Adobe photoshop прозрачный фон. Итак, как сделать прозрачный фон в Фотошопе? Прозрачность режимом наложения
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп
.
Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп
.
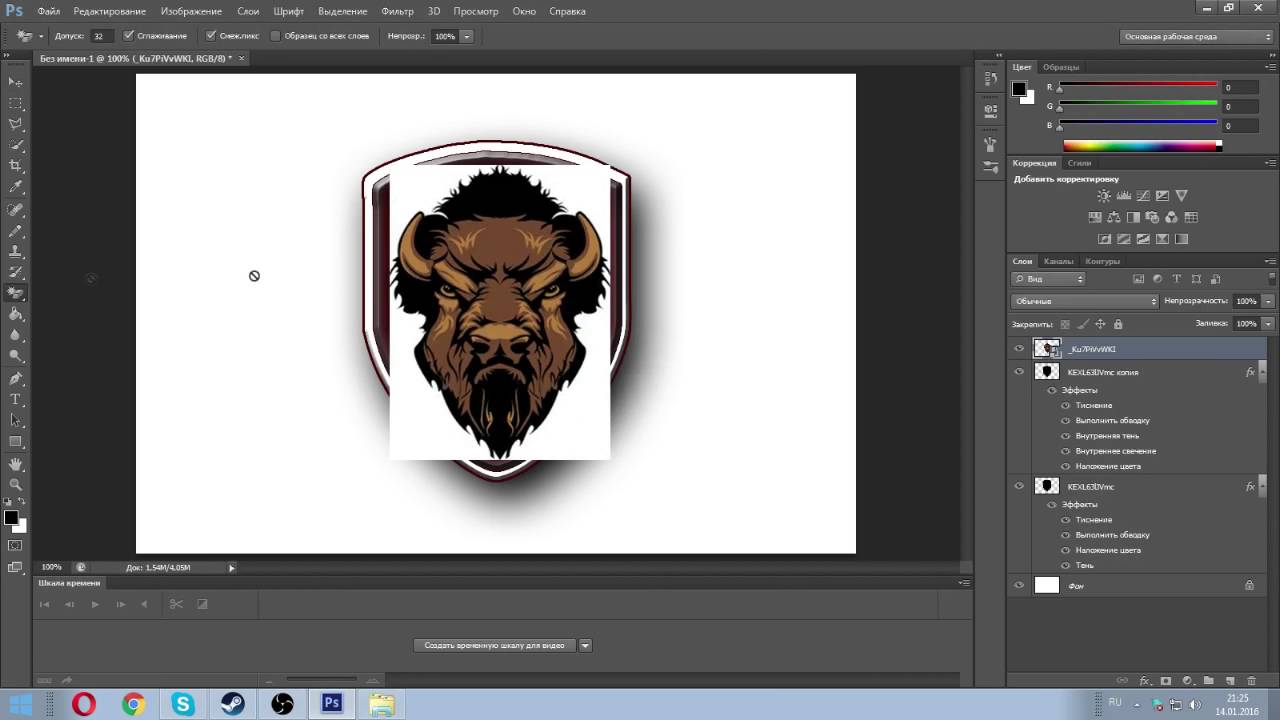
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D»
.
Снимаем выделение – «Ctrl+D»
.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
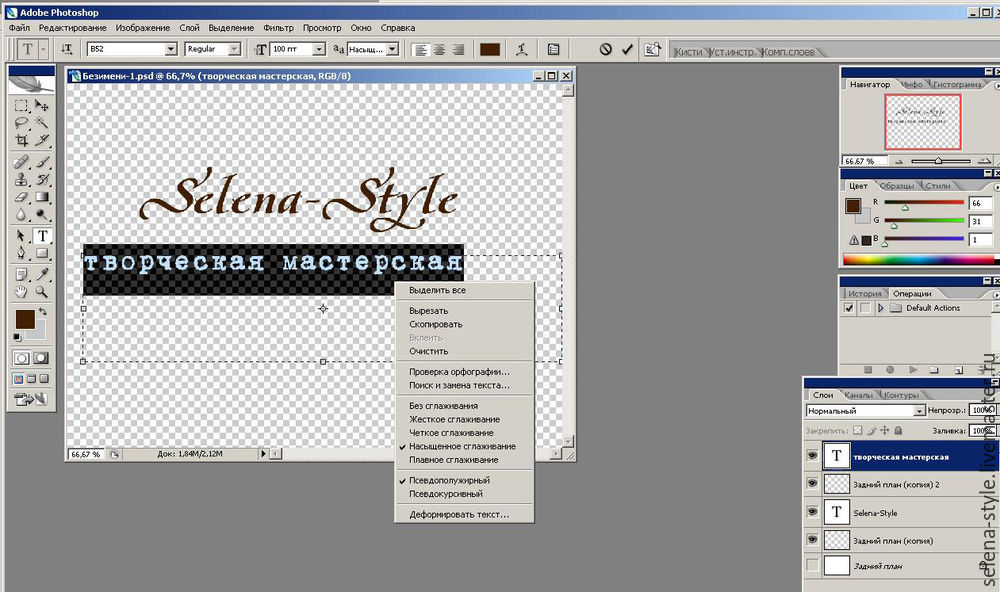
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
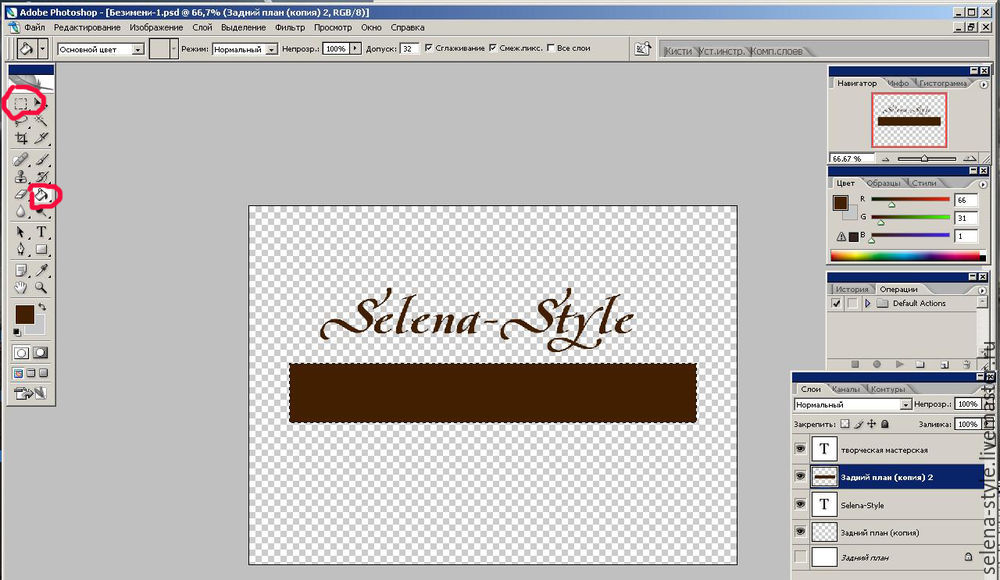
Вставляем в него скопированные фрагменты, «Ctrl+V»
. Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик»
.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это .
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
Как на картинке.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
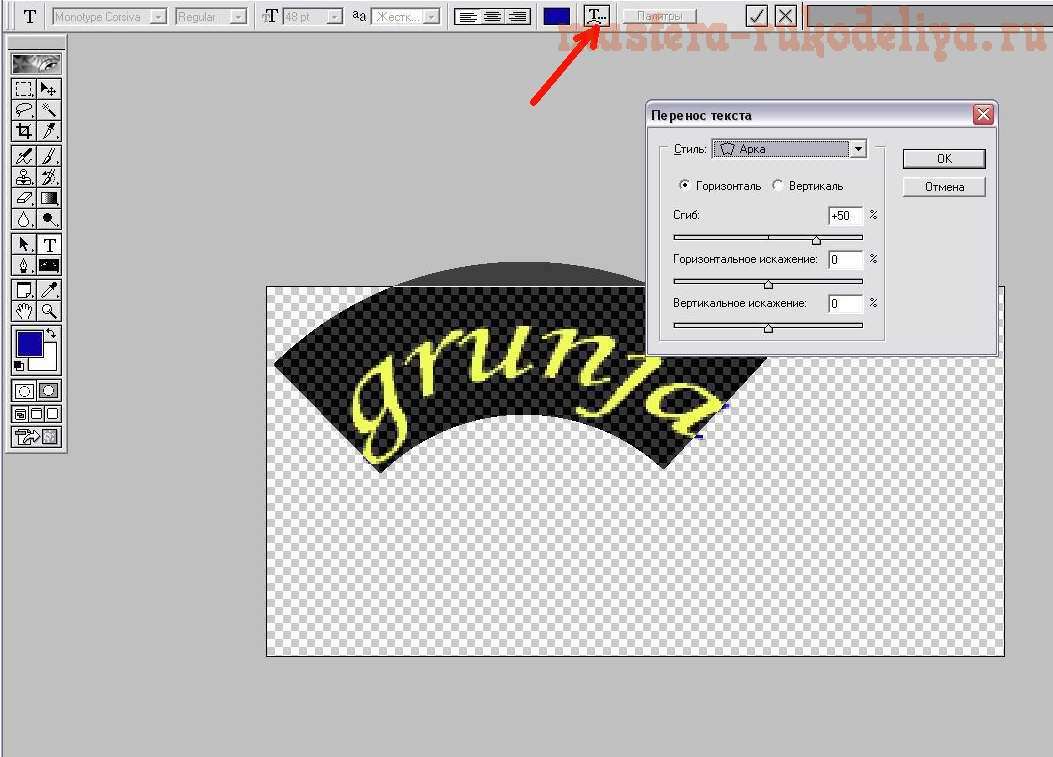
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст.
Видео по теме
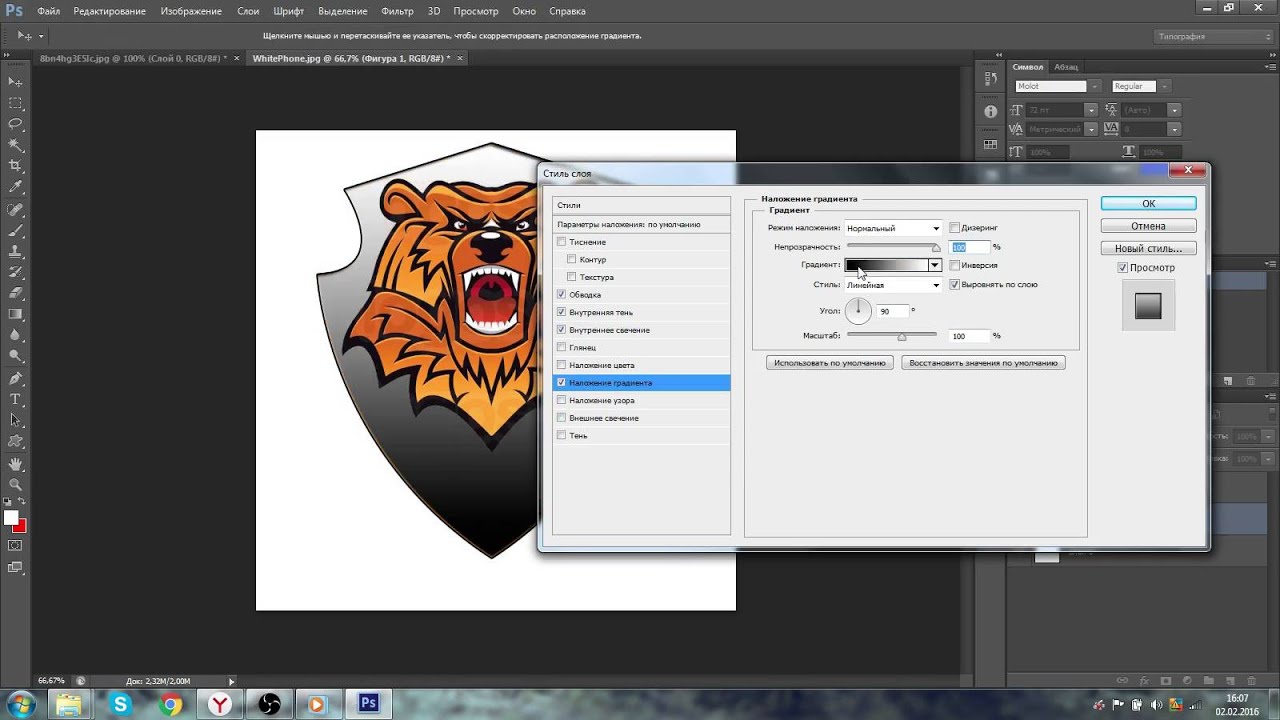
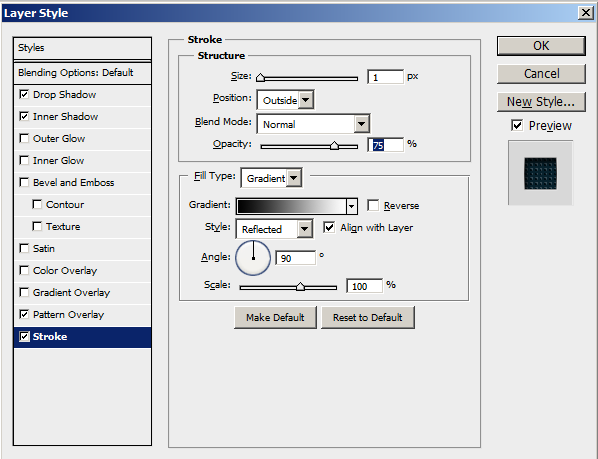
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
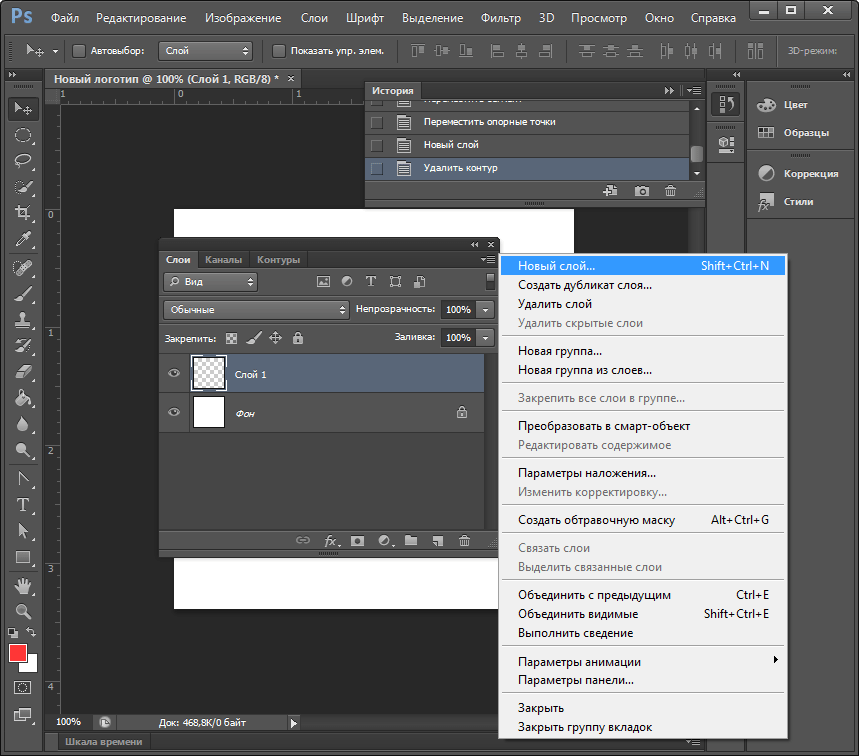
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Photoshop как сделать прозрачный фон. Как вырезать и сделать фон прозрачным в фотошопе
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop
среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
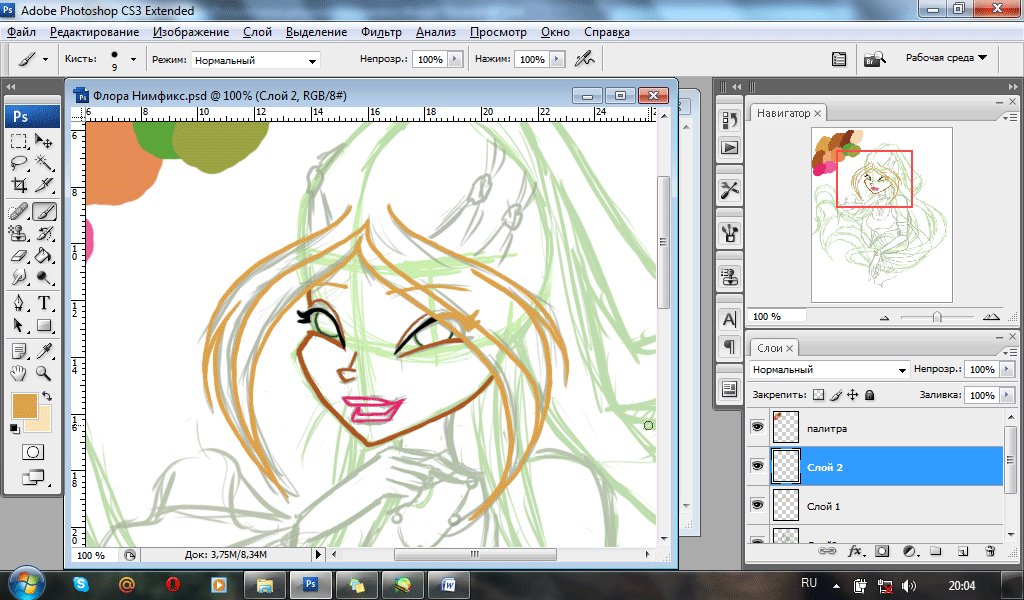
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
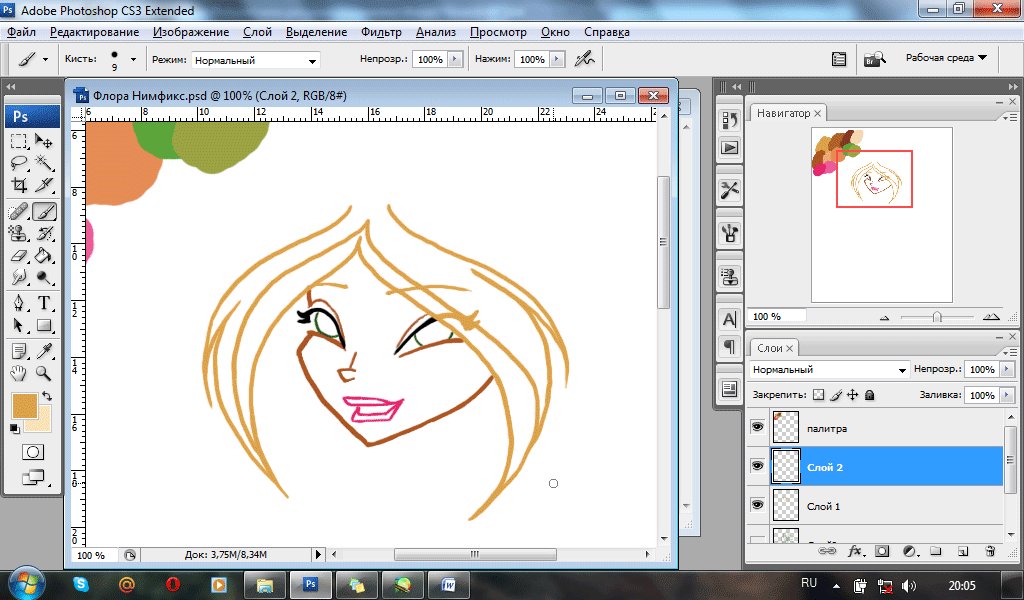
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои
», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой
». Вот как сейчас выглядит наша пустыня:
Но если взглянуть на панель «Слои
», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой
». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса
». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть »;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
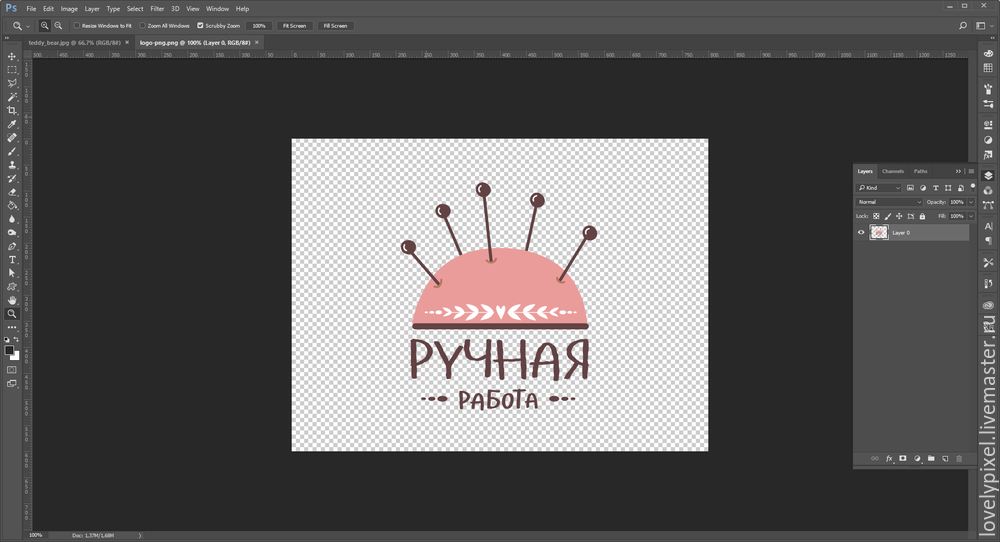
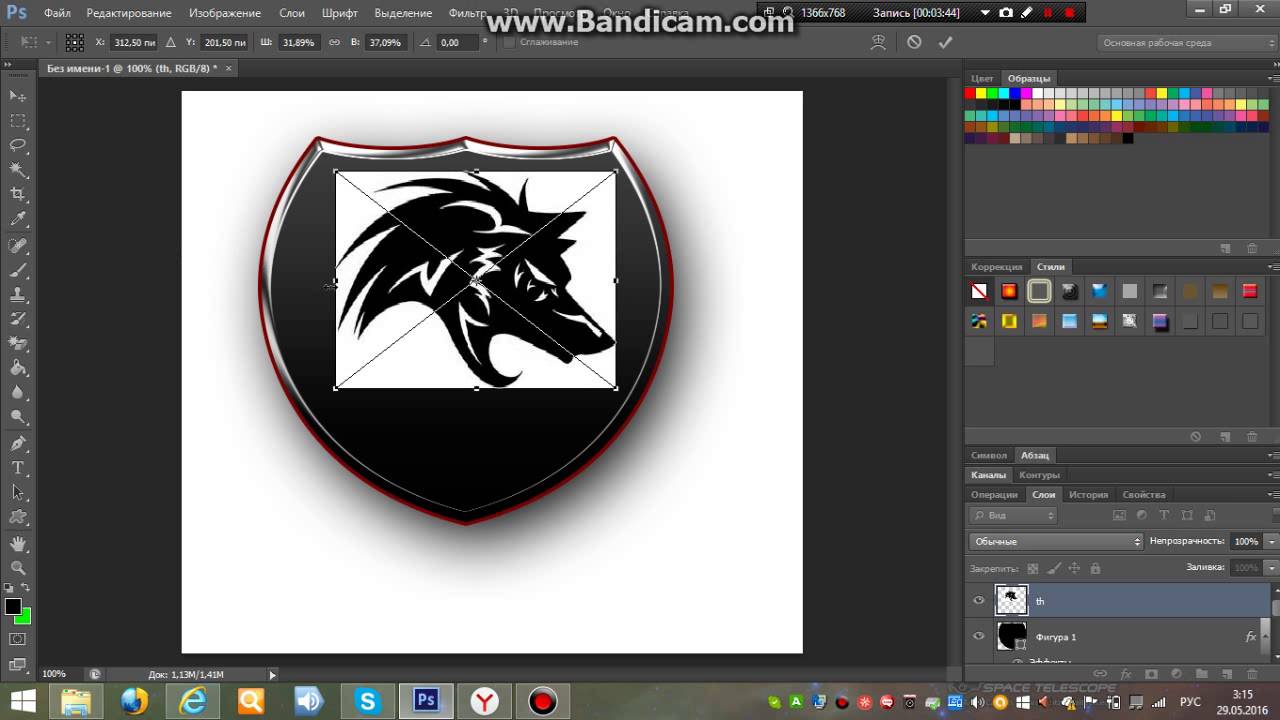
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
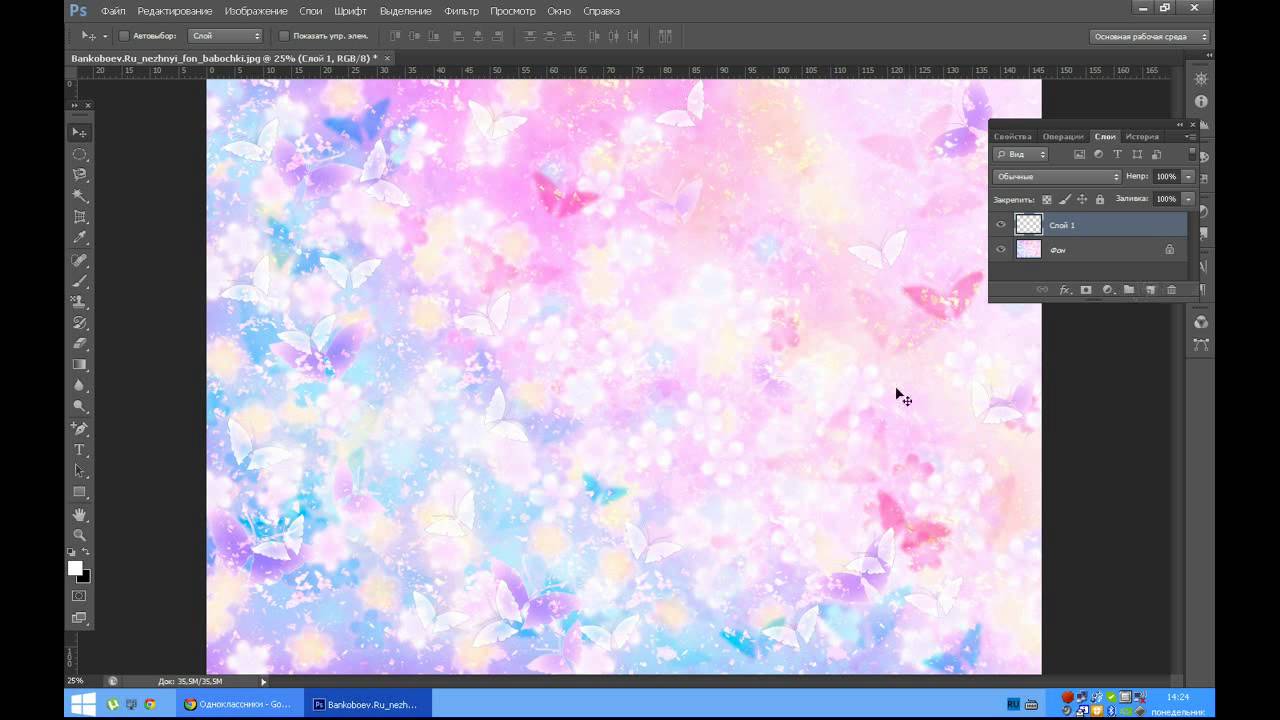
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Рекомендуем также
как сделать фон картинки прозрачным
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
39 60 921 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Узнаем как изготовить логотип самостоятельно?
Вы открываете свою фирму? А может быть, выпускаете или изготавливаете уникальную продукцию? Тогда вам нужно создать свой логотип. Но не у всех начинающих предпринимателей есть деньги на то, чтобы заказать разработку фирменного знака у дизайнера. Как сделать логотип самостоятельно, читайте ниже.
Но не у всех начинающих предпринимателей есть деньги на то, чтобы заказать разработку фирменного знака у дизайнера. Как сделать логотип самостоятельно, читайте ниже.
Мозговой штурм
Первое, что должен сделать человек, который хочет создать логотип – сесть и подумать над концепцией. Но сразу изобрести что-то дельное сложно. Поэтому вам должен помочь мозговой штурм. Возьмите лист бумаги и ручку. А теперь пишите все, что придет в голову относительно логотипа. Например, вы выпускаете сумки ручной работы. Что можно написать? Сумки, кожа, мода, стиль, роскошь, влияние, комфорт. Как это сможет помочь? Идеи, которые вы напишете путем мозгового штурма, станут первым шагом. Имея перед глазами список, вы будете знать, от чего следует отталкиваться. На логотипе необязательно изображать то, что вы производите. Зачастую это просто невозможно, если вы не изготавливаете товар, а предоставляете услуги.
Как сделать логотип? После того как у вас на листке появится результат вашего мозгового штурма, вам следует выбрать пять слов, которые лучше всего отображают сферу вашей деятельности. Именно на эти понятия вы и будете ориентироваться в дальнейшем.
Именно на эти понятия вы и будете ориентироваться в дальнейшем.
Сбор аналогов
После того как вы провели мозговой штурм, вам нужно понять, как выглядят логотипы ваших конкурентов. Для этого нужно собрать аналоги. Вбейте в поисковике свою сферу деятельности и перейдите на вкладку картинки. Теперь создайте папку на рабочем столе компьютера и сохраняйте туда все понравившиеся изображения. Вы должны их сохранять в одно место. Нет смысла делать закладки в браузере. В случае надобности вам будет сложно найти нужную информацию. Сначала следует посмотреть русскоязычные источники, а затем задать запрос по-английски и посмотреть результат такого поиска. На этом этапе вам нужно собрать информацию о том, что используют в качестве логотипа ваши мировые конкуренты. Не удивляйтесь, если изображения с русскоязычных источников будут отличаться. Мировой дизайн развит лучше, чем отечественный. На этом этапе вы станете ближе к ответу на вопрос о том, как сделать логотип. Но не стоит сразу же заканчивать работу. Плагиатить на зарубежные компании не только некрасиво, но и незаконно.
Плагиатить на зарубежные компании не только некрасиво, но и незаконно.
Целевая аудитория
У каждого, кто решил работать над дизайном самостоятельно, должен встать вопрос о том, на кого рассчитан производимый продукт или услуги, которые будет предоставлять компания. Организатор фирмы должен иметь представление о своей целевой аудитории. Здесь нужно учитывать все: возраст клиентов, их вкусовые предпочтения, а также финансовые возможности. Вы можете подумать, что вашими услугами или товарами могут пользоваться все – от мала до велика. Но это не так. Такие продукты продаются плохо. Сразу определитесь, с кем бы вам хотелось работать. Например, организовывая детский центр в новом районе, вы можете предположить, что в него будут ходить дети, родители которых имеют ипотеки. А это значит, что ценовая политика у вас будет невысока. А если вы открываете магазин итальянской обуви, можно предположить, что у вас будут клиенты с доходом выше среднего.
Форма
Когда вы определили достаток своих клиентов, вы можете сделать предположение относительно их жизненных ценностей. Молодые люди хотят получать новые эмоции, их привлекает все новое и интересное. Как сделать красивый логотип для этой аудитории? Следует использовать нетривиальные сложные формы. Например, вы можете нарисовать детализированное изображение человека в движении. Если вы хотите придерживаться геометрических форм, отдайте предпочтение треугольнику – он ассоциируется со скоростью и выглядит стильно. Если ваши клиенты – люди среднего возраста с хорошим достатком, отдайте предпочтение чему-то простому и лаконичному. Как сделать логотип для этой группы населения? Квадрат – вот что хотят видеть представители элиты. Эта геометрическая фигура ассоциируется со стабильностью. Причудливых форм, растений и абстракции следует избегать.
Молодые люди хотят получать новые эмоции, их привлекает все новое и интересное. Как сделать красивый логотип для этой аудитории? Следует использовать нетривиальные сложные формы. Например, вы можете нарисовать детализированное изображение человека в движении. Если вы хотите придерживаться геометрических форм, отдайте предпочтение треугольнику – он ассоциируется со скоростью и выглядит стильно. Если ваши клиенты – люди среднего возраста с хорошим достатком, отдайте предпочтение чему-то простому и лаконичному. Как сделать логотип для этой группы населения? Квадрат – вот что хотят видеть представители элиты. Эта геометрическая фигура ассоциируется со стабильностью. Причудливых форм, растений и абстракции следует избегать.
Упрощение
Вы нарисовали первый эскиз? Теперь следует сделать логотип компании. Попробуйте упростить первоначальный рисунок. Сегодня в мире дизайна наблюдается тенденция на упрощение. Редко можно увидеть на логотипе известной компании что-то вычурное. Дизайнеры отдают предпочтение стилизации. Вы изобразили дерево? Теперь нарисуйте только его контур. Листву можно показать пятью хаотично растущими листьями. Нет нужны рисовать крону. Зритель и так поймет, что перед ним дерево. Ствол и листья говорят сами за себя. Если вы изобразили человека, переведите его в условное изображение. Не прорисовывайте лицо и не изображайте прическу, если в том нет особой надобности. Вам нужно создать такое изображение, которое четко продемонстрирует клиенту направленность вашей фирмы. Если ваша компания занимается юридической помощью, изобразите портфель. Не нужно рисовать человека, который его держит.
Вы изобразили дерево? Теперь нарисуйте только его контур. Листву можно показать пятью хаотично растущими листьями. Нет нужны рисовать крону. Зритель и так поймет, что перед ним дерево. Ствол и листья говорят сами за себя. Если вы изобразили человека, переведите его в условное изображение. Не прорисовывайте лицо и не изображайте прическу, если в том нет особой надобности. Вам нужно создать такое изображение, которое четко продемонстрирует клиенту направленность вашей фирмы. Если ваша компания занимается юридической помощью, изобразите портфель. Не нужно рисовать человека, который его держит.
Цветовая гамма
Вы мучаетесь над вопросом о том, как сделать логотип фирмы самостоятельно? У вас уже есть готовый эскиз, который выглядит очень просто и лаконично. Теперь нужно продумать цветовую гамму. Следует понимать, что каждый цвет несет смысловую нагрузку. Не нужно быть дизайнером, чтобы понять, что красный – это агрессия, а зеленый – экологичность и спокойствие. Вам нравятся пастельные оттенки? Да, вы можете их использовать, но имейте в виду, что такой логотип будет хорошо смотреться только на определенном фоне. Универсальным его назвать будет сложно. Если вы решили использовать спокойные цвета, обязательно закомпануйте изображение в любую геометрическую форму и используйте нейтральный цвет подложки.
Универсальным его назвать будет сложно. Если вы решили использовать спокойные цвета, обязательно закомпануйте изображение в любую геометрическую форму и используйте нейтральный цвет подложки.
А сколько цветов можно использовать? Желательно не усложнять логотип. Выберите один основной цвет и два дополнительных. Если красок не хватает, введите еще один оттенок. Но больше четырех цветов использовать не рекомендуется.
Градиент
Цветовые растяжки следует использовать только в случае крайней необходимости. Вы остановили свой выбор на крайне простой геометрической форме? Тогда переход цветов будет уместен. Но сразу подумайте над тем, какой цвет будет в какой переходить. Хорошо смотрятся те оттенки, которые стоят рядом в цветовом круге: красный – желтый, желтый – зеленый, зеленый – синий и т. д. А вот с контрастными цветами дело обстоит сложнее. Да, они тоже могут хорошо гармонировать, но на печати, на границе слияния цветов может образовываться грязь, а вам это точно не нужно.
Такой фактор, как сочетание цветов, тоже нужно учитывать, если вы желаете сделать логотип самостоятельно. Как избежать ошибок? Посмотрите цветовые подборки. Не все цвета хорошо смотрятся друг с другом.
Шрифт
Люди, которые не работают с логотипами каждый день, плохо разбираются в шрифтах. И это их главная проблема. Обыватель не может отличить один шрифт от другого и понять, какой из них будет лучше читаться. По умолчанию жирные буквы без засечек читаются лучше, да и смотрятся более броско. А вот курсив и рукописный текст проблематичен для понимания. Название фирмы, написанное такими буквами, будет сложно разобрать.
Если вы мучаетесь над решением вопроса, как сделать логотип фирмы, и считаете, что изображение слишком простое, то смело добавляйте в него шрифт. Название фирмы, которое стоит рядом с логотипом, лучше запоминается клиенту. Но имейте в виду, название должно быть полным. Если вы не так давно вышли на рынок, и вашу компанию никто не знает, нет смысла писать аббревиатуру. Она никому ни о чем не расскажет.
Она никому ни о чем не расскажет.
Относительно цвета шрифта можно посоветовать отдать предпочтение классике. Всегда лучше читаются черные буквы на белом фоне. Конечно, и белые на черном читабельны, но они хуже доходят до сознания клиента.
Уникальность
Сделать логотип самому не очень сложно. Но идея должна быть ваша оригинальная. Нельзя скопировать логотип зарубежного конкурента и выдавать его за свой. Некоторые могут подумать, что вы работаете под франшизой, а другие решат, что продукция конкурента и ваша – это одно и то же. Некоторые малограмотные люди предполагают, что, отзеркалив чужое изображение, они сделают его оригинальным. Ничего подобного, узнаваемость будет та же.
Оригинальность нужна еще и для того, чтобы помочь вам выделиться из ряда конкурентов. Если вы производите экологически чистые продукты питания, не нужно рисовать на них листы и деревья. Это слишком банально. Уж лучше стилизуйте пейзаж поля или деревенского вида.
Не пытайтесь угнаться за модой, вам это не удастся. Если вы не открываете свою фирму, чтобы закрыть ее через год, делайте логотип, который будет выигрышно смотреться не только сегодня, но и через пять лет.
Если вы не открываете свою фирму, чтобы закрыть ее через год, делайте логотип, который будет выигрышно смотреться не только сегодня, но и через пять лет.
Вектор
Рисовать логотип нужно будет в одном из двух распространенных форматов. Первый из них – вектор. Эта графика подходит для создания логотипа идеально. Вы сможете менять формат вашего фирменного знака без потери качества. А также вставлять такое изображение будет легко в печатную продукцию. По векторной картинке вы сможете заказать себе печать. Если вы не владеете такими программами, как CorelDRAW или Adobe Illustrator, то имеет смысл заказать отрисовку вашего эскиза у дизайнера. Да, за эту услугу придется заплатить, но на выходе вы получите уникальный логотип, исходный файл которого можно будет применять везде. И еще один момент. Рисуя изображение самостоятельно или же заказывая его у дизайнера, сделайте логотип прозрачным. Как это поможет в дальнейшем? Если у вас в логотипе нет цветной подложки, то ее не должно быть нигде, в том числе на упаковках, этикетках, визитках и т. д.
д.
«Фотошоп»
Второй формат графики – это растровые изображения. Они отличаются от векторных тем, что при увеличении теряют свое качество. Так четкая маленькая картинка может стать пиксилизированной, если ее увеличить. Но в программе Adobe Photoshop умеют работать многие. Это облегчает процесс работы. Как сделать логотип в «Фотошопе»? Вам нужно взять перо, карандаш или же кисть и нарисовать изображение. Желательно рисовать в большом формате. При необходимости картинку можно будет увеличить или уменьшить. Но изначальное изображение должно быть таким, чтобы при распечатке на баннере оно выглядело презентабельно. Вы сделали логотип в «Фотошопе». Как теперь его использовать? Вам нужно сохранить файл с исходником и сохранить картинку в одном из популярных форматов графического изображения jpeg или png. Обязательно нужно сделать прозрачный логотип. Как в «Фотошопе» этого добиться? При сохранении в png фон слоя будет прозрачным, если у него изначально не было заливки.
Создание онлайн
Если вы не владеете ни одной из графических программ, а платить деньги дизайнеру за разработку логотипа не хочется, то сделать себе фирменный знак можно онлайн. Для этого вам следует зайти на любую из популярных площадок. Теперь в поисковое поле введите ключевые слова. Они помогут найти массу различных готовых логотипов, которые подходят под ваш запрос. А теперь по принципу конструктора следует собрать изображение. Но помните, что ничего очень сложного делать не нужно. Не нагромождайте, больше — не значит лучше. Сегодня в моде простота. Что касается шрифта, то выбирайте тот, который вам больше приглянется. Но опять-таки ориентируйтесь в первую очередь на его читабельность, а лишь потом думайте о красоте. Что можно сказать относительно цветовой гаммы? Если вы собираете шаблонное лого, то по умолчанию у вас будет два цвета: один тот, который вы выберете, в него окрасится изображение, а второй будет черный. Если вас такой вариант не устраивает, поменяйте цвет. Но помните, что любой, даже яркий, оттенок на белом фоне будет выглядеть хуже, чем черный или коричневый. Серый тоже лучше не использовать, хотя он и является стандартным. Такой выбеленный логотип будет малопривлекательным для клиентов.
Для этого вам следует зайти на любую из популярных площадок. Теперь в поисковое поле введите ключевые слова. Они помогут найти массу различных готовых логотипов, которые подходят под ваш запрос. А теперь по принципу конструктора следует собрать изображение. Но помните, что ничего очень сложного делать не нужно. Не нагромождайте, больше — не значит лучше. Сегодня в моде простота. Что касается шрифта, то выбирайте тот, который вам больше приглянется. Но опять-таки ориентируйтесь в первую очередь на его читабельность, а лишь потом думайте о красоте. Что можно сказать относительно цветовой гаммы? Если вы собираете шаблонное лого, то по умолчанию у вас будет два цвета: один тот, который вы выберете, в него окрасится изображение, а второй будет черный. Если вас такой вариант не устраивает, поменяйте цвет. Но помните, что любой, даже яркий, оттенок на белом фоне будет выглядеть хуже, чем черный или коричневый. Серый тоже лучше не использовать, хотя он и является стандартным. Такой выбеленный логотип будет малопривлекательным для клиентов.
Как сделать логотип прозрачным в Photoshop CC
С развитием цифровых торговых площадок использование прозрачного логотипа было расширено. Прозрачный логотип полезен во многих сферах, таких как различные публикации в социальных сетях, создание веб-сайтов, создание карточек и т. Д. Теперь мы собираемся представить урок « , как сделать логотип прозрачным в Photoshop CC ».
Здесь мы покажем, как просто сделать логотип прозрачным в Photoshop.Поскольку наш процесс достаточно прост как для начинающих, так и для профессиональных фотографов или графических дизайнеров. Начнем с процесса.
Как сделать логотип прозрачным в Photoshop CC Шаг первый:Перед тем, как сделать логотип прозрачным в Photoshop, вы должны открыть целевой логотип в Photoshop. Чтобы открыть свой логотип в Adobe Photoshop cc , перейдите в верхнее меню и щелкните Файл, а затем щелкните Открыть.
Теперь нажмите «Открыть», где вы найдете местоположение вашего логотипа; а затем вам нужно нажать «ОК».
Примечание: открытие изображения : Файл> Открыть> Открыть
Как сделать логотип прозрачным в Photoshop CC Шаг второй:На этом этапе мы разблокируем слой логотипа. Здесь мы покажем вам простой процесс разблокировки слоя. Держите свой логотип в правильном положении и перейдите на панель слоев, где вы найдете значок замка. Теперь « щелкните» на значке замка, и он будет разблокирован (необходимо дважды щелкнуть более раннюю версию Photoshop CC).
Как сделать логотип прозрачным в Photoshop Шаг третий:Теперь сделайте копию слоя. Выберите исходный слой и щелкните (ctrl + J) для Windows и (command + J) для Mac. Затем вам нужно выбрать фон логотипа, который вы хотите сделать прозрачным. Мы будем использовать Magic Wand Tool, чтобы выбрать фон.
Теперь вам нужно выбрать Magic Wand Tool (в левой части Photoshop).
Затем нажмите на логотип с помощью инструмента «волшебная палочка», и вы увидите автоматический выбор, созданный вокруг логотипа.
Если вы внимательно заметили, вы можете увидеть некоторые внутри, которые все еще не выделены.
Теперь нажмите и удерживайте клавишу Shift, затем щелкните невыделенные внутренние области.
Затем мы добавим растушевку, чтобы края были гладкими. Итак, это идет к выбору в верхней строке меню (Select> Modify> Feather)
, теперь откроется всплывающее окно и укажите значение 0,5 (оно может варьироваться в зависимости от размера фотографии) и нажмите ОК.
Прямо сейчас вам нужно нажать клавишу удаления или возврата на клавиатуре.
Сделать логотип прозрачным в Photoshop CC Шаг четвертый: В фоновом режиме вы увидите некоторые части, которые не подходят для вашего выбора. Чтобы удалить их, нужно выбрать инструмент «Ластик». Просто увеличьте масштаб логотипа, найдите части и примените инструмент.
Просто увеличьте масштаб логотипа, найдите части и примените инструмент.
Теперь ваш прозрачный логотип готов к сохранению. Перейдите в «Файл» (в верхнем меню) и выберите «Сохранить как» снизу, чтобы сохранить прозрачный логотип.
Теперь выберите место для сохранения файла и выберите тип файла PNG.
Как сделать часть изображения прозрачной в Photoshop
Хотите узнать, как сделать часть изображения прозрачной в Photoshop? Приземлился в нужном месте.
Если нам нужно сделать изображение частично прозрачным, это может дать вам бесконечное количество способов улучшить ваш материал.
Таким образом вы можете комбинировать изображения, чтобы создать что-то новое для ваших клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
У вас может быть ваш продукт с прозрачным фоном, чтобы поместить его на любую картинку, которая вам нужна.
Это означает, что если вы научитесь делать часть изображения прозрачной в Photoshop, это даст вам бесконечные способы редактирования этого изображения.
Теперь новички в графическом дизайне спрашивают, как мы можем это сделать, и ответ — Photoshop.
С помощью Photoshop вы можете сделать любую часть изображения прозрачной, даже если вы хотите удалить фон изображения.
Photoshop — популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами.
По теме: Хотите удалить с картинки раздражающие объекты или что-нибудь еще? Щелкните здесь, чтобы увидеть простые и легкие шаги для этого!
Сегодня мы рассмотрим три различных способа сделать часть изображения прозрачной в Photoshop.
Давай.
Метод № 1: Сделать прозрачными сквозные слои Панель «Слои» — один из лучших инструментов, которые мы можем использовать. Мы можем использовать его для создания новых слоев, их удаления, применения масок и т.д. на панели слоев мы должны либо удалить их, либо просто уменьшить их непрозрачность до 0%, чтобы добиться такой прозрачности.
Мы можем использовать его для создания новых слоев, их удаления, применения масок и т.д. на панели слоев мы должны либо удалить их, либо просто уменьшить их непрозрачность до 0%, чтобы добиться такой прозрачности.
Дело в том, что если у нас есть документ, открытый в Photoshop, мы должны сделать что-то прозрачным в этом документе.
Затем он должен быть на отдельном слое, чтобы мы могли просто выбрать тот слой, который мы хотим сделать прозрачным, и изменить его непрозрачность на 0%.
Здесь у меня открыт образец документа в Photoshop с разными слоями.
Если мне нужно сделать этот стакан сока прозрачным, я просто перехожу на панель слоев, чтобы выбрать его.
Теперь убедитесь, что слой выделен, перейдите к ползунку «Непрозрачность» и установите значение 0, чтобы сделать этот объект прозрачным.
Метод № 2: Сделать прозрачными через выделение Теперь мы узнали, как сделать прозрачными разные объекты, если они находятся на разных слоях.
Но у нас есть вопрос, что если у нас есть только один слой, содержащий все объекты.
А теперь поинтереснее.
Это момент, когда выбор происходит внутри поля, у нас есть единственный слой, и мы должны сделать что-то прозрачным из изображения.
Для этого мы должны выбрать этот объект с помощью различных инструментов выбора.
Шаг 1: Выбор требуемой частиЗдесь у меня есть документ Photoshop, в котором мне нужно удалить фон или сделать его прозрачным.
Итак, у меня есть разные типы инструментов выделения в Photoshop, и некоторые из них также используют AI для завершения выделения.
- Прямоугольная область: С помощью этого инструмента можно выделять прямоугольные части изображения.
- Лассо: Этот инструмент выделения позволяет вам нарисовать собственный контур произвольной формы того, что вы хотите выделить. Это лучше всего подходит для тех областей, которые не считаются формами.

- Быстрый выбор: Этот инструмент используется так же, как инструмент лассо, за исключением того, что он лучше всего работает в области с четко определенными краями.Вы перетаскиваете мышь, и контур «привязывается» к краям.
Вы можете использовать инструменты быстрого выбора, чтобы сделать выбор, и если вы хотите быть абсолютно точными в выборе, вы можете использовать Pen Tool для этого.
Но как делать выбор — это не учебник, поэтому нам не следует тратить время на изучение того, как выбирать объекты.
Итак, я выбрал свой фон, отличный от человека на этом изображении, так как именно эту часть я хочу сделать прозрачной.
Шаг 2: Вырезать и вставитьТеперь, после выбора вашей части, вы можете просто удалить эту часть из изображения, просто нажав кнопку Delete .
Но если мы хотим сделать резервную копию вещей и хотим сделать что-то неразрушающим.
Windows:
Мы должны вырезать эту часть из этого слоя, нажав Control + X, а затем вставить ее в новый слой, просто нажав Control + V.
Mac:
Мы должны вырезать это часть этого слоя, нажав Command + X, а затем вставьте ее в новый слой, просто нажав Command + V.
Это автоматически вставит эту часть изображения в новый слой.
Шаг 3: Установите непрозрачность на 0%Теперь нам просто нужно повторить метод №1, поскольку у нас есть вещи в разных слоях, мы можем установить непрозрачность этой части на 0%, и у нас также есть этот слой для резервного копирования если мы захотим его в будущем, мы можем использовать его, изменив его непрозрачность на 100%.
Сохранение прозрачных изображений в PhotoshopПри сохранении новой прозрачной фотографии щелкните раскрывающееся меню «Формат» и выберите параметр PNG.
Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку «Сохранить».
Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить его как файл PNG.
Не сохраняйте в формате JPG, так как это избавит вас от всей вашей тяжелой работы по обеспечению прозрачности.
Заключение:Из этого урока мы пришли к выводу, что для того, чтобы сделать любую часть прозрачной в Photoshop, нам просто нужно выбрать эту часть, а затем у нас есть два способа: напрямую удалить эту часть или сделать ее непрозрачность равной 0%. .
Посмотрите это видео, чтобы узнать больше:
Я графический дизайнер с более чем 8-летним опытом. Специализируется на Adobe Photoshop.
Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях в Photoshop, дизайне логотипов, листовках, визитных карточках, мультипликационных портретах и любом типе работы, связанной с графическим дизайном и редактированием Photoshop.
Лучшие инструменты, чтобы сделать логотип прозрачным на разных платформах
Лучшие 9 инструментов, которые легко делают логотип прозрачным
Мобильные решенияРешения для настольных ПК
Онлайн-решения
Мобильные решения
Apowersoft Background Eraser (iOS и Android)
Apowersoft Background Eraser — это профессиональное, но простое приложение, которое может создать ваш собственный логотип прозрачным.Это приложение может точно вырезать фон вашей фотографии и сохранить его на переднем плане в прозрачном формате. Он автоматически удалит фон, поэтому вам не нужно для этого иметь профессиональные навыки. Кроме того, Apowersoft BG Remover сохранит исходное качество вашей фотографии, не затрагивая основной объект.
Узнайте, как сделать логотип прозрачным на мобильном телефоне.
- Загрузите приложение в Google Play Store или App Store и установите его.
- Откройте приложение и нажмите кнопку «Распознать штамп», чтобы получить фотографию.
- Подождите, пока фотография будет обработана, затем нажмите «Сохранить HD».
Ultimate Photo Blende
Еще одно приложение, на которое вы можете положиться на своем телефоне Android, — Ultimate Photo Blender. Это приложение может превратить ваш логотип в прозрачный формат. Его функция микшера / блендера позволяет вам смешивать два или более изображения вместе, а затем настраивать эффект с помощью расширенных инструментов, таких как прозрачность, экспозиция, эффекты, наложения и многие другие.
Ниже приведено руководство, которому вы можете следовать, чтобы сделать логотип прозрачным на ваших устройствах Android.
- Загрузите это приложение в магазине Google Play.
- Нажмите «Фон» или «Фото», чтобы импортировать фотографию, которая вам нужна в качестве основной фоновой фотографии.

- После этого вы можете нажать «Фото»> «Галерея», чтобы загрузить логотип, который вы хотите использовать.
- Затем отрегулируйте прозрачность и размытость, а также внесите некоторые другие изменения в логотип с помощью встроенных инструментов, если хотите.
- По завершении нажмите значок галочки, а затем значок дискеты.
Adobe Photoshop Mix
Еще одно приложение, с помощью которого можно сделать логотип прозрачным, — это Adobe Photoshop Mix, приложение для iOS, которое можно загрузить из App Store.Это приложение представляет собой мощный инструмент для редактирования фотографий, с помощью которого вы можете создавать свои крутые фотографии. Используя его функцию наложения, вы можете накладывать несколько изображений вместе.
О том, как создать прозрачный логотип, см. Ниже.
- Перейдите в App Store, чтобы загрузить и установить приложение.
- Нажмите значок плюса, чтобы добавить проект.
- Щелкните значок плюса еще раз, чтобы добавить логотип.

- Выберите значок «Переход», чтобы настроить прозрачность.
- Коснитесь галочки и сохраните фотографию.
Desktop Solution
Apowersoft Background Eraser
Apowersoft Background Eraser — это впечатляющая программа, которая может сделать вашу фотографию прозрачной одним щелчком пальцев. Эта программа автоматически даст вам прозрачный результат для вашего изображения в мгновение ока. Более того, если вы хотите добавить новый фон для своего изображения, вы можете выбрать из его встроенных простых цветов и шаблонов фона или просто импортировать свой собственный дизайн фона со своего компьютера.
Выполните следующие простые шаги.
- Загрузите программное обеспечение на свой компьютер.
Скачать
- Затем выберите «Распознавание штампа», чтобы импортировать изображение.
- Ваше изображение будет обработано автоматически.
- Наконец, чтобы загрузить изображение, щелкните значок «Сохранить».

GIMP
GIMP — еще один настольный инструмент, который может сделать логотип прозрачным. Из-за его способности быть многоплатформенным редактором изображений, доступным от Linux до Windows.Эта программа предоставляет сложные функции для создания прозрачного логотипа. Мало того, что вы можете сделать с ним свой собственный логотип.
Проверьте шаги, указанные ниже.
- Загрузите и установите программное обеспечение.
- Откройте инструмент, перетащите фотографию в интерфейс.
- Воспользуйтесь одним из предлагаемых инструментов для удаления.
- После этого в разделе «Файл» нажмите «Сохранить».
PhotoScissors
Последний настольный инструмент, с помощью которого вы можете сделать свой логотип прозрачным, — это PhotoScissors.Этот фоторедактор хорошо известен своей способностью мгновенно удалять фон фотографии. В этом случае вы также можете нанести на него прозрачный логотип. Вам просто нужно импортировать фотографию, и ее автоматическая функция сделает всю работу.
- Получите инструмент и установите его на свой рабочий стол.
- В разделе «Файл» нажмите «Открыть» и получите логотип.
- Вручную выделите логотип зеленым маркером, и он будет автоматически удален.
- После этого перейдите в «Файл», затем «Сохранить как».
Онлайн-решение
Apowersoft Online Background Eraser
Если вы хотите испытать бесплатное приложение веб-службы, которое может создавать логотип и знать, как сделать логотип прозрачным, Apowersoft Background Eraser — лучший выбор для вас. Этот бесшовный фоторедактор может просто преобразовать ваш логотип в прозрачный формат с помощью передовой технологии искусственного интеллекта.
См. Простое руководство ниже.
- Перейти на официальный сайт инструмента.
- Щелкните вкладку, на которой можно распознать логотип и загрузить фотографию.
- Онлайн-инструмент автоматически сделает ваш логотип прозрачным.
- Наконец, нажмите кнопку «Загрузить», чтобы сохранить работу.

Онлайн-инструменты PNG
Следующий онлайн-инструмент, который, несомненно, упростит вашу задачу, — Онлайн-инструменты PNG. Как следует из названия, это онлайн-приложение может сделать логотип прозрачным в Интернете одним простым щелчком мыши. Процесс автоматизирован, вы просто загружаете или перетаскиваете изображение и ждете прозрачного результата. С помощью этого простейшего интерактивного средства создания прозрачности для переносимой сетевой графики вы можете получить готовый к использованию логотип.
Вот простые шаги, которые вам нужно выполнить.
- Выполните поиск на официальном сайте инструмента.
- Затем щелкните серую вкладку, чтобы загрузить фотографию из своей библиотеки.
- После загрузки дождитесь автоматического результата.
- Затем вы можете загрузить отредактированный логотип, нажав «Сохранить как».
Canva
Canva — лучший инструмент для создания прозрачного логотипа в Интернете. Вы можете легко получить к нему доступ как на ПК, так и на мобильных устройствах.Поскольку это сайт для дизайна фотографий, он включает в себя все инструменты и различные шаблоны для создания фотографий. С его помощью вы можете не просто сделать логотип прозрачным, но и сделать его таким, каким вы хотите его видеть.
Вы можете легко получить к нему доступ как на ПК, так и на мобильных устройствах.Поскольку это сайт для дизайна фотографий, он включает в себя все инструменты и различные шаблоны для создания фотографий. С его помощью вы можете не просто сделать логотип прозрачным, но и сделать его таким, каким вы хотите его видеть.
Вот шаги, которым вы легко можете следовать.
- Выберите «Logo», затем нажмите «Uploads», чтобы импортировать логотип.
- Перетащите фотографию и логотип на шкалу времени, затем настройте прозрачность логотипа.
- Когда закончите, нажмите «Скачать».
Заключение
Подводя итог, все вышеупомянутые программы могут помочь вам на , как сделать логотип прозрачным .Однако эти инструменты различаются по-своему, если вы новичок, вам настоятельно рекомендуется Apowersoft Background Eraser, также он дает хороший результат в плане прозрачности логотипа. Просто выберите тот, который вам нужен.