Создание PSD макета для сайта: правила разработки
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
1. Дизайн сайта — это не полиграфия
- Предоставляй макет в традиционном формате (.psd) в противном случае сайт будет отличаться от макета.
- Использую цветовое пространство rgb. Именно оно используется по умолчанию в веб. CMYK используется в полиграфии и для web никак не подходит.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие величины.

2. Наведи порядок в слоях
- Группируй слои по папкам (смысловым блокам) с осмысленными названиями, а не “Группа 3 copy”. Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право.
- Удаляй все не нужные слои. Верстальщик может это сверстать.
3. Четкие размеры и отступы
- Используй родные направляющие photoshop или готовые модульные сетки чтобы точно определить расположение элемента на странице.
- Осознано выбирай пропорции и размеры объектов и делай их кратными, например, 1000px, а не 998px.
- Размер шрифта должен быть целыми числами без дробей.
- Никогда принудительно не растягивайте шрифт.
4. Проблемные моменты для верстальщика
- Не передавай в верстку работу, где какой-то эффект достигается режимами наложения слоев.
- Не спеши растрировать слои и их эффекты — верстальщик сможет посмотреть параметры градиента, теней или скругления углов.

5. Обязательные элементы макета
- Показывай состояния всех интерактивных элементов: нормальное, активное, не активное, при наведении, при клике и т.д.
- Показывай все оформления текста: заголовки, списки, таблицы, контент и т. д.
6. Исходные материалы макета
- Прикрепляй в отделенную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
- Все не стандартные шрифты копируй в туже папку. У верстальщика может не быть этого красивого шрифта. И на его поиски может уйти большое количество времени.
- Давай пояснения, к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать в макете, то запиши их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, ты и сам можешь забыть, чего хотел, и придется вновь тратить время на то что бы вспомнить и объяснить идею верстальщику.
Соблюдая эти не очень сложные правила, вы ускорите не только работу верстальщика, но и свою так как вам не нужно будет отвлекаться от другого проекта и возвращаться к работе, которую уже проделали.
Понравилось? Репост!
Заказать верстку сайта из PSD макета
Заказать верстку макета сайта вы можете в ближайшее время у исполнителя YouDo. Все, что нужно сделать, чтобы найти мастера – разместить на сайте YouDo задание. После публикации заявки вы начнете получать предложения о выполнении работы от заинтересованных специалистов. Изучите отклики и выберите подходящего программиста.
До оформления заказа у вас есть возможность узнать о профессиональном опыте верстальщика, прочесть на YouDo достоверные отзывы о мастере, а также увидеть примеры выполненных им работ.
Особенности оказания услуг
Обсудите с выбранным исполнителем YouDo условия заказа по телефону или лично. Детально расскажите мастеру о своих идеях, обрисуйте, каким вы видите дизайн и общую структуру будущей интернет-площадки. Специалист, зарегистрированный на YouDo, учтет все ваши требования и выполнит работы в точном соответствии с ними.
Условно верстка макета сайта делится на несколько этапов. Это:
Это:
- предоставление верстальщику технического задания
- создание исполнителем YouDo начального варианта в соответствии с ТЗ
- утверждение вами выполненной работы или внесение исправлений и коррективов (при необходимости)
С помощью сервиса YouDo вы в кратчайшие сроки найдете опытного или начинающего частного мастера, а также профильную компанию. Сведения о каждом специалисте, зарегистрированном на YouDo, подтвердила администрация сайта.
Поручите HTML-верстку ответственному профессионалу, не тратя время на длительный поиск надежного мастера. Исполнитель YouDo выполнит работу в строго условленный срок.
Сколько стоят услуги верстальщика?
У исполнителей YouDo можно заказать верстку макета сайта по выгодной цене. Стоимость в каждом случае рассчитывается индивидуально, но всегда остается приемлемой. Общие параметры, влияющие на тариф – это:
- объем работы
- сложность выполнения заказа
- необходимость вносить коррективы, дополнения в оформление сайтов, переделывать итоговый вариант по вашей инициативе (полностью или частично)
Если будет необходимо, программист, зарегистрированный на YouDo, недорого обработает изображения, подключит внешние модули и метрику, настроит работу форм. Вы также можете поручить исполнителю наполнение площадки уникальным графическим и текстовым материалом.
Вы также можете поручить исполнителю наполнение площадки уникальным графическим и текстовым материалом.
На YouDo зарегистрированы компании, создающие сайты за разумную плату. У вас также есть возможность обратиться к частному мастеру, который оказывает услуги без посредников. Исполнители, работающие на себя, часто ведут гибкое ценообразование услуг. За счет отсутствия фиксированных цен вы можете лично согласовать с мастером стоимость работы.
Почему стоит обратиться к исполнителям YouDo?
Все верстальщики, зарегистрированные на YouDo, заинтересованы в стабильном притоке заказов. Именно поэтому исполнителю важно профессионально выполнить работу, получив от вас хорошую рекомендацию. Опытный специалист создаст макеты для интернет-магазинов, блогов, корпоративных страниц и других web-сайтов, точно следуя ТЗ.
Воспользуйтесь квалифицированной помощью исполнителя YouDo и оцените высокое качество работы и индивидуальный подход к вашему заданию. В пользу заказа услуг на YouDo можно привести несколько доводов.
- самостоятельный и удобный выбор компании или верстальщика на фрилансе по ряду критериев (расценки на услуги, квалификации исполнителя и т. д.)
- обсуждение рабочих моментов с мастером еще до оформления заказа
- возможность оценить портфолио специалиста и прочесть объективные рекомендации в его пользу
Исполнители YouDo гарантируют сдачу готового проекта точно в срок. Мастер, к которому вы обратитесь, профессионально разработает дизайн веб-страниц сайта, грамотно расположит на них текст, изображения и другой важный для посетителей материал.
Создать задание для специалистов, зарегистрированных на YouDo, можно в любой день недели 24 часа в сутки. Для удобной и быстрой подачи заявки на поиск мастера, которому будет доверена верстка сайта из PSD и создание контента, вы можете воспользоваться как ПК, так и смартфоном на базе Android и iOS. Отклики от мастеров, готовых приступить к работе, поступят достаточно быстро, что позволит вам срочно заказать верстку макета сайта для магазина или каталога.
как сделать дизайн и передать исходники верстальщику — статьи на Skillbox
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы занимаются рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, выбирайте одно из начертаний шрифта. Не пользуйтесь псевдостилями, чтобы изменить внешний вид букв в Photoshop и других редакторах.

Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
Назовите осмысленно все артборды. Это поможет разработчику понять логику макета, и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все позиции элементов. Скопируйте кнопку из макета и нарисуйте все её состояния: обычное, при наведении мыши, при нажатии. Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Как из psd макета сделать сайт
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Демо ι Скачать
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
Середина сайта
За средний участок отвечает вот этот код:
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
В принципе он почти такой же как и верхняя голубая полоса макета.
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html.
Добавляем вот этот код CSS
Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами
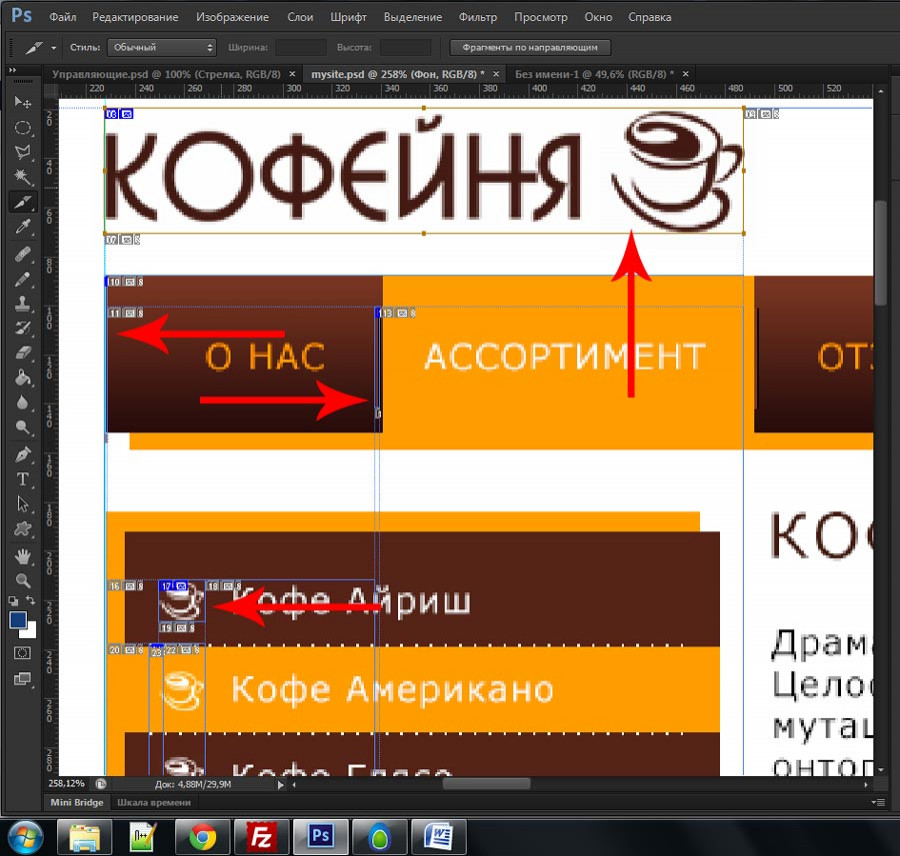
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
А в стили CSS нужно добавить вот это:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
Блок «Последние записи»
Сразу после тега нужно добавить HTML код, который будет отображать серый блок:
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде
И конечно же не забываем про CSS для постов:
Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега вставляем следующее:
И стили для поиска:
Виджет
После кода поиска вставляем:
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
Футер
В конечном итоге получаем вот такой шаблон:
Демо ι Скачать
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута >
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер вставьте следующий код):
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
Определение блока content:
Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер..png) Простое оформление, из элементов только абзацы и ссылки.
Простое оформление, из элементов только абзацы и ссылки.
Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
В данной статье речь пойдёт о сайтах, которые разработчики создают вручную, т. е. верстают.
Статья предназначена для пользователей, знакомых с HTML и CSS. Также желательно знать хотя бы основы Adobe Photoshop
Также желательно знать хотя бы основы Adobe Photoshop
Одним из этапов создания реального сайта, является создание PSD шаблона. Можно ещё встретить такие названия как макет, дизайн или исходник.
Шаблон заказывается дизайнеру. Дизайнер рисует макет в программе Adobe Photoshop и сохраняет его в формате PSD.
Что такое PSD формат?
Для лучшего понимания можно привести простой жизненный пример. В детстве все клеили аппликации. Вырезали из бумаги домик – наклеили. Вырезали ёлочку – наклеили. И так до тех пор, пока работа не готова.
А теперь можно представить ситуацию, при которой фигурки вырезали, разложили на листе в нужных местах, но ещё не приклеили. Так вот PSD формат файлов, можно сравнить с аппликацией, на которую ещё не приклеили фигурки, но расположили их в нужном порядке.
Благодаря этому каждую такую «фигурку», а точнее каждый отдельный фрагмент шаблона можно сохранять как отдельную картинку, которую потом можно использовать на сайте.
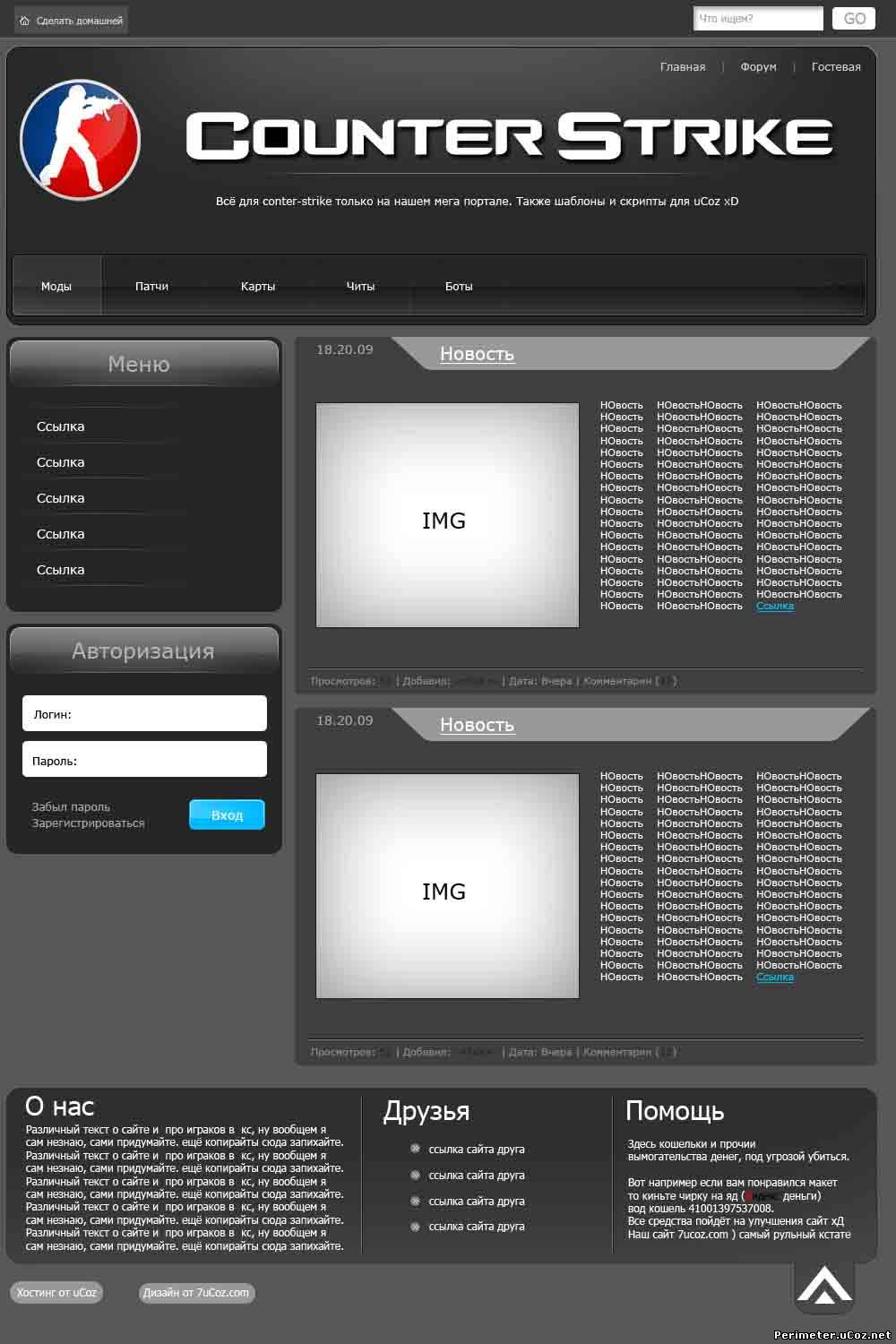
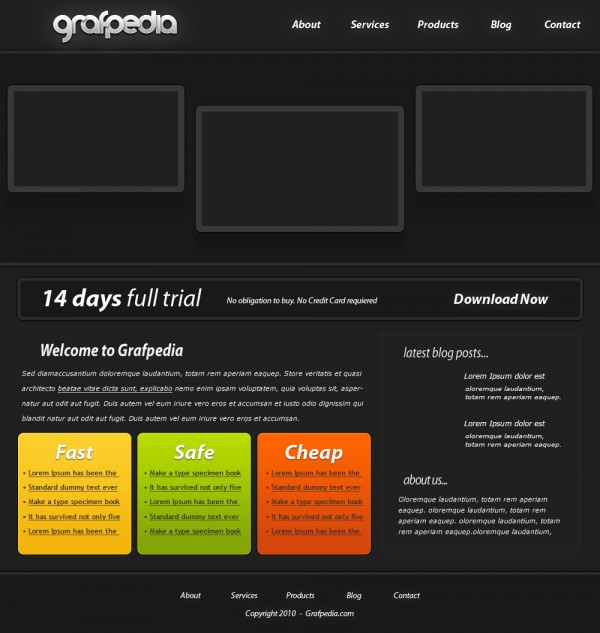
Вот макет страницы, которая будет создана.
После того как у нас есть готовый шаблон в форматеPSD можно перейти непосредственно к вёрстке
- Создать папку, в которой будет храниться вёрстка, например «Сайт».
- В папке «Сайт» создать папку для изображений, например img.
- В папке «Сайт» создать папку для стилей, например css.
- Теперь необходимо запустить программу Adobe Photoshop и в ней открыть psd файл. Отсюда необходимо «вытащить» все изображения, которые будут использоваться на сайте.
Здесь необходимо обратить внимание на кнопку «Слои». На рисунке она выделена красным овалом.
Это кнопка включает и выключает окошко со слоями. Слои – это и есть те самые не склеенные детали аппликации. Слои для удобства распределены по папкам, которые можно сворачивать и разворачивать. Принцип работы почти тот же что и в проводнике Windows.
Первым делом все папки лучше свернуть. Разворачивать по мере необходимости.
Теперь можно начать «вытаскивать» картинки
Первым делом нужно выбрать инструмент рамка . Затем выделить только ту часть, которая ограничивает логотип сайта
После этого нажать клавишу Enter. Всё кроме выделенной области будет отрезано.
Теперь можно убрать фон. Для этого нужно отключить слой с фоном.
С целью быстрого поиска нужных слоёв можно выполнить следующие действия:
- выбрать инструмент «Перемещение»
- Включить для выбранного инструмента настройки «Автовыбор» и «Группы слоёв»
- Выполнить щелчок по любому объекту (в частности по белому фону). Слой с этим объектом станет активным
Здесь слой назван «Фигура 2». Щелчком по изображению глаза слой становится невидимым.
Однако остаётся ещё два слоя, которые также необходимо отключить. Действия аналогичные.
Теперь можно сохранять. Для этого необходимо выполнить следующие действия
Файл – Сохранить для Web
Выбрать из 4 предложенных вариантов, а из предложенных второй. Расширение выбрать gif.
Расширение выбрать gif.
Нажать кнопку Сохранить.
Имя файла logo.gif. Файл сохранить в папку img. Туда следует сохранять и остальные изображения.
Если качество не устраивает, то можно сохранить в формате png-8 или png-24.
Можно следовать таким принципам:
- фотографическое качество – jpg
- фотографическое качество с прозрачным фоном– png-8, не устроило качество – png-24
- мало цветов в изображении – gif
Для того, чтобы вернуть первоначальный вариант до обрезки, нужно открыть окно история
Выполнить щелчок по названию файла и установить подходящий масштаб.
Аналогичным образом сохраняются другие изображения.
Группу собак можно сохранить на прозрачном фоне. Так впоследствии будет проще поместить на страницу, например другую группу собак. Можно сохранить с фоном «шапки» сайта.
Можно сохранить с фоном «шапки» сайта.
То же самое касается изображения лапы, которое появляется при наведении на пункт меню
Остальные изображения – по желанию. Можно на белом, можно на прозрачном.
Здесь следует выбирать вариант сохранения очень аккуратно, потому, сто в psd исходниках нередки изображения с плохо обработанными краями. Вот пример:
Изображение было сохранено на прозрачном фоне. Однако при просмотре его на чёрном – видны плохо обработанные края. Но при использовании светлого фона – этот дефект может быть незаметен.
Для фона нужно будет вырезать маленькую картинку, которая заполнит страницу как кафельная плитка. Однако в этом примере фон не является повторяющимся. Поэтому лучше найти похожую картинку. А можно попробовать подобрать, вырезая из фона различные фрагменты.
Начало вёрстки. Обёртка. Шапка сайта.
Вёрстка будет рассмотрена с использованием HTML5 и CSS3.
В папке своего сайта нужно создать HTML файл. Например index. html.
html.
В папке css создать файл style.css.
Кроме этого, в папке css необходимо поместить файл reset.css со следующим кодом
Дело в том, что разные браузеры для одного и того же тега могут иметь различные настройки. Для обеспечения кроссбраузерности их необходимо сбросить. Предложенный выше код разработан Эриком Майером.
Сначала в index.html следует написать основные теги.
Для тега в стилях нужно установить фон.
Как уже говорилось, фон здесь не повторяющийся. Поэтому рациональнее будет подобрать любой похожий.
Теперь нужно создать обёртку сайта – блок в котором будет помещаться всё содержимое.
Рядом с закрывающим
Также внутри блока находится слово wrapper. Оно там находится временно. Цель – во время вёрстки видеть блок и отличать его от остальных. По этой же причине в стилях блоку будет временно дан какой-нибудь светлый фон.
Для установки стилей необходимо знать его ширину и отступы сверху и снизу. Для измерения можно в Adobe Photoshop инструментом «Прямоугольная область» выделить изображение сайта от правого до левого края. Высота не важна.
Ширину можно увидеть в окне «Инфо»
Аналогичным образом, только уже важна высота выделенной области, а не ширина, измеряются отступы сверху и снизу.
Получилось 100px сверху и 85px снизу.
Таким способом определяются любые расстояния в исходнике.
Справа и слева установлены отступы auto. Благодаря этому блок выравнивается по центру.
Теперь создаётся «шапка» сайта. В Adobe Photoshop необходимо измерить её высоту.
Этот блок состоит из двух частей. В первой части логотип и ссылки, во второй собаки и слоган.
Для первой части создаётся ещё один блок.
Высота этого блока 100px. Цвет фона – белый. И ещё объекты внутри этого блока будут двигаться позиционированием. Поэтому понадобится установка свойства position: relative.
Поэтому понадобится установка свойства position: relative.
Внутри этого блока следует поместить блок с изображением-логотипом. Это изображение можно сделать ссылкой на главную страницу.
В стилях можно указать размеры этого блока. Можно не указывать, если для блока не планируется использовать фон отличный от белого.
Следующий компонент – это контакты и время работы.
В стилях нужно будет установить размер текста, цвет и шрифт.
Для определения размера текста, шрифта и цвета в Adobe Photoshopможно выбрать инструмент «Горизонтальный текст» и выполнить щелчок по нужному тексту. В панели свойств можно увидеть размер и шрифт. Цвет указывается в прямоугольнике. На рисунке, для наглядности, он отмечен красным овалом.
Щелчок по прямоугольнику вызовет палитру цветов.
Здесь можно скопировать шестнадцатеричный код цвета.
Кроме этого блок нужно будет передвинуть. Лучше всего делать это с помощью позиционирования. Для
Для
Отступы можно измерить в Adobe Photoshop способом, рассмотренным ранее.
Вот результат в браузере
Остались в этой части ссылки на вход и регистрацию.
Сначала указываются стили для
Ссылки на регистрацию и вход целесообразно сделать блочными элементами, установив свойство display: block, и поместить в нужные места позиционированием.
Можно для ссылки, на которую навели сделать особенный стиль, чтобы добавить динамики. Очень часто убирают подчёркивание. Или наоборот. Подчёркивания нет, а при наведении оно появляется.
Вот результат в браузере
Следующий компонент – это нижняя часть «шапки» сайта.
Оба блока (dogs и slogan) нужно подвигать позиционированием по аналогии с предыдущими блоками. Для слогана ещё устанавливается свойство line-height. Оно служит для увеличения межстрочного интервала
На этом пока все. В следущей статье мы разберем создание навигации для нашего сайта. Часть 2>>
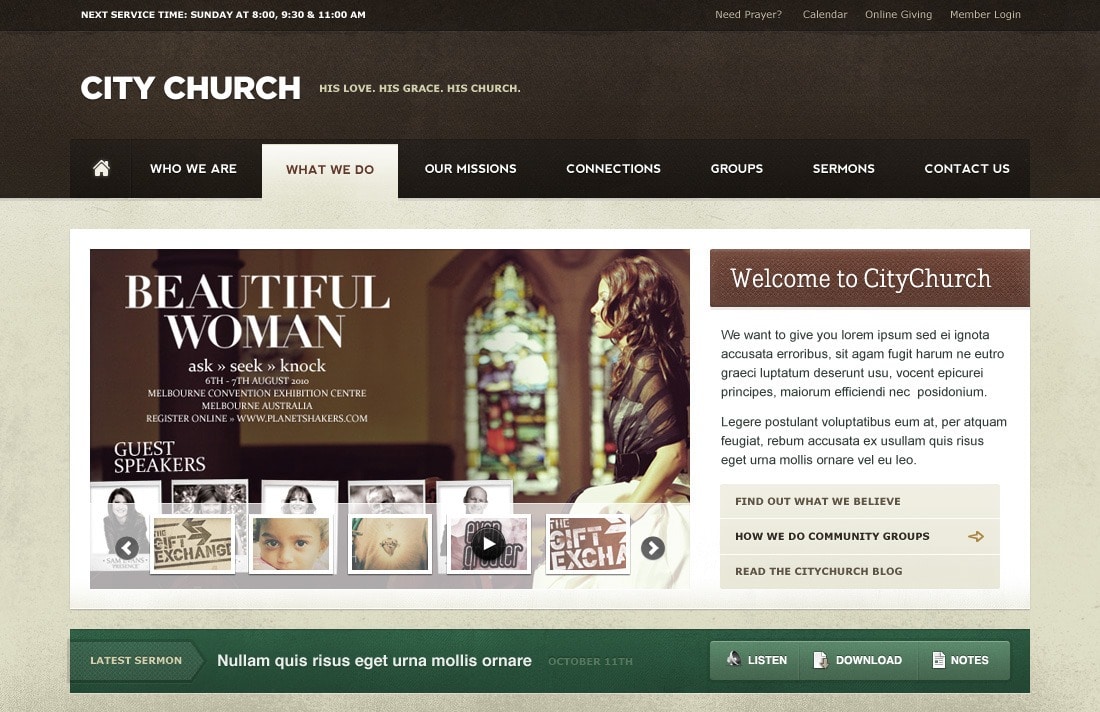
Раскройка PSD макета для сайта | Введение в HTML
У нас есть макет сайта, в формате PSD, мы хотим разрезать (раскроить) его на фрагменты для дальнейшей HTML верстки сайта.
Для этого мы будем использовать программу Photoshop
Шаг 1. Открытие PSD макета в Photoshop для раскройки
Скачать файлы с Yandex Диск
PSD — макет сайта для PS +готовые изображения, если у вас нет PS, либо вам лень это делать самим.
Разархивируйте файлы с архива в рабочую папку, если вы этого еще не сделали. Откройте файл с названием home-o.psd. Вид интерфейса самой программы Photoshop у вас будет отличаться от моего, так как у нас могут быть разные версии программы, и скорее всего сами окна программы у вас расположены, так как вам удобней.
На скриншоте показано расположение моего интерфейса окна Photoshop
Шаг 2. Инструмент раскройка
Найдите и выберите в панели инструментов (ToolBox) нужный нам инструмент «Раскройка» или он может называться «Нож», в зависимости от вашей версии программы. Находится рядом с инструментом «Рамка» или «Crop» в английской версии Photoshop.
Инструмент "Раскройка"
Шаг 3. Разрезаем PSD макет на фрагменты
Пользоваться инструментом «Раскройка» очень просто, всё что вам необходимо, это выделить все необходимые вам фрагменты шаблона для последующей верстки. Но помните золотое правило: «7 раз отмерь, один раз отрежь».
Выделение фрагмента
Если вы не можете отрезать ровно необходимый фрагмент, увеличьте изображение до нужного вам масштаба, тогда перемещение инструмента будет с более мелким шагом, что позволит вам выполнить раскройку шаблона более качественно.
Выделение мелких элементов шаблона
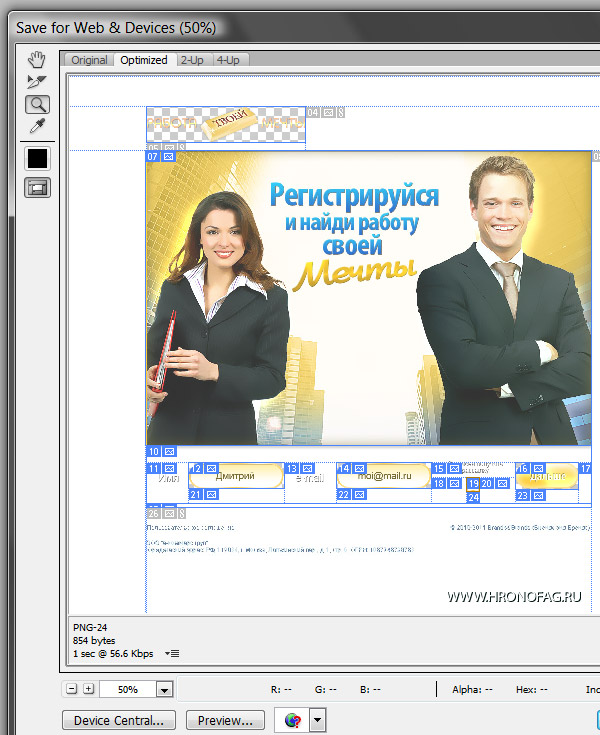
Шаг 4. Сохраняем выделенные фрагменты шаблона
Перед тем, как перейти к сохранению фрагментов шаблона в виде кусочков изображений, проверьте ещё раз, все ли нужные вам элементы были выделены. Если да, перейдите в раздел Файл – Сохранить для Web и устройств, или воспользуйтесь комбинацией клавиш Alt+Shift+Ctrl+S (Если хватит рук)
Сохранение выделенных фрагментов
Шаг 5. Настройка сохраняемых фрагментов
У вас должен открыться следующий интерфейс, в нем вы можете просмотреть ещё раз размеченные области. Так же вы можете изменить масштаб изображения и его качество как в целом, для всего шаблона, так и конкретно для каждого выделенного фрагмента.
Параметры сохранения выделенных фрагментов
Вы можете выделить фрагмент, просто кликнув по нему, но убедитесь что в качестве текущего инструмента у вас выбран «Выделитель». Когда нужный элемент выбран, он подсвечивается и становится более заметным на фоне остальных фрагментов.
Выделение фрагментов при раскройке в photoshop
Для каждого выделенного фрагмента, вы можете выбрать в каком формате его сохранять, в каком качестве, устанавливать уровень размытия и метод оптимизации.
Обратите внимание – что эти значения указываются для каждого выбранного элемента по отдельности, т.е. вы можете различные фрагменты одного шаблона сохранять в разных форматах и с разной степенью качества.
Выбор качества, уровня размытия, и метода сжатия изображения
Шаг 6. Сохранение изображений в папку
Когда вы выбрали все необходимые параметры, можно нажать «Сохранить», эта кнопка находится справа снизу. Именно «Сохранить», а не «Готово»! Дело в том, что этот инструмент позволяет нам сделать сразу множество вариантов раскроенного шаблона, на случай, если выбранные параметры качества нас не удовлетворяют, мы можем вернуться, произвести изменения и сохранить файлы заново.
Но не спешите продолжать. Здесь есть еще пара настроек, которые необходимо установит, если они не выбраны по умолчанию.
После того, как мы указали путь к папке в которую мы хотим сохранить наши нарезанные фрагменты, обратите внимание на поле «Формат» Photoshop позволяет создавать налету не только простые фрагменты, но и сразу верстку, но поверьте мне на слово, то что у вас получится в результате автоматической верстки, вам не понравиться. По этому проследите, что в качестве выбранного форматы было установлено значение «Только изображения»
Параметры сохранения результатов раскройки шаблона
А в поле «Фрагменты» должно стоять «Все фрагменты»
Настройки фрагментов
И только после этого всего можно нажимать «Сохранить».
Вам еще может выдать вот такое предупреждение.
Предупреждение Photoshop
Игнорируйте его!
Шаг 7. Удаляем лишнее, оставляем нужные фрагменты макета
В результате свой работы Photoshop создаст большое количество лишних изображений. Смело выделяем их и отправляем в корзину.
Результат
После этих операций у вас останется нужный вам набор фрагментов, используйте его в своем проекте.
Настоятельно рекомендую переименовывать названия фрагментов в соответствии с местом их применения, чтобы вам удобно было находить изображения по их названию.
Готовые файлы шаблона
Задействованные изображения были позаимствованы с сайтов:
http://quto.ru/Maserati/
http://www.maserati.com
Преобразование PSD в HTML/CSS — CodeRoad
В настоящее время я получаю сайт, разработанный человеком, который работает в photoshop и предоставит мне PSD сайта — довольно много слоев и т. д…
Есть ли какой-нибудь способ преобразовать это в HTML/CSS или это нужно сделать вручную?
Некоторые сайты, кажется, предлагают эту услугу, но я не уверен, что они просто разрезают PSD на разделы и отображают их как изображения, а не HTML/CSS.
Возможно, полное преобразование просто невозможно.
мысли? тнх
html css photoshopПоделиться Источник Adam 19 июня 2012 в 07:20
4 ответа
- Как бы вы подошли к этому PSD к HTML?
Я только что начал практиковать преобразование PSD в HTML/CSS., но иногда вы видите PSD, и это просто кажется невозможным создать с помощью html и css. Как тот, что здесь : http://i.stack.imgur.com/rx0dl.jpg Большое спасибо
- преобразование PSD в HTML
Я получил доступ к некоторым файлам PSD, созданным дизайнером. Они содержат кнопки, ползунки и другие элементы web UI. Как преобразовать части PSD в CSS/web-элементы? PSD был правильно создан для того, чтобы иметь возможность сделать это. У меня также есть файл EPS, который содержит элементы web…
2
Лучший способ-сделать это вручную или заплатить кому-нибудь, чтобы он написал это в HTML для вас. Веб — сайты, которые просто сокращают PSD, часто производят плохие, а иногда и просто недействительные HTML.
Вы, скорее всего, получите лучшие результаты (более быстрая загрузка страницы, лучшая SEO, лучшая семантика и т. Д.), Используя макет, который не является в основном нарезанными изображениями.
Поделиться Bojangles 19 июня 2012 в 07:26
0
Вы должны сделать это вручную.
Есть автоматические инструменты ( 1 , 2), которые могут выполнить преобразование, но выходной код просто ужасен. Не ожидайте, что после этого вы сможете легко поддерживать код.
Есть также сайты, которые могут закодировать его для вас. Они должны следовать обычным советам & трюкам о том, как сделать это хорошо. Некоторые в порядке, некоторые нет.
Или вы можете научиться это делать. Просто закодируйте его вручную. Это не сложно, но вам нужны некоторые базовые знания о HTML, CSS раньше.
Посмотрите на каждый блок design/layout/box/etc., затем посмотрите, какие элементы в нем есть и как вы можете воссоздать их с помощью HTML/CSS., если на один из них нет ответа.
Вы также можете найти учебные пособия по этому вопросу ( 3 ), руководства ( 4 ) и видео ( 5). Это довольно много информации об этом.
( 1 ) Adobe Муза: http://www.adobe.com/продукты/муза.html
( 2 ) SideGrinder 3: http://www.medialab.com/
( 3 ) Google: http://www.google.com/поиск?q=преобразование+psd+учебник
( 4 ) Артмов: http://artmov.com/ebooks/how-to-convert-psd-to-html-css
( 5 ) YouTube: http://www.youtube.com/результаты?search_query=конвертировать+psd&oq=конвертировать+psd
Поделиться Max 01 июля 2012 в 16:19
0
Photoshop может преобразовать макет в ужасный макет исправления с пронумерованными идентификаторами и классами. Вы не хотите этого, потому что это кошмар. Лучший и единственный способ на самом деле состоит в том, чтобы нарезать макет, соответствующим образом назвать срезы и затем экспортировать их. Затем закодируйте свой html / css вручную. Это то, что делают все, так что в этом нет ничего плохого. Конечно, ваш html / css должен быть хорошим, чтобы делать хорошую работу, но именно поэтому нам платят.
BTW. Использование большого количества изображений в макетах и изображений с текстом-очень плохая практика. Сейчас для этого есть несколько оправданий, за исключением, возможно, пользовательских маркетинговых материалов. Если вам нужен шрифт, вы можете использовать для этого Cufon. Закругленные углы во многих случаях могут быть достигнуты с помощью css. Некоторые из моих последних макетов использовали в общей сложности всего 5-10kb изображений.
Очевидно, что вы не можете ожидать, что вы сделаете это как новичок, но это то, к чему вы должны стремиться.
Поделиться Adamantus 20 июня 2012 в 08:14
- справка о преобразовании PSD в HTML / CSS
Я знаком с CSS и HTML, а также видел несколько учебных пособий по преобразованию PSD в HTML / CSS. подобный этому. Теперь у меня есть шаблон PSD, который я хочу преобразовать в страницу HTML/CSS. Его изображение упомянутого шаблона Теперь я в замешательстве. Я не знаю, где нарезать и преобразовать…
- преобразование размеров элементов из PSD в HTML с помощью адаптивного дизайна
Мне нужно преобразовать файл PSD в HTML5 с адаптивным дизайном. Это первый раз, когда я делаю это, я хотел бы иметь какую-то четкую ориентацию. Когда я извлекаю файлы CSS из PSD, я вижу странные вещи, такие как все элементы находятся в положении=абсолют, что кажется довольно фиктивным. Я…
0
Многие сайты будут делать именно то, что вы укажете.
Найдите отзывы о поставщиках услуг от PSD до HTML / CSS и сравните цены / сроки выполнения / качество.
Вы также можете использовать более новые инструменты, такие как http://csshat.com , которые в значительной степени помогут.
Поделиться Moin Zaman 19 июня 2012 в 07:21
Похожие вопросы:
хороший инструмент для нарезки PSD на CSS+HTML выход
Есть ли какой-нибудь инструмент для нарезки дизайна PSD, который генерирует CSS+HTML (не отлично, но как отправная точка). Я слышал, что у photoshop есть какой-то wysiwyg-редактор, который…
PSD до HTML и CSS
Я конвертирую psd-файл в HTML и CSS, и у меня возникли проблемы с фоном. Фон дизайна имеет маску слоя, которая является черной. Вот почему мне снятся кошмары. Есть идеи, как это реализовать в HTML и…
Преобразование PSD в XHTML/CSS
Если у меня есть psd и я пытаюсь выяснить, что лучше всего использовать для преобразования html, что было бы лучше. Просто сделайте размер psd-изображения? У меня есть свой сайт и страница с тем,…
Как бы вы подошли к этому PSD к HTML?
Я только что начал практиковать преобразование PSD в HTML/CSS., но иногда вы видите PSD, и это просто кажется невозможным создать с помощью html и css. Как тот, что здесь :…
преобразование PSD в HTML
Я получил доступ к некоторым файлам PSD, созданным дизайнером. Они содержат кнопки, ползунки и другие элементы web UI. Как преобразовать части PSD в CSS/web-элементы? PSD был правильно создан для…
справка о преобразовании PSD в HTML / CSS
Я знаком с CSS и HTML, а также видел несколько учебных пособий по преобразованию PSD в HTML / CSS. подобный этому. Теперь у меня есть шаблон PSD, который я хочу преобразовать в страницу HTML/CSS….
преобразование размеров элементов из PSD в HTML с помощью адаптивного дизайна
Мне нужно преобразовать файл PSD в HTML5 с адаптивным дизайном. Это первый раз, когда я делаю это, я хотел бы иметь какую-то четкую ориентацию. Когда я извлекаю файлы CSS из PSD, я вижу странные…
PSD до HTML размеров элементов
У меня есть дизайнер, который разработал мой сайт с использованием Photoshop (. psd). Теперь я тот, кто преобразует это в html/css. В дизайне есть иконки (изображения), размер которых составляет…
Преобразование PSD в HTML и CSS
Недавно я рассматривал возможность использования Photoshop для создания шаблонов веб-сайтов, а затем преобразования их в HTML и CSS. Мой вопрос заключается в том, что при работе с PSD вы хотите…
Как экспортировать код HTML и CSS из файла PSD с помощью инструментов / плагинов с открытым исходным кодом?
Может ли кто-нибудь знать, что преобразование файлов PSD в код HTML и CSS с помощью любого программного обеспечения с открытым исходным кодом, плагинов или фреймворков доступно для его…
Что не забыть, принимая макет сайта от дизайнера, или мелочей не бывает — CMS Magazine
Готовый дизайн-макет сайта, который сдает вам дизайнер, а вы передаете дальше разработчикам — это не просто красивая картинка, это четкое и полное визуальное представление будущего сайта (страницы или приложения).
Поэтому дизайнеры-профессионалы отдают заказчику не один PSD-файл с макетом, а целый набор файлов — макеты под разные размеры экранов, иконки, шрифты, стайл гайды и пояснительные записки. Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Если же макет был подготовлен на скорую руку, то мы рискуем получить не совсем то, что ожидали. Разработчик сверстал сайт, и на первый взгляд все хорошо:
Начинаем взаимодействовать с сайтом и «всплывают» все те места, про которые дизайнер «забыл» или, что хуже, «забил».
И начинаются взаимные претензии — «я разработчик, а не дизайнер», «а мне не сказали, что это надо отрисовать», «этого нет в макете», «это же и так очевидно» и т.д. Страдают в итоге как нервы менеджера и клиента, так и разрабатываемый проект.
Чтобы избежать таких проблем, тщательно проверьте макет от дизайнера — не отмахивайтесь от мелких недочетов, говоря «у нас и так уже нет времени». Если вы пропустите их на этап верстки или вообще в продакшн, то на разгребание косяков вам потребуется еще больше времени.
Итак, берем высланный дизайнером макет (сайта, страницы, приложения — нужное подчеркнуть), включаем режим «зануда» и поехали:
Что проверяем в макете сайта, принимая его от дизайнера
Файлы макета
Если говорить кратко, их должно быть несколько. Один-единственный PSD-файл в папке с макетом — подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков».
В остальных же случаях папка с готовым дизайном содержит много интересного и нужного:
Здесь мы видим не только PSD-шник, но и сопутствующие файлы — пока просто перечислим их, а затем пройдемся по каждому пункту:
-
Макеты для всех необходимых страниц
Если вы заказали дизайн не одной конкретной страницы, а дизайн для сайта или приложения, то макетов будет несколько. Собственно, их вы должны были указать в ТЗ дизайнеру — так что просто сверьтесь с ТЗ, что ничего не пропущено.
-
Макеты для адаптивности
Если вы заказали адаптивный дизайн, то макеты будут, как минимум, в трех вариантах — под десктопы, под планшеты и под мобильные. Если нужны какие-то конкретные размеры экранов, обязательно указывайте их в ТЗ дизайнеру.
-
Макеты в формате JPG (или PNG)
Если у вас нет фотошопа, то посмотреть PSD-макеты на компьютере будет затруднительно (на помощь придут онлайн-редакторы, но это не всегда удобно). Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла — ими легче обмениваться в процессе согласования дизайна.
-
Шрифты
Если в макете используются нестандартные шрифты (читай «которых нет в Google Fonts»), то здесь должна быть папка с файлами этих шрифтов в форматах ttf, eot, woff. Также здесь может храниться шрифт с используемыми на сайте иконками (например, с IcoMoon).
-
Иконки в SVG
SVG — это векторная графика для веба, такие иконки одинаково хорошо смотрятся как на десктопах, так и на мобильных (обычные растровые иконки в форматах jpg/png будут «размыты» на мобильных).
-
Дополнительные картинки и логотипы
Все фотографии и логотипы, используемые в макете — в слайдерах, фотогалереях, товарах, портфолио и т.д. — должны быть сохранены в отдельной папке и в тех размерах, в которых их планируется использовать на сайте.
-
Фавикон
Если в ТЗ дизайнеру было оговорено создание favicon — проверьте его наличие.
-
Пояснительная записка
К сожалению, некоторые дизайнеры пренебрегают комментариями и пояснениями к макету, а потом искренне удивляются, почему в таком-то блоке не была сделана такая-то анимация.
В пояснительной записке должны быть описаны все необходимые анимации и неочевидное поведение — например, появление всплывающих или разворачивающихся блоков, переключение между пунктами меню и т.п.
-
Гид по стилям (style guide)
Style Guide — это дополнительный PSD-файл, в котором собраны все элементы разрабатываемого сайта (интерфейса), например, заголовки, кнопки, поля ввода, выпадающие меню, таблицы и т.д.
Как правило, это редкость. Если вы хотите получить от дизайнера стайл гайд, нужно обязательно указать это в ТЗ — и вполне возможно, что за его создание дизайнер возьмет дополнительную плату. Хотя при разработке масштабных сайтов или приложений дизайнеру и самому не обойтись без стайл гайда.
Теперь идем по этим пунктам подробно.
В макете для каждой страницы:
2.1. Прорисовано поведение элементов при действиях с нимиЧто это за элементы:
-
Ссылки
Нужен вид для обычного состояния и для состояния при наведении. Также можно использовать отдельный цвет для посещенных ссылок (опционально).
-
Кнопки
Обычное состояние, наведение мыши, нажатие кнопки (и так для каждого вида кнопок):
-
Меню
Обычное состояние пунктов меню, при наведении мыши, активный пункт, выпадающее меню:
-
Табы (вкладки)
Аналогично меню — обычное состояние, наведение мыши, открытый таб:
-
Разворачивающиеся списки или блоки
Обычное состояние и развернутое; если кнопка «Развернуть» меняется — оба ее состояния:
-
Всплывающие подсказки
Знак, обозначающий наличие подсказки, и сама подсказка:
Если на ваших страницах будут модальные окна — заказ обратного звонка, форма отправки заявки, окна авторизации и регистрации, модальные окна с текстом или что-то подобное — они должны быть отрисованы в макете, чтобы верстальщику не пришлось самому придумывать их внешний вид.
Можно отрисовать один дизайн для всех всплывающих окон на сайте, главное учесть при этом специфику отдельных случаев. Например, модальные окна с небольшими формами лучше делать до 400-500 пикселей в ширину, в то время как модальные окна с текстом могут быть довольно широкими (до 900 пикселей в ширину, особенно если текста много).
2.3. Прорисованы необходимые элементы форм-
Основные элементы форм
Это текстовые поля, выпадающие списки, чекбоксы, радиобаттоны и кнопки. Даже если в текущих формах на сайте пока не используются, например, радиобаттоны и селекты, лучше, если дизайнер отрисует их — тогда будет проще добавить их на сайт, когда они понадобятся в будущем.
Проверьте, чтобы для элементов форм были прорисованы основные состояния:
-
Для текстовых полей: состояние по умолчанию и при фокусе (курсор в поле)
-
Для чекбоксов и радиокнопок: состояние по умолчанию и с выставленной галочкой
-
Для кнопок: по умолчанию, наведение, нажатие
А также, чтобы было оформление для поясняющих подписей к полям и пометкам обязательных полей.
-
-
Сообщения об ошибках
Будут показываться, если не заполнено обязательное поле или поле заполнено с ошибкой — их тоже нужно отрисовать.
-
Сообщения после отправки форм
После заполнения и отправки формы пользователь должен получить заметное и понятное сообщение о том, что данные отправлены, и когда будет ответ. Поэтому не оставляем этот элемент на волю верстальщика, а отдаем на отрисовку дизайнеру.
Все эти элементы и их поведение дизайнер размещает в скрытых слоях в макете для конкретной страницы. Если вы проверяете макеты в формате JPG (а не в фотошопе), попросите дизайнера дополнительно сохранить макеты, где поведение элементов показано.
2.4. Блоки страницы не завязаны строго на длину контентаНе забывайте о том, что ваш сайт (приложение, интерфейс) со временем будет изменяться и дополняться информацией. Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
Например, здесь дизайнер вынес категории каталога товаров в горизонтальное меню:
И все будет хорошо ровно до того момента, когда магазин расширит ассортимент товаров и понадобится добавить пару категорий в это меню.
Такую ситуацию стоит продумать сразу — либо убрать категории в вертикальное меню, либо предусмотреть ссылку «Еще».
Конечно, использовать блоки фиксированных размеров допустимо, но этот шаг должен быть осознанным.
2.5. Слои в PSD-макете подписаны и структурированыЕсли верстальщик получает PSD-файл с вот такой организацией слоев, его желание работать с макетом неизбежно стремится к нулю:
Не все дизайнеры знают, но — разработчик взаимодействует со слоями в процессе своей работы, какие-то слои выделяет, другие скрывает или делает видимыми. Поэтому слои в макете должны быть структурированы и понятно подписаны:
Если у вас нет фотошопа, то открыть psd-файл для проверки можно в онлайн-редакторе, например, в Photopea.
Макеты для всех необходимых страниц
Еще перед постановкой ТЗ дизайнеру определитесь, сколько макетов понадобится. Одного макета хватит только для лендинга (одностраничника).
В остальных случаях макетов будет как минимум два — главная страница и внутренняя (стандартная) страница.
В большинстве случаев макетов, конечно, получается больше. Для чего можно рисовать отдельные макеты (если не хотите, чтобы их оформление «додумывал» верстальщик):
-
Каталог товаров — список категорий, список товаров, карточка товара
-
Прочие страницы интернет-магазина: корзина, оформление заказа, личный кабинет покупателя
-
Список услуг
-
Список новостей и отдельная новость (аналогично статьи, акции)
-
Страница 404-й ошибки
-
Страница с результатами поиска и т.д.
Проверьте, что все оговоренные в ТЗ макеты присутствуют.
Макеты для адаптивности
Если доля посещений вашего сайта с мобильных устройств (планшетов и смартфонов) превышает 20-30% — без адаптивности вам уже не обойтись. Если сайт только разрабатывается, смотрите на целевую аудиторию — для людей до 35-40 лет выходить в сеть с мобильных (а иногда и только с них, вообще без десктопа) становится обыденностью.
В случае разработки адаптивного дизайна каждый макет будет в трех вариантах:
-
для ширины экрана 320 пикселей (смартфоны, телефоны)
-
для ширины экрана 768 пикселей (планшеты, ноутбуки)
-
для ширины ширина экрана от 1200 пикселей (ноутбуки, компьютеры)
Для отдельных случаев могут понадобиться дополнительные макеты, но чаще этих трех будет достаточно.
Обязательно проверьте, что для мобильных макетов отрисовано выпадающее меню и его кнопка-гамбургер.
Шрифты
Удобнее брать свободные шрифты, например, с Google Fonts. Какие плюсы — они легко встраиваются на сайт и грузятся с серверов Гугла (с ближайшего к пользователю сервера, что иногда выходит быстрее, чем грузить шрифты с самого сайта). За минусы можно опять же посчитать то, что они грузятся с серверов Гугла — а вдруг с Гуглом что случится и шрифт не будет загружаться — но это все-таки маловероятно. Как компромисс — с Google Fonts можно скачать файлы шрифтов и разместить их на своем сервере.
Если дизайнер выбрал какие-то другие шрифты (и за платные лучше платить, а не пиратствовать) — нужно загрузить в отдельную папку файлы этих шрифтов в форматах ttf, eot и woff.
В случае использования в макете иконок из готового иконочного шрифта — его тоже нужно приложить к макету.
Иконки в SVG
Если на сайте будут использоваться иконки в обычном PNG-формате, то на многих мобильниках такие иконки окажутся «размытыми». Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход — использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
Также svg-иконки можно сохранить в иконочный шрифт — в таком варианте тоже не будет проблем с размытостью.
Единственное замечание — использовать SVG стоит только для простой графики (иконки, логотипы), так как сложное изображение будет слишком много «весить».
Дополнительные изображения и логотипы
Если в макете есть слайдеры, фотогалереи, товары и прочие списки с изображениями — картинки для них должны лежать в отдельной папке и в единых размерах.
Например, в папке «Слайдер в шапке» четыре картинки, каждая картинка размером 1920 на 600 пикселей, с необходимой коррекцией яркости и пр. А в папке «Партнеры» все 30 логотипов партнеров для соответствующего слайдера (в макете их будет показано штуки 4, но верстальщику нужны они все).
Фавикон
Если заказываете разработку или редизайн сайта, не забудьте прописать в ТЗ создание favicon — иконки для вкладки в браузере. Иначе получите такую ситуацию:
Хорошо, если иконка будет в двух форматах:
-
Стандартный favicon.ico (64 на 64 пикселя):
-
Иконка для мобильных — apple-touch-icon-precomposed.png (114 на 114 пикселей):
Пояснительная записка
Придется смириться, но верстальщики — не телепаты. Поэтому им нужно сообщить (и лучше в письменной форме) обо всех необходимых анимациях и скрытых блоках в макете. Для анимаций оптимально указать «видел эту анимацию на таком-то сайте».
Также полезны комментарии вида:
-
«Такие-то ссылки открываем в новом окне, а такие-то — в модальном»
-
«После отправки формы выдаем такое-то сообщение»
-
«По клику на этой кнопке прокручиваем страницу к вот этому блоку»
-
«Подменю разворачиваем по наведению мыши на десктопах, а на мобильных — по клику» и т.п.
Гид по стилям (style guide)
В стайл гайде собираются все элементы для сайта/приложения — кнопки, ссылки, формы, всплывающие сообщения, меню, таблицы и пр.
При разработке макета для очередной страницы элементы берутся из стайл гайда. Это гарантирует, что все страницы макета будут выполнены в едином стиле.
Кроме того, Style Guide полезен и при дальнейшем развитии сайта. Имея руководство по стилям, верстальщик может «собрать» новую страницу для сайта из готовых элементов, даже не прибегая к помощи дизайнера.
ИтогНе ленитесь проверить макет сайта за дизайнером — эти файлы отвечают за визуальное представление сайта, что наряду с контентом и юзабилити лежит в основе качественного сайта. После верстки сайта не удаляйте макеты, они понадобятся вам в дальнейшем развитии сайта — при добавлении новых разделов или доработке имеющихся.
Чтобы доработок по макету было меньше, стоит выдать дизайнеру техзадание, где все необходимые моменты будут прописаны. Для вас мы подготовили такое ТЗ для дизайнера, скачать его можно по ссылке.
PSD в HTML мертв
УчебникиPSD в HTML есть во всем Интернете. На самом деле, многие люди спрашивали меня, почему на Treehouse нет учебника из PSD в HTML. В дополнение к учебным пособиям существует множество компаний, которые принимают PSD и конвертируют его в веб-страницу примерно за 100 долларов США.
Ознакомьтесь со всеми нашими курсами HTML в Treehouse.
Google возвращает более 48 миллионов результатов для поиска «psd в html». Это популярный, но не лучший способ создавать сайты.
Если он так популярен, то как я могу сказать, что он мертв? Что ж … Я бы хотел, чтобы каждая проблема веб-дизайна могла уместиться в поэтический твит из 140 символов, но это нечеткая проблема, требующая более четкого объяснения. Давайте копаться.
Бесплатная пробная версия Treehouse: Хотите узнать больше о HTML и стратегии дизайна? Нажмите здесь, чтобы попробовать бесплатную пробную версию Treehouse.
Что такое PSD в HTML?
В общем, «PSD в HTML» — это рабочий процесс. Сначала веб-страница создается в документе Photoshop (PSD), а затем преобразуется в код (с использованием HTML, CSS и JavaScript).Вы можете поменять Photoshop на любой другой редактор изображений (например, Pixelmator, GIMP и т. Д.), Но принцип тот же. Вот несколько более подробная пошаговая разбивка:
- Создайте в Photoshop макет с высокой точностью до пикселя в формате , точно так, как вы хотите, чтобы ваш сайт выглядел.
- Используйте инструмент нарезки, чтобы разделить изображения вашего веб-сайта, а затем экспортировать их в Интернет.
- Напишите HTML и CSS, используя изображения, экспортированные из Photoshop.
На первый взгляд это может показаться хорошей идеей. Может быть сложно начать кодирование, если вы не знаете, как будет выглядеть окончательный результат, поэтому сначала поэкспериментировать в Photoshop, а затем «экспортировать» его в HTML звучит как гранулярный и разумный процесс.
В Photoshop функция срезов в диалоговом окне «Сохранить для Интернета» раньше была важным инструментом для дизайнеров, сохраняющих ресурсы из PSD. Это позволило легко «нарезать» дизайн на изображения, а затем разместить его на веб-странице с помощью HTML и CSS.
Развивая эту идею, многие веб-компании использовали PSD в HTML в качестве шаблона для командных рабочих процессов. Другими словами, дизайнер создает макет Photoshop, а затем передает его разработчику, который пишет весь код. В наше время рабочая роль веб-дизайнера, как правило, включает в себя эстетику, а также кодирование HTML и CSS.
Был ли PSD в HTML хорошей идеей?
Да, рабочие процессы из PSD в HTML были одним из лучших способов создания веб-сайтов. Есть две важные причины, по которым PSD в HTML имеет смысл использовать .
Первая причина — изображения. До того, как браузеры поддержали все замечательные функции современного CSS (тени, закругленные углы, градиенты и т. Д.), Было очень сложно создавать кроссбраузерные эффекты без использования изображений. Дизайнеры создавали тени и закругленные углы как изображения, а затем применяли хитрые приемы кодирования, чтобы разместить изображения на странице. Эти активы необходимо реализовать, несмотря ни на что, поэтому создание их одновременно с макетом с высокой точностью фактически сэкономило время.
До разработки и широкого распространения CSS многие веб-сайты представляли собой набор графических ресурсов, которые выглядели примерно так. Одним из самых новаторских методов того времени была техника раздвижных дверей для создания вкладок еще в 2003 году.
Во-вторых (и, возможно, что более важно) Интернет раньше был доступен только для настольных браузеров, а не был на самом деле на телефонах и планшетах, как сегодня. Когда-то разработка для одного фиксированного разрешения 1024 × 768 была вполне жизнеспособной.
По этим двум причинам понятно, почему дизайнер будет использовать Photoshop как свой основной инструмент веб-дизайна. Ресурсы изображений были необходимы для разрешения одного экрана.
Что не так с PSD в HTML сейчас?
Если сравнивать с другими областями искусства и технологий, Интернет является относительно молодой средой, и все быстро меняется. Я создал десятки веб-сайтов, используя некоторые варианты мышления PSD в HTML, и я уверен, что многие люди, читающие это, сделали то же самое, но пора двигаться дальше.Вот основные причины, по которым я считаю, что мышление в терминах PSD в HTML мертво.
Адаптивный веб-дизайн
Во-первых, сейчас существует множество способов просмотра веб-страниц. Телефоны, планшеты, настольные компьютеры, ноутбуки, телевизоры и многое другое. Не существует единого разрешения экрана, на которое мог бы ориентироваться дизайнер. Если продвинуться дальше этой идеи, то на самом деле больше не существует числа разрешений экрана, на которые можно было бы безопасно «нацеливаться».
Screensiz.es предоставляет таблицы с информацией о популярных аппаратных устройствах.
Я не собираюсь вдаваться в подробности адаптивного веб-дизайна или масштабируемого дизайна, но дело в том, что Photoshop основан на пикселей и . Веб-страницы подвижны и меняются.
Дизайн CSS
Во-вторых, теперь стали общедоступными новые функции CSS. Здесь и там все еще есть несколько нерешенных проблем, но поддержка значительно улучшилась за последние несколько лет. Общие эффекты, такие как тени, градиенты и закругленные углы, могут быть выполнены с помощью CSS, и обычно даже не требуется резервное копирование на основе изображений.
Срок погашения
В-третьих, веб-индустрия сильно выросла. Вместе у нас было больше времени, чтобы уточнить наше нынешнее понимание того, что работает, а что нет. Большинство компаний ожидают, что дизайнер возьмет на себя ответственность за эстетику, а также за код HTML и CSS.
Это также означает, что существуют гораздо лучшие инструменты для поддержки современных рабочих процессов. CSS-фреймворки, такие как Bootstrap и Foundation, делают его более удобным для разработки в браузере. Такие приложения, как Balsamiq и Omnigraffle, помогают быстро создавать макеты сайтов.Карандашные и бумажные макеты выдержали испытание временем, потому что они допускают чрезвычайно быструю итерацию.
Означает ли это, что Photoshop мертв?
Нет! Даже не близко. Photoshop по-прежнему очень важен для веб-дизайна. Проблема возникает, когда мощный инструмент, такой как Photoshop, используется в качестве универсального решения, не думая о задаче более высокого уровня (разработка веб-сайтов). Photoshop отлично подходит для редактирования и экспорта фотографий для использования в Интернете. Также существует множество ситуаций, когда все же имеет смысл создавать макеты с полной детализацией (в Photoshop, Illustrator или другом) как часть более полного процесса.Вот пара примеров:
- Мокапы с высокой точностью могут быть важным инструментом коммуникации при работе с клиентами веб-дизайна. Пропустить макет с высокой детализацией может показаться быстрее, но позже это может повредить, потому что многие клиенты не поймут, как каркас будет транслироваться в веб-браузер. Макет с высокой точностью может служить инструментом обсуждения перед написанием большого количества кода (только для того, чтобы обнаружить, что это не то, что хотел клиент).
- Высококачественные мокапы могут быть очень важны при работе в командах среднего и большого размера.Мы часто создаем макеты в высоком разрешении в Treehouse при планировании новых курсов или разработке новых функций нашего сайта, потому что это мощный способ синхронизировать ментальную модель каждого, как будет выглядеть функция или как проект может выглядеть после его завершения.
Эти два примера имеют ключевое отличие от образа мышления PSD и HTML. Мокапы с высокой детализацией все еще иногда создаются, но не для того, чтобы их можно было «перебросить через забор» команде разработчиков или нарезать на код.Скорее, макеты Photoshop можно использовать как наглядное пособие для обсуждения идей. В рабочем процессе PSD в HTML документ Photoshop представляет собой конечный сайт, и ожидается, что он будет выглядеть точно так же в браузере. Это тонкое, но важное отличие.
Различные штрихи
Рабочий процесс у всех разный, и никто не знает, как создать идеальный веб-сайт. Вы всегда должны делать то, что наиболее эффективно для вас и ваших коллег. Перемещать пиксели в Photoshop — это очень весело, но я могу признаться во многих случаях, когда зашел слишком далеко.Ключ в том, чтобы знать себя и то, что заставляет вас работать с максимальной эффективностью. Если у вас есть какие-либо вопросы или мнения, я хотел бы услышать о них в комментариях!
PSD в HTML — глупый способ создать веб-сайт (лучший способ? Ручка и бумага) | Автор: Итан Райан.
Файл данных Photoshop нарезан и преобразован в HTML и CSS.Интервью прошло успешно.
Мне понравилось говорить со своими интервьюерами о том, что их компания предлагает своим клиентам, и с какими проблемами сталкивается их команда инженеров.
Интервью больше походило на беседу. У меня было к ним столько же вопросов, сколько и ко мне. Мы немного посмеялись. Я провел экскурсию по их офису, который показался мне отличным местом работы. Люди выглядели занятыми и счастливыми. Я мог представить себя работающим там. Все было хорошо.
Затем я получил вызов кода.
«Учитывая, что большинство наших проектов будут строить / управлять WordPress — как бы вы относились к превращению PSD в WordPress как своего рода домашнее задание — что-то очень простое, что можно сделать быстро?»
«С вызовом кода проблем не возникнет», — ответил я.«Я могу начать это сегодня».
Он прислал мне PSD.
Я начал поискать в Google «конвертировать PSD в HTML» и «конвертировать PSD в WordPress».
Я начал читать о нарезке слоев в Photoshop и понял, что мне понадобится Photoshop, чтобы действительно что-нибудь сделать с этим файлом PSD.
В интервью мы говорили о HTML, CSS и Javascript, а также о jQuery и React, и мы говорили о WordPress и PHP, с которыми у меня был небольшой опыт, хотя я делал больше бэкэнд-вещей с Ruby и Ruby. на рельсах.Но мы не говорили о Photoshop, с которым у меня было очень мало опыта.
Возможно, люди просто предполагают, что у всех есть опыт работы с Photoshop, как у всех есть опыт работы с Microsoft Word и Excel. Вероятно, это безопасное предположение. Но я не особо дизайнер. Однажды я сделал макеты с помощью Balsamiq, когда консультировал стартап, но для своих собственных приложений и веб-сайтов я всегда полагался на проверенный временем метод ручки и бумаги.
pen-and-paper.jpgК счастью, Adobe предлагает 7-дневную бесплатную пробную версию Photoshop.
Мой опыт работы с PHP был ограничен, и хотя несколько лет назад я любил WordPress, потому что он предлагал хороший интерфейс для нетехнических людей, желающих создать веб-сайт, глядя на него сейчас, после создания некоторых веб-сайтов с нуля, все это казалось таким раздутый кодом. Разве я не могу просто использовать Bootstrap?
Но самой большой проблемой для меня был Photoshop. Я не знал, что, черт возьми, делаю. Все эти слои. Все эти инструменты для сортировки в левой части экрана.Кто делает сайты такими?
Мне потребовалось несколько дней, много копаний и поисков в гугле, чтобы воссоздать PSD в WordPress.
У меня также было еще несколько собеседований за это время, что заставило меня задуматься, стоит ли мне упоминать, когда я отправляю этот вызов кода, что я бы сделал это раньше, если бы я также не готовился и не брал интервью с другими компаниями, заинтересованными в дает мне проблемы с кодом для проверки моих способностей к программированию?
Я с нетерпением жду того дня, когда мне будут платить за кодирование, чтобы мне больше не пришлось выполнять какие-либо испытания кода, чтобы доказать, что я умею кодировать.Я понимаю, что это необходимо, но, черт возьми, на это уходит много времени.
В любом случае, вернемся к моему предыдущему вопросу «Кто делает сайты такими?»
Я нашел хороший пост в блоге Treehouse под названием «PSD в HTML мертв», который, как мне показалось, содержит несколько хороших моментов:
- PSD в HTML — это рабочий процесс, который выглядит следующим образом:
* создайте в Photoshop макет того, что вы хотите ваш сайт должен выглядеть как
* используйте инструмент фрагмента для разделения изображений сайта
* напишите HTML и CSS, включающие изображения, чтобы воссоздать «идеальную до пикселя» копию макета Photoshop - Раньше PSD в HTML рабочий процесс имел смысл, потому что браузеры не поддерживали все функции современного CSS, поэтому дизайнерам приходилось делать что-то с изображениями, например создавать тени и закругленные углы, и разработчики затем использовали эти изображения на веб-сайтах.Кроме того, Интернет был доступен только в браузерах для настольных ПК, поэтому никому не приходилось беспокоиться о том, что сайт хотел бы видеть на телефоне или iPad.
- Но в наши дни люди смотрят веб-сайты на iPhone, iWatches, iGlasses и т. Д., Поэтому «идеальный по пикселям» Photoshop не имеет значения. Веб-сайты теперь адаптируются. Сайты выглядят по-разному на разных устройствах и должны хорошо выглядеть на всех устройствах. Если вы дизайнер, предоставьте разработчику все графические ресурсы заранее, а не PSD, чтобы они могли разрезать их.Затем позвольте разработчику сходить с ума, стилизуя изображения с помощью CSS и заставляя их правильно масштабироваться в браузерах на устройствах разного размера.
В наши дни люди смотрят веб-сайты на iPhone, iWatches и iGlasses или что-то еще.
Процитируем сообщение в блоге 99designs: «Адаптивный веб-дизайн адаптирует контент под экран устройства. … Гибкие сетки основаны на разработке макета веб-сайта на процентных значениях, а не на заданных пикселях ».
Что-то, что я узнал о себе, — это то, что я испытываю сильные чувства к вещам, о которых я даже не подозревал.Я впервые увижу славу и скажу: «Я не люблю славу! Глорп тупой! » А через неделю я скажу: «Я люблю славу! Glorp — лучший! » Я непостоянный огурчик. Ммм, соленья.
perfection — это поиск в GoogleМне не нравится термин «безупречный пиксель». Это термин, который я видел в последнее время в объявлениях о вакансиях, и каждый раз, когда я его вижу, я думаю, что это «отвратительно». Но я пристрастен. Я вообще не люблю совершенство. Совершенство — враг хорошего. Это чья-то цитата или неправильная цитата. Я не выдумал.Но я полностью согласен с этим. Мне нравится стремиться к величию, но я предпочитаю практичность идеализму. Иногда хорошее лучше, чем лучшее.
Пиксельное преобразование веб-дизайна в HTML — это глупо. Разработчикам следует сосредоточиться на функциональности приложений и предоставлении пользователям данных, а не на перемещении пикселей.
Эта статья «PSD в HTML мертв» заканчивается разговором о том, почему Photoshop все еще важен для веб-дизайна, который я процитирую здесь в большом отрывке:
Номер 1:
Высококачественные мокапы могут иметь решающее значение. инструмент коммуникации при работе с клиентами веб-дизайна…. Высококачественный макет может служить инструментом обсуждения перед написанием большого количества кода (только для того, чтобы обнаружить, что это не то, что хотел клиент).
И номер 2:
Высококачественные мокапы могут быть очень важны при работе в командах среднего и большого размера. … Потому что это мощный способ синхронизировать ментальную модель каждого, как будет выглядеть функция или как проект может выглядеть после его завершения.
Эти причины мне понятны. Возможно, я буду больше работать с Photoshop, и мне он понравится.Я разработчик, а не дизайнер, но разработка крупномасштабных приложений и веб-сайтов означает работу с более сложными макетами, чем те макеты, которые я делал ручкой и бумагой.
Независимо от того, получу я эту работу или нет, на этой неделе я узнал кое-что полезное:
— PSD в HTML — это когда-то и все еще популярный рабочий процесс веб-дизайна и веб-разработки
— Мне не очень нравится PSD в HTML рабочий процесс
— Я непостоянный огородник. У меня есть твердое мнение о вещах, о которых я даже не подозревал, и это мнение легко может измениться.Возможно, через неделю мне понравится рабочий процесс из PSD в HTML. Неделю назад я даже не знал, что такое PSD в HTML. Люди — существа странные и глупые, не так ли?
Спасибо за чтение! Теперь выйди на улицу и обними дерево.
hugatreeПока.
Что такое дизайн веб-шаблонов PSD? — Ломтики перца
После года работы над своим бизнесом Uniquehorn Designs я нашел свой фокус. Я обнаружил, что мои любимые проекты — это создание веб-шаблонов PSD. Мне нравится мгновенное удовлетворение, которое я получаю с помощью Adobe Illustrator или Photoshop для создания красивого макета.
Что такое PSD?
.PSD (Photoshop Document)… хранит изображение с поддержкой большинства параметров обработки изображений, доступных в Photoshop. К ним относятся слои с масками, цветовые пространства, профили ICC, прозрачность, текст, альфа-каналы и плашечные цвета, контуры обрезки и настройки дуплекса. — Википедия
Я уверен, что твои глаза просто потускнели, я знаю, что мои читали это, и я точно знаю, что там говорится.
В общих чертах, PSD — это файл Photoshops.Когда вы сохраняете файл в формате PSD, вы сохраняете каждый отдельный слой и различные аспекты этих слоев, включая прозрачность, специальные эффекты и многое другое. Вы можете создать дизайн, в котором каждая фигура, текстовый элемент и фотография находятся на отдельном слое, а с разделенными слоями вы можете быстро и легко редактировать каждый элемент.
В качестве примера я буду использовать одно из моих изображений из моих бесплатных распечаток ко дню Святого Валентина:
В PSD-файле этого изображения 3 слоя.
- Темно-розовый зубчатый фон
- Текстурированная розовая коробка для зажигалок
- XOs
Я мог быстро открыть файл PSD и изменить цвета каждого элемента, я мог изменить шрифт XO, я мог изменить текстуру на светло-розовом поле, или я мог изменить то, что изображено на картинке все вместе. Но если бы я попытался сделать это с файлом изображения JPG, мне пришлось бы начинать заново, потому что все эти элементы были разбиты вместе.
Что такое веб-шаблон PSD?
Веб-шаблон PSD — это веб-сайт без кода.В нем есть все визуальные элементы веб-сайта, включая фон, изображения, макет, типографику и многое другое. Но здесь нет HTML или CSS.
На каждом слое будут разные элементы веб-сайта. У вас будет слой для логотипа, заголовка, содержимого, навигации (или несколько слоев в папке) и так далее.
Что мне нравится в дизайне веб-шаблонов PSD?
Я знаю, как писать HTML, CSS и немного PHP, но это не моя любимая часть разработки нового веб-сайта.На создание идеального кода на веб-сайте у меня могут уйти дни. Вы постоянно смотрите на код, а затем переключаетесь на визуальную интерпретацию кода, а затем снова возвращаетесь к коду.
С помощью веб-шаблонов PSD я могу просто сосредоточиться на дизайне, красоте и позволить кому-то еще позаботиться о коде.
Есть что-то чудесное в том, чтобы найти направление для своего бизнеса, точно знать, что я люблю, и уметь это делать: веб-шаблоны PSD!
Изображение значка Photoshop от Young Design
Photoshop и 960 Grid System
В этом руководстве я расскажу вам, как создать веб-сайт-портфолио для демонстрации ваших дизайнерских услуг.
Мы будем использовать Photoshop и 960 Grid System.
С помощью тонких текстур и стилей слоев вы увидите, как мельчайшие детали могут работать, чтобы придать вашему веб-сайту портфолио безупречный вид.
Вот предварительный просмотр того, что мы будем создавать:
Учебные ресурсы
960 Сетка
Текстура бумаги
BuddyIcons
Значок Twitter, созданный mfayaz
960 Grid System Введение
В этом руководстве мы будем использовать систему сеток 960 для организации и расположения элементов нашего веб-макета.Прежде чем мы начнем, загрузите сетку на свой компьютер.
Разархивируйте загруженный вами архивный файл, перейдите в папку «Шаблоны», а затем перейдите в папку «Фотошоп». Вы найдете три файла .PSD. Каждый из этих файлов содержит сетку с 12, 16 и 24 столбцами.
Для файлов .PSD уже настроено несколько руководств, которые будут очень полезны. Чтобы активировать направляющие, выберите «Просмотр»> «Показать»> «Направляющие» или используйте сочетание клавиш Ctrl / Cmd +;.
Во время этого урока вам нужно будет создать фигуры с определенными размерами.Чтобы увидеть точный размер формы или выделения при их создании, откройте панель «Информация», выбрав «Окно»> «Информация». На этой панели будут отображаться ширина и высота ваших фигур и выделений.
Шаг 1. Настройте документ
Откройте файл «960_grid_12_col.psd» в Photoshop. Затем перейдите в Edit> Canvas Size и установите ширину 1200 пикселей и высоту около 1600 пикселей. Позже вы можете отрегулировать высоту, чтобы ваш веб-макет поместился в документе.
Шаг 2: Создание фона
Чтобы добавить ощущение глубины, мы собираемся придать макету слегка текстурированный фон. Вместо того, чтобы копировать и вставлять текстуру с полным разрешением в основной документ, мы сократим размер файла, создав шаблон, который можно внедрить в макет как по горизонтали, так и по вертикали. Итак, приступим к созданию нового документа размером 500 × 500 пикселей в Photoshop. Обязательно установите разрешение 72 пикселя / дюйм, так как это идеальное разрешение для изображений, предназначенных для публикации в Интернете.
Залейте фон более светлым синим цветом из цветовой палитры (# d5e2e7)
Я выбрал эту текстуру состаренной бумаги от stock.xchng для урока. Вставьте текстуру в документ bg_texture и выполните следующие действия:
- Уменьшите текстуру и примените фильтр повышения резкости, чтобы выделить детали.
- Обесцветить текстуру (Shift + Ctrl + U)
- Переключите режим наложения слоя на «Умножение» и уменьшите непрозрачность примерно до 20%.Результат должен быть примерно таким:
Результат тонкий, но достаточно, чтобы придать дизайну дополнительный характер. Теперь вы можете перейти в Edit> Define Pattern и дать ему соответствующий заголовок.
В нашем основном документе мы применим этот шаблон. Выделите фоновый слой, перейдите в Edit> Fill и выберите фоновый узор.
Шаг 3. Создайте заголовок
Создайте новую группу и назовите ее «Заголовок».Выберите инструмент «Прямоугольник» (U) и создайте прямоугольник размером 1200 на 150 пикселей и цветом # 404448. Назовите этот слой «header bg». Щелкните этот слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Затем перейдите в Фильтр> Шум> Добавить шум и используйте настройки со следующего изображения.
Добавьте название своей дизайн-студии с помощью инструмента «Текст» (T) в левой части заголовка. Я использовал шрифт Steinem Bold Italic размером 90 пунктов. Активируйте направляющие (Ctrl / Cmd + 😉, чтобы помочь вам расположить этот слой, как вы видите на изображении ниже.
После размещения логотипа мы можем добавить меню в правом верхнем углу. Я использовал Myriad Pro и размер шрифта 15pt. Я также дал каждой ссылке небольшую тень, чтобы выделить ее на фоне.
Я рисую прямоугольник, чтобы выделить «Домой». Чтобы выделить выбранную страницу, я применяю стиль кнопки к текущему выделению. Примените стиль ниже, дважды щелкнув форму кнопки на панели слоев, чтобы открыть диалоговое окно стиля слоя.Примените эти стили к внутренней тени, а также обводку в 1 пиксель (# 42454a) к внешней стороне прямоугольника.
Чтобы добавить тонкости, я добавил рамку размером 1px #fffff под заголовком с помощью инструмента «Линия».
Шаг 4. Создайте слоган
А теперь пришло время для слогана. Поскольку слоган — это первое, что увидит посетитель, в ваших интересах включать важную информацию о вашем сайте и услугах.
Я использовал как Chunk Five (верхний текст), так и Gibson (нижний текст) для слогана.Сделать сетку видимой поможет с размещением.
Шаг 5. Добавьте разделитель
Чтобы отделить слоган от раздела портфолио, мы создадим разделитель. Создайте новую группу и назовите ее «разделители». Выберите инструмент Line Tool (U) и нарисуйте вертикальную линию от верха скругленного прямоугольника до низа. Установите цвет на #ffffff и назовите этот слой «Линия 1px».
Дублируйте этот слой (щелкните его правой кнопкой мыши и выберите «Дублировать»). Измените цвет новой строки на # abb0b3.Выберите инструмент «Перемещение» (V) и переместите этот слой на один пиксель вниз.
Добавьте маску к группе «разделители» (Слой> Маска слоя> Показать все). Затем выберите инструмент «Градиент» (G), удерживая клавишу Shift, перетащите градиент от черного к прозрачному слева от разделителя, чтобы он исчез. Повторите с правой стороны. У вас должно получиться что-то вроде этого:
Поздравляю! Вы на полпути!
Щелкните здесь, чтобы перейти к части 2 этого руководства
Полное руководство по кодированию PSD в HTML от экспертов по интерфейсу
Наша команда в Mayven Studios работает над веб-проектами долгое время, более 15 с лишним лет.Вау, мы старые. Мы начали еще давным-давно, когда нарезка изображений из PSD для фонов все еще существовала, и теперь делаем все, от дизайна брендов до приложений полного стека.
Front-end разработка намного сложнее, чем это было даже пять лет назад, с новыми требованиями к коду, стандартами дизайна и появлением мобильного и адаптивного Интернета. Только за последний год мы закодировали тысячи страниц и хотели бы поделиться некоторыми советами, которые мы выработали на основе собственного опыта проектирования и разработки интерфейса программирования для наших клиентов по всему миру.
Это полное руководство по преобразованию PSD в HTML можно совершенно бесплатно поделиться с друзьями и коллегами.
Совет : Для любого внешнего проекта совсем не обязательно иметь файл Photoshop или какой-либо файл дизайна, если на то пошло. Что наиболее важно, у вас есть приблизительный каркас или представление о том, какой контент и макет будут на каждой странице, которую вы создаете. Мы поможем вам взять это оттуда.
Для этого урока мы будем работать над этим файлом Figma:
Стоит ли использовать программный конвертер PSD в HTML?
У вас может возникнуть соблазн использовать программное обеспечение, которое обещает автоматизировать этот процесс.В Интернете есть несколько сайтов, которые предлагают конвертировать PSD в HTML с помощью приложений для автоматизации. Проблема с этими инструментами заключается в том, что вы не можете предоставить действительно настраиваемый код HTML / CSS с помощью программной автоматизации, и эти инструменты не всегда обеспечивают идеальное преобразование, которое может быть выполнено посредством ручного взаимодействия с файлом PSD и преобразованный файл. Если вы не умеете исправлять ошибки и не умеете писать интерфейсный код, программное обеспечение для преобразования может доставить больше хлопот, чем оно того стоит.
Это не означает, что автоматическим преобразованиям нет места в мире фронтенд-разработки.Некоторые владельцы сайтов извлекают выгоду из этих инструментов. Для некоторых примеров вы можете использовать программное обеспечение для автоматизации для:
- Простой магазин электронной коммерции Shopify
- Сайт для малого бизнеса на Squarespace или Basekit
- Cratejoy для абонентской коробки бизнес
Другими словами, если целью сайта является размещение на размещенном сайте-шаблоне, тогда использование программного обеспечения для преобразования может быть полезным. Для любого другого сайта дизайн требует индивидуального подхода от дизайнера.
Программное обеспечение, необходимое для преобразования PSD в HTML для фронтенд-разработки
Как и в любой другой работе, для начала вам понадобятся правильные инструменты.Вы можете поискать в Интернете и найти множество утилит, инструментов и программного обеспечения для автоматизации. К счастью, за эти годы мы перепробовали довольно много из них, поэтому мы можем сузить круг вопросов для вас. Нет ничего хуже, чем создать сайт с громоздкими и неуклюжими инструментами, которые на самом деле не делают то, что вам нужно.
Вот инструменты, которые мы предлагаем вам загрузить и приобрести, прежде чем приступить к преобразованию PSD в HTML.
- Sublime Text: этот инструмент является шагом вперед по сравнению с популярным Notepad ++ (который является альтернативой, если вам не нравится Sublime).Этот инструмент кодирует ваш текст цветом в зависимости от языка, который вы используете, и он легче конвертирует между Apple и Windows, чем другие текстовые редакторы.
- Adobe Photoshop: Photoshop является создателем файлов PSD. Adobe Photoshop является частью их Creative Cloud Suite. Вы можете получить это программное обеспечение по фиксированной цене или заплатить всего 19 долларов в месяц за это программное обеспечение. Это намного доступнее, чем то, что дизайнерам переднего плана пришлось потратить много лет назад.
- Фигма
- Эскиз
- CSS Hat (дополнение для Photoshop): сэкономьте время и получите это дополнение для Photoshop.Этот инструмент мгновенно превратит слой Photoshop в CSS.
- Avocode: в большинстве заданий по фронтенд-разработке вы будете работать в команде, даже если ваша команда — это вы и разработчик. Avocode позволяет экспортировать ресурсы и сотрудничать с другими разработчиками и дизайнерами.
- PNG Hat. Если вы игровой дизайнер, этот инструмент поможет вам нарезать ресурсы для игрового дизайна. Он также сжимает изображения во время экспорта для более быстрой загрузки, не вызывая ухудшения качества изображения.
- CSS3ps: похоже на CSS Hat, но это облачный инструмент, конвертирующий ваши слои Adobe Photoshop в CSS3.
Выберите фреймворк (или не делайте этого)
Фреймворки для фронтенд-разработки сейчас очень популярны. Эти фреймворки могут упростить разработку интерфейса пользователя без необходимости начинать с нуля. Это не означает, что вам нужно привязать себя к определенной структуре для каждого проекта. Выбор без фреймворка также приемлем, если вы умеете работать без него.
У вас на рынке сотни фреймворков. Программные фреймворки зародились и наиболее распространены в серверном кодировании, такие как Laravel (PHP), Ruby on Rails (Ruby), но интерфейсные фреймворки проникли в индустрию фронтенд-дизайна.Фреймворки внешнего интерфейса сосредоточены на трех основных областях дизайна: фреймворки HTML, CSS и JavaScript.
Вопрос, который вы должны задать себе, — хотите ли вы использовать фреймворк. Если вы не привыкли к тому, что выбираете, вам нужно научиться работать с ним при написании кода, что увеличивает временные рамки проекта. Большинство фреймворков сокращают объем кода для страницы, но они могут усложнить ваш проект, если вы не знакомы с их синтаксисом и «способом» работы фреймворка.
- Плюсы: Фреймворки сокращают объем кода, используемого на сайте, и даже могут сократить время написания кода, если вы знаете, как их использовать. При правильном использовании фреймворки могут повысить эффективность и улучшить дизайн.
- Минусы: при наличии на рынке сотен фреймворков вам, возможно, придется учиться во время проектирования, что обычно не дает лучшего кода. Фреймворк должен иметь хорошую поддержку сообщества, иначе вы можете на неопределенное время застрять с фреймворком, у которого нет никаких обновлений или поддержки.
Если вы решили привязать себя к фреймворку, вы можете пойти на лучшее. Мы работали с несколькими фреймворками, но считаем, что следующие два являются лучшим выбором.
Twitter Bootstrap (или просто Bootstrap): Bootstrap значительно упрощает фронтенд-разработку. Подключите файлы CSS и JS и приступайте к работе. Он отлично подходит даже для бэкенд-кодеров, которые не очень хорошо разбираются в интерфейсной разработке. Bootstrap также полностью адаптивен, поэтому вы можете легко внедрить адаптивный дизайн в свои проекты.
Foundation: Foundation в основном делает то же самое, что и Bootstrap, но более настраиваемый и предлагает больше компонентов. Например, в Foundation есть проверка формы.
Выбираете ли вы Bootstrap или Foundation, вы не ошибетесь в любом случае. Оба они предоставят вам адаптивный дизайн и сеточную систему, необходимую для разработки.
Разработка макета для проекта
Прежде чем даже выполнять преобразование, нужно определиться с макетом.У вас есть четыре основных макета на выбор.
- Адаптивный: в индустрии дизайна нельзя уйти от термина «адаптивный». Адаптивный дизайн в основном сдвигает макет страницы под размер экрана. Этот макет является основой большинства веб-приложений, предназначенных для мобильных устройств.
- Только для мобильных устройств: некоторые приложения не предназначены для работы на настольных компьютерах. Этим мобильным приложениям нужен только дизайн, который поместится на планшете или смартфоне.
- Исправлено: фиксированные макеты полезны только для настольных дизайнов.Фиксированные дизайны имеют статическую ширину и высоту, а элементы, содержащиеся в макете, не меняются в зависимости от размера экрана или когда пользователь минимизирует окно.
- Fluid: гибкие конструкции удобны для мобильных и настольных компьютеров. Элементы в своих контейнерах смещаются, когда пользователь сворачивает браузер или использует меньший экран.
Вы могли заметить, что гибкий и отзывчивый веб-дизайн похожи. Они похожи, но отзывчивый гораздо полезнее для таргетинга на мобильные устройства.Fluid больше используется для браузеров разных размеров в настольных приложениях. В адаптивном дизайне используются медиа-запросы CSS для изменения размера и расположения элементов при изменении размера экрана. Плавный дизайн перемещает элементы при изменении размера экрана, но элементы по-прежнему принимают одинаковые проценты ширины и высоты независимо от размера экрана. В результате дизайн Fluid не всегда удобно перемещает элементы на экране, поэтому лучше придерживаться адаптивного дизайна для мобильных устройств.
Fixed — это гораздо более простой в использовании макет, но, как мы уже упоминали, макет не смещается в зависимости от размера экрана.Эти макеты заставляют пользователей выполнять прокрутку, если экран слишком мал, а на больших экранах отображается много белого пространства, когда макет слишком мал.
Начните с экспорта изображений из файла PSD
В любом файле PSD есть изображения, которые вам нужны, например фоновые изображения для заголовка или другие вещи, которые нельзя воспроизвести с помощью CSS. Это отправная точка для вашего обращения. Возьмите свой PSD-файл и вырежьте изображения, которые невозможно воссоздать с помощью стандартных инструментов экспорта CSS.Экспортируйте эти ресурсы в PNG или любой другой формат файла, который, по вашему мнению, необходим.
Раньше вам приходилось вырезать тени и аккуратно размещать их рядом с изображениями, но помните, что CSS3 имеет эффекты тени. Вам просто нужны изображения, а CSS3 сделает остальную часть затенения.
Напишите HTML для каждого раздела
Хороший дизайнер знает, что одну страницу можно разделить на несколько разделов. Чтобы ваши проекты были единообразными и легко отображались в терминах HTML-кода, вы должны писать разделы HTML сверху вниз.HTML5 сделал секционирование вашего кода намного более эффективным.
Заголовок : Самая верхняя часть страницы — это заголовок. Обычно он содержит логотип и любые пункты главного меню, расположенные горизонтально вверху страницы. Он также содержит разделительную линию между заголовком и основным содержимым.
Герой : Не на каждой странице есть раздел с героями. Этот раздел представляет собой большую область вверху, которая выделяет конкретное изображение или предложение среди остальной части страницы. Он находится под заголовком.
Слайд-шоу : Некоторые владельцы сайтов предпочитают слайд-шоу вверху страницы. Вы кодируете этот раздел следующим, поскольку он также включает список изображений, которые скользят по странице.
Контент : Этот раздел является основной текстовой областью, которая содержит все содержимое, включая текст, изображения, кнопки и в основном любые компоненты, составляющие динамическую основу сайта.
Нижний колонтитул : Нижний колонтитул находится внизу страницы. Обычно он содержит контактную информацию, некоторые ссылки на контент, такой как блог или страницу с информацией о компании, а также любые ссылки на социальные сети для бизнеса, когда вы создаете маркетинговые страницы.
После того, как вы создадите свои HTML-разделы, вы должны проверить их на точность синтаксиса. Нет ничего хуже, чем создать сайт только для того, чтобы обнаружить, что в основном HTML отсутствует закрывающий тег. Устранение незначительной синтаксической ошибки в HTML может занять несколько часов, но это может вызвать серьезные проблемы с удобством использования для ваших пользователей. Найдите время, чтобы проверить код на наличие ошибок.
Чтобы ускорить проверку кода, используйте валидатор HTML.
Если вы не эксперт в кодировании HTML, вы можете прочитать несколько подробных руководств.Вот две ссылки, с которых можно начать.
Team Treehouse
Ларакасты
Затем добавьте свой стиль с помощью CSS
Теперь, когда у вас есть оболочка HTML, пришло время добавить немного стиля с помощью CSS. Если вы используете фреймворк, такой как Bootstrap, возможно, у вас уже есть некоторые настройки стилей, но пришло время добавить в код свои личные особенности дизайнера.
Учебное пособие по CSS само по себе является руководством, поэтому мы свяжем вас с несколькими местами, где вы можете изучить CSS.
Smashing Magazine: Интернет-журнал для дизайнеров и программистов.
Mozilla: руководство по CSS: изучите стили CSS у самих экспертов по браузерам.
CodeCademy: Кодируйте и практикуйтесь, изучая CSS.
Вы можете даже использовать компилятор CSS, также называемый препроцессором. Как и в случае с интерфейсными фреймворками, у вас также есть множество вариантов. Однако три основных препроцессора — это SASS, LESS и Stylus.
Препроцессоры в CSS аналогичны препроцессорам, используемым в интерпретируемых языках, таких как PHP и старый классический язык ASP.У препроцессоров есть несколько преимуществ, но одним из наиболее заметных является то, что вы можете использовать переменные. Традиционно CSS не позволял использовать переменные.
Единственным ограничением использования препроцессора является то, что ваш проект затем привязан непосредственно к этому препроцессору без опций. Вся ваша команда должна использовать его, а это значит, что если никто не знает, как им пользоваться, всем нужно учиться.
Лично мы предпочитаем SCSS и Bootstrap. SCSS — это препроцессор, созданный в Ruby, который генерирует CSS.Мы рассмотрели Bootstrap. Он позволяет быстро создать полностью адаптивный шаблон макета без каких-либо усилий с вашей стороны.
Добавить взаимодействие с JavaScript
Создав оболочку HTML и CSS, пора приступить к работе с JavaScript-частью сайта. Если вы не знакомы с jQuery, пора остановиться и узнать, как он работает. jQuery значительно упрощает работу с динамическим кодом переднего плана, чем с необработанным JavaScript. Это библиотека, которая организует DOM и добавляет некоторые дополнительные функции, упрощающие создание динамических макетов.
Даже если вы хорошо знаете jQuery, ничто не мешает вам получить небольшую помощь от некоторых фреймворков. Два самых популярных — vue.js и react.js. Эти две платформы упрощают привязку HTML-элементов к данным и функциям JavaScript.
Другой популярный вариант — AngularJs. Эта структура позволяет использовать стили MVC для динамической установки данных в макетах HTML. По мере того, как JavaScript становится все более широко используемым, появляется все больше и больше фреймворков стиля JavaScript MV *.
Какой бы фреймворк вы ни выбрали, просто помните, что вам нужно будет использовать его на протяжении всего жизненного цикла вашего приложения. Разрыв фреймворка для перехода на другой — это серьезная переделка кода, на выполнение которой могут уйти месяцы, поэтому убедитесь, что вы выбрали правильный, который вы можете легко изучить (если вы этого еще не знаете), имеет все необходимые вам параметры. для завершения проекта и не создает серьезных препятствий для удобства использования и опыта. Если вы потратите время на то, чтобы убедиться, что вы учитываете долгосрочное обслуживание, в конце концов, вы избавитесь от головной боли.
Как убедиться, что преобразование внешнего интерфейса PSD в HTML адаптивно на всех устройствах
На рынке есть несколько сайтов, которые тестируют ваш код на предмет полной адаптивной функциональности и поддержки. На таких сайтах, как MobileTest.me и Google Developer Tools, вы можете автоматизировать тестирование, но вам следует использовать эти инструменты только для небольших проектов, в которых не так много компонентов. Другими словами, вы должны проверять качество своих проектов для более крупных корпоративных проектов, прежде чем писать строку кода.
Вы не можете купить все смартфоны и планшеты на рынке, но вы можете использовать определенные стратегии, чтобы гарантировать, что дизайн будет хорошо работать для большинства устройств. У вас должен быть как минимум доступ к одному из самых маленьких поддерживаемых вами экранов и, желательно, к последней версии iPhone, так как это наиболее широко используемые устройства. Это гарантирует, что ваш макет будет работать при минимальном разрешении и на новейших телефонах. Затем вы хотите тестировать на постепенно увеличивающихся экранах, пока не достигнете размера планшета. Не забывайте о настольных компьютерах, но есть вероятность, что у вас под рукой есть рабочий стол для тестирования.
Вы также можете выполнить начальное тестирование с помощью эмуляторов. И iOS, и Android имеют эмуляторы, с которыми вы можете работать и которые позволяют просматривать ваше приложение в реальном размере экрана. Это не должно быть единственным усилием, которое вы вкладываете в QA, но это хорошее начало. Однако помните, что эмуляторы не очень хорошо воспроизводят события касания мобильных устройств и другие функции, специфичные для мобильных устройств, поэтому вам всегда следует проводить тестирование на реальных устройствах.
Проблема, с которой вы в конечном итоге столкнетесь, заключается в том, что существуют десятки размеров экранов, которые можно удовлетворить.Вы не можете купить их все как фрилансер. Когда вы работаете со своими клиентами, расставляйте приоритеты среди устройств, которые вы будете поддерживать. Сделайте ставку на размеры экрана и даже на бренды, которые вы будете поддерживать. Если приложение запускается, клиент может поддерживать и другие устройства. Если операционная система широко не используется (например, Windows phone), рассмотрите вариант отказа от ее поддержки, если для этого нет особых требований.
ProTip: Ускорьте свой CSS с помощью современного CSS и рабочего процесса переднего плана с Gulp и SCSS
Дизайн требует много практики, прежде чем вы создадите эффективный процесс.После наших первых 100 преобразований PSD в HTML мы заметили, что можем ускорить процесс, используя Gulp и SCSS. Вам нужно будет ознакомиться с системой Gulp, прежде чем внедрять ее, но это того стоит, если вы сможете эффективно внедрить ее в свои проекты.
Мы обсуждали некоторые препроцессоры для CSS в предыдущих разделах. Gulp — компилятор для этих препроцессоров. Мы упоминали, что предпочитаем SCSS, поэтому вы можете комбинировать препроцессор SCSS с Gulp для компиляции вашего кода (обычно написанного на JavaScript или CoffeeScript).
Gulp построен на Node.js, поэтому сначала необходимо загрузить библиотеку Node.js. Вы можете скачать установщик для Linux, Mac или Windows здесь.
После настройки Node.js можно переходить к установке и настройке Gulp. Где бы вы ни установили Node, введите следующее в свою любимую утилиту командной строки.
npm install -g gulp
СамGulp не обходится без плагинов. SCSS — это плагин для Gulp. После установки Gulp запустите следующий оператор командной строки.
npm установить gulp-sass –save-dev
После этих команд все готово.
ProTip: Сделайте свою жизнь проще с BrowserSync (обновление не требуется!)
Любой дизайнер или разработчик знает этот сценарий: загрузить страницу в каждый браузер, найти ошибки, изменить какой-то код, а затем снова загрузить код в каждый браузер. Кодирование — это много проб и ошибок. Контроль качества запускает многочисленные тесты вашего кода, а затем снова запускается процесс проб и ошибок.
Весь процесс локального тестирования и исправления ошибок утомителен, и теперь этот интерфейс во многом зависит от совместимости браузера. Дизайнер и кодировщик вынуждены постоянно загружать новые версии своего кода. Это добавляет много времени на кодирование всего проекта и процессы контроля качества.
BrowserSync может сэкономить вам день программирования. Представьте, что ручное обновление больше не будет. Просто измените свой код, и BrowserSync автоматически обновит новую версию вашего кода в каждом браузере. Новые CSS и JS автоматически добавляются на обновленную страницу, поэтому вы экономите массу времени.
BrowserSync отражает ваш код во всех браузерах, что также полезно при тестировании мобильной совместимости. CSS и JS особенно деликатны на рынке мобильных устройств. Несколько пикселей в дизайне, и у вас могут возникнуть проблемы с удобством использования на конкретном устройстве.
BrowserSync также использует Node.js, поэтому для начала вам необходимо установить эту библиотеку. Используйте следующую командную строку для установки инструмента.
npm install browser-sync –g
После того, как вы установили его, вам нужно запустить его, чтобы привязать его к событиям браузера вашего сайта.Введите следующую команду в свою командную строку (убедитесь, что командная строка указывает на каталог, содержащий ваш проект):
browser-sync start –server –files «* .html, css / *. Css»
Приведенный выше оператор запускает BrowserSync на вашем сервере для всех файлов с расширениями HTML и CSS. Вы также можете указать расположение сервера, используя IP-адрес и номер порта.
Советы по кроссбраузерному тестированию
Несколько лет назад дизайнерам и разработчикам нужно было беспокоиться только о двух браузерах: Internet Explorer и Firefox.Google запустил Chrome, и он добавил еще один в кучу. Сейчас на рынке существует множество браузеров без названия, и у вас всегда есть группа клиентов, которые хотят обслуживать эти браузеры. Существуют не только личные предпочтения, но также необходимо учитывать мобильные браузеры, которые обычно имеют свои собственные требования к стилю. Это может быть огромной проблемой для фронтенд-разработчиков, особенно когда сайт в основном полагается на клиентские сценарии.
Первый шаг — собрать некоторую статистику для сайта.Это ответственность владельца сайта, но это может помочь сузить поддержку браузеров до тех, которые используются посетителями. Например, Google Analytics предоставляет владельцу сайта список браузеров, используемых для просмотра сайта. Если «Браузер без имени» нет даже в списке, значит, это требует слишком много времени и не стоит финансовых затрат на поддержку этого браузера. Этот шаг экономит деньги заказчика, а затем позволяет дизайнеру сэкономить время на разработку и тестирование.
Мы собрали несколько основных советов, которые помогут максимально повысить эффективность ваших усилий по кроссбраузерному контролю качества.
- Большинство корпоративных клиентов сообщают пользователям, что внутренние приложения поддерживаются только в определенных браузерах. Получите эту информацию от своего клиента, чтобы сосредоточиться на его внутренне поддерживаемых требованиях к браузеру. Для небольших проектов вы можете сосредоточиться на большой четверке: Chrome, Internet Explorer (теперь Edge), Firefox и Safari.
- Мы упоминали сайты в Интернете, которые позволяют вам тестировать ваши проекты на экранах разных размеров. Вы можете сделать то же самое с поддержкой кроссбраузерности. Тем не менее, вам все равно следует провести ручное тестирование.Создавайте виртуальные машины, содержащие каждый браузер, или вы можете установить каждый браузер на локальную машину разработки для тестирования.
- Создать модульные тесты. Бэкэнд-кодеры обычно проводят модульные тесты, но и фронтенд-кодеры тоже могут. Некоторые дизайнеры предпочитают такие инструменты, как Selenium, для автоматизации процесса.
- Определите самую старую версию браузера, которую вы будете поддерживать. Вы не можете использовать новые CSS и JavaScript в очень старых версиях браузеров. Они его не поддерживают, поэтому вам нужно определить самую старую версию каждого браузера и протестировать с этими версиями.
Front End разработчикам нужен дизайнерский взгляд
Front-end разработчикам нужно внимательное отношение к дизайну, чтобы улавливать те мелкие недостатки, которые другие не смогли бы уловить. Если вы их не поймаете, поймут ваши пользователи. Когда вы разрабатываете и кодируете сайт, сложно обнаружить мелкие ошибки и проблемы. Это еще сложнее, когда вы написали код и разработали сайт и просматриваете его по несколько часов в день.
Глаз дизайна не всегда приходит естественным образом, но некоторым процессам проектирования можно научиться через обучение и практику.Важно практиковать то, чему вы научились, чтобы отточить свое мастерство. Практика поможет вам развить взгляд на дизайн. Даже общение с другими дизайнерами поможет вам развить свои навыки и стать лучшим дизайнером.
Контрольный список из PSD в HTML
Если вы прочитали все это руководство, у вас есть хорошая основа для своих проектов. У нас все еще есть несколько советов для вас, когда вы погрузитесь в мир преобразования PSD в HTML.
- Хорошо ли скроены ваши изображения и отражают ли они качество бренда и сайта?
- Вы тестировали все аспекты кода, включая HTML, CSS и JavaScript (помните, что вы можете использовать валидатор)?
- Является ли код чистым, чтобы другие дизайнеры и разработчики могли продолжить с того места, где вы остановились? Корпоративные клиенты обычно привлекают к работе других фрилансеров или внутренних кодировщиков, поэтому код должен быть чистым и организованным.
- Дружественен ли код к SEO? Хотя всегда полезно писать код и писать для пользователей, важно, чтобы код был разработан таким образом, чтобы он был удобен для ботов. У Google есть инструмент «Просмотреть как Google», который помогает вам просматривать и визуализировать то, как сайт выглядит для ботов.
- А как насчет пользовательского опыта? Дизайнер должен хорошо разбираться в пользовательском опыте, чтобы создавать удобную навигацию и интуитивно понятные элементы управления.
- Не забывайте о специальных возможностях для медленных пользователей и пользователей с ограниченными возможностями.Ваши изображения и макеты должны учитывать более медленное соединение, особенно мобильные устройства.
- Проверить время загрузки страниц сайта. Это важно для мобильных устройств и показателей конверсии. Пользователи не будут долго ждать загрузки страницы, поэтому вам следует проверить производительность. У Google есть инструмент, который поможет вам проверить производительность сайта.
Службы PSD в HTML — интерфейс в коробке
Может быть, вы разработчик, который не разбирается в дизайне, или, может быть, вы просто не хотите конвертировать файл PSD в HTML.Именно для этого и существует сервис Mayven Studios из PSD в HTML! Мы преобразовали тысячи файлов и создали это руководство, потому что прошли через испытания и невзгоды, необходимые для обеспечения идеального процесса.
Мы уверены в наших услугах, но также хотим, чтобы у наших клиентов был выбор. Вот еще несколько сервисов PSD в HTML, из которых вы можете выбрать.
PSDtoHTML.com: Эта компания предоставляет несколько услуг, одна из которых — преобразование из PSD в HTML. Компания представляет собой конгломерат таких сервисов, как thesiteslinger.com и codemyconcept.com.
DesignToHTML.com: эта компания конвертирует в HTML не только файлы PSD. Они также предлагают преобразование в сайты-шаблоны, такие как WordPress, Joomla, Drupal и Magento.
xHTMLChop.com: этот сайт предлагает несколько вариантов преобразования, включая PSD в HTML.
Заключение
Надеемся, вам понравился этот подробный пост о преобразовании PSD в HTML! Это должно сэкономить ваше время на следующем дизайн-проекте или помочь вам начать процесс.
Преобразование PSD в HTML экспоненциально сложнее, чем несколько лет назад, потому что они должны быть кроссбраузерными и совместимыми с разными устройствами… а также легко реагировать.
Если вам когда-нибудь понадобится помощь в преобразовании, у нас есть глобальная команда в 17 городах по всему миру, которая может объединиться с вашими дизайнерами для создания идеального макета для преобразования вашего дизайна. Просто передайте нам файл, и всего через 2-3 дня мы передадим вам полнофункциональную версию, протестированную на всех платформах и устройствах.
Начните свой проект из PSD в HTML здесь.
Учебное пособие по преобразованиюPSD в HTML CSS | PSD в HTML
Важные ошибки, которых следует избегать
Навигация
Типографика
Содержание
HTML-теги
Когда вы пытаетесь создать свой веб-сайт из PSD в HTML, не забудьте сделать меню навигации как можно более простым. Здесь цель не в том, чтобы сделать ваш сайт сложным и, следовательно, интеллектуальным, но простота является ключевым моментом.Конечная цель состоит в том, чтобы пользователи или посетители вашего веб-сайта могли быстро получить доступ к информации, которую они ищут. То, что выглядит аккуратно и эффектно в дизайне при переводе в формат HTML, будет иметь практические трудности. Недостаточно сохранить эстетическую привлекательность вашего веб-сайта, но еще важнее то, что ваш дизайн учитывает необходимость удобства для пользователя. Все ссылки следует размещать аккуратно, чтобы посетители могли легко переходить по ссылкам по своему выбору и посещать нужные страницы без каких-либо сбоев.Здесь вы также должны учитывать небольшие дисплеи, которые, вероятно, будут использовать ваши посетители. Если ссылки или значки навигации слишком малы или если они неправильно заполнены, ваши посетители сочтут сам процесс навигации обременительной задачей. Это может заставить их покинуть ваш сайт, прежде чем они найдут то, что искали.
Пока мы обсуждаем удобство использования меню навигации, мы также сможем понять важность выбора правильной типографики.Необычные шрифты могут хорошо смотреться в вашем PSD-дизайне, но когда они перемещаются в формат HTML, они могут создать несколько проблем. Используемые шрифты должны быть из общедоступных шрифтов. Если вы не обращаете внимание на типографику своих веб-страниц при преобразовании дизайна, браузеры заменят шрифты доступными шрифтами. Это может сделать ваш сайт неуклюжим в браузере посетителя. Имена меню или названия навигации могут выходить за пределы значков изображений, внутри которых они должны содержаться, что приводит к наложению текста.Вы легко можете себе представить, насколько убогим будет выглядеть ваш веб-сайт, когда элементы меню навигации будут располагаться один над другим. Чтобы избежать проблем с типографикой меню навигации, некоторые дизайнеры веб-сайтов пытаются сделать навигационный текст частью изображения. Несмотря на то, что это решит проблему доступности шрифтов, вы сделаете свои страницы очень недружелюбными для поисковых систем. Меню навигации играет очень важную роль в SEO, и вы полностью сведете на нет это преимущество, сделав навигационные гиперссылки полностью визуализированными.
Небрежность в обращении с областью содержимого — еще одна распространенная ошибка, которую вы видите среди новичков, которые пытаются самостоятельно преобразовать PSD в HTML. Ваши веб-страницы впечатляют не только дизайном, но и содержанием. Текстовое содержание вашего веб-сайта предназначено для продажи ваших продуктов или услуг. Когда вы создаете свой PSD, вы, скорее всего, будете использовать фиктивный текст. Когда вы перемещаете дизайн в HTML-файл с ручной кодировкой, вам нужно будет добавить фактический текст.Это требует особой тщательности. Если заполнители текста неправильно выровнены или расположены неправильно, это может сделать дизайн неаккуратным.
Часто текстовая область, заданная в дизайне PSD, меньше по сравнению с фактической текстовой областью на веб-странице. Размещение длинных текстов в небольших текстовых заполнителях может привести к исчезновению нескольких строк текста или даже столкнуться с другими элементами дизайна. Плохое управление контентом — один из верных способов заставить посетителей вашего сайта быстро покинуть его.Когда вы размещаете контент в текстовой области своей HTML-страницы, просматривайте страницу в реальных браузерах столько раз, сколько вам нужно, чтобы вы знали, как именно контент отображается на ваших страницах. Здесь также важно протестировать страницы в разных браузерах, потому что текстовые области ведут себя по-разному в разных браузерах.
При перемещении текстового содержимого создайте соответствующие теги заголовков. Часто HTML-версия страницы не включает соответствующие теги h2, h3, h4…Недостаточно отформатировать текст, увеличив размер шрифта или изменив цвет шрифта. Вам нужно будет использовать правильные теги заголовков. Это повысит ценность вашего текстового контента с точки зрения SEO. Вот почему преобразование PSD в HTML не для всех. Вы должны быть знакомы со всеми HTML-тегами, а также иметь очень хорошие знания в области SEO, чтобы создавать высокопроизводительные HTML-страницы.
Сегодня стало очень распространенной практикой использовать несколько форматов содержимого на веб-странице.Сегодня это возможно благодаря высокоскоростному подключению к Интернету, которое доступно нам даже во время путешествий. Более того, было обнаружено, что использование нескольких форматов контента является высокоэффективным способом удержания посетителей на веб-сайте на более длительное время. Однако вопрос, когда вы конвертируете формат PSD в HTML, заключается в том, как обрабатываются эти многочисленные мультимедийные форматы. При создании HTML-страницы вы будете передавать не только дизайн, но и другие функции, которые необходимо передать.В связи с этим вы должны помнить о том, как мультимедийные элементы будут вести себя в браузере ваших пользователей.
Одна школа считает, что лучше всего настроить эти элементы на «автозапуск», как только посетители заходят на страницу, а другая школа считает, что это не рекомендуется. Не думайте, что это не актуальное обсуждение здесь; Наша главная цель — успешно преобразовать PSD в HTML в целом и создать потрясающий и удобный веб-сайт. В соответствии с этим, нам необходимо адекватно подумать при переносе каждого компонента вашей веб-страницы в HTML.
Посетители вашего веб-сайта могут находиться дома, в офисе, в библиотеке или даже в приемной больницы, когда они посещают ваш веб-сайт. Если медиафайлы на вашем веб-сайте будут воспроизводиться автоматически без какого-либо предупреждения, это может поставить посетителей в неловкое положение, и это будет достаточной причиной для ваших посетителей закрыть ваш веб-сайт и больше не возвращаться. Поэтому вы должны быть очень разумными, делая такой выбор. Вы всегда должны стараться занять место ваших посетителей, чтобы обеспечить лучший пользовательский опыт.
Как насчет размеров изображений и выбора изображений, которые вы здесь делаете? Как вы думаете, ваш выбор помогает улучшить пользовательский опыт? Вам нужно очень тщательно оптимизировать изображения, чтобы изображения были не только высокого качества, но и быстро загружались. При транспортировке изображений вам необходимо проверить, как каждое перенесенное изображение отображается в разных типах браузеров. Если вам не удастся проверить кроссбраузерность ваших изображений, то весь ваш сайт будет искажен.Тщательно решайте проблемы с выравниванием и другие проблемы, связанные с размером, с учетом различных браузеров. Ошибки оптимизации изображений могут дорого обойтись как с точки зрения дизайна, так и с точки зрения SEO.
Чрезмерное использование встроенного CSS может быть одной из грубых ошибок, которые вы можете совершить при преобразовании вашего PSD. Использование встроенного CSS сделает ваши HTML-страницы тяжелыми и увеличит время загрузки страницы. Кроме того, вы также должны помнить, что боты поисковых систем также не смогут полностью сканировать ваши страницы.Слишком много строк кода на ваших HTML-страницах означает большее время сканирования. Избыточные строки форматирования CSS заставят роботов поисковых систем прекратить процесс сканирования даже до того, как он достигнет конца страницы. В этом процессе наиболее важные разделы вашей страницы могут быть пропущены из индекса. Следовательно, важно, чтобы ваши HTML-страницы были свободны от кодов форматирования с помощью внешнего файла CSS. Это не только сделает ваши HTML-страницы удобными для поисковых систем, но и сэкономит много времени, так как вам не нужно будет вводить коды стиля для каждого случая, когда вам нужно применить один и тот же стиль.
Не проверять все ссылки и целевые страницы — еще одна большая ошибка, которую совершает здесь большинство людей. Если вы разрабатываете большой веб-сайт с множеством страниц, вам необходимо убедиться, что все ссылки на всех страницах работают нормально. Недостаточно проверять только ссылки на домашней странице после перевода дизайна в формат HTML. Поисковые системы будут иметь плохое впечатление о вашем сайте, если на нем будут битые ссылки. Это, в свою очередь, повлияет на ваш рейтинг. Пользователи вашего сайта также будут разочарованы, если будут постоянно сталкиваться с неработающими ссылками.Каждая страница, которую вы конвертируете из PSD в HTML, должна быть проверена на непрерывность ссылок. Ручное тестирование важно, потому что именно тогда вы сможете определить, все ли ссылки ведут на правильную страницу. Если вы воспользуетесь программным инструментом для проверки ссылок, они смогут обнаружить только неработающие ссылки. Они не смогут оценить, ведет ли ссылка правильную страницу или нет. Вот почему ручное тестирование становится здесь критически важным, даже если это обременительный процесс для крупных веб-сайтов.
Даже самые опытные специалисты по кодированию HTML неизбежно совершают ошибки, если не обращают внимания на детали. Если вы поторопитесь с процессом конверсии либо из-за чрезмерной уверенности в своих навыках кодирования, либо из-за нехватки времени, вы, скорее всего, в конечном итоге сделаете ошибки, которые дорого обойдутся вашему бренду. Когда дело касается качества, нет никаких компромиссов. Поэтому вам следует пытаться преобразовать PSD в HTML только в том случае, если вы на 100% уверены в своих технических навыках и когда у вас есть необходимое терпение, чтобы сделать хорошую работу.
Когда вы настраиваете свою HTML-страницу, проверьте, все ли кнопки социальных сетей работают правильно. Кнопки ваших социальных сетей должны направлять ваших посетителей на соответствующие страницы социальных сетей. Это одна из наиболее часто упускаемых из виду областей. На HTML-страницы переносятся только изображения кнопок социальных сетей без ссылки на соответствующие страницы социальных сетей. Если вы не проведете полную проверку качества, вы не поймете, что кнопки социальных сетей не ведут вас на нужные страницы.
ПреобразованиеPSD в HTML5: подробное руководство для веб-дизайнеров
В последних тенденциях создания веб-сайтов адаптивные веб-сайты доминируют среди компаний во всех отраслях. Причина, по которой коммерческие фирмы все чаще выбирают именно этот дизайн для своих веб-сайтов, заключается в том, что они совместимы со всеми типами браузеров и устройств. Эта ситуация требует преобразования PSD в HTML , что позволяет людям получать доступ к веб-сайту на всех устройствах с различными размерами экрана.
Когда вы конвертируете PSD в HTML, ваш веб-сайт становится более доступным для людей, которые используют различные типы устройств для доступа в Интернет. Они могут использовать настольный компьютер, ноутбук, смартфон, планшет или любое другое устройство. Независимо от размера экрана и других технических аспектов, при преобразовании PSD в HTML к вашему веб-сайту можно получить доступ с любого устройства.
Процесс создания веб-сайта обычно начинается с создания макета с помощью Photoshop или других подобных программ. Этот макет предоставляется клиенту, который одобряет его, если он соответствует ожиданиям.После утверждения дизайнер использовал HTML, CSS, jQuery или JavaScript, чтобы преобразовать его в динамическую веб-страницу из статического макета. Хотя это трудоемкий процесс, в долгосрочной перспективе он приносит пользу компании. Хорошее понимание внутренней и внешней разработки веб-сайтов необходимо для беспрепятственного выполнения этого преобразования. На веб-сайтах должна быть удобная система навигации, а страницы должны загружаться быстро.
Вы пытаетесь понять, как преобразовать файл PSD в формат HTML? В этом всеобъемлющем руководстве поэтапно и легко будут обсуждаться задействованные процессы.Преобразование в HTML становится необходимым, поскольку для большинства проектов внешнего веб-дизайна не требуется иметь полноценный файл дизайна Photoshop. С помощью каркаса или грубого наброска необходимо передать только идею веб-макета и содержания страницы.
Могу ли я положиться на программное обеспечение?
Получу ли я желаемый результат?
Давайте подробно обсудим.
Использование программного обеспечения для преобразования макета PSD в преобразование HTMLИспользование программного обеспечения для конвертации PSD в HTML5 может показаться вам привлекательным, потому что весь процесс будет автоматизирован.В сети представлены различные приложения для автоматизации, которые обещают плавное преобразование. Однако эти приложения страдают от проблемы, заключающейся в том, что полностью настраиваемый код HTML / CSS не может быть сгенерирован в их автоматических режимах. Кроме того, приложения не могут последовательно предоставлять преобразованные выходные данные, идеально подходящие для пикселей. Взаимодействие ручного кодирования между файлом фотошопа и выводимым HTML приводит к более фотореалистичным результатам.
Вы можете использовать потенциал программного обеспечения для конвертации в своих целях только в том случае, если у вас есть опыт в исправлении ошибок и вы умеете писать коды внешнего интерфейса.
Однако я не пытаюсь утверждать, что автоматическое преобразование PSD в HTML5 не может служить какой-либо цели в веб-разработке. Многие сайты пользуются преимуществами этих приложений. С помощью инструментов автоматизации вы можете создать базовый магазин электронной коммерции на Shopify, схему подписки на сайте Cratejoy или миниатюрный бизнес-сайт на Basekit; Например. Суть в том, что если сайт должен быть размещен на хосте, который предлагает предварительно отформатированный шаблон, использование программного обеспечения для преобразования может оказаться выгодным.Однако, если вы создаете сайт с нуля, необходимо обеспечить индивидуальный подход для улучшения взаимодействия с аудиторией.
Стандартное программное обеспечение для преобразования PSD в HTMLЧтобы облегчить разработку внешнего интерфейса, вы должны использовать правильное программное обеспечение для достижения оптимальных результатов. Многие приложения, инструменты и программное обеспечение автоматизации доступны в Интернете для преобразования Photoshop PSD в HTML. Желательно иметь экспертное мнение о правильных инструментах. Это поможет вам легко найти лучший инструмент без необходимости экспериментировать с различными утилитами.Если вы застрянете с неуклюжим инструментом, ваше время будет потрачено зря, а результат не будет соответствовать вашим ожиданиям.
Некоторые из инструментов, которые можно загрузить и приобрести для начала преобразования, перечислены ниже:
Выбор среды разработки Frontend Фреймворк для веб-дизайнав различных формах разработки набирает популярность. Вам не нужно начинать с нуля при разработке внешнего интерфейса с использованием этих фреймворков.Кроме того, вам нравится свобода использования разных фреймворков для разных проектов. Вы также можете продолжить, не используя какой-либо фреймворк, но вы должны знать технические особенности.
На маркете полно разных фреймворков. Для внутреннего программирования уже используются различные программные среды, такие как PHP Laravel и Ruby on Rails. В последнее время тенденция использования интерфейсных фреймворков усилилась в секторе проектирования. В случае проектирования фреймворка внешнего интерфейса, рассматриваются 3 основных компонента: i.е. CSS, JavaScript и HTML.
Если вам удобно использовать фреймворк, можете продолжать. Однако, если вы не знакомы с выбранным фреймворком, вам необходимо изучить его работу вместе с кодированием. Это продлит время выполнения проекта. Использование фреймворка снижает количество кода, требуемого для веб-страницы. Однако выполнение проекта может стать сложным, если вы не привыкли к синтаксису и модальностям фреймворка.
Плюсы использования фреймворков веб-дизайнаКоличество кода, связанного с дизайном сайта, сокращено.Время кодирования также сокращается, если вы знакомы с синтаксисом и работаете. При правильном использовании эффективность проекта повышается, а дизайн становится более привлекательным.
Минусы использования Веб-дизайн ФреймворкиНа рынке доступно множество фреймворков, каждая из которых имеет свой уникальный синтаксис и способ работы. Вам нужно узнать о фреймворке во время проектирования. Это может сказаться на качестве кодирования. Если фреймворк не поддерживается сообществом, возможно, вы не сможете продвинуться в работе с фреймворком.В конечном итоге вам придется инвестировать в другой фреймворк. Поддержка и обновления необходимы для любого хорошего фреймворка.
Некоторые топовые платформы на рынкеЕсли вы хотите использовать фреймворк, вы должны согласовать свои приоритеты проектирования с лучшими. Для вашего удобства ниже обсуждаются две из основных фреймворков.
Тип макета ГППеред преобразованием PSD в HTML5 необходимо доработать веб-макет.Макеты можно разделить на 4 основных типа:
Преобразование файла PSD в HTMLФайл PSD содержит необходимые изображения, такие как фоновое изображение для заголовка и подобные вещи, которые нельзя восстановить с помощью CSS. Начните преобразование отсюда. В файле PSD нарежьте изображения, которые нельзя восстановить с помощью инструментов экспорта CSS стандартного типа. Затем экспортируйте эти ресурсы в PNG или другой подходящий формат файла. Тени должны быть нарезаны и затем аккуратно размещены рядом с изображениями.Поскольку CSS3 поддерживает эффекты тени, вам потребуются только изображения, поскольку CSS3 может создавать эффект затенения.
Кодирование HTML для разных разделовКак дизайнер, вы должны понимать, что одну страницу можно разделить на несколько частей. Вы должны кодировать HTML-скрипт сверху вниз, чтобы обеспечить единообразие дизайна и правильную компоновку. Разделение кода на разделы стало очень эффективным с помощью HTML5.
После создания отдельных разделов HTML их необходимо проверить, чтобы убедиться в точности синтаксиса.Все ваши усилия будут напрасными, если закрывающий тег отсутствует в основном теле кода. Если вы что-то пропустите, потребуется много времени и усилий для выявления и устранения синтаксической ошибки HTML. Кроме того, ошибки могут ухудшить восприятие пользователем. Посвятите достаточно времени обзору кода и устранению недостатков. Вы можете развернуть любой валидатор HTML, чтобы ускорить процесс проверки кода.
Стилизация с помощью CSSПосле создания оболочки HTML необходимо добавить стили с помощью CSS.Первоначальная настройка стиля уже выполнена, если вы использовали Bootstrap или другие подобные фреймворки. Теперь вам нужно добавить свои уникальные дизайнерские штрихи, чтобы лично усовершенствовать код.
Вы можете прибегнуть к препроцессорам или компиляторам CSS. Они предлагают множество вариантов, например фреймворки внешнего интерфейса. Stylus, LESS и CESS — 3 лучших препроцессора. Препроцессоры CSS функционально аналогичны интерпретируемым языкам, таким как PHP, и классическим языкам, используемым ранее, таким как Active Server Pages (ASP).
Препроцессорыобладают различными преимуществами, главным из которых является возможность использования переменных.CSS традиционно ограничивал использование переменных. Вы можете столкнуться с ограничениями при использовании препроцессора. Ваш проект становится зависимым от препроцессора, и варианты выхода не остаются доступными. Вся команда обязательно должна использовать его, поэтому, если какой-либо дизайнер в вашей группе не знает, как его использовать, он / она должен изучить его использование.
В идеале использование Bootstrap с SCSS предпочтительнее. SCSS — это препроцессор для создания CSS, разработанный на Ruby. Полностью адаптивный шаблон макета можно настроить очень быстро, не прикладывая усилий вручную.
Добавление интерактивности с помощью JavaScriptТеперь, когда вы создали оболочки CSS и HTML, вам нужно сосредоточиться на разделе JavaScript, чтобы повысить коэффициент взаимодействия с сайтом. Для этого потребуются рабочие знания jQuery. По сравнению с необработанным JavaScript, jQuery делает кодирование для динамического интерфейса относительно простым. Для упрощения создания динамических макетов DOM организована в библиотеке jQuery. Также поддерживаются дополнительные функции.
.