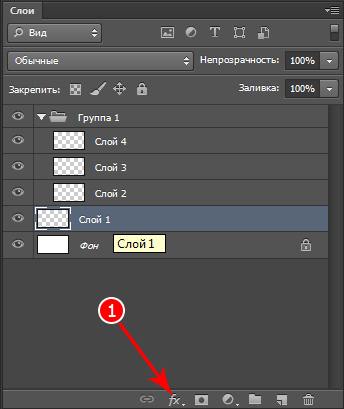
Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
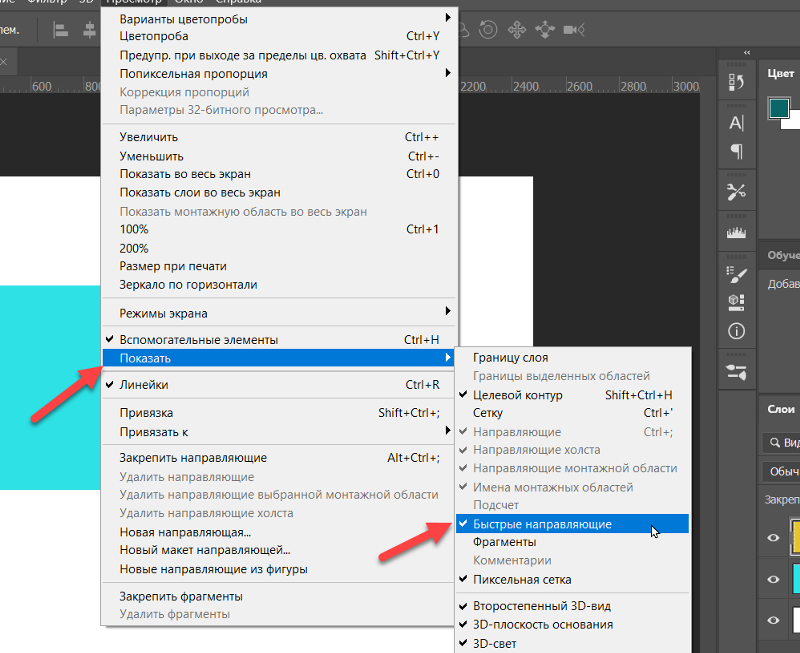
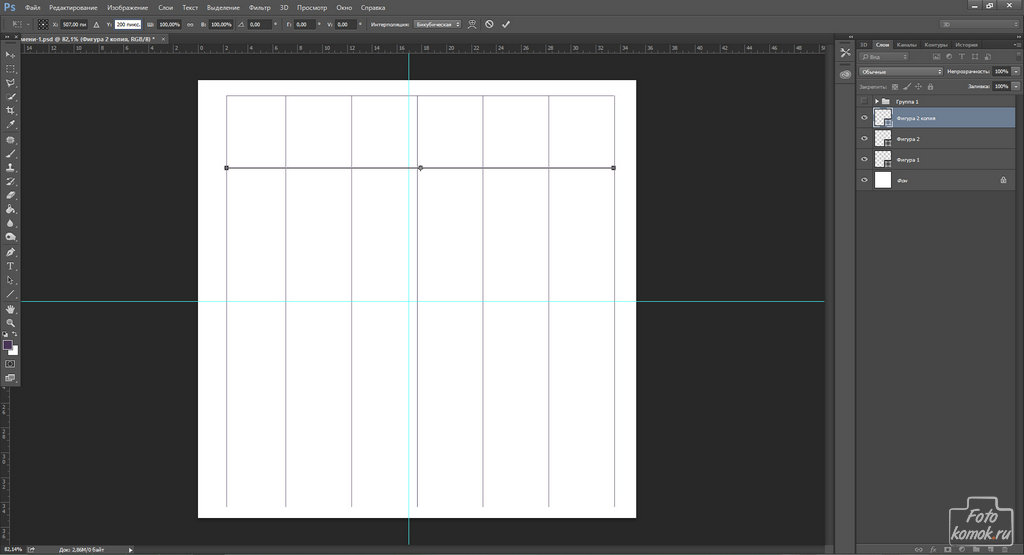
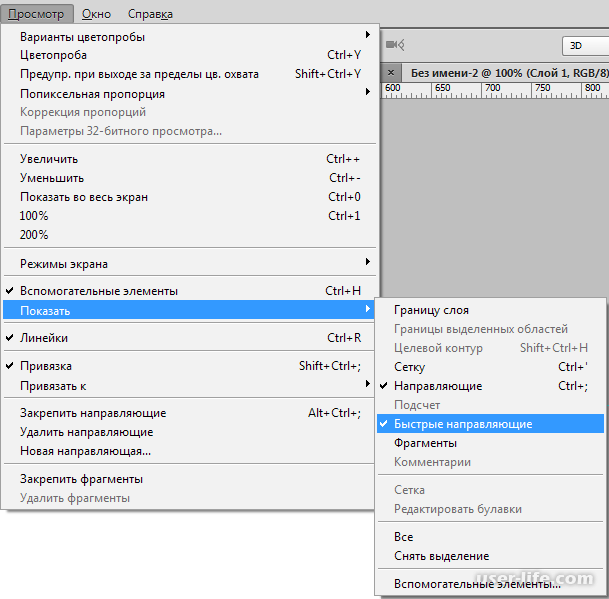
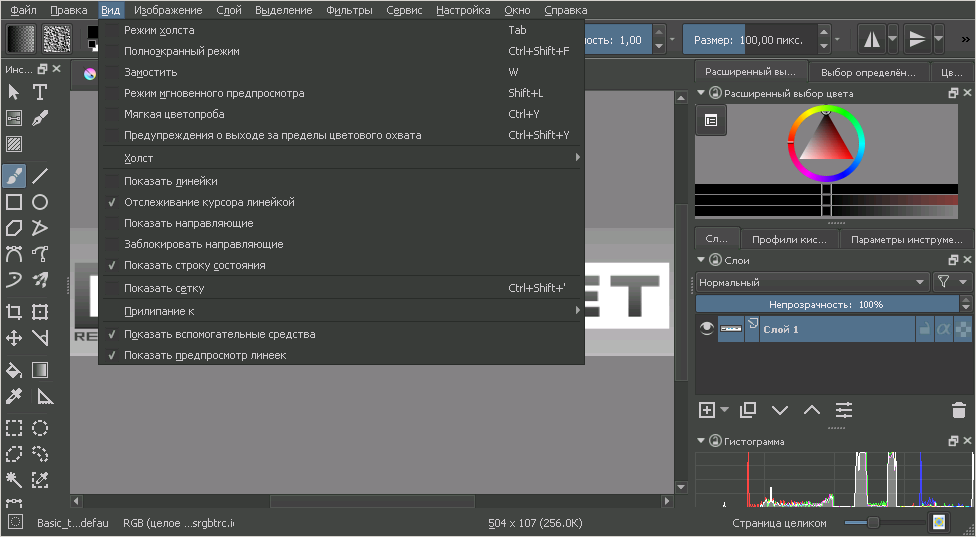
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
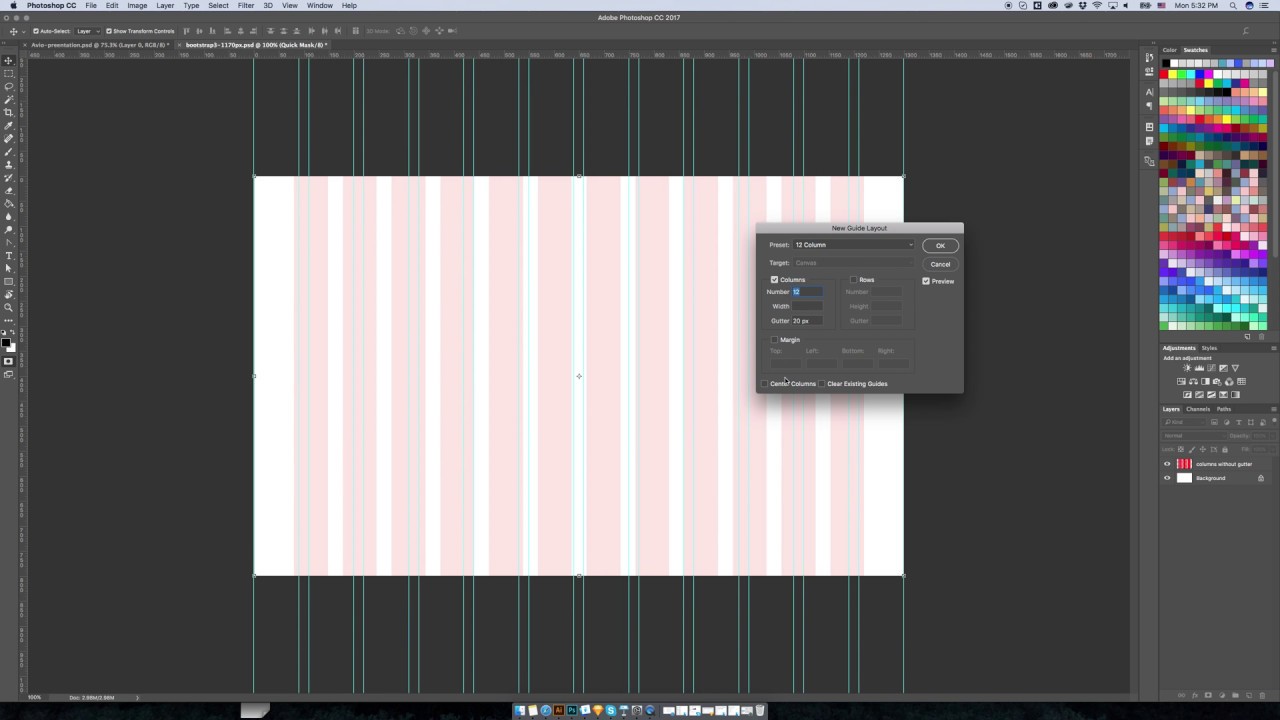
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
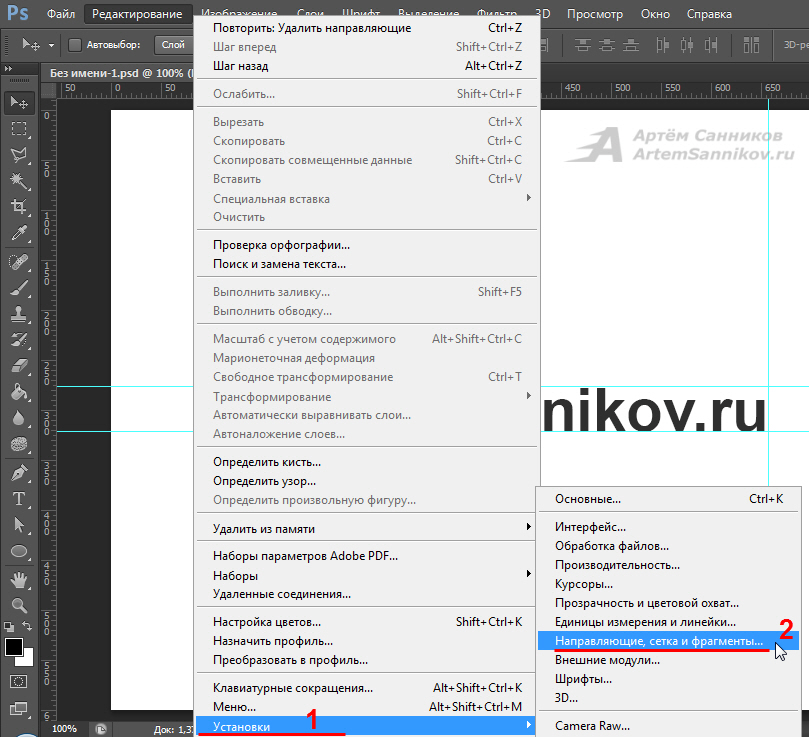
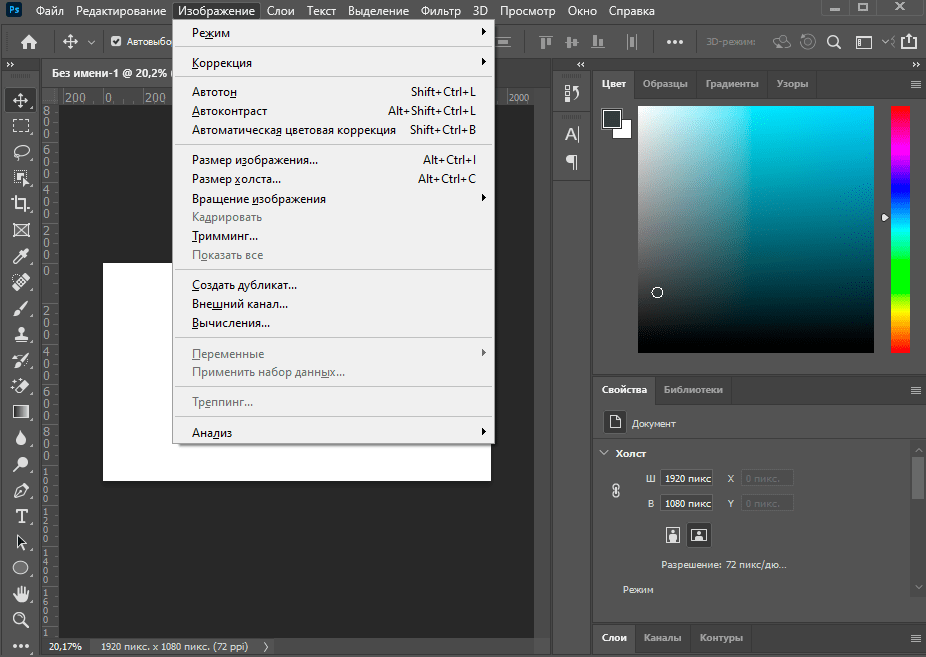
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
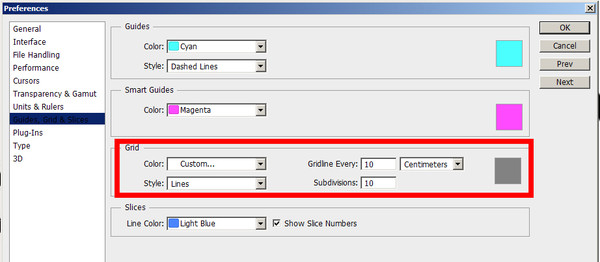
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5. | 5-фев-2006 21:21
6-фев-2006 09:01 — велосипед уже изобретен 6-фев-2006 10:06 — Re: велосипед уже изобретен 6-фев-2006 20:30 — Анди
6-фев-2006 21:53 — Re: Анди
| ||||||||
включение, настройка и дальнейшая работа.
 Направляющие в Adobe Photoshop CS5
Направляющие в Adobe Photoshop CS5Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.![]()
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Как добавить направляющие
Направляющие в Photoshop отображаются в виде голубых линий. Чтобы отобразить их на фотографии, перейдите в меню «Просмотр» – «Новая направляющая». В новом диалоговом окне необходимо ввести положение направляющей.
В левой и верхней части снимка отображаются так называемые линейки, которые имеют шкалу, измеряющуюся пикселях. Т.е. когда откроется окно для создания новой направляющей, вам необходимо выбрать ее положение (по горизонтали или вертикали), а также число пикселей. На указанном месте появится голубая линия-направляющая.
Существует и другой, более простой способ создания направляющей. Для этого кликните и зажмите левую кнопку мыши на горизонтальной или вертикальной линейке, а затем проведите направляющую в нужную часть фотоснимка. Как только вы отпустите мышь, вместо пунктира появится уже знакомая голубая линия.
После создания направляющих, у вас появляются следующие возможности:
1. Возможность привязки объектов к направляющим, активировав функцию привязки в Photoshop. Данная функция может заметно облегчить процесс выравнивания объектов, т.к. когда объекты приближаются к направляющей, они начинают притягиваться к ней подобно магниту. Для активации данной функции перейдите в меню «Просмотр» – «Привязать к» – «Направляющим». Как только объект будет выровнен по направляющей, его можно перемещать вдоль этой линии, чтобы привязать к определенной позиции. Если вы не хотите привязывать объект к определенной направляющей, просто зажмите его левой кнопкой мыши и перенесите на некоторое расстояние от линии, после чего объект будет отвязан.
2. Для того чтобы в полной мере оценить проделанную работу по выравниванию объектов, можно временно скрыть направляющие. Для этого нажмите сочетание клавиш Ctrl+;, и направляющие будут скрыты. Для того чтобы снова отобразить направляющие, нажмите повторно данное сочетание клавиш. Направляющие появятся в том самом месте, где вы их создали.
3. Вы можете удалить направляющую, просто переместив ее на линейку.
4. Вы можете также удалить сразу все направляющие. Для этого перейдите в меню «Просмотр» – «Удалить направляющие».
5. Направляющие можно перемещать не только в заданном положении строго по линейке, но и переместить в другую позицию (из горизонтального положения в вертикальное). Для этого активируйте инструмент «Перемещение», который располагается на вертикальной панели инструментов и зажмите клавишу V. После этого курсор мыши превратится в двухстороннюю стрелку, с помощью которой и можно сменить позицию направляющей.
Сетка документа.
В случае если вам необходимо провести быструю работу по выравниванию объектов, при этом не теряя времени на создание и размещение направляющих, вы можете отобразить сетку. Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Сетка будет незаменима в тех случаях, когда вам необходимо выровнять сразу множество объектов, например, текст.
Быстрые направляющие.
Основное отличие быстрых направляющих от обычных состоит в том, что после активации они появляются автоматически на рабочей поверхности, показывая пространственное отношение между объектами. При перемещении объекта, направляющие будут возникать каждый раз, когда объект будет выровнен по горизонтали или вертикали. Для активации быстрых направляющих перейдите в меню «Просмотр» – «Показать» – «Быстрые направляющие».
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и качество фотоснимка снизится, соответственно, труд мастера будет считаться напрасным.
Самое простое и доступное средство для избежания этой проблемы — нарисованная прямая, которая отвечает за уравнивание объектов фотоснимка и размещает их вдоль всей композиции снимка.
Графический редактор Adobe Photoshop предлагает множество вариантов как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая» .В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть, зажав левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии.
Как только объект приблизится к линии, его притянет как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим» .
Выровняв объект относительно голубой линии, появится возможность его перемещения вдоль. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть следует зажать аналогичные клавиши: направляющиеся линии вернутся на свои места.
Для того чтобы избавиться от ненужной голубой линии достаточно перетащить её в область линейки и она исчезнет.
Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие» .
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения» . Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрав инструмент следует зажать «V» на клавиатуре.
После того как операция будет выполнена, курсор будет выглядеть как двусторонняя стрелка, которой можно перемещать голубые линии в любом направлении.
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку.
Создается этот инструмент в меню «Просмотр — Показать – Сетка» . Также можно зажать комбинацию CTRL+’ .
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части. Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты» .
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после того, как их активировать, они отображаются на рабочем роле самостоятельно.
Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии» .
Направляющие очень помогают в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Функции разметки: где находятся направляющие в фотошопе, как их установить и убрать, как с ними работать, как включить сетку в фотошопе. Настройки.
Вспомогательные линии значительно упрощают редактирование изображений. Особенно удобно их применение, когда нужно с высокой точностью разместить на картинке объекты.
Направляющие в Фотошоп
Как выставить направляющие
Вариант 1. Самый удобный, но не самый точный способ выставить их – зажать линейку левой мышкой и потянуть на рабочую область. За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные. Курсор при этом принимает такой вид: . Таким образом можно вытянуть множество таких вспомогательных.
За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные. Курсор при этом принимает такой вид: . Таким образом можно вытянуть множество таких вспомогательных.
Даже ориентируясь на деления шкалы линеек, точно выставить линию очень сложно. При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
Поэтому, при необходимости точной разметки, нужно устанавливать их при сильно увеличенном масштабе изображения или использовать второй способ:
Вариант 2. Выбрать в меню Просмотр→Новая направляющая.
Появится окошко, в котором нужно выбрать горизонтальную или вертикальную ориентацию.
По умолчанию в строке «Положение» стоит 0 пикс. Это значит, что линия будет выставлена по краю изображения: горизонтальная – по верхнему, вертикальная – по левому. Это значение можно изменить.
Это значение можно изменить.
Пример:
Допустим, нужно отмерить ¾ от ширины картинки, то есть 75%. На фотографии шириной 500 пикс. это составит 375 пикс. Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Как изменить положение направляющих линий
Изменить направление линии с вертикальной на горизонтальную или наоборот можно щелкнув по ней мышкой с зажатой клавишей Alt при активном инструменте «Перемещение».
Перемещают их подведя курсор, и когда он примет такой вид как на картинке выше, зажимают левой клавишей мышки и тянут в нужное положение. Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Быстрые направляющие
Суть этой функции – автоматическое появление вспомогательных линий при выравнивании объектов. Устанавливается она по пути Просмотр→Показать→Быстрые направляющие.
При передвижении объекта относительно другого, эти линии появятся, когда границы объектов окажутся на одном уровне. Это удобно тем, что не надо выставлять много вспомогательных линий, когда требуется выровнять несколько деталей на разных слоях. Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
На картинке ниже показано:
1 – при перемещении текста «объектов» программа указала его выравнивание по правому краю относительно слова «выравнивание».
2 – при перемещении слова «быстрыми» линия указала совпадение его середины с серединой слова «выравнивание»;
3 – при перемещении последнего слова, линия показала совпадение правого края с правым краем слова «выравнивание».
Привязка и Закрепить
В Adobe Photoshop есть функция привязки к вспомогательным линиям. Если она включена, то передвигаемый объект, оказавшись на достаточно близком расстоянии к направляющей, притягивается к ней. Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Если детали картинки должны быть выставлены на небольшом расстоянии от вспомогательной линии, привязка может мешать. В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской буквой «ж».
Снять закрепление можно повторным нажатием горячих клавиш Alt+Ctrl+; или снова пройти в меню Просмотр→Закрепить направляющие и снять галочку.
Как убрать направляющие в фотошопе
Когда линии уже выставлены, спрятать их на время или снова сделать видимыми можно горячими клавишами Ctrl+h либо Ctrl+; И то и другое сочетание клавиш в Adobe Photoshop cs5 работают одинаково.
Убрать линии поможет простое перетягивание их мышкой обратно в линейки, но если их много, удобнее удалить сразу все по пути «Просмотр→Удалить направляющие».:max_bytes(150000):strip_icc()/ST-PSsunrays07-fixed-56a457c13df78cf77281ea3f.png)
Настройки
Дополнительных настроек вспомогательные линии не требуют, но изменить их стиль на пунктирный и цвет можно пройдя Редактирование→Установки→Направляющие, сетка и фрагменты. Откроется окно настроек.
Менять стиль необходимости нет, а цвет лучше изменить в том случае, если он совпадает с цветом фона изображения, чтобы линии не сливались с картинкой и были хорошо видны.
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии- это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.

- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки — для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее — «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать — вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число.
 Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку — направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие.
 Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр — Привязать к — Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Как включить (вызвать) и убрать сетку в фотошопе.
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии- это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».

- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки — для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее — «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать — вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.

- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку — направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр — Привязать к — Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Любому веб дизайнеру приходилось нарезать сайт для верстки в HTML+CSS . Заняты тем же самым не только веб дизайнеры, но и верстальщики-программисты. Я давно заметил, что как только дело доходит до резки сайта, дизайнеры и программисты достают из кармана инструмент выделения , и начинают поочередно выделять каждый элемент графики. Копируют, делают Paste в новый фаил, сохраняют. Примерно в таком прогрессивном темпе происходит резка всего макета.
Я и сам нарезал сайт точно так же. Старое и надежное всегда предпочтительнее нового и непонятного. Но от старых привычек надо же когда-то избавляться. Не зря же в Фотошопе уже лет 15 существуют прогрессивные способы резки сайта. Не такие прогрессивные, как в , конечно. Но тоже ничего. В этом уроке я возьму один из своих недавних макетов веб сайтов и нарежу его инструментом Slice Tool .
Но тоже ничего. В этом уроке я возьму один из своих недавних макетов веб сайтов и нарежу его инструментом Slice Tool .
Как нарезать сайт в Фотошопе?
Правильную резку сайта стоит начать с направляющих. Направляющими являются пунктирные линии, которые помогают размечать макет в Фотошопе. Работая с ними нужно понимать, что направляющие никак не прикрепляются к краям пикселя. Если вы установите направляющую не между пикселей, а к примеру, по середине пикселя 50%+1% то при выделении вы зацепите этот лишний ненужный вам пиксель. Чтобы избежать я применю несколько нехитрых трюков.
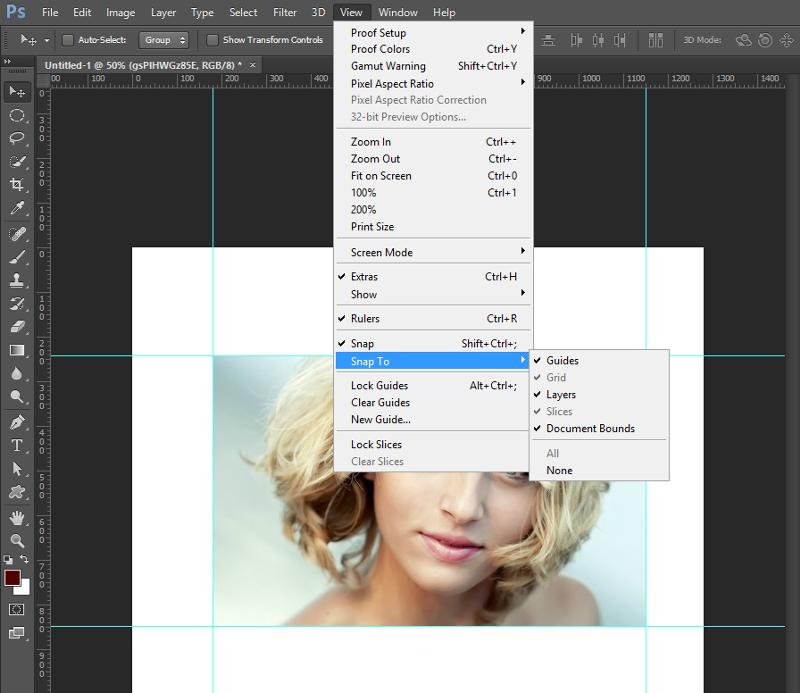
- Убедитесь что у вас включены Views > Extras . Эта настройка отвечает за все вспомогательные метки одновременно.
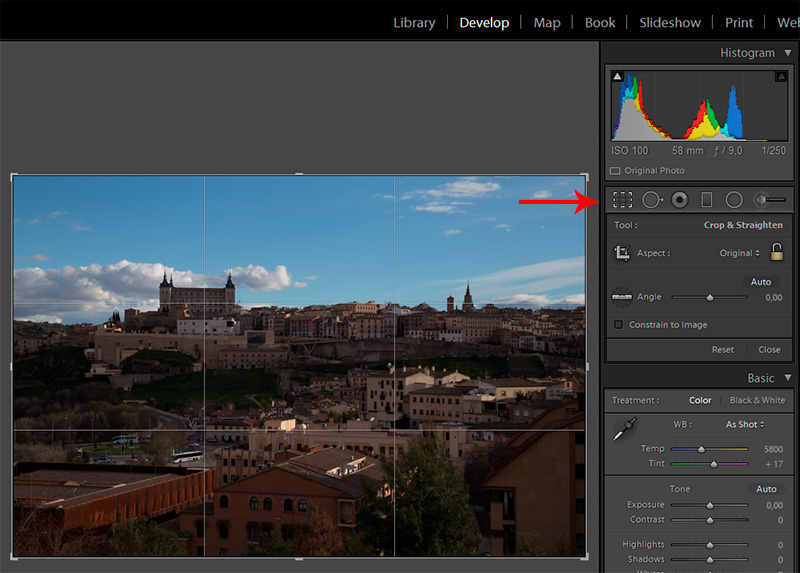
- Включите линейку Views > Rulers , из линейки вы будете доставать направляющие.
- Включите Views > Snap . В общем виде это значит, что ваши направляющие будут крепиться к слоям, слои к направляющим, или друг к другу. В общем, все будет немного притягиваться как магнит.
 Это поможет вам быть более точным при работе с направляющими.
Это поможет вам быть более точным при работе с направляющими. - Далее включите настройки Views > Show > Layer Edge , эта настройка будет показывать края слоев, при выделении.
- Views > Show > Guides — видимость самих направляющих.
- И Views > Show > Smart Guides . Они тоже не будут лишними.
Скорее всего большая этих настроек и так включена. Но проверить лишнем не будет.
Манипулирование слоями
Теперь несколько слов о манипулировании слоев. При резке сайта вам придется постоянно выискивать нужные слои. При этом большая часть разработчиков, занимающихся версткой, и слабо знающих Фотошоп, ищут слои в вкладке Layers Слои. Что, конечно, логично. Однако удобно это только в том случае если дизайнер позаботившись о вас, бережно разложил все слои по папочкам, аккуратно назвав каждую кнопку. В этом случае найти нужный элемент не сложно. Чтож, не всегда дизайнер поступает так сознательно. В хаотично раскиданных слоях порой невозможно найти ничего, особенно если слоев более ста.
На самом деле рыться в слоях панели Layers вовсе не обязательно. Вы можете точно идентифицировать местонахождение слоя инструментом Move Tool . Как это работает я уже показывал в . Просто выберите этот инструмент, и кликайте по нужным объектам нажав клавишу CTRL . Фотошоп автоматически выделит нужный слой на панели слоев. Вы можете так же нажать в настройках инструмента галочку Auto Select . Далее необходимо выбрать слои Layers . Тогда вам не придется постоянно нажимать CTRL , однако в этом случае инструмент будет работать постоянно в режиме авто нахождения. Куда бы вы не кликнули, он будет перескакивать со слоя на слой, что не всегда удобно, если вы хотите передвинуть выделенный слой.
Выбрав нужный слой его края тут же будут выделены благодаря настройке Views > Show > Layer Edge, которую мы включили несколько ранее. Так вам будет значительно проще настроить направляющие и нарезать сайт. Теперь, когда подготовления закончены, переходим к самой резке.
Размечаем макет направляющими
Включите линейку View > Rulers и вытягивайте направляющие мышкой из линейки. На самой линейке установите Пиксели. Для этого кликните по линейке правой кнопкой мыши и из выпадающего меню выберите Pixels . Далее вытягивайте направляющие одну за другой и размечайте ваш макет. Работайте инструментом , кликайте по элементам дизайна нажав CTRL , чтобы подсветить края слоя.
При разметке макета направляющими Guides важно выделить все элементы графики, которые вы хотите получить при резке. Если в макете есть картинки, разметьте их со всех сторон. Логотип, большой слаидбар и даже полоску текстуры, если таковая имеется. Все старые направляющие, которые использовались для создания дизайна макета можно убрать. Дизайн ведь уже создан.
В результате у нас должна получиться следующая картина.
Инструмент Slice Tool
После того, как все области намечены направляющими, выбираем инструмент Slice Tool из панели инструментов. Этот инструмент Фотошопа представлен двумя инструментами:
Этот инструмент Фотошопа представлен двумя инструментами:
- Slice Tool — вырезает графику на куски, а точнее, только определяет места, которые уже потом будут сохранены как разные изображения.
- Select Slice Tool — из названия понятно, что этот инструмент выделяет уже «нарезанные» области с целью поменять настройки. Почему два инструмента нельзя было объединить в один?
Кстати, я не говорил, что инструмент Slice Tool появился в Фотошопе, в ходе конкуренции с злосчастным Fireworks , с целью отбить у последнего часть рынка и представить веб дизайнерам, хоть какие-то полезные для них инструменты. С тех пор возможности инструмента Slice Tool практически никак не изменялись и не дополнялись. После покупки Adobe компании Macromedia , в пакете которой находилась программа Fireworks, все полезное для веб дизайнера продвигается строго в Fireworks . Последняя версия Фотошоп CS6 не принесла в инструмент Slice Tool никаких нововведений. Поэтому я со спокойным сердцем работаю в CS5 .
Поэтому я со спокойным сердцем работаю в CS5 .
Выбрав инструмент Slice Tool , кликаем по кнопке Slice from Guides , что означает — нарезать на основе направляющих. Для этого мы их и создавали. И это самый простой способ создать области реза инструментом Slice Tool . Единственный его минус заключается в том, что Фотошоп не знает какие именно области являются активной разметкой, а какие области вспомогательные. Более того в нашем макете получается слишком много областей пересечения. У нас есть направляющие для Логотипа, но направляющие снизу для формы ввода режут логотип на несколько частей.
Чтобы исправить недостатки выберите инструмент Slice Select Tool нажмите SHIFT и выделите все три куска логотипа. После чего кликните правой кнопкой мышки и из меню выберите Combine соединить.
Тоже самое проделайте и с другими областями разметки Slice.
На самомом деле наш дизайн не совсем подходит для разметки на основе направляющих. Так как в нем слишком много элементов требующий чистки. Слишком много областей, которые затем придется слить. Слишком много пересекающейся графики. Кроме того возникает и другая проблема. Фотошоп по умолчанию делает все области разметки активными, в то время, как вам нужны лишь некоторые. В этом случае имеет смысл воспользоваться ручной резкой.
Ручная резка сайта Slice Tool
В других случаях вам может подойти ручная резка Slice Tool . В этом случае вы просто выбираете инструмент Slice Tool , приближаете рабочую область поближе, чтобы видеть пиксели, и инструментом Slice Tool начинаете размечать ваш макет. Такой способ разметки может быть удобен в том случае, если дизайн слишком «творческий». Если меню находится не на одном уровне, а к примеру, на разной высоте. Если графика накладывается друг на друга. В этом случае лучше размечать макет без направляющих.
На панели настроек при ручной разметке вам доступны следующие функции:
- Normal — обычная стандартная разметка. Курсор на рабочую область и рисуете сколько нужно.
- Fixed Aspect Ratio — создает области разметки в соотношении 1:1, 2:1 и так далее.
- Fixed Sized — создает разметку определенного размера. Вписываем пиксели, получаем область нужного размера.
И это все что умеет инструмент Slice Tool . Я только что рассказал о всех его возможностях в паре абзацев. Более интересный инструмент Slice Select Tool , к которому мы сейчас и перейдем.
Инструмент Slice Select Tool
Slice Select Tool — управляет вашими разметками. Этим инструментом вы можете передвигать области, выравнивать, делить на двое, сливать и присваивать различные настройки, полезные для создания HTML прототипа. Постепенно мы рассмотрим все из них.
Но для начала несколько полезных советов.
Создавая области реза ручным способом вы создаете активные и пассивные области. Пассивные области возникают автоматически, точно также, как если бы вы вырезали ножницами квадратик из чистого листа бумаги. Остаток бумаги и есть пассивные области. Эти области не будут сохраняться как графика, но любую пассивную область можно превратить в активную. Как? Для демонстрации я опять разметил макет направляющими, но области нарезки нарисовал вручную.
Инструментом Slice Select Tool выберите любую пассивную область реза, а на панели настроек нажмите кнопку Promote .
Некоторым пользователем может мешать обилие областей разметки. Пассивные, активные, вы не хотите видеть все области, хотите видеть только то, что будет сохранено отдельными картинками. В этом случае просто нажмите кнопку Hide Auto Slices и все пассивные области разметки будут скрыты.
В некоторых ситуациях вы хотите доработать дизайн, а области резки начинают мешать. В этом случае выберите View > Show > Slices . И области разметки пропадут. Как только вы активируете инструмент Slice Tool они опять появятся.
Иерархия Slice областей
Области реза находятся по отношению к друг другу в жесткой иерархии. Точно так же как и векторные контуры Фотошопа внутри векторной маски. Конечно у вас нет дополнительной панели «Слоев» чтобы перемещать области реза, но она и не нужна. На панели инструмента Slice Select Tool у вас следующие кнопки.
- Bring to Front — перемещает на самый верх.
- Bring Forward — перемещает на 1 слой вверх.
- Send Backward — перемещает на 1 слой вниз.
- Send to Back — перемещает на дно.
Слово слой в данном случае не очень корректно, речь идет о области реза Slice .
Использовать данные опции стоит в том случае если у вас есть пересекающие друг друга области реза. При этом, область выше будет сохранена целиком, а область ниже, будет поделена на соответствующие части. К сожалению Slice Tool не способен сохранять полупрозрачные области, или выцеплять слои. Но об этом я расскажу позже.
Деление области реза Slice
Выделите любую область разметки и нажмите на кнопочку разделить Divide на панели настроек инструмента. Появится полезное диалоговое окно. Что же оно умеет? На самом деле очень многое, и косвенных применений этому окну масса.
Окно разделения делит область на нужное количество областей. Вы можете разделить область по вертикали и по горизонтали. В обоих случаях вы можете указать либо цельное число, на которое нужно поделить область. Либо указать этот размер в пикселях. В последнем случае Фотошоп постарается разбить область на нужное вам количество пикселей, но если вы не точно указали число, последний кусок может получиться не полным.
Конечно прямым назначением этого диалогового окна является разбивка области на равные части. Но значительно более интересны косвенные возможности или маленькие веб хитрости. Если вы уже делали макеты сайтов, но наверняка знаете как в Фотошопе не просто найти центр рабочей области, и ещё сложнее разбить область на равное количество частей. Чаще всего веб дизайнеры используют инструмент , чтобы выделить задний фон и по якорям выделения найти центр.
С инструментом Slice Tool найти центр проще некуда. Просто кликните по пустой рабочей области, нажмите кнопку Device и разделите область на 4 равные части. После этого вытаскивайте направляющие и размечайте область. Порезанные области далее можно либо удалить правой кнопкой мышки и из меню Delete . Либо скрыть
Точно так же я воспользуюсь Slice Tool для разбивки области макета под меню. Ниже я подготовил красную область для условного контента. Теперь я хочу разбить её на 5 областей под кнопки, и вы знаете, что Фотошоп не лучшая программа для разметки и разбивки. Инструментом Slice Tool я нарисую область меню. А далее разобью её на 5 равных частей диалоговым окном Device .
Разметка на основе слоя
Ещё один интересный и быстрый способ создать разметку, без особых усилий — это создать разметку на основе конкретного слоя. Особенно хорошо этот способ подходит для не сложных прямоугольных слоев. Для этого вам нужно выделить нужный слой на панели слоев Layers. А затем открыть Layers > New Layer Based Slice
Фотошоп вмиг очертит ваш слой областью реза.
Выравнивания областей разметок
Ещё одной функцией Фотошопа является выравнивание областей реза по отношению друг к другу. То есть вы можете выравнивать группу областей по левой стороне, по правой, по центру, выравнивать расстояние между ними.
Для этого вам конечно нужно выделить несколько областей разметки инструментом Slice Select Tool . После этого воспользоваться функциями выравнивания на панели настроек. Описывать каждую функццию в рамках этой статьи я не буду, так как эти опции уже неплохо описаны в статье . В инструменте Slice Tool они работают точно так же.
Настройки области Slice
Последним диалоговым окном в этой статье пожалуй будет окно настроек самой области разметки. Я не буду углубляться в это диалоговое окно, потому что оно затрагивает совершенно отдельную тему: моделирование в Фотошопе реального рабочего прототипа на HTML+CSS . Более того, в Фотошопе вы можете даже сохранять XTML фаилы с скриптами анимации. Что это значит? Это значит что вы нарезаете сайт, и по ходу дела сохраняете прототип верстки.
Прототип верстки — это сгенерированная квази верстка. Её цель простая, показать клиенту вид дизайна в браузере. Конечно Фотошоп весьма слаб в создании таких прототипов. С тех пор как Адобе заполучила Fireworks все заточенные под веб разработки велись в нем. И я не уверен что вы когда-либо будете пользоваться настройками прототипа в Фотошопе. Не очень уверен что этим вообще нужно пользоваться именно в Фотошопе. Но тем не менее, если вы сделали дизайн, разметили его инструментом Slice Tool , вам останется всего пара кликов чтобы сгенерировать такой прототип. Подробнее об этом я расскажу в следующих статьях.
Там же мы подробно разберем и диалоговое окно настроек, которое предназначено для автоматизации различных общих HTML настроек и тегов, вроде тега Alt и так далее. Ну и конечно в этом окне вы определяете название вашей графики. Названия вам стоит поменять сразу, иначе все ваши картинки буду названы по умолчанию.
Сохраняем нарезанные картинки
Чтобы сохранить нарезанные картинки переходите в File > Save for Web . И это самое основное диалоговое окно для создания будущего прототипа, о котором мы поговорим в следующих статьях. Но сейчас мы просто сохраним разом нарезанные картинки.
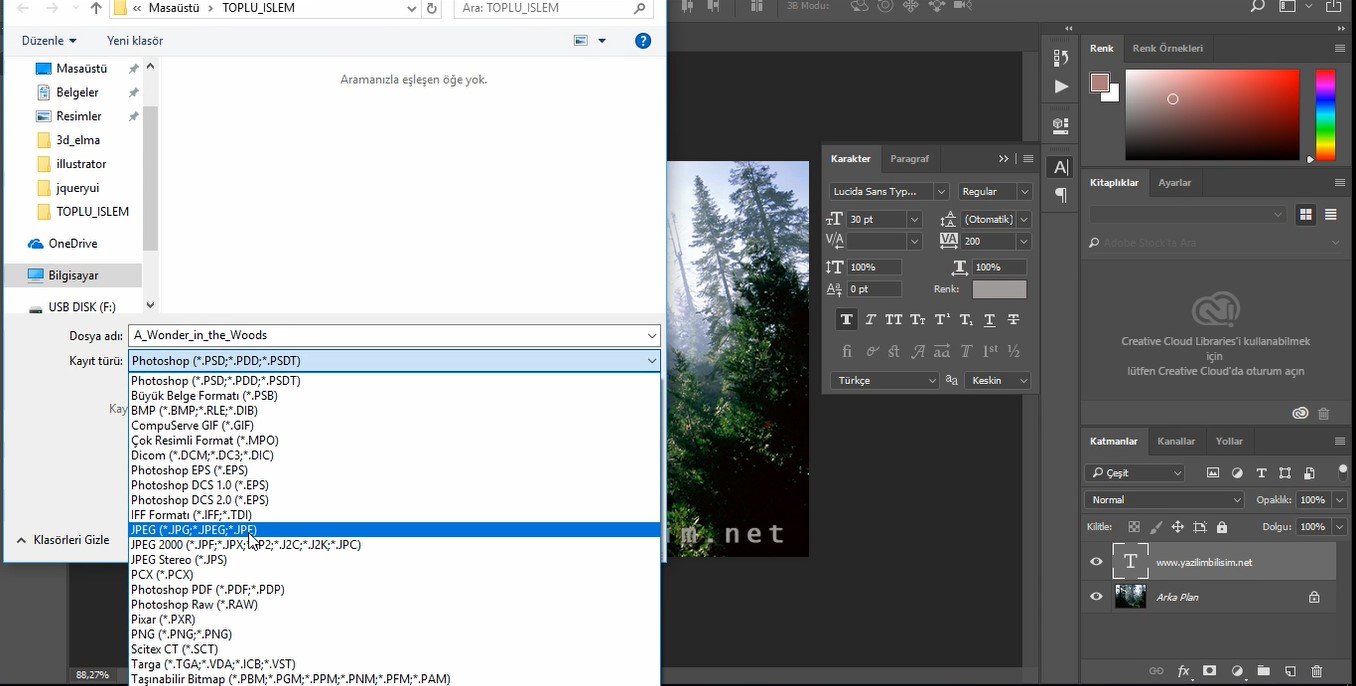
В диалоговом окне вы увидите ваш макет. Вы так же увидите области разметки. Выберите инструмент Slice Select Tool и выделите такую разметку. В поле с правой стороны вы можете настроить опции графики, конкретно для этого участка выделения. Большую картинк имеет смысл сохранить в JPG , логотип в PNG или GIF . Все настройки нужно выставить заранее, пройдясь по всем областям разметки.
К сожалению Фотошоп не может сохранять подобные изображения с полупрозрачностью. Надо понимать, что эти инструменты были внедрены в Фотошоп во времена IE5, а то и раньше. Поэтому если вы все же хотите сохранить логотип, или другие части дизайна с полупрозрачностью, вам нужно вернуться в макет, и отключить в слоях задний фон.
Теперь нажимаем на Save . В диалоговом окне сохранения в Формате выбираем Images Only . В настройках Default . В свойствах резки вы можете выбрать области для сохранения из Всех кусков, активных кусков Users Slices или только тех кусков, которые вы выделили в окне Save for Web .
Лично я выберу Selected Slices , потому что я хочу сохранить очень определенные области разметки, так как мне нужно несколько раз вернуться к макету, чтобы отдельно сохранить графику на полупрозрачном фоне. Всего несколько минут такой работы и графика нарезана.
Надеюсь эта статья оказалась для вас полезной и вы нашли в неё что-то новое. Теперь вы без особого труда сможете автоматизировать нарезку сайта в Фотошопе. Удачных экспериментов!
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго всем времени суток, мои дорогие друзья и гости моего блога! Я тут вспомнил, что давно не писал никаких статей по фотошопу. А ведь это упущение. Поэтому сегодня я вам расскажу, как сделать направляющие в фотошопе и что это вообще такое. Поехали!
Итак, прежде чем начать нашу основную тему я вкратце расскажу, что такое направляющие в фотошопе и зачем они вообще нужны. Вы наверняка видели какие-то готовые PSD-исходники, где ко всему прочему содержимому прилагалось множество (ну или не множество) тонких голубых линий. Так вот это и есть те самые направляющие.
Прежде всего мощный вспомогательный инструмент, который нужен для точного позиционирования, для привязки к ним объектов или выделений в нужном месте. Например, если вам нужно знать точно, куда и на какое расстояние поставить тот или иной объект, то именно эта замечательная функция и поможет нам сделать все четко. Например, когда делают дизайны-макеты сайтов, то без направляющих просто не обойтись. Ведь они помогают сделать правильную разметку.
Вы просто можете разметить все как нужно, а потом чертить, подгонять изображения только в рамках этих направляющих. И что очень удобно, они примагничивают к себе, а это очень облегчает работу.
Направляющие являются обязательным элементом в веб-дизайне. Поэтому если вы захотите пойти по этой дорожке, то лучше бы вам научиться правильно их использовать. Я предлагаю вам пройти обучение в отличной онлайн школе веб-дизайна . Здесь вы научитесь создавать профессиональные и качественные дизайны для сайтов, всех социальных сетей, создавать баннеры, офигительные обложки и т.д. Так же вас научать правильно вести и прокачивать свой фриланс-аккаунт с нуля, чтобы собирать заказы и зарабатывать деньги. Причем, ваш уровень владения фотошопом не важен (пусть вы даже новичок). Поэтому настоятельно вам рекомендую освоить это.
Как сделать направляющие в фотошопе
Ну ладно, довольно теории, перейдем к практике. Для того чтобы создать новую направляющую, нам нужно выбрать в верхнем меню «Просмотр» — «Новая направляющая» . После этого у вас откроется окно, где вам нужно будет выбрать ориентацию линии (вертикальную или горизонтальную), а также положение, т.е. расстояние от левого края, либо же от верха документа (в зависимости от ориентации).
Но я считаю этот способ не очень удобным. Он слишком муторный. Я покажу вам, как это можно сделать с помощью «Линейки» . Для начала нам нужно будет эту линейку активировать. Для этого вы можете идти в меню «Просмотр» — «Линейки» , либо же воспользоваться комбинацией клавиш CTRL+R . Вы заметите, как у вас сверху и с боку появилась измерительная шкала. Это то, что нам и нужно.
Теперь, если вам нужна горизонтальная направляющая линия, то мы идем на верхнюю шкалу линейки, зажимаем там левую кнопку мыши, а затем перетаскиваем эту линию на холст в нужное место, а шкала поможет вам сориентироваться, в каком месте вы находитесь. Ну а если вы хотите сделать вертикальную линию, значит нетрудно догадаться, что вам придется зажимать левую кнопку мыши уже на левой шкале и точно также перетаскивать.
Дополнительные функции
Использование сетки
Если вам нужно очень много направляющих или вы хотите выровнять различные объекты, а вы не хотите заморачиваться с их созданием, то рекомендую вам воспользоваться сеткой. Для этого выберите снова «Просмотр» — «Показать» — «Сетку» . По умолчанию линии идут через каждые 2 сантиметра, но вы это изменить с помощью настроек.
Если вы поставите привязку, то линии сетки будут также примагничивать то, что вы к ним подносите, поэтому благодаря им вы можете не только что-то выравнивать, а еще и чертить и рисовать аккуратные прямые линии.
Настройки направляющих и сеток
Чтобы настроить все эти функции под себя, вам нужно зайти в меню «Реактирование» — «Настройки» — «Направляющие, сетки, фрагменты» . Вам откроется окно, где вы сможете менять некоторые свойства и функции. Например можно задать цвет направляющих линий, или же расстояние между линиями во время работой с сеткой, и многое другое. Посмотрите сами.
Практическая работа
Давайте я покажу вам работку направляющих на простом примере. Откройте какое-нибудь изображение в фотошопе. Например нам нужно найти его центр. Как мы это сделаем? Все очень просто. Сначала тянем направляющую с левой линейки в центр, а затем то же самое проделываете, но с верхней линеечки. А как узнать, что это именно центр? Когда вы будете рядом с ним, то линии автоматически к нему примагнитятся. Поэтому центр вы не пропустите.
Ну и теперь давайте закрасим левый верхний прямоугольник красным цветом, к примеру. Для этого используем и выделяем тот самый прямоугольник. Когда мы начнем его выделять, то мы заметим, что выделение примагничивается к линиям. Ну а после этого берем и закрашиваем эту область выделения красным цветом. Вот так в простейшем случае мы научились работать с этой функцией.
Ну вот в принципе теперь вы и знаете, как сделать направляющие в фотошопе и что это такое Ну а если вы хотите досконально изучить графический редактор Adobe Photoshop, то очень вам рекомендую посмотреть этот замечательный видеокурс . Благодаря ему вы сможете изучить фотошоп буквально за пару недель, даже если вы в этом полный ноль.
Ну а на этом я с вами прощаюсь. Надеюсь, что моя сегодняшняя статья вам понравилась, и вы не забудете подписаться на обновления моего блога. Также вступайте в паблики в социальных сетях. Жду вас снова на своем блоге. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Руководство для начинающих по созданию бесшовных шаблонов в Photoshop
С множеством советов и подсказок о том, как улучшить свои навыки Photoshop
Простое место, с которого можно получить действительно впечатляющие результаты, — это создание собственных шаблонов Photoshop.
Существует несколько различных инструментов Photoshop, которые можно использовать для создания бесшовных шаблонов, начиная с нуля с чистого холста или с иконкой, которую вы нашли в Интернете. Создавая свои собственные шаблоны, вы можете создавать собственные шаблоны бумаги
или ваши собственные обои, и вывести свои проекты на следующий уровень.
Как создавать шаблоны с помощью Pencil Tool
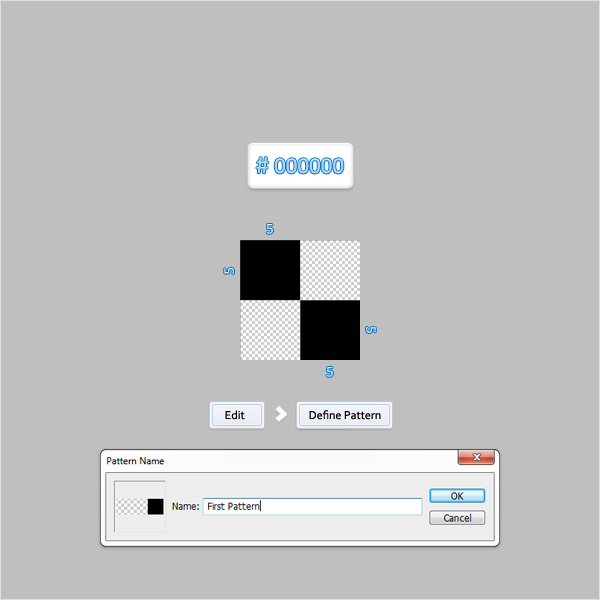
Первым шагом является создание нового небольшого документа Photoshop. Хорошее место для начала — квадратное изображение шириной от 8 до 10 пикселей. При создании документа убедитесь, что вы выбрали «прозрачный» для фонового содержимого. Это гарантирует, что вы сможете использовать свой рисунок на любом цветном фоне после его завершения.
Выберите цвет, который вы хотите использовать для вашего рисунка, а затем выберите Карандаш инструмент (сочетание клавиш: В).Вы хотите установить размер карандаша от 1 до 2 пикселей.
Также полезно включить сетку, перейдя в Вид> Показать> Сетка. В зависимости от настроек сетки, он может не отображаться. Чтобы настроить параметры сетки, перейдите к Настройки> Направляющие, сетки и фрагменты. Под сетка, удостовериться Линия сетки установлено в пикселях. Выберите линию сетки, которая будет отображаться в 1 пикселе с 10 подразделениями. (Сочетание клавиш для предпочтений Cmd / Ctrl + K).
Это то, что вы в конечном итоге:
(Если вы не видите сетку, используйте ярлык Ctrl / Cmd + ‘ или перейти к Вид> Показать> Сетка.)
Когда вы увеличиваете от 1600 до 3200%, вы можете просматривать отдельные пиксели, когда начинаете использовать карандаш. Затем вы можете нарисовать свой шаблон в этом маленьком квадрате. (Если вы предпочитаете, вы можете заполнить этот крошечный холст любым удобным для вас способом — вам не нужно использовать Карандаш. Это просто простой способ очень точно заполнить пиксели.)
Как только вы закончите с этим, перейдите к Edit> Define Pattern. Откроется окно, в котором вы можете назвать шаблон, и оно будет сохранено в вашей библиотеке шаблонов.
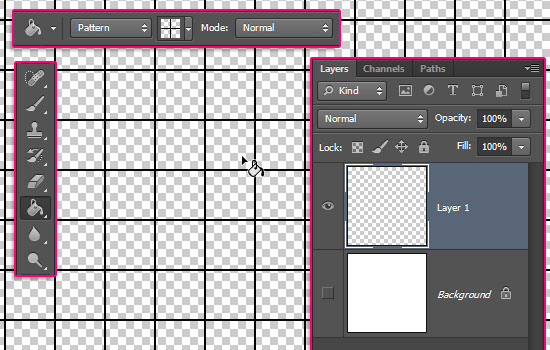
Затем вы можете получить доступ к этому и любым другим шаблонам, которые есть в Photoshop, перейдя в Paint Bucket Tool. (Сочетание клавиш: г)
В меню параметров инструмента Paint Bucket убедитесь, что Шаблон скорее, чем передний план выбран.
Прямо рядом с этим вы можете выбрать шаблон, который вы хотите использовать. Создайте новый документ любого размера, который вы хотите, чтобы шаблон занимал, и щелкните значок корзины на холсте. Вы обнаружите, что ваш шаблон выложен плиткой по всей странице.
Как создавать шаблоны с помощью инструмента «Форма»
Вы используете тот же метод, который указан выше, чтобы создать шаблон с помощью инструментов формы в Photoshop. Допустим, вы хотите создать узор в горошек. Вы создадите новый документ так же, как если бы вы использовали инструмент Карандаш, но сделаете его немного больше. Создайте новый документ размером 50 на 50 пикселей с прозрачным фоном.
Вместо того чтобы создавать сетку, вы можете использовать Направляющие линии, чтобы убедиться, что вы поместили первый эллипс в центр документа. Идти к Вид> Новое руководство. Выбрать горизонтальный для ориентации и введите 50% для позиции. Повторите тот же шаг с ориентацией, выбранной как вертикальный.
Вы должны увидеть две синие линии сетки, разделяющие документ.
Выберите инструмент «Эллипс» (или выбранную вами форму) и наведите курсор на центр документа, где встречаются линии сетки.
Щелкните в любом месте документа, чтобы создать круг размером 20 на 20 пикселей, и убедитесь, что Из центра проверяется, чтобы в центре документа была создана окружность.
Дублируйте этот слой, щелкнув правой кнопкой мыши по слою и выбрав, дублировать слой. Следующим шагом является переход к Фильтр> Другое> Смещение. Настройки здесь должны быть +25 для горизонтального и +25 для вертикального варианта. (Photoshop может предложить вам растеризовать или преобразовать изображение в смарт-объект, в этом случае вы должны растеризовать его.)Следующим шагом является переход к Фильтр> Другое> Смещение. Настройки здесь должны быть +25 для горизонтального и +25 для вертикального варианта. Также убедитесь, что Обернуть вокруг выбран (в зависимости от формы, которую вы используете, смещение, как правило, составляет половину размера холста).
Смещение делит круг на четыре четверти, которые появятся на краю документа.
Это необходимо для того, чтобы сделать этот бесшовный узор:
В качестве альтернативы вы можете просто использовать один круг для всего шаблона, но вместо этого вы получите этот шаблон:
Вы можете повторить этот метод с более сложными фигурами, такими как стрелка, например, используя настройки, аналогичные приведенным выше, со следующей иконкой, которую я скачал с Vecteezy. Я использовал немного больший документ — 100 на 100 пикселей и изменил смещение на +50 как по вертикали, так и по горизонтали.
Это даст вам следующую схему:
С некоторыми кистями вышеупомянутый метод также будет работать с вашими кистями Photoshop.
Теперь, когда у вас есть основы для создания узоров в Photoshop, вы можете попробовать более сложные формы и узоры. Посмотрите видео ниже, чтобы узнать, как создать гораздо более замысловатый, цельный узор:
И хотя есть несколько вещей, которые Photoshop может сделать, GIMP не может
это не один из них. Этот метод должен быть передаваемым. Посмотрите это видео ниже, чтобы увидеть, как оно работает в GIMP:
Как удалить или переименовать шаблоны
Чтобы удалить шаблон, перейдите к Ведро краски инструмент, убедитесь, что у вас есть Шаблон выбрано из выпадающего меню. Когда вы открываете свои шаблоны, щелкнув правой кнопкой мыши на любом данном шаблоне, вы можете переименовать или удалить его.
Adobe Capture
Если вам неудобно пользоваться Photoshop, существует чрезвычайно простой способ создания шаблонов из фотографий, значков и т. Д., Используя не что иное, как телефон или планшет на iOS или Android. Приложение Adobe Capture CC, которое вы можете скачать бесплатно, позволяет создавать сложные шаблоны за считанные минуты.
В то время как Adobe Capture можно загрузить бесплатно, вам необходимо зарегистрировать бесплатную учетную запись Adobe Creative Cloud. Затем вы можете сделать снимок на вашем устройстве или импортировать изображение, которое вы нашли в Интернете, и создать шаблон, используя его. Если у вас есть iPad Pro, вы даже можете нарисовать изображение для использования в качестве шаблона самостоятельно. Вы можете увидеть это в действии на видео из Instagram ниже:
Время Планировщика! (Вы можете посмотреть все мои видео по планированию на #gracecalliplanning). Сегодня я экспериментирую с тем, что я называю «вставками заголовков». Они вроде как делители второго уровня? Я рисовал каракули быстрого приготовления на Procreate с помощью iPad Pro и Apple Pencil с наклейкой от @slickwraps. Затем я перенес файл в Adobe Capture и превратил его в шаблон. Затем я распечатал конечный продукт с помощью моего Canon MX 3650, поместил его в свой планировщик Kikki.k и написал на нем кисточкой Tombow? Далее, Планировщик Питания ???
Сообщение, опубликованное Грейс Фрезен (@gracecallidesigns) 26 июня 2016 года в 0:14 PDT
Отличительной особенностью Adobe Capture CC является то, что вы можете создавать различные виды шаблонов одним нажатием кнопки: включая треугольники, шестиугольники и квадраты.
Чтобы получить полное представление о том, что вы можете сделать с помощью Adobe Capture CC, посмотрите видео ниже:
Как вы создаете бесшовные модели в Photoshop? Дайте нам знать об этом в комментариях.
Цветовая сетка в фотошопе
В этом уроке по Photoshop Effects мы узнаем, как создать цветной дизайн сетки ! Мы будем использовать направляющие и линейки Photoshop, чтобы установить начальный интервал, а затем пару редко используемых инструментов выбора для преобразования направляющих в фактическую сетку. Мы узнаем, как легко выбирать случайные квадраты в сетке и раскрасить их с помощью корректирующих слоев и режимов наложения, и, наконец, как раскрасить и настроить внешний вид самой сетки!
Я буду использовать Photoshop CS5 на протяжении всего урока, но любая последняя версия будет работать.
Вот последний эффект, к которому мы будем стремиться:
Окончательный дизайн цветовой сетки.
Как создать цветную сетку
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа для сетки. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Перейдите в Файл> Создать.
Откроется диалоговое окно « Новый документ» в Photoshop. Я собираюсь создать квадратный документ, введя 1000 пикселей для ширины и высоты . Конечно, вы можете ввести любые размеры, которые вам нужны, но эффект будет работать лучше всего, если вы будете придерживаться квадратной формы. Для этого урока я оставлю значение Разрешения равным 72 пикселя / дюйм, что хорошо, если вы создаете этот эффект для Интернета. Если вы планируете напечатать окончательный результат, вам нужно создать документ большего размера и установить разрешение 240 пикселей / дюйм или выше. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:
Диалоговое окно «Новый документ».
Шаг 2: Показать линейки
Перейдите в меню « Вид» в верхней части экрана и выберите « Линейки» или нажмите Ctrl + R (Победа) / Command + R (Mac), чтобы быстро включить линейки с помощью сочетания клавиш:
Перейдите в «Просмотр»> «Линейки».
Шаг 3: Измените тип измерения линейки на проценты
Это отображает линейки Photoshop вдоль верхней и левой части документа. В зависимости от того, какой тип измерения установлены в линейках в настройках Photoshop, они могут отображать пиксели или дюймы. Переместите курсор мыши в линейки вдоль верхней или левой стороны, затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри линейки и выберите « Процент» из списка. Вы увидите изменение линейки в процентах:
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) внутри линейки и выберите «%» из списка.
Шаг 4: перетащите горизонтальные и вертикальные направляющие с шагом 10 процентов
Причина, по которой мы включили линейки, заключалась в том, что мы могли легко добавлять одинаково расположенные направляющие в наш документ, которые затем стали бы нашими линиями сетки. Давайте сначала добавим вертикальные направляющие. Щелкните внутри линейки слева от документа и, удерживая нажатой кнопку мыши, вытащите первую направляющую. Используйте верхнюю линейку, чтобы установить направляющую на отметке 10% (отпустите кнопку мыши, чтобы разместить направляющую):
Нажмите внутри левой линейки и вытяните вертикальную направляющую до отметки 10%.
Сделайте то же самое, чтобы добавить направляющую с каждым шагом 10% (20%, 30%, 40% и т. Д.), Вплоть до отметки 90%. Ваш документ должен теперь появиться разделенным на 10 равноотстоящих вертикальных столбцов:
Направляющие делят документ на 10 вертикальных столбцов.
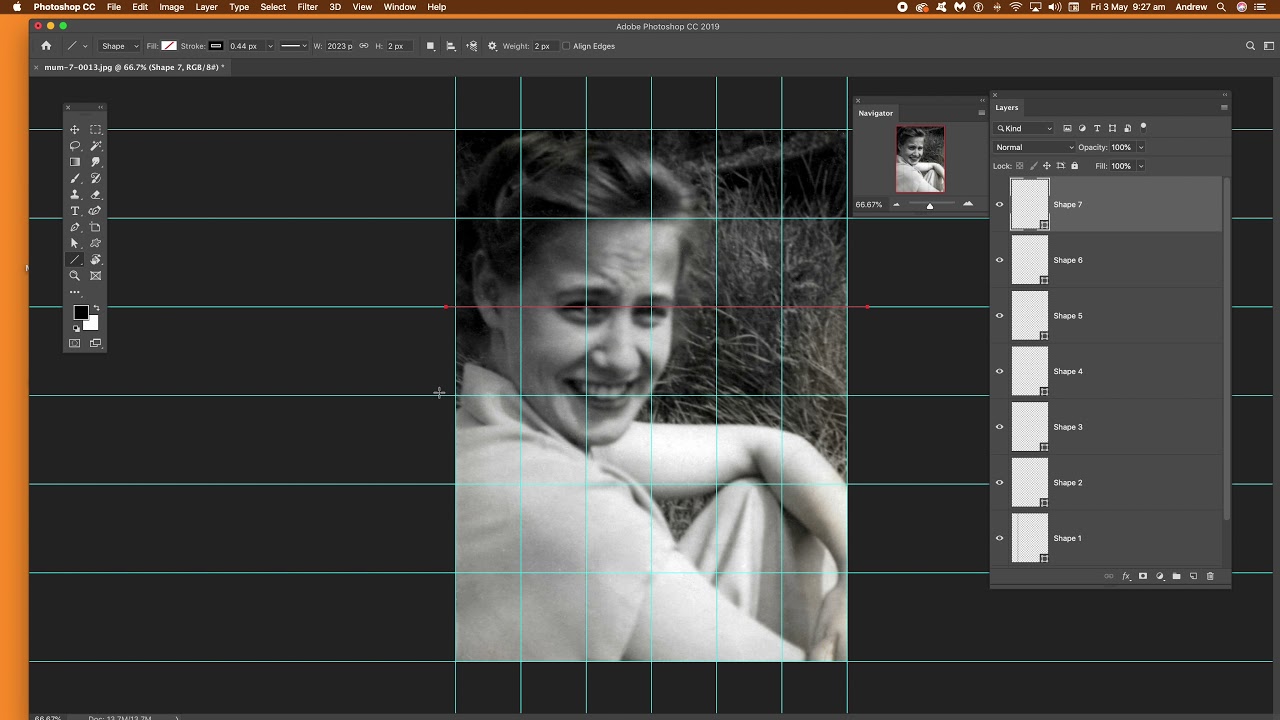
Затем выполните те же действия, чтобы добавить горизонтальные направляющие. Нажмите внутри верхней линейки и, удерживая нажатой кнопку мыши, вытяните горизонтальную направляющую. Используйте левую линейку, чтобы разместить направляющую на отметке 10%. Продолжайте перетаскивать горизонтальные направляющие с шагом 10% (20%, 30%, 40%, как и прежде) до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:
Направляющие делят документ на сетку квадратов.
Установив направляющие, нажмите клавиши Ctrl + R (Победа) / Command + R (Mac) на клавиатуре, чтобы скрыть линейки, поскольку они нам больше не нужны.
Шаг 5: добавь новый пустой слой и назови его «Grid»
Удерживая нажатой клавишу «Alt» (Win) / « Option» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
Обычно Photoshop просто добавит новый пустой слой, но, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac) при нажатии значка «Новый слой», мы сообщаем ему сначала открыть диалоговое окно « Новый слой », которое дает нам шанс назвать новый слой, прежде чем он будет добавлен. Назовите слой «Сетка», затем нажмите «ОК»:
Назовите новый слой «Сетка».
Новый пустой слой появляется на панели «Слои» над фоновым слоем:
Photoshop добавляет новый слой и называет его «Сетка».
Шаг 6: создай выбор из руководств
Мы разделили наш документ на сетку, используя руководства Photoshop, но эти руководства предназначены только для наглядности. Они не принесут нам никакой реальной пользы, если мы каким-то образом не преобразуем их в фактическую сетку на основе пикселей, и мы можем легко это сделать, используя пару редко используемых инструментов выделения в Photoshop — инструменты выделения одной строки и выделения одной колонки.
Нажмите на инструмент « Прямоугольная область» в верхней части панели «Инструменты» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится маленькое всплывающее меню, показывающее другие инструменты, вложенные сзади, затем выберите « Инструмент с одной строкой» из список:
Нажмите и удерживайте значок Rectangular Marquee Tool, затем выберите инструмент Single Row Marquee.
Как следует из названия, инструмент выделения одной строки выделит одну горизонтальную строку пикселей в документе. Чтобы использовать инструмент, нам просто нужно щелкнуть мышью в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы нажали, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать инструмент для преобразования горизонтальных линий сетки в серию контуров выделения. Сначала наведите курсор прямо на верхнюю горизонтальную линию сетки (ту, которую вы поместили на отметке 10%) и нажмите. Вы увидите контур выделения толщиной в 1 пиксель, который появится вдоль руководства:
Щелкните в любом месте на первой горизонтальной направляющей, чтобы добавить контур выделения вокруг него.
Удерживая клавишу Shift, нажмите на следующую горизонтальную направляющую под ней. Это добавит второй набросок выбора к документу. Продолжайте удерживать клавишу Shift и нажимать на все горизонтальные направляющие, пока вдоль каждого из них не появится контур выделения. Всего должно появиться 9 строк контура выделения. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждое новое руководство, в противном случае вы просто замените предыдущий контур выбора новым:
Удерживайте Shift и нажмите на каждую горизонтальную направляющую, чтобы добавить контур выделения вокруг каждого.
Теперь нам нужно сделать то же самое с вертикальными направляющими, а это значит, что нам нужно переключиться на одностолбцовый инструмент выделения. Нажмите « Инструмент выделения одной строки» на панели «Инструменты» (он появится там, где раньше был значок «Прямоугольная область») и удерживайте кнопку мыши нажатой до появления всплывающего меню, затем выберите « Инструмент выделения одной колонки» из списка:
Нажмите и удерживайте значок инструмента выделения одной строки, затем выберите инструмент выделения одной строки.
Мы хотим, чтобы наши вертикальные контуры выделения были добавлены к уже имеющимся горизонтальным контурам выделения, поэтому еще раз удерживайте нажатой клавишу Shift, затем нажимайте на каждую из вертикальных направляющих в документе, пока они не будут выделены. Когда вы закончите, у вас должны быть выделенные контуры вдоль каждого гида, по горизонтали и вертикали:
Сетка горизонтальных и вертикальных контуров выделения.
Шаг 7: заполните выделение черным
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», установите для параметра « Использовать» в верхней части значение « Черный», затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Измените параметр «Использовать» на «Черный», затем нажмите «ОК».
Это заполняет выделение черным, хотя это может быть трудно увидеть с помощью направляющих и контуров выделения в пути, поэтому перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор», который удалит контуры выделения:
Перейти к Select> Отменить выбор.
Затем, чтобы отключить направляющие, перейдите в меню « Вид», выберите « Показать», а затем выберите « Направляющие» . Сначала вы увидите галочку слева от слова «Направляющие», которая говорит нам, что направляющие в настоящее время видны. Нажатие направляющих снимет флажок и отключит направляющие:
Перейдите в «Просмотр»> «Показать»> «Направляющие».
После удаления контуров выделения и направляющих мы можем видеть нашу черную сетку на слое сетки:
Черные линии сетки теперь появляются.
Шаг 8. Откройте фотографию, которую хотите использовать с эффектом.
Откройте фотографию, которую вы будете использовать с эффектом сетки. Вот мое изображение:
Откройте фото.
Если вы используете Photoshop CS3 или более раннюю версию, фотография автоматически откроется в собственном плавающем окне документа. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как у вас настроены параметры в настройках Photoshop, фотография может открываться в документе с вкладками. В этом случае, чтобы упростить следующий шаг, перейдите в меню « Окно» в верхней части экрана, выберите « Упорядочить», а затем выберите « Плавающее все» в Windows (только для CS4 и CS5):
Перейдите в Window> Arrange> Float All в Windows (только Photoshop CS4 и CS5).
Шаг 9: перетащи фотографию в сетку
Щелкните в любом месте окна документа сетки, чтобы сделать его активным, затем нажмите на фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы перетаскиваем фотографию в документ, как мы это сделаем через мгновение, фотография появится в своем собственном слое между слоями Background и Grid:
С выбранным окном документа сетки, нажмите на фоновый слой на панели Layers.
Теперь щелкните в любом месте окна документа фотографии, чтобы сделать его активным, и выберите инструмент «Перемещение» на панели «Инструменты»:
Возьмите инструмент «Перемещение» сверху панели «Инструменты».
Удерживая клавишу « Shift», щелкните инструмент «Перемещение» в окне документа фотографии и перетащите фотографию в окно документа сетки:
Выбрав инструмент «Перемещение», удерживайте клавишу «Shift» и перетащите фотографию в документ сетки.
Отпустите кнопку мыши, затем отпустите клавишу Shift, и фотография отобразится по центру в окне документа сетки. На этом этапе вы можете закрыть документ фотографии, поскольку он нам больше не нужен:
Удерживание клавиши Shift — это то, что центрирует фотографию внутри документа при его перетаскивании.
Обратите внимание, что сетка появляется перед фотографией. Это потому, что если мы посмотрим на панель «Слои», то увидим, что фотография была размещена на собственном слое под слоем сетки, как мы и хотели:
Фотошоп поместил фотографию на новый слой непосредственно над активным слоем, поэтому мы сначала выбрали фоновый слой.
Шаг 10: измените размер фотографии, если это необходимо, со свободным преобразованием
Если вам нужно изменить размер вашей фотографии в документе сетки, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Это помещает ограничивающую рамку Free Transform и обрабатывает изображение. Если вы не видите маркеры, потому что края вашей фотографии выходят за пределы видимой области в окне документа, перейдите в меню « Вид» и выберите «По размеру экрана» :
Перейдите в «Просмотр»> «По размеру экрана».
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая маркеры Free Transform, помещалось в окне документа. Чтобы изменить размер фотографии, удерживайте нажатой клавишу Shift, затем нажмите на любую из четырех угловых ручек и перетащите их. Удерживая клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы вы случайно не исказили его внешний вид. Если вы хотите изменить размер фотографии не по углу, а по центру, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании любой из угловых ручек. Если вам нужно переместить изображение внутри документа, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform:
Перетащите любой угловой маркер, чтобы изменить размер изображения с помощью Free Transform.
Если вы сократили изображение минуту назад с помощью команды «Подогнать на экран» и хотите увеличить масштаб теперь, когда вы закончили с изменением размера изображения, вернитесь в меню « Вид» и выберите « Фактические пиксели» (см. Наш «Масштабирование и панорамирование в Photoshop» учебник для получения дополнительной информации о увеличении и уменьшении документов):
Перейдите в «Просмотр»> «Фактические пиксели».
Шаг 11: выбери слой сетки
На этом этапе вся начальная тяжелая работа выполнена. Мы создали нашу сетку, перетащили нашу фотографию в документ сетки, изменили ее размер и переместили фотографию в нужное положение. Мы готовы немного покрасить сетку! Сначала нам нужно выбрать слой Grid, поэтому щелкните его на панели «Слои», чтобы выбрать его:
Нажмите на слой сетки, чтобы сделать его активным.
Шаг 12: выбери волшебную палочку
Чтобы раскрасить сетку, нам нужен способ выбрать отдельные квадраты, и мы можем сделать это, используя инструмент Magic Wand от Photoshop. Выберите его на панели инструментов. Если вы используете Photoshop CS2 или более раннюю версию, вы можете просто щелкнуть значок Волшебной палочки. Для Photoshop CS3 и выше, нажмите на инструмент быстрого выбора, затем удерживайте кнопку мыши, пока не появится всплывающее меню, и выберите волшебную палочку из меню:
В Photoshop CS3 и выше, Волшебная палочка скрывается за инструментом быстрого выбора.
Шаг 13: выбери квадраты внешнего края
Чтобы выбрать квадрат в сетке, убедитесь, что на панели «Слои» выбран слой «Сетка», а затем просто щелкните внутри квадрата Волшебной палочкой. Контур выделения появится вокруг внешних краев квадрата. Затем, чтобы добавить дополнительные квадраты к выделению, удерживайте нажатой клавишу Shift и щелкните внутри квадратов, которые вы хотите. Каждый новый квадрат, по которому вы щелкаете внутри, будет выбран и добавлен к ранее выбранным квадратам. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится схема выбора:
Нажмите внутри верхнего левого квадрата в сетке с помощью Magic Wand Tool, чтобы выбрать его.
Удерживая клавишу Shift, продолжайте щелкать внутри каждого из квадратов вокруг внешних краев сетки, чтобы добавить их все к выделению:
Все квадраты внешнего края теперь имеют контуры выделения вокруг них.
Я собираюсь добавить еще несколько квадратов к своему выбору, снова удерживая мою клавишу Shift и щелкнув внутри них, чтобы добавить их к ранее выбранным квадратам. Чтобы было легче увидеть, какие квадраты я выбрал, я выделил их желтым цветом (это не является частью эффекта, просто чтобы было проще увидеть квадраты, которые я выбрал на скриншоте):
Мои изначально выделенные квадраты.
Шаг 14: добавь новый слой ниже слоя сетки
Мы заполним эти начальные квадраты белым цветом, что создаст границу для эффекта. Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, но, удерживая клавишу Ctrl (Win) / Command (Mac) при нажатии значка «Новый слой», слой добавляется под выбранным в данный момент слоем. На панели «Слои» мы видим, что теперь у нас есть новый пустой слой между фотографией на слое 1 и слоем сетки:
Новый слой появляется ниже, а не над слоем сетки.
Шаг 15: заполни выделенные квадраты белым
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно Fill, измените опцию Use на White . Нажмите OK, когда вы закончите:
Установите для параметра «Использовать» значение «Белый».
Фотошоп заполняет выделенные квадраты белым. Отмените выделение квадратов, перейдя в меню « Выбор» и выбрав « Отменить выделение», или просто нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить их выделение с помощью сочетания клавиш:
Вокруг изображения появляется рамка из белых квадратов.
Шаг 16: выбери слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно активировать слой Grid на панели «Слои», поэтому щелкните по нему, чтобы выбрать его. Помните, что вам всегда нужно выделять слой сетки, прежде чем вы сможете выбрать любые квадраты:
Нажмите на слой сетки, чтобы выбрать его.
Шаг 17: выбери разные квадраты
Теперь, когда слой Grid активен, щелкните внутри начального квадрата, чтобы выбрать его, затем, удерживая нажатой клавишу Shift, щелкните внутри других квадратов, чтобы добавить их к ранее выбранным квадратам. Если вы передумали и хотите удалить квадрат из выделения, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните внутри квадрата, чтобы отменить его выбор. Здесь я еще раз выделил выделенные квадраты желтым цветом, чтобы их было легче увидеть на скриншоте:
Удерживайте Shift и щелкните внутри нескольких разных квадратов, чтобы выбрать их.
Шаг 18: выбери фото слой
Нажмите на слой фотографии (Layer 1) на панели Layers, чтобы выбрать его:
Выберите фото слой на панели «Слои».
Шаг 19: раскрасьте квадраты с помощью корректирующего слоя Hue / Saturation
Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок нового корректирующего слоя.
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Выберите Hue / Saturation из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя «Тон / Насыщенность» появятся на панели «Коррекция» . В CS3 и более ранних версиях откроется отдельное диалоговое окно Hue / Saturation. Сначала выберите опцию Colorize, щелкнув внутри ее флажка. Затем выберите цвет, которым вы хотите раскрасить выделенные квадраты, перетаскивая ползунок Оттенок . Для этих квадратов я собираюсь оставить ползунок Оттенок полностью установленным влево (его положение по умолчанию), который выбирает красный . Конечно, вы можете выбрать любой понравившийся вам цвет. Чтобы увеличить насыщенность цвета, перетащите ползунок « Насыщенность» вправо. Я собираюсь установить значение насыщенности 55 . Следите за документом при перетаскивании ползунков для предварительного просмотра результатов. Для Photoshop CS3 и более ранних пользователей нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно:
Выберите опцию Colorize, затем выберите цвет с помощью ползунков Hue и Saturation.
Шаг 20: измени режим смешивания для корректирующего слоя на цвет
Если мы посмотрим на панель «Слои», то увидим корректирующий слой, расположенный прямо над фото-слоем. Убедитесь, что он выбран (выделен синим цветом), затем перейдите к параметру « Режим наложения» в верхней части панели «Слои» и измените его режим наложения с «Обычный» (режим по умолчанию) на « Цветной» . Это гарантирует, что мы меняем только цвета на изображении, а не значения яркости:
Измените режим наложения корректирующего слоя Hue / Saturation на Color.
Вот мой документ после окрашивания некоторых квадратов в красный:
Несколько красных квадратов были добавлены к эффекту.
Шаг 21: выбери и раскрась больше квадратов
Повторите шаги 16-20, чтобы выделить и раскрасить больше квадратов. Сначала выберите слой «Сетка» на панели «Слои», затем щелкните внутри квадрата, чтобы выбрать его с помощью Волшебной палочки. Удерживайте Shift и кликните внутри большего количества квадратов, чтобы добавить их в выделение. Нажмите на слой с фотографиями на панели «Слои», чтобы выбрать его, затем нажмите на значок « Новый корректирующий слой» и выберите « Оттенок / Насыщенность» . Выберите опцию Colorize, затем выберите цвет с помощью ползунка Hue и уровень насыщенности с помощью ползунка Saturation . Нажмите кнопку ОК, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим смешивания нового корректирующего слоя на Color .
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторые квадраты, оставляя их черно-белыми. Чтобы сделать это, выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation полностью влево, который удалит все цвета (нет необходимости выбирать опцию Colorize):
Удалите весь цвет из некоторых квадратов, перетаскивая ползунок Насыщенность полностью влево.
Вот мой эффект после раскрашивания большего количества квадратов с помощью дополнительных корректирующих слоев Hue / Saturation. Если вы хотите использовать те же цвета, что и я, для синего я установил для Hue значение 200, для Saturation — 30. Для Green — Hue — 120, Saturation 25. Для Purple — Hue 289, Saturation 35. упомянуто, для черных и белых квадратов, Насыщенность была установлена в -100, перетаскивая ползунок полностью влево:
Раскрашенный эффект сетки пока.
Шаг 22: попробуй другой цветовой режим для некоторых корректирующих слоев
Единственная проблема, которая у меня возникла с моим результатом на данный момент, заключается в том, что он на самом деле выглядит не так ярко и красочно, как я надеялся. Один из способов изменить это — изменить режим наложения для некоторых корректирующих слоев. Если мы посмотрим на панель «Слои», то увидим все корректирующие слои, которые я использовал для раскрашивания квадратов. Всего их пять, включая тот, который я использовал для черно-белого эффекта:
Пять корректирующих слоев были использованы для эффекта.
Чтобы добавить больше интереса к изображению, попробуйте изменить режим наложения для некоторых корректирующих слоев на что-то отличное от цвета. Чтобы сделать это, просто нажмите на корректирующий слой на панели «Слои», чтобы выбрать его, а затем измените режим наложения в верхней части панели «Слои». Например, я думаю, что красный цвет в моем изображении выглядит немного тусклым, поэтому я нажму на верхний корректирующий слой Hue / Saturation на панели Layers, чтобы выбрать его (так как это тот, который я использовал для добавления красного цвета), затем Я изменю режим смешивания с Color на Screen :
Выберите красный корректирующий слой Hue / Saturation, затем измените его режим наложения на Screen.
Режим смешивания экрана делает вещи ярче, но также имеет тенденцию уменьшать насыщенность цвета, поэтому для компенсации, с выбранным красным корректирующим слоем Оттенок / Насыщенность, я вернусь на панель настроек и увеличу значение насыщенности для красного до 70 (для Photoshop Пользователи CS3 и более ранних версий, нажмите на миниатюру корректирующего слоя на панели «Слои», чтобы заново открыть диалоговое окно «Цветовой тон / насыщенность», чтобы внести какие-либо изменения, затем нажмите «ОК», чтобы закрыть диалоговое окно):
Изменение режима наложения может потребовать корректировки уровня насыщенности цвета.
Вот мое изображение после изменения режима наложения красного на экран и увеличения его насыщенности цвета. Обратите внимание, что красные квадраты теперь выглядят ярче:
Экран — это популярный режим наложения, обычно используемый для быстрого осветления изображений.
Я сделаю то же самое с фиолетовым корректирующим слоем Hue / Saturation, сначала щелкнув его, чтобы выбрать его на панели «Слои», затем изменив его режим наложения на «Screen» и увеличив насыщенность цвета до 55 на панели «Коррекция» (или диалоговом окне). в CS3 и ранее). Другие режимы наложения, которые могут дать вам хорошие результаты, включают «Умножение» (для более темного цвета), а также «Наложение», которое даст вам более высокий контрастный эффект, но также может изменить внешний вид самого цвета. Вот мой эффект теперь с красными и фиолетовыми квадратами, установленными в режим смешивания экрана:
Различные режимы наложения дадут вам разные эффекты. Screen, Multiply и Overlay — это хорошие варианты, которые стоит попробовать.
Шаг 23: поменяй цвет линий сетки на белый
В качестве последнего шага для эффекта, давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый. Нажмите на слой «Сетка» на панели «Слои», чтобы выбрать его, затем нажмите значок « Блокировать прозрачные пиксели» чуть ниже параметра режима наложения (это первый из четырех значков в ряду):
Нажмите на значок блокировки прозрачных пикселей.
Шаг 24: заполните линии сетки белым
Если на слое сетки выбран параметр «Блокировать прозрачные пиксели», все, что мы делаем со слоем, влияет только на сами пиксели. Это не окажет никакого влияния на прозрачные области. Таким образом, если мы заполним слой, скажем, белым (как мы собираемся сделать), только линии сетки будут заполнены белым. Прозрачные области на слое останутся прозрачными.
Подойди к меню Edit и еще раз выбери Fill . Когда появится диалоговое окно «Заливка», для параметра « Использовать» уже должно быть выбрано значение « Белый», поскольку мы установили его на последний раз, поэтому просто нажмите кнопку «ОК», чтобы закрыть диалоговое окно. Фотошоп заполнит линии сетки белым цветом:
Photoshop заполняет слой белым, но затрагиваются только линии сетки.
Шаг 25: добавь стиль слоя обводки
Если вы хотите увеличить толщину линий сетки, щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажмите на значок Layer Styles.
Выберите Stroke из появившегося списка стилей слоя:
Выберите Stroke из списка.
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами обводки в средней колонке. Нажмите на образец цвета рядом со словом « Цвет», чтобы открыть палитру цветов . Выберите белый в палитре цветов, затем нажмите OK, чтобы закрыть его. Теперь, когда в качестве цвета обводки используется белый, оставьте для параметра Положение значение Снаружи и отрегулируйте ширину обводки, перетаскивая ползунок « Размер», следя за документом, чтобы оценить результат. Я собираюсь установить размер моего обводки до 2 px (пикселей):
Измените цвет обводки на белый, затем отрегулируйте его ширину с помощью ползунка Размер.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой последний эффект цветовой сетки:
Конечный результат.
Узнаем как включить линейку в Фотошопе на панели инструментов
Почти с каждой новой версией панель инструментов «Фотошопа», эволюцию которой можно проследить на рисунке ниже, пополнялась новыми кнопочками или подвергалась незначительным преобразованиям для удобства пользования.
Каждый инструмент, стоит только указать на него курсором, любезно «представится», высветив подсказку, правда, если у вас на вкладке «Интерфейс» в диалоговом окне «Установки» (в меню «Редактирование», внизу) стоит галочка, разрешающая «Показывать подсказки».
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Единицы измерения и направляющие
По умолчанию нам предложат «сантиметровые» линейки, но, щелкнув правой кнопкой по любой линейке и в любом ее месте, можно выбрать пиксели, миллиметры, дюймы, пункты, пики (в пике 12 пунктов) или проценты.
Из обеих линеек, как из рукава фокусника, можно мышкой вытаскивать в неограниченном количестве направляющие линии, которые можно вызвать и по команде «Новая направляющая» (New Guide…) в меню «Просмотр». Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Измерительная линейка с транспортиром
На панели инструментов под кнопкой «Пипетка» прячется «однофамилец» координатных линеек, обрамляющих рабочую область. Инструмент «Линейка» в «Фотошопе» используется для определения координат начальной точки измеряемого отрезка, измерения ширины и высоты объекта, длины линии и вычисления угла наклона.
Щелкнув в нужной точке, из нее, не отпуская клавишу, вытягивают, как рулетку, измеряющую линию, следя за ее параметрами на панели настроек вверху. При повторном щелчке растягивается новая линия, а прежняя исчезает. Линию (линейку) можно таскать и вертеть, взявшись мышкой как за крестики на обоих концах, так и за саму линию.
На панели настроек вверху X и Y – это координаты начальной точки, Ш и В — ширина (расстояние по горизонтали) и высота по отношению к начальной точке, У — угол относительно осевой линии, и L1 — длина отрезка между двумя точками.
Если, нажав Alt, поднести курсор к крестику начальной точки, он примет форму транспортира, указывая, что можно провести линию под углом к растянутой линейке, и этот угол будет определен (L2) на панели настроек.
Курсор над кнопкой «По шкале измерений» вызывает не каждому понятную подсказку «Вычислить данные инструмента «Линейка» по шкале измерений». Пометив галочкой эту функцию, мы подтверждаем использование единицы измерения линеек, выбранной в установках (Редактирование > Установки > Единицы измерения и линейки).
Единицы измерения вы можете выбирать и в параметрах панели на палитре «Инфо», щелкнув по маленькому треугольнику в правом верхнем углу.
Как уже отмечалось, все инструменты в «Фотошопе» можно открывать двумя, а то и тремя способами. В этом смысле и наша «рулетка» не обделена вниманием, так как включить линейку в «Фотошопе» можно, нажав и удерживая Shift + I до появления пиктограммы линейки на кнопке инструмента «Пипетка». Точно так же линейка и спрячется, заместившись на кнопке иконкой следующего ниже инструмента «Комментарий», или уберется крайней справа на панели настроек кнопкой «Удалить».
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение – об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
Создайте ТОЧНОЕ наложение сетки в Photoshop — tutvid.com
ПРИМЕНЯЙТЕ ПОЛЬЗОВАТЕЛЬСКИЙ ЭФФЕКТ СЕТКИ К ЛЮБОМУ ИЗОБРАЖЕНИЮ В ФОТОШОПЕ! | В этом уроке Photoshop научитесь создавать собственный, точно точный узор сетки, который будет автоматически идеально работать с любым изображением.
В этом уроке Photoshop мы создадим точный наложенный узор размером 1 × 1 дюйм, который можно будет разместить на любом изображении или графике. Эта сетка будет сохранена или распечатана вместе с файлом и может быть полезна для создания эскизов или построения справочной сетки над сложным произведением искусства.
Теги: учебник по фотошопу, сетка фотошопа, эффект сетки, разместить сетку поверх изображения, эффект сетки фотошопа, Photoshop CC, учебники по фотошопу, Adobe Photoshop, эскиз сетки фотошоп, фотошоп с графическим дизайном, как сделать, справка по фотошопу, тутвид, Натаниэль Додсон, FEAT
Обучающая запись Примечания:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете. Надеюсь, вы найдете их полезными или крутыми.
- Цель состоит в том, чтобы создать сетку дюйм за дюймом, которую можно было бы разместить поверх любого изображения, над которым вы работаете.
- Используйте инструмент кадрирования, чтобы обрезать изображение до размера 24 x 18 дюймов при 300 пикселей на дюйм
- Обратите внимание, что важно помнить настройку ppi, но это может быть любое число, которое вам нравится.
- Нажмите Cmd / Ctrl + R, чтобы включить линейки, щелкните правой кнопкой мыши на линейках и выберите просмотр в дюймах
- Покажите, как вы можете создать макет сетки 24 × 18, и покажите, как это идеально сочетается с дюймовыми маркерами, но это не будет отображаться на печатном изображении или при экспорте JPEG
- Нам нужно что-то более постоянное, поэтому создайте новый документ и установите размер 1 дюйм на 1 дюйм и убедитесь, что вы установили для ppi то же значение, которое вы установили в инструменте кадрирования ранее.
- В этом новом документе возьмите инструмент «Прямоугольник», щелкните один раз и создайте прямоугольник размером 1 х 5 пикселей и установите черный цвет заливки (это будет цвет вашей сетки), без обводки и убедитесь, что привязка включена. и перетащите эту фигуру в нижнюю часть документа.
- Дублируйте эту форму и используйте Free Transform, чтобы повернуть вертикально и перетащить в правую часть документа.
- Объедините эти слои-фигуры вместе и разблокируйте и удалите фоновый слой
- Перейдите в Edit> и определите это как узор. Назовите его 1x1inch400ppi.
- Перейдите к изображению, на котором вы хотите создать сетку, добавьте слой заливки узором и выберите этот новый узор.
- Теперь мы можем дважды проверить этот узор, снова отбросив этот макет направляющих 24 × 18 и посмотрим, насколько он хорош.
- Еще пара вещей. Вы можете использовать эту новую сетку на любом изображении 300 пикселей на дюйм независимо от размера. Важным фактором является то, что 300ppi.
- Создайте изображение размером 10×10 дюймов и покажите, как по-прежнему работает сетка.
Если вы не хотите обрезать изображение, используйте инструмент «Обрезка», но не вводите ничего в ширину / высоту, а измените значение ppi на 300 и подтвердите изменение. - Изображение изменит размер пикселя, но все будет на 300 пикселей на дюйм, и ни одно изображение не будет обрезано и потеряно.
- Новое, необрезанное изображение готово принять созданную нами сетку.
- Конечно, вы всегда можете сделать сетки для изображений 72, 96 и 150 пикселей на дюйм. Это гарантирует, что ваша сетка всегда будет размером 1×1 дюйм.
- Покажите, как использовать обрезанный слой оттенка / насыщенности для преобразования черной сетки в белую и т. Д.
Как сделать график в Photoshop | Small Business
Хотя Photoshop и не является инструментом для создания графиков из набора данных, он имеет множество инструментов для создания визуально потрясающих графиков.Инструмент «Форма» позволяет создавать повторяемую сетку для построения основы графика. Команда «Свободное преобразование» позволяет создать трехмерный эффект для графика, а в галерее стилей есть эффекты, позволяющие заставить точки или столбцы вашего графика «выпрыгивать» за пределы страницы или монитора.
Откройте Photoshop и щелкните команду «Сбросить инструменты» в крайнем левом элементе управления на панели «Параметры». Сброс инструментов программы гарантирует, что никакие настройки предыдущего сеанса не помешают созданию вашего графика. Дважды щелкните элемент «Фон» на панели «Слои», затем нажмите «Ввод», чтобы вы могли добавить стиль слоя к фоновому слою.
Щелкните «Инструмент формы» — овальный значок — на панели «Инструменты», затем выберите «Инструмент произвольной формы» — форму, похожую на амебу, на панели инструментов «Параметры» — которая может создавать сетки.
Щелкните значок «Сетка» в галерее форм, затем перетащите его по холсту, чтобы нарисовать квадратную сетку. Нажмите «Ctrl-J», чтобы продублировать сетку, затем нажмите «V», чтобы запустить инструмент «Перемещение». Перетащите дублирующую сетку так, чтобы ширина первой сетки увеличилась вдвое.
Удерживая нажатой клавишу «Shift» щелкните два верхних слоя на панели «Слои», затем нажмите «Ctrl-G», чтобы сгруппировать две сетки.Нажмите и удерживайте «Alt», затем щелкните и слегка перетащите группу вниз, чтобы дублировать группу. Дважды щелкните новую группу и назовите ее «Этаж», затем щелкните значок с изображением глаза, чтобы скрыть сетку для дальнейшей работы.
Снова выберите команду «Форма», затем щелкните параметр «Прямоугольник со скругленными углами» на панели инструментов «Параметры». В галерее стилей выберите стиль, который вы хотите использовать для столбцов графика, затем перетащите его по сетке, чтобы сформировать полосу для графика. При необходимости создайте дополнительные стержни.
Нажмите «T», чтобы запустить команду «Текст», затем перетащите влево от левого края сетки.Введите число, которое должно появиться на оси Y графика, затем нажмите «Ctrl-T», чтобы запустить «Свободное преобразование». Перетащите маркеры числа и центральное пространство, чтобы расположить и изменить размер числа так, как вы хотите, чтобы оно отображалось рядом с осью Y.
При необходимости создайте дополнительные метки для оси Y и оси X, продублировав слой первой метки на панели «Слои».
Скройте верхний слой панели «Слои», как вы это делали с группой слоев «Пол», щелкнув значок с изображением глаза, затем откройте группу «Этаж», которую вы создали ранее, щелкнув значок с изображением глаза.Нажмите «Alt» и перетащите, чтобы дублировать группу этажей три раза, затем нажмите «Ctrl-T» (Свободное преобразование), чтобы расположить дубликаты этажей, чтобы сформировать одну большую сетку этажей.
Нажмите и удерживайте «Shift», затем щелкните дубликаты этажа, чтобы выбрать их. Щелкните выделение правой кнопкой мыши и выберите «Преобразовать в смарт-объект», чтобы можно было легко применить команду «Перспектива». Снова нажмите «Ctrl-T», затем щелкните холст правой кнопкой мыши. Щелкните «Перспектива», затем перетащите верхний угол ограничивающей рамки пола, чтобы выполнить преобразование перспективы на полу.Пол теперь уходит вдаль.
Щелкните нижний слой панели «Слой», затем нажмите кнопку «Fx» на панели «Слои». Щелкните команду «Наложение градиента», затем щелкните сам градиент, чтобы отобразить новое окно для создания градиента. Выберите понравившуюся цветовую схему градиента в галерее наборов настроек. Нажмите «ОК», чтобы завершить фоновый градиент.
Откройте верхнюю группу на панели слоя, щелкнув значок глаза, чтобы снова сделать график видимым. Используйте параметр «Перспектива» инструмента «Свободное преобразование», как вы это делали с сеткой пола, чтобы график слегка отступил для создания трехмерного эффекта.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как убрать модульную сетку в фотошопе. Установка и удаление сетки в Adobe Photoshop
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе Photoshop есть отличный инструмент, который помогает с точностью до пикселя располагать объекты, рисовать объекты заданного размера и тому подобное. Это называется сеточным инструментом. Его часто используют веб-дизайнеры, но этот инструмент настолько полезен, что каждый должен знать о нем. Если вы еще не знали, что такое Grid в фотошопе , как его включить и как использовать — этот урок будет совершенно кстати.
Следует отметить, что сетка не видна при сохранении изображения в форматах JPG, PNG, GIF. Также сетка «Невидимая» при печати. Сетка видна только в самой программе Photoshop или если вы сохраняете изображение в формате PSD или TIFF. Если вы сохраните изображение в формате PSD или TIFF и передадите файл другому человеку, он, открыв файл на вашем компьютере, сможет увидеть созданную вами сетку.
Как включить / отключить сетку (сетку)
Для начала как всегда создаем новый документ В фотошопе (Ctrl + N) с произвольным размером, у меня 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Чтобы в включить сетку , нужно зайти в меню View — Show — Mesh ( View — Show — Grid ) или нажать комбинацию клавиш Ctrl + « (» E «в Русская раскладка клавиатуры):
В сетке появилось:
Кстати, чтобы отключить сетку, нужно проделать те же действия — зайти в меню View и убрать галочку с «Grid» или повторно зажать Ctrl + ».
Как настроить сетку
По умолчанию сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями на 4 части.
Измените эти настройки в соответствии с вашими потребностями, возможно, щелкнув меню Редактирование — Настройки — Направляющие , сетка и фрагменты ( Правка — Настройки — Направляющие, сетка и фрагменты ) либо нажав комбинацию клавиш Ctrl + K. и Ctrl + 8. .
Откроется следующее окно, в котором вы можете изменить настройки цвета, единицы измерения сетки и т. Д.
Как пользоваться сеткой
Предположим, нам нужно вырезать прямоугольник на слое, чтобы создать рамку, оставив 50 пикселей по краям.
Изменить сантиметры на пиксели и установить шаг в 50 пикселей:
Активируйте инструмент Прямоугольное выделение ( RECTANGULAR MARQUEE. ), клавиша вызова Hot Tool — M. .
Небольшой совет по использованию сетки в Photoshop:
При работе с сеткой, а также с направляющими и слоями желательно включить функцию Привязка .Когда эта функция активна, создаются объекты как бы «прилипали» к линиям сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню View — показать ( View — Показать. ). Если флажок не установлен, щелкните этот элемент, чтобы доставить его.
Если у них другой вид, активируйте нужный элемент, кликнув по нему или кликнув по элементу «Все», во втором случае привязка включится сразу у всех доступных элементов:
Вернуться к уроку
Создайте выделение с помощью инструмента Прямоугольное выделение , отступив на 50 пикселей от краев изображения.Стороны созданного прямоугольника «прилипают» к линиям сетки и не позволяют перелезть через границы.
Есть инструмент, с помощью которого редактировать графику станет намного проще. Это сетка. Помогает при создании изображений и сворачивании коллажей. Его можно оценить по размеру и расстоянию, прикинуть, как объекты будут располагаться относительно друг друга, сделать разметку. Перейдите, где разместить ту или иную картинку. Это полезный инструмент, если вы можете их использовать. Узнайте, как включить сетку в Photoshop, как настроить ее атрибуты и как ее удалить.
Сетка помогает более точно и симметрично расположить элементы в композиции
По сути, это направляющие линии. Гладкий стол. Он накладывается поверх изображения, но не перекрывает его. С ним проще рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
По аналогии отдаем школьную тетрадь в клетку. На нем была построена графика и нарисованы геометрические фигуры. На таком листе можно было нарисовать прямой пропил без линейки, задать угол 45 или 90 градусов без использования транспорта.По нему определялось, какая длина стороны прямоугольника и сколько ячеек составляют его площадь. В фотошопе таблица примерно тех же функций.
Видно только в программе. Он не будет отображаться при печати. В цифровой версии чертежа ячеек тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не путайте это с пиксельной сеткой. Последний состоит в том, чтобы разбить картинку по сути. Это полезно для детального редактирования.Его также можно включить и настроить.
Даже если вам не нужны эти параметры, все равно будет полезно узнать о них. Например, чтобы удалить таблицу, если она случайно активирована.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите кнопку «Просмотр» («View»). Обычно он находится между «3D» и «Окном».
- Наведите указатель мыши на «Показать» («Показать»).
- В выпадающем меню нажмите на «Сетка» («Grid»).Он появится на слое.
- Также можно нажать клавиши ctrl + ‘(В русской раскладке Ctrl + E).
Как настроить?
Можно сделать другой размер ячеек (например, чтобы визуально обозначили отрезок длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню редактирования на верхней панели.
- Наведите указатель мыши на точку установки. Он внизу списка.
- Щелкните «Направляющие, сетка и фрагменты».
- В открывшемся окне установите желаемый размер ячейки. Это можно сделать в поле «строка через каждые …». Доступны разные единицы измерения: дюймы, миллиметры, шт. И так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошная полоса, точечная или точечная. Это не так важно, так как разметка будет видна только при редактировании выкройки.
- В абзаце «Цвет» выберите Заливка. Эту настройку можно использовать, когда таблица сливается с фоном.
Как удалить?
От ячеек можно избавиться в том же меню, через которое они были добавлены. Вот как убрать сетку в фотошопе:
- Зайдите в View — покажите.
- Снимите флажок с соответствующего пункта.
- Или используйте комбинацию клавиш Ctrl + e.
Сетка пикселей
Сетка пикселей заметна только рядом. Чтобы его увидеть, нужно увеличить картинку и изменить масштаб. Но при работе с графикой может мешать.Вот как вставить или удалить:
- Откройте меню «Вид» — покажите.
- Щелкните по «пиксельной сетке».
Линейки
Еще один способ измерения в фотошопе — линейка. Они находятся за пределами рисунка. С помощью этого инструмента вы можете оценить длину и ширину объектов и изображения в целом. Вы можете активировать линию в меню «Просмотр». Чтобы выбрать их параметры, перейдите в редактирование — Настройки — Единицы измерения и линейка.
Таблица полезна при рисовании схем.Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования очень много «притворяется глазом». Если включить разметку, по ней можно будет ориентироваться. И в итоге получается выверенный, проработанный и красивый рисунок.
AutoCAD — это расширенная программа моделирования системы. В нем работают специалисты разного уровня: от студентов до дизайнеров мирового уровня. Фактически, функции и возможности этой среды практически безграничны.Это удобная программа, которая обеспечивает 2D и 3D моделирование объектов. Начинающим пользователям может быть сложно самостоятельно изучить этот продукт, так как функций много и разобраться во всем сложно.
Один из вопросов, который часто задают начинающие пользователи: как убрать сетку в «Автокаде» с экрана? Его изображение иногда может мешать визуальному восприятию дизайнера. Поэтому данная статья будет полезна новичкам.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования.Программа разработана Autodesk. Самым первым продуктом компании стал AutoCAD-86, выпущенный в 1982 году. Программа мгновенно стала популярной и уникальной в своем роде. Теперь компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит подготовка проектной документации. В арсенале этого приложения есть различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» имеет огромное количество элементов, которые могут помочь при работе с программой.
Как убрать сетку в «Автокаде»
При запуске программы все заметили сетку, которая состоит из вертикальных и горизонтальных полос. Через каждые пять линий образуется линия в два раза толще предыдущих — таким образом, происходит разбивка на квадратные сектора. Прежде чем снимать сетку в «Автокаде», нужно разобраться, что это здесь. У многих светящиеся линии — по которым можно определить относительный масштаб и расстояние между предметами.
Сетка имеет некоторые свойства: она имеет бесконечную размерность (то есть масштаб можно изменять сколько угодно, но размерное поле сетки никогда не прерывается) при переносе из вкладки модели в лист, сетка не сохраняется и не печатается вместе с изображением.Можно сказать, что сетка — это некий вспомогательный инструмент, снимающий визуальную нагрузку с изображения.
Итак, знание того, как удалить сетку в «AutoCAD», позволит пользователю активировать и деактивировать эту функцию.
Настройка визуального инструмента находится на панели быстрого доступа Внизу экрана. Это самая первая пиктограмма, нажав на которую, вы можете отключить параметр сетки. Повторное нажатие вернет сетку обратно. Можно прибегнуть к горячей клавише K. F7 для более удобного переключения пунктов.
Сетка на экране листа
Если при переключении на вкладку «Лист» на экране просмотра пользователь видит пересекающиеся линии (даже если он отключил их на ранней стадии в рабочей среде модели), то вы можете удалить их в так же, как на предыдущей вкладке. Стоит разобраться, как убрать сетку с листа в «Автокаде»:
- Щелкните дважды, чтобы просмотреть экран. Чтобы сделать его активным.
- Затем клавишей F7 или на панели быстрого доступа отключаем сетку.
- Для сохранения изменений необходимо дважды щелкнуть мышью за пределами области просмотра.
Как использовать направляющие и сетки в Adobe XD
Итан Парри объясняет, как использовать направляющие и сетки для создания успешных прототипов при разработке интерфейсов UX с использованием Adobe XD
.По мере того, как UX становится все более важным в том, как дизайнеры, разработчики и компании обслуживают потребности своих пользователей, возможность легко повторять и тестировать новые решения стала бесценной.
Являясь ведущим программным обеспечением для проектирования интерфейсов UX, Adobe XD позволяет легко и быстро создавать прототипы и тестировать различные проекты UX.Помимо овладения его основными функциями, понимание того, как использовать направляющие и сетки программного обеспечения, имеет решающее значение для создания эффективных, эстетичных и последовательных прототипов для всего пользовательского опыта.
Итан Парри (@ethanparry), дизайнер сервисов и консультант по UX-исследованиям, регулярно использует Adobe XD в своей работе. Здесь он объясняет различные функции направляющих и сеток, а также способы их использования для получения максимальной отдачи от работы.
Направляющие в Adobe XD
Направляющие— это линии, которые вы можете наложить на монтажную область, чтобы помочь сформировать дизайн и спланировать расположение элементов.Определив определенные макеты направляющих в своем проекте, вы сможете обеспечить согласованность между различными экранами.
1. Чтобы создать вертикальную направляющую, наведите указатель мыши на левый край монтажной области, пока он не превратится в две стрелки. Затем нажмите и удерживайте его, перетащите в желаемое положение и отпустите. Вы можете добавить сколько угодно.
2. Чтобы создать горизонтальную направляющую, повторите те же шаги, но начните с наведения указателя на верхний край арочной доски, щелчка, удерживания и перетаскивания вниз.
3. Если вы уже добавили элементы на монтажную область, вы можете отрегулировать их положение с помощью инструмента «Выбрать». Перетаскивая элементы дизайна, например текстовые поля, к краю линий, вы увидите, что они привязаны к направляющей.
4. Есть несколько способов перенести направляющие на другой артборд. Если вы скопируете, а затем вставите свой артборд, помимо копирования всех ваших фигур и текста, он также скопирует все направляющие. Если у вас есть вторая пустая монтажная область и вы хотите скопировать только направляющие, просто выберите монтажную область с направляющими и в верхнем меню выберите «Просмотр»> «Направляющие»> «Копировать направляющие».Затем выберите пустую монтажную область и в меню выберите «Просмотр»> «Направляющие»> «Вставить направляющие».
5. Чтобы заблокировать направляющие, чтобы их нельзя было перемещать или настраивать, выберите монтажную область и перейдите в меню «Просмотр»> «Направляющие»> «Заблокировать все направляющие». Если вы решите изменить их позже, вы можете разблокировать их, выбрав «Просмотр»> «Руководства»> «Разблокировать все направляющие».
6. Чтобы удалить направляющие, наведите указатель на направляющую, пока не увидите две стрелки. Если это горизонтальная направляющая, перетащите ее в верхнюю часть монтажной области, пока не увидите значок корзины рядом с указателем.Для вертикальных направляющих перетащите их влево.
Сетки в Adobe XD
Чтобы помочь вам убедиться, что ваши проекты хорошо продуманы, Adobe XD предоставляет вам два варианта сетки: квадратные сетки и сетки макета. Парри рекомендует использовать сетки макета, когда вы хотите убедиться, что вы определяете базовую структуру своего дизайна и видите, как каждый его компонент реагирует на разные точки останова, что особенно важно при проектировании для обеспечения отзывчивости.
1.Чтобы увидеть эти сетки, выберите монтажную область и перейдите в инспектор свойств. Внизу вы увидите выбор «Сетка» с раскрывающимся списком с макетом и квадратом. Если вы установите флажок слева от раскрывающегося меню, он сделает видимым выбранный тип сетки. Вы можете включить оба одновременно и при желании переключаться между просмотром каждого из них. Помимо раскрывающегося меню, еще одним способом управления отображаемой сеткой является переход к «Просмотр» в верхнем меню навигации.
2.Когда сетка станет видимой, ее свойства появятся в инспекторе свойств. Для макета это будет такая информация, как количество столбцов, ширина промежутка, ширина столбца и поля, которые вы можете настроить. Для квадрата это будет размер квадрата.
Если вы хотите узнать больше о том, как использовать Adobe XD для проектирования и прототипирования UX-дизайна, посетите онлайн-курс Итана Парри «Введение в Adobe XD».
Вас также может заинтересовать:
— Adobe Photoshop для веб-дизайна, курс Артуро Сервина
— Введение в Adobe XD для приложений сотового телефона, курс Артуро Сервина
— Фундаментальные принципы UX, курс Strike Heredia
Grid Calculator Pro Edition, плагин для Adobe InDesign
• Чтобы правильно экспортировать сетку, вы должны отметить «Значение» на полях.
• Обратите внимание, что сетка документа не может быть экспортирована в PDF-файл, однако при выборе вертикальной опции «Значение» горизонтальная сетка документа моделируется с помощью направляющих и позволяет экспортировать сетку.
•
Параметр «Значение» доступен только при работе в быстром режиме.
•
Даже если вы хотите «следовать за сеткой», вы все равно должны использовать параметр «Значение», чтобы правильно включить всю сетку. В этом случае рекомендуется принять к сведению поля, а затем повторно применить их с установленным флажком «Значение», и конечный результат будет таким же.
• Чтобы включить вспомогательные / вспомогательные линии, вы должны после выбора вертикального или горизонтального параметра «Значение» перейти в раздел «Пользовательская настройка», а затем в разделе «Область типа» отредактировать нужные вспомогательные линии. Это создаст направляющие, которые будут включены при экспорте PDF-файла.
• Чтобы экспортировать сетку документа, ее необходимо смоделировать, потому что можно экспортировать только направляющие и сетки. Вот пример того, что вы можете сделать: введите желаемый интервал, а затем, удерживая кнопку Shift, вы увидите, из скольких строк документа состоит сетка (нет.строки, показанные в 2 полях над 3 раскрывающимися списками). После того, как вы заметили это значение, установите флажок «Значение» для горизонтальных полей (в разделе «Поля» вводить какое-либо значение не нужно, поля можно установить на 0, иначе направляющие не будут устанавливаться от края до края документа) и введите это значение. Например, в документе формата A4 (210 x 297 мм) с интервалом 12 пунктов это 70 строк. Поэтому введите 70 строк в поле под названием «Область типа», которое находится в следующем месте: Поля, столбцы и строки> Пользовательская настройка> Горизонтальный.Базовая сетка будет отображаться по умолчанию, если установлен флажок «Значение» по горизонтали, что означает, что вы получите полную сетку документа.
•
Очень важно: при экспорте вашего pdf-файла (печати) обязательно отметьте «Visible Guides and Grids».
Использование сетки в Photoshop :: 엔씨 블루
Сегодняшний совет по Photoshop покажет вам, как воспользоваться преимуществами функции «Сетка» в Photoshop. Сетка — идеальный инструмент выравнивания для графического дизайна, и им очень легко пользоваться. Комбинируя использование сетки с функцией «Snap», пользователи могут идеально выравнивать объекты по линиям сетки и частям.
Включение сетки
Откройте документ, с которым вы хотите работать (или создайте новый документ), и включите сетку, отметив View> Extras , а затем View> Show> Grid .
Теперь вы должны увидеть сетку, наложенную на холст. Линии сетки на самом деле не являются частью вашего изображения, это более или менее просто справочные линии.
Примечание. Линии сетки — это более темные линии.Светлые пунктирные линии известны как «Подразделения».
Параметры сетки
Возможно, вам нужно настроить сетку, чтобы она лучше соответствовала вашим условиям работы. Настроить линии сетки на расстояние в дюймах, пикселях и других стандартных единицах измерения очень просто.
Чтобы настроить Grid Preferences , перейдите в Edit> Preferences> Guides, Grid & Slices…
Отсюда вы можете настроить Цвет сетки, Стиль (Линии, Пунктирные линии, Пунктирные линии), расстояние между линия сетки и количество делений между линиями сетки.
Привязка к сетке
Привязка — полезная функция в Photoshop, которая позволяет пользователям идеально выравнивать слои, фигуры, текст и т. Д. С другими объектами, направляющими или, в нашем случае, сеткой.
Чтобы включить Snap to Grid , сначала Enable Snap ( View> Snap ), а затем убедитесь, что установлен флажок Snap to Grid ( View> Snap To> Grid ).
Теперь вы сможете легко выровнять различные слои по сетке ТОЧНО.
Вы можете принять к сведению, что при включении привязки объекты ВСЕГДА будут привязаны к сетке, другим слоям или чему-либо еще, для чего настроена привязка Snap To . Часто бывает необходимо отключить привязку при работе с определенной графикой.
Самый простой способ создать тему Puzzle в сетке Instagram (не фотошоп!)
Этот пост может содержать партнерские ссылки. Прочтите заявление об отказе от ответственности
Вы когда-нибудь видели в Instagram темы коллажей или головоломок, которые охватывают весь профиль от края до края? Они существуют уже несколько лет, и вы найдете множество дизайнеров, предлагающих шаблоны фотошопа, которые упростят вам достижение этого результата.
Тем не менее, не каждый блогер или владелец бизнеса использует фотошоп. Вот почему сегодня я хочу показать вам, как вы можете добиться того, чтобы эта сетка Instagram выглядела в своей учетной записи и контенте без фотошопа, всего за 2 простых шага. (фотошоп и платные инструменты не требуются)
Чтобы показать вам несколько примеров, ознакомьтесь с некоторыми из этих других инстаграммеров, которые уже используют этот тип темы.
Пропустите чтение и посмотрите учебник по теме «Пазл» в Instagram:Если вы хотите пропустить чтение этого руководства и перейти к нему с помощью видео-пошагового руководства, ознакомьтесь также с этим видеоуроком здесь:
Приступим к созданию контента для Instagram!
Семинар по теме: 4 причины, по которым вы не зарабатываете деньги в Instagram
Шаг 1.Создайте коллаж в Canva или PicMonkeyЭто может быть перечислено всего за один этап, но на самом деле это наиболее креативный. На этом шаге вы просто создадите одно изображение коллажа, которое будет , нарезанное на несколько постов в Instagram на следующем шаге.
Для квадратной головоломки используйте размеры 3240 x 3240 пикселей. Это даст вам загадку, которая включает 9 квадратов .
Для высокой головоломки. используйте размеры 3240 x 4320 .Это даст вам загадку, которая включает 12 квадратов.
Для короткой головоломки вы можете использовать 3240 x 1080 . Это даст вам загадку, которая включает 3 квадрата .
Использование этих размеров дает вам отдельные квадраты в вашей головоломке, размер каждого из которых составляет 1080 пикселей на 1080 пикселей. Это важный шаг, чтобы избежать размытых изображений в Instagram.
Как вы, возможно, знаете, Canva — это бесплатный вариант для создания графики и редактирования фотографий.Это бесплатное приложение, которое также связано с вашей онлайн-учетной записью. Вы также можете получить Canva в iTunes и Google Play!
Щелкните здесь, чтобы открыть Canva на рабочем столе
Щелкните здесь, чтобы загрузить приложение Canva
Но если вы сторонник PicMonkey, этого можно добиться и на их платформе. Хорошая новость в том, что у них тоже есть мобильное приложение!
Щелкните здесь, чтобы запустить Picmonkey на рабочем столе
Щелкните здесь, чтобы увидеть Picmonkey в приложении
При создании собственного коллажа вы можете использовать фотографии, цвета, шрифты и графику вашего собственного бренда.Это поможет обеспечить преемственность вашего бренда и поможет вам выделиться еще больше. Чтобы взять фотографии для своего коллажа, перейдите в нашу бесплатную библиотеку фотографий , нажав здесь.
Не хотите начинать с нуля? Я подумал, что вам может понадобиться отправная точка. Итак, вы можете взять этот бесплатный шаблон головоломки, созданный для вас в Canva, , просто нажмите здесь, чтобы получить мгновенный доступ.
Шаг 2. Используйте любое приложение для разделения изображенийПосле того, как вы создали и доработали свою тему Puzzle, загрузите ее на свой телефон и загрузите в выбранное вами приложение.Тот, который представлен здесь, называется 9Square. Независимо от того, есть ли у вас iPhone или Android, существует ряд приложений, которые возьмут одно изображение и разделят его на идеальную сетку Instagram для вас.
Загрузите 9Square для Android здесь.
Щелкните здесь, чтобы увидеть более обширный список приложений для iPhone и Android
Что нужно помнить при создании темы Puzzle для Instagram:Не бойтесь проявлять творческий подход.Вы можете и должны добавить собственные шрифты вашего бренда, надписи от руки, иллюстрации, цвета и многое другое.
Публикуя их в ленте Instagram, не забывайте начинать с нижней части темы, двигаясь справа налево.
Обычно лучше размещать 3 изображения одновременно или рядом, чтобы головоломка оставалась нетронутой и понятной для новых посетителей профиля.
Нужна помощь в фотографии и дизайне?Не так уж хорош в фотографии? Хотите сделать потрясающие изображения? Получите некоторые из наших бесплатных подарков или получите неограниченное членство
Ужасный дизайн? Загрузите этот бесплатный шаблон и тему, созданные для вас в Canva.
Plus, ознакомьтесь с этими советами в Instagram: .

 Можно непосредственно открыть файл в каком-нибудь редакторе (например, в HexEdit) и редактировать коды. Структура файла довольно проста и в общем виде показана на таблице 1.1. К сожалению, ситуация усугубляется тем, что работать придется не со скриптовым языком, а с кодами.
Можно непосредственно открыть файл в каком-нибудь редакторе (например, в HexEdit) и редактировать коды. Структура файла довольно проста и в общем виде показана на таблице 1.1. К сожалению, ситуация усугубляется тем, что работать придется не со скриптовым языком, а с кодами.
 Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.

 Это поможет вам быть более точным при работе с направляющими.
Это поможет вам быть более точным при работе с направляющими.