Как разделить лист в фотошопе. Делим фотографию на равные части в фотошопе
Здравствуйте, уважаемые читатели. В трилогии своих статей о , я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
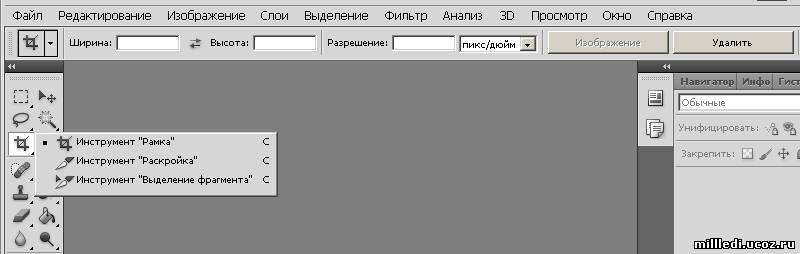
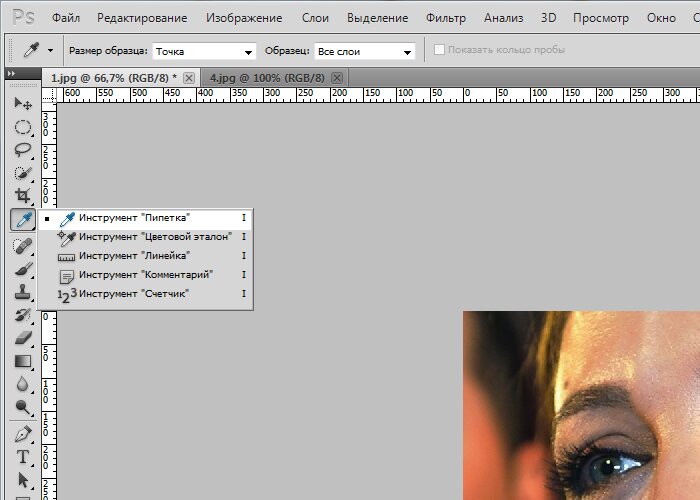
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
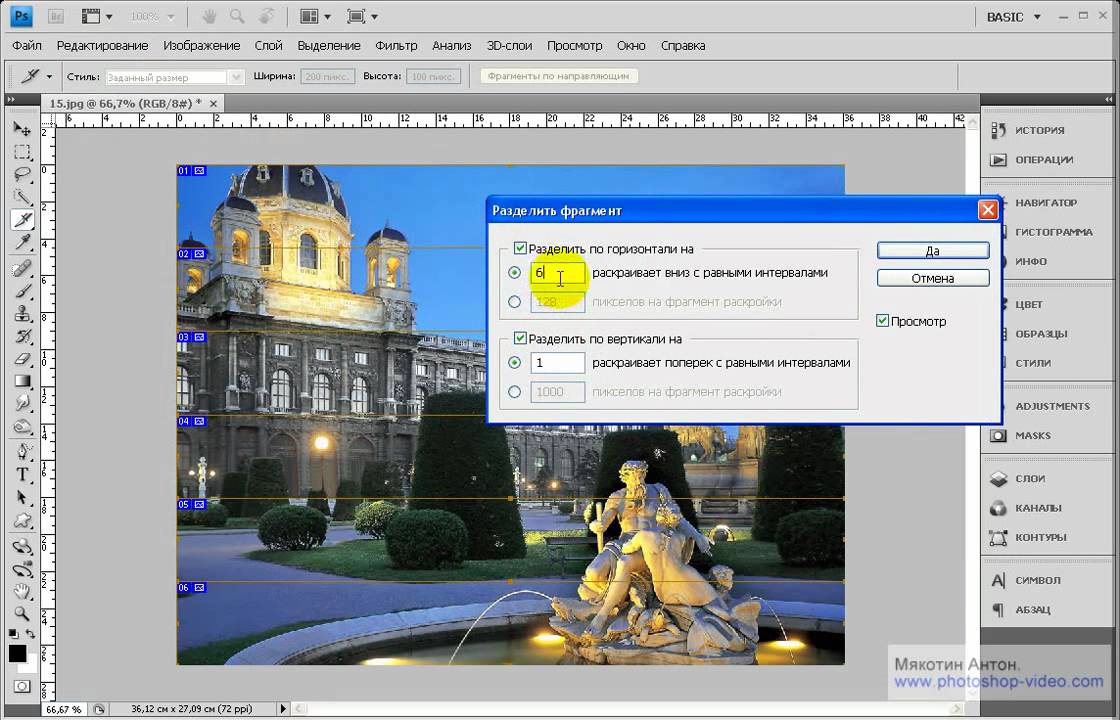
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, и так далее) и уровень . Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте « ». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате ». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства ». Наверняка рано или поздно вам приходила идея или профессионально . Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также . До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
П
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят.
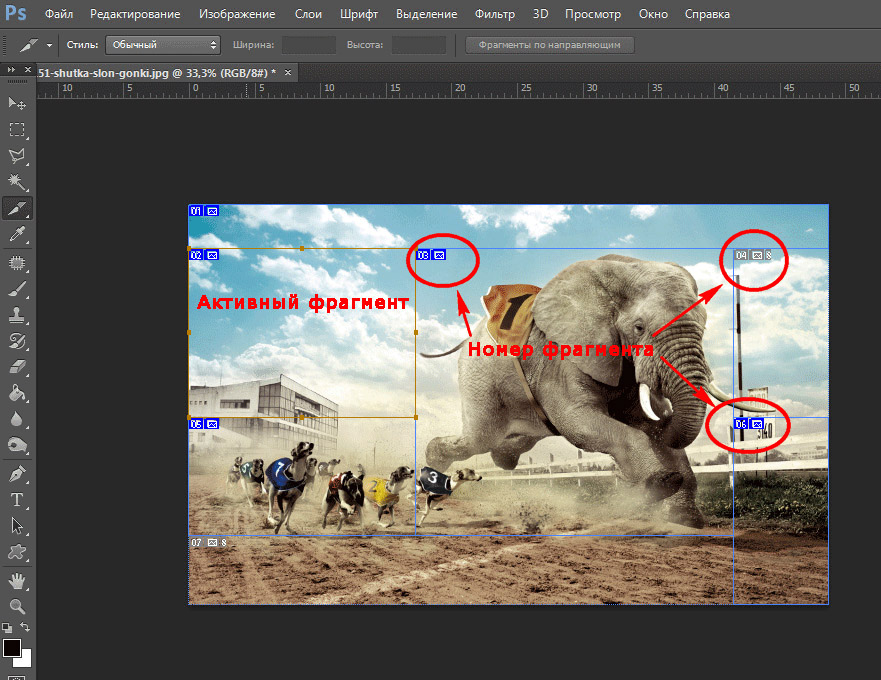
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями . Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
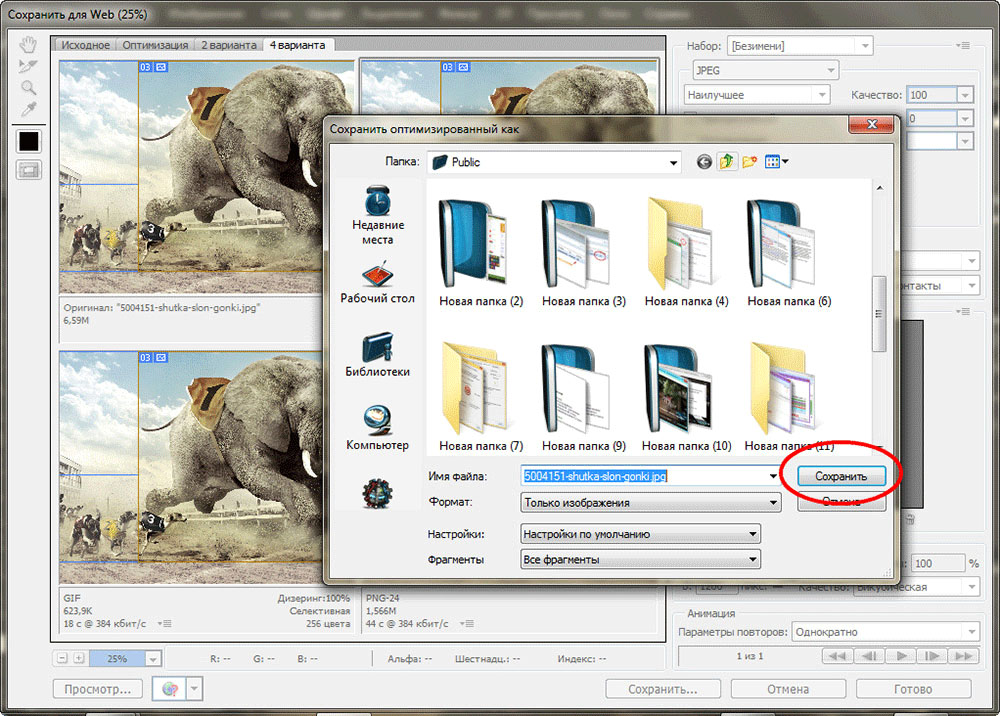
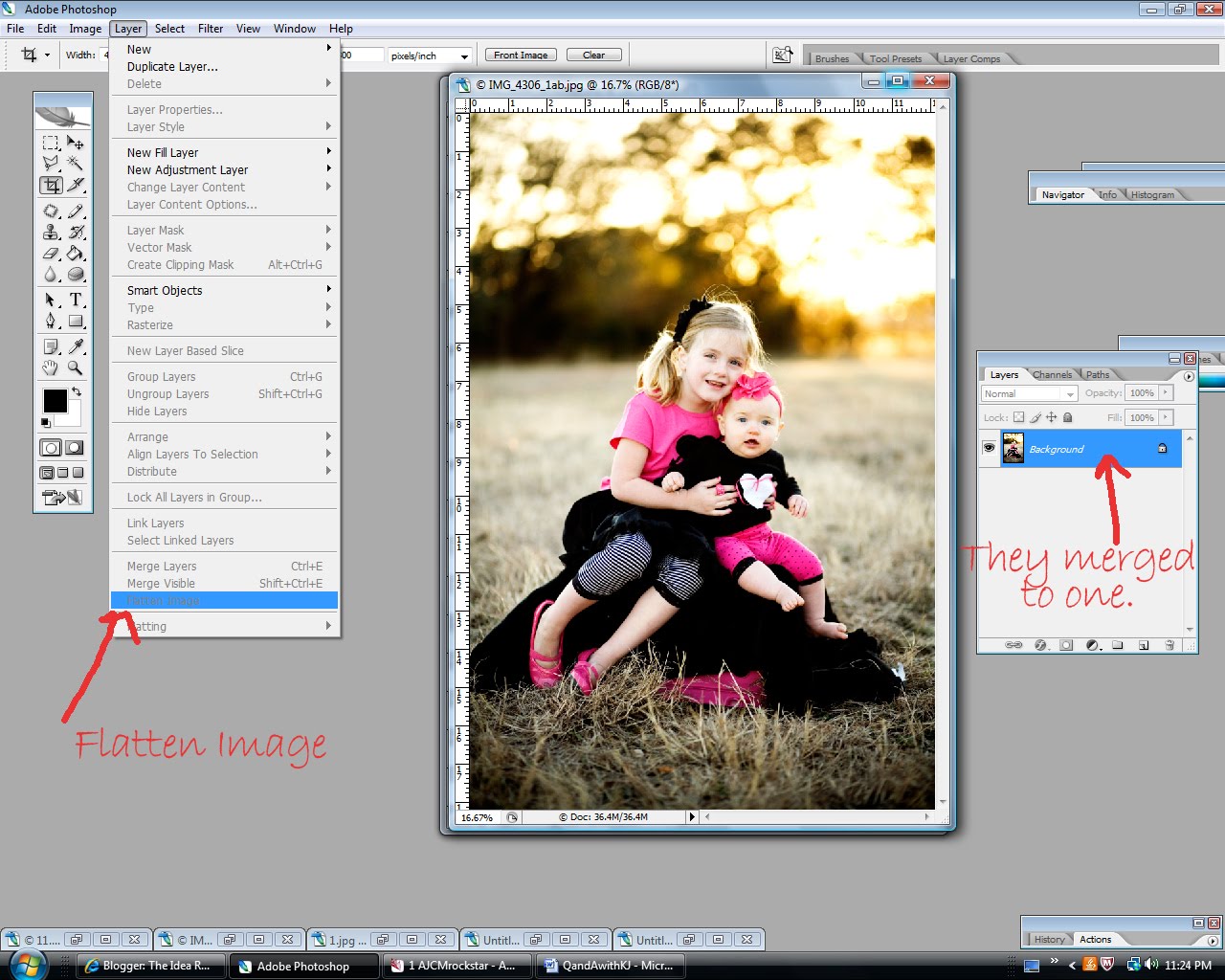
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как» , а .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
- Открываем картинку в любой программе. Например, в Средстве просмотра фотографий Windows.
Жмем CTRL+P или раскрываем меню Печать и выбираем одноименный пункт.
На вкладке или в разделе «Макет» устанавливаем галочку «Многостраничность» и выбираем «Печать плаката» . Выбираем размер 2х2, 3х3 или 4х4 и жмем кнопку «Настройки…».
Задаем параметры плаката. Мы может выделить листы серым цветом, которые не будет печататься (удобно, если у нас появляются пустые листы). В опции «Печать направляющих» можно выбрать:
- Метки перекрытия и выравнивания — изображение по краям будет дублироваться и появится возможность не сильно ровно резать края.

- Линии отреза — областей перекрытия не будет и придется четко резать края бумаги.
Мне кажется, безопасней выбрать метки. Задаем все необходимые настройки и печатаем большую картинку на нескольких листах А4.
Paint
Еще один универсальный способ — использовать программу Paint, которая входит в комплект Windows. Открываем ПУСК и в поле поиска пишем PAINT. Запускаем графический редактор и открываем в нем картинку. Или можно на картинке кликнуть правой кнопкой мышки и выбрать «Открыть с помощью — > Paint».
- Раскрываем меню Файл (или меню со стрелочной вниз), выбираем «Печать > Параметры страницы» .
- Создаем на рабочем столе документ LibreOffice Calc (жмем правой кнопкой мышки по пустому месту и выбираем «Создать > Электронная таблица OpenDocument»).
Деление любой картинки на отдельные фрагменты представляется довольно необходимым в некоторых случаях процессом. Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Итак, существует несколько вариантов, как разбить картинку на несколько частей. Первый – это воспользоваться программой Paint.NET, второй – разделить изображение с помощью Фотошопа. Обе программы находятся в интернете в бесплатном доступе. Скачивайте и читайте наши инструкции.
Как разделить картинку на части с помощью Paint.NET
Для примера возьмем картинку размером 400*400 пикселей и разрежем ее на четыре одинаковых квадрата размерами 200*200.
- Открываем изображение в редакторе Paint.NET.
- Поверх фото создаем дополнительный прозрачный слой. На нем рисуем сетку, которая делит картинку на нужное количество частей. Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка».
- Установим необходимую высоту и ширину клеток (выберем соответствующий пункт в меню программы и впишем формат в необходимые ячейки).
 В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек.
В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек. - Чтобы создать кадры, воспользуемся инструментом «волшебная палочка»: щелкаем им в произвольно выбранное место в необходимой нам ячейке на сетке. Слой с фото делаем активным и копируем выделенный фрагмент.
- Скопированный элемент сохраняем в виде отдельного изображения.
Как разбить картинку на части с помощью Adobe Photoshop 7
Инструкция также подойдет для работы и с другой, более совершенной версией программы. Работать с графическим редактором при решении этой задачи более чем удобно: благодаря специальным функциям, нудный процесс «раскадровки» происходит автоматически и занимает несколько секунд.
- Открываем изображение, с которым предстоит работать. Можно воспользоваться горячими клавишами Ctrl+О. Вокруг открывшейся фотографии должно быть максимум рабочего пространство серого цвета.
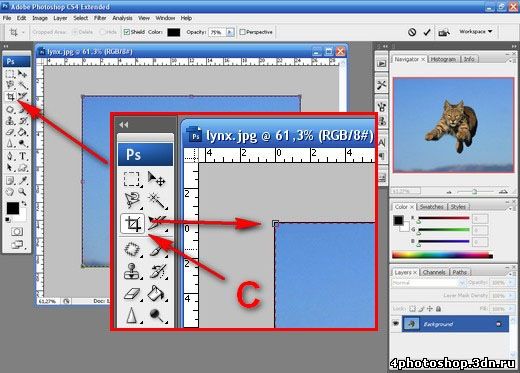
- Выбираем инструмент программы «Раскройка» и выделяем им фото.
 Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.
Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01. - Открываем контекстное меню, щелкнув по изображению правой кнопкой мышки. Далее выбираем «Разделить фрагмент» или «Divide Slice». При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.
- Рядом с нужным пунктом устанавливаем галочку.
- Чтобы разделить картинку на части, зададим параметры раскройки. Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество). Выбираем один из вариантов и нажимаем ОК.
- Сохраним картинку в формате jpg. Каждый разрезанный фрагмент изображения при этом будет в отдельном файле в автоматически созданной папке images. Файлы будут называться также, как первоначально изображение, но к каждому из них добавится порядковый номер: 01,02 и тому подобное.

Пробуйте, творите, экспериментируйте с программами. Удачи!
Сегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Slice Tool · Мир Фотошопа
Slice Tool — инструмент для нарезки изображения. В отличии от инструмента Crop Tool он не вырезает выделенную область, отсекая всё остальное, а даёт возможность разделить изображение на множество кусочков и скопировать отдельные части. Этим инструментом можно создавать сразу несколько выделений на изображении, разделяя его на части. Чтобы выбрать желаемую часть, нужно использовать комбиацию Ctrl + клик.
Параметры инструмента
Style (Стиль):
- Normal (Обычный) — рамер выделения определяется пользователем в зависимости от движения манипулятора (мыши).

- Fixed Aspect Ration (Заданные пропорции) — размер выделения задаётся при помощи числовых значений, обозначающих соотношение сторон.
- Fixed Size (Заданный размер) — размер выделения задаётся при помощи числовых значений. Единицы измерения: пиксель, дюйм, см, мм, пункт, пк.
Slices From Guides (Фрагменты по направляющим) — автоматически разделяет изображение, используя существующие направляющие.
Этим инструментом часто пользуются для разделения элементов дизайна сайта. Он позволяет вырезать определённую область и добавить к ней ссылку, режим перехода по ссылке (в новом окне, в текущем окне и т.д.), текст картинки и фон фрагмента. Чтобы определить эти параметры, выберите фрагмент (Ctrl + клик по фрагменту), кликните правой кнопкой на нём и выберите Edit Slice Options (Редактировать параметры фрагмента) (либо кликнуть дважды по фрагменту). Для того, чтобы изображение имело введённые параметры, его нужно Сохранить для Web (Save for Web) в меню Файл (File).
Параметры фрагмента
Slice Type (Тип фрагмента) — вид информации, которая будет отображаться на web-странице.
- No Image (Без изображения) — позволяет добавить текст, который будет отображаться на web-странице вместо вырезанного фрагмента.
- Image (Изображение) — на web-странице будет отображаться вырезанный фрагмент.
Name (Имя) — название вырезанного фрагмента. По умолчанию состоит из трёх частей: названию файла, после идёт символ подчёркивания и в конце порядковый номер фрагмента.
URL — ссылка, по которой будет осуществлён переход в случае клика на вырезанном фрагменте на web-странице.
Target (Цель) — режим перехода по ссылке, введёной в поле URL.
- _blank — переход по ссылке будет осуществлён в новом окне браузера.
- _self — переход по ссылке будет осуществлён в том же окне.

- _parent — переход по ссылке будет осуществлён в новом окне браузера, которое заместит текущее.
- _tор — переход по ссылке будет осуществлён в новом окне браузера, отменяя его разбивку на разделы.
Message Text (Текст сообщения) — текст, который будет отображаться в строке состояния браузера при наведении на вырезанный фрагмент на web-странице.
Alt Tag (Альтернативный текст) — текст, который будет отображаться вместо вырезанного фрагмента на web-странице в случае его отсутствия.
Dimensions (Размеры) — позволяет изменять размер и положение фрагмента.
Slice Background Type (Фон) — задаёт значение фонового цвета фрагмента.
В контекстном меню фрагмента можно найти ещё несколько функций:
- Delete Slice (Удалить фрагмент)
- Edit Slice Options (Редактировать параметры фрагмента)
- Promote to User Slice (Преобразование в пользовательский фрагмент) (замена выбору фрагмента через Ctrl + клик)
- Combine Slices (Объединение фрагментов)
- Divide Slice (Разделение фрагментов)
Фрагменты накладываются друг на друга по принципу слоёв и есть возможность изменять их расположение при помощи этих функций:
- Bring to Front (Вынос на передний план)
- Bring Forward (Переложить вперёд)
- Send Backward (Переложить назад)
- Send to Back (Вынос на заний план)
Синонимы: Slice Tool, Инструмент «Раскройка».
Фотошоп инструменты Рамка, Раскройка, Пипетка
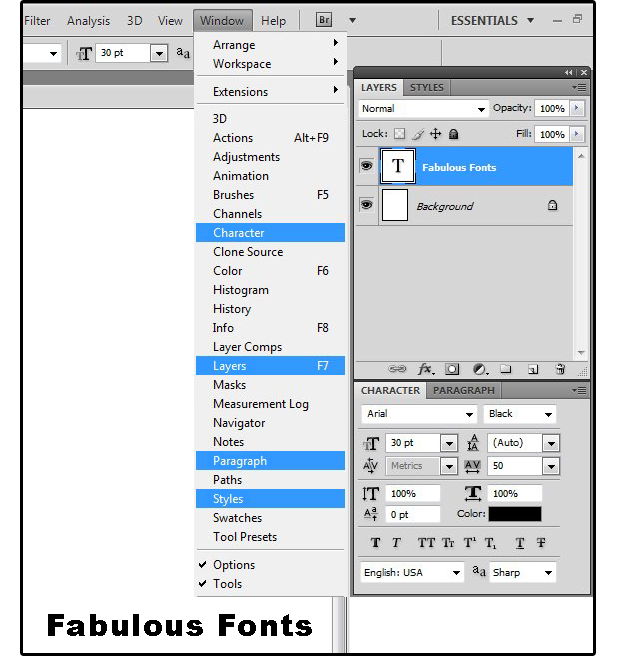
В этой статье мы продолжаем знакомство с инструментами Photoshop CS первой логической группы панели инструментов. Сегодня мы узнаем как работает инструмент «Рамка», и его модификатор — «Раскройка», см. скриншот справа. А также рассмотрим принцип работы инструмента «Пипетка». Принципы действия инструментов «Рамка» и «Раскройка» немного похожи между собой, но все же имеются некоторые отличия принципов действия. Инструментом «Рамка» мы можем одновременно вырезать только один фрагмент, а инструментом «Раскройка» мы имеем возможность одновременно вырезать большое количество фрагментов.
Инструмент «Раскройка» в фотообработке не применяется. Этот инструмент применяется при раскройке нарисованного веб-дизайнером шаблона веб-страницы на фрагменты, из которых верстальщик собирает шаблон будущего веб-сайта.
Инструмент «Рамка» (C)
Инструмент Photoshop «Рамка» , быстрый вызов инструмента — латинская буква «C».
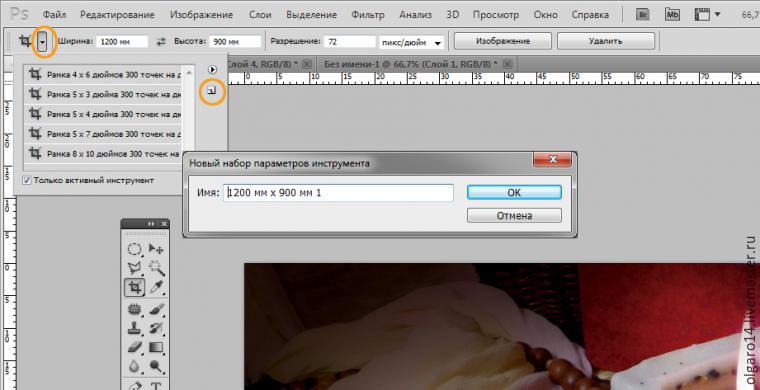
Этим инструментом осуществляется кадрирование исходного файла. При кадрировании файла под необходимые геометрические размеры, цифровые значения параметров необходимо прописать в панели параметров инструмента, как изображено на скриншоте ниже.
При кадрировании файла под необходимые геометрические размеры, цифровые значения параметров необходимо прописать в панели параметров инструмента, как изображено на скриншоте ниже.
После установки необходимых параметров, можно осуществлять кадрирование файла, см. фото ниже. Для этого, инструментом «Рамка» выделяем необходимую область (фото слева) и отпускаем клавишу мыши (фото справа). Нажимаем «Enter» для завершения операции кадрирования.
При кадрировании изображений можно использовать опцию «1/3» (правило третей) в меню панели параметров инструмента «Рамка», см. скриншот ниже. Это очень удобно, например, при кадрировании крупноплановых портретов, см. фото выше (справа).
Установив галочку возле пункта «Экран», у нас появляется возможность выбрать цвет и необходимую прозрачность отсеченной области. Это очень удобно при выборе нужного варианта кадрирования файла. Процент прозрачности отсеченной области можно менять при помощи соответствующего ползунка на панели параметров.
Область кадрирования можно произвольно поворачивать вокруг оси вправо или влево. Для этого необходимо вывести курсор из выделенной области
(курсор станет таким)
и совершить поворот области кадрирования, см. видеоролик справа. Ели опорную точку оси переместить в другое место, в этом случае поворот будет осуществляться по заданной траектории.
Если при вращении выделенной области удерживать нажатой клавишу «Shift», вращение области будет фиксироваться под определенными углами в шесть шагов. Это удобно когда необходимо установить строго вертикальное, горизонтальное положение области выделения, или зафиксировать область под определенным углом. Точку оси вращения можно перетаскивать мышкой, или нажав клавишу «Alt», — кликнуть мышкой внутри выделенной области в необходимой точке вращения.
Инструмент «Раскройка» (C)
Инструмент Photoshop «Раскройка» , быстрый вызов инструмента — латинская буква «C».
Как уже было сказано вначале статьи, инструмент «Раскройка» в основном используют графические дизайнеры, разработчики разного рода приложений, например, веб-дизайнер, верстальщик использует «Раскройку» для нарезки на фрагменты исходного изображения (графического макета сайта), для создания шаблона веб-сайта.
Работа данного инструмента проста: — выделяем нужные фрагменты на изображении (макете), после этого оптимизируем нарезанные файлы и сохраняем для WEB, см. видеоролик справа.
Инструмент «Пипетка» (I)
Инструмент Photoshop «Пипетка» , быстрый вызов инструмента — латинская буква «I». Этим инструментом мы завершаем знакомство с инструментами первой логической группы.
В следующей статье мы продолжим знакомиться с инструментами Фотошоп начиная с второй логической группы панели инструментов.
Сегодня о инструменте «Пипетка» много рассказывать не буду, в будущих материалах мы еще неоднократно будем возвращаться к этому инструменту.
Инструмент «Пипетка» — это многофункциональный инструмент, сейчас мы рассмотрим его основную функцию — определение цвета и цифровых значений в каналах цветовых пространств.
Очень часто при обработке фотографий и создании шаблонов дизайна сайтов, необходимо подбирать определенный цвет. Существует много бесплатных утилит призванных определять цифровые значения цвета, но инструмент «Пипетка» мне удобнее использовать работая в Фотошопе. Чтобы узнать цифровое значение того или иного цвета, нам достаточно выбрать область нужного цвета, и прижать левую клавишу мышки, см. видеоролик выше. На сегодня это все, спасибо за внимание.
видеоролик выше. На сегодня это все, спасибо за внимание.
Еще по данной теме:
| Ps Инструмент Быстрое выделение | |
| Ps Инструмент Лассо | |
| Ps Инструмент Прямоугольная область |
Как Сделать Раскройку в Фотошопе
Февраль 15, 2017 – 00:39
Раскройка PSD макета для сайта
Шаг 1. Открытие PSD макета в Photoshop для раскройки
PSD — макет сайта для PS +готовые изображения, если у вас нет PS, либо вам лень это делать самим.
Разархивируйте файлы с архива в рабочую папку, если вы этого еще не сделали. Откройте файл с названием home-o.psd. Вид интерфейса самой программы Photoshop у вас будет отличаться от моего, так как у нас могут быть разные версии программы, и скорее всего сами окна программы у вас расположены, так как вам удобней. На скриншоте показано расположение моего интерфейса окна Photoshop.
Шаг 2. Инструмент раскройка
Найдите и выберите в панели инструментов (ToolBox) нужный нам инструмент «Раскройка» или он может называться «Нож», в зависимости от вашей версии программы. Находится рядом с инструментом «Рамка» или «Crop» в английской версии Photoshop.
Шаг.3. Разрезаем PSD макет на фрагменты
Пользоваться инструментом «Раскройка» очень просто, всё что вам необходимо, это выделить все необходимые вам фрагменты шаблона для последующей верстки. Но помните золотое правило: «7 раз отмерь, один раз отрежь».
Если вы не можете отрезать ровно необходимый фрагмент, увеличьте изображение до нужного вам масштаба, тогда перемещение инструмента будет с более мелким шагом, что позволит вам выполнить раскройку шаблона более качественно.
Шаг 4. Сохраняем выделенные фрагменты шаблона
Перед тем, как перейти к сохранению фрагментов шаблона в виде кусочков изображений, проверьте ещё раз, все ли нужные вам элементы были выделены. Если да, перейдите в раздел Файл – Сохранить для Web и устройств, или воспользуйтесь комбинацией клавиш Alt+Shift+Ctrl+S (Если хватит рук)
Шаг 5.
 Настройка сохраняемых фрагментов
Настройка сохраняемых фрагментовУ вас должен открыться следующий интерфейс, в нем вы можете просмотреть ещё раз размеченные области. Так же вы можете изменить масштаб изображения и его качество как в целом, для всего шаблона, так и конкретно для каждого выделенного фрагмента.
Вы можете выделить фрагмент, просто кликнув по нему, но убедитесь что в качестве текущего инструмента у вас выбран «Выделитель». Когда нужный элемент выбран, он подсвечивается и становится более заметным на фоне остальных фрагментов.
Для каждого выделенного фрагмента, вы можете выбрать в каком формате его сохранять, в каком качестве, устанавливать уровень размытия и метод оптимизации.
Обратите внимание – что эти значения указываются для каждого выбранного элемента по отдельности, т.е. вы можете различные фрагменты одного шаблона сохранять в разных форматах и с разной степенью качества.
Источник: brainoteka.com3 мощных метода вырезания деревьев в Photoshop (БЕЗ ореолов и бахромы!)
В этом уроке Photoshop вы узнаете, как вырезать деревья в Photoshop, используя три мощных техники!
Это насыщенное информацией руководство по Photoshop будет наполнено полезными советами и приемами, которые вы сможете применить к любой работе по маскированию, а не только к деревьям!
Вы узнаете о команде «Смешать если» и о том, как с ее помощью создать настоящую прозрачность.
Вы также узнаете о команде «Убрать края», которая позволяет удалять края и ореолы, а также узнаете о генераторе деревьев и о том, как его можно использовать для создания пользовательских кистей, чтобы придать деревьям виртуальную обрезку.
Обучающие изображения
Blend If & Channel Explanation
Дерево, уже изолированное от фона и других элементов, — отличное изображение для начала. Убедитесь, что слой разблокирован, и дважды щелкните по нему, чтобы открыть окно стиля слоя .
Используйте ползунки Blend If , чтобы скрыть или показать пиксели в зависимости от яркости каждого канала RGB .
Вы также можете перейти на панель каналов и посмотреть, какой канал имеет более резкий контраст между передним планом и фоном, и отрегулировать его с помощью ползунков Blend If .
Используйте синий канал, чтобы вырезать дерево
В этом примере канал Blue имеет более резкий контраст, поэтому используйте ползунки Blend If, чтобы скрыть самые яркие пиксели в этом канале.
Щелкните и перетащите на белую точку, и, когда вы перетаскиваете ее внутрь, он должен скрыть яркие пиксели, которые в основном принадлежат небу, чтобы вырезать дерево на его фоне.
После установки нажмите OK , чтобы сохранить вырез.
СОВЕТ ПРОФЕССИОНАЛА: Удерживайте Alt (Windows) или Option (macOS) , когда вы нажимаете точку, чтобы разделить ее и создать более плавный переход.
Щелкните здесь, чтобы узнать больше о 7-минутном подробном руководстве по Blend If!
Создайте настоящую прозрачность из смеси, если смешайте ее
По миниатюре слоя на панели «Слои» можно увидеть, что реальной прозрачности нет, это просто наложение.
Вы можете преобразовать слой в фактическую прозрачность, преобразовав его в смарт-объект . Щелкните правой кнопкой мыши на слое> Преобразовать в смарт-объект .
Сразу вы заметите узор в виде шахматной доски, который показывает прозрачность на миниатюре слоя.
Во втором методе вырезания деревьев используется изображение дерева на фоне заката в тумане. Что отличает эту фотографию от первой, так это наличие нескольких бликов, окружающих деревья, поэтому метод Blend If не будет работать лучше всего с такими изображениями.
Начните с создания маски на основе канала.
Перейдите на панель «Каналы» и определите, какой канал имеет более резкий контраст между передним и задним планами. В данном случае это канал Blue.
Дублируйте канал Blue и используйте инструмент Lasso tool , чтобы создать свободное выделение вокруг дерева.
Инвертировать канал
Щелкните правой кнопкой мыши > Выбрать инверсию , чтобы инвертировать выделение.
С white (#ffffff) в качестве цвета переднего плана нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
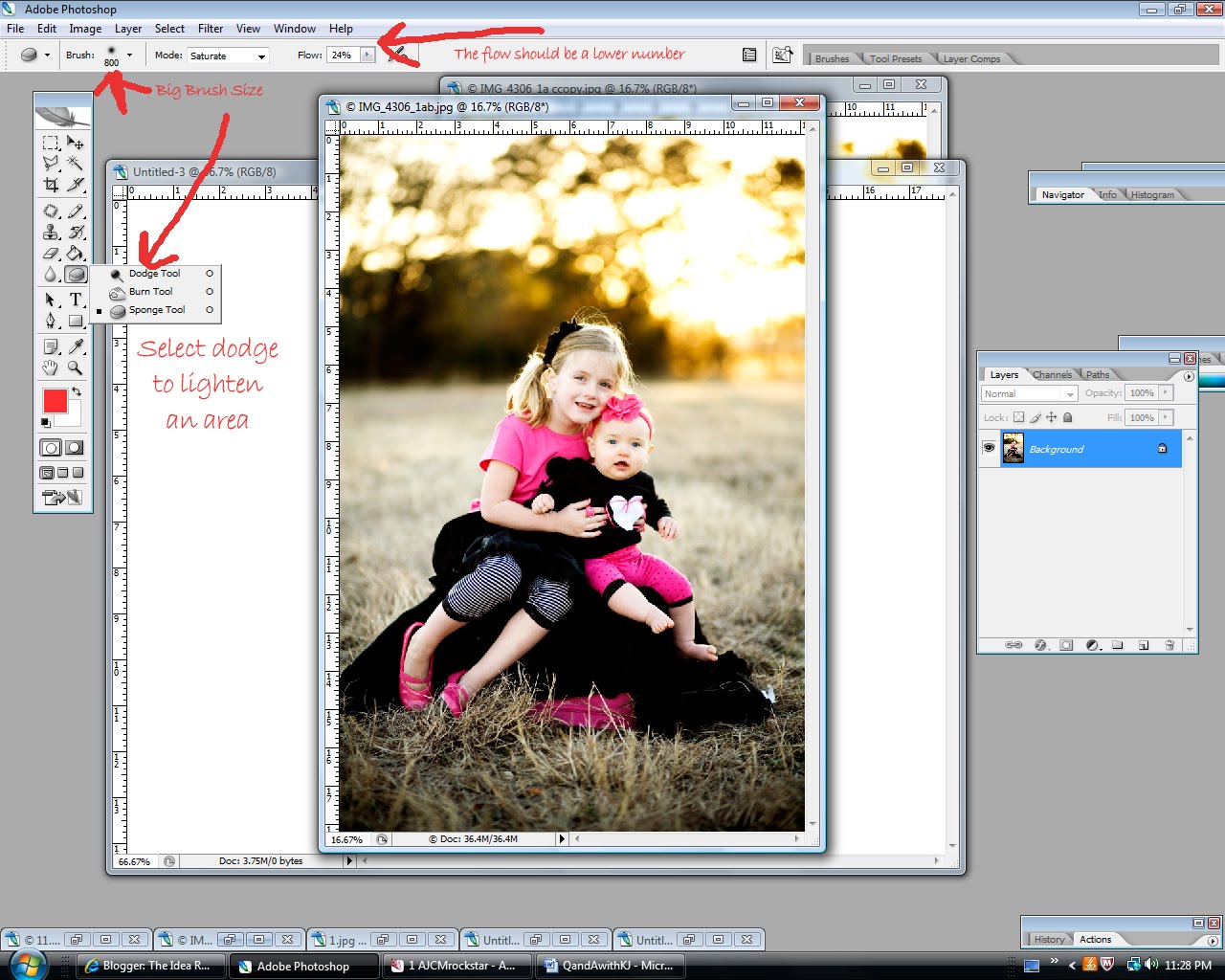
Чтобы точно вырезать деревья в Photoshop, выберите инструмент Dodge и Burn tool , чтобы осветлить и затемнить существующие пиксели изображения.
Так как золотое правило маскирования: «белый раскрывает, черный скрывает», инвертирует цвета, чтобы превратить дерево в белый, нажав Ctrl I (Windows) или Command I (macOS) .
Затем начните использовать инструмент Burn Tool с Range , установленным на Shadows . Перетащите вокруг темных пикселей, чтобы сделать их темнее и изолировать дерево.
На панели опционов , чем выше коэффициент экспозиции , , тем сильнее будет эффект. Чем ниже уровень экспозиции, тем больше контроля над тенями у вас есть.
Вы можете использовать инструмент «Кисть » и закрасить черным (# 000000) , чтобы замаскировать их для труднопроходимых участков.
И наоборот, используйте инструмент Dodge tool , чтобы еще больше выделить дерево. Установите Range на Highlights и отрегулируйте экспозицию, затем начните рисовать вдоль дерева. Вы также можете использовать инструмент «Кисть » с белым цветом (#ffffff) , установленным в качестве цвета переднего плана , чтобы отобразить его в маске.
Загрузить выделение
Вернувшись на панель «Каналы » , нажмите Ctrl (Windows) или Command (macOS) при щелчке по миниатюре канала Blue copy, чтобы загрузить дерево как выделение.
Щелкните RGB , чтобы восстановить исходные цвета и вернуться на панель «Слои ».
Затем щелкните значок New Layer Mask , чтобы скрыть фон, кроме дерева.
Создайте слой заливки Solid Color и установите светло-серый цвет. Затем разместите слой заливки Solid Color прямо под деревом с маской.
Затем разместите слой заливки Solid Color прямо под деревом с маской.
Используйте настройку уровней для уточнения маски
Если кажется, что по краям дерева есть ореол или бахрома, выберите миниатюру Layer Mask , затем выберите Image > Adjustments > Levels .
Перетащите темную точку внутрь до тех пор, пока вы не перестанете видеть окантовку вместе с листьями.
Используйте минимальный фильтр для сжатия маски и удаления ореолов
Другой метод достижения того же эффекта — выбрать Фильтр > Другое > Минимум , чтобы сузить маску путем настройки значения Радиуса пикселей. Если вы хотите узнать больше о том, как использовать фильтр «Минимум» и «Максимум» для маскировки, нажмите здесь !
Использование команды удаления бахромы для удаления бахромы с маски
Если окантовка нечеткая и не была удалена фильтром «Минимум», продублируйте слой> выберите миниатюру дублированного слоя Layer Mask > Примените маску слоя .
Выберите Layer > Matting > Defringe .
Команда Defringe смотрит на краевые пиксели и меняет его местами на цвет окружающих пикселей, поэтому установите соответствующее значение Ширина пикселей и нажмите OK .
Выберите слой Tree и установите Blending Mode на Darken .
Затем закрепите слой на слое непосредственно под ним, нажав Ctrl Alt G (Windows) или Command Option G (macOS) , чтобы добиться лучшего эффекта.
В отличие от техники, использованной ранее, определение того, какой канал имеет более резкий контраст между передним планом и фоном, не будет работать для этого конкретного изображения, поскольку окружающая среда также заполнена деревьями.
Начните с выбора слоя и используйте инструмент Quick Selection Tool , чтобы создать выделение ствола дерева.
Затем выберите инструмент Lasso и, удерживая клавишу Shift, , вы щелкните и перетащите по дереву, чтобы добавить его к текущему выделению.
Но для этого нарисуйте внутреннюю часть дерева и оставьте большой промежуток между выделением рисования и краями листьев.
При активном выделении щелкните значок New Layer Mask , чтобы создать маску слоя .
Используйте генератор дерева для создания дерева
Одна из забавных частей вырезанных деревьев — это возможность использовать генератор деревьев в качестве ориентира.
Выберите Файл > Новый и создайте новый пустой документ.
В новом документе выберите Filter > Render > Tree .
В окне «Дерево» вы можете найти различные типы деревьев в раскрывающемся меню Base Tree Types ‘ и выбрать соответствующее дерево, которое соответствует дереву на изображении или выглядит наиболее близко к нему.
Превратите дерево в кисть
Если вы хотите научиться вырезать деревья в Photoshop, вы также можете научиться превращать их в кисть.
Используйте инструмент Lasso tool , чтобы создать свободный выбор области ствола, затем нажмите Backspace (Windows) или Delete (macOS) , чтобы удалить эти пиксели. Вы также можете повторить этот шаг для областей, которые вам не нравятся.
Затем продублируйте слой, нажав Ctrl J (Windows) или Command J (macOS) , и трансформируйте дублированный слой, пока он не будет выглядеть как шар из листьев без ствола.
Выделив дублированный слой, нажмите Ctrl E (Windows) или Command E (macOS) , чтобы объединить его с исходным слоем.
Выберите Image > Adjustment > Levels и используйте точки, чтобы преобразовать цвета слоя в сплошной черный, этот силуэт будет ключом к превращению его в кисть.
Выберите Edit > Define Brush Prese t. Пожалуйста, дайте ему имя, и теперь у вас, наконец, есть кисть для дерева.
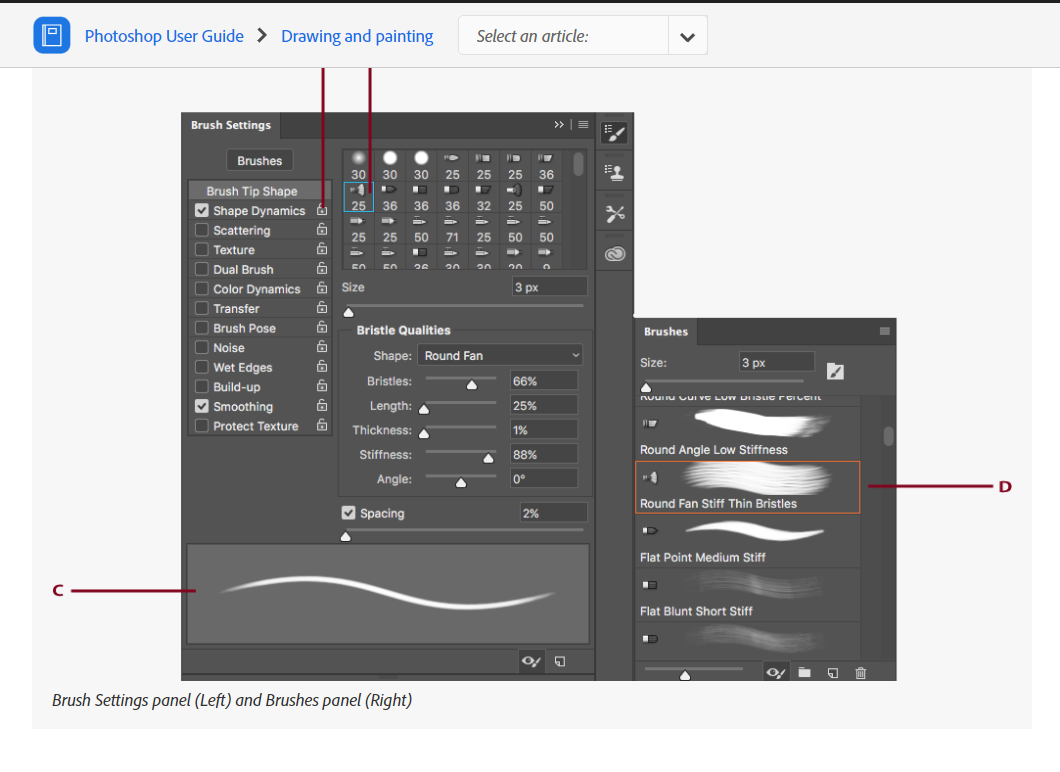
Используйте настройки кисти для настройки кисти
Не стесняйтесь попробовать свою вырезанную кисть из дерева, рисуя вокруг пустого холста.Для более рандомизированной текстуры или обводки откройте Brush Settings и включите Shape Dynamics .
Отрегулируйте ползунки Angle Jitter и Size Jitter для получения случайного хода без каких-либо повторений.
Нарисуйте маску с помощью специальной кисти для дерева
Вернитесь к исходному рабочему документу и активируйте инструмент «Кисть » .
Так как вы используете маску слоя , установите цвет переднего плана на белый (#ffffff) и начните рисовать новой кистью дерева, чтобы раскрыть края дерева с более реалистичным внешним видом.
СОВЕТ ПРОФЕССИОНАЛА: Используйте клавишу [или] для увеличения и уменьшения размера кисти для более естественного вида.
Если края дерева начинают открывать новый исходный фон, создайте новый слой и закрепите его на слое под ним, чтобы получить более точный результат вырезания деревьев в Photoshop.
Затем используйте инструмент Clone Stamp и нажмите Alt (Windows) или Option (macOS) , чтобы задать источник образца, и закрасьте вдоль этих нежелательных краев, чтобы они соответствовали пикселям внутри дерева.
Это 3 различных способа вырезания деревьев в Photoshop, которые можно эффективно использовать для создания следующей композиции фотографий!
Как быстро остричь волосы в Photoshop — Академия ретуши
Маскирование волос часто является одной из самых сложных и трудоемких задач, которые может решить ретушер. Этот невероятно удобный урок Натаниэля Додсона из tutvid демонстрирует, как эффективно стричь волосы за короткое время.
Начните с использования инструмента Quick Selection Tool , чтобы перетащить выделение вокруг объекта, удерживая нажатой клавишу Shift для добавления к выделению или клавишу Alt / Option для вычитания из вашего выделения.Когда у вас есть основной выбор, уточните его, нажав Select & Mask в более новых версиях Photoshop CC. В разделе «Выделение и маска» выберите кисть Refine Edge Brush , при необходимости изменив размер, и проведите ею по краям выделения. Photoshop считывает эти локальные пиксели и пытается соответствующим образом очистить края.
Когда вы будете удовлетворены очищенным выбором, вы захотите слегка подтолкнуть ползунок Feather (около 2.5% на видео), а ползунок контрастности примерно до 20%. Если все еще есть края, которые требуют небольшого ухода, выберите инструмент «Кисть » , чтобы закрасить их обратно в выделение. Рекомендуется иметь немного больше, чем немного меньше вашего выбора, чтобы сделать следующие шаги более эффективными.
Рекомендуется иметь немного больше, чем немного меньше вашего выбора, чтобы сделать следующие шаги более эффективными.
СВЯЗАННЫЕ: Лучшие методы ретуши волос в Photoshop
Следующий шаг под Параметры вывода в правой части окна — это Вывод на маску слоя и нажмите ОК. Теперь, когда ваш объект вырезан в маске слоя на прозрачном (по умолчанию клетчатом) фоне, вы захотите разместить фоновое изображение, чтобы проверить качество вырезания.
Следующий совет, который имеет большое значение при работе с краями волос. Для этого нужно выбрать инструмент «Кисть » и убедиться, что у вас выбрана маска слоя. Измените режим кисти на Soft Light и установите цвет переднего плана на черный.Прокрасьте края объекта, особенно области, где может быть бахрома, и вы удивитесь, насколько хорошо этот трюк сработает.
ПОДРОБНЕЕ: Видеокурс по ретушированию волос
Источник: tutvid | Источник изображения — Фотограф: Кендра Пейдж | Модель: Лия Гудман в Элитном Майами | MUA: Ли Бен Ханан @ Агентство Джерарда | Волосы: Шани Готлиб @ Агентство Джерарда | Ретушь: Татьяна Завадская
ПРИСОЕДИНЯЙТЕСЬ К НАШЕЙ БЮЛЛЕТЕНЕ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДКОВ
Успех! Теперь мы на связи. Вскоре вы получите подтверждение нашей подписки.
Вскоре вы получите подтверждение нашей подписки.
10 хитростей, чтобы вырезать что угодно в Photoshop
Молодой художник-монах подошел к своему учителю, который повторял сочетания клавиш в Photoshop под гималайским деревом, и спросил его: «Учитель, когда я стану таким мастером-художником, как ты?» Учитель ответил: «Когда вы сможете выделить все перья утреннего воробья, не пропустив ни одного, только тогда вы станете настоящим мастером Photoshop». (источник)
Ладно, этой истории на самом деле не было ???? но все мы знаем, как сложно вырезать сложные объекты, такие как волосы, мех и перья в Photoshop.Чтобы облегчить жизнь дизайнерам, Натаниэль Додсон (Нейт) из Tutvid придумал отличное руководство, которое предлагает советы, рекомендации и предложения. Посмотрите это ниже.
00:35 — Начинайте каждое выделение с Quick Selection
03:35 — Используйте Select и Mask, чтобы вырезать волосы
07:14 — бонусный совет: возвращение к старой функции Refine Edge
08:58 — Инструмент Poly Lasso + подсказки и уловки для прямого выделения
12:42 — Мощный инструмент Pen
16:54 — Использование канала для создания сложного выделения
22:54 — Вычисления для сложных выделений с множеством прямых линий
26:19 — Цветовой диапазон до создавать выделения на основе цвета или тона
29:09 — Инструменты быстрой маски для рисования выделений FAST
31:13 — Что мне делать, когда у меня есть выделение?
32:26 — Уберите края выделенных областей и объектов для получения потрясающих краев
Еще несколько хороших туториалов на том же
1. Как вырезать что угодно в Photoshop : Крис Спунер из Spoon Graphics демонстрирует некоторые интересные приемы Photoshop, которые можно использовать для стрижки волос, меха и других сложных объектов.
Как вырезать что угодно в Photoshop : Крис Спунер из Spoon Graphics демонстрирует некоторые интересные приемы Photoshop, которые можно использовать для стрижки волос, меха и других сложных объектов.
2. Как вырезать волосы в Photoshop : Вот еще один пример от Phlearn, который специально занимается волосами.
3. Как удалить нежелательные объекты с фотографии в Photoshop : удобный учебник, в котором показано, как удалить нежелательные объекты с помощью инструмента «Штамп клонирования» и т. Д.
com/embed/ifhEx4adAa8?showinfo=0&modestbranding=1&rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Надеюсь, они пригодятся. Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Не пропустите:
- 50 красивых цветовых комбинаций для вашего следующего дизайн-проекта
- Дизайнер блестяще объясняет, как взимать с клиентов плату за логотипы и другие услуги дизайна
- В следующий раз, когда вы представляете логотип клиенту, попробуйте использовать такие анимации Студия дизайна создает
- 30 красивых цветовых градиентов для вашего следующего дизайн-проекта
- 30 потрясающих изображений до и после Photoshop
- Дизайнер создает шоколадные батончики в стиле Adobe для собеседований и клиентов
Эффекты обрезного фильтра в Photoshop
Один из моих любимых цифровых методов создания абстрактных портретов — вырезанный фильтр в Photoshop. Вы можете использовать отфильтрованный портрет как есть для резкого эффекта художественного журнала, или вы можете использовать его для создания эффекта бумажного шаблона. Готовы окунуться в мир цифровых абстрактных портретов? Тогда приходите и присоединяйтесь ко мне, когда я снова обращаюсь к одному из моих любимых эффектов цифрового фильтра. . .
Вы можете использовать отфильтрованный портрет как есть для резкого эффекта художественного журнала, или вы можете использовать его для создания эффекта бумажного шаблона. Готовы окунуться в мир цифровых абстрактных портретов? Тогда приходите и присоединяйтесь ко мне, когда я снова обращаюсь к одному из моих любимых эффектов цифрового фильтра. . .
Взгляните на фильтр Cutout в действии:
Эффект фильтра с вырезом
1. Преобразуйте фотографию в черно-белую.(Этот шаг не является обязательным — это действительно зависит от того, какой вид вы хотите. Возможно, вы захотите попробовать как цветную, так и черно-белую версию фотографии, чтобы увидеть, какая из них вам больше нравится.) Используйте свою любимую технику для преобразования черно-белого изображения. . Я использовал Radlab на своей фотографии, но быстрый и простой способ сделать черно-белое преобразование прямо в Photoshop или PSE — это применить настройку оттенка / насыщенности (CTRL> ALT> U). (Это также помогает увеличить контраст на фотографии. Вы можете сделать это в фильтре Camera Raw в Photoshop (или в Lightroom) или в Image> Adjustments> Brightness / Contrast и отрегулировать ползунок контрастности.)
(Это также помогает увеличить контраст на фотографии. Вы можете сделать это в фильтре Camera Raw в Photoshop (или в Lightroom) или в Image> Adjustments> Brightness / Contrast и отрегулировать ползунок контрастности.)
2. Прежде чем вы попытаетесь получить доступ к галерее фильтров в Photoshop, убедитесь, что размер вашей фотографии составляет 8 бит (галерея фильтров будет недоступна, если вы работаете с 16-битным изображением). Чтобы проверить размер изображения, нажмите «Изображение» в верхней части рабочего пространства, затем выберите «Режим» в раскрывающемся меню и выберите «8 бит / канал» во всплывающем меню. (Это должно быть проблемой только в том случае, если вы работаете с изображением RAW в Photoshop, размер которого составляет 16 бит.PSE не будет открывать 16-битные образы, поэтому эта проблема не возникает в этой программе.)
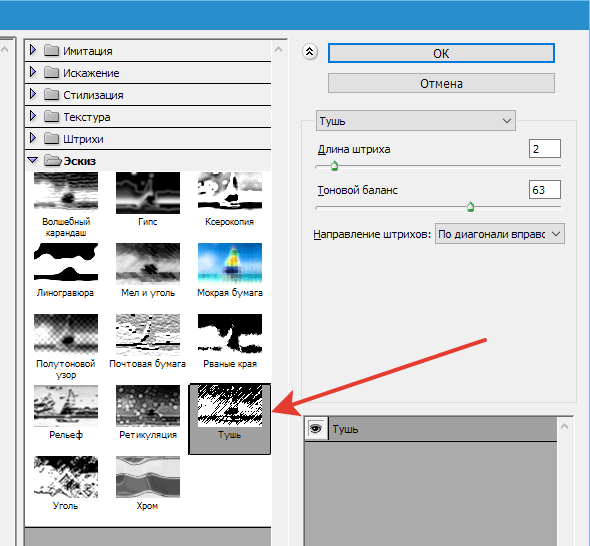
3. Теперь мы готовы применить фильтр. Нажмите кнопку «Фильтр» в верхней части рабочего пространства и выберите «Галерея фильтров» в раскрывающемся меню. Это перенесет вас на новый экран, где вы увидите все доступные фильтры. Фильтр «Вырез» расположен в папке «Художественное оформление» в верхней части столбца меню. Щелкните папку (если она еще не открыта), и вы должны увидеть фильтр Cutout в верхнем ряду.
Это перенесет вас на новый экран, где вы увидите все доступные фильтры. Фильтр «Вырез» расположен в папке «Художественное оформление» в верхней части столбца меню. Щелкните папку (если она еще не открыта), и вы должны увидеть фильтр Cutout в верхнем ряду.
СОВЕТ. Чтобы сделать всю вашу фотографию видимой в области просмотра, щелкните меню размера в нижнем левом углу и выберите «По размеру экрана».
4. Теперь все, что вам нужно сделать, это настроить параметры, которые вы увидите справа от папок фильтров. Для этих настроек нет волшебной формулы, вам просто нужно поиграть с ними, пока вы не добьетесь желаемого результата с вашей фотографией. Вы сможете увидеть настройки на фотографии на экране просмотра, так что процесс будет довольно быстрым и легким.Вот настройки, которые я использовал на фотографии выше:
И это все, что вам нужно сделать! Если вы хотите увидеть другие искусные фильтры, ознакомьтесь с ЭТОМ постом прошлым летом.
Бумага с эффектом пирога
Вы также можете использовать фильтр «Вырез», чтобы создать шаблон для создания классного эффекта «кусочков» цифровой бумаги. Взгляните на эту технику в действии на этой странице (с празднования Зимнего волшебства в декабре 2017 года):
1.Используйте описанные выше шаги, чтобы создать вырезанную фотографию с фильтром. Черный / белый — лучший вариант для эффекта бумажной мозаики. Вы также захотите использовать настройку фильтра Cutout, который дает вам большие области каждого цвета. Вот фотография вырезки (предоставлена Донной Дауни), которую я использовал для этой страницы:
2. После преобразования фотографии просто используйте инструмент Magic Wand для создания обтравочных масок для каждого из цветных участков.Выберите инструмент «Волшебная палочка» на панели инструментов и отрегулируйте настройки, чтобы установить низкий уровень допуска (я использовал значение 5). Если вы хотите прикрепить по одной бумаге к каждой части одного цвета, установите флажок «Смежный» на панели настроек. Если вы предпочитаете выбирать каждый раздел по отдельности, убедитесь, что флажок «Непрерывный» снят.
Если вы хотите прикрепить по одной бумаге к каждой части одного цвета, установите флажок «Смежный» на панели настроек. Если вы предпочитаете выбирать каждый раздел по отдельности, убедитесь, что флажок «Непрерывный» снят.
3. Скопируйте каждое выделение на новый слой, используя сочетание клавиш Ctrl> J. Поместите лист цифровой бумаги над выделенной областью, к которой вы хотите закрепить ее, и используйте сочетание клавиш Ctrl> Alt> G, чтобы закрепить бумагу на выделенной области.Следуйте этому шагу, пока все части портрета не будут заполнены цифровой бумагой.
4. Если вы хотите получить более объемный портрет, добавьте некоторые цифровые элементы, такие как цветы, листья, пуговицы и т. Д.
Вот и все! Если вы хотите увидеть, как Донна Дауни использовала фильтр «Вырез» для создания традиционного художественного портрета, ознакомьтесь с ЭТОМ постом от декабря 2017 года.
Надеюсь, вам понравится пересматривать эти техники!
До следующего раза ~
Джуди (HeyJude)
Как вырезать волосы в Photoshop
В этом уроке я покажу вам, как вырезать волосы, используя выделение и маску. Это очень базовое руководство по удалению волос любого типа, поэтому, если вы новичок, пытаясь избавиться от волос, это руководство может вам помочь. Без лишних слов, давайте перейдем к делу!
Это очень базовое руководство по удалению волос любого типа, поэтому, если вы новичок, пытаясь избавиться от волос, это руководство может вам помочь. Без лишних слов, давайте перейдем к делу!
Шаг 1. Выберите тему
Я использую это изображение девушки с вьющимися волосами на сложном фоне, вы можете скачать его здесь. Откройте изображение в Photoshop, выбрав File> Open .
Шаг 2 — Выбор волос
Прежде всего, нам нужен базовый или грубый отбор, и он не должен быть идеальным.Вы можете сделать выбор, используя Quick Selection Tool или Pen Tool (P) , но я использую Select Subject Feature .
Перейдите к Выберите> Тема , чтобы сделать выбор.
Вот выделение, которое сделал Select Subject , а также , но если выделение не идеально на сплошных краях, вы всегда можете использовать Quick Selection, чтобы добавить или минус выделение.
Теперь Добавьте маску слоя , чтобы добавить маску и извлечь фон:
Результаты не идеальны, так как у нас очень жесткие края волос, но не волнуйтесь, мы исправим их как можно скорее.
Шаг 3 — Уточнить выделение волос
Нам нужно уточнить выборку волос, чтобы сделать ее идеальной. Мы сделаем это с помощью Select & Mask , поэтому, если вы не знакомы с этим инструментом, я настоятельно рекомендую вам ознакомиться с нашим Руководством по Select & Mask.
Перейдите к Select> Select & Mask или нажмите CTRL + ALT + R , чтобы открыть диалоговое окно Select and Mask .
Теперь выберите инструмент Refine Edge Brush Tool , этот инструмент поможет извлечь волосы, он выполнит своего рода алгоритмические вычисления при определении фона и волос, а затем извлечет фон.
Выберите его, и он работает в основном как кисть.
Справа выберите Overlay Mode в качестве режима просмотра, чтобы все было красным цветом было фоном, а остальное — вашим объектом . Это просто личные предпочтения, вы можете выбирать разные режимы просмотра в зависимости от того, что вы предпочитаете.
Шаг 4 — Используйте инструмент Refine Edge Brush Tool
После того, как все настроено, пора использовать инструмент Refine Edge Brush Tool , используйте инструмент на волосах, чтобы отделить волосы от фона.
Здесь вы можете увидеть, как я сделал на левой стороне:
Здесь вы можете увидеть, как я это сделал на правой стороне:
Если вы довольны результатами, вы можете продолжить, если нет, тогда вы можете переключаться между значками (+) и (-) для добавления и вычитания выделения.
Теперь в настройках вывода выбираем Layer Mask :
Здесь вы можете увидеть результаты:
Шаг 5 — Редактировать маску слоя
Хотя выделение выглядит прилично, но если вы посмотрите на результаты маски слоя, вы можете обнаружить, что многие части фона все еще видны. Чтобы просмотреть результаты маски слоя, нажмите ALT + ЩЕЛЧОК , и при этом вы можете напрямую редактировать результаты маски слоя.
Чтобы просмотреть результаты маски слоя, нажмите ALT + ЩЕЛЧОК , и при этом вы можете напрямую редактировать результаты маски слоя.
В маске слоя выбранные области заполняются белым цветом, что означает, что эти области останутся видимыми, а невыделенные части залиты черным фоном, и они останутся невидимыми.
Теперь выберите инструмент «Кисть» и измените его режим наложения на Overlay .
Теперь, , возьмите мягкую круглую кисть с черной краской вдоль всех краев, которые вы хотите очистить.Вы также можете закрасить любые области белым цветом, которые хотите сохранить, например волосы модели или любые части, которые, по вашему мнению, не являются фоном .
Вот окончательные результаты в формате PNG:
Помните, ребята , это всего лишь базовый урок по экстракции волос, и у нас есть очень подробный урок о том, как удалить фон в Photoshop с густыми волосами, сложным фоном, где я использовал всевозможные методы, которые могут помочь вам достичь гораздо лучших результатов, чем этот . Проверьте это и не забудьте оставить комментарий, когда закончите читать это руководство.
Проверьте это и не забудьте оставить комментарий, когда закончите читать это руководство.
Как вырезать идеальный зеленый экран в Photoshop
Как вырезать идеальный зеленый экран в Photoshop перейти к содержанию
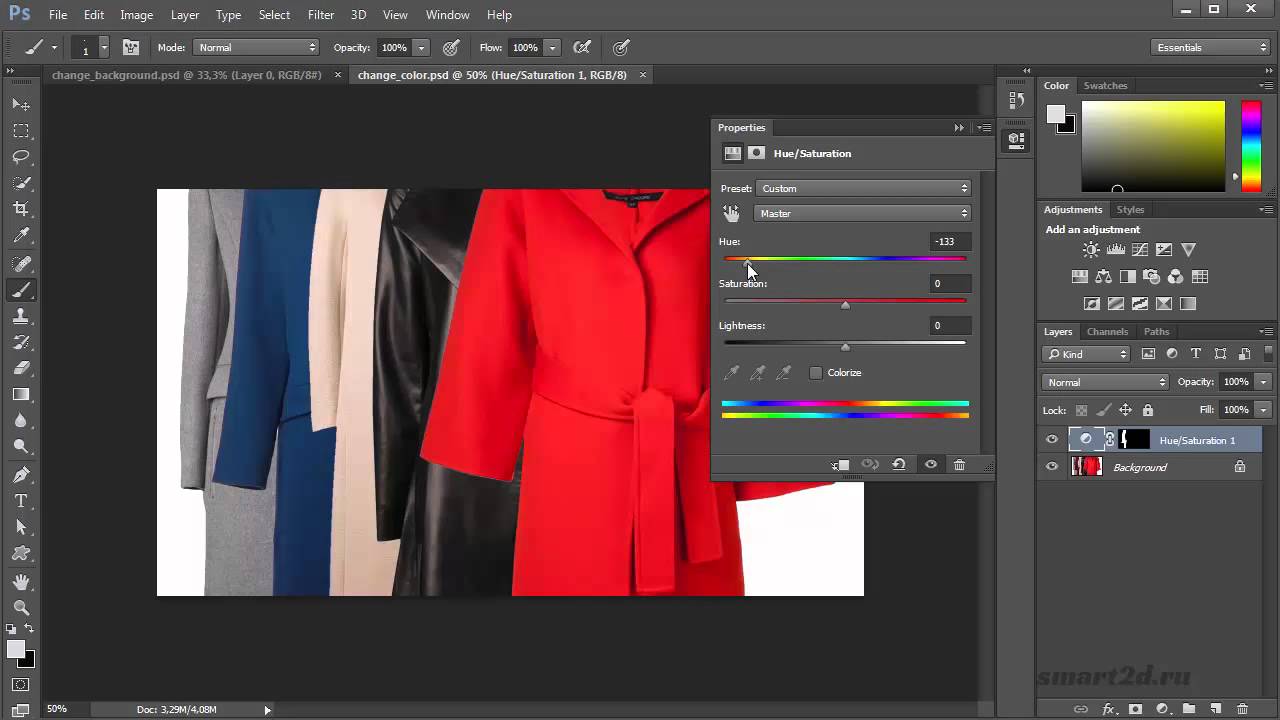
На этом видео фотограф Глин Дьюис (Glyn Dewis) смотрит, как сделать хорошие вырезки из зеленого / синего экрана в Photoshop.
Вы можете подумать, что вырезать зеленый / синий экран просто — и это возможно, если вы знаете, что делаете. Что вам нужно помнить, так это то, что ваш объект может иметь зеленые / синие отражения от фона, поэтому использование одного цвета может быть неправильным решением.
Дьюис начинает с выбора> цветовой диапазон, и вы можете увидеть разницу между объектом и фоном. Вы можете использовать ползунок размытости и поиграть с ним, пока не получите достаточное разделение.
Вы можете использовать ползунок размытости и поиграть с ним, пока не получите достаточное разделение.
Теперь вам нужно добавить маску слоя черного — вы можете сделать это, удерживая нажатой клавишу alt / и добавив маску.Чтобы добавить слой ниже этого, удерживайте клавишу cmd / cntrl и щелкните новый слой. Удалите остатки черной кистью (непрозрачность 100%).
Теперь мы подошли к точке, где нам нужно удалить зеленый оттенок. Итак, вы собираетесь добавить слой оттенка / насыщенности и выбрать обтравочную маску зеленого цвета (или синего в зависимости от вашего исходного цвета). Если этого недостаточно, выберите также желтые. Наконец, вам нужно щелкнуть маску слоя — перейдите к фильтру и выберите другой> минимум и выберите 1 или 2 в зависимости от того, насколько вы хотите удалить часть темного контура.Это потребует от вас смягчения контуров — для этого оставайтесь на маске и выберите Filter> Blur> Gussian Blur и выберите 1.
Мы рассмотрели фактическое использование зеленого экрана в прошлом с помощью видео Мэтта Форбса из Telestream и видео Райана Коннолли из Film Riot.
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid. Вы также можете найти другие видео Дьюиса на LensVid по этой ссылке.
В этом видео фотограф Энтони Морганти сравнивает три популярных программного обеспечения для редактирования изображений, которые в настоящее время включают…
В этих двух видеоуроках Аарон Нейс из Phlearn рассматривает различные инструменты и методы…
Наш любимый инструмент Audition наконец-то прибывает в Premiere Pro, и это большое дело…
Adobe анонсировала Photoshop 2022 (и Lightroom 2022) вместе с большими улучшениями Camera RAW (теперь в…
Photoshop, Постобработка Adobe Photoshop, Хромакей, Обтравочные маски, Глин Дьюис, Зеленый экран, Советы по использованию зеленого экрана LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬ
Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
Как вырезать волосы на вашем изображении с помощью Photoshop
от Васима Аббаса 20 декабря 2018 г.
Вы хотите вырезать волосы на своих фотографиях? Иногда вам нужно изменить фон на фотографии, и это может быть сложно с крошечными прядями волос. В этой статье мы расскажем, как вырезать волосы на изображении с простым фоном с помощью Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Вырежьте волосы на простом фоне
Первое, что вам нужно сделать, это открыть портрет в Photoshop.
Теперь перейдите на панель каналов в правой части экрана Photoshop. В этом уроке мы будем работать внутри вкладки Channels .
На панели каналов вы найдете четыре канала: RGB , красный , зеленый и синий .Мы рекомендуем выбирать наиболее контрастный цветовой канал.
На нашей фотографии наиболее контрастным каналом является канал Blue , поэтому мы выбрали его.
Теперь просто щелкните правой кнопкой мыши выбранный канал и выберите Duplicate Channel . Теперь мы будем работать над этой копией выбранного цветового канала.
После добавления дублированного канала перейдите к Image »Adjustments» Levels…
В настройках вам нужно настроить Levels , чтобы максимизировать контраст до тех пор, пока передний план действительно не будет выделяться из фон.Вот снимок экрана с настройками, которые мы использовали:
Теперь выберите инструмент Dodge Tool на панели инструментов Photoshop в левой части экрана.
Просто закрасьте фон изображения инструментом Dodge Tool, чтобы сделать его ярче.
Затем вам нужно выбрать Burn Tool .
Выбрав инструмент Burn Tool, проведите кистью по переднему плану изображения, чтобы выжечь его и сделать темным.
Чтобы заполнить любые области, которые не полностью черные, вы можете просто выбрать инструмент «Кисть » и закрасить эти промежутки на переднем плане, чтобы заполнить их.
Теперь нажмите Ctrl + I , чтобы инвертировать цвета изображения.
Затем нажмите Ctrl + щелкните на миниатюре копии канала, чтобы сделать выбор. Затем щелкните значок «глаз» рядом с каналом RGB , чтобы сделать видимыми все исходные каналы.
Сделав все каналы видимыми, вернитесь на панель Layers , щелкнув вкладку Layers и скопируйте выделение, нажав Ctrl + C на клавиатуре.
Затем выберите Слой »Новый» Слой… , чтобы создать новый слой, и вставьте выделенный фрагмент.
Теперь вы можете сделать слой исходного (фонового) изображения невидимым, щелкнув значок «глаз» рядом с ним.
Это сделает фон прозрачным, и ваше изображение будет готово к использованию с любым новым фоном по вашему выбору! См.


 В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек.
В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек. Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.
Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.