Как конвертировать изображения и рисунки в векторную графику с помощью Adobe Illustrator
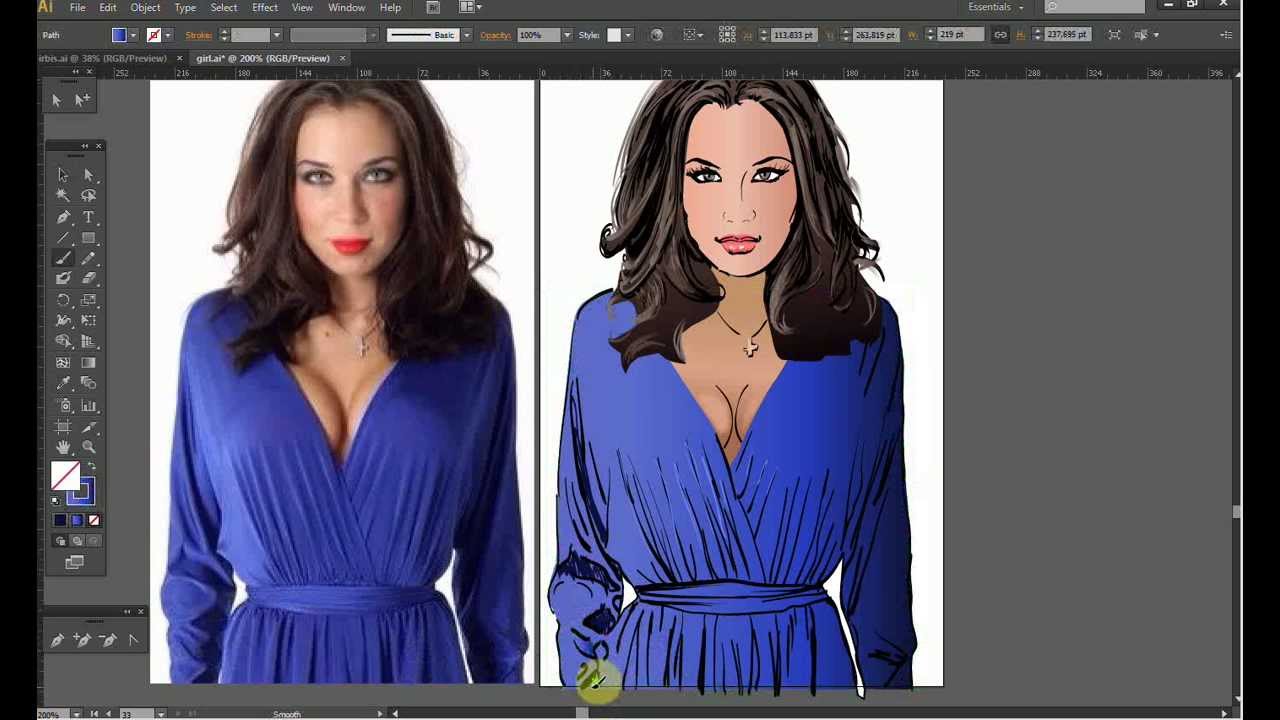
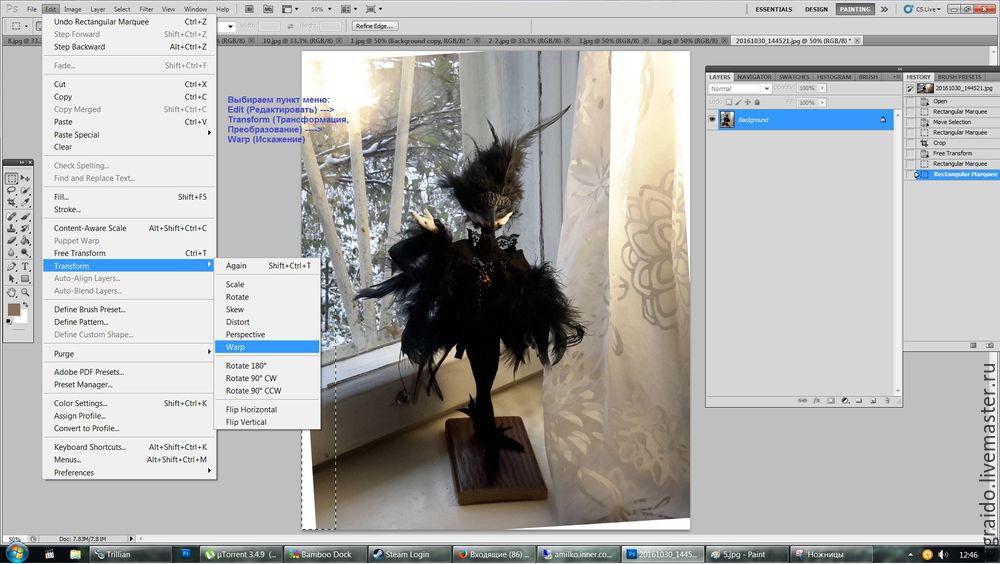
Преобразование картинок, нарисованных от руки рисунков и фотографий в векторную графику требует только одной функции в Adobe Illustrator: Трассировка изображения. Хотя он работает безупречно с простыми рисунками и рукописными надписями, он гораздо более сложный инструмент при работе с фотографиями.
Почему вы хотите сделать это в первую очередь? Ну, файлы изображений, созданные в таких программах, как Photoshop, и фотографии, сделанные с помощью камер, состоят из крошечных маленьких точек (называемых пикселями). Когда вы масштабируете пиксельное изображение, оно теряет качество и может даже стать размытым.
С другой стороны, векторная графика — это масштабируемое изображение, которое вы можете уменьшать или увеличивать по своему усмотрению без потери качества.
Функция трассировки изображения
Чтобы получить доступ к этой функции, перейдите на Окно > Трассировка изображения открыть панель. В этой панели. Перед настройкой любых параметров убедитесь, что предварительный просмотр опция отмечена Это позволит вам протестировать различные настройки, прежде чем выбрать один и применить его к своему изображению.
В этой панели. Перед настройкой любых параметров убедитесь, что предварительный просмотр опция отмечена Это позволит вам протестировать различные настройки, прежде чем выбрать один и применить его к своему изображению.
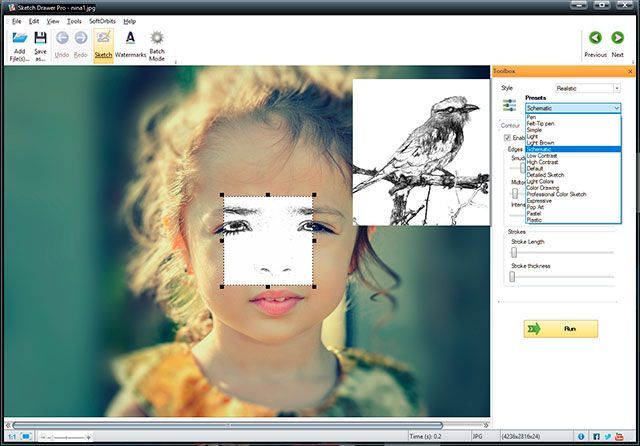
Предусмотрено 11 предустановок: от фотографий с высокой и низкой точностью до 3-, 6- или 16-цветных векторов, до черно-белых и серых векторов. Вы также можете преобразовать свои изображения в эскизные рисунки, силуэты, штриховые рисунки или технические рисунки.
Вы также можете вручную настроить количество цветов и выбрать один из трех режимов: цветной, черно-белый и оттенки серого, чтобы вы могли найти идеальные настройки для вашего конкретного изображения.
Мощь функции трассировки изображения действительно проявляется, когда вы используете ее в PNG, простых фотографиях с белым фоном или простых клипах.
Как только вы получите настройку, как вы хотите, нажмите расширять Кнопка в меню в верхней части экрана. Это преобразует каждую часть вашего изображения в отдельные редактируемые пути. Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Трассировка изображения, используемая в Clip Art
Чтобы использовать трассировку изображений в графических изображениях, лучше всего использовать файл PNG без фона или JPG с белым фоном. Если есть белый фон, вы можете удалить его после того, как вы закончили использовать функцию трассировки изображения — просто выберите инструмент прямого выделения (сочетание клавиш A), выберите белый фон и удалите его. (Если у вас есть Photoshop, вы также можете использовать инструмент Magic Eraser, чтобы удалить белый фон. Используйте сочетание клавиш Е чтобы получить к нему доступ.)
Чтобы увидеть весь процесс в действии, посмотрите видео ниже:
Рисованной каракулей или ручной надписи
Функция «Трассировка изображения» стала еще эффективнее при использовании нарисованных от руки рисунков или рукописных надписей. Отсканируйте нарисованные от руки рисунки и перенесите их на свой компьютер, и выполните следующие действия:
Отсканируйте нарисованные от руки рисунки и перенесите их на свой компьютер, и выполните следующие действия:
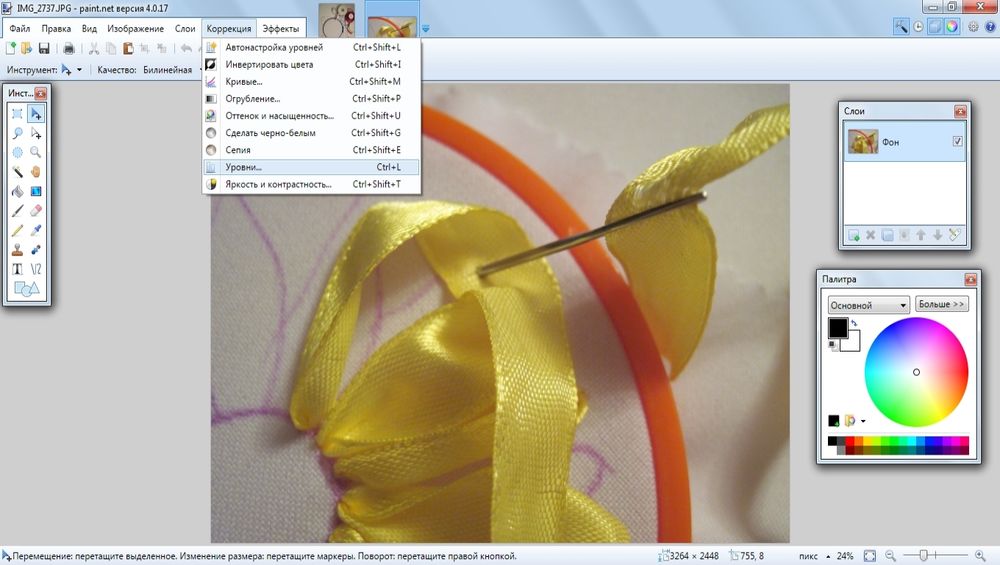
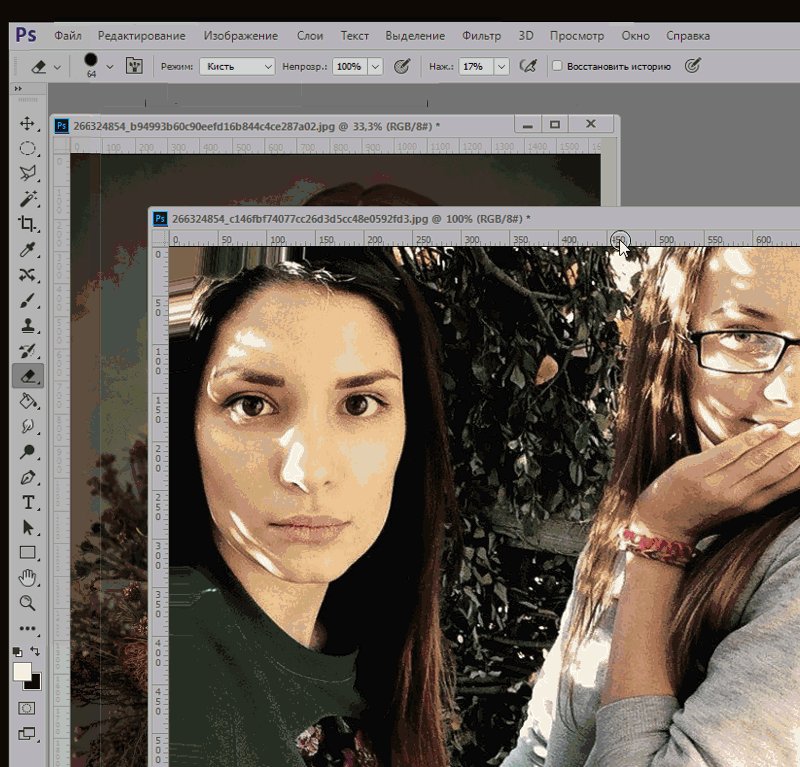
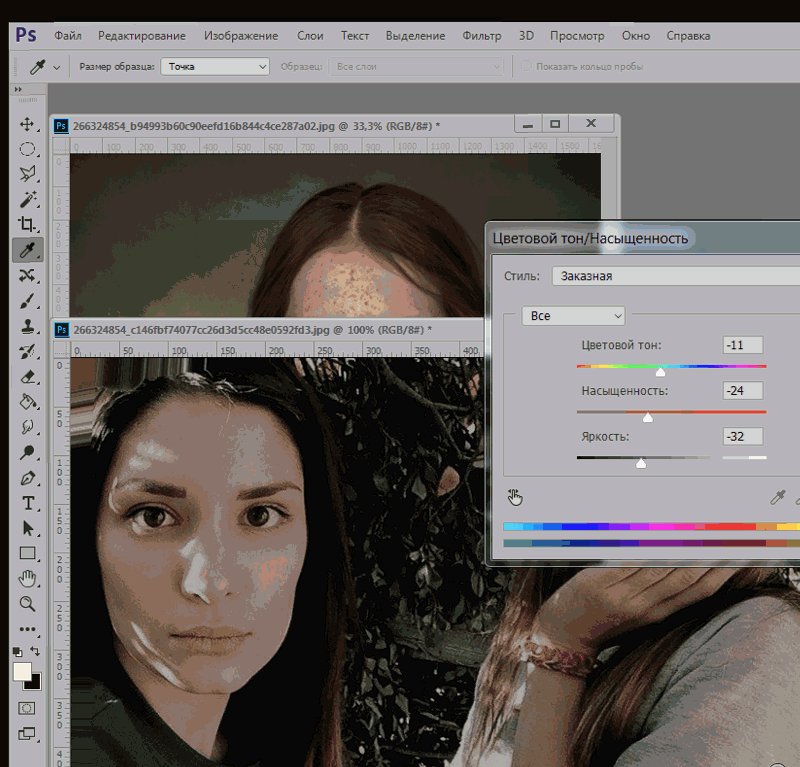
- Первое, что вы захотите сделать, — это затемнить своих черных и сделать их белее. Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций).
).
- Откройте изображение в Illustrator и вернитесь к функции «Трассировка изображения», и настройка, которая, вероятно, будет работать лучше, Черное и белое установка. Вы также можете отрегулировать порог, если выберете — чем выше порог, тем толще ваши линии.
- Последний необязательный шаг — очистка рисунков с помощью инструмента «Перо». Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества.
 Выберите инструмент Карандаш (сочетание клавиш N).
Выберите инструмент Карандаш (сочетание клавиш N). - Нажмите на опорную точку на пути, который вы хотите сгладить, и перетащите линию туда, где вы хотите, чтобы она была. Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Чтобы увидеть подробное объяснение этого процесса, посмотрите видео ниже:
Какой метод вы предпочитаете для преобразования изображений в векторы? Дайте нам знать об этом в комментариях.
Переделал фото в акварельный рисунок за 5 минут в фоторедакторе GIMP — аналоге фотошопа | Антон Лапшин
Здравствуйте уважаемые друзья! Из сегодняшнего урока gimp вы узнаете, как сделать акварельный рисунок из фотографии.
Перед началом урока необходимо скачать дополнительные материалы по ниже представленной ссылке.
СКАЧАТЬ ДОПОЛНИТЕЛЬНЫЕ МАТЕРИАЛЫ
В этом архиве вы найдете специальные кисти для рисования эффекта акварели и текстуры холста, которая будет выступать в качестве подложки. Тем самым, используя эти дополнения для gimp, мы максимально преобразуем фотографию.
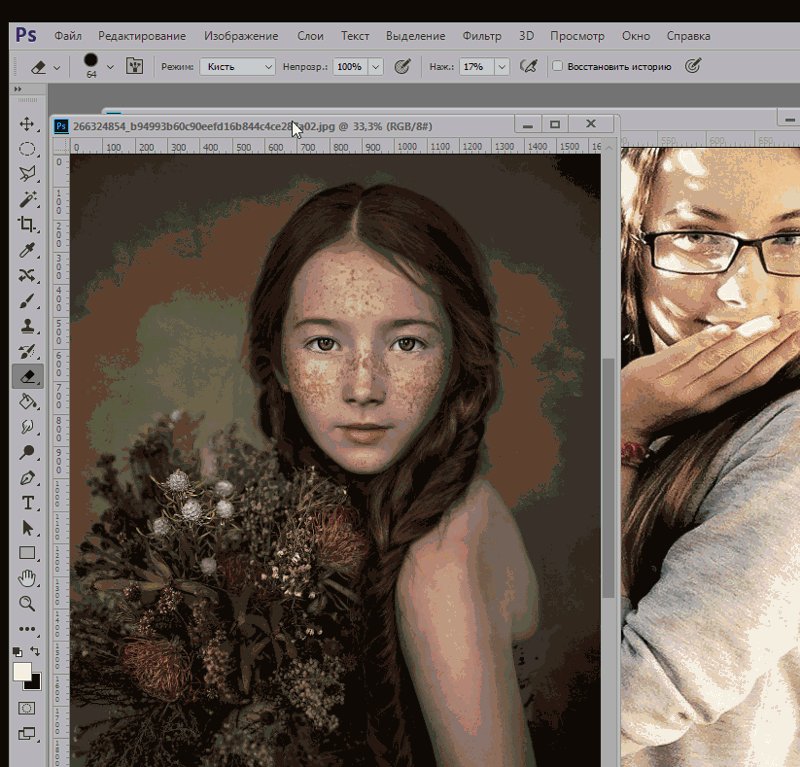
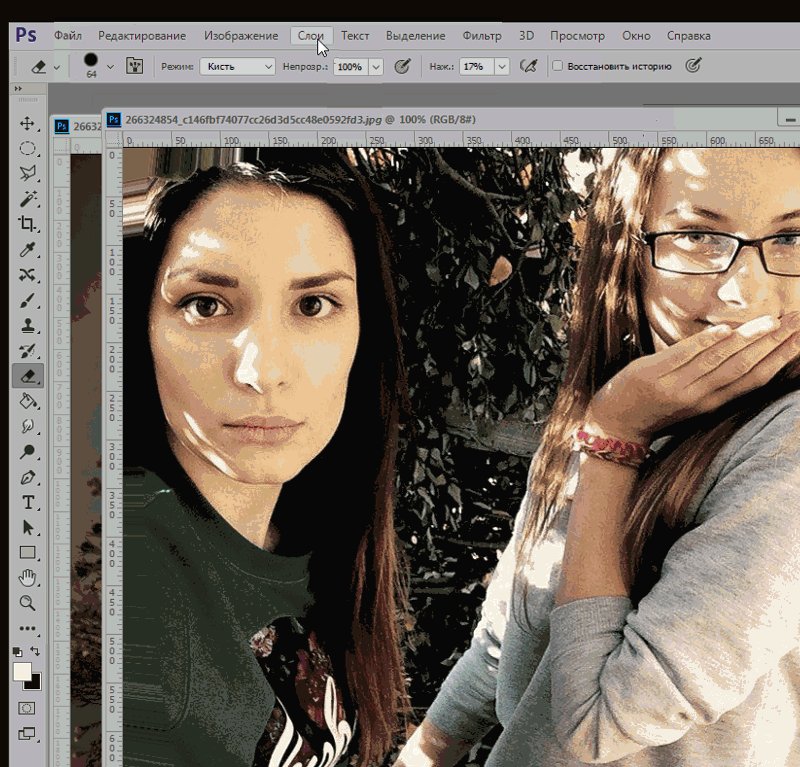
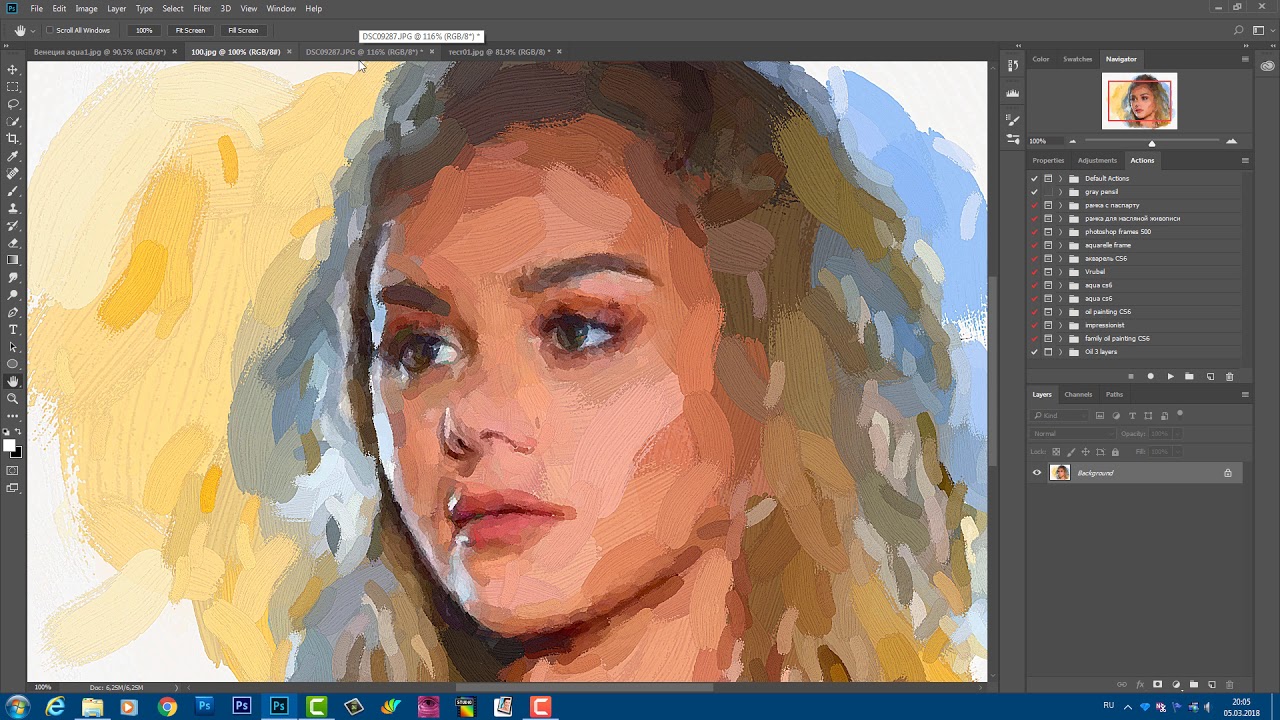
Вот такая имитация рисунка у нас получится в конце урока. Подвигайте ползунок, чтобы сравнить результат до и после применения эффекта.
Шаг 1. Сначала запускаем графический редактор и через меню «Файл открыть» открываем исходное изображение.
Фотографии для урока желательно использовать более яркие и контрастные, это позволит при переводе в акварель сохранить намного больше мелких деталей.
Шаг 2. Создаем копию исходного слоя нажав на пиктограмму «Создать копию слоя» или через горячие клавиши.
Шаг 3. Теперь, на копии слоя применим фильтр «Гауссово размывание» с настройкой от 7 до 15. Чем больше исходный размер фото, тем больше нужно выставить значение в фильтре.
Чем больше исходный размер фото, тем больше нужно выставить значение в фильтре.
Шаг 4. Изменим режим наложения слоя на «Извлечение зерна»
и создадим копию слоя из видимого в данный момент.
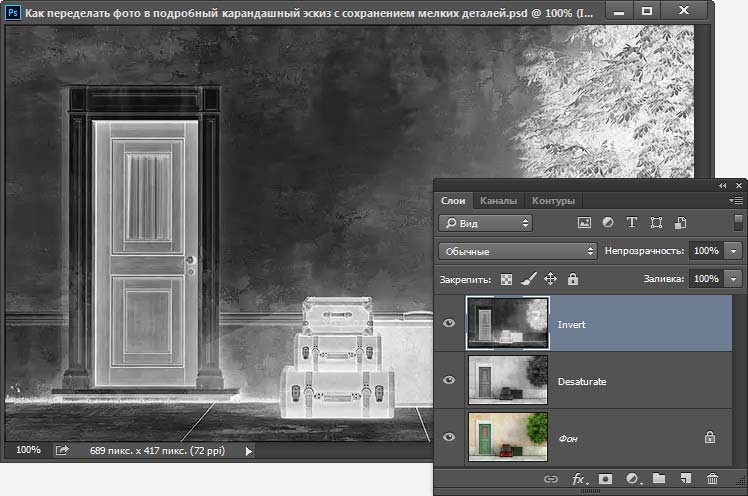
Шаг 5. Преобразуем данный слой в фотографию с черно-белыми цветами, убрав серый оттенок. Для этого перейдем в меню «Цвет — Обесцвечивание — Цвет в градации серого»
Шаг 6. Используя инструмент «Кривые», сделаем черно-белый слой более контрастным, прибавим значения в темных участках.
Сдвинем левый ползунок в правую сторону.
На этом подготовительный этап завершен. Сейчас мы сделали контрастный слой с деталями, и на следующем шаге мы преобразуем его с помощью фильтра.
Шаг 7. Переходим в меню «Фильтры — Имитация — Водяные пиксели»
Изменяем ползунок «Размер суперпикселей» до тех значений, которыми вы хотите видеть прорисовку акварельного рисунка. Чем больше деталей, тем меньше этот параметр. Если поставите больше значение, то количество размытых участков на фотографии будет меньше.
Чем больше деталей, тем меньше этот параметр. Если поставите больше значение, то количество размытых участков на фотографии будет меньше.
Нажимаем ОК.
Шаг 8. Возвращаемся на предыдущий слой и изменяем режим наложения на «нормальный». В нашем случае, данный слой будет выполнять роль красок, которыми мы раскрасим верхний пикселизированный слой с ЧБ.
Переходим на верхний слой и выставляем режим смешивания «рассеянный свет»
Шаг 9. Кликаем правой кнопкой мыши по верхнему слою и выбираем пункт «Создать из видимого.
Шаг 9. С помощью инструмента «кривые» поднимем контраст фотографии.
Шаг 10. Кликаем правой кнопкой мыши по слою и выбираем пункт» Добавить маску слоя»
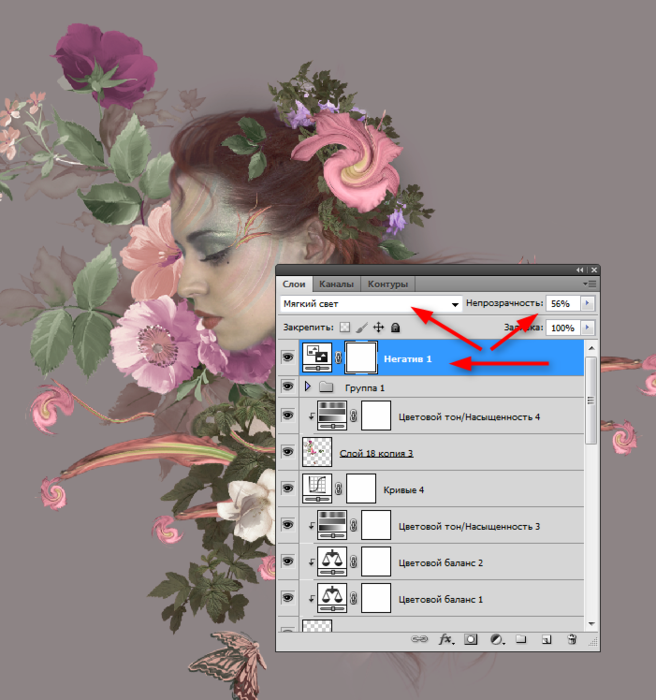
Маску выбираем черную. С помощью установленных кистей из дополнительных материалов рисуем белым цветом по центральной области изображения. Тем самым мы проявим изображение из-под маски./62cf678e873ff2e.s.siteapi.org/img/c4c9bc4870eeed3f0a770de0f90d047796c26ee6.jpg)
Так, как сейчас, включена видимость только у верхнего слоя, мы наблюдаем наше изображение и серо-шахматные пиксели (так называемы Альфа-канал).
Шаг 11. Через меню «Файл — Открыть как слой» добавим текстуру холста из доп. материалов. И переместим слой с текстурой под слой с изображением.
Изменим режим наложения верхнего слоя на «Умножение». Тем самым мы проявим через наше фото, нижний слой с текстурой холста.
Шаг 12. Сохраняем полученный результат в формате Jpg, через меню «Файл — Экспортировать как..»
Источник урока — https://www.gimpart.org/obrabotka-foto/akvarelnyj-risunok-iz-fotografii
С уважением, Антон Лапшин!
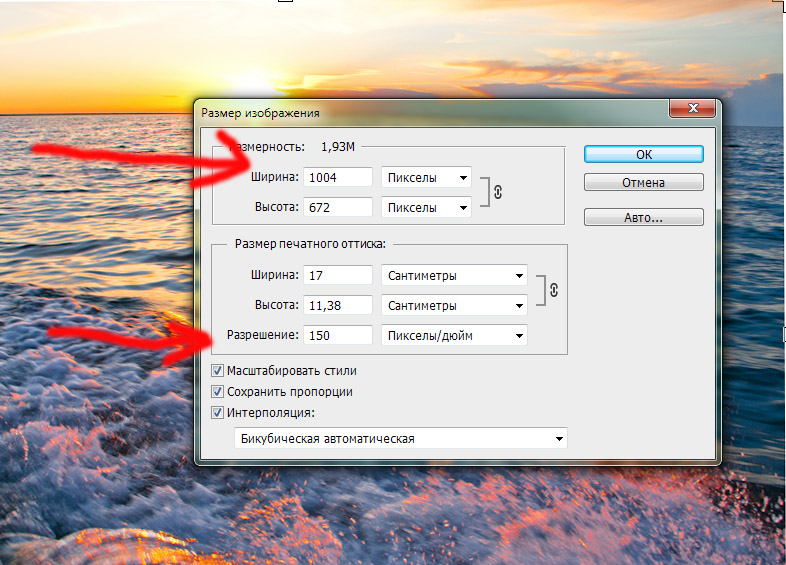
Преобразовать точечный рисунок в jpeg онлайн. Как изменить формат изображения
Существует множество различных способов конвертирования различных форматов изображений. Сегодня мы с вами рассмотрим несколько из них, которые будут касаться непосредственно конвертирования картинок BMP формата в jpg/jpeg.
BMP – это очень старый растровый формат, который использовался по умолчанию для Paint еще в Windows ХР. Изображения этого формата очень редко можно встретить в Интернете, поскольку они очень увесистые. Простая картинка с малым количеством цветов в формате BMP может занимать сотни килобайт, тогда как в формате JPEG она будет весить только 2 до 3 Кб.
BMP и JPEG поддерживают до 16 миллионов цветов, а это означает, что при конвертировании с одного формата в другой качество картинки не должно измениться.
Ну что, теперь я думаю настало время описать вам непосредственно сам процесс преобразования из одного формата в другой. Для конвертирования я буду использовать бесплатные программы, которые также выложу и вам для скачивания.
Наверное, самый простой и самый эффективный способ, которым может воспользоваться абсолютно любой компьютерный пользователь.
Конвертирование из bmp в jpg (или наоборот) начинается с самого простого – открытия самого графического редактора. Затем вам нужно поместить в редактор картинку, которая требует преобразования. Для этого жмем «Файл/Открыть ». Далее находим картинку на компе и снова жмем «Открыть ».
Затем вам нужно поместить в редактор картинку, которая требует преобразования. Для этого жмем «Файл/Открыть ». Далее находим картинку на компе и снова жмем «Открыть ».
Далее жмем «Файл/Сохранить как../Изображение в формате JPEG ». По старинке выбираем путь сохранения файла и на этом все готово.
Согласитесь, все просто, быстро и понятно.
Total Image Converter
Очень удобная программа для перевода изображений множества форматов, в том числе и нашего bmp. Также она поддерживает возможность работать с фотографиями в пакетном режиме, что, кстати, иногда, бывает полезно.
Установка программы не требует особых знаний и умений, поэтому с ней вы справитесь без проблем. Скачать Total Image Converter можно ниже:
Скачать бесплатно программу Total Image Converter
После установки запускаем программу. Затем находим изображение, необходимое для конвертации и выделяем его простым нажатием левой кнопки мыши.
Затем вверху окна программы находим строчку «Convert to » и множество различных форматов, в которые вы можете преобразовать ваш файл bmp. В нашем случае необходимо конвертировать в jpeg (jpg), поэтому и жмем по ярлыку с аналогичной надписью.
После чего откроется диалоговое окно, в котором сначала нужно указать место, куда будет сохранен преобразованный файл, а также в качестве дополнения: сделать цветокоррекцию, обрезать или повернуть фото, изменить размер изображения, установить водяной знак или изменить качество картинки. В общем, есть где разгуляться и что поправить (изменить).
На выходе получим диалоговое окно с результатами преобразований. Программа сообщила мне, что мой файл bmp удачно конвертирован в jpg.
Онлайн сервисы
Существует множество сайтов, на которых вы можете изменить формат bmp в jpg. Какой из них лучшей? Да сложно ответить, поскольку практически все они одинаковые. Если уж сильно придираться, то я бы выделил популярный онлайн-инструмент http://www.online-convert.com/ru?fl=ru
.
Какой из них лучшей? Да сложно ответить, поскольку практически все они одинаковые. Если уж сильно придираться, то я бы выделил популярный онлайн-инструмент http://www.online-convert.com/ru?fl=ru
.
Этот сайт предоставляет возможность конвертировать между сотнями разных форматов, в том числе и между теми, которые мы в данном случае рассматриваем. Также вы сможете изменить размер будущей картинки, настроить цветность или улучшить общее качество фотографии.
Часто при открытии некоторых форматов компьютер может выдать сообщение: «файл не является правильным ».
Причины могут быть разные – рисунок «неправильный», программа не читает такие расширения и т.д.
Хотя собственно статья не об этом, а о том, как изменить тип файла с bmp на jpg. Здесь я приведу два простых, быстрых и бесплатных способа как сделать (конвертировать) из формата рисунка bmp – jpg.
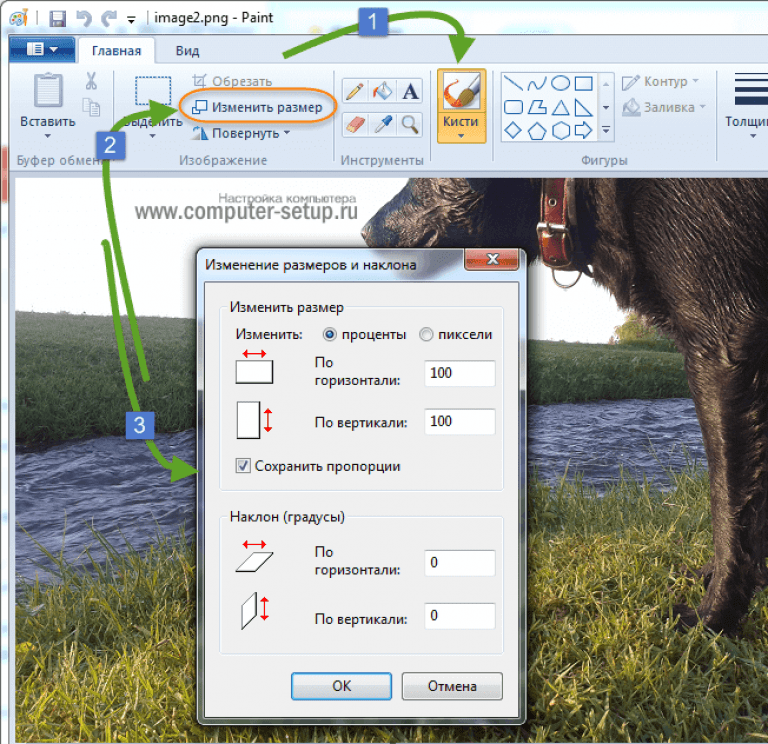
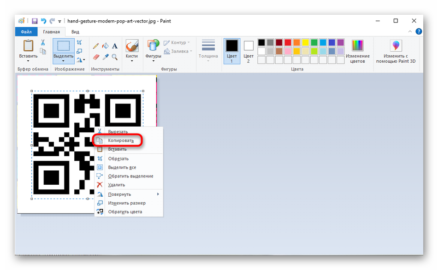
Как поменять формат файла bmp на jpg в программе paint
Чтобы переделать формат файла bmp на jpg воспользуемся бесплатной программой «паинт», находящейся в каждой операционной системе виндовс.
Первым делом (если конечно откроется).
Далее в самом верху нажмите на маленький синий прямоугольник, подведите курсор к строке «сохранить как» и нажмите «изображение в формате jpg».
Вот и все, вы также можете указать паинту, куда именно его сохранить, чтобы потом долго не искать.
Как конвертировать формат файла bmp на jpg в программе Format Factory
Чтобы конвертировать формат файла bmp на jpg в программе Format Factory, вначале вам нужно ее скачать. Она бесплатна и имеет русский интерфейс.
Потом установите, запустите, нажмите с левой стороны фото и кликните на формат jpg (на рисунке я ошибочно указал не тот). Вам откроется новое окно – смотрите ниже рисунок.
В нем, чтобы потом долго ваш переделанный рисунок не искать, укажите, где его сохранить, лучше всего выберите рабочий стол.
Потом, верху с правой стороны кликните на опцию, «добавить файл», укажите его расположение и нажмите «ОК».
Окно закроется и вам лишь понадобится нажать вверху «старт». Через секунду он буде конвертирован в выбранное вами расширение.
Сама программа довольно востребована, ведь кроме картинок вы можете преобразовывать музыку и видео – лишней не будет никогда. Успехов.
Доброго вам времени суток, мои дорогие друзья. Как ваше настроение? У меня вроде ничего. Хотя бывало и лучше. Но сегодня не об этом. Вспомнился мне тут один случай, как одна сотрудница пришла с тем, что у нее не загружалась картинка на какой-то сайт. Говорит, мол она делала все как сказано, а когда хочет выбрать файл, то его как будто нет в этой папке. Она там чуть ли не в конвульсиях эту картинку искала, сделала несколько копий, удалила всё кроме этого файла в папке. Оказалось всё просто. Данный загрузчик требовал загружать файлы только в графическом формате

Обычно большинство картинок и фотографий находятся именно в этом формате, но такое бывает далеко не всегда. Ну тогда-то я ей и объяснил, как изменить формат картинки на jpg, чтобы всё соответствовало требованиям.
Вообще процедура несложная. Скорее наоборот, даже очень простая. Поэтому я покажу вам сегодня 3 различных варианта, с помощью чего можно переконвертировать изображение в jpeg или любой другой формат.
Хрустните-ка пальчиками рук. Давайте-давайте! Пальчики надо разминать. Ну а теперь поехали!
Графический редактор
Самый известный и легкодоступный способ для этих целей — это воспользоваться любым графическим редактором. В этом примере мы рассмотрим Paint, так как эта программа есть в каждом Windows, а значит все ей смогут воспользоваться.
Откройте Paint любым удобным для вас способом. Я лично предпочитаю открывать его в помощью строчки «Выполнить». Я вообще очень люблю эту строчку. В общем откройте её (для тех, то не знает нажмите комбинацию клавиш WIN+R ). Ну а в самой строчке напишите
Ну а в самой строчке напишите
В редакторе нажмите на меню «Файл» (на кнопку, которая отвечает за основные пункты меню). А уже из выпадающего меню нажмите пункт «Открыть». А теперь найдите на своём компьютере то изображение, которое вам нужно и оно откроется в редакторе.
Я решил открыть изображение в формате PNG. Можно в принципе открывать в Paint»е самые распространенные форматы, такие как PNG, JPG, BMP, GIF. Ну в общем теперь всё, что нам нужно сделать — это опять нажать на меню «файл», только на сей раз выбрать пункт «Сохранить как…». Если вы не заметили, то чуть правее появилось дополнительное меню с возможными формата изображений.
Я сюда пришел, чтобы из PNG сделать JPG, поэтому я выбираю «Сохранить изображение в формате JPG» и ищем место, для сохранения. Вот и всё. Даже вспотеть не успели).
Конвертер
Следующий способ тоже несложный, правда требует установки дополнительной программы-конвертера. Зато делается один раз и на долгую жизнь. Если вы не знаете, то конвертер — это такая программа, которая переделывает один формат в другой. И не обязательно это должен быть графический формат. Конвертеры создаются и для работы с аудио- и видео-форматами, ну и с другими. Не буду углубляться. Об этом в отдельной статье.
Зато делается один раз и на долгую жизнь. Если вы не знаете, то конвертер — это такая программа, которая переделывает один формат в другой. И не обязательно это должен быть графический формат. Конвертеры создаются и для работы с аудио- и видео-форматами, ну и с другими. Не буду углубляться. Об этом в отдельной статье.
Давайте скачаем программу Format Factory. Это специальный универсальный конвертер, который работает с разными типами файлов. Скачать можете отсюда . Не волнуйтесь. Это проверенный сайт и денег с вас не возьмут.
Скачайте, установите и запустите. Вот такой простой порядок. Но это, конечно же еще не всё.
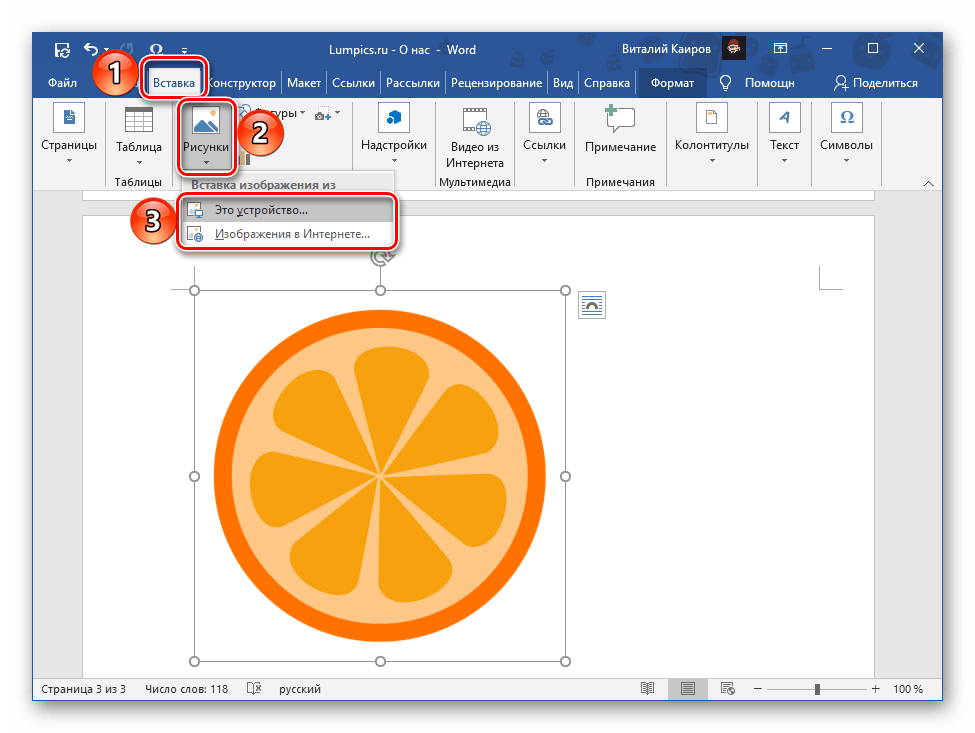
- Итак, вы в программе. Теперь вам надо выбрать тип файлов, из которого в который вы будете конвертировать. Нам нужны изображения, поэтому выбираем «Фото».
- В новом открывшемся окне вы видите доступные форматы изображений. Какой нам нужен формат? В принципе любой, но в данном примере мы рассматриваем именно JPG, поэтому нажмите на иконку с надписью JPG.

- Далее вам откроется еще одно окно. Сюда нам надо загрузить те файлы, которые вы хотите переконвертировать (сложное слово? Ничего привыкните). Для этого нажмите на кнопку «ДОБАВИТЬ», а в новом открывшемся окне выберете один или несколько файлов, которые вы хотите перевести в JPG. Как видите, я выбрал 2 файла PNG. Ну а теперь нажмите ОК. И если есть желание, то можете покопаться в настройках, но я не буду на них останавливаться.
- Ну а теперь мы видим, что наши 2 файла уже в проекте. Теперь можно конвертировать, но для начала посмотрите вниз. Напротив надписи «Конечная папка» написан пункт назначения, куда придут наши файлы. Вы можете этот путь сменить, нажав на соответствующую кнопку «Сменить». Нажимаете и ищете нужную папку. Ну и в конце нажимаем заветную кнопку ОК.
- Думали всё? Не тут-то было. Теперь нас снова перекинет в главное окно программы. только теперь обратите внимание, что в правой части появились наши файлы, их размер и как они будут называться после конвертации (ну и конечно в каком будут формате).
 Как видите имя осталось то же самое, только вот форматик другой. Правда это только предварительный просмотр. На самом деле эти файлы еще не переведены. Нам осталось сделать последний штрих, а именно нажать на кнопку «Старт».
Как видите имя осталось то же самое, только вот форматик другой. Правда это только предварительный просмотр. На самом деле эти файлы еще не переведены. Нам осталось сделать последний штрих, а именно нажать на кнопку «Старт». - Через непродолжительное время, в зависимости от размера файлов (у меня это заняло 1 секунду), вы увидите, что всё выполнено (так и будет написано), а заодно вы прослушаете звуковой сигнал. Вот всё и готово, но чтобы удостовериться, мы пройдем в конечную папку. Всё на месте. Всё переконвертировано и открывается. А значит наша задача выполнена.
Но и это еще не всё. Немного передохни те и мы узнаем еще один быстрый способ.
Онлайн-конвертер
Есть еще один довольно лёгкий способ, который не затрачивает у вас времени и сил. Сейчас мы опять же воспользуемся конвертером, только через интернет. В чем плюс такой процедуры? Как вы думаете? Конечно же в том, что устанавливать ничего не надо, так как вы будете работать с сайтом. Давайте зайдем на один такой сайт, например — online-converter.com . Как видите, этот конвертер тоже универсальный и может переводить не только форматы изображений, но и многое другое. Просто в данном случае мы всё будем делать на примере перевода из PNG в JPG.
Давайте зайдем на один такой сайт, например — online-converter.com . Как видите, этот конвертер тоже универсальный и может переводить не только форматы изображений, но и многое другое. Просто в данном случае мы всё будем делать на примере перевода из PNG в JPG.
Ну что? Какой из представленных способов наиболее удобен для вас? А может быть у вас есть какой-то свой интересный способ. Тогда пишите в комментариях. Не стесняйтесь.
Файлы можно переконвертировать в какой угодно формат. Но что будет, если сбой, мощный вирус, технические повреждения, неправильные действия человека и другие факторы уничтожат столь важные для вас файлы. На антивирус в этом случае рассчитывать особо не стоить. Чтобы быть ко всему этому готовым, рекомендую вам посмотреть мощный и интересный видеокурс о защите файлов . Всё рассказано человеческим языком и рассчитано на любой уровень знаний. В общем, если вам дороги ваши важные данные, то лучше подстрахуйтесь.
Ну а на этом я сегодняшнюю свою статью заканчиваю. Очень надеюсь, что моя статья вам понравилась, поэтому не забудьте подписаться на обновления моего блога, тогда вы точно не пропустите ничего интересного. Ну а я с вами прощаюсь. До скорой встречи. Пока-пока!
Очень надеюсь, что моя статья вам понравилась, поэтому не забудьте подписаться на обновления моего блога, тогда вы точно не пропустите ничего интересного. Ну а я с вами прощаюсь. До скорой встречи. Пока-пока!
С уважением, Дмитрий Костин
1. Выберите одно изображение для преобразования.
2. Нажмите кнопку Конвертировать .
7. Пользуйтесь на здоровье
1. Выберите один ZIP файл содержащий изображения для преобразования. Только 20 файлов
могут быть конвертированы одновременно.
2. Нажмите кнопку Конвертировать .
3. Файл отсылается на наш сервер и преобразование начинается немедленно.
4. Скорость преобразования зависит от размера файла, скорости Вашего интернет соединения
и доступных ресурсов на наших серверах.
5. Когда преобразование закончено, файл возвращается в то же самое окно браузера
(не закрывайте Ваш браузер).
6. В случае невозможности преобразования, причина будет указана красным цветом.
7. Пользуйтесь на здоровье
Выберите изображение для конвертирования Поддерживаются только JPG/JPEG/JFIF/PNG/BMP/GIF/TIF/TIFF/ICO файлы
JPEG изображение JFIF изображение BMP изображение GIF изображение PNG изображение TIF изображение ICO изображение исходного размера ICO 16×16 изображение ICO 32×32 изображение
Идет конвертация
Это может занять несколько минут
На данной странице возможно конвертирование только JPG JPEG JFIF PNG BMP GIF TIF ICO в другие форматы изображений.
- Для конвертирования MS Word (DOC DOCX) в PDF воспользуйтесь ссылкой Word в PDF .
- Для конвертирования RTF ODT MHT HTM HTML TXT FB2 DOT DOTX XLS XLSX XLSB ODS XLT XLTX PPT PPTX PPS PPSX ODP POT POTX в PDF воспользуйтесь ссылкой Другие документы в PDF .
- Для конвертирования JPG JPEG PNG BMP GIF TIF TIFF в PDF воспользуйтесь ссылкой Изображение в PDF .
- Для извлечения текста из PDF документа воспользуйтесь ссылкой PDF в TXT .
- Для конвертирования DOC DOCX RTF ODT MHT HTM HTML TXT FB2 DOT DOTX в DOC DOCX DOT ODT RTF TXT или XLS XLSX XLSB XLT XLTX ODS в XLS XLSX или PPT PPTX PPS PPSX ODP POT POTX в PPT PPTX PPS PPSX JPG TIF PNG GIF BMP воспользуйтесь ссылкой Другие форматы .
- Для конвертирования DOC DOCX DOT DOTX RTF ODT MHT HTM HTML TXT в FB2 воспользуйтесь ссылкой Документы в FB2 .
- Для конвертирования PDF в MS Word (DOC, DOCX), воспользуйтесь ссылкой Конвертировать PDF в Word .
- Для конвертирования PDF в JPG, воспользуйтесь ссылкой Конвертировать PDF в JPG .

- Для конвертирования DJVU в PDF, воспользуйтесь ссылкой Конвертировать DJVU в PDF .
Выберите ZIP архив для конвертирования Поддерживаются только ZIP файлы
JPEG изображение JFIF изображение BMP изображение GIF изображение PNG изображение TIF изображение ICO изображение исходного размера ICO 16×16 изображение ICO 32×32 изображение
Текст в изображение — преобразовать текстовый файл в изображение
Одним из наиболее важных и захватывающих элементов маркетинга является информационным текстом, представленным таким образом, чтобы он апеллировал к более широкой аудитории. Многие крупные корпорации и транснациональные корпорации используют психологию текстов и их цветов.
Использование определенных цветов и шрифтов для создания бренда на это довольно сложно, так как каждые индивид воспринимать вещи по-разному. Тем не менее, определенные цвета связаны с нацией и культурой, что делает его интересно увлекательно для целевой аудитории. Например, скандинавские страны, как правило, известны своими минималистичных цветовых выборы и Панарабский цвет черный, белый, зеленый и красный, как правило, представляет определенную арабскую эпоху или династию.
Цвета могут коммуницировать бренд персону. Coca-Cola использует вишнево-красный с белым, чтобы указать, узнаваемость бренда, как празднование и полный духа. В то время как Ferrero Rocher использует цветные обручи золота, чтобы представить свой бренд в качестве роскошного производителя шоколада.
Некоторые цвета могут повысить аппетит, как пищевые цепи обычно используют красный и желтый цвет, который, как говорят, чтобы вызвать голод, удовольствие и привлечь внимание. Метро использует зеленый и желтый, чтобы его аудитории вникать в свежести и голода, сохраняя его здоровым.
Вы можете прочитать эти удивительные психологические факты, относящиеся к использованию цвета в области маркетинга, которые могут оказаться полезными для вас в SEO:
- Красный создает ощущение срочности, внушает значение, которое хорошо для распродаж.
- Синий, как правило, предпочтительный цвет мужчин.
- Зеленый союз со здоровьем, природой и искренности.
- Фиолетовый цвет обычно ассоциируются с роялти, мудростью и уважением.

- Оранжевый и желтый называются цвета радости и счастья содействуя таким образом оптимизм.
Как превратить фотографию в векторную штриховую графику с помощью Illustrator
Иконки и графика — универсальные средства передачи идеи. При создании концепции дизайна мы полагаемся на изображения, чтобы передать наше сообщение. У графических дизайнеров есть неограниченные ресурсы для поиска значков, фотографий и иллюстраций, но время от времени возникает необходимость создавать свои собственные.
Более новые версии Adobe Illustrator предлагают мощные инструменты для преобразования растровых изображений в векторные.Сегодня мы собираемся использовать программу для создания простой иллюстрации штрихового рисунка, которую мы можем сохранить как вектор. В этом уроке мы собираемся найти понравившуюся фотографию, распечатать ее, отследить, отсканировать, затем открыть в Illustrator и использовать опцию Image Trace для создания нашего вектора.
Что вам понадобится:
- Принтер
- Обычная бумага
- Лента
- Маркер
- Сканер
- Иллюстратор
Начните с поиска фотографии, которую хотите использовать. Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Распечатайте фотографию в черно-белом режиме и положите поверх нее обычный лист бумаги. Вы можете использовать световой короб, если он у вас есть, или прикрепить два листа бумаги к окну и использовать его, чтобы обвести изображение.
Используйте свой маркер, чтобы нарисовать контуры, которые вы хотите преобразовать в свой вектор. Поскольку мы не используем исходное изображение, вы можете проявить изобретательность и добавить или удалить все, что вам не нужно.Я добавил ручку и исключил горошек.
Затем отсканируйте изображение и сохраните его в формате .jpg. Откройте изображение в Illustrator. Выберите изображение и в верхнем меню выберите «Объект»> «Трассировка изображения»> «Создать». В более старых версиях Illustrator будет опция Live Trace вместо Image Trace, но параметры редактирования очень похожи.
Вам нужно открыть панель Image Trace, расположенную в верхней части экрана.
Отсюда вы можете вносить изменения и коррективы в свой штриховой рисунок, который увеличит или уменьшит плотность ваших линий, а также покажет или скроет больше деталей.Для моего изображения мне нужно было значительно увеличить порог и внести другие незначительные изменения в расширенную панель. Я также установил флажок «Игнорировать белый», чтобы в мой вектор были включены только черные контуры.
Теперь у меня есть векторное изображение моего эскиза. Я могу изменить цвет, сделать дополнительные настройки и добавить фон. Для развлечения я добавлю наш логотип на чашку, вставив его в свое новое изображение и используя опцию «Объект»> «Искажение конверта»> «Сделать с деформацией», чтобы подогнать логотип к изгибу чашки.
Чтобы соответствовать отрывочному стилю моего изображения, я использую опцию каракулей, которую можно найти, открыв окно «Внешний вид», выбрав «Добавить новый эффект», а затем «Стилизовать».
Еще пара настроек цветов, и у нас есть забавная пользовательская векторная графика, которую можно использовать во множестве приложений.
Image Trace — один из наиболее мощных инструментов Adobe Illustrator. Мы часто используем его для создания штриховых рисунков и преобразования растровых изображений в векторы.Если вы никогда не экспериментировали с созданием собственной векторной графики, сейчас отличное время для начала. У вас есть вопросы об инструменте Image Trace в Illustrator? Дайте нам знать в комментариях ниже!
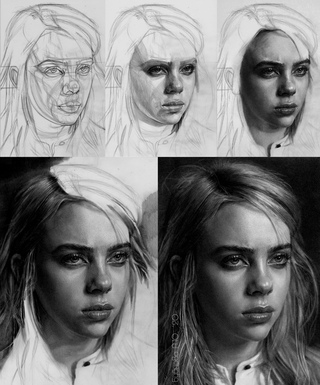
Этот искусственный интеллект DeepFaceDrawing превращает простые эскизы в портретные фотографии
Исследователи Китайской академии наук создали алгоритм глубокого обучения, который может превращать элементарные «наброски от руки» в гиперреалистичные фотографии, которые почти неотличимы от реальных портретов.
Технология описана в документе, выпущенном ранее в этом месяце, и будет продемонстрирована на конференции SIGGRAPH в этом году (только онлайн) в июле, и хотя это не первая реализация так называемого «преобразования эскиза в изображение». , »Результаты намного превосходят предыдущие реализации.
Они достигли этого, обрабатывая сначала каждую черту лица локально, а затем лицо в целом, в основном присваивая вероятность каждой особенности. Таким образом, вам не понадобится профессиональный набросок для создания реалистичного изображения, но чем лучше набросок, тем лучше и точнее будут результаты.Более того, программное обеспечение может работать почти в режиме реального времени, как вы можете видеть из демонстрационного видео ниже:
Это не первый случай, когда исследователи создали ИИ, который превращает рисунки в «фотографии», ИИ не впервые использовался для создания фотореалистичных портретов людей, которых на самом деле не существует, но мы никогда не видели, чтобы такие результаты формировали столь невероятно базовые данные.
Но не верьте нам на слово, в этом кошмарном сравнении DeepFaceDrawing AI ( нижняя строка ) сравнивается с другими приложениями, выпущенными на данный момент. Справедливое предупреждение, чем более примитивен ИИ, тем ужаснее результаты:
Справедливое предупреждение, чем более примитивен ИИ, тем ужаснее результаты:
Исследователи признают, что система требует доработки, прежде чем она будет готова к использованию в прайм-тайм. Например, в документе упоминается, что ИИ «в настоящее время не обеспечивает никакого контроля цвета или текстуры в синтезированных результатах
», что, например, поднимает вопросы о том, как ИИ будет обрабатывать вариации в расе. Кроме того, из-за недостатка данных для тренировки по большей части это ограничивается выстрелами в голову.
Все это, говорится в документе, будет рассмотрено в будущих итерациях по мере применения большего количества параметров и более широкого разнообразия обучающих данных.
Чтобы глубже погрузиться в технологию и понять, что именно здесь происходит, ознакомьтесь с полным текстом исследования по этой ссылке. Примечательно, что исследователи не упоминают о каких-либо потенциальных применениях этой технологии, но не требуется большого воображения, чтобы представить, что это может быть использовано правоохранительными органами для превращения элементарных набросков подозреваемых в полноценные портреты.
(через Engadget)
Преобразование изображения в карандашный набросок в Python-Analytics India Magazine
В сегодняшнюю эпоху мы окружены различными типами фильтров управления фотографиями в наших мобильных телефонах, приложениях и т. Д. Но знаете ли вы, как они делают эти манипуляции с изображениями… ..? В бэкэнде они используют методы компьютерного зрения. Компьютерное зрение имеет широкий спектр приложений не только для уменьшения человеческих усилий, но и для развлекательных приложений. Многие приложения для редактирования фотографий, такие как FaceApp, фильтры Instagram и т. Д., Используют методы компьютерного зрения.
В этой статье мы попытаемся преобразовать обычную фотографию в карандашный набросок с помощью компьютерного зрения на языке программирования Python. В этой статье мы покажем, как преобразовать изображение в соответствующий карандашный набросок за несколько шагов.
Зарегистрируйтесь в Конклаве данных и аналитики >>Шаг 1.
 Импорт необходимых библиотек
Импорт необходимых библиотек из google.colab.patches import cv2_imshow
импортное CV2
Если вы реализуете эту программу в Google Colab, вам необходимо импортировать cv2_imshow из Google.colab.patches
Шаг 2: Загрузка изображенияИспользуя приведенный ниже фрагмент кода, мы прочитаем изображение, которое нужно обработать.
img = cv2.imread ('/ content / pic.jpeg', 1)
cv2_imshow (img)
Используя приведенный ниже фрагмент кода, мы преобразуем входное изображение в эквивалентную шкалу серого с помощью cv2.cvtColor.
img_gray = cv2.cvtColor (img, cv2.COLOR_BGR2GRAY)
cv2_imshow (img)
Преобразование изображения в оттенки серого дает нам черно-белые пиксели изображения, которые используются для создания карандашного наброска.
Используя приведенный ниже фрагмент кода, мы инвертируем цвет изображения с помощью cv2.bitwise
img_invert = cv2.bitwise_not (img_gray)
cv2_imshow (img_invert)
Мы используем функцию bitwise_not, которая используется для того, чтобы сделать более светлые области светлее и наоборот, чтобы мы могли найти края для создания карандашного наброска.
Шаг 5: Сглаживание изображенияВ приведенном ниже фрагменте кода мы сгладим изображение с помощью Gaussian Blur.
img_smoothing = cv2.GaussianBlur (img_invert, (21, 21), sigmaX = 0, sigmaY = 0)
cv2_imshow (img_smoothing)
Мы использовали технику размытия по Гауссу с 21 x 21 пикселем и фильтр значений сигмы по умолчанию на изображении, чтобы сгладить наше изображение. Увеличивая размер фильтра, мы можем создавать тонкие линии для нашего эскиза, и это используется для уменьшения шума на изображении.
Используя приведенный ниже фрагмент кода, мы получим окончательный карандашный набросок входного изображения с помощью функции наложения dodgev2.
def dodgeV2 (x, y):
return cv2.divide (x, 255 - y, scale = 256)
При использовании этой функции значение оттенков серого изображения делится на значение, обратное значению размытого изображения, при котором выделяются самые жирные края. Этот прием используется традиционными фотографами для печати фотографий с катушки.
Окончательный результат в виде карандашного наброска final_img = dodgeV2 (img_gray, img_smoothing)
cv2_imshow (final_img)
Вот пошаговые преобразования входного изображения в выходное изображение.
Заключение
В этой статье мы продемонстрировали, как преобразовать наше изображение в карандашный набросок с помощью методов компьютерного зрения в нескольких строках кода. В компьютерном зрении существует множество приложений для получения эскиза изображения.
В компьютерном зрении существует множество приложений для получения эскиза изображения.
Подпишитесь на нашу рассылку новостей
Получайте последние обновления и актуальные предложения, поделившись своей электронной почтой.Присоединяйтесь к нашей группе Telegram. Станьте частью интересного сообщества
Прудхви варма
Энтузиаст ИИ, в настоящее время работает с журналом Analytics India Magazine. У меня есть опыт работы с машинным обучением, проблемами глубокого обучения в реальном времени, нейронными сетями, проектами структурирования и машинного обучения. Я исследователь компьютерного зрения и заинтересован в решении задач компьютерного зрения в реальном времени.
Превратите фотографии в шаблоны в руководстве Animal Crossing: New Horizons (Switch)
Если вы хотите превратить свою любимую фотографию или рисунок в фреску в игре Animal Crossing: New Horizons на Switch, вы можете сделать это с помощью пользовательских шаблонов.
Чтобы сделать это легко, вам понадобится приложение Nintendo Switch Online для Android или iOS, так как вам нужно будет использовать функции Animal Crossing : New Horizons для передачи шаблонов с вашего устройства в игру.
Шаг 1. Найдите файл изображенияПолучите файл изображения. Имейте в виду, что чем больше в нем цветов, тем хуже это будет отражаться в игре.
Шаг 2. Обрежьте изображение на более мелкие квадратные частиИспользуйте редактор изображений, чтобы разбить изображение на равные квадраты. В большинстве фоторедакторов есть инструмент для обрезки квадратов, который вы можете использовать, или вы можете вставлять и обрезать изображения в квадраты вручную.
Для иллюстраций в верхней части этого руководства мы использовали большое изображение, которое можно было обрезать до квадратов размером 300 на 300 пикселей.Если квадраты слишком маленькие, детали не будут хорошо передаваться. Вот пример одного из четырех изображений, которые мы загрузили для шаблонов в верхней части этого руководства:
Вот пример одного из четырех изображений, которые мы загрузили для шаблонов в верхней части этого руководства:
Сохраните все части в отдельные файлы.
Шаг 3. Преобразование фрагментов изображения в узорыЗагрузите каждый фрагмент изображения в инструмент Animal Crossing Pattern Tool, нажав «Конвертировать» и загрузив файл.
Затем нажмите кнопку «Создать QR-код» на инструменте создания рисунков.
Шаг 4. Отсканируйте QR-кодОтсканируйте свой первый QR-код в функцию Nook Link в приложении Nintendo Switch Online.
Шаг 5. Загрузите фрагменты в Animal CrossingВернувшись на коммутатор, нажмите кнопку «Плюс» на экране выкройки в Animal Crossing: New Horizons , чтобы загрузить выкройку.
Изображение: Nintendo EPD / Nintendo через Polygon Повторяйте шаги четвертый и пятый, пока не получите все части изображения. (Вы можете загружать только по одному.)
(Вы можете загружать только по одному.)
В игре Animal Crossing: New Horizons встаньте лицом к стене дома и откройте меню Custom Patterns на своем телефоне Nook Phone. Выберите каждый узор, выберите «разместить на стене» и выберите «холст». Скорее всего, они будут размещены повсюду.
Закройте это окно и нажмите на D-pad, чтобы войти в расширенный режим меблировки. Нажмите кнопку «Плюс», чтобы переключить фокус с этажей на стены.Затем нажмите и удерживайте A, чтобы перетащить холсты туда, где они должны быть.
Обратите внимание, что размещение рисунков на полу рядом друг с другом приведет к их бесшовному соединению. Но размещение рисунков на стенах в качестве холста добавит промежутков между рисунками. Если вы склеиваете лицо человека или что-то еще с большим количеством деталей, это может выглядеть немного странно, когда вы повесите его на стену.
Вы можете сделать это практически для каждого изображения, делая их настолько большими, насколько вы хотите, при условии, что они поместятся в вашем доме или снаружи на полу. Вы даже можете сделать портрет размером три на три Рона Уизли, поедающего курицу.
Вы даже можете сделать портрет размером три на три Рона Уизли, поедающего курицу.
Vox Media имеет партнерские отношения. Они не влияют на редакционный контент, хотя Vox Media может получать комиссионные за продукты, приобретенные по партнерским ссылкам. Для получения дополнительной информации см. Нашу политику этики .
Превратите эскиз в цифровое искусство с помощью этого полного руководства от Shutterstock
Идея любого дизайнера начинается на бумаге, а затем претворяется в жизнь с помощью программного обеспечения. Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите четыре важных совета по подготовке набросков для компьютера, а также пошаговые инструкции о том, как оцифровать эскизы в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые нужно знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои произведения искусства, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1. Всегда используйте чистый белый лист бумаги
Независимо от того, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже. Цветная бумага может помешать процессу оцифровки.
Совет 2: Уточните свой набросок
Многие художники и дизайнеры предпочитают в общих чертах набрасывать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии.Ластики здесь также ваш друг, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, поскольку грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии.Ластики здесь также ваш друг, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, поскольку грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3: Используйте кальку, чтобы пройтись по своим наброскам
Чтобы продвинуть свои рисунки на шаг впереди, я люблю использовать кальку и просматривать свои оригинальные наброски. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их.Для дизайнеров, которые предпочитают иметь подробный набросок, прежде чем переходить к этапу оцифровки, этот шаг абсолютно необходим.
Совет 4. Отсканируйте бумагу с высоким разрешением
Сканирование эскизов — последний шаг перед их переносом в программное обеспечение для проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей.Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его можно было перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор — один из моих любимых приемов оживления рисунка.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших произведений искусства с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.
Более того, векторы обладают большим преимуществом при оцифровке ваших произведений искусства с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.
Использованы текстуры из 50 Free Distressed Textures Pack.
Шаг 1. Загрузите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и перенесли его на рабочий стол, создайте новый документ в Adobe Illustrator с помощью команды Command + N .Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.
Назовите слой эскиза, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор».Это помогает различать два слоя и помогает отслеживать прогресс в плане позже. Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор».Это помогает различать два слоя и помогает отслеживать прогресс в плане позже. Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо» для обводки эскиза
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента «Перо» (P) . Вы можете редактировать кривые Безье по мере продвижения по эскизу или нанести на карту линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) .Чтобы управлять отдельными кривыми Безье, удерживайте кнопку Option при перемещении рычагов Безье.
Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести на карту эскизы. Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.
Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести на карту эскизы. Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.
Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы собираетесь использовать.Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать своему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного цветового вдохновения? Взгляните на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.
После того, как вы определились с цветовой схемой, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цвета. С помощью инструмента выбора Selection Tool (V) щелкните фигуру, а затем выберите образец цвета, чтобы добавить его в свой дизайн. Переключите цвета Fill и Stroke на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
С помощью инструмента выбора Selection Tool (V) щелкните фигуру, а затем выберите образец цвета, чтобы добавить его в свой дизайн. Переключите цвета Fill и Stroke на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается. Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить набросок кривыми Безье, вы можете пройтись по наброску кистями, если у вас есть планшет, или заполнить эти контуры с помощью меню «Цветовой диапазон».
Шаг 1. Перенесите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop.Вы можете щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop или перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов. Это откроет новый документ с вашим отсканированным изображением.
Вы можете изменить размер или повернуть изображение по мере необходимости с помощью команды Free Transform ( Command + T ). Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
Шаг 2. Регулировка контрастности и уровней
Поскольку многие эскизы будут казаться немного светлыми на экране, важно увеличить контраст и поэкспериментировать с Levels и Curves . На панели Layers вы можете вызвать эти корректирующие слои, щелкнув значок полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.
На панели Layers вы можете вызвать эти корректирующие слои, щелкнув значок полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.
Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Delete .
После того, как вы настроили эскиз по своему вкусу, уплотните слои, нажав , удерживая клавишу Shift, Слой 1 и каждый корректирующий слой, затем нажав Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок некоторыми цветами. Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Перед тем, как мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав квадратный значок со сгибом на панели Layers . Отсюда вы можете активировать инструмент «Кисть » (B), и точно настроить внешний вид кисти в меню «Параметры кисти » (F5) .
Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к Select> Color Range и щелкните пипеткой по белому фону.Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness примерно до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) закрасьте контур желаемым цветом. При необходимости измените размер кисти на [ / ] .
С помощью инструмента «Кисть » (B) закрасьте контур желаемым цветом. При необходимости измените размер кисти на [ / ] .
Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации. Когда вы закончите, нажмите Command + D , чтобы убрать выделение с марширующими муравьями.
Шаг 4: Закрасьте остальные цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части эскиза и залейте их инструментом «Кисть » (B) на слое над исходным слоем эскиза.Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой. Продолжайте добавлять цвет, пока не заполните весь набросок.
Совет по выбору: при одновременном выборе нескольких элементов удерживайте нажатой клавишу Shift ; чтобы отменить выбор, нажмите и удерживайте Option key .
Работа с эскизами в Procreate *
Приложение Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и создания прототипов произведений искусства.Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра. Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.
Procreate делает процесс оцифровки естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Подробную информацию о приложении Procreate можно найти в этом удобном руководстве.
Шаг 1. Импортируйте эскиз в Procreate
Начните с импорта эскиза в программу Procreate. Эскизное изображение можно сделать, сфотографировав иллюстрацию, или передать на iPad по электронной почте. Я просто сфотографировал эскиз, поскольку качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Фото , а затем выберите изображение эскиза из Camera Roll .Procreate автоматически создаст новый документ, содержащий ваше изображение.
В главном меню Procreate выберите Фото , а затем выберите изображение эскиза из Camera Roll .Procreate автоматически создаст новый документ, содержащий ваше изображение.
После импорта изображения измените размер или поверните изображение по мере необходимости, выбрав значок стрелки на верхней панели инструментов. Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2: Используйте кисти для контуров
Здесь начинается все самое интересное; меню , , кисти, , , несомненно, является одним из лучших аспектов Procreate.Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и переименуйте его соответствующим образом. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .
Чтобы создать простой контур, я выбрал Monoline Brush в разделе Calligraphy . Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть несколько способов изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3. Заливка остальным цветом
Procreate заполняет цвет с помощью техники ColorDrop . Просто активируйте слой, к которому хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если контур частично открыт, цветовая заливка распространяется на весь слой.
Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock в миниатюре слоя и нарисуйте с помощью Charcoal или другой текстурированной кисти.
Изображение обложки через 32 пикселя.
Первоначально опубликовано Alex Clem в блоге Shutterstock здесь.
Преобразуйте фотографию в карандашный набросок с помощью Python в 12 строках кода | автор: randerson112358
Превратите изображение в карандашный набросок с помощью языка программирования Python
В этой статье я покажу вам, как преобразовать изображение в карандашный набросок с помощью языка программирования Python всего за 12 строк кода! Python — это язык программирования общего назначения, который был создан в конце 1980-х годов и за последние годы стал популярным среди крупных технологических компаний и сообществ.
Одна из причин роста его популярности — простота использования и простота. Подумайте только, что мы собираемся преобразовать изображение всего за 12 строк кода !!
Вообще-то могло быть и меньше.
Прежде чем писать какой-либо код, давайте пройдемся по некоторым шагам, которые будут использоваться, и попробуем их немного понять.
Шаг 1. Найдите изображение, которое мы хотим преобразовать в карандашный набросок. Я собираюсь использовать изображение щенка лабрадора (одной из самых популярных собак в мире).
puppy.jpgШаг 2: Прочтите изображение красного, синего и зеленого цветов (RBG), а затем преобразуйте его в изображение в оттенках серого. Это фактически превращает изображение в классическую фотографию « черно-белая ». Это будет наше «изображение в градациях серого ».
Шаг 3: Мы собираемся инвертировать «изображение в градациях серого », также известное как получение негативного изображения, это будет наше «изображение в инвертированной шкале серого ». Инверсия может использоваться для улучшения деталей .Логическое НЕ или инверсия — это оператор, который принимает двоичное изображение или изображение уровня серого в качестве входных данных и создает его фотографический негатив, , т.е. темных областей на входном изображении становятся светлыми, а светлые области становятся темными. -homepages
Инверсия может использоваться для улучшения деталей .Логическое НЕ или инверсия — это оператор, который принимает двоичное изображение или изображение уровня серого в качестве входных данных и создает его фотографический негатив, , т.е. темных областей на входном изображении становятся светлыми, а светлые области становятся темными. -homepages
Шаг 4: Используйте функцию Гаусса для размытия изображения. При обработке изображений размытие по Гауссу (также известное как сглаживание по Гауссу) является результатом размытия изображения функцией Гаусса (названной в честь математика и ученого Карла Фридриха Гаусса).Это широко используемый эффект в графическом программном обеспечении, обычно для уменьшения шума изображения и уменьшения деталей . — Википедия
Мы будем называть это вновь созданное изображение «размытое изображение ».
Шаг 5: Инвертируйте вновь созданное «размытое изображение » , это будет называться « перевернутое размытое изображение ».
Шаг 6: Теперь мы собираемся создать изображение карандашного наброска, смешав « серого изображения » с « инвертированным размытым изображением ».Это можно сделать, разделив «изображение шкалы серого » на «инвертированное размытое изображение ». Поскольку изображения — это просто массивы, мы можем легко сделать это в программировании, используя функцию разделения из библиотеки cv2.
Быстрые действия:
1. Преобразуйте цветное изображение RGB в оттенки серого.
2. Инвертируйте изображение в оттенках серого, чтобы получить негатив.
3. Примените размытие по Гауссу к негативу из шага 2.
4. Смешайте изображение в градациях серого из шага 1 с размытым негативом из шага 3.
Если вы предпочитаете не читать эту статью и хотите ее видеопрезентацию, вы можете посмотреть видео YouTube ниже. В нем подробно рассказывается обо всем, что описано в этой статье, и это поможет вам легко начать программировать. Или вы можете использовать оба в качестве дополнительных материалов для обучения!
Как преобразовать традиционные произведения искусства и иллюстрации в цифровое искусство
Мы живем в цифровом мире. Сегодняшнее присутствие в Интернете необходимо практически для любого бизнеса.Художники особенно извлекли выгоду из Интернета, их работы теперь можно делиться и продавать огромной аудитории. Знание того, как работать с вашими произведениями искусства в цифровом виде действительно важно, этот пост в блоге даст вам несколько советов о том, как преобразовать ваши традиционные произведения искусства в цифровой формат для легкого воспроизведения.
Традиционные произведения искусства — это все, что создано в физическом мире вашими руками. Акриловые, масляные и акварельные картины, наброски карандашом или пером, журнальные коллажи и гравюры на дереве — вот лишь несколько примеров.Преобразование ваших работ в цифровой формат позволит вам продавать принты, разрабатывать поздравительные открытки, создавать футболки и многое другое. Лучше всего использовать сканер, чтобы получить высококачественное изображение с высоким разрешением вашего произведения искусства, особенно если вы планируете его распечатать.
Прежде чем сканировать, давайте поговорим о разрешении изображения. Вы когда-нибудь пытались распечатать изображение из Интернета только для того, чтобы оно получилось размытым и пиксельным? Это из-за разрешения изображения. В Интернете и на компьютере изображения обычно имеют разрешение 72 PPI.
PPI или пикселей на дюйм: количество пикселей в пределах 1 дюйма.
PPI преобразуется в DPI (точек на дюйм) при переходе от цифрового изображения к печати.
точек на дюйм — это фактические капли чернил на отпечатанном листе
72 DPI = 72 точки на 1 дюйм пространства
Теперь, когда мы знаем, что изображения из Интернета имеют разрешение 72 PPI, типичное минимальное разрешение изображения, необходимое для печати, составляет 300 DPI. Изображение с разрешением 72 PPI имеет намного меньше пикселей, чем изображение с разрешением 300 DPI, и эта разница играет главную роль в том, насколько четким и четким будет ваше изображение.Имея это в виду, при использовании сканера убедитесь, что разрешение вашего изображения установлено как минимум на 300 пикселей на дюйм. Должна быть возможность изменить его, если это не так. Теперь вы сканируете его как JPEG, PNG или TIFF для печати?
Ответ… TIFF!
TIFF или формат файла изображения тега: Тип формата, используемый для перемещения растровых изображений (растровых изображений) между различными программами, такими как Illustrator, InDesign и Photoshop.
Зачем использовать TIFF вместо JPEG или PNG? Файл TIFF — лучший вариант для сохранения цветовых данных CMYK и получения наиболее точных результатов цветопередачи при печати.С другой стороны, JPEG лучше всего подходит для данных о цвете RGB, который является цветовым режимом, который используют все цифровые форматы. В печати мы используем CMYK для создания цветов.
CMYK: голубой, пурпурный, желтый, черный: эти четыре краски используются для создания всех цветов при цветной печати.
RGB: красный, зеленый, синий: эти три цвета используются для создания всех цветов для просмотра на экране. Цвета, отображаемые на вашем компьютере, планшете и телефоне, являются цветами RGB.
TIFF сжимает данные изображения, но не изменяет их.В отличие от JPEG, который меняет данные каждый раз, когда вы открываете и закрываете его, что приводит к потере качества. TIFF сохранит целостность данных изображения вашего произведения искусства при работе с ним в различных приложениях. TIFF может также поддерживать прозрачность, как банка PNG. JPEG не поддерживает прозрачность.
TIFF может также поддерживать прозрачность, как банка PNG. JPEG не поддерживает прозрачность.
СОВЕТЫ И ПОЛЕЗНЫЕ СОВЕТЫ:
Иногда бывает сложно получить идеальное сканирование, вот несколько полезных советов:
Если вы сканируете произведения искусства с блестящей поверхностью, например, акриловые или масляные картины, вы можете заметить, что на отсканированной версии видны некоторые блики.Это потому, что когда сканер сканирует, он излучает свет, и этот свет отражается от канавок и текстур вашего окрашенного предмета. Это может быть сложно контролировать, и в зависимости от того, насколько текстурирована ваша картина, вы можете подумать о том, чтобы сделать фотографию с очень высоким разрешением или отредактировать ее в Photoshop.
Что делать, если размер сканируемого объекта составляет 11 x 14 дюймов, а планшет сканера — только 8,5 x 11 дюймов? Чтобы сканировать изображение, вам придется делать это по частям. Попробуйте сделать это втрое (в зависимости от размера детали) по вертикали или по горизонтали. Как только у вас будут отсканированные изображения. Откройте их в фотошопе.
Как только у вас будут отсканированные изображения. Откройте их в фотошопе.
Создайте новый документ в Photoshop, который имеет размер вашей исходной части с разрешением 300 точек на дюйм (или то же разрешение изображения, что и ваши отсканированные изображения). Перенесите отсканированные изображения в этот новый документ и поместите каждую часть на отдельный слой. Теперь вы можете начать выстраивать их в ряд. Выберите одно сканирование, чтобы использовать его в качестве основы для выстраивания других сканированных изображений. Слои, содержащие другие отсканированные изображения, должны находиться над базовым слоем на панели слоев. Заблокируйте базовый слой и уменьшите непрозрачность верхних слоев.Теперь начните выравнивать верхние слои с базовым слоем, непрозрачность позволит вам увидеть, когда вещи точно совпадают. Имейте в виду, что вам, возможно, придется немного наклонить и повернуть отсканированные изображения, чтобы они идеально совпадали.
Теперь, когда вы отсканировали свое произведение и настроили его, вам нужно поиграть с яркостью и цветом в Photoshop. Сканер не сможет отсканировать изделие идеально, некоторые цвета могут быть размытыми, или потребуется корректировка яркости. После того, как вы закончили редактирование, пришло время подготовить вашу работу к печати.
Сканер не сможет отсканировать изделие идеально, некоторые цвета могут быть размытыми, или потребуется корректировка яркости. После того, как вы закончили редактирование, пришло время подготовить вашу работу к печати.
Как упоминалось ранее, для получения наиболее точных цветовых результатов ваше изображение должно быть в формате CYMK. Чтобы преобразовать изображение RGB в CMYK в Photoshop, перейдите в «Изображение», затем в «Режим» и нажмите «Цвет CMYK».
После всех этих шагов и правок ваше произведение должно быть готово к печати. Подведем итоги:
Графическое изображение для печати должно быть сохранено с разрешением…
300 DPI как TIFF в CMYK
Теперь у вас есть знания, чтобы перенести свои фантастические произведения искусства в мир цифровых технологий, сканируйте! Мы надеемся, что вы нашли этот блог полезным.Ознакомьтесь с другими нашими ресурсами по печати и графическому дизайну, чтобы получить дополнительные советы и рекомендации.

 Выберите инструмент Карандаш (сочетание клавиш N).
Выберите инструмент Карандаш (сочетание клавиш N).
 Как видите имя осталось то же самое, только вот форматик другой. Правда это только предварительный просмотр. На самом деле эти файлы еще не переведены. Нам осталось сделать последний штрих, а именно нажать на кнопку «Старт».
Как видите имя осталось то же самое, только вот форматик другой. Правда это только предварительный просмотр. На самом деле эти файлы еще не переведены. Нам осталось сделать последний штрих, а именно нажать на кнопку «Старт».