Создание отражений объектов в Photoshop
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна.
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
Отражение пластиковой карты.А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
Создание отражения от предмета цилиндрической формы.А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
При использовании статьи ссылка на автора и источник статьи обязательна.
Как сделать зеркальное отражение в фотошопе разными способами
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Здравствуйте, дорогие мои читатели и посетители блога koskomp.ru. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.
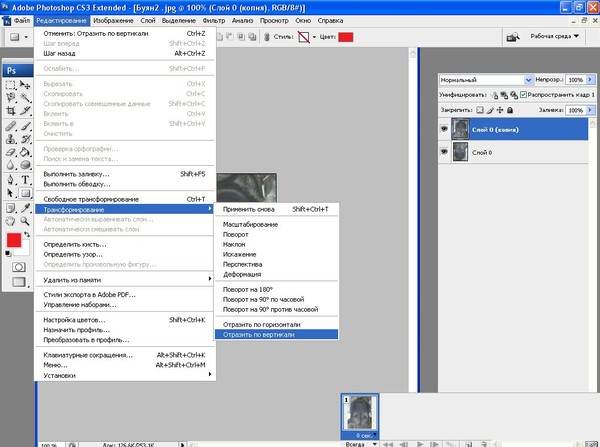
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J. После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали». После этого объект повернется вверх ногами зеркально.
Далее, вам нужно будет с помощью инструмента «Перемещение» поставить копию машины прямо под оригинал, будто бы один стоит на другом.
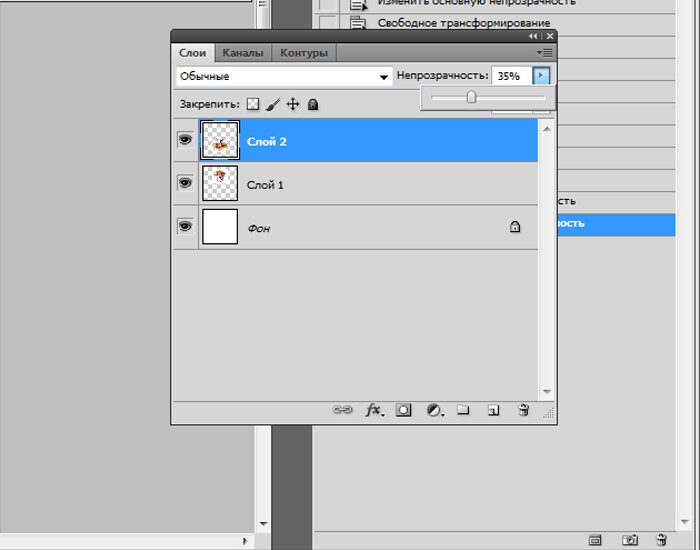
Далее, просто поставьте непрозрачность слоя-копии процентов на 30-35. Как видите, теперь отражение стало полупрозрачным, как мы и добивались.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
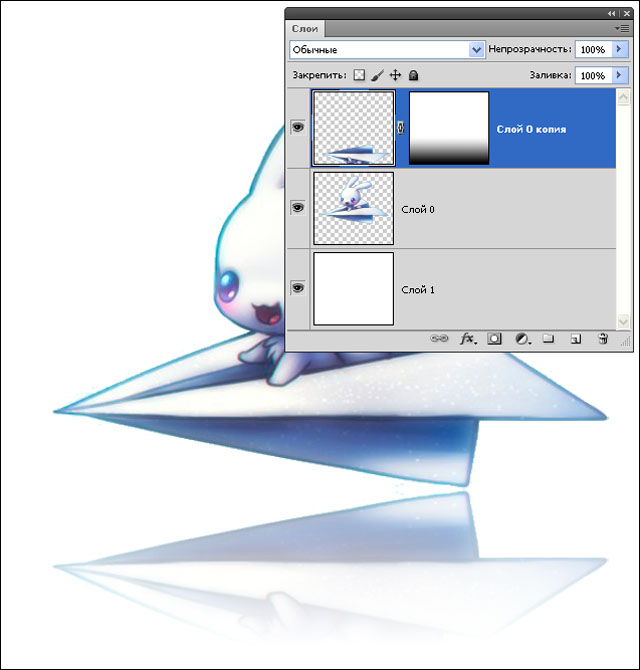
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.

- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали». Я специально не рассказывал об этой функции в статье про трансформирование объектов, чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и выполните заливку полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее.
 Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть. - Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно «Деформация». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация». После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.

- Далее, снова выбираем «Деформацию» и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
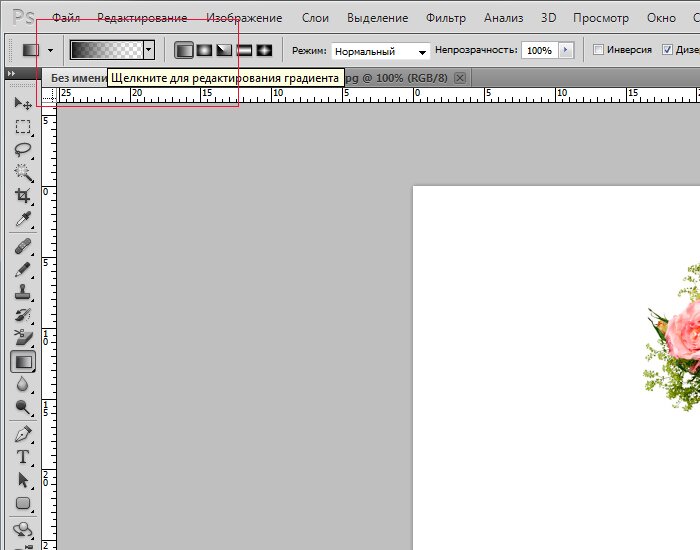
- Далее, выберите инструмент «Градиент» и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
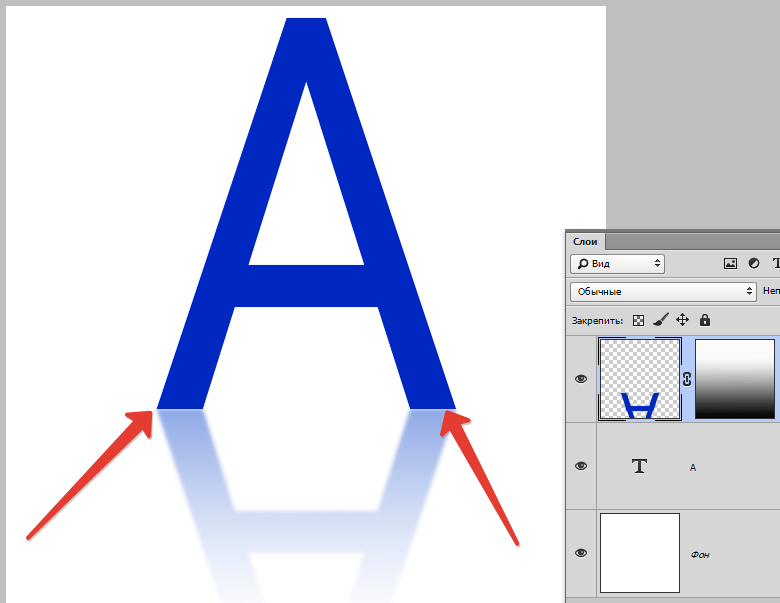
Способ 3.
 Как сделать текст зеркальным
Как сделать текст зеркальнымНу и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800×600 и белым фоном.
- Теперь активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Теперь проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.
- В палитре цветов выберете основной цвет белым, ну или тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё понятно?
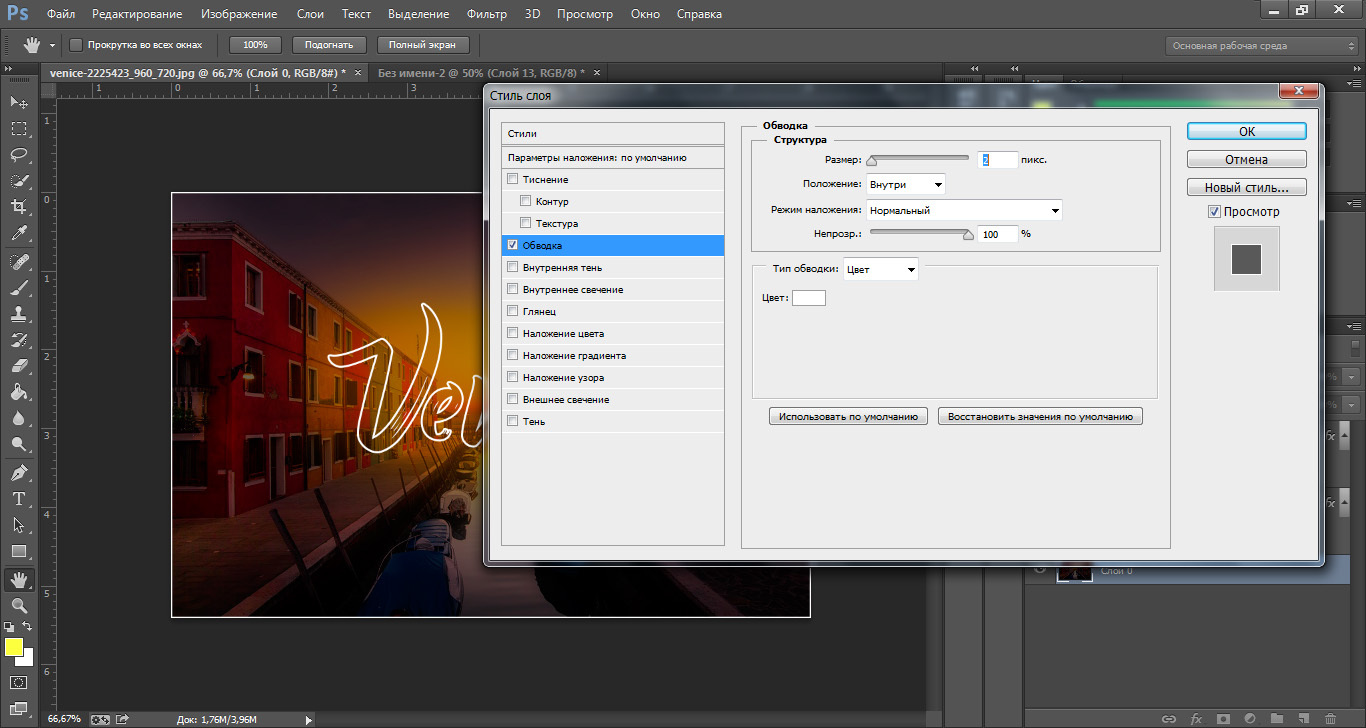
- А теперь заходим в стили слоя копии нашего текста и там ставим галочку «Наложение градиента». После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному.
 Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело. - Ну и в завершении можно еще снизить непрозрачность копии текстового слоя до 80%. Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Ну в общем на этой веселой ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как отзеркалить фото в paint
День добрый всем друзьям блога moikomputer.ru
Иногда бывает нужно получить картинки в зеркальном отражении и на это есть несколько простых способов при помощи стандартного или стороннего софта, а также различных онлайн-сервисов. В рамках этой статьи рассмотрим все перечисленные варианты.
Как сделать зеркальное отражение в Paint
Любой операционной системе Windows предустановлен графический редактор Paint, с которого начнем список. Поисковой строке меню Пуск надо написать «paint»⇒запустить приложение.
После выбора нужного изображения на компьютере Файл ⇒ Открыть.
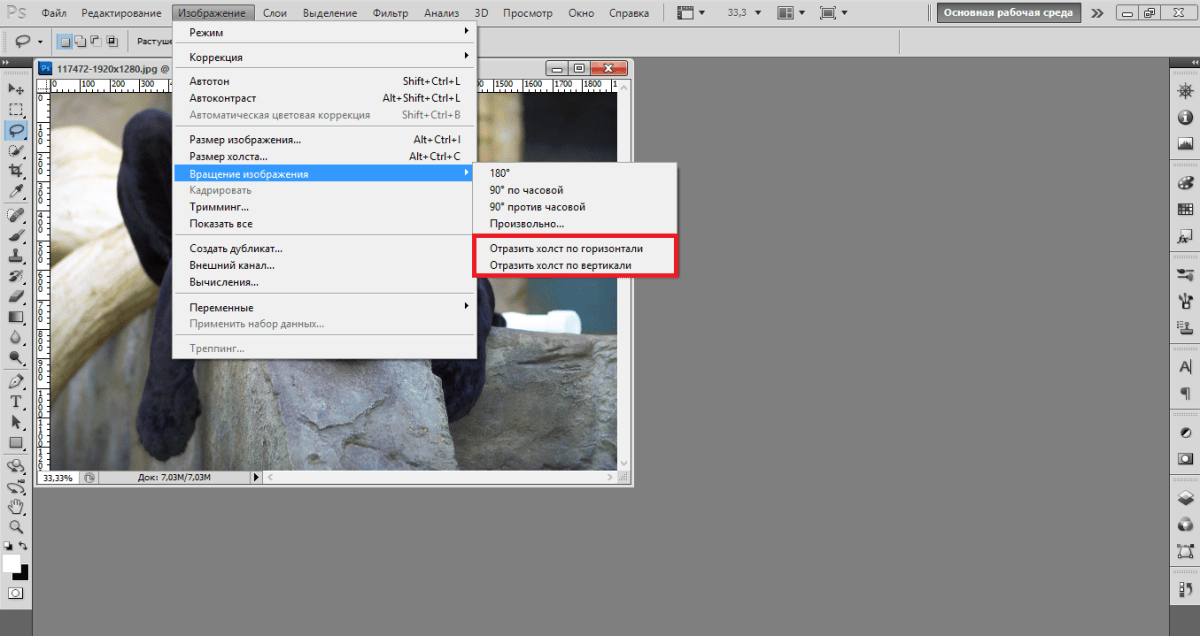
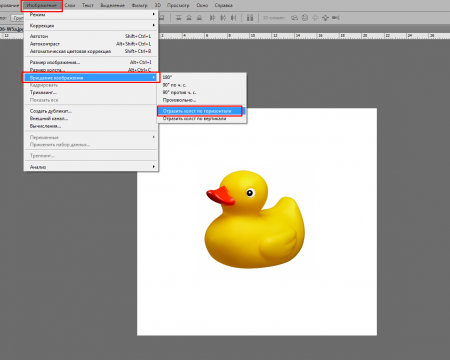
Нажмите на вкладку Изображение ⇒ Повернуть ⇒ Отразить по горизонтали или по Вертикали зависимости от необходимости.
Вот вам и полученный результат если все устраивает, сохраняете по работе с редактором «паинт» я подробно писал в статье как отправить видео по электронной почте.
Как сделать зеркальное отражение в Ворде
Текстовый редактор Worrd, наверное, многим более привычен нежели, графический и на нем немало чего можно делать помимо формирования документов. Итак:
• создаем новый документ или открываем существующий
• кликаем по ней ПКМ
• раскроется меню, где выберите вкладку Формат рисунка.
Здесь нас интересуют три пункта Вращения вокруг оси, но в данном случае для зеркального отображения выбираем пункт «Х» прописываем 180° после чего цель будет достигнута.
Зеркальное отражение в фотошопе
Настоящий способ также очень быстр и прост как два предыдущих, но подразумевает под собой наличие графического редактора «Фотошоп» который не у каждого есть в арсенале.
Запускаем программу вставляем картинку путем перетаскивания или Файл ⇒ Открыть ⇒ Выбор картинки.
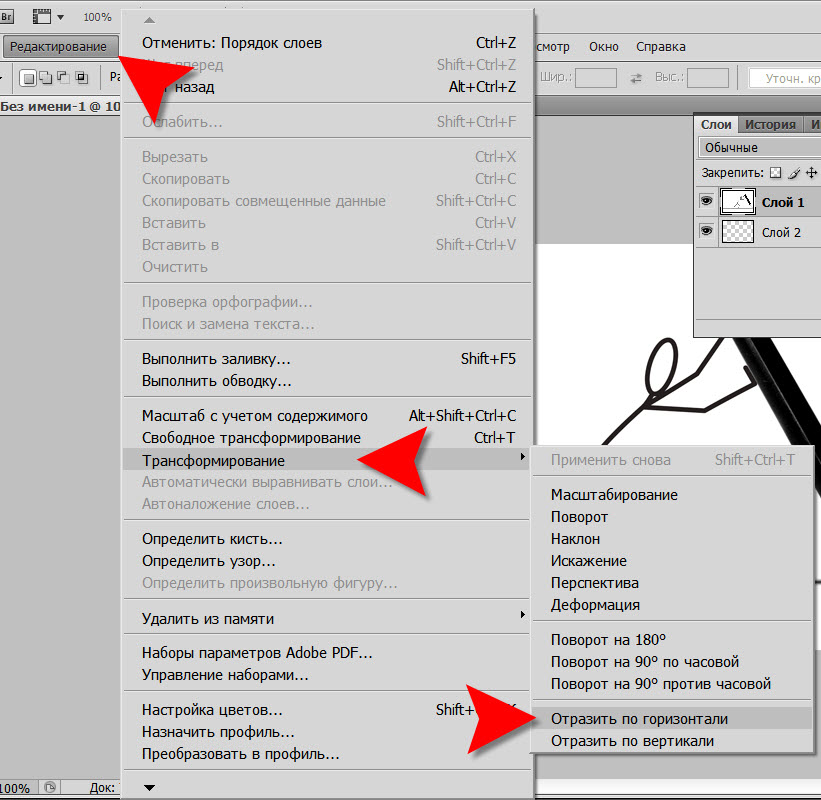
Редактирование ⇒ Трансформирование ⇒ Отразить по горизонтали. На этом все действия закончены рисунок примет нужный вид.
Как сделать зеркальное отражение онлайн
Если у вас нет ни одной вышеприведенной программы то не беда, есть специальные онлайн-сервисы и один из таких сейчас покажу. Переходим по этой ссылке на сайт, откроется окно:
• Нажмите кнопку Обзор для поиска изображения на ПК
• Отразить зеркально: выбор направления
Остальное оставьте как есть, нажмите ОК.
В этом окне можно сразу Скачать обработанное изображение, Открыть для просмотра или вернуться назад.
Ну вот все четыре способа, показанных в статье очень просты в управлении и не затратны по времени все делается несколькими кликами менее чем за минуту. На этом сегодняшняя тема завершена до новых встреч.
P.S Благодаря зеркальному отражению картинка уникализируется естественно при условии, если ее уже до этого не переворачивали.
Посмотрите видео от которого захватывает дух, о 10 самых страшных сооружений мира.
Изначально нужное вам изображение может не соответствовать некоторым требованиям. В таком случае его можно попробовать просто отзеркалить. Таковая возможность есть во всех графических редакторах, даже самых примитивных, в том числе в Paint.NET. Давайте рассмотрим, как это можно сделать именно в этой программе.
Как сделать зеркальное отображение в Paint.NET
На самом деле сделать это очень просто:
- Загрузите в рабочую область программы изображение, с которым планируете выполнять манипуляции. Его можно просто перетащить из «Проводника».
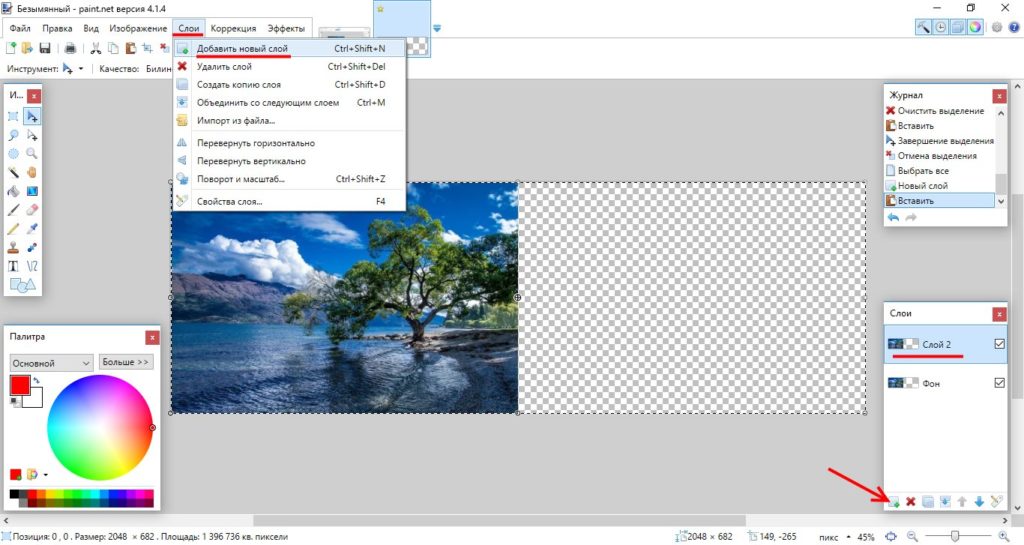
- Программа поинтересуется, как именно вы хотите добавить изображение. Выберите один из первых вариантов.
- Далее перейдите в пункт «Изображение». Там выберите вариант «Повернуть горизонтально» или «Повернуть вертикально».
 В зависимости от того, как именно вам требуется отзеркалить представленное изображение.
В зависимости от того, как именно вам требуется отзеркалить представленное изображение.
Также с помощью представленных инструментов вы можете реализовать в программе эффект калейдоскопа. Сделать это можно следующим образом:
- Загрузите исходное изображение по аналогии с предыдущей инструкцией.
- Нажмите на «Изображение» в верхнем меню. Там перейдите в «Размер полотна». Также можно воспользоваться комбинацией клавиш Ctrl+Shift+R.
- В пункте «Привязка» сделайте её слева.
- В графе «Ширина» укажите значение вдвое больше предыдущего. Чтобы изменения применились, нажмите «Ок».
- Создайте новый слой, воспользовавшись выделенной кнопкой в панели слоёв.
- На этот слой рекомендуется скопировать изображение, с которым ранее работали.
- Теперь в верхней части нажмите на кнопку «Слои» и там выберите «Повернуть горизонтально».

- Чтобы окончательно получить эффект калейдоскопа, вам нужно будет отразить полученный результат, но уже по вертикали. Делается это по аналогии с тем, что вы делали в предыдущей инструкции.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
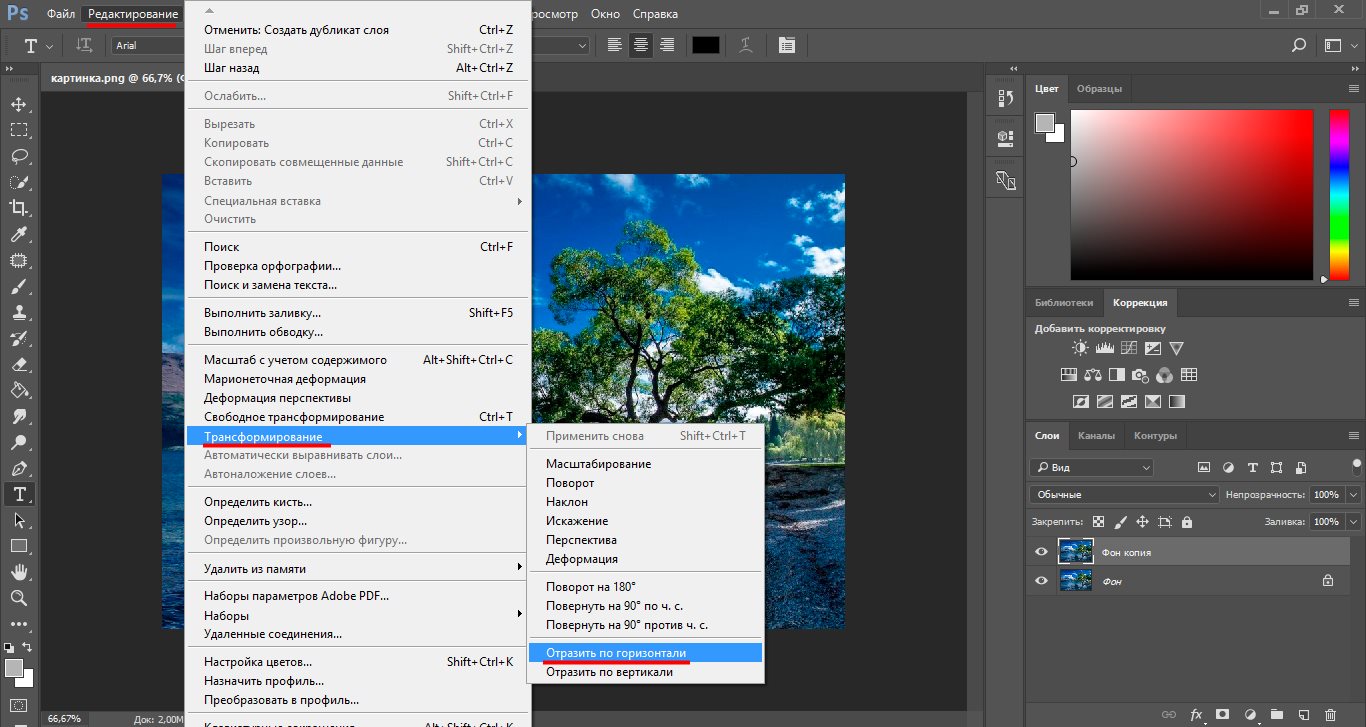
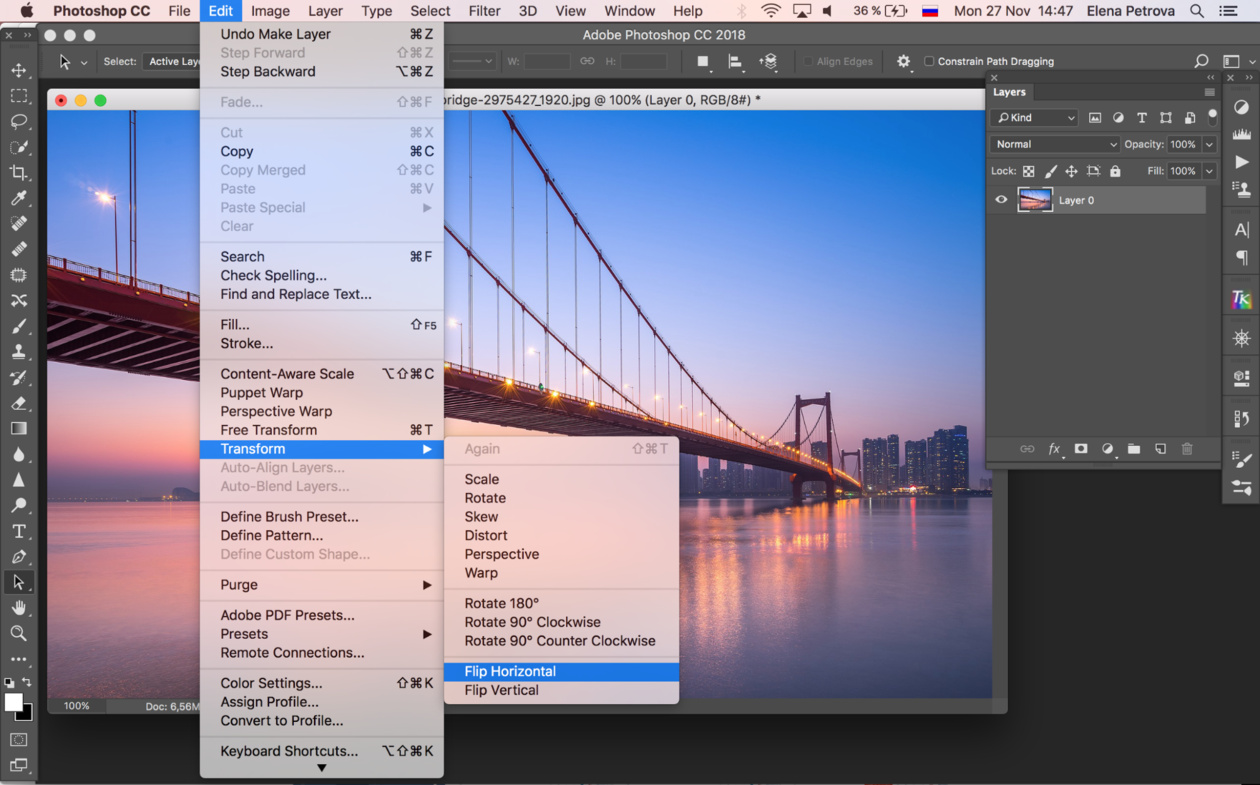
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
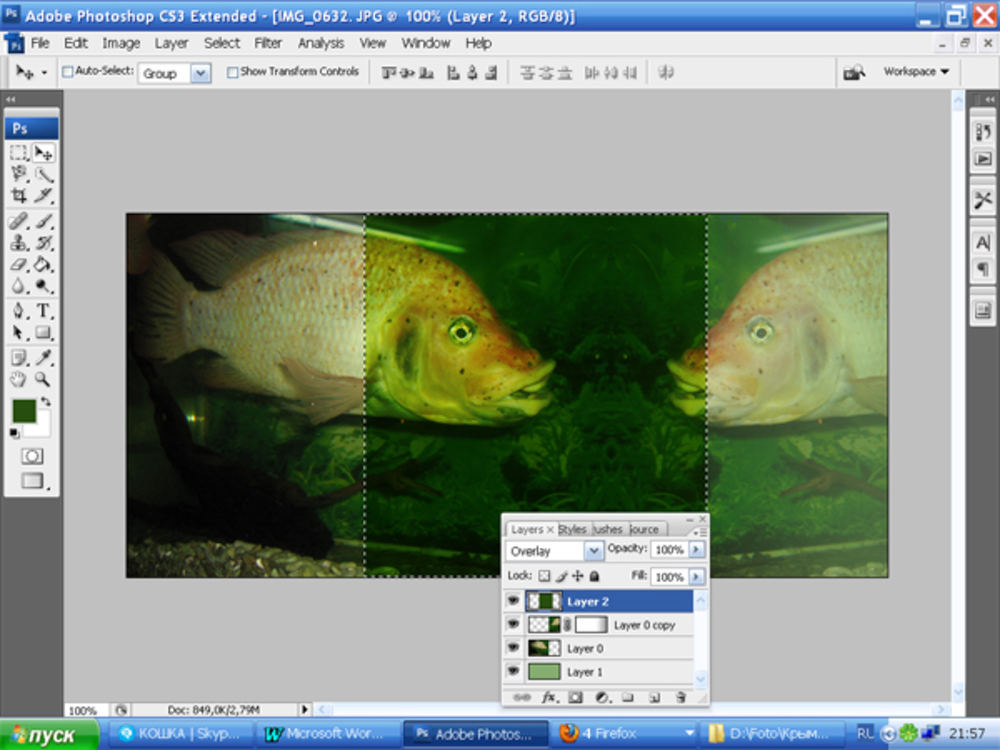
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
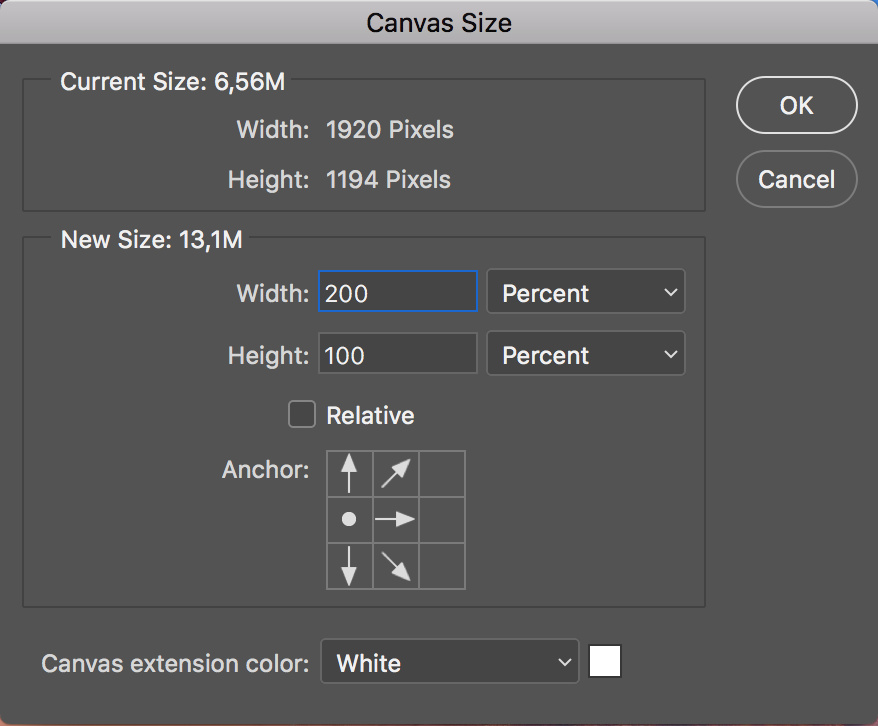
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
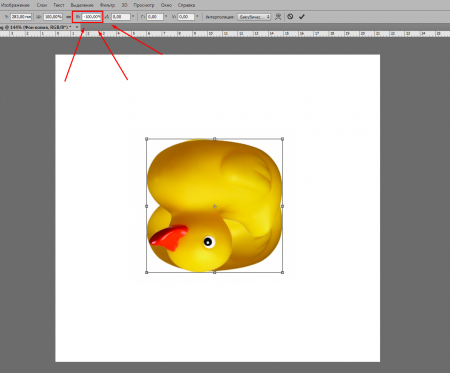
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
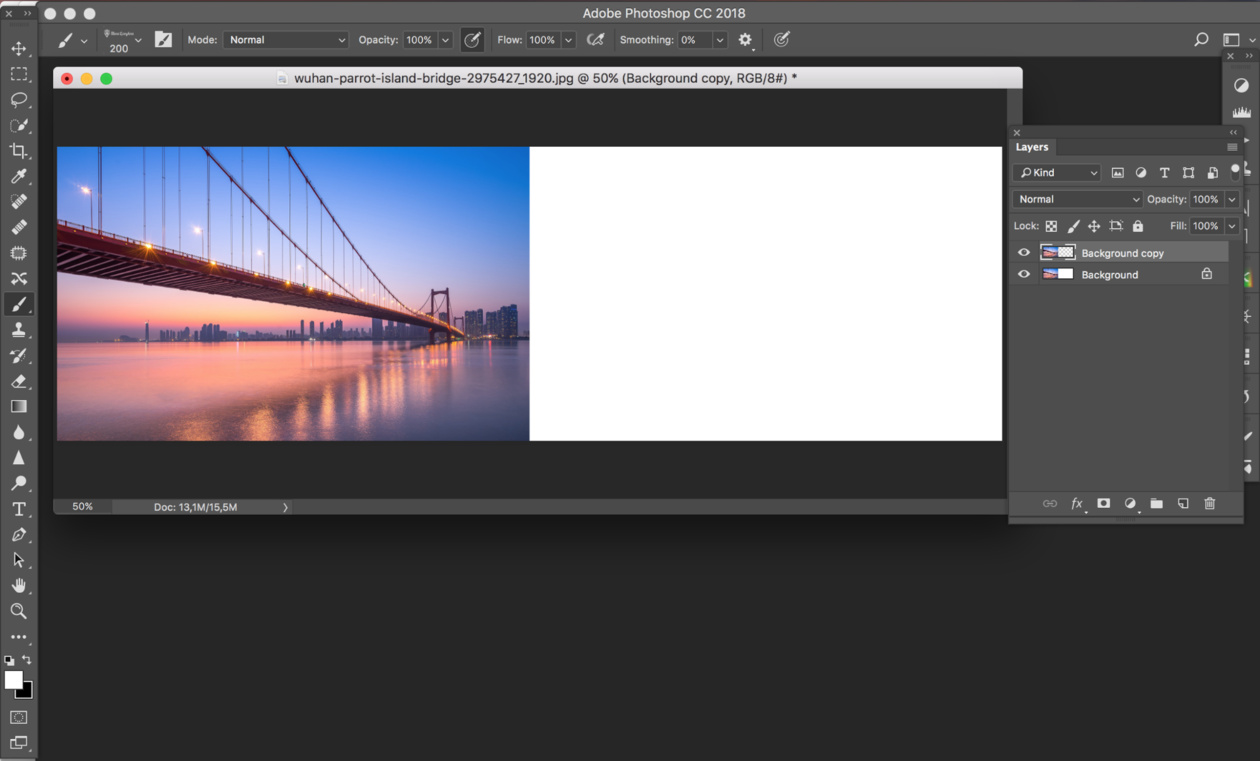
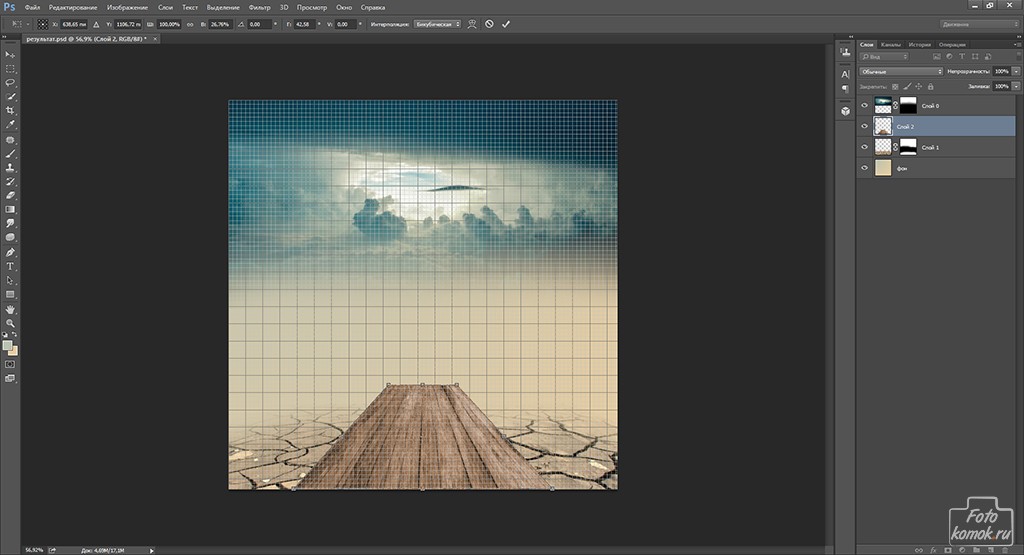
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
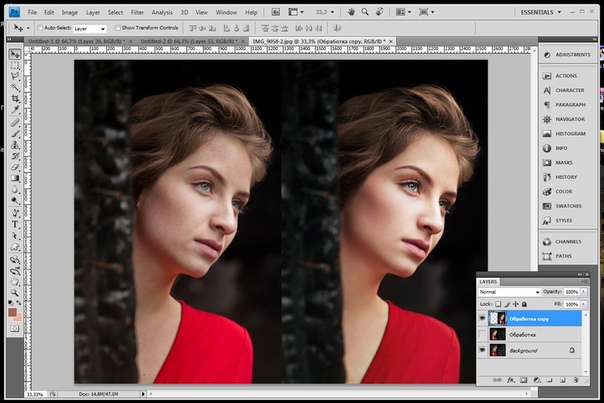
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
В Ворде изо дня в день по всему миру создаётся огромное количество текстовых документов. У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени. Давайте, вместе разберёмся с нагрянувшей проблемой.
У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени. Давайте, вместе разберёмся с нагрянувшей проблемой.
Отражение картинки «зеркально»
Зеркально отобразить рисунок можно с помощью следующих шагов. Изначально вставьте картинку в документ Ворд:
Чтобы отразить изображение нужно:
Горизонтальное отражение рисунка
Бывают ситуации, когда необходимо сменить направление рисунка. В данном случае, необходимо сменить направление дедушки мороза в левую сторону. Чтобы отразить картинку по горизонтали нужно сделать следующее:
Примечание. Если нужно расположить две картинки рядом с исходным результатом как на скриншоте выше, надо скопировать картинку и потом уже задавать нужное отражение.
Если нужно расположить две картинки рядом с исходным результатом как на скриншоте выше, надо скопировать картинку и потом уже задавать нужное отражение.
Настройка для зеркального отображения рисунка
Для достижения нужного эффекта во время отражения фото можно настроить все параметры вручную. Кликнув по фото, перейдите во вкладку «Формат».
В окне «Формат рисунка» установите нужный вид «Заготовки», к примеру «Среднее… касание».
Примечание. Отзеркалить фото можно со смещением на несколько пунктов от оригинального рисунка, для этого нужно выбрать вариант «Отражение в 4 пт или 8 пт».
Любой сдвиг можно наблюдать даже при открытом активном окне «Формат рисунка». Для этого сдвиньте окно параметров левее или правее от изображения, что находится на листе документа Ворд.
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
Просмотрщики
Практически все просмотрщики графических файлов имеют функцию зеркального отражения. Кроме встроенной утилиты «Просмотр фотографий Windows», которая не располагает такой возможностью.
Кроме встроенной утилиты «Просмотр фотографий Windows», которая не располагает такой возможностью.
Диспетчер рисунков Microsoft Office
Этот просмотрщик входит в пакет программ Microsoft Office. Обладает небольшим набором функций: убрать красные глаза, подкорректировать яркость и контрастность, обрезание и зеркальное отражение фото. Отразить зеркально можно следующим образом: запускаем утилиту и открываем фото (или открываем фото с помощью диспетчера рисунков), в верхней панели инструментов кликаем на «Рисунок», где из выпадающего списка выбираем «Повернуть и отразить». Теперь в панели справа определяем, как именно отразить, и сохраняем.
FastStone Image Viewer
Довольно мощный просмотрщик графических элементов, который обладает массой разных функций и эффектов, среди них «Зеркальное отражение». Идем двумя путями:
- открываем утилиту и находим нужное изображение в дереве файлов;
- открываем фото с помощью этой программы напрямую.
Теперь кликаем правой клавишей мыши в любом месте рисунка, находим пункт «Изменить» и выбираем «перевернуть по горизонтали» (по вертикали).
Paint
Всем известная с малых лет рисовалка также может перевернуть рисунок. Порядок действия тот же, что и с другими программами: запускаем рисовалку и открываем картинку (можно перетянуть) либо открываем «с помощью». Теперь на верхней панели инструментов находим значок с двумя треугольниками и поворачивающей стрелочкой (находится рядом с функцией «Выделить»). Нажимаем на треугольники и кликаем на пункты «Отразить по горизонтали» или «Отразить по вертикали».
С помощью графического редактора Adobe Photoshop
Photoshop — это, пожалуй, самый известный графический редактор. Всё благодаря его внушительным функциям для редактирования и создания графических файлов. Само собой, отразить эта утилита сможет фото без проблем.
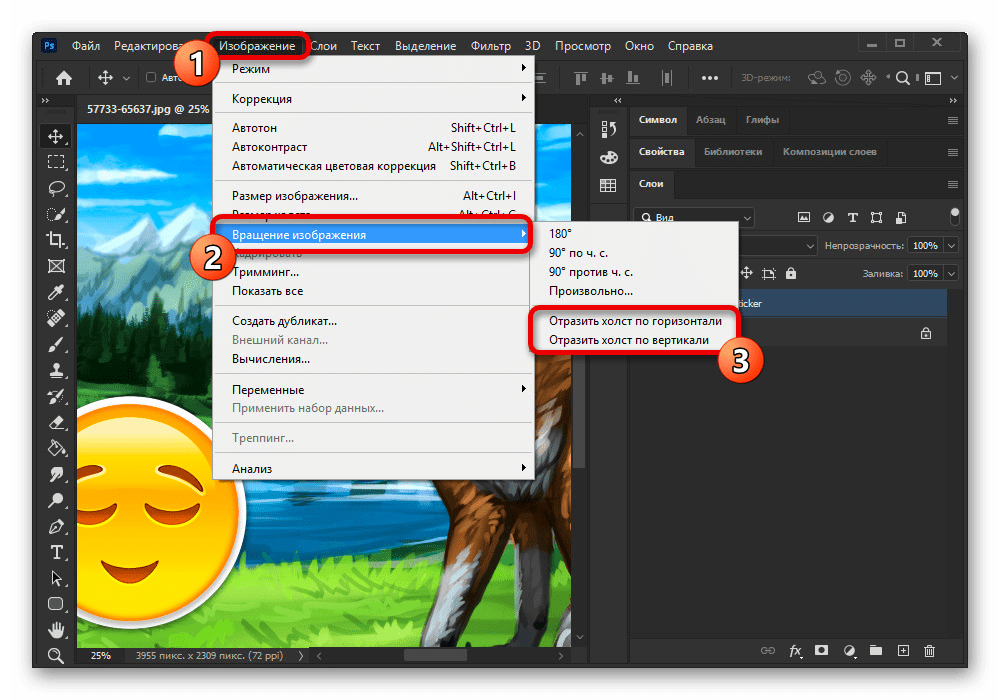
Открываем картинку с помощью Photoshop, заходим во вкладку «Изображение». В появившемся списке находим пункт «Повернуть холст». Наводим на него и видим, как возникает ещё один список, в котором нужно нажать «Отразить холст по горизонтали», либо «Отразить холст по вертикали».
Отражаем текст
Кроме отражения картинки, многие текстовые и графические редакторы способны на зеркальное отражение текста. Все программы рассматривать не будем, остановимся на самых популярных — Microsoft Word и Adobe Photoshop.
Зеркально отразить текст в «Ворде» можно следующим образом. Открываем документ и переходим во вкладку «Вставка» в верхней панели инструментов. Здесь находим инструмент «WordArt», нажимаем на него и выбираем понравившийся шаблон. Далее пишем нужный текст. Теперь у нас есть два пути, как отразить написанное:
- нажимаем на текст, в результате чего вокруг него появляются точечки для изменения размера. Зажимаем одну такую точку, которая находится посередине с любой стороны, и перетягиваем в противоположную сторону;
- нажимаем на текст, после чего в панели инструментов появляется вкладка «Формат», подсвеченная определенным цветом и подписанная «Работа с объектами WordArt». Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой).

Действуем так же, как и с изображением. Но сначала нужно написать текст. В панели с инструментами нажимаем на кнопку «Т» (или комбинацию Shift+T), кликаем на листе курсором и набираем текст. После заходим во вкладку «Изображение», «Вращение изображения» и «Отразить холст». Но перед тем как сделать зеркальное отражение написанного, нужно, чтобы был выделен именно этот слой, иначе отражено будет что-то ещё.
PowerPoint позволяет добавить в вашу презентацию все виды медиа-файлов, например изображения.
Что происходит, когда вам нужно отразить изображение в презентации? Хорошая новость в том, что вам не нужно открывать Photoshop или другой редактор чтобы просто отразить изображение.
Давайте научимся отражать рисунок и выполнять действия с изображениями прямо в PowerPoint.
Также, у нас есть полезное дополнение к этому уроку. Загрузите этот бесплатный eBook: The Complete Guide to Making Great Presentations . Получите его прежде чем, продолжите читать.
Примечание: в этом уроке мы используем шаблон Simplicity PowerPoint . Вы можете найти больше шаблонов презентаций PPT на GraphicRiver или в нашем Ultimate Guide to the Best Microsoft PowerPoint Templates .
Как быстро отразить рисунок PowerPoint
Примечание: посмотреть этот короткий видеоурок или следуйте шагам ниже, которые дополняют это видео.
1. Разместите рисунок, который нужно отразить в PowerPoint
Я начну с вставки изображения из моего буфера обмена. Я размещу его на холсте, а затем уменьшу размер, удерживая Shift и, в то же время, нажму и потянул за уголок. Изображение выглядит неплохо, но его нужно отразить.
Перевёрнутое изображение PowerPoint, которое нужно отразить.
2. Отразим рисунок в PowerPoint зеркально по горизонтали или вертикали.
Выделяем рисунок, давайте убедимся что на ленте меню PowerPoint открыто: Работа с рисунками > Формат . Давайте нажмём на кнопку «Повернуть», на правой стороне. Если я выберу Отразить сверху вниз , то изображение зеркально отразится по вертикали.
Давайте нажмём на кнопку «Повернуть», на правой стороне. Если я выберу Отразить сверху вниз , то изображение зеркально отразится по вертикали.
Давайте отразим его по горизонтали, вернёмся в тоже меню и теперь я выберу Отразить слева направо . Вы видите, что изображение зеркально отразилось.
Отразить изображение зеркально в PowerPoint по горизонтали и вертикали.
Заканчиваем!
Эти манёвры полезны, если ваше изображение изначально перевёрнуто или отражено и его можно исправить с помощью меню Поворот . Эти манипуляции происходят прямо в PowerPoint и всего в несколько кликов.
Откройте для себя другие великолепные уроки по PowerPoint
Продолжайте изучать и на Envato Tuts+. У нас есть разнообразные материалы по PowerPoint, которые помогут вам при создании великолепной презентации:
Сделай отличные презентации ()
Также, у нас есть идеальное дополнение к этому уроку, которое проведёт вас по всему процессу создания презентации. Научитесь как писать вашу презентацию, как оформлять её как профессионал и как блестяще подготовиться к её представлению.
Научитесь как писать вашу презентацию, как оформлять её как профессионал и как блестяще подготовиться к её представлению.
Загрузите нашу новую eBook: The Complete Guide to Making Great Presentations . Она доступна бесплатно по подписке на Tuts+ Business Newsletter.
какой то “куцый” обзор… как будто спешили куда то
Зеркальное отражение файла фотошоп. Как легко сделать зеркальное отражение изображения в фотошопе
В данном уроке Фотошопа мы рассмотрим как можно создать реалистичное отражение, от сложных объектов.
Финальный результат
Приступаем к уроку Фотошопа
Исходное изображение. ↓
1. Откроем исходное изображение (File > Open (Файл > Открыть / Сочетание клавиш «Ctrl+O»)) и скопируем каждый объект, от которого будет отражение на отдельный слой. Выделяем объект (например используя → Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша «L»)) и нажимаем Ctrl+J . Эти слои потом и будут отражениями.
2. Переместим слой с исходным изображением на самый верх, т.к. отражения должны быть под объектами и перевернем все слои с отражениями на 180 градусов :
3. Начнем с корпуса. Поворачиваем холст Image > Rotate Canvas > 90˚ CCW (Изображение > Повернуть холст > 90˚ против часовой стрелки). Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Совмещаем низ корпуса и соответствующую точку его отражения. Получилось примерно следующее (тут прозрачность слоя уже изменена. см. ниже.): ↓
4. Такую же последовательность повторяем с пленкой, т.к. отражение должно начинаться по всей площади соприкосновения.
Filter > Distort > Shear (Фильтр > Искажение > Искривление): ↓
Имеем: ↓
5. С крышкой можно поступить так же, но можно поступить хитрее, т.к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
Сместим крышку вниз (одна как бы лежит над другой):
Вызываем → Image > Adjustments > Curves (Изображение > Корректировки > Кривые / Сочетание клавиш «Ctrl+M») и перемещаем маркеры чтобы тени на обьекте соответствовали теням на отражении: ↓
Осветлим используя → Image > Adjustments > Levels (Изображение > Коррекция > Уровни / Сочетание клавиш «Ctrl+L»): ↓
5.1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
6. Теперь изменим прозрачность слоев с отражением Opacity (Непрозрачность): 50% .
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т. д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
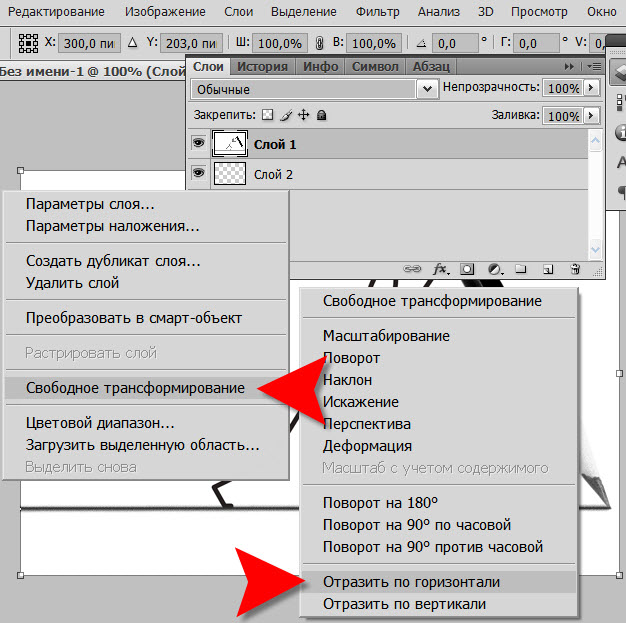
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
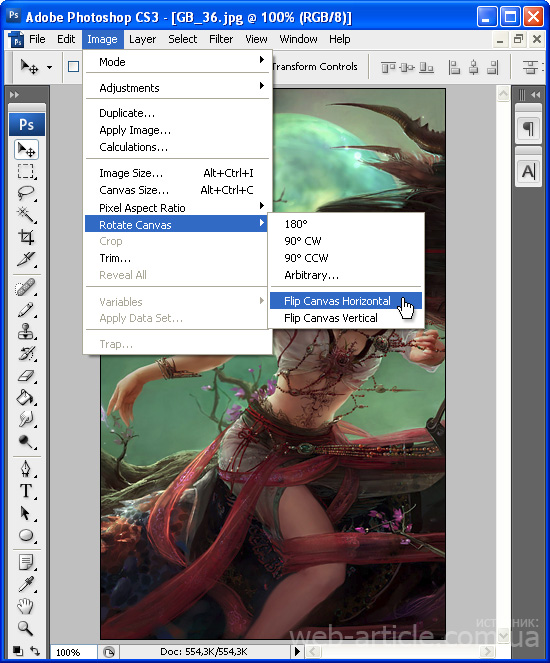
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop . Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение.
В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом.
Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка!
Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники.
 Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.

Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.

Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
Вращение и переворот изображения в Adobe Photoshop
Вращение и переворот изображения в Adobe Photoshop
Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
Это команды:
- 180° — команда позволяет повернуть изображение на 180 градусов.
- 90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке.

- 90° CCW — команда позволяет повернуть изображение на 90 градусов против часовой стрелки.
- Arbitrary — команда предназначена для поворота изображения на произвольный угол. Для этого необходимо:
- Шаг 1. выбрать в меню команду;
- Шаг 2. ввести значение угла в градусах, на который необходимо повернуть изображение;
- Шаг 3. указать направление поворота — по часовой стрелке или против часовой стрелки;
- Шаг 4. нажать кнопку OK.
Для переворота (отражения) изображения в редакторе Adobe Photoshop используются следующие команды из меню Image — Rotate Canvas:
- Flip Horizontal — команда предназначена для зеркального отражения изображения относительно вертикальной оси, т.е. позволяет поменять левую и правую части изображения местами;
- Flip Vertical — команда предназначена для зеркального отражения изображения относительно горизонтальной оси, т.
 е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
Вконтакте
Как отзеркалить изображение в Photoshop
Автор Admin На чтение 2 мин. Просмотров 88 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Иногда у всех нас возникают ситуации, когда нужно сделать зеркальное изображение фотографии и с ее помощью сделать отличную картинку. В сегодняшней статье мы научим вас это делать при помощи программы Adobe Photoshop.
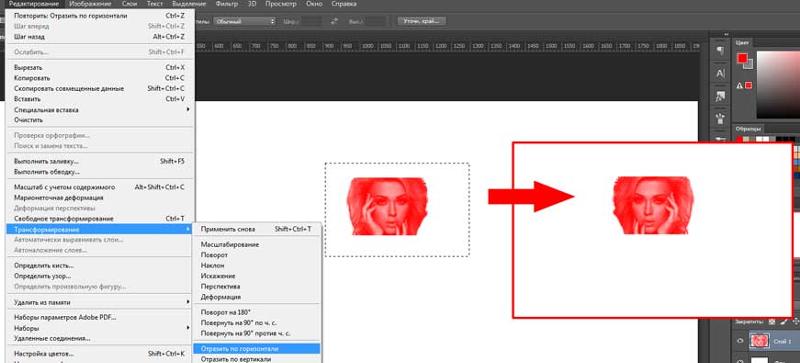
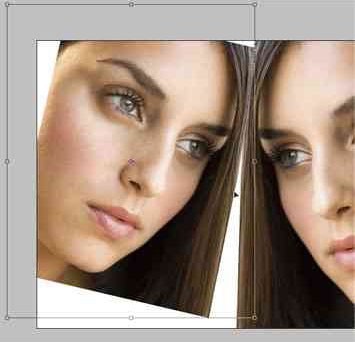
Чтобы вам было легче отслеживать наши действия, мы покажем вам пошаговую инструкцию на картинке, где модель изображена в профиль. Находим такую картинку в открытом доступе и загружаем ее в фотошоп.
Изначально смотрим на панель слоев и разблокируем данный слой, нажав около него значок замка. После этого переходим на рабочую панель слева, где выбираем инструмент «рамка». Это необходимо для того, чтобы растянуть изображение таким образом, чтобы было куда вставлять отзеркаленную фотографию.
После этого нам нужно работать с нашим слоем. Сначала нажимаем комбинацию горячих клавиш Ctrl+J, чтобы дублировать слой, а затем Ctrl+T, чтобы его трансформировать.
После этого кликаем по части фотографии, на которой изображена девушка, правой кнопкой мышки и выбираем пункт «отразить по горизонтали». Нажимаем сверху на галочку, чтобы применить изменения.
Как вы видите, наше изображение полностью отзеркалилось, т.е. девушка смотрит уже вправо. Теперь нам нужно сделать красивую зеркальную фотографию. Выделаем часть с нашей девушкой, зажимаем Shift, чтобы фотография двигалась только по горизонтали, и просто перетаскиваем это ее изображение на свободный участок нашей картинки.
Вот, собственно, и все, дорогие читатели. Вам останется только сохранить ее в правильном формате, а как это сделать – мы уже рассказывали вам в одном из предыдущих наших уроков. На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Разворот, поворот, зеркальное отражение объектов в Photoshop
Создание зеркальных отображений на различных поверхностях является достаточно широко используемым приемом в Фотошопе. С помощью относительно простой техники можно создавать красивые зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде или на стекле. Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
Как создать зеркальное отражение в ФотошопеРассмотрим простой пример того, как можно быстро отзеркалить изображение в Фотошопе.
- Откройте в Фотошопе редактируемое изображение.
- Произведите выделение той области изображения, которая будет выполнять функцию зеркального отражения.
 Строгих требований здесь нет. Поэтому, можно использовать любые подходящие для выделения области инструменты. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области.
Строгих требований здесь нет. Поэтому, можно использовать любые подходящие для выделения области инструменты. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области. - Скопируйте выделенный участок через пункты меню «Редактирование->Скопировать» и сразу же вставьте обратно через «Редактирование->Вставить» . Удобнее всего данные операции проводить с помощью «горячих клавиш», используя сочетания Ctrl +C и Ctrl +V соответственно. В результате должен появится новый слой, содержащий скопированную область выделения.
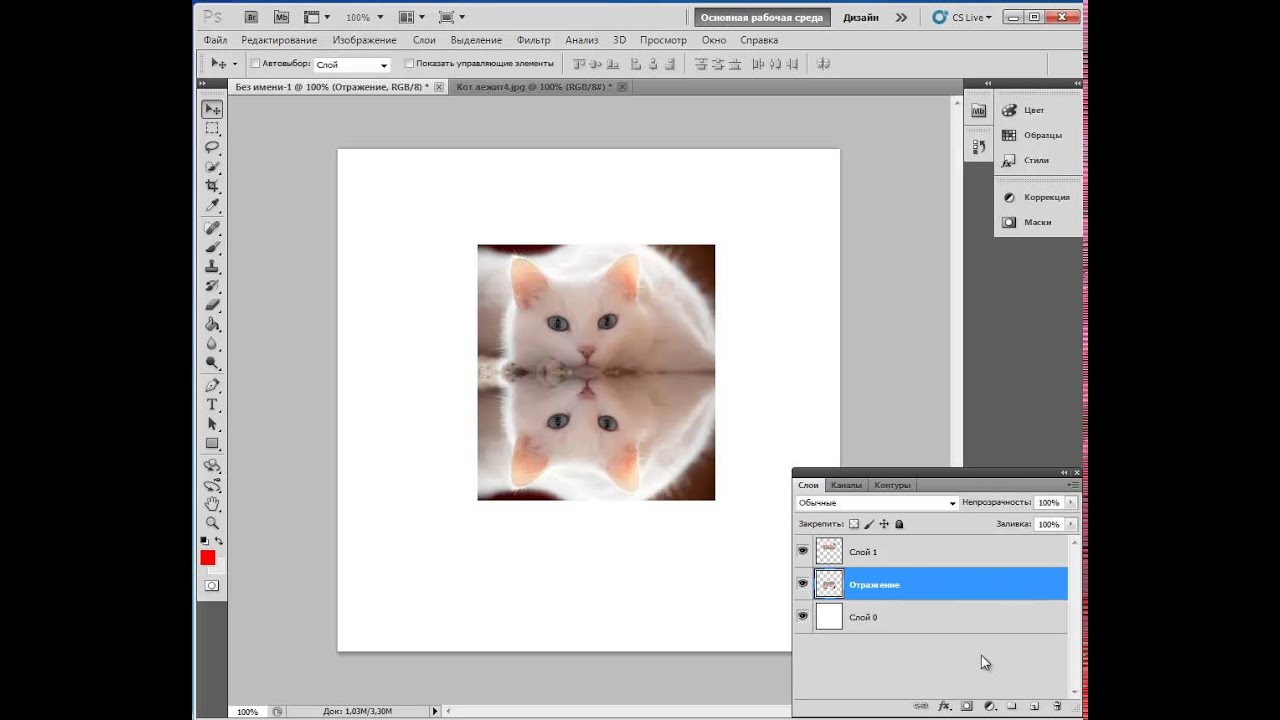
- Сместите вставленную область примерно на то место, в котором она и должна находится в качестве зеркального отражения.
- Следующим шагом необходимо инвертировать данную область. Сделать это можно через пункты меню «Редактирование->Трансформирование->Отразить по вертикали» .
 В результате указанного действия скопированный фрагмент изображения действительно станет напоминать зеркальное отражение.
В результате указанного действия скопированный фрагмент изображения действительно станет напоминать зеркальное отражение. - Сделайте более точную подгонку отраженной области за счет перемещения по области рисунка.
- Отражение практически готово. Остается только создать эффект его плавного «затухания» по мере удаления от основного рисунка. Для этого добавьте векторную маску слоя, нажав соответствующую кнопку в управлении слоями, и примените к маске инструмент «Градиент» . После этого укажите вектор направления действия градиента. Чтобы это выполнить установите курсор в начальную точку, которая будет находится между оригинальным объектом и его отражением, зажмите левую кнопку мышки и не отпуская кнопки проведите курсором вертикальную линию вниз. После этого отпустите кнопку. В результате будет получен градиент с переходом от основного изображения к фоновому. Начальной точкой и длиной вектора можно регулировать величину применяемого эффекта.
- По желанию можно произвести коррекцию прозрачности зеркальной области отражения из панели управления слоями.
 В резльтате описанных действий было получено следующее изображение с отражением нижней части.
В резльтате описанных действий было получено следующее изображение с отражением нижней части.
В фотошопе не рисуют. 180° — команда позволяет повернуть изображение на 180 градусов. Но в этом случае, вместе с изображением будут повернуты и все слои, которое оно содержит. В этом уроке я покажу, как поворачивать объект, изображение и холст в Photoshop. Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
С помощью относительно простой техники можно создавать красивые зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде или на стекле. Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
Произведите выделение той области изображения, которая будет выполнять функцию зеркального отражения. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области. В результате должен появится новый слой, содержащий скопированную область выделения. Сместите вставленную область примерно на то место, в котором она и должна находится в качестве зеркального отражения.
Шаг 1: Переключение в полноэкранный режим с отображением
Для этого добавьте векторную маску слоя, нажав соответствующую кнопку в управлении слоями, и примените к маске инструмент «Градиент». По желанию можно произвести коррекцию прозрачности зеркальной области отражения из панели управления слоями. Но рассказать обо всех нюансах в рамках одной статьи не представляется возможным.
Хотя если постараться то можно. Он больше предназначен для редактирования изображений. Зеркальное отражение фото – частый прием, используемый при редактировании фото. В зависимости от цели, решить обработать фото таким образом пользователь может по разным причинам. Обработать фото таким образом пользователь также может при создании коллажа или галереи нескольких изображений.
90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке. Я буду использовать Photoshop CS5, поэтому могут быть небольшие различия в названиях меню, но функциональность останется прежней. Под объектами я подразумеваю текст, фигуру и любые детали, которые отделены от фона. Например, как изображение бабочки, которое я буду использовать.
На примере изображения природы мы рассмотрим другой способ использования инструмента Поворот (Rotate Tool) – вращение изображения. Как Вы можете видеть, при повороте изображения инструментом Поворот (Rotate Transform), изображение может выходить за пределы области холста. Чтобы решить эту проблему, воспользуйтесь меню Изображение > Повернуть холст (Image > Image Rotation) и выберите один из предложенных вариантов.
Чтобы решить эту проблему, воспользуйтесь меню Изображение > Повернуть холст (Image > Image Rotation) и выберите один из предложенных вариантов.
Следующий способ вращения – это вращение отдельных букв в тексте. Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе. Для этого, сделайте активным текстовый слой и войдите в меню Слой > Текст > Преобразовать в кривые (Layer > Type > Convert to Shape). Теперь текстовый слой будет преобразован в слой-фигуру с маской. Кстати, эта же клавиша работает и в Adobe Camera Raw и при обрезке в Photoshop.
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение. Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop.
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше. Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше. Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. В результате будет получен градиент с переходом от основного изображения к фоновому. В настоящее время изображение на верхнем «Слое 2″ полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Создание зеркальных отображений на различных поверхностях является достаточно широко используемым приемом в Фотошопе.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Как создать зеркальную тень в Photoshop
Чтобы отбросить зеркальную тень, следуйте этим инструкциям:
Шаг 1: Откройте изображение в Photoshop, щелкните инструмент Marquee Tool (1) => Инструмент Rectangular Marquee (2) => Выберите объект для создания тени (3) с этим инструментом.
Шаг 2: Используйте команды Ctrl + C и Ctrl + V , чтобы скопировать только что созданную область объекта.Затем щелкните только что созданный слой (1) , нажмите Ctrl + T , чтобы выбрать команду Free Transform и переместите этот слой ниже исходного слоя (2) , как показано ниже.
Шаг 3: Вы щелкните правой кнопкой мыши на слое, просто отредактируйте (1) => Отразить по вертикали (2) .
Шаг 4: Щелкните на Opacity (1) и уменьшите его до 30-40% (2) , как показано ниже.
Шаг 5: Вы локализуете объект, как показано, с помощью инструмента Rectangular Marquee Tool (1) => Blur (2) => Blur Tool (3) .
Затем щелкните правой кнопкой мыши на экране и установите Hardness на 30-40%. Затем вы щелкаете левой кнопкой мыши и перемещаете мышь, чтобы размыть все выбранные вами области.
Шаг 6: Нажмите на инструмент заливки (1) => Gradient Tool (2) => выберите стиль черно-белого градиента (3) , как показано.Вы можете выбрать разные цветовые градиенты в зависимости от объекта и объекта изображения, которые вы используете, но вы должны установить цвет градиента максимум на 2 цвета, чтобы обеспечить гармонию света.
Затем щелкните левой кнопкой мыши и проведите линию снизу, чтобы создать светлые цвета.
Примечание: Чтобы наилучшим образом заполнить цвет, вы должны увидеть, с какой стороны изображения ваш объект обращен к свету, чтобы решить заполнить его в этом направлении. Если вы мало знаете о градиентах и о том, как красиво их заполнить, прочтите статью ниже:
Если вы мало знаете о градиентах и о том, как красиво их заполнить, прочтите статью ниже:
http: // TipsMake.vn / to-mau-chuyen-sac-trong-photoshop-huong-dan-dung-gradient-trong-photoshop /
После удачного цветового оттенка наше изображение будет немного более «волшебным», чем эффект света-тьмы, как будто светится.
Шаг 7: Вы добавляете несколько мелких деталей, таких как границы, цвет фона. Как показано ниже, я использую инструмент «Кисть», чтобы нарисовать больше границ по бокам, и размыть его с помощью инструмента Blur Tool , чтобы он выглядел как образец.размещаются на очень блестящей поверхности.
Надеемся, что благодаря базовому рассказу о том, как создавать зеркальные тени в Photoshop, читатели получат дизайнерские работы, которые привносят «глубину» и больше яркости. Удачи!
Как отразить изображение в фотошопе. — Фотография Хейли Робертс
Как отразить изображение в фотошопе.

Одним из фундаментальных принципов дизайна в теории искусства является «баланс», который означает, что произведение искусства выглядит более приятным, если его элементы расположены одинаково.Симметрия — это один из методов достижения баланса, который возникает, когда половина чего-либо отражается, чтобы создать единое целое, очень похожее на лицо. Итак, я хочу показать вам, как отразить изображение, и поговорить о том, почему вы должны учитывать это в своем рабочем процессе.
Зеркальное отображение изображения — одна из самых простых вещей, которые вы можете сделать в Photoshop, и это невероятно эффективный и поразительный метод по нескольким причинам, которые я проиллюстрировал ниже на фотографиях, сделанных в Малайзии:
Направляет взгляд Если элементы на вашей основной фотографии не прямые, зеркальное отображение фотографии создает интересную v-образную форму в месте пересечения фотографий, что идеально подходит для направления взгляда в центр и хорошо работает, если вы хотите объединить кого-то в сцену (просто представьте, что кто-то стоит на стыке этого пирса). Глаз также отталкивает одинаковость, поэтому вместо того, чтобы глаз прыгать вокруг изображения, он сначала тянется к центру, а затем перемещается по остальной части сцены. Просто помните при создании зеркального изображения, чтобы две стороны точно совпадали (это изображение — плохой пример).
Глаз также отталкивает одинаковость, поэтому вместо того, чтобы глаз прыгать вокруг изображения, он сначала тянется к центру, а затем перемещается по остальной части сцены. Просто помните при создании зеркального изображения, чтобы две стороны точно совпадали (это изображение — плохой пример).
Clan Jetty, Пенанг, Малайзия
ИнтересноДаже не прилагая особых усилий, зеркальное отображение изображения сразу же делает сцену интересной, поскольку создает нечто необычное, чего мы не видим в повседневной жизни.Эта фотография была сделана с помощью широкоугольного объектива, который, как известно, делает здания наклонными, однако наклонные здания становятся действительно интересными в зеркальной сцене.
Куала-Лумпур, Малайзия
Я могу представить себе множество сцен, происходящих здесь, с одним и тем же человеком, выглядывающим из разных альковов.
Вот еще один. Это довольно скучное изображение лестницы, которое я надеялся когда-нибудь использовать в композитном материале. Теперь, если это было место проведения свадьбы, я мог бы поставить камеру на штатив и сфотографировать невесту, позирующую на лестнице, смотрящую в центр, а затем жениха в той же позе.Затем я мог перевернуть его фотографию, и внезапно у вас появился этот уникальный образ жениха и невесты, смотрящих друг на друга в визуально интересной сцене.
Теперь, если это было место проведения свадьбы, я мог бы поставить камеру на штатив и сфотографировать невесту, позирующую на лестнице, смотрящую в центр, а затем жениха в той же позе.Затем я мог перевернуть его фотографию, и внезапно у вас появился этот уникальный образ жениха и невесты, смотрящих друг на друга в визуально интересной сцене.
Особняк Cheong Fatt Tze, Пенанг
Это помогает стимулировать идеиЯ сделал это фото на чайной плантации. Свет в сцене рассеянный и мрачный, но на самом деле здесь не так много интересного. Если я переверну его в одну сторону, вдруг окажется, что посередине есть лестница, а облака образуют форму лица китайского дракона, чтобы я мог создать какое-то божество, спускающееся по лестнице.
Чайная плантация Бох, Камерон-Хайлендс, Малайзия
Когда я переворачиваю его в другую сторону, сцена, огибающая землю, делает ее похожей на сцену. Я могу представить, что здесь проводится какой-то ритуал, пока люди наблюдают за происходящим с окружающих холмов, которые напоминают театральные сиденья.
Мне обычно приходится очень много работать над своими идеями, но эти два сразу пришли мне в голову, основываясь на формах, созданных зеркальным отображением.
Помогает исправить ошибки в образеЯ сфотографировал этот мост на выходных в Тувумбе (не Малайзия) во время их ежегодного фестиваля цветов.Этот японский сад был занят, и я мог бы ждать весь день и не получить четкую фотографию этого моста. Но пока у меня свободна ОДНА СТОРОНА, я могу просто перевернуть ее и вуаля, все люди ушли. Затем я мог просто вырезать это и составить из него другую сцену, если бы захотел.
Или, если я сфотографирую кого-то, кто частично моргнул или у кого-то странное отражение в линзах очков, я могу загрузить эту фотографию в Photoshop, создать новый слой и использовать штамп клонирования, чтобы сделать копию его хороший взгляд на новый слой.Затем я просто переворачиваю этот слой и перемещаю его на место над больным глазом, маскируя все части, которые не подходят, и тогда у меня появляются два отличных глаза.
Мой правый глаз выглядел немного косым, поэтому я клонировал левый глаз, перевернул его и переместил на правый
Он может сделать реквизит или сцену больше, чем они былиЯ собираю искусственные цветы ГОДЫ, чтобы однажды создать этот образ. Несмотря на это, мне все еще не хватало, чтобы покрыть пол вокруг головы, не оставляя зазоров.НО, я знал, что, собрав их на одной стороне, я смогу отразить их, чтобы пол выглядел полным. В качестве альтернативы я мог бы изменить расположение цветов для второго снимка, чтобы две стороны выглядели по-разному при зеркальном отображении.
И, конечно же, зеркальное отображение изображения создает этот важный баланс.
Как отразить изображение в PhotoshopЯ пытался придумать способы сделать это без Photoshop, но не думаю, что это возможно, поэтому оставьте комментарий, если знаете, как.
- Откройте изображение в Photoshop.
- Дублируйте его на новый слой с помощью Ctrl / Cmd J. Если вы хотите отразить только часть изображения, сначала выберите эту область.
- Перейдите в Edit> Transform> Flip Horizontal.
- Нажмите c, чтобы активировать инструмент кадрирования, и перетащите край изображения наружу, чтобы добавить примерно достаточно места на холсте, чтобы уместить перевернутое изображение. Когда закончите, нажмите на галочку.
Измените размер холста
- Нажмите v, чтобы загрузить инструмент перемещения, и, удерживая нажатой клавишу Shift, перетащите второе изображение на место (Shift останавливает его перемещение вверх и вниз).
Переместите зеркальное отображение на место
- Увеличьте масштаб, чтобы убедиться, что изображения точно совпадают (вы перестанете видеть четкую границу между ними). Когда инструмент v все еще загружен, вы можете использовать клавиши со стрелками, чтобы точно переместить фотографию на место.
Линия шва исчезает при точном совмещении
- Выберите инструмент кадрирования еще раз и перетащите кадрирование обратно к краям изображения.
- Если есть части вашего изображения, которые вы не хотите зеркально отражать (т.е. мое лицо выглядело странно зеркальным, поэтому я хотел сохранить свое исходное лицо, все еще отражая все цветы), добавьте маску слоя и закрасьте черным цветом те области, которые вы надели. Не требуется зеркального отражения, чтобы просвечивать нижележащий слой.
Привет, молодец.
О «Лепестке оленя»
Лепесток оленя был снят в моей гостиной прямо под окном от пола до потолка. Я разложила цветы на одной стороне белой простыни и положила их среди них. Что касается цвета и света, то конечное изображение практически не попадает в кадр, потому что именно так великолепен свет из окна. Мне пришлось снимать изображение на штатив, который позволяет наклонять камеру параллельно земле и подальше от ног, чтобы они не попали в кадр (я хотел сделать настроенную фотографию, но я всегда забываю * вздох *).
Дрянное фото iPhone, которое я сделал, когда собирал вещи
Я перемещал некоторые цветы в промежутках между кадрами, так что позже у меня было немного разнообразия, когда сцена была полностью заполнена цветами. Я отразил изображение, но, как упоминалось ранее, мое лицо выглядело странно, поэтому я сохранил свое первоначальное лицо. Однако мое лицо довольно шаткое, поэтому я зеркально отразил свое глазное яблоко и губы, и мне пришлось немного поработать над носом, чтобы изменить его форму. Я совершенно очевидно отретушировал свою кожу, чтобы она выглядела более гладкой.У меня есть один рог, который я снял в том же свете, но благодаря зеркальному отображению у меня теперь их два! Я добавил рога просто, чтобы придать сцене немного волшебства. 🙂
Как создать зеркальное отражение в фотошопе?
Зеркальное отражение изображения и добавление отражения к фотографиям занимает важное место, потому что отражение придает изображениям глубину. Когда изображение щелкают для загрузки на онлайн-портал, становится важным, чтобы изображения выглядели идеально во всех смыслах, чтобы привлечь внимание пользователей.Кроме того, если у вас есть ювелирный магазин, необходимо добавить отражение или зеркальный эффект. Подобно тому, как стекло отражает и отбрасывает тень на поверхность, когда его кладут на плоскую поверхность, зеркальное отражение похоже только на это. Хотя не все изображения получают естественное отражение или тень, Photoshop помогает в этом, поскольку предлагает различные инструменты и методы для достижения желаемых эффектов.
Для успешного ведения онлайн-бизнеса зеркальное отражение имеет большое значение.Даже в полиграфической промышленности зеркальное отображение изображения имеет большое значение. Изображения выглядят плохо и нерегулярно, и для того, чтобы они выглядели идеально во всех смыслах, используется зеркальное отображение. Качество изображения можно улучшить с помощью создания теней, отражения и зеркального эффекта. Эти эффекты также исправляют изображения, если есть какие-либо недостатки, потому что на этапе постобработки все другие недостатки устраняются вместе с добавлением зеркального эффекта. Предположим, у вас есть магазин обуви и вы хотите продемонстрировать товары на светоотражающей поверхности, и тогда вам пригодится зеркальный эффект или отражение.Тени демонстрируют изображения и выделяют их среди других изображений, которые выглядят скучно и скучно.
Если говорить о преимуществах Reflection Shadow , то изображение выглядит естественным, реалистичным и глубоким. В то время как изображения выглядят заманчиво, зрители ощущают связь с изображением и ощущение, как будто изображение было снято с естественным отражением . Когда изображение выглядит естественным, ваш веб-сайт выглядит подлинным, если вы приложили усилия, чтобы изображение выглядело идеально.Поскольку существует очень много порталов, которые просто копируют изображения с других сайтов, добавление отражающей тени может выделить вас. Чтобы получить лучшие зеркальные и отражающие тени, обратитесь за помощью к компании по редактированию фотографий, которая позаботится обо всех ваших потребностях в редактировании фотографий.
Существуют варианты сервиса теней Photoshop, такие как естественная тень, отражающая тень, и падающая тень. Вот шаги, чтобы добавить тень к изображению в Photoshop, посмотрите:
Создание теней делает изображения привлекательными и привлекательными для глаз, поскольку объект выступает из фона.
- Откройте изображение в Photoshop и выберите инструмент «Перо» на палитре инструментов. Инструмент «Перо» используется, чтобы нарисовать контур вокруг объекта и вырезать его из фона. Здесь мы добавим тень с помощью этого инструмента, чтобы выбрать область, для которой вы хотите применить тень. Другие инструменты, такие как волшебная палочка, быстрое выделение, ластик фона, инструменты магнитного лассо, также используются для выделения области
- После того, как выделение сделано, вам нужно добавить растушевку, чтобы получить гладкие края.Добавить 0,05 или 0,5 значения растушевки
- Теперь сделайте дубликат выбранного изображения, нажав Ctrl + J, чтобы сохранить исходное изображение без изменений. Залейте фон белым цветом и возьмите новый белый слой. Теперь объедините оба слоя
- Дублируйте слой с изображением продукта и трансформируйте его, нажав Ctrl + T. Затем переверните его по вертикали, используя правый щелчок мышки. Когда изображение переворачивается, отрегулируйте его в нижней части слоя исходного изображения продукта.
- Затем вам нужно создать маску слоя на этом слое
- Теперь перейдите к инструменту градиента и выберите цвет верхней заливки градиента из подменю.Он отрегулирует цвет тени
- Примените маску градиента, повернув снизу вверх, чтобы слой выглядел как отражение
- Перейдите к Фильтр изображения> Размытие> Размытие по Гауссу, чтобы сгладить все изображение
Вот и все. Следуйте пошаговым инструкциям и примените тень или отражение к изображению , чтобы получить желаемый результат. Если вы планируете создать свой собственный веб-сайт, не забудьте добавить тень или отражение, чтобы товары выделялись из своего фона.Таким образом, вы можете опережать своих конкурентов, и чтобы помочь вам, Clipping Path King приложит все усилия.
Как перевернуть изображение в Photoshop
Переворачивание изображения — это один из эффектов стилизации, применяемых к изображениям. Обычно перевернутые изображения используются в видеосъемке, анимации или загрузке в социальные сети. В настоящее время многие пользователи увлекаются загрузкой своих зеркальных селфи или перевернутых изображений в социальных сетях.
Мы можем перевернуть слой изображения и смешать его с исходным изображением с помощью Photoshop.Это одна из самых распространенных задач, которые требуют пользователи, но перевернуть изображение в Photoshop — несложная задача. Поскольку Photoshop поддерживает обширную библиотеку функций, мы можем делать это, используя различные методы и инструменты.
В этом разделе мы обсудим некоторые из наиболее распространенных техник зеркального отражения изображения в Photoshop и создания зеркального селфи путем смешивания его с исходным изображением. Также мы увидим, как повернуть холст изображения под разными углами.
Ниже приведены шаги, чтобы перевернуть изображение в Photoshop:
Отразите изображение с помощью Photoshop
Шаг 1. Откройте образ
Первый шаг — открыть изображение, которое вы хотите перевернуть.Чтобы открыть изображение, нажмите клавиши Ctrl + O или перейдите в файл-> открыть меню .
Он откроет файл и перейдет в каталог, в котором хранится изображение.
Выберите изображение и нажмите Открыть , чтобы продолжить. Теперь изображение откроется в рабочем пространстве Photoshop следующим образом:
Шаг 2: перейдите в меню Изображение-> Поворот изображения
После открытия документа перейдите в меню изображение-> Поворот изображения и выберите опцию переворачивания.Например, мы выбираем вариант перевернуть холст по горизонтали .
Мы также можем выбрать другие варианты, такие как вертикальный, 90 °, 180 ° или произвольный, в соответствии с нашими требованиями.
Шаг 3: Выберите вариант переворота
Когда мы выбираем опцию переворота, изображение будет перевернуто в соответствующем направлении.
На изображении выше мы видим, что наше изображение перевернуто по горизонтали. Так же, как и в описанном выше процессе, мы можем перевернуть изображение по вертикали, выбрав параметр по вертикали.
Шаг 4: Сохраните изображение
Теперь мы можем сохранить перевернутое изображение в любом из поддерживаемых Photoshop форматов или перезаписать существующее изображение. Чтобы сохранить изображение в новом формате изображения, выберите опцию сохранения, перейдя в меню File-> Save As или нажав клавиши Ctrl + Shift + S . Откроется новое окно для сохранения изображения, укажите имя и формат изображения и нажмите кнопку Сохранить .
Если мы не хотим сохранять существующее изображение, мы можем выбрать опцию save в меню File или нажать клавиши Ctrl + S .Это перезапишет существующее изображение.
Отразите слой в Photoshop
Переворачивание холста изображения отлично подходит для отражения изображения, но возникают проблемы, когда мы хотим повернуть только часть изображения. Предположим, мы хотим перевернуть только логотип компании для видимости. В этом случае мы нацелимся только на слой, содержащий изображение логотипа, и перевернем его.
Есть разные способы зеркального отражения слоя в Photoshop; мы собираемся обсудить самый простой способ перевернуть слой.
Ниже приведены шаги для отражения слоя в Photoshop:
Шаг 1. Откройте или создайте образ
Чтобы открыть изображение, нажмите клавиши Ctrl + O , а для создания нового изображения нажмите клавиши Ctrl + N .Теперь поместите элементы на новый слой, создав новый слой с помощью клавиш Ctrl + Shift + N .
Шаг 2: выберите слой для отражения
Теперь откройте панель слоев, нажав клавиши f7, и выберите слой, который вы хотите перевернуть:
Например, мы выбрали слой, содержащий логотип javatpoint. Теперь перевернем логотип, выбрав этот слой.
Шаг 3. Выберите параметр преобразования в меню «Правка»
После выбора слоя выберите инструмент преобразования, перейдя в меню Edit-> Transform и выберите опцию отражения.Здесь мы можем выбрать два варианта отражения: горизонтальный или вертикальный. Выберите нужный вариант; он преобразует изображение в соответствии с выбором.
Шаг 4: Выберите опцию переворота
После выбора опции переворота слой будет перевернут в соответствующих направлениях.
На изображении выше мы видим, что логотип javatpoint перевернут по горизонтали, а другая часть изображения остается неизменной. Как и в описанном выше процессе, мы можем выбрать опцию вертикального отражения, чтобы перевернуть слой по вертикали.
В качестве альтернативы, мы можем выбрать опцию преобразования, нажав Ctrl + T. Он выберет содержимое слоя. Теперь, чтобы перевернуть слой, щелкните правой кнопкой мыши на холсте слоя, и мы также можем найти параметры переворота в этом окне.
Следовательно, мы можем перевернуть изображение согласно нашим требованиям, используя описанные выше методы.
Теперь разберемся, как отразить изображение с помощью инструментов отражения:
Зеркальное отражение изображения с помощью Photoshop
Зеркальное отображение — тоже одна из требовательных задач для фотографов.Это полезно для видеосъемки, создания анимационных эффектов и т. Д .; если мы знаем, как перевернуть изображение, мы можем легко отразить изображение с помощью Photoshop. Зеркальное отображение — это просто копия изображения с перевернутым изображением.
Мы можем добиться различных типов зеркальных эффектов, применяя операции отражения и копирования по горизонтали и вертикали. Эффект зеркального отражения также делает изображение воображаемым. Например, если мы зеркально отразим изображение здания по вертикали, оно будет выглядеть так, как будто оно простирается и в землю, и в небо.
Мы также можем сделать двуглавого человека или животное, применив зеркальный эффект.
Давайте разберемся, как отразить изображение в фотошопе?
Ниже приведены шаги для зеркального отображения изображения:
Шаг 1. Откройте образ
Чтобы открыть изображение, нажмите клавиши Ctrl + O и выберите изображение в проводнике файлов. Щелкните «Открыть», чтобы открыть его. Также мы можем перетащить изображение в Photoshop. Убедитесь, что фон изображения разблокирован. Если это не так, дважды щелкните слой изображения.Он будет разблокирован.
Например, мы собираемся отразить изображение следующего щенка.
Шаг 2. Увеличьте размер холста
Нам нужно увеличить размер холста, чтобы на этом же холсте было зеркальное отображение. Чтобы увеличить холст изображения, выберите параметр Размер холста в меню Изображение .
Откроется диалоговое окно для определения размера холста. Мы можем указать размер холста в пикселях или см.
Для получения лучших результатов увеличьте размер холста вдвое.Вы можете выбрать любой из размеров в соответствии с вашими требованиями, например, как вы хотите отобразить свое зеркальное изображение.
Шаг 3: скопируйте изображение
Теперь скопируйте то же изображение, нажав клавиши и удерживая нажатой клавишу Alt . Он сделает копию изображения на том же холсте.
Из приведенного выше изображения мы увеличили размер холста изображения и скопировали исходное изображение. Мы также разместили изображения по размеру холста, перетащив их в соответствующих направлениях.
Шаг 4: Выберите изображение и трансформируйте его
Теперь выберите изображение, чтобы перевернуть его в соответствии с вашим изображением. После выбора изображения щелкните его правой кнопкой мыши, чтобы открыть параметры отражения, или мы также можем перейти в меню Edit-> Transform , чтобы отобразить его.
Шаг 5. Отразите изображение
Теперь переверните изображение выбранного изображения по горизонтали или вертикали в соответствии с требованиями. Окончательный результат будет выглядеть следующим образом:
Точно так же мы можем отразить любое изображение и создать различные типы творческих образов.Мы можем сделать его более художественным, продублировав слои и изменив их размер. Стек творчества Photoshop безграничен.
Вывод:
Мы обсудили различные методы зеркального отражения изображения в Photoshop. Используя описанные выше методы, мы можем перевернуть весь холст изображения или компонент (слой) изображения. Далее мы обсудили, как отразить изображение с помощью инструмента зеркального отражения.
Теперь вы можете легко перевернуть или отразить изображение с помощью Photoshop. Эти изображения будут полезны для видео-графики, анимации, развлечений и многого другого.Теперь вы можете попробовать свои творческие идеи и сделать изображение воображаемым.
7 простых изменений изображения, которые можно сделать в Photoshop
Photoshop, без сомнения, один из лучших доступных редакторов изображений. Он содержит несколько действительно отличных инструментов, позволяющих вам редактировать и улучшать свои фотографии. Практически все, что вы когда-либо захотите сделать со своими фотографиями, можно сделать с помощью Photoshop.
Он включает в себя основные задачи, такие как изменение размера ваших фотографий, и некоторые расширенные задачи, а также применение различных эффектов, таких как эффект зеркала, к вашим изображениям.Выполнить эти задачи в приложении довольно просто, но вы определенно можете использовать некоторую помощь, чтобы ваши задачи выполнялись быстрее.
Изменение размера изображения в PhotoshopЧасто, когда вы загружаете файлы на веб-сайт или хотите отправить кому-то фотографию, которая слишком велика по размеру, вам нужно изменить размер изображения, чтобы оно соответствовало требованиям.
Photoshop поможет вам быстро и легко изменить размер фотографий, используя различные единицы размера и параметры.
- Откройте фотографию в Photoshop на вашем компьютере.
- Щелкните меню Image вверху и выберите Image Size .
- В разделе Pixel Dimensions вы можете изменить значения Width и Height вашей фотографии. Установите все, что хотите, и убедитесь, что в раскрывающемся меню рядом с вашими значениями выбрана правильная единица измерения.
Затем нажмите ОК .
- При изменении ширины или высоты фотографии (но не обеих сразу) сохраняется соотношение сторон. Однако, если вы этого не хотите, вы можете снять отметку с опции Constrain Proportions на панели изменения размера.
Вы захотите кадрировать фотографии, если в них есть лишние элементы, которые вам не нужны. Обрезка позволяет сохранить только выбранную часть фотографии, удаляя все остальное.
Photoshop позволяет кадрировать как вручную, так и с использованием предварительно заполненных значений.
- Пока ваша фотография открыта в Photoshop , щелкните значок кадрирования в списке инструментов.
- Нажмите на свою фотографию, и вы сможете выбрать части, которые хотите сохранить. Когда вы закончите, нажмите на значок, выделенный на скриншоте ниже, чтобы сохранить изменения.
- Если вы хотите обрезать фотографию, чтобы она имела определенный размер, вы можете ввести значения размера в пикселях в верхней части экрана.
- Вы также можете выбрать один из параметров по умолчанию для кадрирования фотографии, например параметр квадратной обрезки, который помогает кадрировать фотографию в квадратной форме и т. Д.
Когда дело доходит до зеркального отражения фотографии в Photoshop, у вас есть два способа сделать это. Либо вы можете перевернуть все изображение, которое перевернет все, что вы видите на экране, либо вы можете перевернуть выбранный слой. Последний будет отражать только содержимое этого слоя, а не все изображение.
- Если вы хотите только перевернуть выбранный слой, выберите этот слой, нажмите на меню Edit вверху, выберите Transform и выберите Flip Horizontal или Flip Vertical .
Размытие помогает скрыть конфиденциальную информацию на фотографиях, и в Photoshop есть несколько инструментов для этого. Вы можете выбрать область, которую хотите размыть, а затем выбрать один из доступных вариантов размытия.
- Если вы хотите размыть всю фотографию, щелкните меню Фильтр вверху, выберите Размытие и выберите любой из доступных параметров размытия.
- Если вы применили эффект размытия, и он вам не нравится, нажмите Ctrl + Z , чтобы отменить эффект.
- Чтобы размыть выделенную область на фотографии, сначала выберите эту область с помощью инструмента выделения. Затем используйте то же меню Filter> Blur , чтобы размыть фотографию.
Фотографии с высоким разрешением часто требуют увеличения, чтобы увидеть определенные части, которые нечетко видны в обычном режиме просмотра.Photoshop позволяет увеличивать и уменьшать масштаб в значительной степени, и есть разные способы получить доступ к этой функции.
- Пока ваша фотография открыта в приложении, щелкните инструмент масштабирования в левом списке инструментов.
- Щелкните в том месте, где вы хотите увеличить фотографию, и фотография увеличится сама собой.
- Еще один способ увеличить или уменьшить масштаб — использовать меню «Просмотр». Щелкните меню View вверху и выберите Zoom In или Zoom Out в зависимости от того, что вы хотите сделать.
Если ваша фотография находится в портретной ориентации, но должна была быть в альбомной или наоборот, вы можете исправить это, повернув ее в Photoshop. У вас есть несколько направлений, чтобы повернуть фотографию в приложении, и это довольно легко сделать.
Ваша фотография будет адаптирована к ориентации, выбранной вами в приложении.
- Не забудьте сохранить изображение после его поворота.
Зеркального эффекта можно достичь, объединив несколько инструментов в приложение.
- Щелкните правой кнопкой мыши слой Background и выберите Duplicate Layer .
- Щелкните меню Image вверху и выберите Canvas Size .
- Измените размер на Процент и введите 200 в поле Ширина . Затем нажмите на левый средний значок и нажмите ОК .
- Щелкните инструмент перемещения и перетащите изображение вправо.Теперь у вас на экране будут два совершенно одинаковых изображения.
- Щелкните меню Edit и выберите Transform , а затем Flip Horizontal .
- Ваша фотография теперь должна быть зеркально отражена.
Photoshop обладает огромными возможностями, которые помогут вам редактировать и ретушировать ваши фотографии. Вы используете его, чтобы улучшить визуальные эффекты ваших фотографий? Какой ваш любимый инструмент в приложении? Дайте нам знать в комментариях ниже!
Как перевернуть изображение в Photoshop
Photoshop — это мощный инструмент для редактирования изображений, известный своими расширенными функциями, а не простотой использования.Неудивительно, что многие новые пользователи не могут понять, как выполнять базовые задачи, например переворачивать изображения. Это руководство покажет вам, как именно перевернуть изображение в Photoshop.
Не волнуйтесь — не только вы не можете этого понять!
Зеркальное отражение / отражение изображения в Photoshop
Используйте меню «Поворот изображения», чтобы перевернуть изображение по горизонтали или отразить его по вертикали.Если изображение не имеет слоев, перелистывание выполняется довольно просто. Просто зайдите Image -> Image Rotatation и выберите Flip Canvas Horizontal .Это будет зеркальным отражением изображения. Вы можете выбрать его снова или нажать «Отменить», чтобы вернуть изображение в исходное положение.
Вы также можете щелкнуть Отразить холст по вертикали , чтобы перевернуть изображение по вертикали.
Как отразить слой в Photoshop
Вы также можете перевернуть отдельный слой вместо всего изображения.Что делать, если у вас есть изображение с несколькими слоями, и вы просто хотите перевернуть один слой? Это тоже легко. Сначала перейдите к слою, который хотите перевернуть.Вы также можете выбрать несколько слоев. Затем перейдите в Edit -> Transform и выберите Flip Horizontal или Flip Vertical .
Вы также можете нажать Cmd + T (Ctrl + T для Windows), чтобы перевернуть изображение с помощью инструмента «Свободное преобразование». Этот инструмент также позволяет вращать изображения.
Другие подсказки
- Убедитесь, что слой, который вы пытаетесь перевернуть, не заблокирован.
- Текст и логотипы будут перевернуты назад. Сохраните копию слоя перед отражением, затем повторно добавьте эти элементы, чтобы исправить эту проблему.
- При перелистывании изображения люди могут выглядеть неестественно
- Вы также можете вращать и переворачивать изображения, чтобы создавать повторяющиеся узоры! Используйте инструмент «Размытие», чтобы помочь с этим.
- Тщательно выбирайте способ отражения фотографии — по вертикальной или горизонтальной оси — поскольку результаты будут разными в зависимости от того, как вы это делаете.
Как видите, перевернуть картинку в фотошопе не сложно. Если вы хотите больше уроков по Photoshop для начинающих, мы также рекомендуем ознакомиться с нашей публикацией о том, как увеличивать масштаб в Photoshop.
Как создать эффект фрактального зеркала в Photoshop
Шаг 1
Откройте изображение объекта в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Parts» и нажмите OK.
Шаг 3
Скройте фоновый слой.
Шаг 4
При активном слое «Parts» выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 5
При активном выборе перейдите в Слой> Новый> Слой через вырез.
Шаг 6
Скройте слой «Layer 1» и выберите слой «Parts».
Шаг 7
Снова выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 8
При активном выборе перейдите в Слой> Новый> Слой через вырез.
Шаг 9
Скройте слой «Layer 2» и выберите слой «Parts».
Шаг 10
Снова выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 11
При активном выборе перейдите в Слой> Новый> Слой через вырез. Скройте «Слой 3» и выберите слой «Части».
Шаг 12
Еще раз выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 13
При активном выборе перейдите в Слой> Новый> Слой через вырез. Скройте «Слой 4» и выберите слой «Части».
Шаг 14
В последний раз выберите инструмент Rectangular Marquee Tool (M) и выделите левую часть объекта, как показано.
Шаг 15
При активном выборе перейдите в Слой> Новый> Слой через вырез. Скройте «Слой 5» и выберите слой «Части».
Шаг 16
Переименуйте слой «Части» в «Слой 6» и снова сделайте все слои (кроме фона) видимыми.
Шаг 17
Выберите «Layer 1» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано.
Шаг 18
Выберите «Layer 2» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано.
Шаг 19
Продолжайте перемещать различные части, пока не получите что-то вроде примера ниже.
Шаг 20
Выберите все слои (кроме фона) и создайте новую группу слоев. Назовите эту группу «Размытие».
Шаг 21
Перейдите в Layer> Duplicate Group. Назовите эту группу «Front» и нажмите OK.
Шаг 22
Выберите группу слоев «Размытие» и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 23
Перейдите в Фильтр> Размытие> Размытие по Гауссу.Примените следующие настройки и нажмите ОК.
Шаг 24
Используя инструмент «Перемещение» (V), переместите слой «Размытие» влево, как показано.
Шаг 25
Сделайте видимым слой «Фон».
Шаг 26
Выбрав слой «Blur», перейдите в Layer> Layer Style> Color Overlay. Примените следующие настройки и нажмите ОК.
Шаг 27
Выберите группу слоев «Передний» и перейдите в Слой> Стиль слоя> Фаска и тиснение.В разделе «Контур глянца» выберите «Конус — перевернутый».
Шаг 28
По-прежнему в окне «Фаска и тиснение» примените следующие настройки и нажмите «ОК».
Шаг 29
Выделив группу слоев «Front», перейдите в Layer> New Fill Layer> Gradient. Назовите этот слой «Градиент», установите режим «Умножение», непрозрачность на 65% и нажмите «ОК».
Шаг 30
Щелкните миниатюру градиента в окне градиентной заливки и выберите градиент «Черный, белый».
Шаг 31
Наконец, и чтобы закончить наш эффект фрактального зеркала, примените следующие настройки в окне Gradient Fill и нажмите OK.
Несколько заключительных слов
С этого момента вы можете выровнять эффект как есть или продолжить работу над ним и начать добавлять небольшие детали к вашему изображению, такие как скошенная граница для каждой из частей зеркала, некоторые градиентные наложения на некоторых из них, чтобы оно выглядело например, свет, падающий с разных сторон, и даже световые отражения, чтобы сделать окончательное изображение именно таким, каким оно вам нужно.


 Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть. 
 Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело. 
 В зависимости от того, как именно вам требуется отзеркалить представленное изображение.
В зависимости от того, как именно вам требуется отзеркалить представленное изображение.

 е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову». Строгих требований здесь нет. Поэтому, можно использовать любые подходящие для выделения области инструменты. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области.
Строгих требований здесь нет. Поэтому, можно использовать любые подходящие для выделения области инструменты. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области. В результате указанного действия скопированный фрагмент изображения действительно станет напоминать зеркальное отражение.
В результате указанного действия скопированный фрагмент изображения действительно станет напоминать зеркальное отражение. В резльтате описанных действий было получено следующее изображение с отражением нижней части.
В резльтате описанных действий было получено следующее изображение с отражением нижней части.