Как залить в фотошопе прозрачный фон
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Доброго всем времени суток, мои дорогие друзья и читатели. Я каждый день пишу статьи на свой блог, и соответственно к каждой из них нужна какая-то вводная картинка. Чтобы ее сделать приходится искать специальные изображения в интернете. В идеале находятся изображения с прозрачным фоном. Это сильно облегчает работу, так как они идеально встают на картинку без лишних объектов.
Но бывает так, что нашел какое-то офигенное изображение, которое бы подошло к общей тематике, но она, собака такая, находится с лишними предметами и фоном. И что тогда? Забить на хорошую графику? Да ни за что. и как раз сегодня я вам с удовольствием покажу, как в фотошопе сделать прозрачный фон картинки несколькими довольно простыми способами.
Вы можете посмотреть мою статью, где я писал о том, как выделять волосы в фотошопе. Этот способ подходит для нашей цели (вы также выделяете объект и переносите его на новый документ на прозрачном бэкграунде), но я бы советовал им пользоваться именно для таких сложных выделений.
Перед тем, как приступить к основной работе, откройте изображение и постарайтесь обрезать его до того момента, чтобы элемент в нее помещался. Так будет легче, поверьте. Тем более делается это несложно. Просто возьмите инструмент «Рамка» и уменьшите границы.
Содержание статьи
- 1 Создание нового документа
- 2 Волшебная палочка
- 3 Ластик
Создание нового документа
Если вы рассчитываете делать что-то с нуля, то изначально позаботьтесь о том, чтобы при создании нового документа у вас был прозрачный фон. Для этого создаем новый документ и после выставления всех параметров обязательно установите «Прозрачный фон». А дальше работаем в штатном режиме
Волшебная палочка
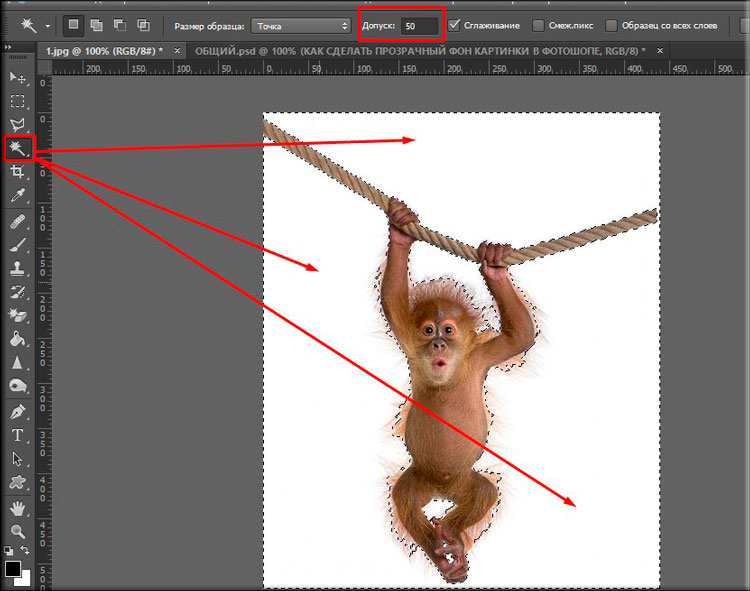
Этим инструментом лучше всего убирать задний план, когда он однородный, либо же с похожей структурой. Я для примера взял фотографию обезьянки на веревке.
- Выберите инструмент «Волшебная палочка» и поставьте допуск 50.
- Теперь тыкните один раз левой кнопкой мышки по любому месту фона. У вас должна будет выделиться либо огромная часть фона, либо весь бэкграунд целиком. Это зависит от препятствий.
- Если у вас остался промежуток между ног и между рук, то нужно выделить и остальные пробелы. Но если мы нажмем в другое место, то сбросится наше выделение. А что тогда делать? Это элементарно. Просто остальные части нужно выделять с зажатой клавишей SHIFT.
- Теперь, когда у нас всё выделено, нам что нужно сделать? Нам необходимо инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I. Теперь пунктирная линия будет окутывать только саму мартышку. Вот этого-то мы и добивались.
- Ну а дальше нажмите комбинацию клавиш CTRL+J и вы увидите, что обезьяна скопировалась на новый слой, но теперь с прозрачным задним планом.

Если вы видите, что фон выделяется либо слишком мало, либо слишком много, то поиграйте с допуском. Чем он больше, тем больше похожих пикселей он захватит, т.е. больше если допуск стоит минимальный, то он будет выделять строго один цвет, а если его увеличить, то в диапазон включатся еще и оттенки, которые близки к этому цвету.
Только не забываем, что такие изображения надо сохранять в формате PNG, иначе прозрачность потеряется и у вас снова будет белый фон.
Если фон очень разнородный и явно видно, что даже допуск не поможет, тогда воспользуетесь другими инструментами выделения, например быстрой маской или даже лассо. Кстати я уже показывал это на конкретном примере.
Ластик
Также фон можно стереть обычным ластиком. Да-да, именно им. Только не забудьте снять замочек со слоя, а то вместо прозрачности все закрасится белым цветом.
Процесс конечно довольно муторный. Ведь надо и жесткость нормальную подобрать, и спокойно стирать, не задевая сам элемент, в данном случае леопарда. В любом случае, как вариант его нельзя исключать. Вы согласны?
Ведь надо и жесткость нормальную подобрать, и спокойно стирать, не задевая сам элемент, в данном случае леопарда. В любом случае, как вариант его нельзя исключать. Вы согласны?
Конечно есть способ и попроще, а именно инструмент «Фоновый ластик». Единственное, лучше, чтобы фон и элемент достаточно отличались друг от друга по цвету и насыщенности. Поэтому я взял фотографию тигра, который прыгает на фоне неба. Отличный вариант.
- Выберите «Фоновый ластик». Для этого нажмите правой кнопкой мыши на «Ластик» в панели инструментов. Нашли? Отлично. Здесь допуск можно поставить побольше, так как пиксели сильно отличаются друг от друга. В общем остановимся на числе 50.
- Теперь выберите размер стёрки. Ну в общем нажимаем правой кнопкой мыши на рабочем пространстве и там уже ставим жесткость (давайте 85 процентов) и размер (Ну тут я выбрал 200).
- А дальше просто начинаем стирать весь фон, не боясь задеть тигра. Он будет стирать только те пиксели (и похожие на них), на которые вы нажали, чтобы начать стирать.

Ну и заодно про еще одну стерку не забуду. В той же самой группе инструментов выберите «Волшебный ластик». Опять же смотрим на допуск. При такой композиции можно поставить высокий уровень допуска, даже 80-90.
Теперь нам нужно просто один раз нажать на небо. Видите, что получилось? Нам уже ничего не надо стирать. Большинство неба сбрилось благодаря одному нажатию.
Нажимайте на остатки небосвода, чтобы полностью его убрать. Тигр должен быть только на прозрачном фоне. Ну а дальше всё по схеме. Счищаете всё до прозрачности и сохраняете картинку в формате PNG.
Ну? Не красота ли? Всё. Теперь его можно использовать для каких-либо коллажей или других видов изображений. Можете даже сделать так, как будто он пытается на вас напасть))). Ну это уже как ваша фантазия вам подскажет.
Ну а если вы серьезно хотите научиться делать красивые, интересные и профессиональные коллажи, то обязательно посмотрите курс от Елены Виноградовой, профессионала в создании коллажей по этой теме. Курс действительно отличный и смотрится на одном дыхании.
Курс действительно отличный и смотрится на одном дыхании.
С уважением, Дмитрий Костин.
Заливка фонового слоя в Фотошопе
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
Вызвать функцию заливки фонового слоя можно двумя способами.
Скачать последнюю версию Photoshop- Перейти в меню «Редактирование – Выполнить заливку».

- Нажать сочетание клавиш SHIFT+F5 на клавиатуре.
В обоих случаях открывается окно настроек заливки.
Настройки заливки
- Цвет.
Фон можно залить Основным или Фоновым цветом,
либо настроить цвет непосредственно в окне заливки.
- Узор.
Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать «Регулярный» и подобрать узор для заливки.
Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент».
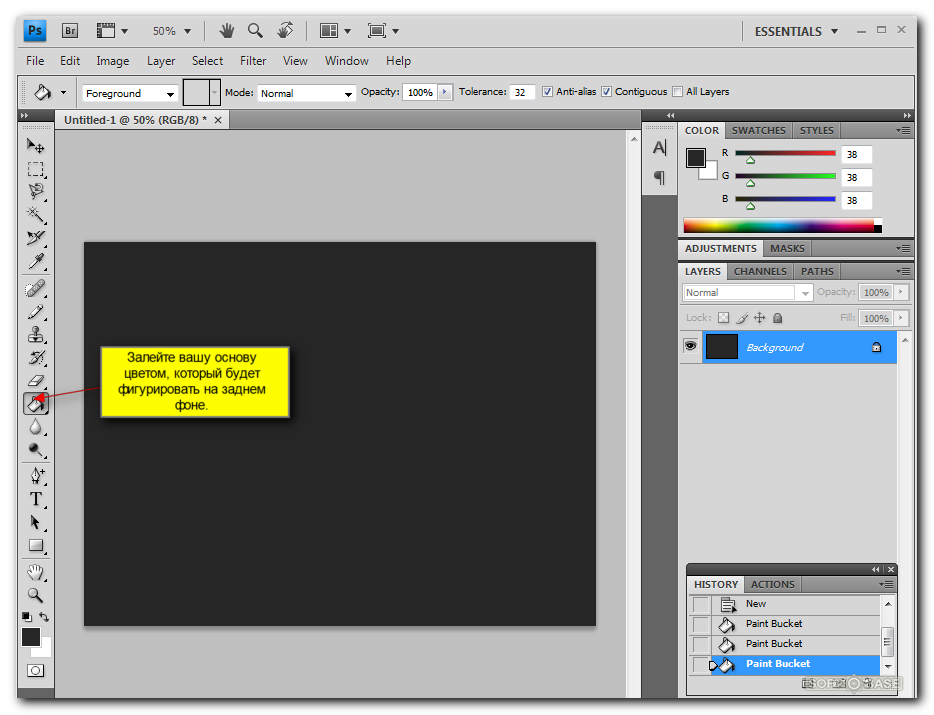
1. Инструмент «Заливка».
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
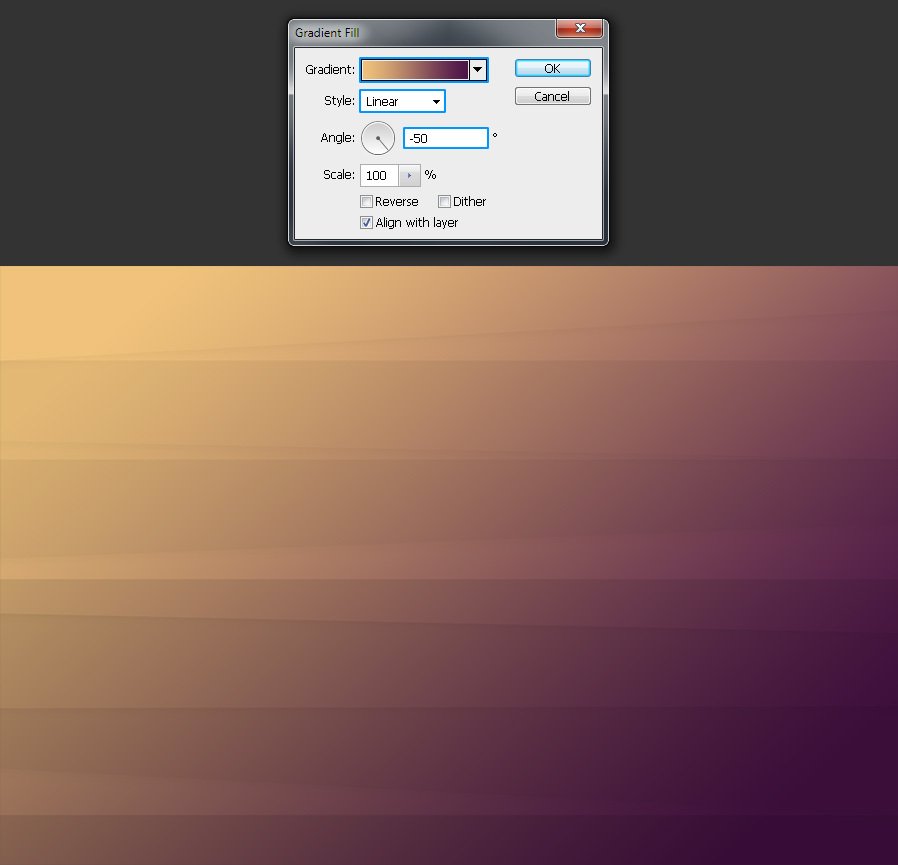
2. Инструмент «Градиент».
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
Подробнее о градиентах можно почитать в статье, ссылка на которую расположена чуть ниже.
Урок: Как сделать градиент в Фотошопе
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать прозрачный фон в фотошопе — Техника и интернет
Сегодняшний выпуск расскажет вам о том, как сделать прозрачный фон в фотошопе.
Зачем вообще нужен прозрачный фон?
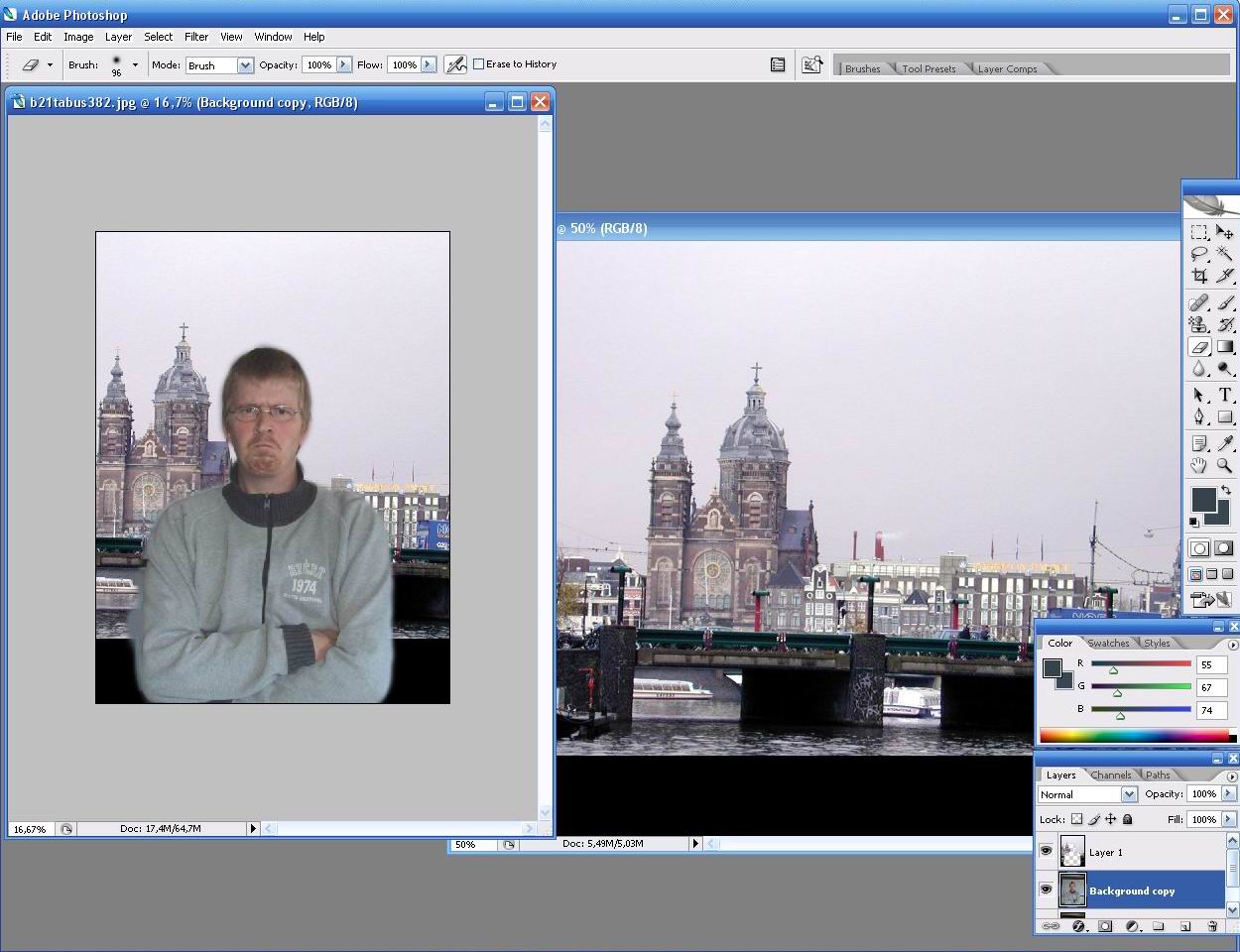
Бывает что на одну картинку необходимо наложить другую, но при накладке изображения остается белый фон. Смотрите пример ниже:
В статье мы разберем три способа избавиться от этого фона. Результат должен быть такой:
Надеюсь, теперь все понимают суть. И мы переходим к делу!
На примере ниже будем вставлять солнышко на рисунок полянки. Очевидно, что нынешний вид изображения не привлекательный. Поэтому постараемся подкорректировать этот момент. Мы не удаляем белый фон, а лишь делаем его невидимым.
Но сперва, конечно, вы должны не вставлять картинку с белым фоном. Начинайте с рисунка без солнышка.
Три способа удалить фон в фотошопе
1 способ сделать прозрачный фон:
- Открываем графический редактор Photoshop и посредством зажатия левой кнопки мыши переносим изображение полянки. Пример того, что получится есть выше. Открыть «полянку» можно еще так: Файл — Открыть.

- Теперь проделываем тоже самое с солнышком.
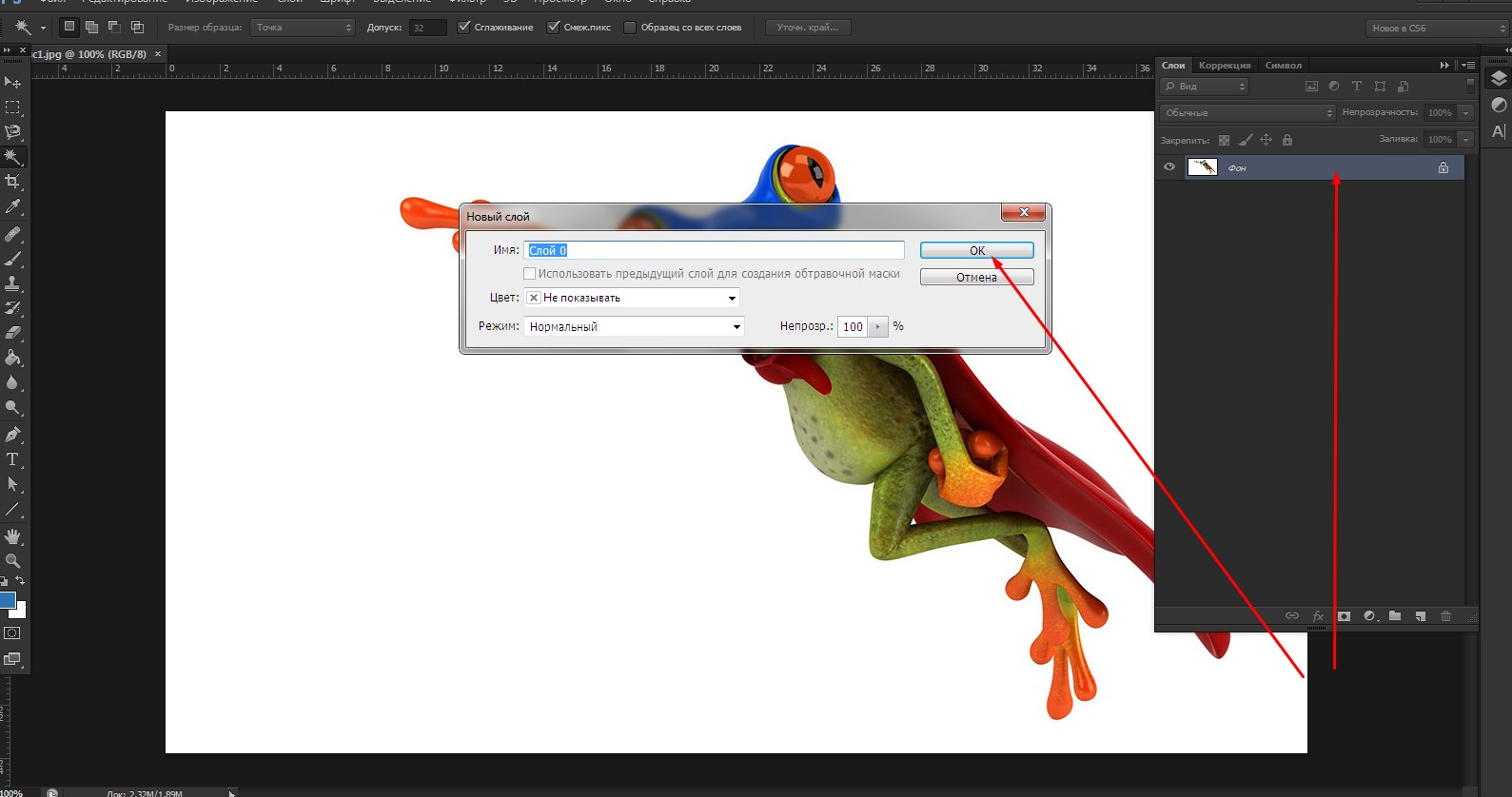
- Справа нажмите по предпоследнему вертикальному разделу «Слои». Среди «Свойства», «Операции», «Слои», «История» выбирете СЛОИ. Затем двойным щелчком кликните по фону или замку.
- Откроется окно, в котором необходимо прописать имя слоя и нажать кнопку «Ок».
- Убедитесь, что замка больше нет и выберите инструмент «Волшебная палочка». Найти его можно в левом вертикальном меню в инструменте «Быстрое выделение». Нажмите на быстрое выделение правой кнопкой мыши и выберите волшебную палочку.
- Кликните левой кнопкой мыши по белому фону. Когда фон выделится пунктирной границей нажмите удалить «Delete»:
Все, фон исчез. Надеюсь все было понятно.
2 способ, как сделать фон прозрачным:
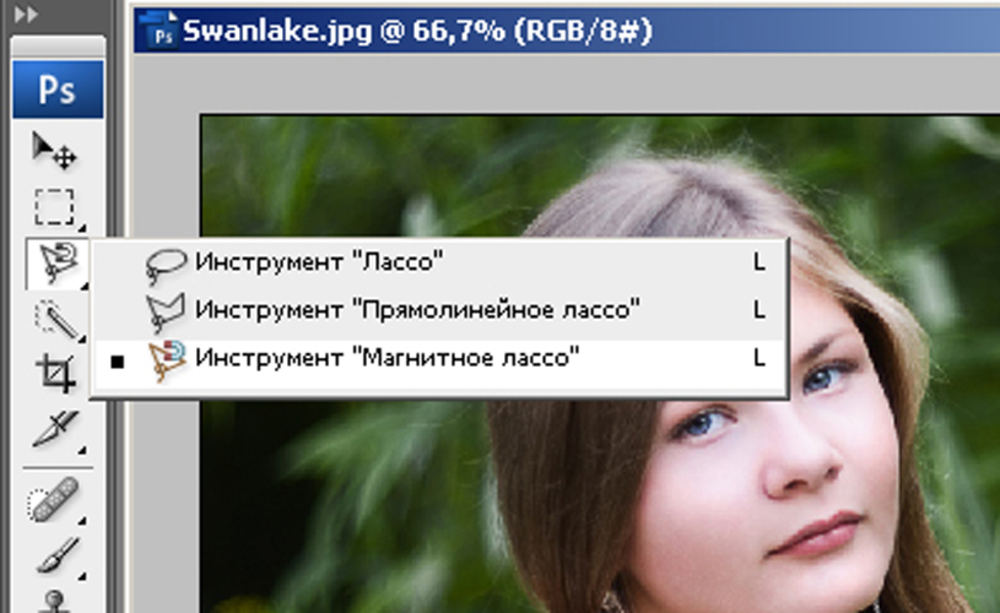
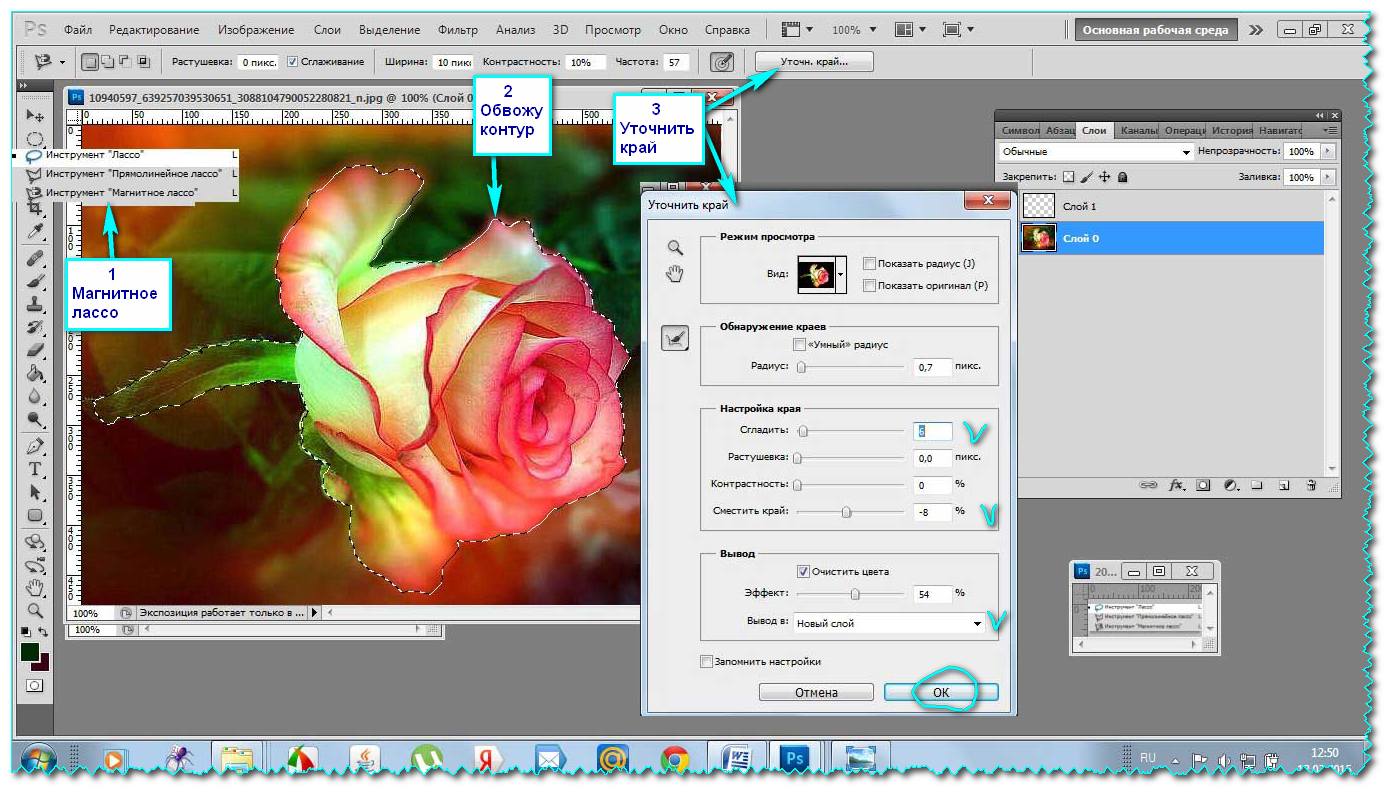
- Переходим сразу к делу. Фотографии загружаем также как и в первом способе создания прозрачного фона. Будем удалять фон, используя инструмент «Магнитное лассо». Располагается лассо в левом вертикальном меню.

- Лассо используется за место волшебной палочки в том случае, если картинка, которую необходимо обвести. слишком сложная, то есть изображение имеет большое количество маленьких деталей, которые нельзя упускать. Работать с магнитным лассо достаточно просто: нажмите левой кнопкой мыши по границе обвода и продолжайте вести мышь вдоль необходимой линии. Линия сама будет притягиваться к контуру:
- Теперь выбираем в горизонтальном меню «Выделение» => «Инверсия». Солнышко примет следующий уже знакомый вид. Далее жмите Delete. И снова мы получаем следующее:
На заметку! Два вышеописанных способа можно применять, если фон имеет один цвет. В иных случаях воспользуйтесь третьим способом.
3 способ, как убрать фон в фотошопе
1. Убрать фон в фотошопе при помощи инструмента быстрая маска. Маска находится внизу в левом вертикальном меню:
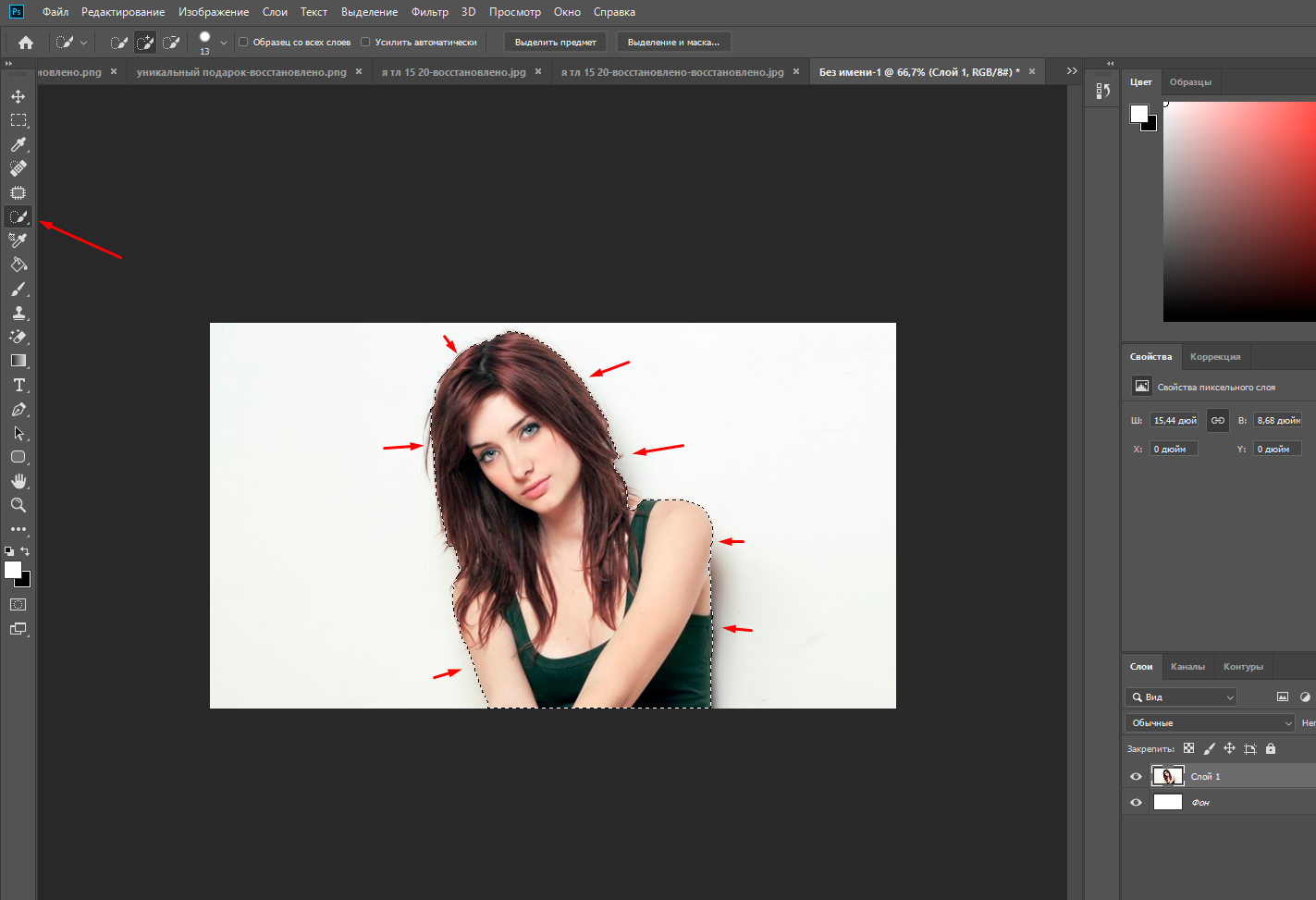
2. После нажатия на быструю маску выберите «Кисть» и зарисовывайте объект (не фон), солнышко, в нашем случае. При этом не затрагивайте фон.
Используйте различные размеры кисти для закраски. Для этого воспользуйтесь вторым горизонтальным меню. Подробнее на скрине:3. После того, как солнце полностью закрашено, снова нажмите на быструю маску. Затем кнопку Delete, чтобы удалить всё вокруг объекта.
Все делалось на скорую руку в качестве примера, поэтому границы не очень точные. Впрочем, если постараться, то будет все замечательно. Главное не тратьте время попусту и рационально используйте кисти всех размеров.
Теперь вы знаете , как в фотошопе сделать прозрачный фон. Перейдем к решению другой задаче. А именно к сохранению прозрачного фона. Часто пользователи удачно выполняют удаление фона, но вот сохранить изображение в таком виде им не удается. У вас такая же проблема? Тогда читайте далее!
Как сохранить изображение с прозрачным фоном
Сразу отмечу важный момент. Может быть только этих слов будет вполне достаточно для решения вашей проблемы. Если сохранить изображение в формате JEPG, то прозрачный фон исчезает, останется прежний белый цвет. Требуется сохранять в форматах PNG или GIF. Статьи по теме:
Требуется сохранять в форматах PNG или GIF. Статьи по теме:
- Как написать текст на картинке
- Как уменьшить размер изображения
Чтобы сохранить картинку в прозрачном виде следуйте шагам:
- Нажмите «Файл» => «Сохранить как»:
- Откроется окно сохранения. В строке «Имя файла:» пропишите название (придумайте), выберите тип файла «PNG». Затем кликаем по кнопке «Сохранить»:
Ну вот и все. Теперь, если мы вставим солнце на полянку, то картинка примет привлекательный внешний вид:
Для тех, кому лень разбираться в рукописной инструкции посмотрите видео-инструкци. по теме, как сделать прозрачный фон в фотошопе:
Интересные записи:
Как залить фон в Фотошопе: быстро и самостоятельно
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.
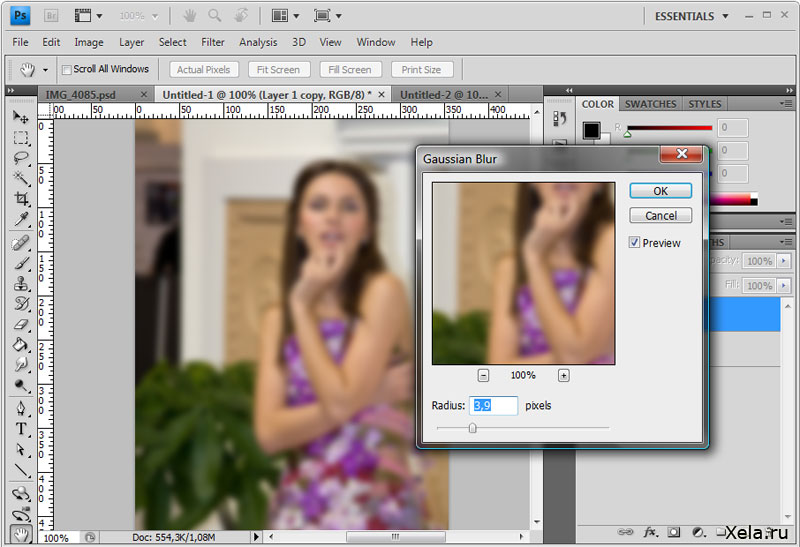
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Полезный совет для новичков
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».
На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.
Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.
Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.
После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.
Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.
Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.
Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.
От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.
Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона.
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».
Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
Сделать задний фон прозрачным. Как быстро в Photoshop сохранить изображение без фона в формате PNG
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет.
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
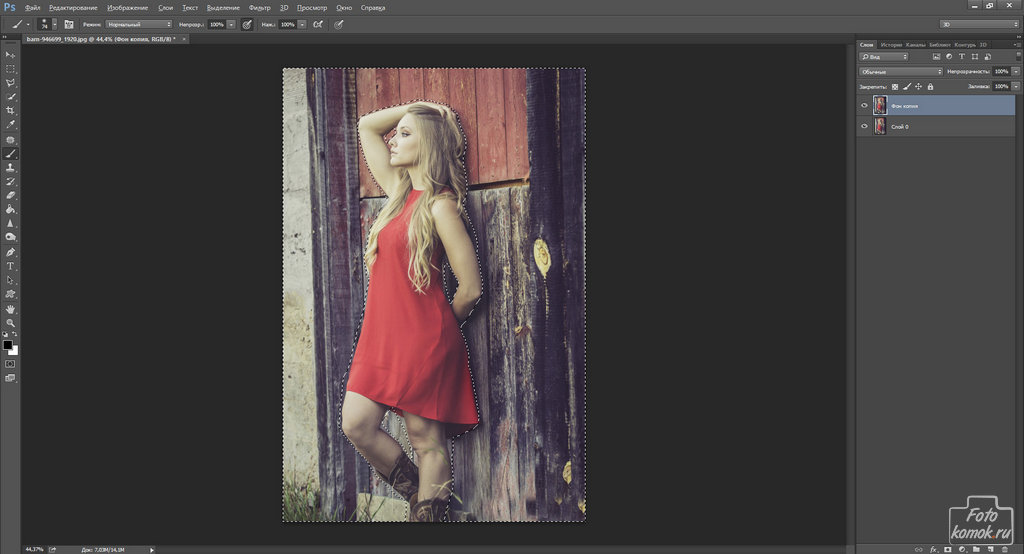
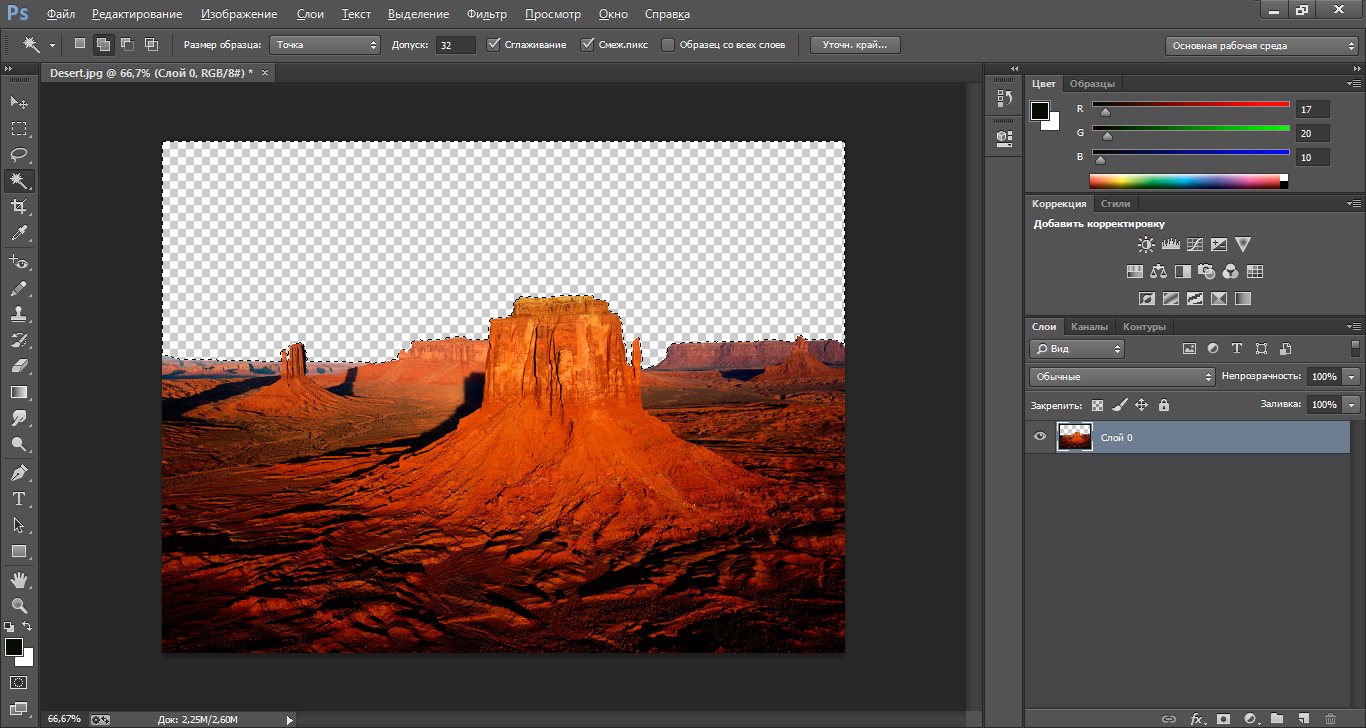
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Здравствуйте, дорогие читатели моего красочного блога сайт! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать . В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
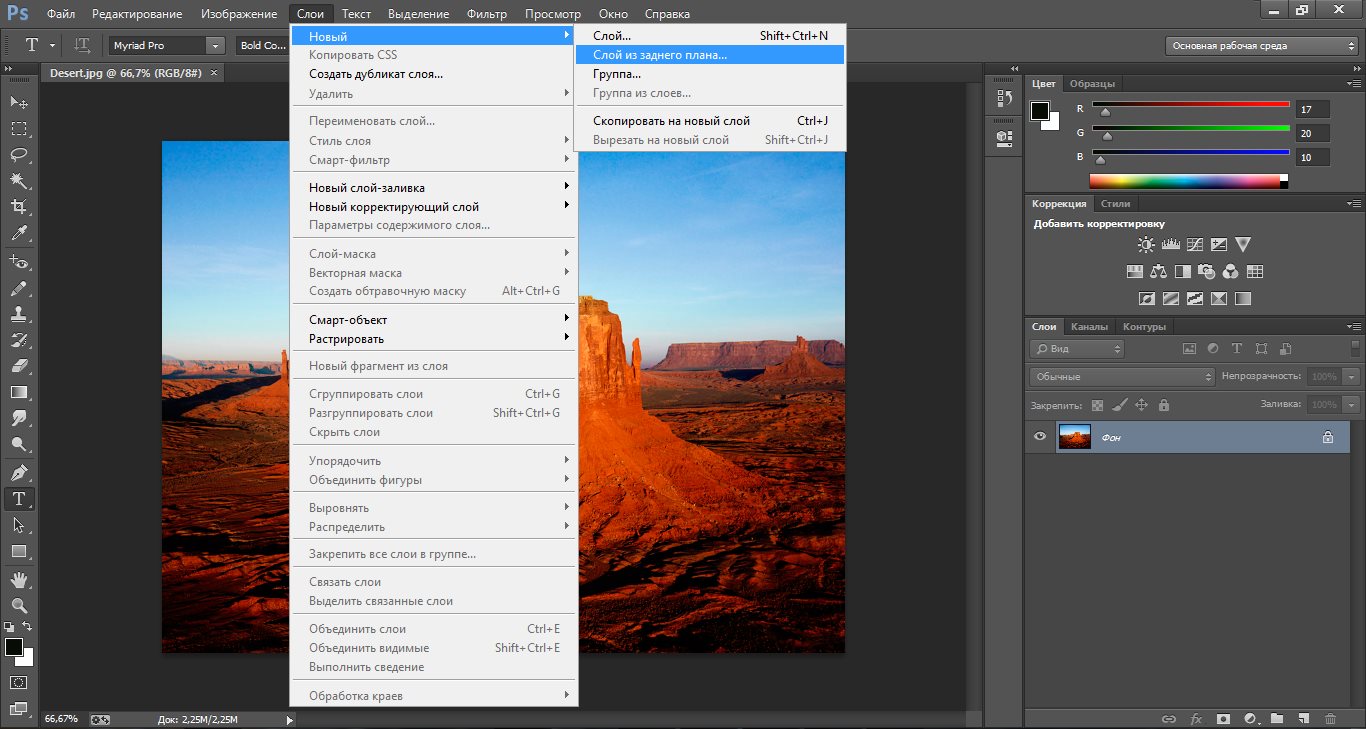
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Для тех, кто еще не знаком со всеми секретами графики, дизайна и фотошопа — простые решения сложных и несложных задач всегда являются спасительным кругом, с помощью которого можно справиться с задачей самостоятельно. Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Очень хочется научиться работать в фотошопе, но видно время еще не пришло — ученик не готов. Поэтому осваиваю понемногу онлайн-фотошоп Pixlr — не совсем еще понятный, но удобный инструмент. Переходите по ссылке, потому что сейчас будет практическое занятие.
Картинка без фона часто бывает нужна для того, чтобы получить изображение, обрезанное по контуру. Например, или замахнулись на изготовление шапки сайта. Во всех случаях, при загрузке полученного изображения на сайт, фон будет отсутствовать. Смотрите получившийся результат в конце статьи.
Итак, мы уже на нужной странице Pixlr, и выбираем в появившейся по центру таблице «Загрузить изображение».
Загружаем картинку с компьютера, у меня будет такая:
Теперь находим с правой стороны маленькую табличку с замочком.
Выберите среднюю табличку «Слои» и кликните два раза мышкой по замочку. Вместо замочка должна появиться галочка.
Теперь переходим к правой стороне онлайн-фотошопа, выбираем инструмент и нажимаем вкладку «Редактировать».
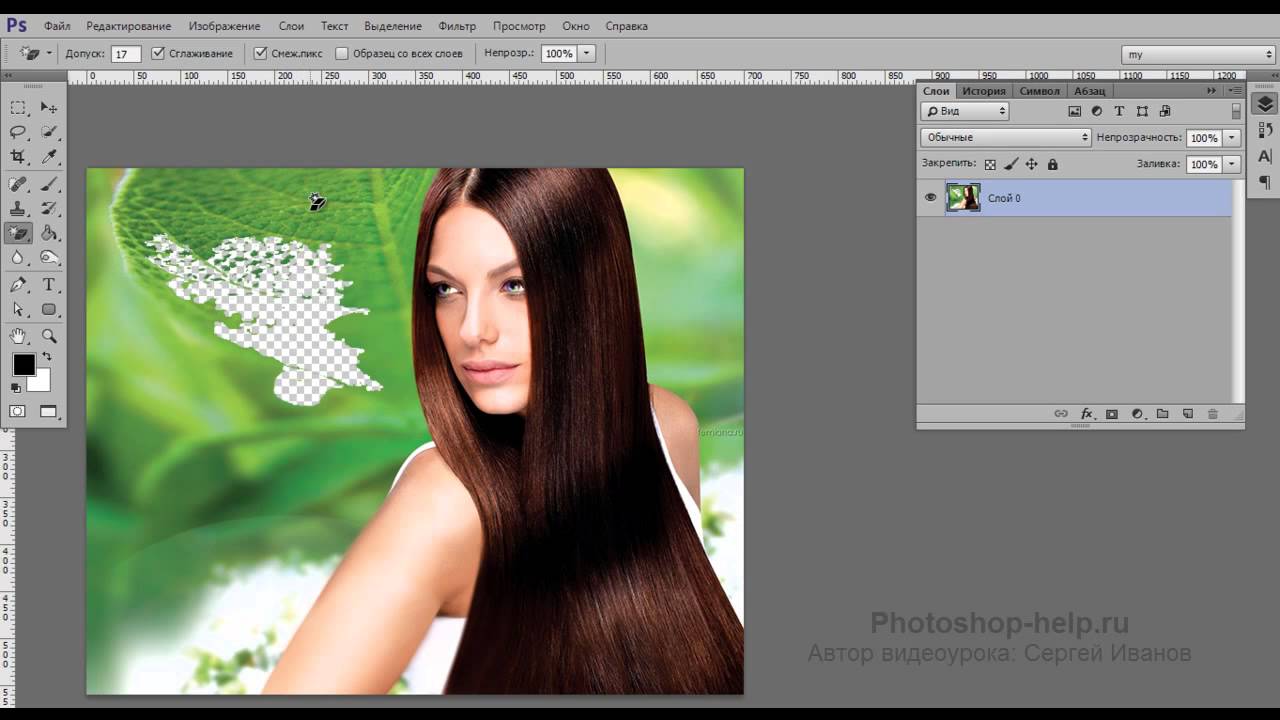
Выбираем значение толерантности, как показано на картинке «21» и кликаем волшебной палочкой на фон нашей картинки.
Затем еще раз нажимаем «Редактировать» и выбираем «Очистить» .
Эту функцию можно нажать еще несколько раз, если вас не устроит с первого раза результат. Сохраняем картинку на компьютер в формате, который поддерживает прозрачность фона — png. Вот что должно получиться в итоге:
На мой взгляд, результат получился отличным. Знаю, что существует масса других способов, которые убирают задний фон картинки, кстати, один из них можете посмотреть прямо сейчас:
Отличный способ! Возможно, кому-то он понравится больше! Да и фоны у картинок бывают разные, так же, как и сами картинки. Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Тем не менее, работая в онлайн-редактором Pixrl, буквально за несколько минут можно отредактировать фотографию в нужный формат. Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Надеюсь, что очередной совет будет полезен многим моим читателям. Успехов вам!
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
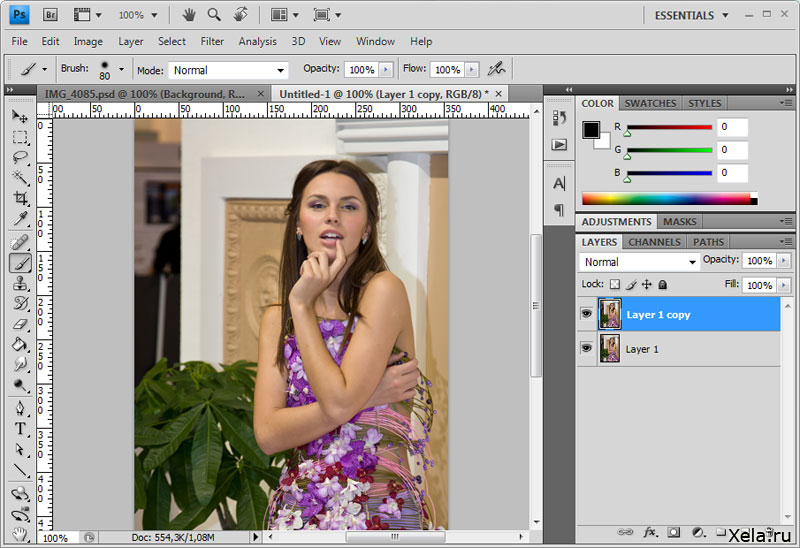
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Поздравляем!
Как сделать затуманенный фон в фотошопе. Как размыть фон в «Фотошопе» красиво
З ачем размывать фон? Причины могут быть самые разные. Иногда надо подчеркнуть объект в центре фото. Иногда фон нелицеприятный и тогда размытие является спасением. В каждом отдельном случае может быть свой резон размывать фон.
Рассмотрим на примере фотографии памятника два способа размытия фона в программе Фотошоп русскоязычной версии СS-4.
Размытие фона в фотошопе
Способ №1
1. После открытия картинки применить инструмент Лассо. Обвести фон по контуру, замкнув его.
2. К выделенной области применить такую последовательность: Фильтр — Размытие – Размытие по Гауссу. Выставить параметр радиуса на 2,1 пикселя или любой другой по вашему усмотрению. Нажать ОК.
3. Снять выделение сочетанием клавиш Сtrl + D.
4. Можно было бы так и оставить, но очень уж бросаются в глаза границы между размытыми и неразмытыми областями.
Поэтому воспользуемся инструментом «Размытие».
Установим кисточку нужного размера и пройдемся по всей границе. Теперь сохраним полученный результат.
Способ №2
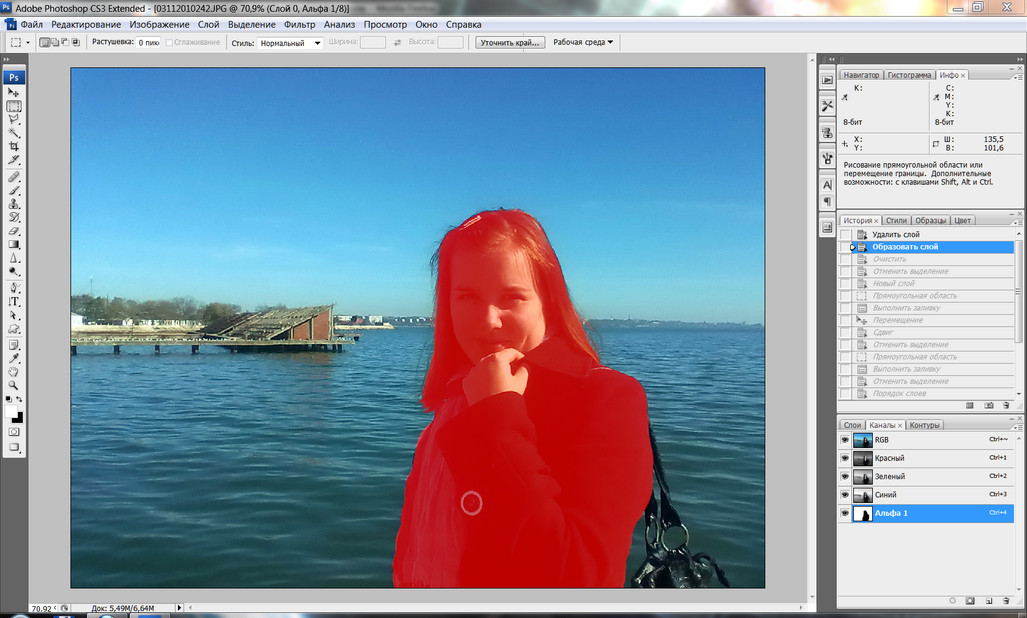
1. После открытия картинки применить инструмент Быстрая маска. Щелкнуть по кнопке быстрой маски. Затем кликнуть по кисти, заодно подобрав нужный размер кисти. Начать обводить потихоньку кистью вокруг памятника для того чтобы выделить фон. Места, где мы проводим, приобретут красный налет. Так мы знаем, где уже прошлись кистью.
2. После того, как мелкие детали обведены, можно увеличить кисть и за 1-2 секунды также обработать оставшуюся область фона.
Снять быструю маску нажатием буквы Q или на ту же кнопку. Инвертировать: Сtrl + Shift + I. Теперь можно повторить операцию с фильтром из первого способа, начиная со 2 пункта: то есть снова включить Фильтр — Размытие – Размытие по Гауссу – радиус 2,1 пикселя. Получится приблизительно такой же результат.
Вообще, главное, что нужно понять в системе размытия, это то, что для начала следует выделить ту область, которую хотим размыть, а затем применить к ней фильтр. А для выделения в фотошопе существует несколько различных методик. Две из них мы только что рассмотрели.
Размыть задний фон на фотографиях можно в специализированных графических редакторах без каких-либо ограничений. Но если вам нужно сделать размытие «на скорую руку», то не обязательно устанавливать какой-либо дополнительный софт, так как можно воспользоваться онлайн-сервисами.
Так как это не профессиональное программное обеспечение для работы с графикой, то здесь можно встретить различные ограничения к фото. Например, оно не должно быть больше какого-либо размера. Онлайн-сервис также не гарантирует качественное размытие заднего фона. Однако если на картинке нет ничего сложного, то у вас не должно возникнуть никаких проблем.
Стоит понимать, что используя онлайн-сервисы, вы не сможете получить идеальное размытие заднего фона, скорее всего, пострадают и те детали, которые должны быть чёткими. Для профессиональной обработки изображений рекомендуется использовать профессиональный софт типа .
Для профессиональной обработки изображений рекомендуется использовать профессиональный софт типа .
Способ 1: Canva
Этот онлайн сервис полностью на русском языке, имеет простой и понятный интерфейс. Помимо наложения размытия, вы можете добавить на фото резкости, произвести примитивную цветокорекцию, а также воспользоваться дополнительными различными инструментами. У сайта предусмотрен как платный, так и бесплатный функционал, но большинство возможностей бесплатные. Для использования Canva необходима регистрация или вход через социальные сети.
Чтобы внести корректировки в изображение, используйте данную инструкцию:
- Зайдите на . Вы окажетесь на странице регистрации, без которой не сможете обрабатывать фото. К счастью, вся процедура делается в пару кликов. В форме вы можете выбрать вариант регистрации – вход через аккаунты в Google + или Facebook. Также можно зарегистрироваться стандартным способом – через email.
- После того, как вы выберете один из вариантов авторизации и заполните все поля (если таковые появятся), вас спросят, зачем вы используете этот сервис.
 Рекомендуется выбрать «Для себя» или «Для обучения» .
Рекомендуется выбрать «Для себя» или «Для обучения» . - Вас перебросит в редактор. Изначально сервис спросит, не желаете ли вы пройти обучение и ознакомиться со всеми основными функциями. Можете согласиться или отказаться.
- Для перехода в область настройки нового шаблона нажмите на логотип Canva в верхнем левом углу.
- Теперь напротив «Создать дизайн» нажмите на кнопку «Использовать специальные размеры» .
- Появятся поля, где нужно будет задать размер изображения в пикселях по ширине и высоте.
- Чтобы узнать размеры изображения, нажмите на него правой кнопкой мыши и перейдите в «Свойства» , а там в раздел «Подробно» .
- После того, как вы зададите размер и нажмёте Enter , откроется новая вкладка с белым фоном. В левом меню найдите пункт «Моё» . Там нажмите на кнопку «Добавить собственные изображения» .
- В «Проводнике» выберите нужное фото.

- После загрузки найдите его во вкладке «Моё» и перетащите на рабочую область. Если оно заняло её не полностью, то растяните изображение с помощью кружков на углах.
- Теперь нажмите на «Фильтр» в верхнем меню. Откроется небольшое окошко, и чтобы получить доступ к параметрам размытия, щёлкните по «Расширенные параметры» .
- Подвигайте бегунок напротив «Размытие» . Единственный и главный недостаток этого сервиса – он скорее всего размоет всё изображение.
- Чтобы сохранить результат к себе на компьютер, нажмите на кнопку «Скачать» .
- Выберите тип файла и кликните по «Скачать» .
- В «Проводнике» укажите куда именно нужно сохранить файл.
Данный сервис больше подойдёт для быстрого размытия фото и его последующего редактирования. Например, на фоне размытой фотографии поставить какой-нибудь текст или элемент. В этом случае Canva порадует многих пользователей свои функционалом и обширной бесплатной библиотекой различных эффектов, шрифтов, рамок и других объектов, которые можно наложить.
Способ 2: Croper
Здесь интерфейс значительно проще, но и функционал тоже меньше, чем у предыдущего сервиса. Все возможности данного сайта полностью бесплатные, а для того чтобы начать ими пользоваться не нужно регистрироваться. У Croper довольно быстрая обработка и загрузка изображений даже при медленном интернет. Изменения можно увидеть только после нажатия на кнопку «Применить» , и это существенный минус сервиса.
Пошаговая инструкция по размытию фотографий на этом ресурсе выглядит следующим образом:
Способ 3: Фотошоп онлайн
В данном случае у вас может получиться сделать достаточное качественное размытие заднего фона у фотографии в онлайн режиме. Однако работать в таком редакторе будет немного сложнее, чем в Фотошопе, из-за отсутствия некоторых инструментов выделения, а также лагов редактора при слабом интернете. Поэтому такой ресурс не подойдет для профессиональной фотообработки и пользователям без нормального соединения.
Сервис полностью переведён на русский язык и по сравнению с ПК-версией Photoshop интерфейс достаточно прост, благодаря чему неопытным пользователям легче в нём работать. Все функции бесплатны и для работы не требуется регистрация.
Все функции бесплатны и для работы не требуется регистрация.
Инструкция по использованию выглядит так:
- Перейдите на . Выберите пункт либо «Загрузить фото с компьютера» , либо «Открыть URL изображения» .
- В первом случае вам придётся выбрать в «Проводнике» нужную картинку, а во втором просто вставить прямую ссылку на изображение. Например, так можно быстро загружать фото из социальных сетей, не сохраняя их при этом на компьютер.
- Загруженный рисунок будет представлен одним слоем. Все слои рабочей области можно посмотреть в правой части экрана в разделе «Слои» . Сделайте копию слоя с рисунком — для этого вам просто нужно нажать комбинацию клавиш Ctrl+j . К счастью, в онлайн-версии Фотошопа работает часть горячих клавиш из оригинальной программы.
- В «Слоях» смотрите, чтобы был подсвечен скопированный слой.
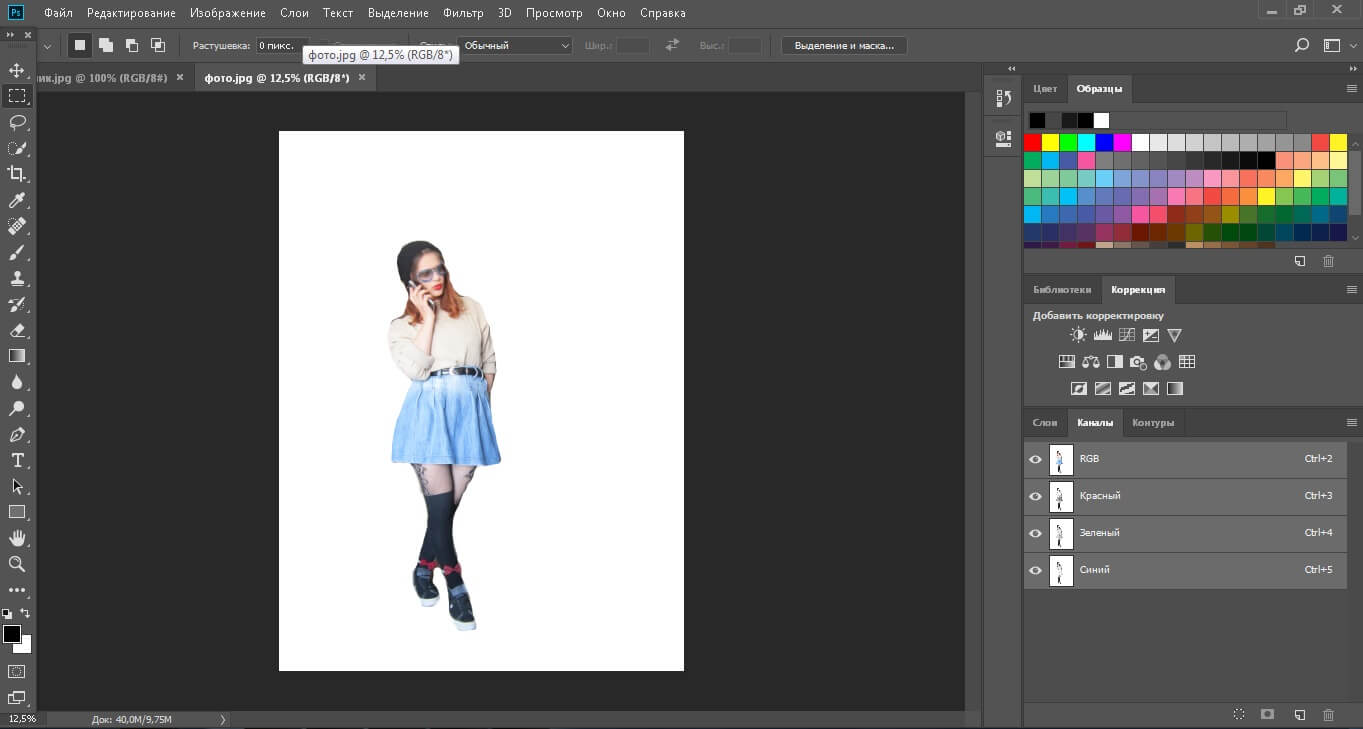
- Теперь можно приступать к дальнейшей работе. Используя инструменты выделения, вам придётся выделить фон, оставив те объекты, которые вы не собираетесь размывать, невыделенными.
 Инструментов выделения там действительно мало, поэтому нормально выделить сложные элементы будет трудно. Если фон примерно одной цветовой гаммы, то для его выделения идеально подойдёт инструмент «Волшебная палочка» .
Инструментов выделения там действительно мало, поэтому нормально выделить сложные элементы будет трудно. Если фон примерно одной цветовой гаммы, то для его выделения идеально подойдёт инструмент «Волшебная палочка» . - Выделите фон. В зависимости от выбранного инструмента, этот процесс будет происходить по-разному. «Волшебная палочка» выделит весь объект или большую его часть, если он одного цвета. Инструмент, который так и называется «Выделение» , позволяет его сделать в форме квадрата/прямоугольника или круга/овала. С помощью «Лассо» нужно обрисовать объект, чтобы появилось выделение. Иногда проще выделить объект, но в этой инструкции рассмотрим, как работать с выделенным фоном.
- Не снимая выделения, нажмите на пункт «Фильтры» , что в верхнем меню. Из выпадающего меню выберите «Размытие по Гауссу» .
- Двигайте бегунок, чтобы сделать размытие более или менее интенсивным.
- Фон размыт, но если переходы между главными элементами картинки и фоном слишком резкие, то их можно немного сгладить при помощи инструмента «Размытие» .
 Выберите данный инструмент и просто проведите им по краям элементов, где наблюдается слишком резкий переход.
Выберите данный инструмент и просто проведите им по краям элементов, где наблюдается слишком резкий переход. - Готовую работу можно сохранить, нажав на «Файл» , а затем на «Сохранить» .
- Откроется окно настройки параметров сохранения, где вы можете задать имя, формат и качество.
- Нажмите на «Да» , после чего откроется «Проводник» , где вам нужно будет указать папку, куда вы хотите сохранить свою работу.
Способ 4: AvatanPlus
Многие интернет-пользователи знакомы с функциональным онлайн-редактором Avatan, который позволяет качественно обрабатывать фотоснимки за счет большого количества встроенных инструментов и настроек. Однако, в стандартной версии Avatan отсутствует возможность применения эффекта размытия, но она имеется в расширенной версии редактора.
Подобный способ наложения эффекта размытия примечателен тем, что вы полностью можете контролировать его наложение, но, если не приложить должного усердия, переходы между объектом фотографии и фоном будут проработаны плохо, и красивого результата может не получиться.
- Пройдите на , а затем кликните по кнопке «Применить эффект» и выберите на компьютере изображение, с которым будет осуществляться дальнейшая работа.
- В следующее мгновение на экране начнется загрузка онлайн-редактора, в котором сразу будет применен выбранный нами фильтр. Но поскольку фильтр делает размытие всего изображения, когда нам требуется лишь фон, излишки нам потребуется убрать с помощью кисти. Для этого выберите соответствующий инструмент в левой области окна программы.
- С помощью кисти вам потребуется стереть те участки, которые не должны быть размыты. Используя параметры кисти, вы можете регулировать ее размер, а также жесткость и интенсивность.
- Чтобы переход между сфокусированным объектом и фоном выглядел естественно, старайтесь использовать среднюю интенсивность кисти. Начните закрашивать объект.
- Для более тщательной и аккуратной проработки отдельных участков используйте функцию масштабирования картинки.

- Допустив ошибку (что при работе с кистью очень вероятно), отменить последнее действие можно с помощью знакомого сочетания клавиш Ctrl+Z , а корректировать уровень размытости можно с помощью ползунка «Переход» .
- Добившись результата, который полностью вас устраивает, вам лишь остается сохранить получившееся изображение – для этого в верхней части программы предусмотрена кнопка «Сохранить» .
- Следом кликните по кнопке «Применить» .
- Вам остается, при необходимости, отрегулировать качество изображения, а затем в заключительный раз нажать кнопку «Сохранить» . Готово, фотография сохранена на компьютер.
Способ 5: SoftFocus
Заключительный онлайн-сервис из нашего обзора примечателен тем, что позволяет размывать фон на фотографиях полностью в автоматическом режиме, а весь процесс преобразования займет буквально несколько секунд.
Минус в том, что от вас никак не зависит результат размытия фона, поскольку в онлайн-сервисе отсутствуют вообще какие-либо настройки.
Сервисы, приведённые в данной статье, не являются единственными онлайн-редакторами, позволяющими делать эффект размытия, но именно они наиболее популярны, удобны и безопасны.
К сожалению, обычные компакты и смартфоны чаще всего не умеют создавать красивое боке. Это объясняется тем, что в таких устройствах встроена матрица меньшего размера. Что же делать владельцам бюджетных фотоаппаратов? Можно порекомендовать им — воспользоваться программой Фотошоп, где сделать размытый фон не составляет труда. Нужна лишь соответствующая практика, которую вы сейчас получите.
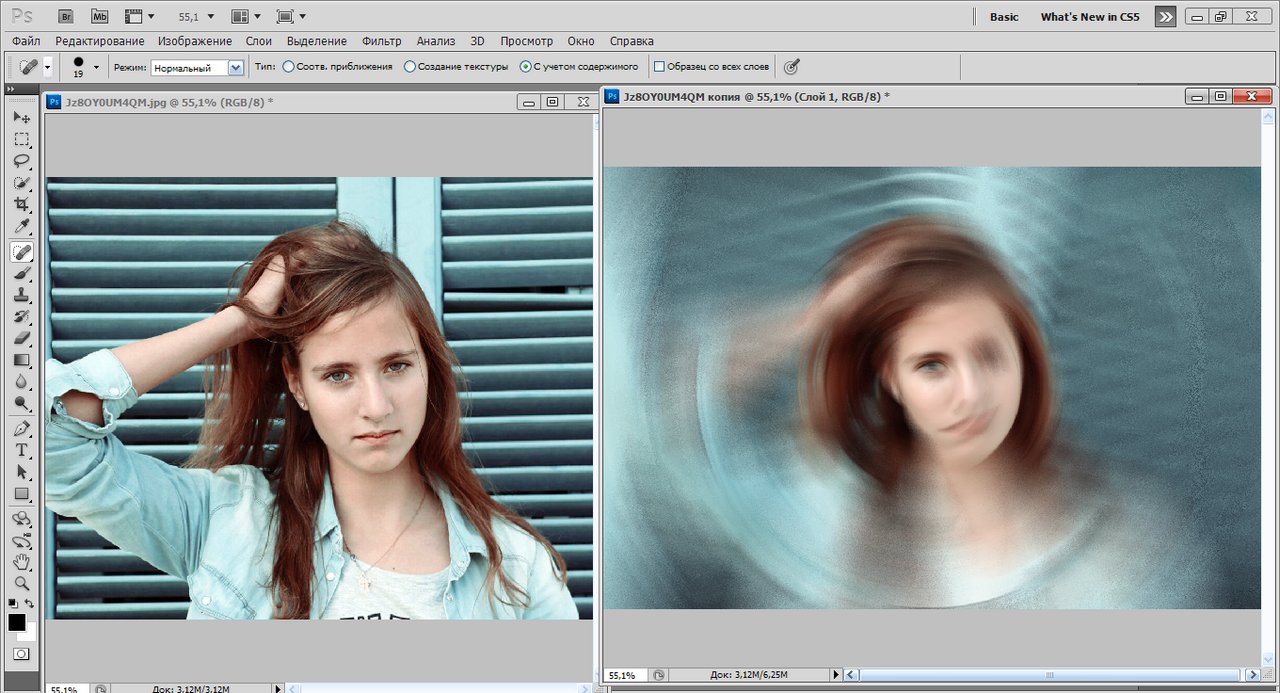
Как размыть задний фон в Фотошопе?
Сперва нужно уточнить, что для размытия заднего фона подходит не каждая фотография. Лучше всего подобрать снимок, на котором ноги человека не видны, как и близко расположенные предметы. В нашем случае человек стоит на фоне леса, этот кадр для обработки подходит идеально. Если бы на переднем плане фотографии также присутствовал куст или дерево, то возникли бы большие сложности.
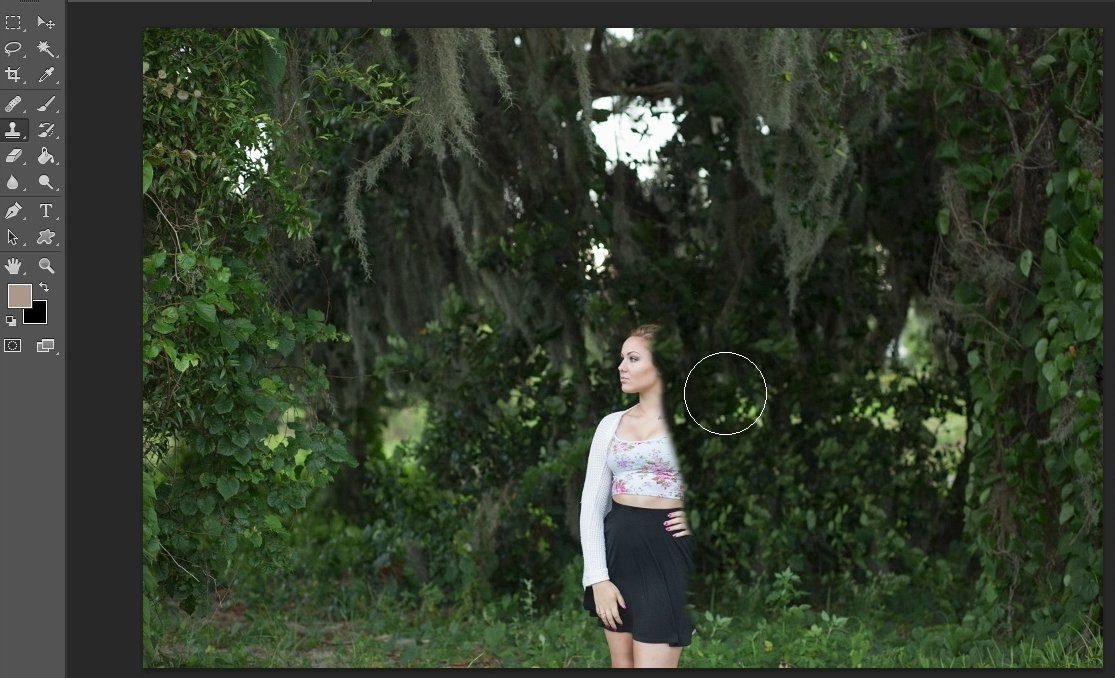
Сразу же вы должны запомнить, что нужный эффект достигается при помощи функции «Размытие по Гауссу». Если его применить к любому снимку, то сложится ощущение, что фотограф забыл сфокусировать свою камеру. Но нам нужно понять, как размыть фон в Фотошопе, а не всё изображение. Поэтому первоначально следует выделить объект, остающийся в зоне резкости. Для этого предназначены несколько способов. Самый простой заключается в использовании инструмента «Магнитное лассо». Если вы уже умеете им пользоваться (в одном из прошлых уроков мы подробно рассказывали о его работе) — это очень хорошо. Если же навыков вам не хватает, то придется попотеть. Но в данном уроке мы лишь кратко коснемся данного способа. В первую очередь стоит рассказать о том, как можно получить размытый задний фон при помощи маски. Для новичка это сложно, но зато результат получается впечатляющий. На обработку одной фотографии у вас может уйти 15-20 минут.
Размытый фон в Фотошопе CS5
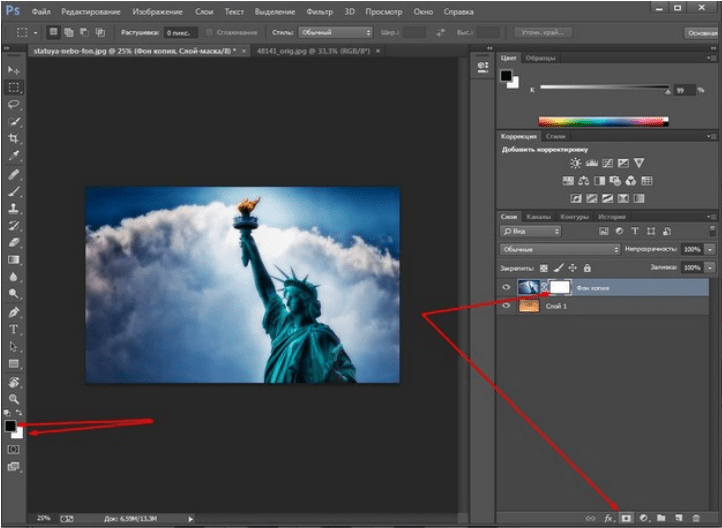
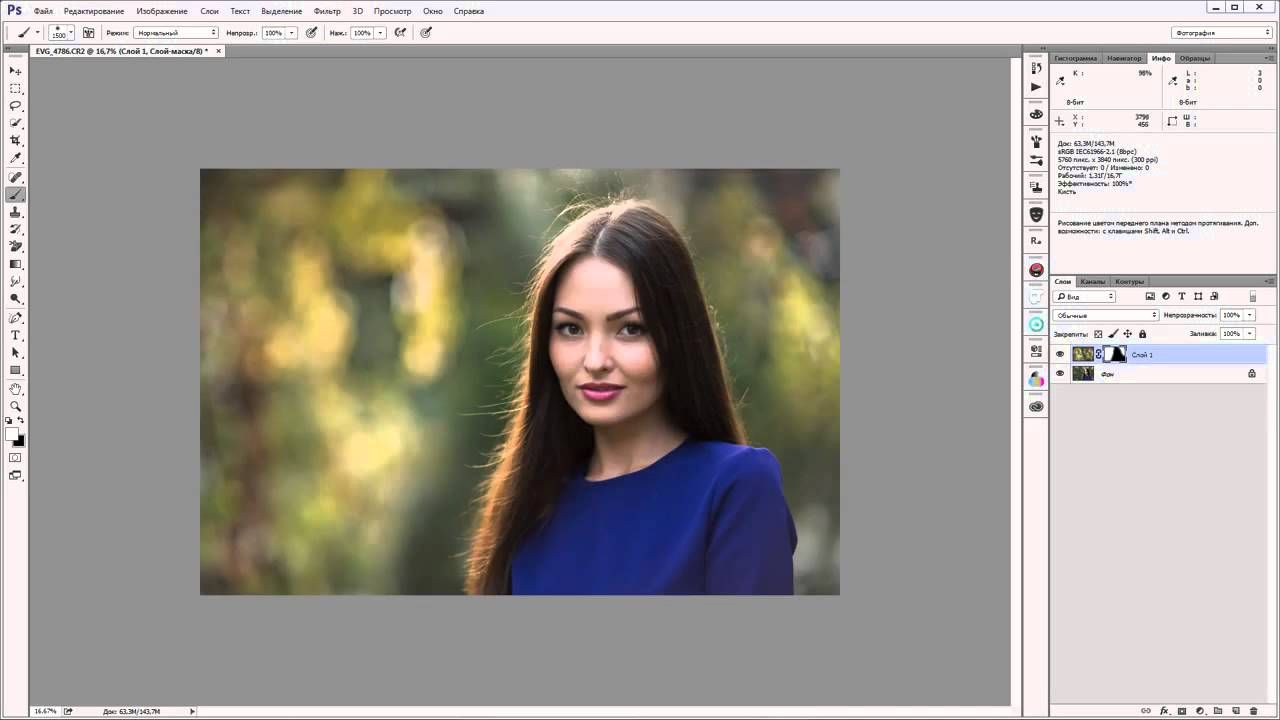
Для начала необходимо создать копию существующего слоя. Это делается в панели «Слои». Просто откройте данную палитру и нажмите сочетание клавиш Ctrl+J. Ещё можно перетащить слой «Фон» на кнопку «Создать новый слой». Это также приведет к появлению его копии.
Это делается в панели «Слои». Просто откройте данную палитру и нажмите сочетание клавиш Ctrl+J. Ещё можно перетащить слой «Фон» на кнопку «Создать новый слой». Это также приведет к появлению его копии.
Новоявленный слой нужно размыть. Как сказано выше, для этого используется фильтр «Размытие по Гауссу». Он находится по пути «Фильтр-Размытие-Размытие по Гауссу». Регулировка фильтра осуществляется при помощи перетаскивания ползунка, влияющего на радиус размытия. Ориентируйтесь в этот момент на задний фон. Он должен быть размыт так, будто вы делали снимок зеркальной камерой при широко раскрытой диафрагме. Не переборщите, иначе картинка будет выглядеть не реалистично. Если изменения на фотографии не отображаются, то поставьте галочку напротив пункта «Просмотр». Так создается размытый фон в Фотошопе CS5 более поздних версиях.
Когда степень размытия вас устроит — жмите кнопку «OK». Теперь к данному слою нужно применить слой-маску. Для этого перейдите по пути «Слои-Слой-маска-Показать все».
 Никаких внешних изменений после нажатия на этот пункт вы не заметите. Зато в панели «Слои» вы увидите белый прямоугольник.
Никаких внешних изменений после нажатия на этот пункт вы не заметите. Зато в панели «Слои» вы увидите белый прямоугольник.А сейчас начинается самое сложное. Маски в Фотошопе позволяют убрать действие примененного фильтра с указанных областей. Поэтому нужно указать программе, что человек на фото должен остаться резким. Для этого придется его полностью закрасить черным цветом. Это сложно, поэтому увеличьте масштаб картинки до 100%.
Выберите черный цвет, после чего перейдите к инструменту «Кисть». Жесткость выставьте на уровне 20%. Диаметр же зависит от разрешения вашей фотографии и размеров человека. Когда диаметр вас устроит — начинайте рисовать черным цветом по объекту съемки.
Сделать размытый фон в Фотошопе
Постепенно нужно сделать всю фигуру человека резкой. Не страшно, что вы будете слегка заходить за его края. В любой момент вы можете нажать латинскую клавишу X. Это сменит черный цвет на белый. Теперь останется лишь пройти кистью по тем местам, которые нечаянно стали резкими. Действие фильтра тут же к ним применится.
Действие фильтра тут же к ним применится.
Пройдитесь белым цветом по контуру человека. Вы должны добиться того, чтобы не была резкой даже частичка заднего фона. Можете для точности уменьшить размер кисти и увеличить масштаб картинки до 200-300%.
Большая часть работы готова: сделать размытый фон в Фотошопе у нас уже получилось. Но вокруг человека сейчас имеется своеобразный ореол с его размытым контуром. От него нужно избавиться. Для этого используется инструмент «Штамп».
Сведите оба слоя в один. Для этого перейдите по пути «Слои-Выполнить сведение». Фоновый слой необходимо разблокировать. Для этого дважды щелкните по нему в панели «Слои» и присвойте ему какое-нибудь название. Далее задействуйте инструмент «Штамп». Поставьте нажим на уровне 10%. Остается лишь убрать все имеющиеся артефакты. Как работать этим инструментом — вы уже должны знать. Если это не так, то Photoshop всё вам объяснит. Если вкратце, то данный инструмент копирует одну область картинки в другое место. Область, которую необходимо скопировать, выбирается путем нажатия клавиши Alt и левой кнопки мыши. Затем щелкните рядом с контуром человека, чтобы на нём появился штамп в виде скопированной окружности. Не забудьте отрегулировать диаметр кисти, иначе вы рискуете сильно залезть на фигуру человека или провозиться слишком долго.
Область, которую необходимо скопировать, выбирается путем нажатия клавиши Alt и левой кнопки мыши. Затем щелкните рядом с контуром человека, чтобы на нём появился штамп в виде скопированной окружности. Не забудьте отрегулировать диаметр кисти, иначе вы рискуете сильно залезть на фигуру человека или провозиться слишком долго.
На выходе у нас получается весьма неплохое изображение. У некоторых может сложиться впечатление, что оно получено при помощи хорошего объектива и зеркальной камеры. Но на самом деле достаточно лишь приглядеться, как станут заметны некоторые артефакты. Избавиться от них поможет только очень кропотливая обработка фотографии, которая иногда занимает целый час. Именно поэтому опытные фотографы используют качественную светосильную оптику. Лучше потратить приличную сумму, но затем сэкономить большое количество времени.
Как размыть фон в Фотошопе CS6?
Что касается второго способа размытия заднего фона в Фотошоп, то он очень похож на первый. Тоже создается копия фонового слоя, а разблокированный фоновый слой размывается вышеуказанным методом. Затем вы должны перейти к верхнему слою и выделить человека любым удобным способом. Чаще всего для этого используется инструмент «Магнитное лассо». Затем остается лишь инвертировать выделение и наслаждаться результатом. Так тоже можно размыть фон в Фотошопе CS6 и более поздних версиях графического редактора.
Затем вы должны перейти к верхнему слою и выделить человека любым удобным способом. Чаще всего для этого используется инструмент «Магнитное лассо». Затем остается лишь инвертировать выделение и наслаждаться результатом. Так тоже можно размыть фон в Фотошопе CS6 и более поздних версиях графического редактора.
На этом наш урок подходит к концу. Сегодня вы освоили ещё одно полезное умение, которое затем можно применять практически к любому портретному снимку. Теперь вы знаете как размыть задний фон в Фотошопе, что должно сделать ваши фотографии только лучше.
Дорогие друзья, если вас мучает вопрос как сделать размытый задний фон у фотографии в фотошопе , то данный урок 100% для вас. В уроке я показываю как в программе Adobe Photoshop с помощью простых техник шаг за шагом можно легко и быстро размыть фон у любого изображения.
И так давайте делать все по-порядку.
В уроке я буду использовать вот эту фотографию невесты .
Подробный урок — Как размыть задний фон в фотошопе
1. Скачиваем фотографию себе на компьютер и открываем в фотошопе Файл→Открыть (File→Open или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
Скачиваем фотографию себе на компьютер и открываем в фотошопе Файл→Открыть (File→Open или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
Универсальный редактор для фотографий
«Домашняя Фотостудия » – это современная и эффективная программа для обработки фотографий. Используя основные функции данного софта, любой пользователь сможет быстро и качественно отредактировать необходимые фотоснимки. Помимо стандартного набора действий (ретушь и устранение дефектов, улучшение качества изображения и т.д.) данный графический редактор включает свыше 100 уникальных эффектов и фильтров, десятки вариантов оформления фото: маски, рамки, коллажи, а также возможность создания открыток и календарей на основе ваших снимков. Приложение можно скачать на официальном сайте программы:
2. Фотография имеет большой размер, давайте немного его уменьшим (что бы помещалась на экране, этот шаг можно пропустить), идем в меню Изображение→Размер изображения (Image→Image Size… или Alt+Ctrl+I) и уменьшаем размер нашей фотографии, я сделал по ширине 500 пикселей, по высоте программа автоматически сделала 750 пикселей, далее нажимаем ОК .
3. Давайте поставим 100% масштаб для фотографии, для этого два раз кликаем левой кнопкой мыши по инструменту Масштаб (Zoom или Z).
4. После этого идем в меню Окно (Windows) и выбираем палитру Слои (Layers или F7). Открывается палитра для работы со слоями в фотошопе.
Выбираем наш слой, сейчас он единственный в документе, кликаем по нему правой кнопкой мыши и выбираем пункт Создать дубликать слоя (Dublicate Layer…).
Создается копия слоя (слои полностью идентичный начальному). Назовем его Копия и нажимаем ОК .
4. Теперь перейдем к созданию размытия на фотографии. Идем в меню Фильтр (Filter) и выбираем команду Размытие (Blur, как видите способов размытие несколько, мы выберем пункт Размытие по Гауссу , Gaussian Blur).
Я выбрал значение 3 пикселя.
В итоге у меня получилось так.
И так фон мы с вами размыли (надесь тут все понятно и у вас больше не будет вопросов как сделать размытый фон в фотошопе ), осталось сделать четкой нашу невесту на переднем плане. Для этого идем в палитру Слои (Layers, F7), выбираем наш размытый слой и кликаем по кнопочке Добавить слой-маску (Add Layer Mask).
Для этого идем в палитру Слои (Layers, F7), выбираем наш размытый слой и кликаем по кнопочке Добавить слой-маску (Add Layer Mask).
На слой добавляется маска.
Вкратце расскажу, как работают маски в фотошопе, рисуя по маске черным цветом мы удаляем (как бы протираем) содержимое слоя, рисуя по маске белым цветом мы восстанавливаем содержимое слоя.
Вернемся к нашему примеру. Берем инструмент Кисть (Brush, B), ставим для нее цвет переднего фона: #000000 — черный (в палитре с инструментами внизу 2 квадратика – первый цвет переднего фона, второй – заднего фона) и нажимаем ОК .
После этого выбираем наш размытый слой, выбираем пиктограмму маски в палитре слоев.
Теперь рисуя кистью по нашему слою (я начал с лица), изображение на слое будет удаляться. Так же можно изменять размер кисти, жесткость кисти. При выбранном инструменте Кисть , сверху есть настройки инструмента, выбираем маленький перевернутый треугольник (рядом с размером кисти).
Выпадает окошко, в котором можно выбрать размер кисти и жесткость.
Если с размером кисти все понятно, чем больше число, тем больше размер кисти. По поводу жесткости поясню, чем больше процент жесткости у кисти, тем четче получаются края при рисовании. Если же поставить жесткость меньше 100% края кисти при рисовании получаются размытыми, тем самым получается плавный переход в нашем уроке. Нам нужно экспериментировать с жесткостью во время обработки изображения.
Я взял кисть с жесткостью в 20% и порисовал ей в области лица девушки и вот что у меня получилось:
И если внимательно посмотреть на пиктограмму маски, можно увидеть черные пятна в тех местах, где мы рисовали кистью.
Еще раз напомню рисуя черным цветом мы удаляем содержимое слоя, если же сейчас переключиться на белый цвет и начать рисовать – мы будем закрашивать содержимое слоя – этим и хороши маски, они универсальны и ими всегда можно удалить или же вернуть назад содержимое слоя не трогая само изображение.
Теперь остается просто выделить черной кистью (изменяя жесткость, размер кисти и цвет кисти в нужных местах) нашу невесту, в итоге у меня получилось вот так:
Как видите размыть фон на фотографии в фотошопе совсем не трудно (немного потренировавшись в этом, вы будите выполнять такие операции на автомате).
У вас возникли вопросы по ходу урока, пожалуйста задавайте их в комментрариях уроку.
Размытие фона – один из самых популярных приёмов. Он делает объект съёмки более выразительным, не позволяя зрителю отвлекаться на посторонние предметы с заднего плана. Фотография в целом смотрится более профессионально и привлекательно. Добиться подобного эффекта можно в процессе съёмки с помощью настроек фотоаппарата, но не только! Даже если на готовых снимках фон не размыт, ничего страшного. Лёгкий в освоении языке «Домашняя Фотостудия» вам поможет. Читайте статью и узнаете, как размыть задний фон на фотографии с использованием программы.
Размытый фон на портретный снимках помогает создать акцент на лице модели
5 шагов на пути к размытию фона
Точно следуя нашей инструкции, вы научитесь создавать необходимый эффект на фотографии. Ничего сложного, просто выполняйте последовательно указанные ниже действия:
Ничего сложного, просто выполняйте последовательно указанные ниже действия:
Шаг №1. Установите фоторедактор
Для начала работы необходимо с нашего сайта. Подождите несколько минут, пока дистрибутив загрузится на ваш компьютер. Кликните по файлу дважды мышкой и установите софт на компьютер. Запустить ПО можно через ярлык, появившийся на рабочем столе или на панели задач в нижней части экрана.
Шаг №2. Добавьте фотографии
Перед тем как размыть задний фон на фото, нужно загрузить снимок в программу. В стартовом окне выберите пункт «Открыть фото» и поищите в папках компьютера нужное изображение. Кликните по нему дважды – фотография появится в рабочей области редактора. Идём дальше.
Добавляем фото для обработки
Шаг №3. Очистите снимок от дефектов
Если фото содержит очевидные недостатки, их лучше устранить до процедуры размытия. В каталоге функций вы найдёте инструменты для цветокоррекции, удаления эффекта «красных глаз», засветок и затемнений, выравнивания горизонта и решения проблем дисторсии. Меняйте яркость, насыщенность, контраст, чтобы довести фото до совершенства. Редактор также знает, или тонировать в выбранный оттенок.
Меняйте яркость, насыщенность, контраст, чтобы довести фото до совершенства. Редактор также знает, или тонировать в выбранный оттенок.
С опциями из меню «Изображение» вы сможете легко преобразить снимок
Шаг №4. Как сделать фон размытым
Редактор фотографий предлагает три инструмента на выбор: , и . Какой из них использовать, зависит от целей, особенностей фотографии и личных предпочтений.
★ позволяет достаточно быстро и точно растушевать задний план. Инструмент располагается во вкладке «Эффекты» . Принцип действия заключается в том, чтобы обвести по контуру основной объект на снимке. Всё, что находится за пределами выделения, программа размоет с указанной интенсивностью и силой растушёвки границ.
Размываем отдалённые объекты инструментом «Размытие фона»
Важно аккуратно выполнить обводку, чтобы заметные части фона на границе не остались чёткими. Подобная небрежность будет хорошо заметна на готовом изображении. Контур обязательно должен быть замкнутым, в конце процесса обводки следует вернуться к стартовой точке. Не мучайтесь в попытке попасть пиксель в пиксель, достаточно дважды кликнуть около начала, чтобы контур замкнулся автоматически.
Не мучайтесь в попытке попасть пиксель в пиксель, достаточно дважды кликнуть около начала, чтобы контур замкнулся автоматически.
Выделяем объект, который должен остаться без размытия
★ – это более гибкий инструмент. Растушёвка происходит только на тех участках, которые вы закрашиваете вручную. С его помощью можно размыть фон лишь частично (только края или контур вокруг фигуры), а также подчистить фрагменты изображения, которые не удалось размыть предыдущим инструментом. Такое случается, если, к примеру, модель поставила руку на пояс, и между рукой и телом получился закрытый участок фона.
Растушёвываем кистью дальние тюльпаны, оставляя чёткими цветы на переднем плане
Инструмент кисти размытия располагается на панели слева – найдите картинку в виде капельки. Вы можете отрегулировать размер кисти, жёсткость и интенсивность размытия.
★ Фильтры размытия и сильного размытия растушёвывают изображение сразу на всей картинке. На верхней панели нажмите «Изображение» > «Фильтры» > «Размытие»/«Сильное размытие» . Далее выберите «Кисть отмены» , которая находится в меню слева, и с её помощью уберите размытие с главного объекта в кадре.
Далее выберите «Кисть отмены» , которая находится в меню слева, и с её помощью уберите размытие с главного объекта в кадре.
Удаляем размытые участки с фигуры мужчины с помощью кисти отмены
Шаг №5. Сохраните фотографию
Если результат вам нравится, пришло время зафиксировать его. Редактор фото позволяет сохранить изображение в любом удобном формате: JPEG, PNG, GIF, PSD, PDF и других. На верхней панели меню кликните «Файл» > «Сохранить» .
Хотите узнать, как сделать фотографию с размытым задним фоном с помощью фотоаппарата, а не в редакторе? Тогда вам придётся разобраться с таким понятием, как глубина резкости. Именно она отвечает за то, какая часть пространства будет оставаться чёткой. Чтобы размыть всё позади объекта фокусировки, нам требуется небольшое значение глубины резкости. Как его уменьшить?
– Значение диафрагмы (F). Чем шире раскрыта диафрагма (меньше показатель F), тем меньше глубина резкости, а значит, больше фоновой обстановки будет размыто.
– Фокусное расстояние. Если коротко, оно определяет дистанцию, на которую объектив приближает фотографируемый объект. Для получения размытого фона стоит применять длиннофокусные объективы или выставлять максимальный зум на фотоаппарате.
– Физическое расстояние. То, насколько близко находится объект к камере и каково расстояние до фона влияет на глубину резкости. Чтобы задний план получился размытым, расстояние от объекта до объектива должно быть во много раз меньше, чем расстояние от объектива до фона.
Теперь вы знаете, как поступить, если нужно сделать портрет с размытым фоном или получить красивые фотографии с предметной съёмки. Акцентируйте внимание зрителя лишь на самом важном! С «Домашней Фотостудией» вы легко отредактируете снимки всего за несколько минут. Пополняйте свой фотоальбом только идеальными кадрами!
Фотошоп нуби. #1 — как установить картинку на фон | Клуб PRogressiv маркетинг
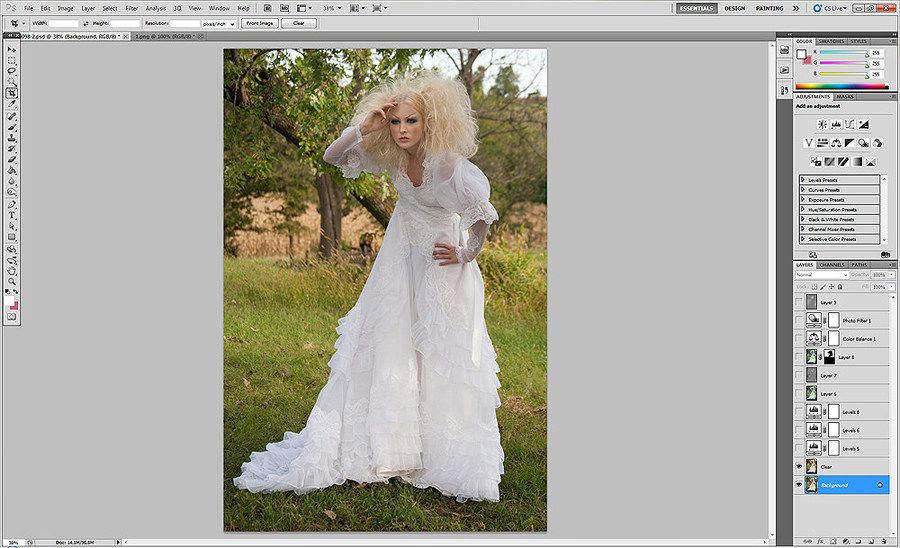
Авторское фотоАвторское фото
Мастера и гуру Фотошопа прочитав эту статью станут плеваться или насмехаться.
 Однако таким же нубам в Фотошопе, как я, она возможно чем-то поможет.
Однако таким же нубам в Фотошопе, как я, она возможно чем-то поможет.Как растянуть картинку на фон так, чтобы она не деформировалась? А потом поместить ее на задний фон за текст и другие элементы?
Не надо пока что разбираться в слоях, о них будет другая статья. Давайте начнем с простого, откроем Фотошоп.
Нажимаем Файл — Создать — И создаем документ нужного нам размера. Я создаю квадрат для соц. сетей. Обычный размер квадрата для соц. сетей — это 1080*1080 пикселей, я же делаю всегда 3240*3240, это мой личный бзик. Кстати у меня вопрос к знающим, я ставлю разрешение 800 пикселей/дюйм. Это норм? Мне кажется качество картинки на выходе получается достаточное для соц. сетей.
Личный архивЛичный архив
Идем дальше. Нам надо уменьшить окно фотошопа, чтобы появился рабочий стол, на котором лежат наши папки и наша картинка. Мы берем с рабочего стола нужную картинку и перетаскиваем в окно фотошопа на наш документ.
Далее, мы удерживая клавишу Shift тянем за угол картинки до тех пор, пока она не заполнит по размеру весь наш фон документа. Нажимаем на стрелочку и выбираем «Поместить». Картинка размещена, и теперь курсором вы можете двигать ее по фону так, как вам нужно.
Нажимаем на стрелочку и выбираем «Поместить». Картинка размещена, и теперь курсором вы можете двигать ее по фону так, как вам нужно.
Личный архив
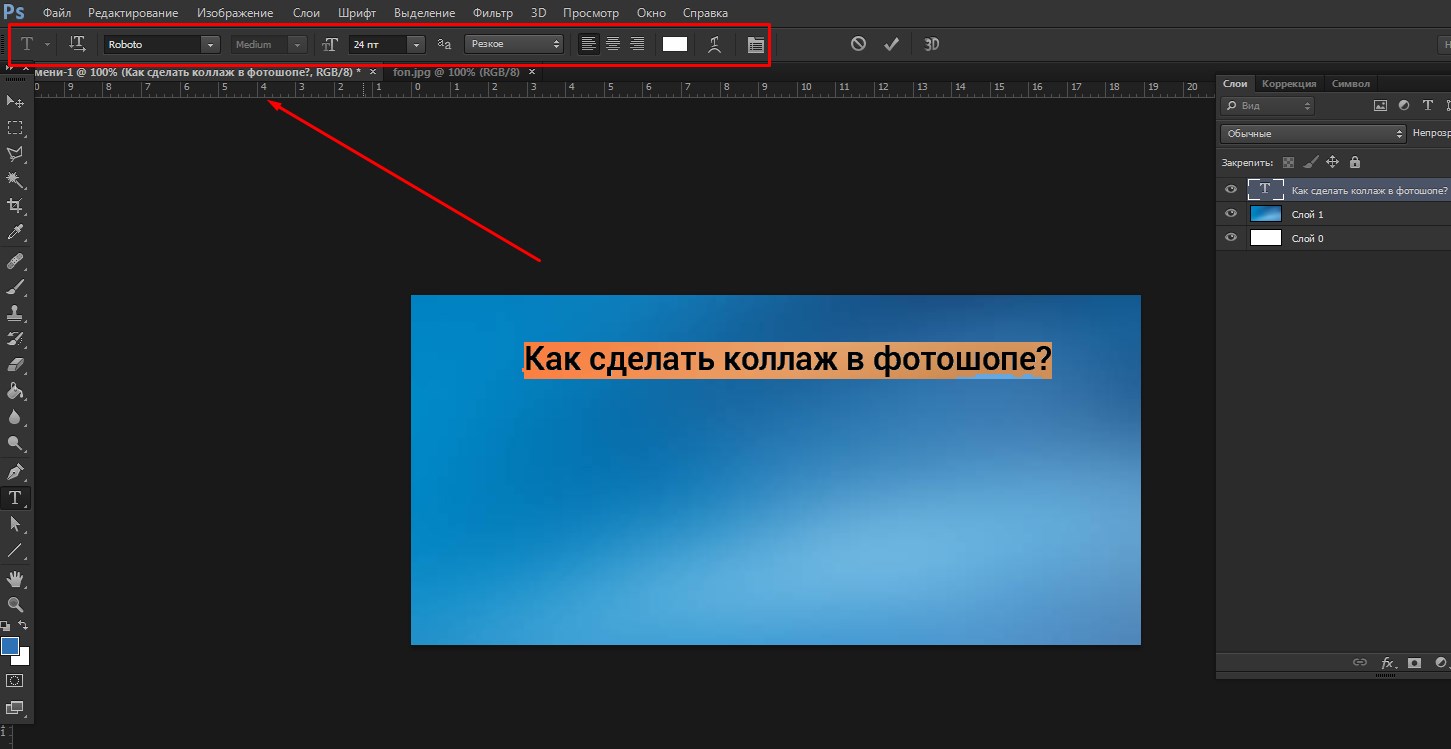
Справа видно, что картинка встала на единственный слой в документе. Создаем новый слой, чтобы добавить на картинку текст и что там нам еще нужно. Я добавлю черный прямоугольник, а на нем размещу текст.
Чтобы создать слой жмем на панели вверху «Слои» — Новый — Слой (вылезет окошко) — жмем ОК. Справа на панели слоев выберите этот пустой слой мышкой (будет гореть синеньким).
Дальше рисуем где нам надо прямоугольник. Слева на панели инструментов выбираем фигуру прямоугольник. Проверяем на панели сверху, что фигура будет нарисована векторная (это значит что при увеличении фигура не потеряет качества, не будет пикселить). Рисуем. Там же на панели должен быть выбран нужный нам цвет. Кстати, цвет какой угодно легко назначить инструментом пипетка (выбрать пипетку, нажать ею на участок с нужным цветом, вуаля!).
Личный архивЛичный архив
Сначала выбирайте цвет текста. У меня белый. Потом выбираете слева инструмент Текст. Жмете на поле, где будет текст (черный прямоугольник) и пишете что нужно. Текст может получиться не таким, как надо. Для этого идем в редактор, выделив перед этим наш текст (зажмите сочетание клавиш Ctrl + А). В редакторе можете поменять шрифт, его размер, жирный/курсив и т.д.). Еще размер надписи можно изменить потом так, как нужно. Для этого растяните его также, как растягивали картинку.
У меня белый. Потом выбираете слева инструмент Текст. Жмете на поле, где будет текст (черный прямоугольник) и пишете что нужно. Текст может получиться не таким, как надо. Для этого идем в редактор, выделив перед этим наш текст (зажмите сочетание клавиш Ctrl + А). В редакторе можете поменять шрифт, его размер, жирный/курсив и т.д.). Еще размер надписи можно изменить потом так, как нужно. Для этого растяните его также, как растягивали картинку.
Личный архив
Вот, что у меня вышло:
Личный архивЛичный архив
Для того, чтобы надпись была поверх картинки (фона), нужно чтобы слой с надписью и слой с прямоугольником находились вверху. Самый нижний слой (последний) — это задний фон. Чтобы поменять расположение местами, просто мышкой перетащите слои, как вам надо.
Надеюсь кому-то это было нужно.
Обучающий курс «Фотошоп с нуля»
Обучающий курс «Фотошоп для чайников — 47 практических уроков»
Подпишитесь на канал 🙂
Как поменять задний фон у изображения в Фотошопе
Как-то в процессе работы мне нужно было изготовить для интернет-магазина несколько иллюстраций.
В них должны были использоваться несколько товаров, фотографии которых мне выслал заказчик.
Это была компьютерная техника, фон на всех фотографиях был белым.
Мне требовалось заменить его на другой, более подходящий к общей цветовой гамме сайта.
Сегодня я расскажу, как поменять задний фон у изображения с белого на любой другой и сохранить естественность.
1. Открываем фотографию.
2. Дублируем слой.
3. Создаем новый слой и перетаскиваем его ниже всех. На нем будет новый фон.
4. Помещаем на новый слой изображение фона.
5. Устанавливаем для первого слоя с объектом режим наложения «Overlay».
Получаем вот такое изображение:
В этом режиме наложения тень от объекта выглядит естественно на новом фоне.
6. У копии слоя с объектом оставляем режим наложения «Normal», добавляем маску и рисуя по ней черной кистью с мягкими краями, стираем белый фон, не беспокоясь о контуре объекта.
7. Дорабатываем контур объекта.
8. Немного корректируем изображение и все готово!
Данный способ смены фона у изображения гораздо быстрее, чем тот, при котором объект вырезается из фона, копируется на другой, а тень рисуется вручную, что может выглядеть не всегда корректно.
Рассмотрим ещё один вариант, когда вырезать объект из фона при помощи маски или какого-либо инструмента бывает затруднительно.
Рассмотренный способ незаменим, когда нужно отделить объект из шерсти от фона.
У нас есть изображение кота (на сплошном светлом фоне, почти белом).
Проделываем все те же действия, что и с первым изображением:
1. Дублируем слой с котом.
2. На новый слой (в самом низу) помещаем изображение нового фона.
3. Первый слой с котом устанавливаем в режим «Multiply».
Здесь нужно сказать о том, что режимы наложения первого слоя с объектом зависят от яркости фона. Если новый фон будет в темных тонах, то режим наложения может быть «Overlay», «Soft Light».
Если же фон светлых тонов, то для наложения слоя с объектом подойдет режим «Multiply».
4. Далее включаем копию слоя с объектом, добавляем к нему маску и начинаем стирать светлый (белый фон), немного заползая на сам объект.
То что, при «стирании» белого фона при помощи маски мы затрагивали и часть контура самого кота абсолютно незаметно, поскольку слоем ниже у нас лежит копия в режиме «Multiply».
Это и есть основное удобство этого способа — нет необходимости дорисовывать шерсть по контуру объекта, и тем более вырезать каждый её волосок.
Кот быстро и органично вписался в новый фон.
Еще раз про суть метода.
У слоя с объектом в режиме наложения исключается светлый (белый) фон, но остаются детали такие, как волоски шерсти, царапины, отбрасываемые тени.
При этом само изображение становиться полупрозрачным и выглядит неестественно.
На копии слоя после удаления фона при помощи маски остается объект, но без деталей.
При совмещении оба слоя образуют законченный объект на новом фоне.
По той же теме:
Меняем вид из окна в Фотошоп / Creativo.one
Предварительный просмотр
В этом уроке мы научимся замещать части изображения, подрисовывать необходимые тени, ставить свет при помощи обычных базовых кистей Фотошоп, также будем накладывать текстуру, что придаст нашей работе особый вид, создадим фотоманипуляцию с элементами сюрреализма.
Необходимый материал
Архив
Шаг 1: Создать новый файл в Фотошоп
Создаем новое изображение, File > New (Файл – Новый), и задаем следующие параметрыs:
Presets (набор): International Paper (международный формат бумаги)
Size (размер): A4
Width (ширина): 2480 pixels
Height (высота): 3508 pixels
Resolution (разрешение): 300 pixels/inch
Color Mode (цветовой режим): RGB Color; 8 bit
Background Contents (содержание фона): White (белый)
Шаг 2: Создаем задний план
Сейчас приступим к созданию заднего плана. Для начала давайте откроем изображение, стоящее первое в списке источников материала «By the Window II» by Eirian stock. Открыв его, активируйте инструмент Прямоугольная область — Rectangular Marquee Tool, это можно сделать при помощи клавиши M и произведите выделение вокруг изображения, но оставьте маленькую черную границу. but disregard the little black border. Посмотрите на изображение ниже:
Инструмент Перемещение (клавиша V). Теперь вставьте изображение в холст. Должно получиться следующее:
Переименуйте слой на Задний план. Чтобы это сделать, нажмите двойным щелчком по слову «layer 1» (это наш слой — «By the window II») для появления текстовой рамки, после чего введите текст.
Пример:
Инструмент Трансформирование — Transform tool (Ctrl/Cmd + T) и измените изображение как ниже:
Получилось следующее:
Теперь приступим к замене пейзажа за окном. Начнем с активации инструмента Polygonal Lasso Tool – Прямолинейное лассо (L).
После активации, выделим окно. Чтобы это сделать, следуйте указаниям ниже:
Обвели, теперь нажмите Delete, чтобы убрать вид за окном.
Прежде чем мы приступим к смене вида за окном, нам нужно кое-что еще убрать. Внимательно посмотрите на изображение внизу:
Как нам это убрать это? Мы не можем воспользоваться Ластиком — Eraser tool (E), это не будем правдоподобно выглядеть. Поэтому мы нарисуем на нем!
Для начала убедитесь, что задний план активен и создайте новый слой (Ctrl/Cmd + Shift + N), поверх заднего плана повится новый слой автоматически – когда откроется таблица создания нового слоя, поставьте «Gray» в строке имени.
После этого активируйте инструмент Кисть — Brush tool (B), убедитесь, что стоит набор кистей default Photoshop brushes:
Чтобы проверить, что вы используете тот, просто кликните по холсту в то время, пока слой выделен и пока Кисть (B) активирована, и затем нажмите на выделенную кнопку, как внизу:
Затем нажмите на «Reset Brushes» (восстановить кисти) из меню содержания.
Введите следующие параметры для Кисти — Brush tool (B):
Brush size (размер): 15px
Hardness (жесткость): 0%
Opacity (непрозрачность): 100%
Flow (нажим): 100%
#: 898989
Zoom: 400%
Заметка: #: 898989 — это цвет кисти (черный). Чтобы установить его, следуйте указаниям ниже:
Кликнув по Основному цвету, откроется окно Цветов. Вставьте номер цвета в нужную строку:
Сделав это, вы заметите, что цвет Основного цвета изменился.
Еще вам нужно знать об уровне зума — Zoom level. The Zoom level можно найти в окне навигации Navigator Window – оно выделено на изображении ниже:
Будем рисовать с зумом в 400%.
Результат будет таким:
Зафиксируем другую часть. Создадим новый слой (Ctrl/Cmd + Shift + N) и назовем «Gray 2». Активируем Кисть — Brush tool (B) и поставьте следующие настройки:
Brush size (размер): 15px
Hardness (жесткость): 0%
Opacity (непрозрачность): 100%
Flow (нажим): 100%
#: 8b8b8b
Zoom: 400%
Рисуем:
Результат:
Улучшим цвета этих «gray» для придания изображению большей реалистичности. Мы сделаем это, добавив белого цвета поверх некоторых нарисованных частей. Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его «White 1».
Активируйте Кисть — Brush tool (B) и поставьте следующие параметры:
Brush size: 40px
Hardness: 0%
Opacity: 25%
Flow: 100%
#: cdd5e2
Zoom: 200%
Результат:
Теперь добавим белого на другую область «gray».
Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его «White 2». Активируйте Кисть Brush tool (B) и поставьте следующие настройки:
Brush size: 20px
Hardness: 0%
Opacity: 25%
Flow: 100%
#: 9f9f9f
Zoom: 200%
Результат:
Готово, теперь выделите все слои и нажмите Ctrl/Cmd + G , чтобы их сгруппировать. Это нам нужно, чтобы не было в дальнейшем путаницы. Переименуйте эту группу на «Background».
Заметка: процесс переименовывания группы такой же как и слоя.Вы заметите, что слои спрятаны, чтобы увидеть их, нажмите левой кнопкой мыши на стрелочку позади имени группы:
Шаг 3: создаем вид за окном
В этом шаге мы добавим снежный пейзаж. Откройте изображение «Snowy weather stock 11» by SimplyBackgrounds. Нам не надо теперь делать сякого рода выделения, нам нужно всего лишь вставить его в наш холст, используя при этом Инструмент Перемещение Move tool (V). Разместите этот слой ниже всех остальных. Вот, как должно быть:
После перемещения назовите его «Snowy landscape». «Snowy landscape» должен появиться как на изображении ниже:
Пейзаж конечно же не доработан! Нам нужно отобразить его горизонтально – активируйте Трансформирование Transform tool (Ctrl/Cmd + T), слой с пейзажем выделен, и затем правым кликом по холсту, чтобы показать меню данного инструмента. Нажмите на «Flip Horizontal» – Отобразить по горизонтали.
Получится так:
Снова активируйте Трансформирование (Ctrl/Cmd + T) и измените размер, следуя инструкциям ниже:
Результат:
Создайте новый слой (Ctrl/Cmd + Shift + N), назовите его «Light» и поместите его поверх слоя «Snowy landscape» . С помощью этого слоя мы усилим свет на слое «Snowy landscape».
Активируйте Brush tool ( B) и установите следующие параметры:
Brush size: 700 px
Hardness: 0%
Opacity: 25%
Flow: 100%
#: ffffff
Результат:
Выделите слои «Light» и «Snowy Landscape» и объедините их в одну группу (Ctrl/Cmd + G). Назовите группу «Through the window». Создана она внутри группы заднего слоя.
Шаг 4: Создаем мистическое облако
Сейчас мы добавим облако, к которому прикреплена веревка. Для начала выделите слой «Light», который мы только что создали и затем создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его «Cloud».
Примечание: Мы выделили слой «Light» и теперь слой «Cloud» находится поверх него и находится в группе «Through the window».
Активируйте Кисть (B) и откройте набор кистей: «Clouds II Photoshop Brushes» by redheadstock. В Фотошоп их имя «SS-Clouds II». Чтобы загрузить их, просто нажмите правой кнопкой мыши на изображение на любом слое и нажмите стрелку, как показано ниже:
Появится меню и вы увидите, что нужно всего лишь нажать Загрузить новые кисти — Load Brushes.
Проделайте следующую операцию через папку Фотошоп на вашем компьютере: Adobe Photoshop > Дополнения > Кисти, чтобы наверняка убедиться в том, что кисти будут установлены. Теперь поместите сюда набор и подтвердите OK.
Нажмите на изображение, используя Кисть (B) и вы увидите, что ваши кисти «Clouds II Photoshop Brushes» активны.
Правой кнопкой мыши нажмите на рабочий холст и выберите кисть:
Выбрав кисть, установите следующие параметры для кисти:
Размер: 400px
Жесткость: Default
Непрозрачность: 100%
Нажим: 100%
#: ffffff
Рисуем!
Что получилось:
Шаг 5: Создаем веревку, висящую из облака
Теперь добавим веревку. Откройте изображение «FREE STOCK Swing: by mariamurphy.
Активируйте Перемещение (V) и перетащите изображение на наш рабочий холст.
Примечание: Это файл PNG, и его задний фон прозрачный, что означает, что заднего фона нет, только объект. И так, после перемещения на холст , вы увидите только веревку. Переименуйте слой на «swing».
Сделайте как на картинке ниже:
Переименуйте слой на»swing».
Поместите слой ниже слоя «Cloud».
Активируйте Трансформирование — Transform tool (Ctrl/Cmd + T) и нажмите правой кнопкой мыши по холсту, затем Отразить по горизонтали — Flip Horizontal.
Результат:
Активируйте снова Трансформирование — Transform tool (Ctrl/Cmd + T) и измените размер, как показано ниже:
Изменив размер, мы сделаем веревку длиннее, и для этого нам нужно выделить область вокруг нее как на изображении внизу:
Нажмите на клавиатуре Ctrl/Cmd + J, чтобы создать дубликат выделенного слоя . Сделав это, активируйте Трансформирование (Ctrl/Cmd + T) и измените размер дубликата веревки как внизу:
Результат:
Объедините слой с дубликатом и оригинал, нажмите правой кнопкой мыши и выберите Объединить слои:
Переименуйте получившийся после объединения слов в «Swing». Приступим к коррекции Яркости/Контрастности этого слоя, чтобы он был виден через текстуры, которые мы будем накладывать в следующих шагах. Для этого убедитесь, что активен именно слой «Swing» и сделайте следующее Image > Adjustments > Brightness/Contrast (Изображение –Коррекция – Яркость/Контрастность) и установите такие параметры:
Яркость/Контрастность
Яркость: -150
Контрастность: -50
Предварительный просмотр: Просмотр
Должны получить следующее:
Шаг 6: Добавляем рыбку
В этом шаге мы добавим рыбку, которая парит в воздухе и смотрит на веревку. Откройте изображение «Fish Stock 0008» by phantompanther stock и активируйте Прямолинейное Лассо — Polygonal Lasso Tool (L) и создайте выделение вокруг рыбки как показано ниже:
Произведя выделение, активируйте инструмент Перемещение — Move tool (V) и вставьте рыбку в наш рабочий холст.
Сделав это, переименуйте слой на «Fish». Этот слой должен у вас также находиться в группе «Through the window». Поместите этот слой выше слоя «Cloud».
Активируйте Трансформирование — Transform tool (Ctrl/Cmd + T), правой кнопкой мыши по изображению, чтобы активировать меню и нажмите Flip Horizontal – Отразить по Горизонтали.
Результат:
Затем измените размер этой рыбки при помощи того же Трансформирования как показано ниже:
Нам нужно, чтобы рыбка смотрела на веревку, для этого нам нужно повернуть ее, и в этом нам снова понадобится Трансформирование, в меню выберите Поворот, как показано ниже.
Повернем рыбку на тот угол, как внизу:
Чтобы переместить ее на то место, как показано на предыдущем изображении, активируем инструмент Перемещение — Move tool (V). Сделайте так:
Теперь изменим Цветовой тон/Насыщенность — hue/saturation рыбки. Для этого нажмите на слой «fish» и идите в Image > Adjustments > Hue/Saturation (Изображение — Коррекция – Цветовой тон/Насыщенность), установите следующие параметры:
Редактировать: Все
Цветовой тон: 0
Насыщенность: -25
Яркость: 15
Что получилось:
И так, это и есть сюжет нашей картинки, но все же есть пара деталей, которые мы добавим в следущих шагах.
Шаг 7: Создаем Teddy Bear
Мы добавим милого мишку, который будет находить рядом с девочкой, которую увлекло увиденное за окном. Откройте изображение «bear» by kristal29. Активируйте Прямолинейное лассо — Polygonal Lasso Tool (L) и создайте выделение вокруг мишки как показано ниже:
Активируйте Перемещение (V) и переместите его на холст. Поместим его поверх всех слоев и групп, включая группу «Through the window» в целом .
Мишку поместите здесь:
Переименуйте слой на «Teddy bear».
Активируем Трансформирование — Transform tool (Ctrl/Cmd + T) и изменяем размер как показано ниже:
Поработаем над Цветовым тоном/Насыщенностью медведя, чтобы он по цвету смотрелся уместно на фоне всего изображения. Выполните следующую операцию Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Поставьте следующие настройки:
Редактирование: Все
Цветовой тон: 0
Насыщенность: -50
Яркость: -25
Что должно получиться:
Нам нужно затемнить некоторые участки на мишке, чтобы он подходил по теням и общей внешней освещенности изображения. Для этого активируйте инструмент Затемнение — Burn tool (O).
Введите следующие параметры:
Размер кисти: 175px
Жесткость: 0%
Диапазон: Средние тона
Экспозиция: 25%
Начинаем затемнять!
Получится следующее:
Если одного инструмента недостаточно для затемнения, то можно нарисовать на мишке при помощи Кисти. Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его «Darken». Поместите его выше слоя»Teddy bear» и правой кнопкой мыши нажмите на кнопку Создать обтравочную маску -«Create Clipping Mask«. Эта маска закрепится на слое и рисование на мишке будет видно только на нем. Посмотрите на изображение внизу:
Активируйте Кисть (B). Сейчас у вас активен набор кистей»Clouds II» или «SS-clouds II» , но нам нужны кисти по умолчанию. Для восстановления кликните по кнопочке, выделенной на следующем изображении:
Нажмите в меню на Восстановить кисти — «Reset Brushes« .
Поставьте следующие настройки:
Размер кисти: 35px
Жесткость: 0%
Непрозрачность: 25%
Нажим: 100%
#: 000000
Zoom: 200%
Рисуем как показано ниже!
Что получилось:
Нарисуем тень медведя.
Создаем новый слой (Ctrl/Cmd + Shift + N) и называем его «Shadow». Поместите его ниже слоя»teddy bear», так будет легче создавать тень.
Активируйте кисть (B) и установите следующие настройки:
Размер кисти: 35px
Жесткость: 0%
Непрозрачность: 25%
Нажим: 100%
#: 000000
Zoom: 100%
Рисуем!
Результат:
Все слои, которые мы создали в этом шаге, объедините в одну группу (Ctrl/Cmd + G). Назовите ее «Teddy Bear».
Шаг 8: Улучшаем цвет, свет и влияние фото.
Улучшим внешний вид фотографии в целом. Поработаем над Яркостью/Контрастностью — Brightness/Contrast нашего изображения. Нажмите на кнопку Создать новый корректирующий слой «Create New Fill/Adjustment layer« .
Настройки Яркости/Контрастности — «Brightness/Contrast« :
Яркость: -30
Контрастность: -50
Предварительный просмотр: Просмотр
Результат:
Этот слой должен находиться на самом верху, убедитесь в этом.
Добавим немного голубо-желтого оттенка нашему изображению и для этого снова нажмите на кнопку Создать новый корректирующий слой «Create New Fill/Adjustment layer» и там выберите Цвет.
Появится палитра цветов, которая была, когда мы меняли цвет кисти.
Вставьте следующий номер цвета:
#00031b
Изображение закрасится темно-голубым цветом, но нам это не нужно, поэтому поменяем режим наложения и непрозрачность.
Измените Режим наложения и непрозрачность следующим образом:
Режим наложения: Исключение
Непрозрачность: 50%
Теперь установим Экспозицию изображения. Нажимаем снова на кнопку Создать новый корректирующий слой — «Create new fill/adjustment layer» и выбираем Экспозиция.
Настройки:
Экспозиция: +0.15
Сдвиг: 0.0000
Гамма-коррекция: 1.20
Уменьшим Контрастность изображения; создайте новый корректирующий слой Яркость/Контрастность и установите следующие настройки:
Яркость: 0
Контрастность: -50
Предварительный просмот: Просмотр
Теперь там же (создать новый корректирующий слой) выберите Фотофильтр.
Настройки:
Фильтр: Темно-синий
Плотность: 25%
Сохранить свечение: поставить галочку
Нажмите на стрелочку, чтобы увидеть все фильтры
Изменим Цветовой тон/Насыщенность — Hue/Saturation всего изображения.
Настройки:
Редактировать: Все
Цветовой тон: 0
Насыщенность: +25
Яркость: 0
Что получилось:
Шаг 9: Придайте изображению эффект нарисованной картинки при помощи текстуры
В этом шаге будем добавлять текстуры. Откроем изображение «Paper Texture 1» by Wojtar Stock. Активируйте Перемещение (V) и перетяните на холст. Разместите текстуру следующим образом:
Активируйте Трансформирование (Ctrl/Cmd + T) и растяните текстуру на все изображение, как показано ниже:
Результат:
Нужно поменять Режим наложения и Непрозрачность:
Режим наложения: Умножение
Непрозрачность: 40%
Сейчас добавим вторую текстуру. Откройте «Metal Texture 15» by wojtar stock; активируйте Перемещение (V) и перетяните на рабочий холст. Разместите следующим образом:
Активируйте Трансформирование (Ctrl/Cmd + T)и аналогично измените размер:
Меняем Режим наложения и Непрозрачность:
Режим наложения: Мягкий свет
Непрозрачность: 100%
В результате использования двух текстур, у вас должно получиться следующее:
Затемним немного края изображения, чтобы акцентировать центр. Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его «Darken sides».
Активируйте Кисть — Brush tool (B) и установите следующие параметры:
Размер: 900px
Жесткость: 0%
Непрозрачность: 25%
Нажим: 100%
Рисуем!
Получится так:
Конечный результат:
Автор: Michael Vincent Manalo
Источник: www.photoshoptutorials.ws
Как замазать задний фон в фотошопе. Как в фотошопе сделать размытый фон
Практически каждый начинающий фотограф задавался вопросом: «как сделать фотографию с размытым фоном ?». Фотографии с размытым фоном всегда привлекают внимание, в них хочется всматриваться, они очень походи на естественную картинку, как её видит наш глаз. Вот несколько секретов, как фотографировать, чтобы получился размытый .
Размытый фон на можно сделать любым фотоаппаратом, только ваше творчество будет ограничено режимами и величиной диафрагмы, но все, же это возможно. Если же у вас в руках «зеркалка», то вы без труда сфокусируете камеру на любом объекте и сделаете фон размытым.
Конечно, длиннофокусный объектив легче всего. Всем известны фотографии пернатых, в основном они все сделаны с помощью длиннофокусного объектива.
Настройки
На большинстве фотоаппаратах для любителей есть функция, которая позволяет размыть задний фон . Ее обычно обозначают A-DEP, ей пользуются в основном люди, которые недавно начали фотографировать или фото выполнено при вспышке. Если делать художественные снимки, то лучше настроить фотоаппарат самостоятельно.
Для начала желательно выставить значение диафрагмы на минимум. Для этого рекомендуется снимать в режиме диафрагмы. Этот режим на разных аппаратах обозначают по-разному, например: компания Nikon обозначает «A», компания Canon «Av». Выставив в этом режиме нужное значение диафрагмы, выдержка обработается автоматически. Многие фотографы любят работать в режиме «приоритет диафрагмы» при съемке портретов и макро-съемке. Предметная съемка и рекламная фотосъемка , иногда, также использует эффект размытия заднего фона, где в последствии помещается рекламный текст или заголовок.
Макросъемка
В режиме «макро» тоже можно легко сделать фон размытым, но в этом режиме снимают мелкие предметы с маленького расстояния. На всех фотоаппаратах он обозначается «цветочком». Выставив этот режим, вам останется навести камеру и нажать на кнопку затвора, сфокусируется он самостоятельно. Для крупных объектов и большого расстояния он не предназначен, он начнет размывать картинку.
Портреты на размытом фоне
С помощью режима «приоритет диафрагмы» также можно сделать такой фон, фотографируя жанр или крупный объект на достаточно большом расстоянии. В этом режиме останется четкое изображение человека или объекта.
- Для съемки стоит выдержать максимальный зум, лучше это сделать оптический приближением, это поможет сохранить качество съемки.
- Нужно отойти от объекта и сделать пробные снимки, чтобы убедиться, достаточно ли размыт фон.
- Для того чтобы избежать размытости объекта на изображение снимать лучше используя штатив.
Теперь вы знаете, как сделать фото с размытым задним фоном. Практикуйтесь, больше фотографируйте и обязательно научитесь получать именно такие снимки, как вам хочется!
Размытый фон в фотошопе используют для выделения главного объекта на снимке и сглаживания не нужных деталей на заднем плане. Это естественный эффект, который можно наблюдать, даже собственными глазами. При фокусировке зрения на ближнем предмете, дальние будут нечеткими.
Лучше всего, такой эффект делать при съемке. Если выставить на зеркальном фотоаппарате приоритет диафрагмы и задать самое маленькое число из возможных, то задний фон получится размытым и никаких дополнительных действий не потребуется. К сожалению, камеры в мобильных телефонах имеют меленький размер и не могут значительно размывать фон, как профессиональные фотоаппараты.
А если у вас нет зеркальной фотокамеры или снимок сделан уже с другими настройками, то это можно поправить в программе Adobe Photoshop CC. Фильтры размытия , например, когда нужно имитировать движение предмета, выделить центр фотографии или написать текст по фото.
Во многих уроках в интернете на подобную тему описаны способы, в которых необходимо вручную вытирать края размытого предмета. Это требует дополнительного расхода времени, а качество снимка может ухудшается. В этом уроке, я расскажу о том, как правильно сделать размытый фон , ничего не вытирая и не дорисовывая на фотографии.
Чтобы размыть фон за предметом его обязательно необходимо выделить. Некоторые, предпочитают сначала размывать дубликат слоя, а потом маской слоя прорисовывать основной объект. Но лучше всего, сначала выделить основной объект, а затем применять фильтры размытия.
На каких фото можно размыть фон?
Практически на всех. Вопрос лишь во времени обработки. Фотография с жирафом имеет две плоскости, передний и задний план. Размыли задний план, жирафа оставили и все. Большинство фотографий имеют две сцены, если их больше или между ними нет четких разграничений, то обработка займет больше времени.
Когда на фото есть несколько предметов на разном расстоянии, то их нужно выделять в отдельности и применять разную силу размытия.
Как видно на снимке выше, задача еще усложнилась. Животное стоит на плоскости, резкость под ним, должна быть такой же как и на нем. А дальше постепенно пропадать и в самой дальней точке иметь максимальное размытие. Как это сделать на практике?
Размытый фон для сложной сцены
Для примера возьмем снимок зубра. Его ноги соприкасаются с землей, а на дальнем плане просматривается забор. Здесь нужно использовать плавное перетекание размытия от нулевого значения до максимального.
В начале выделяем зубра любым удобным инструментом. В этой ситуации можно использовать «Магнитное лассо» или использовать выделение маской слоя.
После выделения проверьте, чтобы не захватилось ничего лишнего. Например, к ногам или к морде может прилипнуть кусок травы.
Также, как в описании выше инвертируем выделение, переносим на отдельный слой (CTRL + J) и заново загружаем выделение нажав по миниатюре слоя с клавишей CTRL.
Примените «Размытие по Гауссу» или «Размытие при малой глубине резкости». Я выбрал второй вариант и задал максимальное значение радиуса.
Сейчас, все это смотрится неестественно и кажется, что животное отрезано от фона. Поставим его на землю, уменьшив прозрачность размытия до нуля и постепенно увеличим к горизонту.
Для этого, включите маску слоя для размытого фона и возьмите инструмент градиентного перетекания от черного к белому.
Проведите направление перетекания, как показано на скриншоте ниже.
Теперь, фотография смотрится естественно.
Итак, подведем краткий итог. Во-первых, используйте правильный способ выделения для размытия фона, чтобы не делать лишней работы. Во-вторых, используйте фильтр «глубины резкости», чтобы было более реалистично. И применяйте дополнительные приемы для сложных сцен.
ВИДЕО УРОК: Как сделать размытый фон на фото
Оставляйте отзывы о уроке, в комментариях к статье.
Если вы хотите получить красивые фотографии с размытым фоном, который делает дорогая оптика для профессиональных фотографов, то лучше воспользоваться программой Photoshop. В этой статье будет представлено два способа сделать красивый размытый фон на фотографии с помощью этой программы.
Как размыть фон в фотошопе: способ первый
Первый способ будет намного проще второго, но он выглядит менее качественно и подходит для крупных объектов и четких линий. Если у модели на фото развеиваются волосы, то воплотить этот план в жизнь будет трудно.
Чтобы размытие выглядело натурально, вам нужно помнить некоторые принципы фокальных плоскостей:
- Главный объект в кадре всегда остается четким и резким;
- Предметы размываются сильнее, если они удалены от объекта. Все элементы рядом с объектом съемки размыты меньше.
Зайдите в Фотошоп и откройте фотографию. Сейчас вы будете работать с инструментами на левой панели.
Отыщите инструмент “Размытие” или “Blur Tool”. Он представлен почти в середине панели и обозначается капелькой.
Вам нужно настроить размер и интенсивность инструмента. Сверху вы увидите строку “Strength”, поставьте ползунок в ней примерно на 70-80%. Размер задайте самостоятельно, в зависимости от вашей фотографии.
Начните рисовать инструментом вокруг главного объекта, старайтесь не задевать модель. Если требуется – увеличьте изображение и аккуратно работайте.
В итоге у вас получится мягкое размытие, которое не задевает главный объект.
Как размыть фон в фотошопе: способ второй
При первом способе исполнения вы не можете задать направление размытия, а если вы еще плохо орудуете инструментом, то работа может получиться неаккуратной. Чтобы всё выглядело более профессионально, попробуйте прибегнуть к инструменту “Перо”.
Обратите внимание на левую часть панели инструментов, нажмите на “Перо”.
Этот инструмент довольно прост в управлении, стоит только немного потренироваться. Вы должны ставить точки, а затем выгибать из них линии. Обведите таким способом всю вашу модель в кадре.
Как только вы закончите и замкнете цепь – нажмите правой кнопкой мыши по контуру. Во всплывающем окне выберете строку “Make Selection” или “Выделение”.
В открывшемся окне поставьте значение “0” и нажмите “Ок”.
Теперь обратите внимание на правую часть программы. Вам нужно убрать значок замка с вашего слоя. Просто нажмите по иконке один раз.
После этого возьмите другой инструмент в левой части экрана. Он называется “Выделение”. Нажмите снова по контуру правой кнопкой мыши и нажмите на строку “Layer Via Cut”.
Тут же у вас появится второй слой в правой части окна, перейдите на самый нижний, просто нажав на него мышкой.
Затем нажмите на меню “Filter” или “Фильтр”, в выпадающем списке нажмите “Blur” или “Размытие”. Теперь вам предстоит выбрать тип размытия. Они отличаются по направлению, например, вы можете сделать легкое размытие фона в движении вверх или в стороны, что добавит кадру динамики, доступно и обычное размытие без какого-либо движения – оно называется “Размытие по Гауссу” или “Gaussian Blur”.
На этом же примере будет применен “Radial Blur” или “Размытие по кругу”, чтобы края фотографии красиво закручивались вокруг модели.
Значение размытия поставьте 1-4, в зависимости от ваших целей. Если вы хотите мягкого размытия, то вполне подойдет 1 или 2.
Присмотритесь, как фон по бокам теперь закручивается в кольцевую. Вам осталось лишь скорректировать фото.
Закончите редактирование, сделав цветокоррекцию и любые художественные эффекты. Чтобы размытие выглядело более натурально, можно взять инструмент “Архивная кисть” и вернуть некоторые элементы вокруг модели к более резкому виду.
З ачем размывать фон? Причины могут быть самые разные. Иногда надо подчеркнуть объект в центре фото. Иногда фон нелицеприятный и тогда размытие является спасением. В каждом отдельном случае может быть свой резон размывать фон.
Рассмотрим на примере фотографии памятника два способа размытия фона в программе Фотошоп русскоязычной версии СS-4.
Размытие фона в фотошопе
Способ №1
1. После открытия картинки применить инструмент Лассо. Обвести фон по контуру, замкнув его.
2. К выделенной области применить такую последовательность: Фильтр — Размытие – Размытие по Гауссу. Выставить параметр радиуса на 2,1 пикселя или любой другой по вашему усмотрению. Нажать ОК.
3. Снять выделение сочетанием клавиш Сtrl + D.
4. Можно было бы так и оставить, но очень уж бросаются в глаза границы между размытыми и неразмытыми областями.
Поэтому воспользуемся инструментом «Размытие».
Установим кисточку нужного размера и пройдемся по всей границе. Теперь сохраним полученный результат.
Способ №2
1. После открытия картинки применить инструмент Быстрая маска. Щелкнуть по кнопке быстрой маски. Затем кликнуть по кисти, заодно подобрав нужный размер кисти. Начать обводить потихоньку кистью вокруг памятника для того чтобы выделить фон. Места, где мы проводим, приобретут красный налет. Так мы знаем, где уже прошлись кистью.
2. После того, как мелкие детали обведены, можно увеличить кисть и за 1-2 секунды также обработать оставшуюся область фона.
Снять быструю маску нажатием буквы Q или на ту же кнопку. Инвертировать: Сtrl + Shift + I. Теперь можно повторить операцию с фильтром из первого способа, начиная со 2 пункта: то есть снова включить Фильтр — Размытие – Размытие по Гауссу – радиус 2,1 пикселя. Получится приблизительно такой же результат.
Вообще, главное, что нужно понять в системе размытия, это то, что для начала следует выделить ту область, которую хотим размыть, а затем применить к ней фильтр. А для выделения в фотошопе существует несколько различных методик. Две из них мы только что рассмотрели.
Чтобы сделать фон на фотографии сзади размытым, используйте Фотошоп для размытого фона. Как сделать фон размытым в Фотошопе:
- Выделите объект, который планируете размыть (если элементов, которые вы хотите размыть много, выделите ту часть фото, которую планируете оставить в резкости и нажмите Ctrl+Shift+I. Произойдёт инверсия выделенной области, и выделенным окажется всё, что не планировали оставлять в резкости)
- Настройте края выделенной области
- Откройте вкладку «Фильтр» на верхней панели
- Во вкладке «Фильтр» найдите «Размытие» и наведите на него. Появится меню с различными типами размытия:
- По Гауссу
- «Умное» размытие
- Радиальное
- Размытие в движении и другие
- Выберите тип размытия, который хотите применить к фону. В некоторых типах вам будет предложено выбрать радиус размытия, или интенсивность размытия, а в некоторых – нет. Настройте радиус, если такая возможность есть в том типе, который вы выбрали, и нажмите «ОК»
Если у вас остались вопросы, касательно того, как сделать фон размытым, то смело задавайте их в комментариях
Чтобы размыть фон онлайн, перейдите в Фотошоп онлайн . Затем, чтобы бесплатно размыть задний фон на фото онлайн:
- Нажмите «Файл» — «Открыть изображение»
- Загрузите фото, на котором необходимо сделать задний фон размытым онлайн
- Выберите инструмент «Размытие»
- Настройте размер и плотность кисти
- Водите кистью по участкам, где надо размыть задний фон на фото онлайн
Чтобы изменить цвет фона картинки в Фотошопе, выберите и откройте фото с однотонным фоном. Мы используем изображение с фруктом на белом фоне. Воспользуйтесь любым удобным способом выделения. Мы используем инструмент «Быстрое выделение». Как в Фотошопе изменить цвет фона на фотографии.
Как добавить, изменить и удалить фон в Photoshop — ShootDotEdit
Здесь, в ShootDotEdit, мы предоставляем профессиональные фотографам услуги по редактированию свадебных фотографий. Мы также рады предоставить вам ценную информацию, которая поможет отточить ваши навыки и ускорить рабочий процесс. Сегодня мы расскажем, как добавить фон в Photoshop. Кроме того, мы также обсудим, как удалить фон, чтобы убедиться, что у вас есть необходимые навыки.
Как добавить фон в Photoshop
Знание того, как добавить фон в Photoshop, — это инструмент, который поможет вам легко работать на платформе и добиваться желаемого внешнего вида изображений.Это шаги, необходимые для процесса.
1. Разделить передний план и задний план
Чтобы узнать, как изменить фон в Photoshop, начните с разделения переднего и заднего планов. Вот шаги, чтобы добиться такого эффекта:
- Первый шаг — выбрать объект переднего плана. Щелкните «Инструмент быстрого выбора» на панели инструментов. Вы также можете нажать «W» на клавиатуре.
- Щелкните и перетащите внутрь той области изображения, которую хотите выделить.Это сообщает Photoshop, какие части нужно включить, в зависимости от уровней контрастности фотографии.
2 быстрых совета
- Работая с кистью, вы можете заметить области с высокой контрастностью, а резкие края легко выделить. И наоборот, низкая контрастность и мягкие края требуют больше усилий.
- Если вы предпочитаете выбирать фон вместо разделения переднего плана и фона, нажмите «Shift + Command + I» для Mac («Shift + Control + I» для ПК).
Связанный: Как добавить белый фон в Photoshop
2. Точная настройка выделения
Следующая часть, на которой нужно сосредоточиться, — это точная настройка выделения, выполнив следующие шаги:
- Увеличьте изображение.
- Уменьшите размер кисти.
- Щелкните и перетащите, чтобы добавить части объекта переднего плана к вашему выбору.
Быстрый наконечник
Чтобы удалить что-либо из выделения, удерживайте клавишу «Option» для Mac («Alt» для ПК).
По теме: Узнайте, как сделать логотип прозрачным в Photoshop здесь!
3. Выберите «Выбрать и замаскировать»
Теперь, когда вы настроили выделение, выберите «Выделение и маска», чтобы преобразовать его в маску. Найдите и используйте эту опцию, выполнив следующие действия:
- Щелкните «Выбрать и замаскировать» в верхнем меню.
- Затем нажмите «Режим просмотра» на панели «Свойства». Это даст вам возможность изменить то, как вы видите свой выбор.
- Наконец, добавьте «Overlay», чтобы помочь вам выбрать цвет, контрастирующий с вашим изображением.
Быстрый наконечник
Нажмите «F» на клавиатуре для переключения между различными представлениями. По мере того, как вы просматриваете различные фоны, они будут выделять любые проблемы, которые есть у вашего выбора.
Связанный: Как добавить текстуру в Photoshop
4. Уточнить выделение
Теперь вы находитесь в точке, где можно уточнить выбор. Для этого воспользуйтесь инструментами, расположенными на панели инструментов Photoshop. Вот несколько инструментов, которые вы можете использовать:
- Инструмент «Быстрый выбор».Используйте это, чтобы добавить большие области к выделению.
- Инструмент «Уточнить края». Используйте это для волос и мягких краев.
- «Кисть». Используйте это поверх твердых краев.
- Инструмент «Лассо». Вы можете использовать этот инструмент, чтобы вручную рисовать области, чтобы добавить их к вашему выбору.
Чтобы уточнить выбор, выполните следующие действия:
- Увеличьте изображение. Это позволит вам проверить края выделения. Ищите области, которые не были выделены, были выбраны неправильно или имеют неровные края.
- Сгладьте края стены и тела с помощью «Brush Tool» и закрасьте, чтобы добавить к выделению.
- Используйте инструмент «Уточнить края», чтобы подправить волосы или любые мягкие края.
- Отметьте «Интеллектуальный радиус», который можно найти в разделе «Обнаружение краев» на панели. «Умный радиус» позволяет Photoshop различать мягкие и жесткие края.
- Используйте кисть «Refine Edge» на внешнем крае волос. На этом этапе приступайте к чистке. Пряди волос должны начать добавлять к выделению.
Быстрый наконечник
После того, как вы выбрали «Умный радиус», вы можете увеличить «Радиус» по мере необходимости. Нажмите «P» на клавиатуре, чтобы увидеть, как это выглядело до и после увеличения.
По теме: знаете ли вы, как использовать инструмент «Пластика» в Photoshop?
5. Удалить цветную бахрому
Уточнив выбор, вы можете удалить цветную кайму с изображения. Вот шаги для этого:
- Щелкните «Параметры вывода» на правой панели.
- Выберите «Очистить цвета», чтобы удалить оставшуюся цветную кайму.
- Выберите «Новый слой с маской слоя» в «Настройки вывода».
- Нажмите «ОК», чтобы вернуться к основному изображению. Вы увидите добавленный новый слой.
6. Вставить новый фон
Теперь, когда вы удалили цветную кайму, вставьте изображение с новым фоном. Для этого поместите изображение на слой чуть ниже слоя, который содержит выделение переднего плана.
- Используйте инструмент «Рука», чтобы расположить слой.
- При необходимости измените размер изображения с помощью инструмента «Свободное преобразование» на панели инструментов. Вы также можете нажать «Command + T» для Mac («Control + T» для ПК).
- Перетащите углы или стороны внутрь, чтобы уменьшить размер. Обязательно удерживайте клавишу «Shift», чтобы сохранить соотношение сторон.
Связанный: Как исправить волосы в Photoshop
7. Исправьте цвета переднего плана
Последний шаг, который нужно сделать для добавления фона в Photoshop, — исправить цвета переднего плана.Это поможет смешать цвета переднего плана с фоном. Для этого выполните следующие действия:
- Выберите слой переднего плана. Убедитесь, что вы не выбрали маску, а только изображение.
- Щелкните «Изображение», наведите указатель мыши на «Корректировки» и выберите «Подобрать цвет».
- Откройте «Источник» и выберите изображение.
- Выберите, какой слой исправить в разделе «Слой». Вы можете решить, согласовывать ли передний план с новым фоном или наоборот.
- Установите флажок «Нейтрализовать», чтобы удалить оттенки цвета с выбранного слоя.
- Отрегулируйте параметры «Яркость» и «Интенсивность» до совпадения переднего и заднего планов.
Быстрый наконечник
Используйте ползунок «Fade», когда вам нужно уменьшить эффект «Luminance» и «Intensity».
8. Сохраните изображение
Когда передний план совмещен с фоном, настройка завершена. Теперь вы можете сохранить изображение как файл PSD. Это обеспечит сохранение информации о слое.
Из, если нужно, расплющите изображение и экспортируйте как JPG.
Обратитесь к приведенному выше разделу о том, как добавить фон в Photoshop, если вы хотите узнать больше о том, как заменить фон в Photoshop.
Как удалить фон
Следующая тема, которую мы обсудим, связана с тем, как удалить фон в Photoshop.
1. Выберите инструмент «Ластик для фона»
Для начала выберите инструмент «Ластик для фона», расположенный на панели инструментов. Для доступа к нему выполните следующие действия:
- Наведите указатель мыши на «Ластик».”
- Выберите инструмент «Ластик для фона».
2. Настройте параметры инструмента
Следующим шагом является изменение настроек инструмента. Вот шаги для этого:
- Выберите круглую жесткую кисть на панели «Параметры инструмента». Размер кисти будет зависеть от конкретного изображения.
- Отрегулируйте размер кисти с помощью сочетания клавиш «».
- Установите «Sampling» на «Continuous».
- Выберите для параметра «Пределы» значение «Найти края.”
- Установите «Допуск» по мере необходимости (здесь подойдет 25%).
Быстрый наконечник
Когда вы выбираете более низкий «Допуск», он ограничивает ластик областями, которые похожи на выбранный цвет. По мере того, как вы выбираете более высокий «Допуск», диапазон цветов, выбираемых ластиком, расширяется.
По теме: Можете ли вы относиться к этим историям редактирования профессиональных фотографов?
3. Сотрите фон
Теперь вы готовы стереть фон, выполнив следующие действия:
- Начните стирать кистью фон.Обратите внимание, что «перекрестие» кисти показывает «горячую точку». После идентификации кисть удаляет цвет везде, где он появляется внутри области кисти. Также важно отметить, что он выполняет интеллектуальное извлечение цвета по краям объектов переднего плана. Это помогает удалить «цветные ореолы», которые в противном случае могли бы быть невидимыми.
- Увеличьте масштаб своей работы и постарайтесь избежать перекрытия между «перекрестием» и краем переднего плана. Для этого можно уменьшить размер кисти. Вы поможете избежать удаления объектов на переднем плане.
4. Отрегулируйте настройки «Предел» и «Выборка»
Как упоминалось выше, вы можете оказаться в сценарии, в котором вы стерли некоторые объекты переднего плана. Чтобы изменить это, вы можете настроить «Лимит» и «Сэмплирование».
- Параметр «Выборка: один раз» определяет цвет под «перекрестием» при нажатии. При добавлении мазков кистью повторная выборка не выполняется.
- Параметр «Несмежный предел» дает вам возможность стереть все пиксели, соответствующие цвету, выбранному вами для удаления.
5. Сохраните изображение
После внесения изменений вы можете сохранить изображение.
Обратитесь к приведенному выше разделу о том, как удалить фон в Photoshop, если вы хотите узнать больше о том, как вырезать фон в Photoshop, как удалить фон в Photoshop или как стереть фон в Photoshop.
Теперь, когда вы знаете, как добавлять фон в Photoshop (и не забывайте, как удалять фон!), Вы можете быстро работать с изображениями по мере необходимости.Приобретение навыков работы с Photoshop и Lightroom поможет вам ускорить рабочий процесс после свадьбы. И чем быстрее вы это сделаете, тем быстрее вы сможете снова сосредоточиться на том, что является наиболее важным для вашего фотографического бизнеса.
Чтобы узнать больше о Lightroom и о том, как его лучше всего использовать, просмотрите или послушайте наше онлайн-обучение: Расширенные наборы навыков Lightroom с экспертом Джаредом Платтом. Во время онлайн-обучения Джаред делится своими мыслями и передовыми методами, которые помогут вам создать быстрый и эффективный рабочий процесс.
Как сопоставить объект с ЛЮБЫМ фоном в Photoshop!
МОЩНЫХ техник, позволяющих сопоставить объект с любым фоном в Photoshop!
У вас возникли проблемы с тем, чтобы сделать вашу фотокомпозицию более реалистичной?
В этом уроке я научу вас, как сопоставить объект с любым фоном в Photoshop для создания безупречных манипуляций с фотографиями!
Мы расскажем обо всем, от маскировки, сопоставления перспективы, сопоставления цветов и всего, что вам нужно, чтобы сопоставить человека с любым фоном.
Используемые изображенияДля этой техники я буду использовать изображение женщины-модели, стоящей посреди улицы, и изображение пристани. Ссылки на фотографии можно скачать здесь:
Объединить фотографииОткрытие обоих изображений в Photoshop означает, что они будут находиться на двух отдельных вкладках. Выберите инструмент Move , затем нажмите и перетащите документ Model на другую вкладку Background , чтобы вставить его туда.
Удерживая нажатой клавишу Shift , отпустите кнопку мыши, чтобы Photoshop центрировал объект Subject на фоновом изображении .
Нажмите клавишу Enter (Windows) или Return (macOS) , чтобы разместить изображение.
Удалить фонДля тех, кто пользуется более старыми версиями Photoshop, вы можете использовать инструмент Quick Selection , чтобы удалить фон. C , проведите инструментом и проведите по слою Model , чтобы сделать выделение.
Если вы ошиблись, удерживайте клавишу Alt (Windows) или Option (macOS) , чтобы вычесть из текущего выделения.
Нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Для пользователей Photoshop 2020 у вас есть доступ к мощному инструменту Object Selection . Выберите этот инструмент и перейдите к панели параметров Options .
Щелкните раскрывающееся меню Mode и выберите Lasso .
В левой части панели параметров нажмите кнопку New Selection .
Используйте этот инструмент, чтобы сделать свободный выбор объекта, и, отпустив кнопку мыши, Photoshop автоматически анализирует изображение с помощью Adobe Sensei , искусственного интеллекта (AI).
Точная настройка выбораУвеличив изображение, вы увидите, что пространство между ногами модели также было выбрано.
Используйте инструмент Quick Selection и удерживайте Alt (Windows) или Option (macOS) , чтобы , щелкните и перетащите вокруг области, чтобы отменить выбор.
Создать маску слояПри активном слое «Модель» щелкните значок Layer Mask внизу панели «Слои», чтобы создать маску слоя на основе выделения. Будет показан только выбранный объект, а части изображения за пределами этого выбора будут скрыты .
На миниатюре Layer Mask вы увидите, что выбранный объект белый, а скрытая часть изображения — черная. Чтобы понять это легко, всегда помните, что «белые раскрывают, черные скрывают».
Размещение темыНеобходимо установить подходящую перспективу, чтобы составное изображение выглядело как реальная фотография, а не как простое сопоставление. Если вы хотите узнать больше о перспективе, нажмите здесь!
Чтобы объяснить это подробнее, отключит слой Model .
Выберите инструмент Линия .
На панели параметров обязательно выберите Форма в раскрывающемся меню и установите вес на 10 пикселей .
На изображении док-станции вы увидите треугольник. Мы можем сделать это более очевидным, используя инструмент Line , чтобы проследить линии, чтобы увидеть, где они встречаются.
Резкая точка в месте пересечения линий известна как точка схода , , и вы всегда можете использовать эту технику для более сложных изображений, где горизонтальные и вертикальные линии не так заметны.
Примечание: точка схода находится там, где всегда находится горизонт. Согласование горизонтов переднего плана и фонового изображения — один из ключей к соответствию перспективе и созданию реалистичного изображения.
Чтобы увидеть линию горизонта в слое Model , удерживайте клавишу Shift и щелкните миниатюру Layer Mask , чтобы открыть исходный фон.
Используя инструмент Line , обведите параллельные сходящиеся линии, чтобы увидеть, где находится точка схода, и здесь я вижу, что она находится прямо под ее ухом.
Снова откройте маску слоя, удерживая клавишу Shift и щелкнув миниатюру Layer Mask .
Имея это в виду, поместите точку прямо под ее ухом в точку схода изображения Dock.
Используйте инструмент Перемещение , чтобы перетащить объект прямо на место.
Фиксация масштабированияНа фоновом слое щелкните значок замка, чтобы отключить его. Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект , чтобы я мог исказить его неразрушающим образом.
Затем нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать изображение и перетащите опорную точку на линию горизонта.
Удерживайте Alt Shift (Windows) или Option Shift (macOS). и щелкните и перетащите на угловой ручке, чтобы масштабировать фоновое изображение в перспективе.
Уменьшите масштаб изображения так, чтобы нижняя часть изображения парила на несколько пикселей выше того места, где обрезана часть ее ног.
Используйте инструмент Crop , чтобы обрамить изображение и удалить остальную часть лишнего холста.
Нажмите Enter (Windows) или Return (macOS) , чтобы обрезать изображение.
Поскольку изображение немного зашкаливает, выберите слой Background и выберите инструмент Move .
Щелкните средний левый маркер трансформации, удерживая нажатой клавишу Alt (Windows) или Option (macOS) при перетаскивании влево, чтобы равномерно развернуть изображение с обеих сторон.
Это создает более сбалансированное изображение с равномерным распределением веса.
Как работает корректирующий слой уровней
Создание корректирующего слоя Black & White при работе с составным изображением позволяет увидеть разницу в яркости между фоном и объектом
Выберите слой Model и создайте корректирующий слой Levels , и мы сможем настроить яркость модели и сопоставить ее со светимостью фона.
Щелкните значок Clip Layer Mask , чтобы вырезать слой под ней.Это означает, что любые изменения, которые вы делаете на уровнях, будут применяться только к слою, находящемуся непосредственно под ним.
Ручки регулировки расположены по обе стороны от ползунка, и они отображают темный или светлый оттенок изображения.
Если вы перетащите левый маркер вправо, вы заметите, что ваш объект становится темнее, а градиент ниже показывает, насколько светлые ваши белые пиксели и насколько темные ваши черные пиксели.
На изображении ниже показана исходная разница в яркости между фоновым слоем и моделью.
Теперь цель состоит в том, чтобы настроить ползунки и градиент так, чтобы самые темные пиксели в фоновом слое совпадали с самыми темными пикселями слоя модели.
Теперь, отключите корректирующий слой Black & White , чтобы увидеть результат в исходном цвете.
Однако регулировка уровней также влияет на цвет, оттенок и насыщенность объекта и приводит к непревзойденной теплоте слоя объекта и холодному тону фона.
Чтобы исправить это, выберите корректирующий слой Levels и установите Blending Mode на Luminosity . Это означает, что слой регулирует только яркость , но не цвет, оттенок или насыщенность.
Затем переименуйте этот слой в «Яркость».
Как сопоставить предмет с любым фоном
Как видите, фон имеет холодный синий оттенок, и вы должны сопоставить его с объектом, чтобы создать реалистичную композицию.
Перейдите к корректирующему слою Curves и щелкните значок Clip Layer Mask , чтобы закрепить его на слое ниже.
Выберите миниатюру слоя и удерживайте Alt (Windows) или Option (macOS) и нажмите кнопку Auto , чтобы открыть окно Auto Color Correction Options .
В параметрах алгоритмов щелкните Найти темные и светлые цвета , чтобы сопоставить передний план и фон.
По умолчанию этот цвет заменяет самый темный цвет вашего изображения на черный (#ffffff) и самый светлый цвет вашего изображения на белый (# 00000) .
Я буду использовать именно эту технологию, чтобы удовлетворить потребности изображения.
Щелкните черный образец, чтобы открыть окно палитры цветов .
С помощью инструмента Eyedropper щелкните тени фона. Если вы присмотритесь, самый темный цвет моего изображения не является чистым черным, и на самом деле он имеет цветной оттенок.
Выберите OK , чтобы выбрать этот цвет в качестве Shadow Color для переднего плана.
Для самых ярких пикселей фона не нажимайте на блики. Для этого изображения выберите на льду мой Highlights Color .
Выберите OK , чтобы закрыть окно.
Вы сразу заметите, как работает автокоррекция цвета, применяя ее к объекту для соответствия фону.
Выберите OK , чтобы закрыть окно, и в следующем диалоговом окне нажмите NO , чтобы не использовать новые целевые Highlights и Shadows в качестве новых значений по умолчанию.
Обратите внимание, как изменилась яркость? Чтобы сохранить последовательность, измените Blending Mode на Color , чтобы сохранить оттенок и насыщенность, не обращая внимания на яркость.
Если вам кажется, что эффект слишком интенсивный, смело отрегулируйте непрозрачность.
Затем переименуйте слой в «Color.”
Регулировка насыщенности
Если цвета слишком интенсивные, щелкните значок New Adjustment Layer > Hue / Saturation > щелкните значок Clip Layer Mask , чтобы воздействовать только на слой под ним.
Отрегулируйте насыщенность и оттенок соответственно. Для этого изображения достаточно небольшого уменьшения насыщенности.
Создание малой глубины резкости
Удерживая , клавишу Shift и щелкните миниатюру маски слоя для слоя модели, чтобы вернуть исходный фон.Исходное изображение имеет небольшую глубину резкости, и вы должны сопоставить его с текущим композитным изображением.
Для этого возьмите маску слоя и щелкните фоновый слой. Затем перейдите к Filter > Blur Gallery > Tilt-Shift .
Щелкните здесь, если вам нужно подробное руководство по глубине резкости!
В этом фильтре вы видите две сплошные линии, и все, что находится между двумя сплошными линиями и пунктирными линиями, будет постепенным переходом между фокусом (четкие пиксели) и не в фокусе (размытые пиксели) .
Перетащите верхнюю сплошную линию внизу изображения и пунктирную линию вокруг области предплечья. Теперь у вас есть реалистичный размытый фон!
Редактировать изображение как единое целое
Выберите слой Background и поместите все слои в смарт-объект , чтобы вы могли управлять ими как одним слоем.
Выберите фон> удерживайте клавишу Shift > щелкните слой Hue / Saturation , чтобы выбрать все слои между ними> щелкните правой кнопкой мыши > выберите Преобразовать в смарт-объект .
Перейдите к Фильтр > Camera Raw Filter.
С помощью фильтра Camera Raw вы можете настроить экспозицию, подсветку, тени и яркость фотографии в целом.
Подробная информация
Перейдите на вкладку Detail и добавьте немного резкости.
СОВЕТ ПРОФЕССИОНАЛА : если удерживать клавишу Alt (окно) или Option (macOS) при перемещении ползунка маскирования вправо, вы увидите белые области, к которым применяется эффект повышения резкости.Между тем области, в которых не применяется эффект повышения резкости, обозначены черными областями.
Вкладка HSL
Отсюда вы можете настроить оттенок, насыщенность и яркость с помощью следующих ползунков, что дает вам полный контроль над каждым пикселем изображения!
Вкладка FX (эффекты)
Гладкое изображение, сгенерированное компьютером, обычно получается после применения нескольких слоев настроек и фильтров. Быстрого исправления можно добиться, увеличив количество зерна в изображении, чтобы вернуть реалистичный вид.
Точная настройка изображения
Уделите время точной настройке кадрирования и убедитесь, что оно симметрично и пропорционально.
Если вы щелкните миниатюру смарт-объекта , вы перейдете на новую вкладку, где вы можете настроить маску модели, чтобы показать или скрыть некоторые пиксели.
Один трюк — щелкнуть по маске слоя> Select and Mask .
Установите View на на белом (T) и установите непрозрачность на 100% .
Таким образом, вы можете регулировать края маски, добавляя контраст, сглаживая ее и т. Д. Просто нажмите OK , чтобы закрыть окно.
Закрепите маску между прядями волос
Три фактора, которые могут затруднить точную настройку маски между прядями волос: тонкость прядей, глубина резкости и цвет ее прежнего фона.
Чтобы исправить это, вы можете попробовать переместить объект, чтобы отрегулировать его размещение в композиции.
Вариант 1. Использование смеси, если
Вы также можете создать новый слой над слоем Model , выбрать инструмент «Кисть » и закрасить небольшую область синим цветом, ближайшую к волосам.
Чтобы установить этот цвет в качестве цвета переднего плана, нажмите клавишу Alt (Windows) или Option (macOS) , чтобы вызвать инструмент Eyedropper для выбора цвета.
Затем измените слой Blending Mode на Color .
Естественные волосы брюнетки становятся синими. Чтобы восстановить естественный цвет волос, дважды щелкните на слое, чтобы открыть окно стиля слоя .
В параметре Blend If вы найдете ползунок нижележащего слоя и перетащите левый маркер вправо, чтобы вернуть цвет волос.
Затем, удерживая Alt (Windows) или Option (macOS) , щелкните ручку, чтобы разделить ее пополам. Используйте новую ручку для настройки и создания плавного перехода.Когда вы будете удовлетворены, нажмите OK , чтобы закрыть окно.
Вариант 2: Закрашивание волос
Другой вариант, который вы можете сделать, — это закрасить волосы с помощью инструмента Brush . Вы можете начать с создания нового слоя и использования кистей специально для волос, чтобы восстановить исходный цвет волос.
Если вы хотите узнать больше об этом, у меня есть видеоурок, который научит вас создавать кисти для волос!
Перейдите на панель «Библиотеки ». выберите любую сохраненную расческу и используйте ее.
Затем выберите инструмент Eyedropper или просто нажмите клавишу I на клавиатуре, чтобы выбрать цвет волос объекта.
Установите размер кисти легко управляемой ширины. Затем одним щелчком нарисуйте слой.
Нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать объект и перевернуть его по горизонтали или вертикали, чтобы настроить, переместить и сопоставить с исходными волосами.
Создайте маску слоя, нажав Alt (Windows) или «Параметры» (macOS) и щелкнув значок «Маска слоя» в нижней части панели «Слои», чтобы скрыть содержимое.Выберите белый цвет в качестве цвета переднего плана и используйте обычную круглую кисть, чтобы показать части краски для волос, которую вы хотите показать.
Чтобы настроить яркость новых прядей волос, перейдите в меню Image> Adjustment Levels и используйте ручки в Input Levels , чтобы осветлить или затемнить волосы, чтобы они соответствовали исходным волосам объекта.
Когда вы будете удовлетворены тонкой настройкой, нажмите клавиши Ctrl S (Windows) или Command S (macOS) и закройте существующую вкладку.Затем все настройки будут применены и обновлены к смарт-объекту.
Чтобы узнать о деталях, которые вы могли пропустить, вы можете быстро вернуться к смарт-объекту, чтобы уточнить его и сохранить изменения, нажав Ctrl S (Windows) или Command S (macOS).
Вот так можно сопоставить объект с любым фоном, просто используя инструменты и фильтры, с которыми вы уже знакомы.
Я надеюсь, что это была информация для вас и может помочь вам в вашем новом рабочем процессе!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как изменить фон изображения в Photoshop CC
В этом уроке я покажу вам, как изменить фон изображения с помощью Photoshop CC.На самом деле я использую 3 метода для удаления фона, и они включают следующие инструменты:
- Ластик для фона.
- Инструмент быстрого выбора.
- Ластик.
Обратите внимание, что я дважды использовал обычный ластик с разными настройками непрозрачности. Вы можете увидеть весь процесс на видео ниже:
Не можете просмотреть видео? Смотрите на YouTube
Ниже приведены шаги, которые я использовал для изменения фона этого изображения.Обратите внимание, что настройки во многом зависят от вашего изображения и различаются. Ниже я объясню, как это работает.
Удалить старый фон:
Откройте изображение, фон которого вы хотите изменить в Photoshop, и если слой заблокирован, просто разблокируйте его, дважды щелкнув слой в окне слоев.
Затем используйте инструмент «Ластик для фона» вокруг волос. Инструмент «Ластик фона» находится в окне инструментов и выглядит так:
Затем я использовал следующие настройки:
Однократная выборка, которую можно найти на верхней панели инструментов.Значок выглядит так
Затем я использовал смежные для пределов, который выглядит так:
Что касается допуска, я использовал 11%, но его нужно менять в зависимости от вашего изображения. Более низкий уровень допуска в основном стирает меньше, поскольку Photoshop легче различит разницу между фоном и передним планом. У меня также был снят флажок «Защитить цвет переднего плана», и настройки выглядели так:
Что касается размера кисти, я использовал 15 пикселей, а остальные настройки выглядели так:
Затем я просто щелкнул мышью по волосам, стирая как можно больше фона.Так выглядит процесс:
После стирания вдоль волос я использовал инструмент быстрого выделения, чтобы очистить рукава и руки. Инструмент быстрого выбора также находится в окне инструментов и выглядит так:
При использовании инструмента быстрого выбора, удерживая левую кнопку мыши, проведите по линиям переднего плана там, где встречается фон.
Обратите внимание, что вы можете отпустить левую кнопку мыши и продолжить в любое время.Когда вы заходите слишком далеко, вы можете вычесть из выделения, удерживая клавишу «option» на клавиатуре на Mac или клавишу «alt» на компьютере с Windows, одновременно удерживая левую кнопку мыши и перетаскивая.
Когда вы вычитаете, вы просто перетаскиваете в противоположном направлении.
Если вы хотите снова добавить к выделенному фрагменту, просто отпустите клавишу «option» или «alt», отпустите левую кнопку мыши, затем нажмите левую кнопку мыши и снова перетащите, чтобы начать добавление.
В Photoshop CC и я верю в другие новые версии Photoshop, кончик вашей кисти превращается в знак плюса (+), когда вы добавляете, и в знак минуса (-), когда вы вычитаете.
Процесс выглядит так:
Добавление в подборку
Вычитая из выделения
Обратите внимание, как я вычитал вокруг пальцев, потому что инструмент быстрого выбора зашел слишком далеко.
После того, как вы закончили выделение всей области, просто очистите выделение, выбрав «редактировать> очистить» на верхней панели инструментов или используя сочетание клавиш на клавиатуре.
После этого просто используйте ластик, чтобы стереть остальную часть фона, стараясь держаться подальше от переднего плана, который вы хотите сохранить.Ластик выглядит так:
Заменить старый фон новым:
Теперь вы можете открыть свой новый фон в Photoshop. Если слой заблокирован, вы захотите разблокировать его, дважды щелкнув по нему в окне слоев.
Затем выберите изображение с помощью инструмента прямоугольной области (просто удерживайте левую кнопку мыши и перетащите, делая выделение вокруг изображения), перейдите к «редактировать> копировать» на верхней панели инструментов или используйте сочетание клавиш на клавиатуре.
Затем перейдите к изображению, для которого вы только что стерли фон, и вставьте новый фон, выбрав «редактировать> вставить» или используя сочетание клавиш «Вставить» на клавиатуре.
Затем в окне слоя переместите фоновый слой под слой переднего плана. Должно получиться так:
Теперь возьмите инструмент перемещения и расположите фон по мере необходимости. Инструмент перемещения выглядит так:
Затем я взял инструмент «Ластик» и изменил уровень непрозрачности на 30%, чтобы я мог убрать излишки вокруг волос, оставленные инструментом «Ластик для фона».Просто будьте спокойны, потому что, если вы сотрете слишком много, вы в конечном итоге сотрете те части, которые хотите сохранить. Если непрозрачность слишком велика, просто уменьшите ее.
Вот изображения до и после.
Раньше:
После:
Как добавить фон к изображению зеленого экрана в Photoshop
Чтобы добавить фон к изображению зеленого экрана в Photoshop, вам необходимо научиться использовать несколько инструментов по умолчанию, доступных на панели инструментов.
Если фон не совсем зеленый или плохо освещенный, вам нужно будет предпринять несколько дополнительных шагов. Не стесняйтесь попробовать свои силы на примере изображения ниже.
Сначала мы рассмотрим более простой метод, но потом вы можете попробовать второй метод для изображений, у которых нет идеального единого зеленого фона.
Как добавить фон к идеальному зеленому изображению на экране в PhotoshopВ нашем первом разделе мы расскажем, как добавить свой собственный фон, когда зеленый экран идеально освещен или используется один оттенок зеленого во всем.Вы можете найти в Интернете хорошие бесплатные зеленые экранные изображения и фоновые изображения, если вы еще этого не сделали.
- Сначала найдите свое изображение, щелкните его правой кнопкой мыши и выберите Открыть с помощью> Adobe Photoshop .
- В Photoshop вы должны щелкнуть правой кнопкой мыши на слое внизу, а затем выбрать Layer from Background…
- При появлении запроса нажмите ОК . Это позволит вам редактировать только что открытое изображение.
- Затем щелкните Выберите на верхней панели, а затем щелкните Цветовой диапазон .
- Если изображение использует идеальный зеленый экран, вы должны увидеть контур изображения в появившемся окне. Если вы не видите четкого контура, попробуйте выполнить следующий шаг. Мы все же советуем вам сначала попробовать этот шаг, так как он поможет вам изучить важные инструменты, которые можно будет использовать позже.
- Затем щелкните по самому зеленому экрану, и инструмент пипетки выберет этот цвет. После этого нажмите OK , и зеленая область экрана будет выделена.
- Теперь вы должны выполнить еще два шага, чтобы ваше изображение не имело зеленого контура. Нажмите Выберите , а затем нажмите Изменить> Развернуть . Выберите расширение на 2 пикселя и нажмите ОК .
- Затем нажмите Select , затем Select and Mask . В новом окне, появившемся слева, установите размер пера на 1 пиксель .
- Щелкните раскрывающийся список Параметры вывода и убедитесь, что для него установлено значение Вывод в: Выбор .Затем нажмите ОК .
- Нажмите удалить на клавиатуре, и ваш зеленый экран исчезнет.
Следующий шаг — получить фоновое изображение, которое вы хотите использовать. Вы можете использовать свой собственный фон или что-нибудь в Интернете. Если это сделано в коммерческих целях, прочтите наше руководство по Creative Commons, которое поможет вам найти подходящие изображения для бесплатного коммерческого использования.
Когда у вас есть изображение, найдите его на своем ПК, щелкните и перетащите в окно Photoshop.Возможно, вам потребуется изменить его размер, но после простого нажатия клавиши введите . Теперь вы должны перетащить новый слой под слой с зеленым экраном, чтобы он отображался в качестве фона.
Теперь у вас есть изображение зеленого экрана в Photoshop с новым фоном. Затем вы можете экспортировать или сохранить изображение, как обычно.
Как добавить фон к плохо освещенному зеленому экрануМногие изображения на зеленом экране плохо освещены, поэтому вырезание самого зеленого экрана может потребовать больших усилий.Если вам не удается полностью удалить зеленый экран, выполнив указанные выше действия, выполните следующие действия.
- Сначала откройте фотографию в Photoshop. Затем нажмите L на клавиатуре, чтобы получить доступ к инструменту «Лассо». Нажмите и удерживайте, чтобы нарисовать контур вокруг объекта, который хотите переместить на задний план. Постарайтесь сделать это как можно ближе к самому предмету.
- Отпустите кнопку мыши, и ваш объект будет выделен.Затем щелкните правой кнопкой мыши и выберите Выбрать инверсию .
- Нажмите кнопку Delete на клавиатуре, и область вокруг вашего объекта будет удалена.
- Затем щелкните правой кнопкой мыши Magic Wand Tool и выберите Quick Selection Tool. Используйте колесико прокрутки мыши вверх + Alt , чтобы приблизить изображение как можно ближе к объекту.
- При активном инструменте быстрого выбора используйте Shift + левый щелчок, , чтобы выделить области вашего объекта, и Alt + левый щелчок, , чтобы выделить области зеленого экрана.
- Этот процесс может занять некоторое время, но его цель — выделить весь объект. По завершении нажмите Ctrl + X , а затем Ctrl + V .
- Будет создан новый слой, поэтому вам нужно будет скрыть предыдущий слой. Щелкните значок глаза рядом со слоем, содержащим зеленый экран. После этого найдите фоновое изображение в Finder или проводнике Windows и перетащите изображение в окно Photoshop.
- Перетащите фоновый слой под слой зеленого экрана, и вы выполнили свою задачу.
Обратите внимание, что некоторые изображения не будут иметь идеальных результатов — чем ниже качество изображения зеленого экрана в Photoshop, тем больше усилий и осторожности вам потребуется, чтобы вырезать зеленые пиксели, а иногда это практически невозможно сделать без удаления часть самого объекта.
Сводка
На этом мы подошли к концу нашего руководства по добавлению фона к изображению зеленого экрана в Photoshop. Если вам нужна дополнительная помощь, вы можете оставить комментарий ниже.
Как поместить человека на фотографию в Photoshop Elements | Small Business
В Photoshop Elements для помещения человека на фотографию сначала необходимо цифровым способом удалить человека с исходной фотографии, а затем вставить ее на новое фоновое изображение.Самая большая проблема в этом проекте — удалить ваш объект из исходного изображения с помощью инструментов выделения Elements. Использование инструментов ручного выбора часто приводит к появлению контрольной границы вокруг человека без времени и кропотливой работы. Чтобы вместо этого человек мог плавно сливаться с ее новым фоном, используйте инструменты выделения, которые имеют интеллектуальное обнаружение изображения. Одним из таких инструментов является Magic Extractor от Photoshop Elements.
Откройте фотографию человека, которого вы хотите вставить на новый фон, затем щелкните пунктирный прямоугольник на палитре «Инструменты», чтобы запустить инструмент «Прямоугольная область», инструмент выделения для прямоугольных областей изображения.
Щелкните холст рядом с человеком, которого хотите вырезать, затем перетащите его, чтобы сформировать прямоугольник выделения, который охватывает человека и максимально пропускает его задний план. Отпустите кнопку мыши, чтобы завершить выделение области.
Щелкните команду «Magic Extractor» меню изображения, которая отобразит новый экран с инструментами Magic Extractor. Один из этих инструментов, кисть переднего плана, уже активирован. Щелкните мышью в нескольких разных местах на человеке, стараясь не позволить вашему игроку щелкнуть мышью где-либо за пределами контура человека.Отметки, которые вы делаете, помогают Magic Extractor отличать человека от его происхождения.
Щелкните инструмент «Кисть для фона», значок которого рядом с левым краем окна Magic Extractor отображается в виде желтого маркера выделения с символом «минус» справа. Щелкните несколько мест на заднем плане человека, точно так же, как вы это сделали.
Нажмите кнопку «Предварительный просмотр» в правой части окна Magic Extractor. Элементы отображают человека, окруженного серым рисунком в виде шахматной доски, что указывает на прозрачность.Прозрачные области указывают на части фона, которые Magic Extractor смог удалить.
Используйте кисти «Передний план» и «Фон», а затем нажмите кнопку «Предварительный просмотр», чтобы удалить любой фон, оставшийся вокруг человека. Нажмите «ОК», чтобы завершить выбор региона человека. Нажмите «Ctrl-C», чтобы скопировать человека в буфер обмена.
Откройте новый фон, на который вы хотите вставить вырезанного человека, затем нажмите «Ctrl-V», чтобы вставить человека на задний план.
Щелкните инструмент «Свободное преобразование» меню изображения. Перетащите один из угловых маркеров ограничительной рамки, окружающей человека, чтобы установить размер человека в соответствии с размером фона. Щелкните и перетащите внутрь ограничивающей рамки человека, чтобы сместить его местоположение. Нажмите «Ввод», когда человек достигнет желаемого размера и местоположения. Теперь этот человек отображается как часть второй фотографии, которую вы открыли.
Ссылки
Советы
- Выбирая фотографии человека и ее нового фона, ищите фотографии, сделанные примерно с той же точки зрения.Например, если вы смотрите на человека на фотографии и хотите поместить ее на открытом воздухе, выберите тот, на котором больше неба, чем земли.
- Выберите фотографии, которые соответствуют по цветовому оттенку, контрасту и направлению основного источника света, хотя вы часто можете использовать Photoshop для исправления несоответствия этих аспектов изображения. Например, чтобы выровнять человека, освещенного лампами накаливания, с его новым фоном, освещенным светом в крыше, отрегулируйте цветовой баланс человека с помощью ползунка «Оттенок» и других элементов управления диалогового окна «Оттенок / насыщенность» в меню «Улучшение».Отрегулируйте контрастность с помощью команды «Яркость / Контрастность» в меню «Улучшение».
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как создать анимированный фон в Photoshop? : Survey Anyplace
GIF может быть удобным инструментом, чтобы заинтересовать людей изображением.Если вы проявите большой творческий подход, движущиеся изображения могут очень быстро привлечь внимание зрителя. Поэтому стоит потратить время и усилия, чтобы поэкспериментировать с анимированными изображениями, чтобы улучшить изображения на вашем веб-сайте и в социальных сетях.
Создайте опрос с вашим собственным логотипом, стилем и брендингом
GIF-файлы действительно не так сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете быстро создать анимированный GIF, который привлечет внимание.
В этом уроке мы собираемся создать фоновое изображение, которое привлечет внимание.
Шаг 1 — Настройте размер изображения
Шаг 2 — Загрузите изображения или создайте их одно за другим в виде слоев
Шаг 3 — Поместите текст в новые слои
Шаг 4 — Настройте временную шкалу
Шаг 5 — Создайте покадровую анимацию
Шаг 6 — Выберите время для каждого раза
Шаг 7 — Экспорт файла в формате GIF
Шаг 1. Настройте размер изображения
Начнем с настройки размера изображения до 1920 пикселей × 1080 пикселей.
Шаг 2. Загрузите изображения или создайте их одно за другим в виде слоев
Если у вас уже есть несколько изображений, сохраните их в одной папке и загрузите в Photoshop.
Вы можете сделать это, щелкнув: Файл> Сценарии> Загрузить файлы в стек
Затем вы можете просмотреть и выбрать изображения, которые вам нравятся, и нажать OK. Когда вы это сделаете, Photoshop автоматически создаст отдельные слои для каждого изображения.
Вы можете следовать инструкциям, если у вас уже есть готовые изображения, но чтобы дать вам лучшее представление, мы собираемся выбрать одно изображение, а затем создать каждый кадр, настроив отдельные слои.
Когда вы будете готовы, все, что вам нужно сделать, это перетащить его на холст Photoshop.
Если хотите, вы также можете настроить изображение с помощью таких эффектов, как Яркость и Контрастность и т. Д.
Совет. Вы можете получить изображения с этой страницы.
Шаг 3. Поместите текст в новые слои
Чтобы добавить новый слой, все, что вам нужно сделать, это щелкнуть «Слой»> «Новый»> «Слой».
Убедитесь, что вы присвоили каждому слою имя, чтобы было легче отслеживать их, когда вы работаете над созданием GIF.
Чтобы назвать каждый слой, перейдите на панель «Слой» в правом нижнем углу и дважды щелкните имя слоя по умолчанию («Слой 1»), введите имя по вашему выбору и нажмите Enter.
В этом уроке мы собираемся настроить около 12 слоев, чтобы выделить имя DJ K-Beast. Первый слой будет иметь полное имя светло-серого цвета, а следующие 11 слоев будут представлять каждую букву белым цветом.
ПРИМЕЧАНИЕ
Чтобы быстро пройти через это, щелкните правой кнопкой мыши на слое и выберите «Дублировать слой» и продолжайте повторять этот процесс, пока каждая буква не станет белой.Кроме того, будет проще, если вы отключите значок, который выглядит как глаз, чтобы скрывать каждый слой при выполнении движений.
Шаг 4. Настройка временной шкалы
После настройки каждого текстового слоя вы будете готовы открыть временную шкалу, поэтому нажмите «Окно»> «Временная шкала».
Инструмент «Временная шкала» позволяет включать и выключать разные слои в разные периоды времени. Это, в свою очередь, превратит ваше статическое изображение в анимированный GIF.
Шаг 5. Создание анимации кадра
Перейдите в окно временной шкалы и выберите «Создать анимацию кадра» в раскрывающемся меню в середине окна.
Теперь ваша шкала времени должна выглядеть примерно так.
Затем перейдите в Select> All Layers
После того, как вы это сделаете, щелкните раскрывающееся меню в правой части окна шкалы времени и нажмите «Создать новый слой для каждого нового кадра».
После этого вернитесь в то же раскрывающееся меню и выберите «Создать кадры из слоев».
Шаг 6: Выберите время для каждого кадра
Затем под каждым кадром выберите продолжительность отображения каждого кадра перед переходом к следующему кадру.В этом уроке мы используем 0,1 секунды, чтобы сделать его быстрым.
Кроме того, вы также можете выбрать, сколько раз вы хотите, чтобы он повторялся. Если вы хотите, чтобы это повторялось, выберите «Навсегда».
Теперь вы заметите, что кадров больше, чем ожидалось, но это потому, что пространство между двумя словами, фоновым изображением и эффектами (если вы их использовали) потребует их собственных кадров.
По завершении нажмите кнопку воспроизведения, чтобы просмотреть GIF. Если вас устраивает, вы можете перейти к следующему шагу и сохранить файл.Но если вы этого не сделаете, вы всегда можете вернуться и внести изменения в один или несколько слоев / кадров.
Шаг 7. Экспорт файла в формате GIF
Когда вы будете готовы сохранить файл, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».
Затем в раскрывающемся меню выберите тип GIF, который вы хотите сохранить. Если у вас есть градиенты, используйте GIF-изображения с дизерингом, чтобы избежать цветовых полос, но если у вас много цветов, выберите без дизеринга.
Теперь вы готовы повеселиться с новым GIF!
Как изменить фон изображения в GIMP
Мы знаем, что изображение стоит тысячи слов.Допустим, вы сделали снимок с не очень крутым фоном. Тусклый фон подорвет суть изображения, так что же вы будете делать? Лучший способ улучшить изображение — изменить его фон. К сожалению, обычные редакторы изображений не предоставляют эту функцию, и вам придется использовать профессиональные редакторы, такие как Photoshop или GIMP. Здесь мы будем использовать GIMP, чтобы изменить фон изображения.
В сообщении будет рассказано об изменении фона изображений, имеющих одноцветный и разноцветный фон.
Без лишних слов, давайте начнем с того, как заменить фон в GIMP.
Как заменить сплошной цвет фона в GIMP
Если фон простой и состоит только из одного цвета, вы можете использовать следующий метод для его замены. В этом методе сначала нам нужно удалить цвет фона, а затем мы добавим новый фон.
Шаг 1: Запустите GIMP и откройте изображение, для которого вы хотите изменить фон, выбрав «Файл»> «Открыть».
Шаг 2 : Когда изображение добавлено, выберите инструмент «Нечеткое выделение» или «Выбрать по цвету» на панели «Инструменты» слева. Затем щелкните один раз на цвет фона, чтобы выбрать его.
Как только вы это сделаете, вы увидите, что цвет фона выбран.
Шаг 3: Выделив фон, выберите «Правка»> «Очистить». Или нажмите клавишу Delete на клавиатуре, чтобы удалить фон.
Шаг 4: Теперь, когда у вас есть изображение с прозрачным фоном, вы можете добавить сюда что угодно.Если вы хотите добавить сплошной цвет, выберите инструмент «Заливка ведра» и выберите цвет из цветовой палитры. Затем щелкните фон изображения, чтобы залить его новым цветом.
Совет: Узнайте, как изменить цвет фона изображения на белый с помощью онлайн-инструментов.
Шаг 5: Если, однако, вы хотите заменить его другим изображением, выполните этот шаг, в противном случае перейдите к шагу 6.
Нажмите «Файл» на верхней панели и выберите «Открыть как слои» в меню.Выберите изображение, которое хотите оставить в качестве фона.
Вы увидите, что новый фон скроет исходное изображение, так как это верхний слой. Теперь на панели «Слои» справа удерживайте указатель мыши на фоновом изображении и перетащите его под основным изображением.
Вот и все. У вас будет ваше изображение с новым фоном.
Шаг 6: Наконец, вам нужно сохранить изображение. Для этого перейдите в меню «Файл»> «Экспортировать как» и сохраните изображение.
Совет : узнайте, как изменить цвет изображения PNG и текста в GIMP.
Как заменить многоцветный фон в GIMP
Обычно изображения не имеют одноцветного фона. В таких ситуациях нам нужно использовать следующие методы.
Метод 1. Используйте инструмент «Ластик» для изменения фона изображения
Шаг 1: Запустите GIMP и откройте изображение, фон которого вы хотите изменить, в меню «Файл»> «Открыть».
Шаг 2: Затем, используя Файл> Открыть как слои, откройте изображение, которое вы хотите оставить в качестве фона.
Шаг 3: Вы увидите, что новое изображение будет закрывать исходное изображение. Теперь на панели «Слой» справа удерживайте указатель мыши и перетащите новое фоновое изображение под исходное изображение. Узнайте больше о том, как использовать слои в GIMP.
Шаг 4: Снова на панели «Слой» щелкните правой кнопкой мыши исходное изображение и выберите «Добавить альфа-канал». Если кнопка неактивна, значит, она уже добавлена.
Шаг 5: После добавления альфа-канала снова щелкните правой кнопкой мыши на том же слое и выберите в меню «Альфа для выделения».
Шаг 6: Щелкните инструмент «Ластик» на панели инструментов слева и начните удалять фон, чтобы отобразить новый. Вы можете изменить размер ластика на панели инструментов.
Шаг 7: Когда вы закончите удаление фона, используйте «Файл»> «Экспортировать как», чтобы сохранить его на свой компьютер.
Метод 2: Используйте инструмент «Быстрая маска» для замены фона
Другой метод удаления фона — использование «Быстрой маски». Вот шаги:
Шаг 1: С помощью File> Open загрузите изображение, фон которого вы хотите изменить.Затем с помощью File> Open as Layers загрузите новый фон.
Шаг 2: Поскольку новое фоновое изображение будет закрывать исходное изображение, переместите его под исходное изображение на панели «Слои» на правой боковой панели.
Шаг 3: Щелкните правой кнопкой мыши каждый слой на панели слоев и выберите в меню «Добавить альфа-канал».
Шаг 4: Выделив исходный слой изображения, щелкните инструмент «Выбор переднего плана» на панели инструментов и нарисуйте контур той части, которую вы хотите извлечь.
Шаг 5: Теперь, если вы чувствуете, что выделение не идеально, используйте инструмент «Быстрая маска», чтобы уточнить его. Для этого сначала щелкните инструмент «Быстрая маска» в нижнем левом углу изображения. Ваше изображение станет красным.
Затем используйте мышь и клавишу CTRL или SHIFT, чтобы добавить или удалить выделение.
Шаг 6: Когда вы будете удовлетворены выбором, нарисуйте часть изображения, чтобы выбрать передний план. Затем нажмите кнопку Enter.
Шаг 7: Перейдите к Select и выберите Invert из меню.Наконец, нажмите клавишу Delete на клавиатуре. Новый фон заменит ваше изображение.
Шаг 8: Затем, чтобы сохранить изображение, выберите «Файл»> «Экспортировать как».
Совет: Узнайте, как удалить фон в GIMP с помощью маски слоя.
Метод 3: изменить фон, сделав его прозрачным
В этом методе вам нужно извлечь часть изображения, фон которой вы хотите изменить, и сделать его прозрачным. О том, как сделать фон изображения прозрачным, мы рассказали в отдельном посте.Проверьте это.
После того, как вы сделали фон прозрачным и сохранили изображение в формате .png, откройте изображение, которое вы хотите использовать в качестве фона, в GIMP, выбрав «Файл»> «Открыть». Затем с помощью File> Open As Layers добавьте изображение с прозрачным фоном. У вашей фотографии теперь будет другой фон.
Следующий: Если GIMP кажется сложным, вы можете удалить фон со своих изображений с помощью 5 онлайн-инструментов. Посмотрите их по следующей ссылке.






 Рекомендуется выбрать «Для себя» или «Для обучения» .
Рекомендуется выбрать «Для себя» или «Для обучения» .
 Инструментов выделения там действительно мало, поэтому нормально выделить сложные элементы будет трудно. Если фон примерно одной цветовой гаммы, то для его выделения идеально подойдёт инструмент «Волшебная палочка» .
Инструментов выделения там действительно мало, поэтому нормально выделить сложные элементы будет трудно. Если фон примерно одной цветовой гаммы, то для его выделения идеально подойдёт инструмент «Волшебная палочка» . Выберите данный инструмент и просто проведите им по краям элементов, где наблюдается слишком резкий переход.
Выберите данный инструмент и просто проведите им по краям элементов, где наблюдается слишком резкий переход.