Как поставить направляющие линии в фотошопе, удаление вспомогательных линий, вызов линеек
Если вы собираетесь научиться рисовать в фотошопе – вспомогательные направляющие вам ни к чему, потому, как известно, что художники линейками не пользуются. Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Для чего вам пригодится это знание? Порой, требуется измерить изображение практически по пикселям. Но не будете же вы, в самом деле, пересчитывать каждый? Потому, достаточно просто сделать направляющую направляющую, отмерив нужный отрезок. Многие дизайнеры используют направляющие для разграничения колонок сайта. Хотя, применений им можно найти очень много. Тут уж, кто на что горазд. Я порой использую их для выделения нужной области. Ограничиваю объект, требующий доработки по завершению работы.
Наряду с направляющими существует еще один инструмент, который основательно упростит нам жизнь. И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Потому, давайте не будем растекаться мыслью по древу и узнаем, как поставить направляющие в фотошопе.
Для работы я возьму изображение любимой мной Миранды Керр. На красивом изображении и работать приятней.
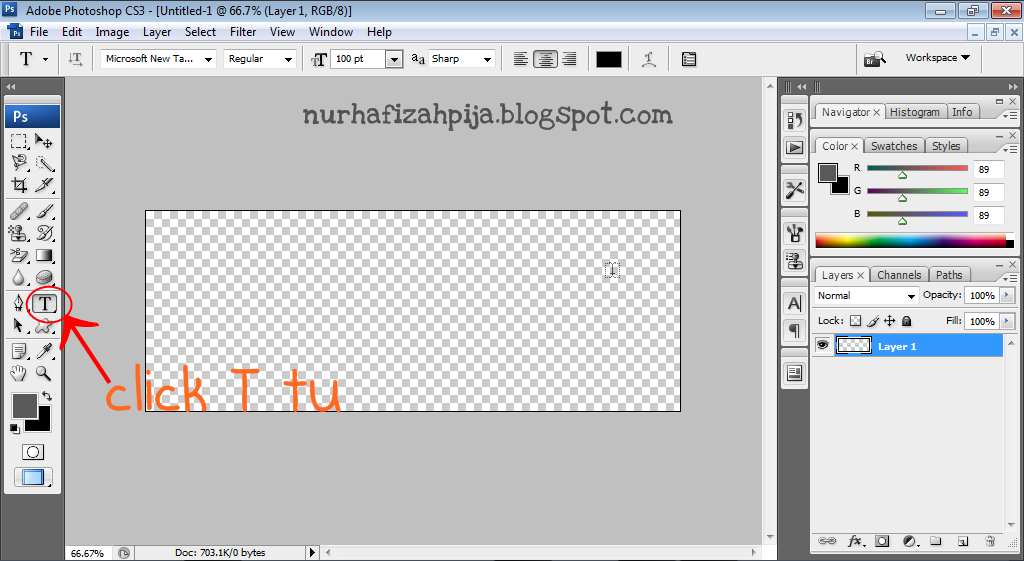
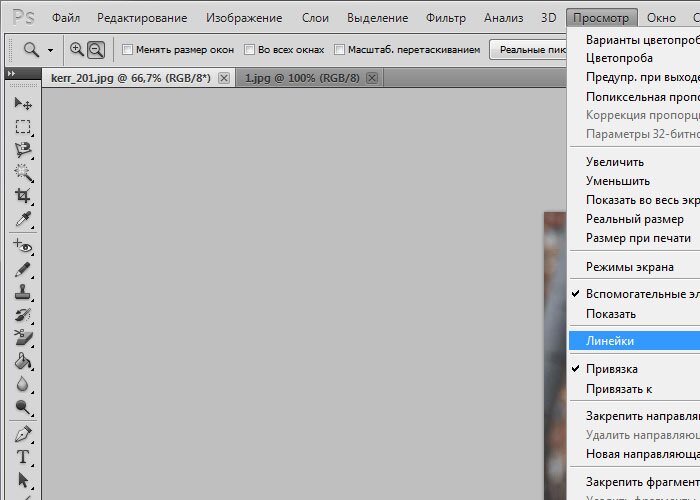
Вот так выглядит окно перед началом работы.
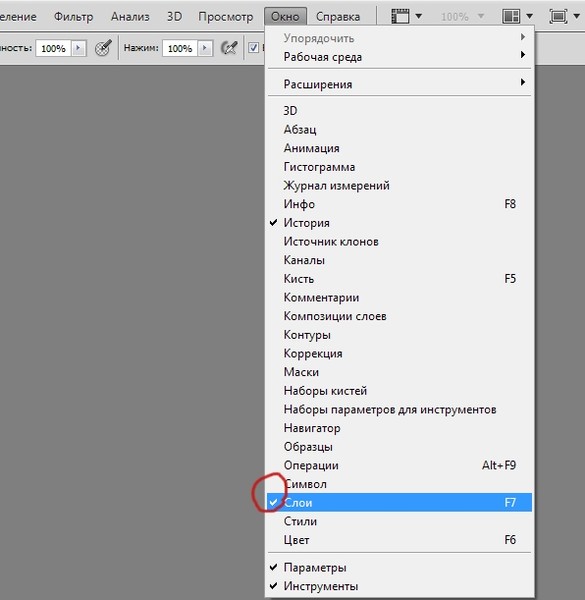
А теперь нам следует включить линейку. Или другими словами вызвать. Для этого мы ищем на верхней панели вкладку «Просмотр» и выставляем галочку напротив команды «Линейки». Теперь они отображаются на рабочей области.
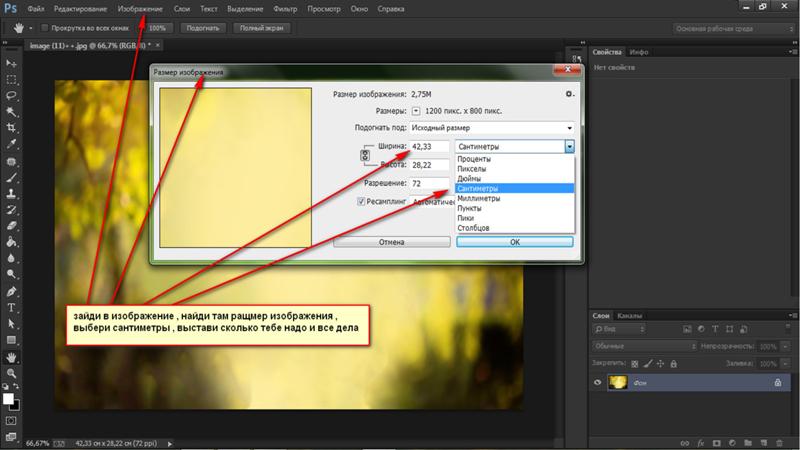
Дабы пользоваться линейками мы должны знать величину отрезка. Запомните, что линейки в фотошопе можно изменять. Вам доступны линейки в сантиметрах, пикселях, миллиметрах, дюймах и тп. Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.
Для распечатывания изображений вам пригодится линейка в сантиметрах. Для сайта – в пикселях. В дюймах принято работать с визитками.
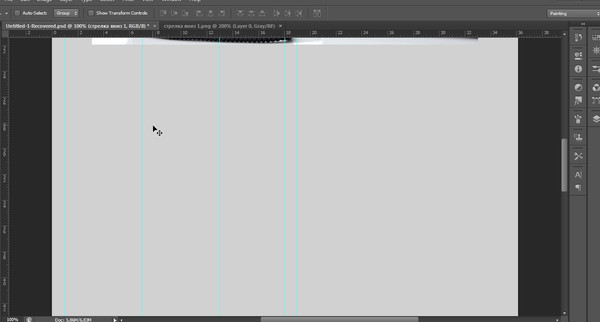
Итак, линейки у нас есть, теперь давайте сделаем направляющие линии. Для этого поставьте курсор на линейку, нажмите правую клавишу мыши и тяните. Так выглядит работа в процессе:
А вот завершение:
Соответственно, горизонтальная направляющая линия вызывается тем же образом с верхней линейки.
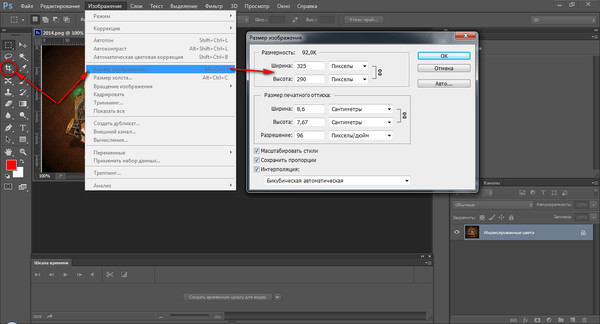
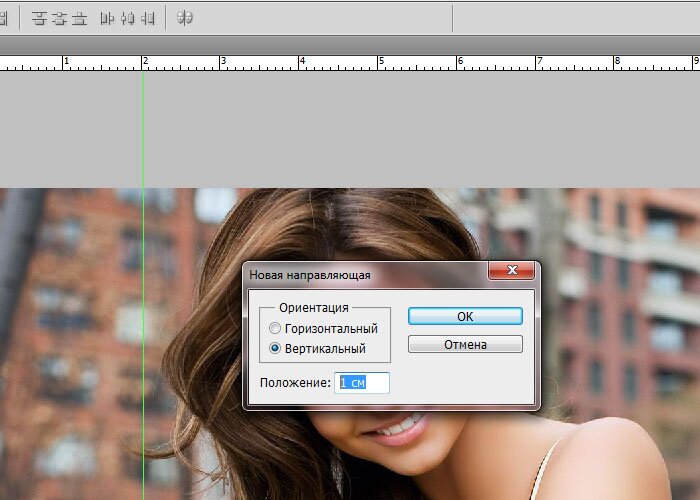
Теперь я покажу вам несколько фокусов при работе с направляющими. Допустим, вам требуется поставить направляющую в сантиметре он края изображения, а высчитывать на линейке лень. Ну, либо точность требуется большая, а на свой орлиный глаз вы не рассчитываете особо.
Появляется окно, где мы задаем следующие характеристики.
Вуаля! У нас имеется направляющая на расстоянии 1 см от края изображения.
Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.
Чуть ниже вы найдете команду, позволяющую закрепить направляющие, дабы ненароком их не подвинуть.
Как включить линейки в photoshop
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком инструменте как линейка в фотошоп. Инструмент линейка в фотошоп позволяет не только измерить расстояние между точками, но также повернуть все изображение, расположив любую его линию строго горизонтально.
Блок: 1/3 | Кол-во символов: 279
Источник: https://CompforLife.ru/fotoshop/instrument-linejka-v-fotoshop.html
Как включить линейку в фотошопе
По левой и верхней границам рабочей области редактора расположены полоски с делениями – это и есть линейки. Если они не отображаются, включают их сочетанием клавиш Ctrl + R либо по пути Просмотр → Линейки /View – Rulers/.
Еще один вариант — значок «Посмотреть вспомогательные элементы» → поставить галочку «Показать линейки»:
Блок: 2/3 | Кол-во символов: 360
Источник: http://hissite.ru/ustan0vka_lineiki/
Где находится «Линейка»?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I, нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Блок: 2/3 | Кол-во символов: 779
Источник: https://CompforLife.ru/fotoshop/instrument-linejka-v-fotoshop.html
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейка в Фотошопе выбирают для определения точного местонахождения какой-либо точки с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке, и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе. Параметры измерения будут отражаться сверху.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение.
Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш и В – это ширина и высота. У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута. На панели измерения его можно будет увидеть под надписью
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Блок: 2/3 | Кол-во символов: 1500
Источник: http://lumpics.ru/how-to-enable-line-in-photoshop/
Настройки
Деления могут быть выставлены в различных величинах. Чтобы изменить градацию шкалы, щелкните правой клавишей мыши на одну из линеечек и в появившемся окошке (первый рисунок вверху) выбирайте необходимый вариант.
Более длинный путь к этому окну – Редактирование → Установки → Единицы измерения и линейки.
При необходимости можно изменить положение точки отсчета. По умолчанию нулевые значения установлены в верхнем левом углу фотографии. Предположим, что отсчет нужно вести из центра картинки. В этом случае подводим курсор в угол соединения линеек, зажимаем левой мышкой квадратик пересечения и тянем в нужное место.
Нулевые параметры установятся в том месте, где вы отпустите мышку.
Вернуть цифру «О» в первоначальное положение можно двойным щелчком в месте пересечения линеек, откуда их захватывали.
Надеюсь, вы разобрались, как включить линейку в фотошопе и настроить ее. Ничего сложного в этом нет.
Убрать их можно тем же путем Просмотр → Линейки (снять галочку) или снова нажав клавиши Ctrl + R.
Блок: 3/3 | Кол-во символов: 1363
Источник: http://hissite.ru/ustan0vka_lineiki/
Как выровнять слой по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для этой цели также применима линейка. С этой целью вызывают линейку, но выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния.
Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах.
Необходимо учитывать тот факт, что для работы с линейкой, нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. С появлением версии CS6 появилось порядка 27 дополнений к предыдущей программе.
Способы выбора линейки не изменились, по-старому ее можно вызвать как комбинацией кнопок, так и через меню или панель инструментов.
Своевременный мониторинг информации позволяет находиться в курсе новинок. Прошло время стандартных знаний. Изучайте, внедряйте в практику — все для вас!
Изучайте, внедряйте в практику — все для вас!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Блок: 3/3 | Кол-во символов: 1438
Источник: http://lumpics.ru/how-to-enable-line-in-photoshop/
Количество использованных доноров: 4
Информация по каждому донору:
- http://hissite.ru/ustan0vka_lineiki/: использовано 2 блоков из 3, кол-во символов 1723 (22%)
- http://psand.ru/kak-polzovatsya-instrumentom-lineyka-v-fotoshope/: использовано 1 блоков из 3, кол-во символов 2289 (29%)
- http://lumpics.ru/how-to-enable-line-in-photoshop/: использовано 2 блоков из 3, кол-во символов 2938 (37%)
- https://CompforLife.ru/fotoshop/instrument-linejka-v-fotoshop.html: использовано 2 блоков из 3, кол-во символов 1058 (13%)
Линейки и направляющие.
 Photoshop. Мультимедийный курс
Photoshop. Мультимедийный курсЛинейки и направляющие
Чтобы выровнять и правильно распределить изображения слоев, вы можете воспользоваться линейками. Если вы не видите линеек вдоль верхней и левой границ окна документа, выберите команду меню Просмотр ? Линейки.
По умолчанию отсчет координат начинается от левого верхнего угла холста. Если вы хотите поместить начало координат в другую точку, выполните следующие действия.
1. Установите указатель мыши на квадрат, в котором пересекаются верхняя и левая линейки, то есть в левый верхний угол окна документа (под заголовком окна).
2. Нажав и удерживая левую кнопку мыши, переместите указатель в точку, откуда должен начинаться отсчет координат. Вместе с указателем будут перемещаться две линии (горизонтальная и вертикальная). Точка пересечения этих линий показывает начало координат.
3. Отпустите кнопку мыши, когда точка пересечений линий окажется в нужном месте документа (рис. 9.2). Шкалы линеек будут сдвинуты соответственно сделанным изменениям.
9.2). Шкалы линеек будут сдвинуты соответственно сделанным изменениям.
Рис. 9.2. Установка начала отсчета координат
Итак, ориентируясь по линейке, вы можете правильно расставить изображения на холсте. По умолчанию единицами измерения на линейках установлены сантиметры. Вы можете выбрать другие единицы измерения. Для этого нужно щелкнуть правой кнопкой мыши на линейке и в появившемся контекстном меню выбрать нужную единицу измерения: пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Причем выбранные единицы измерения устанавливаются на обеих линейках одновременно.
Пусть вас не смущает, что длина сантиметра или дюйма на линейке в окне документа не соответствует действительности: можете приставить обычную линейку и сравнить. Это зависит от разрешения файла и выбранного масштаба отображения. Единицы измерения, особенно физические (миллиметры, сантиметры, дюймы), соответствуют реальным при печати рисунка. Иными словами, если вы сместили объект вправо на условный сантиметр в окне документа, то при печати этот объект будет также смещен на реальный сантиметр. Если же вы выбрали в качестве единиц измерения пикселы или проценты, то предположить, как рисунок будет выглядеть в напечатанном виде, непросто. Решение здесь одно. Если вы создаете рисунок для печати, используйте реальные единицы измерения (сантиметры, миллиметры, дюймы). Если ваша цель – подготовка графики для веб или видео и иного экранного назначения, лучше использовать пикселы.
Если же вы выбрали в качестве единиц измерения пикселы или проценты, то предположить, как рисунок будет выглядеть в напечатанном виде, непросто. Решение здесь одно. Если вы создаете рисунок для печати, используйте реальные единицы измерения (сантиметры, миллиметры, дюймы). Если ваша цель – подготовка графики для веб или видео и иного экранного назначения, лучше использовать пикселы.
Вы можете добавить в документ направляющие: горизонтальные и вертикальные линии, по которым удобно выравнивать объекты. Допустим, у вас есть две текстовые надписи на разных слоях. Вам нужно разместить эти надписи так, чтобы их нижние границы совпадали, то есть находились на одном расстоянии от нижней части рисунка. Это можно сделать с помощью кнопок выравнивания, но иногда использование этих кнопок не очень удобно. Здесь лучше использовать направляющую.
Чтобы создать горизонтальную направляющую, следует поместить указатель на верхнюю линейку и, нажав и удерживая левую кнопку мыши, перемещать его вниз. За указателем будет двигаться тонкая горизонтальная линия. При этом на вертикальной линейке штриховой линией будет отмечаться вертикальная позиция направляющей. Как только направляющая окажется на нужной высоте, следует отпустить кнопку мыши.
За указателем будет двигаться тонкая горизонтальная линия. При этом на вертикальной линейке штриховой линией будет отмечаться вертикальная позиция направляющей. Как только направляющая окажется на нужной высоте, следует отпустить кнопку мыши.
В дальнейшем направляющую можно переместить с помощью мыши на новую позицию. Таким же образом создается и вертикальная направляющая, только «тащить» ее нужно из вертикальной линейки (рис. 9.3).
Рис. 9.3. Установлено несколько направляющих
Как только вы создали направляющие, можно приступить к выравниванию объектов. В нашем примере необходимо всего лишь переместить текстовые слои так, чтобы их нижние кромки расположились на направляющей линии.
Итак, направляющие линии – это всего лишь вспомогательные линии, с помощью которых можно легко выровнять и распределить объекты на холсте. Кроме того, вы можете использовать направляющие, чтобы точно выделить нужный участок, точно нарисовать прямоугольник или произвольные линии. Направляющих в документе можно создать сколько угодно. Они не выводятся на печать и не сохраняются при сохранении файла в любой формат, отличный от PSD. Однако в файлах PSD информация о ранее созданных направляющих сохраняется. Следует понимать, что направляющие не являются частью рисунка, так же как линейки на тетрадной странице не являются частью текста.
Направляющих в документе можно создать сколько угодно. Они не выводятся на печать и не сохраняются при сохранении файла в любой формат, отличный от PSD. Однако в файлах PSD информация о ранее созданных направляющих сохраняется. Следует понимать, что направляющие не являются частью рисунка, так же как линейки на тетрадной странице не являются частью текста.
Чтобы удалить направляющую, ее следует перетащить с помощью мыши обратно на линейку.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак убрать линейку в фотошопе
Разнообразие инструментов и опций программы Photoshop нередко ставит пользователей в тупик. Постараемся разобраться с инструментом линейка.
Как добавить или убрать линейку в фотошопе, какие есть настройки у данного инструмента и зачем он используется.
Инструмент «Линейка»
Название инструмента теоретически говорит само за себя. Линейка – это инструмент для измерения габаритов изображения или отдельных его участков. В целом, данный инструмент помогает точнее выставлять линии, когда геометрическая точность важна при обработке изображения.
Добавляется линейка на окно редактирования изображения автоматически, если её добавление включено в настройках. Естественно, у инструмента есть некоторые особенности:
- единицей измерения являются пиксели;
- относительно линейки изображение располагается по горизонтали и вертикали на нулевой позиции. Т.е. положение курсора на экране может быть (относительно линейки) на «50; -100» и это значит, что в видимой области изображения использованный инструмент Photoshop показан не будет. Убрать это смещение нельзя: позиция рабочего поля по умолчанию не позволяет этого сделать. С другой стороны, скрывается этот недостаток при помощи увеличения масштаба;
- при перемещении объекта в рабочем поле указывается смещение его позиции в пикселях.
 Это делается как раз по данным линейки. На изображении показано то самое нулевое положение верхнего угла рабочей области. И показано то самое смещение, которое получается при работе с выделенной фигурой. Линейка в этом случае помогает точнее расположить объекты на общей картине.
Это делается как раз по данным линейки. На изображении показано то самое нулевое положение верхнего угла рабочей области. И показано то самое смещение, которое получается при работе с выделенной фигурой. Линейка в этом случае помогает точнее расположить объекты на общей картине.
Поскольку настройки по умолчанию использует пиксели, пользователям бывает сложно понять, как именно сместится элемент изображения, если распечатать последнее. К счастью, для «Линейки» есть некоторые опции, которыми с одной стороны легко воспользоваться, а с другой – очень сложно найти.
Примечание: В целом считается, что по умолчанию в 1см находится около 30 пикселей. Сложность заключается в том, что реальная цифра на самом деле зависит от разрешения (resolution) экрана и разрешения на самом изображении. Фактически в 1см при разрешении 72 пикселя на дюйм находится примерно 28,35 пикселя.
Добавление или скрытие линейки
Сразу следует оговориться, что независимо от выставленных пользователем настроек линейка присутствует в документе всегда. Поэтому речь сейчас идёт исключительно о том, чтобы убрать её визуально. Подсчитывать смещение элементов Photoshop при этом не перестанет и даже будет выводить информацию в указанных единицах.
Поэтому речь сейчас идёт исключительно о том, чтобы убрать её визуально. Подсчитывать смещение элементов Photoshop при этом не перестанет и даже будет выводить информацию в указанных единицах.
Скрываются линейки зачастую для удобства работы в зависимости от размеров изображения и размеров экрана. Либо за ненадобностью для пользователя. Делается это следующим образом:
- Открыть меню «Просмотр» (или же, в некоторых версиях «Вид»).
- Найти пункт «Линейки» и поставить, либо убрать галочку напротив него.
Альтернативным вариантом является сочетание клавиш «Ctrl+R», которое выполняет то же самое действие. Повторение процедуры будет вызывать противоположный эффект, как и повторное нажатие «горячих клавиш». Если первым нажатием линейка была добавлена, то вторым она будет скрыта.
Настройки линейки
Выше уже было указано, что линейка может отображать разные величины. Это сделано для удобства пользователей, которым пересчитывать пиксели в более привычную величину неудобно (вообще пере считывание пикселей в метрическую систему – худшее времяпрепровождение.
Оно затормозит обработку изображения в 6-7 раз). Неудивительно, что линейка может быть переключена в другие единицы. Больше того: доступно 2 варианта для этого действия: общий для программы (изменение настроек Photoshop) и точечный (для текущего изображения).
Общие настройки программы
Чтобы найти данный пункт потребуется:
- Открыть настройки Photoshop. Для этого потребуется пройти по пути: «Редактирование» — «Настройки» — «Основные». Либо, нажать сочетание клавиш «CTRL+K» (в этом случае «К» — английская).
- Открыть пункт «Единицы измерения и линейки».
- В разделе «Единицы измерения», напротив пункта «Линейки» выставить желаемый вариант.
- Клацнуть «Ок».
Следует понимать, что это правило сохранится в самой программе и будет работать для всех новых документов. При этом оно срабатывает и во всех текущих окнах. То есть, изменить данную настройку для каждого окна по отдельности нельзя. Она автоматически применяется ко всем документам.
Переключение в рабочем окне
Этот способ короче и не требует изменения программных настроек. Установка всё равно сохранится по умолчанию и будет работать постоянно. Этот способ был добавлен ещё в CS2, но популярности не обрёл. Возможно, причиной этого является незнание пользователями того факта, что у линейки есть настройки. Чтобы сменить единицы измерения можно:
- Нажать на самой линейке правой кнопкой мыши.
- Выбрать желаемые единицы измерения.
Другая линейка
Если быть честным, то следует остановиться на ещё одном инструменте «Линейка». Очень важно понимать, что ранее речь шла об инструменте «Линейки» (множественное число), а сейчас об инструменте Линейка (единственное число). Найти его можно под символов «пипетка». И предназначен он для измерения расстояния между элементами изображения. Пользоваться им можно следующим образом:
- Выбрать сам инструмент (щёлкнув правой кнопкой мыши по пипетке и выбрав необходимый пункт).

- Теперь достаточно провести линию между необходимыми объектами (это не является редактированием) и такая линия пропадёт после использования.
В верхней части экрана будет указано измеренное расстояние и другие геометрические параметры приложения линейки. Важным является поле «По шкале измерений». Убрав отметку из него можно смотреть на результаты согласно используемым «Линейкам» (единицы измерения из настроек, описанных выше). При наличии этой отметки размеры будут указываться в пикселях.
Напоминание: Нажав «Enter» или сменив инструмент можно убрать проведённую черту. Инструменты из группы «Пипетка» по умолчанию не оставляют никаких следов на изображении и предназначены для его детального изучения или каких-либо измерений.
включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.

- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».

- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».

- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Как включить линейку в «Фотошопе» на панели инструментов
Панель инструментов «PhotoShop» претерпевает изменения с каждой новой версией программы. За все время существования программного продукта она подвергалась преобразованиям, направленным на обеспечение удобства пользователя. При наведении курсора на каждый имеющийся на панели инструмент появляется его краткое описание.
Данная опция будет доступна только в том случае, если во вкладке «Интерфейс», пункте «Установки» в вас стоит галочка напротив пункта «Показывать подсказки».
Где находятся линейки
Пользователь, который только начинает разбираться во всех премудростях данного графического редактора, наверняка уже успел получить хотя бы краткое представление о значении каждого инструмента. Многих пользователей ставят в тупик довольно простые задачи, например, выравнивание объекта на холсте.
Они тщетно пытаются включить линейку, щупая курсором панель инструментов и ища заветные подсказки. Однако, отличительной чертой графического редактора «PhotoShop» является возможность выполнить различные операции разными способами. Это правило касается и отображения «Линейки» или «Rulers». Можно выбрать команду «Линейка» в меню «Просмотр» и приложит ее слева в верхней части рабочей области. Если вам не удобно использовать меню, можно попробовать использовать комбинацию клавиш «Ctrl»+ «R».
Однако, отличительной чертой графического редактора «PhotoShop» является возможность выполнить различные операции разными способами. Это правило касается и отображения «Линейки» или «Rulers». Можно выбрать команду «Линейка» в меню «Просмотр» и приложит ее слева в верхней части рабочей области. Если вам не удобно использовать меню, можно попробовать использовать комбинацию клавиш «Ctrl»+ «R».
Теперь вам известно, как можно включить линейку в «PhotoShop». Но что делать, если вам необходимо изменить шкалу деления?
Направляющие и единицы измерения
По умолчанию графический редактор предлагает пользователю использовать сантиметровую линейку. Однако, достаточно щелкнуть по линейке правой кнопкой мыши, и вы сможете выбрать один из 12 пунктов (миллиметры, пиксели, дюймы и т.д.). Можно также вытаскивать из линейки направляющие линии. Чтобы вызвать их, достаточно использовать команду «Новая направляющая» в меню «Просмотр». Если линейки при это выключены, направляющие будут оставаться неподвижными. При нажатии комбинации клавиш «CTRL»+ «H» направляющие исчезают.
При нажатии комбинации клавиш «CTRL»+ «H» направляющие исчезают.
Использование линейки с транспортиром
Чтобы использовать координатные линейки, достаточно найти на панели инструментов кнопку с изображением пипетки. Под ней скрывается однофамилец координатной линейки, используемой для обрамления рабочей области. Для определения координат начала отрезка, а также для определения высоты и ширины объекта в «PhotoShop» используется инструмент «Линейка».
Достаточно щелкнуть по нужной точке и, не отпуская кнопку мыши, вытянуть лини, измеряющую нужный вам параметр. Значение параметра отобразится вверху на панели настроек. При повторном щелчке мышью появится новая линия. Линейку можно перемещать, как угодно. Для этого нужно взяться мышкой за саму линию или за крестики, расположенные на обоих концах. X и Y на панели настроек обозначают координаты начальной точки.
Буквами Ш и В обозначаются, соответственно, ширина и высота объекта по отношению к начальной точке. Параметр У обозначает угол наклона относительно осевой линии, а L1 – расстояние между двумя точками. Если зажать кнопку Alt и подвести курсор к крестику начальной координаты, он изменит свое отображение на значок транспортира. При помощи данного инструмента можно провести линию под определенным углом, значение которого также будет указано на панели настроек.
Параметр У обозначает угол наклона относительно осевой линии, а L1 – расстояние между двумя точками. Если зажать кнопку Alt и подвести курсор к крестику начальной координаты, он изменит свое отображение на значок транспортира. При помощи данного инструмента можно провести линию под определенным углом, значение которого также будет указано на панели настроек.
Если вы поставите курсор над кнопкой «По шкале измерений», то появится не очень понятная подсказка «Вычислить данные инструмента Линейка по шкале измерений». Если вы отметите данную функцию галочкой, вы подтвердите использование тех единиц измерения, которые были выбраны в установках. Чтобы выбрать единицы измерения, можно использовать меню «Редактирование». Также можно выбрать их на палитре «Инфо», щелкнув по треугольнику, расположенному в правом верхнем углу.
Ранее уже говорилось, что для вызова того или иного инструмента можно использовать различные способы. Это касается и «Линейки». Вызвать ее можно путем нажатия комбинации клавиш «Shift»+ «I». в результате на кнопке с инструментом «Пипетка» должна появится пиктограмма линейки. Аналогично можно скрыть линейку.
в результате на кнопке с инструментом «Пипетка» должна появится пиктограмма линейки. Аналогично можно скрыть линейку.
Как выровнять объект, используя линейку
Линейка может использоваться и для выпрямления изображения. Растяните на картинке линейку, укажите горизонт выпрямления и нажмите на кнопку «Выровнять слой». Это может привести к исчезновению части изображения, которое вышло за пределы документа. Если вы нажмете «Выровнять слой», удерживая при этом клавишу «Alt», то все изображение останется на месте. В этом можно убедиться, нарастив холст, или используя опцию «Перемещение».
Использование PhotoShop CS6
Для этой версии все осталось по-прежнему. По мере модернизации программа «Photoshop» обогащается новыми возможностями и функциями. Однако переход от CS5 к CS6 был ознаменован довольно резким скачком. Изменилось 27 пунктов. Такого не происходило за всю историю существования «PhotoShop». Однако способы включения в «PhotoShop CS6» инструмента «Линейка» остались неизменными. По-прежнему можно использовать галочку в строке «Линейки» меню «Просмотр». Также действует комбинация клавиш «Ctrl» + «R».
По-прежнему можно использовать галочку в строке «Линейки» меню «Просмотр». Также действует комбинация клавиш «Ctrl» + «R».
Можно просто схватиться мышкой за квадрат, расположенный в верхнем левом углу, где сходятся линейки, и протащить его вниз, выбирая новую точку отсчета для изображения. В месте, где вы отпустите кнопку мышки, появятся нулевые точки линеек. Чтобы вернуть их в начальное положение, достаточно дважды щелкнуть по этому же квадратику, расположенному в левом верхнем углу.
Под конец стоит упомянуть об одном очень редком, но очень странном недоразумении. Иногда пользователи, пытаются сразу же после запуска программы разложить все инструменты по местам и недоумевают, куда делись линейки. Решается эта проблема очень просто. Чтобы включить линейку в «PhotoShop» нужно просто создать новый документ или открыть уже имеющийся.
Базовые приёмы обработки фотографий в Adobe Lightroom
Adobe Lightroom — очень мощный инструмент, который сочетает в себе возможности каталогизации снимков со множеством приспособлений для редактирования и коррекции. Кроме этого, он включает в себя самый распространённый Raw-конвертер — Adobe Camera Raw, который позволит вам выжать максимум из кадров с камеры. Помимо каталога и конвертера, в Adobe Lightroom есть возможность публикации снимков на фотосайтах, в социальных сетях и фотостоках напрямую. Это делает процесс отбора и работы с фотографиями очень быстрым, простым и наглядным.
Кроме этого, он включает в себя самый распространённый Raw-конвертер — Adobe Camera Raw, который позволит вам выжать максимум из кадров с камеры. Помимо каталога и конвертера, в Adobe Lightroom есть возможность публикации снимков на фотосайтах, в социальных сетях и фотостоках напрямую. Это делает процесс отбора и работы с фотографиями очень быстрым, простым и наглядным.
Мы хотим вас познакомить с основными инструментами, доступными в этом мощном редакторе.
Основные инструменты редактирования
На панели редактирования сверху находится гистограмма, которая позволяет наглядно оценить освещённость снимка. Под ней приводится информация о параметрах съёмки — ISO, фокусное расстояние, выдержка и диафрагма. А ниже расположены пиктограммы инструментов:
Кадрирование. При кадрировании можно в выпадающем меню выбрать формат результирующего кадра, а затем мышкой потянуть за границы сетки, наложенной на изображение.
Тут же доступна и «линейка» — инструмент выравнивания горизонта. При этом можно задавать значения и в градусах, и просто на изображении мышкой указать, какая линия должна быть горизонтальной.
При этом можно задавать значения и в градусах, и просто на изображении мышкой указать, какая линия должна быть горизонтальной.
Аналогично строится работа и с вертикалями. При этом Lightroom сам поймёт, вертикаль вы хотите выровнять или горизонталь по наименьшему отклонению.
Градиент. Этот инструмент позволяет применять воздействия на часть снимка, ограничив его прямоугольной областью.
Для работы с инструментом надо с помощью мыши кликнуть по той части изображения, воздействие на которую должно быть максимальным (в данном случае — верх снимка). Затем, не отпуская кнопку мыши, потянуть вниз и наложить градиент. При этом градиент будет выглядеть как плавный переход от 100% воздействия к 0%. А 50% плотности будут приходиться на середину, где находятся так называемая спина градиента и точка градиента.
Плечо градиента — это расстояние между 100% и 0%. Его можно менять, таким образом регулируя плавность перехода. Но сам градиент всегда будет накладываться от края кадра.
Более подробно эти и другие приёмы рассматриваются и описываются в курсе по базовой обработке фотографий в Fotoshkola.net «Lightroom CC: основы».
Градиент можно вращать или перемещать, взявшись за точку градиента. Если же задержать на ней мышь на несколько секунд, то маска градиента подсветится красным, что позволит наглядно оценить область воздействия.
По умолчанию панель инструментов находится в свёрнутом состоянии. Регулировать можно только степень воздействия с помощью ползунка Amount. Чтобы развернуть панель и получить доступ ко всем настройкам, нужно нажать на стрелку справа вверху панели.
В градиенте можно регулировать те же самые параметры, которые доступны для регулировки всего изображения в блоке Basic — экспозицию, баланс белого, точки белого и чёрного.
Примерно вот так это может выглядеть.
Кадр без градиента
Кадр с наложенным градиентом
Параметры градиента, его местоположение, размер плеча можно менять в любой момент обработки. Также можно накладывать на изображение любое количество градиентов и комбинировать их между собой.
Также можно накладывать на изображение любое количество градиентов и комбинировать их между собой.
Круговой градиент. Его действие и поведение аналогичны линейному. Он также представляет из себя маску с плавным переходом от 100% воздействия выбранных фильтров к 0%.
Для регулировки плавности воздействия тут предназначен параметр Feather, расположенный в самом низу панели. Если поставить галочку Invert Selection, то область с 100% воздействием будет расположена внутри круга.
Оригинальный снимок
Кадр после воздействия кругового градиента
Корректирующая кисть. Кисточка, которая позволяет применять те или иные параметры обработки к выбранным вручную частям изображения. По сути, вы задаёте параметры кисти, а потом просто ею рисуете, таким образом выделяя область воздействия. Все регулировки тут аналогичны градиентам и движкам в панели Basic.
У кисти есть три важных параметра — размер, мягкость границы, сила воздействия (одним нажатием и максимальная сила воздействия). При этом можно настроить две кисти, A и B. Например, для одной задать большой радиус, а для другой — маленький. Это может заметно облегчить работу.
При этом можно настроить две кисти, A и B. Например, для одной задать большой радиус, а для другой — маленький. Это может заметно облегчить работу.
Галочка Auto Mask позволяет включить интеллектуальное выделение области протирки. Алгоритм анализирует протёртые области и исключает те новые, которые не подходят по шаблону. При длительном использовании позволяет выделять области простой протиркой.
Оринигальный кадр
Результат воздействия кисти
Использование всех этих инструментов вместе позволяет выводить ваши фотографии на совершенно новый уровень и делает процесс обработки снимков очень наглядным и понятным.
Более подробно эти и другие приёмы рассматриваются и описываются в курсе по базовой обработке фотографий в Fotoshkola.net «Lightroom CC: основы».
Дизайн цветовой сеткив Photoshop
Как создать дизайн цветной сетки
Шаг 1. Создайте новый документ Photoshop
Начнем с создания нового документа для сетки. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно Photoshop New Document . Я собираюсь создать квадратный документ, введя 1000 пикселей для Width и Height .Конечно, вы можете ввести любые размеры, которые вам нужны, но эффект, как правило, работает лучше всего, если вы придерживаетесь квадратной формы. Для этого урока я оставлю значение Resolution равным 72 пикселя / дюйм , что нормально, если вы создаете этот эффект для Интернета. Если вы планируете распечатать окончательный результат, вам нужно создать документ большего размера и установить разрешение 240 пикселей / дюйм или выше. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. На вашем экране появится новый документ:
Диалоговое окно «Новый документ».
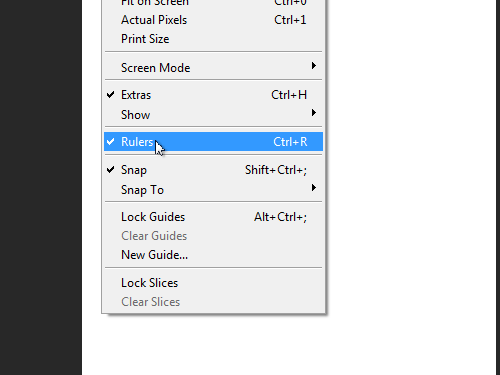
Шаг 2: Показать линейки
Перейдите в меню View вверху экрана и выберите Rulers или нажмите Ctrl + R (Win) / Command + R (Mac), чтобы быстро включить линейки с помощью сочетания клавиш. :
Перейдите в меню «Просмотр»> «Линейки».
Шаг 3. Измените тип измерения линейки на процент
Отображает линейки Photoshop в верхней и левой части документа. В зависимости от того, для какого типа измерения установлены ваши линейки в настройках Photoshop, они, вероятно, будут отображать либо пиксели, либо дюймы.Переместите курсор мыши на линейки вверху или влево, затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри линейки и выберите Percent из списка. Вы увидите, что линейки меняются на процентное приращение:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), внутри линейки и выберите «Процент» из списка.
Шаг 4: растяните горизонтальные и вертикальные направляющие с шагом 10 процентов
Причина, по которой мы включили линейки, заключалась в том, чтобы мы могли легко добавить в наш документ направляющие с равным интервалом, которые затем стали нашими линиями сетки.Давайте сначала добавим вертикальные направляющие. Щелкните внутри линейки слева от документа и, удерживая кнопку мыши, вытяните первую направляющую. Используйте верхнюю линейку, чтобы разместить направляющую на отметке 10% (отпустите кнопку мыши, чтобы разместить направляющую):
Щелкните внутри левой линейки и растяните вертикальную направляющую до отметки 10%.
Сделайте то же самое, чтобы добавить направляющую через каждые 10% (20%, 30%, 40% и т. Д.), Вплоть до отметки 90%. Ваш документ должен теперь отображаться разделенным на 10 вертикальных столбцов с равным интервалом:
Направляющие делят документ на 10 вертикальных столбцов.
Затем выполните те же действия, чтобы добавить горизонтальные направляющие. Щелкните внутри верхней линейки и, удерживая кнопку мыши, вытяните горизонтальную направляющую. С помощью левой линейки поместите направляющую на отметку 10%. Продолжайте вытягивать горизонтальные направляющие с шагом 10% (20%, 30%, 40%, как и раньше) до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:
Щелкните внутри верхней линейки и, удерживая кнопку мыши, вытяните горизонтальную направляющую. С помощью левой линейки поместите направляющую на отметку 10%. Продолжайте вытягивать горизонтальные направляющие с шагом 10% (20%, 30%, 40%, как и раньше) до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:
Направляющие делят документ на сетку квадратов.
Установив направляющие на место, нажмите на клавиатуре Ctrl + R (Win) / Command + R (Mac), чтобы скрыть линейки, поскольку они нам больше не нужны.
Шаг 5. Добавьте новый пустой слой и назовите его «Сетка»
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой».
Обычно Photoshop просто добавляет новый пустой слой, но, удерживая Alt (Win) / Option (Mac) при щелчке значка «Новый слой», мы говорим ему сначала открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением.Назовите слой «Сетка», затем нажмите OK:
.Назовите новый слой «Сетка».
Новый пустой слой появится на панели «Слои» над фоновым слоем:
Photoshop добавляет новый слой и называет его «Сетка».
Шаг 6. Создайте выделение из направляющих
Мы разделили наш документ на сетку с помощью направляющих Photoshop, но направляющие предназначены только для наглядности. Они не принесут нам никакой реальной пользы, если мы каким-то образом не преобразуем их в настоящую пиксельную сетку, и мы можем легко сделать это, используя пару редко используемых инструментов выделения Photoshop — Инструменты выделения одной строки и одного столбца.
Нажмите на инструмент Rectangular Marquee Tool в верхней части панели инструментов и удерживайте кнопку мыши в течение секунды или двух, пока не появится небольшое всплывающее меню, показывающее другие инструменты, вложенные сзади, затем выберите Single Row Marquee Tool из списка:
Щелкните и удерживайте значок инструмента Rectangular Marquee Tool, затем выберите инструмент Single Row Marquee Tool.
Как следует из названия, инструмент Single Row Marquee Tool выберет одну горизонтальную строку пикселей в документе.Чтобы использовать этот инструмент, нам просто нужно щелкнуть в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы щелкнули, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать этот инструмент для преобразования горизонтальных линий сетки в серию контуров выделения. Сначала переместите курсор прямо над верхней горизонтальной линией сетки (той, которую вы поместили на отметке 10%) и щелкните. Вы увидите контур выделения толщиной 1 пиксель вдоль направляющей:
Щелкните в любом месте первой горизонтальной направляющей, чтобы добавить контур выделения вокруг нее.
Удерживая нажатой клавишу Shift , щелкните следующую горизонтальную направляющую под ней. Это добавит в документ второй контур выделения. Продолжайте удерживать клавишу Shift и нажимать на все горизонтальные направляющие, пока не появится контур выделения вдоль каждой из них. Всего вы должны увидеть 9 строк контура выделения. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждую новую направляющую, иначе вы просто замените предыдущий контур выделения новым:
Всего вы должны увидеть 9 строк контура выделения. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждую новую направляющую, иначе вы просто замените предыдущий контур выделения новым:
Удерживая Shift, щелкните каждую горизонтальную направляющую, чтобы добавить контур выделения вокруг каждой из них.
Теперь нам нужно проделать то же самое с вертикальными направляющими, что означает, что нам нужно переключиться на инструмент Single Column Marquee Tool. Щелкните инструмент Single Row Marquee Tool на панели инструментов (он появится там, где значок Rectangular Marquee Tool появился ранее) и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент Single Column Marquee Tool из список:
Нажмите и удерживайте значок инструмента «Однорядная область», затем выберите инструмент «Однострочная область».
Мы хотим, чтобы наши вертикальные контуры выделения были добавлены к уже имеющимся горизонтальным контурам выделения, поэтому еще раз удерживайте нажатой клавишу Shift , затем щелкайте каждую из вертикальных направляющих в документе, пока все они не будут выделены. Когда вы закончите, у вас должны появиться контуры выделения вдоль каждой направляющей, по горизонтали и вертикали:
Когда вы закончите, у вас должны появиться контуры выделения вдоль каждой направляющей, по горизонтали и вертикали:
Сетка горизонтальных и вертикальных контуров выделения.
Шаг 7. Залейте выделение черным цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно Заливка, установите для параметра Использовать вверху значение Черный , затем нажмите OK, чтобы закрыть диалоговое окно:
Измените параметр «Использовать» на «Черный», затем нажмите «ОК».
При этом выделение закрашивается черным, хотя это может быть трудно увидеть из-за направляющих и контуров выделения на пути, поэтому перейдите к меню Select в верхней части экрана и выберите Deselect , которое удалит контуры выбора:
Выберите «Выбрать»> «Отменить выбор».
Затем, чтобы отключить направляющие, перейдите в меню View , выберите Show , а затем выберите Guides . Сначала вы увидите галочку слева от слова «Руководства», которая сообщает нам, что направляющие в настоящее время видны. Щелчок по направляющим снимает отметку и отключает направляющие:
Сначала вы увидите галочку слева от слова «Руководства», которая сообщает нам, что направляющие в настоящее время видны. Щелчок по направляющим снимает отметку и отключает направляющие:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие».
После удаления контуров и направляющих выделения мы видим нашу черную сетку на слое Grid:
Появятся черные линии сетки.
Шаг 8: откройте фотографию, которую хотите использовать с эффектом
Откройте фотографию, которую вы будете использовать, с эффектом сетки. Вот мое изображение:
Откройте фото.
Если вы используете Photoshop CS3 или более раннюю версию, фотография автоматически откроется в собственном плавающем окне документа. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как у вас все настроено в настройках Photoshop, фотография может открываться в документе с вкладками. В этом случае, чтобы упростить следующий шаг, перейдите в меню Window вверху экрана, выберите Arrange , а затем выберите Float All в Windows (только CS4 и CS5):
В Windows выберите «Окно»> «Упорядочить»> «Переместить все» (только для Photoshop CS4 и CS5).
Шаг 9. Перетащите фотографию в сетку. Документ
Щелкните в любом месте окна документа сетки, чтобы сделать его активным, затем щелкните фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы перетаскиваем фотографию в документ, как мы сейчас сделаем, фотография появится на отдельном слое между слоями Background и Grid:
Выделив окно документа сетки, щелкните фоновый слой на панели «Слои».
Теперь щелкните в любом месте окна документа фотографии, чтобы сделать его активным, и выберите Move Tool на панели инструментов:
Возьмите инструмент «Перемещение» в верхней части панели «Инструменты».
Удерживайте нажатой клавишу Shift , затем щелкните инструментом «Перемещение» внутри окна документа фотографии и перетащите фотографию в окно документа сетки:
Выбрав инструмент «Перемещение», удерживая нажатой клавишу «Shift», перетащите фотографию в сетку документа.
Отпустите кнопку мыши, затем отпустите клавишу Shift, и фотография появится в центре окна документа сетки. На этом этапе вы можете закрыть документ с фотографией, поскольку он нам больше не нужен:
Удерживание клавиши Shift — это то, что центрирует фотографию внутри документа при перетаскивании.
Обратите внимание, что перед фотографией появляется сетка. Это потому, что, если мы посмотрим на панель Layers, мы увидим, что фотография была размещена на отдельном слое под слоем Grid, как мы и хотели:
Photoshop поместил фотографию на новый слой прямо над активным слоем, поэтому сначала мы выбрали фоновый слой.
Шаг 10: Измените размер фотографии, если необходимо, с помощью Free Transform
Если вам нужно изменить размер фотографии внутри документа сетки, перейдите в меню Edit вверху экрана и выберите Free Transform :
Перейдите в Edit> Free Transform.
Это помещает ограничивающую рамку Free Transform и обрабатывает изображение. Если вы не видите ручки, потому что края фотографии выходят за пределы видимой области в окне документа, перейдите в меню View и выберите Fit on Screen :
Выберите «Просмотр»> «По размеру экрана».
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая ручки Free Transform, поместилось в окне документа. Чтобы изменить размер фотографии, удерживайте нажатой клавишу Shift , затем щелкните любой из четырех угловых маркеров и перетащите их.Удерживая нажатой клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы случайно не исказить его внешний вид. Если вы хотите изменить размер фотографии от центра, а не от угла, удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании любого из угловых маркеров. Если вам нужно переместить изображение внутри документа, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform:
Перетащите любой из угловых маркеров, чтобы изменить размер изображения с помощью функции «Свободное преобразование».
Если вы увеличили изображение мгновенно назад с помощью команды «По размеру экрана» и хотите снова увеличить масштаб, когда вы закончили изменять размер изображения, вернитесь в меню View и выберите Actual Pixels (см. Учебник по масштабированию и панорамированию в Photoshop для получения дополнительной информации о масштабировании документов):
Перейдите в раздел «Просмотр»> «Фактические пиксели».
Шаг 11: Выберите слой сетки
На этом вся начальная тяжелая работа сделана. Мы создали сетку, перетащили нашу фотографию в документ сетки, изменили размер и переместили фотографию на место.Мы готовы повеселиться, раскрашивая сетку! Во-первых, нам нужно выбрать слой Grid, поэтому щелкните по нему на панели Layers, чтобы выбрать его:
Щелкните слой сетки, чтобы сделать его активным.
Шаг 12: Выберите инструмент Magic Wand Tool
Чтобы раскрасить сетку, нам нужен способ выделения отдельных квадратов, и мы можем сделать это с помощью Photoshop Magic Wand Tool . Выберите его на панели инструментов. Если вы используете Photoshop CS2 или более раннюю версию, вы можете просто щелкнуть значок Magic Wand.Для Photoshop CS3 и выше щелкните инструмент Quick Selection Tool , затем удерживайте кнопку мыши, пока не появится всплывающее меню, и выберите в меню Magic Wand:
В Photoshop CS3 и выше «Волшебная палочка» скрывается за инструментом «Быстрое выделение».
Шаг 13: Выберите квадраты внешних краев
Чтобы выбрать квадрат в сетке, убедитесь, что у вас выбран слой «Сетка» на панели «Слои», затем просто щелкните внутри квадрата Волшебной палочкой.Контур выделения появится вокруг внешних краев квадрата. Чтобы затем добавить дополнительные квадраты к выделению, удерживайте нажатой клавишу Shift и щелкните внутри нужных квадратов. Каждый новый квадрат, внутри которого вы щелкаете, будет выбран и добавлен к ранее выбранным квадратам. Начнем с выделения всех квадратов по внешнему краю сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится контур выделения:
Щелкните внутри верхнего левого квадрата в сетке с помощью инструмента «Волшебная палочка», чтобы выбрать его.
Удерживая нажатой клавишу Shift , продолжайте щелкать внутри каждого квадрата вокруг внешних краев сетки, чтобы добавить их все в выделение:
Теперь вокруг всех квадратов внешних краев выделены контуры.
Я собираюсь добавить еще несколько квадратов к своему выделению, снова удерживая нажатой клавишу Shift и щелкая внутри них, чтобы добавить их к ранее выбранным квадратам. Чтобы было легче увидеть, какие квадраты я выбрал, я раскрасил их желтым цветом (это не часть эффекта, просто чтобы было легче видеть квадраты, которые я выделил на скриншоте):
Мои изначально выбранные квадраты.
Шаг 14: Добавьте новый слой ниже слоя сетки
Залейте эти исходные квадраты белым цветом, который создаст границу для эффекта. Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая Ctrl (Win) / Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но при удерживании клавиши Ctrl (Win) / Command (Mac) при щелчке значка «Новый слой» слой добавляется на ниже текущего выбранного слоя.На панели «Слои» мы видим, что теперь у нас есть новый пустой слой между фотографией на слое 1 и слоем сетки:
Новый слой появляется под слоем сетки, а не над ним.
Шаг 15: Залейте выделенные квадраты белым
Перейдите в меню Edit вверху экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно «Заливка», измените параметр Использовать на Белый . Когда закончите, нажмите OK:
Установите для параметра «Использование» значение «Белый».
Photoshop заполняет выбранные квадраты белым цветом. Отмените выбор квадратов, перейдя в меню Select и выбрав Deselect , или просто нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор с помощью сочетания клавиш:
Вокруг изображения появляется рамка из белых квадратов.
Шаг 16: Выберите слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно, чтобы на панели Layers был активен Grid layer , поэтому щелкните по нему, чтобы выбрать.Помните, что вам всегда нужно выбрать слой Grid, прежде чем вы сможете выбрать любые квадраты:
Щелкните слой сетки, чтобы выбрать его.
Шаг 17: Выберите разные квадраты
Теперь, когда слой сетки активен, щелкните внутри начального квадрата, чтобы выбрать его, затем, удерживая нажатой клавишу Shift , щелкните внутри других квадратов, чтобы добавить их к ранее выбранным квадратам. Если вы передумали и хотите удалить квадрат из выделения, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните внутри квадрата, чтобы отменить выбор.Здесь я снова выделил квадраты желтым цветом, чтобы их было легче увидеть на скриншоте:
Удерживая Shift, щелкните внутри нескольких разных квадратов, чтобы выбрать их.
Шаг 18: Выберите слой с фотографиями
Щелкните слой фотографии (Layer 1) на панели «Слои», чтобы выбрать его:
Выберите слой с фотографией на панели «Слои».
Шаг 19: Раскрасьте квадраты с помощью корректирующего слоя оттенка / насыщенности
Щелкните значок New Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новый корректирующий слой».
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Выберите оттенок / насыщенность из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя оттенка / насыщенности появятся внутри панели настроек . В CS3 и ранее откроется отдельное диалоговое окно «Цветовой тон / насыщенность». Сначала выберите опцию Colorize , установив соответствующий флажок. Затем выберите цвет, которым хотите раскрасить выбранные квадраты, перетащив ползунок Hue .Для этих квадратов я собираюсь оставить ползунок оттенка полностью влево (его положение по умолчанию), который выбирает красный . Конечно, вы можете выбрать любой понравившийся вам цвет. Чтобы увеличить насыщенность цвета, перетащите ползунок Saturation вправо. Я собираюсь установить значение насыщенности 55 . Следите за своим документом, перетаскивая ползунки для предварительного просмотра результатов. Для пользователей Photoshop CS3 и более ранних версий: нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Щелкните параметр «Раскрасить», затем выберите цвет с помощью ползунков «Оттенок» и «Насыщенность».
Шаг 20. Измените режим наложения корректирующего слоя на Color
.Если мы посмотрим на панель Layers, мы увидим корректирующий слой, расположенный прямо над слоем фотографии. Убедитесь, что он выбран (выделен синим), затем перейдите к опции Blend Mode в верхней части панели Layers и измените его режим наложения с Normal (режим по умолчанию) на Color . Это гарантирует, что мы меняем только цвета изображения, а не значения яркости:
Измените режим наложения корректирующего слоя «Цветовой тон / насыщенность» на «Цвет».
Вот мой документ после раскрашивания некоторых квадратов в красный цвет:
К эффекту добавлено несколько красных квадратов.
Шаг 21. Выберите и раскрасьте больше квадратов
Повторите шаги 16-20, чтобы выделить и раскрасить больше квадратов. Сначала выберите слой сетки на панели «Слои», затем щелкните внутри квадрата, чтобы выбрать его с помощью Magic Wand. Удерживая Shift , щелкните внутри других квадратов, чтобы добавить их к выделению. Щелкните слой фото на панели слоев, чтобы выбрать его, затем щелкните значок New Adjustment Layer и выберите Hue / Saturation .Выберите опцию Colorize , затем выберите цвет с помощью ползунка Hue и уровень насыщенности с помощью ползунка Saturation . Щелкните OK, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим наложения нового корректирующего слоя на Color .
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторых квадратов, оставив их черно-белыми. Для этого выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation до упора влево, что удалит все цвет (также нет необходимости выбирать опцию Colorize):
Удалите весь цвет с некоторых квадратов, перетащив ползунок «Насыщенность» до упора влево.
Вот мой эффект после раскрашивания большего количества квадратов дополнительными корректирующими слоями Цветовой тон / Насыщенность. Если вы хотите использовать те же цвета, что и я, для синего я установил оттенок на 200, насыщенность на 30. Для зеленого оттенок был установлен на 120, насыщенность 25. Для пурпурного оттенок был 289, насыщенность 35. И поскольку я просто Как уже упоминалось, для черного и белого квадратов насыщенность была установлена на -100 путем перетаскивания ползунка до упора влево:
Эффект раскрашенной сетки.
Шаг 22: попробуйте другой цветовой режим для некоторых корректирующих слоев
Единственная проблема, с которой я столкнулся с моим результатом, заключается в том, что он на самом деле не выглядит таким ярким и красочным, как я надеялся.Один из способов изменить это — изменить режим наложения для некоторых корректирующих слоев. Если мы посмотрим на панель «Слои», то увидим все корректирующие слои, которые я использовал для раскрашивания квадратов. Всего их пять, включая тот, который я использовал для черно-белого эффекта:
Для эффекта использовались пять корректирующих слоев.
Чтобы сделать изображение более интересным, попробуйте изменить режим наложения для некоторых корректирующих слоев на какой-нибудь другой, кроме цвета. Для этого просто щелкните корректирующий слой на панели «Слои», чтобы выбрать его, затем измените режим наложения в верхней части панели «Слои».Например, я думаю, что красный цвет на моем изображении выглядит немного тусклым, поэтому я нажимаю на верхний корректирующий слой оттенка / насыщенности на панели слоев, чтобы выбрать его (так как это тот, который я использовал для добавления красного), затем Я изменю его режим наложения с Цветного на Экран :
Выбор красного корректирующего слоя «Оттенок / насыщенность», затем изменение его режима наложения на «Экран».
Режим наложения Screen делает изображение ярче, но также имеет тенденцию к снижению насыщенности цвета, поэтому для компенсации с выбранным красным корректирующим слоем оттенка / насыщенности я вернусь на панель настроек и увеличу значение Saturation для красного до . 70 (для пользователей Photoshop CS3 и более ранних версий: щелкните миниатюру корректирующего слоя на панели «Слои», чтобы повторно открыть диалоговое окно «Цветовой тон / насыщенность» и внести какие-либо изменения, затем нажмите «ОК», чтобы закрыть диалоговое окно):
Для изменения режима наложения может потребоваться настройка уровня насыщенности цвета.
Вот мое изображение после изменения режима наложения красного на Screen и увеличения его насыщенности цвета. Обратите внимание, что красные квадраты теперь стали ярче:
Screen — это популярный режим наложения, который обычно используется для быстрого увеличения яркости изображений.
Я сделаю то же самое с пурпурным корректирующим слоем оттенка / насыщенности, сначала щелкнув по нему, чтобы выбрать его на панели слоев, затем изменил его режим наложения на экран и увеличил его насыщенность цвета до 55 на панели настроек (или в диалоговом окне). box в CS3 и ранее).Другие режимы наложения, которые могут дать вам хорошие результаты, включают Умножение (для более темного цвета), а также Перекрытие, которое даст вам более высокий контрастный эффект, но также может изменить внешний вид самого цвета. Вот мой эффект с красными и фиолетовыми квадратами, установленными в режиме наложения экрана:
Различные режимы наложения дадут вам разные эффекты. Screen, Multiply и Overlay — хорошие варианты.
Шаг 23: Измените цвет линий сетки на белый
В качестве последнего шага для создания эффекта давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый.Щелкните слой сетки на панели слоев, чтобы выбрать его, затем щелкните значок Lock Transparent Pixels сразу под параметром режима наложения (это первый из четырех значков в ряду):
Щелкните значок «Заблокировать прозрачные пиксели».
Шаг 24: Залейте линии сетки белым цветом
Если на слое сетки выбран параметр «Заблокировать прозрачные пиксели», все, что мы делаем со слоем, будет влиять только на сами пиксели. Это не повлияет на прозрачные области.Таким образом, если мы заполним слой, скажем, белым цветом (как мы собираемся сделать), только линии сетки будут заполнены белым цветом. Прозрачные области на слое останутся прозрачными.
Поднимитесь в меню Edit и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», для параметра « Использовать » уже должно быть установлено значение Белый , поскольку это то, что мы установили в последний раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно. Photoshop заполнит линии сетки белым цветом:
Photoshop заполняет слой белым цветом, но затрагивает только линии сетки.
Шаг 25: Добавьте стиль слоя «Обводка»
Если вы хотите увеличить толщину линий сетки, щелкните значок Layer Styles внизу панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Stroke из появившегося списка стилей слоя:
Выберите Stroke из списка.
Откроется диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры обводки. Щелкните образец цвета рядом со словом Color , чтобы открыть палитру цветов .Выберите белый цвет в палитре цветов, затем нажмите «ОК», чтобы закрыть его. Теперь, когда белый цвет является цветом обводки, оставьте Position установленным на Outside и отрегулируйте ширину обводки, перетаскивая ползунок Size , не сводя глаз с документа, чтобы оценить результат. Я собираюсь установить размер обводки на 2 пикселей (пикселей):
Измените цвет обводки на белый, затем отрегулируйте ее ширину с помощью ползунка «Размер».
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой последний эффект цветовой сетки:
Окончательный результат.
Полное руководство для правителей «Конкурс СОВЕТОВ месяца — Руководства от AloneFlaver # 4» от AloneFlaver
вступление
Эй-эй !! Это мое новое руководство для конкурса СОВЕТЫ месяца — Руководство по методам использования линейок и специальным линейкам! И, по сути, это будет полное руководство по всем линейкам, присутствующим в Clip Studio — мы рассмотрим каждую линейку, их предпочтения и способы использования.
* Прошу прощения за некоторые лаги в видео — я не смог найти причину этого, я его перерисовывал с разными исправлениями примерно 10-12 раз, но это бесполезно *
Глава 1 — Способы добавления | Редактирование линейки
Прежде всего, нам нужно понять, как начать работу с линейками, и есть несколько способов продолжить.
1.1 Добавить линейку
Основной способ добавления линеек — открыть подокно «Линейка» и добавить линейки на холст, выбрав нужную.
Обратите внимание на слой, на котором вы сейчас находитесь — линейки будут размещены на выбранном слое, хотя вы можете легко переместить их на другой, просто перетащив значок линейки с одного слоя на другой.
1.2 Редактировать линейки
В верхнем меню вы можете найти подменю Layer —> Ruler / Frame, которое дает вам доступ ко многим действиям, связанным с линейками.Таким образом, вы можете создать выделение на своей линейке, удалить его, сделать его видимым или невидимым, сделать его видимым на всех слоях, потому что по умолчанию его можно увидеть только на том слое, на котором находится линейка; и многое другое. Правда, эти функции совмещены с несколькими функциями для работы с фреймами — «Разделить границы фрейма поровну» и «Объединить фреймы».
Кроме того, вы можете получить доступ к тому же окну, щелкнув правой кнопкой мыши на любом слое — линейка / рамка также будет там.
1.3 Привязка
Эти три кнопки на экране необходимы, если вы хотите работать с линейками. Они расположены в верхней панели быстрого доступа, и я рекомендую держать первый и второй активными постоянно. Вот что они делают: пока первая кнопка активирована, ваши штрихи БУДУТ работать со стандартными линейками и будут привязаны к ним; а вторая кнопка делает то же самое для специальных линеек.Если они отключены, ни один из ваших штрихов не «заметит» линейки на слое. Третья кнопка делает то же самое, но для инструмента «Сетка». Мы вернемся к этому чуть позже.
Глава 2 — Главные правители
А теперь посмотрим на самих правителей.
2.1 — линейная линейка
Это может быть самая простая линейка из всех — вы создаете ее, просто щелкая в нужном месте и перетаскивая мышь, удерживая кнопку. Таким образом, вы создаете линию, к которой будут прилипать ваши штрихи. Есть много способов использовать ее, но основная цель, которую вы достигнете с помощью этой линейки, — это идеальная линия, строгая и прямая.
2.2 — Кривая линейка
С помощью этой линейки вы можете разместить несколько точек на траектории линейки, чтобы они образовали изогнутую и сложную форму. Это идеальный инструмент для тех, кто не умеет рисовать длинные плавные кривые.
2.3 — Фигурная линейка
Как и подокно «Рисунок», эта линейка для вашего удобства состоит из заранее подготовленных фигур. К сожалению, люди с трудом могут нарисовать идеальные формы, такие как круг, голыми руками, поэтому эта линейка — спаситель. Здесь вы можете выбрать Эллипс / Круг, Квадрат / Прямоугольник и Многоугольник / Скругленный многоугольник.Такие формы, как Прямоугольник и Скругленный многоугольник, можно настроить — например, вы можете контролировать уровень закругления их углов.
2.4 — Линейка-ручка
Устойчивая кисть для рисования линейками. Хороший инструмент для случаев, когда вам нужно нарисовать совершенно одинаковые контуры, но на разных слоях и с разными кистями (если векторные функции не дают того, что вам нужно). Переключатель Post Correction регулирует уровень сглаживания линейки после ее рисования.
2.5 — Специальная линейка
Специальная линейка — это набор уникальных линеек, которые сэкономят вам до нескольких часов работы.Список ее начинается с Параллельной линии. Когда вы разместите его на своем холсте, вы увидите три параллельные линии. Но это не границы линейки — теперь вы можете рисовать параллельные линии на всем холсте, и этот вид с тремя линиями просто помогает вам выделить его среди других.
Parallel Curve — по сути, это та же линейка, но смешанная с обычной кривой линейкой.Итак, теперь вы можете рисовать сложные изогнутые и параллельные линии на холсте. Кстати, с помощью этой линейки программа позволяет вам выбирать ее форму — углы будут резкими, плавными или вы будете рисовать их с помощью квадратичных аспектов Безье?
Multiple Curve — опять же, та же линейка, что и предыдущая, но с некоторыми дополнениями.Например, теперь линейка распознает поворот, и таким образом создается эффект изгиба — отличное решение для рисования волос, веревок и лент.
Радиальная линия — в основном точка, которая заставляет все ваши штрихи вести к ней.Отличный вариант для рисования источников света или эффектов манги / комиксов.
Радиальная кривая — интересное сочетание стандартной кривой и радиальной линии.Теперь вы можете построить свой собственный путь, по которому обводка будет идти к радиальной точке.
Концентрический круг — с помощью этой линейки вы можете построить круг или эллипс любой формы и нарисовать несколько параллельных и идеальных с точки зрения друг друга форм.У них будет общий центр и они будут идеально ложиться на полотно.
2.6 — Линейка перспективы
Линейка, которой всегда пользуется большинство художников — вы можете ставить неограниченное количество точек и рисовать удивительные и физически правильные пейзажи, архитектурные концепции и другие рисунки. И вы также можете добавить эту линейку через указанную линейку линейки / рамки, но только линейку на 1/2/3 точки за раз.Основное различие между линейкой перспективы с 1 точкой и линейкой радиальной линии заключается в том, что вы по-прежнему можете рисовать в разных направлениях с помощью перспективной линейки.
2.7 — Симметричная линейка
Еще один фаворит художников — создавайте прекрасные узоры, используя симметрию до 16 элементов, и воплощайте их в своих произведениях. Например, вы можете быстро нарисовать всего 2-3 разных бабочки и исказить их так, чтобы они выглядели как десятки разных бабочек.
Глава 3 — Направляющая линейка
Хотя вы можете найти направляющую линейку в том же списке линеек, я специально пропустил ее, потому что хотел поговорить о ней немного подробнее.Итак, одна из наиболее востребованных функций, которые мы все хотим видеть в Clip Studio Paint, — это центрирование (или позиционирование) объектов относительно других объектов и холста.
К сожалению, мы не знаем, когда этот новый системный параметр будет добавлен в программу, и поэтому он вызывает определенный дискомфорт, особенно если вы являетесь дизайнером логотипов или мерч.
Но пока мы ждем, когда он будет добавлен, я хотел бы поделиться небольшим советом, касающимся направляющих линеек.
Сначала добавьте хотя бы два из них в свое рабочее пространство.Конечно, вы можете сделать это с помощью инструмента «Создать линейку», но есть более быстрый способ, если вам нужен только один или два. Чтобы использовать этот метод, убедитесь, что линейка (Вид —> Линейка) активирована, и просто перетащите направляющую линейку из нее (щелкните и перетащите), как вы можете видеть здесь:
Линейка-проводник также доступна в списке «Специальная линейка».
После этого вы заметите, что направляющая линейка может быть только идеально вертикальной и горизонтальной, и что она бесконечна.
Теперь самое интересное — вы можете контролировать положение линейки на холсте. Перейдите в окно Операции и щелкните по этой линейке. Вы заметите три новых полосы в окне свойств инструмента, которые представляют оси и угол. Так как размер нашего холста составляет 5000×5000, установите для центра X вертикальной направляющей и центра Y горизонтальной направляющей значение 2500.Теперь они пересекаются в центре полотна.
Я взял бабочку ранее, чтобы продемонстрировать вам, как она работает.Просто поместите изображение так, чтобы маленький крестик в его центре идеально лежал на перекрестке направляющих линеек. Важное замечание: если ваш холст имеет четное количество пикселей, у вас будет ошибка в один пиксель, поскольку холст просто не имеет этого «среднего пикселя».
И все — теперь ваш объект идеально расположен в центре, и вы можете проделать тот же трюк, если вам нужно идеально разместить его в любой другой части работы — просто выберите нужный пиксель пересечения.
А если у вас есть сомнения относительно того, что объект центрирован, вы можете включить сетку (View —> Grid) и убедиться, что расстояния от противоположных краев холста до границ объекта идентичны.
Также следует отметить, что направляющие линейки можно отключить.Это означает, что они по-прежнему будут видны, но не заставят ваши штрихи следовать за ними. Просто нажмите на эту крошечную кнопку, и ваша линейка изменит свой цвет, что означает, что она деактивирована.
Глава 4 — Сетка
А поскольку мы уже включили Сетку, давайте поговорим и о ней, так как она тоже может считаться линейкой.Вот несколько способов, как с этим можно работать:
1. Помните три кнопки? Вернитесь к ним и активируйте третий. С этого момента все ваши штрихи будут воспринимать сетку как линейку и будут следовать ее линиям.
2.Вы можете перемещать сетку вместе с боковой линейкой, открыв окно «Переместить слой —> Переместить сетку» и перетащив его.
3.Вы можете настроить свою сетку (а также другие линейки) в окне File —> Preferences —> Ruler / Unit. Здесь вы можете выбрать цвета активных и неактивных линеек, сетки и т. Д., А также изменить прозрачность всех линеек.
4.В View —> Grid / Ruler Settings вы можете выбрать расположение сетки, размеры ее ячеек (параметр Gap) и количество делений каждой ячейки.
Глава 5 — Пользовательские линейки
Хотя в каталоге активов их не так много, вы все же можете найти несколько чрезвычайно полезных и интересных линейок, созданных пользователями Clip Studio.
Вот парочка из тех, которые меня заинтересовали.
Первая (Спиральная линейка (Пять лепестков) 五花 弁 螺旋 定規) довольно проста, но элегантна.Это цветочная линейка. Имея это в своем арсенале, вы можете рисовать простые лепестки или узоры, так как это дает интересный эффект объема, если вы проводите через всю линейку.
Второй (部屋 定規) настолько огромен, что я не мог поверить, что что-то подобное могло существовать.На первый взгляд это может выглядеть как типичный прямоугольник, представляющий форму комнаты, но если мы включим видимость линеек, вы увидите, что эта комната представляет собой идеальное поле перспективы с целой сеткой активных линеек.
Вдобавок к этому — если вы прокрутите вниз до макетов, вы увидите, что все его элементы настраиваются — эти красные и синие линии на самом деле являются трехмерными объектами, которые можно использовать в качестве подсказки для объектов, которые вы хотите разместить в своей комнате.Стены и потолок можно перемещать и изменять по размеру, а также по площади помещения. Этот материал представляет собой идеальное сочетание двух уникальных преимуществ Clip Studio — разнообразного набора линеек и рабочего пространства для 3D-объектов.
Заключение
Как видите, способы использования линейок ограничены только вашей фантазией.Надеюсь, мое полное руководство по линейкам было интересным, а мои примеры использования понятны. До скорой встречи в новом руководстве!
Настройка полей в вашем документе Adobe
Когда вы создаете макет для флаера, журнала, брошюры или даже визитной карточки, чрезвычайно важно знать, где находится ваш контент, чтобы он не подходил слишком близко к край или частично срезанный. Это может быть сложно, поскольку вид на нашем экране может сильно отличаться от того, что мы видим на конечном продукте.Здесь пригодятся направляющие, линейки и поля. Вы устанавливаете поле на основе реального приемлемого минимального расстояния от края, а затем сохраняете свой контент внутри этого поля. Это сэкономит вам много времени и надежно приведет к улучшению макетов.
Так как же нам установить поля? Что ж, основы одинаковы, независимо от того, какое программное обеспечение вы используете, но есть некоторые шаги, связанные с программным обеспечением, которые мы рассмотрим в этой статье. В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop.Давайте начнем.
Основы
Прежде чем вы запустите свою любимую программу Adobe, мы должны получить реальную справку о том, где мы хотим видеть наши поля. Один из простых способов сделать это — взять образец дизайна, который вам уже нравится, и измерить его поля. Это даст вам ценное представление о том, насколько большими должны быть ваши поля. На изображении ниже вы можете видеть, что измеренная мной визитная карточка имеет поля примерно в четверть дюйма. Поля от до — это довольно стандартно для визитной карточки, но то, насколько велика ваша маржа, зависит от того, сколько места вы хотели бы иметь вокруг своего контента.Если вы приложите линейку к фактическому печатному изделию, это даст вам гораздо лучшее представление о том, насколько велики должны быть ваши поля.
Теперь мы перейдем к программным методам настройки полей в документе Adobe. Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Adobe InDesign
Одна из приятных особенностей InDesign заключается в том, что поля по умолчанию встроены прямо в страницу. Когда вы создаете новый документ, InDesign обычно по умолчанию использует поле 3p0 Picas (или ½ дюйма), но вы можете изменить это в двух местах:
- При создании документа, если вы прокрутите вниз до нижней части Preset Details, вы можете установить там свои поля.
- После создания документа вы можете перейти в Макет> Поля и столбцы и установить там свои поля.
После настройки поля в InDesign вы увидите фиолетовую рамку на своей странице. Это ваша маржа. Храните все свое важное содержимое в этой коробке, и все будет хорошо!
Adobe Illustrator
В Illustrator у вас нет встроенных полей, как в InDesign, поэтому вместо них вы можете использовать направляющие. Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все равно довольно просто, если вы освоите это.Просто выполните следующие действия:
- Сначала активируйте линейки, выбрав View> Rulers> Show Rulers или нажав горячую клавишу CTRL + R (COMMAND + R в OS X).
- Вы также можете щелкнуть правой кнопкой мыши линейки и выбрать предпочитаемую единицу измерения (например, дюймы, Пика, миллиметры и т. Д.).
- Из угла, где встречаются вертикальная и горизонтальная линейки, перетащите курсор в верхний левый угол монтажной области. Это установит верхний левый угол в качестве нулевой точки.Illustrator может делать это по умолчанию при создании нового документа, но это хорошая привычка, особенно для нескольких артбордов.
- Убедитесь, что на панели «Преобразование» выбрано левое верхнее поле, соответствующее вашей ориентации.
- Наведите курсор на вертикальную линейку и перетащите первую направляющую на место
- Проделайте то же самое с горизонтальной линейкой
Теперь у нас есть несколько направляющих, но, как вы, возможно, заметили, довольно сложно точно указать, где вы их разместите.Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
- Разблокируйте направляющие, перейдя в «Просмотр»> «Направляющие»> «Разблокировать направляющие » или используя ALT + CTRL +; горячая клавиша (ALT + COMMAND +; в OS X).
- Теперь выберите направляющую. На панелях «Свойства» или «Преобразование» установите X или Y в желаемое положение (X для вертикальной линейки, Y для горизонтальной линейки).
- После того, как вы установили направляющие, вы можете повторно заблокировать их так же, как вы их разблокировали.
Посмотрите это короткое видео, чтобы увидеть в действии вышеуказанные шаги:
Теперь у вас есть направляющие в Illustrator, которые можно использовать в качестве полей.
Adobe Photoshop
Рабочий процесс полей в Photoshop аналогичен таковому в Illustrator, но, возможно, немного проще. Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
- Открыв и активный документ, перейдите в View> New Guide .
- В диалоговом окне «Новая направляющая» выберите «Горизонтальная» или «Вертикальная» в зависимости от того, какой тип направляющей вы хотите создать.
- Введите должность.
Обратите внимание, что измерение, используемое в поле положения, будет таким же, как измерение, используемое линейками. Вы можете изменить размер, используемый линейками, щелкнув линейку правой кнопкой мыши и выбрав нужный стандарт. Позиции всегда будут отсчитываться от вашей нулевой точки, которую можно изменить, щелкнув и перетащив из области пересечения горизонтальной и вертикальной линейки.
Как и в других программах, оставайтесь внутри полей, весь текст и изображения должны быть защищены от обрезки и отлично выглядеть.
Есть много других факторов, которые играют роль в создании отличной печатной продукции. Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы к печати».
Надеюсь, вам понравилось узнавать о настройке полей в документах Adobe. Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за прочтение!
Как добавить обрезку и обрезку в Photoshop
Возможно, вы никогда не слышали о выпуске за обрез и обрезке, если размещаете свои фотографии в Интернете и никогда не беспокоились о их печати. Но вы можете сильно обрезать голову, если будете печатать фотографии или дизайн. Сегодня мы увидим, как добавить обрезку и обрезку в Photoshop.
В Photoshop нет отдельной функции для добавления обрезки и обрезки, но есть некоторые функции, которые можно использовать для добавления обрезки и обрезки.Посмотрим, как это использовать.
Давайте начнем с выпуска за обрез, потому что мы используем его больше, чем урожай.
1. Как в фотошопе добавить под обрез?
Прежде чем мы начнем с того, как добавить выпуск за обрез, давайте сначала разберемся, что это за обрез.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
1.1 Что такое обрезка при печати?
Википедия дала очень хорошее и четкое определение кровотечения.
При печати под обрезом понимается печать, выходящая за край обрезки листа. Другими словами, кровотечение — это область, которую нужно обрезать. — Википедия
Многие экономичные принтеры не способны печатать от края до края. Итак, они оставили небольшой кусок площади слева и справа.Эта оставленная область называется кровотечением.
1.2 Какую величину прокола я должен добавить?
На многих полиграфических сайтах указывается точный размер поля без полей, необходимый для нанесения на документ. Если они этого не сделают, практическое правило — использовать 0,25 дюйма со всех четырех сторон.
Теперь давайте добавим обрезку в Photoshop.
1.3.1 Шаг 1. Добавление линейки
В программах для редактирования текста, таких как Microsoft Word, Apple Pages, Adobe InDesign и т. Д., Есть специальная строка меню для этого. Но в Photoshop нам нужно использовать направляющие, чтобы добавить обрез.
Фотография ниже формата А4. Он имеет ширину 8,2 дюйма, высоту 11,6 дюйма и разрешение 300 пикселей на дюйм. Добавим за обрез 0,25 дюйма.
Credit — Изображение naobim с сайта Pixabay
Первое, что нам нужно сделать, это добавить линейку. Перейдите в View> Ruler или нажмите Cmd + R / Ctrl + R.
Теперь щелкните правой кнопкой мыши линейку и выберите Inches.
1.3.2 Шаг 2 — Добавление направляющей для выпуска за обрез в Photoshop
Перейдите в View> New Guide Layout.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Теперь введите 0,25 во все четыре поля Маржи. Нажмите ОК.
Это добавит направляющую шириной 0,25 дюйма. Лучше хранить все свои дизайны и фотографии в этом руководстве.
2. Как добавить кадрирование в фотошопе?
Прежде чем мы начнем с того, как добавить урожай, давайте сначала разберемся, что такое урожай.
2.1 Какая обрезка используется при печати?
Это не та обрезка, которую вы часто слышите. Это отличается от вырезания нежелательной части фотографии, которое мы обычно делаем с фотографиями перед их загрузкой в социальные сети.
Метки обрезки, также известные как метки обрезки, представляют собой линии, напечатанные в углах листа или листов бумаги вашей публикации, чтобы показать принтеру, где обрезать бумагу.- Microsoft
2.2 Сколько урожая мне нужно добавить?
На сайтах печати указывается точный размер кадрирования, необходимый для нанесения на документ. Если они этого не сделают, то, как правило, нужно снова сделать 0,25 дюйма со всех четырех сторон.
Теперь давайте добавим кадрирование в Photoshop.
2.3.1 Шаг 1 — Увеличение холста
Перейдите к Изображение> Размер холста или нажмите Cmd + Opt + C / Ctrl + Alt + C.
Убедившись, что единица измерения — дюймы, напишите 0 .25. Держите якорь в центре и убедитесь, что параметр Relative включен.
Нажмите ОК.
Это увеличит размер документа на 0,25 дюйма.
Квадратные прямоугольники, которые вы видите по краям, на самом деле являются прозрачной областью. Он включен в документ, но не окрашен никаким цветом.
Если как-то распечатать эту прозрачную область, то ничего не будет напечатано. Розовая бумага будет розовой, желтая — желтой, а белая — белой.
Это все, ребята. Вот как вы добавляете обрезку и обрезку в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как создать шаблон брошюры в Photoshop
, Васим Аббас, 10 декабря 2016 г.
Вы хотите создать шаблон брошюры? Возможно, вам понадобится создать шаблон брошюры для вашего бизнеса.В этой статье мы покажем вам, как создать шаблон брошюры в Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Прежде чем приступить к созданию шаблона брошюры, вы должны знать несколько вещей, включая размер, количество сгибов и форму брошюры.
Для целей этого урока я создам шаблон брошюры с 3 сгибами, дизайном передней и задней части и вертикальной формой, так что у него будет 6 сторон. Вы можете увидеть этот образец шаблона брошюры ниже:
Давайте взглянем на шаги по созданию такого шаблона брошюры.
Создание шаблона брошюры
Первое, что вам нужно сделать, это открыть новый документ в Photoshop. Вы должны установить ширину на 11 дюймов и высоту на 8,5 дюймов.
Чтобы убедиться, что ваш дизайн охватывает основную область брошюры, вы должны перетащить направляющие с линейки на страницу. Эти руководства , а не будут частью вашей печатной брошюры, и вы можете скрыть их в любое время. Они просто нужны для того, чтобы вы не помещали текст или графику за пределы области печати на странице.
Просто нажмите Ctrl + R , чтобы сделать линейки видимыми, и нажмите V , чтобы активировать инструмент «Перемещение». Перетащите линейки к четырем сторонам документа.
Теперь перейдите к Image »Canvas и добавьте 1 ″ к ширине и высоте. Это устанавливает ширину на 12 дюймов и высоту на 9,5 дюймов.
Вы увидите, что ко всем четырем сторонам документа добавлено пространство 0,5 дюйма, чтобы направляющие равномерно внутри него.
Затем перетащите еще две направляющие со всех четырех сторон вокруг основной области, чтобы ваш документ выглядел, как показано на изображении ниже:
Эти направляющие помогут вам сбалансировать дизайн шаблона брошюры (вы Посмотрим, как мы будем продвигаться по этому руководству).
Затем вам нужно выбрать инструмент «Прямоугольник» на панели инструментов в левой части экрана Photoshop. Нарисуйте свой первый вертикальный прямоугольник пропорционально 1/3 вашего документа.
Убедитесь, что первый прямоугольник начинается с основной области, которая пересекает внутренние направляющие, как на изображении ниже:
Теперь вы должны выбрать инструмент «Перемещение» на панели инструментов и установить флажок «Показать элементы управления преобразованием» внутри инструмента. параметры.
Выберите слой формы «Прямоугольник» на панели «Слои» и удерживайте Alt + щелкните , чтобы перетащить прямоугольник и создать его копию прямо рядом с первым прямоугольником.
Повторите тот же процесс со вторым прямоугольником, и вы увидите, что созданы три складки. Измените цвет среднего прямоугольника, чтобы видеть разрыв между складками.
Перед переходом к следующему шагу необходимо добавить направляющие столбцов. Просто перетащите направляющие с линейки, чтобы разбить документ на три равных столбца.
Теперь скройте видимость слоев прямоугольной формы. Теперь вы будете видеть в документе только направляющие.
Теперь, когда ваши столбцы готовы, вы должны добавить цвет фона в документ. Чтобы добавить цвет, нажмите на палитру цветов переднего плана. В CMYK вы можете установить желтый цвет на 15% и розовый черный на 10%.
Затем вы должны выбрать инструмент «Прямоугольник». Нарисуйте прямоугольник из направляющей в верхнем левом углу и завершите его на направляющей в правом нижнем углу.
Он автоматически заполнит фон цветом, который вы выбрали на предыдущем шаге.(Если он не заполняется цветом, вы можете дважды щелкнуть миниатюру слоя с фигурой «Прямоугольник» и снова выбрать цвет).
Теперь установите черный цвет переднего плана и выберите инструмент «Линия». Просто проведите линии над направляющими основной области и направляющими столбцов. Нажмите Ctrl +; (точка с запятой) , чтобы сделать направляющие невидимыми, чтобы вы могли видеть линии.
Совет: чтобы рисовать идеально прямые линии, нажимайте клавишу Shift при их рисовании.
На этом вы закончили создание складок и структуру шаблона брошюры.Скомпилируйте все слои линий в одну группу, как показано ниже:
Далее следует дизайн шаблона брошюры.
Чтобы начать дизайн, вы можете добавить текстуру или сплошной цвет к фону. Я добавил сплошной цвет.
Просто выберите слой формы «Прямоугольник» на панели «Слои», который вы использовали для фона на предыдущем шаге. Дважды щелкните его миниатюру, чтобы открыть окно выбора цвета и выбрать свой цвет.
Я добавлю несколько полос разных цветов с помощью инструмента «Прямоугольник».Я также буду вращать их в разных направлениях для более интересного вида.
После создания дизайна сгруппируйте слои в логические группы, чтобы упорядочить панель «Слои».
Теперь добавьте текст, чтобы завершить дизайн обложки шаблона брошюры. Мы рекомендуем использовать разные размеры шрифта для заголовков и складок.
Вы также можете добавить изображения или векторные рисунки для поддержки текста.
Наконец, вам нужно будет обрезать дизайн из основной области с помощью линий, чтобы завершить обложку шаблона брошюры.
Теперь повторите те же шаги, описанные выше, чтобы создать заднюю и внутреннюю стороны шаблона брошюры. Я создал для вас базовую модель, но вы можете добавить больше творчества и веселья при создании собственного шаблона.
Если вы предпочитаете загружать бесплатные шаблоны брошюр, которые хорошо разработаны и редактируются, посмотрите их на Template.net.
Мы надеемся, что эта статья помогла вам научиться создавать шаблон брошюры в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как создать шаблон оформления книги в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
2.2. Руководства
Рисунок 12.35. Изображение с четырьмя направляющими
В дополнение к сетке изображений GIMP также дает вам более гибкий тип средства позиционирования: направляющие . Это горизонтальные или вертикальные линии, которые можно временно отобразить на изображение, пока вы над ним работаете.
Чтобы создать руководство, просто нажмите на одну из линейок в окне изображения. и вытащите направляющую, удерживая мышку Левая кнопка нажата.Тогда руководство отображается в виде синей пунктирной линии, следующей за указателем. Как только вы создаете направляющую, активируется инструмент «Перемещение» и указатель мыши изменится на значок перемещения.
Вы также можете создать руководство с Новая команда руководства, которая позволяет точно разместить направляющую на изображении, Новое руководство (автор: Percent) или Новые руководства от Команда выбора.
Вы можете создать столько направляющих, сколько захотите, и расположить их в любом месте.На переместите направляющую после того, как вы ее создали, активируйте инструмент «Перемещение» на панели инструментов (или нажмите клавишу M ), вы затем можно щелкнуть и перетащить направляющую; нажмите и перетащите пересечение две направляющие, чтобы перемещать их вместе. Чтобы удалить направляющую , просто перетащите его за пределы изображения. Удерживая нажатой Shift ключа, вы можете перемещать все, кроме направляющей, используя направляющие как эффективное средство выравнивания.
Поведение гидов зависит от Move. (Влияние) режима инструмента «Перемещение».Когда Layer Mode выбран, указатель мыши поворачивается в маленькую руку, как только он приблизится к проводнику. Тогда руководство активирован, и он станет красным, и вы можете переместить или удалить направляющую, нажав перемещая его обратно в линейку. Если Selection mode is выбрано, вы можете расположить направляющую, но после этого переместить ее нельзя.
Как и в случае с сеткой, вы можете привязать указатель к ближайшей направляющие, переключая → в меню изображения.Если у вас есть несколько гидов, и они затрудняя вам правильную оценку изображения, вы можете скрыть их переключением →. Рекомендуется делать это только на мгновение, иначе вы может запутаться в следующий раз, когда вы попытаетесь создать руководство и ничего не вижу.
Если вам будет проще, вы можете изменить поведение по умолчанию. для гидов в Изображение Windows Страница внешнего вида диалогового окна «Настройки».Отключение Хотя показывать гидов, вероятно, плохая идея, по только что указанной причине.
Вы можете удалить направляющие с помощью → → команда.
| Примечание | |
|---|---|
Другое применение для гидов: Плагин Slice Using Guides может используйте направляющие, чтобы разделить изображение на набор дополнительных изображений. |
Руководства по настройке в Adobe PageMaker
Попробуйте все эти опции для настройки направляющих
Существует несколько способов создания и изменения направляющих полей, столбцов и линейок в Adobe PageMaker.Попробуйте все эти методы с помощью мыши, меню и клавиатуры.- Установите направляющие полей в диалоговом окне «Параметры документа». Укажите верхнее, нижнее, левое и правое поля.
- Чтобы создать направляющие линейки, поместите указатель на горизонтальную или вертикальную линейку. Щелкните, удерживайте и перетащите вниз или вправо, чтобы разместить направляющую линейки на странице. Указатель изменится на двустороннюю стрелку, пока кнопка мыши не будет отпущена.
- Чтобы точно выровнять направляющие линейки с отметками на горизонтальной и вертикальной линейках, выберите «Просмотр»> «Привязать к линейкам».По мере того как направляющие перетаскиваются на страницу, они привязываются к ближайшей отметке на линейке при отпускании кнопки мыши.
- Чтобы предотвратить случайное изменение положения направляющих после того, как вы установили их в нужное место, выберите «Просмотр»> «Заблокировать направляющие».
- Выберите «Макет»> «Направляющие столбцов», чтобы указать однородные столбцы с желобами.

 Это делается как раз по данным линейки. На изображении показано то самое нулевое положение верхнего угла рабочей области. И показано то самое смещение, которое получается при работе с выделенной фигурой. Линейка в этом случае помогает точнее расположить объекты на общей картине.
Это делается как раз по данным линейки. На изображении показано то самое нулевое положение верхнего угла рабочей области. И показано то самое смещение, которое получается при работе с выделенной фигурой. Линейка в этом случае помогает точнее расположить объекты на общей картине.