Как наложить текстуру в фотошопе cs6
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения.
 Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» . - И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль.
 И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». - Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
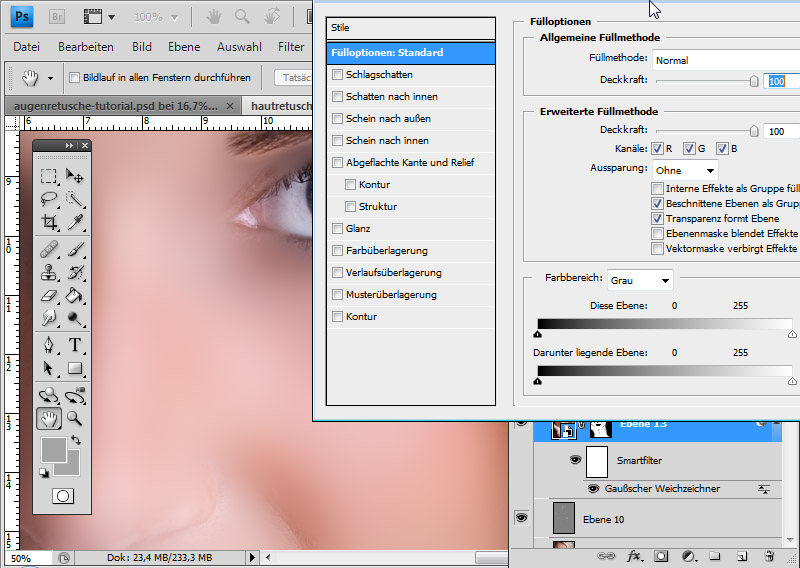
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www. rosphoto.com/images/u/articles/1310/6.gif» />
rosphoto.com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
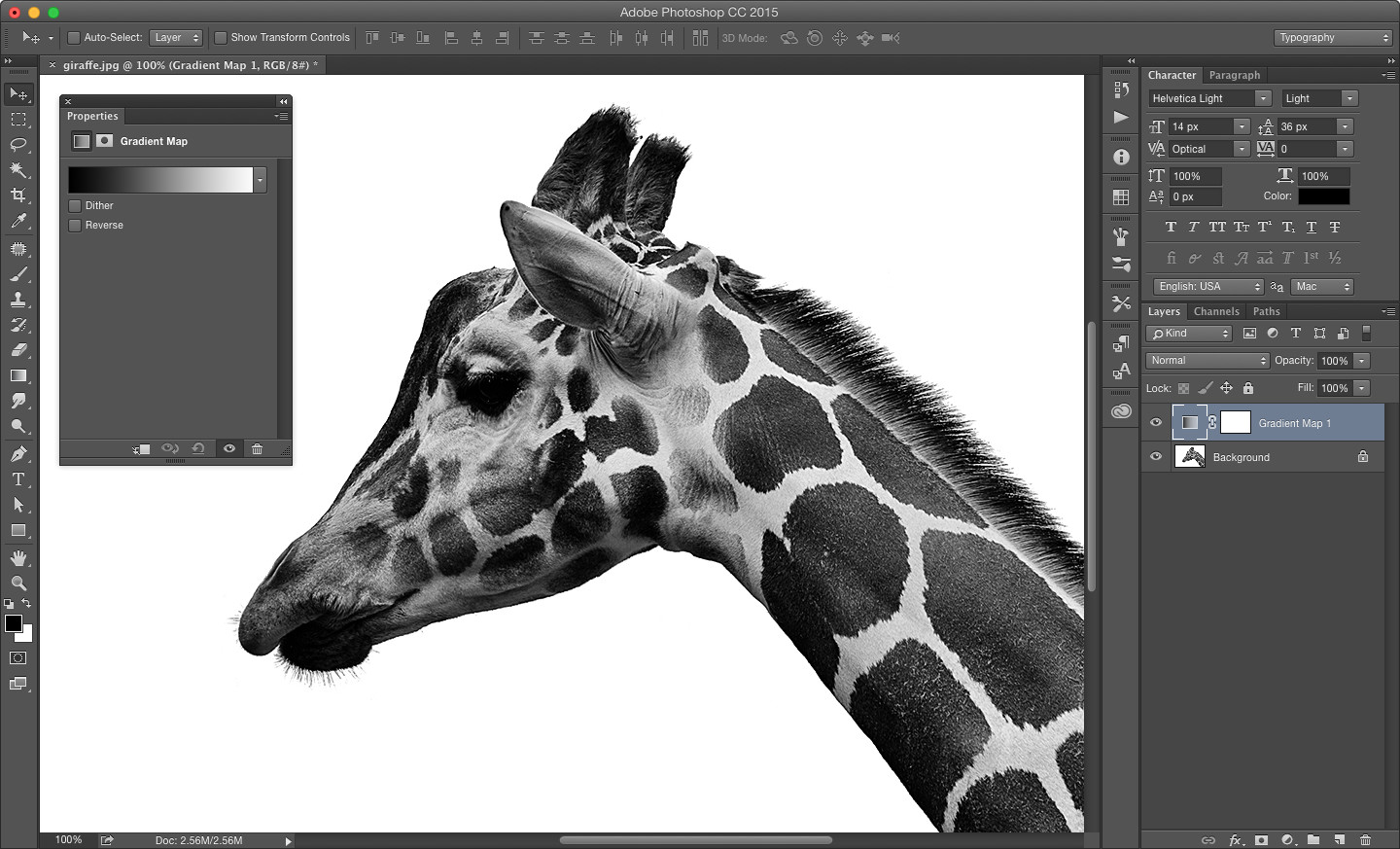
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www. rosphoto.com/images/u/articles/1310/24.gif» />
rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
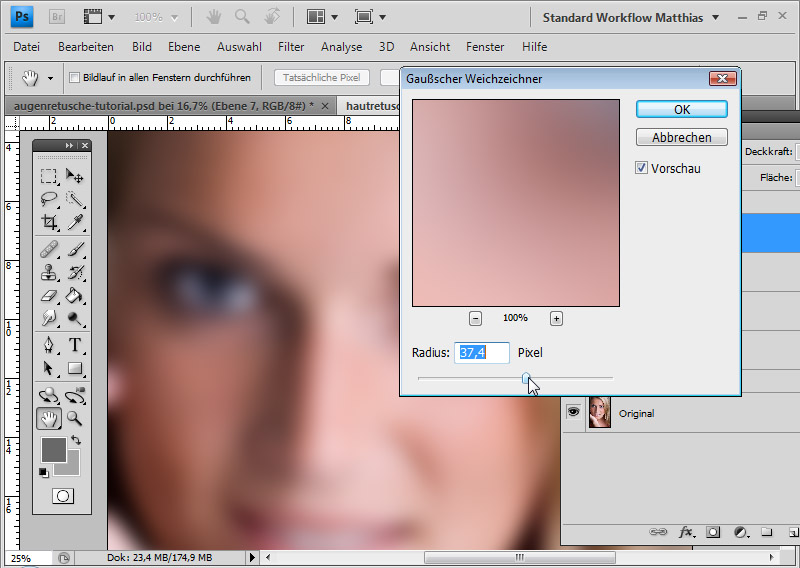
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Как добавить текстуру в Фотошопе
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.
Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак установить в Photoshop новую текстуру (узор) / Creativo.one
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
До встречи на www.creativo.one!
Примечание: статья обновлена 20.03.2019
Источник: www.photoshop-master.ru
Как сделать бесшовную текстуру в фотошопе, способ создания из обычного изображения.
Посмотреть видео-урок
Бесшовные текстуры достаточно востребованный материал любого дизайнера, их применяют при работе над коллажами, в веб-дизайне для фоновых изображений сайта, а так же в 3D моделировании для наложения на создаваемые объекты. Бесшовная текстура представляет собой изображение какой-либо текстуры, которое при сопоставлении со своей копией образует единый монолитный фон, без каких либо швов. Собственно говоря, поэтому её и называют бесшовной. В данном уроке мы будем делать из обычного изображения текстуры — бесшовную.
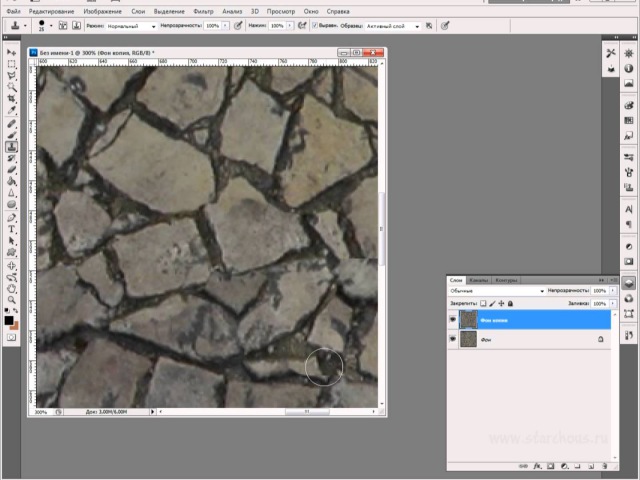
Для работы я взял фото ягоды, если сейчас сделать копии этого изображения и попробовать их сопоставить вместе, то будут явно видны швы.
Наша задача сделать из этого фона бесшовную текстуру, чтобы при сопоставлении копий получался монолитный фон с ягодой.
1. Создание нового документа
И так, давайте создадим новый документ, в котором будем делать текстуру. Выбираем в верхнем меню «Файл» — Создать». Бесшовную текстуру я буду делать квадратной, т.е. с равными сторонами, поэтому в настройках документа установим одинаковую ширину и высоту, чтобы получился квадрат. Можно сделать и прямоугольную текстуру, каких либо отличий в её создании не будет. Задаем размер холста, в зависимости от размера вашего изображения, в данном случае картинка с ягодами имеет размер 1600 на 900 пикселей, я сделаю холст немного меньше 600 на 600 пикселей.
Холст я специально сделал поменьше, чтобы была возможность настроить положение текстуры, ну дальше вы поймете о чем идет речь. Теперь просто перетаскиваем наше изображение на созданный холст, удерживая левую кнопку мыши.
2. Кадрируем изображение по размеру холста
Для начала необходимо определиться с областью изображения, которая будет той самой текстурой. Т.е. мы подгоняем изображение на холсте таким образом, чтобы небыло каких-то теней с боку или наоборот засвеченных участков, изображение должно иметь одинаковый тон и освещение со всех сторон. Так же можно его изменить в размере. Выбираем в верхнем меню «Редактирование» — «Свободное трансформирование» и настраиваем размер.
Далее, необходимо обрезать лишние части изображения, чтобы у нас остался только этот самый квадрат. Для этого выбираем в панели инструментов инструмент «Рамка», нажимаем «Enter» и теперь мы можем видеть те самые лишние края изображения, которые выступают за холст.
Нажимаем еще раз «Enter» и кадрируем изображение, тем самым удаляем все его части, выступающие за холст. Если подвигать изображение, то можно увидеть, что у нас получился квадрат, точно под размер холста.
3. Создаём бесшовную текстуру
Теперь в верхнем меню выбираем «Фильтр» — «Другое» — «Сдвиг». Так как у нас изображение размером 600 на 600 пикселей здесь в настройках фильтра необходимо выставить сдвиг по горизонтали на половину размера изображения и по вертикали тоже, т.е. получается по горизонтали и по вертикали нужно установить значения сдвига «+300» пикселей.
Данный фильтр разбил изображение на четыре равных части и перевернул эти части внутренней стороной наружу. Если мы сейчас попробуем сделать копию изображения и приложим к оригиналу с любой стороны, то увидим, что они будут идеально состыковываться, т.е. у нас получилась бесшовная текстура с подготовленными краями, но с дефектом внутри в виде швов, от которых нужно избавиться.
4. Избавляемся от швов на текстуре
Чтобы избавиться от этих швов и сделать фон в центре текстуры однородным можно воспользоваться двумя способами. Первый, самый простой способ — это взять инструмент «Точечная восстанавливающая кисть» и пройтись ею по этим швам.
В данном случае этот способ не подходит, от швов мы избавились, но ягода имеет не естественные формы, она выглядит какой-то помятой и обрубленной. Данный способ подойдет, если ваша текстура имеет мелкие детали, которые не так сильно заметны. Например, если вы будите делать текстуру песка или асфальта, то таким способом вы получите отличный результат, но на текстурах с крупными объектами, такое не сработает.
Вместо «Точечной восстанавливающей кисти» можно еще использовать и инструмент «Заплатка». Выделяем проблемную область и перемещаем на её место другую часть изображения.
Такми образом можно добиться более лучшего результата, чем с восстанавливающей кистью, ну или обработать фон обоими инструментами, но опять-таки это сработает только на текстурах с мелкими объектами.
Второй способ — это копирование объектов и подгонка их под фон. Способ более трудоёмкий, но именно он подходит для текстуры с крупными объектами. Берем инструмент выделения «Лассо», выделяем им какую-нибудь целую ягоду и вырезаем её на новый слой. Для этого кликаем по выделенной области правой кнопкой мыши и выбираем «Скопировать на новый слой».
Теперь выбираем инструмент «Перемещение» и перетаскиваем ягоду на шов, чтобы его скрыть. Ягоду можно как-нибудь развернуть, отразить по горизонтали или вертикали, вообщем немного изменить, чтобы она отличалась от той с которой мы сняли копию. Выберем в верхнем меню «Редактирование» — «Свободное трансформирование» и повернем немного её, а так же приплющим и немного уменьшим.
Теперь удалим лишний фон с краев ягоды инструментом «Ластик».
Если есть необходимость, можно и тень наложить, для этого создаём новый слой, кликнув на соответствующий значок под панелью слоёв и накладываем его на слой с ягодой. Для этого установим новый слой над слоем с ягодой и удерживая «Alt» на клавиатуре наводим курсор мыши между слоями до появления значка, стрелочки. При появлении данного значка кликаем левой клавишей мыши и верхний слой накладывается на нижний.
Теперь задаем верхнему слою параметр наложения «Мягкий свет», берем простую мягкую кисть, устанавливаем черный цвет и рисуем на ягоде тень, максимально вписывая объект в фон.
Можно и свет наложить, но это думаю будет лишним. На сайте имеется урок, в котором я показывал, как вписать любой объект в фон в фотошопе, подобным образом можно и сделать в данной ситуации.
Таким образом копируем несколько ягод и вписываем их в фон, скрывая тем самым все швы и неудавшиеся погрешности. Так же важно заметить, что при всех этих манипуляциях ни в коем случае не залезайте за края холста, иначе нарушите текстуру. Можно делать прямо в притык к холсту, но не не залезать за край.
В результате десяти минутной работы получается текстура с ягодой. Теперь можно все слои объединить в один. Для этого выделяем верхний слой, кликнув по нему левой кнопкой мыши и удерживая «Shift» кликаем левой кнопкой мыши по самому нижнему слою. Далее кликаем правой кнопкой мыши и в открывшемся меню выбираем «Преобразовать в смарт-объект».
Получаем один слой с готовой бесшовной текстурой ягоды. Чтобы проверить текстуру в действии, можно увеличить холст, сделать копии слоя и сопоставить их друг с другом. Если при этом вы наблюдаете какие-то слишком заметные повторяющиеся элементы, можете снова подкорректировать текстуру, до необходимого результата.
Таким вот образом в фотошопе можно сделать бесшовную текстуру практически из любого изображения.
Как сделать бесшовную текстуру в фотошопе, делюсь опытом
Читатель, доброго и познавательного тебе! Как часто возникала у тебя потребность использовать на разных предметах и фоне определенный узор? Уверена, что много, иначе ты бы не искал статью о том, как сделать бесшовную текстуру в фотошопе.
На самом деле, это не так трудно, нужно лишь знать о некоторых инструментах. Ниже мы разберем, о каких именно – будь уверен, ты нашел что искал. Итак!
Начнём работу
Вначале давай разберемся, какая именно тебе нужна текстура? Из дерева, металла, бетона, кожуры огурца, в конце концов? Исходя их этого, будем искать в интернете (ну, или в нужных папках, если картинка уже скачана) изображение подходящих параметров.
Для создания текстуры необходимо, чтобы искомый файл соответствовал нескольким пунктам: цветовой баланс, повторяющиеся элементы и размер. Картинка не должна быть микроскопическая, иначе будет работать крайне сложно.
Можно также использовать готовый макет бесшовной текстуры, скачанный из интернета, но это достаточно просто. Мы же разберём изначальный вариант, с созданием её из не подготовленного изображения.
Теперь что касается цвета и узора. Вот представьте себе рулон обоев, скажем, с цветочным принтом. Принт повторяется, и, зачастую, рулоны можно состыковать между собой совсем незаметно. Почему?
Да потому, что узор (цветок и ветка, как вариант) повторяется десятки раз, но он всегда один и тот же. Если в определенном месте стыка узор обрывается на середине, значит, продолжение можно найти в другом рулоне, верно? Ну конечно, верно. Вот такого эффекта нам и необходимо добиться в данном уроке.
Для построения правильной текстуры нам понадобится изображение с повторяющимся узором и неизменным цвето переходом. Что это значит?
То есть, нам нужно найти картинку, углы или центр которой не будут высветлены или затемнены, а также, чтобы сам рисунок не был выполнен в технике перехода цвета. Ведь, когда мы обрежем файл по направляющим, малейшее отличие будет крайне заметно.
Этапы работы
Перейдем к конкретным шагам. Для добавления текстуры из сырой картинки делаем следующее:
- Открываем Фотошоп. Перетаскиваем туда исходный рисунок.
- Определяем на глаз границы узора. Вытягиваем из колонок линейки( если у вас её нет по умолчанию, открываем комбинацией кнопок Ctrl+R) направляющие, 4 штуки, по границе узора, будет достаточно. Должен получится прямоугольник.
- Инструментом «прямоугольное выделение» выделяем этот кусок по границе направляющих.
А далее идут шаги, которые одинаковы как для готового макета текстуры, так и для выделенной нами области узора. Итак:
- Щелчок ПКМ на выделенной области (если это целый макет, выделяем полностью) — «скопировать на новый слой».
- Делаем фон невидимым, щёлкая на глазик рядом с фоновым слоем.
- Инструментом «прямоугольное выделение» опять выделяем наш кусок с узором.
- Сверху во вкладке «изображение» выбираем «кадрировать».
- Также сверху «редактировать»-«определение узора» — даём имя узору — ок.
Проверка
Узор готов. Осталось лишь его проверить:
- Создаём новый пустой файл.
- ЛКМ щелкаем по замочку на фоновом слое.
- Двойным щелчком ЛКМ нажимаем на этот слой, чтоб открыть меню.
- В меню выбираем «наложение узора», в списке узоров выбираем свой.
- Меняем масштаб, чтобы понять, видны ли стыки у границ текстур. Нет? Значит работа выполнена отлично, и глазомер вас не подвёл.
Вот и все
Еще уроки по фотошопу здесь
Таким образом мы создали текстуру, у которой абсолютно не видно стыковочных швов. Отлично! Рекомендуем тебе следить за нашим блогом и подписаться на соцсети, чтобы получать больше полезных уроков по тонкостям работы с Фотошопом. Удачи!
С вами была Оксана.
Как в фотошопе сделать бесшовный фон
Как сделать бесшовное изображение
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Как в фотошопе за несколько шагов сделать бесшовную текстуру | DesigNonstop — О дизайне без остановки
Как в фотошопе за несколько шагов сделать бесшовную текстуру
16
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1. Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2. В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3. Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4. Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5. На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6. Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7. Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа. Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1536 downloads)Автор: Максим Голдобин aka MANMANA
[email protected]
Фотошоп урок «Как сделать бесшовные фоны»
В последнее время все больше людей занимается музыкальными открытками. Это очень увлекательный процесс. Но не всегда можно найти хорошие качественные бесшовные фоны. Их можно сделать в фотошопе. И это довольно легко и не занимает много времени. Как сделать бесшовные фоны в фотошопе — смотрите в этом видеоуроке.
Вы можете прочитать другие статьи
если воспользуетесь
КАРТОЙ САЙТА
Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1785 Загрузок)
Автор: Максим Голдобин aka MANMANA
Post Views: 100 759
Эффект текстурированного текстав Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту. Для создания эффекта не требуется ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно же, текста! Эффект работает лучше всего, когда вы используете текстуру, которая имеет какое-то отношение к теме вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Последний эффект текстурированного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Подойдите к меню File вверху экрана и выберите New или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Выберите размер, который вам нужен для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и, поскольку я не планирую его печатать, я оставлю разрешение 72 пикселей на дюйм. По завершении нажмите OK, чтобы выйти из диалогового окна. На вашем экране появится новый документ:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2. Заполните новый документ черным цветом
Я собираюсь использовать черный цвет в качестве фона для своего текстового эффекта, что означает, что мне нужно заполнить документ черным цветом.Для этого перейдите в меню Edit вверху экрана и выберите Fill . Откроется диалоговое окно «Заливка». Выберите Черный для параметра Содержимое вверху диалогового окна. Также убедитесь, что Режим наложения установлен на Нормальный и Непрозрачность установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не нужно их менять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Щелкните OK, чтобы выйти из диалогового окна «Заливка». Photoshop заполняет новый документ сплошным черным цветом:
Теперь документ закрашен черным.
Шаг 3. Добавьте текст
Выберите инструмент Type Tool на палитре инструментов или нажмите на клавиатуре букву T , чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
После того, как вы выбрали инструмент «Текст», панель параметров в верхней части экрана отобразит параметры для работы с шрифтом.Выберите шрифт, размер шрифта и цвет текста, которые вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поработать со своим текстом, вы найдете дополнительные параметры для типа форматирования, такие как интерлиньяж, кернинг, трекинг и сдвиг базовой линии, в палитре Photoshop Character , к которой вы можете быстро получить доступ, нажав на символ и значок переключения палитры абзацев на панели параметров:
Щелкните значок переключения палитры «Символы и абзацы», чтобы просмотреть дополнительные параметры форматирования шрифта.
Я собираюсь использовать фотографию водной ряби для своей текстуры, поэтому я выберу синий цвет для текста и наберу «рябь на воде» в свой документ:
Щелкните внутри документа и добавьте текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Щелкните галочку на панели параметров, чтобы подтвердить текст.
Теперь весь ваш текст должен быть на одном слое прямо над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном текстовом слое.
Шаг 4: Откройте текстуру фото
Откройте фотографию, которую хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5. Скопируйте фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Поднимитесь в меню Select вверху экрана и выберите All или нажмите Ctrl + A (Win) / Command + A (Mac) для более быстрого сочетания клавиш.В любом случае выделяется все изображение, и вы увидите контур выделения по краям фотографии. Затем перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6: Добавьте маску слоя к текстовому слою
Теперь, когда фотография текстуры временно хранится в памяти, вернитесь к исходному документу (содержащему текст). Убедитесь, что текстовый слой выделен синим цветом в палитре слоев, что означает, что это текущий выбранный слой.Если он не выбран, щелкните по нему, чтобы выбрать. Затем щелкните значок Layer Mask в нижней части палитры слоев. Это не будет выглядеть так, как будто что-то произошло в документе, но если вы снова посмотрите на текстовый слой, вы увидите, что теперь появился эскиз маски белого слоя:
Щелкните значок «Маска слоя» в нижней части палитры «Слои». Миниатюра маски слоя появится на текстовом слое.
Шаг 7. Вставьте фотографию в маску слоя
Мы собираемся вставить нашу фотографию текстуры прямо в только что добавленную маску слоя.Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот трюк. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно по миниатюре маски слоя.
Вы увидите, что окно вашего документа залито сплошным белым цветом. На самом деле вы видите саму маску слоя, которую мы обычно не видим при работе в Photoshop.Теперь, когда маска слоя видна внутри окна документа, перейдите в меню Edit и выберите Paste или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию текстуры в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню Select и выберите Deselect или нажмите Ctrl + D (Win) / Command + D (Mac). Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, фотография текстуры внутри маски слоя будет черно-белой:
Фотография текстуры отображается внутри маски слоя в черно-белом режиме.
Теперь, когда фотография вставлена в маску слоя, снова зажмите Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните еще раз по миниатюре маски слоя.
Это выводит нас из маски слоя и возвращает в нормальный режим просмотра документа. Вы увидите фото текстуры, появившееся внутри текста:
.Фотография теперь отображается внутри текста.
Шаг 8: Примените настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не так, как фотография, а больше походило на интересную текстуру, мы воспользуемся настройкой изображения Photoshop Threshold . Photoshop позволяет нам применять некоторые (но не все) настройки изображения непосредственно к маскам слоя, и настройка «Порог» — одна из тех, которые мы можем использовать. При настройке «Порог» все цвета (или оттенки серого) изображения преобразуются в черный или белый, что значительно снижает количество деталей изображения.
Вы должны увидеть белую границу выделения вокруг миниатюры маски слоя в палитре слоев. Это говорит нам, что маска слоя в настоящий момент выбрана. Если вы не видите границы выделения вокруг миниатюры, щелкните по ней, чтобы выбрать ее. Затем перейдите в меню Image вверху экрана, выберите Adjustments , а затем выберите Threshold :
.Выбрав маску слоя в палитре слоев, перейдите в меню «Изображение»> «Коррекция»> «Порог».
Появится диалоговое окно «Порог», и вы сразу увидите изменение внешнего вида текста, при этом некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от просмотра. Фактические скрытые области будут полностью зависеть от фотографии, которую вы используете для своей текстуры:
Области текста исчезают из поля зрения, как только выбирается настройка «Порог».
Вы можете контролировать степень воздействия фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо.Помните, что настройка порога берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый цвет, а на маске слоя, где находится фотография текстуры, области белого цвета показывают эти части слоя, а области черного скрываются. те части слоя. По мере того, как вы перетаскиваете ползунок влево, все больше и больше фотографий текстуры будут становиться белыми из-за настройки порога, что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо приведет к тому, что большая часть фотографии текстуры станет черной, что означает, что большая часть текста будет скрыта.Точное место, куда вы перетаскиваете ползунок, будет полностью зависеть от фотографии, которую вы используете для текстуры, и эффекта, который вы хотите получить, поэтому вам определенно захочется следить за своим текстом, когда вы перетаскиваете ползунок, пока не добились желаемого результата. Поскольку мой текст в настоящий момент почти не читается, я собираюсь перетащить ползунок влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порогового значения влево и вправо влияет на то, какая часть текста скрыта от просмотра.
Поскольку большая часть моих текстурных фотографий становится белой, теперь в документе отображается больше текста:
Больше текста теперь видно после регулировки ползунка «Порог».
Шаг 9. Отключите маску слоя от текстового слоя
Если вас устраивают результаты эффекта, вы можете остановиться на этом, но если вы хотите изменить размер фотографии или переместить ее внутри текста, щелкните небольшой значок ссылки между миниатюрой текстового слоя и слоем эскиз маски.Это отсоединит маску слоя от текста, что позволит нам перемещать нашу фотографию текстуры в маске слоя, не перемещая сам текст:
Щелкните значок ссылки, чтобы отсоединить текст от маски слоя, что позволяет перемещать один текст, не перемещая другой.
Шаг 10: Измените размер и / или переместите текстуру фото с помощью Free Transform
Когда фотография текстуры на маске слоя и текст больше не связаны вместе, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обработать его вокруг фотографии текстуры. .Перетащите любой из угловых маркеров, чтобы изменить его размер. Удерживая нажатой Shift , перетаскивайте ручки, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac), перетаскивая маркер, чтобы изменить размер фотографии от центра, а не от угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте внутри поля Free Transform и перетащите изображение с помощью мыши:
Используйте «Свободное преобразование» для изменения размера или перемещения фотографии текстуры внутри текста по мере необходимости.
Нажмите Введите (Win) / Верните (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Последний эффект текстурированного текста.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как превратить фотографию в бесшовную мозаичную текстуру в Photoshop
Существуют буквально миллионы удивительных текстур и узоров, ожидающих загрузки.Проблема в том, что иногда они не совсем соответствуют размерам вашего документа. Не бойся!
Из этого туториала Вы узнаете, как преобразовать изображение, которое плохо повторяется, в бесшовную мозаичную структуру всего за несколько минут, так что вы больше не ограничены использованием текстур «как есть».
Шаг 1
Откройте вашу текстуру в Photoshop. У нас 1920 x 1080 пикселей, что важно знать по мере продвижения вперед.
Щелкните «Фильтр»> «Другое»> «Смещение» и установите значения, равные половине общих размеров изображения.Убедитесь, что у вас установлен переключатель Wrap Around, и нажмите OK.
Шаг 2
Есть несколько способов смешать швы, но для этого изображения мы будем использовать инструмент patch, потому что он будет брать образцы из других областей нашего изображения, чтобы сохранить вид крошенной бумаги, а не чрезмерное сглаживание чего-либо.
Создайте новый пустой слой, затем выберите инструмент Patch Tool (J).
Убедитесь, что на верхней панели инструментов для режима исправления установлено значение Content-Aware и установлен флажок «Образец всех слоев».Возможно, вам придется поиграть с настройками адаптации для разных изображений, но средний обычно подходит.
Шаг 3
Щелкните свой выбор и перетащите его вправо или влево, удерживая Shift.
Когда вы отпустите кнопку мыши, Photoshop заменит исходное выделение содержимым, взятым из области, в которую вы перетащили.
Поскольку мы создали новый слой, переход между швами будет отделен от исходного изображения и при необходимости может быть удален.
Шаг 4
Повторите тот же процесс, чтобы удалить горизонтальный шов.
Шаг 5
Нажмите CTRL + ALT + E, чтобы создать новый плоский слой в документе. Нажмите Edit> Define Pattern и дайте вашему паттерну имя.
Создайте новый документ с теми же размерами, что и исходное изображение, в нашем случае 1920 x 1080 пикселей.
Создайте новый слой и залейте его белым цветом. Дважды щелкните слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя», и включите «Наложение узора».
Выберите только что созданный узор и вуаля!
В диалоговом окне «Стили слоя» вы можете уменьшить масштаб рисунка и даже щелкнуть и перетащить холст, чтобы переместить его. Вы заметите, что теперь нет твердых швов.
Каждая текстура индивидуальна и может потребовать дополнительной настройки, но процесс всегда будет одинаковым.
Помог ли этот метод создать бесшовный мозаичный узор? Покажи нам в комментариях.
Как создать текстуру в Photoshop CC
ВAdobe Photoshop CC есть множество инструментов, которые помогут создать лучшее изображение.Одна из них — Галерея фильтров, где вы можете создавать текстуры для своей работы.
В этой статье TipsMake.com покажет вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
Инструкция по созданию текстуры с помощью Photoshop CC
- Шаг 1. Настройте документ
- Шаг 2. Добавьте основные цвета
- Шаг 3. Откройте галерею фильтров
- Шаг 4. Примените фильтр
- Шаг 5. Отрегулируйте фильтр
- Шаг 6: изменение типа шаблона
- Шаг 7. Применение текстуры к новому изображению
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл.Для этого урока нет обязательного размера, но вы можете выбрать Размер Photoshop по умолчанию, 300 пикселей / дюйм .
Убедитесь, что вы выбрали RGB Color в Color Mode раздел , , потому что некоторые фильтры не работают в режиме CMYK (голубой, пурпурный, желтый, ключевой).
Шаг 2: Добавьте основные цвета
Затем вы захотите добавить базовый цвет к своему изображению, чтобы дать галерее фильтров «материал» для работы.Если вы не выберете цвет и не примените текстуру, ничего не произойдет.
При создании текстуры в примере добавляется черно-белый градиент. Работа в черно-белом режиме означает, что вам не нужно беспокоиться о том, как изменится цвет, когда вы примените эту текстуру к другому изображению.
Например, если вы создаете желтую текстуру, но применяете желтую текстуру к синему изображению, изображение будет выглядеть зеленым.
Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент Градиент . Щелкните и перетащите курсор на страницу, затем отпустите.
Если вы хотите более подробное объяснение этого шага, вы можете прочитать подробные инструкции на сайте TipsMake.com о том, как создать собственный градиент в Photoshop.
Шаг 3. Откройте галерею фильтров
После применения градиента перейдите в Filter> Filter Gallery . Здесь вы создадите текстуру.
Оказавшись в галерее фильтров, вы увидите рабочее пространство, как на изображении выше.
В центре вы увидите изображение в действии. Справа вы увидите серию папок.
Если вы развернете эти папки, вы увидите множество прямоугольных значков с именами ниже. Это те «фильтры», которые вы будете использовать.
Photoshop группирует фильтры в зависимости от типа создаваемого ими эффекта. Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папкой.
Шаг 4. Примените фильтр
В этом уроке мы создадим одну из самых популярных текстур: Halftone Pattern.
Вы часто видите технологию полутонов, наиболее часто используемую в комиксах, и это название происходит от техники печати с использованием ряда непрерывных точек.
Чтобы найти полутоновый узор, перейдите в Эскиз> Полутоновый узор в галерее фильтров . Это автоматически применит текстуру полутонового узора к вашему изображению, но если результат вас не устраивает. Исправьте это, перейдя к следующему разделу.
Шаг 5. Настройте фильтр
Если вы хотите, чтобы эта полутоновая текстура была более четкой, перейдите к полосе Размер в правой части галереи фильтров.
Перемещая стрелку по полосе Размер , , вы можете увеличить размер точек в полутоновой текстуре.
Намного лучше, чем было раньше, но точки все равно выглядят немного нечеткими. Причина этого явления в том, что контраст между черным и белым слишком низкий.
Чтобы выделить контраст, перейдите в правую часть галереи фильтров и щелкните полосу Contrast . Перетащите стрелку вправо.Это увеличивает контраст между черным и белым на изображении.
После того, как вы закончите, вы закончите создание самой простой текстуры. Но что, если вы хотите настроить еще один?
Операция по созданию уникальной текстуры зависит от предустановок. Но если вы хотите создать уникальную полутоновую текстуру, посмотрите на Pattern Type section .
Шаг 6: изменение типа шаблона
Чтобы изменить Pattern Type на полутоновой текстуре, перейдите в раскрывающееся меню Pattern Type . Вместо использования Dot, выберите Line. Этот параметр дает полосатую текстуру.
Если вы закончили создание текстуры, нажмите OK. Вы выйдете из галереи фильтров и вернетесь в главное рабочее пространство. Теперь у вас есть текстура, которую можно применить к другим изображениям.
Чтобы сохранить вновь созданную текстуру, перейдите в File> Save As .
Шаг 7. Применение текстуры к новому изображению
Вот как применить только что созданную текстуру к другому файлу.
Для этого убедитесь, что вы открыли оба файла в Photoshop (сохраненный файл текстуры и изображение будут применять текстуру).
Полужирный белый текст на иллюстрации ниже показывает, какой файл активен в данный момент. Серый текст на другой вкладке означает, что файл открыт, но не работает.
Затем убедитесь, что файл текстуры активен.
Выберите инструмент Move , , расположенный в верхнем левом углу панели инструментов.
Щелкните и удерживайте мышь, чтобы перетащить текстуру на вкладку изображения:
Когда вы это сделаете, Photoshop автоматически перетащит текстуру в изображение.Текстура будет размещена поверх изображения на новом слое.
Теперь текстура добавлена к изображению. Перейдите на панель Layers в правом нижнем углу рабочей области. Перейдите в раскрывающееся меню Blending Mode и выберите стиль, который будет применяться к этой текстуре.
Каждый тип режима наложения создает свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
В этом уроке используется Soft Light, позволяет использовать различные темные и светлые тона.
Это просто способ наложения текстуры на изображение. Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить цвет прямо на нее?
Вы также можете добавлять цвета прямо к своей текстуре!
Сначала убедитесь, что файл текстуры активен. В панели Layers, , , добавьте новый слой над слоем текстуры.
После создания нового слоя добавьте к нему немного цвета.Вы можете добавить градиент или монохромный цвет с помощью инструмента Gradient или Paint Bucket, в зависимости от предпочтений.
Затем перейдите в раскрывающееся меню Режим наложения меню . Снова выберите тип, который вы хотите применить к слою.
Инструкции выберут Вычитание, , потому что этот тип позволяет черному просвечивать.
Все готово! Перейдите к File> Save As , чтобы сохранить текстуру.
Photoshop — отличный инструмент, позволяющий опробовать всевозможные визуальные приемы. И как только вы откроете для себя галерею фильтров , вы сможете создавать свои собственные текстуры и многое другое.
А если вам интересно узнать о других вещах, которые можно создавать с помощью Photoshop, прочтите руководство TipsMake.com о том, как создавать собственные кисти в Photoshop.
Надеюсь, у вас все получится.
Используйте наш бесплатный пакет текстур, чтобы легко добавить глубины вашим изображениям в Photoshop Elements
Посмотрите видео: Как добавить текстуру в Photoshop Elements
Иногда вашим изображениям требуется немного дополнительной мощности, чтобы они действительно выделялись, и текстуры — отличный способ сделать это! Файлы текстур можно хранить на вашем компьютере, добавлять к изображениям, чтобы придать им дополнительную глубину, или даже добавлять несколько текстур для создания эффекта.С ними весело поиграть, а также отличный способ узнать больше о слоях и слоях-масках в Photoshop.
В этом уроке мы используем недорогую программу Photoshop Elements 2020, но действия будут те же, если вы хотите попробовать ее и в Photoshop CC. Журнал PhotoPlus предлагает вам 15 текстур, которые вы можете скачать здесь (найдите папку «Пакет текстур» внутри папки «Элементы»). Это полноцветные файлы, но если вы не хотите, чтобы цвета исходного изображения менялись, вы можете превратить изображение текстуры в монохромное, нажав Ctrl / Cmd + U.Читайте дальше, чтобы узнать, как можно произвести впечатление с помощью текстур…
• 100 советов по Photoshop
Лучшие предложения Adobe Photoshop Elements 2020 на сегодня
Лучшие предложения Adobe Creative Cloud на сегодня
01 Загрузите бесплатные текстуры
(Изображение предоставлено: Future)Откройте свои бесплатные текстуры в разделе «Ресурсы»> «Элементы» и выберите ту, которая вам нравится, а затем откройте ее в Photoshop Elements в режиме «Эксперт». Затем откройте еще один снимок, к которому вы хотите добавить текстуру.
02 Добавьте текстуру к своему рисунку и измените размер
(Изображение предоставлено: Future)Нажмите Ctrl / Cmd + A, чтобы выбрать текстуру, Ctrl / Cmd + C, чтобы скопировать ее, а затем на другом изображении нажмите Ctrl / Cmd + V, чтобы вставить его. Нажмите Ctrl / Cmd + T, чтобы использовать режим Free Transform, и потяните за углы, чтобы изменить его размер.
03 Смешайте текстуру с
(Изображение предоставлено: Future)Перейдите на панель «Слои» («Окно»> «Слои») и измените режим наложения с «Нормальный» на один из вариантов в списке для его смешивания.Overlay, Soft Light, Hard Light и Screen обычно работают хорошо.
04 Замаскируйте эффект
(Изображение предоставлено: Future)Щелкните значок «Маска слоя» на панели «Слои» и используйте мягкую черную кисть, чтобы закрасить области, на которые не должен влиять слой текстуры, например как лицо модели на нашей картинке.
05 Отрегулируйте контрастность
(Изображение предоставлено: Future)Нажмите «Добавить новый корректирующий слой»> «Уровни» на панели слоев, затем щелкните этот слой правой кнопкой мыши и выберите «Создать обтравочную маску».Теперь вы можете настроить контраст только текстуры с помощью панели уровней.
06 Создание эффекта
(Изображение предоставлено: Future)Теперь пришло время создать эффект, поэтому откройте другую текстуру и повторите предыдущие шаги, чтобы смешать ее и добавить еще больше текстуры. Обязательно попробуйте разные режимы наложения, чтобы получить разные результаты.
Посмотреть предложениеПодробнее:
Лучшее программное обеспечение для редактирования фотографий: редакторы изображений для новичков и профессионалов
Лучшие ноутбуки для редактирования фотографий в 2020 году: лучшие ноутбуки для фотографов
10 лучших онлайн-курсов фотографии — от руководств для начинающих до мастер-классов
Узнайте, как удалить текстуру фотобумаги со старой фотографии в Photoshop
27 февраля 2018, Александра Фомичева
Вот пример улучшения старой фотографии с заметной текстурой фотобумаги по всему изображению.Еще одна проблема этой фотографии: она не была отсканирована, на самом деле это фотография фотографии, поэтому текстура бумаги неравномерна из-за угла и эффекта линзы. Некоторые из довольно простых приемов Photoshop могут помочь вам растопить текстуру фотобумаги и сохранить детали изображения.
- Откройте фотографию с текстурой бумаги в Photoshop, затем продублируйте первый (исходный) слой. Исходный размер моей фотографии был 2500 x 1700 пикселей, разрешение 96 пикселей / дюйм.
- Примените фильтр высоких частот к дублированному слою.Перейдите в Filter> Other> High Pass. Ставлю 4px, может понадобится другое значение. Это зависит от размера вашей фотографии и типа текстуры фотографии. Вы можете попробовать разные числа, но вы сможете выяснить лучший вариант после инвертирования созданной текстуры и после применения режима наложения Linear Light и настроек непрозрачности слоя. Возможно, вам нужно будет вернуться к этому шагу и пару раз попробовать разные настройки фильтра высоких частот.
- Инвертировать созданную текстуру. Перейдите в Image> Adjustments> Invert.
- Примените к этому слою режим наложения Linear Light. Поиграйте с непрозрачностью. Перемещайте маркер непрозрачности, пока текстура фотобумаги почти не исчезнет. Посмотрите видео (0:27). Вы можете применять разные значения непрозрачности.
- Если на вашей фотографии есть некоторые оригинальные блики (например, глаза или ювелирные украшения), добавьте маску слоя к серому текстурированному слою и сотрите эти области. Посмотрите видео (0:52).
- Объедините исходный слой с серым текстурированным слоем (продублируйте эти слои перед объединением, если вы хотите сохранить свои предыдущие шаги). На этом этапе вы можете избавиться от текстуры и просто примените к фотографии некоторый фильтр контраста и резкости, чтобы завершить работу. . Но у меня остались следы текстуры и довольно сильный эффект размытия. Вы можете выполнить следующие действия, чтобы улучшить качество фотографии.
- Дубликат объединенного слоя.
- Сделайте активным верхний дублированный слой и примените Filter> Noise> Dust and Scratches ~ 14 (это значение может зависеть от размера вашей фотографии).Я применил этот фильтр, чтобы уменьшить следы текстуры и другие недостатки на больших участках, таких как фон, одежда, кожа. Я использую нижний слой, чтобы вернуть детали фотографии.
- Добавьте немного шума к тому же слою, Filter> Noise> Add Noise> 4-6%. Я добавил легкий шум, чтобы применить более естественный эффект старой фотографии к очищенным участкам (фон, кожа, одежда), также иногда шум может помочь скрыть более заметные, крупномасштабные шумы и недостатки на исходной фотографии (видео 1:27 ).
- Сделайте верхний слой временно невидимым и вернитесь к предыдущему слою (слою, который мы получили после объединения серого высокочастотного слоя с исходной фотографией).
- Примените к этому слою фильтр «Резкость», обратите внимание на такие детали, как глаза, губы, волосы. Не беспокойтесь о других областях, мы покроем их верхним слоем (видео 1:56).
- Вы можете увидеть небольшие светлые точки на темных пятнах фотографии, удалите их с помощью инструмента Spot Healing Brush Tool (видео 2:15)
- Можно обработать некоторые мелкие детали, такие как брови, веки и т. Д… с помощью Sharpen Tool (видео 3:20)
- Снова сделайте видимым верхний слой, поиграйте с Непрозрачностью, сделайте его 70-80%.
- Добавьте маску слоя к этому слою. Выберите мягкую круглую полупрозрачную кисть (непрозрачность 30%, поток 50%). Обработайте глаза, губы, волосы и другие детали (видео 5:48). Вы получите контрастные и резкие мелкие элементы и очистите большие площади.
Как создать текстуру старой бумаги в Photoshop
В Photoshop есть несколько фантастических фильтров.Вы действительно можете проявить творческий подход и использовать наложения текстур для создания интересных эффектов. Например, вы можете создавать фото-текстуры. Кроме того, вы можете создавать эффекты пергаментной бумаги. Текстурированные эффекты, подобные этим, могут добавить глубины вашим цифровым изображениям, превращая простое изображение в нечто художественное.
Если вы разбираетесь в различных фильтрах, вы можете создавать все, что только может вызвать ваше воображение. В этом руководстве мы рассмотрим, как создать текстуру старой бумаги. Эта текстура идеально подходит для фонов изображений или в качестве наложения текстуры фотографии.Во второй части мы рассмотрим, как применить эту текстуру в Luminar. Luminar — один из лучших плагинов Photoshop, в котором есть несколько блестящих эффектов, которые позволяют вам проявлять творческий подход с текстурами.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстрое стирание ненужных объектов
- Denoise
- Заточка
- и — более
1. Создайте новый документ и залейте его сплошным цветом
Сначала создайте новый пустой документ (документ в нашем примере имеет размер 1000 пикселей × 1000 пикселей при 72 точках на дюйм).Залейте фоновый слой сплошным коричневым цветом (мы использовали R 211 / B 178 / G 150). Это будет основа для вашей текстуры старой бумаги. Выберите любой цвет фона, который вам подходит. Мы выбрали этот оттенок коричневого, так как он напоминает старый пергамент.
2. Создайте новый слой и примените фильтр «Облака».
Создайте новый слой поверх коричневого фонового слоя. Убедитесь, что выбранные вами цвета сброшены на черный и белый (горячие клавиши X, затем D). Примените фильтр «Облака»: Filter> Render> Clouds .Это сформирует первый слой вашего бумажного фона текстуры.
3. Примените эффект Spatter и измените режим наложения
Не снимая выделения со второго слоя, примените фильтр «Брызги»: Фильтр> Мазки кистью> Брызги . Установите радиус распыления на 25 и гладкость на 10. После применения фильтра Spatter измените режим слоя на Overlay. Изображение должно начать напоминать старую бумагу. Вышеуказанные настройки предпочтительнее, так как все, что больше, начинает напоминать что-то совершенно другое.
4. Создайте новый слой и примените фильтр «Облака».
Создайте третий слой поверх второго. Убедитесь, что цветовая палитра по-прежнему установлена на черно-белую, затем снова примените фильтр «Облако».
5. Примените эффект Cutout и измените режим наложения
Не снимая выделения с третьего слоя, примените фильтр Cutout: Filter> Artistic> Cutout . Установите количество уровней на 4, простоту кромки на 3 и точность кромки на 3.После применения фильтра измените режим слоя на наложение. К настоящему времени ваше изображение должно сильно напоминать текстуру старой бумаги. Эффект вырезания имитирует пятна на бумаге.
6. Объединить слои
Когда шаги с 1 по 5 будут завершены, вы можете объединить существующие слои. Просто щелкните стрелку раскрывающегося списка рядом с панелью слоев и выберите Объединить видимые . Это сгладит текстуру бумаги и оставит один слой для работы. Не выбирайте другие варианты — вы по-прежнему хотите, чтобы слой можно было редактировать, а не блокировать его в качестве фона.
7. Создайте новый слой, залейте его и примените фильтр шума
Заключительный этап — добавление текстурированной текстуры. Создайте второй слой поверх только что объединенного. Выделив второй слой, примените фильтр «Шум»: Фильтр> Шум> Добавить шум . Измените количество на 120%, а распределение на Гауссово. Убедитесь, что флажок Monochromatic установлен — это гарантирует, что шум будет черно-белым. Теперь измените режим слоя на Overlay и уменьшите непрозрачность до 10-15%.
8. Сгладьте изображение и сохраните
Теперь ваше изображение должно напоминать текстуру бумаги или текстуру мятой бумаги в зависимости от того, как вы на это смотрите. Ниже приведен пример финального изображения:
Выбранные нами настройки обеспечивают естественную текстуру старой бумаги. Вы можете изменить исходный цвет фона. Кроме того, вы можете изменить настройки эффектов брызг и выреза, чтобы придать бумаге другую винтажную текстуру. Затем вы можете использовать это изображение для любого количества целей.Например, вы можете использовать его как кисть для добавления текстуры к вашим фотографиям. Кроме того, вы можете использовать его для создания фотографий в винтажном стиле для рекламных материалов.
Как добавить текстуру старой бумаги к изображению в Luminar
Теперь, когда мы увидели, на что способен Photoshop, как этот процесс выглядит в Luminar? В разделе ниже описывается, как добавить старую текстуру бумаги (например, ту, которую мы только что создали в Photoshop) к изображению в Luminar.
Метод 1. Смешайте старую текстуру бумаги с новым слоем
- Откройте целевое изображение в Luminar.
- Добавьте новый слой изображения поверх исходного фонового изображения.
Изображение, которое вы выбираете для следующего слоя, должно быть текстурой, которую вы хотите применить, например, старый бумажный фон, который мы создали в Photoshop. Эта текстура покроет исходное изображение.
- Чтобы исходное изображение было видно сквозь текстуру, просто уменьшите непрозрачность слоя текстуры. Попробуйте разную непрозрачность, чтобы увидеть, какой эффект будет получен с исходным изображением и текстурой.
- Если текстура выглядит неправильно, вы можете изменить режим слоя. Различные режимы слоев по-разному смешивают старый бумажный фон с исходным изображением. Для этого особенно хорошо подходят несколько режимов слоя, включая Overlay, Hue и Darken.
- Когда вы найдете подходящий баланс, сохраните изображение.
Этот метод очень быстрый и простой — вы можете применить текстуру к своему изображению с помощью Luminar за считанные секунды.Кроме того, различные режимы наложения обеспечивают большую гибкость. Вы можете воспользоваться этими и другими функциями, если приобретете полную лицензию на пакет Luminar.
Метод 2 — Использование фильтра наложения текстуры
- Откройте целевое изображение в Luminar.
- Нажмите Добавить фильтры , чтобы открыть панель инструментов фильтров.
- Выберите фильтр Наложение текстуры в категории Creative .
- Отсюда вы можете загрузить свою старую текстуру бумаги, нажав Загрузить текстуру и выбрав файл изображения в его сохраненном месте.
- После загрузки старого бумажного фона вы можете переключить настройки фильтра. Значение Параметр изменяет непрозрачность текстуры, то есть ее видимость по сравнению с исходным изображением. Zoom увеличивает размер текстуры. Также можно изменить режим наложения текстуры таким же образом, как и в первом методе.
- Когда вы будете довольны балансом текстуры, просто сохраните изображение.
Как видите, применить текстуру старой бумаги в Luminar так же просто, как и в Photoshop.Действительно, вы можете использовать эти две программы вместе для создания превосходных текстурных эффектов. Создав в Photoshop текстуру старой бумаги, вы можете легко применить ее к изображению с помощью Luminar.
Если вы не хотите создавать свои собственные текстуры с нуля, у Luminar есть несколько предварительных настроек текстур, которые вы можете скачать. Found Textures — это потрясающий пакет текстур с множеством различных натуральных текстур. Эти высококачественные текстуры, имитирующие натуральные материалы, такие как металл и волокно, можно наносить на фотографии описанными выше способами.Вы можете опробовать эти потрясающие текстуры, загрузив бесплатную пробную версию Luminar. Пробная версия дает вам полный доступ и позволяет испытать то, что может предложить этот редактор фотографий.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстрое стирание ненужных объектов
- Denoise
- Заточка
- и — более
Следите за Skylum Software на YouTube // Получайте последние видео, советы и фотографии для вдохновения каждую неделю!
Самый простой способ добавления текстур в Photoshop
Добавление текстур в Photoshop не должно быть долгим и сложным процессом.Фактически, это простой случай манипулирования изображениями. В этом руководстве мы узнаем, как:
→ импорт и настройка изображений
→ использование обтравочных масок и параметров наложения
→ работа без разрушения
Но что делает добавление текстур к нашим изображениям?
Что ж, иллюстрации, наброски и пост-обработанные стилизованные изображения могут дать множество творческих результатов, которых не может сделать обычный рендеринг. Текстуры позволяют нам создать ощущение материальности, показать контекст и добавить интересный слой в наши изображения.Photoshop — отличный инструмент для этого, потому что он может идеально манипулировать изображениями, а это означает, что вам даже не нужен готовый материал для начала, что открывает ряд возможностей и шансов для исследования.
В этом уроке мы будем использовать белую модель Sketchup в качестве основы для нашего изображения. Вы можете применять новые текстуры к простым линиям, глиняным рендерам и даже поверх существующих фотографий — нет никаких ограничений! Текстуры также отлично подходят для создания простых цифровых коллажей; что-то, что может передать ключевые идеи вашего проекта.
Прежде, чем мы начнем
Прежде всего, позвольте мне начать с того, что если вы работаете со сложными файлами с большим количеством деталей, вам нужно постоянно сохранять и , сохраняя порядок слоев! Я бесчисленное количество раз ругал себя за объединение слоев или за то, что не назвал их. Если вам нужно время от времени напоминать себе о небольшой уборке, установите на телефоне напоминание или будильник.
Работа без разрушения означает, что вы не стираете и не изменяете исходные изображения без возможности восстановления.Если дело доходит до этого, убедитесь, что вы сделали копию, нажав Ctrl + J и просто скрыв ее. Вы никогда не знаете, что может пойти не так, или если вы захотите что-то изменить в будущем, вы не потеряете исходное изображение.
Точно так же неплохо было бы сохранить библиотеку ресурсов или активов, которые вы могли бы использовать регулярно. Есть несколько замечательных библиотек текстур и веб-сайтов с бесплатными изображениями для загрузки, но вам не обязательно все они нужны! Я бы посоветовал начать с вашего собственного или даже загрузить некоторые из других создателей архитектурного контента.У моего хорошего друга Оливера из Learn Upstairs есть несколько потрясающих наборов, которые вы можете купить и сохранить навсегда.
Как добавлять текстуры
💡 Я импортировал свое изображение Sketchup в Photoshop. Если вы хотите добавить базовые цвета, как я, можете это сделать. Если вам нужен только текстурный коллаж без линий, вам не нужно добавлять какой-либо цвет, и вы можете использовать модель Sketchup в качестве основы или ориентира.
- При выборе областей для заливки с помощью инструмента Magic Wand Tool (W) вы можете добиться бесшовной заливки, расширив выделение на несколько пикселей, чтобы выделить область под линией.Просто перейдите к Select> Modify> Expand. Затем убедитесь, что оба слоя установлены в режим наложения Multiply и слой линий находится наверху.
2. Найдите изображение текстуры, которое вам нужно. Поскольку это изображение является скорее иллюстрацией, а не реалистичным рендером, мы можем использовать текстуру, сделанную в цифровом виде. В качестве альтернативы вы также можете нарисовать элемент, акварель или штриховку и даже использовать фотографию — все зависит от стиля, который вы собираетесь использовать.
Мне нравится использовать Architextures для всех моих коллажей и эскизов изображений. У веб-сайта удобный интерфейс и множество опций для настройки изображения по своему вкусу. Есть даже готовые текстуры, из которых вы можете выбирать. Вот текстура кирпича, которую я скачал:
3. После импорта в Photoshop вы, очевидно, поймете, что при разумном масштабе текстура не подходит для обеих стен. В этом случае нам нужно продублировать и соответствующим образом масштабировать изображение. Вы можете сделать это, щелкнув изображение с помощью инструмента перемещения (V) и с включенными элементами управления преобразованием , щелкните одну из контрольных точек и перетащите.❗ Постарайтесь не искажать масштаб изображения, нажав Shift или убедившись, что значок ссылки нажат на верхней панели инструментов.
Теперь вам нужно продублировать изображение (здесь отлично работает Copy / Paste) и создать достаточно большое изображение, которое будет покрывать одну сторону стены. Затем выберите все слои и щелкните правой кнопкой мыши> Объединить слои . Переименуйте его в Brick Texture и создайте скрытую копию.
4. Теперь мы можем исказить изображение, чтобы оно соответствовало правильной перспективе.Немного сложно увидеть стену и линии позади, поэтому вы можете либо переместить слой за линией, либо уменьшить непрозрачность на время.
Затем выберите угловую контрольную точку, Щелкните правой кнопкой мыши и выберите «Искажение». Теперь вам просто нужно перетащить углы, чтобы они примерно совпадали с одной из стен. Не беспокойтесь о том, чтобы выйти за края, просто постарайтесь покрыть как можно больше. Теперь мы можем повторить тот же процесс для другой стороны стены.
5. Затем выберите оба слоя, удерживая нажатой клавишу Shift и щелкните правой кнопкой мыши . Здесь вы должны убедиться, что оба слоя текстуры находятся поверх нашей предыдущей цветовой заливки. Нажмите «Создать обтравочную маску» .
Et voilà ! Вы успешно добавили текстуру. Самое лучшее в этом то, что вы всегда можете вернуться, чтобы настроить масштаб, цвет и положение изображений текстуры. Мне лично нравится грубый, несовершенный вид.
6.Дополнительные настройки. На изображении ниже я немного уменьшил непрозрачность и создал новую маску слоя , которую затем закрасил инструментом «Кисть» (B), чтобы некоторые области выглядели еще более тусклыми. Вы можете наложить на изображение больше текстур, нарисовать некоторые потертые детали и повторить процесс для других частей изображения.
Вам также не нужно придерживаться линий. Подумайте об окружающем белом пространстве и о том, как его можно использовать для улучшения перспективы.Если вы также хотите полностью отключить линии, это тоже вариант. Самое замечательное в использовании Photoshop и неразрушающей работе — это то, что вы всегда можете вернуться и поэкспериментировать.

 Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» . И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.