Как своими руками сделать пазл из фотографии
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:

Оригинальный снимок
А вот как он будет выглядеть в виде пазла:

Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
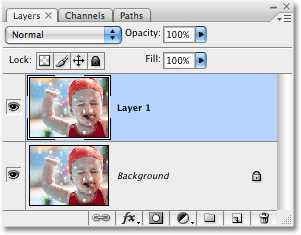
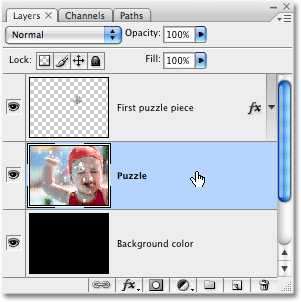
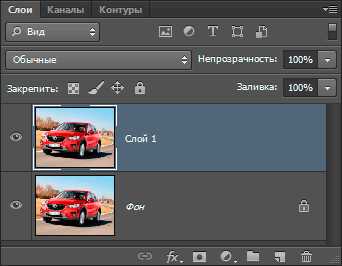
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:

Панель слоев с новым слоем “Layer 1″ над слоем Background.
Шаг 2: Назовем новый слой “Puzzle”.
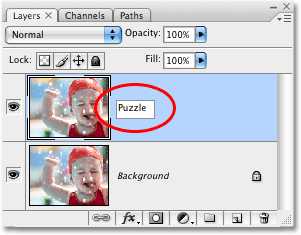
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:

Меняем название слоя с “Layer 1″ на “Puzzle”
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем “Puzzle” добавляем новый пустой слой
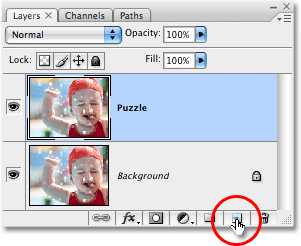
Теперь добавим под слоем “Puzzle” новый слой (он будет размещаться между “Puzzle” и Background). В настоящий момент в панели слоев выбран слой “Puzzle”. Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя “Puzzle”. Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):

Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
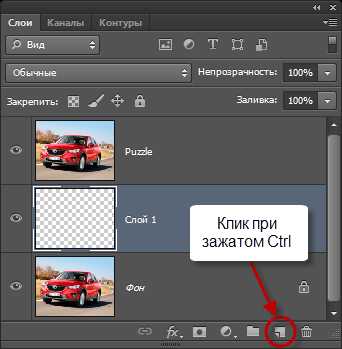
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:

Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
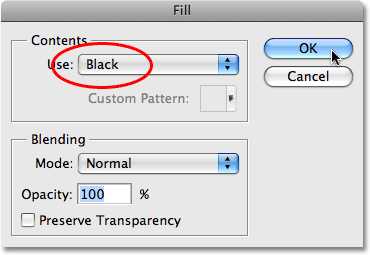
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.

В опции Contents выбираем Black
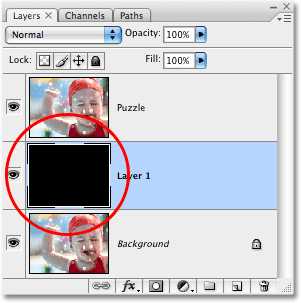
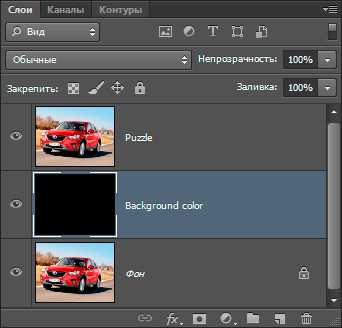
Пока вы не видите изменений, потому что слой “Puzzle” в данный момент скрывает из вида все остальное, но на миниатюре слоя “Layer 1″ в панели слоев видно, что он теперь залит черным цветом:

Миниатюра слоя “Layer 1″ залита черным
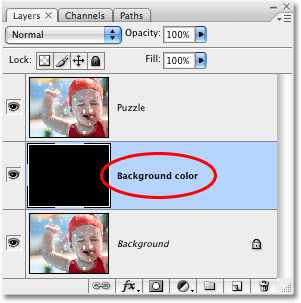
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя “Layer 1″ мы введем новое имя — “Background color”:

Назовем новый слой “Background color”
Шаг 5: Снова переходим в слой “Puzzle”
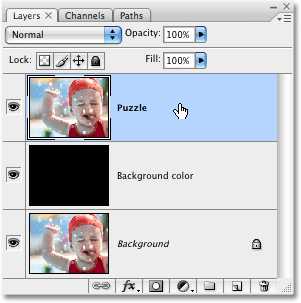
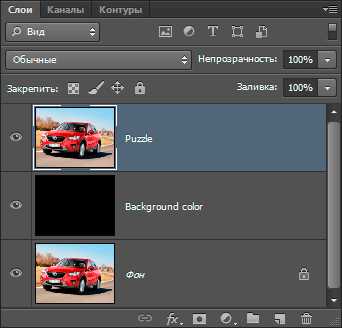
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой “Background color”, а нужен “Puzzle”, так что щелкнем по его названию в панели слоев:

Выберите “Puzzle” в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно “Texturizer”
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру “Puzzle”
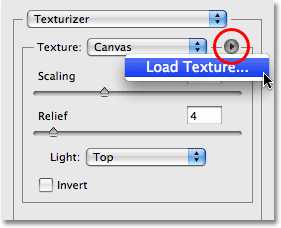
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру “Puzzle”, которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:

Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию “Load Texture”
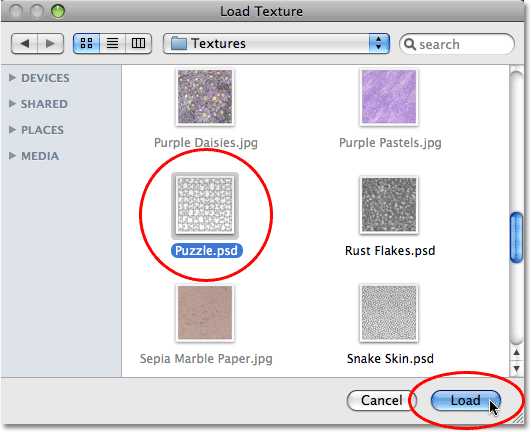
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура “Puzzle” находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.

Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
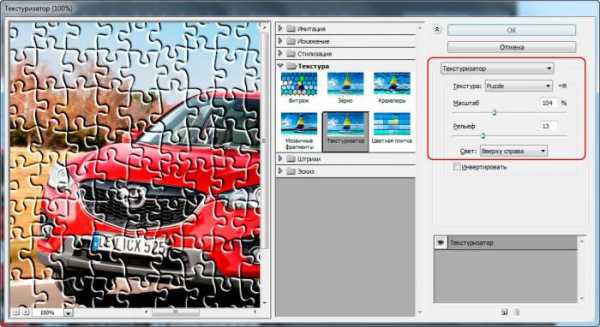
Шаг 8: Настраиваем опции текстуры
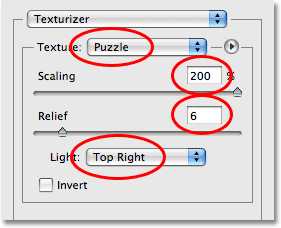
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):

Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:

Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем “Paths”
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем “Paths”
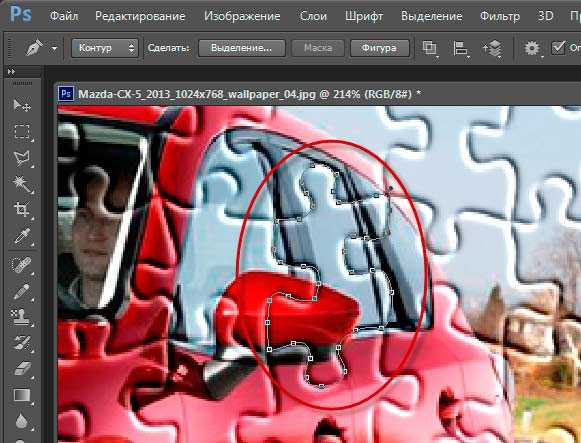
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:

Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:

Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя “Puzzle” и перенесем его в отдельный слой, после чего на его месте в слое “Puzzle” останется дырка. В панели слоев до сих пор должен быть выбран слой “Puzzle”. В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя “Puzzle” и переносится в собственный слой, который появился в панели слоев над “Puzzle”. Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал “Layer 1″. Мы дадим ему новое имя — «First puzzle piece»:

Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем “Puzzle”
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:

Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
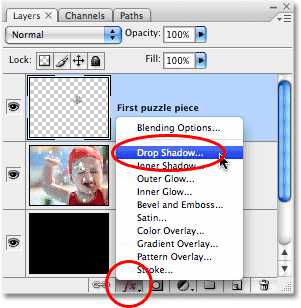
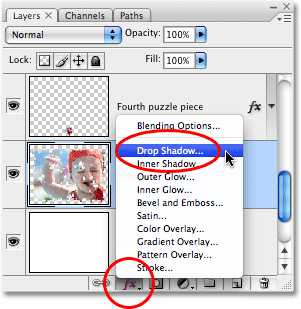
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:

В списке стилей слоев выбираем “Drop Shadow”
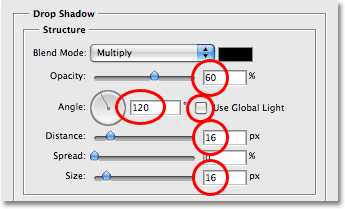
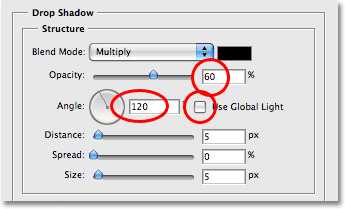
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:

Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:

16
Шаг 16: Снова переходим в слой “Puzzle”
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой “Puzzle” — щелкните по его названию в панели слоев:

Выбираем слой “Puzzle”
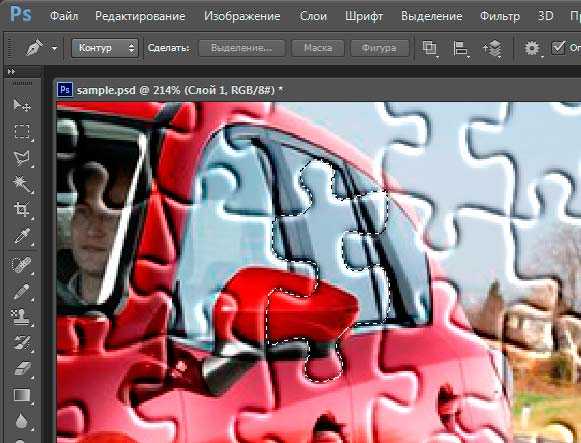
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:

С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Превращаем контур в выделение — Сделать пазл
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое “Puzzle” образуется еще одна дыра, сквозь которую виден черный цвет фона:

С помощью кнопки Delete удаляем кусочек пазла из фотографии — Сделать пазл
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:

С помощью кнопки Delete удаляем кусочек пазла из фотографии — Сделать пазл
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой “Puzzle”.
Так выглядит наш пазл без нескольких деталей:

Для полноты картины вырезаем или убираем еще несколько элементов пазла — сделать пазлы из фотографий
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:

Рисуем рельефный контур по краям пазла, используя Pen Tool — сделать пазлы из фотографий
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение — сделать пазлы из фотографий
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:

Теперь выделен не центр, а края кадра — как сделать пазлы своими руками
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой “Puzzle”, удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).

Края пазла пропали — как сделать пазлы своими руками
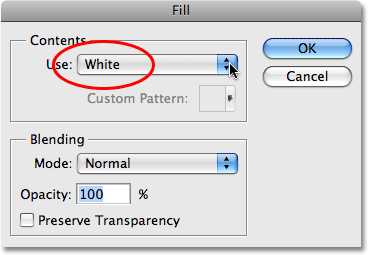
Если вам кажется, что белый фон будет лучше черного, выберите слой “Background color” и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.

Чтобы сменить цвет фона на белый, открываем слой “Background color” и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:

Делаем белый фон — как сделать пазлы своими руками
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить.
Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:

Переходим в слой “Puzzle”, нажимаем на иконку Layer Styles и выбираем “Drop Shadow”
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:

Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:

Пазл, созданный в Photoshop
Готово!
Научитесь обрабатывать быстро и качественно ваши снимки с курсом «Быстрая обработка фотографий в Photoshop от А до Я» Ссылка на курс: http://fedotovonline.ru/photoshop/special/
Источник — photoshopessentials.com
fotokto.ru
Создаём эффект пазлов в Photoshop
Открываем фотографию в Photoshop, и, первое, что нам нужно сделать, это создать копию фонового слоя этой фотографии, для того, чтобы всегда иметь под рукой незатронутый изменениями оригинал. Для этого надо всего-лишь нажать комбинацию клавиш Ctrl+J. Если теперь мы посмотрим в панель слоёв, то увидим в ней два имеющихся слоя, фон и копию:

Хорошим тоном при работе в Photoshop считается придание слоям названий с описательными именами. Имена слоёв, дающие информацию о слое, могут быть не столь важным, когда вы работаете не более, чем с несколькими слоями, но не редко бывают ситуации, когда в одном документе Photoshop используются 50, 100 и более слоёв, и если все ваши слои имеют названия типа «Layer 1», «Слой 56» или «Слой 83 Копия 4», то вы будете испытывать некоторые затруднения.
В моём случае, я переименую «Слой 1» в «Puzzle».
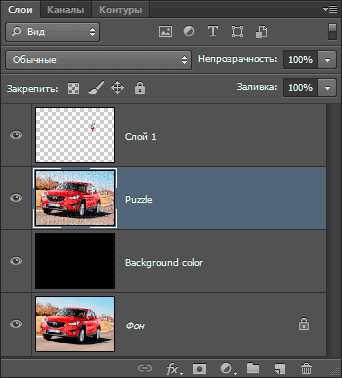
Далее нам необходимо добавить новый пустой слой ниже «Puzzle». В настоящее время в панели слоёв у нас выбран «Puzzle» (подсвечен синим цветом). Как правило, всякий раз, когда мы добавляем новый слой, Photoshop автоматически ставит его выше слоя, активного на данный момент. Для добавления нового слоя ниже активного, зажмите клавишу Ctrl и кликните по кнопке добавления нового слоя:

Зальём новый слой чёрным. Для этого сперва нажмём клавишу клавиатуры «D», чтобы цвета на палитре цветов стали дефолтными (чёрный — основной, белый — фоновый), а затем нажмём комбинацию клавиш Alt+Delete, чтобы залить слой основным. т.е. чёрным цветом.
Заодно переименую его в «Background color», т.к. этот слой будет отображать цвет фона. В окне рабочего документа никаких изменений не отобразится. т.к. видимость слоя «Background color» перекрывается верхним слоем с фотографией, но в панели слоёв сразу видны изменения:

Теперь необходимо выбрать слой, к которому мы будем добавлять текстуру пазлов, для этого кликаем по слою «Puzzle»:

Сейчас нам нужно добавить фильтр с пазлами из галереи фильтров. По умолчанию, в Photoshop CS6 в галереи фильтров нет текстуры пазлов, но это не проблема, данную текстуру несложно скачать и добавить в галерею, как это сделать, подробно рассказывается здесь.
Для картинки размером 900 на 600 пикселей я применил следующие настройки:
Текстура (Texture) — Puzzle
Масштаб (Scaling) — 100%
Рельеф (Relief) — 9
Свет (Light) — Вверху справа (Top Right)
Параметры показаны на картинке:

Для применения действия фильтра нажмите ОК. Вот как теперь выглядит мой рабочий документ:

Основной эффект головоломки завершен, но давайте пойдём дальше и удалим некоторые из элементов, как будто пазл еще находится в стадии разработки. Для этого нам понадобится инструмент «Перо» (Pen Tool):
С помощью «Пера» мы сделаем выделение вокруг отдельных частей головоломки, т.к. именно «Пером» легче всего построить криволинейные контуры, гораздо удобнее, чем например, инструментами группы «Лассо» (Lasso Tool или Polygonal Lasso Tool).
Выберите какой-нибудь отдельный пазл и постройте вокруг него такой контур, используйте «Перо» в режиме «Контур» (Paths):

После того, как вы закончили создавать контур, преобразуйте его в выделенную область, нажав Ctrl + Enter:

Теперь вырежем выделение на новый слой (заметьте, не скопируем, а вырежем), для этого нажимаем комбинацию Ctrl+Shift+J. Панель слоёв теперь выглядит так, обратите внимание, на слое «Pussle» появился белый участок, это вырезанный сегмент:

С помощью инструмента «Свободная трансформация» (Free Transform) поверните и измените положение вырезанного пазла:

Для того, чтобы отдельный пазл смотрелся несколько выше основного холста, придадим ему объём с помощью стиля слоя «Тень».

Выделим ещё один произвольный сегмент и просто удалим его, нажав клавишу Delete:

Уберём выделение, нажав Ctrl+D.
Таким образом можно удалить или переместить несколько пазлов головоломки.
И для завершения эффекта, сделаем границу головоломки/ очерченную краями пазлов. Для этого с помощью «Пера» очертите всю картинку, как показано на рисунке. Границы контура плохо видны на скриншоте, поэтому я обвёл контур оранжевой линией:

Преобразуйте контур в выделение (Ctrl+Enter), инвертируйте выделенную область (Ctrl+Shift+I) и удалите лишнее (Delete). В результате у Вас получится примерно такое изображение:

Теперь осталось только изменить фон по вкусу. Я применил к слою «Background color» стандартный стиль слоя «Наложение узора» (Pattern Overlay) с узором из стартового комплекта Photoshop и масштабом 50%.
Ну и для придания объема придадим слою «Puzzle» стиль слоя «Тень».
Кроме того, мне пришлось подчистить артефакты на крах слоя «Puzzle» с помощью
маски слоя.
Вот что у меня получилось в результате:

Для лучшего понимания материала, желающие могут скачать готовый файл PSD со всеми слоями, настройками и контурами:
rugraphics.ru
Пазлы: инструменты для их создания
Пазл, складная картинка, мозаика (англ. jigsaw puzzle) — игра-головоломка, в которой требуется составить мозаику из множества фрагментов рисунка различной формы.
По мнению психологов, собирание пазлов способствует развитию образного и логического мышления, произвольного внимания, восприятия, в частности, различению отдельных элементов по цвету, форме, размеру и т. д.; учит правильно воспринимать связь между частью и целым; развивает мелкую моторику.
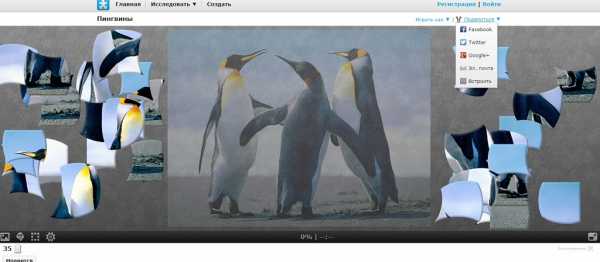
https://www.jigsawplanet.com
На этом сайте вы можете без регистрации создать свой пазл из любого изображения.

Его можно собирать как на самом сайте Jigsaw Planet, так и вставить код пазла на свой сайт, чтобы поиграть могли ваши посетители.

http://pazlyonline.com/konstruktor.html

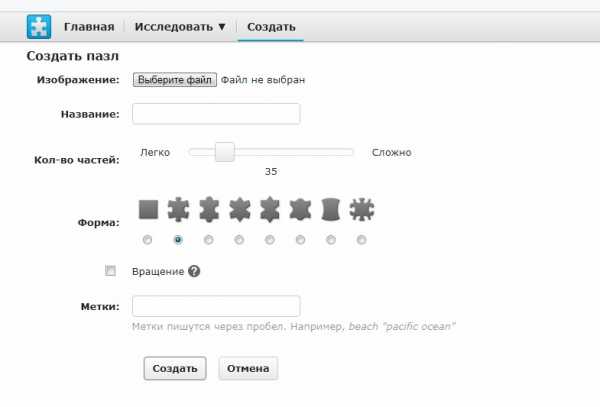
http://puzzing.ru/create/

https://online-puzzle.ru/own_puzzle

Вы можете соревноваться с друзьями или родителями: создавать пазлы по фотографии и собирать их на время. Просто загружайте с 2-ух компьютеров или смартфонов одинаковую картинку и приступайте к игре. У нас можно прямо сейчас сделать пазл из картинки онлайн, создать пазл онлайн и через минуту уже начать игру! Играть на нашем сайте можно абсолютно бесплатно и без регистрации. Но если вы хотите зафиксировать свои результаты и попасть в рейтинг лучших игроков, то рекомендуем зарегистрироваться
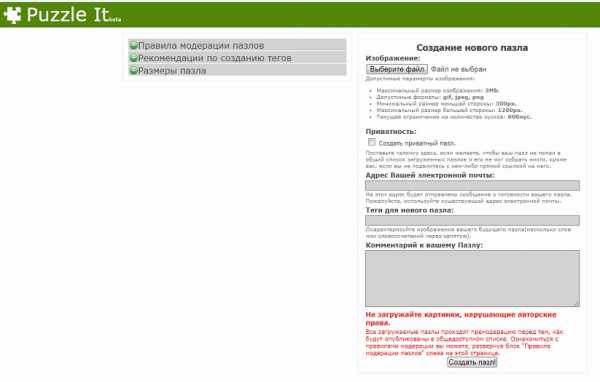
http://puzzleit.org/

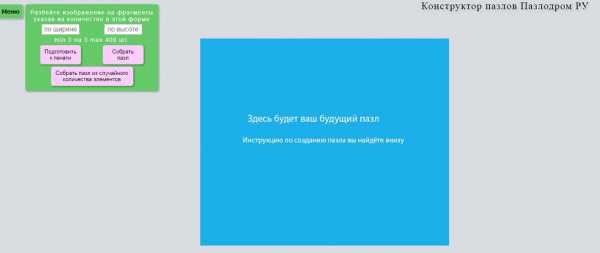
http://pazlodrom.ru

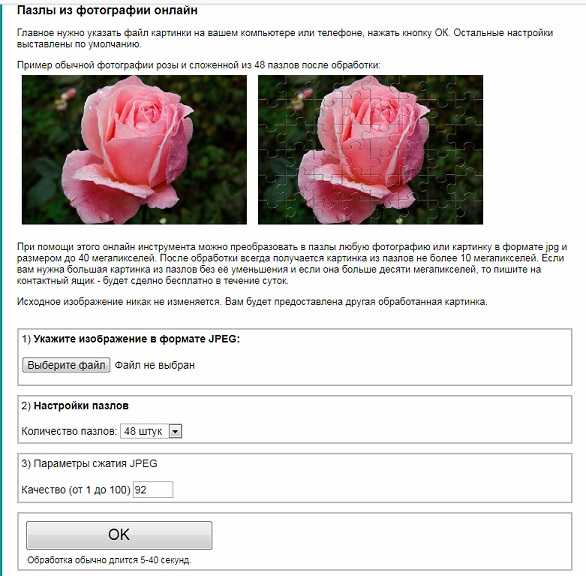
https://www.imgonline.com.ua

Программы
https://www.castorland.pl/ru/kak-wybrat-pazly
Правильно подобранные пазлы могут стать источником удовольствия и развивающей игры. Однако, если задать ребенку слишком сложное задание, это может вызвать скуку или фрустрацию. Об этом стоит помнить при выборе пазлов. Приводим несколько советов, как лучше всего адаптировать игру к умениям и уровню развития ребенка.
https://online-puzzle.ru/own_puzzle
http://kraisoft.com/puzzle-games/everyday-jigsaw/index.htm
A puzzle a day keeps the boredom away! Daily games are ever-fresh. How about delightful jigsaw puzzles delivered to you every day? How about browsing a Treasury of eye-catching puzzles and getting ones you like to play with just a mouse click? How about turning your family photos and travel pics into beautiful jigsaw puzzles and sharing it with friends? Well, how about a FREE game with all these features? We’ve got it — Everyday Jigsaw, daily jigsaw games all-in-one.
http://www.yoogi.com/interactive/jigsaw.htm
Yoogi Games, have made a computer version of Jigsaw puzzle games. Now you can play Jigsaw puzzle from any image you have on your computer. The game also comes with 20 jigsaw puzzles, and you can customize the size and shape of pieces, and difficulty level of puzzles.
Free Download — Trial version 2.5 MB
Buy Now $19.95 (US Dollars)
http://www.maurorossi.net/pagine/programmi/puzzlewizard.htm
Puzzle Wizard è un programma per la creazione e la distribuzione di puzzle personalizzabili basati su un’immagine di proprio gradimento. Viene generato un eseguibile unico facilmente distribuibile. Di utilizzo estremamente semplice, vi permette di fare un simpatico regalo ai vostri amici.
http://www.lenagames.com/bigjig.htm
You can choose out of eight shape styles: Classic, Modern, Curl, Artistic, Bony, Scrappy, Distorted, and Spriggy.
nitforyou.com
Из фотографии пазл? Легко! | Страна Мастеров
Здравствуйте, дорогие мастера! Приближение нашей с мужем годовщины свадьбы навеяло на меня одну задумку. Но ее я выложу позже, если осуществлю в жизнь. А пока подготовка))) Сегодня весь день посвятила созданию этого МК, заодно и сама научилась))) В фотошопе я самоучка. Поэтому строго не судите. Учусь на своих ошибках) Многих терминов я не знаю)))
Будем делать сегодня из фотографии пазлы) Вернее разделять фотографию на пазлы… Ну или как это еще можно сказать? 🙂 Вот что должно получиться:

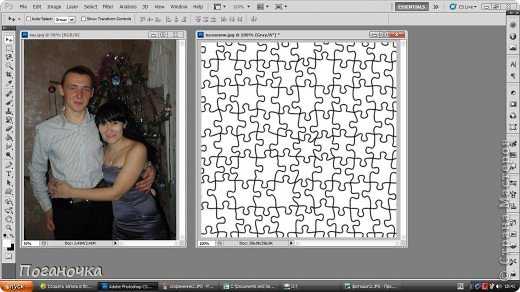
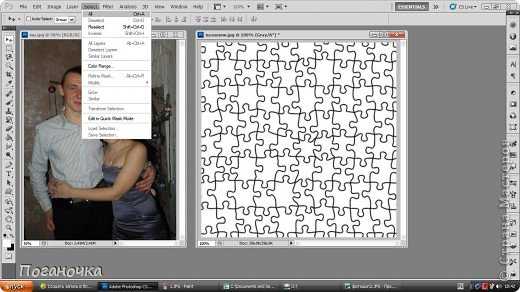
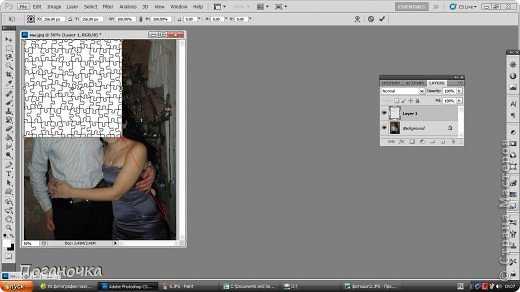
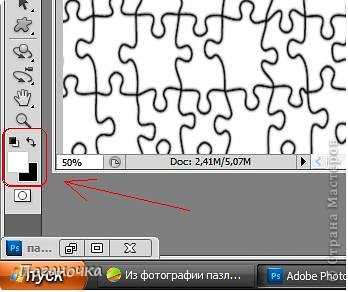
Для начала открываем в одном окошке Фотошопа нашу фотографию, в другом — рисунок с пазлами.

Нажимаем на окошко с рисунком пазлов, работаем пока с ним.
В верхней строке программы выбираем Select — All (Выделение — Все) или на клавиатуре Ctrl+A и наш рисунок оказался выделен пунктирной линией.

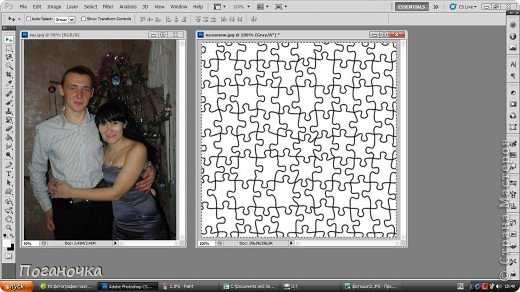
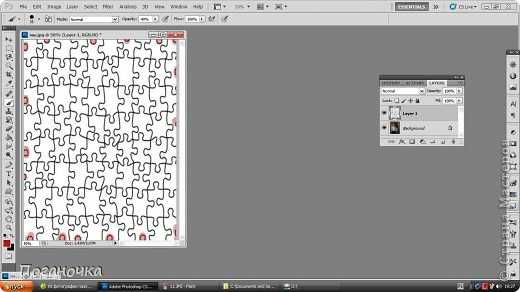
Выбираем на панели инструментов (слева) первый инструмент Move Tool или можно просто нажать кнопку «V». И мышкой перетягиваем выделенный рисунок с пазлами на нашу фотографию.

Так должно получиться. Теперь можно закрыть окошко с пазлами. Или свернуть. Работаем теперь с фотографией. Вернее с ее слоями.

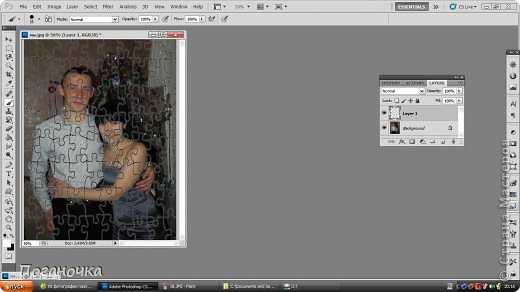
Для удобной работы рекомендую сразу открыть окошко со слоями, нажав на F7. Должно быть 2 слоя. Работаем со вторым.
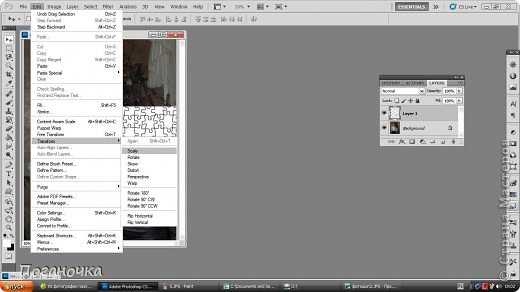
Теперь Edit — Transform — Scale (Редактировать — Трансформирование — Масштабирование) И наш второй слой (картинка с пазлами) выделится квадратиком.

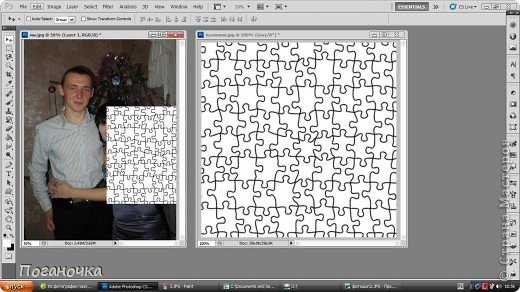
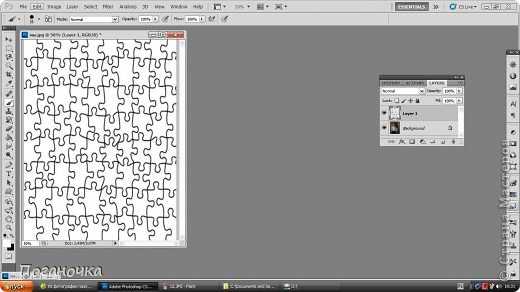
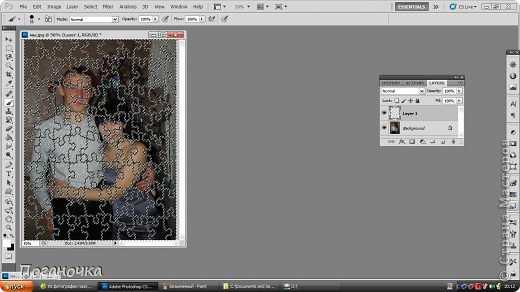
Теперь перетягиваем картинку в верхний левый угол. Установили? Тянем за нижний правый уголок самой картинки с пазлами, пока она не закроет всю фотографию.

Вот так у вас получилось? Молодцы!)))

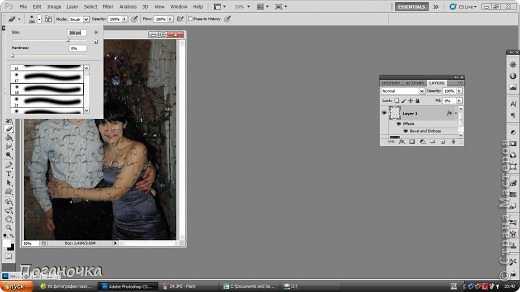
Выбираем кисть Brush Tool слева в инструментах (или просто нажимаем на «B») и в появившемся окне нажмите Apply (Так вы примите трансформацию слоя)

На вехней строчке выбираем настройки кисти. Берем самую первую кисть, выбираем размер. Зачем и какого размера брать кисть? Кистью мы закрасим выглядывающие «ушки» пазликов, которые, якобы, за пределами нашей картинки.

Основным цветом делаем белый.

И закрашиваем наши «ушки» (на фото они выделены розовым цветом), чтобы их не было видно.

Вот. Теперь у нас целая картинка, с бортиками, так сказать)

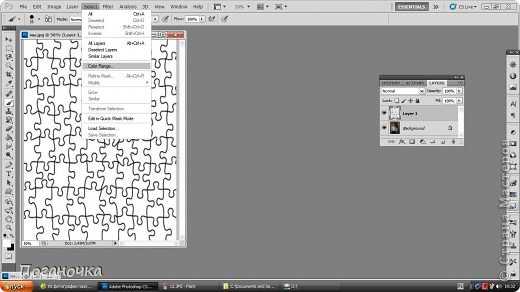
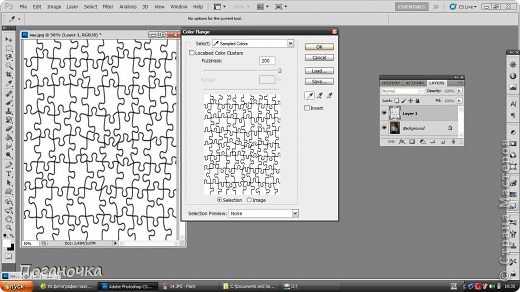
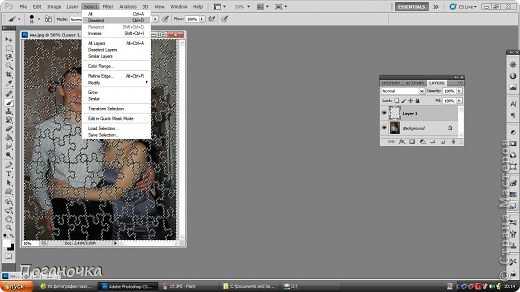
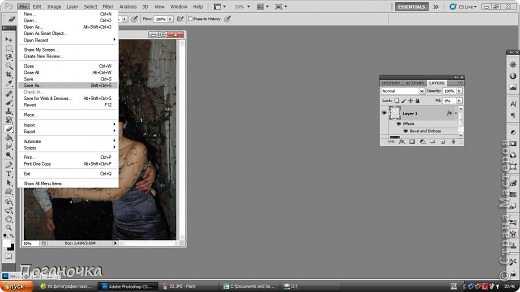
Осталось убрать белый цвет, который перекрывает нам фотографию. Для этого: Select — Color range (Выделение — Цветовой диапазон)

Значения ставим как на фото, жмем ОК

Каждый пазлик у нас оказался выделенным. Жмем Delete, и…

……белый фон исчезает!!!

Теперь убираем выделение. Для этого: Select — Deselect (Выделение — Убрать выделение) или кнопочки Ctrl+D

Воооооот)

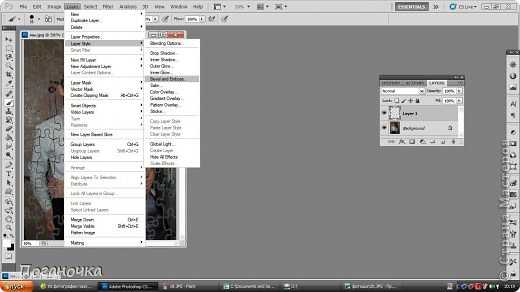
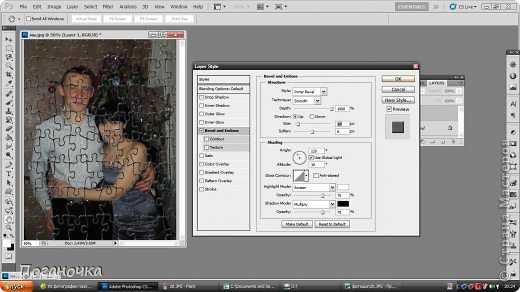
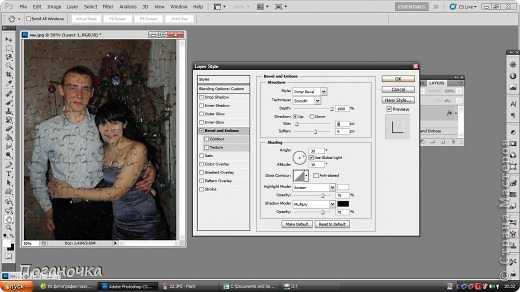
Layer — Layer Style — Bevel and Emboss (Слой — Стиль слоя — Тиснение)

Тут двигаем «ползунки», как душе угодно. Подбираем понравившийся вариант. Далее его нужно будет корректировать еще. Нажимаем ОК

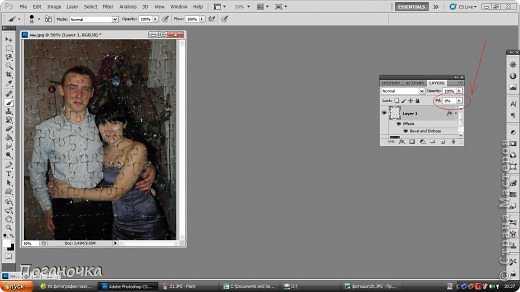
Затем в окошке настройки слоев (оно открывается кнопкой F7), ищем значение Fill и делаем его 0%

Повторяем пункт 22-23. Layer — Layer Style — Bevel and Emboss (Слой — Стиль слоя — Тиснение) и настраиваем, как нам больше нравится. и ОК

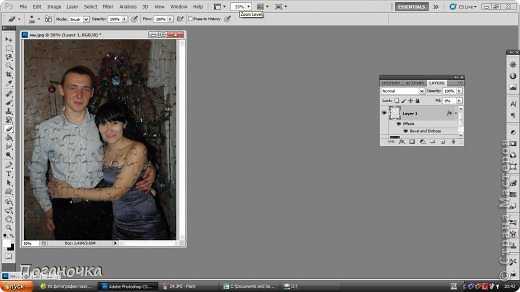
Можно оставить и так. Но мне нужно выделить лица. Посему беру ластик Eraser Tool (нажимаю «Е») , выбираю ластик с размытыми краями и подгоняю размер.

И стираем ненужные линии. Обратите внимание, везде работа идет со вторым слоем! Он в правой стороне в окне слоев, называется «Layer 1»

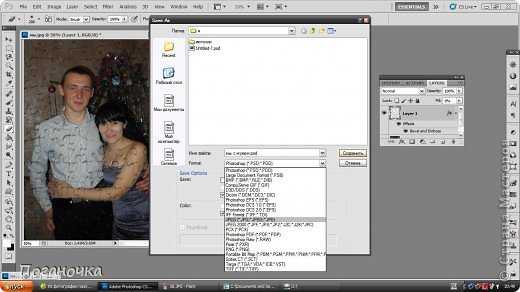
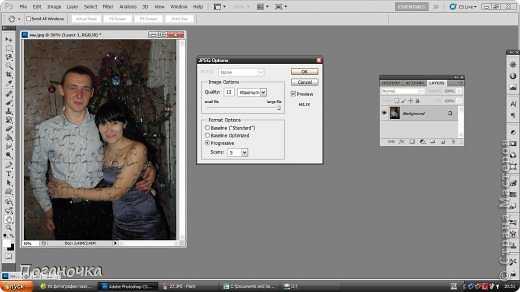
Чтобы сохранить работу, File — Save As… (Файл — Сохранить как…) или Shift+Ctrl+S

Выбираем имя файла, формат файла, сохранить

Для наилучшего качества все на максимум))) и ОК!

stranamasterov.ru
Фотомонтаж онлайн для любителей собирать пазлы
Чудесный фотомонтаж онлайн для любителей собирать пазлы. Коралловые розы, вырез в форме сердца и нежное плетение — пазлы, пазлы… Попробуйте по-новому взглянуть на свои привычные фотографии! И будьте уверены, такой фотоэффект преобразит фото в одно мгновение.
Метки: розы  цветы 
Цвета:
Ваше фото

 
Тип загрузки:
Скачать качественное изображение для печати на принтере или в фотоателье, размер при печати 30.5 x 20.3 см, без логотипа сайта, с разрешением 3602 x 2398 пикселей, 300 dpi
ПРЕМИУМ скачивание
Как скачать качественное ПРЕМИУМ изображение:
1. Кликните по кнопке «Оплата через: Интеркасса». Платежный сервис откроется на новой вкладке. Выберите удобный способ оплаты и действуйте согласно инструкциям.
2. Для получения пароля сразу после проведения платежа, на странице оплаты нажмите кнопку «Перейти на сайт» или воспользуйтесь кнопкой «Получить пароль» на этой странице.
3. Скопируйте пароль и вернитесь на эту страницу. С помощью одного пароля Вы можете скачать с сайта три ПРЕМИУМ изображения в течение 30-ти дней.
4. Введите пароль и скачайте ПРЕМИУМ изображение без логотипа сайта, размер при печати 30.5 x 20.3 см, с разрешением 3602 x 2398 пикселей, 300 dpi
5. Если, у вас есть вопросы, пожалуйста, задайте их с помощью контактной формы, расположенной на странице «Связь».
Х
Получить пароль
Скачать
ПРЕМИУМ изображение
Скачать бесплатно изображение для просмотра на экране монитора, размер при печати 5.1 x 3.4 см, с логотипом сайта, с разрешением 600 x 399 пикселей, 300 dpi
Обычное скачивание
Нажмите здесь, если обычное скачивание не началось автоматически.Оформите интересно свои любимые фотографии!
Xороший фотоэффект онлайн способен превратить любую фотографию в произведение искусства. Почему бы вам не поэкспериментировать со своим образом? Попробуйте создать фотоэффекты онлайн с любимыми фотоснимками на нашем сайте. Фотоэффекты в городе, фотоэффекты разные, фотоэффекты с водой, фотоэффекты с кинофильмами, фотоэффекты с природой, фотоэффекты с цветами – раскрасят ваше фото, сделают оригинальным, забавным, придадут образу романтичности, сказочности, изысканности… Создайте фотоэффект онлайн у нас на сайте и порадуйте красотой себя и близких!
photoramki-online.ru
Эффект пазл в фотошопе

Вы уже научились разбивать фото на кусочки и знаете как сделать мозаику в фотошопе. Эффект пазл в фотошопе сделать достаточно просто с бесплатным скриптом PUZZLE EFFECTS Photoshop actions. Скачайте экшн для создания пазла, состоящего из 6 и 20 элементов с Яндекс Диска. Размер zip-архива 30,1 КБ.
Если вы хотите сделать эффект пазла из 6 или 20 элементов различным тиснением, то скачайте этот архив с Яндекс Диска. Размер данного архива 131 КБ.
Распакуйте архивы с экшнами в папку Action по пути диск С — Program Files — Adobe — Photoshop CS – Наборы (Presets) – Операции (Actions).
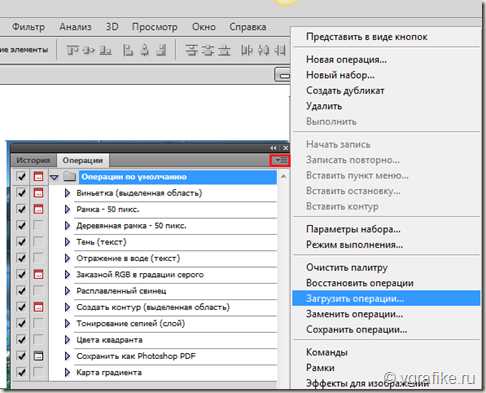
Теперь в программе Adobe Photoshop активируйте окно Операции (Alt + F9) или через команды Окно –> Операции. В верхнем правом окне Операции нажмите на маленькую стрелку вниз и в открывшемся окне найдите команду “Загрузить операции”.

выберите распакованный файл с расширением ATN.
Файлы:
- PFx_PUZZLE EFFECTS Free version из первого архива со скриптом.
Во 2 zip-архив упакованы скрипты
- PFx_puzzles_6_normal_eges – образует эффект пазла в фотошопе из 6 нормальных элментов,
- PFx_puzzles_6_thick_eges – 6 выпуклых элементов,
- PFx_puzzles_6_thin_eges – 6 тонких элементов,
- PFx_puzzles_20_normal_eges – 20 средних элементов,
- PFx_puzzles_20_thick_eges – 20 “толстых” частей,
- PFx_puzzles_20_thin_eges – 20 тонких.
Теперь вам остается лишь открыть изображение и запустить скрипт.
Еще один приятный момент – все элементы пазла образуются на новом слое, и вы можете вращать их, видоизменять, перемещать и трансформировать по своему усмотрению. Однако перед изменениями нужно снять блокировку слоев, если она образовалась.
Смотрите краткий видеоурок Как создать эффект пазла:
vgrafike.ru
Как сделать фотопазлы 🚩 Фотография
Инструкция
Выберите фотографию, из которой вы хотите сделать пазлы и откройте ее в программе Photoshop. Если вы хотите в дальнейшем распечатать фотопазл, то выбирайте фото высокого качества, чтобы рисунок получился четким, а не размытым.Создайте новый слой. Это можно сделать, нажав пункт меню «Слой», а затем «Новый», либо кликнуть по иконке создания нового слоя внизу окна Layers. Если в программе это окно не отображается, то вам придется его включить. Перейдите в пункт «Окно» (Window) в верхней панели и выберите «Слои» (Layers). Перенесите на новый слой свое изображение и назовите его Photo.
Выбрав новый слой в качестве рабочего холста (он должен отображаться синим цветом в окне Layers), перейдите в пункт меню «Окно» (Window). Выберите раздел «Стили» (Styles), и программа откроет окно с различным стилями (отображаются в виде квадратиков), которые имеются в «Фотошоп» и доступны для применения к вашему изображению.
Кликните по библиотеке стилей, которая находится под иконкой закрытия окна (крестиком) и из открывшегося списка выберите категорию «Эффекты для изображений» (Image Effects). В окне откроются доступные эффекты, вам нужно найти среди них «Пазл».
После того как вы найдете нужный элемент и кликните по нему, ваша картинка покроется «пазловой» текстурой. Но изображение еще не совсем готово, ведь такие маленькие пазлы смотрятся не так реалистично, как хотелось бы. Поэтому нужно увеличить их размер. Перейдите в окно, где отображены слои (Layers), и добавьте текущему слою стиль, нажав иконку в виде функции.
В выпадающем листе выберите «Тиснение» (Bevel and Emboss). Откроется небольшое окно, в котором вы увидите раздел «Текстура». В нем и можно будет увеличить размер, передвигая ползунок, и, кроме того, добавить больше реалистичности, используя параметр «Глубина». Настройте эффект по своему вкусу.
Сохраните получившийся фотопазл в формате JPEG, если хотите распечатать фото (предварительно выставите нужный размер для печати), либо в формате PNG, если хотите использовать его для интернета.
www.kakprosto.ru
