Акварельный рисунок из фото в Photoshop
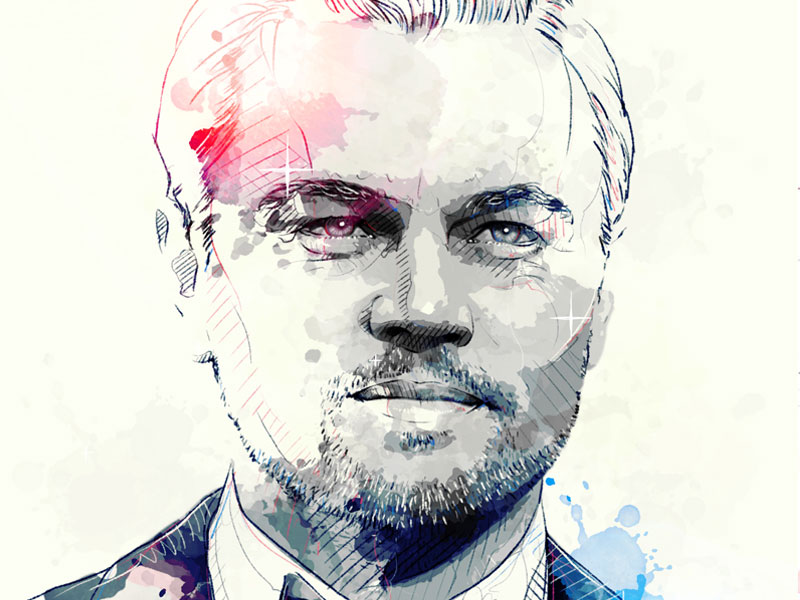
Всем привет. В текущем уроке я хочу показать, как сделать акварельный рисунок из фото в Photoshop. Уверена, что результату вы будете рады, так как описанный в статье подход дает более реалистичный акварельный рисунок, нежели просто использование стандартного фильтра Photoshop. Такое изображение, стилизованное под акварельный рисунок в Photoshop может стать замечательным подарком себе или близким, если, например, распечатать его на холсте, как я сама и сделала. Без ложной скромности, скажу, что сначала такой портрет (я подарила фото пары, стилизованное под акварельный рисунок, распечатанный на холсте, на свадьбе) гости приняли за настоящую картину. Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Шаг 1.
Откройте исходное изображение
Шаг 2.
Сразу скажу, что чем больше контраст главного объекта композиции к фону — тем лучше. В данном случае, контраст можно подкорректировать за счет использования пункта меню Изображение — Коррекция — Уровни
Шаг 3.
Если необходимо, то выполните ретушь кожи лица с сохранением текстуры. Лучше, если мелкие детали не будут бросаться в глаза. Сделать это можно с помощью размытия:
Шаг 4.
Назовите слой с фотографией Фото и создайте его дубликат. Получится слой Фото копия
Теперь, на панели инструментов выберите вкладку История и создайте снимок слоя Фото копия.
Шаг 5.
Теперь, выберите инструмент Архивная художественная кисть
Шаг 6.
Работать мы будем именно с Архивной художественной кистью и вся работа будет заключаться в том, чтобы создать несколько дубликатов слоев с фото и восстановить их с помощью Архивной художественная кисти с разными настройками мазков.
Итак. Приступим к настройке кисти для первого слоя.
Вы можете взять любую сухую кисть, например, Мел. Размер нам нужен большой, например, 170px, так как сначала мы будем делать фон, где излишняя детализация не важна. Выставите остальные настройки как на рисунке ниже
Теперь перейдем к окну настроек кисти (если оно не активно, воспользуйтесь пунктом меню Окно — Кисть)
Шаг 8.
Теперь сделайте невидимым слой Фото, перейдите на слой Фото копия, выделите все содержимое, нажав Ctrl + A. Удалите фото, нажав Del.
Шаг 9.
Создайте копию слоя Фото -получится слой Фото копия 2. Сделайте его видимым (сейчас он не видим, потому что видимость слоя Фото была выключена) и переместите его на самый верх.
Сделайте еще один снимок экрана, как мы это делали в самом начале. Значок кисти поставьте напротив Снимка 2. Выделите содержимое слоя Фото — копия 2 и удалите его.
Теперь мы будем делать более тщательную детализацию слоя. Для этого настройки кисти оставьте прежними, только поменяйте размер до 90, прозрачность до 30% и Стиль: Сжатая средняя
Для этого настройки кисти оставьте прежними, только поменяйте размер до 90, прозрачность до 30% и Стиль: Сжатая средняя
Начните работать кистью как и прошлый раз, только старайтесь кистью повторять контуры портрета девушки.
Шаг 11.
Создайте еще один слой Фото копия 3, как мы это делали в шаге 9.
Измените настройки кисти следующим образом:
В окне Кисти также будут изменения:
Шаг 13.
Выделите все содержимое слоя Фото копия 3, удалите его. Начните работать инструментом Архивная художественная кисть. Проведите по линии подбородка, изгибу плеча, уделите внимание глазам, переносице, носу, губам, волосам. При этом двигайте кисть вдоль детализуемых частей лица и тела.
Проведите по линии подбородка, изгибу плеча, уделите внимание глазам, переносице, носу, губам, волосам. При этом двигайте кисть вдоль детализуемых частей лица и тела.
Должно получиться примерно следующее
Шаг 14.
Работа с архивной кистью закончена. Приступим к дальнейшей стилизации работы.
Создайте объединенную копию документа, нажав Ctrl+Alt+E, назовите слой Фото акварель. Все остальные слои объедините в группу и сделайте ее невидимой.
Шаг 15.
Выберите Фильтр — Усиление резкости — «Умная» резкость.
Это нужно, чтобы сделать «мазки краски» более заметными
Шаг 16.
Откройте файл textura из папки с исходными файлами и поместите текстуру бумаги под слой Фото акварель. Назовите слой Текстура и выставите значение непрозрачности 60%. У слоя Фото акварель выставите режим наложение в Умножение
Шаг 17.
Создадим эффект того, что из под слоя краски проглядывают контуры карандаша. Скопируйте слой Фото и поместите копию под слоем Фото акварель. Назовите слой Карандаш и сделайте его видимым (он невидим, потому что мы сделали копию слоя и группы слоев, видимость которых отключена). Выберите пункт Фильтр — Стилизация — Выделение краев, получится следующее:
Шаг 18.
Задайте непрозрачность слоя Карандаш — 65%, создайте слой-маску (Слои — Слой маска — Показать все)
Выберите инструмент Кисть, задайте ей размер

Закрасьте те части слоя Карандаш на слой маске, которые вы считаете ненужными, примерно так:
Шаг 19.
Создайте объединенную копию слоев Текстура, Карандаш, Фото акварель (выделите их и нажмите Ctrl+Alt+E).
Выберите пункт Изображение — Коррекция — Сочность. Измените значение Сочность до -15
Урок получился достаточно сложным и длинным, но результат того стоил. Фото преобразилось в реалистичный акварельный рисунок с помощью инструментов Photoshop. Если вы решите распечатать такой акварельный рисунок на холсте — останетесь довольны.
Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
(Visited 2 287 times, 1 visits today)
Акварельный рисунок из фото.

Прежде, чем выбрасывать в корзину неудачные фотографии посмотрите,возможно они ещё пригодятся и из них можно будет создать что-нибудь высокохудожественное, или просто интересное. Скажем, акварельный рисунок.
Я взял довольно посредственный снимок, оставшийся после поездки в Питер и лишь случайно не отправленный в корзину.
С ним я и буду работать. Итак, определились — превратим это фото в акварельку.
Условно разделим нашу цифровую обработку на три этапа:
Во-первых, подготовим фото к имитации. Для этой цели как нельзя лучше подойдут инструменты Photoshop.
Во-вторых, на основе откорректированного фото «нарисуем» заготовку или эскиз нашего рисунка. Эту задачу выполнит замечательная программа DAP (Dynamic Auto — Painter). Конечно, с нашим участием, ведь это будет «рукотворный шедевр».
Третий, заключительный этап создания нашей акварели мы сделаем с помощью Photoshop.
Итак, загружаем наше невзрачное фото в PS. Все манипуляции с фото показаны на следующем скрине. Выставляем разрешение 72 dpi и размер по длинной стороне 1000 — 1200 пикселей, хотя можно и больше, тут каждый решает сам. Если же вы надумали распечатать свою работу в фотосалоне с последующем водружением её в раме на стену, то советую выставить разрешение 300 dpi.
Убираем лишние тени, покрутим яркость — контрастность, добавим цветовую насыщенность.
Теперь можно немного упростить фото, убрав ненужные мелочи. Рисунок не должен быть перегружен излишней детализацией. На этот раз воспользуемся плагином Topaz Clean.
Неплохо. Сохраняем наше фото на компьютере и закрываем Photoshop. Пусть отдохнёт. Первый этап окончен. Вот что получилось:
Запускаем DAP и загружаем в него сохранённое фото для дальнейшей обработки. Выбираем один из акварельных сетов. Программа замечательна тем, что мы можем регулировать настройки по нашему вкусу. Так и сделаем. На вкладке «Painter» выставим кисть на максимальную прозрачность, ведь мы хотим сделать акварельный рисунок. Также уберём галочку с пункта, отвечающего за реалистичность холста. Реальную текстуру бумаги мы сделаем потом в PS. Перейдя на вкладку «Advanced», можно убрать галочку с пункта, отвечающего за реалистичность картинки. Настроив параметры по нашему вкусу, можно запускать программу, нажав на Start. В режиме паузы можно менять размер кисти, скажем, чтобы более тщательно прописать передний план и важные детали рисунка.
Также уберём галочку с пункта, отвечающего за реалистичность холста. Реальную текстуру бумаги мы сделаем потом в PS. Перейдя на вкладку «Advanced», можно убрать галочку с пункта, отвечающего за реалистичность картинки. Настроив параметры по нашему вкусу, можно запускать программу, нажав на Start. В режиме паузы можно менять размер кисти, скажем, чтобы более тщательно прописать передний план и важные детали рисунка.
На этом скрине подробно показаны настройки программы, которыми пользуюсь я для создания акварельного рисунка.
Достигнув нужного результата (на наш взгляд), нажимаем на Stop и сохраняем заготовку под другим именем.
Теперь вновь запускаем Photoshop и загружаем полученный в DAP рисунок для дальнейшей обработки. Прежде всего проверим размер изображения и при необходимости приведём его в соответствие с размером исходника. Так:
Теперь придадим краске более реалистичный вид, «подсушив» её фильтром Smart Sharpen с указанными на скриншоте параметрами:
Неплохо, но акварели присуща некоторая размытость границ мазков, а у нас они получились довольно резкие. Эту проблему можно решить с помощью Art History Brush. Для того, чтобы пользоваться этим замечательным инструментом, нужно сделать новый снимок текущего состояния рисунка и сделать его активным. Затем, выбрав инструмент Art History Brush, настроить подходящую кисть. Создаём новый слой, рисовать будем на нём, чтобы в случае неудачи удалить только его, а не всё изображение. Немного поработаем кистью в местах, где нужно размыть границы мазков. Закончив манипуляции с кистью, можно добавить резкости и этому слою. Затем сливаем его с фоном. На рисунке ниже подробно показаны настройки описаных действий.
Эту проблему можно решить с помощью Art History Brush. Для того, чтобы пользоваться этим замечательным инструментом, нужно сделать новый снимок текущего состояния рисунка и сделать его активным. Затем, выбрав инструмент Art History Brush, настроить подходящую кисть. Создаём новый слой, рисовать будем на нём, чтобы в случае неудачи удалить только его, а не всё изображение. Немного поработаем кистью в местах, где нужно размыть границы мазков. Закончив манипуляции с кистью, можно добавить резкости и этому слою. Затем сливаем его с фоном. На рисунке ниже подробно показаны настройки описаных действий.
Акварель — краска воздушная, прозрачная, поэтому в некоторых местах рисунка сквозь неё просматривается карандашный набросок. Так давйте сделаем его и мы. Вот тут вновь пригодится исходное фото, которое мы обработали в Photoshop и сохранили. Загружаем его, обесцвечиваем и применяем стиль Glowing Edges, который можно найти в меню фильтров. Настройки показаны на картинке:
Затем инвертируем изображение. Вот что получилось:
Вот что получилось:
Вставляем карандашный рисунок в нашу акварель, просто перетянув его мышкой.
Для придания большей достоверности того, что карандашный рисунок выполнен от руки, немного исказим его фильтром Glass. Параметры вы видите.
Таким же образом добавим в наш рисунок текстуру акварельной бумаги. То, как создать текстуру с помощью плагина Splat, мы уже рассматривали, поэтому для расширения кругозора создадим её, отсканировав реальный лист акварельной бумаги. Обесцвечиваем его и перетягиваем на нашу акварельку, тем самым создав новый слой.
И ещё один слой создаст акварельная текстура, которую можно создать самим, или найти в Интернете. Также обесцвечиваем её и перетягиваем на новый слой в наше изображение.
Ещё можно создать несколько корректирующих слоёв, для окончательной доработки рисунка и придания ему реалистичности. Параметры слоёв подробно указаны на скрине.
Достигнув нужного результата, все слои можно слить вместе и теперь, продублировав этот единственный слой, применить к нему фильтр Sharpen и выставить стиль слоя Darker Color.
Сливаем слои. Всё. Теперь добавим автограф, ведь работа авторская.
Наша работа уже подсохла и её можно вставить в раму. Примерно так:
Надеюсь, что эта статья будет полезна как начинающим фотошоперам, так и более знающим любителям цифровой живописи, котоые могут пополнить свой арсенал знаний некоторыми приведёнными выше манипуляциями с инструментами и плагинами…
Сергей Капитонов (kapic)
Видеоурок — превращаем фото в акварель — уроки фотошоп
Создаем эффект рисунка акварелью в Фотошоп CS6
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры.
При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения.
Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв.
Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac).
Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухаякисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухаякисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухаякисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухаякисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Изменим Режимналожения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкийсвет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Источник: https://Photoshop-master. ru/lessons/effects/sozdaem-effekt-risunka-akvarelyu-v-fotoshop-cs6.html
ru/lessons/effects/sozdaem-effekt-risunka-akvarelyu-v-fotoshop-cs6.html
Эффект рисунка акварелью в Adobe Photoshop
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров.
Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/watercolor-painting-effect/
Любите креатив, дизайн и маркетинг?
07
Декабрь 2015
Хотите узнать как создать эффект акварели в Photoshop, используя несколько простых фильтров и регулировок? Тогда этот урок для вас и на все у вас уйдет всего несколько минут. В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Вот, что у нас получится в конце урока:
Давайте выясним, как создать эффект акварели в Photoshop используя несколько простых фильтров Photoshop и акварельные текстуры. Вы можете экспериментировать с кистями и если хотите, то добавляйте брызги.
На первом этапе я добавил пробковую текстуру на первый слой, который будет выступать в качестве фона для акварели. Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Теперь я собираюсь добавить этот красивый образ, который мы собираемся превратить в акварельный рисунок. Поместите его в центре холста и обрежьте его, как показано на рисунке ниже.
Перейдем к Image> Adjustment> Threshold и установим пороговый уровень примерно до 135. Вам, возможно, придется корректировать значение уровня для других изображений, которые имеют другие значения яркость/контрастность.
Перейдите к Filter> Stylize> Diffuse. Из списка опций я выбираю Anisotropic. Это немного смягчит края нашего изображения.
Сейчас самое время, чтобы найти текстуру акварели для нашего эффекта. Я буду использовать эту текстуру акварели, и помещу ее выше всех остальных слоев. Изменим режим смешивания этого слоя на Lighten.
Создайте новый слой поверх всех остальных слоев, скопируйте эту текстуру брызг, и измените ее размеры до 30%. Установите режим смешивания слоя с брызгами на Multiply. Используйте настройки Brightness/Contrast, чтобы брызги выглядели гармонично с остальной частью композиции.
Добавьте следующие корректирующие слои: Color Balance и Hue/Saturation установив следующие настройки для текстуры брызг. Убедитесь, что корректирующие слои влияют только на текстуру брызг. Для этого, находясь на корректирующем слое, нажмите клавиши Ctrl+Alt+G.
Вы можете скопировать полученные брызги, повернуть их, изменить размер и поместить в разных областях изображения, если хотите внести немного разнообразия.
Теперь давайте добавим эту грубую текстуру бумаги. Установим для нее режим наложения LinearBurn. Если вы хотите, чтобы она стала темнее и более заметной, просто уменьшить яркость немного и увеличить контраст для этого слоя с бумагой.
В качестве последних штрихов я добавил еще немного этих акварельных брызг. Установите режим смешивания этого нового слоя Color Burn, и 50% непрозрачности. Вот и все, ваша акварель в Photoshop готова.
Автор здесь.
Оценка посетителей
[Всего: 5 Среднее: 4.2]
Источник: https://PhotoDrum.com/effekt-akvareli-v-photoshop/
Акварельный рисунок из фотографии
В сегодняшнем уроке мы разберём один очень простой, но при этом интересный эффект, мы узнаем, как превратить фотографию в акварельный рисунок! Конечно, в Фотошопе есть фильтр, который так и называется — Акварель, но, как это часто бывает, одного этого фильтра недостаточно, чтобы получить действительно хорошую картину. Сегодня мы выясним какие ещё фильтры нужно использовать, а также поймём какие шаги стоит предпринять для получения великолепных результатов.
Файлы примеров:
Первое, что нам нужно сделать — кликнуть по слою с фотографией ПКМ в панели Слои (Layers) и выбрать пункт Преобразовать в смарт-объект (Convert to Smart-Object).
Смарт-объекты открывают перед нами множество возможностей, которыми мы будем активно пользоваться.
Они позволяют нам вновь возвращаться к фильтрам и менять их настройки, позволяют редактировать и менять исходные фотографии, и позволяют делать много других интересных вещей.
Весь эффект состоит из нескольких фильтров. Первый фильтр, который нам нужно использовать скрывается во вкладке Фильтр (Filter) > Шум (Noise) > Медиана… (Median…). Этот фильтр для нас является самым главным и эффектообразующим. При помощи него мы можем указать степень прорисовки нашей будущей картины. Чем выше указанное здесь значение, тем более размытым будет изображение.
Вы можете сами найти число, которое подойдёт вам более всего. Но сколько я не экспериментировал, всегда приходил к выводу, что значение от 8 до 14 является наиболее оптимальным. В этом примере, я использовал радиус в 8 пикселей.
Затем мы снова поднимаемся во вкладку Фильтр (Filter) и на сей раз находим здесь Галерею фильтров… (Filter Gallery…).
Здесь вы можете найти несколько групп с фильтрами. Первый фильтр, который нам здесь нужен прячется в группе Имитация (Artistic) и называется Акварель (Watercolour).
С настройками здесь всё довольно однозначно:
- Детализацию (Brush Detail) держим на высоких значениях, в районе 10, для того, чтобы у нас не было мелких точек, засоряющих рисунок;
- Глубину теней (Shadow Intensity) уменьшаем до нуля, потому что в противном случае, даже на 1, тёмные участки картины превращаются в чёрные-чёрные пятна, которые смотрятся не очень позитивно;
- Текстура (Texture) не имеет особого значения, т.к. мы будем упрощать рисунок и мелкая узорчатость всё равно сойдёт на нет.
Далее мы создаём еще один фильтр в этом окне, нажав на соответствующую кнопку внизу. Вторым фильтром будет Шпатель (Palete Knife). Можете указать следующие настройки:
- С первым пунктом у нас есть 2 варианта. Мы можем держать ползунок на низких значениях, чтобы наш рисунок выглядел более проработанным. Либо мы можем наоборот, немного увеличить размер, чтобы рисунок выглядел как быстрый и не совсем аккуратный набросок;
- Детализацию (Stroke Detail) имеет смысл выкрутить на максимум, потому что, так рисунок будет более естественным, и полигоны не будут такими примитивными;
- Сглаживание (Softness) также стоит поднять, чтобы у нас не появилось «лесенки» и полигоны не были такими грубыми.
Нажимаем ОК, чтобы подтвердить данные настройки.
Следующее, что нам нужно сделать — добавить обводку вокруг акаварельных мазков. Для этого выбрав слой нажимаем клавиши Ctrl+J (Cmd+J), чтобы продублировать его.
Затем, выбрав новоиспечённую копию, поднимаемся во вкладку Фильтр (Filter) > Галерея фильтров… (Filter Gallery…). Здесь нас интересует фильтр Светящиеся края (Glowing Edges), который вы можете найти в группе Стилизация (Stylize).
- Ширину краёв (Edge Width) стоит уменьшить по двум причинам. Во-первых, так у нас не будут проявляться мелкие детали, которые нам не нужны. А во-вторых, сама линия будет достаточно тонкой и, опять же, будет смотреть более естественно;
- Яркость краёв (Edge Brightness) можем и увеличить, потому что впоследствии мы легко ослабим данный эффект, работая с Непрозрачностью (Opacity);
- Смягчение (Smoothness) можем варьировать зависимо от того, что мы хотим получить — более сглаженный или более грубый вариант.
Нажимаем ОК и получаем чёрную картинку со светлыми линиям. Далее, убедившись, что выбран слой с линиями, нажимаем на клавиши Ctrl+I (Cmd+I), чтобы инвертировать данный слой.
Затем, чтобы вновь проявить наш акварельный рисунок, просто меняем режим наложения верхнего слоя на Умножение (Multiply).
Опять же, если вам кажется, что линии слишком заметные, вы можете уменьшить их Непрозрачность (Opacity).
Текстура бумаги
Для того, чтобы наш рисунок выглядел ещё интереснее, давайте добавим на него текстуру акварельной бумаги. Найти её вы можете кликнув по ссылке выше. Открываем данную текстуру в отдельном окне, кликаем по слою с текстурой ПКМ в панели Слои (Layers) и выбираем здесь пункт Дублировать слой (Duplicate Layer).
В открывшемся окне, в качестве пункта назначения указываем файл, с которым мы всё это время работали. Затем возвращаемся на наш файл, где данная текстура уже нас ждёт.
И опять же, чтобы проявить рисунок, меняем режим наложения с Нормального на Умножение (Multiply). Если вам кажется, что текстура слишком явная, можно её немного притушить регулируя Непрозрачность (Opacity).
Стираем Края
Чтобы наш эффект выглядел ЕЩЁ естественнее, мы можем немного подтереть края. Для этого создаём два новых слоя в самом низу панели Слоёв. Самый нижний слой заливаем белым цветом. Для этого выбираем белый цвет в качестве основного и нажимаем Alt+Delete (Opt+Delete). Этот слой будет фоновым и к нему мы больше не вернёмся.
Далее будем работать над вторым из созданных слоёв. Но прежде, зажмите клавишу Alt (Opt) и кликнете между этими слоями, чтобы создать обтравочную маску. Обтравочная маска позволит скрыть все части рисунка, и нам будут видны только те участки, что совпадают с базовым слоем. И теперь, рисуя на этом слою, мы будем проявлять картину.
Первым делом закрасьте те участки рисунка, которые вы хотите проявить на 100%.
Далее воспользуйтесь акварельными кистями (ссылка выше), и проработайте границы рисунка. Так наша картина будет более динамичной и будет выглядеть намного интереснее.
Эффект готов!
Смарт-объекты
Большая прелесть смарт-объектов заключается в том, что мы можем очень легко заменить фотографию, и Фотошоп сам воссоздаст данный эффект. Для этого нам нужно дважды кликнуть по смарт-объекту, у нас откроется новый файл, где вы найдёте оригинальную фотографию.
Всё, что нам нужно сделать, это просто перенести сюда другую картинку. Изменить её в размерах, чтобы она подходила под холст. Для этого нажимаем Ctrl+T (Cmd+T), и ухватившись за уголки с зажатым Shift’ом, уменьшаем данный слой.
Затем просто сохраняем данный файл, дожидаемся, пока Фотошоп заново просчитает все эффекты и фильтры. Возвращаемся к файлу, с которым мы всё время работали и удивляемся полученному результату. Если вас что-то не устраивает, вы можете дважды кликнуть по любому из смарт-фильтров и переназначить некоторые настройки, если это требуется.
Обработка оригинальной фотографии
Что же, теперь когда основной эффект готов, хочется поговорить о деталях и нюансах, на которые следует обратить внимание. Первое, что хочется сказать — работайте над яркостью, контрастом и цветом фотографии.
Потому что оказывается, что далеко не каждый снимок готов превращаться в акварельный рисунок.
Очень часто исходные проблемы фотографии переходят на рисунок в усиленном состоянии и становятся заметны невооружённым глазом.
На самом деле, смарт-объекты здесь нам очень сильно помогают, т.к. мы сначала можем превратить фотографию в акварельный рисунок, а затем уже поняв какие проблемы здесь есть, решить их шаг за шагом.
Для решения этих проблем мы можем воспользоваться корректирующими слоями. В этом уроке на них останавливаться мы не будем, потому что это слишком широкая тема.
Давайте просто рассмотрим один из примеров такой коррекции.
Оригинальная фотография, из которой мы создали картину выше, выглядит следующим образом:
Очень тёмное изображение и, к сожалению, когда мы превращаем его в рисунок, эта темнота усиливается в разы. Поэтому давайте решим данную проблему. Для начала дважды кликаем по миниатюре смарт-объекта, чтобы открыть его в новом файле. Здесь то мы и будем производить все настройки.
Во-первых, что хочется здесь сделать, это поднять яркость леса. Лес находится в самом центре изображения и является самым главным его элементом.
К сожалению, из-за того, что он очень тёмный, а горы напротив — светлые, лес уходит на второй план и совершенно не привлекает нашего внимания.
Для этого мы сначала выделим данный участок фотографии при помощи Инструмента быстрого выделения (Quick Selection Tool).
После этого, с активным выделением, создаём новый корректирующий слой Кривые (Curves). Наше выделение должно автоматически превратиться в маску, и теперь Кривые будут влиять только на лес.
Если вам кажется, что маска получилась слишком грубой, можете дважды кликнуть по ней, у вас откроются настройки, где вы можете увеличить Растушёвку (Feather) и таким образом сформировать плавный переход.
Затем дважды кликаем по миниатюре Кривых, чтобы у нас появилась возможность работать с ними. Здесь мы просто увеличим яркость этого леса, чтобы он стал более заметным. Подробнее о том, как работают кривые вы можете узнать в данном уроке — Кривые в Фотошопе: Работа с яркостью и контрастом.
Отлично! Можем сохранить данный файл, вернуться к рисунку и посмотреть, что получилось. Получилось не так уж и плохо, но теперь хочется также увеличить яркость реки, потому что совершенно непонятно, что там происходит. Действуем совершенно по тому же шаблону.
Ну и конечно же мне хочется немного поработать над цветом. Хочется сделать тени более холодными. Есть такое правило в рисунке — тени всегда холодные. Это значит, что в них преобладает синий или фиолетовый оттенок. На светлых объектах, таких как наши горы, эта синева видна ещё лучше, поэтому хочется выделить её отдельно.
Для этого создаём ещё одни Кривые (Curves), переходим в Синий (Blue) канал и, взяв в руки мастер-инструмент, кликаем в тенях, чтобы создать на кривых опорную точку. Эту опорную точку поднимаем вверх, чтобы добавить синих оттенков в область теней. Смотрите сами насколько высоко вы хотите поднять эту точку.
Сохраняем файл и возвращаемся к документу с акварельным рисунком, чтобы посмотреть на результат.
Опирайтесь на своё чувство вкуса и старайтесь самостоятельно отыскать проблемы на изображении. Помните о том, что в Фотошопе существует множество вариантов решения одной проблемы, и одними только Кривыми вы не ограничены. Используйте весь доступный вам арсенал, чтобы добиться максимально качественного результата!
Работа над деталями
Следующей темой, которую следует здесь затронуть является тема деталей. Когда художник рисует картину он прорабатывает детали только на основных объектах. Всё остальное очень часто представлено в виде размытых и невнятных пятен — просто чтобы показать, что эти объёмы существуют, но детально они не прорабатываются.
Чего нельзя сказать про фотоаппарат. Сфокусированная камера, напротив, запечатлевает каждую мельчайшую деталь. Бывает так, что на эти детали даже не обращаешь внимания, слишком уж они незначительны. Но если перевести фотографию в рисунок, детали могут проявить себя и начать спорить с нашим главным объектом.
Поэтому следует эти детали немного приглушить.
Для начала давайте продублируем слой с рисунком нажав клавиши Ctrl+J (Cmd+J). Далее дважды кликаем по смарт-фильтру Медиана (Median) у верхней копии и в открывшемся окне значительно увеличиваем радиус, т.е. размываем картинку.
После чего, у размытой копии создаём маску слоя. Выбрав маску жмём Ctrl+I (Cmd+I), чтобы инвертировать её.
Взяв в руки мягкую кисть белого цвета, рисуем на маске в тех местах, что мы хотим размыть. Таким образом, мы сможем приглушить детали и позволить зрителю сфокусировать внимание на центральных объектах нашего «рисунка».
Заключение
Вот такой вот простой и достаточно быстрый эффект нам удалось сегодня разобрать. Хочется сказать напоследок — помните, что у вас есть маски, активно применяйте их; помните, что у вас есть множество корректирующих слоёв, которые вы также можете активно применять, играться с цветом и яркостью. Это ваш рисунок, ваш мир, и вы в нём хозяин.
Спасибо за внимание! Надеюсь данный эффект вам понравился и вы непременно попробуете его реализовать! Желаю вам удачи и творческих успехов! Увидимся в других уроках на сайте TutsUniverse.com!
— Евгений Сабуров
Источник: http://tutsuniverse.com/photoshop-tutorials/how-to-turn-photo-into-a-watercolour-painting/
Акварельный рисунок из фотографии своими руками. Пошагово!
Здравствуйте уважаемые друзья! Из сегодняшнего урока gimp вы узнаете, как сделать акварельный рисунок из фотографии.
Перед началом урока необходимо скачать дополнительные материалы по ниже представленной ссылке.
СКАЧАТЬ ДОПОЛНИТЕЛЬНЫЕ МАТЕРИАЛЫ
В этом архиве вы найдете специальные кисти для рисования эффекта акварели и текстуры холста, которая будет выступать в качестве подложки. Тем самым, используя эти дополнения для gimp, мы максимально преобразуем фотографию.
Вот такая имитация рисунка у нас получится в конце урока. Подвигайте ползунок, чтобы сравнить результат до и после применения эффекта.
Шаг 1. Сначала запускаем графический редактор и через меню «Файл открыть» открываем исходное изображение.
Фотографии для урока желательно использовать более яркие и контрастные, это позволит при переводе в акварель сохранить намного больше мелких деталей.
Шаг 2. Создаем копию исходного слоя нажав на пиктограмму «Создать копию слоя» или через горячие клавиши «вава»
Шаг 3. Теперь, на копии слоя применим фильтр «Гауссово размывание» с настройкой от 7 до 15. Чем больше исходный размер фото, тем больше нужно выставить значение в фильтре.
Шаг 4. Изменим режим наложения слоя на «Извлечение зерна»
и создадим копию слоя из видимого в данный момент.
Шаг 5. Преобразуем данный слой в фотографию с черно-белыми цветами, убрав серый оттенок. Для этого перейдем в меню «Цвет — Обесцвечивание — Цвет в градации серого»
Шаг 6. Используя инструмент «Кривые», сделаем черно-белый слой более контрастным, прибавим значения в темных участках.
Сдвинем левый ползунок в правую сторону.
На этом подготовительный этап завершен. Сейчас мы сделали контрастный слой с деталями, и на следующем шаге мы преобразуем его с помощью фильтра.
Шаг 7. Переходим в меню «Фильтры — Имитация — Водяные пиксели»
Изменяем ползунок «Размер суперпикселей» до тех значений, которыми вы хотите видеть прорисовку акварельного рисунка. Чем больше деталей, тем меньше этот параметр. Если поставите больше значение, то количество размытых участков на фотографии будет меньше.
Нажимаем ОК.
Шаг 8. Возвращаемся на предыдущий слой и изменяем режим наложения на «нормальный». В нашем случае, данный слой будет выполнять роль красок, которыми мы раскрасим верхний пикселизированный слой с ЧБ.
Переходим на верхний слой и выставляем режим смешивания «рассеянный свет»
Шаг 9. Кликаем правой кнопкой мыши по верхнему слою и выбираем пункт «Создать из видимого.
Шаг 9. С помощью инструмента «кривые» поднимем контраст фотографии.
Шаг 10. Кликаем правой кнопкой мыши по слою и выбираем пункт» Добавить маску слоя»
Маску выбираем черную. С помощью установленных кистей из дополнительных материалов рисуем белым цветом по центральной области изображения. Тем самым мы проявим изображение из-под маски.
Так, как сейчас, включена видимость только у верхнего слоя, мы наблюдаем наше изображение и серо-шахматные пиксели (так называемы Альфа-канал).
Шаг 11. Через меню «Файл — Открыть как слой» добавим текстуру холста из доп. материалов. И переместим слой с текстурой под слой с изображением.
Изменим режим наложения верхнего слоя на «Умножение». Тем самым мы проявим через наше фото, нижний слой с текстурой холста.
Шаг 12. Сохраняем полученный результат в формате Jpg, через меню «Файл — Экспортировать как..»
Ниже представлены еще изображения «До и после» полученные с помощью действий из представленного урока.
Источник фото — https://www.shutterstock.com/ru/image-photo/1235111635
Источник фото — https://www.pixabay
Когда готовился к уроку, то нашел еще интересный вариант эффекта акварели в gimp (урок на английском)
На этом у меня все. До новых встреч.
Картинка для соцсети PinterestСоздаем эффект рисунка акварелью в Фотошоп CS6 / Creativo.one
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Источник: www.photoshopessentials.com
Как в фотошопе сделать фото как будто нарисованное
Фильтр масляной краски: картина из фото
Из этого урока мы узнаем , как применять фильтр «Масляная краска. » (Oil Paint. ) в Photoshop CC и как с помощью него можно быстро и без труда превратить любую фотографию в картину, написанную масляными красками! Впервые фильтр «Масляная краска» (.
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
В предыдущем уроке мы узнали, как преобразовать фотографию в цветной карандашный рисунок с помощью метода, который особенно хорошо подходит для работы с портретами, так как такой метод имеет тенденцию сокращать мелкие, ненужные детали, такие, как.
Рисунок из фотографии за 60 секунд
Ранее мы детально рассмотрели технологию преобразования фотографии в рисунок. А сейчас, как я и обещал, я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш. Как известно, применение горячих.
Как переделать портретное фото в цветной карандашный рисунок
В этом уроке мы узнаем, как легко создать один из классических эффектов Photoshop — превращение портретной фотографии в цветной карандашный рисунок. Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и.
Как сделать рисунок из фото
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз). А в следующем материале речь зайдёт также о создании рисунка из фотографии, но.
Экшен: создание рисунка из фото
С помощью данного Photoshop Action Вы сможете в два клика превратить фотографию в карандашный рисунок. Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (.
Акварельный рисунок из фото. Photoshop Action
Здесь Вы можете бесплатно скачать Photoshop Action (операцию Фотошоп) с помощью которого можно в один клик превратить в акварельный рисунок любую фотографию. Операция прекрасно подойдёт как для портретных, так и для пейзажных фотографий. Внимание.
Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
В интернет приводится великое множество способов превращение фотографии в карандашный рисунок. И, надо сказать, что большинство подходят для одной единственной фотографии. Здесь я попытаюсь рассказать об универсальном способе, не требующим особых.
Как сделать из фото карандашный рисунок
Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим.
Как сделать из фото рисунок с текстурой холста
Еще один интересный урок, как из обычной фотографии создать картину на холсте. Используя данную методику, можно имитировать текстуру фотографии, максимально приближённую к фактуре холста. Я буду использовать эту фотографию: И вот что я получу в.
Делаем из фотографии рисунок на холсте
В этом уроке мы узнаем способ добавления границы к фотографии или изображению, которая создаст вид, будто эта фотография была нарисована на холсте. Для создания этог несложного монтажа. мы, как всегда, воспользуемся программой фотомонтаж мы создадим.
Преобразуем фотографию в акварельный рисунок
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все.
- 1
- 2
- следующая ›
- последняя »
- Уроки Photoshop
- Текстовые эффекты
- Фотомонтаж и создание коллажа
- Анимация
- Фотоэффекты
- Фоновые узоры, текстуры, рамки
- Работа с дополненями
- Photoshop 3D
- Шаблоны Photoshop (PSD-файлы)
- Рамки для фото
- Кнопки
- Шаблоны для монтажа
- Календари и календарные сетки
- Кисти и другие дополнения к Photoshop
- Кисти для Фотошоп
- Маски для Фотошоп
- Стили, паттерны, эшены, фигуры
- Текстуры и фоны
- Photoshop — теория и практика
- Cлои в Photoshop
- Инструменты выделения Photoshop
- Кисти Photoshop
- Плагины
- Шрифты
- Видеоуроки
- Photoshop: новые версии
Редактирование видео
- Программа Camtasia Studio
- Проигрыватели видео
3Ds Max
Совет дня:
Отслеживание и запись каждого Вашего действия в Photoshop
Облако тэгов
Вопросы от посетителей сайта
Как вставить фото в рамку в Photoshop
Уважаемый админ! Буду крайне признательна,если вы толково(как для чайника) объясните мне как вставить фото в рамку в фотошоп CS6. либо посоветуйте.
Как Вы вставили сердечко в текст на татуировке?
Объясните подробнее, как Вы написали текст на татуировке в этом уроке? Как сделать текст по кривой линии я поняла, но как Вы вставили в текст.
Как открыть фото в Фотошоп в отдельных окнах?
Когда я открываю две или более фотографии в Photoshop, они открываются не в отдельных окнах, как мне хотелось бы, а во вкладках. В результате, для.
13 декабря 2014 | Опубликовано в Уроки | 2 Комментариев »
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I .
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Карандашный рисунок из фотографии в Photoshop
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
КомпьюАрт
Photoshop: от простого к сложному. Старый манускриптПри взгляде на старые, пожелтевшие от времени, несколько помятые и потрепанные документы и карты всегда кажется, что они хранят в себе некую загадку и даже тайну. Поэтому появление ветхого манускрипта на снимке может придать фотографии таинственность
Photoshop: от простого к сложному. Часть 133. Объемный светЭффект объемного света имитирует засветку воздушной среды лучами света и применяется для создания видимых лучей от источников света: ярких солнечных лучей, светящего в туманной ночи фонаря и т.п. Добавление такого объемного света к снимкам позволяет превр
Photoshop: от простого к сложному. Часть 132. В разном масштабеБывают ситуации, когда в одном и том же изображении требуется совместить снимок, снятый в обычном масштабе, и отдельный его фрагмент, взятый крупным планом. Рассмотрим возможный вариант подобного совмещения в Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 131. Делаем обои для рабочего столаУрок центра компьютерного обучения «Специалист» при МГТУ им. Н.Э.Баумана
Photoshop: от простого к сложному. Часть 130. Волшебный цветокДаже самая эффектная фотография может стать еще интереснее, если провести ее обработку в Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 129. Не упустить мгновениеЕсли в серии снимков выбрать лучший оказывается сложно, поскольку в каждом из них есть своя изюминка, то можно попробовать объединить фотографии в композицию
Photoshop: от простого к сложному. Часть 128. В туманеОбычным снимкам совсем несложно придать таинственность либо сделать их романтическими, если добавить к ним немного тумана
Photoshop: от простого к сложному. Часть 127. В сказочном лесуОригинальная настройка освещения вкупе с дополнительными эффектами, например в виде вспышки молнии, может творить чудеса
Photoshop: от простого к сложному. Часть 126. Эффект мифического освещенияИнтересная игра света и тени придает изображениям объемность и глубину, а специально подобранные при этом настройки цветового баланса зачастую позволяют добиться иллюзии мистического освещения
Photoshop: от простого к сложному. Часть 125. Акварель из фотографииСоздавать акварель с нуля совсем необязательно, если в вашем арсенале имеется подходящий снимок. Самый простой способ превратить его в акварельный рисунок — воспользоваться фильтром WaterColor. Однако это не самая удачная идея, а потому мы пойдем другим п
Photoshop: от простого к сложному. Часть 124. В стремлении к ярким краскамИмея снимок в формате RAW и Adobe Photoshop версий CS2 или CS3, который поддерживает технологию HDRI, можно легко сделать фотографию яркой и привлекательной
Photoshop: от простого к сложному. Часть 123. В солнечном светеВ этом уроке рассмотривается, как с помощью Adobe Photoshop добиваться имитации освещения солнечным светом
Photoshop: от простого к сложному. Часть 122. Разрежем изображение на полосыКаких только эффектов оформления снимков не используют сегодня дизайнеры! Один из них — это эффект PhotoStrips
Photoshop: от простого к сложному. Часть 121. Рукотворная радугаКак сделать красивую пейзажную фотографию более оригинальной и интересной? Добавить радугу! Эта техника особенно хороша для снимков, где слегка облачное небо, а пейзаж отражается в воде
Photoshop: от простого к сложному. Часть 120. Владычица морскаяАндерсеновская Русалочка согласилась лишиться своего голоса за то, чтобы стать человеком. Мы же превратим девушку в русалку — причем без каких-либо жертв. Понадобится лишь Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 119. ВолшебствоВ программе Adobe Photoshop CS можно творить настоящие чудеса: например, превратить девушку в фею. Причем даже не понадобится «волшебная палочка» — Magic Wand Tool
Photoshop: от простого к сложному. Часть 118. Волшебный закатВ этом уроке мы расскажем о том, как стилизовать фотографию обычного заката в программе Adobe Photoshop
Photoshop: от простого к сложному. Часть 117. Создание постера для фильмаЕсли съемки в высокобюджетном блокбастере пока не входят в ваши планы, предлагаем более доступную альтернативу — создание постера для фильма в программе Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 116. Тетрадный листокО том, как в программе Adobe Photoshop создать лист пергамента, мы уже рассказывали. Теперь попробуем нарисовать тетрадный листок
Photoshop: от простого к сложному. Часть 115. Неоновые цветыЭтот урок посвящен созданию в программе Adobe Photoshop CS с чистого листа абстрактной композиции из цветов, светящихся неоновым светом
Photoshop: от простого к сложному. Часть 114. Золотые бабочкиВ этом уроке мы расскажемо том как создать с нуля абстрактную иллюстрацию с эффектом золотого свечения
Photoshop: от простого к сложному. Часть 113. За стекломСоздать в программе Adobe Photoshop стеклянную стену довольно просто с помощью всего нескольких фильтров. А вот поместить за стекло человека немного сложнее
Photoshop: от простого к сложному. Часть 112. Подводный мир или «Как потопить корабль»Чтобы потопить корабль или любое другое изображение, не нужно быть повелителем морей. Понадобиться лишь программа Adobe Photoshop, градиенты, специальная кисть и несколько фотографий
Photoshop: от простого к сложному. Часть 111. Таинственный замокЧтобы получить фотографию замка в таинственном лунном свете, совершенно необязательно отправляться к нему после захода солнца. Можно сфотографировать замок днем, а все остальное сделать дома — средствами Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 110. Имитация неприводки красокИногда в результате несовпадения красок при многокрасочной печати может получиться неожиданный художественный эффект. Попробуем специально сделать нечто подобное в программе Adobe Photoshop CS. В качестве примера создадим стилизованный герб, используя изо
Photoshop: от простого к сложному. Часть 109. Имитация калейдоскопаЦветы, бабочки, затейливые узоры — в этом уроке все сливается в яркий калейдоскоп, пестреющий красками весны. Создать такую живописную головоломку в программе Adobe Photoshop CS2 можно буквально с чистого листа
Photoshop: от простого к сложному. Часть 108. Поймать моментВ этом уроке рассказано о том, как на основе портретной фотографии создать в Adobe Photoshop CS2 эффект разбросанных в художественном беспорядке снимков, сделанных моментальной камерой
Photoshop: от простого к сложному. Часть 107. Серебряное кольцоТрехмерный металлический объект можно нарисовать не только в специальной программе для создания трехмерной графики, но и в Adobe Photoshop CS2
Photoshop: от простого к сложному. Часть 105. Создание изображения стеклянного шараВ данном уроке мы расскажем, как в программе Adobe Photoshop CS 2 создать изображение реалистичного прозрачного стеклянного шара. Главное в этом уроке — правильно управлять параметрами слоев
Photoshop: от простого к сложному. Часть 105. Создание изображения звездного небаВ этом уроке речь пойдет о том, как в Adobe Photoshop CS2 с нуля создать изображение звездного неба — с туманностями, звездами-гигантами, скоплениями и созвездиями
Photoshop: от простого к сложному. Часть 104. В далекой галактикеСоздать планету? С Adobe Photoshop CS2 это проще простого! Для этого понадобятся градиент, текстура, несколько фильтров, разные режимы наложения слоев, стили слоев и немного воображения
Photoshop: от простого к сложному. Часть 103. По следам Энди УорхолаВ этом уроке мы расскажем о том, как создать постер в стиле поп-арт, подражая работам Энди Уорхола. Главное правило — не бояться использовать яркие оттенки и кричащие цветовые сочетания
Photoshop: от простого к сложному. Часть 102. Обращение в камень средствами PhotoshopСогласно древнегреческой легенде, взгляд Медузы горгоны обращал все живое в камень. Вдохновившись мифом, научимся превращать в программе Adobe Photoshop CS2 людей на фотографиях в мраморные статуи
Photoshop: от простого к сложному. Часть 101. Как сделать изображение динамичнымВ последней версии Adobe Photoshop CS2 появилось несколько новых фильтров Blur. В этом уроке мы уделим им самое пристальное внимание, создав с их помощью динамичную иллюстрацию-коллаж.
Photoshop: от простого к сложному. Часть 100. Научная фантастикаВ этом уроке мы расскажем, как с помощью Adobe Photoshop CS2 превратить обычную девушку в инопланетянку. Перламутровая кожа, покрытые золотом губы, ярко-бирюзовые глаза и необычные узоры на коже создадут мистический образ, исполненный неземной красоты — х
Photoshop: от простого к сложному. Часть 99. Создание эффекта подсветкиСверкающие блестки, яркий неоновый свет и цветные узоры способны превратить самую обыкновенную фотографию в феерическое зрелище. Как добиться такого эффекта с помощью программы Adobe Photoshop, читайте в этом уроке
Photoshop: от простого к сложному Photoshop: от простого к сложномуРассмотрим способы решения некоторых проблем при печати из Photoshop или программ верстки…
Photoshop: от простого к сложному Photoshop: от простого к сложному. Часть 96. Как сделать из девушки куклуБольшие глаза, губки бантиком, фарфоровая кожа и нежный румянец — придать обыкновенной портретной фотографии налет кукольной красоты вовсе не так сложно, как может показаться. Инструментарий программы Adobe Photoshop CS позволяет добиться подобного эффект
Photoshop: от простого к сложному. Часть 97. Создание прозрачных капельВ этом уроке мы рассмотрим, как с помощью программы Adobe Photoshop создавать прозрачные капли воды на любой поверхности. Для этого нужно использовать настройки стилей слов
Photoshop: от простого к сложному. Часть 98. Имитация дождяОчень часто имитацию дождя на цифровых фотографиях создают с помощью фильтров Noise и Motion Blur. Увы, этот простой и быстрый метод зачастую не позволяет достичь правдоподобности изображения. Мы же попробуем создать более реалистичный эффект, прорисовав
Photoshop: от простого к сложному. Часть 95. Письмо из прошлогоСтарые письма с выцветшими от времени чернилами таят в себе особое очарование. В этом уроке мы покажем, как воссоздать в программе Adobe Photoshop CS подобный эффект, взяв за основу обыкновенный каллиграфический шрифт
Photoshop: от простого к сложному. Создание листа пергаментаНадписи на старом ветхом листе пергамента с неровными, выжженными краями смотрятся оригинально и приобретают таинственность. В этом уроке мы рассмотрим, как с нуля создать такой лист пергамента в программе Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 93. Портрет в стиле Photo ArtВ этом уроке мы рассмотрим, как с помощью нескольких текстур, орнаментов и обычной портретной фотографии создать цифровую картину в столь популярном ныне стиле Photo Art
Photoshop: от простого к сложному. Часть 82. Ночное видениеPhotoshop: от простого к сложному. Часть 82. Ночное видение
Photoshop: от простого к сложному. Часть 72. Магия узоров Photoshop: от простого к сложному. Часть 60. Растровая графика Photoshop: от простого к сложному Photoshop: от простого к сложному. Часть 82. Создание эффекта захода солнцаСамые обычные снимки можно полностью преобразить, сымитировав эффект заката. В этом уроке мы расскажем, как с помощью программы Adobe Photoshop CS создать впечатление, что фотография была сделана при заходе солнца
Photoshop: от простого к сложному. Часть 71. Художественное оформление портретной фотографии Photoshop: от простого к сложному. Часть 59. Сюрреалистические эффекты Photoshop: от простого к сложному. Часть 47 Photoshop: от простого к сложному. Часть 35Обратимся к Photoshop для выполнения типичного задания — подготовки красивой рекламы автомобиля, на которой тот выглядит снятым профессионалами при участии дизайнеров по свету
Photoshop: от простого к сложному. Часть 82. Постер в стиле 70-х годовКак создать постер в стиле 70-х годов
Photoshop: от простого к сложному. Часть 70. Когда мучит бессонница Photoshop: от простого к сложному. Часть 46 Photoshop: от простого к сложному Photoshop: от простого к сложному. Часть 81. Гармония цветаPhotoshop: от простого к сложному. Часть 81. Гармония цвета
Photoshop: от простого к сложному. Часть 69 Photoshop: от простого к сложному. Часть 57 Photoshop: от простого к сложному. Часть 45 Photoshop: от простого к сложному. Часть 33. Маскирование и стирание Photoshop: от простого к сложному. Часть 92. Больше цвета!В этом уроке мы рассмотрим, как с помощью корректирующих слоев можно легко и просто раскрасить черно-белую фотографию
Photoshop: от простого к сложному. Часть 80. ПламяСоздание эффекта пламени. На этом уроке будет показано, как создать максимально реалистичные языки пламени при помощи программы Adobe Photoshop CS. Возможности программы позволяют «воспламенить» любой объект, предмет или текст
Photoshop: от простого к сложному. Часть 68. Сканография Photoshop: от простого к сложному. Часть 56 Photoshop: от простого к сложному. Часть 44 Photoshop: от простого к сложному. Часть 91. 3D-эффекты в PhotoshopСегодня мы расскажем, как с помощью программы Adobe Photoshop CS создавать с нуля футуристические щупальца или трубы с эффектом трехмерности — довольно популярный мотив для оформления всевозможных макетов
Photoshop: от простого к сложному. Часть 79. Виртуальный макияжЗачастую, как ни стараются визажисты, на фотографиях макияж и кожа модели выглядят отнюдь не идеально. С помощью Adobe Photoshop CS можно легко исправить этот досадный недостаток.
Photoshop: от простого к сложному. Часть 67 Photoshop: от простого к сложному. Часть 43 Photoshop: от простого к сложному. Часть 31. Контуры Photoshop: от простого к сложному. Часть 90. Создание эффекта снегопадаВ этом уроке мы рассмотрим, как создать реалистичный вихрь снежинок на фотографии с помощью программы Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 78.Непростой карандашВ этом уроке мы научимся превращать обыкновенные фотографии в карандашные рисунки. С помощью сочетания различных фильтров, режимов наложения слоев и прочих хитрых приемов, доступных в Adobe Photoshop CS, достичь этого магического превращения необычайно пр
Photoshop: от простого к сложному. Часть 66 Photoshop: от простого к сложному. Часть 54 Photoshop: от простого к сложному Photoshop: от простого к сложному 30* Photoshop: от простого к сложному. Часть 89. Вне границ Photoshop: от простого к сложному. Часть 77. Коррекция фотографии с помощью новых возможностей Adobe Photoshop CSДля тех, кто еще не успел изучить новые возможности Adobe Photoshop CS, в этом уроке рассказывается, как с их помощью можно отредактировать фотоснимок
Photoshop: от простого к сложному. Часть 65. Эффект старения Photoshop: От простого к сложному. Часть 53 Photoshop: от простого к сложному 29* Photoshop: от простого к сложному. Часть 76. Путешествие в прошлоеPhotoshop: от простого к сложному. Часть 76. Путешествие в прошлое
Photoshop: от простого к сложному. Часть 64 Photoshop: от простого к сложному Photoshop: от простого к сложному. Часть 28. Размытие Photoshop: от простого к сложному. Часть 85. Озаренные светомВ этом уроке мы рассмотрим, как с помощью Adobe Photoshop CS создавать реалистичный источник света и рассеянные лучи. Этот прием позволяет превращать самые обычные фотографии в цифровые картины, исполненные таинственности
Photoshop: от простого к сложному. Часть 75. Искусство цветаРаскрасить карандашный рисунок в Adobe Photoshop CS не так сложно, как это может показаться
Photoshop: от простого к сложному Photoshop: от простого к сложному Photoshop: от простого к сложному. Часть 27. Создание композиции Photoshop: от простого к сложному. Часть 85. Древесная текстураPhotoshop: от простого к сложному. Часть 85. Древесная текстура уроки примеры
Photoshop: от простого к сложному. Часть 74. Картина неизвестного художникаPhotoshop: от простого к сложному. Часть 74. Картина неизвестного художника
Photoshop: от простого к сложному. Часть 62 Photoshop: от простого к сложному. Часть 50 Photoshop: от простого к сложномуКак осуществить успешное клонирование
Photoshop: от простого к сложному. Часть 26. Выделение— это просто* Photoshop: от простого к сложному. Часть 73. Градиенты и стили Photoshop: от простого к сложному. Часть 61 Photoshop: от простого к сложному Photoshop: от простого к сложному Photoshop: от простого к сложному. Часть 96. Как сделать из девушки куклуБольшие глаза, губки бантиком, фарфоровая кожа и нежный румянец — придать обыкновенной портретной фотографии налет кукольной красоты вовсе не так сложно, как может показаться. Инструментарий программы Adobe Photoshop CS позволяет добиться подобного эффект
Photoshop: от простого к сложному. Часть 101. Как сделать изображение динамичнымВ последней версии Adobe Photoshop CS2 появилось несколько новых фильтров Blur. В этом уроке мы уделим им самое пристальное внимание, создав с их помощью динамичную иллюстрацию-коллаж
Photoshop: от простого к сложному. Часть 133. Объемный светЭффект объемного света имитирует засветку воздушной среды лучами света и применяется для создания видимых лучей от источников света: ярких солнечных лучей, светящего в туманной ночи фонаря и т.п. Добавление такого объемного света к снимкам позволяет превр
Photoshop: от простого к сложному. Часть 100. Научная фантастикаВ этом уроке мы расскажем, как с помощью Adobe Photoshop CS2 превратить обычную девушку в инопланетянку. Перламутровая кожа, покрытые золотом губы, ярко-бирюзовые глаза и необычные узоры на коже создадут мистический образ, исполненный неземной красоты — х
Photoshop: от простого к сложному. Часть 99. Создание эффекта подсветкиСверкающие блестки, яркий неоновый свет и цветные узоры способны превратить самую обыкновенную фотографию в феерическое зрелище. Как добиться такого эффекта с помощью программы Adobe Photoshop, читайте в этом уроке
Как превратить фотографии в акварельные картины
Все мы знаем, что акварельные рисунки могут быть потрясающими, но они также могут быть невероятно полезными. Один из самых простых способов избавиться от рекламы — это изменить стоковые фотографии, и это изменение акварелью — отличный способ получить больше прибыли от вложенных средств. Это быстрый, простой и экономичный метод — просто выберите любое изображение из нашей библиотеки стоковых фотографий, чтобы начать работу.
Эта техника акварели также является отличным способом для новичков получить опыт работы с Photoshop. В этом уроке мы покажем вам, что вам не нужно быть опытным дизайнером, чтобы вносить кардинальные изменения в фотографии.
Чтобы упростить задачу, мы создали галерею стоковых фотографий, которые можно красиво превратить в акварельные картины. Вы также можете посмотреть стоковые фотографии лодок, которые мы использовали для этого урока.
Шаг 1. Откройте файл в Photoshop и разблокируйте фоновый слой.
Шаг 2. Преобразуйте фотографию в смарт-объект.
Щелкните правой кнопкой мыши слой Layer 0 и выберите Convert to Smart Object .
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 3. Откройте галерею фильтров.
Перейдите в верхнее меню и выберите Фильтр> Галерея фильтров .
Шаг 4.Поиграйте с настройками.
Выберите фильтр Dry Brush , затем поиграйте с настройками ( Размер кисти , Детали кисти и Текстура ).
Вот и все!
Готовы к следующему вызову Photoshop? Ознакомьтесь с некоторыми из наших любимых уроков по Photoshop для начинающих.
Мэдди Стерн
Писатель-фрилансер
Мэдди Стерн — писатель-фрилансер и графический дизайнер из Вашингтона, округ Колумбия.C. площадь. Как один из самых ярых защитников фондовых СМИ, она, как известно, при любой возможности обсуждала достоинства акций.
Как превратить любую фотографию в акварельную картину в Photoshop
Людям просто нравится делать свои любимые фотографии и делать их похожими на традиционные акварельные картины. Единственное предостережение: фильтр акварели по умолчанию в Photoshop выглядит так, как будто фильтр был наложен на фотографию.Я просмотрел несколько настоящих акварельных картин и довольно много экспериментировал. Через некоторое время в «лаборатории» я появился с зельем! Я придумал красивый простой способ получить акварельный эффект, который обязательно произведет впечатление. Сейчас я поделюсь с вами этим. Посмотрите видео, а затем прочтите инструкции и добавьте их в закладки, чтобы вернуться к тем, кому нужен этот волшебный эффект акварели. Спойлер, это весело и затягивает!
Создание акварельной картины из фотографии в Photoshop
(Нажмите, чтобы подписаться на наш канал на YouTube, чтобы получить больше уроков).
Начнем с этой фотографии, которую я получил из Adobe Stock.
Вы можете найти это здесь фотография женщины с зонтиком | Как использовать фотографии из Adobe Stock в Photoshop
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Шаг 1
Дублируйте фоновый слой (Ctrl / Cmd + J)
Step 2: Применение основного акварельного фильтра
Давайте применим основной эффект.Фильтр> FilterGallery
Выберите высшую категорию Artistic.
Нажмите на Акварель
- Деталь кисти = 3
- Интенсивность тени = 0
- Текстура = 1
Нажмите ОК
Теперь у вас есть основной эффект акварели (как показано на превью выше). Мы можем сделать гораздо больше, чтобы добавить реализма с помощью базового фильтра, и это то, что выделит вашу работу среди остальных, пошли!
Шаг 3: Добавление контура
Снова продублируйте фон и перетащите его в верхнюю часть стопки слоев.Назовите его OL (контур).
Выберите «Фильтр»> «Стилизация»> «Найти края» (старое, но полезное).
Теперь вы увидите цветной контур.
Шаг 4.
Сделаем его черно-белым. Нажмите Cmd / Ctrl + Shift + U (обесцветить)
Шаг 5
Давайте воспользуемся режимами наложения слоев, чтобы скрыть весь белый цвет и просто показать черный. На панели слоя измените режим с Нормального на Умножение. (Подробнее о режимах наложения слоев см. Здесь)
и вот результат.
Давайте пока спрячем контур, щелкните глаз слева от слоя, чтобы скрыть этот слой.
Шаг 6: добавление водянистого цветового эффекта
Этот шаг добавит к общему живописному эффекту. Создайте новый слой, щелкнув значок нового слоя в нижней части панели слоев.
Переместите слой между фоновой копией и слоями OL, как показано.
Выберите инструмент «Пипетка»
Щелкните по красивому ярко-желтому цвету на изображении.Это установит цвет переднего плана.
Теперь мы хотим установить фон на другой цвет на фотографии, который будет дополнять желтый. Давайте выберем оранжево-коричневый, но подождите!
Мы хотим установить цвет фона, поэтому удерживайте нажатой клавишу alt / option при нажатии, и цвет фона будет установлен.
Выберите «Фильтр»> «Рендеринг»> «Облака».
Давайте смешаем новые цвета.
Измените режим наложения слоя на «Мягкий свет»
Видите, какой красивый эффект мы начинаем получать?
Иногда вы все еще можете видеть узор облаков, поэтому давайте смягчим этот эффект.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Я установил его примерно на 8.
Шаг 7.
Снова включите слой Outline (OL). Если он кажется слишком темным, измените режим наложения на Darken, как я сделал здесь (необязательно).
Шаг 8. Придание акварели мазка кистью
Это лучшая часть урока и кое-что еще, чего вы больше нигде не найдете (разве вам не нравится оригинал уроки здесь, в PhotoshopCAFE)? Мы собираемся сделать так, чтобы все выглядело так, будто все это было тщательно нарисовано кистями и губками.
Разблокируйте этот фоновый слой, нажав на замок. (Превращает в обычный слой).
Создайте новый слой внизу стопки. (Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)
Залейте его белым или блеклым цветом. Это будет новый цвет холста. (скоро увидишь).
Шаг 9: Создание кисти
Давайте создадим новый документ.Установите 1920X1080 с белым фоном.
Файл> Новый
Используйте устаревшее диалоговое окно
Или более новое, не имеет значения.
Щелкните ОК, чтобы создать новый документ.
Нажмите клавишу D, чтобы сбросить образцы цвета.
Выберите Filter> Render> Clouds
Давайте создадим форму нашей кисти.
Выберите инструмент «Овальная область».
Нарисуйте овал.Совет: начните с центра и удерживайте нажатой клавишу Alt / Option при перетаскивании, чтобы рисовать из центра.
Давайте смягчим край выделения.
Выберите «Выделение»> «Изменить выделение»> «Растушевка».
Установите красивое большое число, например 100
Теперь пора превратить его в кисть!
Выберите «Правка»> «Определить набор настроек кисти».
Назовите его «Мягкая акварель» или как вам нравится.
Когда вы заполняете страницу белым цветом и один раз нажимаете черным, кисть должна выглядеть так.
Теперь вы можете закрыть этот новый документ, он больше не нужен, у нас есть кисть.
Шаг 10: Используйте кисть для получения потрясающих результатов!
Хорошо, вернемся к нашему акварельному изображению (слава богу, нам нужно создать эту кисть только один раз, и она всегда будет у нас в будущем).
Выберите все слои, кроме фона: щелкните верхний слой, удерживайте нажатой клавишу Shift и щелкните слой 0, все слои между ними теперь выбраны, как показано.
Давайте поместим все слои в группу слоев. Нажмите клавишу G, и вы увидите, что все они красиво спрятаны в папке.
Мы хотим добавить маску слоя, но маску, которая скроет все слои. Удерживая нажатой клавишу Alt / Option, щелкните значок маски нового слоя, и вы увидите, что черная маска была создана. Это все скрывает. Узнайте о масках слоя здесь.
Нажмите клавишу B, чтобы выбрать инструмент кисти. Наша кисть с облаками все еще должна быть выбрана.(Если нет, выберите его на панели «Кисти»).
Вверху уменьшите непрозрачность до 30%. Мы хотим постепенно раскрашивать и наращивать эффект.
Выберите белый цвет в качестве цвета переднего плана.
Нанесите кистью один раз на холст (выбрана маска слоя). Вы можете видеть, что похоже, что мы слегка рисовали на странице настоящими кистями и губками.
Продолжайте наносить эффект, сделайте его светлее по краям. Вы можете использовать [и], чтобы увеличить или уменьшить кисть.
И вот результат. Довольно аккуратно, да? Не забудьте посмотреть видео вверху, чтобы получить пошаговое руководство и несколько дополнительных советов.
Вот еще один пример с другой фотографии.
Мне очень хотелось бы посмотреть, что вы делаете с этим эффектом. Пожалуйста, отметьте меня @photoshopCAFE, когда будете размещать сообщения в Instagram, Facebook или Twitter.
Если вам нравится этот урок, расскажите всем своим друзьям о PhotoshopCAFE и поделитесь им в социальных сетях!
Спасибо за просмотр, до следующего вторника!
Рад видеть вас здесь, в КАФЕ
Ознакомьтесь со всеми другими бесплатными уроками | Присоединяйтесь к нашему списку рассылки для получения бесплатных tuts и goodies
Colin
Photoshop Учебник по эффектам акварельной живописи
Автор Стив Паттерсон.
В этом уроке по эффектам Photoshop мы узнаем, как легко сделать фотографию более похожей на акварельную картину . Этот фотоэффект лучше всего работает с изображениями, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение каких-либо мелких деталей, поскольку с этим эффектом вы потеряете много деталей.
Создание эффекта так же просто, как дублирование некоторых слоев, применение нескольких фильтров и использование нескольких различных режимов наложения слоев, и все это занимает всего пару минут от начала до конца.Обратите внимание, что это руководство было написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят подписаться на мою обновленную версию, которая также включает видео с пошаговыми инструкциями.
Вот изображение, которое я буду использовать для этого урока:
Исходное фото.
А вот как это будет выглядеть после применения нашего эффекта акварельной живописи:
Окончательный эффект акварельной живописи.
Чтобы посмотреть видео этого урока, посмотрите наш Эффект акварельной живописи Photoshop на YouTube.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Трижды продублируйте фоновый слой
С изображением, недавно открытым в Photoshop, если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, фоновый слой , который содержит наше изображение:
Палитра слоев в Photoshop, показывающая изображение на слое Background .
Нам нужно создать три копии слоя Background , поэтому используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac) три раза, чтобы дублировать слой Background три раза.Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть четыре слоя, с исходным слоем Background внизу и тремя копиями над ним:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac) три раза, чтобы дублировать слой Background три раза.
Шаг 2. Отключите два верхних слоя
В крайнем левом углу каждого слоя палитры слоев вы увидите маленький значок в виде глазного яблока. Это значок «Видимость слоя», который определяет, отображается ли в данный момент слой в документе Photoshop.Когда значок глазного яблока виден, это означает, что виден сам слой. Щелкните значок для двух верхних слоев в палитре слоев, чтобы временно скрыть их от просмотра внутри документа. Когда вы нажимаете на значок, он исчезает, сообщая вам, что слой больше не отображается:
Скройте два верхних слоя в документе, щелкнув их значки видимости слоя (глазное яблоко). Иконки исчезают при нажатии.
Шаг 3: Выберите «Слой 1»
Когда два верхних слоя временно скрыты от просмотра, щелкните «Layer 1» в палитре слоев, чтобы выбрать его.Вы узнаете, какой слой выбран, потому что текущий выбранный слой выделен синим цветом:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Шаг 4. Примените фильтр «Вырез»
Первое, что мы собираемся сделать, это упростить наше изображение, и мы можем сделать это с помощью фильтра Photoshop «Cutout». Выбрав «Слой 1», перейдите в меню «Фильтр» вверху экрана, выберите «Художественный», а затем выберите «Вырез».
Когда появится диалоговое окно фильтра Cutout, установите для Number of Levels значение 4, Edge Simplicity равным 4, а Edge Fidelity равным 2:
.Перейдите в меню «Фильтр»> «Художественный»> «Вырезать» и измените параметры, обведенные красным выше.
Нажмите OK, когда закончите, чтобы применить настройки и выйти из диалогового окна.
Шаг 5: Измените режим наложения «Layer 1» на «Luminosity».
Не снимая выделения с слоя «Layer 1», перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию для слоев установлен режим наложения «Нормальный». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите режим наложения «Яркость» в нижней части списка:
Измените режим наложения «Layer 1» с «Normal» на «Luminosity».
Теперь ваше изображение должно выглядеть примерно так:
Изображение после изменения режима наложения «Layer 1» на «Luminosity».
Шаг 6. Включите слой выше «Layer 1» и выберите слой
По-прежнему в палитре «Слои» щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на слое непосредственно над «Слоем 1» («Копия слоя 1»), чтобы снова включить этот слой, чтобы он снова стал видимым внутри документа. Однако повторное включение слоя на самом деле не выбирает слой, и нам нужно, чтобы он также был выбран, поэтому, как только вы снова включите слой, щелкните в любом месте на «Копии слоя 1», чтобы выбрать его, чтобы он был выделен синим цветом:
Щелкните значок видимости (пустой квадрат) для «Копия слоя 1», чтобы снова включить его, затем щелкните в любом месте слоя, чтобы выбрать его.
Шаг 7. Применяем фильтр «Сухая кисть»
На этом этапе мы собираемся добавить текстуру нашему изображению. Выделив «Копию слоя 1» и снова видим внутри документа, вернитесь в меню «Фильтр» вверху экрана, снова выберите «Художественный» и на этот раз выберите «Сухая кисть». Когда появится диалоговое окно фильтра «Сухая кисть», установите размер кисти на 10, детализацию кисти на 10 и параметр текстуры на 3:
.Перейдите в Фильтр> Художественный> Сухая кисть и измените параметры, обведенные красным выше.
По завершении нажмите «ОК», чтобы применить фильтр и выйти из диалогового окна.
Шаг 8: Измените режим наложения слоя на «Экран»
Не снимая выделения с «Копия слоя 1», снова перейдите к параметрам «Режим наложения» в верхнем левом углу палитры «Слои», щелкните стрелку, направленную вниз, справа от слова «Нормальный» и измените режим наложения. для слоя на Screen:
Измените режим наложения «Копия слоя 1» на «Экран».
Теперь ваше изображение должно выглядеть примерно так:
Изображение становится ярче после изменения режима наложения «Копия слоя 1» на «Экран».
Шаг 9: Включите верхний слой и выберите его
Так же, как мы сделали с «Копией слоя 1» минуту назад, щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на верхнем слое в палитре слоев («Слой 1 копия 2»), чтобы снова включить слой и сделать его снова видимым внутри документа. Затем щелкните где-нибудь еще на слое, чтобы выделить его синим цветом:
Снова включите верхний слой, щелкнув его значок «Видимость слоя» на палитре «Слои», затем щелкните в любом другом месте, чтобы выбрать слой.
Шаг 10: Применение фильтра «Медиана»
Выделив верхний слой и снова видим его внутри документа, вернитесь в меню «Фильтр» вверху экрана, на этот раз выберите «Шум», а затем выберите «Медиана». Медианный фильтр удалит еще больше деталей из изображения, и что хорошо в нем, это то, что он делает это без размытия изображения, поэтому края остаются четко очерченными. Когда появится диалоговое окно медианного фильтра, установите значение радиуса внизу на 12 пикселей:
Перейдите в меню «Фильтр»> «Шум»> «Медиана» и установите для параметра «Радиус» значение «12 пикселей».
По завершении нажмите «ОК», чтобы применить фильтр и выйти из диалогового окна.
Шаг 11: Измените режим наложения верхнего слоя на «Мягкий свет».
Чтобы завершить эффект, не снимая выделения с верхнего слоя, перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, снова щелкните стрелку, направленную вниз, справа от слова «Нормальный» и измените режим наложения слоя на Soft Light:
Измените режим наложения верхнего слоя на «Мягкий свет», чтобы завершить эффект.
После того, как вы изменили режим наложения на «Мягкий свет», все готово!
Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное изображение.
И вот, после применения Медианного фильтра к верхнему слою и изменения его режима наложения на «Мягкий свет», мой последний
эффект «акварельной живописи»:
Окончательный результат акварельной живописи.
Куда идти дальше …
И вот оно! Вот как с помощью фотошопа превратить фотографию в акварельную картину! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как создать эффект акварельной живописи в Photoshop
Акварельные картины — чрезвычайно популярный художественный стиль, который можно использовать в ваших дизайнерских проектах, но вам не нужно быть мастером, чтобы создавать такие изображения, когда Adobe Photoshop может создавать реалистичные акварельные эффекты с помощью коктейля из встроенных фильтров.В сегодняшнем уроке я проведу вас через ряд настроек, которые превратят любую фотографию в ручную картину в стиле акварели.
Неограниченное количество загрузок: 1 200 000+ Экшенов Photoshop, кистей, мокапов, фотографий и материалов для дизайна ОбъявлениеЭффект, который мы будем производить в этом уроке, имитирует эстетику картины, нарисованной вручную акварельными красками. Набор фильтров Photoshop создаст основу эффекта, а затем добавление текстуры бумаги и деформации с помощью акварельных кистей Photoshop добавит дополнительный уровень реализма для создания убедительного эффекта.
Откройте выбранное изображение в Adobe Photoshop. Я использую эту фотографию моста Золотые Ворота, сделанную Патриком Томассо с сайта Unsplash.com. Щелкните правой кнопкой мыши слой фонового изображения и выберите «Преобразовать в смарт-объект».
Откройте меню «Фильтр» и выберите «Галерея фильтров». Перейдите в категорию Artistic и выберите Dry Brush, затем измените настройки на 10 Brush Size, 10 Brush Detail и 1 Texture. Нажмите ОК, чтобы применить эффект.
Снова выберите пункт меню «Галерея фильтров», не выбирая вариант вверху, который приведет к повторному применению того же эффекта.На этот раз выберите фильтр Cutout и настройте параметры на 5 уровней, 4 Edge Simplicity и 1 Edge Fidelity.
На панели «Слои» дважды щелкните крошечный значок настроек рядом с верхней записью «Галерея фильтров». Измените режим наложения на Pin Light.
Снова щелкните меню «Фильтр», на этот раз выберите «Размытие»> «Умное размытие». Введите настройки радиуса 5, порога 100 и измените качество на высокое.
Дважды щелкните значок настроек и измените режим наложения эффекта «Умное размытие» на «Экран» и уменьшите непрозрачность до 50%.
Выберите «Фильтр»> «Стилизация»> «Найти края». Отредактируйте параметры наложения и измените режим наложения на «Умножение», чтобы сделать фон этого слоя прозрачным, при этом останутся только детали эффекта поиска краев, представляющие линии карандашного наброска.
Найдите бесплатную текстуру бумаги, например, текстуру Ivory Off White Paper Texture. Скопируйте и вставьте текстуру в документ Photoshop и отмасштабируйте ее, чтобы она поместилась на холсте. Измените режим наложения на Умножение.
Загрузите и установите этот бесплатный набор кистей для акварели Photoshop [Изменить: оригинальные кисти, используемые в этом руководстве, больше не доступны. Попробуйте вместо этого]. Добавьте маску слоя к фоновому слою, затем используйте сочетание клавиш ALT + Backspace, чтобы заполнить маску черным цветом, что приведет к стиранию всей фотографии. Выберите инструмент «Кисть» и выберите одну из акварельных кистей.
Измените цвет переднего плана на белый на панели инструментов, затем с помощью клавиш с квадратными скобками отрегулируйте размер кисти.Щелкните вокруг холста, чтобы восстановить фотографию с акварельным стилем, растекающимся по краям.
После нескольких щелчков мыши измените кисть на альтернативный вариант акварели и продолжите восстановление изображения с помощью ряда акварельных тонов, чтобы избежать повторения.
Поскольку все эффекты были настроены как часть смарт-объекта, то эффект акварельной живописи может быть применен к альтернативной фотографии путем редактирования содержимого слоя смарт-объекта.Дважды щелкните миниатюру слоя смарт-объекта, чтобы открыть файл .PSB. Вставьте другое изображение, затем сохраните и закройте файл. Вернитесь к основному документу, чтобы увидеть, что все эффекты были мгновенно применены к новому изображению.
Получить доступ к этой загрузке
Лучший способ создания акварельных эффектов в Photoshop
В этом уроке я покажу вам, как создать акварельный эффект в Photoshop. Вы узнаете, как использовать слой-маску и кисти для создания красочного акварельного портретного эффекта.Мы будем использовать текстуру бумаги, акварельные кисти и фильтры, чтобы имитировать эффект акварельной живописи в Photoshop. Давайте углубимся в это!
Вот 6 шагов, чтобы нарисовать акварельную картину вручную:
Шаг 1. Откройте образец изображения
Я использую изображение модели, которое вы можете скачать с Pixabay. Вы можете использовать любое изображение, которое хотите, например портрет, пейзаж и т. Д. И вам не нужно беспокоиться о цветах или деталях, таких как контраст и яркость, любое изображение будет в порядке.
Шаг 2. Добавьте текстуру бумаги
После того, как вы открыли изображение в Photoshop, мы должны добавить текстуру бумаги, чтобы придать изображению ощущение бумажного эффекта, чтобы оно выглядело так, как будто оно нарисовано на бумаге или холсте, а не в цифровом виде.
Загрузите текстуру бумаги с Pixabay и добавьте ее поверх слоя с моделью. Вы можете выбрать File> Place Embedded , а затем добавить его. Вы даже можете преобразовать его, чтобы он хорошо вписался в документ.
После того, как вы добавили его, измените его режим наложения на Multiply , чтобы он мог смешаться с изображением.
Шаг 3 — Начните добавлять эффекты акварели
Теперь пришло время использовать фильтры для создания живописного вида. Во-первых, вам нужно преобразовать изображение в смарт-объект . Щелкните изображение правой кнопкой мыши и выберите Convert to Smart Ojbect .
Перейдите в Фильтр> Галерея фильтров> Сухая кисть и используйте следующие настройки:
Перейдите в Фильтр> Галерея фильтров> Вырезать и используйте следующие значения:
Перейдите в Filter> Blur> Smart Blur , используйте следующие настройки:
Наконец, перейдите в Filter> Stylize> Find Edges .
Результаты будут напоминать изображение ниже, и нам нужно отредактировать 2 фильтра Smart Blur & Find Edges , чтобы вернуть детали фотографии. Мы можем сделать это, отредактировав непрозрачность фильтра и режим наложения.
Шаг 4 — Отредактируйте фильтры, чтобы выявить эффекты акварели
Чтобы редактировать фильтры, вы можете щелкнуть значок рядом с фильтром, показанным ниже, чтобы отредактировать его.
Отредактируйте настройки фильтра Smart Blur , измените режим наложения на Screen и уменьшите непрозрачность до 50% .Это сделает изображение ярче и уменьшит его гладкость.
Теперь отредактируйте настройки Find Edges Filter , измените режим наложения на Multiply и уменьшите непрозрачность до 63% .
Вот результаты с художественной живописной акварелью:
Шаг 5 — Подготовка изображения к деформации
Чтобы использовать мазок акварельной кисти, мы должны сначала скрыть изображение, а затем мы можем показать его, применив мазки кисти к маске слоя.
Итак, добавьте маску слоя к изображению, щелкнув значок Добавить маску слоя , показанный ниже:
Инвертируйте маску слоя, нажав CTRL + I , чтобы скрыть изображение. Вы увидите, что цвет маски слоя изменится на черный.
Шаг 6 — Деформация акварельными кистями
Без мазков кистью любая картина выглядит неполной или вообще не является рисунком. Скачайте здесь акварельные кисти и используйте любую из них.Я использую первый, выбранный белый цвет и маску слоя, затем постепенно начинаю раскрывать изображение.
Вы можете видеть, что я выбрал первую кисть, затем я выбрал белый цвет и после того, как я выбрал маску слоя, я начал рисовать на изображении, чтобы раскрыть изображение.
Здесь вы можете увидеть, как я показал изображение, поэтому оно немного отличается от оригинала, но я просто хотел показать вам, как я это сделал.
Вот окончательный результат:
Учебное пособие по эффекту акварельных всплесков
Учебные ресурсы
Шаг 1
Создайте новый документ в Photoshop.Вы можете создать новый документ в Photoshop, выбрав File> New . Если вы хотите, вы также можете напрямую открыть любое изображение и начать работу над ним.
Вот значения:
Шаг 2
Теперь поместите изображение модели в основной документ, выбрав File> Place Embedded . Вместо изображения модели вы также можете открывать свои фотографии. Так что смело выбирайте свой образ.
Шаг 3
Теперь я собираюсь добавить основной цвет к фотографии, используя корректирующий слой Gradient Fill .Создайте корректирующий слой Gradient Fill , щелкнув третий значок в нижней части панели слоев или перейдите в Layer> New Adjustment Layer> Gradient Fill . Теперь выберите градиентный цветовой поток от # 810D0D до # 2590A3 .
Благодаря этому корректирующему слою вы уже видели красный и синий цвет в окончательном результате урока. Итак, сейчас мы заложим основу для финальных цветов. Если вам нужны разные цвета, просто попробуйте добавить разные цвета, чтобы получить результат на свой вкус.
Вы можете увидеть настройку на изображении ниже.
Настройки цвета Градиентная заливка :
Установите режим наложения Gradient Fill на Linear Dodge 100% . Вот результаты с цветами, добавленными к фото:
Шаг 4
Создайте новый слой и залейте его белым цветом. Вы можете залить слой белым цветом, выбрав Правка> Заливка. выберите белый цвет в раскрывающемся списке.
Помните, если вы хотите другой цвет, вы можете изменить цвет по своему вкусу, но мне нравится белый цвет. Не только цвет, вы можете добавить сюда акварельную текстуру, если хотите.
Здесь вы можете увидеть, как устроена панель слоев:
Использование кистей для брызг краски
Шаг 5
Загрузите кисти с брызгами краски и загрузите их в Photoshop. Добавьте маску к только что созданному белому слою, нажав на вторую кнопку внизу панели слоев.Установите черный / белый цвет переднего плана / фона по умолчанию, нажав (D) на клавиатуре.
Используйте любую кисть-всплеск и затем нарисуйте на маске слоя нового белого слоя черным цветом, чтобы раскрыть модель.
Вот первый мазок кисти, и вы видите, что модель начала появляться:
Сделайте еще один мазок кисти, но выберите другую кисть-всплеск:
Продолжайте раскрывать модель разными кистями.Попробуйте использовать разные кисти, которых много, и просто делайте это свободно, пытаясь добиться случайного эффекта, выбирая разные кисти, а затем применяя их на маске слоя.
Точно так же я использовал много кистей, чтобы раскрыть слой модели.
Здесь вы можете увидеть мои результаты после использования кистей-брызг:
Вот результаты на маске слоя белого слоя, который мы создали на шаге 4:
Шаг 6
На трех новых отдельных слоях я нарисовал красочный свет.Вы можете увидеть три мазка кистью темно-красного, синего и зеленого цветов. Все нарисовано мягкой круглой кистью с непрозрачностью 100%, непрозрачностью и плавностью. Вы также можете нарисовать разноцветные огни на одном слое, но я хочу, чтобы они были разделены.
Установите режим наложения каждого слоя на Linear Dodge
и уменьшите непрозрачность до 70% . Не стесняйтесь устанавливать непрозрачность по своему усмотрению.
Окончательная корректировка
Шаг 7
Я увеличил контраст изображения, используя корректирующий слой Levels .Создайте корректирующий слой Levels и используйте следующие настройки, чтобы увеличить контраст.
Вот результаты:
Шаг 8
Чтобы завершить эффект, мы применим фильтр Dry Brush Artistic . Для этого нажмите CTRL + SHIFT + ALT + E , чтобы создать один слой из всех слоев и назовите его «акварель».
Выберите слой с акварелью, теперь перейдите в Filter> Gallery> Artistic> Dry Brush и установите настройки, как показано ниже.
Я уменьшил непрозрачность акварельного слоя до 70% , чтобы смягчить эффект фильтра Dry Brush .
Вот наш акварельный эффект:
Вот как устроена моя панель слоев:
Заключение
Чтобы воспроизвести эффект акварели, вы можете использовать комбинацию фильтров, акварельных кистей и текстур, как я показал вам в этом уроке. Я надеюсь, что это руководство поможет, и дайте мне знать, если у вас возникнут какие-либо мысли.
Как преобразовать изображение в акварель в GIMP | Small Business
GIMP — это бесплатное приложение для редактирования изображений, которое работает в большинстве операционных систем, включая Windows, Mac OS X и Linux. Программное обеспечение позволяет выполнять базовую настройку изображения, включая обрезку, изменение размера и преобразование файлов, а также более сложные процедуры, такие как многоуровневое редактирование, рисование произвольной формы и анимация GIF. Хотя интерфейс прост и понятен, GIMP используют любители и профессионалы.Используя несколько инструментов и эффект фильтра, вы можете превратить цифровой снимок в шедевр, напоминающий акварельную картину.
1
Запустите GIMP и откройте изображение, которое вы хотите преобразовать в акварель.
2
Найдите палитру слоев в правой части экрана. Исходное изображение будет называться «Фон». Щелкните значок «Дублировать слой» в нижней части палитры, чтобы создать новый слой-копию из вашего изображения; он будет называться «Фоновая копия.«
3
Щелкните значок« Глаз »слева от первого слоя, чтобы скрыть его.« Фоновая копия »должна остаться в палитре слоев.
4
Выберите инструмент Smudge, представленный значком указательным пальцем на панели инструментов в верхнем левом углу экрана. Щелкните и перетащите инструмент через четко определенные области изображения, чтобы придать ему водянистый, мечтательный эффект. Повторяйте, пока не добьетесь желаемых результатов.
5
Щелкните вкладку «Фильтр» в строке меню вверху экрана.Прокрутите до «Художественный» и выберите «Масляный». Установите ползунок «Размер маски» на значение от 10 до 16, чтобы добиться эффекта акварели. Вы можете изменить это значение для достижения желаемого результата. Щелкните «ОК».
6
На панели инструментов выберите инструмент «Размытие», представленный значком капли воды. Щелкните и перетащите инструмент вокруг любой части изображения, которую вы хотите размыть, чтобы усилить эффект акварели.
7
Сохраните свою работу, когда добьетесь желаемого эффекта.Чтобы сохранить исходный файл, не забудьте дать отредактированному изображению другое имя при сохранении.
Ссылки
Ресурсы
Советы
- Поэкспериментируйте с различными настройками каждого инструмента перед сохранением работы.
- Придайте своему изображению эффект холста, выбрав «Применить холст» в «Фильтры»> «Художественный».
Биография писателя
Брэндон Гетти начал профессионально писать в 2008 году, его колонки появлялись в журнале «Thrasher».Он получил степень бакалавра литературы в Калифорнийском университете в Санта-Круз и живет в Стоктоне, Калифорния.
Как превратить фотографию в картину в Photoshop
Использование фильтров и галереи фильтров в Photoshop
Если вы когда-нибудь просматривали галерею фильтров, вы, вероятно, заметили огромное разнообразие эффектов и настроек, на которые она способна. Хотя фильтры могут помочь нам решить широкий круг задач, есть несколько важных советов, которые помогут им легко вписаться в любой рабочий процесс.
Если вы заинтересованы в создании ультра-детализированных красочных и акварельных эффектов, мы поможем вам! Ознакомьтесь с нашим PRO-учебником «Как создать эффект акварели в Photoshop», чтобы узнать о более сложном ручном процессе создания прекрасных произведений искусства.
Неразрушающий монтаж с интеллектуальными фильтрами
Главное помнить, что многие фильтры работают деструктивно, то есть они вносят постоянные изменения в слой, к которому они применяются. Поскольку мы хотим работать максимально неразрушающим образом (то есть работать таким образом, чтобы любые изменения можно было скорректировать, скрыть или удалить без потери исходной информации), нам нужен способ обойти это .
Во-первых, мы рекомендуем продублировать любые слои, к которым вы собираетесь добавить фильтры. Это означает, что у вас всегда будет доступ к исходному неотредактированному слою на случай, если вам понадобится вернуться.
После того, как слой будет продублирован, мы также рекомендуем щелкнуть правой кнопкой мыши по дубликату и преобразовать его в смарт-объект. Смарт-объекты превращают большинство фильтров в смарт-фильтры. Смарт-фильтры работают больше как традиционные слои, то есть мы можем отключать их, вносить в них изменения и даже использовать маску слоя для настройки, чтобы иметь больший контроль над тем, где появляются эффекты.
Как только это будет сделано, вы можете добавлять фильтры в любом количестве, не беспокоясь о повреждении исходного изображения.
Создание эффекта рисования в Photoshop
Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров. Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Поскольку мы создаем пейзаж, нам нужен относительно простой кадр, который также имеет несколько интересных переходов между светом и тенью.Это поможет нам создать эффект, соответствующий стилю рисования, которому мы хотим подражать.
Галерея фильтров
Теперь, когда наш новый смарт-объект готов, пора приступить к применению эффектов с помощью галереи фильтров. Выберите дублированный слой, откройте меню «Фильтр» и выберите «Галерея фильтров». Photoshop поставляется с множеством различных параметров фильтров, которые отлично подходят для создания эффектов, нарисованных вручную. Чтобы получить наиболее реалистичные результаты, мы рекомендуем использовать несколько фильтров, чтобы добиться нужного эффекта.
Для этого конкретного вида мы начали с фильтра Paint Daubs Filter, который придает деталям изображения такой вид, как если бы они были созданы с помощью мазков краски. Вы можете использовать ползунки «Размер кисти» и «Резкость», чтобы настроить эффект по своему вкусу. Но как только вы его набрали, не останавливайтесь на достигнутом! Добавление различных эффектов краски поможет придать изображению более естественный вид, нарисованный вручную.
Одной из лучших особенностей галереи фильтров является то, что вы можете применять и складывать несколько фильтров одновременно, сохраняя при этом возможность вносить изменения в каждый из них.Поэтому, если мы хотим разнообразить нашу картину, мы можем добавить еще один фильтр поверх фильтра Paint Daubs. Теперь выберите фильтр «Угловые штрихи» и отрегулируйте настройки, пока не получите естественный вид, который вам нравится. Этот фильтр создает вид отдельных мазков краски, добавляя к общему реализму эффекта.
Иногда полезно применить несколько фильтров одного типа, чтобы добавить еще большего разнообразия.
После того, как вы закончите первый раунд фильтров, вы можете снова продублировать фоновый слой, а затем повторить процесс в немного другом стиле.Это замечательно, если вы хотите, чтобы разные области изображения выглядели немного по-разному. В нашем примере мы хотели, чтобы горы выглядели мягче, чем более детализированные элементы на переднем плане. Для этого мы продублировали фоновый слой, добавили Paint Daub и Angled Stroke Filters, чтобы добиться желаемого вида, а затем использовали маску слоя, чтобы сделать этот эффект видимым только над горами на заднем плане.
Это относительно быстрый и простой процесс, который можно использовать для создания реалистичных эффектов рисования практически для любой фотографии! Мы не рассмотрели множество вариантов фильтров, которые мы рекомендуем вам изучить и поэкспериментировать при создании собственных картин в Photoshop.
.