Изменение цвета фона формы и ее элементов
Изменение цвета фона формы и ее элементов
Основным параметром, определяющим внешний вид формы, является цвет ее фона. Поэтому при выборе цвета фона необходимо руководствоваться тем, для каких целей предназначена разрабатываемая форма и как в дальнейшем планируется ее использовать. Напомним, что для форм, выводимых на печать, лучше использовать менее яркие цвета, поскольку цветной фон или фон с рисунком потребуют больших затрат на расходные материалы для принтера.
Цвет фона раздела формы или ее элемента определяется значением свойства Цвет фона (Back Color). В форме, созданной с помощью Мастера форм, фон всех ее разделов зависит от стиля оформления, выбранного при ее создании. Например, к форме «Форма_Сотрудники» был применен автоформат Стандартный (Standard), который задает светло-серый цвет фона.
Чтобы изменить цвет фона раздела формы или ее элемента:
- Выделите раздел или элемент формы, цвет фона которого нужно изменить, щелкнув левой кнопкой мыши по пустой области внутри раздела (заголовка, области данных или примечания) либо по элементу формы (например, по метке, списку или полю).

- На панели инструментов Формат (форма/отчет) (Formatting (Form/Report)) нажмите стрелку справа от кнопки Цвет заливки/фона (Fill/Back Color). Появится палитра цветов.
- Выберите в палитре нужный цвет.
Заметим, что цвет фона раздела формы в Access устанавливается независимо от цвета фона других разделов. Поэтому, чтобы поменять цвет всех разделов, нужно задать новый цвет для каждого раздела отдельно.

Можно задать прозрачный цвет фона не только меткам, но и таким элементам управления, как текстовые поля и раскрывающиеся списки. Для этого выделите элемент управления одного из упомянутых типов, а затем в списке

Изменение фонового рисунка формы
В качестве фона формы Access 2010 позволяет задавать не только гладкие цвета, но и растровые рисунки, хранящиеся в разнообразных графических форматах, таких как WMF и BMP. В комплект поставки Access 2010 входит несколько растровых рисунков, которые хранятся в папке \Microsoft Office\OfficelO\Bitmaps\Styles.
Чтобы задать фоновый рисунок для формы:
- В режиме Конструктора выделите всю форму. Для этого щелкните левой кнопкой мыши по квадратику в верхнем левом углу окна Конструктора формы, где пересекаются вертикальная и горизонтальная линейки.

- На панели инструментов Конструктор форм (Form Design) нажмите кнопку Свойства (Properties). Появится окно свойств формы.
- Раскройте вкладку Макет (Format) в окне свойств формы и с помощью полосы прокрутки переместитесь в копец списка свойств, где находится свойство Рисунок (Picture).
- В поле свойства Рисунок введите путь и имя файла рисунка либо воспользуйтесь Построителем: поместите точку ввода в поле
 Это диалоговое окно является стандартным диалоговым окном открытия файлов в Windows. После того как файл рисунка будет найден, выделите его название, а затем нажмите кнопку
Это диалоговое окно является стандартным диалоговым окном открытия файлов в Windows. После того как файл рисунка будет найден, выделите его название, а затем нажмите кнопку - Чтобы закрыть окно свойств формы, нажмите кнопку Закрыть (Close) вверху окна.
В отличие от цветов фона, фоновый рисунок распространяется на все разделы формы. Чтобы удалить фоновый рисунок, просто удалите содержимое текстового поля свойства Рисунок.
Кроме того, с помощью свойств, сгруппированных на вкладке Макет окна свойств формы, можно настроить отображение фонового рисунка. Свойство Тип рисунка (Picture Type) определяет метод, используемый Access для присоединения рисунка к форме. Выберите в раскрывающемся списке этого свойства элемент  Если же имеется много форм, использующих один и тот же фоновый рисунок, то в раскрывающемся списке выберите элемент Связанный (Linked), что позволит уменьшить использование дискового пространства путем включения фонового рисунка в форму при помощи связи с файлом рисунка.
Если же имеется много форм, использующих один и тот же фоновый рисунок, то в раскрывающемся списке выберите элемент Связанный (Linked), что позволит уменьшить использование дискового пространства путем включения фонового рисунка в форму при помощи связи с файлом рисунка.
С помощью свойства Масштабы рисунка
Чтобы определить положение фонового рисунка, выберите один из следующих элементов раскрывающегося списка свойства

Замечание
Чтобы фоновый рисунок центрировался относительно формы, а не окна формы, установите для свойства Выравнивание рисунка значение По центру формы, а не По центру.
Если свойство Мозаичное заполнение (Picture Tiling) имеет значение Да (Yes), то в окне формы или во всей форме (в зависимости от значения свойства
После изменения значения свойства результат этого изменения немедленно отображается в форме.
Диалоговое окно Настройки: 2D (Пользователь, Графическая обработка)
Вызов диалогового окна:
В этом диалоговом окне указываются персональные для работы в графическом редакторе, например, настройки цвета, форма курсора и отображение невидимых элементов.
Доступны следующие элементы диалогового окна:
Групповое поле «Цветовые настройки»
Схема:
 Имена цветовых схем указывают на цвет фона: Можно выбрать белый, черный или серый фон. Цвета отдельных элементов настроены в соответствии с выбранным фоном.
Имена цветовых схем указывают на цвет фона: Можно выбрать белый, черный или серый фон. Цвета отдельных элементов настроены в соответствии с выбранным фоном.Графический символ:
Символы, которым присвоена функция с видом представления Графика, могут выводиться с использованием другого цвета. С помощью […] откройте диалоговое окно Выбор цвета. Выберите требуемый цвет.
Внешний символ:
Символы, которым присвоена функция с видом представления Внешн., могут выводиться с использованием другого цвета. С помощью кнопки […] откройте диалоговое окно Выбор цвета. Выберите требуемый цвет.
Парная перекрестная ссылка:
Символы, которым присвоена функция с видом представления Парная перекрестная ссылка, могут выводиться с использованием другого цвета. С помощью кнопки […] откройте диалоговое окно Выбор цвета. Выберите требуемый цвет.
Невидимые элементы:
Элементы, которым присвоено свойство Невидимый, при необходимости можно просмотреть или распечатать. С помощью кнопки […] откройте диалоговое окно Выбор цвета. Выберите там желаемый цвет, в котором представлены такие элементы.
С помощью кнопки […] откройте диалоговое окно Выбор цвета. Выберите там желаемый цвет, в котором представлены такие элементы.
Отслеживание потенциала:
Соединения с одинаковым потенциалом, сигналом или сетью можно выделить цветом. С помощью кнопки […] откройте диалоговое окно Выбор цвета. Выберите требуемый цвет.
Групповое поле «Курсор»
Представление:
Выберите в раскрывающемся поле, должен ли выводиться как перекрестие или как «малый крест».
Представление в виде перекрестия при размещении символов и макросов:
Если этот флажок установлен, курсор при размещении символов и макросов всегда имеет форму перекрестия (независимо от прежней курсора).
Скроллинг:
Здесь настраивается работа колесика мыши во время прокрутки:
- Как обработка текста: При прокручивании колесика мыши содержимое экрана перемещается вверх / вниз.
 [Ctrl] + прокрутка увеличивает / уменьшает фрагмент экрана.
[Ctrl] + прокрутка увеличивает / уменьшает фрагмент экрана. - Как CAD: При прокручивании колесика мыши фрагмент экрана увеличивается / уменьшается. [Ctrl] + прокрутка перемещает содержимое экрана вверх / вниз.
Минимальный размер шрифта:
Независимо от фактически настроенного размера шрифта можно определить минимальный размер шрифта для представления текстов на экране. Однако эта настройка не влияет на настройки печати.
Если этот флажок установлен, все тексты, фактический размер шрифта которых меньше, чем минимальный размер, указанный в соседнем поле, будут отображаться с минимальным допустимым размером шрифта.
Если этот флажок снят, тексты будут отображаться с фактически настроенным размером шрифта.
Отображать невидимые элементы:
Если установлен этот флажок, на страницах проекта выводятся элементы, помеченные как «Невидимый». Невидимые элементы имеют другой цвет.
Печать / экспорт невидимых элементов:
Если этот флажок установлен, элементы, помеченные как ‘невидимые’, также выводятся на печать и экспортируются при экспорте (например, в PDF и ).
Если этот флажок не установлен, печатаются / экспортируются только видимые элементы.
Отображать всплывающие подсказки:
При установленном флажке в графическом редакторе (2D и 3D) выводится краткий информационный текст, если курсор помещается на кнопки.
Показать имена свойств:
Если этот флажок установлен, во всех проектах для всех размещенных свойств будут отображаться имена свойств, а присвоенные значения будут скрыты.
Если этот флажок снят, значения размещенных свойств будут отображаться. Это настройка по умолчанию.
Стандартные размеры сетки:
В полях Размер сетки A-Размер сетки E можно настроить пять разных размеров сетки. В графическом редакторе эти размеры сетки можно выбрать с помощью соответствующих кнопок до в «Вид».
В графическом редакторе эти размеры сетки можно выбрать с помощью соответствующих кнопок до в «Вид».
См. также
Графический редактор
Применение цвета к HTML элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML элементам с помощью CSS.
К счастью, присвоить цвет к HTML элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)- Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color- Цвет фона текста.

text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.
text-decoration-color(en-US)По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color.text-emphasis-color(en-US)Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и <textarea> (en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color(en-US)- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)- Задаёт единый цвет для всех сторон границы элемента.
border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока.
 Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый. border-inline-start-color(en-US) andborder-inline-end-color(en-US)- Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств
writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше.
- SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение.- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды:
Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. "#rrggbbaa"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. Альфа канал представлен
Альфа канал представлен 0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. "#rgba"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией
Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%. alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция
В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный чёрный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка).
 Средние значения — это буквальная серая область.
Средние значения — это буквальная серая область. - Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать. Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс ., который определит эти общие свойства: box
box
.box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker.value + ".";
}, false);The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change (en-US) event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about. If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
- Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Дизайн формы входа на сайт
Что вы будете создавать
Sketch, созданный классными разработчиками из Bohemian Coding, является отличной программой для дизайна интерфейса. Этот урок для новичков как раз будет введением в дизайн в Sketch. Вам не нужно иметь каких-то навыков работы с программой, необходимо только немного свободного времени на обучение чему-то новому.
Я покажу, как сделать простой артборд, как создать формы, используя инструменты, булевские операции, панель инспектора и список слоев. Мы научимся менять свойства, упорядочивать слои, импортировать изображения и много других важных аспектов процесса создания дизайна в Sketch.
1. Создаем артборд в Sketch
Шаг 1
Давайте начнем с создания нового документа. Вы уже открывали Sketch 3? Ну вот, это все, что вам нужно сделать! Я поясню: по умолчанию Sketch предлагает бесконечный холст для работы. Вы можете начать создавать элементы дизайна, не опасаясь за дефицит рабочего пространства.
Давайте пойдем дальше и создадим артборд. Артборды позволяют создавать фреймы фиксированного размера на бесконечном холсте Sketch.
Чтобы создать новый артборд, перейдите в меню Insert > Artboard (A) на панели инструментов или в главном меню. Кликните и протяните артборд на холст. Вы увидите, как Sketch отобразит значения ширины и высоты. Создайте артборд размером 600 x 800 пикселей.
Подсказка: Можно создать столько артбордов, сколько нужно. Мы также можем менять название артборда в списке слоев (Layer List) на экране слева, или изменить его положение и размеры, используя панель инспектора (Inspector) на экране справа. Удалить артборды можно клавишей Supr или Delete, когда артборд выделен.
Например, давайте воспользуемся инспектором, чтобы изменить позицию артборда на X=0 Y=0. Как вариант, можно просто протянуть его по артборду на нужную позицию.
Подсказка: Перейдите в меню View > Show Grid (Вид > Показать сетку), чтобы активировать сетку по умолчанию, которая предусмотрена в Sketch. Это поможет вам позиционировать объекты точно так, как вам нужно.
Шаг 2
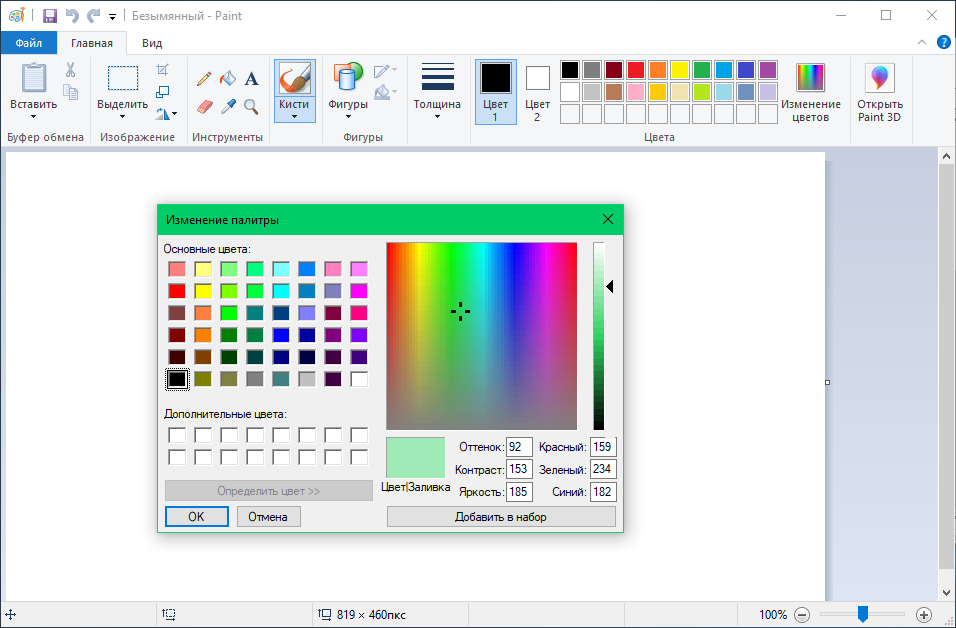
Теперь мы изменим цвет артборда. Это поможет нам в будущих шагах. Выберите артборд и посмотрите в панель инспектора. Выберите опцию Background Color (цвет фона) и нажмите на выбор цвета справа. Появится селектор цвета, показывая различные цветовые свойства и опции. Выберите нужный вам оттенок. В принципе неважно, какой цвет вы выберите, но для этого примера давайте остановимся на теплом сером цвете.
Ваш артборд готов, и можно начать создавать базовый макет!
2. Дизайн основы
Шаг 1
Перейдите по меню Insert > Shape > Rectangle (R) (прямоугольник). Создайте прямоугольник размером 360 x 500 пикселей на вашем артборде. Как и в случае с созданием артбордов, вы можете нарисовать произвольный прямоугольник и настроить его параметры через панель инспектора. Лучше отобразить сетку, так будет проще делать настройки.
Шаг 2
Выделив прямоугольник, посмотрите на панель инспектора. Удалите границы формы, сняв с них галочку. Нажмите Fill (заливка) и выберите белый цвет. Также можно задать закругленные углы в панели инспектора; сдвиньте слайдер Radius (радиус) вправо или введите 10 в поле ввода.
Шаг 3
Создайте круг 40 x 40 пикселей, выбрав инструмент овала – Insert > Shape > Oval. Помните, вы можете нарисовать произвольный овал, и изменить его размер и другие параметры в инспекторе. Теперь поместите кружок в середину верхнего края прямоугольника. Используйте инструмент масштаба (Zoom tool) в панели инструментов, если нужно увеличить изображение.
Шаг 4
Создайте другой кружок, на этот раз размером 20 x 20 пикселей. Выровняйте его по центру первого круга. Когда будете передвигать круг, вы увидите линии смартгайдов, которые помогают выравнивать объекты.
Кстати, чтобы проверить, правильно ли выровнен весь ваш контент, удерживайте клавишу option (⌥) на клавиатуре. Sketch поможет получить точные измерения в пикселях, показывающие расстояния между объектами. Например:
Это такая большая помощь! Спасибо, Sketch!
Шаг 4
Теперь мы превратим двойной кружок в единичное “кольцо”. Выделите оба круга либо напрямую, либо через список слоев. В панели инструментов (Toolbar) кликните на Substract (Вычесть).
Теперь у нас новая комплексная фигура:
Выделите этот новый объект и прямоугольник. Теперь нажмите на опцию Union (объединить), чтобы получилась конечная фигура.
Что мы тут сделали? Когда нам необходима нестандартная фигура, нужно создавать ее самостоятельно. Мы можем нарисовать ее от руки инструментом “ручка”, но чаще всего нестандартную фигуру проще разбить на несколько стандартных. Можно также использовать для этого булевы операции. В Sketch предусмотрены булевы операторы union (объединить), subtract (вычесть), intersect (пересечь) и difference (разница). С их помощью можно получить разные сложные фигуры.
Эти функции являются неразрушающими операциями, поэтому можно редактировать параметры исходных базовых фигур-составляющих, легко выделяя их в списке слоев. Когда на холсте расположена фигура, состоящая из нескольких базовых фигур, посмотрите на список слоев. Вы увидите стрелочку раскрывающегося списка, при нажатии на которую выведется список базовых составляющих сложной фигуры. Справа можно выбрать булеву операцию индивидуально для каждой простой фигуры, если необходимо ее изменить.
Шаг 5
Наша базовая фигура почти готова! Убедитесь, что она выделена, посмотрите на панель инспектора, выберите Shadows (тени) и укажите следующие параметры: Color > R=38 G=30 B=10 Alpha=50, X=0, Y=20, Blur=20 и Spread=0. Это значения параметров цвета, положения, размытости и тени. В итоге у вас получится нечто такое:
3. Элементы формы регистрации
Форма регистрации не была бы таковой без полей и кнопочек, так что давайте нарисуем несколько!
Подсказка: Вы можете заблокировать свою основную фигуру, чтобы избежать ошибок и случайных передвижений. Выделите фигуру и перейдите в пункт меню Arrange > Lock Layer (Заблокировать слой). Небольшие замочки в списке слоев информируют о том, какие объекты заблокированы.
Шаг 1
Используя инструмент прямоугольника (R), нарисуйте фигуру размером 280 x 50 пикселей, удалите границу и укажите цвет заливки R=239 G=87 B=46, Radius=2, а также поместите ее, как показано на рисунке:
Шаг 2
Создайте еще один прямоугольник размером 280 x 70 пикселей, с параметром radius=2, установите толщину границы (border thickness) на 1 и цвет границы (border color) на R=234 G=234 B=234. Передвиньте этот прямоугольник поверх оранжевого, чтобы расстояние между ними было 10 пикселей. Продублируйте эту фигуру (Control-D), выделите копию и перетяните ее на 80 пикселей вверх.
Шаг 3
Создайте маленький квадрат 20 x 20 пикселей, используя инструмент прямоугольник (R). Залейте его белым цветом и установите параметры Radius=2 , border thickness=1 и border color на R=234 G=234 B=234. Передвиньте его на 10 пикселей вниз от оранжевого прямоугольника. Ваш артборд будет выглядеть так:
Шаг 4
ОК, теперь мы приправим форму регистрации текстовыми элементами вроде надписей и заполнителей. Выберите инструмент текст (Т) и кликните в любом месте на холсте, чтобы вставить текстовый слой. Вы сразу можете начать печатать после клика на холсте. Вы увидите изменения в инспекторе, в котором теперь отображаются все применяемые к тексту параметры.
Подсказка: Вы также можете кликнуть и немного протянуть по холсту, чтобы создать текстовый блок фиксированного размера. Когда текст будет слишком большой, чтобы вместиться в блок, он автоматически уменьшится. В отличие от блока с фиксированным размером, стандартный блок увеличивается автоматически, чтобы вместить весь печатаемый текст.
Добавьте текст “USERNAME” (имя пользователя) и настройте его параметры в инспекторе. Используйте шрифт Montserrat font, Weight=Regular, Size=11, Spacing=1, Color > R=204 G=204 B=204.
Снова выберите инструмент текст (T) и добавьте текст “Armando” (или любое другое имя). В этот раз параметры текста будут такие: Montserrat font, Weight=Regular, Size=24, Spacing=0, Color > R=113 G=87 B=44. Выберите оба фрагмента текста и расположите их, как показано на рисунке:
Шаг 5
Таким способом мы разграничим метку поля и введенный текст в первом поле. Продублируйте текстовые слои и передвиньте их во второй прямоугольник на 80 пикселей ниже. Измените текст на “PASSWORD” и “*******”.
Шаг 6
Добавьте другие текстовые слои и используйте атрибуты, как показано ниже. Используйте шрифт Open Sans font.
Вы увидите, что ссылка “Forgot your password” (забыли пароль) подчеркнута. Чтобы достичь такого эффекта, кликните на кнопку Text options (опции текста), чтобы перейти к декоративным эффектам. Выберите второй эффект, когда текстовый слой выделен.
А вот и результат:
Пара слов о хорошей организации слоев
На данный момент нужно посмотреть на список слоев. Хорошей идеей было бы начать организовывать и переименовывать слои, а также логически группировать элементы. Переименуйте объекты, кликнув на них дважды или кликнув правой кнопкой мыши и выбрав опцию Rename (переименовать). Чтобы создать группу слоев, просто выберите один или несколько слоев и нажмите на иконку Group (группировать) в панели инструментов. Вы также можете перетаскивать объекты из группы в группу в списке слоев.
Главная цель таких мер – привести беспорядочный список слоев в более элегантный и организованный вид. Следовать этой рекомендации будет полезно в каждом вашем проекте, а не только конкретно в этом уроке.
4. Добавляем логотип
Мы уже создали элементы формы входа. Настало время добавить логотип.
Шаг 1
Откройте файл logo_icon.svg, который я предоставил во вложениях к этому уроку. Вы увидите, как создавался логотип. Все фигуры можно легко редактировать.
Шаг 2
Используя инструмент прямоугольник (R), создайте прямоугольник размером 30 x 60 пикселей и разместите его, как показано на изображении внизу. Здесь не очень важно расположить его на 100% идеально. Помните, вы можете отобразить сетку, нажав клавишу option (⌥) на клавиатуре. В этом случае Sketch покажет точные расстояния.
Шаг 3
Теперь в списке слоев перетяните слой Path в группу “Shape”. Расположите его вверху. У вас получится новая составная фигура. В этом и есть сила булевых операций и векторных фигур в Sketch!
Шаг 4
Вы помните, когда мы говорили об этих крошечных иконках справа от ваших базовых контуров? Мы можем выбирать разные булевы операторы для каждой базовой фигуры индивидуально. Давайте изменим оператор для первой на Substract, а для второй – на Difference.
Шаг 5
Это простой шаг. Убедитесь, что ваша составная фигура выделена. Перейдите на меню Layer > Paths > Flatten. Таким образом, вы утратите ваши составные контуры и возможность редактировать их параметры, но это облегчит следующий шаг.
Шаг 6
Фигура должна быть выделена. Перейдите на панель инструментов и нажмите на иконку Edit (редактировать). Вы заметите некоторые изменения в панели инспектора и в самой фигуре. Выделите все векторные точки, перетащив на холст.
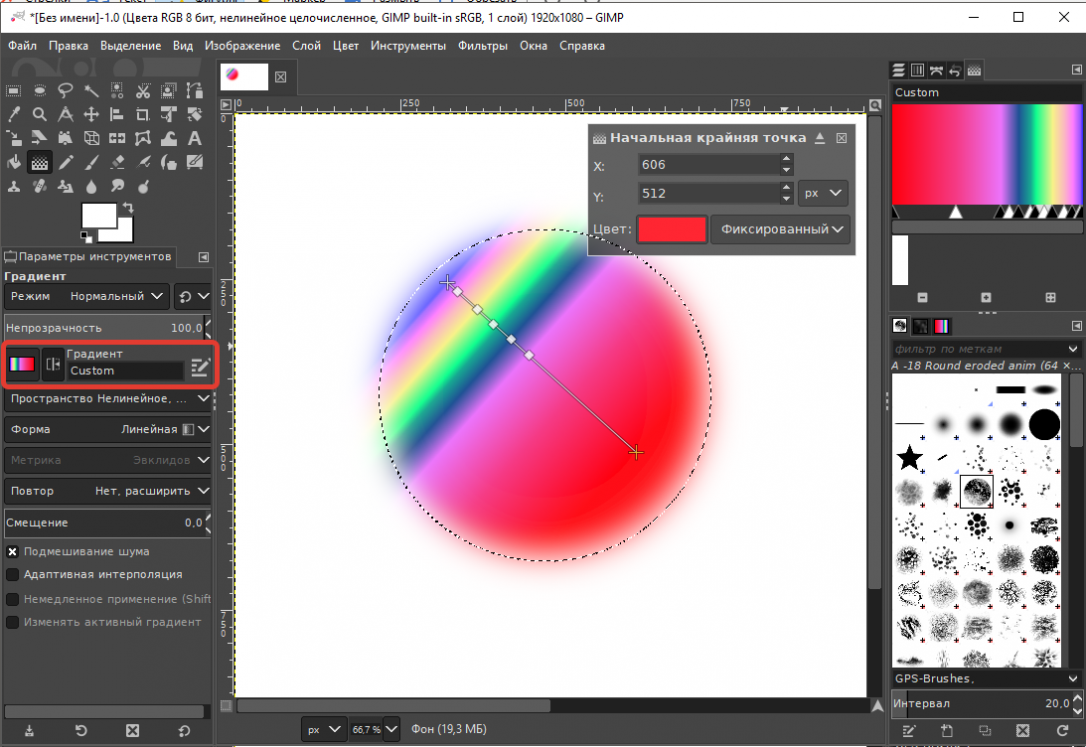
Перейдите на панель инспектора Edit и назначьте параметру Corners (углы) значение 5. Кликните на параметре Fill (заливка), чтобы показать окно опций заливки, выберите второй тип заливки, который называется Linear gradient (линейный градиент). Вы увидите, как точки соединяются линией, которая накладывается на ваш слой. Каждая точка на линии отображает стоп-цвет в градиенте.
Чтобы изменить цвет одной из стоп-точек, кликните на ней. Вы увидите селектор цвета в инспекторе, в котором можно указать новый цвет градиента. Выберите новое значение оттенка для выбранной точки. Мы можем указать для одной точки оттенок R=245 G=166 B=35 и R=239 G=87 B=46 для второй. Вы можете изменить цвета напрямую в селекторе цвета.
Вот такой будет конечный вид иконки:
Шаг 7
Скопируйте фигуру и вставьте ее в форму логина.
Шаг 8
Логотип почти готов, так что просто добавьте какой-нибудь произвольный текст. Напечатайте то, что вам хочется. Я для этого урока использовал текст “myapp”, со следующими параметрами:
Наша форма входа готова!
5. Добавляем фон
Шаг 1
Sketch позволяет нам работать с растровыми изображениями также удобно, как и с векторными объектами. Для фона я выберу изображение из Unsplash. Там потрясающие фотографии! Я выберу вот эту, сделанную Nick West.
Вернемся к вашему документу. Выберите ваш артборд в списке слоев и выберите пункт меню Insert > Image, чтобы выбрать изображение. Предупреждаю: эта фотография огромна! Мы ее уменьшим слегка через панель инспектора, поменяв размеры на 1280 x 876 пикселей. Установите позицию фотографии X=0 Y=0 и убедитесь, что оно находится внизу вашего списка слоев.
Подсказка: Если вы импортируете изображение, пока выделен артборд, ваше изображение автоматически замаскируется под размеры артборда. Выньте слой из группы артборда, чтобы размаскировать его. Более детально о маскировании объектов рассказано в официальной документации.
Шаг 2
В Sketch мы можем играться с цветами существующего изображения, используя панель настройки цвета (Color Adjust), которая находится в инспекторе. Настройте параметры Saturation на 0 и Contrast на 1,9.
Теперь создайте прямоугольник размером 600 x 800 пикселей, используя Insert > Shape > Rectangle (R). Поместите его в позицию X=0 Y=0. В списке слоев передвиньте слой фигуры только поверх слоя с изображением. Продублируйте его и установите следующие параметры для этих прямоугольников: для первого прямоугольника установите Opacity=100%, Blending=Multiply, Color > R=173 G=166 B=152. Для второго (который расположен как раз над первым) установите Opacity=50%, Blending=Normal, Color > R=173 G=166 B=152.
Вы справились!
Вот как должен выглядеть конечный результат.
Я надеюсь, что вам понравился мой урок…
Но подождите, тут еще кое-что есть!
Поскольку вы создаете элемент пользовательского интерфейса, может быть очень полезно добавить некоторые детали в форму логина, вам так не кажется? У интерфейса формы есть множество аспектов; различные состояния и отклик. Все приемы, которые я описал в этом уроке, помогут вам создать дополнительные элементы, включая:
Как думаете, вы справитесь? Если вы застряли на чем-то, или вы хотите о чем-то меня спросить, просто оставьте комментарий здесь или найдите меня на Twitter. Мне очень интересно, что у вас получится!
Как изменить цвет по умолчанию выделенного текста с помощью CSS
Содержание ¶
- Как изменить цвет шрифта при выделении текста
- Как изменить фоновый цвет при выделении текста
- Как изменить цвет тени при выборе текста
- Как изменить цвет полей Textarea и Input при выборе текста
- Как изменить цвет выбранного изображения
- Как создать разные эффекты выделения для одного и того же элемента на одной странице
- Как применить эффекты выделения для всей страницы
Каждый раз, когда пользователь выбирает текст для выделения, автоматически применяется какой-нибудь фоновый цвет, а иногда может меняться цвет текста. Если вы раньше не заметили этого, просто выделите это предложение, чтобы увидеть фоновый цвет текста.
Если вам не нравится синий цвет, или по какой-либо другой причине (например, это может быть связано с дизайном вашей веб-страницы) вы хотите изменить цвет выделения, CSS3 дает эту возможность!
Псевдоэлемент ::selection является известной функцией CSS3, который переопределяет цвет выделенного текста на уровне браузера или системы. Он также дает возможность указать цвет и фон для выбранного пользователем текста.
Можно изменить цвет/фоновый цвет определенных элементов или всей веб-страницы.
Количество свойств, используемых с этим псевдоэлементом, ограничено. С помощью псевдоэлемента ::selection можно изменить значения только трех свойств (color, background-color и text-shadow). В этой статье мы покажем, каким будет эффект для каждого из этих свойств.
Для максимальной совместимости браузера используйте расширение -moz- для поддержки в Firefox (::-moz-selection).
Как изменить цвет шрифта при выделении текста¶
Чтобы изменить цвет элемента, необходимо добавить стиль к элементу с помощью псевдоэлемента ::selection. Можно изменить только цвет шрифта, а также цвет шрифта вместе с фоном.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.green::-moz-selection{
color: #8ebf42;
}
.green::selection{
color: #8ebf42;
background-color: initial;
}
.bg-green::-moz-selection{
background-color: #8ebf42;
}
.bg-green::selection{
background-color: #8ebf42;
}
.bg-transparent::-moz-selection{
color: #8ebf42;
background-color: transparent;
}
.bg-transparent::selection{
color: #8ebf42;
background-color: transparent;
}
.white-green::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
.white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>В этом примере фоновый цвет по умолчанию — это цвет данного сайта.
Как изменить фоновый цвет при выделении текста¶
Здесь нужно применить то же самое, только для фонового цвета. Просто добавьте стиль к элементу с помощью ::selection и установите выбранный вами цвет для свойства background-color.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.green::-moz-selection{
background-color: #8ebf42;
}
.green::selection{
background-color: #8ebf42;
}
.yellow::-moz-selection{
background-color: #ffcc00;
}
.yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>В случае, если не хотите фоновый цвет при выделении текста, установите свойство background-color со значением «transparent».
Как изменить цвет тени при выборе текста¶
Используйте дальше псевдоэлемент ::selection для добавления, удаления или изменения вида текстовой тени при выделении.
Вам необходимо только установить свойство text-shadow для псевдоэлемента ::selection.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.shadow2{
text-shadow: 1px 1px 1px;
}
.shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>Как изменить цвет полей Textarea и Input при выборе текста¶
Также возможно изменить цвет при выделении текста для полей <textarea> и <input>. Давайте рассмотрим пример с псевдоэлементом ::selection с элементами textarea и input:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
input::-moz-selection{
color: #1c87c9;
background-color: #eee;
}
input::selection{
color: #1c87c9;
background-color: #eee;
}
textarea::-moz-selection{
color: white;
background-color: #8ebf42;
}
textarea::selection{
color: white;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Элемент input</p>
<form><input type="text" value="Выделите этот input текст" /></form>
<p>Элемент textarea</p>
<textarea rows="5" cols="25">Выделите этот textarea текст</textarea>
</body>
</html>Как изменить цвет выбранного изображения¶
Вы можете изменить цвет выделенного изображения с помощью псевдоэлемента ::selection. Смотрите пример сами:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
img {
padding: 10px;
}
#img2::-moz-selection{
background-color: #d9d9d9;
}
#img2::selection{
background-color: #d9d9d9;
}
</style>
</head>
<body>
<p>Здесь второе изображение при выделении становится серым.</p>
<p>Выделите обе изображения, чтобы увидеть разницу.</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>Представьте, что у вас есть 4 параграфа, и вы хотите применить разные цвета для каждого из них по отдельности.
В таком случае необходимо изменить цвет выделения для разных параграфов или разных разделов страницы.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p.green::selection {
background: #8ebf42;
}
p.green::-moz-selection {
background: #8ebf42;
}
p.blue::selection {
background: #1c87c9;
}
p.blue::-moz-selection {
background: #1c87c9;
}
p.yellow::selection {
background: #ffcc00;
}
p.yellow::-moz-selection {
background: #ffcc00;
}
p.red::selection {
background: #ff6666;
}
p.red::-moz-selection {
background: #ff6666;
}
</style>
</head>
<body>
<p>Выберите текст, и он выделится зеленым цветом.</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.
Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.¶
Применение эффектов выделения к определенным элементам может быть напрасной потерей времени, если просто необходимо иметь одинаковый эффект для всей страницы вашего сайта. Использование псевдоэлемента ::selection дает возможность задать цвет выделения для всей страницы без его применения к определенным элементам.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
::selection{
color: #fff;
background-color: #8ebf42;
</style>
</head>
<body>
<h4>Выберите несколько элементов на странице и увидите белый цвет выделения, а фоновый цвет установлен в зеленый для всей страницы.</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>::selection поддерживается многими браузерами. Проблема совместимости с Firefox решается при помощи добавления префикса -moz- перед селектором. В случае планшетов и мобильных устройств данный селектор не поддерживается в iOS Safari и Opera Mini.
Не рекомендуется полагаться на нестандартные функции CSS, если есть высокий риск, что веб-браузер может без предупреждения в любой момент удалить поддержку для неофициального CSS селектора или псевдоэлемента .
Добавление стиля с помощью этого псевдоэлемента в соответствии с цветами вашего сайта (вместо использования скучного синего фонового цвета при выделении текста) может сделать вашу веб-страницу интересным. Для определенной части вашей страницы можете выбрать фоновый цвет выделения или применить разные цвета для разных частей.
Как изменить цвет замещающего текста поля формы
Из этого туториала Вы узнаете, как изменить цвет замещающего текста (placeholder text color) поля формы.
Как изменить цвет замещающего текста поля формы
Замещающий текст поля формы содержит подсказку, которая указывает ожидаемые данные в поле. Это может быть пример или краткое описание ожидаемой информации. Краткая подсказка отображается в поле до того, как пользователь начнёт вводить данные.
По умолчанию, замещающий текст светло-серый (таким его отображают браузеры). Для того чтобы добавить к этому тексту пользовательские стили, Вам нужно будет использовать браузерные префиксы для свойств CSS.
Для того чтобы изменить цвет замещающего текста, следуйте таким инструкциям:
Составьте код в соответствии со следующей информацией (обратите внимание, что Вам необходимо добавить один и тот же код 4 раза для каждого браузерного префикса):
Этот код изменит цвет замещающего текста для полей ввода следующих типов: текст, поиск, ссылка, телефон, адрес электронной почты, и пароль:
input::-webkit-input-placeholder { color: red !important; } input:-moz-placeholder { /* Firefox 18- */ color: red !important; } input::-moz-placeholder { /* Firefox 19+ */ color: red !important; } input:-ms-input-placeholder { color: red !important; }Следующий код изменит цвет замещающего текста для текстовой области (text area) (где, как правило, вводится основное сообщение контактной формы):
textarea::-webkit-input-placeholder { color: green !important; } textarea:-moz-placeholder { /* Firefox 18- */ color: green !important; } textarea::-moz-placeholder { /* Firefox 19+ */ color: green !important; } textarea:-ms-input-placeholder { color: green !important; }Следующий код изменит цвет замещающего текста для отдельного типа ввода, в нашем случае — адрес электронной почты (email):
input[type="email"]::-webkit-input-placeholder { color: blue !important; } input[type="email"]:-moz-placeholder { /* Firefox 18- */ color: blue !important; } input[type="email"]::-moz-placeholder { /* Firefox 19+ */ color: blue !important; } input[type="email"]:-ms-input-placeholder { color: blue !important; }
Выберите файл, в который Вы добавите код. Вы можете добавить его в любой файл CSS вашего сайта, но мы приготовили для Вас список файлов, в которые рекомендуется добавлять правила CSS для разных типов движков сайтов:
Шаблоны CMS:
- Темы WordPress (Темы WooCommerce/Jigoshop) /wp-content/themes/themeXXXXX/style.css
- Шаблоны Joomla (Шаблоны VirtueMart) /templates/themeXXXX/css/template.css
- Темы Drupal /sites/all/themes/themeXXX/css/style.css
- Шаблоны Web (HTML5) /css/style.css
Шаблоны E-commerce:
- Темы Magento /skin/frontend/default/themeXXX/css/styles.css
- Темы PrestaShop /themes/themeXXXX/css/global.css
- Темы OpenCart /catalog/view/theme/themeXXX/stylesheet/stylesheet.css
- Темы ZenCart /includes/templates/themeXXX/css/stylesheet.css
- Шаблоны osCommerce /css/stylesheet.css
- Шаблоны Shopify style.css.liquid
Сохраните изменения и загрузите файлы CSS на ваш сервер.
Вы можете также ознакомиться с детальным туториалом ниже:
Как изменить цвет замещающего текста поля формы
Как поменять цвет рабочего стола в Windows 10
Автор fshoke На чтение 4 мин. Опубликовано
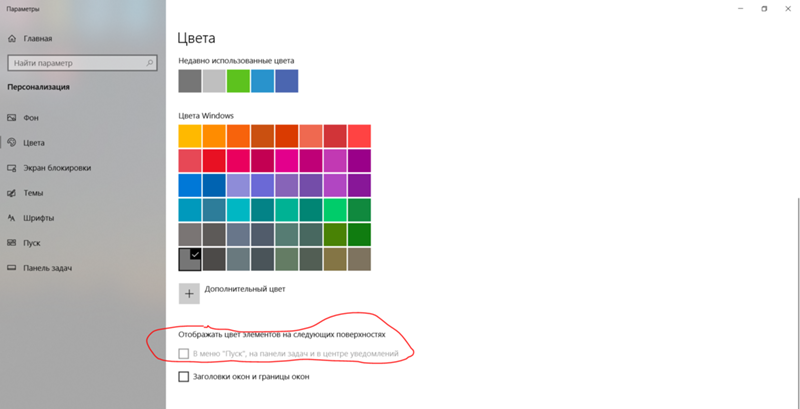
Как оказалось, в Windows 10 не так просто поменять цвет рабочего стола, как это было в предыдущих версиях этой операционной системы. Например, как следует поступить, если у вас есть картинка на рабочем столе, но вы не хотите ее растягивать по всей площади рабочего стола, а просто хотите задать подходящий для нее фон, выбрав его цвет? Давайте рассмотрим три варианта, как поменять цвет рабочего стола в Windows 10.
1. Меняем цвет рабочего стола с помощью Personalize
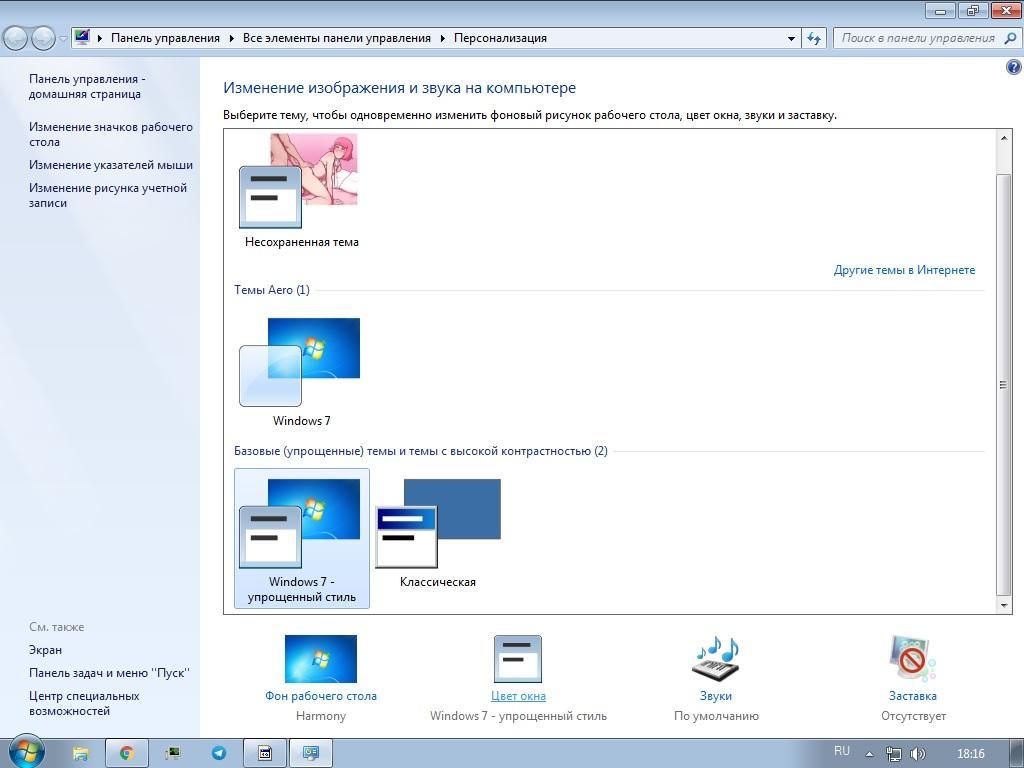
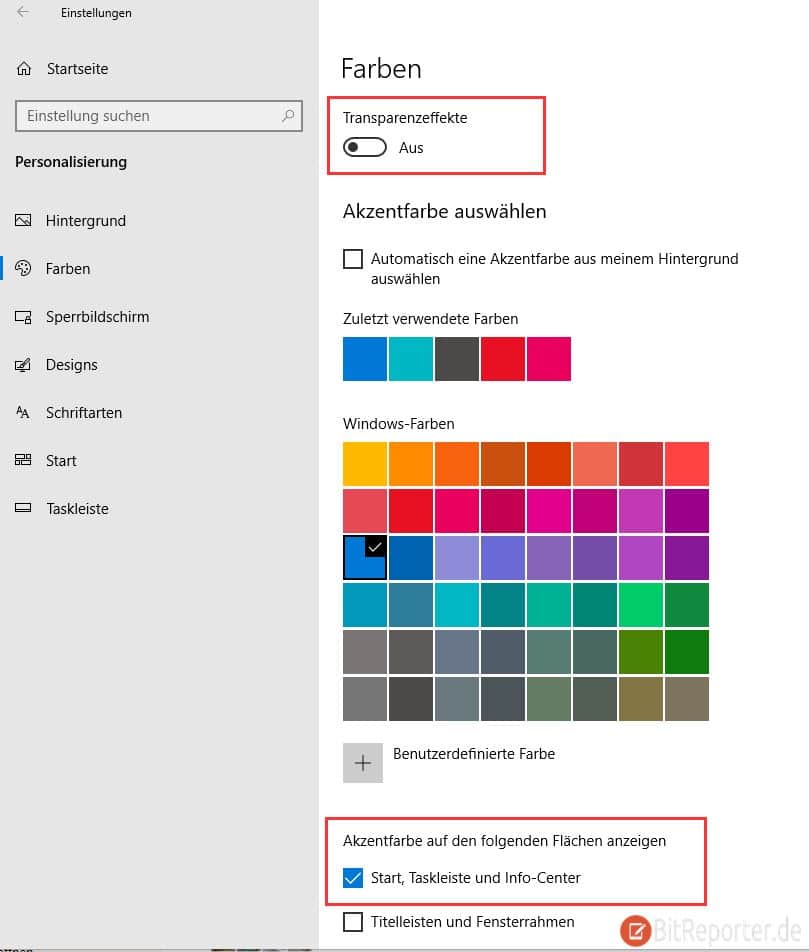
1.1. Кликаем по рабочему столу правой кнопкой мышки и выбираем в выпадающем меню пункт Personalize. В открывшейся форме выбираем слева пункт Background и в появившемся в центре формы выпадающем списке Background выбираем пункт Solid Color.
1.2. На этой же форме внизу появится возможность выбора любого из 32 доступных цветов рабочего стола. Как видите, цветовая палитра сильно ограничена, и вы не можете указать произвольный цвет для рабочего стола в формате RGB, как это можно было сделать в более ранних версиях Виндовс. Но не беспокойтесь об этом, дальше я расскажу об еще двух способах изменения цвета рабочего стола в Windows 10, где вы сможете задать любой цвет из 16777216 возможных оттенков. На этом шаге выберите мышкой тот цвет, который вам понравился.
1.3. Обратите внимание, если у вас была установлена картинка на рабочем столе, то после шага 1.2 она исчезла. Это странно, но факт. Для того, чтобы ее вернуть, необходимо на все той же форме, в списке Background снова выбрать пункт Picture. Откроется перечень доступных картинок, которые вы можете установить на рабочий стол. Среди этого перечня будет и ваша предыдущая картинка, которую вы установили раньше. Просто щелкните по ней, и она снова появится на вашем рабочем столе. При этом цвет фона вокруг картинки будет такой, какой вы выбрали на шаге 1.2.
Цель достигнута, и это был первый способ изменить цвет рабочего стола в Windows 10. Давайте рассмотрим второй способ.
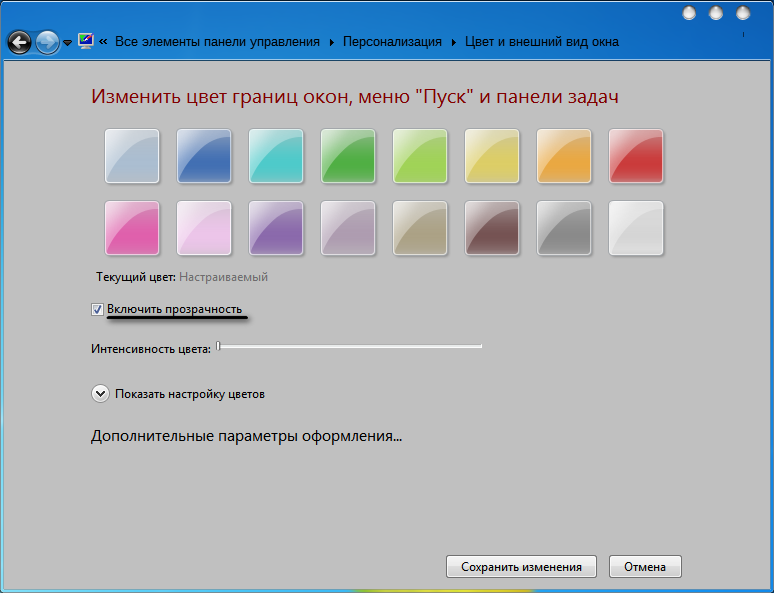
2. Меняем цвет рабочего стола с помощью командной строки
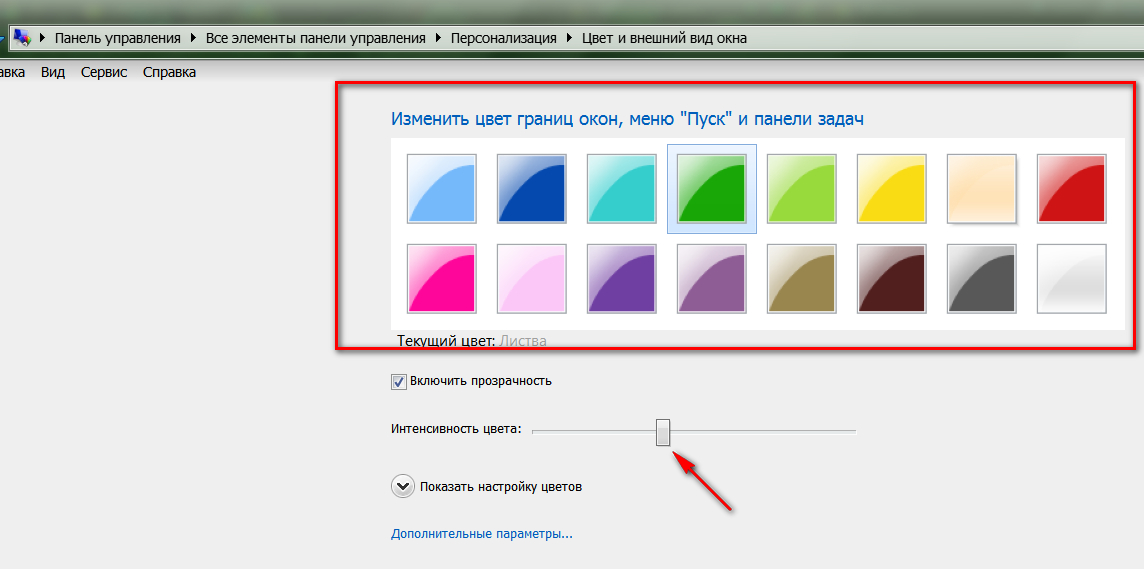
2.1. Запустите командную строку Виндовс с помощью комбинации клавиш WIN+R, скопируйте в нее следующую команду control /name Microsoft.Personalization /page pageWallpaper и нажмите кнопку Enter. Откроется следующее окно:
2.2. В самом низу открывшейся формы нажмите на пункт Change background color. Откроется окошко, уже знакомое вам по предыдущим версиям Виндовс, в котором вы сможете выбрать любой понравившийся вам цвет рабочего стола из всей цветовой гаммы RGB. Или ввести значение цвета вручную, например: белый цвет — (255, 255, 255), черный — (0, 0, 0), красный — (255, 0, 0) и так далее. Выбираете цвет и нажимаете кнопку Ok. Все готово, цвет рабочего стола изменен успешно, при этом обои рабочего стола остались на месте (если были установлены ранее).
3. Меняем цвет рабочего стола Windows 10 с помощью регистра
3.1. Запустите командную строку Виндовс с помощью комбинации клавиш WIN+R, скопируйте в нее следующую команду regedit и нажмите кнопку Enter. Откроется окно регистра операционной системы Windows 10:
3.2. В каталоге слева перейдите к папке Colors, а слева выберите настройку Background, которые расположена по следующему пути HKEY_CURRENT_USER\Control Panel\Colors\Background, кликните по ней правой кнопкой мышки и в открывшемся меню выберите пункт Modify.
3.3. Откроется маленькое окошко, в котором необходимо ввести значение для цвета рабочего стола операционной системы Windows 10. Оно вводится в поле Value data в формате RGB. Например: 255 255 255 или 0 0 0, без скобок и запятых. После ввода данных, нажмите кнопку Ok и перегрузите свой компьютер. После этого ваш рабочий стол будет иметь именно тот цвет, который вы указали в регистре системы.
Как видите, есть много способов изменения цвета рабочего стола в Windows 10, но самый простой из них описан в пункте 2. Надеюсь, эта информация была для вас полезной.
Word 2010: Работа с фигурами
Урок 14: Работа с фигурами
/ ru / word2010 / работа с гиперссылками / content /
Введение
В документ можно добавить различных форм , включая стрелки, выноски, квадраты, звезды и фигуры блок-схемы. Хотите выделить свое имя и адрес отдельно от остальной части резюме? Используйте линию. Вам нужно создать диаграмму, показывающую временную шкалу или процесс? Используйте фигуры блок-схемы.
В этом уроке вы узнаете, как вставить фигуру и в формате , изменив ее цвет заливки , цвет контура , стиль формы и эффекты тени .Кроме того, вы узнаете, как применять 3D-эффекты к фигурам.
Использование фигур
Большая коллекция фигурWord позволяет вам организовать и создать желаемое изображение. Хотя вам могут не понадобиться фигуры в каждом создаваемом вами документе, они могут добавить визуальной привлекательности. Чтобы эффективно использовать фигуры, вам нужно знать, как вставить форму и в формате , изменив ее цвет заливки , цвет контура и стиль формы , , а также добавить 3D-эффектов .
Чтобы вставить форму:
- Выберите вкладку Insert .
- Щелкните команду Фигуры . Команда формы
- Выберите фигуру из раскрывающегося меню.
- Щелкните и перетащите мышь, пока форма не станет желаемого размера. Создание новой формы
- Отпустите кнопку мыши.
Чтобы изменить размер фигуры:
- Щелкните фигуру, чтобы выделить ее.
- Щелкните и перетащите один из маркеров изменения размера по углам и сторонам формы, пока он не станет нужного размера.Изменение размера формы
- Чтобы повернуть фигуру, перетащите зеленую ручку . Вращение фигуры
- Некоторые фигуры также имеют одну или несколько желтых меток , которые можно использовать для изменения формы. Например, с помощью звездообразных фигур вы можете отрегулировать длину точек. Изменение формы
Если вы перетащите ручки изменения размера на любой из четырех углов, вы сможете изменить высоту и ширину в то же время. Ручки изменения размера в верхней или нижней части фигуры позволят вам изменить размер по вертикали , в то время как ручки слева и справа изменят размер фигуры по горизонтали .
Чтобы изменить порядок фигур:
Если одна форма перекрывает другую, вам может потребоваться изменить , упорядочив , чтобы правильная форма отображалась спереди. Вы можете перенести форму на передний или отправить его на задний . Если у вас несколько изображений, вы можете использовать Переместить вперед или Переместить назад для точной настройки порядка. Вы также можете переместить фигуру перед текстом или за текстом .
- Щелкните правой кнопкой мыши фигуру, которую хотите переместить.Щелкните правой кнопкой мыши фигуру
- В появившемся меню наведите указатель мыши на На передний план или На задний план . Появится несколько вариантов заказа. Выбор варианта заказа
- Выберите желаемый вариант заказа. Формы будут переупорядочены. Переупорядоченные формы
В некоторых случаях выбранный вами вариант упорядочивания не влияет на порядок фигур. В этом случае выберите тот же вариант еще раз или попробуйте другой вариант.
Изменение внешнего вида формы
Для изменения формы на другую:
- Выберите форму.Появится новая вкладка Format с Drawing Tools . Вкладка Format
- Щелкните вкладку Format .
- Щелкните команду Edit Shape . Команда Edit Shape
- Щелкните Change Shape , чтобы отобразить раскрывающийся список. Выбор новой формы
- Выберите нужную форму из списка. Новая форма
To изменить стиль формы:
- Выберите форму. Откроется вкладка Формат . Вкладка Формат
- Щелкните стрелку раскрывающегося списка Дополнительно в группе Стили фигур, чтобы отобразить дополнительные параметры стиля.Стрелка раскрывающегося списка «Дополнительно»
- Наведите курсор на стили, чтобы увидеть предварительный просмотр стиля в документе в реальном времени. Просмотр стилей фигур
- Выберите нужный стиль.
Чтобы изменить цвет заливки фигуры:
- Выберите форму. Откроется вкладка Формат .
- Выберите вкладку Формат .
- Щелкните команду Shape Fill , чтобы отобразить раскрывающийся список. Выбор цвета заливки
- Выберите нужный цвет из списка, выберите No Fill или выберите More Fill Colors , чтобы выбрать пользовательский цвет.
Чтобы изменить контур формы:
- Выберите форму. Откроется вкладка Формат .
- Щелкните вкладку Формат .
- Щелкните команду Shape Outline , чтобы отобразить раскрывающееся меню. Выбор цвета контура
- В раскрывающемся меню вы можете изменить цвет контура , вес (толщина), а также указать, является ли он пунктирная линия Более толстый контур
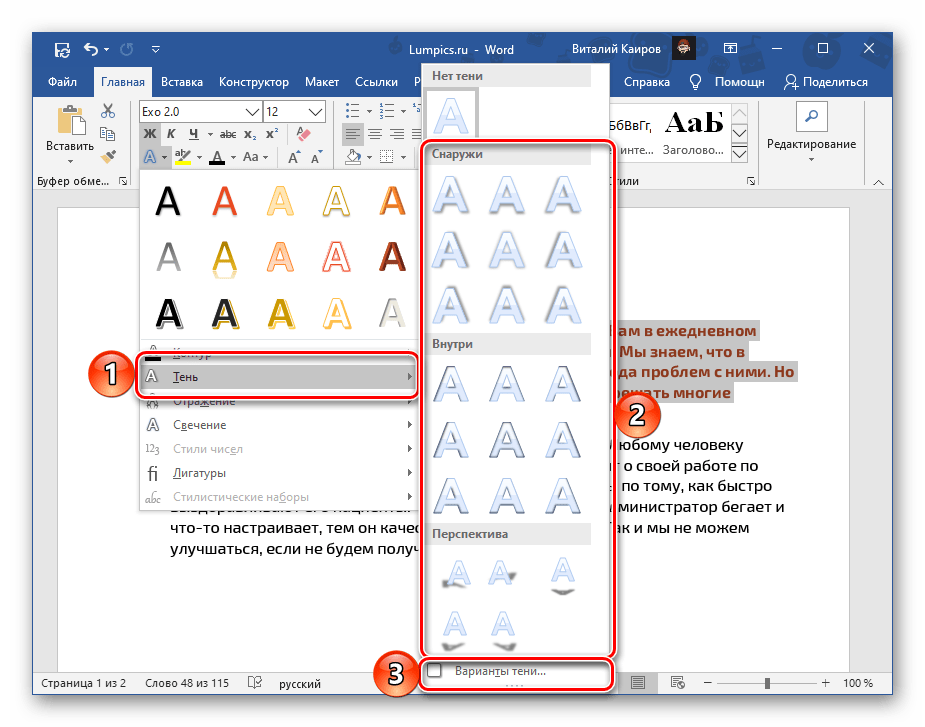
Чтобы изменить эффекты тени:
- Выберите вкладку Формат .
- Щелкните команду Эффекты формы . Появится раскрывающееся меню.
- Наведите указатель мыши на Shadow . Вы увидите список предустановок тени.
- Наведите указатель мыши на параметры меню, чтобы увидеть предварительный просмотр эффекта тени в документе в реальном времени. Выбор типа тени
- Щелкните нужный эффект тени, чтобы добавить его к вашей форме.
Вы можете выбрать Shadow Options из раскрывающегося меню и нажать кнопку Color , чтобы выбрать другой цвет тени для вашей формы.
3D эффекты
Есть два типа эффектов, которые вы можете применить к своим фигурам, чтобы придать им трехмерный вид: 3-D Rotation и Bevel . Вращение 3-D создает впечатление, будто вы смотрите на объект под другим углом, и его можно применить к любой форме. Bevel увеличивает толщину и закругляет края форм, но не работает со всеми типами форм.
Для использования трехмерного вращения:
- Выберите форму.
- Щелкните вкладку Формат .
- Щелкните Эффекты формы из группы Стили формы .
- Наведите указатель мыши на 3-D Rotation . Появится раскрывающееся меню.
- Выберите желаемую предустановку поворота из раскрывающегося меню. Вы также можете нажать Параметры поворота 3-D , если вы предпочитаете вводить собственные значения. Выбор предустановки вращения 3-D
Для использования фаски:
- Выберите форму.
- Щелкните вкладку Формат .
- Щелкните Эффекты формы из группы Стили формы .
- Наведите указатель мыши на Bevel . Появится раскрывающееся меню. Выбор предустановки скоса
- Выберите желаемую предустановку скоса из выпадающего меню. Вы также можете нажать 3-D Options , если вы предпочитаете вводить собственные значения.
Если вы нажмете 3-D Options , вы также сможете изменить материал формы, чтобы придать ей металлический, пластиковый или полупрозрачный вид, и вы можете выбрать тип освещения, чтобы изменить способ освещения фигуры .
Просмотр параметров 3-DChallenge!
- Создайте новый документ Word.
- Вставьте форму .
- Измените форму на другую форму .
- Измените цвет заливки .
- Измените цвет контура .
- Попробуйте различные эффекты тени .
- Попробуйте различные 3D-эффекты .
/ ru / word2010 / text-box-and-wordart / content /
Как изменить цвет фигур в фотошопе?
Как изменить цвет фигур в фотошопе? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 978 раз
Итак, я пытаюсь изменить цвет этого изображения.Что я сделал, так это то, что я использовал инструмент Magic Wand, чтобы выбрать форму, и когда я попытался CTRL + Backspace , чтобы изменить его цвет, но проблема в том, что выбранные пиксели залиты чистым цветом. Я имею в виду, что я хочу, чтобы края формы имели меньшую непрозрачность, чтобы изображение было более гладким.
И на выходе будет примерно так:
Создан 16 авг.
1Попробуйте вместо этого.Нет необходимости делать выбор, чтобы это работало:
Создайте новый корректирующий слой «Цветовой тон / насыщенность» и установите флажок «Раскрашивать».
Регулируйте ползунки, пока не добьетесь желаемого цвета.
Затем, удерживая Alt, щелкните между двумя слоями, чтобы закрепить настройку оттенка / насыщенности только на слое ниже.
Пример:
Создан 16 авг.
Билли КеррBilly Kerr63.2k55 золотых знаков4848 серебряных знаков121121 бронзовый знак
5Впервые размещаю здесь, поэтому дайте мне знать, если не попал в цель.
Итак, выберите свой слой на панели слоев (показан наверху включенного изображения), нажмите на опцию «Блокировать прозрачные пиксели» в верхней части панели слоев (показан в середине изображения, включенного с подсказкой наведения), затем залейте элемент цвет, который вам нужен и выбранный в вашем образце переднего плана с помощью клавиш alt / option и backspace на Mac (внизу включенного изображения показаны цвета / растушевки пикселей, как вы хотите, я считаю).Сообщите мне, если возникнут проблемы.
Создан 16 авг.
Том Птом П111 бронзовых знаков
1В качестве быстрой ключевой альтернативы вы можете выбрать свой слой на панели слоев и просто нажать SHIFT + ALT / OPTION + BACKSPACE, и это заполнит слой любым цветом, который у вас есть в образце переднего плана.Чтобы сделать это с помощью навигации по верхнему меню, снова выберите свой слой на панели слоев, затем перейдите в EDIT в верхней части окна FILL … затем во всплывающем окне выберите, хотите ли вы заполнить цвет переднего плана или фона, и убедитесь, что отмечена опция СОХРАНИТЬ ПРОЗРАЧНОСТЬ.
Создан 16 авг.
Том Птом П111 бронзовых знаков
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Изменение цветов в текстовом поле или фигуре
В текстовом поле или фигуре можно быстро изменить цвет текста, внутренний цвет (цвет заливки) или цвет границы.
Давайте выберем фигуру — на ленте появятся инструменты рисования с активной вкладкой Формат .
Вот та же фигура после того, как мы изменили границу на оранжевый, заливку на светло-зеленую и текст на черный. Мы использовали команды Shape Outline , Shape Fill и Text Fill , доступные на вкладке Format в разделе Инструменты рисования.
Хотя изменения, которые мы внесем ниже, показаны в Microsoft PowerPoint, они работают одинаково в Excel, Word, Outlook и Project.
Изменить цвет текста
Выберите форму или границу текстового поля. Когда вы это сделаете, появятся инструменты рисования .
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем нажмите и удерживайте Ctrl, щелкая другие фигуры или текстовые поля.
На вкладке Средства рисования Формат щелкните Заливка текста и в разделе Цвета темы выберите нужный цвет.
Примечание: Меню Заливка текста и Структура текста могут быть неактивны, пока вы не начнете вводить свою фигуру.
Чтобы изменить цвет текста на цвет, который не входит в цвета темы
Выберите фигуру или текстовое поле.
На вкладке Средства рисования Формат щелкните Заливка текста > Дополнительные цвета заливки .
В поле Цвета либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Изменение внутреннего цвета (заливки)
Выберите фигуру или текстовое поле, которое нужно изменить.Когда вы это сделаете, появятся инструменты рисования .
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем нажмите и удерживайте Ctrl, щелкая другие фигуры или текстовые поля.
Щелкните Заливка фигуры и в разделе Цвета темы выберите нужный цвет.
Чтобы изменить цвет заливки на цвет, который не входит в цвета темы
Выберите фигуру или текстовое поле.
На вкладке инструментов рисования Формат щелкните Заливка фигуры > Дополнительные цвета заливки .
В поле Цвета либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Изменить цвет границы
Выберите форму или границу текстового поля. Когда вы это сделаете, появятся инструменты рисования .
Если вы хотите изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем нажмите и удерживайте Ctrl, щелкая другие фигуры или текстовые поля.
На вкладке Средства рисования Формат щелкните Контур фигуры и в разделе Цвета темы выберите нужный цвет.
Чтобы изменить цвет границы на цвет, который не входит в цвета темы
Выберите фигуру или текстовое поле.
На вкладке инструментов рисования Формат щелкните Контур фигуры , а затем нажмите Дополнительные цвета контура .
В поле Цвета либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Совет: В PowerPoint вы также можете изменить цвет границы, щелкнув Контур фигуры (на вкладке Home в группе Drawing ).
См. Также
Удаление или изменение границы текстового поля или фигуры
Добавление заливки или эффекта к фигуре
Изменить цвет шрифта (цвет текста)
Изменить фон или цвет в Word
Изменить фон сообщения в Outlook
Измените цвет фона слайдов в PowerPoint
Вставить WordArt
Добавить фигуры
Как изменить цвет формы в Photoshop — Креатив Брендана Уильямса
После создания формы в Photoshop у вас может не оказаться того цвета, который вы ищете.К счастью, есть множество простых способов изменить цвет любой созданной вами фигуры. От сплошных цветов до градиентов есть множество вариантов, которые подойдут вашему стилю. Давайте начнем с самого простого способа изменения цвета фигуры в Photoshop.
Чтобы изменить цвет формы в Photoshop, выберите слой формы на панели слоев, затем нажмите U, чтобы активировать инструмент формы. На верхней панели настроек появится опция «Заливка». Нажав на параметр «Заливка», выберите новый цвет из предоставленных образцов цвета, чтобы применить его к вашей форме.
Этот простой метод позволяет изменить цвет формы за секунды, но это только верхушка айсберга. Итак, давайте углубимся в этот процесс, чтобы предоставить вам самые разнообразные варианты изменения цвета!
Как изменить цвет формы в Photoshop
Шаг 1. Создайте новый слой формы
Давайте не будем забегать вперед и начнем менять цвета, прежде чем у вас будет форма!
Нажмите U на клавиатуре, чтобы получить доступ к инструментам формы, или найдите его на панели инструментов, чтобы создать новую форму.
В Photoshop доступны различные инструменты фигур: круги, прямоугольники, треугольники и пользовательские формы. Чтобы найти эти различные инструменты, нажмите и удерживайте значок инструмента формы, чтобы открыть соответствующие инструменты.
Как вариант, вы можете нажать Shift + U , чтобы переключаться между различными параметрами инструмента формы.
Выбрав нужный инструмент формы, щелкните и растяните холст, чтобы создать новую форму. Это добавит вашу фигуру на холст и создаст новый слой-фигуру на панели слоев.
Если вам сложно создать форму, как показано выше, убедитесь, что для вашего режима инструмента установлено значение «Форма» на верхней панели настроек.
Шаг 2: Выберите слой формы на панели слоев
Это должно быть сделано автоматически, если вы только что создали новую форму на холсте. Если нет, просто нажмите на слой-фигуру, чтобы выбрать его, отмеченный выделением.
Шаг 3. Выберите инструмент «Форма»
Выделив слой-фигуру, убедитесь, что инструмент «Форма» активен, чтобы отобразить параметры заливки и обводки цвета на верхней панели настроек.
Шаг 4: Щелкните настройку «Заливка» на верхней панели настроек
Теперь вы увидите настройки «Заливка» и «Обводка» на верхней панели настроек. Пока ваш слой-фигура выбран, вы увидите здесь отображаемые активные цвета.
Чтобы изменить общий цвет вашей формы, щелкните на опции «Заливка».
Откроется панель с различными предустановленными образцами цветов и списком недавно использованных или выбранных цветов. Они предоставляют быстрый способ найти сплошной цвет, который можно добавить к вашей форме.
Если вы не видите нужный цвет, нажмите на палитру цветов в правом верхнем углу этой панели.
В появившемся палитре цветов вы можете выбрать идеальный цвет для заливки вашей формы. Затем, когда вы будете довольны, нажмите ОК, чтобы применить цвет к вашей фигуре.
После изменения цвета заливки к вашей фигуре будет применен совершенно новый цвет!
Шаг 5: Щелкните параметр «Обводка» на верхней панели параметров.
Параметр обводки управляет цветом контура вашей формы.В этом примере мне не нужен контур вокруг моей фигуры. Следующие шаги расскажут, как сделать контур прозрачным. Чтобы узнать, как обрисовать что-либо в Photoshop, ознакомьтесь с этим уроком.
Щелкните настройку обводки, выберите белое поле с красной линией, проходящей через него, чтобы сделать контур невидимым. Таким образом, вы увидите только цвет заливки вашей формы.
Шаг 6: Полюбуйтесь новым цветом ваших форм!
С помощью этих простых шагов вы теперь успешно изменили цвет вашей формы в Photoshop.
Как изменить цвет растеризованной формы в Photoshop
Чтобы изменить цвет растеризованной формы, создайте новый слой цветовой заливки, выбрав «Слой»> «Новый слой заливки»> «Сплошной цвет» и установите желаемый цвет. Поместив слой заливки над слоем формы, добавьте обтравочную маску к слою цветовой заливки, чтобы заполнить форму новым цветом.
Если ваша фигура растрирована, метод, описанный в предыдущем разделе, больше не будет работать. К счастью, использование слоя с цветной заливкой позволяет легко решить эту проблему.
После растрирования фигуры у вас остается единственный растеризованный слой формы на панели слоев. Теперь вам нужно создать слой с цветной заливкой над этой фигурой.
Чтобы создать новый слой с цветной заливкой, выберите Layer> New Fill Layer> Solid Color . Из появившихся опций переименуйте слой, чтобы он оставался организованным, затем выберите цвет, который хотите добавить к своей форме. Не волнуйтесь; это можно изменить позже.
Выбрав цвет, убедитесь, что ваш слой цветовой заливки на выше слоя-фигуры на панели слоев.
Теперь щелкните правой кнопкой мыши слой цветовой заливки и выберите «Создать обтравочную маску».
Слой цветовой заливки будет ограничен формой, к которой он привязан, и заменит исходный цвет заливки.
Если вы хотите изменить этот цвет позже, просто щелкните значок слоя цветовой заливки, чтобы открыть палитру цветов и выбрать новый цвет.
Это еще один простой способ изменить цвет формы в Photoshop, который пригодится при работе с растрированными формами!
Как заполнить фигуру градиентом в Photoshop
Чтобы заполнить фигуру градиентом в Photoshop, создайте новый слой градиентной заливки, выбрав «Слой»> «Новый слой заливки»> «Градиент».После создания градиентной заливки поместите ее над слоем с фигурой, затем щелкните правой кнопкой мыши слой с градиентом и выберите «Создать обтравочную маску», чтобы залить форму градиентом.
Давайте разберем это подробнее.
Сначала создайте слой-фигуру, используя шаги, упомянутые ранее в этой статье, если вы еще этого не сделали. Затем перейдите к Layer> New Fill Layer> Gradient , чтобы создать новый слой градиентной заливки.
На панели градиентной заливки вы можете выбирать между широким диапазоном параметров градиента и получать доступ к редактору градиента.В качестве примера давайте создадим новый градиент.
Сначала щелкните Редактор градиента.
Затем откройте папку «Основные» и выберите предустановку градиента «Черный, белый».
В предварительном просмотре градиента дважды щелкните образцы черного и белого цветов, чтобы изменить их цвет. В этом примере я переключу свой градиент на что-то более красочное, а затем нажмите OK, чтобы выйти из редактора градиента.
Теперь вы можете выбрать параметры отображения градиента.В этом уроке я более подробно разбираю каждую из этих настроек, поэтому здесь я буду краток.
Поскольку мне нужен градиент, переходящий в линию от одного цвета к другому, я выберу параметр «Линейный градиент». Затем я отрегулирую угол, чтобы изменить источник градиента.
Когда вы будете довольны внесенными вами изменениями, нажмите OK, чтобы выйти из параметров градиентной заливки.
Теперь градиент захватит весь холст, но не беспокойтесь! Обтравочные маски здесь, чтобы спасти положение.Просто щелкните правой кнопкой мыши слой с градиентной заливкой и выберите «Создать обтравочную маску».
Теперь градиент будет виден только внутри слоя формы, к которому он привязан, эффективно заполняя вашу форму градиентом в Photoshop!
Если вы хотите позже отредактировать градиентную заливку, вы можете дважды щелкнуть по миниатюре заливки градиентного слоя, чтобы изменить настройки.
Как сделать цвет фигуры прозрачным в Photoshop
Чтобы сделать цвет заливки фигуры прозрачным в Photoshop, выберите слой-фигуру на панели «Слои», затем выберите инструмент «Фигура» (U).На верхней панели настроек нажмите на опцию «Заливка» и выберите образец белого цвета с красной линией через него. Теперь цвет заливки вашей фигуры прозрачный.
Это может быть чрезвычайно полезно, если вам нужен только контур фигуры, а не сплошные цвета.
Чтобы лучше понять, давайте разберем процесс шаг за шагом.
Сначала выберите слой-фигуру на панели «Слои» или создайте новую фигуру, если вы еще этого не сделали.
Теперь откройте инструмент «Форма», чтобы отобразить параметры формы на верхней панели.Из предложенных здесь вариантов нажмите «Заполнить».
Внутри появившейся панели вы заметите образец белого цвета с красной линией через него. Это означает прозрачность, поэтому, когда он выбран, цвет вашей формы будет невидимым.
На этом этапе ваша форма полностью прозрачна, но давайте добавим контур, чтобы мы могли использовать эту форму для чего-то. Нажав на опцию «Обводка», выберите любой цвет, которым будет выделена прозрачная доля. Затем отрегулируйте ширину обводки, чтобы изменить толщину контура фигуры.
Теперь у вас остался только контур вашей формы, который идеально подходит для стилизации ваших изображений!
Используя шаги, которые вы узнали в этом посте, теперь вы знаете, как изменить цвет формы в Photoshop, как профессионал. От сплошных цветов, градиентов или прозрачных форм — все это можно сделать всего за несколько кликов!
Happy Editing,
Brendan 🙂
Как настроить внешний вид формы [Видео]
Transcript
Настройка фигур в Lucidchart может превратить вашу диаграмму из функциональной в фантастическую.
Чтобы стилизовать или отредактировать фигуру, сначала щелкните внутри фигуры. Как только вы увидите синие квадраты по периметру вашей фигуры, вы можете настроить ее внешний вид или положение. Как и в большинстве стандартных редакторов, перетаскивание углов фигуры изменяет ее размер, сохраняя при этом соотношение сторон.
Вы можете установить определенную ширину или высоту для фигуры, используя кнопку форматирования фигуры на панели свойств. У этой кнопки есть и другие интересные функции, которые говорят сами за себя. Вы можете вращать фигуры, переворачивать их по углам фигур, изменять непрозрачность всей фигуры или нажимать кнопку «Дополнительно», чтобы добавить тень.Мы рассмотрим эти функции более подробно в наших видеороликах о расширенных стилях, поэтому обязательно ознакомьтесь с ними, если они вам интересны.
Если вы обнаружите, что часто используете какие-либо инструменты на панели свойств, вы можете закрепить их на холсте для быстрого доступа. Щелкните значок булавки в правом верхнем углу и перетащите виджет в любое место на холсте.
Если в какой-то момент вы передумаете о типе выбранной фигуры, просто щелкните ее правой кнопкой мыши и выберите «изменить форму», а затем выберите новую форму — это намного проще, чем удаление и замена любых фигур, которые вы выберете. заменить.
Когда вы создаете свой шедевр, кнопка цвета позволяет выбрать цвет для вашей формы. Есть стандартные цвета на выбор, или вы можете использовать инструмент «Пипетка» или поле шестнадцатеричного кода, чтобы установить определенный цвет. То же самое касается кнопки цвета линии, и вы можете использовать ее, чтобы установить цвет для границы ваших фигур.
Если вы хотите изменить цвет более чем одной фигуры, либо перетащите указатель мыши на все фигуры, которые вы хотите изменить, либо выберите несколько фигур, удерживая кнопку управления или управления, в зависимости от того, используете ли вы Mac или ПК. , щелкая фигуры, которые нужно отредактировать.Затем смените цвет.
Вы можете использовать кнопку стиля линии, чтобы настроить границу ваших фигур, вы также можете изменить вес или толщину границы. Помните, что вы можете установить стили по умолчанию для своего документа, щелкнув пустое место на холсте, чтобы отменить выбор любых фигур или объектов, а затем изменить стили на панели свойств, пока ничего не выделено.
Я собираюсь отменить выбор этой формы, щелкнув пустое пространство, а затем установив новый цвет и стиль текста на панели свойств, когда я перетаскиваю новую форму, которая настроена в соответствии с настройками, которые я только что выбрал.Другой способ установить стили для всего документа — использовать тему из документа. Мы более подробно рассмотрим темы в нашем расширенном руководстве по стилям.
Использование этих нескольких основных инструментов стилизации фигур может помочь вам сделать ваш документ более четким, менее загроможденным и намного более привлекательным. Ознакомьтесь с нашими расширенными руководствами, чтобы узнать больше о том, как сделать ваши проекты Lucidchart потрясающими.
Если вам нужна дополнительная помощь, посетите справочный центр Lucidchart, чтобы узнать о наших функциях пользовательских фигур.
Shapes Учебное пособие на GCFLearnFree
Введение
Видео: Фигуры
Ваш браузер не поддерживает видео тег.
В документ можно добавить различных форм , включая стрелки, выноски, квадраты, звезды и фигуры блок-схемы. Хотите выделить свое имя и адрес отдельно от остальной части резюме? Используйте линию. Вам нужно создать диаграмму, показывающую временную шкалу или процесс? Используйте фигуры блок-схемы. Хотя вам могут не понадобиться формы в каждом создаваемом вами документе, они могут добавить визуальной привлекательности и четкости .
Необязательно: Загрузите наш практический документ.
Чтобы вставить фигуру:
- Выберите вкладку Insert , затем щелкните команду Shapes . Появится раскрывающееся меню фигур.
- Выберите желаемую форму . Выбор формы
- Щелкните, удерживайте и перетащите в нужное место, чтобы добавить форму в документ. Вставка новой формы
При желании вы можете ввести текст в форма. Когда фигура появится в вашем документе, вы можете начать печатать.Затем вы можете использовать параметры форматирования на вкладке Home , чтобы изменить шрифт, размер шрифта или цвет текста.
Ввод текста в фигуруЧтобы изменить размер фигуры:
- Выберите фигуру, размер которой нужно изменить. Появятся маркеры изменения размера . Щелчок по фигуре
- Щелкните, удерживайте и перетащите маркеры изменения размера до тех пор, пока форма не станет желаемого размера. Вы можете использовать угловые ручки для изменения размера, чтобы одновременно изменить высоту и ширину фигуры.Изменение размера формы
Некоторые формы также имеют одну или несколько желтых ручек , которые можно использовать для изменения формы. Например, для звездочек вы можете отрегулировать длину точек.
Изменение формыЧтобы повернуть фигуру, щелкните, удерживайте и перетащите маркер поворота.
Вращение формыЧтобы изменить порядок фигур:
Если одна форма перекрывает другую, вам может потребоваться изменить порядок , чтобы правильная форма отображалась спереди.Вы можете перенести форму на передний или отправить его на задний . Если у вас несколько изображений, вы можете использовать Переместить вперед или Переместить назад для точной настройки порядка. Вы также можете переместить фигуру перед текстом или за текстом .
- Щелкните правой кнопкой мыши фигуру , которую вы хотите переместить. В нашем примере мы хотим, чтобы облако появилось перед солнцем, поэтому мы щелкнем правой кнопкой мыши по облаку. Щелкните правой кнопкой мыши фигуру
- В появившемся меню наведите указатель мыши на На передний план или Отправить на Назад .Появится несколько вариантов заказа. Выберите желаемый вариант заказа. В этом примере мы выберем На передний план . Выбор варианта упорядочивания
- Порядок фигур изменится. Переупорядоченные формы
В некоторых случаях выбранный вами вариант упорядочивания не повлияет на порядок расположения фигур. формы. В этом случае попробуйте снова выбрать тот же вариант или другой вариант.
Если у вас много фигур, расположенных друг над другом, может быть сложно выбрать отдельную форму.Панель выбора позволяет выбрать фигуру и перетащить ее в новое место. Чтобы получить доступ к области выбора, щелкните Область выбора на вкладке Формат .
Изменение порядка фигур в области выделенияИзменение фигур
Word позволяет изменять фигуры различными способами, чтобы вы могли адаптировать их к своим проектам. Вы можете изменить фигуру на другую форму , отформатировать стиль и цвет фигуры и добавить эффектов тени .
Чтобы изменить форму:
- Выберите форму, которую хотите изменить. Откроется вкладка Формат .
- На вкладке Формат щелкните команду Редактировать фигуру . В появившемся меню наведите указатель мыши на Изменить форму и выберите желаемую форму . Изменение формы
- Появится новая форма. Новая форма
Чтобы изменить стиль формы:
Выбор Стиль формы позволяет применять предустановленные цвета и эффекты для быстрого изменения внешнего вида вашей формы.
- Выберите форму, которую хотите изменить.
- На вкладке Format щелкните стрелку раскрывающегося списка More в группе Shape Styles . Изменение стиля формы
- Появится раскрывающееся меню стилей. Выберите стиль , который вы хотите использовать. Выбор стиля фигуры
- Форма появится в выбранном стиле.
Чтобы изменить цвет заливки фигуры:
- Выберите фигуру, которую нужно изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Заливка формы . Появится меню Shape Fill .
- Наведите указатель мыши на различные цвета. Выберите цвет , который хотите использовать. Чтобы просмотреть дополнительные параметры цвета, выберите Дополнительные цвета заливки . Изменение цвета заливки фигуры
- Форма будет отображаться с выбранным цветом заливки.
Если вы хотите использовать другой тип заливки, выберите Градиент или Текстура в раскрывающемся меню.Вы также можете выбрать Без заливки , чтобы сделать его прозрачным.
Чтобы изменить контур фигуры:
- Выберите форму, которую хотите изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Контур формы . Появится меню Shape Outline .
- Выберите цвет , который вы хотите использовать. Если вы хотите сделать контур прозрачным, выберите Без контура . Изменение цвета контура фигуры
- Фигура появится в выбранном цвете контура.
В раскрывающемся меню можно изменить цвет контура , вес (толщину), а также то, является ли это пунктирной линией или нет.
Более толстая линияЧтобы изменить эффекты тени:
Добавление тени к фигуре может создать впечатление, будто она парит над страницей, и может помочь добавить контраста между фигурой и фоном.
- Выберите форму, которую хотите изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Эффекты формы .В появившемся меню наведите указатель мыши на Shadow и выберите тень, которую вы хотите использовать. Выбор типа тени
- Форма появится с выбранной тенью.
Чтобы настроить цвет, размер, расстояние и другие параметры тени, выберите Параметры тени в раскрывающемся меню. Панель Format Shape появится в правой части окна Word, что позволит вам настроить тень.
Панель «Формат фигуры»3D-эффекты
Есть два типа эффектов, которые вы можете применить к своим фигурам, чтобы придать им трехмерный вид: 3-D Rotation и Bevel . Вращение 3-D создает впечатление, будто вы смотрите на объект под другим углом, и его можно применить к любой форме. Bevel увеличивает толщину и закругляет края форм, но не работает со всеми типами форм.
Чтобы добавить трехмерное вращение:
- Выберите форму, которую хотите изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Эффекты формы . В появившемся меню наведите указатель мыши на 3-D Rotation и выберите желаемый 3-D эффект .Выбор трехмерного эффекта
- Форма появится в выбранном эффекте трехмерного вращения.
Если хотите, вы можете настроить трехмерное вращение. В раскрывающемся меню выберите 3-D Rotation Options … , и в правой части окна Word появится панель Format Shape . Отсюда вы можете настроить значения поворота.
Настройка вращения 3-DЧтобы добавить фаску:
- Выберите форму, которую хотите изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Эффекты формы .В появившемся меню наведите указатель мыши на Bevel и выберите желаемую предустановку скоса . Выбор предустановки скоса
- Форма появится в выбранном эффекте скоса.
При желании можно настроить эффект скоса. В раскрывающемся меню выберите 3-D Options … . Панель Format Shape появится в правой части окна Word. Отсюда вы можете изменить ширину, высоту и глубину скоса. Вы также можете изменить материал формы, чтобы придать ей металлический, пластиковый или полупрозрачный вид, а также выбрать тип освещения, чтобы изменить способ освещения фигуры.
Настройка фаскиChallenge!
- Создайте новый документ Word . Если хотите, можете воспользоваться нашим практическим документом.
- Вставьте две или три формы . Если вы используете этот пример, вставьте в облако фигуру Lightning Bolt .
- Выберите фигуру и измените ее размер. Если вы используете этот пример, измените размер cloud , чтобы оно выглядело больше.
- Поместите одну фигуру поверх другой и попробуйте изменить порядок и фигур.Если вы используете этот пример, попробуйте изменить порядок фигур так, чтобы Lightning Bolt находился позади Cloud .
- Выберите фигуру и измените ее на другую форму . Если вы используете этот пример, попробуйте заменить Moon на Sun .
- Выберите фигуру и попробуйте изменить стиль формы , цвет заливки и контур .
- Попробуйте различные эффекты тени .
- Попробуйте различные 3D-эффекты .
4 способа изменения цвета объекта в Adobe Illustrator
Не уверены, какая комбинация цветов выглядит лучше? Есть только один цвет, который не подходит, и вы хотите его изменить, но не знаете, какой вариант? Я полностью понимаю, это была борьба каждого графического дизайнера, особенно когда вы только начинали.
К счастью, сегодня Adobe Illustrator сделал свои инструменты и функции более удобными для пользователя, чем, например, десять лет назад, когда я изучал графический дизайн.
Вместо того, чтобы менять цвета один за другим, как мне приходилось, теперь вы можете намного проще менять цвета благодаря функции «Перекрасить». Что ж, я должен сказать, что пипетка всегда была действительно полезной.
Если вы заядлый дизайнер без духа, возможно, создание оригинальных образцов цвета с помощью палитры цветов — лучший вариант для вас.
В любом случае, сегодня вы познакомитесь с четырьмя различными способами изменения цвета объектов в Adobe Illustrator, используя эти замечательные функции и несколько полезных советов.
Без лишних слов, приступим!
4 способа изменить цвет объекта в Adobe Illustrator
Примечание. Снимки экрана взяты из версии Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Работаете ли вы над разными версиями иллюстраций или просто хотите изменить определенный цвет объекта, вы найдете способ.
1. Перекрасить иллюстрацию
Как удобно! Если вы еще не пробовали функцию «Перекрасить обложку» в Adobe Illustrator, вам стоит это сделать.Это лучший метод, который вы можете использовать, если хотите изменить всю цветовую схему объекта.
Шаг 1 : Выберите объекты, для которых нужно изменить цвет. Удерживайте нажатой клавишу Shift, чтобы выбрать несколько объектов, или, если вы хотите выбрать все объекты, нажмите Command + A .
Когда ваш объект выбран, вы увидите кнопку Перекрасить на панели свойств.
Шаг 2 : Нажмите кнопку Перекрасить .
Вы увидите окно редактирования цвета, и исходный цвет вашего рисунка будет показан на цветовом круге.
Шаг 3 : Теперь есть несколько вещей, которые вы можете сделать, чтобы изменить цвета.
Если вы хотите изменить цвет всех объектов, щелкните один из маркеров цвета и перетащите его, пока не найдете идеальный цвет.
Если вы хотите изменить определенный цвет, щелкните значок Link Unlink Harmony Colors . Вы можете отключить цвета и редактировать их по отдельности.
Советы. Если щелкнуть правой кнопкой мыши несвязанный цвет, станут доступны дополнительные параметры редактирования, и вы всегда можете перейти к редактированию в дополнительных параметрах.
Когда вы редактируете определенный цвет, неплохо было бы щелкнуть правой кнопкой мыши, выбрать оттенок, а затем отредактировать его в определенном цветовом окне.
Последний шаг — получайте удовольствие от редактирования!
2. Палитра цветов
Шаг 1 : Выберите объект. Например, я выбрал синюю блестящую форму посередине, чтобы изменить ее цвет.
Шаг 2 : Дважды щелкните (Цвет) Заполните на панели инструментов в левой части экрана.
Появится окно «Палитра цветов».
Шаг 3 : Переместите круг, чтобы выбрать цвет, или введите шестнадцатеричный код цвета, чтобы получить определенный цвет.
Шаг 4 : Щелкните OK .
3. Пипетка
Это хороший вариант, если у вас есть готовые образцы цветов. Например, здесь мой образец цвета — это синяя блестящая форма посередине, и я хочу изменить цвет двух фигур рядом с ней на тот же цвет.
Шаг 1 : Выберите объект.
Шаг 2 : Выберите инструмент Eyedropper Tool ( I ).
Шаг 3 : Найдите образец цвета и щелкните область образца цвета.
4. Цветовой градиент
Если вам будет немного интереснее, вы также можете изменить исходный цвет на градиент.
Шаг 1 : Выберите объект.
Шаг 2 : выберите Gradient Tool ( G ) или просто нажмите на опцию градиента под Fill .
Шаг 3 : Щелкните ползунки градиента, чтобы выбрать цвета, и перемещайтесь, чтобы добиться желаемого эффекта градиента. Более простой вариант — использовать инструмент «Пипетка», чтобы выбрать образцы цветов для вашего эффекта градиента.
Вопросы?
Ниже приведены некоторые общие вопросы, которые ваши друзья-дизайнеры задавали о перекрашивании цветов в Adobe Illustrator. Вы также можете проверить их.
Как изменить только один цвет векторного изображения?
Прежде всего, разгруппируйте объект, и вы можете изменить один цвет объекта с помощью инструмента выбора цвета или пипетки.Если вы хотите изменить все элементы одного цвета, используйте описанный выше метод «Перекрасить», отсоедините цвета гармонии и отредактируйте определенный цвет.
Есть ли способ удалить весь один цвет в Illustrator?
Да, вы можете удалить весь один цвет в Illustrator, и это очень просто. Удерживая нажатой клавишу Shift, выберите объекты определенного цвета, которые вы хотите удалить, и нажмите «Удалить» на клавиатуре. Если ваши цветные объекты сгруппированы, вам нужно сначала разгруппировать их.
Где мои образцы цвета в Illustrator?
Если вы не видите образцы цвета справа от документа Illustrator, вы можете быстро настроить его.Перейдите в верхнее меню Window> Swatches , оно появится вместе с другими панелями инструментов с правой стороны.
Вы также можете найти другие образцы в меню «Библиотеки образцов» или создать свои собственные образцы и сохранить их для использования в будущем.
Последние мысли
Каждый из вышеперечисленных методов имеет свои преимущества при выполнении определенных задач. Например, меня до сих пор поражает функция «Перекрасить», потому что она экономит мне массу времени при создании разных версий иллюстраций.
Я считаю, что пипетка отлично подходит для создания цветовых образцов, которые я использую в 99% случаев для дизайна бренда.
Палитра цветов и инструменты градиента позволяют свободно перемещаться. Я имею в виду, исследуйте свое творчество.
Около июня EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации.



 Это диалоговое окно является стандартным диалоговым окном открытия файлов в Windows. После того как файл рисунка будет найден, выделите его название, а затем нажмите кнопку
Это диалоговое окно является стандартным диалоговым окном открытия файлов в Windows. После того как файл рисунка будет найден, выделите его название, а затем нажмите кнопку  [Ctrl] + прокрутка увеличивает / уменьшает фрагмент экрана.
[Ctrl] + прокрутка увеличивает / уменьшает фрагмент экрана.

 Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
 Средние значения — это буквальная серая область.
Средние значения — это буквальная серая область.