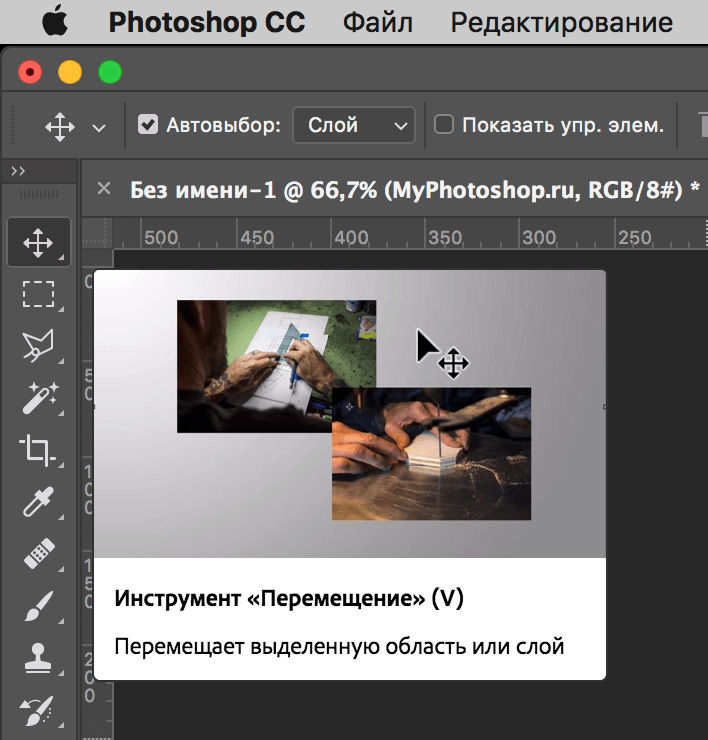
Photoshop инструмент перемещение. Как переместить одну картинку на другую в Photoshop
В этой главе учебника по Фотошопу рассказывается о различных методах компоновки элементов изображения: буфере обмена (команды Cut (Вырезать), Сору (Копировать), Paste (Вставить) и Paste Into (Вставить в)), перетаскивании, клонировании и использовании образцов. Кроме того, говорится о методах точного расположения и выравнивания элементов изображения, а также сглаживания швов между ними.
Здесь и в разделе, рассказывающем о перетаскивании и копировании, речь идет о перемещении точек изображения. (О том, как переместить только рамку выделения, описано в главе 5, раздел «Перемещение рамки выделения».)
Перемещение содержимого выделенной в Фотошоп области
- По желанию. Чтобы
точно расположить выделенную область, выберите пункт меню View > Show
> Grid (Вид > Показать > Сетка), либо нажмите комбинацию
клавиш Ctrl+Alt+»
 Также включите опции View > Snap To > Guides (Вид
> Прикрепить к > Направляющие линии) и Snap То >
Grid (Прикрепить к > Сетка).
Также включите опции View > Snap To > Guides (Вид
> Прикрепить к > Направляющие линии) и Snap То >
Grid (Прикрепить к > Сетка). - Если выделенная область имеет фон, выберите его цвет. Область, которая откроется при перемещении выделения, будет автоматически залита фоновым цветом. Если выделенная область расположёна на слое, то открывшаяся область станет прозрачной.
- Активизируйте инструмент Move V Ctrl во время работы с большинством других инструментов.
- Расположите курсор над выделенной областью (курсор примет вид ножниц), затем тащите его. Рамка выделения будет перемещена вместе с содержимым выделенной области (рис. 6.1-6.3).
Рис. 6.1. Перемещение выделенной области на слое
Рис. 6.2. Открывшаяся прозрачная область
Рис. 6.3. Перемещение выделенной области на фоне с заливкой открывшейся области фоновым цветом
Когда
вы снимете выделение с области, ее точки вернутся обратно на исходный слой,
на свое новое место независимо от того, какой слой в данный момент будет активным.
Нажмите любую из клавиш со стрелкой, чтобы переместить рамку выделения на 1 пиксел в соответствующем направлении.
Перемещение и копирование выделенной области
- Активизируйте инструмент Move (Перемещение), или нажав клавишу V . Также этот инструмент можно
активизировать, просто нажав клавишу Ctrl во время работы с большинством
других инструментов.
Нажав клавишу Alt , перетащите выделенную область, которую хотите скопировать (сначала отпустите кнопку мыши, а затем уже клавишу). Все скопированные пикселы останутся при этом выделенными (рис. 6.4, 6.5).
Слой в Photoshop является ключевым элементом построения изображения. Сегодня мы обстоятельно поговорим о том, что такое слои, зачем они нужны, и что с ними можно делать, а так же познакомимся с инструментом перемещения и вспомогательными элементами.
Введение
Мы совершенно уверены, что для многих из вас после прочтения этого урока, Photoshop откроется с другой, более профессиональной стороны. Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Конечно, вы уже поняли, что большую часть данного материала мы будем говорить о слоях и операциях над ними, но спешим успокоить тех, кто считает, что для одного урока этого мало. Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Слои являются, наверное, главной составляющей, на которой в Adobe Photoshop основывается работа с изображениями. Что бы понять, что это такое, представьте себе стопку абсолютно прозрачных листов, каждый из которых содержит какое-то изображение.
Тоже самое и со слоями. Каждый слой в Photoshop — это виртуальный прозрачный лист, на котором может размещаться любой графический объект. Вы можете создавать столько слоев, сколько вам нужно, и главное, что все они будут формировать итоговое изображение по принципу наложения. Таким образом, с помощью слоев изображение можно создавать фрагментами, работать над которыми можно по отдельности. Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
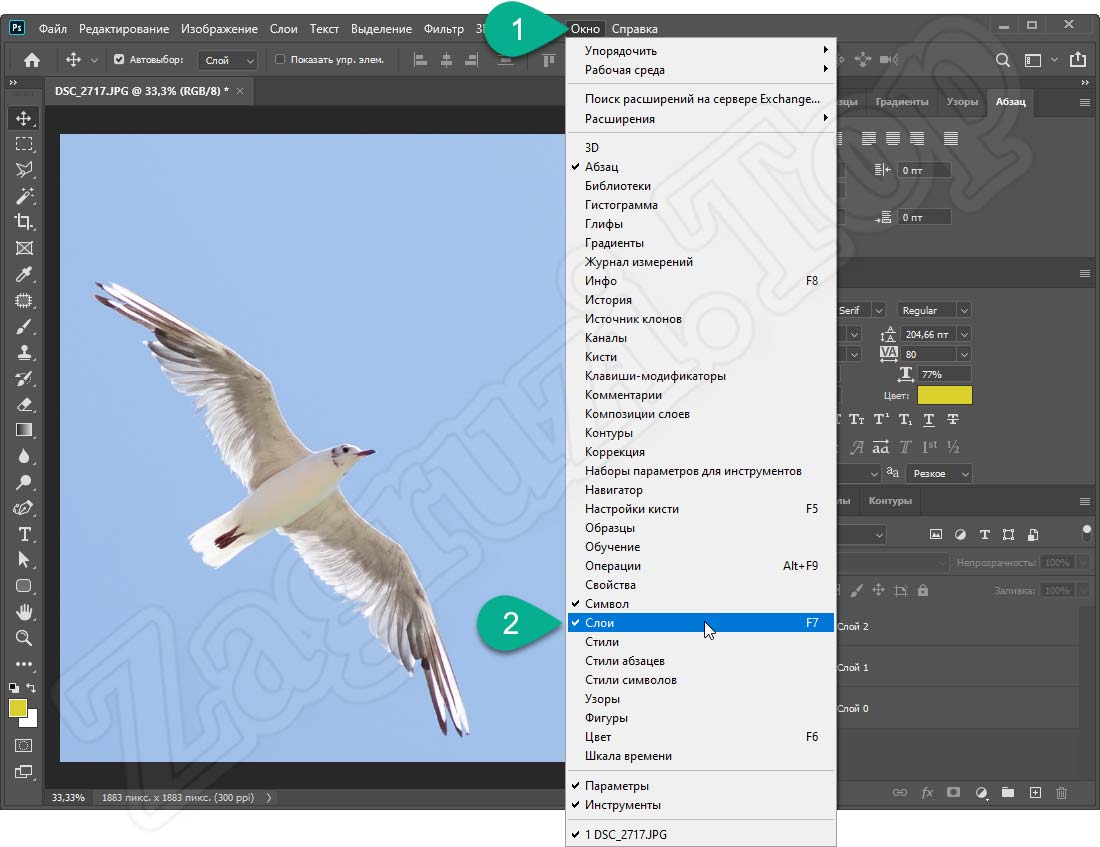
Для управления слоями и работы с ними в редакторе предназначена панель , по умолчанию располагающаяся в нижней части правой колонки. Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Для начала, давайте создадим новый документ с помощью команд меню Файл — Создать или используя сочетание клавиш «Ctrl + N». Когда вы открываете или создаете в редакторе новое изображение, то оно состоит из одного слоя. В этом вы можете убедиться, посмотрев на палитру «Слои», где сразу после создания документа будет находиться один единственный слой с названием
Фоном в Photoshop называется самый нижний непрозрачный слой, порядок следования, режим наложения и степень непрозрачности которого изменены быть не могут. Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Любое изображение может иметь только один фон. При этом, все изображения, которые вы, например, снимали фотоаппаратом или отсканировали, при открытии в Photoshop будут иметь один единственный фоновый слой. Попробуйте открыть в редакторе любую фотографию и убедитесь в этом сами.
Теперь давайте создадим новый слой. Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .
Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .
Вторым, и более удобным способом, является использование кнопки Создать новый слой , которая размещается в нижней части панели «Слои» и имеет значок листика с загнутым уголком.
Так же можно воспользоваться кнопкой вызова основного меню панели «Слои», которая располагается в правом верхнем углу палитры и содержит команду .
И наконец, вы можете воспользоваться сочетанием клавиш «Shift + Ctrl + N».
Стоит отметить, что при создании слоя первым и двумя последними способами перед вами будет появляться дополнительное окно, в котором можно задать произвольное имя слоя и выбрать ряд параметров. Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.
Сразу после выполнения операции создания соя в палитре «Слои» появится новый слой, который автоматически получит название «Слой 1».
При этом на самом листе с изображением визуально никаких изменений вы не заметите. Он останется таким же чистым и белым, потому что наш новый слой абсолютно прозрачен. Именно поэтому миниатюра у «Слоя 1» в палитре «Слои» закрашена шахматным узором.
Теперь давайте на нашем новом слое создадим простой геометрический объект. Выберем на панели слева инструмент «Прямоугольная область» (М) и выделим им произвольную область на листе.
Как мы помним, слой у нас прозрачный, поэтому, чтобы получить визуально видимую фигуру, давайте закрасим выделенную область каким-нибудь цветом, а заодно и познакомимся с одним из способов выбора рабочего цвета в Photoshop.
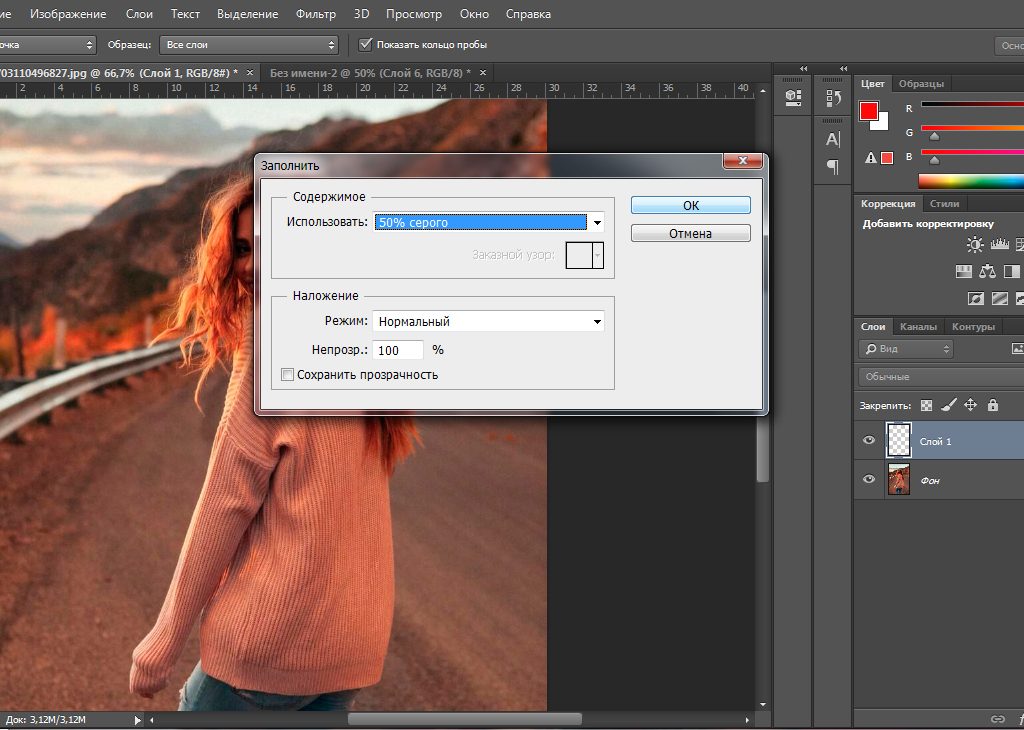
Перед заливкой нам необходимо убедиться, что в качестве основного цвета установлен любой вариант, кроме белого (иначе на белом фоне мы с вами ничего не увидим). Для этого посмотрите на второй значок снизу на панели инструментов, который выполнен в виде двух пересекающихся квадратов . Верхний из них обозначает текущий основной (рабочий) цвет, а нижний — текущий цвет фона. Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет)
Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет)
После того как разобрались с цветом заливки, в главном меню выберите пункты Редактирование , а затем Выполнить заливку или сразу используйте комбинацию клавиш «Shift + F5».
После заливки нам необходимо снять выделение. Для этого лучше всего использовать клавиши «Ctrl + D». Настоятельно рекомендуем запомнить это сочетание, так как во время работы в Photoshop это действие приходится производить очень часто.
В итоге на листе у нас должен получиться окрашенный прямоугольник. При этом на панели «Слои» также произойдут изменения. Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.
Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.
Теперь создадим еще один слой по уже знакомому алгоритму, только вместо прямоугольника нарисуем на нем овал и закрасим его другим цветом. Жмем на иконку с листиком, что бы создать новый слой. Меняем инструмент «Прямоугольная область» на «Овальная область» (правая кнопка мыши), а так же цвет заливки (в нашем случае мы выбрали синий).Далее выделяем овальную или круглую область (с удержанием клавиши «Shift») и выполняем заливку.
В общем, вы можете создавать столько дополнительных слоев, сколько вам нужно. Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение — вылетать.
Основные операции со слоями
Перемещение слоев
Сейчас вы видите, что на нашем изображении синий круг располагается над красным прямоугольником, и при этом обе фигуры размещены на белом фоне. Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой — «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.
Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой — «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.
Обратим внимание на изображение — в нем так же произошли изменения. Из-за того, что «Слой 1» теперь стал верхним, на рисунке сверху теперь располагается красный квадрат, а не синий круг, как было ранее. Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Изменение прозрачности слоев
В текущем расположении слоев мы видим, что та область синего круга, которая перекрывается красным квадратом, абсолютно невидима. Но в Photoshop имеется замечательная функция, позволяющая поменять такое положение вещей за счет изменения непрозрачности слоев. Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Инструмент управления непрозрачностью слоев находится на панели «Слои» и размещается в ее правой верхней части. По умолчанию значение непрозрачности равно 100%, что говорит о том, что все изображения на слое абсолютно непрозрачны и будут полностью перекрывать собой нижние области. Переключаемся на «Слой 1», щелкаем мышкой по стрелочке рядом со значением непрозрачности и изменяем ее на 50% с помощью ползунка. Также значение можно задать вручную прямо с клавиатуры.
Теперь, после изменения прозрачность слоя, часть круга, которая перекрывается прямоугольником, стала видимой. Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Наверняка многие заметили, что под параметром Непрозрачность размещается параметр, с похожими органами управления, но только под названием Заливка . В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
Если с изменением прозрачности обычных слоев никаких проблем нет, то, как уже говорилось выше, с фоновым слоем такой трюк не пройдет из-за ряда накладываемых на него ограничений. Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Для того, чтобы преобразовать фоновый слой в обычный, щелкните по нему два раза левой кнопкой мыши в палитре «Слои». Перед вами откроется окно, как и в случае создания нового слоя, где нужно будет просто нажать кнопку ОК. Так же вы можете создать слой из фона с помощью контекстного меню. Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Включение, отключение и удаление слоев
Конечно, во время работы в Photoshop приходится не только все время создавать слои, но и удалять их. Чтобы удалить ненужный слой, достаточно его выделить и нажать на кнопку со значком корзины, который расположен внизу панели «Слои»или просто перетащить туда строку слоя. Еще проще удалить слой нажав клавишу «Del».
Также вы может не удалять, а отключать ненужные или временно не используемые слои. Для этого у каждого слоя слева имеется кнопка с изображением глазика, которая указывает на видимость слоя. Если пиктограмма с глазиком есть, то слой видим, если ее нет, то слой отключен. Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Переименование и группировка слоев
Как вы уже заметили, каждому создаваемому слою присваивается типовое название «Слой» с порядковым номером. Не редки случаи, когда общее количество слоев в документе начинает исчисляться десятками. В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.
В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.
Чтобы переименовать слой, наведите курсор мыши на его название и щелкните по нему два раза. Затем в активном поле вбейте новое название и нажмите «Ввод».
В продолжение разговора об организации слоев, нельзя не сказать о том, что их можно объединять в тематические группы (папки). Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.
Для создания группы в нижней части панели «Слои» существует специальная кнопка с пиктограммой папки. После нажатия на нее, в списке слоев создается папка, которой автоматически присваивается имя «Группа» с текущим порядковым номером. Как и в случае со слоями, для улучшения информативности, ее можно переименовать точно таким же образом.
Сразу после создания, папка группы является пустой и в нее необходимо вручную переместить все нужные слои. Делается это простым перетаскиванием слоя в папку при помощи мышки. Так же вы можете выделить сразу несколько слоев (с использованием клавиш «Ctrl» или «Shift») и переместить их все в требуемую группу за одну операцию.
В нашем примере мы создали группу с названием «Фигуры» и поместили туда два слоя — «Прямоугольник» и «Круг». Визуально мы можем это наблюдать по тому факту, что миниатюры слоев находящихся в одной группе немного смещены вправо, в то время как у фонового слоя миниатюра располагается непосредственно у левой кромки списка. Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Если вам необходимо вывести какой-то слой и группы, то перетащите его мышкой в область над папкой. Если же нужно полностью расформировать группу, то это можно сделать с помощью контекстного меню и команды Разгруппировать слои .
Инструмент Перемещение. Копирование изображений и их фрагментов на слои.
Прежде чем продолжит разговор о слоях, сделаем небольшое отступление и познакомимся с новым инструментом, которым вам придется пользоваться очень часто. Во время работы в Photoshop нередко возникает необходимость в перемещении различных графических объектов внутри композиции для нахождения наиболее удачного их расположения. Для этой цели в программе существует специальный инструмент с говорящим названием — «Перемещение» (быстрая клавиша «V»), находящийся в самой верхней части панели инструментов.
Работает этот инструмент очень просто: наведите курсор на нужный объект, зажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вместе с объектом в нужную точку документа. Для завершения действия отпустите клавишу манипулятора. При этом в качестве объекта может выступать как самостоятельный графический фрагмент, так и любая выделенная область.
Помимо обычного перемещения выбранных фрагментов по листу, данный инструмент можно использовать и для других полезных целей, например, копирования объектов из одного файла в другой.
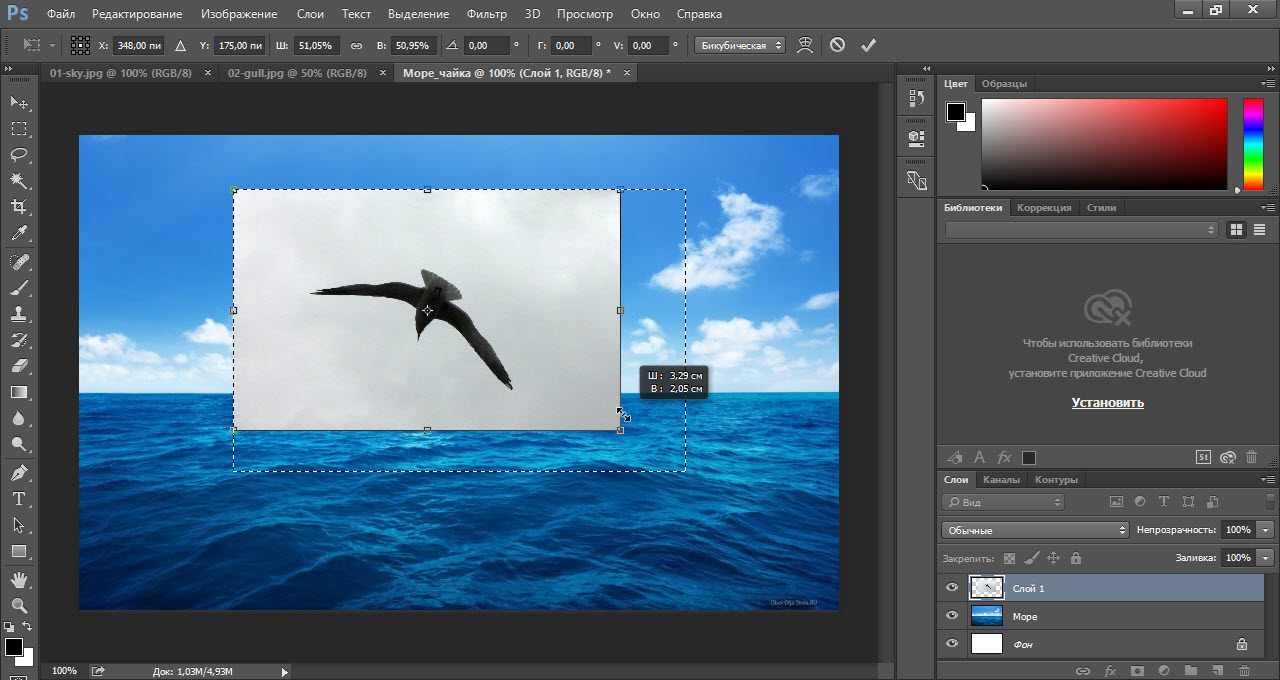
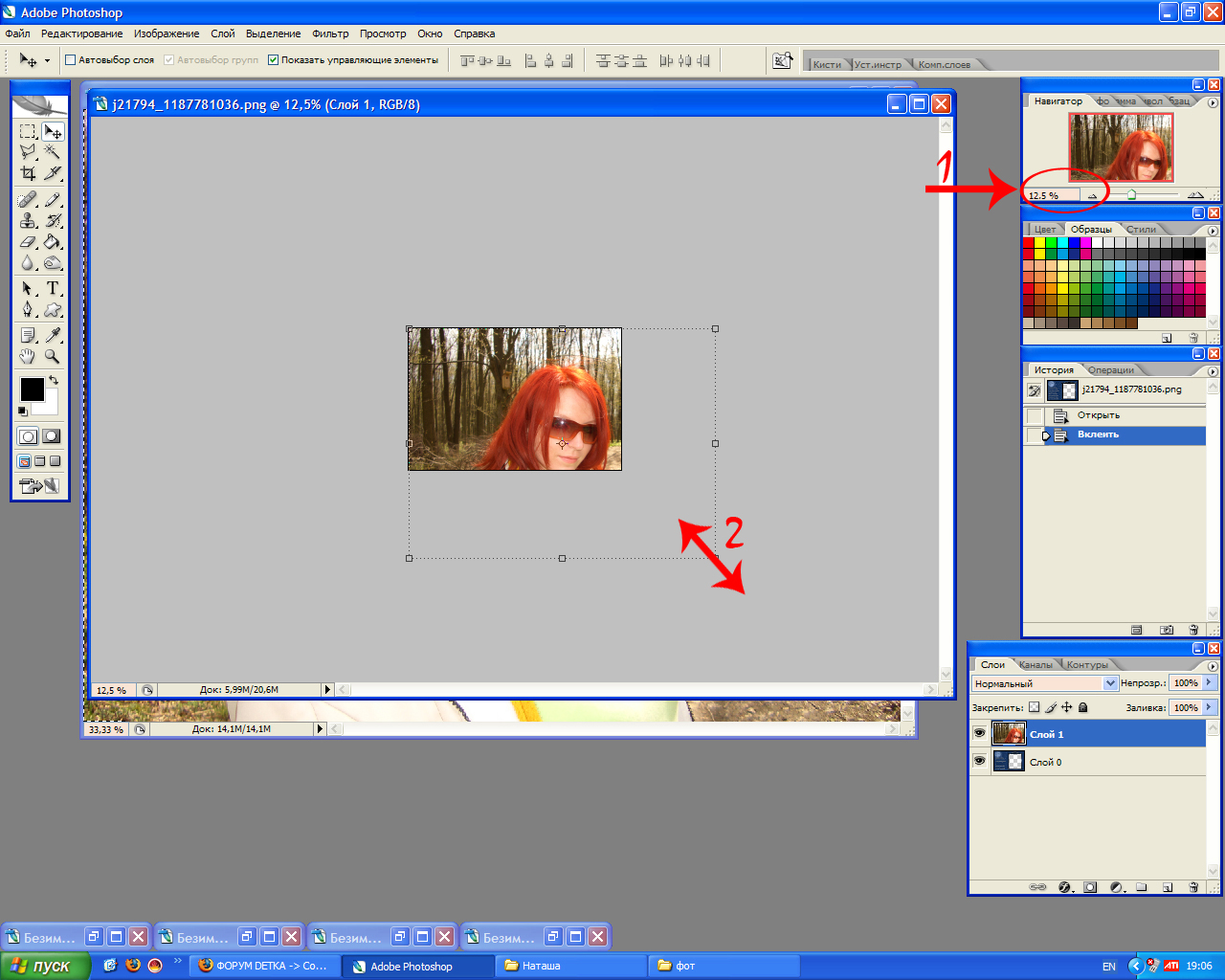
Для того чтобы наглядно продемонстрировать, как это работает, мы скачали из интернета два файла с изображением неба и птицы на прозрачном фоне (формат PNG), а затем оба открыли их в Photoshop в двух окнах, вертикально расположенных рядом друг с другом.
Теперь, активируем инструмент «Перемещение» , наводим курсор мыши на птицу, зажимаем левую клавишу, и, не отпуская ее, тащим курсор на изображение неба. После того как вы отпустите кнопку, изображение птицы появится на фоне неба. При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
Для того что бы осуществить копирование объекта в стандартном однооконном режиме, когда активный файл занимает все рабочее пространство, необходимо открыть два изображения, захватить в одном из них нужный объект, как мы это делали выше, и переместить курсор вверх на вкладку с названием необходимого файла.
Когда курсор окажется на вкладке, Photoshop автоматически переключаться на указанный файл. Для завершения операции, опустите курсор в нужную точку открывшегося изображения и отпустите левую кнопку мыши.
Также для копирования объектов на отдельные слои можно использовать буфер обмена. При этом данный способ можно считать наиболее универсальным, удобным и распространенным. Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
В нашем примере для копирования птицы на фон неба делаем следующее. Выбираем инструмент «Прямоугольная область» и осуществляем им выделение. Понятно, что объект должен полностью попасть в выделенную область. Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Примечательно, что для вставки фрагмента из буфера обмена, помимо классической команды Вставка можно использовать и другие варианты, расположенные в опции из меню Редактирование .
- Вставить вместо (Shift + Ctrl + V) — копирует объект в ту же относительную область изображения, из которой он был скопирован. Например, если фрагмент находился в левом верхнем углу исходного изображения, то он будет помещен в левый верхний угол целевого документа.
- Вставить в (Alt + Shift + Ctrl + V) — позволяет вставить объект в выделенную пользователем область изображения.
- Вставить за пределами — позволяет скопировать объект из буфера обмена за пределы выделенной пользователем области изображения.

Иногда при работе с изображением возникает необходимость какую-то его часть поместить на отдельный слой.
Для того чтобы осуществить данную операцию необходимо выделить нужный участок изображений, щелкнуть по выделенной области правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Скопировать на новый слой . Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Если необходимости оставлять выделяемый фрагмент на оригинальном изображении нет, то можно выбрать команду Вырезать на новый слой . Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Иногда во время работы вам может потребоваться создать точную копию уже существующего слоя, например, для размещения в изображении нескольких одинаковых объектов. Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».
Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».
Также создать копию слоя можно с использованием панели «Слои». Для этого перетащите строку слоя на иконку чистого листа или вызовите щелчком правой кнопки мыши по строке слоя контекстное меню и выберите в нем команду Создать дубликат слоя . Кстати в контекстном меню слоя содержится ряд и других полезных команд, с которыми вам часто придется иметь дело. Так что советуем не забывать об этом инструменте, если вы хотите научиться работать в программе наиболее эффективно.
Выделение слоев. Линейки, направляющие и сетка
Пришло время вновь вернуться к нашему примеру, в котором мы скопировали птицу на фон неба. Давайте попробуем создать дубликат слоя с птицей любым описанным выше способом, а затем разместить полученные копию и оригинал по разным углам изображения, воспользовавшись уже знакомым нам инструментом «Перемещение» .
Когда вы работаете с несколькими слоями нужно быть внимательным и постоянно следить, что у вас на текущий момент активен именно тот слой, с которым вы собираетесь работать. В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.
Таким образом, чтобы переместить определенный объект в нужную точку, нам необходимо проследить, что бы слой на котором он размещается, в этот момент был активным. В нашем примере мы имеем всего три слоя, и поэтому осуществлять их выбор можно прямо в панели «Слои». Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Также можно активировать специальный инструмент , позволяющий выбирать слои щелчком по изображению без нажатия кнопки «Ctrl». Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Итак, мы произвольно разместили наших птиц в разных частях фона, особо не задумываясь об их месторасположении. Но в некоторых случаях вам может потребоваться расположить элементы строго в определенных точках изображения.
Для точного позиционирования объектов, Photoshop имеет ряд полезных инструментов. В первую очередь это линейки, которые могут размещаться слева и сверху рабочей области документа. По умолчанию они отключены. Их включение/отключение осуществляется в опции главного меню Просмотр с помощью команды Линейки или клавишами «Ctrl + R». Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.
Второй важный инструмент для точного позиционирования — это направляющие линии. Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
В дальнейшем вы можете редактировать положение направляющих. Для этого необходимо подвести курсор мышки с включенным инструментом «Перемещение» к линии (курсор должен измениться и принять вид разнонаправленных стрелочек), зажать левую кнопку и перетащить направляющую в нужном направлении. Если перетащить направляющую назад на линейку, она удалится.
Для тренировки, представим, что нам необходимо разместить наших птиц с отступом в 2 сантиметра от краев углов, в которых они расположены. Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.
Теперь нам остается с помощью инструмента «Перемещение» подвинуть птиц так, чтобы их оперение не выходило за рамки направляющих. При этом стоит отметить, что для более точного позиционирования объектов можно использовать не только мышь, но и клавиши стрелок на клавиатуре.
В Photoshop существует и другой способ точного размещения объектов относительно направляющих, который называется — привязка . Работает это так: вы подводите объект близко к направляющим, после чего он автоматически как бы «прилипает» к вспомогательным элементам. Чтобы включить/отключить данную функцию, необходимо открыть меню Просмотр , и поставить/снять галочки на командах Привязка (сочетания клавиш «Shift + Ctrl + ;») или Привязать к .
В первом случае автоматическая привязка включается ко всем возможным элементам, а во втором вы можете выбрать конкретные элементы, такие как направляющие, линии сетки, слои, фрагменты раскройки и границы документа.
В заключении, хочется отметить еще один полезный вспомогательный элемент позиционирования фрагментов изображения, который называется Сетка . Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.
Как и в случае с направляющими, к сетке также можно включить привязку объектов. Правда, постоянно работать в таком режиме не всегда удобно, так как все самостоятельные фрагменты изображения начнут «липнуть» к сетке, что не всегда нужно и может сильно мешать. Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Чтобы отключить какие-либо конкретные вспомогательные элементы, будь то сетка или направляющие, используйте расстановку галочек на нужных пунктах в меню Просмотр — Показать .
Если в какой-то момент работы вы захотите отключить/включить сразу все вспомогательные элементы, то это можно сделать, щелкнув по пункту Вспомогательные элементы или использовать комбинацию клавиш «Ctrl + H».
Заключение
С определенной долей уверенности можно сказать, что сегодня мы рассмотрели одну из важнейших тем, лежащую в основе работы во всем Photoshop. Как вы уже, наверное, догадались, речь идет о слоях и принципах построения изображений с помощью них. Понимание этого вопроса действительно очень важно и критично для успешного освоения данного редактора.
Вся прелесть работы со слоями заключается в том, что объекты, помещенные на отдельные собственные слои можно редактировать и перемещать независимо друг от друга. Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
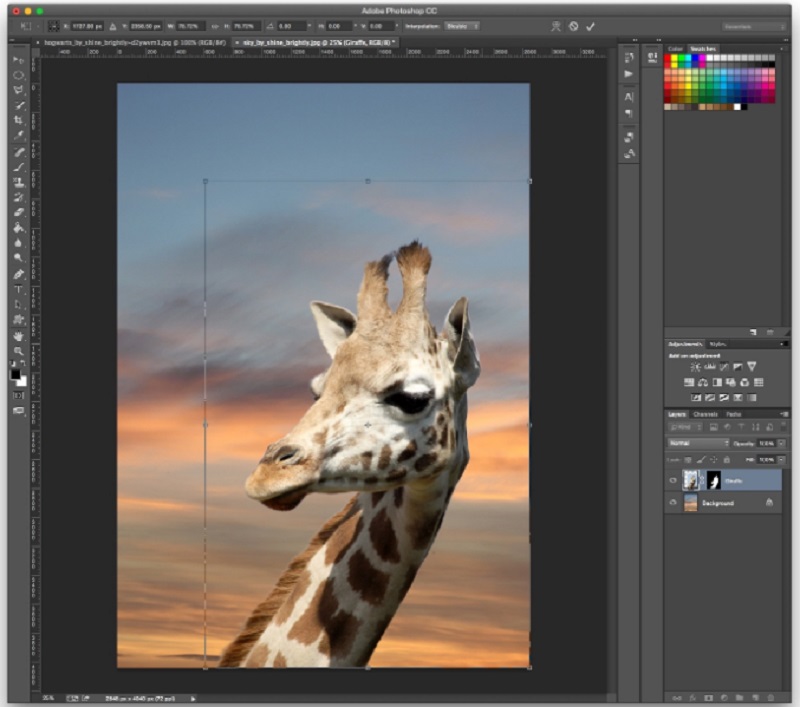
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
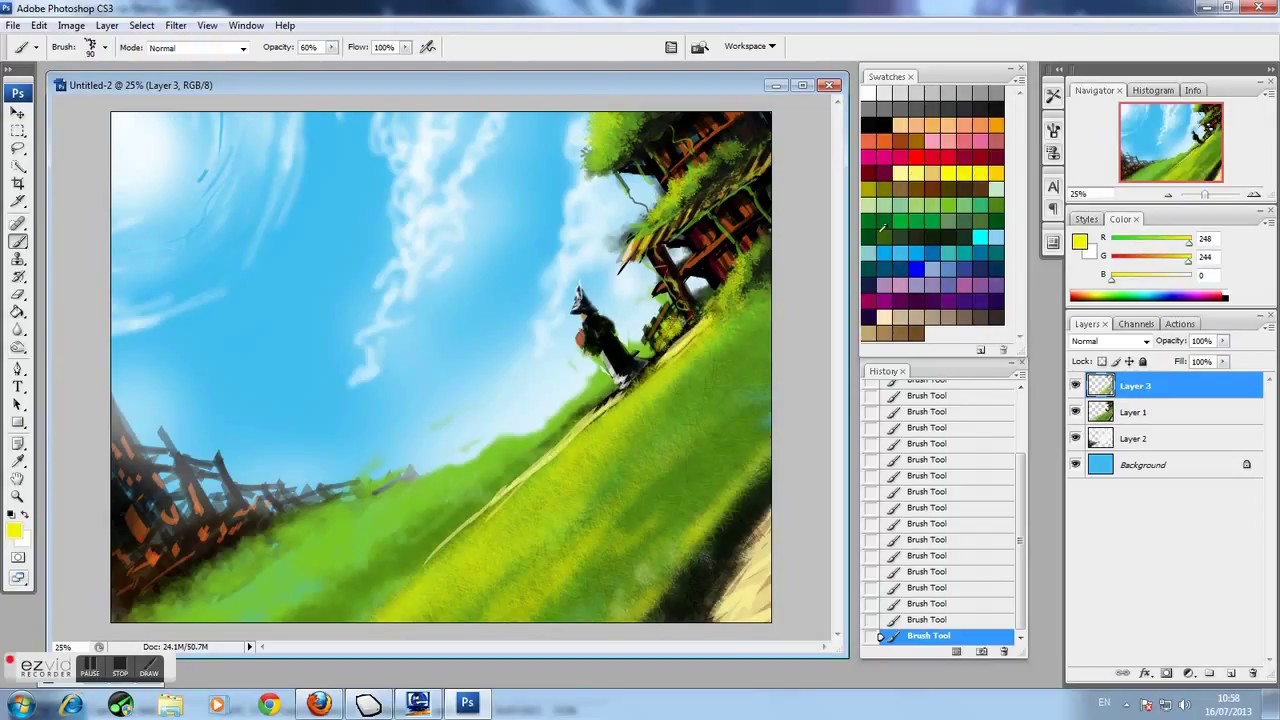
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Перемещение фотографий между документами в фотошопе
Здесь у меня есть две фотографии, открытые на моем экране. Я использую Photoshop CS5, но все версии будут выглядеть примерно одинаково. Каждая фотография появляется внутри собственного плавающего окна документа:
Интерфейс фотошопа, с двумя открытыми фотографиями.
Только для пользователей CS4 и CS5: просто заметка: если вы используете Photoshop CS4 или CS5 и следите за своими изображениями, они могут открываться в документах с вкладками, а не в плавающих окнах документов. Как я упоминал ранее, мы более подробно рассмотрим эти новые документы с вкладками в следующем уроке, но сейчас, если вы не видите плавающие окна документов, перейдите в меню « Окно» в верхней части экрана и выберите « Упорядочить». и затем выберите « Плавающее все в Windows» (опять же, только для пользователей Photoshop CS4 и CS5):
Для пользователей CS4 и CS5: зайдите в Window> Arrange> Float All в Windows.
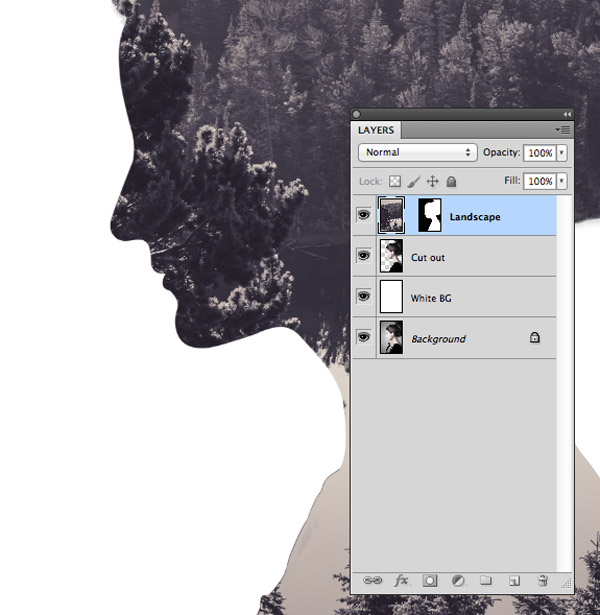
Несмотря на то, что мы видим два окна для документов на экране, Photoshop, по большей части, работает только с одним документом за раз (другое просто отчасти игнорируется). Тот, над которым мы работаем, называется «активным» документом, и самый простой способ определить, какой из них в данный момент активен, — это посмотреть на панели «Слои» . Например, если мы посмотрим на мою панель «Слои» прямо сейчас, то увидим, что на миниатюре фонового слоя отображается фотография женщины, просматривающей шторы, что означает, что это активный документ:
Предварительный эскиз показывает нам, что находится на слое.
Чтобы переключаться между документами и активировать другой, все, что нам нужно сделать, это щелкнуть где-нибудь внутри него. Я нажму на фотографию капель воды, что делает его активным документом, и если мы снова посмотрим на панель «Слои», мы увидим изображение капель воды, сидящее на слое фона. Другая фотография больше не появляется:
Теперь, когда активен другой документ, на панели «Слои» отображается другое изображение.
Здесь важно отметить, что на панели «Слои» появлялась только одна фотография за раз, а не обе, и это потому, что каждая фотография открыта в совершенно отдельном документе. Да, обе фотографии открыты в Photoshop, и да, я могу видеть их обе на своем экране, но это конец, что касается Photoshop. Все, что видит Photoshop — это два совершенно независимых документа, которые не имеют ничего общего друг с другом. Я хотел бы смешать эти две фотографии вместе, но в настоящее время я никак не могу это сделать, если только я не могу каким-то образом переместить одну из фотографий в документ другой фотографии. Давайте рассмотрим несколько простых способов сделать это.
Способ 1: перетаскивание
Перемещение фотографии из одного документа в другой в Photoshop может быть очень трудным делом. И, конечно, я имею в виду, что самый простой и распространенный способ перемещения изображения между документами — это просто перетащить его! Для этого нам понадобится инструмент « Перемещение» в Photoshop, доступ к которому можно получить, щелкнув его значок в верхней части панели «Инструменты». Панель «Инструменты» может отображаться в виде одного или двух столбцов в зависимости от используемой версии Photoshop, но инструмент «Перемещение» всегда находится вверху:
Выберите инструмент Move.
Активировав инструмент «Перемещение», щелкните внутри фотографии, которую хотите переместить. Затем, удерживая нажатой кнопку мыши, перетащите ее в окно документа другой фотографии. Я хочу переместить фотографию с каплями воды в документ другой фотографии, поэтому я щелкну внутри документа с фотографией воды, удерживая кнопку мыши нажатой, и перетяну фотографию в другой документ:
Щелкните внутри одного документа, удерживайте кнопку мыши и перетащите фотографию в другой документ.
Когда вы отпустите кнопку мыши, Photoshop поместит фотографию в другой документ:
Копия фотографии появляется внутри документа другой фотографии.
Однако обратите внимание, что Photoshop просто уронил фотографию в то место, где я отпустил кнопку мыши, которая в моем случае поместила ее в нижний правый угол документа. Это своего рода неаккуратный способ работы. Лучший способ переместить фотографию — удерживать клавишу Shift при перетаскивании из одного документа в другой. Другими словами, щелкните внутри фотографии, которую вы хотите переместить, удерживая нажатой клавишу «Shift», перетащите фотографию в другой документ, затем отпустите кнопку мыши, затем отпустите клавишу «Shift». Добавление клавиши Shift указывает Photoshop центрировать фотографию внутри документа.
Я быстро отменю свой предыдущий шаг, нажав Ctrl + Z (Победа) / Command + Z (Mac), затем снова перетащу фотографию капель воды в другой документ, на этот раз, удерживая нажатой клавишу Shift. Я отпущу свою кнопку мыши, затем отпущу мою клавишу Shift (очень важно, чтобы вы отпустили свою клавишу Shift после отпускания кнопки мыши), и здесь мы видим, что фотография с каплями воды теперь появляется в центре документа:
Фотография теперь появляется в центре.
Если мы посмотрим на панель «Слои», то увидим, что мы успешно скопировали фотографию в документ другой фотографии, поскольку теперь обе фотографии отображаются одна поверх другой. Исходная фотография находится на фоновом слое, и Photoshop поместил фотографию с каплями воды на собственный новый слой над ним:
Когда вы перемещаете фотографию из одного документа в другой, Photoshop автоматически добавляет новый слой для фотографии.
Если подход «перетаскивания» вам не подходит, мы рассмотрим еще два способа легкого перемещения фотографий между документами дальше!
Способ 2: дублирование слоя
Если подход «перетаскивания» к перемещению фотографий между документами вам не подходит, вы также можете использовать команду Photoshop Duplicate Layer . Сначала щелкните внутри документа, содержащего фотографию, которую вы хотите переместить, и она станет активным документом. Я нажму внутри мою фотографию капель воды. Затем перейдите в меню « Слой» в строке меню в верхней части экрана и выберите « Дублировать слой» :
Перейдите в Слой> Дублировать слой.
В качестве альтернативы вы можете щелкнуть правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) непосредственно на самом слое на панели «Слои» и выбрать « Дублировать слой» в появившемся меню:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на слое и выберите «Дублировать слой».
В любом случае открывается диалоговое окно Duplicate Layer. Введите имя для слоя, на котором фотография будет отображаться в другом документе. Я назову мой «Капли воды». Затем в разделе «Место назначения» в нижней части диалогового окна выберите имя документа, в который вы хотите переместить фотографию. Я выберу свой документ «просматривая window.jpg». Ваш, конечно же, будет называться как-то иначе:
Назовите новый слой, затем выберите целевой документ.
Нажмите OK, когда вы закончите, и Photoshop скопирует фотографию из исходного документа в новый. На панели «Слои» я вижу, что фотография с каплями воды теперь находится на слое с именем «Капли воды» над фоновым слоем:
Фотошоп поместил фотографию на новый слой под названием «Капли воды», так как это имя я дал ему в диалоговом окне «Дублировать слой».
Способ 3: копирование и вставка
Еще один способ перемещения фотографий между документами — это стандартный метод «копировать и вставить», который будет знаком всем, кто использует компьютер в течение любого периода времени. Сначала щелкните внутри документа, содержащего фотографию, которую вы хотите переместить. Затем перейдите в меню « Выбрать» в верхней части экрана и выберите « Все» (или нажмите сочетание клавиш Ctrl + A (Win) / Command + A (Mac) для сочетания клавиш):
Выберите «Выделение»> «Все».
Это выбирает всю фотографию. Контур выделения появится вокруг его краев в окне документа:
Выберите фотографию, которую вы хотите переместить.
Выбрав фотографию, перейдите в меню « Правка» и выберите « Копировать» (или нажмите Ctrl + C (Win) / Command + C (Mac)), чтобы скопировать фотографию в буфер обмена:
Одна фотография была скопирована и вставлена в документ другой фотографии.
Теперь, когда обе фотографии находятся в одном документе, я готов смешать их вместе. Простой способ смешать фотографии — изменить режим смешивания слоев . Когда слой фотографий с каплями воды активен (активные слои выделены синим цветом), я перейду к параметру режима наложения в левом верхнем углу панели «Слои» и просто изменим его с «Обычный» на « Мягкий свет» :
Изменение режима смешивания верхнего слоя на Soft Light.
Изменение режима смешивания — вот и все, что нужно, чтобы объединить две фотографии в одно новое изображение, и теперь в окне, через которое смотрит женщина, появляются капли воды:
Режимы наложения слоев — это простой, но эффективный способ достижения интересных результатов.
Как наложить на фото картинку в фотошоп
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
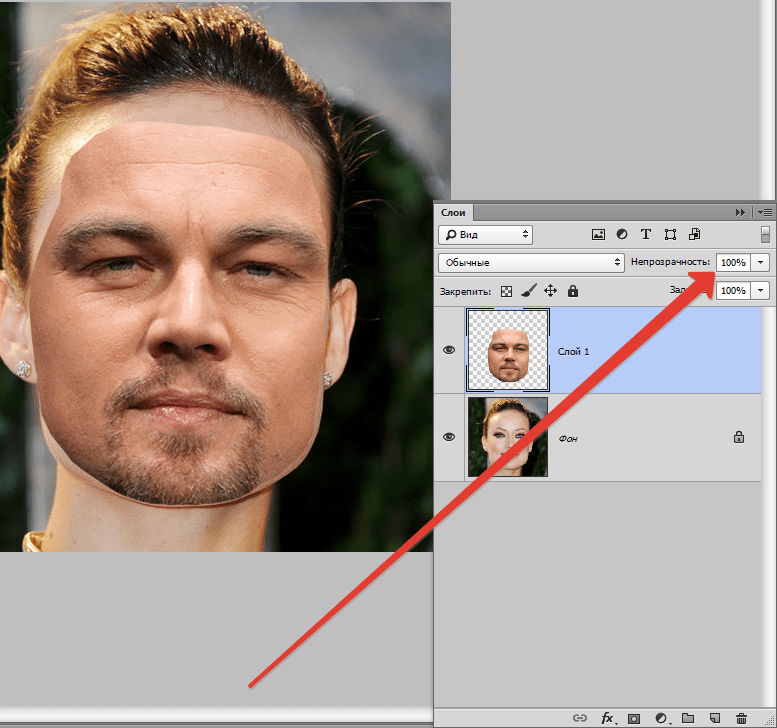
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как перенести рисунок в фотошоп
- Как переместить одну картинку на другую в Photoshop
- Как перенести изображение на другой фон
- Как сделать плавный переход в фотошопе
- Программа Photoshop
- Несколько изображений
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Скачать фотошоп вы можете здесь же на сайте:
ADOBE PHOTOSHOP CS5
ADOBE PHOTOSHOP CS6
Разница между версиями не большая, поэтому урок подойдет для обеих версий. Сама я пользуюсь CS6 со своего же сайта. 😉
Это долгий урок, но я надеюсь, что вы не пожалеете о потраченном времени. Включаем музыку, чтобы не было так скучно и вперед!
1. Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.
1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно.
1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию.
1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета.
1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко:
2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления.
2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали
На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять.
2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X)
2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.
2.4. Выбираем инструмент Кисть(B) и ставим белый цвет.
Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать.
Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую.
Так же можно использовать инструмент Осветлить в тех местах, где очень много деталей, но способ неудобен тем, что он может осветлить контур, если он будет не сильно черным.
В итоге у меня вышло вот так:
Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто.
2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A)
Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X.
Выбираем Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
2.7. Во вкладке слои нажимаем на квадратик
2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение.
Получается примерно вот так:
2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет.
2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой.
2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V)
Возвращаетесь на вкладку со слоями, и у вас будет вот так:
На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X.
Чтобы отделить контур от белого фона нужно повторить действие 8: переключиться на вкладку Каналы и нажать на кружочек внизу области, и вернуться на вкладку слои, на слое с контуром и нажать Delete или Del, на крайний случай Ctrl+X.
Выбрать Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
Теперь контур идеальный, можно красить.
3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение.
3.1. Открываете сфотографированный/отсканированный рисунок в фотошопе и заходите в Изображение – Размер изображения.
3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой.
3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%.
Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время.
3.4. Контур я делаю обычной кистью с такими параметрами
3.5. Создаем новый слой над картинкой и рисуем.
Здравствуйте. Многих людей на данный момент интересует вопрос «Как перенести картинку в Фотошопе?». Этот вопрос и в правду очень интересен. Я больше чем уверен, вы всегда хотели перенести себя из домашней фотографии на фото с морским побережьем. Или просто элементарно поменять причёску, для того чтобы посмотреть какая вам больше идёт. Ну, или, наконец, ради интереса подставить голову вашего бой-френда на тело Арнольда Шварценеггера, для того, чтобы дать ему повод походить в спортзал. Для того, чтобы вам осуществить эти мечты и фантазии нужно знать ответ на этот вопрос.
Принцип переноса изображения очень и очень прост. Для начала нам нужно загрузить в Фотошоп два изображения, которые по идее должны открыться в двух разных окнах. После чего нам следует выбрать инструмент «Перемещение», этот инструмент находится с самого верху панели инструментов.
Но учтите, закреплённые слои переместить не удастся. Закреплённые слои узнать очень просто, в окне «Слои», возле миниатюрной картинки изображения на этом слое, стоит замочек. А для того, чтобы убрать замочек, и преобразовать закреплённый слой в обычный, нам нужно дважды кликнуть по данному закреплённому слою. Вы должны помнить, как это делать, поскольку мы уже это делали в одном из первых уроков. После чего перед нами появится окошко «Новый слой», в котором мы можем выбрать некоторые параметры нового слоя, который содержит данное изображение. Мы можем дать название нашему слою, можем задать режим наложения на другие слои, присутствующие на данном холсте, можем задать цвет отображения на панели «Слои». Ну и наконец, можем задать параметр непрозрачности, то есть насколько прозрачным (просвечивающим) слоем он будет. После чего следует нажать клавишу «Ок». “Та-Да”, мы преобразовали наш закреплённый слой в обычный.
Желательно эту же операцию проделать и с другим изображением, которое мы заранее открыли. После чего возвращаемся к инструменту «Перемещение». Кликаем по изображению левой клавишей мыши, и плавненько переносим его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаем одно изображение на другом, как вам будет удобно.
Сегодня вы, надеюсь, научились перемещать одно изображение на другое, желаю вам удачи в дальнейшем перемещении. До свидания, и до новых встреч!
Инструмент перемещение. Как переместить одну картинку на другую в Photoshop Как передвинуть изображение в фотошопе
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2 . Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалиться.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Слоеные мелочи в Photoshop
Слоеные мелочи в Photoshop (3). Перенос и масштабирование слоя
Сегодня поговорим о слоях, которые мы создаём, используя внешние фото и графические изображения. Речь пойдет о размере этих внешних изображений. Эти внешние изображения, которые мы используем в своей работе или творчестве, в зависимости от того, что мы делаем, могут служить нам просто фоном, каким-то элементом, текстурой, ну и много чем ещё.
Что касается меня, то я не использую в работе изображения меньшего размера, чем тот, что мне нужен. Как я ни старался, но желаемого качества при увеличении до нужного мне размера, добиться не удалось, даже не смотря на довольно приличное разрешение этих изображений для их размера. Но полностью отказываться от увеличения, пожалуй, не стоит, так как при незначительном увеличении размера изображения, визуально, потерь качества не видно. Если вначале нашего творческого процесса у нас появились сомнения по поводу размера создаваемого холста, и мы подумали о том, что вдруг, появится необходимость в будущем сделать наше творение большего размера, то мы можем в момент создания холста увеличить значение разрешения с 72, ну, например, до 300. Но, это небольшое отступление. Вернемся к сегодняшней теме разговора, а именно к размеру изображения, значительно превышающего размер нашего рабочего холста и его переноса (помещения) на наш холст.
Создаём новый холст:
Размер холста по своему желанию:
Итак, холст создан и ждёт, когда мы начнём с ним работать:
Мы хотим, чтобы общий фон был, ну например, кирпичный. Используем для этого внешнее изображение. Откроем его в Фотошоп:
Это кирпичное изображение является закрепленным слоем и редактированию не подлежит (об этом говорит замочек, он виден в палитре слоёв на синем выделении). Чтобы свободно работать и делать всё, что душе угодно, давайте его открепим (разблокируем). Заведём курсор мышки на синие выделение слоя в палитре слоёв и установим непосредственно на замочке, а затем схватимся мышкой за замочек и потянем вниз, в сторону нижней менюшки палитры слоёв, — в мусорную корзинку:
Кирпичное изображение стало доступным для редактирования (слой стал с № 0):
Теперь перенесём кирпичное изображение на наш холст. Давайте обратимся к главному меню и кликнем по стрелочке, а затем сделаем выбор 2 окна:
Если у кого-то из нас другая версия Фотошоп, то действовать можно через пункт главного меню «Окно». Расположение окон можем сделать как вертикальным:
так и горизонтальным:
Если режим двух окон в таком виде нас не устраивает, то мы можем поместить кирпичное изображение внутрь нашего окна с холстом. Схватимся мышкой за верхнюю панель кирпичного изображения или за его название и потянем вправо, внутрь окна с нашим холстом:
Вот что, у нас получилось:
Давайте, если это нужно, уменьшим размер окошка с кирпичным изображением и поместим его в нужном месте, ну например, так:
Если нам творить будет удобней и приятней в два или больше самостоятельных окон, то можно использовать и такой подход. Всё зависит от наших предпочтений:
Давайте перейдем к переносу. В панели инструментов активизируем (щёлкнем по нему) инструмент «Перемещение»:
Из картинки выше видно, что в данный момент активно окно с нашим холстом (линейка подсвечена белым цветом). Давайте перейдём на окно с кирпичным изображением — сделаем обычный щелчок мышкой внутри окна в любом месте. Теперь схватим кирпичную картинку мышкой и потащим вовнутрь окна с нашим холстом:
Уделим внимание стрелке-курсору. Если в основании стрелки имеется квадратик с плюсиком, то кнопку мышки можно отпустить и кирпичная картинка закроет собой наш холст, а новый кирпичный слой отобразится в палитре слоёв:
Давайте предположим, что по нашему замыслу фон нашего творения должен выглядеть как само кирпичное изображение. Мы ведь его и выбрали с этой целью. А у нас, что получилось? На холст попало лишь два кирпичика, — так велик размер кирпичной картинки! Может так получится, что перемещения не произошло. Даже захвата мышкой кирпичного изображения не получилось, а по ощущениям, все должно было быть как надо. В этом случае нам нужно вернуться и повторить действия захвата и перемещения. А можно для исключения таких осечек, после активизации инструмента «Перемещение» сделать контрольный щелчок мышкой, и неважно в каком месте, а уже следующим щелчком осуществить захват перетаскиваемого изображения. Давайте обратим внимание на предпоследнюю картинку. На ней видно «убегающее» кирпичное изображение и обнажившийся прозрачный фон холста. А теперь взглянем на последнюю картинку. В левом окне — оригинал кирпичного изображения, а в правом окне оно же, только выглядит иначе и лишь по той причине, что наш холст в несколько раз меньше по размеру этого кирпичного изображения. Выходит, что физического и визуально видимого переноса не произошло, а внутри Фотошоп произошли действия «Скопировать-Вставить». Так-так. Давайте вернемся к тому моменту, когда мы потянулись к инструменту «Перемещение». «Вдарим по тормозам» и изменим путь своего следования. Нашим пунктом назначения станет палитра слоёв кирпичной картинки. Наведем курсор на пиктограмму слоя, и нажав, и удерживая клавишу Ctrl, сделаем один обычный щелчок мышкой:
Вокруг кирпичной картинки образовалось выделение. Очень хорошо. Обращаемся к пункту главного меню «Редактирование». В открывшемся окошке опций выберем функцию «Скопировать»:
Далее, щелкнем разок внутри окна с нашим холстом, сделав его активным (т.е. окно с совсем его содержимым) и снова вернемся к пункту меню «Редактирование». В открывшемся вновь окошке опций, теперь выберем функцию «Вставить». И что же мы видим:
Мы видим, что желаемый фон для нашего холста получен, с той лишь разницей, что видно на половинку кирпича больше. Продолжение следует…
Оставить комментарий
Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
Главная > Статьи > Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
Данный урок по Фотошопу создан для тех случаев, когда вы хотите оставить от изображения только контуры и выделить, обвести их, а также поменять цвет изображения или залить его однородным цветом. В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
Нажать на волшебную палочку и затем по частям удалить ненужный фон за пределами контуров и внутри контуров. Инструмент Волшебная палочка позволяет это сделать поэтапно: сначала кликнуть по Волшебной палочке, затем кликнуть на область, которую предполагается удалить, нажать на клавишу Delete. Так поступить со всеми ненужными участками.
Рис.1.
Сохранить изображение в формате PSD и закрыть. Открыть снова в этом формате. Увеличить при помощи лупы и подчистить все ненужное при помощи, пипетки и кисти. Инструмент Пипетка позволяет набрать именно тот цвет, который подойдет для закрашивания кистью.
Рис.2.
Создать новый файл залить его любым цветом. Здесь, к примеру, сиреневый цвет. На картинке видно, что все ненужное на эскизе мы удалили, руководствуясь предыдущим шагом.
Рис.3.
Вернуться в наш рисунок и Волшебной палочкой выделить все. Для этого кликнуть на кнопку Волшебная палочка и затем кликнуть на изображение. Все контуры должны заиграть мерцающим пунктиром – это и есть выделение.
Рис.4.
Инструментом «перемещение» перетащить объект на новый фон.
Рис.5.
Теперь снова выделить все волшебной палочкой и нажать Слои -–> обводка (Layer Style —> Stroke).
Рис.6.
Выбрать размер, то есть ширину и цвет предполагаемой обводки. Нажать ОК.
Рис.7.
Снять выделение при помощи сочетания клавиш Ctrl+D.
Рис.8.
Сравните картинки: как было и как стало. Мы получили то, что хотели без использования инструмента Перо и ручной обводки.
Рис.9.
Просмотров: 11881
Похожие статьи
Похожие вопросы
Комментарии
Комментарий добавил(а): Оля В.
Дата: 2014-03-30
Для меня это действительно интересный и нужный урок. Только начала свое знакомство с Фотошопом, пока умею очень мало. Надеюсь, что в скором времени освоюсь и все будет получаться.
Написать комментарий
Как перемещать изображения и слои между документами Photoshop
Создаете ли вы графику, составное изображение или просто редактируете фотографию, возможность перемещать слои между файлами Photoshop просто необходима. Существует несколько способов свободного перемещения изображений, но у каждого из них есть свои преимущества. В этом посте вы увидите четыре самых быстрых способа перемещать изображения между документами Photoshop и полностью изменить ваш рабочий процесс.
Самый простой способ перемещать изображения или слои между документами Photoshop — использовать инструмент «Перемещение».Нажав V, чтобы получить доступ к этому инструменту, щелкните и перетащите требуемый слой к второстепенному документу, находящемуся с вкладками в верхней части окна. Затем вы перейдете к этому второстепенному документу, где сможете перетащить выбранный слой на холст. Теперь ваш слой перемещен!
Чтобы помочь вам лучше визуализировать этот пример, давайте рассмотрим его более подробно, а также обсудим три альтернативных метода!
Как перемещать слои или изображения между документами Photoshop
Вариант 1. Перемещение слоев между документами с помощью инструмента «Перемещение»
Чаще всего вы обнаруживаете, что все изображения, которые вам нужны, уже открыты в Photoshop.Вместо повторного импорта с компьютера гораздо проще дублировать и перемещать уже открытые файлы. С помощью этого первого метода вы можете легко перемещать любое изображение или слой между документами, щелкая и перетаскивая.
Сначала выберите инструмент «Перемещение», нажав V или выбрав на панели инструментов. Это наиболее ценный инструмент для перемещения любого слоя в Photoshop.
Затем выберите слой, который вы хотите переместить, на панели слоев. Вы узнаете, что он выделен цветом, покрывающим весь слой.
Теперь все, что вам нужно сделать, это щелкнуть выбранный слой на холсте и перетащить его на вкладки в верхней части окна Photoshop. Наведя курсор на другую вкладку, вы можете переключиться на этот дополнительный документ.
Перейдя в новый документ, продолжайте перетаскивать вниз, чтобы навести курсор на холст. Отпустите кнопку мыши, и теперь слой из вашего предыдущего документа Photoshop будет перемещен в ваш новый. Лучше всего то, что он будет добавлен в отдельный слой, чтобы вы могли продолжать работать без разрушения.
Мне больше всего нравится в этом методе то, что он автоматически дублирует слой, который вы перемещаете между документами. Таким образом, вы по-прежнему будете иметь доступ к одному и тому же изображению в обоих ваших проектах. Как это мило?
Этот шаг можно применить к текстовым слоям, смарт-объектам, слоям-фигурам или даже группам. Пока вы можете выбрать его с помощью инструмента перемещения, это честная игра!
( Вы можете выбрать что угодно с помощью инструмента перемещения, так что этот метод работает буквально для всего !)
, вариант 2: скопировать и вставить
Если перетаскивание слоев не ваше дело, копирование и вставка всегда под рукой.Photoshop работает так же, как копирование и вставка текста в обычный текстовый документ.
Сначала вам нужно скопировать слой, который вы хотите переместить, в другой документ. Выбрав нужный слой на панели слоев, перейдите к Edit> Copy , чтобы скопировать свой слой.
Перейдите к другому документу Photoshop, переключая вкладки. Чтобы вставить скопированный слой, выберите Edit> Paste.
Как и раньше, выбранный вами слой будет добавлен в новый проект на отдельном слое.Это еще один очень простой способ перемещения изображений между документами в Photoshop.
Чтобы ускорить процесс, попробуйте использовать сочетание клавиш для копирования и вставки слоев. Чтобы скопировать, просто нажмите Command + C (Mac) или Control + C (ПК) с выбранным слоем. После переключения на другой документ Photoshop нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить слой в другой проект.
Вариант 3: Дублировать слой в новом документе
Если вам нужен метод, требующий наименьшего количества щелчков мышью, вот ваш ответ.С помощью этого метода вы можете перемещать слои или изображения между документами, копируя их в другой проект. Вместо того, чтобы дублировать слои с помощью обычного сочетания клавиш, этот метод требует немного другого.
Как обычно, выберите слой или изображения, которые нужно переместить в новый проект.
Перейдите к Layer> Duplicate Layer.
В появившемся диалоговом окне введите имя слоя, который вы хотите создать дубликат.Если вы не уверены, просто оставьте как есть; при необходимости вы можете изменить его позже!
А теперь самое важное. Установите место назначения вашего дублирующего слоя на , уже открытый Photoshop, в который вы хотите его переместить. В этом примере я сейчас нахожусь в «Проекте А» и хочу переместить свое изображение в «Проект Б». Это означает, что моим пунктом назначения будет «Проект Б».
Нажмите ОК, когда все будет в порядке. Теперь ваш слой будет продублирован и перемещен в другой документ.
Переключение вкладок для просмотра другого проекта, слой теперь перемещен и его можно редактировать в новом документе.
Вариант 4: перетащите файлы с компьютера в Photoshop
Если ничего не помогает, один из самых простых способов переместить изображения в проект — перетащить их с вашего компьютера. Открыв нужный файл Photoshop, откройте файлы на компьютере в новом окне.
Найдите изображения, которые вы хотите преобразовать в слои, и просто перетащите их на холст.
Каждое изображение будет добавлено как отдельный слой, и его можно будет редактировать по своему усмотрению. Вы можете узнать все о том, как редактировать фотографии в Photoshop, в этом посте.
Вы можете повторить этот процесс для всех ваших документов Photoshop, если у вас возникли проблемы с любым из трех предыдущих методов. Поскольку это исключает использование инструментов Photoshop, это верный и простой способ с легкостью перемещать изображения в разные проекты!
Как переместить изображение в Photoshop после его размещения
После того, как ваша фотография импортирована в документ, вам может потребоваться внести в нее дополнительные изменения.Лучший способ перемещать и масштабировать слой или изображение — использовать инструмент «Перемещение». Нажав V для доступа к этому инструменту, вы можете щелкнуть и перетащить изображение, чтобы изменить его положение, одновременно щелкая углы для настройки масштаба.
Чтобы узнать больше об этом инструменте, прочтите этот пост.
Как переместить изображение за другим
В зависимости от того, что вы пытаетесь сделать с изображением, вы можете разместить его за другим слоем. Это легко сделать, внося некоторые изменения в панель слоев.
Чтобы скрыть одну фотографию за другой, просто щелкните и перетащите ее под другие слои на панели «Слои».
Изменение вида вкладок Photoshop для удобства использования
Переход между вкладками через некоторое время может устареть. К счастью, вы можете оживить ситуацию, изменив вид открытых документов Photoshop. Вместо того, чтобы объединять все проекты на разных вкладках, вы можете выбрать одновременный просмотр нескольких документов.
Чтобы изменить вид, перейдите в Окно> Упорядочить и выберите желаемый вид.Для перемещения слоев между документами мне больше всего нравится вариант «мозаика по вертикали» . Таким образом, вам нужно только перетаскивать фотографии между открытыми окнами, а не переходить по нескольким вкладкам.
Когда вы будете готовы вернуться к обычному просмотру документа с вкладками, перейдите в Окно> Упорядочить> Объединить все в вкладки.
Теперь вы знаете все тонкости движущихся изображений и слоев между документами в Photoshop.Любите ли вы перетаскивать, копировать и вставлять или дублировать слои, здесь есть метод для каждой ситуации. Приятно сначала переключаться между вариантами, пока вы не остановитесь на методе, который лучше всего подходит для вас. В конце концов, лучший метод — тот, который кажется наиболее естественным!
Удачного редактирования,
— Брендан 🙂
Как перемещать изображения между Lightroom и Photoshop
Работа между Lightroom и Photoshop
Многие фотографы, как профессиональные, так и любители, имеют более одной программы для редактирования.И чаще всего этими двумя программами являются Adobe Lightroom и Photoshop или Photoshop Elements.
Если вы новичок в одной или обеих этих программах, вы можете не осознавать, насколько красиво они разработаны для совместной работы. Сегодня мы хотим показать вам, как настроить параметры внешнего редактирования в Lightroom, а затем как легко перемещать изображения и работать между Lightroom и Photoshop.
Настройки Lightroom для съемки изображений в Photoshop
Обычно Lightroom * находит * Photoshop и подключается к нему без необходимости этого делать.Однако есть несколько изменений, которые вы можете внести в настройки, и вы переходите в меню «Настройки», чтобы внести эти изменения.
- На ПК: щелкните «Правка» в верхнем меню, затем выберите «Настройки», затем вкладку «Внешнее редактирование».
- На Mac: щелкните Lightroom в верхнем левом углу, затем «Настройки», затем вкладку «Внешнее редактирование».
Проверьте следующие настройки:
- Формат файла — по умолчанию используется файл .tif
- Цветовое пространство — эксперты LR рекомендуют оставаться в цветовом пространстве ProPhoto RGB, поскольку изображение возвращается в Lightroom.Вы конвертируете в sRGB при экспорте.
- Битовая глубина — оставьте 16 бит
- Разрешение — по умолчанию может быть 240. Вы можете изменить его на 300 или оставить как есть.
- Сжатие — Нет
После внесения любых изменений вам необходимо перезапустить Lightroom, чтобы при переносе изображения в Photoshop или Photoshop Elements новые настройки вступили в силу.
При желании добавьте Photoshop Elements в качестве другого варианта
Если у вас Photoshop Elements вместо (или в дополнение к) Photoshop, Lightroom может автоматически найти его, как и в Photoshop.В противном случае вы можете добавить его в качестве дополнительного редактора, выбрав его на вкладке «Внешнее редактирование».
Настройки должны быть такими же, как указано выше, за исключением , вам нужно изменить битовую глубину на 8 бит . Ограниченное количество редактирования можно выполнить в Photoshop Elements с глубиной 16 бит, но вы вообще не сможете использовать слои, поэтому я предпочитаю использовать их с глубиной 8 бит.
Перенос изображений из Lightroom в Photoshop
После обновления настроек внешнего редактора ваши изображения готовы к перемещению между программами.А перенести изображение из Lightroom в Photoshop или Photoshop Elements будет очень просто.
В модуле «Разработка» выделите изображение, которое хотите перенести в Photoshop, и нажмите Cmd / Ctrl + E . После этого откроется ваш Photoshop или Photoshop Elements, и ваше изображение загрузится. Изображение будет любого типа файла, который вы указали в настройках Lightroom выше. По умолчанию используется файл .tif.
Вы также можете щелкнуть изображение правой кнопкой мыши и выбрать «Редактировать в»> «Photoshop CC» или «Photoshop Elements» или выбрать «Фото»> «Редактировать в»> «Photoshop CC» или «Photoshop Elements».
Перенос изображений из Photoshop в Lightroom
Одна из лучших частей переноса изображения из Lightroom в Photoshop с использованием описанных выше шагов — это когда у вас будет доступ к изображению с редактированием Photoshop в Lightroom, когда вы закончите.
Когда вы закончите редактировать изображение в Photoshop, сохраните его с помощью сочетания клавиш Cmd / Ctrl + S. Через несколько минут после сохранения ваш файл .tif с настройками Photoshop будет доступен в Lightroom.
Отсюда вы можете внести дополнительные коррективы в изображение в Lightroom, включая пресеты Lightroom, кисти и фильтры. Когда вы закончите, экспортируйте изображение из Lightroom, чтобы объединить все изменения!
Если вы в большей степени визуально обучаетесь, у нас есть фантастические возможности Lightroom для Photoshop и Back Video, которые проведут вас через весь процесс. Наслаждаться!
Lightroom в Photoshop и обратно — обучающее видео
Заключение
Lightroom и Photoshop — две совершенно разные программы для редактирования, каждая из которых имеет свои сильные и слабые стороны.Возможность легко перемещаться между ними позволит вам воспользоваться их сильными сторонами и будет отлично работать вместе, чтобы вы могли создавать лучшие изображения для себя и других!
Дополнительная литература: 3 настройки Lightroom, которые можно изменить ПРЯМО СЕЙЧАС!
Есть ли у вас какие-либо вопросы о том, как делать снимки между Lightroom и магазином Photo ? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим сообщением с помощью кнопок социальных сетей (мы очень ценим это)!
Аманда Пэджетт
Инструктор по Lightroom
Привет! Я Аманда, мама четверых детей, обучающаяся на дому, из Южной Каролины.Я увлечен фотографией, редактированием фотографий и помогаю другим полюбить свою камеру и программы для редактирования.
Как быстро и легко анимировать фотографию в Photoshop
Существуют всевозможные инструменты для создания синемаграфов и «сюжетографов» путем анимации определенных частей ваших фотографий, но они вам не нужны. В этом коротком руководстве показано, как создавать эти анимации с помощью Adobe Photoshop.
Это видео было загружено Кристи Керекес (AKA Eye Stocker) пару лет назад, но сегодня оно распространяется в Интернете, и не зря: это простой и лаконичный учебник, который показывает, как добавить плавное движение к любому изображению. неподвижная фотография, если движение, которое вы пытаетесь создать, является линейным.
В видео Керекес использует фотографию горы, выглядывающей из облаков, и конечный продукт выглядит так:
Попытка объяснить шаги в тексте может показаться немного запутанной, но это очень легко понять. (и копировать), когда вы смотрите, как это делает Керекес.По сути, он выбирает часть изображения, которую хотел бы анимировать, сдвигая ее настолько, насколько он хочет, а затем использует несколько дубликатов этого выделения на временной шкале видео, чтобы создать эффект плавного движения, который постепенно появляется и исчезает. во избежание явных скачков в петле.
В конце он добавляет еще один слой и совершенствует свое выделение, маскируя любые части фотографии, которую он по ошибке анимировал.
Конечно, вы можете сделать обратное, сняв видео и заморозив его часть.В конкретном примере, который использует Керекес, вы также можете сделать покадровую съемку, предполагая, что облака движутся. Но если вы просто хотите повеселиться с уже снятыми кадрами, это быстрый и простой способ анимировать часть фотографии и создать зацикленный GIF.
Посмотрите полное видео выше, а затем посетите канал Керекеса на YouTube, чтобы узнать, чем он занимается с 2017 года. Там есть много других руководств по редактированию фотографий, руководств по эффектам и обзоров снаряжения, которые стоит проверить.
Вращение, изменение размера, перемещение и корректировка положения слоя:
|
[Секретный метод] Как сделать так, чтобы картинка двигалась за секунды!
Одна из самых крутых особенностей Photoshop — это то, что с его помощью можно творить чудеса. Вы можете заставить человека летать, менять лица или менять лицо с помощью Photoshop, а также вы можете создать эффект поддельного следа движения на фотографии, чтобы изображение выглядело так, как будто оно движется.
Эти уникальные вещи, которые вы можете делать с помощью Photoshop, известны как техника обработки изображений. Кто угодно может манипулировать изображениями, чтобы они выглядели по-другому. Некоторые методы обработки изображений, такие как создание рентгеновских лучей с помощью Photoshop, выполнить легко, но некоторые методы манипуляции, такие как изменение цвета глаз в Photoshop, довольно сложны.
В этой статье я покажу вам самый простой способ заставить изображение выглядеть так, как будто оно движется, используя технику манипуляции Photoshop, известную как эффект следа движения.Надеюсь, вы поймете это правильно и сможете сделать все самостоятельно.
Clipping Path Experts предлагает различные типы услуг редактирования фотографий по самым низким ценам. Вы можете проверить их прямо сейчас!
Получить расценку БЕСПЛАТНЫЙ ПРОБНЫЙ ПЕРИОД
Итак, без дальнейших прощаний, давайте начнем!
Открыть фотографию
Для редактирования фотографии вам необходимо открыть фотографию в любом приложении или редакторе, который вы используете. Мы собираемся использовать Adobe Photoshop CS5 для редактирования фото.Для начала нам нужно открыть фото. Есть два способа открыть / импортировать фото в Photoshop. Вы можете просто перейти в меню «Файл»> «Открыть» в Photoshop CS5. При этом откроется окно с окнами. Перейдите в нужное расположение файла и щелкните нужную фотографию. Нажмите «Открыть» или нажмите «Ввод» на клавиатуре. Фотография откроется в фотошопе.
Вы также можете применить другой простой метод. Перейдите в папку с файлом Windows и перетащите фотографию на панель Photoshop. При перетаскивании фотография будет автоматически импортирована в Photoshop.Таким образом вы можете открыть фотографию в Photoshop за считанные секунды.
Дубликат слоя
Поскольку мы собираемся добавить движение в фотографию, нам нужно работать с несколькими слоями с помощью Photoshop. Мы не можем делать все в исходном фоновом слое. Сначала нам понадобится дублирующий фоновый слой. Чтобы создать фоновую копию, щелкните правой кнопкой мыши фоновый слой. После этого вы получите диалоговое окно. Удерживайте курсор на «Дублировать слой» и щелкните по нему. Вы получите фоновую копию.Или вы можете просто перетащить фоновый слой вниз к значку создания нового слоя под вторым номером справа. Вы получите дубликат фонового слоя в течение секунды, перетащив его на этот значок.
Выберите объект
Теперь пришло время выбрать объект, чтобы фон стал движущимся. Чтобы сделать выбор объекта, мы собираемся выбрать инструмент выделения. Перейдите на панель инструментов и нажмите на инструмент быстрого выбора. Вы также можете нажать «w» на клавиатуре, чтобы активировать инструмент быстрого выбора.Нарисуйте линии над объектом, чтобы сделать выбор.
Создайте маску
Теперь после выбора объекта на изображении создайте на нем маску слоя. Используя эту маску слоя, вы можете легко отделить объект от фона. Вы можете создать маску слоя, щелкнув значок маски в нижней части вкладки слоя. Убедитесь, что объект выделен, и вы выбрали скопированный слой, нажимая кнопку маски слоя.
Снова скопируйте фон
После создания слоя маски поверх объекта нам понадобится еще одна копия фонового слоя.Таким же образом мы возьмем фоновый слой-копию. Просто перетащите фоновый слой на новый слой или щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Мы собираемся получить еще одну копию фонового слоя с именем «Background Copy 2».
Применить фильтр размытия движения
Теперь вам нужно применить размытие движения к слою фоновой копии 2. Это создаст движение по всему изображению. Это заставит машину выглядеть так, как будто она движется. Так что перейдите в фильтр> Размытие> Размытие в движении.Затем вы получите диалоговое окно, в котором вам нужно будет настроить уровень размытия и направление движения.
Регулировка угла размытия
В диалоговом окне или в поле регулировки размытия движения (корректирующий слой размытия Photoshop) вы можете настроить угол размытия. Если автомобиль смотрит влево, угол движения должен быть вправо. Juts использует это правило для настройки угла размытия, и на этом вы закончите с применением движения к своим объектам. Так что похоже, что картина движется.
Если вы хотите проверить качество работы, вы можете воспользоваться бесплатной пробной версией.Если вы хотите узнать бюджет вашего проекта, вы можете использовать нашу форму запроса предложения.
До и после
Вот как изображение будет выглядеть (Как сделать так, чтобы изображение выглядело так, как будто оно движется), как после того, как вы применили к нему эффект следа движения —
Заключение
Теперь вы также можете использовать этот крутой техника обработки изображений с использованием эффекта следа движения, чтобы сделать изображение похожим на движущееся.Продолжайте использовать свое воображение, чтобы улучшить эту технику редактирования фотографий. Удачи!
Об экспертах по траектории отсечения
Я основатель Sadi Clipping Path Experts. Это одна из крупнейших компаний, предоставляющих услуги редактирования изображений в Дакке, Бангладеш. У меня есть опыт обработки изображений, 3D-моделирования, дизайна рекламы, дизайна веб-сайтов и т. Д.Free Transform Tool в Photoshop
Свободное преобразование — это очень уникальный и универсальный инструмент в Photoshop, который очень удобен, особенно при работе с фотографиями.Это одна маленькая функция, которая может делать несколько вещей с вашими изображениями и вырезками.
Рекомендуем вам: станьте профессионалом в Photoshop с нашим онлайн-курсом. Присоединяйтесь сегодня и получите первые 4 недели бесплатно!
Активация свободного преобразования
Бесплатное преобразование работает со слоями по отдельности. Чтобы активировать свободное преобразование, выберите слой на панели слоев и нажмите ctrl + t на клавиатуре.
Вы увидите, что на вашем слое появилась граница.Щелкните изображение правой кнопкой мыши, и вы увидите несколько вариантов.
Давайте разберемся, для чего предназначены эти параметры.
Освойте основы Photoshop, от основ до более сложных навыков, и станьте профессионалом в Photoshop.
Масштаб
Это активируется по умолчанию, когда вы нажимаете ctrl + t на клавиатуре. Щелкните и перетащите крошечные квадраты, чтобы изменить размеры слоя по своему желанию, независимо от сохранения соотношения сторон (отношения высоты к ширине).Если вы хотите увеличить или уменьшить размеры слоя без нарушения соотношения сторон, удерживайте нажатой клавишу ctrl на клавиатуре, а затем щелкните и перетащите крошечные квадраты. Это изменит размеры, но сохранит соотношение сторон.
Повернуть
Это поможет вам повернуть только этот конкретный слой, не затрагивая другие слои по своему усмотрению. Щелкните и перетащите углы рамки, чтобы повернуть изображение. Поворот также активируется по умолчанию вместе с масштабированием, когда вы активируете свободное преобразование.Во время масштабирования щелкните и перетащите за пределы кадра, чтобы повернуть изображение.
перекос
Перетаскивание углов после активации изменит рамку только в соответствии с этой конкретной точкой. Слой изменится соответственно, чтобы заполнить рамку, из-за чего изображение в слое будет перекоситься. Это поможет вам растянуть слой в любом конкретном направлении, придав ему перекошенную форму.
Искажение
Искажение работает аналогично наклону, самая большая разница в том, что при перетаскивании краев в наклонном слое край слоя сдвигается только вверх и вниз.Но в искаженном виде. можно даже растягивать и сжимать.
Перспектива
Не ошибиться с перекосом. Перспектива работает немного иначе, чем перекос и искажение. Когда вы перетаскиваете углы изображения после выбора перспективы, противоположный угол перемещается в противоположном направлении, трансформируя слой, как он был виден с другой точки зрения.
Перетаскивание углов изменит расстояние до точки схождения точек обзора.Это может заставить его идти дальше или приближаться. Перетаскивание краев рамки будет перемещать точку схождения точки обзора слева направо, если вы перемещаете верхний или нижний край, и вверх или вниз, если вы перемещаете левый или правый край.
Это может показаться немного сложным, но попробуйте сами. Вы научитесь этому.
Деформация
Вам понравится инструмент деформации. Он может изменять слой по вашему желанию. Когда вы выберете деформацию, вы увидите, что вместо рамки теперь у нее есть сетка.
Вы можете щелкнуть и перетащить любую точку в сетке, чтобы изменить слой.
Повернуть на 180/90 по часовой стрелке / 90 куб.см
Поворот на 180 повернет слой на 180 градусов, не затрагивая другие слои. Повернуть на 90 градусов по часовой стрелке — изображение будет повернуто на 90 градусов по часовой стрелке.
Повернуть на 90 градусов по часовой стрелке — изображение будет повернуто на 90 градусов против часовой стрелки.
Флип
Это похоже на использование зеркала.Отразите по горизонтали, чтобы создать зеркальное отражение. Если изображение в вашем слое выглядит как модель слева, после переворота по горизонтали оно теперь будет смотреть вправо.
Отразить по вертикали изменит слой на его зеркальное отражение, как если бы зеркало было помещено над слоем. Это заставит ваш слой перевернуться.
Воспользуйтесь свободным преобразованием
Все функции, которые может предложить бесплатное преобразование, можно очень творчески использовать во многих рабочих процессах редактирования, ретуши и обработки фотографий.В наших будущих публикациях мы будем применять бесплатное преобразование в большем количестве способов, которые вы можете себе представить. Ошиваться!
Хотите отточить свои навыки фотошопа? Присоединяйтесь к нашему высококлассному профессиональному диплому в фотошопе сегодня!
Присоединяйтесь к более чем 12 миллионам студентов, у которых уже есть преимущество
Зарегистрируйтесь сегодня и получите 4 недели бесплатно!
Без обязательств. Отменить в любой момент.
Учебное пособие по Photoshop: перемещение четырех изображений в один документ
Вы можете создавать интересные изображения, просто перемещая несколько изображений в один документ, как вам покажет этот урок.
| Adobe PhotoshopШаг первый: откройте свои изображения
Откройте свои четыре изображения в Photoshop, затем создайте новый документ (Файл> Создать), достаточно большой, чтобы вместить ваши изображения. Не беспокойтесь, если он слишком большой, вы можете обрезать его позже.Хорошее место для начала — документ, который в два раза превышает ширину и высоту изображений, с которыми вы работаете.Чтобы ввести новый размер документа, просто введите цифры в поле «Ширина и высота» и нажмите «ОК». Вы также можете изменить имя документа здесь.
Шаг 2. Переместите изображения
Чтобы переместить изображения в новый документ, вам нужно выбрать инструмент «Перемещение», затем просто щелкните изображение, которое вы хотите переместить, и перетащите его в новый документ. Каждое изображение, с которым вы это сделаете, затем превратится в новый слой в новом документе.
Шаг 3. Настройте изображения Теперь у вас должны быть все изображения в одном документе, но они, вероятно, находятся не в том месте, где вы хотите.Чтобы переместить их, вы должны выбрать каждый отдельный слой и использовать инструмент «Перемещение», чтобы отрегулировать его положение.
Если это помогает, вы можете применить сетку к изображению (View> Show> Grid), которую вы можете использовать, чтобы проверить, что ваши изображения расположены равномерно. Если у вас есть видимые линейки («Просмотр»> «Линейки»), вы также можете перетаскивать с них направляющие, которые можно использовать для выравнивания снимков.
Вы также можете использовать опцию «Свободное преобразование» («Правка»> «Свободное преобразование»), если вы обнаружите, что один или несколько снимков не совпадают.Выбрав этот инструмент, вы можете изменить размер отдельных слоев, чтобы все они были одинаковой формы / размера. Вы просто настраиваете опорные точки, чтобы изменить форму изображения. Одновременное нажатие Shift означает, что вы не получите сжатый портрет, поскольку он сохраняет правильные пропорции изображения. Старайтесь не использовать этот инструмент для увеличения изображения, поскольку это может привести к потере деталей.
Шаг 4: Обрезать лишнее пустое пространство Как только вы довольны макетом, вы можете использовать инструмент кадрирования, чтобы удалить лишнее пространство вокруг изображения.
Окончательное изображение:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .
 Также включите опции View > Snap To > Guides (Вид
> Прикрепить к > Направляющие линии) и Snap То >
Grid (Прикрепить к > Сетка).
Также включите опции View > Snap To > Guides (Вид
> Прикрепить к > Направляющие линии) и Snap То >
Grid (Прикрепить к > Сетка).