Как сделать вылеты в Фотошопе? Практические советы
Здравствуйте. Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты в Фотошопе и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм. Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
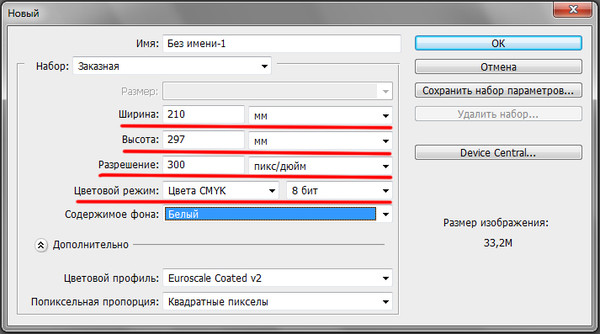
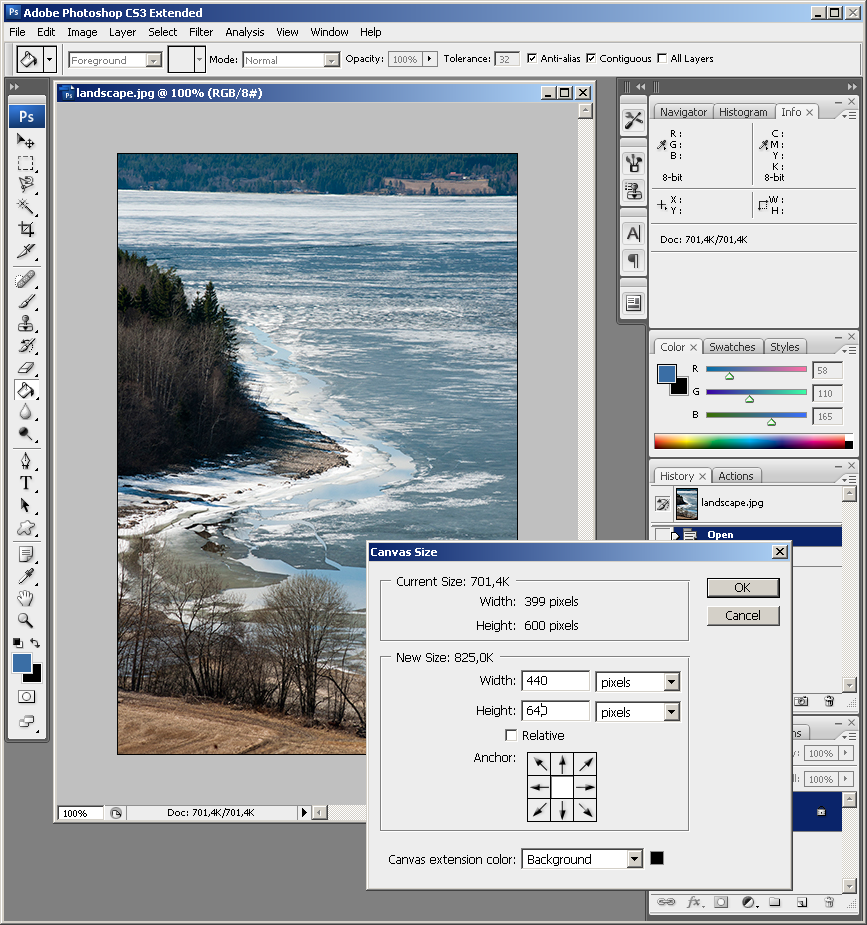
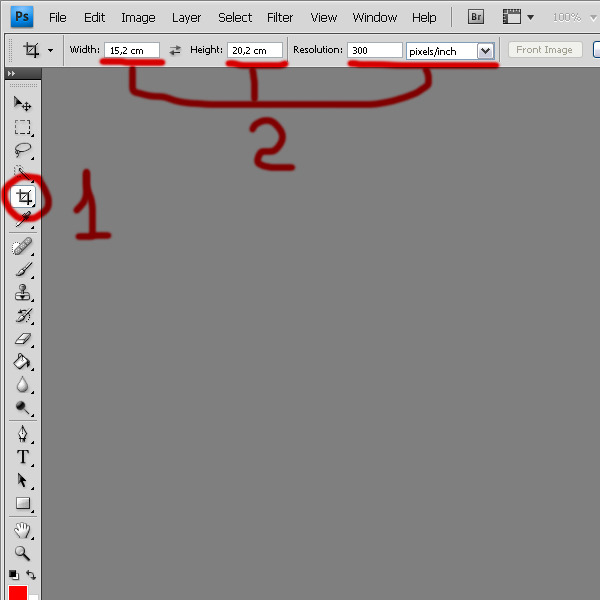
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
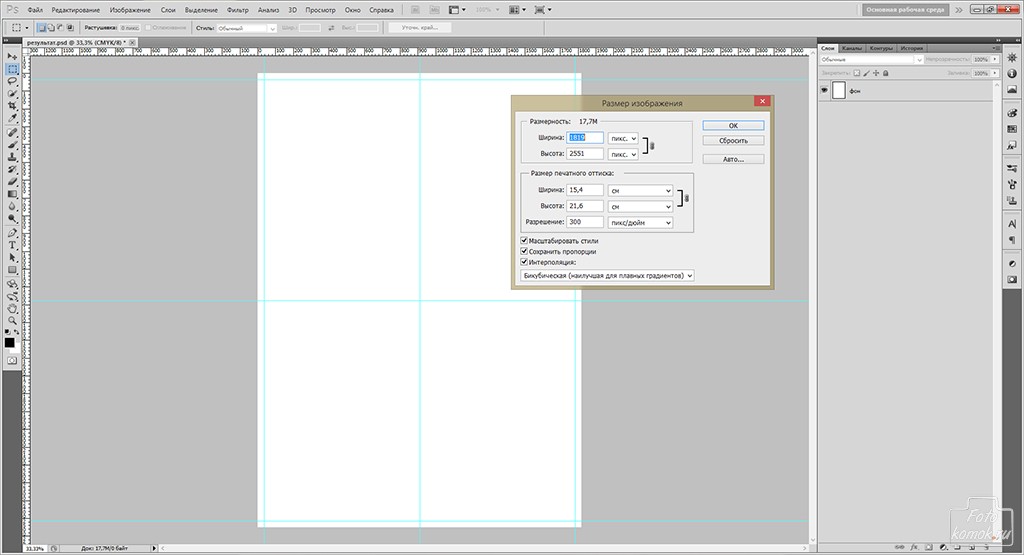
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо до края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Если рамка не должна доходить до края, то лучше если расстояние от края линии до края листа будет 4-5 мм. Это минимальное расстояние, при котором резчик не будет бить тревогу. Помните, что при резке пачки бумаги листы в пачке могут двигаться на 1 мм. Соответственно если вы сделали в макете от объекта до края листа всего 2 мм, то слева объект будет на расстоянии 1 мм, а справа 3 мм, что будет заметно и будет не красиво.
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
А если вам требуется печать визиток или листовок — обращайтесь, мы с радостью поможем вам. Другие статьи вы можете прочитать в рубрике Статьи
Другие статьи вы можете прочитать в рубрике Статьи
Телефон для расчета заказов 8 499 112 30 20
Понравилась статья? Поделитесь с друзьями
Технические требования к макетам
Друзья! Учитывая ваши пожелания и замечания, мы сделали новый онлайн-проект. В нем значительно больше функционала, больше видов продукции, есть корзина и многое другое. Попробуйте! https://printer-net.printing.ru/Макет — это файл, являющийся утвержденным дизайнерским решением, законченным в обработке и подготовленным к печати, не требующий каких-либо дальнейших изменений.
ГОТОВЫМИ МАКЕТАМИ НЕ ЯВЛЯЮТСЯ ФОТО ИЛИ СКАН ВАШЕЙ ПРОШЛОЙ ВИЗИТКИ ИЛИ ЛИСТОВКИ, СКРИНШОТЫ С ЭКРАНА,, а также файлы, созданные
в приложениях, не поддерживающие PostScript CMYK цветоделения и не учитывающие особенности допечатной подготовки (например это такие программы как Microsoft Powerpoint, Microsoft Exel, Microsoft Word и т. п.).
п.).
Для создания макета подходят такие программы как
| Форматы | PDF, TIFF, JPEG (компрессия максимального качества), PSD |
|---|---|
| Цветовая модель | CMYK |
| Шрифты | Все шрифты, использованные в макете должны быть конвертированы в кривые |
| Разрешение растровых элементов | 300 dpi для всей полиграфической продукции, для визиток от 300 dpi до 600 dpi |
| Размер макета | Реальный размер + 2 мм с каждой стороны под обрез. В файлах PDF и EPS параметр “TrimBox” должен равняться обрезному формату изделия, “BleedBox” – дообрезному. |
| Рабочая область | Не должна содержать непечатаемых объектов (метки, линии реза, комментарии) |
| Параметры сохранения | При сохранении необходимо использовать функцию «Uncompressed» («Несжатый») и объединить все слои |
| Цветовой профиль | Для оптимальной печати используйте — CMYK (CoatedFOGRA39) |
| Суммарный краскоперенос | Не более 300% |
| Минимальный размер шрифта | 7 pt |
| Насыщенный черный | |
| OverPrint | При использовании OverPrint для цветов отличных от черного возможны неожиданные искажения цвета и даже полное исчезновение объектов |
| Размер файла | Максимальный размер загружаемого файла не должен превышать 80 МБ |
и скачать шаблоны для подготовки макетов: Листовка А3Листовка А4Листовка А5Листовка А6ФлаерБуклет А3 1 сгибБуклет А4 1 сгибБуклет А4 2 сгибаВизиткаКалендарикКвартальные: МиниКвартальные: МидиКвартальные: Макси
формат до обрезки (дообрезной формат):
формат листовки (послеобрезной формат):
297 × 420 ммлиния безопасности (зона безопасности):
291 × 414 ммформат до обрезки (дообрезной формат):
216 × 303 ммформат листовки (послеобрезной формат):
210 × 297 ммлиния безопасности (зона безопасности):
204 × 291 ммформат до обрезки (дообрезной формат):
формат листовки (послеобрезной формат):
148 × 210 ммлиния безопасности (зона безопасности):
142 × 204 ммформат до обрезки (дообрезной формат):
111 × 154 ммформат листовки (послеобрезной формат):
158 × 148 ммлиния безопасности (зона безопасности):
99 × 142 ммформат до обрезки (дообрезной формат):
216 × 106 ммлиния безопасности (зона безопасности):
204 × 94 ммформат до обрезки (дообрезной формат):
426 × 303 ммформат буклета (послеобрезной формат):
420 × 297 ммлиния безопасности (зона безопасности):
414 × 291 ммформат до обрезки (дообрезной формат):
303 × 216 ммформат буклета (послеобрезной формат):
линия безопасности (зона безопасности):
291 × 204 ммформат до обрезки (дообрезной формат):
303 × 216 ммформат буклета (послеобрезной формат):
297 × 210 ммлиния безопасности (зона безопасности):
291 × 204 ммформат до обрезки (дообрезной формат):
96 × 56 ммформат визитки (послеобрезной формат):
линия безопасности (зона безопасности):
84 × 44 ммформат до обрезки (дообрезной формат):
106 × 76 ммформат календарика (послеобрезной формат):
100 × 70 ммлиния безопасности (зона безопасности):
94 × 64 ммформат до обрезки (дообрезной формат):
303 × 216 ммформат квартального календаря мини (послеобрезной формат):
линия безопасности (зона безопасности):
291 × 194 ммформат до обрезки (дообрезной формат):
341 × 236 ммформат квартального календаря миди (послеобрезной формат):
335 × 230 ммлиния безопасности (зона безопасности):
329 × 217 ммформат до обрезки (дообрезной формат):
376 × 246 ммлиния безопасности (зона безопасности):
364 × 227 ммПример правильного макета (размеры даны для буклета размером А4 в сложенном виде, в разложенном — А3):
формат до обрезки (дообрезной формат):размер буклета, с учетом вылетов под обрез.
Размер этого поля для всей полиграфии соотвествует +3 мм с каждой стороны, или +6 мм по ширине и по высоте.
426 мм (ширина)размер готовой полиграфической продукции
420 мм (ширина)× 297 мм (высота) линия безопасности (зона безопасности):показывает границы зоны, в которой безопасно располагать важные элементы. Расчитывается от реального размера минус 3 мм с каждой стороны.
414 мм (ширина)× 291 мм (высота)Уважаемый пользователь. Уведомляем Вас о том, что персональные данные, которые Вы можете оставить на сайте, обрабатываются в целях его функционирования. Если Вы с этим не согласны, то пожалуйста, покиньте сайт. В противном случае это будет считаться согласием на обработку Ваших персональных данных.
Как делать открытки в фотошопе
Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Создание открыток
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
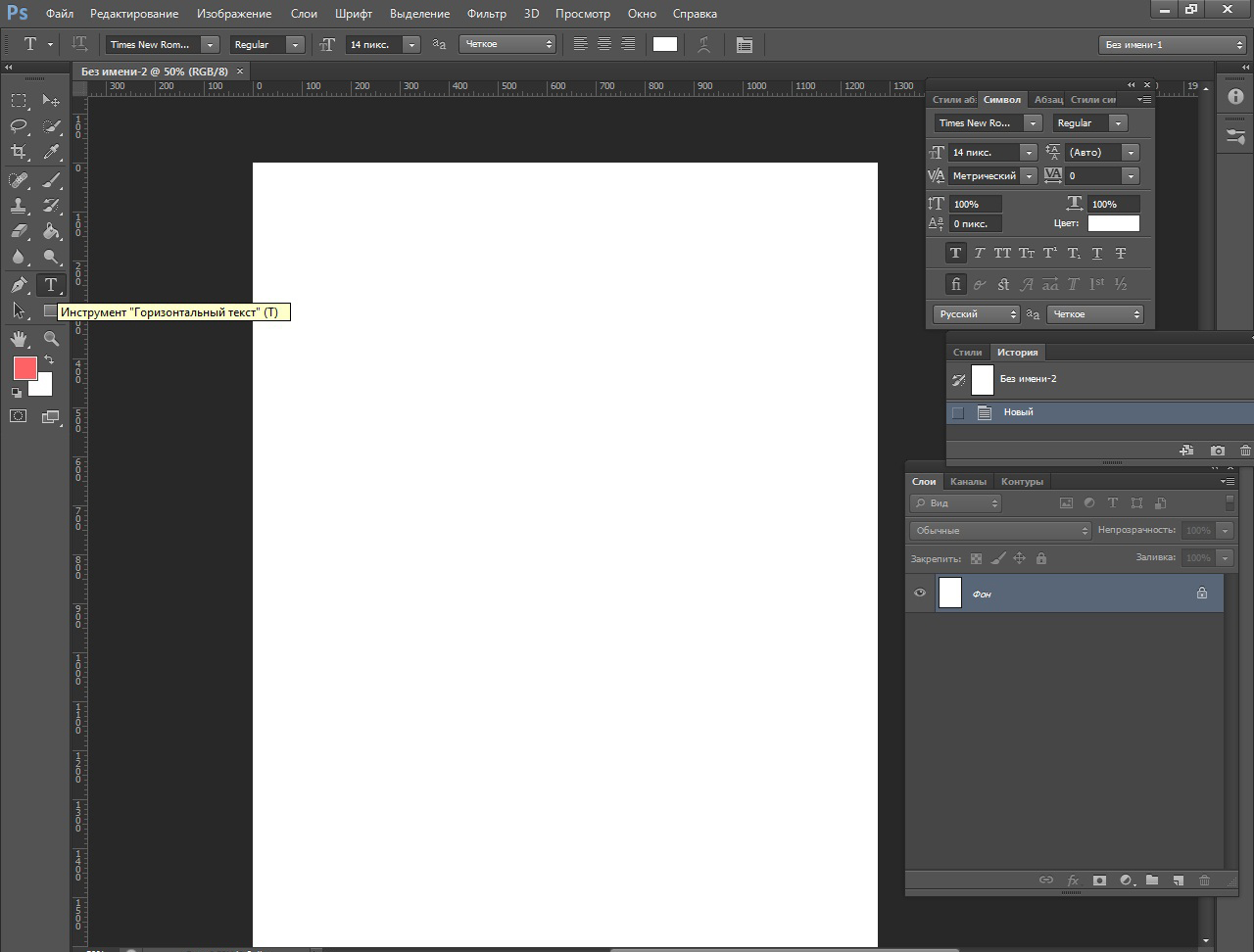
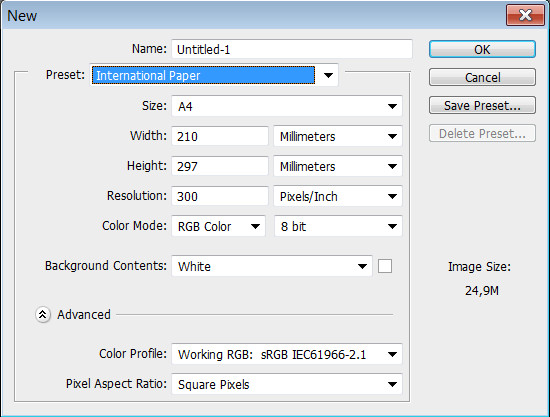
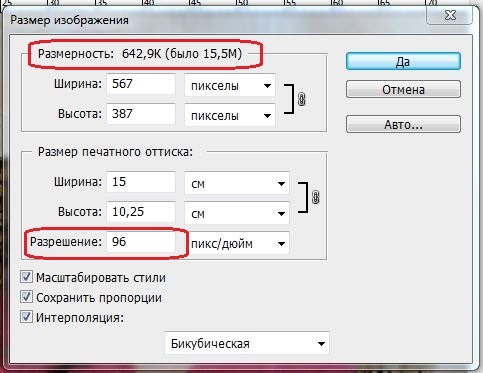
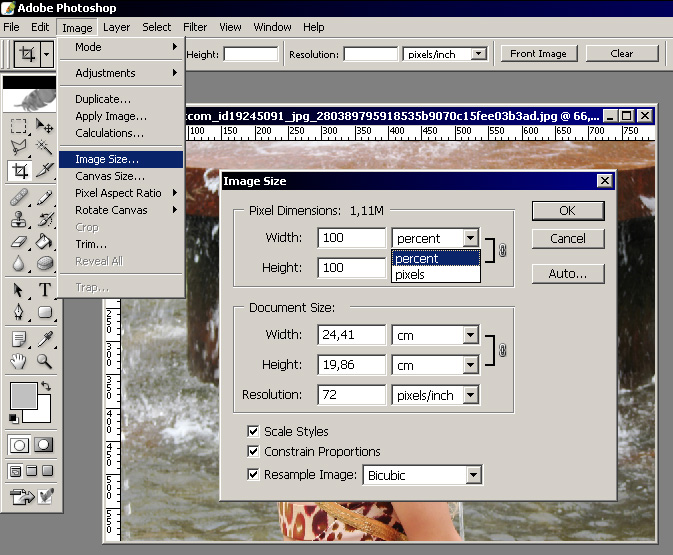
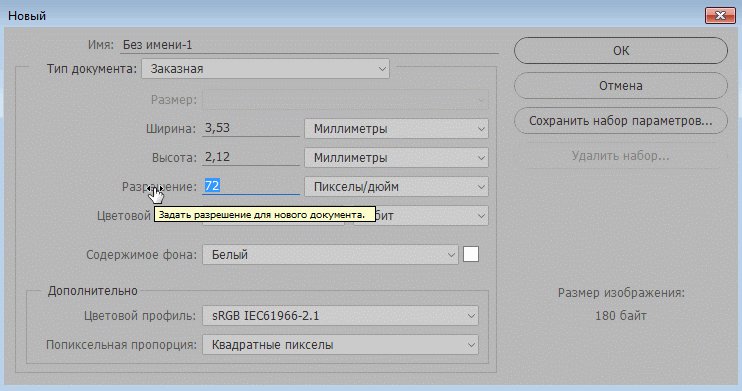
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Такое разрешение является необходимым и достаточным для печати изображений.
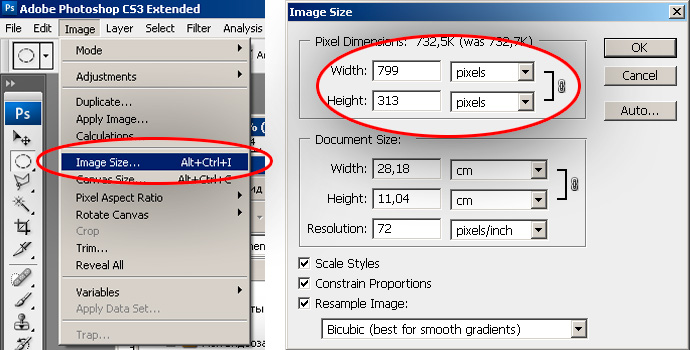
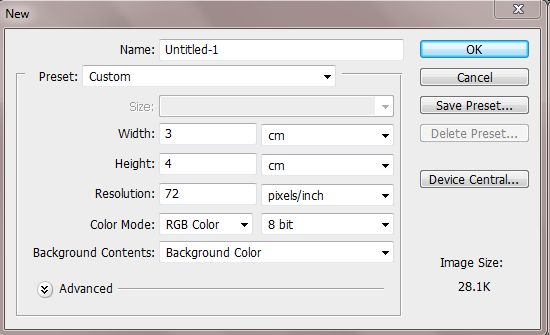
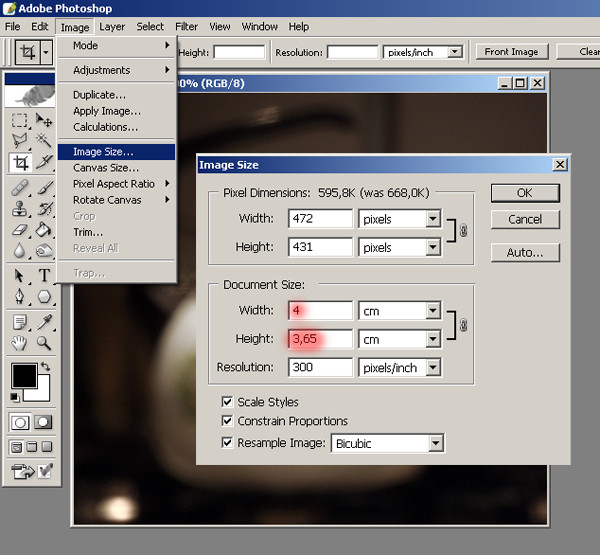
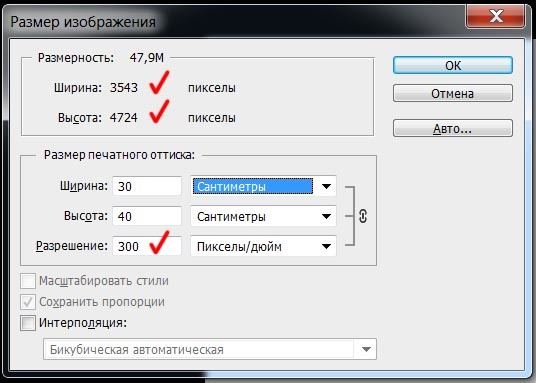
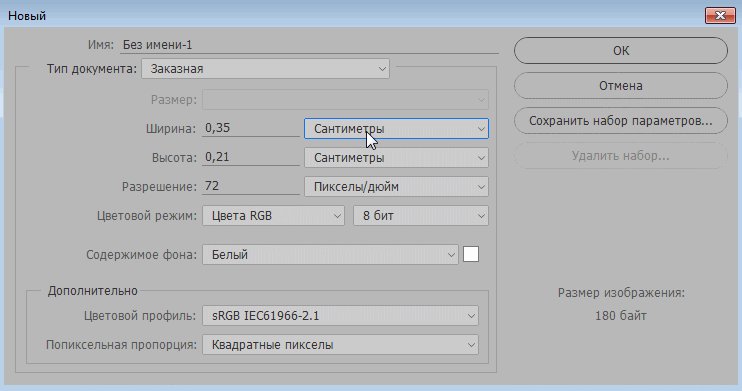
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
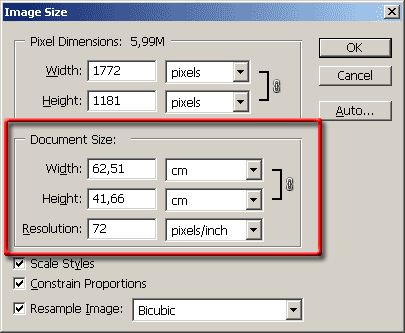
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
- Нажимаем CTRL+R, вызывая линейки.
Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».
Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.
Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.
Идем в меню «Просмотр – Новая направляющая».
Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.
Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
- Открываем документ в браузере и жмем на соответствующую кнопку.
Выбираем принтер, качество и нажимаем «Печать».
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Еще статьи по данной теме:
Всё отлично, но есть и другое мнение. Когда мы делаем 210х297мм это слишком идеально совпадает с размером листа. НО принтер так не станет печатать. Он печатает изображение либо с полями, обрезая или пропорционально уменьшая, в зависимости от настроек, либо печатает без полей и тогда он увеличивает рисунок так, что тот обрезается. Вы же печатать собираетесь 1-2 экземпляра на домашнем аппарате?. Другое дело, если вы готовите фаил для тиража 500шт и более для печати в типографии на офсетной машине, например. Но там другие тонкости. Там можно и 210х297мм сделать. Поэтому готовьте лучше фаил 200х287мм, если край рисунка белый — добавьте линию реза и печатайте из фотошопа, ставьте размер документа 100%.
Про сохранении документа, не следует использовать PDF. Вы не знаете, как правило, с каким качеством будет преобразован рисунок. А он будет преобразован. Вы не сможете его полноценно редактировать потом. В идеале храните в PSD, можно сохранять в TIFF со слоями, тогда он и виден будет в проводнике и редактировать можно и качество не потеряете. Для распечатки в ларьке хватит и JPG. Для распечатки в ларьке с малограмотным персоналом делайте всё же в PDF, но тогда не заморачивайтесь про качество и цветопередачу.
Вы не сможете его полноценно редактировать потом. В идеале храните в PSD, можно сохранять в TIFF со слоями, тогда он и виден будет в проводнике и редактировать можно и качество не потеряете. Для распечатки в ларьке хватит и JPG. Для распечатки в ларьке с малограмотным персоналом делайте всё же в PDF, но тогда не заморачивайтесь про качество и цветопередачу.
RGB или sRGB только для малых тиражей. CMYK будет печататься хорошо, но на экране у вас он будет с искаженными цветами, особенно TIFF и JPG. CMYK нужен для больших тиражей в типографии. Преобразование CMYK-RGB вообще отдельная философская тема…..
Задайте вопрос или оставьте свое мнение Отменить комментарий
Цель урока: Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие – повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.

- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
- компьютерный класс;
- интерактивная доска;
- программное обеспечение;
- Интернет.
Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» – это может быть и новогодняя открытка, и с днем рождения и т.д.
Например:
Рисунок 1
Рисунок 2
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
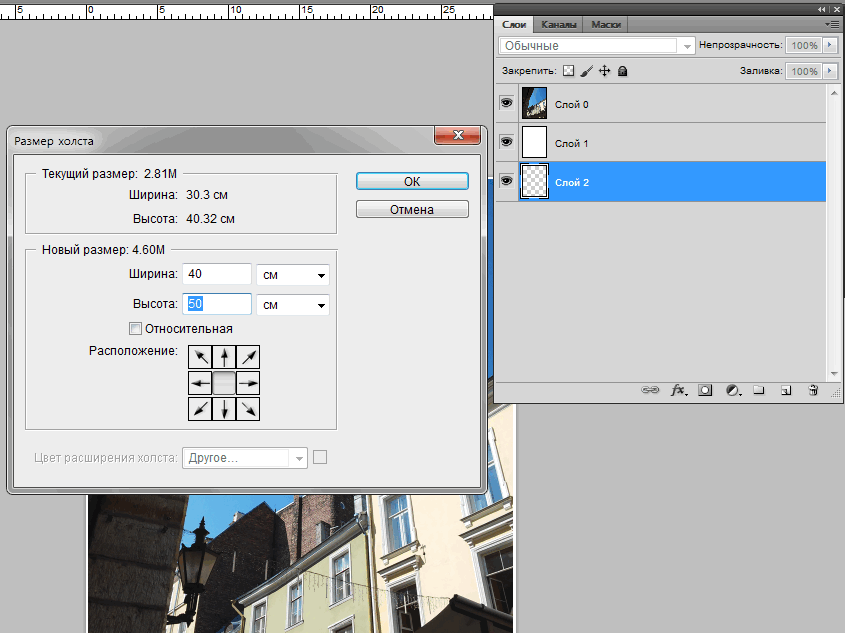
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без . На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно – просто овалы(прямоугольники) маски, формы и т.д.
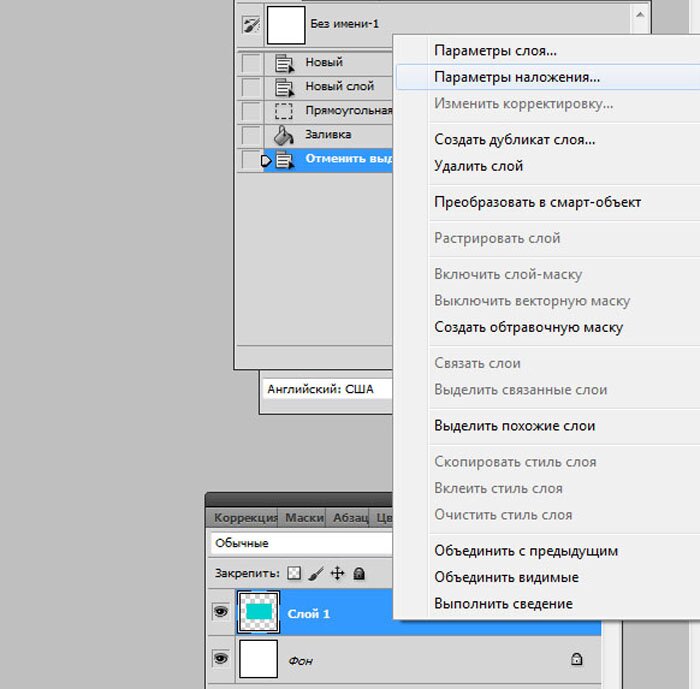
Откройте файл с рамочкой с вензелями. Переведите изображение в RGB(Изображение->Режим->RGB), так как файл с рамочкой имеет расширение GIF. Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Для этого сделайте следующее:
Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Рисунок 7
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра – «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого – это эти тона будут полупрозрачны, черное – останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» – т. е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Дальше выделим правую половину открытки, ту, что за разделителем. А можно оставить так и добавить не достающие элементы.
Выделяем любым способом , создаем новый корректирующий слой «Цветовой тон/Насыщенность» – делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.
Переходим на слой с рамочкой, кликаем внутри нее Волшебной палочкой и, удерживая нажатой клавишу Shift, во всех местах внутри завитков, где мы хотим, чтоб было видно фото. Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Дальше уже все как вам подскажет фантазия. С правой стороны пишем текст поздравления. Я решила, что это будет открытка маме с юбилеем.
Я решила, что это будет открытка маме с юбилеем.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
Как правило, вам нужно искать изображения, которые дают вам некоторое пространство. Это даст вам место для добавления текста и, как правило, не дает открытке в Photoshop выглядеть слишком занятой или загроможденной. Для начала у нас есть фотография, которую мы используем в качестве фона.
В CC 2017 вы можете воспользоваться опцией Content-Aware, чтобы заполнить все пустые места, созданные во время кадрирования. На панели параметров я устанавливаю размер своего изображения и выбираю Content-Aware.
На панели параметров я устанавливаю размер своего изображения и выбираю Content-Aware.
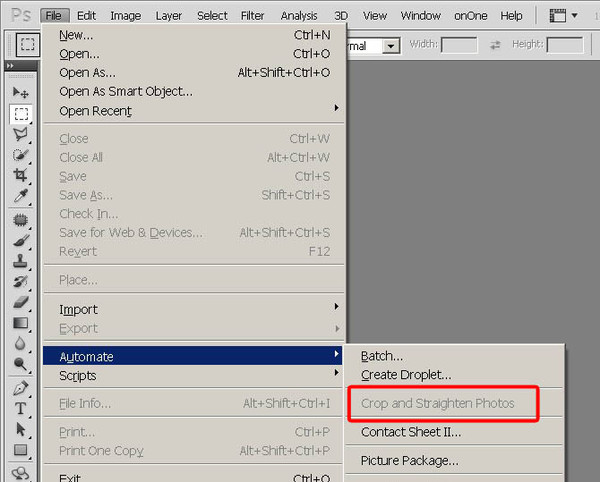
Чтобы выпрямить свое изображение, мы используем кнопку « Выпрямить» на панели параметров. Перетаскиваем линию вдоль горизонта, чтобы выровнять ее.
Поскольку мы используем контентно-ориентированную обрезку, чтобы заполнить части неба, мы можем расширить область обрезки за пределы нашего изображения.
Инструмент «Патч» позволяет быстро избавиться от отвлекающих факторов, плавно заменяя их деталями из других частей изображения. В нашем случае убираем все не нужные детали с изображения.
В нижней части панели «Слои» выберите «Новый слой». Здесь будут внесены изменения, сохранив исходные пиксели в фоновом слое.
С нашим новым активным пустым слоем, выберите инструмент Patch на панели инструментов.
На панели параметров установите инструмент «Заплатка» на Content-Aware и выберите « Образец всех слоев».
Теперь убираем всё лишнее с нашей открытки.
Далее нам нужно создать текст для нашей открытки.
Используя инструмент «Тип», мы собираемся создать тип точки. Вы можете настроить параметры типа до или после нажатия с помощью инструмента «Тип».
Чтобы создать тип точки, вы просто щелкаете инструментом «Тип» (в отличие от перетаскивания, которое создает тип абзаца).
Как только вы закончите набирать текст, переключитесь обратно на инструмент Move. Пока выбран ваш типовой слой, вы можете отформатировать его с помощью панели «Символ» и «Абзац».
Убедившись, что слой типа выбран, я перехожу на панель параметров и нажимаю на инструмент «Деформация».
Когда у вас есть буквы в их собственных слоях, поместите их в группу, чтобы сделать их более управляемыми. Исходный текстовый слой должен быть наверху стека. Мы собираемся поместить обводку на этот слой и уменьшить непрозрачность заливки, чтобы мы видели только обводку.
Так же с помощью пункта «Слои» внутри букв Вы можете поместить дополнительные фотографии и рисунки, на Ваше усмотрение.
Документ для открытки
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
Нажимаем CTRL+R, вызывая линейки.
Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».
Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.
Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.
Идем в меню «Просмотр – Новая направляющая».
Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.
Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
Открываем документ в браузере и жмем на соответствующую кнопку.
Выбираем принтер, качество и нажимаем «Печать».
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
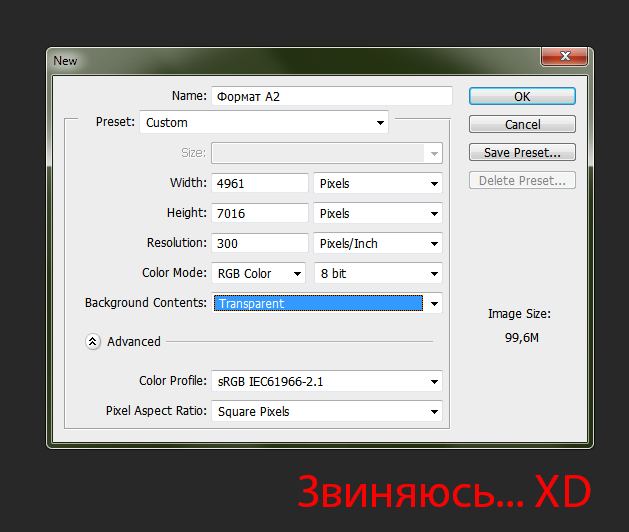
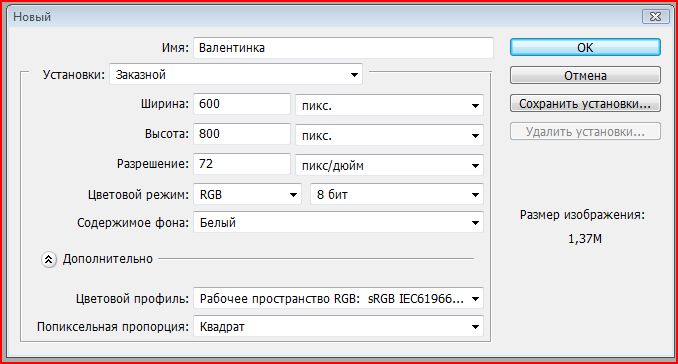
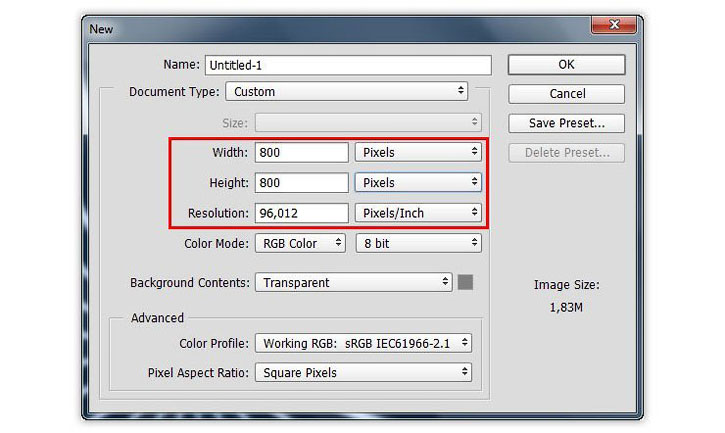
Переходим в Фотошоп. Создаём новый документ (Ctrl +N) размерами, к примеру 1920х1200 и разрешением, в зависимости от предназначения открытки – если для интернета – 76 пикс./дюйм, если для печати – 300.
Инструментом «Перемешение (V)» перетаскиваем на наш документ скаченный фон и, если необходимо, растягиваем его до нужных размеров командой «Свободное трансформирование (Ctrl + T)».
Находим в папке скаченный нами клипарт и перетягиваем прямо из папки с изображениями на холст (либо в Фотошоп, либо через функцию –меню Открыть, а затем инструментом «Перемещение» на документ). Первый вариант предпочтительнее тем, что объект переносится сразу, как Смарт-объект и не страдает в дальнейшем от изменения размеров.
Инструментом «Свободное трансформирование» подгоняем размеры. При этом имейте ввиду, что Вы всегда сможете их подкорректировать.
Вы можете перебрать на данном фоне разные из имеющихся у Вас клипартов, перетаскивая их на документ и, отключая видимость предыдущего. После выбора, удалите лишние слои. Таким же образом можно визуально подобрать и фон к клипарту сообразуясь с цветовой гаммой.
После того, как определились с фоном и клипартом, нам надо вставить фотографию человека, кого будем поздравлять (или, как вариант, кто будет поздравлять).
Тут есть несколько вариантов. Разберём самые простые, они же самые симпатичные, на мой взгляд.
Вариант 1. С вырезанием фона. Как ясно из подзаголовка, нам надо вырезать фон под нашу фотографию. Опять же есть несколько вариантов:
– вырезать инструментом «Выделение»;
– вырезать инструментом «Перо»;
– вырезать инструментом «Произвольная фигура».
Они все примерно идентичны, поэтому давайте выберем последний.
Создайте новый слой. Выбираем из наборов фигур понравившуюся фигуру: правой клавишей мыши щёлкаем по холсту выбранным инструментом и в открывшемся окне выбираем фигуру. Если в списке нет нужной фигуры, нажмите на значок шестерёнки в правом верхне углу и выберете «Все > Добавить».
В верхней палитре настроек у Вас должно стоять режим – Контур. Щёлкаем в нужной нам точке на холсте и растягиваем нашу фигуру. Отпускаем ЛКМ.
У Вас получится контур.
Переходите в палитру «Контуры» (если её не видно, откройте через меню «Окно»), нажимаете по слою Рабочий контур ПКМ и выбираете «Выделить область». Образовалось выделение.
Его можно залить цветом, градиентом, вырезать и подложить под него что угодно и пр. Я решил наложить градиент.
Я решил наложить градиент.
Переходим в Стили слоя (дважды кликнуть по слою в Палитре слоёв или нажать там же на иконку в низу «fx»), выбираете «Наложение градиента», сам градиент и – Ок.
Поэкспериментируйте с разными градиентами, подберите цвета в соответствии с Вашей картинкой. Щёлкните ещё раз по строке Эффекты под Слоем 1 и в окне Стили слоя можете настроить ещё какие-нибудь стили, например тень. Снимите выделение (Ctrl + D)
Далее возьмём инструмент «Прямолинейное лассо», встанем на слой с фоном и выделим рамку внутри цветового градиента.
Нажмите на клавиатуре «Delete».
Мы вырезали область в которую можно вставит любую фотографию. Несколько советов по вставке фото. Во-первых, вставляйте фото под самый нижний слой (фон). Во-вторых, сообразуйте размеры Вашего фото и шаблона, который Вы сделали. Дело в том, что если Вы будете значительно менять размеры фотографии трансформированием, качество фото заметно ухудшится.
Давайте добавим текст «Поздравляю!». Встанем на верхний слой и выберем инструмент «Текст». Пока шрифт и размер не важен, просто, напечатайте это слово, затем, дажды кликнув по названию слоя, подберите размер шрифта под наш клипарт. Теперь надо подобрать сам шрифт, похожий на тот, что в клипарте. В моём случае я подобрал шрифт «MinusmanC» и применил к нему стиль слоя, который есть внизу в приложении для ссылки: «Золотой стиль для фотошопа.asl».
Встанем на верхний слой и выберем инструмент «Текст». Пока шрифт и размер не важен, просто, напечатайте это слово, затем, дажды кликнув по названию слоя, подберите размер шрифта под наш клипарт. Теперь надо подобрать сам шрифт, похожий на тот, что в клипарте. В моём случае я подобрал шрифт «MinusmanC» и применил к нему стиль слоя, который есть внизу в приложении для ссылки: «Золотой стиль для фотошопа.asl».
Сюда можно добавить ещё какого-нибудь клипарта, но на мой вкус – достаточно. Единственно, я бы добавил ещё лёгкую рамочку. Ну, это просто.
Берём инструмент выделения «Прямоугольная область», выделяем прямоугольник внутри холста с равномерными отступами от его краёв. Далее ставим курсор на выделении и ПКМ выбираем «Выполнить обводку», в выпадающем окне выбираем 10-20 пикс., на Ваш вкус.
Можно скопировать стиль слоя со слоя 1 и вставить его в слой с рамкой или установить свой.
Вариант 2. С использованием маски слоя.
В этом случае мы не будем создавать никакого выделения, не будем скрывать нижний слой. Мы используем Маску слоя.
Мы используем Маску слоя.
Создаём новый слой и переносим на него фон, Ваши клипарты – всё, как в прошлом случае.
Разница только лишь в том, что фотографию мы вставляем не на в выделенную/удалённую область, а непосредственно на холст – на новый слой.
Добавляем к слою с фотографией Слой-маску (кликаем по соответствующему значку внизу Панели слоёв), берём инструмент «Кисть», жёсткость – 0, размер в соответствии с рисунком. Стираем фон с фотографии, начиная с её краёв кистью большего диаметра, чем ближе к контуру (особенно волосам), тем меньше диаметр и постепенно уменьшайте жёсткость кисти. Вы должны получить постепенный переход от фотографии к фону.
Далее впечатываете текст, делаете рамку, если хотите. В общем, полный полёт фантазии. Основные идеи и приёмы, я надеюсь, Вы уловили.
Сюда же можно вписать, при желании, строки текстового поздравления и всё, что Вам подскажет Ваше воображение. Главное в каждой открытке, на мой взгляд – это индивидуальность. Ведь кроме Вас никто не может знать, что любит и ждёт от Вас близкий человек.
В этом уроке вы узнали как просто и со вкусом сделать открытку в фотошопе простыми средствами Фотошопа, а главное, теперь Вы сможете сделать подобные открытки к любому празднику, всего лишь меняя фоны, клипарт и текст.
PS. Возможно Вы не знаете, как установить приложенный в ссылке стиль? Просто щёлкните дважды по файлу «.asi».
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
Открываем картинку в редакторе: Файл > Открыть. Кликаем по нужной.
Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Интересное по теме Классификация объектов в CorelDraw
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза.
В моём случае сделать прозрачный фон не составит труда. Так как фон белый, однородный и достаточно чистый убрать его будет не сложно.
Выбираем инструмент волшебная палочка и оставляем стандартные настройки чувствительности — 32. Если у Вас они не такие, то нужно это исправить.
Если у Вас они не такие, то нужно это исправить.
Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.
Премещаем вырезанное изображение на другой фон.
Жмём клавишу «V» — тем самым мы выбираем инструмент «перемещение». А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
Вот что у меня получилось.
С помощью инструмента «Перемещение»(V) мы можем перенести человека на фото в любое место. Я располагаю его справа, потому-что слева я планирую написать поздравление.
Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.
Вот результат.
Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.
Вставляем поздравительный текст в картинку.
Устанавливаем шрифт в фотошоп
Для начала копируем наше поздравление в буфер обмена (Ctrl +C). Заходим в фотошоп, выбираем инструмент «Текст», а затем щёлкаем по тому месту где нужно вставить стишок и жамкаем Ctrl +V. По умолчанию у нас включился Arial и текст смотрится не очень эффектно. Но поздравление появилось и ему можно подобрать красивый шрифт.
Как установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:WindowsFonts и просто скопипастить туда шрифты.
Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.
Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки.
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.
Тень быстренько рисую с помощью пера. Слегка размываю и «размазываю пальцем».
Тень готова. Теперь нужно добавить настроения! Пишем в поисковике: «конфетти пнг» и находим изображение, которое уже не содержит в себе фона. Мы видим что конфетти размещены на полностью прозрачном фоне. Этот приём работает и со многими другими вещами).
Сохраняем на компьютер фото и затем размещаем в файле.
Как сделать мокап в Photoshop?
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
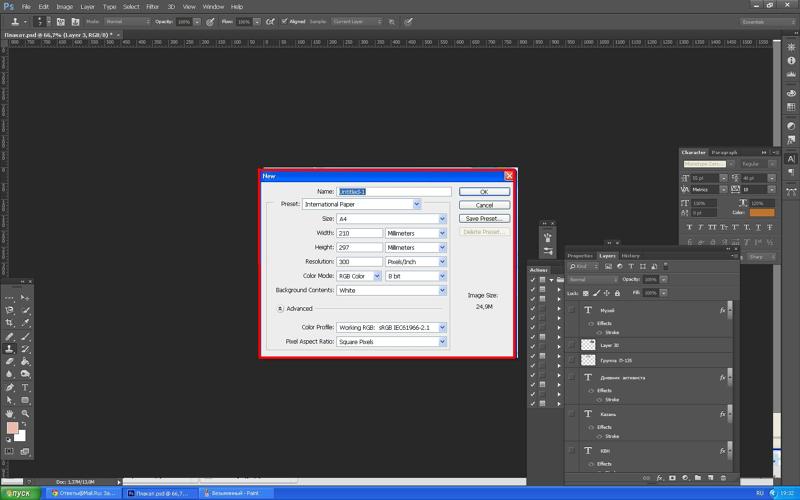
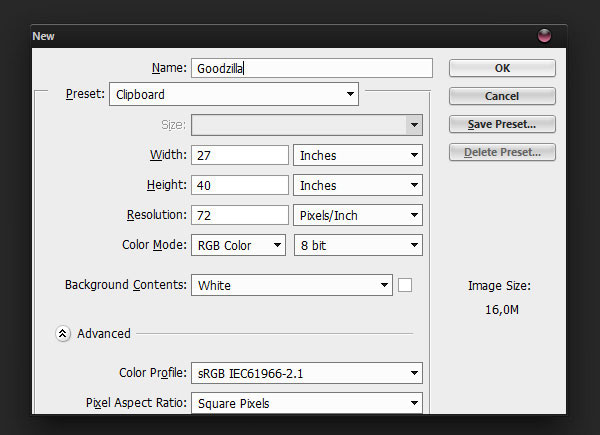
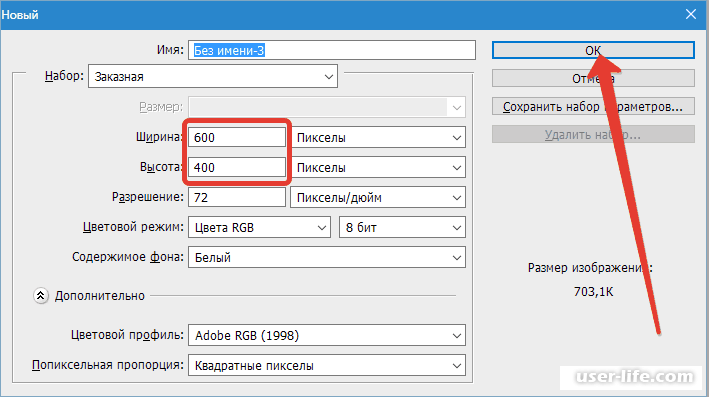
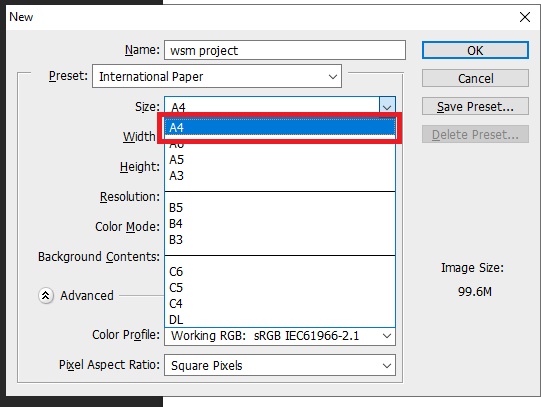
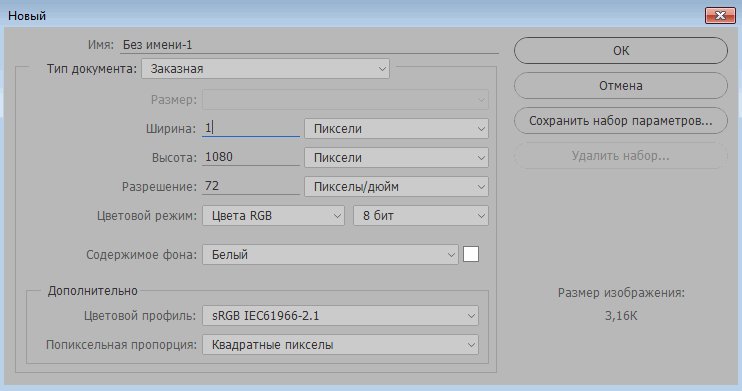
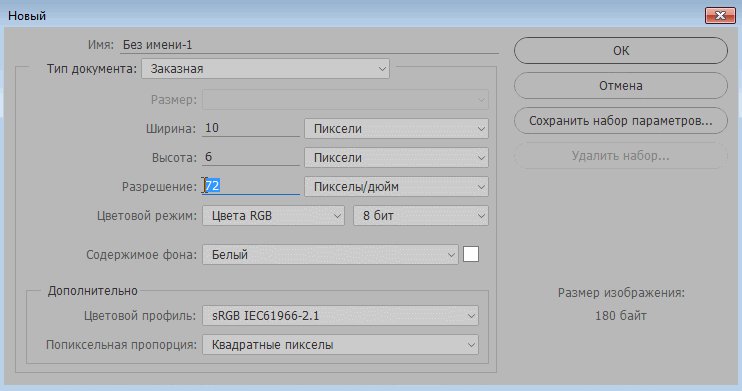
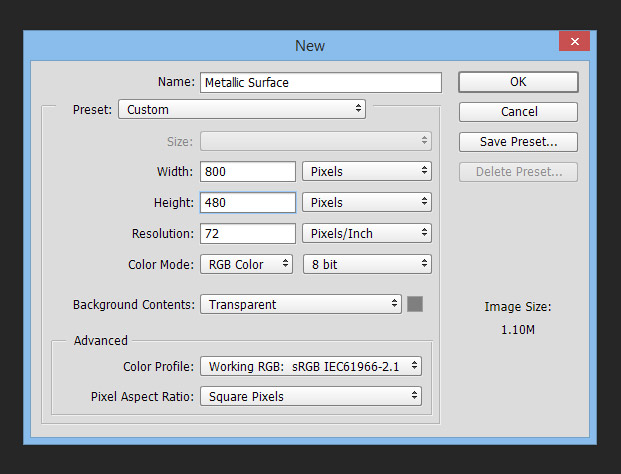
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
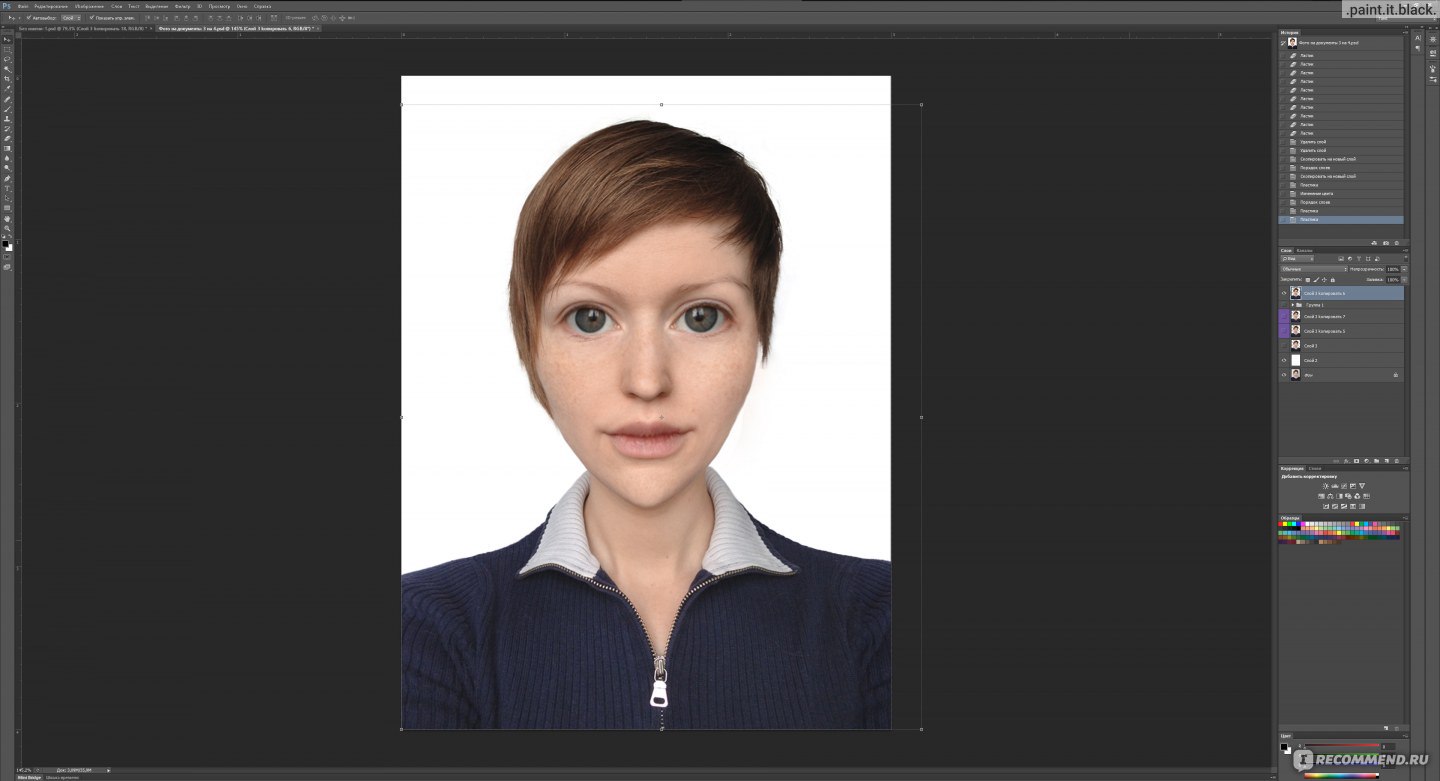
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.

Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Данная публикация является переводом статьи «How To Create Flyer Mockup In Photoshop» , подготовленная редакцией проекта.
Как сделать вылеты в Фотошопе?
Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм. Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
Еще статьи на тему препресса:
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Как распечатать картинку на нескольких листах А4?
Печать картинки на нескольких листах А4 позволяет сделать постер, рекламный плакат, большую географическую карту или даже настольную игру при помощи обычного домашнего или офисного принтера. Рисунок можно распечатать даже без установки дополнительных программ – достаточно драйвера устройства и стандартного ПО, входящего в состав операционных систем Windows.
Подготовка к печати
В первую очередь нужно подобрать подходящий рисунок. У картинки должно быть достаточно большое разрешение, чтобы при печати на нескольких листах изображение сохранило четкость. Чем крупнее будет плакат, тем выше должно быть разрешение.
Следующий этап – выбор устройства. Для печати постеров в той или иной мере подходят все принтеры, но одни модели оказываются значительно удобнее других. Приведем пример. Нередко требуется распечатать большую картинку на нескольких А4 и совместить листы встык. Для этого нужна печать без полей, но такая опция есть не у всех принтеров. Если нужной функции у устройства нет, после печати придется обрезать поля. Это не всегда удобно, да и размер плаката в результате уменьшается.
Есть ли такая опция у вашего принтера и как ее включить, можно узнать из инструкции. Универсального варианта настроек не существует. В одних случаях достаточно поставить галочку «Печать без полей», в других нужно передвинуть ползунок, увеличив размер изображения на листе и пр. Особенности настройки зависят от производителя и от модели устройства.
Особенности настройки зависят от производителя и от модели устройства.
Также у некоторых принтеров есть опция «Линии обрезки на полях». Если активировать ее, при печати устройство разметит каждую страницу и укажет часть листа, которую нужно обрезать, и границы повторяющихся фрагментов. Такая разметка удобна, если вы планируете не соединять листы встык, а накладывать друг на друга внахлест и склеивать.
Как напечатать постер на принтере
В большинстве случаев все необходимые настройки можно задать в меню устройства. Алгоритм простой:
- Открыть рисунок и нажать «Печать» или Ctrl+P.
- Выбрать «Свойства», а в открывшемся окне – вкладку «Страница».
- В разделе «Макет страницы» выбрать из списка «Печать постера», нажать «Задать».
- Выбрать оптимальный вариант разбивки: например, 3х3 или 4х4.
Такая настройка позволяет распечатать большой рисунок на нескольких А4 без использования специальных программ. Но, к сожалению, этот вариант подходит не всем: в меню некоторых принтеров не предусмотрена возможность печати постера. В таких случаях без дополнительного программного обеспечения не обойтись.
В таких случаях без дополнительного программного обеспечения не обойтись.
Печать постера через Paint
Paint входит в состав всех операционных систем Windows и не требует дополнительной установки. С помощью этой программы можно напечатать картинку на нескольких листах А4, не меняя свойства принтера.
Пошаговый алгоритм:
- Откройте картинку в Paint.
- Выберите в меню «Файл», затем «Печать» и «Параметры страницы».
- В открывшемся окне задайте нужную ориентацию – книжную или альбомную. Затем выберите пункт «Уместить» и укажите количество страниц по горизонтали и вертикали. Например, если вам нужен постер из 9 листов А4, выберите значение 3х3.
Чтобы убедиться, что программа правильно разбила картинку на части для печати, используйте предварительный просмотр. Если ошибок нет, можно приступать к изготовлению постера.
С помощью Paint можно напечатать плакат на нескольких листах А4 буквально за 5 минут. Это хорошее решение задачи, если нет времени разбираться в настройках принтера.
Печать через Excel
Распечатать рисунок на нескольких листах А4 можно даже с помощью электронных таблиц.
Откройте чистый документ Excel, перейдите на вкладку «Вставка» и нажмите на кнопку «Рисунок». Затем выберите изображение, которое вы хотите распечатать.
Перейдите на вкладку «Вид» и нажмите «Разметка страницы», а затем растягивайте рисунок, выводя его за маркеры. Изображение при этом можно растягивать по вертикали и горизонтали, меняя пропорции. Чтобы вам удобнее было работать с рисунком, уменьшите масштаб. Это можно сделать, передвигая ползунок в правом нижнем углу программы.
Растяните изображение на нужное количество страниц по горизонтали и вертикали и отправляйте на печать.
Обратите внимание: во вкладке «Файл» – «Печать» можно выбрать книжную или альбомную ориентацию, а также задать размер полей.
Таким образом, с помощью Excel можно распечатать изображение на нескольких листах А4, выбрав подходящие настройки.![]() Предварительный просмотр поможет вам убедиться, что все параметры были заданы правильно.
Предварительный просмотр поможет вам убедиться, что все параметры были заданы правильно.
Дополнительные варианты
Существуют также разнообразные онлайн-сервисы и программы для печати больших изображений на А4. В их число входят Poster Printer, Posteriza, Rasterbator. У каждой программы есть свои преимущества: например, Poster Printer позволяет указывать при печати поля склейки и обрезки, а Posteriza дает возможность добавить фоновое изображение, текст, рамку. Стоит изучить эти особенности, чтобы выбрать подходящий сервис.
Некоторые программы, с помощью которых можно распечатать большое изображение на листах А4, не имеют бесплатной версии. Именно поэтому их чаще всего используют люди, которым приходится регулярно делать плакаты, крупные чертежи или карты. Для однократного использования лучше предпочесть бесплатный сервис или один из способов, описанных выше.
Как создать, открыть, сохранить файл Photoshop?
Начальная стадия освоения Photoshop.
 В этом уроке я хочу рассказать, как и с чего начать работу в Photoshop.
В этом уроке я хочу рассказать, как и с чего начать работу в Photoshop. И так Темы рассматриваемые в уроке:
1. Как начать работать в Photoshop?;
2. Как открыть файл Photoshop?;
3. Как создать файл в Photoshop?;
5. Сохранение файла в Photoshop?.
Как начать работать в photoshop
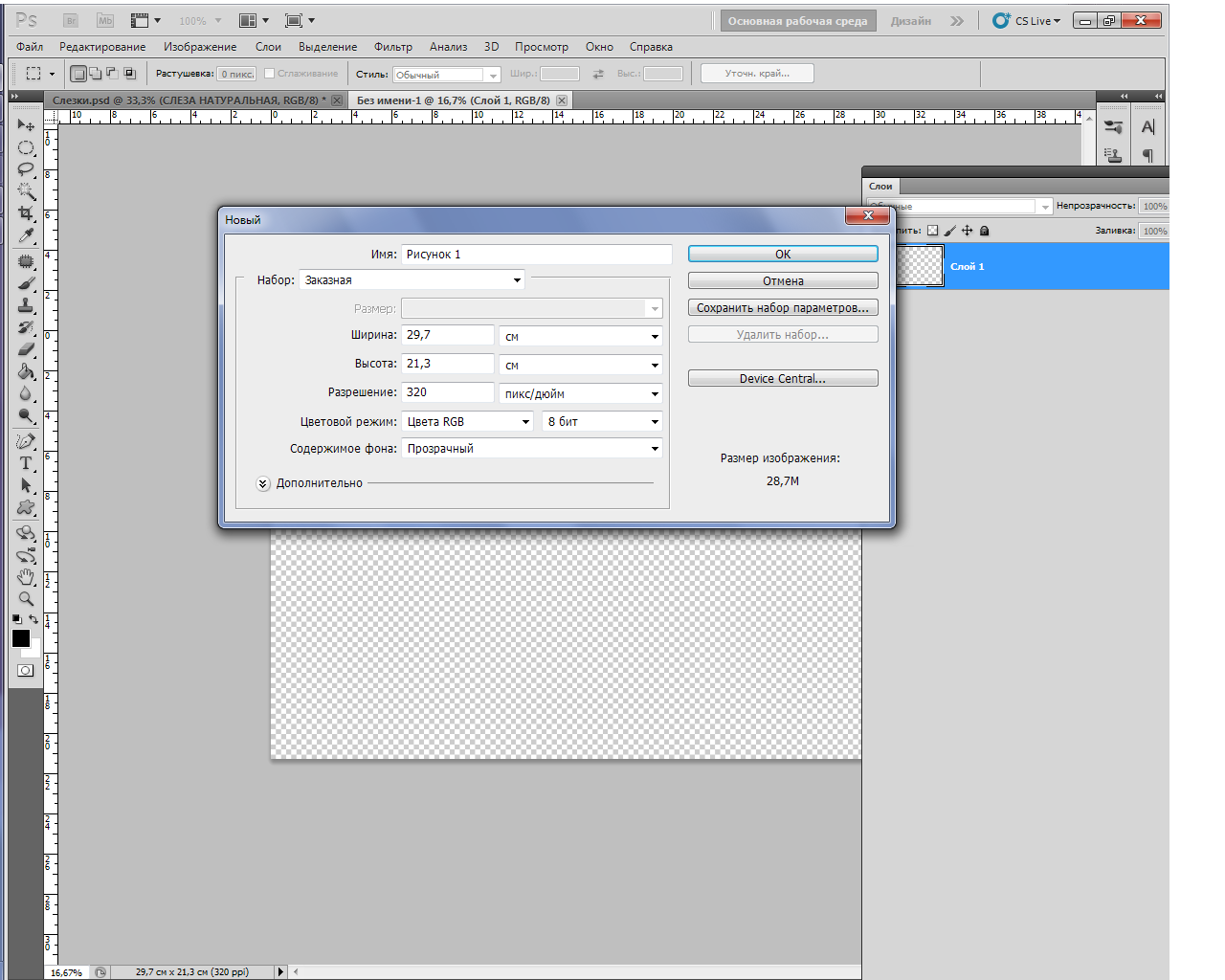
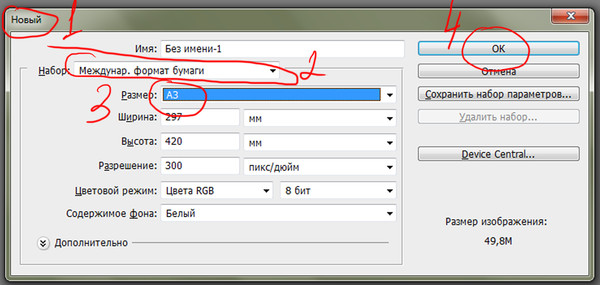
Существует 2 варианта. Первый это зайти в ФАЙЛ -> СОЗДАТЬ… (или Ctrl+N)
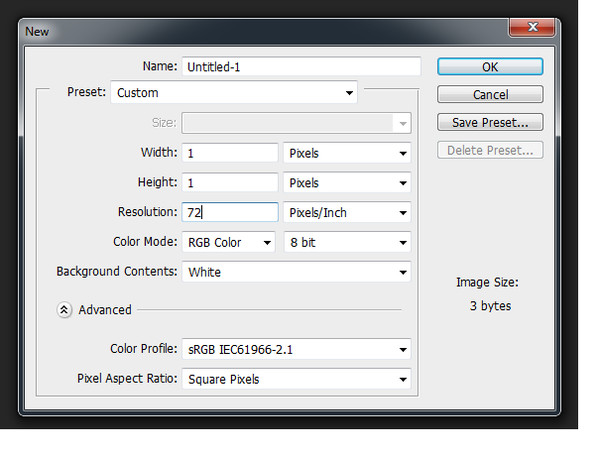
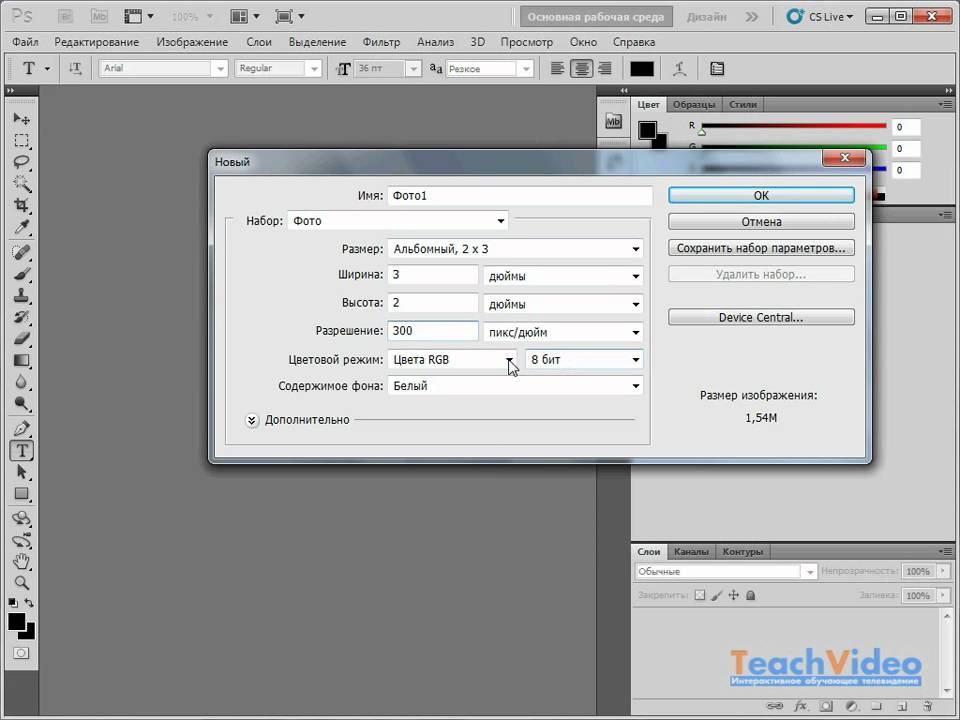
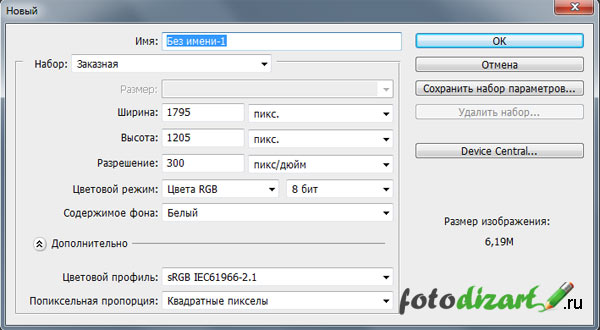
Откроется окно создания файлов, сейчас расскажу что и как подробно.
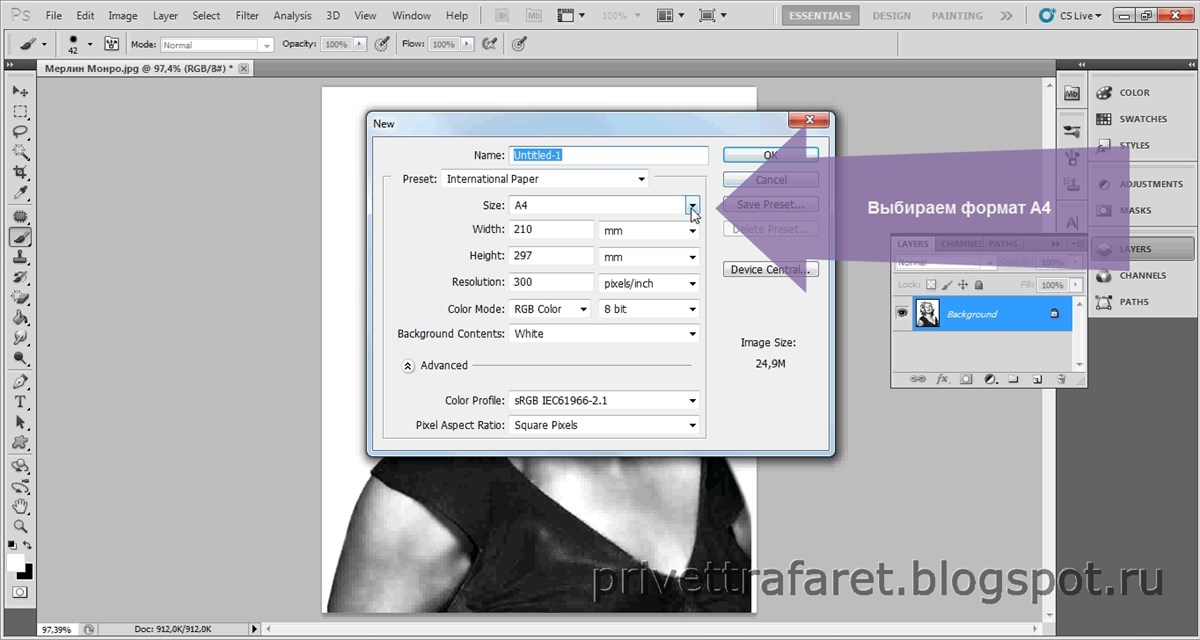
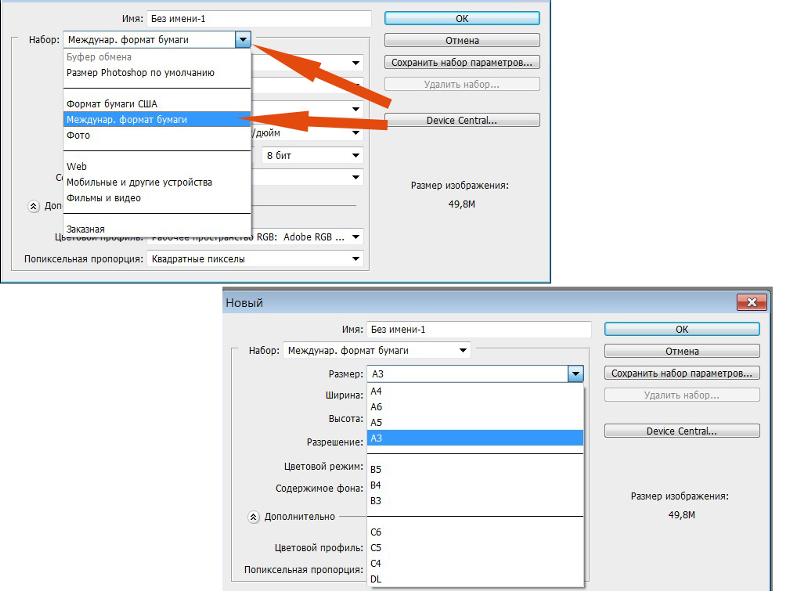
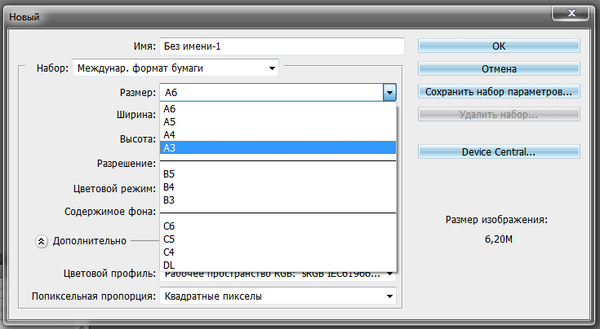
Имя: — названия файла.
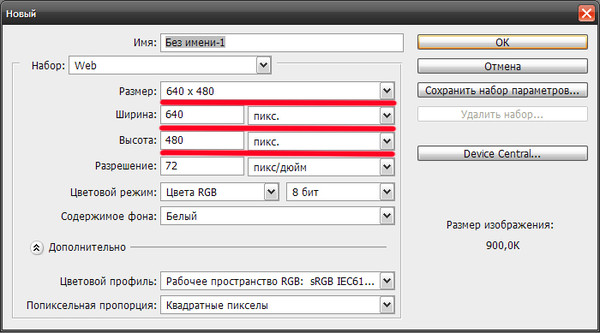
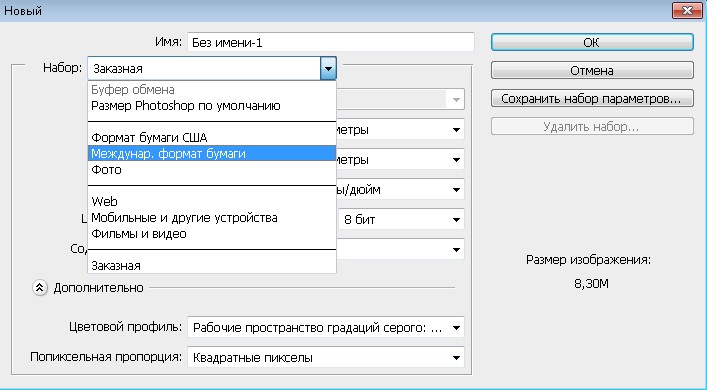
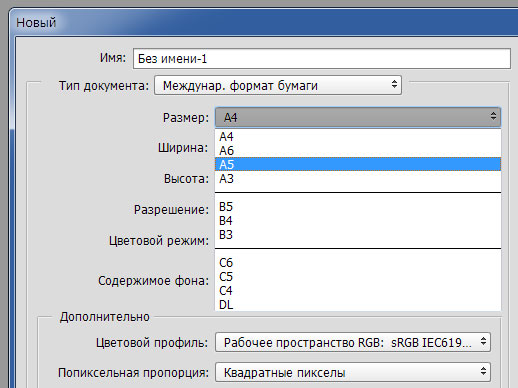
Набор: — на этом пункте вы выбираете собственно для чего вы создаете файл. Если для печали афиши или объявления, то вам понадобится «Международный формат бумаги». Существуют виды размеров, такие как А1, А2, А3, А4, А5 и другие. Также есть «Фото» и в выборе будут размеры фотографий в сантиметрах. «Wed» варианты разрешения изображения. Также «Мобильные и другие устройства», «Фильмы и видео» и «Заказная» в последние вы в ручную указываете размер и единиц измерения.

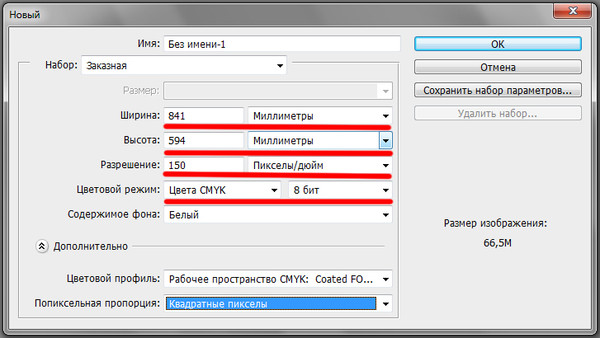
Размер: — от «Набора» меняются собственно и размеры.
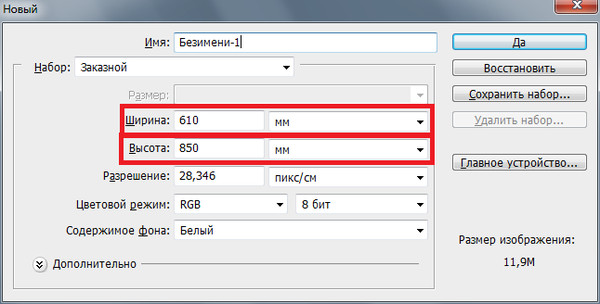
Ширина, Высота – тут в пикселях, миллиметрах, дюймах, и не только, указывается размер изображения.
Разрешения: — это частота пикселей на дюйм, оно выставляется автоматически в зависимости от «Набора» и «Размера».
Все остальные значения уже для более профессиональной работе в фотошоп.
Второй вариант, с которого можно начинать работу в Photoshop — это просто перенести фотографию или картинку в окно фотошопа. Левой кнопкой мыши нажимаете на картинку и удержав ее переносите в окно фотошопа.
Сделав все, что необходимо с изображениям — переходим к «Сохранению файла».
Заходим снова в ФАЙЛ -> СОХРАНИТЬ КАК… (или Shift+Ctrl+S). Открывается окно сохранения:
Имя файла: — само названия, называете как вам угодно, можно без формата.
Тип файлов: — тут вы выбираете формат файла, в котором он будет сохраняться.
Самые популярные это .JPEG .PNG
Размер бумаги а4 в фотошопе.
 Размеры бумаги серии A в пикселях
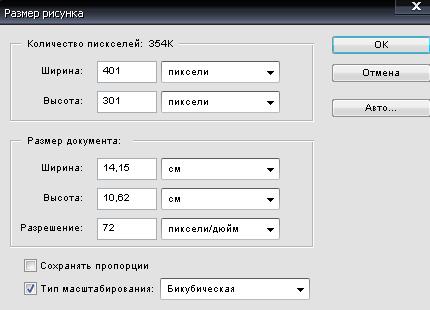
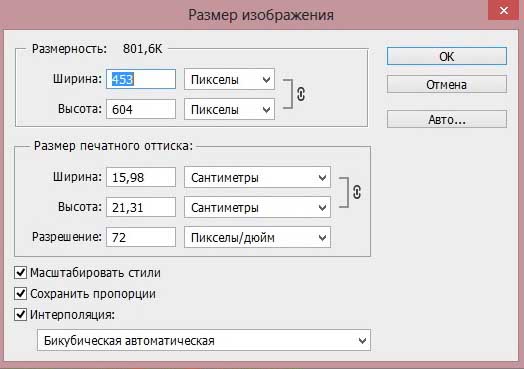
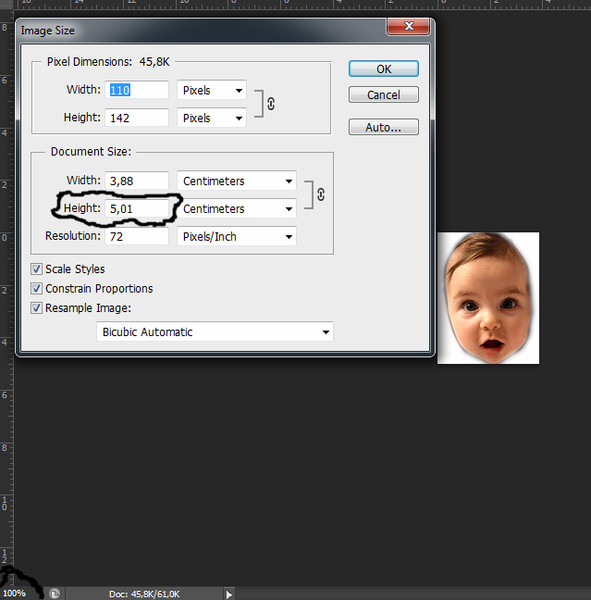
Размеры бумаги серии A в пикселяхВ моем принтере есть опция по размеру страницы, но когда я выбираю ее, изображение как бы растягивается на всем A4, и изображение выглядит довольно плохо. Что я могу сделать, чтобы печатать на бумаге формата А4 прилично без потери качества. Всякий раз, когда я меняю один из параметров, Photoshop или любая другая программа автоматически ставит второй номер… мне кажется, что я не могу дать желаемое разрешение, а? Могу ли я просто указать желаемый размер изображения, чтобы при печати оно умещалось в формате A4 без потери качества и искажений?
Соотношение сторон вашей бумаги соответствует вашему выбору для печати изображения как можно большего размера на бумаге, которая существует уже несколько лет.Другая компания под названием Topaz, похоже, присвоила это название своему собственному программному обеспечению для увеличения изображений. На следующей неделе вернусь к работе, так что у вас будет немного свободного времени, чтобы провести несколько тестов. Увеличение чего-либо приводит к нечетким изображениям, в которых пиксели преобразуются в дополнительные пиксели.
Увеличение чего-либо приводит к нечетким изображениям, в которых пиксели преобразуются в дополнительные пиксели.
С вашим упоминанием изображения с более высоким DPI PPI на самом деле распечатываемого меньшего размера, это предполагает, что вы увеличили PPI, уменьшив физические размеры изображения, а не передискретизируя его до более высокого разрешения при исходных размерах.
Задний укус на машине для бездорожьяНу ладно. Как мне это сделать в разделе c Позвольте мне попробовать, как это будет выглядеть. Полагаю, в фотошопе, а? Он закрыл экран и отправил мне изображение, которое было в фотошопе под слоем 1.
Я проверил разрешение, и оно было x. Когда я распечатал, оно было великолепным, буквы большие, легко читаемые, а изображения с красивыми деталями. В чем был его трюк?
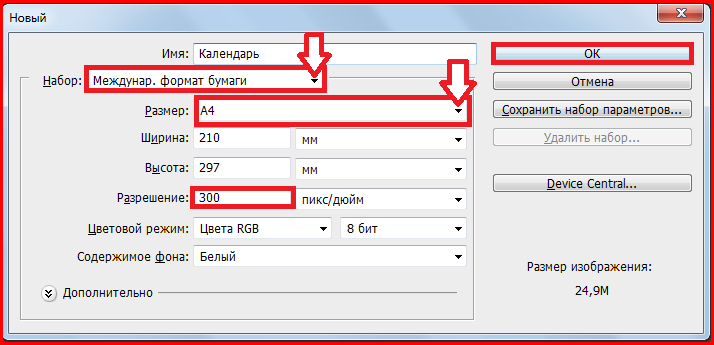
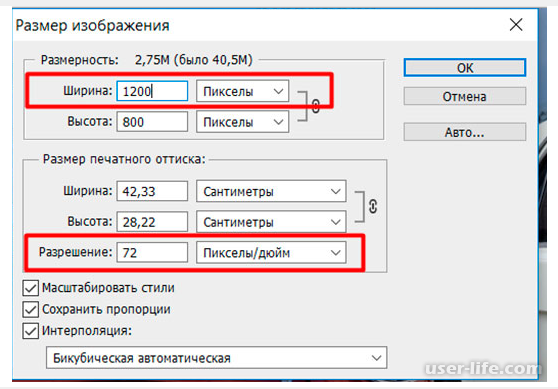
Как ему это удалось? Вероятно, он делал cap на экране 4K, у меня был x screen rez. Мой слабый ум подсказывал мне все перепечатать, все перерисовать и сложить в Microsoft Word.Два дня спустя — вуаля! У вас также могут возникнуть проблемы с настройками принтера. В Photoshop создайте новый документ с размером A4 или x миллиметров.
В Photoshop создайте новый документ с размером A4 или x миллиметров.
Установите разрешение примерно на ppi. Скопируйте и вставьте другой файл в этот документ Photoshop, затем выберите его и отмасштабируйте, чтобы он поместился в этом документе, используя инструменты Photoshop. Оставьте немного белого пространства по краям для принтера, затем распечатайте его, используя настройки вашего принтера. Ты смущаешь меня. Вы хотите, чтобы одна форма вписывалась в другую форму другой пропорции, но вы не хотите искажения?
Форум графического дизайна — это некоммерческая организация, поддерживаемая нашими любезными спонсорами.Как изменить размер изображения до формата A4 при печати без потери качества Печать и допечатная подготовка. Я оставил это до тех пор, пока не будет решено соотношение сторон. Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов графического дизайна, студентов и энтузиастов. Регистрация займет всего минуту. Или создать новый документ и повторно вставить и изменить его размер? Есть ли простой вариант настройки формата страницы А4 и ориентации страницы? E.
Simple и Photoshop выполнят расчеты за вас.Зарегистрируйтесь, чтобы присоединиться к этому сообществу. Лучшие ответы голосуются и поднимаются наверх. Как преобразовать существующее изображение в формат A4 и установить ориентацию страницы? Задать вопрос. Спросил 5 лет 11 месяцев назад. Последняя активность 2 года 2 месяца назад. Просмотрен 97k раз. Мне известно о возможности предварительной настройки International Paper, например A4, для новых документов. Я использую CS6, но подойдут и другие версии.
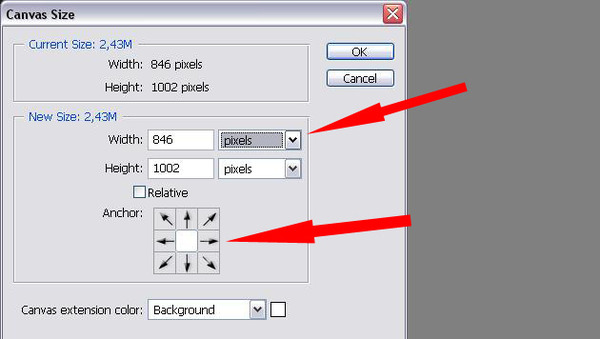
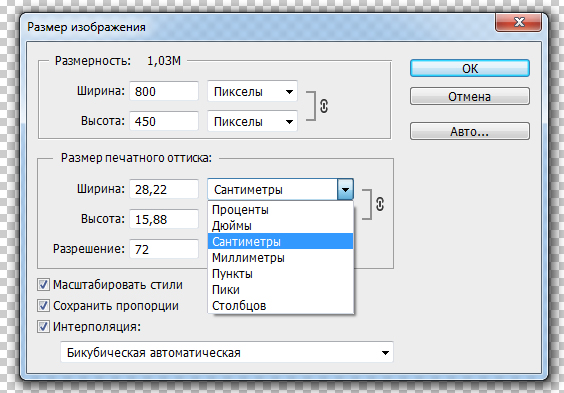
Уточните этот вопрос. Я думаю, что самым простым способом было бы изменить размер холста в миллиметрах, не могу представить, чтобы это стало проще.
Кроме того, изменение холста позволяет вам выбрать направление, в котором будет происходить изменение размера. Если вам нужно сделать это для нескольких документов, вы можете сделать это действием.
Добавить комментарий.
Photoshop Mein A4 Размер бумаги Mein Kitna 4×6 Ka Photo Ayega На хиндиyoutube.com/embed/v6NoZyJYaGA» frameborder=»0″ allowfullscreen=»»/>
Активные самые старые голоса. Используйте стрелки, чтобы выбрать место для увеличения. Обрезать, добавив точный размер :. Улучшите этот ответ. Naty Naty 2, 1 1 золотой знак 10 10 серебряных знаков 16 16 бронзовых знаков.
MMalone MMalone 11 1 1 бронзовый знак. Установите «Масштабировать по размеру носителя». В Макете установите ориентацию страницы. Перейдите к: ‘Параметры печати Печать в PDF. Однако это не фотошоп? Зарегистрируйтесь или войдите в систему. Зарегистрируйтесь с помощью Google. Зарегистрируйтесь с помощью Facebook. Лучший бумажный макет можно использовать для отображения дизайна флаера, фирменного бланка, официального документа или любого полиграфического дизайна формата A4. Набор макетов формата А4 состоит из двух частей: деревянный фон, скрепка для бумаг, карандаш, скрепка и зеленое лиственное растение в вазе.
Набор бумажных макетов формата А4. Paper Mockup Лучший бумажный мокап для создания реалистичной презентации. Просто разместите свой дизайн внутри слоя смарт-объекта и получите потрясающую презентацию. Измените цвет бумаги и используйте наши умные слои, чтобы сделать его своим. Используйте интеллектуальный слой, чтобы легко отображать свой дизайн, а также вы можете изменить фон и размер бумаги. Этот бесплатный макет позволяет легко добавлять дизайн на лету, используя слои смарт-объектов, представленные в файле PSD.
Просто разместите свой дизайн внутри слоя смарт-объекта и получите потрясающую презентацию. Измените цвет бумаги и используйте наши умные слои, чтобы сделать его своим. Используйте интеллектуальный слой, чтобы легко отображать свой дизайн, а также вы можете изменить фон и размер бумаги. Этот бесплатный макет позволяет легко добавлять дизайн на лету, используя слои смарт-объектов, представленные в файле PSD.
Мокап планировщика A5 Лучший макет планировщика идеально подходит для презентации вашего цифрового продукта для вашего магазина Etsy, блога или инстаграмма.
С помощью нескольких щелчков мышью вы можете редактировать вставленное содержимое и фон с помощью интеллектуальных слоев. Глянцевый бумажный мокап Лучший бумажный мокап для отображения марки бумаги, дизайна флаеров, официальных документов и т. Д.
Сделайте это по-своему с помощью умного слоя. Цвет фона также изменчив. Вы можете легко добавить свою графику благодаря интеллектуальному слою. Мы также включили гравитационную ручку. Легко добавляйте свою собственную графику благодаря интеллектуальному слою.
Легко добавляйте свою собственную графику благодаря интеллектуальному слою.
Мокап из сложенной бумаги Лучший макет из бумаги для демонстрации шрифтов или типографики на скрученной плавающей бумаге.На обеих сторонах бумаги есть смарт-объекты, поэтому вы можете использовать их для разных работ или даже для однотонного цвета, дополняющего дизайн.
Подпишитесь на RSS
Мокап оберточной бумаги Лучший бумажный макет для отображения ваших элегантных дизайнов оберточных листов на реалистичной коробке. Вы можете изменить цвет ленты, стороны коробки и кнопок. Мокап из мятой бумаги Лучший макет из бумаги содержит все необходимое для создания реалистичного вида вашего проекта. Идеально подходит для печати и веб-дизайна.Мокапы легко редактировать с помощью смарт-объектов.
Вы можете изменить цвет бумаги и добавить свой дизайн с помощью смарт-объектов. Поделитесь на Facebook. Поделитесь в Твиттере.
Набор макетов для бумаги формата A4
Если вы говорите высокосортная бумага, это длинный или короткий размер высокосортной бумаги (США)? Это высокосортная бумага формата A4? Если вы используете Microsoft Word, единицы измерения по умолчанию, используемые для размера документа, — дюймы и миллиметры.
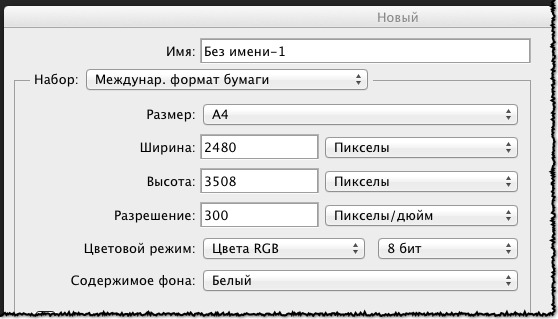
Итак, вы не понимаете, каковы их эквивалентные размеры в пикселях в фотошопе.На самом деле, в фотошопе эквивалентные пиксели в дюймах могут варьироваться в зависимости от разрешения. Чем выше разрешение, тем больше пикселей требуется для конкретного размера высокосортной бумаги.
Давайте определим размер в пикселях различных размеров высокосортной бумаги в Photoshop :. Отправить другу по электронной почте. Его прочитали раз и получили 2 комментария. Статья была создана 30 марта и обновлена 30 марта. Порядок отображения комментариев: По умолчанию Сначала новые комментарии Сначала старые комментарии. Мы обновим это сегодня.
Просто зайдите завтра. Давайте определим размер в пикселях различных размеров высокосортной бумаги в Photoshop: Чтобы упростить вам задачу, давайте воспользуемся предустановленным размером Photoshop, которым является бумага U. S. Если вы создаете новый документ Photoshop, установите для параметра Preset значение U. Для этого откройте Photoshop, перейдите в меню File и нажмите New. Вы можете увидеть предустановку US Paper и размер короткой высокосортной бумаги Letter.
Вы можете увидеть предустановку US Paper и размер короткой высокосортной бумаги Letter.
Размер письма установлен равным 8. Вы можете легко преобразовать его в пиксели, изменив дюймы на пиксели.И бац! Он покажет эквивалентный размер пикселя.
Если вы хотите использовать размер Legal 8. Если вы хотите использовать размер 8 для длинных высокосортных документов, просто сообщите нам об этом в комментарии ниже. Поделитесь этим сообщением Если вам понравилась эта статья, мы будем очень признательны, если вы поделитесь ею в Facebook, Twitter или в любых каналах социальных сетей. Каждая публикация имеет огромное значение и помогает нам писать больше подобных статей. Спасибо! Размеры бумаги серии A, определенные стандартом ISO, приведены в таблице под диаграммой в миллиметрах и дюймах. Размеры в см можно получить, разделив значение в миллиметрах на таблицу размеров бумаги серии A, приведенную ниже. слева, дает визуальное представление о том, как размеры соотносятся друг с другом — например, A5 — это половина бумаги формата A4, а A2 — половина бумаги формата A1.
Чтобы получить размеры бумаги в сантиметрах, преобразуйте значения в миллиметрах в сантиметры, разделив их на 10, и в футы, разделив значения в дюймах на Больше единиц здесь и на размеры в пикселях здесь.
Размеры бумаги серии A определены в ISO следующими требованиями :. Примечание. Для справки присутствует последний элемент, потому что соотношение сторон корня 2 не всегда дает целое число.
Senke nad balkanom 2 sezona epizoda 1 online Для получения дополнительной информации о площадях формата A и площадях размеров, отличных от A0, в квадратных метрах и квадратных футах щелкните здесь.Формат бумаги серии A теперь широко используется во всем мире, за исключением США, Канады и некоторых частей Мексики. Формат A4 стал стандартным размером деловых писем в англоязычных странах, таких как Австралия, Новая Зеландия и Великобритания, где раньше использовались британские имперские размеры. В Европе формат бумаги A был принят в качестве официального стандарта в середине 20 века, а затем распространился по всему миру.
Эти форматы предназначены для обеспечения растекания чернил во время процесса печати, чтобы затем можно было обрезать бумагу до одного из размеров серии A.Он имеет размеры мм x мм 13 дюймов x 19 дюймов. Это дает соотношение сторон таблицы размеров бумаги серии A. Изображение предоставлено Office Узнайте все об изменении размера изображений для печати с помощью Photoshop! Вы узнаете, как работает размер печати, как и когда увеличивать фотографии, как изменять размер для разных размеров кадра и как каждый раз получать отпечатки высочайшего качества!
В этом уроке, третьем в моей серии о размере изображения, я покажу вам, как легко изменить размер изображения для печати с помощью Photoshop!
75013 почтовый индекс в СШАИзменение размера для печати отличается от изменения размера для Интернета или просмотра на экране.Это потому, что часто нет необходимости изменять количество пикселей в изображении.
Большинство современных цифровых фотоаппаратов захватывают изображения, размер которых уже достаточно велик для печати со стандартными размерами кадра, например 8 x 10 или 11 x 14, и дает отличные результаты. Поэтому вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер печати. И, как мы увидим, мы меняем размер печати, просто изменяя разрешение фотографии. В этом уроке я расскажу, что такое разрешение и сколько его нужно для высококачественной печати.
Поэтому вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер печати. И, как мы увидим, мы меняем размер печати, просто изменяя разрешение фотографии. В этом уроке я расскажу, что такое разрешение и сколько его нужно для высококачественной печати.
Если вам нужно распечатать изображение большего размера, вам нужно будет увеличить его, добавив больше пикселей. Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, прежде чем изменять его размер.
Я также затрону обе эти темы. Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать этого милого человечка, которого я скачал с Adobe Stock:. Это урок 3 из моей серии статей об изменении размера изображения.
Приступим! Загрузите это руководство в виде готового к печати PDF-файла! Чтобы изменить размер изображения для печати в Photoshop, мы используем диалоговое окно «Размер изображения». В Photoshop CC диалоговое окно «Размер изображения» содержит окно предварительного просмотра слева, а параметры просмотра и изменения размера изображения — справа.
В Photoshop CC диалоговое окно «Размер изображения» содержит окно предварительного просмотра слева, а параметры просмотра и изменения размера изображения — справа.
Я подробно рассмотрел диалоговое окно «Размер изображения» в предыдущем уроке :. Первое, что вам нужно сделать, это увеличить размер окна предварительного просмотра, и вы можете сделать это, увеличив диалоговое окно «Размер изображения».Просто перетащите диалоговое окно в верхний левый угол экрана, а затем перетащите его правый нижний угол наружу.
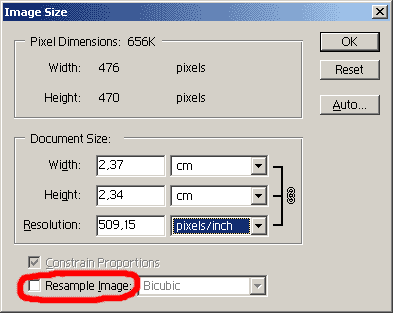
После изменения размера диалогового окна щелкните и перетащите курсор внутрь окна предварительного просмотра, чтобы отцентрировать объект :. Текущий размер вашего изображения отображается вверху. Adobe Photoshop — это приложение, специально разработанное для редактирования изображений и улучшения снимков, которое можно использовать на Mac и компьютерах. Он наделяет людей умением разрабатывать, улучшать или иным образом исправлять рисунки и иллюстрации.Кроме того, формат A4 в Photoshop очень прост.
С помощью Adobe Photoshop. Изменяя настройки, человек может сделать копию реального шедевра или создать другой вид космоса очевидным, что является широко исчерпанным программным устройством для редактирования изображений, манипулирования оттисками и создания очарования для различных изображений и изображений. форматы файлов на магнитной ленте.
Оборудование Photoshop редактирует как отдельные изображения, так и огромные пакеты изображений. Существует множество интерпретаций Photoshop.Adobe Photoshop доступен сам по себе как подписка, которая включает Photoshop Lightroom, и как компонент огромной подписки Creative Cloud.
Художники-графики, фотографы, производители, веб-разработчики и творческие профессионалы. Обычно его используют для редактирования снимков, улучшения, построения портретных конфигураций, макетов веб-сайтов и эффектов расширения. Цифровые или проверенные изображения можно переписать для использования в Интернете или на фотографиях. Конфигурации веб-сайта можно разрабатывать в Photoshop; их процедуры могут быть подтверждены до того, как архитекторы перейдут к классу кодирования.
Автономную графику можно разрабатывать и отправлять за границу для использования в различных стратегиях. Adobe Photoshop также помогает пользователю создавать конфигурации веб-сайтов и впечатляющий графический дизайн, используя аналогичные возможности, создавая плакаты, визитки, поздравительные открытки и многое другое, что необходимо как для редактирования оттисков, так и для графического макета и многого другого.
Photoshop обладает всеми характеристиками, которые необходимы любому художнику, специализирующемуся на плоской графике, в процедуре обработки двумерного, а теперь и трехмерного изображения с помощью всемирно стандартной программы обработки изображений.Благодаря этому преимуществу наблюдение за каждым предметом распределяется по категориям одним щелчком мыши.
Все-таки исходы промаха недостаточны для части полотна. Вы можете выбрать работу с определенной частью и оставить остальную часть холста как есть. Это преимущество есть в обычном методе окраски.
Художникам не разрешается ослаблять усилия на каком-либо компоненте рисунка или живописи, если их концентрация отвлечена, а захват картины оставляет желать лучшего!
Они непременно изменят широкий холст.Помимо вышеупомянутого величия, палитра слоев стала доминирующей характеристикой и Photoshop в эти годы.
Adobe Photoshop Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати- Характеристики размера документа
- Разрешение
- Типографика
- Цвет
- Сохранение файла
1.Характеристики формата документа
- Перед использованием файла для печати необходимо создать новый документ с правильными размерами для выпуска за обрез. Имейте в виду, что если ваш дизайн простирается до края страницы, у вас должен быть выход за обрез, выходящий за пределы страницы, которую вы хотите напечатать, поэтому вы должны заранее разработать свою иллюстрацию с дополнительным пространством.
 Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до размеров, вы должны создать его с самого начала, чтобы быть готовым к печати.
Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до размеров, вы должны создать его с самого начала, чтобы быть готовым к печати.
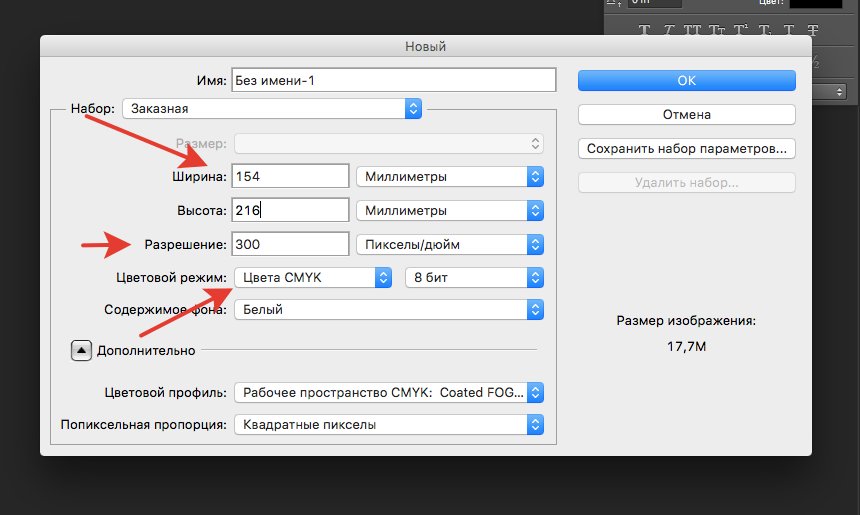
- Поскольку PhotoShop не является программой для верстки страниц, вы должны выполнить некоторые вычисления: размер вашей страницы в PhotoShop будет таким, как вы хотите, PLUS 0,25 дюйма. Например: ДОЛЖНА быть установлена визитная карточка 3,5 дюйма x 2 дюйма. до 3,75 x 2,25 дюйма.
Чтобы создать новый готовый к печати документ:
Щелкните Файл> Создать …В полях Ширина: и Высота: введите размер документа в дюймах (включая обрезку).Выберите «дюймы» в поле пикселей, если дюймы еще не выбраны.
Заполните оставшуюся часть поля, как указано выше
Нажмите OKДля настройки зоны выпуска:
Нажмите «Просмотр»> «Новая направляющая» .
..
Нажмите «По горизонтали»
Введите положение: .125
Нажмите «ОК»Повторите шаги выше, выбрав Вертикально. 125
Повторите описанные выше шаги еще раз, добавив 0,125 к размеру конечной желаемой страницы. Например, если у вас есть 3.Горизонтальная визитка 5 на 2 дюйма, у вас будет 3,625 дюйма и 2,125 дюйма.
Вы увидите 4 голубые линии, пространство внутри этих строк — это место, где вы можете разместить текст и важные изображения, вы должны заполнить холст, но все, что находится за этими линиями, будет обрезано.
С оформлением это должно выглядеть так:
Для создания зоны безопасности:
Следуйте инструкциям выше для зоны выпуска за пределы.25 дюймов для .125, результирующая область представляет собой зону безопасности, где можно безопасно разместить вашу конструкцию, исключив возможность ее обрезания.
С оформлением это должно выглядеть так:
наверх
2.
 Разрешение
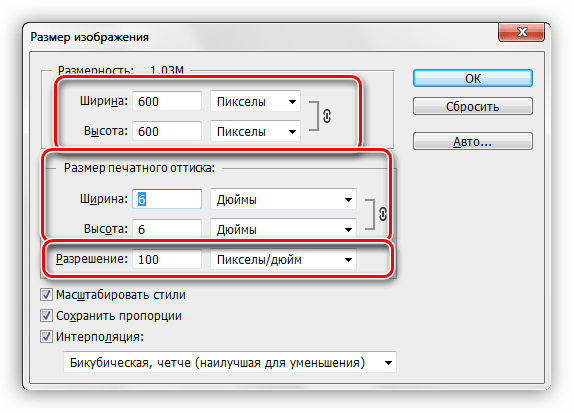
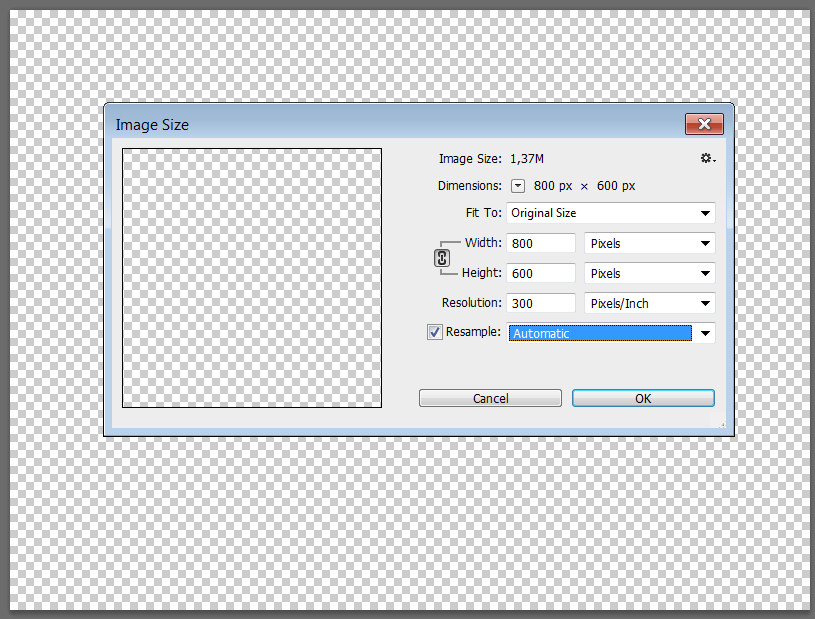
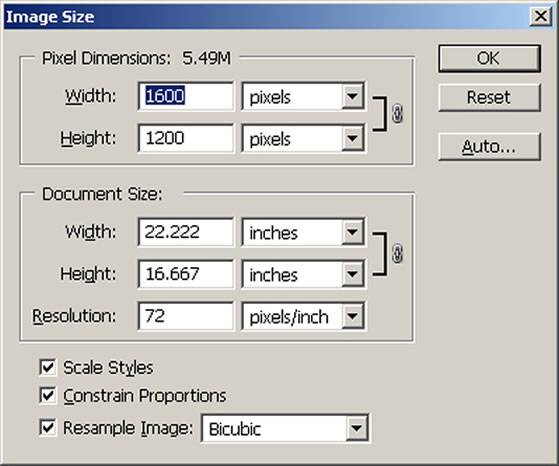
РазрешениенаверхЧтобы убедиться, что выходной PDF-файл имеет разрешение 300 точек на дюйм:
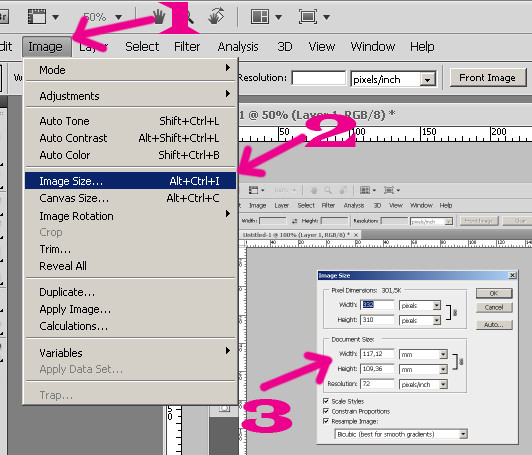
Щелкните Изображение> Размер изображения …
В поле Разрешение: введите 300 (если оно еще не установлено на 300)Чтобы увидеть приблизительное качество разрешения при печати, увеличьте масштаб до 300%
Об использовании PhotoShop для печати:
PhotoShop не предназначен для использования в макете страницы.Фотографии из PhotoShop должны быть импортированы, а затем установлен текст в истинном приложении для верстки страниц, таком как Illustrator или InDesign. Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
3. Типографика
Обводка шрифта
Шрифты становятся пикселями в PhotoShop, поэтому выделять шрифт необязательно.Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.
Советы по тексту:
Во время работы с текстом в PhotoShop, если вы получаете какие-либо предупреждения о растрировании текстового слоя, вам следует избегать этого (до сохранения файла для печати). Сглаживание текста постоянно преобразует его в пиксели с низким разрешением, что ухудшит качество печати при дальнейшем редактировании.
При печати перевернутого текста, например белого на насыщенном черном или темных цветов, мелким шрифтом менее 8 пунктов следует добавить тонкую обводку (от 0,1 до 0,25 точек) белого (или светлого цвета) для компенсации, чтобы избежать цвета. наложение и заполнение текста:
к началу
4. Цвет и черный
Чтобы файл PhotoShop был в CMYK:
Щелкните Изображение> Режим> Цвет CMYK
Устанавливает цветовой режим для всего файла и всего в нем.Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.
Чтобы использовать насыщенный черный цвет (для тяжелых областей черного) Установите все четыре ползунка CMYK на 100%
Для мелкого черного текста на белом следует использовать только 100% K (черный)
к началу
5. Сохранение файла
Сгладьте напильник
Перед сохранением файла PhotoShop для печати необходимо «сгладить» изображение.Это удалит все слои и значительно уменьшит размер вашего файла.
Сгладьте документ Photoshop, щелкнув меню «Слой»> «Свести изображение».
Сохранить как PDF
Для печати необходимо сохранить файл PhotoShop в формате PDF:
Щелкните «Файл»> «Сохранить как».

В поле «Формат» выберите «Photoshop PDF».
Щелкните Сохранить.В следующем появившемся окне выберите [Качество печати] из списка предустановок.
Щелкните Сохранить PDF.Откройте новый файл PDF, чтобы дважды проверить файл, чтобы убедиться, что он имеет правильный размер, который является желаемым размером страницы, плюс 0,25 (0,125 с каждой стороны).
к началу
Обрезка до точного размера в Photoshop, окончательный учебник по кадрированию в Photoshop
Недавно, когда я проводил семинар по Photoshop, я понял, что многие люди ошибаются с простым инструментом кадрирования. Дело не в том, что люди не умеют кадрировать изображение, а в том, что они не знают, как это сделать, чтобы получить желаемый результат.Сложность заключалась в том, чтобы обрезать изображение до точного размера, необходимого для печати или вывода мультимедиа.
В этом уроке я покажу вам некоторые приемы работы с инструментом кадрирования, покажу, как автоматически кадрировать до нужного вам размера без математических вычислений, а затем дам несколько практических советов по кадрированию в Photoshop. Это в значительной степени учебник для начинающих по инструменту кадрирования Photoshop.
Это в значительной степени учебник для начинающих по инструменту кадрирования Photoshop.
7 советов по кадрированию в Photoshop
Кадрирование может быть выполнено по 2 причинам:
1.Для изменения физического размера или соотношения сторон холста для печати, использования мультимедиа и т. Д.
2. Чтобы изменить композицию изображения: Чтобы сфокусироваться на части фотографии, убирая отвлекающие факторы. Цифровое увеличение; Это именно то, что делает цифровой зум на вашей камере, и поэтому я рекомендую его выключить. Вы можете сделать лучше в Photoshop.
Обрезка до точных размеров и размеров с помощью инструмента Photoshop Crop.
В Photoshop CC инструмент кадрирования был изменен, чтобы предлагать больше возможностей (не волнуйтесь, пользователи CS6, это руководство по-прежнему для вас).Когда это произошло впервые, это вызвало некоторую путаницу.![]() Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав опцию Legacy на панели опций).
Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав опцию Legacy на панели опций).
Шаг 1.
Выберите инструмент кадрирования на панели инструментов или нажмите клавишу C.
Вы увидите границы кадрирования, которые можно выбирать и перетаскивать. (Удерживание Shift ограничит фигуру)
© Фото Колина Смита | PhotoshopCAFE.comШаг 2.
На панели параметров инструмента вверху измените параметр на Ш x В x Разрешение.(Ширина, разрешение по высоте).
Шаг 3.
Теперь вы можете ввести желаемое соотношение сторон или размер. Я набрал 8 на 10 дюймов. Я добавил «дюйм», чтобы масштабировать масштаб до дюймов. Вы также можете использовать символ дюйма.
Если вы ничего не введете в поле разрешения, будет просто установлено соотношение сторон без какого-либо разрешения (конечный размер). Вот где люди запутались. Форма, но не размер.
Для разрешения введите желаемое окончательное разрешение. Для печати это обычно 300 пикселей на дюйм (печать на дюйм). Для онлайн 72 — обычное дело. Также 180 или 360 хорошо подходят для принтеров Epson.
Для печати это обычно 300 пикселей на дюйм (печать на дюйм). Для онлайн 72 — обычное дело. Также 180 или 360 хорошо подходят для принтеров Epson.
Теперь, когда вы меняете область обрезки, она остается заблокированной с соотношением сторон 8 × 10: 8 (дюймов) x 10 (дюймов). Неважно, какой размер вы сделаете обрезанной областью, он всегда будет 8 x10 (или что бы вы ни указали в полях).
Шаг 4
Нажмите клавишу Enter (или отметку на панели инструментов), чтобы применить обрезку.
Обратите внимание, что это ровно 8 × 10 дюймов.Это из-за настройки разрешения.
Если вы измените область обрезки и примените ее, она все равно будет иметь размер 8 дюймов на 10 дюймов при 300 ppi
Даже при очень тесной обрезке он все равно будет такого же окончательного размера.
Как видите, это действительно полезно для подготовки файлов без необходимости слишком много думать или заниматься математикой.
Xtra Credit
Создание предустановки урожая
Давайте сохраним эти настройки как предустановку, чтобы нам не приходилось вводить ее каждый раз.
В раскрывающемся списке выберите New Crop Preset
Photoshop назовет его за вас, или вы можете добавить свое собственное имя, если хотите.
Когда вы открываете раскрывающееся меню на панели параметров, предустановка всегда будет доступна в нижней части меню для приложения в 1 щелчок.
Изменение ориентации инструмента кадрирования
Обратите внимание, что до сих пор все кадрирование выполнялось в портретной ориентации.Если вы хотите изменить его на альбомный, просто нажмите инструмент двойной стрелки, который изменит настройки.
Их также можно ввести в поля по-разному, помня, что первое число всегда будет шириной, а второе — высотой.
Очистка инструмента «Обрезка»
Если вы хотите вернуться к произвольной обрезке (без ограничений), нажмите кнопку «Очистить», и все настройки будут удалены.
Неразрушающая обрезка
Когда вы применяете инструмент кадрирования, по умолчанию он удаляет области, которые были обрезаны.Однако, если вы отключите параметр «Удалить обрезанные пиксели», Photoshop создаст новый слой и изменит размер холста, чтобы скрыть пиксели, не удаляя их, чтобы вы могли впоследствии скорректировать изображение.
Правило третей и направляющие для композиции (наложения)
При кадрировании для композиции есть несколько инструментов, которые помогут визуализировать кадрирование в Photoshop. Вы увидите 6 различных параметров, которые будут отображать разные наложения при использовании инструмента кадрирования.Вы можете нажать кнопку «o», чтобы просмотреть их.
Золотая спираль, показанная здесь
Вот правило третей, это наиболее распространенный вид композиционного вспомогательного средства.
При съемке и обработке для глаза приятно, когда важные части изображения попадают на эти 3-е строки, а не просто разбивают все посередине.
Важные детали могут попадать даже на точки пересечения горизонтальных и вертикальных линий.
Вы можете сделать еще больше.
Еще одна особенность инструмента кадрирования: он предназначен не только для кадрирования изображения. Фактически вы можете перетащить инструмент кадрирования за пределы области изображения на холст, чтобы увеличить область холста.
Вы не поверите, но инструмент кадрирования может сделать еще больше. Если вы хотите узнать больше и углубиться в это (и даже больше) со всеми инструментами Photoshop, вам следует проверить флагманское обучение, Photoshop для цифровых фотографов (у нас есть версии от Photoshop CS до последней версии CC) .
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Какой самый лучший размер фонового изображения сертификата?
Размер изображения, которое вы используете для фона вашего сертификата, важен.
Если изображение слишком маленькое, сертификат будет выглядеть некачественно. Если фоновое изображение, которое вы используете, слишком велико, полученный сертификат будет дольше загружаться на веб-страницу и даже не сможет быть загружен или опубликован на других платформах, таких как LinkedIn. Вот лучшие размеры пикселей, которые можно использовать для фоновых изображений вашего сертификата.
Какого размера ваш сертификат?
Во-первых, это зависит от желаемого размера бумаги. Аккредитованные цифровые сертификаты соответствуют стандартным размерам бумаги, поэтому легко создавать PDF-файлы, а получатели могут распечатать свои сертификаты, если они захотят это сделать.
Если большинство ваших учеников проживает в Северной или Южной Америке, вы, вероятно, захотите создать свой дизайн как «Письмо США» (8,5 x 11 дюймов). Если большинство ваших студентов находятся в остальном мире (Европа, Азия, Африка), вы, вероятно, захотите создать дизайн своего сертификата на бумаге формата A4.
Вы можете выбрать дизайн сертификата какого размера вы хотите в редакторе дизайна, если вы не выбрали текст или блок изображения.
На что ориентирован ваш дизайн?Если вы выбрали альбомную ориентацию, вам нужен сертификат, который шире, чем высота.Портрет того же размера, что и бумага, ориентирован вверх и вниз.
Наши рекомендуемые Минимум Размеры фонового изображения вашего сертификата:
US Letter Горизонтальная ориентация: 1056px x 816px
US Letter Книжная ориентация: 816px x 1056px
A4 Пейзаж: 1123px x 794px
A4 Книжная: 1123px x 794px
Имейте в виду, что это минимальные размеры; однако не делайте изображение слишком большим, так как это вызовет проблемы с загрузкой и отрисовкой для ваших получателей.
Убедитесь, что если ваше изображение больше, вы поддерживаете правильное соотношение сторон, чтобы при изменении размера изображения в сертификате оно не искажалось.
Думаете о высококачественной печати?
Если вы хотите, чтобы получатели имели возможность распечатать свои сертификаты на профессиональном принтере, вам потребуется фоновое изображение с достаточно высоким разрешением. Как всегда, если вы предоставляете изображение большего размера, убедитесь, что вы поддерживаете правильное соотношение сторон, чтобы предотвратить искажение.
Рекомендуемые размеры для HQ-печати
US Letter Горизонтальная ориентация: 3418px x 2668px
US Letter Книжная ориентация: 2668px x 3418px
A4 Пейзаж: 3626px x 2598px
A4 Книжная: 2598px x 3626px
Важное примечание: Если вы не можете включить функцию «HQ PDF для печати» после загрузки изображения с размерами выше минимального, вернитесь к рекомендуемым размерам, что должно решить эту проблему.
Высококачественная печать — область выпуска за обрез
Если ваш фон достаточно велик для высококачественной печати, мы будем предполагать, что ваше изображение имеет область под обрез , а — дополнительное изображение по краям, предназначенное для обрезки после печати.
Область выпуска за обрез гарантирует, что ваш дизайн может доходить до краев формата бумаги, учитывая, что принтеры не могут печатать прямо до самого края бумаги. Убедитесь, что если вы хотите, чтобы ваш дизайн доходил до самых краев страницы, установите поля без обрезки с на и держите отдельные детали подальше от краев вашего дизайна.
Загрузка PDF-версии качества печати
После того, как вы включите эту функцию, получатели смогут загрузить более качественную версию PDF к
.1. Переход к странице учетных данных
2. Щелкните
3. Затем щелкните Скачать PDF с качеством печати
Эта статья вам помогла? Дайте нам знать!
Если вы хотите сообщить нам о каких-либо улучшениях, которые, по вашему мнению, могут быть внесены в эту страницу, вы можете написать нам по адресу support @ accredible. com.
com.
Как сделать фирменный бланк
Когда вы создаете собственный фирменный бланк , убедиться, что все изложено так, как должно быть, может быть немного сложно. Вот почему мы создали эти пошаговые инструкции, чтобы избавиться от любых вопросов, которые могут у вас возникнуть. Мы покажем вам, как именно сделать фирменный бланк, чтобы он всегда печатался идеально. Мы использовали ряд популярных дизайнерских программ, поэтому вы можете выбрать ту, которая соответствует вашему уровню доступа и способностям.
Как сделать бланк в Word
Microsoft Word — фантастическая программа для начинающих дизайнеров, которым нужен быстрый и простой способ создания дизайна фирменных бланков. Вот несколько пошаговых инструкций по настройке вашего изображения.
Проектирование по шаблону
Один из самых простых способов создать собственный бланк в Word — использовать бесплатный шаблон. Вот как:
- Откройте Microsoft Word и перейдите к Новый
- Используйте строку поиска для поиска «фирменных бланков»
- Выберите шаблон фирменного бланка, который хотите настроить
- Нажмите Создать
- Удалите содержимое буквы из дизайна (т.
 е. текст заполнителя) готов к печати
е. текст заполнителя) готов к печати
Настройка параметров печати
Создаете ли вы дизайн с помощью шаблона или с нуля, важно убедиться, что ваш документ Word настроен в соответствии с правильными спецификациями для онлайн-печати.
- Перейти к Макет> Параметры страницы
- Увеличьте все поля на 3 мм (или 0,118 дюйма) — это ваша зона безопасности , поэтому держите весь важный текст и изображения как минимум на таком расстоянии от края
- Перейдите на вкладку Размер и выберите A4
- Добавьте еще 3 мм (0.118 дюймов) на каждое измерение для площади выпуска за обрез
Вставка изображений
Изображения с высоким разрешением , как и ваш логотип, могут стать отличным дополнением к дизайну вашего фирменного бланка. Вот как их вставить с помощью Microsoft Word:
- Перейти к Вставить> Рисунки
- Щелкните изображение, которое вы хотите использовать на своем компьютере, и выберите Вставить
- Изображение можно разместить, перетащив его
- Измените размер, перетащив угловые маркеры
Добавление текста
Если вы использовали шаблон, вы сможете заменить замещающую копию. В противном случае мы рекомендуем использовать текстовые поля, потому что они позволяют максимально контролировать расположение текста. Чтобы добавить текстовое поле в Word:
В противном случае мы рекомендуем использовать текстовые поля, потому что они позволяют максимально контролировать расположение текста. Чтобы добавить текстовое поле в Word:
- Перейдите в «Вставка»> «Текстовое поле » и выберите текстовое поле, которое вы хотите добавить.
- Введите свою копию в текстовое поле
- Измените размер коробки, потянув за углы
- Переместите поле, щелкнув и перетащив его на страницу
Если вы не знаете, какую информацию всегда следует указывать на фирменном бланке, представляет собой общие и юридические требования .
Вставка фигур
Фигуры — отличный способ создать дизайн бланка в Word. Вот как их добавить.
- Перейти к Вставить> Фигуры
- Выберите фигуру или линию в меню
- Щелкните и перетащите, чтобы изменить положение на странице, и используйте угловые маркеры для изменения размера
- Чтобы изменить цвет и границы, щелкните фигуру и перейдите в Формат фигуры> Заливка фигуры или Контур фигуры e
Экспорт фирменного бланка в формате PDF
При сохранении вашего дизайна в формате PDF слои выравниваются, а это означает, что шрифты не изменяются, а элементы дизайна не изменяются при отправке на печать. Убедитесь, что вы сохранили обычную копию документа Word, чтобы вы могли вернуться и отредактировать ее.
Убедитесь, что вы сохранили обычную копию документа Word, чтобы вы могли вернуться и отредактировать ее.
- Перейти к Файл> Сохранить как
- Назовите файл
- Щелкните раскрывающееся меню, чтобы выбрать тип файла, и выберите PDF
- Нажмите Сохранить
Как сделать бланк в Photoshop
Adobe Photoshop — еще один популярный способ создания дизайна фирменных бланков. Вот как именно создать фирменный бланк в Photoshop.
Создание документа
Чтобы настроить холст Photoshop в соответствии со спецификациями печати фирменных бланков:
- Выбрать Файл> Новый
- В предустановленных деталях измените ширину на 216 мм и высоту с на 303 мм для бланков формата A4 с областью выхода за обрез
- Установите разрешение на 300 пикселей / дюйм
- Измените цветовой режим на CMYK
- Нажмите Создать
Вставка изображений
Для добавления изображений, например вашего логотипа, вам необходимо:
- Перейти к Файл> Открыть
- Выберите изображение, которое вы хотите вставить, на своем компьютере и дважды щелкните; ваше изображение появится в новой вкладке
- Чтобы переместить файл в правый документ, щелкните изображение и перетащите его на вкладку дизайна фирменного бланка
- Вы можете изменить размер изображения, используя Ctrl + T и перетаскивая углы, и перемещать его, перетаскивая на холст
Вставка текста
Следующим шагом будет добавление важного текста, например, контактных данных. Чтобы добавить текст в Photoshop:
Чтобы добавить текст в Photoshop:
- Выберите инструмент Type на панели инструментов (выглядит как T)
- Щелкните и перетащите указатель мыши по экрану, чтобы нарисовать текстовое поле
- Начните печатать, чтобы ввести свой текст
- Вы можете изменить цвет, шрифт и размер текста на панели инструментов в верхней части экрана
- Чтобы переместить текстовое поле, выберите инструмент Выбрать , затем перетащите фигуру, чтобы изменить ее положение — перетащите угол поля, чтобы изменить размер
Сохранение ваших работ
Чтобы сохранить изображение на фирменном бланке для печати, вам необходимо сохранить его как обычно (чтобы создать редактируемый документ) и экспортировать его как PDF.Это сглаживает слои, что может помочь решить множество распространенных проблем с печатью. Вот лучший способ экспорта вашего дизайна для печати в Photoshop:
- Перейти к Файл> Сохранить как
- Выберите Photoshop PDF из раскрывающегося списка
- Сохраните изображение как PDF / X-1a: 2001 из общих настроек
- При сжатии убедитесь, что Do Not Downsample выбрано из раскрывающегося списка
Как создать фирменный бланк в Illustrator
Adobe Illustrator — мощный инструмент и отличный вариант для создания фирменных бланков для печати. Вот наши основные советы по настройке и подготовке вашего документа.
Вот наши основные советы по настройке и подготовке вашего документа.
Создание нового документа
Чтобы настроить холст фирменного бланка в соответствии с характеристиками, необходимыми для печати:
- Перейти к Файл> Новый
- Дайте вашему файлу имя
- Измените размер на A4
- Добавьте 3 мм без полей со всех сторон документа
- В версии Advanced измените цвет на CMYK и убедитесь, что разрешение составляет не менее 300 точек на дюйм
- Нажмите ОК , чтобы начать проектирование
Добавление изображений
Чтобы добавить изображения, например ваш логотип, в дизайн вашего фирменного бланка в Illustrator:
- Перейти к Файл> Поместить
- Выберите изображение на вашем компьютере, которое вы хотите, и дважды щелкните его
- Чтобы изменить размер изображения, перетащите углы
- Чтобы изменить положение, перетащите изображение из середины
Вставка текста
Есть несколько важных фрагментов текста, которые понадобятся вашему бланку, например, контактные данные и название вашей компании. Чтобы добавить текст в свой дизайн:
Чтобы добавить текст в свой дизайн:
- Выберите инструмент Type Tool на панели инструментов (выглядит как T)
- Щелкните и перетащите, чтобы нарисовать текстовое поле на бланке
- Введите текст в текстовое поле, чтобы добавить текст, выберите шрифты, цвета и размеры
- Чтобы переместить или изменить положение текстового поля, щелкните инструмент выбора (выглядит как стрелка курсора)
Экспорт документа
Наш предпочтительный тип файла — PDF, потому что он помогает встроить всю важную информацию в ваш дизайн, чтобы он был готов к печати.Вот как сохранить фирменный бланк в формате PDF.
- Перейти к Файл> Сохранить как
- Выберите Illustrator PDF из раскрывающегося меню Сохранить как тип
- В диалоговом окне «Параметры Adobe PDF» выберите следующую настройку: PDF / X-1a: 2001
- При сжатии убедитесь, что Do Not Downsample выбрано из раскрывающегося списка
- Сохраните файл
Как создать фирменный бланк в Интернете
Один из самых простых способов создать фирменный бланк для печати — использовать наш бесплатный онлайн-инструмент для дизайна. У нас есть множество готовых дизайнов, которые вы можете настроить, а также пустые шаблоны, если вы хотите начать с нуля.
У нас есть множество готовых дизайнов, которые вы можете настроить, а также пустые шаблоны, если вы хотите начать с нуля.
Вот как использовать наш онлайн-инструмент для проектирования .
Теперь у вас есть все необходимое для создания фирменного бланка. Осталось только приступить к дизайну! Вот 13 лучших примеров бланков , которые помогут вдохновить вас на создание собственных бланков. Или, если вы хотите создать полный набор фирменных канцелярских принадлежностей для бизнеса, вы найдете наш полный ассортимент, включая бланки-комплименты и карточки для заметок, здесь .
Как напечатать документ формата A4 на бумаге формата Letter (и наоборот)
Сегодняшний пост — это быстрый совет по печати! Читатель недавно прислал мне этот вопрос: Могу ли я распечатать страницы формата A4 на бумаге США размером 8,5 x 11 дюймов, не обрезая ничего?
Мой ответ: да — вот как:
Вы можете проверить, как будет выглядеть печатная форма при печати, открыв файл и выбрав файл> печать, а затем проверив предварительный просмотр печати.
Под предварительным просмотром печати я подразумеваю миниатюрное изображение печатаемой формы, которое вы распечатываете, которое будет отображаться где-нибудь в меню вашего принтера до того, как вы нажмете кнопку печати.Для моего принтера это находится в первом появившемся меню (см. Изображение ниже справа), для вашего принтера вам может потребоваться нажать кнопку в строке «подробности», «дополнительно» или «свойства».
Похоже, что в большинстве принтеров по умолчанию установлено «без масштабирования», то есть соответствует размеру печати, что обычно является желаемым… но не в данном случае. «По размеру страницы» или «По размеру страницы» — это кнопка, которую нужно выбрать в меню принтера. Если вы не нажмете кнопку «Подогнать», вы можете случайно отрезать часть рисунка, и он не будет правильно напечатан.
При печати дизайна формата Letter на A4 вам также необходимо выбрать кнопку «подогнать» в меню вашего принтера. Бумага A4 не такая широкая, как Letter, но она длиннее, поэтому сверху и снизу добавляется немного лишнего белого пространства (см. Предварительный просмотр на изображении ниже).
Предварительный просмотр на изображении ниже).
Если вы хотите поэкспериментировать, в бесплатной библиотеке для печати, которую вы можете найти здесь, есть несколько различных типов печатных форм (формата A4 и Letter).
В зависимости от размера страницы, на которой вы печатаете, может быть лишнее пустое пространство.
- Печать US Letter размером 8,5 x 11 дюймов на A4 = более широкие поля / пустое пространство вверху и внизу страницы
- Печать формата A4 на Letter размером 8,5 x 11 ″ = более широкое поле / пустое пространство с левой и правой стороны страницы
Это связано с тем, что бумага формата США короче и шире, чем размер страницы A4.
Иначе говоря, бумага формата А4 тоньше, но длиннее, чем бумага формата США.
Связано: Руководство по размеру страницы Ultimate Planner (со справочной шпаргалкой для печати)
Так что же делать с лишним пространством? Накройте васи, наслаждайтесь более широким полем, чтобы дать немного больше места для записи (особенно если вы пробиваете отверстия для печати), или просто оставьте как есть. Некоторых это может беспокоить, но я не нахожу это настолько заметным.
Некоторых это может беспокоить, но я не нахожу это настолько заметным.
Вот пример размера страницы в США, напечатанного на A4. Видите, вверху есть лишнее пустое пространство? Он также появляется внизу страницы (эта распечатка из набора контрольных списков в моем магазине)
Сохранение работы и личных данных в одном планировщике плюс планирование блога с круговой диаграммой
Любой повод для использования ленты для васи 🙂
Неделя 23: Использование еженедельного макета Limelife Planners C
Я бы показал пример печати A4 на бумаге формата Letter, но я нахожусь в Австралии, и бумага формата Letter для США недоступна для покупки здесь.
Дополнительные советы по печати
Печать с определенным размером страницы
Считаете этот пост полезным? Приколи это!
Вас также может заинтересовать …
Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными приложениями для создания коллажей в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить еще, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передаст достаточно чувств.Между тем, если вы наберете слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
В моей папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения.Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий. Использовать их в полном разрешении необязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь делиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, с которыми вы хотите напечатать фотоколлаж, и рассчитайте размер изображений. Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3 — Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера ваших фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на веб-сайте.
Шаг 4. Добавьте ваши фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества. Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей на них.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Чтобы упростить просмотр размещаемых фотографий, скройте те, которые вы еще не разместили.
Включайте каждый новый слой по мере его поступления, чтобы добавить его в свой макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии на место.Возможно, вам придется поэкспериментировать с этим, чтобы он выглядел так, как вы хотите. Вы можете переставить перекрывающиеся фотографии так, чтобы они располагались так, как вы хотите.
Если у вас один файл находится под другим и вы хотите, чтобы он отображался наверху, щелкните соответствующий слой на «Панели слоев». Затем вы можете перетащить слой вверх. Разместите его выше по порядку, чем фото, которое перекрывало его.
Размещение и размещение фотографий может занять много времени. Чтобы поэкспериментировать с разными макетами, создайте новую группу со своими изображениями на «Панели слоев».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выделите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете продублировать папку, в которую будут скопированы все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.
Вы можете дублировать группу сколько угодно раз.Их сворачивание и скрытие от просмотра упрощает управление новой группой.
Изменяйте положение и размер каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-Йохан,Шаг 6. Добавление границ к вашим фотографиям
Возможно, вы захотите попробовать добавить границы к вашим фотографиям. Это сделает ваш коллаж похожим на распечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, с помощью значка FX в нижней части «Панели слоев» выберите «Обводка».В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего коллажа Photoshop я сделал границы белыми и шириной 25 пикселей при 100% непрозрачности. Затем я разместил их на внешней стороне края фотографии.
Вы можете добавить рамку к каждой фотографии по отдельности, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы границы были одинаковыми, щелкните правой кнопкой мыши слой, в который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные слои с фотографиями, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, которую вы создали на первом слое, на каждую свою фотографию.
Шаг 7 — Отрегулируйте цвет фонового слоя
Вы можете быть довольны тем, как выглядит ваш монтаж на этом этапе. Но вы можете поэкспериментировать и еще немного улучшить свой фотоколлаж.
Щелкните слой фонового изображения и попробуйте изменить цвет или добавить градиент.Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который выделяется в вашем фотоколлаже, и сделайте его новым цветом фона.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложной задачей. Но как только вы изучите детали процесса, вы увидите, что шаги довольно просты и легки для понимания.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные варианты и не беспокоиться о том, чтобы увидеть другую версию где-нибудь еще. Так что вперед и попробуйте!
Хотите узнать больше о различных методах постобработки? Почему бы не посетить наш курс «Легкое редактирование с помощью Lightroom» в следующий раз!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.



 Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до размеров, вы должны создать его с самого начала, чтобы быть готовым к печати.
Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до размеров, вы должны создать его с самого начала, чтобы быть готовым к печати. ..
..  Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.
Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем. Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.
Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.
 е. текст заполнителя) готов к печати
е. текст заполнителя) готов к печати