Фотошоп с нуля или как сделать приглашения без дизайнера : Невеста.info : 137 комментариев
Невесты, жены и другие посетительницы форума!
Много раз я встречала просьбы о помощи с монограммой, пригласительным, рассадочными карточками и другими полиграфическими вещами, которые в принципе легко сделать самим, и для этого нужно обладать лишь временем и начальными навыками работы в Фотошопе. Если обращаться к профессионалам — это дополнительные затраты, если просто к форумчанкам — то это долго, и совсем не факт, что результат будет такой, какой Вы ожидали.
По-этому я решила написать небольшой мастер-класс для тех, кто не побоится взяться за это приятное дело самостоятельно 🙂
**(Второй кусочек МК — как подготовить найденную рамочку для дальнейшего применения)**
Откуда взять фотошоп думаю не нужно объяснять)
По-поводу его версии — у меня CS5. Если Вы только-только делаете первые шаги, и хотите учиться по какому-либо из мастер-классов (не обязательно по этому), то лучше установите ту версию, которая описывается в выбранном мастер-классе — так будет намного нагляднее и проще.
Итак, начнем.
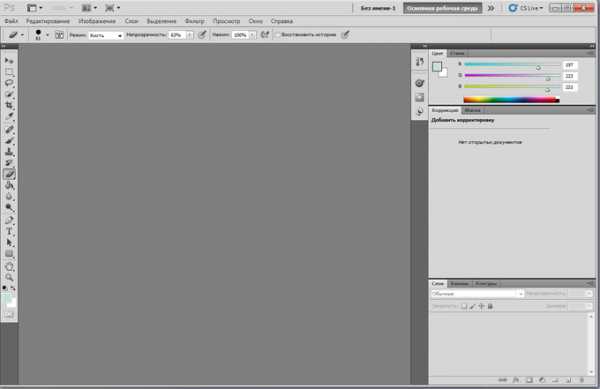
1. Фотошоп установили, запустили:
Можем рассмотреть все иконки, кнопочки, полазать везде.
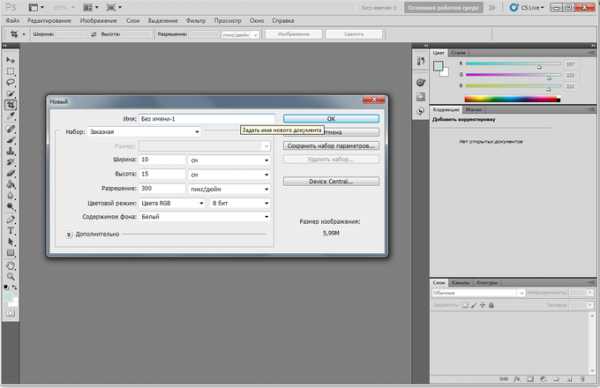
2. Следущее, что нам обязательно нужно сделать — создать новый файл, где мы и будем работать
На этом этапе мы можем задать размеры изображения и разрешение (для печати в типографии лучше делать 300, как на картинке)
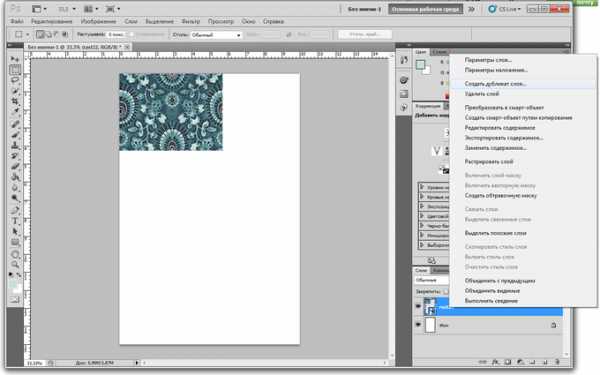
3. **Главный пункт, который необходимо понять и запомнить — Слой**.
В Фотошопе все делается слоями, как бутерброд. Тут все логично — слой накладывается на слой, то, что снизу, перекрывается тем, что сверху.
**Если Вы хотите внести какие-то изменения — ВСЕГДА делайте это на новом слое!** В таком случае его всегда можно будет удалить не затронув остальную работу.
и перетаскиваем появившийся слой в нужное место
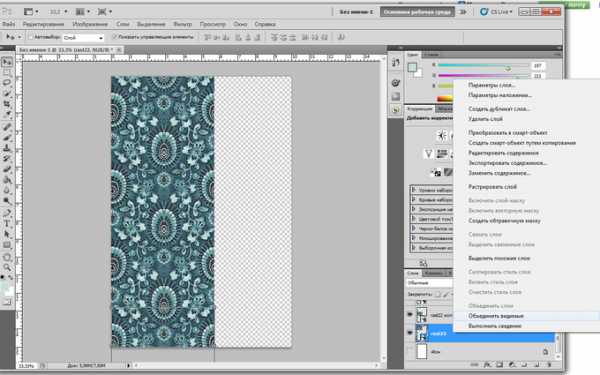
5. Мы сделали несколько слоев-дубликатов с фоном, и выстроили их друг под другом. Чтобы упростить работу и не запутаться в куче слоев, мы их объединяем (при этом объединяем видимые слои — иконка глазика слева от нужных слоев должна быть, а то, что мы не трогаем — самый нижний белый слой — там глазик выключаем)
и теперь смело можем еще раз сделать дубликат этого одного слоя, перетащить на правую сторону, снова объединить — и получить слой с фоном.
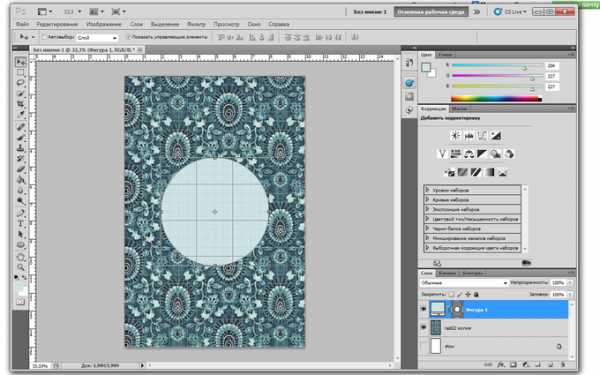
7. Нарисуем окружность в центре картинки
Для этого выбираем в левой панели инструмент фигур, выбираем там окружность, и растягиваем ее до нужного размера.
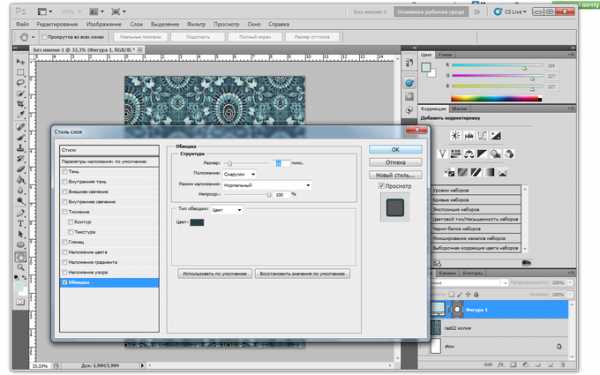
8. Просто голубой кружок — это скучно. Жмем правой кнопкой мыши на его слое и находим Параметры наложения
9. Сделаем четкий контур — выполним обводку
В параметрах наложения можно сделать еще много чего — поэкспериментируйте!
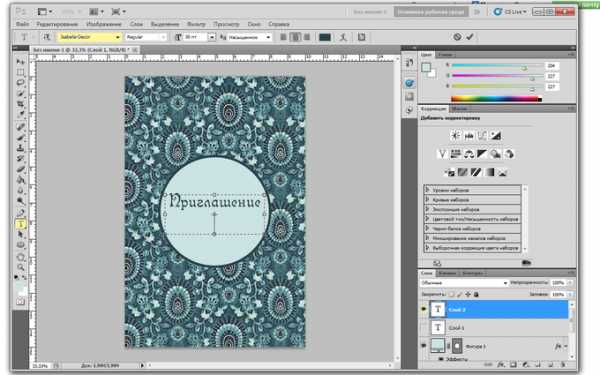
10. Теперь добавим текст. Выбираем иконку с буквой Т (панель слева), выбираем нужную область, вводим текст, выбираем шрифт, цвет, размер
Шрифт у меня не стандартный. Могу рассказать где их брать и как устанавливать, если интересно.
11. Ежели случилось так, что редактировать текст нам лень, и проще сделать все заново (или он просто нам не нужен), щелкаем правой кнопкой мыши и выбираем Удалить слой
Вот почему делаем все на разных слоях!
12. Вернемся к нашему кружку. Сделаем его полупрозрачным.
Параметры наложения — перемещаем ползунок непрозрачности на нужное значение
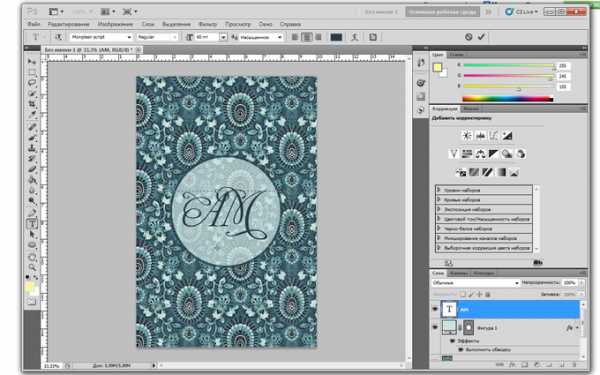
13. Если мы решили сделать монограмму — нет ничего проще. Печатаем две заглавные буквы крупного размера, и подбираем нужный шрифт.
Опять же шрифт не стандартный.
14. Нужно украсить нашу монограмму. Создаем новый слой, выбираем красивую кисть, щелкаем кистью по слою
С этим слоем можно сделать много чего. Можно перенести его на задний план, изменить размер, цвет и т.д.
15. Я перетащила слой с кистью под кружок, залила его темным цветом, добавила тень, изменила форму и размер. После этого сделала дубликат слоя с кружком, уменьшила его размер на 10% и чуть уменьшила толщину обводки.
Вы можете сделать что-то другое.
16. Картинка у нас есть, теперь нужно сделать обратную сторону карточки — с самим текстом.
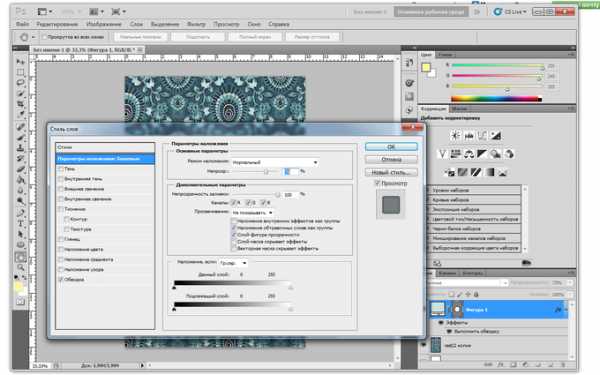
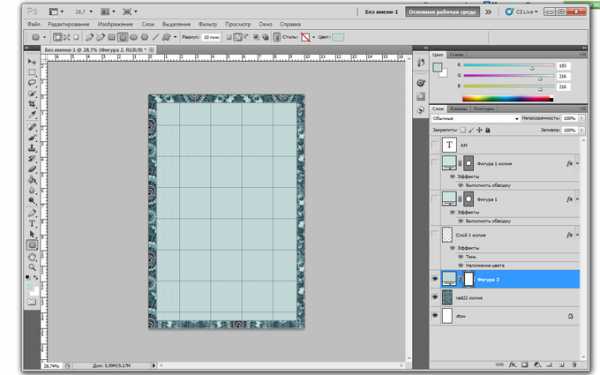
Снимаем «глазок» (видимость) со всех слоев, кроме нашего фона и создаем фигуру Прямоугольник со скругленными краями (я для этого включила сетку, чтобы сделать все ровно, чего и Вам советую)
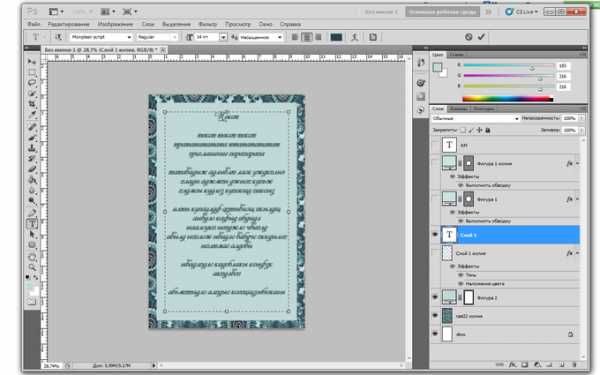
17. Пишем текст приглашения
На этот мы можем завершить работу и сохранить наше приглашения двумя файлами — один будет сторона с текстом, другой — сторона с картинкой. Просто ставим видимость на тех слоях, которые нам нужны, выбираем файл — сохранить как. Сохраняйте в jpg или png.
Или же мы можем продолжить увлекательный процесс создания пригласительного, и попробовать другие возможности прекрасной программы Фотошоп 🙂
Надеюсь мой мастер-класс будет полезен для Вас) Если появились какие-то вопросы — пишите, я отвечу)
Свадебные приглашения в Фотошопе (МК)
Поделиться:
Тому, кто занимается свадебными аксессуарами, бывает иногда необходимо оформить так же и приглашения. Я расскажу основные принципы, как это сделать в Фотошопе. Так как я делала это для тех, кто не знает Фотошопа СОВСЕМ, картинок получилось очень много, поэтому чтобы не перегружать СМ разместила их на Радикале.
Я стремилась показать возможности программы, и приглашение получилось таким, каким получилось. Если же, сосредоточиться непосредственно, так сказать, на изделии, то нафантазировать можно много чего. И даже больше.

Итак, вы скачали и установили себе Фотошоп. У меня русифицированная версия, причем далеко не новая. Как-то читала, что средний пользователь использует только 1% возможностей данной программы. Я не занимаюсь этим профессионально, т.е. по сути я и есть тот средний пользователь. Поэтому я не стала ставить новые версии, они занимают больше ресурсов машины.
Интерфейс программы выглядит так.
Я буду делать Приглашение используя параметры страницы А4, для удобства дальнейшего распечатывания. Для этого в
Я решила, что на приглашениях будут фото брачующихся, в сердечке. Для этого открываем фото (я взяла свое с мужем)))
На Панели инструментов выбираем Инструмент Пользовательская Форма. Вообще-то, она по умолчанию должна стоять в основных инструментах, но если у вас это не так, просто подведите курсор к основному инструменту, за которым она прячется, и выберите нужное из панельки Дополнительных инструментов.
В его свойствах (под панелью основного меню)ставим такие настройки:
Делаем сердечко нужного размера. Выбираем инструментом Выделение пути (клавиша А) контур сердца. Щелкаем по нему правой кнопкой мыши и выбираем «
Идем в Меню-Редактирование-Копировать (Ctrl+C). Фото можно закрыть, оно нам больше не понадобится.
Идем в документ который мы создали с параметрами А4 и вставляем туда наше сердечко. Меню-Редактирование-Вставить (Ctrl+V).
Если размер сердечка вас не устраивает, можно его масштабировать. Меню — Редактирование-Трансформация-Масштаб (удерживайте клавишу Shift для соблюдения пропорций) потяните за уголок и сделайте нужный размер.
Мне не очень нравится качество фото. Надо сделать его четче. Для этого создаем дубликат слоя
Улучшить качество можно так же Меню-Фильтр-Резкость-Сделать четче.
Я хочу, чтобы ниже было сердечко на котором были бы написаны наши имена. Причем на фоне неба. Для этого я нахожу картинку с небом. Открываю ее в Фотошопе. Инструментом Прямоугольная область выделяю определенную часть.
Копируем эту часть Меню — Редактирование-Копировать и вставляем на наше Приглашение Редактирование-Вставить. Мышкой подтаскиваю этот слой так, чтобы он полностью закрыл сердечко с лицами. На палитре Слой, при активном(активный слой выделен синим) слое «небо», удерживая клавишу Ctrl, щелкните левой кнопкой мыши по слою с сердцем, он выделится выделением.
Далее делаем так: Меню Редактировать-Копировать, Меню Редактировать-Вставить. У нас получится точно такое же по размеру сердечко, как и сердце с лицами. Слой «небо» можно удалить. Удерживая левую клавишу мыши, просто перетащите его в корзину.
Мышкой расставьте наши сердечки, так как вам нравится. Если надо повернуть, то при активном слое, который нужно повернуть Редактирование – Трансформация – Поворот.
Можно обвести наши сердечки. Для этого существуют эффекты. В палитре Слои, при активном слое, который надо обвести задайте Стиль слоя «Штрих».
Для того чтобы сердца были обведены одинаковым цветом, скопируйте Эффекты которые вы сделали, и вставьте в тот слой, который тоже нужно обвести. Подведите курсор к иконке Штриха, нажмите Копировать эффекты. Щелкните правой кнопкой мыши по слою, на который надо эффекты вставить – Вставить эффекты.
Теперь я хочу, чтобы на приглашениях были обручальные кольца. Для этого нахожу в Интернете колечки, которые мне нравятся. Открываю их в Фотошопе. Слой будет заблокирован. Разблокируем его следующим образом Меню — Слои – Дубликат слоя. Слой с замочком просто удалим. Инструментом Многоугольное лассо обведем кольца по их по внешнему краю. Затем Меню — Выделение – Инвертировать выделение.
Нажимаю клавишу Delete. Фон удаляется.
Таким же образом, только уже без Инвертирования удаляем фон внутри колец.
Кстати, если вы где-то ошиблись, стерли что-то не то, или еще что-нибудь, поводов для расстройства нет. На Палитре История вы всегда можете вернуться к своим предыдущим действиям, просто щелкнув по записи мышью. Программа записывает все ваши действия:
У вас получатся кольца без фона. В палитре Слои, при нажатой клавише Ctrl щелкните левой клавишей мыши, выделятся ваши колечки. Скопируйте их Меню Редактирование — Копировать , и вставьте в наше приглашение Редактирование – Вставить. Масштабируйте их до нужного размера Редактирование – Трансформация – Масштаб. Здесь же и повернем, если нужно Редактирование – Трансформация – Поворот.
У меня получилось, что сердце с небом перекрывает кольца. Чтобы они были поверх, просто перетащите мышкой этот слой наверх в палитре Слои.
Теперь я хочу голубей. Находим картинку с голубями. Можно просто обвести его Инструментом Многоугольное лассо, но мне повезло. — Голубь на однотонном голубом фоне. Я просто щелкаю Инструментом Волшебная палочка по этому фону. Инвертируем выделение. Меню Выделение – Инвертировать выделение. Скопируем голубя Редактирование – Копировать, и вставим в наше Приглашение.
Масштабируем его, определим туда, куда нам надо. Я поленилась искать второго голубя. Сделала второго из этого же. Слой – Дубликат слоя. На этом втором голубе делаем так: Редактирование – Трансформация – Отразить Горизонтально.
Для того, чтобы голуби и кольца были более естественными, добавим им тени. На палитре Слои иконка Добавить стиль слоя – Тень.
Теперь я хочу что-то сделать с фоном. Нахожу картинку, которая мне по душе и путем копирования вставляю ее в наше Приглашение, в самый низ на палитре слоев. Ведь это же наш фон.
Картинка мне нравится, а цвет нет. Поступаю следующим образом. Меню — Изображение – Регулировки – Тон/Насыщенность.
В открывшемся диалоговом окне таскаем ползунок «Тон» до той поры, пока цвет нас не удовлетворит. Жмем ОК.
Я сделала фон розовым, но он все равно получился слишком ярким и насыщенным. Поступаю следующим образом. В палитре Слои тяну ползунок и уменьшаю прозрачность нашего слоя. Так же поступаю и с сердцем на котором небо.
Теперь пора сделать надпись на нашем Приглашении. Скачиваем красивый рукописный текст:
Устанавливаем его: «Откройте «Панель управления» в главном меню, откройте папку «Шрифты». Затем «Файл — Установитть шрифт…». Откроется диалоговое окно «Добавление шрифта». Выбираете путь к папке, в которой сохранили скаченые шрифты и нажимаете ОК. Когда вы добавили шрифт в общий список шрифтов вашего компьютера, вы автоматическидобавили его в список шрифтов Фотошопа и можете им пользоваться.» Если шрифт не появился, перегрузите Фотошоп.
Для того, чтобы написать текст, выберите на Панели Инструментов Инструмент «Текст». На панели свойств выберите шрифт, который вам нравится и задайте ему размер. Если вас не устраивает размер, который предлагает программа, просто введите его вручную. На этой же панельке задаем цвет текста.
Пишем текст нашего приглашения. Ну, вот написали. Просто чудесно — текст не читабелен!
Но я не хочу писать черным цветом.
Поступим следующим образом. Инструмент Текст, создает свой собственный слой, с которым можно делать то же, что и с остальными слоями, т.е. масштабировать, вращать, добавлять стили слоя. Так мы и поступим. Добавим нашему тексту Внутренней тени и Внешний свет.
При этом в диалоговом окне для Внутренней тени, зададим цвет (по умолчанию он черный)
А в диалоговом окне Внешнего света поиграемся ползунками «Разброс» и «Размер».
Диалоговое окно, можно мышкой подвинуть так, чтобы вам было видно ваше Приглашение, и соответственно, результат ваших действий. К надписи имен я применяла стили «Тень» и «Рельефность», причем в диалоговом окне Рельефности поставила «Контур глянца» отличный от того, который стоит по умолчанию.
Ну, вот, вроде получше:
Но отступ между строчками слишком маленький, и все равно плохо читается. Сделаем его побольше. Для этого выделим мышкой текст и в Палитре Символ (если она закрыта откройте ее Меню – Окно – Символ) зададим расстояние побольше.
Вот теперь читается нормально, но у меня такой фон, что левый верхний угол несколько пустоват. Чтобы это исправить я воспользуюсь Кистями. Скачиваем красивые кисти
Устанавливаем кисти: Распаковываем архив и помещаем в директорию C:\Program Files\Adobe\Adobe Photoshop CS3\Presets\Brushes, после чего они будут доступны при выборе Инструмента Кисть.
Рисовать кистями будем каждый элемент на новом слое, для того чтобы можно было вращать, уменьшать, передвигать и пр. Новый слой создается в Палитре Слои, для этого щелкните левой кнопкой мыши по иконке «Создать новый слой»
Выбираем Инструмент «Кисть» . Щелкнем провой кнопкой мыши по нашему Приглашению, и выберем набор который мы скачали (запоминайте названия, либо переименовывайте так, как вам удобно). Программа спросит «Заменить существующий набор или добавить»? Тут поступайте как вам удобно. Если вы добавите слишком много кистей, то будет сложнее в них ориентироваться. Выберите саму кисть и выставьте нужный размер, путем перетаскивания ползунка. Цвет кисти задается на Панели Инструментов. Если кисть слишком яркая, сделаем ее более блеклой путем добавления прозрачности.
У меня получилось как-то так
Мне не нравятся кольца. Во-первых, у них рваный край, во-вторых, я хочу сделать их поярче. Исправим это. Выберите Инструмент Перемещение (кстати, забыла сказать, перемещаем все всегда при помощи этого инструмента) и сделайте слой активным – при нажатой клавише Ctrl щелкните левой кнопкой мыши по кольцам, слой станет активным.
Выберите Инструмент Размытие, выставьте Силу нажатия где-то 50% и пройдите им по краю колец, сглаживая его.
Добавим контраста: Меню – Изображение – Регулировки – Яркость/Контрастность и цветносити: Меню – Изображение – Регулировки – Цветовой баланс. В диалоговых окнах потягаем ползунки до получения нужного результата.
Смотрим что получилось. Если еще что-то не нравится, возвращаемся к тому, что именно не нравится и редактируем (активизируем слой и совершаем нужные нам действия).
Пришло время сохранить для распечатывания наше Приглашение. Меню – Файл – Сохранить Как.
В открывшемся диалоговом окне, выбираем формат JPEG (в выкидном окошке)
Если же вы хотите выставить получившийся коллаж в Интернете, сохраняем так: Меню – Файл – Сохранить для Web. Уменьшится вес изображения.
Вроде все. Если что непонятно, спрашивайте.
Кхм… Уж не знаю, хватит ли у кого-нибудь терпения дочитать то что я написала до конца…. Но это только описывать долго. Если знать КАК, такое Приглашение делается за 15 минут. Честное слово!
Надеюсь, что кому-нибудь все же пригодится этот урок.
Всем удачи в творчестве!
stranamasterov.ru
Как сделать приглашение на свадьбу в фотошопе

Как известно организация свадебного торжества требует больших финансовых затрат, для того чтобы хоть чуть чуть сэкономить приходится некоторые вещи делать организовывать самостоятельно. Например, многие люди для того чтобы их свадьба была шикарной арендуют большое количество мерседесов, их ведь так и в таком количестве не купишь. Что касается приглашений, то тут тоже можно сэкономить немного денежек, то есть не заказывать их у кого то или в каких то специалистов, а изготовить самостоятельно. Единственное что для этого требуется это компьютер, бумага формата A4 и цветной принтер.
Принтер как вы наверное уже поняли понадобится для печати приглашений на свадьбу, ну а компьютер для оформления и создания этих самых приглашений.
Итак, первым делом скачиваем программу Adobe Photoshop, ее не обязательно покупать, подойдет и демо версия так как вы же не собираетесь каждый день изготавливать эти приглашения. После того как скачали обязательно установите ее и запустите.
Теперь жмем Файл -> Новый документ. Размер выбираете такой какой хотите, главное чтобы изображение вместилось на лист формата A4.
Теперь нужно оформить будущее наше приглашение. Для этого скачиваем из интернета различные шаблоны на свадебную тематику и несколько красивых шрифтов. Берем понравившийся шаблон и перетаскиваем его на нашу пустую картинку и настраиваем размер. По середине нашего приглашения скорее всего будет пусто, для того чтобы сделать его более красивым вы можете вставить вашу совместную с любимым или любимой фотографию, но прежде чем вставить ее вам нужно будет фотографию немного обработать.
После всего этого пишем красивом шрифтом текст приглашения и заголовок в виде «Приглашение на свадьбу».
Для того чтобы распечатать в фотошопе жмем кнопку «Печать» и указываем количество листовок. И все, приглашения готовы, а также не забудьте их завернуть.
tut-obo-vsem.ru
шаблоны для фотошопа бесплатно с мастер-классом
Свадьба — самый желанный и светлый праздник в жизни каждого из нас. Любая невеста старается со всех сил, чтобы этот день запомнился не только ее будущей семье, но и остальным приглашенным: родственникам и друзьям. Оригинальные пригласительные на бракосочетание станут замечательной изюминкой торжества и прекрасной памятью для всех гостей. В продаже есть множество разных видов пригласительных по довольно низкой цене, но с годами молодожены хотят видеть в руках своих гостей эксклюзивные пригласительные письма, сделанные собственноручно. Лучшие шаблоны пригласительных представлены в этой статье для подготовки на свадьбу.
Виды приглашений на свадьбу:
- приглашения, сделанные в графических редакторах;
- классическое в технике скрапбукинг;
- приглашение-коллаж;
- приглашение-свиток.
Шаблоны для создания пригласительных на свадьбу
Самым простым способом сделать своими руками именные пригласительные является создание их в фотошопе или других подобных программах, как: Аватан, Coral Draw и тд. Достаточно выбрать шаблон, вбить свои данные и распечатать результат на фотобумаге.
Шаблоны для фотошопа могут быть такими:



Шаблон пригласительного в виде свитка в красных тонах с фоторамкой, его также можно отправлять в электронном виде на имейлы.
Работаем в фотошопе с простыми техниками
Запустить фотошоп. Его можно скачать онлайн бесплатно в интернете на любом сайте с программами.

Создать новый файл, на котором будет создаваться открытка. На данном этапе необходимо задать размеры изображения и разрешение.
Обратите внимание, что 300 пикселей подойдет лучше всего для печати.

Наложить слой. В Фотошопе делается все слоями, как торт.
Если нужно сделать какие-то изменения, обязательно делать их на новом слое. Благодаря этому его всегда можно будет удалить, не затронув ранних действий.

Перетащить на новый слой фоновую картинку из папки. Для того чтобы замостить этим фоном весь лист, создать дубликат слоя и поместить появившейся слой в нужное место.

Сделать несколько слоев-дубликатов с фоном и выстроить их друг под другом. Объединить видимые слои (кроме самого нижнего белого слоя). Затем сделать дубликат этого одного слоя, перетащить на правую сторону, объединить, чтобы получился слой с фоном.

Далее следует добавить различные декоративные и информативные элементы. Включить сетку, чтобы все было симметрично.

Нарисовать круг в центре картинки: выбрать в левой панели инструментов — «Фигуры», выбрать там окружность и растянуть до нужного размера.

Чтобы сделать круг интереснее, нажать правой кнопкой мыши на его слое и найти «Параметры наложения». Сделать четкий контур — выполнить обводку.

Пора добавить текст. В панели слева выбрать иконку с буквой Т, нажать нужную область, ввести текст и подобрать его шрифт, цвет и размер.

Сделать круг полупрозрачным. Параметры наложения — поместить ползунок непрозрачности на 60-70%.

Можно также сделать монограмму.

Чтобы украсить монограмму, необходимо создать новый слой, выбрать красивую кисть, щелкнуть кистью по слою.

Теперь можно сделать обратную сторону открытки, где будет основной текст. Снять видимость со всех слоев, кроме фоне, и создать фигуру прямоугольник со скругленными краями.
Чтобы получилось ровно, необходимо включить сетку.

Написать текст приглашения.

Можно найти уже готовый текст пригласительных в интернете, но лучше всего написать самим от всего сердца. После завершения работы сохранить пригласительное двумя файлами — та сторона, которая с текстом и вторая — сторона с картинкой. Для этого поставить видимость на тех слоях, которые нам нужны. Сохранить файл в jpeg или png. Ваше приглашение готово!
Видео по теме статьи
Похожие статьи:
knittochka.ru
