Photoshop как сохранить в jpg
Январь 17th, 2017 3DfoxОчень короткий урок для начинающих как сохранить файл в формате jpg в Photoshop.
Открываем наш Фотошоп, делаем нужную картинку.

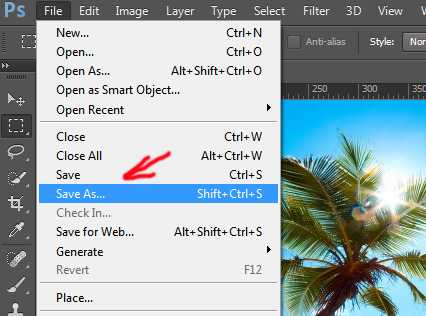
Далее открываем вкладку “File”, находим строчку “Save As”.

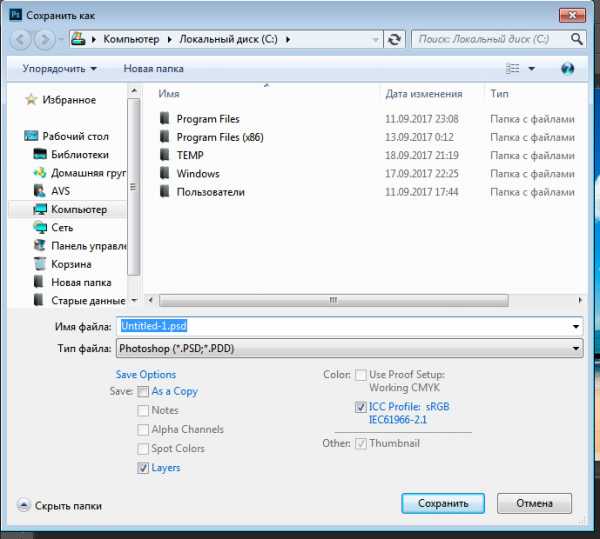
Называем наш файл.

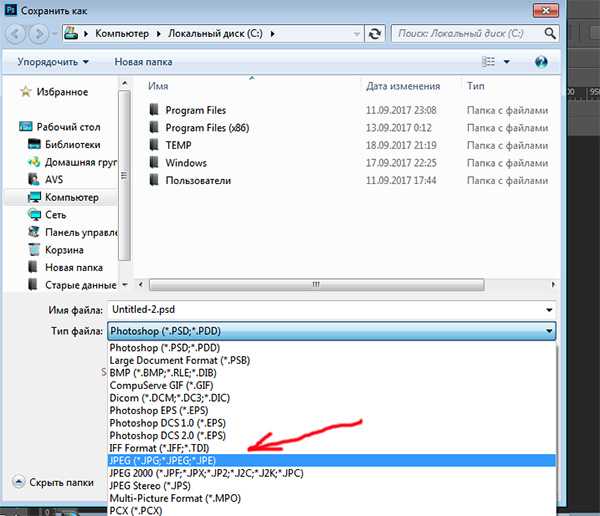
Выбираем тип формата файла “jpg”. Сохраняем.

Вот и все, файл сохранен в программе Фотошопе в формате “jpg”.
Рекомендуемые текстуры
\ Вы можете оставить комментарий, или ссылку на Ваш сайт.3dfox.ru
как в фотошопе сохранить фото в JPG формате. как в фотошопе сохранить фото в JPG формате
Экспортируй файл
Файл — экспорт…
Сохранить как…. выбираем формат!
сначала соединить все слои ctrl + shift + E : потом ctrl + shift + S ( сохранение) — автоматически сохраняется в том формате, в котором изначально было фото jpg
У меня там нет формата JPG
Сохранение изображений из PSD макета
Содержание статьи
Всем привет! Сегодня мы научим вас сохранять изображения из PSD макета. Любой веб-дизайнер или верстальщик обязан уметь делать это быстро и без каких-либо затруднений. Рассмотрим способ экспортирования всех необходимых картинок из PSD макета, а также способ сохранения отдельных изображений с помощью кадрирования. Начнем!

Быстрый экспорт всех нужных изображений из PSD макета
Данный метод будет актуален для пользователей Photoshop CC, так как на более ранних версиях отсутствует данная функция.
- Для начала нам нужно взять какой-либо макет. В нашем случае макет PSD состоит всего из двух слоев – фона и надписи. Кстати, если хочешь узнать, как сделать размытие на фото подобно тому, что в примере, читай Как сделать размытие на фотографии.

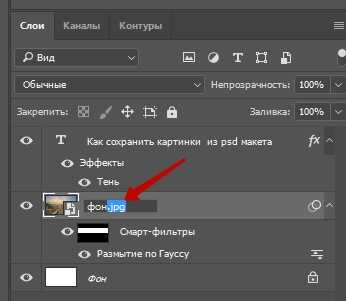
- Наша задача сохранить картинку фона, имеющую формат .jpg. Необходимо к названию фона добавить название формата фото, просто переименовав слой. Например, хххх.jpg как показано на скрине:

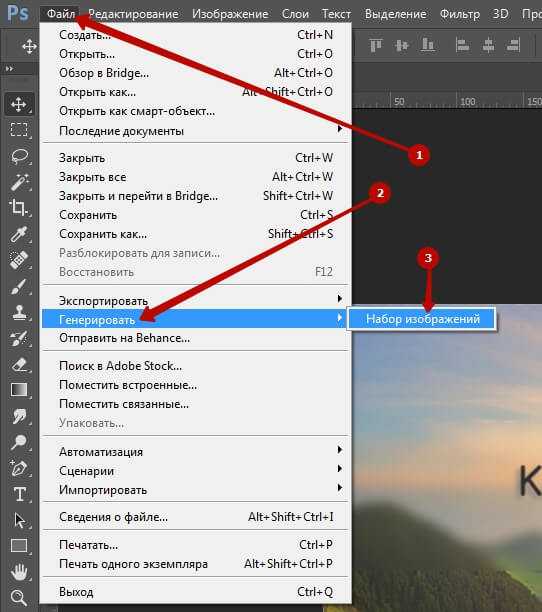
- После, нам нужно зайти во вкладку «Набор изображений». Она находится Файл → Генерировать → Набор изображений. На скрине показано наглядно:

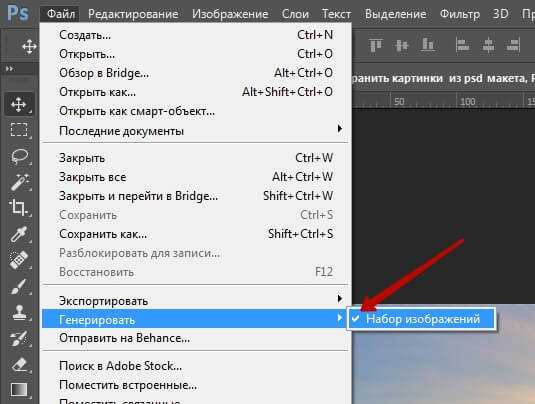
- Обратите внимание, что после клика по вкладке «Набор изображений», должна появиться галочка:

- После мы просто нажимаем сочетание клавиш Ctrl + S (быстрое сохранение) и в папке, где сохранен наш макет, вы увидите папку с картинками, которые будут откадрированы, и готовы к верстке:
Благодаря этому способу, вы сэкономите много времени на монотонный и скучный процесс подготовки изображений к верстке и не только.
Сохранение отдельного изображения из PSD макета
Данный способ позволит вытащить из PSD отдельную картинку. Для примера мы возьмем макет из первого способа.
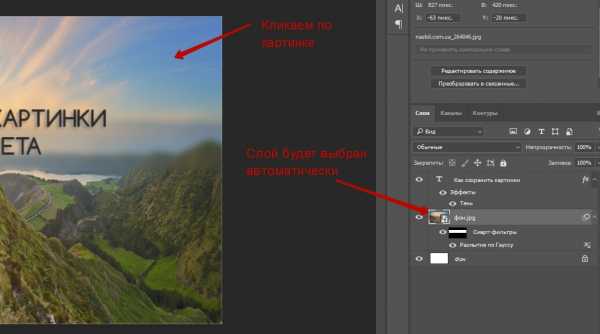
- Как правило макеты состоят не из двух слоев, а из сотен и тысяч, что затрудняет поиски нужного слоя с картинкой. Представим, что нам сложно найти слой с картинкой и параллельно научимся искать из тысяч необходимый. Для этого включаем инструмент «Перемещение», нажав горячую клавишу V. Включаем в верхней панели «Автовыбор» и переводим переводим его в режим «Слой»:
- Теперь нам необходимо просто кликнуть по нужному слою, и он будет выбран в панели слоев:

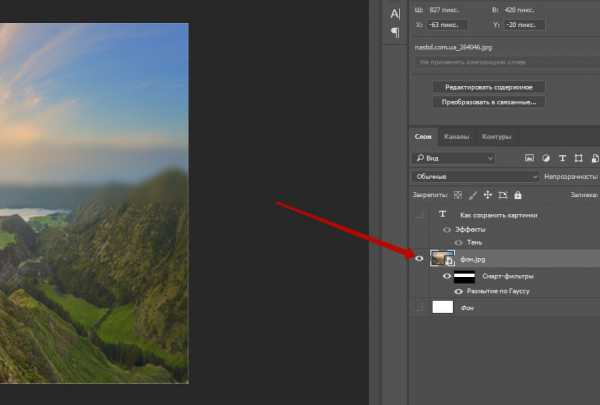
- После нам нужно отключить все слои, кроме слоя с нужной картинкой. Чтобы не отключать каждый слой отдельно, нужно зажать клавишу Alt и кликнуть по «Глазу» слоя который необходимо оставить видимым. Таким образом будут отключены все слои, кроме того, который мы сохраняем:

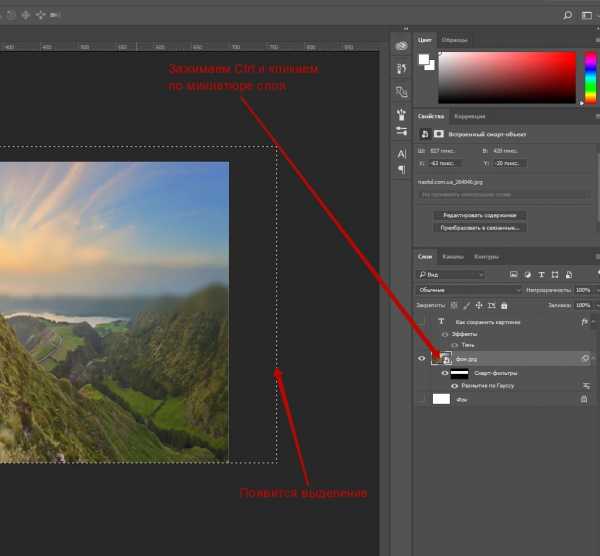
- После зажимаем клавишу Ctrl и кликаем по миниатюре слоя:

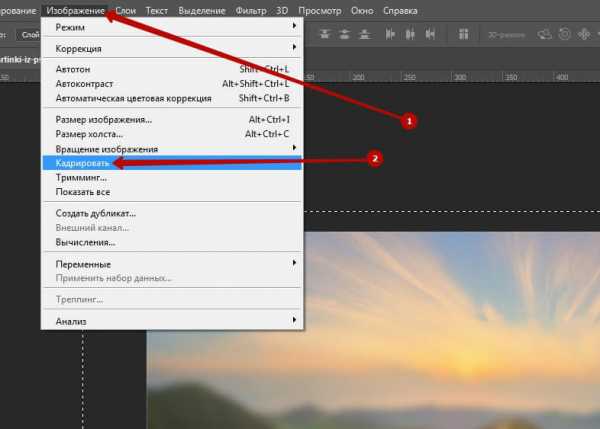
- Дальше нам остается кадрировать картинку с помощью функции, которая находится по пути Изображение → Кадрировать:

- Теперь наше изображение кадрировано, и его можно сохранять.
Вот мы с вами и освоили быстрые и удобные методы сохранения всех изображений в PSD макете и индивидуально каждое изображение отдельно.
xn--80aikcmnr5a0i.xn--p1ai
как сохранить фото из фотошопа на комп . Когда я сохраняюто не могу скинуть фото в вк
Фотошоп может сохранять в куче форматов. Тебе надо сохранить в *.jpg . Его ВК поддерживает точно.
<a rel=»nofollow» href=»http://ru.picjoke.net/process.php?clipart_id=1045&date=2015-10-20&picname=10-ru-1be7a40ed2712cc5848a5f241ce800b4.jpg» target=»_blank»>http://ru.picjoke.net/process.php?clipart_id=1045&date=2015-10-20&picname=10-ru-1be7a40ed2712cc5848a5f241ce800b4.jpg</a>
Даааа, тяжело тебе!!!)))))))))) Фотошоп «освоил», а вот как сохранить работу никак. Ты просто уникум!!!! СОХРАНИТЬ КАК…. в jpeg!!!Как же всё сложно в этой жизни)))))))
Сохрани снимок в формате Jpeg, используя вариант сохранения Сохранить как… размером не более 2 Мб. . И всё получится.
Файл-Сохранить Ctrl S или Файл-Сохранить как Shift Ctrls S.
так ссылку кинь куда тебе нужно.. зачем заморачиваться с сохранением то…
Чёрт возьми! СОХРАНИ КАК…. В любом уроке фотошопа для начинающих есть объяснение.
Попробуй создать новый файл, нарисуй кисточкой пару штрихов а после сохранить. Это может быть из за слабого пк он подвисает и не показывает куда сохранил фото. У меня та же проблемка была но я ее именно так и решил.
перенести это фото на скайп
touch.otvet.mail.ru
без фона и потери качества
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на бесплатных ресурсах — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под нужный размер, сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.

Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями двумя простыми и удобными способами менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
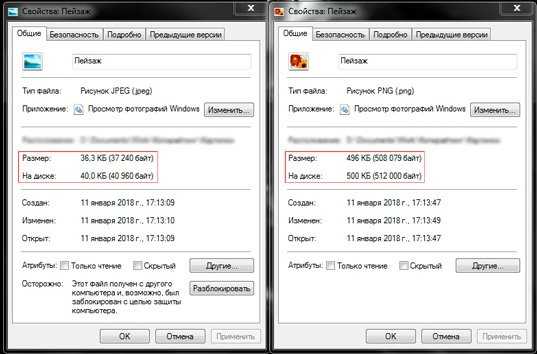
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:

Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и добавляем текст — название сайта:

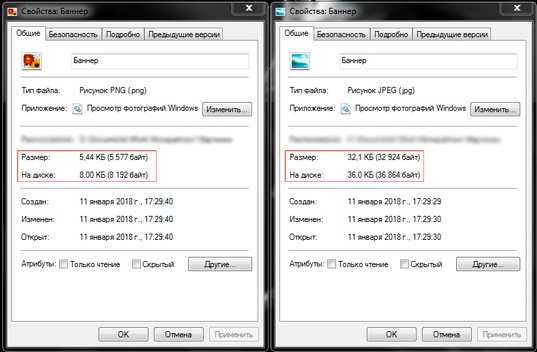
Сохраняем изображение в двух форматах и сравниваем результат:

Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и других полезных ресурсов. Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
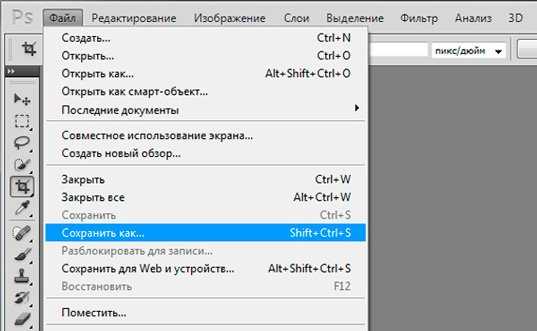
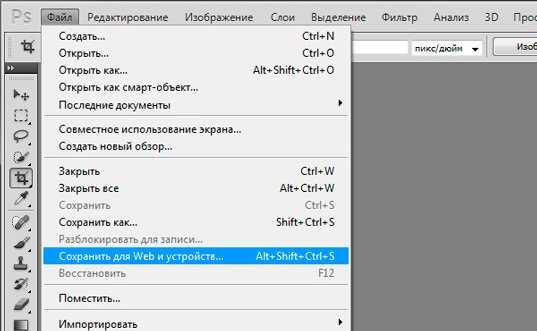
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:

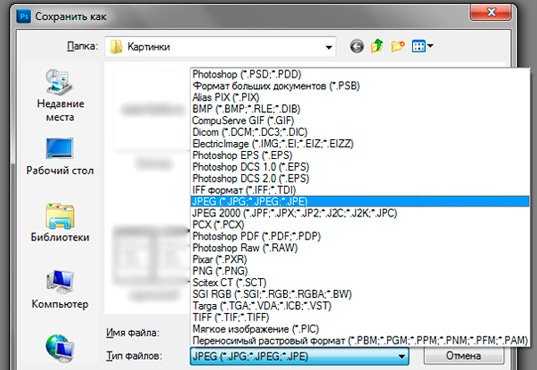
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:

Не забываем ввести имя файла и сохранить картинку в выбранную папку.
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
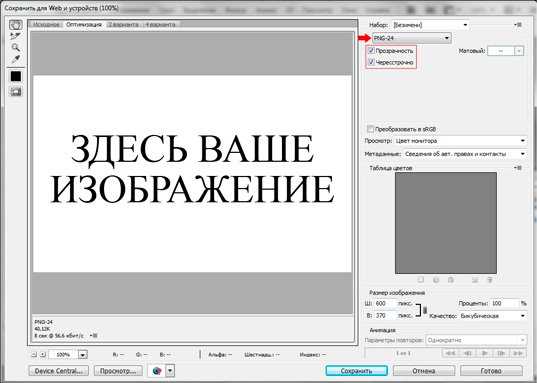
Нажимаем «Файл» — «Сохранить для Web и устройств» или комбинацию горячих клавиш Alt+Shift+Ctrl+S:

Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:

Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
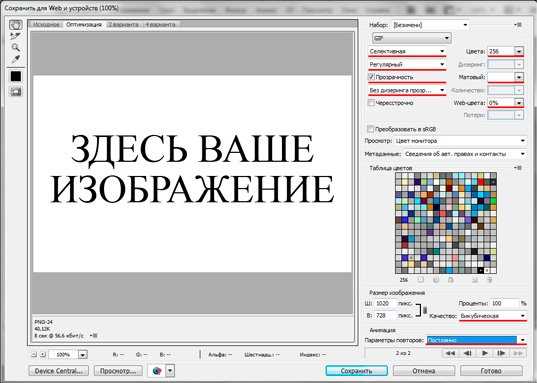
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:

По уже привычной схеме жмите «Сохранить» и выбирайте нужную папку. Готово! Руководствуясь моими шпаргалками, вы без труда украсите свой сайт качественными изображениями и вскоре начнёте монетизировать его.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.

Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
start-luck.ru
