Как в фотошопе открыть два изображения
Как настроить 2 окна для одного изображения в Photoshop — Уроки и секреты фотографии
Вы когда-нибудь сталкивались с ситуацией, когда увеличив изображение и отредактировав его часть, возвращаетесь к исходному масштабу и видите, что теперь фотография в целом выглядит не так, как вы хотели? Если да, то я хотела бы предложить вам простое решение, которое поможет вам избежать подобной ситуации.
Открытие нового окна
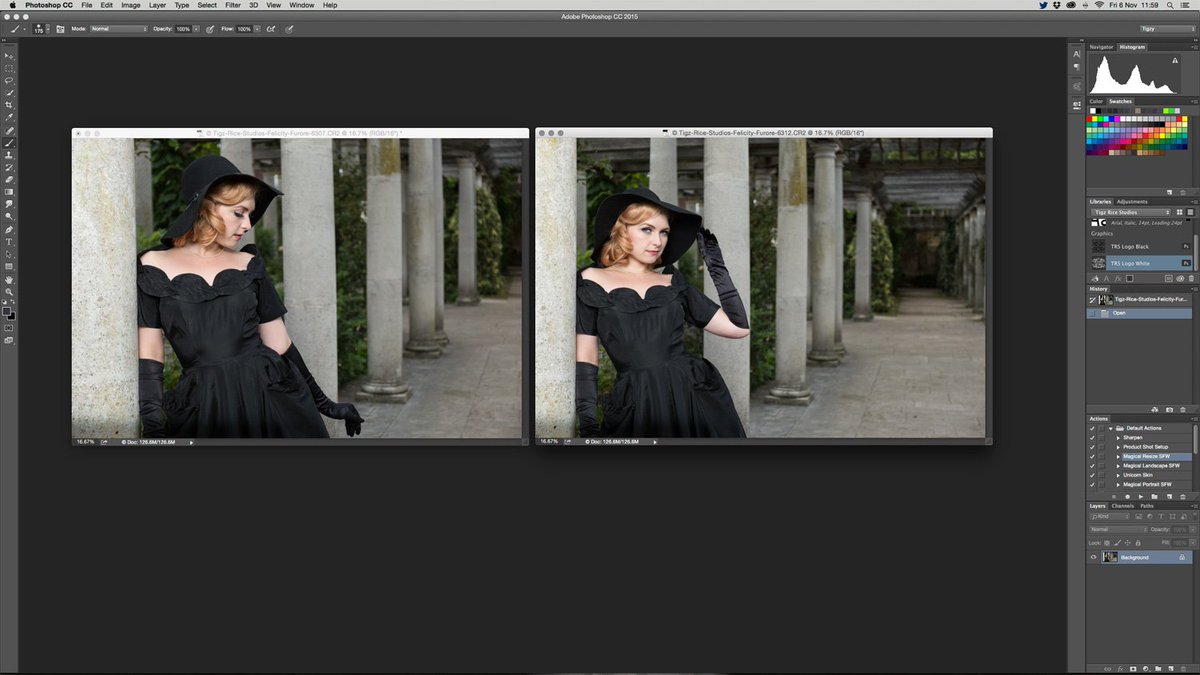
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Упорядочение окон
В строке меню перейдите: Window > Arrange > 2-up Vertical (или любому другому варианту ориентации, наиболее подходящему для вашего изображения). В русифицированной версии: Окно>Упорядочить>2 вверх (если вы не обнаружили в меню такой вкладки, взгляните на панель инструментов в строке меню – выпадающее меню Упорядочить документы – именно то, что вам нужно).
В русифицированной версии: Окно>Упорядочить>2 вверх (если вы не обнаружили в меню такой вкладки, взгляните на панель инструментов в строке меню – выпадающее меню Упорядочить документы – именно то, что вам нужно).
Итак, теперь у вас рядом с друг другом расположены два окна с одинаковыми изображениями:
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся! Метки: Photoshop, Постобработка, Фотосоветы, ФотошопКак открыть несколько фотографий в Photoshop
Довольно часто при работе в Adobe Photoshop возникает необходимость совмещения фрагментов нескольких фотографий. Но как это сделать, если вы не столь близко знакомы с этим графическим редактором. Как открыть сразу несколько изображений?
Вам понадобится
- -компьютер;
- -программа Adobe Photoshop;
- -файлы-фотографии.
Инструкция
Если вам нужно открыть фотографии в отдельных закладах, то зайдите в раздел «Файл», далее нажмите «Открыть», запустив тем самым программу выбора изображений для загрузки в Photoshop. Вы можете сделать все это быстрее, если нажмете одновременно сочетание клавиш CTRL + O. Затем выберите в программе необходимую вам фотографию и щелкните по ней левой кнопкой мыши. По второй выбранной фотографии щелкните мышью, предварительно зажав клавишу CTRL. После этого вы заметите, что в строке «Имя файла» отображаются названия двух фотографий. Таким способом можно выбрать столько файлов, сколько вам необходимо. Когда все фотографии будут отмечены, нажмите «Открыть» и выбранные файлы загрузятся в Photoshop в отдельных вкладках. Если у вас нет желания пользоваться поиском непосредственно через меню Photoshop, то откройте проводник Windows. Для этого дважды кликните мышкой по ярлыку «Мой компьютер» («Компьютер») или нажмите одновременно клавиши WIN + E. Далее найдите папку, где расположены интересующие вас фотографии. Запустите Photoshop и сверните его в окно, расположив так по отношению к папке с изображениям, чтобы их было удобно перетащить. Выделите нужные фотографии, зажав клавишу CTRL, и перетащите их мышью в окно редактора. Он откроет каждую из отмеченных фотографий в новой вкладке.
Затем выберите в программе необходимую вам фотографию и щелкните по ней левой кнопкой мыши. По второй выбранной фотографии щелкните мышью, предварительно зажав клавишу CTRL. После этого вы заметите, что в строке «Имя файла» отображаются названия двух фотографий. Таким способом можно выбрать столько файлов, сколько вам необходимо. Когда все фотографии будут отмечены, нажмите «Открыть» и выбранные файлы загрузятся в Photoshop в отдельных вкладках. Если у вас нет желания пользоваться поиском непосредственно через меню Photoshop, то откройте проводник Windows. Для этого дважды кликните мышкой по ярлыку «Мой компьютер» («Компьютер») или нажмите одновременно клавиши WIN + E. Далее найдите папку, где расположены интересующие вас фотографии. Запустите Photoshop и сверните его в окно, расположив так по отношению к папке с изображениям, чтобы их было удобно перетащить. Выделите нужные фотографии, зажав клавишу CTRL, и перетащите их мышью в окно редактора. Он откроет каждую из отмеченных фотографий в новой вкладке.
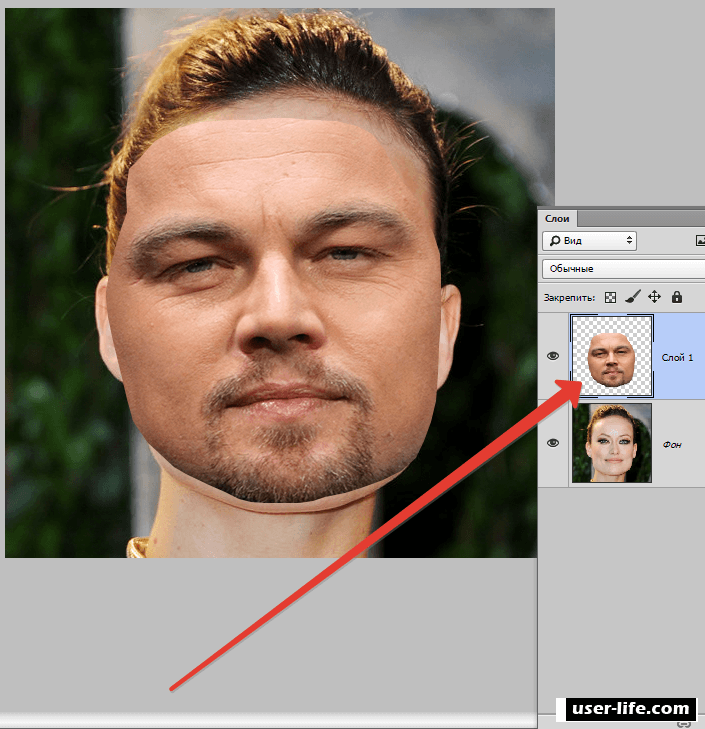
Если вы хотите чтобы одна фотография была помещена в другую, то нажмите одновременно CTRL + O и откройте первую фотографию. Как только редактор загрузит её, откройте раздел «Файл» и нажмите кнопкой мыши на пункт «Поместить». Перед вами опять откроется диалог выбора файла, и в нем уже откройте вторую фотографию. После этих действий обе фотографии будут размещены в одном слое. Вы можете менять размеры изображения при помощи перемещения точек, расположенных в его углах.
Распечатать
Как открыть несколько фотографий в Photoshop
❶ Как совместить два изображения не в Photoshop
Вам понадобится
Инструкция
Запустите ACDsee и откройте в нем необходимые изображения: кликните пункт меню File > Open, выберите файлы и нажмите «Открыть». Размеры картинок должны совпадать, поэтому их нужно подогнать друг к другу.
Узнать и поменять размеры изображения можно через одно и то же меню: выберите фотографию и кликните горячие клавиши Ctrl+R. В появившемся окне активируйте пункт Size in pixels, в поле Width будет указана ширина изображения, а в Height – высота.
 Однако если что-то не получилось, можно использовать горячие клавиши Ctrl+Z (возвращение на шаг назад) и Ctrl+Y (переход на шаг вперед). Снова нажмите «Вставить» > «Вставить из» и загрузите вторую картинку. Расположите ее согласно вашей задумке.
Однако если что-то не получилось, можно использовать горячие клавиши Ctrl+Z (возвращение на шаг назад) и Ctrl+Y (переход на шаг вперед). Снова нажмите «Вставить» > «Вставить из» и загрузите вторую картинку. Расположите ее согласно вашей задумке.Чтобы сохранить результат, кликните пункт меню «Файл» > «Сохранить как» > «Изображение в формате Jpeg», выберите путь и нажмите «Сохранить».
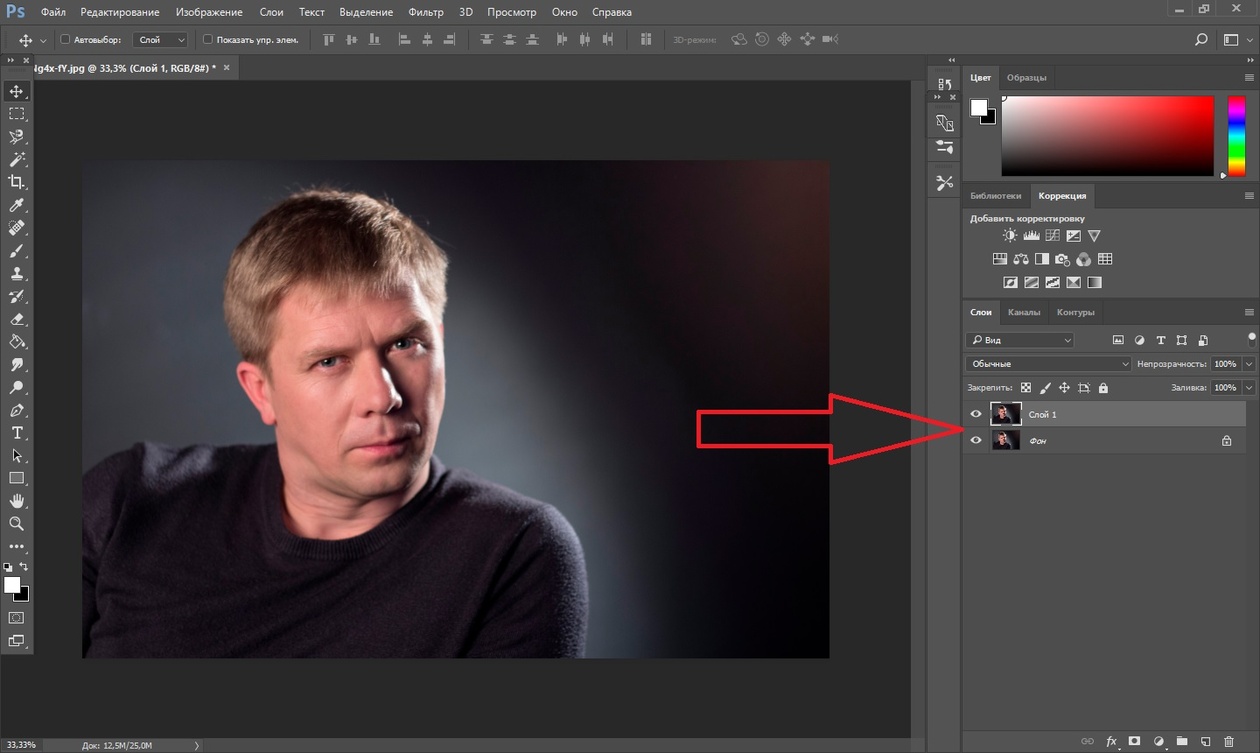
Как открыть несколько изображений как слои в одном документе photoshop
21 Август 2015
В сегодняшнем мини-уроке я хотел бы вам рассказать небольшие хитрости, которые ускорят вашу работу в Photoshop. Как вы наверное уже догадались – речь пойдет про слои и взаимодействие с ними. В частности вы узнаете о быстрых комбинациях клавиш. Начнем!
Добавление слоев
Command (Mac) / Ctrl (Win) + Shift + «N» будет добавить новый слой с отображением диалогового окна. Если вы также нажмете клавишу Option (Mac) / Alt (Win) , то добавится новый слой без

Отображение слоев
- Option (Mac) / Alt (Win) Щелкните по иконке глаза слоя, чтобы скрыть все остальные слои.
- Option (Mac) / Alt (Win) зажав кнопку и кликнув мышью еще раз – включит все ранее видимые слои. Для того, чтобы проделать эти же операции без нажатия клавиш, можно щелкнуть правой клавишей мыши по иконке глаза слоя и выбрать «Показать/Скрыть все другие слои» (Show/Hide all other layers).
Параметры предварительного просмотра панели слоев
Многие забывают или не знают, что можно изменить параметры предварительного просмотра панели слоев. Вызвав панель настроек можно выбрать размер эскиза.
Также, можно задать, в каком масштабе будет отображаться эскиз слоя: либо в масштабе слоя (тогда содержимое конкретного слоя будет расположено на весь эскиз), либо в масштабе документа (тогда эскиз слоя будет отображен относительно размера документа).
Следующий пункт в настройках это Включение/отключение маски по умолчанию для корректирующих слоев «Use Default Masks on Fill layers«.
Затем идет настройка для эффектов слоя, этот параметр показывает, будет ли параметр эффектов развернут или свернут после создания по умолчанию.
Ну и последняя настройка отключает или включает добавление к слою надписи «copy» при создании копии слоя (не всем нравится когда названия слоев выглядит как «Layer 1 copy 2», «Layer 1 copy 3» и так далее).
Выбор похожих слоев
Следующий полезный совет позволит быстро выбирать похожие слои. К примеру, у вас сложный документ со множеством слоев, и вам понадобилось быстро изменить шрифт, для этого придется выбрать все текстовые слои.
У вас есть два пути: либо по одиночке выбирать текстовые слои и менять шрифт написания, либо просто перейти к «Select> Similar Layers» и поменять шрифт для всех слоев одновременно.
Этот трюк работает не только с физическими слоями, но и с корректирующими.
Выделение содержимого слоя
- Зажмите Command (Mac) / Ctrl (Win) и щелкните по иконке слоя.
- Зажмите Command (Mac) / Ctrl (Win) + Shift, чтобы добавить дополнительные слои к выделению.
- Зажмите Option-Command (Mac) / Alt-Ctrl (Win) вычесть слой от выделенного.
- Зажмите Option-Command (Mac) / Alt-Ctrl
Быстрое выравнивание слоя по центру
Если у вас есть слой, который вы хотите выровнять по центру документа, выберите этот слой, затем перейдите к «Select> All« и с выбранным инструментом перемещения Move Tool (V) , нажмите кнопку «Align vertical centers» и «Align horizontal centers» в панели настроек сверху.
Выбор всех слоев
Для того, чтобы выбрать все слои, нажмите Ctrl + Alt (Mac) / Ctrl + Alt (Win) + «А» . Обратите внимание, что скрытые слои тоже будут включены в этот выбор, однако фон (Background), этой командой, выбран не будет.
Примечание: для быстрого преобразования фона в слой, перетащите значок блокировки (на фоновом слое в палитре слоев) на значок корзины в нижней части палитры слоев. Или же просто дважды кликнув мышью на слой фона.
Автовыбор слоев
Для автоматического выбора слоя инструментом Move Tools (V), установите флажок «Auto-Select» в панели настроек. Возможен выбор между автоматическим выбором слоя или группы.
Или, можно временно включать функцию «Авто-Select«, для этого достаточно зажать клавишу Command (Mac) / Ctrl (Win) и кликнуть мышью в содержимое слоя инструментом Move Tools (V).
Чтобы выбрать более одного слоя, кликайте мышью на содержании слоев с зажатой клавишей Shift. Повторный клик мышью на том же слое отменит его выделение.
Подсказка: если у вас есть слои, которые вы не хотите выделять или двигать – заблокируйте их.
Выбор несколько слоев с помощью панели Layers
Для выбора нескольких слоев из панели Layers, нажмите и удерживайте клавишу Command (Mac) / Ctrl (Win) – кликайте по нужным вам слоям в области названия или миниатюры.
Когда несколько слоев выбран, то все команды будут применены ко всем слоям (перемещение, трансформация, слияние, применение стилей и т.д.).
При выборе нескольких слоев с помощью инструмента Move Tool (V), у вас есть возможность поставить галочку «Show Transform Controls/Показать управляющие элементы» (сверху, в панели опций) и Photoshop покажет прямоугольную границу вокруг выбранных слоев. Это поможет не только увидеть слои, которые выбраны, но быстро трансформировать нескольких слоев без использования команды Free Transform.
Это поможет не только увидеть слои, которые выбраны, но быстро трансформировать нескольких слоев без использования команды Free Transform.
Дублирование слоев
Чтобы дублировать слой(и) в панели Layers, выберите слой(и) и зажав клавишу Option (Mac) / Alt (Win) перетащите его или их пока вы не увидите жирную черную линию между слоями – тогда отпустите кнопку мыши и клавишу Option / Alt. Я предпочитаю этот метод, так как используя сочетание клавиш Command (Mac) / Ctrl (Win) + «J» дублирует только один слой.
Объединение слоев
- Command (Mac) / Ctrl (Win) + Shift + «E» – сольет видимые слои в один.
- Command + Option (Mac), / Ctrl + Alt (Win) + «E» – создает новый слой и копирует на него выбранные «слитые» слои.

- Command + Option (Mac) / Ctrl + Alt (Win) + Shift + «E» – создает новый слой и копирует на него все «слитые» слои в документе.
Выравнивание слоев
С выбранным инструментом Move Tool (V), выбрав несколько слоев (или выбрав связанные слои) можно выровнять и распределить выбрав соответствующую иконку в панели Options.
Переключение на маску слоя
- Выбрав слой с маской и нажав сочетание клавиш Command (Mac) / Ctrl (Win) + «» (обратная косая черта) вы переключитесь на маску слоя и можете начать ее редактировать.
- Command (Mac) / Ctrl (Win) + «2» переключит вас обратно на объект слоя.
Дублирование нескольких слоев
Вместо того, чтобы перетаскивать нескольких слоев между документами, вы можете выбрать нужные слои в панели слоев, а затем выбрать Layer> Duplicate Layers. ., далее можно выбрать куда необходимо скопировать (этот же документ, другой открытый или новый) слой или слои и нажать ОК.
., далее можно выбрать куда необходимо скопировать (этот же документ, другой открытый или новый) слой или слои и нажать ОК.
Ориентация слоев с помощью клавиатуры
- Option (Mac) / Alt (Win) + «[» или «]» – перейти на слой выше или ниже.
- Option (Mac) / Alt (Win) + Shift + «]» или + «[« – выделение слоев выше или ниже относительно выбранного слоя.
- Option (Mac) / Alt (Win) + «,» или «.» – перейти на самый нижний слой или самый верхний.
- Option (Mac) / Alt (Win) + Shift + «,» или «.» – выбрать все слои выше/ниже включая текущий.
Перемещение слоев
Command (Mac) / Ctrl (Win) + «[» или «]» – перемещает слой вверх или вниз.
Обратное расположение слоев
Выберите Layer> Arrange> Reverse для обращения расположения выбранных слоев. Примечание: если слои в разных группах эта опция не доступна.
Добавление группы слоев
- Группировка слоев отличный способ, чтобы организовать комплексный многослойный документ. Чтобы создать пустую группу слоев, щелкните «Create Layer Group» (папка) значок в нижней части панели слоев.
- Чтобы создать новую группу слоев и одновременно разместить выбранные слои в этой группе, перейдите к «Layer> Group Layers» или перетащите выбранные слои (в панели слоев) на значок «Create Layer Group» в нижней части панели Layers, или используйте сочетание клавиш Command (Mac) / Ctrl (Win) + «G».
- Чтобы разгруппировать слои выберите «Layer> Ungroup Layers» или используйте сочетание клавиш Command (Mac) / Ctrl (Win) + Shift + «G».

Удаление группы слоев
- Чтобы удалить группу слоев, выберите «Layer> Delete> Group» или выбрав на панели Layers нужные вам группы нажмите значок корзины. В любом случае будет отображаться диалоговое окно с параметрами удаления «Group and Contents« (которая удаляет и папку и ее содержимое), «Group Only» (удаляет только папку, но оставляет слои), или «Cancel».
- Чтобы удалить группу и все содержимое в обход диалогового окна – выберите группу на панели слоев и перетащите этот группу на значок корзины зажав клавишу Option (Mac) / Alt (Win).
- Зажмите Command (Mac) / Ctrl (Win) и перетащите на значок корзины, чтобы удалить группу, но не удаляя ее содержимое.
Выбор групп слоев
Для автоматического выбора группы слоев – выберите в настройке инструмента Move Tool (V) «Auto-Select» и элемент выбора в выпадающем списке «Group».
Отображение содержимого группы слоев
- Зажав клавишу Command (Mac) / Ctrl (Win) и кликнув треугольник раскрытия рядом с папкой слоя чтобы развернуть или свернуть все группы слоев в документе.
- Зажав клавишу Option (Mac) / Alt (Win) и кликнув треугольник раскрытия – раскроет или свернет все группы, вложенные в текущей группе.
- Зажав клавишу Option-Command (Mac) / Alt-Ctrl (Win) и кликнув треугольник раскрытия – развернет и свернет все группы (вложенные или нет).
- Или, если вам больше понравится, Правой кнопкой мыши кликнув треугольник раскрытия группы и выберите «Close/Open this Group» или «Close/Open all Other Groups«.
Маскирование нескольких слоев
Группировка слоев может пригодиться не только для их организации, но и для более широкой манипуляции с ними. Например можно замаскировать содержимое нескольких слоев одновременно. Выберете группой в панели Layers и нажмите значок «Add Mask». Эта маска будет контролировать видимость всех слоев в группе.
Например можно замаскировать содержимое нескольких слоев одновременно. Выберете группой в панели Layers и нажмите значок «Add Mask». Эта маска будет контролировать видимость всех слоев в группе.
Режим смешивания групп слоев
- Группы слоев, по умолчанию, установлены в режиме смешивания «Pass Through» для отображения эффектов наложения для каждого отдельного слоя в Photoshop.
- Чтобы изменить это поведение по умолчанию, достаточно просто выбрать желаемый режим смешивания, но при этом необходимо помнить, что индивидуальный режим смешивания для отдельного слоя будет игнорироваться.
Блокировка слоя
Находясь на слое, просто нажмите «/« для переключения на замок, повторное нажатие отключает блокировку.
Правила для связанных слоев
- Выбрав слой, который связан с другими слоями, будет обозначен значком «цепочки» связи с остальными слоями, к которым он связан.
- Чтобы отменить связь одного слоя от других связанных слоев, просто выберите слой и нажмите значок «Link Layers».
 Если есть другие связанные слои, они остаются связанными.
Если есть другие связанные слои, они остаются связанными. - Если выбрать слои, среди которых будут как связанные, так и не связанные и нажать на значек «Link Layers», то все несвязанные слои привяжутся к остальной группе связанных.
- Слои могут принадлежать только к одной группе связанных слоев в данный момент.
Вот и все, что я хотел вам рассказать про небольшие хитрости работы со слоями в Photoshop.
Все вопросы вы можете задавать в х к данному уроку.
Оценка посетителей
[Всего: 7 Среднее: 4.9]Источник: https://PhotoDrum.com/sovety-po-rabote-so-sloyami-v-photoshop/
Открыть несколько изображений в виде слоев в Photoshop: кратко и понятно
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы.
Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой.
Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Шаг 1: Выберите команду «Загрузить файлы в стек»
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: выберите ваши изображения
Откроется диалоговое окно « Загрузить слои» в Photoshop :
Диалоговое окно «Загрузить слои».
Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените параметр « Использовать» на « Папка» . Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Это интересно: Как восстановить устаревшие кисти в Photoshop CC 2018
Установите «Использовать» в «Папка», затем нажмите «Обзор».
Это открывает окно проводника на ПК или окно Finder на Mac (что я и использую здесь). Перейдите в папку на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «photos» на рабочем столе.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, продолжайте и нажмите OK в окне проводника или откройте в окне Finder:
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку « Отмена» , чтобы выйти из окна, не выбирая ничего, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажмите «Отмена», чтобы закрыть окно.
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки изображений вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр « Использовать» на « Файлы» (настройка по умолчанию). Затем нажмите кнопку Обзор :
Измените «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, это открывает окно проводника на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фото» на рабочем столе.
Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые хотите открыть.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:
Вручную выбирая картинки мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg», «Portrait.jpg» и «texture.jpg»).
Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать ваши файлы перед загрузкой их в Photoshop.
Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но переименование ваших файлов сначала избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder», чтобы загрузить изображения:
Открытие выбранных изображений.
Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:
Диалоговое окно показывает имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить :
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не собираюсь нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите ОК :
Нажмите кнопку ОК, чтобы открыть изображения в Photoshop.
Это может занять несколько минут, но Photoshop создает новый документ, загружает каждое изображение в этот документ и помещает каждое изображение в свой собственный слой, как мы видим на моей панели «Слои» . Обратите внимание, как я упоминал ранее, что Photoshop использовал имя каждого файла в качестве имени его слоя. Он даже включал трехбуквенное расширение файла («.jpg») в названии:
Это интересно: Как создать поляроидный фотоколлаж в Photoshop CC и CS6
Панель «Слои» показывает все три изображения на отдельных слоях.
Просмотр ваших изображений
Поскольку мой слой «forest.jpg» отображается над двумя другими слоями на панели «Слои», изображение на этом слое отображается перед двумя другими моими изображениями в документе (фотография тропического леса из Adobe Stock) :
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «Portrait.jpg»), я временно отключу верхний слой, нажав на его значок видимости :
Нажмите на значок видимости для верхнего слоя, чтобы отключить его.
При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock) :
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя « Portrait.jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
Отключение слоя «Portrait.jpg».
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на рисунок шахматной доски справа от изображения.
Шаблон шахматной доски — то, как Photoshop представляет прозрачность на слое.
Когда Photoshop создал новый документ для хранения изображений, он установил значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое текстурное изображение не такое широкое, как две другие, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock ):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер текстуры, чтобы она заполнила весь слой. Для этого я щелкну слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
Чтобы изменить его размер, я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это размещает маркеры Free Transform вокруг изображения. Нажмем на ручку на правом изображения и перетащите его дальше вправо , пока изображение не заполнит весь слой.
Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии.
Но в этом случае, так как я использую это только как текстуру, я могу сойти с рук.
Чтобы принять преобразование и закрыть команду «Свободное преобразование», я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера текстуры изображения с помощью Free Transform.
Далее я снова включу два других слоя в документе, нажав на их значки видимости :
Вернем два верхних слоя в документ.
Мне нужно, чтобы мое портретное изображение появилось над моим лесным изображением, поэтому я щёлкну по слою «Portrait.jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда над слоем «forest.jpg» появится тонкая полоса выделения , я отпущу кнопку мыши, чтобы поместить слой «Portrait.jpg» на место:
Перетащите слой «Portrait.jpg» над слоем «Forest.jpg».
Затем, чтобы смешать портретное изображение с лесным изображением, я изменю режим наложения слоя «Portrait.jpg» с Normal на Screen :
Изменение режима наложения слоя на Screen.
Режим смешивания Screen скрывает все черные области на портретной слое, затем смешивает остальную часть фото в с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры выше двух других изображений, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «Portrait.jpg»:
Перетаскивая слой «texture.jpg» на вершину стека слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстурного слоя на Soft Light.
Режим наложения « Мягкий свет» не только смешивает текстуру с изображениями, но и повышает общую контрастность, делая светлые участки светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Результат после изменения режима наложения текстуры на Soft Light.
Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, с выбранным слоем «texture.jpg», я нажму значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок «Добавить маску слоя».
На текстурном слое появится миниатюра маски, заполненной белым цветом , которая сообщает мне, что моя маска была добавлена:
Появится миниатюра маски слоя.
Я выберу Photoshop’s Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :
Установка цвета переднего плана на черный.
Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой будет скрыт в этой области, восстановив предыдущую яркость:
Скрытие текстурного слоя от области тени слева от волос женщины.
Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие текстурного слоя в правом нижнем углу.
Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:
Миниатюра маски слоя показывает, какие области слоя теперь скрыты.
И здесь, после загрузки изображений в Photoshop в качестве слоев, мой конечный результат — это смешивание всех трех слоев вместе с использованием режимов наложения, а затем скрытие частей слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :
И там у нас это есть! В этом уроке мы научились легко открывать несколько изображений в виде слоев в Photoshop с помощью команды «Загрузить файлы в стек», но это не единственный способ сделать это.
Если вы предпочитаете выбирать и открывать изображения из Adobe Bridge , ознакомьтесь с нашим учебным пособием, в котором вы узнаете, как загружать изображения в виде слоев непосредственно из Bridge с помощью команды « Загрузить файлы в слои Photoshop» !
В следующем уроке в нашем Руководстве по обучению слоям мы узнаем все о группах слоев и о том, как с их помощью легко организовать наши слои, а наша панель слоев выглядит аккуратно и опрятно! Или загляните в наш раздел « Основы Photoshop », чтобы получить больше уроков!
Источник: https://wm-web.org/osnovy/otkryt-neskol-ko-izobrazheniy-v-vide-sloev-v-photoshop.html
Открытие Нескольких Изображений В Качестве Слоев В Photoshop
узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически размещать каждое изображение на своем отдельном слое в одном документе, используя команду загрузки файлов Photoshop в стек.
независимо от того, композируем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые должны все в конечном итоге в одном документе Photoshop. И, каждое изображение или файл должен появиться на своем собственном независимом слое внутри этот документ.
традиционный подход заключается в открытии каждого изображения или файла в Photoshop по одному, а затем скопировать и вставить, или перетащить, каждый из них в основной документ. Но если вы не получаете зарплату по часам, есть лучший, более быстрый способ работы.
На самом деле, все, что нам действительно нужно сделать, это сказать фотошоп, какие изображения или файлы, нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этом документе и размещает каждый на своем отдельном слое.
Давайте посмотрим, как это работает!
этот учебник является частью 6 наших Photoshop Layers Learning Guide.
Шаг 1: Выберите команду “загрузить файлы в стек”
с Photoshop открыть на экране, перейдите к , выбрать Скрипты и выберите загрузить файлы в стек. “Стек” означает ваш стека слоев, ссылаясь на то, как слои уложены один поверх другого в документе:
Перейдите в меню Файл > сценарии > загрузить файлы в стек.
Шаг 2: Выберите Изображения
открывается Photoshop Слои Нагрузки окна:
Диалоговое окно загрузка слоев.
все, что нам нужно сделать, это сказать Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один просто выберите папку на вашем компьютере, а затем позволить Photoshop автоматически выберите любое изображение или файл, который он находит в этой папке. Другое перейдите к папке, а затем вручную выбрать образы или файлы в папку.
чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените использовать до папку. Затем, чтобы перейти к папке, нажмите кнопку обзор кнопка:
Установка “использовать” в “папку”, затем нажмите “Обзор”.
откроется Проводник на ПК или Finder окно на Mac (что я использую здесь). Перейдите к папке на компьютере. В моем случае все мои изображения находятся в папке “фото”на рабочем столе.
заметьте, однако, что все файлы в папке выделены серым цветом, что означает, что мы не можем их выбрать. Это потому, что Photoshop будет автоматически включать файл в папке. Если вас это устраивает, нажмите OK в окне проводника или открыть в окне Finder:
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.
в моем случае, я собираюсь нажмите отмена сейчас для закрытия окна без выбора все, чтобы мы могли посмотреть, как выбрать изображения вручную:
Источник: https://adobemaster.ru/basics-open-multiple-images-as-layers-in-photoshop/
Как открыть сразу две картинки, изображения или фотографии в Фотошопе?
Здравствуйте уважаемые читатели! Я заметил, что на нашем сайте сильно участились вопросы, связанные со слоями и работой с окнами Фотошопа.
В частности, я много раз уже отвечал на вопрос “Как отрыть сразу две фотографии в Фотошопе?” , многим людям, которые хотя бы средне владеют Фотошопом, этот вопрос покажется глупым и, может быть, даже смешным, но, увы, это так и много новичков не знают даже самых азов работы в Фотошопе.
Так что, поскольку мне надоело писать ответы на одни и те же вопросы, я решил написать эту статью, которая будет посвящена коммуникации и грамотному использованию рабочей среды Adobe Photoshop.
Начнём мы как раз с открытия изображения. Открывать изображение очень просто, достаточно проследовать в (Файл – Открыть) и выбрать нужное вам фото, нажав “Окей.” Для того, чтобы узнать больше об этом действии, прочитайте статью “Как открыть изображение в Фотошопе?“.
После того, как вы выполнили это действие, на рабочем сером поле Фотошопа появилась ваша картинка. Она открыта в рабочем поле так же как и любая открытая папка на вашем рабочем столе монитора компьютера.
Изображение открылось не просто, как листик с картинкой, а в целом действующем окне, которое можно растягивать, уменьшать и придавать любой, удобный для работы, размер. Растягивается оно так же, как и папка в Windows.
Если навести на самый краешек рабочего окна, то вместо указателя появится стрелочка в разные стороны, нажав и удерживая левую клавишу мыши, можно растянуть рабочее окно. Разработчики Adode Photoshot специально сделали рабочую зону по эксплуатации такую же, как и рабочую среду Windows, для вашего удобства, чтобы вам не прошлось привыкать к новой рабочей среде.
Сверху на рабочем окне мы видим название нашего изображения, процентное соотношение в его цветовой градации и расширение открытого файла.
Так же, как и в любой папке Windows, мы видим стандартные три кнопочки, которыми умеет пользоваться каждый из нас: это кнопочка закрытия изображения – крестик, это кнопочка увеличения изображения на всю рабочую панель – большой квадратик и это кнопочка сворачивания изображения в нижнюю часть рабочего поля – маленькая чёрточка.
Так же в рабочем окне присутствуют полосы перемещения по изображению. Это такие небольшие полосы по углам изображения: снизу и справа, которые помогают перемещаться по изображению, когда оно находится в увеличенном состоянии. Правая полосочка отвечает за перемещение вниз и вверх по изображению, нижняя же отвечает за движения вправо и влево.
Так же этими полосами вы можете управлять, нажимая на треугольники, которые находятся по обеим сторонам от них. В самом низу рабочего поля вы можете заметить проценты отображения изображения на вашем мониторе соответственно его стандартному разрешению. Вы их можете самостоятельно изменить, увеличив или уменьшив, тем самым, отображение картинки в рабочем окне.
Теперь перейдём непосредственно к открытию второго изображения. Я вас уверяю, это будет ненамного труднее, чем открытие первого, поскольку второе открывается так же, как и первое, при помощи функции (Файл – Открыть).
Когда вы проследуете по данному пути открытия файла и выберите нужное вам второе изображение и нажмёте “Окей”, оно у вас появится рядом с предыдущим, но наслаивающимся сверху над ним.
Если же этого не произошло и новое изображение полностью закрыло предыдущее и вы никак не можете отыскать своего предыдущего изображения, не стоит поддаваться панике, ваше изображение никуда не делось, оно просто тихо и мирно спряталось под вашим вторым изображением. Так же, как будто вы на маленький блокнотик положили большую папку , которая полностью скрыла его под собой. Что вы сделаете в этом случае? Правильно, вы просто пододвинете папку и увидите свой маленький блокнотик. Так же и в нашем случает, вам просто необходимо пододвинуть большое рабочее окно, захватив его указателем мыши за верхнюю полоску нерабочей зоны, на которой расположен крестик. И при необходимости уменьшить рабочую зону окна, как мы это оговаривали раньше.
Но что же нам делать, если наше изображение открылось на всю рабочую зону и нет никакой верхней полосы с крестиками и полосками? Нам необходимо открыть пункт Фотошопа, который отвечает за рабочие окна. Он находится в верхней панели Фотошопа под названием “Окно”.
В нём вы найдёте пункт “Упорядочить”, в котором есть несколько пунктов, которые помогут вам заставить все рабочие окна встать на свои места.
Там есть такие чудесные пункты как: каскад – ваши окна наложатся друг на друга с небольшим смещением и вы сможете переходит от одного к другому без больших проблем, по горизонтали – ваши окна расположатся по горизонтали полосками, по вертикали – это тоже самое что и по горизонтали, только не по горизонтали, а по вертикали. Надеюсь вы поняли!
Теперь вы умеете пользоваться окнами в Фотошопе и вам никакого труда не составит открыть сразу два или три, а то и все пять изображений. Так что творите и открывайте окна в Фотошопе, чувствуя себя настоящими волшебниками.
И вот для вас открыта дорога в уроки, которые вам помогают совмещать сразу несколько изображений в одном, и, вообще, многие преграды перед вами перестали существовать.
О слоях я расскажу в следующих своих уроках, не забывайте проверять обновления сайта. Удачи!
Источник: http://BorPost.ru/photoshop/kak-otkryt-srazu-dve-kartinki-izobrazheniya-ili-fotografii-v-fotoshope/
Открытие нескольких изображений как слои Photoshop
Шаг 1: Выберите изображения
Начнем с открытия папки, содержащей изображения, которые необходимо добавить в документ.Здесь, у меня открыты три фотографии внутри него. Я выбираю первое изображение (первое слева), щелкнув на его миниатюре:
Нажимаем на фото слева, чтобы выбрать его.
- Удерживая Shift, и нажав на последнее изображение, чтобы выбрать все три изображения одновременно.
Шаг 2: Выберите “Загрузить файлы в Photoshop Слои” Command - С учетом всех выбранных изображений, войдите в Инструменты в строке меню в верхней части экрана, выберите Photoshop для Photoshop список конкретных вариантов, затем выберите Загрузить файлы в слои Photoshop :
- В Bridge, выберите Сервис> Photoshop> Загрузить файлы в слои Photoshop.
- И это все, что нужно сделать! Вы увидите один документ открытым на экране, содержащий все фотографии:
- Все изображения открыли внутри одного документа Photoshop.
- Некоторые изображения могут блокировать другие от просмотра в окне документа, но если мы посмотрим в палитре слоев, мы видим, что каждая из трех фотографий добавлена в документ и размещена на отдельном слое. Обратите внимание, что Фотошоп применяют название картинок для названия слоев:
Затем, чтобы выбрать другие два изображения, я буду держать Shift и нажимаю на последнее из трех изображений (то, что справа). Все три изображения, теперь выделен и выбраны:
Каждая фотография была добавлена на своем слое в панели слоев. Имя образа, в настоящее время название слоя она сидит на.
Просмотр отдельных слоев
Если вы хотите просмотреть определенный образ в окне документа, зажмите Alt (Win) / Вариант (Mac) ключ и нажать назначок видимости слоя на слой, который вы хотите просмотреть. Это маленький значок глаза слева от каждого слоя в палитре Layers.
Photoshop будет временно отключить каждый слой в документе, кроме тот, который вы щелкнули.
Например, я хочу, чтобы посмотреть фотографию женщины, которая в настоящее время заблокирован другим два изображения выше в документе, поэтому я буду удерживать мой Alt (Win) / Option (Mac) ключа и нажмите на слой видимость значок “woman.jpg” слоя:
Холдинг Alt (Win) / Option (Mac) и нажав значок видимости слоев для “woman.jpg” слоя в палитре Layers.
Это отключает два других слоя и отображает только “woman.jpg” изображение в окне документа. Чтобы включить другие слои снова, когда вы закончите, просто удерживайте Alt (Win) / Option (Mac) и нажмите кнопку еще раз на тот же значок видимости слоя.
Обратите внимание на шахматном порядке под своим фото, который является, как Photoshop представляет прозрачные области слоя.
Причина часть этого слоя прозрачного потому, что каждый образ, который я открыл было разного размера, так что Photoshop создал документ широкая и достаточно высок, для всех из них, чтобы вписаться в.
Это означает, что некоторые изображения все равно нужно будет изменять размеры и переставлять с Free Transform команду после того как они были загружены в документе, но это то, что мы, как правило, должны делать в любом случае:
Только выбранный слой появится в документе.
Переименование слоев
Единственное, что мне действительно не нравится Загрузить файлы в команду слоев Photoshop является то, что она включает в себя расширение файла в имени каждого слоя (“forest.jpg”, “leaves.jpg”, “woman.jpg”). К счастью, это легко переименовать слои.
Просто дважды щелкните непосредственно на имя слоя, чтобы выделить его, а затем введите новое имя. Или, в данном случае, просто удалите расширение файла в конце имени. Я дважды щелкните на имени “forest.
jpg”, чтобы выделить его, то я удалю часть в конце “JPG.”:
Удаление “. JPG” расширение файла в конце имени слоя.
- Когда вы закончите, нажмите Enter (Win) / Возвращение (Mac), чтобы принять изменения имени. Я буду идти вперед и переименовывать другие два слоя, а также, удалив расширение файла в конце каждой из них:
- Все три слоя были переименованы.
- С каждым изображением, уже на своем слое в том же благодаря документа Загрузить файлы в команду слоев Photoshop, мы можем потратить немного больше времени, быть творческими с использованием собственных разработок и меньше времени на менее интересные задачи, такие как перетаскивание или копирование изображения из одного документа в другой.
- Смешивание изображений и создания композитов выходит далеко за рамки этой статьи (см. наш Photo Effects разделе много отличных идей, шаг за шагом инструкции), но просто для удовольствия, вот мой результат, потратив несколько минут, играя с изображений с использованием режимов смешивания и маски слоев :
- Все три изображения объединены в одну.
- И у нас это есть!
Источник: http://rinas.org.ua/raznoe/photoshop/uroky_photoshop/125-otkrytie-neskolkih-izobrazheniy-kak-sloi-photoshop.html
Работа со слоями в Photoshop
Слои – это самый важный аспект в графическом редакторе Photoshop. Вы просто не сможете ничего сделать, не задействовав слои. Программа позволяет регулировать, связывать и объединять их при необходимости, изменять прозрачность слоёв при наложении фотоснимков. Функционал этот вкладки очень широкий, его можно по праву назвать сердцем Photoshop.
Если бы не было слоёв…
Итак, берём инструмент Rectangular Marquee Tool, чтобы нарисовать на белом фоне прямоугольник. Сделав нехитрые манипуляции, заливает фигуру любым цветом. В помощь придёт Color Picker. Для примера, сделаем прямоугольник синим. Чтобы убрать контур, нажимаем комбинацию клавиш Ctrl+D.
Повторите ход действий, создав такую же геометрическую фигуру другого цвета, например зелёного. Поместите её в правой нижней части рабочего листа. В итоге у вас будет два прямоугольника синего и зелёного цвета в одном документе.
Перед нами стоит задача – наложить один прямоугольник на другой. Без слоёв это сделать невозможно. Дело в том, что наложение синей геометрической фигуры на зелёную создаёт иллюзию. На самом деле две фигуры – это один объект, который состоит из синих и зелёных пикселей. Те пиксели, которые изначально были синими, стали зелёными, а информация о том, что они когда-то были синими, потеряна.
Как меняется ситуация при наличии слоёв в Photoshop?
Вернёмся к начальному этапу, открыв документ с белым фоном. Дальше нужно обратиться к панели Layers panel. Она сразу же покажет наличие одного лишь слоя Background – «Фон». Перед пользователем откроется предварительный эскиз, в данном случае он будет выглядеть просто как чистый лист.
Чтобы добавить первый прямоугольник, нужно создать новый слой, «New Layer». О его появлении будет свидетельствовать изображение, заполненное бело-серыми клетками в шахматном порядке. Откройте новый слой и выполните процедуру, описанную выше, по созданию синего прямоугольника.
Повторите эту же работу на втором новом слое, сделав прямоугольник зелёного цвета. Обратите внимание, что у вас будет три отдельные вкладки: с фоновым белым листом, изображением синего прямоугольника и изображением зелёного прямоугольника. Все эти три слои не зависят друг от друга.
Когда стоит задача сделать перекрытие синего прямоугольника зелёным, то нужно просто с помощью мыши переместить выделенный слой вверх, до горизонтальной линии (она присутствует под панелью инструментов Photoshop). Вот и всё, в рабочем документе вы увидите, что синий прямоугольник перекрывает зелёный. Но информация нижнего рисунка при этом не будет утеряна.
Без слоёв вы не сможете корректировать, изменять положения фигур, областей, частей фотографий. Слои дают возможность сохранять фрагменты целого снимка по отдельности, редактировать их, не затрагивая при этом другие объекты. Работа с ними – это основа обработки снимков, и её нужно знать.
© online-photoshop.org
Источник: https://online-photoshop.org/blog/rabota-so-sloyami-v-photoshop/
Создание, открытие и импорт изображений в Photoshop
- Выберите меню «Файл» > «Новый».
- В диалоговом окне «Новый» введите имя изображения.
(Дополнительно) Выберите размер документа в меню Тип документа.
Примечание.
Чтобы создать изображение с заданными размерами в пикселях для конкретного устройства, нажмите кнопку «Главное устройство».
- Установите значения ширины и высоты, выбрав стиль в меню «Размер» либо введя значения в текстовые поля «Ширина» и «Высота».
Чтобы ширина, высота, разрешение, цветовой режим и битовая глубина нового изображения совпадали с соответствующими параметрами любого открытого изображения, выберите имя файла из нижнего раздела меню Тип документа.
- Установите разрешение, цветовой режим и битовую глубину.
Если в буфер обмена скопирована выделенная область, то размеры изображения и разрешение будут автоматически базироваться на этих данных изображения.
Выберите параметр параметрСодержимое фона
Фон заполняется белым цветом, цветом фона по умолчанию.
Фон заполняется текущим цветом фона.
Первый слой прозрачен и не содержит никаких цветовых значений. Итоговый документ содержит один прозрачный слой.
Другое: открывает палитру цветов для выбора фонового цвета. Дополнительные сведения см. в разделе Обзор палитры цветов Adobe.
- (Дополнительно) При необходимости нажмите кнопку «Дополнительно» для отображения большего числа параметров.
- (Дополнительно) В меню «Дополнительно» выберите цветовой профиль или пункт «Отменить управление цветом в документе». В поле «Попиксельная пропорция» выберите «Квадратные пикселы», если изображение не предназначено для использования в видеоролике. В противном случае выберите один из вариантов неквадратных пикселов.
- По завершении настройки введенные параметры можно либо сохранить в качестве стиля, нажав кнопку «Сохранить стиль», либо нажать кнопку «ОК» для открытия нового файла.
Можно создать дубликат всего изображения (включая слои, слои-маски и каналы) в доступной памяти без сохранения на диск.
- Откройте изображение, дубликат которого необходимо создать.
- Выберите команду «Изображение» > «Создать дубликат».
- Введите имя для дубликата изображения.
- Если нужно создать дубликат изображения и свести слои, выберите параметр «Создать дубликат только сведенного изображения». Чтобы сохранить слои, убедитесь, что этот параметр не выбран.
Файлы можно открыть при помощи команд «Открыть» и «Последние документы». Открыть файлы в программе Photoshop можно также из программ Adobe Bridge или Adobe Photoshop Lightroom.
При открытии некоторых файлов, таких как файлы Camera Raw и PDF, перед окончательным открытием в программе Photoshop можно указать параметры и функции в диалоговом окне.
Кроме фотоснимков пользователи Photoshop могут открывать и редактировать 3D-файлы, видеофайлы и последовательности изображений. Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Примечание.
Photoshop использует внешние модули для открытия и импорта большого числа форматов файлов. Если формат файла не отображается в диалоговом окне «Открыть» или в меню «Файл» > «Импортировать», то, возможно, необходимо установить специальный внешний модуль для этого формата.
Иногда программа Photoshop не может самостоятельно определить формат файла. Например, такое может произойти при переносе файла между двумя операционными системами. Иногда перенос файла между Mac OS и Windows может привести к неправильному указанию формата файла. В подобных случаях необходимо самостоятельно выбрать правильный формат для открытия такого файла.
При переносе изображений Illustrator в Photoshop в некоторых случаях можно сохранить слои, маски, прозрачность, составные фигуры, фрагменты, карты ссылок и редактируемые типы.
В программе Illustrator нужно экспортировать изображение в файл формата Photoshop (PSD).
Если изображение Illustrator содержит элементы, которые Photoshop не поддерживает, внешний вид документа останется прежним, но слои будут объединены, а изображение растрировано.
- Выберите «Файл» > «Открыть».
- Выберите имя файла, который нужно открыть. Если такой файл не появляется, выберите параметр для отображения всех файлов из всплывающего меню «Тип файла» (Windows) или Enable («Разрешить») (Mac OS).
- Нажмите кнопку «Открыть». В некоторых случаях появляется диалоговое окно, позволяющее выбрать параметры, относящиеся к формату файла.
Примечание.
При появлении предупреждения о цветовом профиле укажите, следует ли использовать в качестве рабочего пространства встроенный профиль, преобразовать в рабочее пространство цвет документа или обратить встроенный профиль.
- Выберите меню «Файл» > «Последние документы», а затем выберите файл из подменю.
Примечание.Чтобы указать число файлов в меню «Последние документы», измените параметр «Длина списка последних файлов» в диалоговом окне «Обработка файлов». Выберите меню «Редактирование» > «Установки» > Обработка файлов» (Windows) или «Photoshop» > «Установки» > Обработка файлов» (Mac OS).
Если файл был сохранен с разрешением, которое не соответствует его истинному формату (например, PSD-файл сохранен с разрешением .gif), или у файла отсутствует разрешение, то программе Photoshop, возможно, не удастся открыть данный файл. Выбор правильного формата позволит Photoshop определить тип файла и открыть его.
- Выполните одно из следующих действий.
- (Windows) Выберите «Файл» > «Открыть как», а затем выберите файл, который надо открыть. Затем выберите требуемый формат из всплывающего меню «Открыть как» и нажмите кнопку «Открыть».
- (Mac OS) Выберите «Файл» > «Открыть», а затем выберите «Все документы» из всплывающего меню «Показать». Затем выберите файл, который нужно открыть, выберите требуемый формат файла из всплывающего меню «Формат» и нажмите кнопку «Открыть».
Примечание.
Если файл не открывается, то либо выбранный формат не соответствует истинному формату файла, либо файл поврежден.
Формат переносимых документов Adobe (PDF) является универсальным форматом файлов, который может содержать одновременно векторную и растровую графику. Он поддерживает средства поиска в электронных документах и навигации по ним. PDF является основным форматом программ Adobe Illustrator и Adobe Acrobat.
Некоторые PDF-файлы содержат одно изображение, а другие содержат множество страниц и изображений. При открытии PDF-файлов в программе Photoshop можно определить, какие страницы или изображения нужно открыть, а также указать параметры растрирования.
PDF-данные также можно импортировать при помощи команды «Поместить», команды «Вклеить», а также путем перетаскивания. Страница или изображение помещается на отдельный слой в виде смарт-объекта.
Примечание.
Следующая процедура используется только для открытия обычных PDF-файлов в Photoshop. При открытии файлов Photoshop PDF указывать параметры в диалоговом окне «Импорт PDF» не нужно.
- Выполните одно из следующих действий.
- Выберите «Файл» > «Открыть» (в Photoshop).
- Выделите PDF-файл, а затем выберите команду «Файл» > «Открыть с помощью» > «Adobe Photoshop» (в Bridge). Перейдите к шагу 3.
- В диалоговом окне «Открыть» выберите имя файла и нажмите кнопку «Открыть».
- В поле «Выбрать» диалогового окна «Импорт PDF» выберите пункт «Страницы» или «Изображения» в зависимости от того, какие элементы документа PDF нужно импортировать.
- Щелкните миниатюры для выбора страниц или изображений, которые нужно открыть. Удерживайте клавишу «SHIFT» для выбора более одной страницы или изображения. Число выбранных изображений отображается под окном контрольного просмотра. При импорте изображений перейдите к шагу 8.
Примечание.
Воспользуйтесь меню «Размер миниатюры» для настройки размера миниатюр в окне контрольного просмотра. Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.
- Чтобы дать новому документу имя, введите его в текстовом поле «Имя». При импорте более одной страницы или изображения документы откроются с базовым именем, за которым следует число.
- В меню «Кадрировать по» диалога «Параметры страницы» выберите включаемую часть документа DPF:
Кадрирование по наименьшей прямоугольной области, которая содержит весь текст и графику страницы. Этот параметр отсекает лишнее пустое пространство и любые элементы документа за пределами обрезного формата.
Примечание.
Ограничительная рамка не обрезает пустое пространство, являющееся частью фона, созданного исходным приложением.
Кадрирование до исходного размера страницы.
Кадрирование PDF-файла по области (полям обреза).
Кадрирование до определенной в PDF-файле области, удовлетворяющей ограничениям, которые свойственны таким процессам, как обрезание, свертывание и отсечение.
Кадрирование до области, ограничивающей предполагаемый конечный размер страницы.
Кадрирование до определенной в PDF-файле области для помещения данных PDF в другое приложение.
- В окне «Размер изображения» при необходимости укажите значения в полях «Ширина» и «Высота»:
- Чтобы сохранить соотношение сторон страниц при масштабировании до размеров прямоугольника, заданного значениями ширины и высоты, выберите пункт «Сохранить пропорции».
- Чтобы точно задать размер страниц значениями ширины и высоты, отмените выделение пункта «Сохранить пропорции». В этом случае при масштабировании могут возникнуть определенные искажения.
Если выбрано более одной страницы, то в полях «Ширина» и «Высота» указываются максимальные значения ширины и высоты для указанных страниц. Все страницы визуализируются в их исходном размере, если выбран пункт «Сохранить пропорции» и значения ширины и высоты не изменялись. Изменение значений приведет к пропорциональному масштабированию всех страниц при их растрировании.
- Чтобы запретить вывод предупреждений о цветовом профиле, выберите «Не выводить предупреждения».
Encapsulated PostScript (EPS) может содержать как векторную, так и растровую графику и поддерживается практически всеми графическими редакторами и программами для верстки и работы с иллюстрациями.
Adobe Illustrator — это приложение Adobe, которое предназначено прежде всего для создания иллюстраций PostScript При открытии EPS-файла векторная графика растрируется — математически определенные линии и кривые векторной иллюстрации преобразуются в пикселы или биты растрового изображения.
Иллюстрации PostScript также можно импортировать в Photoshop при помощи команды «Поместить», команды «Вклеить», а также путем перетаскивания.
- Выберите «Файл» > «Открыть».
- Выберите файл, который надо открыть, а затем нажмите кнопку «Открыть».
- Указание требуемых размеров, разрешения и режима. Для сохранения текущего соотношения между высотой и шириной в пикселах выберите «Сохранить пропорции».
- Чтобы минимизировать зубчатые края на границах иллюстрации, выберите «Сглаживание».
Источник: https://photoshop.demiart.ru/book-CC/creating-opening-importing-images.html
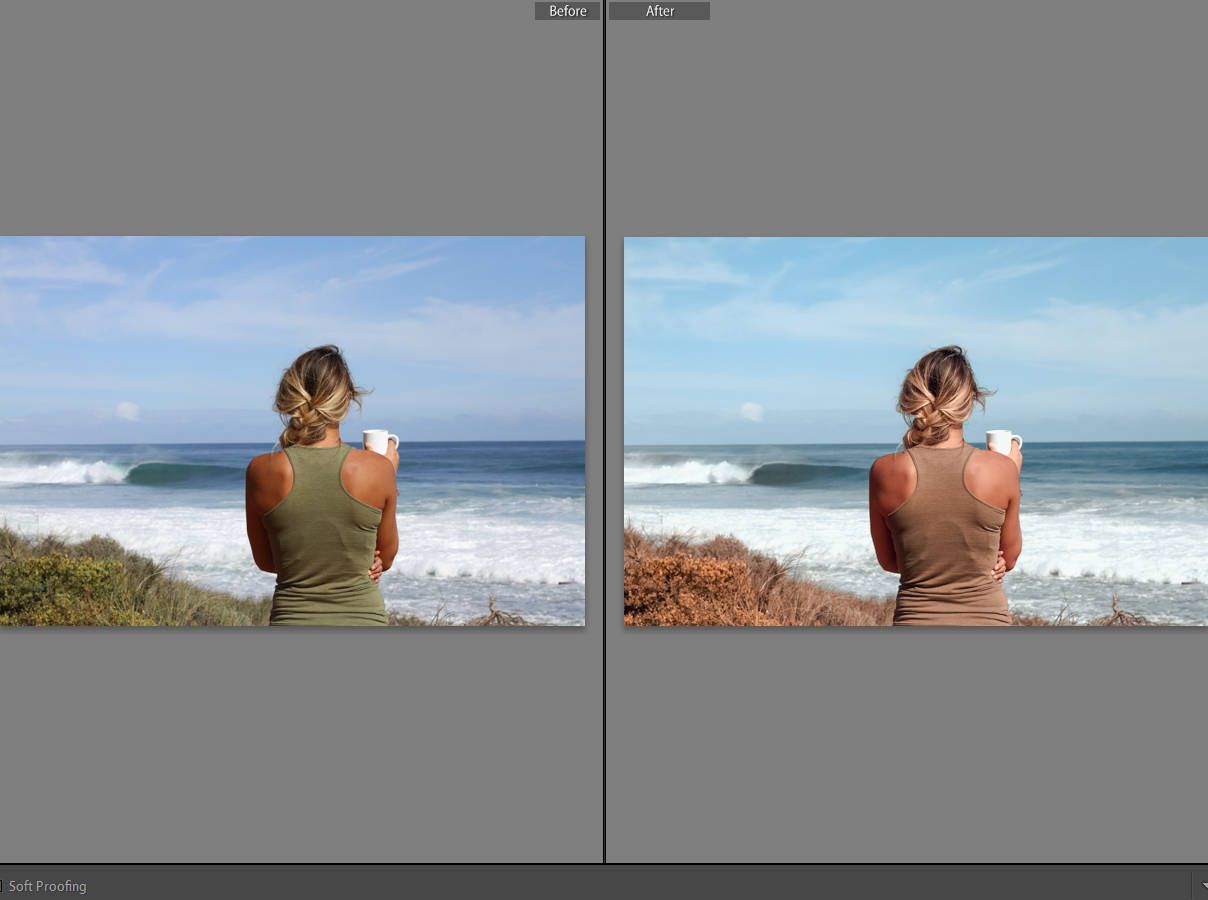
Как перейти из Lightroom в Photoshop и как вернуться обратно
Хотя Lightroom превосходно организовывает снимки, обрабатывает изображения, делает слайд-шоу и печать, это не Photoshop. Lightroom не создает спецэффектов или мощного ретуширования снимка; в нем отсутствуют слои, фильтры и еще бесчисленное количество (да, именно так) вещей, которые есть в Photoshop. Поэтому будут моменты, когда придется переходить в Photoshop, чтобы сделать некоторые «фотошопные штучки», а затем возвращаться назад, в Lightroom для печати или презентации. К счастью, эти два приложения рождены для совместной работы.
Шаг Один:
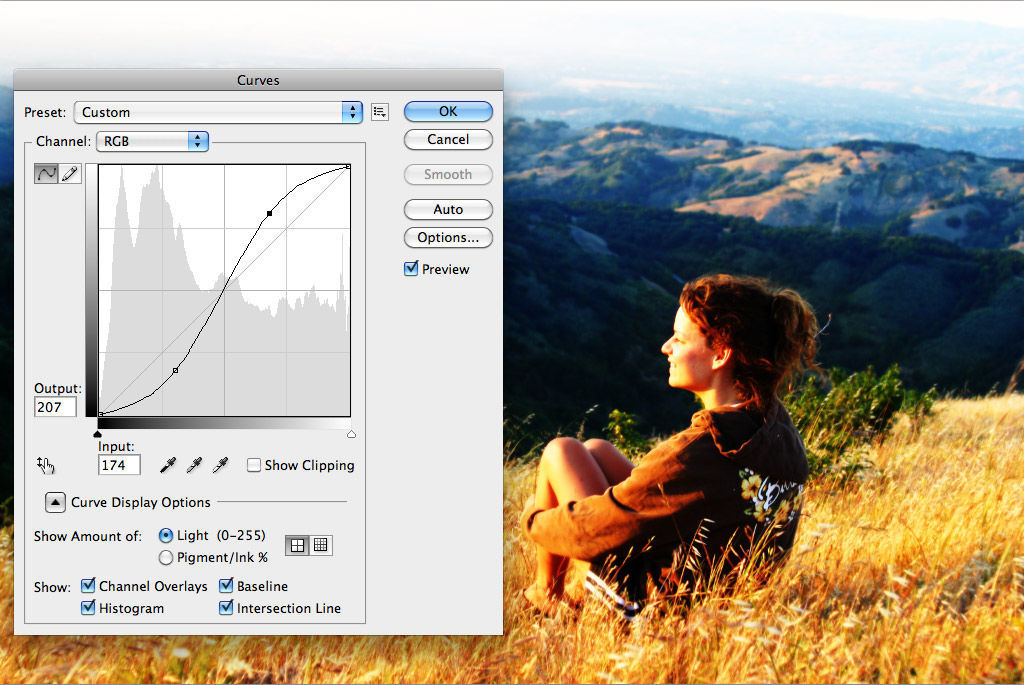
В этом разделе мы намерены удалить футболиста из данного фона и поместить его на совершенно другой фон (выполнить композитинг — создать составное изображение из отдельных частей, и для выполнения такой работы необходимо перейти в Photoshop), но прежде, чем в него перейти, я сначала сделаю в Lightroom максимум правок, которые можно в нем выполнить. Начнем с добавления определенных значений Contrast (Контраст) и Clarity (Четкость), для чего откроем изображение в модуле Develop (Коррекции) и увеличим Contrast (Контраст) до +48. Света становятся слишком яркими, поэтому понизим Highlights (Света) с помощью ползунка до -30. Чтобы проявить детали в тенях, перетащим ползунок Shadows (Тени) в +37. Наконец, увеличим Clarity (Четкость) до +72, чтобы подчеркнуть структуру, и затем немного понизим Vibrance (Сочность), чтобы эти корректированные цвета не выглядели слишком сочными.
В итоговом снимке я также самую малость уменьшил Exposure (Экспозиция).
Занимательные идеи по дизайну интерьера с фото для вашей гостиной, спальни, кухни и ванной комнаты, а так же идеи, помогающие сэкономить пространство в маленьких квартирах.
Шаг Два:
Зайдите в меню Photo > Edit In (Фото > Редактирование), и выберите команду Edit in Adobe Photoshop (в Adobe Photoshop) (как показано здесь) или просто нажмите быструю клавишу Ctrl+E (Mac: Command+E). Если вы снимали в RAW, это просто заставляет Photoshop «взять взаймы» копию изображения и открыть ее. Однако, если вы снимали в режиме JPEG или TIFF, это вызывает диалоговое окно Edit Photo with Adobe Photoshop (Правка фото в Adobe Photoshop), где вы выбираете для правки в Photoshop: (1) копию оригинального снимка, отправленную в Photoshop, со всеми изменениями и правками, сделанными в снимке в Lightroom, (2) копию оригинального нетронутого снимка, сделанную Lightroom и отправленную в Photoshop, или (3) оригинальный файл JPEG или TIFF без каких-либо изменений, которые были внесены к настоящему времени в Lightroom.
ШагТри:
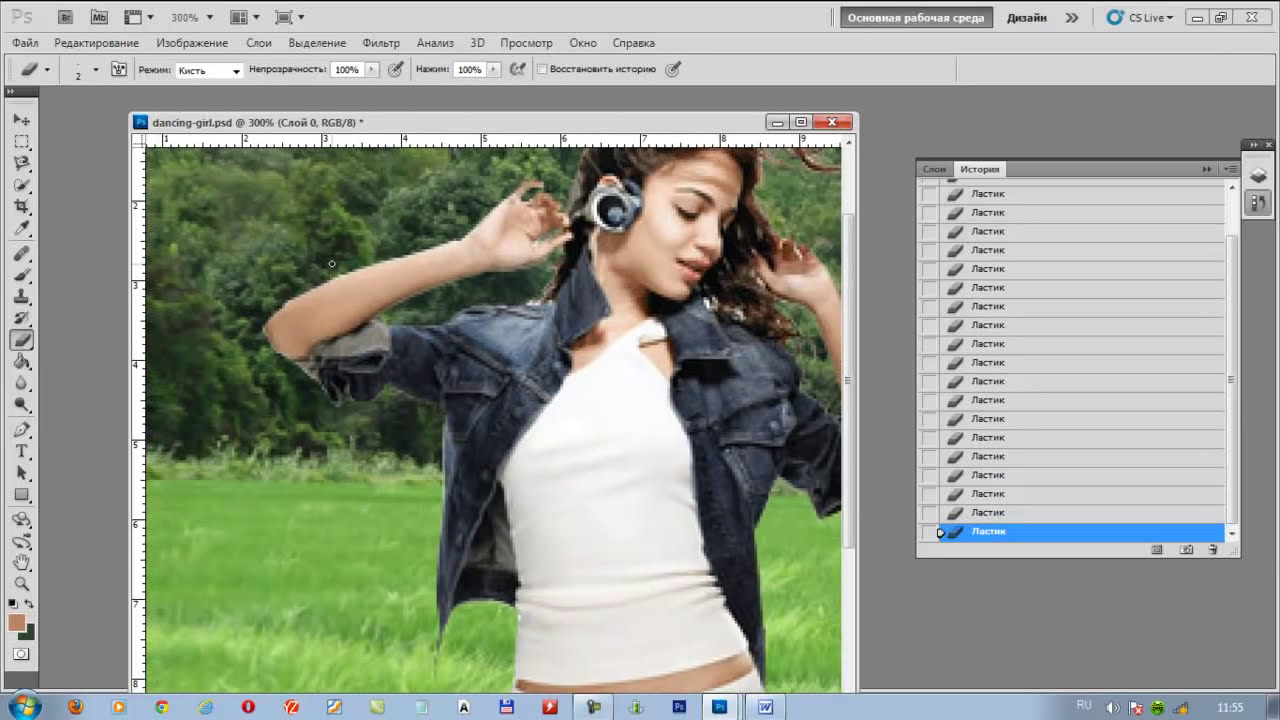
Как только мы начинаем здесь работу с RAW файлом, в Photoshop открывается копия изображения, с изменениями, которые вы внесли в Lightroom (как показано здесь). Первое, что мы должны сделать — отделить объект съемки от фона и перенести его на его собственный отдельный слой. Итак, активируйте инструмент Quick Selection (Быстрое выделение) (W) и закрасьте им футболиста (как показано здесь). По мере закрашивания, появляется контур объекта съемки, и происходит выделение объекта. Не ждите, что выделение будет совершенным, это пока лишь грубая прикидка. Вы видите здесь, что в выделение попали области между руками и талией игрока, а также участки на маске шлема.
Шаг Четыре:
Если вы сделали грубую ошибку (например, начали с выделения серого фона), то можете отменить выделение таких областей, нажимая-и-удержи-вая-нажатой клавишу Alt (Mac: Option) и закрашивая эти области — и они будут исключены из выделения.
Однако этот инструмент очень плохо работает на небольших участках, таких как участки в маске лица или рядом с кистями рук. По моему опыту, в таких ситуациях гораздо лучше использовать инструмент Magic Wand (Волшебная палочка) (Shift+W): нажмите-и-удерживайте-нажатой клавишу Alt (Mac: Option), а затем просто щелкните один раз в областях рядом с кистями и в маске, и этого в большинстве случаев достаточно для их удаления из выделения (я устанавливаю параметр Tolerance (Допуск) инструмента Magic Wand (Волшебная палочка) в Панели опций равным 20, благодаря чему участки с отмененным выделением не выходят за разумные границы). Увеличьте масштаб, чтобы облегчить отмену выделения мелких участков на маске и дырочек шнуровки на штанах. Постарайтесь выделить только игрока и его шлем и не выделять вообще никаких участков фона (как показано здесь. И не волнуйтесь о выделении кромок волос. Потом мы над этим поработаем).
Шаг Пять:
А вот сейчас начинаются чудеса. Причина несовершенства выделения в том, что в действительности инструмент быстрого выделения слишком грубый. Выделение свитера и игрока осуществляется просто, но выделение волос, с сохранением всех их прядей, нуждается в специальном приеме.
Adobe в Photoshop CS5 усовершенствовал инструмент Refine Edge (Уточнить край), и теперь он позволяет сделать большую часть хитрой настройки. Итак, пока выделение сохраняется, щелкните кнопку Refine Edge (Уточнить край) в панели параметров, чтобы вызвать диалоговое окно Refine Edge (Уточнить край) (показанное здесь). Вверху можно выбрать, как должно выглядеть выделение. Я здесь выбрал представление Black & White (Черно-белое), позволяющее воочию увидеть то, что происходит. Чтобы выделить волосы игрока, установите галочку в окошке Smart Radius («Умный» радиус), затем перетащите ползунок Radius (Радиус) вправо, пока вы не увидите, что волосы начинают делаться выделенными. Как только это выделение завершится, переместите курсор прямо вдоль внешнего края волос и закрасьте, чтобы позволить Photoshop сделать хитрые вычисления для выделения сложной части волос (вы закрашиваете здесь инструментом Refine Radius (Уточнить радиус)).
Шаг Шесть:
Кролле того, установите очень маленький разллер кисти Refine Radius (Уточнить радиус), используя клавишу клавиатуры [ (Левая квадратная скобка) (слева от буквы Р). Иллейте в виду, что когда используется этот инструмент, он часто «проявляет» тонкие пряди (если вы видите тонкие нити, тянущиеся по голове — это то, что я имею в виду), но мы исправим это в следующем шаге, так что пока просто закрасьте достаточно полно, чтобы внешний край волос выглядел выделенным. Если это помогает, можно также изменить представление, используя всплывающее меню View (Режим просмотра).
Когда результат вас удовлетворит, в секции Output (Вывод), внизу диалогового окна, из всплывающего меню Output То (Вывод в), выберите New Layer with Mask (Новый слой со слоем-маской), затем щелкните ОК, и получите изображение, которое видите здесь — наш объект съемки на прозрачном фоне. Выбор New Layer with Mask (Новый слой со слоем-маской) позволяет корректировать маску, и это имеет большое значение.
Шаг Семь:
Теперь для итоговой настройки выделения нажмите и держите нажатой клавишу Alt (Mac: Option) и в панели Layers (Слои) щелкните непосредственно миниатюру маски слоя на слое выделения (выделенную здесь красным кружком). Это отобразит только маску, присоединенную к нашему слою. Максимально увеличьте волосы: видите, есть неравномерно белые области? С тонкими полосами, простирающимися на голову футболиста? Такого вам не нужно. Вам нужно выделить только кончики волос по контуру, а остальное должно быть равномерно белым (конечно, у вас будут небольшие прозрачные области, где волосы просвечивают). Для этого возьмите инструмент Brush (Кисть) (В), установите Foreground color (Основной цвет) белым, из Brush Picker (Селектор кисти) в панели параметров выберите кисть с жесткой кромкой, затем закрасьте области с «выпадающими волосами». Закрасьте только корни волос (как показано здесь), но не сами волосы. Кроме того, проверьте, выбраны ли все области, которые не являются на 100% равномерно белыми (созданные инструментом Smart Radius («Умный» радиус)).
Если они не равномерно белые, закрасьте их, чтобы сделать их равномерно белыми.
Шаг Восемь:
Снова щелкните миниатюру маски слоя быстрой клавишей Alt+щелчок (Мае: Option+щелчок), чтобы возвратиться к обычному представлению, и выделение готово. Сейчас можно удалить маску, щелкая ее в панели Layers (Слои) и перетаскивая на значок мусорной корзины внизу панели. Это вызывает диалоговое окно с запросом, хотите ли вы применить маску, прежде чем удалить ее навсегда. Щелкните Apply (Применить) (иначе маска будет удалена, и фон вернется), а затем откройте фоновое изображение, на котором хотите поместить игрока. В данном случае я использую фон стоковой фотографии от photo-arttextures (из коллекций Street-scapes (Городские пейзажи). Их материал невероятно хорош для композитинга фонов. Настоятельно рекомендую). Итак, теперь у нас есть два открытых изображения: файл фона и игрок, изолированный на прозрачном фоне.
Шаг Девять:
Прежде, чем продолжать, следовало бы, вероятно, удалить логотип Gators с правой стороны свитера футболиста, поскольку на самом деле он не играет за Gators.
Активируйте инструмент Clone Stamp (Штамп) (S), щелкните быстрой клавишей Alt+щелчок (Mac: Option+щелчок) чистую область близ логотипа как образец и закрасьте логотип. Чтобы не использовать неподходящий образец, обязательно часто щелкайте быстрой клавишей Alt+ щелчок.
Шаг 10:
Теперь зайдите в изображение фона, переключитесь на инструмент Move (Переместить) (V), и перетащите фоновое изображение на изображение футболиста. (Примечание: Если изображения находятся в планшете, зайдите в меню Window > Arrange > Float All in Windows. Для изменения размеров фонового изображения я зашел в меню Free Transform (Свободное трансформирование) (быстрая клавиша Ctrl+T (Mac: Command+T)), затем нажал-и-удерживал-нажатой клавишу Shift (для пропорционального масштабирования), и перетащил угловую точку внутрь). После этого в панели Layers (Слои) перетащите слой фонового изображения под слой с футболистом (как показано здесь). Если вы сейчас думаете: «Снимок не выглядит по-настоящему реалистично…», то это потому, что мы не закончили. Мы не подогнали цвет, не создали тени и не сделали еще кучу вещей. Начнем с подгонки цвета, но первым делом надо разобраться с кромкой контура (тонкая белая или черная линия, появляющаяся вокруг внешнего края выделения).
Итак, щелкните слой с выделением футболиста, чтобы сделать его активным (я также сместил его немного влево), затем зайдите в меню Layer (Слои) и в подменю Matting (Обработка краев) (внизу меню) выберите Defringe (Удалить кайму). Когда появится диалоговое окно, оставьте его с настройкой в 1 пиксел и щелкните ОК. Выполнится удивительная работа по удалению узкой полоски каймы.
СОВЕТ:
Если волосы не выглядят столь густыми и заполненными, какими должны быть, нажмите Ctrl+J (Mac: Command+J), чтобы дублировать слой. Это часто творит чудеса. Затем быстрой клавишей Ctrl+E (Mac: Command+E) просто слейте эти два слоя вместе.
Шаг 11:
Нажмите и держите нажатой клавишу Ctrl (Mac: Command) и в панели Layers (Слои) щелкните миниатюру выделенного футболиста. Это поместит вокруг него первоначальное выделение. Затем скройте слой щелчком небольшого значка в виде глаза слева от миниатюры слоя. Это скроет представление слоя, но по-прежнему сохранит выделение.
Теперь щелкните слой фонового изображения (Layer 1), чтобы сделать его активным, по-прежнему сохраняя выделение. Вот что мы затем собираемся сделать: мы возьмем то же выделение (точно по форме футболиста — с тонкими прядями волос и вообще всего) из слоя фонового изображения, и сделаем это выделение собственным слоем фона (заполнив слой по форме контура футболиста фоновым изображением). Смысл этого прояснится в следующем шаге.
Шаг 12:
Теперь, сохраняя выделение на месте и находясь на фоновом слое изображения, нажмите Ctrl+J (Mac: Command+J), чтобы создать фоновый слой изображения по форме игрока. Перетащите эту заполненную фоном форму игрока вверх стека слоёв, затем скройте слой фонового изображения, чтобы получить то, что мы имеем здесь. Это то, что мы сделали с нашим выделением, и это точно то, что мы намерены использовать, чтобы обеспечить соответствие цвета игрока цвету фонового изображения, чтобы было похоже, что его снимали на местности (а не в моей студии). Теперь вы должны снова вернуть выделение контура: повторно загрузите выделение, щелкнув миниатюру слоя для этой формы фона быстрой клавишей Ctrl+щелчок (Мае: Command+щелчок).
Шаг 13:
Далее, выполните команду меню Filter > Blur > Average (Фильтр > Размытие > Среднее) (как показано здесь), которая создает равномерный цвет как средний цвет выделенной области (в этом и состоит подгонка по цвету). При выполнении команды Average (Среднее) не появляется ни диалоговое окно, ни что-либо еще — команда просто выполняет свою работу, и результатом является контур выделения, заполненный средним цветом фона (как показано здесь). Теперь можно отменить выделение быстрой клавишей Ctrl+D (Mac: Command+D) и снова сделать видимыми другие два слоя (щелкните местоположения небольших значков в виде глаз, и слои снова сделаются видимыми).
Шаг 14:
Чтобы применить этот цвет к игроку, зайдите в панель Layers (Слои) и измените режим наложения слоёв (в верхнем всплывающем меню, выделенном здесь красным кружком) с Normal (Обычные) на режим Color (Цветность), позволяющий цвету проникать сквозь игрока на слой под ним.
Это действие окрашивает игрока в основном в его цвета, но это не то, что нам надо — нам нужна только часть этого цвета. Поэтому, используя ползунок ОрасИу(Непрозрачность) (в верхнем правом углу панели), понизьте ее значение, пока игрок, в смысле цветов, не станет похож на такой, как если был бы сфотографирован на этом фоне (здесь я понизил Opacity (Непрозрачность) слоя до 55 %). Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Шаг 15:
Теперь создадим падающая тень. Сделайте копию слоя игрока быстрой клавишей Ctrl+J (Mac: Command+J). Затем нажмите клавишу D, чтобы установить цвет Foreground (Основной цвет) в черный, и нажмите быструю клавишу Alt+Shift+ Backspace (Mac: Option+Shift+Delete), чтобы заполнить тень на этом слое черным. В панели Layers (Слои) перетащите этот слой с тенью, заполненной черным, подслой игрока (как показано здесь).
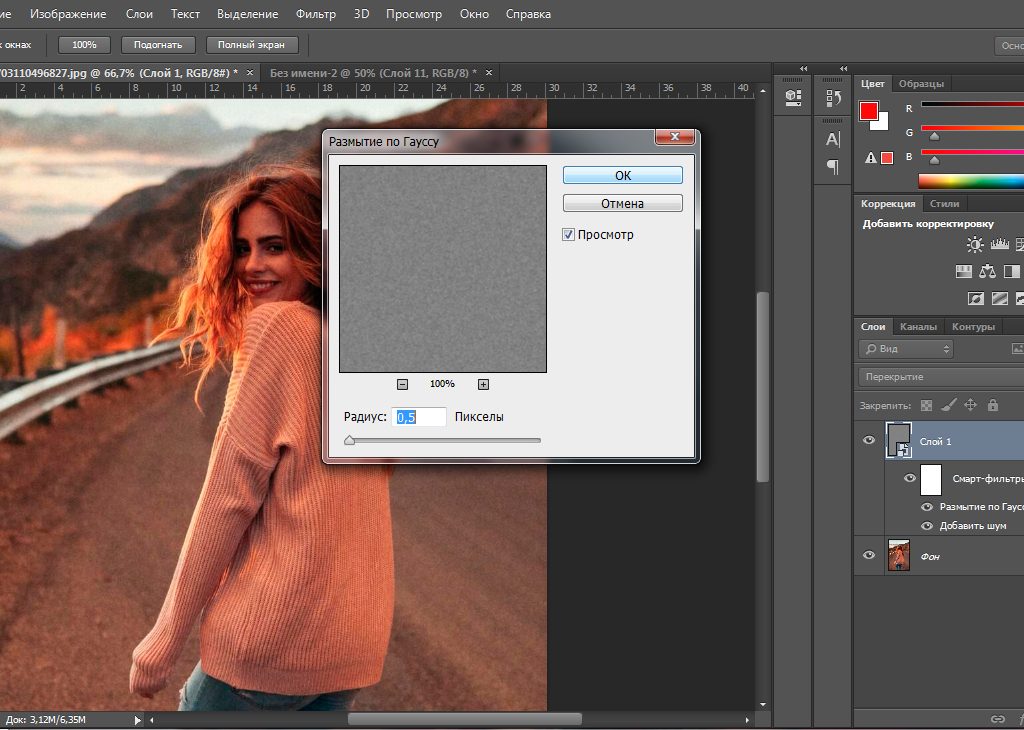
Переключитесь на инструмент Move (Переместить) и сдвиньте тень немного вниз и влево (так чтобы она падала на стену с левой стороны). Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
Шаг 16:
Этот последний шаг является факультативным, потому что он использует сторонний плагин (так что вы, если хотите, можете пропустить этот шаг и перейти к Шагу 17). На этом этапе коррекции мне нравится добавлять высококонтрастный эффект, потому что применение такого эффекта одновременно к фону и игроку способствует их гармоническому объединению. Здесь я использую плагин под названием Topaz Adjust (с www. topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software.
Все они обеспечивают высокую детальность, высококонтрастный вид, и можно загрузить полную демонстрационную версию каждого (я поместил ссылки на них на сопутствующем веб-сайте книги). Итак, щелкните Layer 1 (слой фонового изображения), затем в нижней части меню Filter (Фильтр) войдите в Topaz Labs и выберите Topaz Adjust, а из панели Effects (Эффекты) слева выберите Adjust 4 Preset List, щелкните пресет Portrait Drama (как показано здесь) и затем щелкните ОК (вы должны испытывать к пресетам симпатию, не так ли?)
Шаг 17:
После применения пресета Portrait Drama к слою фонового изображения, щелкните снова слой с игроком и нажмите Ctrl+F (Mac: Command+F), чтобы применить в точности тот же самый эффект плагина к футболисту (объединяя их обоих с использованием одного и того же эффекта, как показано здесь). Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Шаг 18:
Чтобы вернуть это изображение в Lightroom, сделайте две простые вещи: (1) сохраните файл (нажмите Ctrl+S (Mac: Command+S) и затем (2) закройте окно изображения. И всё! Теперь вернитесь в Lightroom и увидите, что композитное изображение вас ждет там, прямо рядом с файлом исходного изображения.
СОВЕТ: Как сохранить слои
Если имеется несколько слоёв (как в этом изображении), и вы сохраняете и закрываете документ без его предварительного сведения, Lightroom сохраняет в целости все слои (хотя и не позволяет с ними работать). То, что вы видите, похоже на сведенное изображение, но есть прием, который позволяет вновь открывать это изображение в Photoshop со всеми сохраненными слоями. Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Шаг 19:
Теперь, когда композитное изображение находится в Lightroom, вы можете рассматривать его как всякое другое изображение; в данном случае мы хотим добавить темную виньетку края.
Итак, чтобы завершить эффект, зайдите в панель Effects (Эффекты) модуля Develop (Коррекции) и в секции Post-Crop Vignetting (Виньетирование после обрезки) установите всплывающее меню Style (Стиль) в значение Highlight Priority (Приоритет тона), перетащите ползунок Amount (Значение) влево (я выбрал -44), а ползунок Midpoint (Средняя точка) — в 38 (как показано здесь). Я сделал переход от Lightroom в Photoshop и обратно. Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Что такое смарт-фильтры в Adobe Photoshop
6 — 2012Софья Скрылина преподаватель учебного центра «Арт» (г.Санкт-Петербург)
Многим известно, что графический редактор Photoshop оставляет огромное количество фильтров, которые позволяют создавать различные художественные эффекты, корректировать и деформировать изображение. Но мало кто знает, что возможности по настройке и редактированию фильтров могут значительно расшириться при использовании смарт-фильтров.
Что такое смарт-фильтры
Когда первый раз встречается название «смартфильтр», то может показаться, что это какието особые фильтры, обладающие особыми свойствами. Но на самом деле всё гораздо проще и не так страшно.
Смартфильтры — это обычные фильтры, которые применяются к смартобъектам. Особенность смартфильра заключается в том, что его результат в любой момент можно отключить точно так же, как отключается просмотр стиля слоя или корректирующего слоя щелчком по пиктограмме глаза . Более того, изменение и настройка смартфильтра возможны после его использования!
Но давайте сначала разберемся, что такое смартобъект и как его создать.
Что такое смарт-объект
Любой смартобъект имеет векторную природу. Смартобъекты можно масштабировать и снова возвращаться к их исходному размеру, не ухудшая качества, что невозможно в отношении обычных растровых фрагментов изображений. Уменьшение изображения на обычном слое не влияет на его качество, но в случае восстановления первоначального размера изображения его качество ухудшается. В процессе масштабирования смартобъекта Photoshop запоминает первоначальное разрешение и детали изображений, входящих в его состав, поэтому любые изменения размера не сказываются на его качестве.
Слой, на который помещается смартобъект, обозначается значком , подсказывающим, что вы работаете с векторным объектом. Так, на рис. 1 палитра Слои (Layers) содержит два слоя со смартобъектами, один из которых отключен, а на верхний слой внедрен векторный логотип MasterCard.
Рис. 1. Пример документа, содержащего смарт-объекты, и палитра Слои
Откуда взять смарт-объект
Любой векторный объект, внедряемый на слой документа, автоматически преобразуется в смартобъект. Чтобы добавить объект в формате EPS на слой изображения, используется команда Файл (File) → Поместить (Place). Но с помощью этой же команды можно разместить на слое и одновременно преобразовать в смартобъект любое растровое изображение.
Более того, если вы перетянете в окно Photoshop какоенибудь изображение, оно автоматически будет размещено на слое как смартобъект. Только для этого необходимо перетащить изображение не в пустое окно Photoshop, а поверх уже открытого файла. На рис. 2 таким способом на отдельном слое размещается рисунок в формате TIFF.
Рис. 2. Вставка изображения как смарт-объекта на отдельный слой путем перетаскивания пиктограммы файла из окна папки в окно Photoshop
Также для преобразования обычной фотографии в смартобъект можно открыть файл с помощью команды Файл (File) → Открыть как смартобъект (Open As Smart Object) или выполнить команду Преобразовать в смартобъект (Convert to Smart Object) из меню палитры Слои (Layers) или из контекстного меню (рис. 3).
Рис. 3. Преобразование фотографии в смарт-объект с помощью палитры Слои
Как применить смарт-фильтр
Если вы хотите применить смартфильтр к фотографии, предварительно ее надо преобразовать в смартобъект, а потом использовать любой фильтр. Имя каждого примененного смартфильтра отображается в палитре Слои (Layers) под миниатюрой слоймаски, которая по умолчанию создается белого цвета. Так, на рис. 4 к логотипу применено два смартфильтра — Рябь (Ripple) и Зигзаг (ZigZag). Чтобы отредактировать смартфильтр после его использования, просто щелкните дважды в палитре Слои (Layers) по его имени, и вы попадете в окно настроек фильтра.
Несколько смартфильтров, применяемых с использованием галереи фильтров, отображаются в палитре Слои (Layers) как один фильтр, строка так и называется — «галерея фильтров» (рис. 5). Двойной щелчок по этой строке вызывает диалоговое окно галереи, в котором вы сможете настроить или применить к смартобъекту другие фильтры.
Рис. 4. Отображение смарт-фильтров в палитре Слои
Рис. 5. К смарт-объекту применено два фильтра — Ксерокопия и Почтовая бумага — с использованием галереи фильтров, а отображаются они в виде одного объекта
Однако к смартобъекту могут быть применимы не все фильтры. К ним относятся, например, такие фильтры, как Пластика (Liquify), Исправление перспективы (Vanishing Point) и некоторые фильтры размытия.
Ограничение действия смарт-фильтра и его параметры наложения
При использовании смартфильтров на слой со смартобъектом накладывается маска, которая первоначально закрашена белым цветом, поэтому смартфильтр применяется ко всему слою. Но действие фильтра можно ограничить, отредактировав слоймаску любыми инструментами рисования: градиентом, заливкой, кистью и т.д. На участках черного цвета действие фильтра будет полностью отменено, а на фрагментах серого цвета фильтр будет использован частично. Так, на рис. 6 действие фильтра Зигзаг (ZigZag) распространяется только на белые и серые участки слоймаски.
Рис. 6. Пример ограничения действия смарт-фильтра Зигзаг
Рис. 7. Изменение параметров наложения смарт-фильтра
После применения смартфильтра к объекту можно изменить параметры наложения фильтра. Для этого дважды щелкните на значок , расположенный справа от имени фильтра. В результате откроется диалоговое окно, в котором вы сможете изменить непрозрачность и режим наложения (рис. 7).
Работая над проектом, не забывайте использовать смартфильтры, которые позволяют применять к фотографии или векторному объекту различные эффекты без изменения оригинального изображения.
КомпьюАрт 6’2012
Открытие нескольких экземпляров (окон) одного изображения в Фотошопе
Бывает, что необходимо открыть одно изображение в разных масштабах.
Например, для корректировок и отслеживания вносимых изменений.
Мы рассмотрим функцию открытия нескольких окон одного изображения в Фотошопе, которая позволяет выполнять подобную задачу.
Переходим в Фотошоп и открываем любое изображение.
Для примера я использую следующую фотографию (скачать её в хорошем качестве можно тут):
Фотография девушки для примера открытия нескольких окон одного изображения в PhotoshopВыбираем через меню: Окно — Упорядочить — Новое окно для «название изображения» (Window — Arrange — New Window for):
Окно — Упорядочить — Новое окно для (Window — Arrange — New Window for) на примере Photoshop CC (2017)(Rus)После этого, не создавая дубликата, программа откроет дополнительное окно одного и того же изображения.
Теперь, например, используя Инструмент «Масштаб» (Zoom Tool / Клавиша «Z») можно создавать разное масштабирование в окнах и наглядно видеть вносимые изменения при обработке фотографий, ретуши.
Таким же образом при необходимости можно открыть нужное количество окон.
Для примера я открыл одно и то же изображение в 4 окнах, чтобы немного поднять яркость участка с зубами (осветлить зубы). На фото увеличенного размера удобно выделить нужный фрагмент, а на изображениях разного масштаба можно видеть, насколько хорошо получается.
— Как отбелить зубы на фото.
Пример использования нескольких окон одного изображения в ФотошопеПримечание: используя [hand] в режиме «Прокрутка во всех окнах» (Scroll All Windows) можно менять позицию одновременно во всех окнах (подробнее в материале по инструменту «Рука»).
Успехов!
Автор: Даниил Богданов
⇐ • Что такое «Маска слоя» (предыдущая страница учебника)
• 4 способа превратить цветное фото в черно-белое (следующая страница учебника) ⇒
Как вставить несколько картинок в фотошопе
Урок по фотошопу в котором вы узнаете как соединять несколько фотографий в одну, используя программу фотошопа. На самом деле все очень просто и я специально для вас написал этот подробный пошаговый инструктаж.
Мы будем составлять такую композицию из фотографий. Здесь 6 фотографий соединены в одно изображение.
- Конечно, это уменьшенная копия, специально чтобы уместилась на сайте показать для примера.
- Конечно, поняв всю суть метода, вы сможете создавать свои коллажи и шаблоны. Размещать фотографии как угодно, где угодно и сколько угодно в одном изображении.
С чего начать? С планирования. Большинство пользователей фотошопа чтобы создать такой небольшой коллаж делают много лишних действий. Как обычно это происходит — на глаз раскидают фотографии по рабочему полю, тут уменьшат, там уменьшат, тут подрежут, там подрежут и так далее. Я стараюсь так не работать, чтобы экономить своё время и повышать производительность.
Поэтому для начала нужно подготовить шаблон. Что это даст? Во первых, вы сразу и с точностью сможете расположить фотографии по задуманному шаблону. Во вторых, при необходимости вы быстро и с легкостью сможете вставить новые другие фотографии используя шаблон. По моему, плюсы очевидны.
Создайте новый документ в фотошопе размером 989х676 пикселей.
Кроме того, сразу откройте все 6 фотографий которые вы будете использовать в фотошопе. Вы увидите, что все они открылись в разных вкладках. Оставьте включенную вкладку нового созданного документа, где мы будем создавать шаблон. Всего получится 7 вкладок.
Теперь будем создавать места для фотографий. Мы будем использовать инструмент Прямоугольник (Rectangle), его можно найти на панели инструментов слева.
Используйте любой цвет для прямоугольника, лишь бы не цвет фона, чтобы не сливался.
Расположите первый прямоугольник на изображении. Здесь вы можете сделать, собственно на глаз, его длину, ширину и место расположение на рабочем поле. Но постарайтесь придерживаться той схемы которую мы задумали в самом начале.
Первый прямоугольник это главная большая фотография. Я обозначил границы изображения в виде рамки, чтобы вы понимали как я расположил прямоугольник на белом фоне.
Таким же методом рисуем остальные прямоугольники.
Как видите я их расположил на одинаковом расстояние друг от друга, чтобы было все ровненько и красиво.
Располагайте прямоугольники не обращая внимания на пустые участки изображения которые остаются в разных местах. После того как вы расположите все прямоугольники как задумали вы можете обрезать изображение (рабочее поле) от ненужного — используя инструмент Рамка. Найти его можно также на панели слева.
Список слоев будет выглядеть так:
Вот и всё, шаблон готов. Вы можете его сохранить у себя на компьютере в формате PSD, чтобы использовать его в будущем.
Теперь будем добавлять фотографии.
Переходим во вкладку с любой фотографией, выделяем её всю с помощью инструмента Прямоугольная область или же просто нажав CTRL+A. Нажимаем CTRL+C чтобы скопировать в буфер обмена.
Переходим во вкладку с нашим шаблоном и выбираем в слоях слой с тем прямоугольником вместо которого мы хотим вставить фотографию. В данном случае это самый большой прямоугольник. Нажимаем CTRL+V и фотография вставиться на новый слой который будет выше прямоугольника — это важно.
Теперь правой кнопкой мышки щелкаем на слой с фотографией и выбираем Создать обтравочную маску.
Создалась обтравочная маска из фотографии и она действует на слой ниже. А слой ниже это наш прямоугольник. Что это значит? Это значит, что фотография будет отображаться только в границах прямоугольника.
Вот как это выглядит на данный момент.
Осталось только уменьшит в масштабе фотографию, чтобы было видно её всю. Это можно делать в режим обтравочной маске, никакого сбоя не произойдет.
Что нужно сделать. Выбрать слой с фотографией и нажать CTRL+T — так мы сможем трансформировать фотографию.
Появились квадратики по границам фотографии — за них мы тянем мышкой и фотография будет уменьшаться. Например с зажатым SHIFT тянем за нижний квадрат по диагонали вверх, фото будет уменьшаться пропорционально.
Уменьшаем фотографию и перемещаем немного наверх, так чтобы фотография была максимально отображена в видимой области.
Жмем ENTER и первая фотография готова.
Таким же методом сделайте все остальные фотографии. Выбирайте прямоугольники, вставляйте на новый слой фотографии и делайте обтравочные маски, после этого корректируйте размер фото. Все как с этой фотографией.
Постепенно вы сделаете все фотографии. Тем самым мы выполнили задачу поставленную ранее — соединили несколько фотографий в одно изображение. Тем самым создали собственный простенький коллаж из фотографий.
Вы можете скачать шаблон PSD этой работы. Чтобы посмотреть как все устроено.
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии.ру
Работа с несколькими разными изображениями, расположенными на слоях в одном документе – весьма распространённая работа в Photoshop, например, таким образом мы можем накладывать одно фото на другое, создавать между ними плавные переходы, вставлять одно в другое (напр., фотографию в рамку) и т.п.
Открыть несколько картинок одновременно в Photoshop можно, если перетащить мышкой эти картинки из папки прямо на свободное место на рабочем поле программы, также, несколько картинок одновременно легко открыть с помощью Adobe Bridge.
Проблема в том, что Photoshop открывает эти файлы с картинками в отдельных вкладках или окнах, а как быть, если нужно, чтобы изображения открылись в одном документе, да так, чтобы каждое было размещено на своём слое?
Начиная с версии CS4 (здесь я использую версию CS6), Фотошоп предоставляет нам такую возможность с помощью приложения Adobe Bridge.
Для начала нам надо запустить Adobe Bridge, сделать это можно через меню Пуск –> Программы. В самом Adobe Bridge я открыл свою папку с рисунками и фото, вот как выглядит после этого интерфейс программы:
Теперь мне надо выбрать несколько изображений (на данный момент выбрано одно фото с пингвинами). Для примера я выберу все. Для этого надо кликнуть левой клавишей мыши по левому верхнему (т.е. первому в списке) файлу, а затем, зажав клавишу Shift по правому нижнему (т.е. по последнему в списке) файлу. В результате у меня выделились все картинки.
Теперь идём по вкладке верхнего горизонтального меню Инструменты –> Photoshop –> Загрузка файлов в слои Photoshop ( Tools –> Photoshop –> Load Files into Photoshop Layers):
Собственно это и всё, что нужно сделать.
Photoshop автоматически откроется, если он не был запущен и все девять выбранных изображений откроются в одном, новом документе, каждое на своём слое:
Изображения, распоженные выше в Панели слоёв, перекрывают те, что расположены ниже.
Чтобы посмотреть в окне рабочего документа, к примеру, слой Tulips.jpg, который находится в самом низу панели, мне нужно зажать клавишу Alt и кликнуть по значку видимости этого слоя. При этом видимость всех остальных слоёв отключится:
Для возврата прехнего состояния документа, т.е. включения видимости всех слоёв, мне нужно повторить эти действия (Alt + клик по значку видимости)
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
10 приемов обработки фотографий в Photoshop
Статья предназначена для тех, кто редко пользуется Adobe Photoshop или только начинает его осваивать.
Даже если вы не связаны с дизайнерской деятельностью, время от времени появляется необходимость «отфотошопить» фотографию. Можно попросить знакомого, но обычно дизайнеры ужасно заняты, поэтому проще самому освоить несколько простых приемов.
10 примеров, когда проще обратиться к программе, чем идти за помощью
Предположим, у вас есть фотографии из путешествия. Снимки неплохие, но пока сырые: где-то горизонт завален, где-то нужно подтянуть контраст или хочется обобщить колорит, чтобы можно было выложить в Instagram или сделать красивый альбом.
Для решения этой задачи рассмотрим серию из 6 фотографий Рима.
В них последовательно поправим:
- горизонт, кадрирование, перспективу
- контраст
- яркость и насыщенность
- резкость
- колорит
- пакетно обработаем остальные схожие фотографии
А еще:
- изменим пропорции фото без обрезания картинки
- уберем лишний предмет на снимке
- сделаем художественное черно-белое фото из цветного
- поменяем фон объекта на снимке
До обработки фото в Photoshop:
После:
Для начала нужно открыть файл в Фотошопе и разблокировать слой фотографии, нажав на «замочек» рядом с изображением на панели «Cлои».
1. Горизонт, кадрирование, перспектива
Комбинацией клавиш «Ctrl / Cmd + t» вызываем инструмент трансформации и, удерживая клавишу Shift (для сохранения пропорций), тянем за уголок сетки фото, кадрируя его до нужного размера. Затем отпускаем мышку и клавишу Shift (именно в такой последовательности) и, когда курсор изменится на полукруглую стрелочку, кликаем и вращаем фото до нужного нам выравнивания. Как только добиваемся нужного результат, нажимаем Enter.
Чтобы изменить перспективу или выровнять завалившееся здание, нужно в том же режиме трансформации удерживать клавишу Ctrl. Удерживая клавишу, тянем за уголок трансформирующей сетки до тех пор, пока горизонталь или вертикаль не выровняется. Не забывайте при этом удерживать Shift, чтобы при необходимости точно зафиксировать направление движения.
2. Контраст
Для повышения контраста в окне Layers (слои) выбираем функцию Levels (уровни). В новом окне Properties двигаем ползунки вправо и влево. Крайний левый отвечает за темные участки изображения, средний за полутона, а крайний правый за света. Делая свет более активным, мы влияем и на средние тона. Поэтому, чтобы избежать пересветов, средний ползунок можно сдвинуть правее, затемнив полутона.
P.S. здесь и в следующих корректирующих инструментах используется недеструктивный метод воздействия, то есть мы не меняем изображение, а накладываем на него корректирующие слои, настройки которых можно изменить в любой момент, не влияя на исходную картинку.
Очевидно, что небо и здание контрастны по тону, при затемнении неба архитектура становится слишком темной. Чтобы это исправить, нужно отдельно поменять контрастность каждого объекта в отдельности. Для этого тем же способом создаем второй корректирующий слой Levels (уровни) называем его «Небо», он будет влиять только на небо.
Отключаем «глазом» второй и устанавливаем нужный нам контраст неба, не обращая внимание на архитектуру.
В нашем случае нужно сделать небо значительно темнее, поэтому ползунок слева (отвечающий за темные участки) сдвигаем правее. Так же поступаем со средним ползунком.
Чтобы отделить зоны влияния, в корректирующем слое «Небо» кликаем на белое окно. Это маска: когда она выделена, мы находимся в режиме маски. Ее задача убрать с определенных мест воздействие корректирующего слоя. Чтобы это сделать, закрасим черной кистью те участки, которые нам не нужны. В нашем примере — архитектуру. Кисть — клавиша B.
Рисуя в масках, мы можем влиять на контраст отдельных участков.
3. Яркость и насыщенность
Самый простой способ добавить или убрать насыщенность — настройка Hue/Saturation (Цветовой тон/Насыщенность). В окне Layers выбираем функцию Hue/Saturation и ползунками воздействуем на цвет. Первый ползунок отвечает за распределение цвета на картинке. Перемещая его, можно одновременно изменить все цвета на изображении по всему цветовому спектру — от красного до синего. Так можно экспериментировать с цветом, делать общий тон изображения темнее или холоднее.
Второй ползунок меняет насыщенность. Двигая его, можно обесцветить изображение или сделать его более ярким. Третий влияет на общий тон, ползунок левее — все становится более темным, правее — равномерно светлее.
4. Четкость
Если изображение выглядит мутным, можно добавить четкости. Для этого выбираем нужный слой с изображением и в верхней панели меню в разделе Filter находим Smart sharpen. Первыми двумя ползунками можно установить силу воздействия фильтра на все изображение.
Ниже — расширенные настройки Shadow/Highlights (Тени/Света) для ослабления воздействия фильтра на светлые и темные участки изображения. Этот метод является деструктивным, так как меняет само изображение и отменить внесенные коррективы будет невозможно.
5. Колорит
Популярность того или иного цветового решения в графике зависит от популярных приемов кинематографа. Чем больше снимок похож на кино, тем атмосферней и привлекательней он выглядит. В Photoshop существует большое количество разнообразных фильтров, пресетов, которые можно скачать из сети. Есть так называемые LUT — Color Lookup, их используют для обработки видео и статичных изображений. LUT — это набор корректирующих слоев с заданными настройками. Изначально корректирующих слоев может быть любое количество, одни воздействуют на свет, другие — на цвета, к примеру, подкрашивая синий в зеленый оттенок, а теплый красный меняют на холодный. Используя LUT для похожих фотографий, мы можем задать определенный вектор атмосферы через цвет и тон.
Установка подобных дополнений обычно не вызывает проблем и имеет схожий сценарий. В директории, где установлен Photoshop, нужно найти папку с родными пресетами программы и скопировать туда скачанные на выбор LUT’ы. После запуска Photoshop список пресетов увеличится.
Однако не стоит злоупотреблять количеством дополнительных пресетов, так как это значительно снижает скорость загрузки программы.
Итак, мы решили использовать один LUT для всех фотографий.
После применения появляется корректирующий слой, и фотография, расположенная на нижнем слое, меняется. При необходимости можем ослабить воздействие корректирующего слоя, уменьшив значение FILL.
Таким образом, поправив каждое фото, мы получаем геометрически ровный, красивый по цвету и композиции снимок. Теперь фотографии превратились в полноценную серию, объединенную колоритом. Обработка фото в Photoshop окончена.
6. Пакетная обработка
Отфотошопить фото можно пакетом. Когда фотографий много, нет необходимости менять геометрию и достаточно поправить контраст, повысить резкость или только применить LUT, можно записать Action и в автоматически применять его ко всем фотографиям.
Для этого на панели Actions нужно создать новое действие и назвать его. Нажав на кнопку Rec аккуратно произвести нужные действия, после нажать «Stop». Action записан.
Actions записываются и сохраняются. При переходе в другую фотографию можно выбрать нужный Action, нажать Play, и все записанные действия воспроизведутся автоматически.
Actions хорошо работают для фотографий со сходными параметрами, но всегда можно записать новый либо скорректировать исходный.
7. Изменение пропорций фото без обрезания картинки
Дополнительная функция трансформирования Сontent-aware scale позволяет изменить пропорции фото, не обрезая его и не деформируя объекты.
при использовании Сontent-aware scale (Масштаб с учетом содержимого) Photoshop сжимает и разжимает фотографию с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации
8. Ретушь, убирание лишних элементов
Чтобы избавиться от нежелательного объекта на снимке, понадобится всего пара инструментов. Для начала слева в панели инструментов находим Лечащую кисть. Она выглядит как пластырь и имеет две разновидности. Если кисти слева нет, в нижней части панели есть выпадающее меню с невошедшими инструментами. Находим Healing Brush Tool.
Меняя размер кисти клавишами «{ / х« и «} / ъ» проводим кистью по нежелательным объектам.
9. Черно-белое фото из цветного
Эффектные черно-белые снимки выглядят потрясающе. Разберемся, как обесцветить снимок, чтобы он стал не серым, а именно черно-белым художественным фото.
Можно использовать уже знакомый прием с LUT’ами, для этого нужно скачать и установить новый или найти в уже имеющихся нужный.
Или перевести изображение в другую цветовую схему вручную с помощью корректирующих слоев.
В окне «Слои» находим режим Black and White, появляется окно с настройками. Этот метод отличается от автоматического обесцвечивания (desaturate) тем, что можно влиять на тональность каждого цвета, делая, к примеру, небо более или менее контрастным к земле. Автоматический перевод не меняет тональность, в итоге картинка часто выглядит равномерно серой.
Автоматический перевод в ч/б (desaturate)
Через корректирующий слой с ручными настройками для каждого цвета
10. Замена цвета объекта
Мама сказала красить стены в желтый, папа просит бледно-фиолетовый. У каждого в голове своя картина реальности, но есть смысл для начала прикинуть в Photoshop, как это получится, а затем принимать решение.
Открываем нужное изображение и находим в разделе меню Image — Adjustments — Replace color. Функция, с помощью которой можно выборочно менять цвет объектов на изображении.
В появившемся меню выбираем инструмент «Пипетка» и кликаем в тот цвет на картинке, который мы хотим заменить. Первый ползунок позволяет выбрать разброс оттенка, отображая его в черно-белой миниатюре. Нижние ползунки отвечают за выбор цвета, его насыщенность и тон. Так, двигая их вправо и влево, мы находим искомый цвет.
В статье использованы фото Валерия Мороза.
Открытие нескольких изображений как слоев в Photoshop
Узнайте, как легко открыть сразу несколько изображений в документе Photoshop, при этом каждое изображение размещается на отдельном слое, и как добавлять в документ дополнительные изображения по мере необходимости!
Загрузите это руководство в виде готового к печати PDF-файла!
Автор Стив Паттерсон.
Составляем ли мы изображения, создаем коллажи или макеты, нам часто приходится загружать несколько изображений в один и тот же документ Photoshop.И каждое изображение должно располагаться на отдельном слое в этом документе. Но Photoshop работает не так, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в отдельном документе, что заставляет нас самостоятельно перемещать изображения из одного документа в другой.
Но есть способ открыть сразу несколько изображений в одном документе с помощью команды Загрузить слои в стек . И мы можем добавлять в документ больше файлов, если они нам нужны, используя другую команду, известную как Place Embedded .В этом руководстве я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые сделают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу работу, смешав свои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Этот урок — урок 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Начнем с изучения того, как загружать несколько изображений в виде слоев в один и тот же документ Photoshop.Для этого мы используем команду под названием Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как им пользоваться.
Шаг 1. Выберите «Загрузить файлы в стек»
В Photoshop перейдите к меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :
Перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».
Шаг 2. Выберите изображения
Затем в диалоговом окне «Загрузка слоев» установите для параметра « Использовать » значение Файлы или Папка .Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Затем нажмите кнопку Обзор :
Параметр Используйте либо для файлов, либо для папки, а затем нажмите кнопку «Обзор».
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или более поздней версии, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажму На вашем компьютере кнопку :
Выбор загрузки файлов на мой компьютер.
Выбор изображений
Затем перейдите в папку, в которой хранятся изображения, и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при присвоении имен слоям, поэтому рекомендуется сначала переименовать файлы.
После выбора изображений щелкните Открыть :
Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла появляется в списке:
Имена изображений, которые будут загружены в Photoshop.
Как удалить образ
Если вы выбрали изображение по ошибке и вам нужно удалить его, щелкните его имя в списке, а затем нажмите кнопку Удалить :
Вы можете удалить все ненужные изображения.
Шаг 3: Нажмите ОК
Не устанавливайте два параметра в нижней части диалогового окна («Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев»).
Затем нажмите ОК, чтобы загрузить изображения:
Щелкните OK, чтобы загрузить файлы.
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:
Создается новый документ Photoshop.
И на панели «Слои» каждое из выбранных вами изображений отображается на отдельном слое, причем каждый слой назван по имени файла:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить больше изображений в документ с помощью команды Place Embedded .
На панели «Слои» я удалю свой «портретный» слой, перетащив его в корзину:
Удаление одного из слоев.
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню File и выберите Place Embedded .
Существует также аналогичная команда под названием Place Linked , которая просто устанавливает ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в ваш документ, выберите Place Embedded:
.Переход к файлу> Поместить встроенный.
Шаг 2. Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и нажмите Поместить .
Я выберу свое портретное изображение:
Выбор изображения для размещения в документе.
Шаг 3. Принять и закрыть свободное преобразование
Перед тем, как Photoshop разместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:
Photoshop открывает «Свободное преобразование» перед помещением изображения в документ.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform. Вы также можете нажать клавишу Enter (Win) / Return (Mac) на клавиатуре:
Щелкните галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели «Слои», что изображение отображается не как обычный слой, а как смарт-объект , обозначенный значком в правом нижнем углу миниатюры:
Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самым большим из них является то, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
А потом растягиваю выделение вокруг глаз женщины:
Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объекта в Photoshop CC 2020
Я инвертирую выбор, перейдя в меню Select и выбрав Inverse :
Выбираем> Инверсия.
А затем я удалю все вокруг моего первоначального выбора, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, поскольку смарт-объект не может быть изменен напрямую. Я нажимаю ОК, чтобы закрыть:
Photoshop не может отредактировать смарт-объект.
Связанный: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в нормальный слой
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно. В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:
Щелчок правой кнопкой мыши (Win) / щелчок, удерживая нажатой клавишу «Control» (Mac) в пустой области.
Затем выберите в меню Rasterize Layer :
Выбор команды «Растрировать слой».
Значок смарт-объекта исчезает с миниатюры, и теперь у нас есть нормальный слой пикселей:
Смарт-объект преобразован в пиксельный слой.
Если я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре, на этот раз Photoshop удалит выделение, как ожидалось:
Выделение было удалено после преобразования смарт-объекта в пиксельный слой.
Загрузите это руководство в виде готового к печати PDF-файла!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как разместить изображение в документе, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac откройте меню Photoshop . Оттуда выберите Preferences , а затем General :
Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
Чтобы Photoshop не открывал произвольное преобразование каждый раз при размещении изображения, включите параметр Пропустить преобразование при размещении :
Параметр «Пропустить преобразование при размещении».
Всегда создавать смарт-объекты при размещении
Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:
Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание. По умолчанию, если вы помещаете изображение в документ, и оно больше, чем размер холста, Photoshop автоматически изменяет размер изображения в соответствии с размером холста.Другими словами, это уменьшит ваше изображение.
Если это не то, что вы хотите, и вы предпочитаете самостоятельно изменять размер изображений с помощью функции «Свободное преобразование», снимите флажок « Изменить размер изображения во время размещения ». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:
Параметр «Изменить размер изображения на месте».
Бонус: смешивание слоев для создания двойной экспозиции
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Поместить встроенные».Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения наверху стека слоев, что делает его изображением, видимым в документе:
Портретное изображение. Предоставлено: Adobe Stock.
Перемещение слоя с закатом над портретом
На панели «Слои» я нажимаю на свой слой с закатом и перетаскиваю его над портретным слоем:
Перетаскивание заката над портретом.
И вот мое изображение заката видно:
Изображение заката. Предоставлено: Adobe Stock.
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим наложения слоя с закатом с Нормального на Экран :
Изменение режима наложения слоя на Screen.
В режиме наложения экрана белые области портрета остаются видимыми, а закат — в более темных областях:
Результат после изменения режима наложения слоя с закатом на Screen.
Перемещение слоя текстуры над закатом
Затем я перетащу свой слой текстуры над слоем с закатом:
Перетаскивание слоя текстуры в верхнюю часть стека.
А теперь видно изображение текстуры:
Изображение текстуры. Предоставлено: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю его режим наложения на Screen .
Я также уменьшу непрозрачность слоя примерно до 70% :
Изменение режима наложения и понижение непрозрачности текстуры.
И вот результат с текстурой, теперь смешанной с эффектом:
Результат после изменения режима наложения слоя с закатом на Screen.
Связанные темы: Узнайте три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить немного больше контраста к эффекту, я объединю все три слоя в новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:
Объединение существующих слоев в новый слой.
Подробнее: основные горячие клавиши для работы с слоями Photoshop!
Увеличение контрастности
А затем, чтобы увеличить контраст, я перейду в меню Image и выберу Auto Contrast :
Переход к изображению> Автоконтраст.
И вот мой окончательный результат:
Финальный эффект двойной экспозиции.
И вот оно!
Ознакомьтесь с нашим Руководством по изучению слоев, чтобы узнать больше о слоях, или в разделе «Основы Photoshop» или «Фотоэффекты» для получения дополнительных руководств.
Откройте две фотографии в рабочем пространстве
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. сайты с учебными пособиями, но ваш, безусловно, самый ясный и простой для понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью.Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен поблагодарить вас за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как объединить фотографии в Photoshop (Пошаговое руководство)
Как объединить фотографии в Photoshop (Пошаговое руководство) Обработка в Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Есть много причин, по которым вы можете захотеть объединить фотографии в Adobe Photoshop.
Все мы делаем снимки, которые нам хотелось бы получить лучше. Иногда только позже, когда мы просматриваем наши фотографии, мы замечаем то, чего не видели раньше. Люди моргают, животные движутся, на заднем плане проезжает транспорт.
Итак, давайте узнаем, как объединять фотографии в Photoshop — для всех пользователей Photoshop, чтобы избежать всего этого.
Зачем делать больше фотографий, чем вам понадобится
Я не имею в виду, что вам нужно настроить камеру на непрерывное срабатывание на высокой скорости.Съемка огромных объемов быстрыми сериями редко дает звездные результаты.
Внимательно подумайте о том, что вы фотографируете. После того, как у вас будет необходимое освещение и композиция, сделайте несколько снимков. Это особенно важно, когда в вашей композиции есть движение.
Создание большего количества фотографий, чем вы думаете, может помочь двумя способами. У вас больше шансов получить приятное изображение. Если у вас по-прежнему нет ни одного кадра, который вас устраивает, у вас есть больше возможностей для объединения и объединения фотографий в Photoshop.
Как объединить две фотографии в Photoshop
Фотографии, которые я использую в качестве примеров в этой статье, были сделаны с разницей в несколько минут. На одном фото видно больше моей модели, но она моргнула. На втором фото ее глаза открыты, но я стоял ближе к ней. Оба были сделаны с фиксированным фокусным расстоянием 85 мм, установленным на f2.
Шаг 1. Выберите две фотографии для объединения
Какой бы ни была причина объединения двух фотографий в Photoshop, некоторые фотографии объединятся легче, чем другие.
- Выберите фотографии, сделанные объективом с одинаковым фокусным расстоянием. Например, не пытайтесь объединить одну фотографию, сделанную объективом 24 мм, и другую, сделанную объективом 50 мм. Разница в перспективе объектива не позволит вам легко объединить фотографии.
- Убедитесь, что освещение на обеих фотографиях одинаковое или очень похожее. Это не всегда может показаться необходимым. Но другое освещение может привести к очень неестественным результатам.
- Используйте две фотографии с одинаковым разрешением.
- Подберите не слишком сложные фотографии.
- Если вы выбираете две фотографии, сделанные в разное время и в разном месте, вам необходимо убедиться, что баланс белого на каждой из них как можно ближе к другой.
Шаг второй — открытие фотографии
Откройте первую из ваших двух фотографий. Если ваш основной объект на каждой фотографии имеет разный размер, откройте изображение с наименьшим размером объекта. Таким образом, вы можете уменьшить размер второй фотографии, а не увеличивать ее. Уменьшение размера не приведет к заметному снижению качества, тогда как увеличение масштаба может сделать это.
Щелкните значок замка справа от слоя в меню «Слои», чтобы разблокировать фоновый слой.
Шаг третий — откройте вторую фотографию
Затем в файловой системе вашего компьютера перетащите вторую фотографию поверх первой и выровняйте их.
На изображении будет наложенный X и прямоугольник с маркерами преобразования по краям. Это важно, если вам нужно изменить размер фотографии, как я в этом примере.
При переносе второго изображения в Photoshop таким образом оно становится смарт-объектом.Вы можете изменить его размер лучше.
Вы не захотите увеличивать ни одну из объединяемых фотографий более чем примерно на 30 процентов. Если вы сделаете увеличение, четкость может заметно отличаться.
Шаг третий — расположите фотографии так, чтобы они соответствовали
Установите режим наложения верхнего слоя изображения на Overlay, чтобы вы также могли видеть слой под ним. Это позволит вам правильно расположить объект на двух изображениях.
Щелкните Правка> Свободное преобразование в верхнем меню (или Ctrl + t на клавиатуре.С выбранным инструментом «Перемещение» расположите верхнее изображение так, чтобы те части верхнего слоя, которые вы хотите сохранить, выглядели хорошо.
Вам может потребоваться использовать маркеры изменения размера, чтобы увеличить, уменьшить или повернуть этот слой, чтобы два слоя соответствовали друг другу.
В моем примере меня больше всего беспокоит то, как будут выглядеть ее глаза. Я уменьшил свой верхний слой и слегка повернул его, чтобы ее глаза на обоих слоях совпали.
Если положение вашей камеры или объект немного сдвинуты, возможно, вам не удастся идеально сопоставить эти два объекта.
Когда вы убедитесь, что верхний слой расположен правильно, нажмите Enter.
Измените режим наложения верхнего слоя на Нормальный.
Шаг четвертый — Создание маски и стирание
Выделив верхний слой, щелкните значок «Добавить векторную маску» в нижней части панели «Слои», чтобы добавить маску слоя. Это создает маску, которую вы можете использовать, чтобы стереть части верхнего изображения, которые вы не хотите видеть.
Выберите инструмент «Кисть» и убедитесь, что установлен черный цвет и непрозрачность 100%.Начните закрашивать области, которые вы хотите удалить.
Если вы допустили ошибку, быстрый способ восстановить изображение — это переключить цвет кисти на белый и закрасить ту же область.
Начните с частей изображения, наиболее удаленных от тех частей, которые вы хотите сохранить, и двигайтесь к ним. По мере приближения вы можете уменьшить размер кисти вашего ластика и уменьшить непрозрачность.
Это будет означать, что вы не стираете полностью с каждым мазком кисти.Подобная работа помогает создать более плавный переход вокруг стираемой области.
Шаг пятый — проверьте свою точность
Отключение и повторное включение видимости слоя на панели «Слои» поможет вам увидеть, есть ли еще изображения, над которыми вам нужно работать.
Создайте новый слой или отдельный слой между двумя существующими слоями. Залейте его ярким цветом, которого нет на фотографиях, с которыми вы работаете.
Это покажет все части вашего верхнего слоя, которые не были стерты должным образом.
Чтобы оба слоя имели одинаковое значение тона, вам может потребоваться осветлить или затемнить верхний слой, используя инструменты осветления и / или затемнения.
Я слегка применил инструмент Dodge Tool вокруг ее глаз, чтобы тон ее кожи совпадал на обоих слоях.
Шаг шестой — объединение двух слоев
Если вы создали промежуточный цветной слой, удалите его. Теперь объедините два слоя, выбрав Layer> Flatten Image в верхнем меню.
Теперь у вас есть одно объединенное изображение, которое выглядит лучше, чем любое из двух ваших исходных изображений.
Заключение
Вы можете применить эту серию шагов к любым двум или более изображениям, которые вы хотите объединить в Photoshop.
В исходном изображении я показал очень распространенную причину объединения изображений — кто-то моргнул, когда была сделана фотография. Это еще более распространено при одновременной съемке более чем одного человека.
На больших групповых фотографиях у вас может быть любое количество людей, которые моргают, когда вы нажимаете кнопку спуска затвора.
Объединение изображений в Photoshop — обычная практика среди архитектурных фотографов.Равномерно осветить всю сцену и запечатлеть ее в одном кадре может быть непросто.
Установка камеры на штатив и фотографирование помещения или экстерьера здания может быть гораздо более эффективным, если вы сделаете это с несколькими фотографиями. Во время фотографирования хорошо спланируйте светлые участки сцены. Когда вы их объедините, все изображение будет хорошо освещено.
Вы даже можете объединить две или несколько совершенно разных фотографий, чтобы создать сюрреалистический образ. Ваше воображение — ваша единственная граница.
Ищете другие отличные уроки Photoshop? Ознакомьтесь с нашими статьями о том, как поменять лица местами, или воспользуйтесь инструментом быстрого выбора дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как открывать несколько изображений в виде слоев в одном документе Photoshop
При одновременном открытии нескольких изображений в Photoshop по умолчанию каждое изображение открывается в отдельном документе.Это нормально, если вы будете работать с каждым изображением по отдельности, но если вы планируете объединить изображения в один документ, все, что делает Photoshop, — это создает для вас дополнительную работу. Вместо этого вот как открыть несколько изображений и импортировать их в Photoshop как слои в одном документе.
«Обычное» открытие изображений
Вот сценарий: у меня есть два файла изображений, которые я хочу объединить, чтобы создать тизерную графику для статьи на TekRevue . Если я запускаю Photoshop и выбираю File> Open на панели инструментов, я могу просматривать и выбирать свои изображения.
Но когда эти изображения открываются, Photoshop создает новый документ для каждого из них. Это означает, что мне нужно будет объединить содержимое каждого документа, прежде чем я смогу начать работу. Имея всего два или три изображения, с которыми нужно работать, это не имеет большого значения. Но если у вас есть десятки изображений, которые вы пытаетесь объединить, все может быстро сложиться.
Открытие нескольких изображений как слоев в одном документе
Вместо этого мы можем использовать функцию стека изображений, чтобы открывать наши изображения в Photoshop. В открытом Photoshop выберите File> Scripts> Load Files into Stack на панели инструментов.
Откроется окно Загрузить слои . Щелкните Обзор и выберите два или более изображений, совместимых с Photoshop. Кроме того, вы можете изменить раскрывающийся список Использовать с файлов на папки и вместо этого импортировать всю папку изображений. Выбрав файлы или папку, нажмите ОК .
Photoshop выполнит сценарий, который импортирует каждый файл изображения в свой собственный слой в том же новом документе. Этот процесс может занять некоторое время в зависимости от количества изображений и скорости вашего компьютера.Как только это будет сделано, все будет аккуратно упаковано в единый документ, готовый к редактированию.
В моем примере я использую функцию стека изображений, чтобы упростить композицию изображений. Однако он также очень удобен для редактирования нескольких снимков одного и того же изображения, например семейного портрета, в котором вам может потребоваться коррекция моргания глаз, или для объединения изображений для чего-то вроде наложения фокуса. В подобных случаях вы можете установить флажок «Попытка автоматического выравнивания исходных изображений» перед тем, как нажать «ОК», и Photoshop сделает все возможное, чтобы выровнять различные снимки.
Как объединить или объединить другую фотографию с помощью Photoshop CS6 | Small Business
Adobe Photoshop позволяет использовать широкий спектр методов изменения изображений, которые в противном случае были бы невозможны в камере, и среди них — возможность объединить или объединить две разные фотографии, либо для стилизации одного конкретного изображения, либо для создания бренда. новая картинка. В дополнение к объединению фотографий с помощью наложения, когда одно изображение является фоном, а другое — передним планом, вы также можете размещать изображения рядом друг с другом на новом холсте.Это позволяет вам создать новую графическую таблицу.
Объединение фотографий рядом друг с другом на одном холсте
Откройте Adobe Photoshop CS6 и откройте первую фотографию, которую вы планируете использовать в своей комбинации.
Выберите «Изображение» в строке меню и нажмите «Размер изображения», чтобы просмотреть размеры фотографии. Обратите внимание на ширину и высоту изображения, так как вы хотите, чтобы второе изображение было как можно ближе к этим размерам, чтобы избежать пустого места на холсте.
Нажмите «ОК», чтобы закрыть окно «Размер изображения», а затем откройте фотографию, которую вы хотите объединить с вашей первой фотографией.
Выберите «Изображение» в строке меню и нажмите «Размер изображения», выбрав вторую фотографию. Измените значения ширины и высоты на значения первого изображения.
Выберите первую фотографию и нажмите «Изображение» в строке меню. Щелкните «Размер холста», а затем удвойте значение «Ширина», если вы хотите, чтобы изображения были объединены бок о бок, или удвойте значение «Высота», если вы хотите, чтобы две фотографии располагались одна над другой.Добавьте значение, которым должна быть граница между двумя объединенными изображениями, к значениям ширины или высоты. Например, если вы хотите, чтобы граница между двумя изображениями составляла 20 пикселей, а исходное изображение — 500 пикселей, сначала удвойте значение до 100 пикселей, а затем добавьте 20 пикселей, чтобы в итоге получилось 1020 пикселей.
Щелкните стрелку в разделе «Якорь», чтобы указать, где вы хотите разместить исходную фотографию на увеличенном холсте. Например, если вы хотите, чтобы первая фотография была слева, щелкните стрелку слева от центральной точки, если вы хотите, чтобы фотография была вверху, щелкните стрелку над центральной точкой.
Щелкните поле цвета рядом с «Цвет расширения холста» и выберите цвет фона для холста. Цвет фона — это цвет границы между двумя объединенными изображениями. Нажмите «ОК», чтобы увеличить размер холста и установить цвет фона.
Нажмите «Выбрать» в строке меню, а затем нажмите «Все», выбрав второе изображение. Нажмите «Ctrl-C», чтобы скопировать изображение в буфер обмена.
Выберите исходное изображение с увеличенным холстом и нажмите «Ctrl-V», чтобы вставить второе изображение.
Выберите инструмент «Перемещение» на панели инструментов, щелкните и перетащите второе изображение на место на холсте.
Нажмите «Файл» и выберите «Сохранить как», чтобы сохранить новое объединенное изображение в новый файл, сохранив при этом две исходные фотографии.
Объединение фотографий с использованием слоев
Откройте Adobe Photoshop CS6 и откройте фотографию, которую вы хотите использовать в качестве фона для объединенного изображения.
Откройте изображение, которое вы хотите использовать в качестве переднего плана, и нажмите «Ctrl-A», чтобы выбрать всю фотографию, или используйте инструменты выбора, чтобы указать часть фотографии, которую вы хотите использовать в качестве переднего плана.
Нажмите «Ctrl-C», чтобы скопировать фотографию или выделение в буфер обмена, а затем выберите фоновую фотографию. Нажмите «Ctrl-V», чтобы вставить вторую фотографию как новый слой.
Откройте окно слоев и дважды щелкните имя «Слой 1». Введите «Передний план» (без кавычек) в качестве имени слоя и нажмите «Enter». Слой исходного изображения отображается как «Фон» в окне слоев.
Щелкните раскрывающийся список «Режим слоя» с выбранным слоем «Передний план» и выберите способ смешивания двух слоев.Параметр «Нормальный» помещает передний план на задний план, что лучше всего работает, если передний план является выделением, а не полным изображением, в то время как параметр «Точечный свет» заменяет цвета слоя переднего плана на цвета фона для создания интересных эффектов. По мере прокрутки параметров отображается предварительный просмотр каждого режима, поэтому поэкспериментируйте, чтобы найти эффект, соответствующий вашим предпочтениям.
Щелкните «Файл» и выберите «Сохранить как», чтобы сохранить новое объединенное изображение в другом файле, сохранив исходные фотографии.
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Советы по открытию и объединению изображений в слои
Текстурирование можно рассматривать как простой тип композитинга. При текстурировании мы обычно находим одно изображение, а затем применяем к нему несколько слоев других изображений. Если вы поищете в Google, вы найдете несколько способов открывать и объединять изображения в слои. Чтобы упростить задачу, мы собрали несколько ключевых способов, с помощью которых вы можете быстро и легко открывать и объединять изображения в слои, чтобы в Photoshop это не доставляло особых хлопот.
Знакомство с пакетом текстур
Пакет Photoshop Paper Texture Pack включает 230 текстур высокого разрешения, созданных вручную, чтобы вывести вашу фотографию на новый уровень. Чтобы создать текстуры Photoshop, мы начали с простой бумаги для рукоделия и физически скомкали ее, поцарапали, разорвали и даже подожгли, чтобы создать уникальные и интересные текстуры, которые затем оцифровали в файлы с высоким разрешением 20+ мегапикселей. Посмотрите видео или прочтите статью ниже, чтобы узнать, что входит в коллекцию Texture Pack.
Примечание : Хотя премиум-членство SLR Lounge включает файлы упражнений, относящиеся к каждому конкретному руководству в пакете текстур, оно НЕ включает полную загрузку в пакет текстур. Этот аддон можно приобрести в нашем магазине здесь.
Общие сведения о том, как открывать и объединять изображения в слои
Обычно вы открываете изображение для использования в качестве текстуры в документе Photoshop по одному. Теперь предположим, что вы находитесь в Lightroom, вы должны выбрать изображение и нажать «CTRL + E» или «CMD + E» на Mac, и файл откроется прямо в Photoshop.
Проблема в том, что если вы хотите вернуться в Lightroom (или Bridge), чтобы выбрать другое изображение, оно снова откроется в Photoshop как отдельный файл. При этом вам нужно будет скопировать этот файл, закрыть этот файл, а затем вставить его поверх текущего изображения.
Это действительно громоздко и, как правило, становится утомительным, если вы добавляете много разных текстур к одному изображению. Так что вместо этого есть несколько разных способов быстро открывать и объединять изображения в слои.
Открытие изображений из Lightroom
Внутри Lightroom вы можете выбрать несколько файлов и открыть их все в Photoshop как слои в одном файле. Теперь этот метод может немного усложниться, если у вас много разных папок, но Lightroom берет файлы и загружает их в один файл в Photoshop.
В Lightroom, чтобы выбрать различные файлы, которые вам нужны, все, что вам нужно сделать, это удерживать «CTRL + Click» («CMD + Click» на Mac) при выборе различных элементов.Это добавит их в эту группу выбора.
Затем вы собираетесь щелкнуть правой кнопкой мыши по выбранному элементу, перейти к «Редактировать в» и выбрать опцию «Открыть как слои в Photoshop».
Lightroom в основном сделает всю работу за вас, и теперь вам не нужно делать все копирование и вставку, поскольку он будет делать это автоматически. Вот и удобный совет: если вы выберете основное изображение последним, а затем щелкните правой кнопкой мыши, затем перейдите в «Редактировать в» и выберите параметр «Открыть как слои в Photoshop», он будет установлен в качестве нижнего слоя в Photoshop.
Если вы этого не сделаете, ваш слой изображения может быть где-то посередине или что-то в этом роде, и в этом случае вы можете просто перетащить его на нижний слой. Итак, это быстрый способ из Lightroom получить несколько текстур и изображений, открытых одновременно как разные слои в Photoshop.
Открытие изображений и объединение в Photoshop
Сейчас я покажу вам, как открывать и объединять изображения в слои в Photoshop. В Photoshop мы перейдем в верхнее меню и нажмем «Файл», затем «Сценарии», затем «Загрузить файлы в стопки».Это откроет новое диалоговое окно под названием «Загрузить слои».
В этом новом диалоговом окне мы теперь будем искать файлы, которые нам нужны, и загружать их. Проблема здесь в том, что вы действительно не можете видеть изображения так близко. Мы могли бы увеличить размер миниатюр до очень большого размера, но даже в этом случае не все так однозначно. Это также не очень изобретательный способ, если вы собираетесь делать это много, поскольку может оказаться довольно утомительным искать отдельно в каждой отдельной папке, если у вас есть файлы в разных местах.
Но я хочу показать вам, как это сделать. Итак, когда у нас есть все файлы, загруженные в стек, мы можем нажать «ОК», и Photoshop теперь загрузит каждый из этих файлов в слои — точно так же, как если бы мы использовали Lightroom.
Еще раз, мы просто перетащим слой изображения вниз и начнем смешивание.
Открытие изображений с моста
Наконец, мы покажем вам, как это сделать с помощью Bridge. Если у вас нет Lightroom, я обычно использую его, и даже если у вас есть, я бы рекомендовал использовать Bridge большую часть времени.Хорошо, сначала я собираюсь открыть файл изображения в Photoshop. Давайте откроем мост и выберем изображение для открытия. Щелкните этот файл правой кнопкой мыши и выберите параметр «Открыть с помощью Camera Raw».
Таким образом, я сначала перейду к Camera Raw. С этим я могу внести в него изменения. Теперь то, что мне нравится делать отсюда, — когда я удерживаю «Shift», я получаю диалоговую кнопку «Открыть объект». Я нажимаю на нее, и она открывается как смарт-объект, а не просто как обычный слой внутри Photoshop.
Самое прекрасное в этом то, что в качестве смарт-объекта мы можем дважды щелкнуть по объекту, и появится диалоговое окно Camera Raw.Если бы мы просто открыли его как слой, у нас не было бы такой возможности. Поскольку это неразрушающее редактирование, мы всегда можем вернуться и отменить изменения, внесенные в Camera Raw. Вот почему мне нравится открывать его как смарт-объект, пока у меня все не настроено, а затем я могу просто растеризовать его.
Теперь в стандартном слое в Photoshop, поскольку у нас нет этой опции, у нас есть опция фильтра Camera Raw в Photoshop CC.
Этот параметр предоставит вам камеру в формате RAW для работы, но на самом деле это не RAW, которое вы настраиваете — вы настраиваете версию изображения в формате jpeg.С другой стороны, на смарт-объекте мы можем настроить фактический необработанный файл.
Хорошо, вот как мы откроем необработанные данные, теперь давайте вернемся к Bridge, и я научу вас, как вы можете открывать несколько смарт-объектов в слои. Вернувшись в Bridge, давайте выберем изображение и откроем его в Camera Raw.
Теперь мы сделаем небольшую корректировку, скажем, экспозицию от 0,0 до 0,01. Когда мы нажмем «Готово», мы заметим, что в правом верхнем углу выделения появился крошечный значок.
Это значок Camera Raw, означающий, что это изображение было изменено в Camera Raw. Теперь мы можем синхронизировать эту модификацию со всеми другими изображениями. Мы можем сделать это, просто нажав «CTRL + A» или «CMD + A», затем щелкнув правой кнопкой мыши и, наконец, выбрав «Настройки разработки» и «Предыдущее преобразование».
Теперь предыдущее преобразование будет применено ко всем выбранным файлам. Теперь у всех текстур есть значок Camera Raw, и любая из них, которую вы перетаскиваете в свой документ Photoshop, автоматически вызывает диалоговое окно Camera Raw, когда вы их вводите.
К сожалению, в Bridge нет возможности выбрать несколько файлов и загрузить их в слои, как в Lightroom.
Заключение
Итак, когда я работаю в Bridge, я работаю с иконками Camera Raw, чтобы автоматически открывать Camera Raw. Затем в Lightroom я выбираю все свои изображения, затем щелкаю правой кнопкой мыши «Редактировать в» и выбираю «Открыть как слои в Photoshop», чтобы открыть все мои изображения как слои в одном документе Photoshop. А если у меня больше ничего нет, я всегда могу использовать Photoshop для загрузки всех моих изображений в стопку.Это способы, которыми я люблю открывать и загружать текстуры. Надеемся, вам понравилась эта статья. Пожалуйста, оставьте свои мысли ниже.
Подробнее
Надеемся, вам понравилась эта статья. Эти текстуры бумаги Photoshop ручной работы предназначены для фотографов и творческих профессионалов всех уровней. Пакет Photoshop Paper Texture также включает пошаговые видеоуроки, которые помогут вам на этом пути. Мы разработали пакет Photoshop Paper Texture, чтобы он был интуитивно понятным и был полезным для всех типов фотографии, включая свадебную фотографию, художественную фотографию, фотографию новорожденных, пейзажную фотографию и многое другое.Узнайте больше о коллекции текстур бумаги Photoshop, щелкнув любую ссылку в этой статье.
ГЛАВА КАК НАСТРОИТЬ ИЗОБРАЖЕНИЯ В ФОТОШОПЕ
ГЛАВА 2: СОЗДАНИЕ УНИКАЛЬНЫХ ПОЛЬЗОВАТЕЛЬСКИХ СМЕШИВАНИЙ ТЕКСТУРЫ
ГЛАВА 3 КАК СОЗДАТЬ РУЧНЫЕ ТЕКСТУРЫ ИЗ БУМАГИ
Ярлык Lightroom для открытия файлов как слоев
Я делаю множество фотографий, в которых используются элементы из нескольких разных рамок. Я могу снимать портрет и снимать глаза с одного кадра и заменять закрытые глаза на другом.Или, может быть, я сниму пейзаж и клонирую дерево из одной экспозиции в другой кадр. Однако время от времени я что-то снимаю, зная, что собираюсь составить несколько изображений — например, шесть, восемь, 10 или более экспозиций — для создания финального кадра. Для меня это обычно происходит, когда я снимаю архитектурные интерьеры, где я использую только один или два источника света для освещения определенных элементов в сцене, а затем объединяю эти разные кадры, чтобы создать изображение, которое кажется освещенным несколькими источниками света. .Это может сэкономить время во время съемки, потому что вы можете быстро работать с одним источником и просто перемещать его для каждой новой экспозиции, не беспокоясь о том, чтобы полностью скрыть его от кадра. Единственная проблема в том, что на постобработку уходит больше времени.
Многие фотографы обрабатывают процесс компоновки, открывая изображение в Photoshop, выделяя все изображение, копируя его и вставляя в мастер-кадр в качестве нового слоя. В этом нет ничего страшного, если вам нужно объединить только одно или два изображения, но когда у вас есть куча файлов, которые нужно сложить вместе, это может оказаться утомительным процессом.Разве не было бы замечательно, если бы вы могли просто выбрать файлы, которые хотите открыть, и щелкнуть мышью один раз, чтобы открыть их все вместе? Да, это здорово. И это возможно с Lightroom.
Чтобы открыть несколько файлов как отдельные слои в одном документе Photoshop, выберите изображения, которые вы хотите открыть, щелкнув по ним в Lightroom, удерживая клавишу Control. Вы можете легко сделать это в представлении сетки модуля библиотеки Lightroom, но это также можно сделать в представлении «Диафильм» в модуле «Разработка». В любом случае, удерживая нажатой клавишу Control, выберите несколько файлов, затем с помощью мыши перейдите в меню «Фото» в верхней части экрана, затем посмотрите под заголовком «Редактировать в» и выберите последний вариант в списке: «Открыть как слои» в фотошопе.Lightroom затем возьмет необработанные файлы (или, откровенно говоря, любые типы файлов, которые работают с Lightroom) и откроет их как отдельные слои в документе Photoshop. После небольшой обработки Photoshop откроет новый документ, в котором каждое изображение благополучно занимает свой собственный слой.
Затем я просматриваю и, щелкая правой кнопкой мыши значок глаза рядом с каждым слоем в палитре слоев, я скрываю вид всех слоев, кроме одного, затем один за другим щелкаю значок глаза рядом с каждым слоем, чтобы увидеть, что на слое, прежде чем использовать маску слоя, чтобы закрасить ненужные части кадра и оставить только ту часть, которую я делаю.
