Как сделать обводку текста в фотошопе двумя классными способами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Как сделать текст в фотошопе
Для начала откроем в программе Adobe Photoshop (Фотошопе) картинку, на которой мы хотим написать поздравление.
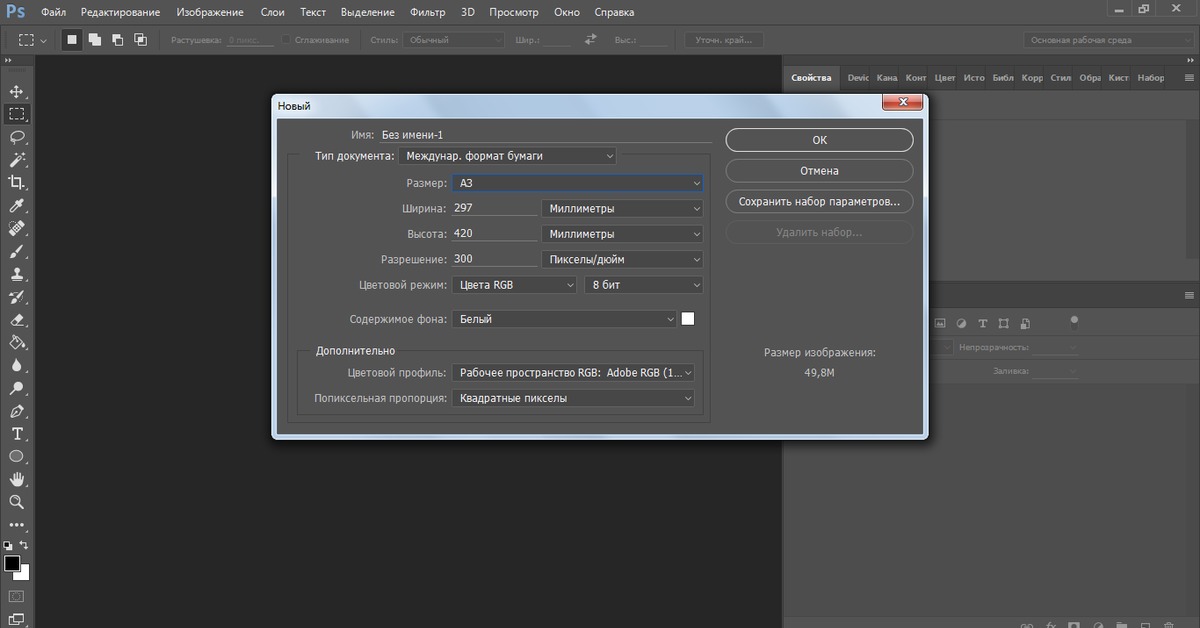
Идем в главном меню, выбираем File (Файл) и в открывшемся меню выбираем команду Open (Открыть). Откроется диалоговое окно, в котором нужно найти папку с нашим изображением и открыть его в Фотошопе.
Для написания текста в фотошопе нужно выбрать инструмент T (Текст или TypeTool) на панели инструментов (на картинке инструмент Т помечен красным квадратиком).
Обводка выделенной области
Иногда требуется обвести выделенную область (т.е. обрисовать контур). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
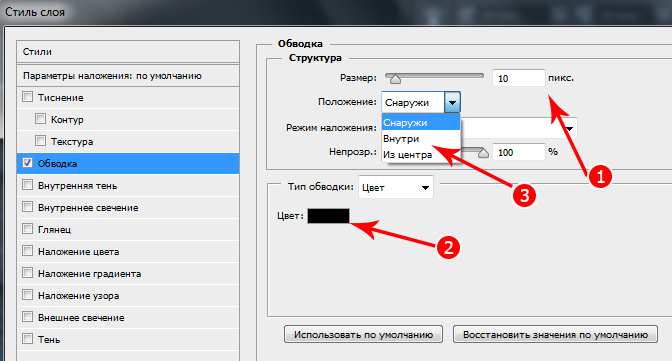
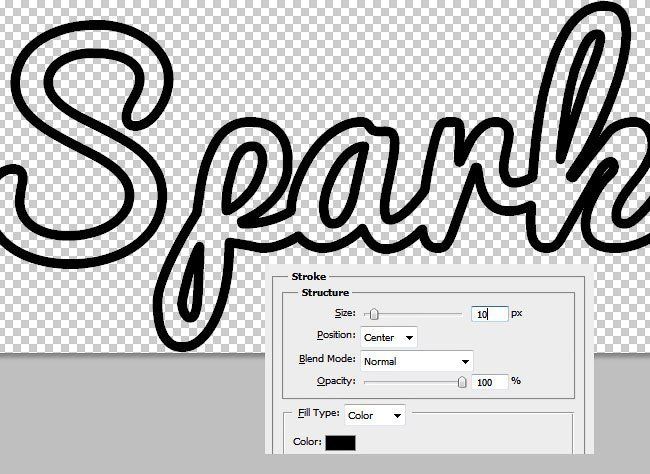
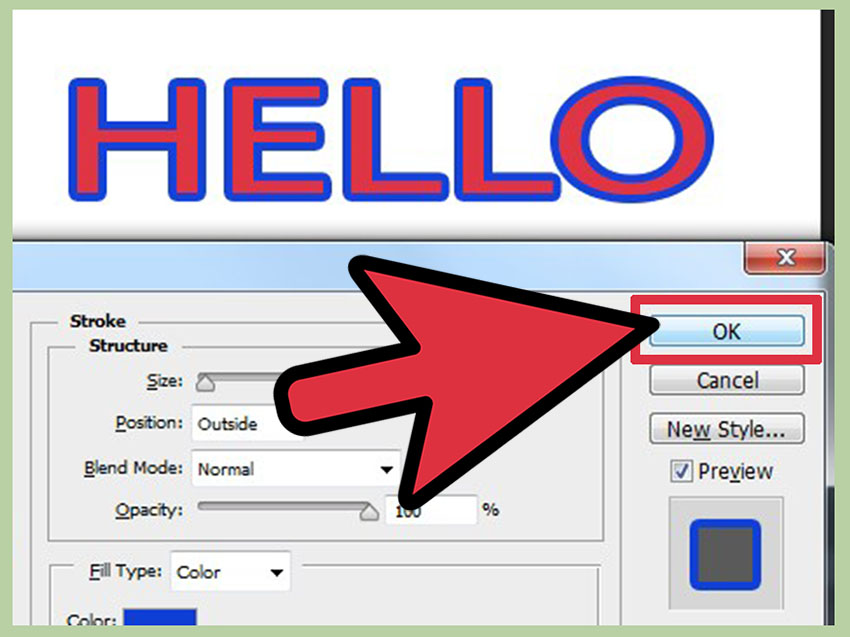
Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
Шаг 1
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Шаг 2
Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по . Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).
Шаг 3
Нажмите кнопку ОК, чтобы увидеть результат.
Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
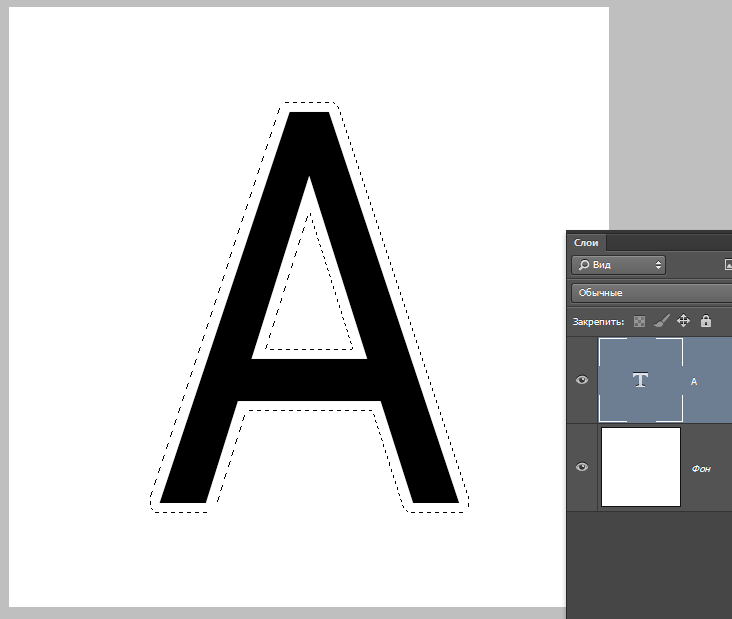
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
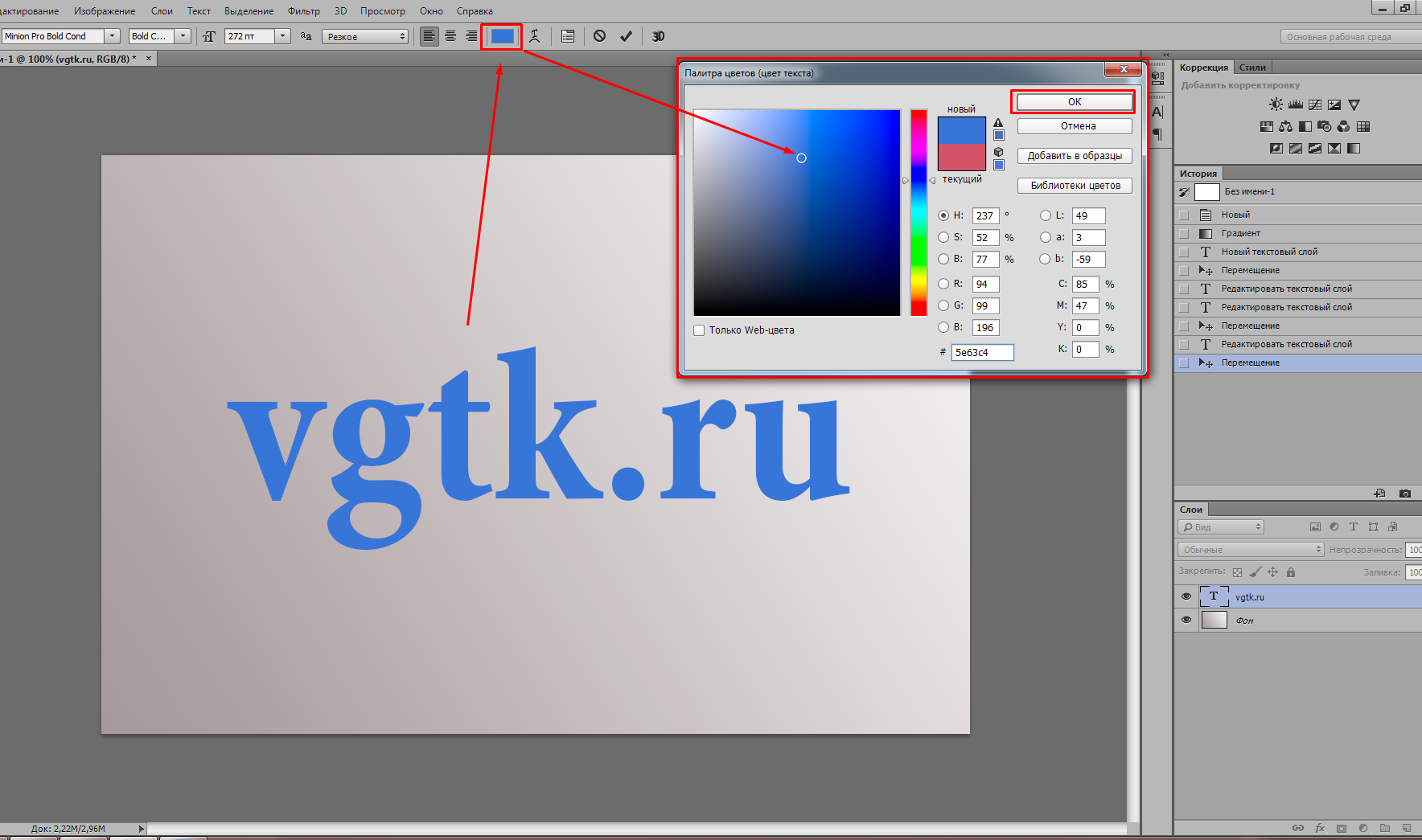
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
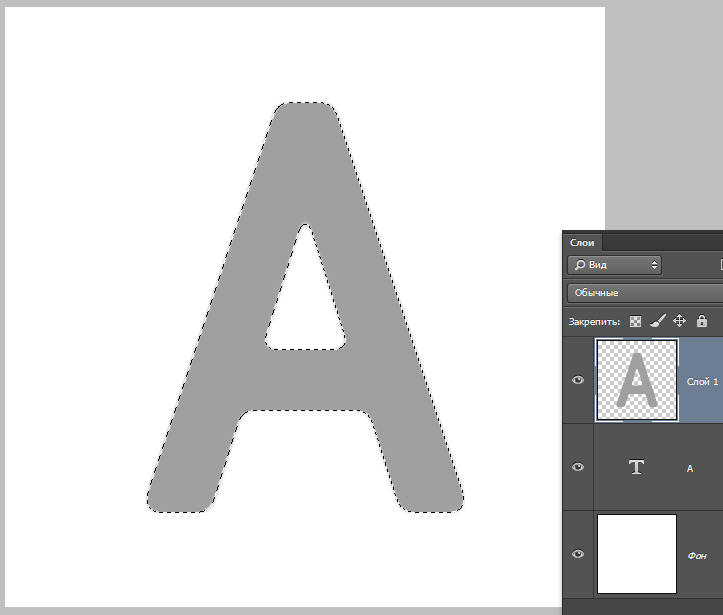
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
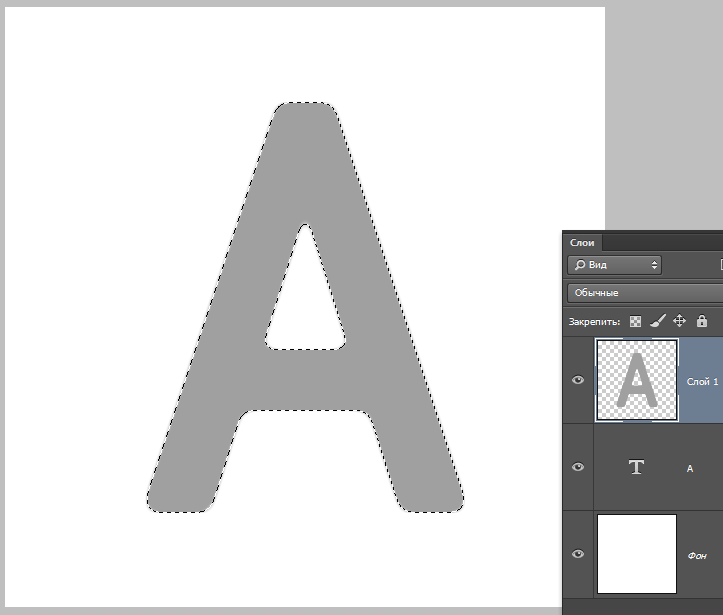
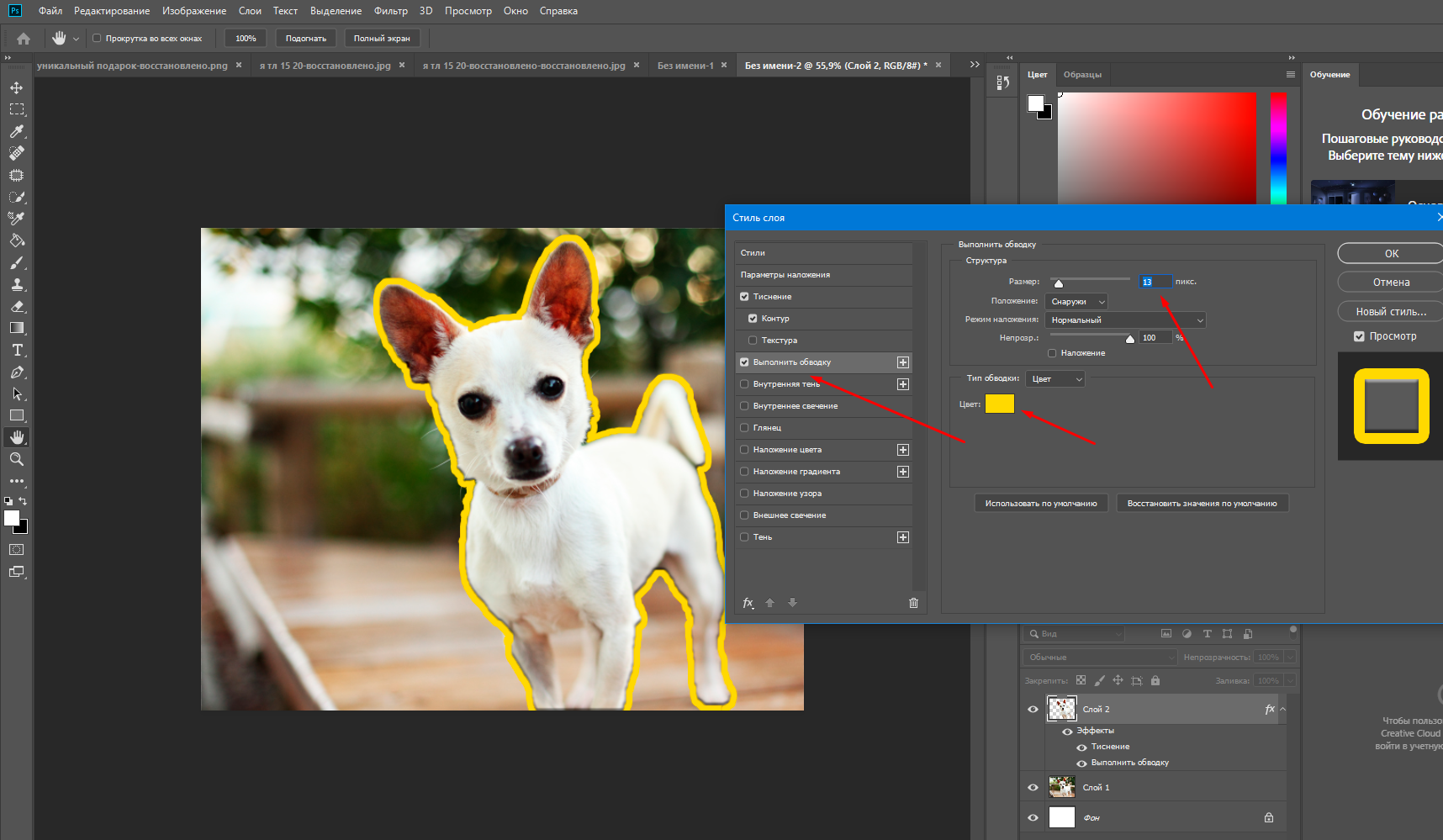
Как сделать обводку текста в фотошопе
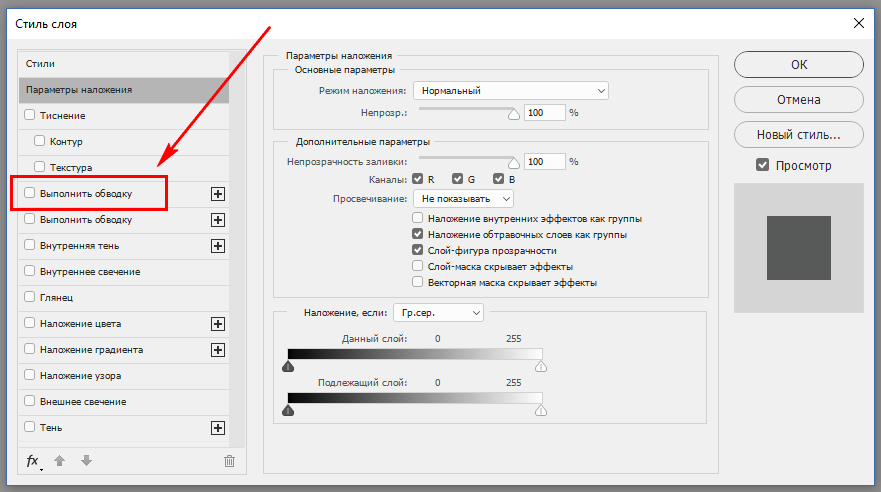
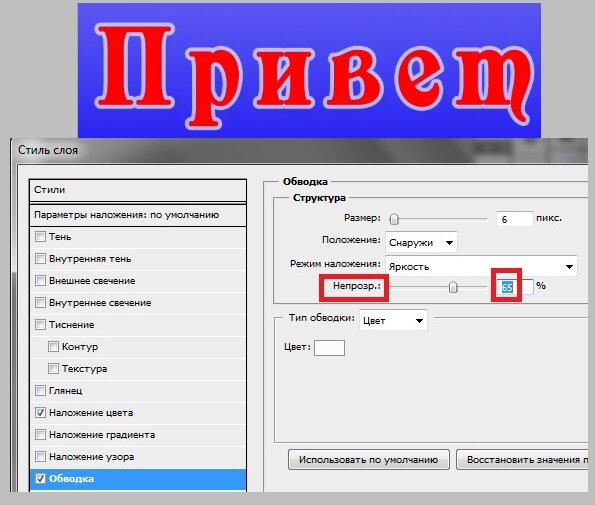
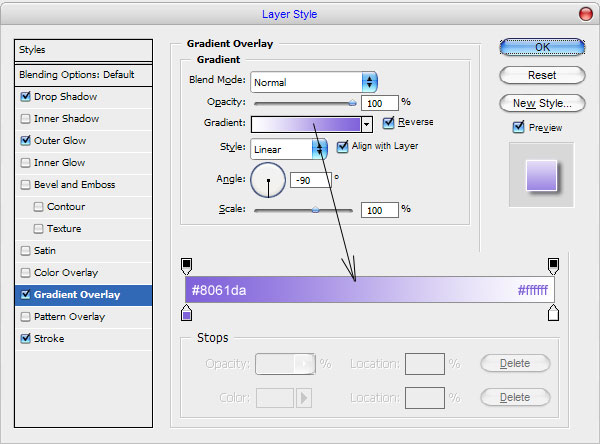
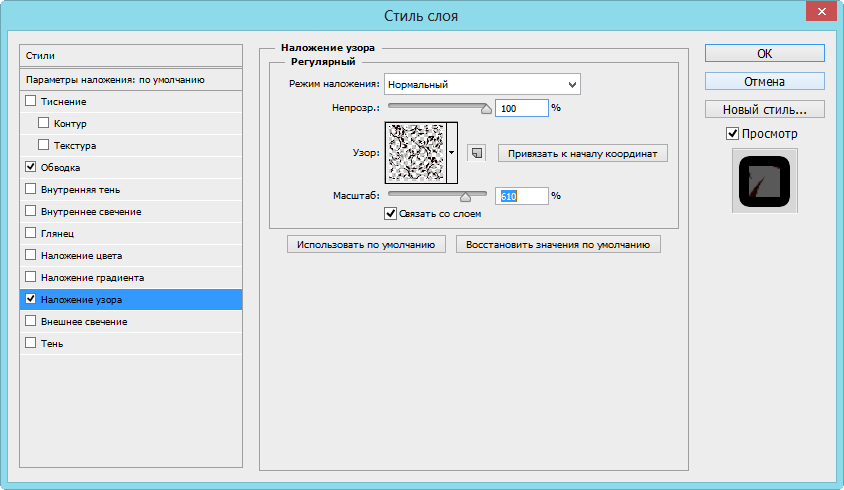
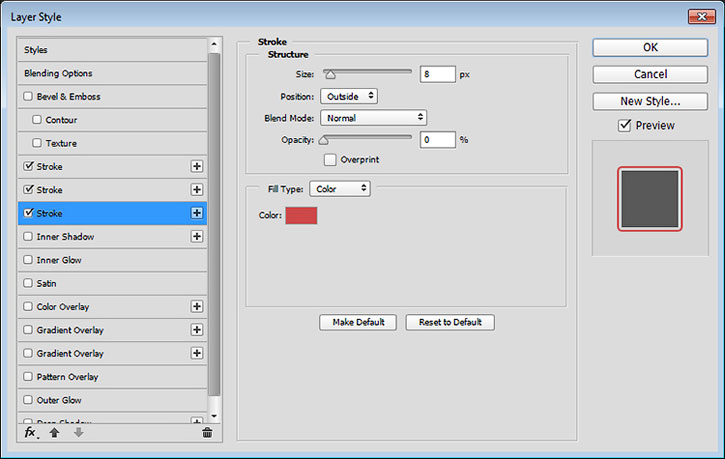
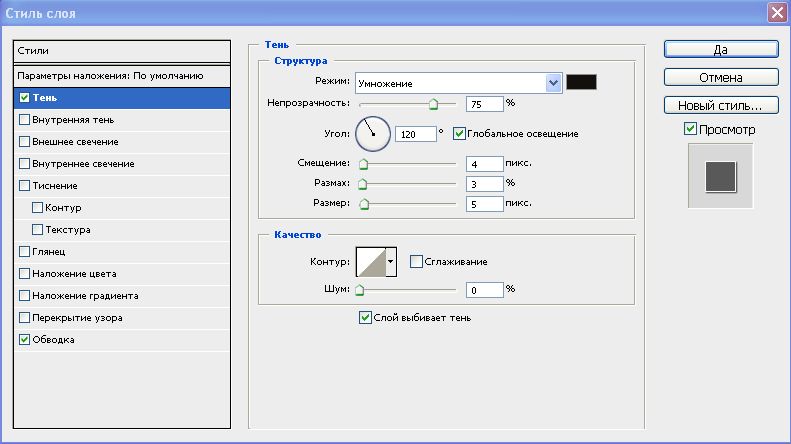
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
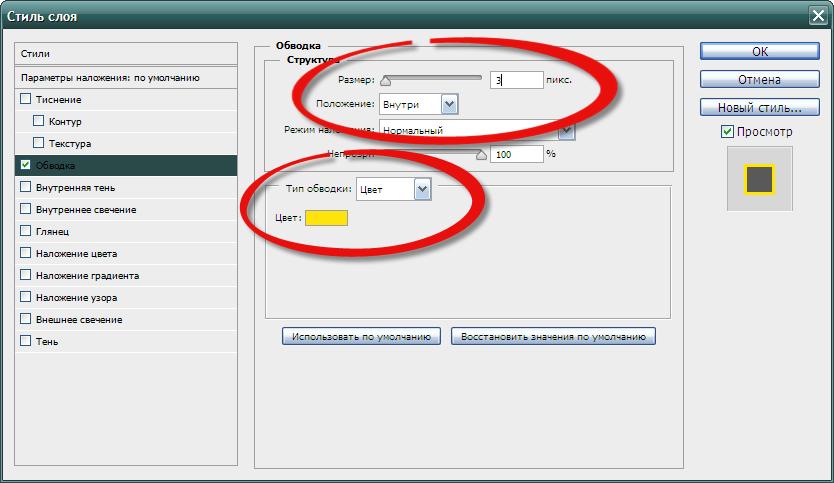
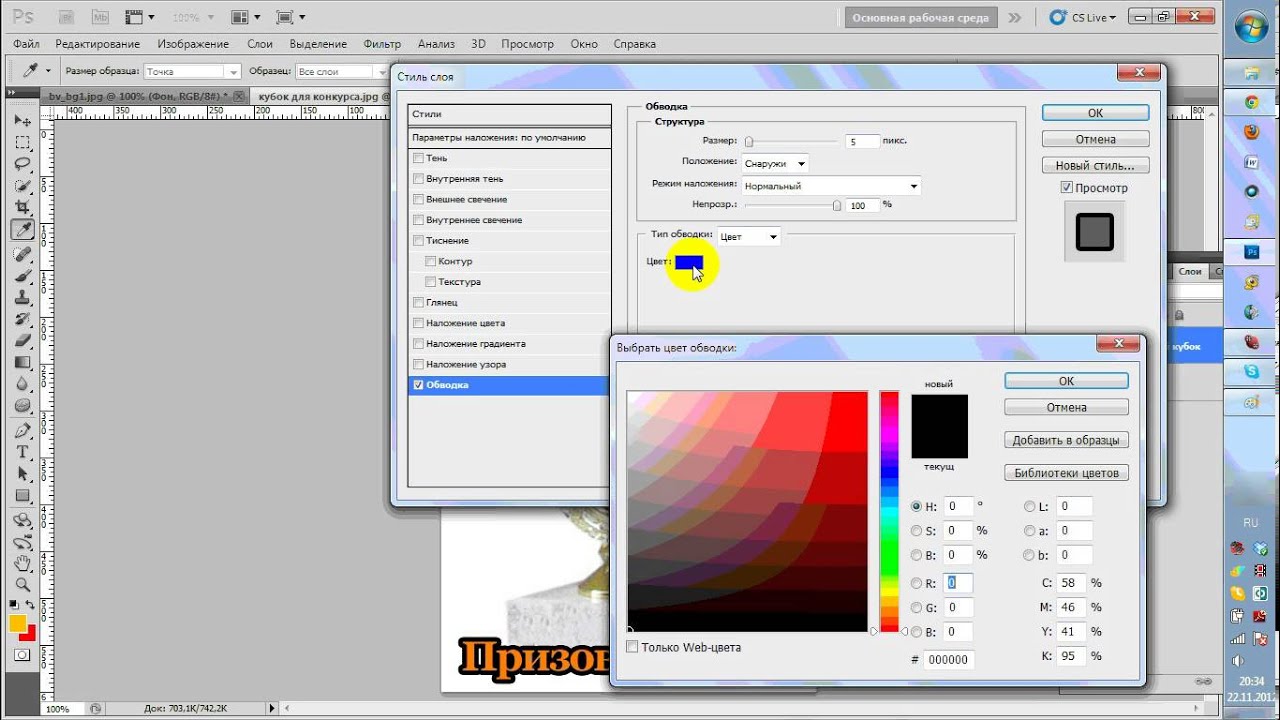
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Эффекты с текстом в фотошопе
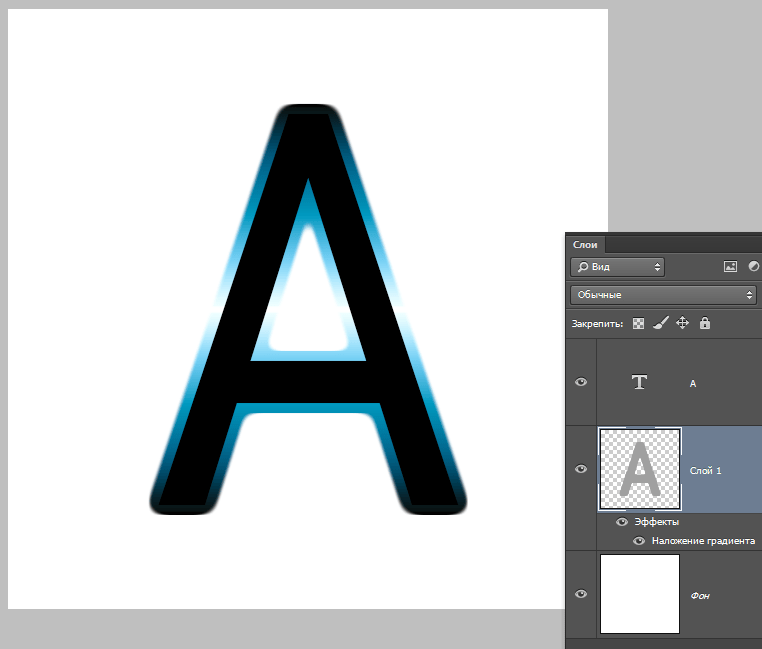
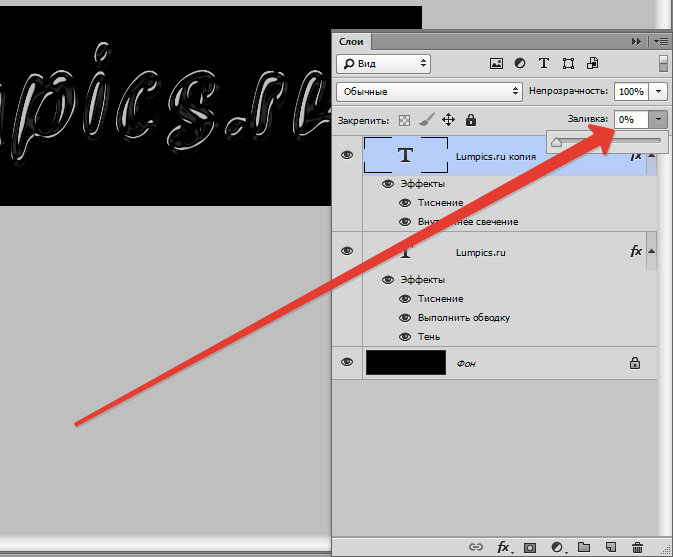
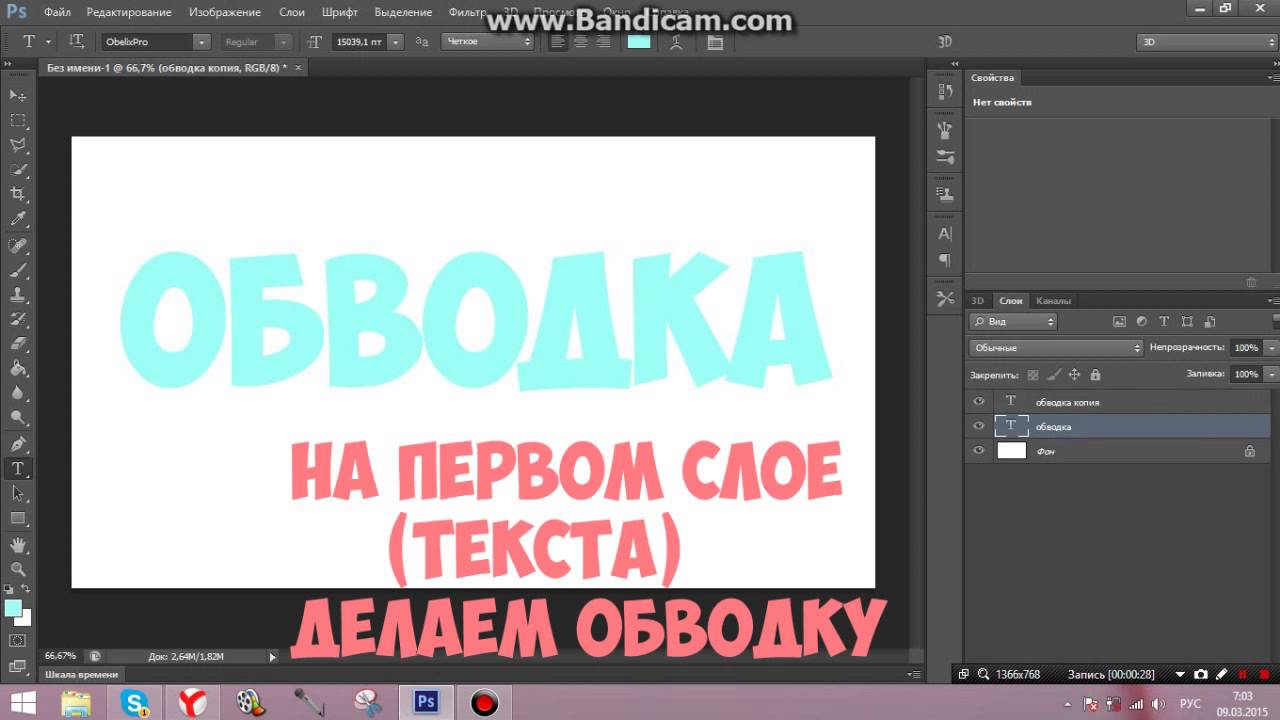
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Произвольная обводка объекта
Чтобы выполнить обводку объекта произвольной формы первым делом вам нужно будет выбрать кисть.
Сразу же настройте ее. Определитесь с цветом, в моем случае лучше всего подойдет белый, размер, жесткость, прозрачность и так далее.
Теперь, нужно выделить фигуру. Заставить «муравьев» ползать по краю. Сделать это можно при помощи пера, волшебной палочки и еще множества инструментов. Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену.
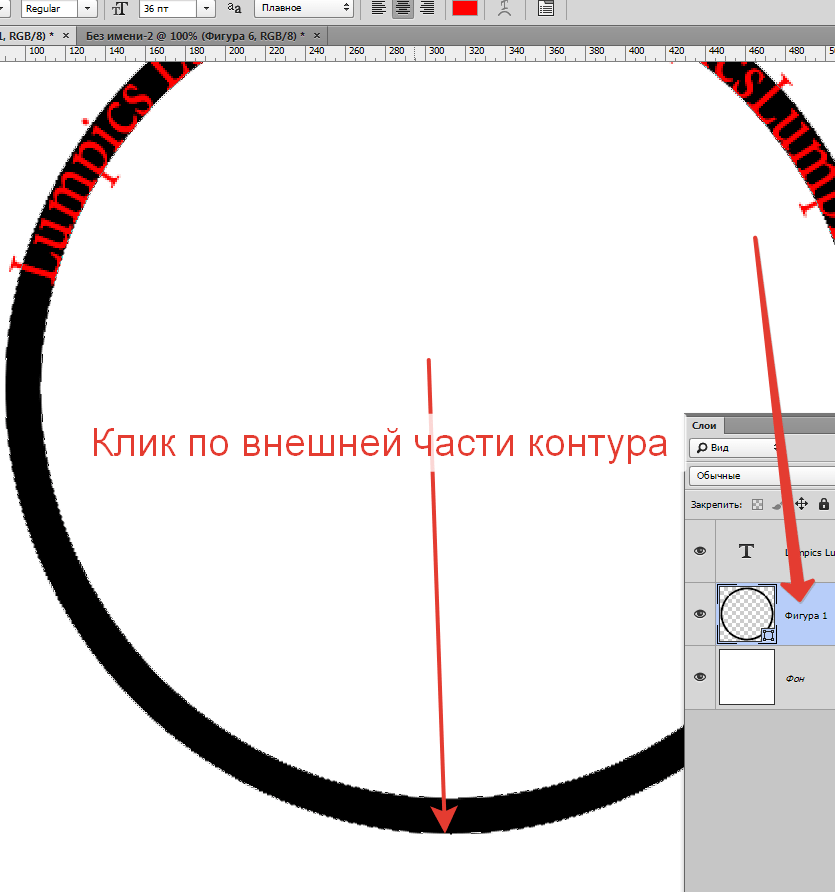
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Как создать контур в Фотошоп самым простым способом
Как создать контур в Фотошоп самым простым способом
Работая в различных редакторах и в том числе и таком редакторе изображений как Фотошоп, большинству из нас хочется, чтобы программа после нажатия одной, ну или максимум трёх кнопок делала и то, и сё. И всё то, что предстанет после таких нажатий перед нашими глазами и глазами зрителя выглядело бы очень круто. И настолько круто, что наши уши, практически, начали бы слышать восторженные возгласы и аплодисменты.
И всё то, что предстанет после таких нажатий перед нашими глазами и глазами зрителя выглядело бы очень круто. И настолько круто, что наши уши, практически, начали бы слышать восторженные возгласы и аплодисменты.
Возьму на себя смелость сказать, что крики «браво», как мне кажется, в большей степени предназначены нашему виртуозному обращению с программой, чем тому, что мы могли бы сделать, как говорится, своими руками, используя лишь самый простой инструментарий редактора.
Поскольку даром рисования наделён не каждый, а те, у кого такая способность есть, в свою очередь могут быть поделены на тех, у кого она проявляется в большей степени, и тех, у кого в меньшей. Могут найтись и те, кто эту самую способность по разным причинам не развивают. В общем, все мы разные.
Будем исходить из минимальных способностей к рисованию и представим, будто мы не умеем рисовать так как какие-то именитые художники или дизайнеры, но, не смотря на это, всё же рисуем и полностью погружаемся в этот процесс, получая при этом огромное удовольствие.
Представим себе, что в процессе творчества нам захотелось, ну или же понадобилось использовать контур какого-то объекта. Создать контур мы можем, используя инструмент «Карандаш» или «Кисть», а в палитре цветов выбрать нужный цвет. Используемое во время прошлого разговора изображение кисти руки, будет помогать нам и сейчас:
Выберем инструмент карандаш или кисть. Если кто-то выберет кисть, то лучше, чтобы она была со 100% жёсткостью, то же самое относится и к инструменту «Карандаш».
Я выберу сначала карандаш для того, чтобы можно было увидеть то, что будет получаться:
Толщину (ширину) линии установим на своё усмотрение. Под толщиной или шириной линии мы понимаем размер кисти (карандаша), который выбираем и задаём самостоятельно.
Как только мы выберем инструмент (карандаш или кисть), в верхней панели опций появится его значок, щелчок по которому левой кнопкой мыши позволит открыть окно с набором карандашей (кистей) различных форм, — от простых до причудливых:
В верхней части этого окна находятся два ползунка настроек:
Манипулируя этими ползунками, мы можем устанавливать значения по своему желанию, то есть влиять на размер и прозрачность будущей линии контура.
Сделаем настройки. Выбрав карандаш или же кисть и путём перемещения ползунка (щёлкнул по нему и, удерживая левую кнопку мыши, переместил), установим толщину линии будущего контура равной 7 пикселям:
Значение размера и формы карандаша или кисти, конечно же, устанавливаем по своему усмотрению.
Техника, которую мы сейчас рассматриваем, есть самая обычная обводка изображения или определённого объекта на изображении (на фото). В нашем примере обводка кисти руки без закрашивания.
Поскольку не у всех руки могут быть натренированы в части создания различных линий, контуров, фигур с помощью мыши или ручки графического планшета, то от помощи самого редактора Фотошоп мы отказываться не будем.
Эта помощь Фотошопа проявится тогда, когда мы, начав создавать контур кисти руки или же какой-либо другой контур, будем
Для того чтобы контур ладони был в будущем самостоятельным объектом, нам нужно создать новый слой. Последовательность действий по выбору карандаша (кисти) и создании нового слоя каждый из нас, конечно же, определяет исходя из собственных предпочтений.
Последовательность действий по выбору карандаша (кисти) и создании нового слоя каждый из нас, конечно же, определяет исходя из собственных предпочтений.
Если процесс создания контура кисти руки описывать словами, то вся эта процедура являет собой некоторое последовательное количество щелчков левой кнопкой мыши, с удержанием клавиши Shift.
Каждый щелчок мышью — это точка карандашом определённого (выбранного нами в палитре цветов) цвета и размера. Если поставить одну точку, а за тем на некотором расстоянии другую, то на кисти руки появятся две точки:
Но если мы, прежде чем ставить вторую точку, нажмём и будем удерживать клавишу Shift, то первая и вторая точки, а также последующие точки будут соединены одной линией:
Плавность и я бы даже сказал изящность линии контура, зависит от величины расстояния между точками. Чем меньше расстояние между точками, тем изящней линия. На плавность линии контура оказывает влияние и выбранный нами инструмент, а также его форма.
Если мы вернёмся к тому моменту, когда были поставлены две точки без нажатия клавиши Shift и увеличим масштаб видимости, то обнаружим, что выбранный нами (мной) инструмент «Карандаш» круглой формы, вовсе не круглый:
И начав обводку инструментом «Карандаш» об элегантности будущего контура можно и не говорить, — её просто не будет. Конечно, всё зависит от того, что мы хотим получить в результате. Может быть, нам нужна именно такая линия контура, часть которой мы имеем сейчас.
Давайте всё же исходить из необходимости плавности и ровности будущего контура. Для того, чтобы получить этот желаемый контур сменим инструмент «Карандаш» на инструмент «Кисть» и, создав новый слой, начнём работать с контуром, то есть обводить кисть руки:
А можно вести линию, располагая курсор-кружок инструмента «Кисть» (другими словами наконечник кисти) по центру, то есть часть линии контура идёт с внешней стороны ладони, а другая часть с внутренней стороны:
После того как линия контура замкнётся мы, вернув масштабу видимости значение 100%, а так же выключив глазик слоя основного изображения или вовсе его удалив, можем полюбоваться на то, что у нас получилось:
Оставить комментарий
Урок 6.
 Рисование инструментом Pen (Перо).
Рисование инструментом Pen (Перо).Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как выполнить обводку и заливку контура.
- Где находится пункт Simulate Pressure (Имитировать нажим).
- Как рисовать пером в режиме Shape Layer (Фигура)
- Как придать стиль слою с узором.
- Как придать одинаковые стили разным слоям с фигурами
- Как добавлять и удалять контуры.
Обводка контура
В этом уроке мы будем создавать узоры используя функции заливки и обводки контура. Создайте новый слой. Выберите инструмент Pen (Перо) В настройках параметров отметьте (для cs5) контуры. Нарисуйте завиток. Переключитесь на инструмент
Откроите окно настроек кисти: меню Window (Окно) – Brashs (Кисти) илинажав F5. В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление)
В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление)
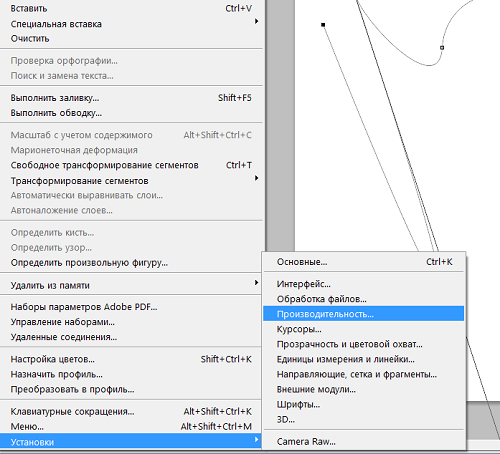
Снова переключитесь на инструмент перо , подведите курсор к контуру и нажмите правую кнопку мыши.
Появится контекстное меню .
Выберите Stroke Path… (Выполнить обводку контура).
В выпадающем списке выберите Brash (Кисть) и отметьте галочкой Simulate Pressure (Имитировать нажим). Щелкните правой кнопкой мыши по уже окрашенному контуру и нажмите Delate Path (Удалить контур). У вас должно получиться , примерно такое изображение.
Чтобы оставить контур незамкнутым, достаточно щелкнуть левой кнопкой мыши, зажав клавишу 
Меняя диаметр кисти и прозрачность, создайте несколько завитков. Чтобы отредактировать созданный контур, нажмите Ctrl или переключитесь на инструмент Direct selection tool (Стрелка).
Посмотриите на эту схему. Прямые и наклонные под 45 градусов сегменты нарисованы при помощи клавиши Shift. В точке перехода от кривой линии к прямой был выполнен щелчок с зажатой клавише Alt. После последней точки, был выполнен щелчек мышью, с зажатой клавишей
Заливка контура
У любого контура можно залить внутреннюю область. Щелкните правой кнопкой мыши по контуру и выберите в контекстном меню Fill Path (Выполнить заливку контура).
Появится окно, в котором можно выбрать заливку. В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Как рисовать пером в режиме Shape Layer (Фигура)
Чтобы получить капельку, переключитесь на режим рисования фигур . В параметрах инструмента установите Color (Цвет) в который будет окрашена фигура. В выпадающем меню Style (Стиль) можно выбрать интересный, уже готовый стиль.
Обратите внимание на палитру слои. Фигура автоматически рисуется на отдельном слое.
К созданному контуру можно добавлять и исключать новые фрагменты. Для этого удобно пользоваться режимами определяющими взаимосвязь между контурами. Найти их можно в панели параметров инструмента перо. С четырьмя из них вы уже знакомы из уроков по инструментам выделения. Это режимы: новый, добавление, удаление и пересечение. При работе с контурами к ним добавляется еще один Exclude (Исключение).
Изменение стиля наложения для слоя с фигурой
После того как узор будет закончен, можно придать ему дополнительные стили. Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Векторные примитивные инструменты для рисования фигур.
Кто сказал, что рисовать можно только кисточками и карандашами? В этом уроке мы с вами начали рисовать векторным инструментом Pen (Перо) и создали свой первый векторный узор. А теперь, вспомните с чего начинаются детские рисунки. Вспомнили? Правильно! С самых простых геометрических фигур. Солнышко — это кружок. Домик — это квадрат и треугольник. Все конечно знают песенку из м/ф «Осьминожки»в которой есть такие слова: «палка, палка, огуречик, вот и вышел человечек…» В современной рекламе, да и просто в иллюстрациях часто можно встретить элементы простой векторной графики. Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Начнем с инструмента Rectangle (Прямоугольник). Действие этого инструмента похоже на работу инструмента Rectangular Marquee (Прямоугольное выделение/область). Зажав левую кнопку мыши нарисуйте прямоугольник нужной величины. Если хотите чтобы получился квадрат — нажмите и удерживайте клавишу Shift. Обратите внимание на палитру Layers (Слои) — рядом с миниатюрой прямоугольника появилась миниатюра маски.
Два раза кликните по первой миниатюре в палитре Layers (Слои) для изменения цвета заливки фигуры и выберите подходящий цвет.
В панели параметров переключитесь на режим вычитания и вырежьте из фигуры два прямоугольника: окно и дверь.
Включите режим сетки: меню View (Просмотр) — Show (Показать) — Grid (Сетку). Комбинация клавиш ctrl + ‘. Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Создайте новый слой. Заполните оконные и дверные проемы прямоугольными фигурами другого цвета.
Переключитесь на инструмент Pen (Перо). В панели параметров установите режим Shape Layer (Фигура). Начертите крышу в виде треугольника. Для симметрии используйте сетку (как на школьной тетрадке).
Остальные векторные инструменты работают аналогично.
Rounded Rectangle (Прямоугольник со скругленными углами). В отличии от обычного прямоугольника в настройках инструмента можно задать радиус. Чем больше это значение, тем сильнее скругление.
Ellipse Tool (Эллипс). Чтобы нарисовать круг — нажмите и удерживайте клавишу Shift.
Для простого прямоугольника, для прямоугольника со скругленными углами и для эллипса вы можете задать дополнительные настройки:
Unconstrained (Произвольно). Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Square (Квадрат). При включении этой настройки включается режим 1:1. Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Fixed Sized (Заданный размер) Используется для рисования точных фигур с определенными размерами, которые вы можете ввести в графы ширина и высота. Единицы измерения для этих граф можно выбрать, щелкнув правой кнопкой мыши внутри поля для ввода цифр. Затем щелкните левой кнопкой мыши в нужном месте документа и фигура будет вставлена.
Proportional (Задать пропорции). В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
From Center (От центра). Отметив этот пункт галочкой, фигура будет рисоваться из центра, если не отмечать то начало будет от места первого клика левой кнопки мыши.
Snap to pixels (Привязать к пикселям). Включите этот параметр и ваши прямоугольники станут более четкими. Для использования этого параметра следует включить сетку ( Ctrl+’ ), т.к. привязка фигуры будет проходить по линиям сетки.
Слева фрагмент фигуры без привязки к пикселям (край размыт), справа с привязкой.
Polygon (Многоугольник). Параметр Sides (Стороны) назначает количество углов (от 3 до 100). Чем выше значение, тем больше многоугольник похож на круг.
Smooth Corners (Сгладить внешние углы). Прозволяет скруглить внешние углы.
Star Options (Звезда). При включении этой опции стороны многоугольника превращаются в вершины звезды. Появляется возможность задать глубину лучей и сгладить внутренние углы.
Line (Линия). Инструмент рисует линию. Чем выше значение параметра Weight (Толщина), тем толще линия. При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
Custom Shape (Произвольная фигура). В настройках параметров инструмента представлен большой выбор стандартных фигур. Вам стоит не только взглянуть на всевозможные варианты, но и обязательно попробовать их в действии.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/6/pen_new2.swf
- Как выполнить обводку контура?
– Меню Edit (Редактирование) – Stroke…(Выполнить обводку).
– Меню правой кнопки мыши инструмента Pen(Перо) – Stroke Path… (Выполнить обводку контура).
– Меню Layer (Слои ) – Layer Style (Стили слоя) – Stroke (Обводка).
– Правый клик мышкой по слою с контуром – Параметры наложения – Stroke (Обводка).
- Как придать обводке контура сужение в начале и в конце?
– Отметить галочкой Simulate Pressure (Имитировать нажим) в настройках инструмента Brash(Кисть).
– Уменьшить диаметр кисти в начале и в конце контура.
– Отметить галочкой Simulate Pressure (Имитировать нажим) в окне Stroke Path (Выполнить обводку контура).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Обработка контура в фотошопе (для начинающих)
Страница 1 из 2
Страница 1 из 2 | |
Как набрать текст в круге в Photoshop (шаг за шагом)
Если вы хотите написать изогнутый текст, создать эмблему или текст для логотипа, у обучения тому, как набирать текст круглой формы, есть длинный список применений в Photoshop. Хотя это не сразу очевидно, это относительно легко сделать, пишете ли вы по круговой траектории или по форме.
Хотя это не сразу очевидно, это относительно легко сделать, пишете ли вы по круговой траектории или по форме.
Чтобы ввести текст в круг в Photoshop, выберите инструмент «Эллипс», затем щелкните и растяните холст, чтобы создать круг.Затем нажмите T, чтобы выбрать инструмент «Текст», и щелкните контур эллипса, чтобы закрепить текст на форме. Теперь ваш текст будет повторять форму круга.
Хотя писать траекторию или фигуру довольно просто, у каждого из них есть свои плюсы и минусы, о которых вы узнаете из этого урока. Позже я также объясню, как вы можете использовать этот новый навык для создания собственной эмблемы с текстом в круге для логотипов, баннеров или всего, что вы сочтете нужным!
Приступим.
Как набрать текст в круге в Photoshop
Существует два метода ввода текста в круге: первый — со слоем-фигурой, а второй — с контуром. Вкратце, слой-фигура оставит цветной круг на вашем холсте, а путь будет полностью невидимым. Тот, который вы выберете, будет зависеть от типа результата, который вы хотите получить для текста.
Вкратце, слой-фигура оставит цветной круг на вашем холсте, а путь будет полностью невидимым. Тот, который вы выберете, будет зависеть от типа результата, который вы хотите получить для текста.
Прежде чем переходить к этим двум методам, создайте новый документ, желательно такой же высоты и ширины. Я установил свой документ размером 1000 × 1000 пикселей. Это не обязательно, но помогает сохранять пропорциональность.
Затем вы добавите на холст две направляющие, чтобы лучше видеть его центр.Для этого перейдите в View> New Guide.
Во всплывающем меню введите 50% и установите флажок «По вертикали». Затем нажмите «ОК», чтобы подтвердить изменения.
Первая направляющая будет размещена в середине холста.
После этого снова перейдите в меню «Просмотр» и нажмите «Новая направляющая». Затем снова введите 50% и вместо этого установите флажок «По горизонтали». Снова нажмите «ОК», чтобы подтвердить изменения.
Будет добавлено второе руководство.
Обратите внимание, что две направляющие встречаются в одной точке (в центре холста).Эта точка совпадет с началом круга. Это упростит вам выравнивание текста и других элементов по центру круга позже, не слишком полагаясь на инструмент перемещения.
Теперь давайте создадим эллипс, на котором будет основан текст.
Метод 1. Рисование формы круга
Этот метод позволяет вам увидеть эллипс, в котором набран ваш текст, даже если форма не выбрана. Этот метод может пригодиться при выравнивании круглого текста с другими объектами или когда вы хотите сделать эмблему.К счастью, когда вы закончите свой проект, вы все еще можете решить, сохранить ли форму или удалить ее.
Для начала перейдите на панель инструментов и возьмите инструмент эллипса, который находится в инструментах формы.
Теперь перейдите на верхнюю панель настроек, установите прозрачность заливки (представленная белым квадратом с красным зачеркиванием), а обводку — черным. Это даст вам очерченный круг с прозрачным центром.
Я бы посоветовал сейчас выбрать значение хода от 2 до 4, но вы можете изменить эти значения позже, если хотите.Для моего круга я установил толщину обводки на 3 пикселя.
Приведя все настройки по порядку, поместите курсор в то место, где встречаются две направляющие.
Затем перетащите мышью, удерживая «shift», чтобы нарисовать идеальный круг. Когда вы почувствуете, что размер в порядке, отпустите мышь.
Или дважды щелкните в центре холста и введите значения высоты и ширины круга на всплывающей панели.
Обязательно введите одно и то же значение для обоих размеров и установите флажок «Из центра».По завершении нажмите ОК.
Поскольку размер моего холста составляет 1000 x 100 пикселей, я установил 400 пикселей как по высоте, так и по ширине. Таким образом, у меня будет достаточно места для добавления текста и других элементов в свой круг позже. С этой отправной точкой у вас будет видимый контур, по которому будет следовать ваш текст.
Метод 2: рисование круговой траектории
Этот метод удобен, когда вам нужен только круговой текст и ничего вокруг него. Этот метод дает вид текста, который изогнут сам по себе, без следа за видимым слоем-фигурой.
Как и раньше, начните с захвата инструмента эллипс на панели инструментов.
Затем перейдите в верхнее меню настроек и измените тип на Путь.
Теперь поместите курсор в то место, где встречаются две направляющие, затем перетащите мышью, удерживая «shift», чтобы нарисовать идеальный круг. На этот раз вы создадите форму круга без каких-либо цветов.
Когда эллипс нарисован, пора набирать текст по круговой траектории. Для этого перейдите на панель инструментов и выберите Horizontal Type Tool (T) .
Затем перейдите на панель параметров и щелкните параметр выравнивания текста по центру.
Затем наведите указатель мыши на круг. Когда вы видите пунктирную волнистую линию, пересекающую курсор, вы можете начать печатать. Это означает, что ваш текст будет повторять форму пути. Независимо от того, создали ли вы контур эллипса или слой-фигуру, этот процесс будет одинаковым.
Теперь свободно печатайте по окружности и смотрите, как текст принимает форму.
Когда все будет выровнено, вы можете удалить направляющие, чтобы лучше видеть текст в круге.Чтобы удалить направляющие, нажмите Control +; (Windows) или Command +; ( Mac).
Как редактировать текст по круговой траектории
После того, как вы напечатали круг, вы можете изменить некоторые его атрибуты, такие как интервал, цвета, отслеживание и так далее. Вы можете редактировать большинство атрибутов вашего текста на панели «Символ», к которой можно получить доступ, выбрав Window> Character.
Вы также можете использовать верхнюю панель настроек, когда активен инструмент «Текст», чтобы изменить настройки текста, но возможности там более ограничены.Так что давайте вместо этого рассмотрим некоторые параметры, доступные на панели «Персонаж». Просто убедитесь, что текстовый слой выбран, чтобы настройки были применены.
1. Тип и размер шрифта
Для текста я выбрал шрифт без засечек, потому что он легко читается. Вы можете изменить тип шрифта в его раскрывающемся меню.
2. Исходный уровень
По умолчанию значение базовой линии равно нулю, что означает, что текст будет располагаться прямо на пути. При увеличении значения базовой линии между кружком и текстом будет больше места.
3. Цвет
Если вам нужно изменить цвет текста, перейдите к образцу цвета в правой части панели.
4. Отслеживание
Отслеживание — это просто пробел между всеми буквами текста. Я установил отслеживание моего текста на 5, чтобы буквы не выглядели так близко друг к другу. Вы можете выбрать значение отслеживания в раскрывающемся меню. Чтобы настроить интервал между отдельными символами, выберите вместо этого настройку значения Кернинга.
Как выровнять и расположить круговой текст
Следующим важным шагом после создания кругового текста является его выравнивание.Есть несколько разных способов сделать это, но я покажу вам один из моих любимых простых способов.
Выравнивание кругового текста
Перед изменением выравнивания кругового текста необходимо выделить его, выделив текст.
Затем перейдите на панель параметров и щелкните один из доступных вариантов выравнивания текста.
Текст с выравниванием по левому краюРасположение кругового текста
Вместо выравнивания по правому краю, центру или левому краю этот метод даст вам гораздо больше контроля над расположением текста на контуре.
Во-первых, убедитесь, что текстовый слой выбран. Если нет, щелкните по нему, чтобы выбрать.
Затем убедитесь, что ваш текст выровнен по центру на верхней панели настроек, упомянутой в предыдущем разделе. Мы собираемся централизовать текст, чтобы позже изменить его положение.
Теперь возьмите инструмент выбора пути на панели инструментов (A) .
Затем наведите указатель мыши на текст, пока не увидите значок в виде двух стрелок, указывающих в разных направлениях.
Щелкните значок и перетащите его в любое место, где вы хотите изменить положение текста.В данном случае для примера я перетащил текст немного влево.
Как печатать на нижней части круга
В некоторых случаях вам может потребоваться ввести текст в нижней части круга, особенно при разработке логотипа или штампа. Итак, я покажу вам, как печатать в нижней части круга за несколько простых шагов.
Сначала сделайте копию своего текста, щелкнув текстовый слой и затем нажав Control + J (Windows) или Command + J (Mac).
Затем щелкните значок маленького глаза рядом с исходным текстовым слоем, чтобы скрыть его на данный момент.
Выберите копию слоя.
Теперь перейдите на панель инструментов и возьмите инструмент выбора пути (A) .
Затем поместите курсор в середину текста. После этого наведите указатель мыши на круг, пока не увидите, что курсор изменится на значок с двумя стрелками, указывающими в разных направлениях.
Затем щелкните и перетащите текст внутри круга, чтобы изменить его сторону.
Теперь наведите указатель мыши на текст внутри круга, пока снова не увидите значок с двойной стрелкой. Когда этот значок будет виден, щелкните и перетащите текст, чтобы переместить его в нижнюю часть контура кругов.
Теперь давайте снова сделаем исходный слой видимым, щелкнув значок глазного яблока, чтобы открыть его.
Как видите, верхний текст находится за пределами круга, а нижний текст — внутри контура. Поскольку я предпочитаю, чтобы оба текста были вне круга и выровнены вместе, я сделаю быструю корректировку.
Сначала я выберу текстовый слой, положение которого я хочу переместить; в данном случае слой Text Copy.
Затем я нажимаю ‘T’ , чтобы включить текстовый инструмент, и дважды щелкаю нижний текст, чтобы выделить его.
Затем откройте панель «Персонаж» или выберите «Окно »> «Персонаж », если вы его не видите.
На панели символов найдите настройку базовой линии. Затем наведите указатель мыши на значок базового меню, пока не увидите, что курсор превратится в значок руки с двумя стрелками, указывающими в разных направлениях.Когда этот значок будет виден, нажмите и перетащите ползунок влево, пока текст не выйдет за пределы круга.
Для моего текста -26 сработало хорошо. Теперь, глядя на окончательный результат, у меня остались два фрагмента круглого текста без видимого круга, поскольку я работал с контуром, а не с формой.
Как создать круговой логотип в Photoshop
В предыдущих разделах вы узнали, как набирать, размещать и редактировать круглый текст. Теперь давайте рассмотрим, как использовать эти методы для создания базового шаблона логотипа.Это шаблон логотипа, который вы создадите:
Шаг 1. Настройка холста
Откройте документ размером 1000 × 1000 пикселей или любой другой квадратный документ по вашему выбору.
Создав документ, давайте добавим на холст горизонтальную и вертикальную направляющие.
Для этого перейдите в View> New Guide.
Затем проверьте «горизонтально» для ориентации направляющей и 50% для положения. Затем сделайте это еще раз, но вместо этого проверьте «вертикально» для ориентации и 50% для положения.Это поместит две направляющие, которые помогут найти центр вашего холста.
Шаг 2 — Рисование формы эллипса
Пришло время нарисовать нужные нам эллипсы. Сначала перейдите на панель инструментов и возьмите инструмент эллипс.
Затем дважды щелкните точку, где встречаются две направляющие, и введите 715 пикселей как для ширины, так и для высоты. Установите флажок «Из центра» и нажмите «ОК».
На панели свойств установите прозрачную обводку и черный цвет заливки. Кроме того, вы можете найти эти настройки на верхней панели настроек, когда инструмент Фигура активен.
Теперь нарисуем второй эллипс. Для этого создайте новый слой в панели слоев. Затем снова перейдите на панель инструментов и возьмите инструмент эллипса. Снова дважды щелкните центр холста и введите 500 пикселей для ширины и высоты.
Затем перейдите на панель свойств и измените заливку на серый (# d5d4d4). Обводка должна быть прозрачной. представлен белым квадратом с красной линией через него.
Обратите внимание, как оба круга выровнены по центру, и вам даже не пришлось использовать инструмент «Перемещение»!
Шаг 3 — Набор текста и редактирование текста
Теперь давайте наберем текст вдоль созданных нами эллипсов.Для этого создайте для него новый слой на панели слоев. Затем перейдите на панель инструментов и выберите «Инструмент горизонтального текста». (T)
Затем перейдите в верхнее меню настроек и щелкните значок «Центр текста».
Теперь поместите курсор над серым кружком. Когда вы видите пунктирную волнистую линию, пересекающую курсор, щелкните один раз, чтобы создать текстовый слой вдоль контура фигуры.
После добавления текста откройте панель символов, выбрав Окно> Символ.
На панели символов установите базовую линию на 34 , размер шрифта на 55 и отслеживание на 5 . Таким образом, между текстом и базовой линией будет достаточно места. Кроме того, персонажи не должны находиться слишком близко друг к другу. Наконец, измените цвет текста на белый (#ffffff).
Теперь продублируйте текстовый слой, нажав Control + J (Windows) или Command + J (Mac).
Затем возьмите инструмент выбора пути ( A) , затем поместите курсор в середину текста, пока не увидите значок с двойной стрелкой.
Затем перетащите текст вниз к серому кружку.
Теперь наведите указатель мыши на перевернутый текст, пока снова не увидите значок двойной стрелки. Затем перетащите текст в нижнюю часть круга.
Наконец, перейдите на панель символов и установите базовую линию на -68.
Шаг 4 — Завершение вашего шаблона
Давайте добавим в шаблон еще два круга. Они будут выглядеть как кольца внутри круга. Для этого снова возьмите инструмент эллипс.
Затем дважды щелкните центр холста и в появившемся диалоговом окне введите 520 пикселей для ширины и высоты.
На панели свойств установите прозрачную заливку и белый цвет обводки. Ширина штриха должна составлять 7 пикселей.
Затем возьмите инструмент «Эллипс» и снова дважды щелкните центр холста. На этот раз введите 688 пикселей для ширины и высоты.
Как и в случае с предыдущим эллипсом, установите прозрачную заливку и белый цвет обводки на панели свойств. Ширина штриха также должна быть 7 пикселей.
Шаблон создан.
С дополнительными слоями текста и фигур вы можете поместить свое имя или название бренда в центр логотипа.
Вы также можете изменить его цветовую комбинацию, изменив цвет любого слоя-фигуры на панели слоев.
Или вы можете по-настоящему фантазировать с векторной формой в центре всего этого!
Изучение того, как набирать текст в круге, имеет много ценных применений, особенно для дизайна логотипов и эмблем в Photoshop. С помощью советов, которые вы узнали здесь, теперь вы можете уверенно писать текст в форме круга, а также изменять его положение, чтобы оно соответствовало желаемому виду!
Удачного редактирования!
Наберите текст по кругу в Photoshop! Оберните текст в круг в Photoshop! — Criar Apps
Acesse: CriarApps.com
como fazer lettering no word
Assinar blog por e-mail
Digite seu endereço de e-mail for assinar este blog e Receber notificações de novas publicações по электронной почте.
Endereço de e-mail
Ассинар
Привет, ребята, меня зовут Скоби, и в сегодняшнем видео я собираюсь показать вам, как набирать круговой текст в Adobe Photoshop! Это будет хороший быстрый и легкий урок, в котором я покажу вам шаг за шагом, как поместить текст в круглую форму в Adobe Photoshop!
Этот урок будет отличным для всех, кто заинтересован в изучении чего-то нового в Photoshop, или для тех, кто хочет улучшить свою типографскую игру!
Хотите поддержать меня? Не стесняйтесь делать пожертвования (только если хотите!)!
— https: // www.paypal.me/Scoby125
Посетите мой сайт (в разработке)
— http://scobyscontent.com/
—————————————————————————————————–
Предлагаемых плейлистов:
Плейлисты эмулятора: https://www.youtube.com/playlist?list=PL5e2sJEaYswKvZh2TJ3xTf1p5TncosJmm
Уроки Photoshop для начинающих: https://www.youtube.com/playlist?list=PL5e2sJEaYswL5skzhX4KdpWAq2zHmsMrv
Учебники поOBS: https://www.youtube.com/playlist?list=PL5e2sJEaYswJK5zSy6yIL3PPF1pZKyFIG
УчебникиWindows: https: // www.youtube.com/playlist?list=PL5e2sJEaYswJOL6V_X1dxQXvUVL7tvYTd
Учебники по Blender: https://www.youtube.com/playlist?list=PL5e2sJEaYswIHsqhBqQVwTJwlh5lBWnkh
—————————————————————————————————–
ССЫЛКА НА НАШ ПУБЛИЧНЫЙ СЕРВЕР DISCORD (интересный способ встретиться и поиграть с членами сообщества, а также познакомиться с нами: D):
https://discord.gg/014imMKqVQOi3q4nY
Ссылки на социальные сети:
Twitter: https: //twitter.com/scoby125
Группа Steam: http: // steamcommunity.com / groups / the_banter_brigade
Snapchat: @ Scoby125
Instagram: @ Scoby125
Google +: https://plus.google.com/u/1/114612941436098914379
Мой Twitch: https://www.twitch.tv/scoby125
—————————————————————————————————–
Характеристики лапопа:
— ЦП: I5-7600
— Графический процессор: Nvidia GTX1070
— ОЗУ 16 ГБ
— SSD 128 ГБ
— Жесткий диск 2 ТБ 5400 об / мин
— Широкоугольный дисплей 1080p
— Cyber Power Fangbook 4 Xtreme
—————————————————————————————————–
Оснащение:
Фотоаппарат: Nikon D3300
Штатив: дешевый штатив Я много лет покупал его в Aldi за 15 евро lol
Головка штатива: Yunteng YT-950
Освещение: 2 светильника Stuido с софтбоксами
—————————————————————————————————–
Периферийные устройства
— 2 стандартных монитора 1080p
— Razer Blackwidow Chroma
— Razer Deathadder 2013
— Razer Krackens 2010
— Beyerdynamic TG-X 60
—————————————————————————————————–
Друзей, которых вам стоит проверить:
Ленка: https: // www.youtube.com/user/LenkaaaD
Zet: https://www.youtube.com/user/Zet0rz
Lew: https://www.youtube.com/user/Lewjaaa
Roz: http: //www.twitch. tv / rozarx
Волк: https://www.youtube.com/user/ItsAwesomeWolf
Кузница: https://www.youtube.com/user/TheNextLevelG4ming
Джейкоб: https://www.youtube.com/user/ TheM4Gamerz
Дэн: https://www.youtube.com/user/TheM4Gamerz
Адди: https://www.youtube.com/user/AddisonPlays/videos
Робби: https://www.youtube.com/user/ GamerBoyRobbie12
Хештеги: # Тип # Текст # Круг # Фотошоп # Обертка # Текст # Круг # Фотошоп
Envie Seu Conteúdo Оригинал
Envie Seu Conteúdo Original и Divulgue или ссылка на канал Seu, сайт, блог, Rede Social, Afiliados ou Outros.Por Favor, preencha os campos obrigatórios.
Сеу ном Seu URL Заголовок поста Теги сообщений Verificação Verificação humana: deixe este campo vazio.Как создать собственный круговой логотип для холста 16 x 16 — с помощью Photoshop
Ким Стоегбауэр из TomKat Studio недавно предоставила своим читателям Учебное пособие по созданию собственного логотипа. Ким использовала программу под названием Picasa, но несколько читателей спросили ее, может ли она вместо этого предоставить учебник с помощью Photoshop.Поскольку Ким не использует / не знает Photoshop, я подумал, что помогу сестре… и предоставлю ее читателям, а также своим собственным, инструкции по использованию Photoshop.
Вы можете найти оригинальное руководство Ким здесь. А вот мой в Photoshop + Kim… Наслаждайтесь!
Пропустите шаг Ким №1 и сразу переходите к этапу №2.
Шаг № 1. СКАЧАТЬ Picasa (бесплатно)
ШАГ №2: ЗАГРУЗИТЕ ГРАФИКУ КРУГА
Ким создала этот круговой рисунок на сером льняном фоне как в черном, так и в белом цвете.Загрузите то, что вам больше нравится, и сохраните где-нибудь на своем компьютере, где сможете его найти. Обратите внимание, что это отформатировано с дополнительным пространством для рамки для холста 16 x 16, поэтому его можно обертывать по сторонам холста. Он может работать и на меньшем квадратном холсте, но я использовал его только на холсте Shutterfly 16 x 16. Загрузить изображение в виде черного круга | Загрузите изображение в виде белого круга (эти ссылки загрузят zip-файл, щелкните правой кнопкой мыши файл jpeg и выберите копию, затем вставьте в папку, где вы можете его найти)
ШАГ №3: ОТКРЫТЬ ФОТОШОП НА ВАШЕМ КОМПЬЮТЕРЕ
Откройте Photoshop на своем компьютере и найдите свой круговой рисунок.Щелкните имя файла, чтобы открыть его. Затем выберите: Файл, Сохранить как, круговую копию. Таким образом, вы сохраняете пустой исходный рисунок в виде круга на случай, если позже захотите создать еще один.
ШАГ №4: ДОБАВЛЕНИЕ ТЕКСТА, ИЗМЕНЕНИЕ ШРИФТА, ИЗМЕНЕНИЕ ЦВЕТА ТЕКСТА
Выберите инструмент Horizontal Type Tool (T). Щелкните левой кнопкой мыши по кругу и введите одно из слов или фраз, которые вы хотите использовать в логотипе.
Выберите цвет шрифта (белый лучше всего на черном) и стиль шрифта.Для логотипа Ким она использовала Wisdom Script, Futura и 58 Rodeo (все бесплатные шрифты). Если вы хотите использовать те же шрифты, которые использовала она, вы захотите загрузить их и добавить в свой файл шрифтов на своем компьютере, чтобы они отображались в вашем списке шрифтов. В верхней части экрана щелкните левой кнопкой мыши по окну, щелкните левой кнопкой мыши по символу и найдите здесь свой шрифт.
ШАГ № 5: ИЗМЕНИТЬ РАЗМЕР И ПЕРЕМЕСТИТЬ ТЕКСТ
Не снимая выделения с инструмента «Горизонтальный текст», выделите текст, над которым вы работаете, и отрегулируйте его размер так, чтобы он выглядел и подходил хорошо, но не волнуйтесь, потому что вы можете продолжать настраивать размер и размещение по мере добавления слов. и графика к вашему логотипу.Выберите инструмент «Перемещение», чтобы переместить текст в желаемое место.
Повторите, добавив весь текст.
ПОСЛЕДУЮЩИЕ ШАГА №6 КИМ: ДОБАВИТЬ ПРИМЕРЫ
Вы можете добавить графику, такую как сердце, показанное ниже, и силуэт оленя на холсте Ким, выполнив поиск бесплатных шрифтов для дингбата в Интернете. Просто найдите объект, который вы ищете, т.е. «Free Heart dingbat font» и скачать шрифт, как и любой другой шрифт. Добавьте дингбаты к своему логотипу так же, как если бы вы добавляли текст.Вы можете создать линию (как показано в разделе «Эштон»), используя основной шрифт, например Times New Roman, и нажимая кнопку подчеркивания несколько раз, пока не достигнете желаемой длины строки.
СЛЕДУЙТЕ ШАГУ №7 КИМ: СОХРАНИТЕ И ЗАГРУЗИТЕ
Сохраните файл. Посетите Shutterfly и выберите Canvas Prints . Затем выберите Photo Gallery Canvas Print . Выберите 16? х 16? размер. Нажмите Персонализировать и загрузите только что созданный сохраненный графический файл.
Надеюсь, это поможет! Дайте знать, если у вас появятся вопросы.
Источники изображений:
1, 2, 6 и 7 принадлежат TomKat Studio.
3, 4, 5 — это вашего лучшего друга по маркетингу.
Текст по контуру в Photoshop CS
Ожидаемая функция Photoshop, доступная только в Photoshop CS и более поздних версиях, — это инструмент «Текст на контуре».
Путь может быть открытым или закрытым, а также контуром с векторной заливкой.
Начать новый документ. Предустановленные параметры по вашему выбору.
Выберите инструмент «Перо» (P), инструмент «Линия», инструмент «Перо FreeForm» или любой из инструментов «Фигура» с активной панелью параметров «Контуры».
Построение контура (пример открытого контура)
В этом примере позволяет нарисовать синусоидальную кривую с помощью инструмента «Перо» с активными контурами.
См. Пример ниже для создания простой кривой «s».
Подготовка настроек типа
Затем выберите инструмент «Тип» (T) на панели инструментов (также откройте палитру «Окно> Символ» и установите желаемые параметры типа), затем поместите курсор в начало открытого пути, как я сделал. ниже.
Обратите внимание, что курсор превращается в двутавровую балку в ожидании того, что вы начнете печатать на траектории.
Введите текст
Щелкните, чтобы начать, и введите путь, как показано ниже.
Переместить текст по контуру
Чтобы переместить шрифт вдоль контура, сначала выберите «Инструмент выбора контура (P)» на панели инструментов и просто щелкните и перетащите в начале текста, как я анимировал ниже.
Обратите внимание, что курсор теперь становится двусторонней стрелкой, направленной в направлении вашего шрифта.
Переместить текст вдоль контура
Чтобы поместить текст в нижнюю часть контура, выберите инструмент «Выбор контура» (P), затем нажмите и удерживайте, а затем перетащите двутавровую балку ниже.
(нужно немного привыкнуть)
Другие простые примеры, включая. Печатайте на замкнутом пути.
В этом примере используется инструмент Elipse (U) для создания кругового пути с включенной панелью параметров «Пути».
Печатайте на векторной фигуре.
В этом примере используется инструмент «Прямоугольник со скругленными углами (U)» с активной панелью параметров «Слои формы».
Pre CS найдут эти альтернативные методы поддельного текста на пути полезными.
Круговой текст: использование векторной маски
Круговой (редактируемый) текст: упрощенный
Как использовать обтравочные маски в Photoshop
В этом коротком руководстве мы покажем вам, как можно использовать обтравочные маски Photoshop для создания стильных макетов фотографий. Как только вы поймете, как они работают, обтравочные маски станут прекрасным интуитивно понятным способом создания интересных форм вокруг ваших изображений в Photoshop, используя один слой для «обрезки» того, что будет отображаться на слое над ним.Шаг за шагом мы покажем вам, как использовать группы обрезки для создания уникальных макетов, которые отлично подходят для создания профессиональных записей в блогах и графики веб-сайтов. Если у вас еще нет Adobe Photoshop, вы можете легко загрузить бесплатную 7-дневную пробную версию с веб-сайта Adobe.
Шаг 1. Откройте Photoshop и выберите файл> новый. Для этого упражнения мы сделали размер 620 пикселей в ширину на 220 пикселей в высоту с разрешением 72 пикселей на дюйм.
Шаг 2. После создания документа выберите инструмент формы эллипса на панели инструментов (над ручным инструментом, вложенным с инструментом формы прямоугольника). Чтобы создать круг, удерживайте нажатой клавишу Shift и перетащите фигуру за пределы монтажной области.
Шаг 3. Создайте второй круг, выбрав первый на панели слоев и перетащив слой на значок «новый слой» внизу панели, затем с помощью инструмента перемещения перетащите новый круг так, чтобы он располагался рядом с исходным; повторите этот шаг, чтобы у вас было 3 круга рядом друг с другом в рабочей области: один слева, один посередине и один справа.
При необходимости используйте быстрые направляющие, которые появляются при перемещении фигур, чтобы выровнять их, или выберите их все, а затем используйте элементы управления выравниванием на панели параметров в верхней части рабочей области.
Шаг 4. Щелкните нижний круговой слой на панели слоев, чтобы выбрать его, затем перетащите файл изображения в рабочую область из папки на вашем компьютере или из Adobe Bridge. Важно расположить изображение так, чтобы оно располагалось прямо над кругом, форму которого вы хотите, чтобы оно вписалось.
Шаг 5. После того, как изображение окажется на месте, нажмите и удерживайте клавишу alt / option и поместите курсор на линию между слоем круга и изображением на панели слоев. Курсор превратится в прямоугольную стрелку с квадратом рядом с ней — как только это произойдет, щелкните линию, чтобы обрезать изображение по кругу под ней.
На панели слоев миниатюра слоя изображения сдвинется вправо, и рядом с ней появится значок со стрелкой, направленной под прямым углом, что указывает на то, что слой изображения теперь обрезан по форме круга.
Шаг 6. Выберите следующий круг выше на панели слоев и повторите шаг 5, затем повторите для третьего круга, пока все три круга не будут обрезаны.
Вот и все! Не беспокойтесь, если положение обрезанных изображений не совсем такое, как вы хотите — их можно выбрать и переместить или изменить размер при необходимости, как и в случае с любым другим слоем. Если вы хотите освободить элемент из его группы обрезки, просто снова щелкните мышью, удерживая клавишу Alt, на линии между слоями.
Во второй части урока мы попробуем разместить изображение внутри шрифта. Метод такой же, как и выше, за исключением того, что вы используете текст в качестве слоя отсечения, а не форму….
Шаг 1. Создайте новый файл фотошопа, затем вставьте текст, к которому вы хотите вырезать изображение. В этом примере я использую «Платформу» в DINPro, поэтому изображение будет видно при обрезке текста.
Шаг 2. Как и в шаге 4 выше, выберите типовой слой на панели слоев, затем из папки или из Adobe Bridge перетащите файл изображения, который вы используете, в рабочую область; в данном случае я использую изображение грубой текстуры краски. При необходимости измените размер или положение изображения, чтобы оно закрыло текст.
Шаг 3. Как только изображение окажется на месте, нажмите и удерживайте клавишу alt / option и поместите курсор на линию между текстовым слоем и изображением на панели слоев. Курсор превратится в прямоугольную стрелку с квадратом рядом с ней — как только это произойдет, щелкните линию, чтобы обрезать изображение по типу под ней.На панели слоев эскиз на слое изображения сдвинется вправо, а рядом с ним появится значок со стрелкой под прямым углом, что указывает на то, что слой изображения теперь обрезан по тексту.
Шаг 4. В завершение я добавил тень, выделив текст на панели слоев и выбрав «drop shadow» в меню fx внизу панели.
Научитесь использовать Adobe Photoshop с курсами Photoshop начального, среднего и продвинутого уровней на платформе Platform.
Теги: Adobe, Графический дизайн, Photoshop, Обучение, Учебники
.


 Чтобы высветлить фон картинки, в окне Layers создаю корректирующий слой — Curves.
Чтобы высветлить фон картинки, в окне Layers создаю корректирующий слой — Curves. 
 В окне Layers добавляю маску к новому слою — Add layer mask
В окне Layers добавляю маску к новому слою — Add layer mask

 склеивает на новом все видимые слои)))очень удобно)
склеивает на новом все видимые слои)))очень удобно)
 .. этож пошаговый пример моей работы, а не урок.
.. этож пошаговый пример моей работы, а не урок.