Уроки графического дизайна для начинающих: бесплатные видео для домашнего обучения
Уроки графического дизайна для начинающих: бесплатные видео для домашнего обучения
Графический дизайн — это искусство визуального диалога между продавцом и потребителем, может быть печатным, цифровым, включать в себя иллюстрации и текстовую информацию. Это активно развивающаяся область деятельности, которая привлекает к себе все большее внимание. Специалисты в этой области стали очень востребованы на рынке труда.

Необходимые начальные знания и базовые навыки можно приобрести, изучив подборку бесплатных видео уроков, где собраны теоретические и практические материалы по теме.
Основные направления
Графический дизайн — художественно-проектная деятельность, направленная на создание визуальной графической системы. Можно выделить 10 направлений:
- Веб-дизайн — проектирование веб-сайтов, интерфейсов и приложений, создание логической структуры и художественного оформления.
- Полиграфия обращена на разработку печатной продукции: листовки, буклеты, газеты, журналы, книги.
- Фирменный стиль создает имидж фирмы, единство товаров и услуг, призван выделять фирму среди конкурентов (логотипы, товарные знаки, сочетание цветов, лозунг).
- Шрифт используется везде как способ передачи информации. С его помощью можно создавать эффектную визуальную картинку.
- К дизайну рекламной продукции относится разработка всех видов печатной рекламы (визитки, листовки).
- Дизайн упаковки и этикетки является элементом брэндинга, представляет собой отдельное направление, включающее в себя разработку стиля упаковочных изделий (пакеты, коробки, емкости и т.д.).
- Рисунки и иллюстрации подразумевают художественное воплощение задумки в визуальной форме.
- Инфографика призвана облегчить процесс восприятия сложной информации в более простых и доступных формах (графиках, картинках, схемах).
- Дизайн пользовательских интерфейсов относится к веб-дизайну (программы, приложения).
- 3D дизайн включает объемное моделирование (промышленное, интерьерное и т.д.).
Кто такой графический дизайнер
Дизайн — это визуальная композиция, которая адресована определенной группе людей. Он нужен для выделения товаров из группы ему подобных. Изображение должно быть привлекательным и притягивающим. Его должны не только увидеть, но и запомнить. В вебинаре поднимаются такие вопросы, как назначение дизайна. Проводится мысль, что дизайн делается не для клиента, а в первую очередь для потребителя. Создавая макет стоить определиться с целью и назначением работы. Дается информация о профессии, базовых умениях для работы дизайнера, источниках идей для творческих работ, и грамотном построении своего рабочего графика.
Лекции о главном
Лекция «Дизайн — особый вид коммуникации XXI века» Алексея Ромашина состоит из 3-х частей. Алексей в популярной форме рассказывает о графическом дизайне, типографике и креативе.
Эффективность и визуальная информативность, связь с определенной аудиторией — черты присущие хорошему дизайну.
Новички смогут получить представление о профессии графического дизайнера, а тем, кто уже работает, данные материалы помогут избавиться от стереотипов, дадут толчок к профессиональному росту. Может быть интересна всем, изучающим дизайн, рекламу, маркетинг.
Занятия для начинающих
В цикле «Уроки графического дизайна» собраны видео, которые помогут изучить базовые понятия, а также прокачать необходимые дизайнеру навыки. Состоит из 19 видеороликов. Сюда включены теоретические основы (направления, тренды, основы цветовой теории, композиция, типографика), сведения о ресурсах, по которым можно обучиться профессии, источники для вдохновения и методики генерации идей, а также уроки практического выполнения графики на примере логотипов и веб-сайтов.
Типичные ошибки
При создании макета необходимо учитывать все мельчайшие детали. Правильно построенная композиция, грамотно подобранные цвета и четко расставленные акценты — залог качественного продукта на выходе. Вебинар рассчитан на начинающих веб-дизайнеров, где на примере работ новичков рассматриваются наиболее распространенные ошибки в макетах, даются рекомендации, а также демонстрируются возможные варианты исправления. Практические советы по выбору основной цветовой гаммы и акцентных цветов и их влияние на общее восприятие сайта пользователем. Работа с текстом и общие вопросы типографики (выбор гарнитуры, интерлиньяж и т.д.)
Создаем визитки
Визитки представляют собой пример графического дизайна в полиграфии. У них есть свои особенности оформления. Хорошо сделанная визитка придает солидности компании или лицу ее предъявляющему. Урок по изготовлению визитки в Illustrator поможет пошагово создать первые свои дизайны. Обучение стоит начинать с чужих работ, со временем при отработке навыков можно переходить к созданию собственных творений. В ролике представлены несколько макетов, на которых можно потренироваться. Плюсом будет изучение программы Illustrator, ее горячих клавиш и возможностей. Владение графическими программами является необходимым навыком для всех дизайнеров.
Упаковка
Цель упаковки — убедить покупателя совершить покупку. Это очень перспективная и востребованная область дизайна, так как удачный и узнаваемый дизайн поднимает продажу продукции. Видеокурс посвящен основам графического дизайна, ориентирован на начинающих дизайнеров или желающих систематизировать ранее полученные знания. История возникновения дизайнерской упаковки, его развитие, появление уникальных образцов упаковки, преобразование упаковки в инструмент продаж и много другой интересной информации можно почерпнуть, просмотрев ролик. Автор выделил этапы создания упаковки и подробно рассказал о каждом их них. Придерживаясь такой схемы, будет легче правильно выстраивать свою работу. Также будут рассмотрены основные принципы типографики: компоновка, логика, ритм, контраст и иерархия, взаимодействие шрифта и изображения, использование модульной сетки.
Создание баннера
Баннеры являются частью веб-дизайна. Обычно это красочное изображение рекламного характера, которые размещаются на странице веб-сайта или в соцсетях. Они могут быть статичными, динамичными, а также снабжены анимацией. Урок по проектированию баннера будет полезен тем, кто намерен посвятить себя веб-дизайну Проектом делается в программе Photoshop. Баннер будет с простым, но сочным дизайном, поэтому его легко можно повторить. Все этапы подробно показаны: от выбора картинки до финального сохранения в необходимом формате.
Цвет в рисовании
В ролике освящается узкая, но важная тема для понимания принципов дизайна о роли цвета в дизайне: база, нюанс и акцент. С этим понятием человек сталкивается с детства, когда он начинает раскрашивать картинки в детстве. Для создания дизайна важен не только цвет, но и его насыщенность и спектр. Меняя свойства цвета можно задать базовый оттенок, акцент цвета, который будет контрастен по сравнению с базовым, и нюанс, имеющий небольшое различие с базой. О соотношении цветов будет подробно рассказано автором на примерах.
Макет плаката
Плакат обычно используется в качестве рекламы. Он отличается большим форматом, красочным оформлением, так как должен быть виден на расстоянии. В рамках урока будет рассказано о пошаговой верстке макета. Верстка — процесс создания целостной композиции, которая имеет свои определенные элементы и принципы. Важно в макете выстроить правильно иерархию. Информацию делят на важную и второстепенную, создавая между ними контраст. Особенности построения композиции, правильная расстановка акцентов — все это покажет и расскажет автор.
vse-kursy.com
101 бесплатный сервис для дизайнера / Pixli corporate blog / Habr
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
habr.com
Топ 20 онлайн сервисов для работы с графикой, дизайном и создания логотипа
Топ 20 онлайн сервисов для работы с графикой, дизайном и создания логотипа
Рано или поздно, у большинства людей возникает задача что-то создать или нарисовать, а поскольку не все мы являемся профессиональными дизайнерами, то существует множество онлайн сервисов, готовых помочь вам в этом. Предлагаю вашему вниманию подборку из топ 20 онлайн сервисов для работы с графикой и дизайном.
Logaster

Logaster — отличный сервис для создания логотипа и элементов фирменного стиля — визиток, бланков, конвертов и фавиконок. Для вас доступна огромная качественная коллекция иконок и шрифтов с поддержкой кириллицы. Готовую продукцию можно скачать в векторных и растровых форматах. Cоздание логотипа или создание фирменного стиля с Logaster не займет у вас много времени.
Canva

Canva — графический редактор, который позволяет каждому попробовать себя в роли дизайнера. Интуитивно понятный и простой в использовании, к тому же бесплатный.
Pixlr

Pixlr — онлайн фоторедактор от известной компании Autodesk. Сервис представлен 3 вариантами: Editor, Express, и Pixlr-O-Matic.
Photocat

Photocat — онлайн-редактор изображений с богатым функционалом для работы с графикой.
Picmonkey

Picmonkey — бесплатный онлайн редактор фотографий с широким функционалом, также реализована возможность создания коллажей. В бесплатной версии функционал ограничен, за полную необходимо платить 33$/год
Quozio

Quozio -веб-сервис, позволяющий создать изображение с фразой. Очень удобно для соц.сетей, когда вам необходимо кого-то процитировать или просто создать картинку с нужным текстом.
Social Image Resizer
Social Image Resizer — позволяет создавать оптимизированные изображения для социальных сетей.
iPiccy

iPiccy — следуя из описания самой компании: “Инновационный онлайн фоторедактор”. Он позволяет редактировать фото, применить различные фильтры, добавлять текст и многое другое. К тому же бесплатный.
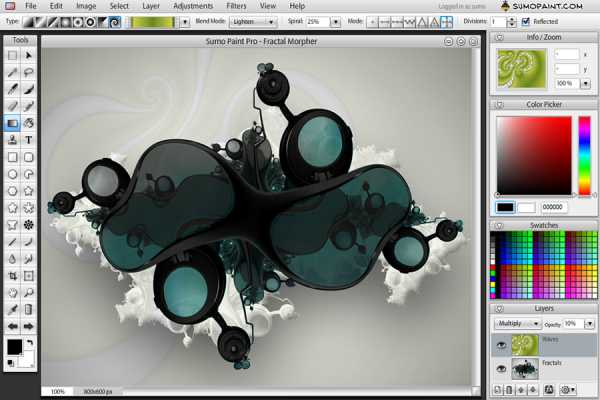
Sumopaint

Sumopaint — смесь Photoshop и Paint, и всё это онлайн.
Fotoflexer

Fotoflexer — еще один онлайн фото редактор со множеством различных эфектов. Поддерживает множество популярных фотохостингов, но есть один существенный минус — не поддерживает кирилицу.
Freebbble

Freebbble — сборник бесплатных элементов дизайна из Dribble
Graphic Burger

Graphic Burger— подборка бесплатных дизайнерских ресурсов с отличным качеством. Всем дизайнерам обязательно в закладки.
365PSD

365PSD — сервис, позволяющий каждый день скачивать бесплатную векторную и PSD графику.
Thebestdesigns

Thebestdesigns — у всех бывают моменты, когда просто необходимо откуда-то почерпнуть немного вдохновения, и этот ресурс создан для того, чтобы стать тем самым местом.
Noun Project

Noun Project — это огромный сборник различных качественных иконок, созданых дизайнерами со всего мира. Бесплатно доступна база из 100 000 иконок.
Type Genius

Type Genius — сервис позволяет найти идеальную комбинацию шрифтов для вашего проекта. Выберите основной шрифт, а Type Genius подберет вам подходящий под него по стилю.
Easel.ly

Easel.ly — Очень хороший сервис для создания инфографики. Создан по принципу Drag and Drop, и обладает современным стилем и шрифтами.
Visually

Visually — обладает огромным функционалом со множеством интересных и развлекательных функций. Например, “Ваша жизнь в Facebook за 30 дней в стиле инфографики”. Регистрация занимает всего минуту, так что, заходите и пробуйте сами.
Coolors

Coolors — Просто процитируем слова с главной страницы сайта: “Супер быстрый генератор цветовых схем для крутых дизайнеров”.
Это была наша подборка: “Топ 20 онлайн сервисов для работы с графикой и дизайном и создания логотипа”.
P.S. А еще можно создавать дизайн самостоятельно. И этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию.
Записаться можно здесь:
Школа вебдизайна Юлии Первушиной
[sc:подпись ]
Копилка эффективных советовВ этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашениемkopilkasovetov.com
Онлайн-курсы по профессии графический дизайнер — 12 уроков
Онлайн-курсы графический дизайнер — получите востребованную специальность
Графический дизайнер — специалист, занимающийся оформлением различных элементов с помощью специальных графических редакторов и компьютерных программ. Навыки специалиста применяются во многих сферах: интернет-маркетинге, рекламе, создании печатной продукции, в типографиях, веб-среде, коммерческих объектах. Среди главных задач графического дизайнера — отразить при помощи графических элементов задумки заказчика, сделав конечных «продукт» привлекательным, узнаваемым и продающим.
Графическими дизайнерами не становятся с рождения. Чтобы овладеть навыками, присущими специалисту сферы, необходимо пройти долгие путь: от обучения до практики и наработки опыта. Чтобы стать профессионалом в этой области, стоит приложить усилия. К счастью, сегодня не обязательно заканчивать вузы, чтобы получить работу. Поэтому отличной альтернативой обучения в высших учебных заведениях могут стать курсы, где вы получите не менее ценную и полезную информацию, так как уроки, в большинстве, ведут практикующие специалисты. Если вы хотите освоить профессию графический дизайнер, то можете записаться на онлайн-курсы от академии «HEDU» и получать образование дистанционно в комфортной обстановке.
Дистанционное обучение графическому дизайну
Основы работы графического дизайнера — хороший вкус, креативность, умению понимать целевую аудиторию и заказчика, владение графическими программами, знание основ композиции и других правил. Некоторые могут подумать, что специалисту нужны еще и врожденные данные, но это большое заблуждение. Сегодня можно научиться абсолютно всему.
Наша академия разработала программу дистанционного обучения графических дизайнеров, где уроки охватывают многие сферы, необходимые для работы специалиста этой области. Вы научитесь работать с графическими программами, узнаете основы композиции, научитесь сочетать цвета, узнаете, как работать с заказчиками и многое другое. Обязательная часть онлайн-курсов — домашние задания, по которым вы будете получать обратную связь. Таким образом, у вас есть возможность не только закрепить знания, но и исправить ошибки, чтобы не допускать их в дальнейшей работе.
Обучение на онлайн-курсе на графического дизайнера подойдет вам, если вы:
- Предприниматель и хотите развить собственный бизнес. Вы как никто другой понимаете специфику бизнеса, свои желания. Самостоятельная разработка логотипа, фирменного стиля, полиграфии принесет намного больше пользы, чем работа стороннего специалиста. К тому же, вы сэкономите деньги на оплате услуг.
- Новичок и хотите освоить профессию графического дизайна. На обучении вы получите необходимую базу, которая позволит работать в этой области. Также у вас есть возможность получить удаленную работу и путешествовать по миру.
- Маркетолог. Обучение позволит вам продвинуться по карьерной лестнице и зарабатывать больше.
Записывайтесь на онлайн-курсы и осваивайте профессию графический дизайнер.
irs.academy
16 онлайн программ, которые помогут создавать шедевры абсолютно бесплатно

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Оказывается, в сети интернет есть альтернативы программам-редакторам — они просты в использовании и к ним есть доступ из любой точки мира. Веб-редакторы работают прямо в браузере и имеют предостаточно функций для создания шедевров.
Мы нашли несколько таких палочек-выручалочек, которые совершенно бесплатно помогут вам творить на лету.
AdMe.ru делится с вами этими полезными находками.
Удобный и простой онлайн-редактор. Позволяет загружать и обрабатывать сразу серии снимков, одним нажатием корректировать цвета и добавлять водяные знаки на фотографии. Некоторые возможности доступны только после регистрации.
В приложении есть инструменты для выравнивания тона кожи, устранения морщинок и дефектов, удаления эффекта красных глаз и отбеливания зубов. Есть большая коллекция шаблонов для создания фотоколлажей, режимы смешивания фото. Некоторые эффекты и фильтры доступны только за плату.
Хороший онлайн-редактор, по интерфейсу и некоторым возможностям напоминающий Photoshop. Например, кроме инструментов типа лассо, размытие, градиент, губка, точечная коррекция есть возможность работать со слоями.
Можно не регистрироваться — открываете приложение в браузере и редактируете фото напрямую с вашего компьютера или с файлообменника.
Кроме базовых инструментов, таких как поворот, кадрирование, редактор содержит цветовые фильтры и эффекты, а также коллекцию стильных рамок для фотографий. Позволяет скачивать полученное изображение в разном разрешении.
Онлайн-редактор с классическим набором инструментов, эффектами, возможностью наложения текстуры, различных рамок. Есть много замечательных художественных эффектов — от акварели до мультяшности, но, к сожалению, некоторые из них платные.
Инструмент от Depositphotos, который позволяет создавать свой графический дизайн онлайн. В библиотеке редактора более 10 тыс. бесплатных шаблонов и 30 готовых форматов для рекламы, визиток, постов в соцсетях и печатной продукции. Некоторые элементы и стоковые фотографии для работы предоставляются за плату.
www.adme.ru
17 онлайн-курсов для дизайнеров от лучших мировых университетов
Сейчас все больше и больше университетов предлагают открытые онлайн-курсы, на которых можно получить аккредитацию. Часть из них после успешного прохождения и получения “диплома” помогут при поступлению по данному направлению.
Среди этих онлайн-курсов есть множество от школ Лиги плюща, которые являются одними из самых престижных колледжей в мире. К ним относятся Гарвард, Корнелл, Принстон, Дартмут, Йельский и Колумбийский университеты, а также Пенсильванский Университет.
Все курсы читаются на английском языке (на некоторых платформах доступны русские субтитры) и бесплатны для прохождения (но вы можете заказать себе сертификат о прохождении курса).
Gamification
Yale University
Платформа: Coursera
Геймификация – это применение игровых элементов и методов цифрового игрового дизайна к неигровым проблемам, таким как проблемы бизнеса и социального воздействия. Этот курс научит вас механизмам геймификации, почему она обладает таким огромным потенциалом, и как ее эффективно использовать.
Design: Creation of Artifacts in Society
University of Pennsylvania
Платформа: Coursera
Этот курс направлен на то, чтобы улучшить ваши дизайнерские навыки. Курс сочетает теорию и практику, так как они являются ценными в повышении эффективности проектирования. Лекции и чтения будут излагать основные концепции, которые лежат в основе дизайна как человеческой деятельности. Еженедельные задачи дизайна проверят вашу способность применять эти идеи для решения реальных проблем.
Курс намеренно охватывает все области дизайна, включая архитектуру, графику, одежду, инженерные товары и продукты. Основное внимание в курсе уделяется основному процессу проектирования: определению, изучению, выбору и уточнению. Вы, студент, привносите в курс свои конкретные интересы и знания, связанные, например, с проектированием, мебелью, модой, архитектурой или продуктами.
Вся проектная работа оценивается вашими коллегами – и Вы также будете рецензентом. Этот формат позволяет увидеть интересную коллекцию проектов, получая при этом полезные отзывы о собственном проекте.
Hollywood: History, Industry, Art
University of Pennsylvania
Платформа: edX
В этом курсе вы узнаете о Голливуде и о том, как он стал мировой державой сегодня.
Будет обсуждаться сложная голливудская индустрия и то, как бизнес и политика трансформируются в искусство кино, телевидения и новых медиа.
Этот курс охватывает историю Голливуда с 1920-х, обращая внимание на:
- Как Голливуд отреагировал на новые технологии, такие как синхронизированный звук, цветной кинематограф, телевидение, компьютерная графика и интернет
- Как повсеместное распространение Голливуда с 1920-х изменило киноиндустрию
- Отношения между Голливудом и независимым кинематографом
- Реакция Голливуда на кризисы в американской политики (мировые войны, контркультура 1960-х, 9/11)
- Будут внимательно рассмотрены крупные студии (Paramount, Disney, Fox и другие) и важные личности (Мэри Пикфорд, Чарльз Чаплин, Джордж Лукас, Спайк Ли и многие другие)
The Architectural Imagination
Harvard University
Платформа: edX
Архитектура включает в себя глубочайшие социальные ценности культуры и выражает их в материальной, эстетической форме. В этом курсе вы узнаете, как “читать” архитектуру как выражение культуры, а также как техническое достижение. Яркие анализы образцовых зданий из широкого спектра исторических контекстов в сочетании с практическими упражнениями в рисовании и моделировании приближают вас к работе фактического архитектора или историка.
Graphic Design History: An Introduction
Maryland Institute College of Art
Платформа: Kadenze
Откуда взялся графический дизайн и куда он пойдет дальше? Это быстрое введение в историю графического дизайна изменит Ваше понимание всего, от шрифтов и букв до плакатов и брендов.
Узнайте, как принтеры произвели революцию в обществе, создав открытый доступ к информации. Исследуйте визуальные системы, которые информируют практику графического дизайна – от рукописных алфавитов до онлайн-публикаций. Узнайте, как художники-авангардисты, архитекторы, поэты и художники потрясли мир, изобретая новые средства массовой информации. Преследуйте мечту о единой цивилизации, удерживаемой вместе нейтральными шрифтами, международными пиктограммами и глобальными брендами, и посмотрите, как субкультуры восстали против культурного единообразия, подделывая свои собственные визуальные идентичности.
Размышления об истории откроют вам глаза на новые идеи и разнообразные практики. Курс преподают Броккет Хорн и Эллен Луптон, известные авторы и ведущие преподаватели колледжа искусств Мэрилендского Института (MICA). В серии динамичных бесед они познакомят вас с интересными людьми и процессами, которые изменили наш способ общения.
Charting the Avant-Garde: from Romanticism to Utopic Abstraction
School of the Art Institute of Chicago
Платформа: Kadenze
Этот курс охватывает движения романтизма, реализма и импрессионизма XIX века и то, как они создают почву для радикальных выражений Постимпрессионизма, Фовизма, Кубизма и чистой абстракции Кандинского, Мондриана и Малевича.
Generative Art and Computational Creativity
Simon Fraser University
Платформа: Kadenze
Этот курс предлагает введение и обзор истории и практики генеративного искусства и вычислительного творчества с акцентом на формальные парадигмы и алгоритмы, используемые для генерации.
С технической стороны, мы будем изучать основные методы из математики, искусственного интеллекта и искусственной жизни, которые используются художниками, дизайнерами и музыкантами в творческой индустрии. Мы начнем с процессов, связанных с случайными операциями, теорией хаоса и фракталами, и перейдем к тому, как стохастические процессы и основанные на правилах подходы могут быть использованы для изучения творческих пространств. Мы будем изучать агентов и мультиагентные системы и углубляться в клеточные автоматы и виртуальные экосистемы, чтобы исследовать их потенциал для создания новых и ценных артефактов и эстетического опыта.
Презентация проиллюстрирована многочисленными примерами из прошлых и текущих постановок в таких творческих практиках, как визуальное искусство, новые медиа, музыка, поэзия, литература, исполнительское искусство, дизайн, архитектура, игры, робот-арт, био-арт и нет-арт. Наконец, курс посвящен актуальным философским и общественным дискуссиям, связанным с автоматизацией творческих задач.
User Experience (UX) Research and Design
University of Michigan
Платформа: edX
Это целая программа из нескольких курсов, позволяющая освоить UX исследования и дизайн через исследования пользователей, разработку идей, формальный анализ и прототипирование.
Human-Computer Interaction
Georgia Institute of Technology
Платформа: Udacity
Этот курс представляет собой вводный курс по взаимодействию человека и компьютера, охватывающий принципы, методы и открытые области развития в HCI.
Design Thinking
Rochester Institute of Technology
Платформа: edX
Серия курсов, посвященная дизайн-мышлению, в ходе которого вы узнаете, как использовать процесс проектирования мышления для решения проблем творчески и используя методы эмпатии.
Почему дизайн-мышление стало одним из самых востребованных навыков? Работодатели ищут решения проблем, креативность, критическое мышление и аналитические навыки, чтобы расширить возможности своих сотрудников, чтобы привести свои компании в успешное будущее. Дизайн-мышление было разработано из процессов, используемых дизайнерами, включая понимание пользователя и пользовательский опыт, однако, его применение может быть использовано для решения проблем, не ориентированных на продукт, а также-от инноваций новых возможностей продукта или услуги для реализации процедурных изменений, или определения нового стратегического направления для компании.
Custom Handlettering
School of Visual Arts
Платформа: Kadenze
Будут продемонстрированы инструменты, методы и приемы создания выразительных надписей с использованием традиционных инструментов и носителей, таких как чернила, перо, краска и кисть. Оцифровка нарисованного в векторные конструкции, и объединение ручной работы с цифровым дизайном в рамках проектов будут изучены.
Working with Motion & Time
School of Visual Arts
Платформа: Kadenze
Этот курс представляет собой глубокое погружение в фотографию до видеосъемки и показывает Вам, как думать в движении. Многие из основных концепций, переносимых из неподвижной фотографии, одинаковы, но приведение камеры и сцены в движение открывает новый мир возможностей и требований. Вы узнаете, как добавить движение там, где его нет, и управлять фокусом, светом и звуком.
Camera Essentials
School of Visual Arts
Платформа: Kadenze
Этот курс обеспечит понимание настроек камеры и передач, которые используются в профессиональных зеркальных и беззеркальных фотоаппаратах при съемке видео. Мы рассмотрим основы систем камер и объективов, включая достижение идеальной экспозиции и отличного цвета, а также углубимся в освещение и поддержку камеры. Этот курс проведет вас через плавный переход от неподвижного фотографа к профессиональному видео.
The Practical History of Typography
School of Visual Arts
Платформа: Kadenze
Практическая история типографики обеспечивает историческую оценку искусства и науки типографики. В курсе рассматриваются шрифты, связанные с ключевыми дизайнерскими и технологическими разработками XX века – Баухаузом, новой Типографикой и др. С прицелом на критический анализ формы, двигаясь вплоть до 2017 года, включая достижения в генеративном типе и переменных шрифтах для интернета.
Digital Drawings: Points, Lines, Curves
University of Nevada, Las Vegas
Платформа: Kadenze
Введение в рисование с помощью программного обеспечения (Rhino 3D и Adobe Illustrator), ориентированного на графические композиции точек, линий и кривых. Упражнения используют базовую систему упорядочения, двумерные геометрические операции, графические композиционные принципы и визуальную иерархию с весами линий, тоном и прочее. Ощутимые результаты от заданий будут включать в себя линейные и тональные рисунки, модулированные полевые рисунки и графические композиции коллажей.
Exploring the Mixed Reality Landscape
Pacific Northwest College of Art
Платформа: Kadenze
Средства массовой информации смешанной реальности позволяют все больше и больше иммерсивных опытов которые смешивают виртуальное и реальное, и которые изменяют как мы воспринимаем и думаем о том, что реально. Этот курс пытается поместить эволюцию смешанной реальности в долгую историю людей, взламывающих восприятие реальности: от пирамид и соборов до Google earth VR, от наскальных рисунков до романов и фильмов.
Introduction to Motion Design: Animated GIFs
Ringling College of Art + Design
Платформа: Kadenze
Анимированные гифки вроде как книги цифровой эпохи. Быстро и легко производить и распространять, но с почти бесконечными творческими возможностями, создание анимированных GIF-файлов-отличный способ начать исследовать как цифровые, так и традиционные средства массовой информации, основанные на времени. Популярность анимированных GIF-файлов в социальных сетях и рекламе, появление сайтов для обмена короткими видео, таких как Vine и Instagram, и возможность легко создавать короткие анимации и видео с мобильных устройств делают этот вид “микро-кино” важной частью нашего современного медиа-ландшафта.
Курс будет включать Введение в создание GIF-файлов с помощью Adobe Photoshop.
Фото на обложке: ShutterStock
infogra.ru
Графический дизайн бесплатно — Создание логотипов онлайн — Фоторедактор
В MakeWebVideo.com, мы предлагаем сервис онлайн видео продукции, который позволит Вам создавать сногшибательные анимированные объясняющие видео для продвижения бизнеса, события или продукта. Это супер легко создавать свои собственные веб видео, и это займёт всего лишь 30 минут. Мы разместим Ваше видео и также предоставим видеоплеер, поэтому Вам будет очень просто добавить видео на свой вебсайт. Онлайн видео маркетинг работает, и сейчас стало намного проще, чем когда-либо раньше, создавать профессиональные бизнес видео, которые помогут Вам увеличить продажи и заставят посетителей оставаться дольше на Вашем вебсайте. Посетите наш сайт веб видео продукции сегодня и создайте рекламное видео для Вашего бизнес вебсайта. Вы можете попробовать создать анимированное объясняющее видео или корпоративное видео бесплатно. Не нужно тратить тысячи долларов на видео маркетинг, когда Вы можете получить тоже самое профессиональное видео качество меньше чем за $100.Корпоративная видео продукция больше не должна быть дорогостоящей. Сейчас Вы можете создать анимированные видео для своего бизнес вебсайта максимально быстро. Мы разработали очень простой в использовании инструмент для создания бизнес видео. Поэтому сейчас Вы можете сделать рекламное видео в пределах веб браузера, менее чем за час. Так чего же Вы ждёте? Сделайте анимированное видео для Вашего бизнеса сейчас и разместите его на своем вебсайте сегодня!
Вы знаете, почему видео маркетинг работает так хорошо? Если картинка стоит тысячи слов,тогда анимированное объясняющее видео просто самый лучший способ для продвижения Вашего бизнеса.Это прекрасный способ доступно рассказать и показать посетителям, что представляет собой Ваш бизнес. Это намного лучше, чем читать длинный и скучный текст.И мы разработали онлайн видео приложение, которое позволит Вам сделать подобные видео самостоятельно, и для этого Вам не нужно иметь никаких особенных навыков.
Fatpaint это самое передовое в мире приложение для графического дизайна онлайн, и самый лучший бесплатный графический редактор онлайн для работы с размещением страниц, созданием 3D текста и логотипов. В нём есть намного больше графических инструментов и ресурсов, чем в любых других графических онлайн программах. Он содержит векторный редактор изображений, фоторедактор и продвинутую функциональность планировки страниц, что делает его универсальным.
С помощью Fatpaint можно создавать сногшибательную графику логотипов, страниц, изображений баннеров и рисунков. В нём есть около тысячи встроенных шрифтов и несколько тысяч встроенных векторных иллюстративных вставок (клипартов), дающих Вам много возможностей быть креативным и создавать профессиональную графику для Вашего бизнеса, вебсайта или просто для развлечения. Практически все функции Fatpaint являются бесплатными. большая часть средств для поддержки вебсайта получаются от реклам, которые мы демонстрируем, поэтому мы надеемся, что Вы не найдёте слишком раздражающим такое количество рекламы на вебсайте… Если бы здесь не было этих рекламных баннеров, мы были бы вынуждены закрыть вебсайт… У нас есть только маленькая группа профессионалов,которые платят $9 за подписку, поэтому если Вы используете Fatpaint в больших количествах, пожалуйста поддержите нас, став Pro подписчиком.
www.fatpaint.com
