Как сделать надписи на фотографиях
Способ 1: Adobe Photoshop
Adobe Photoshop — самый популярный графический редактор, установленный на компьютерах миллионов пользователей. В нем присутствуют все нужные инструменты для создания и редактирования изображений, куда относятся и функции по обработке фотографий. При помощи этой программы вы можете с легкостью наложить надпись на фото, потратив на это всего пару минут.
Скачать Adobe Photoshop
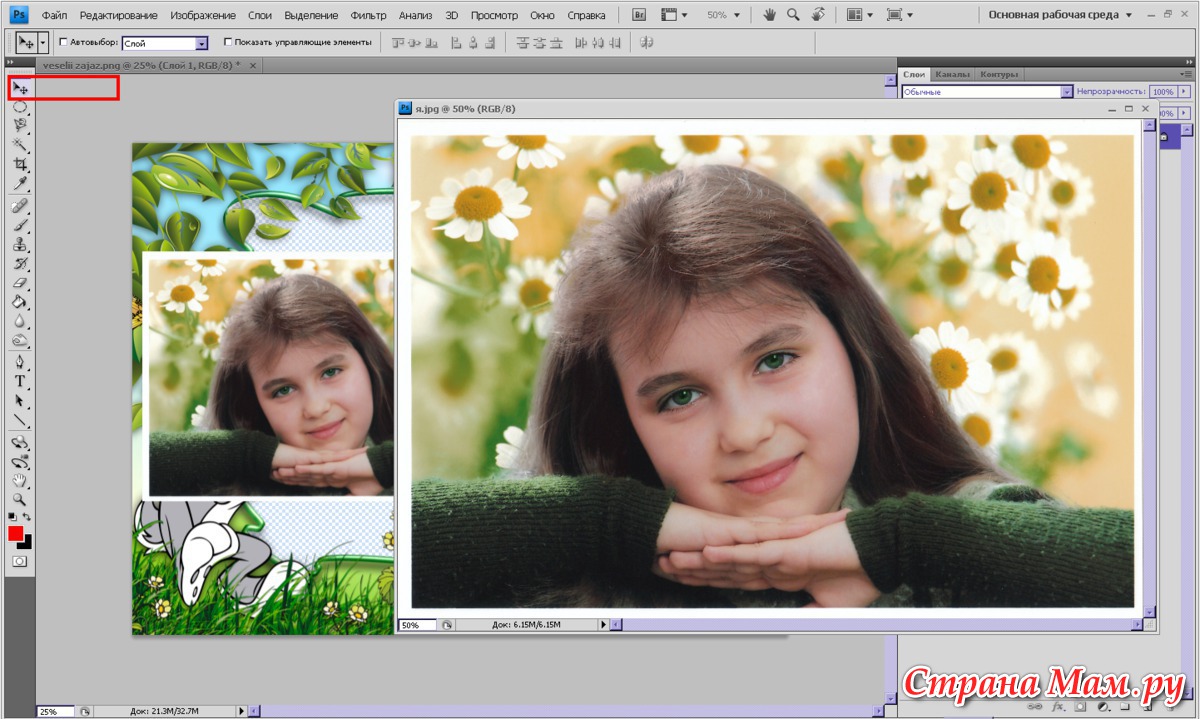
- Установите Фотошоп на свой компьютер, если не сделали этого ранее. При первом запуске в главном окне нажмите кнопку «Открыть».
- Через «Проводник» отыщите и выберите изображение, на которое хотите наложить текст.
- Подтвердите добавление без обработки цветового профиля.
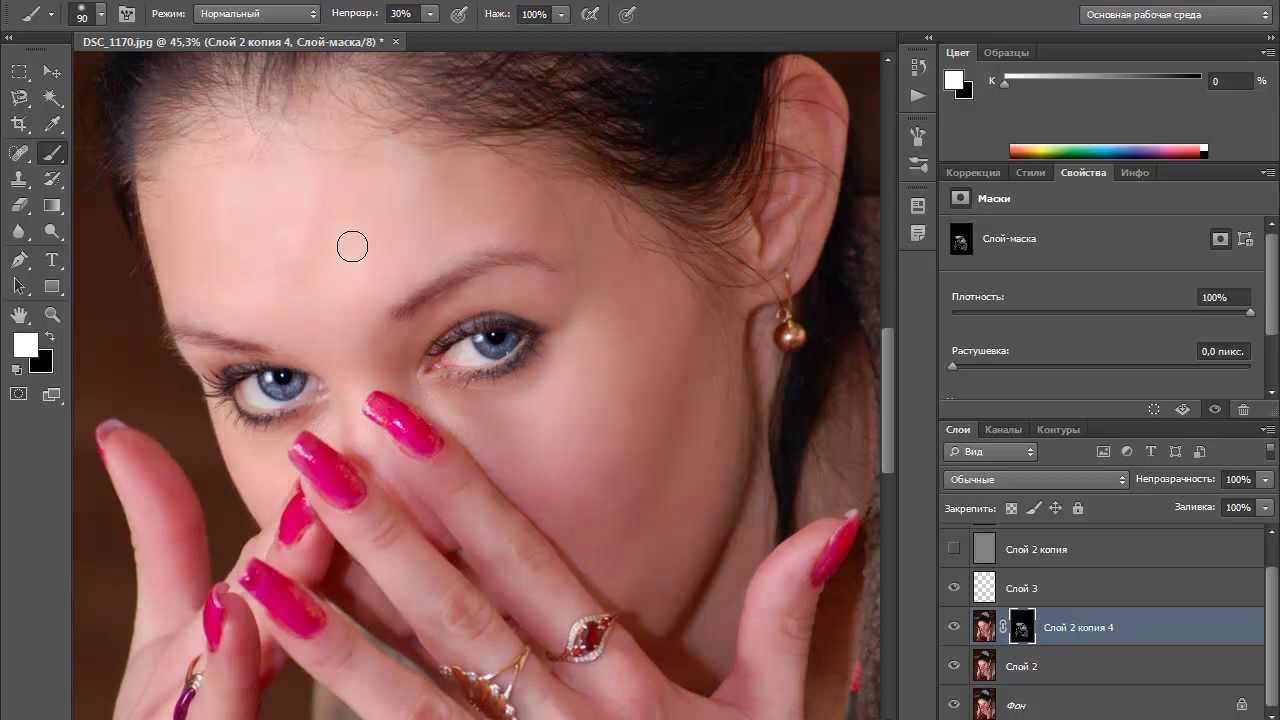
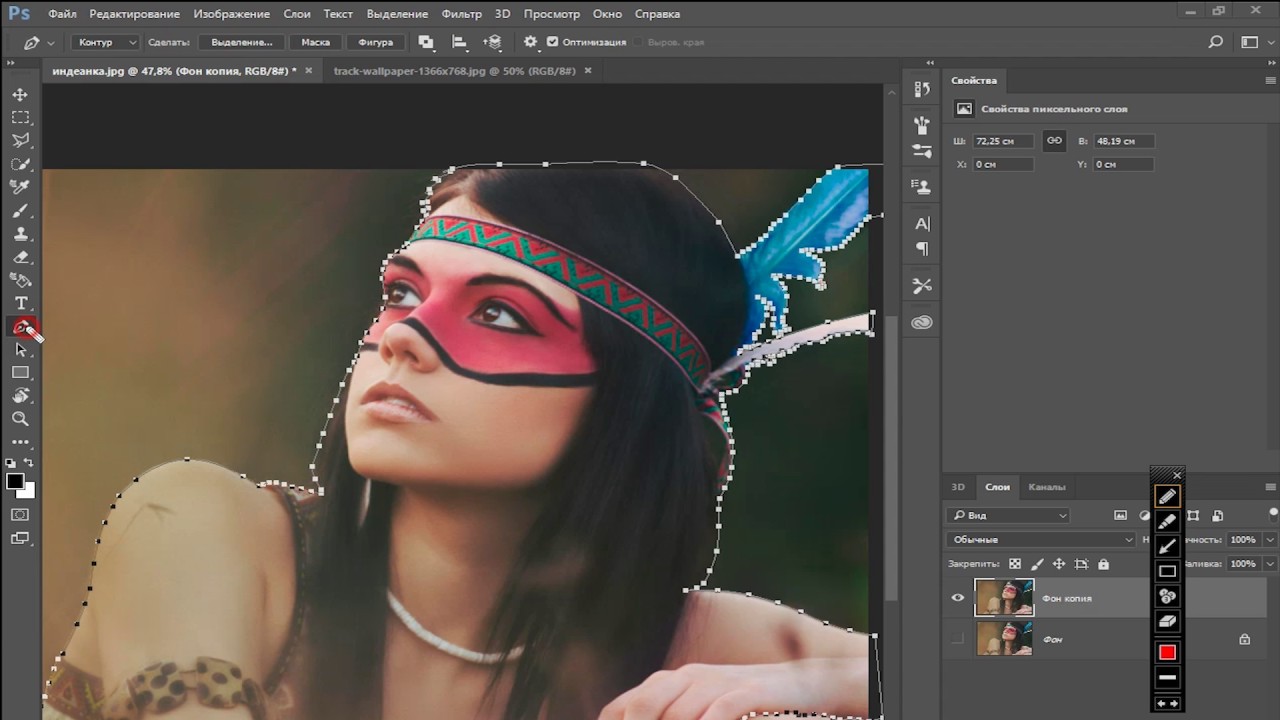
- Сразу же можно выбрать функцию «Текст» на панели слева.
- Кликните левой кнопкой мыши в любом удобном месте на картинке, чтобы активировать поле ввода.

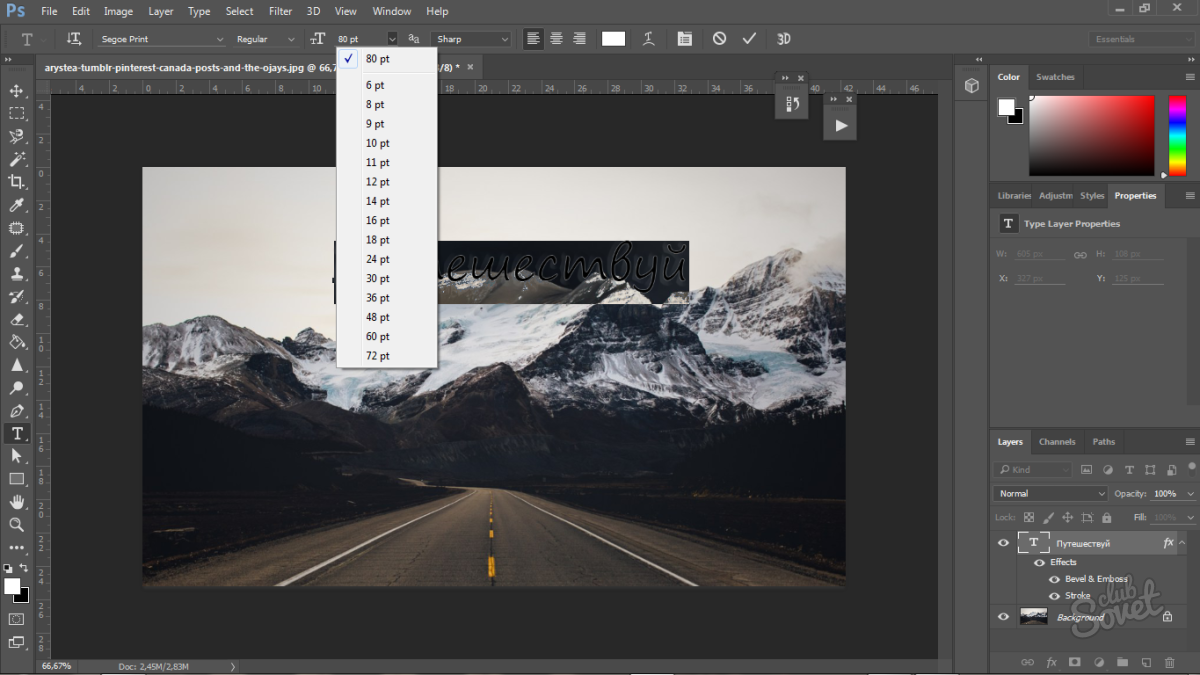
- Заранее можно изменить шрифт, его размер, ориентацию, цвет и другие параметры при помощи появившихся инструментов на верхней панели.
- Затем начните вводить надпись, а по завершении воспользуйтесь кнопкой «Перемещение», чтобы расположить текст ровно в том месте, где он должен находиться.
- Вы можете управлять слоями, перетаскивая один поверх другого, если, например, текст должен находиться под вторым слоем при обработке фото.
- Если кликнуть по слою с текстом правой кнопкой мыши, появится контекстное меню, в котором есть пункт «Параметры наложения», открывающий новое окно с настройками внешнего вида надписи.
- В нем вы можете накладывать различные стили, отмечая подходящие галочками. Каждый стиль обладает своими настройками: например, для обводки можно выбрать цвет, толщину линии, ее направленность и тип. Для тени устанавливается ее интенсивность, направленность и прозрачность. Каждому из присутствующих типов характерны свои параметры, ознакомиться с которыми можно при нажатии на строку стиля.

- Все наложения отображаются в виде списка под слоем в главном окне. Нажмите по значку в виде глаза, если хотите скрыть эффект и посмотреть, как надпись отображается без него. Экспериментируйте со стилями, чтобы сделать надпись более видимой на фоне изображения или придать ей интересное оформление.
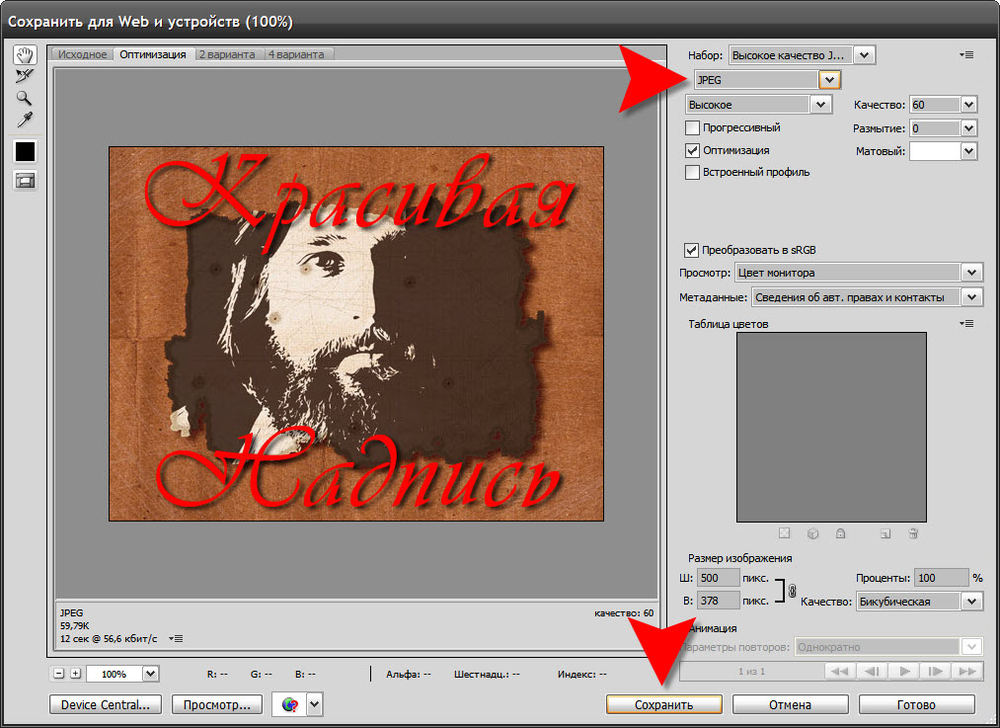
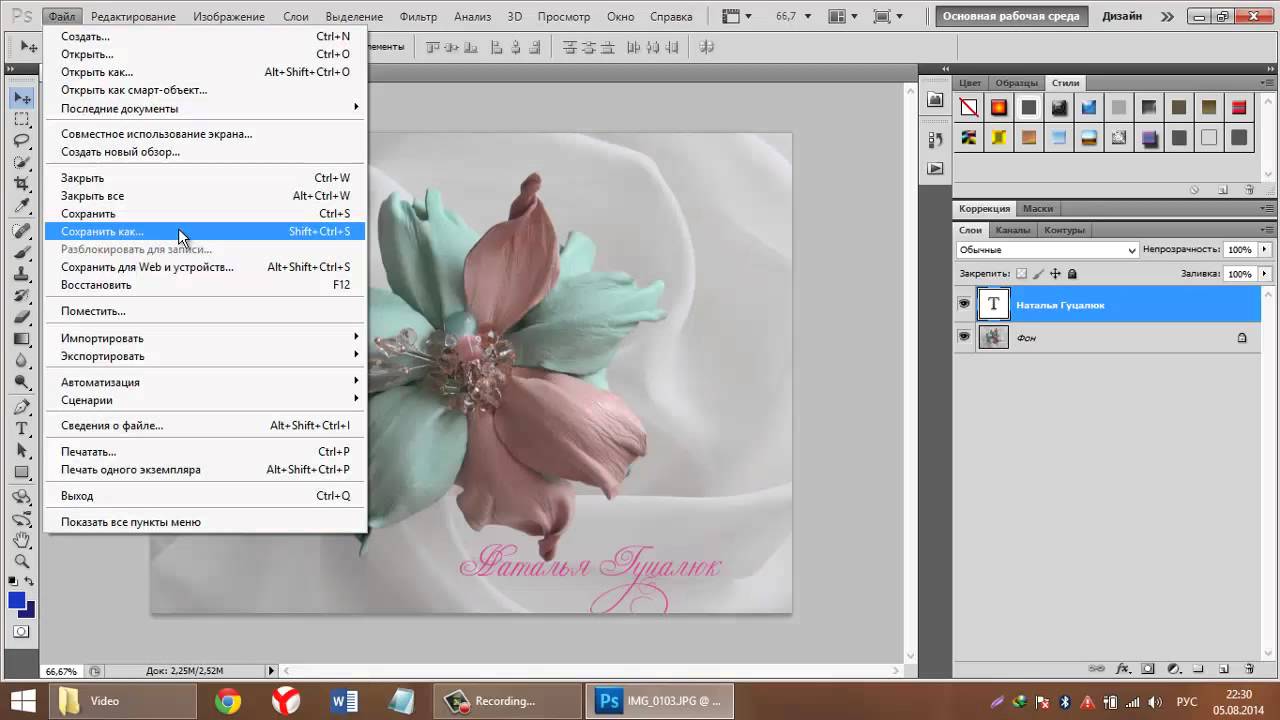
- Как только работа будет окончена, фотографию можно сохранять. Раскройте меню «Файл» и из появившегося списка выберите пункт «Сохранить как».
- В отобразившемся окне «Сохранение» укажите место для файла на компьютере, поменяйте ему имя и измените формат на подходящий.
- Если на экране появляется запрос о выборе размера файла, отдайте предпочтение качеству, а не скорости обработки, чтобы все элементы снимка отображались так же, как и в оригинале.
Не во всех случаях хватает простого наложения текста — иногда требуется сделать его эффектнее, в определенной стилистике. Сделать это правильно и придать фотографии более эстетический вид вы сможете при помощи инструкций из других наших материалов.
Подробнее:
Как сделать красивую надпись в Фотошопе
Как сделать объемные буквы в Фотошопе
Как написать текст по кругу в Фотошопе
Способ 2: Microsoft Word
Если главным элементом при обработке является не сама фотография, а текст — например, когда речь идет о создании фонового рисунка с информационной надписью на нем, — можно смело использовать текстовый редактор Microsoft Word или любой другой его аналог. Текстовые процессоры тоже поддерживают наложение надписи на фото, но не позволяют выполнить более детальную обработку так, как это делается в том же Adobe Photoshop. Впрочем, если такая функциональность вас вполне устраивает, ознакомьтесь с пошаговым руководством по следующей ссылке.
Подробнее: Добавляем текст поверх картинки в Microsoft Word
Способ 3: Paint
Бывает, пользователь не хочет устанавливать дополнительную программу или же ему нужно просто создать обычную надпись на фотографии без какого-либо редактирования и улучшения.
- Запустите Paint, отыскав это приложение через меню «Пуск», после чего разверните список «Файл».
- В нем выберите пункт «Открыть».
- Через «Проводник» добавьте фотографию, на которую хотите наложить текст.
- Выберите «Текст» на соответствующей панели вверху окна Paint.
- Кликните левой кнопкой мыши в том месте, где должна располагаться надпись. Учитывайте, что после ее добавления блок с текстом нельзя будет передвинуть.
- Используйте функции изменения шрифта, фона и цвета надписи, которые появятся сверху после активации данного инструмента.
- Введите текст и выберите любой другой инструмент, чтобы завершить редактирование. Если результат вас не устраивает, нажмите сочетание клавиш Ctrl + Z для отмены изменения и создайте новый текст.

- По завершении разверните меню «Файл» и сохраните фотографию в удобном формате.
Способ 4: GIMP
Разберем метод с использованием GIMP — бесплатным графическим редактором, составляющим главную конкуренцию Фотошопу. Его применение оптимально в тех случаях, когда вы хотите получить большой набор функций редактирования изображений, но при этом не готовы платить за лицензию Adobe Photoshop или уверены в том, что не будете часто использовать программу. Наложение надписи на фото в GIMP происходит следующим образом:
Скачать GIMP
- Воспользуйтесь кнопкой выше, чтобы перейти на официальный сайт, скачать и установить GIMP на свой компьютер. После запуска раскройте меню «Файл» и выберите пункт «Открыть».
- Появится окно «Открыть изображение», в котором перейдите по пути расположения необходимого файла и дважды кликните по нему для открытия.
- Выберите инструмент «Текст», активировав его на панели слева.

- Ознакомьтесь с появившимися настройками и выставьте их в соответствии со своими потребностями.
- Нажмите ЛКМ по любому месту на фотографии и начните вводить текст.
- Как только эта операция будет завершена, активируйте инструмент «Перемещение» и расположите надпись в подходящем месте на картинке.
- Если понадобится, редактируйте наложение слоев, чтобы поместить текст поверх изображения или немного спрятать.
- Для настройки прозрачности, находясь на слое с текстом, откройте меню
- Следующее меню — «Цвет». В нем находится множество разных пунктов, связанных с отображением цвета слоя. Экспериментируйте с тенями и светом, яркостью или насыщенностью, если не хотите видеть созданную надпись в стандартном цвете.

- В «Фильтрах» есть визуальные эффекты, разделенные по группам. Наведите курсор на одну из них и выберите какой-либо фильтр, чтобы применить его. Сразу же ознакомьтесь с результатом и снимите галочку, если он не устроит.
- Как только изображение готово к сохранению, раскройте уже знакомое меню «Файл» и найдите там пункт «Экспортировать как».
- Разверните список с доступными типами файлов.
- Найдите там тот, в котором хотите сохранить изображение, после чего задайте для него название и подтвердите экспорт.
Если ранее вам не приходилось работать в GIMP или похожих графических редакторах, предлагаем воспользоваться инструкцией из статьи по ссылке ниже, где рассказывается об основных инструментах программы и о том, где их можно применить. Это позволит улучшить фото при обработке и сделать саму надпись красивее.
Подробнее: Выполнение основных задач в графическом редакторе GIMP
Существуют и другие программы, подходящие для добавления надписей на фотографии. Они работают примерно по тому же принципу, что и описанные графические редакторы, но обладают своими особенностями. Ознакомьтесь с ними и подберите для себя решение, если ничего из представленного выше вам не подходит.
Они работают примерно по тому же принципу, что и описанные графические редакторы, но обладают своими особенностями. Ознакомьтесь с ними и подберите для себя решение, если ничего из представленного выше вам не подходит.
Подробнее: Программы для наложения надписей на фото
Способ 5: Онлайн-сервисы
Завершим статью упоминанием о существовании специальных онлайн-сервисов, чья функциональность сосредоточена на обработке фотографий. Большинство из них позволяет накладывать надпись на изображение и всячески ее редактировать, менять оформление. Если вы не желаете загружать и использовать программное обеспечение, такие сайты станут идеальным решением.
Подробнее: Добавление надписи на фотографии онлайн
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать защитную надпись на фотографии (Часть 1
С важностью копирайта и защитной надписи мы разобрались в предыдущей статье, теперь мы разберёмся с процессом создания этих штук. Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Создавать такие надписи можно в различных графических редакторах. Мы рассмотрим только три: Photoshop, Picasa и Lightroom.
PhotoshopНаиболее чаще в фотошопе используют водяной знак. Сам по себе он прозрачный и виден только в очертаниях, поэтому и не бросается в глаза, следовательно, не отвлекает внимание от картинки. Итак, приступим к созданию:
1. Откроем фотошоп, создадим новый документ файл/создать (Ctrl+N). Выставим прозрачный фон.
Выставим прозрачный фон.
2. Воспользуемся инструментом text. Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
3. Далее добавим ещё одну надпись, например адрес электронного ящика, но у же на другом слое. Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
4.Попередвигаем слои для более удачной композиции (для этого выделяем слой, выбираем инструмент , кликаем по тексту левой кнопкой мышки и, удерживая её, попередвигаем текст). По желанию можно добавить элементы графики.
5. Соединим наши слои в один: выделить слои удерживая клавишу shift, зайти в слои (layers) на панеле меню и выбрать объединить слои (mergelayers).
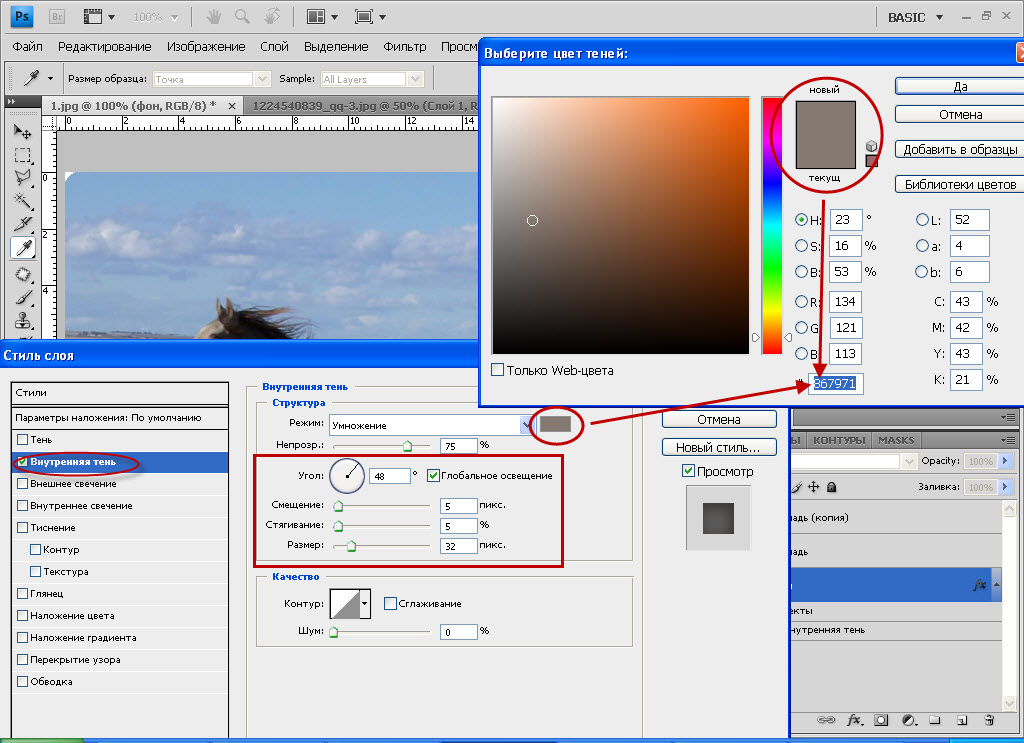
Что бы сделать надпись выпуклой изменим параметры наложения, для чего нажмём на слой правой кнопкой мышки и в выпавшем меню найдём свойства наложения (blendingoptions), далее в появившемся окошке выберем ”Тиснение”(BevelandEmboss). В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
На самом деле, вы можете поэксперементировать и выбрать свои настройки, просто попробуйте поставить галочки и поизменять настройки, обращая внимание, как изменяется надпись.
Все наложенные эффекты в любой момент можно отменить. Для этого просто отключите глазик под слоем.
6.Что бы сделать надпись несильно броской, изменяем значение заливки (Fill). Также можете поэксперементировать с режимами наложения слоёв.
Вуаля! Наш знак готов! Осталось только сохранить его в формате psd под названием “Автор”. Приблизительно такой результат мы в итоге получим:
Согласна, получилось неочень эстетично, но для примера сойдёт 🙂
Теперь, перед тем как разместиь изображение в глобальной сети, откроем его и документ “Автор” в фотошопе. Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Можно сделать ещё немного проще – сохранить вашу надпись, как кисть. Для этого зайдём в меню Edit (Редактирование), выберем Define Brush Preset (Определить кисть) и в появившемся окне зададим название, например “Мой копирайт”.
Затем откроем изображение, выбирем на панельке инструментов кисть и в верхней панельке зайдём в настройки кисти, в выпавшем окошке найдём свою кисть.
Ну а дальше просто кликнем по изображению и наша надпись появится.
При пакетной обработке лучше использовать lighroom, но об этом поговорим этом чуточку позже.
Если же вы хотите максимально защитить своё изображение, то придётся пожертвовать эстетикой и наложить водяной знак в виде сетки. Для этого выделим слой с текстом и выберем в меню раздел Редактирование /Определить узор. В появившемся окне дадим узору название и нажмём «Ок».
Откроем фото, в главном меню выберем Слои/Новый слой-заливка/ Узор. В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
Пожалуй, главным преимуществом использования программы Photoshop является полная свобода в выборе дизайна надписи и места её расположения на изображении.
Продолжение Как создать защитную надпись (Часть 2 — Lightroom и Picasa)
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
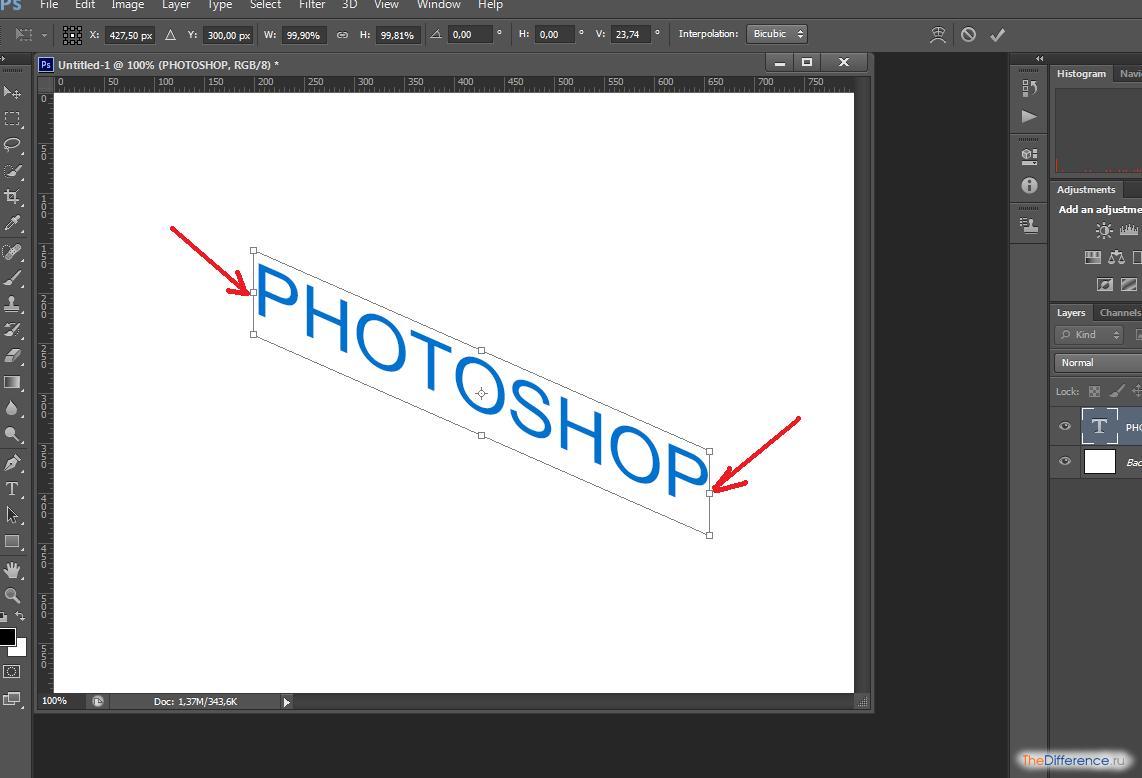
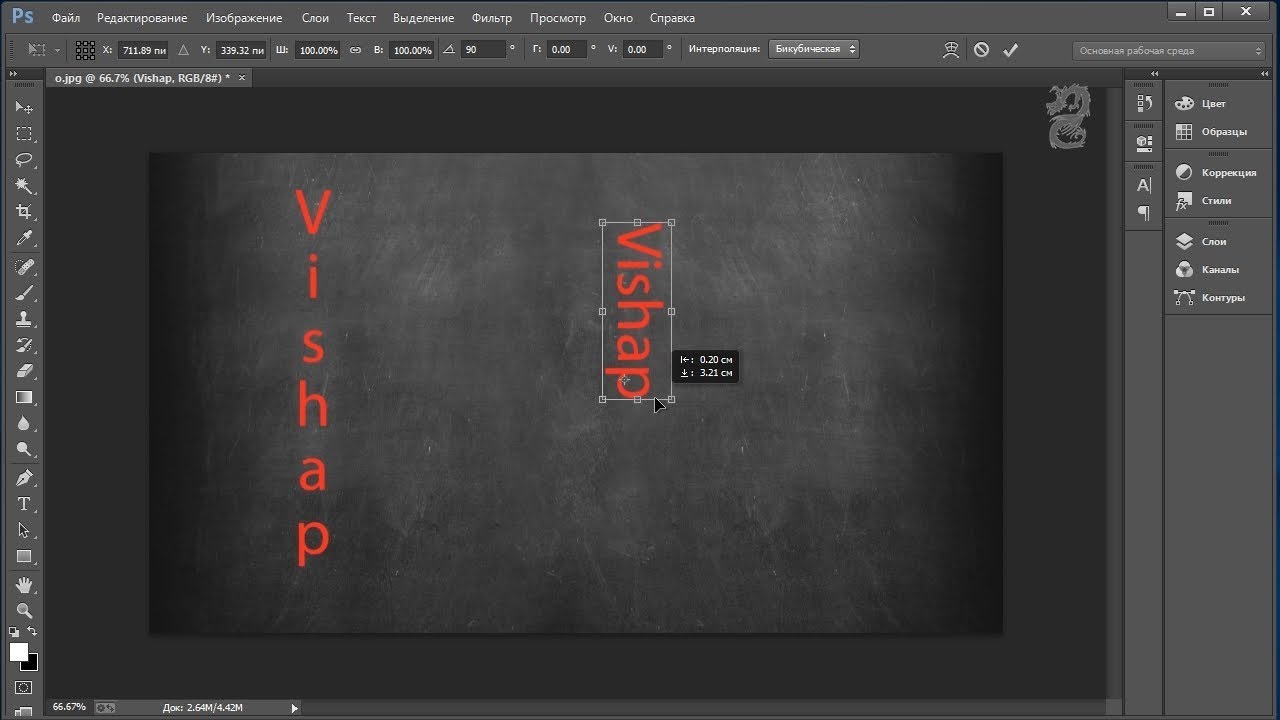
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
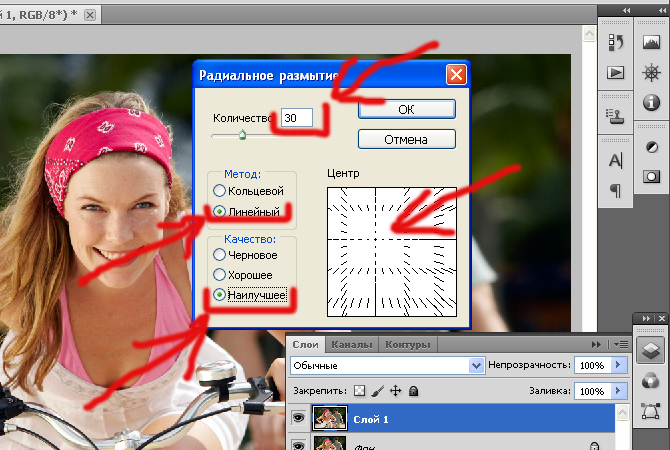
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
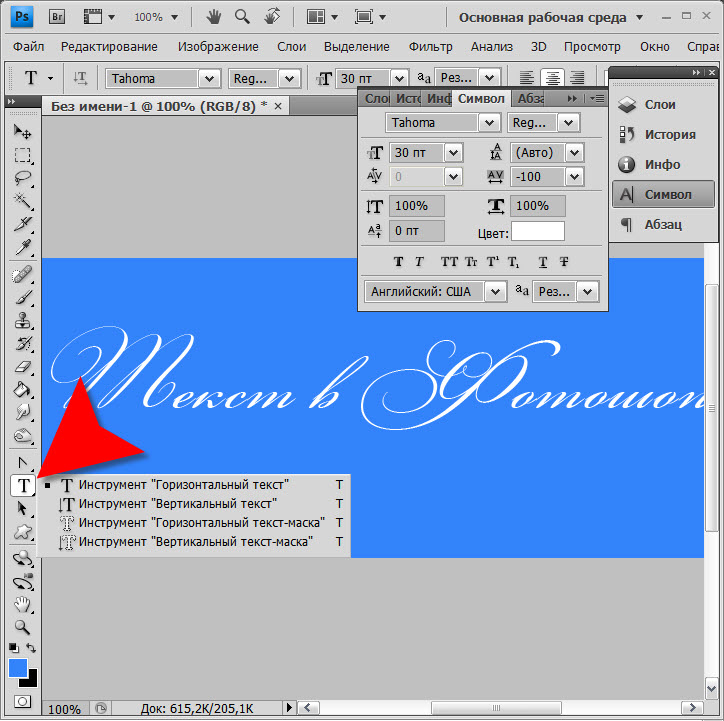
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как в фотошопе сделать надпись внутри круга
Как написать текст по кругу в фотошопе: пошаговая инструкция
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
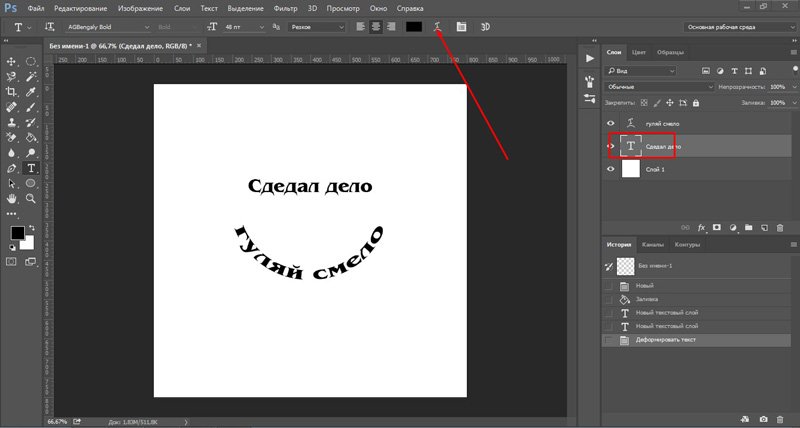
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
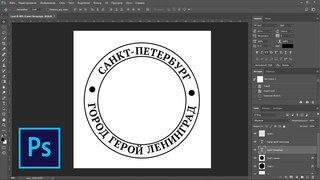
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
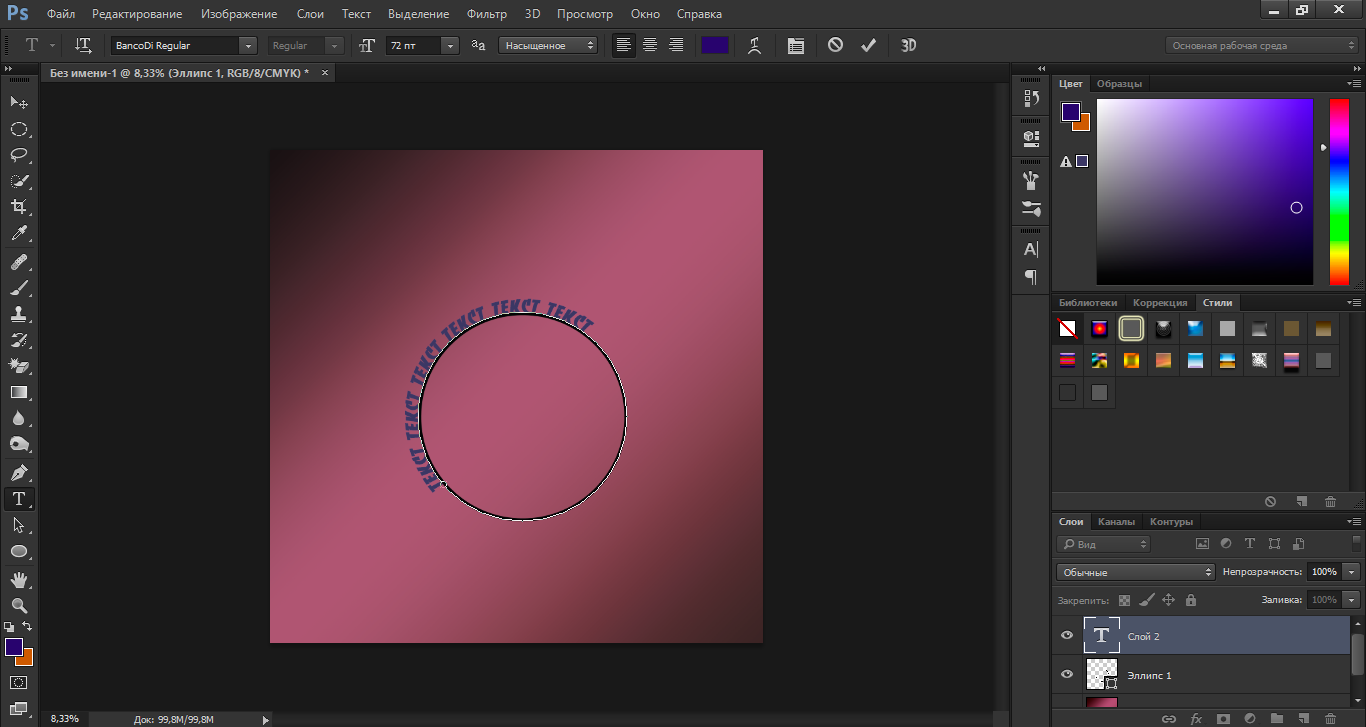
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.![]() Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Изучите также, что находится за рамками обрезанного круга, и используйте эти методы для кадрирования изображений в другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали
».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
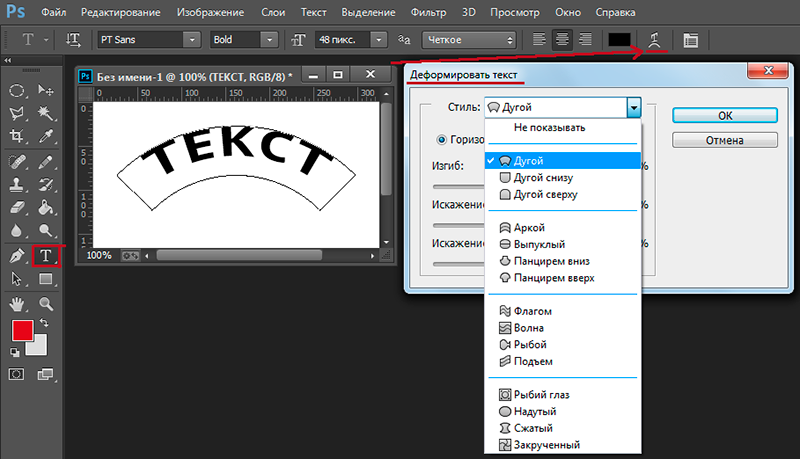
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как сделать красивую надпись в фотошопе
Без красивой надписи фотография смотрится скучно и неоригинально. Поэтому, вам будет интересно и точно небесполезно узнать, как сделать надпись в фотошопе. Красивая фраза эффектно выглядит на аватарках для социальных сетей, служит стильным элементом оформления открытки на день рождения, свадебного приглашения, и многое другое.
Какой программой нужно воспользоваться, чтобы сделать красивую надпись? Идеальный вариант – это фоторедактор с эффектами «Фотошоп на русском». Представленная утилита обладает разнообразными инструментами для быстрой обработки изображений, готовыми вариантами оформления и интересными эффектами. Благодаря удобной навигации и полностью русскоязычному интерфейсу работать с ней будет просто даже новичку.
Инструкция по изготовлению красивой надписи
Шаг 1. Скачать программу «Фотошоп на русском» на свой ПК. Этот процесс, при нормальной скорости интернет соединения, занимает всего несколько минут, для установки утилиты не нужно обладать познаниями в области компьютерных технологий, достаточно просто следовать указаниям «Мастера Установки». В этой программе вы сможете сделать красивую надпись в фотошопе, потратив совсем немного времени.
Шаг 2. Запустить фоторедактор с ярлыка на рабочем столе. Добавить фотографию в утилиту. Для этого нужно либо сразу после запуска программы нажать на верхнюю иконку, или по вкладке «Файл» перейти на нужную строку. Фотошоп с эффектами на русском языке также предлагает вам создать изделие из фото – календарь, открытку, коллаж.
Шаг 3. После того, как фотография будет добавлена в программу, ее необходимо кадрировать, то есть выбрать нужную для работы область снимка, отрезав все лишнее. Для этого необходимо нажать на вкладку «Изображение» и далее выбрать строку «Кадрирование», после того, как нужная область на фото будет выделена – нажать «ОК».
Шаг 4. Произвести предварительную ретушь фотографии. Необходимые настройки выставляются через вкладку «Изображение», и далее – цветовой баланс, контраст яркости, оттенок, насыщенность, и многое другое. Для более подробного изучения возможностей утилиты по редактированию изображений, прочитайте статью «Как пользоваться штампом в фотошопе» , и вы сможете устранить первоначальные недостатки фото.
Шаг 5. На этом этапе редактирования вы добавите надпись в фотошопе. Нужно нажать вкладку «Изображение» и далее «Добавить надпись», на фото появится прямоугольник с надписью «Новый текст», его можно перемещать по экрану, сжимать и растягивать нужным вам образом. В правой части меню настройте такие параметры, как: шрифт, размер, стиль, цвет текста. В поле «Текст надписи» вносится нужная вам фраза.
Шаг 6. Чтобы настроить дополнительные параметры, такие как: фон, контур, тень надписи, нужно нажать на соответствующую строку в правой части меню, что находится под основными настройками. Чтобы сделать надпись на фото по-настоящему красивой, не бойтесь экспериментировать со стилями, шрифтами и другими вариантами оформления.
Шаг 7. После того, как будет сделана красивая надпись в фотошопе, изображение необходимо сохранить. Для этого нажать вкладку «Файл» и далее строку «Сохранить фото», здесь вы можете изменить формат фото и выбрать нужную для сохранения папку.
Готовую фотографию можно оформить рамкой, нужно нажать вкладку «Оформление», и далее – «Добавить рамку». В богатой коллекции утилиты представлены как классические варианты оформления, после которого ваше фото будет выглядеть как картина, так и яркие, современные рамки. Узнайте более подробно о возможностях программы, прочитав статью: «Оформление фото в фотошопе. Добавляем эффекты и рамочки».
Понравилась статья? Расскажите друзьям:
ТОП-4 приложений для наложения текста на фото в iPhone
Фотографии с текстом сегодня довольно популярны. Лента Instagram полна действительно красивых фотографий с цитатами или мотивирующими текстами наложенными поверх них. Наверняка вы задавались вопросом как наложить текст на фото? И как легко создавать такие же красивые фотографии?
На сегодняшний день вам не нужно быть профи графического дизайна и Photoshop для создания таких изображений. Все, что вам нужно, это ваш iPhone, бесплатные приложения, немного времени, и немного таланта. Это очень просто, выбираете изображение и набираете текст, который хотите наложить на фото, затем делитесь им в социальных сетях.
Далее перечислим некоторые из этих приложений.
1. OverЭто бесплатное приложение, но если вы решите использовать более серьезные эффекты, то вам понадобится заплатить пару долларов за покупку обновления до Pro версии.
Бесплатная версия приложения Over позволит вам выбрать изображения из вашей галереи (или от Unsplash), и позволит вам добавить шрифты, и редактировать текущие.
Но это не все, вы также можете использовать:
- фильтры
- режим наложения
- падающая тень
- интеграция Pixabay
- Blur (размытие)
- оттенок
Кроме того, Over имеет готовую коллекцию готовых шаблонов (для вдохновения), вы можете просто перетащить понравившийся шаблон.
Вы также можете приобрести пакеты шрифтов.
Интерфейс очень простой и если вы пользователь Instagram, то вы быстро привыкните к управлению.
Скачать: Over
2. QuickЕсли вы не хотите слишком много настроек, то попробуйте Quick от тех же разработчиков. Приложение соответствует своему названию.
Вы можете быстро выбрать фотографию из фотоальбома, набрать текст, изменить его, а затем изменить цвет текста с помощью ползунка. На этом все, это и есть основной функционал приложения Quick. После того, как вы закончили с проектом нажмите кнопку Share, чтобы быстро поделиться им в социальной сети.
Приложение является бесплатным, но вам придется заплатить $ 1,99, чтобы удалить водяной знак Quick и разблокировать премиум шрифты.
Скачать: Quick
3. TyporamaПриложение Typorama создано для тех, кто каждый день создает мотивирующие фотографии в Instagram. Typorama сделает этот процесс намного проще. Когда вы открываете приложение, вы можете выбрать бесплатные изображения (например, пляж, природа), также Typorama может генерировать случайные цитаты, так что вам даже не понадобится придумывать текст.
В нижней части экрана, вы получите множество опций для настройки текста. Typorama имеет действительно интересные стили текста.
Сочетание всех вышеперечисленных функций делает его очень простым и понятным (и это не считая, что есть такие функции, как наложение, градиенты и многое другое). Все изображения, которые вы видите на скриншотах были сгенерированы в этом приложении, просто нажатием кнопок без каких-либо усилий.
Приложение Typorama действительно хорошо в своем деле. Но оно не является универсальным инструментом. Например, невозможно добавить более одного текстового поля. Также у вас нет особого контроля над стилями текста, кроме перемещения и изменения его цвета и прозрачности. Вам нужно пользоваться предустановками. Предварительные настройки конечно хороши, но это все, что у вас есть. Некоторые из пресетов заблокированы, вы можете заплатить $ 3.99, чтобы разблокировать их. Это также приведет к удалению водяного знака Typorama.
Скачать: Typorama
4. EnlightEnlight является мощным приложением для редактирования фотографий.
Enlight умеет все, включая почти все уровни редактирования фото, плюс довольно хорошо сделан ввода текста и художественное оформление.
Приложение стоит $ 3,99, за тот функционал, который оно предлагает, это оправдано.
Скачать: Enlight ($ 3.99)
Бонус: Canva для iPadЕсли вы уже знакомы с онлайн сервисом Canva, то вы должны знать, что там есть возможность наложения текста на фото. К счастью данный сервис доступен в виде приложения на iPad. Так что, если вы работаете на iPad, то вы можете создавать удивительные фотографии в этом приложении .
Скачать: Canva для iPad
Оцените пост
[всего: 0 рейтинг: 0]
Смотрите похожее
InstagramКрасивые надписи для фотошопа. Как сделать надпись на картинке, фото или изображении в Photoshop
Adobe Photoshop — продукт, который обязательно пригодится для создания интересных изображений или редактирования фотографий. С помощью Photoshop вы можете реализовать свои творческие способности или развить профессиональные навыки, если, например, вы дизайнер. В сегодняшнем уроке по использованию Photoshop основное внимание уделяется надписи и тому, как правильно их размещать. Итак:
Как сделать надпись в фотошопе?
На первый взгляд задача написания текста на картинке или фотографии кажется более чем простой.И это действительно так. Чтобы создать надпись, выберите значок «Т» на панели инструментов. В появившемся окне введите желаемый текст и щелкните пустое место, чтобы зафиксировать его на изображении. Но в чем дело? Почему эти буквы не вписываются в общий фон и настроение фотографии? Здесь начинаются трудности. Текст должен не только быть, то есть присутствовать на фотографии, он также должен сочетаться с общим настроением изображения. Но это уже не самая легкая задача.Однако не стоит расстраиваться и складывать руки после первых неудач. Photoshop имеет мощные функции, которые помогут превратить ваш текст на изображении в произведение искусства или просто сделать его адекватным и, что самое главное, читабельным.
Чтобы отредактировать написанный текст, щелкните область с ним. Теперь у нас есть возможность как-то изменить сам текст и буквы. Вы можете управлять различными параметрами с помощью панели инструментов редактирования текста, которая расположена над сценой. Первый раздел — это шрифт.Из множества предложенных вариантов вам нужно выбрать шрифт, который полностью отвечал бы вашим потребностям при создании финального изображения. Чтобы выбрать шрифт, щелкните стрелку рядом с названием последнего использованного шрифта. Будь осторожен. Редактируется только выделенный набранный текст. Если текст уже был написан, чтобы изменить его, нужно выделить его. Допустим, вы определились со шрифтом. Перейдем к созданию надписи в фотошопе.
Следующая опция — это размер шрифта, который обозначается цифрами.Чем больше число, тем больше размер. Постарайтесь, чтобы надписи смотрелись гармонично на всем изображении. Его размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако в этом случае только ваше воображение может диктовать правила. Следующее маленькое окошко помогает нам выбрать способ отображения текста. Выбирайте разные варианты, и вы поймете, какой персонаж подходит вашему образу.
Следующая опция поможет вам определить цвет текста.Это очень важно для окончательного оформления рисунка. Цвет букв должен соответствовать всему изображению, а главное — его идее. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам Photoshop.
Расскажем немного об использовании разных фонов при размещении текста на изображении. Надпись лучше размещать на однородном фоне. Таким образом, текст будет виден, а картинка будет понятна в целом.Все изображения крупных объектов, таких как небо, вода, облака и т. Д., Могут служить единым фоном. Любой текст на однородном фоне четкий и читаемый. Итак, вам нужно сделать надпись в фотошопе.
Самый важный инструмент для редактирования текста вызывается двойным щелчком по слою изображения, который находится в списке слоев. С помощью открывшегося окна вы получаете возможность настроить изображение текста. Нет смысла описывать каждый из вариантов, их очень много.Экспериментируйте и используйте свое воображение. Помните, что любое действие, которое вы предприняли, можно отменить с помощью значка со стрелкой назад.
Сегодня мы очень часто сталкиваемся с работой с изображениями: фотографиями людей, животных или различных пейзажей. Кроме того, многие люди, у которых есть домашние принтеры, могут даже создавать свои собственные открытки в качестве подарков для близких или близких. Часто приходится делать специальные надписи, которые проще всего создать в специальных редакторах. Один из них — Photoshop. Ниже в нашей статье мы расскажем, как сделать такие надписи в фотошопе.Почему мы выбрали именно этот редактор? Причина в том, что именно в нем такие надписи делать проще всего, при этом они будут смотреться достаточно гармонично и стильно. Конкуренция в этой области фотошопа создается более простым и интуитивно понятным графическим редактором, таким как Paint. Стоит отметить, что он тоже неплохой, но по многим параметрам уступает фотошопу. Его главный плюс в том, что его очень легко освоить, и вам не нужно изучать многие функции. В принципе, недостаток в простоте — она не очень функциональна.Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и неповторимой, то ваш выбор — Фотошоп.
Перед тем, как приступить к созданию этих этикеток, следует учесть несколько факторов. Во-первых, не стоит просто писать слова и целые фразы просто в изображение — получится не очень красиво, не влезет в общий фон картинки. Поэтому, прежде чем что-либо делать, следует хорошенько разобраться, подойдет ли такая надпись или, возможно, нужно применить какой-то особый стиль.
Если вы не знаете, что делать, и желаемая концепция не хочет появляться в вашей голове, то не расстраивайтесь. В Photoshop есть множество специальных инструментов, которые помогут справиться с такой проблемой. Помимо отличного сочетания нужно учитывать такой фактор, как читаемость надписи — ведь зачем делать красивую надпись, если она не будет выделяться на общем фоне рисунка.
Размер шрифта играет в этом важную роль.Мелкий шрифт будет смотреться не лучшим образом, а крупный шрифт может испортить всю картину. В этом вам помогут специальные панели инструментов. Изменяя различные настройки, вы легко найдете свой стиль надписи.
Не менее важным фактором является цвет текста, который вы используете для надписи в Photoshop — чем больше он похож на общий фон, тем сложнее его будет читать.
Помимо характеристики надписи не менее важно место ее размещения.Постарайтесь разместить его на однородном фоне, чтобы он хорошо выделялся. Для этого отлично подойдут небо, вода, облака и подобные объекты. Такое размещение сделает надпись более понятной и читаемой.
Теперь, когда мы рассмотрели особенности размещения декалей, пора поговорить о том, как их создавать.
Первый шаг, установка параметров
- Сначала вам нужно выбрать инструмент Текст слева. С его помощью вы можете изменить ориентацию текста (изначально она задана как горизонтальная).Если вам нужно изменить его расположение, то вы можете щелкнуть правой кнопкой мыши по значку и выбрать желаемую ориентацию (например, вертикальную).
- Инструменты, управляющие свойствами шрифта, находятся в верхней части панели. С их помощью вы можете выбрать жирность написанного текста, сделать его курсивом или деформировать всю надпись. Чаще всего для надписей в фотошопе используют деформации типа дуги, флажка.
- После того, как вы выбрали основные параметры, вам необходимо разместить этикетку.В этом случае необходимо учесть все советы, которые были даны выше. Для этого наведите курсор на выбранное место и начните печатать. Помимо этого варианта можно использовать более сложный — можно перемещать картинку или надпись из отдельно сохраненного файла.
- Когда текст напечатан, вы можете увидеть, как он будет выглядеть. Если сделанная в фотошопе надпись вам не подходит, то вы можете просто изменить ее параметры и сделать совсем другой. Если вас все устраивает, то можете ничего не оставить и просто подтвердить создание.Надпись готова.
Стоит отметить, что вы можете использовать немного другие шрифты — те, которые не указаны в стандартных наборах программы. Чтобы такой шрифт стал вам доступен, вам необходимо скачать его в сети и переместить в папку на панели управления. Помимо использования в Photoshop, эти шрифты будут доступны в других программах, например, в «Word».
Как мы уже отмечали, надпись готова, но не закончена.Что для этого нужно сделать? Ниже мы расскажем, как можно изменить вид заготовки с помощью встроенного редактора. Этот шаг поможет придать вашей надписи уникальный и красивый вид.
Второй этап, стилизация текста
- Когда мы создали заготовку, шаблон, мы можем приступить к его модификации. Для этого воспользуемся настройками слоя. Инструмент, отвечающий за это, расположен в правой части экрана — «Слои». При его выборе нужно дважды щелкнуть по желаемому месту, где находится наш текст.Стоит сделать все правильно, иначе попадете в другое контекстное меню.
- Когда откроется нужное окно, в нем вы найдете настройки для каждого из стилей. В дополнение ко всему этому, он также указывает все эффекты, которые применяются к каждому из стилей. Выбрать стиль очень просто — достаточно поставить галочку напротив него.
- Если вы хотите сделать стиль лучше и интереснее, то вам нужно перейти в другое меню, которое находится справа. Здесь вы можете выбрать параметры эффекта, конкретные шаблоны и даже масштабирование.
После непродолжительной тренировки вы получите замечательную надпись. Несмотря на наши советы, вы можете экспериментировать с помощью встроенных инструментов.
Надеемся, наша статья о том, как сделать надпись в фотошопе, будет вам полезна. Удачи тебе!
Видеоуроки
ДА! В этом уроке основное внимание будет уделено тексту в Photoshop … Часто бывает, что нам нужно подписать какое-то изображение или фотографию красивым текстом, или мы делаем какую-то обложку, флаер, и в этом случае просто необходим красиво оформленный текст .
Для всех экспериментов, которые мы сейчас проведем, основным инструментом, который у нас будет, будет Текстовый инструмент и, конечно же, все его различные настройки. Наша задача — сделать красивую картинку, написать на ней текст и красиво оформить.
Откройте картинку, на которой мы будем писать текст. Щелкните «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Что ж, теперь выбираем инструмент «Горизонтальный текст».
Но пока рано использовать, до этого надо его настроить.Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выберите из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Мы нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение», и мы можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре. Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это видно в палитре слоев, поэтому при выполнении каких-либо операций с ним мы не будем трогать остальную часть изображения. Итак, теперь мы собираемся немного стилизовать наш текст. Добавим к нему несколько эффектов.
Для этого нам нужно выделить текстовый слой и нажать кнопку fx, он находится в самом низу под слоями.
Щелкните по нему и выберите «Параметры наложения».
Здесь, перемещаясь по разным вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом мы придаем тексту любой другой эффект. Я буду применять эффекты Shadow, Outer Glow и Embossing … Чтобы текст светился, я устанавливаю флажок рядом с «External Glow» и настраиваю различные параметры.Результат можно сразу увидеть на картинке, сдвинув окно со стилями в сторону.
Теперь применяем тиснение. Сдвигаем ползунки в стороны, добиваемся наилучшего результата.
У каждого стиля есть свои параметры — глубина, размер, непрозрачность и другие. Применяя любой из стилей, мы сразу корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат, который у меня есть на данный момент:
Ну неплохо! Возьмем еще , сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, щелкните по тексту, который есть на картинке, и перетащите вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили преобразование. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем перемещать его с помощью стрелок с клавиатуры так, чтобы он был на одном уровне с основным текстом.
Текст в Photoshop — основной инструмент творческой концепции дизайнера. Сделать короткую надпись на фото станет проще, если на вашем компьютере установлен Photoshop. Существует множество инструментов для создания красивых, но коротких сообщений.
Инструменты для шрифтов
Всего существует инструментов четырех типов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты, примененные к таким слоям, аналогичны эффектам, примененным к изображению:
- Фильтры.
- Преобразование и деформация.
- Править.
- Маска.
Как вставить текст в Photoshop
Откройте интересующую фотографию или картинку с помощью « File » и выберите команду « Open ». Перед добавлением вы должны определиться с цветом (по умолчанию «черный и белый») для надписи. Их два способов изменить цвет:
- палитра для выбора уникального цвета;
- B, чтобы вернуться к стандартному набору номера.
На панели инструментов (слева от рабочей области) выберите необходимый текстовый инструмент. Мы будем использовать «».
Источник готового текста не важен. В документе Word или Блокноте набираем нужный фрагмент или фразу. Скопируйте в буфер обмена с помощью клавиш (ctrl + c).
Выберите область для надписи.
Вставляем используя комбинацию (ctrl + m), либо команду вставки из меню. После того, как область заполнена, можно переходить к первичному редактированию — изменить тип, шрифт, размер, способ выполнения (курсив, полужирный).
После соглашаемся с выбранной надписью.
Смена шрифта
Активируем инструмент с помощью горячей клавиши или с помощью значка с символом «Т», который позволит вам писать текст в фотошопе.
Щелчком мыши в рабочей области (на изображении) мы получаем новый текстовый слой, в котором выбираем область для шрифта.
После ввода последней буквы обратите внимание на иконок редактирования , их пятнадцать. Первая половина меняет шрифт и размер, а вторая меняет положение текста в области, его форму (деформации) и цвет.Демо-версия содержит инструмент для создания 3D-шрифта.
Выбрав вкладку « Редактирование » Из выпадающего списка берем « свободное преобразование ». С помощью этого инструмента вы можете:
С помощью инструмента «деформация текста» выделенный объект искажается, приобретая визуальное сходство с буквенной лентой.
Как создать стилизованное текстовое поле
Создание стилизованного текста — проект объемный и вариативный. Используйте его как отправную точку для дальнейшего развития:
- Справочная информация … В нашем примере это стена.
- Создайте новый слой и залейте его черным цветом. Корректировка показателя « opacity » до желаемого значения. Выбор опции зависит от характеристик монитора и настроек цвета. В данном случае этот показатель составляет 35%.
- Center , набрав фразу : Flay. Вы можете использовать любую надпись и шрифт, в примере это «ударный».
- … Выберите слой с подписью (щелкните левой кнопкой мыши с нажатой клавишей ctrl).Сохраните выбранную область. Уменьшите область до значения, равного 4.
- Удалите получившуюся область. У вас должна получиться линейная надпись. Снять выделение с помощью ctrl + c.
- Заходим в меню « стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения … Подбираем размер тени. И скопируйте слой. Те же настройки позволят вам создавать трехмерные буквы.
- С помощью распределения каналов создайте эффект неонового света.
- Изменение перспективы через преобразование. Редактирование надписи.
Вот так мы получаем неоновый текст на стене.
Как создать свой собственный шрифт в Photoshop
Разработка с нуля — кропотливая и очень сложная работа. Новичку в графической программе лучше всего использовать специализированные приложения, например, «Font Creator» или «Adobe Illustrator».
Простой способ создать уникальную надпись — с помощью примитивов создать нужные буквы из прямоугольников слой за слоем.
Желательно подписать слои , чтобы потом не запутаться.
Сохраните готовый текстовый проект в формате « psd » или « jpg ».
Первый сохраняет слои и помогает быстро вернуться к работе в Photoshop. Второй используется для демонстрации в социальных сетях. Для личного пользования или хранения готового проекта лучше выбирать формат без сжатия качества готового изображения — это «png».
В этом уроке мы научимся создавать текст с надписью .
1. Набор текста.
На сделайте надпись выберите инструмент Текст на левой панели (Текст) После щелчка мышью в нужной части документа и набора текста на клавиатуре. Вы можете начать печатать с точки или выбрать прямоугольную область, которая будет определять границы текста.
Нажмите на картинку для увеличенияНа панели «Параметры» вы можете настроить текст как до, так и после него.
2. Выбор гарнитуры
3. Выбор стиля шрифта
4. Размер шрифта
.5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Вы можете изменить весь текст целиком или его отдельные части.
Примечание : Вы можете работать с текстом и изменять его, только если на панели инструментов включен инструмент «Текст».
Выделите необходимую часть текста и в появившемся окне выберите шрифт.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть и выбрать в панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. Тогда выделенная часть изменит свой цвет.
Цвет текста можно создать с помощью Градиента (Заливки).Для этого сначала нужно выделить буквы в тексте, сделать это можно с помощью Magic Wand (Волшебная палочка). Буквы будут выделены движущейся пунктирной линией.
Далее выбираем заливку из стандартных или создаем свою и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить внешний вид текста с помощью Стилей (Styles) на панели в правом верхнем углу.
Adobe Photoshop имеет стандартный набор стилей, который вы можете изменять и дополнять по мере необходимости.
Чтобы изменить стиль текста, мы будем работать в панели Layers. В правом нижнем углу выберите текстовый слой, который мы изменим, а затем примените к нему требуемый стиль.
4. Деформация текста.
Вы можете деформировать текст с помощью кнопки на панели параметров. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а также без искажений. Выделите текст и выберите определенный шаблон, текст деформируется.
Вы можете размещать текст в документе по любому пути. Во-первых, нам нужно создать сам путь. Для его создания воспользуемся инструментом Перо (Pen).
Я выбрал ручку Freeform Pen и нарисовал контур от руки.
После того, как текст набран, щелкните контур и удалите его.
Как создать речевой пузырь в Photoshop CS5
Обычным дополнением, которое может потребоваться внести в изображение в Photoshop, является добавление текста.Возможно, вам даже понадобится сделать так, чтобы это выглядело так, будто кто-то произносит этот текст. Поэтому вам может потребоваться узнать, как создать речевой пузырь в Adobe Photoshop.
Хотя есть много очень талантливых художников, которые могут рисовать и создавать в Photoshop практически все, у некоторых из нас просто нет этого дара, чтобы иметь возможность свободно рисовать на экране компьютера. Это может распространяться даже на самые простые формы, такие как речевой пузырь.
Каждый раз, когда я пытался вручную нарисовать речевой пузырь, он выглядел либо как воздушный шар, либо как какое-то странное облако.К счастью, в Photoshop CS5 есть инструмент нестандартной формы, который может помочь решить эту конкретную проблему. Так что продолжайте читать наш краткий урок ниже, чтобы узнать, как создать речевой пузырь в Photoshop CS5.
Как создать речевой пузырь в Adobe Photoshop
- Откройте ваше изображение.
- Щелкните правой кнопкой мыши инструмент Shape Tool и выберите Custom Shape Tool .
- Выберите раскрывающийся список Форма и выберите облачко с текстом.
- Щелкните поле Цвет переднего плана , выберите цвет, затем щелкните ОК .
- Нарисуйте пузырек с речью на холсте.
- Выберите инструмент Перемещение и расположите облачко с текстом.
- Щелкните инструмент Type Tool .
- Настройте параметры шрифта.
- Щелкните внутри пузыря и добавьте текст.
Наша статья продолжается ниже с дополнительной информацией о добавлении речевого пузыря в Photoshop, включая изображения этих шагов.
Как сделать пузыри речи в Photoshop CS5 (Руководство с изображениями)
Я собираюсь написать это руководство, предполагая, что вы хотите создать белый речевой пузырь с черным текстом.Если нет, то вы можете просто выбрать другой цвет переднего плана для своего речевого пузыря и другой цвет текста для слов, которые вы помещаете внутри речевого пузыря, прежде чем создавать каждый соответствующий элемент.
Шаг 1. Откройте изображение, к которому вы хотите добавить пузырек речи.
Шаг 2. Щелкните правой кнопкой мыши инструмент
Shape на панели инструментов в левой части окна, затем выберите параметр Custom Shape Tool .Шаг 3. Щелкните раскрывающееся меню справа от
Shape на панели инструментов в верхней части окна, затем выберите параметр Speech Bubble .Шаг 4. Щелкните поле
Foreground Color на панели инструментов в левой части окна, щелкните верхний левый угол палитры цветов, чтобы выбрать белый цвет, затем нажмите кнопку OK .Шаг 5: Щелкните рядом с тем местом на изображении, куда вы хотите вставить пузырек речи, затем перетащите мышь, чтобы увеличить размер.
Вам не нужно слишком беспокоиться о том, чтобы быть точным с вашим местоположением, поскольку Photoshop автоматически создает форму на собственном слое, что позволяет вам свободно перемещать ее.
Шаг 6. Щелкните значок
Инструмент перемещения в верхней части панели инструментов, щелкните облачко с текстом и перетащите его в нужное место.Шаг 7: Щелкните инструмент
Type Tool на панели инструментов.Шаг 8: Выберите настройки шрифта, используя параметры на панели инструментов в верхней части окна.
Шаг 9: Щелкните внутри облачка с текстом, затем введите текст, который вы хотите добавить.
В зависимости от формы и размера вашего речевого пузыря вам может потребоваться добавить некоторые разрывы строк и пробелы, чтобы правильно расположить текст.Вы можете перейти к новой строке, нажав Введите на клавиатуре, и вы можете добавить пробелы, нажав пробел .
Обязательно сохраните изображение, когда закончите настройку пузыря речи.
У вас возникли проблемы с определением, как вернуться и изменить шрифт текста, который вы уже создали в Photoshop? Инструкции в этом руководстве могут быть полезны, указывая шаги, которые необходимо выполнить, чтобы редактировать и настраивать существующие текстовые слои.
Ваш компьютер изо всех сил пытается запустить Photoshop так плавно, как вам хотелось бы? Может, пора перейти на новый ноутбук. Существует ряд доступных по цене и мощных опций, в том числе этот, доступный на Amazon.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Простое редактирование текста в Photoshop с использованием различных приемов
, Алек Драгган, 23 августа 2019 г.
Вы хотите применить редактирование текста на своих фотографиях? Добавление, редактирование или изменение текста на изображении дает много творческих возможностей.Это позволяет вставлять сообщения, создавать рекламу или добавлять водяной знак к изображениям. Вот несколько самых простых способов редактирования текста в Photoshop CC из Adobe Creative Cloud.
Это быстрое руководство призвано научить вас основам редактирования слов и языка в Photoshop CC. Photoshop CC — фантастическая программа, которая позволяет редактировать текст, но вы можете взглянуть на несколько замен Photoshop CC здесь.
Добавление текста — это забавный и полезный инструмент, который можно добавить к вашему кругу редактирования изображений, и я надеюсь, что вы найдете несколько отличных будущих приложений для редактирования изображений в Photoshop CC
Мы собираемся рассмотреть наиболее распространенное редактирование на основе слов задачи в Photoshop CC.Распространенные задачи редактирования текста в Photoshop включают:
- Реализовать на изображении
- Удалить на изображении
- Заменить на изображении
Это ключевые шаги для редактирования текста в Photoshop.
Реализация нового текста на изображенииУ вас есть изображение, и вы хотите что-то добавить к нему. Вы можете рекламировать свой бренд, фотографии или что-то еще. Первое, что вам нужно сделать, это открыть изображение в Photoshop .
Теперь, когда у вас открыто изображение, выберите инструмент Horizontal Type Tool , нажав T или щелкнув его левой кнопкой мыши в окне инструментов. Вот изображение, над которым я буду работать:
Прежде всего, вы должны понять, где разместить свой текст. Соблюдение общих правил фотографии, таких как золотое сечение , правило третей или любое другое правило, позволит вам более профессионально разместить желаемый язык. Первое, что я сделаю, это добавлю Guide Layout .
(я рекомендую завершить оставшуюся часть редактирования, прежде чем добавлять эти творческие правки).
Создание макета направляющей
Чтобы создать новый макет направляющей , просто перейдите в меню «Просмотр » >> «Новый макет направляющей»… и создайте его. Параметры столбца и строки различаются в зависимости от того, что вы пытаетесь выполнить, но я выбрал три строки и три столбца без желоба, чтобы получить типичный макет третей.
После того, как я установил свой макет руководства, я могу использовать эти руководства, чтобы выбрать, куда будет идти выбранное мной слово.Фраза, которую я собираюсь внедрить в это изображение, будет словом «Мечта», набранным очень жирным белым шрифтом. Вот сообщение в блоге Васима Аббаса, в котором объясняется, как редактировать цвет вашего шрифта.
После того, как вы добавили текст с помощью инструмента Horizontal Type Tool , вам, вероятно, потребуется внести в него несколько изменений. Вот некоторые из этих изменений:
- Изменение шрифта
- Изменение «эффекта» шрифта
- Изменение размера
- Перемещение текста
Чтобы изменить шрифт текста, выделите текст и выберите другой шрифт в раскрывающемся меню при использовании инструмента Horizontal Type Tool .Если нужный шрифт не отображается, возможно, вам придется импортировать этот шрифт. Вот простой урок о том, как импортировать шрифты в Photoshop .
Изменение размера или эффекта шрифта — очень быстрый и аналогичный процесс. Просто выделите текст и измените любой из параметров. Чтобы выделить текст, убедитесь, что у вас выбран слой шрифта , и в настоящее время используется инструмент Horizontal Type Tool . Теперь перетащите инструмент по тексту, и он должен выделиться.
Перемещение и изменение слов
Использование инструмента перемещения , нажав V или выбрав его на панели инструментов, позволит вам делать небольшие движения. Если вы хотите расположить текст точно на направляющей, использование параметра привязки к в Photoshop — отличный способ идеально выровнять текст. Чтобы включить Snap to , просто перейдите в View >> Snap или View >> Snap To . Наконец, вы можете использовать инструмент Move Tool , чтобы переместить текст , идеально привязанный к направляющей!
Вот где мое изображение оказалось после этих быстрых правок.Я сделал свой шрифт невероятно жирным, но использовал более плотный и мелкий шрифт, чтобы добиться желаемого вида. Я убедился, что мой текст был на трети, а также по центру круглой части изображения, чтобы обеспечить чистый вид, который я намеревался достичь.
Требуется немного поработать, чтобы получить изображение там, где вы хотите, но стоит убедиться, что все ваше редактирование настолько безупречно, насколько вы можете его получить.
При выборе таких вещей, как цвет и шрифт, очень важно понимать, как вы выражаете свой выбор.Изучение основ цвета и типографики — отличный способ познакомиться с большим миром дизайна.
Отличный совет для Photoshop CC — использовать текстовый слой с режимом наложения. Режимы наложения можно найти в раскрывающемся меню над панелью слоев. В раскрывающемся списке режимов наложения вы можете выбрать различные режимы наложения, такие как наложение или вычитание.
Используя один из этих режимов наложения, вы можете легко добавить текст к элементу, например рубашке или чашке, или добавить текстуру к тексту и повысить его плавность с помощью изображения.У вас должно быть знакомое редактирование изображений с режимами наложения!
Удаление текста с изображенияЕсть ли логотип, название бренда или что-то еще, что вас отвлекает? Как насчет фрагмента текста, который вы хотите заменить чем-то совершенно другим? В этом разделе руководства вы узнаете, как удалить текст в Photoshop . В следующих разделах вы узнаете, как удалить, а затем заменить текст.
Удаление текста в Photoshop очень похоже на удаление всего в Photoshop .Основными тремя методами являются Spot Healing Brush , Clone Stamp Tool и Content-Aware Fill .
Удаление мелкого текста
Точечная восстанавливающая кисть — очень простой инструмент, который позволяет рисовать поверх области и пытается удалить то, чего в этой области быть не должно. Это особенно полезно для небольших фрагментов текста. Чтобы использовать точечную восстанавливающую кисть , просто выберите ее на панели инструментов или нажмите клавишу J .
Изучение сочетаний клавиш сделает вас невероятно быстрым редактором фотографий!
Для областей среднего размера инструмент Clone Stamp Tool позволяет легко удалять куски, которые нельзя легко удалить с помощью кисти Spot Healing Brush .
Выберите инструмент Clone Stamp Tool , нажав клавишу S или выбрав его на панели инструментов, а затем выберите фон, которым вы хотите заменить текст, удерживая клавишу Alt и щелкнув фон левой кнопкой мыши.Затем просто нарисуйте фон поверх текста.
Удаление текста большой области
Инструмент Content Aware Fill — это, по сути, большая версия Spot Healing Brush , которая позволяет заменить всю область, используя встроенные алгоритмы Photoshop для определения того, что должно быть вместо этого в этой области.
Сначала выделите текст с помощью одного из многих инструментов выделения в Photoshop , таких как Lasso tools , Marquee tools или Quick-Select tools ( L, M, and W ключи соответственно).
Окно заполнения с учетом содержимого Идеальная работаПосле того, как вы создали выделение вокруг текста, перейдите к Правка >> Заливка с учетом содержимого , и появится новое окно, позволяющее выбрать, какие области фона вы хотите использовать . Используя кисть, выберите, какие области вы хотите выделить, пока текст не будет правильно заменен, как показано справа.
Убедитесь, что вы сохраняете многослойный документ как файл PSD, чтобы не потерять работу! PSD-файл запомнит каждый слой и то, что на нем было, поэтому вам не нужно делать какое-либо беспорядочное редактирование, чтобы вернуться на то место, где вы были раньше!
Замена текста в PhotoshopЗамена текста в Photoshop представляет собой комбинацию двух предыдущих иллюстрированных методов.Чтобы взять исходный текст и заменить его новым текстом, нужно выполнить два шага: удалить исходный текст и добавить новый.
Итак, теперь вы можете объединить два шага, которые вы изучили в этом руководстве. Даже при использовании похожего текста полная замена текста новым является более эффективным способом усовершенствования вашего конечного продукта.
В результате вы можете выбрать новое форматирование, интервалы, шрифты, уровни жирности и текстуры для нового текста. Вы также можете импортировать файлы PNG и использовать их для редактирования таких вещей, как PDF-файлы, легко добавляя электронные подписи.
Следовательно, чтобы заменить текст в Photoshop , просто выполните два предыдущих шага этого урока! Конечно, практика этих новых навыков позволит еще больше редактировать текст.
Лучшие учебникиКакой лучший учебник по редактированию текста в Photoshop CC?
Может быть, вы хотите изучить точные стили и методы с помощью некоторых руководств. Обучающие программы — отличный способ узнать что-то новое, и опробование различных из них позволит вам более комфортно пользоваться этими инструментами по мере практики.
Вот несколько уроков, которые вы должны попробовать, просто чтобы испытать себя, чтобы стать лучше при редактировании текста в Photoshop . Текстовые эффекты можно создавать разными способами. Как вы думаете, какое руководство по редактированию текста в Photoshop CC является лучшим?
Есть несколько отличных способов включить редактирование текста в более художественные или визуально впечатляющие способы, чтобы поддержать ваше повествование.
Отличные профессиональные руководства по редактированию текста
Еще один отличный способ показать ваши фотографии — в книге или журнале.Узнайте, как создать шаблон оформления книги в Photoshop, если вы хотите создать фотокнигу.
У каждого фотографа должна быть своя собственная визитка. Это невероятно полезно для всех фотографов и других деловых людей. Свежая чистая визитка — хорошее начало для привлечения новых клиентов!
Если вы хотите узнать, как создать типографский портрет в Photoshop, прочтите этот пост в нашем блоге, чтобы получить подробное руководство.
Вы можете загрузить пакет Adobe Creative Cloud за ежемесячную плату, если у вас еще нет Photoshop на вашем компьютере.
Если вы нашли эту запись в блоге и учебник приятными или полезными, не стесняйтесь подписываться на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Создание реалистичного эффекта тиснения / дебоссирования в Photoshop (Учебное пособие)
Самое замечательное в тиснении и удалении босса — это то, что оно полностью эксклюзивно для печатной бумаги.Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это затрудняет демонстрацию своего рельефного печатного дизайна на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой. Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите опцию «Bevel & Emboss», чтобы начать создание эффекта скошенной кромки. Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7. Перейдите на вкладку «Gradient Overlay» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже.Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать OK, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом.Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Заливка» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионала: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки. Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После растушевки выделения нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей, белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение с помощью CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1. Как и в учебном пособии по эффектам тиснения, вам нужно вставить объект, который вы собираетесь удалить, в новый слой с помощью параметра «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6.Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки, чтобы они соответствовали диаграмме ниже. По завершении нажмите «ОК», чтобы подтвердить внесенные в слой изменения.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно посмотреть, как будет выглядеть дизайн на бумаге.Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать эффекты тиснения и тиснения для макетов рекламных материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в галерею дизайна папок.
Самые популярные приложения для искусства и дизайна 2021
Благодаря лучшим приложениям для рисования и дизайна, готовым к работе на мобильных устройствах, художники и творческие работники могут быстро вносить изменения и итерации, чтобы создавать свои лучшие работы.Если использование вашего приложения связано с социальными сетями, электронной почтой и транспортом, возможно, вы захотите вдохнуть немного свежей творческой энергии в ротацию своего смартфона.
В рисовании на бумаге старомодной ручкой или карандашом есть что-то приятное. Но когда неизбежно приходит время удалить свои ошибки, команда + Z, похоже, перестает работать. К счастью, технологии на вашей стороне.
1. Adobe Capture: инструмент для Photoshop, Illustrator
Adobe Capture превращает ваш телефон / планшет Android в творческую машину.Представьте, что вы смотрите в камеру, чтобы увидеть узоры, векторы и даже шрифты. А теперь представьте, как превратить эти идеи в дизайнерские материалы, которые можно сразу использовать в Adobe Photoshop, Adobe Illustrator, Adobe Premiere Pro, Adobe Fresco и других. Возможность превратить мир вокруг вас в творческие ресурсы для создания ваших проектов сегодня находится в ваших руках.
- Векторизация на ходу
Мгновенное создание векторов с помощью фигур. Превратите изображения в плавные, детализированные, масштабируемые векторы с 1–32 цветами для использования в логотипах, иллюстрациях, анимации и т. Д.Наведите курсор на свой рисунок и снимите его или загрузите фотографию и наблюдайте, как он волшебным образом превращается в чистые четкие линии. - Определите типографику
Найдите свой идеальный шрифт с помощью Adobe Capture. Сделайте снимок того шрифта, который вам нравится (в журнале, на этикетке, на вывеске, где угодно!), И посмотрите, как волшебным образом появится список похожих шрифтов Adobe. - Создание цветовых тем и градиентов
Дизайнеры, радуйтесь! Ищете индивидуальные цветовые палитры? Найдите вдохновляющий градиент? Направьте камеру на сцену, в которой есть нужные вам цвета, и запечатлейте их, чтобы использовать в своих работах. - Создайте красивые цифровые кисти
Не можете найти подходящую кисть для рисования? Сделайте снимок или используйте изображение для создания цифровых кистей, соответствующих вашему творческому видению. Используйте кисти в Photoshop, Illustrator или Fresco для создания богатых художественных эффектов. - Создавайте замысловатые узоры
Создавайте вдохновляющие изображения и узоры с помощью предустановленных геометрических параметров Capture. С легкостью создавайте красивые, красочные узоры, которые подходят для ваших творческих проектов, используя векторные фигуры с помощью нашего точного конструктора узоров. - Создание 3D-текстур
Создавайте реалистичные материалы PBR для использования в 3D-дизайне прямо с камеры. Измените материалы, чтобы получить еще больше текстуры, или смешайте края для бесшовного повторения мозаики на ваших 3D-объектах. - Capture Light and Color
Собирайте свет и оттенок, чтобы превратить их в красивые профили цветокоррекции для ваших изображений и видео с помощью Looks. Запишите волшебство заката и передайте это ощущение для использования в своих фото- и видеопроектах. - Простая синхронизация Creative Elements
Все ваши ресурсы сохраняются в библиотеках Adobe Creative Cloud.Получите мгновенный доступ к своим цифровым элементам из своей учетной записи Creative Cloud во всех совместимых приложениях. - Победитель премии MediaPost Appy 2016!
Совместимые приложения и программы Adobe для творческих ресурсов
Photoshop, Adobe Fresco, Photoshop Sketch, Premiere Pro, Illustrator, Illustrator Draw, InDesign, Dimension, After Effects, Dreamweaver, Animate и Muse
2 ГБ ХРАНИЛИЩЕ ФАЙЛОВ - Бесплатная базовая версия Creative Членство в облаке включает 2 ГБ бесплатного хранилища для синхронизации файлов и обмена ими.
2. Adobe Spark Post: графический дизайн и шаблоны историй
Adobe Spark Post — это увлекательный, быстрый и простой способ создавать потрясающую графику для любого случая — никаких дизайнерских навыков не требуется!
Начните работу за считанные секунды с профессионально разработанными шаблонами, которые вы можете настроить, чтобы создать свои, всего в несколько касаний. Выберите изображения, добавьте текст на фотографии и примените фильтры дизайна, чтобы мгновенно создавать потрясающую графику, которая привлекает внимание. Исследуйте совершенно новые макеты, цветовые палитры, стили оформления или фильтры одним касанием.Продвигайте свою работу и свой бренд в Интернете и бесплатно создавайте листовки, рекламу, коллажи и приглашения.
С легкостью делитесь своими проектами на любимых платформах, чтобы удивить своих подписчиков. Добавьте изюминку в сообщения в социальных сетях и обновите свои истории в Instagram с помощью видео.
ПОЧЕМУ ВАМ ПОНРАВИТСЯ SPARK POST:
ПОТРЯСАЮЩИЕ ГРАФИЧЕСКИЕ ДИЗАЙНЫ ЗА СЕКУНДЫ
◆ Посты с анимированными видео — одним касанием можно создавать привлекательные анимированные посты и делиться ими как видео в своих историях в Instagram.
◆ Фильтры дизайна — Превратите текст и фотографии в профессионально выглядящую графику одним касанием
◆ Автоматическое изменение размера — мгновенное изменение размера вашего дизайна в соответствии с каждой социальной платформой.
◆ Автоматическое изменение цвета — коснитесь, чтобы изменить цветовую палитру вашего дизайна для нового ощущения. типографика, чтобы сделать ваш текст ярким! Измените размер текста и наблюдайте, как волшебство происходит на лету!
◆ Текстовые эффекты — Расширьте свои творческие возможности с помощью эффектов тени, контура и вырезания.Используйте их по отдельности или комбинируйте для создания потрясающих стилей текста.
◆ Magic Layout — Размещение текста на фотографиях. С легкостью комбинируйте свои фотографии и текст для создания динамических макетов.
◆ Вырезки из текста — выделите фоновое изображение в тексте одним касанием
ВДОХНОВЕНИЕ ВЕЗДЕ ◆ Лента ремиксов свежих дизайнов — начните за секунды с тысячами впечатляющих, профессионально разработанных шаблонов
◆ Подобранные вручную шрифты и формы — подобраны графическими дизайнерами для любого случая.
◆ Миллионы бесплатных фотографий — бесплатный доступ к более чем миллиону высококачественных стоковых фотографий прямо в приложении.
ПОДЕЛИТЬСЯ С УДАР
◆ Синхронизировать везде — все создается резервная копия в облаке, поэтому вы можете начать свой дизайн на своем телефоне, планшете или компьютере и продолжить работу на другом устройстве, не пропуская ни одной детали.
◆ Мгновенный обмен — сохраните свои дизайны на будущее или поделитесь ими напрямую в Instagram, Facebook или любом другом социальные платформы
БРЕНД СВОИ ДИЗАЙНЫ
Доступно при подписке на Creative Cloud или при покупке по адресу https: // adobe.ly / 2ISYI5U
◆ Добавьте ингредиенты вашего бренда — логотипы, цвета и пользовательские шрифты — чтобы сделать ваш дизайн уникальным.
◆ Brandify — мгновенно примените свой брендинг к любым проектам одним касанием.
Adobe Spark Post — идеальное приложение для дизайна для индивидуальных предпринимателей , владельцы малого бизнеса и все, кто хочет создавать объявления, листовки, коллажи, приглашения и многое другое бесплатно. Больше никаких тревог с чистого листа! Макеты позволяют сразу приступить к работе. Наши шаблоны идеально подходят для публикации ваших идей в Instagram Stories и в социальных сетях.Наш искусственный интеллект, созданный на основе Adobe Sensei, интеллектуально изменяет размеры дизайнов, чтобы они идеально подходили для любой платформы.
3. Макет для постов в Instagram: Panoslice
Создавайте красивые прокрутки, истории и макеты коллажей с помощью более 200 шаблонов дизайна для своего профиля в Instagram. Panoslice — это уникальный и мощный редактор холста, который позволяет создавать несколько креативных постов, карусели в Instagram, истории и многое другое. Создавайте привлекательный коллаж из фото-сетки для публикаций за считанные минуты, чтобы ваши подписчики были на связи с каждым движением.
Panoslice — это креативный конструктор постов в instagram, который предлагает более 200 профессиональных дизайнов для макетов Instagram и шаблонов коллажей. Создавайте потрясающие макеты фотоколлажей для историй instagram и insta с помощью наших простых в использовании дизайнов, шрифтов и инструментов, которые выведут создание вашего контента на новый уровень.
— Сетка Instagram и шаблоны сообщений из таких коллекций, как Ripped Paper, Polaroid frames или FILM templates
— Используйте расширенные инструменты типографики, чтобы создать идеальное сообщение для ваших подписчиков
— Добавьте фото фильтры, наклейки, текстуры и фоны
— Поделитесь в instagram, facebook, linkedin, whatsapp и др.
| Бесшовные холсты |
| Шаблоны и макеты коллажей |
| Шрифты и редактирование текста |
| Фильтры, эффекты, формы изображений и многое другое |
| Фоны и наклейки | 🎨
| Соотношение сторон |
| Панослице Премиум |
Panoslice premium — это членство, которое раскроет ваш творческий потенциал без каких-либо ограничений.Станьте участником, чтобы получить полный доступ к Panoslice.
— Доступ к неограниченному количеству шаблонов и шрифтов, а также ко всем премиальным ресурсам, таким как наклейки, маски и т. Д.
— Без рекламы
— Отмена в любое время
Не торопитесь! Пока вы не будете готовы, используйте приложение бесплатно и максимально эффективно используйте бесплатные шаблоны Instagram.
Panoslice поможет вам создать уникальный контент для вашей аудитории и привлечь новых последователей. Комбинации дизайна, которые никогда не видели раньше, почти как создание уникального сюжетного арта.Откройте для себя новые возможности с дизайном на нашем бесшовном полотне. Начните создавать уникальные посты для брендов прямо сейчас!
4. Adobe Comp
Изложите идею с помощью реальных ресурсов, таких как фотографии, текст, фигуры и шрифты. Отправьте каркас в Photoshop, Illustrator, InDesign для доработки и доработки.
Графические дизайнеры и художники могут изучить концепцию, используя:
• Предварительно созданные мобильные, печатные и веб-размеры. Создайте свой собственный нестандартный размер.
• Жесты, которые заменяют текст-заполнитель, основные фигуры, графику и редактируемые текстовые поля.
• Направляющие и сетки для выравнивания и работы с элементами управления интервалом.
• Профессиональные шрифты на базе Adobe Fonts.
• Отправьте идею на рабочий стол, где она автоматически откроется в InDesign, Illustrator или Photoshop.
Попробуйте использовать Comp с:
Photoshop
Illustrator
InDesign
Вы также можете воспользоваться преимуществами других сервисов Creative Cloud, например:
ADOBE STOCK
Используйте бесплатные фотографии и изображения высокого разрешения в качестве временных или лицензионных ресурсов.
БИБЛИОТЕКИ
Получите простой доступ из приложения к своим ресурсам, включая изображения Adobe Stock или векторные изображения и цветовые темы из Capture.
СВЯЗАННЫЕ АКТИВЫ
Ресурсы, которые вы загружаете в Comp из своей библиотеки, будут отображаться как связанные файлы в Illustrator и InDesign и как смарт-объекты в Photoshop.
НА ОСНОВЕ CREATIVESYNC
Adobe CreativeSync гарантирует, что ваши файлы, шрифты, ресурсы дизайна, настройки и многое другое мгновенно появятся в вашем рабочем процессе, где бы они ни были.
2 ГБ ХРАНИЛИЩЕ ФАЙЛОВ
Для использования мобильных приложений Adobe требуется бесплатный базовый уровень членства в Creative Cloud, который включает 2 ГБ бесплатного хранилища для синхронизации файлов и обмена ими.
5. Graphionica Фото и видео коллажи: стикеры и текст
Graphionica — стильный бесплатный фоторедактор, в котором вы можете создавать потрясающие красивые истории в Instagram и создавать дизайн для любой социальной сети. Создавайте красивые коллажи, объединяйте одновременно несколько фото и видео, добавляйте рисунки, стикеры и текстуры для фона.
Вы можете добавлять текст на фото или видео, добавлять стикеры на фото или видео, добавлять надписи на фото или видео, добавлять надписи на фото или видео и планировать ленту социальных сетей. Вы можете стереть фон с любой фотографии и сохранить результат в виде собственной наклейки. Вы можете стереть видео! Удивите своих подписчиков в Instagram! Добавьте классные шрифты в свои истории в Instagram! Вы также найдете уникальные редактируемые шаблоны для Instagram (рассказов).
Добавьте бесплатные готовые надписи из регулярно пополняемых наборов наклеек или напишите свой собственный текст с помощью одного из множества шрифтов, доступных в приложении, поскольку некоторые шрифты поддерживают кириллицу.
Используйте готовые шаблоны.
Начните свой проект за секунду: просто воспользуйтесь готовым шаблоном! Шаблоны полностью редактируемы, как и ваши собственные проекты! Создайте проект из шаблона, добавьте стикеры, добавьте фотографии и видео, измените некоторые слои и готово!
Создавайте собственные шаблоны.
Найдите свой неповторимый стиль, сохраните коллажи и запланируйте социальные сети. Теперь создавать красивые истории в Instagram стало еще быстрее! Шаблоны можно удалять, менять местами и дублировать! Создайте один шаблон и используйте его много раз.
Graphionica поддерживает все популярные разрешения для историй и лент Instagram. Экспортируйте свою историю в высоком разрешении без потери качества.
Добавляйте все, что угодно: рисунки, каллиграфию и надписи в формате png.
Стирайте фотографии, стикеры и пользовательские тексты, работайте со слоями: измените порядок. Объекты можно дублировать и отражать по горизонтали и вертикали, создавая коллажи еще быстрее!
Graphionica поддерживает видео. Вы можете создавать коллажи, стирать фон и даже добавлять стикеры, собственный текст и надписи на свое видео!
История.
Мы реализовали историю в фоторедакторе — вы можете отменить любое действие: изменение положения, изменение размера, изменение прозрачности, изменение цвета или ластика. Вы можете использовать до 50 состояний истории!
6. Бесконечный дизайн
Перестроен с нуля: молниеносно быстрый, невероятно стабильный, с улучшенным интерфейсом.
Непревзойденный опыт
• Бесконечный холст (панорамирование, масштабирование или поворот)
• Интуитивное редактирование контура
• Логические операции
• Выравнивание и распределение объектов
Улучшенные инструменты
• Экспериментируйте с четырьмя типами симметрии
• Неограниченное количество слоев
• Неограниченное количество отмен с помощью ползунка истории; прокрутка от начала до конца
• Легко создавайте формы с помощью инструмента «Перо»
• Нарисуйте трехмерные городские пейзажи с пятью различными направляющими перспективы
• Инструмент «Текст»: горизонтальный, вертикальный, круг или текст по контуру
Оптимизированный интерфейс
• Это просто.Это организовано. Это не так.
• Переместите ваши любимые инструменты на верхнюю панель для более быстрого доступа
• Вытяните цветовое колесо двумя пальцами
Расширенные функции
• Инструмент преобразования: преобразование, масштабирование, поворот, отражение, искажение и наклон
• Градиент и узорная заливка
• Поворот и отражение холста
• Автоматическое определение формы
• Сетка для ссылки или привязки
• Векторизация: превратите любое изображение в полностью редактируемые векторные контуры
Импорт и экспорт
• Импорт и экспорт SVG
• Добавление изображений из галереи, камеры или выполните поиск в Интернете
• Экспорт изображений в формате JPEG, PNG или SVG
• Публикация в сообществе Infinite Studio или Instagram
• Поиск миллионов цветов, палитр и узоров с помощью ColourLovers
7.Развернуть — Story Maker и редактор шаблонов Instagram
Unfold — это фоторедактор и создатель видео для историй, который предлагает коллекцию из 400+ отмеченных наградами шаблонов историй в Instagram. Создавайте красивые коллажи для IG Stories, планируйте публикации с помощью нашего простого в использовании планировщика каналов и используйте дизайны, фильтры, шрифты и инструменты, чтобы вывести свой контент на новый уровень.
— Шаблоны и коллажи
Изучите впечатляющие коллекции шаблонов и используйте Unfold Studio для обновления своей ленты.Добавьте любую фотографию или видео в кадры с помощью наших инструментов для редактирования фотографий и создания видео, а также используйте наш планировщик каналов, чтобы мгновенно создавать великолепный контент для социальных сетей и IG Stories, как влиятельный человек.
— Шрифты и текстовый редактор
Применяйте новые шрифты, чтобы улучшить ваши истории текстом с помощью наших мощных инструментов редактирования текста и подобранных шрифтов. Используйте наш текстовый редактор и инструменты для создания, чтобы добавить текст к любой фотографии или видео и вывести их на новый уровень.
— Фильтры и эффекты
Используйте наш фоторедактор для создания и редактирования фотографий с такими фильтрами, как Тулум, Рейкир, Канарские острова и Бедфорд.В нашем видеоредакторе есть анимированные шаблоны и эффекты, такие как Glitter, VHS и Glitch. Инструменты редактирования фотографий включают в себя яркость, контрастность, тени, блики, насыщенность, теплоту, кадрирование и оттенок — так что вы можете каждый раз получать идеальный вид.
— Фоны и наклейки
Добавляйте фон и текстуры в свои макеты. Выбирайте из цветовых предустановок и текстурных узоров. Отредактируйте с помощью палитры цветов или инструмента для создания глазных капель, чтобы получить идеальный оттенок или тон, или используйте шестнадцатеричные коды, чтобы сохранить целостность вашего бренда. Unfold — это ваша художественная лаборатория и планировщик кормов для роскошного дизайна.
— Feed Planner
Unfold идеально подходит для планирования и планирования публикаций в ленте Instagram. Синхронизируйте Unfold со своей учетной записью Instagram и используйте ее для создания привлекательной ленты заранее и с легкостью.
— Биосайты
Разработайте и создайте свою персональную онлайн-визитку с помощью биосайтов Unfold. Представьте свою биографию, ссылки на социальные сети и профессиональные веб-сайты, добавьте кнопки поддержки для получения платежей через PayPal или Venmo — все в одном персонализированном дизайне с изображением вашего профиля и настраиваемым URL-адресом.Максимально используйте свой канал в Instagram, связав его со своим биосайтом.
Unfold + — это подписка, созданная, чтобы помочь вам раскрыть свой творческий потенциал. Станьте участником, чтобы разблокировать все возможности.
· Доступ к любому шаблону рассказа или шрифту
· Ранний доступ к новым коллекциям
· Эксклюзивные выпуски и дизайн
· Отмена в любое время
Unfold Pro — это подписка, чтобы воплотить ваше творческое чутье в жизнь в социальных сетях. Создавайте привлекательный контент для вашего личного бренда из любого места с помощью планировщика каналов.
· Загрузите пользовательские шрифты для использования в ваших историях или используйте шаблон
· Добавьте цвета вашего бренда
· Синхронизируйте свои логотипы и стикеры
· Делитесь своими историями в Интернете с помощью ссылки для историй
· Включает членство в Unfold +
Начиная от заманчивого Эти приложения помогут вам создавать и делиться своим собственным искусством или открывать для себя работы других, от коллег до мастеров истории искусства.
10 лучших приложений для Android в Индии в 2021 году
Если ваше приложение связано с социальными сетями, электронной почтой и транспортом, вы можете вдохнуть свежую творческую энергию в ротацию смартфонов.Есть что-то приятное в рисовании на бумаге старомодной ручкой или карандашом.
Но когда неизбежно приходит время удалить свои ошибки, команда + Z, похоже, перестает работать. К счастью, технологии на вашей стороне. Благодаря лучшим приложениям для рисования и дизайна, готовым к работе на мобильных устройствах, художники и творческие работники могут быстро вносить изменения и итерации, чтобы создавать свои лучшие работы.
От увлекательного цифрового рисования до социальных сетей, адаптированных для художников, эти приложения помогут вам создавать и делиться своим собственным искусством или открывать для себя работы других, от коллег до мастеров истории искусства.
1. Adobe Comp
2. Макет для постов в Instagram
3. Adobe Capture: инструмент для Photoshop, Illustrator
4. Graphionica Photo & Video Collages: стикер и текст
5. Desygner: бесплатный редактор и редактор графического дизайна
6. Adobe Spark Post: графический дизайн и шаблоны историй
7. Создатель плаката 2021 Flyer, графический дизайн баннерной рекламы
8. Бесконечный дизайн
9. Генератор мокапов Mockitup
10. Развернуть — Story Maker и редактор шаблонов Instagram
Изложите идею с помощью реальных ресурсов, таких как фотографии, текст, фигуры и шрифты.Отправьте каркас в Photoshop, Illustrator, InDesign для доработки и доработки.
Графические дизайнеры и художники могут изучить концепцию, используя:
• Предварительно созданные мобильные, печатные и веб-размеры. Создайте свой собственный нестандартный размер.
• Жесты, которые заменяют текст-заполнитель, основные фигуры, графику и редактируемые текстовые поля.
• Направляющие и сетки для выравнивания и работы с элементами управления интервалом.
• Профессиональные шрифты на базе Adobe Fonts.
• Отправьте идею на рабочий стол, где она автоматически откроется в InDesign, Illustrator или Photoshop.
Попробуйте использовать Comp с:
Photoshop
Illustrator
InDesign
Вы также можете воспользоваться преимуществами других сервисов Creative Cloud, например:
ADOBE STOCK
Используйте бесплатные фотографии и изображения высокого разрешения в качестве временных или лицензионных ресурсов.
БИБЛИОТЕКИ
Получите простой доступ из приложения к своим ресурсам, включая изображения Adobe Stock или векторные изображения и цветовые темы из Capture.
СВЯЗАННЫЕ АКТИВЫ
Ресурсы, которые вы загружаете в Comp из своей библиотеки, будут отображаться как связанные файлы в Illustrator и InDesign и как смарт-объекты в Photoshop.
НА ОСНОВЕ CREATIVESYNC
Adobe CreativeSync гарантирует, что ваши файлы, шрифты, ресурсы дизайна, настройки и многое другое мгновенно появятся в вашем рабочем процессе, где бы они ни были.
2 ГБ ХРАНИЛИЩЕ ФАЙЛОВ
Для использования мобильных приложений Adobe требуется бесплатный базовый уровень членства в Creative Cloud, который включает 2 ГБ бесплатного хранилища для синхронизации файлов и обмена ими.
2. Макет для постов в Instagram: Panoslice
Создавайте красивые прокрутки, истории и макеты коллажей с помощью более 200 шаблонов дизайна для своего профиля в Instagram.Panoslice — это уникальный и мощный редактор холста, который позволяет создавать несколько креативных постов, карусели в Instagram, истории и многое другое.
Создавайте привлекательные фотоколлажи для публикаций за считанные минуты, удерживайте своих подписчиков на крючке каждым движением. Panoslice — это креативный конструктор постов в instagram, который предлагает более 200 профессиональных дизайнов для макетов Instagram и шаблонов коллажей. Создавайте потрясающие макеты фотоколлажей для историй instagram и insta с помощью наших простых в использовании дизайнов, шрифтов и инструментов, которые выведут создание вашего контента на новый уровень.
— Сетка Instagram и шаблоны сообщений из таких коллекций, как Ripped Paper, Polaroid frames или FILM templates
— Используйте расширенные инструменты типографики, чтобы создать идеальное сообщение для ваших подписчиков
— Добавьте фото фильтры, наклейки, текстуры и фоны
— Поделитесь в instagram, facebook, linkedin, whatsapp и др.
| Бесшовные холсты |
| Шаблоны и макеты коллажей |
| Шрифты и редактирование текста |
| Фильтры, эффекты, формы изображений и многое другое |
| Фоны и наклейки | 🎨
| Соотношение сторон |
| Панослице Премиум |
Panoslice premium — это членство, которое раскроет ваш творческий потенциал без каких-либо ограничений.Станьте участником, чтобы получить полный доступ к Panoslice.
— Доступ к неограниченному количеству шаблонов и шрифтов, а также ко всем премиальным ресурсам, таким как наклейки, маски и т. Д.
— Без рекламы
— Отмена в любое время
Не торопитесь! Пока вы не будете готовы, используйте приложение бесплатно и максимально эффективно используйте бесплатные шаблоны Instagram.
Panoslice поможет вам создать уникальный контент для вашей аудитории и привлечь новых последователей. Комбинации дизайна, которые никогда не видели раньше, почти как создание уникального сюжетного арта.Откройте для себя новые возможности с дизайном на нашем бесшовном полотне. Начните создавать уникальные посты для брендов прямо сейчас!
3. Adobe Capture: инструмент для Photoshop, Illustrator
Adobe Capture превращает ваш телефон / планшет Android в творческую машину. Представьте, что вы смотрите в камеру, чтобы увидеть узоры, векторы и даже шрифты. А теперь представьте, как превратить эти идеи в дизайнерские материалы, которые можно сразу использовать в Adobe Photoshop, Adobe Illustrator, Adobe Premiere Pro, Adobe Fresco и других.Возможность превратить мир вокруг вас в творческие ресурсы для создания ваших проектов сегодня находится в ваших руках.
Векторизация на ходу
Мгновенное создание векторов с помощью фигур. Превратите изображения в плавные, детализированные, масштабируемые векторы с 1–32 цветами для использования в логотипах, иллюстрациях, анимации и т. Д. Наведите курсор на свой рисунок и снимите его или загрузите фотографию и наблюдайте, как он волшебным образом превращается в чистые четкие линии.
Определите типографику
Найдите свой идеальный шрифт с помощью Adobe Capture.Сделайте снимок того шрифта, который вам нравится (в журнале, на этикетке, на вывеске, где угодно!), И посмотрите, как волшебным образом появится список похожих шрифтов Adobe.
Создание цветовых тем и градиентов
Дизайнеры, радуйтесь! Ищете индивидуальные цветовые палитры? Найдите вдохновляющий градиент? Направьте камеру на сцену, в которой есть нужные вам цвета, и запечатлейте их, чтобы использовать в своих работах.
Создайте красивые цифровые кисти
Не можете найти подходящую кисть для рисования? Сделайте снимок или используйте изображение для создания цифровых кистей, соответствующих вашему творческому видению.Используйте кисти в Photoshop, Illustrator или Fresco для создания богатых художественных эффектов.
Создавайте замысловатые узоры
Создавайте вдохновляющие изображения и создавайте узоры с помощью предустановленных геометрических параметров Capture. С легкостью создавайте красивые, красочные узоры, которые подходят для ваших творческих проектов, используя векторные фигуры с помощью нашего точного конструктора узоров.
Создание трехмерных текстур
Создание реалистичных материалов PBR для использования в трехмерном дизайне прямо с камеры. Измените материалы, чтобы получить еще больше текстуры, или смешайте края для бесшовного повторения мозаики на ваших 3D-объектах.
Capture Light and Color
Собирайте свет и оттенок, чтобы превратить их в красивые профили цветокоррекции для ваших изображений и видео с помощью Looks. Запишите волшебство заката и передайте это ощущение для использования в своих фото- и видеопроектах.
Простая синхронизация Creative Elements
Все ваши ресурсы сохраняются в библиотеках Adobe Creative Cloud. Получите мгновенный доступ к своим цифровым элементам из своей учетной записи Creative Cloud во всех совместимых приложениях.
Победитель премии MediaPost Appy 2016!
Совместимые приложения и программы Adobe для творческих ресурсов
Photoshop, Adobe Fresco, Photoshop Sketch, Premiere Pro, Illustrator, Illustrator Draw, InDesign, Dimension, After Effects, Dreamweaver, Animate и Muse
ХРАНЕНИЕ ФАЙЛОВ 2 ГБ
Бесплатное, базовое Членство в Creative Cloud включает 2 ГБ бесплатного хранилища для синхронизации файлов и обмена ими.
4. Graphionica Фото и видео коллажи: стикер и текст
Graphionica — стильный бесплатный фоторедактор, в котором вы можете создавать потрясающие красивые истории в Instagram и создавать дизайн для любой социальной сети. Создавайте красивые коллажи, объединяйте одновременно несколько фото и видео, добавляйте рисунки, стикеры и текстуры для фона.
Вы можете добавлять текст на фото или видео, добавлять стикеры на фото или видео, добавлять надписи на фото или видео, добавлять надписи на фото или видео и планировать ленту социальных сетей.Вы можете стереть фон с любой фотографии и сохранить результат в виде собственной наклейки. Вы можете стереть видео! Удивите своих подписчиков в Instagram! Добавьте классные шрифты в свои истории в Instagram! Вы также найдете уникальные редактируемые шаблоны для Instagram (рассказов).
Добавьте бесплатные готовые надписи из регулярно пополняемых наборов наклеек или напишите свой собственный текст с помощью одного из множества шрифтов, доступных в приложении, поскольку некоторые шрифты поддерживают кириллицу.
Используйте готовые шаблоны.
Начните свой проект за секунду: просто воспользуйтесь готовым шаблоном! Шаблоны полностью редактируемы, как и ваши собственные проекты! Создайте проект из шаблона, добавьте стикеры, добавьте фотографии и видео, измените некоторые слои и готово!
Создавайте собственные шаблоны.
Найдите свой неповторимый стиль, сохраните коллажи и запланируйте социальные сети. Теперь создавать красивые истории в Instagram стало еще быстрее! Шаблоны можно удалять, менять местами и дублировать! Создайте один шаблон и используйте его много раз.
Graphionica поддерживает все популярные разрешения для историй и лент Instagram. Экспортируйте свою историю в высоком разрешении без потери качества.
Добавляйте все, что угодно: рисунки, каллиграфию и надписи в формате png.
Стирайте фотографии, стикеры и пользовательские тексты, работайте со слоями: измените порядок.Объекты можно дублировать и отражать по горизонтали и вертикали, создавая коллажи еще быстрее!
Graphionica поддерживает видео. Вы можете создавать коллажи, стирать фон и даже добавлять стикеры, собственный текст и надписи на свое видео!
История.
Мы реализовали историю в редакторе фотографий — вы можете отменить любое действие: изменение положения, изменение размера, изменение прозрачности, изменение цвета или ластика. Вы можете использовать до 50 состояний истории!
5.Desygner: бесплатный конструктор и редактор графического дизайна от
От сообщений в социальных сетях и рекламы до инфографики и обложек книг — Desygner позволяет создавать, редактировать и настраивать невероятную графику для любых целей!
Благодаря тысячам уникальных шаблонов, которые помогут вам начать работу, вы можете создавать красивую графику за считанные минуты!
ЗАЧЕМ ИСПОЛЬЗОВАТЬ DESYGNER?
• Не нужно платить за отдельную графику или пакеты изображений
• Доступ к миллионам бесплатных изображений, шрифтов и значков
• Ежедневно добавляется множество бесплатных шрифтов и графики
• Тысячи профессионально разработанных шаблонов для настройки
• Готовые шаблоны для любых целей, от рекламы до обложек альбомов
• Создавайте собственные шаблоны и макеты
• Добавляйте текст, графику и эффекты к своим фотографиям
• Создавайте и редактируйте дизайны из любого места, на своем телефоне, планшете или ПК
• Делитесь своими дизайнами с друзьями за считанные секунды
• Распечатайте графические дизайны прямо со своего телефона
• Управляйте своими дизайнами и загрузками со страницы проекта
• Настройте параметры конфиденциальности
ДИЗАЙН ЛОГОТИПА
Выберите и настройте широкий спектр логотипов для вашего бренда или бизнеса .Наш редактор перетаскивания позволяет легко редактировать логотипы в соответствии с вашим бизнесом. Вы также можете создать свой собственный с помощью нашей огромной библиотеки форм, графики, шрифтов и цветов.
БЛОГИ И СТАТЬИ НА САЙТЕ
Поднимите свои блоги и веб-сайты на новый уровень. Привлекающая внимание графика является ключом к привлечению ваших пользователей и созданию высококачественных сообщений в блогах.
AD DESIGN
Desygner предлагает ряд шаблонов, размер которых уже идеально подходит. Все, что вам нужно сделать, это использовать их для своего бренда или бизнеса. Создавайте рекламу для социальных сетей или любой другой платформы, например:
• Facebook Ads
• Google Ads
• IAB
… и многие другие!
GALORE МАРКЕТИНГОВЫХ МАТЕРИАЛОВ
Любой маркетинговый материал, который вы можете придумать, вы можете создать в Desygner.Например:
• Плакаты — Распродажа, События, Клубы, Вечеринки, Вдохновляющие, Музыка
• Визитные карточки — Фотографические, Современные, Минималистские
• Листовки A5, A4, DL, США, международные — События, Клубы, Музыкальные группы, Недвижимость, Business
• Обложки электронных книг, обложки Kindle и обложки книг
• Обложки альбомов, обложки для компакт-дисков, подкастов и микстейпов
• Меню
• Письма
• Счета-фактуры
• Сертификаты
• Прайс-листы
• Информационные бюллетени
• Электронные кампании
• Wattpad
• Баннерная реклама
ПРЕЗЕНТАЦИИ
Создавайте и редактируйте потрясающие, профессиональные презентации на ходу! Вы даже можете делать презентации прямо со своего телефона!
ЛИЧНО И УДОВОЛЬСТВИЕ
• Резюме / Создатель резюме
• Приглашения, открытки — день рождения, вечеринка, свадьба, помолвка, Рождество и многое другое
• Открытки и поздравительные открытки — день рождения, спасибо, вечеринки, свадьбы, помолвка, любовь
• Фотоколлажи — дни рождения, любовь, семьи, младенцы
• Обложки журналов
• Планировщики, доски видения и доски настроения
• Мемы и награды
ФОТО МАКЕТЫ
Создавайте фотоколлажи и передавайте сообщения на фотографиях с помощью текста или подписей.Выбирайте из тысяч шрифтов, графики и эффектов в соответствии с вашим стилем. Отрегулируйте высоту строки, межстрочный интервал, выравнивание, положение, цвет и размер, чтобы создать идеальный дизайн фотографии для публикации в социальных сетях или где-либо еще.
ДИЗАЙН НИЧЕГО
Вы можете создавать свои собственные макеты и шаблоны любого размера, размеров и для любых целей. С Desygner у вас есть полная свобода творчества!
6. Adobe Spark Post: графический дизайн и шаблоны историй
Adobe Spark Post — это увлекательный, быстрый и простой способ создавать потрясающую графику для любого случая — никаких дизайнерских навыков не требуется!
Начните работу за считанные секунды с профессионально разработанными шаблонами, которые вы можете настроить, чтобы создать свои, всего в несколько касаний.Выберите изображения, добавьте текст на фотографии и примените фильтры дизайна, чтобы мгновенно создавать потрясающую графику, которая привлекает внимание. Исследуйте совершенно новые макеты, цветовые палитры, стили оформления или фильтры одним касанием. Продвигайте свою работу и свой бренд в Интернете и бесплатно создавайте листовки, рекламу, коллажи и приглашения.
С легкостью делитесь своими проектами на любимых платформах, чтобы удивить своих подписчиков. Добавьте изюминку в сообщения в социальных сетях и обновите свои истории в Instagram с помощью видео.
ПОЧЕМУ ВАМ ПОНРАВИТСЯ SPARK POST:
ПОТРЯСАЮЩИЕ ГРАФИЧЕСКИЕ ДИЗАЙНЫ ЗА СЕКУНДЫ
◆ Анимированные видеопосты — одним касанием можно создавать привлекательные анимированные посты и делиться ими как видео в своих историях в Instagram.
◆ Фильтры дизайна — Превращайте текст и фотографии в профессионально выглядящую графику одним касанием
◆ Автоматическое изменение размера — мгновенно измените размер вашего дизайна, чтобы он идеально соответствовал каждой социальной платформе.
◆ Автоматическое изменение цвета — коснитесь, чтобы изменить цветовую палитру вашего дизайна для нового ощущения.
◆ Волшебный текст — примените красивую типографику к сделайте свой текст популярным! Измените размер текста и наблюдайте, как волшебство происходит на лету!
◆ Текстовые эффекты — Расширьте свои творческие возможности с помощью эффектов тени, контура и вырезания.Используйте их по отдельности или комбинируйте для создания потрясающих стилей текста.
◆ Magic Layout — Размещение текста на фотографиях. С легкостью комбинируйте свои фотографии и текст для создания динамических макетов.
◆ Вырезки из текста. Выделите фоновое изображение в тексте одним касанием.
ВДОХНОВЕНИЕ ВЕЗДЕ
◆ Лента ремиксов свежих дизайнов — начните за секунды с тысячами впечатляющих, профессионально разработанных шаблоны
◆ Шрифты и формы, подобранные вручную — подобраны графическими дизайнерами для любого случая.
◆ Миллионы бесплатных фотографий — бесплатный доступ к более чем миллиону высококачественных стоковых фотографий прямо в приложении.
ПОДЕЛИТЬСЯ С УДАР
◆ Синхронизировать везде — Все резервные копии хранятся в облаке, поэтому вы можете начать свой дизайн на своем телефоне, планшете или компьютере и продолжить работу на другом устройстве, не пропуская ни одной детали.
◆ Мгновенный обмен — сохраните свои дизайны на будущее или поделитесь ими напрямую в Instagram, Facebook или в любом другом месте. другие социальные платформы
БРЕНД СВОИ ДИЗАЙНЫ
Доступно при подписке на Creative Cloud или при покупке по адресу https: // adobe.ly / 2ISYI5U
◆ Добавьте ингредиенты вашего бренда — логотипы, цвета и пользовательские шрифты — чтобы сделать ваш дизайн уникальным.
◆ Brandify — мгновенно примените свой брендинг к любым проектам одним касанием.
Adobe Spark Post — идеальное приложение для дизайна для индивидуальных предпринимателей , владельцы малого бизнеса и все, кто хочет создавать объявления, листовки, коллажи, приглашения и многое другое бесплатно. Больше никаких тревог с чистого листа! Макеты позволяют сразу приступить к работе. Наши шаблоны идеально подходят для публикации ваших идей в Instagram Stories и в социальных сетях.Наш искусственный интеллект, созданный на основе Adobe Sensei, интеллектуально изменяет размеры дизайнов, чтобы они идеально подходили для любой платформы.
7. Создатель плаката 2021 Флаер, графический дизайн баннеров
Huepix Poster Maker 2021 — это новый редактор графического дизайна для создания плакатов, листовок, рекламных баннеров, сообщений в социальных сетях, приглашений, визитных карточек, логотипов и любого графического дизайна для продвижения бизнеса и маркетинга.
Huepix Poster Maker 2021 особенности:
1.Готовые к использованию шаблоны и макеты плакатов.
2. Легко редактировать шаблоны флаеров.
3. Огромные коллекции шрифтов, изображений и векторных иллюстраций SVG.
4. Автоматическое удаление фона с фотографий.
5. Загрузите свое изображение или найдите стикеры в Интернете.
6. Текстовые изображения и текстовые эффекты.
7. Добавьте свои собственные шрифты.
8. Обрезка изображения по фигурам.
9. Фоторедактор и фотофильтры — настройте яркость и контраст, эффекты размытия и наложения, чтобы ваши проекты выглядели профессионально.
10. Набор инструментов бренда для вашего бизнеса — добавьте логотип бренда, шрифты и цвета бренда.
11. Управление слоями, отмена и возврат.
12. Автосохранение флаера.
13. Сохраните изображение в форматах PNG, JPEG и PDF.
14. Поделитесь в Facebook, WhatsApp, Instagram, Twitter и других социальных сетях одним касанием.
15. Распечатайте баннер в высоком качестве.
Создатель плаката удовлетворит все потребности вашего бизнеса в графическом дизайне. Станьте профессиональным дизайнером плакатов для своей компании, создав уникальный графический дизайн рекламных и рекламных баннеров.Это идеальный инструмент для брендинга, маркетинга и идентификации бренда.
Что вы можете создать с помощью графического дизайнера Huepix:
Создавайте плакаты для продвижения бизнеса, маркетинга бренда и мероприятий. Создатель плакатов предлагает креативный графический дизайн с новыми коллекциями рекламных плакатов, плакатов для музыкальных вечеринок и рекламных плакатов для бизнеса.
С помощью Flyer Maker создавайте рекламные проспекты. Выберите шаблон и отредактируйте в конструкторе флаеров с фото и текстом, чтобы настроить свой дизайн. Полезно создавать рекламу для ваших магазинов, например дизайн рекламных листовок.С помощью Flyer Maker вы можете распечатать листовки, бизнес-брошюры и маркетинговые буклеты для распространения всего за 5 минут. Создавайте каталоги буклетов, складываемых втрое, наподобие буклетов продуктов.
8. Бесконечный дизайн
Перестроен с нуля: молниеносно быстрый, невероятно стабильный, с улучшенным интерфейсом.
Непревзойденный опыт
• Бесконечный холст (панорамирование, масштабирование или поворот)
• Интуитивное редактирование контура
• Логические операции
• Выравнивание и распределение объектов
Улучшенные инструменты
• Экспериментируйте с четырьмя типами симметрии
• Неограниченное количество слоев
• Неограниченное количество отмен с помощью ползунка истории; прокрутка от начала до конца
• Легко создавайте формы с помощью инструмента «Перо»
• Нарисуйте трехмерные городские пейзажи с пятью различными направляющими перспективы
• Инструмент «Текст»: горизонтальный, вертикальный, круг или текст по контуру
Оптимизированный интерфейс
• Это просто.Это организовано. Это не так.
• Переместите ваши любимые инструменты на верхнюю панель для более быстрого доступа
• Вытяните цветовое колесо двумя пальцами
Расширенные функции
• Инструмент преобразования: преобразование, масштабирование, поворот, отражение, искажение и наклон
• Градиент и узорная заливка
• Поворот и отражение холста
• Автоматическое определение формы
• Сетка для ссылки или привязки
• Векторизация: превратите любое изображение в полностью редактируемые векторные контуры
Импорт и экспорт
• Импорт и экспорт SVG
• Добавление изображений из галереи, камеры или выполните поиск в Интернете
• Экспорт изображений в формате JPEG, PNG или SVG
• Публикация в сообществе Infinite Studio или Instagram
• Поиск миллионов цветов, палитр и узоров с помощью ColourLovers
9.Mockup Generator Mockitup — Мокапы рубашек и многое другое
Очень простой дизайн. Представьте свой графический дизайн логотипа с помощью готовой к использованию огромной библиотеки макетов в Mockup Creator! Размещайте макеты в социальных сетях и развивайте свой бизнес в сфере печати.
Mockitup — это совершенно новый способ создания макетов или просмотра дизайна упаковки на телефоне. Существует постоянно растущая библиотека различных вариантов макетов. Каждый пользователь может легко получить выдающийся результат макета за 30 секунд всего несколькими нажатиями на телефон.Функции, предоставляемые таким создателем макетов логотипов, представляют собой идеальное сочетание простоты использования и гибкости, когда вам это нужно!
В Mockup Generator вы можете легко:
— Превратить вашу креативную графическую идею с логотипом Canva и дизайн упаковки в 3D-футболку, толстовку, кружку или другие макеты продукта без каких-либо сложных навыков.
— Персонализируйте все: избранные макеты, изменение цвета, автоматическое сохранение проектов и выбор расширенных параметров экспорта.
— Используйте работы напрямую для бесплатных распечаток, zazzle, Shutterfly, Printicular, Mixtiles, MyPostcard и т. Д.
— Быстро делитесь своими шедеврами в Whatsapp, Instagram, Facebook и т. Д. И развивайте свой онлайн-бизнес на Etsy, Shopify, Printful, Redbubble.
• Богатые варианты макетов
Создавайте поделки Cricut своими руками с легкостью с помощью нашей богатой библиотеки макетов. Бесплатные макеты для дизайна футболок, дизайна брендов и логотипов, дизайна книг, дизайна коробок и сумок, дизайна кружек и бутылок, дисплеев телефонов и настольных компьютеров и т. Д. И мы будем добавлять все больше и больше макетов в будущей версии. Вы найдете тот, который вам понравится.
• Многофункциональное средство для создания мокапов
Универсальное средство для создания макетов для книг, визиток, товаров, мобильных устройств и т. Д. Сочетание создателя логотипов, дизайнера логотипов, создателя флаеров, создателя плакатов, генератора макетов с сотнями бесплатных шаблонов.
• Создатель дизайна футболок
Превратите свою фотографию в уникальную футболку, толстовку с капюшоном или майку с помощью этого приложения для дизайна футболок. Используйте эту футболку с макетом дизайна приложения, которая вам нравится. Приложение для дизайна футболок спереди и сзади помогает очень эффективно представить дизайн ваших футболок в холсте.И нет предела тому, как вы создаете самую уникальную и яркую одежду с этим производителем футболок! Получить эффекты мокапа, такие как Snapfish и Shutterfly, еще никогда не было так просто.
• Создатель мокапов кружек
Выбирайте из множества стилей мокапов кружек с разнообразными моделями и холстами. Визуализируйте свой дизайн фотореалистичным способом с помощью наших разнообразных макетов и шаблонов кружек.
• Дизайнер макетов сумок
Существует множество профессиональных макетов сумок для создателя макетов логотипов. Измените цвет сумки с помощью создателя мокапов одним щелчком мыши, это не может быть проще.
• Отличный инструмент цвета
Мы не только предлагаем вам самый широкий диапазон цветов для изменения внешнего вида шаблона, но также предоставляем палитру цветов и расширенный инструмент палитры, чтобы вы могли выбрать нужный цвет. Просто заказные чернила немедленно!
• Мощная функция поиска
Этот производитель макетов предоставляет функцию поиска, чтобы вы могли быстро найти нужный макет. И все больше и больше 3D-макетов будет добавлено как можно скорее на основе ваших поисковых запросов.
Mockup Creator — это большое бесплатное место для создания макетов, где каждый пользователь может отображать реалистичные превью своих логотипов.Это универсальный редактор маркетинговых макетов, конструктор приглашений и дизайнер открыток. Используйте удобные функции для создания кружек snaptee, фото-подарков, визиток, одежды и футболок одним касанием.
В нашем приложении, независимо от того, являетесь ли вы профессиональным дизайнером или энтузиастом дизайна, вы всегда можете найти подходящий макет для демонстрации своих работ.
10. Развернуть — Story Maker и редактор шаблонов Instagram
Unfold — это фоторедактор и создатель видео для историй, который предлагает коллекцию из 400+ отмеченных наградами шаблонов историй в Instagram.Создавайте красивые коллажи для IG Stories, планируйте публикации с помощью нашего простого в использовании планировщика каналов и используйте дизайны, фильтры, шрифты и инструменты, чтобы вывести свой контент на новый уровень.
— Шаблоны и коллажи
Изучите впечатляющие коллекции шаблонов и используйте Unfold Studio для обновления своей ленты. Добавьте любую фотографию или видео в кадры с помощью наших инструментов для редактирования фотографий и создания видео, а также используйте наш планировщик каналов, чтобы мгновенно создавать великолепный контент для социальных сетей и IG Stories, как влиятельный человек.
— Шрифты и текстовый редактор
Применяйте новые шрифты, чтобы улучшить ваши истории текстом с помощью наших мощных инструментов редактирования текста и подобранных шрифтов. Используйте наш текстовый редактор и инструменты для создания, чтобы добавить текст к любой фотографии или видео и вывести их на новый уровень.
— Фильтры и эффекты
Используйте наш фоторедактор для создания и редактирования фотографий с такими фильтрами, как Тулум, Рейкир, Канарские острова и Бедфорд. В нашем видеоредакторе есть анимированные шаблоны и эффекты, такие как Glitter, VHS и Glitch. Инструменты редактирования фотографий включают в себя яркость, контрастность, тени, блики, насыщенность, теплоту, кадрирование и оттенок — так что вы можете каждый раз получать идеальный вид.
— Фоны и наклейки
Добавляйте фон и текстуры в свои макеты. Выбирайте из цветовых предустановок и текстурных узоров. Отредактируйте с помощью палитры цветов или инструмента для создания глазных капель, чтобы получить идеальный оттенок или тон, или используйте шестнадцатеричные коды, чтобы сохранить целостность вашего бренда. Unfold — это ваша художественная лаборатория и планировщик кормов для роскошного дизайна.
— Feed Planner
Unfold идеально подходит для планирования и планирования публикаций в ленте Instagram. Синхронизируйте Unfold со своей учетной записью Instagram и используйте ее для создания привлекательной ленты заранее и с легкостью.
— Биосайты
Разработайте и создайте свою персональную онлайн-визитку с помощью биосайтов Unfold. Представьте свою биографию, ссылки на социальные сети и профессиональные веб-сайты, добавьте кнопки поддержки для получения платежей через PayPal или Venmo — все в одном персонализированном дизайне с изображением вашего профиля и настраиваемым URL-адресом. Максимально используйте свой канал в Instagram, связав его со своим биосайтом.
Unfold + — это подписка, созданная, чтобы помочь вам раскрыть свой творческий потенциал. Станьте участником, чтобы разблокировать все возможности.
· Доступ к любому шаблону рассказа или шрифту
· Ранний доступ к новым коллекциям
· Эксклюзивные выпуски и дизайн
· Отмена в любое время
Unfold Pro — это подписка, чтобы воплотить ваше творческое чутье в жизнь в социальных сетях. Создавайте привлекательный контент для вашего личного бренда из любого места с помощью планировщика каналов.
· Загрузите пользовательские шрифты для использования в ваших историях или используйте шаблон
· Добавьте цвета вашего бренда
· Синхронизируйте свои логотипы и стикеры
· Делитесь своими историями в Интернете с помощью ссылки для историй
· Включает членство в Unfold +
Как сделать надпись для логотипа в фотошопе.Как создать логотип в фотошопе: Пошаговая инструкция
Сегодня я покажу вам, как создать красивый слой форм и стилей яблочного логотипа WWDC в Photoshop CS5. Вы узнаете, как создать красивый логотип, не используя при этом многих технических приемов. Ссылка на PSD. Файл урока указан в конце урока. Итак, приступим!
Примечание переводчика: WWDC (Всемирная конференция разработчиков Apple) — Всемирная конференция разработчиков платформы Apple.Он проводится ежегодно в Калифорнии, США.
Конечный результат
Шаг 1
Сначала создайте новый документ (Ctrl + N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 пикселей x 1200 пикселей (цветовой режим RGB), разрешение 72 пикселей на дюйм (пикселей / дюйм). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с оттенком цвета фона # 120807. Выберите логотип Apple в формате PNG. Добавляем выбранный логотип в нашу рабочую бумагу, я использовал логотип, ссылка на который дана в начале урока.При необходимости вы можете увеличить масштаб изображения с помощью инструмента Свободное преобразование (FREE TRANSFORM (Ctrl + T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также все будет зависеть от того, как будет расположен логотип на Apple.
Шаг 2.
Получаем следующий результат.
Шаг 3.
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадрат. В данном случае я выбрал инструмент Cross-corner rectangle (Rounded Rectangle Tool (U)), в настройках этого инструмента установил Radius (RADIUS) 15 px, далее, удерживая клавишу (SHIFT) + нарисуйте следующий квадрат, как показано на скриншоте ниже. Далее с помощью инструмента Свободное преобразование (Свободное преобразование (Ctrl + T)) поверните квадрат на 45 градусов.
Уменьшить значение Заливка (Заливка) до 0% для слоя с квадратом.Затем щелкните значок Добавить стиль слоя (Добавить стиль слоя) в нижней части панели слоев, чтобы применить стиль слоя , Тень, (Тень).
Заходим в настройки градиента. Установите цвета градиента, указанные на скриншоте ниже. Нажмите ОК, чтобы закрыть окно настроек редактора градиентов.
Измените режим наложения для слоя с квадратом на Hard Light (Жесткий свет).
Шаг 4.
Мы должны растянуть новый слой. Для этого создайте новый слой поверх слоя с квадратом, затем выберите оба слоя и нажмите клавиши (Ctrl + E), чтобы объединить их вместе. Теперь, используя инструмент Move (Move Tool (V)), мы можем расположить квадрат внутри петли с логотипом. При использовании инструмента «Перемещение » (инструмент «Перемещение» (V)) удерживайте клавишу (Alt) + потяните квадрат, чтобы создать дубликат квадрата. Создайте несколько квадратов. Используя инструменты Свободное преобразование (Свободное преобразование (Ctrl + T)), измените размер квадратов.
Шаг 5.
Для повторяющихся слоев с квадратами мы применим другое значение. Заливка (Заливка).
Примечание переводчика: для исходного слоя с квадратом значение заливки было 0%, для дубликатов слоев с квадратами значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратам добавляет синие квадраты.
В этом случае создайте еще один дублирующий слой с квадратом (выбрав инструмент Move (Move Tool (V)) + Удерживая клавишу (Alt) + потяните квадрат с помощью мыши, чтобы создать дублированный слой).Затем нажмите клавиши (Ctrl + U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (ОТТЕНОК / НАСЫЩЕННОСТЬ) Показать опцию бегуна Цветовой тон (ОТТЕНОК) Влево, чтобы изменить цветовой тон квадрата.
Теперь продублируйте слой с синим квадратом. Разместите дубликаты синих квадратов, как показано на скриншоте ниже:
Примечание переводчика: Не забываем варьировать размеры дубликатов квадратов.
Шаг 6.
Продолжайте добавлять квадраты, на этот раз уже другого цвета. Чтобы изменить цвет, используйте ту же команду коррекции. Цветовой тон / Насыщенность (Цветовой тон / Насыщенность). Теперь продублируйте слой с квадратом несколько раз, используя технику, описанную выше.
Получили следующий результат.
Шаг 7.
Слои с квадратами должны располагаться друг в друге. Далее возвращаемся на слой с первым квадратом, создаем дублирующий слой (с помощью инструмента Движение (Инструмент Перемещение (V)) + клавиши (ALT)).А затем измените цвет квадрата с помощью коррекции Цветовой тон / Насыщенность (Цветовой тон / Насыщенность (Ctrl + U)).
Теперь продублируйте слой с квадратом несколько раз, используя технику, описанную выше.
Шаг 8.
Продолжайте добавлять квадраты различных оттенков. Создайте дубликат самого первого слоя с квадратом, используя технику, описанную выше. Затем измените цвет дублированного квадрата с помощью коррекции Цветовой тон / Насыщенность (Цветовой тон / Насыщенность (Ctrl + U)).
Получили следующий результат.
Шаг 9.
Используя описанную выше технику, добавьте еще квадратов различных оттенков.
Шаг 10.
В центральной части логотипа добавим разноцветные квадраты большего размера. Наносите на эти слои разную степень. Opacity (OPACITY), а также различные режимы наложения, например, Overlapping (Overlay), Hard light (Hard Light) Soft light (SOFT LIGHT).Измените размер квадратов, используя Свободное преобразование (FREE TRANSFORM (Ctrl + T)).
Шаг 11.
Теперь удалите слой со схемой логотипа.
Шаг 12.
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Создать новую заливку или корректирующий слой) внизу панели слоев, добавьте корректирующий слой Кривые (Кривые) поверх всех слоев. Установите кривую, как показано на скриншоте ниже, чтобы выполнить небольшую цветокоррекцию.
Поздравляю, мы завершили урок!
Photoshop — мощный инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. Из-за сложности интерфейса и обилия ненужных простых пользовательских опций программа не вызывается. Однако для создания уникальных логотипов фотошопа это просто необходимо; Как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Photoshop не слишком подходит для создания векторных элементов, которые потом планируется использовать в логотипе.Итак, если пользователь хочет добавить к своей эмблеме авторские локоны, сложные геометрические фигуры или контуры, лучше сделать это в программе CorelDRAW, Adobe Illustrator или аналогичных — а затем импортировать в Photoshop.
Если вы хотите нарисовать свой логотип на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: при необходимости скачать с соответствующих сайтов — обрезать картинку в фотошопе и так далее.
Совет: все «товарные» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — в архив, а не отправлять в «корзину»; Затем, при необходимости, пользователь быстро вернется к редактированию и добавлению или изменению отдельных деталей.
При этом использовать сторонние программы для улучшения качества фото необязательно: фотошоп имеет отличный функционал и, если в нем будут проводиться основные работы, с легкостью заменит все остальные варианты.
Создание холста
Отлично! Продумана концепция логотипа, подготовлены исходные материалы — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдет от пятнадцати-двадцати минут до нескольких часов; Все зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет сложнее, чем — но при внимательном соблюдении инструкции для достижения любой цели, не исключая этого.
Чтобы сделать холст в фотошопе (заготовка, на которой будут размещены все остальные элементы) вам понадобится:
- Запустите программу и разверните меню «Файл», щелкнув на верхней панели.
- Выберите параметр «Создать».
- В новом окне — определить размер холста. Установите слишком маленькие значения: если эмблема используется не только на сайте в Интернете, но и как полноценный элемент мерчендайзинга, потребуются картинки хорошего качества. В первой верхней части выпадающего меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и печати.
- А в полях значений — задайте самый маленький параметр (высота или ширина) не менее 1500 пикселей.Может быть более; Кроме того, если форма логотипа еще не продумана до конца, разумнее будет использовать квадрат, а поле холста растянутым или упакованным — такая форма дает больше возможностей вносить коррективы в процессе работы.
- Во втором выпадающем списке выберите разрешение пиксельной эмблемы как дюймовой.
- И установите соответствующее значение в правом поле. Оно должно быть не менее 300 dpi для Интернета и электронных документов, 600 dpi — для печати раздаточных материалов и от 1200 dpi — для полноразмерной печати.В противном случае при использовании растрового варианта эмблемы изображение будет размытым; И каждый раз пересчитывать «Вектор» — пустая трата сил и времени.
- Далее — выберите цветовую палитру. Все зависит от концепции логотипа. Если он черно-белый, пользователю более чем достаточно «оттенков серого»; Если цвет — RGB (проще всего обрабатывается сторонними редакторами и принтерами) или CMYK (полная палитра, правда, при неправильном выборе дает тусклые цвета). Оптимальный вариант Для пользователя, который хочет сделать простой полноцветный логотип, будет RGB.
- С битом 16 бит — восьми для качественной печати мало.
- В качестве фона логотипа, который планируется сделать в Photoshop, не рекомендуется использовать белый, черный или любой другой цвет фона: могут возникнуть проблемы с его удалением. Развернув раскрывающийся список, вы должны прокрутить его вниз.
- И выберите вариант «Прозрачный фон» — в результате созданной эмблемы не останется ничего, кроме «пустоты».
- Но в качестве цветового профиля можно использовать любое из предложенных верхних значений; Если пользователь планирует экспортировать логотип фотошопа в другой редактор или распечатать на принтере без постобработки, параметры необходимо выбрать в соответствии с возможностями «принимающих сторон».
- Последний пункт можно оставить без изменений — для рисования эмблемы в фотошопе он не нужен. Теперь осталось нажать на кнопку «Создать».
- И полюбуйтесь холстом-пустышкой в центре экрана.
- Чтобы на нем было удобно рисовать, рекомендуется выбрать «Показать на весь экран» в меню «Вид».
- Или настройте масштаб вручную в нижнем левом углу окна фотошопа.
Важно: опытный пользователь, уже представляющий размер холста, может вместо ручной настройки использовать одну из предложенных заготовок — не забывая проверять другие важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, созданных в Photoshop и других графических редакторах, заключены в рамки: овальные, квадратные, многоугольные, произвольной формы и так далее. Конечно, никто не заставляет пользователя добавлять внешние границы, если они не нужны; Однако выглядит эта эмблема намного точнее и привлекательнее.
Чтобы добавить рамку логотипа, выполните следующие действия:
- Щелкните правой кнопкой мыши на левой боковой панели прямоугольного значка.
- Выбрать в открывшемся контекстном меню подгонку формы Frames — Пусть будет эллипс.
- В раскрывающемся списке на верхней панели установите параметр «Рисунок».
- Далее — определить в поле «Заливка» цвет — из доступных вариантов, включая градиент.
- Или, нажав на многоцветный значок справа, установите свой вариант с помощью ползунка, наиболее подходящий для логотипа, созданного в фотошопе.
- В поле «Обводка» — выбрать, должен ли контур присутствовать на только созданном холсте. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и пунктирная.
- На примере градиентного процесса настройка контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает ползунок толщины.
- И выбирает свой тип: сплошной, штанговый или точечный.
- После того, как рисунок будет нарисован, пользователь увидит всю рабочую информацию на панели справа; Здесь можно настроить большинство параметров, случайно измененных во время конфигурации.
- Отменить любое ошибочное действие можно будет с помощью опции «Шаг назад» в меню редактирования.
- Если, наоборот, пользователю нужен только контур, следует выбрать параметр «Без заливки» для сгенерированной фигуры.
- И убедитесь, что контур появился на холсте.
- Чтобы изменить размер фрейма, вы можете вручную настроить значения на той же панели справа — или развернуть меню «Редактирование», выбрав опцию «Свободное преобразование».
- И вручную преобразовать схему, перетаскивая контрольные точки.
- Еще больше возможностей (в частности, деформировать контур по своему желанию) пользователь, собираясь нарисовать логотип в Photoshop, найдет в подводном меню «Преобразовать».
- Как только рамка приобретет необходимый вид, можно переходить к следующему шагу — добавлению графических элементов.
Импорт элементов
Для добавления логотипа в растровое изображение Photoshop (например, в формате PNG, BMP, JPEG или GIF) необходимо:
- Выберите опцию «Открыть» в меню «Файл».
- Укажите путь к файлу в «Проводнике».
- Согласитесь на обработку цветового профиля картинки — или, в большинстве случаев этого достаточно, отметьте опцию «Оставить без изменений».
- Рисунок будет открыт в отдельном ФОТОШОПЕ. Что с ним делать дальше, расскажу в следующем разделе.
Если векторное изображение ( Ai CDR, SVG и т. Д.), Вам понадобится:
- Откройте его, как описано выше.
- И в новом окне выбираем параметры конвертации: разрешение, размер и так далее.
Важно: , как правило, векторные элементы, открытые в Photoshop, выглядят немного более склеиваемыми, чем растровые аналоги.Пугать этого не стоит: причина не в худшем качестве, а в применяемых методах промежуточной обработки.
Чертеж контура и другие преобразования
Для создания «цельного» графического элемента элегантная прозрачная схема, подходящая для наложения на эмблему, должна быть:
- Вызвать инструмент «Быстрое размещение» на левой панели (чтобы попасть в контекстное меню, нужно будет щелкнуть правой кнопкой мыши).
- «Раскрашивать» мышью, удерживая левую кнопку, всю фигуру.Чтобы добавить отдельный блок, нужно во время процесса зажать и удерживать клавишу SHIFT; Чтобы удалить ошибочный фрагмент — alt.
- Щелкните правой кнопкой мыши выделенный элемент и выберите «Выполнить» Параметры.
- В новом окне укажите желаемую ширину и цвет контура.
- В новых поколениях фотошопа, jower, собирающийся нарисовать логотип, должен выбрать оттенок в отдельном окне с помощью ползунка и курсора.По завершении нужно нажать «ОК».
- И убедитесь, что от графического элемента осталась только рамка — ее можно использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного мерцания вокруг фигуры, достаточно выбрать пункт «Отменить» в меню «Выбрать».
Для заполнения одного или нескольких элементов необходимо:
- Выберите их, как описано ранее, и выберите соответствующий параметр на левой панели.
- Определите нужный цвет в палитре.
- И последовательно пролезайте левой кнопкой мыши по каждой фигуре, пока все они не станут раскрашенными по мере необходимости.
- Каждый компонент можно перекрашивать одинаково, насколько это возможно. По завершению, чтобы предметы были эстетичнее, не помешает их обвести. Перед следующим шагом можно удалить имеющееся выделение или оставить как есть — на дальнейшие манипуляции это не повлияет.
Для создания контура вокруг графического элемента пользователю необходимо:
- Откройте меню «Слои» и выберите список «Стиль стиля» в параметре «Стиль» во встроенном списке.
- Установить галочку в чекбоксе «Выполнить штрих».
- Определите цвет контура на правой панели.
- Отлично! Теперь осталось снять выделение со слоя и перейти к следующему шагу.
Важно: аналогично можно обращаться с рукопожатием, найденным в печатном издании А другими способами получаются элементы дизайна — их нужно отсканировать в любом удобном формате и открыть в фотошопе в соответствии с заданным алгоритмом .
Комбинированные элементы
Самый простой способ перенести формы с отдельных вкладок на холст логотипа, который планируется создать в Photoshop, — это выделить их указателем мыши и перетащить.Теперь вам нужно:
- С опцией «Свободное преобразование» для подгонки размера каждого компонента к заготовке.
- В этом случае все ранее созданные элементы остаются в силе.
- Используя другие возможности Photoshop (поворот, деформацию и т. Д.), Разместите детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в фотошопе быть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и только потом повторно применить к ней преобразования.
Создание текстовых блоков
Для добавления текста к логотипу необходимо:
- Щелкните значок «T» на левой панели.
- Определитесь с шрифтом надписи.
- И, менее приоритетный, выравнивание.
- И перетащите его, удерживая левую кнопку мыши, в нужное место. Скорее всего, блок как минимум не будет соответствовать желаемому размеру.Чтобы исправить ситуацию, проще всего использовать уже знакомый вариант «Свободная деформация».
- Следует отметить, что в этом случае пропорции надписи в целом изменятся — так, если пользователю пришлось «сжать» текст, он визуально станет выше.
- Надпись можно назначить в любой момент — для этого достаточно нажать на соответствующий текстовый слой в правом нижнем углу окна фотошопа.
Часто бывает необходимо подогнать текст к кривой линии. Вы можете выполнить задание двумя способами. По первому пользователю:
- Преобразует надпись в растровый объект (опция «Растровый текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Преобразование» исказить надпись так, чтобы она вписалась в рамки.
Способ не так уж и плох, но пользователь гарантированно нарушит пропорции шрифта; Во избежание неприятностей вам понадобится:
- Переходим к созданию фигуры, как было сказано ранее.
- Выберите для него вариант «контур».
- Нарисуйте путь, по которому должен идти текст.
- Выберите параметр «Создать текст», наведите курсор на вновь созданную линию и, как только над ней появится изогнутый сегмент, начните вводить текст.
- С большой вероятностью надпись будет неправильно развернута или находиться не в том месте, где она была запланирована.Пользователь должен найти и выбрать инструмент «изгой».
- И перетащите текст в правильное положение.
- Каждый новый блок можно редактировать точно в таком же порядке; Можно придать тексту более эстетичный вид, пользователю придется добавить шрифт в фотошоп — в программе слишком мало русскоязычных вариантов.
Консервация
В наиболее общих чертах создание эмблемы в логотипе завершено.Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно создайте файл в формате PSD, позволяющий дальнейшее редактирование:
- После выбора опции «Сохранить как» владелец компьютера.
- Задает имя эмблемы, которое нужно сделать в Photoshop, и выбирает указанный формат.
- Теперь осталось выбрать «Максимальная совместимость», чтобы логотип с такой же легкостью открывался даже в старых версиях фотошопа.
- В качестве формата рекомендуется использовать PNG.
- Для ускорения процесса — отказаться от сжатия, а в целях повышения качества картинки на выходных — отказаться от чересстрочной развертки.
В этом случае логотип останется на жестком диске с размером, указанным изначально. Пользователю, стремящемуся к тонким настройкам, следует:
- Выберите меню «Файл» «Экспортировать как».
- В открывшемся окне укажите новые параметры.
- И нажимаете на кнопку «Экспортировать все», после чего указываете каталог для сохранения.
Важно: поскольку логотип был создан на прозрачном холсте, при просмотре на подложках определенного цвета некоторые элементы могут быть невидимы; Чтобы избавиться от этой особенности формата PNG, вам следует сохранить эмблему в формате JPEG / JPG или GIF.
Подведем итоги
Чтобы сделать логотип в фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию.Далее — создать холст, нарисовать предметы и объединить их в цельную композицию. По завершении пользователь должен сохранить результат — в исходном формате pSD и любом растре, например PNG.
В прошлый раз мы выяснили, что получается в фотошопе можно сделать, пусть с небольшой изощренностью, визитку. На этот раз выясняется, что фотошоп вполне способен работать и подходит под логотип заказчика.
Логотип— векторный или растровый?
Масса клиентов под логотипом подразумевает не что иное, как картинку, которую они могут посмотреть на своем компьютере.Основная проблема начинается тогда, когда покупатель, нанося логотип на свой монитор, решает оставить его в футляре. Например, распечатать большой плакат размером с дом. Я точно помню такой плакат, когда выкладывал DELFI. Или сделайте светящуюся вывеску для своего магазина. Или календари напечатанные с большим красивым логотипом, горячо, из-под лапы уважаемого дизайнера.
Дело в том, что логотипы выполнены в векторе. Конечно, так было не всегда. Во времена бабушки логотипы рисовали художники и иллюстраторы на огромных холстах.В современном компьютерном мире растровый логотип — это мертвый логотип. Его можно, кроме как уменьшить, если он большой, или напечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в автоканал, в специальную машину на вырезке из бумаги, в машину на питьевые фигурки из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть ряд правил позиционирования логотипов, принятых внутри компаний.Что он должен быть? Что с этим можно делать. Где можно печатать в цвете, где можно стилизовать, где в черно-белом. Некоторые компании допускают стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет стиль формы, затем стилизация.
Я согласен с тем, что некоторым компаниям, которым не нужно выходить за пределы веб-пространства, никогда не понадобится логотип в векторе, поскольку их логотип не будет покидать баннеры и заголовки веб-сайта.Однако при выходе на печать и в реальный мир вектор неизбежен.
Создать логотип в Photoshop
В этом уроке, семинаре по созданию логотипа в Photoshop, я использую свой старый логотип AQ, который я создал для одного друга. Помню, мы договорились о Бартере, я занимаюсь логотипом и дизайном для CMS, он — движок и верстка моего сайта. Правда, после того, как я исполнил свою партию, ему показалось, что отличная идея исчезнет и не откликнется, вместо того, чтобы сказать «Извините, нет времени делать макет». Этот логотип представляет собой серию простых овальных предметов в форме яйца.Photoshop представляет нам ряд очень скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов достаточно, чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, я буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и, конечно же, в конце урока каждый сможет загрузить мой PSD-файл со всеми слоями.
Рисуем основные цифры
Выберите инструмент Ellipce Tool. И нарисуйте обычный эллипс.Опция обязательна на панели настроек. Слой формы. . А если вы не знаете, что это такое, прочтите мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, то этот вариант создает векторные контуры в виде векторной маски со слоем заливки. И это так, что вектор отображается в фотошопе.
Выберите другой инструмент Инструмент прямого выбора Он выделяет определенные векторные точки и может изменять направление их направляющих. Щелкните их по эллипсу.Затем выберите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, нажмите Shift. . Когда выделены 2 точки, оттяните их обратно, чтобы ELIPS принял форму яйца. Первая форма готова.
Как заливать цвет? Найдите слой овала на панели слоев Layers. . Щелкните значок «Заливка», в появившемся окне выберите «Цвет».
Скопируйте получившееся яйцо. Слой> Дублировать слой . Выделите его на панели слоев и трансформируйте Edit> Free Transform .Если вы не понимаете, что происходит, прочтите мою статью Преобразование в Photoshop с помощью Free Transform. Если коротко, Бесплатное преобразование Позволяет изменять форму чего угодно, почти всего. Просто нажмите Shift. Чтобы изменить форму пропорционально, потяните край рамки в сторону уменьшения. Заполните форму светло-голубым цветом.
Снова продублируйте яйцо, воспользуйтесь Edit> Free Transform Но на этот раз просто сожмите яйцо вертикально.Затем выберите Direct Selection Tool , Allocate midpoints again, и измените длину направляющих для каждой из точек. Это уменьшит угол наклона между точками. Поздравляем, мы воссоздали форму яйца. И это первый шаг к созданию логотипа в фотошопе. Перейдем к буквам. Это яйцо должно заливать белок.
Рисуем буквы в фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его сверху и используйте Edit> Free Transform , чтобы уменьшить его размер до размера буквы, которая помещается внутри яйца.Не выключайте Free transform , потяните за средний якорь, чтобы раскрыть яйцо по вертикали.
Снова продублируйте это яйцо Layer> Dublicate Layer , снова выберите инструмент Free transform и уменьшите этот слой хлопком Shift. На клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и, если она, скорее всего, возникнет, трансформируйте ее еще раз по вертикали и горизонтали, чтобы получился визуально однородный контур буквы, а не сужение по краям.
Снова продублируйте синее яйцо с буквы Q. и переместите его влево. Это будет основа для письма НО . Для начала разверните его на другую сторону Edit> TRANSFORM PATH> Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости используйте Direct Selection Tool Чтобы изменить фигуру на фигуру, например, для увеличения угла овала, вытягивая направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости выдавите вертикально к контуру буквы НО Получилось равномерное.
Осталось попробовать часть буквы Q. . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q. . Дублируйте и уменьшите его с помощью Free transform , затем поместите верхние буквы Q. .Наш логотип в фотошопе близится к завершению.
Создание сложной векторной фигуры в Photoshop
А теперь внимание. До сих пор мы играли в кружки. Теперь будет что-то посложнее. По крайней мере, чтобы мои пальцы все это описали. По непонятным причинам вектор в фотошопе считается самой сложной темой. Я уверен, что самая сложная тема в фотошопе — это анимация и 3D, но никак. Если вы совсем вас не понимаете, мои статьи помогут вам в векторном Photoshop, инструментах векторного рисования в Photoshop и векторных примитивах в Photoshop, но больше всего для понимания следующих процессов моя статья поможет вам складывать, вычитать и пересекать Потому что мы будем использовать эти режимы Все оставшееся время.
Выберите на слоях внешний синий овал из буквы НО . Теперь выберите инструмент Path Selection Tool и щелкните овал. Овал будет выделен. И на слоях вы увидите, что ваша векторная маска была выделена. Это потому, что теперь мы работаем внутри векторной маски этого слоя. Следующее предупреждение, не используйте инструмент Move Tool , он контролирует слои. Используйте только инструмент Path Selection Tool , который выглядит как черная стрелка, но не управляет всем слоем, а только векторной схемой в маске.
Выделите инструмент Path Selection Tool Oval, затем Edit> Copy и Edit> Paste . Визуально ничего не получилось, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как он находится там же, где и первый. Легко исправить. Нажмите на контур Path Selection Tool и перетащите его. Затем используйте Свободное преобразование , чтобы деформировать контур. Я серьезно изменил форму овала, воспользовавшись не только Free transform , но и Edit> TRANSFORM PATH> WARP
Повторить всю операцию.Выделите второй контурный инструмент Path Selection Tool , нажмите Shift. . У курсора Path Selection Tool Будет плюс. Теперь переместите контур, и он будет скопирован. А это второй способ дублирования контуров. B На этот раз я снова использовал трансформацию через Warp. Еще больше согнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек. Инструмент «Прямоугольник» . Скорее всего вариант выбран там. СОЗДАТЬ ФОРМУ НОВОГО СЛОЯ . Используемый инструмент Rectangle Tool Вы просто создаете еще один слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь на панель настроек на опцию Добавить в область формы (+) Этот параметр добавляет векторные контуры к уже созданным векторным маскам. Осталось только выделить правильную векторную маску на желаемом векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать все эти горы нормальной фигурой и для этого воспользуемся режимами Add, Subtract, Exclude и InterSect . Настройка — Вычесть. превращает векторную фигуру в «режущую» векторную фигуру. Как и в букве 0, есть 2 контура. Но одна внешняя, начинка, а вторая, поменьше режущая. Итак, выберите инструмент Инструмент выбора пути Большой прямоугольник и овал и переключитесь на настройки на ВЫЧИТАТЬ из области формы (-)
Для точности выберите инструмент Rectangle Tool выставьте в настройках SUBTRACT From Shape Area (-) и вырежьте еще кусок из буквы НО .Затем выберите инструмент Direct Selection Tool , щелкните верхний угол узкого прямоугольника, выделите векторную точку и потяните ее вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в фотошопе с нуля.
Объединяем векторные слои
Мы сливаемся в нескольких разных смыслах. Я не собираюсь растрировать слои, которые мы старательно рисовали в векторе. Но посмотрите, что происходит на рабочем месте. Какие у нас векторные фигуры? По большей части это связка овалов, которые накладываются друг на друга, создавая видимость сложных фигур.Но на самом деле у нас есть только одна сложная цифра, буква НО . Мы видим Q. Но только потому, что белый цвет катился по синему овалу, а хвост буквы Q пересекает основное яйцо, кажется, что яйцо прерывается в этом месте, чтобы дать хвосту Q уйти. за гранью, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны, он сойдет вниз, а с другой стороны, каждая из этих фигур при сохранении в PDF будет создавать маску с растровой заливкой, которая будет встроена внутрь.У нас получится целый букет слоев, маски которых будут перекрывать друг друга. Такой файл будет более весомым, и в хаосе слоев разобраться невозможно, поэтому предлагаю создать всего 3 сложные фигуры, вместо 104-простых.
Начнем с буквы НО , которая уже сложна, но белый овал все еще представляет собой закрывающую часть второго слоя буквы НО . Выделите инструмент Move Tool White Oval Mask над буквой НО .Затем выберите инструмент векторного управления Path Selection Tool . Скопируйте его Правка> Копировать . Теперь нажмите на слой маски с буквой A. Make Edit> Paste Скопированный контур. Мы ввели контур в маску буквы НО , осталось задать ему правильные настройки А эти настройки — ВЫЧИТАТЬ из Shape Area (-) Теперь можете смело удалить ненужный овал выше, у вас сложная фигура. С уверенностью, что вы больше не будете менять контуры, выделите инструментом Path Selection Tool Все контуры буквы A. и слейте их, нажав кнопку Объединить. На панели настроек.
Сделайте то же самое с буквой Q. . Выделите белый хвост и белый овал и скопируйте контуры внутри основного синего контура буквы Q. . Измените их настройки на SUBTRACT From Shape Area (-) Затем скопируйте и, по-видимому, часть хвоста. И я бы слил буквы A. и Q. Так как они не предназначены быть отдельно друг от друга.В процессе такой работы может возникнуть ситуация, когда у вас внутри одной маски есть схема добавления, а скрытие. И сокрытие будет перекрывать добавление. Вот что происходит на самом деле. Схема резки вырезана путем добавления, потому что она расположена выше иерархии. На самом деле все эти контуры не находятся в одной плоскости. Конечно, в Photoshop нет «слоев» контуров, ими нельзя управлять, как в иллюстраторе. Все, что мы можем сделать, это вырезать контур и скопировать его. Тогда он появится над всеми остальными контурами.
Аналогичная работа Проделайте контуры большого яйца так, чтобы в конце оставалось только 2 слоя — внешняя темно-синяя полоса и внутренняя светло-голубая. И мне кажется, что мы только что нарисовали логотип в векторе с помощью фотошопа. Осталось только сохранить его в формате PSD. , EPS. или PDF.
Печать логотипа
При печати логотипа важны цвета. Работа в цветном режиме CMYK. , Изображение> Режим> CMYK , о котором вы можете подробно прочитать в моей статье Цветовой режим CMYK, чтобы узнать, как подготовить график печати, прочтите подготовку статьи к печати за 10 минут.Если вы уверены, что логотип создан в первую очередь для веб-контента, я все же посоветую вам добиться наиболее ярких цветов в CMYK. , а затем переведем логотип в RGB. Для использования в Интернете. В этом случае вы будете уверены, что логотип будет одинаково смотреться как на принте, так и в Интернете. И я надеюсь, что теперь вы сможете создать вполне профессиональный в техническом плане логотип.
Good Time Friends, В этом уроке мы рассмотрим с вами тему вопроса, как создать свой логотип, создание вашего логотипа в программе Adobe Photoshop.. А именно, мы сделаем ваш логотип под свои нужды. Логотип — очень важная часть вашей компании или вашего проекта, ваша репутация зависит от логотипа и множества других факторов.
Процесс подготовки (как создать собственный логотип)Приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, поставить ширину изображения на 1920 пикселей, заданная высота 1080 пикселей, это довольно большое разрешение, которое считается HD. Разрешение , так что хватит, после нажатия «Окей» .
Перед нами появляется белое окошко, справа от него будет окно объектов, в котором нужно найти слой номер 0, и щелкнув на замке два раза левой кнопкой мыши, снять блокировку нажатием «Хорошо» .
Как создать свой логотип, идею, мысли и многое другое, просто так вы добьетесь лучшего результата, хорошо подумайте, прежде чем создавать.
Как создать собственный логотип? Прежде всего, создание логотипа напрямую зависит от вашей фантазии и навыков фотошопа, но все же зависит от вашей фантазии. Если у вас нет творческих способностей, советую обратиться в «Фрейланс» и заказать логотип у веб-дизайнера. Но, если у вас с работой все в порядке, то вы все можете сделать сами.Давай попробуем!
Логотипы бывают разные, на некоторых текст, на некоторых нет, только изображение. Будем творить с нуля, с текстом. Также некоторые делают разметку под будущий логотип, можно сделать глазок, если не хотите делать самому, то в конце статьи будет кнопка перехода по шаблону. Маркировка делать не обязательно, просто некоторые к ней прибегают.
Приступаем к разработкеДля начала пишем какой-нибудь текст, выбираем текстовый параметр, после чего лезем левой кнопкой мыши и берем линию.
Добавьте еще несколько элементов, для этого выберите параметр «Прямоугольник», щелкнув по нему правой кнопкой мыши, после чего мы сделаем несколько таких линий.
Чтобы преобразовать прямоугольники, нажмите сочетание клавиш ctrl + T.
Затем закрасьте последние 4 строки темным цветом для декора, также примените текст точно такого же цвета, что и последние четыре прямоугольника. Предлагаю немного опустить и провести еще одну небольшую линию прямоугольником. Выбирайте ей цвет точно так же.
А теперь сделаем еще несколько элементов, прямоугольник не будем выбирать «эллипс» , зададим ему ширину и высоту 28 × 28. пикселей.
А затем просто щелкните по рабочему полю один раз левой кнопкой мыши и нажмите кнопку «Хорошо», и эллипс будет создан. Сделаем несколько штук и разложим на разном расстоянии.
Теперь давайте создадим несколько линий с одним и тем же прямоугольником и поместим их между «Эллипсами» .
Заключительный этап (как создать свой логотип)Также немаловажный момент, стоит учитывать белый фон, его нужно отключить.Обычно он называется «Layer 0» Просто выключите его и белого фона больше не будет. Так получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, я рекомендую вам объединить все слои в одну группу, выделив все слои и нажав сочетание клавиш «Ctrl + G» , мы сможем объединить их в одна папка, дважды щелкнув имя папки, мы сможем изменить имя группы.
Сохранение логотипаПосле завершения процесса создания вы должны сохранить свой логотип в формате PNG. Чтобы избежать белого фона за логотипом, а также убрать возможность сжатия объекта. Так ваш логотип будет выглядеть лучше и профессиональнее.
Логотип — одна из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличаться от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, среди которых уникальность, индивидуальность, идентификация и коммуникация. Чтобы логотип компании получился качественным, необходимо знать основные принципы разработки логотипа.
Так как в этом уроке я рассмотрю процесс разработки логотипа в программе фотошоп, основы разработки не затронуты, так как тема достаточно большая и требует отдельного внимания. Если вы хотите подробно изучить основные принципы разработки логотипа, вы можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе Photoshop, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw.векторный формат в отличие от растрового легко масштабируется, т.е. логотип в формате усов можно напечатать на поверхности любого размера без потери качества.
В этом уроке я покажу, как сделать красивый логотип без умения рисовать от руки, на самом деле все довольно просто. В качестве примера сделаем логотип туристической компании.
1. Создаю новый документ, я обычно устанавливаю холст размером 1024x1024px, этот размер подходит для того, чтобы в будущем можно было распечатать логотип на визитках и небольших брошюрах, а так же в таком размере перевести не составит труда в векторный формат при необходимости.
2. Я сделаю круглый логотип, поэтому с помощью инструмента «ELIPS» на левой панели программы нарисовал круг в центре. Чтобы получился круг, а не овал, нужно при рисовании зажать клавишу «SHIFT».
Я нарисовал желтым цветом, так как планирую изобразить на логотипе караван, идущий через веганов, пирамиды Египта и самолет. Сам логотип будет символизировать солнце.
3. Сейчас находим в Интернете любое подходящее изображение с караваном и самолетом в нужных ракурсах, после чего вырезаем из найденных изображений караван и самолет для дальнейшего размещения в композиции логотипа.Вы можете найти изображения в формате PNG, которые уже вырезаны с фоном, я нашел изображение самолета в нужных вам рокерах и в формате PNG. Изображение каравана в PNG найти не удалось, поэтому я вырежу его из найденного изображения.
Поскольку караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента Волшебный ластик, а не заморачиваться пером. На левой панели программы выберите инструмент «Волшебное стирание» и щелкните левой кнопкой мыши по областям фона, которые вы хотите удалить.
Удалив основной фон с помощью «волшебного ластика», удаляю почвенный фон, по которому идет караван простым ластиком, только ластиком не нужные детали.
Как видите, я просто стер ластиком ненужный фон и грубо отрезал лапки верблюдов. Пробовать особо не надо, ведь самих ножек на логотипе не будет видно. Также лучше стереть мелкие детали, которые тоже не нужны, например, волоски у верблюдов или веревки для взвешивания.Нужно добиться простой формы, чем проще, тем лучше, главное, чтобы при взгляде на нее сразу было видно, что это верблюд, а не корова.
После этого выбираем панель инструментов «Лассо» на левой панели и снабжаем их обрезанным караваном, затем берем инструмент «Перемещение» на левой панели, расположенный на самом верху и вместе с ним, удерживая левую кнопку мыши. перетащите изображение каравана на холст с логотипом.
4. Теперь выберите слой со слоем каравана на панели слоев, щелкнув по нему левой кнопкой мыши, и выберите «Изображение» в верхнем меню — «Коррекция» — «Уровни» или нажмите комбинацию клавиш Ctrl + L.Затем в появившемся окне настроек уровня перетащите средний ползунок в Чрезвычайно правильное.
Итак, мы затемнили изображение каравана и сделали его абсолютно черным.
5. Затем в верхнем меню выберите «Редактирование» — «Свободное преобразование» или комбинацию клавиш CTRL + T и, удерживая клавишу SHIFT, измените размер изображения на желаемый и поместите его в нужное место.
То же самое проделываем и с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан из слоя, затемняем с помощью уровней и размещаем в желаемом месте на логотипе.
6. Теперь я получу небольшую основу логотипа — круг, символизирующий солнце, чтобы логотип был более интересным и имел необычную форму. Для этого в левой панели меню возьму инструмент «Растушевка» и с его помощью следующую фигуру, чтобы в дальнейшем она была вырезана.
Я изобразил волну, а линии, соединенные ниже. Затем щелкните выделенную часть правой кнопкой мыши и выберите «Выбрать область».
В появившемся окне настроек установите «Range Range» на «0» (ноль), если есть другое значение, и просто найдите «OK».
После этого встречающаяся область выделяется и может быть удалена.
Для того, чтобы быть выделенной областью круга, вы должны сначала разорвать форму. Для этого выделяем в панели слоев фигуру с фигурой, щелкаем по ней правой кнопкой мыши и в открывшемся меню обнаруживаем «Растровый слой».
После этого просто нажмите кнопку «Удалить» и выделенная часть круга будет удалена. Далее, не снимая выделения как в панели слоев, выделяем слой с караваном, щелкнув по нему левой кнопкой мыши и нажимая «Удалить», чтобы удалить ненужные части ножек по контуру вырезаемого участка круг.
После этого нажмите комбинацию клавиш CTRL + D, чтобы отключить выделение.
7. Теперь вы можете украсить логотип, наложив градиент на солнце, а также цвета на самолет и караван. Устанавливаем в левой панели цвет градиента, для этого нажимаем на каждую из них левой кнопкой мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент с переходом от легкого края к темно-серому цвету.
Далее на панели слоев правой кнопкой мыши на слое с Солнцем и в появившемся меню выберите «Настройки наложения» и в открывшемся окне Заказчика включите наложение градиента, щелкнув по нему левой кнопка мыши.После этого в открывшейся вкладке настраиваем градиент.
Я выставляю угол 90 градусов, линейный стиль и выбираю цвета, ранее установленные нами. Чтобы выбрать свои цвета, вы должны щелкнуть по градиенту левой кнопкой мыши и в окне редактора градиентов выбрать свой градиент, который отображается в верхнем левом углу.
8. Далее, мы можем выбрать формы самолета и каравана, для этого щелкните на слое с караваном правой кнопкой мыши, чтобы выбрать «параметры наложения», как на предыдущем шаге, и текущее сейчас вместо «наложенного на гадона» выберем «цвет перекрытия» и установим желаемый цвет, я выбрал белый цвет.Таким же образом мы спрашиваем цвет самолета и в итоге получаем более красивый логотип.
9. Последний скручиваем Дорис на пирамидках на заднем плане и пишем название компании под изображением логотипа. Пирамиды я раскрашиваю инструментом «Перо». Как и в случае выделения области на шаге № 6, я возьму инструмент «Перо», создам новый слой в панели слоев и на нем будет нарисована пирамида. Я создам слой для пирамиды над слоем с Солнцем, но под слоями с плоскостью и караваном, чтобы пирамида находилась на заднем плане.
И дальше все как прежде — щелкаю по пирамиде правой кнопкой мыши, выбираю «выделить область ..», в настройках решающий радиус должен быть равен нулю и жму «ОК». После этого с помощью инструмента «Заливка» залейте участок желаемым цветом. Таким образом, дайте пирамиды фону, вы можете нарисовать одну, потом просто скопируйте и немного уменьшите.
Ну, напишите название компании под изображением логотипа, выбрав нужный шрифт и его цвет, совмещенный с изображением самого логотипа.В результате получился вот такой логотип туристической компании.
Если вы хотите перевести логотип в векторный формат, то на урок по этой теме есть ссылка в начале этой статьи. Ну, как обычно, все изображения в этом уроке А исходник вы можете скачать в правом столбце сверху.
.





 Начните печатать текст;
Начните печатать текст;