Как сделать рисунок из фото в Фотошопе
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
Пример HTML-страницыКак сделать рисунок из фото в Фотошопе
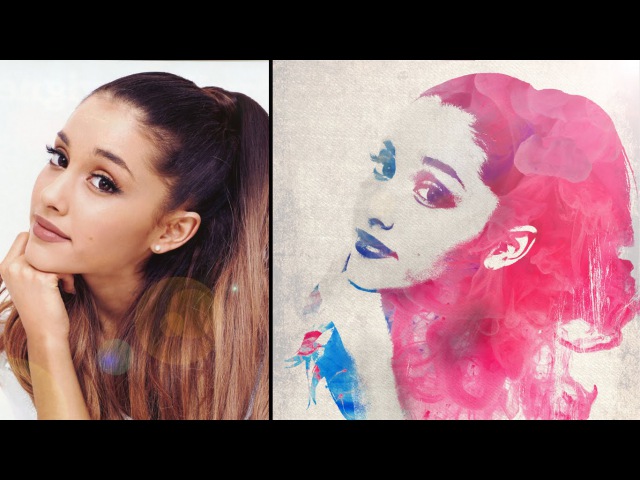
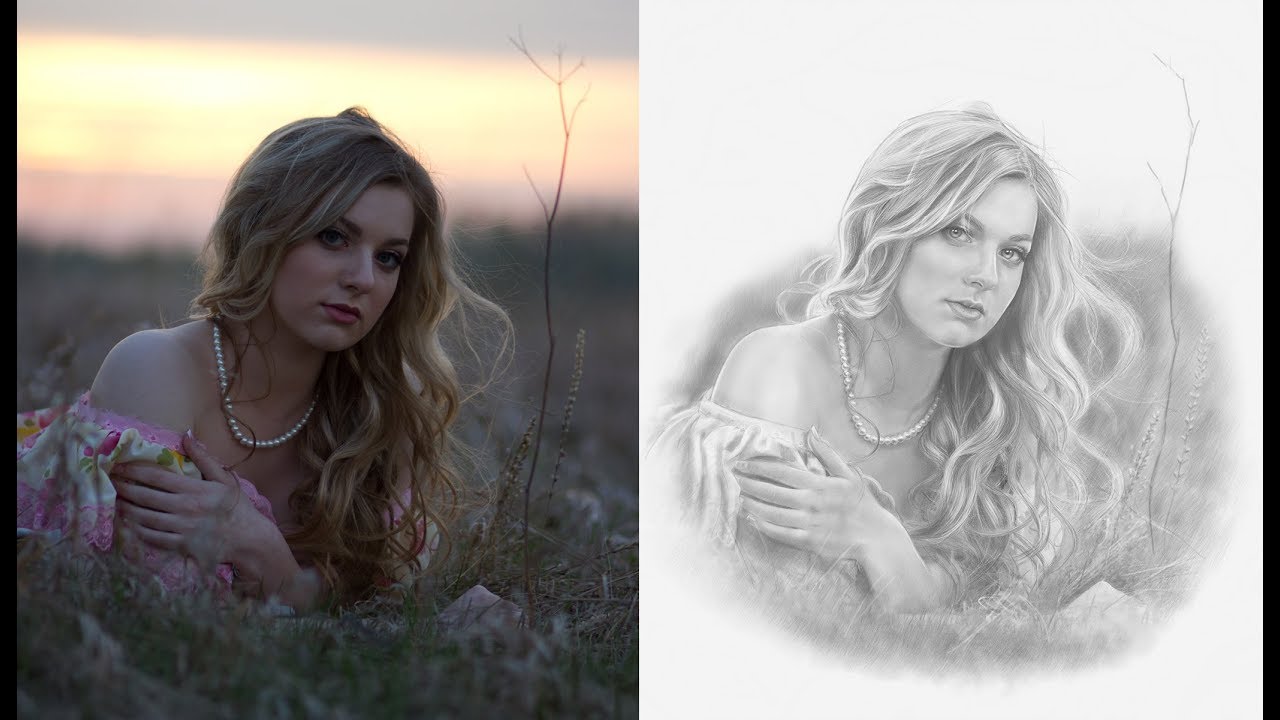
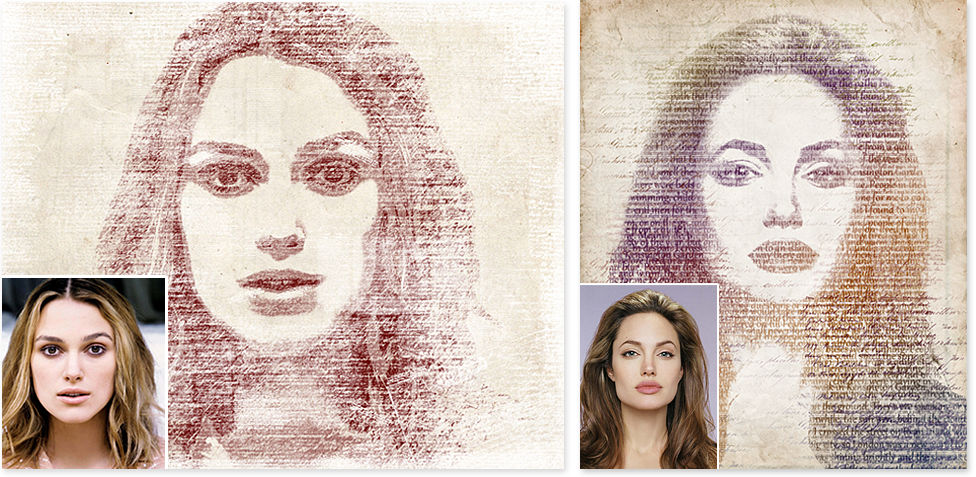
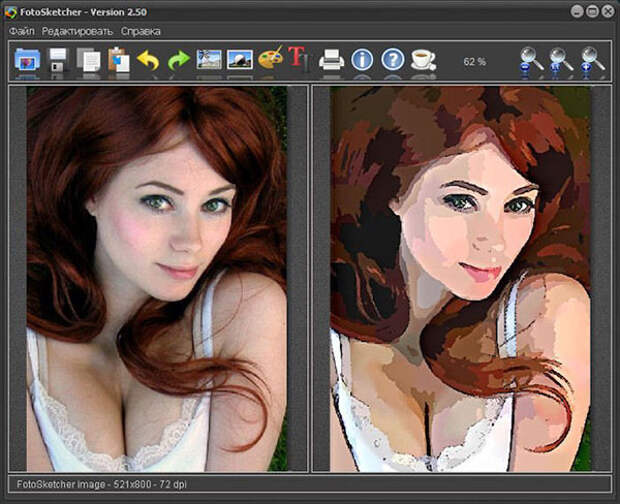
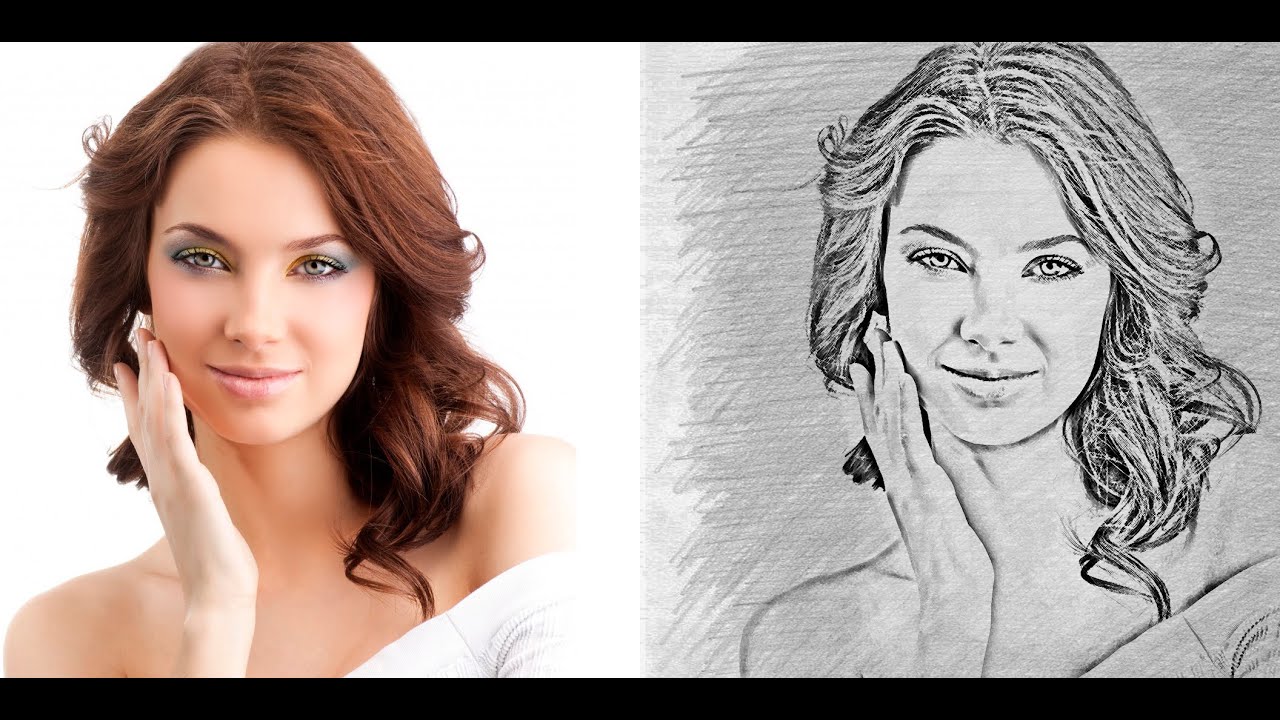
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
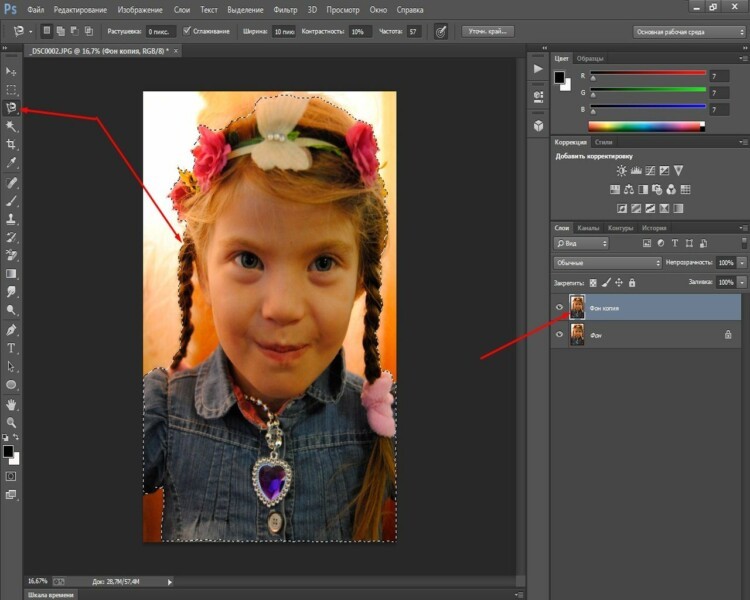
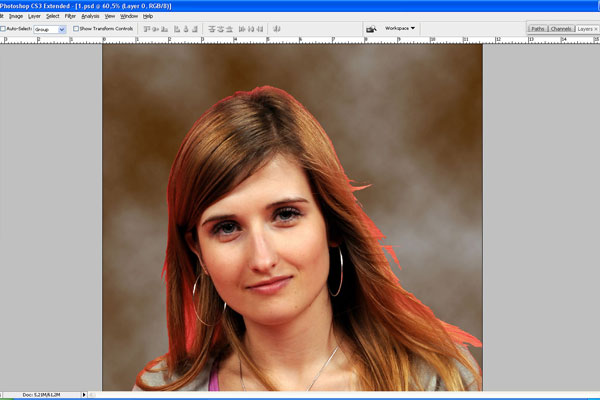
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Ссылка на источник
Как сделать рисунок из фото
Автор Руслан Ошаров На чтение 2 мин Опубликовано
Привет! Превратить фотографию в рисунок совсем не сложно, даже если вы новичок и не умеете работать в соответствующих программах. Разберём по шагам, как сделать рисунок из фото. Но прежде, давайте немного поговорим о способах и целях превращения фотографии в рисунок.
Важно определиться с самого начала, хотите ли вы время от времени решать подобные задачи или планируете осваивать необходимые программы, чтобы заниматься этим постоянно, а возможно даже зарабатывать деньги на своих работах.
Дело в том, что когда вам нужно делать нечто подобное время от времени, и вам не особо хочется тратить на это время, то лучше пользоваться онлайн-сервисами, чтобы не заморачиваться с установкой программы.
Превращаем фото в рисунок в фотошопе
Если же подобные эффекты вызывают интерес, и вы хотите освоить фотошоп, чтобы превращать фото в рисунки самостоятельно или делать другие крутые вещи, тогда нужен другой подход. В фотошопе можно создавать потрясающие работы, даже если освоить программу на базовом уровне.
Кстати, уверен, что многие профессионально владеющие фотошопом ребята, именно так и начинали свой путь. То есть, увидев чьи то работы, загорались желанием сделать подобное самостоятельно.
В общем, если тема подобных эффектов вызывает ваш интерес, учитесь работать в фотошопе и не тратьте время на онлайн – сервисы.
Смотрите подробный урок, как сделать из фотографии рисунок. Откройте параллельно фотошоп, нажимайте на паузу и повторяйте.
До связи! Да! Буду благодарен, если поделитесь публикацией с друзьями!
Мне нравится1Не нравитсяРуслан Ошаров
Основатель и технический руководитель серии образовательных проектов Rosh School
Написать
Учимся делать реалистичные рисунки из фотографии в Photoshop
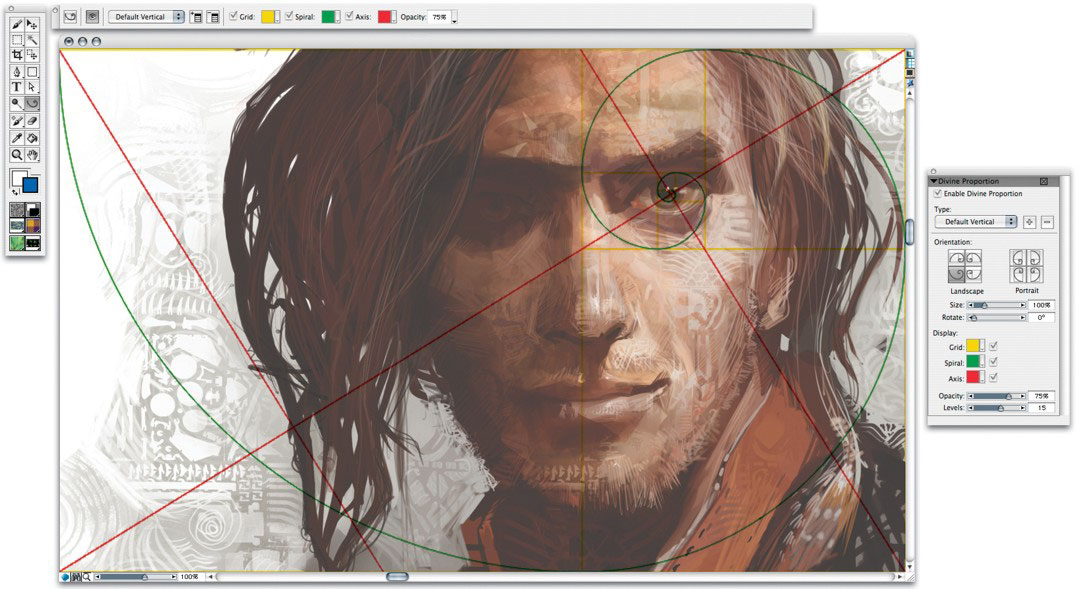
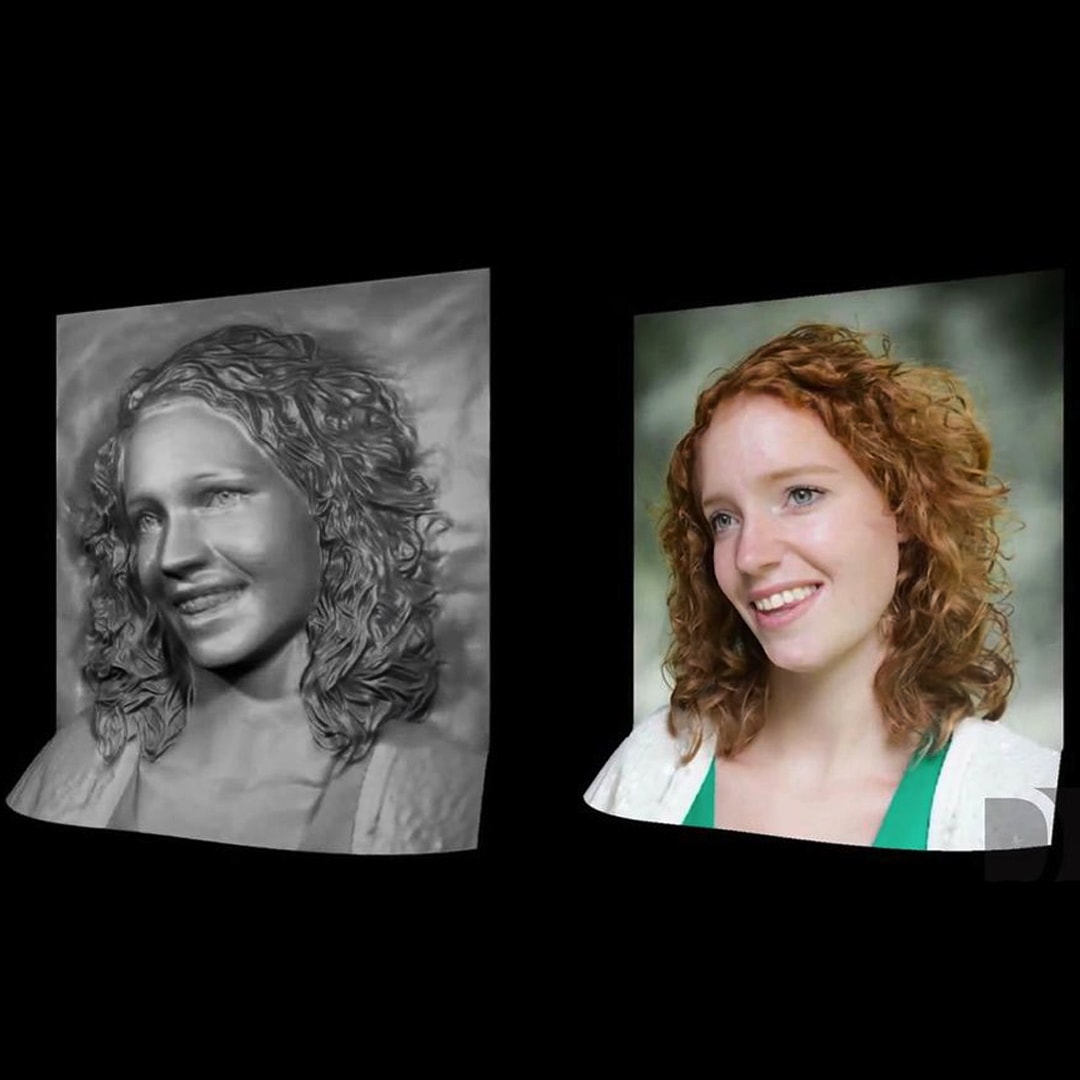
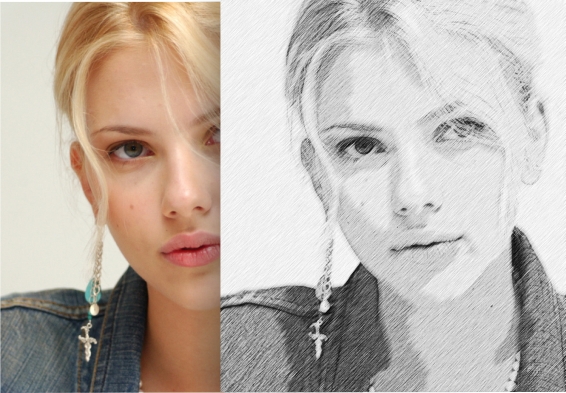
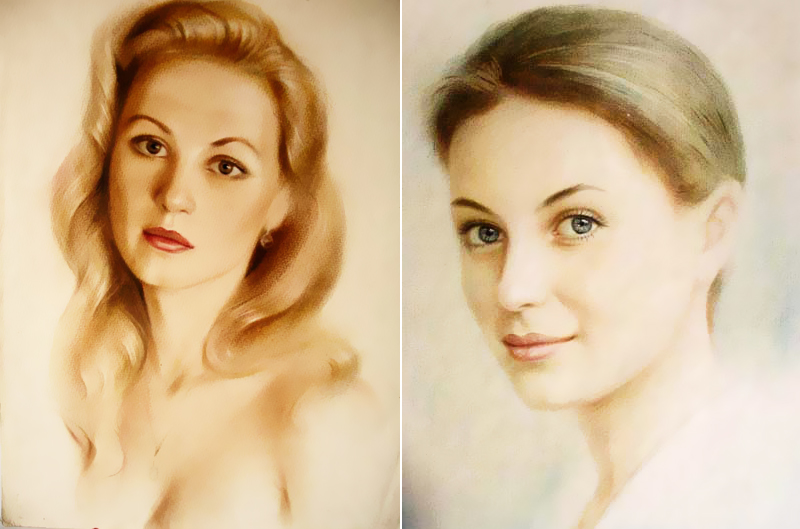
В мире есть талантливые художники, которым удается рисовать настолько реалистично, что их работы с трудом отличишь от фотографии:
Но мы, простые смертные, о таких навыках можем только мечтать. К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:
Выберите фотографию, и откройте ее в Photoshop. Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр «Цветовой контраст» (High Pass) из меню «Фильтры» (Filters):
Изменяя положение ползунка «Радиус», сделайте так, чтобы детали лица как бы «выпячивались» на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:
Измените режим смешивания (Blending Mode) этого слоя на «Линейное освещение» (Linear Light) для увеличения резкости фотографии. Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия (Filter > Stylize > Diffuse):
Измените режим диффузии на «Анизотропный» (Anisotropic). Это ключевой момент, после которого картинка станет, будто рисованной:
Это ключевой момент, после которого картинка станет, будто рисованной:
Если увеличить изображение, можно заметить несколько неприятных областей, сформировавшихся из-за повторяющейся диффузии. Чтобы исправить это, я сделал следующее:
Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой, после чего воспользуйтесь сочетанием клавиш CTRL+F, чтобы повторно применить фильтр «Диффузия»:
Затем снова поверните изображение на 90 градусов, и еще раз примените фильтр «Диффузия». Повторите этот этап еще раз и переверните изображение в исходное положение:
Фильтр «Диффузия» дает нужный эффект, но при этом делает изображение слегка мутным. Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Даже такой результат вполне неплох. Фильтр «Диффузия» позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
В результате мы получаем клевый эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:
Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.
Данная публикация является переводом статьи «How To Create a Realistic Painted Effect in Photoshop» , подготовленная редакцией проекта.
Как сделать из фотографии рисунок
 Для этого потребуется качественное фото, ПК, принтер и чуточку терпения при работе с фотошопом.
Для этого потребуется качественное фото, ПК, принтер и чуточку терпения при работе с фотошопом.Читайте также: Adobe Photoshop Lightroom 5.7.1. – фотошоп для профессионалов
Создаём из фотографии рисунок онлайн
Создать из фото рисунок можно без установки специальной программы. В сети есть множество сервисов, с помощью которых можно обработать картинку. Среди них выделим несколько.
Первый сайт – Croper. Он прост в использовании и даже неопытный пользователь ПК сможет создать свой рисованный портрет. Для этого стоит выполнить следующее:
- Переходим на сайт и нажимаем «Загрузить с диска». Указываем путь к файлу. Кликаем «Загрузить».
- Далее нажимаем «Операции», «Эффекты» и выбираем «Карандаш».
- Теперь нужно выбрать «Длину штриха» и «Уровень наклона». Нажимаем «Применить».
- Запустится обработка фотографии. Ожидаем окончания процесса.
- Далее можно настроить уровень контраста рисунка и подобрать рамку.

Также простеньким в использовании является онлайн-фотошоп Photo Phunia, который содержит больше инструментов для обработки фото, нежели предыдущий. Принцип его использования следующий:
- Переходим на сайт и загружаем фото. Для этого на сайте придется зарегистрироваться.
- После переходим в рубрику «Рисунок» и из списка выбираем «Рисунок карандашом».
- Откроется новое окно. Выбираем фон: черно-белый или цветной. Нажимаем «Выбрать фото».
- Кликаем «Загрузить с компьютера».
- После выбираем «Текстуры» и жмём «Создать».
- Смотрим результат.
Также в этом онлайн-фотошопе можно выбрать другие фильтры и создать фото с имитацией рисунка.
Создаём фотографию из рисунка в фотошопе
Для того, чтобы продемонстрировать, как создать из фотографии рисунок мы используем программу Photoshop CS6. Действия по обработке в ней фотографии следующие:
- Загружаем фото. Нажимаем «Ctrl+J», чтобы разделить фото на 2 слоя.

- Теперь выбираем созданную копию. Нажимаем «Коррекция». Обесцвечиваем слой.
- Теперь в слоях негатив будет отображаться как вторая копия. Жмём на втором слое. Кликаем «Режим» и в выпадающем списке выбираем «Осветление основы».
- На главной панели выбираем «Фильтр», «Размытие». Указываем «Размытие по Гауссу». С помощью ползунка регулируем размытие.
- Возвращаемся назад к слоям. Переносим указатель к слою и ждём, пока появится специальное меню. Выбираем «Объединить видимые слои».
- Теперь выбираем первый слой. Его режим будет автоматически изменен на «Умножение», что даст возможность сделать линии эскиза более темными.
- Выбираем вкладку «Параметры цвета». Выбираем «Цветность» и в настройках выставляет значение в 65%.
Фото станет как рисунок. На этом манипуляции окончены. Достаточно сохранить фото и распечатать его.
О том, как сделать из фото рисунок смотрите в видео:
Photo To Sketch — Книга для рисования в App Store
Это приложение преобразует фотографию в карандашный набросок. Возьмите фотографию из фотоальбома или сделайте новую фотографию с помощью камеры и сразу же конвертируйте в карандашный набросок бесплатно.
Возможности
1. Возможность использовать фотографии из фотоальбома.
2. Возможность запускать камеру и делать фото из приложения
3. Отправлять скетчи из приложения
по электронной почте 4. Сохранять скетч в фотоальбом
5. Измените контрастность и яркость скетча с помощью настроек
7. и это бесплатно, не нужно платить за это
ВОССТАНОВЛЕНИЕ:
Вы можете восстановить свои оплаченные покупки в приложении, не платя снова. Выполните следующие действия.
1. Откройте приложение
2. Нажмите в правом верхнем углу, чтобы открыть окно Premium
3. Нажмите ВОССТАНОВИТЬ, чтобы снова активировать покупки в приложении.
4. ВЫПОЛНЕНО
Подписка Photo to Sketch Premium
= ============================
1. Наслаждайтесь профессиональными раскрасками и инструментами для набросков с функциями профессионального уровня и удивительными преимуществами только для участников.
2. Получите неограниченный доступ ко всем премиальным эффектам Sketch и категориям рисования
3. Получите неограниченный доступ ко всем премиальным фильтрам и инструментам
4. Комиксы, наклейки и шрифты
5. Избавьтесь от рекламы и водяных знаков
• Подписками можно управлять пользователем, и автоматическое продление может быть отключено, перейдя в настройки учетной записи пользователя после покупки.
• Любая неиспользованная часть бесплатного пробного периода, если предлагается, будет аннулирована, когда пользователь приобретает подписку на эту публикацию, где это применимо
Планы подписки:
1. 20,99 долларов США / 6 месяцев
20,99 долларов США / 6 месяцев
2. 6,99 долларов США / месяц
3. 30,99 долларов США / год с 3-дневной бесплатной пробной версией
4. 2,99 доллара США / неделя
Подписки автоматически продлеваются, если они не отключены по крайней мере за 24 часа до окончания текущий период в настройках аккаунта. Продление взимается в течение 24 часов до окончания текущего периода. Оплата взимается с учетной записи iTunes при подтверждении покупки. Подписки управляются пользователем.
Условия использования: http: //206.189.130.170 / ps_tc.html
Конфиденциальность: http://206.189.130.170/ps_privacy.html
Как преобразовать фотографии в рисунки с помощью GIMP | Small Business
Автор: Дэн Кетчум Обновлено 28 августа 2018 г.
Являясь частью сообщества свободных программ GNU, GIMP — аббревиатура от GNU Image Manipulation Program — предлагает экономную и эффективную альтернативу дорогостоящим программам для редактирования изображений, таким как Adobe Photoshop, Macphun Luminar или Corel PaintShop.
Как и эти программы, инструменты GIMP позволяют обрезать, накладывать слои, корректировать цвет и иным образом изменять цифровые изображения.Инструменты включают в себя набор автоматических фильтров, которые воспроизводят различные стили графического дизайна и искусства, от мультфильмов до картин маслом. GIMP можно бесплатно загрузить и использовать на платформах Windows, Linux и OS X, и по состоянию на август 2018 года он достиг версии 2.10.6. Тем не менее, его базовый визуальный интерфейс остается довольно согласованным для разных платформ и версий, поэтому процесс преобразования фотографии в стиль рисования линий будет одинаковым, независимо от того, как вы решите использовать программное обеспечение. Чтобы фотография выглядела как рисунок с помощью GIMP, вы будете придерживаться встроенных в программу фильтров.
Обвести изображение
Щелкните меню «Файл» GIMP и выберите параметр «Открыть», чтобы открыть фотографию, которую вы хотите использовать для создания штрихового рисунка. GIMP поддерживает форматы файлов цифровых изображений, включая JPEG, GIF, PNG и TIFF.
GIMP поддерживает форматы файлов цифровых изображений, включая JPEG, GIF, PNG и TIFF.
Если вы хотите, чтобы определенный участок фотографии выглядел как штриховая графика, выберите инструмент «Свободное выделение» на панели инструментов (нажмите «Инструменты», затем «Новая панель инструментов», чтобы отобразить панель инструментов). Чтобы использовать инструмент «Свободное выделение», удерживайте кнопку выбора мыши и перетащите линию по изображению, чтобы создать контур — когда вы создаете замкнутый цикл, фильтр рисования линии будет влиять только на область внутри контура.Пропустите инструмент «Свободное выделение» и просто оставьте изображение как есть, чтобы полностью преобразовать изображение в штриховой рисунок.
Постеризация изображения
Нажмите «Цвета» среди опций, таких как «Файл» и «Инструменты» на верхней панели инструментов GIMP, и выберите «Постеризация». Появившийся ползунок позволяет уменьшить общее количество цветов на фотографии — от двух до 200 — в конечном итоге упрощая для GIMP преобразование визуальных данных в изображение, похожее на рисунок. Отрегулируйте ползунок, чтобы выбрать меньше цветов для менее детального рисования линий и больше цветов для повышения уровня детализации.
Отрегулируйте ползунок, чтобы выбрать меньше цветов для менее детального рисования линий и больше цветов для повышения уровня детализации.
Убедитесь, что установлен флажок «Предварительный просмотр», чтобы вы могли видеть, как перемещение ползунка повлияет на ваше изображение, а затем нажмите «ОК», когда закончите.
Примените фильтр
Теперь, когда ваша фотография красивая и постеризованная, вы готовы применить эффект рисования линий. Нажмите меню «Фильтры», а затем выберите «Художественный» и «Мультяшный». Меню фильтра мультфильмов дает вам два варианта настройки: радиус маски и процент черного. Чем меньше радиус маски, тем более пунктирный эффект будет у вашего изображения.Увеличение процента черного ползунка придает чернильным линиям более толстый и смелый вид, а уменьшение делает их более тонкими.
После того, как вы настроили параметры по своему вкусу, нажмите «ОК», чтобы применить фильтр.
Настройка внешнего вида
В то время как вы можете использовать эффект штрихового рисунка, фильтр Cartoon GIMP применяется сразу же, но несколько простых настроек могут действительно улучшить качество.
Еще один проход с Posterize может придать изображению стиль поп-арта, напоминающий комикс, а обесцвечивание фотографии — выполняется нажатием кнопки «Цвета», а затем «Обесцветить» — создает простой высококонтрастный черно-белый вид. .Также в меню «Цвета» опция «Яркость-Контрастность» открывает ползунки яркости и контрастности, которые вы можете настроить, чтобы придать конечному продукту ряд различных визуальных эффектов, от светлых и воздушных до темных и резких.
Как превратить фотографию в рисунок с помощью Pixelmator
| Мой Hesser |
Вот пошаговое описание того, как я создал картинку выше.
- Начните с открытия хорошего фото в Pixelmator.
 Ваш объект должен быть хорошо освещен, а фон — как можно более простым. Я использовал фотографию Моего Гессера со студийной фотосессии недавно.
Ваш объект должен быть хорошо освещен, а фон — как можно более простым. Я использовал фотографию Моего Гессера со студийной фотосессии недавно. - Дублируйте слой с фотографией. Таким образом, вы можете легко вернуться к оригиналу, если вам нужно.
- Отключите исходный слой, чтобы он не отображался.
- Выберите слой, который вы только что продублировали.Нельзя работать не с тем слоем. 🙂
- Выберите части фотографии, которые хотите превратить в рисунок. Обычно рекомендуется использовать Edit-> Refine Selection … для точной настройки выделения.
- Инвертируйте выделение, чтобы части, которые вы хотите использовать, были защищены от редактирования.
- Используйте инструмент «Ластик», чтобы стереть все, что не защищено. Это оставит вас с прозрачным фоном.
- Обесцветить фотографию. В Pixelmator есть фильтр для этого.
- Дублируйте слой с ненасыщенной фотографией.
- Инвертируйте только что созданный слой. Да, для этого тоже есть фильтр.

- Измените режим наложения перевернутого слоя на Color Dodge . Фотография должна стать белой. Не волнуйтесь, мы вернем картинку через мгновение.
- Используйте фильтр Gaussian Blur на инвертированном слое. Радиус должен быть около 45 пикселей. Теперь вы должны увидеть картинку, похожую на рисунок.
- Сгруппируйте два верхних слоя.
- Скопируйте группу. Это просто для того, чтобы при необходимости вы могли вернуться к более раннему этапу.
- Объединить группу.
- Примените фильтр уровня, чтобы получить желаемый вид.
Выполнено!
Создание эффекта черно-белого рисунка в Photoshop
В этом уроке Photoshop вы узнаете, как создать эффект черно-белого рисунка с помощью фотографии.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CS3
- Примерное время выполнения: 25 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
Откройте изображение «Девушка». Первый шаг в преобразовании фотографии в рисунок — обесцветить его. Выберите Image> Adjustments> Desaturate , и вы увидите, что фотография конвертируется в черно-белую версию.
Первый шаг в преобразовании фотографии в рисунок — обесцветить его. Выберите Image> Adjustments> Desaturate , и вы увидите, что фотография конвертируется в черно-белую версию.
Шаг 2
Дублируйте фоновый слой, нажав Ctrl + J . Теперь примените фильтр «Найти края» ( Фильтр> Стилизация> Найти края ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Шаг 3
Волосы слишком черные для наших целей, давайте немного осветлим их. Создайте корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ). Перетащите кривую вверх, как показано ниже, чтобы сделать изображение светлее.
Корректирующие слои — это неразрушающий способ внесения изменений и применения эффектов к вашим изображениям, поэтому вы должны использовать их часто. Помимо этого, вы также должны преобразовать любой слой, размер которого вы собираетесь часто изменять, в смарт-объект (щелкните правой кнопкой мыши на слое и в раскрывающемся меню выберите « Преобразовать в смарт-объект »), чтобы сохранить информацию о пикселях этот слой.
Шаг 4
Как видите, к корректирующему слою «Кривые» по умолчанию прикреплена маска слоя. Нажмите на маску слоя и с помощью круглой мягкой черной кисти с непрозрачностью 50% закрасьте лицо на маске слоя. Это уменьшит эффект осветления в области лица.
Маски слоя позволяют нам частично или полностью скрыть части слоя. Черный цвет скрывает, а белый раскрывается в маске слоя. Корректирующие слои обычно уже оснащены масками слоя, но если вы хотите добавить маску слоя к своему слою, перейдите в меню Layer> Layer Mask> Reveal All .
Шаг 5
Результаты неплохие, но давайте еще улучшим эффект рисования. Этот шаг будет проще, если у вас есть планшет для рисования (Wacom, Genius и т. Д.), Но он отлично справится с мышью.
Выберите кисть мелом и уменьшите размер до 2px . Измените непрозрачность на 30% и выберите черный цвет в качестве цвета переднего плана. Создайте новый слой ( Ctrl + Shift + Alt + N ) и проведите поверх существующих линий (подбородок, уши, губы и, возможно, плечо).Это добавит реалистичности эффекту рисования и создаст несколько случайных линий и форм.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и проведите поверх существующих линий (подбородок, уши, губы и, возможно, плечо).Это добавит реалистичности эффекту рисования и создаст несколько случайных линий и форм.
Шаг 6
Давайте повторим шаг 5 — создайте новый слой и используйте ту же кисть мелом, но с непрозрачностью 10% и нарисуйте несколько свободных линий на шее и ухе. Вы также можете нарисовать несколько свободных линий в других областях, если считаете, что существующие линии слишком тонкие.
Шаг 7
Увеличьте размер кисти мела до 20 пикселей и измените непрозрачность на 20% .Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте несколько рыхлых толстых линий по волосам. Еще я нарисовал что-то похожее на ткань или медальон под шеей. Не стесняйтесь экспериментировать на этом этапе самостоятельно и рисовать там, где вы чувствуете, что это улучшит конечный эффект.
Шаг 8
Какой была бы картина без подписи известного художника? Наверное, неполный! Итак, добавим подпись.
Создайте новый слой ( Ctrl + Shift + Alt + N ).Уменьшите размер кисти мела до 1 или 2 пикселя и измените непрозрачность на 80% .
Поскольку на рисунке изображена азиатская девушка, я решил подписаться как Хаширо Накамура (я понятия не имею, существует это имя или нет, но оно звучит подходящим для этого рисунка). Вы можете подписаться своим настоящим именем или любым другим именем (Пикассо, Рембрандт и т. Д.).
Шаг 9
Давайте немного повысим контраст нашей фотографии.Мы могли бы использовать корректирующий слой яркости и контрастности, но я думаю, что мы должны придерживаться корректирующего слоя «Кривые» для единообразия.
Создайте новый корректирующий слой «Кривые» (Слой > Новый корректирующий слой> Кривые ) и перетащите левый ползунок вправо, как показано ниже. Это повысит насыщенность всего изображения.
Это повысит насыщенность всего изображения.
Шаг 10
Наконец, давайте добавим цвета нашему рисунку. Думаю, лучше всего подойдет темный цвет индиго.Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
Сначала создайте новый корректирующий слой оттенка / насыщенности ( Layer> New Adjustment Layer> Hue / Saturation ). Перетащите ползунок «Насыщенность» на 25 , а ползунок «Оттенок» на 218 . Теперь просто установите флажок Colorize , и вы увидите, что все на нашем рисунке приобретает красивый цвет индиго.
И готово!
Превратите свой рисунок в картину с сеткой или без нее
Итак, у вас есть красивый рисунок, который вы хотели бы нарисовать, и вы хотите, чтобы картина была больше, чем рисунок.Как превратить маленький рисунок в большую картину и увеличить рисунок на холсте?
Есть несколько способов перенести меньший рисунок на большую поверхность для рисования. Метод сетки разбивает рисунок на квадраты, и каждый квадрат копируется на большую поверхность. Вы также можете использовать метод измерения, непрозрачный проектор или увеличить рисунок в цифровом виде.
Метод сетки разбивает рисунок на квадраты, и каждый квадрат копируется на большую поверхность. Вы также можете использовать метод измерения, непрозрачный проектор или увеличить рисунок в цифровом виде.
Ниже мы подробно рассмотрим каждый процесс, чтобы вам было лучше всего увеличить рисунок и превратить его в картину.
Увеличение чертежа с помощью метода сетки
Это наиболее проверенный временем подход и, вероятно, самый кропотливый. Тем не менее, он хорошо работает для тех, у кого нет непрозрачного проектора или средств для цифрового увеличения.
Основной принцип состоит в том, что вы разделяете рисунок и картину на маленькие квадраты. Затем вы можете скопировать формы в каждом квадрате на холсте. После того, как все они будут воспроизведены, у вас будет увеличенная версия вашего рисунка с правильными пропорциями. Это отличный метод, особенно для сложных композиций, где точность является обязательной, хотя у него есть недостатки, о которых вы должны знать.
Как создать сетку
Чтобы сделать это правильно, вы должны убедиться, что ваша большая поверхность для рисования будет той же пропорции, что и ваш рисунок. Другими словами, если ваш рисунок имеет размер 6 x 8 дюймов, ваша большая картина может быть 9 x 12, 12 x 16 или 18 x 24 дюйма, поскольку эти пропорции одинаковы.
Чтобы убедиться, что ваши пропорции верны, вы можете купить пропорциональную шкалу в магазине товаров для искусства примерно за 7 долларов (текущую цену см. В разделе «Художественные материалы Blick»), или вы можете просто посетить бесплатный онлайн-калькулятор пропорциональности, такой как этот, по адресу http: // www.madametalbot.com/13/scale.htm. Есть также приложения, которые вы можете загрузить на свой телефон.
Во-первых, вы захотите начать с создания квадратов размером 1 дюйм поверх вашего рисунка. Если вы не хотите рисовать линии поверх исходного рисунка или эскиза, вы можете создать копию, обведя его калькой и нарисовав линии сетки на кальке. Вы также можете распечатать ксерокопию и нарисовать на ней линии сетки.
Вы также можете распечатать ксерокопию и нарисовать на ней линии сетки.
Что бы вы ни делали, просто убедитесь, что ваши линии прямые. .Используйте линейку, чтобы сделать отметки в 2,5 см на всех четырех сторонах вашего рисунка, затем с помощью линейки соедините эти точки, сделав идеально прямые линии.
ВАЖНОЕ ПРИМЕЧАНИЕ: Если у вашего рисунка есть тени и тон, а это не просто контур, вы можете создать его контурную версию с калькой, поскольку вам может быть трудно увидеть линии сетки на полностью затененной фотокопии. Другой вариант — осветлить фотокопию с помощью программного обеспечения для редактирования фотографий, такого как Adobe Photoshop.
Теперь вам нужно выяснить, какого размера сделать квадраты на большей поверхности для рисования. Есть простая формула, чтобы вычислить это: разделите размеры картины на размеры чертежа.
Например, предположим, что ваш рисунок имеет размер 6 x 8 дюймов, и вы хотите увеличить его на холсте 18 x 24 дюймов (или рисунок 13,75 x 11 дюймов в картину размером 20 x 16 дюймов, как показано ниже). . Разделите высоту рисунка на высоту рисунка, затем разделите ширину рисунка на ширину рисунка. Таким образом, 18, разделенное на 6, равно 3, а 24, разделенное на 8, также равняется 3.На самом деле, если пропорции рисунка и рисунка одинаковы, вам нужно разделить только высоту или ширину, а не то и другое вместе.
. Разделите высоту рисунка на высоту рисунка, затем разделите ширину рисунка на ширину рисунка. Таким образом, 18, разделенное на 6, равно 3, а 24, разделенное на 8, также равняется 3.На самом деле, если пропорции рисунка и рисунка одинаковы, вам нужно разделить только высоту или ширину, а не то и другое вместе.
Итак, в приведенном выше примере квадраты на вашей картине должны быть 3 дюйма, а квадраты на вашем рисунке — 1 дюйм.
Применение сетки на холсте
Процесс нанесения сетки на холст практически такой же, как и на нанесение сетки на рисунок. По-прежнему используя в качестве примера холст размером 18 x 24 дюйма, нарисуйте карандашом точки на расстоянии 3 дюйма друг от друга на всех четырех сторонах холста.Затем, используя мерку, нарисуйте прямые линии, чтобы соединить точки и создать квадраты.
Если ваша картина больше эталона, вам может потребоваться создать точки на расстоянии 3 дюймов (или любой другой требуемый интервал) где-нибудь в середине картины. Совместите линейку или мерку, используя точки на боковой стороне картины с точками в середине, нарисуйте линии, затем повторите на другой стороне холста, чтобы завершить линии.
Совместите линейку или мерку, используя точки на боковой стороне картины с точками в середине, нарисуйте линии, затем повторите на другой стороне холста, чтобы завершить линии.
Когда сетка на вашем холсте, вы можете начать копировать рисунок.Ниже приведен еще один пример, на этот раз мы берем рисунок нестандартного размера (13,75 x 11 дюймов) и преобразовываем его в картину размером 20 x 16 дюймов. Сетка для картины в итоге составляет 1,45-дюймовые квадраты. Обратите внимание, как мне пришлось обрезать ряд квадратов внизу из-за необычного расположения рисунка.
Квадратная сетка размером 1 дюйм на чертеже размером 13,75 x 11 дюймов. Квадратная сетка 1,45 дюйма на картине размером 16 x 20 дюймов.Другие полезные советы по использованию сетки
Разделение квадратов на детали и точность
Если ваш объект содержит детали, которые очень детализированы или требуют абсолютной точности, вы можете разделить квадраты в этих областях, чтобы получить более точные формы. Я делаю это, когда дело касается определенных вещей, таких как лица или руки. Используя холст 18 x 24 дюйма в качестве примера, в сложных областях разделите квадраты на вашем рисунке на 1/2 дюйма, а квадраты на картине должны быть размером 1 и 1/2 дюйма.
Я делаю это, когда дело касается определенных вещей, таких как лица или руки. Используя холст 18 x 24 дюйма в качестве примера, в сложных областях разделите квадраты на вашем рисунке на 1/2 дюйма, а квадраты на картине должны быть размером 1 и 1/2 дюйма.
Нумерация квадратов
Если ваша композиция сложная и / или у вас есть много квадратов, с которыми нужно иметь дело, нумерация квадратов может помочь вам отслеживать, над каким квадратом вы на самом деле работаете .Нет ничего более разочаровывающего, чем потратить пару часов на перенос своей композиции только для того, чтобы узнать, что вы отклонились на один квадрат, и вам нужно стереть все и начать заново, оставив свой холст с грязным остаточным графитом.
Создание сетки на кальке для многократного использования
Если вы планируете использовать метод сетки в будущем, вы можете сэкономить некоторое время, создав сетку из квадратов размером 1 дюйм на листе кальки или листе ацетата , который затем можно положить поверх ваш рисунок. Просто убедитесь, что сетка не сдвигается после того, как вы ее выровняете. Скрепки или установка сетки и рисунка вместе в буфер обмена могут помочь.
Просто убедитесь, что сетка не сдвигается после того, как вы ее выровняете. Скрепки или установка сетки и рисунка вместе в буфер обмена могут помочь.
Плюсы и минусы использования метода сетки
Плюсы использования сетки в том, что это, вероятно, самый экономичный из доступных методов. Все, что вам нужно, это линейка или мерило и карандаш. Это также дает вам уверенность в воспроизведении вашего рисунка с правильными пропорциями. Вы можете вносить все свои исправления, стирание, корректировки и т. Д.на меньшем листе бумаги и точно воспроизведите этот рисунок.
Минусы использования сетки заключаются в том, что после переноса рисунка все эти квадраты остаются на поверхности рисования. Вы можете стереть эти квадраты, но в зависимости от вашего носителя это может оказаться затруднительным. Кроме того, вы можете случайно стереть часть рисунка. Вот почему метод сетки лучше всего использовать для непрозрачных сред, таких как масло.
Перенесите рисунок, используя метод измерения
Этот метод аналогичен использованию сетки, но без всех линий. Вместо того, чтобы рисовать группу квадратов, вы измеряете основные фигуры на своем рисунке, пропорционально увеличиваете их размер, рисуете точки измерения на холсте и рисуете от руки большие фигуры на холсте. Давайте посмотрим на пример ниже.
Допустим, вы хотите нарисовать человеческую фигуру. Мы еще раз воспользуемся примером переноса рисунка размером 6 x 8 дюймов на холст 18 x 24 дюйма в вертикальном формате.
Сначала вам нужно определить начальную точку.Допустим, верхняя часть головы находится на 1,25 дюйма ниже верхнего края рисунка. Используйте приведенную выше формулу деления размера картины на размер рисунка, 24/8 = 3. Таким образом, все ваши формы нужно будет увеличить в три раза. При переходе к холсту верхняя часть головы будет на 3,75 дюйма ниже верхнего края холста. Проведите точку или небольшую линию на холсте, чтобы отметить это место.
Повторите ту же формулу для определения расстояния между левой стороной головы и левой стороной холста, затем повторите для правой стороны, делая маленькие точки или линии, чтобы отметить эти пятна. Теперь у вас должно получиться правильное размещение головы на холсте.
Измерение от края бумаги до стороны головы.Теперь вы можете измерить расстояние от макушки до нижней части подбородка. Допустим, на вашем чертеже это расстояние составляет 3,25 дюйма.Еще раз умножьте это на 3, и вы узнаете, что расстояние от макушки до подбородка составляет 9,75 дюйма. Теперь у вас есть правильный размер головы.
Измерение от макушки до подбородка. Это можно сделать для расстояния между глазами, длины тела и т. Д. Вы даже можете использовать его для определения правильных углов. Допустим, у вас на чертеже наклонная нога, и вы хотите определить правильную степень наклона. Измерьте расстояние от верха наклона до края холста, затем повторите с низом наклона. Отметьте каждую точку и проведите линию, чтобы соединить точки.
Измерьте расстояние от верха наклона до края холста, затем повторите с низом наклона. Отметьте каждую точку и проведите линию, чтобы соединить точки.
В какой-то момент вы можете захотеть приостановить процесс измерения и начать рисовать некоторые грубые контуры, чтобы не забыть, что представляет каждая точка или тире.
Плюсы и минусы использования метода измерения
Метод измерения столь же экономичен, как и метод сетки, все, что вам нужно, — это линейка и карандаш. У этого метода есть одно большое преимущество перед методом сетки в том, что вы не создаете кучу лишних линий, которые нужно будет стереть или закрасить. Это делает его более привлекательным для прозрачных материалов, таких как акварель.
Недостатком является то, что, поскольку вы только отмечаете точки измерения, а не повторяете формы в маленьких квадратах, ваши навыки рисования должны быть на одном уровне с задачей. Плюс в том, что если вы уверены в своих навыках рисования, у вас будет больше свободы выражения и вы меньше будете чувствовать себя машиной, копирующей маленькие квадраты.
Мне нравится использовать этот метод для простой композиции, требующей точности, например, для коня с всадником или даже для портретной работы. Он также отлично подходит для пейзажей.
Я также буду использовать этот метод при создании моего оригинального рисунка по фотографии. Я не использую математику, я просто сравниваю фигуры друг с другом с помощью циркуля для рисования для измерения. Я также могу сделать рисунок того же размера, что и фотография, и использовать циркуль для рисования, чтобы измерить объект на фотографии и сделать отметки на моем рисунке.Я получаю правильные пропорции, не стесняясь рисовать.
Увеличение чертежей непрозрачными проекторами
Вероятно, самый быстрый и чистый метод увеличения и передачи, доступный художникам. Непрозрачный проектор проецирует изображение вашего рисунка на большую поверхность, позволяя проследить освещенное изображение на холсте.
Непрозрачный проектор с призмой артографаПлюсы и минусы использования непрозрачного проектора
Самое замечательное в этом то, что вам не нужно заниматься математикой, создавать линии сетки, которые впоследствии необходимо стереть, или выполнять многочисленные измерения. Вы просто помещаете свой рисунок на проектор, выключаете свет, проецируете его на холст и обводите его. После этого у вас есть точное увеличение вашего рисунка и ничего больше. Некоторые проекторы, такие как Artograph Prism, не только увеличивают, но и уменьшают рисунки.
Вы просто помещаете свой рисунок на проектор, выключаете свет, проецируете его на холст и обводите его. После этого у вас есть точное увеличение вашего рисунка и ничего больше. Некоторые проекторы, такие как Artograph Prism, не только увеличивают, но и уменьшают рисунки.
О некоторых вещах, которые следует учитывать при работе с проекторами. Во-первых, — это один из самых дорогих способов увеличения ваших рисунков . Есть несколько более дешевых вариантов, но они более ограничены в том, насколько они увеличивают вашу работу, а область копирования меньше.
УArtograph есть небольшой проектор примерно за 90 долларов, но хотя он увеличивается в 14 раз, его площадь копирования составляет всего 5 x 5 дюймов. Проектор Prism от Artograph, который стоит около 260 долларов (который у меня есть), увеличивается до 20 раз и имеет немного большую площадь проектора 7 x 7 дюймов.
Площадь проецирования 7 x 7 дюймов на проекторе Artograph Prism Opaque Допустим, вы нарисовали рисунок размером 9 x 12 дюймов. Чтобы использовать его с проектором Prism, вам нужно сделать уменьшенную копию чертежа, чтобы самый длинный размер составлял не более 7 дюймов .Вы также можете попробовать провести рисунок через область проецирования и надеяться, что у вас все получится правильно.
Чтобы использовать его с проектором Prism, вам нужно сделать уменьшенную копию чертежа, чтобы самый длинный размер составлял не более 7 дюймов .Вы также можете попробовать провести рисунок через область проецирования и надеяться, что у вас все получится правильно.
Еще одна вещь, о которой следует помнить, — это то, что если вы собираетесь значительно увеличить рисунок, вам понадобится большая комната, потому что большая часть увеличения выполняется за счет того, насколько далеко проектор находится от целевой поверхности. Если вы работаете в маленькой комнате, вы можете пойти только на такую большую.
Еще одна проблема — добиться того, чтобы проектор был той же высоты, что и холст. Вы не хотите проецировать изображение под углом, так как это исказит ваше изображение. Проектор должен располагаться под почти идеальным углом параллельно холсту. Artograph действительно сделал регулируемую подставку, но ее бывает сложно найти, и они стоят от 45 до 100 долларов. Поэтому, когда я использую свой, я использую стул и складываю книги.
Поэтому, когда я использую свой, я использую стул и складываю книги.
По моему личному опыту, при большом увеличении линии могут немного блекнуть. Поэтому убедитесь, что линии на вашем рисунке очень темные, а комнату можно сделать достаточно темной.
Как использовать непрозрачный проектор
Я редко использую свой проектор, даже для больших картин. Я вовсе не пытаюсь отговорить вас от покупки, поскольку они могут быть полезны. Мне просто неудобно создавать все условия для хорошей работы.
У меня есть маленькие дети и домашние животные, и если проектор или мой мольберт ударится во время процесса трассировки, то будет почти невозможно восстановить все идеально выровненными. Я также немного подозрительно отношусь к уменьшению подробного чертежа до 7 дюймов максимум, а затем к увеличению его до нескольких футов.С этим, наверное, нет проблем, это просто моя собственная причуда.
Если вы хотите вложить деньги в проектор, просто убедитесь, что он вам пригодится, и вы знаете о вещах, о которых я упоминал выше.
Еще одно замечание по поводу трассировки фотографий. Некоторые художники, даже известные художники, будут использовать проекторы для отслеживания фотографий. Я этого не делаю. Я лично считаю, что рисование — это часть художественного процесса. Тем не менее, у меня нет проблем с использованием технологий для увеличения и отслеживания того, что я уже нарисовал.Это мой личный девиз. Каждый художник должен решить для себя.
Увеличение рисунка с помощью цифрового программного обеспечения
Это мой основной способ увеличения рисунков для рисования. У меня также есть опыт работы с графическим дизайном, так что мне он подходит. Обычно я сканирую свой рисунок в Adobe Photoshop с разрешением около 200–300 PPI или DPI (пикселей на дюйм или точек на дюйм), увеличиваю изображение до желаемого размера и распечатываю его.
После печати я нанесу уголь или графит на обратную сторону (чуть выше линий), затем положу угольную сторону на холст и проведу по изображению, чтобы нанести уголь. Вы также можете использовать копировальную бумагу вместо того, чтобы рисовать углем на обратной стороне увеличенного изображения. Имейте в виду, что линии, нанесенные копировальной бумагой, трудно стереть.
Вы также можете использовать копировальную бумагу вместо того, чтобы рисовать углем на обратной стороне увеличенного изображения. Имейте в виду, что линии, нанесенные копировальной бумагой, трудно стереть.
Другой вариант для художников-масляных художников — взять большой кусок кальки и обвести увеличенный рисунок, нанести масляную краску на обратную сторону, затем положить его на холст и проследить изображение, чтобы нанести масляную краску на поверхность.
Плюсы и минусы цифрового увеличения
Что мне нравится в цифровых увеличениях, так это то, что у вас нет неопределенности, которая может возникнуть с сетками и проекторами.Даже с сеткой вы не можете правильно нарисовать эти маленькие формы, а проекторы требуют, чтобы вы уменьшали размер вашего рисунка, что может привести к потере важных деталей в процессе. Этого не происходит с цифровым увеличением. Вы получаете точную копию своего эскиза и можете увеличить ее до точного размера.
Цифровое увеличение выполняется довольно быстро. Вы просто сканируете свой рисунок, увеличиваете его и затем распечатываете. Также приятно знать, что вы можете сделать столько копий, сколько необходимо, при условии, что файл сохранен. Вы также можете затемнить линии рисунка и обрезать композицию, чтобы поэкспериментировать с различными макетами и пропорциями.
Вы просто сканируете свой рисунок, увеличиваете его и затем распечатываете. Также приятно знать, что вы можете сделать столько копий, сколько необходимо, при условии, что файл сохранен. Вы также можете затемнить линии рисунка и обрезать композицию, чтобы поэкспериментировать с различными макетами и пропорциями.
Есть некоторые недостатки использования цифрового увеличения. Во-первых, цена. Я использую Adobe Photoshop, который, вероятно, является лучшим доступным программным обеспечением для редактирования фотографий и одним из самых дорогих.
Adobe сделала Photoshop намного более доступным с подпиской примерно за 10 долларов в месяц, и программное обеспечение можно обновлять всякий раз, когда есть обновление. Это намного лучше, чем в прежние времена, когда вам приходилось покупать диск с программой примерно за 500 долларов только для того, чтобы он устарел в течение года или двух.
Рисунок углем 11 x 14 дюймов.Сканирование ваших рисунков
Еще одно соображение: вам понадобится сканер для цифрового сканирования вашего рисунка. Планшетные сканеры лучше всего подходят для домашнего сканирования. На момент написания этой статьи вы можете купить планшетный сканер 8,5 x 11 дюймов примерно за 35 долларов.Если вы можете себе это позволить, я бы выбрал размер больше 8,5 x 11, чтобы избавить вас от необходимости сканировать рисунок по частям и собирать его с помощью программного обеспечения для редактирования фотографий.
Планшетные сканеры лучше всего подходят для домашнего сканирования. На момент написания этой статьи вы можете купить планшетный сканер 8,5 x 11 дюймов примерно за 35 долларов.Если вы можете себе это позволить, я бы выбрал размер больше 8,5 x 11, чтобы избавить вас от необходимости сканировать рисунок по частям и собирать его с помощью программного обеспечения для редактирования фотографий.
Магазины канцелярских товаров, такие как Staples, предлагают услуги сканирования. Если вы не против совершить поездку и платить за каждое сканирование, это еще один вариант. На момент написания этой статьи многие магазины Staples имеют функцию самостоятельного сканирования, которая позволяет сканировать документы размером до 11 x 17 дюймов по цене менее 1 доллара за страницу. Имейте в виду, что качество сканирования может быть не таким хорошим, как сканирование в высоком разрешении в Photoshop, но оно может помочь вам.
Печать увеличенных чертежей
Для печати увеличенных рисунков я обычно использую свой дешевый настольный принтер, который печатает листы размером не более 8,5 x 11 дюймов. Из-за этого маленького размера я распечатываю свой рисунок по частям, кладу эти части на светлый стол, обрезаю лишнее, а затем склеиваю их вместе. Имейте в виду, что некоторые общие драйверы принтеров могут не разрешать печать по частям; Я печатаю прямо из Adobe Photoshop, поэтому могу печатать по частям.
Если я пишу действительно большую картину, я буду использовать службу печати Staples Blueprint. Цифровой файл размером до 36 x 48 дюймов можно напечатать менее чем за 10 долларов США (места могут отличаться по цене). Бумага для печати, которую они используют, довольно тонкая, но ее достаточно, чтобы нанести уголь на обратную сторону и нарисовать увеличение на холсте. Поскольку эта услуга предназначена для чертежей, она работает только для работы с набросками. На вашем рисунке не должно быть тени или цвета.
На вашем рисунке не должно быть тени или цвета.
Еще одна замечательная вещь в службе Staples Blueprint — это то, что вы можете загрузить файл из дома, отправить заказ, а затем либо отправить его в вашу студию, либо забрать его, когда он будет готов. Это мой любимый способ увеличить мои рисунки для больших картин.
Дополнительные советы по превращению рисунка в картину
При использовании методов сетки, измерения или проецирования убедитесь, что начальные линии нарисованы слегка. Это всегда хорошая идея, но, поскольку вам может потребоваться внести более поздние корректировки, это может быть удобно, чтобы не бороться с темными линиями, которые трудно стереть.
Для внесения исправлений на поверхность для рисования всегда полезно иметь ластик, предназначенный для этой единственной цели, особенно если вы масляный художник. Не стоит рисковать превратить остатки масла от грунтовки в красивый карандашный рисунок.
В зависимости от того, какую красящую среду вы используете, вы можете закрепить рисунок на окрашиваемой поверхности с помощью фиксирующего спрея. Это поможет предотвратить размазывание рисунка в процессе рисования. Это подойдет для масла, но может быть проблемой для носителей на водной основе, особенно акварели. Я лично никогда этого не делал, потому что использую свои линии только как ориентир, но многие другие художники используют этот метод.
Еще один способ сохранить рисунок на холсте — это провести по линиям чернилами или краской и дать им высохнуть. Художники-масляники, работающие на универсальном холсте или холсте с акриловой грунтовкой, также могут заклеивать свои линии чернильной акриловой краской. Только никогда не используйте акрил или любую водную среду поверх масла. Нефть над водой; вода вместо нефти — это катастрофа.
Так как я художник маслом, я обычно использую уголь для переноса рисунка на холст или копировальную бумагу для небольших рисунков. Я подробно расскажу о других возможных средах, которые можно использовать в моей статье «Что использовать для создания эскизов на холсте».
Я подробно расскажу о других возможных средах, которые можно использовать в моей статье «Что использовать для создания эскизов на холсте».
Я также настоятельно рекомендую вам провести небольшое исследование цвета, прежде чем вы попытаетесь превратить свой рисунок в напильник. Рисунок — это линия и значение; цвет добавляет совершенно другое измерение. Вы добьетесь большего успеха, если у вас будет план цветов до того, как вы начнете финал.
Сделайте столько небольших холстов, сколько необходимо, пока вы не будете уверены в том, как ваша окончательная картина должна выглядеть по цвету. Убедитесь, что у вас достаточно справочного материала для работы, будь то фотография, дополнительные эскизы (цветные и черно-белые) или, желательно, и то, и другое. Если вы начинаете чувствовать себя измотанным, поработайте какое-то время над другим проектом.
Надеюсь, это поможет. Пожалуйста, оставьте любые вопросы или комментарии ниже и продолжайте рисовать!
Джейсон Тако — всемирно известный художник, специализирующийся на вестерне, дикой природе, пленэре и исторической тематике коренных американцев. В годы учебы он рисовал заболоченные и лесные районы сельской Миннесоты. Он был представлен в журналах Plein Air Magazine и Western Art Collector Magazine, а также был избранным художником на выставке Southeastern Wildlife Expo 2020 года. Смотрите его работы на www.JasonTako.com и его демонстрации на его канале YouTube.
В годы учебы он рисовал заболоченные и лесные районы сельской Миннесоты. Он был представлен в журналах Plein Air Magazine и Western Art Collector Magazine, а также был избранным художником на выставке Southeastern Wildlife Expo 2020 года. Смотрите его работы на www.JasonTako.com и его демонстрации на его канале YouTube.
Превратите эскиз в цифровое искусство с помощью этого полного руководства
Идея любого дизайнера начинается на бумаге, а затем преобразуется с помощью программного обеспечения. Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите, чтобы получить четыре основных совета по подготовке эскизов для компьютера, а также пошаговые инструкции о том, как оцифровать эскизы в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые нужно знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1. Всегда используйте чистую белую бумагу
Неважно, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже.Цветная бумага может помешать процессу оцифровки.
Совет 2. Уточните свой набросок
Многие художники и дизайнеры предпочитают в общих чертах рисовать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии. Ластики здесь также ваш друг, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, поскольку грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы перерисовать свои наброски
Чтобы продвинуться дальше в своих рисунках, я люблю использовать кальку и просматривать свои оригинальные эскизы. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их. Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг является обязательным.
Совет 4. Сканируйте бумагу с высоким разрешением
Сканирование ваших эскизов — последний шаг перед их переносом в программное обеспечение для проектирования.Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей. Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его можно было перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор — один из моих любимых методов оживления рисунка. Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших работ с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.
Использованы текстуры из 50 Free Distressed Textures Pack.
Шаг 1. Загрузите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и перенесли его на рабочий стол, создайте новый документ в Adobe Illustrator с помощью команды Command + N . Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.
Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.
Назовите слой эскиза, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», затем добавьте еще один слой со сложенным квадратным значком .Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор». Это помогает различать два слоя и помогает отслеживать прогресс в наброске позже. Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо», чтобы обвести эскиз
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента «Перо» (P) . Вы можете редактировать кривые Безье по мере продвижения по эскизу или нанести на карту линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) . Чтобы управлять отдельными кривыми Безье, удерживайте кнопку Option при перемещении рычагов Безье.
Вы можете редактировать кривые Безье по мере продвижения по эскизу или нанести на карту линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) . Чтобы управлять отдельными кривыми Безье, удерживайте кнопку Option при перемещении рычагов Безье.
Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести на карту эскизы.Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.
Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какую цветовую схему вы выберете. Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Хотите вдохновение в цвете? Взгляните на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.
После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цветов. С помощью инструмента выделения (V) щелкните фигуру, а затем выберите образец цвета, чтобы добавить его в свой дизайн. Переключите цвета Fill и Stroke на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается. Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить набросок кривыми Безье, вы можете пройтись по наброску кистями, если у вас есть планшет, или заполнить эти контуры с помощью меню «Цветовой диапазон».
Шаг 1. Загрузите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете щелкнуть изображение правой кнопкой мыши и выбрать « Открыть с помощью»> «Adobe Photoshop » или перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов. Это откроет новый документ с вашим отсканированным изображением.
Вы можете изменить размер или повернуть сканированное изображение по мере необходимости с помощью команды Free Transform ( Command + T ).Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
Шаг 2. Отрегулируйте контрастность и уровни
Поскольку многие эскизы будут казаться немного светлыми на экране, важно увеличить контраст и поэкспериментировать с Levels и Curves . На панели «Слои », «» вы можете вызвать эти корректирующие слои, щелкнув значок полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.
Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Удалить .
После того, как вы настроили эскиз по своему вкусу, уплотните слои, нажав Shift, удерживая нажатой клавишу Layer 1 и каждый корректирующий слой, затем нажав Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок несколькими цветами.Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Прежде чем мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав сложенный квадратный значок на панели слоев . Отсюда вы можете активировать инструмент «Кисть » (B), и точно настроить внешний вид кисти в меню «Параметры кисти » (F5) .
Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к Select> Color Range и щелкните пипеткой по белому фону. Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) нарисуйте контур нужным цветом.При необходимости измените размер кисти на [/] .
Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации. Когда вы закончите, нажмите Command + D , чтобы убрать выделение с марширующими муравьями.
Шаг 4: Заливка остальной частью цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части эскиза и залейте их инструментом «Кисть » (B) на слое над исходным слоем эскиза.Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой. Продолжайте добавлять цвет, пока не заполните весь набросок.
Совет по выбору: при одновременном выборе нескольких элементов удерживайте нажатой клавишу Shift ; чтобы отменить выбор, нажмите и удерживайте опцию .
Работа с эскизами в Procreate *
Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и создания прототипов произведений искусства.Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра. Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.
Procreate делает процесс оцифровки естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Подробную информацию о приложении Procreate можно найти в этом удобном руководстве.
Шаг 1. Импортируйте эскиз в Procreate
Начните с импорта вашего эскиза в программу Procreate. Эскизное изображение можно сделать, сфотографировав иллюстрацию, или передать на iPad по электронной почте. Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Photo , а затем выберите изображение эскиза из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.
После того, как вы импортировали изображение, измените размер или поверните изображение по мере необходимости, выбрав значок стрелки на верхней панели инструментов. Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2. Используйте кисти для обводки
Здесь начинается все самое интересное; Кисти Меню , несомненно, является одним из лучших аспектов Procreate.Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и соответствующим образом переименуйте этот слой. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .
Чтобы создать простой контур, я выбрал кисть Monoline Brush из раздела Calligraphy . Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть несколько способов изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3: Заливка остальной частью цвета
Цвет заливки вProcreate осуществляется с помощью техники ColorDrop . Просто активируйте слой, к которому хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если контур частично открыт, цветовая заливка распространяется на весь слой.
Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock в миниатюре слоя и нарисуйте углем или другой текстурированной кистью.
Обложка размером 32 пикселя.
Хотите узнать более важные советы и рекомендации по дизайну? Ознакомьтесь с этими статьями:
Как оцифровать эскиз
Вы иллюстратор, только начинающий свое приключение в области создания цифрового искусства? Иногда сложно понять, когда эскиз готов к полноценной цифровой печати и как сделать это быстро и безболезненно. Не бойтесь, превратить набросок, который вы набрали, в цифровую иллюстрацию очень просто, выполнив четыре простых шага.Дизайнер FINE, Мишель, расскажет вам о них.
Шаг 1. Подготовьте
Если ваш набросок выполнен карандашом, нарисуйте его пером, чтобы создать контраст. Это экономит время и предотвращает головные боли, пока мы продвигаемся по остальной части процесса.
Шаг 2. Отсканируйте его
Теперь, когда ваша иллюстрация начерчена пером, пора перенести ее в цифровую реальность с помощью небольшой волшебной машины, называемой сканером. Важно правильно настроить сканирование.Самая важная деталь — это установка разрешения не менее 600 dpi. Помните, вы всегда можете уменьшить масштаб, но никогда не сможете увеличить его.
Вот скриншот того, как я настроил свой:
Шаг 3: «Сделайте покупку»
Какой у вас красивый скан! Теперь все готово для небольшого TLC от короля обработки изображений, Photoshop. Несмотря на то, что рисунок уже имеет контраст, нам действительно нужно, чтобы черный был максимально черным, а белый — как можно более белым.
На этом этапе вы отрегулируете контраст, играя с корректирующими слоями. Я стараюсь придерживаться только самого необходимого: черно-белого, яркости / контраста и экспозиции (обычно в таком порядке). Часто этого достаточно, но каждая иллюстрация представляет собой уникальную снежинку, поэтому экспериментируйте, чтобы получить то, что хотите.
Это также время, чтобы очистить свой рисунок, если у вас есть какие-либо случайные чернила или карандашные линии. Мне нравится добавлять дополнительный слой поверх и использовать кисть для добавления и вычитания из иллюстрации, если это необходимо.
Шаг 4: Изолировать
Тадах! Разве это не красиво? Теперь, в зависимости от того, что вы пытаетесь сделать со своим эскизом, может быть действительно полезно изолировать черные и сделать фон прозрачным.
Для этого перейдите в «Выделение»> «Цветовой диапазон» и с помощью пипетки выберите черный цвет вашего рисунка (просто щелкните черный цвет).
Теперь у вас есть выбор только из черных линий, ура!
Вы можете использовать это выделение, чтобы добавить заливку, чтобы ваши линии были еще более чистыми и темными.Теперь у вас есть рисунок черной линии, и вы можете играть с ним, как хотите!
Я надеюсь, что это поможет тем из вас, кто в этом нуждается, научиться превращать свой набросок в цифровое произведение искусства. Повеселись!
Примечание. Photoshop и Illustrator — отличные и мощные инструменты, и существует множество стратегий для достижения того же результата. Это просто самый удобный и простой способ, который я придумал. Существуют даже такие приложения, как Adobe Shapes, которые могут превратить ваш набросок в вектор, просто сфотографировав его на телефон.Метод, которым я поделилась, мне больше всего нравится, и каждый раз он дает надежные высококачественные иллюстрации. Какие еще стратегии вы пробовали? Делиться!
.