11 правил визуализации данных / Нетология corporate blog / Habr
Ольга Базалева, создатель Data Vis и автор блога, написала статью специально для Нетологии о самых важных принципах визуализации. Статья участвует в конкурсе блога.Хотите выделяться на фоне конкурентов? Чтобы ваши статьи, отчеты, презентации или посты в социальных сетях были профессиональными, интересными и доступными широкой аудитории? Используйте визуализацию данных!
Я более семи лет отработала в крупнейших медиакомпаниях и рекламных агентствах, на счету Афиша, Рамблер, РБК, создала сайт с наглядными обзорами рынков и собственный блог про визуализацию данных. Поэтому я очень хорошо понимаю то, о чем пойдет речь ниже.

Сегодня визуализация особенно важна, так как люди теряются в обилии окружающей информации и на ее восприятие тратится слишком много времени. Поэтому скучные непонятные тексты часто остаются без внимания. Читатель не будет тратить время, чтобы в них разобраться.
- привлекает намного больше аудитории;
- увеличивает вовлечение читателей;
- быстрее воспринимается;
- легче запоминается.
Существует множество способов визуализации. В этой статье речь пойдет о самых распространенных и доступных из них — о графиках и диаграммах. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе и о вас как об эксперте. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
ПРАВИЛО 1. ПРАВИЛЬНЫЙ ТИП ГРАФИКА
Используйте правильный тип и формат визуализации.

Главная цель визуализации — упростить и ускорить восприятие информации. Выбранный формат и тип графика должны этому способствовать, а не мешать.
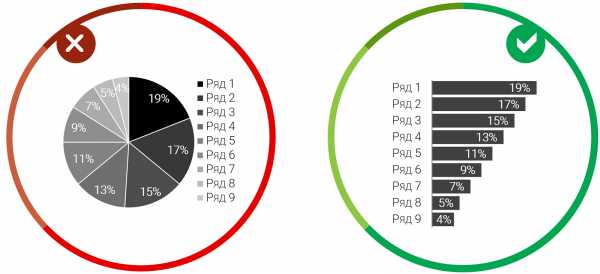
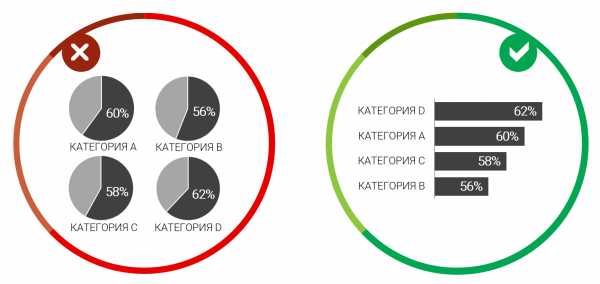
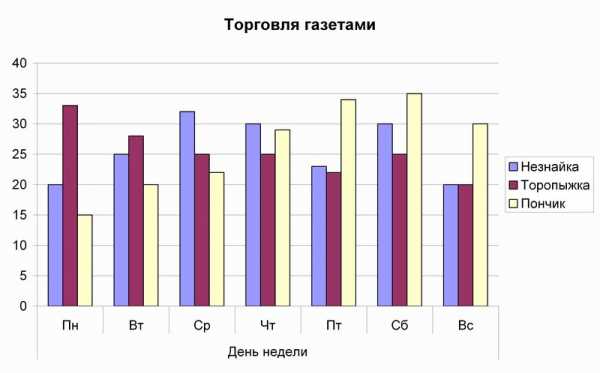
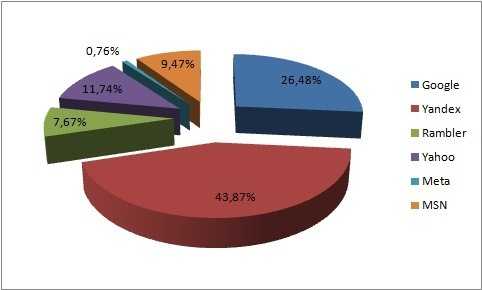
Например, если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным. Лучше в таком случае выбрать обычную линейчатую диаграмму.
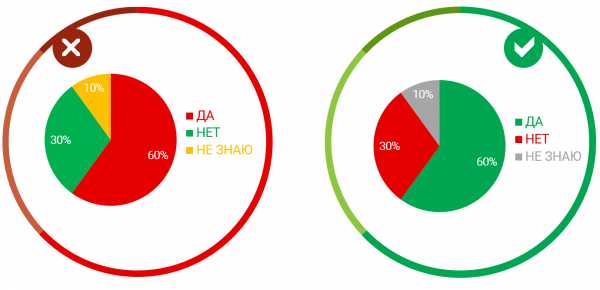
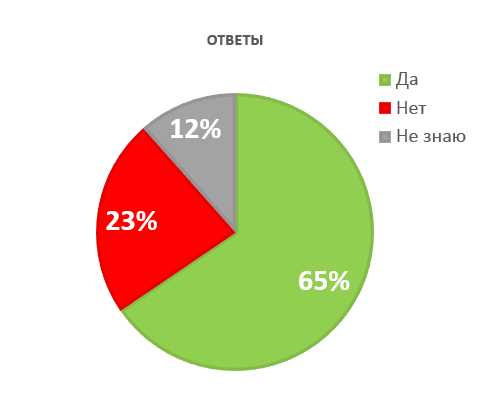
Еще пример неудачного использования круговой диаграммы, когда сумма категорий не равна 100%. Это грубейшая ошибка, так как данные просто-напросто искажаются.
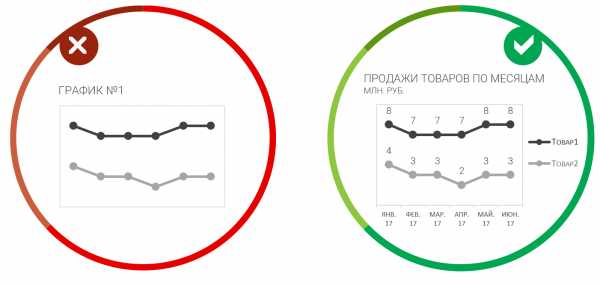
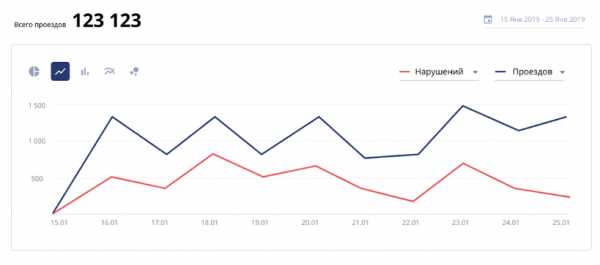
Не менее важно следить, чтобы не нарушались общепринятые стандарты. Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Помните, что неудачно выбранный тип и формат визуализации сразу снижает доверие к представленной информации.
ПРАВИЛО 2. ЛОГИЧЕСКИЙ ПОРЯДОК
Располагайте данные логично.

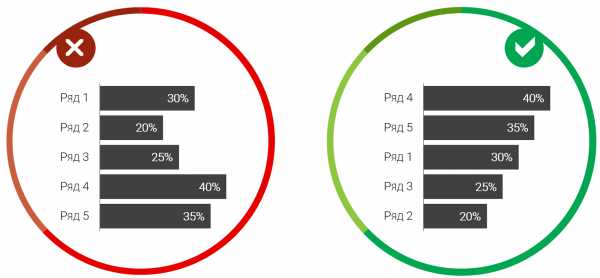
Обязательно располагайте данные в логическом порядке. Чаще всего это последовательно от большего к меньшему.
Если вы показываете на диаграмме результаты опроса, где есть деление на положительные и отрицательные ответы, то логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».
Данные можно выстраивать и от меньшего к большему, если это соответствует цели вашего сообщения. Цель всегда первична. Прежде чем приступать к построению графика, четко сформулируйте, какую идею вы хотите донести до читателей, на что хотите обратить внимание.
ПРАВИЛО 3. ПРОСТОЙ ДИЗАЙН
Дизайн не должен препятствовать пониманию или искажать данные.

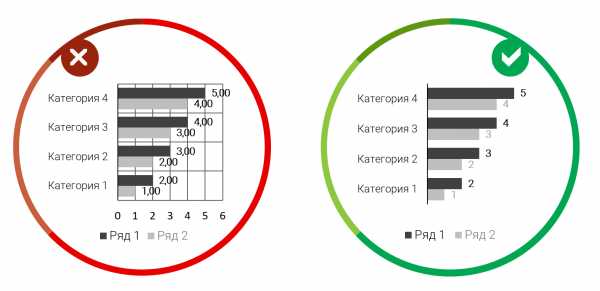
Избегайте бесполезных элементов дизайна, таких как градиенты, тени, эффекты 3D. Они только отвлекают внимание читателя от сути вашего сообщения.
Ваш график не становится красивым и внушительным от того, что он нарисован объемным. Это могло удивить лет двадцать назад, на заре расцвета Excel, когда еще мало кто умел строить диаграммы. Более того, 3D–графики могут вызвать оптический обман.
Помните, если визуализация выполнена красиво, это еще не значит, что она выполнена качественно. Принципы хорошего дизайна: ясность, простота и минимализм.
ПРАВИЛО 4. ЛЕГКОЕ СРАВНЕНИЕ ДАННЫХ
Визуализируйте данные так, чтобы их можно было легко сравнивать.

Одна из главных целей визуализации – удобное и наглядное сравнение двух и более показателей.
Поэтому, чтобы ваши диаграммы были ценными и полезными, показывайте соотношение между данными. Если разбить однотипную информацию на много отдельных графиков, визуализация становится бессмысленной.
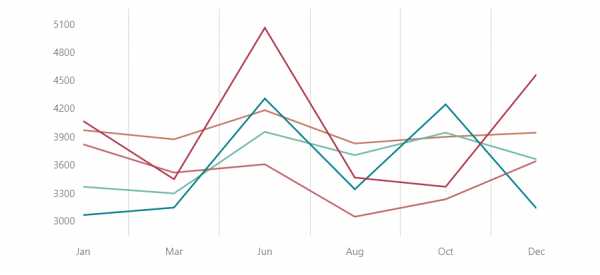
Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом. Диаграммы должны гораздо быстрее и яснее передавать ваши идеи. Если это не так, меняйте тип графика.
ПРАВИЛО 5. МИНИМУМ ЭЛЕМЕНТОВ
На диаграмме должны быть только необходимые элементы.

Убирайте с ваших графиков и диаграмм все неинформативные элементы, оставляйте только необходимые.
Загромождение ненужной информацией затрудняет восприятие.
Например, если есть подписи значений, то линии сетки и ось не нужны, так как это дублирование информации и является графическим «мусором». Основные и вспомогательные линии сетки, если они все же необходимы, должны быть простыми и не бросающимися в глаза. Акцент всегда должен быть на основной идее, а не на вспомогательных элементах. Если следовать этому совету, то нужная информация сразу выходит на первый план.
ПРАВИЛО 6. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ
Следите, чтобы не было визуальной загроможденности.

Не пытайтесь уместить на одну диаграмму всю имеющуюся у вас информацию ради того, чтобы ваш график казался умным и значительным. Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами.
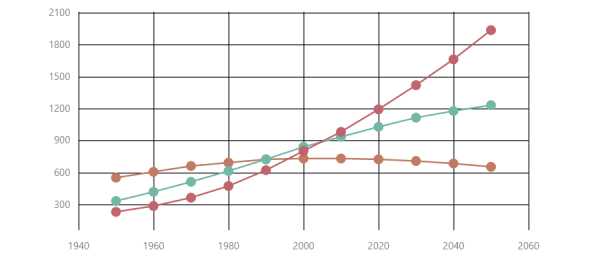
Когда необходимо визуализировать много разных типов данных и категорий, целесообразнее разделять диаграмму на несколько частей. Например, если на линейном графике больше четырех-пяти линий или на столбиковой диаграмме больше двух категорий, не стоит умещать их на одном графике.
ПРАВИЛО 7. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ
Числа должны быть с разделителями разрядов и без лишних знаков после запятой.

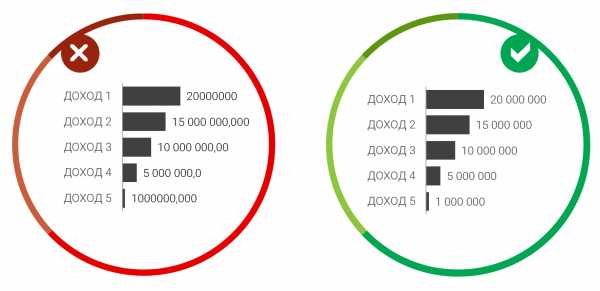
В больших числах всегда разделяйте разряды: 10 000 000, а не 10000000, иначе цифры становятся нечитабельными.
Также не используйте знаки после запятой без осознанной необходимости. И следите, чтобы формат был единый. Если вы решили показать один знак после запятой, то сделайте так для всех подписей данных, а не выборочно: где-то два знака, где-то три, а где-то без единого знака.
ПРАВИЛО 8. НАЗВАНИЕ И ПОДПИСИ
У диаграммы должно быть название и полная легенда.

Следите, чтобы всегда у вашей диаграммы было полное понятное название и все необходимые подписи, иначе появляется риск неверного истолкования.
Всегда должен быть понятен период и единицы измерения. Не надейтесь, что пользователь вашего графика догадается об этом из контекста. Чтобы удостовериться, что данные будут верно интерпретированы, встаньте на место читателя, который видит вашу диаграмму впервые. Все должно быть предельно чётко, у читателя не должно остаться ни одного сомнения по поводу трактовки представленных данных.
Помните, что ваша задача при создании графиков и диаграмм — упростить восприятие данных, а не вызвать лишние вопросы.
ПРАВИЛО 9. ОБЩЕПРИНЯТЫЕ ЦВЕТОВЫЕ РЕШЕНИЯ
Не нарушайте общепринятое использование того или иного цвета.

Есть несколько основных категорий, которые у нас всегда ассоциируются с определенным цветом:
- положительные и отрицательные значения: зелёный и красный;
- да/нет, согласен/не согласен: зелёный и красный;
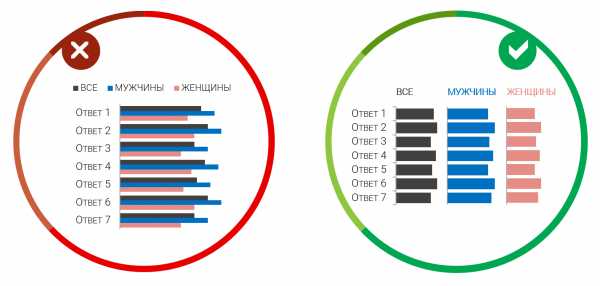
- мужчины и женщины: голубой и розовый;
- прочее/другое/остальное/нет ответа/затрудняюсь ответить — серый цвет.
Если показывать данные категории на диаграммах в ожидаемой цветовой гамме, то пользователю даже не надо смотреть на легенду, без этого ясно, какой цвет что обозначает. Не пренебрегайте этим правилом, оно очень простое и логичное, однако в интернете часто встречаются примеры его игнорирования.
Есть хороший прием использования цвета для сравнения показателей текущего года и прошедшего — делать прошедший год более бледным, а текущий более ярким. При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
ПРАВИЛО 10. МИНИМУМ ТИПОВ ДИАГРАММ
Используйте один вид диаграммы для однотипных данных.

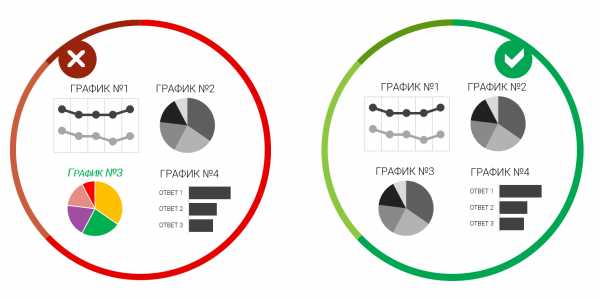
Избегайте разнообразия ради разнообразия.
Это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше выбирать один вид диаграммы.
Например, когда вы показываете последовательно ответы на вопросы исследования или динамику продаж по нескольким магазинам, не включайте фантазию, используйте графики одного типа. Читателю необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает та или иная линия, кружок или столбик.
ПРАВИЛО 11. ЕДИНАЯ ЦВЕТОВАЯ ПАЛИТРА
Придерживайтесь одной цветовой гаммы.

Визуальные элементы (графики, диаграммы, схемы) на протяжении всего исследования или отчета должны быть выполнены в одной цветовой гамме.
Если же вы исследовательская компания, то цветовая палитра должна быть единой и во всех исследованиях, для соблюдения фирменного стиля. Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза.
Перерисовать график в стиле компании займет всего 10–20 минут, а отчет будет смотреться более целостным и качественным. Таким образом, именно вы интуитивно будете восприниматься создателем информации и экспертом, даже если укажете другой источник данных, что, кстати говоря, также всегда необходимо делать.
Не игнорируйте эти простые, но очень важные правила визуализации. Берегите своих читателей. Никто не любит чувствовать себя глупо, рассматривая непонятные или нагроможденные графики и диаграммы.
А вы сами при виде странных диаграмм на конференциях или совещаниях, не задавались вопросом: «Это я один такой несообразительный, что ничего не понимаю?» Поверьте, вы не одиноки!
От редакции
Программы обучения от Нетологии:
habr.com
Визуализация данных в дизайне — способы и правила визуализации
С каждым днем информации становится все больше и дизайнеры ищут решения, которые помогут пользователям легче воспринимать большие объемы данных. Одним из таких способов является построение различных диаграмм и графиков. В этой статье мы расскажем как визуализация данных помогает пользователям лучше усваивать информацию, как улучшить дизайн диаграмм и графиков и увеличить продажи с помощью оформления данных.
Как пользователь воспринимает информацию
Проведенные исследования показывают, что большинство людей являются визуалами и легче воспринимают информацию с помощью изображений. Наглядные иллюстрации помогают пользователям представить информацию, понять зависимости и сделать соответствующие выводы. Поговорим о том, зачем визуализировать данные и как мозг человека воспринимает графики и изображения.
Зачем нужна визуализация данных
Человеческий мозг легко распознает визуальные образы, поэтому легче всего представить данные в графическом виде — с помощью различных диаграмм и графиков. Даже таблицы, которые также помогают в визуальном представлении информации, не так быстро считываются пользователями.
Визуализация данных помогает не только оформить данные для облегчения восприятия, но и вызывает эмоциональный отклик у пользователя. Графики и диаграммы делают статьи интереснее, вовлекают читателей, помогают им наглядно представить информацию.

Кроме того, такое представление данных лучше запоминается пользователям, привлекает внимание к информации. Однако, данные должны быть оформлены таким образом, чтобы пользователь мог легко обработать большой объем информации и быстро проанализировать существующие зависимости.
Как мы выделяем важное
Чтобы понять, как лучше всего оформить данные, нужно разобраться, как воспринимает визуальную информацию человеческий мозг. Мы видим не всю картинку целиком, а отмечаем самые заметные элементы — яркое пятно, необычную форму, случайное движение. Эти элементы можно назвать приоритетами — детали, на которые в первую очередь обращаешь внимание. Например, если мы видим несколько фигур одинаковой формы, в первую очередь мы обратим внимание на фигуру яркого цвета:

Наш мозг выделяет этот элемент как приоритетный. В то же время информация обрабатывается настолько быстро, что в результате все элементы сводятся в одно общее представление. Этот прием можно использовать при оформлении данных — выделять главное с помощью яркого цвета или формы. Это очень важное свойство, так как если человеку не за что «зацепиться» взглядом, информация восприниматься не будет. На этом графике столько всего изображено, что взгляд теряется в линиях и сетках:

Также очень важно учитывать особенности своей целевой аудитории. Люди разного возраста, пола, интересов замечают разную информацию. Поэтому необходимо знать своего клиента, прежде чем создавать визуализацию данных.
Способы визуализации данных
Рассмотрим виды различных диаграмм и графиков, с помощью которых можно графически представить информацию.
Столбчатая диаграмма
Самый распространенный вид диаграмм. Данные разбиваются на категории, каждая представляется в виде столбца, высота которого отображает соответствующую величину.
Линейчатая диаграмма
Похожа на перевернутую столбчатую, единственное отличие — отображение величины не по вертикальной оси, а по горизонтальной.
Линейный график
Отображает изменения данных с помощью точек или линий. Временные рамки обычно указываются на горизонтальной оси, а измеряемые величины — на вертикальной.

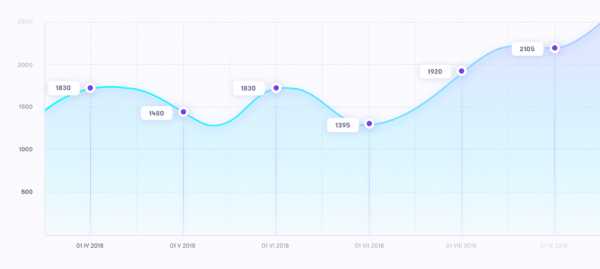
Иногда под графиком закрашивают область, чтобы нагляднее указать на объем данных:

Круговая диаграмма
Круговая диаграмма — метод представления данных как части одного целого. Такой график похож на пирог, в котором каждый из кусков обозначает ту или иную величину.

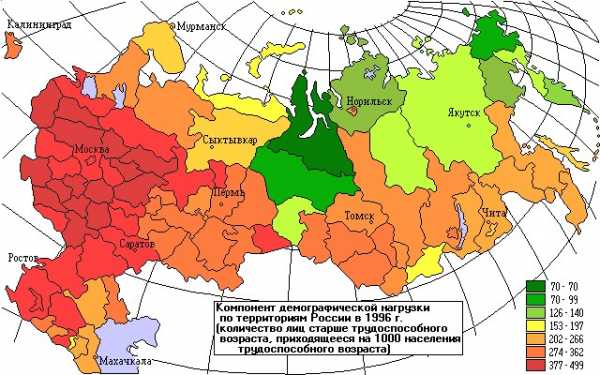
Географическая диаграмма
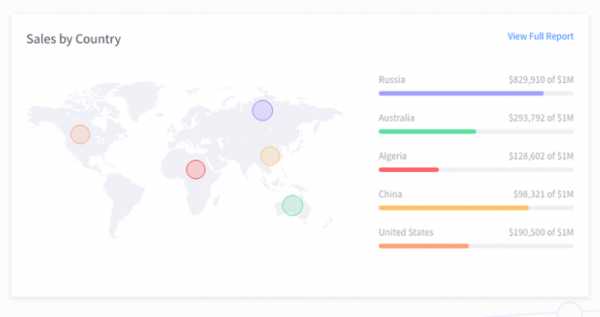
Такой тип диаграмм используется для анализа данных с точки зрения географического положения. К примеру, какая доля респондентов проживает в регионах и прочее.

Стрим-график
Стрим означает «поток», такие графики выглядят как непрерывный поток информации и используются для представления изменения состояния в разный период времени. Один из примеров — сейсмограф, который показывает состояние земной коры в разное время или графики изменения валют.

Пузырьковая диаграмма
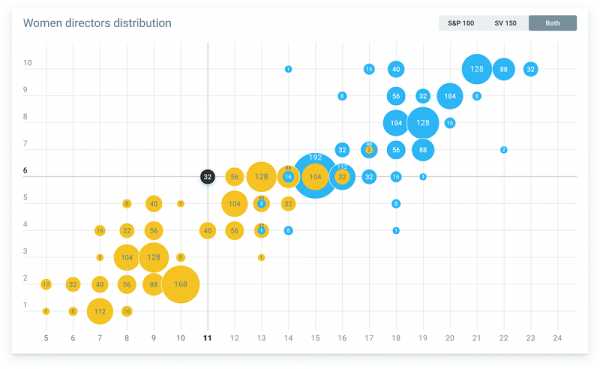
Так назвали диаграмму, которая показывает взаимосвязь трех параметров. Точки располагаются как на линейном графике, а область вокруг каждой из них показывает третью составляющую.

Данные типы диаграмм знакомы пользователям, поэтому чаще всего используются при проектировании интерфейсов и создания дизайна.
10 правил построения графиков и диаграмм
Итак, подведем итоги. С помощью визуализации данных дизайнер может:
- привлечь внимание пользователя;
- облегчить восприятие статистической информации;
- увлечь читателей и предоставить информацию в новом свете;
- увеличить запоминаемость информации.
Однако, если график не будет понятен пользователю, все эти преимущества будут бесполезны. Мы составили 10 правил, которые помогут правильно составить графики и облегчить восприятие диаграмм пользователем.
Правило 1. Формулировка идеи
Построение графика начинается не с выбора цвета точек или интервалов между столбцами. В первую очередь нужно определиться с целью: зачем нужна диаграмма и как она может быть полезна клиенту? Не стоит создавать графики только ради графиков.
Основная идея диаграммы — ответ на вопрос, какие данные иллюстрирует график и как они связаны между собой. Самый простой способ показать идею — вынести ее в заголовок. Так мы показываем пользователю главную цель и отвечаем на вопросы аудитории.
Также нужно следовать принципу «одно представление = одна идея». Если вы хотите показать динамику роста цен на продукцию, не показывайте на графике изменение количества клиентов и ежедневную выручку. Это только отвлекает от главной идеи и мешает восприятию.
Правило 2. Подходящий тип графика
Выбранный тип графика должен не вводить пользователя в замешательство, а помогать ему воспринимать информацию. Графики и диаграммы нужны, чтобы сравнивать данные друг с другом. Существует несколько способов сравнения и каждому из них соответствует определенный тип графика:
1. Выделение доли по отношению к целому. Например, нужно показать, сколько процентов из всего населения России живет в селах. Лучше всего такое сравнение делать с помощью круговой диаграммы:

2. Изменение во времени. Чтобы показать, как данные менялись с течением времени, лучше всего использовать линейные графики, пузырьковые диаграммы. С помощью них можно отразить рост или падение цен, колебания значений в определенном интервале и многое другое.
3. Соотношение данных друг с другом. Если нужно сравнить данные и показать, как они соотносятся между собой, используют столбчатые и линейчатые диаграммы. С помощью столбцов можно сделать это наиболее наглядно.
4. Частота попаданий в интервал. Иногда нужно показать, в какой период времени происходили те или иные действия. Для этиих целей используют столбчатые диаграммы и линейные графики, которые показывают временные изменения и распределение данных.
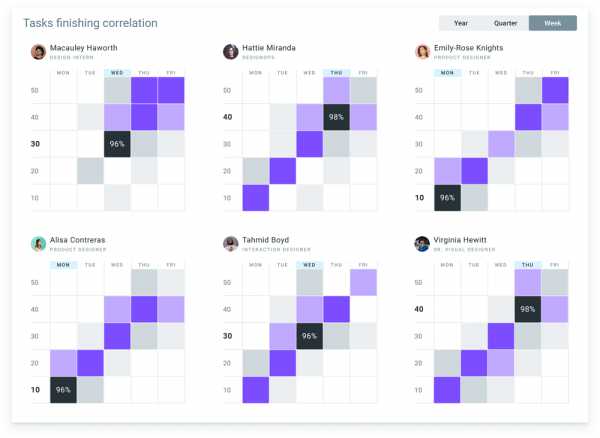
5. Корреляция. Показать, как данные зависят друг от друга также можно с помощью линейного графика. Также иногда применяют специальные матрицы (чем темнее цвет ячейки, тем сильнее зависимость):

Сформулировав основную идею и определив подходящий график можно приступать к оформлению данных.
Правило 3. Упорядочивание данных
Чтобы пользователю было легче сравнивать информацию, выискивать закономерности и делать выводы, нужно располагать данные в логическом порядке. Например, чтобы понять, как распределяются величины на этом графике, нужно всматриваться и запоминать их расположение:
Если мы упорядочим столбцы по убыванию, разницы становится очевидной:

Если есть деление на положительные и отрицательные данные (например, ответы «Да», «Скорее да», «Нет», «Скорее нет», «Не знаю»), лучше также упорядочивать их по эмоциональному отклику — от положительного к отрицательному, а не вразброс. Последовательное расположение элементов диаграммы облегчит восприятие пользователя и поможет правильно понять идею.
Правило 4. Подбор цвета
При проектировании диаграмм в дизайне важно правильно подобрать цветовую гамму.
Во-первых, все графики на макете должны придерживаться единого стиля. Если этого не происходит, страница теряет свою привлекательность.
Во-вторых, при подборе цветов важно учитывать их значение и общепринятое использование. Особенно это играет большую роль, когда на диаграмме показаны положительные и отрицательные значения. Пользователь привык, что зеленый означает «Да», красный — «Нет». Также есть категории, которые ассоциируются с определенным цветом: мужчины — голубой, женщины — розовый и так далее.

В-третьих, при построении графиков программы обычно выбирают цвета случайным образом. Дизайнеру следует продумать собственную цветовую схему, которая бы сочеталась с общей концепцией сайта.
Правило 5. Упрощение
Если можно обойтись без легенды — лучше не занимать лишней информацией место и отразить все необходимые данные в заголовке. В том случае, если легенда нужна, включите в нее только самые важные описания.
Тоже самое касается сеток. Лучше отказаться от большого количества линий на графике — горизонтальных, как правило, достаточно для определения значений.
Графики не должны выглядеть «загроможденными» информацией. Это ухудшает восприятие и отвлекает от конечной цели. Поэтому диаграммы должны быть простыми, без лишних элементов, и в то же время понятными пользователю.
Правило 6. Выделение главного
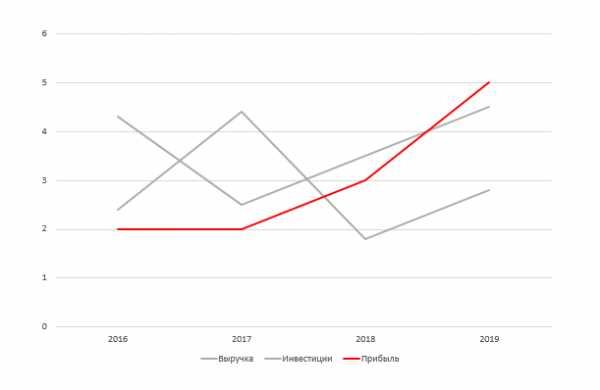
В этом пункте стоит вспомнить о приоритетах, про которые мы рассказывали ранее. Пользователю нужно видеть главную мысль, то, что хочет сказать дизайнер. Например, если мы хотим сделать акцент на том, что прибыль компании увеличилась к 2019 году, можно выделить эти данные ярким цветом, а остальные затемнить:

Важно помнить, что мы хотим показать пользователю и делать акценты на главной идее. Так график привлечет внимание и запомнится клиенту.
Правило 7. Понятный формат данных
Данные должны быть понятны пользователю с первого взгляда и легкими для восприятия. Числа должны быть приведены к общему виду, желательно без запятых, разряды отделены друг от друга — 10 000 000 воспринимается гораздо лучше чем 10000000,00. Также график должен соответствовать своей целевой аудитории — русскому человеку проще измерять массу в килограммах, а не фунтах.
Отдельно стоит сказать о легенде. Текст должен быть читабельным, иначе пользователь не захочет разбираться в представленной информации и проигнорирует изображение.
Правило 8. Согласованность
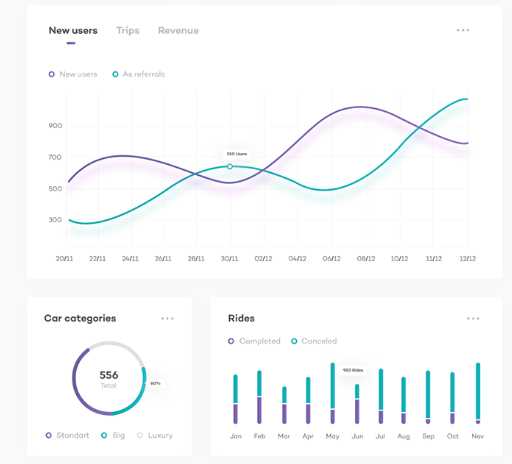
Если вы используете несколько диаграмм на сайте, важно, чтобы они были согласованы между собой — по цветовой гамме, стилю, формату представления данных. К примеру, если вы на протяжении одной статьи показываете одну и ту же величину в разное время, нужно использовать один формат, чтобы не путать читателя. На примере показаны несколько типов графиков, но они выполнены в одном стиле и как будто дополняют друг друга:

Правило 9. Нет 3D эффектам
Пришла эра плоского дизайна (подробнее об этом стиле мы писали здесь) и 3D эффекты потеряли свою привлекательность. К тому же, такой прием значительно ухудшает восприятие графика, так как непонятны конечные значения из-за 3D представления данных. Это хорошо видно, если сравнить два графика:
Правило 10. Пространство
При построении графиков, гистограмм, нужно уделять внимание пространству между столбцами, графиком и легендой и прочим интервалам. О значимости пространства и его использовании можно прочитать в этой статье.
Следуя этим правилам можно превратить графики и диаграммы в элемент сайта, который привлечет внимание пользователя, запомнится, поможет визуализировать информацию. Уделяя внимание таким мелочам, дизайнеры создают концепции, которые влияют на эмоциональное состояние клиентов и, как следствие, на конверсию сайта.
Студия дизайна IDBI всегда старается прорабатывать все детали на сайте, делать графики, изображения понятными для пользователей. Это можно увидеть в наших работах, которые представлены в разделе «Портфолио».
idbi.ru
Визуализация данных
У практики отображения информации в графическом виде много синонимов, но в последнее время чаще всего используются два — визуализация данных и инфографика. Визуализация данных — это отображение больших массивов числовой и семантической информации в виде графических объектов. Продукты визуализации данных предназначены для дальнейшей интеграции в информационные системы и системы поддержки принятия решений.
Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, статистика и отчеты и др.
КОМПЬЮТЕРНАЯ ГРАФИКА
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, – компьютерная графика, получившая развитие в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом для программного обеспечения разных классов, начиная с операционных систем.
Графический редактор — программа (или пакет программ), позволяющая создавать и редактировать двух- и трёхмерные изображения с помощью компьютера. Современные графические редакторы изображений используются как программы для рисования с нуля, и как программы для редактирования фотографий.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.
Рис. 1. Различные виды графики.
Отдельным предметом считается трехмерная (3D) графика, изучающая приёмы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Особенности цветового охвата характеризуют такие понятия, как чёрно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов: инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается новая область компьютерной графики и анимации.
Компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики и во многих случаях выступает «локомотивом», тянущим за собой всю компьютерную индустрию.
Передача цвета
Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе.
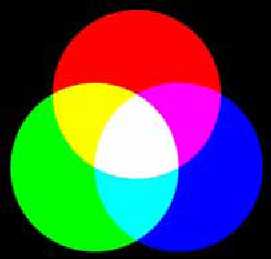
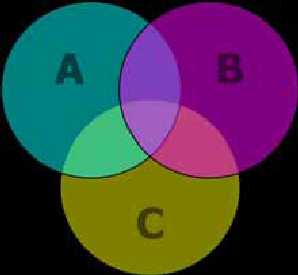
Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB (Red-красный, Green — зеленый, Blue — синий) для дисплеев и CMYK для работы в типографском деле. Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге.
|
Рис. 2. Система цветопередачи RGB. Рис. 3. Схема субтрактивного синтеза в CMYK
Растровая графика
Растровая графика — прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит «пикселизацию» изображения.
При уменьшении изображения происходит обратный процесс — компьютер просто «выбрасывает» лишние пиксели. Отсюда главный минус растровой графики — зависимость качества изображение от его размеров.
Растровую графику следует применять для изображений с фотографическим качеством, на котором присутствует множество цветовых переходов. Размер файла, хранящего растровое изображение зависит от двух факторов: размера изображения; от глубины цвета изображения (чем больше цветов представлено на картинке, тем больше размер файла).

Рис. 3. Изменение растровой картинки при увеличении.
Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать: разрешение оригинала; разрешение экранного изображения; разрешение печатного изображения.
Разрешение оригинала. Разрешение оригинала при печати измеряется в точках на дюйм (dots per inch – dpi) и зависит от требований к качеству изображения и размеру файла, способу оцифровки и создания исходной иллюстрации, избранному формату файла и другим параметрам. Чем выше требование к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарная точка растра называется пикселом. Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешение оригинала и масштаб отображения. Мониторы для обработки изображений с диагональю 20–21 дюйм обеспечивают стандартные экранные разрешения 640х480, 800х600, 1024х768,1280х1024,1600х1200,1600х1280, 1920х1200, 1920х1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22–0,25 мм. Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном принтере 150–200 dpi, для вывода на фотоэкспонирующем устройстве 200–300 dpi. Обычно при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем линиатура растра устройства вывода.
Интенсивность тона (так называемую светлоту) принято подразделять на 256 уровней. Большее число градаций не воспринимается зрением человека и является избыточным. Меньшее число ухудшает восприятие изображения (минимально допустимым для качественной полутоновой иллюстрации принято значение 150 уровней). Нетрудно подсчитать, что для воспроизведения 256 уровней тона достаточно иметь размер ячейки растра 256=16х16 точек.
Связь между параметрами изображения и размером файла. Средствами растровой графики принято иллюстрировать работы, требующие высокой точности в передаче цветов и полутонов. Однако размеры файлов растровых иллюстраций стремительно растут с увеличением разрешения. Фотоснимок, предназначенный для домашнего просмотра (стандартный размер 10х15 см, оцифрованный с разрешением 200-300 dpi, цветовое разрешение 24 бита), занимает в формате TIFF с включенным режимом сжатия около 4 Мбайт. Оцифрованный с высоким разрешением слайд занимает 45-50 Мбайт. Цветоделенное цветное изображение формата А4 занимает 120-150 Мбайт.
Масштабирование растровых изображений. Одним из недостатков растровой графики является так называемая пикселизация изображений при их увеличении (если не приняты специальные меры). Раз в оригинале присутствует определенное количество точек, то при большем масштабе увеличивается и их размер, становятся заметны элементы растра, что искажает саму иллюстрацию. Для противодействия пикселизации принято заранее оцифровывать оригинал с разрешением, достаточным для качественной визуализации при масштабировании. Другой приём состоит в применении стохастического растра, позволяющего уменьшить эффект пикселизации в определенных пределах. Наконец, при масштабировании используют метод интерполяции, когда увеличение размера иллюстрации происходит не за счет масштабирования точек, а путем добавления необходимого числа промежуточных точек.
Некоторый класс растровых графических редакторов предназначен не для создания изображений «с нуля», а для обработки готовых рисунков с целью улучшения их качества и реализации творческих идей. К таким программам, в частности, относятся Adobe Photoshop, Photostyler, Picture Publisher и др. Исходная информация для обработки на компьютере может быть получена разными путями: сканированием 1т цветной иллюстрации, загрузкой изображения, созданного в другом редакторе, или вводом изображения от цифровой фото- или видеокамеры.
studfiles.net
Зачем и как использовать визуализацию данных? / Developer Soft corporate blog / Habr

Медицинские исследователи установили, что если в инструкции к лекарству находится только текст, человек усваивает из нее лишь 70% информации. Если же в инструкцию добавить картинки, человек усвоит уже 95%.
В нашей компании уже много лет занимаются разработкой и поддержкой инструментов для визуализации данных, охватывая большой диапазон платформ и технологий. И в этом есть смысл, ведь визуализационные инструменты всегда были и остаются востребованными на рынке разработки. И мы знаем, в чем причина такой популярности.
Что такое визуализация данных?
Прежде всего, нужно знать, что же такое визуализация данных и какие ее методы используются, в том числе и в повседневной жизни.

Самые простые, а потому и самые распространенные методы визуализации — это графики
Визуализация данных — это наглядное представление массивов различной информации. Существует несколько типов визуализации:
- Обычное визуальное представление количественной информации в схематической форме. К этой группе можно отнести всем известные круговые и линейные диаграммы, гистограммы и спектрограммы, таблицы и различные точечные графики.
- Данные при визуализации могут быть преобразованы в форму, усиливающую восприятие и анализ этой информации. Например, карта и полярный график, временная линия и график с параллельными осями, диаграмма Эйлера.
- Концептуальная визуализация позволяет разрабатывать сложные концепции, идеи и планы с помощью концептуальных карт, диаграмм Ганта, графов с минимальным путем и других подобных видов диаграмм.
- Стратегическая визуализация переводит в визуальную форму различные данные об аспектах работы организаций. Это всевозможные диаграммы производительности, жизненного цикла и графики структур организаций.
- Графически организовать структурную информацию с помощью пирамид, деревьев и карт данных поможет метафорическая визуализация, ярким примером которой является карта метро.
- Комбинированная визуализация позволяет объединить несколько сложных графиков в одну схему, как в карте с прогнозом погоды.
Зачем использовать визуализацию данных?
Визуальная информация лучше воспринимается и позволяет быстро и эффективно донести до зрителя собственные мысли и идеи. Физиологически, восприятие визуальной информации является основной для человека. Есть многочисленные исследования, подтверждающие, что:
- 90% информации человек воспринимает через зрение
- 70% сенсорных рецепторов находятся в глазах
- около половины нейронов головного мозга человека задействованы в обработке визуальной информации
- на 19% меньше при работе с визуальными данными используется когнитивная функция мозга, отвечающая за обработку и анализ информации
- на 17% выше производительность человека, работающего с визуальной информацией
- на 4,5% лучше воспоминаются подробные детали визуальной информации

Если попросить читателя вспомнить названия материков, в голове возникнет именно эта картинка
- в 60000 раз быстрее воспринимается визуальная информация по сравнению с текстовой

На графике читатель быстрее найдет минимальное и максимальное значения
- 10% человек запоминает из услышанного, 20% — из прочитанного, и 80% — из увиденного и сделанного
- на 323% лучше человек выполняет инструкцию, если она содержит иллюстрации

Инструкцию снизу намного легче и быстрее понять и выполнить
Подробнее о фактах и исследованиях можно посмотреть в интересной инфографике здесь.
Очевидно, что человек предрасположен обрабатывать именно визуальную информацию. Помимо прекрасной обработки нашим мозгом, визуализация данных имеет несколько преимуществ:
- Акцентирование внимания на разных аспектах данных

С помощью графиков можно легко обратить внимание читателя на красные показатели
- Анализ большого набора данных со сложной структурой
- Уменьшение информационной перегрузки человека и удерживание его внимания
- Однозначность и ясность выводимых данных
- Выделение взаимосвязей и отношений, содержащихся в информации

На графике легко можно заметить важные данные
- Эстетическая привлекательность

Эстетически привлекательные графики делают подачу данных эффектной и запоминающейся
Эдвард Тафти, автор одних из лучших книг по визуализации, описывает ее как инструмент для показа данных; побуждения зрителя задуматься о сути, а не методологии; избежания искажения того, что должны сказать данные; отображения многих чисел на небольшом пространстве; показа большого набора данных связным и единым целым; побуждения зрителя сравнивать фрагменты данных; служения достаточно четким целям: описанию, исследованию, упорядочиванию или украшению (“The Visual Display of Quantitative Information”, Edward Tufte).
Как правильно использовать визуализацию данных?
Успех визуализации напрямую зависит от правильности ее применения, а именно от выбора типа графика, его верного использования и оформления.

60% успеха визуализации зависит от выбора типа графика, 30% — от его правильного использования и 10% — от его верного оформления
Правильный тип графика
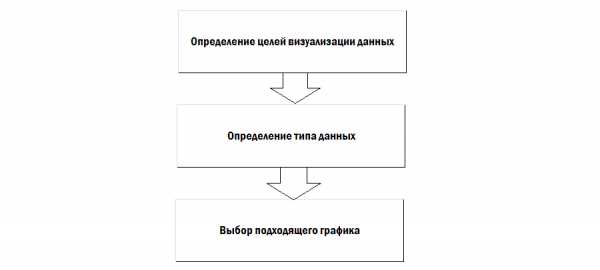
График позволяет выразить идею, которую несут данные, наиболее полно и точно, поэтому очень важно выбрать подходящий тип диаграммы. Выбор можно осуществить по алгоритму:

Цели визуализации — это реализация основной идеи информации, это то, ради чего нужно показать выбранные данные, какого эффекта нужно добиться — выявления отношений в информации, показа распределения данных, композиции или сравнения данных. 
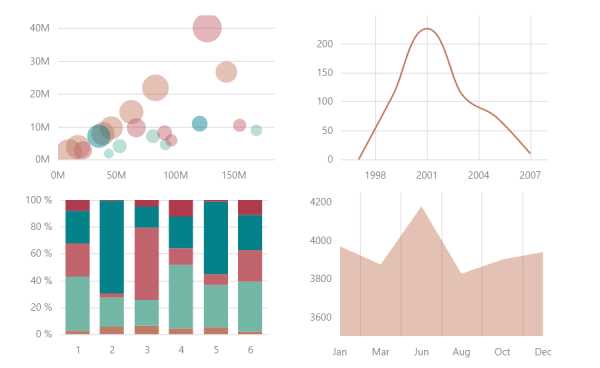
В первом ряду показаны графики с целями показа отношений на данных и распределения данных, а во втором ряду целями являются показ композиции и сравнения данных
Отношения в данных — это то, как они зависят друг от друга, связь между ними. С помощью отношений можно выявить наличие или отсутствие зависимостей между переменными. Если основная идея информации содержит фразы “относится к”, “снижается/повышается при”, то нужно стремиться показать именно отношения в данных.
Распределение данных — то, как они располагаются относительно чего-либо, сколько объектов попадает в определенные последовательные области числовых значений. Основная идея при этом будет содержать фразы “в диапазоне от x до y”, “концентрация”, “частотность”, “распределение”.
Композиция данных — объединение данных с целью анализа общей картины в целом, сравнения компонентов, составляющих процент от некоего целого. Ключевыми фразами для композиции являются “составило x%”, “доля”, “процент от целого”.
Сравнение данных — объединение данных, с целью сравнения некоторых показателей, выявление того, как объекты соотносятся друг с другом. Также это сравнение компонентов, изменяющихся с течением времени. Ключевые фразы для идеи при сравнении — “больше/меньше чем”, “равно”, “изменяется”, “повышается/понижается”.
После определения цели визуализации требуется определить тип данных. Они могут по своему типу и структуре быть очень разнородными, но в самом простом случае выделяют непрерывные числовые и временные данные, дискретные данные, географические и логические данные. Непрерывные числовые данные содержат в себе информацию зависимости одной числовой величины от другой, например графики функций, такой как y=2x. Непрерывные временные содержат в себе данные о событиях, происходящих на каком-либо промежутке времени, как график температуры, измеряемой каждый день. Дискретные данные могут содержать в себе зависимости категорийных величин, например график количества продаж товаров в разных магазинах. Географические данные содержат в себе различную информацию, связанную с местоположением, геологией и другими географическими показателями, яркий пример — это обычная географическая карта. Логические данные показывают логическое расположение компонентов относительно друг друга, например генеалогическое древо семьи.
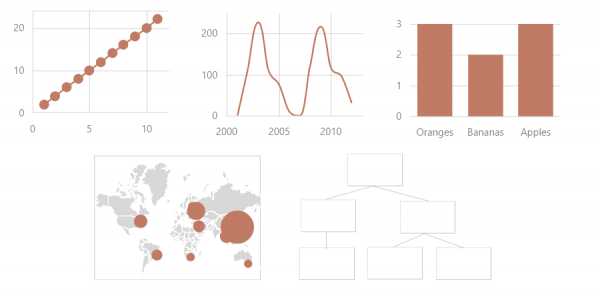
Графики непрерывных числовых и временных данных, дискретных данных, географических и логических данных
В зависимости от цели и данных можно выбрать наиболее подходящий им график. Лучше всего избегать разнообразия ради разнообразия и выбирать по принципу “чем проще, тем лучше”. Только для специфичных данных использовать специфичные типы диаграмм, в остальных же случаях хорошо подойдут самые распространенные графики:
- линейный (line)
- с областями (area)
- колонки и гистограммы (bar)
- круговая диаграмма (pie, doughnut)
- полярный график (radar)
- точечный график (scatter, bubble)
- карты (map)
- деревья (tree, mental map, tree map)
- временные диаграммы (time line, gantt, waterfall).
Линейные диаграммы, графики с областями и гистограммы могут содержать в одном аргументе для одной категории несколько значений, которые могут быть как абсолютными (тогда к таким видам графикам прибавляется приставка stacked), так и относительными (full stacked).
График со stacked значениями и с full stacked
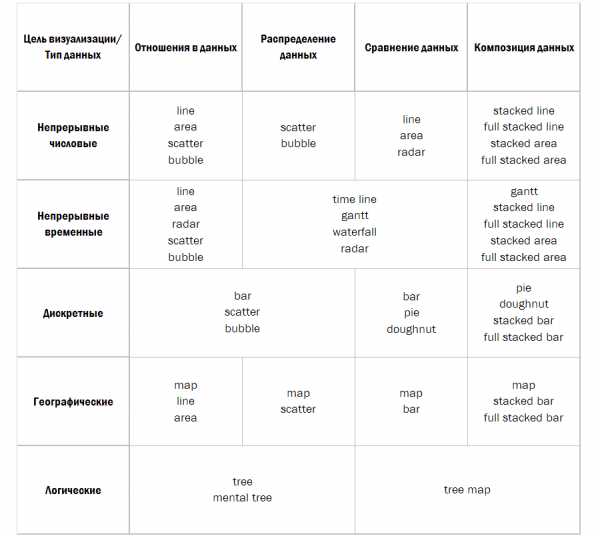
При выборе подходящего графика можно руководствоваться следующей таблицей, составленной на основе этой диаграммы и книги “Говори на языке диаграмм” Джина Желязны:

Правильное использование графика
Важно не только верно выбрать тип графика, но и правильно его использовать:
- Не нужно нагружать график большим количеством информации. Оптимальное количество разных типов данных, категорий — это не более 4-5, иначе же целесообразнее разделить такую диаграмму на несколько штук.

Такой график можно сравнить со спагетти и лучше разделить на несколько диаграмм
- Верно выбрать шкалу и ее масштаб для графика. Для гистограмм и графиков с областями предпочтительнее начинать шкалу значений с нуля. Постараться не использовать инвертированные шкалы — это очень часто вводит зрителя в заблуждение относительно данных.
Неверная шкала отрицательно влияет на восприятие данных. В первом случае некорректно выбран масштаб, во втором шкала инвертирована
- Для круговых диаграмм и графиков, где показан процент от общей доли, сумма значений всегда должна составлять 100%.
- Для лучшего восприятия данных информацию на оси лучше упорядочить — либо по значениям, либо по алфавиту, либо по логическому смыслу
Правильное оформление графика
Ничто так не радует глаз, как правильно оформленные графики, и ничто так не портит диаграммы, как наличие графического “мусора”. Основные принципы оформления:
- использовать палитры похожих, не ярких цветов, и постараться ограничиться набором из шести штук
- вспомогательные и второстепенные линии должны быть простыми и не бросающимися в глаза

Вспомогательные линии на графике не должны отвлекать внимание от основной идеи данных
- там, где возможно, использовать только горизонтальные надписи на осях
- для графиков с областями предпочтительнее использовать цвет с прозрачностью
- для каждой категории на графике использовать свой цвет
Выводы
Визуализация — мощный инструмент донесения мыслей и идей до конечного потребителя, помощник для восприятия и анализа данных. Но как и все инструменты, ее нужно применять в свое время и в своем месте. В противном случае информация может восприниматься медленно, а то и некорректно.

На графиках изображены одни и те же данные, слева показаны основные ошибки визуализации, а справа они исправлены
При умелом применении визуализация данных позволяет сделать материал впечатляющим, нескучным и запоминающимся.
P.S. Графики для статьи были сделаны с помощью DevExtreme.
habr.com
Как визуализировать данные – графики, диаграммы, дашборды и другое
Посмотрите, какой текст для вас понятней, слева или справа?
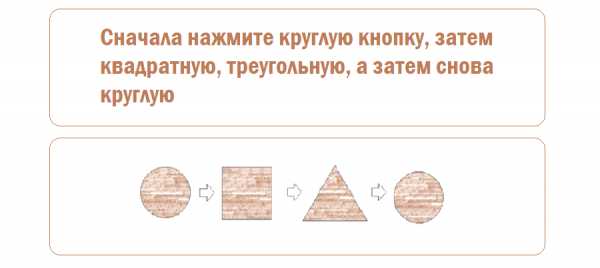
Визуальная инструкция лучше, чем «простыня текста»
Без сомнения – слева. Сразу понятно, с чего начинать, какие шаги делать. Справа сплошное полотно текста, в котором много «воды» и мало понятности. Левая картинка и есть визуализация – представление данных в простом и понятном графическом виде.
Каким образом можно визуализировать данные
Самые популярные способы:
- Графики.
- Mind-карты.
- Диаграммы.
- Презентации.
- Интерактивный и видеоформат.
- Иллюстрации.
Для каждого типа данных нужно подобрать свой способ визуализации – в каком именно представлении информация будет донесена понятней и проще.
Графики и диаграммы
Строить графики и диаграммы нас учат еще в школе. Они отлично подходят, если нужно показать взлеты-падения, прогнозы, проанализировать что-либо.
Линейный график
Если надо представить колебания рынка, темпы роста компании, спад продаж и прочее, такой график – самое оно. На нем можно сравнивать показатели за разные периоды, чтобы видеть динамику.

Линейный график – наглядно показывает темпы роста и спада
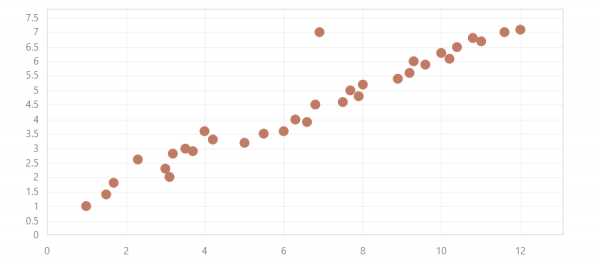
График рассеивания или точечная диаграмма
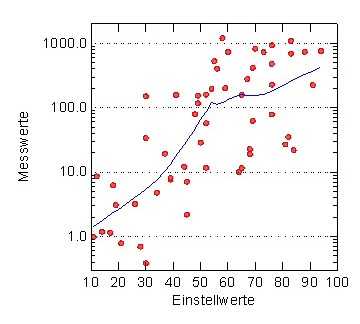
Каждая точка – определенный показатель, который ставится в место пересечения данных по осям X и Y. Их используют, когда надо продемонстрировать наличие или отсутствие взаимосвязи между двумя показателями. Иногда между точками проводят выравнивающую прямую – для наглядности.
К примеру, необходимо показать, влияет ли стаж работы на производительность труда. Если соединять все точки (показатели стажа сотрудников и их производительность), то выйдет дерганая кривая линия и нарушится смысл.

График рассеивания показывает зависимости
Столбиковая диаграмма
Одна из самых популярных. Сравнивает различные данные между собой. Удобно показывать объемы продаж, численность товаров, количество чего-либо. С помощью этого графика можно визуализировать практически любые данные.
Есть два варианта столбиковой диаграммы – когда идет сравнение показателей рядом, вот так:

Столбиковая диаграмма – умеет показать визуально почти все
Или с градацией, чтобы показать доли значений за какой-либо период. Вот так:

Столбиковая диаграмма с градацией – для полной визуализации
Гистограмма
С ее помощью показывают числовые данные и их изменение за определенный период.
Гистограмма очень похожа на столбиковую диаграмму, их часто путают. На самом деле они разные. Гистограмма показывает, как распределяются данные по выборке внутри столбца, рассматривается одна величина и есть логика. Столбиковая диаграмма сравнивает данные по категориям, эти категории не зависят друг от друга, если переставить столбцы местами, логика не нарушится.
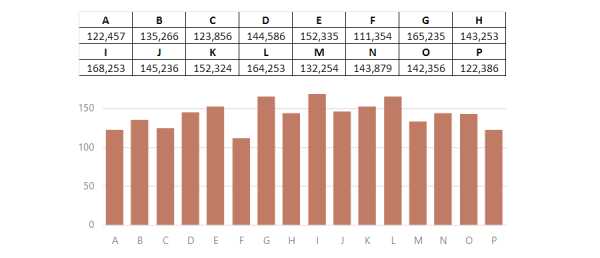
Посмотрите на столбиковую диаграмму (слева) и гистограмму (справа) – разница заметна.
Не путайте гистограмму со столбиковой диаграммой
Самый простой способ определить, какой вид графика перед вами – посмотреть на столбики. У столбиковой диаграммы между столбцами есть расстояние.
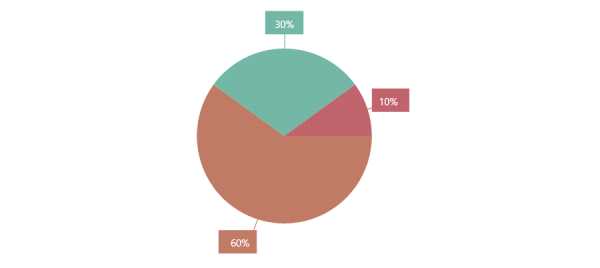
Круговая диаграмма
Еще один вид диаграмм, известный со школы. Представляет части одного целого. Можно показать хоть долю компании на рынке, хоть психологическое состояние сотрудников в коллективе. Удобно и наглядно.

В круговой диаграмме целое разбивается на части
Площадная диаграмма
Симбиоз графика и диаграммы. Есть точки разной величины с определенными значениями и три параметра. Величина точки задается третьим параметром, а ее местонахождение – первыми двумя. Например, вам нужно сравнить, сколько товаров купили, общую стоимость этих товаров и какой бюджет был у покупателя. Или сравнить показатели нескольких компаний.

Площадная диаграмма сравнивает показатели с помощью точек разной величины
Лепестковая диаграмма
Отлично иллюстрирует иерархию данных. Например, откуда идет основной трафик на сайт, куда уходит, какие страницы самые посещаемые, а какие нет. Или вам нужно узнать, что лучше продается. По такой диаграмме сразу все видно.

Лепестковая диаграмма показывает иерархию
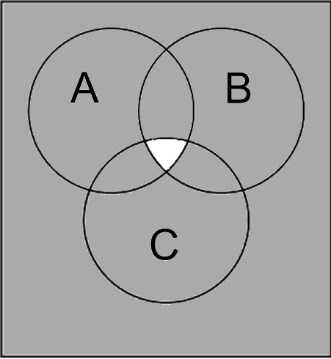
Диаграмма Венна-Эйлера
Состоит из трех кругов, которые накладываются друг на друга. Область пересечения кругов – общее между ними. Например, ваши круги: соблюдение сроков, освоение бюджета и выполнение поставленных задач. Пересечение – успех проекта.

Диаграмма Венна-Эйлера выводит общее из частного
Можно пошутить и получить вот такой вывод о том, как сделать ремонт в России.

Можно и так использовать диаграмму Венна-Эйлера
Это не все графики и диаграммы. На самом деле вариантов больше 60. Большинство вам не потребуется – можно визуализировать все, что необходимо, с помощью рассмотренных.
Ментальные карты
Mind-карты – это простая схема подачи материала. Показывает структуру в виде дерева или блок-схемы. Есть главный элемент, от которого выходят «ветви» – логические понятия, этапы или пояснения. Удобно структурировать мысли, определять процесс работ, делать конспекты книг и многое другое. Применение не ограничено.

Ментальные карты используют во всех сферах – от личных отношений до управления финансами
Инфографика
Объясняет факты по одной теме с готовыми выводами. Обычно это рисунок, в котором пошагово прописаны все факты. Инфографикой можно представить любые данные и ответить на любые вопросы.
Например, вот так:

Инфографика на тему психологии и личностного развития
Или вот так:

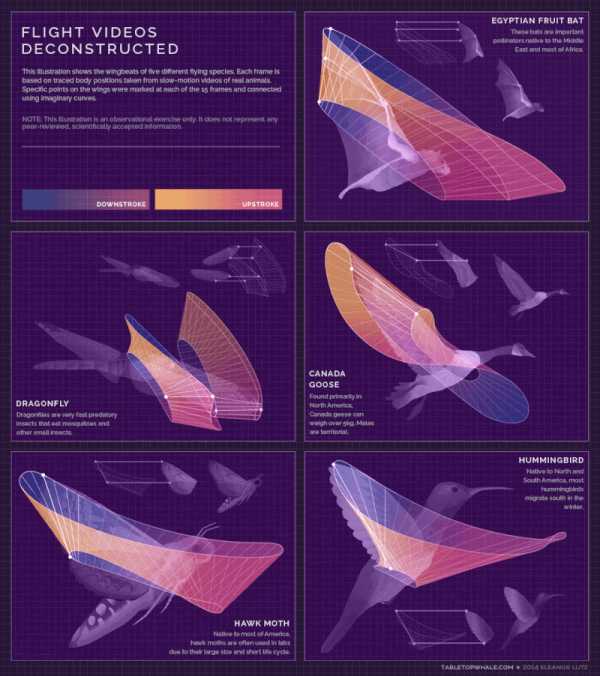
Инфографика с визуализацией – все понятно и невероятно красиво
А еще есть интерактивная инфографика. Невероятно крутая штука, которая визуализирует данные в 3D. Посмотрите, какие шикарные вещи можно делать.
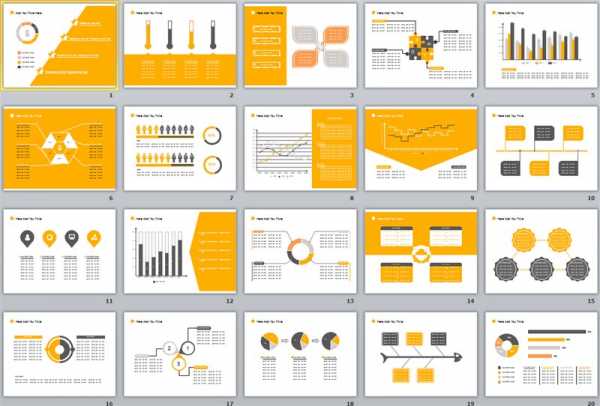
Презентации
Презентации представляют продукт, услугу или информацию на нескольких слайдах. Это своего рода рассказ с краткими выводами по каждому разделу. Обычно презентацию параллельно озвучивает лектор – рассказывает полно и подробно, а на слайде материал показывает структурно.

Презентация – визуализированный краткий рассказ о чем-либо
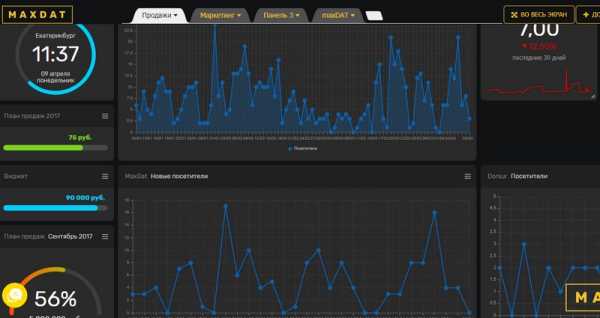
Дашборды
Удобная информационно-аналитическая панель, на которой собраны основные данные. На дашборде могут быть представлены различные типы графиков и диаграмм, текст, цифры и так далее. Особенность – емкое структурирование на одном экране всей важной информации.
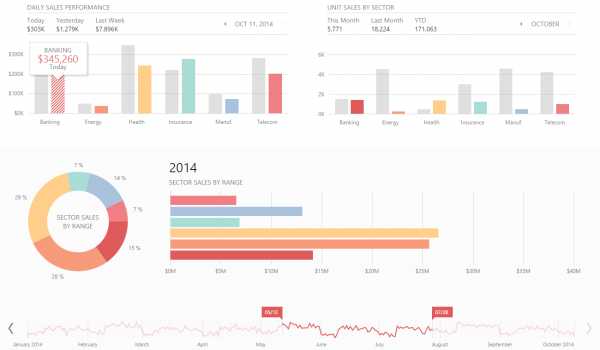
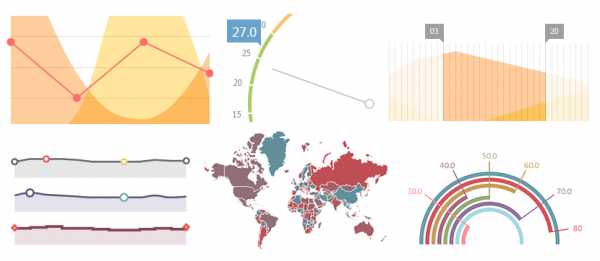
Вот такие есть дашборды:

Дашборд удобно структурирует информацию

Дашборд помогает одним взглядом охватить все ключевые показатели

На дашборд можно вывести графики, диаграммы и цифры
Дашборды отлично подходят для аналитики и структурного представления данных. Для бизнеса – идеальный вариант. Простые и понятные отчеты в режиме реального времени.
Карты и картограммы
Карты используют, если нужно отобразить окружающую реальность. На картах можно изобразить не только автомобильные и железные дороги, но и численность населения, количество самолетов в воздухе, распределение товаров и услуг по регионам и так далее.
Вот примеры:

Картограмма – способ визуализации данных
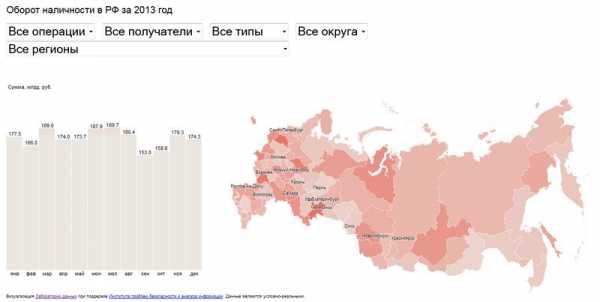
Вот так на карте показан оборот наличности в России:

На картограмме можно показать все, что нужно – даже оборот наличности
А это интерактивная карта – еще один способ визуализации данных.

Интерактивная карта – не только познавательно, но и увлекательно
Способов визуализации данных гораздо больше, чем мы рассмотрели. Никаких препятствий для того, чтобы представить данные в понятном, лаконичном и удобном формате, у вас нет. Пользуйтесь)
maxdat.ru
Визуализация, которая работает
Совсем недавно умение эффектно визуализировать информацию было лишь дополнительным навыком — необязательным, но и небесполезным. Он мог пригодиться руководителям, работающим с дизайном и данными — и они специально учились этому искусству. Сегодня все изменилось. Теперь этот навык необходим любому менеджеру: без визуальной коммуникации порой трудно выполнить работу.
Что стоит за этими переменами? Прежде всего, сами данные. Они все чаще влияют на наши решения — и при этом накапливаются с такой неимоверной скоростью и в таких объемах, что мы уже совершенно не способны осмыслить их, не прибегая к абстракциям, в частности визуальным. Характерный пример: руководители программы Boeing по производству конвертопланов Osprey должны оттачивать процессы взлета и посадки. Но каждый раз, когда Osprey отрывается от земли или вновь касается ее, датчики порождают терабайт информации. Десять взлетов и приземлений дают столько же данных, сколько хранится в Библиотеке Конгресса. Без визуализации выявить проблемы и аномалии, зафиксированные приборами, невозможно.
Но даже информацию, которая не сводится к статистике, порой просто необходимо представить себе зрительно. Сложные системы — например, разнообразные рабочие процессы в компании или передвижение покупателей по магазину — невозможно понять и тем более исправить, не увидев собственными глазами.
Благодаря интернету и растущему числу простых инструментов перевод данных в визуальные образы стал технически и финансово доступен — неважно, разбираетесь вы в аналитике и дизайне или нет. И это прекрасно. Но у такой доступности есть и свой минус: теперь к визуализации часто прибегают, не обдумав предварительно целей и намерений. Удобство — заманчивая замена качеству, однако на практике оно порождает неадекватные или попросту бессмысленные изображения. Автоматический перевод таблиц в красивые диаграммы позволяет продемонстрировать цифры — но не идею. Как выразилась эксперт по презентациям Нэнси Дуарте, «нужно показывать людям не графики, а переосмысление человеческой деятельности — усилий, приложенных, чтобы сдвинуть линию графика вверх или вниз. Не “вот, посмотрите: это наши результаты за третий квартал”, а “вот здесь мы недоработали”».
Часто менеджеры, стремясь улучшить свои навыки визуализации, начинают зубрить правила. Когда лучше применять гистограмму? Сколько цветов можно использовать, чтобы не переборщить? Где размещать подписи? Всегда ли надо начинать ось ординат с нуля? Эти принципы важны и полезны — но, даже если вы их выучите, не факт, что вы сможете строить отличные графики. Начать с правил — значит променять стратегию на тактику, собрать чемодан, не составив маршрута путешествия.
Вы добьетесь гораздо большего, если поймете, что визуальная коммуникация — не одно действие, а сразу несколько, причем требующих разных видов планирования, ресурсов и навыков. Классификация, предлагаемая в статье, возникла благодаря моей собственной ошибке: книга, на которой базируется этот текст, изначально писалась как своеобразный свод правил. Однако, изучив историю визуализации, современные исследования, а также оригинальные идеи экспертов и первопроходцев в этой области, я пересмотрел свой подход. Нам нужен не очередной список правил, а целостное понимание визуальной коммуникации — дисциплины, значение которой растет с каждым днем.
Моя классификация предельно проста. Проложить путь к успеху можно, ответив всего на два вопроса.
Идея коротко
Контекст
Работникам умственного труда сегодня как никогда нужны навыки визуализации: слишком много данных и идей необходимо представлять графически. Однако мало кто этому специально учится.
Инструменты — это хорошо…
С помощью недорогих средств любой может справиться c нехитрыми задачами — например, перевести таблицу в диаграмму. Но результат зачастую ужасен. Задача визуализации куда более глобальная: это мощное и гибкое средство изучения идей и передачи информации.
…а стратегия — лучше
Не пытайтесь сразу строить графики. Сперва задумайтесь, что вы хотите отобразить: идеи или данные? Затем определитесь с целями: вы планируете информировать, убеждать или исследовать? Тогда станет понятно, какие инструменты и ресурсы вам нужны.
Два вопроса
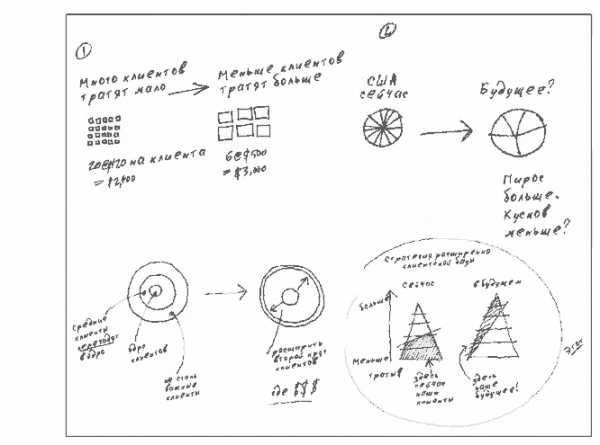
Чтобы начать мыслить в нужном направлении, обдумайте суть и цель конкретной инфографики.
Вы хотите передать концепцию или данные?
Вы утверждаете или исследуете?
Найдя ответы на эти вопросы, вы сможете определить, какие ресурсы и инструменты вам понадобятся, и постепенно поймете, какой тип инфографики поможет вам достичь поставленных целей с наибольшей эффективностью.

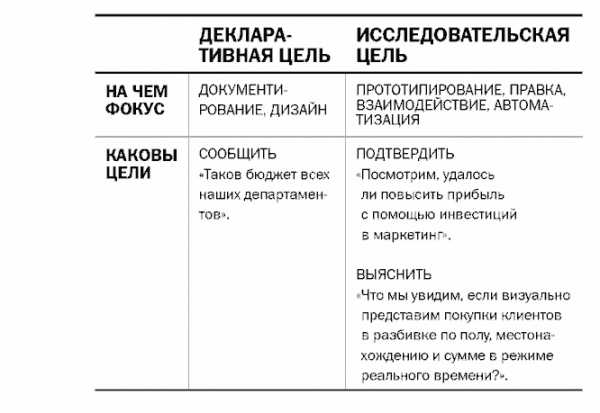
Первый вопрос более простой, и ответ на него обычно очевиден: вы визуализируете либо качественную, либо количественную информацию — либо идеи, либо статистику. Но заметьте: вопрос стоит о самой информации, а не о формах ее представления. Например, для отображения классического цикла зрелости технологий (см. ниже) используется линейный график. Он подходит для визуализации числовых данных — но в данном случае никаких цифр нет. Это явно концепция.

Если первый вопрос определяет, что у вас есть, то второй выясняет, что вы делаете: передаете информацию (декларативная цель) или пытаетесь ее выяснить (исследовательская цель).

Менеджеры чаще всего работают с декларативной инфографикой, которая доносит до аудитории — как правило, в официальной обстановке — некие сведения. Если у вас есть масса таблиц с данными о продажах и вы используете их для демонстрации достижений за квартал, ваша цель — декларативная.
Но предположим, босс пытается понять, почему работа отдела продаж в последнее время пробуксовывает. Вы подозреваете, что это сезонный спад, но не вполне уверены. В этом случае ваша цель — исследовательская, и вы используете те же данные, чтобы создать визуальный образ, который поможет подтвердить или опровергнуть гипотезу. Теперь аудитория — это вы сами или небольшая группа сотрудников. Если ваше предположение подтвердится, вы вполне можете продемонстрировать руководителю декларативную инфографику и сказать: «Вот что происходит в отделе продаж».
Исследовательская инфографика бывает двух видов. В предыдущем примере вы проверяли гипотезу. Но предположим, вы не можете понять, в чем проблема, и не знаете, чего искать. Вы хотите проанализировать свод таблиц, чтобы обнаружить шаблоны, тенденции и аномалии. Например, что можно увидеть, соотнеся показатели продаж с размером территории, на которой работает тот или иной торговый представитель? Что будет, если сравнить сезонные тренды в разных регионах? Как на продажи влияет погода? Подобный разносторонний анализ может подарить вам свежие идеи. Исследовательская инфографика, нацеленная на выяснение истины, прояснит масштабные стратегические вопросы вроде «Почему падает доходность?», «За счет чего повысить производительность труда?», «Как с нами взаимодействуют клиенты?».
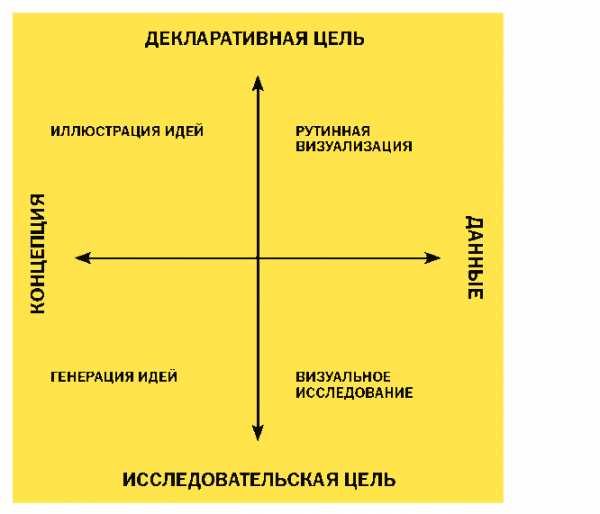
Четыре типа

Если разложить эти два вопроса на классической шкале, можно получить четыре типа визуальной коммуникации: иллюстрация идей, генерация идей, визуальное исследование и рутинная визуализация.
Иллюстрация идей

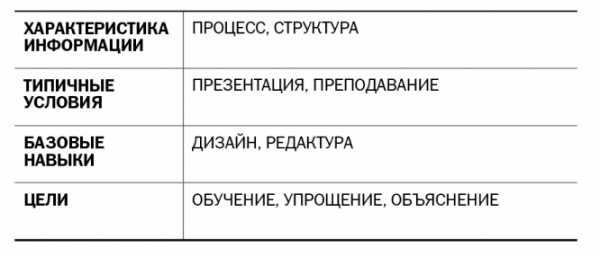
Этот квадрант можно назвать «уголком консультантов»: они очень любят диаграммы процессов, схемы циклов и т. п. Иллюстрация идей отлично поясняет сложные концепты, отталкиваясь от способности человека понимать метафоры (вроде деревьев, мостов) и простые условные обозначения (вроде кругов, иерархических структур). Классические примеры — схема организационной структуры и дерево принятия решений. Приведенная выше шкала тоже относится к этому типу.
Иллюстрация идей предполагает лаконичный и простой дизайн, но опора на метафоры чревата излишним украшательством. Надо следить за тем, чтобы этот вид визуализации отображал четкий ограниченный набор данных, что случается далеко не всегда. Важно сосредоточиться на структуре, логике и ясной передаче мыслей. Навык, который обязательно потребуется вам в данном случае, схож с редакторским — умение во всем дойти до самой сути. Не помешают и навыки дизайнера — если их у вас нет, привлеките кого-нибудь.
Предположим, компания нанимает консультантов в помощь научно-исследовательскому отделу, чтобы его сотрудники начали черпать вдохновение в других отраслях. Консультанты пользуются методом «пирамидального поиска» — получают информацию от специалистов в областях, близких к вашей, те, в свою очередь, указывают на выдающихся экспертов в своей сфере, те — на специалистов в других отраслях, которые рекомендуют своих экспертов, и так до бесконечности.
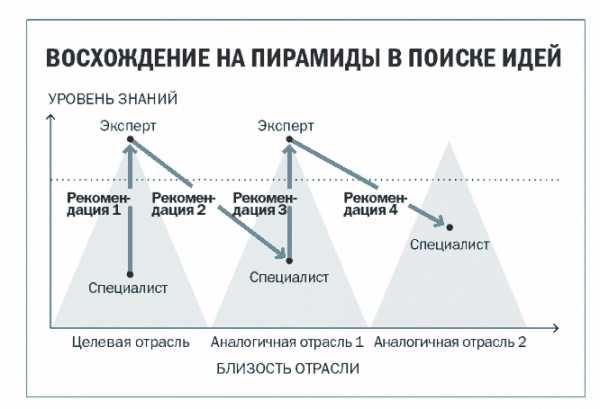
Объяснить этот принцип не так-то просто, поэтому консультанты могут прибегнуть к визуализации. Как работает пирамидальный поиск? Примерно так:

На осях откладываются понятные показатели: отрасли от близких до далеких и уровень знаний от низкого до высокого. Пирамидальная форма указывает на то, что эксперты попадаются нам куда реже, чем простые специалисты. Слова «восхождение» и «пирамиды» в названии помогают быстро увидеть идею. Дизайнер не поддался искушению и не перегрузил рисунок: пирамиды не напоминают настоящие — они не трехмерные и не имеют реалистичных деталей.
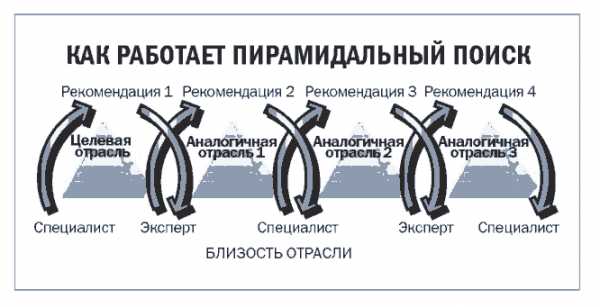
Но зачастую иллюстрации идей оказываются не столь удачными — вроде этой:

Плавный переход цветов, тени, трехмерность отвлекают от самой идеи. Стрелки не вполне корректно отображают принцип работы пирамидального поиска. Специалисты и эксперты помещены на один уровень, что не отражает разницы в их статусе.
Генерация идей

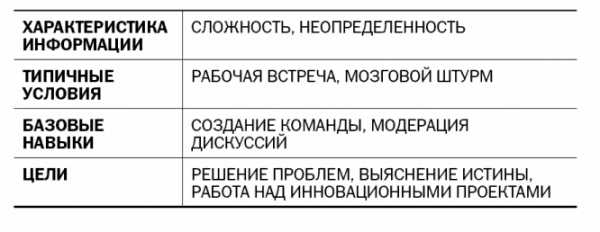
Не все понимают, что визуализация вызывает к жизни новые идеи, но все используют ее при мозговых штурмах — рисуют на доске, на бумаге или, как у классиков, на салфетках. Подобно иллюстрации идей, генерация опирается на концептуальные метафоры, однако этот процесс протекает в более неформальной обстановке: на выездных мероприятиях, стратегических совещаниях или на ранних стадиях работы над инновационными проектами. Этот тип инфографики призван находить новые подходы к анализу бизнеса и решению сложных управленческих задач вроде реструктуризации компании, выработки новых процессов, кодификации системы принятия решений.
Хотя генерировать идеи можно и в одиночестве, лучше все-таки делать это сообща, пользуясь методами дизайн-мышления — собирая как можно больше разнообразных точек зрения на предмет и визуальных подходов к нему, прежде чем сосредоточиться на одной идее и отточить ее. Йон Колко, основатель и директор Остинского центра дизайна и автор книги «Well-Designed: How to Use Empathy to Create Products People Love», завесил стены своего офиса белыми досками и рисует на них фломастером различные графики концептуального и исследовательского толка. «Для нас это лучший способ справиться со сложностями, — говорит он. — Рисунки помогают преодолеть непонимание и путаницу и добиться четкости и ясности». Этот тип визуализации особенно легко дается людям, которые умело руководят коллективом, проводят мозговые штурмы и будят в сотрудниках творческие порывы. Дизайнерские и редакторские навыки им почти не нужны — и даже порой мешают. Тем, кто ищет прорывные идеи, нужно не «редактировать» себя, а мыслить обрывочными образами: идеальные картинки их только затормозят.
Представьте себе отдел маркетинга на выездном совещании. Сотрудникам надо придумать, как преподнести руководству новую стратегию выхода в более высокий сегмент рынка. Изрисовав всю доску (ничего при этом не стирая), они останавливаются на нескольких идеях. В конечном итоге одному подходу отдают предпочтение: все согласны, что он лучше других отражает основную задачу — заставить небольшую группу клиентов тратить максимум денег. Доска выглядит примерно так:

Конечно, изображения, появляющиеся в ходе генерации идей, нередко ложатся в основу иллюстраций идей — более строгих по дизайну и подаче.
Визуальное исследование

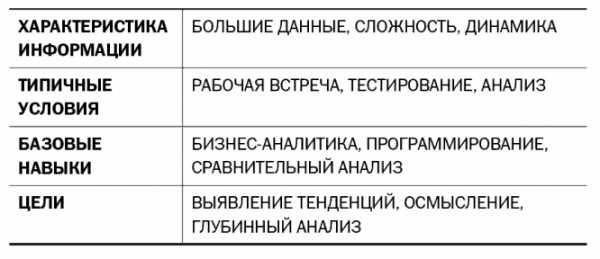
Это наиболее сложный квадрант, поскольку на самом деле он включает в себя две разновидности инфографики. Вспомним, что изначально мы разделили исследовательские цели на два типа: проверка гипотезы и поиск шаблонов, тенденций, аномалий. Первый — более узкий, второй — более гибкий. Чем больше у вас данных, чем они сложнее и чем хуже вы разбираетесь в вопросе, тем менее понятно, к чему удастся в итоге прийти.

Визуальное подтверждение. Ваша цель — ответить на один из двух вопросов: «Верно ли мое предположение?» или «Как еще можно отобразить эту идею?».
Объем данных обычно не слишком неподъемный, и диаграммы здесь используются самые распространенные — хотя, желая показать ситуацию в новом свете, можно обратиться и к редким. Эта разновидность инфографики почти несовместима с формальной обстановкой: к ней прибегают в поиске подходящих образов для презентации. Значит, вы потратите минимум времени на дизайн и максимум — на создание «тестовых» графиков и их быстрое исправление. Среди навыков, которые вам пригодятся, — умение работать с таблицами и знание программ или веб-сайтов для построения диаграмм и схем.
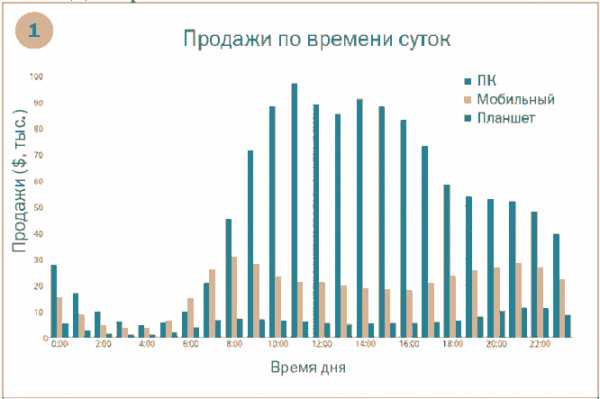
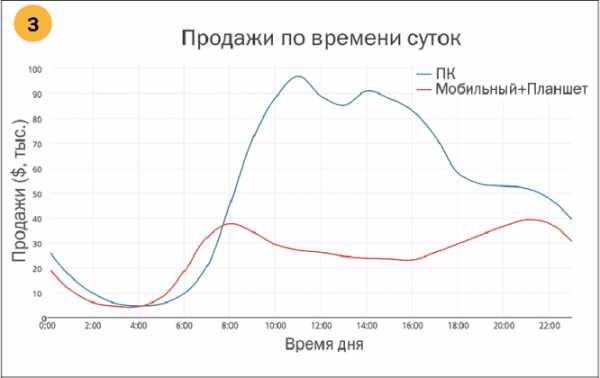
Предположим, менеджеру по маркетингу кажется, что в определенное время суток клиенты чаще заходят в его интернет-магазин и совершают покупки с мобильных устройств, а не с компьютера, — но маркетинговая стратегия этого совершенно не учитывает. Он загружает данные на сайт Datawrapper и проверяет свое предположение (график 1).

На этом этапе он еще не может подтвердить или опровергнуть гипотезу. Такой график ему мало что дает, но он продолжает «копать», используя инструмент, который позволяет ему рассмотреть имеющуюся информацию под разными углами. Менеджер работает быстро, не задумываясь о дизайне. Он решает сменить столбчатый график на линейный (2).

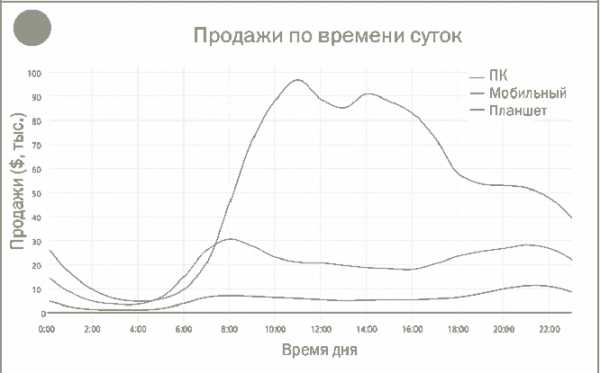
Вроде бы что-то начинает вырисовываться, но три переменных не дают ему увидеть нужной картины, и он вводит всего две (3).

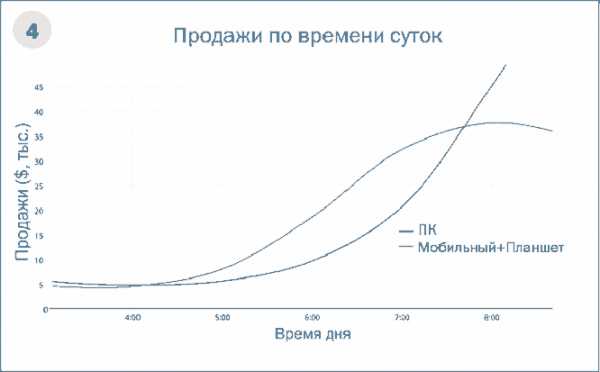
Всякий раз, меняя что-то, он смотрит, можно ли подтвердить исходную гипотезу: «в определенное время суток с мобильных устройств покупки делают чаще, чем с ПК».
На четвертой попытке он увеличивает масштаб и получает подтверждение исходного предположения (4).

Новые программные инструменты делают этот вид инфографики невероятно доступным: они буквально превращают нас в аналитиков.
Визуальное выяснение. Визуализацией данных с неопределенным результатом обычно занимаются обработчики данных и бизнес-аналитики, хотя благодаря современным инструментам в их вотчину сегодня проникают и другие специалисты. Это весьма увлекательное занятие, зачастую открывающее глубины, в которые не могут «нырнуть» исследователи, использующие другие методы анализа.
Мы не знаем, чего ищем, поэтому подобная визуализация требует более глубокого погружения в информацию. В ряде случаев приходится обращаться к разнообразным наборам данных, а иногда — загружать данные, получаемые в режиме реального времени, в автоматически обновляемую систему. Визуальное выяснение многое дает для статистического моделирования.
Такое исследование допускает интерактивность: менеджеры могут добавлять новые источники информации, постоянно менять параметры и визуальные приемы. Здесь может пригодиться необычная инфографика вроде диаграмм взаимодействия сил, которые демонстрируют кластеризацию сетей, или топографических диаграмм. Подобная визуализация прежде всего функциональна: аналитические навыки и умение программировать и управлять данными важнее, чем способность строить симпатичные графики. Неудивительно, что именно в этой половине квадранта менеджеры чаще всего вызывают специалистов, чтобы те настроили системы, с помощью которых можно было бы разбирать данные и создавать изображения, отвечающие их аналитическим целям.
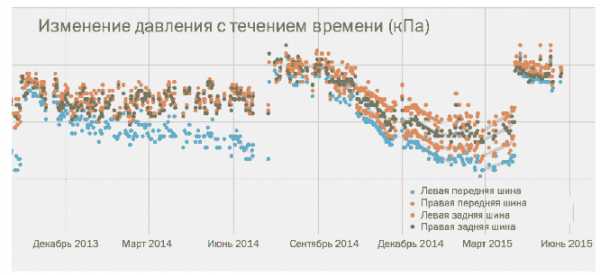
Анмол Гарг, инженер по обработке данных в Tesla Motors, пытался осмыслить громадные массивы информации, фиксируемой автомобильными датчиками. Он построил интерактивный график, показывающий, как меняется давление в шинах с течением времени. Вместе с коллегами он сначала создал массу диаграмм и графиков, а затем придумал, как их использовать: например, чтобы убедиться, что в момент выпуска шины автомобиля накачаны должным образом; проверить, как часто люди подкачивают их; узнать, насколько быстро водители реагируют на предупреждение о пониженном давлении; обнаружить место утечки воздуха и с помощью предиктивного моделирования предсказать, когда колесо сдуется. Показатели давления во всех четырех шинах отображены на точечной диаграмме — непонятной для неподготовленного зрителя, но ясной для специалистов.

Гарг исследовал данные, стремясь обнаружить те их свойства, которые выявляются только путем визуализации. «Мы постоянно имеем дело с терабайтами информации, — говорит он. — Если просто смотреть на столбцы цифр и запрашивать базы данных, ничего не поймешь. Все должно быть наглядно». В презентацию для руководства Гарг вставил простые диаграммы, описанные ниже. «Начальство любит инфографику», — улыбается он.
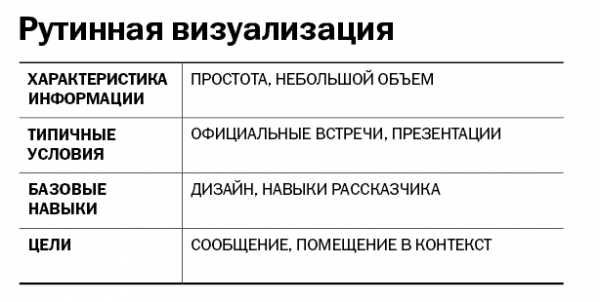
Рутинная визуализация

Если визуальными исследованиями, как правило, занимаются аналитики, то менеджеры предпочитают рутинную визуализацию. В этом квадранте задействованы основные типы инфографики, которые легко скопировать из отчета в презентацию. Они чаще всего просты: это линейные и столбчатые графики, круговые и точечные диаграммы.
Простота — ключевая особенность этого квадранта. В идеале рутинная визуализация должна передавать всего одну мысль и отображать буквально пару переменных. Ее цель — сообщить информацию и поместить ее в контекст. Простота требует особого подхода к дизайну, поэтому навыки оформления очень важны. Эти графики — четкие и логичные, так что лучше всего они подходят для официальных презентаций. Время выступления всегда ограничено. Плохо оформленная диаграмма отнимет у оратора это время: ему станут задавать вопросы о том, что должно быть и так очевидно. Если повседневная визуализация не говорит сама за себя, значит, она не удалась — как не удался анекдот, смысл которого приходится растолковывать.
Это не значит, что декларативные диаграммы не должны вызывать дискуссию, — просто дискуссия должна касаться идеи диаграммы, а не ее самой.
Допустим, вице-президенту по кадрам нужно представить остальному руководству отчет о расходах компании на здравоохранение. Он хочет показать, что рост этих расходов существенно замедлился, а значит, можно приобрести дополнительные медицинские услуги.
Вице-президент прочел об этом тренде в онлайн-отчете, который содержит ссылку на данные государственных органов. Он загружает эти данные и создает в Excel график. Всего несколько секунд — и инфографика готова. Но поскольку ему предстоит выступить перед коллегами, он просит штатного дизайнера добавить еще ряд деталей из отчета, чтобы отразить максимально полную картину.

Получился симпатичный и точный график, но, вероятнее всего, неподходящий. Когда обсуждается соцпакет, разве важен 25-летний исторический контекст? Главное, что хочет донести до слушателей вице-президент, — рост расходов за последние несколько лет замедлился. Но указывает ли на это график?
В целом, если инфографику не понять за пару секунд, ее стоит распечатать и раздать слушателям или загрузить на их мобильные устройства. Не нужно заставлять людей разбираться в ней, одновременно слушая выступающего. Коллегам вице-президента, например, следовало бы изучить график заранее — прежде чем обсуждать корпоративную политику здравоохранения.
А нашему герою надо было включить в свою презентацию более простой график. Например, такой:

Чтобы создавать нечто простое, требуется дисциплинированность и даже смелость. Ведь всегда хочется отобразить максимум имеющихся данных. Но перегруженные графики показывают, лишь насколько загружены вы сами. «Посмотрите, сколько у меня информации и сколько работы я проделал», — будто говорят они. Но цель вице-президента не в этом. Он хочет убедить коллег вложиться в новые программы. Этот график позволит ему не говорить ни слова — руководство компании и так уловит тенденцию. Инфографика станет отличным фундаментом для его рекомендаций.
В НЕКОТОРОМ СМЫСЛЕ «визуализация данных» — ужасный термин. Он будто сводит создание диаграмм к механической процедуре. Он заставляет думать об инструментах и методах, а не о творчестве. Это то же самое, что назвать «Моби Дика» Германа Мелвилла последовательностью слов, а «Звездную ночь» Ван Гога — распределением пигментов.
Он также отражает современный перекос в мире визуализации, когда процессу уделяют больше внимания, чем результату. Визуализация — это просто средство. На самом деле, чтобы построить убедительный график, надо взять достоверную информацию и заставить людей прочувствовать ее — увидеть то, чего они не видели раньше. Изменить их мнение. Побудить к действию.
Конечно, не помешает выучить несколько базовых правил визуальной коммуникации. Но этого мало — нужно действовать стратегически и хорошо понимать суть вопроса. И здесь вам на помощь приходит описанная в статье классификация.
Источник: hbr-russia.ru
infogra.ru
Визуализация данных: классификация
Материал о визуализации данных подготовлен для Эксперимент.ру Юрием Ветровым, руководителем UI Modeling Company, которая занимается проектированием пользовательских интерфейсов. В общих чертах Юрий рассказывает о набирающих в последнее время популярность дизайнерских методиках — визуализации и инфографике, о сферах их применения и классификации, процессе создания, инструментах и примерах из практики.
Тема визуализации информации и инфографики регулярно всплывает при работе, да и в целом интересна как практика проектирования и дизайна. Хотя мы в компании работаем над веб-системами, где большинство задач решается стандартными средствами конструирования вроде форм или информационных блоков, иногда требуется емко и компактно подать большое количество информации. Часто это достаточно специфичные задачи, на продумывание интерфейса которых уходит немало времени. Правда, и задачи эти — одни из самых интересных.
У практики отображения информации в графическом виде много синонимов, но в последнее время чаще всего используются два: визуализация данных и инфографика. Существуют эти подходы уже достаточно давно, литературы по этому поводу написано много (среди наиболее известных авторов и дизайнеров: Edward Tufte, Stephen Few, Ben Fry), но в первую очередь интересно, где и как используется инфографика.
Применение
Сейчас существует множество интересных примеров визуализации, но многие из них — скорее объекты искусства, чем практически полезные носители информации. И для тех, и для других можно выделить следующие области использования:
Статистика и отчеты
Самодостаточный жанр, когда данные за некий период времени показываются вместе. Например, статической картинкой в приложении к отчету или настраиваемым графиком в сервисе статистики, с возможностью изменения параметров его отображения.
Справочная информация
Дополнение к основному тексту, наглядно иллюстрирующее его упоминаемыми данными. Скажем, дать общее представление о динамике одного из показателей, либо отобразить какой-то процесс и его этапы; может быть — показать структуру некого явления.
Интерактивные сервисы
Продукты и проекты, в которых инфографика является частью функциональности. Так, в качестве средства навигации по сервисам со сложным workflow может выступать диаграмма процесса. Почти все, что связано с работой с картами и вовсе редко обходится без смешения инфографики и интерактивности, не говоря уже о специализированных системах вроде диспетчерских и большей части компьютерных игр.
Иллюстрации
Не совсем чистый жанр — скорее, использование практик и подходов красивого отображения данных для создания самостоятельных иллюстраций. Они несут некий смысл, но это не основная их задача — основной ценностью является качество исполнения.
Эксперименты и искусство
Визуализация данных без особого практического смысла, скорее в качестве экспериментов или инсталляций. Чаще всего это сложные и громоздкие изображения, которые сложно «прочитать» бегло — объем данных и взаимосвязей между ними таков, что нужно разбираться с картинкой по частям; либо просто абстрактные изображения, автоматически сгенерированные. В последнее время направление все более популярно и периодически выходит за рамки компьютерной графики — например, в виде графиков-скульптур.
Классификация
Набор инструментов визуализации достаточно обширен — от простейших линейных графиков до сложных отображений множества связей. Разбить их можно на несколько типов:
Графики
Показывают зависимость данных друг от друга. Строятся по осям X и Y, хотя могут быть и трехмерными.
Линейный график (line chart, area chart)
Наиболее распространенный случай. Объединяет линией набор точек, соответствующих значениям по осям. Например, ежедневная посещаемость сайта за месяц. Может показывать сразу несколько наборов данных — например, статистику просмотров для 3 наиболее популярных страниц.
График рассеивания (scatterplot)
Показывает распределение ограниченного набора точек, соответствующих значениям по осям. Между точек часто рисуется выравнивающая кривая — она наглядно показывает закономерности среди значений. Например, связь между стажем работы и производительностью труда среди 50 сотрудников компании (просто соединить полученные точки в виде линейного графика нельзя — и смысл искажается, и линия будет дерганой).
Диаграммы сравнения
Показывают соотношения набора данных. Во многих случаях строятся вокруг осей, хотя и необязательно.
Столбиковая диаграмма (bar chart)
Показывает один или несколько наборов данных, сравнивая их между собой. Существует два варианта отображения в случае нескольких наборов: либо в виде нескольких стоящих рядом столбиков, либо в виде одного, но поделенного внутри в соответствии с долями значений. Например, ежегодная прибыль трёх компаний за последние 5 лет или их доли рынка за это же время.
Гистограмма (histogram)
Показывает распределение набора данных внутри выборки в виде столбиков. Например, количество сотрудников компании в нескольких возрастных группах.
Круговая диаграмма (pie chart)
Отображает процент, занимаемый каждым значением внутри набора данных, в виде разбитого на части круга. Например, доли рынка сотовых операторов. Может отображать сразу несколько наборов данных — в этом случае диаграммы наложены друг на друга, причем каждая из них меньше предыдущей. Например, доли рынка сотовых операторов за последение 3 года.
Площадная диаграмма (bubble chart)
Смесь графика и диаграммы — по двум осям расставлен набор точек, соответствующий значениям. При этом сами точки не соединены и имеют различную величину, которая задается третьим параметром. Например, сравнение количества купленных товаров, общей стоимости покупки и величины общего бюджета покупателя.
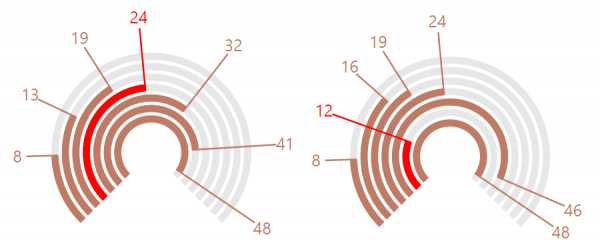
Кольцевая диаграмма (ring chart)
Показывает процент от максимального количества, которое занимает одно из значений в наборе данных, в виде частично закрашенного кольца. Например, количество завоеванных на чемпионате медалей относительно максимального. Часто используется сразу несколько таких диаграмм, сравнивающих разные значения.
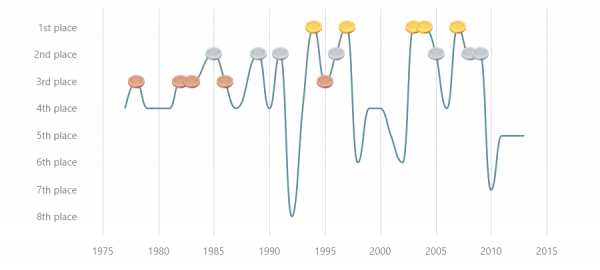
Диаграмма разброса (span chart)
Показывает минимальную и максимальную величину значений внутри набора данных в виде урезанной столбиковой диаграммы. Начало столбика лежит не на горизонтальной оси, а в точке минимального значения по вертикали. Например, разброс стоимости квадратного метра жилья в разных районах города.
Лепестковая диаграмма (radar chart)
Сравнивает величины нескольких значений, каждая из которых соответствует точке на оси. Количество осей соответствует количеству значений, а точки объединены линями. Например, сравнение рентабельности каждого из 8 направлений деятельности компании.
Облако тегов (tag cloud)
Сравнивает ключевые слова или фразы (значения), содержащиеся внутри фрагмента текста (набора данных), задавая каждому из них свой размер шрифта. Размер шрифта зависит от величины параметра. Например, 25 самых часто упоминаемых в газетах слов за декабрь 2008 года.
Тепловая диаграмма (heat map)
Сравнивает значения внутри набора данных, закрашивая их одним из цветов в заранее выбранном спектре. Основой является изображение или другая диаграмма, на которой расставлены значения. Цвет зависит от величины параметра и чаще всего накладывается в виде пятен. Например, элементы главной страницы сайта, по которым пользователи кликают чаще всего.
Деревья и структурные диаграммы
Показывают структуру набора данных и взаимосвязи между его элементами.
Дерево (tree)
Показывает иерархию набора данных, в которой элементы являются родительскими или дочерними по отношению друг к другу. Выстраивается в виде соединенных линиями узлов, как правило, сверху вниз. Узел обычно отображается кругом или прямоугольником. Например, карта сайта.
Примеры: © Concept Draw, Karen Leech, (автор неизвестен)
Ментальная карта (mind map)
Показывает состав и структуру явления или понятия в виде дерева, в котором каждый узел имеет один или несколько дочерних элементов. Это частный случай дерева, с той разницей, что ветви расходятся из узла, расположенного в центре изображения. Например, конспект книги по управлению проектами, который отражает ее содержание и основные понятия.
Формализованные структурные диаграммы
Показывают состав и структуру системы или ее части в виде карточек, которые описаны с разной степенью детализации и связаны друг с другом как родительские и дочерние.
Отображается в стандартизованном виде — например, с помощью UML (Unified Modeling Language) или IDEFIX (Integration Definition for Information Modeling). Например, все сущности, необходимые для работы одного из модулей программной системы.
Диаграмма Венна-Эйлера (Venn/Euler diagram)
Показывает отношения между значениями набора данных в виде накладывающихся друг на друга кругов (чаще всего трёх). Область, в которой пересекаются все круги, показывает общее между ними. Например, пересечением соблюдения сроков, бюджета и поставленных задач является успех проекта.
Плоское дерево (tree map)
Показывает иерархию набора данных, в которой элементы являются родительскими или дочерними по отношению друг к другу. Отображается в виде набора вложенных прямоугольников, каждый из которых является ветвью дерева, а находящиеся внутри него — дочерними элементами и ветвями. Прямоугольники различаются по размеру в зависимости от параметра и имеют цвет, который задается другим параметром. Например, детальная структура бюджета компании, в котором цветом показан процент изменения каждого пункта по сравнению с предыдущим годом.
experiment.ru