Граффити на стене в Photoshop
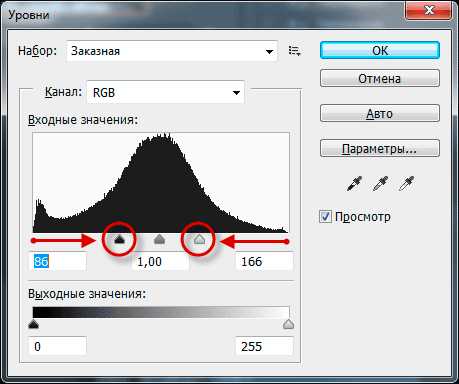
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:

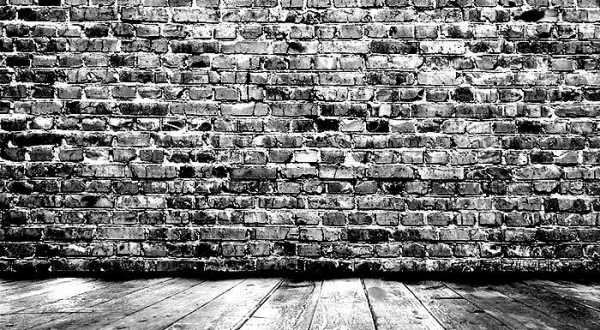
Теперь наше изображение должно иметь примерно такой вид:

Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно —> История (Window —> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл —> Восстановить (File —> Revert) или клавиша F12.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:

Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:
Применив эти стили, я получил такой результат:

Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:
Теперь применяем «Смещение», для этого идём по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:

Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:

Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:

Смешивание слоёв

Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
В нижнем баре тащим правый ползунок влево, а левый — вправо. В результате получается следующий результат:

Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:
Вот теперь я получил именно то, что хотел:

rugraphics.ru
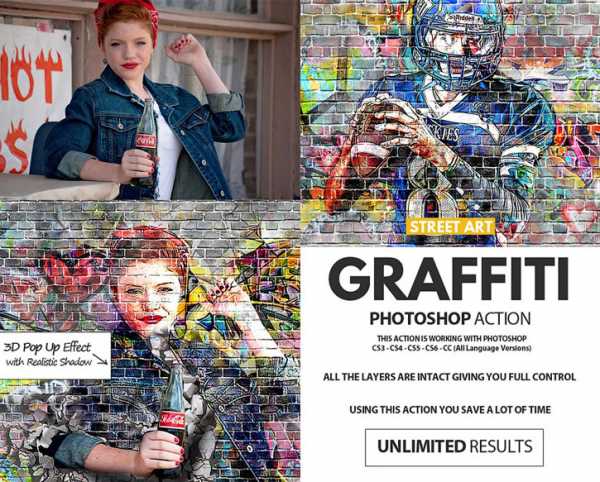
Создаем эффект граффити в Фотошоп

Узнайте, как создать эффект граффити из ваших фотографий в Adobe Photoshop, с помощью фильтров, корректирующих слоев, и стиля слоя.
Другие работы с эффектом объема 3D-граффити Graffiti Effect с Pop Up Photoshop представлены на сайте Envato.

Скачать архив с материалами к уроку
1. Как создать фон кирпичной кладки
Создайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве.
Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

2. Как добавить граффити
Шаг 1
Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.

Шаг 2
Нажмите на вторую иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити.

Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити и выявить кирпичную стену.

3. Как создать портрет в стиле граффити
Шаг 1
Откройте фотографию с лицом модели. Скопируйте и вставьте в наш документ, выше всех слоев. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на Сглаживание (Anti-alias) и Смежные пиксели (Contiguous), удерживая нажатой клавишу Shift, выделите все участки фона. Нажмите Delete для удаления выделенного фона.

Нажмите Ctrl +D, чтобы снять выделение.
Шаг 2
Нажмите Ctrl +J, и продублируйте слой с головой модели дважды, и назовите новые слои портрет 1 и портрет 2. Скройте два вновь созданных слоя: при нажатии на значок Глаз рядом с любым слоем на панели Слоев (Layers) можно скрыть или показать слой.

Шаг 3
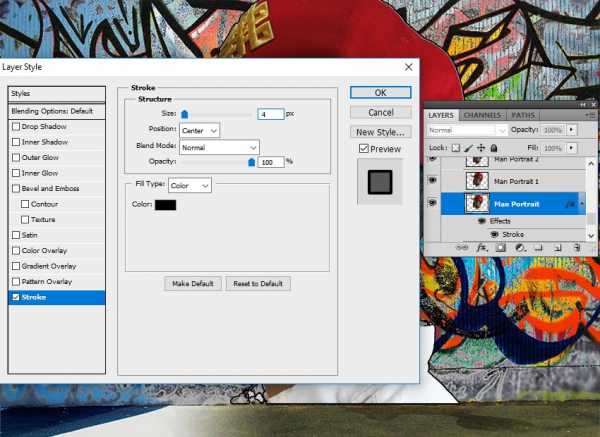
Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс., Положение Из центра (Center), цвет #000000.

Шаг 4
Применим к этому слою Фильтр: Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выберите Количество уровней (Number of Levels) 8, Простота краев (Edge Simplicity) 0 и Четкость краев (Edge Fidelity) 3.


Шаг 5
Добавьте Корректирующий слой Постеризация: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) – Постеризация (Posterize), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Уровни (Levels) на 5 единиц.

Шаг 6
Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Яркость/Контрастность (Brightness / Contrast), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, Яркость (Brightness) до 117 и Контрастность (Contrast) до -50.

Шаг 7
Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Тон (Hue) на 129 и Насыщенность (Saturation) до 100.

Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.

Шаг 8
Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.

Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)

Нажмите на иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge Brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити в районе лица парня.

Шаг 9
Нажмите на значок Глаз рядом со слоем портрет 1 слой, чтобы включить видимость слоя. Установите цвет переднего плана #000000 и цвет фона #ffffff.

Шаг 10
Переходим во вкладку Фильтр (Filter) — Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.

Шаг 11
Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выбираем Количество уровней (Number of Levels) 3, Простота краев (Edge Simplicity) 3 и Четкость краев (Edge Fidelity) 3.

Шаг 12
Перейдите к Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels) и установите значения как на изображении ниже:

Шаг 13
Установите режим наложения слоя портрет 1 на Умножение (Multiply).

Если вы хотите, вы можете повторить тот же процесс, но с разными настройками для слоя портрет 2, но этот шаг не является обязательным.
4. Как создать эффект кирпича
Шаг 1
Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев.
Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.

Шаг 2
Добавьте маску слоя к слою Кирпичи.

Шаг 3
Выполните следующее действие: Изображение (Image) — Тримминг (Trim) и обрежьте холст, основанный на прозрачных пикселях.

Шаг 4
Перейти к самому нижнему слою с текстурой кирпичной стены и создайте выделение с помощью Инструмента Прямоугольная область выделения (Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.

Шаг 5
Вернитесь к слою Кирпичи и на вкладке Каналы (Channels) нажмите на значок Глаз рядом с маской слоя Кирпичи, чтобы сделать его видимым. Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске.
Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить(Paste).

Шаг 6
Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отменить выделение. Также кликните два раза мышкой по миниатюре окна на слое Кирпичи.

Шаг 7
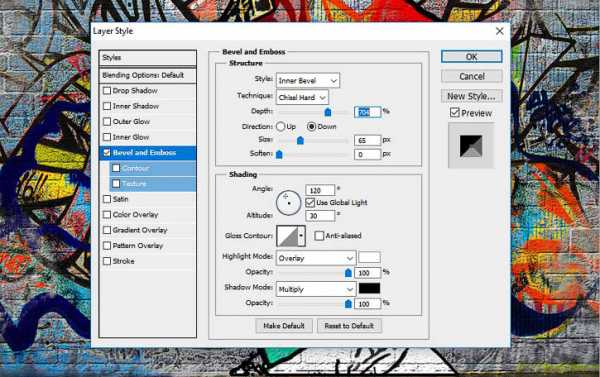
Зайдите в Стиль слоя (Layer Style Window) Кирпичи и добавьте стиль Тиснение (Bevel and Emboss). Выставите настройки, как на изображении ниже.
Примечание переводчика: Стиль: Внутренний скос, Метод: Жесткая огранка, Глубина: 704%, Направление: Вниз, Размер: 65 пикс., Угол: 120 градусов, Режим подсветки: Перекрытие, Режим тени: Умножение.

Поздравляю! Вы это сделали!
В этом уроке вы узнали, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!

Окончательный результат.

Автор: John Negoita
photoshop-master.ru
Создаем в фотошопе надпись в стиле граффити на уличной стене | DesigNonstop
Создаем в фотошопе надпись в стиле граффити на уличной стене
11
Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой.
Шаг 1.
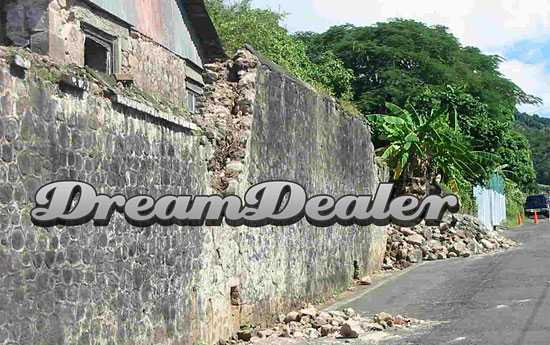
Для начала найдем подходящую фотографию с изображением стены. Желательно, чтобы фотография изначально была достаточно большой. Автор воспользовался этой фотографией, найдя ее с помощью Google Images. Поверхность стены не должна быть гладкой.
Шаг 2.
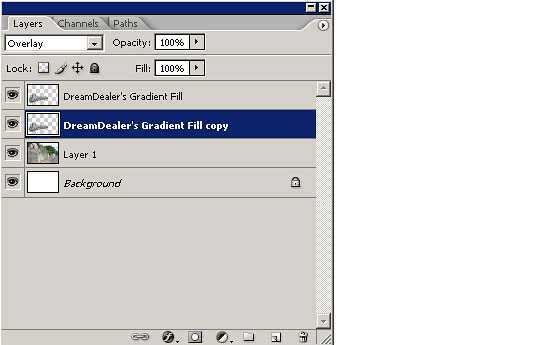
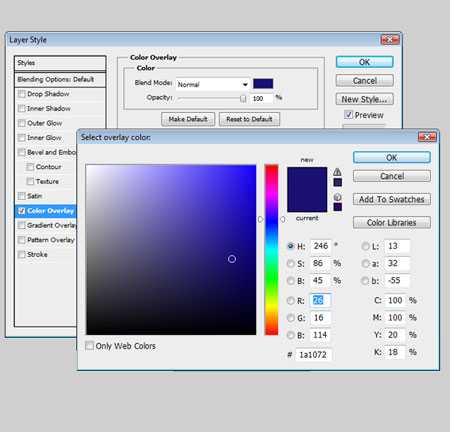
Выбираем какой-нибудь шрифт позатейливее и на новом слое пишем произвольную надпись крупными буквами. Щелкаем два раза по слою, в открывшемся диалоговом окошке выбираем закладку «Наложение градиента» и накладываем градиент от белого к серому. Потом выбираем закладку «Обводка» и делаем 3-4 пиксельную обводку темно-серого цвета. Потом в закладке «Тень» устанавливаем тень черного цвета с прозрачностью 75%.

Шаг 3.
На этом шаге надо щелкнуть правой кнопкой мыши по слою с текстом и выбрать пункт «Преобразовать в новый смарт-объект», потом опять щелкнуть правой кнопкой мыши и выбрать пункт «Растрировать слой». Теперь в меню выбираем «Редактирование» > «Трансформирование» > «Перспектива». Удерживая Shift, тянем вниз левый нижний квадратик контура и деформируем текст. Для завершения операции нажимаем Enter.
Шаг 4.
Теперь нажав Ctrl+T вызываем обычное трансформирование и, двигая правую сторону контура, сжимает текст по горизонтали. Текст должен уместиться на стене.
Шаг 5.
Меняем режим наложения для слоя с текстом на «Перекрытие».
Получился такой вот результат.
Шаг 6.
Теперь нам надо слегка размыть края надписи. Для этого делаем дубликат слоя с надписью и помещаем его под исходным слоем с надписью. Если изображение получилось слишком ярким, можно порегулировать прозрачность нижнего слоя.

Шаг 7.
В меню выбираем «Фильтр» > «Размытие» > «Размытие по Гауссу» и размываем нижнюю надпись со значением 5 пикселей.
Финал
Так выглядит финальный результат. Для большей реалистичности можно инструментом «Ластик» стереть изображение в местах излома стены.
- 5
- 4
- 3
- 2
- 1
Рисуем граффити на стене в Фотошоп

Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах.
В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее.
Фотографию скейтера для этого урока любезно предоставил Paul Frost.
Скачать архивы с материалами для урока
Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
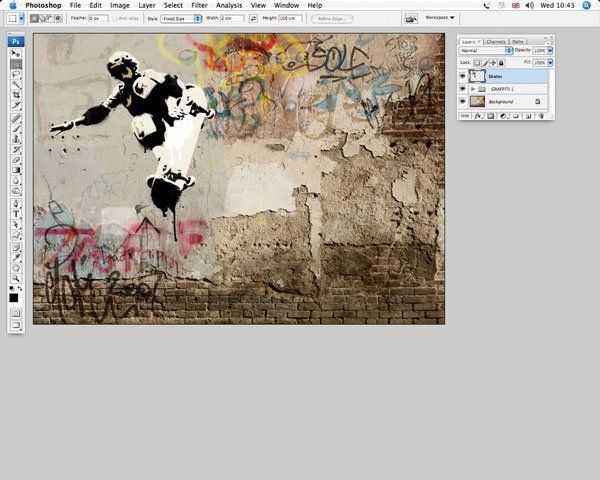
Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.

Шаг 2
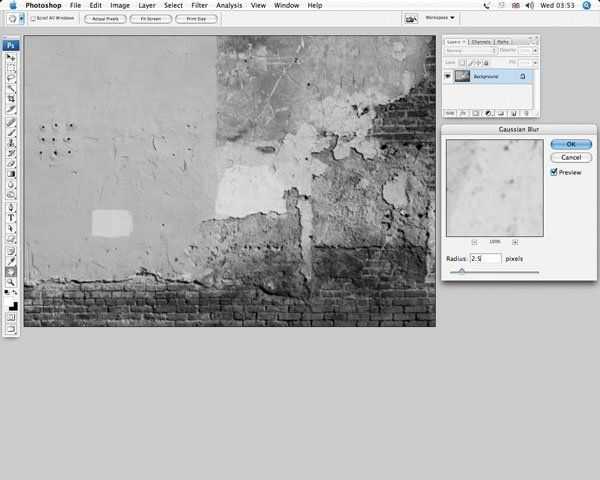
Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение — мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.

Шаг 3
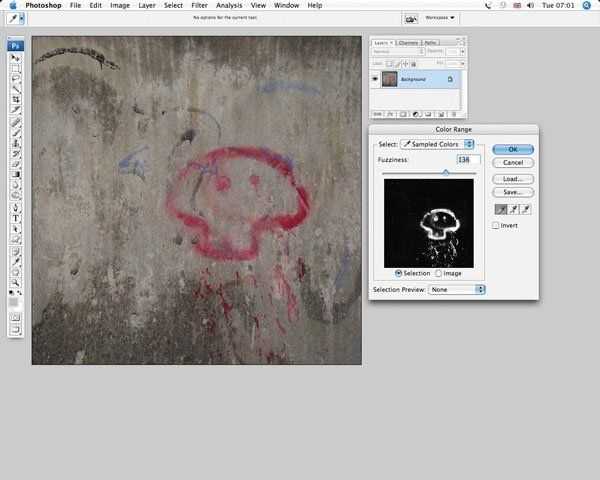
Откройте документ Graffiti Tutorial, добавьте новую группу под названием «Graffiti 1», затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.

Шаг 4
Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения.
Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы «состарить» рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.

Шаг 5
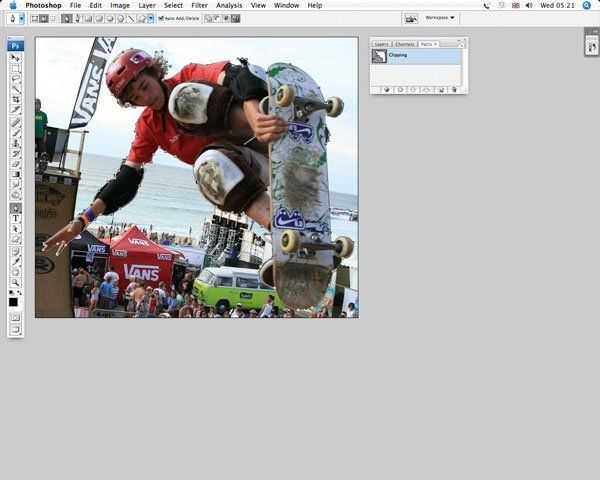
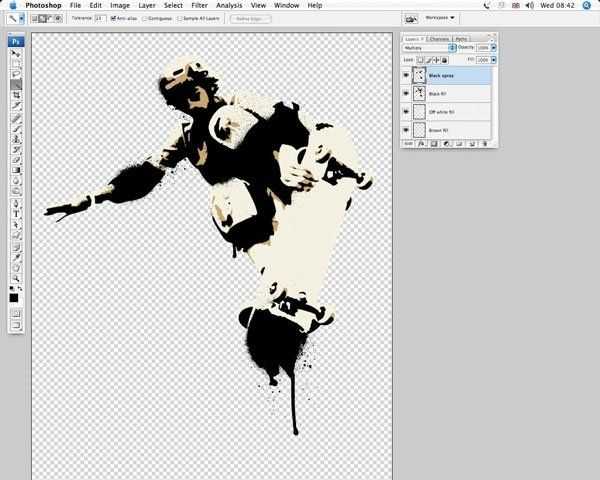
Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.

Шаг 6
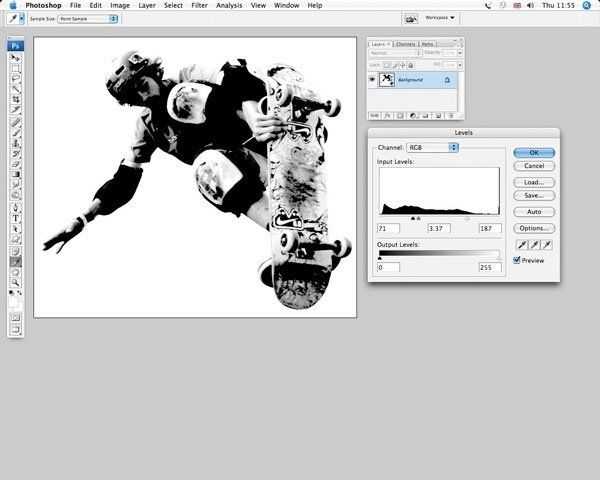
Обесцветьте слой, нажав Shift +Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левойточки на 71, средней – 3,37, правой — 187. Это повысит контраст.

Шаг 7
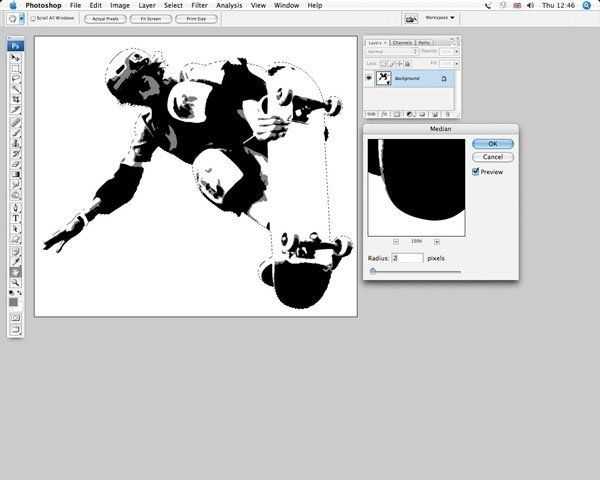
Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.

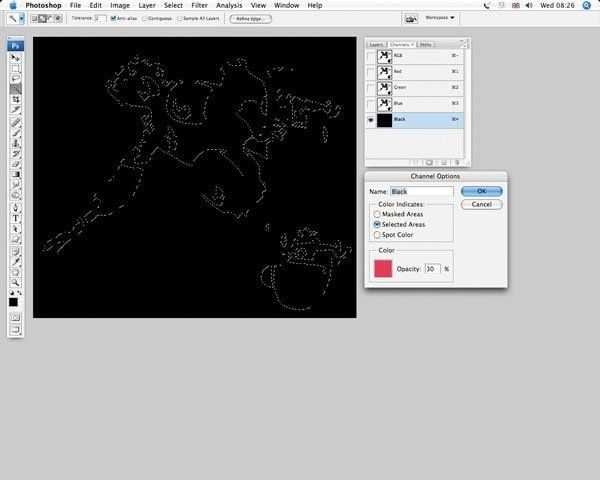
Шаг 8
Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.

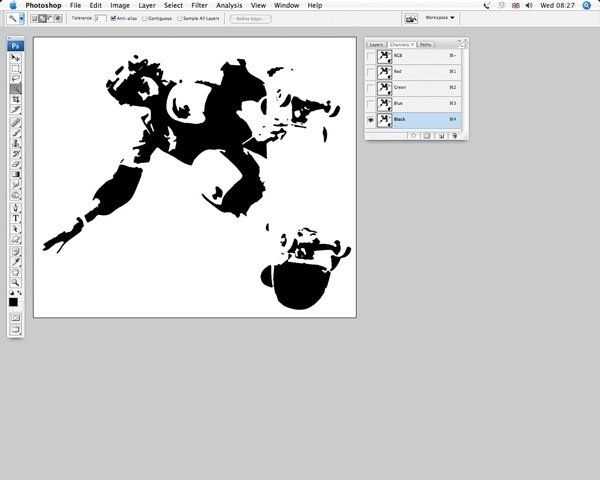
Шаг 9
Назовите новый канал «Black», измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните — мы добиваемся эффекта трафарета.
Примечание переводчика — просто уберите мелкие детали, или «висящие» отдельно участки.

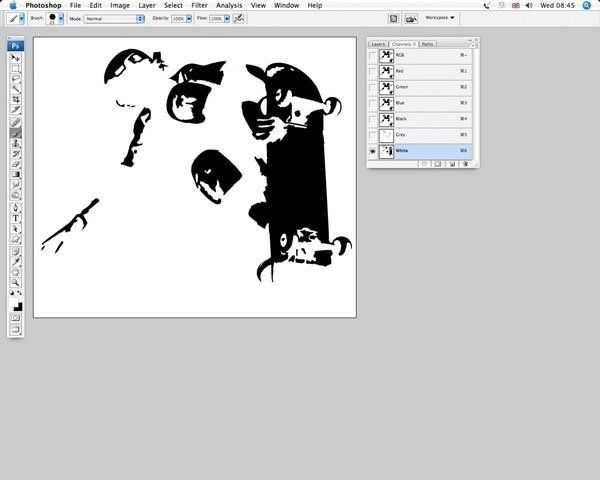
Шаг 10
Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал «Grey». Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал «White».

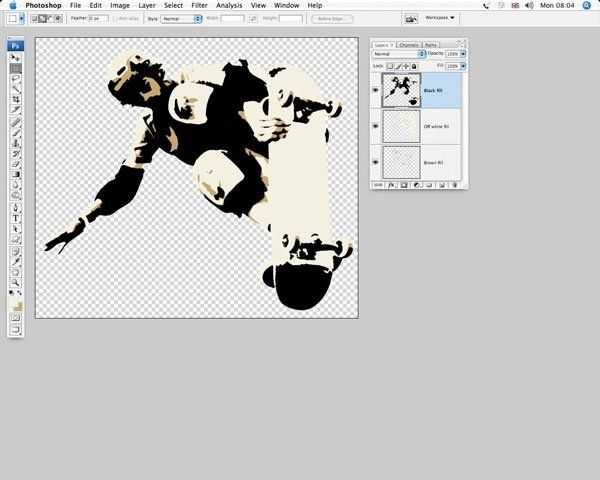
Шаг 11
Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала «Grey» (для этого кликните по его миниатюре с зажатой клавишей Ctrl — прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал «White», заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала «Black», заполнив его черным цветом на другом слое.
Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала «Grey» — R = 243; G = 240; B = 225 2) заливка для канала «White» R = 243; G = 240; B = 225

Шаг 12
Выберите инструмент Рамка (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
Шаг 13

Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения — мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой «Skater».
Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой «Skater» в документ, разместив его над группой из слоев.

Шаг 14
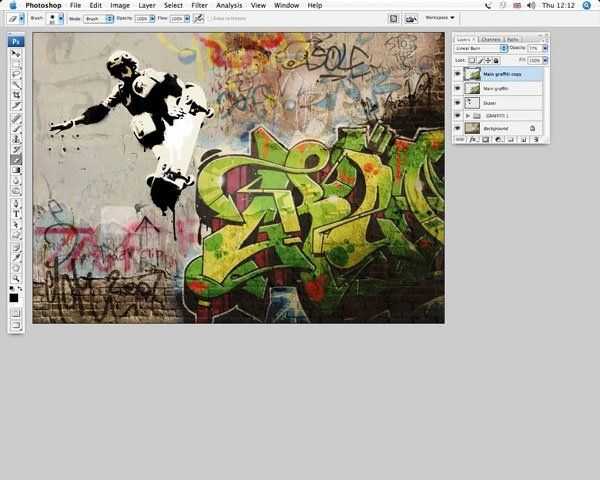
Выберите любое граффити, которое вам понравится — оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока.
Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.

Шаг 15
Назовите слой с большим граффити «Main graffiti». Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.

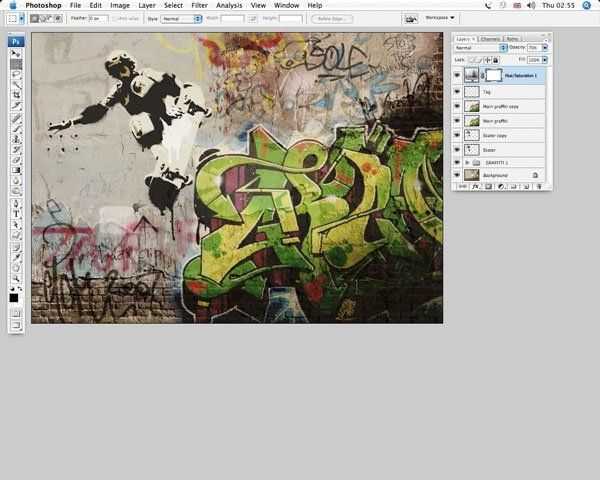
Шаг 16
Установите режим наложения слоя «Skater» Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения — Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%. Откройте файл «Tag.tif», перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) — 50%.
Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.

Автор: Mark Mayers
photoshop-master.ru
Как создать граффити в фотошопе
45
04.06.2011 | Автор: Трофименко Владимир | Просмотров: 4589
В этом видеоуроке мы с Вами будем создавать граффити…
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
18.06.2011 | Просмотров: 4345
В этом видеоуроке фотошоп создаем красивый хромированный текст
28.06.2011 | Просмотров: 4980
В этом видеоуроке по работе в программе Фотошоп мы с вами будем создавать очень красивый стеклянный текст.
06.02.2012 | Просмотров: 5843
Представляю вам очередной фотошоп видеоурок от друзей сайта, группы Photoshop Express. В нем Тумасян Вартан расскажет вам как создавать металлический текст с 3D эффектом. Мы с вами получим вот такой вот интересный текстовый эффект как на скриншоте выше.
29.10.2011 | Просмотров: 3288
Новый видеоурок от сайта, в котором мы рассмотрим создание красивого текстового эффекта в Фотошоп.
23.02.2012 | Просмотров: 4496
В этом уроке вы будете создавать светящийся неоновый текст. При прохождении урока Вы положите в копилку своих знаний новые фотошоп приемы и техники, потому как для создания неонового эффекта Елена использует различные стили слоя, фильтры, корректирующие слои, а также наложение текстуры. Смотрите и повторяйте!
psdmaster.ru
Эффект граффити в Adobe Photoshop
В этом уроке мы научимся создавать эффект граффити в Adobe Photoshop. Мы будем работать с масками, каналами, стилями слоя и фильтрами. Также поработаем в режиме маски кистями и используем различные режимы наложения. В итоге у вас получится иллюстрация в стиле нарисованного на стене граффити.
Результат

Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Фон из кирпичной стены
Создайте новый документ размером 850 x 630 px. При желании вы можете выбрать и другой размер, но в таком случае учитывайте это при выполнении урока.
В новый слой добавьте изображение кирпичной стены из исходников. При необходимости масштабируйте изображение.

2. Добавляем граффити
Шаг 1
Создайте новый слой и добавьте в него изображение граффити. Подгоните размер изображения под нужный вам размер.

Шаг 2
В палитре Layers/Слои кликните по второй иконке в нижнем ряду. Эта иконка добавит маску слою с граффити.

Выберите черный цвет и возьмите инструмент Brush/Кисть. Используйте гранж-кисти, чтобы рисовать черным цветом внутри маски. Так вы частично скроете слой с граффити, проявляя слой с кирпичной стеной.

3. Эффект граффити на портрете
Шаг 1
В новый слой поместите портрет мужчины. При помощи инструмента Magic Wand/Волшебная палочка выделите фон изображение. Настройте параметры волшебной палочки как показано ниже. Удерживая клавишу Shift вы можете создавать множественные выделения. После того как вы выделили весь фон, нажмите Delete, чтобы удалить эти области.

Нажмите Control-D, чтобы снять выделение.
Шаг 2
Дважды нажмите Control-J, чтобы создать две копии слоя с портретом. Назовите копии Man Portrait 1 и Man Portrait 2. Скройте две последние копии (для этого кликните по иконке глаза рядом с названием каждого слоя в палитре Layers/Слои).

Шаг 3
Вернитесь к оригинальному слою с портретом. Кликните по нему дважды, чтобы открыть стили слоя. В появившемся окне выберите стиль Stroke/Обводка и укажите параметры как показано на картинке ниже.

Шаг 4
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте фильтр как показано ниже.


Шаг 5
В меню выберите Layer > New Adjustment Layer > Posterize /Слой>Новый корректирующий слой >Постеризация. Настройте параметры слоя как показано ниже. Кликните по третьей иконке в нижнем ряду палитры постеризации, чтобы сделать этот слой обтравочной маской для слоя с портретом.

Шаг 6
В меню выберите Layer > New Adjustment Layer > Brightness/Contrast / Слой>Новый корректирующий слой>Яркость/Контраст. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.

Шаг 7
В меню выберите Layer > New Adjustment Layer > Hue/Saturation/ Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.

Возьмите инструмент Brush/Кисть и используйте гранж-кисти черного цвета, чтобы замаскировать в маске слоя Hue/Saturation/Цветовой тон/Насыщенность часть кепки.

Шаг 8
Создайте новый слой. Копируйте изображение с граффити из нашего документа и вставьте его в новый слой. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.

Укажите этому слою Blend Mode/Режим наложения — Lighter Color/Светлее.

Кликните по второй иконке в нижнем ряду палитры Layers/Слои, чтобы указать маску слою с граффити. Инструментом Brush/Кисть при помощи гранж-кистей черного цвета закрасьте частично маску слоя, чтобы получилось примерно как на картинке ниже.

Шаг 9
Верните видимость слою Man Portrait 1. Укажите в качестве главного цвета черный, а в качестве фонового — белый.

Шаг 10
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия. Настройте параметры как показано ниже.

Шаг 11
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте параметры как показано ниже.

Шаг 12
Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни. Настройте бегунки как показано ниже.

Шаг 13
Укажите слою Man Portrait 1 Blend Mode/Режим наложения — Multiply/Умножение.

При желании вы можете повторить ту же процедуру со слоем Man Portrait 2, но этот шаг опционален.
4. Эффект кирпичной стены
Шаг 1
Нажмите Shift-Control-N чтобы создать новый слой поверх остальных.
Нажмите Shift-Control-Alt-E чтобы объединить все видимые слои в один слой-копию. Назовите этот слой Brick Effect.

Шаг 2
Укажите слою Brick Effect маску.

Шаг 3
В меню выберите Image > Trim/Изображение>Тримминг и настройте параметры как показано ниже.

Шаг 4
Вернитесь к слою с кирпичной стеной, инструментом Rectangular Marquee/Прямоугольное выделение растяните выделение по размеру холста. Нажмите Control-C чтобы скопировать выделение.

Шаг 5
Вернитесь к слою Brick Effect и в палитре Channels/Каналы кликните по иконке глаза рядом с каналом маски слоя Brick Effect Mask, чтобы сделать ее видимой. Нажмите Control-V, чтобы вставить в этот канал изображение кирпичной стены.

Шаг 6
Вернитесь в палитру Layers/Слои и нажмите Control-D, чтобы снять выделение. Также кликните по превьюшке Brick Effect Layer, чтобы сделать активным этот слой (не маску).

Шаг 7
Кликните по слою дважды, чтобы открыть для него окно стилей слоя. Выберите стиль Bevel and Emboss/Тиснение и настройте как показано ниже.

Результат

Автор урока — John Negoita
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создай граффити текст в Фотошоп — Работа с текстом — Photoshop — Каталог статей
Для урока нам понадобится кисть Star Brushes.
Шаг 1 — Создание нового документа
Создаем новый документ размером 1000х500 пикселей. Вы можете сделать это через меню File — New (Файл — Новый).

Шаг 2. Активируем фоновый слой и используем Paint Bucket Tool (Заливка) (G), чтобы залить его цветом #D0CFCF.

Шаг 3 — Текст
Для текста создаем новый слой, вы можете найти в интернете подходящий шрифт или нарисовать четкий контур букв на бумаге, отсканировать и импортировать его в Фотошоп. Далее берем Pen Tool (Перо) (Р) и создаем контур одной из букв. Я использовала слово «Graffiti».

Шаг 4. Преобразовываем контур в выделение, кликнув по нему правой кнопкой мыши и выбрав Make Selection (Создать выделение), заливаем его любым цветом.

Шаг 5. Переименовываем этот слой. Я назвала его просто «G». Дублируем (CTRL+J) его и располагаем под оригиналом. Дважды кликаем по слою «G копия», чтобы вызвать окно Layer Style (Стиль слоя) и изменить цвет.

Шаг 6. Затем перемещаем слой «G копия» на 5 пикселей вверх и 8-9 вправо, используя клавишы со стрелками.

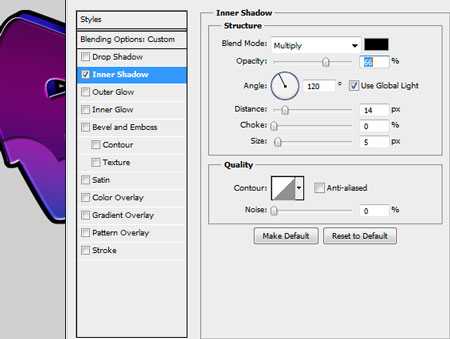
Шаг 7. На слое «G» добавляем стили слоя. Начнем с Inner Shadow (Внутренняя тень).




Шаг 8. Вот так должен выглядеть ваш результат. Переходим на слой «G копия», затем Layer — Layer Style — Create Layer (Слой — Стиль слоя — Создать слой). БеремBurn Tool (Затемнитель) (O) и затемняем отмеченные области. Закончив, беремDodge Tool (Осветлитель) (О) и осветляем отмеченные области. Зелеными окружностями отмечены места, где я использовала Burn Tool (Затемнитель) (О), красными — Dodge Tool (Осветлитель) (О).


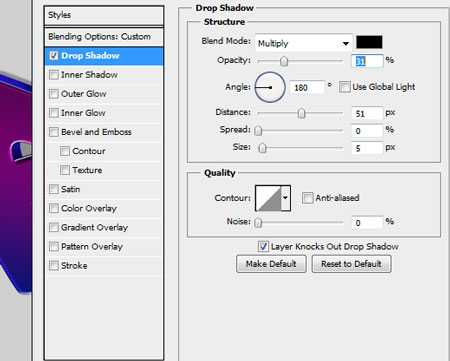
Шаг 9. На слое «G копия» добавляем стиль слоя Drop Shadow (Тень).

Шаг 10. Создаем новый слой, загружаем выделение слоя «G копия» (зажав CTRL, кликаем по миниатюре слоя на панели слоев) и применяем Edit — Stroke (Редактирование — Обводка). Располагаем обводку под слоем «G копия».

Шаг 11. Создаем новый слой и называем его «Прямоугольники», берем инструмент выделения и создаем несколько прямоугольных фигур, залитых цветом #8cb809.

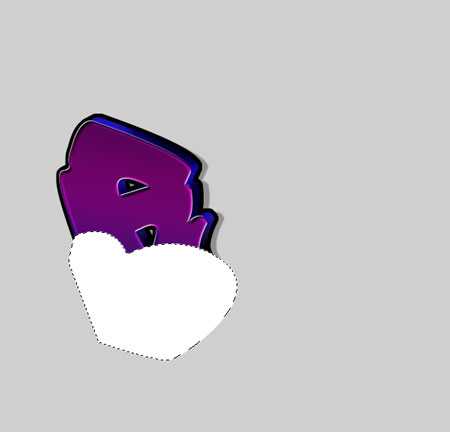
Шаг 12. Теперь мы добавим блик. Создаем новый слой и с помощью Pen Tool (Перо) (Р) рисуем блик, как показано ниже. Заливаем его цветом #FFFFFF.

Шаг 13. Стираем лишнюю часть. Для этого выделяем слои «G» и «G копия» (зажав CTRL+ALT, кликаем по миниатюре слоя на панели слоев). Далее Select — Inverse(Выделение — Инвертировать) и удаляем лишнюю часть слоя с бликом клавишей Delete.

Шаг 14. Меняем режим смешивания слоя с бликом на Soft Light (Мягкий свет) и добавляем стиль слоя Layer — Layer Style — Inner Shadow (Слой — Стиль слоя — Внутренняя тень).

Шаг 15. Повторяем все шаги для остальных букв.








Шаг 16 — Облака
Создаем новый слой и называем его «Облака». Располагаем его под слоями с буквами. Берем Brush Tool (Кисть) (В) и, регулируя диаметр рисуем много окружностей, придав им вид облака. Я использовала цвет #e40480. Закончив, дублируем (CTRL+J) этот слой.

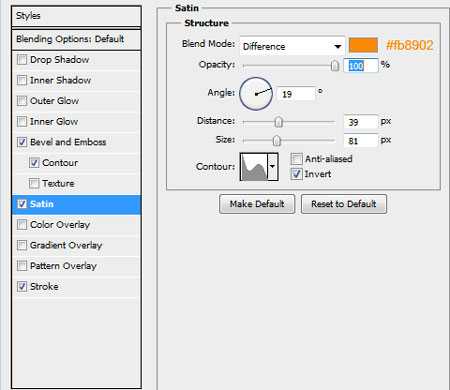
Шаг 17. Добавляем стили слоя к оригиналу слоя «Облака» Layer — Layer Style — Bevel and Emboss (Слой — Стиль слоя — Фаска и Тиснение).




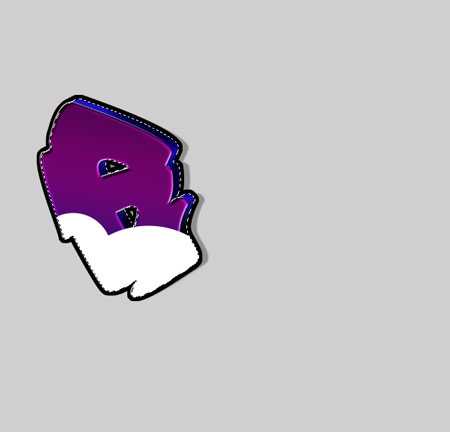
Шаг 18. Вот так должна выглядеть иллюстрация на данном этапе.

Шаг 19. Создаем новый слой над слоем с облаками и мягкой круглой кистью (В) белого цвета рисуем блики на облаке. Непрозрачность кисти должна быть очень низкой.

Шаг 20. Переходим к слою «Облака копия» и переносим его под оригинал, затем меняем opacity (непрозрачность) на 27%. Слегка сдвигаем этот слой в сторону, чтобы создать тень.

Шаг 21. Создаем новый слой, берем жесткую круглую кисть (В) и, регулируя диаметр, создаем новые облака. Я использовала цвет #8cb809.

Шаг 22. Добавляем стили слоя.



Шаг 23. Создаем новый слой и добавляем немного сияния облакам с помощью маленькой мягкой кисти (В). Я использовала Smudge Tool (Палец), чтобы растянуть блики.

Шаг 24. Теперь я покажу вам, как создать фон. Сначала создаем новый документ.

Шаг 25. Берем инструмент Rounded Rectangle Tool (Закругленный прямоугольник) (U) и создаем прямоугольник. Я использовала цвет #8cb809 и радиус 21 px.

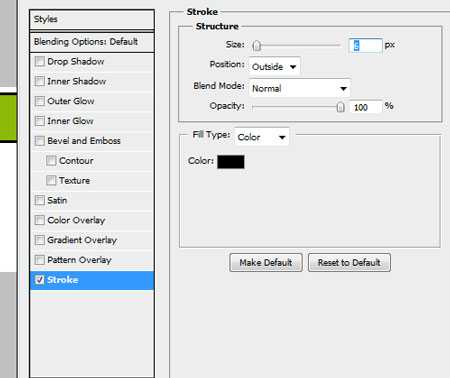
Шаг 26. Добавляем стиль слоя Stroke (Обводка).

Шаг 27. Дублируем прямоугольник и располагаем копии так, чтобы создать кирпичную кладку. Обратите внимание, что каждый нижний кирпич немного перекрывает верхний и белого фона не видно.

Шаг 28. Создаем новый слой над кирпичами и мягкой круглой кистью диаметром 60 px и цветом #000000 рисуем тени на кирпичах. Меняем непрозрачность слоя на 27%.

Шаг 29. Переходим Edit — Define Pattern (Редактировать — Определить узор), в появившемся окне вводим имя и жмем OK. Возвращаемся к документу с граффити. Создаем новый слой под слоем с облаками. Заливаем его цветом #FFFFFF и уменьшаем fill (заливка) до 0%. Добавляем стили слоя.


Шаг 30. Создаем новый документ и на некоторых кирпичах добавляем блики. Я использовала мягкую круглую кисть (B) и Smudge Tool (Палец), чтобы размазать их.

Шаг 31. Теперь займемся световыми лучами. Создаем новый слой над текстом и активируем Brush Tool (Кисть) (В), устанавливаем размер на 87 px.

Шаг 32. Берем Pen Tool (Перо) (Р) и создаем контур световых линий. Закончив, жмем по нему правой кнопкой мыши и выбираем Stroke Path (Образовать контур), в выпадающем меню выбираем Brush (Кисть) и активируем опцию Simulate Pressure (Имитировать давление).

Шаг 33. Добавляем Outer Glow (Внешнее свечение).


Шаг 34. Создаем новую световую линию.

Шаг 35. Создаем новый слой и добавляем звезд с помощью загруженной ранее кисти.

Финальный результат

Автор: Ashlee Harrell
Переводчик: Макс Енин
Ссылка на источник
world-web.ucoz.ru
