Как определить шрифт на сайте онлайн
Автор На чтение 2 мин. Просмотров 11 Опубликовано
Публикация в группе: Создание сайтов
Определить вид интересующегося вам шрифта на сайте может понадобиться если вы например читаете книгу онлайн и вам понравился шрифт на котором написан текст, на котором так легко читается книга, или вы веб-дизайнер и необходимо узнать понравившейся вам красивый шрифт на сайте, чтобы потом можно было применить его так-же.
Итак, варианты:
— Посмотреть “код элемента”, с помощью инструментов браузера или соответственных плагинов (для Google Chrome – Cufon, для Mozilla FireFox – Firebug) – кликнуть правой кнопкой мышки и нажать “Исследовать элемент”; “Просмотр кода элемента” (для разных браузеров по разному), который находятся в свойствах стилей CSS, указывающий название нужного шрифта. Но для этого нужно знать азы CSS.
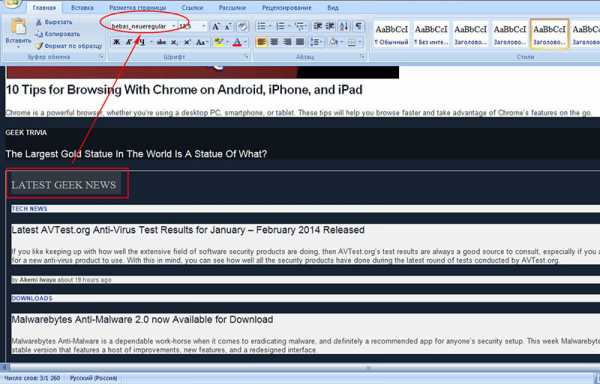
— Воспользоваться текстовым редактором Microsoft Word. Сохранить веб-страницу и затем открыть её с помощью данного редактора. Шрифт вам покажет именно такой, какой и был в оригинале.
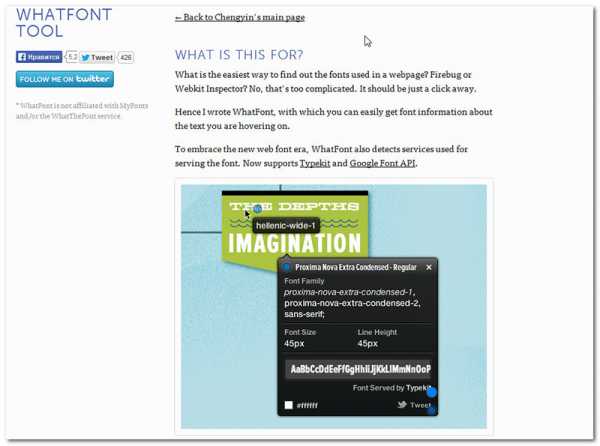
— Воспользоваться сервисом Whatfont (www.chengyinliu.com/whatfont.html) – здесь нужно кнопку которая представлена на данной странице сервиса перетащить в закладки браузера и когда вам понравился тот или иной шрифт – щелкаем по данной закладке и наводим курсор на шрифт. Все, сражу же видим над данным шрифтом краткую информацию в виде подсказки. А если щелкнуть левой кнопкой, то можно получить и детальную информацию. Отключается Whatfont в правом верху страницы кнопкой Exit Whatfont. Это самый простой и доступный способ.
— Определение шрифта по внешним особенностям. Тут на помощь приходят такие сервисы как Identyfont.com, Linotype.com, Fonts.com. Для распознания шрифтов используются перечень вопросов с основными признаками искомого шрифта, начиная с засечек (как Times New Roman) и оканчивая особенностями написания литер. Все описанные сервисы идентифицируют только латинские шрифты и не корректно работают с кириллицей. Поэтому можно узнать шрифт самостоятельно, воспользовавшись базой шрифтов или воспользоваться каталогами русскоязычных шрифтов – Fontov.net, Xfont.ru, iFont.ru.
irongamers.ru
Как определить шрифт по картинке онлайн и с помощью программ?
Любой творческий человек (будь это любитель или профессиональный графист) нередко прибегает к помощи Всемирной паутины для того, чтобы воспользоваться какими-либо незнакомыми приемами или инструментами для осуществления своих проектов. При этом практически каждый хотя бы единожды сталкивался с ситуацией, когда некий ресурс предлагает идеальные дизайн и шрифт. Как распознать и одолжить инструмент, не затрачивая на поиск часы или даже дни? Рассмотрим существующие онлайн-сервисы и программы.
Как определить шрифт по картинке онлайн?
Представляем вашему вниманию самые популярные сервисы, обратиться к которым может любой желающий – главное, чтобы у пользователя был электронный гаджет с выходом в Интернет. Ни в одном случае платить не придется, а значит – человеку необходимо лишь выбрать ресурс, отвечающий его индивидуальным требованиям.
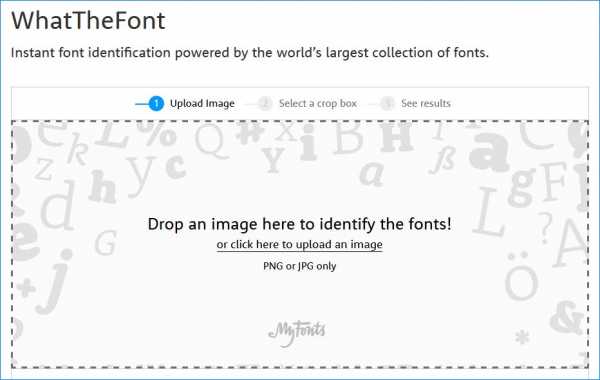
WhatTheFont
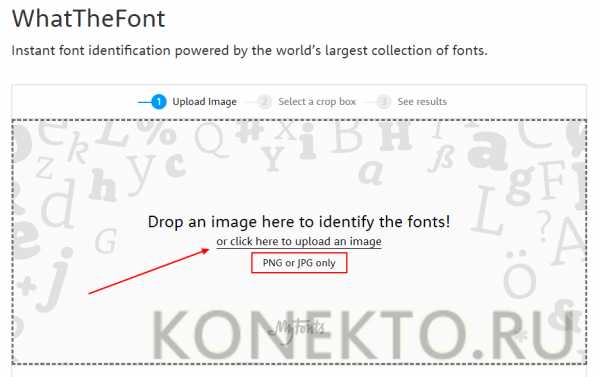
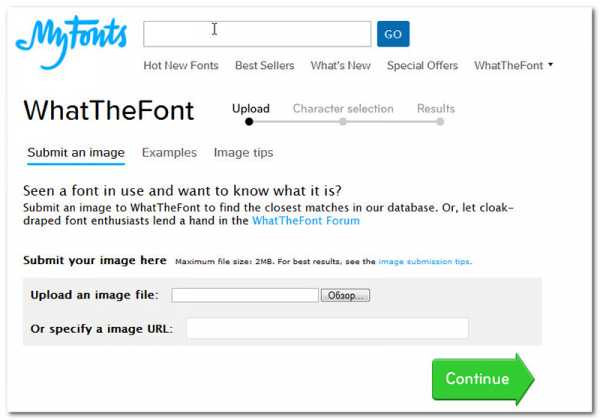
WhatTheFont — крупнейшая разработка по распознаванию шрифтов. Считается самой востребованной среди графических редакторов и дизайнеров. Преимущество сервиса не только в огромной базе данных (без преувеличения – самой большой в мире), но и в доступном интерфейсе. Если вы решили воспользоваться программой, необходимо просто зайти на официальный ресурс продукта, предварительно скачав изображение, которое вас заинтересовало:
- Пользователю нужно всего лишь «залить» исходник на сайт.

- Затем запустить процесс распознавания.

- Через некоторое время система проанализирует базу и предложит один или несколько вариантов шрифта, максимально напоминающих тот, который представлен на картинке. Идентификация осуществляется буквально в несколько кликов.

Воспользоваться программой можно по ссылке – myfonts.com
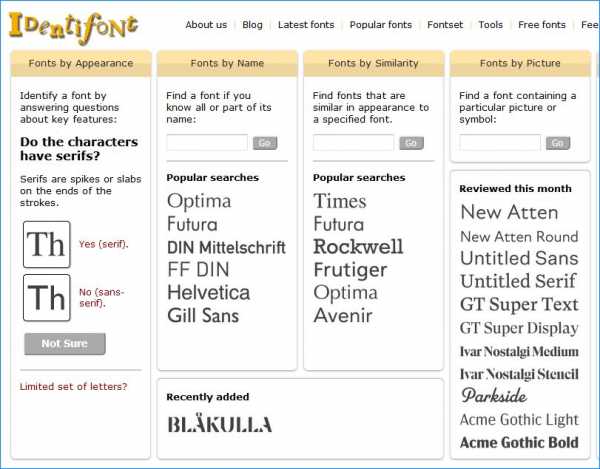
Identifont
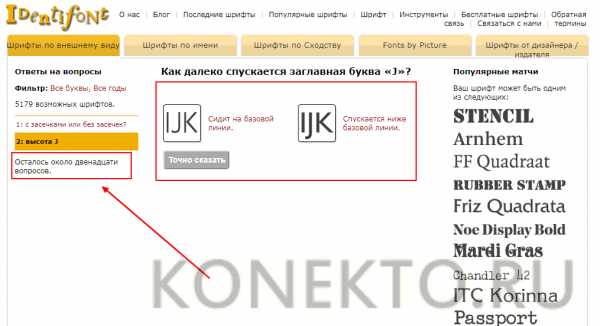
Следующий инструмент, который поможет «узнать» понравившийся шрифт, – Identifont. Программа ничем не уступает описанному выше конкуренту, однако на работу с ней придется затратить немного больше времени. Основная отличительная особенность продукта – перед тем, как запустить идентификацию, необходимо ответить системе на ряд вопросов, касающихся элементов интересующей вас типографии:

- Описали, какие изгибы, высота и толщина вам приглянулись? Есть ли у «объекта» засечки?

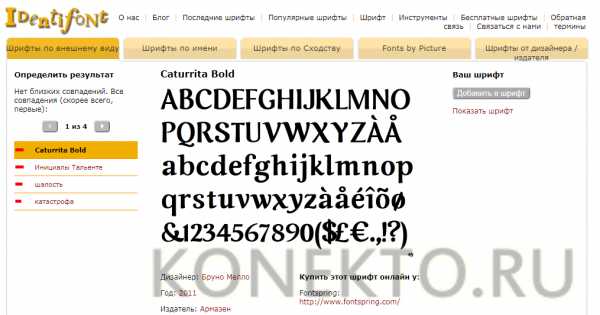
- По завершении опроса внимательно изучайте результат – система предложит вам перечень шрифтов, которые так или иначе соответствуют вашим запросам (то есть ответам, если быть точнее).

Регулировать результаты поиска можно самостоятельно, для этого нужно обратиться к левой колонке сервиса – именно там отражены вопросы, на которые вы отвечали. Многие графисты утверждают, что подобные манипуляции очень увлекают творческого человека, а в самом процессе можно открыть для себя что-то абсолютно новое и интересное.
Воспользоваться программой можно по ссылке – identifont.com
Fount
Еще одна палочка-выручалочка для дизайнеров и просто творческих личностей – инструмент под названием Fount, которым удастся воспользов
konekto.ru
Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.

Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
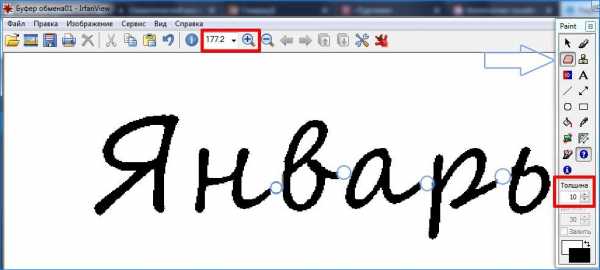
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
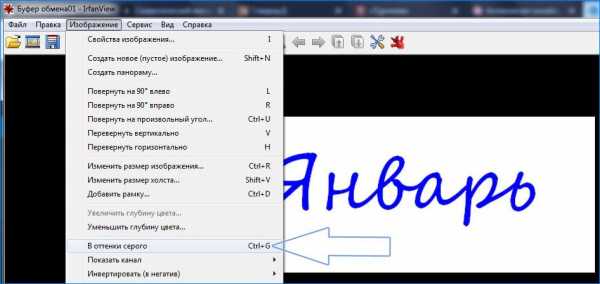
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».

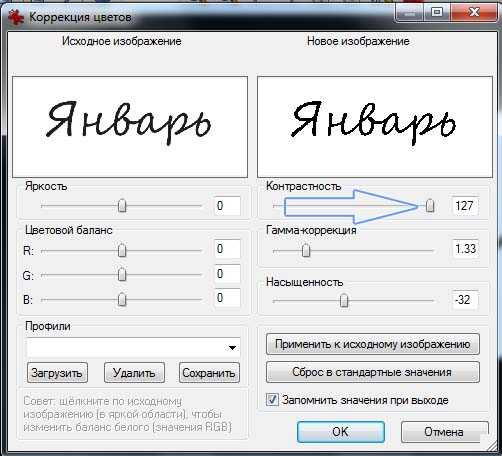
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.

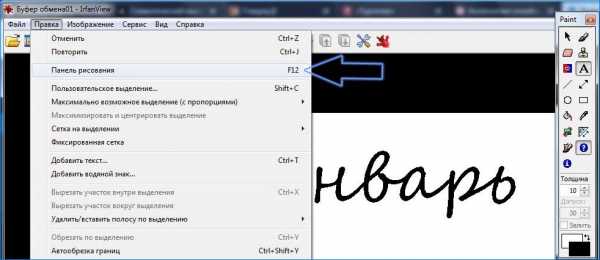
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.

Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.

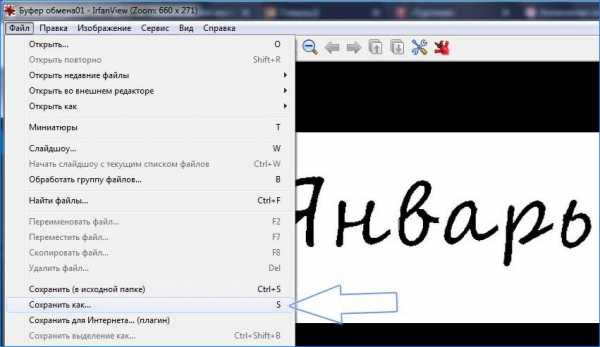
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.

Определение шрифтов
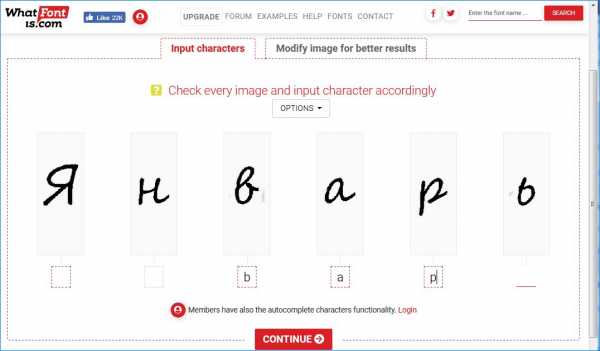
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.

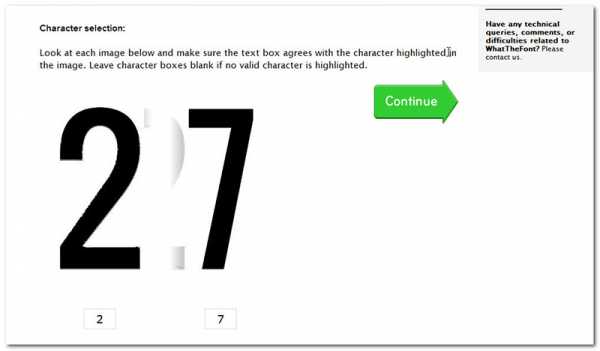
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.

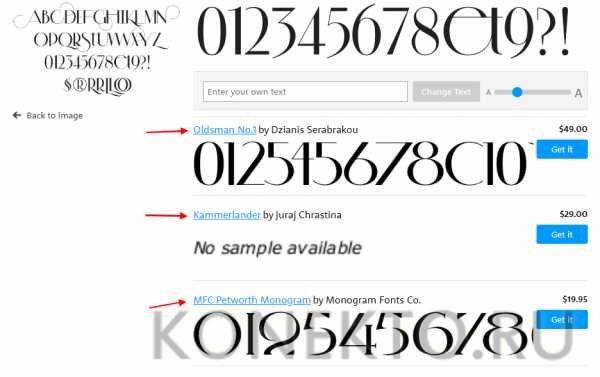
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.

А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.

WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.

Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.

Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
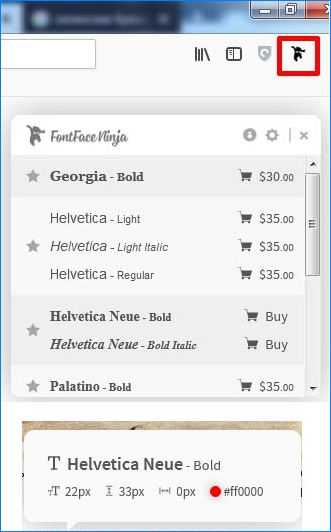
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.

После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
instcomputer.ru
Определение параметров шрифта на веб-странице с помощью расширений Google Chrome
Даже если вы не профессиональный дизайнер, а всего лишь блогер-самоучка, иногда хочется узнать, какой шрифт автор сайта «прописал» в своём творении.Зачем? Может быть, вам так понравился стиль оформления чужого блога, что вы хотите что-нибудь позаимствовать для своего.
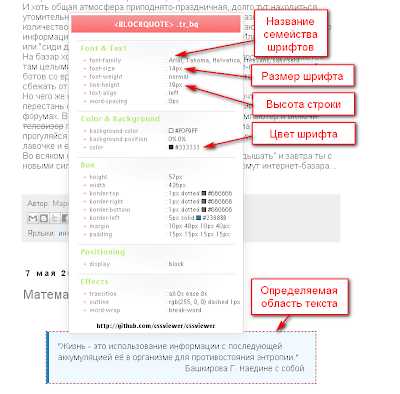
Основные параметры шрифта:
- Название шрифта (например, Arial, Tahoma, Helvetica и т.д.)
- Размер шрифта (высота букв в пикселях (px), Font Size)
- Высота строки (Line Height)
- Цвет шрифта (код цвета, например, в виде #333333 или RGB (51, 51, 51) )
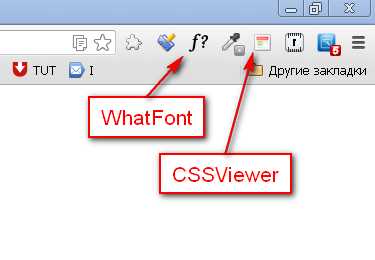
Информацию о параметрах шрифта на веб-странице можно узнать, установив в Google Chrome расширения
 |
| Иконки расширений в строке расширений браузера Google Chrome |
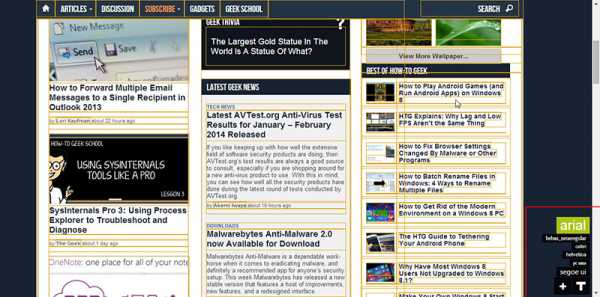
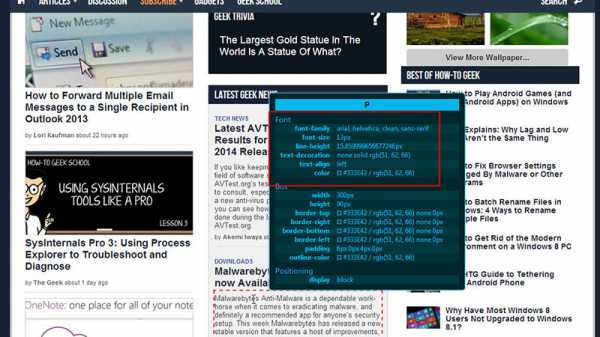
Расширение WhatFont позволяет определить название шрифта, наведя на букву курсор мыши, а после клика мышью на букве, вы увидите окошко с подробной информацией о шрифте.
 |
| Информация о шрифте с помощью WhatFont |
Используя расширение CSSViewer, мы можем просмотреть CSS-параметры любой области на веб-странице. Достаточно лишь кликнуть на иконке расширения в строке браузера, а затем на интересующей нас области (или элементе) веб-страницы.
 |
| Информационное окно CSSViewer |
Может быть, для браузера Google Chrome существуют и другие полезные расширения для дизайнеров, но для простого блогера эти вполне достаточны. Во всяком случае, мне они показались простыми и удобными.
Обсуждение шрифтов
Здесь вы можете выложить картинку с надписью
для того, чтобы спросить у других посетителей о шрифте, изображенном на ней.
Написать новое сообщение
|
Правил у нас только два: 1) Не пишите противозаконных сообщений (шрифты на документах, печатях и кассовых чеках; личные данные — адреса, номера телефонов). 2) Пожалуйста, не грубите и не оскорбляйте друг друга. Сообщения хранятся в течение 1 месяца. |
Совет: Не обрабатывайте изображение, выкладывайте как есть, по возможности указывайте источник - так будет легче попытаться найти ваш шрифт «по его предыстории», а не только распознать изображение «роботами». |
|
Обратите внимание |
||
Здравствуйте, Помогите пожалуйста определить шрифт. Заранее благодарю!
Ответить
Привет!Ищу такой шрифтОтветить
🙂 ? пожалуйставряд ли это шрифт
Ирина
На сайте с 31 июл 2019
Последний вход 14 авг 2019
Ответить
Помогите определить шрифтОтветить
Помогите определить шрифтОтветить
Подскажите, пожалуйста, какой шрифт😊Ответить
Помогите пожалуйста определить шрифтыМария — Bernhard Schoenschrift EF Regular
Ответить
прошу помочь с шрифтом4 разных, кроме сердца: ZT Arturo — Bold, Lagu Sans — Black, Aquawax Pro — Heavy, Humblest — Regular
Ответить
Добрый день. Понимаю, что скорей всего опознать этот шрифт не получится, но рискну попробовать. )) Буква — а — очень с характером )))bushiks
На сайте с 6 мая 2019
Последний вход 14 авг 2019
Ответить
Не подскажите что за шрифтОлегСав
На сайте с 13 авг 2019
Последний вход 14 авг 2019
Ответить
Добрый день! Подскажите пожалуйста, кто-нибудь знает этот шрифт??lisa bella tm — regular, Rusulica Antique — regular, verao tm regular, pansy bo tm regular
Ответить
ты повторяешь запросы тебе и отвечать на них
можите дать шрифт? не могу найти
шрифта нет, модифицирован кем-то на русский, ручками править
зачем тогда довать название его? надо было сразу так и написать(
Модифици́ровать Видоизменять (видоизменить), вносить (внести) изменение (обычно — не затрагивая сущности, основного).
так и напишите что русефецирован
myfonts.com/fonts/nicksfonts/new-deal-deco-nf?tab=glyphs
Ответить
Помогите пожалуйста распознать шрифтыты повторяешь запросы тебе и отвечать на них
Ответить
что за шрифт, из пдф.презентации компании… где определяется бессвязным набором букв(похож на a_FuturaOrtoLt
На сайте с 31 июл 2019
Последний вход 14 авг 2019
Ответить
Помогите пожалуйста распознать шрифтОтветить
Помогите определить шрифтОтветить
Доброго всем дня!Подскажите, будьте добры, шрифт на лодке.
Заранее спасибо огромное за этот прекрасный сайт и помощь!
на лодку делать в IMPACT высотой 150 мм по ГОСТУ
Ответить
Здраствуйте, помогите опредить шрифт OneОтветить
Всем привет. Подскажите, пожалуйста, шрифтОтветить
Добрый день, помогите, пожалуйста, найти шрифт.Алёна
На сайте с 20 мая 2019
Последний вход 14 авг 2019
Ответить
Привет всем!Помогите пожалуйста, что за шрифт?
Ответить
Помогите распознать шрифт надписей, обведенных красным 🙂Заранее спасибо!
Ответить
Что за шрифт?Avenir Next LT Pro Light Regular
Ответить
ПомогитеUniSansHeavyCAPS
Ирина
На сайте с 31 июл 2019
Последний вход 14 авг 2019
Ответить
Подскажите данный шрифтОтветить
Подскажите пожалуйста первые два шрифтаDS Brushes Normal и Ekaterina Velikaya Two
Ответить
Помогите распознать шрифт.Заранее огромное спасибо.
Ответить
Здравствуйте! Подскажите, пожалуйста шрифт.Спасибо.
Он дополнительно обработан — знаю.
Не могу найти сам шрифт — это не CentSchbkCyrill BT . Есть тонкости в начертании буквы «К»
Ответить
Не является средством массовой информации
Вся информация дана исключительно в ознакомительных целях.
Владелец сайта не несет никакой ответственности за размещенные посетителями сайта
фото-, текстовых или любых других материалов, в том числе ссылок на сторонние ресурсы.
©2007-2019 KLesha28
Сохранить Отмена
fontmassive.com
Как определить какой шрифт используется на сайте или картинке
Искать название незнакомого шрифта, сравнивая его визуально с другими шрифтами это всё равно, что искать иголку в стоге сена. Но этого делать и не нужно, потому что для этих целей есть специальные инструменты. Впрочем, все зависит от того, где вы нашли интересующий вас шрифт. Если на сайте, то идентифицировать его не составит особого труда, так этот шрифт у вас уже есть в папке Fonts. Ну а как иначе? Смотрите сами. Для оформления веб-страниц сегодня используется специальный язык CSS. Так вот, в нём имеется такое свойство как font-family, оно и отвечает за гарнитуру шрифта, только вот сам шрифт при открытии страницы подгружается не с сервера, а с папки Fonts на вашем компьютере.
Если соответствующего значению font-family шрифта в ней не окажется, на его место браузером будет подставлен шрифт по умолчанию. Теперь о том, как узнать его название. Сделать это можно несколькими способами. Например, сохранить веб-страницу как HTML-файл (полностью), после чего открыть его в Word, выделить мышкой текст и в соответствующем поле посмотреть название используемого шрифта.

А еще гарнитуру можно «вытащить» из исходного кода самой страницы. Для этого выделяем текст, кликаем правой клавишей мыши и в контекстном меню выбираем «Просмотр кода элемента» или что-то в этом роде, а затем в открывшемся окне инспектора (в правой его части) ищем свойство font-family.

Способ явно неудобный, к тому же он требует базового знания HTML и CSS. Поэтому лучше не морочить себе голову, а для определения шрифтов использовать специальные расширения. Для Chrome, к примеру, есть очень даже неплохое расширение Csscan, способное определить не только гарнитуру, но и размер, цвет, ширину отступов, высоту и другие свойства.

Typ.io Peek — ещё один плагин для хрома, только более простой. В нижней части странички он создает кнопку, при нажатии на которую отображаются все используемые шрифты. Имеются аналогичные инструменты для Mozilla FireFox, например Firebug. Для этих целей также можно порекомендовать онлайн-сервис WhatFont Tool.

Ну хорошо, как отыскать название гарнитуры на сайте мы уже знаем, а вот как быть, если шрифт представляет собой картинку? Вот тут всё немного сложнее. ABBYY FineReader вам здесь не поможет, исключение составляют те случаи, когда шрифт уже имеется на компьютере. Во всех остальных случаях на помощь придут специальные сервисы. Работают они примерно так же как FineReader, но при этом имеют собственную базу шрифтов, куда более обширную, чем та, которая наличествует на вашем компьютере.

Подобных сервисов очень много. Мы упомянем лишь один из них, остальные вы без труда сможете найти в Интернете. Называется он WhatTheFont. Распознавание картинки проходит в три этапа: загрузка изображения на сервер, разделение текста на глифы с подтверждением правильности распознания и вывод результата.

Кстати, результаты могут быть самыми неожиданными.

Как правило, сервис предлагает несколько вариантов, из которых окончательный выбрать нужно вам самим.

Точность идентификации во многом зависит от качества самой картинки. Маленькие, с высоким уровнем шума или недостаточным контрастом изображения могут потребовать предварительной оптимизации в Adobe Photoshop или другом редакторе. Ну, вот на этом пока и все. Что касается формата PDF, который, как известно, использует встроенные шрифты, то с ним можно поступить так же, как и с изображением.
Сайт сервиса WhatTheFont: http://www.myfonts.com
www.white-windows.ru
2 способа определить шрифт на сайте
Как узнать, какой используется шрифт на сайте? На самом деле способов определить шрифт очень много. Чаще всего для этих целей я использую два способа.
Первый способ – с помощью специального инструмента
Инструмент: http://fount.artequalswork.com
На сайте есть такая кнопка “Fount”, её нужно перетащить в закладки браузера

После чего, заходим на любой сайт с неизвестным шрифтом, например пусть будет это Яндекс, нажимаем на добавленную закладку “Fount”
и выделяем текст
В правом верхнем углу браузера появится “облачко” с информацией о шрифте
Таким образом, можно быстро узнать информацию по любому шрифту на любом сайте. Название, размер, стиль.
Второй способ – через исходный код (css)
Второй способ не много посложней, или так сказать более “замороченный”. Например вы хотите узнать какой шрифт используется в заголовках к заметкам на моем сайте. Копируем название заметки
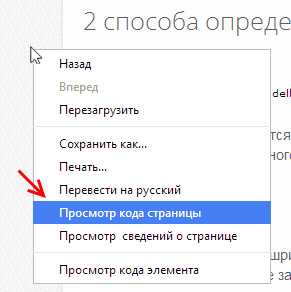
Открываем исходный код страницы (кликом правой кнопки мыши)

На странице с кодом вызываем поиск (комбинация клавиш CTRL + F)
Вставляем (CTRL + V) в поисковое поле название заметки
Находим
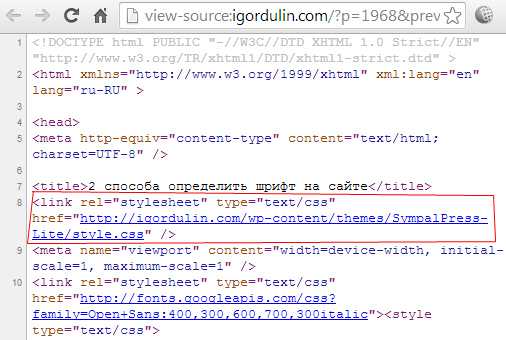
Видим, что заголовок заметки помещен в теги <h2> и </h2> То бишь размер, цвет, шрифт заголовков задаются через тег h2 стили которого скорее всего прописаны в css таблице. Значит и ключ к разгадке шрифта лежит в css таблице
Как правило, таблица со стилями подключается в самом начале страницы

В исходном коде, нажимаем на ссылку которая ведет на таблицу со стилями.
На странице со стилями, снова вызываем поиск (CTRL + F) и забиваем в него h2
Находим тег h2 и просматриваем его стиль
А вот и шрифт, называется ‘Open Sans’, размер 25пх.
Таким образом, также можно определить любой шрифт сайта, конечно же за исключением тех шрифтов, которые используются на сайте в виде графики (изображений). Об этом я расскажу в отдельной заметки
С уважением, Игорь Дулин
Метки записи
igordulin.com
