Коррекция фигуры в фотошопе
В данном уроке будет рассмотрена интересная тема — коррекция фигуры! Многие люди не довольны в полной мере своей фигурой, кто-то считает, что ему нужно похудеть, кому то хочется нарастить мышцы, а кто-то мечтает о большой груди. Все ваши желания осуществимы с программой фотошоп, мы рассмотрим все перечисленные примеры на практике.
Наращиваем мышцы
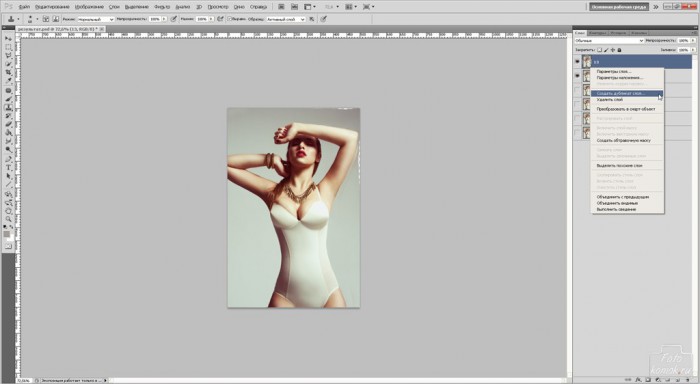
Давайте начнем с наращивания мышц. Для примера я взял фото худого парня, которому мы и будем делать атлетическую фигуру. Фото для работы вы можете скачать прямо от сюда в панели «Материалы» справа, оно имеет те же размеры, которые я использую в уроке.
Для того, чтобы нарастить мышцы этому парню мы будем использовать функцию марионеточной деформации и фильтр пластики. Для начала давайте сделаем парню плечи поровнее и пошире, а потом уже будем наращивать мышцы. Для коррекции фигуры мы воспользуемся «Марионеточной деформацией». И так, делаем копию нашего слоя с парнем, для этого нажимаем комбинацию клавиш Ctrl + J, либо кликаем правой кнопкой мыши по слою и выбираем «Создать дубликат слоя».
Дубликат слоя мы делаем и на всякий случай (если испортим рабочий слой) и в качестве примера, чтобы потом можно было сравнить результат с исходником.
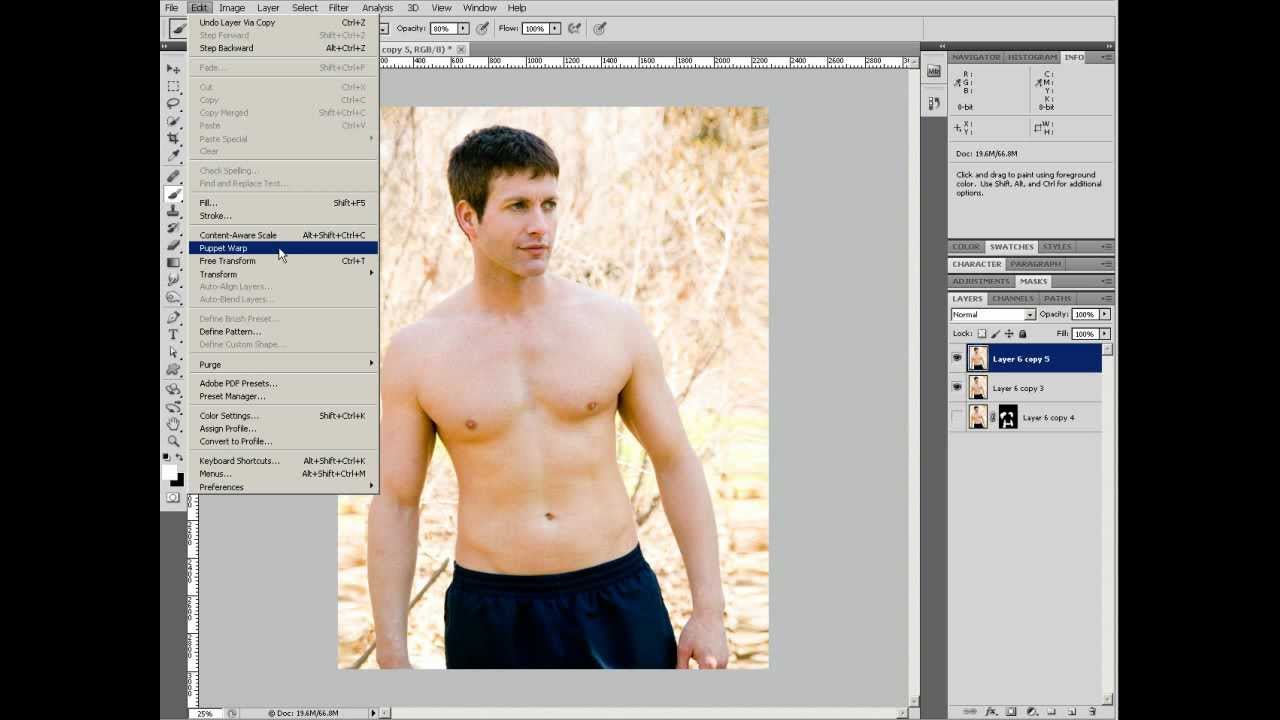
Теперь выбираем слой с которым мы будем работать, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Марионеточная деформация».
Теперь у нас появилась такая рабочая сетка, с помощью которой можно деформировать картинку, но для начала нужно расставить точки фиксации, просто кликнув в нужных местах левой кнопкой мыши. Данные точки фиксируют то место, где вы ее поставили и при деформации вы это увидите. Точки я поставил в первую очередь на плечах и на голове, так же установил на локтевых суставах и на предплечьях и одну поставил на туловище (живот).
Чтобы деформировать изображение необходимо перемещать расставленные нами точки, для этого наводим курсор мышки на точку и удерживая левую кнопку мышки перемещаем ее до получения необходимого результата. Здесь важно отметить, что для деформации необходимо несколько точек, если вы поставите на картинке всего одну точку, то деформация работать не будет!
Я немного увеличил ширину плеч, растащив точки в разные стороны до нужного расстояния и немного приподнял правое плечо, чтобы оно было на уровне левого.
Так же я немного расширил расположение рук в локтевых суставах, чтобы на руки в дальнейшем можно было наращивать мышцы.
Если хотите делать не шарж, а естественное фото, то не нужно перебарщивать с деформацией, все должно быть в меру и выглядеть натурально.
После марионеточной деформации у меня получилось следующее:
Как видите я немного подкорректировал фигуру парня, чтобы выглядело все естественно, можно было ему конечно плечи сделать гораздо шире, но вид был бы уже мультяшный и смешной, а не естественный.
Теперь осталось нарастить мышечную массу, для этого мы будем использовать фильтр «Пластика». Выделяем наш рабочий слой (если он не выделен), кликнув по нему левой кнопкой мыши и выбираем в верхнем меню программы «Фильтр» — «Пластика». У нас открывается слой в новом окне, где необходимо выбрать слева инструмент «Вздутие», кликнув по нему левой кнопкой мыши и затем настроить его размеры (размер кисти) в правой части окна, в зависимости от размера вашего изображения, у меня размер кисти получился = 106.
Далее данной кистью просто кликая по изображению вы деформируете объект, тут все уже зависит от вашей цели и фантазии.
Вот таким простым способом можно нарастить мышцы в фотошопе.
Как сделать стройную фигуру
Давайте теперь сделаем полную девушку стройной (данным способом можно делать и наоборот из стройной девушки полную). Для примера я взял фото полной девушки, которое вы можете скачать прямо от сюда.
Фигуру девушки можно сделать как стройной, так и еще полнее при помощи того же фильтра «Пластика», который мы использовали для наращивания мышц в первом случае. Метод точно такой же, только если вам нужно не сделать девушку толще, а наоборот стройнее, то в левой панели нужно выбрать инструмент (кисть) «Сморщивание», вместо «Вздутие».
Функцией «Марионеточная деформация» в данном случае пользоваться не обязательно. В результате работы с кистью у меня получилось следующее:
Не забывайте кистью прорабатывать все части тела, к примеру голень, если вы проработаете все тело, а ноги забудете, то будет создаваться впечатление, что девушка стройная, а ноги у нее не естественно толстые.
Увеличиваем грудь, губы
В данном случае применяется метод абсолютно аналогичный предыдущим. Марионеточную деформацию использовать не нужно. Просто выбираем фильтр «Пластика», инструмент (кисть) «Вздутие» и настраиваем нужный размер кисти. Вот пример увеличения груди, который я сделал только фильтром «Пластика», с губами та же история:
Как видите сами, ничего сложного тут нет и с помощью фотошопа вы можете стать настоящим пластическим хирургом!
как подправить тело в Photoshop
Наверняка многие девушки грустят, глядя на шикарные фотографии моделей и актрис в журналах, и даже не подозревают о том, что половиной своей красоты они обязаны мастерам фотообработки и ретуши. Почти всегда фотографы дорабатывают фотографии, ликвидируя недостатки внешности с помощью Фотошопа – и в частности, редактуре поддаются недостатки фигуры. Если у вас есть фотография, на которой вы хотели бы видеть себя более стройной и изящной, попробуйте изменить ее в Фотошопе с помощью фильтра Liquify.
Инструкция

В Photoshop и о самих фигурах: Прямоугольнике , Прямоугольнике со скруглёнными углами , Эллипсе , а также о Многоугольнике и Линии .
А в этом материале я расскажу о некоторых хитростях работы с векторными фигурами, о дополнительных опциях и о том, как отредактировать уже готовую фигуру. Также вы узнаете,как быстро скрыть контур вокруг фигуры, ведь частенько он искажает общий вид документа и даже может закрывать некоторые детали.
Дополнительные опции фигур
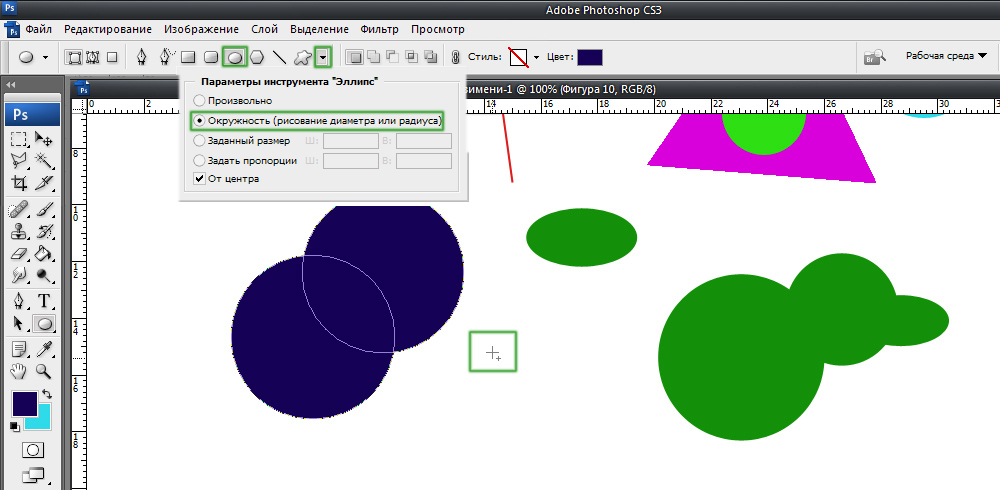
На панели параметров, в её правой части, имеется значок в виде шестеренки. При нажатии на эту иконку открывается окно с дополнительными опциями для того инструмента формы, которым Вы в настоящее время работаете:
Нажатие на значок шестеренки.
Поскольку на данный момент у меня выбран инструмент «Прямоугольник», нажатие на шестерёнку открывает мне именно опции» Прямоугольника». За исключением инструментов «Многоугольник» (Polygon Tool) и «Линия» (Line), оба из которых мы рассмотрим позже, вы будете использовать данную опцию редко, т.к. большее, что она может предложить, мы можем сделать при помощи клавиш клавиатуры. Например, опция «Произвольно» (Unconstrained) позволяет нам свободно рисовать фигуры любых размеров, но это и так заложено по умолчанию. Опция «Квадрат» (Square) позволяет создать правильный квадрат с помощью «Прямоугольника», но мы и так можем это делать, зажав клавишу Shift. «От центра» (From Center) даёт возможность начинать рисовать фигуру от ее центра, но опять же, мы уже можем это сделать, зажав клавишу Alt.
Если вы выберите либо «Заданный размер» (Fixed Size), либо «Задать пропорции» (Proportional) и введёте значения ширины и высоты, они будут также влиять и на следующую форму, которую вы будете создавать, а не только на рисуемую в данный момент.
Варианты опций, которые Вы видите на рисунке, будут зависеть от активного на данный момент инструмента формы.
Редактирование слоёв с готовыми фигурами
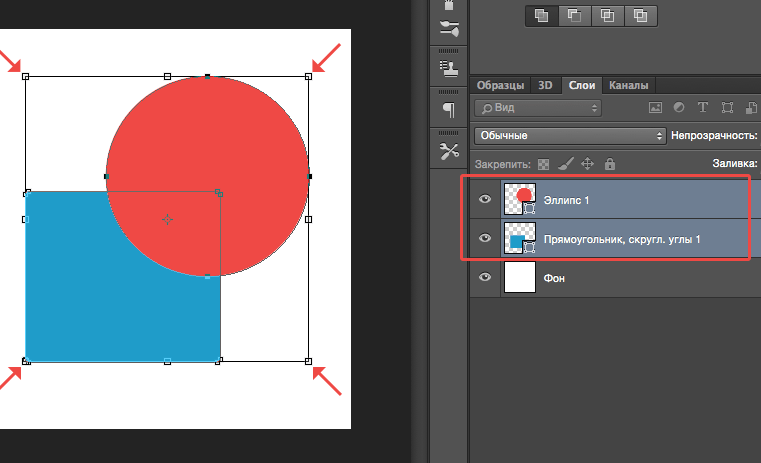
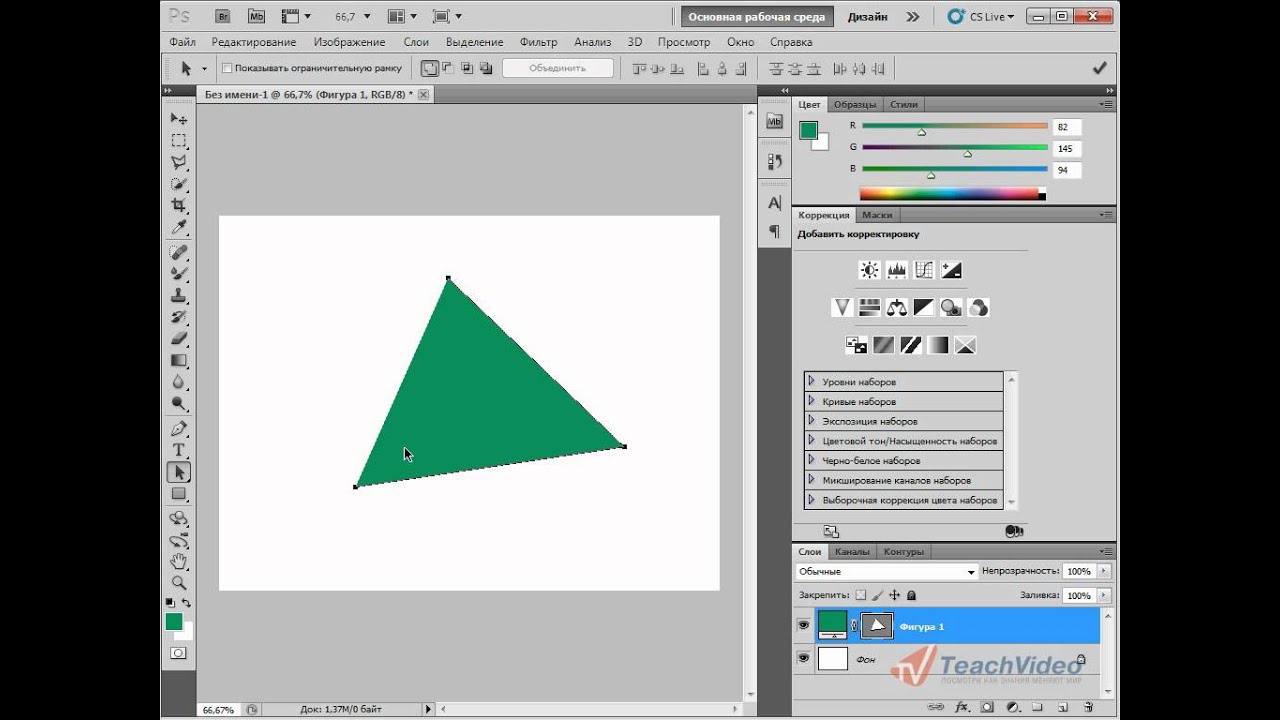
Теперь давайте разберёмся, как редактировать уже готовые фигуры. Убедитесь, что опция «Режим инструмента» в панели параметров установлена на «Фигура» (Shapes). Когда мы рисуем векторные фигуры, Photoshop автоматически помещает её на специальном типе слоя, известного как слой-фигура (Shape layer). На панели слоёв форма, которую я создал с помощью инструмента «Прямоугольник», расположена на слой-фигуре, автоматически именованным Photoshop»ом как «Прямоугольник 1» (Rectangle 1). Имя слоя изменяется в зависимости от того, каким из инструментов формы он был создан. Скажем, если при создании фигуры был использован, инструмент Эллипс, слой и будет называться «Эллипс 1».
Скажем, если при создании фигуры был использован, инструмент Эллипс, слой и будет называться «Эллипс 1».
Сегодня будет полезный, с практической точки зрения, урок.
Многие люди озадачены вопросом «Как похудеть» . Мы ответим на этот вопрос, но только лишний вес уберем на фотографии . Для этого нам понадобиться замечательный фильтр Пластика . Это очень мощный фильтр, входящий в стандартную сборку фотошопа. Он богат самостоятельными инструментами, которые делают работу по коррекции, например, фигуры, достаточно эффективной.
Я планирую в отдельной статье подробно расписать обо всех возможностях фильтра с наглядными примерами, но это будет позже, а пока просто продемонстрирую возможности Пластики, чтобы подправить фигуру толстого человека .
Итак приступим к пластической хирургии!
1. Для начала откроем нужное изображение. Я взял эту полноватую, но все равно симпатичную и милую девушку. Хочу убрать у нее лишний вес с живота, бедер, рук и немного уменьшить объем груди.
2. Сделайте на палитре слоев дубликат слоя Ctrl+J, чтобы вы могли наглядно прочувствовать какие произошли изменения во внешности.
3. Теперь откроем фильтр, для этого выполните команду Фильтр — Пластика или нажмите комбинацию клавиш Shift+Ctrl+X.
4. Должно открыться диалоговое окно. Причем оно не будет похоже на все те, что мы обычно видели в фотошопе. В данном случае, как будто открылась совершенно другая программа.
Условно окно можно разделить на три части:
Первая — панель инструментов в левой части экрана. Там имеются совершенно самостоятельные 12 инструментов. Но мы будем использовать из них только 4 основных: Деформация, Реконструировать, Сморщивание и Вздутие.
Вторая — это рабочая зона в середине экрана, где вы работаете непосредственно с изображением.
Третья — правая часть экрана с панелью параметров. Там нас интересуют лишь опции изменения размера кисти и, может быть, изменение ее плотности и нажима.
5. Приступим к коррекции фигуры. Для начала выберите инструмент Сморщивание . Указатель кисти будет выглядеть как круг с крестиком внутри. Наведите ее на проблемные зоны и начинайте, нажимая по одному клику, как бы сжимать отдельные части нашего изображения. Пикселы становятся меньше или пропадают вовсе, причем это происходит почти не заметно. Фон и какие-либо элементы фотографии от такого воздействия не пострадают и не изменятся.
Приступим к коррекции фигуры. Для начала выберите инструмент Сморщивание . Указатель кисти будет выглядеть как круг с крестиком внутри. Наведите ее на проблемные зоны и начинайте, нажимая по одному клику, как бы сжимать отдельные части нашего изображения. Пикселы становятся меньше или пропадают вовсе, причем это происходит почти не заметно. Фон и какие-либо элементы фотографии от такого воздействия не пострадают и не изменятся.
Пройдя пропорционально по всем проблемным местам, вы уже добились какого-никакого результата.
Примечание
Инструмент Вздутие работает обратно принципу сморщивания, поэтому объяснять тут нечего.
6. Если вы нажмете кнопку ОК и выйдете на основной экран программы фотошоп, то отключая значок видимости нашего дубликата слоя, вы увидите разницу до и после применения одного из инструментов Пластики. Правда здорово получается?
7. Вернувшись обратно в диалоговое окно пластики, возьмем другой популярный инструмент — Деформация . Кисть будет иметь такой же вид. Этот инструмент умеет сдвигать пикселы изображения.
Кисть будет иметь такой же вид. Этот инструмент умеет сдвигать пикселы изображения.
Возьмем, например, живот девушки. Выбрав инструмент, поместите указатель чуть ближе к границе живота, зажмите клавишу мыши и легонько двигайте в сторону живота. В результате пикселы будут двигаться в выбранном вами направлении. Таким образом, пикселы как бы сжимаются или пропадают вовсе, и мы получаем ту форму животика, которую хотели. Тренируйтесь.
Здесь немаловажную роль играют размеры кисти. Чтобы эти изменения не были резкими, возьмите диаметр кисти побольше, но не такой, чтобы в область круга попадали какие-либо элементы фотографии, которые вы не собираетесь пока двигать в выбранном направлении.
Примечание
Размер кисти удобно менять при помощи клавиш клавиатуры. Для этого смените раскладку на Английский и нажимайте на квадратные скобки ([ и ] ) на клавиатуре, чтобы уменьшить или увеличить размеры кисти.
8. Делать нужно все медленно и маленькими шажками, чтобы не произошла заметная деформация окружающего фона. Если вы совершили ошибку или результат манипуляции вам не понравился, вы можете применить другой инструмент — Реконструировать .
Если вы совершили ошибку или результат манипуляции вам не понравился, вы можете применить другой инструмент — Реконструировать .
Этот инструмент возвращает вас обратно шаг за шагом к тому изображению, что было изначально, поэтому его используют как отмена действия. Если вы хотите вообще вернуть изображение к его начальному виду, то на панели параметров нажмите кнопку — Восстановить все .
Если все делать медленно и аккуратно, то вы увидите обалденный результат от фильтра Пластика. Главное не переусердствовать. Почаще смотрите на изображение издалека, так лучше видно, где имеются дефекты. Успехов!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как похудеть в Фотошопе?
Всем известно, что в редакторе фотографий Adobe Photoshop можно «творить чудеса». Одно из них — коррекция фигуры. С помощью фотошопа можно похудеть, увеличить отдельные части тела или уменьшить их. Рассмотрим подробнее один из способов «похудения» в фотошопе.
Итак, открываем фотографию при помощи команды Файл > Открыть. Чтобы не испортить оригинал, создаём копию слоя. Для этого щёлкаем правой кнопкой мыши по слою и нажимаем «Создать дубликат слоя…». Назовём его «Новая фигура».
Теперь воспользуемся фильтром «Пластика» в меню Фильтр (Shift + Ctrl + X). При выборе фильтра откроется новое окно. Слева будет расположена панель инструментов фильтра, а справа — панель настроек инструментов.
При необходимости, увеличиваем нужную часть изображения, воспользовавшись инструментом «Масштаб» (клавиша Z). Если масштаб получился слишком большой, следует нажать клавишу Alt и, удерживая её, кликнуть левой кнопкой мыши по изображению нужное количество раз (при этом курсор примет вид лупы со знаком «-»).
Чтобы расположить нужную область фотографии в центре экрана, нажимаем клавишу Ctrl и, удерживая её, перемещаем изображение, воспользовавшись левой кнопкой мыши. При перемещении курсор примет вид руки, которая сжимается при захвате изображения. Этот инструмент так же можно выбрать на панели инструментов (клавиша Н).
Этот инструмент так же можно выбрать на панели инструментов (клавиша Н).
На панели инструментов выбираем инструмент «Деформация» (клавиша W).
Устанавливаем размер кисти. В данном случае подойдёт значение 100. Плотность кисти определяет интенсивность деформации на краях. При стандартных настройках, деформация сильнее в центре кисти и слабее по краям. Чем выше значение плотности, тем сильнее деформация на краях кисти. Установим значение плотности 50. Нажим кисти определяет скорость деформации. Чем меньше значение нажима, тем медленнее происходит изменение изображения и проще будет остановить воздействие кисти в нужный момент. Устанавливаем значение нажима 50.
Теперь располагаем курсор в нужной части фотографии, нажимаем левую кнопку мыши и, удерживая её, стягиваем изображение в нужную сторону. Здесь главное не перестараться, чтобы не испортить изображение. Поэтому сдвигаем нужные области фотографии постепенно, не торопясь. Если изображение получилось слишком «волнистым», как это показано ниже, уменьшаем размер кисти и корректируем нужную область фотографии.
При необходимости изменяем другие параметры кисти. Чтобы отменить последние действия, используем кнопку «Реконструировать». Степень реконструкции можно регулировать. Для этого нажимаем «Параметры реконструкции», выбираем «Восстановление…» и перетаскиваем бегунок влево или вправо, в зависимости от желаемого эффекта. Чем меньше значение эффекта, тем больше изменений останется.
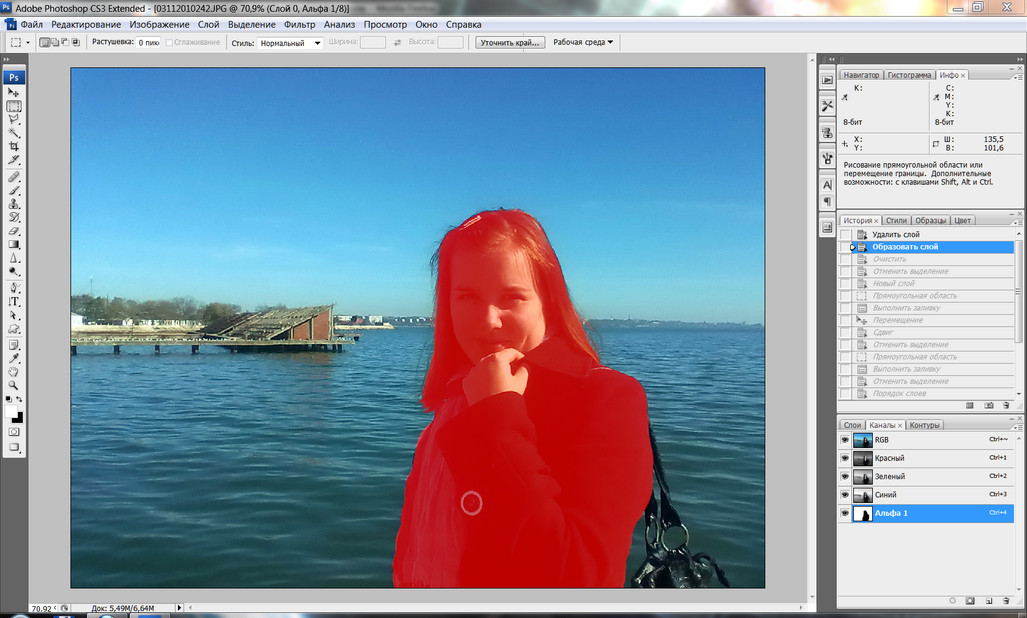
В нашем случае, при попытке уменьшения талии девушки, кисть затрагивает часть руки и увеличивает её. Чтобы этого не происходило, нужно «заморозить» области изображения, которые не должны меняться. Для этого воспользуемся инструментом «Заморозить» (клавиша F).
Выбираем инструмент и обводим кистью нужные области фотографии. Чтобы выделить область меньшего размера, уменьшаем размер кисти. Выделенные области станут красного цвета.
Если выделена лишняя область, необходимо воспользоваться инструментом «Разморозить» (клавиша D).
Теперь снова выбираем инструмент «Деформация» и продолжаем коррекцию фигуры. Чтобы «убрать» живот, воспользуемся инструментом «Сморщивание» (клавиша S).
Чтобы «убрать» живот, воспользуемся инструментом «Сморщивание» (клавиша S).
При нажатии на изображение, происходит «стягивание» пикселей от краёв кисти к её центру. Устанавливаем размер кисти 60. Щелкаем по центру живота. При необходимости меняем размер кисти или другие параметры, замораживаем части изображения и повторяем процедуру. По окончанию корректировки, для выхода из фильтра, нажимаем кнопку «ОК». Просмотрим результаты, нажимая поочерёдно на старом и новом слое.
В случае необходимости, подкорректируем фотографию инструментами «Заплатка» или «Штамп».
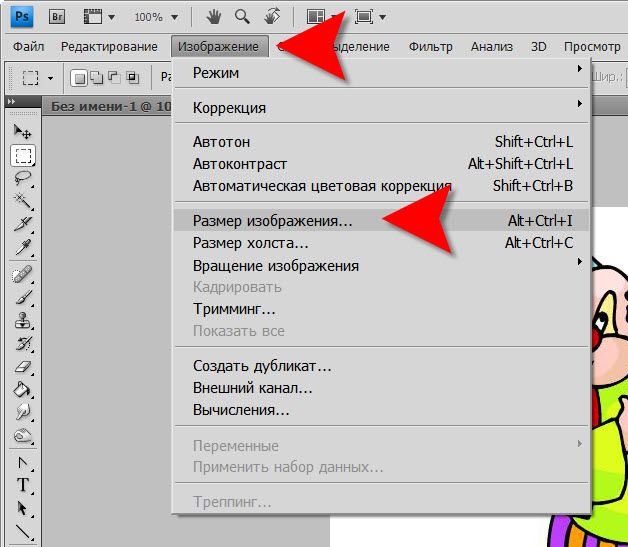
Настроим яркость изображения. Для этого, в меню Изображение выберем пункт Коррекция и подпункт «Яркость/Контрасность…». В открывшемся окне переместим бегунки влево или вправо, в зависимости от ожидаемого результата.
Вот так просто и быстро можно скорректировать фигуру на фотографии. И не нужно изнурять себя диетами;)
Невозможно изменить унаследованные «конструкцию» тела и структуру скелета. Но любой женщине по силам создать красивую фигуру из того, что досталось от рождения. Как? Двумя способами: сжигая лишний жир и развивая мышцы.
Но любой женщине по силам создать красивую фигуру из того, что досталось от рождения. Как? Двумя способами: сжигая лишний жир и развивая мышцы.
Начнем с жира. В нашем теле содержится от 20 до 30 миллиардов жировых клеток. И некоторые из них жизненно необходимы. Без них невозможно функционирование головного мозга, нервной системы, костного мозга, сердца и клеточных мембран. Такого «необходимого» жира у женщин обычно от 22 до 25 %.
Но есть и другой тип жира: жировые отложения, которые наш организм делает «про запас». Именно с ними мы ведем постоянную борьбу. Небольшая часть жировых отложений служит своего рода «подушкой безопасности, защищающей органы от повреждений и переохлаждения. Остальное — подкожная жировая прослойка.
Распределение жира по телу называют «жировым шаблоном». Именно он и определяет общий вид вашей фигуры. Женские жировые клетки отличаются от мужских: они управляются другими гормонами и ферментами. У вас больше жировых отложений на бедрах и боках, у мужчин — в области живота. Однако после климакса, когда уровень некоторых гормонов снижается, у женщин жир накапливается и в области торса.
Однако после климакса, когда уровень некоторых гормонов снижается, у женщин жир накапливается и в области торса.
Жировые клетки — это, образно говоря, крошечные «резервуары» жиров. Когда вы худеете, жировые клетки «съеживаются», теряя содержимое, но не погибают. Если же вы утратили меру в питании, то жировые клетки вновь заполняются жиром, и начинают неумолимо расти. Парадокс в том, что и у худой, и у полной женщины примерно одинаковое количество жировых клеток, да только они находятся в разных состояниях.
Жировые клетки размножаются!
Впрочем, если вы продолжите переедать и наберете дополнительные килограммов 20-25 жира, начинает расти и общее число жировых клеток. Потом диета не «убьет» эти новые клетки, а только уменьшит в размере. Понятно, что чем больше у женщины абсолютное число жировых клеток, тем сложнее ей сбросить вес. И здесь мало, чем помогут самые жесткие диеты . Почему? В условиях дефицита питания организм стремится, во что бы то ни стало сохранить свой прежний вес. Причем, приоритеты такие: худеть может все, но только не жировая прослойка!
Причем, приоритеты такие: худеть может все, но только не жировая прослойка!
Жировые ткани, словно вампиры, начинают «отсасывать» энергию у мышц. Мышцы, понятное дело, худеют, а жир остается неприкосновенным. И даже нарастает! Весы показывают падение веса (за счет мышц), но такое худение вряд ли доставит радость. Формы при этом теряют объемы, (казалось бы, здорово!), однако «на ощупь» кожа становится дряблой и целлюлитной. Причем, процесс т.н. «худения» обязательно приводит к зверскому аппетиту.
Объяснение такое: поскольку большая часть пищевой энергии уходит на сохранение жировых отложений, организм аварийно требует дополнительного «топлива» для работы органов тела и мышц. Сопротивляться сильнейшим позывам голода не выходит, и вы начинаете больше есть, что дальше понятно: вы набираете еще больше лишнего жира, чем до диеты.
Как фитнес — тренинг справляется с жиром?
Фитнес-тренинг борется с жиром двумя способами: сжигая лишние калории и ускоряя обмен веществ. Во-первых, сами тренировки требуют повышенного расхода энергии. В итоге энергетический баланс принципиально меняется, вы расходуете больше калорий, чем обычно получаете с пищей.
Во-первых, сами тренировки требуют повышенного расхода энергии. В итоге энергетический баланс принципиально меняется, вы расходуете больше калорий, чем обычно получаете с пищей.
Количество калорий, сжигаемое в единицу времени, зависит от времени физической нагрузки. Атлетические упражнения требуют примерно 7 калорий в минуту, а танцевальная аэробика или бег до 12 калорий в минуту. Таким образом, с помощью регулярного тренинга вы с гарантией сможете сжечь определенное количество жира.
Один килограмм жировых отложений содержит примерно 7700 калорий. Совершая ежедневную трехкилометровую пробежку, вы будете сжигать около 6000 калорий в месяц-это почти килограмм жировых отложений! А за год вам удастся избавиться от 11 килограммов жира.
Во-вторых, фитнес — тренинг ускоряет обмен веществ , т.е. повышает скорость, с какой ваш организм превращает жировые отложения и углеводы в энергию. У каждого человека эта скорость индивидуальна. Иногда это даже кажется несправедливым! Ваша тощая, как селедка, подруга может, есть все, что захочет, и при этом совершенно не толстеет! А вам стоит съесть жалкий кусочек торта, и вы полнеете, буквально, на глазах. В чем дело? Организм вашей подруги запросто перерабатывает лишние калории в энергию, а ваш, увы, нет. В результате лишние калории превращаются в жировые отложения.
В чем дело? Организм вашей подруги запросто перерабатывает лишние калории в энергию, а ваш, увы, нет. В результате лишние калории превращаются в жировые отложения.
Но не стоит отчаиваться! Фитнес-тренинг справится и с этой проблемой! Ваш показатель обмена веществ складывается из трех взаимозависимых составляющих: базового уровня, уровня во время отдыха и уровня в процессе физических нагрузок. Базовый уровень обмена веществ (БУОВ) — это количество калорий, необходимое для поддержания жизненно важных функций организма, таких, как дыхание, работа сердца, секреция гормонов и функционирование нервной системы.
Чем старше вы становитесь, тем ниже ваш БУОВ. Отчасти это связано с уменьшением мышечной массы и снижением общей биологической активности организма (БУОВ у женщины процентов на 10-15 ниже, чем у мужчины. Это объясняется тем, что у мужчин больше мышц и меньше жира.). Но базовый уровень обмена веществ можно повысить! Как? Развивая мускулатуру! Ведь чем больше мышц, тем, как вы уже знаете, активнее обмен веществ.
Увеличение мышечной массы всего на один килограмм приводит к расходу от 100 до 200 дополнительных калорий в день. И уже нет нужды соблюдать сверхстрогую диету! Уровень обмена веществ на отдыхе (УОВО) — это БУОВ плюс энергия, необходимая для такой деятельности организма, как пищеварение, реакция на изменения температуры и другие раздражители, поддержание положения тела во время сидения.
В повышении этого уровня ключевую роль играет питание. Сразу после еды УОВО повышается на 8-10 процентов, поскольку пищеварение тоже требует расхода калорий. Именно поэтому многие диетологи рекомендуют, есть чаще, но понемногу: такая схема позволяет постоянно поддерживать повышенный УОВО. Но важно еще и то, какую пищу, вы едите. Например, белки больше повышают УОВО, чем жиры или углеводы.
Уровень обмена веществ при тренировке (УОВТ) — это количество калорий, сжигаемое во время физических упражнений. Если вы тренируетесь не очень активно, УОВТ составляет около 12 процентов от общего количества калорий, расходуемых за день. Но при интенсивном тренинге УОВТ может достигать 30 и более процентов дневного расхода калорий. Таким образом, чем интенсивнее вы тренируетесь, тем сильнее энергообмен в организме, а значит, и «сжигание» жира!
Но при интенсивном тренинге УОВТ может достигать 30 и более процентов дневного расхода калорий. Таким образом, чем интенсивнее вы тренируетесь, тем сильнее энергообмен в организме, а значит, и «сжигание» жира!
Как фитнес-тренинг воздействует на мускулатуру?
Мускулатура (как и жировые отложения) поддается «перестройке». Для этого нужно делать силовые упражнения, которые укрепляют мышцы, увеличивают их и в итоге придают телу привлекательные формы. Сознательно нагружая определенные мышцы, вы сможете решительно видоизменить свою фигуру. Тем более, что тренинг с высоким числом повторений (от 15-ти и выше) резко повышает способность мышц «пережигать» покрывающий их жир.
Когда вы начнете заниматься фитнес-тренингом, в вашем теле произойдут качественные изменения: жировые отложения станут уменьшаться, а мышцы — укрепляться. Сильные, крепкие мышцы «сожгут» лишний жир, кардинально изменят покровный подкожный слой — из него уйдут дряблость и «студенистость». Целлюлит сам собой исчезнет, кожа станет гладкой и упругой.
Многие женщины сторонятся «железа» из страха накачать мужеподобную мускулатуру. Но этот страх не имеет под собой почвы. Тщательно разработанная программа фитнес-тренига подчеркнет и укрепит ваши мышцы, но ни в коем случае не превратит вас в накачанный «агрегат» наподобие мужчины-культуриста.
Как в фотошопе изменить фигуру человека. Как сделать фигуру более стройной в фотошопе
При создании коллажей и обработке изображений в Adobe Photoshop может потребоваться уменьшить размер какого-то фрагмента, не меняя основной рисунок. Эту задачу можно решить несколькими способами. Один из них – применение свободной трансформации к нужному элементу.
Инструкция
Копировать на новый слой удобнее всего сочетанием горячих клавиш Ctrl+J.
 Если фон вокруг нужного элемента достаточно однороден по цвету, примените инструмент Magic Wand Tool («Волшебная палочка»).
Если фон вокруг нужного элемента достаточно однороден по цвету, примените инструмент Magic Wand Tool («Волшебная палочка»).
 По мере необходимости меняйте жесткость и диаметр кисти и берите новый образец цвета на слое с основным изображением. Самое главное, не забывайте, что образец вы берете на слое с основным изображением, а восстанавливаете фон на слое с копией фрагмента.
По мере необходимости меняйте жесткость и диаметр кисти и берите новый образец цвета на слое с основным изображением. Самое главное, не забывайте, что образец вы берете на слое с основным изображением, а восстанавливаете фон на слое с копией фрагмента.Расскажем вам невероятно популярный способ, который дает отличный результат. Все люди хотят выглядеть стройно, и поэтому, получая фотографии после такой обработки, модели остаются очень довольны своим видом.
Откройте фотографию человека, которого с помощью нескольких шагов вы хотите сделать худым и стройным. Нажмите клавиши «Ctrl+A», выделив тем самым весь снимок.
Нажмите клавиши «Сtrl+T», чтобы открыть инструмент «Свободное трансформирование». Теперь мышкой захватите маркер в центре на левой стороне и потяните его вправо, чтобы модель казалась худее. Причем как вы заметили, чем больше вы тянете, тем уже становится изображение – а, значит, стройнее человек.
Причем как вы заметили, чем больше вы тянете, тем уже становится изображение – а, значит, стройнее человек.
Где же предел? Максимально допустимая для меня ширина (Width) 92% (вы можете увидеть ее на верхней панели, на рисунке снизу, она выделена синим цветом). На фотографии в итоге довела ширину изображения до 93%. (то есть на 7% её уменьшила).
После того, как человек на снимке будет выглядеть естественно стройным, нажмите «Enter». Тем самым вы зафиксируете преобразование. После этих несложных операций у вас останется область (у меня черная). Для того, чтобы её убрать, не снимая выделения, выберете в меню Изображение-Кадировать (Image-Crop),и вы обрежете эту область. После чего отмените выделение.
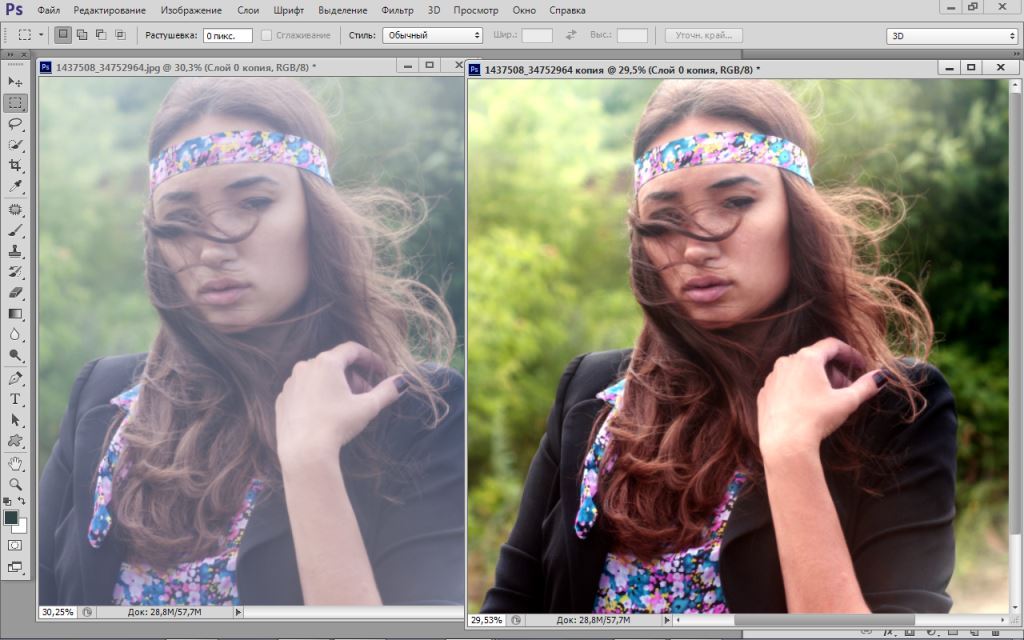
Вот и все! Наша фотография готова, а стройная модель, будет только удивляться вашему профессионализму в съемке. Снизу представлены фото до и после коррекции:
Как в фотошопе убрать живот
Откройте снимок, где следует уменьшить живот модели.
Запустите команду Пластика (Фильтр(Filter)-пластика(Liquify)). Выберете инструмент «Сморщивание», кисть среднего размера и нацельтейсь ей на объект нашего внимания. Щелкайте с помощью это инструмента по центру живота (а если вам покажется нужным – то и по краям). Вследствие чего вы за 30 секунд можете получить необходимый вам результат.
Выберете инструмент «Сморщивание», кисть среднего размера и нацельтейсь ей на объект нашего внимания. Щелкайте с помощью это инструмента по центру живота (а если вам покажется нужным – то и по краям). Вследствие чего вы за 30 секунд можете получить необходимый вам результат.
Как похудеть в Фотошопе?
Всем известно, что в редакторе фотографий Adobe Photoshop можно «творить чудеса». Одно из них — коррекция фигуры. С помощью фотошопа можно похудеть, увеличить отдельные части тела или уменьшить их. Рассмотрим подробнее один из способов «похудения» в фотошопе.
Итак, открываем фотографию при помощи команды Файл > Открыть. Чтобы не испортить оригинал, создаём копию слоя. Для этого щёлкаем правой кнопкой мыши по слою и нажимаем «Создать дубликат слоя…». Назовём его «Новая фигура».
Теперь воспользуемся фильтром «Пластика» в меню Фильтр (Shift + Ctrl + X). При выборе фильтра откроется новое окно. Слева будет расположена панель инструментов фильтра, а справа — панель настроек инструментов.
При необходимости, увеличиваем нужную часть изображения, воспользовавшись инструментом «Масштаб» (клавиша Z). Если масштаб получился слишком большой, следует нажать клавишу Alt и, удерживая её, кликнуть левой кнопкой мыши по изображению нужное количество раз (при этом курсор примет вид лупы со знаком «-»).
Чтобы расположить нужную область фотографии в центре экрана, нажимаем клавишу Ctrl и, удерживая её, перемещаем изображение, воспользовавшись левой кнопкой мыши. При перемещении курсор примет вид руки, которая сжимается при захвате изображения. Этот инструмент так же можно выбрать на панели инструментов (клавиша Н).
На панели инструментов выбираем инструмент «Деформация» (клавиша W).
Устанавливаем размер кисти. В данном случае подойдёт значение 100. Плотность кисти определяет интенсивность деформации на краях. При стандартных настройках, деформация сильнее в центре кисти и слабее по краям. Чем выше значение плотности, тем сильнее деформация на краях кисти. Установим значение плотности 50. Нажим кисти определяет скорость деформации. Чем меньше значение нажима, тем медленнее происходит изменение изображения и проще будет остановить воздействие кисти в нужный момент. Устанавливаем значение нажима 50.
Установим значение плотности 50. Нажим кисти определяет скорость деформации. Чем меньше значение нажима, тем медленнее происходит изменение изображения и проще будет остановить воздействие кисти в нужный момент. Устанавливаем значение нажима 50.
Теперь располагаем курсор в нужной части фотографии, нажимаем левую кнопку мыши и, удерживая её, стягиваем изображение в нужную сторону. Здесь главное не перестараться, чтобы не испортить изображение. Поэтому сдвигаем нужные области фотографии постепенно, не торопясь. Если изображение получилось слишком «волнистым», как это показано ниже, уменьшаем размер кисти и корректируем нужную область фотографии.
При необходимости изменяем другие параметры кисти. Чтобы отменить последние действия, используем кнопку «Реконструировать». Степень реконструкции можно регулировать. Для этого нажимаем «Параметры реконструкции», выбираем «Восстановление…» и перетаскиваем бегунок влево или вправо, в зависимости от желаемого эффекта. Чем меньше значение эффекта, тем больше изменений останется.
В нашем случае, при попытке уменьшения талии девушки, кисть затрагивает часть руки и увеличивает её. Чтобы этого не происходило, нужно «заморозить» области изображения, которые не должны меняться. Для этого воспользуемся инструментом «Заморозить» (клавиша F).
Выбираем инструмент и обводим кистью нужные области фотографии. Чтобы выделить область меньшего размера, уменьшаем размер кисти. Выделенные области станут красного цвета.
Если выделена лишняя область, необходимо воспользоваться инструментом «Разморозить» (клавиша D).
Теперь снова выбираем инструмент «Деформация» и продолжаем коррекцию фигуры. Чтобы «убрать» живот, воспользуемся инструментом «Сморщивание» (клавиша S).
При нажатии на изображение, происходит «стягивание» пикселей от краёв кисти к её центру. Устанавливаем размер кисти 60. Щелкаем по центру живота. При необходимости меняем размер кисти или другие параметры, замораживаем части изображения и повторяем процедуру. По окончанию корректировки, для выхода из фильтра, нажимаем кнопку «ОК». Просмотрим результаты, нажимая поочерёдно на старом и новом слое.
По окончанию корректировки, для выхода из фильтра, нажимаем кнопку «ОК». Просмотрим результаты, нажимая поочерёдно на старом и новом слое.
В случае необходимости, подкорректируем фотографию инструментами «Заплатка» или «Штамп».
Настроим яркость изображения. Для этого, в меню Изображение выберем пункт Коррекция и подпункт «Яркость/Контрасность…». В открывшемся окне переместим бегунки влево или вправо, в зависимости от ожидаемого результата.
Вот так просто и быстро можно скорректировать фигуру на фотографии. И не нужно изнурять себя диетами;)
Это целое искусство, и хорошо получаться на фото нужно уметь. Разумеется, все «идеальные» фотографии в журналах без ретуши далеко не идеальны. При помощи популярной программы Adobe Photoshop вы можете сделать своё фото не хуже, чем на обложках модных журналов, даже если у вас имеются некоторые недостатки фигуры. В этой статье разберёмся с тем, как их исправить, сделать тоньше талию, убрать живот и так далее. Давайте же начнём. Поехали!
Давайте же начнём. Поехали!
Похудеть в Фотошопе не сложно. Всё, что вам нужно: сама программа и немного терпения, а дальше вам поможет эта статья.
Сперва нужно открыть картинку в Photoshop. Для этого находясь в окне утилиты, перейдите к меню «Файл» и нажмите «Открыть». Далее, зайдите на вкладку «Фильтр» и выберите в выпадающем меню пункт «Пластика». Перед вами появится окно, с которым вы и будете работать далее.
Первый инструмент, которым можно воспользоваться, называется «Деформация». В нём имеется несколько параметров. Установите значения диаметра и плотности. Лучше, чтобы эти значения были небольшими. Зажав левую клавишу мыши, начинайте постепенно сдвигать контуры тела в сторону центра, делая талию тоньше. Если вы перестарались, то точно так же, только двигаясь в противоположном направлении, можно всё исправить. Теперь можно немного увеличить значение параметра «Диаметр» и осторожно подправить бока фигуры. Аналогичным образом подправьте руки. Обратите внимание, что в этом случае лучше применять больший диаметр, чтобы не получить неровный контур, но не слишком крупный, так как это может привести к деформации фигуры. Оптимальными значениями будут около 76 для внешней части рук и около 25 — для внутренней части.
Оптимальными значениями будут около 76 для внешней части рук и около 25 — для внутренней части.
Следующий инструмент, которым необходимо воспользоваться, называется «Сморщивание». С его помощью можно уменьшить части тела. Установите средний диаметр и лёгкими, осторожными движениями курсора уменьшите нужную область тела. Это может быть живот, подбородок или, например, грудь, чтобы добиться лучшей естественности и симметрии. Если же вы напротив хотите что-либо увеличить, то тут вам на помощь придёт инструмент «Вздутие». Работает он по тому же принципу, что и рассмотренные выше.
Для более радикального изменения объёма талии можно использовать «Турбулентность». Здесь следует останавливать большой диаметр 150 и выше.
Все вышеописанные действия приводят к таким неприятным последствиям, как смещение фона. Однако, эту проблему можно легко исправить. Достаточно создать новый фон, а затем залить его цветом фона изображения.
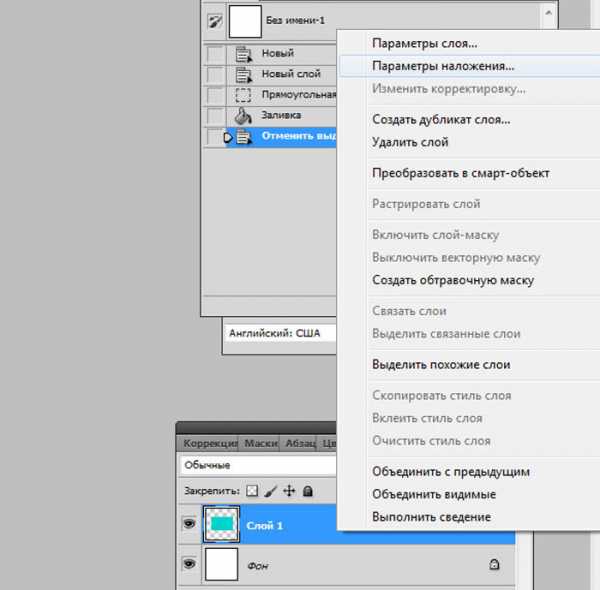
Перейдите к окну слоёв и выберите второй. На вкладке «Слои» нажмите «Новый», а затем выберите «Слой». После перейдите к панели инструментов и выберите заливку. Двойным кликом откройте палитру и укажите цвет фона. Далее, залейте слой выбранным цветом и подкорректируйте края при помощи ластика. Остаётся немного подкорректировать полученные контуры тела и
На вкладке «Слои» нажмите «Новый», а затем выберите «Слой». После перейдите к панели инструментов и выберите заливку. Двойным кликом откройте палитру и укажите цвет фона. Далее, залейте слой выбранным цветом и подкорректируйте края при помощи ластика. Остаётся немного подкорректировать полученные контуры тела и
Как рисовать векторные фигуры в Photoshop CS6
В этом уроке мы научимся основам рисования векторных фигур в Photoshop CS6 с помощью простых в использовании инструментов форм !
Мы начнем с изучения того, как рисовать основные геометрические фигуры с помощью инструмента «Прямоугольник», инструмента « Закругленный прямоугольник», инструмента « Эллипс», инструмента « Многоугольник» и инструмента « Линия» . Мы узнаем, как выбирать цвета заливки и обводки для фигур, как изменять внешний вид обводки, как позже редактировать формы благодаря гибкости слоев Shape и многое другое! Здесь есть что рассказать, так что этот урок сосредоточится на всем, что нам нужно знать об этих пяти инструментах геометрической формы. В следующем уроке мы узнаем, как добавлять более сложные фигуры в наши документы с помощью инструмента пользовательских форм Photoshop!
В следующем уроке мы узнаем, как добавлять более сложные фигуры в наши документы с помощью инструмента пользовательских форм Photoshop!
Это руководство предназначено для пользователей Photoshop CS6 . Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Большинство людей считают Photoshop редактором изображений на основе пикселей, и если бы вы попросили кого-нибудь порекомендовать хорошую программу для векторного рисования, Adobe Illustrator обычно был бы наверху их списка. Это правда, что Photoshop не разделяет все возможности Illustrator, но, как мы увидим в этом и других руководствах этой серии, его различные инструменты для создания форм делают Photoshop более чем способным добавлять простые векторные рисунки в наши дизайны и макеты!
Если вы не уверены, что такое векторная форма и чем она отличается от формы, основанной на пикселях, обязательно ознакомьтесь с предыдущим учебным пособием из этой серии: Вектор чертежа и Формы пикселей в Photoshop CS6.
Рисование векторных фигур в фотошопе
Инструменты формы
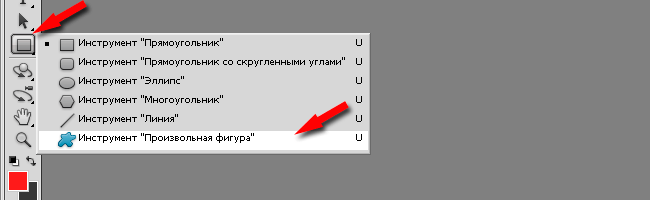
Photoshop предоставляет нам шесть инструментов для выбора формы: инструмент « Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент « Эллипс», инструмент « Многоугольник», инструмент « Линия» и инструмент « Пользовательская форма», и все они вложены в одном месте в Панель инструментов . По умолчанию инструмент «Прямоугольник» является видимым, но если щелкнуть и удерживать значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», отобразятся другие инструменты формы, скрывающиеся за ним.
Я начну с выбора первого в списке инструмента «Прямоугольник» :
Выбор инструмента Rectangle.
Формы, пиксели или контуры
Прежде чем мы начнем рисовать какие-либо фигуры, нам нужно сначала сообщить Photoshop, какую форму мы хотим нарисовать. Это потому, что Photoshop на самом деле позволяет нам рисовать три совершенно разных вида фигур. Мы можем рисовать векторные фигуры, контуры или пиксельные фигуры . Мы рассмотрим более подробно различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование вектора по сравнению с пиксельными фигурами», в большинстве случаев вам понадобится рисовать векторные фигуры. В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
Это потому, что Photoshop на самом деле позволяет нам рисовать три совершенно разных вида фигур. Мы можем рисовать векторные фигуры, контуры или пиксельные фигуры . Мы рассмотрим более подробно различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование вектора по сравнению с пиксельными фигурами», в большинстве случаев вам понадобится рисовать векторные фигуры. В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите « Форма» в параметре « Режим инструмента» на панели параметров в верхней части экрана:
Установите для параметра «Режим инструмента» значение «Форма».
Заполнение формы цветом
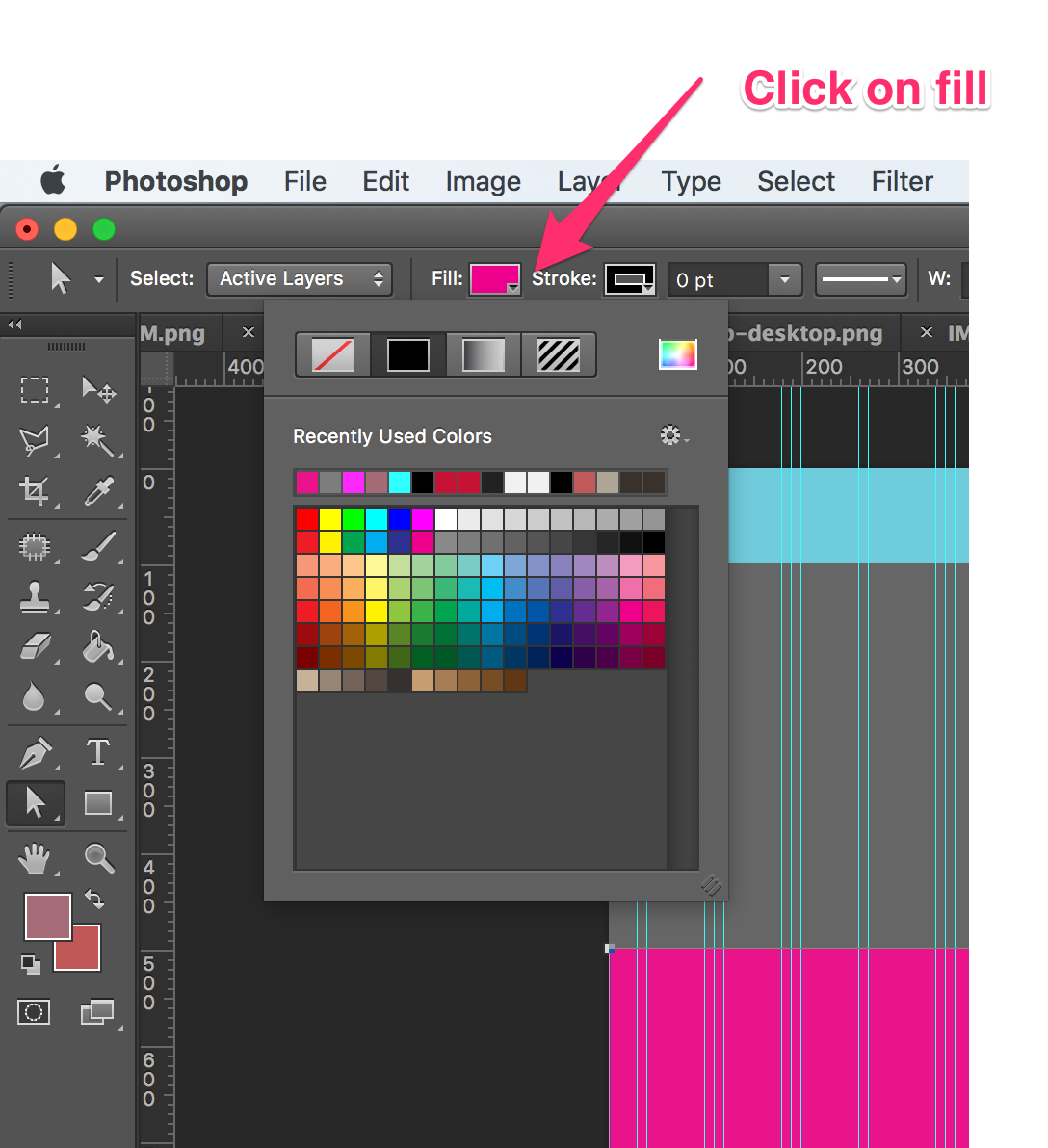
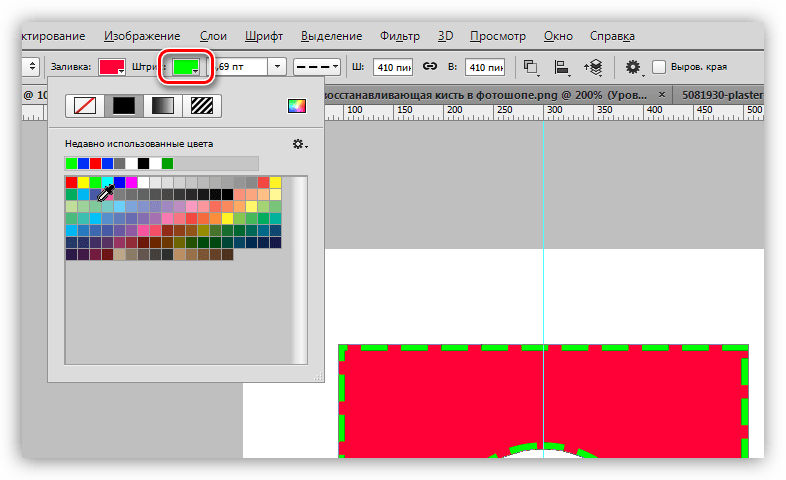
Следующая вещь, которую мы обычно хотим сделать, это выбрать цвет для фигуры, и в Photoshop CS6 мы делаем это, щелкая образец цвета заливки на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор» :
Четыре варианта заполнения фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор « Без цвета» слева оставит форму полностью пустой. Почему вы хотите оставить форму пустой? Ну, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько минут, но если вы хотите, чтобы ваша фигура содержала только обводку, без заливки, выберите «Без цвета»:
Мы увидим, как добавить обводку через несколько минут, но если вы хотите, чтобы ваша фигура содержала только обводку, без заливки, выберите «Без цвета»:
Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит форма без цвета заливки. Все, что мы видим, — это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если бы вы распечатали документ или сохранили работу в формате, подобном JPEG.webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
Только путь фигуры виден (и только в Photoshop), когда для параметра «Заливка» установлено значение «Нет цвета».
Сплошной цвет
Чтобы заполнить форму сплошным цветом, выберите параметр « Сплошной цвет» (второй слева):
Нажав кнопку «Сплошной цвет», заполните.
Выбрав «Сплошной цвет», выберите цвет для формы, щелкнув один из образцов цвета . Недавно использованные цвета появятся в строке « Последние использованные цвета» над основными образцами:
Недавно использованные цвета появятся в строке « Последние использованные цвета» над основными образцами:
Выбор цвета, нажав на образец.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок « Выбор цвета» в правом верхнем углу поля:
Нажав на иконку Color Picker.
Затем выберите нужный вам цвет из палитры цветов. Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же форма, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
градиент
Чтобы заполнить вашу фигуру градиентом, выберите параметр « Градиент» . Затем нажмите на одну из миниатюр, чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свою собственную. Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбрав опцию «Градиент» вверху, затем выберите предустановленный градиент.
Вот та же форма, заполненная градиентом:
Форма заполнена одним из предустановленных градиентов Photoshop.
Шаблон
Наконец, выбор параметра Pattern позволяет нам заполнить форму шаблоном. Нажмите на одну из миниатюр, чтобы выбрать предустановленный шаблон. Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Выбор параметра Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или рисунок вам нужны для вашей фигуры, не беспокойтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным рисунком.
Добавление обводки вокруг фигуры
По умолчанию Photoshop не добавляет обводку по краям вашей фигуры, но добавить ее так же просто, как добавить цвет заливки. На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета « Обводка» на панели параметров.
Нажав на образец цвета обводки.
Это открывает окно, предоставляя нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашего обводки. Вверху у нас есть те же четыре значка для выбора между Нет цвета, Сплошной цвет, Градиент или Узор . По умолчанию выбран параметр «Нет цвета». Я выберу «Сплошной цвет», затем выберу черный цвет в качестве цвета обводки, выбрав его из образцов. Как и в случае с цветом заливки, если нужный цвет для обводки не найден в образцах, щелкните значок «Выбор цвета» в правом верхнем углу, чтобы вручную выбрать нужный цвет:
Как и в случае с цветом заливки, если нужный цвет для обводки не найден в образцах, щелкните значок «Выбор цвета» в правом верхнем углу, чтобы вручную выбрать нужный цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины инсульта
Чтобы изменить ширину обводки, используйте параметр « Ширина обводки» непосредственно справа от образца цвета обводки на панели параметров. По умолчанию установлено значение 3 pt. Чтобы изменить ширину, вы можете либо ввести определенное значение непосредственно в поле (нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажать на маленькую стрелку справа от значение и перетащите ползунок:
Изменение ширины обводки.
Опция выравнивания краев
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . Если этот параметр включен (установлен флажок), Photoshop будет следить за тем, чтобы края векторной фигуры были выровнены по пиксельной сетке, благодаря чему они выглядят четкими и четкими:
Вы обычно хотите убедиться, что Align Edges отмечен.
Однако, чтобы Align Edges работал, его нужно не только выбрать, но и задать ширину штриха в пикселях (px), а не в точках (pt) . Поскольку в моей ширине обводки используются точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Чтобы Align Edges работал, установите ширину штриха в пикселях (px).
Вот пример черного штриха размером 10 пикселей, примененного к фигуре:
Простая форма с черным штрихом, окружающим его.
Теперь, когда я добавил обводку, если я вернусь и нажму на образец цвета заливки на панели параметров и изменим заливку на Нет цвета, у меня останется только контур обводки. Внутри фигуры пусто. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому мы видим фон документа:
Та же самая форма, теперь с Fill, установленным в No Color.
Больше вариантов инсульта
По умолчанию Photoshop рисует обводку сплошной линией, но мы можем изменить ее, нажав кнопку « Параметры обводки» на панели параметров :
Нажав кнопку «Параметры обводки».![]()
Откроется окно «Параметры обводки». Отсюда мы можем изменить тип обводки со сплошной линии на пунктирную или пунктирную линию. Параметр « Выровнять» позволяет нам выбрать, должен ли обводка попадать в контур контура, вне контура или быть центрирован на контуре. Мы можем установить опцию Caps на Butt, Round или Square, и изменить углы на Mitre, Round или Bevel . Нажатие кнопки « Дополнительные параметры» внизу откроет более подробное поле, в котором вы можете установить конкретные значения тире и промежутков и даже сохранить свои настройки в качестве предустановки:
Варианты инсульта.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменился с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Прямоугольник
Теперь, когда мы знаем, как выбрать различные инструменты форм Photoshop на панели «Инструменты», как выбрать цвет заливки и обводки и как изменить внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, инструмента Прямоугольник . Я выберу его на панели инструментов, как и раньше:
Выбор инструмента Rectangle.
Инструмент Прямоугольник позволяет нам рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для фигуры. Затем удерживайте кнопку мыши нажатой и перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Вытаскивая прямоугольник. При перетаскивании появляется только контур фигуры.
Когда вы отпустите кнопку мыши, Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера фигуры после того, как вы ее нарисовали
После того, как вы нарисовали свою первоначальную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров показывает начальную ширину и высоту фигуры.
Если вам нужно изменить размер формы после того, как вы нарисовали ее (и это работает для всех инструментов формы, а не только для инструмента Прямоугольник), просто введите необходимые размеры в поля Ширина (W) и Высота (Н). Например, скажем, что мне действительно нужно, чтобы моя фигура была ровно 500 пикселей в ширину. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить пропорции фигуры при изменении ее размера.
Когда выбран значок ссылки, при вводе новой ширины или высоты Photoshop автоматически меняет другой, чтобы сохранить соотношение сторон. Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту до 273 пикселей:
Изменение размера фигуры.
Выбор размера, прежде чем нарисовать форму
Если вы знаете точную ширину и высоту, которые вам нужны для вашей фигуры, прежде чем рисовать ее, вот фокус. Выбрав инструмент «Форма», просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать фигуру.
Рисование фигуры из ее центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажимаете и удерживаете клавишу Alt (Победа) / Option (Mac) на клавиатуре при перетаскивании фигуры, вы будете рисовать ее из центра, а не из угла. Это работает с любыми инструментами формы Photoshop, не только с инструментом Rectangle Tool. Однако очень важно подождать, пока вы не начнете перетаскивать, прежде чем нажимать клавишу Alt / Option, и удерживать клавишу нажатой до тех пор, пока не отпустите кнопку мыши, иначе она не будет работать:
Нажмите и удерживайте Alt (Победа) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Рисование квадратов
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы установить начальную точку, и начните перетаскивание, как обычно. Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур контура квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит ее выбранным цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заполнить форму цветом.
Параметры формы
Если вы посмотрите вверх на панели параметров, слева от параметра «Выровнять края», вы увидите значок шестеренки . При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Нажав на значок шестеренки.
Так как у меня выбран инструмент «Прямоугольник», при щелчке на значке шестерни отображаются параметры инструмента «Прямоугольник». За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, опция Unconstrained позволяет нам свободно рисовать фигуры в любых измерениях, которые нам нужны, но, поскольку это стандартное поведение инструментов формы, нет необходимости выбирать его. Параметр « Квадрат» позволяет рисовать идеальные квадраты с помощью инструмента «Прямоугольник», но мы уже можем это сделать, нажав и удерживая клавишу Shift . А From Center нарисует фигуру из своего центра, но, опять же, мы уже можем это сделать, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете параметры « Фиксированный размер» или « Пропорционально» и введете значения ширины и высоты, они будут влиять на следующую нарисованную вами фигуру, а не на ту, которую вы уже нарисовали. Кроме того, вам нужно помнить, чтобы вернуться и снова выбрать опцию Без ограничений, когда вы закончите, в противном случае каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Параметры, которые вы увидите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop нам необходимо убедиться, что в панели параметров на панели параметров установлен параметр « Фигуры» (в отличие от «Путь» или «Пиксели»). Когда мы рисуем векторную форму, Photoshop автоматически размещает ее на специальном слое, известном как слой Shape . Если мы посмотрим на мою панель «Слои», то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое фигуры с именем «Прямоугольник 1». Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Каждая новая векторная фигура появляется в своем собственном слое Shape.
Простой способ определить разницу между слоем Shape и слоем с обычным пикселем состоит в том, что слои Shape имеют маленький значок формы в правом нижнем углу эскиза предварительного просмотра :
Значок на миниатюре предварительного просмотра говорит нам, что это слой Shape.
Основное различие между слоем Shape и слоем с обычным пикселем заключается в том, что слои Shape остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму. Все, что нам нужно сделать, — это убедиться, что у нас выбран слой «Форма» на панели «Слои», и что у нас по-прежнему выбран инструмент «Форма» на панели «Инструменты». Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Нажав образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для моей фигуры из образцов:
Нажав на образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет формы был изменен без необходимости перерисовывать его.
И, если мы снова посмотрим на панель «Слои», мы увидим, что эскиз предварительного просмотра для слоя «Форма» также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется при внесении изменений.
Инструмент Прямоугольник со скругленными углами
Давайте посмотрим на второй из инструментов формы Photoshop, Rounded Rectangle Tool . Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбор инструмента Rounded Rectangle.
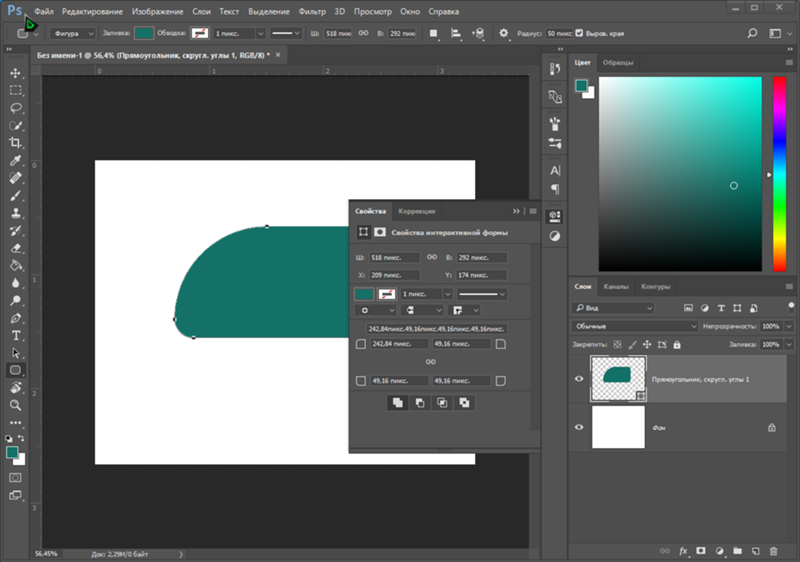
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники со скругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса перед рисованием вашей фигуры, поэтому я установлю свой 50 px:
Используйте параметр «Радиус» для контроля закругления углов.
После того, как вы установили радиус, рисование скругленного прямоугольника точно такое же, как и при рисовании нормального прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть. Как мы уже видели в инструменте Rectangle Tool, Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание скругленного прямоугольника после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один пример скругленного прямоугольника, на этот раз с моим значением Radius, равным 150 px, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.
И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет способа предварительно просмотреть, как закругленные углы будут отображаться с выбранным нами значением радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам возвращаться и вносить изменения в значение радиуса после его рисования. Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает округлость углов, все, что вы действительно можете сделать, — это зайти в меню « Правка» в строке меню в верхней части экрана и выбрать « Отменить закругленный прямоугольник» (или нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре), чтобы удалить прямоугольник со скругленными углами из документа. Затем введите другое значение радиуса в панели параметров и повторите попытку:
Идем в Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применяются к инструменту «Прямоугольный скругленный». Чтобы заставить форму в идеальный квадрат (с закругленными углами), начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Чтобы нарисовать скругленный прямоугольник из его центра, а не из угла, начните перетаскивать фигуру, затем нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac). Наконец, нажатие и удержание Shift + Alt (Победа) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянуть его из центра. Отпустите клавиши только после того, как вы отпустите кнопку мыши.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Я выберу его на панели инструментов:
Выбор инструмента Ellipse.
Как и в случае с другими инструментами, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop заполнит ее выбранным цветом:
Цветная форма.
Чтобы нарисовать идеальный круг с помощью Ellipse Tool, начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую фигуру из ее центра, нажмите и удерживайте Alt (Победа) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпускайте клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью Ellipse Tool.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. Я выберу его на панели инструментов:
Выбор инструмента Polygon.
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон! Это даже позволяет нам рисовать звезды, как мы увидим через мгновение. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Введите необходимое количество сторон в параметре Стороны.
После того, как вы ввели количество сторон, щелкните документ и перетащите свою форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, под которыми можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью Polygon Tool.
Если для параметра «Стороны» задать значение «3» на панели параметров, это поможет нам легко нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с установленными сторонами 12. Как и параметр «Радиус» для инструмента «Прямоугольник со скругленными углами», Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу форму, поэтому, если вы допустили ошибку, вам понадобится чтобы перейти в меню « Правка» в верхней части экрана и выбрать « Отменить инструмент многоугольника» (или нажмите Ctrl + Z (Win) / « Command» + Z (Mac)), затем введите другое значение в параметре «Стороны» и перерисуйте фигуру:
Двусторонняя форма многоугольника.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров и выберите « Звезда» :
Нажав на значок шестеренки и выбрав Звезду.
Затем просто щелкните внутри документа и вытяните форму звезды. При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.
Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать форму звездообразования, увеличив параметр « Отступ по сторонам» за пределы его значения по умолчанию, равного 50%. Я увеличу это до 90%. Я также увеличу значение Sides до 16:
Создание звездообразования путем увеличения значения отступа по сторонам.
И вот результат:
Звездообразование, нарисованное с помощью Polygon Tool.
По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Включение гладких углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам веселый, дружелюбный вид.
Мы также можем сгладить отступы и сделать их округленными, выбрав параметр « Сглаживать отступы»:
Включение гладких отступов.
Выбрав Smooth Corners и Smooth Indent, мы получим больше формы морской звезды:
Включена звезда с Smooth Corners и Smooth Indents.
Инструмент Линия
Последним из основных инструментов геометрической формы в Photoshop является Line Tool . Я выберу его на панели инструментов:
Выбор инструмента Линия.
Инструмент «Линия» позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле « Вес» на панели параметров. Значением по умолчанию является 1 px. Я увеличу его до 16 пикселей:
Опция Weight контролирует толщину или ширину линии.
Затем, как и в случае с другими инструментами формы, щелкните внутри документа и перетащите линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Рисование стрелок направления
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры стрелок. Выберите, хотите ли вы, чтобы стрелка отображалась в начале линии, в конце или в обоих направлениях (если вы хотите, чтобы стрелка была направлена в том же направлении, в котором рисуется линия, выберите «Конец»):
Нажмите на значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, похожая на нарисованную ранее, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию у вас не работает, вы можете изменить его, изменив параметры Ширина и Длина .![]() Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Измените форму стрелки, увеличив ее вогнутость.
Вот как выглядит стрелка. Убедитесь, что вы изменили параметры Line Tool до того, как начнете рисовать свою форму, так как они не могут быть отрегулированы впоследствии (если вам нужно внести изменения, вам нужно отменить форму и начать все сначала):
Стрелка со значением вогнутости до 50%.
Скрытие контура пути вокруг фигуры
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура во время рисования фигуры. Когда мы отпускаем нашу кнопку мыши, именно тогда Фотошоп завершает форму и заполняет ее цветом. Проблема в том, что если вы посмотрите внимательно после рисования фигуры, вы увидите, что контур пути все еще там, окружая ее. Здесь мы можем видеть тонкий черный контур, окружающий форму.![]() Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Контур пути все еще виден даже после того, как фигура нарисована.
Чтобы скрыть контур пути в Photoshop CS6, просто нажмите Enter (Win) / Return (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Куда пойти дальше …
И там у нас это есть! Это основные принципы рисования основных геометрических векторных фигур в Photoshop CS6 с использованием инструмента «Прямоугольник», инструмента «Закругленный прямоугольник», инструмента «Эллипс», инструмента «Многоугольник» и инструмента «Линия»! В следующем уроке мы узнаем, как добавлять более сложные и интересные фигуры к вашим проектам и макетам с помощью инструмента Photoshop Custom Shape Tool! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Урок 13 Пути с фигурами, или Фигуры среди путей.
 Фотоприколы с помощью Photoshop
Фотоприколы с помощью PhotoshopУрок 13 Пути с фигурами, или Фигуры среди путей
Растровый редактор Photoshop не был бы столь велик и могуч, если бы его пользователи, помимо работы с растровыми объектами, не могли редактировать еще и нерастровые. Работу с текстом мы уже изучили. В этом уроке мы узнаем, как создавать и использовать векторные объекты — контуры (они же пути) и фигуры.
Напомним, что векторные изображения описываются не массивом точек (как растр), а набором специальных тригонометрических функций, так называемых кривых Безье. В связи с этим векторные изображения можно как угодно увеличивать или трансформировать без искажений (рис. 13.1).
Рис. 13.1. Пример векторных изображений
С контурами в Photoshop работают инструменты группы Pen (Перо). Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Пройдемся по контуру
Давайте рассмотрим контур под микроскопом нашего внимания, изучим, так сказать, составные части и рычаги управления его гибким телом (рис. 13.2).
13.2).
1. Кривая Безье, которая и является контуром. Ей можно придать любую форму с помощью вспомогательных элементов, о которых вы узнаете прямо сейчас.
2. Anchor Point (Якорная точка). У каждого контура есть такие точки: в них происходит воздействие на его траекторию. Чтобы создать якорную точку, достаточно щелкнуть на контуре при активном инструменте редактирования контура.
3. Control Handle (Направляющая линия). Они выходят из якорных точек и являются касательными к контуру. Смена расположения либо длины направляющей линии немедленно отразится на траектории контура.
4. Маркеры. Они располагаются на концах направляющих линий, и именно с их помощью можно менять длину и расположение направляющих линий.
Необходимо помнить, что пути – это вспомогательные элементы, а не часть изображения. Но зато путь можно обвести, или пустить по нему текст, или залить цветом, или преобразовать в выделение.
Инструменты группы Pen (Перо)
Хоть инструменты, предназначенные для работы с контурами, занимают две группы, их все (целых семь штук) относят к инструментам группы Pen (Перо).
Этот инструмент создает контуры, а активизируется клавишей Р либо кнопкой
на палитре инструментов. Контуры можно строить как в виде отрезков, так и в виде кривых.
Для создания контура, состоящего из прямых отрезков, щелкните в любом месте изображения, создав тем самым якорную точку. Теперь отведите указатель мыши в сторону и снова щелкните. Вы увидите, как две якорные точки соединились по прямой. Если вы будете при этом держать клавишу Shift, то узлы будут располагаться друг относительно друга либо под прямым углом, либо под углом 45° (рис. 13.3).
Рис. 13.3. Создание контура из прямых линийЕсли вы хотите замкнуть контур, подведите указатель мыши к его первой точке и щелкните на ней. Указатель при этом примет вид
Если вы не хотите, чтобы ваш контур замкнулся, после создания последней якорной точки нажмите клавишу Ctrl. Инструмент переключится в режим Direct Selection (Направление), при котором контур редактируется. Вы же просто щелкните кнопкой мыши вне контура.
Как создавать криволинейные контуры? Начинаем точно так же с первой якорной точки, для чего щелкаем на изображении. После этого отводим указатель мыши в сторону и снова щелкаем, создавая вторую якорную точку. Но при этом (внимание!) одновременно продолжаем движение указателя мыши! Пусть звучит немного мудрено, но вы попробуйте и сразу поймете, как это делается. Как только вы одновременно со щелчком начнете движение, в этом направлении появится направляющая, а сам контур начнет изгибаться (рис. 13.4). Если при этом держать нажатой клавишу Shift, то траектории плавных линий будут как бы описаны вокруг окружности.
Рис. 13.4. Так рождается контур с плавным изгибомДавайте познакомимся с панелью параметров инструмента Pen (Перо) (рис. 13.5).
Рис. 13.5. Параметры инструмента Pen (Перо)Сразу заметим, что некоторые параметры относятся не к контурам, а к фигурам, поэтому сейчас мы будем рассматривать только то, что относится к делу.
1. Три кнопки переключения режимов. Если выбран режим Shape layers (Слои фигуры)
Если выбран режим Shape layers (Слои фигуры)
вы будете работать не с контурами, а с фигурами.
При выборе режима Paths (Пути)
под указателем мыши рождается именно путь (то, что мы учились создавать в начале урока).
Режим Fill pixels (Рисовать)
не создает путь или слой с фигурой, а рисует пикселами по контуру выбранной фигуры.
2. Кнопки переключения между инструментами Pen (Перо) и Freeform Pen (Свободное перо), о котором разговор пойдет дальше.
3. Флажок Rubber Band (Резиновая лента). При его установке траектория пути станет проявляться вслед за указателем мыши сразу же после создания первой якорной точки (а не после закрепления последующей точкой).
4. Флажок Auto Add/Delete (Автоматическое добавление/удаление). Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
5. Кнопки-переключатели. Они определяют, станет ли новый путь добавляться к существующему или вычитаться из него либо он будет пересечением или исключением существующих путей.
6. Параметры слоя фигуры.
• Style (Стиль). В этом меню можно назначить стандартный стиль Photoshop для фигуры, не используя палитру Styles (Стили).
• Color (Цвет). Если стиль не назначен, то с помощью данного параметра задается цвет фигуры.
Freeform Pen (Свободное перо)Инструмент Freeform Pen (Свободное перо)
также создает пути. По своему действию он похож на инструмент выделения Lasso (Лассо). Вы перемещаете указатель мыши, а за ним остается траектория пути. После выбора инструмента на панели параметров появятся новые настройки (рис. 13.6).
Рис. 13.6. Параметры инструмента Freeform Pen (Свободное перо)Параметр Curve Fit (Закругление пути) устанавливает, насколько точно траектория пути будет соответствовать движению указателя. В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
Если установить флажок Magnetic (Режим магнитного пера), то работа Freeform Pen (Свободное перо) будет похожа на действие инструмента Magnetic Lasso (Магнитное лассо): путь будет создаваться с учетом значений яркости окружающих пикселов. Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
• Width (Ширина) определяет радиус указателя мыши. Если объект, который вы хотите обвести, не сильно контрастирует с фоном, установите значение поменьше.
• Contrast (Контраст) определяет степень отличия пикселов по яркости, достаточную, чтобы провести между ними границу контура.
• Frequency (Частота) определяет частоту якорных точек.
• Флажок Pen Pressure (Нажим пера) устанавливают при работе с графическим планшетом.
Add Anchor Point (Добавить якорную точку)Инструмент Add Anchor Point (Добавить якорную точку)
редактирует созданный контур. Щелкните на пути – в этом месте появится новая якорная точка, ее можно перемещать либо задействовать направляющие. Все манипуляции тут же скажутся на внешнем виде контура.
Кстати, когда вы щелкнете на контуре, появится не только эта, а вообще все якорные точки пути. Редактировать можно любую.
Delete Anchor Point (Удалить якорную точку)Инструмент Delete Anchor Point (Удалить якорную точку)
тоже редактирует существующий путь. Принцип использования простейший: щелкаете на якорной точке – она удаляется. Контур при этом соединяется по кратчайшей траектории между двумя соседними якорными точками.
Convert Point (изменить точку)Инструмент редактирования путей Convert Point (Изменить точку)
воздействует на свойства якорных точек. Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Так вот, теперь о принципах работы с инструментом Convert Point (Изменить точку).
• Если вы, активизировав данный инструмент, щелкнете на якорной точке, она поменяет свой тип. Была угловая – станет гладкой, и наоборот.
• Превратив угловую точку в гладкую, вы можете редактировать траекторию пути с помощью направляющих якорной точки.
• После превращения гладкой якорной точки в угловую она соединится с соседними посредством прямых отрезков.
Path Selection (Выделение контура)Инструмент Path Selection (Выделение контура)
находится в соседней группе инструментов и вызывается клавишей A. С его помощью контуры и фигуры перемещаются и свободно трансформируются.
Если использовать его при нажатой клавише Shift, двигать пути и фигуры можно лишь под прямым углом или под углом 45°. При перемещении одновременно с нажатием клавиши Alt путь копируется.
Direct Selection (Направление)Инструмент Direct Selection (Направление)
который находится в одной группе с описанным выше, также редактирует путь. Если вы щелкнете на контуре, появятся якорные точки. Вы сможете перемещать их, воздействовать на направляющие и маркеры, но не сможете менять тип либо добавлять новые.
Палитра Paths (Пути)
В нелегком деле укрощения путей и фигур поможет специально созданная для этого палитра Paths (Пути), которая вызывается с помощью команды Window ? Paths (Окно ? Пути) (рис. 13.7).
Рис. 13.7. Палитра Paths (Пути)Вы можете выбрать на палитре тот или иной путь, отредактировать его или превратить в выделение. Как только вы начинаете рисовать новый путь, он отображается в новой строке под названием Work Path (Рабочий путь). Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Для удаления пути у вас есть несколько вариантов действий.
• Чтобы удалить контур из изображения, выделите его с помощью инструмента Path Selection (Выделение контура) и удалите, используя клавишу Delete или команду Delete Path (Удалить путь) из контекстного меню, которое появится после щелчка правой кнопкой мыши на выделенном пути. Контур удалится, но на палитре Paths (Пути) останется его строка.
• Чтобы удалить часть контура из изображения, воспользуйтесь инструментом Direct Selection (Направление). Щелкните на узловой точке, которую вы хотите удалить, затем нажмите клавишу Delete. Точка удалится. При повторном нажатии путь удалится полностью.
• Чтобы удалить контур с палитры, выделите строку, содержащую миниатюру ненужного контура, затем либо перетащите ее на кнопку Delete Path (Удалить контур)
в нижней части палитры, либо просто нажмите эту кнопку.
С помощью кнопки Fill path with foreground color (Залить путь цветом переднего плана)
замкнутый активный контур мгновенно заливается соответствующим цветом. Если вы хотите не просто так залить контур, а настроить чего-нибудь перед этим, выберите команду Fill Path (Залить путь) в меню палитры.
Кнопка Stroke Path (Вычертить путь)
обводит созданный путь по контуру, то есть рисует вдоль контура тонкую линию основного цвета с настройками, принятыми по умолчанию. Однако возможности этого инструмента намного шире, поскольку параметры обводки можно настраивать. Выберите одноименную команду в меню палитры Paths (Пути). Из появившегося окна вы узнаете, что для обводки можно использовать все-все инструменты рисования и редактирования.
Кнопка Load path as a selection (Перевести путь в выделение)
раскрывает еще одну полезную функцию путей – превращение их в выделение. Если вы просто ее нажмете, все произойдет мгновенно, без особых излишеств. Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Если вы захотите настроить некоторые параметры будущего выделения, выберите в меню палитры команду Make Selection (Перевести в выделение).
Так же легко и изящно можно проделать и обратную операцию – преобразовать созданное выделение в путь. Использовать это можно, например, для создания художественных контуров сложной формы (рис. 13.8).
Рис. 13.8. Нарисовали стул без особых усилийВ деле подделывания собственных художественных способностей нам поможет кнопка Make work path from selection (Перевести выделение в путь)
Если вы щелкнете на ней при нажатой клавише Alt, появится окно настроек. Единственный параметр Tolerance (Допуск) определяет, на сколько пикселов путь может отклоняться от выделения (в ту или иную сторону).
Что такое Shapes (Фигуры)
Фигуры – более сложные, чем контуры, векторные элементы. Новый объект Shape (Фигура) расположится на отдельном слое – слое фигуры. Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Рис. 13.9. Инструменты группы Shapes (Фигуры)Они легко и непринужденно создают фигуры заданной формы. Выберите, например, инструмент Rectangle (Прямоугольник) и нарисуйте фигуру точно так же, как создавали прямоугольное выделение. Какой именно объект у вас получится в итоге, зависит от параметров инструмента.
Чтобы разобраться с этим, посмотрим на панель параметров инструмента группы Shapes (Фигуры) (рис. 13.10).
Рис. 13.10. Параметры инструмента Rectangle (Прямоугольник)Многие из них мы уже рассматривали при изучении инструмента Pen (Перо). Сейчас разберем кнопки для переключения между режимами создания фигур.
При выборе режима Shape layers (Слои фигуры)
создаются объекты, которые совмещают в себе свойства контура и слоя, – самые загадочные фигуры. Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Рис. 13.11. Отображение созданной фигуры на палитрахДанный текст является ознакомительным фрагментом.
Продолжение на ЛитРесСоздание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
Изменение размеров прямоугольника с сохранением радиуса закругленных углов | Photoshop
Евгений Белодед в рубрику Photoshop21 февраля 2011
284.1 из 5
Изменение размеров прямоугольника с сохранением радиуса закругленных углов
М-да, сложное название получилось у статьи.
У нас давно не было статей про фотошоп — последняя про клавиатурные сокращения, рекомендую освежить в памяти.
Сегодня я хочу рассказать о том, как в фотошопе можно изменять размер прямоугольника со скругленными углами (Rounded Rectangle), не искажая формы углов.
Работая в фотошопе, мы давольно часто используем инструмент Rounded Rectangle. А после появления в CSS свойства border-radius и поддержки этого свойства браузерами, все чаще и чаще.
Но такая простая операция, как изменение размера может ввести в замешательство. Дело в том, что обычная операция трансформации (Ctrl+T / Cmd+T) искажает скругленный угол и после трансформации получается такая картина:
Для того, чтобы не допустить такого искажения, необходимо воспользоваться инструментом Direct Selection Tool (A):
Выделяем пару углов нашего прямоугольника:
Теперь, взявшись за выделенные маркеры мы можем изменять размер прямоугольника, при этом форма углов останется нетронутой. Чтобы движение было по прямой, достаточно зажать Shift.
А результат такой трансформации выглядит так:
Надеюсь этот небольшой трюк окажется полезным.
Автор: Евгений Белодед
Сооснователь Временно.нет. Занимается проектированием интерфейсов, клиентским и серверным программированием в компании Comet Technologies.
Его твиттер и домашняя страничка.
Профиль в Google+ — Evgenij Beloded.
Расскажите друзьям
- Оцените статью:
Как изменить цвет формы в Photoshop — Креатив Брендана Уильямса
После создания формы в Photoshop у вас может не оказаться того цвета, который вы ищете. К счастью, есть множество простых способов изменить цвет любой созданной вами фигуры. От сплошных цветов до градиентов есть множество вариантов, которые подойдут вашему стилю. Давайте начнем с самого простого способа изменения цвета фигуры в Photoshop.
Чтобы изменить цвет формы в Photoshop, выберите слой с фигурой на панели слоев, затем нажмите U, чтобы активировать инструмент формы.На верхней панели настроек появится опция «Заливка». Щелкнув параметр «Заливка», выберите новый цвет из предоставленных образцов цвета, который будет применяться к вашей форме.
Этот простой метод позволяет изменить цвет фигуры за секунды, но это только верхушка айсберга. Итак, давайте углубимся в этот процесс, чтобы предоставить вам самые разнообразные варианты изменения цвета!
Как изменить цвет формы в Photoshop
Шаг 1. Создайте новый слой-фигуру
Давайте не будем забегать вперед и начнем менять цвета, прежде чем у вас появится форма!
Нажмите U на клавиатуре, чтобы получить доступ к инструментам фигур, или найдите его на панели инструментов, чтобы создать новую форму.
В Photoshop доступны различные инструменты фигур: круги, прямоугольники, треугольники и пользовательские формы. Чтобы найти эти различные инструменты, нажмите и удерживайте значок инструмента формы, чтобы открыть соответствующие инструменты.
Как вариант, вы можете нажать Shift + U , чтобы переключаться между различными параметрами инструмента формы.
Выбрав нужный инструмент формы, щелкните и растяните холст, чтобы создать новую форму. Это добавит вашу фигуру на холст и создаст новый слой-фигуру на панели слоев.
Если вам сложно создать форму, как показано выше, убедитесь, что для вашего режима инструмента установлено значение «Форма» на верхней панели настроек.
Шаг 2: Выберите слой-фигуру на панели слоев
Это должно быть сделано автоматически, если вы только что создали новую фигуру на холсте. Если нет, просто нажмите на слой-фигуру, чтобы выбрать его, отмеченный выделением.
Шаг 3. Выберите инструмент «Форма»
Выделив слой-фигуру, убедитесь, что инструмент «Форма» активен, чтобы отобразить параметры заливки и обводки цветом на верхней панели настроек.
Шаг 4. Нажмите «Заполнить» на верхней панели настроек.
Теперь вы увидите настройки «Заливка» и «Обводка» на верхней панели настроек. Пока ваш слой-фигура выбран, вы увидите здесь отображаемые активные цвета.
Чтобы изменить общий цвет вашей формы, щелкните на опции «Заливка».
Откроется панель с различными предустановленными образцами цветов и списком недавно использованных или выбранных цветов. Они предоставляют быстрый способ найти сплошной цвет для добавления к вашей форме.
Если вы не видите нужный цвет, нажмите на палитру цветов в верхнем правом углу этой панели.
В появившемся палитре цветов вы можете выбрать идеальный цвет для заливки вашей формы. Затем, когда вы будете довольны, нажмите ОК, чтобы применить цвет к вашей фигуре.
После изменения цвета заливки к вашей фигуре будет применен новый цвет!
Шаг 5. Щелкните параметр «Обводка» на верхней панели настроек.
Параметр обводки управляет цветом контура вашей формы.В этом примере мне не нужен контур вокруг моей фигуры. Следующие шаги расскажут, как сделать контур прозрачным. Чтобы узнать, как обрисовать что-либо в Photoshop, ознакомьтесь с этим уроком.
Щелкните настройку обводки, выберите белое поле с красной линией, проходящей через него, чтобы сделать контур невидимым. Таким образом, вы увидите только цвет заливки вашей формы.
Шаг 6: Полюбуйтесь новыми цветами!
С помощью этих простых шагов вы теперь успешно изменили цвет вашей формы в Photoshop.
Как изменить цвет растрированной формы в Photoshop
Чтобы изменить цвет растеризованной формы, создайте новый слой цветовой заливки, выбрав «Слой»> «Новый слой заливки»> «Сплошной цвет» и установите желаемый цвет. Поместив слой заливки над слоем формы, добавьте обтравочную маску к слою цветовой заливки, чтобы заполнить форму новым цветом.
Если ваша фигура растрирована, метод, описанный в предыдущем разделе, больше не будет работать. К счастью, использование слоя с цветной заливкой позволяет легко решить эту проблему.
После растрирования фигуры у вас остается один слой растеризованной фигуры на панели слоев. Теперь вам нужно создать слой с цветной заливкой над этой фигурой.
Чтобы создать новый слой цветовой заливки, перейдите в Слой > Новый слой заливки> Сплошной цвет . Из появившихся опций переименуйте слой, чтобы он оставался организованным, затем выберите цвет, который хотите добавить к своей форме. Не волнуйтесь; это можно изменить позже.
Выбрав цвет, убедитесь, что ваш слой цветовой заливки находится на выше слоя-фигуры на панели слоев.
Теперь щелкните правой кнопкой мыши слой цветовой заливки и выберите «Создать обтравочную маску».
Слой цветовой заливки будет ограничен формой, к которой он привязан, и заменит исходный цвет заливки.
Если вы хотите изменить этот цвет позже, просто щелкните значок слоя цветовой заливки, чтобы открыть палитру цветов и выбрать новый цвет.
Это еще один простой способ изменить цвет фигуры в Photoshop, который пригодится при работе с растрированными формами!
Как заполнить форму градиентом в Photoshop
Чтобы заполнить форму градиентом в Photoshop, создайте новый слой градиентной заливки, выбрав «Слой»> «Новый слой заливки»> «Градиент».После создания градиентной заливки поместите ее над слоем с фигурой, затем щелкните правой кнопкой мыши слой с градиентом и выберите «Создать обтравочную маску», чтобы заполнить форму градиентом.
Давайте разберем это подробнее.
Сначала создайте слой-фигуру, используя шаги, упомянутые ранее в этой статье, если вы еще этого не сделали. Затем перейдите к Layer> New Fill Layer> Gradient , чтобы создать новый слой градиентной заливки.
На панели градиентной заливки вы можете выбирать между широким диапазоном параметров градиента и получать доступ к редактору градиента.В качестве примера давайте создадим новый градиент.
Сначала щелкните Редактор градиента.
Затем откройте папку «Основные» и выберите предустановку градиента «Черный, белый».
В предварительном просмотре градиента дважды щелкните образцы черного и белого цветов, чтобы изменить их цвет. В этом примере я переключу свой градиент на что-то более красочное, а затем нажмите OK, чтобы выйти из редактора градиента.
Теперь вы можете выбрать настройки того, как будет выглядеть ваш градиент. В этом уроке я более подробно разбираю каждую из этих настроек, поэтому здесь я буду краток.
Поскольку мне нужен градиент, переходящий в линию от одного цвета к другому, я выберу параметр «Линейный градиент». Затем я отрегулирую угол, чтобы изменить источник градиента.
Когда вы будете довольны внесенными вами изменениями, нажмите OK, чтобы выйти из параметров градиентной заливки.
Теперь градиент захватит весь холст, но не беспокойтесь! Обтравочные маски здесь, чтобы спасти положение. Просто щелкните правой кнопкой мыши слой градиентной заливки и выберите «Создать обтравочную маску».”
Теперь градиент будет виден только внутри слоя формы, к которому он привязан, эффективно заполняя вашу форму градиентом в Photoshop!
Если позже вы захотите отредактировать градиентную заливку, вы можете дважды щелкнуть по миниатюре заливки градиентного слоя, чтобы изменить настройки.
Как сделать цвет фигуры прозрачным в Photoshop
Чтобы сделать цвет заливки фигуры прозрачным в Photoshop, выберите слой-фигуру на панели «Слои», затем выберите инструмент «Фигура» (U).На верхней панели настроек нажмите на опцию «Заливка» и выберите образец белого цвета с красной линией через него. Теперь цвет заливки вашей фигуры прозрачный.
Это может быть чрезвычайно полезно, если вам нужен только контур фигуры, а не сплошные цвета.
Чтобы лучше понять, давайте разберем процесс шаг за шагом.
Сначала выберите слой-фигуру на панели «Слои» или создайте новую фигуру, если вы еще этого не сделали.
Теперь откройте инструмент Shape Tool, чтобы отобразить настройки формы на верхней панели.Из предложенных здесь вариантов нажмите «Заливка».
Внутри появившейся панели вы заметите образец белого цвета с красной линией через него. Он представляет собой прозрачность, поэтому, когда он выбран, цвет вашей формы будет невидимым.
На данный момент ваша форма полностью прозрачна, но давайте добавим контур, чтобы мы могли использовать эту форму для чего-то. Нажав на опцию «Обводка», выберите любой цвет, которым будет выделена прозрачная доля. Затем отрегулируйте ширину обводки, чтобы изменить толщину контура фигуры.
Теперь у вас остался только контур вашей фигуры, который идеально подходит для стилизации ваших изображений!
Используя шаги, которые вы узнали в этом посте, теперь вы знаете, как изменить цвет формы в Photoshop, как профессионал. От сплошных цветов, градиентов или прозрачных форм — все это можно сделать всего за несколько кликов!
Счастливого редактирования,
Брендан 🙂
Как изменить детали линий в Photoshop | Small Business
Если графика и изображения являются частью вашего профессионального рабочего процесса, Adobe Photoshop, вероятно, является одним из ваших основных ресурсов программного обеспечения.Когда вы используете инструменты формы Photoshop, вы создаете векторную графику в середине приложения для редактирования растровых изображений. Инструмент Photoshop Line рисует отдельные отрезки линии со стилистическими опциями. Не путайте его вывод с выводом инструмента «Перо», который вы используете для создания контуров, не содержащих ни цвета заливки, ни обводки контуров. Создав формы с помощью инструмента «Линия», вы можете редактировать их внешний вид на той же панели Photoshop, которую вы используете для установки параметров перед рисованием.
Переключитесь на инструмент Adobe Photoshop Line, вложенный с прямоугольником и другими инструментами формы.На панели параметров убедитесь, что в раскрывающемся меню селектора «Режим инструмента» в качестве текущего параметра отображается «Форма», а не «Путь» или «Пиксели». Чтобы изменить настройки существующей линии, щелкните изображение с помощью инструмента «Выбор контура».
Нажмите кнопку «Заливка» на панели параметров, чтобы открыть панель выбора цвета. Используйте четыре кнопки в верхней части панели, чтобы сделать линию прозрачной или применить сплошную, градиентную или узорную заливку. Выберите недавно использованный цвет из полосы образцов или более широкого диапазона предустановок, которые представляют содержимое панели «Образцы».Нажмите кнопку с изображением радуги, чтобы открыть палитру цветов, или нажмите кнопку в форме шестеренки, чтобы выбрать из готовых цветовых библиотек, подходящих для различных задач вывода, включая печать точечных и триадных цветов.
Нажмите кнопку «Обводка» на панели параметров, чтобы открыть другую панель выбора цвета, на этот раз для дополнительной обводки, которую вы можете применить к внешнему краю вашей линии. Выберите один из тех же цветов, доступных для заливок. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите ее в раскрывающемся меню.
Откройте раскрывающееся меню «Тип обводки» без метки на панели параметров, чтобы выбрать стиль обводки, окружающей вашу линию. Вы можете выбрать пунктирную, штриховую или более сложную обработку краев и указать, как будут отображаться концы линий и углы. Вы также можете назначить обводку для применения к внутренней, внешней или центральной части контура, определяющего вашу векторную линию.
Введите ширину и высоту на панели параметров, чтобы создать или изменить размеры вашей линии с помощью чисел. Если вы рисуете линию, щелкнув и перетаскивая рабочую область документа, или выбираете существующую линию, чтобы изменить ее внешний вид, ваши операции определяют значения, отображаемые в этих полях ввода данных.
Откройте немаркированное меню «Операции с контурами» на панели параметров, чтобы определить, что происходит при рисовании линии. Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать из существующих линий или фигур. Остальные режимы добавляют новую форму к существующему выбранному векторному слою; удалить часть новой линии, которая перекрывает существующую форму; ограничьте новую линию частью, которая пересекается с существующей формой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете.Обратите внимание, что каждая рисуемая линия создает новый контур на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты формы» в меню «Операции с контуром» на панели параметров после того, как нарисовали несколько фигур на единый векторный слой.
Откройте немаркированное меню «Расположение путей» на панели параметров, чтобы изменить порядок наложения нескольких путей на одном векторном слое. Вынося фигуру вперед, вы можете изменить внешний вид, созданный комбинацией собранных вместе фигур.
Нажмите кнопку «Параметры геометрии» в форме шестеренки без надписи на панели параметров, чтобы открыть контекстно-зависимое меню параметров, специфичных для инструментов формы и пера. Если вы создаете новую линию, а не редактируете уже нарисованную, используйте это меню для выбора стилей стрелок для одного или обоих концов вашей линии.
Введите число в поле «Вес» панели параметров, чтобы определить толщину линии без добавления к ней штрихов. Если вы используете другой инструмент фигуры — Многоугольник или Пользовательская фигура — это поле данных изменяется контекстно, чтобы отражать свойства типа фигуры, которую вы рисуете, включая размер стороны многоугольника или заранее подготовленный дизайн пользовательской фигуры.
Активируйте флажок «Выровнять края» на панели параметров, чтобы нарисовать линию, которая совпадает с базовой сеткой пикселей, определяемой разрешением вашего файла. Это помогает сохранять резкость векторных форм при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные формы в пикселях.
Добавьте к вашей фигуре падающую тень, узорную заливку, внешнее свечение или другой элемент стиля слоя. Откройте меню «Слой», найдите его подменю «Стиль слоя» и выберите имя стилистического эффекта, который вы хотите добавить.Вернитесь в это подменю, чтобы добавить к своей строке больше стилей. Вы также можете получить доступ к этим эффектам с помощью немаркированной кнопки «Стиль слоя» в нижней части панели «Слои».
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Когда вы вводите толщину штриха для инструмента «Линия», вы можете переопределить текущую единицу измерения, отображаемую линейками Photoshop, введя значение, за которым следует имя единицы.Ввод «1 дюйм» или «1 дюйм» дает тот же результат. Вы также можете использовать сантиметры, миллиметры, точки, картинки и пиксели. Вы можете настроить линейки для отображения процентов размеров файла, но вы не можете использовать эту единицу для ввода веса штриха.
- Ширина и высота линии изменяются при добавлении к ней обводки.
- Значок слоя для каждой формы, которую вы рисуете с помощью инструмента «Линия», отображает внешний вид вашей линии, включая цвета заливки и обводки, а не общий значок, указывающий тип содержимого на слое.
- Удерживайте нажатой клавишу «Shift», чтобы ограничить вывод инструмента «Линия» углами с шагом 45 градусов. Откройте панель «Информация», чтобы увидеть, под каким углом вы рисуете.
Предупреждения
- Нельзя добавлять стрелки к существующей строке.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Преобразование контура в слой формы в Photoshop
Среди многих мощных инструментов Photoshop есть король королей: инструмент «Перо». Этот инструмент окутан личными анекдотами о замешательстве и разочаровании. Хотя создание контуров с помощью инструмента «Перо» поначалу сложно, с практикой процесс становится проще и стоит затраченных усилий. Каждый путь является векторным, что означает, что вы можете масштабировать его больше или меньше без потери качества.
Но пути могут быть очень неприятными, если вы не знаете, как их использовать. Я хотел бы осветить процесс преобразования контура в слой-фигуру. Если вы еще не знали, слои-фигуры — это просто пути, которые могут содержать заливки и контуры. Это также означает, что вы можете применять эффекты слоя и даже фильтры, если вы конвертируете их в смарт-объект. Обратите внимание, что путь — это просто набор точек, таких как контур, который может стать выделением. Это сырье для форм, но не сама форма.
1. Рисование пути
Сначала создайте новый документ и просто нарисуйте любой путь на холсте. Вы можете нарисовать сумасшедшую случайную форму или потратить время на создание простой иконки. Я создал относительно плоскую галочку, которая выглядит так:
Обратите внимание, что вам нужно завершить путь, чтобы создать форму. Это означает, что после создания первой точки привязки вы должны разместить еще несколько на документе и при необходимости согнуть / скрутить их. Верните фигуру полностью туда, где вы начали, и нажмите на первую опорную точку, чтобы замкнуть путь.Когда вы собираетесь закрыть путь, рядом со значком пера появится маленький кружок.
После этого вы заметите, что в палитре путей находится завершенный путь. По умолчанию это называется Work Path , но вы можете переименовать его, чтобы сохранить путь для дальнейшего использования.
2. Время формы!
Выбрав рабочий контур, перейдите к строке меню и нажмите Layer -> New Fill Layer. В меню появятся три новых параметра, которые определяют, как будет выглядеть ваша форма.Лучший выбор — «Сплошной цвет…», потому что это значение по умолчанию для каждой формы.
Даже при сплошном цвете заливки вы все равно можете получить градиентный или узорчатый фон, используя эффекты слоя. Но если вы хотите опробовать разные методы, не стесняйтесь экспериментировать.
Как только вы щелкнете по любому из этих вариантов (а пока сделаем сплошной цвет), появится окно «Новый слой». Вы можете дать этому слою-фигуру имя, непрозрачность или режим наложения. Но все это можно изменить позже, поэтому просто нажмите ОК, а затем вы можете выбрать цвет заливки.По умолчанию будет выбран ваш цвет переднего плана, но вы можете изменить его при необходимости.
Если вы хотите изменить цвет заливки слоя-фигуры позже, просто дважды щелкните значок слоя в палитре слоев. Или вы можете выбрать один из инструментов формы (не имеет значения, какой из них) и при выборе только что созданного слоя формы просто измените параметр заливки прямо на панели параметров.
3. Добавление эффектов
Когда у вас есть слой-фигура, с ним легко манипулировать. Вы можете выбрать любой из эффектов слоя для создания таких деталей, как тени, текстуры, градиенты или аналогичные параметры.Поскольку слой-фигура является векторным, вы можете нажать CTRL + T и преобразовать графику в любой размер без потери качества. Эффекты слоя также будут масштабироваться соответствующим образом.
Если щелкнуть правой кнопкой мыши слой-фигуру и выбрать «Преобразовать в смарт-объект», сама фигура теперь доступна для редактирования в файле .PSB. Подобно формату файлов PSD (PhotoShop Document), PSB (PhotoShop Big) содержит информацию о пикселях, которая относится к фильтрам, эффектам слоев, графике и, конечно же, векторной работе. Иногда вы найдете файлы PSB как отдельные документы, но в этом случае PSB будет сохранен в документе PSD.Это позволяет вам добавлять к векторному элементу то, что называется интеллектуальными фильтрами, для чего обычно требуются деструктивные фильтры.
По сути, смарт-объект похож на разделенное на разделы изображение, хранящееся в основном документе. При преобразовании слоя формы в смарт-объект данные не теряются, и использование смарт-объекта дает немало преимуществ. Все зависит от того, что вам нужно сделать с фигурой.
Также имейте в виду, что ваш путь должен быть доступен в палитре путей.Поэтому, если вы решили изменить опорные точки фигуры, но вам нужна другая копия, вы всегда можете перестроить новый слой фигуры из исходного контура, выполнив шаги, описанные выше.
Как изменить цвет фигуры в Photoshop после ее рисования?
Вопрос задан • 11.07.19По какой-то причине кажется невозможным изменить цвет прямоугольника, нарисованного в Photoshop, после того, как я его нарисовал.Я могу изменить цвет нового, который хочу нарисовать, но как только он нарисован, похоже, нет никакого способа изменить свойства формы. Некоторое время я гуглил, но кажется, что это настолько просто, что для этого нет руководств или никто не знает, что я имею в виду. Пожалуйста, кто-нибудь может объяснить, как изменить цвет фигуры * после * того, как я нарисовал это в фотошопе, спасибо
Перейдите к слою с этой формой и дважды щелкните миниатюру формы внутри этого слоя.
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите эксперта и познакомьтесь онлайн. Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ SS ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
| Команда «Преобразовать в форму» создает слой-фигуру из текущего контура. Этот метод позволяет нам, например, «векторизовать» растровое изображение следующим образом:
В качестве альтернативы вы можете заполнить активный контур градиентом (Слой> Новый слой заливки> Градиент) или узором (Слой> Новый слой заливки> Узор). |
Что это такое и как их использовать
Фигуры Photoshop — это векторные изображения, размер которых можно увеличивать или уменьшать без ухудшения качества изображения. Лучшее в использовании Shapes — это то, что это экономит ваше время.Например, мало кто может нарисовать идеальный круг (особенно мышкой). Если щелкнуть, перетащить и нарисовать векторное изображение, а не рисовать его вручную с помощью одного из инструментов пера, вы можете нарисовать произвольную форму за считанные секунды.
Вы начинаете с выбора инструмента Фигуры. По умолчанию используется прямоугольная форма, поэтому ищите квадрат на панели инструментов (в настоящее время седьмой значок снизу между выделением контура и инструментом «Рука»). Вы можете выбрать один из инструментов «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» или «Пользовательская форма».
Photoshop нестандартные формы
Photoshop предоставляет несколько библиотек пользовательских форм. Это не то же самое, что ваши персональные формы, которые вы можете создать с помощью инструмента «Перо». Это также не то же самое, что многие тысячи пользовательских форм, доступных для загрузки из Интернета. Фигуры Photoshop имеют расширение .csh , поэтому ищите файлы, которые заканчиваются на этот формат.
Инструмент «Произвольная форма» содержит библиотеку векторных фигур, которые помогут вам начать работу: деревья с листьями, дикие животные, лодки и цветы.Если у вас есть предыдущие версии Photoshop на вашем компьютере, вы можете импортировать все фигуры из этих коллекций фигур и умножить свою библиотеку. Щелкните значок шестеренки (верхний правый угол подменю Shape, затем перейдите в папку Adobe > Photoshop > Presets > Custom Shapes папку.
Выберите Все из списка файлов и нажмите кнопку Загрузить . Файл All включает еще 12 категорий фигур: Животные, Стрелки, Баннеры, Рамки, Музыка, Природа, Объекты, Орнаменты, Фигуры, Символы, Пузыри разговоров и Плитки.Если вы не хотите или не нуждаетесь в доступе ко всем этим фигурам, просто импортируйте или загрузите отдельные файлы, которые применимы.
JD Sartain / IDGВыберите фигуры для перетаскивания рисования векторных изображений
Как использовать и редактировать формы Photoshop
Чтобы найти и использовать фигуры Photoshop, выберите инструмент «Фигуры» на главной панели инструментов, щелкните правой кнопкой мыши, чтобы увидеть подменю, затем наведите курсор на фигуру, которую вы хотите использовать. Обратите внимание, что меню вверху меняется в зависимости от выбранной вами формы. Например, если вы выбрали «Многоугольник», выберите необходимое количество сторон в поле Sides (вверху, справа).Или, если вы выберете инструмент «Произвольная форма», в раскрывающемся списке «Фигуры» (также вверху, справа) отобразятся десятки векторных вариантов.
В верхнем меню также отображаются параметры редактирования «Заливка», «Обводка», «Ширина», «Высота» и «Форма» (например, «Объединить фигуры», «Пересечение фигур и т. Д.)», «Параметры выравнивания», «Объединить слои» (например, «На передний план», «На задний план» и т. Д.). .), параметры «Путь» (под значком шестеренки) и, наконец, функция «Выровнять края», которая выравнивает края векторных фигур по пиксельной сетке. Поэкспериментируйте с этими функциями, чтобы изменить или улучшить формы Photoshop.
Обратите внимание, что при выборе формы маркеры блока (называемые опорными точками) появляются в нескольких местах вокруг и по всей форме. Используйте эти точки для редактирования или повторного рисования формы. Например, щелкните точку привязки на правой стороне ствола листа и перетащите ручку вниз и вправо. Повторите процесс с левой стороны стебля листа.
При щелчке по одной из точек привязки появляется линия с точками на каждом конце (называемая точками направления). Щелкните одну из этих точек, затем с помощью курсора перетащите линию, пока стержень не изменится так, как вам нравится.Если вам нужно больше редактировать изображение, вы можете легко добавить дополнительные точки привязки с помощью инструмента «Перо» (или удалить их).
JD Sartain / IDGКак рисовать редактировать векторную фигуру с опорными точками
Как создавать собственные формы в Photoshop
Даже если вы не умеете рисовать, вы можете обвести изображение, верно? Вот как легко создавать свои собственные векторные фигуры в Photoshop. Во-первых, загрузите бесплатную картинку-раскраску из Интернета, например, из Super Coloring.Тогда попробуйте это:
1. Перейдите на страницу 3 (номера страниц внизу каждой страницы экрана), прокрутите вниз (или страницу вниз) четыре раза, затем дважды щелкните (выберите) рождественскую елку.
2. Щелкните изображение правой кнопкой мыши, затем выберите Сохранить изображение как …
3. Перейдите в папку «Изображения» и сохраните файл (в поле «Имя файла» появится файл simple-christmas-tree-colour-page.png).
4. Откройте файл в Photoshop.
5. Выберите Изображение > Размер изображения (или Alt + Ctrl + i (одновременно).
6. Текущий размер составляет 4,7 дюйма в ширину и 6,6 дюйма в высоту с разрешением 72 пикселя на дюйм. Измените количество пикселей на дюйм на 300. Это может немного размыться, но это нормально. Мы собираемся перерисовать это изображение, используя инструмент «Перо» и опорные точки, так что оно станет векторным изображением.
ВАЖНОЕ ПРИМЕЧАНИЕ: Всегда используйте, создавайте или преобразуйте свою работу с минимальным разрешением 300 пикселей на дюйм перед тем, как вносить какие-либо изменения или изменения. Вы всегда можете уменьшить размер изображения или разрешение с минимальным или нулевым качеством изображения.Однако вы не можете увеличить изображение с низким разрешением без ухудшения качества.
7. Сохраните файл с новыми настройками размера изображения.
8. Используйте инструмент Magic Wand и щелкните в любом месте фона (убедитесь, что выбран весь фон).
9. Выберите Выбрать > Инверсия (или Shift- Ctrl + i ), чтобы повторно выбрать дерево, затем выберите Правка > Копировать (или Ctrl + C ).
10. Откройте новый файл Photoshop: 8x10x 300 ppi и выберите Edit > Paste .Теперь, когда у нас есть векторное изображение, оригинал больше не нужен.
11. Выберите инструмент «Перо» на палитре «Инструменты» (внизу). В этом упражнении для начинающих толстые линии изображения являются плюсом.
12. Начните со звезды. Щелкните верхнюю точку звезды, и появится точка привязки. Щелкните следующую звезду, и появится еще одна точка привязки (соединенная с первой). Продолжайте движение по периметру звезды, затем закройте вектор, снова щелкнув первую исходную точку привязки.
13. Выберите Edit > Define Custom Shape , затем введите имя для своей формы и нажмите OK .
14. Снова выберите инструмент «Перо» и щелкните каждый угол первого раздела дерева.
15. Выберите Edit > Define Custom Shape еще раз. Назовите фигуру TreeTop и нажмите OK .
16. Повторите этот процесс для средней и нижней части дерева, а затем еще раз для стойки.
ПРИМЕЧАНИЕ: Каждый раз, когда вы создаете новый вектор, убедитесь, что у вас выбран Layer1, полный слой Christmas Tree.Каждый раз, когда определяется новый вектор, на панели «Слои» появляется новый слой. Назовите эти слои так же, как и Фигуры.
JD Sartain / IDGКак создавать собственные фигуры в Photoshop
Как рисовать, изменять форму и добавлять цвета или узоры в Photoshop Shapes
1. Как только все формы определены, вы можете использовать эти векторные формы снова и снова.
2. Откройте новый файл Photoshop размером 8x10x 300 пикселей на дюйм.
3. Выберите инструмент «Форма», затем инструмент «Пользовательская форма».
4. Перейдите в поле «Библиотека форм» в подменю и щелкните стрелку вниз справа.
5. Прокрутите раскрывающееся меню вниз и выберите векторную звезду.
6. Поместите курсор в верхний левый угол и перетащите его вниз и снова, пока звезда не приобретет нужный размер и форму.
7. Пока звезда все еще выделена — на панели «Слои» щелкните правой кнопкой мыши на векторном изображении.
8. Выберите Параметры наложения из подменю.
9.В диалоговом окне Layer Style щелкните слово Stroke (одного щелчка по полю будет недостаточно).
10. На панели Обводка выберите размер «6» пикселей для ширины обводки. Позиция = Снаружи; Режим наложения = Нормальный; Непрозрачность = 100%; Тип файла = Цвет; Цвет = черный; и нажмите ОК . Теперь у вашей звезды есть очертание. Без этой строки звезда была бы невидимой на странице.
11. Теперь снова щелкните правой кнопкой мыши слой Star1, выберите Blending Options > Patterns .Прокрутите библиотеку шаблонов и выберите тот, который выглядит как звездочка.
12. Повторите шаги с 1 по 11, чтобы перетащить и нарисовать оставшиеся слои, а также добавить контур и узорную заливку.
13. Добавьте цвет или градиент к фону, и готово (или вроде того). Получилась простая детская картинка елки со звездой наверху. Но теперь вы знаете, как создавать свои собственные формы.
14. Сохраните файл с именем (мы будем использовать Star1) и создадим другую индивидуальную форму.
JD Sartain / IDGКак рисовать изменение формы, редактирование и заливка пользовательских фигур
Преобразование шрифтов, крыльев, паутины и других маркеров символов в формы Photoshop
В старых версиях Photoshop преобразование шрифтов и других символов было не так просто. В версиях CS это проще простого.
1. Откройте новый файл и убедитесь, что панель символов / абзацев отображается на экране.
2. Измените шрифт на Wingdings и размер на 300 пунктов.
3. Выберите инструмент «Текст» и растяните текстовое поле.
4. Введите левую квадратную скобку, и на экране появится символ инь / янь.
5. Выберите Тип > Преобразовать в форму .
6. Выберите инструмент «Выбор контура» (черная стрелка на панели инструментов), и на символе инь / янь и вокруг него появятся несколько десятков точек привязки.
Этот символ теперь является векторным изображением, которое можно изменять, искажать, вращать, наклонять, деформировать; изменить перспективу, цвет; добавить множество эффектов, таких как Bevel, Emboss, Contouring, 3D; а также добавляйте текстуры, градиенты, узоры, тени, свечение и многое другое.Варианты бесконечны, потому что в Интернете доступны тысячи шрифтов с маркерами символов.
JD Sartain / IDGКак преобразовать маркеры и символы в векторные фигуры
Найдите бесплатные фигуры и маркеры в Photoshop
На любом сайте, на котором есть шрифты (а их десятки), будут маркированные маркеры. Например, попробуйте любой из них:
1001 Бесплатные шрифты
DaFont
Пространство шрифтов
1001 Шрифты
Городские шрифты
Ищите категории, называемые «Символы», «Пули», «Декоративные элементы», «Крылья» или «Орнаменты».
Чтобы загрузить формы Photoshop, попробуйте любую из этих:
Brusheezy
Shapes4free
Inspirationfeed
Шаблон Monster
Полная коллекция пользовательских фигур Photoshop
Или просто делайте то, что делаю я: ищите в Интернете «бесплатные формы Photoshop» или «бесплатные шрифты». Тогда экспериментируйте, играйте и получайте удовольствие!
фигур в Photoshop — javatpoint
Photoshop позволяет с легкостью рисовать векторные фигуры. Мы также можем преобразовать их в растровые или пиксельные формы.Он облегчает использование различных инструментов формы, таких как инструмент прямоугольника, инструмент прямоугольника со скругленными углами, инструмент эллипса, инструмент многоугольника и инструмент линии.
Мы можем создавать фигуры, используя инструменты фигур, и настраивать их, заполняя цветом, обводя выделенную область и добавляя другие эффекты. Добавляя эффекты, мы можем настроить внешний вид обводки и формы. Мы также можем редактировать формы, настраивая их. Photoshop позволяет нам легко настраивать слой-фигуру.
Большинство людей думают, что Photoshop — это только редактор растровых изображений, когда дело доходит до векторной задачи; они думают, что это будет сделано с помощью Adobe Illustrator.Но это не правда; мы можем выполнять несколько векторных задач с помощью Photoshop.
В этом разделе мы обсудим инструменты фигур Photoshop и их использование; далее мы нарисуем несколько фигур с помощью этих инструментов.
Инструменты формы Photoshop
Photoshop поддерживает пять инструментов формы, а именно:
Он также предоставляет дополнительную опцию в инструментах формы, инструмент произвольной формы , который используется для создания произвольной формы.
Как следует из названий инструментов, они соответственно создают формы.Например, когда мы выбираем инструмент «Прямоугольник» и рисуем любой рисунок на холсте изображения, он начинает рисовать в форме прямоугольника.
Давайте подробно обсудим эти инструменты:
Инструмент «Прямоугольник»
Сначала создайте новую пустую диаграмму, чтобы рисовать разные формы. Чтобы создать новую пустую диаграмму, нажмите клавиши Ctrl + N или выберите «Новый параметр» в меню файла.
Когда мы выбираем инструмент «Прямоугольник» и начинаем рисовать что-то на холсте изображения, он будет рисовать искусство в прямоугольной форме.Чтобы нарисовать фигуру, выберите от начальной точки и перетащите ее к конечной точке.
Красный цвет установлен в качестве цвета фона по умолчанию, поэтому красный цвет автоматически заполняет форму.
Инструмент прямоугольника со скругленными углами
Инструмент «Прямоугольник со скругленными углами» используется для рисования прямоугольника со скругленными углами. По сути, это прямоугольник со скругленными углами.
Мы можем установить радиус прямоугольника в верхнем меню, чтобы края были более округлыми. В основном он используется для создания кнопки в веб-дизайне.
Инструмент «Эллипс»
Инструмент «Эллипс» используется для создания эллиптической формы или круга. Мы можем легко создать круг или эллипс с помощью инструмента эллипс. Чтобы создать круг, выберите центральную точку и нарисуйте круг или эллипс, перетащив курсор.
Инструмент «Многоугольник»
Инструмент «Многоугольник» используется для создания формы многоугольника. Мы можем установить стороны многоугольника столько, сколько нам нужно в цепочке многоугольников.
Чтобы задать слайды многоугольника, введите количество сторон в поле сторон на верхней панели инструментов.
Инструмент линии
Инструмент «Линия» используется для рисования линии. Чтобы нарисовать линию, выберите начальную точку и перетащите курсор мыши к конечной точке. Чтобы нарисовать горизонтальную или вертикальную линию, удерживайте клавишу Shift, растягивая линию.
Как нарисовать форму в Photoshop
Формы необходимы для любого произведения искусства. Photoshop позволяет гибко рисовать фигуры с помощью нескольких инструментов; все, что нам нужно, чтобы выбрать подходящий инструмент, чтобы нарисовать форму.
Чтобы нарисовать фигуру в Photoshop, выполните следующие действия:
- Выберите инструмент «Форма»
- Установить параметры инструмента формы
- Нарисовать фигуру
- Изменить свойства формы
Параметры инструмента формы
Панель параметров инструмента Фигура находится в верхней части холста изображения:
На панели параметров можно найти следующие параметры:
- Режим: Параметр режима устанавливает такой режим, как «Форма», «Путь» и «Пиксели» для активированного инструмента «Форма».
- Заливка: Параметр заливки позволяет заливать цветом форму.
- Обводка: Обводит фигуру, определяя цвет, ширину и тип обводки фигуры.
- W&H: Этот параметр используется для указания ширины и высоты фигуры вручную.
- Операции контура: Операция контура определяет способ взаимодействия ваших фигур с другими фигурами.
- Выравнивание пути: Параметр выравнивания пути определяет выравнивание и распределяет компоненты формы.
- Расположение пути: Параметр расположения пути определяет порядок наложения формы.
- Дополнительные параметры формы и пути: Инструмент дополнительных параметров формы и пути отображается в виде значка шестеренки. Это позволяет нам установить дополнительные параметры формы и пути, такие как ширина и цвет пути отображения на экране.
Полезные клавиши и методы для рисования формы
Некоторые клавиши очень полезны при рисовании формы. Эти клавиши позволяют правильно рисовать форму.Обсудим их:
Клавиша Shift: Клавиша Shift — очень полезная клавиша при рисовании фигуры. Он имеет несколько различных применений; например, чтобы нарисовать прямую линию, удерживайте клавишу Shift. По сути, он поддерживает соотношение ширины и высоты.
Ниже приведены некоторые варианты использования клавиши Shift:
- Для рисования горизонтальных или вертикальных линий.
- Для создания квадрата с помощью инструмента «Прямоугольник». Удерживайте клавишу Shift при рисовании прямоугольника; это создаст квадрат.
- Для создания круга с помощью инструмента эллипса (удерживайте клавишу Shift при рисовании эллипса).
- Для создания пропорционального многоугольника с помощью инструмента многоугольник (удерживайте клавишу Shift).
- При рисовании произвольной формы удерживание клавиши Shift гарантирует, что форма сохраняет соотношение ширины и высоты.
Клавиша Alt (Windows) или Option (Mac): Клавиша Alt / Option используется для создания объекта с центром в выбранной точке. Если мы не выберем клавишу Alt / Option, объект будет создан в направлении перетаскивания.
Shift и клавиша Option / Alt: При одновременном нажатии клавиш Shift и Alt / Option используется для создания пропорционально ограниченного объекта с центром в точке, в которой вы щелкаете.
Щелкните инструмент формы: После выбора инструмента формы, если мы просто щелкнем холст изображения вместо того, чтобы перетаскивать его, откроется небольшое диалоговое окно, которое позволяет нам указать точный размер формы. Щелкните Ok , чтобы создать форму; он создаст форму в правом нижнем углу выбранной точки.
Пробел: Удерживая пробел, мы можем позиционировать наше пространство. Все, что нам нужно, это нажать клавишу пробела при перетаскивании фигуры. Он будет работать при перетаскивании вниз. Продолжайте удерживать кнопку, пока не разместите свою форму. Как только это будет сделано, оставьте клавишу пробела.
Панель параметров: Панель параметров — это меню, доступное в верхней части рабочей области. Когда мы выбираем инструмент, панель параметров будет динамически изменена. Он отобразит параметры, которые вам потребуются для выбранного инструмента формы.Например, если мы выберем инструмент «Прямоугольник со скругленными углами», мы сможем найти несколько параметров, таких как цвет, радиус и т. Д., На панели параметров.
Аналогичным образом, инструмент «Многоугольник» предлагает возможность определить количество слайдов для многоугольной формы. А инструмент «Линия» позволяет определить толщину линии. Кроме того, есть возможность добавить стрелку к строке.
Изменить содержимое слоя: Мы можем настроить форму, изменив содержимое слоя. Выберите слой-фигуру на панели слоев и примените стиль и эффекты слоев.Мы также можем редактировать или удалять эффекты. Далее мы можем обводить или заполнить форму.
Редактировать векторную траекторию: Инструмент «Прямое выделение» позволяет нам изменять ход траектории. Таким образом, мы можем настроить внешний вид фигуры.
Создание рабочих контуров или фигур с пиксельной заливкой: Панель параметров предоставляет возможность создать несколько других фигур и рабочих контуров или добавить пиксель в текущую активную форму. Временные пути полезны для выделения или масок.
Заливка и обводка формы
Чтобы заполнить или обвести фигуру, выполните следующие действия:
- Выберите слой-фигуру на панели слоев
- Чтобы заполнить или обвести фигуру, воспользуйтесь одним из следующих способов:
- Выберите фигуру, которую хотите залить цветом, перейдите на панель параметров, выберите цвет и стиль и примените их.
- Вы также можете сделать то же самое, перейдя на панель Properties и выбрав опцию типа заливки или обводки.
- Мы также можем выбрать вариант заливки или обводки во всплывающем меню. Доступны три варианта: Solid Color, Gradient или Pattern .
Сплошной цвет: Параметр Сплошной цвет позволяет заливать сплошные цвета. Он заполняет фигуру текущим цветом переднего плана. Мы также можем использовать палитру цветов или параметры предустановки цвета, чтобы выбрать другой цвет.
Градиент: Параметр «Градиент» позволяет нам заливать цвета градиента.Цвета градиента — это смесь цветов. Когда мы выберем эту опцию, отобразится диалоговое окно редактора градиента, установите градиент из этого диалогового окна. Мы также можем установить следующие дополнительные параметры градиента:
- Мы можем указать угол градиента, под которым будет применяться градиент.
- Ориентация градиента.
- Форма градиента.
- Размер градиента.
Шаблон: Эта опция позволяет нам выбрать узор из всплывающего меню и применить дополнительные параметры, такие как:
- Угол, под которым мы хотим применить узор
- Размер выкройки в масштабе.
