Глава 9. Работа с текстом
1. Работа с текстом
Работа с текстом выполняется с помощью инструмента «Текст». Этот инструмент создаёт новый слой, содержащий текст, над текущем слоем в стопке слоёв, и имеющий размер блока с текстом. В качестве имени слоя служит начало введённого текста.
Рисунок 9.1. Пример текста
Инструмент «Текст» постоянно улучшается. Начиная с GIMP-2.8 существует возможность редактирования текста непосредственно на холсте. Также была добавлена панель инструмента, перекрывающая хост над текстовым блоком.
Параметры инструмента «Текст» описываются в Раздел 5.6, «Текст».
1.1. Область текста
Набор текста можно начинать сразу же.
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке статуса в нижней части изображения:
Для редактирования текста нужно сначала выбрать часть текста, которая будет изменяться, с помощью сочетания Shift+клавиши со стрелочками или выделив и потащив, а затем использовать возможности Раздел 1.3, «Панель инструментов текста».
Вместо изменения текста на холсте можно использовать диалог редактирования текста, описанный в Раздел 5.6.3, «Редактор текста».
Переместить текст по изображению можно с помощью инструмента «Перемещение»: нужно сделать щелчок по текстовому символу, а не по фону.
Получить символы Unicode можно с помощью сочетания клавиш Ctrl+Shift+U плюс шестнадцатеричный сод нужного символа, например:
Рисунок 9. 2. Ввод символов Unicode
2. Ввод символов Unicode
Конечно, эта возможность наиболее полезна для ввода специальных (и даже экзотических) символов, при условии, что требуемые образы символов поставляются в составе выбранного шрифта — немногие шрифты поддерживают клингонский. 😉
Если текстовый слой ещё существует и не был изменён другим инструментом (см. ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
1.2. Работа со слоем текста
Понимание некоторых особенностей управления текстом дает вам представление о том, что текстовый слой содержит больше информации, чем просто набор пикселей, которые вы видите: также он содержит представление текста в формате текстового редактора. Вы можете это видеть в всплывающем окне редактирования текста, которое появляется при выборе инструмента «Текст». Каждый раз при изменении текста, изображение слоя перерисовывается для отражения сделанных вами изменений.
Вы можете это видеть в всплывающем окне редактирования текста, которое появляется при выборе инструмента «Текст». Каждый раз при изменении текста, изображение слоя перерисовывается для отражения сделанных вами изменений.
Теперь предположим, что вы создали текстовый слой и затем произвели над ним некоторые операции, не включающее в себя использование инструмента «Текст»: к примеру, поворот слоя. Предположим, затем вы вернулись обратно к редактированию слоя с помощью инструмента «Текст». После того, как вы завершите редактировать текст, инструмент перерисует слой, удалив результат предыдущего действия.
Поскольку эта опасность неочевидна, инструмент «Текст» пытается защитить вас от неё. Если вы проводите операции на текстовом слое, и затем позже пытаетесь редактировать текст, возникнет всплывающее сообщение, предупреждающее о том, что изменения будут отменены, и вам будет предложено три варианта:
всё равно редактировать текст;
отмена;
создать новый текстовый слой с текстом существующего слоя, оставив существующий слой неизмененным.

Рисунок 9.3. Предостережение о потере изменений
1.3. Панель инструментов текста
Этот блок, перекрывающий холст, появляется сразу же, как только был сделан щелчок по холсту с помощью инструмента «Текст». Это даёт возможность прямого редактирования текста на холсте.
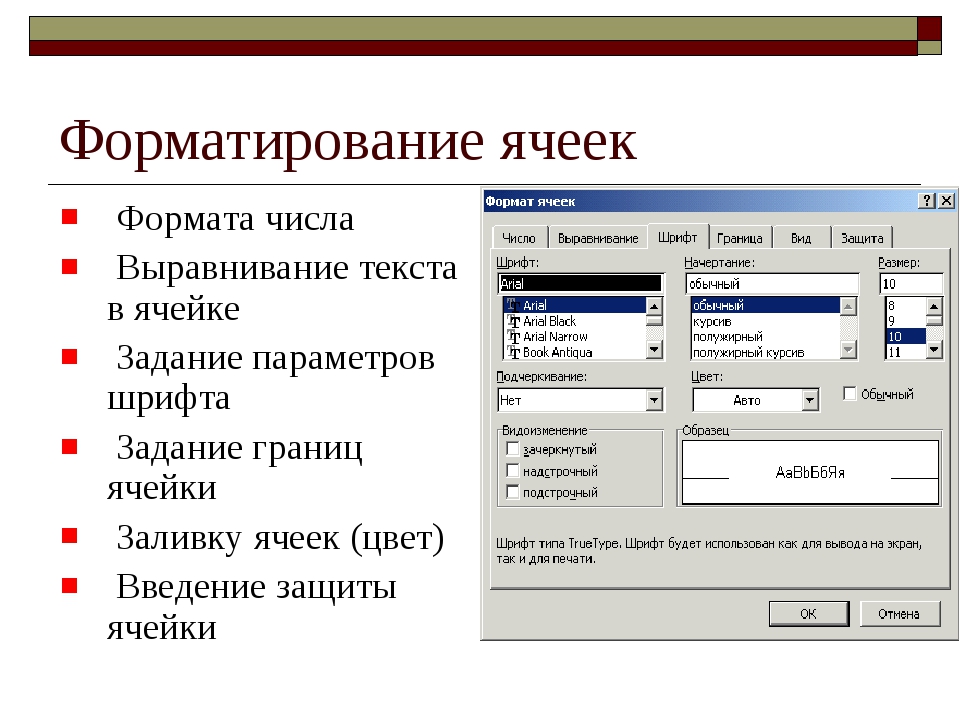
Помимо обычных возможностей форматирования текста, таких, как выбор шрифта, стиля и размера, в распоряжении пользователя также есть возможность настроить числовое значение смещения символов относительно базовой линии, а также изменить цвет шрифта выделения.
Изменения шрифта выделенного текста: сразу после начала изменения названия шрифта появляется ниспадающий список со шрифтами.

Изменение размера выбранного текста: не нуждается в объяснении.
Полужирный, курсив, подчёркивание, зачёркивание: не нуждается в объяснении.
Смещение символов выделенного текста относительно базовой линии

Рисунок 9.5. Базовая линия по умолчанию
Изменить кернинг выделенного текста: «В типографике кернинг — это процесс настройки межсимвольного интервала в пропорциональном шрифте» (Википедия). Этот параметр скорей всего будет использоваться для настройки межсимвольных интервалов выделенной части текста.
Давайте взглянем на выделенный текст (масштаб увеличен в 800 раз для возможности увидеть пиксели):
Очевидно, что шрифт Sans является пропорциональным: ширина букв отличается друг от друга, а глиф «T» нависает над «e». Ширина букв отмечена тонкими вертикальными линиями, а левые края букв перекрывают предыдущие буквы на один пиксель. Теперь укажем значение 2 пикселя для параметра «Изменить кернинг выделенного текста»:
Между всеми выделенными символами добавляется пустое пространство шириной в 2 пикселя, с сохранением ширины букв.
 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.Теперь сравним с параметром «Интервал между буквами» в параметрах инструмента:
Этот параметр применяется ко всему тексту, а не только к выделенному фрагменту. Пустые промежутки добавляются внутрь букв, и ширина букв не выдерживается.
Для изменения сдвига базовой линии и кернинга также можно использовать сочетание Alt+клавиши со стрелками.
Изменить цвет выделенного текста: эта команда открывает диалог, в котором можно выбрать цвет выделенного текста.
Очистить форматирование выделенного текста: с помощью этой команды можно отменить все изменения, недавно применённые к выделенному тексту.

1.4. Контекстное меню текста
Рисунок 9.6. Контекстное меню редактирования текста
Это меню можно вызвать, сделав щелчок ПКМ по тексту. Это меню немного отличается от диалога редактора.
Вырезать, копировать, вставить, удалить: эти параметры относятся к выделенному тексту. Если выделенный текст отсутствует, эти возможности недоступны. «Вставить» активируется, если в буфере обмена есть текст.
Загрузить текст из файла: эта команда запускает просмотрщик файлов, где можно найти нужный текстовый файл.
Удалить весь текст: эта команда удаляет весь текст, и выделенный и не выделенный.

Контур из текста: эта команда создаёт контур на базе очертаний текущего текста. Результат не очевиден. Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Эта команда является аналогом команды → .
Рисунок 9.7. Добавление контура к тексту
Рисунок 9.8. Контур сделан видимым
Рисунок 9.9. Активирован инструмент «Контуры»
Текст по контуру:
Эта возможность активна только при наличии контуров path.
 После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».Эта команда также доступна из меню «Слои»:
Рисунок 9.10. Команда «Текст по контуру» среди команд для текста в меню «Слои»
Нажмите на кнопку Текст по контуру. Текст направляется вдоль контура. Буквы представлены их контуром, каждый из которых является компонентом нового контура, который появляется в диалоге Контуры. Все параметры контура должны применяться к этому новому контуру.
Рисунок 9.11. Пример «Текста по контуру»
Слева направо/справа налево: исправление направления письма этого языка
Методы ввода: доступны для некоторых языков Выбор, например, метода «Инуктитут» временно преобразовывает клавиатуру в клавиатуру Инуктитут.

КАК: Как редактировать текст в Pixelmator
Если вы новичок в использовании Pixelmator, этот фрагмент поможет вам лучше понять, как редактировать текст в этом графическом редакторе. Pixelmator — это стильный и хорошо продуманный графический редактор, созданный исключительно для использования на Mac Apple, работающем под управлением OS X. Он не имеет грубой хрюканье Adobe Photoshop или GIMP, но значительно дешевле, чем первый, и предлагает гораздо более согласованный пользовательский интерфейс OS X, чем последняя.
01 из 05Когда нужно работать с текстом в Pixelmator?
Хотя графические редакторы, такие как Pixelmator, действительно предназначены для работы с изображениями и другими растровыми файлами, бывают случаи, когда возникает необходимость добавления текста в такие файлы.
Я должен подчеркнуть, что Pixelmator не предназначен для работы с большими текстовыми телами. Если вы хотите добавить больше, чем заголовки или краткие аннотации, тогда другие бесплатные приложения, такие как Inkscape или Scribus, могут быть лучше подходят для ваших целей. Вы можете создать графическую часть своего дизайна в Pixelmator, а затем импортировать ее в Inkscape или Scribus специально для добавления текстового элемента.
Вы можете создать графическую часть своего дизайна в Pixelmator, а затем импортировать ее в Inkscape или Scribus специально для добавления текстового элемента.
Я расскажу, как Pixelmator позволяет пользователям работать с небольшим количеством текста, используя как приложение Параметры инструмента диалог и собственный OS X шрифты Диалог.
Продолжить чтение ниже
02 из 05Текстовый инструмент Pixelmator
Текст инструмент в Pixelmator выбирается нажатием на T значок в инструменты палитра — перейдите к Посмотреть > Показать инструменты если палитра не видна. Когда вы нажимаете на документ, новый слой добавляется над текущим активным слоем, и текст применяется к этому слою. Вместо того, чтобы просто щелкнуть по документу, вы можете щелкнуть и перетащить, чтобы нарисовать текстовый фрейм, и любой текст, который вы добавите, будет содержаться в этом пространстве. Если текста слишком много, любое переполнение будет скрыто. Вы можете отрегулировать размер и форму текстового фрейма, нажав на одну из восьми рукояток захвата, которые окружают текстовую рамку, и перетаскивая их в новое положение.
Продолжить чтение ниже
03 из 05Основы редактирования текста в Pixelmator
Вы можете редактировать внешний вид текста, используя Параметры инструмента диалога — перейдите к Посмотреть > Показать параметры инструмента если диалог не отображается.Если вы выделите какой-либо текст в документе, щелкнув и перетащив символы, которые вы хотите выделить, любые изменения, которые вы вносите в настройки в Параметры инструмента будет применяться только к выделенным символам. Если вы видите мигающий курсор на текстовом слое, и текст не выделяется, если вы редактируете Параметры инструмента , текст не будет затронут, но любой добавленный текст будет иметь новые настройки, применяемые к нему. Если мигающий курсор не отображается, но текстовый слой является активным слоем, если вы редактируете Параметры инструмента , новые настройки будут применены ко всему тексту на слое. 04 из 05 Параметры инструмента Диалог предлагает большинство элементов управления, которые вам понадобятся для редактирования текста. Продолжить чтение ниже Хотя Pixelmator не предлагает особенно полный набор функций для работы с текстом (например, вы не можете настраивать ведущие линии), должно быть достаточно инструментов для удовлетворения основных требований, таких как добавление заголовков или небольшое количество текста. Диалог параметров инструмента Pixelmator
 В первом выпадающем меню вы можете выбрать шрифт, а в правом нижнем углу вы можете выбрать вариант, если это семейство шрифтов. Ниже выпадающего списка, который позволяет вам выбирать из заданного диапазона размеров шрифта, кнопку, которая отображает текущий цвет шрифта, и при нажатии кнопки выбора цвета OS X и четыре кнопки, которые позволяют вам установить выравнивание текст. Вы можете получить еще несколько элементов управления, нажав Показать шрифты , которая открывает OS X шрифты Диалог. Это позволяет вводить пользовательский размер точки для текста и показывать и скрывать предварительный просмотр шрифта, который может помочь вам выбрать лучший шрифт для вашей работы.
В первом выпадающем меню вы можете выбрать шрифт, а в правом нижнем углу вы можете выбрать вариант, если это семейство шрифтов. Ниже выпадающего списка, который позволяет вам выбирать из заданного диапазона размеров шрифта, кнопку, которая отображает текущий цвет шрифта, и при нажатии кнопки выбора цвета OS X и четыре кнопки, которые позволяют вам установить выравнивание текст. Вы можете получить еще несколько элементов управления, нажав Показать шрифты , которая открывает OS X шрифты Диалог. Это позволяет вводить пользовательский размер точки для текста и показывать и скрывать предварительный просмотр шрифта, который может помочь вам выбрать лучший шрифт для вашей работы. Заключение
 Если вам нужно добавить большее количество текста, то Pixelmator, вероятно, не является подходящим инструментом для работы. Однако вы можете подготовить графику в Pixelmator, а затем импортировать их в другое приложение, такое как Inkscape или Scribus, и добавить текст, используя их более сложные текстовые инструменты.
Если вам нужно добавить большее количество текста, то Pixelmator, вероятно, не является подходящим инструментом для работы. Однако вы можете подготовить графику в Pixelmator, а затем импортировать их в другое приложение, такое как Inkscape или Scribus, и добавить текст, используя их более сложные текстовые инструменты.
Как изменить текст, добавить картинки и подпись в PDF файл [Movavi PDF-редактор]
Доброго дня!
PDF формат в последнее время стал одним из самых популярных для документов. Да в общем-то это и не удивительно, т.к. у него высокая степень сжатия (позволяет поместить целую книгу в несколько Мегабайт!), хороший уровень безопасности, и он поддерживается практически любыми устройствами…
Но есть у PDF-файлов и один серьезный минус: не так просто их можно изменить (например, поменять или добавить какой-нибудь участок текста, вставить картинки, листы и пр.). Из-за чего многие пользователи, когда возникает необходимость редактировать PDF, просто пересоздают его (разумеется, теряя достаточно большое количество времени).
В этой статье хотел представить один относительно простой способ для работы с PDF (на примере покажу, как можно поменять или добавить в PDF текст или изображение).
И так…
*
Редактирование PDF за несколько шагов
ШАГ 1
Выбор программы, открытие документа
С одной стороны — сейчас огромное количество программ для работы с PDF форматом, с другой — среди них не так много тех, которые позволяют полноценно редактировать его (еще меньше, которые позволили бы это сделать при помощи 2-3-х кликов мышки…). В общем-то, одной из таких программ является PDF редактор от Movavi…
Movavi PDF редактор
Офиц. сайт: https://www.movavi.ru/
Ссылка на страничку с редактором: https://pdf.movavi.ru/
Многофункциональная программа для работы с PDF. Позволяет не только удобно просматривать файлы, но и редактировать их: добавлять/удалять листы, изменять текст, вставлять картинки, печати и пр.
Может легко «собрать» документ PDF из сканов, изображений, документов Word и Excel, и др. файлов.
Программа полностью на русском языке, поддерживается всеми популярными ОС Windows XP, 7, 8, 10.
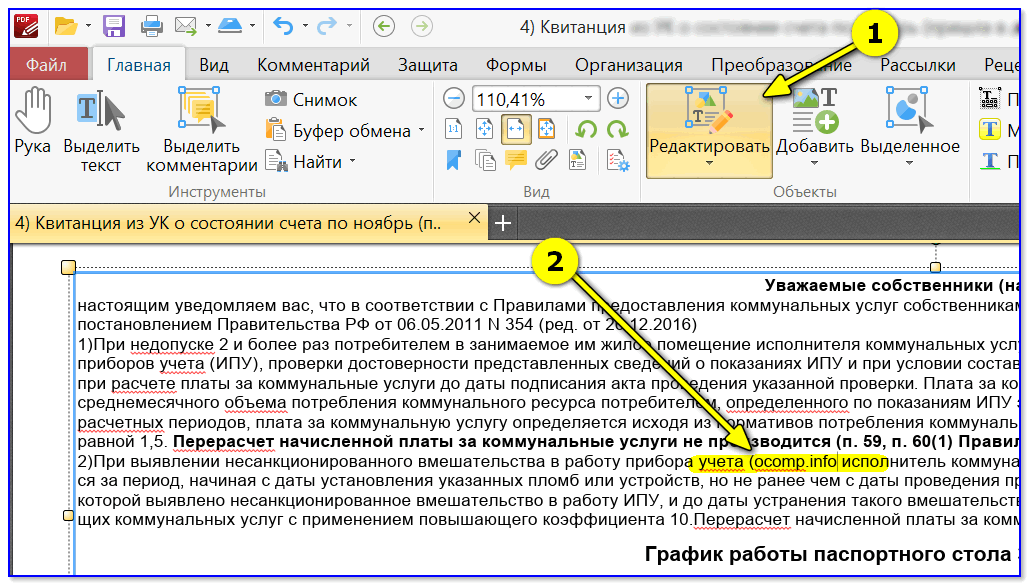
Т.к. установка программы стандартная, я ее опустил. Свой пример по редактированию PDF покажу на одном документе (квитанции). Чтобы открыть его, кстати, можно воспользоваться либо меню «Файл/Открыть», либо сочетанием Ctrl+O.
Movavi PDF редактор — открыть документ
Обратите внимание, в верхнем меню программы есть все базовые опции по масштабированию листа, выбора страницы и пр.
Выбор страницы для редактирования
ШАГ 2
Поиск нужного участка текста
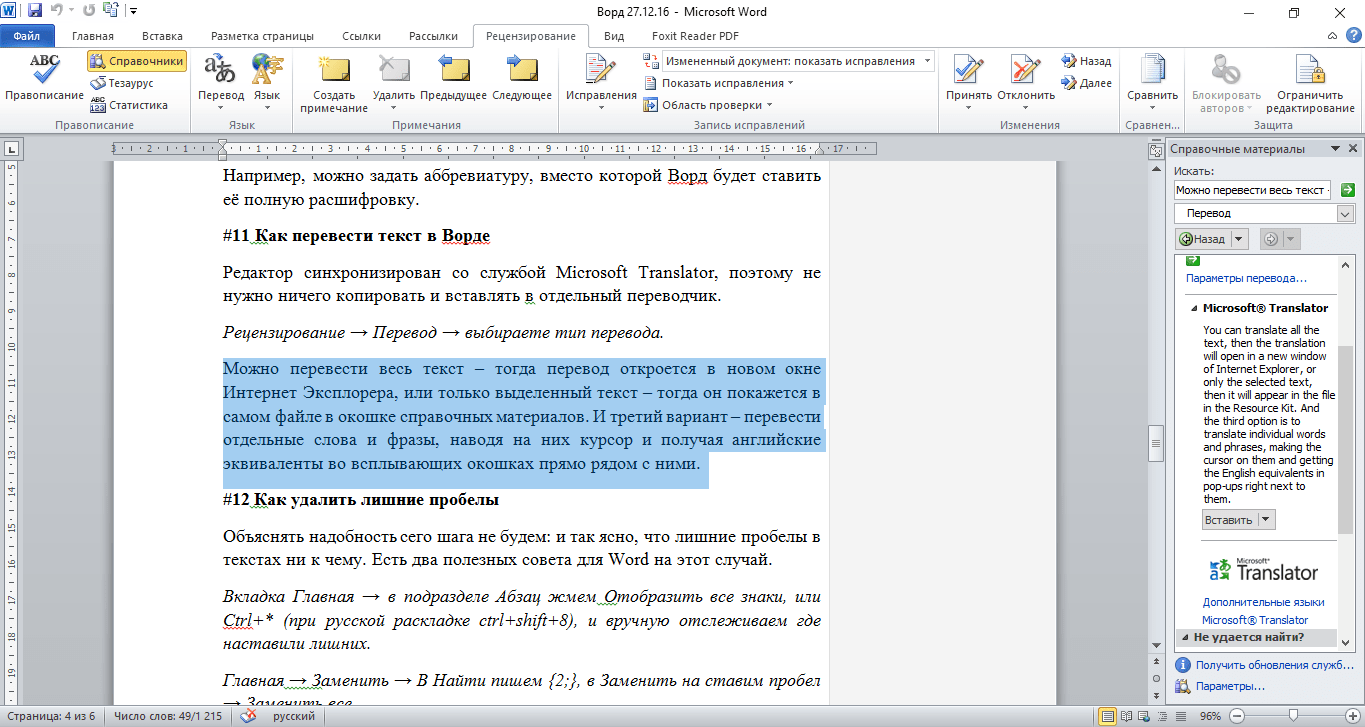
Если у вас достаточно большой документ — иногда не так просто и быстро можно найти нужный участок текста (который требуется изменить). В редакторе от Movavi есть функция поиска, позволяющая найти все участки текста, где встречается нужное вам слово (словосочетание). Для ее использования — просто нажмите в верхнем меню по значку «Лупы» (в правой части окна).
Для ее использования — просто нажмите в верхнем меню по значку «Лупы» (в правой части окна).
Поиск нужного участка текста
В появившейся строке введите искомое слово и нажмите Enter: все подобные слова в документе будут выделены коричневым цветом. При помощи стрелочек в правом меню программы вы можете быстро переключаться по всем результатам поиска.
Найденные слова
ШАГ 3
Редактирование текста
Будем считать, что нужный участок текста был найден. Теперь о том, как его поменять.
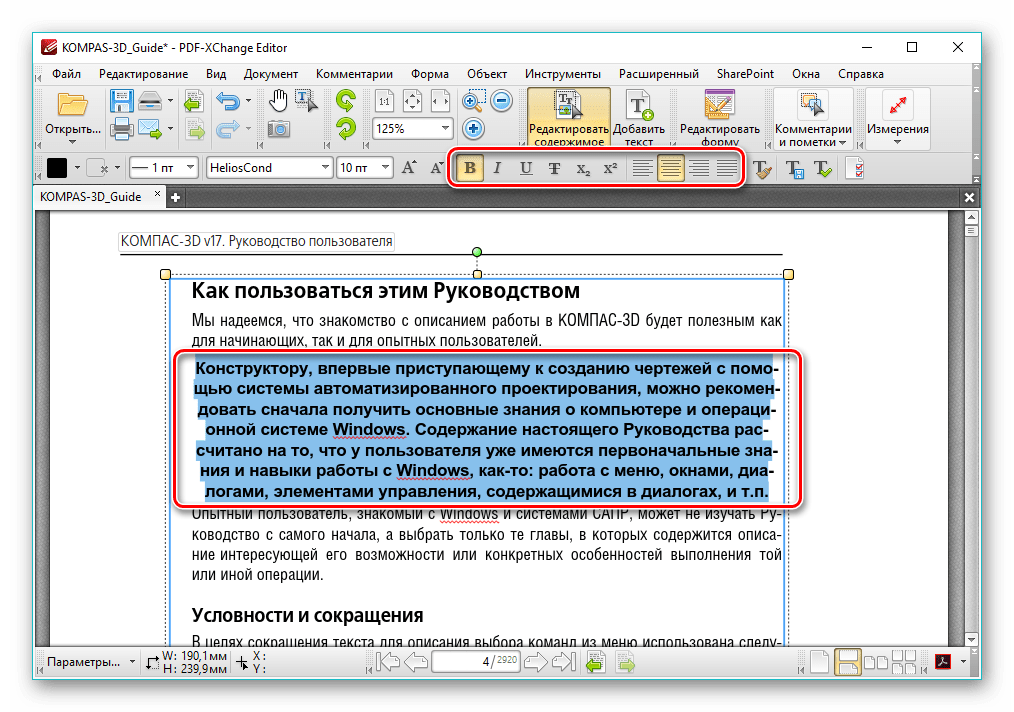
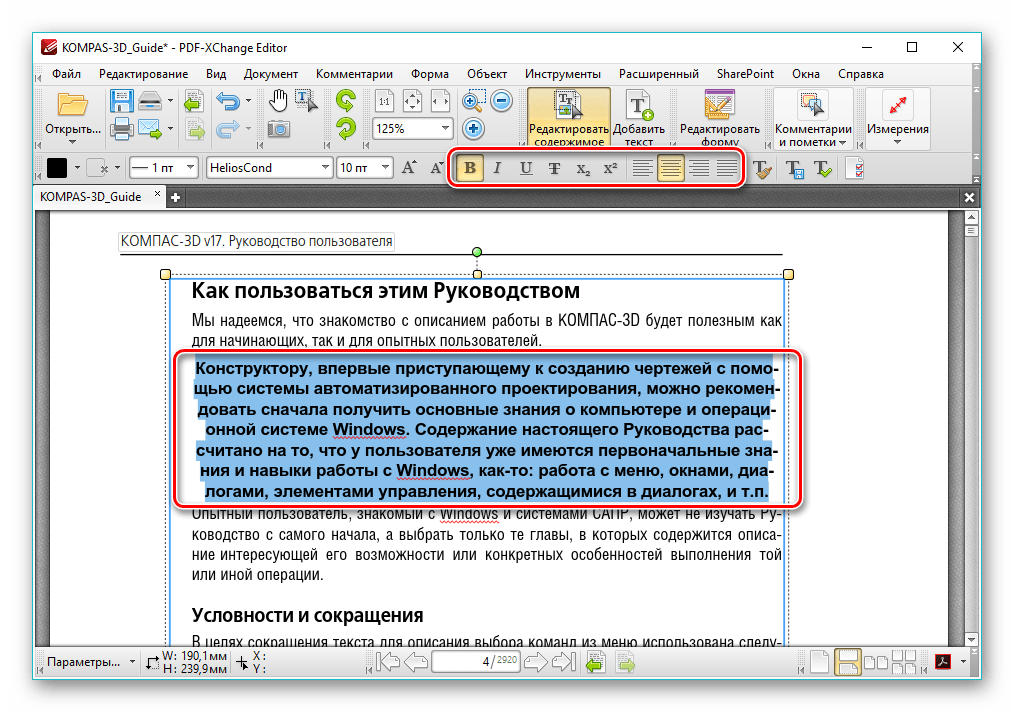
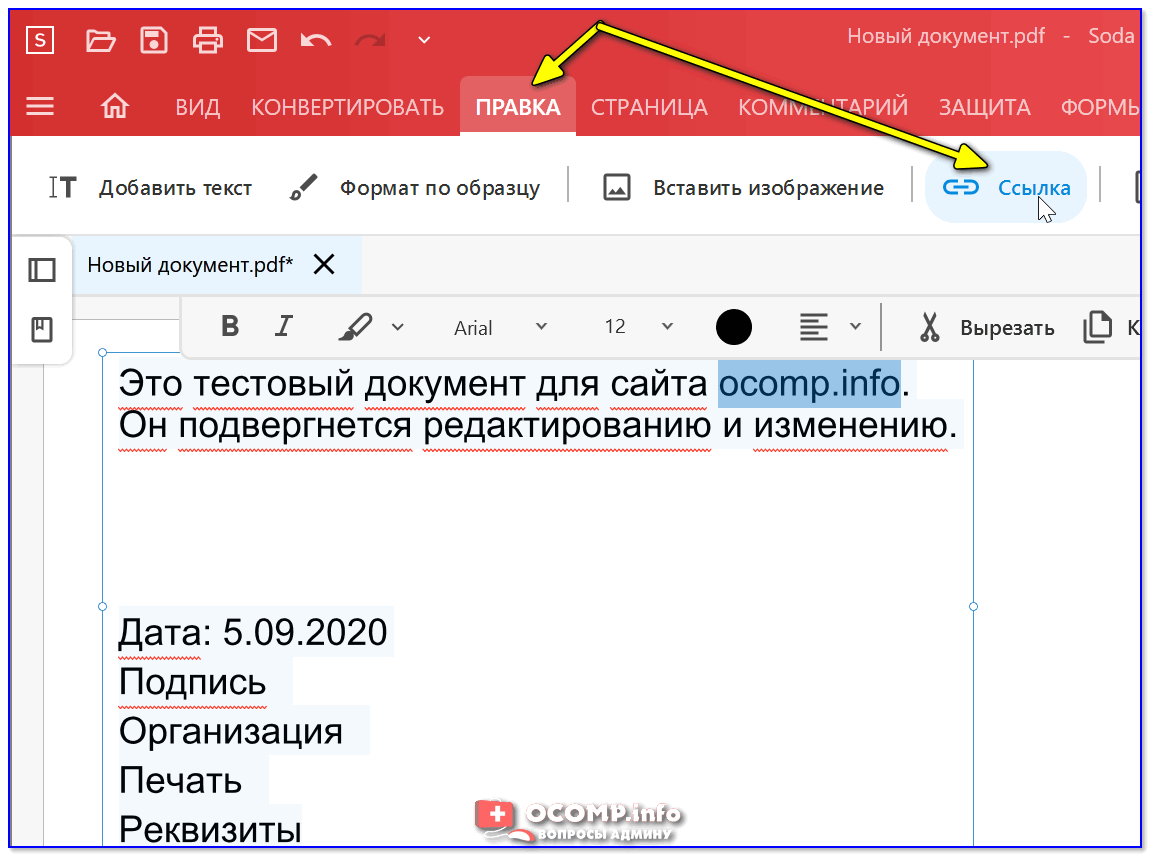
Сначала нажмите по инструменту «Редактирование», ниже появится еще одно меню — выберите «Текст», после просто укажите область, которую нужно изменить. Весь текст из нее будет выделен в рамочку и вы сможете его отредактировать (в том числе поменять шрифт и его размер).
Изменение текста
Добавление нового текста в документ происходит аналогично — просто при использовании инструмента «Текст» указывайте пустую область (в которой ничего нет). Кстати, отредактированный (созданный) вами блок можно перенести в любую область документа и даже сделать его вертикальным (при помощи мышки…).
Кстати, отредактированный (созданный) вами блок можно перенести в любую область документа и даже сделать его вертикальным (при помощи мышки…).
Перенос текста в нужную область
ШАГ 4
Добавление картинок/сканов
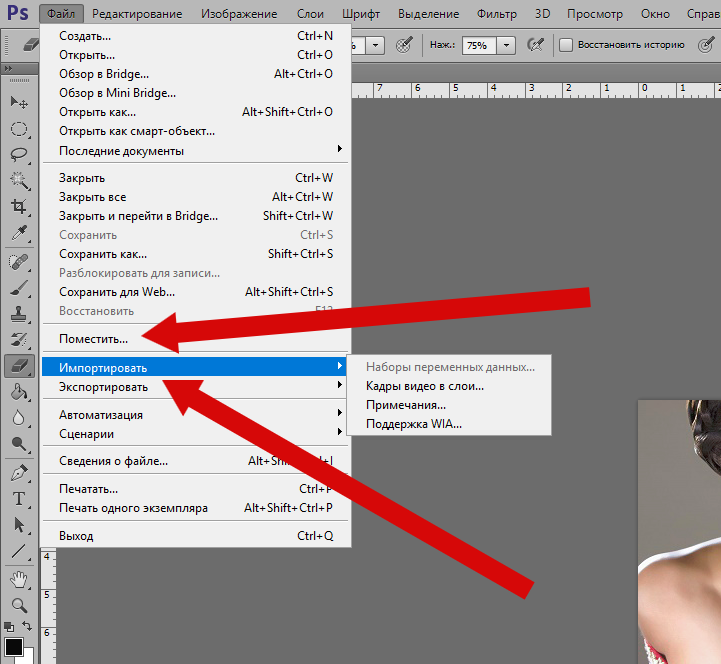
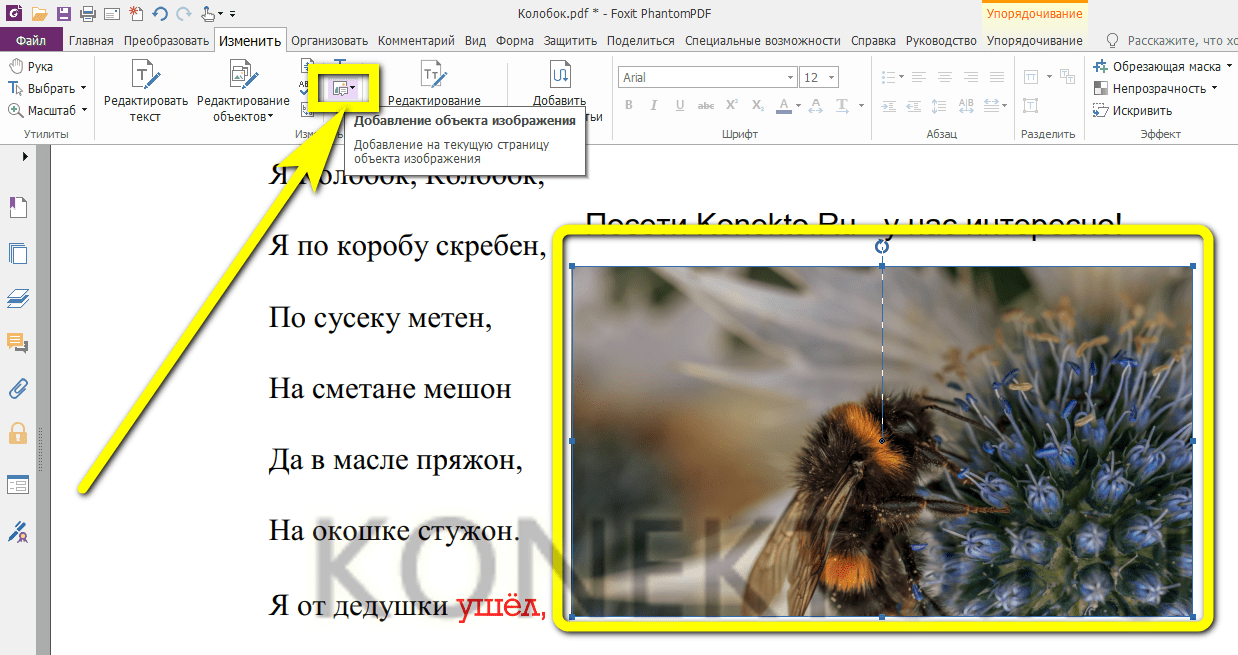
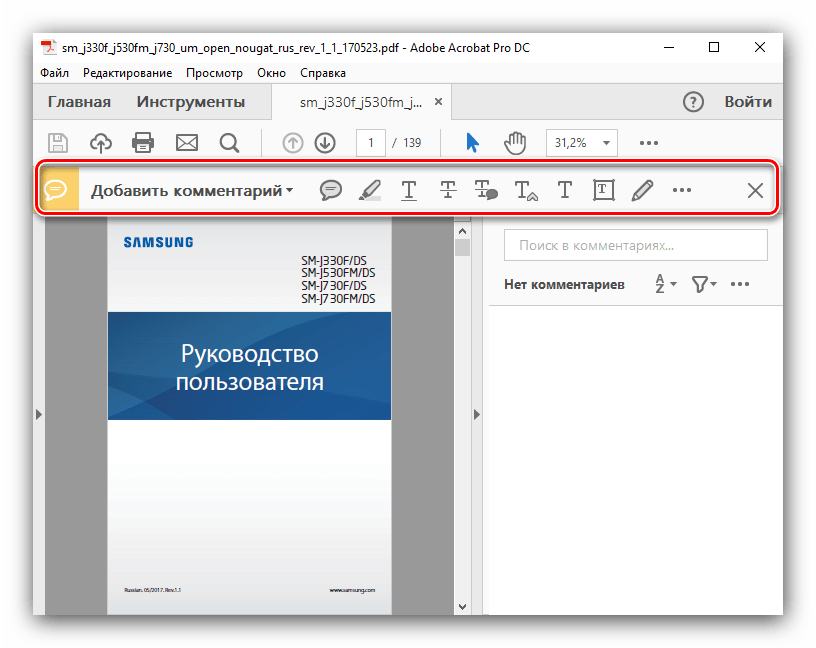
Нередко требуется не только изменить текст, но и добавить какой-нибудь скан (изображение) в уже созданный ранее документ. Например, чек-платеж от банка вставить в квитанцию (чтобы ничего не потерялось…). Делается это достаточно просто: нужно нажать по инструменту «Редактирование/Изображение».
Изображение
Далее выбрать нужное изображение (отсканированное платежное поручение, скажем) и согласиться на его вставку в документ. Далее останется только переместить его в нужное место документа и подредактировать размер. См. пример на скриншоте ниже.
Примечание! Как отсканировать документ с помощью смартфона на Андроид — https://ocomp.info/skaniruem-dokumentyi-android.
html
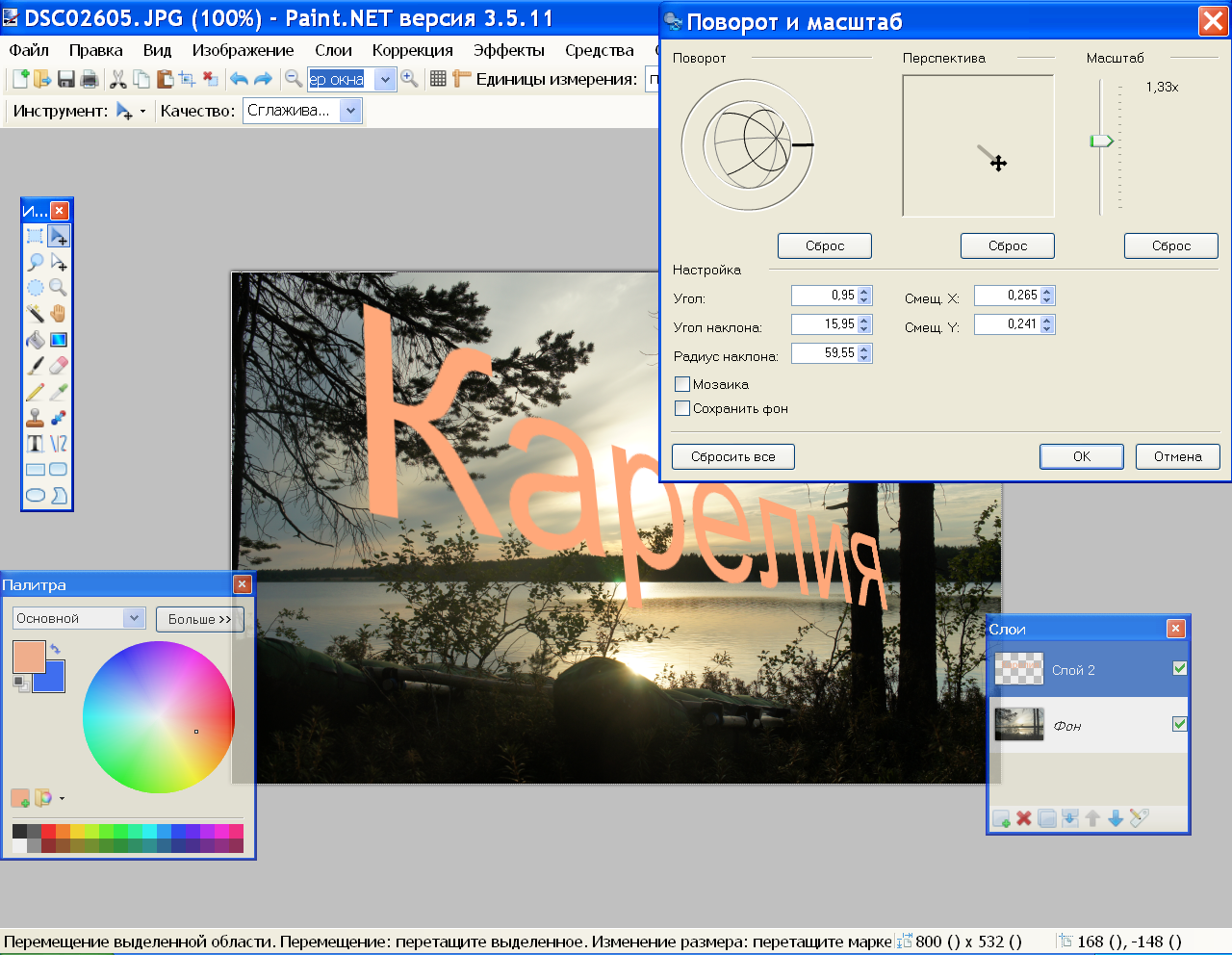
Поворачиваем и изменяем масштаб добавленной картинки
ШАГ 5
Добавление подписи
Если вам требуется подписывать отсканированные документы — то для этого не всегда нужно их снова распечатывать, ставить подпись и опять сканировать. Это можно сделать гораздо быстрее при помощи спец. инструмента «Подпись» в редакторе от Movavi.
Добавление подписи
Вы можете либо создать свою подпись самостоятельно на ПК, либо просто вставить изображение с ней (если она у вас была заранее подготовлена).
Можно нарисовать или добавить уже ранее отсканированную
Далее просто перенесите подпись в нужное место и подгоните размер под формат документа. Пример на скрине ниже.
Изменение масштаба и положения подписи
Примечание!
Полную инструкцию по добавлению подписи можете найти на официальном сайте программы: https://pdf.movavi.
ru/how-to-sign-a-pdf.html
ШАГ 6
Сохранение документа
В общем-то, когда документ готов — просто сохраните его, использовав сочетание кнопок «Ctrl+Shift+S», либо меню «Файл/Сохранить как…». Все внесенные правки будут внесены в новый документ.
Сохранение готового документа
Примечание: обратите внимание, что по умолчанию имя сохраняемого документа совпадает с тем, который вы открыли…
*
На сим пока все, удачной работы!
✌
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).

Другие записи:
Наложить текст на фото онлайн | ВКонтакте
Наложить текст на картинку онлайн
Фоторедактор в социальной сети «ВКонтакте» пополнился новой функцией — добавление любого текста на фотографию в онлайн режиме. Что бы начать использовать эту опцию, нужно зайти в свой альбом с фотографиями, перейти в раздел «Редактировать», нажать на кнопку в виде «Т» и ввести нужный вам текст. Кнопка находится в одном ряду с кнопками «Размытие» и «Кадрирование».
Поле нажатия на эту иконку, откроется поле для ввода текста. Вводимый вами текст будет отображаться снизу, и вводиться с центра, снизу-вверх. Написанный текст будет выполнен шрифтом Impact, белого цвета с черной обводкой. Это нововведение предназначено в большей степени для создания мемов, которые уже долгое время пользуются популярностью среди пользователей «ВКонтакте». Количество вводимого текста ограничено до 140 символов.
Правила наложения текста на фото «ВКонтакте»
— Если вы наложили уже свой текст на картинку и сохранили, а потом вспомнили, что вам нужно было ее сначала обрезать — обрезайте. Текст, который отображается на картинке, подстроится к новому размеру вашей фотографии.
— Если вы позже писали на выбранном вами изображении и начнете писать снова, новый текст наложится на старый. Для того что бы очистить картинку от наложенного ранее текста, нажмите «Восстановить оригинал». После восстановления, картинка примет свой изначальный вид (без текста).
Таким образом, социальная сеть «ВКонтакте» делает все возможное, для того, что бы зарегистрированным пользователям не приходилось больше покидать пределы социальной сети для создания чего либо (в данном случае это — картинки с наложенным текстом). Теперь вам не нужно искать специальные приложения или идти на другие сайты!
VK.COM — становится своеобразной машиной для создания, редактирования, общения, развлечения и т. п. функций.
п. функций.
GD Star Rating
loading…
Добавлено
Обновлено
Как редактировать текст и фото на iPhone и iPad: вырезание, копирование, вставка?
Современные мобильные устройства выполняют функцию не только средства связи, но и портативного карманного мини-компьютера. Частое времяпрепровождение за компьютером очень утомляет. Не выходя из своего телефона или планшета, можно осуществлять любые действия над текстовыми документами и графической информацией (фотографии, рисунки, картинки, графики, таблицы). Каким же образом на iPhone/iPad сделать копию нужной информации целиком или ее часть, вставлять в другой документ и вырезать ненужное?
Копирование, вставка и вырезание текста и фото в диалоговом окне iPhone/iPad
Для осуществления этих задач необходимо провести следующую последовательность действий:
- Шаг 1.
 Выбрать текст, гиперссылку или фото для редактирования, копирования.
Выбрать текст, гиперссылку или фото для редактирования, копирования. - Шаг 2. Произвести долгое нажатие на экран.
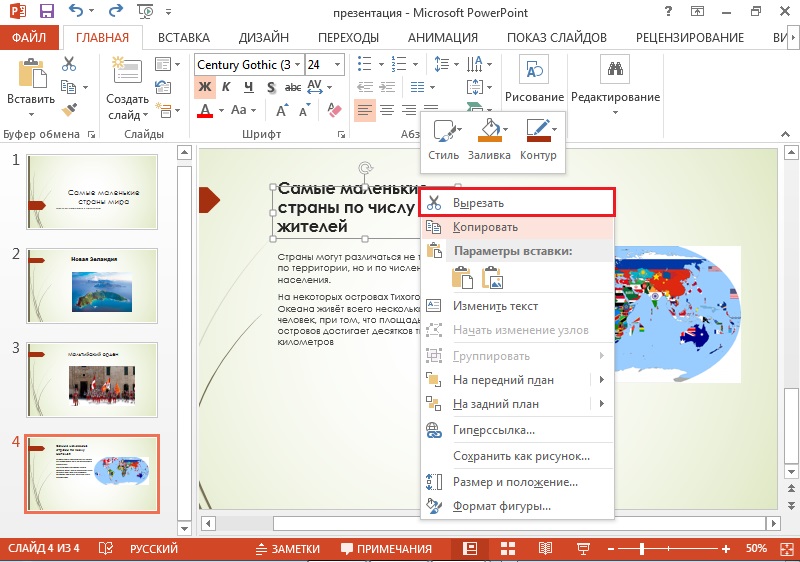
- Шаг 3. В появившемся диалоговом меню есть разные инструменты: «Копировать», «Вставить», «Вырезать», «Выделить», «Выделить всё», «Поделиться». Есть возможность выбора необходимого количества символов, слов, предложений. Для этого в программе предусмотрены ползунки, с помощью которых выделяют границы редактируемого фрагмента.
- Шаг 4. Открыть окно, в которое предполагается перенести скопированную информацию.
- Шаг 5. После продолжительного нажатия на дисплей телефона/планшета нажать на кнопку «Вставить».
Примечание! Если использовать действие «Вырезать», то выбранный фрагмент будет удален из документа. При этом он сохраняется в буфере обмена с возможностью вставки в другой файл.
Возможности полноэкранной клавиатуры поздних версий iPhone и iPad
В iPhone версии 6. 0 и выше диагональ дисплея расширена с 4.6 до 5.5 дюймов. Если перевести ориентацию в режим альбома, то на клавиатуре появятся дополнительные кнопки для копирования, вставки и вырезания текста, а также ввод с помощью голоса. Как пользоваться ею?
0 и выше диагональ дисплея расширена с 4.6 до 5.5 дюймов. Если перевести ориентацию в режим альбома, то на клавиатуре появятся дополнительные кнопки для копирования, вставки и вырезания текста, а также ввод с помощью голоса. Как пользоваться ею?
- С помощью ползунков выделяют нужную часть текста.
- В левой стороне экрана есть символы копирования.
Понравилась статья? Подпишись на наш телеграм канал. Там новости выходят быстрее!
- Там же есть «Ножницы» для вырезания.
- В случае необходимости форматирования предусмотрены опции вставки, выделения жирным шрифтом и подчеркивания.
- Для совершения необходимой операции достаточно нажать на подходящую символику.
iPad и портативная клавиатура Smart Keyboard
Она представляет собой раскладную книжку-обложку. По функциональности ничем не отличается от компьютерной. Имеет те же свойства сочетания клавиш, как и на Mac, позволяющие вызвать ту или иную команду редактирования мгновенно:
- Копирование: Command + C.

- Вставка: Command + V.
- Жирное выделение: Command + B.
- Удаление: Command + X.
- Наклон: Comnand + I.
- Выделить все: Command + A.
Буфер обмена как текстовый редактор
Между устройствами Apple, например, между Mac-компьютером и iPhone/iPad возможна передача данных в виде скопированного текста, фото или гиперссылки. Осуществляется это следующим образом:
- Авторизоваться с Mac и iPhone/iPad в облаке iCloud.
- На обоих устройствах включить Bluetooth и Handoff (для непрерывной передачи).
iPhone/iPad ——> Mac
- Выбрать фото/текст/гиперссылку на iPhone/iPad.
- Нажать на «Поделиться», затем — «Копировать».
- На Mac через «Просмотр» открыть «Файл» и выбрать пункт «Новое из буфера обмена».
Mac ——> iPhone/iPad
- Графическую или текстовую информацию выделить и скопировать на Сам.
- На айфоне/айпаде открыть место для вставки.
- После вызова на экран контекстного меню осуществить «Вставка».

Такими способами можно осуществлять редактирование текста и фото на iPhone и iPad. Выбирайте тот, который вам удобен!
Роман Владимиров, эксперт по товарам Apple, менеджер компании pedant.ru. Консультант сайта appleiwatch.name, соавтор статей. Работает с продукцией Apple более 10 лет.
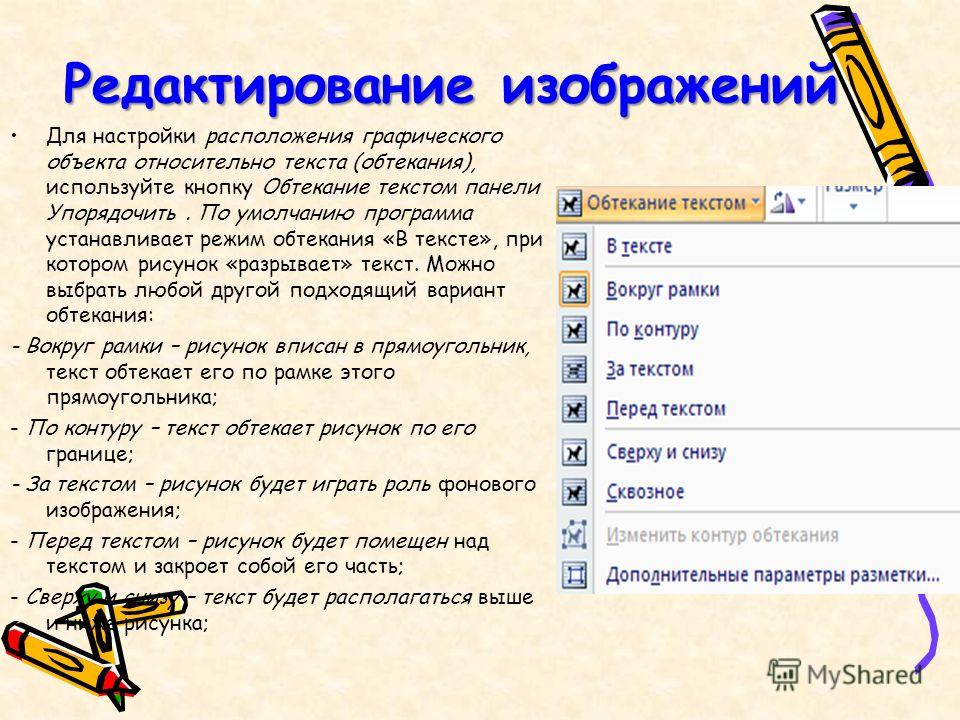
Редактировать изображение в Word
Как редактировать изображение в Word — идея, не требующая дополнительных инструментов и настройки для завершения. Есть много программ, которые можно интегрировать с word и эффективно ответить на вопрос, как редактировать файл jpeg в Word. Лучшая часть этой идеи заключается в том, что в ней нет сложных процессов. Есть много процессов, которые приводят к одному и тому же результату. Вот самый простой процесс, упомянутый в этой статье, чтобы ответить на все ваши вопросы о том, как редактировать изображение в документе Word.
Лучшая часть этой идеи заключается в том, что в ней нет сложных процессов. Есть много процессов, которые приводят к одному и тому же результату. Вот самый простой процесс, упомянутый в этой статье, чтобы ответить на все ваши вопросы о том, как редактировать изображение в документе Word.
Как редактировать картинку в Word
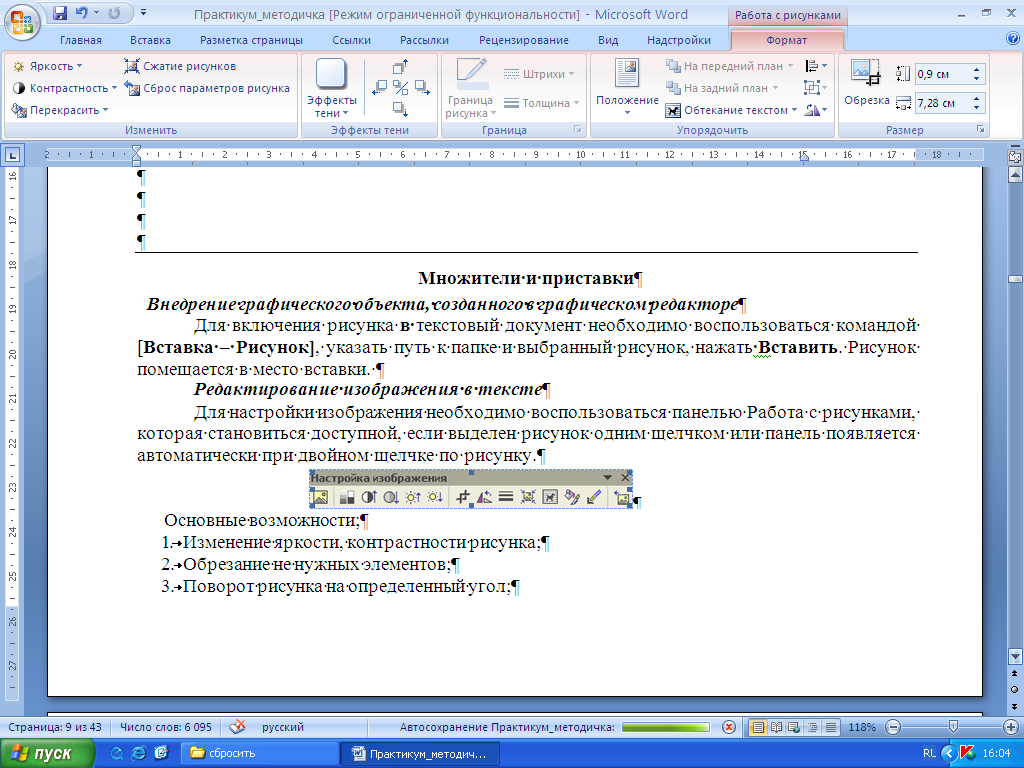
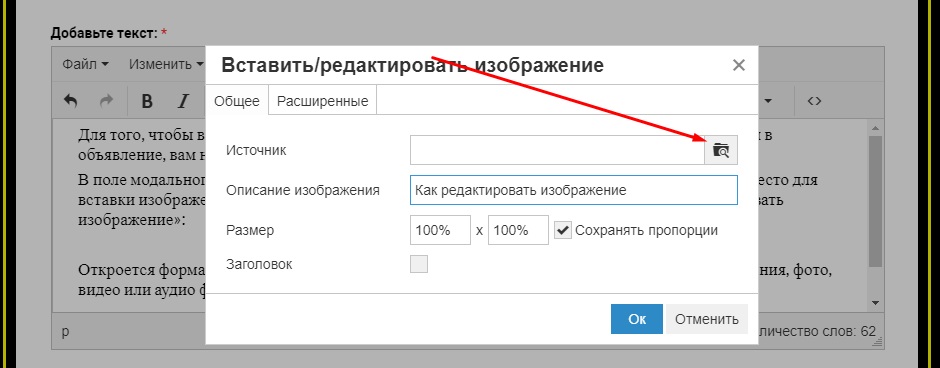
Рекомендуется в первую очередь добавить картинку в Word. Панель инструментов форматирования появляется только после щелчка по изображению. Чтобы добавить изображение, вам необходимо выполнить процедуру, как показано ниже.
1. Вставьте изображение в Word
- Щелкните вкладку «Вставка» в верхней части слова, чтобы открыть соответствующий раздел, чтобы вы узнали, как редактировать фотографии в Word.
- Щелкните «Изображение», чтобы убедиться, что вы добавили изображение в Word.Выберите изображение из системы на открывшейся странице диалога.
2. Удалить фон изображения в Word.
Щелкните изображение «Удалить фон», чтобы убедиться, что фон изображения полностью удален.
Отметьте области, которые вы хотите удалить. Это заставит вас увидеть, как редактировать изображение в Microsoft ® word. Сохраните изменения, чтобы убрать фон и завершить процесс полностью.
3. Внесите исправления в изображение.
Следуйте инструкциям ниже, чтобы исправить изображение.
- Щелкните изображение, чтобы открыть вкладку «Формат».
- Нажмите опцию «Исправления», чтобы открыть раскрывающийся список. Это покажет вам, как редактировать текст изображения в word.
- Примените необходимые исправления, чтобы полностью завершить процесс. Это также позволит вам узнать, как редактировать изображение в Word 2007.
4. Художественные эффекты изображения.
Следуйте инструкциям ниже, чтобы завершить работу. Это также приведет вас к ответу, как редактировать изображение словом.
- Щелкните изображение, чтобы открыть вкладку «Формат».
- Нажмите «Художественные эффекты», чтобы завершить работу и полностью завершить процесс.

5. Сжатие изображений в Word
В этот процесс входят следующие этапы.
- Щелкните изображение, чтобы открыть вкладку «Формат».
- Нажмите «Сжать изображение», чтобы выполнить задание и полностью завершить процесс.
6. Сбросить изображение в Word
Для достижения конечного результата выполните шаги, указанные ниже.
- Откройте панель инструментов «Формат», щелкнув добавленное изображение.
- Нажмите «Сбросить изображение», чтобы сбросить значения изображения.
- Щелкните вкладку «Коррекция», чтобы двигаться вперед.
- Измените яркость, контраст и резкость изображения в появившемся диалоговом окне. Это ответит на ваш вопрос, как редактировать изображение в word.
Преимущества формата PDF
PDF — это один из форматов, который превзошел Word на всех уровнях. Есть много компаний, которые сильно увлечены этим форматом. Это безопасный, надежный и широко используемый формат. Его нельзя редактировать так же просто, как формат слова. Пользователи также считают PDF универсальным форматом, поскольку в нем есть все возможности редактирования, которые есть в Word. По сравнению с Word PDF имеет небольшой размер и занимает гораздо меньше места и ресурсов.
Это безопасный, надежный и широко используемый формат. Его нельзя редактировать так же просто, как формат слова. Пользователи также считают PDF универсальным форматом, поскольку в нем есть все возможности редактирования, которые есть в Word. По сравнению с Word PDF имеет небольшой размер и занимает гораздо меньше места и ресурсов.
PDFelement — лучший и наиболее часто используемый формат, пользующийся большим спросом. От интерфейса до использования в программе есть все. С помощью этой программы вы можете создавать отличные PDF-документы. Управление содержимым PDF еще никогда не было таким простым, как с этой программой, проверьте ее полное руководство здесь.Это очень доступно, безопасно и быстро в работе.
- Открывайте, сохраняйте, помечайте и печатайте PDF-файлы.
- Примените пароль для защиты вашего PDF-файла.
- Утвердите и подпишите свои документы в цифровом виде.
- Разблокируйте текст с помощью технологии распознавания текста.

Как редактировать изображение в PDF
Шаг 1. Откройте файл PDF.
Нажмите «Открыть файл», чтобы открыть PDF-файл в программе, чтобы начать процесс.
Шаг 2. Отредактируйте изображение в PDF
Щелкните вкладку «Редактировать», чтобы открыть редактирование изображения. Вы можете щелкнуть изображение правой кнопкой мыши, а затем вырезать, скопировать, вставить и повернуть. Размер также можно отрегулировать в соответствии с потребностями и спросом.
Шаг 3. Сохраните изменения.
После редактирования изображения в PDF-документе просто нажмите «Файл», а затем «Сохранить», чтобы сохранить последние изменения.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Как использовать инструменты редактирования изображений Word для редактирования изображений
Microsoft Word обладает удивительными возможностями редактирования изображений, которые могут зажечь творческий огонь. Конечно, он не может победить таких гигантов, как Photoshop, но если кто-то не склонен сильно тратить огромные суммы и подниматься по крутой кривой обучения, я советую перейти на Microsoft Word для базового редактирования изображений. Сегодня мы увидим, как использовать инструменты редактирования изображений Microsoft Word для исправления и улучшения ваших изображений .
Конечно, он не может победить таких гигантов, как Photoshop, но если кто-то не склонен сильно тратить огромные суммы и подниматься по крутой кривой обучения, я советую перейти на Microsoft Word для базового редактирования изображений. Сегодня мы увидим, как использовать инструменты редактирования изображений Microsoft Word для исправления и улучшения ваших изображений .
Инструменты редактирования изображений Microsoft Word
Чтобы отредактировать изображение, вам нужно сначала открыть его. Для этого откройте Microsoft Word на своем компьютере и перейдите на вкладку Insert .Здесь вы можете найти вариант под названием Pictures . Щелкните по нему и выберите вариант This Device или Online Pictures .
Если вы выберете первый вариант, вы сможете открыть изображение со своего компьютера, а второй вариант позволит вам получить изображение из онлайн-источника.
После открытия изображения в Word вы можете найти новую вкладку с именем Формат изображения .
На этой вкладке нужно найти все следующие параметры.
Удалить фон
Как следует из названия, этот параметр позволяет выборочно удалять части изображения на основе цветовых узоров. Другими словами, вы можете удалить фон вашего изображения с помощью Word.
Для этого выберите Удалить фон и выберите часть, которую вы хотите удалить.
Затем нажмите кнопку Сохранить изменения .
Исправления
Рядом с опцией «Удалить фон» вы можете найти «Исправления».Откройте раскрывающийся список и выберите вариант, который лучше всего подходит для вашего изображения. Вы можете повысить резкость, смягчить и отрегулировать яркость изображения для лучшего представления на экране.
Цвет
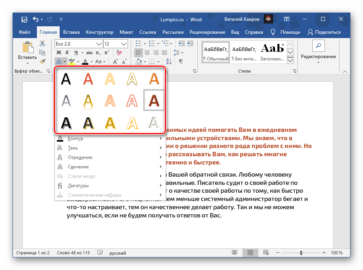
Вы можете применять различные цветовые эффекты, чтобы ваше изображение / изображение выглядело более привлекательно. Доступны следующие варианты: оттенки сепии, оттенки серого и многие другие. Для этого вам нужно развернуть опцию Color и выбрать эффект, который вы хотите применить.
Доступны следующие варианты: оттенки сепии, оттенки серого и многие другие. Для этого вам нужно развернуть опцию Color и выбрать эффект, который вы хотите применить.
Художественные эффекты
Команда, расположенная в группе «Настроить», обеспечивает 23 специальных эффекта, таких как набросок карандашом, размытие, набросок углем, мазки краски и другие, которые создают впечатление, что изображение было создано с использованием различных материалов.
Сжать изображения
Пользователи могут вручную изменить размер изображений или изображений в документе Word с помощью функции сжатия. Когда вы нажимаете этот параметр, появляется диалоговое окно со следующими параметрами сжатия:
- Применить только к этому изображению : Выберите, хотите ли вы сжать или изменить выбранные изображения или все изображения в документе.
- Удалить обрезанные области изображений : Удаляет области изображений, которые вы обрезали.
 После удаления обрезанные области не могут быть восстановлены .
После удаления обрезанные области не могут быть восстановлены .
Сбросить изображение
Нажмите эту кнопку, чтобы установить цвет изображения, яркость, обратную контрастность и другие инструменты настройки.
Граница изображения / Эффекты / Макет
Граница изображения , Эффекты изображения и Макет изображения — эти три параметра позволяют настроить изображение по-разному. Помимо Artistic Effects , вы можете использовать опцию Picture Effects , чтобы установить эффект для границы вашего изображения.С другой стороны, первый вариант помогает вам установить цвет границы, а третий вариант позволяет преобразовать ваше изображение в форму.
Обрезка
В Word можно обрезать изображение. Лучшее в этом инструменте обрезки — то, что вы можете обрезать изображение и превратить его в форму или по соотношению сторон и т. Д. Для этого нажмите на опцию Crop и выберите тип в соответствии с вашими требованиями.
Как отредактировать изображение в Word?
Редактировать изображение в Word не так сложно, если вы понимаете основные параметры.Чтобы отредактировать изображение в Word, вам нужно следить за всей статьей, чтобы вы могли открывать и добавлять различные эффекты по своему желанию. Большинство основных параметров включены в последнюю версию Word, и вы можете использовать их на своем компьютере с Windows 11/10/8/7.
Как свободно редактировать изображение в Word?
Word не запрещает вам использовать любую из включенных в него опций. Другими словами, вы можете вставить изображение и начать использовать любую опцию, когда это необходимо. К вашему сведению, вы можете удалить фон, исправить цвета, добавить эффекты изображения, изменить положение, обрезать изображение и т. Д., с помощью Word.
Вы уже использовали их или это было для вас ново?
Как редактировать текст на картинке? — Вопрос и ответ
Это супер просто. Зайдите в онлайн-редактор photo — Fotor, нажмите « Edit a Photo » и загрузите свое изображение . Затем щелкните « Text » и вставьте панель text в свои изображения и введите слова, которые вы хотите добавить. После нескольких щелчков мышью вы можете дать своей фотографии что-нибудь честное, чтобы придать ей контекст.
Затем щелкните « Text » и вставьте панель text в свои изображения и введите слова, которые вы хотите добавить. После нескольких щелчков мышью вы можете дать своей фотографии что-нибудь честное, чтобы придать ей контекст.
↑ Как редактировать текст любого изображения в краске
↑ Как я могу редактировать текст на изображении?
Когда вы закончите вводить текст, выберите текст (Ctrl + A или нажмите мышь в начале текста , переместитесь в конец и отпустите мышь). Вы можете изменить стиль текста на верхней панели. Основными параметрами являются Шрифт, Размер и Цвет текста . Щелкните по ним и выберите новое значение.
Почему мой пульт Airtel xstream не работает?
↑ Как редактировать или удалять текст на картинке?
TouchRetouch (Android)
- Загрузите приложение TouchRetouch из Google Play Store.

- Откройте приложение, нажмите «Альбомы» и выберите фотографию , которую вы хотите обработать.
- Перейдите на панель инструментов и выберите «Быстрое восстановление», затем «Быстрая кисть» в нижней части экрана.
- Выделите текст , который вы хотите удалить, и нажмите « Удалить ».
↑ Как редактировать текст в файле JPEG?
Программное обеспечение Kapwing для редактирования позволяет вам вносить различные изменения в ваше изображение . Вы можете создавать коллажи, добавлять текст , фильтровать изображение или даже складывать разные изображения вместе.Когда вы будете готовы, экспортируйте изображение . Редактор изображений от Kapwing работает на любом устройстве и позволяет быстро и легко получить нужные вам изменения изображения и .
Как добавить тайскую клавиатуру в Windows 10?
↑ Как редактировать текст на картинке на iPhone?
Как добавить текст к фотографии в редакторе разметки в приложении Photos на iPhone и iPad
- В режиме разметки нажмите кнопку «плюс +», расположенную в правый нижний угол.

- Нажмите Текст .
- Перетащите синие ручки на концах поля, чтобы увеличить его, а затем коснитесь и перетащите весь прямоугольник, чтобы переместить его.
↑ Как я могу редактировать текст с изображения в Интернете?
Бесплатно Online Photo Editor Tutorial
- Шаг 1. Откройте бесплатный онлайн-редактор изображений . Img2Go предлагает универсальный и простой в использовании редактор фотографий и .
- Шаг 2. Загрузите свою фотографию .Загрузите изображение , которое вы хотите отредактировать, .
- Шаг 3: Быстро и легко редактируйте изображений.
- Шаг 4. Сохраните отредактированное изображение .
↑ Как я могу редактировать текст в изображении PDF?
Редактировать текст в отсканированном документе
- Откройте отсканированный файл PDF в Acrobat.
- Выберите Инструменты> Редактировать PDF .

- Щелкните текст , элемент , который вы хотите отредактировать, и начните вводить текст.
- Выберите «Файл»> «Сохранить как» и введите новое имя для редактируемого документа.
↑ Как удалить текст с изображения без удаления фона в Photoshop?
0:53 1:53 Как удалить текст из изображения в Photoshop — YouTube YouTube Начало предложенного клипа Конец предложенного клипа Инструмент с учетом содержимого выберите инструмент «Волшебная палочка» на панели инструментов слева и нажмите кнопку «Еще с учетом содержимого» Инструмент выберите инструмент волшебная палочка на панели инструментов слева и щелкните первую букву текста.Он станет выбранным.
↑ Учебное пособие по Photoshop: Редактирование текстовых изображений с помощью Photoshop …
Глава 9.
 Управление текстом
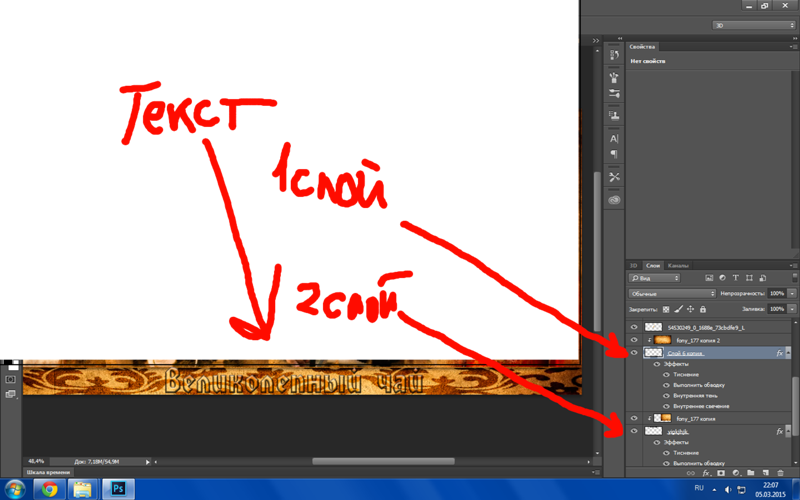
Управление текстомТекстом можно управлять с помощью инструмента «Текст». Этот инструмент создает новый слой, содержащий текст над текущим слоем в диалоговом окне слоя с размером текстовое окно. Его название — начало текста.
Рисунок 9.1. Пример текстового элемента
Инструмент «Текст» постепенно улучшается. С GIMP-2.8, теперь вы можете редактировать текст прямо на холсте. Добавлен текстовый инструмент который перекрывает холст над текстовым полем.
Параметры инструмента «Текст» описаны в Раздел 5.6, «Текст».
Вы можете сразу начать набирать текст. Текстовое поле будет постепенно увеличиваться.Нажмите Введите , чтобы добавить новую строку.
Вы также можете увеличить текстовое поле с помощью
щелкнуть и перетащить, как вы делаете с выделениями. Появится размер коробки.
в строке состояния внизу изображения:
Появится размер коробки.
в строке состояния внизу изображения:
Чтобы редактировать текст , вы должны сначала выбрать часть, которую вы хотите отредактировать, перетащив ее, или Shift + клавиши со стрелками и затем используйте параметры Раздела 1.3, «Панель инструментов текста».
Вместо редактирования текста на холсте вы можете использовать текстовый редактор. диалоговое окно, описанное в Раздел 5.6.3, «Текстовый редактор».
Вы можете переместить текст на изображении, используя инструмент «Перемещение»: вы должны щелкнуть по персонажу, а не по фону.
Вы можете получить символы Unicode с помощью Ctrl + Shift + U плюс шестнадцатеричный код Unicode желаемого символа, например:
Рисунок 9. 2. Ввод символов Unicode
2. Ввод символов Unicode
Конечно, эта функция более полезна для ввода специальных (даже экзотических) символов, при условии, что требуемые глифы для этих символов поставляются выбранным шрифтом — только несколько шрифтов поддерживают клингонский. 😉
Вы можете отредактировать текст позже , если текст слой все еще существует и не был изменен другим инструментом (см. ниже): сделать текстовый слой активным в слое выберите инструмент Текст и щелкните текст на изображении. окно.
1,2. Управление текстовым слоем
Вы можете работать с текстовым слоем так же, как и с любым другим слоем,
но это часто означает отказ от возможности редактировать текст
без потери результатов своей работы.
Чтобы понять некоторые особенности обработки текста, это может помочь чтобы вы понимали, что текстовый слой содержит больше информации, чем данные пикселей, которые вы видите: они также содержат представление текст в формате текстового редактора.Вы можете увидеть это в текстовом редакторе окно, которое появляется при использовании инструмента «Текст». Каждый раз, когда ты измените текст, слой изображения перерисовывается, чтобы отразить ваши изменения.
Теперь предположим, что вы создаете текстовый слой, а затем работаете с ним в некоторой
способ, который не требует использования инструмента «Текст»: например, поверните его.
Предположим, вы затем вернулись и попытались отредактировать его с помощью инструмента «Текст». В качестве
как только вы отредактируете текст, инструмент Текст перерисует слой,
уничтожение результатов операций, которые вы выполняли в
тем временем.
Поскольку эта опасность неочевидна, инструмент «Текст» пытается вас защитить. от него. Если вы работаете с текстовым слоем, а затем попытаетесь отредактировать текст, появится сообщение, предупреждающее вас, что ваши изменения будут отменено и дает вам три варианта:
Рисунок 9.3. Предупреждение о потере модификации
Рисунок 9.4. Text Toolbox
Вы получаете это поле, которое перекрывает холст, как только вы нажимаете на холст с помощью Инструмент «Текст». Он позволяет редактировать текст прямо на холсте.
Помимо обычных функций форматирования текста, таких как семейство шрифтов, стиль и
селекторами размера вы получаете числовой контроль над смещением базовой линии и кернингом, как
а также возможность изменить цвет текста для выделения.
Изменить шрифт выделенного текста : как только вы начнете редактировать название шрифта по умолчанию, выпадающий появится список, позволяющий выбрать шрифт.
Изменить размер выделенного текста : не требует пояснений.
Полужирный, Курсив, Подчеркнутый, Зачеркнутый : не требует пояснений.
Изменить базовую линию выделенного текста : «В европейской типографике и почерке базовая линия — это линия на какие буквы «сидят» и под какими нисходящими элементами простираются » (Википедия).В HTML есть несколько видов базовых показателей. (буквенный, идеографический, нижний…).
 Здесь рассмотрим эту базовую линию
является «низом» и определяет место для спусковых устройств. По умолчанию
базовая линия «0» уступает место нисходящим элементам. Вы можете использовать его для
увеличить расстояние только между двумя линиями, а «Отрегулировать линию
интервал »в параметрах инструмента увеличивает расстояние между всеми линиями.
Здесь рассмотрим эту базовую линию
является «низом» и определяет место для спусковых устройств. По умолчанию
базовая линия «0» уступает место нисходящим элементам. Вы можете использовать его для
увеличить расстояние только между двумя линиями, а «Отрегулировать линию
интервал »в параметрах инструмента увеличивает расстояние между всеми линиями.Рисунок 9.5. Базовый план по умолчанию
Изменить кернинг выделенного текста : «В типографике кернинг … это процесс регулировки интервала между символами пропорциональным шрифтом ». (Википедия). вероятно, используйте этот параметр для регулировки межбуквенного интервала в выбранных часть текста.

Давайте посмотрим на выделенный текст (увеличьте x800, чтобы увидеть пиксели):
Мы видим, что шрифт Sans — это пропорциональный шрифт: буквы ширина разная, и появляется глиф «T» буква «е».Ширина букв обозначена тонким вертикальные линии и левая граница обложки шириной букв предшествующие буквы на один пиксель. Теперь мы устанавливаем «Изменить кернинг выделенного текста »до 2 пикселей:
Между всеми выбранными добавляются пробелы шириной 2 пикселя. символы и ширина букв сохраняются. Если нет текста выбрано, на месте курсора мыши добавляется пустое место указатель между двумя символами.
Теперь сравним с «Регулировкой межбуквенного интервала». опция инструмента Текст:
Параметр применяется ко всему тексту, а не только к выбранному текст.
 Пробелы добавляются внутри букв ширины и
ширина букв не соблюдается.
Пробелы добавляются внутри букв ширины и
ширина букв не соблюдается.Вы также можете использовать Alt + клавиши со стрелками для изменения смещения базовой линии и кернинга.
Изменить цвет выделенного текста : эта команда открывает диалоговое окно цвета, в котором вы выбираете цвет для выделенный текст.
Очистить стиль выделенного текста : с помощью этой команды вы можете избавиться от всех новых настроек, которые вы применяется к выделенному тексту.
Рисунок 9.6. Контекстное меню редактирования текста
Вы можете попасть в это меню, щелкнув текст правой кнопкой мыши. Это несколько иначе
из диалогового окна текстового редактора.
Это несколько иначе
из диалогового окна текстового редактора.
Вырезать, Копировать, Вставить, Удалить: эти параметры относятся к выделенному тексту. Они остаются серыми до тех пор, пока нет текста. выбрано. «Вставить» активируется, если буфер обмена полный текста.
Открыть текстовый файл: эта команда открывает файл браузер, в котором вы можете найти нужный текстовый файл.
Очистить: эта команда удаляет весь текст, выбрано или нет.
Путь из текста: эта команда создает путь от контуров текущего текста.Результат не очевидно. Вы должны открыть диалоговое окно Path и сделать путь видимым. Затем выберите инструмент «Путь» и щелкните текст.
 Каждое письмо
теперь окружен компонентом пути. Итак, вы можете изменить
форма букв путем перемещения контрольных точек пути.
Каждое письмо
теперь окружен компонентом пути. Итак, вы можете изменить
форма букв путем перемещения контрольных точек пути.Эта команда похожа на →.
Рисунок 9.7. Текст к пути применен
Рисунок 9.8. Путь сделан видимым
Рисунок 9.9. Инструмент «Путь» активирован
Текст вдоль пути:
Эта опция доступна, только если путь существует.
 Когда ваш
текст создается, затем создайте или импортируйте путь и сделайте его активным.
Если вы создадите свой путь до текста, путь станет
невидимым, и вы должны сделать его видимым в диалоговом окне «Путь».
Когда ваш
текст создается, затем создайте или импортируйте путь и сделайте его активным.
Если вы создадите свой путь до текста, путь станет
невидимым, и вы должны сделать его видимым в диалоговом окне «Путь».Эта команда также доступна из меню «Слой»:
Рисунок 9.10. Команда «Текст по контуру» среди текстовых команд в слое. меню
Нажмите кнопку «Текст по контуру».В текст изгибается по контуру. Буквы представлены с их контур. Каждый из них — составная часть нового пути, который появляется в Пути диалог. Все параметры пути должны применяться к этому новому пути.
Рисунок 9.
 11. Пример «Текст по контуру»
11. Пример «Текст по контуру» Слева направо / справа налево: исправить направление письма вашего языка.
Методы ввода: методы доступны для некоторых языков. Например, выбрав «Инуктитут» временно преобразует вашу клавиатуру в клавиатуру инуктитут.
Использование редактора форматированного текста · Справочный центр Shopify
Эта страница была напечатана 19 октября 2021 г. Для получения текущей версии посетите https: // help.shopify.com/en/manual/shopify-admin/productivity-tools/rich-text-editor.
Вы можете использовать редактор форматированного текста Shopify для форматирования и стилизации текста, который появляется в вашем интернет-магазине.
Наконечник
При работе с редактором форматированного текста нажмите введите или верните , чтобы создать новый абзац. Чтобы вставить разрыв строки без принудительного создания нового абзаца, нажмите и удерживайте , сдвиг , а затем нажмите , введите или , верните .
Где использовать редактор форматированного текста
Вы можете использовать редактор форматированного текста для добавления или редактирования текста в нескольких местах вашего магазина:
Добавление содержимого HTML с помощью редактора форматированного текста
С помощью редактора форматированного текста можно вводить HTML-контент для сообщений блога, страниц, описаний продуктов и описаний коллекций.
Нажмите кнопку Показать HTML , чтобы просмотреть HTML-код содержимого в редакторе форматированного текста:
В представлении HTML вы можете вносить множество изменений в содержимое в редакторе форматированного текста. Вы можете добавлять изображения, видео или таблицы с помощью HTML, а также отлаживать или настраивать макет и стиль содержимого.
Вы можете добавлять изображения, видео или таблицы с помощью HTML, а также отлаживать или настраивать макет и стиль содержимого.
Встроить виджет мультимедиа
Если вы хотите встроить виджет видео или музыки, вам необходимо сначала разместить его на сервисе, таком как Youtube, Vimeo или SoundCloud. Эти службы генерируют код для встраивания, который вы можете скопировать и вставить в свой редактор расширенного текста администратора Shopify.
Шагов:
Найдите код внедрения для носителя, который вы хотите встроить.
Выберите весь код внедрения, щелкнув его и нажав
ctrl+Aна ПК или командуAна Mac.Скопируйте код внедрения, нажав
ctrl+Cна ПК или командуCна Mac.В админке Shopify нажмите кнопку Показать HTML в редакторе форматированного текста для контента, который вы редактируете.

Вставьте код внедрения, нажав
ctrl+Vна ПК или командуVна Mac:Нажмите Сохранить на странице, которую вы редактируете, чтобы сохранить изменения.
Форматирование текста с помощью редактора форматированного текста
С помощью кнопки Formatting вы можете быстро создавать абзацы, заголовки или цитаты. Использование правильного форматирования и уровней заголовков помогает людям и поисковым системам читать содержимое вашего веб-сайта.
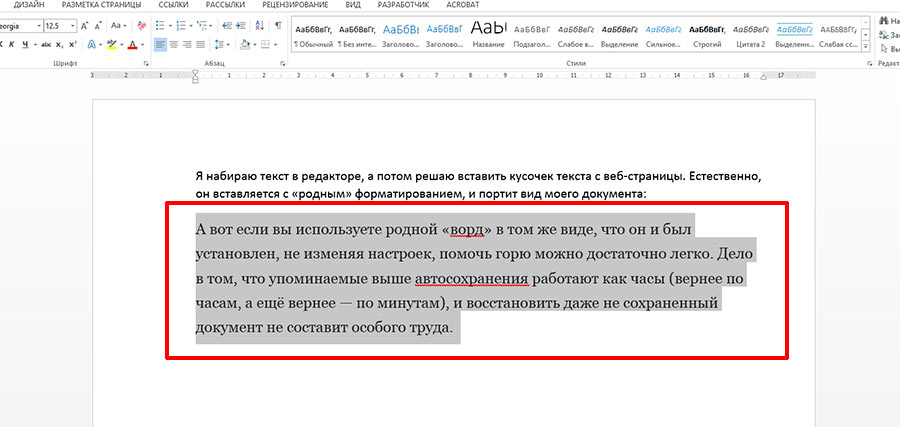
Чтобы выбрать формат текста, выделите текст и затем нажмите кнопку Форматирование :
Параметры форматирования
Пункт
Большая часть текстового содержимого вашего веб-сайта — это текст абзаца.Текст абзаца обычно имеет размер шрифта 10–12 пунктов, но в некоторых темах используются другие размеры шрифта.

Заголовок (1-6)
Заголовки используются для структурирования контента. Есть 6 уровней заголовков. Заголовок 1 — самый важный уровень, а Заголовок 6 — наименее важный.
Цитата
Цитата из блока используется для отображения текста, приписываемого кому-то другому, например цитаты или отрывка из книги или веб-сайта.
Полужирный текст
Чтобы сделать текст полужирным , выделите текст и нажмите кнопку Полужирный :
Выделить текст курсивом
Чтобы сделать текст курсивом, выделите текст и нажмите кнопку Курсив :
Подчеркнуть текст
Чтобы подчеркнуть текст, выделите его и нажмите кнопку Подчеркнуть .
Создать маркированный список
Чтобы создать маркированный список, нажмите кнопку Маркированный список :
Вы можете ввести, чтобы создать первый элемент маркированного списка. Чтобы создать новые элементы списка, нажмите клавишу
Чтобы создать новые элементы списка, нажмите клавишу , введите или , чтобы вернуть . Чтобы завершить список, нажмите клавишу , введите или , дважды нажмите клавишу возврата .
Создать нумерованный список
Чтобы создать нумерованный список, нажмите кнопку Нумерованный список :
Вы можете ввести первые нумерованные элементы списка. Чтобы создать новые элементы списка, нажмите клавишу , введите или , чтобы вернуть . Чтобы завершить список, нажмите клавишу , введите или , дважды нажмите клавишу возврата .
Отступ текста
Чтобы сделать отступ абзаца, нажмите кнопку Отступ :
Отступ абзаца дает ему поле с левой стороны.
Непрерывный текст
Чтобы убрать отступ в абзаце или выделить его, нажмите кнопку Outdent :
При снятии отступа абзаца удаляются все поля с отступом, которые у него есть.
Выровнять текст
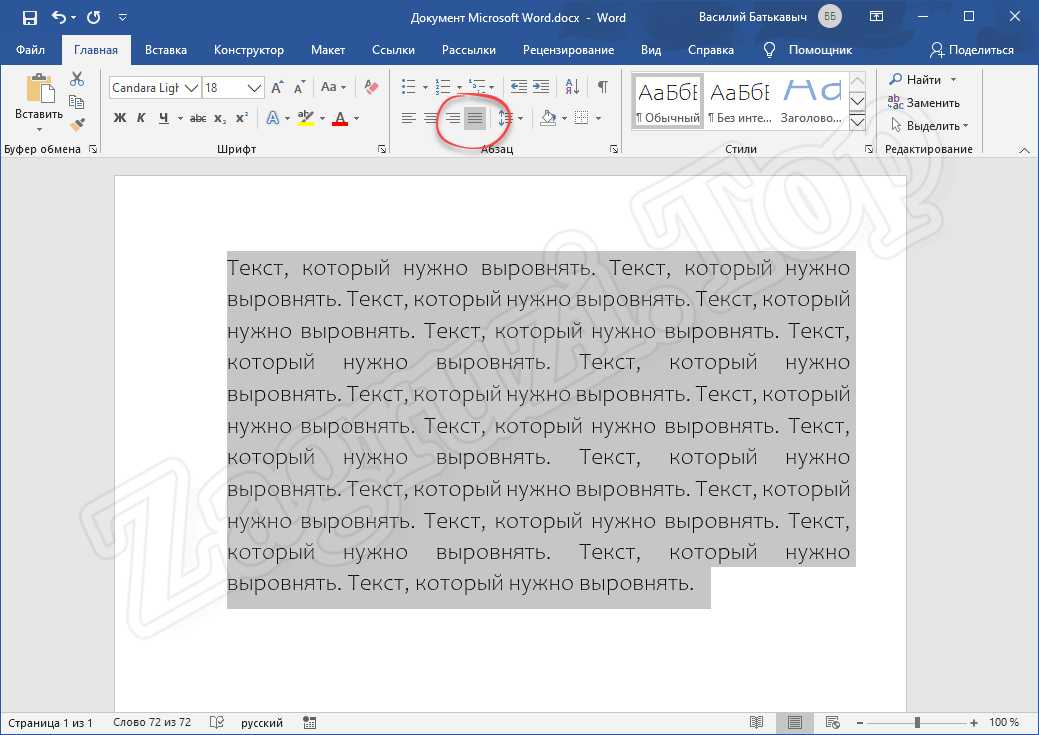
Чтобы выровнять текст, выделите текст, нажмите кнопку Выравнивание и выберите Выровнять по левому краю , Выровнять по центру или Выровнять по правому краю :
Изменение цвета текста с помощью редактора форматированного текста
Шагов:
Выделите текст и нажмите кнопку Color .
Щелкните цвет или введите шестнадцатеричный код, чтобы изменить выделенный текст на этот цвет.
Изменить цвет фона текста
Шагов:
Выделите текст и нажмите кнопку Color .
Щелкните вкладку Фон .
Щелкните цвет или введите шестнадцатеричный код, чтобы изменить фон выделенного текста на этот цвет.
Очистить форматирование в редакторе форматированного текста
Чтобы удалить форматирование из текста или изображений, выделите содержимое и нажмите кнопку Очистить форматирование :
Вставка таблиц с помощью редактора форматированного текста
Вы можете вставлять таблицы в сообщения блога, страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста. Вы можете поместить текст, изображения или даже видео в таблицу после ее создания.
Вы можете поместить текст, изображения или даже видео в таблицу после ее создания.
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить таблицу :
Щелкните Вставить таблицу , чтобы вставить таблицу. Это создает таблицу с одной строкой и одним столбцом.
После создания таблицы снова нажмите кнопку Вставить таблицу , чтобы изменить строки и столбцы таблицы:
- Вставить строку выше : Поместите курсор в строку и нажмите эту кнопку, чтобы вставить новую строку выше.
- Вставить строку ниже : Поместите курсор в строку и нажмите эту кнопку, чтобы вставить новую строку ниже.
- Вставить столбец перед : поместите курсор в столбец и нажмите эту кнопку, чтобы вставить новый столбец перед этим столбцом.
- Вставить столбец после : поместите курсор в столбец и нажмите эту кнопку, чтобы вставить новый столбец после этого столбца.

- Удалить строку : Поместите курсор в строку, которую вы хотите удалить, и нажмите эту кнопку.
- Удалить столбец : поместите курсор в столбец, который вы хотите удалить, и нажмите эту кнопку.
- Удалить таблицу : Поместите курсор в любое место таблицы и нажмите эту кнопку, чтобы удалить всю таблицу.
Вставка ссылок с помощью редактора форматированного текста
Вы можете вставлять ссылки (гиперссылки) в сообщения блога, страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста. Вы можете добавлять ссылки, которые направляют клиентов на страницы в вашем интернет-магазине Shopify и на другие веб-сайты.Вы также можете добавить ссылки, которые открывают сообщения электронной почты или совершают телефонные звонки, чтобы помочь клиентам связаться с вами.
Шагов:
Выделите текст или изображение, которое вы хотите превратить в ссылку.

Щелкните Вставить ссылку .
Введите целевой URL для ссылки в поле Ссылка на :
- Чтобы создать ссылку на внешний веб-сайт, который находится за пределами вашего магазина Shopify, введите
https: //, а затем веб-адрес, напримерhttps: // www.example.com. - Чтобы создать ссылку на страницу в вашем интернет-магазине Shopify, введите короткий URL-адрес, например
/ collections / summer-collection. - Чтобы создать ссылку, открывающую сообщение электронной почты, введите
mailto:, а затем адрес электронной почты, напримерmailto: [email protected]. - Чтобы создать ссылку для телефонного звонка, введите
tel:, а затем номер телефона, напримерtel: + 0-123-456-7890.
- Чтобы создать ссылку на внешний веб-сайт, который находится за пределами вашего магазина Shopify, введите
Введите краткое описание ссылки в поле Название ссылки .

Выберите, как ссылка будет открываться с Открыть эту ссылку в меню :
- то же окно : ссылка откроется в существующей вкладке или окне браузера пользователя.
- в новом окне : ссылка откроется в новой вкладке или окне браузера.
Щелкните Вставить ссылку , чтобы преобразовать выделенный текст в ссылку.
Добавление внутренних и внешних ссылок с помощью редактора форматированного текста
Ссылки на страницы в вашем магазине Shopify называются внутренними ссылками .Вы можете использовать короткие URL-адреса для создания внутренних ссылок. Например, URL-адрес / collections будет указывать на страницу коллекций вашего магазина.
Чтобы создать ссылку на определенную страницу вашего интернет-магазина, например страницу коллекции или продукта, используйте формат URL-адреса / page-type / page-handle . Например, чтобы создать ссылку на созданную вами коллекцию под названием «Летняя коллекция», используйте URL-адрес / collections / summer-collection .
Примечание
Вы можете проверить дескриптор продукта, коллекции, страницы или блога, посетив его главную страницу в своем администраторе Shopify, найдя раздел предварительного просмотра списка поисковых систем и нажав Редактировать веб-сайт SEO .
Ссылки на веб-сайты, которые находятся за пределами вашего магазина Shopify, называются внешними ссылками . Внешние ссылки необходимо вводить полностью и начинать с http: // .
Ссылка на файл в содержимом страницы
После загрузки файла вы можете связать его с содержимым в редакторе форматированного текста, чтобы сделать его доступным для загрузки из описания продукта или коллекции, веб-страницы или сообщения в блоге.
Шагов:
- От администратора Shopify перейдите в Настройки > Файлы .
- В приложении Shopify перейдите в Store > Settings .
- В разделе Настройки магазина коснитесь Файлы .
- В приложении Shopify перейдите в Store > Settings .
- В разделе Настройки магазина коснитесь Файлы .
Скопируйте URL-адрес файла, который вы хотите связать.
В админке Shopify щелкните продукт, коллекцию, веб-страницу или сообщение в блоге, куда вы хотите добавить файл.
В редакторе форматированного текста введите или выберите текст ссылки.
Выберите текст ссылки.
Щелкните Вставьте ссылку :
В поле Link to вставьте URL-адрес файла, на который вы хотите создать ссылку.
Примечание
URL-адрес должен начинаться с http://cdn.shopify.com/ . Если вы видите http://static.shopify.com , замените его на http: // cdn.Магазинчик.
- Щелкните Вставить ссылку . В редакторе форматированного текста связанный текст отображается синим цветом и подчеркивается.
Вставка изображений с помощью редактора форматированного текста
Есть три способа вставить изображение с помощью редактора форматированного текста. Вы можете:
Примечание
Хотя у вас может быть только 250 изображений, связанных с каждым продуктом (включая все его варианты), нет ограничений на количество изображений, которые вы можете использовать в других частях вашего магазина.
Загрузить изображения
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку Загружено изображений .
Щелкните Загрузить файл .
Выберите файл изображения JPG или PNG на своем компьютере.
Щелкните изображение, которое вы загрузили, чтобы выбрать его.
В меню «Размер для вставки » выберите размер изображения.Вы можете выбрать Оригинал , чтобы вставить изображение без изменения его размера отображения.
Наконечник
Выбор размера изображения не перезаписывает исходный размер изображения. Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.
Щелкните Вставить изображение , чтобы поместить изображение в редактор форматированного текста.
Выберите изображение продукта
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку Изображения продукта .
Щелкните изображение, которое хотите вставить.
Если вы не видите носитель продукта, который хотите вставить, вы можете использовать кнопки со стрелками для просмотра разных страниц.
В меню «Размер для вставки » выберите размер изображения. Вы можете выбрать Оригинал , чтобы вставить изображение без изменения его размера отображения.
Наконечник
Выбор размера изображения не перезаписывает исходный размер изображения.Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.
Щелкните Вставить изображение , чтобы поместить изображение продукта в редактор форматированного текста.
Использовать URL изображения
Чтобы вставить изображение, используя общедоступный URL:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку URL .
Введите общедоступный URL-адрес файла изображения.
Щелкните Вставить изображение , чтобы вставить изображение в текстовом редакторе с исходным размером.
Перемещение и изменение размера изображения в редакторе форматированного текста
После добавления изображения в описание продукта или коллекции, на веб-страницу или в блог его можно переместить в другое место в содержимом.
Шагов:
В админке Shopify щелкните продукт, коллекцию, веб-страницу или сообщение в блоге, которое включает изображение, которое вы хотите переместить или изменить размер.
В редакторе форматированного текста щелкните изображение.
Внесите изменения:
- Чтобы переместить изображение, щелкните и перетащите его в другое место в поле Content .
- Чтобы изменить размер изображения, щелкните и перетащите один из углов.
Нажмите Сохранить .
Редактировать изображение в редакторе форматированного текста
Вы можете изменить размер, обтекание текстом и выравнивание изображения в редакторе форматированного текста.Вы также можете отредактировать URL-адрес изображения или добавить или отредактировать замещающий текст изображения.
Шагов:
Дважды щелкните изображение в редакторе форматированного текста, чтобы открыть диалоговое окно Редактировать изображение .
Используйте параметры размера и выравнивания для редактирования изображения:
- Чтобы изменить размер изображения, выберите параметр размера.
- Чтобы изменить изображение URL нового изображения.
- Чтобы улучшить SEO и доступность вашего интернет-магазина, добавьте или отредактируйте замещающий текст изображения.
- Чтобы добавить интервал, введите необходимое количество пикселей с каждой стороны.
- Чтобы изменить выравнивание изображения, выберите один из значков, представляющих выравнивание по левому, центру или правому краю.
- Чтобы добавить обтекание текстом, отметьте Обтекать текстом изображения .
Щелкните Edit image , чтобы сохранить изменения.
Вставка видео с помощью редактора форматированного текста
Вы можете вставлять или встраивать видео в сообщения блога, страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста.
Если вы хотите встроить созданное вами видео, вам сначала необходимо загрузить его на сайт потокового видео, такой как YouTube или Vimeo.
YouTube не позволяет отключать похожие видео, но вы можете указать, что похожие видео должны быть с того же канала, что и только что воспроизведенное видео.
Шагов:
Скопируйте URL-адрес видео, нажав
ctrl+Cна ПК или командуCна Mac.Наконечник
Если ваша тема - Brooklyn или Supply , то вместо этого вы можете скопировать код встраивания вашего видео с Youtube или Vimeo и перейти к шагу 7. Ваша тема автоматически делает встроенные видео адаптивными.
Посетить Адаптивная вставка. Embed Responsively - это инструмент, который предоставит вам улучшенный код для встраивания вашего видео.
Примечание
У вас могут возникнуть проблемы с воспроизведением на некоторых моделях iPhone при вертикальном просмотре видео, встроенных с помощью кода из «Встраивать в ответ».
При адаптивном внедрении щелкните, чтобы выбрать веб-сайт видео, на котором находится ваше видео.
Вставьте URL-адрес видео, который вы скопировали, в поле URL-адрес страницы на странице «Встраивать в ответ», нажав
ctrl+Vна ПК или командуVна Mac.Щелкните Встроить . Embed Responsively создаст для вас код для встраивания.
Если видео с YouTube и вы хотите показывать только похожие видео с того же канала YouTube, найдите URL-адрес видео во встроенном коде.Скопируйте и вставьте
? Rel = 0в конце в кавычках:Скопируйте весь код из поля Код для вставки .
В админке Shopify нажмите кнопку Insert video в редакторе форматированного текста:
Вставьте код внедрения в поле в диалоговом окне Вставить видео .
Щелкните Вставить видео .
По завершении нажмите Сохранить , чтобы сохранить изменения в редактируемом элементе.
Наконечник
Вы можете сгенерировать код для встраивания прямо с YouTube, но встроенное видео не будет так реагировать на разные размеры экрана.
Вставка аудиофайлов с помощью редактора форматированного текста
Вы можете использовать редактор форматированного текста для вставки или встраивания аудиофайлов в сообщения блога, страницы, описания продуктов и описания коллекций.
Шагов:
В администраторе Shopify щелкните Settings , затем щелкните Files .
Нажмите Загрузить файлы , чтобы загрузить аудиофайл, который вы хотите вставить или встроить в свой магазин.
В разделе Интернет-магазина откройте редактор форматированного текста для страницы или сообщения в блоге, для которого вы хотите добавить аудиофайл.
Скопируйте
Вставьте этот код в свой текстовый редактор после кода аудиоплеера, а затем замените
https://cdn.shopify.com/s/files/1/0220/2378/files/example.mp3URL-адресом вы создали для своего аудиофайла, когда загрузили его в Shopify. Вы можете найти URL-адрес вашего аудиофайла в любое время на странице Files .Нажмите Сохранить .
Щелкните View , чтобы убедиться, что ваш аудиофайл воспроизводится правильно.
Наконечник
Вы можете встроить код для аудиофайлов непосредственно из Soundcloud, но аудиоплеер Soundcloud может работать некорректно на всех устройствах. Для получения дополнительной информации посетите справочный центр Soundcloud.
Вы можете использовать теги комментариев и -> для внутреннего текста, который вы не хотите публиковать в своем магазине.
Шагов:
В редакторе форматированного текста нажмите кнопку Показать HTML .
Чтобы добавить внутренний комментарий, заключите текст, который вы хотите скрыть, в
и->. Например:Нажмите Сохранить .
HTML-теги, заключенные в теги комментариев, сохраняются как внутренний текст. Чтобы эти HTML-теги работали правильно, вам необходимо удалить теги комментариев и -> вокруг них.
Редактирование текста - База знаний Piktochart
Вот инструкции по добавлению текстового поля, а также по редактированию текста в визуальном элементе.
В ЭТОЙ СТАТЬЕДобавление текстового поля
Вот шаги, которые нужно добавить в текстовое поле:
Редактирование текстового поля
Вы можете легко изменить свойства текстового поля.Теперь вы также можете изменить некоторые свойства отдельного слова или выделения в текстовом поле.
Сначала дважды щелкните , чтобы отредактировать текст. Затем выберите шрифт. Вы можете прокрутить, чтобы просмотреть все ваши варианты. Большинство шрифтов, но не все, также будут предлагать варианты с полужирным, курсивом и подчеркнутым шрифтом.
Далее вы можете выбрать размер шрифта. Прокрутите, чтобы выбрать число, или введите размер шрифта и нажмите Enter на клавиатуре, чтобы увидеть изменения на холсте
Чтобы изменить цвет содержимого текстового поля, щелкните внутри поля, а затем щелкните значок инструмента «Цвет краски», расположенный на верхней панели инструментов.Вы можете изменить цвет, выбрав цвет по умолчанию, вставив шестнадцатеричный код или щелкнув знак «+» в разделе «Недавние цвета», чтобы выбрать цвет из ползунка или цветового круга. Щелкните в любом месте за пределами инструмента цвета, чтобы установить цвет.
Вы заметите обработчики по бокам текстового поля. Просто перетащите угловые поля слева или справа, чтобы отрегулировать его размер в соответствии с вашими потребностями.
Вы можете выровнять текстовое поле с изображением или значком с помощью вертикальных или горизонтальных оранжевых указателей выравнивания, используя инструкции здесь .
Чтобы применить стиль, размер или цвет к нескольким текстовым полям, удерживайте нажатой клавишу Shift на клавиатуре, нажимая на все текстовые поля, которые вы хотите изменить.
Надстрочный / подстрочный индекс:
В настоящее время мы не предлагаем способ добавления верхнего или нижнего индекса, однако это можно сделать вручную, создав новое текстовое поле и разместив его по желанию.
Два способа бесплатно редактировать текст и изображение в файлах PDF
Привет! Добро пожаловать в руководство по WPS Office в формате PDF!PDF - широко используемый формат в офисе и школе.Что нам делать, если мы хотим отредактировать содержимое или изображение файла PDF? Сегодня я хочу поделиться с вами двумя способами сделать это!
Теперь, если вы не загружали WPS Office, не сомневайтесь! >>
Нажмите здесь, чтобы загрузить WPS Office
Вы также можете щелкнуть ссылку ниже, чтобы посмотреть видеоурок на нашем канале Youtube!
1. Используйте «Фигуры», чтобы закрыть содержимое PDF-файла
Если мы хотим удалить первый абзац текста.
Во-первых, щелкните Комментарий - Фигуры - Прямоугольник в верхней строке меню.
Затем нарисуйте прямоугольник, чтобы закрыть изображение, которое вы хотите удалить.
Наконец, установите цвет заливки прямоугольника на белый, а цвет границы - на белый. Затем вы увидите, что содержимое PDF-файла может быть закрыто.
2. Используйте функцию членства WPS Premium «Редактирование текста» для редактирования содержимого PDF-файла.
Предположим, мы хотим отредактировать абзац текста.В этом случае мы можем нажать «Редактировать» - «Редактировать текст» в строке меню, чтобы войти в режим редактирования текста. В это время текстовое содержимое PDF-файла будет представлено в виде текстового поля.
Мы также можем перемещать текстовое поле, чтобы изменить положение.
Щелкните изображение правой кнопкой мыши, в строке меню редактирования текста вы можете выбрать шрифт и набор текста.
Щелкните текстовое поле, чтобы отредактировать текстовое содержимое, и щелкните Редактировать текст еще раз, чтобы сохранить изменения.
Если мы хотим отредактировать конкретное изображение, перетащите его, и вы можете переместить его.Здесь вы можете перевернуть изображения, вырезать, заменить, повернуть, изображение в PDF. Кстати, вы также можете перевернуть изображения, обрезать, заменить, повернуть или изменить прозрачность в свойствах изображения.
Очень удобно, попробуйте прямо сейчас!
.



 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.

 После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
 Может легко «собрать» документ PDF из сканов, изображений, документов Word и Excel, и др. файлов.
Может легко «собрать» документ PDF из сканов, изображений, документов Word и Excel, и др. файлов. html
html ru/how-to-sign-a-pdf.html
ru/how-to-sign-a-pdf.html Выбрать текст, гиперссылку или фото для редактирования, копирования.
Выбрать текст, гиперссылку или фото для редактирования, копирования.



 После удаления обрезанные области не могут быть восстановлены .
После удаления обрезанные области не могут быть восстановлены .


 Здесь рассмотрим эту базовую линию
является «низом» и определяет место для спусковых устройств. По умолчанию
базовая линия «0» уступает место нисходящим элементам. Вы можете использовать его для
увеличить расстояние только между двумя линиями, а «Отрегулировать линию
интервал »в параметрах инструмента увеличивает расстояние между всеми линиями.
Здесь рассмотрим эту базовую линию
является «низом» и определяет место для спусковых устройств. По умолчанию
базовая линия «0» уступает место нисходящим элементам. Вы можете использовать его для
увеличить расстояние только между двумя линиями, а «Отрегулировать линию
интервал »в параметрах инструмента увеличивает расстояние между всеми линиями.
 Пробелы добавляются внутри букв ширины и
ширина букв не соблюдается.
Пробелы добавляются внутри букв ширины и
ширина букв не соблюдается. Каждое письмо
теперь окружен компонентом пути. Итак, вы можете изменить
форма букв путем перемещения контрольных точек пути.
Каждое письмо
теперь окружен компонентом пути. Итак, вы можете изменить
форма букв путем перемещения контрольных точек пути. Когда ваш
текст создается, затем создайте или импортируйте путь и сделайте его активным.
Если вы создадите свой путь до текста, путь станет
невидимым, и вы должны сделать его видимым в диалоговом окне «Путь».
Когда ваш
текст создается, затем создайте или импортируйте путь и сделайте его активным.
Если вы создадите свой путь до текста, путь станет
невидимым, и вы должны сделать его видимым в диалоговом окне «Путь». 11. Пример «Текст по контуру»
11. Пример «Текст по контуру»