16 способов создать потрясающую инфографику
Мы продолжаем публиковать переводы самых интересных статей зарубежных интернет-маркетологов, дизайнеров, специалистов в области seo и smm. Автор статьи: Lilach Bullock. Ее контакты: [email protected], Pinerest: lilachbullock
На данный момент инфографика находится на пике моды, особенно в связи с ростом популярности таких сайтов как Pinterest, где основной составляющей являются изображения и визуализация статистики.
Что такое инфографика?
Инфографика – это визуальное отображение данных, содержащая небольшую по объему, но значимую и правильно оформленную информацию. Однако инфографику следует не только потреблять, но и создавать – это полезно для вашего бизнеса.
Обычно люди хотят как можно быстрее получить нужную им информацию, и использование визуалов (визуально оформленной информации – графиков, диаграмм, схем) является отличным способом удовлетворения этой их потребности.

1. Более 45% пользователей кликнут на ссылку, если она ведет на инфографику
2. 30% пользователей поделятся этой инфографикой, даже если она не несет важной информации
3. Остальные пользователи пребывают в астрале
Включение интересных фактов, представленных в краткой визуальной форме, будет поддерживать внимание ваших читателей. Кроме того, лучше вносить разнообразие в блог с помощью разных типов контента (видео, статьи, визуалы и т.д.).
Я только что поделилась инфографикой «Узнайте заповеди интернет-маркетинга»
Как создать инфографику?
Подумайте о хорошей идее, которая была бы связана с тем, о чем вы пишите обычно. Поищите интересные факты и статистику. Разработайте систему крепких и значимых аргументов. Сделайте выводы.
Обдумайте наиболее подходящий формат для передачи ваших данных. Инфографика существует во множестве разных форматов, так что подумайте о том, как бы вы хотели показать свою статистику: это может быть
Ставьте своей целью быструю передачу основных пунктов. Упрощайте! Не размещайте слишком много информации в одной картинке.
Определитесь с подходящей и привлекающей внимание цветовой схемой. Подумайте о брендировании вашей инфографики: будете ли вы руководствоваться в этом вопросе собственными впечатлениями или соотнесете с темой, например, если вы создаете инфографику на Facebook.
Установите связь между фактами
Добавьте ваш URL (электронный адрес сайта) и название компании, так чтобы люди могли найти того, кто создал инфографику.
14 лучших способов создания инфографики
1. Piktochart трансформирует информацию в захватывающие визуальные истории. Его очень легко использовать. Имеет функцию автоматически настраиваемой инфографики. Вы можете добавлять иконки и ваш собственный логотип. Предлагает отличный набор тем для дизайна. Сервисом можно пользоваться бесплатно, хотя если вы хотите иметь возможность выбирать больше тем и иметь при этом лучшие цены, настроенные индивидуально под заказчика, минимально возможная цена будет составлять 9.99$ в месяц.
3. Fluxvfx – это потрясающий инструмент, с помощью которого можно создавать видеоинфографику. Он предлагает набор готовых шаблонов, поэтому его легко использовать. Минимальная цена – 25$.
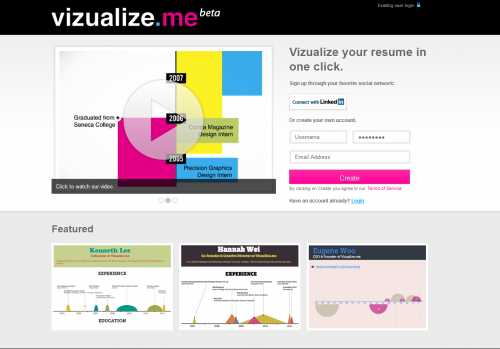
4. Vizualize.me – новое приложение (в настоящее время в Beta-версии), которое
5. Infogr.am до сих пор является относительно новым сервисом и имеет множество возможностей, которые пока находятся на стадии внедрения. Полезный инструмент для создания бесплатных интерактивных диаграмм и инфографики.
6. Vizify – новый инструмент создания инфографики по данным Twitter и демонстрации детальных данных из вашей Twitter ленты, включая: самых активных фолловеров (подписчиков), самые популярные посты и т.д.
7. Creately – удобный для пользователя инструмент, который помогает создавать профессиональные диаграммы и динамические схемы. Вы можете
8. Stat Planet – это отличный инструмент, который создает интерактивные визуализации и статические изображения). Предоставляет доступ к важным всемирным данным, которые вы можете с пользой продемонстрировать через схематичные визуализации. Вы также можете подстраивать эти визуализации под свои требования.
9. Hohli – еще один сервис для создания графиков и диаграмм, которым легко пользоваться. Позволяет изменять внешний вид инфографики исходя из ваших потребностей.
11. Tagxedo превращает слова (известные речи, новостные статьи, слоганы и тематики, даже ваши любовные признания) в облака слов, оказывающие визуальное воздействие на пользователя.
12. Wordle – простой в использовании инструмент для создания эффективных словесных визуализаций. Просто введите ваш собственный текст (от коротких до длинных абзацев). Сервис предоставляет огромное количество дизайнов, из которых можно выбрать нужный.
14. Lilach & Sarah’s Inforgraphics package – если вы ищете возможность заполучить в свои руки набор из 10 инфографик, где уже есть весь контент, и вам нужно только добавить логотип и URL сайта, тогда за 10 фунтов вы можете приобрести эту инфографику (в нее входит блог мастер, система для создания блога WordPress.com, хостинг, заповеди интернет-маркетинга, итоговые советы).
Надеюсь, что перечисленные сервисы будут вам полезны. Выбирайте тот вид инфографики, который наиболее соответствует задаче момента, экспериментируйте, создавайте новый и запоминающийся контент – тогда посетителей на вашем ресурсе с каждым днем будет все больше.
Подписывайтесь на наш facebook, чтобы не пропускать новости!
jetstyle.ru
правила создания, используемые программы и сервисы, распространенные примеры и шаблоны
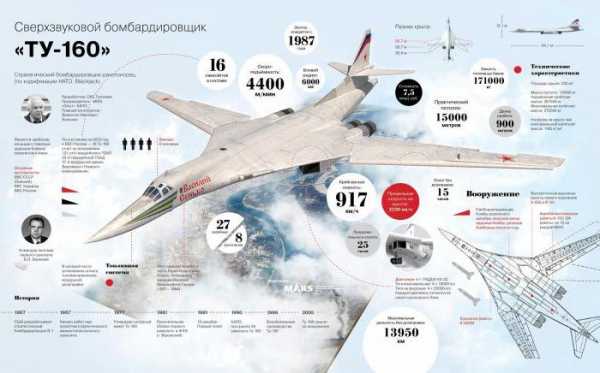
Инфографика – эффективный способ представления сложной информации в упрощенном и наглядном виде с помощью графиков, таблиц, карт и визуальных инструкций. Спектр применения инфографики обширен – профессиональные дизайнеры способны через серию изображений рассказать о внутренностях космического спутника или о тенденции роста количества жителей в Китае или Индии.
Впрочем, с недавних пор заниматься графическим преображением информации могут и новички, главное – сразу же разобраться в том, как сделать инфографику, и какие инструменты использовать. А остальные нюансы и детали не станут проблемой по мере увеличения опыта.
Правила при создании инфографики
Как самому сделать нужную инфографику? Вопрос, который давно мучает и новичков, и профессиональных дизайнеров. Основных правил немного, но все они очень важны.
Принцип «Data First»
Если в кратце, то это правило можно сформулировать как «сначала данные, а потом оформление». Важно готовить информацию: собрать расчеты, подсчитать показатели, провести анализ, поработать над статистикой. Уже после – продумать способ представления чисел и текста в виде изображений в реалиях инфографики. «Data First» заметно упрощает дело, так как еще на этапе подготовки данных начинается размышление о том, как разносторонние факты и идеи упаковать в тесные рамки таблиц, графиков и диаграмм и использовать шаблон или сделать инфографику сразу идеально.

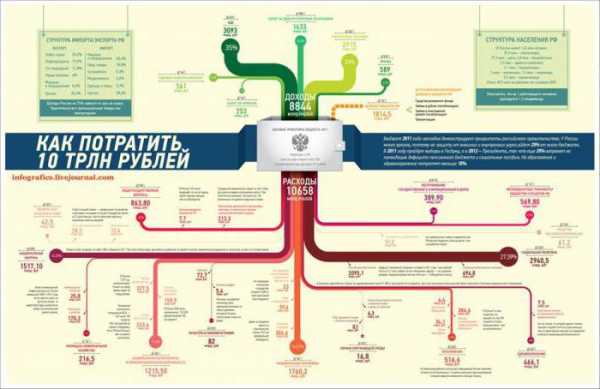
Пример плохой инфографики. Дизайнер увлекся оформлением, информацию считывать трудно.
Работа с корректной и проверенной информацией
Желание дизайнеров взять за основу инфографики злободневную тему, которая мгновенно разойдется на цитаты, объяснимо – авторам важны просмотры, отклик публики и отзывы. Но, как подсказывают эксперты, журналистика уже давно превратилась в желтую прессу, где нельзя доверять ни заголовкам, ни содержимому.
Самостоятельно создать инфографику, которая запомнится публике и станет причиной долгих обсуждений, можно лишь в том случае, если информация трижды проверена, по-прежнему актуальна и любопытна. Сила, как известно, в правде. А уж обман вскроется если не сразу, то на следующий день.
Дьявол в деталях
Идиома «Дьявол в деталях» применима, пожалуй, и к бизнесу, и к образованию, и к графике. И принцип тут прост – чем сильнее акцент на малозаметных, но важных деталях, тем сильнее публика поверит в то, насколько тщательно проведены расчеты, и насколько серьезно создавалась инфографика. Злоупотреблять приемом не стоит, но вот пару раз обратить внимание потенциальных зрителей на заметки и малоизвестные факты, однозначно стоит. Так примеры, которые захотелось подчеркнуть в инфографике, станут ярче.

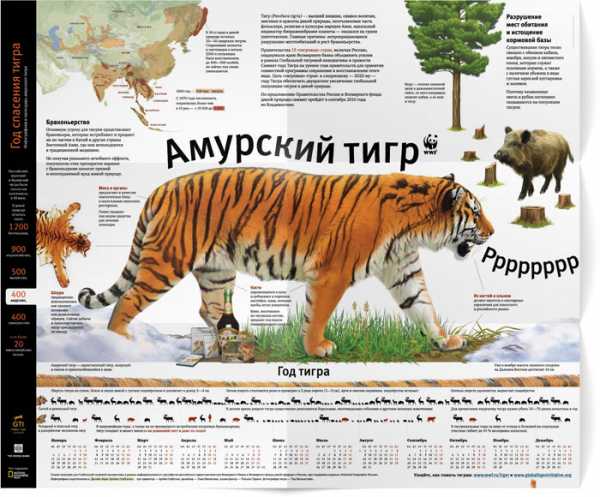
У инфографики стадиона много мелких деталей. Такую инфографику интересно изучать.

Пример хорошей инфографики со множеством деталей. Автор: Татьяна Мисютина
Без клише
Перенимать чужой опыт и поглядывать на работы других авторов полезно (в особенности, если примеры заслуживают внимания). Хотя бы ради вдохновения или изучения некоторых «фишек» и аспектов технической реализации задуманного. Но вот зацикливаться на чужом искусстве стоит лишь в рамках ознакомления. Дальше же важно проявлять смекалку и хитрость, и старательно избавляться от клише в инфографике. Как подсказывает практика, представлять экономический рост выбранных стран совсем не обязательно с помощью графиков, а количество нобелевских лауреатов – через флаги стран, возвышающиеся на пьедесталах. Отсюда и вывод – шаблоны, примеры, программы – это хорошо, но сделать уникальный продукт можно только вручную. А на старте стоит поэкспериментировать с разными способами.

Плохой пример. Инфографика с клише, иллюстрациями в разных стилях и плохой типографикой
Основные инструменты и программы
Трудно найти в сети отдельные «программы для инфографики», загружаемые на компьютер и способные в два счета сделать из шаблона или примера профессиональную работу. И главная тому причина – узкая спецификация. Разработчики программного обеспечения не пытаются изобретать отдельные механизмы, а предлагают использовать для работы с графикой давно знакомые программы.
Adobe Photoshop – классика жанра. Программа с бесконечным количеством доступных функций, шаблонов, наглядных примеров и способов реализовать доступные идеи. Как сделать инфографику в Фотошопе? Вариантов два – взять за основу чужой шаблон и поработать над деталями уже вручную, корректируя отдельные фрагменты и набивая руку буквально на «чужом опыте». Или же можно засесть за YouTube и познакомиться с серией уроков по графике в Photoshop. Второй вариант, безусловно, сложнее, зато результаты станут любопытнее и самобытнее. Да и инфографики обретут четкость, яркость и сразу же узнаваемый стиль, который не спутать с примерами от конкурентов.
Adobe Illustrator – еще одна программа Adobe, нацеленная на иллюстраторов, дизайнеров и экспериментаторов. Adobe Illustrator помогает работать с логотипами векторной графикой, типографикой, инфографикой и изображениями для печатных изданий, публикаций в интернете или сайтов. Как и в Photoshop, превратиться в профессионала без подготовки и беспрерывной практики не смогут даже те, кто давно умеет переносить идеи на бумагу и воплощать мечты в жизнь.
Power Point – инструмент, входящий в состав офисных программ Microsoft Office. Распространяется условно-бесплатно, и формально предназначен для подготовки презентаций, но, как ни странно, способен и работать с информацией, передаваемой с помощью графиков, изображений и диаграмм. Как делать инфографику в программе PowerPoint? С помощью заранее подготовленного инструментария и раздела «Вставка», который даже Microsoft Word превращает в дизайнерский холст. «Вставка» хранит и иллюстрации, и геометрические фигуры, и надстройки, и разделы со ссылками, примечаниями, текстом и направляющими стрелками. Единственное, чего недостает – поддержки инфографики в формате PSD. Файлы из Photoshop тут не принимаются и не обрабатываются. Зато нативных шаблонов с примерами предостаточно – даже новички сразу же разберутся в сути.
Фреймворк D3.js – загружаемый набор JavaScript-библиотек, которые, с учетом знаний HTML, SVG и CSS, легко использовать для работы с инфографикой. Из преимуществ перед конкурентами – четкое отображение вводимой информации, ведь придется использовать не графические приемы, четкие линии, геометрические фигуры, шаблоны или примеры, а программный код, который добавляется в тег <script>.

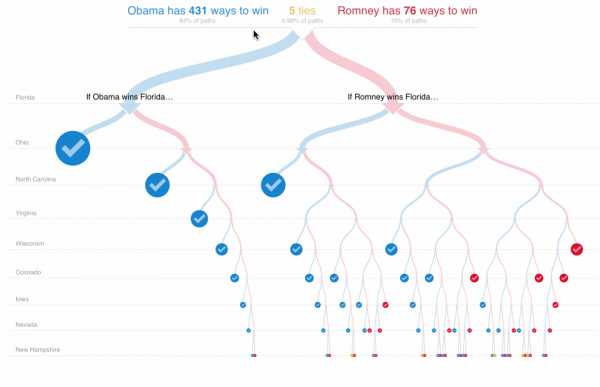
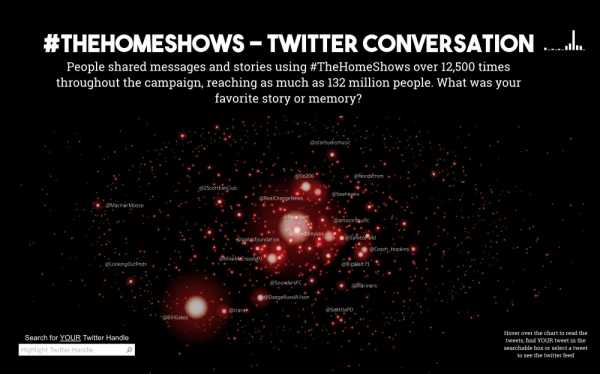
Пример интерактивной инфографики из NY TImes, сделанной на d3.js
Сервисы для создания
Онлайн-сервисы для создания инфографики давно превратились из редкого явления в типичный способ разработки информационных буклетов, графиков, диаграмм и карт. И на то сразу несколько причин.
Во-первых, впечатляет скорость подготовки рабочей среды. Зарегистрируйтесь, и на экране сразу же появится панель с доступными действиями и полем для ввода текста, добавления изображений и расчетов. Во-вторых, онлайн конструкторы для создания инфографики не нуждаются в программном обеспечении и помогают хранить уже подготовленные работы на сайте, без использования жестких дисков.

Пример инфографики, сделанной в Tableau. Полная версия
И, раз уж с функциональной точки зрения подобные сервисы стали незаменимым новшеством, мы выделим четыре наиболее значимых ресурса:
- Tableau – классическая программа, сосредоточенная на создании инфографики и работе с цифрами, текстом и сопроводительным описанием. Доступ к Tableau выдается по модели Freemium. То есть основной функционал, вместе с шаблонами и примерами, бесплатен. А вот за дополнительные материалы, круглосуточную поддержку от разработчиков и синхронизацию информации между компьютерной, мобильной и браузерной версиями Tableau придется отдавать деньги ежемесячно.
- Canva – изобретательная графическая программа, способная работать с изображениями, документами и информацией в тех форматах, которые и не снились конкурентам. В Canva не возникает проблем – ни с созданием инфографики онлайн (да еще и без загрузки дополнительных материалов, ведь иконки, рамки, направляющие стрелки и иные детали разработчики сервиса выдают бесплатно, сразу после регистрации), ни с подготовкой визитных карточек и открыток, ни с организацией публикаций для добавления в социальные сети. И главное – разбираться в нюансах и деталях можно по ходу дела, даже не вчитываясь в инструкции и рекомендации, ведь новичков уже ждут шаблоны и примеры. Осталось сделать лишь новое описание и добавить немного деталей.
- Visual.ly – экспериментальный конструктор инфографики, отличающийся от конкурентов по жанру тем, насколько серьезно разработчики нацелены и на новичков, и на профессионалов. Тех, кто впервые сталкиваются с графикой и дизайном в Visual.ly, ждут инструкции, советы и наглядные рекомендации (сделать даже сложную работу по чужим примерам станет легче). Экспертам же достанутся редкие материалы и расширенные настройки оформления, а еще шаблоны и программы улучшения уже полученных результатов.
- Infogr.am – автоматизированный, интуитивный и условно-бесплатный сервис, открывающий доступ к мультифункциональному графическому редактору. В нём легко создать инфографику онлайн, воспользовавшись заранее подготовленными шаблонами, схемами и картинками. В результате – появится шанс в полуавтоматическом режиме сделать инфографику запредельного уровня.
Использование шаблонов
Если Photoshop не поддался, онлайн-конструкторы не стали откровением и не принесли долгожданных результатов, значит, пора менять способы подготовки дизайна инфографиков. И речь тут, разумеется, о шаблонах для инфографики, состоящих из заранее подготовленных материалов, шрифтов, изображений, примеров цветовых сочетаний и даже иконок, к которым достаточно подставить данные.
Единственная проблема шаблонов для инфографиков – способ распространения. Из всего количества предложений лишь 20 % бесплатные, и лишь десять процентов из получившихся двадцати хотя бы заслуживают внимания и помогают сделать инфографику с наглядными примерами.
Где найти шаблоны?
Для поисков желательно использовать поисковую систему Google и запросы на английском языке, вроде «Free Infographic Designs», а не отдельные программы. Смотрим в выдачу, а дальше – останется отсортировать появившийся контент и выбрать нужные варианты для того, чтобы создать инфографику.
Для дополнительной точности или уменьшения вариантов в поисковой выдаче рекомендуется использовать дополнительные подсказки и нужные примеры или даже названия программ.
Можно указать формат (PSD или AI для Adobe Illustrator), тематику (спорт, география, политика) и способ отображения (графики, карта). А еще сделать поиск проще помогут названия некоторых примеров, шаблонов и графических движков.
Бесплатные шаблоны
Если поиск закончился неудачно, то почему бы не обратить внимание на следующий список заранее проверенных ресурсов:
Сайт Freepik. Сервис, поверхностно доступный на русском языке, и состоящий как из инфографиков, так и из открыток, баннеров, логотипов и визитных карточек. Контент, доступный на страницах сайта, преимущественно распространяется бесплатно. Но встречаются и платные шаблоны, и примеры, к которым авторы прикладывают дополнительные инструменты – шрифты, иконки, изображения или нарисованные от руки стрелки или рамки. Сделать инфографику с такой помощью – еще легче.

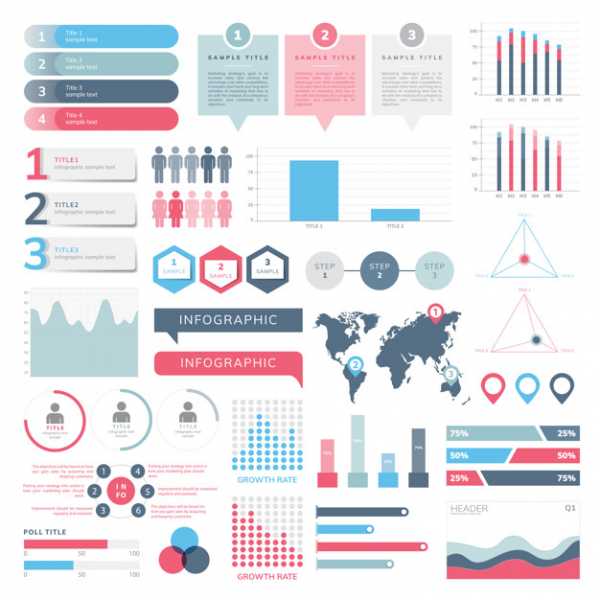
Пример бесплатного набора с элементами инфографикой с сайта freepik.com
Сайт Vexels – нечто среднее между социальной сетью для художников и стоком для тех дизайнеров, которые решились безвозмездно поделиться инфографиками с остальными участниками сообщества. Из плюсов – разнообразие доступных примеров. Постеры, шаблоны для презентаций и инфографиков, визитные карточки. И главное – организаторы сайта предлагают выбирать формат загружаемых «идей» – место тут нашлось и PNG, и PDF, и даже программному коду!
Платные шаблоны
Встретить действительно бесплатные работы, не обставленные водяными знаками, рекламой и иными ограничителями, с каждым разом становится все сложнее. И дело даже не в программах или в сервисах, а в монетизации. Никто не захочет делиться примерами, шаблонами и инфографиками бесплатно. А потому и поиски затягиваются, а потенциальная уникальность инфографики – падает.
Зачем использовать расхожие примеры инфографики, которые вот-вот появятся с теми же бесплатными шаблонами и примерами на других сайтах? Не лучше ли раз заплатить, но получить проверенный продукт, который поможет сделать любые проекты, на зависть конкурентам?
- Shutterstock – стоковый сервис, преимущественно используемый не для поиска шаблонов, а для загрузки изображений, которые в дальнейшем пригодятся для подготовки инфографики, к примеру, при проработке резюме или же в сложном журналистском расследовании. Для использования программы с загрузкой контента придется зарегистрироваться.
- CreativeMarket – в буквальном смысле цифровой магазин с шаблонами, примерами, изображениями и инфографиками других авторов. Тут легко отыскать любопытные идеи или же сразу вооружиться комплектом материалов для того, чтобы сделать задуманное.
- Envanto – стремительно развивающийся сервис, функционально и тематически сосредоточенный на помощи дизайнерам в подготовке и правильном представлении информации. В Envanto найдутся и шаблоны, и примеры инфографики, и уроки для тех, кто стремится сделать больше и разобраться в мелочах.
infografics.ru
Как делать инфографику и какие программы использовать

Здравствуйте! В этой статье мы поговорим о том, как делать инфографику.
Инфографика — незаменимая вещь, если вы работаете с цифрами. Она помогает лучше визуализировать ваши расчеты, нагляднее показывать разницу или эффективность. В этой статье я расскажу, что вообще такое инфографика, в каких программах лучше всего работать с цифрами, какой должна быть нормальная инфографика, и покажу несколько примеров.
Что такое инфографика простыми словами
Инфографика — графический способ подачи информации, в котором сочетаются текст и рисунок. Чаще всего её используют для того, чтобы показать цифры, которые не поместятся в таблицы или текст.
Главное в инфографике — найти и оформить полезную информацию. Это могут быть:
- Обучающие материалы.
- Результаты работы за период.
- Увеличение или уменьшение стоимости какого-то актива.
- Список преимуществ работы.
- Количество отзывов.
- Количество каких-то событий в определенном регионе.
Применение инфографики можно найти абсолютно везде. Для бизнеса такая визуализация будет полезна, когда нужно подчеркнуть свои достоинства, дать гарантии и т. д. Каждый раз, когда вы взаимодействуете с клиентом и показываете ему какие-то цифры, лучше использовать инфографику.
Научно доказано, что люди обращают больше внимания на картинки, чем на текст. Да и вы, наверняка, сами за собой это замечали.
Зачем делают инфографику
Задача инфографики примерно та же, что и у презентаций больших выступлений — акцентировать внимание и визуализировать то, о чем вы говорите или пишете.
Инфографика поможет:
- Лучше донести реальные цифры до читателя.
- Показать географическую направленность (выделения стран, регионов или городов).
- Визуализировать динамику (рост/снижение в период).
По сути, инфографика нужна для удобства читателя. Вместо долгих расчетов и вычислений проще написать формулу и поставить итоговые данные в виде графика. Или сделать карту с показателями, вместо огромной таблицы с городами.
К тому же, много цифр смотрится гораздо лучше на картинке. Они занимают меньше места, а читатель фокусирует внимание именно на картинке.
В каких программах делать инфографику
С тем, что такое инфографика и для чего её дела
kakzarabativat.ru
Как создать инфографику для своего блога: инструменты и советы
Инфографика — это замечательный способ подачи информации. Особенно для современного пользователя, который с неохотой тратит время на чтение, но отлично воспринимает визуальную информацию. Вот несколько онлайн-ресурсов, которые помогут вам быстро сделать инфографику для своего блога или проекта, и несколько советов по ее созданию.
Если бы у вас был выбор — прочитать статью или посмотреть инфографику на ту же тему, — что бы вы предпочли? И чем поделились бы с друзьями в социальных сетях — картинкой с информацией или ссылкой на статью, которую еще надо открыть на стороннем сайте и прочитать?
Конечно, инфографика воспринимается гораздо легче, поэтому на ваш пост обратят внимание больше пользователей. Кроме того, не обязательно заменять текст инфографикой, можно просто дополнить его, чтобы нагляднее представить информацию.
Чуть позже я приведу список онлайн-ресурсов для создания инфографики. Но для начала немного расскажу о том, как мы воспринимаем информативные картинки и схемы, а также как сделать свои творения более заметными и удобными для восприятия.
Инфографика и периферическое зрение
Зачастую достаточно одного взгляда на картинку, чтобы определить, интересна ли информация и стоит ли рассмотреть инфографику подробнее. Именно в этом первом и определяющем взгляде на изображение важную роль играет периферическое зрение.
Доктор Рут Розенхольц, главный научный сотрудник кафедры когнитивных наук в Массачусетском институте, исследовала периферическое зрение и его влияние на восприятие информации на картинке. Вот несколько выводов, которые были получены в результате экспериментов, а также примеры инфографик и их восприятия периферическим зрением.
1. Монохромные элементы
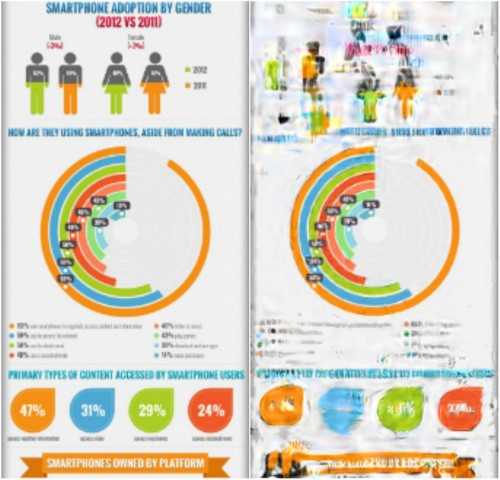
Когда вы бросаете один взгляд на картинку (см. фрагмент инфографики ниже), не вся она воспринимается четко. Например, если вы смотрите на кленовый листочек в центре, некоторые элементы дизайна видны достаточно хорошо: коричневые окна, зеленый текст (прочитать не получается, но, по крайней мере, вы знаете, что он там есть), маленькие оранжевые окошки.

Другие элементы, например украшения в виде осенних листочков, расплываются и совершенно теряются. На рисунке ниже представлена примерная картина того, как мы воспринимаем инфоргафику при первом взгляде на нее. Как видите, здесь нельзя разобрать ни одного кленового листочка, кроме того, на который мы смотрим.

Делаем вывод: монохромные постоянные конструкции, вроде коричневых окон, хорошо просматриваются периферическим зрением, а небольшие украшения совершенно не видны.
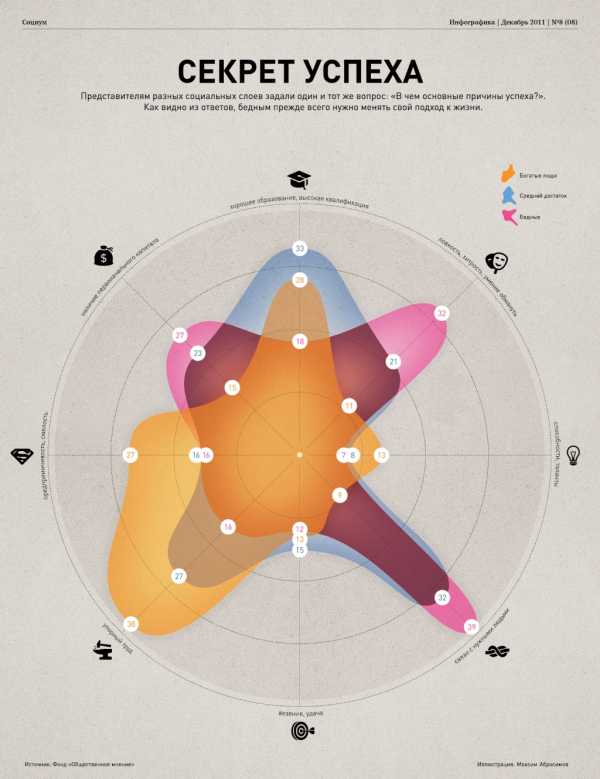
2. Связанные графические элементы
На рисунке ниже видно, как воспринимаются графические элементы. Если обратить внимание на концентрические круги, все они просматриваются четко. Не менее четко видны четыре цветных элемента в виде листочков с процентами и оранжевый баннер под ними.

Человеческие фигуры расположены ближе к точке концентрации, но они просматриваются хуже, чем оранжевый баннер. Это происходит потому, что баннер более простой формы и одного цвета.
Таким образом, четкие и простые фигуры, расположенные близко друг к другу, просматриваются гораздо лучше.
3. Эффект квадратного логотипа
Если смотреть на цифру 50 000 в центре графики, все остальные прямоугольные графические элементы просматриваются отлично, как и размеры зарплаты над ними.

Видны и желтый и зеленый шрифты, правда, трудно разобрать, что там написано. Количество нулей также просматривается не слишком хорошо. Возможно, если убрать зеленые рожицы, будет понятнее.
Исходя из этих выводов, можно выделить пять способов сделать свою инфографику более читаемой и понятной с первого взгляда.
- В инфографике должны преобладать цельные, большие и однотонные элементы.
- Если элемент необязателен и служит только для украшения, лучше его убрать, потому что он может ввести в заблуждение.
- Создайте «якорь» — часть элемента инфографики, которая делает его заметным и понятным.
- Ограничьте свою палитру: обилие цветов сбивает с толку и не позволяет глазу сосредоточиться на чем-то одном.
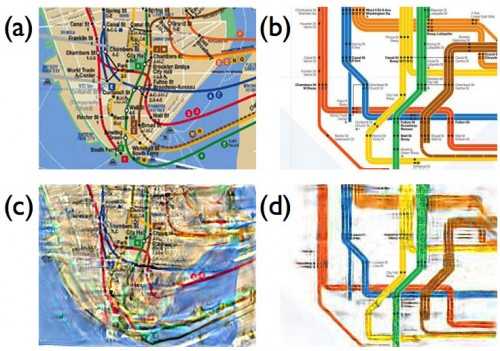
- Не бойтесь абстракции. Почему во всем мире предпочитают абстракный формат карт (B), а не более достоверный в географическом плане формат (A)? Потому что на первом много лишней информации, в которой теряются нужные данные. А второй формат позволяет четко видеть маршруты даже при одном взгляде.

Онлайн-ресурсы для создания инфографики
Вот 7 онлайн-ресурсов, которые помогут создать инфографику для разных целей. Некоторые из них требуют регистрации, другие позволяют пропустить этот момент. Есть сервисы с платной версией pro или полностью бесплатные варианты. Выбирайте, тестируйте и создавайте свою инфографику.
Vizualize.me

Этот ресурс подойдет тем, кто хочет создать оригинальное резюме в формате инфографики на LinkedIn.
vizualize.me
Piktochart

На этом ресурсе вы можете сделать инфографику, используя разные шаблоны. Выбираем подходящую инфографику, меняем текст, графические элементы, добавляем рисунки, иконки и экспортируем в нужном формате для своего блога.

piktochart.com
easel.ly

При помощи этого сервиса создавать инфографику просто и удобно. Перетаскивайте подходящие графические элементы на основное поле, меняйте текст и блоки. Вы можете сделать понятную и красивую инфографику, не особо заморачиваясь, выбрать уже готовую тему или начать с «чистого листа».
easel.ly
Visual.ly

Этот сервис поможет вам создать инфографику, даже если вы не обладаете навыками дизайнера или аналитика. Кроме того, здесь можно смотреть и оценивать инфографику других пользователей.
create.visual.ly
Infogr.am

Здесь достаточно просто сделать как статичную, так и интерактивную инфографику. Загружаете свою информацию, используете онлайн-инструменты и создаете привлекательную, полностью готовую инфографику за несколько минут.
infogr.am
Venngage

На этом сайте вы можете создавать классные инфографики, включая интерактивные, с кнопками, ссылками и другими элементами.
venngage.com
iCharts

Этот сервис позволяет создавать красивые диаграммы, закачивать информацию из Excele и Google Drive, сохранять в формате PDF и размещать готовые диаграммы на разных ресурсах.
icharts.net
Если у вас есть свои любимые инструменты для создания инфографики, просьба поделиться в комментариях.
lifehacker.ru
пошаговая инструкция, особенности и рекомендации
Инфографика – это зрительное отображение данных, включающее в себя лаконичную по объему, но значимую и доступную информацию. C помощью инфографики можно в доступной форме истолковать сложный для понимания материал, грамотно преподнести нужную информацию. Примеры инфографики — фото в статье.
Популярность инфографики
Появившаяся в конце двадцатого века как вид доступного изложения информации, она и сейчас остается достаточно популярной. Во многих крупных компаниях трудятся дизайнеры и журналисты, ориентирующиеся на создание таких красочных схем. Как правило, люди желают быстро и в доступном виде получить нужную для них информацию, потому ее визуальное оформление является отличным способом донесения данных.

Форум, сайт, обычная интернет-страница, включающая графики, схемы и таблицы, привлекает и удерживает у себя больше посетителей, чем обычный ресурс, так как визуальный ряд сам по себе вызываете интерес.
Самостоятельно создаем инфографику
Для начала следует понять, что при создании инфографики необходимо ориентироваться на:
- полезную и актуальную информацию;
- живое оформление;
- легкость и доступность изложения темы;
- интуитивно понятные схемы, символы и обозначения.
Достаточно часто администраторы сайтов и задумываются о создании инфографики, которая бы заинтересовала посетителя своим содержанием и служила для него помощью в поиске ответов на различные вопросы. Но большинство таких идей остаются мечтами, так как владельцы сайтов считают, что они не компетентны в вопросах графического дизайна и не способны создать такую сложную работу. Поэтому начинают вбивать запрос «инфографика, сколько стоит сделать?» и наблюдают совсем не выгодные предложения.

На самом же деле тут нет ничего сложного. Сделать инфографику самостоятельно вполне реально.
Первые шаги. Из чего состоит инфографика?
Для начала стоит ознакомиться с теоретической информацией об инфографиках. Например, какие существуют виды инфографики:
- Статическая показывает факты и цифры, порой служит для отображения зависимости между событиями.
- Инструкция – это рецепты, пошаговые инструктажи и так далее.
- Бизнес-инфографика. Помогает компаниям наглядно показать историю своего существования, приобретения опыта и восхождения к успеху.
- Рекламная инфографика. Служит для помощи в продаже товаров и услуг, при этом не перегружает потенциального клиента излишней информацией, а кратко и лаконично рассказывает о плюсах и минусах, эффективности и достоинствах, о других качествах товара или услуги.
- Презентации – от начальных классов в школе до бизнес-заседания, везде применяется это классическое средство наглядного представления. Презентации вмещают большой объем информации, лаконичные и легко воспринимаются.
- Видео-инфографика. Видеоформат инфографики имеет особое воздействие на человека, осуществляется это за счет использования броской графики, а также добавления подходящей музыки и звуковых эффектов. Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.

Как сделать инфографику?
Самостоятельное создание инфографики начинается с идеи. Определитесь с идеей, которую вы пытаетесь донести, очень важно, чтобы она была органична вашим словам и мыслям. Отыщите для нее интересные факты и статистику.
Далее подумайте о том, как донести идею до своих слушателей и в какой форме стоит это сделать. Инфографика существует во множестве форм, так что продумайте, как она будет выглядеть: график, диаграмма, карта с пояснениями, движущаяся (интерактивная) схема. Любые проявления на ваш вкус.

Как сделать инфографику в «Фотошопе»? Во-первых, набросайте план, отражающий основные пункты информации, которую необходимо передать слушателю. Упрощайте свой текст по максимуму, в одной картинке должно быть как можно меньше текстовой информации. Стили шрифтов, иконок и цветовой фон, предметы на картинке — это также очень важные элементы. Они все должны сочетаться и в итоге быть органичным целым.
Кроме того, установите взаимосвязь между фактами и добавьте название своей компании (возможно, еще и электронный адрес), чтобы люди могли связаться с тем, кто создал инфографику. Связаться могут, например, в случае возникновения вопросов по теме.

Основные программы для создания инфографики
Как сделать видеоинфографику самому? Самостоятельно создать инфографику можно в обычных программах вроде PowerPoint или Photoshop. Для работы понадобится найти приемлемые шрифты, подборки картинок по интересующей теме и заготовки таблиц и схем.
Какие приемы можно использовать в стандартных программах?
Что можно использовать в стандартных программах:
- Чередуйте цвета, чтобы выделять основные мысли. Так люди лучше поймут, какие идеи вы пытаетесь до них донести.
- Используйте различные фигуры и обозначения. Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях.
- В статистике должны быть справедливые цифры. Если вы акцентируете внимание на статистике, то размер ее цифр должен быть подобен реальному факту существования проблемы.
- Графики способствуют снижению интереса у посетителей. Попробуйте использовать их как можно меньше. Хорошей альтернативой будет, если вы попытаетесь донести необходимую информацию в виде изображений и картинок. В случае крайней необходимости использования графиков, нужно сделать их максимально информативными, привлекающими внимание.
Как сделать инфографику в PowerPoint или Photoshop? Очень часто, приступая к созданию презентации, стоит для начала определиться с вопросом, зачем вообще этот документ создается, с какой целью. И это только начало, ведь создание любого визуального ряда — это целый комплекс вопросов, на которые нужно ответить прежде, чем садиться за работу.

Инструменты, которые позволят реализовать инфографику
Для быстрого и индивидуального создания инфографики очень полезны будут интернет ресурсы. В них вы сможете найти примеры готовых шаблонов, остается лишь поменять информацию, поставить фигурки или картинки в нужные места и создать из этого целостный пласт. Это превосходная возможность для тех, кому хотелось бы сделать инфографику самому без особого знания основ дизайна. Интерфейс у сайтов понятен, каких-либо проблем возникнуть не должно.
Создать инфографику можно в таких онлайн-программах:
- Vizualize – ресурс, который генерирует резюме в виде инфографики. Этот сервис будет полезен, если нужно составить информацию о себе в краткой структурированной схеме, выделив при этом основные моменты и факты, касающиеся вашей жизни. В результате получается креативное резюме, которому будет приятно удивлен работодатель. Многие компании, кстати, обращают особое внимание на креативность кандидата, такой сервис пригодится и дизайнерам, фриленсерам или фотографам.
- Google Developers – инструменты от «Гугла», позволяющие создать графики и диаграммы среди предложенных, то есть рекомендованных под конкретный сайт. Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени.
- Easel.Ly – сервис предоставляет множество бесплатных шаблонов для инфографики. Все элементы будущей инфографики можно отредактировать по собственному вкусу и цвету.
- Infogr.am — удобное решение для создания схем, графиков и карт с возможностью загрузки видео- и фотоматериалов для создания интерактивной инфографики. Все данные вносятся в таблицу, очень похожую на Excel. Их всегда можно отредактировать, а после внесения всех правок на данном ресурсе поделиться своим творением с друзьями из знакомыми из различных социальных сетей.
- Venngage – сервис, созданный для помощи в реализации и публикации инфографики с довольно легким в использовании набором инструментов. Для пользователей доступны уже готовые, заранее разработанные схемы, шапки оформления, графики и иконки, а также поддерживается загрузка авторских картинок и фонов для готовых решений.
Среди дополнительных возможностей есть поддержка анимации.

Инфографика на русском
Как сделать инфографику на русском? Многие из представленных ресурсов отечественные и помогут в создании инфографики на русском языке. Следует только начать, на самом деле все не так сложно, как кажется сначала. Самостоятельно создавать прекрасную инфографику просто.
fb.ru
Создание инфографики в 3 клика или как создать инфографику без технических знаний

Создание инфографики — вот средство, с помощью которого сейчас можно действительно привлечь внимание, а затем удержать его. В статье Вы найдете простые способы создания инфографики для своих проектов.
Здесь пойдет речь о том, что такое инфографика и как создать красивую захватывающую инфографику, не похожую на уже привычную и часто встречающуюся на сайтах, блогах, лендингах. Прежде всего, необходимо использовать уникальные изображения. Где их найти, Вы можете узнать, прочитав следующие статьи, посвященные сервисам с изображениями:
Перед тем как переходить к сервисам для создания инфографики онлайн, я хочу остановиться на плюсах и на минусах этого способа привлечения внимания.
Плюсы и минусы создания инфографики

Плюсы создания инфографики для своих проектов (сайты, блоги, группы в социальных сетях и т.д.):
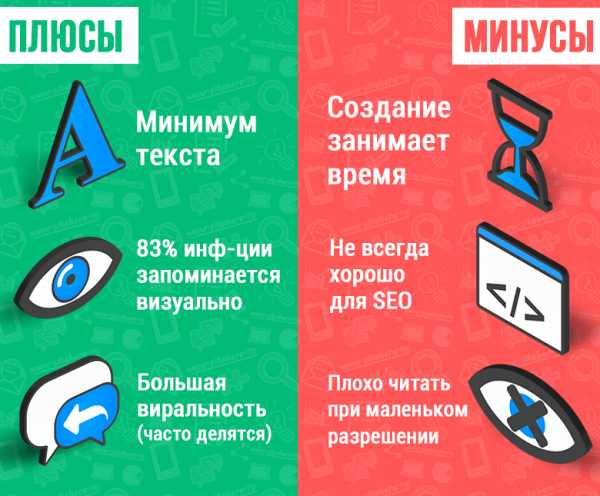
- Минимум текста, что облегчает восприятие пользователем даже больших объемов контента.
- Человек запоминает около 83% информации, которую он воспринимает визуально. При чтении усваивается только около 20% информации.
- Инфографикой делятся чаще, потому что она «цепляет» взгляд.
Но здесь есть и свои минусы:
- На создание инфографики, которая будет полезна и принесет реальные результаты, необходимо время (после прочтения статьи Вы поймете, как обойти этот минус).
- Поисковые роботы не смогут проиндексировать текст, который находится на изображении, что не лучшим образом скажется на SEO.
- При маленьком размере изображения текст может плохо читаться.
Сейчас инфографика набирает популярность. Чтобы заставить посетителя остаться на странице, приходится делать разнообразные интерактивные элементы. Использование инфографики является одним из простых методов привлечения внимания и подачи информации в удобном виде.
Красивую инфографику создавать не сложно, если знать как. Сейчас существует множество сервисов, где Вы можете перетаскивать необходимые элементы и изображения в рабочую область и очень быстро получать необходимую картинку. Ниже находятся те самые сервисы, которые позволяют создавать за несколько кликов красочную инфографику.
1. Easel.ly

С помощью данного сервиса Вы можете создавать инфографику онлайн полностью бесплатно. Его я специально разместил первым, потому что сервис предоставляет большое количество готовых шаблонов. Их можно переделать на свое усмотрение и под свою тематику.
Кроме этого, Вы получаете большую коллекцию таких элементов, как стрелки, формы, соединительные линии, возможность изменять шрифты, цвета, текстовые стили и размеры элементов. Ну и самое главное — Вы можете загружать на сервис свою графику и затем использовать ее для создания инфографики.
2. Piktochart

Сервис Piktochart предназначен для создания красочной инфографики из банальных данных статистики буквально в несколько кликов. Как и в предыдущем сервисе, здесь имеется большое количество готовых форм и элементов, которые можно комбинировать и создавать свои уникальные изображения. Присутствует линейка — с ее помощью которой можно легко выровнять элементы, чтобы они гармонично смотрелись.
Piktochart предоставляет как бесплатные шаблоны, которые можно изменять, так и дополнительные возможности за отдельную плату.
3. Creately

Этот сервис специализируется больше на диаграммах и блок-схемах. Здесь есть возможность добавления собственных изображений позволяет сделать действительно красивые и оригинальные графики и диаграммы.
4. Venngage

Еще один сервис Venngage. Он предназначен только для одного — создания инфографики. Причем, для получения красивой инфографики достаточно сделать всего 3 простых шага. А в начале работы можно использовать готовые материалы.
Созданной инфографикой Вы можете поделиться в социальных сетях либо сохранить в формате PDF, чтобы в дальнейшем разместить ее на своем сайте.
5. Vizualize.me

С помощью этого сервиса на данный момент создано более 500 000 изображений. Часто данный сервис используется для того, чтобы наглядно рассказать о себе и своих сильных сторонах, то есть для создания резюме.
Большой плюс этого сервиса в том, что на нем размещено огромное количество работ, выполненных другими людьми. При создании своей инфографики можно брать их в качестве примера.
6. Infogr.am

Сервис Infogr.am — это классный инструмент для создания инфографики, причем абсолютно бесплатно. Он предлагает большой спектр различных графиков, диаграмм, карт, а также возможность загружать собственные изображения и видео для создания уникальной инфографики.
Данные графиков и диаграмм находятся в таблице, похожей на Excel. Поэтому их можно легко менять, и сразу же наблюдать за результом изменений.
7. Mind the Graph

Более 3000 готовых изображений, которые можно редактировать и переделывать на свое усмотрение и по своему желанию. Ведь намного легче работать с уже готовым шаблоном.
8. Canva.com (на русском)

Многие уже знают этот сервис, потому что он действительно очень прост и удобен при создании инфографики. Как и на сервисах, которые мы рассмотрели ранее, здесь присутствует множество готовых шаблонов инфографики, которые можно взять за основу.
Чтобы добавить новый элемент в рабочую область, достаточно его просто перетащить. Рекомендую воспользоваться этим сервисом, особенно начинающим тем, кто только учится создавать инфографику и пока что плохо понимает все нюансы.
9. Visme.co

А если надоели статичные изображения с инфографикой — Вам нужно обязательно познакомиться с сервисом Visme.co. Его особенность в том, что при создании инфографики здесь можно добавлять анимацию. Несомненно, такая инфографика вряд ли останется без внимания.
10. Visual.ly

Сразу же хочу предупредить, что это не бесплатный онлайн сервис создания инфографики. Это сообщество фрилансеров, которые занимаются изготовлением инфографики как для небольших бизнесов, так и для крупных компаний. Не у любого владельца сайта найдется время на создание вручную таких изображений. А эти ребята могут изготовить под заказ любой вид инфографики. Среди их клиентов есть действительно крупные компании.
Содержание
Вывод
Как Вы могли заметить, в статье нет сервиса от Google для построения диаграмм и графиков. Потому что я хотел рассказать именно о тех сервисах, которые дают максимум возможностей для создания красочной инфографики.
Безусловно, создание инфографики с помощью специальных сервисов, о которых шла речь в статье, позволяет сократить время на ее разработку. Но при этом, никто не отменял того факта, что самую классную инфографику нельзя создать вручную. На мой взгляд, оригинальные и уникальные изображения получаются в Adobe Illustrator и других профессиональных графических редакторах. После чего их можно использовать в сервисах, описание которых Вы можете найти выше.
Успехов!
С Уважением, Юрий Немец
Создание инфографики онлайн — ТОП 10 сервисов для создания инфографики онлайн 4.91/5 (98.24%) 34 голос(ов)
sitehere.ru
7 шагов от идеи до реализации: Рисуем свою первую инфографику
Не важно, чем вы занимаетесь — инфографикой, постерами или баннерами — вам, наверняка хорошо знакома проблема чистого листа, когда вроде бы вся информация собрана вместе, но никак не получается ее структурировать и оформить.
Цвета не сочетаются, иконки не ставятся, фоновое изображение не смотрится. Хочется сделать все хорошо и быстро, но из-за отсутствия базовых знаний и навыков, процесс растягивается на бесконечное количество времени.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
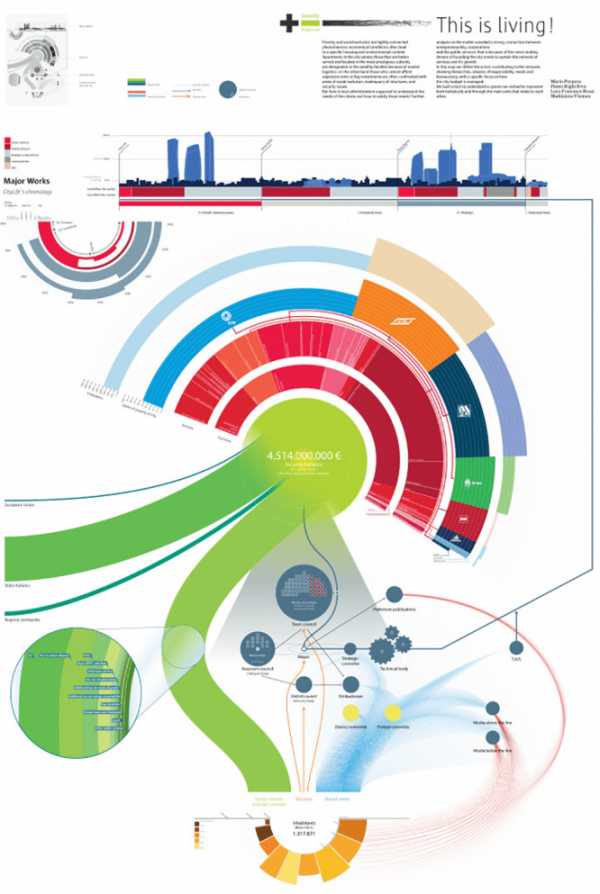
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

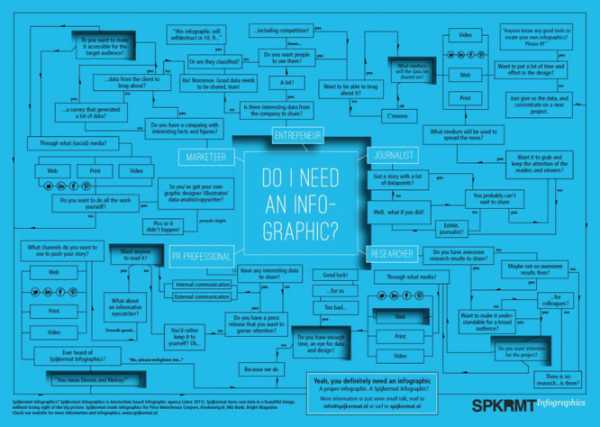
Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Шаг 1. Выберите тему
Начните с выбора темы или контента, на основе которого вы бы хотели создать инфографику. Возможно, у вас в голове сразу появилось огромное количество гениальных идей, но самая лучшая среди них — учесть интересы и потребности своей целевой аудитории. Это однозначно приблизит вас к успеху. Другой вариант — обратите внимание на последние тенденции на рынке, изучите Google Trends или популярные топики на Buzzsumo.
Шаг 2. Структурируйте информацию
Следующим этапом после выбора темы является структурирование материала и определение самых важных моментов, которые наиболее соответствуют интересам целевой аудитории. Если вы отталкиваетесь от статьи в блоге, то нужно проанализировать ее основную структуру и выделить 4-5 ключевых элементов. Если речь идет о наборе данных, то следует определить 8-10 наиболее значимых цифр.
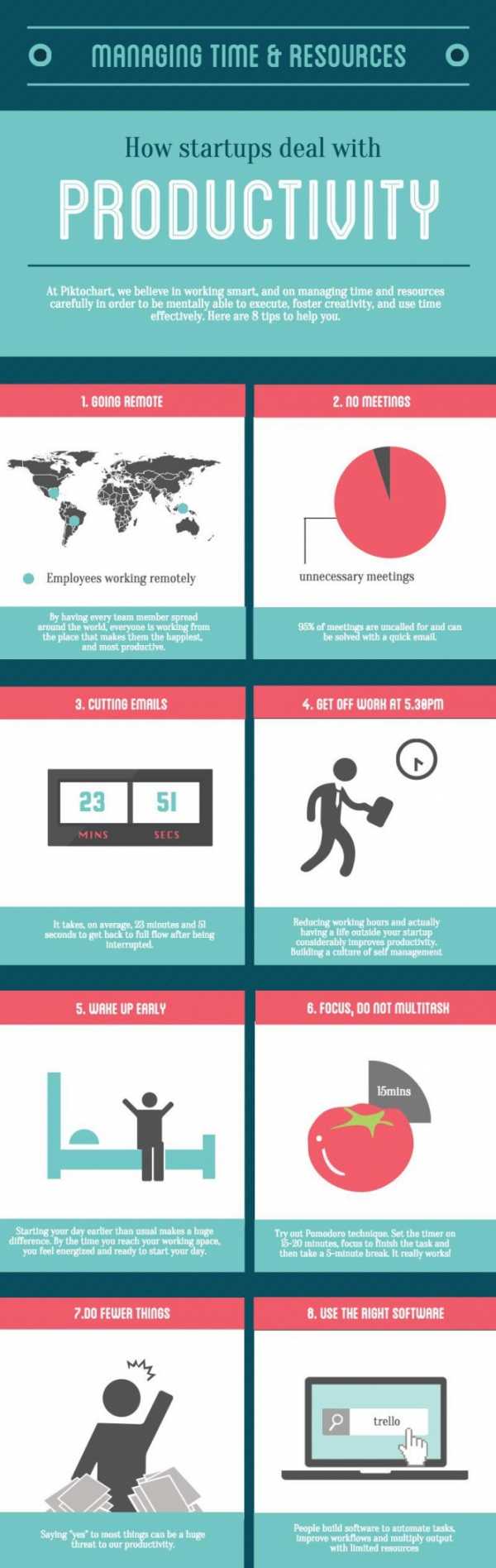
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
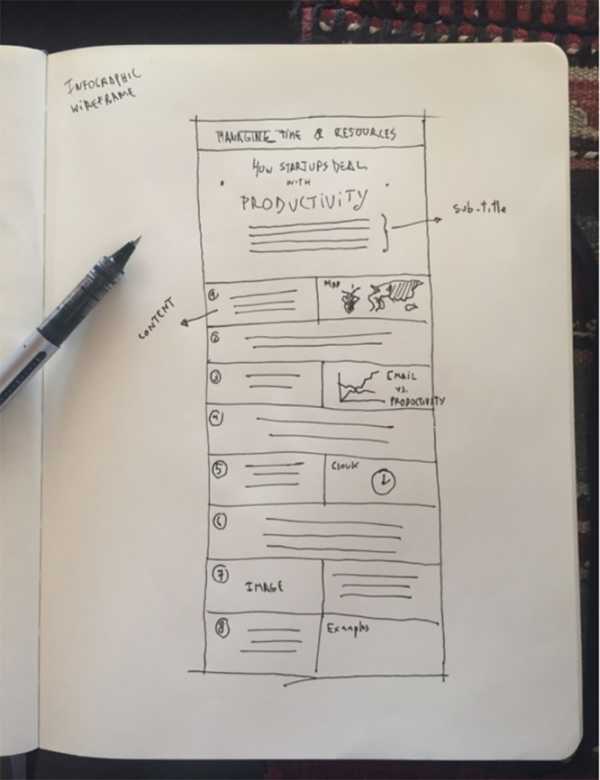
Шаг 3: Продумайте структуру
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.
Не обязательно придумывать макет с нуля. Возьмите за основу один из существующих вариантов. Подробнее о том, какие бывают основные типы макетов для инфографики можно узнать из статьи «Рисуем инфографику: расстановка элементов на странице».

Рисуем макет.
Шаг 4. Оцифруйте макет
Здесь самое главное — правильно выбрать программное обеспечение. Во многом это зависит от ваших личных предпочтений, а также от того, обладает ли то или иное приложение необходимым набором функций для реализации вашей идеи. Сегодня на рынке существует огромный выбор программ.
От таких графических гигантов, как Photoshop и Illustrator, до более простых специализированных Piktochart, Easelly, Visually и т. д. Опять же универсального решения здесь нет и быть не может. Выбирайте приложение, в котором вам удобно работать и которое максимально отвечает вашим потребностям.
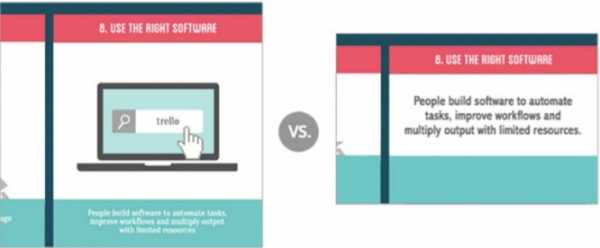
Шаг 5. Добавьте контент
Теперь, когда со структурой покончено, пришло время заполнить пустое пространство в блоках. Начните с того, что постарайтесь дать как можно более точное объяснение основным элементам или цифрам, которые вы отобрали ранее.
Дополнительно уделите время поиску иллюстраций и созданию диаграмм, которые бы наиболее полно отражали суть каждого отдельного текста/цифры. Посмотрите на рисунок ниже. Насколько интереснее, красивее и убедительнее смотрится инфографика, если добавить в нее обычную иконку.

С и без изображения.
Ресурсы для поиска изображений и фотографий:
Ресурсы для поиска иконок:
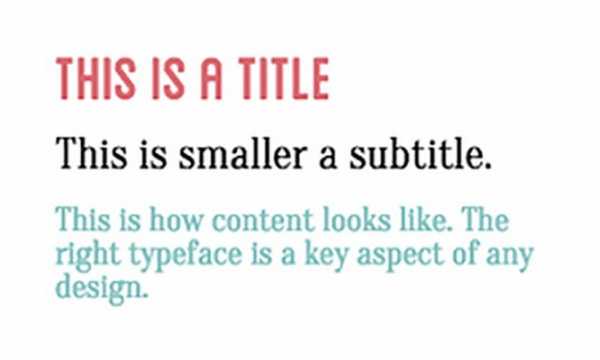
Шаг 6. Выберите стиль, шрифт и палитру цветов
Теперь, когда структура, контент и картинки заняли свои места на странице, начинается самое интересное.
Первое, чему стоит уделить внимание на этом этапе — это выбор стиля. Если требуется вдохновение, можете поискать его на Pinterest или в других галереях с инфографикой.
После того, как вы определились со стилем, приступайте в выбору подходящих шрифтов. Это очень важная часть процесса, так как шрифт придает инфографике определенный характер, делает ее привлекательной в глазах читателя, а также определяет читабельность текста в целом.
Подробнее о шрифтах в статье «Рисуем инфографику: как подобрать шрифт».
Ресурсы для поиска шрифтов:

Выбор шрифта.
Далее переходим к цветовой палитре. Выбор цвета также является очень важным этапом. Здесь требуется учитывать предпочтения целевой аудитории, ваши предпочтения и цели проекта. Например, для инфографики о личной эффективности можно подобрать мягкие оттенки голубого, коричневого и красного цветов, чтобы основное внимание зрителей было сосредоточено на информации, а не на оформлении.
Один хороший совет — выбирайте 2-3, максимум 4 разных цвета для своей работы и далее используйте их различные оттенки. Подробнее о цветовых палитрах можно узнать в статье «Рисуем инфографику: как правильно выбрать цвет».
Ресурсы для выбора палитры:
Все перечисленные программы являются великолепными онлайн-приложениями, которые позволят вам, как выбрать цветовые схемы из уже имеющихся палитр, так и создать свои собственные с нуля.
Выбор цвета.
Шаг 7. Вычитка и корректура
Это последний шаг в создании инфографики. Здесь вам потребуется вернуться к самому началу и еще раз проверить свой дизайн и контент.
Будьте внимательны: достаточно одной грамматической ошибки, чтобы испортить хорошую работу!
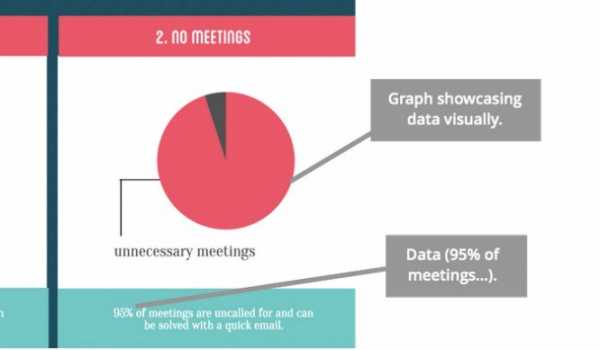
Дополнительный шаг: Добавить диаграммы и графики.
Диаграммы и графики — отличный способ проиллюстрировать сложные моменты в контенте и показать взаимоотношение между отдельными цифрами. Если вы ищите вариант, как сделать информацию еще более понятной и читабельной, то диаграммы — это, безусловно, ваш выбор.

Диаграммы и графики.
Заключение
Инфографика, которая получилась в результате.

Источник: rusability.ru
infogra.ru
