но с творческими различиями. Кроме того, все режимы наложения можно настроить с помощью переключателя «Непрозрачность» для получения различной силы или эффекта.
Вот практический список для справки. Кроме того, в каждом режиме наложения есть сочетание клавиш, это Shift + Option + буква. Таким образом, я добавил соответствующую букву к каждому режиму наложения в списке ниже.
Это 27 режимов наложения:
Нормальные режимы наложения
Это обычные режимы наложения, которые технически ничего не делают.
Режим наложения «Растворение» меняется вместе с элементами управления непрозрачностью.
Режимы наложения затемнение
Режимы наложения в этой группе затемняют изображение.
- Темнее K
- Умножить M
- Цветное затемнение B
- Линейный прожиг A
- Более темный цвет
Осветление режимов наложения
Осветлит изображение.
- Светлее G
- Экран S
- Цвет Dodge D
- Линейный Додж (Добавить) Вт
- Цвет светлее
Контрастные режимы наложения
Эта группа режимов наложения добавляет контрастности изображению.
- Накладка O
- Мягкий свет F
- Жесткий свет H
- Яркий свет В
- Линейный светильник J
- Точечный светильник Z
- Хард Микс л
Инверсия режимов наложения
Создают различные эффекты, используя вариации базового и смешанного слоев.
- Разница D
- Исключение X
- Вычесть
- Разделить
Режимы наложения компонентов
Режимы наложения в этой группе представляют собой визуальные эффекты, основанные на компонентах основного цвета.
- оттенок U
- Насыщенность T
- Цвет C
- Светимость Я
По общему признанию, знакомство со всеми режимами наложения требует множества экспериментов.Когда дело доходит до объединения изображений вместе, лучший режим наложения действительно зависит от двух изображений, которые вы хотите совместить. Для дальнейшего изучения, вот видео, которое объясняет все 27 режимов наложения, включая 8 специальных, подробно и очень легко для понимания.
Специальные режимы наложения
Я сказал 8 особенных? Да, есть 8 режимов наложения, которые можно настроить с помощью переключателя «Заливка», а также переключателя «Непрозрачность».
Это:
- Затемнение цвета.
- Линейный прожиг.
- Color Dodge.
- Linear Dodge (добавить)
- Яркий свет.
- Линейный свет.
- Hard Mix.
- Разница.
При такой возможности мы не будем рассматривать все 27 режимов наложения. В этом уроке мы рассмотрим те, которые лучше всего подходят для наших двух изображений. Позже, когда вы будете смешивать свои собственные изображения, попробуйте все режимы наложения, а также настройки прозрачности и заливки, чтобы действительно почувствовать, чего вы можете достичь.
Как применить режим наложения для объединения изображений
1. Настройте рабочий процесс, как описано выше, с двумя изображениями.
Сначала, как всегда, настройте рабочий процесс с двумя изображениями и их дубликатами.
2. Примените режим наложения «Умножение».
Теперь выберите верхний слой и выберите Multiply Blend Mode из выпадающего меню. Изображение ниже имеет непрозрачность 60% и заливку 80%. Как видите, этот режим наложения сохраняет красивый темный город в нижней части композиции, в то время как лицо женщины не выглядит размытым.
3. Примените режим наложения Hard Light
На этот раз выберите Hard Light Blend Mode в раскрывающемся меню. Как вы можете видеть ниже, этот режим наложения добавляет контраст фотографии города и волосам женщины. Однако цвета немного меняются и теряют естественность.
4. Нанесите Luminosity Blend
.Наконец, выберите режим наложения слоя яркости. Этот режим придает свету и яркости светлым частям верхнего изображения, придавая всей композиции красивый летний вид.
5. Не переусердствуйте (и не делайте этого)
Знание того, когда вы закончите, зависит от вашего желаемого результата. Например, смешивание слоев ниже называется «Разница», это одна из 8 специальных смешанных слоев, которые меняются с помощью переключателя «Заливка» вместо прозрачности. Мы устанавливаем заливку t0 100% для этого эффекта over-the-top . Этот визуальный элемент может оказаться слишком большим для фона в модуле веб-сайта, но подойдет для плаката музыкального фестиваля.
6.Завершить и экспортировать
Для большей производительности используйте разные слои для каждого режима наложения. Не забывайте всегда хранить копию оригинала. Перетащите новый дубликат в верхнюю часть списка и скройте все остальные, щелкнув значок глаза. Когда вы выбрали режим наложения, который хотите использовать, нажмите только на него и выберите «Файл»> «Экспорт»> «Сохранить для Интернета». Или используйте сочетание клавиш Option + Shift + Command + S
.Маски слоя
Третий и последний метод, который мы рассматриваем сегодня, — это использование масок слоя.
Слой-маска — это дополнительный уровень управления объединением изображений. С помощью маски слоя вы можете контролировать, какая часть верхнего слоя видна или невидима. Это достигается с помощью любого инструмента в черно-белом цвете. Черный цвет делает слой невидимым, а белый цвет делает его видимым.
Как объединить два изображения с помощью маски слоя
В отличие от режимов наложения слоев, маски слоя будут работать лучше, если у вас есть план. Этот метод не столько об экспериментах с возможностями, сколько о настройке параметров для достижения цели.Мы собираемся воссоздать изображение ниже с двумя разными изображениями. Помимо маски слоя, мы также будем использовать цвет градиента. Дополнительно несколько эффектов кисти для последних штрихов.
1. Откройте оба изображения на холсте.
Сначала настройте рабочий процесс. Затем поместите два изображения на свой холст и назначьте каждому отдельный слой. Поместите идущего человека нижним слоем, а лес — верхним слоем.
2. Добавьте маску слоя к верхнему слою
Теперь внутри панели слоев щелкните значок маски слоя, который выглядит как белый прямоугольник и черный круг.Это добавит связанный белый прямоугольник к слою с лесом.
3. Выберите инструмент «Градиент».
Сначала убедитесь, что маска слоя выбрана в слое леса, затем щелкните инструмент градиент на панели инструментов. В раскрывающемся меню на верхней панели выберите градиент от черного к белому.
4. Примените градиент к слою с лесом
Еще раз убедитесь, что маска слоя выбрана на слое леса, затем примените градиент к изображению.Вот как: нажмите на нижний правый квадрант и перетащите в верхний левый квадрант. Начало и конец линии, по которой вы перетаскиваете инструмент, будут иметь разные эффекты с градиентом. Я хочу, чтобы часть леса оставалась нетронутой, а также плиточный пол, поэтому я не перетаскивал градиент из угла в угол.
5. Примените режим наложения Hard Light к слою Forest.
Не забудьте убедиться, что выбран лес, а не маска слоя, и выберите режим наложения Hard Light в раскрывающемся меню.С другой стороны, если вы хотите увидеть другой эффект, непременно попробуйте другие режимы наложения слоев.
6. Добавьте несколько креативных штрихов с помощью инструмента «Кисть».
А теперь пора придать изображению немного индивидуальности.
Выделив маску слоя в слое леса, откройте инструмент кисти с белым цветом на переднем плане. Рисование белым цветом на маске слоя делает части слоя невидимыми.
Чтобы «стереть» некоторые черные области градиента Layer Mask, мы будем использовать кисти разного размера и немного другую прозрачность.Тщательно смажьте участки круглой плитки для пола, чтобы создать творческую композицию. Если вы допустили ошибку, просто нажмите X, чтобы переключить черный цвет на передний план, и закрасьте ошибку. После этого просто нажмите X еще раз и продолжайте использовать белый цвет.
7. Сохранение и экспорт
Когда вы закончите смешивать изображения, нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» и вставьте композицию в любое место.
Заключение
Как вы видели выше, только с этими тремя методами вы уже знаете, как смешивать изображения в Photoshop.Когда у вас будет больше практики с этими инструментами, вы сможете больше экспериментировать и искать новые способы творческого совмещения изображений. Также помните, что цвета в изображениях, с которыми вы выбираете для работы, режимы наложения слоев будут работать по-разному. Технику маски слоя можно использовать как с градиентом, так и с кистью. Эффективно делает инструмент действительно полезным и универсальным.
Изображение предоставлено jiunn / shutterstock.