Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
Типовые решения в вёрстке
Типовые решения в вёрстке
Я решил выпустить цикл советов по мотивам работ студентов Школ бюро. Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
В сегодняшнем совете сверстаем простую шапку «в линию», которая встречается на огромном количестве сайтов, в том числе на сайте бюро.
Макет шапки в Фигме:
Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
На самом верхнем уровне у нас есть три сущности: логотип, меню и телефон. Логотип всегда лучше делать картинкой, даже если это просто какая‑нибудь надпись. Это нужно, чтобы избежать проблем, например с незагрузившимися шрифтами логотипа.
Накидаем каркас будущей шапки в ХТМЛ:
<header>
<div>
</div>
<div>
</div>
<div>
</div>
</header>Идём вглубь. Ставим изображение в СВГ с логотипом и делаем его ссылкой на главную страницу:
Ставим изображение в СВГ с логотипом и делаем его ссылкой на главную страницу:
Меню по смыслу — вытянутый в линию список. Поэтому сверстаем его списком:
Номер телефона — тоже ссылка, по которой можно позвонить:
Располагаем все три основных блока шапки в линию с помощью флекса:
Теперь разберёмся с меню. Чтобы привести его в порядок, нужно:
обнулить левый отступ у списка (по умолчанию он всегда задан встроенными стилями браузера),
вытянуть пункты меню в линию,
задать отступы между пунктами меню,
предусмотреть красную плашку под активным пунктом,
убрать стандартные точки перед пунктами списка,
стилизовать ссылки.
Ещё нужно заставить меню занимать всё свободное место и прижимать номер телефона к правому краю страницы.
Изучим макет. Отступы между пунктами меню — 40 пикселей:
Ширина отступов от краёв плашки активного пункта меню до текста внутри неё — 10 пикселей по бокам и по 8 пикселей сверху и снизу. Плашку я специально сделал полупрозрачной, чтобы разглядеть красные цифры разметки:
Плашку я специально сделал полупрозрачной, чтобы разглядеть красные цифры разметки:
Расстояние от логотипа до меню — 40 пикселей:
Вытягиваем пункты меню в линию, убираем точки, обнуляем отступы со всех сторон — они нам не нужны. Само меню должно занимать всё доступное место — добавляем flex-grow:
В примере мы добавляем плашку с помощью padding
margin у ссылок, а у активного элемента paddingЗадаём отступы между пунктами меню. Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки.
margin у ссылок, а у активного элемента paddingДобавляем отступ справа от логотипа в 30 пикселей. В сумме с левым padding в 10 пикселей, который задан у невидимой плашки пункта меню, будет 40:
Добавляем стили плашки активного пункта меню. Тут можно пойти разными путями: поставить класс active у li или у самого элемента с плашкой. Мы пойдём вторым путём. Подразумеваем, что внутри li находится либо ссылка, либо какой‑нибудь элемент с классом active:
Стилизуем ссылки:
Теперь приведём в порядок номер телефона:
Всё отлично, кроме одной вещи — базовые линии текста меню и номера телефона не совпадают из‑за разной высоты блоков:
Опустим меню на пару пикселей, чтобы совпадали:
В блоке menu у нас нет ничего, кроме самого списка ul. Можно избавиться от лишнего div и дать класс menu сразу списку. Но мне больше нравится вариант заменить
Но мне больше нравится вариант заменить div.menu на nav.menu, так будет семантичнее.
С логотипом и телефоном примерно та же история, но ссылки — строчные элементы и ставить их рядом с блочными не стоит. Поэтому оставим обёртки логотипа и телефона как есть.
Мы пока не выбрали и никак не настроили шрифты. В следующем совете разберём разные варианты подключения своих шрифтов к странице.
Что ещё почитать
Шапка сайта и навигационное меню с помощью CSS – Zencoder
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования.
В основу создания шапки я положил свойство вложенных слоев на div‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: bg-nav.gif - 300x70px, bg-header.gif - 800x50px, logo.gif - 30x30px. В CSS-свойствах сделал для них подстановку с помощью фоновой заливки цветом, для подстраховки.
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя div, которой прописываются свойства центрирования страницы и задания ей ширины:
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой div, в котором будет располагаться шапка будущего сайта. Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя
Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя
#header{
width: 100%;
height: 70px;
}Затем создаю слой div, задача которого будет содержать в себе фоновое изображение для навигационного списка шапки. Высоту этого слоя устанавливаю равной высоте шапки, а сам фоновый рисунок позиционирую в правом углу блока. Высота его равна высоте шапки, поэтому достаточно сметить его по-горизонтали вправо, а по-вертикали оставляю как есть.
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой div, в котором будет размещено еще одно фоновое изображение. По высоте оно меньше, чем фоновое изображение слоя
По высоте оно меньше, чем фоновое изображение слоя div и будет располагаться поверх этого слоя, перекрывая его.
Поэтому фон слоя div будет видет только частично, лишь его нижний краешек, для которого и отводится роль фона навигации. Для слоя div явно задаю его высоту. Код со свойствами приведен ниже:
#head{ background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat; height: 50px; }
Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента).
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (inline), то ей невозможно задать правила, чтобы “растянуть” на всю высоту и ширину слоя-родителя div.
Поэтому “превращаю” ссылку в блочный элемент с помощью свойства display:block
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя div. Создаю ненумерованный список, который помещаю внутрь слоя
Создаю ненумерованный список, который помещаю внутрь слоя div. Так как по коду слой div расположен выше и имеет фиксированную высоту, то список займет все оставшееся пространство под ним: 70px - 50px = 20px.
Теперь достаточно сместить список вправо с помощью float: right и прописать для него обычные свойства, чтобы расположить горизонтально и стилизовать:
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком ul и внутренним элементом(ами) li. Первоначально для них я прописал свойство display: inline.
Но после “наводки” Kray Storm с форума forum. проблема была решена. Для элементов  htmlbook.ru
htmlbook.ruli и я поменял свойство на display: inline-block и для я дополнительно задал высоту строки line-height: 20px, равную высоте блока ul. Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими img. Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:
CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header. gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}
gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
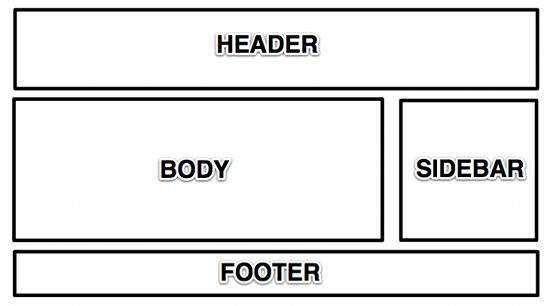
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:
И, наконец, результат всего — готовая шапка сайта:
На этом все.
csshtml
Адаптивная шапка сайта (float vs flex)
Вы здесь: Главная — CSS — CSS3 — Адаптивная шапка сайта (float vs flex)
Я большой сторонник минимализма при планировании HTML структуры сайта. Любой сайт начинается с шапки и если у вас небольшое меню, то желательно логотип и навигацию, разместить в один ряд. Само собой, наша шапка должна быть адаптивной.
Кроме того, сделаем нашу верстку двумя разными способами, используя технологию – float и flex. В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
Первый способ (float)
HTML разметка
Внутри хедера справа будет логотип, а слева навигационный блок с тремя ссылками меню. Разметка – проще некуда.
<header>
<a href="#logo">Логотип сайта</a>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
В потоке документа, ссылки, заняли бы место под логотипом, но мы меняем естественный ход событий и для логотипа прописываем float: left, а для блока nav – float: right. Как бы разводим их по разные стороны хедера.
See the Pen Адаптивная шапка сайта (float) by porsake (@porsake) on CodePen.
Делаем шапку адаптивной
На ширине экрана 500 пикселей и выше, мы отменяем обтекание float, там где оно было. После отмены, ссылки меню повели себя так, как и должны – встали в столбик. Мы получили адаптивную шапку первым способом (float).
@media screen and (max-width: 500px) {
header a {
float: none;
display: block;
text-align: left;
}
nav {
float: none;
}
}
Демонстрация шапки на flex
Второй способ (flex)
HTML разметка
Здесь нам пришлось логотип обернуть в блок с классом wrap-logo, иначе не получиться развести логотип и меню по разные стороны, меню будет прилипать к логотипу.
<header>
<div>
<a href="#logo">Логотип сайта</a>
</div>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
Обратите внимание, что в селекторе header, появилось много дополнительных свойств, по сравнению с флоатами.
display: flex; /* Включаем режим Flexbox. */
flex-direction: row; /* Держим элементы в строке */
justify-content: space-between; /* Распределяем элементы внутри шапки */
flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
See the Pen Адаптивная шапка сайта (flex) by porsake (@porsake) on CodePen.
Что у нас с адаптивностью? При уменьшении экрана, блок с ссылками меню, сам переносится на новую строку и встает под логотипом. Отвечает за это свойство flex-wrap: wrap. Иными словами мы получили адаптивную шапку без медиа-запросов.
Вывод
Плюсы флексов:
На экранах смартфонов, шапка на flex-ах почти в 2 раза занимает меньше места по высоте, это огромный плюс. Мы не тратили время на медиа-запросы.
Мы не тратили время на медиа-запросы.
Минусы флексов:
Нам пришлось создать лишний блок, написать больше кода в стилях.
Плюсы флоатов:
Простой и понятный код.
Минусы флоатов:
Необходимость в медиа-запросах и отмены флоатов (clearfix).
Плюсов и минусов примерно одинаково. Но если вы хорошо освоите флексы, то минусов не останется. Так, что я выбираю флексы.
- Создано 07.12.2018 10:30:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Шапка сайта на заказ в Москве — YouDo
Сделать сайт интересным и привлекательным для всех посетителей и гостей возможно с помощью создания шапки для сайта. Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.
- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).
- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р. Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
Верстка адаптивной шапки header сайта с нуля.
 Введение.
Введение.Приветствую. Это небольшое вводное видео к курсу по верстке и оформлению шапок (header) для сайтов. Наверняка, вы могли не раз видеть на самых разных сайтов вот такие (см. видео) подобные шапки сайта.
Как правило, это какой-то заголовок, какой-то подзаголовок и какая-то картинка, либо какое-то фоновое изображение.
Вот такие шапки сайта мы с вами будем верстать в этом курсе.
Я хотел показать и поделиться с вами некоторыми простыми техниками, которые я при этом использую. Минимум кода, максимум результата и посмотрим, что у нас получиться.
И чему мы с вами будем конкретно учиться?
Мы с вами поговорим о том, какая HTML-структура должна быть для этой шапки, чтобы потом легко вносить в нее изменения.
Как подобрать фоновое изображение и адаптировать его для вставки на сайт? Каких размеров должно быть это изображение и. т.д.
т.д.
Как сделать так, чтобы все хорошо отображалось на мобильных устройствах и широких экранах мониторов.
Как сделать эффект прокрутки фонового изображения?
Как можно улучшить читаемость текста на фоновом изображении?
Я буду показывать эти техники на примере графического редактора Adobe Photoshop. В других редакторах все делается аналогично.
И еще один шапки, который мы рассмотрим — это вот такая шапка, которая состоит из двух колонок. Как сделать так, чтобы на мобильных устройствах эта колонка «спрыгивала» вниз.
Как сделать так, чтобы текст заголовков подстраивался под то устройство, на котором мы его просматриваем.
Это основные моменты, которые мы рассмотрим в этом курсе. Эти техники очень часто используются на практике. Это применимо не только для шапки сайта, но и для других блоков, которые можно встретить на веб-страницы, которые могут располагаться и где-то посередине страницы.
Главное понять идею и суть и в дальнейшем вы сможете легко верстать подобные блоки.
Если этот курс интересен, жмите на кнопку «Далее» или «Содержание» и встретимся в следующих уроках.
Как изменить шапку сайта: выбираем готовую или делаем свою
Шапкой называется верхняя часть страницы сайта, на которой обычно размещают название компании, логотип и другую важную информацию (контакты, время работы, слоган и т.д.).
Изменить шапку Вашего сайта в «Нубексе» очень легко: для этого зайдите в админку, в меню управления (слева) выберите раздел «Оформление», а в нем — пункт «Шапка страницы».
Перед Вами появится список доступных шапок. Положитесь на свой художественный вкус и выбирайте: в Вашем распоряжении несколько десятков готовых шаблонов. Для выбора шапки просто кликните на понравившийся вариант: система автоматически сохранит изменения, и шапка на сайте отобразится в новом дизайне.
Также Вы можете выбрать пустую шапку (без фона), если хотите сконцентрировать внимание пользователей на логотипе и текстовой информации.
Как сделать собственную шапку сайта
Если ни один из готовых шаблонов Вам не подошел, можно создать шапку самостоятельно. Для этого найдите в списке пункт «Собственная шапка» и нажмите кнопку «Редактировать».
В первую очередь нужно загрузить на сайт изображение, которое Вы хотите использовать в качестве шапки. Для этого нажмите кнопку «Загрузить», выберите на своем компьютере нужный файл и нажмите «Открыть».
Обратите внимание: допустимые форматы файла для загрузки — jpeg, jpg, gif, png, ico; максимальный размер — 10 Мб; в высоту изображение должно иметь не меньше 90 пикселей. Верхней границы для высоты шапки нет, но не стоит грузить слишком большие изображения.
Иначе шапка займет большую часть экрана, не оставив места для информации самих страниц. Как правило, высоты в 250-300 пикселей достаточно для размещения логотипа, слогана, адреса и контактных данных.
После загрузки изображения настройте выравнивание шапки: по центру, слева или справа. Особенно это важно, когда ширина загруженного изображения сильно превышает ширину колонки (940 пикселей). В этом случае от выравнивания будет зависеть, какие части картинки отобразятся в шапке, а какие — нет.
Если ширина изображения, наоборот, меньше ширины колонки, особое внимание следует обратить на галочку «Показывать шапку с повторениями». На скриншоте ниже показано, как активность этой галочки влияет на отображение шапки на сайте.
Не забудьте сохранить сделанные изменения: шапка готова, а Вы — восхитительны! Для дальнейшей работы над дизайном Вашего сайта советуем изучить статьи о том, как изменить логотип и добавить важную информацию в шапку сайта.
Урок фотошоп — Как сделать шапку для сайта или блога
Дорогие друзья сегодня мы с вами рассмотрим такой актуальный вопрос – как сделать шапку для сайта или блога? После изучения данного урока вы научитесь делать шапки для сайтов в фотошопе. Делать мы будем вот такую шапку:
(нажмите на картику для просмотра оригинала)
У меня стоит Photoshop CS4 (английская версия). Будем считать что к нам поступил заказ на изготовление шапки для сайта или блога. Заказчик прислал образец будущей шапки и пояснил:
Слева на шапке хочу тематическую иконку + название сайта и слоган, справа будет 3 тематических картинки из мульфильмом и фильмов. Снизу на шапке будет горизонтальное меню (по центру).
(нажмите на картику для просмотра оригинала)
И так, садитесь по удобнее, я начинаю свой рассказ 🙂 1. Создаем новый документ File→New (Файл→Новый или CTRL+N– в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп). В окошке я указал следующие параметры:
В окошке я указал следующие параметры:
(нажмите на картику для просмотра оригинала)
После этого сделаем небольшую настройку фотошопа: Ставлю галочку Auto-Select (Автоматически выбрать) и в выпадающем меню выбираю Layer (Слои) – данная настройка позволяет выбрать любой слой по клику на нем.
Включаем шкалу-линейку для документа: Идем Views→Rules (Вид→Линейки или просто жмем CTRL+R) должна появиться горизонтальная и вертикальная шкала-линейка. Сразу же следует убедиться, что данные на линейке отображаются в пикселях. Для этого щелкаем дважды мышкой по самой шкале с линейкой и выбираем такие данные: После этого я с помощью направляющих (щелкаете по линейке и тянете мышку вправо или вниз), размечаю места под основные элементы шапки:(нажмите на картику для просмотра оригинала)
Направляющие можно Показывать/Прятать с помощью View→Show→Guides (Вид→Показывать→Направляющие) или CTRL+; 2. Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
 Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%. Далее щелкаем два раза новому слою, снимаем галочку с Gradient Overlay (Заливка градиентом) и ставим галочку Pattern Overlay (Заливка текстурой), ставим следующие настройки: Все фон для шапки у нас готов. 3. Далее сделаем фон для горизонтального меню снизу. Делаем новый слой – нажимаем по пиктограмме или просто жмем Shift+Ctrl+N (у нас получился новый прозрачный слой). После этого выбираем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение.
Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%. Далее щелкаем два раза новому слою, снимаем галочку с Gradient Overlay (Заливка градиентом) и ставим галочку Pattern Overlay (Заливка текстурой), ставим следующие настройки: Все фон для шапки у нас готов. 3. Далее сделаем фон для горизонтального меню снизу. Делаем новый слой – нажимаем по пиктограмме или просто жмем Shift+Ctrl+N (у нас получился новый прозрачный слой). После этого выбираем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение.(нажмите на картику для просмотра оригинала)
После этого заливаем наше выделение произвольным цветом. Берем инструмент
Paint Bucket Tool (Ведро, G) и кликаем по выделению (я выбрал цвет 165394). Переходим в стили нового слоя и ставим галочки напротив следующих пунктов: Drop Shadow (Отбрасывать тень), Gradient Overlay (Градиентная заливка), Stroke (Обводка), со следующими настройками: После этого укажем Opacity (Непрозрачность) слою в 80%.
Переходим в стили нового слоя и ставим галочки напротив следующих пунктов: Drop Shadow (Отбрасывать тень), Gradient Overlay (Градиентная заливка), Stroke (Обводка), со следующими настройками: После этого укажем Opacity (Непрозрачность) слою в 80%.(нажмите на картику для просмотра оригинала)
После того как у нас готов фон, можно приступать к созданию других элементов шапки. 4. Напишем название сайта, слоган и текст для горизонтального меню. Для этого выбираем инструмент
Horizontal Type Tool (Горизонтальный текст) и щелкаем на шапке в том месте, в котором планируем написать надпись, и пишем ее. Маленькая подсказка. Cлои очень удобно двигать или перетаскивать из документа в документ с помощью инструмента Move Tool. Я выбрал для названия сайта надпись “Myvideo.com” и настройки текста выбрал следующие: Для слогана выбрал надпись “только лучшее видео и фильмы” и следующие настройки текста: Для пунктов меню я выбрал надписи “Главная”, “О сайте”, “Контакты”, “Поиск”, “Реклама на сайте”, “Блог” я выбрал следующие настройки текста: И вот что у меня получилось.
(нажмите на картику для просмотра оригинала)
Для слоя с названием сайта, применил следующие настройки для стилей слоя (Drop Shadow и Bevel and Emboss).
Что бы изменить цвет текста, выбираем инструмент , щелкаем прямо по тексту с названием сайта и выделяем текст для которого нужно изменить цвет (я выбрал цвет — add7fe). 5. После этого нам нужно подобрать тематическую иконку. Иконку можно легко найти на интересном сайте Iconfinder.com, просто заходим на сайт, вводим слово характеризующее нужную нам тематику (я ввел слово — Video) и нажимаем Search (Поиск). Выбираем понравившуюся иконку и сохраняем (кликаем правой кнопкой мыши по картинке и выбираем пункт Сохранить изображение…) ее на компьютер. Я выбрал такую картинку: Далее открываем картинку в фотошопе File→Open. Теперь нужно перенести слой с иконкой в наш документ с шапкой. Для этого выбираем инструмент Move Tool, выбираем слои с иконкой, кликаем правой кнопкой мыши и выбираем пункт Dublicate Layer (Копия слоя). В появившемся окошке указываем, какой слой, в какой документ копировать: После проделанных манипуляций иконка должна добавиться в документ с шапкой. Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать. Для этого идем Edit→Free Transform (Правка→Свободная Трансформация, Ctrl+T). Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно. У меня получилось вот так:
В появившемся окошке указываем, какой слой, в какой документ копировать: После проделанных манипуляций иконка должна добавиться в документ с шапкой. Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать. Для этого идем Edit→Free Transform (Правка→Свободная Трансформация, Ctrl+T). Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно. У меня получилось вот так:(нажмите на картику для просмотра оригинала)
Как видите большую часть шапки мы уже сделали, осталось добавить тематические картинки справа и у нас получиться интересная шапка для сайта или блога. 6. Покажу, на примере как я делал первую картинку. Как видите на конечном образце шапки (картинка в самом начале этой новости), все картинки вставлены в рамочки. Нам нужно создать рамку и поместить в нее картинку с нашим изображением. Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент
Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент
([color=#ce2c2c]Внимание![/color] Слой с картинкой после добавления в новый документ может оказаться ниже других слоев распложенных в этом документе. Порядок слоев в документе можно изменять мышью. Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+].)
Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+].)
(нажмите на картику для просмотра оригинала)
Далее будем делать эффект выхода картинки из кадра. Для этого мы будем использовать маски в фотошопе. Выбираем слой с нашей картинкой, после этого выбираем инструмент инструмент
Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение поверх сделанного фона. После этого в палитре Layers (Слой, F7), нажимаем на кнопочку . Далее убираем замочек (кликаем по нему мышкой) между картинкой и ее маской. После этого выбираем саму картинку. Проделанные действия позволят нам двигать картинку внутри маски, так же внутри картинку можно трансформировать. Двигать картинку можно клавишами — Вправо, Влево, Вверх и Вниз на клавиатуре или с помощью инструмента Move Tool. Двигая и трансформируя картинку добьемся нужного нам результата:
Двигать картинку можно клавишами — Вправо, Влево, Вверх и Вниз на клавиатуре или с помощью инструмента Move Tool. Двигая и трансформируя картинку добьемся нужного нам результата:(нажмите на картику для просмотра оригинала)
Теперь нам осталось только добавить ковбою обрезанную шляпу. Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
Далее устанавливаем в фотошопе цвет переднего/заднего плана по умолчанию (черный/белый), для этого жмем D на клавиатуре, так же можно изменять цвета местами с помощью клавиши X (есть так же соответствующие кнопочки внизу панели с инструментами). После этого выбираем инструмент Brush Tool (Кисть, B). Теперь рисуя кистью когда выбран Черный цвет — как цвет переднего плана, на картинки у нас будет маска стираться, а когда у кисти будет стоять Белый цвет – как цвет переднего фона, картинка у нас будет появляться. Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки). Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень). вот что получилось: Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога. (нажмите на картику для просмотра оригинала)
Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки). Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень). вот что получилось: Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога. (нажмите на картику для просмотра оригинала)Шапка получилась простенькая, но со вкусом.
классных примеров заголовков веб-сайтов (96 лучших дизайнов)
Заголовок веб-сайта — важный аспект дизайна веб-сайта. Это потому, что это первое, что видят посетители, и он задает тон всему сайту.
Хорошо продуманный заголовок может привлечь внимание посетителей и побудить их вернуться.
В этой статье описаны некоторые из лучших практик дизайна заголовков веб-сайтов. Он также предоставляет вдохновляющие примеры, помогающие при построении заголовков.
Шаблон, который можно использовать с премиальной лицензией Slider Revolution. Заголовок веб-сайта — это верхний раздел веб-сайта.
В предыдущие годы это был узкий баннер в верхней части веб-сайта, который появлялся на каждой странице сайта. Теперь нет определенного размера заголовка.
Некоторые дизайнеры используют весь раздел над сгибом в качестве заголовка для отображения изображений и анимации. Они также создают небольшой отдельный заголовок для других страниц веб-сайта.
Заголовок веб-сайта является ценным аспектом веб-сайта по многим причинам. Одна из причин заключается в том, что заголовок продвигает бренд и отображает цель веб-сайта.
Он может отображать индивидуальность и качество веб-сайта. Это также ценный инструмент, обеспечивающий посетителям исключительный пользовательский опыт.
Заголовок — это первое, что видят посетители, и он может оказать на них большое влияние.
В целом заголовок подчеркивает бренд, привлекает посетителей и облегчает навигацию.Это также создает постоянный опыт просмотра.
Основные элементы заголовков веб-сайтов
Шаблон, который вы можете использовать с премиальной лицензией Slider Revolution. Заголовки веб-сайтов имеют разное назначение в зависимости от сайта. Некоторые заголовки посвящены отображению CTA, другие — брендингу, а третьи — продукту.
При разработке заголовка подумайте о его цели. Это поможет определить, какие элементы включить в дизайн.
Общие элементы заголовка веб-сайта включают:
- Логотип, бренд или слоган
- Навигационные ссылки и меню
- Кнопки социальных сетей
- Контактная информация
- Призыв к действию
- Языковые параметры
- Поле поиска
- Поле входа
- Корзина
- Уведомления
- Заголовок страницы
Заголовки не обязательно должны содержать все эти элементы. Вместо этого попытайтесь найти баланс между слишком большим количеством информации и ее недостатком.
Вместо этого попытайтесь найти баланс между слишком большим количеством информации и ее недостатком.
Слишком много информации переполнит заголовок и запутает посетителей. Из-за недостатка информации посетителям сложно понять, как перемещаться по сайту.
Цель заголовка — представить посетителям самую важную информацию в понятном формате.
Дизайнеры веб-сайтов могут проявить творческий подход при создании заголовков. Однако также важно следовать стандартным рекомендациям по проектированию.
Следующие ниже приемы дизайна помогают создать понятный и впечатляющий заголовок.
Визуальная иерархия
Визуальная иерархия — это расположение элементов таким образом, чтобы посетителям было легче понять информацию. Планируйте расположение элементов так, чтобы они были видны, читаемы и направляли посетителей.
Вот основы визуальной иерархии:
Пути чтения
Исследования показывают, что западные посетители читают веб-сайт, начиная с левого верхнего угла. Веб-сайты могут либо построить свой сайт на основе этого пути чтения, либо освободиться от него.
Веб-сайты могут либо построить свой сайт на основе этого пути чтения, либо освободиться от него.
Один из способов усилить этот путь чтения — поместить логотип в левый угол. Таким образом, посетители видят логотип в первую очередь.
Шрифт
Шаблон, который можно использовать с премиальной лицензией Slider Revolution. Шрифт является важным аспектом заголовка, так как текст должен быть читабельным. Стилизованные шрифты сложнее читать и часто не отображаются в заголовке.
Яркие шрифты с большим размером привлекают внимание и придают заголовку чистый дизайн. У дизайнеров есть немного больше возможностей при выборе шрифта для заголовков страниц.
Цвета
Шаблон, который вы можете использовать с премиальной лицензией Slider RevolutionColors, также играет жизненно важную роль в визуальной иерархии. Яркие цвета привлекут внимание.
Цвет текста должен контрастировать с цветом фона, чтобы быть более заметным.
Пробел
Пробел между элементами помогает посетителям быстрее воспринимать информацию.Элементы, расположенные близко друг к другу, дают представление о том, что они связаны.
Выравнивание
Мировоззрение тоже может иметь большое влияние. Когда вещи не совпадают, они выделяются по неправильным причинам. Но правильное выравнивание создает сбалансированный и привлекательный вид.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие отклик веб-сайты
быстро, без опыта программирования.Slider Revolution дает возможность
привлечь к вам клиентов за модным дизайном веб-сайтов.
Изображения
Изображения привлекают внимание посетителей и вызывают эмоциональную реакцию. Соответствующие изображения в заголовке могут передавать информацию о веб-сайте или компании.
Эти изображения должны побудить посетителя купить то, что продается.
Несколько вариантов изображения делают заголовок более привлекательным. В их числе:
Фото
Фотография становится все более популярной по мере того, как камеры телефонов совершенствуются.Большинство посетителей ожидают увидеть на веб-сайте качественные фотографии.
Некоторые сайты используют одну привлекательную фотографию, чтобы побудить посетителей изучить сайт. Другие показывают слайд-шоу.
Анимации / иллюстрации
Еще один отличный вариант — отображение анимации или иллюстраций. Это позволяет дизайнеру создать отличительный и запоминающийся заголовок веб-сайта.
Анимированное изображение может быть интерактивным, чтобы заинтересовать и развлечь посетителей.
Видео
Шаблон, который можно использовать с премиальной лицензией Slider Revolution. Добавление видео в заголовок также является отличным способом увлечь посетителей.Многие веб-сайты показывают короткие видеоролики, чтобы представить свою компанию или продукт.
При использовании изображений можно создать заголовок, обрамляющий изображение. Или дизайнеры могут использовать прозрачный заголовок, чтобы не отвлекать от изображений.
Для липкого заголовка добавьте цвет фона при прокрутке, чтобы посетители могли видеть ссылки.
Кнопки призыва к действию
Призывы к действию — обычная функция в заголовке веб-сайта. Размещение CTA в заголовке предлагает посетителям действовать с момента входа на сайт.
Это увеличивает продажи и помогает веб-сайтам привлекать потенциальных клиентов. CTA должен иметь понятное описание, например «Бесплатная пробная версия» или «Свяжитесь с нами».
CTA также должны выделяться среди прочего контента.
Навигация
Важным аспектом заголовка являются навигационные меню или ссылки. Если посетитель не понимает, как перемещаться по сайту, он уходит.
Навигационные ссылки помогают посетителям понять, где они находятся на сайте и куда идти.
Скрытая навигация
Чтобы заголовки не загромождались, но содержали достаточно информации, многие веб-сайты используют скрытую навигацию. Скрытая навигация — это когда навигационные ссылки появляются при нажатии или наведении курсора.
Популярное решение для скрытой навигации — кнопка гамбургера или значок свернутого меню. Он состоит из горизонтальных линий, представляющих меню.
Еще один популярный метод скрытой навигации — использование раскрывающихся меню.
Эффекты параллакса
Parallax scrolling и другие эффекты по-прежнему удивляют и впечатляют посетителей.Заголовок — идеальное место для добавления этих эффектов, поскольку это первое, что видят посетители.
Хорошее первое впечатление привлекает и удерживает посетителей.
Фиксированный заголовок также называется прикрепленным заголовком или плавающим заголовком. Это когда заголовок следует за посетителем при прокрутке.
Липкий заголовок обеспечивает исключительное удобство для пользователя, поскольку облегчает навигацию. Он позволяет посетителям перемещаться по сайту из любой точки без необходимости прокрутки назад к началу страницы.
Он позволяет посетителям перемещаться по сайту из любой точки без необходимости прокрутки назад к началу страницы.
Прикрепленные заголовки полезны для веб-сайтов с тяжелым содержанием и длинной прокруткой. Они также полезны для того, чтобы сделать CTA доступным независимо от того, где находится посетитель на странице.
Сжимающийся заголовок сводит к минимуму пространство, занимаемое заголовками. Это полезно для больших и эффектных заголовков.
По мере прокрутки посетителей заголовок сжимается, так что в нем отображаются только основные элементы навигации.
Эти примеры заголовков веб-сайтов содержат основные элементы и по-прежнему являются творческими.
Приложение Отто
В этом заголовке отображается анимация и очевидный призыв к действию. Это один из немногих заголовков, который не содержит навигационных ссылок.
Плохие парни
В заголовке этого веб-сайта есть логотип и слоган, подчеркивающие бренд. Интересным аспектом заголовка является то, что он отображает общую стоимость товаров в корзине.
Интересным аспектом заголовка является то, что он отображает общую стоимость товаров в корзине.
Он также включает возможность изменить цвет веб-сайта.
Готово
Ready — отличный пример минималистичного заголовка веб-сайта.На нем отображаются несколько значков и призыв к действию «Мы нанимаем».
Пробудитесь
Awake имеет простой и информативный заголовок, состоящий из двух разделов. В первом разделе используются краткие слова для описания продукта.
Второй раздел представляет собой липкий заголовок, в котором отображаются ссылки и скрытое меню.
Лаборатория Halo
Тем, кто хочет создать простой заголовок, рекомендуем Halo Lab. Заголовок этого веб-сайта минималистичный и состоит из трех элементов.
OpenPhone
Заголовок веб-сайта OpenPhone подчеркивает его бренд.Он представляет продукт с четким сообщением.
Сонуум
Sonuum — хороший пример отображения важных аспектов и устранения отвлекающих элементов.
Прибрежные облака
Примечательной особенностью заголовка «Прибрежные облака» является то, что в нем вместо слов используются значки. Иконки большие, видимые и понятные.
Первая
На этом веб-сайте используется прозрачный заголовок, чтобы привлечь внимание к анимации.Когда посетитель прокручивает страницу вниз, цвет фона заголовка изменяется и остается видимым.
Шаг
Pitch имеет фиксированный заголовок и очевидный CTA. Это позволяет посетителям нажимать на CTA в любой момент во время посещения.
В заголовке также используется скрытая навигация в виде раскрывающихся меню.
Томас Вимаре
Заголовок веб-сайта Thomas Vimare является примером простого и последовательного заголовка. Примечательной особенностью является то, что он работает как панировочные сухари, чтобы посетители знали, на какой странице они находятся.
Соответствует форме
True to Form взял основные функции заголовка и поместил их на боковую панель.
Отображает логотип, контактную информацию и ссылки на социальные сети. Заголовок боковой панели остается неизменным для доступа по всему сайту.
Skye High Interactive
Сбалансированный заголовокSkye High Interactive понятен и содержит много информации. В отличие от других веб-сайтов, CTA в заголовке имеет тот же шрифт и цвет, что и другие ссылки, для достойного вида.
Напитки Лоа
ЗаголовокLoah Drinks посвящен бренду. Логотип появляется спереди и по центру и включает большой призыв к действию.
HVLD цифровой
Заголовок этого веб-сайта, как и сама страница, прост и понятен.
Свойства пасты
Этот заголовок ориентирован на контент и побуждает посетителей исследовать веб-сайт. Он имеет прозрачный фон, чтобы выделить изображения слайдера.
Baianat
Baianat использует простой, но привлекательный дизайн заголовка.Он использует как значки, так и слова, чтобы обратиться к любой демографии.
Интересным фактом является то, что в арабском языке формат заголовка переключается на чтение справа налево.
Козодой
Nightjar использует тонкий липкий заголовок, ориентированный на контент. Он использует строгую типографику, чтобы быть видимым, но занимает мало места на веб-сайте.
Пн Тренировка
Этот заголовок имеет другой макет, чем большинство других. Он использует ссылки для создания фрейма веб-страницы. Он также включает элемент, который побуждает посетителей прокручивать страницу вниз.
Совет
В заголовке этого веб-сайта представлены краткая презентация и призыв к действию. Это липкий заголовок, меняющий цвет в соответствии с цветом фона веб-сайта.
Фламинго
Flamingo использует цвета и изображения, чтобы вызвать чувство спокойствия, тем самым продвигая свой продукт.
Облако Mockplus
Mockplus Cloud использует свой заголовок для отображения привлекательного призыва к действию. Он также систематизирует и отображает большой объем информации.
Он также систематизирует и отображает большой объем информации.
Скрытая навигация в виде раскрывающихся меню сохраняет заголовок в чистоте.
Гильбо
Этот заголовок не является заголовком для печенья. Он включает в себя боковую панель и секции.
Он фокусируется на брендинге, показывая изображение художника.
Юлия Алекс Художница
Заголовок, используемый на этом веб-сайте портфолио, тонкий и простой. Это отличный пример того, как не отвлекать внимание от изображений.
Этот дизайн также побуждает посетителей продолжать прокрутку.
Янтарь
Amber отображает липкий заголовок с выделяющейся типографикой.
Glia
Glia упорядочивает много информации в заголовке. Это липкий заголовок с раскрывающимися меню, призывами к действию, логотипом и параллакс-прокруткой.
Команда GB
Заголовок этого веб-сайта тонкий и позволяет посетителям сосредоточиться на изображении. Это заголовок, ориентированный на контент, который помогает посетителям перемещаться по сайту.
Это заголовок, ориентированный на контент, который помогает посетителям перемещаться по сайту.
Включает в себя кнопку поиска и раскрывающееся меню.
WPS
WPS имеет креативный заголовок с исчезающей анимацией.CTA «Загрузить» перемещается в верхнюю часть страницы и остается там для быстрого доступа к этому программному обеспечению.
Echoes Magazine
Заголовок веб-сайтаEchoes содержит слова вместо значков или логотипов. Он использует небольшую типографику, чтобы создать ощущение роскоши.
Джинсы Lois
В этом липком заголовке веб-сайта используется мелкая типографика для сохранения стильного внешнего вида. Он содержит множество элементов, которые позволяют посетителям наслаждаться плавной навигацией.
Навигация также возможна из любого места на странице.
Все передние
All Front использует липкий заголовок с панировочными сухарями и CTA, чтобы помочь посетителям перемещаться по сайту. Плавный переход от одной ссылки заголовка к другой делает ее более привлекательной.
Плавный переход от одной ссылки заголовка к другой делает ее более привлекательной.
Связь
Relate использует большой заголовок для предоставления навигационных ссылок и заголовка веб-страницы. Призывы к действию «Войти» и «Регистрация» побуждают посетителей присоединиться при первой же возможности.
Параллельный
Вот хороший пример разработки заголовка, соответствующего бренду веб-сайта.
Заголовок Parallel отображает раскрывающееся меню. Меню вертикальное, с параметрами, параллельными друг другу.
Программа
Самая заметная особенность этого заголовка — большой CTA. Он привлекает внимание своими размерами и контрастной окраской.
Крутой клуб
В этом заголовке веб-сайта предложения веб-сайта систематизируются по категориям. Он также использует микровзаимодействия, чтобы добавить дополнительного азарта.
Ресторан «Балауста»
Цель этого заголовка — продемонстрировать изображения и дать посетителям возможность сделать предварительный заказ. Для достижения этих целей фон прозрачен, но призыв к действию привлекателен.
Для достижения этих целей фон прозрачен, но призыв к действию привлекателен.
PCB Arts
Сайты с несколькими языками могут извлечь урок из этого заголовка. Заголовок PCB Arts обеспечивает доступность языковой опции.
красавчик
В заголовке веб-сайтаHandsome размещена увлекательная лента, в которой рассказывается о своих услугах.
Образовательная программа Россия-Австрия
У этого веб-сайта простой заголовок с раскрывающимся меню.
Ана-Сантос
Чтобы подчеркнуть свой бренд, этот заголовок имеет привлекательный логотип с цветом, который определяет весь веб-сайт.
Круг
Заголовок веб-сайта Circle имеет привлекательный дизайн благодаря своей простоте. Это повышает качество веб-сайта, предоставляя важную информацию.
Питер Деэмульсант
На этом веб-сайте представлен пример заголовка, который немного меняется от домашней страницы к другим страницам.
Etsy
Для тех, у кого есть веб-сайт электронной коммерции, это отличный пример.
ЗаголовокEtsy систематизирует и классифицирует всю информацию сайта. Он также предоставляет поле поиска, чтобы посетители могли найти именно то, что им нужно.
OpenAVN
Шапка для OpenAVN достойна подражания. Он использует анимацию, чтобы произвести впечатление на посетителей.
Основные дополнения
Примечательные особенности этого заголовка — его яркие цвета, его призывы к действию и интерактивная анимация.
Тканый
ЗаголовокWoven отображает основные элементы. Он использует скрытые меню, чтобы поддерживать чистый макет веб-сайта и привлекать внимание к изображениям.
Патрик Махоумс
Используйте заголовок этого веб-сайта в качестве примера того, как выделить изображение в рамку и привлечь внимание к нему.
Кристаллы
Этот веб-сайт поддерживает чистый макет с простым заголовком на прозрачном фоне. Заголовок помогает передавать клиентам важную информацию, например информацию о доставке.
Заголовок помогает передавать клиентам важную информацию, например информацию о доставке.
Индико
ЗаголовокIndico отображает раскрывающееся меню с большим значком, который нельзя пропустить. Он также включает изображения и крупную типографику.
Churn Buster
Churn Buster представляет собой вдохновляющий заголовок. Это просто, но направляет клиентов в нужное место.
Студия нестандартного дизайна
Этот сайт использует другой цвет, анимацию, заголовок и описание в заголовках страниц.
Волшебная ложка
В заголовкеMagic Spoon используется крупный шрифт.Он расставляет приоритеты в информации и побуждает посетителей прокручивать страницу вниз.
Nimax HR
Nimax HR использует жирный шрифт и контрастные цвета. Когда посетитель выбирает ссылки в заголовке, он открывается на другой вкладке.
Неделя удаленного проектирования 2020
Этот веб-сайт подчеркивает важность использования строгой типографики и правильной цветовой схемы, чтобы выделить заголовок.
Aplós
В заголовке воспроизводится видео, представляющее продукт Aplós.Заголовок исчезает при прокрутке вниз, но появляется снова при прокрутке вверх.
Green Mountain Energy
Этот заголовок представляет собой привлекательную иллюстрацию. Он также демонстрирует, как сделать призыв к действию заметным.
Сборные из мамонта
Отличительными чертами этого заголовка являются анимация и ярко выраженный призыв к действию.
Сладкий JS
Sweet JS использует яркие цвета и анимацию для уникального заголовка.
Идил
В этом заголовке используется стильный шрифт и большое привлекательное изображение.Он отображает уведомления и количество товаров в корзине.
Номер-студио
Рассмотрите этот пример при разработке минимального заголовка, отображающего основные функции.
Скучный авторитет®
Использование пробелов в заголовке создает чистый макет.
Приложение Anygood
Этот веб-сайт сочетает в себе стилизованный шрифт, простую цветовую схему, анимацию и призыв к действию для создания привлекательного заголовка.
Forma Brands
Изображения на слайдере определяют этот заголовок.Макет минималистичный, логотип дублируется в виде сворачиваемого меню.
Врачи переезжают
Иллюстрация привлекательна и побуждает посетителей прокручивать страницу вниз. Также цвет заголовка подчеркивает весь сайт.
Моэн
ЗаголовокMoen содержит поле поиска, которое является важным аспектом сайтов электронной коммерции. Скрытая навигация появляется при наведении курсора.
Гибискус Гургаон
Уникальные особенности заголовка этого веб-сайта — это элементы в правой части страницы.На них отображается номер телефона, значок WhatsApp и CTA.
ПензГидроМаш
В этом заголовке используется параллаксная прокрутка и значок вертикального меню, которые вносят свой вклад в современный дизайн сайта.
Calmind
Calmind использует спокойные оттенки синего, чтобы привести посетителей в нужное эмоциональное состояние. Он также включает три призыва к действию.
Ckonecta
Сайты с несколькими языками могут обращаться к Ckonecta за одним способом отображения языковых параметров.Это также хороший пример использования ярких цветов для привлечения внимания.
Wokas
Этот дизайн заголовка включает видимый текст и языковые параметры. Это также побуждает посетителей прокручивать страницу вниз.
Прагматические мозги
Pragmatic Brains дает пример того, как включить большой объем информации в заголовок. Он включает в себя анимацию, навигацию, языковые параметры и CTA.
Ваше следующее агентство
Рассмотрите этот дизайн как способ сохранить простой минимальный заголовок, подчеркивающий бренд.
Мир в моем объективе
Дизайнер этого сайта прикрепил к шапке яркие изображения. Тонкая кнопка меню гамбургера позволяет посетителям сосредоточиться на фотографиях.
Тонкая кнопка меню гамбургера позволяет посетителям сосредоточиться на фотографиях.
Geex Arts
Это одностраничный сайт. Когда посетитель нажимает на навигационную ссылку в заголовке, страница прокручивается до этого раздела.
Креативный дизайн мечты
Эта дизайн-студия демонстрирует свои творческие способности с помощью анимации и необычного макета заголовка.
Оптимизация UX 2.0
Streamline UX 2.0 помещает свои услуги в заголовок. Анимация демонстрирует некоторые из имеющихся иллюстраций.
Prott
Этот веб-сайт представляет собой липкий заголовок с простым дизайном и привлекающими внимание цветами.
Designmodo
Designmodo использует яркие цвета, чтобы привлечь внимание. Скрытая навигация помогает не перегружать сайт.
Дизайн Wild Side
Этот веб-сайт демонстрирует разницу между хорошим заголовком и отличным.Он использует созданные вручную иллюстрации, чтобы рассказать историю.
Общественный
Public разделяет заголовок для отображения видео с одной стороны и CTA с другой.
Штернберг Кларк
Этот заголовок выполняет развлекательную задачу. Он также полон полезной информации, включая кнопки социальных сетей.
Skookum
Заголовок появляется, когда посетитель прокручивает страницу вверх, обеспечивая легкий доступ к навигационным ссылкам.
Esenzzia
ПриоритетEsenzzia — помочь посетителям найти именно то, что им нужно.Для этого в заголовке есть несколько полей поиска.
Okb Интерактивная студия
Этот веб-сайт отображает запоминающийся заголовок, наложенный на картинку со слоганом. Это современный, простой и привлекательный дизайн.
Открытая цифровая студия
Заголовок Open Digital Studio содержит несколько элементов и ориентирован на демонстрацию своего бренда.
Тембо
Этот дизайн заголовка проясняет цель веб-сайта с помощью изображений и крупного текста.
Фестиваль дизайна-искусства «Уроборос»
Этот заголовок отличается уникальным фоном и яркими цветами. Он работает, чтобы побудить посетителей продолжать прокрутку.
Портфолио Адама Хо
ЗаголовокАдама Хо вдохновляет на создание интерактивного и развлекательного заголовка.
Anduril Industries
Anduril Industries использует видео в заголовке. Яркий шрифт и краткие описания передают тип работы, предлагаемой на этом веб-сайте.
Вместе для животных
Этот веб-сайт является отличным примером использования изображений, которые трогают сердце и вызывают эмоциональный отклик. Он включает в себя полезные кнопки социальных сетей, чтобы посетители могли принять участие.
Бакстер из Калифорнии
Здесь в шапке используется дизайнерская практика отображения уведомлений. Он также использует эффекты параллакса, чтобы добавить волнения.
Фитнес-клуб Kinective
Отличительные особенности этого заголовка включают слоган, изображения и эффекты параллакса.
Curio
Посмотрите на этот веб-сайт пример уменьшающегося заголовка.
Доска
Заголовок доскипобуждает посетителей к действию, отображая множество призывов к действию.
Веб-сайт топологических очков
На этом веб-сайте в заголовке отображается изображение, которое выглядит почти трехмерным. Слева расположены навигационные ссылки.
Handwrytten
Анимация, отображаемая в этом заголовке, отражает цель этого бизнеса.
Приведенные выше 96 примеров заголовков веб-сайтов показывают, что есть несколько способов создания заголовков.
При разработке стратегического заголовка помните о следующих методах:
- Не загромождайте заголовки
- Используйте минимальное количество текста
- Облегчите навигацию
- Поощряйте посетителей пролистывать остальную часть сайта
Приведенные практики и примеры дизайна заголовков веб-сайта служат источником вдохновения. Это может подтолкнуть дизайнеров к созданию множества привлекательных заголовков веб-сайтов.
Если вам понравилось читать эту статью с примерами заголовков веб-сайтов, вам следует ознакомиться с этой статьей с самым чистым дизайном веб-сайтов.
Мы также писали на похожие темы, такие как дизайн одностраничного веб-сайта, современный дизайн веб-сайта, дизайн страниц, которые появятся в ближайшее время, анимация веб-сайта и цветовые схемы веб-сайта.
И это еще не все.
Нам очень нравится дизайн, поэтому мы также создали статьи о параллаксной прокрутке, минималистичных веб-сайтах, нижнем колонтитуле веб-сайта, инновационном дизайне веб-сайтов, дизайне страниц для связи и примерах веб-сайтов с горизонтальной прокруткой.
Создание заголовка веб-сайта с помощью Photoshop
Это руководство является частью 4-страничного учебника по созданию простого веб-сайта с помощью Photoshop и Dreamweaver.
Урок 1: Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
Этот дизайн заголовка используется в макете в учебнике Как создать макет веб-сайта в Photoshop . Щелкните здесь , чтобы просмотреть готовый макет Photoshop.
Мы собираемся сделать заголовок как на баннере ниже:
Шаги для выполнения:
- Щелкните здесь, чтобы открыть и сохранить изображение свечи. Щелкните изображение правой кнопкой мыши, чтобы сохранить изображение. Сохраните картинку в папке на сайте.
- Откройте Photoshop, щелкните файл / Открыть и выберите изображение заголовка из папки вашего веб-сайта.
- Назовите заголовок слоя на панели слоев.Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Назовите второй слой свечой.
- Щелкните заголовок слоя и нажмите shift + ctrl + u , чтобы обесцветить изображение. Вы не сможете увидеть обесцвечивание, так как слой находится за слоем свечи. Вы можете закрыть глазок слоя со свечой на панели слоев, если хотите увидеть эффект обесцвечивания.
- Теперь работаем над слоем свечей. Выберите инструмент Elliptical Marquee Tool .Перетащите его на свечу. Выберите радиус растушевки 15.
- Теперь нажмите Select> Inverse в верхнем меню и затем удалите.
- Теперь нажмите ctrl + D , чтобы снять выделение свечи. Создайте новый слой под названием Candleborder поверх слоя со свечой. Используйте инструмент линия , чтобы создать вертикальную линию слева и справа от зажженной свечи.
Это последний эффект, который вы создадите.
Если вы хотите использовать этот заголовок в следующем руководстве по созданию макета веб-сайта, вам необходимо объединить слои для создания единой графики. Вам необходимо сделать следующие шаги:
- Щелкните значок ссылки рядом со значком глаза на панели слоев для всех слоев.
- Перейдите к Layers> Merge Linked .
Ваш заголовок готов к вставке в макет.Щелкните здесь, чтобы узнать, как создать макет веб-сайта с помощью этого заголовка в Photoshop.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
4 совета по повышению привлекательности веб-заголовка • Silo Creativo
$ 89
Все наши премиальные темы в наборе тем
Когда мы думали, как сделать заголовок более креативным в соответствии с текущими тенденциями, я уверен, что вы уже выбрали то, что лучше всего подходит для вас. Заголовок — это одно из мест с большим объемом трафика на веб-сайте, которое используется для создания первого впечатления. Это один из элементов, который мы должны тщательно изучить, чтобы использовать его в нашу пользу.
Варианты разнообразны, и каждый должен выбрать, что лучше всего подходит для вашего веб-сайта и вашей аудитории. Но сегодня мы сделаем шаг вперед и рассмотрим несколько советов, которые сделают ваш заголовок лучшим элементом для привлечения аудитории. Приступим! 😉
1. Не забывайте: это ваше сопроводительное письмо
Мы не устаем повторять, что заголовок — это сопроводительное письмо , первое, что видит посетитель, попадая на сайт и которое ставит фокус, поэтому есть элемент, который всегда должен включать: ваше имя или логотип .В противном случае вы потеряете возможность контекстуализировать посетителя.
Если вы попадаете в Интернет, вы влюбляетесь в изображения, но потом уже не помните, где были… Произошла ошибка! Подумайте о тех случаях, когда вы не помните название любимого веб-сайта, и тем более, если вы заходите впервые. Как и в любой физической презентации, первое, что мы должны сделать, это представить нас, произнести наше имя, поэтому не забудьте сделать это и в цифровых средствах массовой информации.
2. Отправная точка навигации
Как уже упоминалось, заголовок — это первый элемент, обнаруживаемый при посещении сети , и, следовательно, также точка, с которой наши пользователи начинают перемещаться по ней. Таким образом, навигация должна распознаваться . Если мы зайдем на страницу и найдем картинку в заголовке, но не знаем, прокручиваем ли мы, будет ли меню отображаться, когда мы щелкаем влево или вправо, или внезапно появится волшебным образом… Ваш веб-сайт будет запомнился как красивый заголовок, но только для этого , потому что посетители не могут взаимодействовать или перемещаться и поэтому уйдут.
Поэтому очень важно, чтобы меню или, по крайней мере, способ навигации воспринимались в заголовке сети . Мы должны знать, как мы можем продолжать его просматривать. Это одна из причин, почему гамбургерное меню стало популярным. Незаметно; он занимает абсолютно необходимое пространство и является легко узнаваемым элементом.
3. Создайте свой фокус
Независимо от того, какой вариант вы выбрали: дизайн, изображения, шрифты… Заголовок всегда будет в центре внимания сети, делает его лучшим местом для призыва к действию и привлечения вашей аудитории. Подумайте, для чего предназначен ваш веб-сайт, и используйте заголовок для достижения своих целей.
Все полотна созданы для определенной цели, поэтому важно знать эту причину и сделать так, чтобы заголовок помогал в ее достижении. Это лучшее место для введения хотя бы одного из следующих элементов:
- Подписка на новостную рассылку: лучшее место для входа пользователя в систему. Пользователь только что пришел, и если мы его поймаем… очко для нас! Если у вас есть блог и всегда без спама, подписка на информационный бюллетень является одним из элементов, которые заставят нас расти, так что лучше поместить его в заголовок!
- Если на днях мы рекомендовали использовать шрифты и цвета вашего логотипа для передачи чувств, то сегодня мы предлагаем то же самое с заголовком. Это лучшее место для передачи ощущений. Изображения здесь занимают фундаментальное место: хороший выбор изображений сделает нас более успешными, но он также работает с цветами и шрифтами. Давайте изучим, что они представляют, и используем их в нашем заголовке.
- Точно так же, если вы хотите, чтобы представил небольшой вводный текст, это ваше место. Но будьте осторожны! Мы не говорим о написании романа. Остерегайтесь длины. Будет больше эффекта, если он будет лаконичным и прямым.Это лучшее место в сети, чтобы в двух словах рассказать, что вы хотите.
4. Но главное… Не отвлекайтесь!
Мы уже создали фокус, посетитель получает возможность взаимодействовать с сетью, так что не отвлекайтесь! Все элементы, являющиеся аксессуарами, могут заставить посетителя потерять фокус, поэтому удалите их.
Все элементы, содержащиеся в заголовке, должны быть четкими и краткими, и должны ли они быть по какой-то причине. Если мы выбрали заголовок шрифта, потому что хотим, чтобы фокус был сосредоточен на тексте, не помещайте анимацию с.Важные элементы следует ставить по очереди. Сеть настолько обширна, что некоторые могут переключаться, но всегда без потери фокуса.
Заключение
Это первое впечатление.
Используйте его как фокус, чтобы привлечь внимание аудитории и удержать ее. Он должен быть точкой входа на ваш сайт, но не точкой выхода.
Надеюсь, эти советы вам помогут!
Что такое заголовок веб-сайта?
Заголовок веб-сайта находится вверху каждой страницы и служит нескольким очень важным целям. Это больше, чем просто место для вашего логотипа; это часть единого пользовательского опыта, которым обладают все хорошие веб-сайты. Дизайн заголовка может отличаться от сайта к сайту, но основные функции, определяющие навигацию по сайту и работу с ней, остаются неизменными.
Этот раздел обычно единообразен на всех страницах веб-сайта, однако некоторые дизайны придают домашней странице немного другой вид заголовка, чтобы привлечь внимание к избранным областям сайта.
В целом, хороший заголовок облегчает навигацию по вашему веб-сайту, укрепляет ваш бренд и создает согласованный опыт просмотра на всем вашем веб-сайте.
Важно не путать заголовок страницы с заголовком. Термины почти идентичны, но один описывает раздел страницы, который люди видят и с которым взаимодействуют, а другой описывает часть HTML-кода страницы (или фонового кода), который сообщает сторонним службам, о чем страница.
Заголовок страницы задается в коде страницы тегами
. Все, что находится между этими тегами, определяет, как сторонние службы, такие как поисковая система Google, Twitter, Facebook и ваш браузер, видят страницу.К счастью для пользователей Muse, эту информацию не нужно кодировать вручную. Muse автоматически генерирует код в голове. Кроме того, существует множество отличных инструментов, используемых для генерации информации в области заголовка HTML-кода страницы, которые не требуют особых знаний в области HTML.
Общие элементы, обнаруженные в тегах, включают (но не ограничиваются ими):
Заголовок: Это относится к заголовку документа HTML. У каждой страницы свой уникальный заголовок.
Стиль: Здесь устанавливаются параметры стиля, влияющие на всю страницу. Например, если вы хотите, чтобы текст был определенного цвета, вы должны установить это здесь.
Meta: Мета-информация, такая как заголовок веб-страницы (примечание: отличается от заданного в теге title), автора и избранное изображение, поможет социальным сетям отображать любые ссылки на эту страницу наилучшим образом.Информация об авторских правах, ключевые слова и многое другое также хранятся в метатегах. Эта информация также используется, чтобы помочь поисковым системам лучше каталогизировать каждую страницу.
Ссылка: Тег ссылки используется для обозначения любых внешних таблиц стилей, которые вы хотите загрузить на страницу.
Сценарий: Клиентские сценарии JavaScripts определены здесь.
Возвращаясь к заголовку, который видят ваши посетители, есть ряд общих функций, которые есть практически на каждом веб-сайте.Эти функции упрощают навигацию и идентификацию вашего веб-сайта.
Заголовки также могут быть фиксированными или плавающими. Фиксированные заголовки остаются в самом верху страницы; они застревают на месте и не следуют за окном просмотра вашего браузера при прокрутке вниз.
Плавающий заголовок следует за вами при прокрутке. В зависимости от дизайна этот заголовок может меняться по мере того, как прокрутка становится более компактной. Это позволяет кому-то быстро перейти в другую область сайта после прочтения до конца страницы без необходимости сначала прокручивать страницу вверх.
Возможно, вы привыкли к заголовкам, даже не подозревая об этом. Если вы, например, зайдете на CNN.com, вы увидите разделы новостных организаций, определенные в заголовке рядом с логотипом. Поэтому, когда вы переходите на домашнюю страницу CNN, вы можете сразу перейти в раздел «Деньги» из заголовка.
Согласованные элементы заголовка делают Интернет более удобным местом для пользователей. Веб-сайты могут различаться по дизайну практически бесконечно, но при сохранении основного набора функций по вашему сайту будет намного легче ориентироваться.
Ожидаемые характеристики заголовка:
- Логотип / Фирменный стиль
- Навигация (главное меню)
- Заголовок страницы
Другие общие характеристики заголовка включают:
- Поиск
- Тележка для покупок (сайт электронной торговли)
- Вход / Выход
- Ссылка на профиль пользователя
- Уведомления (если применимо)
Логотип / Фирменный стиль |
В этой области заголовка вы задаете тон брендингу вашего сайта.Логотип позволяет легко идентифицировать ваш веб-сайт с первого взгляда, особенно если у них открыто несколько вкладок на нескольких сайтах. Для многих пользователей это означает уверенность в том, что они прибыли туда, куда планировали.
Если вы, например, находитесь на Apple.com, вы ожидаете увидеть логотип Apple в верхнем левом углу каждой страницы. Он всегда рядом, постоянно.
Логотипы можно легко заменить текстом, если они идентифицируют веб-сайт. Как правило, логотип / фирменный стиль также функционирует как домашняя кнопка, которая одним щелчком возвращает посетителей на домашнюю страницу.Это еще один шаг, который вы можете предпринять, чтобы поддерживать согласованность с другими веб-сайтами, поскольку эта функция есть у наиболее авторитетных из них.
Навигация |
Главное меню — это основной пользовательский интерфейс вашего веб-сайта. Здесь вы размещаете ссылки на свою основную страницу. Если ваш веб-сайт посвящен новостям, именно здесь вы разместите основные категории новостей, которые вы освещаете, чтобы пользователи могли быстро перейти к тем, которые им больше всего интересны.
Меню могут быть простыми или сложными, с отдельными ссылками или раскрывающимися списками, которые расширяются на несколько уровней. Это полностью зависит от создателя.
Заголовок страницы |
Заголовок страницы обычно занимает пространство под логотипом и областью навигации заголовка. Он может даже иметь несколько иной дизайн, чем остальная часть заголовка, что более точно соответствует остальной части тела страницы.
Если вы находитесь на странице «О нас» веб-сайта, вы можете ожидать, что слово «О программе» будет напечатано большими жирными буквами вверху страницы. Технически это часть заголовка.
Искать |
Предоставление посетителям возможности поиска определенного содержания на вашем веб-сайте — отличная идея, и найти панель поиска не составит труда. Некоторые веб-сайты размещают это на постоянной боковой панели, в то время как другие размещают его в правом верхнем углу рядом с главным меню.
Тележка |
Практически каждый сайт электронной коммерции имеет точку доступа к корзине покупок в одном и том же месте: в самом верхнем правом углу каждой страницы в магазине. Когда кто-то завершил просмотр продуктов и готов к покупке, ключевым моментом является постоянный доступ к корзине для покупок.
Вход / выход и ссылка на профиль пользователя |
Веб-сайты, на которых посетители могут стать участниками, часто имеют функции входа / выхода где-нибудь в строке заголовка.
Обычно кнопка входа стоит отдельно и заменяется изображением профиля пользователя с раскрывающимся списком для ярлыка выхода. Это раскрывающееся меню изображения также дает пользователю доступ к своему профилю и настройкам. Домашняя страница Google настроена таким образом.
Уведомления |
Уведомления, если ваши участники получают их, должны быть легко обнаружены и доступны.Заголовок, вероятно, лучшее место для этого, поскольку он находится в такой главной точке.
Заголовок вашего веб-сайта — важная часть опыта вашего посетителя. Функциональный, последовательный заголовок может существенно повлиять на удобство использования вашего сайта.
Вы можете многое сделать, чтобы ваш заголовок выглядел и казался уникальным для вашего сайта, и пока основные общие функции присутствуют, ваш контент и дизайн будут сиять.
Создайте идеальный заголовок с помощью Header Builder для WordPress
Сегодня мы рассмотрим одну из самых важных частей контента веб-сайта, а именно ваш заголовок.К концу этой статьи вы будете полностью вооружены знаниями о том, как создать идеальный настраиваемый заголовок с помощью мощного редактора заголовков.
Помимо лучших практик создания идеального заголовка в WordPress, я также предоставлю вам действия, которые вы можете сделать, чтобы применить их. Например, вы узнаете, как добавить логотип в заголовок и сделать его липким, чтобы снизить показатель отказов.
Чтобы проиллюстрировать все это, мы воспользуемся мощной премиальной функцией Visual Composer Website Builder — Header Builder для WordPress.
Что такое заголовок в WordPress?
Заголовок в WordPress — это то, что ваши посетители видят в самом верху страницы, когда попадают на ваш сайт. Это важная область для каждой страницы и сообщения (за некоторыми исключениями) . Ваш заголовок играет роль в процессе навигации и в формировании идентификации вашего бренда.
Если вы технически подкованный человек, вы можете найти функции заголовка, содержащиеся в файле header.php, чтобы настроить заголовок. Или вы можете использовать конструктор веб-сайтов для WordPress, который поможет вам мгновенно создавать собственные заголовки без программирования.
Рекомендации по использованию настраиваемых заголовков — полный контрольный список
Как упоминалось выше, чтобы показать вам, как применить эти рекомендации к заголовку WordPress, я воспользуюсь плагином Visual Composer. Он поставляется с надстройкой Theme Builder, которая включает редактор заголовков (также известный как построитель заголовков) .
Обеспечьте удобочитаемость
Как правило, заголовок должен упростить путешествие ваших посетителей, а не усложнить его. И тут на помощь приходит удобочитаемость.Хотя типографика — это законченная наука, мы не будем здесь углубляться, но выбор семейства шрифтов, подходящего для цифровой среды, является обязательным. Обязательно дважды подумайте, прежде чем применять шрифт, который слишком необычный или трудный для чтения.
Pro Совет: Вы можете выбрать шрифт, подходящий для чтения на экране, из библиотеки Google Fonts, которая полностью интегрирована с Visual Composer Website Builder (900+ шрифтов) .
Как изменить шрифты в WordPress: Всего существует 5 способов изменить шрифты в WordPress, так что вы можете выбирать из множества вариантов.
Лучшие практики для дизайна заголовков веб-сайтов
Всем известно: второго шанса произвести первое впечатление нет. В сфере цифровых продуктов эта вечная правда работает в условиях высокой конкуренции и невероятного разнообразия. Несомненно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы обсудим один из них более подробно: заголовок веб-сайта.
В выпуске глоссария UI / UX, посвященном терминам веб-дизайна, мы уже представили краткий обзор того, что такое заголовок.Сегодня давайте подробнее рассмотрим эту тему и обсудим, каковы функции заголовка и рекомендации по его оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих разные подходы к дизайну заголовков.
Что такое заголовок?
В макете веб-страницы заголовок является верхней (верхней) частью веб-страницы. Это определенно стратегическая часть страницы, так как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с веб-сайтом.Являясь своего рода знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли сканировать его за доли секунды. С точки зрения дизайна, заголовок — это также область, создающая широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «Меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленная концепция представляет собой домашнюю страницу книжного интернет-магазина по продаже комиксов.Верхняя горизонтальная область, также известная как заголовок, представляет собой буквы логотипа, показывающие название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки действий, значок корзины покупок, типичный для электронной коммерции. веб-сайты и значок поиска.
Что может включать заголовок?
Заголовкимогут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля: логотип, буквенное обозначение бренда, слоган или заявление компании, корпоративный талисман, фотография, представляющая компанию или ее лидера, корпоративные цвета и т. Д.
- копировать блок, задающий тему представленного товара или услуги
- ссылки на основные категории контента сайта
- ссылки на важнейшие социальные сети
- основная контактная информация (номер телефона, электронная почта и т. Д.)
- переключатель языков при многоязычном интерфейсе
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. Д.
Это не означает, что все упомянутые элементы должны быть включены в один заголовок веб-страницы: в этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем труднее сосредоточиться на наиболее важных. На основе проектных задач дизайнеры, иногда вместе со специалистами по маркетингу, выбирают стратегически важные варианты и выбирают их из списка или добавляют остальные.
Давайте рассмотрим несколько примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры поместили в заголовок для определенных веб-сайтов.
Это сайт студии дизайна интерьеров. В верхней части страницы находится липкий заголовок, который все время остается в зоне визуального восприятия в процессе прокрутки. Он разделен на два блока: в левой части находится логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка с призывом к действию «Магазин». отмечен формой. В центральной части заголовка используется отрицательное пространство для визуального разделения этих двух блоков.
Вот еще один образец веб-страницы с немного другим подходом к дизайну заголовка. На этот раз композиция построена вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя связями, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Почему заголовок важен?
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что следует обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и дает дизайнерам и специалистам по удобству использования лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацеп, который привлечет их внимание и убедит их провести некоторое время на веб-сайте. .Различные эксперименты по сбору данных об отслеживании глаз пользователей показали, что существует несколько типичных моделей, по которым посетители обычно просматривают веб-сайт. Среди следующих распространенных моделей вы найдете Z-образный, зигзагообразный и F-образный рисунок. Проверим, какие у них схемы.
Z-Pattern вполне типичен для веб-страниц с единообразным представлением информации и слабой визуальной иерархией. Как видно из схемы, он выделяет четыре активные зоны — две из них проходят через типичную область заголовка.
Другая схема представляет собой зигзагообразную версию, характерную для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с верхнего левого угла и перемещаясь по всей странице в верхний правый угол, просматривая информацию в этой начальной зоне взаимодействия.
Еще одна модель — F-шаблон, представленный в исследованиях Nielsen Norman Group и показывающий, что пользователи часто демонстрируют следующий поток взаимодействия:
- Сначала пользователи читают горизонтально, обычно через верхнюю часть области содержимого.Этот начальный элемент образует верхнюю полосу буквы F.
- Затем пользователи перемещаются немного вниз по странице, а затем читают во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю полосу буквы F.
- Наконец, пользователи сканируют левую сторону содержимого в вертикальном движении. Иногда это довольно медленное и систематическое сканирование, которое отображается в виде сплошной полосы на тепловой карте отслеживания взгляда. В других случаях пользователи перемещаются быстрее, создавая более неоднородную тепловую карту.Этот последний элемент образует основу буквы F.
Все упомянутые модели показывают, что за какой бы из них ни последовал конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро сканируют ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важной проблемой для дизайнеров UI / UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практике дизайна заголовков, ее автор Богдан Санду упоминает важный момент, о котором следует помнить: «Люди судят о качестве веб-сайта всего за несколько секунд, и второе впечатление — это что-то, чего не хватает на сайте. Интернет. В заключение, веб-сайт должен привлекать внимание, иначе это будет не более чем большой провал ».
Еще одна вещь, которую следует учитывать, заключается в том, что заголовок может стать большим подспорьем в быстром представлении важных данных пользователю и обеспечении положительного взаимодействия с пользователем за счет четкой навигации.Однако это не означает, что заголовок нужен каждому веб-сайту. Существует множество творческих решений, обеспечивающих дизайн, использующий типичные функции заголовка в других частях макета. Каждый случай дизайна веб-сайта требует анализа и исследования целевой аудитории продукта или услуги.
Практика проектирования
Читаемость и визуальная иерархия
Выбор гарнитуры для заголовков и цвета фона должен подвергнуться очень тщательному исследованию и тестированию, поскольку аспект читабельности заголовка играет жизненно важную роль.Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Представленная выше концепция дизайна новостного веб-сайта включает заголовок, включающий заголовок веб-сайта в качестве центрального элемента композиции, две активные ссылки на основные категории публикаций, ссылку в режиме реального времени и поле поиска, отмеченное значком лупы. .
Вот еще один сайт, верстка которого построена на ломаной сетке, поэтому заголовок соответствует этому подходу.Левая часть заголовка визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает только два элемента макета: кнопку поиска и призыв к действию, отмеченную значком форма и цвет для высокого уровня контраста.
Еще одна вещь, о которой следует помнить, это то, что есть разные способы преобразования заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок , который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки.Существуют также веб-сайты, которые не полностью скрывают заголовок, но уменьшают его в размере в процессе прокрутки, что означает, что они скрывают вторичную информацию и оставляют только основные элементы макета активными и доступными в течение всего процесса взаимодействия.
Гамбургер-меню
Еще одно дизайнерское решение, довольно популярное с точки зрения функциональности заголовков, — это скрытие основных ссылок категорий данных за кнопкой гамбургера. Он назван так, потому что его форма, состоящая из горизонтальных линий, похожа на типичный гамбургер «хлеб-мясо-хлеб».
Эта кнопка обычно размещается в заголовке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не требует дополнительных объяснений и подсказок. Меню-гамбургеры освобождают пространство, делая интерфейс более минималистичным и наполненным воздухом, а также экономят место для других важных элементов макета. Этот метод проектирования также обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, позволяющего скрыть элементы навигации и сделать интерфейс гармоничным на разных устройствах.
В представленной концепции веб-дизайна показан вариант гамбургер-меню. Поскольку в меню сайта много позиций, дизайнер использует эту технику, помещая кнопку гамбургера в область первоначального взаимодействия — левый верхний угол. Позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: левая зона представляет брендинг и краткое введение веб-сайта, окрашенного в красный цвет и сохраняющего визуальную согласованность с визуальным исполнением заголовка и элемента призыва к действию на странице; в правой зоне расположены значки социальных сетей и значок поиска.Центральная часть заголовка остается пустой, что добавляет воздуху и уравновешивает его дизайн и работает как отрицательное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирования. Другая часть представляет собой интерактивную зону и имеет собственный состав заголовка: кнопка гамбургера слева и четыре основных ссылки перехода справа.Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Хотя гамбургер-меню по-прежнему относится к очень дискуссионным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции.Таким образом, решение о применении кнопки гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Липкие заголовки представляют собой еще одну тенденцию, способную повысить удобство использования. Фактически, это позволяет предоставить пользователям область навигации, доступную в любой точке взаимодействия, что может быть полезно с точки зрения загруженных контентом страниц с длинной прокруткой.
Представленная концепция дизайна веб-сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы.Тем не менее, он следует принципам минимализма, в котором буквенное обозначение бренда является центром композиции, значок лупы, обозначающий функцию поиска, и кнопка гамбургера, скрывающая ссылки на области навигации.
Еще одна дизайнерская концепция с креативным подходом к оформлению заголовка. Первоначальный вид домашней страницы включает крайне минималистичный заголовок: он показывает только значки социальных сетей и поиск. Однако при прокрутке вниз пользователи получают липкий заголовок с довольно традиционным набором элементов навигации: первым элементом, который можно увидеть в верхней левой части, является кнопка гамбургера, скрывающая расширенное меню, затем знак брендинга, за которым следуют ссылки на тематические информационные блоки.Композиция завершается поиском, размещенным в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающим чувство согласованности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних тематических исследований для веб-сайта пекарни.
Как видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации.В верхнем меню отображаются ссылки на социальные сети, логотип, поиск, корзина покупок и кнопка гамбургера, скрывающая расширенное меню. Вторая строка навигации обеспечивает мгновенное соединение с основными областями взаимодействия: каталогом продуктов, местоположениями точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы понятными и легко просматриваемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: заголовок — это стратегически важная зона взаимодействия для любого сайта.Каждый конкретный случай требует своего подхода, который будет информативным и применимым для конкретной целевой аудитории. Исследования пользователей могут обеспечить хорошую основу для проектных решений, которые могут следовать вполне традиционным формам организации заголовков или требовать совершенно нового взгляда.
Рекомендуемая литература
Вот несколько ссылок на статьи и коллекции дизайнов, которые могут предоставить дальнейшие интересные исследования по этой теме:
Как сделать веб-интерфейс для сканирования
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
3C дизайна интерфейса: цвет, контраст, содержание
F-образный шаблон для чтения веб-контента
Headerlove: тщательно подобранная коллекция дизайнов заголовков
Приглашаем вас познакомиться с дизайнами Tubik Studio на Dribbble и Behance
Добро пожаловать, чтобы прочитать глоссарий UI / UX: Веб-дизайн
Дизайн заголовка веб-сайта: как сделать его хорошим 🚀
Для создания отличного веб-сайта есть много компонентов, и часто заголовку веб-сайта уделяется мало внимания в общем процессе создания.Это прискорбно, поскольку это часто первый и лучший инструмент, который вам нужен, чтобы удержать кого-то на вашем веб-сайте (кроме потрясающего контента).
Итак, в этой статье мы разберем все, что вам нужно знать о дизайне заголовков веб-сайтов, от того, что должно быть в нем, до того, как вы можете его создать. Итак, начнем с основ.
Что такое заголовок веб-сайта?Заголовок веб-сайта — это область, которая находится в верхней части вашего веб-сайта и помогает сделать ваш веб-сайт конгруэнтным, а также помогает перемещаться вашим посетителям с места на место.Это место, где ваш посетитель получает представление о вашем бренде и начинает свое путешествие по вашему хорошо продуманному веб-сайту.
Почему ваш заголовок так важен? По сути, это ваше приветствие и рукопожатие, которые положат начало вашим новым отношениям. Это первая часть веб-сайта, которую люди видят и заставляют их решить остаться или нет.
Плохая навигация по заголовку (настольный / мобильный) заставляет людей покидать сайт. Заголовок оказывает значительное влияние на SEO, поскольку именно здесь размещаются наиболее важные ссылки и сообщения.Адаптивный дизайн заголовка увеличивает производительность сайта.
Размер заголовка веб-сайтаДаже с постоянно меняющимся размером экрана на нескольких устройствах все еще существует один, самый популярный размер заголовка веб-сайта. Что касается идеального размера, большинство считают, что ширина 1024 пикселей — это нормально, хотя есть размеры заголовков, которые варьируются от 1024 пикселей до 1920 пикселей. Эта большая ширина подходит для экранов с высоким разрешением.
Как создать заголовок веб-сайтаЕсть несколько ключевых советов, которые вы должны использовать при создании заголовка веб-сайта (и их больше, если вы собираетесь писать скрипт в HTML).
Независимо от того, какую компанию или нишу услуг вы выберете, у нее должен быть собственный веб-сайт, а у каждого, в свою очередь, должен быть свой уникальный заголовок.
№ 1. Заранее продумайте навигациюПодумайте о том, чего вы хотите, чтобы посетитель веб-сайта делал больше всего. Затем убедитесь, что навигация и доступ к этим элементам находятся на переднем плане. Например, если вы представляете элитный бутик-магазин, который занимается пошивом одежды, вы можете добавить туда кнопку с расписанием, чтобы продвигать этот аспект вашего бизнеса.
№ 2. Выберите хороший шрифтШрифт имеет значение! Или шрифты, мы предлагаем использовать как минимум два для хорошего топографического контраста и визуального интереса. Вы выбираете шрифты, которые понятны для чтения и работают с общей идентичностью бренда, которую вы пытаетесь создать.
№ 3. Используйте изображения высокого разрешенияИ не только качественные. Изображения также должны отражать послание бренда, вашу концепцию, продукты или услуги, которые вы собираетесь предлагать. Например, если это веб-сайт с портфолио, вам может помочь яркое изображение с контрастным фоном.
№ 4. Рассмотрите возможность использования уменьшающегося заголовкаСуществует возможность уменьшить размер заголовка, когда ваш посетитель прокручивает страницу. Это позволяет держать всю необходимую информацию под рукой, несмотря ни на что. Используя некоторые приемы, такие как изменение цвета на прокрутке и оставление навигации доступной в любом месте страницы, вы можете улучшить удержание посетителей.
№ 5. Выразите идентичность вашего брендаВсе, от логотипа до цветовой палитры, должно выражать индивидуальность вашего бренда, быть ярким и привлекательным.Это означает выбор правильного макета, который также будет работать с вашим логотипом.
№ 6. Используйте эффекты для привлечения посетителейВы можете использовать цвет при наведении курсора и другие эффекты, чтобы держать посетителей заинтересованными и визуально стимулировать их. это также хороший способ обозначить общий имидж вашей компании.
Что касается технической части, есть несколько ключевых моментов, которые должны быть в заголовке каждого веб-сайта, и они включают:
- Логотип и фирменный стиль
- Навигация
- Заголовок страницы
- Панель поиска
- Корзина
- Пользователь Ссылка на профиль
- Вход / выход
- Уведомления
- CTA
- Контакты
Из этого видео вы узнаете об основных компонентах хорошего заголовка.Мы также покажем вам, как добавить в заголовок все необходимые разделы — кнопки, языковое меню, значки социальных сетей. Кроме того, вы узнаете, как перемещать элементы в заголовке, изменять цвет и стиль фона и делать его липким. Следуйте приведенным ниже инструкциям, чтобы настроить параметры заголовка на своем сайте:
Из этого видео вы узнаете, как создать заголовок на веб-сайте Weblium.
Примеры заголовков веб-сайтовСуществует множество сайтов, которые созданы, чтобы помочь вам создать веб-сайт, и у них будет доступ к некоторым отличным идеям заголовков веб-сайтов.Мы хотели бы показать несколько примеров заголовков, созданных с помощью Weblium.
Почему мы показываем собственные примеры? Проще говоря, у нас есть профессиональные UX-дизайнеры и менеджеры по продукту, которые исследуют различные ниши, чтобы найти, какие элементы дизайна работают лучше с точки зрения маркетинга. Мы учитываем это исследование при создании наших шаблонов.
Ниже мы рассмотрим только 3 различных типа сайтов, которые вы могли бы использовать для вдохновения:
1. Веб-сайт с инструментами для создания прототиповDraftium — это инструмент для создания прототипов, оснащенный всем, что вам нужно, начиная с отличного шаблоны в готовые блоки, чтобы создать макет вашего видения и проверить его.
2. Веб-сайт некоммерческого сообществаDigital Women — это веб-сайт, посвященный расширению прав и возможностей женщин в сфере предпринимательства. Они используют свои ресурсы, такие как инструменты управления, образование и сообщество, чтобы помочь женщинам стать лучше и направить их в мир конкурентоспособного предпринимательства.
3. Пример заголовка веб-сайта портфолиоТеперь мы рассмотрим сайт портфолио, созданный на Weblium. Юкал Рехтер — онлайн-издатель, который работает над журналами и сайтами, ориентированными на женщин поколения миллениума.
Все три сайта имеют несколько общих функций, которые улучшают взаимодействие:
- Высококонтрастная цветовая схема.
- Простая навигация.
- Большие высококачественные изображения.
- Четкое сообщение бренда легким для чтения шрифтом.
- Кликабельные элементы (текст, изображения, значки).
Используя информацию и идеи, приведенные выше, легко понять, насколько важен заголовок вашего веб-сайта для общей идентичности вашего бренда.

 gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}
gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
} ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL] Иначе шапка займет большую часть экрана, не оставив места для информации самих страниц. Как правило, высоты в 250-300 пикселей достаточно для размещения логотипа, слогана, адреса и контактных данных.
Иначе шапка займет большую часть экрана, не оставив места для информации самих страниц. Как правило, высоты в 250-300 пикселей достаточно для размещения логотипа, слогана, адреса и контактных данных.