| Creative Cloud Libraries включая связанные ресурсы | ✓ | ||||
| Монтажные области | ✓ | ||||
| Интеграция с Adobe Stock | ✓ | ||||
| Новый экспорт ресурсов | ✓ | ||||
| Несколько экземпляров стилей слоев | ✓ | ||||
| Предварительный просмотр устройства и связанное приложение Adobe Preview CC | ✓ | ||||
| Палитра «Глифы» | ✓ | ||||
| Восстанавливающая кисть в реальном времени | ✓ | ||||
| Перемещение и расширение с учетом содержимого с функциями масштабирования и поворота | ✓ | ||||
| Автоматическая заливка с учетом содержимого для связанных панорамных изображений | ✓ | ||||
| Создание наборов управляющих действий и готовые настройки | ✓ | ||||
| Связанные смарт-объекты | ✓ | ||||
| Улучшенная композиция слоев | ✓ | ||||
| Размывающие фильтры в движении и наложение шума | ✓ | ||||
| Маска областей фокусировки | ✓ | ||||
| Более эффективные «быстрые» направляющие | ✓ | ||||
| Шрифты для настольных компьютеров из библиотеки Adobe Typekit | ✓ | ||||
| Поддержка 3D-печати | ✓ | ||||
| Поиск шрифтов и мгновенный предварительный просмотр шрифта | ✓ | ||||
Улучшенная поддержка сенсорных возможностей Windows 8. 1 и сенсорного пера 1 и сенсорного пера | ✓ | ||||
| Поддержка Windows HiDPI | ✓ | ||||
| Повышение производительности функций восстанавливающей кисти, умной резкости и масштабирования благодаря Mercury Graphics Engine | ✓ | ||||
| Просмотры технологии с Design Space (Preview), только в английской версии | ✓ | ||||
| Деформация перспективы | ✓ | ||||
| Adobe Generator | ✓ | ||||
| Новая функция «Умная резкость» | ✓ | ||||
| Стабилизация изображения камеры | ✓ | ||||
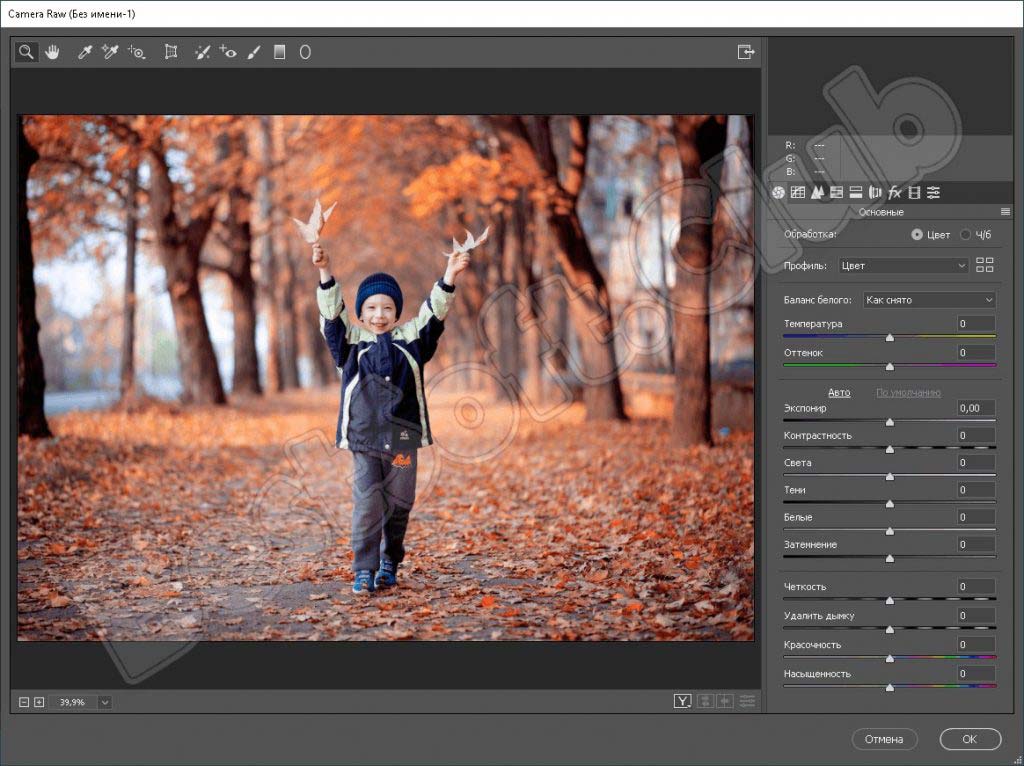
| Adobe Camera Raw 9 и Camera Raw в качестве фильтра | ✓ | ||||
| Дополнительные функции | ✓ | ||||
| Функции, помогающие экономить время | ✓ | ||||
| Перемещение с учетом содержимого | ✓ | ✓ | |||
| Заплатка с учетом содержимого | ✓ | ✓ | |||
| Механизм Mercury Graphics Engine | ✓ | ✓ | |||
| Новые и модернизированные инструменты дизайна | ✓ | ✓ | |||
| Интуитивное создание видеоматериалов | ✓ | ✓ | |||
| Совершенно новый инструмент «Рамка» | ✓ | ✓ | |||
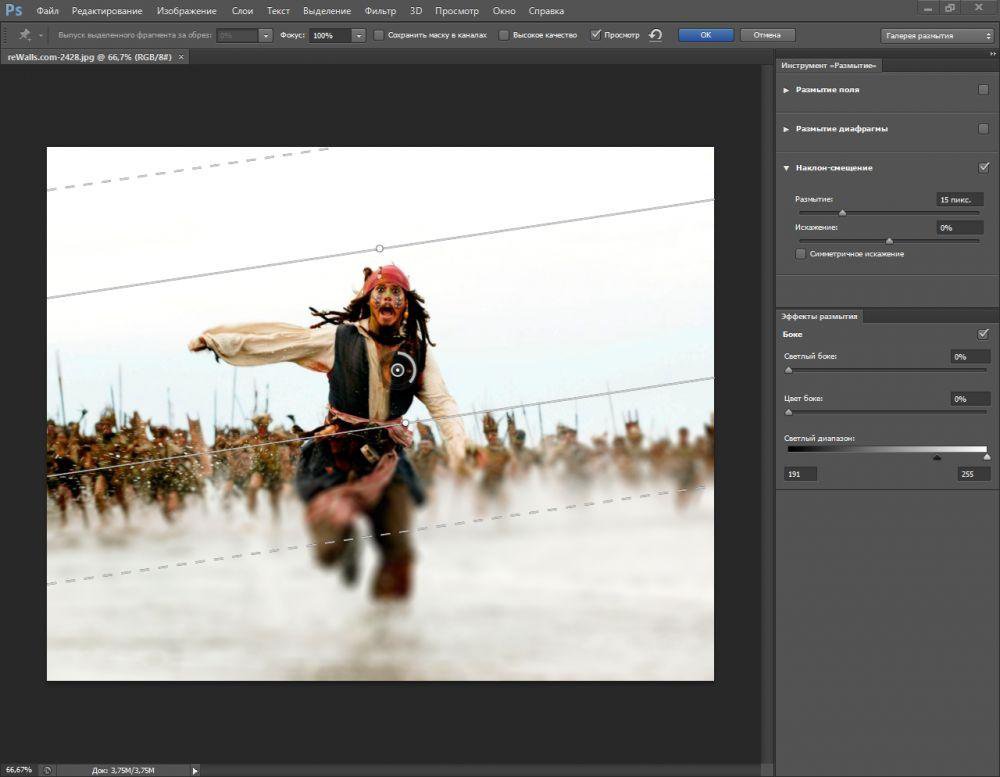
| Новые размывающие фильтры | ✓ | ✓ | |||
| Миграция стилей и обмен ими | ✓ | ✓ | |||
| Улучшенная автокоррекция | ✓ | ✓ | |||
| Автовосстановление | ✓ | ✓ | |||
| Фоновое сохранение | ✓ | ✓ | |||
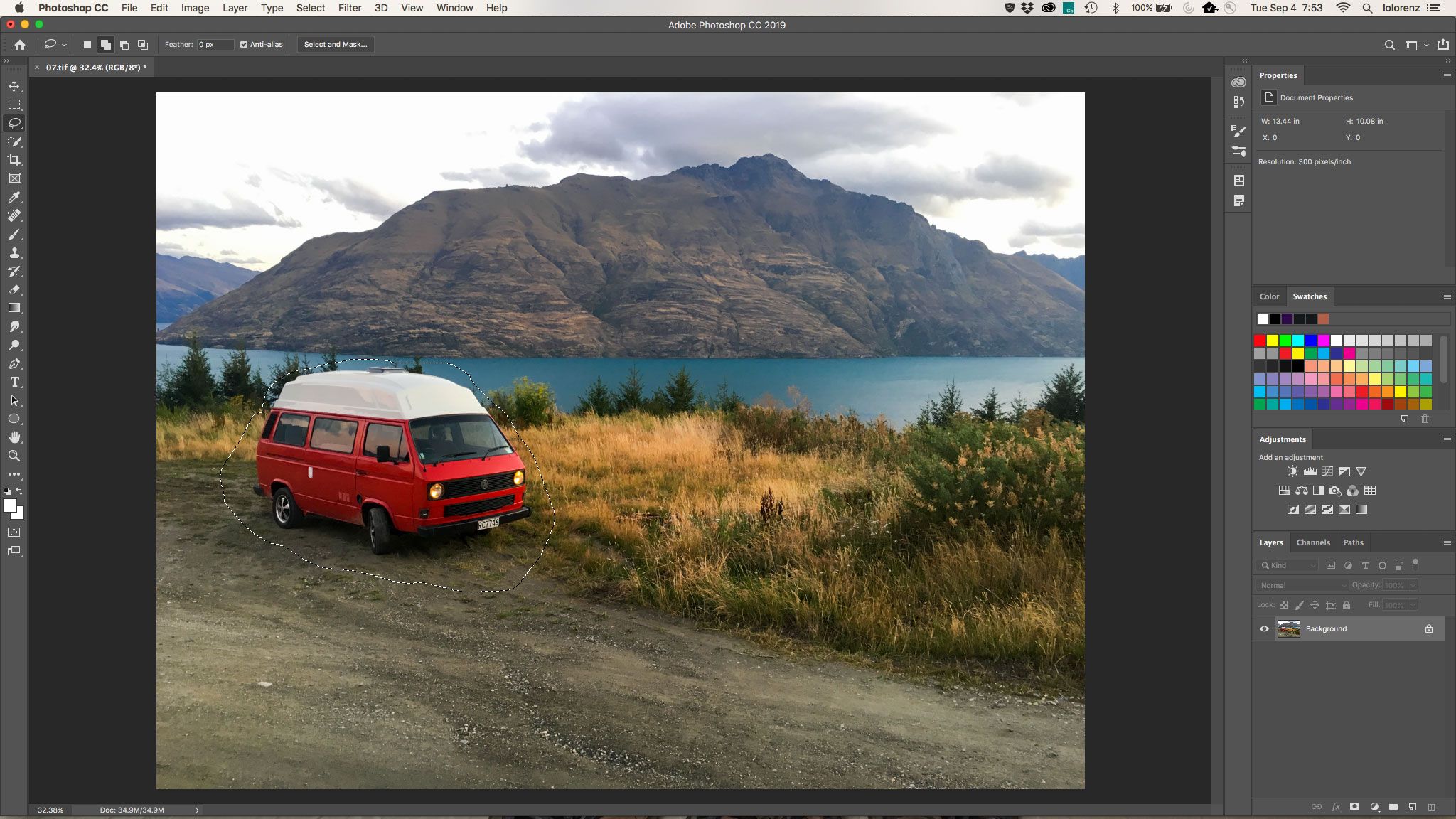
| Простое выделение сложных областей | ✓ | ✓ | ✓ | ||
| Заливка с учетом содержимого | ✓ | ✓ | ✓ | ||
| Марионеточная деформация | ✓ | ✓ | ✓ | ||
| Работа с изображениями HDR | ✓ | ✓ | ✓ | ||
| Эффекты рисования | ✓ | ✓ | ✓ | ||
| Автоматическая коррекция искажений объектива | ✓ | ✓ | ✓ | ||
| Палитра «Коррекция» | ✓ | ✓ | ✓ | ✓ | |
| Палитра «Маски» | ✓ | ✓ | ✓ | ✓ | |
| Автовыравнивание слоев | ✓ | ✓ | ✓ | ✓ | |
| Автоматическое наложение изображений | ✓ | ✓ | ✓ | ✓ | |
| Увеличение глубины резкости | ✓ | ✓ | ✓ | ✓ | |
| Улучшенные функции прокрутки и масштабирования | ✓ | ✓ | ✓ | ✓ | |
| Быстрый поворот рабочей области | ✓ | ✓ | ✓ | ✓ | |
| Масштаб с учетом содержимого | ✓ | ✓ | ✓ | ✓ | |
| Обратимые смарт-фильтры | ✓ | ✓ | ✓ | ✓ | ✓ |
| Инструменты «Быстрое выделение» и «Уточнить край» | ✓ | ✓ | ✓ | ✓ | ✓ |
| Автоматическое выравнивание и смешивание слоев | ✓ | ✓ | ✓ | ✓ | ✓ |
| Управление рабочими материалами с помощью Adobe Bridge | ✓ | ✓ | ✓ | ✓ | ✓ |
| Улучшенная функция «Исправление перспективы» | ✓ | ✓ | ✓ | ✓ | ✓ |
| Оптимизированное объединение файлов в 32-разрядные изображения HDR | ✓ | ✓ | ✓ | ✓ | ✓ |
| Преобразование изображения в монохромное | ✓ | ✓ | ✓ | ✓ | ✓ |
| Улучшенная коррекция кривых | ✓ | ✓ | ✓ | ✓ | ✓ |
| Регулируемое клонирование и восстановление | ✓ | ✓ | ✓ | ✓ | ✓ |
Подписка (электронно) Adobe Photoshop CC for teams Продление 12 Мес.
 Level 1 1-9 лиц.
Level 1 1-9 лиц.Основные характеристики
Категория
Образовательное учреждение
Назначение
Дизайн и цифровая живопись
Версия
Adobe Photoshop CC
Платформа
Десктоп
ОС
MacOS, Windows
Срок использования
Подписка 12 месяцев, продление
Язык интерфейса
Мультиязычный (русский присутствует)
Форма поставки
Электронная
Объект лицензирования
Пользователь
Количество лицензируемых объектов
1
Минимальное количество лицензий, доступное к заказу
1
Входит в единый реестр российских программ для ЭВМ и БД
Нет
Совместимость
Версии Windows
7 SP1 или новее
Версии macOS
v10. 7 или новее
7 или новее
Требования к операционной системе зависят от используемой версии продукта.
Особенности
Усовершенствованные средства ретуширования
Есть
Масштабирование с учетом содержания изображения
Переменные шрифты
Есть
Средства работы со слоями
Есть
Средства работы с глифами
Есть
Работа с 360-градусными панорамами
Есть
Создание реалистичных 3D-объектов
Есть
Преобразование двухмерных объектов в трехмерные
Есть
Механизм рендеринга с трассировкой лучей
Есть
Трехмерная анимация
Есть
Поддержка трехмерного видео
Есть
Системное сглаживание шрифтов
Есть
Стабилизация изображения камеры
Есть
Трехмерная печать
Есть
Преимущества Creative Cloud
Дизайнерские сервисы
Adobe Typekit, Creative Cloud Libraries и Behance
Коллекция высококачественных изображений и видео Adobe Stock
Есть
Хранение, синхронизация и совместное использование ресурсов
Есть
Интеграция с решениями Adobe
Есть
Браузерный инструмент для управления лицензиями
Есть
Инструменты для централизованного развертывания
Есть
Шифрование данных
Есть
Проверка подлинности пользователей
Есть
Интерактивные обучающие пособия
Есть
Доступ ко всем обновлениям
Есть
Возможность использования предыдущих версий продукта
Есть
Техническая поддержка
Есть
Системные требования
Процессор
Intel Core 2 или AMD Athlon 64; 2 ГГц или более быстрый
Оперативная память
2 ГБ ОЗУ (рекомендуется 8 ГБ)
Место на диске
Монитор
1024 x 768 (рекомендуется 1280 x 800)
Видеокарта
С поддержкой OpenGL 2. 0, 16-разрядных цветов, 512 Мб видеопамяти (рекомендуется 1 Гб)
0, 16-разрядных цветов, 512 Мб видеопамяти (рекомендуется 1 Гб)
Преимущества Photoshop CC над Photoshop CS6: стоит ли переходить?
Наверное, многие уже знают, что известная на весь мир компания Adobe в 2014 году представила свое новое решение для работы с графикой Photoshop CC, который пришел на смену CS6 и не для кого не секрет что этот графический редактор занимает лидирующие позиции на рынке. Программа легко сможет обрабатывать изображения любой сложности, делать обмен материалом, что уже оценили миллионы счастливых обладателей новой версии. В статье мы попробуем подробнее разобраться о отличиях старой версии от новой и взвесим плюсы и минусы каждой из них.
Давайте остановимся на Adobe Photoshop СС сборке 2016, которая уже адаптирована для последней десятой Windows, получила все то что имеет CS6, плюс получила много полезных фичей и новых инструментов. Главным достоинством новой версии по праву можно считать работу в облаке, что позволяет работать над одним документом с разных уголков нашей планеты, а кроме этого развернуть систему и сделать персональные настройки теперь можно всего за несколько минут, а вся важная информация хранится в аккаунте Creative Cloud.
Преимущества Photoshop CC над Photoshop CS6
Купить Photoshop CC можно всего от 20 до 30 долларов за месяц, старая же версия CS6 ранее продавалась по тысяче долларов за постоянную лицензию, это пожалуй, единственное преимущество старой версии над новой, но официальное приобретение на данный момент полностью закрыто. Давайте так же посмотрим, что же мы получим за эти деньги, и какие же преимущества нового фотошоп:
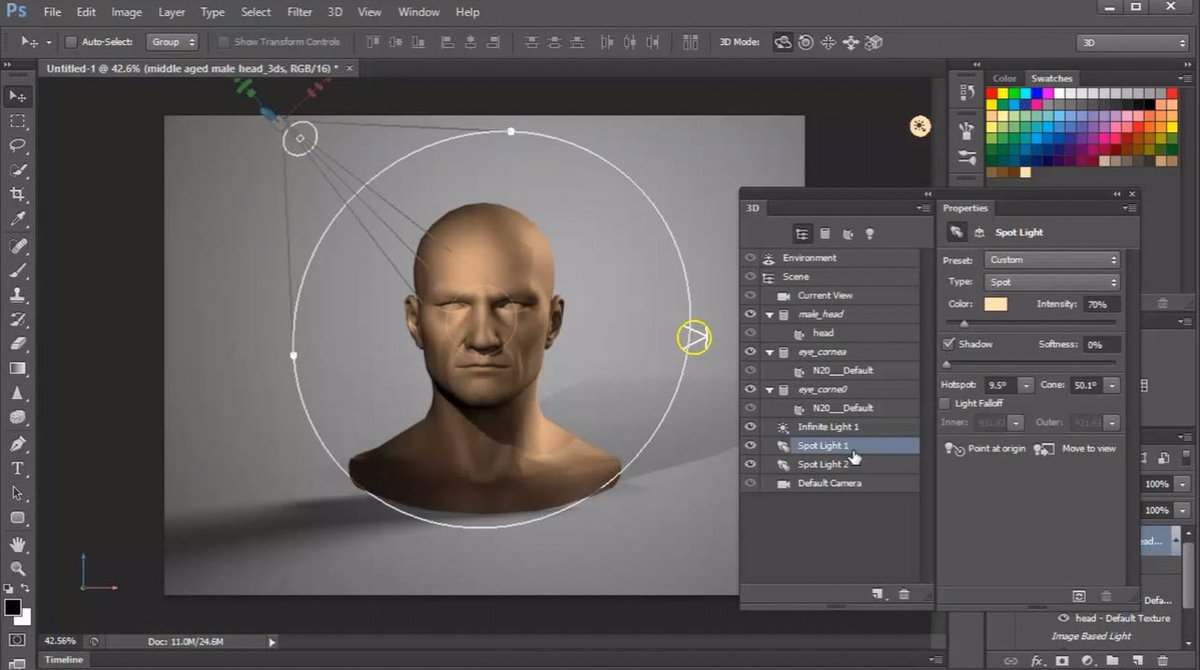
- Новая версия получила новый и довольно не малый функционал для работы с 3D. Теперь вы сможете делать объемных персонажей буквально в два клика и сохранять объекты формате 3MF.
- Появилась возможность управлять библиотеками и разшаривать их между остальными членами команды.
- Разработчики сделали улучшения для работы сенсорным пером.
- В качестве фильтра можно использовать Spot Removal Tool и ее можно применять как обычную кисть.
- Найден так же новый инструмент, получивший название «Умная резкость», который действительно оправдывает свое название.

- Фотошоп СС получил новый движок, под названием Mercury Graphics Engine, который во много раз увеличит производительность работы.
- Ну и самое вкусное, теперь автосейв (автосохранение) делается в облаке в режиме реального времени, что позволит больше не переживать за вашу работу.
И это еще только маленькая часть огромного функционала, который ждет обладателя лицензии Photoshop CC от компании Softlist.
Adobe Photoshop — это… Что такое Adobe Photoshop?
Adobe Photoshop ([əˈdəʊbɪ ˈfəʊtəʃɒp], Эдо́уби Фотошо́п) — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems.
Особенности

Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и другого творчества. Совместно с такими программами, как Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe Encore DVD, он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и всемирной паутины. Photoshop также прижился в кругах разработчиков компьютерных игр.
Основной формат Photoshop, PSD, может быть экспортирован и импортирован всеми программными продуктами, перечисленными выше. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями.
Из-за высокой популярности Photoshop поддержка специфического для неё формата PSD была реализована во многих графических программах, таких как Macromedia Fireworks, Corel PHOTO-PAINT, WinImages, GIMP, Corel Paint Shop Pro и других.
Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения (в нотации самой программы — режим изображения):
Поддерживается обработка изображений, с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 битов плюс один уровень, т.е. 32769 уровней) и 32 бит (используются числа одинарной точности с плавающей запятой). Возможно сохранение в файле дополнительных элементов, как то: направляющих (Guide), каналов (например, канала прозрачности — Alpha channel), путей обтравки (Clipping path), слоёв, содержащих векторные и текстовые объекты. Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio).
Версии
Photoshop 10.0, датируемый апрелем 2007 года, имеет название Photoshop CS3. Аббревиатура CS3 означает, что продукт интегрирован в третью версию пакета программ Adobe Creative Suite. В предыдущих продуктах — Photoshop CS и CS2, c целью отличия от прежних версий и укрепления принадлежности к новой линейке продуктов, был изменён символ программы: вместо изображения глаза, которое присутствовало в версиях с 3-й по 7-ю, в стилевом решении использовалось изображение перьев. В Photoshop CS3 в иконке приложения и экране-заставке используются буквы из названия продукта «Ps» на синем градиентном фоне. Список нововведений включает в себя новый интерфейс, увеличенную скорость работы, новый Adobe Bridge, новые фильтры и инструменты, а также приложение Device Central, позволяющее осуществлять предварительный просмотр работы в шаблонах популярных устройств, например мобильных телефонов.
В Photoshop CS3 в иконке приложения и экране-заставке используются буквы из названия продукта «Ps» на синем градиентном фоне. Список нововведений включает в себя новый интерфейс, увеличенную скорость работы, новый Adobe Bridge, новые фильтры и инструменты, а также приложение Device Central, позволяющее осуществлять предварительный просмотр работы в шаблонах популярных устройств, например мобильных телефонов.
Последние версии включают в себя Adobe Camera RAW — плагин, разработанный Томасом Ноллом (Thomas Knoll), который позволяет читать ряд RAW-форматов различных цифровых камер и импортировать их напрямую в Photoshop.
Хотя Photoshop практически монополизирует профессиональный рынок, высокая цена привела к появлению конкурирующих программных продуктов, занимающих среднюю и низшую ценовую нишу рынка, некоторые из которых, к примеру GIMP, совершенно бесплатны. Для завоевания этой части рынка и для противостояния необычайно высоким показателям нелегального использования своих профессиональных продуктов, Adobe представил программы среднего и низшего класса Photoshop Elements и Photoshop Album, первая из которых является платной урезанной версией Photoshop, а вторая распространяется бесплатно и служит для организации и элементарной обработки фотографий. Продукт нацелен на любительский рынок, так как ограниченная функциональность делает Photoshop Elements неподходящим для подготовки изображений к печати. Программа Adobe Photoshop Lightroom служит исключительно для «проявки» цифровых негативов, простой ретуши фотоснимков и организации их каталога.
Продукт нацелен на любительский рынок, так как ограниченная функциональность делает Photoshop Elements неподходящим для подготовки изображений к печати. Программа Adobe Photoshop Lightroom служит исключительно для «проявки» цифровых негативов, простой ретуши фотоснимков и организации их каталога.
Расширенные функции программы
Расширенная версия программы Adobe Photoshop Extended предназначена для более профессионального использования, а именно — при создании фильмов, видео, мультимедийных проектов, трехмерного графического дизайна и веб-дизайна, для работы в областях производства, медицины, архитектуры, при проведении научных исследований.
В программе Adobe Photoshop Extended современных версий (CS4, CS5) можно открывать и работать с 3D-файлами, создаваемыми такими программами, как Adobe Acrobat 3D, 3ds Max, Maya и Google Earth. Photoshop поддерживает следующие форматы файлов 3D: U3D, 3DS, OBJ, KMZ и DAE.
Возможно использовать трехмерные файлы для внедрения в двумерное фото. Доступны некоторые операции для обработки 3D-модели как работа с каркасами, выбор материалов из текстурных карт, настройка света. Также можно создавать надписи на 3D-объекте, вращать модели, изменять их размер и положение в пространстве. Программа включает в себя также команды по преобразованию плоских фотографий в трехмерные объекты определенной формы, такие как, например, банка, пирамида, цилиндр, сфера, конус и др.
Доступны некоторые операции для обработки 3D-модели как работа с каркасами, выбор материалов из текстурных карт, настройка света. Также можно создавать надписи на 3D-объекте, вращать модели, изменять их размер и положение в пространстве. Программа включает в себя также команды по преобразованию плоских фотографий в трехмерные объекты определенной формы, такие как, например, банка, пирамида, цилиндр, сфера, конус и др.
Для имитации движения в Photoshop можно создавать кадры мультипликации, используя слои изображения. Можно создавать видеоизображения, основанные на одной из многих заданных пиксельных пропорций. После редактирования можно сохранить свою работу в виде файла GIF-анимации или PSD, который впоследствии можно проиграть во многих видеопрограммах, таких как Adobe Premiere Pro или Adobe After Effects. Доступно открытие или импортирование видеофайлов и последовательности изображений для редактирования и ретуширования, создание видеоряда мультипликации и экспорт работ в файл формата QuickTime, GIF-анимацию или последовательность изображений. Видеокадры можно отдельно редактировать, трансформировать, клонировать, применять к ним маски, фильтры, разные способы наложения пикселов, на них можно рисовать, используя различные инструменты.
Видеокадры можно отдельно редактировать, трансформировать, клонировать, применять к ним маски, фильтры, разные способы наложения пикселов, на них можно рисовать, используя различные инструменты.
Начиная с версии CS в Photoshop доступна работа со скриптами.
Photoshop поддерживает файлы DICOM (Digital Imaging and Communications in Medicine) — цифровые изображения и коммуникации в медицине. Для открытого в Photoshop DICOM-файла, можно использовать любой инструмент Photoshop для коррекции и ретуширования изображений.
И, наконец, с помощью программы Photoshop Extended можно рассматривать MATLAB-изображения, обрабатывать их в программе Photoshop, комбинировать команды MATLAB с технологиями обработки изображений Photoshop. Как только устанавливается соединение с программой Photoshop из программы MATLAB и осуществляется ввод команд в командную строку MATLAB, эти управляющие воздействия незамедлительно выполняются в Photoshop. Файлы, подготовленные в программе MATLAB, имеют расширение m, fig, rpt, mat, mdl. Коммуникация между Photoshop и MATLAB использует интерфейс Photoshop JavaScript и библиотечный интерфейс MATLAB.
Коммуникация между Photoshop и MATLAB использует интерфейс Photoshop JavaScript и библиотечный интерфейс MATLAB.
Общие
- Изображение мага
- Зажав Alt и, удерживая левую кнопку мыши, щёлкнуть чёрный треугольник в верхнем правом углу палитры Layers и выбрать в меню Panel Options. Этот маг (Мерлин) — долгоживущее «пасхальное яйцо», присутствующее в Photoshop с версии 3.0.
- Альтернативная заставка
- Зажав Ctrl , выбрать Help (Справка) → About Photoshop (О Photoshop). Для Mac OS: ⌘ Cmd , Photoshop → About Photoshop. Картинка меняется от версии к версии. Например, в CS2 на заставке изображена обезьяна в космосе, в CS3 — красная таблетка, в CS4 — Стоунхендж, в котором можно прочитать название версии (CS4). А в CS5 — белый кролик и надпись White Rabbit. В бета-версиях альтернативная заставка показывается по умолчанию, а при нажатии Ctrl — стандартная (релизная).
 В CS6 это нарисованный текстом кот с заголовком Superstition.
В CS6 это нарисованный текстом кот с заголовком Superstition. - Хотя альтернативная заставка сама по себе является пасхальным яйцом, в неё часто включают другие пасхальные яйца. Одно из них…
- Электрический кот
- Версия 4.0 имела кодовое название Big Electric Cat. Электрический кот стал талисманом Photoshop и встречается на альтернативных заставках всех версий вплоть до CS5 (кроме CS4). В некоторых версиях (7.0 / Liquid Sky, CS3 / Red Pill) он скрыт; чтобы его увидеть, следует сделать снимок экрана и на снимке поднять яркость изображения.
Специфичные для CS3
- Фото Брюса Фрейзера
- Сделать снимок экрана с альтернативной заставкой, затем убавить в нём brightness до упора (−150). Это «пасхальное яйцо» сделано в память об умершем незадолго до выхода CS3 Брюсе Фрейзере, авторе книг по Photoshop.
- Красные следы от лапы кота
- Сделать снимок экрана с альтернативной заставкой, затем открыть Уровни ( Ctrl + L ) и в средней ячейке поменять 1,00 на 9.
 В самом низу также появляется надпись: «Alternative beta splash screen by Jeffrey Tranberry for my grandmother Maxine Tranberry and my kitties Duane and Debbie».
В самом низу также появляется надпись: «Alternative beta splash screen by Jeffrey Tranberry for my grandmother Maxine Tranberry and my kitties Duane and Debbie».
См. также
Примечания
Литература
- Дэн Маргулис. Photoshop для профессионалов. Классическое руководство по цветокоррекции (+ CD-ROM) = Professional Photoshop: The Classic Guide to Color Correction. — Интерсофтмарк, 2003. — 464 с. — ISBN 5-902-56904-4
- Лайза Дейли, Брэд Дейли. Adobe Photoshop CS5. Библия пользователя = Photoshop CS5 Bible. — М.: Диалектика, 2011. — 848 с. — ISBN 978-5-845-91716-4
- Мэтт Клосковски. Слои в Photoshop: полное руководство по применению самого эффективного средства = Layers: The Complete Guide to Photoshop’s Most Powerful Feature. — 2-е изд. — М.: Вильямс, 2011. — 304 с. — ISBN 978-5-845-91729-4
- Скотт Келби. Adobe Photoshop CS5: справочник по цифровой фотографии = The Adobe Photoshop CS5 Book for Digital Photographers.
 — М.: Вильямс, 2011. — 400 с. — ISBN 978-5-845-91727-0
— М.: Вильямс, 2011. — 400 с. — ISBN 978-5-845-91727-0 - Брюс Фрейзер. Реальный мир Camera Raw и Adobe Photoshop CS2 = World Camera Raw with Adobe Photoshop CS2. — Вильямс, 2007. — 304 с. — ISBN 5-845-90978-3
- Питер Бойер. Adobe Photoshop CS5 для чайников = Photoshop CS5 For Dummies. — М.: Диалектика, 2010. — С. 432. — ISBN 978-5-845-91694-5
- Яковлева Е. С. 3D-графика и видео в Photoshop CS4 Extended. — СПб.: БХВ-Петербург, 2010. — 272 с. — ISBN 978-5-977-50486-7
- Александр Ефремов. Цифровая фотография и Photoshop. Уроки мастерства. — СПб.: Питер, 2009. — 192 с. — ISBN 978-5-388-00387-4
Ссылки
Adobe «победила» пиратство. Пираты тоже довольны — «Хакер»
В прошлом году Adobe кардинально изменила бизнес-модель, отказавшись от бессрочных «коробочных» лицензий в пользу ежемесячной подписки на Creative Cloud. Теперь компания отчиталась о результатах.
На облачный сервис подписались 2,3 млн пользователей. Только за II кв. 2014 года прибавилось 464 тыс. подписчиков. Сейчас 53% дохода Adobe приходится на ежемесячную подписку, в том числе Creative Cloud и Marketing Cloud.
Только за II кв. 2014 года прибавилось 464 тыс. подписчиков. Сейчас 53% дохода Adobe приходится на ежемесячную подписку, в том числе Creative Cloud и Marketing Cloud.
Кроме этого, есть и дополнительный бонус: значительное снижение пиратства. Насколько оно значительное, «сложно измерить», но Adobe говорит, что «услугу подключают многие компании, которые раньше не были нашими клиентами». Похоже на то, что за счёт облачной подписки удаётся успешно бороться с нелицензионным ПО.
Это важно для компании, чьи программы по праву считаются лучшими в нескольких сферах, в том числе в области дизайна и обработки изображений. В течение 25 лет каждую новую версию Photoshop взламывали и устанавливали на миллионы компьютеров по всему миру без всякой оплаты. Новость в мае прошлого года о введении подписки на Creative Cloud стала очень неприятным сюрпризом.
Тем не менее, «пираты» не сдаются. Очень многие продолжают использовать старые версии программного обеспечения Photoshop, Photoshop Lightroom, Illustrator, Premiere, Indesign, After Effects и Acrobat Pro. На торрент-трекерах программа Photoshop CS6, последняя версия графического редактора до перехода в «облако», является безусловным лидером по количеству скачиваний среди всех программ.
На торрент-трекерах программа Photoshop CS6, последняя версия графического редактора до перехода в «облако», является безусловным лидером по количеству скачиваний среди всех программ.
Более того, хакерам удалось найти способ обойти защиту Adobe и запускать без оплаты лицензии новые версии программного обеспечения, в том числе Photoshop CC 2014, с учётом очевидных функциональных ограничений вроде возможности «облачного» хранения файлов и т.д.
Запустив подписку за несколько долларов в месяц, Adobe отказалась от старого «принудительного» подхода к покупке лицензий: рейды с обысками, судебные иски, большие штрафы. Компания поменяла кнут на пряник и заманивает «пиратов» дополнительным функциями облачного сервиса. Ну, а если они не хотят платить несколько долларов в месяц, ничего страшного. Все довольны.
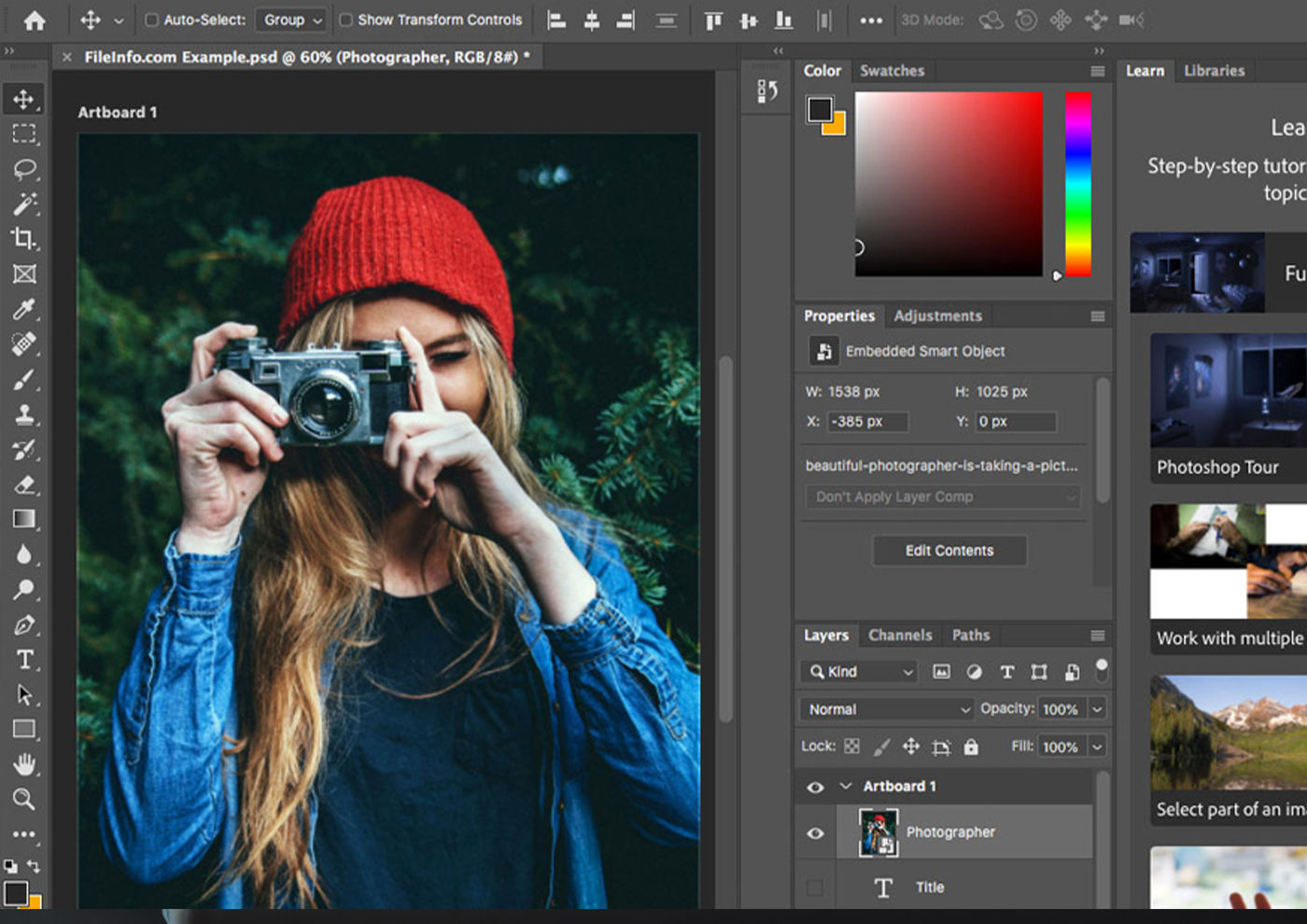
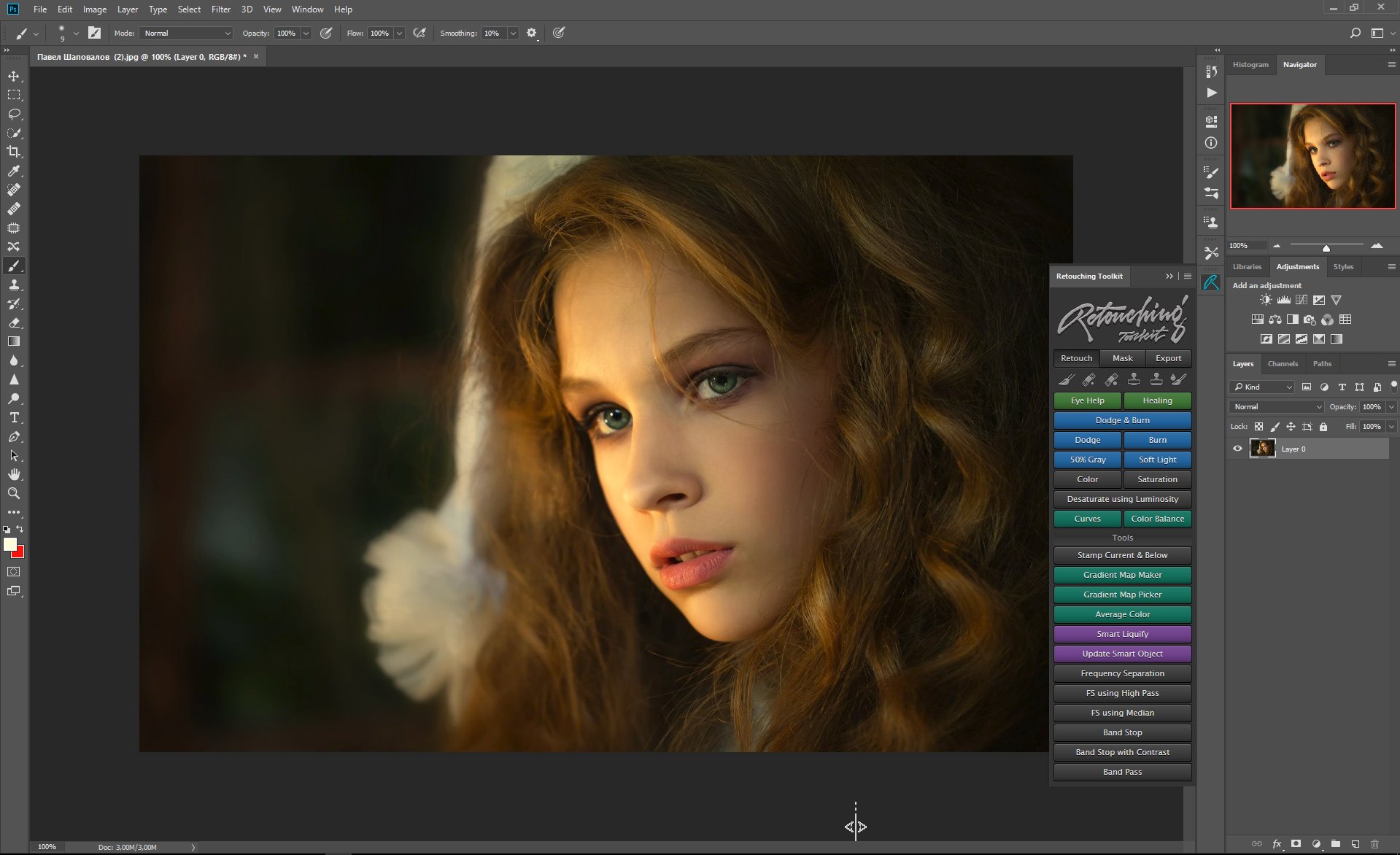
Как сделать ретушь мужского портрета в Photoshop CC 2017
Человеческий глаз значительно превосходит любую, даже самую продвинутую фотокамеру. Поэтому цвета и тени, увиденные глазом, сильно отличаются от изображения на камере. Смотря друг на друга, мы не обращаем внимания на покраснения на коже, мешки под глазами, вываленный животик, торчащие прядки волос. Однако в кадре это сильно заметно.
Смотря друг на друга, мы не обращаем внимания на покраснения на коже, мешки под глазами, вываленный животик, торчащие прядки волос. Однако в кадре это сильно заметно.
Для устранения недостатков фотографии ретушируют. При ретуши женского портрета мы стремимся к хрупкому образу, идеальной коже, роскошным волосам и омоложению. А вот мужской портрет должен оставить впечатление мужественности, поэтому на нём не следует полностью убирать морщины, делать идеальную кожу.
Рассмотрим пошагово один из способов ретуши мужского портрета. Снимок предоставил фотограф, организатор экспедиций в экзотические места мира Александр Пермяков. Портрет снят на фотоаппарат Nikon. Ретушь провели в русифицированном Adobe Photoshop CC 2017.
NIKON D7000 / Nikon AF Nikkor 50mm f/1.8D УСТАНОВКИ: ISO 100, F1.8, 1/50 с, 75.0 мм экв.Многие фотографы являются противниками ретуши, аргументируя это тем, что снимок может выглядеть красиво и без обработки. Что ж, в нашем случае в кадре хороший светотеневой рисунок. Но для совершенства портрету не хватает нескольких штрихов. Нужно выровнять тон кожи (избавиться от красноты) и убрать лишние пятнышки на лице, усилить блики (они подчёркивают детали), немного осветлить тёмную часть, добавить резкости. Высветлять тёмные фрагменты сложнее, если съёмка велась при недостаточном освещении — может появиться шум. Однако камеры Nikon снимают с минимальными шумами даже в сложных световых условиях. Если шум и проявляется, то он монохромный, сравнимый с плёнкой. Это облегчает работу при осветлении теней на фотографиях, а именно тёмные участки проще высветлить без неприятного шума и потери деталей.
Но для совершенства портрету не хватает нескольких штрихов. Нужно выровнять тон кожи (избавиться от красноты) и убрать лишние пятнышки на лице, усилить блики (они подчёркивают детали), немного осветлить тёмную часть, добавить резкости. Высветлять тёмные фрагменты сложнее, если съёмка велась при недостаточном освещении — может появиться шум. Однако камеры Nikon снимают с минимальными шумами даже в сложных световых условиях. Если шум и проявляется, то он монохромный, сравнимый с плёнкой. Это облегчает работу при осветлении теней на фотографиях, а именно тёмные участки проще высветлить без неприятного шума и потери деталей.
Приступим!
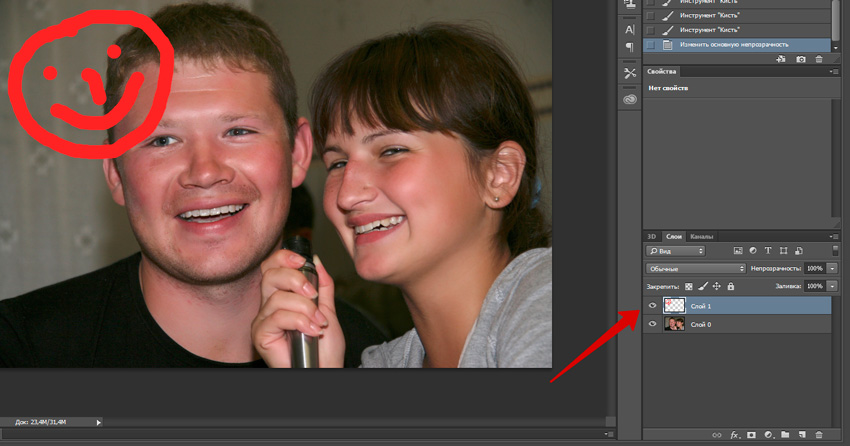
Открываем фото в программе Photoshop. Обязательно сделайте копию слоя (Ctrl + J) и работайте с ней. Это позволит в случае неудачи быстро восстановить потери или просто сравнить результат до и после обработки. Увеличиваем изображение до 100% (сочетание клавиш Ctrl и + для увеличения, Ctrl и — для уменьшения).
Внимательно рассматриваем кожу, чтобы понять, какие дефекты нужно устранить. На этом фото указаны пятна, от которых мы избавимся первым делом.
На этом фото указаны пятна, от которых мы избавимся первым делом.
Можно использовать несколько инструментов, но в этом случае больше подойдёт «Восстанавливающая кисть» (Healing Brush Tool).
Подбираем подходящий размер кисти и кликами устраняем все ненужные пятна. Размер кисти можно регулировать при помощи клавиш в буквенной части клавиатуры: «х» — уменьшить, «ъ» — увеличить. В настройках кисти устанавливаем параметр «Источник» (Sourse) — «Семпл.» (Sample), Режим (Mode) — «Нормальный» (Normal). Жёсткость (Hardness) оставим 100%.
Подводим курсор кисти к участку, который будем закрашивать, и, зажав клавишу Alt, выбираем здоровый участок кожи, подходящий для замены. Так мы получаем образец участка, которым закрасим дефект.
В момент закрашивания крестик будет указывать источник. Убираем все ненужные пятна и сыпь.
Результат закрашивания пятен:
Следующий шаг — устранение красноты, выравнивание тона кожи.
Покраснения есть абсолютно у каждого. Если перед съёмкой кожу не затонировали с помощью макияжа, красные пятна на фото будут обязательно. В случае с женским портретом дела обстоят проще: женщины обычно наносят макияж до съёмок. Но далеко не каждый мужчина согласится попасть в руки визажиста.
Если перед съёмкой кожу не затонировали с помощью макияжа, красные пятна на фото будут обязательно. В случае с женским портретом дела обстоят проще: женщины обычно наносят макияж до съёмок. Но далеко не каждый мужчина согласится попасть в руки визажиста.
На фото обведены участки кожи с неровным тоном (покраснением):
Создадим корректирующий слой с эффектом «Цветовой тон/Насыщенность» (Hue/Saturation). Вызвать его можно в нижнем правом углу на панели инструментов под слоями.
У вас появится новый слой, и откроется окно управления эффектом.
Переходим на красный канал, кликаем по пипетке, а затем на участок покраснения, от которого хотим избавиться.
После этого вы увидите смещение в спектре.
Поднимаем насыщенность и цветовой тон приблизительно до 70–73.
Передвигая чекеры на градиенте, добиваемся того, чтобы покрытие было не по всей коже, а лишь на тех участках, где вы хотите убрать покраснение.
Сбрасываем насыщенность в ноль, а цветовой тон двигаем, пока не увидим желаемый эффект. В моём случае он равен +15.
В моём случае он равен +15.
Теперь нам необходимо вернуть естественный цвет губ, поскольку розовый оттенок исчез вместе с покраснениями. Для этого выбираем инструмент «Кисть» (Brush), задаём чёрный цвет, подбираем нужный размер и прокрашиваем кистью губы, оставаясь на корректирующем слое «Цветовой тон/Насыщенность».
Результат:
Теперь нам нужно вернуть потерянные при обработке детали и блики.
Для этого создаём новый слой (Ctrl + Shift + N). Переходим на раскладку «Каналы» этого слоя.
Здесь изображение разложено на каналы. Поочерёдно отключаем каждый канал (нажимаем на глаз слева от иконки изображения). Наша задача — выбрать самый контрастный канал. Очевидно, что им является синий, он сохраняет больше деталей.
Создаём дубликат синего канала (выделяем его и правой клавишей выбираем «Создать дубликат канала»). Дальше работаем с копией синего канала. Все остальные каналы должны быть невидимы. Становимся на копию синего канала и нажимаем сочетание клавиш Ctrl + l. Появится окно уровней канала.
Появится окно уровней канала.
Перетаскиваем чекер входного значения чуть правее, нажимаем Ok. Так мы усилим контраст.
Теперь выделим только светлые области канала. Для этого зажимаем клавишу Ctrl и кликаем по иконке вашего синего канала. Вы увидите пунктиры выделения на светлых областях. Может показаться, что выделено не всё, но не сомневайтесь, выделены действительно все светлые участки.
Переходим на раскладку «Слои» и создаём новый (Ctrl + Shift + N). При этом ваше выделение светлых участков сохраняется (заметны пунктиры).
Выбираем инструмент «Кисть», задаём белый цвет и рисуем по новому слою. Вы можете прорисовать всё либо те места, где хотите поднять яркость бликов. Белый цвет будет ложиться только на светлых участках изображения. Если вы планируете красить всё, пусть диаметр кисти будет крупным.
Ниже приведён результат. Обратите внимание, как преобразились детали. Попробуйте отключить и включить видимость нижнего слоя, зажав клавишу Alt. Так вы увидите снимок до и после обработки.
Так вы увидите снимок до и после обработки.
На фото стрелками указаны некоторые зоны, где детали стали выразительнее. Для сравнения: на варианте «до» указана стрелка на задний фон, после обработки он тоже стал светлее.
Если вам хочется, чтобы блики были менее светлыми, сбавьте прозрачность слоя с бликами до нужного вам результата.
Возможно, этот способ усиления бликов показался вам сложным, потому что на новом слое можно просто нарисовать белые блики кистью и растушевать их. Но это будет выглядеть грубо, блики лягут неестественно. Я же предлагаю усилить лишь те блики, которые запечатлела камера.
Последний штрих — повышение резкости. Выделяем все слои и нажимаем комбинацию клавиш Shift + Ctrl + Alt + E. Так мы объединим все слои с эффектами в новый слой. Теперь дублируем полученный слой и применяем к нему фильтр «Цветовой контраст» (High Pass).
В открывшемся окне перемещаем чекер вправо, пока на изображении не проявятся детали (смотрите на основное изображение, а не на фрагмент в окне настройки).
Меняем режим наложения слоя с «Обычный» на «Яркий свет».
Чётче стали видны ресницы и прочие мелкие детали:
Если нужно, сохраните свой PSD-файл на случай доработки. Конечное фото переведите в нужный вам формат (JPG или другое).
Вот и всё! Пробуйте, экспериментируйте, делитесь своим опытом в комментариях.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Adobe Systems Incorporated представила очередную версию программного обеспечения Adobe Photoshop CS6 и Photoshop CS6 Extended
С 22 марта 2012 года, момента выхода бета-версии Photoshop CS6 для Mac OS и Microsoft Windows, приложение было загружено более 900 тыс. раз. Для Adobe это своеобразный рекорд: ни одна бета-версия продуктов компании ранее не набирала такого количества загрузок. После выхода новые версии Photoshop CS6 и Photoshop CS6 Extended можно будет приобрести в качестве отдельных приложений, ключевых компонентов семейства Adobe Creative Suite 6.
Ключевые возможности Adobe Photoshop CS6:
- Функция Content-Aware Patch: позволяет заполнять заменяемые зоны изображения более точно. Пользователи могут выбрать участок изображения, которым необходимо заполнить выделенную область;
- Графический движок Mercury Graphics Engine: поддержка 64-битной архитектуры позволяет ускорить создание и обработку изображений, а также быстрее работать с большими изображениями;
- Новые и переработанные инструменты для дизайна: форматирование текста стало проще благодаря новым текстовым стилям. Векторные слои позволяют добавить градиенты и штрихи к векторным объектам. Благодаря новым инструментам можно легко создавать прерывистые линии и индивидуальные штрихи, а также осуществлять поиск по слоям.
- Интуитивное создание видео: полный спектр привычных инструментов Photoshop, а также интуитивный набор новых инструментов поможет создать или улучшить любой видеоролик;
- Набор эффектов размытия: простой новый интерфейс с управлением из окна изображения позволяет быстро применять различные фотоэффекты — в том числе эффект tilt-shift, размытие в пределах одной точки фокуса, а также разную степень размытия между несколькими точками фокуса.

Возможности Photoshop CS6 Extended включают все функции Photoshop CS6, а также:
- Графический движок Mercury Graphics Engine для работы с 3D: увеличенная мощность и скорость работы благодаря специально оптимизированному для работы с 3D движку;
- Интуитивное управление 3D: улучшения интерфейса позволяют более эффективно работать с трехмерным дизайном;
- Новые 3D-эффекты: отражения и тени, которые можно «перетаскивать», сделают изображения еще более реалистичными.
Дизайн Реалистичный фон и текст из нержавеющей стали [Учебное пособие по Photoshop]
Вдохновленный их дизайном, я пытаюсь вернуть эти стили в свой личный дизайн и, таким образом, создал что-то солидное, немного напоминающее кусок металла из нержавеющей стали.
Подробности впереди.
30+ высококачественных металлических текстур, узоров и кистей Photoshop30+ высококачественных металлических текстур, узоров и кистей для Photoshop
Большинство текстур и узоров не выглядят привлекательно в сыром виде или в автономном режиме, а также в этих металлических. .. Читать далее
.. Читать далее
Фон из нержавеющей стали
Шаг 1
Создайте новый пустой документ размером 600 × 400. Создайте новый слой, назовите его «фон» и залейте его серым цветом [# c0c0c0]. Дублируйте слой «фон» , назовите новый слой « стальной фон » и поместите его поверх « фон ».
Шаг 2
Выбрав слой «стальной фон», примените Filter> Add Noise и введите следующие настройки:
- Количество: 14.21
- Распределение: по Гауссу
- Монохроматический проверенный
Шаг 3
Не снимая выделения со слоя « стальной фон », выберите Filter > Blur > Motion Blur и введите следующие настройки:
- Ангел: 0
- Расстояние: 34 пикселя
Щелкните правой кнопкой мыши « стальной фон », выберите Blending Options и введите следующие настройки для Gradient Overlay — Gradient Editor :
Цветной стоп 1
- Цвет: # 000000
- Непрозрачность: 50%
- Расположение: 0%
Цветной стоп 2
- Цвет: #ffffff
- Расположение: 50%
Color Stop 3
- Цвет: # 000000
- Непрозрачность: 50%
- Расположение: 0%
Металлический текст
Шаг 4
Ваш фон из нержавеющей стали в основном готов, мы продолжим вставлять металлический текст, который должен выглядеть одинаково. Используйте инструмент Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы открыть диалоговое окно Blending Options .
Используйте инструмент Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы открыть диалоговое окно Blending Options .
- Тень
- Непрозрачность: 38%
- Расстояние: 1px
- Распространение: 1%
- Размер: 2px
- Глубина: 100%
- Размер: 0px
- Смягчение: 0px
- Непрозрачность выделения: 42%
- Непрозрачность тени: 32%
Цветной стоп 1
- Цвет: # 3f3f3f
- Расположение: 0%
Цветной стоп 2
- Цвет: # a1a1a1
- Расположение: 100%
Ваш текст должен выглядеть примерно так, как показано ниже.
Шаг 5
Вот кое-что, за чем нужно внимательно следить. Удерживайте клавишу Control (Mac: клавиша Command) и щелкните левой кнопкой мыши текстовый слой, чтобы выделить его контур. Убедитесь, что контур все еще на месте, выберите слой « стальной фон » и нажмите Ctrl + J (Mac: Command + J)
.Делая это, вы дублируете стальной фон в форме вашего текста. Переименуйте слой в « текстовый фон » и переместите его наверх.
Шаг 6
Измените « фон текста » на Color Burn , уменьшите непрозрачность до 67% .
Ваш окончательный результат должен выглядеть примерно так, как на изображении ниже.
Учебное пособие по установке шаблонов Photoshop | Обсидиановый рассвет
Совместимость:
Photoshop 7, CS-CS6, CC
Из этого туториала Вы узнаете, как установить и использовать набор шаблонов Photoshop. Здесь вы можете найти мои выкройки.
Здесь вы можете найти мои выкройки.
1. Прежде всего, загрузите набор шаблонов. В этом примере я буду использовать наш набор кружевных узоров. Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Место, куда вы хотите его распаковать, очень важно. Если вы поместите его в папку Photoshop Patterns, в следующий раз, когда вы откроете Photoshop, этот узор будет там уже доступен для использования. Очень кстати! Итак, извлеките файл (в данном случае SS-lace-patterns.pat) в ваши Program Files> Adobe> Photoshop (независимо от того, какая у вас версия)> Presets> Patterns.
2. Откройте Photoshop. Щелкните Файл> Создать .. и установите размер 500 на 500 пикселей. Вы можете оставить разрешение на уровне 72 пикселя или любое другое значение, установленное изначально. Убедитесь, что выбран цветовой режим RGB. Установите «Контент фона» на прозрачный. Это означает, что вы начнете с полностью прозрачного холста, а не с белого фона.
На палитре инструментов выберите любой цвет переднего плана.
Используя инструмент «ведро с краской», щелкните в любом месте холста. Он должен полностью залить этим цветом.
3. Теперь нам нужно убедиться, что ваша палитра слоев видна. Для этого нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Слоями» стоит галочка. Если его нет, нажмите на него. Ваша палитра слоев должна выглядеть примерно так.
Имейте в виду, что когда вы применяете узор, вы применяете его ко всему слою. Итак, если вы хотите, чтобы узор применялся только к определенной части вашего изображения, вам понадобится эта часть изображения на отдельном слое.
В данном случае мы собираемся применить его ко всему слою, который мы только что залили ведром с краской. Для этого нажмите кнопку «Стили слоя» в нижнем левом углу палитры слоев, которую я выделил красным. Выберите «Pattern Overlay ..»
4. Появится меню, и если вы посмотрите на холст, то заметите, что его теперь покрывает узор!
Видите, как ни один синий (или любой другой цвет, который вы выбрали) не просвечивает? Это потому, что для параметра «Режим наложения» установлено значение «Нормальный». «Мы поговорим о режимах наложения подробнее позже, а пока оставим все как обычно. Чтобы изменить узор, щелкните этот маленький прямоугольник справа от изображения узора. Я выделил это красным здесь.
«Мы поговорим о режимах наложения подробнее позже, а пока оставим все как обычно. Чтобы изменить узор, щелкните этот маленький прямоугольник справа от изображения узора. Я выделил это красным здесь.
5. Появится меньшее окно с множеством других шаблонов. Если вы впервые используете узоры Photoshop, вы увидите один из их наборов узоров по умолчанию. То, что вы видите на изображении справа, — это наш набор микро-узоров.
Изменить узор так же просто, как щелкнуть по одному из этих маленьких квадратов.Не стесняйтесь сделать это сейчас и наблюдайте, как меняется узор на вашем холсте.
Теперь загрузим набор кружевных узоров.
Щелкните маленькую стрелку справа от всех рисунков.
6. Появится меню, похожее на то, что здесь (хотя у меня верхняя часть обрезана).
В нижней части представлены все различные наборы шаблонов, которые вы установили на свой компьютер. В Photoshop уже есть несколько наборов.
Чтобы перейти к другому набору паттернов, просто щелкните по названию этого набора. Если вы поместили свои узоры SS-lace-patterns в соответствующий каталог, они должны появиться в вашем списке. Нажмите на него, чтобы выбрать его, затем нажмите «ОК», если появится окно с вопросом, хотите ли вы «Заменить текущие шаблоны шаблонами из SS-lace-patterns.pat?»
Если вы поместили свои узоры SS-lace-patterns в соответствующий каталог, они должны появиться в вашем списке. Нажмите на него, чтобы выбрать его, затем нажмите «ОК», если появится окно с вопросом, хотите ли вы «Заменить текущие шаблоны шаблонами из SS-lace-patterns.pat?»
7. Теперь вы должны просмотреть эскизы из моего набора кружевных узоров.
А теперь немного поиграемся с этим.
Выберите кружевной узор. Я выбрал довольно бежевый, который вы видите справа.
Как только вы нажмете на него, вы вернетесь в окно «Стиль слоя» и увидите этот узор на своем холсте.
Заметили опцию «Масштаб»?
Вот как этот узор выглядит в 100% (исходном размере).
8. Переместите маленькую стрелку вправо и влево и посмотрите, что произойдет.
Видите, как узор становится больше или меньше?
В этом прелесть узоров. Они (или должны быть) бесшовные, поэтому они будут повторяться снова и снова по всей поверхности слоя, к которому вы их применяете, и вы можете сделать их любого размера, который захотите.
Изображение справа показывает тот же образец в масштабе 11%.
Пока вы все еще находитесь на этом экране, вы также можете перемещать узор. Просто щелкните в любом месте холста и перетащите указатель. Это переместит узор вместе с ним. Попробуйте и убедитесь.
Если в любой момент вы захотите вернуться в исходное положение, нажмите кнопку «Привязать к исходной точке».
9. Все хорошо, но что, если вам нравится кружевной узор, но вы не хотите, чтобы он был розовым / персиковым?
Нет проблем! Помните, как ваш слой был синим? (Или любого другого цвета, который вы его сделали.) Используя параметр «Режим наложения», вы можете изменить способ взаимодействия текущего узора со слоем, к которому он был применен.
Я поменял свой на «Luminosity» и посмотри, что получилось!
Различные режимы наложения сами по себе являются учебным пособием для объяснения, поэтому я просто скажу, продолжайте и измените его для каждого, чтобы попробовать и посмотреть, как он изменится на вашем холсте./Image_01-59108b3e5f9b586470db53fe.jpg)
10. Здесь используется яркий свет.
Также обратите внимание, что я изменил прозрачность.Это еще одна настройка, с которой можно поиграться. Если вы не хотите, чтобы кружевной узор был виден, используйте меньшую непрозрачность.
Когда у вас есть желаемые настройки, нажмите «ОК».
Вот и все! Теперь вы можете использовать узоры в Photoshop.
Вы можете применять узоры в стиле слоя (как мы только что сделали) к любым слоям, которые вы хотите, включая текст и фигуры! (Ознакомьтесь с названием этого руководства выше.)
PHOTOSHOP ss hound Jeep mode. | TFW2005
Вот идея, которая у меня есть, когда я получу немного денег.Студийный сериал Jeep Hound. Все это фотошоп, но это всего лишь основная идея. Мне действительно нужно сделать зеленый цвет его тела темнее, но это лучшее, что я мог сделать на данный момент
- Нравится x 3
Безумный Прайм
Бывший фетишист Prime и Light piping- Зарегистрирован:
- 11 июля 2018 г.

- Сообщений:
- 1 941
- Источники новостей:
- 3
- Трофейные очки:
- 207
- Расположение:
- Германия
- Нравится:
- +2 776
Неплохо, но у меня есть некоторые придирки:
Зеленый цвет на теле немного яркий, голова могла бы быть немного меньше, и вы можете переместить ручную пушку на его плечо?
Это все
Ух, и альтернативный режим, пожалуйста.- Нравится x 1
Неплохо, но есть придирки:
Это фотошоп, который я сделал, у меня на самом деле нет фигуры, извините
Зеленый цвет на теле немного яркий, голова могла бы быть немного меньше, и можно ли переместить ручную пушку на его плечо?
Это было бы все
Эээ, и альтернативный режим, пожалуйста.
Щелкните, чтобы раскрыть …
Безумный Прайм
Бывший фетишист Prime и Light piping- Зарегистрирован:
- 11 июля 2018 г.
- Сообщений:
- 1 941
- Источники новостей:
- 3
- Трофейные очки:
- 207
- Расположение:
- Германия
- Нравится:
- +2 776
Shawnpatrickcustoms сказал: ↑
Я знаю это. Я могу сказать, что это фотошопЭто фотошоп, который я сделал. У меня нет цифры. Прошу прощения.
Нажмите, чтобы развернуть…
Так есть ли шансы?Я знаю это.
С затенением зеленого я не могу, потому что у меня нет подходящего программного обеспечения. Но голова да я могу.Но пушка idk, это зависит от того, смогу ли я сначала найти хорошее изображение его без нее Я могу сказать, что это фотошоп
Я могу сказать, что это фотошоп
Так какие шансы?Щелкните, чтобы раскрыть …
- Нравится x 1
Как создать дизайн упаковки для службы доставки закусок в Photoshop
В этом уроке я покажу вам, как создать в Photoshop упаковку для службы доставки здоровых закусок.Эти услуги стали довольно популярными, и сегодня мы будем создавать собственный дизайн упаковки для нашей компании под названием Freshbox. Для этого мы будем использовать красивые иллюстрации, шрифты и текстуры из набора Timeless Vintage Design Bundle. Как только мы создадим иллюстрацию для сервиса, мы применим его к реалистичному макету почтового ящика, чтобы продвинуть идею еще дальше. Если вы готовы начать, перекусите, откройте Photoshop и приступим!
Если вы готовы начать, перекусите, откройте Photoshop и приступим!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству:
Загрузите бесплатные файлыЭтот бесплатный набор — лишь часть того, что вы можете ожидать от набора «Вневременной винтажный дизайн» всего за 29 долларов (это 99% скидка). Это самый обширный и универсальный набор с винтажным дизайном, который мы когда-либо выпускали! А внутри этого огромного набора вы найдете множество потрясающих винтажных шрифтов, тысячи качественных векторных иллюстраций, экшены, эфемеры и многое другое!
Шаг 1. Дизайн упаковки Freshbox
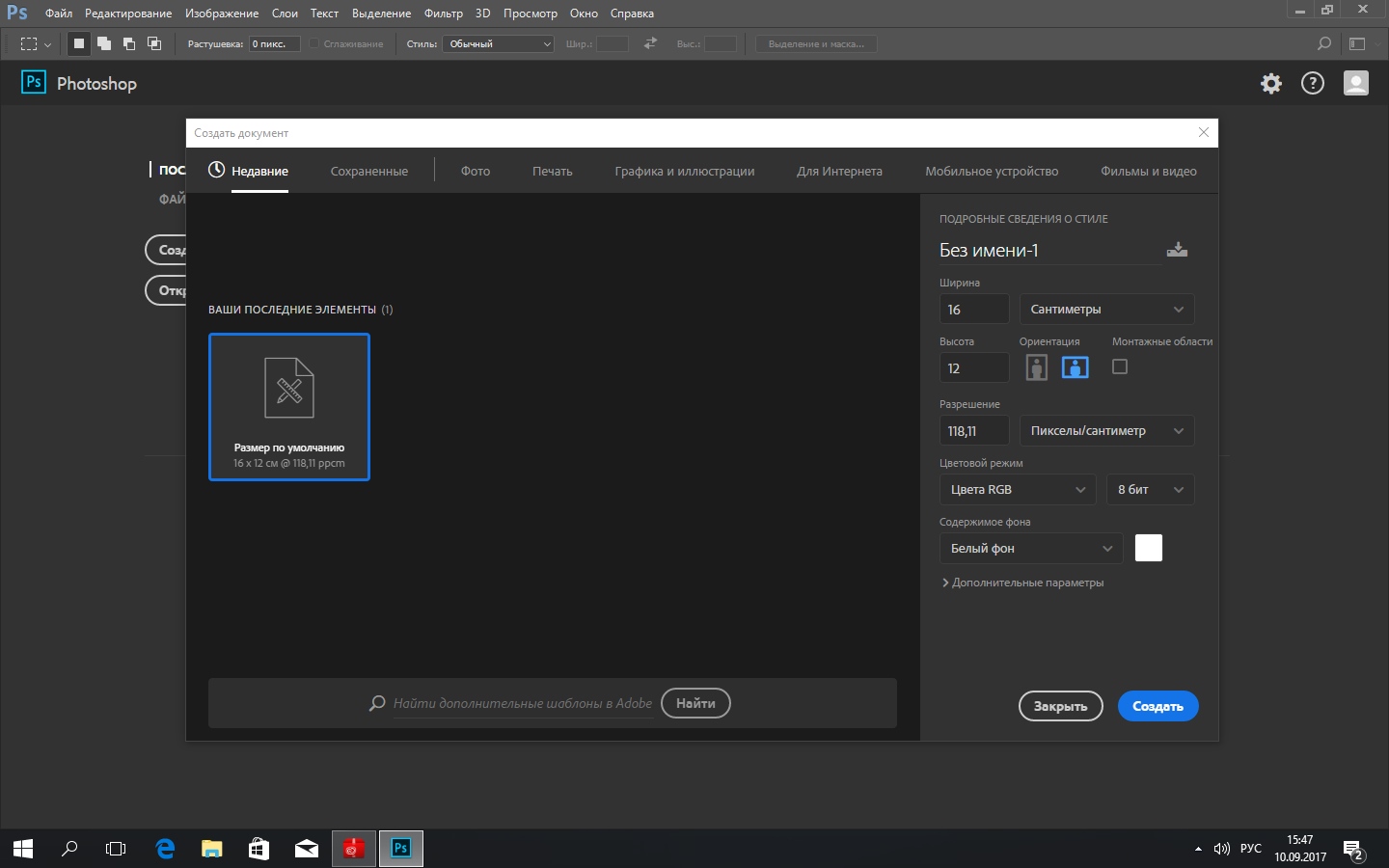
Начнем с создания нового документа в Photoshop. Мы сделаем наш документ 1167 пикселей в ширину и 1333 пикселей в высоту с разрешением 300, «Цветовой режим» может оставаться в «RGB», а «Содержание фона» можно установить на «Черный». . Как только вы это сделаете, дайте своему документу имя — здесь я использую «freshbox-Packaging-design». После того, как вы установили свои параметры, нажмите кнопку «Создать» в правом нижнем углу.
Мы сделаем наш документ 1167 пикселей в ширину и 1333 пикселей в высоту с разрешением 300, «Цветовой режим» может оставаться в «RGB», а «Содержание фона» можно установить на «Черный». . Как только вы это сделаете, дайте своему документу имя — здесь я использую «freshbox-Packaging-design». После того, как вы установили свои параметры, нажмите кнопку «Создать» в правом нижнем углу.
Теперь у вас должен быть открыт новый документ, и вы заметите, что есть только один слой с именем «Фон», который заблокирован и залит сплошным черным цветом.
Шаг 2: Нижняя панель
Теперь мы собираемся создать второй документ, чтобы мы могли определить размеры для нижней панели, которая позже будет служить «лицевой стороной» нашего макета упаковки. Чтобы не усложнять задачу, мы собираемся разработать как основную, так и нижнюю панели в одном документе. Для этого вернитесь в меню «Файл» и выберите «Новый документ» или нажмите Command / Ctrl + N на клавиатуре. На этот раз оставим все настройки без изменений, но дадим этому документу другое имя — подойдет что-то вроде «нижняя панель», а затем установите высоту «296 пикселей» и измените «Содержание фона» на «Белый». Отсюда еще раз нажмите кнопку «Создать» в правом нижнем углу.
Отсюда еще раз нажмите кнопку «Создать» в правом нижнем углу.
После того, как ваш новый документ залит белым цветом, переместите эту вкладку, затем, удерживая клавишу Shift, перетащите ее в основной документ с черным фоном. После этого снова удерживайте клавишу Shift и сдвиньте белое поле до конца документа так, чтобы оно выглядело так:
Что мы хотим сделать дальше, так это разместить направляющую в верхней части нижней панели, чтобы мы знали, где она начинается.Давайте сначала убедимся, что у нас есть линейки, перейдя в меню «Просмотр» и выбрав «Линейки» в раскрывающемся меню, показанном здесь:
Затем щелкните и перетащите направляющую вниз от верхней линейки, и она должна защелкнуться на месте, где находится верхняя часть белого поля. После того, как вы разместили руководство, вы можете либо выключить белое поле, либо полностью удалить его.
Шаг 3. Разблокировка фона
Теперь, когда мы разместили руководство и знаем, где разделятся главная и нижняя панели, давайте дважды щелкните заблокированный слой «Фон», чтобы разблокировать его и дать ему новое имя. После двойного щелчка вам будет предложено диалоговое окно с надписью «New Layer», и именно здесь мы хотим ввести новое имя для слоя. На данный момент я просто назову слой «ФОН», а затем нажмите «ОК» или нажмите «Return» на клавиатуре, чтобы применить изменения и переименовать слой.
После двойного щелчка вам будет предложено диалоговое окно с надписью «New Layer», и именно здесь мы хотим ввести новое имя для слоя. На данный момент я просто назову слой «ФОН», а затем нажмите «ОК» или нажмите «Return» на клавиатуре, чтобы применить изменения и переименовать слой.
Теперь вы увидите, что ваш слой разблокирован и переименован, как показано ниже:
Шаг 4: Размещение дополнительных направляющих
Выберите слой «ФОН» и нажмите Command / Ctrl + T, чтобы выполнить свободное преобразование.После этого вы увидите ручки вокруг ограничивающей рамки, и теперь мы можем перетащить направляющую из линейки с левой стороны и поместить ее прямо в центр по вертикали. Это руководство должно встать на место, как и предыдущее, и вы увидите здесь вертикальную линию, указывающую центр вашего изображения:
Поместив вторую направляющую в центр, возьмитесь за нижнюю ручку и переместите черный слой «ФОН» вверх так, чтобы нижняя часть защелкнулась на нижней направляющей. Как только вы это сделаете, вы сможете увидеть горизонтальный центр верхней части изображения над нижней панелью. Давайте также перетащим еще одну направляющую сверху вниз в середину этой области.
Как только вы это сделаете, вы сможете увидеть горизонтальный центр верхней части изображения над нижней панелью. Давайте также перетащим еще одну направляющую сверху вниз в середину этой области.
Теперь мы можем переместить ручку слоя «BACKGROUND» обратно в нижнюю часть, чтобы он снова заполнил весь холст. Может показаться, что это еще не так, но эти руководства помогут нам, когда мы начнем разрабатывать дизайн упаковки! Ваш документ должен теперь иметь три направляющих, как показано на изображении ниже:
Шаг 5. Цвета фона
Выбрав слой «ФОН», щелкните значок корректирующего слоя в нижней части палитры слоев, а затем выберите «Сплошной цвет…» из списка.
В качестве цвета заливки введите шестнадцатеричное значение «# F7F2D4», как показано ниже:
Добавьте второй корректирующий слой «Сплошной цвет…» над предыдущим, и на этот раз введите шестнадцатеричное значение «# 7B9835», которое представляет собой приятный естественный зеленый цвет.
После создания обоих корректирующих слоев нажмите «M», чтобы переключиться на инструмент «Область», а затем щелкните и перетащите прямоугольник, покрывающий всю нижнюю часть. Здесь вы можете использовать руководство, которое мы разместили, чтобы помочь вам сделать выбор.
Сделав выбор вокруг нижней панели, перейдите в меню «Выбор» и выберите «Инверсия» в раскрывающемся меню.
Убедитесь, что зеленый корректирующий слой сплошного цвета активен, а затем щелкните по маске слоя, прикрепленной к нему в палитре слоев. Отсюда нажмите «D» на клавиатуре, чтобы сбросить цвета по умолчанию, а затем убедитесь, что ваш цвет переднего плана сплошной черный, а не белый. Отсюда нажмите Alt / Option + Delete на клавиатуре, чтобы залить перевернутое выделение черным.В результате зеленый цвет будет виден только в нижней части изображения, как показано ниже:
Шаг 6: Размещение первой текстуры
Перейдите в меню «Файл» и выберите в меню «Поместить встроенное…».
Перейдите в папку бесплатных материалов для этого руководства и найдите файл «Texture4.png» из шрифтов Ana’s Fonts, а затем выберите «Поместить» в правом нижнем углу.
Текстура теперь будет импортирована с именем файла и как смарт-объект по умолчанию.Убедитесь, что текстура покрывает весь холст, удерживая клавиши Alt / Option + Shift и перетаскивая их наружу за любой из четырех углов ограничивающей рамки. После того, как вы отмасштабировали и разместили текстуру, нажмите «Return» на клавиатуре.
Отсюда измените Режим наложения слоя текстуры с «Нормальный» на «Умножение», как показано ниже:
Шаг 7: Регулировка уровней
Выберите слой смарт-объекта «Текстура4», затем, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев.Когда появится всплывающее меню, выберите «Уровни…» из списка.
Теперь вам будет предложено диалоговое окно, в котором мы хотим отметить опцию «Использовать предыдущий слой для создания обтравочной маски», а затем нажать «OK» или нажать клавишу «Return», чтобы продолжить. Это гарантирует, что корректирующий слой будет обрезан непосредственно под слоем.
Это гарантирует, что корректирующий слой будет обрезан непосредственно под слоем.
Для свойств переместим левый серый ползунок влево, пока он не установится на «66», а затем переместим правый белый ползунок по направлению к центру, пока он не будет установлен на «227», как показано здесь:
Шаг 8: Вторая текстура
Вернитесь в меню «Файл» и еще раз выберите «Поместить внедренное…».
Перейдите к файлу «Texture2.png» в Ana’s Fonts и выберите «Поместить» в правом нижнем углу.
Текстура теперь будет отображаться как смарт-объект с именем файла автоматически. Давайте также увеличим масштаб этой текстуры, чтобы она заполнила весь холст, а затем нажмите «Return» на клавиатуре, чтобы применить изменения.
Следующее, что мы хотим сделать, это изменить режим наложения этого слоя с «Нормальный» на «Разница», как показано на изображении ниже:
Шаг 9: Вторая текстура
Убедитесь, что в палитре слоев выбран слой «Текстура 2», затем, удерживая клавишу Alt / Option, еще раз щелкните значок корректирующего слоя в нижней части палитры слоев. Отсюда выберите «Уровни…» из появившегося списка.
Отсюда выберите «Уровни…» из появившегося списка.
Как и в предыдущих шагах, отметьте галочкой параметр «Использовать предыдущий слой для создания обтравочной маски», чтобы убедиться, что он обрезается по слою текстуры непосредственно под ним.
Для свойств переместите левый ползунок к центру, пока он не станет равным 23, а правый ползунок переместите к центру, пока он не станет равным «164», как показано ниже:
Выберите слой «Текстура2» еще раз, затем щелкните значок корректирующего слоя и выберите в меню «Кривые…».На этот раз вам не нужно удерживать клавишу Alt / Option, так как этот слой будет добавлен ниже существующего корректирующего слоя, у которого уже есть обтравочная маска.
Затем добавьте одну точку в середине сетки и переместите ее вниз и вправо, чтобы она оказалась в нижнем квадранте сетки. Для «Input» установите его на «216», а затем установите «Output» на «55». Мы также хотим убедиться, что корректирующий слой «Кривые» находится наверху корректирующего слоя «Уровни», поэтому мы можем выбрать корректирующий слой «Кривые» и затем нажать Command / Ctrl +] на клавиатуре, чтобы переместить его на одну позицию вверх в палитре слоев. Будьте осторожны, не перемещайте его вверх более одного раза, так как это освободит обтравочную маску.
Будьте осторожны, не перемещайте его вверх более одного раза, так как это освободит обтравочную маску.
Шаг 10: Группа текстур
Выберите верхний слой в палитре слоев, который должен быть корректирующим слоем «Кривые», а затем, удерживая клавишу Shift, щелкните слой смарт-объекта «Текстура4», чтобы все текстуры и корректирующие слои были выбраны одновременно.
Выделив слои, нажмите Command / Ctrl + G, чтобы поместить их в папку, а затем дважды щелкните текст «Группа 1», чтобы переименовать папку «ТЕКСТУРЫ», как показано здесь:
Шаг 11: Текст Freshbox
Создайте новый слой чуть ниже папки «TEXTURES» и нажмите «T», чтобы открыть инструмент Type Tool.Нажмите на холст и введите слово «FRESHBOX» заглавными буквами, используя шрифт «SS Nickson Four» из папки бесплатных материалов для руководства. Обязательно откройте панель персонажа, перейдя в меню «Окно» и выбрав «Персонаж», чтобы вы могли изменить размер пункта примерно до «33,14», как показано ниже:
Дважды щелкните текстовый слой, чтобы открыть панель «Стиль слоя», и установите флажок «Наложение цвета».
Для цвета заливки введите шестнадцатеричное значение «# 7B9835» и затем дважды нажмите «ОК», чтобы применить изменения и закрыть оба диалоговых окна.
Шаг 12: Искажение текста
Не снимая выделения с инструмента «Текст», щелкните внутри текста два или три раза, чтобы выделить его, а затем нажмите кнопку «Создать деформированный текст» на верхней панели инструментов, выделенную на изображении ниже:
Когда появится панель «Деформация текста», выберите «Дуга» в раскрывающемся списке «Стиль», затем обязательно выберите «Горизонтально» и измените настройку «Изгиб» примерно на «28%» перед тем, как нажать «ОК», чтобы применить. перемены.
Шаг 13: Тень текста
Выберите слой с деформированным текстом и нажмите Command / Ctrl + J, чтобы продублировать слой. После этого нажмите Command / Ctrl + [, чтобы переместить дубликат слоя под оригинал. Отсюда используйте клавиши со стрелками, чтобы переместить копию вниз и влево на несколько щелчков мышью, чтобы сместить текст.
Дважды щелкните дублированный текстовый слой, чтобы открыть панель «Стиль слоя», и снова отметьте опцию «Наложение цвета».
Для цвета заливки на этот раз мы введем шестнадцатеричное значение «#CFCAAD», а затем дважды нажмем «OK», чтобы применить изменения и закрыть.
Теперь у вас должен быть красивый стилизованный эффект тени, который выглядит следующим образом:
Шаг 14: Дополнительный текст
Создайте еще один новый слой и с помощью инструмента «Текст» (T) введите заглавными буквами «ЕЖЕНЕДЕЛЬНАЯ ДОСТАВКА ЗДОРОВЫХ ЗАКУСОВ, СДЕЛАННЫХ ТОЛЬКО ДЛЯ ВАС». Если у вас есть доступ к файлам пакета, используйте панель символов, чтобы выбрать шрифт «SS Nickson Six», в противном случае вы можете использовать аналогичный шрифт из своей собственной коллекции. Затем мы создадим тип «5.53 pt »с настройкой трекинга« 300 »для отступа букв. Мы также можем оставить здесь цвет заливки сплошным черным.
Вернитесь на панель текста деформации и примените те же настройки, которые мы использовали для основного текста на предыдущем шаге.
Добавьте еще один новый текстовый слой и введите слово «Healthy» в левой части верхней панели, используя шрифт «SS Nickson Seven» от Spencer and Sons Co.. Вернитесь на панель символов и измените размер примерно на «16».79 pt ’, как показано ниже:
Затем перейдите в меню «Окно» и откройте параметр «Глифы», показанный здесь:
После открытия панели «Глифы» используйте инструмент «Текст», чтобы выбрать букву «H», и тогда вы увидите, что у вас есть несколько альтернативных букв для прописной буквы. Давайте продолжим и выберем третий вариант слева, чтобы у нас было красивое подчеркивание под таким шрифтом:
Выделите текстовый слой «Healthy» и нажмите Command / Ctrl + J, чтобы продублировать его.Нажмите и удерживайте клавишу Shift, чтобы перетащить эту копию на противоположную сторону и изменить ее на «Закуски». Отсюда выделите букву «S», а затем выберите третий глиф на панели «Глифы», чтобы получить подчеркивание под всем словом, как показано здесь:
Шаг 15.
 Выноски
ВыноскиНажмите на букву «U», чтобы переключиться на инструмент «Прямоугольник», а затем нажмите на образец «Заливка» на верхней панели инструментов, выделенный на изображении ниже:
Щелкните значок цветового спектра в правом верхнем углу появившейся панели, после чего откроется диалоговое окно «Палитра цветов (цвет заливки)», в котором мы можем ввести шестнадцатеричное значение «# 7B9835».После этого нажмите «ОК», чтобы закрыть панель.
Удерживая нажатой клавишу Shift, щелкните и растяните небольшой зеленый квадрат под словом «Здоровый» с левой стороны. Отсюда нажмите Command / Ctrl + T, чтобы выполнить свободное преобразование, удерживайте клавишу Shift и поверните квадрат на 45º, чтобы в итоге получилась зеленая ромбовидная форма, например:
Создайте новый слой над зеленым ромбиком и с помощью инструмента «Текст» (T) напечатайте слова «ЗАКУСКИ, ДОСТАВЛЯЕМЫЕ ЕЖЕНЕДЕЛЬНО!» На трех отдельных строках.Если у вас есть доступ к файлам пакета, используйте панель символов для выбора гарнитуры «SS Nickson Six», в противном случае вы можете использовать аналогичный шрифт из своей библиотеки шрифтов. Установите размер пункта «6,19», настройку трекинга «-40» и междустрочный интервал можно установить на «5,65», чтобы он хорошо вписывался в ромб. Что касается цвета заливки, давайте продолжим и нажмем на образец «Цвет» на панели символов, чтобы изменить его.
Установите размер пункта «6,19», настройку трекинга «-40» и междустрочный интервал можно установить на «5,65», чтобы он хорошо вписывался в ромб. Что касается цвета заливки, давайте продолжим и нажмем на образец «Цвет» на панели символов, чтобы изменить его.
Затем введите шестнадцатеричное значение «# F4F0D6» и нажмите «OK», чтобы применить изменения.
Шаг 16. Дублирование поля выноски
Выберите текстовый слой «ЗАКУСКИ ДОСТАВЛЕНЫ…» на палитре слоев, удерживая клавишу Shift, нажмите на зеленый ромбовидный слой ниже, чтобы выбрать оба слоя одновременно.
Нажмите Command / Ctrl + G, чтобы поместить оба этих слоя в папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «CALLOUT BOX 1», как показано здесь:
Выберите папку «CALLOUT BOX 1» и нажмите Command / Ctrl + J, чтобы скопировать ее.Щелкните папку, затем, удерживая клавишу Shift, переместите ее на противоположную сторону, где мы разместим ее ниже и слева от слова «Snacks». Переключитесь на инструмент «Текст» (T) и измените текст на этой стороне так, чтобы он гласил «ПОЛУЧИТЕ СВОЙ ПЕРВЫЙ ЯЩИК БЕСПЛАТНО!» В трех строках, как на изображении, показанном здесь:
Переключитесь на инструмент «Текст» (T) и измените текст на этой стороне так, чтобы он гласил «ПОЛУЧИТЕ СВОЙ ПЕРВЫЙ ЯЩИК БЕСПЛАТНО!» В трех строках, как на изображении, показанном здесь:
Шаг 17: Ключевые слова
Если у вас есть доступ к файлам пакета, создайте новый слой и вернитесь к инструменту «Текст» (T). Введите строчную букву «w», а затем используйте панель символов, чтобы изменить шрифт на «SS Nickson Catchwords».Это даст нам красивое декоративное словечко, в котором заглавными буквами написано «OF THE». Для настроек установите размер пункта «23,86 pt», как показано ниже. В противном случае перейдите в папку «Спенсер и сыновья» из папки бесплатных материалов для руководства, откройте SS Nickson Catchword.eps и перетащите его в свой основной файл. Затем измените размер и поместите в положение, как показано ниже.
Дважды щелкните текстовый слой с ключевыми словами, чтобы открыть диалоговое окно «Стиль слоя», а затем установите флажок «Наложение цвета».
Для цвета заливки введите то же зеленое шестнадцатеричное значение, которое мы использовали ранее — «# 7B9835», а затем дважды нажмите «ОК», чтобы применить изменения и закрыть оба диалоговых окна.
Шаг 18: Завершение фразы
Если у вас есть доступ к файлам пакета, создайте еще один новый слой и введите слова «САМЫЙ ЛУЧШИЙ», используя «SS Nickson One» с размером точки «22,62» и настройкой отслеживания «20» со сплошным черным цветом. наполнять. В противном случае вы можете использовать аналогичный шрифт из своей библиотеки шрифтов.Поместите текст непосредственно перед ключевым словом, которое мы создали на предыдущем шаге.
Выберите текстовый слой «САМЫЙ ЛУЧШИЙ» и нажмите Command / Ctrl + J, чтобы продублировать его. Отсюда нажмите на слой, удерживайте клавишу Shift и сдвиньте его вправо от ключевого слова, а затем с помощью инструмента «Текст» (T) измените текст на «СВЕЖИЙ» заглавными буквами. Вы можете оставить шрифт и все остальные настройки без изменений.
Шаг 19: Посетите нас
Добавьте новый слой и введите «VISIT US AT WWW.НА FRESHBOX.COM ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ »под строкой« ЛУЧШЕЕ ИЗ СВЕЖИХ ». Используйте панель символов, чтобы изменить шрифт на «SS Nickson One», используя размер шрифта «6,08 pt» с настройкой отслеживания «100» и сплошной черной заливкой, как показано ниже. Если у вас нет доступа к этому шрифту, вы можете использовать аналогичный стиль из своей коллекции.
Давайте посмотрим, что у нас есть:
Шаг 20: Нижняя панель
Теперь, когда мы разместили большую часть нашего текста в верхней части дизайна, давайте переключим передачи и поработаем с нижней зеленой панелью.Мы начнем с добавления нового слоя, а затем с помощью инструмента «Текст» (T) напечатайте «FRESHBOX» еще раз, используя тот же шрифт «SS Nickson Four». Давайте также изменим размер шрифта на «33,15 pt», а затем щелкнем образец цвета.
Измените цвет шрифта на шестнадцатеричное значение «# F4F0D6», а затем нажмите «OK», чтобы применить изменения.
Выделите текстовый слой и нажмите Command / Ctrl + J, чтобы дублировать его, а затем переместите дублированный слой под оригинал. Как и раньше, мы собираемся создать тот же эффект стилизованной тени для нашего текста, поэтому мы будем использовать клавиши со стрелками, чтобы сместить дублированный текстовый слой на несколько щелчков вниз и влево.
Дважды щелкните дублированный текстовый слой, чтобы открыть панель «Стиль слоя», и установите флажок «Наложение цвета».
На этот раз мы изменим цвет заливки на «# 607A23», который будет более темным оттенком зеленого. Как только вы это сделаете, дважды нажмите «ОК», чтобы применить изменения и закрыть обе панели.
Шаг 21: Второй слоган
Добавьте еще один новый слой и снова напечатайте слоган — «ЕЖЕНЕДЕЛЬНАЯ ДОСТАВКА ЗДОРОВЫХ ЗАКУСОВ, СДЕЛАННАЯ ТОЛЬКО ДЛЯ ВАС».Используйте панель символов, чтобы изменить шрифт на шрифт «SS Nickson Six», который мы использовали ранее, а затем измените размер на «5,64 pt», а настройку отслеживания следует установить на «300». Мы можем использовать тот же цвет заливки, что и для нижнего текста «FRESHBOX» — «# F4F0D6». Если у вас нет доступа к этому шрифту, вы можете использовать аналогичный стиль из своей коллекции.
Мы можем использовать тот же цвет заливки, что и для нижнего текста «FRESHBOX» — «# F4F0D6». Если у вас нет доступа к этому шрифту, вы можете использовать аналогичный стиль из своей коллекции.
Добавьте еще один новый слой под слоганом и введите URL-адрес «WWW.FRESHBOX.COM», используя шрифт «SS Nickson One». Для этого текста нам нужно будет изменить размер на «10.53 pt ’с отслеживанием’ 60 ’и используйте тот же цвет заливки, что и раньше -‘ # F4F0D6 ’. Если у вас нет доступа к этому шрифту, вы можете использовать аналогичный стиль из своей коллекции.
Теперь у нас есть хорошая обработка нижней панели, которая будет отлично смотреться на нашем макете коробки! Ваше изображение должно теперь выглядеть примерно так:
Шаг 22: текстовая группа
Давайте теперь выберем самый верхний текстовый слой в палитре слоев, чуть ниже папки «TEXTURES».После этого, удерживая клавишу Shift, щелкните самый нижний текстовый слой, чтобы все слои между текстурами и фоном были выделены вместе.
Выделив все слои, нажмите Command / Ctrl + G, чтобы поместить их в папку, а затем дважды щелкните текст «Группа 1», чтобы изменить имя папки на «ТЕКСТ», как показано здесь:
Затем сделайте то же самое с нижними слоями и поместите их в новую папку под названием «BG». Это поможет сохранить все наши слои аккуратными и организованными.
Шаг 23: Винтажные иллюстрации
Теперь мы начнем импортировать некоторые из наших прекрасных винтажных иллюстраций, любезно предоставленных Vector Hut. Для начала перейдите в меню «Файл» и выберите в меню «Поместить встроенное…».
Перейдите в папку бесплатных подарков и выберите файл «Orange Jelly Turnip.png», а затем выберите место в правом нижнем углу.
После импорта репы уменьшите ее масштаб, перетащив внутрь от любого из четырех углов ограничивающей рамки, удерживая клавишу Shift, и поместите ее под текстом «Здоровая», как показано здесь:
Повторите этот шаг, чтобы импортировать файл Grapes 2. png »и поместите его на противоположной стороне, чуть ниже текста« Закуски ».
png »и поместите его на противоположной стороне, чуть ниже текста« Закуски ».
Затем давайте импортируем файл «Fruiting Branch of Apricot.png» и разместим его, большой, в центре композиции. Давайте также немного повернем абрикос, нажав Command / Ctrl + T, чтобы выполнить произвольное преобразование, а затем навести курсор на любой из четырех углов ограничительной рамки и немного повернуть его против часовой стрелки.
Теперь ваше изображение должно выглядеть так:
Шаг 24: фоновая иллюстрация
Давайте вернемся в меню «Файл» и снова выберем «Поместить внедренное…».На этот раз перейдите к файлу «Cauliflower.png» и выберите «Поместить» в правом нижнем углу.
Мы хотим, чтобы эта иллюстрация была красивой и большой, а затем поместила ее в папку «BG», чуть ниже слоя заливки зеленого цвета, чтобы ее можно было увидеть только в верхней части дизайна. Как только вы это сделаете, уменьшите непрозрачность слоя с иллюстрацией цветной капусты до 10%, как показано ниже:
Шаг 25: фоновый значок
Если у вас есть доступ к файлам пакета, создайте новый слой прямо над папкой «BG», а затем с помощью инструмента «Тип» (T) введите заглавную букву «P». Отсюда используйте панель символов, чтобы изменить шрифт на «SS Nickson Badges and Labels», а также измените размер примерно на «172,11 pt», как показано ниже. В противном случае перейдите в Spencer and Sons Co из папки бесплатных ресурсов для руководства, откройте SS Nickson Badge.eps и перетащите его в свой основной файл. Затем измените размер и поместите в положение, как показано ниже.
Отсюда используйте панель символов, чтобы изменить шрифт на «SS Nickson Badges and Labels», а также измените размер примерно на «172,11 pt», как показано ниже. В противном случае перейдите в Spencer and Sons Co из папки бесплатных ресурсов для руководства, откройте SS Nickson Badge.eps и перетащите его в свой основной файл. Затем измените размер и поместите в положение, как показано ниже.
Дважды щелкните слой значка, чтобы открыть панель «Стиль слоя», и установите флажок «Наложение цвета».
Измените цвет заливки этого слоя на «# 607A23», а затем дважды нажмите «ОК», чтобы применить изменения и закрыть оба диалоговых окна.
Теперь ваше изображение должно выглядеть так:
Шаг 26: Выход из строя
Удерживая клавишу Command / Ctrl, щелкните значок миниатюры слоя с иллюстрацией абрикоса, чтобы активировать выделение вокруг него.
Перейдите в меню «Выбрать» и выберите «Изменить> Развернуть…» в раскрывающемся меню.
Когда появится панель «Expand Selection», введите значение «5» и затем нажмите клавишу Return.
Отсюда перейдите в меню «Выбор» и выберите «Инверсия» из меню, чтобы инвертировать выбор.
Убедитесь, что ваш слой «P» активен в палитре слоев, а затем щелкните значок «Маска слоя» внизу, чтобы применить маску. Теперь у вас должна быть 5-пиксельная рамка, выбитая из значка, идущего за пределами иллюстрации абрикоса.
Шаг 27: Прикрыть
Удерживая клавишу Control, щелкните маленький значок «fx» на слое значка. Когда появится раскрывающееся меню, выберите «Копировать стиль слоя» из списка.
Отсюда создайте новый слой прямо над слоем значка, удерживайте клавишу Control и щелкните слой, а затем выберите «Вставить стиль слоя», как показано ниже:
Что мы хотим сделать дальше, так это выбрать инструмент Brush Tool (B) и убедиться, что у вас относительно небольшая кисть с непрозрачностью 100%. Увеличьте изображение значка и начните закрашивать линии внутри значка. Это закроет линию, проходящую внутри, так как сам слой уже будет того же цвета, что и значок. Обойдите значок вокруг значка и сделайте это, чтобы заполнить линии.
Увеличьте изображение значка и начните закрашивать линии внутри значка. Это закроет линию, проходящую внутри, так как сам слой уже будет того же цвета, что и значок. Обойдите значок вокруг значка и сделайте это, чтобы заполнить линии.
Шаг 28: Группа иллюстраций
Выберите верхний слой иллюстрации смарт-объекта в палитре слоев, удерживая клавишу Shift, выберите нижний слой значка чуть выше слоя «BG». Теперь у вас должны быть выделены все свободные слои, как показано здесь:
Выделив слои, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку «ИЛЛЮСТРАЦИИ».
Мы закончили дизайн упаковки нашего почтового ящика, и в следующей части урока мы применим его к нашему ящику и создадим красивую сцену с похожим внешним видом. Давайте посмотрим на готовое изображение этикетки ниже:
Шаг 29: Дублирование папок
Выберите самую верхнюю папку, удерживайте клавишу Shift, а затем выберите нижнюю папку «BG», чтобы все папки в палитре слоев были выбраны одновременно.
Выделив все папки, нажмите Command / Ctrl + J, чтобы продублировать все папки над оригиналами.
Не снимая выделения с дублирующихся папок, нажмите Command / Ctrl + E, чтобы объединить их в один слой, и переименуйте этот слой «MERGED ARTWORK», как показано ниже:
Шаг 30: Разделение изображения
Теперь мы можем выбрать инструмент Marquee Tool (M) и затем нажать Command / Ctrl +:, чтобы отобразить направляющие. Затем щелкните и растяните большой прямоугольник, выбрав только верхнюю часть нашего дизайна, а затем нажмите Command / Ctrl + J, чтобы скопировать выделение на новый слой.
Повторите то же самое для нижней части, сначала выбрав слой «MERGED ARTWORK» и перетащив вокруг него прямоугольник перед нажатием Command / Ctrl + J. Теперь у вас должны быть верхняя и нижняя части на отдельных слоях в верхней части палитры слоев.
Шаг 31: Мокап почтового ящика
Далее мы загрузим бесплатный шаблон мокапа из Graphic Burger здесь и откроем его в Photoshop. Первое, что мы хотим сделать здесь, это дважды щелкнуть по слою смарт-объекта «Дизайн: передняя часть», чтобы открыть его в новом окне.
Первое, что мы хотим сделать здесь, это дважды щелкнуть по слою смарт-объекта «Дизайн: передняя часть», чтобы открыть его в новом окне.
Теперь вы увидите переднюю панель макета коробки следующим образом:
Давайте перейдем к нашему дизайну этикеток и возьмем слой «FRONT ARTWORK», удержим клавишу Shift и перетащим его в это окно смарт-объекта. Вам нужно будет выполнить свободное преобразование (Command / Ctrl + T), а затем слегка перетащить наружу из любого из четырех углов ограничивающей рамки вокруг объединенного графического объекта, чтобы немного увеличить его и убедиться, что он заполняет всю область документа, например это:
После размещения рисунка лицевой панели нажмите Command / Ctrl + S, чтобы сохранить его, а затем Command / Ctrl + W, чтобы закрыть и обновить основной файл макета.Теперь вы должны увидеть обложку передней панели, как показано здесь:
Затем дважды щелкните слой смарт-объекта «Дизайн: верх», чтобы открыть его в новом окне. Отсюда нам нужно будет удерживать клавишу Shift и перетащить слой «TOP ARTWORK» в этот файл, сохранить его, а затем закрыть окно.
Отсюда нам нужно будет удерживать клавишу Shift и перетащить слой «TOP ARTWORK» в этот файл, сохранить его, а затем закрыть окно.
Теперь ваша работа должна быть идеально размещена на коробке, и вот как выглядит наш макет:
Шаг 32: Цвет коробки
Затем включите видимость слоя «Color» и щелкните красный образец.
Для нового цвета заливки введите шестнадцатеричное значение «# 597024» и затем нажмите «OK», чтобы применить изменения цвета.
Выберите слой «Дизайн: передний», удерживая клавишу Shift, щелкните слой «тень», чтобы все слои, относящиеся к основному блоку, были выделены вместе.
Нажмите Command / Ctrl + G, чтобы поместить эти слои в новую папку, и переименуйте ее в «Box Mockup».
Шаг 33: Цвета фона
Выберите только что созданную папку «Box Mockup» и затем щелкните значок корректирующего слоя в нижней части палитры слоев.В появившемся списке выберите «Оттенок / Насыщенность…», как показано ниже:
При появлении запроса в следующем диалоговом окне установите флажок «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «Return» на клавиатуре.
Теперь у вас есть корректирующий слой оттенка / насыщенности с примененной к нему обтравочной маской. Теперь на панели свойств мы просто хотим переместить ползунок «Насыщенность» вверх, чтобы он был установлен на «+21» для усиления цветов.
Шаг 34: Пользовательские цвета
Затем щелкните слой «Custom Color» внутри папки «Backgrounds».
В качестве цвета заливки возьмем шестнадцатеричное значение «# B0AE9D», а затем нажмите «OK».
Нажмите Command / Ctrl + J, чтобы продублировать этот слой, а затем измените режим наложения с «Нормальный» на «Жесткий свет». Как только вы это сделаете, нажмите на образец цвета слоя «Custom Color copy» вверху.
Измените шестнадцатеричное значение этого слоя на «# 605D4C» и затем нажмите «OK», чтобы применить изменения.
Выбрав этот более темный слой «Custom Color copy», щелкните значок корректирующего слоя и выберите «Hue / Saturation…» из списка.
На этот раз нам не нужна обтравочная маска, так как мы хотим, чтобы корректирующий слой оттенка / насыщенности влиял на все слои под ним. Для свойств изменим «Оттенок» на «+124», «Насыщенность» на «-24» и «Яркость» на «-15», как показано ниже:
Шаг 35: Импорт иллюстраций и текстур
Давайте вернемся к нашему основному дизайну этикеток и отключим объединенные слои.Активируйте видимость всех исходных папок, а затем откройте папку «BG». Внутри этой папки выберите слой смарт-объекта «Цветная капуста», удерживайте нажатой клавишу Shift и перетащите его в макет PSD в верхней части папки «Фоны». Возможно, вам придется немного увеличить его, чтобы он служил скорее фоновым элементом, как в нашем основном дизайне этикетки, но он должен выглядеть примерно так:
Давайте также возьмем папку «TEXTURES» из нашего основного дизайна этикетки и перетащим ее в шаблон макета.Здесь мы будем использовать Free Transform (Command / Ctrl + T), чтобы масштабировать текстуры, чтобы они заполняли весь фон шаблона макета, и просто убедитесь, что он находится под макетом коробки.
Шаг 36: Призыв к действию
Создайте новый слой и затем используйте инструмент «Текст» (T), чтобы ввести «ПОЕЗДИТЕ НА WWW.FRESHBOX.COM ДЛЯ ПОДРОБНОЙ ИНФОРМАЦИИ», используя шрифт «SS Nickson One» с размером «16,32 pt» с настройкой трекинга « 60 ‘, как показано здесь:
Затем измените цвет заливки текстового слоя на «# F4F0D6» и затем нажмите «ОК», чтобы применить изменения цвета.
Шаг 37: Импорт заголовка
Вернитесь к основному дизайну этикетки и выберите заголовок «FreshBox» внутри папки «ТЕКСТ». Удерживая клавишу Command / Ctrl, выберите стилизованный слой тени прямо под ним, а затем также выберите слоган. Теперь у вас должно быть три текстовых слоя, выбранных в верхней части нашего исходного файла изображения.
Щелкните и перетащите эти три слоя в свой макет PSD, удерживая клавишу Shift, и переместите его в верхнюю часть холста.Давайте также переместим прямоугольник немного, чтобы отцентрировать его — для этого вам нужно будет взять папку ‘Box Mockup’, снова удерживать клавишу Command / Ctrl, а затем щелкнуть в самой верхней папке с надписью ‘Overlay Layers ( не редактировать) ‘, чтобы они двигались вместе. Вы также можете просто перетащить эту верхнюю папку в папку ‘Box Mockup’, но это может повлиять на внешний вид наложений, поскольку тогда она унаследует свойства корректирующего слоя Hue / Saturation, который был применен к папке ‘Box Mockup’. так что остерегайтесь этого.
Вы также можете просто перетащить эту верхнюю папку в папку ‘Box Mockup’, но это может повлиять на внешний вид наложений, поскольку тогда она унаследует свойства корректирующего слоя Hue / Saturation, который был применен к папке ‘Box Mockup’. так что остерегайтесь этого.
Затем дважды щелкните верхний слой «FreshBox», чтобы открыть панель «Стиль слоя».
Отсюда отметьте опцию «Color Overlay».
Измените цвет заливки на шестнадцатеричное значение «# F4F0D6», чтобы оно соответствовало нашему предыдущему призыву к действию. Как только вы это сделаете, нажмите «ОК», чтобы продолжить.
Шаг 38: Перетаскивание стилей слоя
Теперь, когда мы применили Color Overlay к нашему основному тексту FreshBox, удерживая клавиши Alt / Option + Shift, перетащите маленький значок «fx» на слой слогана, чтобы применить те же цветовые эффекты.
Шаг 39: Импорт заголовка
Затем дважды щелкните слой «FreshBox copy», чтобы снова открыть панель «Стиль слоя».
На этот раз мы будем использовать шестнадцатеричное значение «# B7B18B», чтобы использовать более темный оттенок нашего светло-коричневого цвета. Как только вы это сделаете, дважды нажмите «ОК», чтобы применить изменения и закрыть обе панели.
Шаг 40: Уборка вещей
Выберите верхний слой FreshBox, удерживайте клавишу Shift, а затем выберите слой с текстом призыва к действию, чтобы все наши текстовые слои были выделены вместе, как показано здесь:
Нажмите Command / Ctrl + G, чтобы поместить эти слои в папку, и дважды щелкните текст «Группа 1», чтобы переименовать его в «ТЕКСТ».Как только вы это сделаете, переместите эту папку под папку «TEXTURES», чтобы текстуры отображались поверх текста, как на нашей исходной обложке этикетки.
Этот последний шаг не является обязательным, но для единообразия давайте переименуем здесь другие папки, чтобы они были заглавными. Я знаю, что, вероятно, переборщу здесь, но меня бесит, когда некоторые папки пишутся заглавными и строчными буквами, а другие — заглавными!
Мы завершили дизайн упаковки Freshbox! Для создания дизайна упаковки мы использовали несколько красивых векторных иллюстраций из Vector Hut, а также несколько стилей из семейств S и S Nickson и текстуры из Ana’s Fonts. Оттуда мы применили наши рисунки к реалистичному макету почтового ящика и добавили несколько элементов из нашего дизайна упаковки, чтобы настроить сцену и связать все это вместе. Это лишь небольшая часть того, что приготовил комплект Timeless Vintage Design! Эти великолепные винтажные ресурсы были созданы из аутентичных материалов и призваны придать вашим работам подлинную винтажную эстетику, точно такую же, как та, которую мы создали сегодня.
Оттуда мы применили наши рисунки к реалистичному макету почтового ящика и добавили несколько элементов из нашего дизайна упаковки, чтобы настроить сцену и связать все это вместе. Это лишь небольшая часть того, что приготовил комплект Timeless Vintage Design! Эти великолепные винтажные ресурсы были созданы из аутентичных материалов и призваны придать вашим работам подлинную винтажную эстетику, точно такую же, как та, которую мы создали сегодня.
Помните, что независимо от того, является ли это вашим результатом этого руководства или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Еще есть время попробовать The Timeless Vintage Design Bundle, в котором вы найдете огромную коллекцию качественных ресурсов по винтажному дизайну по непревзойденной цене в 29 долларов!
Ретушь фотографий из нержавеющей стали — ClearPS
white lightning писал:Я использую CS2 и пытаюсь ретушировать изделия из нержавеющей стали, такие как холодильники и кухонные принадлежности.Я делал фотографии при обычном освещении внутри комнаты, без студийной настройки.
Чтобы создать ощущение нержавеющей стали, я использовал инструмент «Перо» для удаления фона. Затем я использовал Image> Adjustment> Desaturate, чтобы избавиться от всех цветов. Затем я использовал Curve, чтобы сделать изображение ярче, и использовал режим Neutral Selective color, чтобы избавиться от черного.
Изображения выглядят нормально, но я все еще не полностью удовлетворен. Следую ли я правильным шагам? или есть лучший способ ретушировать изделия из нержавеющей стали?Спасибо
Коммерческое?
Что ж, просто прочитав ваше сообщение, я тоже не думаю, что полностью удовлетворен.Даже я никогда не фотографирую изделия из нержавеющей стали, но думаю, что чувствую немало проблем.
— Ярче — если я не ошибаюсь, вы пытаетесь сказать, что фото не очень хорошее для начала.
а. Слишком много недодержки, тогда мы наблюдаем ШУМ и цветовой оттенок
b. Для работы с очень детализированной фотографией вам может понадобиться цифровая зеркальная камера. Сама по себе камера DSLR не справится, но по крайней мере несколько основных требований (1) top_of_the_line_LENS, (2) DSLR хороша в условиях низкой освещенности.
Для работы с очень детализированной фотографией вам может понадобиться цифровая зеркальная камера. Сама по себе камера DSLR не справится, но по крайней мере несколько основных требований (1) top_of_the_line_LENS, (2) DSLR хороша в условиях низкой освещенности.
В условиях низкой освещенности я бы посоветовал использовать Canon DSLR. Если вы решите использовать Nikon, то только новейшие модели (примерно в 3 раза дороже, чем Canon) могут работать почти так же хорошо, как Canon (средний диапазон, а не верхний).
Без базовых требований вам потребуется много работы в Photoshop и возможно, вы не сможете получить все, что вам действительно нужно.
— Освещение — так как я занимаюсь комнатным фотографом, освещение — это то, что я делаю лучше всего. Студийные стробоскопы не очень дороги или обычно дешевле, чем топовые вспышки.Большинство профессиональных цифровых зеркальных фотокамер и вспышек начального уровня позволяют использовать несколько вспышек, а также беспроводную связь.
* Но * если у вас нет беспроводных вспышек, внешней вспышки и т. Д., Вы все равно можете позволить себе ШТАТИВ, который позволит получать более яркие и качественные фотографии. И если у вас уже есть зеркальная камера, я бы посоветовал выбросить дешевый объектив, но научиться пользоваться преимуществами GOOD GLASS
— Ретуширование — «удаление фона», я действительно не знаю, насколько хорош * яркий * нержавеющий сталь выглядит на * ярком * фоне, * если * вы не имеете в виду «замену» фона на более темный цвет (если нержавеющая сталь не имеет цвета нержавеющей стали).
Но, похоже, вы забыли упомянуть «МАСКИНГ» и «СЛОЙ», которые могут быть обязательными. «Маскирование». Существует несколько типов маскирования: один предназначен для удаления, другой — для замены, исправления и т. Д. В зависимости от того, как вы используете команду «Маска».
— Цвет. У Photoshop есть некоторые проблемы с некоторыми цветами (каналами) и особенно с ярким внешним видом.
П. С. Я не могу представить, что у тебя на конце.
С. Я не могу представить, что у тебя на конце.
3d серый фотошоп
Если ваша видеокарта старше 4–5 лет, то она, скорее всего, больше не поддерживается в последней версии Photoshop.То же самое относится и к неспециализированным графическим картам: в этом случае ваш компьютер не имеет отдельной видеокарты, но графический процессор (GPU) интегрирован в тот же чип, что и CPU.
Adobe Acrobat Pro DC упрощает вашу работу каждый день с помощью надежного конвертера PDF. Acrobat Pro — это полноценное решение для работы с PDF в любом месте.
С легкостью просматривайте 3D-модели и анимацию в реальном времени. 3D Viewer позволяет просматривать 3D-модели с элементами управления освещением, проверять данные модели и визуализировать различные режимы затенения.В режиме смешанной реальности объедините цифровое и физическое. Раздвиньте границы реальности и запечатлейте все это с помощью видео или фотографии, чтобы поделиться ими.
6 октября 2014 г. · Если вам когда-либо приходилось создавать пламя, обязательно ознакомьтесь с новым фильтром «Генератор пламени» в Photoshop CC. Эта новая функция предназначена для визуализации реалистичного пламени на определяемых пользователем путях. Сначала вам нужно создать свой путь (используя инструмент «Перо» или любой из инструментов формы), затем выберите «Фильтр»> «Рендеринг»> «Пламя».
Эта новая функция предназначена для визуализации реалистичного пламени на определяемых пользователем путях. Сначала вам нужно создать свой путь (используя инструмент «Перо» или любой из инструментов формы), затем выберите «Фильтр»> «Рендеринг»> «Пламя».
23 июля 2014 г. · Щелкните вкладку «Текущий вид» на панели 3D, чтобы изменить угол обзора камеры.Затем выберите все вкладки 3D-сетки на панели 3D, щелкните значок «Координаты» на панели «Свойства» и измените угол поворота X на 90. После этого перейдите в меню «3D»> «Переместить объект на плоскость земли», чтобы убедиться, что он не плавающий. выше земли.
Новая функция «Марионеточная деформация» в Photoshop CS5 может быть чрезвычайно полезна, если вам нужно внести незначительные изменения в свои фотографии. В сегодняшнем кратком руководстве мы продемонстрируем, как исправить фотографию с помощью этого нового инструмента за считанные минуты.
Постоянная проблема с Adobe Photoshop CS5, с которой сталкиваются некоторые люди, заключается в том, что пункты меню не работают и вместо этого становятся серыми через некоторое время после использования программы. В некоторых …
В некоторых …
7 декабря 2013 г. · Photoshop преобразовал его в слой-фигуру, что означает, что теперь мы можем применить к нему преобразование перспективы и создать эффект 3D-текста: Текстовые эффекты Photoshop: текстовый слой имеет был преобразован в слой-фигуру. Шаг 8: Измените перспективу. Вернитесь в меню «Правка».
301 перемещен навсегда. nginx
Как сделать эскизы Fortnite без фотошопа
Как сделать эскиз Fortnite как блоха. Учебник по созданию действительно чистых миниатюр! Помните, что вы можете использовать методы для создания эскизов не только для.Надеюсь, это поможет людям создавать собственные эскизы Fortnite. Просто подумал, что сейчас хорошее время, чтобы снять это видео, так как Fortnite недавно стал массовым. Если вы не знаете, как использовать Photoshop слишком хорошо, вот PSD миниатюры, представленной в этом видео: http …
Щелкните текст меню «Инструменты» в верхней части окна и нажмите «Выбор произвольной формы». . » С помощью инструмента обведите область изображения, которую нужно сделать прозрачной. В поле «Параметры» слева от рабочей области станет доступна возможность сделать фон прозрачным.Как: сделать миниатюры FORTNITE менее чем за 5 минут! (Photoshop CS6) Учебник.
В поле «Параметры» слева от рабочей области станет доступна возможность сделать фон прозрачным.Как: сделать миниатюры FORTNITE менее чем за 5 минут! (Photoshop CS6) Учебник.
Сохраняйте и управляйте своими фотографиями и проектами в Интернете без риска потери данных. 600+ Премиум-шаблонов. Легче найти дизайн из множества шаблонов премиум-класса, который удовлетворит ваши потребности. 500+ премиум ресурсов. Премиум-клипарт изображения, шрифты, эффекты, наложения и рамки выделят ваши творения из толпы. Без рекламы 13 июня 2019 г. · Скин Fortnite Black Knight — один из лучших мужских костюмов во всей игре.Это устрашающая, но привлекательная кожа, сочетающая в себе классические элементы средневековой эпохи и модернистскую одежду. Все идеально расположено, чтобы показать мрачный вид, наполненный аурой андерграунда.
3 мая 2017 г. · Если вы дизайнер или используете стоковые изображения для создания изображений для других, убедитесь, что у вас есть на это лицензия. Иногда вам может потребоваться убедиться, что ваш клиент покупает лицензию непосредственно у компании. На веб-сайте, на котором вы приобрели изображение, найдите руководство по лицензии в нижнем колонтитуле.Этот видеоурок предлагает обзор того, как делать снимки экрана на Apple iPhone 4. Независимо от того, являетесь ли вы счастливым обладателем Apple iPhone 4 или, возможно, только собираетесь его купить, вам обязательно пригодится этот бесплатный видеоурок. Для получения дополнительной информации, включая полные пошаговые инструкции, посмотрите.
На веб-сайте, на котором вы приобрели изображение, найдите руководство по лицензии в нижнем колонтитуле.Этот видеоурок предлагает обзор того, как делать снимки экрана на Apple iPhone 4. Независимо от того, являетесь ли вы счастливым обладателем Apple iPhone 4 или, возможно, только собираетесь его купить, вам обязательно пригодится этот бесплатный видеоурок. Для получения дополнительной информации, включая полные пошаговые инструкции, посмотрите.
Ваши видео намного веселее, когда вы можете поделиться ими в Интернете, и YouTube — один из лучших способов сделать это. Хотя в большинстве случаев это простая операция, не все знают, как это делать.Добавление субтитров или скрытых субтитров к вашему видео действительно может помочь в привлечении внимания и доступности. На Facebook 85% людей смотрят видео без звука, поэтому субтитры могут быть уверены, что они останутся и впитают ваше сообщение. Чтобы узнать больше, попробуйте, как и зачем добавлять субтитры в видео в социальных сетях.


 В CS6 это нарисованный текстом кот с заголовком Superstition.
В CS6 это нарисованный текстом кот с заголовком Superstition. В самом низу также появляется надпись: «Alternative beta splash screen by Jeffrey Tranberry for my grandmother Maxine Tranberry and my kitties Duane and Debbie».
В самом низу также появляется надпись: «Alternative beta splash screen by Jeffrey Tranberry for my grandmother Maxine Tranberry and my kitties Duane and Debbie». — М.: Вильямс, 2011. — 400 с. — ISBN 978-5-845-91727-0
— М.: Вильямс, 2011. — 400 с. — ISBN 978-5-845-91727-0


 Я могу сказать, что это фотошоп
Я могу сказать, что это фотошоп  Я делал фотографии при обычном освещении внутри комнаты, без студийной настройки.
Я делал фотографии при обычном освещении внутри комнаты, без студийной настройки.