Что такое брендбук, гайдлайн и логобук?
Обзорная статья, которая поможет раз и навсегда понять чем отличаются друг от друга брендбук, гайдлайн и логобук.
Правдиво о брендбуке
Слово «брендбук» пришло к нам из английского языка. Согласно Википедии, брендбук (он же бренд бук или по-английски brand book) – это официальный документ компании, в котором, прежде всего, описаны маркетинговые основы развития бренда, а именно:
- концепция бренда
- атрибуты бренда
- целевая аудитория бренда
- конкурентная среда бренда
- позиционирование бренда
- долгосрочная стратегия развития бренда
Помимо этого, брендбук содержит полное руководство по фирменному стилю, которое включает в себя правила использования всех элементов фирменного стиля на различных носителях (как корпоративных, так и рекламных).
Важный раздел брендбука – это юридические аспекты развития бренда: авторские и смежные права, права на запатентованные торговые знаки, знаки обслуживания и наименования мест происхождения товаров и т. п.
п.
Как видите, это емкий документ, имеющий стратегическую ценность и предназначенный исключительно для внутреннего использования ТОП-менеджерами компании.
В нашей стране брендбуком чаще всего называют руководство по фирменному стилю (он же паспорт стандартов фирменного стиля). Собственно говоря, в большинстве случаев брендбук только его и содержит. Почему так происходит? Попытаемся разобраться.
По опыту можем сказать: часто компании разрабатывают логотип и фирменный стиль, имея только общее представление о том, как будет развиваться их будущий бренд и бизнес в целом, и не имеют четкой стратегии и планов. При таком подходе разделы брендбука, превращающие его в полноценный документ, просто не появляются на свет. И это, наверное, основная причина путаницы понятий. Другими словами, разрабатываем брендбук, но опустив все вопросы, на которые нет ответов, получаем в итоге только его часть – стандарты фирменного стиля.
Другая причина путаницы заключается в том, что компании, серьезно относящиеся к брендингу, как правило, разделяют брендбук. Стратегически важная информация остается доступной только узкому кругу людей, имеющих соответствующий доступ. А руководство по фирменному стилю выделяют в отдельный документ, который затем используется маркетинговым отделом для работы с дизайнерами, типографиями, изготовителями наружной рекламы и т. д. При этом зачастую называют такой документ брендбуком (как его составную часть).
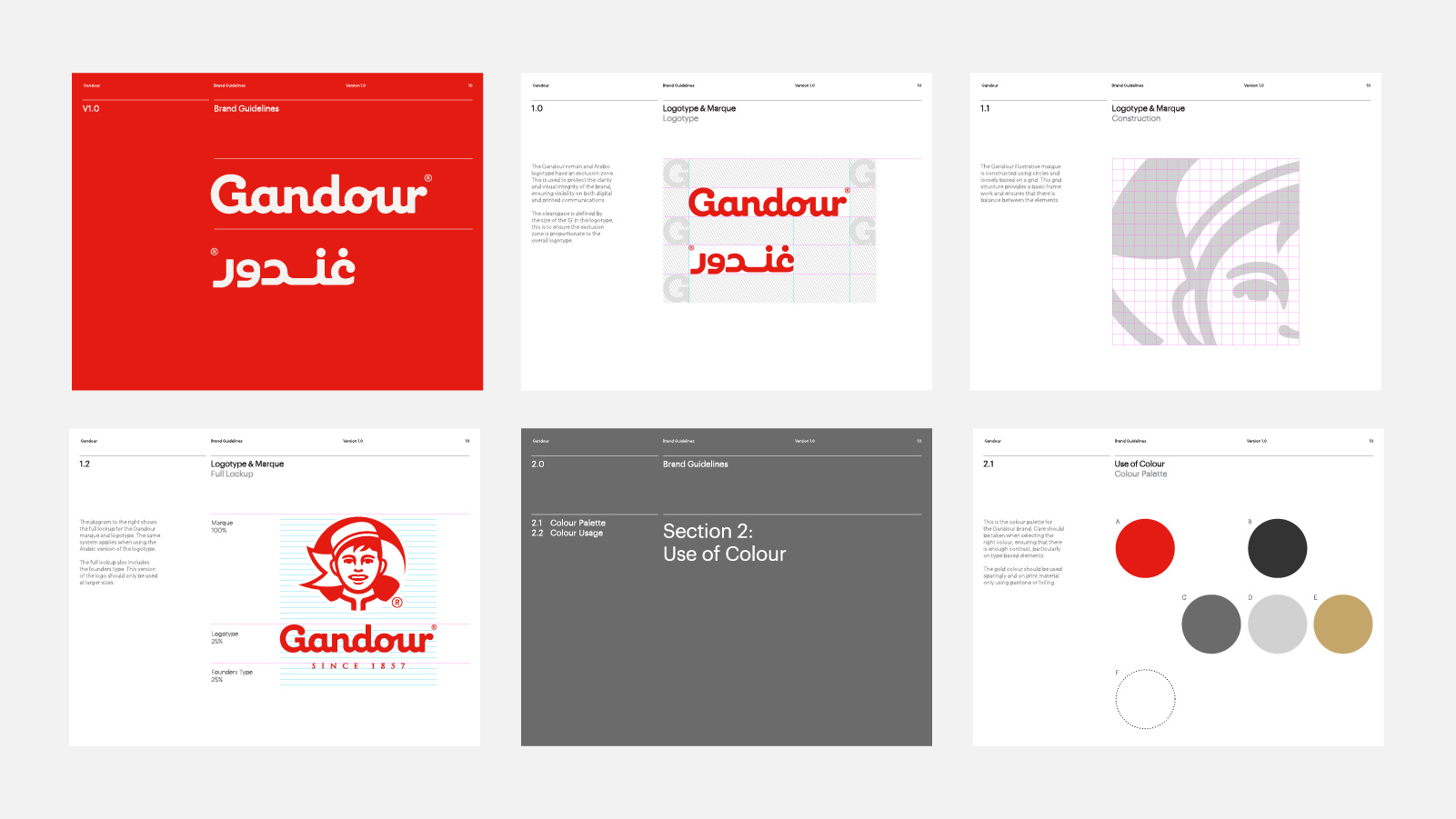
Руководство по фирменному стилю (пример)
Если вернуться к терминологии, то мы – сторонники называть вещи своими именами. Документ, который описывает логотип и другие элементы фирменного стиля, а также правила их использования на различных носителях мы называем руководством по фирменному стилю.
Как правило, полное руководство по фирменному стилю содержит:
- Основные визуальные стандарты бренда (изображение логотипа, слогана, фирменные цвета и шрифты):
- Цветное изображение логотипа (все варианты компоновки)
- Построение логотипа (особенности компоновки, пропорции)
- Цветная выворотка логотипа
- Монохромный вариант логотипа в черно-белых тонах
- Черно-белая выворотка логотипа
- Допустимое уменьшение логотипа
- Специальный вариант логотипа для нанесения на очень маленькие поверхности, например, на ребро карандаша
- Вариант логотипа для тиснения (на кожаной папке, на ежедневнике) – в один цвет
- Допустимые минимальные отступы от логотипа
- Недопустимые варианты воспроизведения логотипа
- Начертание слогана компании (в сочетании с логотипом и без)
- Указание фирменных цветов (Pantone, RGB, CMYK, Web)
- Рекомендуемые шрифты для полиграфии и Web
- Фирменный персонаж, а также иллюстрации с фирменным персонажем на все заданные темы
- Фирменная эмблема (школы, университета, клуба и т.
 д.)
д.) - Особенные элементы фирменной графики (например, фирменный рисунок)
- Оформление деловой документации и презентационных материалов (визитная карточка, фирменный бланк, бланк внутреннего распорядительного документа – приказа, распоряжения, бланк прайса, бланк договора, фирменная папка и блокнот, шаблон презентации, шаблон коммерческого предложения и т.д.)
- Фирменная одежда (деловая и/или рабочая)
- Фирменная упаковка и этикетка
- Оформление сувенирной продукции
- Оформление офиса и/или оформление магазина в фирменном стиле (фасад и интерьер)
- Оформление транспорта
- Примеры оформления рекламных носителей
Процесс создания книги с руководством по фирменному стилю включает в себя дизайн-макет книги, создание иллюстраций к каждому разделу, написание текста руководства, верстку, а также печатные работы, изготовление обложки, переплет и, наконец, создание электронной версии книги (в формате PDF).
Конечно, все это стоит денег, но оно того стоит.
Гайдлайн и логобук
Помимо слова «брендбук» часто можно услышать такие термины, как «гайдлайн» и «логобук». Вкратце они означают следующее.
Гайдлайн (по-английски guideline, сокращенно от Corporate Identity Quideline) – это документ, который описывает правила использования всех элементов фирменного стиля на различных носителях. Правда, показалось знакомым? Вы правы, это и есть руководство по фирменному стилю, о котором мы подробно писали выше – только с модным названием.
Логобук (по-английски logo book) – это документ, который содержит всю информацию о логотипе, фирменные цвета логотипа и фирменные шрифты. По сути это первый раздел руководства по фирменному стилю. Если речь идет только о разработке логотипа, а также о документе, в котором подробно описаны правила его использования, то такой документ иногда называют логобуком. Модно и понятно.
Модно и понятно.
Резюме
Известно, что любой профессиональный жаргон служит для узнавания своих и запутывания чужих. Мы уверены, что такой жаргон в большинстве случаев не нужен и все, что нужно знать о проекте, можно выразить обычным деловым языком.
Бороться с проникновением «ненужных» иностранных слов в нашу жизнь сложно, но можно. Теперь вы знаете значение терминов «брендбук», «гайдлайн» и «логобук», а значит, можете смело обсуждать их с потенциальным исполнителем, и сможете избежать путаницы при заключении договора на их разработку.
Источник: paporotnik.com.ua
Фото на обложке: ShutterStock
Памятки для онкологических пациентов — Перевод и верификация гайдлайнов американской ассоциации онкологов — Проекты
Благотворительный фонд «Живой» совместно с «Клиникой амбулаторной онкологии и гематологии» (новое название – «Клиника доктора Ласкова») с 2018 года ведет новый проект — перевод и верификация пациентских гайдлайнов по онкологическим заболеваниям.
Гайдлайны — это методические пособия о болезни и вариантах лечения для пациентов и врачей.
Не секрет, что подавляющее большинство пациентов буквально впадают в ступор, когда впервые слышат от врача: «У вас рак». Что делать, куда бежать, какие вопросы задавать врачу, как и где лечиться… Голова идет кругом, кажется, что это конец.
Что делать, куда бежать, какие вопросы задавать врачу, как и где лечиться… Голова идет кругом, кажется, что это конец.
 Ведь одно из составляющих успешного лечения — это правильный настрой и умение расставить приоритеты.
Ведь одно из составляющих успешного лечения — это правильный настрой и умение расставить приоритеты. NCCN уже более 20 лет выпускает и распространяет Гайдлайны по отдельным видам онкозаболеваний как для врачей, так и для пациентов.
NCCN уже более 20 лет выпускает и распространяет Гайдлайны по отдельным видам онкозаболеваний как для врачей, так и для пациентов.Когда человек сталкивается с заболеванием, он ищет информацию. И первым делом идет в интернет. Но далеко не вся информация там правильная. Гайдлайны NCCN – признаны международным медицинским сообществом и активно используются врачами в России.
Мы хотим, чтобы человек мог узнать ход лечения и все возможные исходы вне зависимости о места, в котором он живет: будь это город-миллионник, деревня или таежный поселок.

Пациенты
Гайдлайны помогают пациенту понять, как протекает заболевание, как подготовиться к приему, какие вопросы задать, какие варианты лечения есть и вместе с врачом принять решение о выборе тактики. Пациенты смогут ссылаться на авторитетный источник информации.
Врачи
В своей работе могут ориентироваться на Гайдлайны. Рекомендовать Гайдлайны пациентам. Это сэкономит время врачей и позволит разговаривать на одном языке с подготовленным пациентом. Врачи в удаленных населенных пунктах получат дополнительную информационную поддержку.
Клиники
Рекомендовать Гайдлайны пациентам и врачам. Могут распечатать их или давать ссылки на сайт, где они находятся.
Фонды и помогающие организации
Рекомендовать Гайдлайны пациентам. Это снимет многие вопросы пациентов, и сотрудники смогут посвятить больше рабочего времени решению конкретных задач.
Всего мы планируем поэтапно перевести и верифицировать 16 гайдлайнов по наиболее распространенным видам онкозаболеваний и два сопроводительных гайдлайна.
Мы невероятно рады, что к проекту присоединились наши коллеги из других фондов.
Мы приглашаем всех желающих помочь в распространении ссылок на уже переведенные пособия!
На нашем сайте мы публикуем все руководства, которые переведены на русский язык.
К 2021 году готовы и верифицированы руководства для пациентов с заболеваниями:
- рак желудка,
- рак кишечника, рак ободочной кишки,
- рак лёгкого ранний и местнораспространенный, метастатический
- рак молочной железы инвазивный, неинвазивный, метастатический,
- рак поджелудочной железы,
- миелопролиферативные новообразования (МПН),
- множественная миелома,
- опухоли мозга, глиомы.
Скачать Гайдлайны в формате PDF
(листайте блоки стрелками)

Ранее Гайдлайны были доступны только на английском языке. В рамках проекта Фонд «Живой» подписал договор с NCCN, переводит тексты, согласовывает со специалистами и отсылает на верификацию. Это трудоемкий и дорогостоящий процесс.
Если вы хотите поддержать проект, свяжитесь с нами по эл. почте [email protected]
почте [email protected]В России выпустили гайдлайны о раке
Что такое гайдлайн и зачем он нужен
«Когда человек сталкивается с заболеванием, он ищет информацию. И первым делом лезет в интернет. Но далеко не вся информация там правильная», — рассказала Виктория Агаджанова, директор благотворительного фонда «Живой», на презентации гайдлайнов в центре «Благосфера».
По ее словам, люди, которым поставили онкодиагноз, часто обращаются с вопросами и в фонд. Но он не может справиться с большим потоком нуждающихся в помощи.
Виктория Агаджанова. Фото: центр «Благосфера»В результате на прием к врачу пациент часто приходит неподготовленным, не знает, какие вопросы задать. В итоге за 20 минут, выделенные на прием, врач не успевает рассказать все необходимое. Именно поэтому Михаил Ласков, онколог, руководитель Клиники амбулаторной онкологии и гематологии, предложил выпустить в России гайдлайны — методические пособия о болезни и вариантах лечения.
В итоге за 20 минут, выделенные на прием, врач не успевает рассказать все необходимое. Именно поэтому Михаил Ласков, онколог, руководитель Клиники амбулаторной онкологии и гематологии, предложил выпустить в России гайдлайны — методические пособия о болезни и вариантах лечения.
Михаил Ласков. Фото: центр «Благосфера»«Каждый день ты тратишь полчаса на то, чтобы разубедить человека в его предрассудках. Что от рака, например, не надо пить керосин и соду. Это забирает время, и его не хватает на обсуждение более серьезных и важных для пациента вещей. И так родилась идея сделать текст для каждого пациента в зависимости от вида заболевания», — отметил Ласков.
Перевод гайдлайнов
Такие тексты врачи нашли у организации NCCN, которая объединяет 28 ведущих центров по изучению рака в США и выпускает рекомендации для врачей и пациентов. Гайдлайны этой организации рассказывают об изменениях, которые происходят с человеком во время болезни, о вопросах, которые стоит задавать врачу, режиме питания, отдыха, возможных вариантах терапий.
Гайдлайны NCCN опубликованы только на английском языке и многим русскоговорящим людям с онкозаболеваниями недоступны. Поэтому фонд «Живой» вместе с партнерами взялся за перевод пособий.
Как призналась Виктория Агаджанова, выпуск русскоязычного гайдлайна — непростой процесс. Фонд подписывает договор с NCCN, переведенный текст согласовывается со специалистами и отсылается на верификацию. Выпуск первых гайдлайнов занял больше года. В организации надеются, что следующие пособия появятся быстрее. Фонд планирует подготовить еще 19 гайдлайнов и готов принять помощь от коллег из НКО. Поддержать выпуск гайдлайнов финансово можно на сайте.
Сейчас переведены четыре гайдлайна: о метастатическом и раннем раке легкого, раке ободочной кишки и раке желудка. Их можно найти на сайте фонда «Живой».
Гайдлайн о раке желудка. Фото: https://livefund.ru/project/gajdlajny-nccn-po-onkologicheskim-zabolevaniyam/Дисциплина и работа в команде
По мнению Андрея Павленко, хирурга-онколога и председателя совета Cancer Fund, гайдлайн будет дисциплинировать врачей. Если пациенту отказывают в химиотерапии на третьей стадии, после прочтения гайдлайна у него могут возникнуть вопросы к такому решению врача. И хотя пособие носит рекомендательный характер, врач все равно должен будет обосновать свою позицию.
Если пациенту отказывают в химиотерапии на третьей стадии, после прочтения гайдлайна у него могут возникнуть вопросы к такому решению врача. И хотя пособие носит рекомендательный характер, врач все равно должен будет обосновать свою позицию.
Гайдлайн поможет перейти к модели взаимодействия пациента и врача, считает Екатерина Башта, директор программы «Женское здоровье» фонда поддержки женщин «Александра».
«Она [модель взаимодействия] должна трансформироваться из такой патерналистской модели, когда мы смотрим на врача, как на бога, полностью ему доверяем и снимаем с себя всякую ответственность за то, как будет проходить лечение, в модель сотрудничества. В ней доктор воспринимает себя не как гуру, а как часть команды, в которую в том числе входит и пациент. И пациент в то же время берет ответственность за то, как будет проходить его лечение», — говорит Екатерина Башта.
Екатерина Башта. Фото: Центр «Благосфера»В этом смысле пособие поможет пациенту разобраться, как строится лечение, понять, какие у него есть варианты, и обсуждать их вместе с врачом.
Фото: Andisheh A // Unsplash.com«Я люблю пациентов, которые больше знают про свой диагноз, чем врач. Иногда ты сам у них учишься. Когда они долго болеют, то становятся хорошими специалистами в своем диагнозе и могут новые данные на эту тему узнать раньше, чем доктор. И это неплохо. Какая мне разница, откуда я узнаю эти данные — от пациента или из рассылки, главное, чтобы я их узнал», — добавил Михаил Ласков.
Как распространять
Координаторы программы планируют обеспечить гайдлайнами пациентов во всех регионах России. Сейчас сотрудники организации договариваются с руководством клиник и врачами, которые будут рассказывать об этих изданиях своим пациентам.
«Мы думали, откуда должна поступать информация: должна ли она спускаться сверху [в медицинских учреждениях] или просто быть в интернете? Так как наш фонд работает с клиниками по всей России, мы открыты к любому сотрудничеству. Сейчас есть договоренности с рядом крупных медцентров по регионам, клиники готовы передавать гайдлайны пациентам», — говорит Виктория Агаджанова.
В клиниках либо будут распечатывать пособия, либо рассказывать пациентам, на каком сайте их можно прочесть. Кроме того, фонд планирует добиться, чтобы информация о гайдлайнах появлялась в поисковиках в первых строках.
По мнению врачей, достаточно обеспечить пособиями региональные или республиканские онкологические учреждения, в которые обычно попадают люди не только из городов, но и из деревень и сел. Так они будут доступны многим.
Подписывайтесь на телеграм-канал АСИ.
Гайдлайн — что это?
Брендинг для серьезного конкурирования.
Яркое визуальное отличие от конкурентов.»
О, это такие сладкие слова! Их видит в сладком сне любой заказчик. Только вот после получения сметы на рекламу он напрочь теряет сон.
Как найти оптимальный баланс цена/качество/сроки? Пф-ф-ф, да легко! Нужно единожды разработать качественный гайдлайн и перестать тратить время сотрудников, деньги компании на разработку каждого нового дизайн-макета с нуля.
Этот документ можно сравнить с хорошим бизнес-планом или стратегией развития компании. Каждый бизнес-процесс нуждается в чёткой инструкции. В противном случае результата либо не будет вовсе, либо исполнитель сделает так, как он понял задачу. Обычно это не предвещает ничего хорошего. Такая же ситуация с созданием бренда и дальнейшем его применением. Бренд, как и компания, нуждается в бережном контроле. В разработке определённых правил и последующем их соблюдении. Иначе каждый подрядчик по рекламе будет делать так, как он считает правильным, и все ваши рекламные носители будут недопустимо отличаться.
В итоге — прощай, узнаваемость! Привет, трата времени на правки!
Гайдлайн (guideline) — это документ, подробно описывающий ваш бренд, и то как его использовать. Это набор правил и рекомендаций, и самое главное — готовых дизайн-решений. Содержание:
- приветствие и немного информации о компании;
- логотип, рациональное и эмоциональное обоснование;
- использование логотипа: горизонтальный и вертикальный, цветной и ч/б, исполнение на разных фонах, также на различных видах рекламных носителей и при разных способах изготовления;
- шрифты и цвета;
- элементы оформления: паттерн (фирменный узор), фотографии, фоны, плашки и так далее;
- правила построения макетов и/или готовые шаблоны для наружки, полиграфии, сувенирки и так далее.
- технические — это свод правил и набор различных элементов для безболезненной разработки рекламы (содержит все вышеперечисленное).
Такой guideline нужен компании, которая продаёт без особых маркетинговых ухищрений — просто делает хорошие фотографии своей продукции, верстает текст, привлекательно оформляет документацию. Подходит для промышленной сферы, некоторых компаний, работающих в сфере B2B (консалтинг, техподдержка и т.д.).
- коммуникационные — ко всему вышеперечисленному добавляются концепция и слоган (это когда вы четко знаете почему человек должен купить именно у вас, дизайнер визуализирует это конкурентное преимущество, копирайтер придумывает к нему слоган).
Такой гайдлайн нужен компаниям, работающим в условиях высокой конкуренции. Там, где ярко выраженное отличие от конкурентов необходимо, чтобы продавать. Подходит для компаний в сфере B2C, HoReCa.
В чем польза гайдлайна?- вы облегчите себе жизнь . Участие в выставке, Новый год, подарки партнерам, новый баннер на сайт, электронная презентация — всё это головная боль. Опять писать ТЗ дизайнеру, согласовывать макет, определяться со шрифтами и цветами, выбрать фон и фото, идею в конце-концов. Стоп… а как же вашу компанию узнают, если каждый раз в рекламе, кроме логотипа, всё разное? Пощадите потребителей. Никто не будет вглядываться в рекламу. Если за 2-3 секунды она не была воспринята, то человек проходит мимо.
Узнаваемость и привлекательность — это и есть идея, рекламная коммуникация. Она разрабатывается осознанно и не спеша, оформляется в гайдлайне, применяется на всех носителях рекламы. Не нужно пытаться в каждом новом макете изобрести велосипед.
- вы сократите расходы Речь идёт как о времени, так и о деньгах.
Пример: у вас через неделю какое-то важное событие. Нужны папки, буклеты, бланки, визитки и так далее.
Что лучше: судорожно искать кто это сделает, разрабатывать день и ночь новые макеты, платить за срочность, сомневаться получится ли? Или просто обратиться к заранее разработанному гайдлайну, и быстро сделать макеты? В итоге получить предсказуемый результат за разумные деньги.
- вы найдете общий язык со все-е-еми подрядчиками по рекламе. Чтобы сделать вывеску, изготовить пакет, сшить форму, заказать дизайн или сайт, и сделать многое другое, вы часто слышите фразу: «А гайдлайн или брендбук у вас есть?». Да? Тогда мы идём к вам 🙂
По секрету, как представитель исполнителей рекламы, могу сказать, что наличие такого документа говорит о серьезном отношении компании к своему образу. А его отсутствие немного удивляет.
Итак, рациональные доводы за то, чтобы разработать гайдлайн:- экономия ресурсов и времени;
- экономия денег;
- при реализации стратегии продвижения нужен сильный дизайн и guideline;
- создание образа в сознании потребителя и его сохранение — узнаваемость потребителем;
- качественная маркетинговая идея и хорошая дизайн-реализация — заинтересованность потребителя.
- мы так ничего и не придумали. Напишите нам, если возникнут идеи, и мы добавим их в эту статью! 🙂
Чтобы заказать эффективный брендинг, свяжитесь с нами любым удобным для вас способом!
Юлия Крыхтина
арт-директор
Бизнес-центр «Столия» на Рабоче-Крестьянской, 22, офис 425
+7 (927) 518-30-66
[email protected]
Смотрите самые актуальные проекты на нашем сайте wearegeek.ru
Оцените статью:
Спасибо, ваш голос успешно добавлен!
Что такое гайдлайн — зачем и кому нужен, что содержит
Продолжаем обсуждение главных книг компании. На очереди гайдлайн. Поговорим, чем гайдлайн отличается от логобука, кому целесообразно иметь, что в нем содержится.
Гайдлайн: руководство по использованию фирменного стиля
#Гайдлайн (с английского «guideline» – директива, руководящие указания), он же – руководство по использованию фирменного стиля. Вообще с таким названием он мог бы означать любое руководство, но почему-то в русской речи за этим термином закрепилось именно такое определение.
Как вы, наверное, уже поняли, гайдлайн похож на логобук (почитайте, если пропустили). Но в отличие от последнего главным объектом в нём выступает не только логотип, но весь корпоративный стиль в целом.
Так как логотип является неотъемлемой частью фирменного стиля, гайдлайн, конечно же, включает в себя всё то, что должно быть в логобуке. А дальше уже идёт всё то, чем они друг от друга отличаются.
Фирменные цвета и градиенты
Цвета, используемые в логотипе, далеко не всегда совпадают с фирменными цветами бренда. При этом последние могут как не включать цвета лого вовсе, так и содержать их все вкупе с дополнительными цветами.
Все они представляются в гайдлайне как в графическом виде, так и в кодовом обозначении для различных цветовых систем: rgb, cmyk, hex, pantone и прочих.
Помимо однотонных фирменных цветов у некоторых брендов также бывают фирменные градиенты – плавные цветовые переходы.
Фирменные шрифты
Казалось бы, такой пустяк, но фирменные шрифты – это один из основных и важнейших элементов фирменного стиля. Их будут использовать во всех рекламных материалах, во всей деловой документации, на сайте, на визитках, на бэйджах и всём прочем.
С их помощью компания будет общаться с другими компаниями, с клиентами и использовать их для внутрикорпоративных переписок. В этом и состоит главная сложность при подборе корпоративных шрифтов, ведь у каждого из существующих начертаний есть своё настроение и даже «голос». И нужно из тысяч различных гарнитур (семейств шрифта) выбрать одну-две, чтобы они смогли:
- Выделить брэнд из множества других;
- Подходить под все возможные случаи использования;
- Быть хорошо читаемы как в распечатанном виде, так и на экране; как в малом размере, так и в большом.
В руководстве по фирменному стилю помимо простого перечисления фирменных шрифтов также говорится о том, какие именно начертания подходят для разных целей: что нужно использовать для заголовков, что для основного текста, что для акцентов.
Фирменными шрифтами брэнда могут стать как бесплатные, так и приобретённые по лицензии для коммерческого использования. В определённых случаях разрабатываются уникальные гарнитуры – однако это удовольствие является очень трудоёмким и дорогостоящим, порой его стоимость может в несколько раз превышать разработку всего остального фирменного стиля.
Фирменный паттерн
#Фирменный паттерн (с английского «pattern» – шаблон) – узор, идейно и стилистически сочетающийся со всем корпоративным стилем брэнда.
В основном паттерны бесшовные, то есть представляют собой такой фрагмент узора, который при подстановке его к самому себе вплотную образует узор большего размера, в котором не видно стыка.
Бывают такие паттерны, которые могут бесконечно расти лишь в трёх направлениях. При их использовании в разработке дизайна каких-либо макетов они не заполоняют всю его площадь (не замащивают его), а располагаются только с какой-то одной стороны, например, слева, сверху или в углу.
Паттерн не является обязательным элементом фирменного стиля, у многих брэндов их нет. В то же время фирменных паттернов может быть и несколько, могут быть даже несколько разных серий фирменных паттернов – например, каждый для определенного продукта в различных линейках.
Носители фирменного стиля
После ознакомления с основными элементами фирменного стиля мы переходим к тому, на чём, собственно, всё это используется – к его носителям.
К последним может относиться практически всё, чем пользуется компания – забрэндировать можно, что угодно от ластика до служебного автомобиля. Но условно носители фирменного стиля можно разделить на несколько категорий:
- Деловая документация: фирменные бланки, конверты, папки, визитки, бланки заключений, копий чека;
- Рекламные материалы: баннеры, брошюры, листовки, опять же визитки (которые по сути являются мини-листовками), фирменный пост для соцсетей;
- Сувенирная продукция: брелоки, блокноты, кепки, футболки, календари – всё, что компания дарит своим партнёрам и сотрудникам;
- Дизайн рабочего места: это может быть и дизайн интерьера помещения, и экстерьер здания, и дизайн корпоративного сайта.
Как вы, должно быть, заметили, я ещё не включил ни в одну категорию ни ластик, ни автомобиль… Дело в том, что всё это деление было действительно условным. Например, автомобиль для одной компании можно отнести к инструментам, у другой – к рабочему месту (к примеру, мобильная кофейня), а у третьей – и вовсе к не более, чем рекламному материалу.
В общем носителей фирменного стиля брэнда может быть нескончаемо много, и сразу разработать дизайн для каждого из них невозможно.
Собственно, для этого и нужен предмет данной главы – гайдлайн. В этом руководстве помимо представления основных элементов фирменного стиля и изображений нескольких уже готовых носителей есть рекомендации, а порой даже правила для дизайна будущих макетов.
О гайдлайне у меня все, переходим к брендбуку!
P.S. Если вы заметили и вас смутило, что слово на букву «б» я пишу то через «е», то через «э», отвечаю: использование обоих вариантов в настоящее время допустимо, и хотя слово «бренд» является более популярным и закрепилось в русском языке намного раньше, всё же, на мой взгляд, написание «брэнд» является более правильным с точки зрения аутентичности и совершенно исключает неверное произношение.
Поделитесь, если было полезно или интересно
Справочник по дизайну приложений для iPhone и iPad (iOS)
Всем кто решит заниматься дизайном iOS приложений, в первую очередь, следует ознакомиться с Apple HIG (Apple HIG на русском – в заметке)
Хотите стать дизайнером? Следите за моими заметками! Помимо этого справочника по дизайну для iOS, у меня на сайте доступен справочник по дизайну для Apple Watch (на русском). Сейчас я пишу обучающие статьи для начинающих дизайнеров. Чтобы всегда первым получать информацию о новых статьях, подписывайтесь на меня в twitter и facebook.
Если вы когда-либо сталкивались с созданием интерфейса для приложения, вы определенно знаете что это не самая легкая задача. Чтобы помочь разработчикам и дизайнерам делать более качественные и дружественные интерфейсы, компания Apple выпустила и обновляет руководство по созданию интерфейсов (iOS Human Interface Guidlines (HIG)). HIG не представлен на русском языке, и это сразу отсекает тех кто не владеет английским языком на достаточном уровне.
Именно для облегчения участи этих людей и для систематизации собственных знаний, было решено создать краткий справочник по основным элементам интерфейса приложений iOS на русском языке.
Этот справочник является упрощенной версией Human Interface Guidelines с комментариями и дополнениями. За основу был взят HIG от Apple и свод правил немецкого дизайнера Иво Минттинена . Здесь вы найдете основные рекомендации по созданию дружественных и интуитивно понятных пользователям интерфейсов для iOS устройств (iPhone, iPad).
Документ будет периодически обновляться по мере появления новой информации или личных замечаний (моих и читателей). Если у вас есть замечания, идеи или просто нужно с кем-то поговорить, пишите мне на почту.
Некоторые понятия и названия являются непереводимыми, некоторые переводятся но с утратой смысла. Поэтому я решил использовать оригинальные английские понятия и названия элементов, а в скобках указывать возможную интерпретацию на русском языке.
| Устройство | Retina | Портрет | Альбом |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | Retina HD | 1080 x 1920 | 1920 x1080 |
| iPhone 76, 6S, 7 | Retina | 750 x 1334 | 1334 x 750 |
| iPhone 55, 5S, 5C | Retina | 640 x 1136 | 1136 x 640 |
| iPhone 44, 4S | Retina | 640 x 960 | 960 x 640 |
| iPhone1, 2 и 3 поколение | No | 320 x 480 | 480 x 320 |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | No | 1536 x 2048 | 2048 x 1536 |
| iPad Pro | No | 2048 x 2732 | 2732 x 2048 |
| iPad Mini2 и 3 поколение | Retina | 1536 x 2048 | 2048 x 1536 |
| iPadMini, 1 и 2 поколение | No | 768 x 1024 | 1024 x 768 |
Пиксели это наименьшие физические элементы которые мы можем контролировать на цифровом экране. Чем больше пикселей будет на экране определенного размера, тем выше PPI (количество пикселей на дюйм) и тем более качественным будем изображение которое мы будем видеть на экране.
Поинты в свою очередь являются независимыми от разрешения элементами. В зависимости от плотности пикселей, поинт может содержать несколько пикселей (например 1 поинт содержит 2х2 пикселей на стандартном retina экране).
Когда вы создаете дизайн для различных размеров экранов, вы должны думать в поинтах, а рисовать в пикселях. То есть вы все еще должны экспортировать элементы дизайна в 3 различных размерах (@1x – для устройств младше iPhone 4; в два раза больше @2x – для iPhone 4, 4s, 5, 5s, 6; в три раза больше @3x – для iPhone 6 Plus), независимо от того в каком разрешении вы создаете дизайн своего приложения.
| Устройство | Экспорт | PPI | Размер экрана |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | @3x | 401 | 5.5 |
| iPhone 76, 6S, 7 | @2x | 326 | 4.7″ |
| iPhone 55, 5S, 5C | @2x | 326 | 4.0″ |
| iPhone 44, 4S | @2x | 326 | 3.5″ |
| iPhone1, 2 и 3 поколение | @1x | 163 | 3.5″ |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | @2x | 264 | 9.7″ |
| iPad Pro | @2x | 264 | 12.9″ |
| iPad Mini2 и 3 поколение | @2x | 326 | 7.9″ |
| iPad Mini1 поколение | @1x | 163 | 7.9″ |
| iPad 1 и 2 поколение | @1x | 132 | 9.7″ |
Обработанные пиксели и физические пиксели равны на всех iOS устройствах кроме iPhone 6 Plus. Здесь экран имеет меньшее разрешение пикселей нежели оно должно быть при реальном @3x разрешении. Поэтому размер обработанного контента автоматически уменьшается до 87% реального размера (с 2208 х 1242 пикселей до 1920 х 1080 пикселей).
Можно выделить следующие типы иконок в iOS: иконка приложения, иконка для магазина приложений AppStore, иконка для Spotlight, иконка для настроек. Размеры этих иконок изображены в таблице ниже.
Иконки обычно сохраняются как квадратные PNG файлы в различных разрешениях. Никаких дополнительных эффектов дизайнеру применять не нужно. iOS сама применяет все необходимые эффекты. Тоже самое касается радиуса углов иконок. На iOS устройствах и в AppStore мы видим «закругленные» углы (углы с радиусом). Ни в коем случае не нужно самому создавать эти закругления и сохранять их в финальном файле. Apple обрежет вашу иконку с необходимым радиусом самостоятельно. Поэтому результатом вашей работы должно быть просто квадратное изображение в PNG формате.
Для презентаций заказчикам или для того чтобы видеть как будет выглядеть иконка, вы конечно можете применять маски с закругленными углами в Photoshop, но не забудьте их отключить/удалить перед экспортом финального изображения.
Еще один важный аспект который следует учитывать – прозрачность. Имейте ввиду что прозрачность не поддерживается для иконок приложения вообще. Поэтому все прозрачные участки будут заполнены черным цветом.
Если ваша иконка имеет белый фон, то серая 1px обводка будет применена к ней чтобы сделать её более выделяющейся. Это будет сделано только для иконок которые будут находиться в разделе «Настройки» устройства (если ваше приложение представлено там).
Также для создания пиктограмм, советую пользоваться вспомогательными неофициальными шаблонами. Там уже применена система сеток разработанная компанией Apple для своих иконок. Это может облегчить вам процесс создания дизайна.
В данный момент, системным шрифтом является San Francisco Font. Этот шрифт стал основным начиная с iOS 9. До этого, системным шрифтом был Helvetica Neue. В дополнение к основному системному шрифту, доступно достаточно много других стандартных шрифтов , а также есть возможность подключить любой сторонний шрифт. Использовать шрифты всегда необходимо с умом и не забывать о лицензиях (особенно если используете сторонние шрифты).
Начиная с iOS 7 яркие цвета стали лицом iOS (кому-то это нравится, кто-то это ненавидит). Вы можете использовать любые цвета для создания своих дизайнов. Лично я советую не увлекаться использованием большого количества пестрых цветов, потому как это может сбивать пользователя. Оптимально будет использовать 1-2 два основных цвета и 1-2 вспомогательных (не учитывая черный/белый для текста и заголовков).
Стандартная Apple палитра выглядит следующим образом:
Если вам нравятся цвета которые использует Google в своих дизайнах, то советую ознакомиться с неплохой подборкой советов по дизайну в стиле Google на Behance. Во второй части есть очень подробная таблица всех используемых цветов Google. Часть 1,Часть 2.
Пиктограммы (иконки) это очень важная составляющая дизайна любого приложения. Она может гармонично дополнить текст, иногда даже заменить его (с этим нужно осторожно, пиктограмма должна быть понятна пользователям). Зачастую пиктограммы используются в Tab Bar (панель навигации, располагается внизу экрана) и Nav Bar (панель навигации, располагается вверху экрана). Этим их использование не ограничено, вы можете использовать их там где считаете необходимым.
Пиктограммы используемые в Tab Bar всегда имеют два состояния: Стандартное состояние (в стиле обводки, с шириной обводки в 1 или 1.5 поинта) и Активное состояние (с заливкой цветом).
Никогда не нужно применять никаких дополнительных эффектов (тени, внутренние тени, свечение и т.п.) так как это не соответствует стилистике iOS 9. Пиктограммы должны быть одноцветными на прозрачном фоне.
iOS предлагает прекрасную коллекцию готовых для использования элементов, которые очень облегчают жизнь разработчикам и позволяют достаточно быстро создавать интерфейсы. Многие из элементов являются настраиваемые и могут изменять свой внешний вид по желанию разработчика.
Если стандартные элементы не покрывают потребностей разработчика, то он может написать собственные элементы либо дополнить функциональностью уже существующие.
С созданием собственных элементов интерфейса нужно быть предельно осторожным, так как у пользователя могут возникнуть проблемы в понимании новых, незнакомых ему обьектов. Поэтому перед введением этих элементов нужно хорошо подумать, проанализировать и, если есть возможность, протестировать на пользователях эти элементы. Также, нужно продумать процедуру знакомства пользователя с нестандартными элементами интерфейса.
Системная панель (Status Bar) содержит в себе основную системную информацию, такую как доступность связи, текущий оператор связи, статус подключения к Wi-Fi/3g/LTE, текущее время, статус Bluetooth, будильник, заряд батареи. Данный элемент есть на большинстве основных современных операционных систем для мобильных устройств (iOS, Android, Windows Phone).
Статус бар визуально соединен с панелью навигации (Navigation Bar) и использует его фоновую заливку (начиная с iOS7). Для соответствия визуальному стилю вашего приложения и гарантирования читаемости, «внутренности» системной панели представлены в двух стилях оформления: темном и светлом. Размер статус бара составляет 20 поинтов (т.е. 20 пикселей для iPhone младше 4 версии; 20х2=40 пикселей для @2x Retina дисплеев iPhone 4, 4S, 5, 5S, 6; 20х3=60 пикселей для @3x Retina HD дисплея iPhone 6 Plus).
В iOS предусмотрена возможность спрятать системную панель, но это делать не рекомендуется. Так как большинству пользователей достаточно часто необходима информация которая находится в системной панели (время, доступность Wi-Fi, уровень заряда батареи). Если системной панели не будет, пользователю нужно будет покинуть приложение чтобы узнать необходимую информацию. Это разорвет плавность и целостность взаимодействия с вашим приложением и может вызвать негативные эмоции.
Прятать системную панель имеет смысл лишь в том случае если необходимо отобразить определенный элемент без отвлекающих других элементов (например фотографию, видео и т.п.).
Панель навигации содержит в себе управляющие элементы для навигации через экраны приложения и управления контентом текущего экрана (не всегда). Она всегда будет присутствовать вверху экрана, прямо под системной панелью. По умолчанию, фон панели навигации слегка прозрачный с размытым контентом под ней. Но вы можете легко сделать фон сплошным цветом, градиентом или собственным изображением (с этим осторожно, следует учитывать различные разрешения экранов чтобы не получить растянутые и/или нечеткие элементы).
Следует уточнить, что панель навигации все же присутствует не всегда. В некоторых приложениях она может отсутствовать на определенных экранах (Pinterest), а в других эта панель может прятаться при скролле (прокрутке) вниз и снова появляться при скролле вверх (Instagram, Facebook). Это делается для того что бы дать больше места для контента и акцентировать внимание пользователя именно на контенте.
Элементы панели навигации всегда должны располагаться в определенных местах:
- Кнопка назад должна всегда находиться у левого края экрана.
- Заголовок текущего экрана должен всегда размещаться по центру.
- Кнопки дополнительных действий всегда должны находиться у правого края экрана. Если возможно, всегда лучше использовать лишь одну кнопку действия справа. Это сделает экран более простым для понимания пользователя и позволит предотвратить случайные нажатия и не попадания по кнопкам.
Панель инструментов содержит набор действий для управления или взаимодействия с контентом текущего экрана. На iPhone эта панель всегда располагается у нижнего края экрана, в то время как на iPad она может находиться у верхнего края экрана.
Также как и в панели навигации, фон панели инструментов может быть изменен (по умолчанию – небольшая прозрачность и размытый фоновый контент).
Панель инструментов используется когда определенный экран требует больше чем 3 основных действия, которые достаточно тяжело поместить в панель навигации.
Панель поиска доступна в двух разных стилях по умолчанию: стандартном и упрощенном. Обе версии отличаются лишь внешним видом и имеют одинаковую функциональность:
- Пока текст не был введен в поле поиска, там будет находится заданный по умолчанию текст (Поиск, Search).
- Как только пользователь начинает вводить поисковый запрос, текст «Поиск» или «Search» исчезает, а кнопка очистки введенного текста появляется у правого края.
Иногда панель поиска содержит подсказку – короткое предложение которое описывает возможности поиска. Например: «Введите название книги, автора или часть текста для поиска».
Панель вкладок используется для быстрой навигации через разделы приложения которые содержат в себе информацию сгруппированную по определенному признаку (например в приложении «Музыка», существуют вкладки Песни, Артисты, Плейлисты и т.п.). Эта панель всегда находится внизу экрана.
Панель вкладок может содержать только определенное количество вкладок. Если вкладок больше чем может быть отображено на панели вкладок, то последняя вкладка заменяется на вкладку «Еще» которая будет вести к списку спрятанных вкладок с возможностью изменения порядка отображаемых вкладок. Например, в приложении “Музыка”:
Максимальное количество отображаемых вкладок на iPhone – пять. На iPad их количество может достигать семи.
Для того чтобы уведомить пользователя о новой информации на вкладке, используется значок уведомления с цифрой о количестве произошедших событий.
Каждая из вкладок может находится в двух состояниях – активное и стандартное. Когда вкладка в стандартном состоянии, она должны быть все равно видна чтобы дать пользователю возможность переключиться на неё. В основном, активная и стандартная вкладки отличаются цветом. Имеет смысл делать активную вкладку более яркой, нежели стандартную, чтобы пользователь мог легко отличить их.
Таблицы используются для отображения информации в форме списка в одну или несколько колонок и с возможностью разбивать строки на отдельные секции или группировать их.
Существует два возможных вида отображения Таблицы, которые необходимо использовать в зависимости от типа данных который планируется отображать:
Простая ТаблицаПростая таблица состоит с определенного количества строк. Простая таблица может иметь заголовок (вверху таблицы) и описание (внизу таблицы). Также может быть отображена вертикальная навигация в правой части экрана для навигации через таблицу. Есть смысл это делать когда представлен большой массив данных которые могут быть отсортированы каким либо способом (например сортировка по алфавиту).
Группированная ТаблицаГруппированная таблица позволяет объединить строки в группы. Каждая группа может иметь заголовок (здесь можно указать название группы) и описание (можно использовать для подсказки, описания и т.п.). Группированная таблица должна содержать как минимум одну группу и каждая группа должно состоять как минимум из одной строки.
Для обеих видов таблицы доступно несколько стилей:
СтандартныйТаблица содержит изображение (или не содержит) расположенное слева и заголовок строки.
С подзаголовкомЭтот стиль позволяет использовать маленький подзаголовок под заголовком строки. Обычно подзаголовок используют для краткого описания или объяснения.
С значениемТаблица в этом стиле позволяет отображать определенное значение которое связано с заголовком строки. Так же как и стандартный стиль, этот стиль позволяется использовать изображение слева и заголовок строки. Значение отображается справа в строке.
iOS предоставляет различные варианты всплывающих окон для отображения, редактирования и управления данными.
Каждый из вариантов всплывающих окон существует для отображения в определенных ситуациях. Они имеют различный вид, но имеют одну общую особенность: они всегда являются самым верхним слоем на экране (т.е. отображаются поверх всего остального), а контент скрывается под ними.
Окна такого типа используются для выполнения конкретных задач. Эти задачи могут быть системными, такими как «Поделиться» (Share), или они могут быть собственным, созданными разработчиком для данного приложения (кастомными). Когда создаете дизайн для собственных пиктограмм (иконок), необходимо следовать правилам как при создании пиктограмм для панели вкладок: сплошная заливка, без эффектов, на прозрачном фоне.
Данный тип используется для выполнения определенного действия со списка возможных действий или для подтверждения/отказа совершенного пользователем действия
В портретном режиме (и в альбомном режиме на экранах с маленьким разрешением), действия отображаются в виде списка кнопок который выплывает снизу и остается внизу экрана. Всегда должна присутствовать кнопка отмены для того чтобы отказаться от выполнения действий представленных в списке.
Когда есть достаточно свободного места (например на iPad), список действий преобразуется в Popovers (более подробно о них далее). В этом случае, кнопка отмены больше не нужна, так как отменой будет касание в любой области вне этого всплывающего окна.
Задача предупреждений заключается в уведомлении пользователя о критической информации и, иногда, заставить (или подтолкнуть) пользователя принять определенное решение.
Предупреждение всегда содержит заголовок (который не должен быть длиннее чем одна линия) и одну (для информационных предупреждений, например кнопка «Хорошо») или две кнопки (для предупреждение которые предусматривают принятие решения, например кнопки «Отправить» и «Отменить»).
Вы можете добавить какое-либо текстовое сообщение если необходимо. Также есть возможность добавить поле ввода (до двух) одно из которых может быть шифрованным (для пароля или PIN кода, например).
Меню редактирования позволяет пользователям выполнять функции типа «Скопировать», «Вставить», «Вырезать», когда элемент выделен. Вы можете контролировать какие пункты будут отображены в меню, но вы не можете настраивать и изменять их внешний вид. Поэтому если вам нужно меню редактирования определенного вида, вам прийдется писать его с нуля или использовать готовые библиотеки доступные в интернете.
Их можно использовать когда определенное действие требует предварительный выбор нескольких элементов.
Данный вид всплывающего окна появляется под связанным обьектом (который вызывает это окно) с стрелкой указывающей на этот объект. Фон этого окна использует легкую прозрачность и размытый контент под этим окном.
Данный вид всплывающих окон очень функционален и может содержать совершенно различные элементы. Также у него могут быть собственная панель навигации, карты, таблицы и т.п. Если окно содержит много элементов, то оно растет по размеру до края экрана, а после этого появляется возможность прокрутки.
Данный вид окна очень полезен для выполнения задач которые требуют заполнения большого количества полей и выполнения большого количества действий. Они появляются поверх всего остального и, пока открыты, блокируют любое взаимодействие с любыми другими элементами.
Обычно модальные окна предоставляют:
- Заголовок с описанием действия.
- Кнопку для закрытия модального окна или выполнения любых других действий.
- Кнопку для сохранения или подтверждения любой введенной информации.
- Различные элементы для ввода информации пользователем.
Доступно три разных стиля модального окна:
- Полноэкранный: занимает весь экран.
- Страничное модальное окно (Page Sheet): в портретной ориентации, модальное окно покрывает частично контент который лежит под ним и оставляет видимой небольшую часть контента (при этом используя полупрозрачную черную заливку поверх нижележащего контента). В альбомной ориентации, данный стиль модального окна выглядит и функционирует как полноэкранное модальное окно.
- Форма (Form Sheet): в портретной ориентации, модальное окно появляется в центре экрана, оставляя видимым окружающий контент с применением черной полупрозрачной заливки на него. Расположение данного стиля окна изменяется автоматически когда появляется клавиатура. В альбомной ориентации, данный стиль окна функционирует как полноэкранное модальное окно.
На изображении выше показаны 2 вида модальных окон: полноэкранное модальное окно и страничное модальное окно.
В идеале, нужно стараться минимизировать количество используемых модальных окон в приложении. Их необходимо использовать только в 2 случаях:
- Критически необходимо привлечь внимание пользователя
- Необходимо срочно выполнить действие, не выполнение которого может привести к потере данных либо помешать выполнению текущей задачи
Рекомендации по созданию модальных окон:
- Создавайте модальные окна простыми, короткими и понятными.
- Всегда предоставляйте понятный и безопасный способ покинуть модальное окно.
- Если решение задачи требует иерархию модальных окон, убедитесь, что пользователь понимает, что произойдет после нажатия кнопки “Готово” на любом из уровней иерархии.
- Не показывайте модальные окна поверх всплывающих окон (Popovers).
- Следуйте общему стилю приложения при создании модальных окон.
- Старайтесь показывать заголовок модального окна, чтобы пользователь понимал где он находиться и что сейчас делает.
- Используйте подходящую анимацию для появления и скрытия модального окна.
- Если вы используете различные виды анимации и переходов для модальных окон в приложении, делайте это таким образом, чтобы это имело смысл для пользователя.
iOS предоставляет широкий выбор управляющих элементов которые могу понадобиться вам при создании приложения. Наиболее важные и распространенные будут рассмотрены ниже. С полным списком контролов вы можете ознакомиться в iOS библиотеке.
КнопкиНаиболее распространенный вид контрола. В iOS7 вид кнопки подвергся значительным изменениям по сравнению с предыдущими версиями iOS и собственно теперь кнопки выглядят не совсем как кнопки, а скорее как просто привлекающий внимание выделенный текст.
Кнопки имеют огромное количество настроек внешнего вида которые позволяют изменять и настраивать вам практически все: стиль текста, тени, иконки и т.п.
Следует помнить, что кнопки обычно имеют несколько состояний, которые должны отличаться между собой: стандартное, выделенное, активное, неактивное.
Picker (Пикер, контрол выбора)На мой взгляд, решение с кнопками достаточно спорное. Периодически сталкиваюсь с тем, что пользователи не могут четко сразу сказать где в приложении кнопка, а где нет. Обычно, это вызвано неправильным использованием цветов дизайнером или разработчиком (например, текст в приложении черного цвета, а кнопки темно-серого или, еще хуже, тоже черного). Поэтому я советую перестраховаться и добавить всем кнопка некую отличительную черту, например рамку, фон или определенный цвет текста, отличный от цвета основного текста.
Данный вид контролов используется для выбора одного значения из списка доступных значений. Расширенным видом пикеров является пикер даты, который позволяет пользователю прокручивать через список лет, месяцев, дней, часов, минут и выбирать необходимые значения.
В данных контролах изменить можно только цвет фона. Обычно они появляются в нижней части экрана, там где располагается клавиатура. Но в общем, использовать их можно где душе угодно.
Segment controlСегментный контрол состоит как минимум из двух частей (сегментов) которые могут быть использованы например для создания вкладок категоризации контента или фильтрации контента.
Каждый сегмент может содержать текст или изображение (иконку), но никогда оба этих элемента одновременно. Также не рекомендуется смешивать вкладки с иконками с текстовыми вкладками без иконок. Ширина сегмента изменяется автоматически в зависимости от количества сегментов.
Slider (Слайдер, ползунок)Слайдера позволяют пользователю выбрать определенное одно значение из множества доступных. Выбор значения проходит очень плавно без каких либо резких прыжков или определенного шага изменения значения. Именно поэтому использование слайдеров рекомендовано когда пользователь должен выбрать ожидаемое, но не точно значение. Например, слайдер будет уместно использовать для регулировки громкости звука, так как пользователь может слышать разницу и видеть разницу между тихо и очень тихо.
Также есть возможность установки изображений (иконок) для максимального и минимального значения, которые отображаются справа и слева от слайдера.
Stepper (Степпер)Степперы должны быть использованы когда пользователю необходимо выбрать точно значение из предложенных возможных значений (например 1-20). Степпер всегда состоит из двух сегментированных кнопок, одна для уменьшения, а вторая для увеличения значение. Изменение значения происходит с определенным шагом (например, нажатие на кнопку увеличения значения, увеличит текущее значение на единицу).
Визуально, степпер очень хорошо настраиваем:
- Вы можете использовать собственные иконки для кнопок.
- Вы можете изменять цвет обводки, фон и т.п.
- Также вы можете использовать любое изображение в качестве фона или разделителя.
Переключатель позволяет пользователю быстро переключаться между двумя возможным состояниями: включено и выключено. Есть возможность изменения цвета включенного и выключенного состояния. На этом возможности настроек переключателя исчерпаны. Нет возможности изменить размер и другие параметры переключателя.
Keyboard (Клавиатура)Доступны различные варианты клавиатур. Стандартные клавиатуры не могут быть изменены. Но разработчики и дизайнеры имеют возможность создавать и использовать собственные клавиатуры.
Благодаря технологии 3D Touch пользователи устройств, на которых она поддерживается, могут быстро инициировать определенные действия прямо с домашнего экрана путём сильного нажатия на иконку приложения. Внутри приложения пользователи могут включить предпросмотр элемента, открыть элемент на отдельном экране либо выполнить другие действия, используя различную силу нажатия
Peek – позволяет пользователям предпросматривать элемент и выполнять связанные с ним действия, не покидая текущий экран. Элемент подсказывает пользователю, что он поддерживает Peek путем отображения маленького прямоугольного предпросмотра (подсказка) в ответ на легкое нажатие.
Peek:
- Появляется, когда пользователь нажимает на элемент, поддерживающий Peek, и исчезает, когда палец пользователя уменьшает силу нажатия на экран.
- Открывает более детальное отображение элемента (называется pop), когда пользователь нажимает сильнее на Peek.
- Позволяет пользователю быстрые действия с элементом при свайпе вверх на экране peek (при условии, что данная функция заложена программистом).
Когда пользователь слегка нажимает на экран, элемент, который поддерживает Peek, подсказывает, что доступно дальнейшее взаимодействие, путем отображения прямоугольного предпросмота, заданного разработчиком.
Эта прямоугольная область предпросмотра должна быть достаточно большой, чтобы палец не перекрывал её, и достаточно подробной, чтобы пользователь мог решить, стоит ли ему нажать немного сильнее, чтобы посмотреть Peek.
Критически важно использовать Peek и Pop органично в своём приложении. Если вы поддерживаете Peek и Pop в некоторых местах, а в некоторых не поддерживаете, пользователь может решить, что ваше приложение работает с ошибками или у него сломалось устройство.
Используйте Peek для быстрого предпоказа элемента. Наиболее оптимальный вариант, когда Peek даёт пользователю достаточно информации о элементе, дополняя то, над чем работает пользователь. Например, пользователь может использовать peek, чтобы предпросмотреть веб страницу в присланном ему сообщении, чтобы решить, стоит ли на неё переходить или поделиться ею с другими друзьями. В таблице Peek может показывать более детальный вид строки.
Предоставляйте Pop (более детальный вид) для каждого Peek. Несмотря на то, что Peek должен давать пользователю всю необходимую информацию, вы всегда должны предоставлять возможность пользователю переключится в Pop, если он решит переключиться с текущей задачи и сфокусироваться на элементе. Pop должен показывать тот самый экран, который пользователь получил бы, если бы просто нажал на элемент.
Не используйте peek и меню редактирования (edit menu) для одного элемента. Оба действия вызываются схожим принципом (долгое, сильное нажатие на текст), это может вызвать у пользователя недоумение.
Старайтесь не использовать элементы визуально похожие на кнопки внутри peek. Если пользователь уберет палец с экрана, чтобы нажать кнопку, peek исчезнет (закроется).
Предоставляйте возможность быстрых действий для peek. Внутри peek, пользователь может свайпнуть вверх (провести не отрывая пальца снизу вверх), чтобы увидеть доступные действия, относящиеся к этому элементу. Например, быстрые действия внутри приложения Почта включают в себя “Ответить всем”, “Переслать” и “Переместить сообщение”. Быстрые действия для peek не обязательны. Добавляйте их, только если в этом есть необходимость, и они будут полезны пользователю.
Быстрые действия позволяют пользователю быстро и удобно выполнять различные операции, относящиеся к приложению, прямо с домашнего экрана.
Быстрые действия для приложения на домашнем экране можно вызвать продолжительным сильным нажатием на иконку приложения. Быстрые действия для приложения могут содержать заголовок действия, иконку и дополнительную строку текста (не обязательно). Никакие другие элементы не поддерживаются.
Быстрые действия должны предоставлять доступ только к основным и наиболее полезным функциям приложения. Например, карты позволяют пользователю искать по близлежащим местам или построить путь домой, не открывая предварительно приложение карт. Каждое приложение должно иметь как минимум одно быстрое действие. Максимум можно добавить 4 быстрых действия.
Не используйте быстрые действия для облегчения навигации по приложению. Если пользователю трудно или же времязатратно посетить основные экраны вашего приложения, то необходимо, для начала, исправить и облегчить навигацию. И только потом сфокусироваться на предоставлении быстрых действий, которые будут глубоко интегрированы в ваше приложение и будут полезны пользователю.
Не используйте быстрые действия как способ уведомления пользователя. Пользователи iOS ожидают получать уведомления из приложений другими способами (более детально читайте на сайте Apple в разделе Notifications).
Используйте простой и понятный заголовок для действия, а также подходящую по смыслу иконку. Заголовок должен четко указывать на результат, который получит пользователь по нажатию на быстрое действие. Например: “Проложить Путь Домой”, “Создать Новый Контакт”, “Новое Сообщение”. Вы можете использовать дополнительный подзаголовок (не обязательно). Не добавляйте название вашего приложения либо другую бесполезную информацию в заголовок и подзаголовок. Также стоит помнить, что люди могут использовать ваше приложения на различных языках, поэтому стоит заблаговременно позаботиться о локализации.
Очень важно, чтобы заголовок был краток, насколько это возможно, и понятен для пользователя. Если у вас длинный заголовок, и вы установите дополнительный подзаголовок, система автоматически обрежет длинный заголовок, чтобы он поместился в одну строку. Если у вас не будет установлен подзаголовок, то длинный заголовок автоматически перенесется на следующую строку.
В качестве иконки вы можете использовать иконку из стандартного набора либо создать свою. Более детально о размерах, отступах и положении иконки вы можете узнать из файла шаблона иконки.
Система автоматически отображает иконки слева или справа в зависимости от положения иконки вашего приложения на экране. Ниже вы можете увидеть несколько различных вариантов быстрых действий.
ОсновныеiOS Human Interface Guidelines Руководство по созданию пользовательских интерфейсов от Apple
UIKit User Interface Catalog Элементы iOS интерфейса
iOS Шрифты Здесь можно посмотреть стандартные iOS шрифты и проверить как будет выглядеть любой текст с применением этих шрифтов.
ПрототипированиеPrinciple В данный момент, наилучший инструмент (на мой взгляд) для создания анимированных прототипов. Обладает очень широкими функциональными возможностями и очень низким входным барьером. Единственный минус – доступен только на Mac
Origami Фреймвёрк для Quartz composer от Facebook (Отличный, но может быть сложным для начинающих + Доступен только на Mac)
Pixate Прекрасный мощный инструмент для создания анимированных прототипов. Я перешел на него с Origami и не пожалел. Origami более функционален, но и прототипы делаются гораздо дольше. Я пользовался Pixate вплоть до выхода Principle. Pixate был недавно приобретен компанией Google и стал бесплатным. Это всё еще прекрасный инструмент у которого хорошее будущее
InVision Инструмент в котором я делал свои первые прототипы, очень легкий в использовании, но достаточно ограниченый
Marvel Инструмент на любителя. Почему-то у меня не пошел
UXPin Достаточно хороший и удобный инструмент
Исходники для Photoshop и SketchiOS 9 GUI для iPhone (PSD) Легендарный набор исходников для Photoshop от ребят из студии TeehanLax, которая теперь является частью Facebook
iOS 9 GUI для iPhone (Sketch) Не менее легендарный набор для Sketch от TeehanLax (теперь Facebook)
iOS 9 GUI для iPhone (Sketch) Набор Sketch исходников для iPhone от дизайнера Meng To
iOS 9 GUI для iPad (Sketch) Набор Sketch исходников для iPad от дизайнера Meng To
Галереи паттернов (Скриншотов экранов из приложений)Моя галерея на Pinterest Большая и качественная галерея c разбивкой мобильных интерфейсов (и не только) по категориям. Постоянно обновляется
Mobile Patterns Крупная галерея паттернов. Периодически обновляется
Pttrns Хорошая галерея паттернов. Обновляется достаточно часто.
Полезные вещиUIStencils Ребята продают прекрасные инструменты для UI дизайнеров (Mobile, Web). От скетчбуков до металических трафаретов. Очень советую
DotGrid Продают хорошие альбомы и скетчбуки
Rotring Если механический карандаш, то только Rotring. Металические, очень хорошего качества и с самым оптимальным весом
Что нужно, чтобы приехать в Грузию: гайдлайн для туриста
С приближением летнего туристического сезона власти Грузии начинают ослаблять ограничения, введенные в связи с пандемией COVID-19. Решением Межведомственного координационного совета, с 1 июня открываются сухопутные границы. СОВА составила гайдлайн для тех, кто в ближайшее время планирует приехать в Грузию.
Как попасть в Грузию1 февраля правительство Грузии возобновило регулярное авиасообщение. На сегодняшний день в стране работают все три международных аэропорта. Так что, подобрав приемлемый рейс вы можете прилететь не только в Тбилиси, но и в Батуми или Кутаиси.
С 1 июня страна открыта и для тех, кто предпочитает путешествовать наземным транспортом. Для этого въезжающему будет необходимо иметь с собой:
- Документ, подтверждающий полный курс вакцинации любым препаратом, и отрицательный PCR-тест, сделанный не позднее, чем за 72 часа до прибытия;
- Невакцинированные туристы, пересекающие границу, должны будут иметь с собой результаты отрицательного PCR-теста, сделанного не позднее, чем за 72 часа, и повторить проверку на третьи сутки после прибытия;
- Заполненную анкету с registration.gov.ge. (на адрес электронной почты придёт номер регистрации, который вас обязательно попросят показать либо при посадке, либо по прилёту в Грузию).
ВАЖНО: все справки должны быть на английском языке
Карантин для иностранных граждан в Грузии не действует.
Граждане каких стран могут приехать в ГрузиюГраждане России, Украины, Беларуси, Азербайджана, Армении, Казахстана, Туркменистана, Узбекистана, Таджикистана, Кыргызстана, Турции, всех стран ЕС, Израиля, Швейцарии, США, Саудовской Аравии, ОАЭ, Бахрейна, Канады, Японии, Кувейта, Китая, Южной Кореи, Молдовы и Омана могут въехать в Грузию на основании PCR-теста.
Иностранные граждане других стран обязательно должны иметь с собой документ, подтверждающий полный курс вакцинации любым препаратом.
Значительная доля туристического потока в Грузии до пандемии коронавируса приходилась на российского потребителя, причем даже после отмены в июле 2019-го прямого авиасообщения. Пересечение россиянами сухопутной границы на сегодняшний день ограничивает законодательство РФ.
Согласно постановлению правительства России от 27 марта 2020-го года, выезд россиян наземными контрольно-пропускными пунктами ограничен. Однако, лазейка есть.
Граждане РФ могут выехать из страны по суше исключительно в лечебных целях. Для этого понадобится копия документа принимающей медицинской организации, а также справки, подтверждающие необходимость лечения. Добавим, что Грузия славится своими бальнеологическими курортами среди которых Боржоми, Цхалтубо, Саирме, Сурами, Нуниси, Уцера и пр.
Какие ограничения действуют в ГрузииНа сегодняшний день в Грузии действует комендантский час, запрещающий находиться на улице с 23:00 до 05:00. Нарушение чревато штрафом в размере порядка 600-от долларов США. Также необходимо соблюдать масочный режим, причем как в помещениях, так и на улице.
Торговые объекты, равно как и досуговые, работают. С 1 июня будет разрешена работа внутренних пространств кафе, ресторанов и баров.
Определение для изучающих английский язык из Словаря учащихся Merriam-Webster
руководство / ˈGaɪdˌlaɪn / имя существительноемножественное число руководящие указания
множественное число руководящие указания
Определение РЕКОМЕНДАЦИИ учащимся
[считать]
: правило или инструкция, которые показывают или говорят, как что-то должно быть сделано — обычно множественное числоПравительство выпустило новое руководство по соблюдению здорового и сбалансированного питания.
требует более строгих правил
Вот несколько основных рекомендаций , которые помогут вам выбрать посудомоечную машину.
Перевод и значение руководства На арабском языке, английский Арабский Словарь терминов Page 1
أما مشروع المبدإ التوجيهي 3-1-6 فيحاول أن يخفف الطابع العام للمبدإ التوجيهي 3-1-5 باقتراح منهج لتحديد غرض المعاهدة ومقصدها, استرشادا بالمبادئ المنطبقة على تفسير المعاهدات والواردة في المادتين 31 و 32 من اتفاقيتي فيينا
Проект директивы 3.1.6 стремилась уравновесить общий характер руководящего положения 3.1.5, предложив метод определения объекта и цели договора, который был продиктован принципами, применимыми к толкованию договоров, изложенными в статьях 31 и 32 Венской конвенции. Условные обозначения
عامةوينبغي إيضاح أن التحفظ لن يكون مقبولا إلا إذا أبدي بشأن حكم محدد أساسي من القانون الداخلي, بل اقترح البعض ضم مشروع المبدأ هذا إلى مشروع المبدأ 3-1-7 لشدة التشابه بينهما
Было даже предложено объединить проект директивы с проектом директивы 3.1.7, учитывая их сходство
عامةقال إن وفده لا يوافق على الرأي القائل بأن المبدأ التوجيهي يفتقر إلى التحديد والدقة, ويرى على عكس ذلك أن مشروع المبدأ التوجيهي يكمل ويوازن مشاريع المبادئ التوجيهية الثلاثة السابقة
Его делегация не согласна с мнением о том, что руководству недостает точности и точности; напротив, она считает, что проект руководства руководящего положения дополняет и уравновешивает предыдущие три проекта руководящего положения
الأمم المتحدةير ل.
Было указано, что проект руководящего положения направлен на то, чтобы создать исключение из общего правила, содержащегося в проекте руководящего положения
الأمم المتحدةعلاوة على ذلك ، يمكن ن يُدمج هذا المبدأ التوجيهي بالمبدأ التوجيهي
Кроме того, директива может быть объединена с проектом директивы
الأمم المتحدةقال إن وفده لا يوافق على الرأي القائل بأن المبدأ التوجيهي يفتقر إلى التحديد والدقة, ويرى على عكس ذلك أن مشروع المبدأ التوجيهي يكمل ويوازن مشاريع المبادئ التوجيهية الثلاثة السابقة
Его делегация не согласна с мнением о том, что руководству недостает точности и точности; напротив, она считает, что проект руководства руководящего положения дополняет и уравновешивает предыдущие три проекта руководящего положения
الأمم المتحدةير لى ن مشروع المبدأ التوجيهي هذا يهدف لى إنشاء استثناء للقاعدة العامة الواردة العامة الواردة ي مشروالتيالتوات
Было указано, что проект руководящего положения направлен на то, чтобы создать исключение из общего правила, содержащегося в проекте руководящего положения
الأمم المتحدةРекомендация: перевод на сомали, определение, значение, синонимы, произношение, транскрипция, антонимы, примеры | Англо-сомалийский переводчик
Если мы будем следовать этому руководству, мы не сделаем правду более сложной, чем она должна быть.
Хаддии ан raacno tilmaamahan, kama dhigi doonno runta mid ka dhib badan sidii loo baahnaa.И они следуют всем директивам DHS и используют все физические улучшения.
Хадана воскай raacaan tilmaamaha DHS ее каста воскайна adeegsadaan воскскаста оо кор у каада.Правила созданы для глупцов, которым они должны следовать, и для мудрых людей, которые должны ими руководствоваться.
Xeerar ayaa loo sameeyey nacasyadu inay raacaan oo ragga caqliga lihi ay u adeegsadaan tilmaam ahaan.Последнее предложение касалось проекта руководящего положения 1.7.2.
Soo jeedintii ugu dambeysay ee khusaysay tilmaamaha qabyada ah 1.7.2.Власти Австралии, Канады и Южной Африки опубликовали руководящие документы по управлению хвостохранилищами.
Маамулка Австралия, Канада иё Кунфур Африка воскай даабасин дукумиинтиё хагитаан ах оо ку саабсан маарайнта дабагалка.В качестве общей рекомендации используйте дату в будущем, которая представляет собой запланированную дату переключения, или первый день в замороженном периоде, если вы заранее подготовите данные о затратах.
Сида Тилмаамаха гуд, истикмаал таариихда мустакбалка ее маталейса таариикхда гусашада ла коршиай, ама маалинта угу хоррейса ее хиллига кабубаха хаддии аад хорай у сии дияарисо хогта харашка.Рекомендация 3.1 была обновлена рекомендацией 4.0, основанной на существенности, в 2014 году, что привело к некоторым комментариям относительно сопоставимости.
Tilmaamaha 3.1 Waxaa Lagu cusbooneysiiyay tilmaamaha ку saleysan agabka 4.0 ee 2014, taasoo keentay faallooyin ку саабсан isbarbardhigga.Вторым кардинальным ориентиром в диагностике шизоаффективного расстройства по DSM-5 является временные рамки.
Tilmaamaha labaad ee udub dhexaad u ah baaritaanka DSM-5 ee cudurka dhimirka ee «шизоаффективное расстройство» ваа мид ка мид ах вактига.Шотландская стоматологическая программа клинической эффективности состоит из центральной группы по разработке программ и множества других групп по разработке рекомендаций.
Barnaamijka Waxtarka Caafimaadka Caafimaadka Ilkaha ee Scottishku wuxuu ka kooban yahay koox dhexe oo loogu talagalay Horumarinta Barnaamijka iyo kooxo kale oo badan oo loogu talagalay horumarinta tilmaamaama.Это редакционная матрица, своего рода руководство по содержанию.
Кани ваа шашадда тифафтирка, тусмада тусмада шида ноочйада.Девочек разделяет ил, пока Миа и Алекса не находят Бена, которого внезапно пожирает большая белая акула, и он бросает указатель.
Gabdhuhu way кала soocayaan shaashadda ilaa Mia iyo Alexa ка helaan Бен, оо си лама filaan ах у cunay libaax cad oo tuuray tilmaanta.Последним основным ориентиром является максимальная сумма кредита, которую кредитор может предоставить по отношению к завершенной стоимости проекта.
Tilmaamaha ugu dambeeya ee ugu muhiimsan waa xaddiga amaahda ugu badan ee deyn bixiyuhu u oggolaan doono marka loo eego qiimaha la dhammaystiray ee mashruuca.Иллинойс имеет приоритетное право штата для определенных областей закона об огнестрельном оружии, которое отменяет правила самоуправления в этих случаях.
Иллинойс воскей leedahay ugaarsiga gobolka ee meelaha qaarkood sharciga sharciga, kaasoo ka hor imanaya qawaaniinta sharciga guryaha ee kiisaskaas.Судебный совет Калифорнии должен проводить пересмотр рекомендаций по содержанию детей в Калифорнии не реже одного раза в четыре года.
Голаха Гарсурка и ее Калифорния Waxaa looga baahan yahay inay sameeyaan Dib-u-eegista Tilmaamaha Taakulaynta Ilmaha ee California ugu yaraan afartii sanaba mar.Тем не менее, каждая система будет иметь свой набор конкретных показаний и противопоказаний, которые можно найти в инструкциях производителя.
Si kastaba ha noqotee, nidaam kasta wuxuu lahaan doonaa tilmaamo gaar ah iyo is diidmo oo laga heli karo tilmaamaha soo saarayaasha. Эксперты группыGRADE могут давать сильные или слабые рекомендации на основе дополнительных критериев.
Гуддияда Хагида Сорт воскай самейн Караан талуйин хуг лех ама дачииф ай иягу ку салейная каабаб дхири ах.Следующим наиболее распространенным правилом, выходящим за рамки этого правила, является требование о минимальном вливании денежных средств.
Марка лага соо таго тилмаантан, хирка сооо сокда ее угу чамсан аяа ай шуруудаха угу яр ее ла иска дуро.Рекомендации, предоставленные Мастером виноделия Дженсис Робинсон.
Тилмаамаха воскаа биксияй Мастер вина Дженсис Робинсон.Список требований, который работает как руководство, используется в качестве основы для сертификации соответствия организации, это подпадает под рамки конкретных финансовых аудитов.
Liistada shuruudaha у shaqeeya sida tilmaamaha ayaa loo adeegsadaa aasaaska shahaadada у hoggaansamida hay’adda, тани воскей hoos imaaneysaa qaab-xisaabeedka maaliyadeed ee gaarka ах.В руководстве MUSHRA упоминается несколько возможностей оценки надежности слушателя.
Tilmaamaha MUSHRA wuxuu sheegayaa dhowr fursadood oo lagu qiimeeyo kalsoonida dhagaystaha.В 2011 году CDC опубликовал руководство по клинической практике, касающееся стратегий профилактики и борьбы со вспышками норовирусного гастроэнтерита в медицинских учреждениях.
Sannadkii 2011, CDC восковой daabacday hagitaan caafimaad oo tilmaamaya xeeladaha ka hortagga iyo xakamaynta cudurrada ‘норовирусный гастроэнтерит’ ee ka dillaaca goobaha daryeelka caafimaadka.Перевести руководство на иврит | Английский ивритский словарь Morfix
Хотите создать новый список слов? Хотите сэкономить слова? Эта викторина предназначена только для членов Premium. Привет, пользователь.Сохраните больше слов как член Premium. У вас также будет полный доступ ко всем обучающим играм и викторинам. Как это звучит? Хотите продолжить игру? Привет, пользователь. Этот тест по грамматике доступен только в версии Premium без рекламы. Хотите попрактиковаться в списке, которым с вами поделились? Хотите сохранить больше слов в этом списке?
В версии Premium вы можете создавать списки слов и делиться ими с друзьями, получать доступ ко всем играм и викторинам и пользоваться сайтом БЕЗ РЕКЛАМЫ.Если вы зарегистрируетесь БЕСПЛАТНО, вы можете сэкономить слова и попрактиковаться в них с помощью веселых викторин. Премиум-участники получают доступ ко всем викторинам и играм в среде без рекламы. Мы будем рады видеть вас в качестве участника! Чтобы получать больше игр и викторин без рекламы, рекомендуется перейти на версию Premium. Чтобы пройти все викторины, вам необходимо повысить уровень членства. Чтобы воспользоваться этой функцией, зарегистрируйтесь сейчас бесплатно! Зарегистрируйтесь и сохраните свой прогресс В версии Premium вы можете продолжать добавлять слова в свои списки слов и создавать дополнительные списки слов.
Хотите бесплатную пробную версию?* Платежные реквизиты не требуются
Понятно. Спасибо АвторизоватьсяРуководство на английском языке с контекстными примерами
Итальянский
ocse (2008), биоаккумуляция в донных отложениях олигохатов., методические рекомендации № 315, Руководство по тестированию химических веществ, ОЭСР, Париж.
Английский
oecd (2008), биоаккумуляция в донных олигохатах, обитающих в донных отложениях, руководство по тестированию № 315, руководство по тестированию химических веществ, oecd, paris.
Последнее обновление: 21.11.2014
Частота использования: 2
Качество:
Ссылка: Переведено.ком
значение руководства на бенгальском языке — руководство на бенгальском языке | HelloEnglish: Индии нет. 1 приложение для изучения английского
определение
существительное
Управление здравоохранения и безопасности также выпустило руководство по безопасной работе в заливе.
общее правило, принцип или совет.
перевод слова «руководство»
চালক-নীতি,
মূলনীতি
существительное
পথনির্দেশক সূত্র
пример
Я написал кое-что, чтобы сказать о ней, просто как базовое «руководство», с которым мне нужно работать.
Соблюдались общие «рекомендации» по уходу и использованию лабораторных животных.
Я имею в виду, есть ли «руководящие принципы», есть ли закон, есть ли процедура, или они придумывают ее по ходу дела?
«Руководство» избегает конкретных рекомендаций по препаратам, снижающим уровень холестерина.
Согласно «руководству» по удобству использования, любая новая функция является препятствием для пользователей, чтобы найти другие функции.
Значит, он нарушил «директиву», согласно которой директора должны возглавлять только одну из 100 крупнейших компаний.
Главный врач также выпустил временные «инструкции» в ожидании своего окончательного отчета.
В отношении астмы «руководящие принципы» рекомендовали надлежащее использование всех зарегистрированных препаратов.
Представитель добавил, что новые правила не будут совместимы с их текущими «руководящими принципами».
И теперь он выпустил «инструкции» для водителей, чтобы убедиться, что они подходят для дороги.
Я также принимаю во внимание установленные законом «правила» и все обстоятельства дела.
По этой причине были предприняты попытки составить правила или «руководящие принципы» для исследователей фактов.
Тем не менее, существуют некоторые основные «рекомендации», которым нужно следовать в ходе раздачи.
Управление здравоохранения и безопасности также выпустило «инструкции» по безопасной работе в заливе.
Новые «директивы» по охране труда и технике безопасности не позволяют поездам нового поколения делать это.
Настала тьма, и строгие «правила безопасности» не позволяли нам выходить на палубу только парами.
Как и другие сельские священники, он следует «руководящим принципам», изданным архиепископом Йоркским.
Статьи представляют собой общие «рекомендации», применимые к каждой стране, в которой вы можете играть.
школам были выпущены «инструкции» по противодействию антивоенным протестам учеников.
На этот вопрос нелегко ответить, но можно предложить некоторые общие «рекомендации».
Перевод в английском ⇔ немецком словаре LEO
Aktivieren Sie JavaScript für mehr Features und höhere Geschwindigkeit beim Abfragen.
Существительные :: Определения :: Связанные :: Обсуждения ::Другие действия
Начать новую ветку Управление словарным запасом Просмотр истории поиска
| Обсуждения форума, содержащие поисковый запрос | |||
|---|---|---|---|
| guideline — Leitlinie | Последнее сообщение 13 апр 08, 08:05 | ||
| Guideslines für die Mitarbeitereines Multis Guidelines for Teamwork and Leadership / Leitlinie | директива | Последнее сообщение 23 мая 09, 14:54 | |
| Как решить эту проблему с электричеством? Для этого есть руководство под названием «Руководство» | 4 ответа | ||
| Руководство | Последнее сообщение 18 августа 11, 11:56 | ||
| «Руководство по оценке воздействия наследия на культурный мир Heritage Properties «An offici… | 2 Ответа | ||
| Директива по строительной продукции — Bauproduktenrichtlinie | Последнее сообщение 11 января, 19:00 | ||
| Korrekte sieberset: http: // echeberset.europa.eu/enterprise/construction/internal/cpd/cpd.htm… | 2 ответа | ||
| Kommunikationsrichtlinie — коммуникационное руководство | Последнее сообщение 25 августа 10, 11:57 | 3 Ответа | |
| Exportrichtlinie — экспортные директивы | Последний пост 14 декабря 09, 22:29 niex und feststellen, welche Punkte für den interna… | 1 Ответы | |
| компетенция — Richtlinienkompetenz | Последний пост 21 января 10, 16:40 | ||
| устанавливает, что руководство соответствует… | 8 Ответов | Руководство по клинической практике (CPGs) — Leitlinie | Последнее сообщение 28 августа 08, 19:19 |
| Центральными инструментами практической доказательной медицины являются клинические практические руководства (CPG), которые […] r… | 10 ответов | ||
| руководство по учебной программе | Последнее сообщение 22 янв 08, 15:34 | ||
| Lehrplan? . | 1 Ответов | ||
| Руководство по развертыванию | Последнее сообщение 19 фев 08, 18:04 | ||
| Немецким солдатам не разрешалось брать пленных самим, но они могли «задержать»… | 2 ответа | ||
Английский ⇔ немецкий Словарь — leo.org: Начальная страница
SUCHWORT — Перевод в англо-немецком словаре LEO
LEO.org: Ваш онлайн-словарь для переводов с английского на немецкий. Предлагаем форумы, словарный инструктор и языковые курсы. Также доступно как приложение!
Выучите перевод слова SUCHWORT в англо-немецком словаре LEO.

 д.)
д.)