|
Работа с текстом в Photoshop — 53 ответов на Babyblog
Для создания текста существуют специальные инструменты:
Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом.
Тексторый слой легко отличить от других слоёв по его иконке в строке слоя политры Layers. Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву
Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки текста.
Вы можете выбрать шрифт, его размер, его начертание — обычное, полужирное, наклонное — также вы можете определить отображение шрифта — сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание — по левому краю, по центру, по правому краю.
Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых,по траектории которых и будет распологаться текст.
Диалоговое меню работы с траекториями текста выглядит следующим образом:
В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума (вернее сказать безумия). При помощи ползунка Bend вы изменяете силу изгиба траектории. При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. Horizontal Distortion управляет искажением текста по горизонтали. Положительные значения увеличивают правую часть текста, отрицательные — левую.
Vertical Distortion занимается искажаниями по вертикали.
Что касается дополнительных настроек текста, при нажитии на эту кнопку у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Character управляет символами.
В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками , расстояние между символами и кернинг пар .
Существуют такие пары букв, расстояние между которыми визуально кажется большим, чем расстояние между остальными буквами. Для устранения этого оптического обмана применяется операция кернинга, т.е. уменьшения расстояния между буквами такой пары. Обычно такая операция проделывается автоматически, но в любом, более менее серьёзном текстовом редакторе есть возможноть установить такое расстояние вручную. Соответственно есть такая возможность и у Photoshop.
Также есть возможность изменить высоту символов и ширину символов. Для этого служат поля с буковкамиT и соответствующими стрелками. Поле предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста.
Ниже — кнопки управления текстом. Кнопка делает начертание выделенного текста жирным, кнопка наклонным. Кнопка предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов. При помощи кнопки вы переводите выделенный символ в верхний регистр, при помощи кнопки в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
Ниже вам даётся возможность выбрать словарь для орфографической проверки и тип сглаживания шрифтов.
Вторая палитра управления текстом носит название
Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
В поле вы можете задать для абзаца отступ от левой границы блока, а в поле от правой границы. Поле позволяет задать отступ первой строки абзаца (красную строку). Поле указывет на нижний отспуп абзаца, а поле на верхний.
В самом низу палитры находится флажок Hypernate — включение автоматического переноса слов.
На последок стоит добавить, что любой текстовый слой можно превратить в растровый, и далее работать с ним как с растровым. Это делается командой Rasterize Layer из контекстного меню текстового слоя или из меню Layers — Rasterize
Более того, к своему тексту вы можете применять различные стили из панели Style (Стили)
и это тоже не все 🙂 вы можете поискать в интернете уроки по созданию эффектных текстов, как например, горящий текст, текст из мороженного и многие другие!
вот примеры таких сайтов: http://photoshop. demiart.ru/fx_text.shtml, http://www.photoshop-master.ru/lessons.php?rub=2, http://tutorials.psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
demiart.ru/fx_text.shtml, http://www.photoshop-master.ru/lessons.php?rub=2, http://tutorials.psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
и многие другие… достаточно ввести запрос в любимом поисковике типа «эффекты с текстом photoshop»
Удачи в освоении!
Как писать в фотошопе красивым шрифтом
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».

- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления.
 И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».

- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное.
 Нажмите на него и отметьте его маркером.
Нажмите на него и отметьте его маркером. - Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры (часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы могли не знать.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне возможные шрифты, которые я уже установил на моем компьютере, а также выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby, который у меня есть, и нажму OK. Теперь я использую шрифт Quimby, идентифицированный Photoshop, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите один из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.

- Теперь добавьте текст к изображению, используя подобранный шрифт.
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Устранение проблем со шрифтами в Adobe Photoshop
Важно: Apple сделала папку пользовательской библиотеки скрытой по умолчанию с выпуском Mac OS X 10.7. Чтобы получить доступ к файлам в скрытой папке библиотеки для устранения неполадок, связанных с Adobe, используйте методы, описанные в разделе Как получить доступ к скрытым файлам пользовательской библиотеки.
Убедитесь, что ваши шрифты находятся только в одной папке шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Если ваши шрифты не дублируются, перейдите к оставшейся части шага.Если они дублируются, удалите их из одного места.
Создайте две папки на рабочем столе, которые называются fonttest и goodfonts.
Есть три места, которые могут содержать шрифты для тестирования. Выполните это тестирование для всех следующих папок, содержащих шрифты:
Выполните это тестирование для всех следующих папок, содержащих шрифты:
* / Users / [имя пользователя] / Library / Fonts
* / Library / Fonts
* / [сетевой диск] / Library / Fonts
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в папку Library / Fonts. Переместите половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest. Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.
 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.Создание надписи в фотошопе. Как в фотошопе сделать надпись
Если вы хотите добавить к картинке или фотографии действительно красивый текст, то лучше всего скачать и установить программу Adobe Photoshop на свой компьютер. В ней вы сможете не только выбирать оригинальный шрифт, но и подбирать его цвет, размер, изгиб и обрамление. Изучение всей программы – довольно долгий и интересный процесс. В данной статье будут показаны основы наложения текста на картинку, так как перечислить все возможности Фотошопа будет слишком сложно. Возьмите себе на заметку данный способ и попробуйте выполнить его, следуя инструкции ниже.
Возьмите себе на заметку данный способ и попробуйте выполнить его, следуя инструкции ниже.
- Чтобы открыть свою фотографию или картинку, кликните “Open”.
- Чтобы создать белый фон и просто потренироваться в создании текста, кликните “New”.
В данной статье рассмотрим пример наложения текста на фотографию.
Выберите фотографию или другое изображение из директории вашего компьютера. Нажмите “Открыть”.
Введите всю надпись.
Кликните дважды по слою с текстом.
Попробуйте найти эффекты, которые нужны именно вам. Просто кликайте по всем пунктам и крутите ползунки. Если хотите отменить последнее действие, нажмите CTRL + Z или CTRL + Z + ALT.
Так легко вы можете добавлять надписи в программе Фотошоп, изменяя и декорируя их под свои нужды.
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.

- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку.
 Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок». - Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст.
 Впишите текст;
Впишите текст;— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts.
 Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.

Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».

На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как установить новые шрифты в фотошоп. Как установить новый шрифт в Photoshop
Тех, кто только осваивает азы графического редактирования, интересует, как добавить шрифт в Фотошоп.
Зачастую и у операционной системы, и у программы Adobe Photoshop нет штатных возможностей для оформления цифрового изображения текстом нужного стиля.
Необходимость установки дополнительного шрифта в Photoshop часто связана с нехваткой русифицированных гарнитур, с помощью которых можно было бы сделать красивую надпись. Конечно, ОС и приложение имеют обширный стандартный набор шрифтов, однако подавляющее большинство из них относится к латинице.
Если выбранный шрифт (к примеру, Andalus) не русифицирован, то при написании текста в русской раскладке он будет отображаться символами гарнитуры, установленной по умолчанию (к примеру, Times New Roman).
Инструкция.
Другой выход — тиснуть строку-другую в иноязычной раскладке, но нужно признать, что оформление поздравительной открытки пусть даже и красивым текстом, но в латинской транслитерации в большинстве случаев будет выглядеть нелепым.
Правда, есть еще возможность воспользоваться совпадением в начертании некоторых букв латиницы и кириллицы, но она может быть реализована далеко не во всех случаях.
Недостаток необходимого инструментария для полноценной работы в Adobe Photoshop версии CS5, да и любой иной, можно восполнить установкой в операционную систему или сам графический редактор дополнительных шрифтов.
Подобная операция не представляет никаких трудностей даже для пользователя ПК начального уровня.
Необходимо упомянуть, что добавление гарнитур в ОС позволит использовать их в любой инсталлированной в компьютер программе, имеющей инструменты для редактирования текста. Шрифты же, установленные в Фотошопе, будут доступны только для работы в этом приложении.
Новые гарнитуры для установки в операционную систему или Adobe Photoshop найти просто, тем более их распространители, беспокоясь, видимо, об удобстве пользователей, позаботились о сортировке шрифтов на «рукописные», «готические», «славянские» и т. п.
Установка шрифта в системную папку Windows
Просмотр шрифтов в фотошопе.
True Type Fonts и Open Type Font — типы шрифтов, которые применяются в редактировании чаще всего, поэтому во время поиска гарнитуры нужно ориентироваться на расширение файлов ttf и otf.
В большинстве случаев шрифтовые файлы заархивированы. В Windows 7, самой распространенной в настоящее время ОС, их можно легко распаковать, выполнив команду контекстного меню «Извлечь все…».
В открывшемся окне остается указать директорию назначения — папку Fonts, лежащую в системном каталоге Windows раздела C.
У подобного метода перемещения есть недостатки: часто вместе с гарнитурами в архиве находятся документы, не имеющие никакого отношения к шрифтам.
Поэтому иногда лучше перемещать файлы в папку Fonts по отдельности. Операция выполняется командой «Копировать» или «Вырезать», а затем командой «Вставить» в открытом окне конечной директории.
Можно просто перетащить выделенные файлы мышкой, открыв папку, в которой они расположены, и конечную директорию. Следует помнить, что после перемещения таким образом файлы, хранящиеся вне диска С, остаются в своих каталогах.
Как добавить?
Простой способ установки понравившейся гарнитуры — использовать интегрированную в Windows 7 программу просмотра шрифтов. После инсталляции некоторых приложений бывает, что файлы ttf и otf перестают ассоциироваться с ней.
В этом случае в контекстном меню документа нужно открыть «Свойства» и выполнить команду «Изменить», сопоставив его с рекомендуемой Microsoft программкой. Перед тем как добавить шрифт, в контекстном меню теперь будет достаточно кликнуть левой кнопкой мышки по пункту «Установить».
Программа просмотра шрифтов позволяет проверить, русифицирована ли гарнитура, и увидеть начертание прописных и строчных букв, цифр и других символов.
Если шрифт подходит для работы, его в один клик можно установить, нажав на соответствующую кнопку в верхней части окна приложения.
Инсталляция шрифта в приложение
Выше уже говорилось, что при работе в Photoshop необязательно использовать установленные в системную папку шрифты.
Иногда для вставки в открытый в приложении документ используются гарнитуры с расширением, отличным от ttf и otf. Некоторые шрифты применяются только в Photoshop. В этих случаях целесообразно сохранять шрифтовые файлы в соответствующей папке программы.
Путь к расположению папки, к которой будет обращаться Photoshop, следующий:
- диск С;
- каталог Program Files;
- директория Common Files;
- папка Adobe;
- Fonts.
Бывает, что добавить новый шрифт в Фотошоп не представляется возможным, так как папки Fonts в каталоге не существует. Ситуация лишь кажется безвыходной. Просто нужно создать новую папку, переименовать ее в Fonts, и скопировать в каталог необходимые для работы гарнитуры.
Стоит запомнить, что дублировать шрифты из системной папки Windows не имеет смысла. Кроме того, большое количество шрифтов, интегрированных непосредственно в Photoshop, отрицательно скажутся на скорости работы приложения.
Некоторые начинающие пользователи недоумевают, не находя только что установленной гарнитуры в списке шрифтов.
Подобная ситуация возникает, если файлы были помещены в конечную директорию при открытом графическом редакторе.
Нужно просто выйти из него и запустить Photoshop заново.
Программы-менеджеры шрифтов помогут пользователю выбрать необходимую для работы в Photoshop гарнитуру без ее установки в системные папки ПК. Воспользовавшись приложением типа Adobe Type Manager или Fonts Expert, можно активировать только нужные для редактирования документа гарнитуры.
После окончания работы с файлом выбранный шрифт просто деактивируется. Применение менеджеров шрифтов позволяет не перегружать систему. С их помощью в открытый в Photoshop документ можно вставлять шрифты нестандартных форматов.
Ещё один важный момент. Активацию шрифта FontExpert-ом можно выполнять при работающем Фотошопе, причём активированный FontExpert-ом шрифт появится в Фотошопе без перезапуска самой программы.
Некоторые возможности программы:
● Просмотр шрифтов
FontExpert 2009 отображает гарнитуры установленных шрифтов, а также позволяет пролистывать папки и предварительно просматривать гарнитуры шрифтов, находящихся на жестком диске, на сетевых устройствах, на CD или DVD дисках или дискетах. Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет.
● Поиск шрифтов
Программа может осуществлять поиск шрифтов на локальных дисках, CD или DVD, подключенных сетевых устройствах. Найденные шрифты можно поместить в особый список для дальнейшей работы. Программа может обнаруживать дубликаты шрифтов, испорченные и неполные шрифты.
● Управление шрифтами
Шрифтами, показанными в различных окнах программы, легко управлять. Можно сортировать, фильтровать, просматривать, копировать, перемещать, удалять файлы шрифтов, устанавливать и деактивировать шрифты, создавать ссылки на шрифты и добавлять их в группы шрифтов. Программа может управлять шрифтами, находящимися в стандартных папках Windows Fonts и Psfonts (используемой Adobe Type Manager), поэтому убирать шрифты их стандартных папок не обязательно (чего требуют некоторые программы управления шрифтами).
● Каталогизация шрифтов
Шрифты можно помещать в наборы (группы), и затем устанавливать или деактивировать целые наборы шрифтов. Группа шрифтов является обычной папкой на диске и может содержать как сам шрифт, так и ярлык, который ссылается на шрифт, находящийся в другой папке локальном диске компьютера или сетевом устройстве. Добавлять шрифты или ссылки на шрифты в окно с группами шрифтов можно путем перетаскивания из других окон программы или из Проводника Windows Explorer.
● Печать шрифтов
FontExpert 2009 может печатать выбранные шрифты. Шрифты можно печатать в виде таблицы символов, набора строк разного размера или названий гарнитур выделенных шрифтов, как установленных, так и еще не инсталлированных. Страницу печати можно настраивать, выбирать формат колонтитулов, например, добавить название вашей кампании.
● Просмотр свойств шрифтов
Программа отображает детальную информацию о выбранном шрифте, включая разработчика шрифта, авторские права, таблицы TrueType, количество кернинговых пар, характеристики Panose, метрики Windows и другие параметры.
● Экспорт шрифтов в Веб-альбом
● Обнаружение и решение проблем со шрифтами
При помощи FontExpert Вы легко обнаружите проблемы со шрифтами, устраните конфликты имен шрифтов, удалите записи о несуществующих шрифтах и оптимизируете Windows.
● Дополнения к оболочке Windows
Программа добавляет в контекстное меню Проводника Windows команды Открыть, Печатать и Установить из FontExpert для файлов.ttf и.otf. Для этих типов файлов также добавляется страница свойств с подробными данными о файле шрифта. FontExpert расширяет оболочку Windows средствами управления шрифтами, в результате чего можно легко установить или напечатать шрифт, отображаемый Проводником Windows в своих папках.
Существует два способа, которые помогут быстро вставить скаченный шрифт в ваш софт Фотошоп. Давайте узнаем секреты и того, и другого. Ведь всем хочется как для фотошопа так и для других программ.
1. Воспользуемся помощью установщика шрифта.
Если у вас установлена операционная система Windows 7, можете быть уверенными, что данный метод установки гарантированно сработает. К тому же, он очень удобный в процессе работы и на установку не потребует большой отрезок свободного времени. Преимуществом является и то, что новый скаченный шрифт отобразится даже в других графических софтах. Они уже имеются на вашем компьютере. И одна из подобных программ — популярный MS Word. Среди преимуществ такого метода можно отметить и то, что из-за него не тормозит Фотошоп. К тому же, вам не нужно будет дополнительно производить устанавку какой-либо другой программы, которая замедлит работу ОС.
Итак, что же потребуется?
Для начала откройте файл, который вы скачали со шрифтом. Он наверняка найдется в загрузках. Когда нажмете, появится окно «Установить». Следуйте вкладкам «Далее» до конца установки.
Шрифт самостоятельно определит наилучший адрес для себя, за счет чего появится во всех текстовых вариациях на вашем компьютере. Разумеется, это касается и софта, над которым мы работаем — Фотошопа. Кстати в окне, который откроется при установке, вы сразу же определите дизайн нового шрифта. Определенно, это добавляет удобства.
2. Через Панель управления
Еще один способ – не менее легкий и быстрый.
Через кнопку Пуск зайдите в «Панель управления».
Там увидите кнопку «Шрифты».
Перед вами откроется папка со всеми вариантами, которые вы давно используете. Они были ранее установлены на компьютере. Вам останется лишь перенести файл с новым шрифтом в эту коллекцию. Этот способ также гарантирует, что после окончания процесса установки новый шрифт будет отображаться во всех графических софтах и программах по типу Adobe Photoshop и MS Word.
И небольшой нюанс перед началом работы! Убедитесь, что данный шрифт не был ранее установлен в вашей коллекции шрифтов. Это гораздо ускорит процесс работы в Фотошопе.
Инструкция надеемся помогла осталось только и установить!
Шрифт — это графическая форма знаков алфавитной системы письма. То есть шрифт это не сами буквы, а их дизайн. Он может быть жирный, наклонный, вытянутый, рукописный, квадратный, округлый и каким еще только не может быть. Не путайте с . В последнем случае это средство нанесения букв и их редактирование.
Установив себе на компьютер операционную систему (ОС), она уже обладает целым арсеналом шрифтов. В основном это те, которые использует сама ОС для своего оформления, а также ряд стандартных, ставших общепринятыми, такие как: Times New Roman и Arial. Если вы использовали какой-либо продукт от компании Adobe, то тогда будет автоматически установлен большой набор шрифтов от этой компании. Любые другие приложения для компьютера также могут полнить вашу библиотеку шрифтов.
В итоге, того, что предложила ОС недостаточно, особенно когда имеешь дело с дизайном и графикой. Вот и вы, если установили фотошоп, то это уже означает, что необходимо искать и устанавливать новые шрифты. А как это сделать я сейчас научу.
Когда вы ищите новые шрифты, важно обратить внимание на то, чтобы они поддерживали кириллицу , т.е. русский язык. Тут возникнут сложности и разочарования, потому что ситуация сложилась так, что русскоязычных в десятки раз меньше. А среди английских есть такие классные, что просто слюнки текут, но использовать для русскоязычного текста их нельзя.
Инструкция по установке шрифтов
Вообще, они устанавливаются не в конкретную программу. Например, фотошоп имеет доступ к общей библиотеке шрифтов. Это значит, что те, что установлены в самой ОС, они же и будут отображаться в фотошопе. Поэтому главная задача суметь открыть библиотеку и добавить туда понравившиеся шрифты .
Предположим, что вы нашли подходящий. Он должен быть в формате otf или ttf и имеет вот такое оформление:
Обратите внимание, если он поддерживает кириллицу, то тогда на превью будут изображены три русские буквы «Абф». Также по буквам можно понять, как выглядит его начертание.
Итак, вот как нужно устанавливать:
1 ШАГ
Нажмите правой кнопкой по файлу и в выпадающем меню выберите Копировать .
2 ШАГ
Открываем библиотеку шрифтов. Она находится в папке Windows — Fonts . Обычно адресная строка имеет такой вид: C:\Windows\Fonts.
3 ШАГ
Нажмите на любом свободном пространстве в пределах открытого окна правой кнопкой и выберите из выпадающего списка Вставить . Начнется непродолжительная установка.
ГОТОВО!
Все установлено. Открывайте любую программу, будь то фотошоп, или, например, текстовый редактор. Главное, запомните как называется шрифт, чтобы найти его из списка.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как загрузить шрифты в фотошоп cs6 знают не все пользователи Интернета. В этой статье Вы узнаете о программе, которая позволяет получать уникальные изображения к авторским продуктам. Благодаря главным функциям инструмента, можно добиться высокой уникальности любой фотографии за счет оригинальных шрифтов. А это влияет на развитие бизнеса и процесса заработка через Интернет.
Здравствуйте друзья! В данной статье вы узнаете о том, как загрузить шрифты в photoshop различными версиями программы. Ведь шрифты влияют на уникальность изображения. Несомненно, добавлять текстовые знаки можно разными методами, но вариант, представленный ниже, подойдёт лучше всего.
Для начала, необходимо скачать в Рунете установочный файл photoshop, чтобы продолжить работу. Скачивается инструмент довольно просто: В любом браузере надо написать название вашего программного обеспечения, и посмотреть какие сайты предлагаются для установки. Скрин 1.
После перехода на определенный ресурс, вы увидите указания (как загрузить шрифты в фотошоп)по следующим действиям и следуйте требованиям.
После того, как средство для обработки файлов мы установили, необходимо выяснить, как загрузить шрифты в фотошоп. Разработчики сайтов не оставили без внимания данную утилиту. Если воспользоваться поисковыми системами, то можно увидеть, что скачать любой шрифт допустимо бесплатно. Существует проект, который даёт такую возможность. Скрин. 2.
После скачивания символики на рабочий стол, появляется архивный файл, который рекомендуется распаковать в указанное место на компьютере.
Когда вы распакуете архив, должна появиться папка с файлами, где и находиться сам шрифт. Обычно файл со шрифтом легко устанавливается и не требует дополнительных усилий от пользователей. Нажатием всего лишь одной кнопки появляется скачанный символ шрифта. Скрин. 3.
Нажимая на кнопку установить, можно добавить новый шрифт в фотошоп cs6, либо в другую версию данного продукта. Загрузка текстовых знаков происходит мгновенно и впоследствии можно проверить шрифтовые показатели.
Как проверить шрифты в фотошоп cs5Если шрифты, установленные вами, не отображаются, не сомневайтесь, провести проверку очень легко. Откройте любую версию средства изменения файлов. Далее создайте поле для редактирования. У вас появиться окно, в которое потребуется вставить произвольный текст. Скрин. 4.
Как видно на рисунке, шрифт Earwig Factory, который мы устанавливали, был успешно добавлен. Символы обозначаются английскими буквами, и оформление радует глаза. Вот таким способом, вы можете создавать красивые картинки с текстами практически из разной категории символов и их успешно проверять.
Как сделать символы в фотошопе. Есть ли в Photoshop CS6 глифы? То, что вы будете создавать
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
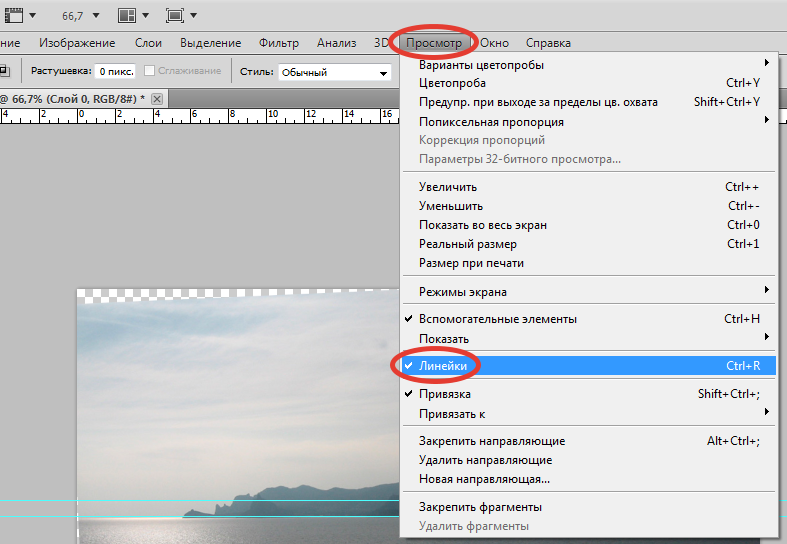
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
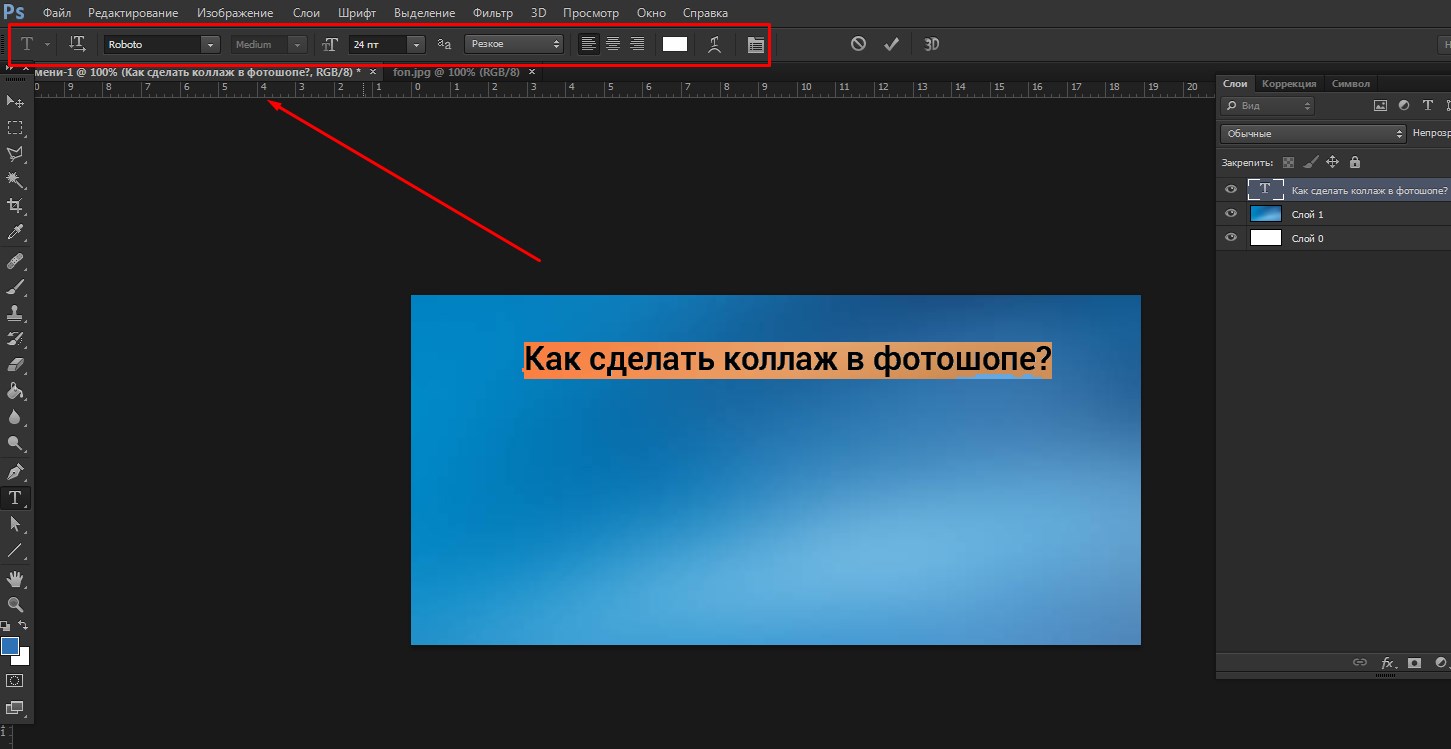
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
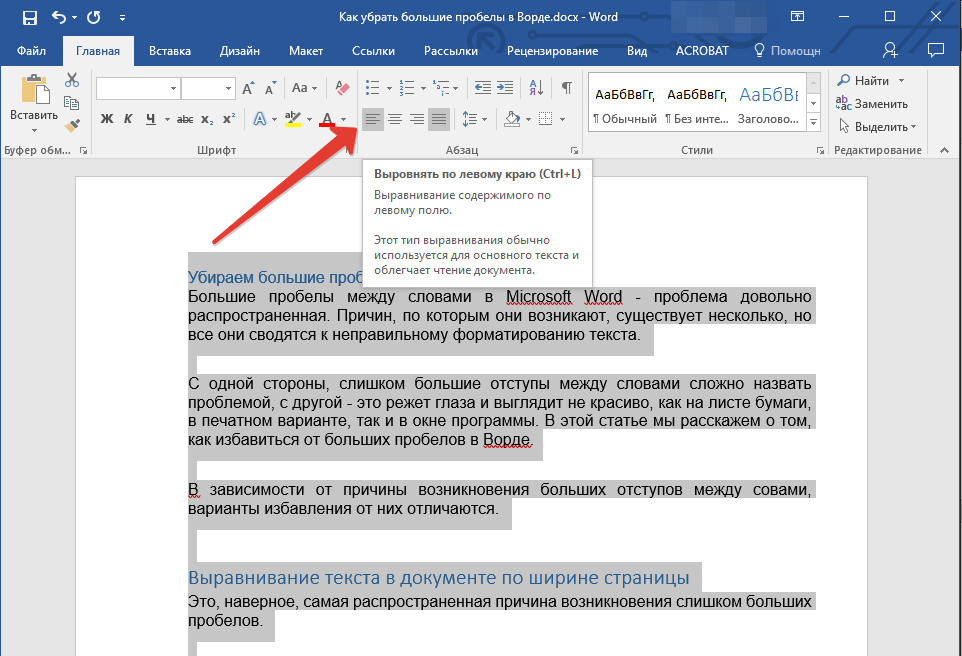
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Интересные особенности типографики в Figma — UXPUB
В Figma мы пытаемся найти баланс между историческими принципами дизайна, выработанными веками, и новыми практиками. Сегодняшний день знаменует собой еще один шаг в этом путешествии: мы меняем способ обработки текста. Теперь Figma будет распределять дополнительную высоту строки над и под буквами и будет измерять высоту строки более современным способом. Это необязательное изменение – ни один из ваших существующих файлов никоим образом не изменится, и вы сможете выбрать, обновлять ли ранее написанный текст.
Эффективная работа с типографикой в Figma
Эти модификации могут показаться простыми, но, чтобы найти правильное решение для наших пользователей, мы погрузились в удивительно сложный мир шрифта и вертикального выравнивания. Мы изучали, как развивалось размещение текста со времен Гутенберга, и как компьютеры – сначала графические пользовательские интерфейсы, а затем Интернет – еще больше усложняют эти проблемы.
Этот исторический багаж – и тот факт, что Figma используется в самых разных целях – затрудняли поиск одного идеального решения. Мы провели много исследований и испытаний, и рады представить вам результат.
Если вы хотите перейти непосредственно к деталям, вы можете прочитать их в этом посте или в справке. Или вы можете остаться и прочитать эту статью об истории и современном положении шрифтов. Мы будем общаться с создателями CSS, прольем слезу по OS/2 и, надеюсь, лучше поймем все изменения, происходящие с Figma сегодня.
Первые века вёрстки
В дни, когда шрифт был сделан из металла, все было проще. Существовали две основные специальности – дизайнер-шрифтовик и наборщик – и их работа была ограничена правилами физического мира.
К концу 1800-х годов сформировалось большинство основ индустрии шрифтов. Жизнь шрифта начиналась на бумаге, когда дизайнер-шрифтовик тратил недели или месяцы на наброски всех необходимых букв. После того, как они были сделаны, рисунки шрифта превращались в шрифт – физические свинцовые блоки.
Вам нужно было купить один или несколько таких блоков для каждой буквы. Вам также нужно было купить дополнительные металлические блоки для текста разного размера. Но размер шрифта не определялся размером букв – это была высота металлического блока, содержащего их, выраженная в единице, известной как точка (каждая точка была 1/72 дюйма, или около 0,4 мм). Высота блока была известна, но внутри него дизайнер-шрифтовик мог делать все, что хотел: шрифты одного размера могли быть больше или меньше, их базовая линия (линия, на которой «сидит» каждая буква) размещалась выше или ниже и т. д.
Четыре металлических шрифта с одинаковым размером шрифта 16pt. Обратите внимание, что некоторые шрифты занимают больше места, чем другие, и базовые линии везде разныеКогда гарнитура была закончена и шрифты сделаны, шрифтолитейный цех, на котором работал дизайнер, продавал их типографиям. Те, в свою очередь, использовали наборщиков, чья работа заключалась в том, чтобы раскладывать металлические блоки словами, затем предложениями, затем абзацами, а потом страницами.
Наборщики могут размещать строки блоков сразу один за другим, в результате получаются сплошные неразрывные блоки свинца. Однако обычно, они вставляли очень узкие полоски металла, чтобы дать тексту «дышать» и облегчить глазам читателя переход от одной строки к другой
Добавление лидинга, чтобы увеличить пространство между строками текстаПоскольку разделительные полоски были сделаны из свинца, практика добавления этого пространства получила название лидинг (от англ. Lead – свинец). Вот пример шрифта 16-pt с лидингом 4-pt, который в результате дает нам текст с комбинированной высотой строки 20pt.
Найти правильное значение лидинга было искусством. Он должен был отличаться в зависимости от размеров шрифта и длины строк. Даже работа с одинаковым размером шрифта и одинаковым количеством символов может сделать один шрифт тесным, а другой – плавающим в пространстве.
Слева один литейный завод хвастается, что их базовые линии наконец-то согласованы. Справа – анонс новой идеи: размеры шрифтов, выражены цифрами, а не произвольным набором имен. Одна из этих проблем остается нерешеннойЭто была относительно простая система с четко определенными ролями и правилами. Шрифт приходил от литейного цеха в виде монолитного неизменяемого блока, а высоту строки можно было только добавить, но не уменьшить. Да, вы могли заказать встроенный шрифт с нестандартной высотой строки, но это было необычно. (Любой такой шрифт получал обескураживающее название – «шрифт-бастард», ориг. – bastard type). Ваша работа заключалась в том, чтобы сложить блоки и разместить их так, как вам хочется.
С пикселями пришли проблемы
С появлением компьютеров данный порядок был нарушен. Когда мы перешли от бумаги и металла к экранам и программному обеспечению, типографика унаследовала все, что могут предложить компьютеры, включая баги, несовместимости и обновления.
Шрифты больше не были сплошными свинцовыми блоками; вместо этого они принесли с собой наборы чисел, упакованных в файлы. Дизайнер-шрифтовик или литейщик шрифтов также должны были подготовить свои шрифты в различных форматах файлов в соответствии с требованиями ранних графических платформ – Windows, Macintosh и забытой в настоящее время OS/2. (К тому же, рендеринг шрифтов на определенной платформе иногда был странным или глючным, и шрифтолитейные цеха тоже должны были к этому приспособиться).
Конечно, не все было так ужасно. Компьютеры дали дизайнерам шрифтов, и наборщикам беспрецедентную свободу. Пиксели подвергались нескольким ограничениям металлической вселенной – слова могут перекрываться или выходить за пределы своих некогда жестких полей. Наборщик может добавить столько лидинга, сколько нужно. Кроме того, вы можете вообще убрать лидинг.
Добавление и удаление лидингаВ физическом мире текстовое поле должно иметь фактические минимальные размеры, поскольку лидинг может быть только добавлен. Но с цифровым шрифтом высота строки шрифта по умолчанию может быть установлена на совершенно произвольное число. И часто она становится выше размера шрифта и более удобна для чтения (в отличие от сплошной компоновки, которая обычно кажется слишком тесной).
Четыре цифровых шрифта с размером шрифта 16pt и высотой строки 100% (по умолчанию)Но, чтобы привыкнуть к вновь обретенным свободам потребовалось некоторое время. Ранние графические программы, такие как Photoshop или QuarkXPress, все еще использовались для проектирования бумажных проектов, где вы имели абсолютный контроль над шрифтами и могли с высокой точностью все измерять и позиционировать. В результате они руководствовались теми же принципами и тем же словарем, что и печатная типографика. Например, дизайнер, использующий Photoshop, по-прежнему должен указать шрифт 16pt, а затем добавить 4 точки для лидинга.
Окно настроек шрифта из ранних версий Photoshop и QuarkXPress. Самые внимательные могут заметить, что значения лидинга не совпадают с легендами, намекая на проблемы с выравниванием в интерфейсе в ближайшем будущемДругие программы делали это немного по-другому. Иногда вместо лидинга они спрашивают вас о высоте линии (в данном случае 20 точек). Или вместо этого вы можете сказать: «Я хочу, чтобы высота линии составляла 100%», и это означало бы высоту линии шрифта по умолчанию, указанную дизайнером цифровых шрифтов, которая может составлять 16 точек, 20 точек или любое другое значение.
Лидинг в дизайн-программеС распространением компьютерных экранов они стали местом назначения типографики. Вместе с этим возникли разные потребности. В частности, в дизайне пользовательского интерфейса стало гораздо важнее аккуратно центрировать текст вертикально рядом с иконкой или аватаром – проблема, которая не была столь важной в мире печати.
В то же время некоторые старые традиции исчезли. Шрифты и высота строк стали чаще выражаться в пикселях, а не точках. После исчезновения свинца слово «лидинг» постепенно заменялось более абстрактным термином «межстрочный интервал». (К счастью, никто не додумался до «пикселинга» или «электронинга»).
Все конкурирующие стандарты шрифтов тоже сошлись в одной точке. Индустрия изобрела OpenType, – единый тип шрифта, который может работать везде. Хотя это было иллюзией – внутри файла шрифта все равно будет три разных набора значений, и разные платформы и программы будут выбирать только один из этих наборов.
Шрифт P22 Johnston Underground с тремя разными наборами встроенных метрик, в зависимости от платформыЭра интернета
Затем в 1989 году появился Интернет – и проблемы усугубились.
Люди, собирающие строительные блоки раннего Интернета, приняли два решения, которые изменили природу высоты строки. Во-первых, они распределили дополнительное пространство, которое когда-то было полосой свинца, над и под каждой строкой. Они назвали новую систему «half-leading».
Лидинг на экранах (слева) и half-leading в Интернете (справа)Я обратился к создателям CSS, чтобы понять причину этих изменений. Они объяснили мне, что, хотя ранние предложения по созданию таблиц веб-стилей соответствовали миру печати, у них были веские причины для того, чтобы принять решение создать half-leading. А именно, у текстовых полей в Интеренете было больше обязанностей.
В мире печати или ранних программ, текстовое поле должно было содержать внутри себя только текст. Интернет просил большего. «Я знал, что half-leading не был традиционным концептом типографики», – отметил Берт Бос, работавший над CSS1 в 1995 и 1996 годах. «Но у меня возникла проблема с добавлением лидинга только под строкой, когда вы помещаете фон позади нее или границу вокруг нее».
Если бы лидинг появлялся только в нижней части такого текстового поля, он был бы слишком тяжелым и требовал дополнительной работы, по улучшению внешнего вида. Half-leading стал решением этой новой проблемы.
Другое изменение, добавленное CSS? Высота строки 100% была переопределена, как «100% размера шрифта». Ранее дизайнер шрифтов мог назначить 16-пиксельному шрифту высоту строки по умолчанию, равную 20 пикселям. Но в Интернете 100% -ая высота строки 16-пиксельного шрифта составит ровно 16 пикселей, независимо от того, что предписывал оригинальный дизайнер.
Причина этого изменения была проста: знание высоты строки шрифта по умолчанию требовало загрузки этого шрифта, что могло быть очень медленным на заре Интернета. Умножение высоты строки на размер шрифта, с другой стороны, может быть сделано немедленно. «Мы хотели сделать как можно больше вычислений, не загружая шрифт», – отметил Хокон Виум Ли, один из создателей CSS. Высота строки больше не понимала шрифт внутри. К счастью, шрифты не должны вписываться в физические рамки, так что это не было большой проблемой.
Посмотрите на разнообразие в четырех цифровых шрифтах с размером шрифта 16pt и высотой строки 100% в ИнтернетеТот же шрифт, что и раньше, имел бы размер 16 пикселей, но высота строки 20 пикселей теперь будет выражаться как 125% или 1,25, поскольку 16 × 1,25 дает ровно 20. (Традиционные 100% сохранились в одном конкретном случае, как line-height: normal).
(Half-)leading может быть выражен в CSS тремя способамиИнтернет также забрал часть контроля у наборщиков. То, что в эпоху печати было абсолютными правилами, теперь стало рекомендациями. Позиционировать текстовое поле именно там, где вы хотели не только стало сложнее, это также часто не поощрялось. В конце концов, веб-браузеры можно найти на совершенно разных компьютерах, каждый из которых имеет свой экран и свой набор установленных шрифтов.
Браузеры, как и платформы до них, теперь должны были взять на себя часть ответственности за рендеринг и набор шрифтов, но, как вы можете себе представить, они также имели свои собственные баги и особенности. Каждый работал немного по-своему: будь то выравнивание, округление пикселей вверх или вниз, или интерпретация различных заклинаний CSS.
Историю веб-дизайна можно рассматривать как ряд напряженных отношений между дизайнерами, которые хотят, чтобы все было расположено с максимальной точностью, и Интернетом, частично отвергающим подобный контроль. Одной из неожиданных жертв этого стала высота строки. Ранний Интернет не позволял легко вертикально центрировать текст. Буквально десятилетия шуток о том, что выравнивание текста по иконке рядом с ним было самой сложной проблемой в информатике, но высота строки обеспечивала быстрый обходной путь для ситуации, гораздо более распространенной в дизайне интерфейсов, чем в мире печати.
За несколько коротких десятилетий изобретение Тима Бернерса-Ли вышло за пределы чьего-либо воображения. Но сеть не захватила весь мир. Настольные приложения превратились в нативные приложения для iOS и Android – и они продолжали смотреть на шрифты с точки зрения печати.
Теперь на каждом компьютере были приложения и веб-сайты, и они смотрели на шрифты немного по-разному. Трудно было сказать, какой подход был более правильным, но было легко заметить, что они несовместимы.
Еще молодая цифровая типографика быстро накопила свои причуды и проблемы. В мире клавиатур есть шутка: «Почему эта клавиша расположена в таком странном месте на клавиатуре? Потому что так было на клавиатуре до этого». То же самое относится и к типографике.
Платформы и браузеры начали добавлять хаки и исключения, чтобы все выглядело так, как они делали на предыдущих популярных платформах и в браузерах, а дизайнеры шрифтов компенсировали причуды рендеринга, перемещая элементы. Самое главное: у людей формировались разные ожидания в зависимости от того, где они впервые начали взаимодействовать с типографикой.
Конечный результат? Больше не было единого восприятия шрифтов.
Изменения в Figma
Этот мир, со всеми особенностями и проблемами высоты строки, вероятно, не тот, который мы бы выбрали для наследования при запуске Figma ;). Однако, у нас не было выбора. И, вдобавок ко всем ранее упомянутым проблемам, у Figma были свои уникальные особенности:
- люди используют Figma для проектирования на разных платформах
- люди используют Figma для проектирования для разных платформ
- люди делают все это, работая вместе (используя мультиплеер)
- Figma существует в более обширной экосистеме и должна понимать и уважать ее
Больше нет единого восприятия шрифтов … и все же Figma должна думать о шрифтах единым способом. Мы не можем по-разному рендерить шрифты на разных платформах, потому что это может создать проблемы для людей, совместно работающих над одним файлом. Мы хотели поддержать проектирование для iOS устройств в веб-браузере Chromebook или приложений Android на Mac, но нам не хотелось делать набор переключателей для интерфейса Figma под разные платформы. Нам нужно было создать удобный, функциональный интерфейс, но мы также понимали, что часто конечный результат работы в Figma находится в другом месте, например, в CSS или исходном коде.
Чтобы достичь всех своих целей, Figma должна взять на себя ответственность за все пространство – интерпретировать файлы шрифтов, принимать решения, ранее зарезервированные для платформ и браузеров, и сужать пространство дизайн-решенийИзначально Figma заимствовала правила из мира печати: межстрочный интервал добавлялся ниже, а «100%» означало «высоту строки шрифта по умолчанию». Однако со временем стало очевидно, что люди все меньше и меньше думают о шрифте или используют его подобным образом. Вместо этого большинство ожидает, что шрифты будут вести себя, как в Интернете. Наш подход к шрифтам вызывал проблемы при передаче проектов разработчикам и даже во время проектирования.
Мы слышали от многих пользователей, что подход Figma к тексту сбивает с толку, поэтому мы внимательнее к нему присмотрелись. Мы наблюдали, как люди использовали Figma для проектирования визуальных элементов и интерфейсов для всех видов платформ. Мы создали инструменты, которые помогают нам понять, как разные платформы используют текст. Мы погрузились в историю, чтобы разобраться откуда взялись различные высоты строк и интерпретации типографики.
Мы создали специальный инструмент для исследования высоты строки на разных платформах. Вы тоже можете его попробовать
И мы прошли через множество мрачных переулков типографики, мест, которые я бы не хотел, чтобы вы когда-либо посещали: жульнические шрифты, смехотворно высокие текстовые курсоры, выделения, которые накладывались или не работали.
Мастер-файл Figma со всеми нашими исследованиями по высоте строкиПосле всех исследований и обсуждений мы остановились на определенном наборе изменений обработки высоты строки в Figma. Это решение, которое, мы надеемся, удовлетворит ваши потребности и варианты использования, но при этом не вызовет проблем с менее популярными вариантами.
1. Распределение по высоте строки
Теперь Figma будет распределять высоту строки в текстовых полях, как в Интернете. Это должно помочь многим пользователям в решении большинства задач, а не только при проектировании для Интернета.
2. Обработка последующих строк
Тем не менее, каждая последующая строка будет добавлять лидинг сверху. Это отличается от CSS, где лидинг добавляется сверху и снизу, и отличается от предыдущего поведения Figma, когда лидинг размещается снизу. Мы полагаем, что легче контролировать текст, если дополнительный лидинг будет в одном месте, так как люди часто используют высоту строк, чтобы разделить строки текста.
3. Процент размера шрифта
Высота строки 100% теперь означает «100% размера шрифта», а не «100% высоты строки шрифта по умолчанию». Это должно упростить вычисления и соответствовать тому, как большинство людей думают об этом значении.
Текстовые поля также начинаются с автоматической высоты строки. Когда вы переключаетесь между шрифтами, мы настраиваем высоту строки в соответствии с высотой строки шрифта по умолчанию. Это облегчит изучение различных шрифтов и сделает текст в любом случае великолепным. Конечно, мы не будем этого делать, если вы укажете высоту строки в пикселях или процентах.
4. Высота строки в пикселях
Кстати, о пикселях… отныне, когда вы скажете: «Я хочу, чтобы высота строки была 20 пикселей», мы будем более настойчиво соблюдать это – даже когда Интернет не будет этого делать (высота строки в CSS на самом деле минимальная высота строки). Мы наблюдали, как люди используют определенные значения высоты строки для выравнивания, и мы хотим это учитывать.
- ?❤️✏️
Мы также наблюдали, как люди (и мы сами) раздражаемся, когда, вставляя эмодзи, растягиваем высоту строки и нарушаем ритм текста. Теперь, если вы разбавите текст эмодзи, мы больше не будем расширять строку.
Взаимодействия между эмодзи и текстом заслуживают отдельной книги!6. Измерение шрифта
Ранее мы интерпретировали файлы шрифтов по одному методу. Мы узнали, что этот метод приводил к тому, что некоторые шрифты отрисовывались немного выше, чем ожидали люди. Сейчас это исправлено.
7. Межбуквенный интервал
Последняя буква в строке имеет дополнительный межбуквенный интервал, Figma теперь будет игнорировать это. Это отличается от Интернета / CSS, но это должно упростить центрирование текста.
Нет единственно верного восприятия шрифтов, но мы считаем – что это лучший способ. Он должен решить больше актуальных проблем, чем наш предыдущий подход, и, насколько нам известно, не должен ничего усложнять. Теперь на панели «Код» мы выводим больше информации, которая должна помочь в переходе от проектирования к разработке.
Есть некоторые вопросы, которые мы не можем решить. Например, дизайнер-шрифтовик может решить поместить шрифт очень высоко в текстовом поле, и мы должны уважать его пожелания. Нет единого мнения, что такое на самом деле вертикальное выравнивание текста. Мир шрифтов – это мир, в котором вещи часто кажутся правильными, даже если измерения не совсем совпадают. Любой из приведенных ниже примеров можно считать выровненным по вертикали – и принимать решение должен дизайнер, а не Figma.
Как показывают эти примеры, вертикальное выравнивание может означать много разных вещейНо в целом мы надеемся, что Figma будет делать правильные вещи чаще, чем раньше, и позволит дизайнерам быстрее принимать решения (а разработчикам лучше понимать эти решения). Я не думаю, что люди должны знать о семи нюансах, которые я только что перечислил. Цель состоит в том, чтобы рендеринг шрифта в Figma просто работал.
Мы также хотим проявлять уважение ко многим проектам, которые вы, возможно, уже создали в Figma. Вы получите только одно из вышеуказанных обновлений рендеринга текста, если создадите новое текстовое поле, но мы не будем автоматически обновлять ни одно из ваших ранее созданных текстовых полей, потому что это может изменить положение объектов в дизайне.
Вы можете обновить ранее созданные текстовые поля по желанию (либо одно за другим, либо выбрав все элементы на холсте и применив пакетное действие), и любые изменения будут обратимы.
Все ведет к этому
Недавно я присоединился к команде дизайнеров Figma, чтобы заняться вопросами верстки, и это был один из проектов, с которого я начал. Я многое узнал о размещении текста, и я почти уверен, что едва исследовал вершину айсберга.
В урбанистическом дизайне есть поговорка: «Если вы понимаете город, этот город мёртв». Жизнь вносит свои коррективы и города развиваются непредсказуемо. Можно смотреть на это, как на нечто запутанное или раздражающее, но можно также считать это красивым и очень человечным. Я часто смотрю на типографику, как на предмет бесконечной сложности, с богатой историей и смыслом. Я в восторге от всего этого, и для меня честь стать частью этого путешествия.
Мы будем продолжать работать над шрифтами Figma и улучшать их, и я надеюсь, что вы продолжите помогать нам в этом. Пишите нам в Twitter или на почту [email protected].
Скоро будут еще более интересные новости о шрифтах. Жду не дождусь, чтобы поделиться ими.
Как настроить текст и межстрочный интервал в Photoshop (ЛЕГКО!)
Если вы хотите изменить интервал между отдельными буквами или отдельными строками текста, панель символов в Photoshop упрощает это. Есть несколько разных способов изменить интервал текста, используя такие методы, как кернинг, трекинг, интерлиньяж и сдвиг базовой линии. В этом руководстве вы подробно изучите каждый из этих методов, но если вам просто нужен быстрый способ настроить интервал между текстом, выполните следующие действия:
Как быстро настроить интервал текста в Photoshop:
- Выберите инструмент «Текст» и щелкните холст, чтобы написать новый текст.
- Перейдите в «Окно»> «Персонаж», чтобы открыть панель «Персонаж».
- Выберите текстовый слой на панели слоев.
- Введите значение интервала рядом с параметром отслеживания на панели символов.
- Теперь ваши персонажи равномерно распределены друг от друга.
Если вы не знакомы с панелью персонажей или понятия не имеете, что означает «отслеживание», не бойтесь! Следуя приведенным ниже советам, вы станете профессионалом в области текстовых интервалов.В каждом разделе разбивается отдельный текст или параметр межстрочного интервала, чтобы предоставить вам все инструменты, необходимые для разбивки текста в Photoshop.
Каждый из этих методов основан на панели «Персонаж», поэтому убедитесь, что она у вас открыта и готова!
Панель символов можно быстро получить, выбрав Window> Character или Type> Panels> Character Panel.
Как настроить трекинг в Photoshop
Чтобы настроить отслеживание текста в Photoshop, откройте панель «Персонаж», выбрав «Окно»> «Персонаж».Затем, выделив текстовый слой, введите значение отслеживания рядом с параметром отслеживания на панели символов. Теперь ваш текст будет равномерно распределен.
Давайте разберем это подробнее.
Tracking контролирует расстояние между каждым символом на текстовом слое . Вместо того, чтобы регулировать интервал в одном месте, отслеживание будет перемещать каждую букву дальше друг от друга или ближе друг к другу в единообразном виде.
Ниже приведен пример отслеживания в действии:
Чтобы узнать, как это сделать, выполните следующие простые шаги.
Шаг 1. Создайте текстовый слой
Прежде чем вы сможете что-либо сделать, вам нужно создать новый фрагмент текста. Нажав T для доступа к инструменту «Текст», щелкните холст, чтобы создать новую строку текста.
Если вы новичок в создании текста в Photoshop, я настоятельно рекомендую прочитать этот пост, чтобы лучше понять процесс.
Шаг 2. Откройте панель персонажей
Создав текстовый слой, откройте панель символов, выбрав «Окно»> «Персонаж».На этой панели находятся все ваши самые ценные настройки интервала текста!
Шаг 3. Выберите текстовый слой или выделите текст
Щелкнув текстовый слой на панели слоев, Photoshop узнает, к какому тексту применить корректировку трекинга на следующих этапах. Когда слой выбран, будет затронут весь текст на этом конкретном слое.
Если вы хотите, чтобы настройки интервала были применены только к одному слову, щелкните текст и перетащите указатель на конкретное слово, чтобы выделить его.Это работает так же, как и в обычном текстовом документе.
Шаг 4. Установите сумму отслеживания
Выделив текстовый слой или выделив конкретное слово, пора применить настройку интервала. Внутри панели персонажа найдите параметр отслеживания, представленный значком «VA» со стрелкой под ним.
Первый способ настроить отслеживание — щелкнуть значок отслеживания, а затем переместить курсор влево или вправо, чтобы увеличить или уменьшить интервал.
Вы также можете ввести определенное значение отслеживания в поле рядом со значком отслеживания.
Шаг 5: Теперь вы добавили интервал в текст!
Регулировка трекинга теперь применяет одинаковый интервал между каждой буквой на текстовом слое или внутри выделенного слова!
Вы можете вернуться и отрегулировать это в любое время, повторив эти же действия еще раз.
Если до этого вы выполнили какие-либо другие настройки интервала текста, отслеживание по-прежнему будет применять обновленный интервал к вашим символам.Этот вариант отлично подходит для общего интервала вашего текста, но не позволяет вам конкретизировать интервалы между отдельными символами. К счастью, именно здесь в игру вступает кернинг.
Как настроить кернинг в Photoshop
Чтобы настроить кернинг в Photoshop, выберите инструмент «Текст» (T) и щелкните между двумя символами, которые нужно отредактировать. Затем используйте сочетание клавиш Alt + клавиши со стрелками влево / вправо (ПК) или Option + клавиши со стрелками влево / вправо (Mac), чтобы разделить символы по обе стороны от курсора .
В отличие от трекинга, который добавляет равномерный интервал между всеми буквами в вашем тексте, кернинг позволяет вам иметь больший контроль, добавляя интервал между двумя конкретными символами. Это можно сделать с помощью Панели символов или с помощью сочетания клавиш, упомянутого выше.
Чтобы лучше понять процесс, давайте разберем его пошагово.
Шаг 1. Создайте новый текстовый слой
Сначала создайте новый фрагмент текста, если вы еще этого не сделали.Выбрав инструмент «Текст», нажав T , а затем щелкнув холст, вы можете начать вводить новую строку текста.
Шаг 2. Откройте панель персонажей
Затем откройте панель персонажа, выбрав «Окно»> «Персонаж». Несмотря на то, что для кернинга есть сочетание клавиш, также стоит знать, где получить доступ к этой настройке на Панели персонажей!
Шаг 3. Поместите курсор между двумя символами
Регулировка кернинга не будет работать, если вы не поместите курсор между двумя буквами в тексте.Просто щелкнув текстовый слой, а затем щелкнув между желаемыми символами, вы можете установить курсор.
Шаг 4: Установите значение кернинга
Есть два разных способа изменить значение кернинга ваших символов. Первый — это использование сочетания клавиш Alt + клавиши со стрелками влево / вправо (ПК) или Option + клавиши со стрелками влево / вправо (Mac). Это разделит ваших персонажей, не касаясь панели персонажей.
Вы также можете установить значение кернинга с помощью параметра кернинга на панели символов.Эта опция представлена значком «V / A» со стрелкой под ним.
Наведя курсор на этот значок, вы можете щелкнуть и перетащить влево или вправо, чтобы изменить значение кернинга. Вы также можете ввести определенную сумму в поле настроек.
Шаг 5: Полюбуйтесь своим кернедом!
Теперь вы успешно настроили интервал между двумя буквами в Photoshop! Кернинг — отличный способ уточнить расстояние между символами и отлично подходит для форматирования и позиционирования текста.Я всегда использую сочетание клавиш для этого процесса, но стоит помнить о методе панели символов, если у вас возникнут проблемы!
Как настроить интерлиньяж для текста в Photoshop
Чтобы изменить интерлиньяж текстового слоя в Photoshop, выберите текстовый слой и затем откройте панель «Персонаж», выбрав «Окно»> «Персонаж». Затем, перейдя к параметру интерлиньяжа на панели символов, введите новое значение, чтобы добавить пробел между строками текста.
Интерлиньяж позволяет изменять интервал между двумя или более строками текста в Photoshop.Вместо изменения интервала между буквами, например трекинга и кернинга, интерлиньяж только делает отдельные строки текста дальше друг от друга или ближе друг к другу.
При использовании интерлиньяжа (или работе с несколькими строками текста, если на то пошло) лучше работать с текстом абзаца, а не с текстом точки.
Шаг 1. Создайте новый текстовый слой
Как и раньше, выберите инструмент «Текст», нажав T , и щелкните холст, чтобы создать новый текстовый слой.
Чтобы упростить весь этот процесс, преобразуйте текстовый слой в текст абзаца, щелкнув правой кнопкой мыши на текстовом слое и выбрав «преобразовать в текст абзаца».
Щелкнув появившееся текстовое поле, вы можете разместить это поле, чтобы определить параметры для вашего текста. Таким образом, легко создать несколько строк текста, не выполняя кучу ручного форматирования.
Вы можете узнать больше о тексте абзаца и строки в этом посте.
Шаг 2. Откройте панель персонажей
Еще раз откройте панель «Персонаж», выбрав «Окно »> «Персонаж » или найдите ее в рабочем пространстве Photoshop, если оно уже открыто.
Шаг 3. Настройте начальное значение
Есть два способа настроить интерлиньяж текста в Photoshop. Самый простой способ — это сочетание клавиш Alt + стрелка вверх / вниз (ПК) или Option + клавиша со стрелкой вверх / вниз (Mac), когда текст выделен на холсте.
Второй вариант находится на панели символов с опцией интерлиньяжа. Как и другие настройки на Панели символов, вы можете навести курсор на ведущий значок, а затем щелкнуть и перетащить влево или вправо, чтобы настроить межстрочный интервал.Если у вас есть более конкретная величина интервала, вы можете ввести ее в поле предоставленного значения.
Какой бы вариант вы ни выбрали, просто убедитесь, что ваш текстовый слой выбран на вашей панели слоев, иначе это не сработает!
Шаг 4: Наслаждайтесь великолепием идеально расположенных линий!
Теперь вы отрегулировали интервал между каждой строкой текста на текстовом слое с помощью этих трех простых шагов. Сочетание клавиш, упомянутое в шаге 3, — самый быстрый способ изменить этот параметр, поскольку вам даже не нужно открывать панель символов.С учетом сказанного, панель символов может быть более полезной, если вам нужен определенный интервал между каждой строкой вашего текста.
Как отрегулировать сдвиг базовой линии в Photoshop
Чтобы изменить сдвиг базовой линии в Photoshop, выберите текстовый слой на панели слоев, затем откройте панель символов, выбрав «Окно»> «Персонаж». Внутри панели символов наведите курсор на значок смещения базовой линии, затем щелкните и перетащите, чтобы отрегулировать значение по мере необходимости.
Сдвиг базовой линии — это последний способ управлять интервалом текста в Photoshop. Этот параметр изменит положение всего текстового слоя вверх или вниз на , а не добавит пробел между символами или строками.
Это отличный вариант для быстрого размещения текста в текстовом поле.
Шаг 1. Создайте новый текстовый слой
Еще раз выберите инструмент «Текст», нажав T , затем щелкните холст, чтобы создать новый текстовый слой. При использовании сдвига базовой линии не имеет значения, является ли ваш текст абзацем или точечным текстом, поэтому делайте все, что подходит для вашего проекта!
Шаг 2. Откройте панель персонажей
Если ваша панель персонажа еще не открыта, перейдите в Окно> Персонаж.
Шаг 3. Отрегулируйте настройку смещения базовой линии
Сначала щелкните текст, затем проведите по всем словам, чтобы выделить их, чтобы они были выделены.
Затем перейдите к параметру «Сдвиг базовой линии» на панели символов.
Наведя курсор на значок смещения базовой линии, щелкните и перетащите влево или вправо, чтобы изменить значение. Кроме того, вы можете ввести конкретное значение в соответствующем поле.
Когда вы будете довольны расположением, нажмите галочку, чтобы сохранить изменения, или нажмите клавишу ESC на клавиатуре.
Шаг 4: Теперь вы настроили сдвиг базовой линии!
Следуя этим трем простым шагам, вы можете быстро изменить смещение базовой линии вашего текста в Photoshop с помощью панели символов. Этот параметр отлично подходит для размещения текста в целом, а не для добавления интервала между отдельными буквами или строками текстового слоя.
Теперь вы знаете 4 различных способа настройки текста и межстрочного интервала в Photoshop, независимо от того, какие эффекты вы хотите получить. Все настройки, которые вы могли бы пожелать для этих эффектов, можно найти на Панели персонажа, поэтому помните, как получить к ней доступ.Вы будете часто использовать его в своих будущих приключениях с текстовыми интервалами!
Поскольку у вас установлен интервал между текстом, ознакомьтесь с этими уроками ниже, чтобы узнать, как сделать свой текст более стильным!
Happy Spacing,
Брендан 🙂
Как создать эффект неонового свечения в Photoshop
Одним из наиболее популярных элементов дизайна является эффект неонового свечения. Включая и играя с различными световыми эффектами, вы можете создать акцент на элементе вашего сайта или добавить некоторую загадочность в общий дизайн.Хотите ли вы сделать буквальную неоновую вывеску или просто добавить на свой сайт веселую атмосферу поп-культуры, этот эффект — такая забавная тенденция, которая позволяет дизайнерам экспериментировать!
Эффект неонового свечения можно найти в Интернете в самых разных формах. Некоторые сосредотачиваются на светящемся неоновом аспекте, в то время как другие сосредотачиваются на «реальности» виртуальной неоновой вывески. Вот пример реалистичного подхода:
Это был один из дизайнов, созданных для ежегодной распродажи Flywheel «Black Flyday» в 2018 году.Теперь, когда вы увидели эти неоновые вывески в действии, попробуйте сами!
Создайте эффект неонового свечения в Photoshop
Прежде чем мы начнем, давайте проясним несколько моментов, которые помогут вам добиться наилучших результатов.Для реалистичного эффекта вам нужно найти шрифт, который либо соединяется, либо имеет разрывы, как настоящая неоновая вывеска. Если вы используете значок, простой контур будет выглядеть немного чище, но не стесняйтесь экспериментировать по своему усмотрению. Сообщите нам, как это происходит!
Создайте свой фон
В этом примере я собираюсь использовать этот кирпичный фон от Unsplash. Вы можете выбрать все, что вам нравится, но этот кирпич дает отличное реалистичное ощущение висения на стене. И не волнуйтесь — мы сделаем его ночным, чтобы подчеркнуть сияние!
Чтобы затемнить изображение, создайте под ним новый слой и залейте его серым с помощью инструмента Paint Bucket Tool .Я использую # 999999 . Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .
Добавить драматическое освещение к фону
Теперь создадим виньетку. Для этого создайте новый слой и с помощью инструмента Ellipse Tool нарисуйте эллипс чуть меньше холста.
Затем с помощью инструмента Path Selection Tool выберите в раскрывающемся списке Path Operations и нажмите Subtract From Shape .
Откройте окно свойств, выбрав «Окно »> «Свойства » и выберите «Маска » . Затем установите Feather на 200 пикселей и отрегулируйте его с помощью инструмента Free Transform Tool по своему усмотрению. Тогда это должно выглядеть примерно так:
Создайте новый слой над слоем виньетки с помощью Layer> New Layer и залейте его черным с помощью инструмента Paint Bucket Tool . Затем установите непрозрачность примерно на 75% и измените режим наложения для слоя на Vivid Light .
Создаем неоновую вывеску
В этом примере я собираюсь использовать шрифт Beon Medium для написания слова «Layout», но вы можете выбрать любой шрифт, фразу или значок, которые вам нравятся! Отсюда вы можете расположить свой текст, как вам нравится.
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем щелкните слой правой кнопкой мыши и выберите Blending Options .
Добавьте Bevel & Emboss . Это придает объем тексту, поэтому попробуйте различные настройки, чтобы получить желаемый эффект! Я использую эти настройки:
- Стиль: Подушка Тиснение
- Техника: Гладкая
- Глубина: 251%
- Направление: Вверх
- Размер: 15px
- Смягчение: 3px
- Угол затенения: 90 градусов
- Высота: 53 градуса
- Контур глянца: Cove — глубокий
- Режим подсветки: наложение с белым и непрозрачностью 100%
- Режим тени: наложение с черным и непрозрачностью 0%
Затем добавьте настройку Contour под Bevel & Emboss, выберите cove — deep из раскрывающегося списка и оставьте диапазон на 100%.
Теперь добавьте слой Stroke . Это создаст «свечение» вашей неоновой вывески и заставит ее выглядеть так, как будто она включена! Вот настройки, которые я использую:
- Размер: 40
- Положение: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Надпечатка: Проверено
- Тип заливки: Градиент
- Стиль: Разрыв формы
- Выровнять по слою: Проверено
- Угол: 90 градусов
- Масштаб: 100%
Теперь давайте создадим собственный градиент, дважды щелкнув цвет, показанный на панели градиента.Добавьте прозрачный цвет слева, темный цвет по направлению к центру (я использовал # 51bbad) и более светлый синий цвет справа от более темного цвета по центру (я использовал # a1fff3). Это придаст вашему сиянию идеальную глубину, чтобы оно выглядело как пластик настоящей неоновой вывески.
Теперь давайте добавим Outer Glow, , чтобы создать свет, исходящий от нашей неоновой вывески. Вот настройки, которые я использую:
- Режим наложения: Наложение
- Непрозрачность: 100%
- Шум: 0%
- Техника: Более мягкий
- Распространение: 20%
- Размер: 250 пикселей
- Контур: Линейный
- Диапазон: 50%
- Джиттер: 0 %
И выберите тот же цвет, что и ваш текст.Опять же, я использую # 50c4da .
Создайте собственный градиент света
Чтобы добавить к эффекту свечения, давайте создадим два слоя. Один с широким и тонким свечением, а другой с небольшим и сосредоточенным эффектом позади текста, чтобы придать ему реалистичный эффект. Во-первых, давайте создадим более крупное и тонкое свечение.
Используя инструмент Ellipse Tool , создайте эллипс, охватывающий весь текст и большую часть фона. Установите цвет немного темнее, чем цвет, который вы выбрали для своего текста.Я использую # 51bbad . Затем щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем, выбрав слой эллипса, выберите Filter> Blur> Gaussian Blur .
Установите радиус примерно 150 пикселей. Теперь измените параметры наложения на Soft Light .
Создайте новый слой, чтобы создать еще один эллипс, на этот раз меньшего размера и размером примерно с текст. Переместите его под текстовый слой, но над другим слоем с эллипсом.Снова преобразуйте эллипс в смарт-объект.
Установите цвет немного светлее, чем цвет текста, который вы выбрали. Я использую # a1fff3 .
Затем, выбрав этот новый слой эллипса, выберите Filter> Blur> Gaussian Blur . Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Soft Light .
И все — теперь у вас есть яркая и сияющая неоновая вывеска! Как вы воспользуетесь этим эффектом? Есть еще любимые примеры? Дайте нам знать об этом в комментариях.
Как использовать шаблоны Photoshop
Скачать шаблоны бесплатно ниже!
Переключить фон
В этих файлах есть различные фоны, которые можно включать и выключать с помощью кнопок видимости слоя или перемещать друг под другом и над ним на панели слоев. Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавите собственный фон, просто измените его размер, как вам нравится!
Редактировать текст
Чтобы отредактировать текст, откройте папку «Вкл.» И дважды щелкните слой «Вкл. — дважды щелкните для редактирования текста».
Откроется еще один документ Photoshop, в котором вы можете использовать инструмент Text Tool для редактирования текста или настройки шрифта. Ключевым моментом здесь является изменение размера текста в соответствии с заданной областью. (Все, что выходит за рамки, не будет перенесено в основной файл!) Вы можете сделать это, выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК). Когда вы будете довольны результатом, сохраните и закройте смарт-объект или вкладку Photoshop.
Примечание. Слои «Вкл.» И «Выкл.» Синхронизируются, поэтому, когда вы редактируете интеллектуальный текст в одном, он обновляется в другом.Довольно мило, правда ?!
Отрегулируйте дополнительные детали
В зависимости от того, какой эффект вы выберете, вам, возможно, придется отрегулировать внешний квадрат или линию. Если вы используете Neon_Sign_Treatment2, не обращайте внимания на этот раздел. Для «Neon_Sign_Treatment3», если вам нужно настроить поле, просто откройте раскрывающийся список для «Вкл.» И «Выкл.». Отсюда вы можете преобразовать слой Sign Border , выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК).Ключ в том, чтобы настроить слои «Вкл.» И «Выкл.» Sign Border одинаково.
Для «Neon_Sign_Treatment1» вы можете изменить строку под текстом. Для этого откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Здесь вы можете настроить линию так, чтобы она касалась нижней части текста. Опять же, если вы обновите его из слоя «Вкл.», Он также обновится в слое «Выкл.». (И наоборот!)
Если вы хотите изменить слой «Cords» в «Neon_Sign_Treatment1», выберите слой и, используя инструмент Direct Selection Tool , щелкните отдельные точки и перетащите их.Вы даже можете добавлять или вычитать определенные точки на линии, используя инструмент Pen Tool , Add Anchor Point Tool и Subtract Anchor Point Tool . А если дуга шнура не такая, как вам нравится, просто используйте инструмент Convert Point Tool , пока вы не будете довольны результатом.
Если вам нужно отрегулировать свечение после перемещения вокруг различных объектов, просто откройте папку «Вкл» и выберите слои «Выделение». Отсюда вы можете перетаскивать их с помощью инструмента Move Tool или сжимать и увеличивать их с помощью Edit> Free Transform .
Теперь у вас есть идеальный, простой в использовании инструмент для создания собственных эффектов неонового свечения. Удачи в проектировании!
Скачать бесплатные шаблоны!
Хотите загрузить использованные выше шаблоны? Нажмите ниже, чтобы начать!
Готовы к большему вдохновению?
Узнайте об основных тенденциях дизайна здесь.
Американский журнал рентгенологии Vol. 199, No. 6 (AJR)
Adobe Photoshop (Adobe Systems) и другие бренды программного обеспечения для обработки изображений стали важными инструментами для радиологов, особенно тех, кто занимается обучением и исследованиями.Тем не менее, многие радиологи не обучены этим инструментам и часто изучают их быстро (и неэффективно), когда их первые проекты должны быть выполнены. Сложность программного обеспечения может быть устрашающей, заставляя многих радиологов обходиться грубыми и ограниченными базовыми инструментами, которые они обнаружили или продемонстрировали при первых попытках редактирования изображений. Хотя есть отличные книги, в которых описывается весь потенциал Photoshop [1], радиологам необходимо владеть лишь небольшим набором доступных инструментов, некоторые из которых описаны в литературе [2–5].
Мы описываем несколько основных инструментов Photoshop, которые пользователи могут быстро применить. Предоставляются краткие пошаговые инструкции, чтобы свести к минимуму разочарование, которое может возникнуть в результате попытки навигации по сложному пользовательскому интерфейсу, особенно для тех, у кого мало опыта. Мы описываем использование Photoshop CS4 на Apple Mac под управлением Mac OS X версии 10.6.8. Команды и нажатия клавиш могут немного отличаться в других версиях операционной системы или Photoshop, но большинство описанных операций единообразны от версии к версии и на разных платформах.Интерфейс немного отличается на компьютерах под управлением операционной системы Microsoft Windows, и обсуждаются некоторые общие отличия.
| Обзор полезных навыков Photoshop | Выбирать
К началу страницыАБРАКТЫОбзор полезных фотографий … << Введение в слои Photoshop.Начальные шаги в получении ... Изменение размера изображений.Инструменты ретуши.Тени и блики. Линии и стрелки. полезен для радиологов, и считаю, что этот обзор поможет радиологам быстро и легко улучшить свои навыки работы с изображениями для обучения и публикации.Мы описываем пользовательский интерфейс Photoshop, чтобы читатели могли легко находить и использовать описанные инструменты и настройки, кратко определяем слои и полутоновые изображения и описываем полезные инструменты. Журналы обычно требуют, чтобы изображения предоставлялись в стандартном формате, например TIFF 300 пикселей / дюйм. Группа изображений на одной фигуре обычно выглядит более привлекательной, если изображения одинакового размера по одному или обоим размерам (по горизонтали и по вертикали). В разделе об изменении размера изображений мы описываем, как увеличивать и уменьшать изображения и как изменять разрешение изображения.Обладая этими навыками, пользователь может создать, например, несколько изображений TIFF с разрешением 300 пикселей / дюйм и шириной 3 дюйма (7,62 см) независимо от исходного размера и разрешения. Можно использовать два инструмента ретуширования, чтобы предотвратить случайное распространение информации о пациенте и очистить изображение. Инструмент «Клонировать штамп» используется для замены выбранных пикселей (например, информации о пациенте) другими пикселями (обычно черным фоном изображения). Этот инструмент навсегда заменяет пиксели, которые ранее содержали информацию о пациенте, так что эту информацию невозможно восстановить.Этот процесс более эффективен, чем прикрытие информации о пациенте черным ящиком (или аналогичной структурой), например, в программном обеспечении Microsoft PowerPoint, поскольку черный ящик можно удалить и раскрыть лежащую в основе информацию о пациенте. Инструмент «Точечная восстанавливающая кисть» используется для закрашивания выбранной области пикселями, которые по внешнему виду и текстуре похожи на окружающие пиксели. Хотя для быстрой и простой настройки изображений можно использовать более известные инструменты «Яркость» и «Контраст», изменения применяются ко всему изображению.В результате осветление темной области может привести к чрезмерному осветлению областей, которые ранее были хорошо визуализированы. Мы описываем мощный, но менее известный инструмент Shadows / Highlights, который можно использовать для осветления темных областей и затемнения светлых областей без отрицательного воздействия на средние тона. Инструмент «Линия» используется для создания линий и стрелок, а также для управления размером, формой и цветом этих структур. Описание навыков заканчивается инструментом Line Art, который используется для создания штриховых диаграмм из радиологических изображений.
Для начала мы проясним некоторые общие термины. Условия ??? нажмите ??? и ??? щелкните левой кнопкой мыши ??? означает однократное нажатие левой кнопки мыши.??? Щелкните правой кнопкой мыши ??? означает однократное нажатие правой кнопки мыши. Для однокнопочной мыши (Mac) однокнопочное нажатие эквивалентно щелчку левой кнопкой мыши, а удерживание клавиши Control при щелчке мышью эквивалентно щелчку правой кнопкой мыши. Чтобы обеспечить доступ ко всем инструментам и параметрам, описанным в этом обзоре, мы рекомендуем пользователям Mac выбрать или включить Application Frame, Options и Tools в раскрывающемся меню Window, как показано на рисунке 1. Для этого нажмите в раскрывающемся меню Окно, и отображается вертикальный список параметров.Если слева от фрейма приложения, параметров или инструментов нет галочки, сдвиньте мышь вниз, чтобы выделить одну из этих строк, и щелкните один раз. Выпадающее меню исчезнет, но при нажатии на «Окно» раскрывающееся меню снова откроется, на выбранной строке или параметре появится галочка. Повторяйте этот процесс, пока слева от всех трех вариантов не появятся галочки. (Когда установлен флажок «Рамка приложения», панель приложения также автоматически проверяется, но затемнена и не может быть изменена). Пользователи Microsoft Windows выбирают Параметры и Инструменты; Фрейм приложения и Панель приложения недоступны. Выполнение вышеуказанного выбора гарантирует, что панель параметров и панель инструментов будут видны и доступны для использования (рис. 2). Панель «Инструменты» обычно отображается в левой части экрана в виде вертикальной панели. Это удобный метод выбора желаемого инструмента. Некоторые инструменты имеют параметры, которые отображаются на контекстно-зависимой панели параметров (это означает, что содержимое панели изменяется в зависимости от выбранного инструмента). Щелчок по двойным стрелкам в верхней части панели инструментов позволяет переключаться между отображением одного инструмента в строке и отображением двух инструментов в строке.
Большинство инструментов сгруппированы в наборы связанных инструментов. На панели «Инструменты» отображается один значок для каждой группы инструментов, представляющий инструмент по умолчанию для этой группы или последний использованный инструмент в группе. Маленький треугольник в правом нижнем углу значка инструмента указывает на наличие дополнительных скрытых инструментов в группе инструментов.Щелкните правой кнопкой мыши (или удерживайте левую кнопку мыши) на любом значке инструмента с маленьким треугольником, чтобы отобразить текущий отображаемый инструмент и все связанные скрытые инструменты. В примере, показанном на рисунке 3, инструмент Patch активируется щелчком по значку инструмента Patch на панели инструментов. Чтобы активировать инструмент, который в настоящее время не отображается на панели «Инструменты», например инструмент «Точечная восстанавливающая кисть», щелкните правой кнопкой мыши значок инструмента «Патч», и все инструменты в этой группе отобразятся в небольшом окне справа.Нужный инструмент можно активировать, наведя курсор на инструмент и щелкнув.
Если нужный инструмент не отображается на панели «Инструменты», и вы не знаете, в какой группе инструментов он находится, просто прокрутите все отображаемые инструменты с помощью треугольников, обозначающих скрытые инструменты, щелкнув правой кнопкой мыши, чтобы проверить, не нужный инструмент отображается как один из скрытых инструментов.Это можно сделать довольно быстро и позволит вам найти нужные инструменты до тех пор, пока вы не ознакомитесь с группировкой инструментов. Если группа инструментов не отображается, щелкните правой кнопкой мыши еще раз, потому что иногда требуется два щелчка, в зависимости от ваших последних действий.
В Photoshop используются несколько клавиш-модификаторов на клавиатуре. Эти клавиши изменяют действия стандартных клавиш. Например, клавиша-модификатор Shift, которая идентична для Mac и Windows, дает компьютеру команду ввести заглавную букву (например, H ) при нажатии клавиши строчной буквы (например, h ). Ниже приведены несколько клавиш-модификаторов клавиатуры:
Практически во всех случаях клавиши Command и Option на компьютерах Mac эквивалентны клавишам Ctrl и Alt на компьютерах Windows. В этом обзоре действия, которые должен предпринять пользователь, клавиши, которые нужно нажимать, и ввод, который необходимо предоставить, заключены в кавычки, чтобы отличать вводимые пользователем данные от окружающего текста. Комбинации клавиш показаны через дефис, клавиша-модификатор указывается первой. Таким образом ??? Command-0 ??? означает, что нажмите клавишу Command, удерживайте ее, одновременно нажимая клавишу 0 (ноль), и отпустите обе клавиши. Если для выполнения действия необходимо несколько шагов, они перечислены последовательно и разделены стрелками. Например, чтобы преобразовать изображение в оттенки серого, щелкните раскрывающееся меню «Изображение» в верхней части экрана и переместите курсор вниз, чтобы выделить «Режим», при этом появится еще одно меню параметров, в том числе «Шкала серого», которую можно выбрать. . Эти шаги обозначались бы ??? Изображение ??? Режим ??? Серая шкала. ??? Одной из самых полезных команд в Photoshop является «Отменить» (??? Command-Z ???), которая отменяет или отменяет предыдущую команду, возвращая изображение в его предыдущее состояние.
Photoshop имеет функцию под названием Layers, которая может работать как прозрачные листы ацетата, использовавшегося в прошлом с накладными расходами.Как и в старом методе, можно создать стрелку на верхнем слое и переместить ее на изображение на нижнем слое, чтобы контролировать, куда указывает стрелка. Пустые прозрачные области верхнего слоя позволяют четко визуализировать изображение ниже. Структуры верхнего слоя можно сделать полностью непрозрачными, блокируя нижележащие части нижнего изображения, или их можно сделать частично прозрачными и открывать некоторые детали изображения непосредственно под структурой. Слои намного мощнее заменяемых ими простых ацетатных листов, потому что они могут функционировать как корректирующие слои, влияющие на внешний вид изображения на слое или слоях ниже.Эта функция описана позже (см. Тени / Света).
В этом обзоре мы предполагаем, что пользователи знают, как экспортировать изображения из PACS. .Лучше всего экспортировать изображения в виде файлов TIFF, потому что это изображения с полным разрешением и максимальная гибкость. Хотя описываемые нами инструменты также могут применяться к изображениям в формате JPEG, формат JPEG не рекомендуется для редактируемых изображений, поскольку он обычно приводит к так называемому сжатию с потерями и ухудшению качества изображения при каждом его редактировании и сохранении. Другой популярный формат файлов — это GIF, который обычно используется для графики с небольшим количеством цветов. GIF, однако, поддерживает только 256 оттенков серого и не подходит для обработки радиологических изображений. После открытия изображения в Photoshop преобразуйте его в оттенки серого, чтобы удалить информацию о цвете. Даже если изображение кажется не содержащим цвета, оно могло быть сохранено как цветное изображение, которое является большим файлом и менее удобным в использовании. Шаги ??? Изображение ??? Режим ??? Серая шкала. ???
В Photoshop есть удобный и мощный инструмент для изменения размера изображения (т. Е. Изменения его размера). ???Изображение ??? Размер изображения??? (Рис. 4A) открывает окно размера изображения (Рис. 4B). Мы рекомендуем оставить отмеченными следующие параметры:
Scale Styles изменяет масштаб объектов, таких как стрелки и линии, которые вы могли добавить, поэтому они изменяются тот же процент, что и связанное изображение, с сохранением их относительного внешнего вида, размера и местоположения по отношению к этому изображению.Ограничение пропорций гарантирует, что размеры (ширина относительно высоты) изображения не будут независимо изменяться при изменении размера изображения. Resample Image позволяет Photoshop изменять размер изображения в соответствии с выбранным алгоритмом для создания изображения размера, указанного пользователем. Выпадающее меню в нижней части окна «Размер изображения» (рис. 4C) используется для определения способа пересчета изображения при изменении его размера. Photoshop удобно помогает определить метод выборки, который следует использовать, указав лучший метод увеличения (бикубическое сглаживание) или уменьшения (бикубическое сглаживание) размера изображения.Предлагаем вам следовать этим рекомендациям. Когда все вышеперечисленные параметры выбраны, при необходимости можно изменить разрешение изображения. Обычное разрешение для распечатанных изображений составляет 300 пикселей / дюйм и используется в этом примере. Изменение размера выполняется путем задания новой ширины или высоты изображения. Чтобы напечатать изображение шириной 3 дюйма (7,6 см) с разрешением 300 пикселей / дюйм (также иногда неправильно называемое точками на дюйм [dpi]), укажите ширину 900 пикселей (3 дюйма — 300 пикселей / дюйм). в поле «Размеры в пикселях».Затем Photoshop выполняет повторную выборку изображения, используя выбранный метод, и создает новое изображение шириной 900 пикселей и высотой, пропорциональной исходному изображению. В качестве альтернативы можно просто установить ширину 3 дюйма в поле «Размер документа», и Photoshop сгенерирует изображение шириной 900 пикселей с использованием ранее указанного разрешения 300 пикселей / дюйм.
В Photoshop доступны следующие группы инструментов ретуширования:
Инструмент клонирования штампа копирует пиксели из одной части изображения (называемой источником или образцом) в другую часть изображения (называемую местом назначения).Функцию клонирования или копирования также иногда называют рисованием. Этот инструмент похож на функцию копирования и вставки во многих текстовых редакторах, но он имеет дополнительные возможности в том, что вставленные пиксели могут быть смешаны с окружающим изображением в месте назначения. Клонирование состоит из двух основных шагов: выбор исходной области для клонирования (т. Е. Копирования) и указание целевой области, в которую должны быть вставлены исходные пиксели. Другие переменные, влияющие на клонирование, описаны в следующей процедуре. Чтобы начать использовать инструмент, выберите инструмент Clone Stamp на панели инструментов (Рис. 5, длинная стрелка). Убедитесь, что панель параметров видна. Если нет, сделайте его видимым («Окно ??? Опции ???»). На панели параметров щелкните направленный вниз треугольник в окне выбора параметров кисти (рис. 5, короткая стрелка), чтобы выбрать желаемый размер кисти (основной диаметр) и желаемую резкость границы (жесткость), указав эти два параметра вручную или нажав выбор одной из предопределенных кистей. Мы рекомендуем начать со следующего: Остальные параметры для этого инструмента задаются на панели опций следующим образом: В следующем примере (рис.6A, 6B, 6C и 6D) показано, как скопировать черный фон поверх имени пациента и номера медицинской карты с сохранением правого маркера. Наведите курсор на изображение, где оно появится в виде контура круга, представляющего размер кисти (основной диаметр), используемый для клонирования источника. Размер кисти можно отрегулировать, нажав ??? [??? а также ???]??? (клавиши левой и правой скобок) для уменьшения и увеличения размера кисти.
Выберите исходную область, из которой нужно клонировать или копировать пиксели. Выберите черный фон над текстом, который нужно скрыть, поместив курсор в это место (рис. 6A). Используйте ??? Option-Click ??? (удерживая клавишу Option и щелкните мышью), чтобы скопировать эту область. Курсор меняется на целевой значок, когда клавиша Option удерживается нажатой, и превращается в обведенный кружок, когда клавиша Option отпускается. Переместите курсор в целевую область (в этом примере имя пациента и номер медицинской карты). Содержимое круга показывает исходные пиксели, которые будут вставлены в целевую область (рис. 6B). Обратите внимание, что периферия круга не полностью покрывает текст. Этот эффект обусловлен заданной жесткостью 50%, что приводит к смешиванию вставленных пикселей с исходными целевыми пикселями. Щелкните один раз, чтобы скопировать пиксели из источника в выбранное место назначения.
Чтобы охватить большую целевую область, удерживайте кнопку мыши, перемещая курсор над целевой областью. Область источника обозначается перекрестием (крестиком или плюсом).Исходные пиксели, скопированные в большую целевую область, не совпадают с пикселями первоначально выбранной меньшей области, но расположены в том же относительном положении на изображении по отношению к целевой области. Например, если исходная целевая область находится на 300 пикселей справа и на 70 пикселей ниже исходных пикселей, новые исходные пиксели всегда будут предоставляться пикселями на 300 пикселей слева и на 70 пикселей выше целевых пикселей. Если отпустить кнопку мыши (с перемещением курсора или без него), а затем снова удерживать ее для продолжения клонирования, этот инструмент предоставляет два варианта для исходных пикселей.Он может либо использовать тот же источник, который был изначально выбран (если опция Выровнена не отмечена), либо он может использовать новый источник в том же относительном положении, что и последний выбор (например, 300 пикселей слева и 70 пикселей выше область назначения, если отмечена опция Выровнено). Другими словами, каждый новый раунд клонирования начинается с исходных данных из первоначально выбранной позиции (если параметр «Выровнено» не выбран) или из той же относительной позиции (если выбран параметр «Выровнено»). На рис. 6С показано исходное изображение с информацией о пациенте, которую необходимо удалить. На рис. 6D показано окончательное изображение с удаленной информацией о пациенте. Если исходная область выходит за пределы полей изображения, изображение для клонирования или копирования отсутствует и в целевой области ничего не изменяется.
Инструмент «Точечная восстанавливающая кисть» также заменяет указанные пиксели изображения. Однако вместо того, чтобы копировать их из источника, указанного пользователем (как с инструментом Clone Stamp), точечная восстанавливающая кисть автоматически сэмплирует вокруг указанной области и заменяет выбранные пиксели пикселями, похожими на их соседние, так что область сливается с окружающее изображение. Этот инструмент может быть полезен для замены артефактов кассеты и несвязанного вышележащего материала (инородных тел) на изображении с похожими окружающими пикселями.Если окружающие пиксели не подходят для замены выбранной области, инструмент «Штамп» может быть более подходящим. В следующем примере описывается использование точечной восстанавливающей кисти для удаления вышележащего инородного тела с рентгеновского снимка предплечья (рис. 7A). Окончательное исправленное изображение показано на рисунке 7B. Выберите инструмент Точечная восстанавливающая кисть на панели инструментов (рис. 8, длинная стрелка). На панели параметров щелкните направленный вниз треугольник, чтобы открыть окно выбора кисти (рис. 8, короткая стрелка).Выберите желаемый размер кисти (Диаметр), резкость границы (Жесткость) и Интервал, указав эти три параметра или выбрав одну из предопределенных кистей. Мы рекомендуем начать со следующих параметров: Затем укажите другие параметры для этого инструмента на панели параметров, как показано ниже: Чтобы размер кисти был немного больше, чем ретушируемая область (что позволяет корректировать одним щелчком мыши), введите желаемое значение или увеличьте или уменьшите размер кисти с помощью ??? [??? а также ???]??? ключи.Поместите курсор (кружок) на область, которую нужно отретушировать, и щелкните.
Тени / светлые участки — это метод улучшения как света, так и света. области изображения с помощью неразрушающего метода визуализации.Когда изображение изменяется с помощью стандартных инструментов редактирования, таких как настройки яркости и контрастности, Photoshop (и другое программное обеспечение для редактирования) изменяет каждый пиксель в изображении, чтобы отразить настройки. Если это отредактированное изображение снова открыть после сохранения, его нельзя будет восстановить до первоначального вида, так как он будет утерян или уничтожен. Это не проблема, если отредактированное изображение является окончательной версией, но часто требуются дополнительные настройки или изображение требует дальнейшего редактирования, чтобы показать другие результаты.Неразрушающее редактирование позволяет вносить изменения без изменения исходного изображения. Photoshop сохраняет исходное изображение вместе с информацией о внесенных изменениях. Таким образом, исходное изображение доступно для новых правок. Общую яркость изображения можно настроить с помощью инструмента яркости. Однако нам часто требуется осветлить часть изображения, оставляя остальное как есть или затемняя его. Например, мы можем захотеть осветлить только детали мягких тканей на рентгенограмме, не затрагивая кости, или затемнить их, чтобы восстановить детали костного мозга.Эту часто используемую задачу можно выполнить с помощью следующего простого метода Photoshop. Исходное изображение (рис. 9A), вид сбоку стопы, показывает некоторые из этих проблем. Слова Weight Bearing рядом с центром изображения не видны, а подкожные мягкие ткани плохо изображены на периферии ноги и ступни. Части костных структур, такие как перекрывающиеся кости головок плюсневых костей и перекрытие таранной кости с медиальной и латеральной лодыжками, слишком яркие и их трудно оценить. Сначала убедитесь, что отображается палитра инструментов «Слои». Если это не так, отобразите его («Windows ??? Layers ???»). В палитре «Слои» щелкните правой кнопкой мыши слово «Фон» и выберите «Преобразовать в смарт-объект». Новый значок появится в правом нижнем углу эскиза изображения, чтобы указать, что теперь это смарт-объект, а имя слоя изменится с «Фон» на «Слой 0» (рис. 10). Убедитесь, что слой 0 выбран (выделен). Если нет, щелкните слой 0, чтобы выбрать его.Активируйте инструмент Shadows / Highlights («Image ??? Adjustments ??? Shadows / Highlights ???»). В открывшемся диалоговом окне (рис. 11) установите флажок рядом с «Показать дополнительные параметры» (внизу окна), если он еще не установлен.
Первые три ползунка влияют на тени (или более темные области изображения). Количество указывает, насколько осветлить более темные области.Tonal Width определяет ширину области шкалы серого, на которую влияет эта команда. Большие значения влияют не только на тени, но и на большее количество полутонов. Если вы хотите осветлить только самые темные области, выберите низкое значение. И наоборот, если вы хотите осветлить средние тона и самые темные области, выберите большое значение, ближе к 100%. Радиус контролирует размер окрестности вокруг каждого пикселя, который оценивается, чтобы определить, находится ли пиксель в тени или в светах. Большой радиус позволяет осветлить большую часть изображения, а не только тени.Следующие три ползунка влияют на Highlights (более яркие области изображения) аналогично Shadows, за исключением того, что Amount указывает, насколько затемнить более яркие области. В поле «Коррекция» ползунок «Яркость» влияет на общую яркость всего изображения. Регулировка контраста полутонов может помочь исправить низкоконтрастные или мутные полутона. Мы обычно не настраиваем Black Clip или White Clip. Переключение флажка Предварительный просмотр позволяет сравнивать исходное и измененное изображения.Полученное изображение (Рис. 9B) улучшено, и слова Weight Bearing стали более заметными. Полностью изображена протяженность мягких тканей (хорошо показаны мягкие ткани передней большеберцовой кости и мягкие ткани дистальнее большого пальца стопы). Улучшена костная детализация перекрывающихся таранных и лодыжек, а также перекрывающихся головок плюсневых костей.
Сохраните окончательное изображение как файл TIFF. При этом сохраняется исходное изображение и все внесенные при редактировании изменения. Файл можно снова открыть для продолжения редактирования или восстановить исходное состояние изображения и начать редактирование с нуля. Окончательное изображение, как правило, необходимо выровнять для использования в публикации или презентации («Слои» ???????????????????????????????Этот процесс устраняет отдельные слои и упрощает способ хранения файла без изменения внешнего вида изображения. Затем файл следует сохранить под другим именем (например, lateral_foot_flattened), чтобы предотвратить перезапись многослойного файла, который содержит исходное немодифицированное изображение и внесенные изменения).
Инструмент Линия используется для рисования линий и стрелок. Стрелки обычно добавляют, чтобы выделить интересующие области на рентгенологическом изображении. В этом разделе объясняется, как легко добавлять линии и стрелки.
Выберите инструмент «Линия». Если значок инструмента «Линия» уже отображается на панели инструментов, щелкните его, чтобы выбрать инструмент «Линия». Если он не отображается, щелкните правой кнопкой мыши соответствующий инструмент и выберите инструмент «Линия» (рис. 12). Выбрав инструмент «Линия», поместите курсор в то место, где будет начинаться линия, нажмите и удерживайте кнопку мыши и перетащите мышь, чтобы создать линию.Отпустите кнопку мыши, чтобы завершить линию в желаемом месте. Черная стрелка, указывающая на инструмент «Линия» на рисунке 12, была получена этим методом. Выберите ширину линии перед ее рисованием. Укажите ширину, введя ее вес (ширину) на панели параметров (рис. 13, короткая стрелка). Хотя вес может быть указан в дюймах (дюймах) и сантиметрах (см), чаще используются пиксели (пиксели). Начните с 5–20 пикселей и отрегулируйте его вверх или вниз, чтобы получить желаемую ширину линии. Чтобы изменить цвет линии, щелкните цветное поле справа от цвета на панели параметров и выберите цвет линии (рис. 13, длинная стрелка). В большинстве печатных публикаций по радиологии используются черные или белые, а не цветные стрелки. Чтобы создать стрелку, а не простую линию, с выбранным инструментом «Линия» нажмите «Параметры геометрии» (направленный вниз треугольник слева от «Вес») на панели параметров. Откроется окно со стрелками (рис. 14). Установите соответствующий флажок, чтобы указать, должна ли стрелка отображаться в начальной точке линии или в конечной точке, или установите оба флажка для стрелок в обоих местах.Ширина и длина стрелок зависят от веса (ширины) линии. Мы рекомендуем следующие значения:
Стрелки создаются на отдельных слоях, и их, возможно, придется сгладить в окончательном изображении, как обсуждалось ранее в разделе «Тени и блики».
Схема, показывающая основные структуры изображения, часто бывает полезна для анатомические и клинические данные, особенно для учебных целей.Использование штриховой диаграммы, соответствующей реальному рентгенологическому изображению, представляет собой упрощенный метод демонстрации элементов, упомянутых на рентгенологическом изображении. Ранее сообщалось о двух методах создания линейных медицинских изображений [7]. Мы описываем новую технику, которая хорошо нам зарекомендовала себя, и показываем, как создавать простые линейные диаграммы из радиологических изображений. Никаких художественных навыков или навыков рисования не требуется. Этот метод может работать не со всеми изображениями, особенно с изображениями без четко очерченных краев (например,g., ядерная медицина и ультразвуковые исследования) или с вышележащими структурами, которые интерпретируются как края. Однако это быстрый и простой метод, и его стоит попробовать для любых изображений, которые могут быть полезны в качестве штрихового рисунка. Начните с изображения в градациях серого, как на рисунке 15A. Примените фильтр («Фильтр ??? Стилизация ??? Светящиеся края ???»). Появится диалоговое окно (рис. 16), содержащее три ползунка. Ширина края указывает, насколько широкими должны быть края изображения, а Яркость края указывает, насколько яркими должны быть края.Плавность определяет, сколько деталей следует отбросить или оставить в частях изображения с менее очевидными краями. Большое число отбрасывает большую часть этих деталей и может быть полезно для сокрытия внутренних структур и окружающего материала. Выбор оптимальных параметров может оказаться сложной задачей, поскольку необходимо найти компромисс между включением всех интересующих краев и исключением нежелательных деталей изображения. После установки всех параметров нажмите кнопку «ОК», чтобы принять изменения и вернуться в главное окно Photoshop.
Изображение, сгенерированное на данный момент, показывает белые линии на черном фоне (рис. 15B). Чтобы преобразовать это изображение в более типичное с черными линиями на белом фоне, инвертируйте изображение («Изображение ??? Настройки ??? Инвертировать ???»). Создаваемое изображение (фиг. 15C) может иметь линии, которые не так четко очерчены, как хотелось бы, или могут показывать детали исходного изображения, которые отвлекают. Обе эти проблемы можно решить на последнем этапе, на котором настраиваются уровни серой шкалы. Использование ??? Изображение ??? Настройки ??? Уровни ??? для доступа к диалоговому окну Уровни (Рис. 17), которое содержит гистограмму плотностей пикселей в изображении (Входные уровни). Авторское право © 2025 Es picture - Картинки |
|---|




 И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
 Нажмите на него и отметьте его маркером.
Нажмите на него и отметьте его маркером.
 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
 Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».