Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.

- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.

<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress
Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение.
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Шапка страницы | htmlbook.ru
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
header {
display: block; /* Для старых браузеров */
height: 405px; /* Высота шапки */
background: url(images/header-bg.png) no-repeat center bottom;
}В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
header {
display: block;
height: 405px;
background: url(images/header-bg. png) repeat-x center bottom;
}
png) repeat-x center bottom;
}На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
<header>
<div>
<img src="images/header-title.png" alt="Как поймать льва в пустыне">
</div>
</header>И стиль для элемента <header> и слоя header-bg.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px;
}В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
<a href="/"><img src="images/header-title. png" alt="Как поймать льва в пустыне"></a>
png" alt="Как поймать льва в пустыне"></a>Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как поймать льва в пустыне?</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
body { margin: 0; }
header {
display: block;
background: #00b0d8 url(images/header-gradient.png) repeat-x;
/* Градиент */
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
/* Животные */
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}
</style>
</head>
<body>
<header>
<div>
<img src="images/header-title. png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>
png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:
Получилась вот такая шапка сайта.
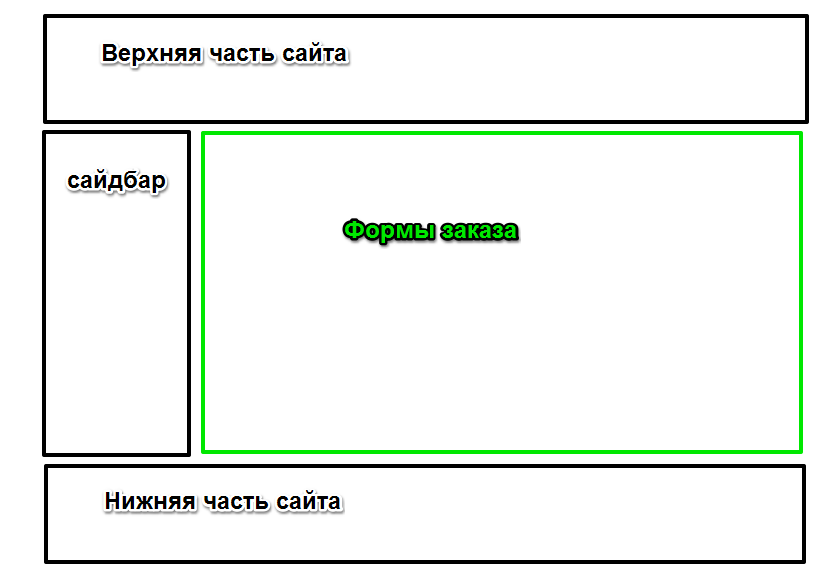
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
. descript{
descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Как сделать и оформить в css шапку сайта
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРаньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Конечно, на странице пока ничего не появится – нам еще нужно добавить в нее содержимое и оформить. Но давайте, например, сделаем блок на всю ширину экрана, а также немного оформим.
header{ width: 100%; background: #D8E3AB; height: 70px; }
header{ width: 100%; background: #D8E3AB; height: 70px; } |
Вообще, если все делать по-правильному, то следовало бы задать блоку какой-то класс или даже идентификатор (поскольку это важный элемент веб-страницы), но мы пока просто обратимся к элементу по тегу.
Свойство width: 100% делает так, что наш блок будет растягиваться на всю ширину вне зависимости от размеров экрана. Если же все-таки размеры нужно хоть как-то ограничить, используют дополнительно свойство max-width, где в пикселях записывают абсолютный размер, по достижению которого контейнер больше не будет расширяться.
Сейчас перед нами просто полоска, окрашенная в выбранный цвет. Обычно высоту не задают – она определяется автоматически на основании тех элементов, которые будут в шапке.
<div id = «wrap»> <header></header> </div>
<div id = «wrap»> <header></header> </div> |
Таким образом, наш верх сайта будет расположен ровно по центру. Остается только наполнить его.
Рис. 1. Пока это только контейнер, в котором будет все содержимое.
Что обычно содержится в шапке?
Обычно там вставлен логотип, название, описание сайта. Также там может находиться какая-то контактная информация, навигация по страницам или даже реклама.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЛоготип обычно вставляют как фоновое изображение. Давайте, например, поставим такой:
Для этого достаточно дописать некоторые правила к фону:
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
background: #D8E3AB url(logo.png) no-repeat 5% 50%; |
То есть помимо сплошного цвета даем еще и фоновую картинку (в нашем случае logo.png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
Добавим в шапку какое-то содержимое. Например, заголовок и меню.
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul>
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul> |
Теперь все это оформим.
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; }
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; } |
Заголовку нужно дать более менее нормальный размер шрифта, чтобы он выделялся, а также отцентрировать. А вообще на сайтах бывает по-разному – название может стоять и слева, и справа.
Сам список, который формирует навигацию, тоже нужно немного оформить. В этом примере мы всего лишь уберем маркеры у пунктов, а на деле можно сделать еще много чего – убрать подчеркивания у ссылок, задать им цвет и фон и т.д.
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header такое правило: position: relative;
На выходе получаем готовую шапку с логотипом слева, заголовком по центру и меню справа. Конечно, при верстке реального проекта нужно все делать в соответствии с тем макетом, по которому делается работа, а не заниматься самодеятельностью. Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Как зафиксировать блок, чтобы он не исчезал при прокрутке?
Если вы хотите фиксировать шапку в css (такое ее поведение можно увидеть на многих веб-ресурсах), то вам может помочь фиксированное позиционирование. Нужно добавить такие стили:
А также координаты (top, left, right, bottom) какие вам нужны. Обычно фиксацию делают с помощью jQuery, прописывая соответствующий сценарий и привязывая его к событию – вертикальному скроллу страницы.
Если вы хотите научиться верстать сайты, в том числе и шапки, но рассмотренный материал вам непонятен, то нужно начинать с самых азов – изучения основ HTML и CSS. В этом вам может помочь наш премимум-раздел, там есть два соответствующих видеокурса по этим технологиям, в которых все разъясняется по полочкам.
Умение создавать и редактировать шапки вам пригодится, на тех же биржах фриланса есть заказы, в которых просят сверстать только этот элемент или изменить его оформления. В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итогСделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.php для редактирования;
- в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
Вариант 1. Интерьерная фотостудия Fusion
Вариант 2. Сеть шиномонтажных центров и автомоек
Вариант 3. Производитель мармелада «Русский кондитер»
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.
А на экране смартфона вот так.
Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.
Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.
В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
- Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.
- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
- Размещайте в хедере только необходимые элементы. Информационный мусор – табу.
- Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
Разработка шапки сайта: как создать красивый хедер
Что такое хедер сайта?Хедер (header) — это элемент веб-страницы, лежащий выше области контента.
Если описать веб-страницу «архитектурными» терминами, то футер — это подвал сайта, область контента — стены и окна, а хедер — крыша.
Или, как его имеют в нашей среде — шапка сайта.
Как ни назови, header – стратегическая область, которую придирчиво оценивает каждый пользователь прежде, чем начать скроллинг и изучение страницы.
Шапка сайта показывается в первые секунды взаимодействия, поэтому она стала настоящим испытательным полигоном для психологов и маркетологов.
Будучи своеобразным приветствием, этот элемент должен доносить ключевую информацию о веб-проекте, помогать в навигации и одновременно производить хорошее впечатление на подсознательном уровне.
Звучит сложно, не так ли? Сегодня мы разложим все по полочкам и познакомим вас с ключевыми принципами разработки и оптимизации шапки сайта.
Почему хедер важен для бизнеса?Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.
Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана. Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.
Что включить в шапку сайта?Header может содержать обширный набор элементов:
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Контактная информация (телефонный номер, email)
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой. Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархияЧтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга. Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-менюСамый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.
Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
Двойное меню в шапке сайтаДвойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
Советы по разработке шапки сайтаПодход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт. Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Header для брендинга личностиЕсли вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
Header для брендинга товаров и услугДля брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
11 советов по созданию отличного заголовка веб-сайта
Заголовок веб-сайта — это первое, что видят посетители при посещении сайта, и он появляется на каждой странице сайта. Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально чистую навигацию по более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создать отличные заголовки для ваших сайтов.
Совет №1. Подчеркните самые важные элементы
Обдумайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент четко виден в заголовке. Например, для некоммерческих сайтов есть значок «Пожертвовать сейчас»; для сайтов с ресторанами — значок «Заказать столик».
Как правило, заголовки содержат информацию, которая упрощает взаимодействие посетителей с сайтом, в том числе:
- Навигационные ссылки
- Логотип компании
- Призыв к действию (закажите стол, сделайте пожертвование, позвоните нам)
- Контактная информация
- Значки социальных сетей
- Слоган
- Многоязычный переключатель
- Корзина для покупок
Подумайте, какие из них наиболее важны для ваших сайтов, и выделите их.
Совет №2. Используйте четкие, читаемые шрифты в заголовке вашего сайта
Текст в заголовке должен быть легко читаемым. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не подходят для стилизованных шрифтов, так как их труднее читать.
Заголовки должны быть легко читаемыми, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с яркими изображениями попробуйте использовать прозрачный заголовок.Это дает максимальную экспозицию для изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, потому что при перемещении изображений будет перемещаться и фон заголовка. Чтобы решить эту проблему, добавьте цвет к фону, чтобы прокрутка изображений не отвлекала пользователей от ссылок.
Для сайтов с яркими изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшайте заголовок веб-сайта при прокрутке, чтобы основная информация оставалась видимой
усаживающийся заголовок — отличный способ минимизировать объем пространства, занимаемого заголовками при прокрутке, при сохранении доступа к ключевой информации сайта.Они особенно удобны, если вы создали действительно большой эффектный заголовок. В уменьшающемся заголовке могут отображаться основные элементы навигации и логотип, а также изменяться цвет по мере прокрутки пользователя.
Совет №5. Есть магазин? Поместите вверху!
На сайтах электронной коммерции поместите значок корзины покупок в заголовок. Это позволяет посетителям сайта совершать покупки легко и одним щелчком мыши, независимо от того, где они перешли на сайт.
Наконечник №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда идут
Эффекты наведения / выбора являются важными элементами, помогающими пользователям ориентироваться.Выбирайте эффекты, которые достаточно заметны, чтобы привлечь внимание, но не настолько заметны, чтобы отвлекать внимание. Обратите внимание, что некоторые эффекты видны только на рабочем столе, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Эффекты наведения / выбора показывают пользователям, где они находятся на сайте.
Совет № 7. Выберите макет заголовка сайта, который гармонирует с логотипом
.Заголовки — это часто первое, что видят посетители сайта, поэтому важно наличие логотипа компании.Выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы. в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет №8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботен, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение.Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте эффекты дизайна, раскрывающие личность компании.
Совет №9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с богатым изображением, таких как портфолио, так как они оставляют достаточно места для отображения изображений. Они уже довольно давно появляются на мобильных сайтах и сейчас все чаще и на настольных компьютерах.
Для заголовков с важными значками и ссылками (например, на сайтах электронной коммерции) использование расширяемого заголовка позволяет отображать значок корзины покупок, который действительно выделяется, указывая посетителям, что дополнительная информация (например, навигация по сайту) может быть отображена в щелчок.
Для современного внешнего вида, позволяющего сиять изображениям и кнопкам, попробуйте расширяемый заголовок.
Совет №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовкибоковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и не отвлекаются.Они могут быть удобны для сайтов с важными якорными ссылками, поскольку эти ссылки всегда будут отображаться сбоку.
Заголовкибоковой панели — отличный способ показывать якорные ссылки посетителям в любом месте сайта.
Совет №11. Измените их, чтобы ваши сайты оставались свежими
Заголовкиневероятно гибкие и имеют огромное влияние на внешний вид ваших сайтов. Вот почему изменение макетов заголовков веб-сайтов — отличный способ сохранить свежий вид веб-сайтов с минимальными усилиями.
Нет необходимости выбирать новый шаблон или изменять макет целиком. Просто измените макет заголовка, убедитесь, что он отлично смотрится на всех устройствах, и вы обновили свой сайт с минимальными усилиями.
Как создать отзывчивый заголовок
Узнайте, как создать адаптивный заголовок с помощью CSS.
Адаптивный заголовок
Измените дизайн заголовка в зависимости от размера экрана. Измените размер окна браузера, чтобы увидеть эффект.
Попробуйте сами »
Создать адаптивный заголовок
Шаг 1) Добавьте HTML:
Пример
Шаг 2) Добавьте CSS:
Пример
/ * Стиль заголовка с серым фоном и небольшим отступом * /.заголовок {
переполнение: скрыто;
цвет фона: # f1f1f1;
отступ: 20 пикселей 10px;
}
/ * Стиль ссылок заголовка * /
.header a {
float:
левый;
цвет: черный;
выравнивание текста: по центру;
набивка:
12px;
текст-оформление: нет;
размер шрифта: 18 пикселей;
высота строки: 25 пикселей;
border-radius: 4px;
}
/ * Стиль логотипа
ссылка (обратите внимание, что мы установили одинаковое значение line-height и font-size равным
предотвратить увеличение заголовка при увеличении шрифта * /
.заголовок a.logo
{
font-size: 25 пикселей;
font-weight: жирный;
}
/ *
Измените цвет фона при наведении указателя мыши * /
.header a: hover {
цвет фона: #ddd;
цвет: черный;
}
/ * Стиль
активная / текущая ссылка * /
. заголовок a.активный {
цвет фона: голубой;
цвет: белый;
}
/ * Плавающий
раздел ссылок справа * /
.header-right {
float: right;
}
/ * Добавьте медиа-запросы для оперативности — когда
экран имеет ширину 500 пикселей или меньше, размещайте ссылки друг на друга * /
@media screen и (max-width: 500 пикселей) {
.заголовок a {
float: none; Дисплей
:
блокировать;
выравнивание текста: по левому краю;
}
.header-right {
float: none;
}
}
Совет: Перейдите к нашему руководству CSS Navbar Tutorial, чтобы узнать больше о панелях навигации.
Дизайн заголовков веб-сайтов в 2020 году: передовой опыт и примеры | Катя Шокурова
Иллюстрация Элени ДебоЗаголовок играет ключевую роль в дизайне веб-сайта и задает тон всем остальным его аспектам.Особенно сейчас, в эпоху торжествующего минимализма, когда различные леденцы для глаз часто безжалостно, но справедливо изгоняются. Иногда больше ничего не остается, что можно было бы бросить в глаза, поэтому роль дизайна заголовка веб-сайта значительно возросла.
Веб-дизайнеры приложили много усилий, чтобы создать эту часть веб-сайта с учетом креативности и продуктивности. Согласно Google, для формирования мнения о веб-сайте требуется всего 50 мс, а некоторые мнения развиваются за невероятные 17 мс.Здесь начинается знакомство потребителя с брендом.
Чтобы узнать, как разработать заголовок веб-сайта, который работает, и какие элементы он должен включать, прочтите, здесь будут примеры.
Концепция веб-сайта производителя чая«Жизнь — первое впечатление. У вас есть один шанс.
Сделай это вечным ».
— J.R. Rim
Заголовок веб-сайта — это верхний раздел веб-страницы. Раньше люди понимали заголовки как узкие полоски в верхней части веб-сайтов, содержащие логотип, призыв к действию и контактную информацию.Но в современном дизайне все пространство над сгибом домашней страницы считается заголовком.
Являясь стратегической частью страницы, которую люди видят в первые секунды загрузки веб-сайта, заголовок действует как своего рода приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли понять, что он предлагает, за считанные секунды.
Некоторые дизайнеры делают отдельных заголовков для разных разделов сайта. Например, вы можете сделать большой заголовок для домашней страницы и оставить небольшую полосу для других страниц.Но будьте последовательны. Дизайн заголовка на внутренней странице должен быть сокращенной версией заголовка на главной странице. Это хорошая практика веб-дизайна.
Architectural Platform HomeЗадача шапки — дать пользователям ответы на основные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании, есть ли текущие сделки и т. Д. на.
Кроме того, он также представляет качество и даже идентичность веб-сайта.Если заголовок вызывает хороший эмоциональный отклик и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли первоначальный тест.
Основными элементами заголовка веб-сайта обычно являются:
- логотип или идентификатор бренда
- призыв к действию
- текст или заголовок
- элементы навигации
- поиск.
Нет необходимости добавлять все сразу. Необходимо найти баланс между обилием информации и ее гармоничным расположением.Используйте только те данные, которые вам нужны, перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки.
Не рекомендуется оставлять заголовок слишком пустым. Пользователь, который не может разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Плохой заголовок может оттолкнуть посетителей на другой сайт с некачественным контентом.
В минималистичных заголовках представлены только ссылки на основные разделы сайта и логотип компании. Этот метод особенно полезен при разработке целевых страниц.
Домашняя страница Design FreelancingНичто не ограничивает ваше творчество, когда дело доходит до разработки раздела заголовка. Заголовок сайта — это область, открытая для широкого поля творческих дизайнерских решений, которые должны быть запоминающимися, краткими и полезными.
Пройдемся по основным моментам.
Однозначного ответа на вопрос, какого размера должно быть изображение заголовка сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но сегодня одним из самых сложных аспектов создания веб-сайтов является обеспечение эффективности экрана любого размера.И даже если два экрана имеют одинаковый размер, разрешение может быть разным, поэтому пользователи не увидят одно и то же.
Так что не зацикливайтесь на точной концепции пикселей, лучше следуйте простым правилам здравого смысла.
Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Для информационных ресурсов небольшой заголовок был бы отличным выбором, тогда как для лендингов заголовок может быть больше.
В случае объемных заголовков лучше оставить немного места под сгибом, чтобы пользователь мог видеть, что будет дальше на странице, и начать прокрутку.
Концепция сайта веб-дизайнераNielsen Norman Group впервые сформулировала свою теорию о F-образном паттерне чтения в Интернете в 2006 году, и она не потеряла своей актуальности и по сей день.
Человек, оказавшийся на новом незнакомом месте, всегда начинает свое визуальное путешествие с левого верхнего угла экрана. И если они не найдут там ожидаемой информации, то страница автоматически будет восприниматься как сложная и нестандартная, требующая слишком больших усилий для понимания.
Логотип. Другое исследование, проведенное NN / g, показало, что пользователям гораздо легче запомнить те бренды, чьи логотипы расположены слева, чем в центре или справа.
Если у вас логотип круглой формы, то его можно разместить в центре экрана, хотя его эффективность все равно будет ниже, чем у логотипов слева.
Навигация. Обратите особое внимание, чтобы не загромождать этот раздел веб-сайта. Слишком много ссылок подавляют посетителей.Иногда необходимо полностью изменить структуру веб-сайта, чтобы освободить место для наиболее важных категорий.
Сделайте так, чтобы посетители легко понимали, где они находятся и как найти свой путь дальше. Используйте эффекты наведения, чтобы направлять пользователей при навигации.
Призыв к действию. Реализуйте принципы визуальной иерархии, чтобы естественным образом выделить CTA.
Страница продукта Street FashionПостоянные панели навигации или, другими словами, «липкие заголовки» означают, что навигация следует за вами по странице во время прокрутки.Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает общую концепцию дизайна. Это хорошая идея как для настольных компьютеров, так и для мобильных устройств:
- Веб-сайты электронной коммерции — корзина всегда находится перед пользователем.
- Сервисные сайты — номер телефона или CTA постоянно отображаются.
Фиксированные заголовки улучшают качество обслуживания клиентов, ориентируя пользователей и давая им больше контроля.
Веб-сайт производителя чаяПрежде чем создавать заголовок, рассмотрите общий стиль веб-сайта и его основное предназначение.
Если это рекламный веб-сайт , предназначенный для презентации продукта, дизайн заголовка может содержать ссылки на основные разделы в сочетании с большим изображением главного героя на первом экране, поскольку основная цель такого веб-сайта — эффективно представить продукт. В случае веб-сайтов электронной коммерции или предприятий, ситуация может быть иной. Пользователь должен легко ориентироваться, знать о последних сделках, как быстро связаться с менеджером и где посмотреть заказы, которые он уже сделал, поэтому в этом случае заголовок может быть более кратким, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя что-то сделать
- работать над укреплением доверия
- побудить посетителя узнать больше
- быть забавным и т. Д.
Выбор зависит от цель конкретного веб-сайта.
Концепция магазина 3D-моделейИзображение в заголовке должно напрямую передавать информацию о бизнесе. Например, если он представляет собой службу доставки еды, то на изображении может быть изображен аккуратный курьер с эстетически привлекательной едой.Вообще говоря, посетитель, увидев ваш сайт, должен захотеть что-то у вас купить.
Качественные фото. Фотография — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и побудить посетителей прокрутить дальше. Для сайтов с яркими изображениями попробуйте сделать прозрачный заголовок. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес веб-сайта, вперед! Пользователи могут просматривать набор изысканных изображений с высоким разрешением.
Иллюстрации. Изображения заголовков для веб-сайтов должны находить нужный отклик и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к созданию иллюстраций.
Builddie Website HomepageНе сосредотачивайте свое внимание только на статичных изображениях.
Добавление видео — одна из самых эффективных идей для заголовков веб-сайтов. По возможности постарайтесь добавить в шапку тематический видеоматериал.Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — это добавить анимацию . Это может сделать действительно крутые заголовки для веб-сайтов. Если вы ищете интерактивную веб-страницу, которая привлекает зрителей, анимация — отличная альтернатива.
Triumph Motorcycle ShopПри разработке веб-заголовка дизайнер добавляет туда некоторые элементы призыва к действию, такие как «вход в систему», «вход в систему», «выход на связь» и т. Д.Чтобы привлечь внимание пользователя и привести к нужному действию, кнопка должна содержать надпись, понятную покупателю и выделяющуюся среди прочего контента.
Размещение призыва к действию в стратегически важном месте — прекрасная возможность побудить пользователей к действию с самого начала, что повысит ваш коэффициент конверсии. Некоторые призывы к действию можно использовать в течение определенного периода времени для продвижения специальных предложений, другие имеют долгосрочное присутствие.
Концепция редизайна Drone Racing LeagueВ первую очередь клиент воспринимает названия разделов и информацию, предоставляемую компанией: контактные данные, интересные предложения.Поэтому вам нужно выбирать четкие, удобочитаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда.
Для больших заголовков домашней страницы вы можете использовать жирную типографику и оригинальные элементы, чтобы привлечь внимание пользователей. В противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудными для чтения.
Веб-страница безопасности связиЕсли заголовок будет четко определен и аккуратен, ваши посетители будут чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок веб-сайта может иметь очень простой вид.
Meal Service Home PageЭто решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшой значок из трех полосок, при нажатии на который отображается полное меню. Этот прием используют дизайнеры, когда им нужно сосредоточиться на главном экране.
С точки зрения юзабилити сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для рекламных сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео.Для интернет-магазинов этот вариант может быть менее подходящим, поскольку для покупателя важно, чтобы корзина, выбранные продукты и поле поиска находились в режиме быстрого доступа.
Skate Store Versatility CaseЗаголовок должен корректно отображаться не только на настольной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо адаптироваться к любому мобильному устройству.
Ежедневное использование мобильных устройств привело к созданию веб-сайтов, которые выглядят как мобильные даже в настольных версиях.Например, реализация больших изображений героев и гамбургер-меню берет свое начало в мобильном дизайне.
Мебельный магазин Адаптивный дизайнСайт представлен своей шапкой. Это как уникальная визитка. Поэтому при разработке сайта уделяйте максимум внимания заголовку.
И еще один лучший метод дизайна заголовка веб-сайта: регулярно вносите изменения, чтобы ваш веб-сайт оставался свежим и актуальным. Воспользуйтесь некоторыми выводами из этой статьи.
Как создать идеальный заголовок для вашего веб-сайта
Обновление за март 2020 г .: С выпуском Thrive Theme Builder теперь у вас есть возможность легко создавать и устанавливать настраиваемые заголовки для всего сайта , или для определенных страниц и сообщений.
Заголовок вашего веб-сайта — одна из немногих вещей, которые могут отображаться на каждой странице вашего веб-сайта. Добавьте к этому его видное место на странице, и станет ясно: заголовок — важный элемент.
Но как на самом деле выглядит хороший заголовок — для веб-сайта, ориентированного на конверсию? Что добавить в шапку? Что можно и чего нельзя?
В этом посте вы найдете ответ на все эти вопросы
Подробнее …
Like It’s 1999…
С тех пор, как мы запустили Thrive Themes, мы получили много вопросов о заголовках, и все наши темы содержат обширные возможности, которые вы можете использовать для настройки этой части сайта.
Многие вопросы касались изображений заголовков и баннеров заголовки в стиле. Такие вещи (извините за дерзкий пример):
Хотя можно создать подобный заголовок с помощью темы Thrive, у нас нет заголовка в стиле баннера по умолчанию ни в одной из наших тем. И на то есть веские причины.
Этот заголовок типа баннера был довольно популярен много лет назад, и идея, на которой он основан, не так уж плоха: в верхней части каждой страницы у вас будет большая, привлекающая внимание реклама вашего сайта или бренда. Имеет смысл, правда?
Есть две причины, по которым этот тип заголовков полностью вышел из моды: баннерная слепота и мобильные устройства.
Banner Blindness
Если что-то выглядит как рекламный баннер, это будет проигнорировано большим процентом посетителей. Этот эффект называется баннерной слепотой и выглядит так:
Отслеживание взгляда, показывающее, что посетители игнорируют баннер.
Источник
Проще говоря, если ваш заголовок соответствует языку дизайна и размерам, которые типичны для баннерной рекламы, большинство ваших посетителей, скорее всего, проигнорирует его.
Мобильные устройства
На момент написания этой статьи границы между мобильными и настольными устройствами уже стирались до неузнаваемости. Посетители получают доступ к веб-сайтам отовсюду и с любого размера экрана, который только можно вообразить. А заголовок в стиле баннера просто плохо масштабируется:
Альтернативой приведенному выше примеру является создание заголовка адаптивного типа баннера и попытка отобразить все его элементы в полном масштабе даже на мобильном устройстве.В этом случае он займет большую часть экрана.
Примеры заголовков
Теперь, когда у нас есть ретро-заголовки, возникает вопрос: как выглядит хороший заголовок? Давайте сначала рассмотрим несколько примеров, взятых с разных типов сайтов.
Сайты SaaS
Stripe:
В этих примерах мы видим тонкие заголовки и относительно небольшое количество элементов в заголовке. Если ссылок много, они отображаются в раскрывающемся списке.
Блоги
Quicksprout:
Опять же, мы видим по большей части тонкие заголовки (за исключением Location180 с большим логотипом).Как и в предыдущих примерах, в большинстве случаев пункты меню в заголовке соответствуют тонкому логотипу.
Сайты электронной торговли
Amazon:
В примерах электронной торговли мы видим важную функцию поиска как важную часть заголовка каждого сайта. Есть много страниц для навигации, и поиск — это основной способ, которым посетители могут ориентироваться. Остальные ссылки обычно сортируются в раскрывающиеся меню.
Журналы / сайты СМИ
Mashable:
В этих примерах мы видим чрезвычайно экономичные заголовки, оставляющие как можно больше места для содержания сайтов.
Чему мы можем научиться из этих примеров и других успешных и тщательно протестированных сайтов?
Вот 5 основных факторов, которые делают отличный заголовок веб-сайта:
1) Держите его стройным
Заголовок есть на каждой странице вашего сайт, но это никогда не самая важная вещь на странице. Это сделано для удобства и брендинга, но это не так важно, как ваш основной заголовок, избранное изображение, копия страницы, видео и т.д. не занимать слишком много места для содержания сайта.
2) Не волнуйтесь над логотипом
Много шума вызывают логотипы как элемент брендинга, но если мы посмотрим на некоторые из самых успешных веб-сайтов в сети, то увидим, что логотипы обычно маленькие и просто.
Ваш логотип должен быть немного больше, чем название вашего бренда, написанное простым шрифтом. И что еще более важно, каким бы модным (или дорогим) ни был ваш логотип, не пытайтесь его выставить напоказ и сделать слишком большим. См. Пункт номер один: пространство на вашем сайте слишком ценно, а логотип никогда не является на нем самым важным.
3) Держите вашу навигацию в порядке
Когда дело доходит до основных навигационных ссылок, которые вы добавляете в заголовок, иногда применяется фраза «меньше значит больше», а иногда нет.
Если вы не можете свести количество навигационных ссылок к минимуму, лучшая альтернатива — держать все аккуратно и красиво сгруппированными. Вместо того, чтобы поражать посетителей слишком большим количеством ссылок, представьте их аккуратно сгруппированными в раскрывающиеся списки.
4) Если поиск важен, добавьте его в заголовок
Функция поиска не одинаково важна на всех веб-сайтах.Если на вашем веб-сайте много контента, и посетители обычно ищут что-то очень конкретное или просматривают разные категории, поиск важен. И в этом случае рекомендуется иметь панель поиска в заголовке, где она доступна с любой страницы.
5) Протестируйте ее на маленьких экранах
Внимательно посмотрите, как ваш сайт выглядит на планшет и мобильный телефон. Заголовок занимает слишком много места по вертикали? Ссылки слишком близко друг к другу? Элементы слишком маленькие, чтобы их можно было увидеть?
Очень важно, чтобы ваш сайт хорошо выглядел и правильно функционировал на экранах разных размеров.
С обращением к вам
В наших темах мы позаботились о том, чтобы заголовки соответствовали приведенным выше рекомендациям. Наша цель состоит в том, чтобы вы могли легко создать высокоэффективный заголовок, оставаясь при этом тонким и простым.
У вас есть примеры отличных заголовков веб-сайтов, которыми можно поделиться? Мысли или вопросы по поводу этого поста? Дайте нам знать, оставив комментарий ниже!
Как создать заголовок веб-сайта и что поместить в заголовок веб-сайта Стандартный значок
Jennifer Bourn
Заголовок веб-сайта — это область, которая является одной из самых ценных областей вашего веб-сайта.Он проходит в верхней части страницы и отображается на каждой странице вашего веб-сайта, за исключением шаблонов продаж или целевых страниц, из которых он удален.
Цель заголовка вашего веб-сайта — продвигать ваш бренд и сделать ваш сайт мгновенно узнаваемым для тех, кто уже знаком с вами. Для многих компаний заголовок — это идеальное место, чтобы эффективно и действенно передать, о чем именно ваш сайт и чем занимается ваш бизнес.
Рекомендации по дизайну заголовка веб-сайта
Брендинг человека:
Если вы называете человека знаменитостью или представителем бренда , заголовок должен быть направлен на то, чтобы сразу установить связь между посетителем и человеком.Самый быстрый способ достичь этого ощущения связи , ускорить процесс построения отношений и добиться узнаваемости — это использовать счастливую, улыбающуюся фотографию человека в заголовке. Даже если посетитель никогда не встречал вас, простое постоянное наблюдение за вашим лицом со временем заставит их почувствовать, что они уже вас знают.
- При разработке заголовка веб-сайта, посвященного бренду, подумайте о том, чтобы включить свой логотип, фотографию, имя и заголовок.
Примеры дизайна заголовков веб-сайтов с брендингом
Брендинг бизнеса:
Если вы занимаетесь брендом , помните, что заголовок вашего веб-сайта не принесет вам успеха в Интернете.Фактически, во многих случаях лучшая стратегия — минимизировать заголовок, чтобы поднять контент на страницу выше, или вообще не использовать заголовок веб-сайта — потому что давайте будем честными здесь, ваш логотип — это не то, что будет убеждать кто-то, чтобы нанять вас, купить у вас или учиться у вас.
- При разработке заголовка веб-сайта, предназначенного для брендинга компании, подумайте о том, чтобы сделать его простым и включить только свой логотип и слоган, чтобы область заголовка оставалась красивой и маленькой.
- Если вы добавляете изображения в дизайн заголовка, будьте осторожны, чтобы не переборщить — подумайте о том, чтобы придерживаться одного главного изображения, и убедитесь, что оно актуально и передает, о чем сайт.
Примеры дизайна заголовков веб-сайтов Брендинг бизнеса
Брендинг вещи:
Если вы рекламируете вещь, событие, продукт, программу или услугу , подумайте о создании логотипа для основного предложения. Если оно предлагается брендом, упомяните, что предложение «сделано вам…» или «представлено…», чтобы мгновенно повысить доверие. Добавление краткого описания преимуществ также может помочь посетителям быстрее понять, в нужном ли они месте.
- При разработке заголовка веб-сайта, посвященного бренду вещи или продукта, подумайте о том, чтобы включить логотип элемента, краткое описание или слоган, объясняющий, что это такое, и, если необходимо, фотографию элемента.
- При разработке заголовка для сайта программы или сайта мероприятия убедитесь, что используемые изображения передают энергию события или программы.
Примеры дизайна заголовков веб-сайтов Брендинг предмета
Не на всех веб-сайтах есть заголовок
Заголовок веб-сайта занимает ценное пространство в верхней части окна браузера , что не всегда необходимо.Некоторым компаниям лучше не использовать традиционный заголовок веб-сайта, а вместо этого просто использовать логотип и поднять контент выше на странице. (Нравится наш сайт!)
- При разработке своего веб-сайта подумайте, действительно ли вам нужен заголовок — вы можете быть удивлены, обнаружив, что он вам не нужен!
- Является ли ваш логотип или заголовок частью вашей воронки продаж? Важно ли побуждать посетителей к действиям на вашем сайте? Если ответ отрицательный, возможно, вам не понадобится заголовок.
- Подумайте, что будет с вашим заголовком на мобильных устройствах. Он все равно исчезнет или станет настолько маленьким, что его все равно не увидят? Или части заголовка начнут пропадать по мере того, как экран становится все меньше и меньше, пока не будет отображаться только ваш логотип?
Примеры веб-сайтов, на которых не используется традиционный заголовок
Совет, если вы изучаете Советы по дизайну заголовков веб-сайтов
Правильный заголовок веб-сайта может быть стрессовым и разочаровывающим, потому что существует так много информации, и я уверен, что вам интересно, какая информация заслуживает доверия, какая точная, а какая актуальная.Я уверен, что вы читали сообщения в блогах о том, почему вы должны помещать поле согласия в заголовок своего веб-сайта или почему вы должны размещать свою фотографию в заголовке.
Но позвольте мне дать вам совет: не превращайте чужие обобщения в правила и констатации фактов. Большинство рекомендаций по дизайну заголовков веб-сайтов, которые вы найдете в маркетинговых блогах, сводятся к следующему: рекомендации — это чье-то мнение или повторение чужого мнения. Вместо этого сделайте домашнее задание, соберите информацию, прислушайтесь к мнению других и оцените стратегии самостоятельно.Оцените, какая стратегия заголовков веб-сайта лучше всего подходит для вашего бренда и вашего бизнеса.
Вот несколько советов по дизайну шапки веб-сайта:
- Будьте проще. Не пытайтесь втиснуть слишком много информации в заголовок — хотя это ценная недвижимость, чем больше вы в нее вкладываете, тем менее ценной она становится.
- Сведите текст к минимуму. Ваш заголовок предназначен в первую очередь для брендинга и узнаваемости бренда, и он должен быть в первую очередь визуальным.Сведите текст к минимуму. Вам не нужно включать название своей компании, свое имя, титул, слоган, заявление о миссии или маркетинговое сообщение, и, и, и…
- Не указывайте согласие в заголовке. Добавление поля согласия в заголовок вашего веб-сайта было большой популярностью, когда оно было новым еще в 2007/2008 году. Но теперь, когда она проникла в Интернет, а подписки распространены повсюду, стратегия теряет свою эффективность, и вы можете выглядеть отчаявшимся и непрофессиональным, если не все сделаете правильно.Кроме того, поле выбора веб-сайта не может быть размещено на каждой странице вашего веб-сайта — например, на ваших услугах, продуктах, программах и других страницах, ориентированных на конверсию.
- Нанять профессионального дизайнера. Очевидно, мы считаем, что вам следует нанять профессионального дизайнера для всего сайта, но если вы делаете все самостоятельно или у вас нет бюджета, как минимум, инвестируйте в профессионального графического дизайнера, который разработает заголовок вашего веб-сайта или изображение баннера. для тебя. У вас есть всего пара секунд, чтобы произвести первое впечатление, так что сделайте это.
А ты?
Вы работаете над дизайном шапки вашего сайта? Вы находите этот пост полезным? У вас есть вопросы по созданию шапки сайта? Если да, мы будем рады услышать от вас в комментариях ниже!
Как создать раздел заголовка вашего веб-сайта с помощью CSS (Раздел 1)
Часть серии: Как создать сайт с помощью CSSЭто руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов.Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Прежде чем продолжить, мы рекомендуем вам иметь некоторые знания HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В этом руководстве вы воссоздадите верхний заголовок демонстрационного веб-сайта с помощью HTML и CSS.Вы можете заменить информацию Сэмми своей собственной, если хотите поэкспериментировать или изменить размер. Методы, которые вы здесь используете, могут быть применены к другим проектам веб-сайтов CSS / HTML.
Предварительные требования
Чтобы следовать этому руководству, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML для практики».
Добавление заголовка и подзаголовка к заголовку веб-страницы
Заголовок нашего веб-сайта включает заголовок («Акула Сэмми»), подзаголовок («СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN») и небольшое изображение профиля.Эти элементы заключены в контейнер Чтобы добавить заголовок и подзаголовок на свой сайт, добавьте следующий выделенный фрагмент кода между открывающим и закрывающим тегами index.html В этом фрагменте кода вы добавили заголовок Обратите внимание, что вы также добавили комментарий Затем вы добавите небольшое изображение профиля в раздел заголовка. Выберите фото профиля, которое хотите разместить на своем сайте. Если у вас нет фотографии профиля, вы можете использовать любое альтернативное изображение (например, изображение профиля Сэмми) или создать аватар на таком сайте, как Getavataaars.com. После того, как вы выбрали изображение, сохраните его в папке Теперь добавьте изображение профиля на веб-страницу с помощью тега .html Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна иметь заголовок, подзаголовок, изображение профиля и фоновое изображение: Обратите внимание, что изображение имеет другой стиль, чем изображение профиля на демонстрационном сайте.Чтобы воссоздать форму, размер и границу изображения профиля на демонстрационном сайте, добавьте следующий набор правил в свой файл styles.css Прежде чем двигаться дальше, давайте рассмотрим каждую строку кода, которую вы только что добавили: Сохраните файл и вернитесь в файл index.html Сохраните файл и перезагрузите его в браузере. Изображение вашего профиля теперь должно иметь высоту 150 пикселей, круглую форму и желтую рамку: На следующем шаге вы примените дополнительный стиль к заголовку, подзаголовку и изображению профиля в целом. Теперь вы определите класс с помощью CSS для стилизации и размещения содержимого заголовка. Вернитесь к файлу styles.css Давайте сделаем короткую паузу, чтобы понять каждую строку кода, который вы только что добавили: Сохраните файл в индексе .html файл. Замените информацию Сэмми своей собственной, если вы хотите персонализировать свой сайт:
. . .
Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
Sammy the Shark и присвоили ему тег заголовка
SENIOR SELACHIMORPHA AT DIGITALOCEAN и присвоили ему тег заголовка , поскольку это менее важный заголовок. непосредственно перед заголовком. Комментарий используется для сохранения пояснительных примечаний к вашему коду для дальнейшего использования и не отображается браузером для посетителей сайта (если они не просматривают исходный код веб-страницы). В HTML комментарии записываются между и -> , как показано во фрагменте кода выше.Обязательно закройте свой комментарий закрывающим тегом комментария ( -> ), иначе весь ваш контент будет закомментирован. Добавление и стилизация небольшого изображения профиля в заголовок веб-страницы
изображений как small-profile.jpeg . и атрибута
src , назначенного пути к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index.html сразу после строки и перед строкой Sammy the Shark
. . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
styles.css :
. . .
/ * Изображение профиля верхнего заголовка * /
.profile-small {
высота: 150 пикселей;
радиус границы: 50%;
граница: сплошная 10px # FEDE00;
}
/ * Изображение профиля верхнего заголовка * / - это комментарий CSS для маркировки кода. .profile-small относится к имени класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге. height: 150px; устанавливает высоту изображения на 150 пикселей и автоматически регулирует ширину для сохранения пропорций размера изображения. border-radius: 50%; округляет края изображения до округлой формы. border: 10px solid # FEDE00; дает изображению сплошную границу шириной 10 пикселей и имеет цветовой код HTML # FEDE00 . index.html , чтобы добавить класс profile-small в свой тег , например:
. . .
 . . .
. . .
Стилизация и позиционирование содержимого заголовка с помощью CSS
styles.css и создайте класс заголовка , добавив следующий набор правил CSS:
. . .
/ * Заголовок * /
.header {
отступ: 40 пикселей;
выравнивание текста: центр;
фон: # f9f7f7;
маржа: 30 пикселей;
размер шрифта: 20 пикселей;
}
/ * Заголовок заголовка * / - это комментарий, который не отображается в браузере. .header - это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.: 40 пикселей; Объявление создает 40 пикселей заполнения между содержимым и границей элемента. выравнивание текста: по центру; Объявление перемещает содержимое в центр элемента. Вы также можете настроить значение на слева или справа , чтобы соответственно выровнять текст.: # f9f7f7; Объявление устанавливает цвет в соответствии с конкретным цветовым кодом HTML, используемым на демонстрационном веб-сайте.Этот учебник не будет охватывать коды цветов HTML в этой серии руководств, но вы также можете использовать имена цветов HTML ( черный , белый , серый , серебристый , фиолетовый , красный , фуксия , салатовый , оливковый , зеленый , желтый , бирюзовый , темно-синий , синий , темно-бордовый и синий ), чтобы изменить значение цвета этого свойства.: 30 пикселей; Объявление создает поле в 30 пикселей между периметром элемента и периметром области просмотра или любых окружающих элементов.: 20 пикселей; Объявление увеличивает размер как заголовка, так и подзаголовка. styles.css . Затем вы примените этот класс заголовка к содержимому вашего заголовка. Вернитесь на страницу index.html и оберните содержимое заголовка (которое вы уже добавили в свой файл) в тег class:
. . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN



 png) repeat-x center bottom;
}
png) repeat-x center bottom;
} png" alt="Как поймать льва в пустыне"></a>
png" alt="Как поймать льва в пустыне"></a> png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>
png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>