Создание буклета в Фотошопе

Буклет – печатное издание, носящее рекламный или информационный характер. При помощи буклетов до аудитории доносится информация о компании либо отдельном продукте, событии или мероприятии.
Данный урок посвятим созданию буклета в Фотошопе, от проектирования макета до художественного оформления.
Создание буклета
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Макет
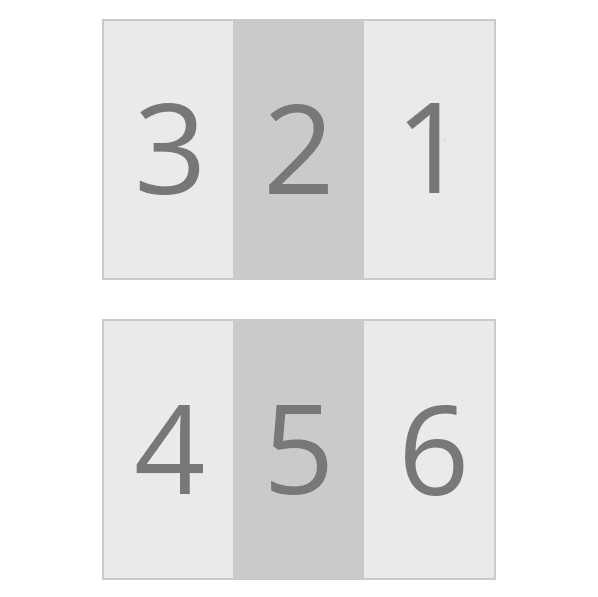
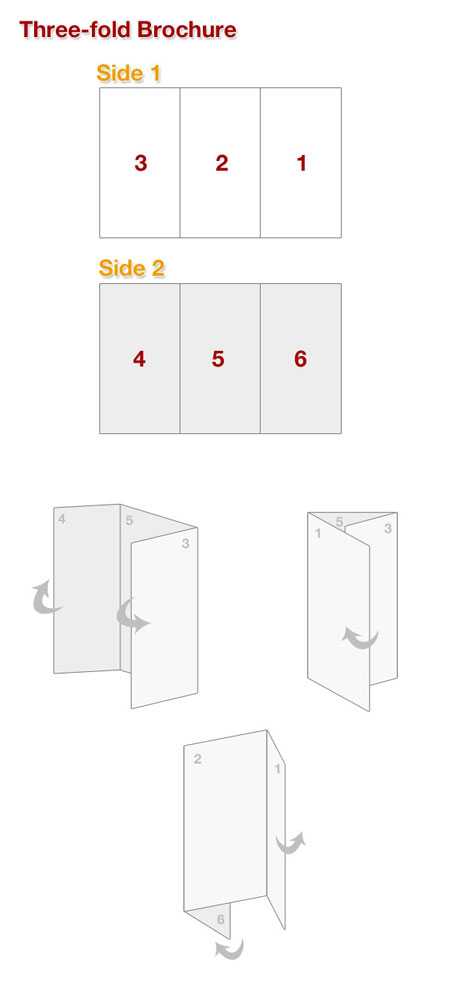
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.
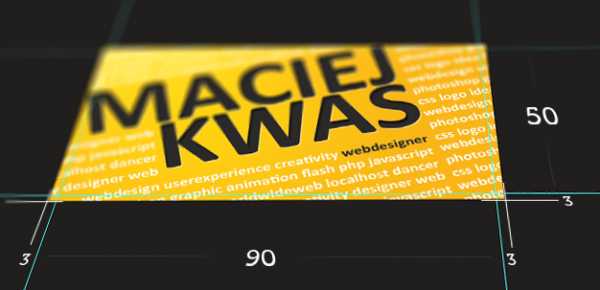
Каждая сторона делится на три части.

Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
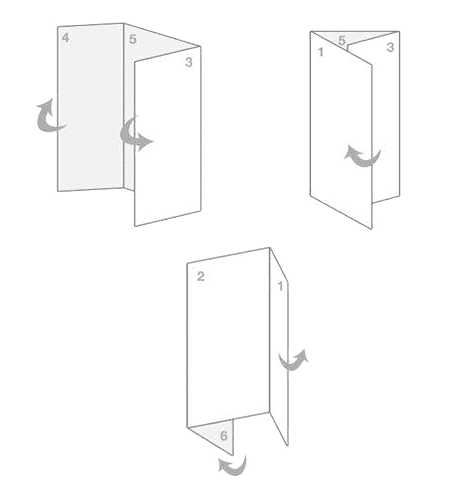
Лист сворачивается, как буклет, а потом наносится информация.

Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
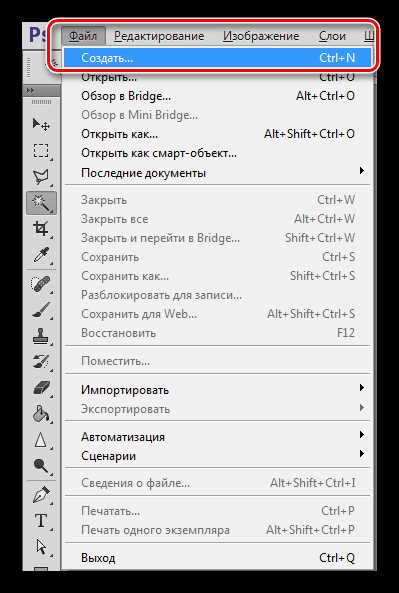
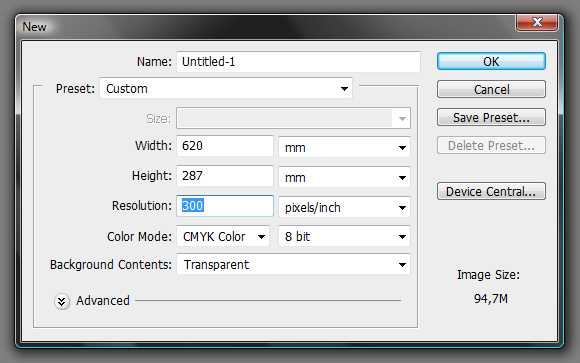
- Создаем новый документ в меню «Файл».

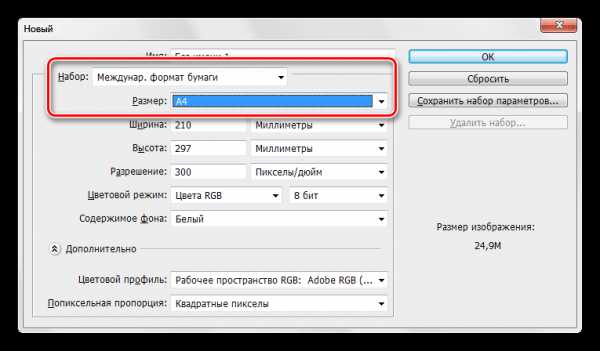
- В настройках указываем «Международный формат бумаги», размер А4.

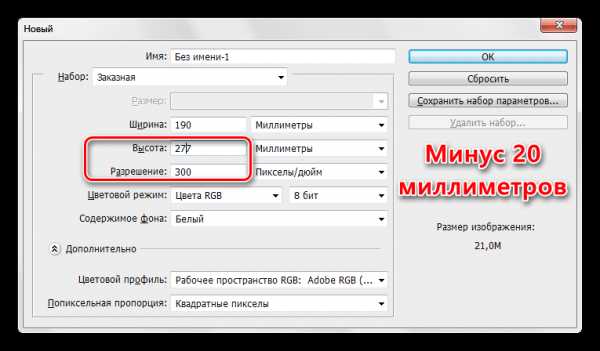
- От ширины и высоты отнимаем по 20 миллиметров. Впоследствии мы их добавим к документу, но при печати они будут пустыми. Остальные настройки не трогаем.

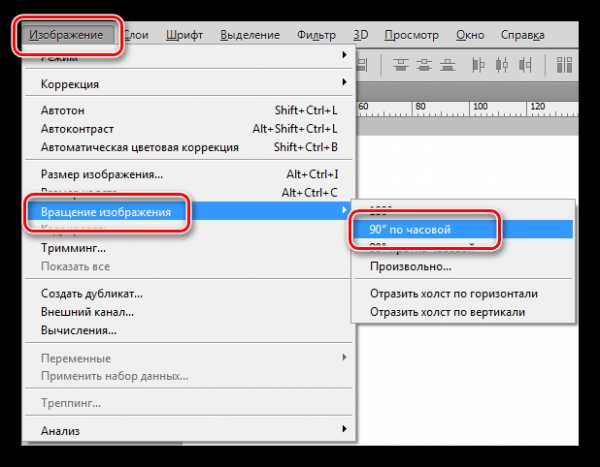
- После создания файла идем в меню «Изображение» и ищем пункт «Вращение изображения». Повернем холст на 90 градусов в любую сторону.

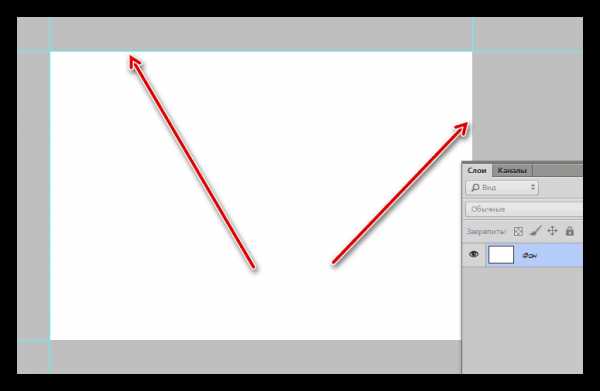
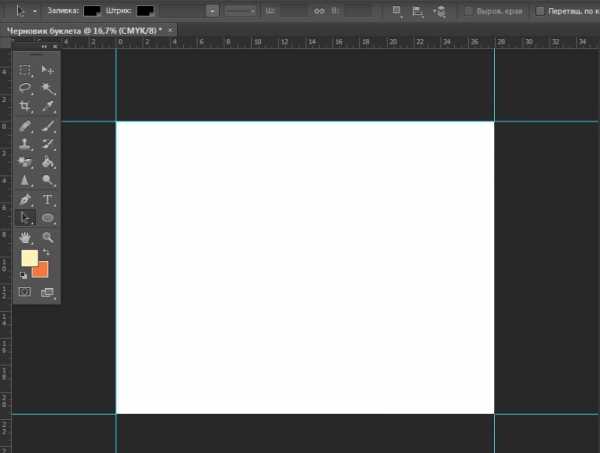
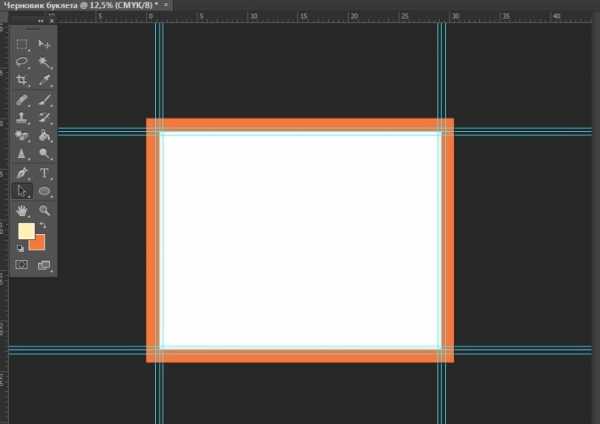
- Далее нам необходимо определить линии, ограничивающие рабочую область, то есть, поле для размещения контента. Выставляем направляющие по границам холста.

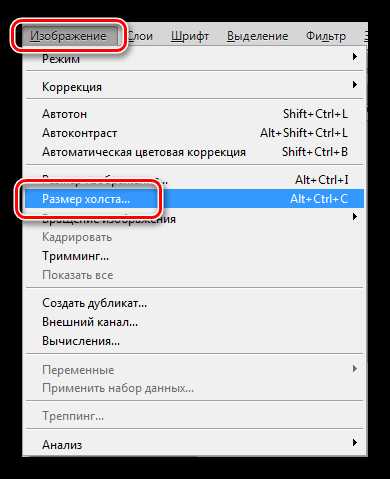
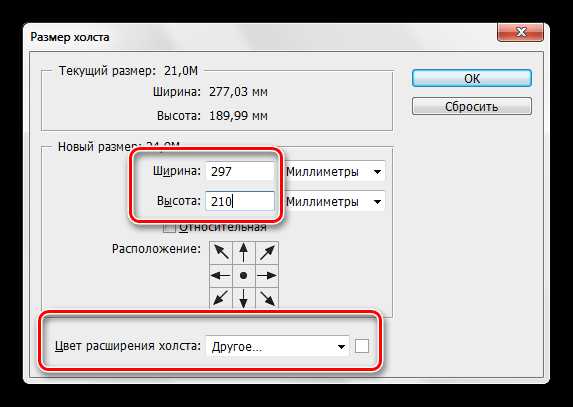
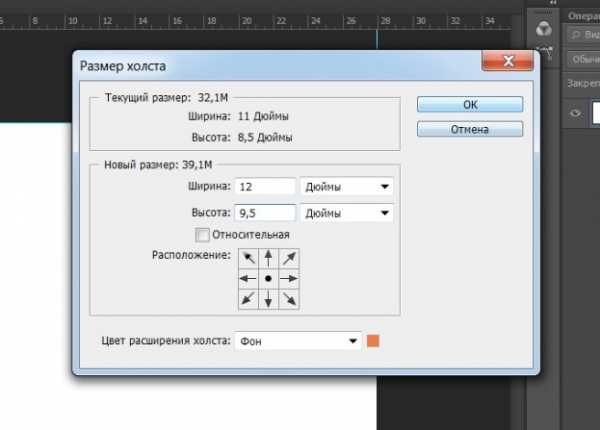
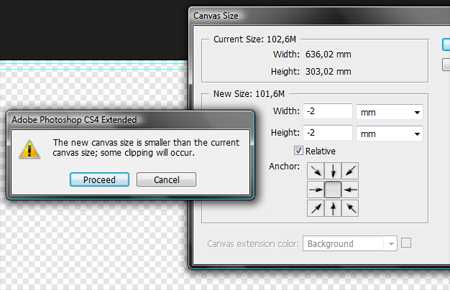
- Обращаемся к меню «Изображение – Размер холста».

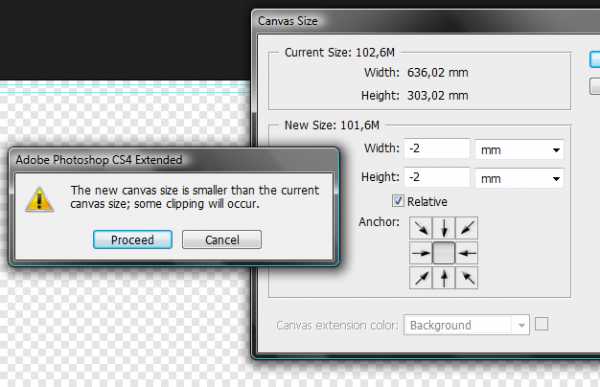
- Добавляем ранее отнятые миллиметры к высоте и ширине. Цвет расширения холста должен быть белым. Обратите внимание, что значения размеров могут оказаться дробными. В этом случае просто возвращаем исходные значения формата А4.

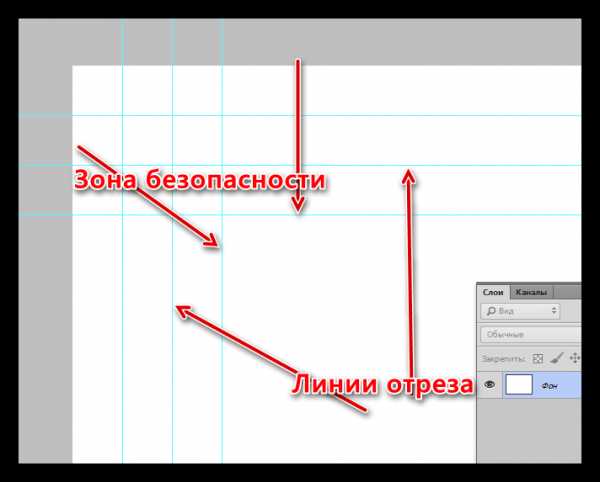
- Имеющиеся в данный момент направляющие будут играть роль линий отреза. Для наилучшего результата фоновое изображение должно немного выходить за эти границы. Достаточно будет 5 миллиметров.
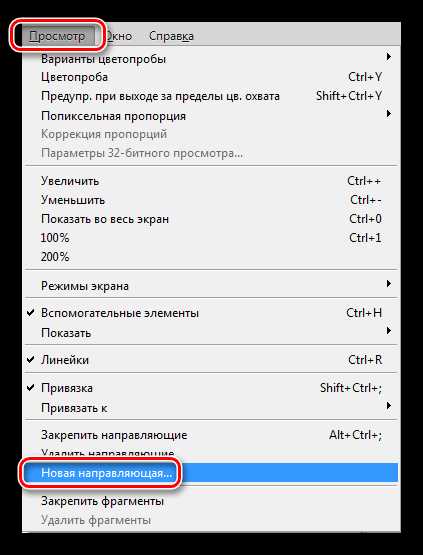
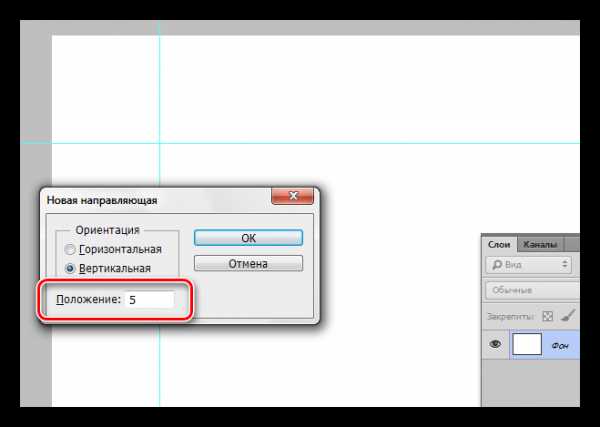
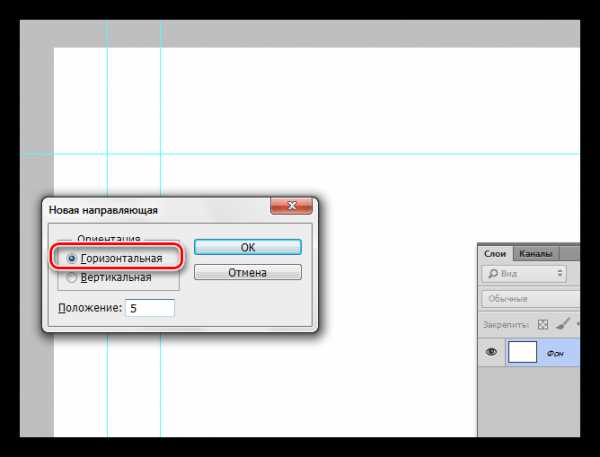
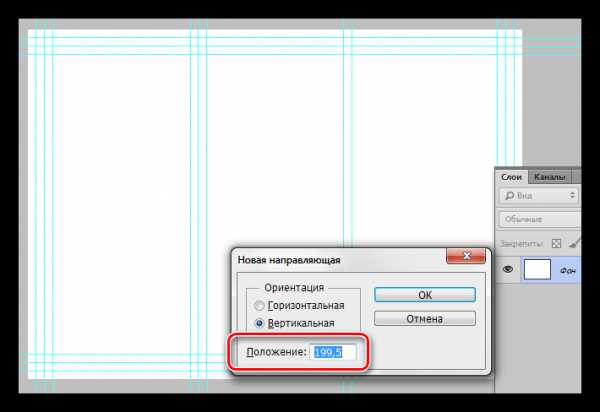
- Идем в меню «Просмотр – Новая направляющая».

- Первую вертикальную линию проводим в 5 миллиметрах от левого края.

- Таким же способом создаем и горизонтальную направляющую.

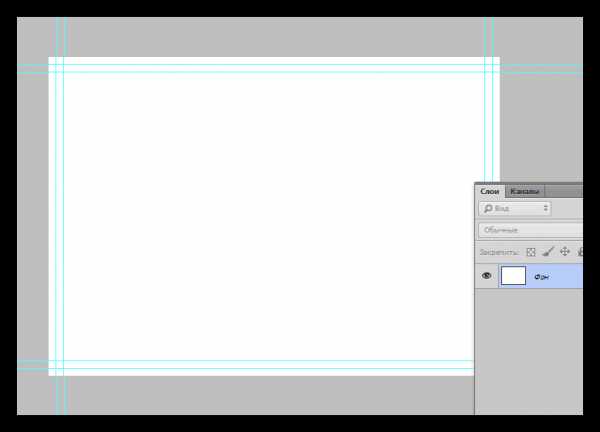
- Путем нехитрых вычислений определяем положение остальных линий (210-5=205 мм, 297-5=292 мм).

- Идем в меню «Просмотр – Новая направляющая».
- При обрезке печатной продукции могут быть допущены ошибки в силу различных причин, что может повредить контент на нашем буклете. Для того, чтобы избежать таких неприятностей, нужно создать так называемую «зону безопасности», за границами которой не располагаются никакие элементы. Фонового изображения это не касается. Размер зоны также определим в 5 миллиметров.

- Как мы помним, наш буклет состоит из трех равных частей, и перед нами стоит задача создать три равные зоны для контента. Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.
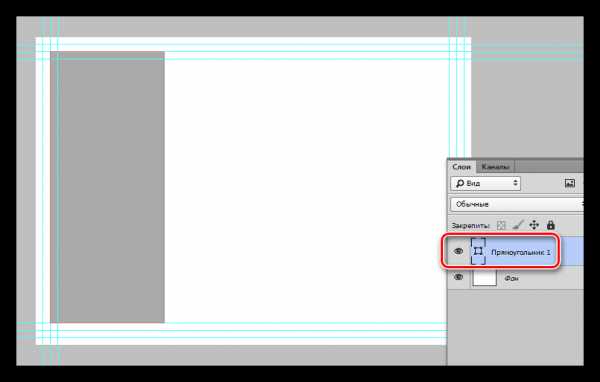
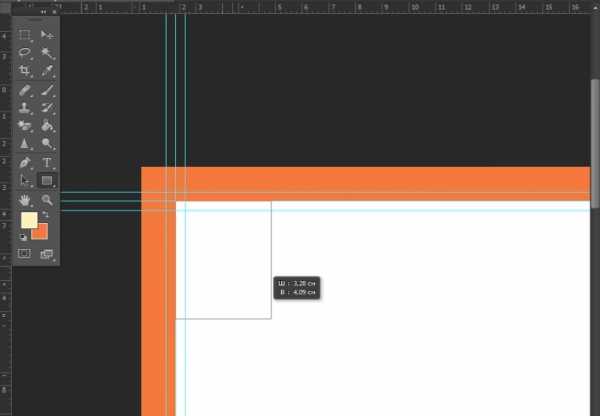
- Выбираем на левой панели инструмент «Прямоугольник».

- Создаем фигуру на холсте. Размер прямоугольника не имеет значения, главное, чтобы суммарная ширина трех элементов была меньше ширины рабочей области.

- Выбираем инструмент «Перемещение».

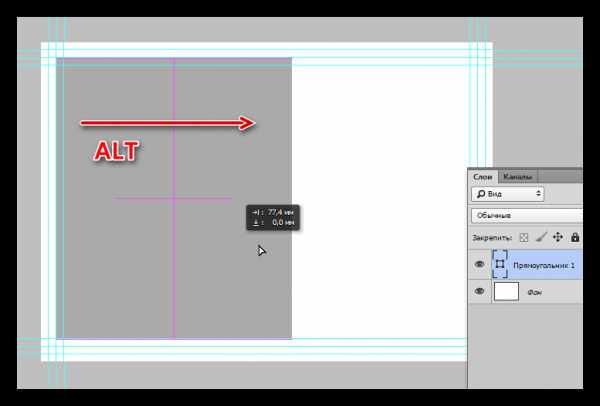
- Зажимаем клавишу ALT на клавиатуре и перетягиваем прямоугольник вправо. Вместе с перемещением создастся его копия. Следим, чтобы между объектами не было зазора и нахлеста.

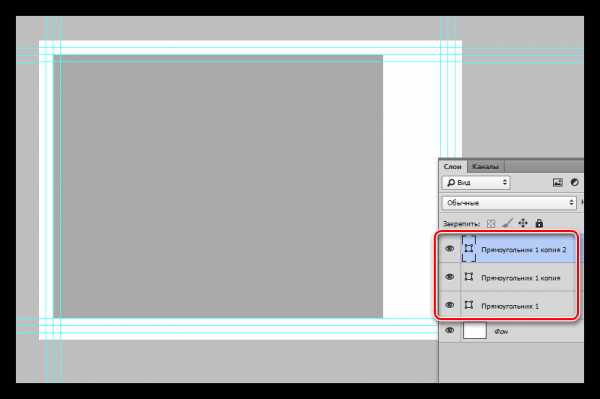
- Таким же способом делаем еще одну копию.

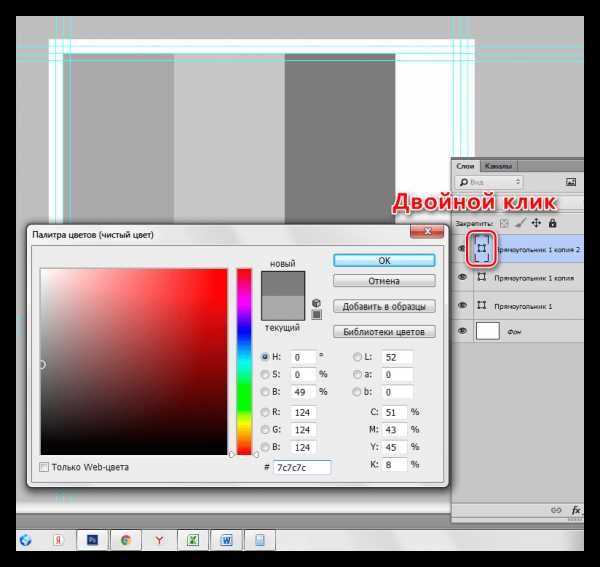
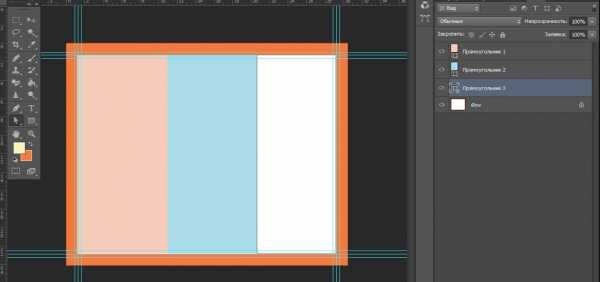
- Для удобства поменяем цвет каждой копии. Делается при помощи двойного клика по миниатюре слоя с прямоугольником.

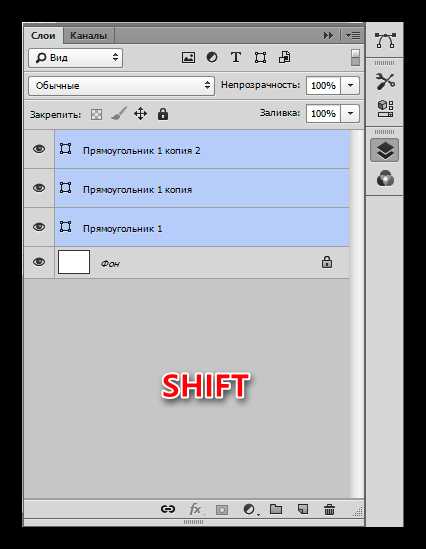
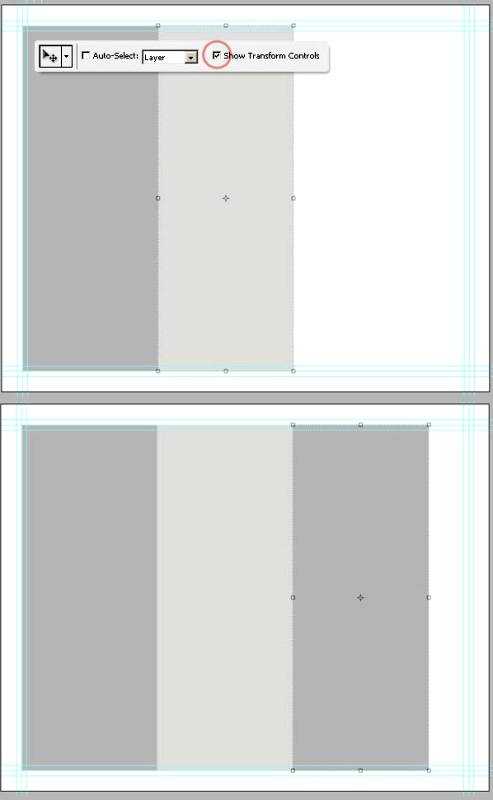
- Выделяем все фигуры в палитре с зажатой клавишей SHIFT (клик по верхнему слою, SHIFT и клик по нижнему).

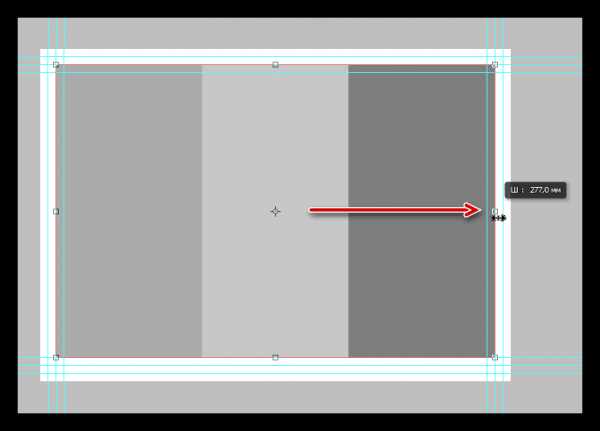
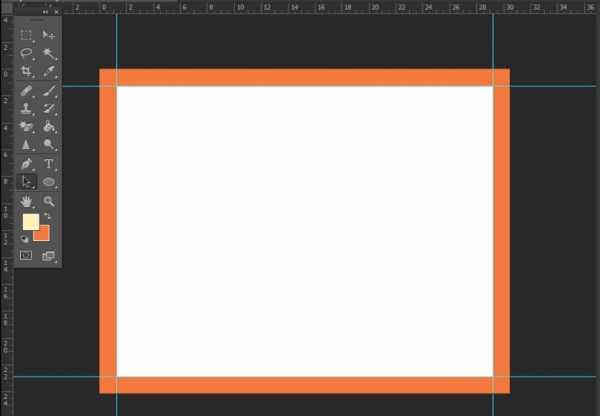
- Нажав горячие клавиши CTRL+T, применяем функцию «Свободное трансформирование». Беремся за правый маркер и растягиваем прямоугольники вправо.

- После нажатия клавиши
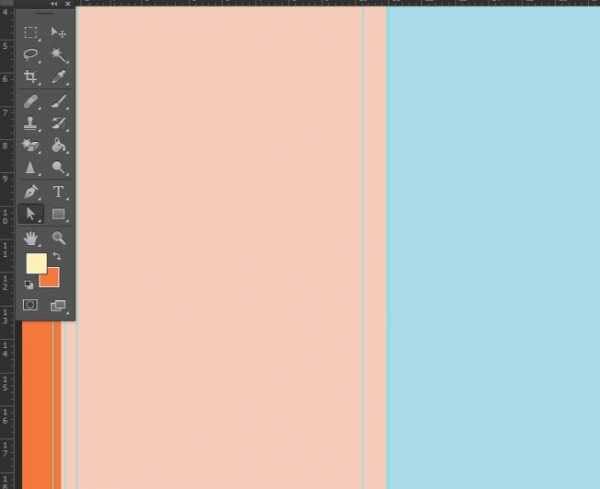
- Выбираем на левой панели инструмент «Прямоугольник».
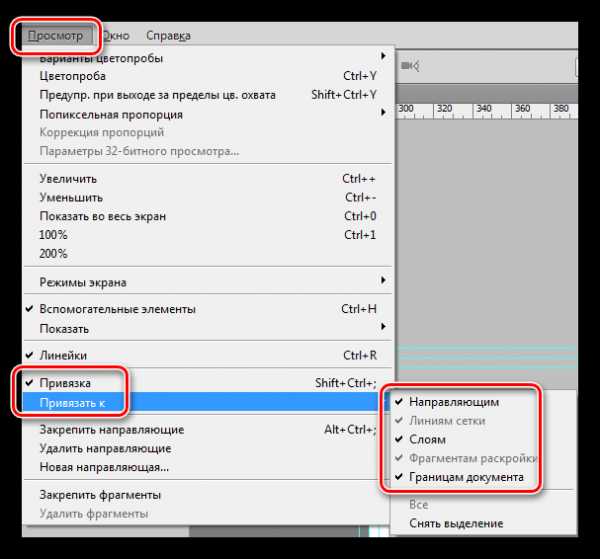
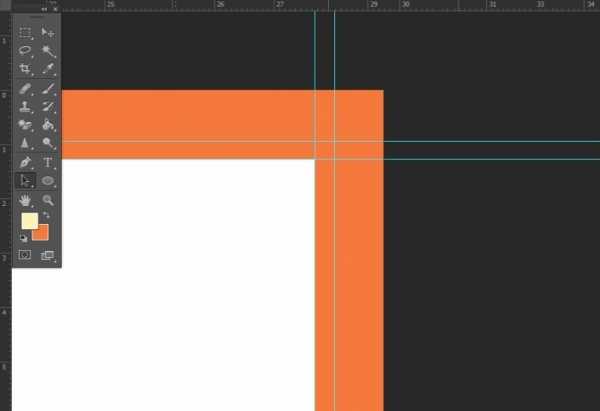
- Для точного проведения направляющих, которые будут делить рабочую область буклета на части, необходимо включить привязку в меню «Просмотр».

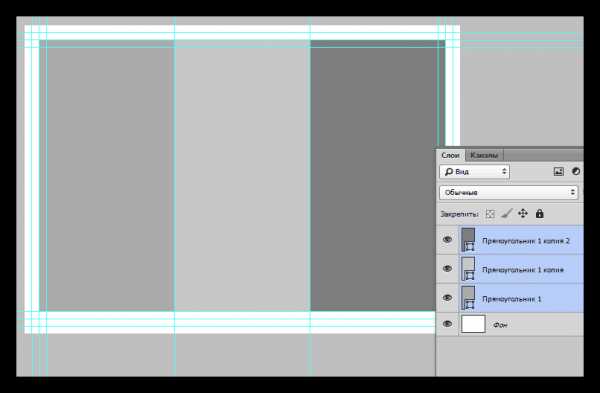
- Теперь новые направляющие «прилипнут» к границам прямоугольников. Вспомогательные фигуры нам больше не нужны, можно их удалить.

- Как мы уже говорили ранее, для контента необходима зона безопасности. Поскольку буклет будет сгибаться по линиям, которые мы только что определили, то на этих участках объектов быть не должно. Отступим от каждой направляющей по

- Последним шагом будет проведение линий отреза.
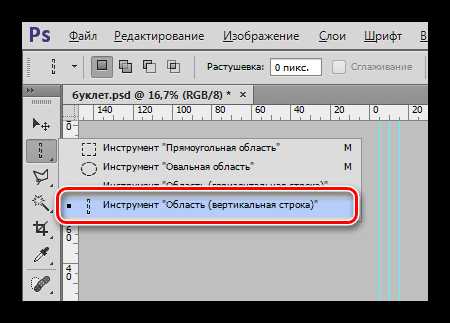
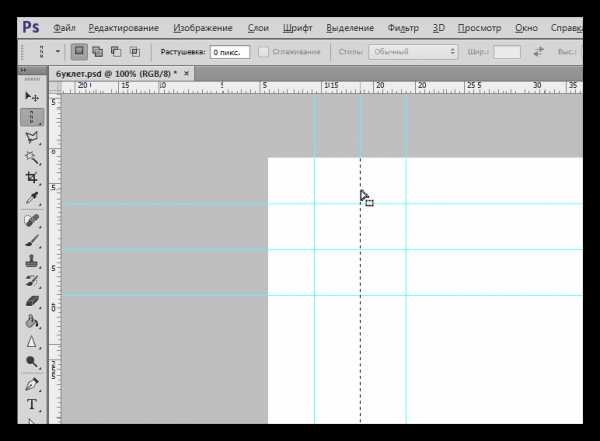
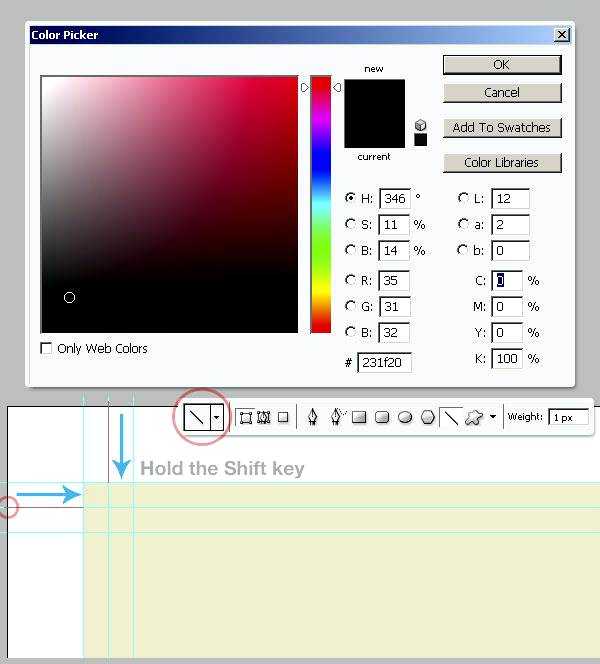
- Берем инструмент «Вертикальная строка».

- Кликаем по средней направляющей, после чего появится вот такое выделение толщиной 1 пиксель:

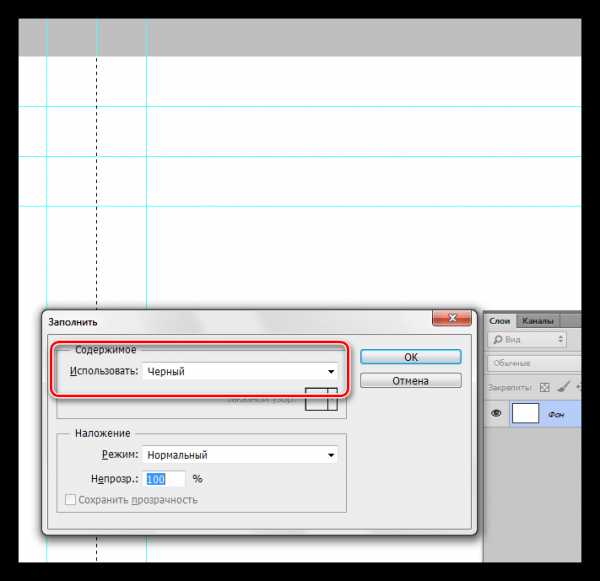
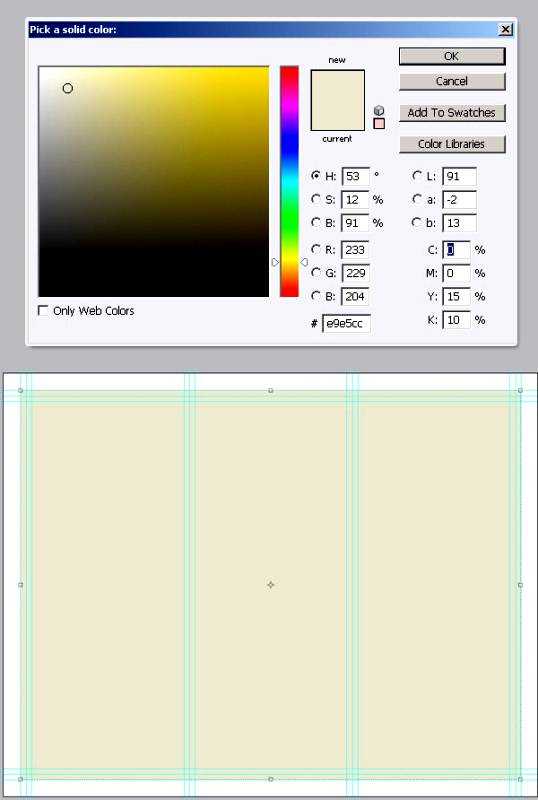
- Вызываем окно настройки заливки горячими клавишами

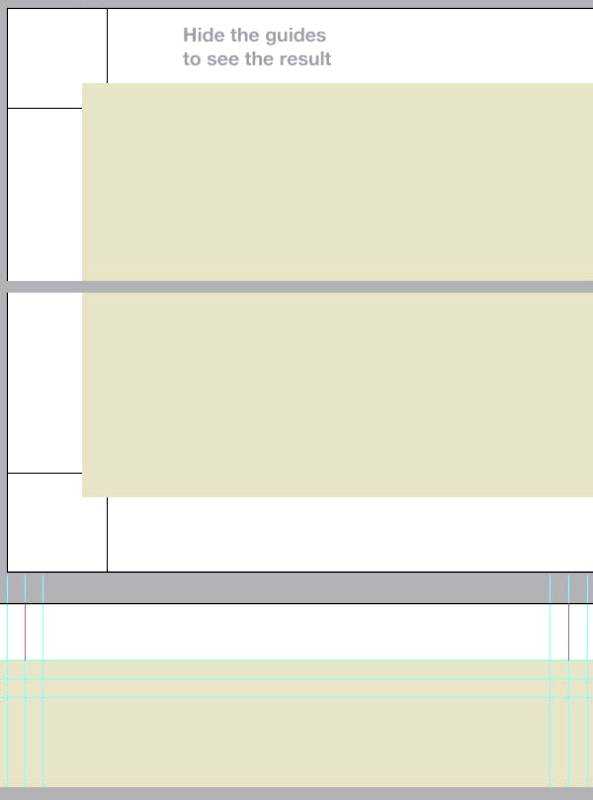
- Для просмотра результата можно временно скрыть направляющие сочетанием клавиш CTRL+H.

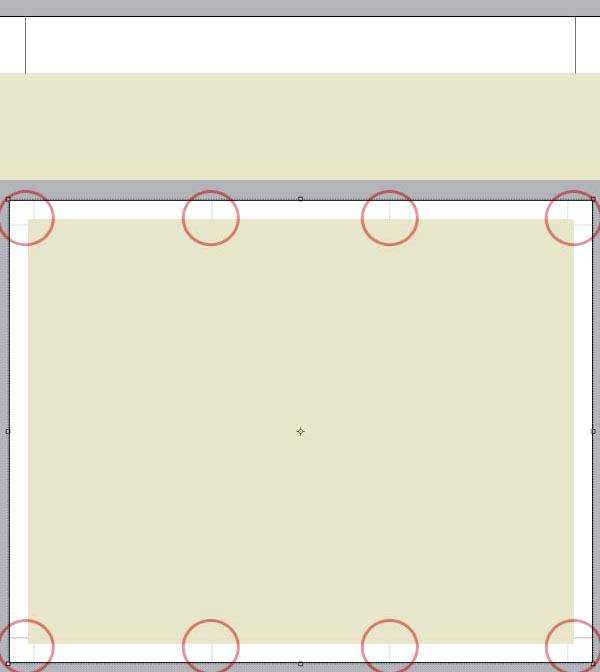
- Горизонтальные линии проводятся при помощи инструмента «Горизонтальная строка».

- Берем инструмент «Вертикальная строка».
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
- Фоновое изображение.
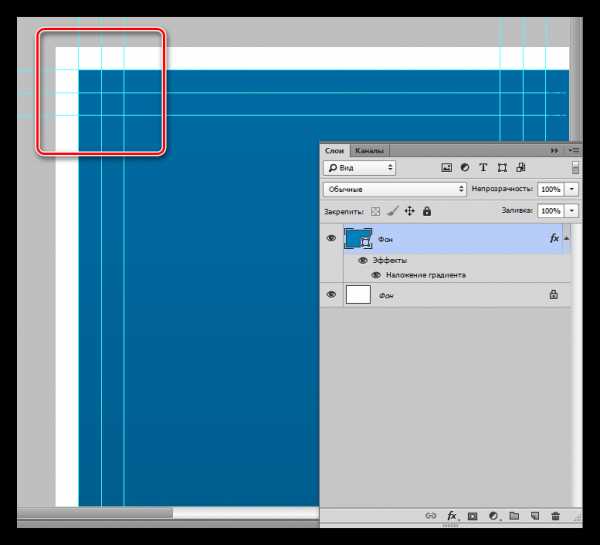
Ранее, при создании шаблона, мы предусмотрели отступ от линии отреза. Это нужно для того, чтобы при обрезке бумажного документа не оставались белые участки по периметру.Фон должен доходить именно до линий, определяющих этот отступ.

- Графика.
Все создаваемые графические элементы необходимо изображать при помощи фигур, так как залитая цветом выделенная область на бумаге может иметь рваные края и лесенки.
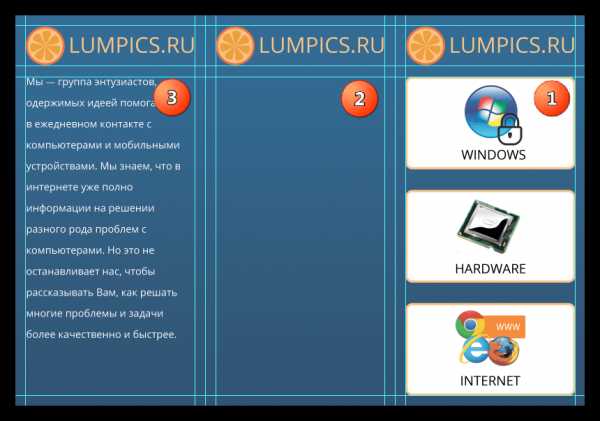
- При работе над дизайном буклета, не перепутайте информационные блоки: лицевой – справа, второй – тыльная сторона, третий блок будет первым, что увидит читатель, открыв буклет.

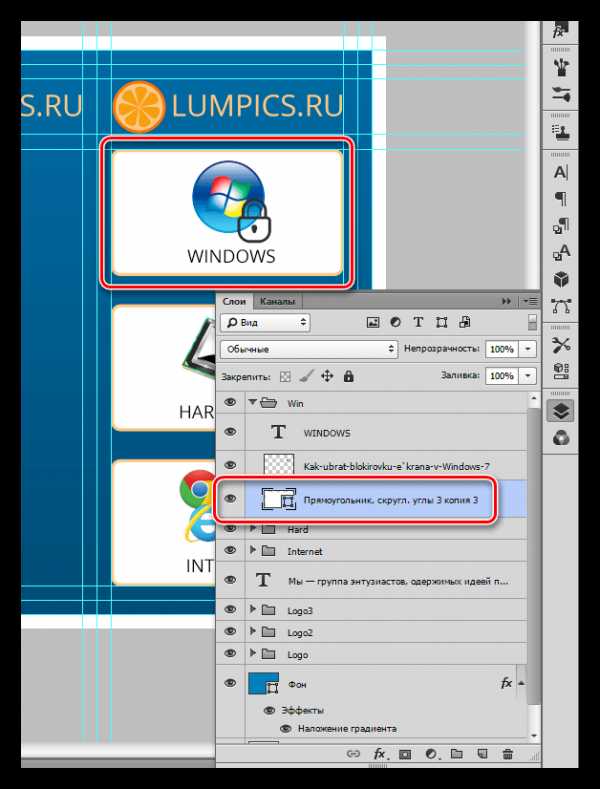
- Данный пункт – следствие предыдущего. На первом блоке лучше расположить информацию, которая максимально четко отражает главную мысль буклета. Если это компания или, в нашем случае, сайт, то это могут быть основные направления деятельности. Желательно сопроводить надписи изображениями для большей наглядности.
В третьем блоке уже можно написать более подробно, чем мы занимаемся,а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
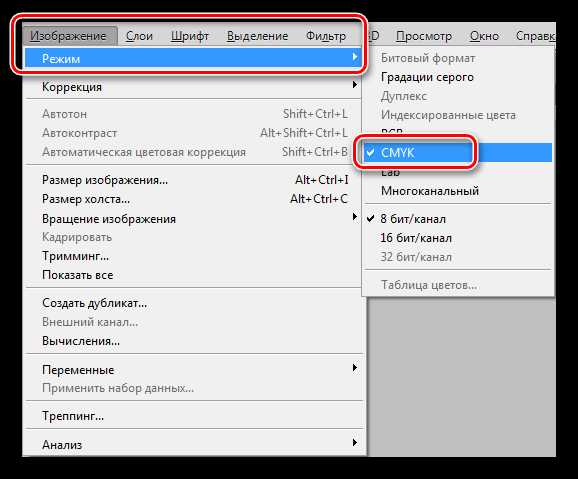
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB.

Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создаем дизайн брошюры для печати используя Фотошоп
Шаг 1
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
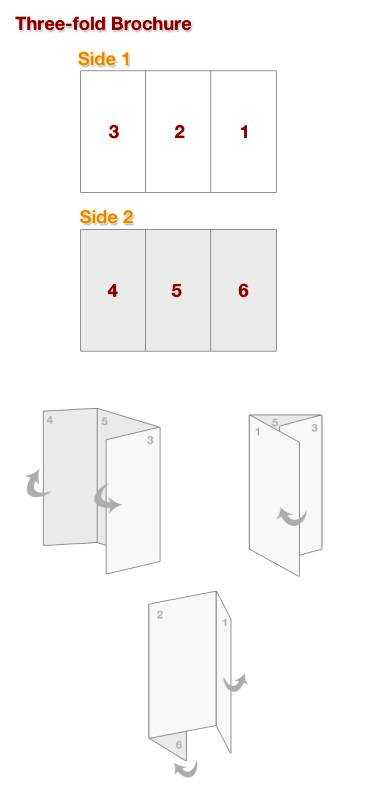
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».

Шаг 2
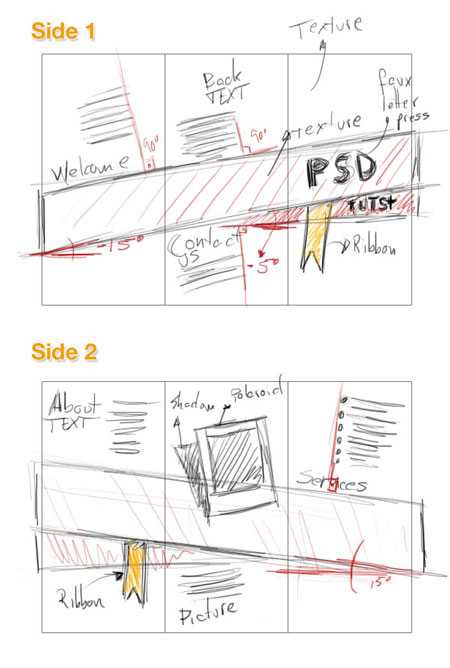
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
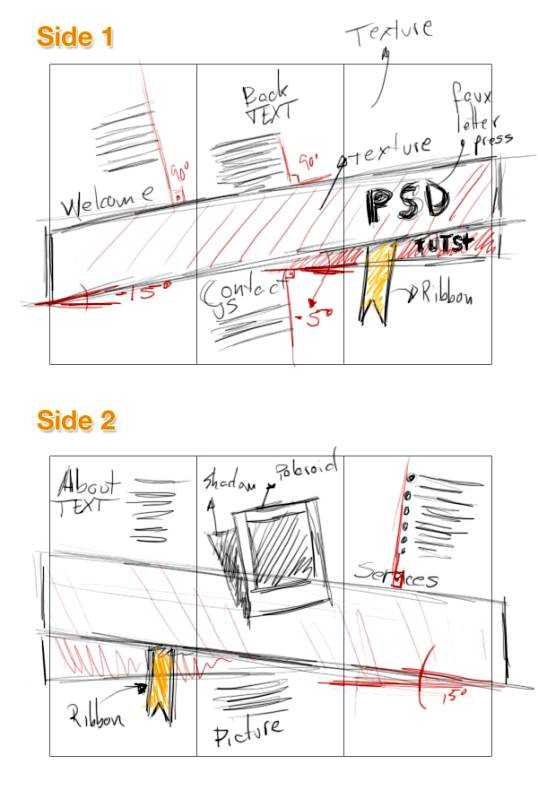
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.

Шаг 3
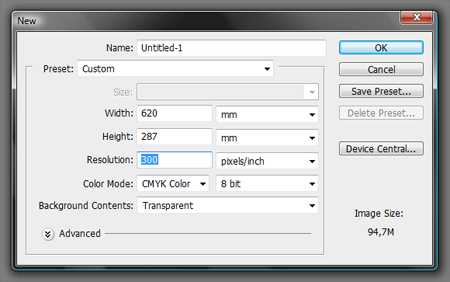
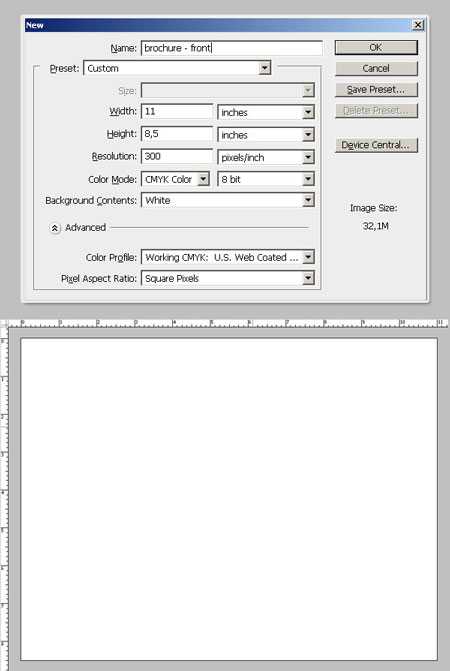
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
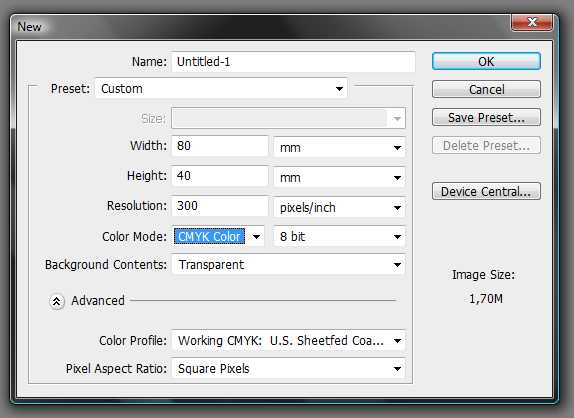
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
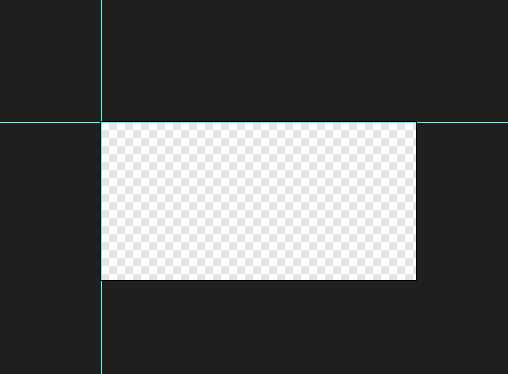
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
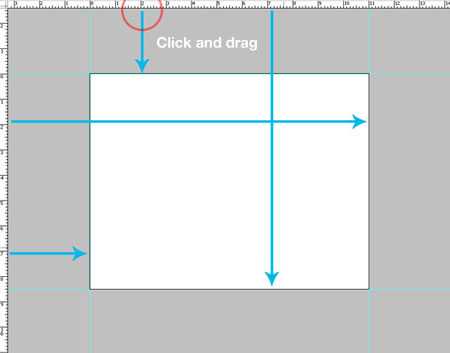
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.

Шаг 5
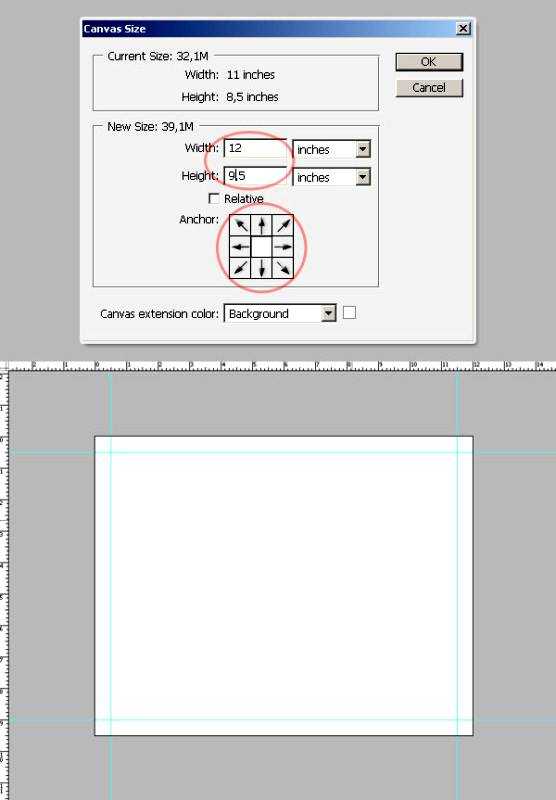
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.

Шаг 6
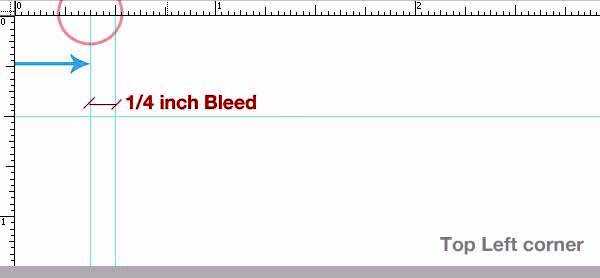
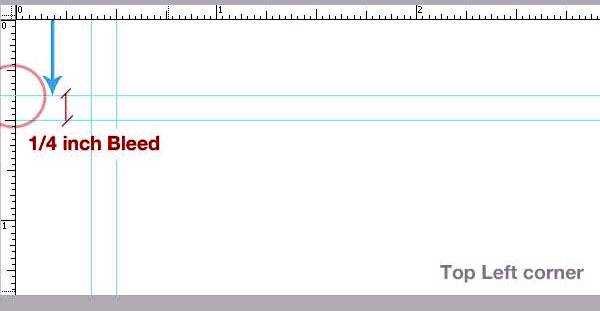
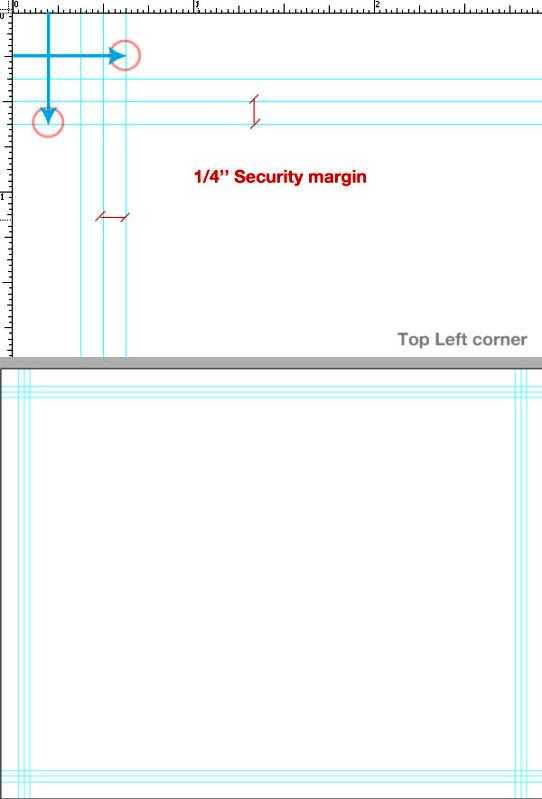
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.




Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
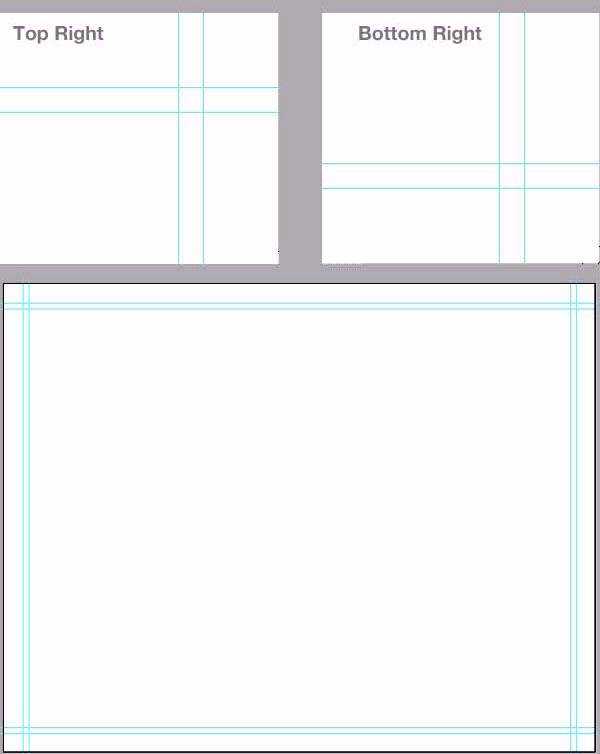
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.

Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
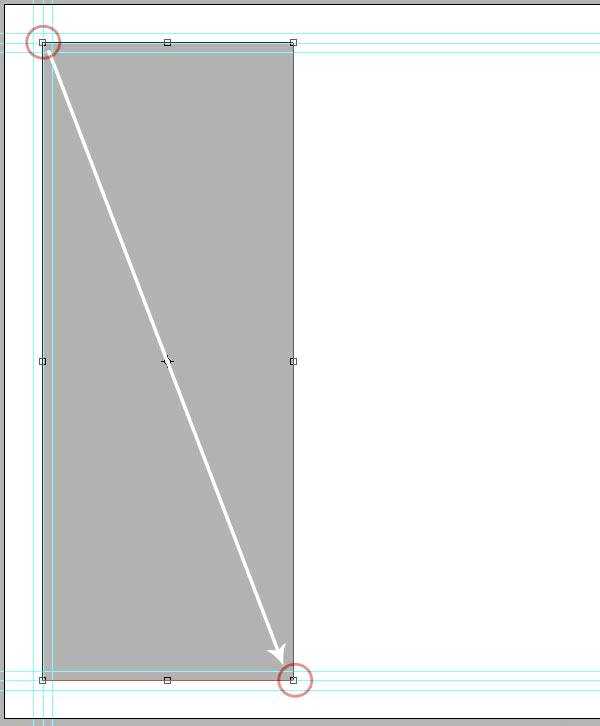
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
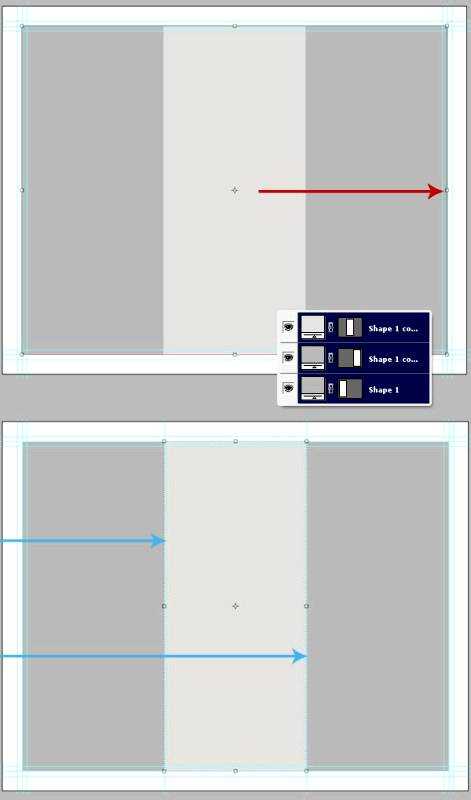
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).



Шаг 9
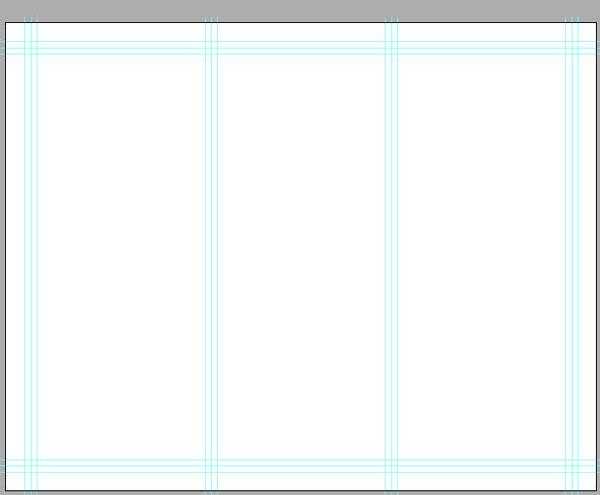
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).


Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
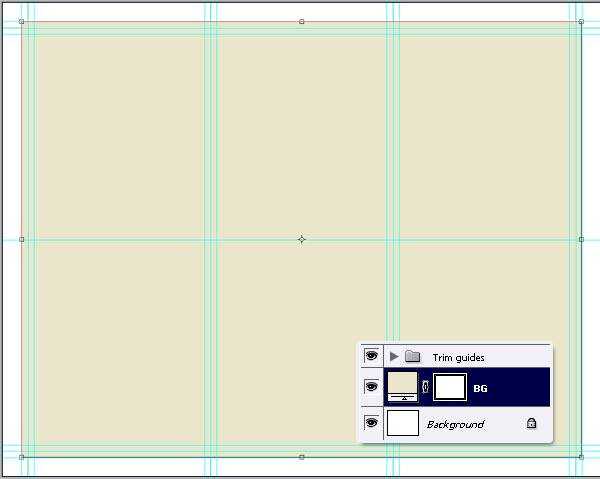
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.

Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.



Шаг 12
Группируем все линии обреза и называем «Trim Guides»..

Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
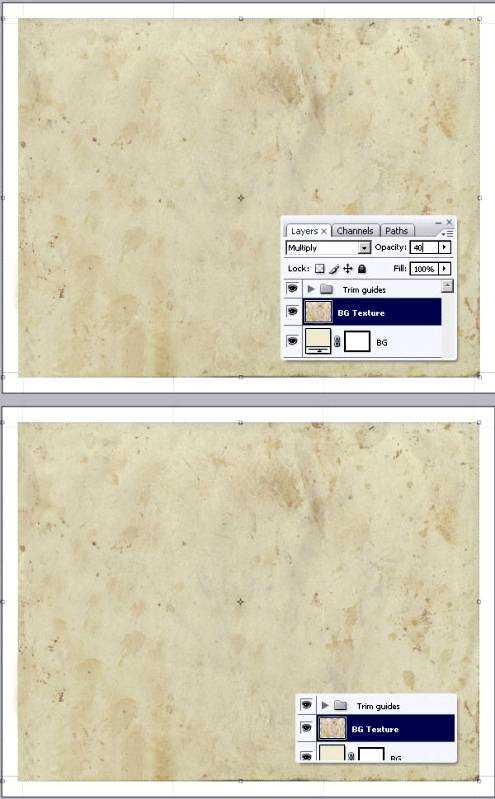
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.


Важно знать
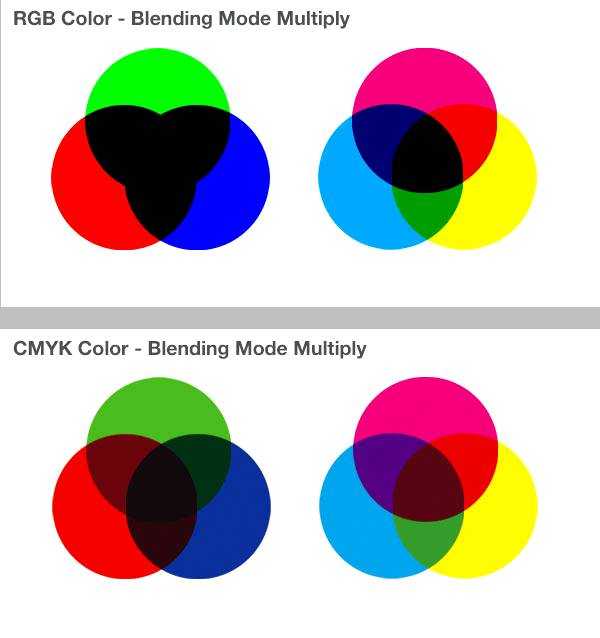
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.

Шаг 14
Теперь приступаем к самому дизайну.
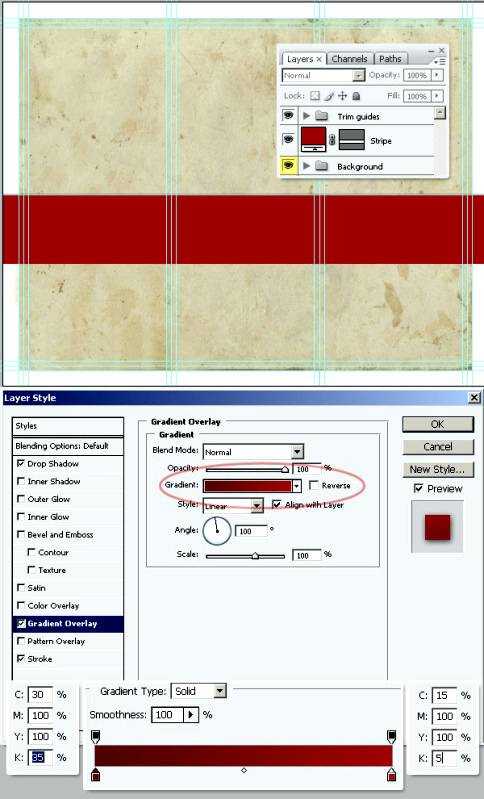
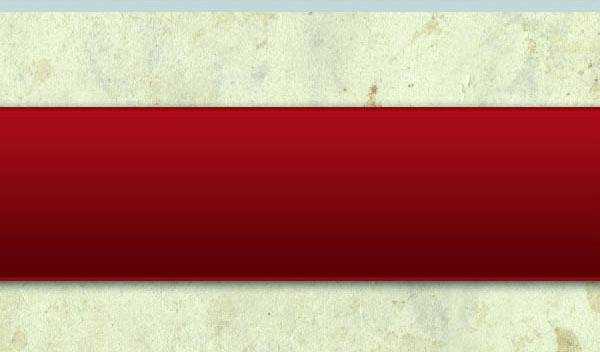
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
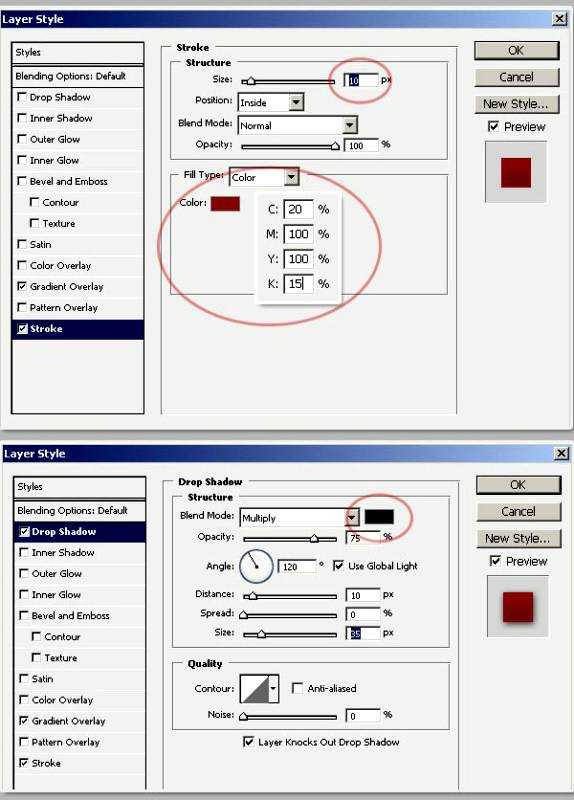
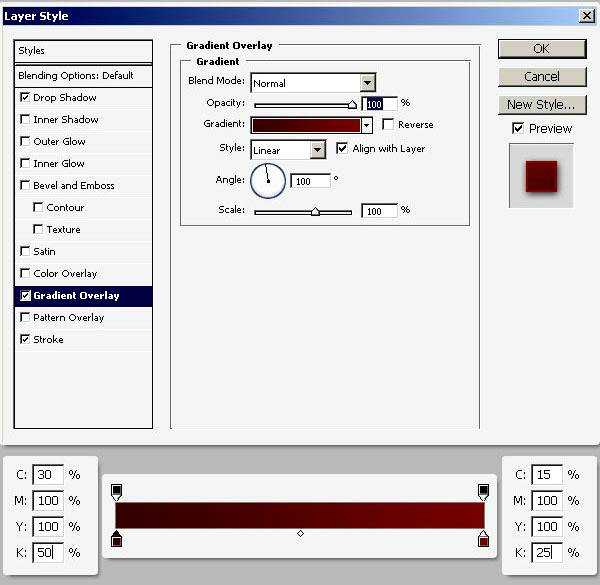
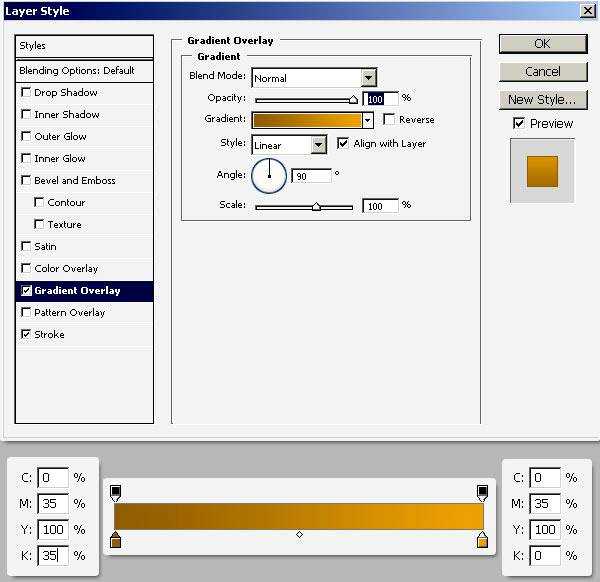
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.



Шаг 15
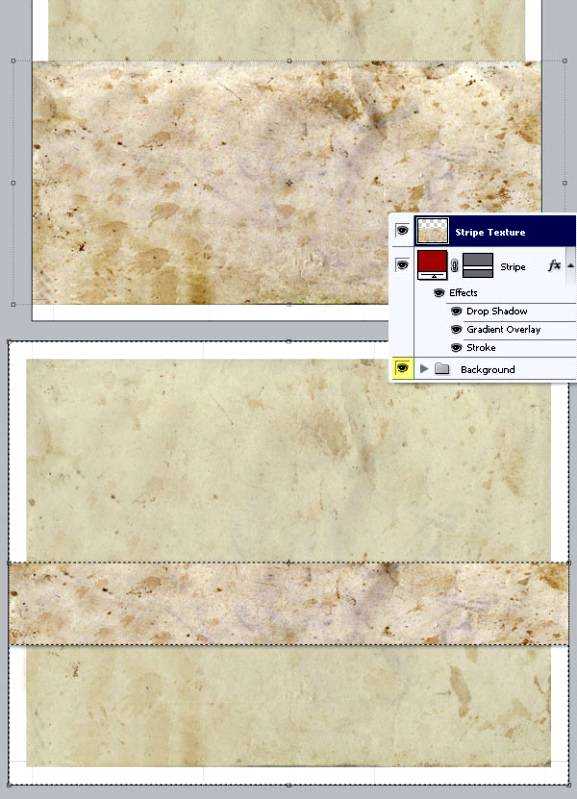
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
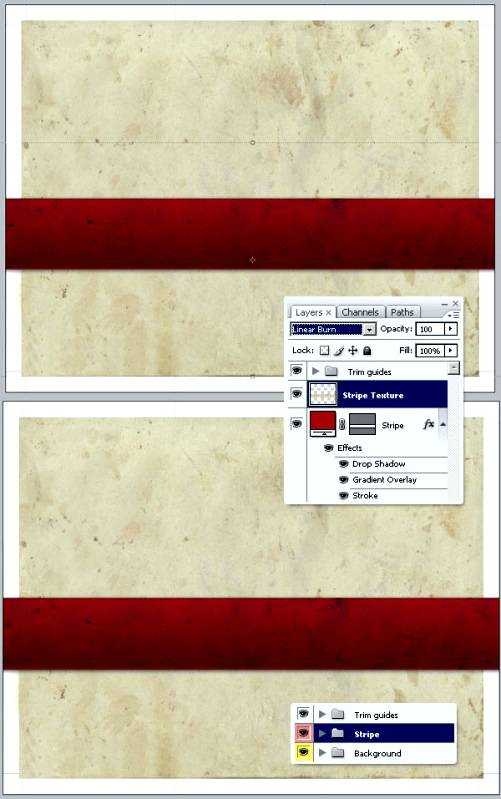
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».


Шаг 16
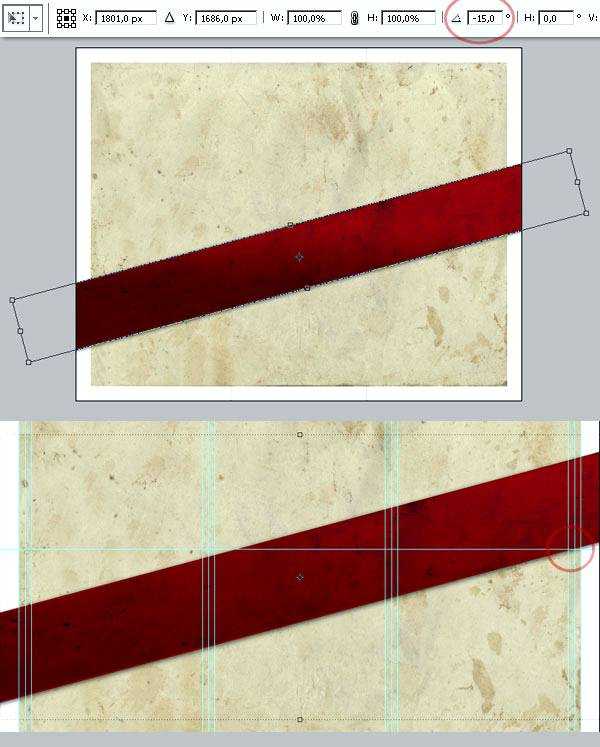
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
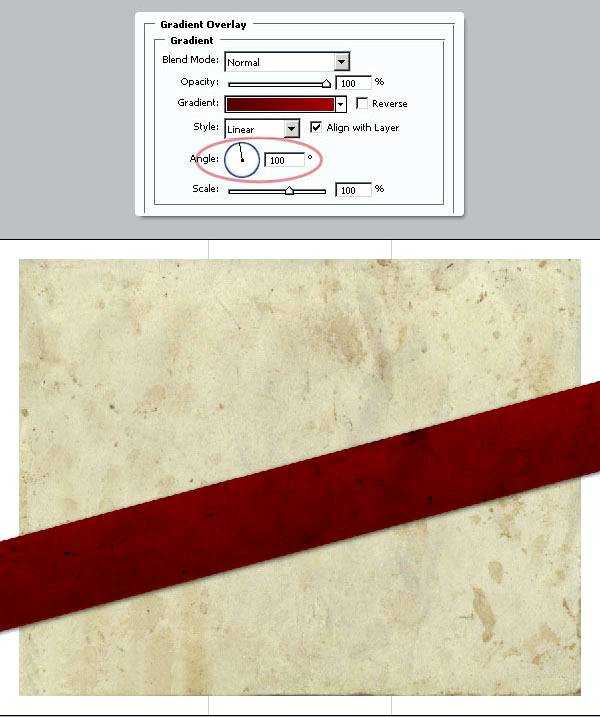
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.


Шаг 17
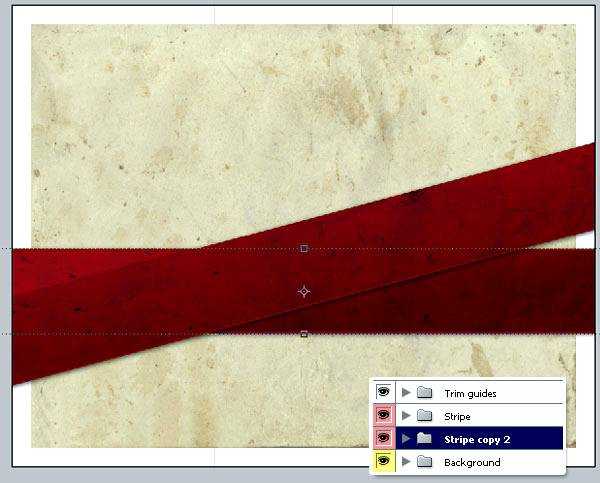
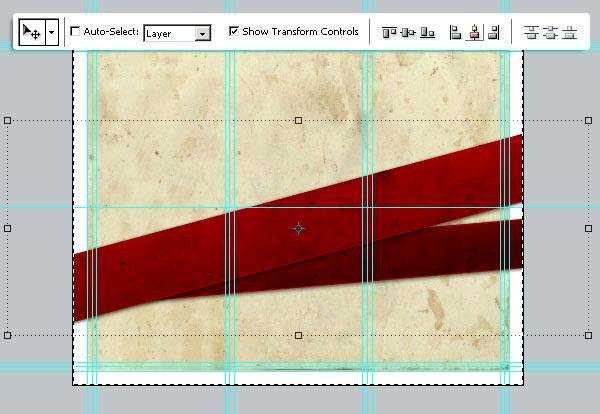
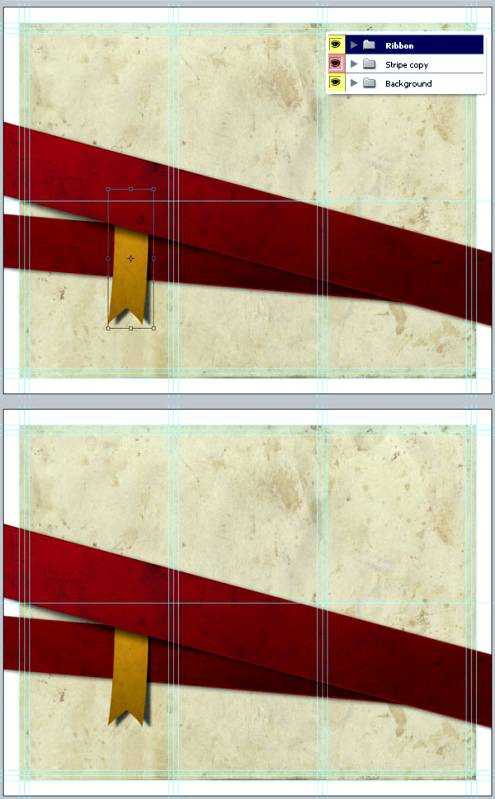
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.



Шаг 18
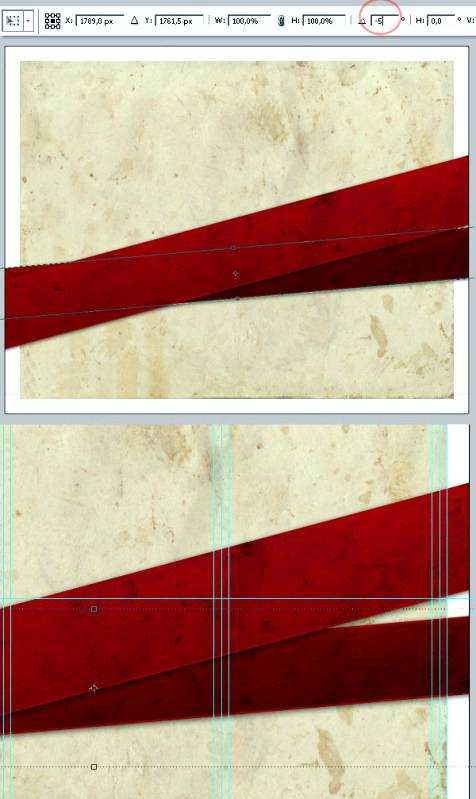
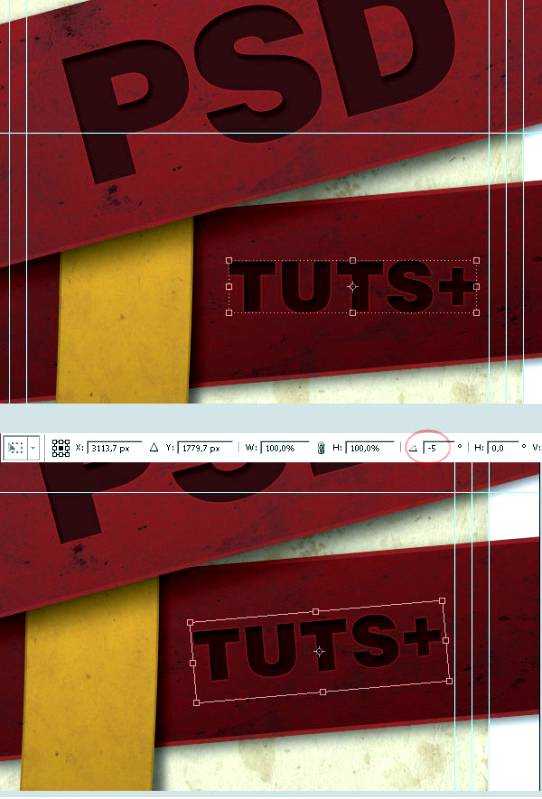
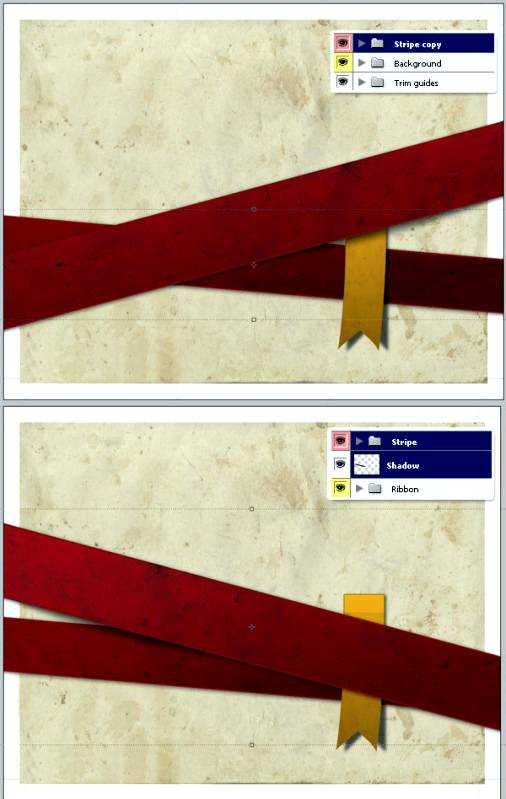
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.

Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».

Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
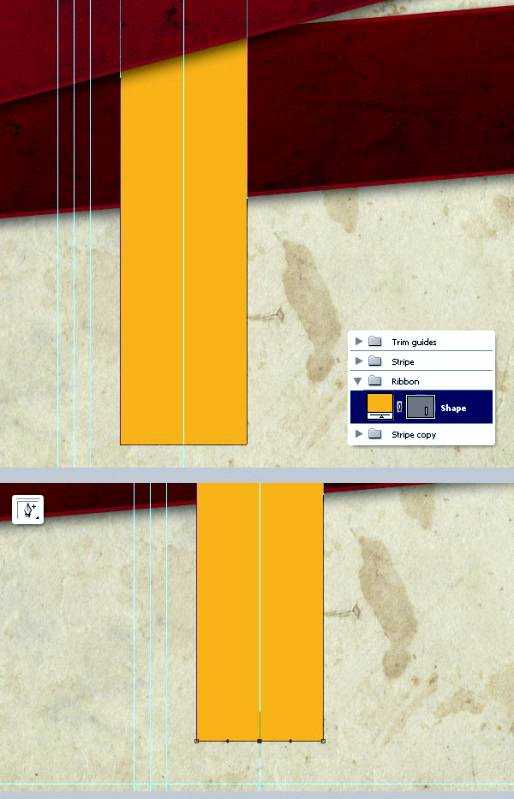
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
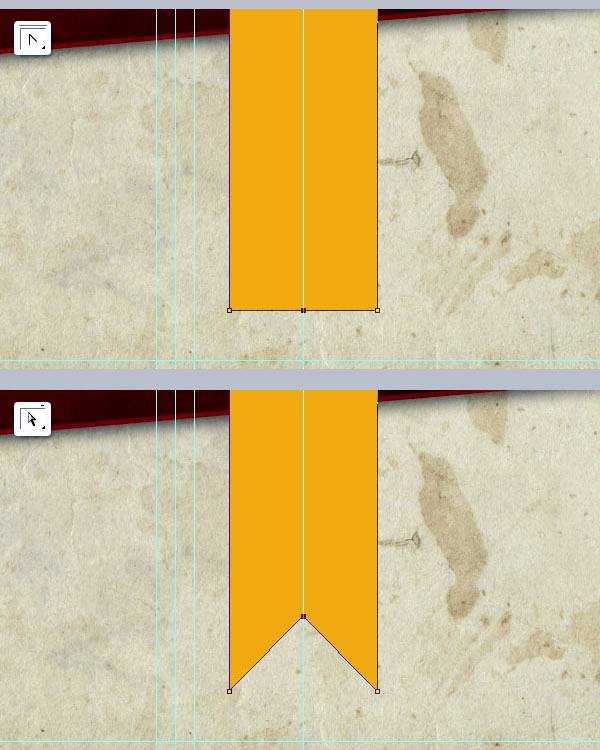
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.


Шаг 20
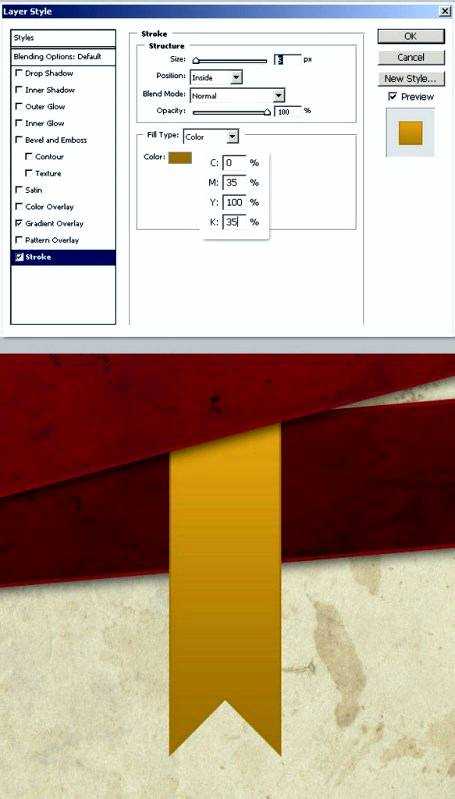
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.


Шаг 21
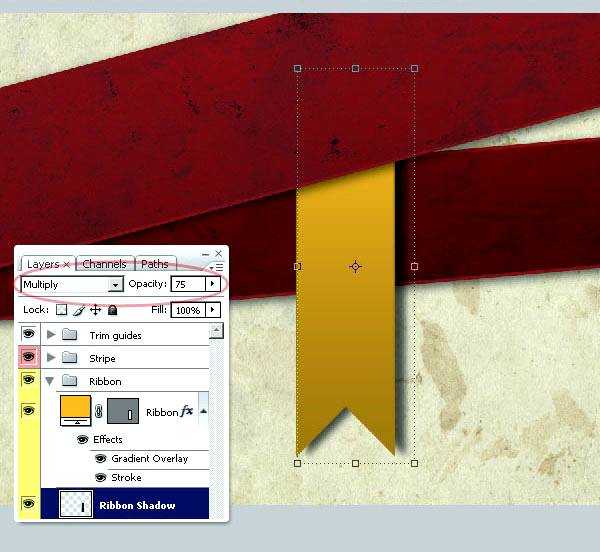
Будем добавлять тени к ленте.
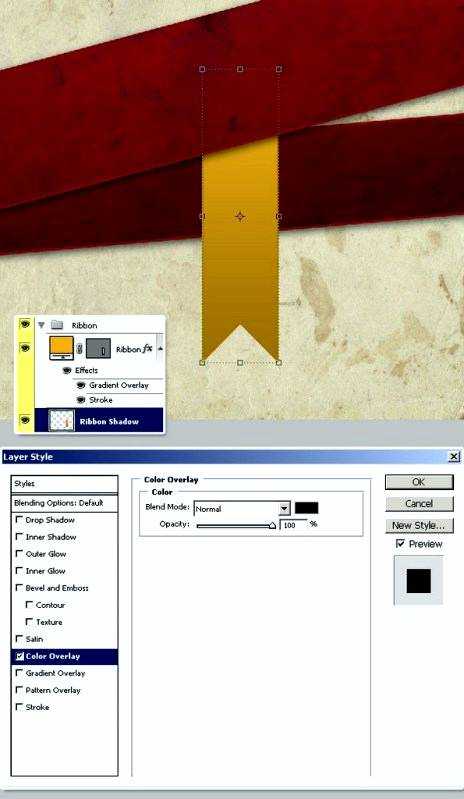
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
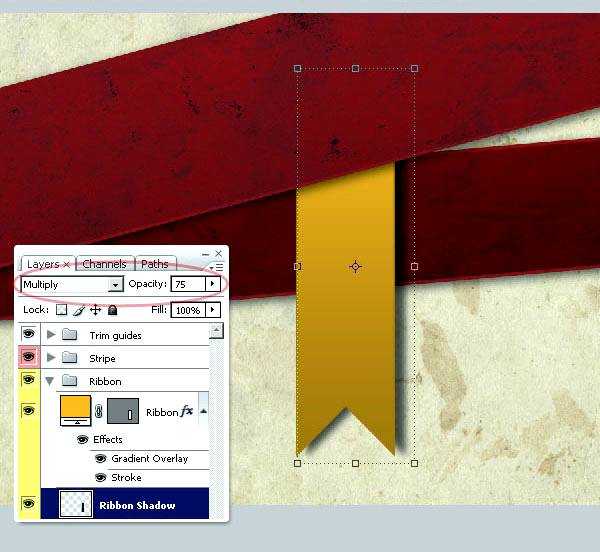
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.



Шаг 22
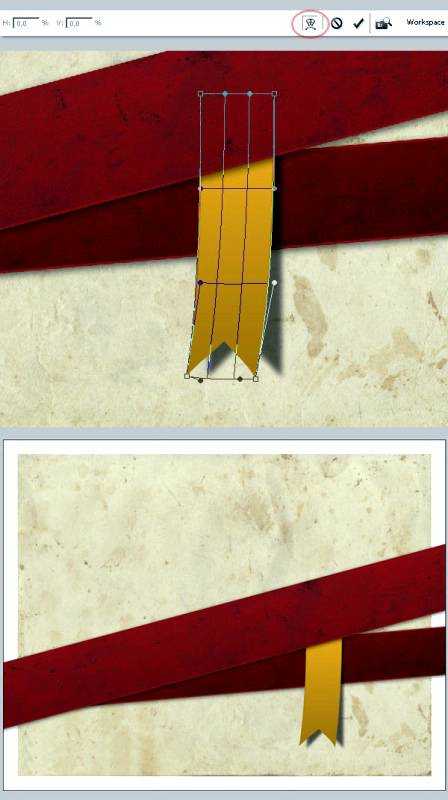
Добавим окончательные детали.
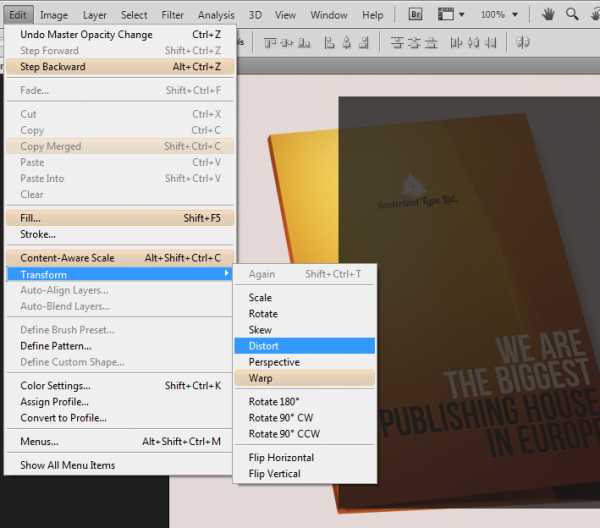
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
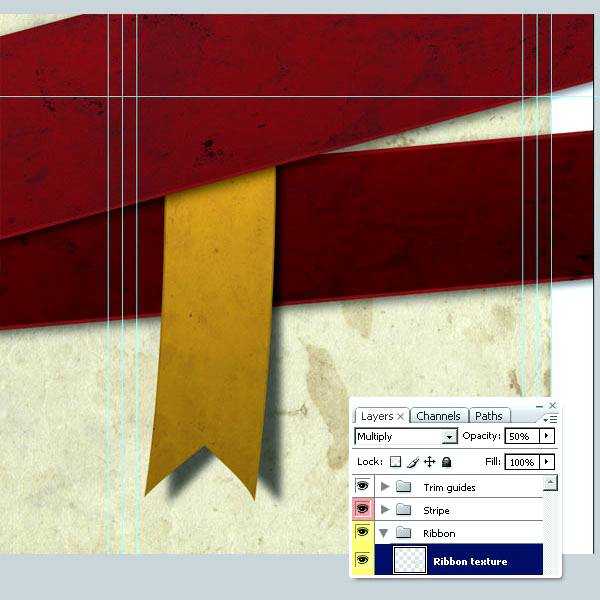
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.


Шаг 23
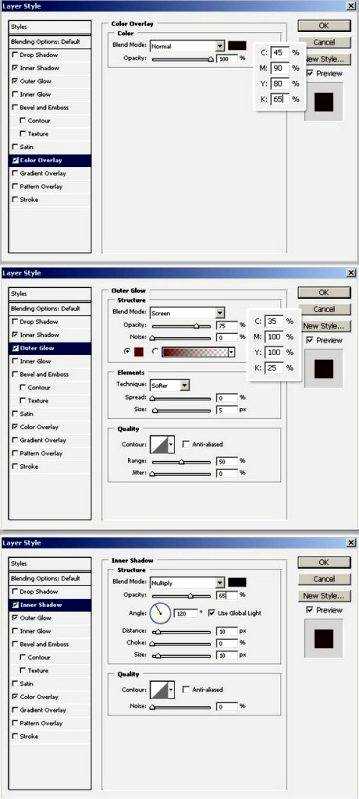
В этом шаге работать будем с текстом.
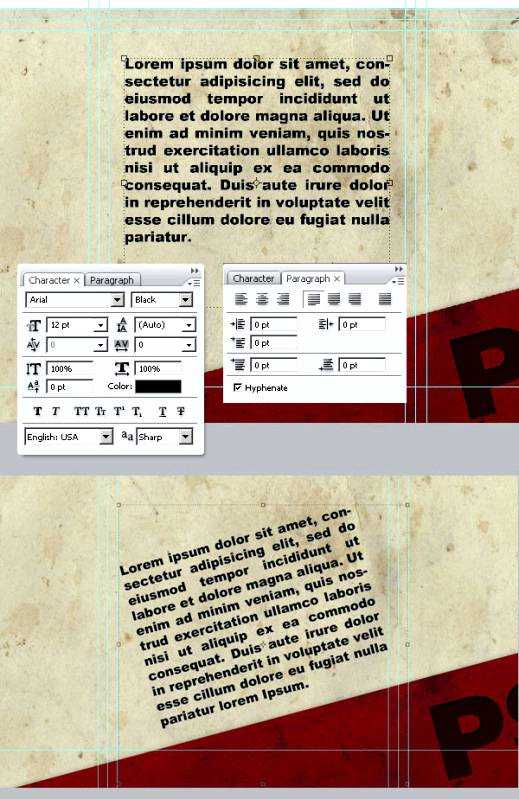
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
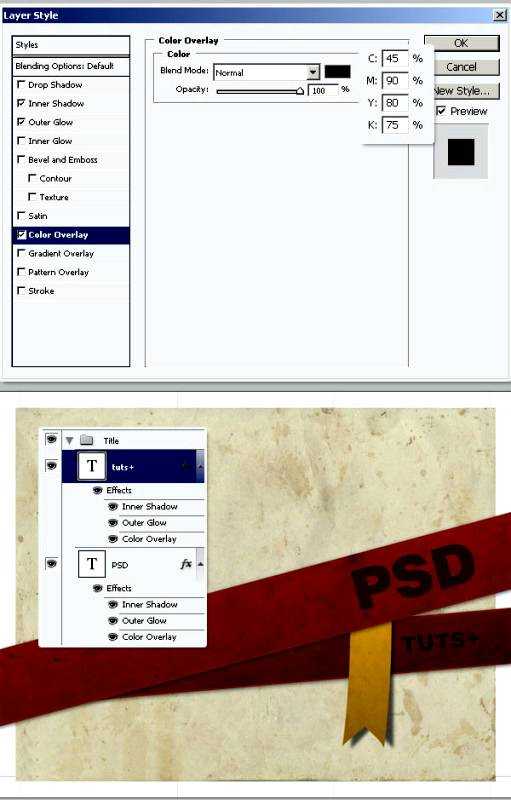
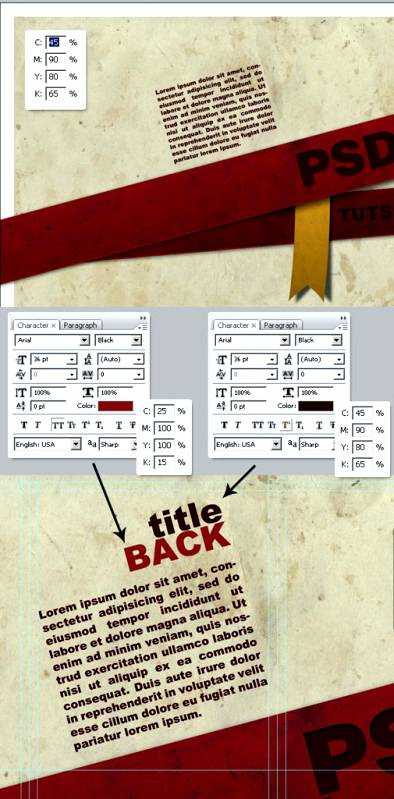
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).



Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.


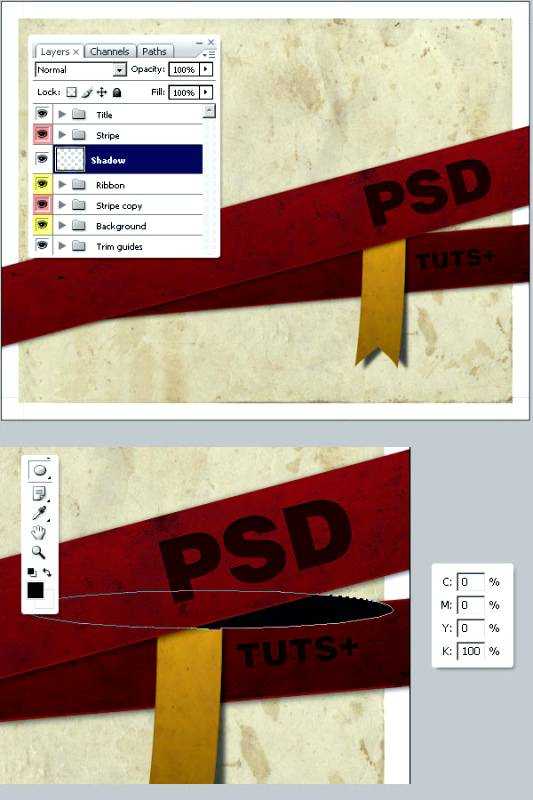
Шаг 25
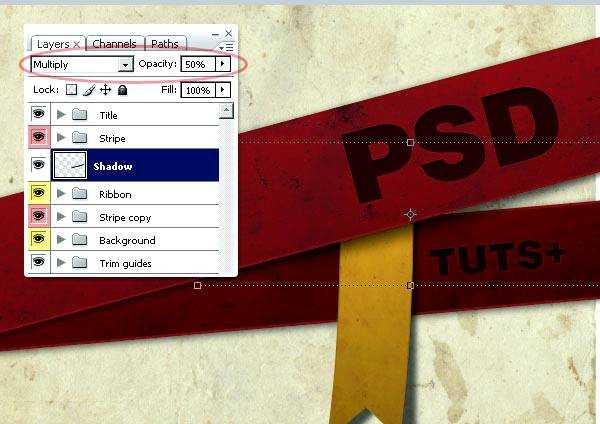
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.



Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.


Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».

Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.

Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.

Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).


Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.

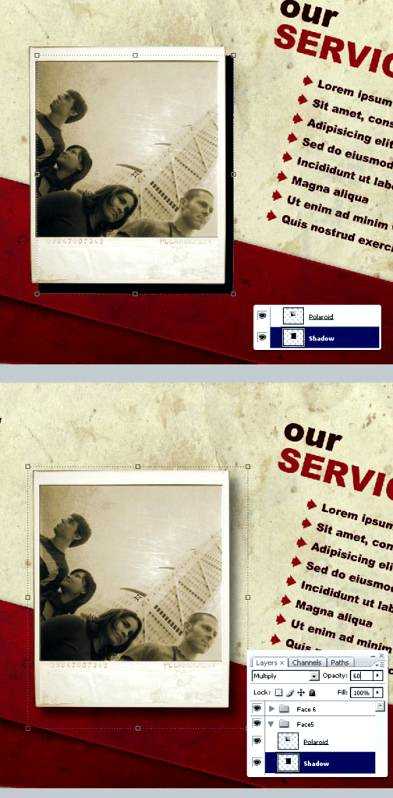
Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).


Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.

Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.


Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.

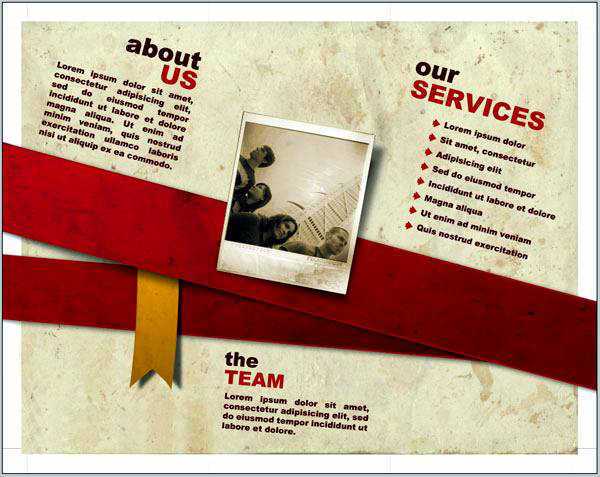
Вот и все.
Финальный результат
Автор: Alvaro Guzman;
Перевод: IrdinTo16;
photoshoplessons.ru
Как сделать буклет в фотошопе
Данный урок научит вас, как сделать буклет (или брошюру) в три сложения (с двумя бигами), полностью готовый к печати. Использованные техники могут применяться и к другим печатным документам, таким как листовки, визитки и др.
Вот что получится в результате выполнения урока:

Шаг 1 — Составление плана
Каждый проект начинается с планирования. Чтобы не завалить весь процесс проектирования на середине пути, необходимо составить чёткий план действий.
В первую очередь определимся с размерами документа. Лучше всего сделать необходимые расчеты с помощью ручки и бумаги. Так быстрее и легче определить необходимые формы и значения.
Я буду показывать, как сделать брошюру формата A4 (в сложенном виде). Если вам требуется создать документ в формате Letter, а не европейского стандарта, проверьте размер. Мне удобнее работать в миллиметрах. Если вы предпочитаете пиксели, пересчитайте мои значения.
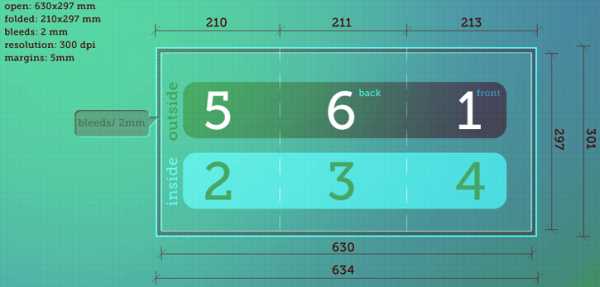
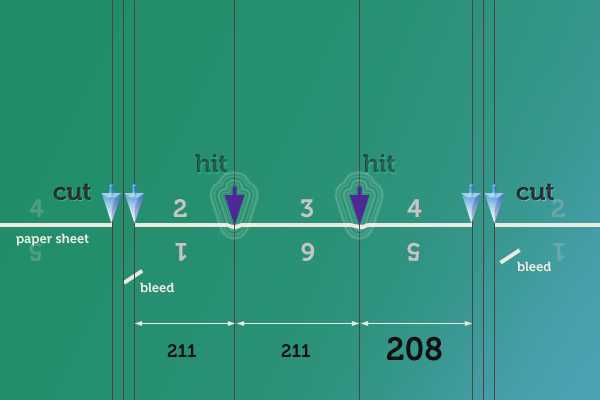
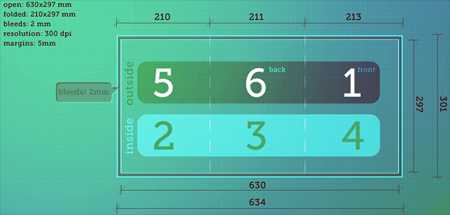
Данный эскиз я составил, чтобы наглядно показать вам, в чем состоит суть планирования.
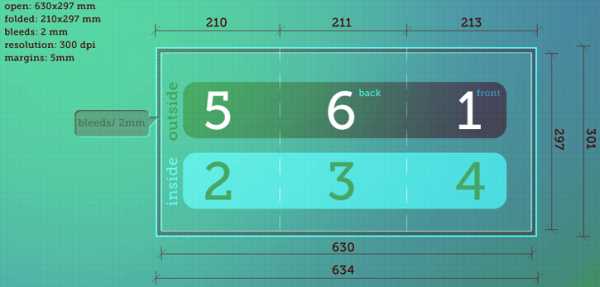
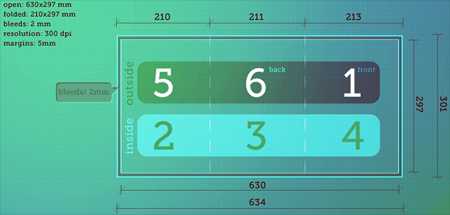
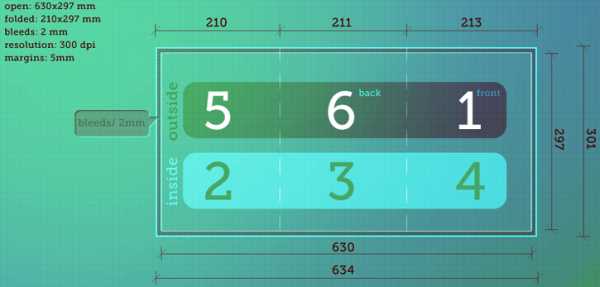
Большими цифрами обозначены зоны размещения отдельных страниц. Обратите ваше внимание на порядок нумерации. На первый взгляд это может показаться запутанным, но на самом деле это вполне логично. Просто представьте, каким образом будет печататься документ, и вы все поймете. На эскизе также отображаются размеры буклета целиком и каждой страницы в отдельности, а также припуски под обрез. Осталось сказать, что такой тип складывания буклетов называется С.

Шаг 2 — Выбор разрешения
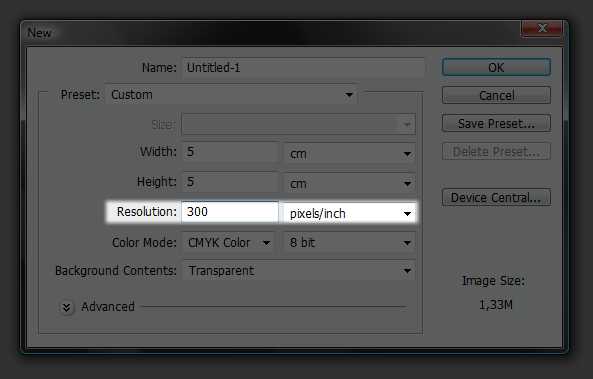
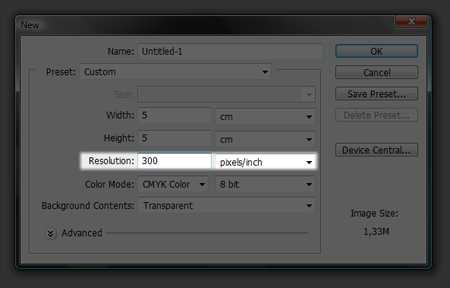
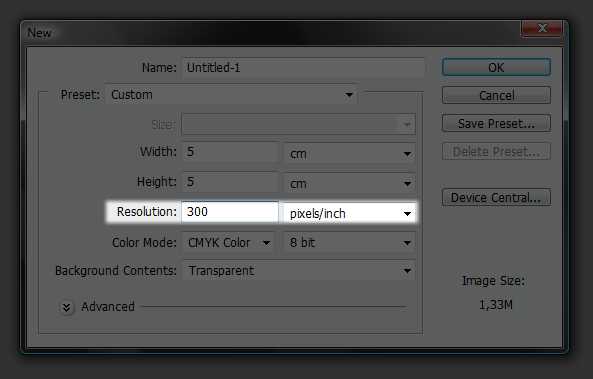
Качество печати напрямую зависит от разрешения. Создавая новый документ, сразу задаем разрешение:

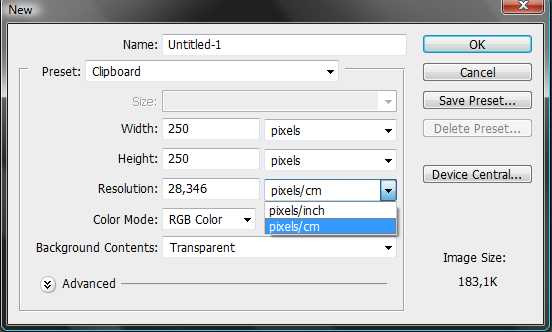
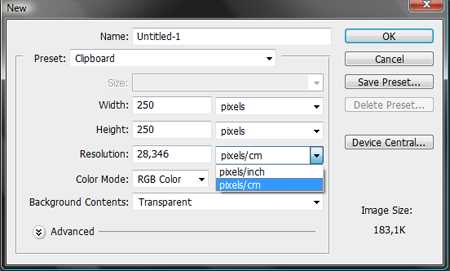
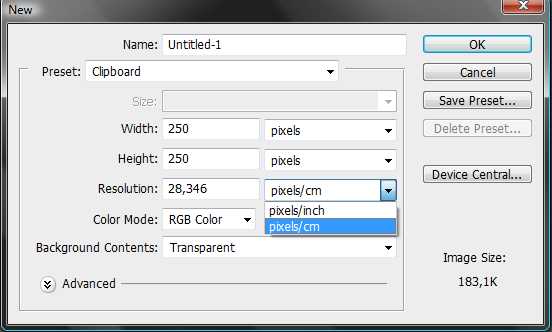
DPI — это значение, которое определяет количество точек (пикселей) на один дюйм. Также разрешение может измеряться в пикселях на см. Однако, я еще не встречал ни одной типографии, в которой бы пользовались этой единицей измерения. Фотошоп преобразует разрешение в разные единицы измерения автоматически. По умолчанию при создании нового документа задается значение 72 пикс/ дюйм. Если поменять единицу измерения, значение автоматически изменится на 28,346:

При создании изображения для отображения на компьютерных мониторах чаще всего используют разрешение 72dpi. Лучшее же разрешение для вывода на печать — 300 dpi. Это минимальное разрешение для получения четких цветных отпечатков небольшого размера (буклеты, визитки, билеты, листовки и т.д.). Для брошюры формата A4, которую будут смотреть, держа ее в руках, это будет замечательно. Некоторые полиграфические компании предлагают печать документов с разрешением даже 600 точек на дюйм, а то и больше.
Итак, DPI определяет количество точек, из которых состоит изображение. Точки расположены по строкам и столбцам. Количество точек по горизонтали и по вертикали может меняться. Но не будет забивать этим голову. Запомните только, что для печати оптимально разрешение — DPI-300, если нет других рекомендаций.
Шаг 3 — Поля и припуски под обрез
Зачем они нужны? Если вы внимательно рассмотрите эскиз, то размер документа немного больше, чем мы хотим напечатать. Сейчас объясню, зачем нужно так делать.
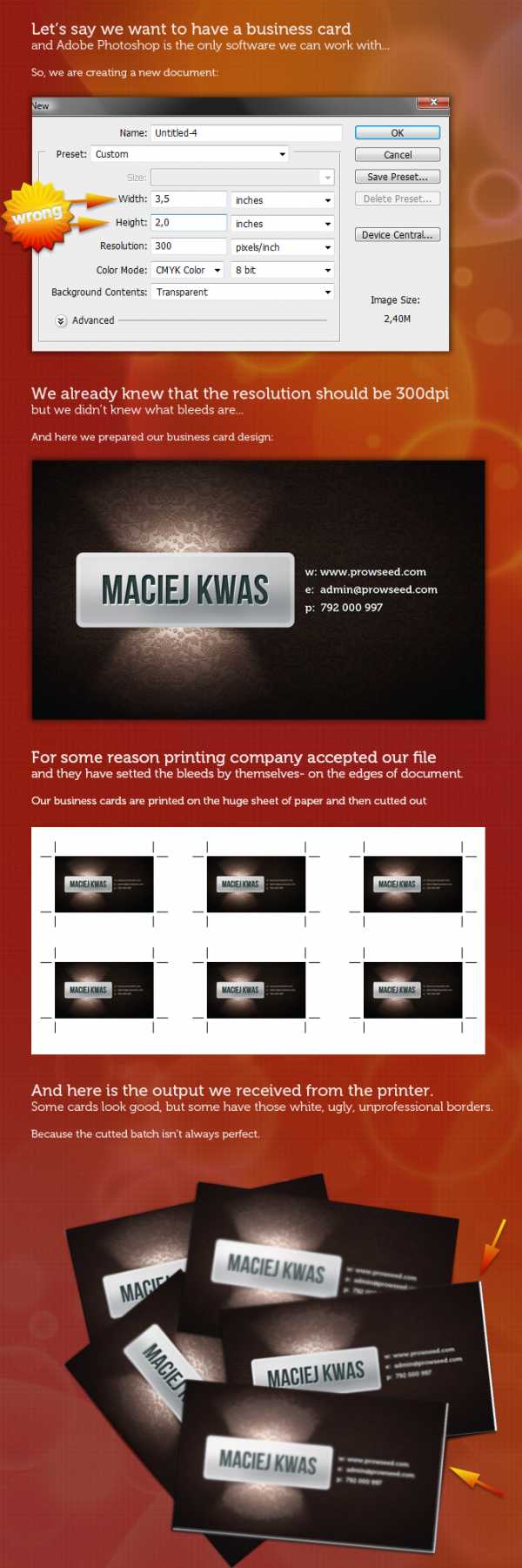
Расскажу небольшую грустную историю…
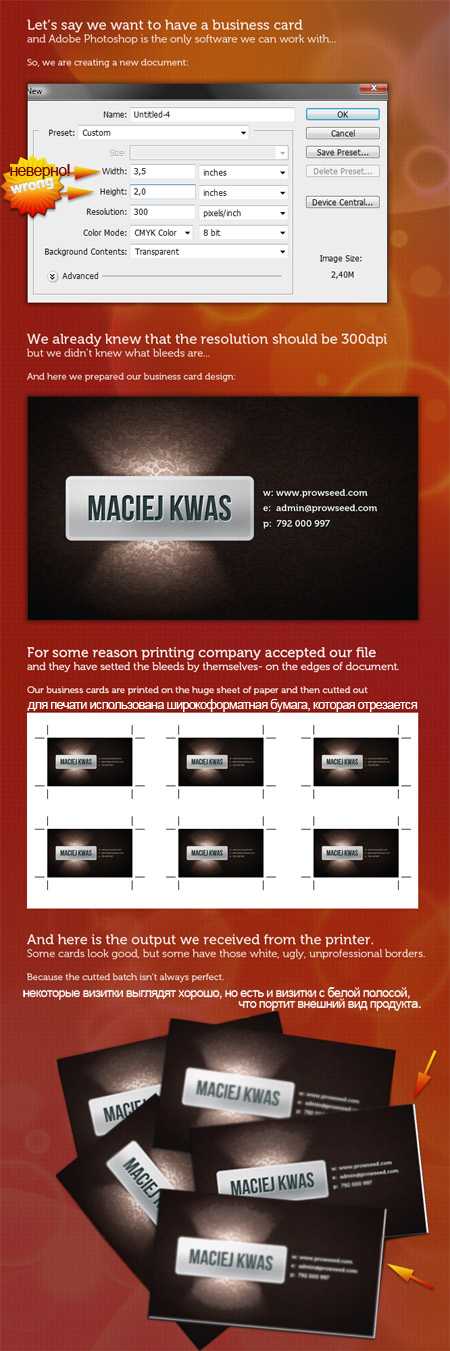
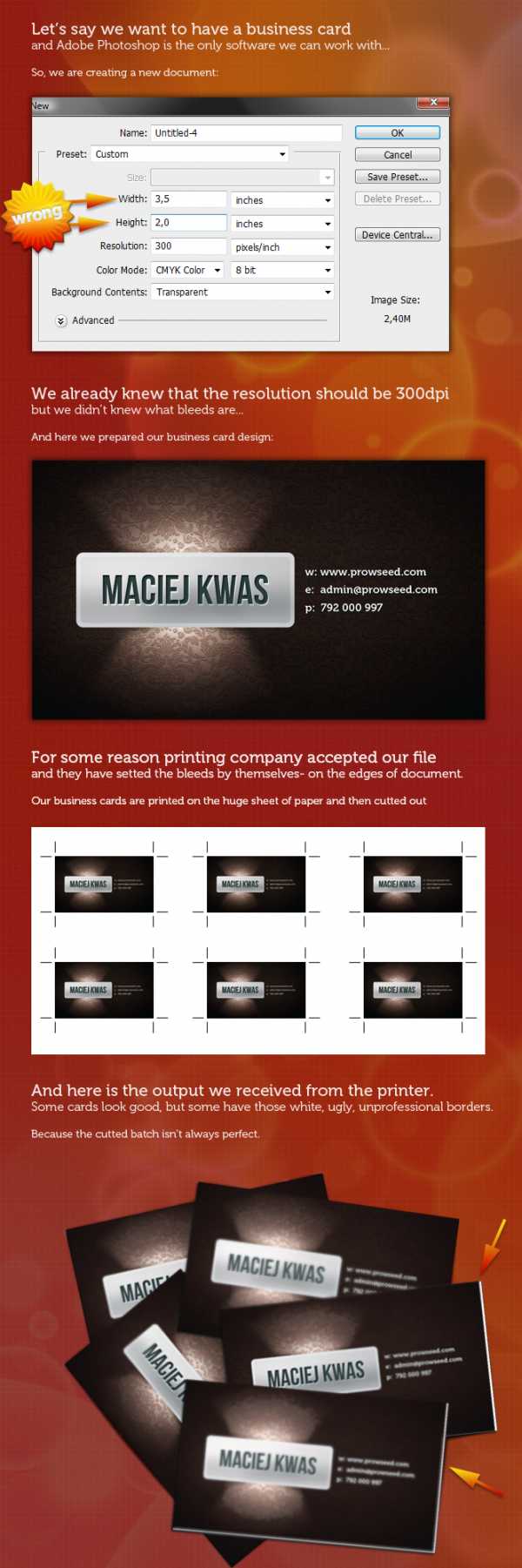
Допустим, нам нужно сделать визитку. В нашем распоряжении только программа Photoshop. Предположим, что мы уже знаем, что необходимо задать разрешение 300 dpi, а вот про припуски под обрез никогда не слышали. Итак, мы делаем визитку таким образом:

Затем в типографии берут наш файл и сделали по краям документа припуски под обрез сами. И вот визитки печатаются на огромном листе бумаги и разрезаются. В результате мы видим, что часть визиток — хорошего качества, а часть имеют белые кромки.
Итак, припуски под обрез — это часть дизайна. В нашем примере я сделал их по 2 мм. Теперь несовершенства обрезки будут совершенно незаметны. В разных типографиях требования к припускам под обрез разные — от 1 до 3 мм с каждого края. Таким образом, при дизайне визиток обязательно нужно это учитывать. Теперь попробуем создать визитку с припусками под обрез. Размер в 3,5×2 дюйма соответствует американскому стандарту 89×51 мм. В Польше стандартный размер визитки составляет 90×50 мм. Разница небольшая, но чтобы вычисления были более понятными, будем использовать второй размер вариант.

Как видно из рисунка выше, со всех четырех сторон документа есть дополнительно 3 мм. Итак, как сделать расчет окончательного размера документа:
- Требуемый размер документа: 90 * 50 мм
- Размер припусков под обрез : по 3 мм
- Добавим припуски : 90+(3*2) * 50+(3*2)
- Фактический размер документа: 96 * 56
Необходимо умножить каждый припуск на 2, т.к. мы добавляем припуски с каждой из двух сторон по горизонтали и вертикали. Не забывайте этот нюанс.
Граница документа определяется метками реза, которые показывают, где нужно разрезать лист. Вы можете видеть их на рисунке выше, в «грустной истории». Однако, насколько мне известно, в Photoshop нельзя добавить их автоматически. Рисовать вручную тоже не вариант. Проще всего импортировать готовый документ в Иллюстратор, где припуски под обрез добавятся автоматически. Но если у вас нет ни InDesign, ни Adobe Illustrator, просто скажите в типографии, что добавлены 3-х миллиметровые припуски под обрез и обозначены направляющими. (По ходу урока я покажу, как добавлять направляющие).
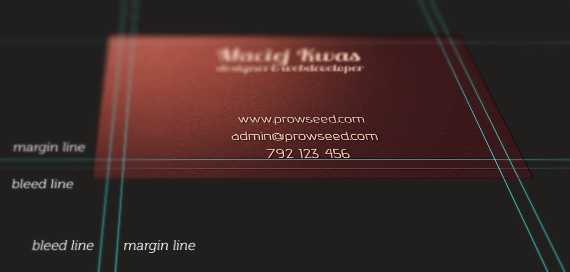
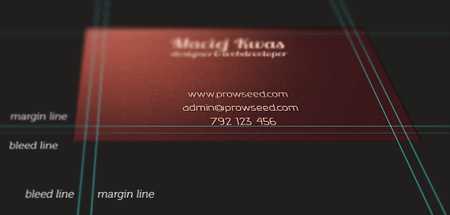
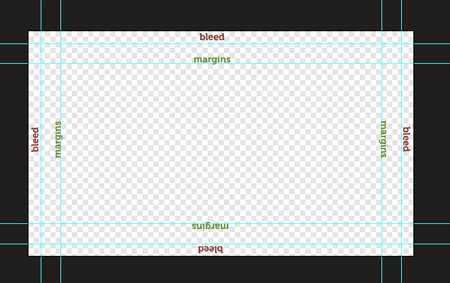
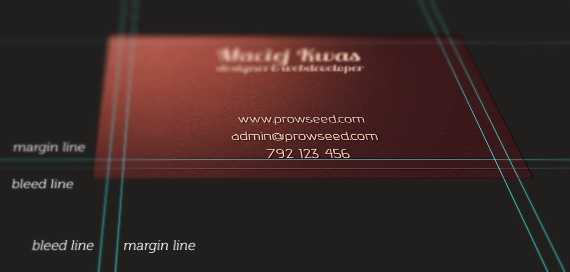
Теперь расскажу о полях. Если без припусков под обрез у нас появляется линия белого цвета в 1 мм шириной, это означает, что с какой-то стороны вырезан 1 мм дизайна. Но мы же не хотим, чтобы часть дизайна была отсечена. Чтобы этого избежать, все важные вещи, такие как логотип или текст, помещаются на небольшом расстоянии от краёв, чаще всего это 5 мм.

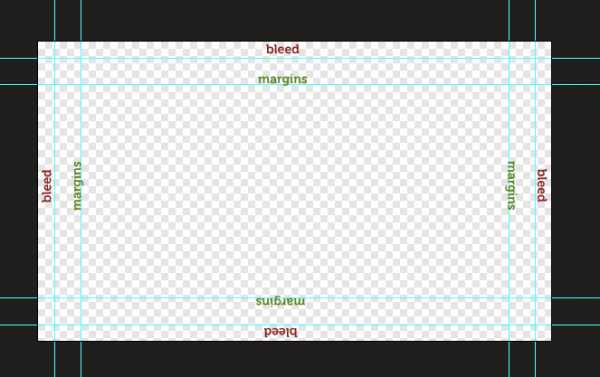
margin line — линия полей
bleed line — линия припуска под обрез
Шаг 4 — Простой способ сделать поля и припуски под обрез
Возьмём за основу шаблон нашей визитки ещё раз. Итак, визитка размером 90×50 мм.
Нужно добавить направляющие, которые определят поля и припуски под обрез.
Вот простейший известный мне способ добавить их. Можете сделать для себя файл-образец, где все необходимые направляющие уже размещены. Это сократит время на разработку дизайна визитки — вы просто открываете образец, вместо того, чтобы каждый раз делать направляющие для новых проектов.
Поля у нас шириной 5 мм, а припуски под обрез — по 3 мм. Припуски под обрез расширяют требуемый размер, в то время как поля располагаются внутри документа. Поля находятся со всех сторон, так что составляют по 10 мм по горизонтали и по вертикали, а припуски под обрез — по 3 мм с каждой стороны, т.е в общей сложности по 6 мм по горизонтали и по вертикали. Теперь из требуемого размера (90×50) вычитаем с каждой стороны поля (по 10 мм). Получаем размер 80×40 мм. Создаем новый документ с этим размером. Больше высчитывать ничего не нужно.

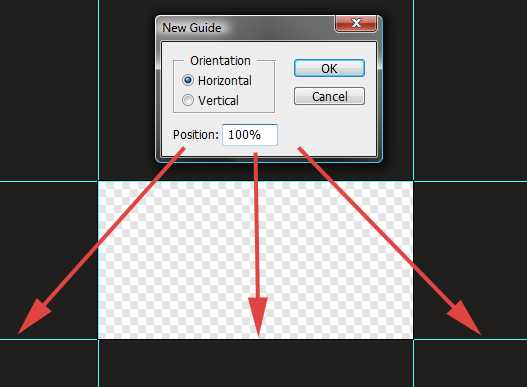
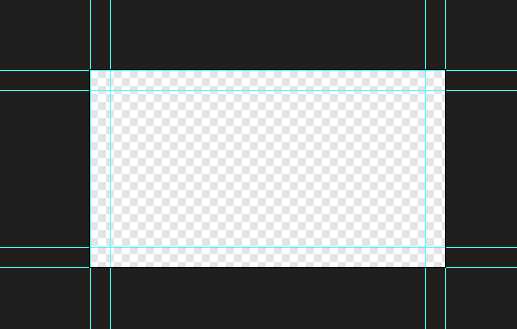
Перейдите в меню Viеw > New Guide и добавьте две направляющие по горизонтали и по вертикали на уровне 0 px.

Повторите последнее действие, только значение параметра Position задайте 100%. Кстати, у вас есть возможность устанавливать направляющие в разных единицах: пикселях, дюймах, сантиметрах или процентах. Вы получите следующее:

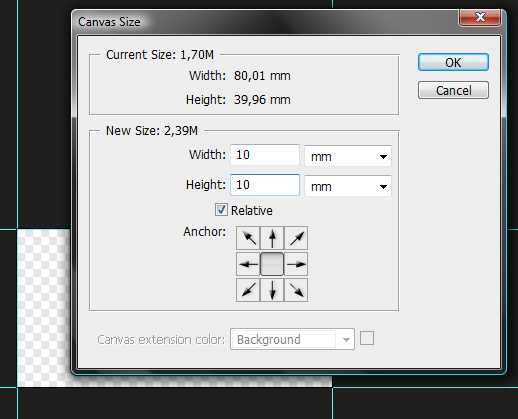
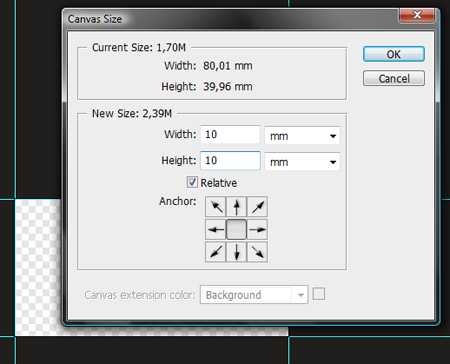
Затем перейдите в меню Imаge > Сanvas size, в каждом поле задайте значение 10 мм (это размер полей). Флажок Relative должен быть отмечен:

Добавьте еще направляющие вышеописанным способом. Вы можете записать процесс добавления в документ направляющих как экшн (action) (конкретные значения вписывать необязательно, просто зафиксировать начало и конец), получится ещё быстрее:

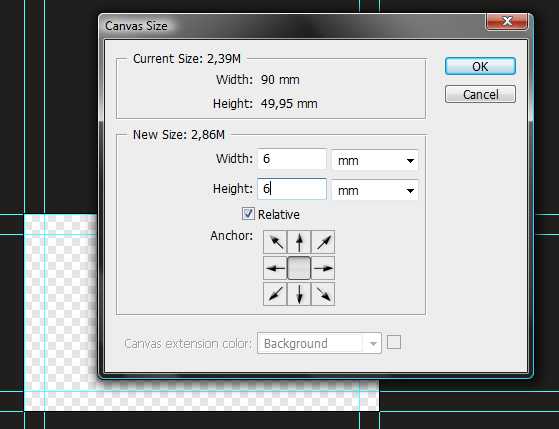
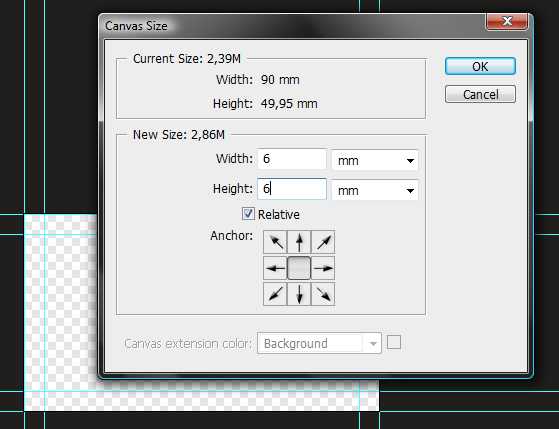
Зайдите в меню Image > Сanvas size, задайте припуски под обрез 6 мм. Здесь тоже можно записать экшн, чтобы ускорить процесс:


Я даже сделал для вас этот экшн. Когда вы его запустите, 4 раза появится диалоговое окно. В каждом укажите 100% и нажмите клавишу <Enter>.
Margins&bleeds.atn | 1,5 КВ
Шаг 5 — Итак, делаем дизайн!
Теперь приступим к дизайну. Напомню, что я рассказываю, как сделать брошюру формата A4 в три сложения, вот его размеры:

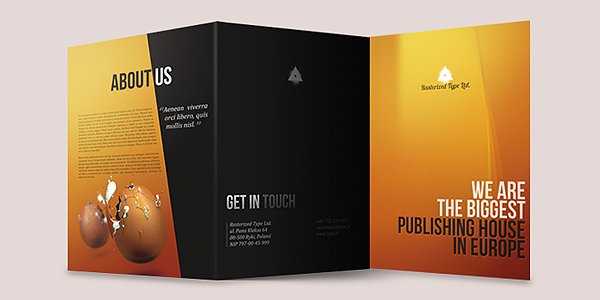
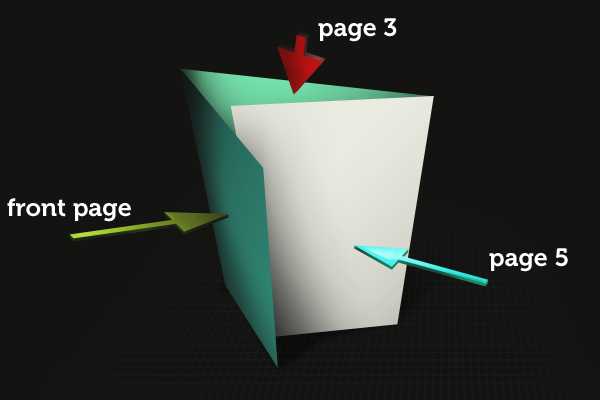
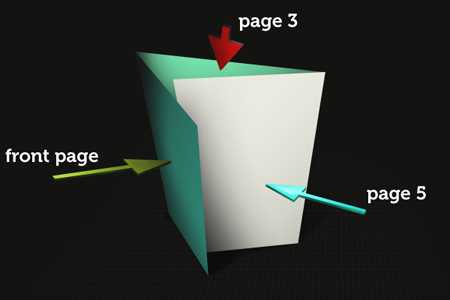
А чтобы было проще понять, как это будет выглядеть на самом деле, я подготовил для вас вид нашей брошюры в 3D:

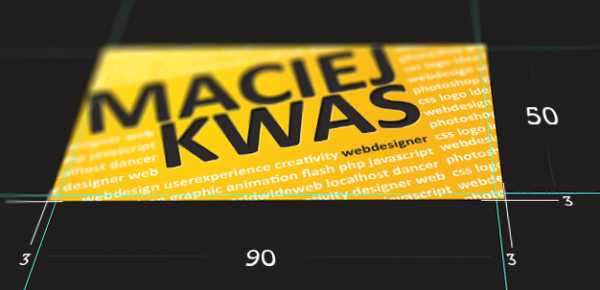
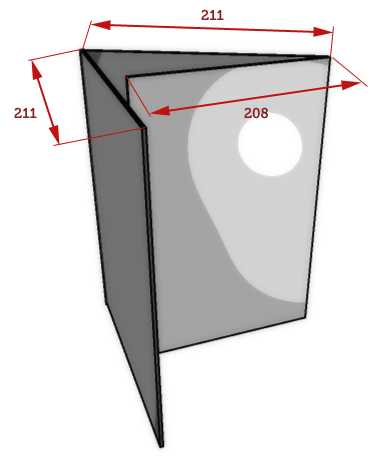
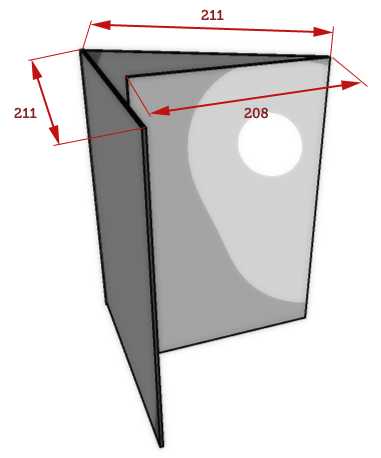
Заметьте, что оставляя припуски под обрез, мы получаем следующие размеры для каждой страницы: 208/ 211 / 211. Это сделано для того, чтобы при складывании страница, которая прячется внутри, не создавала на буклете пузырь. По этой причине ее размер уменьшается на 2-3 мм:

Создайте новый документ с размерами, уменьшенными на 10 мм с каждой стороны, как в шаге 4. Припуски под обрез я делаю 2 мм, а не 3 мм. Поэтому я запускаю мой экшн, а потом в меню Image > Сanvas size устанавливаю -2 mm (-1mm x 2) в каждом поле:


Теперь нужно создать дополнительные направляющие, которые обозначат сгибы. Здесь есть один нюанс. Нам понадобятся разные направляющие для наружной и внутренней сторон буклета. Посмотрите на пример для резательной машины:

Иногда требуется убрать направляющие, установленные, например, ошибочно, или больше ненужные. Выберите инструмент »Мove» (<V>), щёлкните по направляющей, которую нужно удалить, и перетащите за пределы документа— она уберется. Чтобы развернуть направляющую на 90 градусов, нажмите <Alt>, а затем щёлкните в том месте, где хотите повернуть направляющую.
Создадим направляющие для сгибов. Зайдите в меню Viеw > Nеw Guide и установите значение 213 мм. Повторите шаг, но с другим значением — 424 мм (213 + 211). Документ сохраните под именем inside.psd. Удалите обе направляющие и добавьте две другие, задав значения 210 мм и 421 мм (210 + 211). Сохраните документ под именем outside.psd. Продолжим работу с файлом outside.psd, второй пока останется пустым.
Шаг 6 — Первая полоса
Начинаем с заполнения фона документа белым цветом. Чаще всего данный тип буклета используется для клиентов, чтобы рассказать об их предложениях, или же просто как продукт. Также я встречал сделанные в виде буклета типа C резюме. Некоторые элементы я сделал для выдуманной фирмы и их выдуманных продуктов и предложений, поскольку это сделано исключительно в целях урока, а не для рекламы. Я предлагаю вам некий пример, а вы уже сами решаете, где и как лучше расположить изображения. Советую структурировать слои по группам.

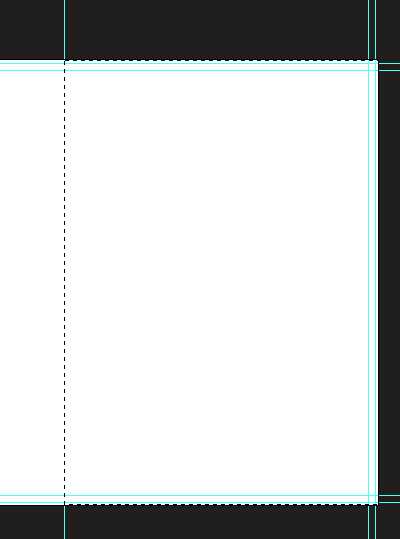
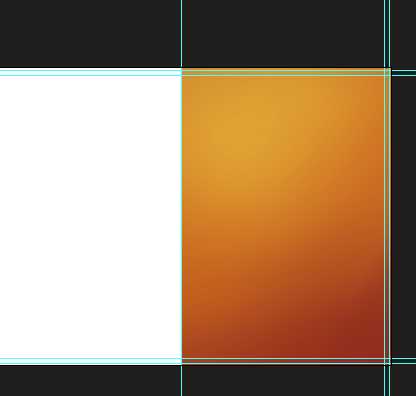
Инструментом »Rectangle Marquee Tool» сделайте выделение (здесь очень пригодятся направляющие) одной трети документа — первой полосы нашего будущего буклета.

Залейте выделение цветом #c96003.
Сделаем фон поярче с помощью градиента. Градиент нужно применять как обтравочную маску. Для этого поместите курсор на границе между слоями в палитре слоев. Удерживайте <Alt>, и, когда курсор поменяет свой вид, щёлкните левой кнопкой.
Обрезанный слой теперь не выйдет за границы основного слоя.
Выберите цвет #e6b338 и сделайте несколько линейных или радиальных градиентов. Непрозрачность градиента установите 30%.


Теперь сделайте то же самое, но используйте цвет #8d261c.

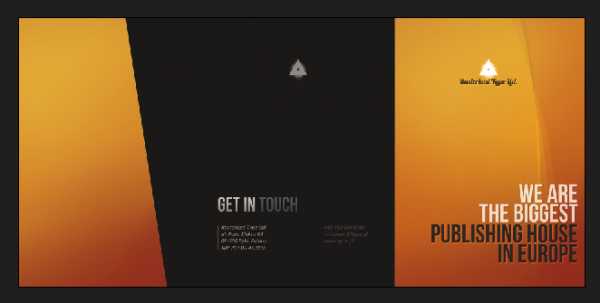
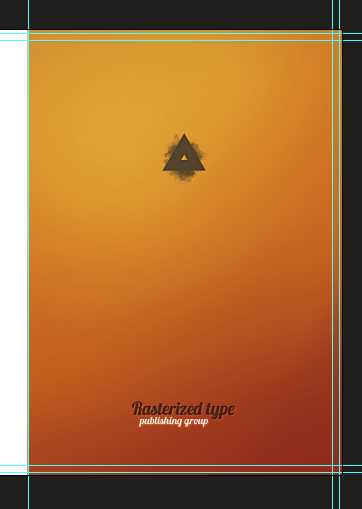
Придумав логотип и название компании, я разместил их на первой странице. Так как я минималист, я бы здесь больше ничего не делал.

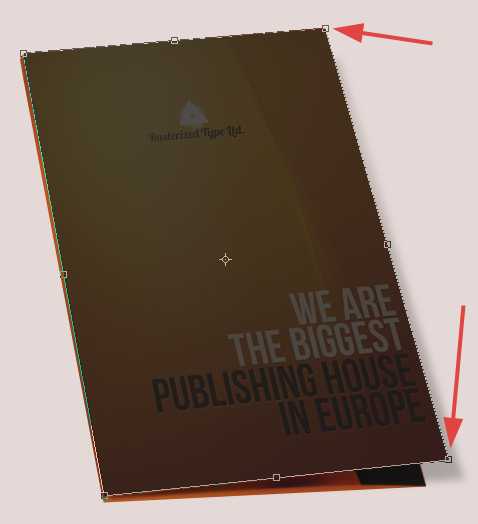
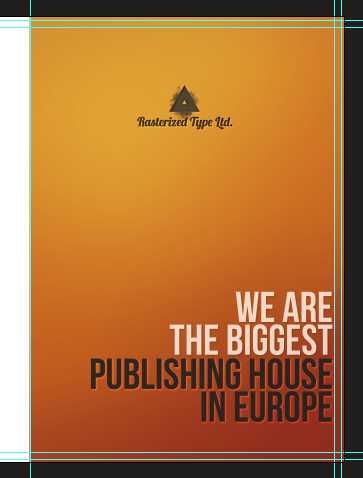
Но обычно клиенты хотят чего-то ещё. Среди определённой группы клиентов очень известна одна фишка: это размещение посреди страницы ключевой фразы большого размера, выражающей миссию компании. Так и сделаем в нашем примере. Я передвинул логотип вверх, а вниз добавил большую фразу.

Сделаем одну маленькую хитрость: инструментом »Elliptical Marquee Tool» сделайте вдоль страницы.

Затем белым цветом сделайте 2-3 градиента с непрозрачностью 30%. Режим наложения смените на »Soft light» или »Overlay».

Повторите еще раза два или три. Можете также попробовать сделать градиент чёрным цветом.

Не забывайте, что брошюры должны быть простыми, но в тоже время и информативными. Лучше избегать затейливых фонов, иначе текст будет трудно прочесть.
Шаг 7 — Делаем страницу 6
Последняя 6-ая страница — лучшее место для размещения карты или контактной информации. Иногда здесь размещаются фотографии компании. По моему мнению, большинство людей интуитивно смотрят именно сюда в поисках контактной информации.
При активной привязке создайте выделенную область между направляющими.

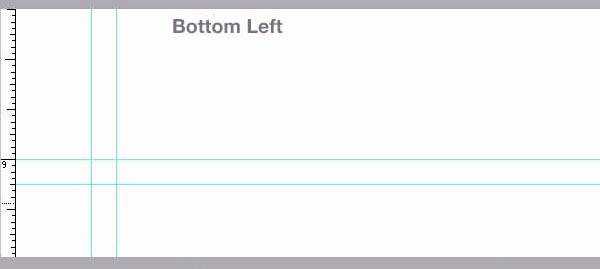
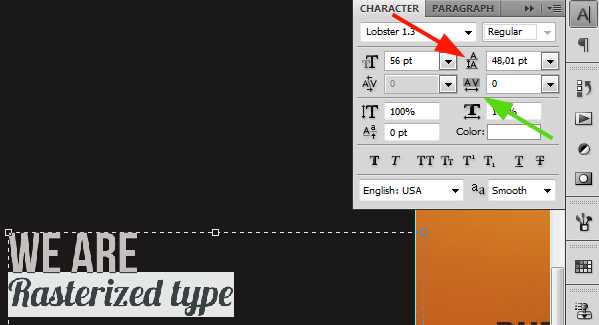
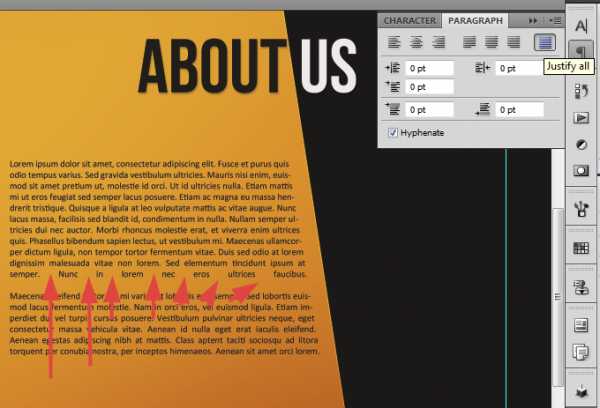
Залейте слой тёмно-серым цветом. Напишите текст. Откройте панель »Character» (Знаки) и поэкспериментируйте с различными настройками текста, ведь это важная часть дизайна.

Стрелка красного цвета указывает на поле для настройки межстрочного интервала, а зелёная — на поле для редактирования расстояния между знаками (трекинга). Если требуется растянуть текст, выделите его и измените трекинг. Ниже показана готовая страница.

Шаг 8 — Делаем страницу 5
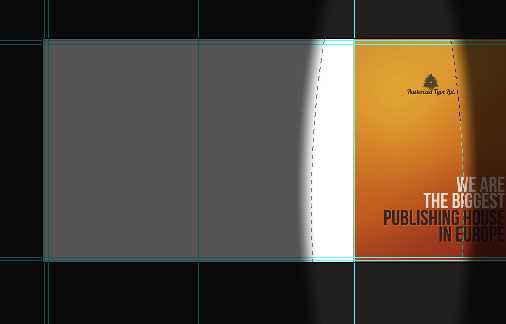
Предпоследняя пятая страница — это хорошее место для размещения информации о вашей компании, ее содержимое можно связать со второй страницей. Поместите в палитре слоёв эту страницу под страницами 6 и 1.

Я решил разместить в этом месте страницу «О нас». Чаще всего этот раздел располагают на странице 2, а содержимое 5-ой страницы связывается со страницами 3 и 4. Я думаю, что это немного запутанно, поэтому для удобства я свяжу страницы 2, 3, 4 вместе, а 5-ая у меня будет отдельно. Я немного изменил внешний вид 6-ой страницы. Поскольку содержимое страницы будет отдельно, мы можем показать связь при помощи фона. Я собираюсь сделать внутри буклета оранжевый фон. Залейте фон тем же цветом, что и фон страницы 6. Затем создайте такое выделение:

Сделайте фон как на первой странице — оранжевый с белым.

Сделайте заголовок. Я использовал два цвета.

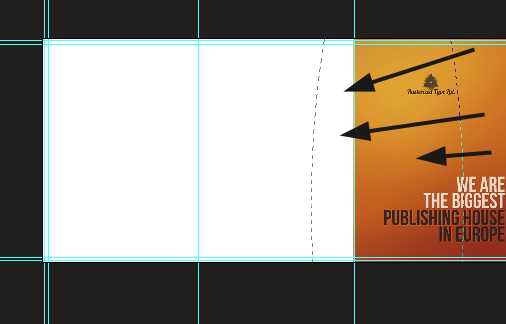
Инструментом »Pen» нарисуйте контур, повторяя форму оранжевой области. Цвет в данный момент не важен.

Возьмите инструмент »Type Tool» и двигайте курсором над контуром, пока он не изменит вид. При движении по краю контура появится дополнительная линия. Щёлкните, и тогда будет возможность писать текст по контуру. Внутри контура около курсора появляется дополнительный круг. После щелчка можно будет писать внутри контура, границы текста проходят по границам контура.
Итак, кликните внутри контура — мы разместим в этом месте информацию «О нас». Я использовал для примера рыбный текст Lorem ipsum.

Представление о том, как будет выглядеть напечатанный документ, можно получить в масштабе отображения примерно 33%. Имейте это в виду, когда выбираете наилучший размер для шрифта. Набрав текст, вы можете скрыть или удалить контур. Также можно выровнять текст, чтобы лучше разместить внутри контура, но избегайте больших расстояний между словами (желательно вместо этого использовать выравнивание Justify last left/center/right).

Под текстом можно разместить какую-нибудь картинку, диаграмму, цитату и т.п. Это зависит от желаний клиента и вашей фантазии.

Наружная часть буклета готова. Сохраните документ и закройте его. В конце урока покажу, как правильно сохранить документ для печати и сделать макет.
Шаг 9 — Делаем страницу 2, 3 и 4
Откройте файл inside.psd. Не буду уделять особого внимания дизайну и содержимому, поскольку все это очень индивидуально и зависит от целей буклета. Покажу только главные вещи и дам некоторые советы. Итак, залейте документ оранжевым цветом и нанесите градиенты, как мы делали для страниц 1 и 5. Можно добавить к градиенту немного шумов.

Еще я добавил контур, чтобы дизайн соответствовал 5-ой странице.

Украсьте текст на ваше усмотрение. Вы можете сделать, например, обтекание вокруг картинки или цитаты. Используйте для этого контур нужной формы.

Помните, что буклет смотрят с расстояния, возможно, более близкого, чем экран компьютера. Монитор моего компьютера находится на расстоянии вытянутой руки плюс еще 15 см. Держа в руках буклет, я немного сгибаю локти, так что расстояние до него намного ближе. На рисунке ниже отображена страница 2.

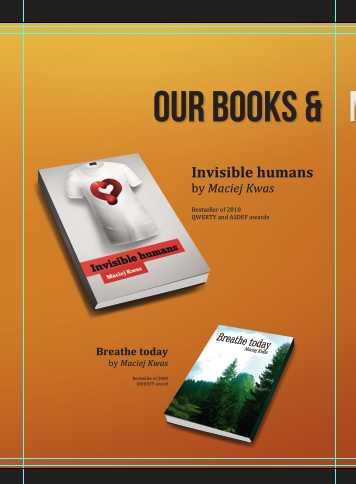
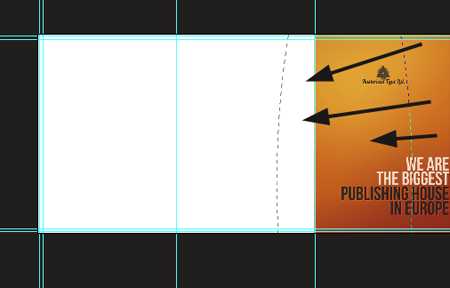
Содержимое страниц3 и 4 по моей задумке связано. Поэтому я сделал общий заголовок. Не размещайте текст слишком близко к месту сгиба, куда указывает стрелка.

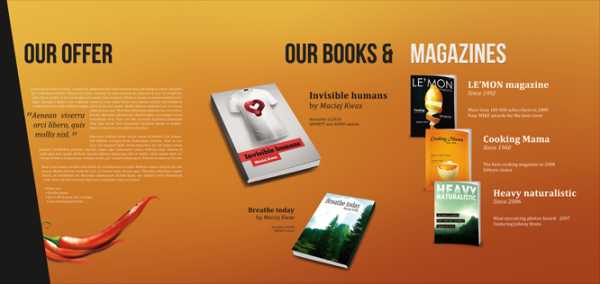
На странице 3 я расположу два изображения с книгами.

Ещё один журнал.


Вот разворот полностью:

Шаг 10 — Подготовка макета
Настает время показать работу клиенту.
Не советую просто отправлять превью файлов inside и outside — это плохая идея. Ваш клиент хотел бы сначала увидеть, как будет выглядеть готовый буклет еще до того, как он заплатит деньги. Поэтому мы сделаем макет.
Мой макет — небольшого размера из-за пределов ширины для веб-сайта. Постарайтесь сделать ваш макет всего на 20-30% меньше реального размера. Можете использовать макет, сделанный мною.
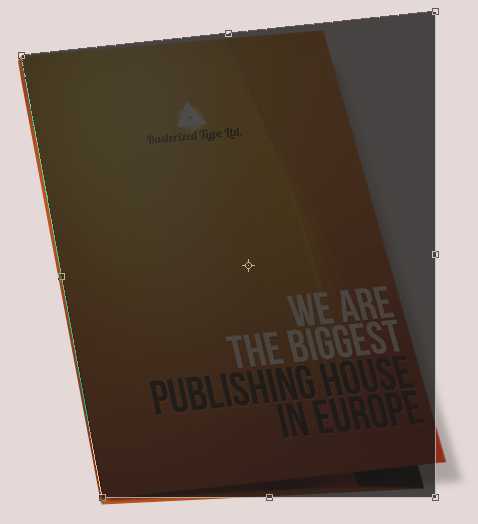
Для этого просто разместите ваш дизайн над моим, выполните Edit > Transform > Distort и постарайтесь повторить контуры. Можно даже немного изменить размеры в моем файле, качество тут не важно, важно повторить контуры.




Мой psd-файл с макетом:
mockup.zip| 3 МВ
Шаг 11— Сохранение файлов для печати
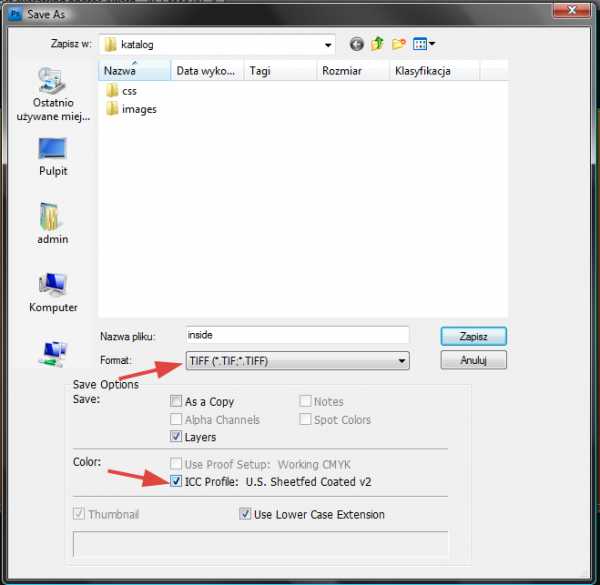
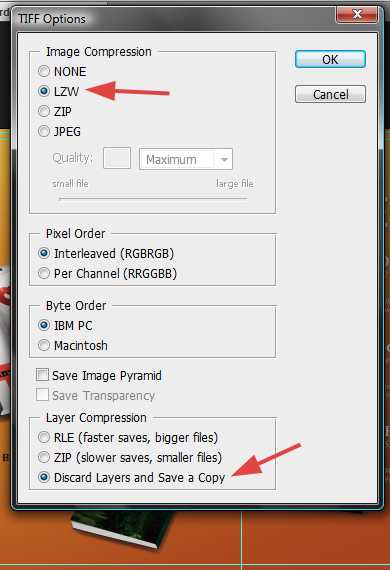
Лучший вариант — это связаться с печатной фирмой. Вообще, я не сохраняю как-то особенно файлы для моей типографии, они принимают и файлы в формате psd. Однако не всегда есть возможность отправить файлы, размер которых свыше 2 GB — это сложно технически, если только вы не приедете к ним в офис. Но есть способ сжатия, позволяющий сохранять файлы без потери качества. Прежде всего нужно сохранять документ в формате TIFF с включенной компрессией LZW. Иногда вас могут попросить не присоединять к документу ICC-профиль:


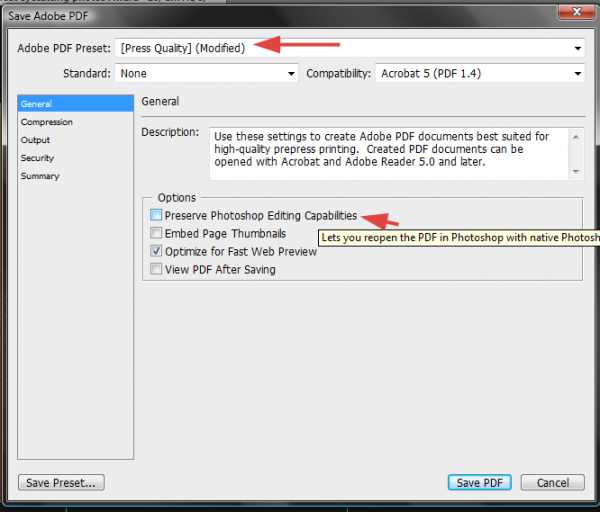
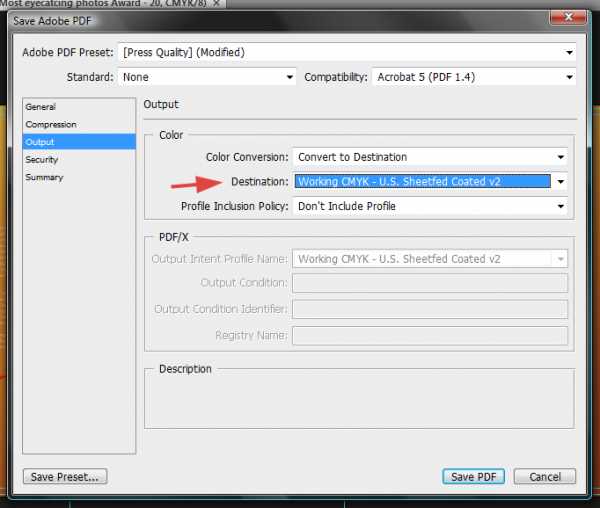
Я уверен почти на 100%, что в большинстве печатных фирм примут у вас сохранённый таким образом файл. Для сравнения: PSD-файл размером 250 MB при переводе в формат tiff без потери в качестве весит только 26 MB (без слоёв). Такой файл намного проще отправить. Другой способ — сохранение файла в формате PDF с печатным качеством (press quality). Выберите этот пункт вверху. Снимите галочку с опции, которая позволит вам редактировать файл (или оставьте, если в типографии попросят вас об этом).

Убедитесь, что вы верно выбрали destination (назначение) (если сомневаетесь, тогда выбирайте printing standard). Узнайте об этом в типографии.

Вот и все! Теперь вы знаете, как сделать буклет от самого начала до конца. Надеюсь, мои советы помогут вам при работе с документами, предназначенными для печати. Кроме того, теперь вы знаете, как правильно делать такие вещи как визитки, флаеры, приглашения, и многое другое. Просто следуйте правилам.
Конечный результат

Источник: http://photoshoptutorials.ws/photoshop-tutorials/layouts/how-to-create-
brochure-mockups-in-photoshop/
arttopia.ru
колонки, обрезка в типографии, направляющие. — Metamorfoza


Прежде, чем приступить к созданию буклета нужно понять, чем он отличается по формату от другой рекламной продукции. Мы будем делать оконный буклет с 2 сгибами. Значит, мы видим внешнюю и внутреннюю стороны буклета.
( Этот урок есть в видео формате здесь)
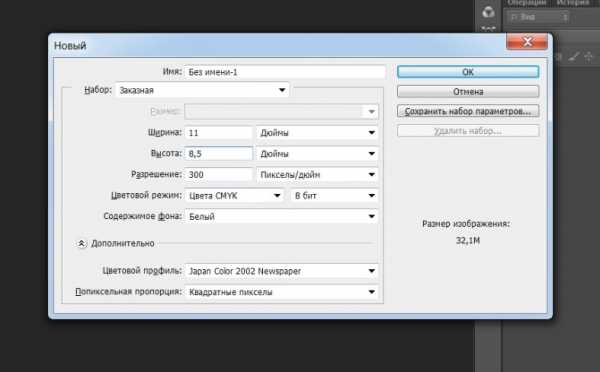
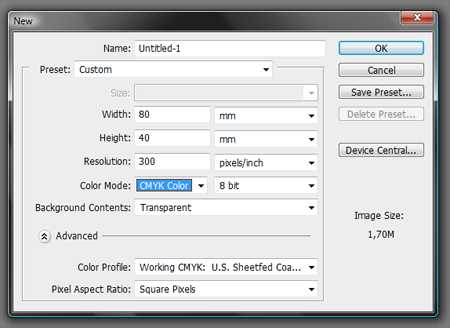
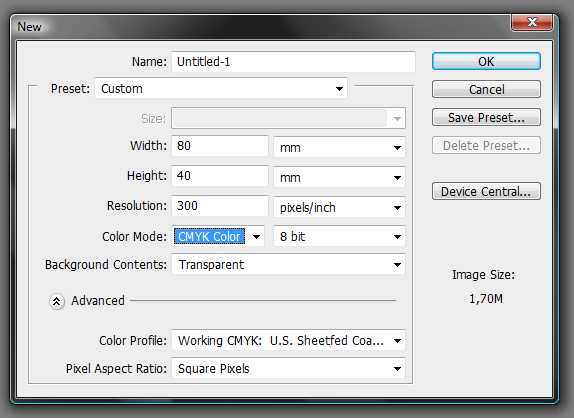
- Создаем новый проект и вводим эти данные: (режим CMYK используется специально для работы с полиграфией, в отличии от RGB)

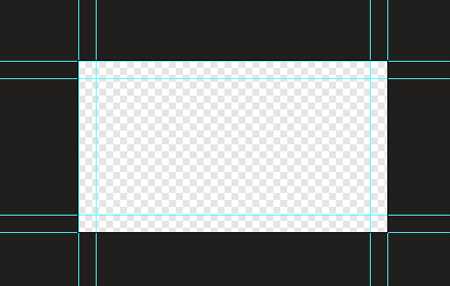
- Очерчиваем направляющими границы нашего проекта, при необходимости линейку включаем комбинацией Ctrl + R. Чтобы убрать направляющие затаскиваем их обратно в линейку инструментом «перемещение», чтобы скрыть их нажимаем Ctrl+ H и та же комбинация, чтобы проявить их обратно.

3. Заходим в Изображение-Размер холста, и увеличиваем высоту и ширину на дюйм. Это нужно для обрезки буклета в типографии, на первых изображениях она также есть. За направляющими должен получится белый фон (забылась слегка)).


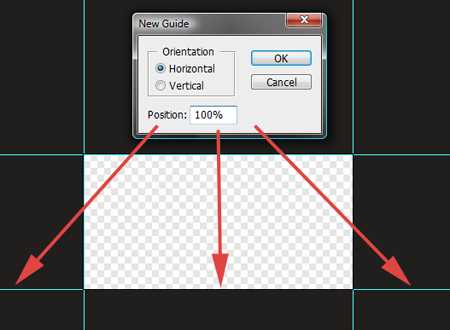
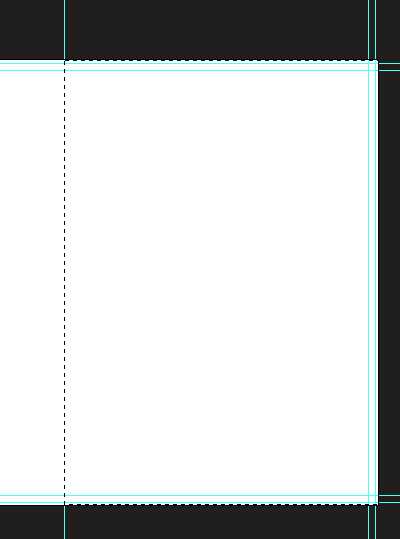
4. Существует правило, что нельзя печатать информацию на границе буклета, так как, она хуже воспринимается и выглядит плохо. Поэтому, мы изначально направляющими отгораживаем места где нельзя будет размещать текст. Отступаем 0.25 дюймов от нашей первой направляющей. То же делаем в другую сторону.


5. Информация будет расположена вертикально и надо сделать колонки. Вы можете просто с помощью линейки измерить расстояние, поделить на три и поставить направляющие. Но, так как, я закоренелый гуманитарий и избегаю любых подсчетов, то выбрала вариант проще. Берем инструмент «прямоугольник» и от первой (нами поставленной) направляющей делаем фигуру. Трансформируем с помощью клавиш Ctrl+T.

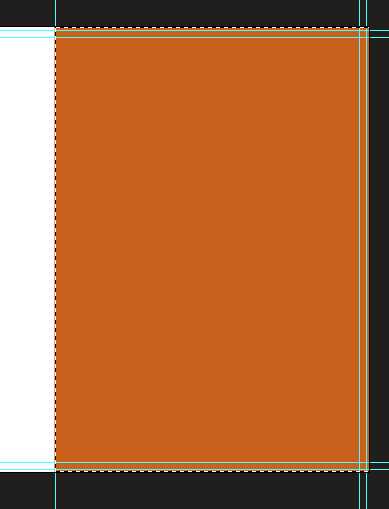
6. Создаем два дубликата прямоугольника и располагаем их по холсту как на скрине. Выделяем все три фигуры на панели слоев с помощью Shift, зажимаем Ctrl + T и тянем за край третьего прямоугольника. Таким образом, они равномерно распределяются по холсту (не заходя на типографическую обрезку).

7. Теперь нужно направляющими отгородить колонки. Также, чтобы случайно не расположить информацию на сгибе между колонками. Отделяем, опять же, 0.25 дюймами обе направляющие между колонок с обеих сторон. Так, информация не попадет на сгиб и мы не запутаемся.

Теперь можно приступать к самой творческой части создания буклета. Здесь, как говорится, правил нет. Но вот урок о моем буклете появится скоро в блоге. Всем удачи)
Расскажите о нас:
Понравилось это:
Нравится Загрузка…
Похожее
purplelife7.wordpress.com
Рекламный буклет в Фотошоп Часть 1, Уроки
Как сделать качественную визитку или рекламный буклет компании, используя только Фотошоп? Наш урок расскажет вам об основных принципах создания и правилах подготовки к печати такой рекламной продукции. Методы, использованные в этом уроке, могут быть применены также для других предметов рекламы: листовок, визиток, билетов и т.д. Давайте пробовать и учиться.Предварительный просмотр финального результата:

Создаем тройной буклет.
Шаг 1. Концепция.
Для каждого проекта требуется концепция. Сначала мы должны планировать действия, чтобы не прийти к тупиковой ситуации в разгар работы. В настоящее время нам нужно определиться в размерах документа. Лучше всего сделать все расчеты вручную, используя ручку и лист бумаги, где вы легко можете нарисовать будущую форму документа и его размеры. Я буду создавать тройной буклет формата A4. Если вы хотите использовать международные стандарты, то укажите это в размерах документа. Мне удобнее работать в миллиметрах (мм), но если вы хотите работать в дюймах (inches), то в полях ширины и высоты (Widht, Height) после введения значений укажите их, нажав на стрелку строки, и программа автоматически сделает перевод единиц. Мой эскиз выглядит неаккуратно, поэтому, чтобы вы поняли принцип создания буклета, я изобразил его графически на скриншоте ниже. Вам не нужно составлять такой же, просто обратите внимание на числовые значения частей буклета. Большими цифрами я обозначил размещение страниц. Темной рамкой обозначены страницы, которые будут на внешней стороне буклета, светлой рамкой обведены внутренние страницы. Обратите внимание, что первая страница находится в правом верхнем углу плана, а последняя, шестая – в центре. Вас не должно это смущать, поскольку вы сейчас воспринимаете план плоско, а не объемно, как будет на самом деле. Попробуйте представить в своей голове, как будет выглядеть буклет в финале. Есть также размеры бумаги стандартные, а есть с допуском на обрезку (bleeds). Вот как выглядит мой план тройного буклета:

Шаг 2. Разрешение.
Разрешение документа в печати самое главное, оно определяет качество изображения. При создании документа в диалоговом окне разрешения (Resolution) укажите количество точек на дюйм (px/inch).

Принтер формирует изображение путем позиционирования точек на бумаге. И значение DPI (dots per inch (точек на дюйм)) является показателем, который определяет количество этих точек, помещающихся в один дюйм. Вместо этого показателя вы можете использовать значение DPCM (dots per cm (точек на сантиметр)), но я не встречал ни одного человека, который бы пользовался этой мерой. Создавая документ, введите значение разрешения в 72 пикс/дюйм (pixels/inch), этого будет достаточно для работы на компьютере. Если вы нажмете на стрелку строки разрешения и выберете разрешение в сантиметрах (см/ inch), Фотошоп автоматически переведет пиксели в сантиметры и значение изменится на 28,346.

При создании изображений для мониторов компьютеров, таких как веб (Web), обычно используется значение 72 рх/дюйм. Для печати же используют разрешение не менее 300 рх/дюйм. Это значение минимально для хорошего качества изображения и резкости полиграфических изделий (визиток, буклетов, листовок, билетов и т.д.). Но 300 рх/дюйм не является стандартом в печати, в полиграфии используют разрешение и в 600 рх/дюйм.
Если же мы выберем низкое значение разрешения, например, 28 рх/дюйм, то изображение будет зернистым и нечетким.
Не будем вдаваться в подробности работы печати, просто запомните, что значение 300 рх/дюйм подходит для полиграфии оптимально. Ниже, для сравнения, приведены примеры одного изображения с разными разрешениями.
Отвлечемся на время от нашего буклета и поговорим о подготовке документов к печати.
Шаг 3. О зонах обрезки (bleeds) и полях (margins) документа.
Для чего нужны зоны обрезки (bleeds)? Как видите, наш план буклета в шаге 1 немного не соответствует параметрам печати. Взгляните на пример ниже с визиткой, и вы поймете, что может произойти, если не использовать линии обрезки (bleeds) при подготовке рекламного продукта.

Как видите, визитки получились с браком, поскольку в документе неверно установлен размер. Если мы увеличим документ на несколько миллиметров, то избежим такой неприятности. Я поставил размер обрезки в 2 мм для буклета, но лучше установить значение на 3 мм (0,125 дюйма) с каждой стороны. Если фон вашего документа белого цвета, то можно не устанавливать линию обрезки, она не будет заметна.
Теперь, давайте попробуем правильно рассчитать размер визитной карточки. В неудачном примере выше указан размер визитной карты 3,5х2 дюйма (inch), что соответствует 89х51 мм и является стандартом визитки в США. Стандарт визитки в Польше соответствует 90×50 мм, который я и буду использовать для примера.

На скриншоте видно, что есть дополнительные зоны обрезки, равные 3 мм с каждой стороны. Как же рассчитать реальные размеры визитки, которые мы должны ввести при создании документа?
Расчет следующий:
Реальный размер визитки 90х50 мм,
Bleed (обрезка) размером 3 мм с каждой стороны,
Расчет добавления зон обрезки: 90+(3х2) х 50+(3х2),
Итоговый размер документа 96х56 мм.
Не забывайте, что обрезка добавляется к размеру документа со всех сторон, поэтому в расчетах дважды присутствует умножение на 2.
С обрезкой все ясно, поговорим о полях документа. Они нужны для безопасности. Если при отсутствии указанных линий обрезки при печати отрезается белая полоса в 1мм справа (как на примере с бракованной визиткой), то на другой стороне документа (слева) этот 1 мм вырезается из оформления (дизайна). Чтобы края документа не были «съедены», все важные элементы дизайна размещайте от края на расстоянии не менее, чем 5 мм.

Шаг 4.
Теперь сделаем разметку визитки на практике. Сначала о подготовке. Размер карточки, как я уже говорил, установим 90х50 мм. Нам нужно добавить направляющие (guidelines), чтобы видеть зоны полей и обрезки. Кроме того, после разметки обязательно сохраните образец файла для создания подобных документов в будущем.
Предположим, что наши поля будут равны 5 мм, а обрезка 3 мм. Обрезка расширяет реальный документ, а поля находятся внутри документа. Поля, фактически, составляют 10 мм (5 мм х 2) по горизонтали и вертикали документа, и плюс обрезка по 3 мм на каждую сторону, что составляет еще 6 мм (3мм х 2) по горизонтали и вертикали. Теперь, из первоначального размера документа (90х50) вычитаем поля (10х10) и получаем размер визитки 80х40 мм.
Создаем новый фотошоп-документ (Ctrl+N) этого размера (80х40) в режиме CMYK с прозрачным фоном (Transparent). С этого момента вы больше расчетов не делаете, это основа визитки.

Далее, переходим в меню Просмотр-Новая направляющая (View > New Guide) и добавляем сначала вертикальную, а затем горизонтальную направляющие со значением 0 рх в поле ввода.

Повторяем это же действие, но теперь в поле значения устанавливаем 100 рх (или процентов,см) по горизонтали, а затем по вертикали. Наши крайние направляющие установлены.

Переходим к разметке полей. Идем в меню Изображение-Размер холста (Image > Canvas size) и устанавливаем 10 мм ширины и высоты. Обязательно активируйте функцию «Относительно» (Relative).

И снова добавляем на увеличенный холст направляющие для полей по принципу, описанному выше. Идем в меню Просмотр-Новая направляющая (View > New Guide) и сначала указываем 0% по горизонтали и вертикали, затем 100%. Такую разметку можно выполнять значительно быстрее при помощи параметра «Операции» (Action).

Поля сделаны, остались зоны обрезки. Переходим в меню Изображение-Размер холста (Image> Canvas Size) и в полях ширины и высоты ставим 6 мм, активируя флажок относительности (Relative).

И вот результат правильной разметки:

Шаг 5. Буклет.
Ну вот, теперь мы готовы для более сложной работы. Приступим к дизайну нашего буклета. Не путайте его с предыдущим примером визитной карточки, он был дан для практики с разметкой. Напоминаю, что мы создаем тройной буклет формата А4.

А вот изображение буклета в 3D формате, чтобы вы ясно представляли себе его внешний вид.

Наверное, вы обратили внимание, что три разворота буклета не равны между собой, их размер соответствует значениям 208 / 211 / 211. Это не случайно, поскольку автором предполагается сложенное состояние буклета и крайний разворот должен быть немного меньше двух остальных, чтобы свободно размещаться внутри. Так вот, продумывая все детали работы, учитывайте этот момент.

Теперь, создаем новый документ (Ctrl+N) размером 620х287 мм и разрешением 300 рх/дюйм. Это реальный размер буклета, добавьте поля безопасности и обрезку, следуя шагу 4 (10 мм ширины и высоты полей, затем еще 6 мм для обрезки), установите направляющие. У меня линия обрезки равна 2 мм, а не стандартным 3. Чтобы исправить это, перейдите в меню Изображение-Размер холста (Image > Canvas size) и установите значение для ширины и высоты -2 мм (-1 мм х 2), обрезав немного холст. Не забудьте про активацию опции «Относительно» (Relative).


Далее, нужно установить несколько направляющих для разделения разворотов буклета, указав области сгибов. Мы установим направляющие на внешней и внутренней части брошюры. Ниже показан буклет в разрезе.

Напомню, как удалить направляющие с холста. Это вам поможет в случае ошибки с разметкой. Активируйте инструмент «Перемещение» (Move Tool) и нажмите на направляющую, которую хотите удалить, затем перетащите ее за пределы документа. Для поворота направляющей на 90°, нажав Alt, кликните по ней.
Давайте установим направляющие на сгибах. Переходим в меню Просмотр-Новая направляющая (View > New Guide) и вводим значение 213 мм для внутренней стороны буклета. Повторяем действие, но ставим значение 424 мм (213+211). Теперь сохраните этот документ как внутреннюю сторону буклета в формате PSD. Удалите эти направляющие, перетянув их за пределы документа, и добавьте два другие, но со значениями 210 мм, а потом 421 мм (210+211). Перейдите в меню Файл-Сохранить как (File > Save as) и сохраните эту внешнюю сторону буклета в формате PSD.
Мы в этом уроке будем работать с внешней стороной документа, а внутреннюю оставим нетронутой в виде бланка на будущее.
Заполните документ белым цветом (Edit-Fill или Shift+F5) и создайте группу (иконка папки внизу панели слоев), чтобы упорядочить слои.

Инструментом «Прямоугольное выделение» (rectangle marquee tool) создаем выделение третьего разворота буклета, определяющее его первую страницу.

На новом слое (Ctrl+Shift+N) залейте выделение (Shift+F5) цветом # c96003. На самом деле, я должен был вам дать цвета в режиме CMYK, но есть три причины, почему я не сделал это. Во-первых, не важно, какие цвета использовал я, во-вторых, цветовая палитра CMYK не моделируется идеально на экране компьютера (в отличие от RGB), и, наконец, вы можете выбрать свой цвет и вставить его код в палитру CMYK. Теперь, чтобы сделать фон более живым, добавим на заливку градиент. Создайте Новый слой выше предыдущего (Ctrl+Shift+N) и добавьте на него Обтравочную маску (Clipping Mask). Установите курсор между слоем с заливкой и новым слоем, удерживая Alt. При появлении значка двух колец, сделайте клик, создав маску. Этим вы ограничите действие градиента в пределах слоя с заливкой. Используйте цвет Градиента от #e6b338 к прозрачному (Transparent) с радиальным и линейным стилем. Непрозрачность (Opacity) градиента установите на 30%.


Следующий такой же градиент сделайте цветом от #8d261c к прозрачному.

Добавляем на верхнюю часть этой страницы логотип компании (у меня вымышленный) и этого достаточно, поскольку я сторонник минимализма.

Однако, часто наши клиенты ждут чего-то еще и, поэтому, я добавил в нижней части разворота рекламный слоган. Выберите любой шрифт с жирным стилем и напишите что-то подобное, активировав инструмент «Текст» (Type Tool).

Выбираем инструмент «Овальное выделение» (Elliptical Marquee Tool) и cоздаем область вокруг сгиба второй и третьей части буклета. На Новом слое (Ctrl+Shift+N) заполняем выделение Градиентом (Gradient Tool) белого цвета с непрозрачностью (Opacity) 30%. Затем измените режим смешивания этого слоя на Мягкий свет (Soft Light) или Перекрытие (Overlay).

Повторите этот шаг еще 2 или 3 раза, переместив немного выделение (переключитесь на инструмент «Овальное выделение»). Можете попробовать черный цвет.

Не заходите слишком далеко в оформлении, буклет должен быть максимально простым и информативным, не отвлекая внимания на лишние вещи.
продолжение урока…
www.photoshop-info.ru
Как создать буклет в фотошопе урок. Как сделать буклет в фотошопе
В этом уроке мы с вами будем учиться создавать макет буклета, используя только возможности программы Фотошоп.
Вот что у нас получится в конце урока:

Шаг 1 . Есть некоторые вещи, которые мы должны рассмотреть прежде, чем начать проектировать брошюру: размер, форма, и складной тип. Вообще, мы должны начать с карандаша и бумаги – нарисуем эскиз нашей брошюры. У брошюры будет две стороны, значит, будет два документа в Фотошоп – один для внутренней стороны брошюры, другой для обложки.
Ниже проект тройной брошюры. Назовём каждую область печати «Лицо», таким образом у нас будет «Лицо1», «Лицо2», …., «Лицо6»
Обратная страница — идеальное место для какой-либо карты или контактной информации. Иногда есть фотографии компании. Сделайте выбор между нашими гидами. Убедитесь, что у вас активная привязка. Это поможет вам в работе с гидами и в точном проектировании. Наполните слой темным серым цветом. Затем добавьте текст — вот и все. Получите преимущество панели персонажей и играйте с типографикой, поскольку это очень важная часть в дизайне печати. Под красной стрелкой вы можете установить начало текущей выбранной линии.
Под зеленой стрелкой вы можете изменить отслеживание символов. Иногда вы хотите распространять весь текст, просто выберите его и измените отслеживание. Эти параметры очень полезны, поэтому играйте с ними немного. Однако это, вероятно, первая страница, которую вы увидите при открытии брошюры. Здесь полезно размещать какую-либо информацию о компании или подключать ее содержимое к окну «Страница В слое», чтобы эта страница была установлена под страницей 6, и что бы вы ни разместили или нарисовали на ней, если она расширит границу страницы, она будет покрыта ранее сделанным фоном.

Шаг 2 . Как только вы свернули свой листок бумаги, начинайте проектировать. Это — самый творческий шаг, так что не стесняйтесь применять свою фантазию. В следующем примере автор использовал планшет, чтобы показать эскиз. В нём указаны основные принципы работы. Эскиз поможет вам разработать весь дизайн и расположить информацию так, чтобы она была доступна читателю и в свёрнутом виде.
Поскольку контент планируется разделить, мы подумали, что мы можем установить соединение фона. Заполните фон тем же цветом, который вы использовали на странице. Затем сделайте выбор, что-то вроде этого. Создайте этот выбор в качестве главной страницы. Теперь три страницы выглядят так. Выберите инструмент «Текст» и переместите указатель мыши над фигурой. Обратите внимание, что курсор фактически изменился. Если вы переместите его на границу формы, у него будет дополнительная строка. Внутри курсора фигуры будет добавлен дополнительный круг.
В основном реальный предварительный просмотр окончательной печати вы получите со значением масштабирования примерно 33%. Имейте это в виду, пока вы попытаетесь выбрать лучший размер шрифта. После ввода текста вы можете просто скрыть или удалить нашу форму. Вы также можете обосновать весь текст, чтобы он лучше соответствовал форме, но затем избегайте огромных пространств между текстом.

Сторона 1
Шаг 3 . Создаём новый документ. Для проекта печати, параметры настройки документа очень важны. Затем нажмите Ctrl+R , чтобы появилась линейка. Теперь нам нужны направляющие. Наведите на линейку курсор (инструмент «Перемещение »
\Move Tool) и, зажав левую кнопку мыши, вытащите оттуда одну направляющую. По вертикали, например; сделайте так же по горизонтали.
*для того, чтобы убрать Направляющие, нажмите Ctrl+H . Та же комбинация, для того, чтобы они появились вновь*.
Единицы измерения – дюймы (кликаем ПКМ по линейке и из открывшегося списка выбираем «дюймы» (Inches))
Ниже текста вы можете разместить изображение, диаграмму, предложение, историю или так далее. Это зависит от клиента и вашего творчества. Несколько минут и наша внешняя часть брошюры готова. Просто сохраните его и закройте сейчас. Здесь мы создадим весь контент на одном дыхании.
Благодаря этому вы избегаете ограничения цвета. Вы увидите это ясно на макетах. Вы можете улучшить свой текст, обернув его вокруг цитаты или изображения. Это всего лишь случайная форма. Также помните о том, что брошюра будет смотреться с более близкого расстояния, чем экран вашего компьютера. Мой монитор находится на длине моей руки плюс около 15 сантиметров. Чтобы держать брошюру, мне нужно согнуть локти, так что она намного ближе. Если вы считаете, что набрали слишком маленький размер шрифта, попробуйте распечатать образец на локальном принтере.

Шаг 4 . Границы рабочей области. Определим границы нашего документа для печати. Расположим направляющие по каждой стороне документа.

Шаг 5 . Теп
www.mgp3.ru
Как сделать буклет в фотошопе
Данный урок научит вас, как сделать буклет (или брошюру) в три сложения (с двумя бигами), полностью готовый к печати. Использованные техники могут применяться и к другим печатным документам, таким как листовки, визитки и др.
Вот что получится в результате выполнения урока:

Шаг 1 — Составление плана
Каждый проект начинается с планирования. Чтобы не завалить весь процесс проектирования на середине пути, необходимо составить чёткий план действий.
В первую очередь определимся с размерами документа. Лучше всего сделать необходимые расчеты с помощью ручки и бумаги. Так быстрее и легче определить необходимые формы и значения.
Я буду показывать, как сделать брошюру формата A4 (в сложенном виде). Если вам требуется создать документ в формате Letter, а не европейского стандарта, проверьте размер. Мне удобнее работать в миллиметрах. Если вы предпочитаете пиксели, пересчитайте мои значения.
Данный эскиз я составил, чтобы наглядно показать вам, в чем состоит суть планирования.
Большими цифрами обозначены зоны размещения отдельных страниц. Обратите ваше внимание на порядок нумерации. На первый взгляд это может показаться запутанным, но на самом деле это вполне логично. Просто представьте, каким образом будет печататься документ, и вы все поймете. На эскизе также отображаются размеры буклета целиком и каждой страницы в отдельности, а также припуски под обрез. Осталось сказать, что такой тип складывания буклетов называется С.

Шаг 2 — Выбор разрешения
Качество печати напрямую зависит от разрешения. Создавая новый документ, сразу задаем разрешение:

DPI — это значение, которое определяет количество точек (пикселей) на один дюйм. Также разрешение может измеряться в пикселях на см. Однако, я еще не встречал ни одной типографии, в которой бы пользовались этой единицей измерения. Фотошоп преобразует разрешение в разные единицы измерения автоматически. По умолчанию при создании нового документа задается значение 72 пикс/ дюйм. Если поменять единицу измерения, значение автоматически изменится на 28,346:

При создании изображения для отображения на компьютерных мониторах чаще всего используют разрешение 72dpi. Лучшее же разрешение для вывода на печать — 300 dpi. Это минимальное разрешение для получения четких цветных отпечатков небольшого размера (буклеты, визитки, билеты, листовки и т.д.). Для брошюры формата A4, которую будут смотреть, держа ее в руках, это будет замечательно. Некоторые полиграфические компании предлагают печать документов с разрешением даже 600 точек на дюйм, а то и больше.
Итак, DPI определяет количество точек, из которых состоит изображение. Точки расположены по строкам и столбцам. Количество точек по горизонтали и по вертикали может меняться. Но не будет забивать этим голову. Запомните только, что для печати оптимально разрешение — DPI-300, если нет других рекомендаций.
Шаг 3 — Поля и припуски под обрез
Зачем они нужны? Если вы внимательно рассмотрите эскиз, то размер документа немного больше, чем мы хотим напечатать. Сейчас объясню, зачем нужно так делать.
Расскажу небольшую грустную историю…
Допустим, нам нужно сделать визитку. В нашем распоряжении только программа Photoshop. Предположим, что мы уже знаем, что необходимо задать разрешение 300 dpi, а вот про припуски под обрез никогда не слышали. Итак, мы делаем визитку таким образом:

Затем в типографии берут наш файл и сделали по краям документа припуски под обрез сами. И вот визитки печатаются на огромном листе бумаги и разрезаются. В результате мы видим, что часть визиток — хорошего качества, а часть имеют белые кромки.
Итак, припуски под обрез — это часть дизайна. В нашем примере я сделал их по 2 мм. Теперь несовершенства обрезки будут совершенно незаметны. В разных типографиях требования к припускам под обрез разные — от 1 до 3 мм с каждого края. Таким образом, при дизайне визиток обязательно нужно это учитывать. Теперь попробуем создать визитку с припусками под обрез. Размер в 3,5×2 дюйма соответствует американскому стандарту 89×51 мм. В Польше стандартный размер визитки составляет 90×50 мм. Разница небольшая, но чтобы вычисления были более понятными, будем использовать второй размер вариант.

Как видно из рисунка выше, со всех четырех сторон документа есть дополнительно 3 мм. Итак, как сделать расчет окончательного размера документа:
- Требуемый размер документа: 90 * 50 мм
- Размер припусков под обрез : по 3 мм
- Добавим припуски : 90+(3*2) * 50+(3*2)
- Фактический размер документа: 96 * 56
Необходимо умножить каждый припуск на 2, т.к. мы добавляем припуски с каждой из двух сторон по горизонтали и вертикали. Не забывайте этот нюанс.
Граница документа определяется метками реза, которые показывают, где нужно разрезать лист. Вы можете видеть их на рисунке выше, в «грустной истории». Однако, насколько мне известно, в Photoshop нельзя добавить их автоматически. Рисовать вручную тоже не вариант. Проще всего импортировать готовый документ в Иллюстратор, где припуски под обрез добавятся автоматически. Но если у вас нет ни InDesign, ни Adobe Illustrator, просто скажите в типографии, что добавлены 3-х миллиметровые припуски под обрез и обозначены направляющими. (По ходу урока я покажу, как добавлять направляющие).
Теперь расскажу о полях. Если без припусков под обрез у нас появляется линия белого цвета в 1 мм шириной, это означает, что с какой-то стороны вырезан 1 мм дизайна. Но мы же не хотим, чтобы часть дизайна была отсечена. Чтобы этого избежать, все важные вещи, такие как логотип или текст, помещаются на небольшом расстоянии от краёв, чаще всего это 5 мм.

margin line — линия полей
bleed line — линия припуска под обрез
Шаг 4 — Простой способ сделать поля и припуски под обрез
Возьмём за основу шаблон нашей визитки ещё раз. Итак, визитка размером 90×50 мм.
Нужно добавить направляющие, которые определят поля и припуски под обрез.
Вот простейший известный мне способ добавить их. Можете сделать для себя файл-образец, где все необходимые направляющие уже размещены. Это сократит время на разработку дизайна визитки — вы просто открываете образец, вместо того, чтобы каждый раз делать направляющие для новых проектов.
Поля у нас шириной 5 мм, а припуски под обрез — по 3 мм. Припуски под обрез расширяют требуемый размер, в то время как поля располагаются внутри документа. Поля находятся со всех сторон, так что составляют по 10 мм по горизонтали и по вертикали, а припуски под обрез — по 3 мм с каждой стороны, т.е в общей сложности по 6 мм по горизонтали и по вертикали. Теперь из требуемого размера (90×50) вычитаем с каждой стороны поля (по 10 мм). Получаем размер 80×40 мм. Создаем новый документ с этим размером. Больше высчитывать ничего не нужно.

Читать далее>>
subscribe.ru
