Делаем обложку для журнала в фотошоп. Как сделать свое фото на обложке журнала? Сделать обложку для журнала в фотошопе онлайн
Кто не хочет быть размещен на обложке журнала и рассматривать себя как знаменитость? Вы можете допустить что это невозможно осуществить, но это на самом деле в пределах досягаемого. Вам не нужен Photoshop, навыки обращения с ним или еще какое-нибудь программное обеспечение.
На предлагаемых ниже сайтах вы можете оказаться на обложке любимого журнала с помощью онлайн инструментов. Большинство из них доступны бесплатно, что позволит вам добавить свою фотографию на глянец на ваш выбор в кратчайшие сроки. Ниже вы можете опробывать 8 лучших зарубежных онлайн инструментов для создания собственной фотографии на журнале в несколько этапов.
Вот еще один вполне симпатичный и как по мне поднимающий настроение вариант. Вы можете выбрать несколько разных эффектов, таких как анимация, лица, журналы, макияж и многое другое. Просто выберите то что больше всего нравится и загрузите изображение, которое вы хотите. После этого, возможно потребуется перетащить, изменить размер или обрезать изображение по размеру.
Просто выберите то что больше всего нравится и загрузите изображение, которое вы хотите. После этого, возможно потребуется перетащить, изменить размер или обрезать изображение по размеру.
MyPictureOnMagazine еще один простой инструмент для создания фото на обложке . Выпадающее меню при выборе обложки журнала делает работу с сервисом на много удобнее. Вы найдете обложки, перечисленные в таких категориях, как бюро путешествий, хип-хоп, бизнес, плеер, веб и моды просто выбирайте понравившуюся.
PhotoFunia является онлайн сервис, позволяющий корректировать фотографии, создать открытку, добавить рожи, рисунки, рамки для ваших изображений, а также добавить свою фотографию на глянец.
BigHugeLabs дает вам несколько вариантов редактирования пока дело дойдет до загрузки фотографии. Вы можете загружать фото с вашего компьютера, Instagram, Facebook, или с Flickr photostream. Кроме того, с помощью этого инструмента вам дается возможность выбрать макет журнала, название, слоган, дата публикации и многое другое.
Photomica это иноязычный, но как и многие другие с поддержкой русского языка онлайн редактор фотографий, который имеет целый ряд особенностей. Вы можете добавить различные эффекты фото, вставить свое лицо (или чье-то еще) в смешное фото или открытку. Выбор для обложек журналов ограничен, но здесь одни из самых популярных, таких как Максим, Vogue и журнала Forbes среди них.
Ну кто не мечтал попасть на обложку модного журнала? Теперь не надо изнурять себя монотонными диетами, поступать на актерское, вести дом-2 свыше десятка лет или побеждать на чемпионате мира в отдельном виде спорта. Попасть на главную страницу печатных изданий стало намного проще. Давайте посмотрим, как сделать свое фото на обложке журнала совершенно бесплатно.
Жизнь селебрити
Сделать обложку журнала со своим фото онлайн очень просто всего за пару кликов. Не нужно качать никаких приложений, все функции есть на сайте.
Делаем следующие действия:
Помимо переделывания фото в обложку журнала на сайте можно посмотреть, каким бы вы были преступником, представителем противоположного пола, звездой 60-х, миллионером, а еще много всего другого.
С орви овацииБудьте самыми стильными! Используйте суперэффекты.
В этом уроке вы узнаете, как создать обложку глянцевого журнала.
Обычно для этих целей я использую InDesigne, но сегодня мы обойдемся только Фотошопом.
Финальное изображение
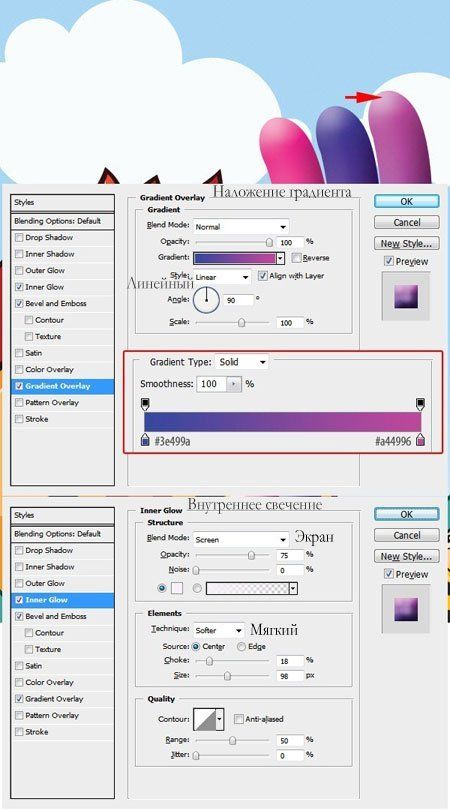
Шаг 1 . Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в
Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в
Номера цветов для градиента:
#f25cf4
#570472
#01101b
Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов — отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.
Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).
Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).
Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter — Blur — Gaussian Blur
Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Большой круглой мягкой кистью стираем верх облаков.
Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.
Шаг 6. Создаем новый слой, с помощью Elliptical Marquee Tool (Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.
Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.
Шаг 7. Открываем Model Face Handsome , используя Pen Tool (Перо) (P), вырезаем модель.
После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).
Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.
Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.
С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.
Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.
Меняем blending mode (режим наложения) на Screen (Осветление).
Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью
Стираем края градиента.
Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.
Добавляем корректирующий слой Layer — New Adjustment Layer — Color Balance (Слой — Новый корректирующий слой — Цветовой баланс).
Шаг 10. Теперь будем работать с текстом.
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.
И вдохновение не обойдёт вас стороной.
Шаг 11 . Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.
Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.
Финальное изображение
Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.
Сделать обложку для журнала недорого
Разработать ландшафтный дизайн
Разработать ландшафтный дизайн участка 6 соток, на котором уже расположен дом 105м2 Что нужно учесть: На участке хотелось бы разместить небольшую баню (можно бочку), купель, барбекю зону и парковочное. ..
..
Сергей Б. посёлок Сосново, Приозерский район, Ленинградская область, Россия
Урок по Rhinoceros 6
Нужен замоделить ножку кабриоль в формате урока, с подробными пояснениями. Так как я новичок горячими клавишами не стоит пользоваться, все команды выполнять через иконки. Интересует нурб технология, если…
Денис П.
Нарисовать граффити
Разрисовать две подсобки в авто тематике( чип тюнинг, авто тюнинг)
Кирилл К. территория Новосергиево, Санкт-Петербург
территория Новосергиево, Санкт-Петербург
Оформить презентацию
Нужно оформить презентацию. Структура и наполнение есть. Задача — красиво это всё уложить в keynote
Яна У.
Проект летного кафе для согласования
Проект лётного кафе для согласования в Префектуре. Площадь 35м Нужно анимация фото площадки на улице, есть варианты можем помочь, всего 4 стола и 8 кресло.
Площадь 35м Нужно анимация фото площадки на улице, есть варианты можем помочь, всего 4 стола и 8 кресло.
Зафер О.
Практические советы и вдохновляющие идеи для создания обложки журнала
Создание обложки журнала является довольно сложной задачей. Если Вы работаете в качестве младшего дизайнера в издательстве, вероятно, вскоре вы узнаете от своих старших коллег много нюансов, которые должны принять во внимание при разработке обложки. Вам потребуется проявить столько изобретательности, сколько сложно даже представить. Примерное место, которым вы располагаете, всего 20х29 см, но и этого достаточно для создания чего-нибудь привлекательного, но в то же время у вас есть основополагающие принципы, которыми вы должны руководствоваться, чтобы не сбить с толку читателей, а предоставить им как можно больше информации о содержании журнала. Постоянство Большинство журналов предпочитают поддерживать концепцию макета журнала постоянной от одного номера к другому, что также относится и к обложке, поэтому популярные журналы стремятся сохранить свой стиль в течение довольно долгого времени, пока они не решат изменить его. Это хорошо, если руководство настаивает на создании фирменного стиля, но есть журналы, которые я лично обожаю, которые делают прямо противоположное и меняют стиль каждого нового номера. Однозначно логотип журнала должен быть идентичным, чтобы обеспечить минимальную представленность бренда, но остальная часть обложки, типографика, расположение на странице, стиль, фотографии или иллюстрации, все это можно изменять, придерживаясь выбранной стратегии. Да, типографика Я часто пишу статьи о шрифтах и типографике, и я не думаю, что есть необходимость повторяться, говоря о том, почему печатное оформление очень важно. Вы заметите, в приведенных ниже примерах, что иерархизм средств типографского оформления играет важную роль как в печати, так и в веб-дизайне.
Постоянство Большинство журналов предпочитают поддерживать концепцию макета журнала постоянной от одного номера к другому, что также относится и к обложке, поэтому популярные журналы стремятся сохранить свой стиль в течение довольно долгого времени, пока они не решат изменить его. Это хорошо, если руководство настаивает на создании фирменного стиля, но есть журналы, которые я лично обожаю, которые делают прямо противоположное и меняют стиль каждого нового номера. Однозначно логотип журнала должен быть идентичным, чтобы обеспечить минимальную представленность бренда, но остальная часть обложки, типографика, расположение на странице, стиль, фотографии или иллюстрации, все это можно изменять, придерживаясь выбранной стратегии. Да, типографика Я часто пишу статьи о шрифтах и типографике, и я не думаю, что есть необходимость повторяться, говоря о том, почему печатное оформление очень важно. Вы заметите, в приведенных ниже примерах, что иерархизм средств типографского оформления играет важную роль как в печати, так и в веб-дизайне. Важно подчеркнуть те статьи, которые являются наиболее важными, по сравнению с другими, а также важно создать структуру страницы, удобную для прочтения, при помощи иерархизма типографской печати. Например, заголовок статьи о человеке или событии, которая находится на главной странице, будет в большинстве случаев иметь более крупный шрифт, чем заголовок остальных статьей. Кроме того, цвет, который вы используете для различных заголовков и общего текста на странице очень важен. Серьезная ошибка дизайнера-новичка – расположить неконтрастные элементы на одной странице. Текст для прочтения должен быть светлым на темном фоне или наоборот. Кроме того, выполняя это посредством шрифтов, у вас есть возможность затемнить или высветлить области иллюстрации или фотографии для того, чтобы текст стал читаемым. Самый простой способ подчеркнуть контраст – текст черного или белого цвета. Однако вы не должны бояться использования цветов. В конце концов, вы творческий человек, так что будьте творческим.
Важно подчеркнуть те статьи, которые являются наиболее важными, по сравнению с другими, а также важно создать структуру страницы, удобную для прочтения, при помощи иерархизма типографской печати. Например, заголовок статьи о человеке или событии, которая находится на главной странице, будет в большинстве случаев иметь более крупный шрифт, чем заголовок остальных статьей. Кроме того, цвет, который вы используете для различных заголовков и общего текста на странице очень важен. Серьезная ошибка дизайнера-новичка – расположить неконтрастные элементы на одной странице. Текст для прочтения должен быть светлым на темном фоне или наоборот. Кроме того, выполняя это посредством шрифтов, у вас есть возможность затемнить или высветлить области иллюстрации или фотографии для того, чтобы текст стал читаемым. Самый простой способ подчеркнуть контраст – текст черного или белого цвета. Однако вы не должны бояться использования цветов. В конце концов, вы творческий человек, так что будьте творческим. Кроме того, существуют стандарты, которые вы должны придерживаться. Любой цвет просто не сработает. В большинстве случаев, вам придется использовать цветовую палитру при дизайне страницы, так что убедитесь, что вы не забыли о теории цвета и цветовых схемах. Очень важно создать визуально привлекательный дизайн. Основополагающие принципы Как я уже упоминал ранее, существуют определенные ограничения относительно того, что вы можете сделать с обложкой журнала, но давайте не будем воспринимать их таким образом, а будем рассматривать их в качестве основополагающих принципов: • Для начала заголовок или название журнала всегда должны быть одинаковыми для поддержания бренда и из соображений рекламы. Даже если вы меняете расположение и используете различные стили в дизайне обложки, название журнала должно оставаться неизменным. Оно может занимать положение перед объектом или позади него, в зависимости от того, насколько это может допустить главный редактор. • Выходные данные должны также присутствовать.
Кроме того, существуют стандарты, которые вы должны придерживаться. Любой цвет просто не сработает. В большинстве случаев, вам придется использовать цветовую палитру при дизайне страницы, так что убедитесь, что вы не забыли о теории цвета и цветовых схемах. Очень важно создать визуально привлекательный дизайн. Основополагающие принципы Как я уже упоминал ранее, существуют определенные ограничения относительно того, что вы можете сделать с обложкой журнала, но давайте не будем воспринимать их таким образом, а будем рассматривать их в качестве основополагающих принципов: • Для начала заголовок или название журнала всегда должны быть одинаковыми для поддержания бренда и из соображений рекламы. Даже если вы меняете расположение и используете различные стили в дизайне обложки, название журнала должно оставаться неизменным. Оно может занимать положение перед объектом или позади него, в зависимости от того, насколько это может допустить главный редактор. • Выходные данные должны также присутствовать. Указание месяца и года издания наряду с ценой является обязательным в любом журнале. • Если вы используете фотографию человека на обложке, убедитесь, что есть зрительный контакт. Это ловкий трюк для привлечения внимания людей в газетном киоске. • Должен быть основной заголовок, который вы должны выделять при помощи использования прекрасной типографики, о которой я уже упоминал ранее. • Штрих-код должен присутствовать, но вы можете заметить, что специальные обложки для подписчиков полностью удалили его из макета. • Структура заголовков в большинстве случаев одинаковая, название жирным шрифтом и пояснительная фраза под ним. Вместо жирного шрифта может использоваться другой цвет, в зависимости от того, что лучше будет представлено на вашем фоне. • Наиболее частыми сигналами, которые вы видите на обложках журналов, являются слова «новый», «больше» и «эксклюзив». Люди привыкли к ним, и они их привлекают, таким образом, использование данных слов может иметь положительный эффект.
Указание месяца и года издания наряду с ценой является обязательным в любом журнале. • Если вы используете фотографию человека на обложке, убедитесь, что есть зрительный контакт. Это ловкий трюк для привлечения внимания людей в газетном киоске. • Должен быть основной заголовок, который вы должны выделять при помощи использования прекрасной типографики, о которой я уже упоминал ранее. • Штрих-код должен присутствовать, но вы можете заметить, что специальные обложки для подписчиков полностью удалили его из макета. • Структура заголовков в большинстве случаев одинаковая, название жирным шрифтом и пояснительная фраза под ним. Вместо жирного шрифта может использоваться другой цвет, в зависимости от того, что лучше будет представлено на вашем фоне. • Наиболее частыми сигналами, которые вы видите на обложках журналов, являются слова «новый», «больше» и «эксклюзив». Люди привыкли к ним, и они их привлекают, таким образом, использование данных слов может иметь положительный эффект. • Хорошим советом будет использование сетки при дизайне обложки. Вы должны создать организованную структуру на странице, чтобы удовлетворить читателя.
• Хорошим советом будет использование сетки при дизайне обложки. Вы должны создать организованную структуру на странице, чтобы удовлетворить читателя.
Российский Glamour сделал номер без ретуши. Почему это важно?
Почему глянец не возглавил эту историю? Конечно, глянец — это про красивую картинку, но еще и про некие пять минут тишины женщины. Глянец — чуть ли не единственное медиа, которое очень многие женщины до сих пор осознанно покупают, чтобы на два часа уйти в мир прекрасных грез, оторваться от реальности. У читателей есть потребность в идеальном коконе. И поэтому глянец довольно долго не разрушал задачи и потребности своей аудитории.
Сделать такой номер было сложно. И, честно скажу, гораздо сложнее, чем мы предполагали. Нам-то казалось, что обложки без ретуши выходят [в мире] последние десять лет, мы ни в коем случае не присваиваем себе мировое первенство в этой истории. Более того, мы собирались делать эту обложку год назад, когда Иляна Эрднеева возглавила команду журнала. Это было одной из ее первых идей. Но так случилось, что были другие новостные поводы, и это было сделано именно сейчас.
Это было одной из ее первых идей. Но так случилось, что были другие новостные поводы, и это было сделано именно сейчас.
Скажу честно, мы очень много ломали копий о том, кто должен быть на обложке, какой она должна быть. И в какой-то момент поняли, что, если мы хотим достучаться до широкого круга женщин, нам нужна женщина, с которой хочется себя ассоциировать, но которая при этом разделяет те ценности, которые мы хотим донести. Юля [Пересильд] согласилась практически сразу, но в ее график вклиниться оказалось непросто. Мы долго перебирали запасные варианты и, надо сказать, были очень удивлены тем, какие фантастически красивые, успешные и вообще космические женщины отказывались [сняться на обложку без ретуши]. Снимать настоящих женщин, как в бьюти-съемке [для этого номера], тоже было очень страшно, не все визажисты соглашались на эту историю. Большое спасибо Лене Крыгиной, что она за нее взялась.
Еще один значимый (хотя, может быть, не такой большой) материал из этого номера — это съемка в купальниках с обычными женщинами. Ровно потому, что в нем снимаются наши реальные читательницы, и именно потому, что мы специально и осознанно пригласили женщин, которые — прошу прощения за этот медицинский язык — представляют собой некие вариации на тему нормы. При этом, вы не поверите, размеры XXS и XXL на наших страницах появились намного раньше. Еще три года назад мы начали снимать в рубрике «Для полного счастья» моделей плюс-сайз и просто читательниц плюс-сайз. Но сейчас, когда мы стали глубоко копаться, то поняли, что из полемики СМИ вообще ушли самые обычные женщины — то есть те, для которых мы работаем, которые имеют право на свой голос — и у которых как раз этого голоса нет.
Ровно потому, что в нем снимаются наши реальные читательницы, и именно потому, что мы специально и осознанно пригласили женщин, которые — прошу прощения за этот медицинский язык — представляют собой некие вариации на тему нормы. При этом, вы не поверите, размеры XXS и XXL на наших страницах появились намного раньше. Еще три года назад мы начали снимать в рубрике «Для полного счастья» моделей плюс-сайз и просто читательниц плюс-сайз. Но сейчас, когда мы стали глубоко копаться, то поняли, что из полемики СМИ вообще ушли самые обычные женщины — то есть те, для которых мы работаем, которые имеют право на свой голос — и у которых как раз этого голоса нет.
Мы хотели, чтобы каждая девушка увидела себя в нашем материале, поняла, что она может не тратить дикое количество своих нервных клеток на бесконечное переделывание себя. И я совершенно уверена, что мы будем двигаться в эту сторону. Что процент людей, которые, условно, не являются главными лицами Первого канала, очень разных типажей и разной внешности на наших страницах будет расти. Количество ролевых моделей будет увеличиваться. Нам бы этого очень хотелось.
Количество ролевых моделей будет увеличиваться. Нам бы этого очень хотелось.
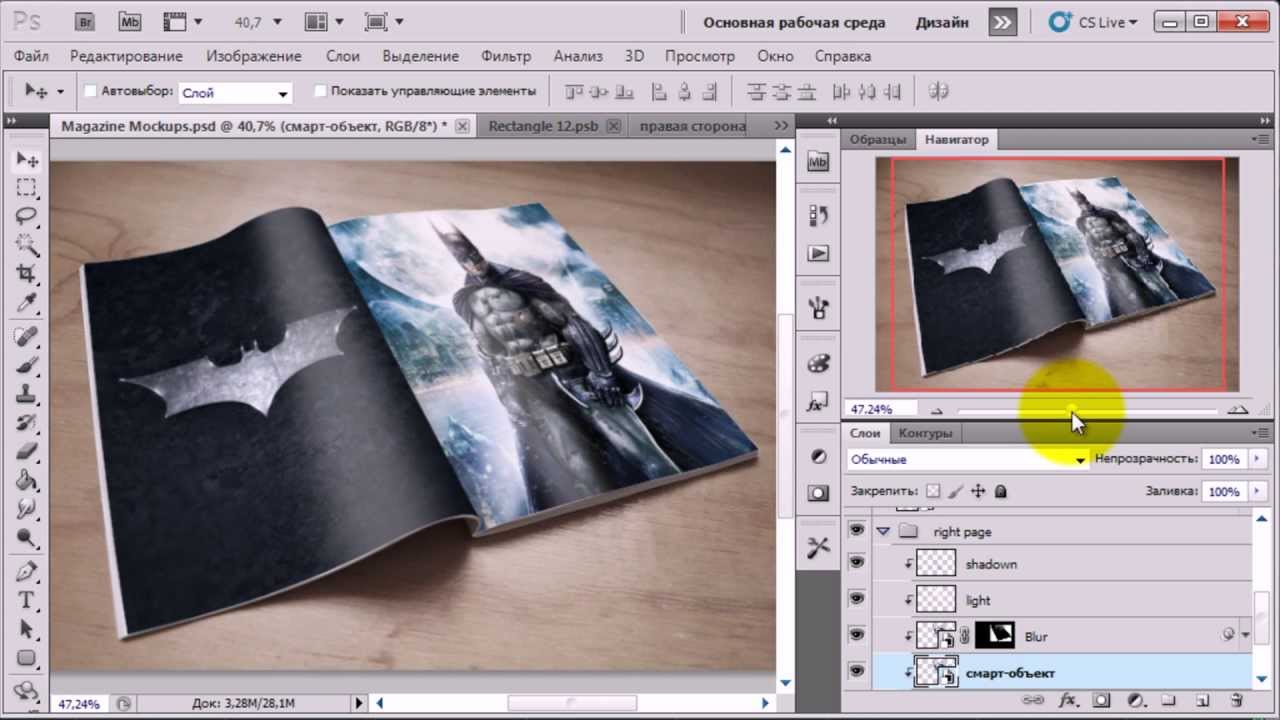
Коллекция PSD-шаблонов журналов — Pixelbox.ru
Принимая активное участие в создании продукта, мы признаем высокую ценность макетов канцелярских товаров и снова прибегаем к этому инструменту демонстрации. И, судя по всему, журнальные мокапы остаются нашими любимыми для большинства проектов. Брендинг, фотография и типографика, графика, социальные сети: вряд ли найдется творческое занятие, для которого нельзя использовать эти мокапы.
Что отличает макет журнала от других, так это то, как он сделан – со вкусом, с особым вниманием к деталям. Создатели продуктов виртуозно их проектируют, поэтому есть масса действительно интересных предметов. Мы подобрали вас несколько вариантов от обложек до разворотов разных форм и размеров.
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
A5 Psd Magazine Mockup
Это компактный макет обложки журнала в формате PSD в формате A5 для стильной демонстрации вашего редакционного дизайна, иллюстраций и фотографий. С легкостью добавляйте собственную графику через слои смарт-объектов. Чтобы использовать собственные изображения в качестве обложки журнала, просто разместите внутри свою графику — и ваша суперреалистичная сцена готова привлечь внимание!
Формат: .psd
Количество: 1
Размер файла: 98 МБ
Скачать
Magazine Mockups Kit
Вы можете настроить вид и пропорции 3-х бесплатных макетов журнала из набора. Дизайн страницы и фоновые текстуры заменяются с помощью смарт-объектов, что упрощает рабочий процесс. Не забывайте, что вы также получаете многослойные тени, отражения и эффекты окружающей среды вместе с этими шаблонами макетов журнала. Вы также можете настроить их для достижения идеального результата.
Формат: . psd
psd
Количество: 3
Размер файла: 117 МБ
Скачать
PSD Magazine Mockup Template US A4
Независимо от того, хотите ли вы продемонстрировать макет журнала или точно оформленную обложку, этот PSD формата A4 позволит вам создать потрясающие профессиональные сцены за секунды. Вы легко добавите свою собственную графику через смарт-объекты. Фотография, иллюстрации, инфографика – ощутите свободу творчества и заполните шаблон любым контентом, который вам нравится.
Формат: .psd
Количество: 1
Размер файла: 95 МБ
Скачать
PSD Magazine Mockup
Этот высококачественный макет журнала – ваш способ в какой-то момент удовлетворить ваше стремление к совершенству. Сцена включает в себя открытый журнал и его обложку, чтобы помочь вам представить свое творчество наилучшим образом. Чтобы добавить свои объявления, вы можете просто поместить файлы в смарт-объекты. Процесс интуитивно понятен, поэтому вам понадобятся только базовые знания Photoshop.
Процесс интуитивно понятен, поэтому вам понадобятся только базовые знания Photoshop.
Формат: .psd
Количество: 1
Размер файла: 138 МБ
Скачать
Square Magazine Mockup
Это квадратный макет журнала с видом сверху, который также можно использовать как книгу в мягкой обложке или квадратный макет каталога. Не стесняйтесь добавлять дизайн обложки и внутренней страницы и адаптировать эту сцену к своим творческим потребностям.
Формат: .psd
Количество: 1
Размер файла: 66 МБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать фото в стиле журнала Esquire?
Данный урок будет прост в освоении тем пользователям Photoshop, которые хорошо ориентируются в расположении функций и их названиях. Новички также смогут освоить данную технику, но придется разобраться с некоторыми моментами.
Новички также смогут освоить данную технику, но придется разобраться с некоторыми моментами.
Первым шагом обработки будет создание нового пустого слоя. Создав слой нужно выполнить Image– ApplyImage (Изображение — Внешний канал). В настройках выбираем синий канал.
Именно в синем канале обычно содержится максимальное количество информации о коже.
Делаем 2 копии слоя с информацией из синего канала. Включать слои нужно будет по очереди снизу вверх.
Режим наложения (blendingmode) нижнего слоя меняем на Luminosity (Яркость). Кривыми (Ctrl+M) слегка поднимаем яркость слоя.
Включаем видимость следующего слоя. На нем кривые настраиваем таким образом, чтобы была видна фактура только в светлых участках.
Режим наложения слоя меняем на LinearDodge (Линейный осветлитель). Прозрачность ставим примерно на Opacity 5-7%
Приступаем к корректировке третьего слоя. На нем кривыми настраиваем картинку таким образом, чтобы фактура была четко видна в тенях.
На нем кривыми настраиваем картинку таким образом, чтобы фактура была четко видна в тенях.
Режим наложения меняем на LinearBurn (Линейный затемнитель), Opacity (Непрозрачность) ставим также на 5-7%. Если на снимке появились черные провалы, их можно подтереть кистью по маске.
На фото у нас белый фон, который режет глаза.
Очень удобно работать с однотонным фоном. В данном случае будет проще всего использовать каналы для отделения объекта от фона.
Переходим во вкладку каналов и создаем копию синего канала. Для этого клацаем по каналу левой кнопкой мыши и выбираем соответствующий пункт или просто перетаскиваем канал на значок нового канала. Далее используем Burntool (Инструмент «Осветлитель»), Dodgetool (Инструмент «Затемнитель») и Curves (Кривые). Должна получиться вот такая картинка.
Зажав клавишу Ctrl, клацаем по слою и получаем выделение.
Переходим в окно слоев и создаем новый слой. Для этого слоя создаем маску, не снимая выделение. Теперь на слое можно создавать любой фон. В примере фон создан при помощи использования полупрозрачных градиентных заливок.
Теперь сделаем глаза более выразительными.
Легче всего сделать это просто скопировав исходное изображение, переместив его на самый верх, создав маску, которую нужно залить черным цветом и выбрав белую кисть прорисовать участки глаз.которые нужно открыть. При этом режим наложения слоя должен быть изменен на Overlay (Перекрытие).
Теперь можно придать немного объема лицу. Для этого Создадим два новых слоя. Изменим их режим наложения на Overlay (Перекрытие) По одному слою пройдемся темной мягкой кистью с малым значением непрозрачности. По второму слою нужно пройтись такой же кистью, только светлого цвета. В этих двух слоях можно прорисовать объем и подправить освещение.
Выполняются эти действия в различных слоях для того, чтобы можно было отдельно контролировать светлые и темные участки.
Последний элемент описываемого метода — это повышение резкости и детализации. Для этого нужно создать копию исходного слоя (Ctrl+j), поместить её на самый верх и применить фильтр Filter -> Other -> High Pass (Фильтр — Другие — Цветовой контраст). Режим наложения слоя изменяем на Overlay (Перекрытие) и получаем улучшенную детализацию. Интенсивность верхнего слоя можно менять, регулируя прозрачность.
Цветокоррекцию можно выполнять на свой вкус любыми способами.
Copyright by TakeFoto.ru
Как создать обложку для книги — пошаговая инструкция
Igor Volkov Обновлено Loading.Содержание:
- Пошаговая инструкция дизайна красивой обложки
- Вдохновляющие примеры обложек
Собираетесь издать книгу для продвижения своего бизнеса? Уделите особое внимание обложке как мощному маркетинговому инструменту, который привлечет внимание к вашему произведению. Визуальные образы воспринимаются в 60 тысяч раз быстрее, чем слова, поэтому важно придумать креативное решение. Составили пошаговый план разработки обложки и подобрали примеры, которые вдохновят вас на нестандартный дизайн.
Пошаговая инструкция дизайна красивой обложки
1. Начните с идеи
Любой дизайн начинается с определения ключевого посыла. Чтобы сформулировать его, ответьте на такие вопросы:
- какую основную мысль вы хотите донести;
- как она перекликается с жанром и содержанием книги;
- кто ваша целевая аудитория;
- какую историю вы можете рассказать до того, как читатели откроют первую страницу;
- что делает вашу идею уникальной.

2. Подумайте о местах распространения
Уже решили, в каком формате будет продаваться ваша книга: бумажном или электронном? Выбирая второй вариант, учитывайте особенности цифрового дизайна. Цвета, шрифты и изображения должны быть выразительными, чтобы привлечь внимание интернет-пользователей и позволить рассмотреть изображение даже в маленьком разрешении.
Источник — Design.tutsplus
Печатный вариант предполагает не только визуальный, но и тактильный контакт с читателями. Здесь важны два фактора: материал, из которого сделана обложка (бумага, картон, кожа, лен, тиснение фольгой, лакировка) и ее тип (твердый или мягкий переплет). Подумайте, где люди будут читать вашу книгу: к примеру, дорожные варианты удобнее делать в мягких обложках.
Источник — Design.tutsplus
3. Запаситесь вдохновением
Чтобы начать генерировать идеи, изучите лучшие примеры обложек. Вот несколько способов это сделать:
- Зайдите в книжный магазин и рассмотрите книги, которые привлекут ваше внимание.
 Проанализируйте, что заставило вас взять их в руки, какие элементы делают их особенными.
Проанализируйте, что заставило вас взять их в руки, какие элементы делают их особенными.
- Обратите особое внимание на произведения в вашем жанре. Подумайте, какие идеи использовали дизайнеры, и как вы можете выделиться на их фоне.
- Изучите красивые обложки книг в интернете: создайте доску в Pinterest, сохраните понравившиеся картинки в папке на компьютере и прочитайте вторую часть нашей статьи, где мы собрали примеры из разных жанров.
4. Выберите типографику и иллюстрации
Шрифты и графика задают настроение тексту, причем важен как их стиль, так и размер:
- Подумайте, какой стиль больше подойдет для вашей книги: засечки ассоциируются с классикой и респектабельностью, лаконичная типографика создает легкое настроение, а рукописные шрифты — творческое.
Источник — Mr.Mockup™
- Контраста обложке может добавить комбинация двух шрифтов. Но будьте осторожны — не все они гармонично сочетаются между собой.
Источник — Fonts
- Определите, какие типографические элементы будут самыми крупными. Обычно это название книги, но если автор широко известен, то главной на обложке может стать его фамилия.
Источник — Mr.Mockup™
- Решите, нужны ли вам иллюстрации и какого типа они будут: фотографии или рисунки.
- Подберите графические элементы: абстрактные узоры, геометрические фигуры или логотип. Эмблема особенно эффективно работает в маркетинговых целях, ассоциируясь с вашим бизнесом и способствуя узнаванию.
- Расставьте акценты. Определите, что будет играть центральную роль в дизайне: шрифт, иллюстрации или графика.
Нужен логотип для обложки книги?
Воспользуйтесь онлайн-сервисом Logaster: всего за несколько минут вы получите десятки вариантов лого, которые сможете отредактировать по своему желанию
5. Определите способ создания
Если у вас есть дизайнерские навыки, приступайте к самостоятельной разработке. Это можно сделать в любом из графических редакторов: InDesign, Photoshop или Illustrator.
Это можно сделать в любом из графических редакторов: InDesign, Photoshop или Illustrator.
Более простой вариант — использовать программы с готовыми шаблонами обложек, например, 100 Covers. Вам останется только скачать понравившийся шаблон и загрузить в него свой текст и иллюстрации.
Третий вариант — нанять дизайнера и дать ему подробное ТЗ, рассказав об основной идее и ваших пожеланиях.
6. Соберите отзывы
Разработав обложку, не спешите запускать ее в работу — попросите друзей и коллег дать отзывы. Спросите, о чем они подумали, глядя на дизайн: убедитесь, что им в голову пришла именно та мысль, которую вы хотели донести.
Вдохновляющие примеры обложек
Художественная литература
Драмы
«Мне бы хотелось, чтобы меня кто-нибудь где-нибудь ждал» (Анна Гавальда)
Оформление сборника лирических рассказов популярной французской писательницы — пример простого и чистого стиля. По волнам из газетной бумаги плывут бумажные кораблики, которые так же трогательны и беззащитны, как героини книг Анны Гавальды. Их пастельные цвета ассоциируются с нежностью и женственностью, а контрастный синий фон напоминает море.
Их пастельные цвета ассоциируются с нежностью и женственностью, а контрастный синий фон напоминает море.
Строчной шрифт, которым написано имя автора и название, выглядит демократично и дружелюбно. Самым крупным текстовым элементом выступает фамилия писательницы, известной во всем мире.
Источник — Gramho
«До встречи с тобой» (Джоджо Мойес)
Сюжет и оформление обложки сразу сообщают, что нас ждет романтическая история. Основным инструментом диалога с читателями выбрана иллюстрация.
Контрастная черно-бело-розовая гамма привлекает внимание к нарисованному силуэту хрупкой девушки на фоне сказочного замка и россыпи звезд. А комбинация двух контрастных шрифтов — классического с засечками и рукописного — намекает на непростые перипетии в романе.
Источник — Pinterest
Фантастика
«Под кожей» (Мишель Фейбер)
Инопланетяне в человеческом обличье разъезжают по шотландским деревням и похищают мужчин, чтобы забрать их на свою планету. На этот жутковатый сюжет настраивает черно-белая обложка со строгой минималистичной графикой. Часть текста спрятана под крупным изображением отпечатка пальца, который отсылает к названию романа.
На этот жутковатый сюжет настраивает черно-белая обложка со строгой минималистичной графикой. Часть текста спрятана под крупным изображением отпечатка пальца, который отсылает к названию романа.
«Марсианин» (Энди Вейер)
Обложка фантастического романа о попавшем на Марс мужчине напоминает кадр из фильма. Мы видим уходящего вдаль героя в костюме астронавта, вулканический кратер и садящееся за горизонт солнце. Желто-оранжевые оттенки ассоциируются с марсианским пейзажем. Типографика максимально простая, чтобы не отвлекать внимание от изображения.
Источник — Pinterest
Книги для детей и подростков
«Настоящая жизнь Жакомина Гейнсборо» (Ребекка Дотремер)
Философская книга о простых житейских истинах начинает вдохновлять с обложки — реалистичного изображения кролика, игры света и тени и мягкой графики с завитками. Дополняет сказочную атмосферу шрифт с оригинальными засечками. Интересно, что Ребекка Дотремер — не только писатель, но и художник, поэтому все иллюстрации к книге она выполнила сама.
Источник — Mann-ivanov-ferber
«Чарлз Дарвин. Революция» (Аннабель Кремер, Франсуа Олислеже)
Как привлечь детей к истории жизни и исследований Дарвина? При помощи иллюстраций, которые занимают всю площадь обложки — так, что едва помещаются название и имена авторов. Вокруг изображения Дарвина расположены разные растения и животные. Типографика с печатными розовыми буквами выглядит очень просто, словно намекая на стиль описаний в книге.
Источник — Pinterest
Нон-фикшн
Дизайн
«Кради как художник» (Остин Клеон)
Писатель и художник Остин Клеон сам нарисовал обложку для книги, создав послание творческим людям. Простой и креативный дизайн говорит: «Расслабьтесь и дайте волю воображению» — именно такова основная идея практического пособия.
Большую часть площади занимает название. Крупные, словно написанные от руки буквы, отсылают к мысли о свободе творчества и намекают на содержание книги, в которой читатели могут рисовать и записывать свои креативные идеи.
Источник — Medium
Лайфстайл
«Хюгге, или уютное счастье по-датски» (Хелен Рассел)
Обложка сразу погружает в атмосферу тепла и уюта. Закипающий чайник и горящие свечи словно рассказывают о том, как просто создать «датское счастье». Это впечатление дополняет лаконичный чистый шрифт без засечек.
Намеренная простота и пастельные цвета так удачно отразили идею книги, что она стала одной из самых фотогеничных. Люди по всему миру, осваивая принципы хюгге, фотографировали книгу в своих уютных интерьерах и выставляли в соцсети, что способствовало ее продвижению.
Источник — Storyofalily
Бизнес
«Сделано, чтобы прилипать» (Чип Хиз, Дэн Хиз)
Эта обложка — отличный пример лаконичного и интеллектуального дизайна. На оранжевом фоне контрастно выглядит аккуратный белый шрифт без засечек. А содержание бестселлера — как сделать идею вирусной — наглядно демонстрирует иллюстрация с куском материи, «прилипшем» к названию.
Источник — Litres.ru
Заключение
Обложка книги станет частью фирменного стиля вашей компании, поэтому подойдите к ее выбору особенно тщательно. Найдите оригинальное решение, которое вызовет интерес читателей и будет гармонировать с образом вашего бренда. А чтобы обложку увидело как можно больше людей, заранее подумайте о рекламе и местах распространения книги: это могут быть сайт, соцсети, книжные магазины (онлайн и офлайн), кафе или коворкинги.
Контент-маркетолог компании Logaster. Специализируется на технологиях, тенденциях в социальных сетях, бизнесе и предпринимательстве. Его статьи были опубликованы на сервисах: VC.ru, Sendpulse, Ello и множестве других.
Photoshop Tutorial — Как создать обложку журнала в Photoshop
Как создать обложку журнала — Your Photoshop Tutorial
В этом уроке Photoshop мы изучим весь процесс создания обложки журнала компьютерной графики с помощью Adobe Photoshop , как отретушировать сглаживающую кожу, как отредактировать отретушированное изображение, чтобы оно стало обложкой журнала, и как вставить текст. Я проведу вас через весь процесс и расскажу о методах, которые дизайнеры используют, чтобы выделить свои обложки.
Я проведу вас через весь процесс и расскажу о методах, которые дизайнеры используют, чтобы выделить свои обложки.
Elements
Кредит: Изображение модели без ретуши — Модельное агентство Nemesis
Кредит: Штрих-код Бесплатно Фото — Public Domain Pictures
Кредит: CD icon test.svg — Wikimedia Commons
Вы можете скачать все файлы здесь.
Сглаживание кожиЕсли у вас хорошее изображение, но вы хотите отретушировать его, чтобы кожа выглядела более гладкой, вы можете следовать этому руководству.
Для получения наилучших результатов следует использовать изображение с высоким разрешением.Я использую красивую, хорошего качества и с хорошей композицией. Точка фокусировки находится на ее глазах, но все лицо покрыто веснушками. Итак, мы собираемся отредактировать это.
1. Откройте файл изображения модели без ретуши из указанных выше элементов в Adobe Photoshop. Затем скопируйте изображение, перетащив фоновый слой на кнопку «Создать новый слой».
2. Сначала я хочу стереть большие пятна, поэтому я использую кисть для лечения пятен, чтобы удалить большие пятна, которые легко заметить, нажав на пятно.Вы можете изменить размер кисти, нажав « [» и «]» на клавиатуре.
3. После того, как вы закончили стирать пятна, дважды нажмите Cmd / Ctrl + J , чтобы продублировать еще 2 слоя. Измените метку первого слоя на «текстура», снимите флажок с видимости слоя текстуры и измените метку второго на «размытие» (измените метку, дважды щелкнув имя слоя).
4. Перейдем к размытию слоя. Я хочу сделать его размытым, поэтому перейдите в Фильтр> Размытие по Гауссу … Он покажет вам всплывающее окно, затем введите число около 5-8 и нажмите ОК.
5. Сделайте слой текстуры видимым. Я хочу сделать этот слой текстурой. Итак, перейдите в Image> Apply Image… Change Blending: Subtract, Layer: blur, scale: 2 и Offset: 128, затем нажмите OK. Следующим шагом будет изменение режима наложения на Linear Light. Вы можете найти этот параметр на панели слоев. Похоже, ты ничего не сделал, правда?
Вы можете найти этот параметр на панели слоев. Похоже, ты ничего не сделал, правда?
6. Теперь мы сделаем ее кожу более гладкой. Щелкните слой размытия, выберите инструмент «Лассо» или нажмите L на клавиатуре.В верхней части экрана вы меняете растушевку: 25 пикселей, чтобы сделать край выделения более гладким.
7. Нарисуйте фигуру вокруг области, которую вы хотите сделать сглаженной, попытайтесь выделить только ту область, в которой свет не слишком контрастен, и держитесь подальше от ее глаз и рта, затем перейдите в Filter> Gaussian Размыть и увеличить число или переместить ползунок вправо и нажать ОК.
8. Повторите шаг 8, чтобы кожа на всем лице выглядела гладкой.Вы увидите, что вся кожа станет более гладкой, но текстура все равно останется.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Начать создание обложки журнала
Мы продолжим использовать отретушированное изображение для создания обложки журнала.
1. Создайте новый файл. Установите размер холста: Ширина: 22 см, Высота: 29 см, Разрешение: 300, Цветовой режим: RGB.(общий размер журнала)
2. Вставьте изображение девушки, когда закончите ретуширование, на фон и удерживайте клавишу Shift, чтобы изменить размер и подогнать его под монтажную доску. Перейдите в File> Place Embedded .. и найдите свой файл изображения. Изменить метку на картинку.
3. Сначала вам нужно будет установить направляющую, нажав Cmd / Ctrl + R. Поместите направляющую в левой части изображения с несколькими пикселями пространства. Это вы будете использовать для выравнивания текста.Пора вставить текст. Нажмите «T» (сочетание клавиш), введите «PHOTOSHOP», измените шрифт на Oswald Bold , размер шрифта — 123 pt . И введите «Essentials Course» вместо «PHOTOSHOP», используйте шрифт Droid Serif Bold , размер : 40 pt и введите «Курс для профессионалов Adobe Photoshop» в разделе «Photoshop», используйте шрифт Droid Serif Regular , размер : 27 пт . Используйте белый цвет для каждого вставленного текста.
Используйте белый цвет для каждого вставленного текста.
4.Вставьте другой текст, как показано на рисунках (создайте новую текстовую строку, нажав , возвращайте между вводом):
- 15: Oswald Bold, 112 pt
- PRO СОВЕТЫ ДЛЯ: Oswald Regular, 18 pt
- РЕГУЛИРОВКИ : Oswald Bold, 16,5 pt
- НЕВЕРОЯТНЫЕ КОМПОЗИТЫ: Oswald Regular, 24 pt
- Все, что вам нужно знать, от выбора фотографий до окончательной цветокоррекции: Oswald Light, 10 точек
- РУКОВОДСТВО ЭКСПЕРТА CARL HEATON К: Oswald Light, 29 точек
- НАТУРАЛЬНОЕ ПЕРЕЗАГРУЗКА: Oswald Bold, 81 pt
Вы можете расположить текст с помощью вкладки «Символ» (Окно > Символ ).Инструмент для установить ведущий действительно важен для упорядочивания текстовых полей, содержащих более 1 строки. Это закроет или расширит разрыв между разными текстовыми строками. В каждом тексте использовался шрифт Освальда, и только размер и тип шрифта изменялись на (светлый, обычный, полужирный) на в зависимости от того, какое слово более важно и привлекательно.
5. В столбце «КАК СДЕЛАТЬ» вы можете ввести маркер (•), нажав Option / Alt + 8 на клавиатуре, после того, как вы закончите вводить строку, нажмите return , чтобы начать новую строку.
КАК: Oswald Bold, 16 pt
- Мастер каждого инструмента для вырезания
- Войдите в нашу студенческую витрину
- Создайте изображение коллажа
- Используйте масштабирование с учетом содержимого
- Мужские перспективные тени: Oswald Light, 14 pt.
6. Я хочу создать форму, которая сразу привлекает глаза, поэтому я создаю круг с помощью инструмента Ellipse Tool , удерживая кнопку Shift и перетаскивая мышь. Я изменил цвет , дважды щелкнув на слое и с помощью инструмента «Пипетка» выделил цвет кожи в области средних тонов и поместил его в область тени, чтобы улучшить контраст.Затем введите
1. УЗНАЙТЕ, КАК СОЗДАТЬ ЭТУ ОБЛОЖКУ ЖУРНАЛА: Oswald Regular, 20 pt
2. ОБЛОЖКА ЖУРНАЛА: Oswald Bold, 30 pt
Разделите строку, нажав кнопку возврата, и немного поверните ее, чтобы сделать его более интересным (нажмите Cmd / Ctrl + T ). Опять же, измените цвет шрифта, используя инструмент Eyedropper Tool , чтобы выбрать цвет из области тени, чтобы добиться лучшего контраста с фоном круга.
Опять же, измените цвет шрифта, используя инструмент Eyedropper Tool , чтобы выбрать цвет из области тени, чтобы добиться лучшего контраста с фоном круга.
7. Внизу страницы введите текст:
- ПОДЕЛИТЬСЯ СВОИМИ РАБОТАМИ СЕЙЧАС ПОСЕТИТЕ НАШ САЙТ: Oswald Regular, 14 pt
- www.webcoursesbangkok.com: Oswald Regular, 13 pt
- 20: Oswald Light, 36 pt
- Страница профессиональных советов и основных пошаговых руководств: Oswald Light, 13 pt.
- Стрелка, которую вы можете создать, используя инструмент Custom Shape Tool. и выберите форму вверху, выберите , стрелку и перетащите, чтобы нарисовать стрелку , измените цвет на белый и поверните его. Белую линию вы можете создать с помощью инструмента Rectangle Tool и проделать то же самое, что и стрелка.
8. Для компакт-диска, штрих-кода и логотипа вы можете импортировать изображения, выбрав Файл> Поместить встроенное… и выберите файл, нажмите OK и измените его размер, удерживая shift. Вставьте следующую страницу:
Вставьте следующую страницу:
- БЕСПЛАТНО: Oswald Bold, 31,5 pt
- все уроки на компакт-диске >>>: Oswald Light, 14 pt
- Я также создал белый прямоугольник для логотипа группы и штрих-кода.
9.И последнее, но не менее важное: мы хотим упростить чтение текста и сосредоточить внимание на девушке. Я сделаю верх и низ изображения темнее с помощью прозрачности и градиента, поэтому я нажимаю на слой изображения, используя инструмент Rectangle Tool и перетаскиваю его по всей монтажной области. На вкладке свойств выберите градиент , передний план станет прозрачным , изменит передний план на черный, переместите ползунок остановки непрозрачности с правой стороны, чтобы открыть ее лицо (темнее только лоб и волосы), Linear 90 .Затем измените непрозрачность слоя примерно на 70%
10. Создайте еще один прямоугольник, сделайте то же, что и в шаге 9. , но измените значения Linear: -90 и непрозрачность примерно на 30%
, но измените значения Linear: -90 и непрозрачность примерно на 30%
ОТДЕЛКА
Хотите узнать больше о Photoshop?
У нас есть курс, который даст вам понимание и востребованные навыки для использования Adobe Photoshop и создания профессиональных дизайнов и изображений
ПОДРОБНЕЕ О КУРСЕ
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших курсах для подписи
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Обложки журналов Design бесплатно с онлайн-шаблонами
Новый взгляд на классический формат.
Ваш журнал теряет часть своего магнетизма? Когда публикация не может привлечь внимание своим дизайном обложки, потенциальные читатели могут упускать из виду проблемы, даже не осознавая этого. Свежая, уникальная, привлекательная обложка журнала может помочь вам привлечь больше подписчиков и продвинуть ваш бренд — и всего этого вы легко добьетесь, если бесплатно измените дизайн своего информационного бюллетеня с помощью Adobe Spark. Благодаря широкому разнообразию вариантов настройки и шаблонов ваши обложки будут ошеломлять и интриговать с каждым выпуском.
Благодаря широкому разнообразию вариантов настройки и шаблонов ваши обложки будут ошеломлять и интриговать с каждым выпуском.
Создайте обложку журнала
Как сделать обложку журнала.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны обложек журналов. Измените копию и шрифт. Добавьте изображения к своим фотографиям. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиальном плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать вашим проектам изюминку и индивидуальность.Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических навыков, чтобы воплотить свой дизайн в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark.Дублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Загрузить для печати и публикации.
Закончив работу с обложкой журнала, вы можете загрузить ее на свое устройство, распечатать или опубликовать в Интернете. Adobe Spark упрощает загрузку в удобном для вас формате.
Создайте обложку, увеличивающую число читателей.
Обложка журнала должна быть смелой и привлекательной.Он должен привлекать читателя по первому впечатлению. Adobe Spark позволяет легко спроектировать и создать обложку журнала именно так, как вы хотите. Интуитивно понятные и простые в использовании функции Adobe Spark означают, что вы тратите меньше времени на то, чтобы понять, как использовать программу, и больше времени на создание идеальной обложки журнала. Лучше всего то, что Adobe Spark можно использовать совершенно бесплатно.
Пусть Adobe Spark станет вашим экспертом по дизайну обложек журналов.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте обложку журнала с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и измените их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте обложку журнала с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и измените их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
бесплатных шаблонов обложек журналов | Adobe Spark
Изменить шаблон обложки журнала очень просто.
Платформа разработки Adobe Spark очень проста в использовании. Вам не нужны формальные навыки графического дизайна или знания программирования, чтобы создавать профессиональные обложки журналов. Если у вас есть мышь или трекпад, компьютер и подключение к Интернету, вы можете превратить выбранный вами шаблон в нечто уникальное за несколько минут.
Добавляйте, удаляйте или изменяйте элементы дизайна одним щелчком мыши. Шаблон журнала дает вам основы дизайна — вы можете сделать его своим с помощью множества доступных опций настройки.Вы можете внести столько изменений, сколько захотите, и вы сразу увидите результаты этих изменений на панели предварительного просмотра. Это дает вам свободу делать ошибки и экспериментировать.
Шаблон журнала дает вам основы дизайна — вы можете сделать его своим с помощью множества доступных опций настройки.Вы можете внести столько изменений, сколько захотите, и вы сразу увидите результаты этих изменений на панели предварительного просмотра. Это дает вам свободу делать ошибки и экспериментировать.
Огромный выбор журнальных шаблонов.
ВAdobe Spark есть огромный выбор готовых шаблонов журналов. Вы найдете несколько тем на выбор, включая спорт, моду, новости и еду. Все необходимое для начала работы включено. Все, что вам нужно сделать, это выбрать шаблон, который лучше всего подходит для вашего журнала.
Найдите минутку, чтобы просмотреть все доступные шаблоны выше. Как только вы найдете что-то, что отражает суть вашего журнала, щелкните по нему. Затем вы можете просмотреть его на главной странице дизайна. Если вам это нравится, начните редактировать его, используя информацию о вашем собственном бренде и текст. Если вы считаете, что это не подходит для вашей публикации, вернитесь на эту страницу и выберите другой шаблон.
Настройте обложки журнала с помощью ряда простых опций.
С Adobe Spark невероятно легко настроить шаблон журнала.На главной странице дизайна вы найдете несколько вариантов настройки. Щелкните один и мгновенно внесите изменения. Возможности безграничны, поэтому поиграйте с различными комбинациями, пока не создадите что-то, что действительно отскакивает от экрана.
Шаблоны журналов можно настроить различными способами. Например, если вы хотите добавить свою фотографию, вы можете загрузить ее за секунды. Вы можете добавить свой собственный текст, а затем изменить его внешний вид в соответствии с вашим брендом. Вы можете настроить все, от фона до иллюстраций на обложках журналов — и все это одним щелчком мыши.
Почему стоит выбрать Adobe Spark для создания обложки журнала?
Adobe Spark предлагает большинство функций дизайна бесплатно. Это означает, что вы можете создать стильную профессиональную обложку журнала, не тратя ни копейки. А поскольку платформа очень проста в использовании, вы сможете создать свою обложку во время обеденного перерыва или в поезде.
Но не заблуждайтесь: Adobe Spark — мощная платформа для дизайна. Это дает вам возможность стать профессиональным дизайнером — без необходимости учиться в колледже.Это означает, что вы всегда находитесь в горячем состоянии. Вам никогда не придется передавать контроль над дизайном тому, кто не разбирается в бренде вашего журнала.
Дизайн обложки журнала должен быть эффектным и запоминающимся. Имея в своем распоряжении Adobe Spark, вы можете гарантировать, что все заметят вашу публикацию.
Создание обложки журнала в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать глянцевую обложку журнала.
Обычно я использую для этих целей InDesigne, но сегодня мы обойдемся только с Photoshop.
При создании дизайна обложки обращайте особое внимание на детали и художественные аспекты произведения. Это может занять некоторое время. А чтобы вам было легче справиться с задачей, я вам помогу.
Окончательное изображение
Ресурсы:
Шаг 1 . Создайте новый документ размером 8,5-11 дюймов, 300dpi (для печати), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начните с радиального градиента, дважды щелкнув фоновый слой, чтобы активировать меню. Layer style (Layer style), затем перейдите к Gradient overlay (Gradient overlap).
Создайте новый документ размером 8,5-11 дюймов, 300dpi (для печати), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начните с радиального градиента, дважды щелкнув фоновый слой, чтобы активировать меню. Layer style (Layer style), затем перейдите к Gradient overlay (Gradient overlap).
Номера цветов градиента:
# f25cf4
# 570472
# 01101b
Шаг 2. Теперь нам нужен плагин Knoll Light Factory (плагин Knoll Light Factory предназначен для создания световых эффектов, в основном бликов — отражения от ярких источников света, например, от Солнца. Такие эффекты можно использовать для создания логотипов, других текстовых эффектов, для улучшения фотографий и т. д.d.), примените его к слою градиента и измените его режим наложения (режим наложения) на Screen (Осветление) с непрозрачностью 21%.
Примечание: Вы можете использовать изображение светового эффекта из архива.
Откройте фотографию города из архива и поместите ее над слоем, к которому был применен фильтр. Измените режим наложения (режим наложения) на Мягкий свет (Мягкий свет).
Шаг 3. Откройте изображение Stock illustration: Planet и поместите его над слоем с городом. Мягким большим круглым инструментом Eraser (Eraser) (E) сотрите края. Измените режим наложения (режим наложения) на Экран (Осветление).
Шаг 4. Дублируйте слой с сиянием, которое мы создали с помощью фильтра, и поместите копию над слоем с планетой. Применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Гаусс) с радиусом 5 пикселей, непрозрачность (opacity) — 83%.Убедитесь, что для режима наложения (режим наложения) установлено значение Экран (Осветление).
Шаг 5. Теперь создадим облака в Photoshop, чтобы сделать фон более мягким. Создайте новый слой и залейте его черным. Применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Большой круглой мягкой кистью сотрите верх облаков.
Измените режим наложения (режим наложения) на Мягкий свет (Мягкий свет) с непрозрачностью 35%.
Шаг 6. Создайте новый слой с помощью инструмента Elliptical Marquee Tool (Овальное выделение) (M) нарисуйте круглое выделение и залейте его желтым цветом # fbc531.
Примените фильтр Размытие по Гауссу (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшите непрозрачность до 45%.
Шаг 7. Откройте Model Face Handsome , используя инструмент Pen tool (Pen) (P), мы вырезаем модель.
После этого щелкните правой кнопкой мыши контур и выберите Загрузить путь как выделение (Создать выделение из контура).
Скопируйте (CTRL + C) модель и вставьте (CTRL + V) в рабочий документ. Слой выше всех предыдущих.
Используя Brush Border Pack -27, на новом слое нарисуйте царапины и потертости. Я использовал кисть номер 15.
Используя большой мягкий инструмент Eraser tool (Ластик), стираем по краям, уменьшаем непрозрачность (opacity) до 72% -82%.Дублируйте слой или нарисуйте новую царапину.
Шаг 8. Откройте иллюстрацию Stock: Planet снова и поместите ее на поцарапанный слой. Большой Ластик сотрите центр изображения.
Измените режим наложения (режим наложения) на Экран (Осветление).
Шаг 9. Теперь добавьте белые блестящие линии, чтобы наша обложка выглядела более эффектно. Создайте новый слой, используя инструмент Rectangular Marquee Tool. (Прямоугольное выделение) (M) создайте выделение.Залейте его градиентом от белого к прозрачному.
Сотрите края градиента.
Измените режим наложения (режим наложения) градиент на Overlay (Overlap). Поверните градиент (CTRL + T) и поместите его за моделью. Дублируйте слой несколько раз и разместите его в разных местах.
Добавьте корректирующий слой Слой — Новый корректирующий слой — Цветовой баланс (Слой — Новый корректирующий слой — Цветовой баланс).
Шаг 10. Теперь поработаем с текстом.
Однако перед этим нам нужно сделать «сетку» направляющих, которая даст представление о том, как будет располагаться текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах у нас есть направляющие, которые станут для нас границей, за которую не должен вылезать текст.
Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах у нас есть направляющие, которые станут для нас границей, за которую не должен вылезать текст.
Теперь давайте возьмем вывод (термин вывод часто используется для обозначения заголовка публикации).Для заголовка автор выбрал шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читаемые шрифты). Автор поместил заголовок между моделью и фоном. Во-первых, таким образом мы не перекрываем голову, а во-вторых, мы создаем эффект глубины.
Далее автор создал несколько руководств, которые очень помогают в выравнивании текста и придании стиля.
Под заголовком находится дата публикации и небольшой слоган, описывающий цель, на которую ориентирован этот журнал.
Совет: прежде чем приступить к размещению текста на обложке, проведите небольшое исследование по этой теме, посмотрите, какой стиль используют другие журналы. И вдохновение не проходит мимо.
Шаг 11 . Создадим заголовки рассказов, которые по идее стоит разместить в нашем журнале.
Создадим заголовки рассказов, которые по идее стоит разместить в нашем журнале.
А. Основная история. Здесь я использовал крупный шрифт, чтобы сфокусировать взгляд читателя.
Б. История вторая. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.
Шаг 12. И последнее, что мы делаем, это добавляем штрих-код. Для этого мы используем бесплатную векторную графику штрих-кода.
Окончательное изображение
Вы также можете поиграть с настройками цвета, чтобы получить различные варианты дизайна.
Вот и все. Надеюсь, вам понравился этот урок и вы узнали что-то новое для себя.
9 сайтов для создания собственной обложки журнала
Если вы когда-нибудь хотели запечатлеть свое лицо на обложке журнала, вы могли бы сделать это с помощью Photoshop, но, конечно, вам потребуются навыки. Опять же, зачем беспокоиться, если вы можете создать его довольно быстро с помощью подходящего онлайн-инструмента? Я нашел около таких инструментов, которые можно использовать для создания обложек журналов , практически не имея дизайнерских навыков.
Опять же, зачем беспокоиться, если вы можете создать его довольно быстро с помощью подходящего онлайн-инструмента? Я нашел около таких инструментов, которые можно использовать для создания обложек журналов , практически не имея дизайнерских навыков.
Будь то Esquire , Cosmopolitan , Glamour или Times Magazine , взгляните на следующие инструменты и посмотрите, что поразит ваше воображение. Может быть, вы могли бы даже использовать их, чтобы разыграть своих друзей .
Читайте также: 30+ бесплатных PSD мокапов для журналов для загрузки
Создатель обложек для журналов, FotoJet
С помощью программы Magazine Cover Maker, вы можете одним щелчком мыши разместить свою фотографию на обложках таких известных журналов, как People , Playboy , Time , Fortune . На сайте есть шаблонов на выбор из и удобного простого интерфейса для работы. Сохраните готовую обложку журнала в формате JPG или PNG или поделитесь напрямую в социальных сетях.
Сохраните готовую обложку журнала в формате JPG или PNG или поделитесь напрямую в социальных сетях.
PhotoFunia
PhotoFunia — это онлайн-сервис, позволяющий настроить ваши фотографии , создать открытку , добавить смешных рожиц, рисунков, рамок к вашим изображениям и добавить фотографию на обложку журнала. Вместо того, чтобы иметь обычную обложку журнала с вашим изображением, этот сервис позволяет вам включать журнал в фотографии реальных условий жизни.
Смешное фото
Смешное фото позволяет вам поиграть с различными фотоэффектами, рамками, открытками и шаблонами коллажей , чтобы улучшить ваше изображение и создать свое собственное личное доказательство славы.Он имеет редактор фотографий , который может помочь вам ретушировать фотографию перед ее использованием. Вы найдете множество обложек журналов, в том числе несколько более современных.
Вы найдете множество обложек журналов, в том числе несколько более современных.
BigHugeLabs
BigHugeLabs предлагает несколько вариантов загрузки фотографии. Вы можете сделать это со своего компьютера, в Instagram, Facebook или из фотопотока Flickr. Кроме того, с помощью этого инструмента вы можете выбрать макет журнала , заголовок, слоган, дату публикации и многое другое.В довершение всего, вы даже можете использовать это для создания открытки .
Madmagz
Madmagz — это онлайн-инструмент, который позволяет создавать не только обложку журнала, но и целую строку журнала за строкой . У них есть готовых шаблонов журналов , и вы можете выбрать один из них: современный, классический, поп-арт, визуальный, минималистичный, информационный бюллетень, романтика, чистый, плоский и многое другое.
Примечание : На самом деле это платная услуга с некоторыми бесплатными опциями — вы можете бесплатно создать версию веб-журнала.
LucidPress
LucidPress позволяет создавать журнал вместе с брошюрами, плакатами, флаерами, приглашениями и информационными бюллетенями . Вы можете выбрать один из готовых шаблонов журналов, каждый из которых настраивается в соответствии с вашим брендом. Этот инструмент платный, но если вы хотите создать с собой просто обложку журнала, вы можете сделать это бесплатно.
Fakeazine
Fakeazine дает вам возможность стать звездой на обложке из более чем 100 журналов .Вы можете загрузить фотографию, а затем настроить ее, увеличивая и уменьшая масштаб, перетаскивая ее по мере необходимости и даже изменяя цвет фона. Когда вы закончите, вы получите код , чтобы поделиться этой обложкой журнала в социальных сетях, на форумах и т. Д.
Canva
Canva — популярный онлайн-инструмент для добавления текста к изображениям. Вы можете создать обложку журнала со своей фотографией, презентацией, плакатом, различными изображениями профиля в социальных сетях и изображениями обложек, изображениями в блогах, резюме и многим другим.У них есть готовых дизайна, каждого типа изображений, так что вы можете всего лишь вставить свое собственное изображение и текст — и все.
Распределитель пульпы
Если вам нравятся журналы для целлюлозы, с помощью этого инструмента вы можете поместить свою фотографию на обложку журнала . Инструмент настройки позволяет настраивать текст, столбцы, выравнивание, размер текста, тень, шрифт и многое другое. После этого вы можете загрузить обложку или использовать ее для печати футболок, кружек, магнитов, плакатов, чехлов для iPad и т. Д. (Это внешняя услуга Zazzle, взимается дополнительная плата).
Журнал| Искусство мистера Джонсона
Перед тем, как начать этот проект, расскажите мне о нем! (Это я, Джонсон)
В этом уроке вы будете использовать InDesign и Photoshop, чтобы создать собственную обложку журнала!
Вот несколько образцов обложек журналов, чтобы дать вам некоторые идеи.
Пожалуйста, не копируйте обложки, которые вы видите здесь!
СОЗДАЙТЕ СОБСТВЕННОЕ НАЗВАНИЕ ЖУРНАЛА!
Ваша обложка должна выглядеть как журнал, который вы найдете в магазине!
Посмотрите вокруг, чтобы найти примеры.
Хорошо, это будет двухэтапный процесс.
Первым шагом будет поиск в Google изображений журналов, которые вам нравятся (школьные, пожалуйста!).
, чтобы получить некоторые идеи о том, чем вы хотите заниматься.
InDesign — это программа, которая работает вместе с Photoshop.
Вы будете делать снимки, которые вы делаете и вырезать, и помещать их в Photoshop.
Как только ваша графика будет готова в Photoshop, сохраните ее, и мы поместим ее в InDesign.
Затем вы наберете и разместите все слова и текст с помощью InDesign.
САМОЕ ВАЖНОЕ ПОМНИТЬ:
ВЫ ДОЛЖНЫ СОХРАНИТЬ И ВАШ НЕПРОЕКТНЫЙ ФАЙЛ, И ФАЙЛЫ ФОТОШОПА НА ДИСК GOOGLE!
Что самое главное?
Вы должны сохранить как файл InDesign
, так и файлы Photoshop на GOOGLE ДИСК
!
ШАГ №1
Первое, что вам нужно сделать, это установить свой «размер холста», то место, на которое вы собираетесь поместить свои фотографии.
Откройте Photoshop, выберите «Файл»> «Создать».
Сделайте изображение размером 8 дюймов в ширину и 10 дюймов в высоту.
Убедитесь, что установлено разрешение 150. (См. Настройки ниже).
Вам понадобится фото или фото для обложки!
Размер вашей фотографии должен быть не менее 2000 пикселей (при поиске).
Когда вы найдете то, что хотите, нажмите ПРОСМОТР ИЗОБРАЖЕНИЯ, затем КОНТРОЛЬ + ЩЕЛЧОК и КОПИРОВАТЬ ИЗОБРАЖЕНИЕ.
Выберите ПРАВКА> ВСТАВИТЬ.
Вам нужно изменить размер изображения, чтобы оно соответствовало обложке журнала.
В Photoshop перейдите в EDIT / TRANSFOM (Command + T).
Не забудьте, удерживая клавишу Shift, тянуть за угол!
Используйте столько картинок, сколько вам нужно, чтобы заполнить обложку.
ШАГ №2
Создайте документ InDesign.
Сначала откройте InDesign, щелкнув значок, который выглядит следующим образом:
На первом экране, который вы видите, выберите «Создать новый документ».
Затем нажмите ОК.
Это ваш «холст» 8,5 x 11, как в Photoshop.
Это ваша «бумага», над которой вы будете работать.
ШАГ №3
При открытой обложке журнала выберите «Файл»> «Поместить».
Затем щелкните свой файл на рабочем столе. Щелкните ОТКРЫТЬ.
Выберите файл Photoshop.
Щелкните в верхнем ЛЕВОМ углу, где встречаются розовые линии. Ваша графика должна появиться.
Переместите изображение с помощью инструмента выделения с черной стрелкой в нужное место.
Остерегайтесь РОЗОВЫХ ГРАНИЦ ПО СТОРОНАМ и ВЕРХУ.
При печати изображение и текст будут обрезаны.
Удерживая COMMAND + SHIFT, потяните за углы, чтобы уменьшить или увеличить изображение.
Если вы нажмете клавишу «W», синие линии границы исчезнут, и вы сможете увидеть, как на самом деле выглядит ваша обложка.
ШАГ №3
Создайте новый слой над слоем фотографии (как в Photoshop!).
Используя инструмент «Текст» (тот же инструмент, который вы использовали для проекта Song Lyric)
Начните вводить нужный текст.
Меняйте размер, меняйте шрифт, меняйте цвет!
Используйте инструмент выделения с черной стрелкой, чтобы переместить его в нужное место.
Выложите остальной текст так, как хотите. Используйте свой черновой набросок, чтобы понять это.
Проверьте обложки НАСТОЯЩИХ журналов для идей, если вы застряли. Помогают шрифты, цвета и разные размеры.
ШАГ №4
Итак, ваш текст повсюду. Что теперь?
Вам потребуется:
Название вашего журнала. (Придумайте одну.)
3 воображаемых статьи с номерами страниц.
Дата и цена.
Продолжайте перемещать вещи, пока не получите крутое укрытие.
Не забывайте такие вещи, как ДАТА, ЦЕНА и т. Д.
Взгляните на образцы в начале урока, чтобы найти идеи макета!
Дайте мне посмотреть, прежде чем отправлять.
По завершении экспортируйте обложку журнала в виде файла PDF.
Перейдите в ФАЙЛ> ЭКСПОРТ.
Выберите DESKTOP. Затем СОХРАНИТЕ.
На следующем экране просто нажмите ОК.
Продолжайте нажимать ОК, пока не будет создан файл!
В своей программе перейдите в ФАЙЛ> СОХРАНИТЬ КАК и выберите РАБОЧИЙ ВЕРСИЙ,
затем перетащите из РАБОЧЕГО СТОЛА в GOOGLE ДИСК и в правильную папку классов.
Сохраните окончательные файлы в Google Classroom.
Просто добавьте файл с Google Диска.
Убедитесь, что вы сохранили все три файла PHOTOSHOP, INDESIGN и PDF!
Как создать мокап журнала о фитнесе и дизайне в Photoshop
В этом уроке по дизайну я покажу вам, как создать собственный макет для мокапа журнала Fitness and Design в Photoshop. Сначала мы создадим макет для обложки нашего журнала, который затем будем использовать для создания реалистичного индивидуального макета с фирменной символикой.Мы будем использовать канцелярские элементы из Zippy Pixels и Mockup Cloud вместе с различными объектами из генератора спортивных сцен h4design, чтобы завершить нашу сцену. Если вы готовы приступить к работе, запустите Photoshop и приступим!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству:
Загрузите бесплатные файлыЭтот бесплатный пакет включает тщательно отобранные образцы реалистичных объектов и генераторы сцен из полного набора.
Бесплатный набор — это всего лишь образец того, что вы найдете в комплекте шаблонов Essential Mockup Templates всего за 29 долларов (это 99% скидка). Этот набор поможет вам создать незабываемую работу, которая поможет вам добиться максимального эффекта от ваших дизайнов, чтобы вы могли выделиться из толпы.
Шаг 1. Журнал о фитнесе и дизайне
Давайте начнем с открытия Photoshop и создания нового документа. Давайте установим размер нашего документа на 8,25 дюйма в ширину и 11,6 дюйма в высоту с разрешением 300, цветовым режимом RGB, установим для параметра «Содержимое фона» значение «Белый» и дадим файлу имя — здесь я использую имя «фитнес-» и-дизайн-журнал ».После того, как вы установили параметры, нажмите «Создать», чтобы создать свой документ.
После того, как мы создадим наш новый документ, у нас должен быть один слой с именем «Фон», рядом с которым появится маленький значок замка.
При появлении запроса в диалоговом окне «Новый слой» введите имя «BG» и затем нажмите «ОК», чтобы применить изменения.
Теперь вы должны увидеть тот же слой «Фон» с вашим новым именем, и рядом с ним больше не должно быть небольшого значка замка.
Шаг 2: окрашенный металл
Затем перейдите в меню «Файл» и выберите «Поместить встроенный…» в раскрывающемся списке, как показано здесь:
Перейдите к файлу «painting_metal.jpg» из h4design в папке бесплатных материалов для руководства и затем выберите «Поместить» в правом нижнем углу.
Теперь ваша текстура будет помещена в ваш рабочий документ как смарт-объект и автоматически получит имя файла в качестве имени самого слоя.
Пока у нас есть ограничивающая рамка вокруг нашего импортированного изображения текстуры, удерживая клавишу Control, щелкните в любом месте текстуры, чтобы открыть раскрывающееся меню. В появившемся списке выберите «Повернуть на 90º по часовой стрелке», как показано здесь:
После поворота изображения удерживайте клавиши Alt / Option + Shift и перетащите наружу от любого из четырех углов ограничивающей рамки, чтобы масштабировать изображение текстуры вверх от центра до тех пор, пока оно не заполнит всю область холста.После этого нажмите клавишу «Return», чтобы применить изменения. Теперь, когда у нас есть еще один слой в нашем документе, давайте выберем слой «BG» и либо нажмем «Удалить», либо перетащим его в корзину внизу палитры слоев, чтобы удалить.
Шаг 3: Свежая краска
Перейдите в нижнюю часть палитры слоев и выберите значок корректирующего слоя, чтобы открыть меню. В появившемся списке выберите «Оттенок / Насыщенность…», как показано на изображении ниже:
На панели «Свойства» теперь мы хотим переместить ползунок «Оттенок» влево до тех пор, пока значение не будет установлено примерно на «145», чтобы изменить цвет следующим образом:
Шаг 4: Рамка
Нажмите клавишу «U» на клавиатуре, чтобы выбрать инструмент «Прямоугольник», а затем посмотрите на панель инструментов, расположенную в верхней части интерфейса Photoshop.На этом этапе мы хотим убедиться, что для параметра «Заливка» установлено значение «Нет» — это должно выглядеть как белое поле с красной полосой, проходящей через него. Однако мы хотим применить «Обводку», и давайте введем значение «75 пикселей» для этого раздела, как показано здесь:
Щелкните небольшой прямоугольник справа от слова «Обводка» вверху, чтобы открыть панель «Недавно использованные цвета», а затем оттуда щелкните значок цветового спектра в правом верхнем углу, обозначенный выделенным прямоугольником в изображение ниже:
Для цвета заливки введите шестнадцатеричное значение «DC300C» и затем нажмите «OK», чтобы применить изменения.
Теперь, когда мы установили наши предпочтения и цвета, все, что нам нужно сделать, это щелкнуть и перетащить из верхнего левого угла холста и перетащить вниз в правый нижний, чтобы создать желтую рамку. У вас должно получиться что-то вроде этого:
Шаг 5: фоновая группа
Выберите верхний слой в палитре слоев, затем, удерживая клавишу Shift, выберите самый нижний слой, чтобы все три этих слоя были выделены одновременно, как показано ниже:
Не снимая выделения с трех слоев, щелкните маленький значок папки в нижней части палитры слоев, чтобы поместить слои в новую папку.Дважды щелкните текст «Группа 1» и переименуйте папку в «BG», как показано на изображении:
Шаг 6: Создание заголовка
Создайте новый слой над папкой «BG», щелкнув значок «Создать новый слой» в нижней части палитры слоев или используя сочетание клавиш Command / Ctrl + Alt / Option + Shift + N. После создания нового слоя нажмите букву «T», чтобы переключиться на инструмент «Текст», а затем щелкните в верхней левой части изображения и введите слово «фитнес» строчными буквами.Теперь мы хотим вызвать нашу панель персонажей, чтобы изменить некоторые настройки, поэтому, если она не отображается на вашем экране в настоящее время, вы можете получить к ней доступ, перейдя в меню « Окно » и выбрав « Персонаж » из выпадающий список. После того, как вы откроете панель символов, выделите наш текст и измените шрифт на Dream MMA, который является бесплатным шрифтом от DaFont.com. Мы также хотим изменить размер нашего текста примерно до ’79 pt ‘, как показано на изображении ниже:
Вы можете заметить, что после ввода слова «фитнес» некоторые буквы переходят друг в друга.Чтобы исправить это, мы вручную исправим кернинг или интервал между каждой из букв. Для этого просто возьмите инструмент Type Tool (T) и щелкните курсором между двумя буквами, которые вы хотите изменить, а затем нажмите Alt / Option и стрелку влево, чтобы уменьшить количество места, или Alt / Option и стрелка вправо на клавиатуре, чтобы добавить больше места. В идеале мы хотим создать равное расстояние между каждым из символов, чтобы получилось что-то вроде этого:
Когда вы будете довольны интервалом, щелкните внутри текстового поля два или три раза, чтобы выделить весь текст, а затем щелкните поле «Цвет» на панели символов.
Введите шестнадцатеричное значение «FCFF00» и затем нажмите «OK» в диалоговом окне, чтобы применить изменения.
Шаг 7: Дизайн текста
Выделите текстовый слой и нажмите Command / Ctrl + J, чтобы продублировать его, а затем Command / Ctrl и левую скобку на клавиатуре, чтобы переместить его на одно место в палитре слоев, чтобы копия находилась под исходным текстовым слоем. Отсюда, удерживая клавишу Shift, нажимайте стрелку вниз, пока дублирующий слой не окажется ниже оригинала, как это:
Используйте инструмент «Текст» (T), чтобы щелкнуть внутри текстового поля и изменить текст на «дизайн».После этого щелкните внутри текстового поля, чтобы выделить все символы, а затем обратите внимание на поле желтого цвета на верхней панели инструментов. Щелкните здесь образец цвета, обозначенный выделенным полем на изображении ниже:
На этот раз мы просто сделаем наш текст сплошным белым, введя шестнадцатеричное значение «#FFFFFF» перед нажатием «OK», чтобы применить изменения.
Шаг 8: Создание символа плюс
Выделите текстовый слой «Фитнес» и продублируйте его еще раз, нажав Command / Ctrl + J на клавиатуре.Переместите этот слой вниз от двух других текстовых слоев на мгновение, а затем используйте инструмент «Текст» (T), чтобы удалить всю букву, кроме «i» на вновь продублированном текстовом слое. Мы также сделаем этот текст немного меньше, но пока мы можем просто взглянуть на него. У вас должно получиться что-то вроде этого:
Теперь мы дублируем этот слой и затем нажимаем Command / Ctrl + T, чтобы начать свободное преобразование. Наведите курсор на любой из четырех углов ограничительной рамки и поверните букву по горизонтали так, чтобы она выглядела как на изображении здесь:
После того, как вы повернули вторую копию маленькой буквы, удерживайте клавишу Control и щелкните букву, чтобы открыть раскрывающееся меню.Здесь мы хотим выбрать опцию «Отразить по горизонтали», чтобы перевернуть букву в другую сторону.
Перевернув повторяющуюся букву, нажмите «Enter» или «Return» на клавиатуре, чтобы применить преобразование. Теперь, когда углы совпадают, у нас осталась одна проблема — буква слишком короткая. Чтобы исправить это, нам нужно будет сделать еще одну копию этого слоя и коснуться ее вправо, чтобы она была более ровной с другой стороны. Теперь у вас должно быть три копии буквы «i», образующей ваш знак плюса.Отсюда выберите верхнюю копию в палитре слоев, удерживайте Shift на клавиатуре и выберите нижнюю копию, чтобы все три были выделены одновременно. После этого просто нажмите Command / Ctrl + E на клавиатуре, чтобы объединить эти три слоя в один.
Шаг 9: Титульное обращение
Затем выберите верхний текстовый слой «Fitness», удерживайте клавишу Shift и выберите объединенный символ плюса, чтобы все три слоя, составляющие ваш заголовок, были выбраны одновременно.
Пока ваши слои все еще выделены, щелкните небольшой значок папки в нижней части палитры слоев, чтобы поместить их в новую групповую папку. Дважды щелкните текст «Группа 1» и измените имя папки на «TT», как показано ниже:
Шаг 10: Текстурированный текст
Теперь, когда наша обработка заголовка была добавлена в папку, мы можем дважды щелкнуть по папке, чтобы открыть панель «Стиль слоя», чтобы применить смешивание. Когда появится диалоговое окно, мы хотим изменить ползунки внизу, чуть ниже раздела «Базовый слой».Вы заметите, что здесь есть два небольших серых ползунка рядом друг с другом слева от ползунка. Что мы хотим сделать, так это разделить их на части, и мы можем сделать это, удерживая клавишу Alt / Option и щелкая правый серый ползунок, чтобы переместить его подальше от того, что находится слева. После того, как вы разделите эти два ползунка, переместите правый, пока он не будет установлен примерно на «105», а затем переместите левый ползунок, пока он не станет равным «26». Это создаст смешанный эффект, который позволит некоторым деталям нашей окрашенной металлической текстуры выступить на шапке.После изменения настроек нажмите «ОК», чтобы применить изменения и закрыть диалоговое окно.
Теперь вы должны увидеть текстуру, проходящую через ваш заголовок, но мы хотим еще больше усилить этот эффект. Для этого мы выберем нашу папку «TT» и нажмем Command / Ctrl + J, чтобы скопировать ее. Поместив новую копию над оригиналом, уменьшите непрозрачность группы примерно до ‘50% ‘, как показано ниже:
Шаг 11: перегруппировать
Теперь, когда у нас есть две копии нашей папки «TT», давайте выберем верхнюю копию, удержим клавишу Shift, а затем выберем исходную папку «TT» ниже, чтобы обе папки были выбраны одновременно.
На этот раз давайте воспользуемся сочетанием клавиш Command / Ctrl + G, чтобы поместить обе эти папки в еще одну новую папку. Дважды щелкните текст «Группа 1» и измените имя папки на «TT», чтобы все было единообразно.
Шаг 12: лыжные очки
Теперь мы начнем импортировать некоторые из наших фитнес-объектов в макет обложки журнала. Для этого перейдите в меню «Файл» и выберите «Открыть» перед тем, как перейти к файлу «лыжные очки 3.psd» в папке бесплатных ресурсов h4design для этого руководства.
Как только вы откроете файл, будет одна папка, которую вам просто нужно будет перетащить в свой основной документ. Поместите очки в свой файл и затем нажмите Command / Ctrl + T, чтобы начать свободное преобразование. После этого масштабируйте и вращайте очки до того, как они будут перекрывать часть названия. Используйте изображение ниже в качестве ориентира для определения размера и расположения лыжных очков.
Шаг 13: Ноутбук
Поскольку обложка журнала также касается дизайна, мы включим один из самых важных инструментов в набор инструментов для дизайна — ноутбук.Вернитесь в меню «Файл» и выберите «Открыть» еще раз, прежде чем перейти к файлу «laptop 2.psd» и затем выбрать «Открыть» в правом нижнем углу.
Щелкните и перетащите папку из PSD в рабочий документ и используйте параметр «Свободное преобразование» для масштабирования ноутбука (не забудьте удерживать клавишу Shift, чтобы сохранить пропорции). Вам также нужно будет повернуть и расположить ноутбук, как показано здесь:
Шаг 14: Шлем
Вернитесь в меню «Файл», выберите «Открыть» и на этот раз перейдите к «Шлему 3.psd », прежде чем выбрать« Открыть »в правом нижнем углу.
Щелкните и перетащите папку из PSD в документ и используйте параметр «Свободное преобразование» (Command / Ctrl + T), чтобы масштабировать, вращать и размещать шлем так, чтобы он был обрезан с правой стороны. После того, как вы разместили шлем, щелкните маленькую стрелку, чтобы развернуть папку и отключить папку «custom color» внутри, как показано здесь:
Шаг 15: полотенце
Когда дело доходит до фитнеса и дизайна, нельзя отказываться от полотенца! Если, конечно, мы просто не добавляем его в макет, тогда все в порядке.Переходим в меню «Файл», выбираем «Открыть» и выбираем файл «полотенце.psd» перед тем, как выбрать «Открыть» в правом нижнем углу.
Щелкните и перетащите папку группы из файла PSD в основной файл и используйте параметр «Свободное преобразование» (Command / Ctrl + T), чтобы еще раз повернуть и расположить полотенце так, чтобы оно находилось в правом нижнем углу макета. Если мы нажмем маленькую стрелку рядом с основной папкой «полотенце», мы найдем внутри папку «custom color». Давайте добавим красный цвет к пользовательскому цвету здесь, нажав на образец цвета.
Когда появится палитра цветов, введите шестнадцатеричное значение «# A40825» и затем нажмите клавишу «Return» или нажмите «OK», чтобы применить изменение цвета.
Шаг 16: Всегда время завтракать
Давайте вернемся в меню «Файл», выберите «Открыть» и найдите файл «muesli.psd» перед его открытием.
Щелкните и перетащите папку из файла «muesli.psd» в свой документ и поместите миску с хлопьями над углом полотенца, как показано ниже:
Шаг 17: Пейте много воды
Вернитесь в меню «Файл», выберите «Открыть» и найдите бутылку с водой.psd », прежде чем выбрать« Открыть »в правом нижнем углу, чтобы открыть файл.
Перетащите папку в основной документ и поместите бутылку с водой на полотенце, слегка повернув ее, чтобы была видна только часть этикетки. После размещения бутылки возьмем инструмент Brush Tool (B) и убедимся, что у нас есть мягкая круглая кисть с непрозрачностью ‘20% ‘. Еще один вариант, который нам нужно проверить, — убедиться, что цвет переднего плана сплошной черный. Вы можете сбросить цвета по умолчанию в любое время, нажав клавишу «D» на клавиатуре, а затем с помощью клавиши «X» переключаться между цветами переднего плана и фона, пока цвет переднего плана не станет черным.
Сейчас мы хотим открыть основную папку «бутылка воды», а затем внутри нее открыть подпапку «бутылка». В этой папке есть слой под названием «светлые области», на который мы будем нажимать перед добавлением маски, щелкнув значок «Добавить маску слоя» в нижней части палитры слоев. Как только вы это сделаете, используйте инструмент Brush Tool (B), чтобы постепенно закрасить некоторые из очень светлых областей, пока ваша маска активна, чтобы позволить большему количеству полотенца внизу просвечивать.
После того, как мы закрасим некоторые более светлые области, чтобы сделать бутылку более прозрачной, давайте добавим к нашей бутылке специальную этикетку. Все еще находясь внутри основной папки «бутылка воды», перейдем в подпапку «Дизайн этикетки (заменить)» и найдем смарт-объект «этикетка (заменить)».
Чтобы обновить метку, нам просто нужно дважды щелкнуть смарт-объект, после чего появится новое окно. Давайте вернемся к нашему основному документу и выберем папку «BG», удержим клавишу Command / Ctrl, а затем выберем папку «TT», чтобы они оба были выделены вместе.Теперь мы перетащим эти две папки в новое окно и расположим их так, чтобы заголовок был большим и обрезался в точке «T» и первой «S» в «фитнес» перед нажатием Command / Ctrl + S для сохранения файла. После завершения сохранения файла вы можете вернуться к своему основному документу, и теперь ваша метка должна быть обновлена.
Шаг 18: Группировка объектов
Теперь, когда мы добавили несколько интересных объектов, давайте выберем самую верхнюю папку, которой в данном случае должна быть «бутылка с водой», а затем, удерживая клавишу Shift, щелкните по нижнему объекту.Теперь у вас должны быть одновременно выделены все ваши спортивные объекты, как показано здесь:
Выделив все объекты, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы изменить имя папки на «ОБЪЕКТЫ», как показано ниже:
Шаг 19: Заглавные истории
Теперь мы будем работать над добавлением некоторых статей на обложку нашего журнала, чтобы рассказать читателям, что они могут ожидать внутри. Для этого давайте начнем с создания нового слоя чуть ниже папки «OBJECTS», а затем переключимся на наш Type Tool (T).Введите слово «RUN» заглавными буквами, используя шрифт Gobold Bold — еще один бесплатный шрифт, который вы можете загрузить с DaFont. Используя нашу панель символов, давайте удостоверимся, что размер нашего текста составляет около ’64 .69 pt ‘, и мы также захотим отметить опцию «Faux Italic», чтобы добавить немного уклона к нашему шрифту.
Давайте продолжим и изменим цвет, щелкнув образец на панели символов и введя шестнадцатеричное значение «# FCFF00», как показано ниже:
Добавьте еще один новый слой под этим и введите «ВАША САМАЯ БЫСТРАЯ ГОНКА», используя простой шрифт без засечек, такой как «Avenir» или «Gotham».Здесь мой текст сплошного белого цвета, размером «21 пт», и для него выбраны параметры «Все заглавные» и «Ложный курсив».
Шаг 20: Дополнительные истории
Выделите текст «RUN», удерживайте клавишу Shift и выберите подзаголовок под ним. Нажмите Command / Ctrl + J, чтобы продублировать оба этих слоя, а затем дважды нажмите Command / Ctrl и левую скобку, чтобы разместить эти две копии под оригиналами. Теперь возьмем оба наших вновь дублированных текстовых слоя и нажмем Command / Ctrl + T, чтобы начать свободное преобразование.Отсюда, удерживая клавишу Shift, сдвиньте слои вниз, чтобы они оказались немного ниже в макете. Вернитесь к инструменту «Текст» (T) и измените текст «RUN» на «HYDRATE» и измените размер текста на «46 pt». Следующее, что мы хотим сделать, это просто изменить текст подзаголовка на «ВАША ЖИЗНЬ», как показано здесь:
Теперь выберем слой «HYDRATE», удерживая клавишу Shift, выделим текст «ВАША ЖИЗНЬ» ниже. Еще раз нажмите Command / Ctrl + J, чтобы продублировать оба слоя и переместить их вниз в палитре слоев, используя сочетание клавиш Command / Ctrl и левую скобку на клавиатуре.Теперь мы хотим взять оба этих текстовых слоя и разместить их в нижней части макета, чтобы они хорошо вписывались между ноутбуком и хлопьями. Здесь мы изменим желтый текст на «ДИЗАЙН», а подзаголовок — на «ЖИЗНЬ, КОТОРАЯ ВЫ ХОТИТЕ».
Затем выберите текстовый слой «ДИЗАЙН» и нажмите Command / Ctrl + J еще раз, чтобы продублировать его. Переместите этот слой вниз на палитре слоев, а затем сдвиньте его вниз по макету. Выделите текст с помощью Type Tool (T) и снова измените цвет на белый, размер на ’15.33 pt »и оставьте флажок в поле« Faux Italic ». Мы хотим изменить этот текст на «И НАМНОГО БОЛЬШЕ ВНУТРИ!» И убедитесь, что вокруг текста достаточно места, чтобы он не загромождал края.
Шаг 21: Товарная группа
Выберите верхний текстовый слой, который в данном случае должен быть текстом «RUN», затем, удерживая клавишу Shift, выберите нижний текстовый слой, который представляет собой текст «AND SO MUCH MORE…».
Выделив все текстовые слои вместе, нажмите Command / Ctrl + G, чтобы поместить их в новую папку.Дважды щелкните текст «Группа 1» и измените имя этой новой папки на «СТАТЬИ», как показано на изображении ниже:
Шаг 22: Параметры смешивания
Дважды щелкните папку «СТАТЬИ», чтобы открыть панель стилей слоя, и мы снова разделим левую вкладку раздела «Базовый слой», удерживая Alt / Option и перемещая правую часть вкладки вправо, пока она не появится. установлен примерно на «65». Как только вы это сделаете, нажмите «ОК», чтобы применить изменения и закрыть диалоговое окно.
Шаг 23: Собираем все вместе
Теперь у вас должно быть четыре основных папки в вашей палитре слоев. Выберите верхнюю папку, удерживайте Shift, а затем выберите папку нижней группы, чтобы все они были выделены одновременно.
Выделив четыре папки, нажмите Command / Ctrl + J, чтобы продублировать их все.
Когда четыре повторяющиеся папки все еще выделены вместе в палитре слоев, нажмите Command / Ctrl + E, чтобы объединить их все вместе, а затем дважды щелкните, чтобы изменить имя слоя на «MERGED», как показано ниже:
Шаг 24: Макетирование
Теперь мы можем перейти к «Журнал-3-0 ° -B8-1-1.psd ’из Zippy Pixels в папке Freebie для этого урока и откройте его в Photoshop. Это послужит основой для остальной части нашего мокапа, когда мы будем создавать фирменную сцену.
После открытия файла PSD щелкните маленькую стрелку рядом с папкой «Журнал», чтобы открыть содержимое. Внутри вы должны увидеть слой в самом верху, который будет выделен красным. Это слой смарт-объекта с отключенной видимостью, и для того, чтобы поместить обложку нашего журнала в макет, нам сначала нужно дважды щелкнуть по этому слою, чтобы открыть его в новом окне.После двойного щелчка по слою вы увидите новый документ с одним слоем, на котором написано: «Поместите здесь свой дизайн», поэтому все, что нам нужно сделать сейчас, это перетащить нашу объединенную обложку в этот файл, удерживая клавишу Shift, и она идеально впишется в него. место. После этого нажмите Command / Ctrl + S, чтобы сохранить файл, а затем Command / Ctrl + W, чтобы закрыть окно.
После обновления и сохранения слоя смарт-объекта вы можете вернуться к своему основному файлу макета, и теперь вы должны увидеть, что ваша обложка прекрасно вписывается в макет журнала, как показано на изображении ниже:
Выберите папку «Журнал» и нажмите Command / Ctrl + T, чтобы начать свободное преобразование.Затем щелкните и перетащите наружу от любого из четырех углов ограничивающей рамки, чтобы немного увеличить ее, а затем наведите курсор на любой из углов, чтобы повернуть магазин против часовой стрелки примерно на 15 градусов. Используйте изображение ниже в качестве ориентира для определения размера и размещения обложки в макете.
Шаг 25: Добавление текстуры
Затем перейдите в меню «Файл» и выберите в меню «Поместить встроенное…».
Перейдите к «scratched_surface.jpg »из папки бесплатных услуг h4design, а затем выберите« Поместить »в правом нижнем углу.
Как только ваша текстура появится, удерживайте клавиши Alt / Option + Shift и перетащите наружу от любого из четырех углов, чтобы увеличить текстуру до тех пор, пока она полностью не покроет холст.
Щелкните и перетащите текстуру вниз, чтобы поместить ее в нижнюю часть стопки слоев, а затем выберите слой «Фон», который заполнен сплошным белым цветом. Отсюда нажмите цифру «4» на клавиатуре или вручную переместите ползунок «Непрозрачность» до «40%», как показано здесь:
Выберите слой «Фон», удерживая клавишу Shift, выберите слой текстуры ниже, чтобы они оба были выделены одновременно.Как только вы это сделаете, нажмите Command / Ctrl + G на клавиатуре, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «Фон».
Шаг 26: отправка конвертов
Перейдите в меню «Файл» и откройте файл «Envelope-1-Back-Open-90 ° -A19-1-3.psd» из Zippy Pixels.
Щелкните и перетащите папку в основной документ, поместите ее под слоем журнала, а затем используйте Свободное преобразование (Command / Ctrl + T), чтобы повернуть и разместить конверт, как показано на рисунке:
Щелкните стрелку папки «Конверт», чтобы открыть ее содержимое, а затем перейдите к подпапке «Изготовление».Внутри этой папки вы увидите основной конверт на слое «Объект». Выберите этот слой, затем щелкните значок корректирующего слоя в нижней части палитры слоев, удерживая нажатой клавишу Alt / Option, а затем выберите слой «Сплошной цвет…», как показано ниже:
Затем вам будет предложено диалоговое окно «Новый слой», где вы должны обязательно отметить опцию «Использовать предыдущий слой для создания обтравочной маски», а затем нажать «ОК», чтобы продолжить.
Для цвета заливки введите шестнадцатеричное значение «# 7F2B3B» в качестве snd, затем нажмите «OK» еще раз.
Теперь у вас будет обтравочная маска, примененная к слою, гарантируя, что она будет влиять только на слой непосредственно под ним. Отсюда измените режим наложения корректирующего слоя на «Умножение», как показано ниже:
Шаг 27: Магистрали
Перейдите в меню «Файл» и откройте файл «trunks.psd» из папки бесплатных ресурсов h4design.
Перетащите стволы в свой файл и поместите их чуть ниже папки «Журнал» на палитре слоев.Используйте Free Transform, чтобы повернуть и расположить стволы так, чтобы они перекрывали конверт интересным образом, помогая добавить глубины между журналом и фоном.
Шаг 28: Возьмите обувь!
Перейдите в меню «Файл» и откройте «shoes.psd», чтобы добавить его в файл.
Поместите обувь в основной документ под папкой «Журнал» и папкой «Сундуки» из предыдущего шага. Расположите и немного поверните обувь в правом нижнем углу.
Шаг 29: шнуровка
Перейдите в меню «Файл» и откройте «shoelace.psd».
Поместите шнурки в основной файл и поместите их в верхнем правом углу, как показано на изображении ниже:
Шаг 30: тяжеловесы
Вернитесь в меню «Файл» и выберите «Открыть» перед тем, как перейти к файлу «веса (по вертикали) .psd» и открыть его.
Поместите гантель в левый верхний угол так, чтобы большая ее часть была вырезана из рамки.Обязательно разместите этот слой над слоем с журналом, чтобы тень лежала поверх него.
Шаг 31: Держите ручку
Перейдите в меню «Файл» и откройте файл «Pencil-Holder-Top-View-A79-2-1.psd».
Вставьте держатель для карандашей в свой макет и поместите его немного выше обуви, чтобы несколько разбросанных карандашей могли перекрывать друг друга. После этого щелкните папку рядом с основной папкой «Pen Holder», чтобы открыть слои внутри. Отсюда щелкните подпапку «Изготовление», а затем «Изменить цвет объекта».Внутри этой папки верхний слой — это фотофильтр, который мы хотим отключить. Это важно, потому что это отключит некоторые цветовые эффекты, чтобы помочь нам создать более убедительное цветовое наложение на следующем шаге.
После того, как вы отключили видимость этого слоя, удерживайте клавишу Command / Ctrl и нажмите на черно-белый значок миниатюры маски слоя, чтобы активировать выделение с использованием маски из этого слоя.
Пока ваш выбор активен, перейдите к значку корректирующего слоя в нижней части палитры слоев и выберите «Сплошной цвет…» из появившегося списка.
