как это было. Несколько слов для тех, кто хочет большего
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
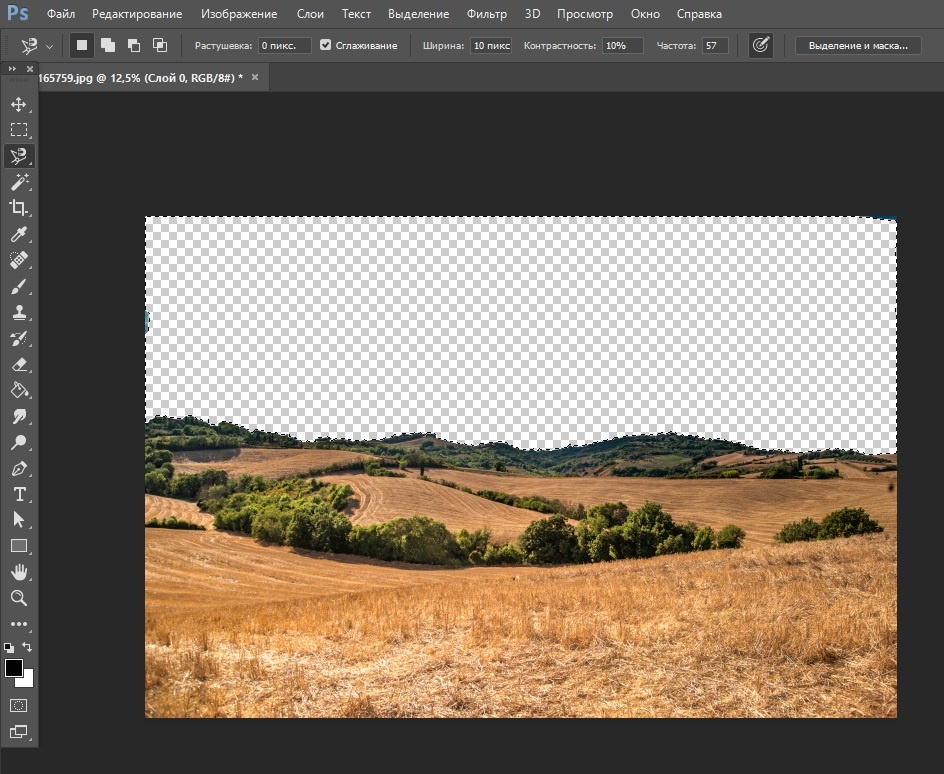
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
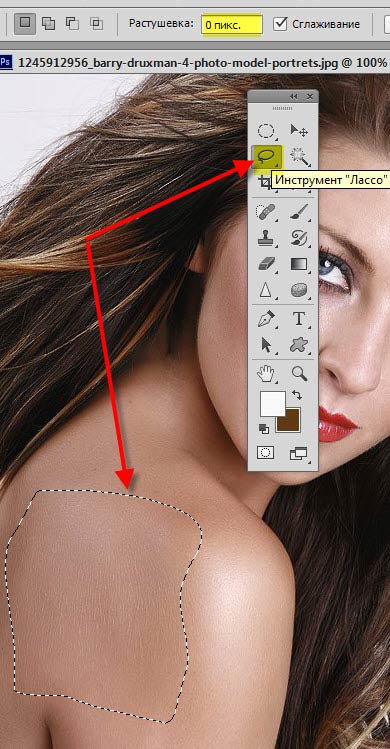
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
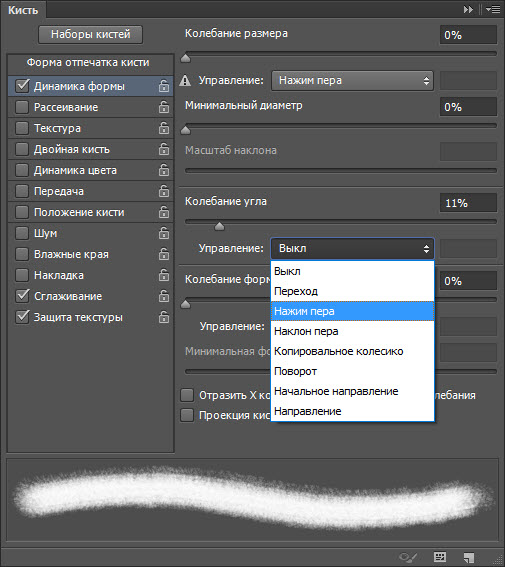
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
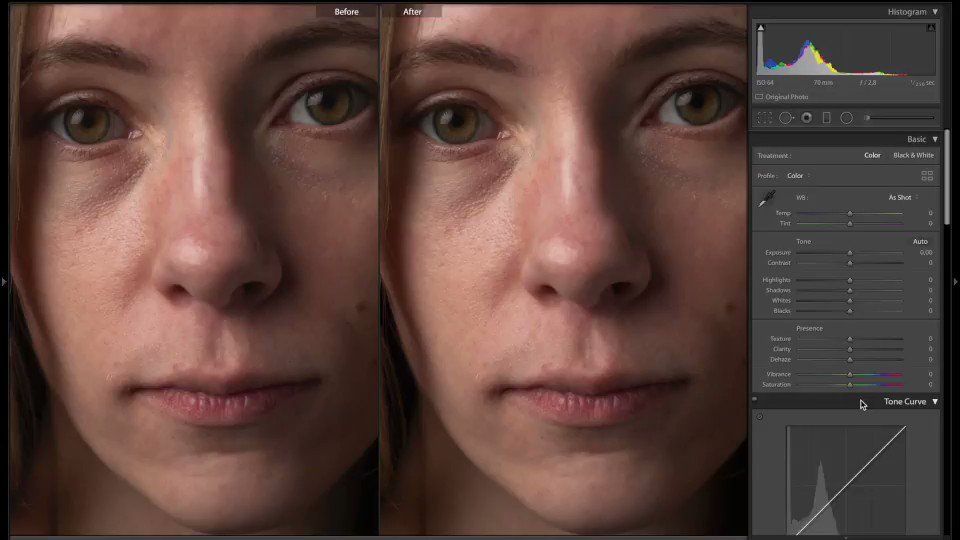
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.![]()
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области.
- для начала выберите одну из следующих команд: , Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы. Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
- теперь просто создайте выделенную область в окне изображения.
Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет .
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool).
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение»
— «Модификация»
, но теперь уже выбираете «Растушевка»
. Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край» . В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя вот по этой ссылке .
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область» .
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение» .
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание» , «Растушевка» и, возможно, «Сместить край» . Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК .
Выделение убираем комбинацией CTRL+D .
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Вконтакте
Google+
Wi-FiИнструмент уточнить края. Как размыть края в Фотошопе
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение»
— «Модификация»
, но теперь уже выбираете «Растушевка»
. Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
- для начала выберите одну из следующих команд: , Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы. Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
- теперь просто создайте выделенную область в окне изображения.

Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет .
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Наверняка, все начинающие пользователи Фотошопа сталкивались с проблемой «рубчиков» на краях линий и небольших фигур, иными словами, края объектов на изображении имеют нечёткий, рваный вид.
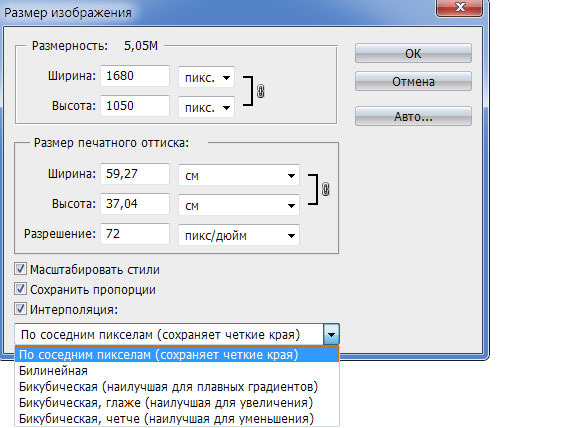
Особенно проблема проявляется при значительном уменьшении изображений. Например, Вы хотите сделать из понравившейся картинки размером, скажем, 300 на 300 пикселей , иконку размером 48 на 48. Используем стандартный инструмент изменения размера Изображение —> Размер изображения (Image —> Image size), метод — Бикубический чётче (наилучший для уменьшения) или. в англ. Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение. Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
Думаю, этот пример прояснит ситуацию лучше любых объяснений. На рисунке справа показан круг с сглаженными краями, слева — без сглаживания:
Решить проблему неровных краёв в Photoshop, да и других графических и текстовых редакторах призвана функция Anti-aliasing (сглаживание).
Давайте проясним, что же делает Anti-aliasing.
Anti-aliasing — это техника минимизации искажений артефактов, получающихся при изменении разрешения изображения с высокого на более низкое.
Надо сказать, что в Photoshop Anti-aliasing проработан очень хорошо, и для больших и средних изображений действует безупречно. Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Между тем, исправить эти артефакты вручную довольно-таки просто, для этого нам понадобятся каналы.
Для примера возьмём круг диаметром 70 пикс, в результате уменьшения круга диаметром 500 пикс, на краях круга остались артефакты в виде мелких рубчиков:
Выделим круг с помощью волшебной палочки, затем открываем палитру каналов (Окно —> Каналы, в англ. Window —> Channels) и создаём новый канал:
Window —> Channels) и создаём новый канал:
Заливаем выделение белым. Отменяем выделение, нажав комбинацию клавиш Ctrl+D.
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК . Затем создаём Новый слой (Shift + Ctrl + N) , перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню Выделение > Уточнить край (Select > Refine Edge) , с помощью горячих клавиш Alt + Ctrl + R или с помощью кнопки «Уточнить край» на панели настроек любом инструменте выделения (Волшебная палочка, Лассо, Быстрое выделение и т. д).
д).
После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1 . Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) .
 Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. - На белом (On White) . Противоположный предыдущему вариант.
- Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.
- На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
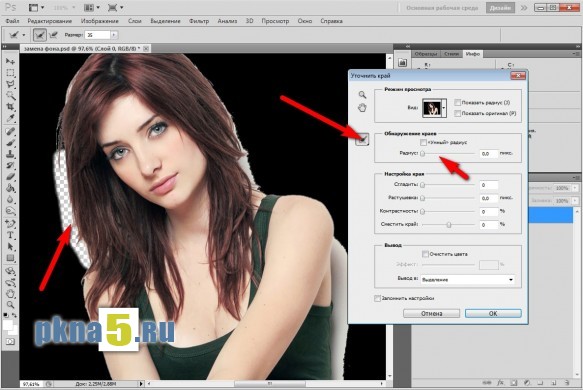
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection) , ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius) , перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2
. Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
1 . Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E) . Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв.
 Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. - Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather) . Размывает края выделенной области. Также приводит к потере детализации.
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв.
 Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . - Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask) . Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
Как сгладить края в Фотошопе после вырезания
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.

Называется сие чудо «Уточнить край». В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя вот по этой ссылке.
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область».
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение».
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край». Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК.
Далее необходимо отсечь все ненужное. Для этого инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL.
Выделение убираем комбинацией CTRL+D.
Итог:
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сгладить края в фотошопе
Одним из первых навыков редактирования изображений, которые вы хотите освоить, является объединение двух изображений и создание составного изображения . Итак, вам нужно научиться выбирать изображение, удалять его с фона , а также сглаживать острые края этого выделения, чтобы оно не выглядело как вырез.
Photoshop CC 2018 очень помогает здесь с улучшенными функциями выбора и маски. Вот как это может помочь вам сделать быстрый выбор и сгладить края в два раза.
Как извлечь фотографию с помощью Select и Mask
Новая опция Выбрать и Маска в меню перенесет вас в отдельную рабочую область и предоставит вам элементы управления для точной настройки любого выбора. Рабочая область также заменяет диалоговое окно « Уточнить края » в более ранних версиях Photoshop:
- Откройте свое изображение в Photoshop CC 2018.
- Перейти к Select> Select And Mask .
Вы также можете использовать Ctrl + Alt + R (Windows) или Cmd + Option + R (Mac) в качестве сочетаний клавиш. Или выберите инструмент выделения, например «Быстрый выбор», «Волшебная палочка» или «Лассо», а затем нажмите «Выбрать и маску» на панели параметров в верхней части. - Пользовательский интерфейс Select and Mask теперь поможет вам сделать точный выбор с помощью инструментов выбора слева. Панель « Свойства» справа поможет уточнить выбор.
- Параметры режима просмотра (например, « Луковая обложка» или « Наложение» ) помогут предварительно просмотреть выделенную область и отделить ее от фона.
 Используйте ползунок непрозрачности, чтобы увидеть, что вам нужно добавить или вычесть из вашего выбора.
Используйте ползунок непрозрачности, чтобы увидеть, что вам нужно добавить или вычесть из вашего выбора. - Подберите кисть быстрого выбора на панели инструментов и перетащите ее мышью по области, которую вы хотите выделить. Вам не нужно быть слишком точным, потому что кисть работает интуитивно. Оставьте это кистью Refine Edge.
- Кисть Refine Edg e помогает включать нечеткие области, такие как волосы или мех. Используйте клавиши-скобки для увеличения и уменьшения размера кисти при выборе.
- Используйте инструмент Brush , чтобы улучшить выбор. Режим сложения и вычитания позволяет вам контролировать то, что вы хотите выбрать или пропустить.
Для многих изображений вы можете остановиться прямо здесь. Но четыре параметра Global Refinement тоже могут творить свое волшебство и сделать ваш выбор лучше. Поиграйте с четырьмя ползунками, чтобы сгладить края изображения:
- Smooth: делает более плавный контур для выделения.

- Перо: смягчает переход между выделением и фоном.
- Контраст: при увеличении плавный переход становится более четким.
- Shift Edge: переместите мягкий край выделения внутрь или наружу, чтобы удалить ненужные пиксели.
Когда вы закончите, перейдите в Output to . Выберите вид документа, который вы хотите, чтобы ваш выбор был. Нажмите «ОК», и Photoshop вернет вас в главное рабочее пространство.
У Adobe есть отличное учебное пособие, в котором демонстрируются «Выбор и маска в действии». Жюльен Кост показывает, насколько это легко и мощно.
Готовы к другим полезным учебникам по Photoshop? Узнайте, как том , как использовать режим наложения в Photoshop. режим наложения в Photoshop. режим наложения в Photoshop. Режим наложения в Photoshop и как создать собственную цветовую палитру. создать пользовательскую цветовую палитру Изучение создания 3D-кнопок — отличный способ приобрести некоторые навыки работы с Photoshop!
Кредит изображения: Yaruta / Depositphotos
Плагины Redfield для Photoshop — Все про обработку изображений — ЖЖ
Redfield Fractalius — плагин для ФШ, который позволяет преобразовать картинки в необычные изображения на основе фрактального алгоритма. С помощью Fractalius также можно получить необычные эффекты освещения и карандашные наброски.
С помощью Fractalius также можно получить необычные эффекты освещения и карандашные наброски.Разработчик redfieldplugins.com
Примеры
кроме Redfield Fractalius есть еще несколько плагинов. На меня они особо яркого впечатления не произвели, но мб кому-то пригодится
Jama 2000 — генератор текстур
Redfield Emblazer — плагин для создания футуристических рисунков и орнаментов профессионального качества. Работа фильтра основана на чередовании исходного рисунка и превращения его в декоративный объект или поверхность.
Redfield iEmboss — плагин предназначенный для имитации как «выдавленных» поверхностей (монеты, печати), так и обычных текстур — камень, бумага, фольга и прочее
Redfield Lattice XP PSPLUG — Lattice XP — инструмент для создания 3D структур. Эффект рисованного изображения (комикс), блестящий металл и пластиковые поверхности, драгоценные камни, создание кнопок, стекло. Высококачественный 3D рендеринг и интерполяция.
Redfield Perfectum — плагин для сглаживания несовершенства фотографий. Повышает поверхностную гладкость, удаляет цифровой шум, улучшает линию. Используются ручные установки.
Повышает поверхностную гладкость, удаляет цифровой шум, улучшает линию. Используются ручные установки.
Redfield Plasteroid — плагин, который позволит вам придать изображению необычную поверхность
Redfield Sketch Master — Sketch Master плагин, позволяющий создать реалистические «ручные» рисунки, полученные из фотографий. Вы можете моделировать различные инструменты, типа графитового карандаша,чернил, мелка, древесного угля, распылителя краски, и т.д. Три слоя с отдельными параметрами настройки позволяют производить некоторые эффекты стилизованных искусств на всех видах поверхностей (водная бумага, бумага в клетку, газету, холст, кожу, креп, тряпка или любой другой вид поверхности, которую Вы желаете…
Redfield Umatrix — плагин для создания трёхмерных цветных абстрактных композиций различных форм практически в один клик
Expressionist — плагин синтеза выражения лица, можно использовать для создания карикатур из фотографий, и для анимированных портретов.
Как убрать неровные края в фотошопе. Как делать и что такое сглаживание краев в фотошопе
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК . Затем создаём Новый слой (Shift + Ctrl + N) , перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню Выделение > Уточнить край (Select > Refine Edge) , с помощью горячих клавиш Alt + Ctrl + R или с помощью кнопки «Уточнить край» на панели настроек любом инструменте выделения (Волшебная палочка, Лассо, Быстрое выделение и т. д).
После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1 . Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) . Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
- На белом (On White) . Противоположный предыдущему вариант.
- Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.
- На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection) , ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius) , перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2 . Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
1 . Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E) . Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв. Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
- Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather) . Размывает края выделенной области. Также приводит к потере детализации.
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask) . Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
- для начала выберите одну из следующих команд: , Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы. Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
- теперь просто создайте выделенную область в окне изображения.
Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет .
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
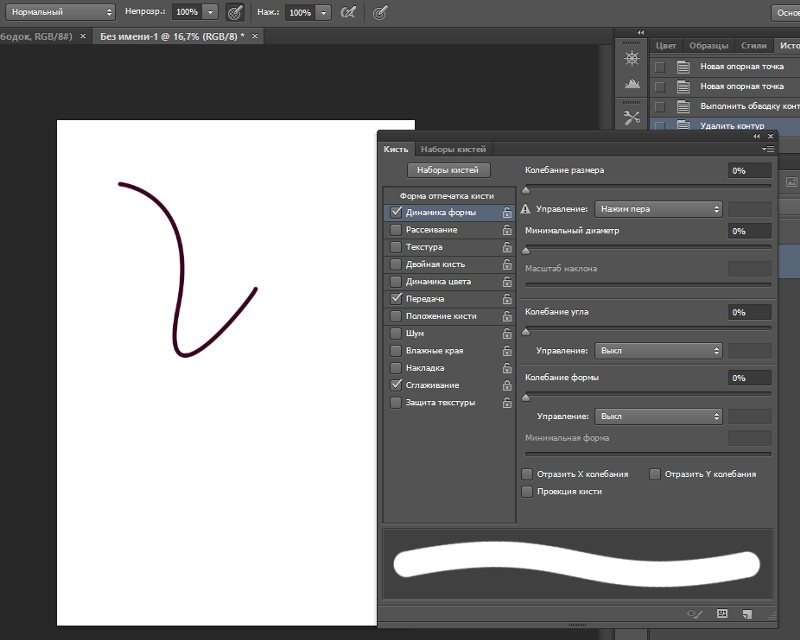
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Если гладить, то как? / Хабр
Готовим макет для клиента. Часть II: Если гладить, то как?
Часть I: Гладить или нет?
Часть II: Если гладить, то как?
Итак, в первой части мы рассмотрели доводы «за» и «против» экранного сглаживания. Теперь давайте обратимся к практическим примерам и поговорим о некоторых тонкостях подготовки макета для демонстрации заказчику.
Но, прежде чем мы займёмся практикой, я хотел бы снова привлечь внимание читателей к самому факту необходимости сглаживать текст на экране. Кое-какие детали мы обсудим позже, а сейчас просто побродите по сайтам ведущих российских студий. Вы наверняка знаете адреса этих сайтов. Если нет, вы можете найти их здесь в рейтинге компаний.
Уверяю вас, в большинстве случаев вы увидите макеты со сглаженным текстом. Уж зачем-то студии включают у себя антиалиасинг? Так, быть может, попробовать следовать их примеру?
Кстати, в некоторых местах могут всё-таки встретиться и макеты без сглаживания, но в таком случае они почти всегда уменьшены в масштабе (до 50-70% от первоначального размера). Их легко отличить, поскольку макеты с текстом без сглаживания при уменьшении по методу бикубической интерполяции выглядят значительно хуже тех же макетов, где сглаживание было включено. Сравните первый (был без сглаживания) и второй (антиалиасинг включен) образцы (уменьшение до 70%):
И даже если вас не убеждает опыт известных студий, и вы по-прежнему твёрдо убеждены, что HTML-текст должен оставаться без сглаживания, всё равно будет нелишне ознакомиться с некоторыми из приведённых ниже примеров.
Итак, мы решили, что сглаживание шрифтов нам необходимо. Но либо вы, будучи дизайнером-графиком, не очень хорошо разбираетесь в тонкостях вёрстки, либо у вас нет времени и желания заниматься созданием текстовых блоков с помощью HTML-кода, которые потом перекочуют в ваш макет из скриншотов броузера.
Короче говоря, вам нужно делать макет сразу в графическом редакторе. Несмотря на то, что сейчас много хороших редакторов с различными возможностями (GIMP, PhotoImpact, PhotoPaint, Fireworks и т.п.), мы будем рассматривать примеры на основе самого популярного в среде веб-дизайнеров редактора — Adobe Photoshop.
В этой программе отсутствует имитация сглаживания по типу ClearType, и причина этого детальна описана здесь в разделе «Ограничения ClearType». Поэтому потребляем то, что дают.
Работающие с этой программой, знают, что для текста предусмотрено пять видов сглаживания: None (полностью отсутствует), Sharp (резкое), Crisp (жёсткое), Strong (сильное) и Smooth (мягкое):
Применительно к тексту это выглядит следующим образом:
Сразу напрашивается несколько выводов:
- Режим Strong нам вряд ли может быть полезным, ибо делает текст излишне насыщенным, особенно в жирном начертании. Но в определённых случаях можно использовать и его.
- Режим None мы тоже будем избегать. Достаточно взглянуть на то, как растеризуются буквы «и» и «м» в обычном и жирном начертании. Во всех видах сглаживания эти буквы существенно отличаются толщиной штриха, как и должно быть в реалистичной типографике. При отсутствии сглаживания на всех кеглях буква «и» оказывается практически одинаковой в обычном и жирном начертаниях (лишь становится чуть толще диагональный штрих), да и с «м» не всё в порядке. Если вас устраивает такой вариант, продолжайте выключать антиалиасинг. Однако, если вы предпочитаете ожидать на экране от шрифта адекватного поведения (жирные начертания более насыщенные в штрихах и т.п.) — подберите для себя оптимальный вид сглаживания.
- В режиме Sharp буквы растеризуются несколько отличным способом, нежели чем в трёх других вариантах антиалиасинга. Это заметно на увеличенных фрагментах букв «ш» и «р». В случае Sharp при общей условной толщине штриха в 2 пикселя нижний штрих на «ш» остается однопиксельным, тогда как, например, в Crisp все штрихи стремятся к одинаковой толщине. В режиме Sharp криволинейные участки получаются менее округлыми, что хорошо видно на примере буквы «р». Также в режиме Sharp не очень хорошо смотрится текст, набранный крупными кеглями (14pt и выше). Зато текст 11pt читается более-менее сносно, а мелкий шрифт в 9 пунктов выглядит самым наилучшим образом. Также субъективно кажется, что курсивное начертание на 11pt читается лучше, чем в остальных примерах. В целом текст выглядит ярче и сочнее, чем в других режимах (не считая Strong).
- В режиме Crisp лучше всего выглядят крупные заголовки, да и основной текст неплохо смотрится. Кстати, в этом режиме большинство букв, состоящих лишь из горизонтальных и вертикальных штрихов («г», «п», «т» и т.п.), не сглаживаются вовсе. Правда, мелкий текст и курсив выглядят хуже, чем в случае Sharp.
- Режим Smooth напоминает Crisp, но буквы приобретают больше «пушистости» по краям. Кстати говоря, в ранних версиях Photoshop было лишь два типа сглаживания — None и Smooth. И, возможно, одна из причин нелюбви дизайнеров к сглаженным текстам кроется именно в этом, поскольку буквы в режиме Smooth выглядят чаще всего наиболее размытыми. Лишь в версии 5.5 добавилось ещё два типа антиалиасинга (а Sharp появился ещё позже). Однако, в определённых случаях нам может пригодится и режим Smooth.
Теперь вернёмся к нашему примеру, посмотрим на
страницу сайта Intel. Это будет нашим эталонным изображением:
Я поместил скриншот этой страницы в Photoshop и постарался максимально точно воспроизвести все текстовые блоки. При должной сноровке это не составит труда. Кстати, настоятельно рекомендую попробовать подобный метод в качестве упражнения. Во-первых, это здорово тренирует ваш зрительный аппарат, и вы научитесь безошибочно определять гарнитуру, кегль и значения интерлиньяжа шрифтов на любых сайтах. Во-вторых, используя скриншоты понравившихся вам сайтов, вы наработаете собственные методы компоновки текстовых блоков, а также накопите полезные наборы шрифтовых сочетаний.
Итак, используя инструмент Type Tool и палитру Character, я сделал несколько текстовых слоёв двух разновидностей: линейных для заголовков (простой щелчок инструментом Type Tool на макете) и блочных для абзацев (щелкнуть и, не отпуская кнопки, выделить прямоугольную область нужного размера для будущего текста).
Наконец, я стёр тексты на слое исходного изображения. При отключении созданных вручную текстовых слоёв это будет выглядеть так:
А теперь посмотрим, что будет при включении различных режимов сглаживания.
Режим Sharp:
Отлично! Практически весь текст хорошо читается, буквы выглядят чёткими, а «пушистость» не бросается в глаза. Однако, заголовки в боковых колонках выглядят чересчур насыщенными и как-то не достаточно округло.
Режим Crisp:
Основной текст стал чуть более замыленным, зато заголовки, набранные жирным начертанием, смотрятся куда лучше.
Режим Strong:
Хотя в этом определённо что-то есть, всё же излишняя насыщенность штрихов снижает уровень реалистичности по сравнению с оригинальным скриншотом и бросается в глаза. Жирные начертания стали выглядеть и вовсе как-то грязно. Зато именно в этом режиме наиболее близко к оригиналу выглядит надпись крупным кеглем (более 18pt в нежирном начертании).
Режим Smooth:
В данном случае текст оказался наименее насыщенным, а потому выглядит блекло и как-то неубедительно. К тому же во многих местах обнаружилась излишняя замыленность. Хотя, кому-то именно этот вариант покажется наиболее приемлемым.
Итак, однозначно оптимального и близкого к оригиналу варианта нет. Но что мешает нам сделать комбинацию из различных методов?
Вот что у меня получилось:
Основной текст — в режиме Sharp. Подзаголовки, набранные жирным шрифтом — в режиме Crisp. А большой заголовок «Лидерство в области технологий» — в режиме Strong.
Конечно, точно воспроизвести вид как в броузере вряд ли удастся. Но, применяя подобную методику, я получил более-менее похожую версию. Сравните оригинал и этот комбинированный вариант. Приглядевшись, вы обнаружите какие-то мелкие несоответствия. Но если смотреть невооружённым глазом, оба макета кажутся идентичными.
А что же с режимом сглаживания None? Давайте включим его:
Стоп. Что случилось с двумя текстовыми блоками? Они странным образом наползают на другие места макета. Увы, но это досадливая особенность шрифта Verdana при растеризации без сглаживания. У других шрифтов подобных проблем не существует, или они не столь значительны. Помните всегда об этом и учитывайте тот факт, что текстовые блоки, создаваемые вами с Verdana без сглаживания, на мониторах с антиалиасингом могут оказаться меньше по высоте, и наоборот.
Менять тип сглаживания, тип шрифта, а также другие атрибуты для всех текстовых объектов в макете можно легко всего лишь при помощи трёх шагов:
- Выберите любой видимый текстовый слой в палитре Layers.
- Выполните пункт в меню Select > Select Silimal Layers. Теперь у вас выбраны все без исключения текстовые слои.
- В палитре Character выберите требуемый параметр. Например, смените сглаживание с Sharp на None.
Не правда ли, удобно? Действительно, прежде чем показывать макет клиенту, следует попробовать различные варианты. Например, заменить Verdana на Arial, увеличить кегль (применится ко всем блокам, но вы сможете оценить изменения для какого-то конкретного). Экспериментируя подобным образом, вы сможете составить для себя список шрифтов, размеров и видов растеризации в каждом конкретном случае. Всего за каких-нибудь несколько десятков минут вы определите оптимальные для вас виды отображения различных блоков. Остается только опытным путём установить какие из подходящих способов максимально соответствуют свёрстанным аналогам. Полагайтесь на собственный вкус и интуицию, и ваши макеты могут существенно обогатиться за счёт более гармонично подобранных атрибутов отображения шрифтов.
Предположим, я решил в нашем примере вместо Verdana попробовать использовать какие-то другие варианты. И вот что у меня получилось:
- Крупному заголовку («Лидерство в области технологий») был назначен шрифт Arial и режим сглаживания Smooth (он в данном конкретном случае оказался наилучшим). То же самое я проделал с боковыми подзаголовками.
- Основной текст остался без изменений — Verdana 11pt, Sharp.
- Для списка ссылок был использован Arial Italic 11pt, Sharp.
- Для текста внизу справа была выбрана гарнитура Corbel 11pt, Sharp.
Не берусь утверждать, что от этого макет стал выглядеть лучше или хуже. В некоторой степени изменились ощущения от макета. Я лишь просто показал как довольно простым способом можно регулировать тонкие нюансы в подборе шрифтов.
Реально же улучшения можно увидеть только после использования всех мер в комплексе (доработать отступы, подобрать интерлиньяж и т.п.), но об этом мы поговорим чуть позже.
Таким образом, мы выяснили способы получения сглаженного текста, методы нахождения режимов отображения, максимально приближенных к реальному сглаживанию на сайтах, а также быстрый способ подобрать нужную гарнитуру для того или иного случая. Теперь вы с лёгкостью сможете определить для себя оптимальные сочетания. И в этом вам поможет следующая часть статьи, где мы подробнейшим образом рассмотрим все возможные разновидности для наиболее часто используемых кеглей и составим некую сводную таблицу, которая поможет любому дизайнеру быстро подыскать подходящий вариант.
Не переключайтесь! 😉
NB. Хотелось бы снова обратиться к сторонникам отключенного сглаживания, рьяно доказывающим превосходство этого метода. Я, ориентируясь на личный опыт, подразумеваю заказы только с нормальным бюджетом, а не какие-то поточные работы, выполненные за бесценок по меркам ценообразования в IT-индустрии. И априори полагаю, что клиент — персона обеспеченная и продвинутая, так что у него имеется техника адекватного уровня, и никогда — НИКОГДА — не возникает вопросов относительно того, что текст сглажен. Напротив, если он увидит макет с несглаженным текстом, то возникнут неприятные комментарии. Я с такими случаями сталкивался неоднократно, потому для себя вопрос о сглаживании закрыл раз и навсегда. В статьях я предположительно обращаюсь к новичкам и профессионалам, которые способны понять преимущество описанной методики. Если вы с этим не согласны, то мои статьи — не для вас, лучше не читайте продолжения. И ещё относительно дальнейшей работы с верстальщиком. Утверждение о том, что верстальщику обязательно надо показывать, что несглаженный текст надо верстать в HTML, а сглаженный — оставлять графикой, — нелепо и безосновательно. Мне, вероятно повезло, и все верстальщики, с которыми мне довелось работать, люди образованные и разбираются в основах типографики. А потому без всяких вопросов отличают в макете текст, набранный «верданой» от, скажем, шрифта Futuris. Если вы — верстальщик, которому нужно непременно указывать где как верстать, значит вам пора устроить себе повышение квалификации, и научиться различать основные шрифты. Да и к тому же лично в моей практике надписи, выполненные графическими изображениями, почти не встречаются (за исключение логотипа да парочки слоганов в шапке), а толковые верстальщики практически один-в-один переносят в HTML то, что было сделано в Photoshop. Быть может, и вам стоит поискать подобную гармонию во взаимоотношениях дизайнер-верстальщик?
пикселейTango
Чтобы получить некоторую предысторию этой статьи, просто прочтите эти несколько строк, которые объясняют, что такое сглаживание:
В цифровой обработке сигналов пространственное сглаживание — это метод минимизации артефактов искажения, известный как наложение спектров при представлении изображения с высоким разрешением при более низком разрешении. Сглаживание используется в цифровой фотографии, компьютерной графике, цифровом аудио и многих других приложениях.
Итак, что это значит для нас, пользователей Photoshop?
При добавлении графики с помощью любого из векторных инструментов Photoshop предоставляет вам возможность сглаживания рендеринга растра.Это происходит только в том случае, если у вас выбрана опция «Fill Pixels», и очень важно, чтобы вы знали, что она существует.
Сглаживание можно включить или выключить при заливке пикселей с помощью любого из векторных инструментов.
Сглаживание дает нам преимущество в виде красивых и плавных кривых за счет добавления пикселей с меньшей непрозрачностью за пределы фактического рисунка. Это хорошо работает для векторов большого и среднего размера. Но когда дело доходит до действительно мелких деталей, вы можете немного больше контролировать сглаживание, чтобы графика выглядела четкой.
Возьмем этот пример.
Здесь мы работаем с графикой меньшего размера, поэтому сглаживание по умолчанию заставит сглаженные пиксели переходить друг в друга, в результате чего получается жирный и размытый символ.
Описание проблемы
Происходит следующее: пиксели, являющиеся результатом сглаживания, будут смешиваться и создавать капли пикселей. Результирующие пиксели сглаживания всегда будут иметь более низкую непрозрачность, чем исходный рисунок — это дает нам золотой билет для управления этими пикселями.
Решение
Управляет пикселями, которые являются результатом процесса сглаживания.
Здесь средние тона контролируются простым корректирующим слоем Levels Adjustment Layer . Эффект применяется с постепенно увеличивающимися значениями, чтобы вы могли увидеть эффект.
Иллюстратор и смарт-объекты
При параллельной работе с Illustrator и Photoshop вы часто получаете смарт-объект (или растр смарт-объекта) в Photoshop.Когда вы импортируете векторную графику в Photoshop, вы получаете возможность использовать сглаживание или нет. Для логотипов, а также других векторов, которые предположительно должны иметь четкие края, этот вариант часто оказывается недостаточно гибким.
Здесь мы используем ту же технику с уровнями для управления полутонами правого логотипа. Слева вы видите векторный объект со сглаживанием по умолчанию.
Выводы
Антиалиас отличный. Без него все на экране компьютера выглядело бы резким.Иногда лучше без сглаживания, а иногда хуже, если вы его используете. Знания об управлении сглаживанием в Photoshop очень ценны, так как они сделают вашу графику еще лучше, если все будет сделано правильно.
Не многие люди думают об этом или даже заботятся об этом. Но теперь, по крайней мере, вы знаете об этом — и, надеюсь, вы также попытаетесь улучшить сглаживание, где это возможно 🙂
Вам понравилось это?
Поддержите нас, поделившись этой статьей со своими друзьями.Таким образом мы сможем создавайте больше подобного контента, и в конце концов мы все победители!
Об авторе
Mickel — это веб-креативщик, который постоянно ищет новые задачи и предприятия.
Он является основателем PixelTango, а также агентства интерактивного веб-дизайна. Он также любит ди-джеев и продюсировать музыку под именем Allic.
The Informed Illustrator: плавные операции: сглаживание, интерполяция и дизеринг
Когда дело доходит до создания иллюстрированных изображений, один тип элемента, который важен в каждой иллюстрации и часто считается само собой разумеющимся, — это край.В мире нецифровой иллюстрации края создаются путем физического использования художественного материала, но в цифровом мире края должны создаваться виртуальным способом, чтобы имитировать нецифровой визуальный образ. Программы обработки изображений, такие как Adobe Photoshop, предоставляют как автоматизированные, так и определяемые пользователем способы управления или сглаживания краев. Итак, как и в случае с каждым аспектом цифрового изображения, иллюстратор имеет возможность влиять на внешний вид краев в своей работе. Для этого полезно знать, как визуализируются и отображаются цифровые края.
Сглаживание
Хорошее объяснение сглаживания начинается с хорошего описания сглаживания дисплея. По сути, наложение — это неровный или ступенчатый вид, вызванный отсутствием разрешения либо из-за ограничений аппаратного устройства, такого как дисплей, либо из-за ограничений размера файла в растровом документе. Сглаживание — это метод, который разработчики программного обеспечения адаптировали для уменьшения или устранения неровных краев, обманывая глаз зрителя. Это достигается путем создания убывающей серии шагов затенения между краями соседних цветов.См. ниже. Сглаживание также называют «сглаживанием».| Крупным планом ступенька с наложением красного цвета, сглаживание синим цветом. |
| Рендеринг гор с псевдонимом. © 2012 Дон Ардай. |
| Сглаженный рендеринг гор. © 2012 Дон Ардай. |
| Крупным планом сглаженный край лепестка розы. |
Интерполяция
Сглаживание происходит посредством интерполяции элементов изображения, «пикселей». Думайте об интерполяции как об обмене местами и совместном использовании. Для улучшения цифрового визуального представления изображения на нашем мониторе используется метод интерполяции. Обратимся к данным изображения как к образцу. Чтобы улучшить отображение изображения, компьютер преобразует изображение в изображение с более высоким разрешением, используя методы фильтрации, такие как сглаживание. Может быть, не случайно, что слово «интерполяция» имеет сходство с интерпретацией, потому что это своего рода то, что происходит при сглаживании.Программное обеспечение в случае документа или компьютерная видеокарта в случае дисплея интерпретирует цветовые отношения при попытке создать плавный переход между одним цветом и другим для визуализации краевых пикселей. Обычно это происходит автоматически, но иллюстраторы могут использовать ручные методы для управления внешним видом краев на своих иллюстрациях.Дизеринг
Дизеринг часто путают со сглаживанием, но на самом деле это совсем другое. Смешение чаще всего происходит в ситуациях с цветным изображением, когда цвета в изображении выходят за пределы диапазона цветов, доступных на устройстве отображения или вывода изображения.Когда это происходит, программа создает недоступный цвет, смешивая другие доступные цвета. Например, дизеринг может возникать, когда конкретный веб-браузер не поддерживает указанный цвет. Затем браузер попытается смешать запрошенный цвет, «размывая» пиксели, создавая комбинацию из других доступных цветов. Хотя дизеринг обычно не виден невооруженным глазом, он выполняется так же, как и «шум» (см. Ниже), и, как и шум, он может казаться слегка зернистым в крайнем случае.Некоторые приемы, выполняемые вручную
Растушевка — это смягчение краев смежных форм и цветов в изображении сверх стандартного уровня интерполяции. Adobe Photoshop дает вам возможность растушевать края выделения на изображении. Скругленный край приводит к увеличению размытия краев и снижению контрастности краев между цветами. С помощью растушевки художник может управлять количеством пикселей, которые будут включены в растушевку. Результат растушевки аналогичен эффекту размытия по Гауссу.(См. Ниже.) Использование размытия по Гауссу или любого другого параметра размытия в растровых программах означает принудительное смещение смежных цветов в один и в другой, создавая более плавный переход краев. Цвета в размытии по Гауссу дрейфуют случайным образом и нелинейно. Параметр размытия в движении для размытия по Гауссу ограничивает случайное цветовое распределение в определенном направлении. Размытие можно использовать для переопределения краев, а также для управления степенью резкости изображения.| Размытие по Гауссу, примененное к дополнительным цветам. |
| Размытие по Гауссу крупным планом. |
Шум
Шум — это преувеличенная форма дизеринга. Хотя это управляемая опция в Photoshop и очень полезная, шум и, в частности, случайный пиксельный шум, не обязательно считается хорошей вещью. Пиксельный шум — это неестественное или нежелательное изменение значения или цветовой информации в изображении. Шум имеет тенденцию ухудшать резкие края изображения, создавая эффект рассеяния случайных цветных пикселей.Таким образом, желтый цветок на фоне голубого неба может иметь синие пиксели, смешанные с желтыми. И цветок, и голубое небо могут иметь разбросанные красные пиксели. См. ниже. Фотографов обычно очень беспокоит шум, однако иллюстратору он может помочь создать желаемый, даже естественный цветовой эффект. Шум лучше всего применять на заключительном этапе перед публикацией иллюстрации. И после сохранения иллюстрация, в которую был добавлен шум, навсегда изменяется, поэтому всегда лучше сохранить иллюстрацию перед использованием шума, а затем сохранить версию с примененным шумом в виде отдельного файла.| Шум. Обратите внимание на добавление других цветных пикселей к исходной паре дополнительных цветов. |
| Шум крупным планом. |
| Заточена кромка. Обратите внимание на увеличенный контраст по краям двух цветов. |
| Заточка кромок крупным планом. |
Понимая, как визуализируются края цифрового изображения, и используя эти ручные параметры для их уточнения, вы получите больший контроль над внешним видом вашей иллюстрации на печати или на мониторе.
| Что в имени? Говоря техническим языком, сглаживание (AA) — это метод рендеринга субпиксельной точности в растровых дисплеях. О чем ты, черт возьми !? Хорошо, во-первых, ваш экран состоит из пикселей. Пиксель (сокращение от «элемент изображения») — это крошечный квадрат на вашем экране. Вы когда-нибудь подходили к телевизору так близко, чтобы увидеть красно-зелено-синие точки? Пиксель состоит из них.К сожалению, у них есть обратная сторона: квадратными блоками сложно сделать кривые и углы. Каждую игру с Лего? Вы знаете, как сложно делать кривые и тому подобное. AA — это метод противодействия этому и получения гладких изображений, несмотря на эти надоедливые пиксели. Псевдонимы — это термин для выравнивания объектов по пиксельной сетке. Следовательно, сглаживание является средством противодействия этому. Еще не понял? Нет? Что ж, может лучше тебе показать, чем рассказать. Как вы можете видеть слева, изображение очень плавное. Справа изображение блочное. Левое изображение использует AA (для смешивания текста и краев, чтобы лучше смотреться на 1x), тогда как правое изображение не использует AA. При большом разрешении они оба выглядят немного паршиво (видите эти пиксели сейчас?), Но при небольшом размере AA делает и без того хорошую картинку намного лучше, и в этом вся цель AA. Квадрат круга … Основная посылка АА довольно проста.Обратите внимание на следующую диаграмму: Выглядит сбивающе с толку? Позволь мне объяснить. Допустим, у вас есть круг, и вы хотите отобразить его на экране. Что ж, при больших размерах (когда у вас много блоков) это не проблема. Но если вы хотите отобразить на экране небольшой кружок. Что ж, поскольку у вас есть несколько блоков, с которыми можно работать, ничего похожего на круг не получится. Здесь на помощь приходит AA. Допустим, мы выровняли этот круг по сетке пикселей, как на втором рисунке. Каждый квадрат представляет собой пиксель.Это замечательно, за исключением того, что пиксели должны быть полностью заполнены только одним цветом, а это создает проблемы без AA (как на рисунке 3). Итак, что мы делаем, мы выясняем, насколько каждый из этих квадратов заполнен кругом, и заполняем его цветом, соответствующим процентному содержанию каждого цвета в квадрате, как на рисунке 4. Квадраты, которые полностью заполнены color — это тот цвет, но если они частично заполнены цветом (в данном случае черным), они окрашены в оттенок серого в зависимости от того, насколько они наполнены черным.Он выглядит чудесно, когда доведен до нужного размера (маленький кружок до упора вправо). В жизни нет ничего бесплатного. Что ж, это здорово, но применимо только частично к пиксельной графике. Пиксель-арт очень приблизительный из-за ограничений по размеру, с которыми должен работать художник-пиксель. Ну, еще одно ограничение обычно заключается в количестве цветов, доступных художнику. В пиксельной графике у вас редко бывает 100 оттенков серого для работы, но более реалистично 1 или 2.Итак, вам придется приблизить смешанные цвета к одному или двум оттенкам. Это не идеально, но выглядит намного лучше, чем любой другой способ. Если вы посмотрите на Game Boy от X-G выше, вы заметите, что для смешивания AA он использует либо 1 оттенок, либо 2 оттенка, в зависимости от того, где он работает. Иногда для AA достаточно одного оттенка, иногда может понадобиться больше. (Например, X-G использовал два оттенка AA на тексте, но только один на краю, граничащем сверху и справа.) Это очень субъективная область, но после того, как вы знаете теорию, опыт — это все, что вам нужно.А для практики я бы посоветовал отправиться в Pixelation и получить там критику своей работы. Предупреждение … Имейте в виду, что есть правильные и неправильные пути к AA. Правильный способ — создать иллюзию, описанную выше. Неправильный способ заключается в добавлении 50% серого оттенка вокруг каждого пикселя, как показано на диаграмме ниже: Слева вы видите то, что пытаются сделать многие новички в этой концепции: добавление одного светлого оттенка на каждый шаг пикселя. Это не только неправильно, но и похоже на чушь.В центре — правильный, но не очень хороший способ сделать это: добавление тени только там, где это необходимо. Кривая более плавная, но явные пиксельные шаги не устраняются. Последний правильный: я использовала два оттенка, и это создает иллюзию плавной кривой. Обратите внимание, что на некоторых этапах AA вообще нет, а на некоторых участках содержится несколько пикселей одного оттенка. Отдельные изолированные пиксели — не всегда лучший способ использовать AA, и я обнаружил, что часто линии или группы одного оттенка могут лучше завершить эффект.Просто помните, чего вы пытаетесь достичь (и если вы уже забыли, что это уже есть, ударьте себя * и перейдите к пункту «Квадрат круга …», и пообещайте, что в следующий раз вы уделите больше внимания. ) Итак, теперь вы знаете основную предпосылку АА. К сожалению, я только показал вам, как это сделать черным по белому. Как сделать это в цвете? Ну, точно так же, как вы делаете это в черно-белом цвете, только вместо проверки процентного содержания черного вы проверяете процентное содержание каждого цвета и вычисляете средневзвешенное значение всех цветов в этом конкретном пикселе.Я тебя уже потерял? Нет? Хороший. Ой, подожди, я тебя потерял? Хорошо. Пора сделать еще одну из этих отличных картинок: Хорошо. Каждый квадрат представляет цвета, которые нужно смешать с пикселем. Вверху вы видите цвета, которые мы пытаемся смешать, а внизу — цвета, полученные путем их смешивания. Слева у нас есть черное и белое (то, что я вам пока показывал). После их смешивания мы получим приятный скромный оттенок серого. Чтобы получить это, мы объединили процент белого в пикселе с процентом черного в пикселе.То же самое с красным + желтым = оранжевым и бирюзовым + синим = морским синим в стиле фанк. Справа мы видим изменение темпа: 3 цвета в пикселе. Точно так же обрабатываем его, и после смешивания получаем голубовато-пурпурный цвет. Это действительно очень просто. Однако, как я уже упоминал выше (в разделе «Ничто в жизни не бывает бесплатным» … если вы снова забыли, возьмите молоток, ударьте себя по лицу, узнайте значение обещания и прочтите этот раздел еще раз), это работает с точными. В общем, у вас никогда не будет бесконечного набора цветов для работы с AA (не говоря уже о том, что даже если бы вы это сделали, на вычисление всего этого потребовались бы часы).Лучше просто угадать оттенок между двумя или более, которые вы пытаетесь сделать AA, и если это не сработает, настройте его до тех пор, пока это не сработает. Грубая сила — это метод, который очень хорошо работает в пиксельной графике: продолжайте пробовать что-то, пока в конечном итоге это не сработает. Можем ли мы увидеть пример? Конечно. Я сделаю это простым с оттенками серого, но знайте, что это работает и с цветом (выберите промежуточные цвета; если вы смешиваете красный и желтый, AA с оранжевым). А! Смотри, это поющая Twizzy…. кхм. В любом случае, когда вы смотрите на увеличенную версию, я указал стрелки на те моменты, на которые следует обратить внимание. Вы заметите, что в некоторых случаях для AA использовалось несколько пикселей (в данном случае на ее груди). В других случаях я использовал более темный оттенок, чтобы добиться меньшего эффекта сглаживания. На рукавах вы заметите, что в некоторых местах у меня вообще не было AA. Какое решение было принято за этим? Попробуйте все и посмотрите, что работает лучше всего. Кнопка «Отменить» — ваш лучший друг. Попробуй что-нибудь, если получится, оставь.Если нет, нажмите «Отменить». Если вы не можете сказать, переворачивайте отмену / повтор, пока не решите. Это лучший совет, который я могу предложить, помимо практики, практики. Вот полуцвет, основанный на картинке с DDR Konamix. Здесь используется AA, чтобы показать тело объекта. Без AA в этом случае многие черты не были бы даже заметны (например, клеш на ее штанах) или даже сохранили бы ту же форму (например, ее грудь и волосы). Также обратите внимание на то, как AA использовалась на руках и голове.Помните, что здесь вы пытаетесь удалить пиксельную сетку. Давай, мои миньоны, в мир !!! Может быть, это было слишком драматично. В любом случае, надеюсь, вы извлекли из этого урок. Я предлагаю вам попрактиковаться в этом, и если вы пиксельный художник, желающий совершенствоваться, нажмите Pixelation и получите некоторую помощь от людей. Помните, если вы никогда не попробуете, вы никогда не поправитесь, поэтому работайте над этим! Вы получите его рано или поздно, поверьте мне. |
Что означают различные параметры сглаживания? | Small Business
Сглаживание использует мощность видеокарты вашего компьютера, чтобы уменьшить неровные края изогнутых и диагональных линий на экране вашего ПК.Хотя сглаживание чаще всего используется для сглаживания внешнего вида компьютерных игр, сглаживание также играет важную роль в графическом дизайне, 3D-моделировании и других направлениях работы. Windows также использует сглаживание для улучшения читаемости текста на экране. Хотя все типы сглаживания имеют схожие эффекты, каждый работает немного по-разному, предлагая разные преимущества. Вы можете переключаться между типами и мощностями сглаживания в программах, которые вы используете, или в настройках драйвера вашей видеокарты.
Сглаживание графики
Стандартное сглаживание бывает трех основных типов.Самый старый способ сглаживания всей сцены усредняет цвета соседних пикселей, чтобы уменьшить неровности краев. Сглаживание с множественной выборкой улучшено по сравнению с FSAA за счет просмотра групп пикселей, что снижает энергопотребление, необходимое для процесса, но немного ухудшает качество изображения. На современных видеокартах сглаживание с выборкой покрытия (на картах Nvidia) или сглаживание с настраиваемым фильтром (для видеокарт AMD) дополнительно снижает нагрузку на видеопроцессор, снова немного снижая качество. Настройки CSAA или CFAA с «Q» после множителя отбирают больше пятен для цвета, восстанавливая часть потерянного качества, но используя большую вычислительную мощность.
Быстрое приблизительное сглаживание
С FXAA вы можете применить фильтр сглаживания практически к любой программе, даже если сама программа не имеет стандартной поддержки сглаживания. FXAA также требует меньше энергии, чем эквивалентная установка множителя на MSAA, что делает его альтернативным вариантом для менее мощных видеокарт. С высокопроизводительными картами вы можете комбинировать как традиционный метод сглаживания, так и FXAA, чтобы получить максимально мощный фильтр сглаживания. Хотя некоторые программы изначально поддерживают FXAA, в большинстве случаев вы должны включить его в настройках драйвера вашей видеокарты.Обратите внимание, что использование FXAA может привести к тому, что текст будет выглядеть размытым, поэтому не используйте его в программах, в которых много текста.
Множитель сглаживания
Все типы сглаживания имеют разную силу, указываемую числовым множителем, например «2x» или «4x». В рамках одного типа сглаживания более высокий множитель дает более эффективный эффект сглаживания, но требует больше ресурсов обработки. У чисел множителя нет объективной меры между типами сглаживания.Например, 4x MSAA будет выглядеть иначе и потреблять другое количество энергии, чем 4x CSAA или 4x FXAA.
ClearType
Помимо сглаживания графики, сама Windows может использовать сглаживание для улучшения внешнего вида текста на экране компьютера. ClearType улучшает разрешение текста, работая с субпикселями, а не целыми пикселями на вашем мониторе. ClearType не предлагает подробных параметров или настроек, но вы можете включить или выключить его, щелкнув «Настроить текст ClearType» на панели управления дисплеем.ClearType влияет на текст на значках, в папках и в совместимых программах, включая многие офисные пакеты.
Предупреждение
Хотя сглаживание улучшает воспринимаемое качество графики, оно достигается за счет усреднения и размытия. Это означает, что изображение, которое вы видите, не совсем соответствует фактическому файлу изображения, что может вызвать неточности в некоторых типах работы, таких как редактирование и черчение фотографий.
Ссылки
Автор биографии
Аарон Парсон пишет об электронике, программном обеспечении и играх с 2006 года, участвуя в нескольких технологических веб-сайтах и работая с NewsHour Productions.Парсон имеет степень бакалавра искусств Государственного колледжа Эвергрин в Олимпии, Вашингтон.
Псевдоним — PanoTools.org Wiki
Определение и история вопроса
Наложение — это процесс, который приводит к появлению «неровностей» или эффектов муара при дискретизации или повторной дискретизации изображения.
Слово «алиасинг» пришло из анализа частотной области. Медленная периодическая выборка сигнала приводит к «наложению» высокочастотных компонентов на низкочастотные, что искажает дискретизированный сигнал.
Во избежание наложения спектров сигнал не должен содержать частоты, превышающие половину частоты дискретизации. Точно так же входное изображение не должно содержать деталей, размер которых меньше одного пикселя в выходном изображении.
Это может быть достигнуто путем соответствующей фильтрации сигнала или размытия изображения перед его повторной дискретизацией.
Такая фильтрация является одним из способов сглаживания . (Есть и другие, не относящиеся к делу.)
При использовании старых версий Panorama Tools (и производных инструментов, таких как PTStitcher, nona или Panorama Tools Plugins) важно знать, что Panorama Tools не применяли сглаживание до версии 2 Panorama.7.0.11. Это означало, что если у вас есть инструменты панорамы, которые делают небольшую панораму напрямую, она, скорее всего, покажет неровности или эффекты муара.
В версии 2.7.0.11 добавлено несколько интерполяторов сглаживания, которые можно использовать, указав правильный номер интерполятора в скрипте] или выбрав один из интерполяторов напрямую, если программное обеспечение его поддерживает. Однако традиционные интерполяторы «poly3», «spline16», «spline36», «sinc256», «spline64», «bilinear», «ближайший сосед» и «sinc1024» по-прежнему вызывают наложение.
Руководство
Вы получите лучшие результаты, если инструменты Panorama Tools сделают большую панораму, а затем изменят ее размер (понижение разрешения) с помощью какого-либо инструмента, такого как Photoshop, ImageMagick или Gimp, который включает сглаживание, если вы используете версию до 2.7.0.11 или если использовать новые фильтры сглаживания невозможно.
Иллюстрации
Следующие изображения иллюстрируют это руководство. Они показывают кадры из панорамы 1000×500.
Слева показано то, что Photoshop произвел понижающей дискретизацией из панорамы 6068×3034, используя команду «Размер изображения» с бикубической передискретизацией.(6068×3034 был «оптимальным» размером PTGui.)
Справа — то, что старые Panorama Tools производили напрямую с разрешением 1000×500.
Фактические пиксели
Увеличение в 2 раза для более четкого отображения сглаживания
Что такое сглаживание и как с его помощью мои проекты выглядят лучше?
Когда вы впервые начнете использовать такие программы, как Photoshop, Gimp или Paint Shop Pro, вы, вероятно, увидите множество вариантов сглаживания.Вы также, возможно, слышали об ограничениях изображений с псевдонимом или заметили те неровные и зазубренные края, которые иногда возникают при создании окружностей, кривых и диагональных линий. Все это связано с процессом, называемым псевдонимом, о котором вы узнаете в следующих разделах. Вы также узнаете о сглаживании, о том, что это такое и как с его помощью можно улучшить ваш дизайн.
Зубчатые, неровные края? Во всем виноват псевдоним!
Прежде всего, нам нужно понять, что такое алиасинг.Псевдонимы относятся к процессу выборки чего-либо наиболее плавным и непрерывным способом. Такие программы, как Photoshop, делают это с помощью серии дискретных измерений. Однако, если эти измерения будут менее точными, на изображении появятся артефакты. Псевдонимы — это причина, по которой вы иногда видите смещенные пиксели, которые не появляются на исходном изображении при сохранении.
Более простой способ подумать об этом — привести конкретный пример, например следующий: имея дело с объектами, которые движутся горизонтально и вертикально, вам не нужно беспокоиться о появлении нежелательных артефактов.Это потому, что для их демонстрации используются очень простые и полные измерения. Вот несколько фигур с псевдонимом, которые по-прежнему имеют четкий и чистый вид.
Когда вы начнете использовать формы с кривыми и диагональными линиями, большинство программ для рисования и редактирования изображений начнут создавать нежелательные артефакты в ваших изображениях. Это те странные, нежелательные и неровные края, которые вы найдете. Почему мы получаем неровные края? Что ж, взгляните на ограничения экрана вашего компьютера! Пиксели на вашем экране расположены в виде сетки, и поскольку вы не можете создавать полупиксели, ваш экран вынужден заполнять случайные пиксели здесь и там, где у вас было бы половину пикселя.Вот пример фигур с псевдонимом, которые содержат неровные неровные края. Вам нужно будет щелкнуть, чтобы увидеть его полноразмерное изображение!
Как вы можете видеть из двух примеров, кривая на самом деле не идеально создается на компьютере, а как бы подделана путем создания постепенной кривой, которая ниспадает вдоль пиксельной сетки. Однако даже на расстоянии все равно заметно, что это не идеальная форма.
Сглаживающие эффекты сглаживания
Сглаживание — это процесс, через который программа, такая как Photoshop, GIMP или Paintshop Pro, помогает сгладить неровные края.Это приводит к более чистому и гладкому изображению. Сглаживание может сделать диагональные линии более прямыми, а кривые — более плавными. Отвечая на вопрос «Что такое сглаживание?», Можно подумать о некоторых довольно полезных примерах. Мой самый любимый пример — это текст! Вот пример фрагмента текста с псевдонимом крупным планом.
А вот версия со сглаживанием. Как видите, Photoshop позволил сгладить текст, чтобы он выглядел более ровным.
Вот их сравнение. (Нажмите, чтобы увеличить)
Большинство настроек инструментов имеют параметры сглаживания, поэтому обязательно проверьте свои панели инструментов в предпочитаемой программе. Например, вот снимок экрана с опцией сглаживания Photoshop для инструмента Paintbucket.
Как это работает?
Как видите, сглаживание возникает, когда программа или графическая карта используют частично прозрачные пиксели для сглаживания грубых неровных краев изображения.На самом деле это оптическая иллюзия, поскольку она не создает изображения идеальной формы. Сужая способ перехода прозрачных пикселей от одной области к другой на вашем объекте, программа может заставить ваш глаз поверить в гладкие края изображения. Однако это приводит к более приятному общему виду, а также к более реалистичным 3D-изображениям.
Следует отметить, что формат, в котором вы сохраняете изображение, сильно влияет на то, насколько хорошо программа сможет это сделать. Изображения, сохраненные в формате JPEG, могут иметь сглаженные края, потому что это просто увеличивает прозрачность краевых пикселей объекта поверх фона.Изображения в формате GIF также могут быть сглажены, при условии, что объект, который вы сглаживаете, не превышает 256 цветов (максимальное количество цветов, разрешенное GIF за один раз), и при условии, что вы не пытаетесь что-то создать. с фактической прозрачностью или большим количеством кадров анимации. PNG — фантастический формат для изображений со сглаживанием, потому что даже при использовании без фона PNG могут использовать прозрачные пиксели без ограничений.
Ссылки
- Вся информация и все изображения предоставлены Эмбер Нили, которая имеет семилетний опыт работы в графическом дизайне.
Что такое сглаживание в искусстве?
Что такое сглаживание в искусстве?
Наложение — это визуальная ступенчатость краев изображения при слишком низком разрешении. Сглаживание — это сглаживание неровных краев цифровых изображений путем усреднения цветов пикселей на границе.
Почему это называется сглаживанием?
Обычно перед системой дискретизации данных ставят фильтр нижних частот. Это предотвращает ввод любых частот, превышающих половину частоты дискретизации.Отсюда и название сглаживание.
В чем разница между оптимизацией рисунка и оптимизацией шрифта?
Обе схемы имеют свои преимущества для разных типов элементов. Неудивительно, что Art Optimized превосходит все, кроме текста, тогда как Type Optimized часто намного лучше при рендеринге текста / шрифтов.
Что такое метод сжатия в Illustrator?
Метод, уменьшающий размер файла растровых изображений. Сжатые изображения используются на веб-страницах для повышения скорости и производительности просмотра.Размер исходного несжатого изображения (слева) составляет 8,9 МБ. Сжатие уменьшает размер файла, но имеет дополнительный эффект ухудшения качества. …
Как включить сглаживание в Illustrator?
В меню «Правка»> «Установки»> «Общие» есть опция, которая переключает сглаживание для искусства, поскольку оно отображается на экране во время работы. В разделе Эффект> Параметры растрового эффекта документа есть флажок для сглаживания, который в некоторой степени контролирует результат файла после его сохранения в не векторном формате (т. Е.
Как мне избавиться от сглаживания?
Видеокарты Nvidia
- Откройте окно панели управления Nvidia, щелкнув значок Nvidia на панели задач или в меню «Пуск».
- Щелкните ссылку «Управление настройками 3D» в разделе «Настройки 3D».
- Щелкните параметр «Сглаживание — режим», чтобы выбрать его, а затем выберите «Выкл.» В поле рядом с ним.
Где в фотошопе сглаживание?
В рабочем пространстве «Правка» выберите инструмент «Лассо», «Многоугольное лассо», «Магнитное лассо», «Эллиптическая область» или «Волшебная палочка».Выберите «Сглаживание» на панели параметров. Сделайте выделение в окне изображения.
Что такое сглаживание и какие проблемы оно создает для прозрачных изображений?
Существует серьезное взаимодействие между сглаживанием и прозрачностью двоичных файлов. Поскольку цвет фона изображения смешивается с цветами переднего плана, простой замены одного цвета фона другим недостаточно для имитации прозрачности. Рисунок 4: Эффект ореола, вызванный сглаживанием краев.
Что такое сглаживание изображений?
При цифровой обработке сигналов пространственное сглаживание — это метод минимизации артефактов искажения, известный как наложение спектров при представлении изображения с высоким разрешением при более низком разрешении.Сглаживание используется в цифровой фотографии, компьютерной графике, цифровом аудио и многих других приложениях.
Какое состояние сглаживания является хорошим или плохим для использования в тексте?
Сглаживание. Достаточно беглого взгляда, чтобы понять, что сглаживание чрезвычайно важно для разборчивости текста. За некоторыми исключениями, текст со сглаживанием может значительно снизить нагрузку на глаза, не говоря уже о том, что он делает глифы намного ближе к их предполагаемому дизайну.
.


 Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . Используйте ползунок непрозрачности, чтобы увидеть, что вам нужно добавить или вычесть из вашего выбора.
Используйте ползунок непрозрачности, чтобы увидеть, что вам нужно добавить или вычесть из вашего выбора. 