Как в фотошопе перекрасить объект
Как изменить цвет определенного объекта в Photoshop?
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя.
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
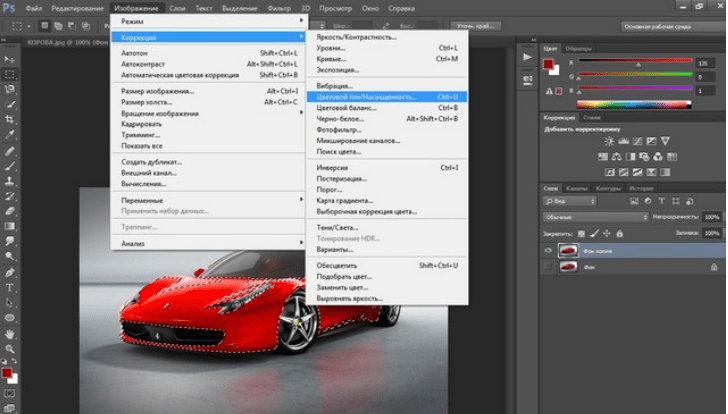
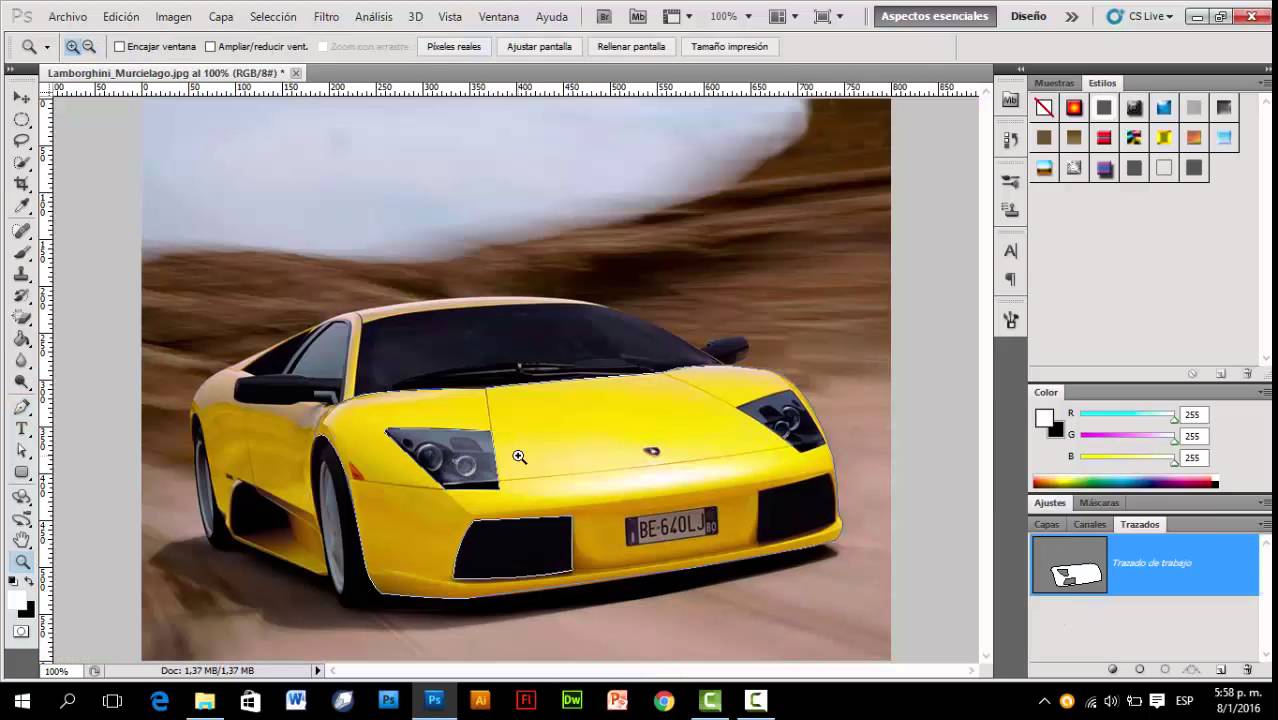
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
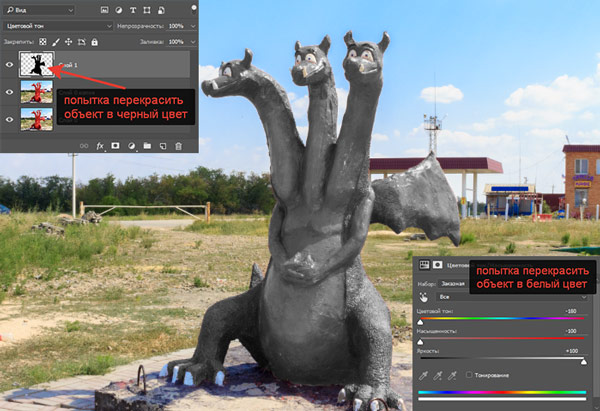
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
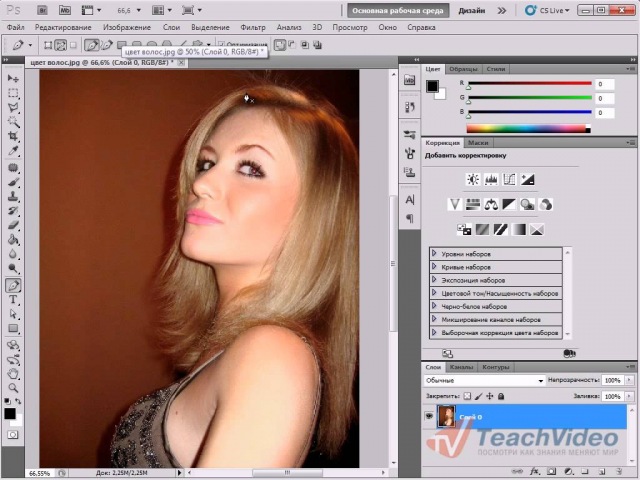
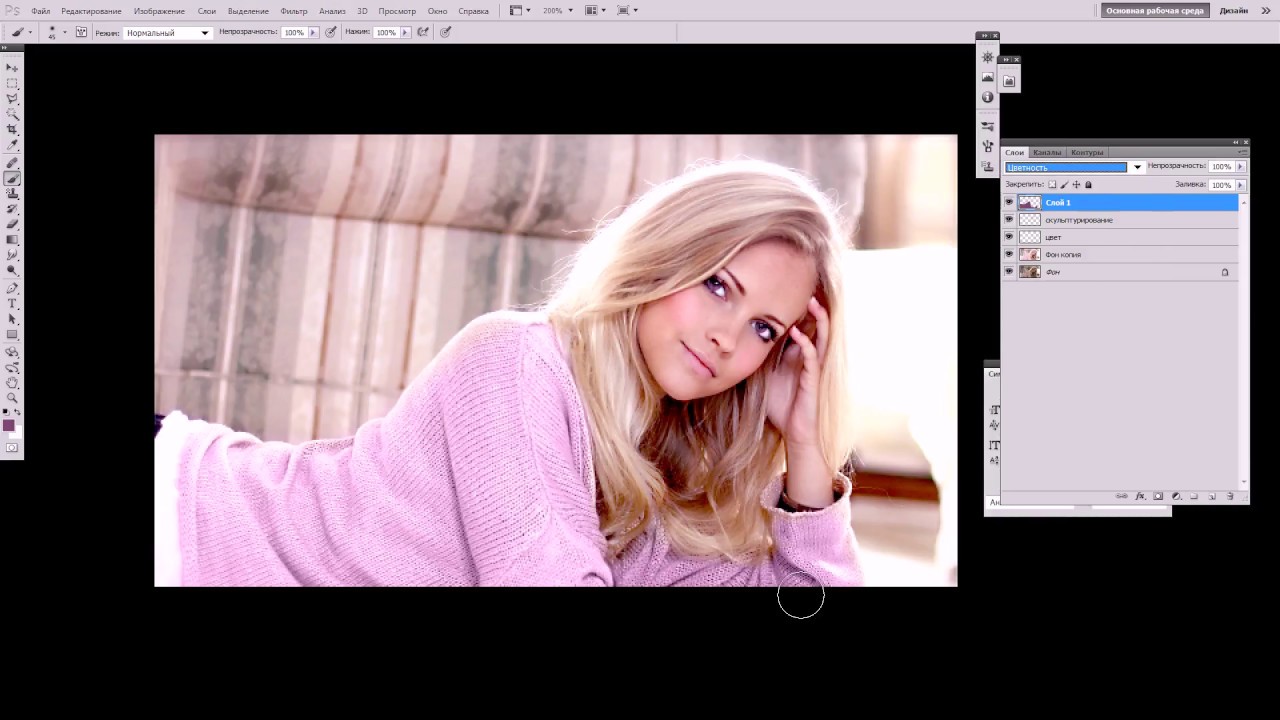
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Два простых способа как изменить цвет объекта в фотошопе
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
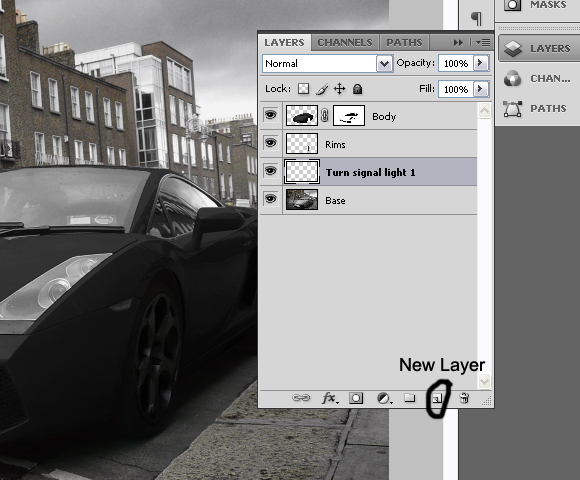
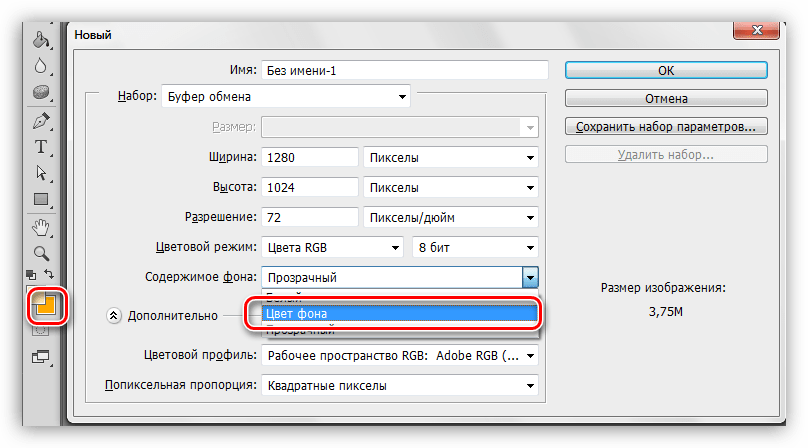
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е. А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
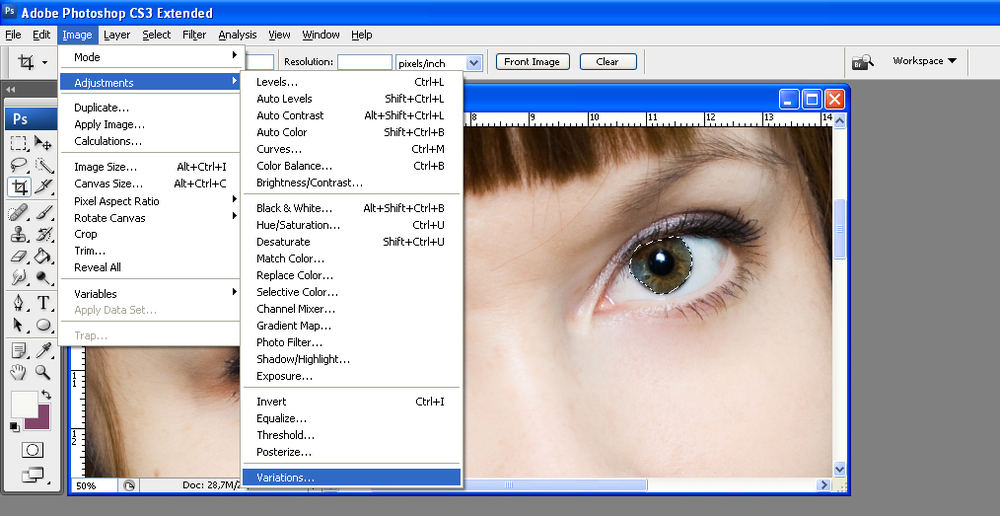
Выбрав в меню команду Изображение — Коррекция — Заменить цвет, вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Изменение цвета объекта | Руководства по Adobe Photoshop
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта.
 Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта. Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета. Он будет применен только к объекту.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.

- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавит новый слой «Корректировка «Уровни»».
- Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.
Как перекрасить всё и вся в Photoshop
4 — 2011Софья Скрылина,
преподаватель информационных технологий, г. Санкт-Петербург
Санкт-Петербург
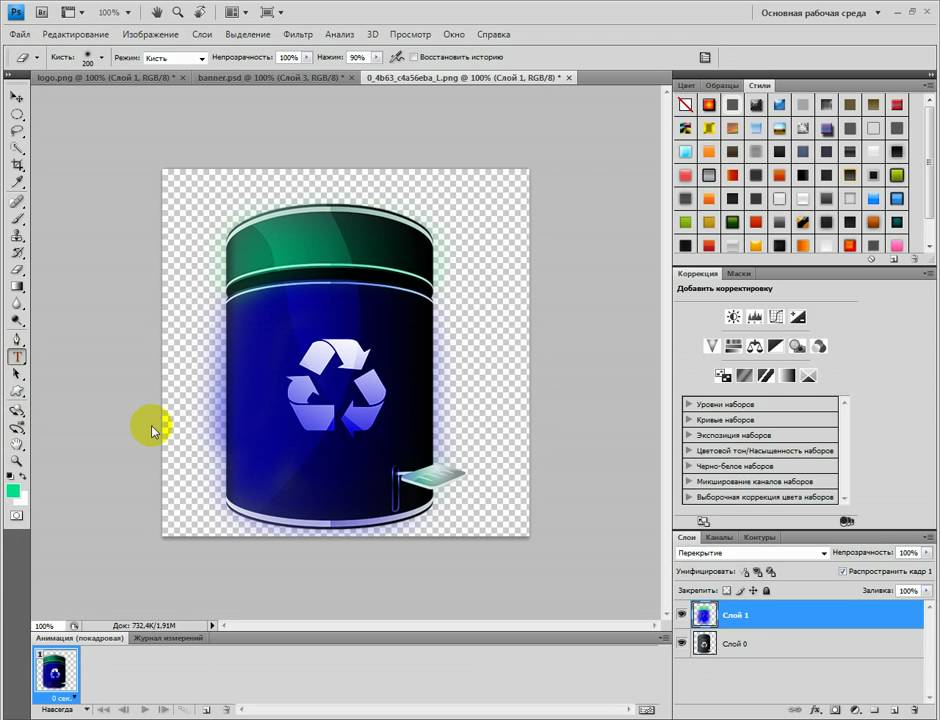
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
Инструмент «Замена цвета»
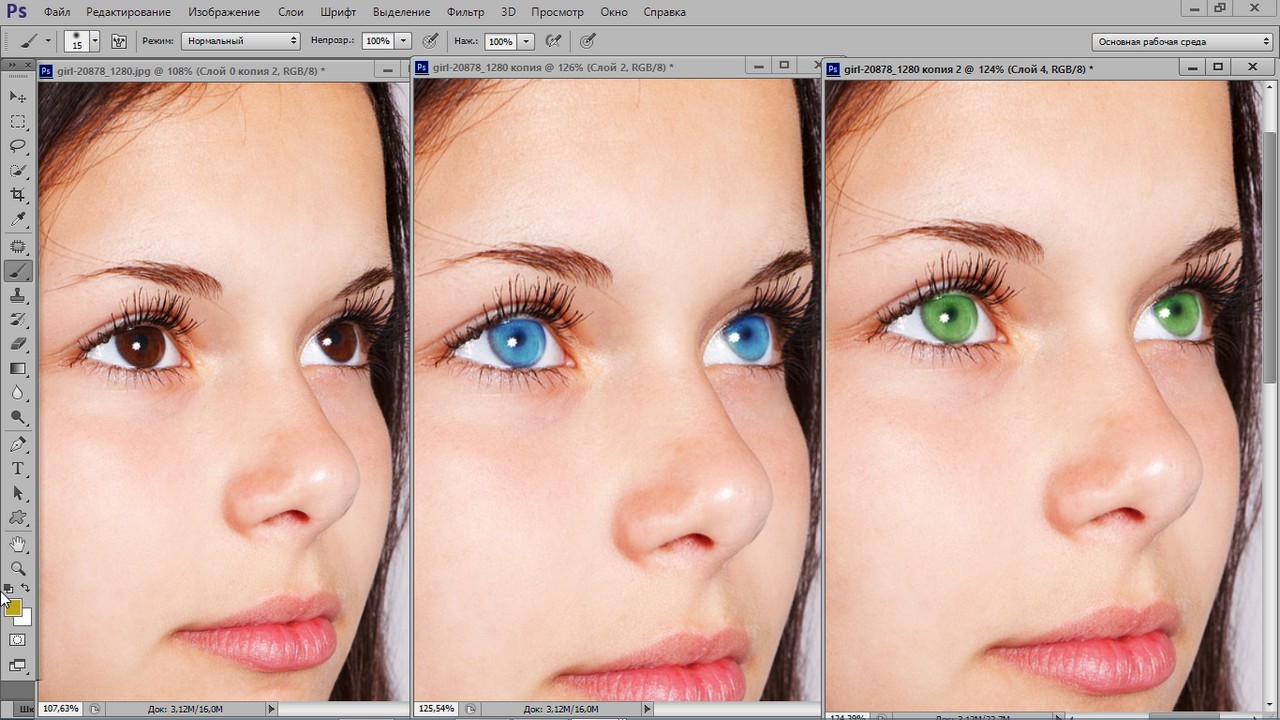
Инструмент Замена цвета (Color Replacement) находится в одной группе с инструментами Кисть (Brush), Карандаш (Pencil) и Микскисть (Mixer Brush) и предназначен для перекраски фрагментов изображения. Этот инструмент имеет всего четыре режима наложения: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color) и Яркость (Luminosity). Для перекраски фрагментов применяются режимы Цветность (Color) и Цветовой тон (Hue). Первый режим обеспечивает получение более яркого оттенка, поэтому при его использовании следует выбирать оттенки наносимого на объект цвета гораздо темнее, чем во втором режиме. Так, на рис. 1 представлен пример перекраски радужной оболочки глаза в зеленый цвет одного оттенка: R=7, G=95, B=17. Первый результат получен в режиме наложения Цветность (Color), второй — в режиме Цветовой тон (Hue).
Первый режим обеспечивает получение более яркого оттенка, поэтому при его использовании следует выбирать оттенки наносимого на объект цвета гораздо темнее, чем во втором режиме. Так, на рис. 1 представлен пример перекраски радужной оболочки глаза в зеленый цвет одного оттенка: R=7, G=95, B=17. Первый результат получен в режиме наложения Цветность (Color), второй — в режиме Цветовой тон (Hue).
a
b
c
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон
Рис. 2. Окно программы Photoshop, инструмент Замена цвета
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
- параметр Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом. Под горячей точкой понимается центр кисти;
- нажатие кнопки Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
- в случае выбора параметра Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
- список Ограничения (Limits) регулирует способ замещения пикселов:
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Antialias) задает плавные границы при замене цвета, установлен по умолчанию.
В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
Примечание. В принципе, вместо инструмента Замена цвета (Color Replacement) можно использовать Кисть (Brush), которая имеет такие же режимы наложения: Цветность (Color) и Цветовой тон(Hue).
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Диалоговое окно
«Цветовой тон/Насыщенность»За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон (Hue). При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.
Рис. 3. Использование диалогового окна Цветовой тон/Насыщенность для замены голубого цвета на сиреневый
Рис. 4. Исходное изображение девушки (a) и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка: Насыщенность (Saturation), позволяющий повышать или понижать насыщенность выбранного цвета, и Яркость (Lightness), затемняющий или осветляющий выбранный цвет.
Диалоговое окно «Заменить цвет»
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
Рис. 5. Диалоговое окно Заменить цвет
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
Примечание. Обратите внимание, что диалоговое окно Заменитьцвет (Replace Color) очень похоже на инструмент выделения Цветовой диапазон (Color Range), который производит выбор фрагмента по группе цветов. Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
a
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a
b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Использование режима Lab
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
При инвертировании прямой в канале a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светлокоричневым.
При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.
Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab. В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
Рис. 9. Исходное изображение кувшина
a
b
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b
Рис. 11. Исходное изображение зеленых листьев
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а).
10а).
Если инвертировать прямую в канале b, не меняя положение прямой в канале a, получим сиреневый цвет (рис. 10б). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в).
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Рис. 12. Результат перекраски листьев в светло-коричневый цвет путем инвертирования прямой в канале a
Рис. 13
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
Какой из имеющихся инструментов использовать — решать вам.
КомпьюАрт 4’2011
Как заменить цвет любого объекта или участка в Photoshop
При редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
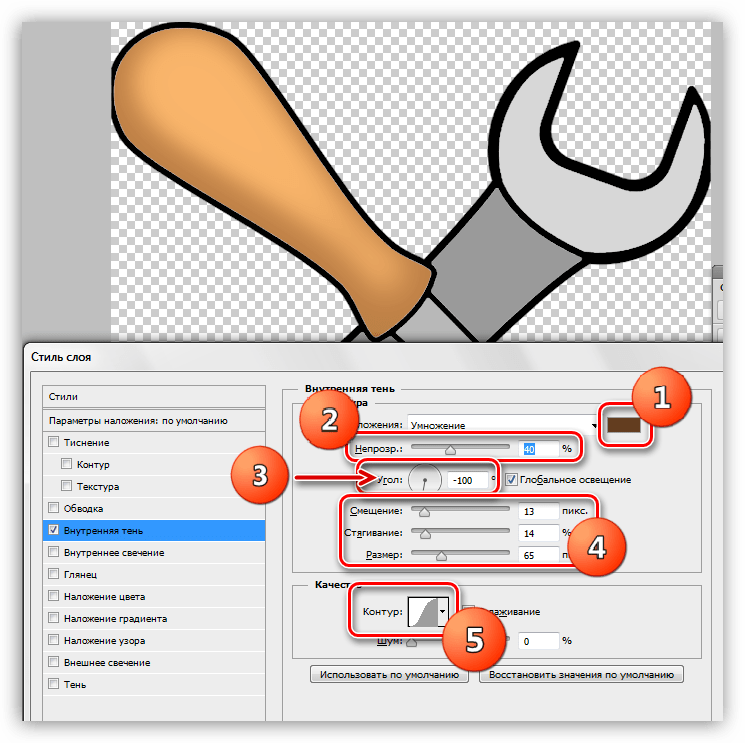
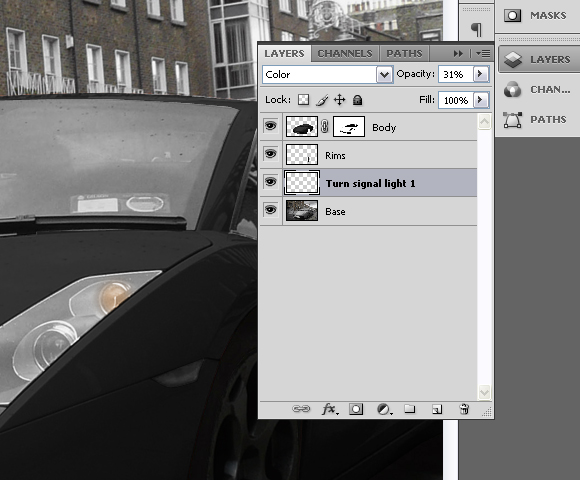
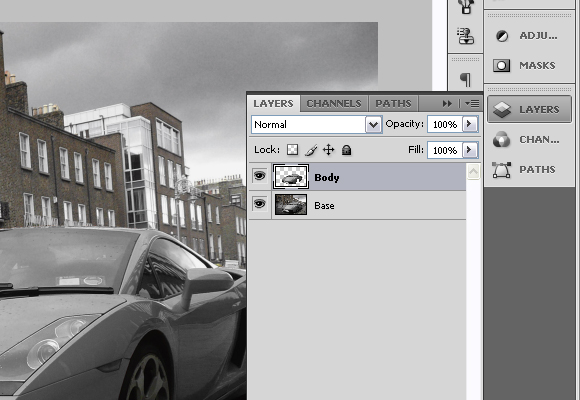
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения «Цветовой фон». Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на «Цветовой фон».
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
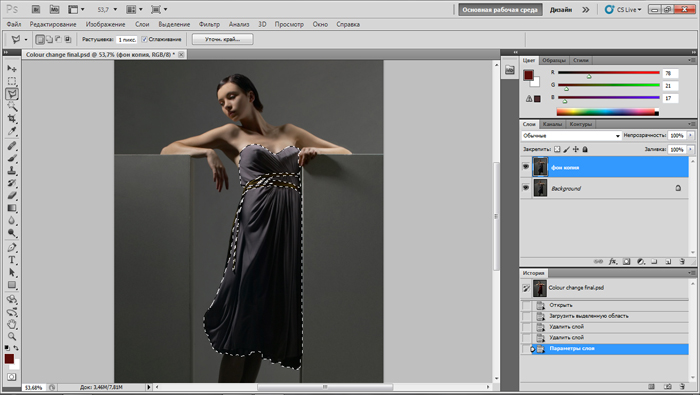
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> Изменить цвет.
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-», позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
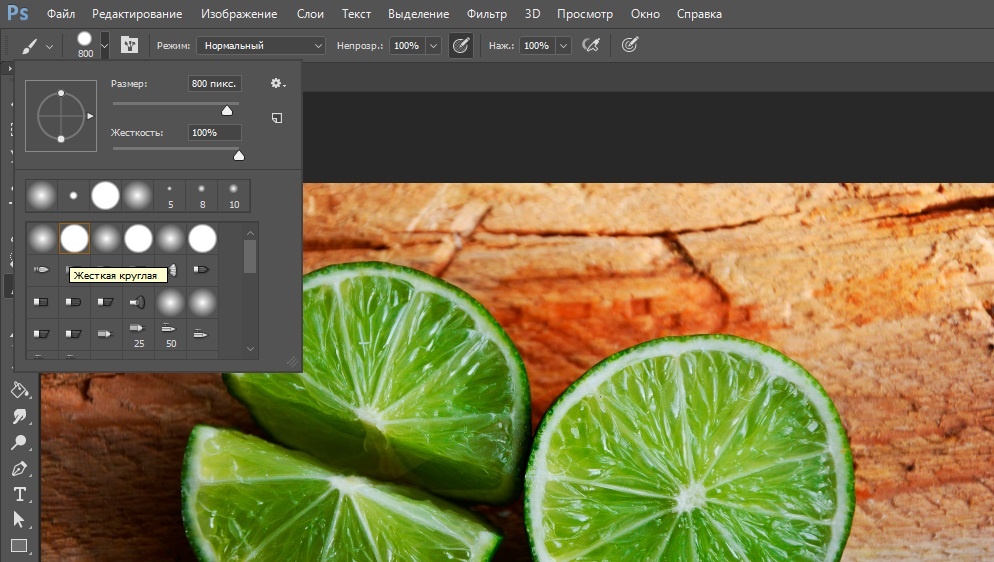
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность», а не «Цветовой тон», иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Как заменить цвет в Фотошопе на другой
Замена цвета – очень простая, но крайне полезная и интересная функция Фотошопа (Photoshop). Изменять цвета на существующем изображении/объекте можно как в автоматическом, так и в ручном режиме. Автоматический способ сохраняет время и позволяет быстро перекрасить контрастный объект, даже если он обладает сложной фактурой. Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
Изменять цвета на существующем изображении/объекте можно как в автоматическом, так и в ручном режиме. Автоматический способ сохраняет время и позволяет быстро перекрасить контрастный объект, даже если он обладает сложной фактурой. Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
В этом уроке мы разберёмся, как заменить цвет в Фотошопе на другой 3-мя разными методами.
1 метод: меняем цвет простого объекта
Для упрощения процесса можно воспользоваться автоматическими алгоритмами от компании Adobe. Встроенная функция под названием «Replace Color», она же «Заменить цвет», в русской версии, сделает всё сама.
Разберём инструмент на простом, однотонном изображении.
Открываем файл с простым рисунком в фотошопе.
Изменим цвет объекта на другой, нужный нам. Кликаем на вкладку «Изображение», выбираем пункт «Коррекция», дальше – «Заменить цвет».
Откроется окно, позволяющее выбрать и изменить цвет. Активируем инструмент «Пипетка» и захватываем ей цвет, который необходимо заменить. В части окна «Выделение» отобразится автоматически созданная маска объекта. Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Ползунок «Разброс» позволяет точно установить границы изображения, где будет происходить смена цветовой палитры.
В нижней части окна находится подпункт «Замена». Здесь происходит изменение существующего цвета на новый. Зададим интересующий нас цвет. Результат можно подкорректировать ползунками «Цветовой тон», «Насыщенность» и «Яркость».
Для применения изменений нажимаем «ОК» и наслаждаемся готовым изображением.
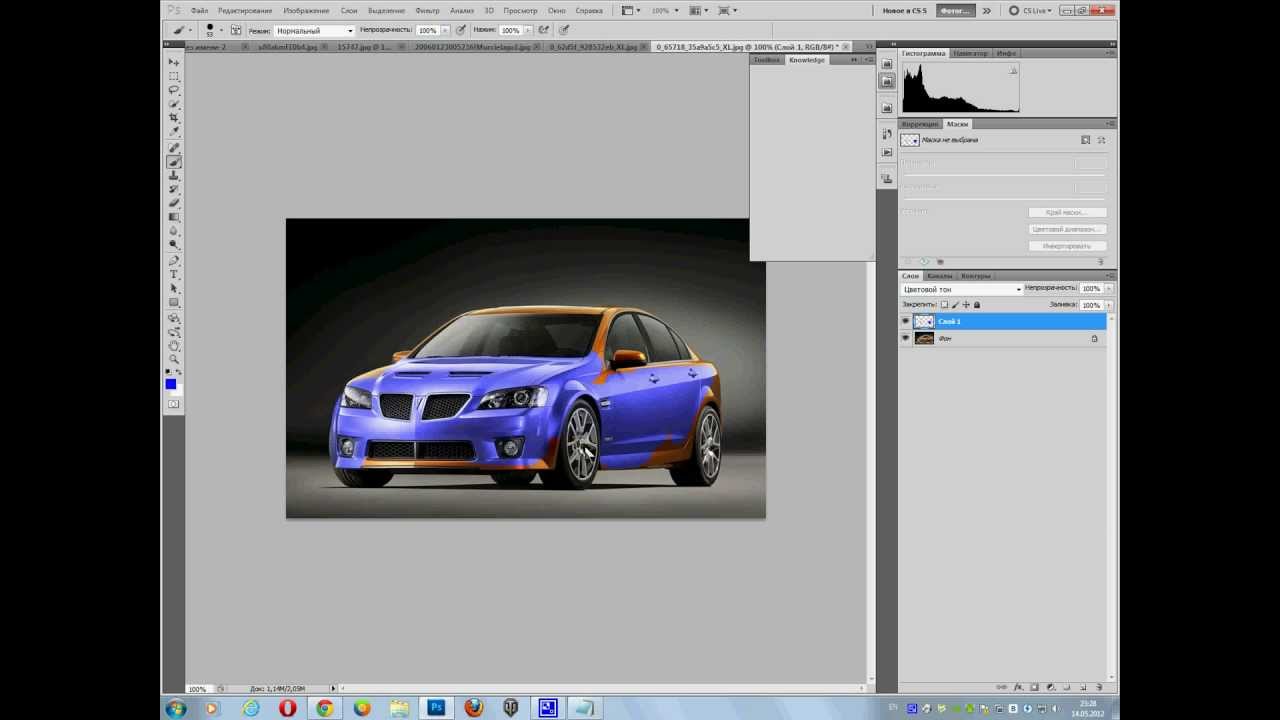
2 Метод: меняем цвет автомобиля
Этот способ по алгоритму работы практически идентичен предыдущему, но для раскрытия всех тонкостей работы, возьмём изображение с более сложной цветовой схемой. На этом изображении присутствуют полутона, блики и тень. Мы выбрали фото машины:
На этом изображении присутствуют полутона, блики и тень. Мы выбрали фото машины:
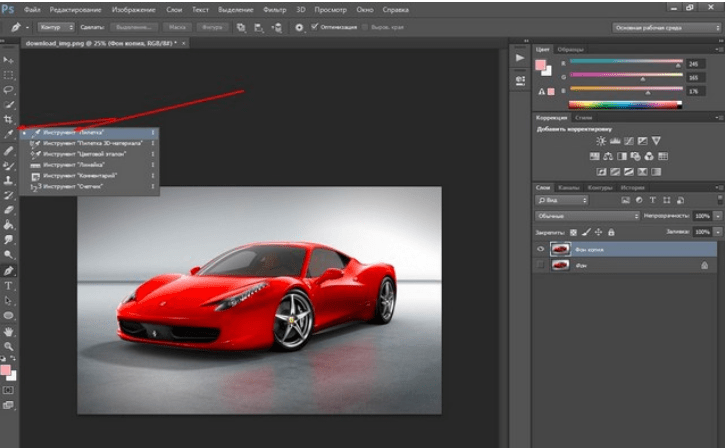
Первым делом нужно объяснить программе, какой цвет нужно поменять. Для этого во вкладке «Выделение» выберем «Цветовой диапазон».
Активным инструментом нажимаем на часть изображения (желтую в нашем случае), которую будем менять. В окне предпросмотра видно, как Фотошоп создал маску на основе нашего выбора.
Выставляем ползунок «Разброс» на такое значение, чтобы все нужные детали изображения попали в маскируемую зону и нажимаем «ОК». Должно получиться аккуратное выделение желаемой области.
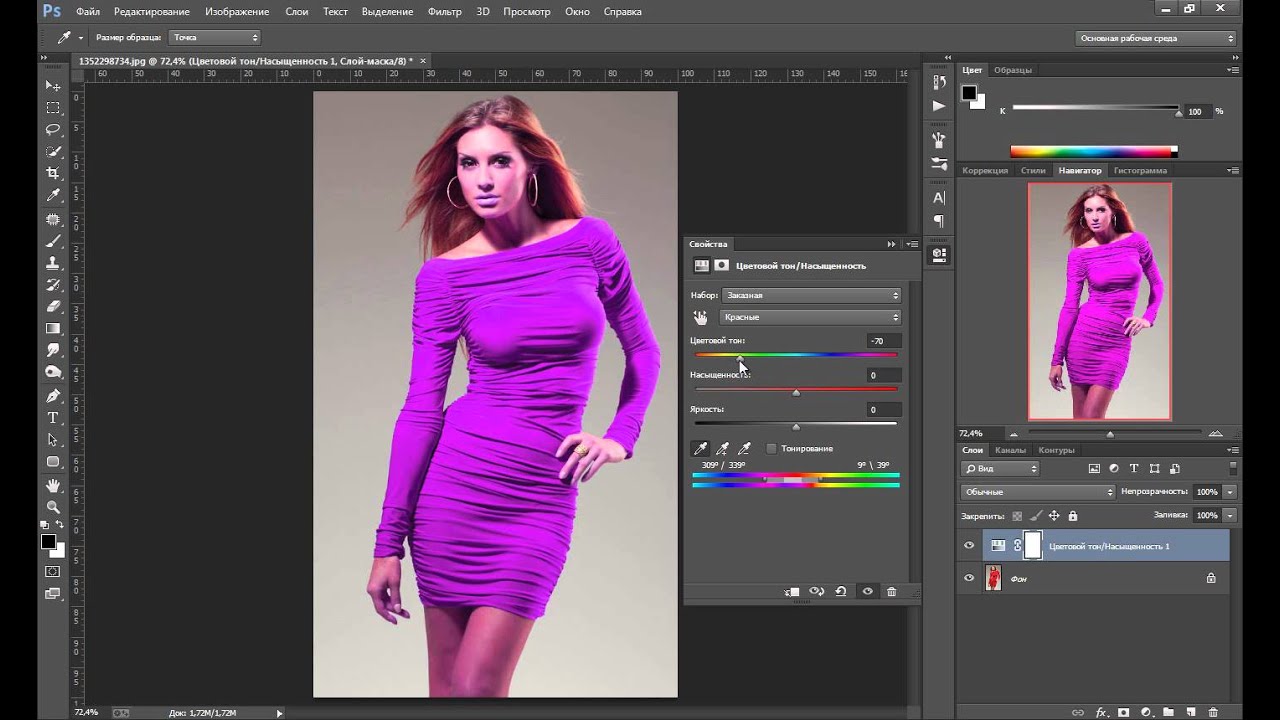
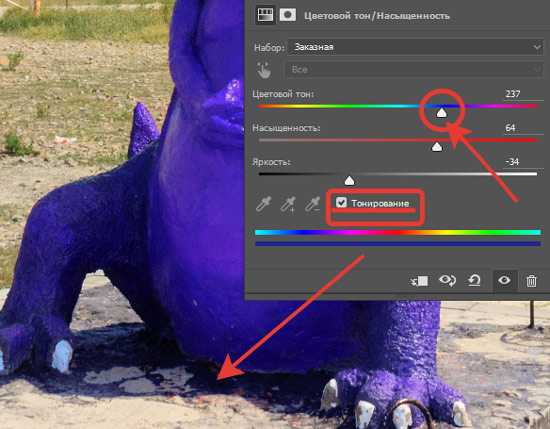
Теперь переходим в меню «Изображение», выбираем пункт «Коррекция» – «Цветовой тон/Насыщенность».
В правом нижнем углу устанавливаем галочку напротив пункта «Тонирование». Это позволит не потерять светотень при закрашивании изображения новым цветом. Дальше регуляторами «Цветовой тон», «Насыщенность», «Яркость» добиваемся необходимого цвета.
Дальше регуляторами «Цветовой тон», «Насыщенность», «Яркость» добиваемся необходимого цвета.
После достижения желаемого результата нажимаем кнопку «ОК» и любуемся результатом.
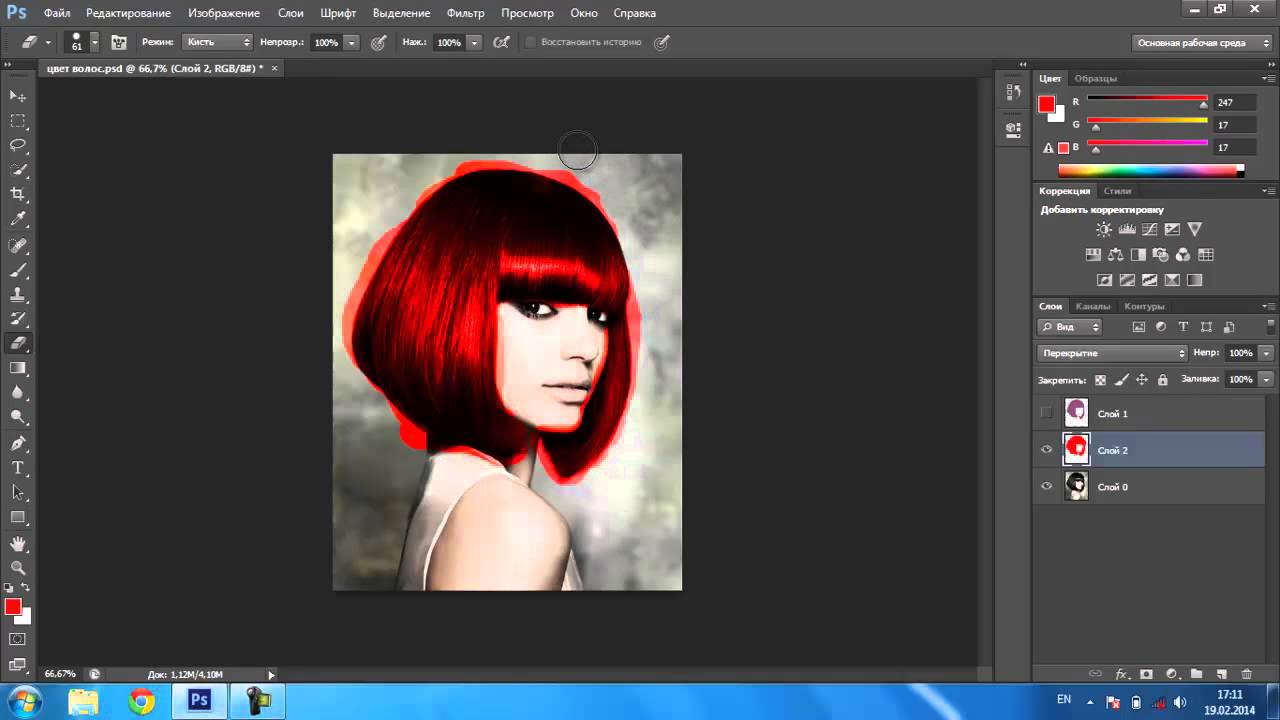
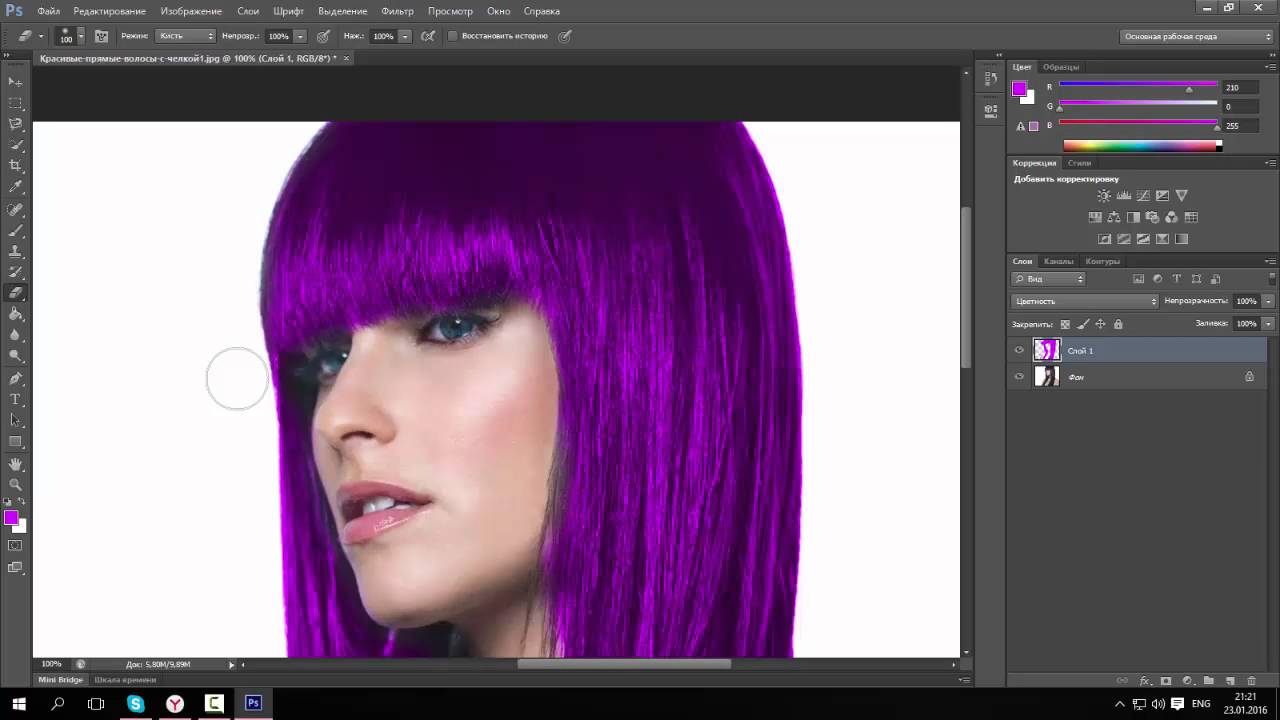
3 метод: Меняем цвет волос в Фотошопе
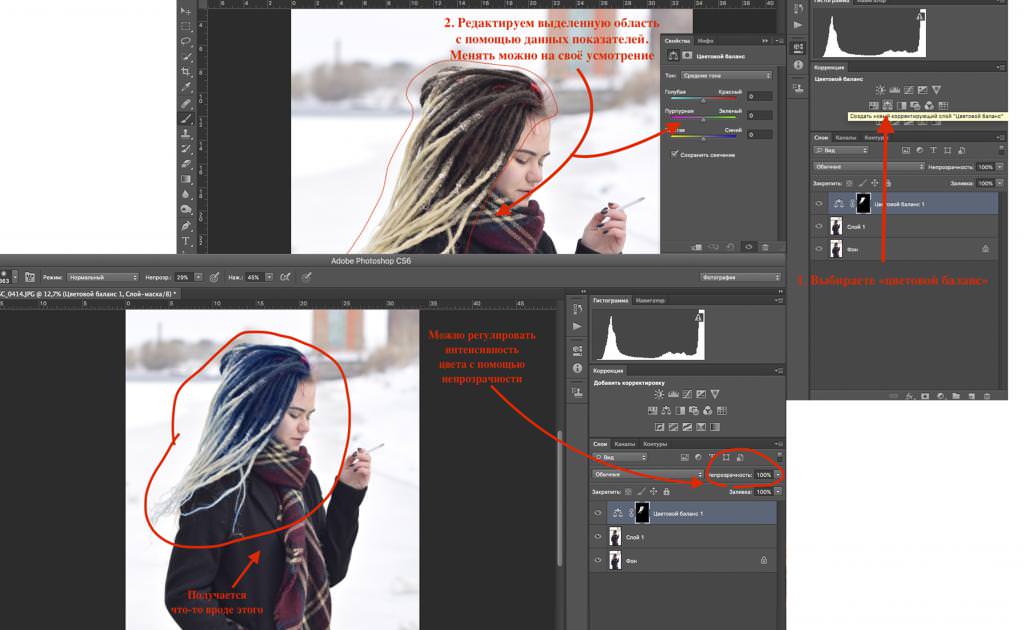
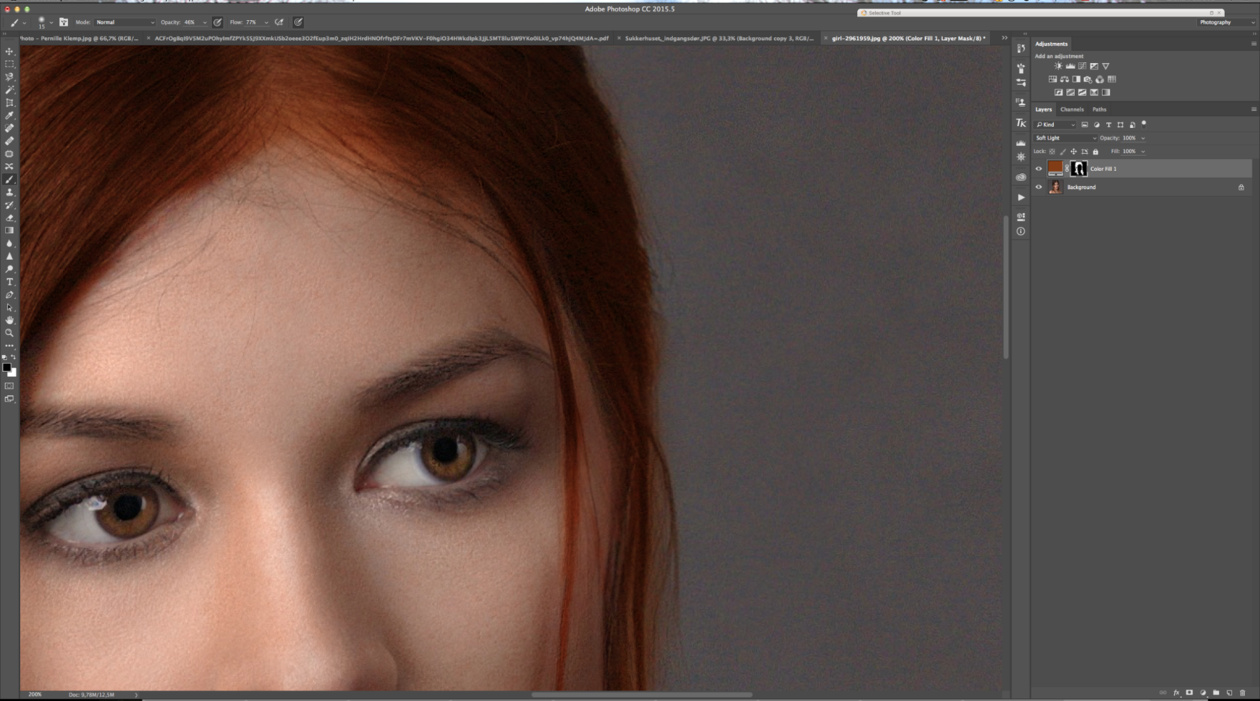
Часть изображения со сложной фактурой, например глаза или волосы, легче всего перекрасить в ручном режиме с помощью специального корректирующего слоя.
Откроем выбранное изображение/фото (мы выбрали фото прекрасной Натали Портман) в фотошопе.
Затем создадим пустой слой поверх оригинала. Изменяем «Режим наложения» на «Цветность»
Выбираем необходимый цвет на палитре:
Затем инструментом «Кисть» закрашиваем желаемые участки изображения.
Нет ничего страшного, если при закрашивании случайно залезть не на ту область. Инструментом «Ластик» с жёсткостью 15-20% аккуратно убираем все изъяны.
После того, как закрасили всю область волос неповторимой Портман, нужно передвинуть ползунок заливки с отметки в 100% до 40%, чтобы выглядело все более естественно.
Этот способ самый трудозатратный, но позволяет добиться естественного цвета на сложных объектах, например ресницах и листьях дерева. А теперь давайте сравним начальную фотку Натали Портман с нашей финальной обработанной версией.
Как перекрасить объект в Photoshop
Обновлено: 06.03.2020, Computer Hope
Adobe Photoshop предоставляет несколько инструментов для настройки освещения и цвета объекта. Можно выбирать и настраивать отдельные объекты на изображении, не затрагивая остальную часть изображения.
Photoshop предлагает множество инструментов и методов для настройки цвета. Методы, перечисленные на этой странице, помогут вам начать работу и продемонстрируют, какие корректировки вы можете внести.
Регулировка оттенка и насыщенности
Ниже приведены шаги по перекрашиванию объекта путем настройки оттенка и насыщенности.
- Щелкните вкладку File в строке меню и откройте существующий проект или создайте новый проект.
- В меню «Слои » щелкните нужный слой изображения, чтобы перекрасить его.
- Выберите нужную часть слоя с помощью инструментов выделения, лассо или быстрого выбора.
- В строке меню выберите Image , затем Adjustments .
- Выберите Hue / Saturation .
- Отрегулируйте ползунки для Hue , Saturation и Lightness до тех пор, пока предварительный просмотр не будет вам необходим.
- Выберите ОК , чтобы применить изменения.
Настройка цветового диапазона
Возможно, вы захотите изменить только один диапазон цветов в изображении. Например, вы можете изменить все зеленые яблоки на красные.
Выполните следующие действия, чтобы выборочно настроить диапазон цветов в Photoshop.
- Откройте изображение в Photoshop.

- Откройте меню Select и выберите Color Range .
- В диалоговом окне Color Range вы увидите черно-белую миниатюру вашего изображения. Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «Пипетка». Щелкните цвет в своем изображении, и эскиз изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали. Отрегулируйте ползунок Fuzziness , чтобы контролировать, насколько широким или узким будет диапазон.«Нечеткий» выбор будет включать цвета, которые дальше от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона. Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .

- Теперь цветовая гамма вашего изображения выбрана.Любые внесенные вами изменения влияют только на эту область.
- Однако край выделения, вероятно, слишком «жесткий». Вы же не хотите, чтобы ваши изменения цвета имели явное преимущество. Итак, теперь мы растушим выделение. Когда вы растушевываете выделение, край выделения постепенно сглаживается с обеих сторон. Любые изменения, которые вы вносите в эту часть изображения, будут «плавно увеличиваться» и «уменьшаться» на краю выделения на указанный радиус в пикселях. Чтобы растушевать выделение, в меню Выбрать выберите Изменить , Растушевка .
- Выберите радиус растушевки (расстояние сглаживания по обе стороны от края выделения). В этом примере мы выбираем 15 пикселей. Нажмите ОК .
- Край выделения изменится на более гладкую «каплю». Линия выделения указывает общую среднюю точку вашего выбора. Фактические выбранные пиксели показаны на диаграмме ниже.
 Как видите, у растушеванного выделения более мягкие края. Регулировка цвета будет наиболее сильной в ярких областях и не будет применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
Как видите, у растушеванного выделения более мягкие края. Регулировка цвета будет наиболее сильной в ярких областях и не будет применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
- У нас есть подборка, которая охватывает только зеленые части яблок. Теперь мы можем настроить оттенок и насыщенность, как мы делали выше, но только выбранная область будет изменена. Откройте меню Image и выберите Adjustments , Hue / Saturation .
- Переместите ползунок Hue в сторону красного и переместите ползунок Saturation вправо, чтобы усилить красноту.Нажмите ОК , чтобы применить изменения.
Настройка цветовых каналов в режиме CMYK
При выборочной настройке цвета бывает трудно сопоставить цветовую температуру — «теплый» (красный, желтый) или «холодный» (зеленый, синий) — остальной части изображения. Если вы хотите слегка отрегулировать цветовую температуру, полезно работать в цветовом режиме CMYK.
В этом примере наше исходное изображение — это JPEG, в котором используется цвет RGB — каждый пиксель представляет собой комбинацию значений красного, зеленого и синего цветов.Эти значения также называются «цветовыми каналами». RGB — это трехканальный цветовой режим, идеально подходящий для компьютерных дисплеев.
CMYK — это четырехканальный цветовой режим (голубой, пурпурный, желтый, а K означает черный). Этот цветной режим идеален для печати изображений, например журналов и книг, поскольку он соответствует четырем цветам чернил, используемых в печатных машинах. CMYK — это интуитивно понятный режим для точной настройки цвета фотографий. С четырьмя каналами вместо трех вы можете регулировать цвета компонентов с помощью более точного управления.
Выполните следующие действия, чтобы изменить цветовой режим изображения на CMYK и настроить каналы CMYK по отдельности.
- Открыв изображение в Photoshop, перейдите в меню Изображение и выберите Mode , CMYK Color .
 Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
- Есть несколько способов изменить цветовые каналы. Один из самых интуитивно понятных — инструмент настройки «Кривые» в Photoshop.В меню Image выберите Adjustments , Curves .
- Инструмент Кривые показывает гистограмму интенсивности цветов вашего изображения. Когда вы впервые открываете инструмент, он показывает интенсивность всех каналов вместе. Любые внесенные вами изменения одинаково влияют на все цветовые каналы, фактически делая изображение светлее или темнее. Сейчас нам нужно настроить только отдельные цветовые каналы. В инструменте Curves, щелкните раскрывающееся меню Channel и выберите Cyan .
- Гистограмма теперь показывает интенсивность только голубого канала, и мы можем настроить его «кривую». Кривая начинается с диагональной линии. На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу.

- Чтобы изменить кривую, вы можете перемещать контрольные точки. Но мы хотим оставить две угловые точки на месте. Эти точки представляют собой «крайности» интенсивности цвета. Мы не хотим влиять на эти части изображения: там, где нет голубого цвета или его много, мы не хотим вносить никаких изменений.Мы хотим воздействовать на средний диапазон и постепенно уменьшать это изменение в крайних точках. Мы можем сделать это, добавив к кривой контрольную точку. Щелкните середину диагональной линии, чтобы создать контрольную точку, и перетащите ее вниз. Вы заметите, что выбранная часть вашего изображения становится менее голубой; теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной. Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения.
- Затем измените пурпурный канал.В диалоговом окне Curves щелкните Channel и выберите Magenta .

- Отображается пурпурная гистограмма. На этот раз щелкните середину диагональной линии и перетащите вверх, чтобы увеличить интенсивность пурпурного цвета среднего диапазона. Красный цвет яблок усиливается на вашем изображении. Когда он будет выглядеть так, как вы хотите, нажмите OK , чтобы применить настройки. Вы можете повторить этот процесс для желтого и черного каналов, если хотите.
- Когда вы закончите настройку каналов CMYK, верните изображение в цветовой режим RGB, чтобы обеспечить максимальную совместимость с приложениями, веб-сайтами и другими устройствами.Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.

- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.

Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как перекрасить иконку PNG в Photoshop
Есть два способа перекраски растровых значков:
- Сложный способ: 9 шагов в фотошопе. Эта статья подробно описывает это.
- Простой способ: одним щелчком мыши в веб-приложении Icons8.
 Ознакомьтесь с функциями Icons8 Must Try, чтобы узнать больше.
Ознакомьтесь с функциями Icons8 Must Try, чтобы узнать больше.
Итак, вы скачали бесплатный набор иконок для Windows 8 или iOS9. Давайте заставим их засиять новым великолепием.
Получение Adobe Photoshop
Вам понадобится Photoshop (зачем возиться с Photoshop? См. Нижнюю часть сообщения).Если у вас его нет, обычная лицензия стоит 20 долларов в месяц, но вы также можете:
- Загрузите полнофункциональную 30-дневную пробную версию . По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере.
- Купите Photoshop Elements за 80 долларов. В нем есть весь необходимый функционал и многое другое.
Открытие файла
Верно, уважаемые читатели. Среди вас есть разработчики программного обеспечения, некоторые кандидаты наук и MBA, но все же я собираюсь научить вас, как открывать файл open
Итак, выберите значок и либо перетащите его на значок Photoshop, либо используйте Cmd + O ( Ctrl + O в Windows) для открытия диалога. Подсказка: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge. Выберите желаемый размер, например 128 × 128 пикселей:
Подсказка: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge. Выберите желаемый размер, например 128 × 128 пикселей:
Раскраска иконы
1. Убедитесь, что цветовой режим
— RGBЕсли это оттенков серого , значок будет в оттенках серого независимо от того, какой цвет вы выберете. В меню нажмите Изображение-> Режим-> Цвет RGB.
2. Убедитесь, что у вас есть палитра слоев
на экране Это выглядит так:
Обычно он находится в правой нижней части экрана.Если это не так, используйте Window-> Layers, чтобы открыть его.
3. Щелкните значок
Fx для эффектов4. В меню «Эффекты» выберите Наложение цвета
Откроется такое диалоговое окно:
5. Щелкните поле цвета
6. В диалоговом окне цвета выберите желаемый цвет.
7. Нажмите ОК во всех диалоговых окнах
Наслаждайтесь результатом. Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите следующее диалоговое окно:
Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите следующее диалоговое окно:
8.Убедитесь, что для файла
задано значение PNG-24 .9. Нажмите «Сохранить»
Готово. Теперь вы можете перекрасить любую иконку. Большой!
Почему фотошоп?
Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две:
- У вас никогда не будет проблем с сопоставимостью . Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов.Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько изуродованного ее тела:
- Другая причина в том, что вы изучаете мощный инструмент. Если вы когда-нибудь захотите раскрасить его градиентом, узором или каким-либо образом разрушить, вы можете сделать это с помощью дополнительных движений.
 Разве это не здорово?
Разве это не здорово?
Рано или поздно перекрашенный значок — это значок проданного. Но что, если люди попытаются украсть у вас? Узнайте, что делать, если кто-то ворует у вас 7 раз в день
Узнайте об одной из самых ярких неудач Icons8 в книге «Как мы потеряли 47% наших пользователей после редизайна».
Кроме того, узнайте, как создать согласованный набор значков, как сделать значок с идеальным пикселем, как сделать бесшовный фон и как создать водяной знак в Photoshop.
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Фотошоп как перекрасить объект в другой цвет. Как изменить цвет в фотошопе
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
Откройте изображение в “Фотошопе”. Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color). Появится диалоговое окно. В его верхней части поставьте галочку напротив Localised Color Clusters. Ниже расположено 3 пипетки. Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Рекомендуем также
Как изменить цвет в фотошопе
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке ;-))
Источник
Перевод
Как выделить один цвет в Фотошопе определенного объекта
Сегодня дадим ответ на вопрос: «Как выделить определенный цвет на картинке в Фотошопе». Справиться с этой задачей поможет инструмент «Цветовой диапазон».
В этом уроке, прежде всего познакомимся с инструментом «Цветовой диапазон». Так же, на примерах, покажу как изменить цвет любого объекта на фотографии. Перейдем к примерам?
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Как сами видите, выделение по цвету сэкономило уйму времени. Куртка выделена, а значит осталось добавить «Цветовой тон/Насыщенность» и придать нужный цвет.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Остались вопросы? Пишите в комментариях.
Загрузка…Интересные приемы обработки в фотошопе / Skillbox Media
Чтобы добавить на изображение лучи солнца, для начала нужно выбрать самые светлые участки картинки — именно оттуда и будет светить солнце. Сделать это проще всего инструментом Цветовой диапазон/Color Range.
Когда откроется окно инструмента, выберите в первом выпадающем списке режим Подсветка/Highlights. Затем переместите ползунок параметра Разброс/Fuzziness влево и сосредоточьте свое внимание на параметре Диапазон/Range. Нужно сделать так, чтобы были выбраны самые светлые участки изображения.
Как только вы нажмете кнопку «OK», программа сама выделит нужные участки — скопируйте их на новый слой с помощью команды Ctrl+J и конвертируйте слой в смарт-объект. Перейдите во вкладку Фильтры/Filters, выберите Размытие/Blur и затем — Радиальное размытие/Radial Blur. В пункте Метод размытия/Blur Method поставьте Линейный/Zoom и выставите параметр Количество/Amount на максимум. В небольшом окне справа программа покажет, как будет располагаться размытие, — очень важно правильно обозначить центр, который должен совпадать с источником света.
Чтобы сделать лучи более насыщенными, достаточно создать дубликат слоя с помощью команды Ctrl+J нужное количество раз. Все созданные слои выделите, кликните по ним правой кнопкой мыши в списке слоев и выберите пункт Преобразовать в смарт-объект/Convert to Smart Object. Теперь осталось лишь добавить немного размытия: перейдите в Галерею размытия/Blur Gallery и выберите инструмент Размытие поля/Field Blur — с его помощью вы можете регулировать степень разблюренности на разных участках слоя.
Если хотите сделать изображение более реалистичным, попробуйте разные эффекты наложения слоя; еще можно создать маску и убрать некоторые лучи с изображения при помощи инструмента Кисть/Brush Tool. Чтобы сделать картинку еще более привлекательной, можно создать слой-заливку, установить его прозрачность около 3–5% или поэкспериментировать с инструментом Кривые/Curves.
Как создать эффект солнечных лучей в PhotoshopИнструмент Замена цвета в Фотошопе
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым (основным) цветом с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой – Красный», «Пурпурный – Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения («Волшебная палочка», «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена черного цвета в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу панели инструментов). Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с текстом, редактирования RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. Это замечание для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Как перекрасить объект в Photoshop
Обновлено: 06.03.2020, Computer Hope
Adobe Photoshop предоставляет несколько инструментов для настройки освещения и цвета объекта. Можно выбирать и настраивать отдельные объекты на изображении, не затрагивая остальную часть изображения.
Photoshop предлагает множество инструментов и методов для настройки цвета. Методы, перечисленные на этой странице, помогут вам начать работу и продемонстрируют, какие корректировки вы можете внести.
Регулировка оттенка и насыщенности
Ниже приведены шаги по перекрашиванию объекта путем настройки оттенка и насыщенности.
- Щелкните вкладку File в строке меню и откройте существующий проект или создайте новый проект.
- В меню «Слои » щелкните нужный слой изображения, который нужно перекрасить.
- Выберите нужную часть слоя с помощью инструментов выделения, лассо или быстрого выбора.
- В строке меню выберите Image , затем Adjustments .
- Выберите Hue / Saturation .
- Отрегулируйте ползунки для Hue , Saturation и Lightness до тех пор, пока предварительный просмотр не будет вам необходим.
- Выберите ОК , чтобы применить изменения.
Регулировка цветового диапазона
Возможно, вы захотите изменить только один диапазон цветов в вашем изображении. Например, вы можете изменить все зеленые яблоки на красные.
Выполните следующие действия, чтобы выборочно настроить диапазон цветов в Photoshop.
- Откройте изображение в Photoshop.
- Откройте меню Select и выберите Color Range .
- В диалоговом окне Color Range вы увидите черно-белую миниатюру вашего изображения. Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «пипетка». Щелкните цвет в своем изображении, и миниатюра изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали. Отрегулируйте ползунок Fuzziness , чтобы контролировать, насколько широким или узким будет диапазон.«Нечеткий» выбор будет включать цвета, которые более далеки от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона. Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как будто она соответствует частям изображения, которые вы хотите перекрасить, нажмите OK .
- Теперь цветовая гамма вашего изображения выбрана.Любые изменения, которые вы вносите, затрагивают только эту область.
- Однако край выделения, вероятно, слишком «жесткий». Вы же не хотите, чтобы ваши изменения цвета имели явное преимущество. Итак, теперь мы растушим выделение. Когда вы растушевываете выделение, край выделения постепенно сглаживается с обеих сторон. Любые изменения, которые вы вносите в эту часть изображения, будут «плавно увеличиваться» и «уменьшаться» на краю выделения на указанный радиус в пикселях. Чтобы растушевать выделение, в меню Выбрать выберите Изменить , Растушевка .
- Выберите радиус растушевки (расстояние сглаживания по обе стороны от края выделения). В этом примере мы выбираем 15 пикселей. Нажмите ОК .
- Край выделения изменится на более гладкую «каплю». Линия выделения указывает общую среднюю точку вашего выбора. Фактически выбранные пиксели показаны на диаграмме ниже. Как видите, у растушеванного выделения более мягкие края. Настройки цвета будут наиболее сильными в светлых областях и не будут применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
- У нас есть подборка, охватывающая только зеленые части яблок. Теперь мы можем настроить оттенок и насыщенность, как мы делали выше, но только выбранная область будет изменена. Откройте меню Image и выберите Adjustments , Hue / Saturation .
- Переместите ползунок Hue в сторону красного и переместите ползунок Saturation вправо, чтобы усилить покраснение.Нажмите ОК , чтобы применить изменения.
Настройка цветовых каналов в режиме CMYK
При выборочной настройке цвета может быть трудно сопоставить цветовую температуру — «теплый» (красный, желтый) или «холодный» (зеленый, синий) — остальной части изображения. Если вы хотите слегка отрегулировать цветовую температуру, полезно работать в цветовом режиме CMYK.
В этом примере наше исходное изображение — это JPEG, в котором используется цвет RGB — каждый пиксель представляет собой комбинацию значений красного, зеленого и синего цветов.Эти значения также называются «цветовыми каналами». RGB — это трехканальный цветовой режим, идеально подходящий для компьютерных дисплеев.
CMYK — это четырехканальный цветовой режим (голубой, пурпурный, желтый, а буква K означает черный). Этот цветной режим идеален для печати изображений, например журналов и книг, поскольку он соответствует четырем цветам чернил, используемых в печатных машинах. CMYK — это интуитивно понятный режим для точной настройки цвета фотографий. С четырьмя каналами вместо трех вы можете регулировать цвета компонентов с помощью более точного управления.
Выполните следующие действия, чтобы изменить цветовой режим изображения на CMYK и настроить каналы CMYK по отдельности.
- Открыв изображение в Photoshop, перейдите в меню Изображение и выберите Mode , CMYK Color . Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
- Есть несколько способов изменить цветовые каналы. Один из самых интуитивно понятных — инструмент настройки «Кривые» в Photoshop.В меню Image выберите Adjustments , Curves .
- Инструмент Кривые показывает гистограмму интенсивности цветов вашего изображения. Когда вы впервые открываете инструмент, он показывает интенсивность всех каналов вместе. Любые изменения, которые вы вносите сейчас, одинаково влияют на все цветовые каналы, фактически делая изображение светлее или темнее. Сейчас мы хотим настроить только отдельные цветовые каналы. В инструменте Curves щелкните раскрывающееся меню Channel и выберите Cyan .
- Гистограмма теперь показывает интенсивность только голубого канала, и мы можем настроить его «кривую». Кривая начинается с диагональной линии. На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу.
- Чтобы изменить кривую, вы можете перемещать контрольные точки. Но мы хотим оставить две угловые точки на месте. Эти точки представляют собой «крайности» интенсивности цвета. Мы не хотим влиять на эти части изображения: там, где нет голубого цвета или его много, мы не хотим вносить никаких изменений.Мы хотим повлиять на средний диапазон, чтобы это изменение постепенно уменьшалось в крайних точках. Мы можем сделать это, добавив к кривой контрольную точку. Щелкните середину диагональной линии, чтобы создать контрольную точку, и перетащите ее вниз. Вы заметите, что выделенная часть вашего изображения становится менее голубой; Теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной. Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения.
- Затем измените пурпурный канал.В диалоговом окне Curves щелкните Channel и выберите Magenta .
- Отображается пурпурная гистограмма. На этот раз щелкните середину диагональной линии и перетащите вверх, чтобы увеличить интенсивность пурпурного цвета среднего диапазона. Покраснение яблок усиливается на вашем изображении. Когда он будет выглядеть так, как вы хотите, нажмите OK , чтобы применить настройки. Вы можете повторить этот процесс для желтого и черного каналов, если хотите.
- Когда вы закончите настройку каналов CMYK, верните изображение в цветовой режим RGB, чтобы обеспечить максимальную совместимость с приложениями, веб-сайтами и другими устройствами.Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.
Как перекрасить одежду »Блог» FashionClassroom.com
Есть много способов перекрасить изображение или его часть с помощью Photoshop, и в этом уроке я покажу два способа работы с файлом для выполнения этой задачи.
Первый метод — это использование корректирующих слоев, а второй — использование обычных корректирующих изображений.У каждого из них есть свои преимущества и недостатки, поэтому вы выбираете его.
Шаг 1. Сделайте и сохраните свой выбор
Начните с документа одежды, который вы хотите перекрасить, и выделите всю одежду, которую нужно перекрасить. Здесь я использовал инструмент быстрого выбора, но вы также можете использовать волшебную палочку, инструменты лассо, инструмент перо или даже цветовой диапазон в меню выбора.
Также приятно иметь возможность вернуться к нашему выбору позже без необходимости повторного выбора, поэтому перейдите в SELECT> SAVE SELECTION, дайте ему имя и нажмите OK.
Шаг 2. Добавьте корректирующий слой
Убедитесь, что ваша одежда ВЫБРАНА, и в нижней части панели слоев нажмите кнопку «Заливка и корректирующий слой». Есть несколько вариантов корректирующего слоя, которые нам подойдут, но пока давайте выберем Hue / Saturation .
Корректирующие слои хороши тем, что они не разрушают, так что вы можете вернуться позже и отрегулировать заново, не разрушая исходное изображение.
Шаг 3. Настройте оттенок / насыщенность на панели свойств
A Свойства Откроется окно, в котором вы увидите ползунки Цветовой тон / Насыщенность.
Отрегулируйте ползунок «Оттенок», «Насыщенность» и «Яркость», чтобы получить желаемый цвет. И вуаля! Выполнено.
Примечание. Если вы выберете значок корректирующего слоя, и появится большой белый прямоугольник, как на изображении ниже (кстати, это маска), это означает, что вы не выбрали вашу одежду. Удалите этот слой и убедитесь, что вы сделали свой выбор, прежде чем добавлять корректирующий слой.
Другой вариант в окне свойств оттенка / насыщенности — использовать ЦВЕТ.Когда вы используете это, все цвета в выделении будут иметь одинаковый оттенок. Если этот параметр не выбран, все цвета будут сдвигаться относительно исходного цвета пикселя.
Вы можете создавать и перекрашивать столько корректирующих слоев, сколько захотите. Просто обратите внимание, что корректирующие слои будут объединяться, если вы не отключите (щелкните значок глазка рядом со слоем) те, которые вам не нужны.
Шаг 4. Добавьте слой Curves
Как упоминалось ранее, есть другие параметры корректирующего слоя, которые вы можете попробовать, например КРИВЫЕ, для настройки значений освещенности в изображении.Кривые также отлично подходят для добавления или удаления контраста изображения.
Выделите еще раз свой выбор, перейдя в SELECT> LOAD SELECTION и выбрав ранее сохраненный выбор.
Теперь перейдите к кнопке «Корректирующие слои» в нижней части панели «Слои» и выберите «Кривые».
Регулировка кривой так, чтобы она изгибалась вверх, делает изображение светлее, а наклон вниз — темнее. Если вы сделаете S-образную форму, как показано на изображении ниже, вы добавите контрастность изображению.
Корректирующие слои действительно эффективны, но их может быть немного сложнее понять, особенно если вы еще не очень хорошо знакомы с масками.Итак, ниже я покажу вам, как настроить цвета другим способом.
Шаг 5: Или используйте обычные настройки изображения
Второй способ перекрасить одежду аналогичен, но использует параметры настройки изображения из меню ИЗОБРАЖЕНИЕ. Этот метод немного легче понять новичкам; однако, как только вы сделаете изменение, оно будет постоянным, если у вас не будет достаточно шагов отмены для возврата или если вы не дублируете исходный слой.
Откройте свое изображение и, чтобы быть в безопасности, продублируйте исходный слой, перетащив слой с панели «Слои» на кнопку «Новый слой» в нижней части панели «Слои».
Создайте и сохраните свой выбор, как указано в шаге 1.
Затем выберите ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК / НАСЫЩЕННОСТЬ (или CMD + U), чтобы открыть настройку оттенка / насыщенности.
Затем отрегулируйте ползунки, чтобы перекрасить одежду. Вы также можете выбрать Colorize, чтобы все пиксели приобрели одинаковый оттенок.
Просто убедитесь, что у вас ВЫБРАНА одежда, иначе она перекрасит весь слой.
Шаг 6: Рисование разными режимами кисти
БОНУС: для развлечения вы также можете использовать инструмент «Кисть», чтобы перекрашивать изображения.
Выберите цвет переднего плана, выберите инструмент «Кисть» и установите для параметра «Режим» значение «Оттенок» или «Цвет». Когда вы рисуете, вы увидите, что пиксели, которые вы закрашиваете, адаптируются к цвету, которым вы рисуете.
Более светлые значения на изображении ниже были сделаны с помощью HUE, более темные — с помощью COLOR.
Вы можете создать столько слоев, сколько захотите, и просматривать их один за другим. Размер файла больше, чем при использовании корректирующих слоев, но иногда их легче просматривать в стеке в окне «Слой».
Развлекайтесь и не забывайте почаще экономить!
Как изменить цвет сложных объектов в Photoshop без выделения
В этом уроке по Photoshop Колин Смит покажет вам, как быстро изменить цвет чего-либо на фотографии с помощью Photoshop. Вы можете мгновенно менять цвета очень сложных фигур без выделения, используя этот изящный трюк. Я предлагаю сначала посмотреть видео, а затем использовать этот письменный текст в качестве ссылки, чтобы вернуться к нему, чтобы вам не приходилось делать заметки.
Как изменить цвет чего-либо в Photoshop без выделения
Начнем с дизайна, который я сделал для обложки журнала Photoshop User Magazine.
Я сделал исходное фото в своей студии с моделью Лланой Бэррон и использовал свою гитару Ibanez Jem. Остальное было немного 3D и композитинг в Photoshop. сделал это для учебника, который я написал в журнале. Если у меня будет достаточно людей, возможно, я переделаю руководство здесь.Во всяком случае .. продолжайте с изменением цвета.
Шаг 1. Изолируйте область
Мы собираемся изменить цвет юбки и текста, поэтому с помощью инструмента прямоугольной области выделите нижнюю часть изображения. Нет смысла менять верх и добавлять лишние работы.
Шаг 2.
На панели слоя выберите корректирующий слой Цветовой тон / Насыщенность.
Шаг 3.
Если мы изменим оттенок, цвет изменится во всем изображении.Мы только сейчас хотим изменить юбку и сделать ее синей.
Как видите, на то, чтобы вырезать его, потребуется время, но в этом нет необходимости. Выберите инструмент для выбора (Мизинец со стрелками)
Шаг 4.
Чтобы выбрать цвет, нажмите на фиолетовый цвет юбки. Теперь переместите ползунок оттенка и обратите внимание, что изменился только фиолетовый цвет. Аккуратно, да?
Совет. Удерживая Ctrl / Cmd, перетащите цвет, и вы можете изменить его на экране.
Для некоторых из вас это все, что вам нужно, увидимся !.j / k, держись, станет лучше.
Шаг 5.
Если мы хотим изменить более одного цвета, нам не нужно ничего переделывать. Пока Hue / Satch все еще открыт, снова выберите палец и на этот раз нажмите на оранжевый текст. (Можете ли вы представить, что пытаетесь выделить это И отражения тоже? Давайте сделаем его синим. Перетащите его вправо по оттенку. Обратите внимание, все это странно? Это потому, что Photoshop не выделил весь оранжевый цвет. Это второе здесь вы узнаете, как уточнить выбор цвета.
Шаг 6.
Внизу Оттенка / Насыщенности находится цветовая шкала с цветными точками на ней. Это выбранная цветовая гамма. Нам нужно увеличить этот диапазон, чтобы охватить более широкий диапазон апельсинов.
Переместите ползунки; как треугольники, так и внутренние ползунки, и вы увидите идеальный выбор и красивый синий цвет.
Милая! Но ее руки выглядят так, как будто на них синие резиновые перчатки. Это подводит нас к третьему вопросу, как исправить избыточный выбор.
Шаг 7.
Это действительно очень просто. Каждый корректирующий слой имеет встроенную маску. Как вы можете видеть на маске, верх черный, а низ белый. Если маска черная, она скрывает текущий слой, а белый — показывает. Все, что нам нужно сделать, это добавить черный цвет в области, которые мы не хотим изменять.
Убедитесь, что маска слоя выбрана, щелкнув по ней.
Шаг 8
Выберите инструмент «Кисть» (клавиша B)
Выберите черный цвет в качестве цвета переднего плана.
Закрасьте участки, которые хотите защитить, и вы увидите, как восстанавливаются исходные цвета. Если вы пройдете по линиям, закрасьте белым, чтобы вернуть настроенный цвет.
Step 9
Ради удовольствия я нарисовал маску поверх рыбы, чтобы вернуть ее первоначальный цвет. Я ничего не имею против синей рыбы, но, думаю, оранжевая золотая рыбка выглядит лучше.
Вот и все. Красиво и просто, но значительно экономит время.
Я очень надеюсь, что вам понравился урок этой недели здесь, в PhotoshopCAFE.
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга режимов наложения
000300020000009000 Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как сопоставить цвет объекта на одной фотографии с цветом объекта на отдельной фотографии с помощью команды «Подобрать цвет», доступной в Photoshop, начиная с Photoshop CS (что означает, что вы вам понадобится как минимум Photoshop CS, если вы хотите следовать этому руководству).
Здесь у меня есть изображение, взятое из каталога модели, которая, очевидно, вполне довольна тем, насколько хорошо цвет ее нового топа соответствует обстановке на открытом воздухе, в которой она находится:
Исходное изображение.
Как и большинство предметов одежды, этот верх доступен в других цветах. Например, предположим, что он также доступен в том же цвете, что и верх модели на этой фотографии:
Модель с фиолетовым верхом.
Клиент хотел бы, чтобы вы изменили цвет верха женщины на первой фотографии так, чтобы он соответствовал цвету верха на второй фотографии, например:
Цвет верха женщины на исходной фотографии согласован с цветом верха на второй фотографии.
Лично мне больше нравится зеленый цвет, но эй, все, что хочет клиент, верно?
Команда «Подобрать цвет» в Photoshop была создана специально для этого типа задач, хотя у нее есть много других применений, которые мы рассмотрим в других уроках. Однако, в зависимости от изображений, которые вы используете, Match Color не всегда работает идеально сам по себе. Иногда это так, иногда нет. Иногда требуется небольшая помощь, и, как мы вскоре увидим, это один из таких случаев.Давайте начнем!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой исходного изображения
Первое, что мы всегда хотим сделать при работе с изображением в Photoshop, — это продублировать фоновый слой. Фоновый слой содержит информацию о нашем исходном изображении, и мы не хотим терять ее, если нам придется вернуться к ней.В настоящее время моя палитра слоев показывает, что мой фоновый слой — единственный слой, который у меня есть:
Палитра слоев в Photoshop, показывающая фоновый слой, который содержит информацию об исходном изображении.
Чтобы дублировать фоновый слой, все, что нам нужно сделать, это использовать удобное сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop автоматически назвал «Слой 1» вверху:
Палитра слоев в Photoshop теперь показывает фоновый слой, а также копию фонового слоя над ним
Теперь мы можем безопасно работать с нашим изображением, не беспокоясь о повреждении оригинала.
Шаг 2. Выберите объект, для которого требуется изменение цвета
Используя инструмент выделения по вашему выбору ( Lasso Tool , Pen Tool и т. Д.), Нарисуйте выделение вокруг объекта, цвет которого нужно изменить. Здесь мы можем видеть мои выделенные контуры вокруг верхней части женской фигуры:
Используйте инструмент выбора по вашему выбору, чтобы выделить вокруг объекта, который требует изменения цвета.
Шаг 3. Выберите большую область внутри объекта на втором изображении
Переключитесь на ваше второе изображение в этот момент и снова с помощью вашего любимого инструмента выделения (инструмент «Лассо» отлично подойдет для этого) выберите большую область внутри объекта, содержащую нужный вам цвет.В моем случае я собираюсь выделить большую часть лилового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлые и темные области). Photoshop нужно столько оттенков цвета, сколько вы можете дать ему, чтобы он мог точно применить цвет к объекту на исходном изображении (кнопки на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал клавишу Shift и перетаскивал их с помощью инструмента Лассо, чтобы вычесть их из моего выделения, на всякий случай):
Выбор большой площади рубашки для включения как можно большего количества оттенков цвета.
Шаг 4. Вернитесь к исходному изображению
Теперь, когда мы выбрали объект на первой фотографии и большую область цвета внутри объекта на второй фотографии, мы можем перейти к команде Match Color. Прежде чем мы это сделаем, нам нужно убедиться, что наша исходная фотография — это та, которую в настоящее время просматривает Photoshop (технический термин будет заключаться в переводе исходной фотографии в «фокус»), поэтому щелкните в любом месте окна документа оригинала. изображение, чтобы выбрать его.Команда Match Color будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета из второго изображения будут переходить в это, в то время как второе изображение (содержащее нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано (в фокусе).
Шаг 5. Откройте команду Match Color
Выбрав исходное изображение, перейдите в меню «Изображение» в верхней части экрана, выберите «Коррекция», а затем выберите «Подобрать цвет»:
Выберите Изображение> Коррекция> Подобрать цвет.
Это вызывает довольно большое диалоговое окно Photoshop Match Color. Теперь я люблю Photoshop. Я думаю, что это лучшая вещь после цветных карандашей. Но, честно говоря, между вами и мной что-то не так с диалоговым окном Match Color. Это сбивает с толку, и этого не должно быть. Я бы хотел, чтобы Adobe изменила его дизайн, но пока что в Photoshop CS3 они этого не сделали, поэтому нам просто нужно преодолеть путаницу, чтобы добраться до простоты, лежащей в основе.
Диалоговое окно «Подобрать цвет» разделено на два основных раздела — «Целевое изображение» вверху и «Статистика изображения» (скажите что?) Внизу.Видите, вы думали, что нижний раздел будет называться «Исходное изображение», верно? Я имею в виду, что это имело бы смысл. Но нет, это называется «Статистика изображений». Давайте пока оставим нижнюю часть в покое и посмотрим на верхнюю, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нужно изменить. Фактически невозможно установить конечное изображение в диалоговом окне. Photoshop просто назначает любое изображение, которое вы выбрали, когда вы выбрали команду «Подобрать цвет» из меню «Изображение», в качестве конечного изображения, поэтому я попросил вас сначала выбрать исходное изображение.Мое исходное изображение называется «green.jpg», и мы можем видеть его имя в списке рядом со словом «Target» в верхней части диалогового окна:
Диалоговое окно «Подобрать цвет», показывающее мою фотографию «green.jpg» в качестве конечного изображения.
Под именем конечного изображения находится раздел параметров изображения, содержащий такие параметры, как яркость, интенсивность цвета, затухание и нейтрализация. Здравый смысл может заставить вас поверить в то, что, поскольку эти параметры четко сгруппированы в разделе «Целевое изображение» вверху, они как-то связаны с целевым изображением, но здравый смысл был бы ошибочным.Они управляют исходным изображением внизу, которое вы назначаете в разделе статистики изображения. Понимаете, что я имею в виду? Это диалоговое окно требует доработки.
К счастью, хотя само диалоговое окно сбивает с толку, то, что мы пытаемся с ним сделать, не так. У нас уже выбрано конечное изображение, поэтому теперь нам нужно выбрать исходное изображение.
Шаг 6. Выберите второе изображение в качестве источника
В разделе «Статистика изображения» в нижней части диалогового окна вы увидите параметр «Источник» с раскрывающимся списком рядом с ним.Щелкните маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения:
Выберите второе изображение из раскрывающегося списка «Источник».
Если исходное изображение содержит несколько слоев, вам необходимо выбрать соответствующий слой из параметра «Слой» под параметром «Источник». В моем случае второе изображение содержит только один слой, исходный фоновый слой, поэтому он автоматически выбирается для меня.
Шаг 7. Скажите Photoshop, чтобы он использовал выделение, которое вы сделали на изображениях
Непосредственно над параметром «Источник» находятся два параметра с флажками рядом с ними — «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки».Первый вариант сообщает Photoshop, что мы хотим, чтобы он использовал только цвета внутри нашего выделения в исходном изображении при сопоставлении цветов с целевым изображением. Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри женского верха. Если бы я не прояснил это для Photoshop, он проигнорировал бы мой выбор и использовал бы цвета из всей фотографии, а это не то, что мы хотим, поэтому убедитесь, что вы установили флажок для этого параметра, чтобы выбрать его.
Второй вариант говорит, что мы хотим, чтобы Photoshop заботился только о конкретном объекте, который мы выбрали в нашем исходном изображении, когда выясняли, как сопоставить цвета.В моем случае это означает, что я говорю Photoshop, что я хочу, чтобы он смотрел только на цвета, составляющие зеленый верх, который носит женщина. Если бы я не указал это, Photoshop примет во внимание все цвета всей фотографии, и результат будет не таким точным, поэтому убедитесь, что этот параметр также выбран:
Выберите параметры «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки», чтобы Photoshop использовал только выбранные области в изображениях при сопоставлении цветов.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна и попросить Photoshop сопоставить цвета в конечном изображении с цветами в исходном изображении. Во многих случаях это прекрасно работает, и никаких дополнительных действий не требуется. Однако в зависимости от изображений, которые вы используете, это может быть не так. Иногда Photoshop не совсем понимает это. Для меня это один из таких случаев. Вот как теперь выглядит мое исходное изображение (выделение все еще видно и активно):
Исходное изображение после применения команды «Подобрать цвет».
Photoshop смог получить правильный основной цвет, но с общим эффектом определенно что-то не так. Проблема в том, что в женском топе больше нет контраста. Темные области теней слишком светлые, а любые едва заметные светлые участки исчезли. В основном это выглядит фальшивкой. Это один из тех случаев, когда Match Color требуется небольшая помощь. Я мог бы попытаться отрегулировать яркость, перетащив ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, что бы я сделал, — это сделать весь верх светлее или темнее.Мне нужно иметь возможность независимо настраивать светлые участки и тени. К счастью, это легко сделать, как мы увидим дальше!
Шаг 8: Добавьте корректирующий слой уровней
Я собираюсь использовать простой корректирующий слой Levels, чтобы затемнить тени и осветлить светлые участки ее верха. Для этого щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Щелкните значок «Новый корректирующий слой» в нижней части палитры слоев.
Затем выберите Уровни из появившегося списка корректирующих слоев:
Выберите «Уровни» из списка.
Шаг 9: Перетащите ползунки с черно-белыми точками к центру
Когда появится диалоговое окно «Уровни», вы увидите большую черную гистограмму (похожую на гору) в центре диалогового окна, а также три маленьких ползунка под ней — черный ползунок в крайнем левом углу, белый ползунок на крайний правый и серый ползунок посередине. Чтобы затемнить теневые области, просто щелкните черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.Следите за своим изображением, перетаскивая ползунок, чтобы вы могли видеть, что происходит с тенями, и при необходимости отрегулируйте ползунок. Затем, когда вы исправили теневые области, щелкните белый ползунок в крайнем правом углу и перетащите его влево, пока он не окажется в точке, где начинается правая сторона гистограммы. Опять же, следите за своим изображением, перетаскивая ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать так же.Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Перетащите черно-белые ползунки в сторону гистограммы, чтобы улучшить тени и светлые участки внутри вашего выделения.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши тени и блики теперь должны выглядеть намного лучше, но, скорее всего, вы только что создали другую проблему. В моем случае женский верх теперь имеет гораздо более реалистичный уровень контрастности, но общий цвет был изменен:
Контраст женского верха был улучшен, но теперь его цвет изменился.
Шаг 10: Измените режим наложения корректирующего слоя «Уровни» на «Яркость»
Причина смещения цвета заключается в том, что по умолчанию команда «Уровни» изменяет не только значения яркости (яркости) изображения, но и цвета. Нам нужно сказать Photoshop, что мы хотим, чтобы наш корректирующий слой «Уровни» влиял только на значения яркости объекта и оставлял цвета в покое. Как мы это делаем? Легкий. Мы просто меняем режим наложения корректирующего слоя. Поднимитесь к опции Blend Mode в верхнем левом углу палитры слоев.В настоящее время он говорит «Нормальный», который является режимом наложения по умолчанию. Нажмите на маленькую стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Яркость» в самом низу списка:
Измените режим наложения корректирующего слоя «Уровни» с «Нормальный» на «Яркость».
Шаг 11: Отмените выбор
Нажмите Ctrl + D (Win) / Command + D (Mac) в этот момент, чтобы удалить выделение вокруг объекта, и все готово! Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат.
И вот оно! Вот как сопоставить цвета между отдельными фотографиями с помощью команды «Подобрать цвет» в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как изменить цвет объекта без Photoshop? — MVOrganizing
Как изменить цвет объекта без Photoshop?
КАК ЗАМЕНИТЬ + ИЗМЕНИТЬ ЦВЕТ НА ФОТОГРАФИЯХ БЕЗ ФОТОШОПА
- Зайдите на Pixlr.com/e/ и загрузите свою фотографию.
- Выберите кисть со стрелкой.
- Выберите цвет, в который хотите изменить свой объект, щелкнув кружок в нижней части панели инструментов.
- Закрасьте объект, чтобы изменить его цвет!
Как перекрасить графическое приложение?
Три приложения для фотографий iPhone для перекраски ваших фотографий
- ColorBlast. ColorBlast позволяет пользователю изолировать и раскрасить объект, оставив остальную часть фотографии черно-белой.
- ReColor. ReColor позволяет изменять цвет объектов на фотографиях.
- ColorSplash.
Есть ли приложение для изменения цвета одежды?
Особенности приложения «Изменить платье и цвет одежды»: друзья, если вы устали носить тот же цвет, что и ваше любимое платье, и не хотите идти в выставочный зал и тратить деньги впустую, тогда этот бесплатный Android позволяет вам изменить цвет вашей одежды на ваших фотографиях.
Приложение перекрасить бесплатное?
Recolor также имеет 7-дневную БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ.Снимите стресс и дайте волю своему творчеству с потрясающими раскрасками Recolor — это весело, легко и всего в один клик! Вы можете пользоваться БЕСПЛАТНОЙ версией или подписаться, чтобы получить доступ ко всем удивительным премиум-функциям.
Что такое приложение «Перекрасить»?
Recolor — мобильное приложение, доступное для iOS (Iphone, Ipad…) и Android. Он определяет себя как «качественную раскраску для мобильных устройств».
Как мне получить лайки за перекрашивание?
Лучший способ привлечь внимание к своей работе и получить больше лайков — это осмысленно взаимодействовать с другими специалистами по изменению цвета.Просматривайте галереи, ставьте лайки фотографиям, которые привлекают ваше внимание, и оставляйте приятные комментарии к работам других людей.
Как работает приложение для перекраски?
Раскрашивание с помощью Recolor — легкое и действительно расслабляющее занятие. Просто коснитесь, чтобы раскрасить область, коснитесь еще раз, чтобы отменить. Чтобы выбрать цвет, выберите его из одной из готовых палитр или долго удерживайте на уже окрашенной области. Ваша работа никогда не будет потеряна, и вы можете спокойно покинуть приложение и продолжить работу позже.
Как я могу получить счастливые цветовые подсказки?
— Как заработать подсказки? Вы можете смотреть рекламу во время раскрашивания; просто нажмите на лампочку, которая всплывает в левом верхнем углу экрана.
Почему приложение Happy Color работает так медленно?
Раскраска по номерам загружается очень медленно. Если счастливый цвет? Color by Number загружается очень медленно, это также может быть связано с размером самого приложения. Индикатор выполнения показывает медленную загрузку, но это может появиться только из-за размера приложения.
Какое бесплатное приложение для раскрашивания по номерам самое лучшее?
14 лучших цветных игр по номерам для Android и iOS
- Happy Color ™ — Раскраска по номерам.
- ColorPlanet: Масляная живопись. Раскраска по номерам. Бесплатно.
- Tap Color- Color by Number Art Coloring Game.
- Colorify: Бесплатная книжка-раскраска.
- Раскраска по номерам: Бесплатные игры-раскраски — Искусство рисования.
- Colorfy: Книжка-раскраска для взрослых — Цвет в свободном стиле.
Что такое «хэппи-бленд»?
Happy Color ™ — это игра для взрослых раскраски по номерам. Есть так много захватывающих и вдохновляющих картинок, которые можно раскрасить! Все 15000 из них бесплатны. В нашей книжке-раскраске более 15 категорий, таких как: — Животные.Просто найдите самого симпатичного приятеля, которого хотите раскрасить; — Места.
Как избавиться от счастливых цветных изображений?
Удалить каждое изображение. Зайдите в свой канал и выберите вверху «Мои работы», чтобы просмотреть свои изображения. Нажмите на тот, который хотите удалить, и выберите опцию «Удалить». Это удалит большую часть файлов изображения и позволит вам запустить его снова.
Как изменить цвет объекта в Photoshop с помощью волшебной палочки «Photoshop :: WonderHowTo
Используйте инструмент« Волшебная палочка », чтобы выбрать цвет, который вы хотите изменить.Следующим шагом является открытие поля замены цвета. Перейдите в Image> Adjustments> Replace Color. После открытия окна «Заменить цвет» вам, возможно, придется выбрать цвет, который вы хотите изменить в изображении. Иногда он автоматически выбирает цвет, который вы меняете, но иногда вам придется использовать инструмент «Пипетка» и щелкнуть оттенок цвета, который вы хотите изменить. После выбора цвета в поле «Заменить цвет» его можно изменить. Ползунок «Нечеткость» вверху покажет, какая часть выделения будет заменена вашими изменениями, в поле прямо под ним белого цвета.Если вы хотите заменить всю область, переместите ее до упора вправо. Следующий ползунок — «Оттенок», который изменит цвет выделения / изображения, которое вы меняете, на другой оттенок или цвет. Здесь начинается экспериментирование, и функция предварительного просмотра полезна, так что вы можете видеть свои изменения по мере их внесения. Следующий ползунок — «Насыщенность», который либо добавит оттенок к выделению, либо уберет его. Вы можете сделать его темнее или светлее с помощью этого параметра, переходя от черного к белому и имея любой оттенок текущего оттенка между двумя крайностями.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с помощью нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Другие выгодные предложения, которые стоит проверить:
Измените цвет объекта на белый
В этом уроке вы узнаете, как изменить цвет объекта на белый.
Подготовка:
Подготовьте изображение в Photoshop, перейдя в строку меню : Файл> Открыть> выберите изображение .
Этот урок был написан в Adobe Photoshop CS5. Другие версии могут незначительно отличаться.
Шаг 1:
Сначала давайте продублируем слой в качестве меры безопасности. Щелкните правой кнопкой мыши слой изображения и Дублировать слой или нажмите Ctrl + J или Cmd + J . Причина этого в том, что если вы каким-то образом испортите изображение, у вас будет запасной исходный слой, который можно будет снова отредактировать.
Шаг 2:
Выберите инструмент Магнитное лассо и начните рисовать контур вокруг изображения, цвет которого нужно изменить. Как следует из названия, он будет пытаться различать цвета пикселей и формировать «магнитное поле», которое несколько очерчивает объект, но на самом деле это зависит от фотографии. Лучше всего он работает с высококонтрастными изображениями, поскольку пиксели легко различимы. Щелкните один раз, чтобы добавить точку, и дважды щелкните, чтобы закончить путь в любом месте в любое время.
Если вам нужна максимальная точность и аккуратность, я предлагаю использовать инструмент Polygonal Lasso tool (та же кнопка, что и у Magnetic Lasso Tool, на самом деле чуть выше него. См. Пример для справки). Он работает так же, как соединение точек, просто щелкните и сформируйте точку, медленно очерчивая ваше изображение. С помощью этого метода вы получите больше контроля и точности, но это также займет больше времени. Выбор остается за вами. Ваш законченный план должен выглядеть примерно так.
Для получения дополнительной информации о схемах щелкните здесь.
Шаг 3:
Нажмите Ctrl + J или Cmd + J , и он скопирует ваш выбор и вставит его в новый слой для вас, который должен появиться в верхней части слоев. Возможно, вы захотите продублировать и этот слой, на случай, если вы его уничтожили, и вам не придется заново рисовать контур всего объекта.
Шаг 4:
Перейдите в строку меню : Изображение> Коррекция> Карта градиента .

 Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Будет создана область выделения, края которой автоматически подстроятся под размер объекта.


 Как видите, у растушеванного выделения более мягкие края. Регулировка цвета будет наиболее сильной в ярких областях и не будет применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
Как видите, у растушеванного выделения более мягкие края. Регулировка цвета будет наиболее сильной в ярких областях и не будет применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые. Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .



 Ознакомьтесь с функциями Icons8 Must Try, чтобы узнать больше.
Ознакомьтесь с функциями Icons8 Must Try, чтобы узнать больше.