404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
404 Not Found
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д.
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
Как сделать квадратную фотографию в фотошопе. Как сделать фото квадратным в фотошопе
Простой способ. Как действовать, когда нужно удалить какие-то элементы
Если вы делаете его меньше, то поля, которые будут обрезаны, становятся не такими яркими, как выделенная для обрезания область.
Если вы делаете фотографию больше, то появляются дополнительные поля. Иногда они отображаются шашкой (), а иногда заполняются цветом, как в моем случае. В конечном итоге они все равно будут прозрачные.
Нажимаем Enter с клавиатуры и готово. Картинка обрезана.
Ровный квадрат из любой фотографии за считанные секунды
Нет ничего проще, чем сделать из прямоугольной фотографии квадратную. Снова выбираем рамку.
Зажимаем Shift на клавиатуре и одновременно выводим на рисунке фигуру при помощи мыши. Естественно, зажимаем для этого ее левую кнопку. По сути, действуем как обычно, только зажимаем при этом Shift.
Отпускаем кнопку мыши и получаем вот такой результат. Если надо увеличить или уменьшить квадрат, тяните за эти выделенные штуки, не забывая удерживать Shift. Также можно подвигать саму фотку, дергая за неяркие края, чтобы настроить область, которую собираетесь обрезать.
Готово. Жмем Enter.
Делаем фотографию круглой за 5 минут
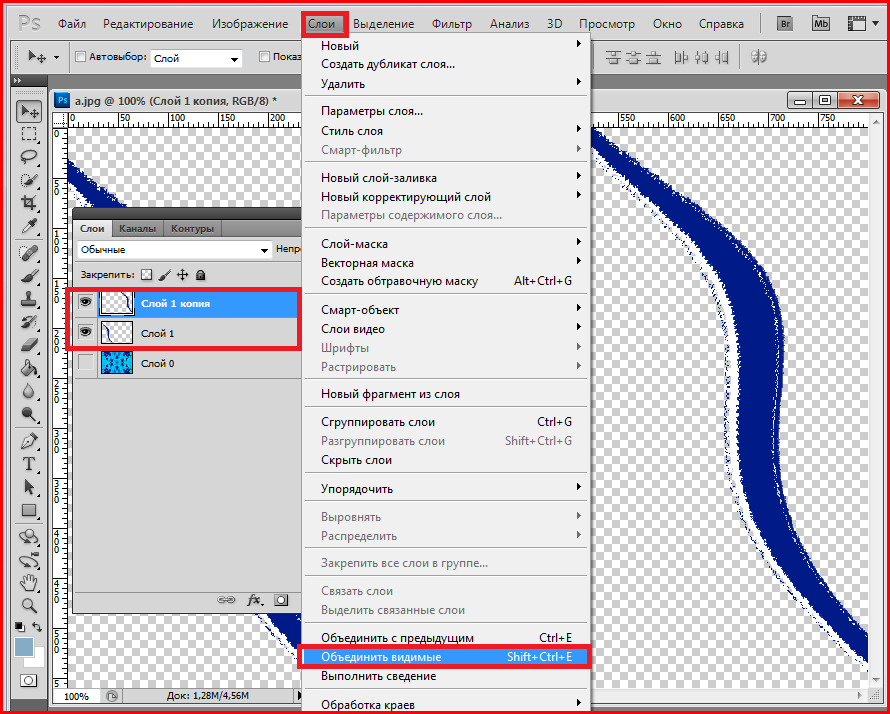
Вы также можете вырезать фотографию по кругу, используя shift. Как именно? Первым делом нужно сделать дубликат слоя. Опцию находим в меню слои.
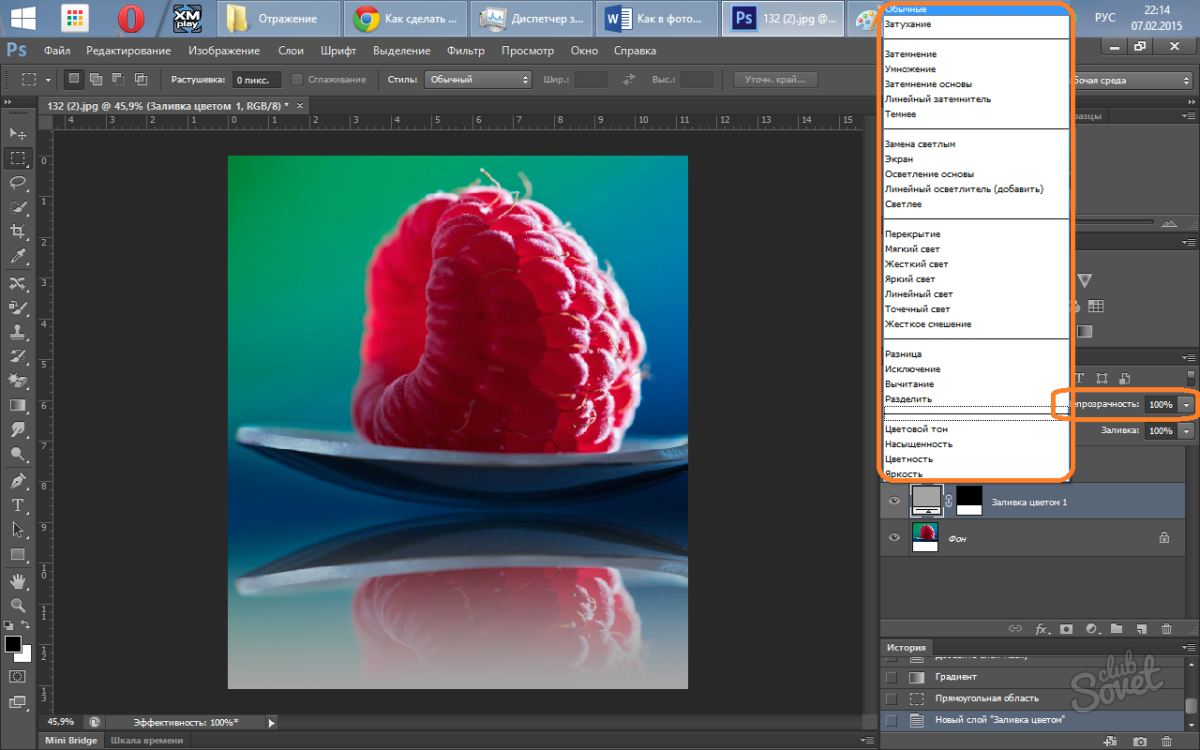
Теперь выбираем эллипс.
Если никак не можете отыскать его, то возможно у вас просто стоит другой инструмент и скрывает его. Нажимайте пару секунд на каждую кнопку и отпускайте. Вылезет дополнительное меню.
Лучше всего сразу убрать заливку, чтобы вы видели, что вырезаете. Но контур оставьте обязательно.
Начните рисовать эллипс и зажмите shift, тогда он превратится в ровную фигуру. Убрать выделение можно после того как вы нарисовали.
Выбираем перемещение.
Двигаем окружность так, чтобы в центре оказалась нужная нам область. Ее то мы и будем вырезать из общей картины.
Зажмите Ctrl и кликните по центру миниатюры слоя, как показано на моем скриншоте. В любом другом месте чудо не работает.
Выбираем выделение – инверсия.
Del на клавиатуре. Видите, фон сменился шашечкой? Это значит, что часть картинки стала прозрачной.
Уберите иконки «глаза» с двух других слоев, оставив видимым только нужный, с прозрачностью.
Вот такой вот результат у вас должен получиться.
Чтобы снять выделение одновременно зажмите Ctrl и D.
При помощи рамки можно отрезать лишнее.
Это вы уже умеете. Не пугайтесь черного цвета, если он у вас появится. Ситуация изменится, как только вы кликните по Enter.
Если вы собираетесь использовать фотографию на своем сайте или где-то еще, чтобы оставить прозрачный фон нужно выбирать именно PNG. В любом другом случае (jpeg и т.д.) прозрачный цвет заменится на белый.
Если вы используете png, то картинку можно наложить на любой фон.
Сохраните в jpeg и результат вас скорее всего не порадует.
Кстати, если вам понравился этот урок, можете узнать как вырезать другими способами различные фигуры . Она уже есть в блоге.
Обрезаем по размерам. Соотношение и правильный подход к работе с сайтами
Для начала давайте разберемся с соотношениями. Допустим, вам нужно сделать из картинки фото для сайта. Некоторые фотографии будут 2 х 4 см, другие 20 на 40. Можно обойтись и без фотошопа, движок и сам умеет подгонять картинки под определенный размер, достаточно только загрузить в базу данных большое изображение. Так нужно делать, ведь в противном случае в базе данных будет храниться 12 000 одинаковых изображений разного размера. Это отрицательно скажется на отношение со стороны поисковых систем к порталу.
Некоторые фотографии будут 2 х 4 см, другие 20 на 40. Можно обойтись и без фотошопа, движок и сам умеет подгонять картинки под определенный размер, достаточно только загрузить в базу данных большое изображение. Так нужно делать, ведь в противном случае в базе данных будет храниться 12 000 одинаковых изображений разного размера. Это отрицательно скажется на отношение со стороны поисковых систем к порталу.
Обо всем этом я уже писал, так что, если это ваш случай – обратите внимание на эту статью в моем блоге.
Итак, открываем фото и выбираем рамку. Выбираем, например, 4 х 5. Можно поставить 3х4 – не важно. Все зависит от вашего желания и дизайна.
Теперь, определяем нужную область, которую будем вырезать по размерам. Видите, в см это значительно больше.
Нажали на enter – вырезали. Готово.
Вырезать картинку по размерам. Например, для паспорта
Теперь можно разбираться с см. Выбираем «Ширину х высоту х пиксели».
Не обращая внимание на показатели сантиметров можете уменьшать ее или увеличивать, по нужному вам размеру программа потом сама все обрежет. Когда закончите, кликните по Enter.
Когда закончите, кликните по Enter.
Готово. Фотография уменьшилась.
Пиксели
Когда речь касается или сайтов, то тут наиболее значимы пиксели. Особенно это актуально для дизайна главных страниц и так далее. Выберите из списка любой из предложенных вариантов.
Замените показатели необходимыми значениями.
Естественно, рамку можно вертеть как угодно.
После нажатия на Enter все встанет на свои места.
Если вам нравится работать в фотошопе, но вы еще не владеете всей информацией, я рекомендую вам курсы Зинаиды Лукьяновой, здесь очень много полезного — Photoshop-master.org/education.php , довольно быстро вы можете научиться всему, что необходимо для качественной работы в этой программе. Это даст вам серьезные преимущества, больше не придется тратить время на поиск статей, связанных с этой программой.
Даже если у вас, как и у меня стоит Photoshop CC, то вам все равно подойдет видео «От А до Я » для версии CS 5. Различия в базовых структурах невелика.
Различия в базовых структурах невелика.
Можно также найти бесплатные уроки на том же YouTube или торрентах, но в этом случае у вас не будет четкой картины и знания программы. Вы будете выхватывать информация то об одном, то о другом.
Решать вам. На этом я с вами прощаюсь, если вам была полезна эта статья – подписывайтесь на мой блог и узнаете больше полезной информации, которая обязательно вам пригодится. До новых встреч и удачи в ваших начинаниях.
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
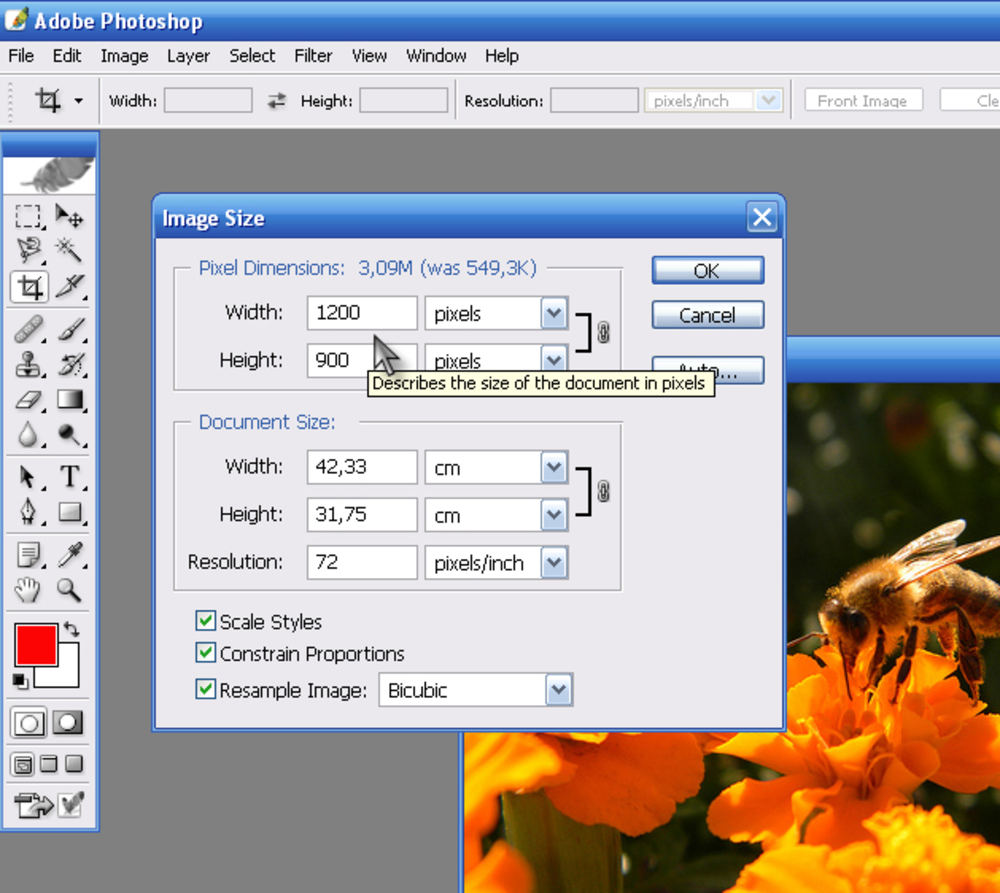
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Снимки бывают различного формата, и привычные нам альбомные 9×15 — это самый популярный размер. Однако, с развитием мобильной фотографии и Instagram популярность приобрели квадратные снимки. Что особенно интересно — композиция в них строится гораздо проще, чем в прямоугольных, поэтому каждый может снимать шедевры и это очень легко. Большинство классических правил композиции совершенно не подходит для квадрата. Если вы хотите не просто делать снимки в соцсети, а создавать настоящие произведения искусства, попутно получая новые знания и воспроизводя свои идеи так, что они понравятся и вам и другим, то лучше всего обратить внимание на композицию.
Мы подобрали 10 идей и подсказок для того, чтобы научиться выстраивать композицию на квадратных снимках.
Разместите объект в центре
Тем не менее, если применить именно этот прием в квадратном снимке, результат вас совершенно не разочарует.
Главное, что необходимо учесть — объект должен быть действительно центральным, он должен нести смысловую нагрузку и принимать на себя внимание зрителя. Именно так вы сможете получить серьезный кадр.
На фото выше персонаж расположен прямо по центру композиции, а дополняет изображение окружение, которое подводит к нему внимание зрителя. Фон остается нейтральным, на светлом же фоне персонаж остается темным пятном.
Заполнение всего кадра
Важная часть любой фотографии, даже любого замысла для фотографии — это то, как она будет рассматриваться в будущем. Либо вы планируете ее распечатать, либо вы предпочитаете запостить ее в аккаунт Instagram.
Если фото будет распечатано, вы вполне можете позволить себе заполнить все пространство кадра предметом или персонажем.
Кроме того, из-за зрительно совсем небольшого формата мобильных фотографий, частенько оказывается не так просто поместить персонажа в контекст — чаще всего, он попросту теряется, а фото теряет идею.
На фото выше нет персонажа, центром композиции является непосредственно перспектива, тем не менее кадр полностью заполнен — использовано все пространство.
Используйте преимущества симметрии по максимуму
Один из плюсов квадратного формата — это симметричный кадр. В обычном формате прямоугольника мы не можем поместить линию горизонта пейзажа по центру, поэтому с квадратным кадром вполне можно поэкспериментировать. Это, конечно, нарушает знаменитое правило третей, но кадру совершенно не вредит.
На фото выше, к примеру, одинаковое пространство занято небом и элементами внизу. При этом, композиция кажется гармоничной и предметы не “падают” вниз кадра, как было бы с прямоугольной фотографией. Точно так же можно поступить и если на фото имеется центральный объект: разместить линию горизонта за ним можно посередине.
Правило третей
Мы уже упомянули правило третей выше. Как известно, это — самое распространенное и самое основное правило, которое существует в классической композиции. Для обычного формата оно работает идеально, но с квадратными снимками ситуация обстоит иначе.
Работает правило третей в тех случаях, когда центральный объект на снимке большого размера.
Если объект небольшой, более эффектно будет выглядеть его размещение у края кадра. Таким образом можно подчеркнуть окружение и создать контекст, в котором будет находиться персонаж или предмет.
На этом фото персонаж находится слева, если разделить изображение на 9 квадратов, он останется в самом крайнем столбце. Тем не менее, кадр выглядит цельным и у персонажа достаточно пространства для того, чтобы композиция не казалась сжатой.
Работайте с каждым квадратом отдельно
В некоторых случаях, если фото имеет квадратный формат, мы можем позволить себе несколько свободный подход к использованию правила третей. В таком случае, мы можем рассматривать каждый из девяти квадратов как полноценный кадр и перенести смысловую нагрузку на один из них.
В таком случае, мы можем рассматривать каждый из девяти квадратов как полноценный кадр и перенести смысловую нагрузку на один из них.
Визуально можно поделить изображение на квадраты и, чтобы было проще, пронумеровать их:
Если объект очень маленький, его можно размещать по центру любого из внешних квадратов, но нежелательно использовать средний — квадрат 5. 5 квадрат наиболее всего подходит для крупных объектов, которые способны сильно фокусировать на себе внимание.
Когда вы помещаете объект в тот или иной крайний квадрат, необходимо проследить за тем, чтобы у объекта оставалось пространство. То есть выстройте композицию именно внутри маленького квадрата.
Если вы снимаете длинный предмет или персонажа на таком расстоянии, что он займет несколько квадратов, получается, что вы их совмещаете, образуя специальные зоны. Соответственно, в каждой зоне должна получиться композиционно цельная картинка.
На верхнем фото персонаж находится в 8 квадрате, но за счет цвета, он притягивает к себе внимание, оставаясь самым темным пятном на фоне довольно светлого фона. Кроме того, композиционно 8 квадрат представляет собой отдельный цельный кадр, построенный по принципу первого пункта — с персонажем в самом центре.
Кроме того, композиционно 8 квадрат представляет собой отдельный цельный кадр, построенный по принципу первого пункта — с персонажем в самом центре.
Используйте диагонали
Один из приемов, который актуален как для обычных, так и для квадратных фотографий — это построение композиции по диагонали. Иными словами, центральные предметы или персонажи фотографии должны быть размещены относительно друг друга по диагонали. Таким образом вам удастся сбалансировать картинку по горизонтали и по вертикали. Кроме того, это создаст динамику и взаимодействие между персонажами и предметами, изображенными на фото.
На фото выше сюжет создается именно за счет контраста между размерами персонажей.
Подводите взгляд зрителя к персонажу (объекту) фото
Для того, чтобы внимание зрителя было приковано к объекту и следовало за ним, его местоположение нужно подчеркнуть. Это можно сделать, правильно выстроив линии на фотографии. Это не так сложно сделать в обычном формате, но вот на квадратном кадре это значительно сложнее, особенно если вы делаете снимок для мобильного приложения. В таком случае основная проблема — это недостаток места.
В таком случае основная проблема — это недостаток места.
Из-за того, что зритель смотрит сначала на передний план, а после уже — на дальний и на фон, подведя линии к персонажу можно добиться того, что взгляд плавно проследует от начала изображения, то есть от переднего плана, далее — к объекту.
На примере можно проследить за линиями от края фотографии и добраться до персонажа, за какой бы из визуальных линий вы ни следовали, все они ведут именно к нему. Благодаря этому создается ощущение цельности и осмысленности кадра.
Используйте пустое пространство
Иногда мудрость в простоте (не той, что хуже воровства). Это правило вполне применимо к фотографии, поскольку труднее всего сделать удачный снимок со множеством предметов на нем. Еще более это актуально, когда речь идет о небольшом кадре на экране смартфона. У нас меньше места для того, чтобы разместить всех персонажей.
Именно поэтому всегда положительно срабатывает прием с использованием пустого (негативного) пространства. Таким образом становится значительно проще создать концепцию кадра и проработать подходящую для изображения композицию.
Таким образом становится значительно проще создать концепцию кадра и проработать подходящую для изображения композицию.
А это уже можно сделать, применив остальные советы, перечисленные выше.
На фото выше большую часть кадра занимает небо, то есть негативное пространство, что позволяет сфокусироваться на персонаже, и даже создает определенное настроение.
Снимайте в обычном формате, затем кадрируйте фото
Даже когда мы говорим о мобильной фотографии, как она есть, мы имеем возможность снимать фото в стандартном формате. Именно так работает большинство нативных приложений камеры. Конечно, в них есть опция квадратной съемки, но если вы используете ее, вы лишаете себя возможности использовать все доступные пиксели и в последствии удобно кадрировать снимок.
Именно поэтому удобнее всего снимать в пейзажном или портретном режиме, но учитывать при этом, что позже вы планируете перевести фото в квадратный формат.
Иногда фото не идет кадрирование, но сейчас Instagram позволяет постить в ленту и их, так что вы в любом случае ничего не потеряете.
Например, данное фото не требовало кадрирования, поэтому осталось именно в пейзажном формате. Оно сработало бы и в квадратном, однако композиция получила бы иной смысл.
Не следуйте правилам
Всегда стоит помнить о том, что в композиции нет строгих правил, которые обязательны к выполнению. Иногда самые шедевральные снимки противоречат привычной логике. Потому, конечно подсказки и советы частенько оказываются полезны, но доверять в конечном счете нужно именно собственному авторскому восприятию.
Если кадр совершенно не следует композиции, но эстетически и визуально приятен, или настраивает на приятную атмосферу — не думайте дважды, публикуйте его! Может оказаться, что именно он привлечет больше внимания чем технически правильная фотография.
Например, фото выше совершенно не следует правилам, тем не менее, в нем есть настроение и атмосфера, а этого вполне достаточно.
Существует мнение, что среди бюджетных смартфонов не так просто найти подходящую модель для качественной мобильной фотографии. Однако, Huawei P10 — это именно тот смартфон, на который стоит обратить внимание всем любителям снимать. Главное, что о нем нужно знать — Huawei P10 оснащен двумя камерами от всемирно известного производителя фототехники Leica. Основная камера имеет разрешение матрицы 20Мп, вторая — черно-белая — 12Мп. Кроме того, фотографов определенно порадует продвинутое приложение камеры с профессиональным режимом, где вы сможете настроить экспозицию, баланс белого и многое другое. Смартфон позволяет работать с диафрагмой и получать великолепные кадры даже в условиях низкого освещения.
А высококачественный дисплей позволяет просматривать и редактировать ваши фотографии с точностью и комфортом.
В остальном, мы можем только пожелать вам побольше вдохновения и положительных отзывах о ваших фотографиях!
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
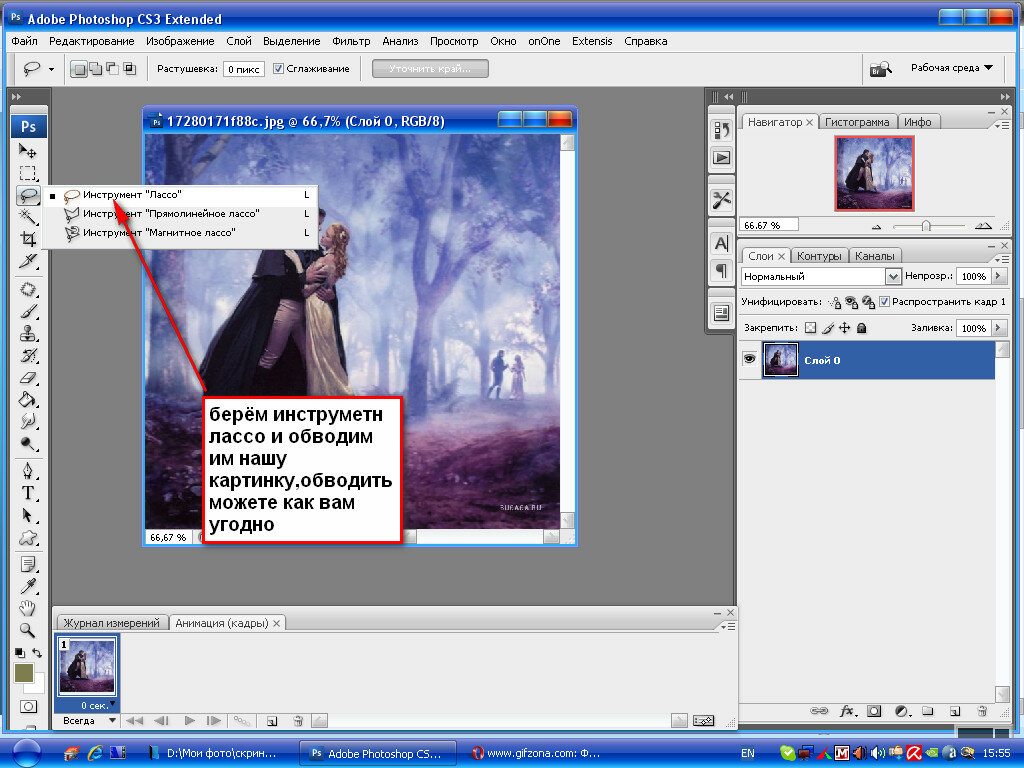
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
С уважением, Дмитрий Костин.
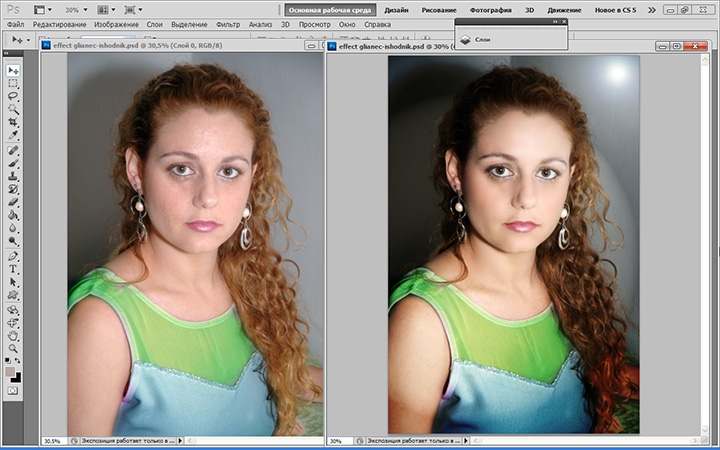
Создайте фотографию внутри фотографии в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить волнения к фотографии (конечно, не то, чтобы ваши фотографии были недостаточно захватывающими) и привлечь больше внимания и внимания к вашему основному объекту, создавая иллюзию уменьшенная, обрезанная версия изображения внутри самого себя. Мы будем использовать векторную фигуру для создания размеров меньшей фотографии, чтобы мы могли легко вращать и изменять ее размер без потери качества изображения, добавляя к нему пару стилей слоя, создавая обтравочную маску, выбирая цвета из оригинала. photo, используя корректирующие слои и добавив забавный фильтр Radial Blur.Много хороших вещей. Любая последняя версия Photoshop отлично подойдет для этого эффекта. Я буду использовать Photoshop CS3.
Вот исходное изображение, которое я буду использовать для этого урока:
Исходное фото.
И вот над чем мы будем работать на всех этапах:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Когда моя исходная фотография открыта в Photoshop, я вижу в палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой:
Палитра слоев Photoshop, показывающая фоновый слой, содержащий мое исходное изображение.
Первое, что мне нужно сделать, это дублировать фоновый слой , поэтому я воспользуюсь быстрым сочетанием клавиш, Ctrl + J (Win) / Command + J (Mac). Теперь у меня есть моя копия фонового слоя, отображаемая в палитре слоев, которую Photoshop автоматически называет «Слой 1»:
Палитра слоев, показывающая фоновый слой с его копией выше, названный «Слой 1»
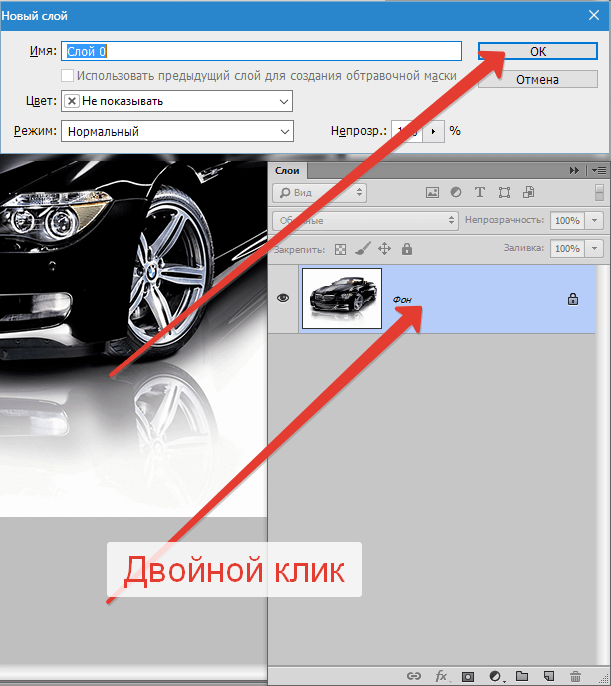
Чтобы упростить отслеживание по ходу дела, и в качестве хорошей привычки я собираюсь переименовать этот слой во что-нибудь более наглядное.Поскольку «Слой 1» в конечном итоге станет уменьшенной, обрезанной версией фотографии, я собираюсь дважды щелкнуть имя слоя и изменить его имя с «Слой 1» на «Меньшая версия»:
Дважды щелкните имя «Слой 1» и измените имя слоя на «Меньшая версия».
Шаг 2. Создайте новый слой под слоем «Меньшая версия»
Следующее, что нам нужно сделать, это создать новый слой ниже слоя «Меньшая версия», чтобы он оказался между двумя слоями, которые у нас сейчас есть.Большинство людей здесь щелкают фоновый слой, чтобы выбрать его, а затем создают новый слой, поскольку по умолчанию Photoshop всегда создает новый слой непосредственно над слоем, выбранным в данный момент в палитре слоев.
Вот хитрый трюк, который я предпочитаю использовать, и если вы не знаете о нем, как только вы его узнаете, вы будете его часто использовать. Вместо того, чтобы создавать новый слой поверх текущего выбранного слоя, вы можете указать Photoshop создать его на ниже текущего выбранного слоя, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) при нажатии значок New Layer внизу палитры Layers, как я сделаю здесь:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой», чтобы создать новый слой под слоем «Меньшая версия».
И теперь, благодаря этой маленькой уловке, Photoshop создал для меня новый пустой слой прямо под слоем «Меньшая версия»:
Новый слой, снова названный «Слой 1», создан под слоем «Меньшая версия».
С тех пор, как я переименовал предыдущий «Слой 1» в «Меньшую версию», Photoshop заменил этот второй новый слой «Слой 1». Я собираюсь дважды щелкнуть имя слоя и переименовать его в «Обтравочную маску», так как через мгновение мы будем использовать этот слой, чтобы «обрезать» слой над ним:
Дважды щелкните имя нового слоя и переименуйте его в «Обтравочную маску».
Шаг 3. Вытяните форму меньшей фотографии с помощью инструмента «Прямоугольник».
Выбрав слой «Обтравочная маска» в палитре слоев, выберите инструмент «Прямоугольник» либо из палитры инструментов Photoshop, либо нажав U на клавиатуре:
Выберите инструмент «Прямоугольник».
Инструмент «Прямоугольник» рисует прямоугольные векторные фигуры, и, выбрав его, я собираюсь растянуть приблизительную форму и местоположение моей меньшей обрезанной фотографии.Я хочу привлечь внимание к объекту фотографии, которым в данном случае является парень в каяке, поэтому я обведу его прямоугольной формой:
Растяните приблизительную форму и положение уменьшенной версии вокруг объекта.
Когда нарисована векторная фигура, обратите внимание на то, что произошло в палитре слоев. Слой «Обтравочная маска», который минуту назад был обычным пустым слоем, теперь стал слоем векторной формы:
Слой «Обтравочная маска» стал слоем-фигурой.
Шаг 4. Используйте векторную форму для создания обтравочной маски
Теперь, когда у нас есть форма нашей уменьшенной, обрезанной версии фотографии, мы можем использовать эту форму в качестве обтравочной маски, которая будет «обрезать» слой над ней до размеров формы. Для этого, удерживая нажатой клавишу Alt (Win) / Option (Mac) и переместите курсор мыши непосредственно между слоями «Меньшая версия» и «Обтравочная маска» , пока вы не увидите, что ваш курсор изменится на значок обтравочной маски (обведен красным ниже):
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перемещайте указатель мыши между двумя слоями, пока курсор не изменится на значок обтравочной маски.
Когда появится значок обтравочной маски, просто щелкните мышью , чтобы создать обтравочную маску . Кажется, что с изображением еще ничего не произошло, но в палитре слоев слой «Меньшая версия» будет отступ вправо, указывая на то, что теперь он обрезается векторной фигурой под ним:
Палитра слоев теперь показывает слой «Меньшая версия», обрезанный слоем векторной формы под ним.
С имиджем пока ничего особенного не произошло, но мы собираемся его изменить.Мы собираемся создать вид нашей маленькой обрезанной фотографии вокруг объекта, добавив пару стилей слоя к векторной фигуре.
Шаг 5: Добавьте белую обводку к векторной фигуре, чтобы создать границу меньшей фотографии
Убедитесь, что слой «Обтравочная маска» все еще выбран в палитре слоев (выбранные слои выделены синим), затем щелкните значок Layer Styles внизу палитры и выберите Stroke из списка слоев. появившихся стилей:
Щелкните слой векторной формы, чтобы выбрать его, затем щелкните значок «Стили слоя» в нижней части палитры «Слои».
Это вызывает довольно массивное диалоговое окно Layer Style с параметрами Stroke в среднем столбце:
Параметры обводки в диалоговом окне «Стиль слоя».
Здесь мы хотим изменить три параметра, и на скриншоте выше я обвел их красным. Я установил размер обводки на 12 пикселей , чтобы создать стандартную рамку вокруг моей меньшей фотографии. В зависимости от размера фотографии, с которой вы работаете, вы можете обнаружить, что другое значение работает лучше.Ниже убедитесь, что для Position установлено значение Inside . Это означает, что наш обводка появится внутри границ фигуры. По умолчанию для параметра «Положение» установлено значение «Снаружи», в результате чего углы штриха выглядят скругленными. Мы хотим, чтобы наши углы были красивыми и острыми, и «Inside» делает это за нас. Наконец, по умолчанию Photoshop устанавливает цвет обводки на красный, что не имеет абсолютно никакого смысла, и, очевидно, нам не нужна красная рамка вокруг нашего изображения, поэтому измените обводку Color на white , щелкнув цвет образец и выбрав белый цвет в палитре цветов Photoshop .
Вот как выглядит мое изображение с белой обводкой 12 пикселей:
Теперь видна меньшая фотография с примененной белой обводкой 10 пикселей.
Пока не выходите из диалогового окна «Стиль слоя». Нам нужно применить еще один стиль слоя.
Шаг 6: Нанесите тень
При открытом диалоговом окне «Стиль слоя» щелкните самый первый стиль слоя в верхней части списка слева, Drop Shadow . Убедитесь, что вы нажимаете прямо на слова «Drop Shadow», а не просто щелкаете внутри флажка слева от них.Мы хотим вывести параметры эффекта тени, и для этого вам нужно щелкнуть непосредственно по словам.
Щелкните прямо на слове «Drop Shadow» в верхней части списка стилей слоя слева.
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» с параметров «Обводка» на параметры «Тень». Уменьшите Непрозрачность тени примерно до 50% , чтобы она не казалась такой темной, затем измените Угол тени на 130 ° .Наконец, установите Distance примерно на 10 пикселей , хотя вам может потребоваться увеличить это значение, если вы используете изображение большего размера, чем то, которое я использую:
Параметры падающей тени в диалоговом окне «Стиль слоя».
Вот мое изображение с нанесенной белой обводкой и падающей тенью:
У меньшей фотографии теперь есть белая обводка и применена тень.
Шаг 7: Используйте «Свободное преобразование», чтобы повернуть и / или изменить размер формы по мере необходимости
Если вам нужно повернуть, изменить размер или положение вашей векторной фигуры на этом этапе, убедитесь, что слой-фигура выбран в палитре слоев, затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac ), чтобы открыть окно Photoshop Free Transform и обработать меньшее фото.
Чтобы переместить фигуру, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите фигуру в новое место или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть ее. Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров свободного преобразования. Чтобы просто сделать форму больше или меньше, сохраняя при этом те же пропорции ширины и высоты, удерживайте нажатой клавишу Shift при перетаскивании любого из угловых маркеров. Удерживание Alt (Win) / Option (Mac) при перетаскивании приведет к изменению размера формы от центра, а не от стороны или угла, противоположного тому, куда вы перетаскиваете.Наконец, чтобы повернуть фигуру, щелкните и перетащите указатель мыши в любое место за пределами поля Free Transform:
Измените размер, измените положение и / или поверните форму меньшей фотографии по мере необходимости, используя «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять преобразование. Вращение формы добавляет изображению немного больше волнения. Я также немного изменил размер и положение моей фигуры. На этом наша небольшая кадрированная фотография вокруг объекта готова! Мы закончим эффект, раскрасив и размыв исходное изображение на заднем плане.
Мы почти закончили. Вся работа по созданию иллюзии меньшей обрезанной фотографии внутри основного изображения завершена, и все, что осталось сделать, это немного поработать над исходным изображением на заднем плане. С ним можно делать все, что угодно. Вы можете технически оставить это в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на главном объекте, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать черно-белым.Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать уровни или кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно, не нужно делать то, что я собираюсь здесь сделать, а именно раскрашивать его и добавлять эффект радиального размытия, но если вы действительно хотите, чтобы ваш фон выглядел так же, вот как вы сделай это.
Шаг 8: Используйте инструмент «Пипетка», чтобы выбрать цвет изнутри меньшей области фотографии
Выберите инструмент «Пипетка » на палитре «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его.Я собираюсь использовать пипетку, чтобы взять образец цвета изнутри меньшей области фотографии, а затем использовать этот цвет, чтобы раскрасить исходное изображение на заднем плане:
Выберите инструмент «Пипетка», чтобы взять образец цвета изнутри меньшей области фотографии.
Выбрав Пипетку, я собираюсь щелкнуть где-нибудь на шлеме парня, чтобы попробовать этот синий цвет:
Выбор цвета из шлема.
Обратите внимание, что мой цвет переднего плана в палитре инструментов теперь изменился на тот синий цвет, который я только что взял.Теперь я могу использовать этот цвет, чтобы раскрасить исходную фотографию на заднем плане, используя корректирующий слой Hue / Saturation:
Цвет переднего плана в палитре инструментов изменился на синий цвет, взятый из шлема.
Шаг 9: Раскрасьте фон с помощью корректирующего слоя оттенка / насыщенности
Щелкните фоновый слой в палитре слоев, чтобы выбрать его. Затем щелкните значок New Adjustment Layer внизу палитры и выберите Hue / Saturation из списка:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Оттенок / Насыщенность».
Это вызывает диалоговое окно Hue / Saturation, которое я собираюсь использовать для раскрашивания фона. Не нужно перетаскивать ползунки, чтобы выбрать здесь цвет. Я уже выбрал свой цвет из изображения, поэтому все, что мне нужно сделать, это щелкнуть опцию Colorize в правом нижнем углу диалогового окна:
Выберите параметр «Colorize» в диалоговом окне Hue / Saturation.
Щелкните OK, чтобы выйти из диалогового окна «Цветовой тон / насыщенность». Photoshop использует выбранный цвет для раскрашивания моего исходного изображения на заднем плане:
Исходное изображение на заднем плане теперь окрашено в выбранный цвет.
Шаг 10: снова продублируйте фоновый слой
Прежде чем мы применим наше радиальное размытие, давайте продублируем фоновый слой еще раз, чтобы у нас был отдельный слой, к которому мы применим фильтр, поскольку мы никогда не хотим касаться исходной информации о пикселях нашего изображения на фоновом слое. Выберите фоновый слой в палитре слоев, затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Радиальное размытие:
».Снова продублируйте фоновый слой и переименуйте его в «Радиальное размытие».
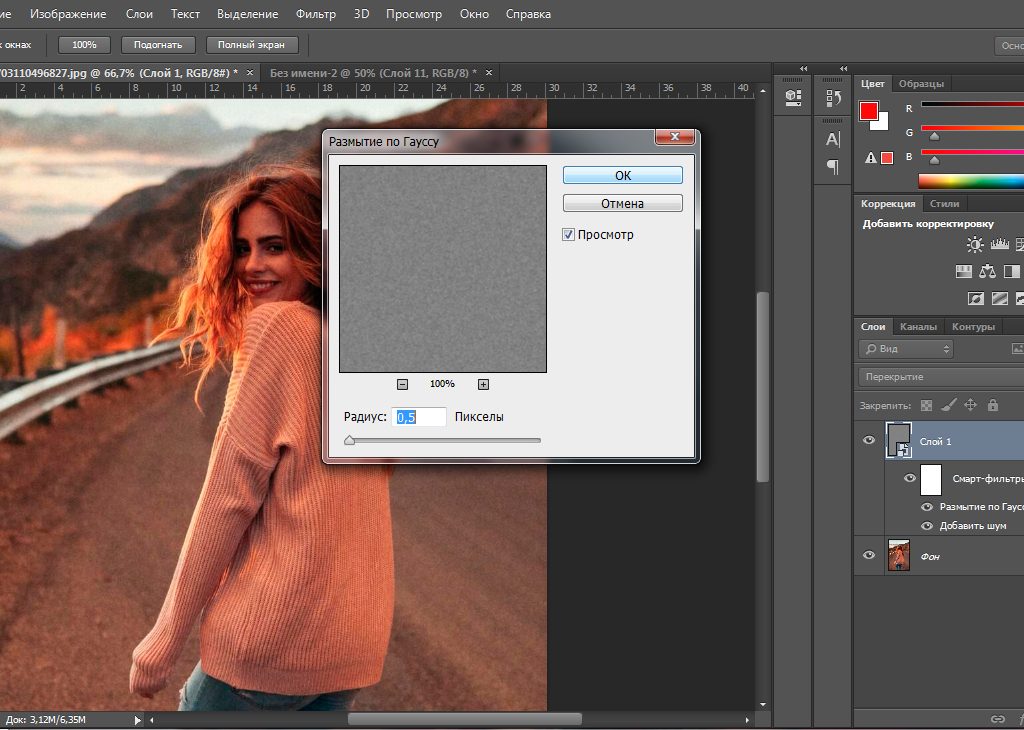
Шаг 11: примените фильтр радиального размытия к новому слою
С новым слоем «Радиальное размытие», выбранным в палитре «Слои», перейдите в меню Фильтр вверху экрана, выберите Размытие , а затем выберите Радиальное размытие , при этом появится диалоговое окно «Радиальное размытие». коробка. Сначала установите Blur Method на Zoom , затем установите Quality на Best . Параметр Amount вверху определяет, какой эффект размытия вы получите.Я собираюсь установить свое значение 40 , но вы можете использовать другое значение. Параметр Blur Center в правом нижнем углу диалогового окна определяет источник размытия на вашем изображении. Попробуйте расположить центр размытия ближе к тому месту, где находится объект на фотографии, щелкнув в этом приблизительном месте в поле «Центр размытия». Это не самая точная вещь в мире, и вам понадобится пара попыток, прежде чем вы сделаете это правильно, поэтому не бойтесь отменить фильтр с помощью Ctrl + Z (Win) / Command + Z ( Mac) и попробуйте еще раз, если сначала у вас не получится:
Фильтр> Размытие> Радиальное размытие, чтобы открыть диалоговое окно Радиальное размытие.Измените параметры, обведенные красным.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна и применить радиальное размытие к изображению:
Изображение с примененным фильтром «Радиальное размытие».
Шаг 12: Уменьшите непрозрачность слоя радиального размытия
Этот последний шаг не обязателен, но я думаю, что мое радиальное размытие получилось слишком интенсивным. Я хочу, чтобы он больше сливался с исходным изображением на фоновом слое, и я могу сделать это, просто перейдя к параметру Opacity в верхней части палитры слоев и уменьшив непрозрачность примерно до 60% , что Думаю, неплохо работает:
При необходимости уменьшите непрозрачность слоя Radial Blur, чтобы смешать эффект с исходным изображением на фоновом слое под ним.
Для сравнения еще раз мое исходное изображение:
Еще раз исходное изображение.
И вот, после уменьшения непрозрачности моего слоя Radial Blur, мой последний результат «фотография на фотографии»:
Окончательный результат «фото в фото».
И вот оно! Вот как создать фотографию на фотографии с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как создать слайд-шоу изображений в Photoshop? — Лучший обзор хоста
Многие веб-мастера и дизайнеры используют Adobe Photoshop для редактирования изображений для своих веб-сайтов.По сравнению со статическими изображениями слайд-шоу или демонстрационный видеоролик о продукте более привлекательны и могут сделать ваш сайт более стильным. Сегодня мы покажем вам простой способ конвертировать изображения в слайд-шоу с помощью Photoshop. В демонстрации мы будем использовать Adobe Photoshop CS6 для Windows, если вы используете другие версии, они могут отличаться по внешнему виду.
Photoshop — это профессиональная программа для редактирования изображений с потрясающими фильтрами, эффектами и инструментами. Однако он не очень эффективен при создании видео. Это может помочь вам легко создать простой слайд-шоу из фотографий.Если вы хотите создать более потрясающие видеоролики из слайд-шоу, вы можете обратиться к настоящего руководства по созданию видеороликов из слайд-шоу фотографий .
Как создать слайд-шоу в Photoshop?
Прежде всего, подготовьте картинки для слайд-шоу. Поместите их в папку, а затем при желании отредактируйте в Photoshop. Мы рекомендуем вам использовать изображения с одинаковым разрешением (ширина / высота) в видео слайд-шоу. Когда исходные изображения готовы, выполните следующие действия, чтобы преобразовать их в динамическое слайд-шоу в Photoshop.
Шаг 1. Загрузите изображения как слои в Photoshop
Все исходные изображения необходимо добавить в один документ в Photoshop. Вы можете выполнить следующие действия, чтобы открыть несколько изображений в виде слоев в Photoshop.
Шаг 2. Отредактируйте изображения в слайд-шоу
Щелкните Window >> Timeline , чтобы отобразить панель Timeline в нижней части Photoshop. Если вы видите Create Frame Animatio n, щелкните стрелку вниз, чтобы открыть раскрывающийся список, и выберите Create Video Timeline , затем щелкните его.Все слои будут добавлены на временную шкалу. Перетащите значки изображений, чтобы упорядочить слои изображений на временной шкале. Вы также можете настроить время отображения определенной фотографии в слайд-шоу, перетащив ее начальный или конечный кадр. Наведите указатель мыши на начало или конец эскиза изображения, вы увидите значок, чтобы перетащить его влево или вправо.
Шаг 3. Добавьте звук в слайд-шоу
Если хотите, вы также можете добавить звуковые дорожки, фоновую музыку к своему слайд-шоу в Photoshop.
Шаг 4. Визуализация видео в Photoshop
Сначала просмотрите слайд-шоу в Photoshop. Когда вы будете удовлетворены результатами, щелкните File >> Export >> Render Video…. , вы увидите, что Render Video открывается в новом окне, как показано ниже.
Здесь вы можете выбрать место для сохранения видео слайд-шоу на вашем компьютере, выбрать кодировщик мультимедиа, выбрать диапазон кадров и так далее. Когда вы будете готовы, нажмите кнопку Render , слайд-шоу будет сохранено на вашем компьютере.
Могу ли я извлекать изображения, стоп-кадры из фильмов, видео в Photoshop?
При необходимости вы также можете конвертировать фильмы или видео в файлы неподвижных изображений с помощью Photoshop. Ознакомьтесь с этими шагами, чтобы извлечь неподвижные изображения из фильмов и видео в Photoshop.
Создайте 4 простых эффекта пикселизации за считанные минуты
С помощью комбинации фильтров и различных параметров наложения в Photoshop вы можете легко создать эффект для любой фотографии.
Совет: Попробуйте вместо этого бесплатно придать фотографиям эффект пикселя, если вы не хотите платить за программное обеспечение для творчества.Вам может понадобиться:
- Программное обеспечение: Adobe Photoshop CS6 и выше, а также бесплатный онлайн-инструмент, такой как Pixlr X
- Сложность: Новичок (это может сделать кто угодно!)
Для руководства по фильтру мозаики я использую это изображение счастливого танцующего чувака, сделанное фотографом Дином Дроботом на 123RF.Щелкните ссылку фотографа, и вы найдете еще много похожих изображений в его портфолио.
Вы можете использовать то же изображение или другое изображение по вашему выбору. Давайте приступим к делу! Запустите Photoshop, перетащите, чтобы открыть изображение, и продублируйте исходный слой изображения.
Итак, что вам нужно сделать, это продублировать исходный слой изображения. Шаг 2Выберите дублированный слой. Перейдите в Filter> Pixelate> Mosaic и введите Cell Size of 6 Square.
Перед тем, как нажать ОК, вы увидите предварительный просмотр. Но всегда можно вернуться к настройкам и изменить их.Но что, если размер ячейки, который я использовал, не подходит для вашей фотографии? Честно говоря, вы можете ввести любое число в желаемом диапазоне, потому что каждое изображение будет иметь разный результат. Экспериментируйте на выезде 🙂
Шаг 3 Эффект достигнут!Ну вот! Насколько это было легко? Если вам нравится эффект пикселизации, вы можете просто оставить его таким или немного уменьшить эффект.Есть несколько способов сделать это, например, отрегулировать режим наложения. Установите дублированный слой на Lighten для более мягкого эффекта. В качестве альтернативы вы можете просто дважды щелкнуть слой с эффектом мозаики и снова настроить размер ячейки.
Шаг 1 Сделайте дубликаты исходного слоя фотографии. На всякий случай я всегда добавляю одну дополнительную.Для следующего эффекта мы просто воспользуемся мозаичным фильтром несколько раз. Как и в предыдущем эффекте, откройте изображение в Photoshop и продублируйте исходный слой.Я использую это фото веселой девушки с конфетти, сделанное фотографом Дином Дроботом на 123RF.
Шаг 2Выберите дублированный слой. Перейдите в Filter> Pixelate> Mosaic и введите Cell Size of 15 Square.
Шаг 3 Размер ячейки: 10 кв.Опять же, на том же слое перейдите в Filter> Pixelate> Mosaic и введите Cell Size of 10 Square.
Сейчас мы собираемся создать еще один раунд пиксельного эффекта. Перейдите в Filter> Pixelate> Mosaic и введите Cell Size of 5 Square.
Размер ячейки: 5 кв. Шаг 4 Я удалил эффекты пикселизации вокруг лица модели с помощью инструмента кисти, установленного на сильное нажатие. Выберите мягкую кисть для стирания.Теперь, когда вы немного размыли эффект, используйте инструмент Eraser Tool (E) , чтобы мягко стереть любые детали, которые вы хотели бы еще видеть.В этом случае я стер глаза, губы и нос, убедившись, что исходный слой все еще виден под пиксельным слоем. Вы определенно можете стереть нужные области, что в основном зависит от выбранной вами фотографии.
Шаг 1Что касается третьего эффекта, давайте попробуем создать пиксельный портрет, используя круглые формы. Что вам нужно сделать, так это создать новый документ 100 x 100 пикселей в Photoshop. Есть несколько способов создать круглую форму в Photoshop.Вы можете либо:
- Используйте большую сплошную кисть с размером кисти примерно 70 пикселей , чтобы нарисовать цветную точку.
- Используйте инструмент Эллипс (U) , чтобы создать форму круга.
Я использую светло-пурпурный пастельный оттенок для наложения на выбранное мной изображение, но вы можете использовать любой цвет, который вам нравится. Тем не менее, черный или белый будут наиболее нейтральными цветами. Затем на верхней панели инструментов выберите Edit> Define Pattern и назовите узор Spot.
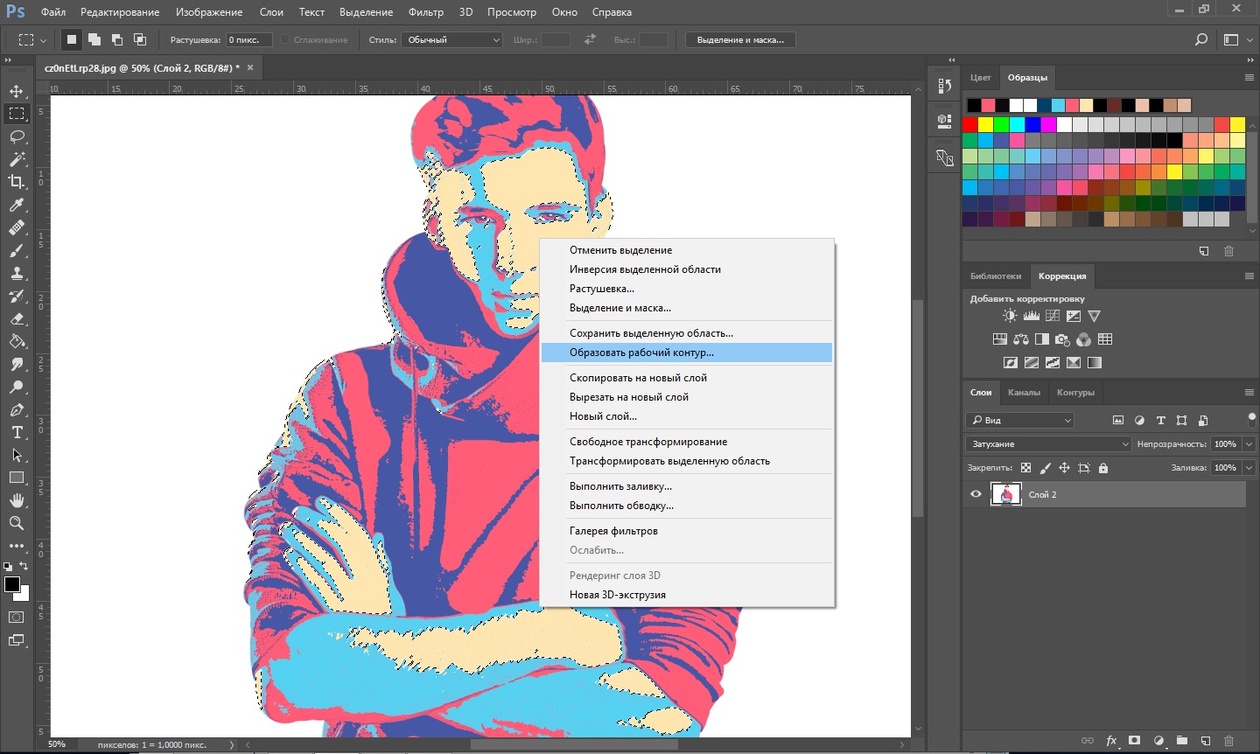
Шаг 2Теперь вы можете открыть любое изображение по вашему выбору в новом документе. В этом уроке я использую фотографию танцующей пары, сделанную автором Романом Самборским на 123RF. Вы можете начать с открытия фотографии как нового документа в Photoshop. Выберите исходный слой и щелкните правой кнопкой мыши, чтобы перейти к параметрам наложения .
Проверьте настройки стиля слоя. Шаг 3Выберите точку, которую вы только что создали для шаблона , и настройте следующие параметры.Установите Blend Mode на Lighten или Hard Light (это зависит от цвета вашей формы круга), и Scale на 5%.
И… .. вуаля!Это в основном все для создания эффектов пикселизации с помощью Photoshop. У вас нет доступа к Photoshop, но вам нужно быстро пикселизировать фотографию? Посмотрите №4 ниже…
Используйте Pixelate Tool Pixlr X
Вот быстрое и простое руководство по с Pixlr X, бесплатной альтернативой Photoshop .Есть видео, которое вы тоже можете посмотреть. По сути, мы будем брать эту фотографию в исходном состоянии:
К этому пиксельному состоянию в несколько 8-битном стиле справа внизу:
Вот как воспроизвести эффекты пикселизации на ваших фотографиях с помощью Pixlr X :
- Щелкните «Фильтр».
- Выберите Pixelate на появившейся боковой панели.
- Отрегулируйте ползунок по своему усмотрению.
- Регулируйте экспозицию изображения или добавляйте эффекты — полностью на ваше усмотрение!
Хотя Photoshop требует сложного обучения, Pixlr X полностью бесплатен и прост в использовании в Интернете в любом браузере.Независимо от того, используете ли вы Photoshop или Pixlr X, экспериментируйте с эффектами пикселизации!
li {font-size: 16px;}. wp-block-advgb-list ul.advgblist-a8af90ca-e6db-421d-8b02-19bee8356cd8> li {padding-left: 37px; margin-left: 0;}. wp-block -advgb-list ul.advgblist-a8af90ca-e6db-421d-8b02-19bee8356cd8> li: before {font-size: 25px; color: # fcb900; line-height: 38px; margin: 12px; padding: 12px; margin-left : -49px} .